Интернет-магазин «acfwp.ru», расположенный на доменном имени acfwp.ru, именуемое в дальнейшем «Продавец», публикует Публичную оферту о продаже Товара дистанционным способом.
- ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
1.1. Публичная оферта (далее – «Оферта») — публичное предложение Продавца, адресованное неопределенному кругу лиц, заключить с Продавцом договор купли-продажи товара дистанционным способом (далее — «Договор») на условиях, содержащихся в настоящей Оферте, включая все Приложения.
1.2. Заказ Товара на сайте Интернет-магазина – позиции, указанные Покупателем из ассортимента Товара, предложенного к продаже, при оформлении заявки на приобретение Товара на сайте Интернет-магазина или через Оператора.
- ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Заказ Покупателем Товара, размещенного на сайте Интернет-магазина означает, что Покупатель согласен со всеми условиями настоящей Оферты.
2.2. Администрация сайта Интернет-магазина имеет право вносить изменения в Оферту без уведомления Покупателя.
2.3. Срок действия Оферты не ограничен, если иное не указано на сайте Интернет-магазина.
2.4. Продавец предоставляет Покупателю полную и достоверную информацию о Товаре, включая информацию об основных потребительских свойствах Товара, месте изготовления, а также информацию о гарантийном сроке и сроке годности Товара на сайте Интернет магазина, в разделе Контакты.
- ЦЕНА ТОВАРА
3.1. Цена на каждую позицию Товара указана на сайте Интернет-магазина.
3.2. Продавец имеет право в одностороннем порядке изменить цену на любую позицию Товара.
3.3. В случае изменения цены на заказанный Товар Продавец обязуется в течение 10 дней проинформировать Покупателя об изменении цены Товара.
3.4. Покупатель вправе подтвердить либо аннулировать Заказ на приобретение Товара, если цена изменена Продавцом после оформления Заказа.
3.5. Изменение Продавцом цены на оплаченный Покупателем Товар не допускается.
3.6. Продавец указывает стоимость доставки Товара на сайте Интернет-магазина либо сообщает Покупателю при оформлении заказа Оператором.
3.7. Обязательства Покупателя по оплате Товара считаются исполненными с момента поступления Продавцом денежных средств.
3.8. Расчеты между Продавцом и Покупателем за Товар производятся способами, указанными на сайте Интернет-магазина в разделе Контакты
- ОФОРМЛЕНИЕ ЗАКАЗА
4.1. Заказ Товара осуществляется Покупателем сервис сайта Интернет-магазина acf.acfwp.ru.
4.2. При регистрации на сайте Интернет-магазина Покупатель обязуется предоставить следующую регистрационную информацию:
4.2.1. фамилия, имя, отчество Покупателя или указанного им лица (получателя);
4.2.2. адрес, по которому следует доставить Товар (если доставка до адреса Покупателя);
4.2.3. адрес электронной почты;
4.2.4. контактный телефон.
4.3. Наименование, количество, ассортимент, артикул, цена выбранного Покупателем Товара указываются в корзине Покупателя на сайте Интернет-магазина.
4.4. Если Продавцу необходима дополнительная информация, он вправе запросить ее у Покупателя. В случае не предоставления необходимой информации Покупателем, Продавец не несет ответственности за выбранный Покупателем Товар.
4.6. Принятие Покупателем условий настоящей Оферты осуществляется посредством внесения Покупателем соответствующих данных в регистрационную форму на сайте Интернет-магазина или при оформлении Заказа через Оператора. После оформления Заказа через Оператора данные о Покупателе регистрируются в базе данных Продавца. Утвердив Заказ выбранного Товара, Покупатель предоставляет Оператору необходимую информацию в соответствии с порядком, указанном в п. 4.2. настоящей Оферты.
4.7. Продавец не несет ответственности за содержание и достоверность информации, предоставленной Покупателем при оформлении Заказа.
4.8. Покупатель несет ответственность за достоверность предоставленной информации при оформлении Заказа.
4.9. Договор купли-продажи дистанционным способом между Продавцом и Покупателем считается заключенным с момента получения Продавцом сообщения о намерении Покупателя приобрести Товар.
- ДОСТАВКА И ПЕРЕДАЧА ТОВАРА ПОКУПАТЕЛЮ
5.1. Продавец оказывает Покупателю услуги по доставке Товара одним из способов указанных на сайте Интернет-магазина.
5.2. Если Договор купли-продажи товара дистанционным способом (далее – Договор) заключен с условием о доставке Товара Покупателю, Продавец обязан в установленный Договором срок доставить Товар в место, указанное Покупателем, а если место доставки Товара Покупателем не указано, то по месту его жительства или регистрации.
5.3. Место доставки Товара Покупатель указывает при оформлении Заказа на приобретение Товара.
5.4. Срок доставки Товара Покупателю состоит из срока обработки заказа и срока доставки.
5.5. Доставленный Товар передается Покупателю, а при отсутствии Покупателя — любому лицу, предъявившему квитанцию или иной документ, подтверждающий заключение Договора или оформление доставки Товара.
5.7. Информация о Товаре доводится до сведения Покупателя в технической документации, прилагаемой к Товару, на этикетках, путем нанесения маркировки или иным способом, принятым для отдельных видов товаров.
5.8. Сведения об обязательном подтверждении соответствия Товара представляются в порядке и способами, которые установлены законодательством Российской Федерации о техническом регулировании, и включают в себя сведения о номере документа, подтверждающего такое соответствие, о сроке его действия и об организации, его выдавшей.
Внимательно ознакомьтесь с текстом публичной оферты, и если Вы не согласны с каким-либо пунктом оферты, Вы вправе отказаться от покупки Товаров, предоставляемых Продавцом, и не совершать действий, указанный в п. 2.1. настоящей Оферты.
Согласен с договором
Плагин Advanced Custom Fields облегчает работу с произвольными полями WordPress. Этому плагину и посвящена данная статья.
- Что такое произвольные поля в WordPress?
- Когда использовать произвольные поля?
- WordPress предоставляет встроенный функционал произвольных полей
- Advanced Custom Fields упрощает дело
- Бесплатная или платная версия плагина Advanced Custom Fields?
- Как добавлять произвольные поля с помощью Advanced Custom Fields
- Создание новой группы произвольных полей
- Добавьте произвольные поля
- Настройте параметры и опубликуйте
- Добавьте дополнительную информацию в редакторе WordPress
- Обзор условной логики
- Как отображать условные поля на сайте
- Как добавить произвольные поля в файлы шаблона темы оформления
- Как отображать данные произвольных полей с помощью шорткода
- Как отображать произвольные поля с помощью Elementor Pro
- Резюме
Произвольные поля WordPress позволяют добавлять и отображать дополнительную информацию. Например, хранить метаданные.
Произвольные поля обеспечивают большую часть функциональности плагинов и тем оформления. Например, WooCommerce использует произвольные поля для хранения дополнительной информации о продукте:
- Цена.
- Вес.
- Цвет.
А плагин календаря событий будет использовать их для хранения дополнительной информации о мероприятиях:
- Место проведения.
- Время начала и окончания.
- Стоимость билета.
Произвольные поля обладают несколькими важными преимуществами:
- Более простой ввод — продуманная группа произвольных полей значительно облегчит ввод данных. Например, можно выбрать необходимую дату в календаре.
- Согласованность — информация, которую вы вводите в произвольные поля, всегда будет отображаться в заданном формате.
- Простое обновление – благодаря произвольным полям можно внести изменения в одном месте, а не редактировать каждый пост по отдельности.
В классическом редакторе постов и страниц произвольные поля можно включить в «Настройках экрана». В новом блочном редакторе их можно активировать в разделе параметров:

Как получить доступ к произвольным полям в редакторе WordPress.
Затем можно ввести значение и идентификатор произвольного поля.

Встроенная функциональность произвольных полей в WordPress
Но это не самый удобный способ работы с произвольными полями. Поэтому многие используют плагин Advanced Custom Fields.
Плагин Advanced Custom Fields упрощает интерфейс добавления и управления произвольными полями в административной панели и процесс их отображения на страницах сайта.
С помощью этого плагина вы сможете использовать календарь для выбора даты, чекбоксы и другие элементы управления:

Advanced Custom Fields в блочном редакторе.
Плагин предоставляет более 30 различных типов произвольных полей, которые можно добавить в посты, таксономии, комментарии и даже страницы параметров.
Бесплатная версия плагина доступ практически ко всем типам произвольных полей и функциям. Но версия Pro предоставляет более обширный функционал:
- Repeater fields— позволяют повторять определенные поля и группы полей в различных постах. Например, если вы добавляете информацию об участниках конференции, данный тип произвольного поля позволяет быстро добавить данные о каждом спикере.
- Блоки ACF — отображают произвольные поля как блоки редактора Gutenberg, а не как мета-блоки. Это позволяет реализовать более простой способ ввода и визуализации данных.
- Flexible content field– позволяет создавать макеты из других полей. Фактически это конструктор страниц, основанный на данных из произвольных полей.
- Gallery field – позволяет загружать нескольких изображений в одно поле.
Более подробно возможности Advanced Custom Fields PRO описаны здесь.
Допустим, что есть блог о беге, в каждом посте которого автор делиться достигнутыми результатами:
- Цель – он практикует два разных типа бега: скоростной и тренировочный.
- Расстояние – сколько пробежал.
- Время начала — когда начал бег.
- Время окончания — когда закончил бег.
- Место — где проходила тренировка.
Чтобы предоставить эту информацию, потребуется пять произвольных полей. Разделим это руководство на две основные части, в которых мы рассмотрим:
- Как добавлять произвольные поля и управлять ими.
- Как отобразить информацию из произвольных полей на страницах сайта.
После установки и активации бесплатной версии плагина Advanced Custom Fields в левой боковой панели перейдите в раздел Произвольные поля > Добавить.
Группа полей – это несколько произвольных полей, которые отображаются вместе на панели инструментов WordPress. В этом примере мы создадим одну группу произвольных полей, состоящую из пяти элементов.
Дайте создаваемой группе полей имя, а затем выберите область ее отображения. В этом примере мы хотим вывести произвольные поля для обычных постов в блоге. Поэтому используем значение по умолчанию (Post).
Вы также можете настроить несколько правил для отображения создаваемых произвольных полей сразу в нескольких местах.

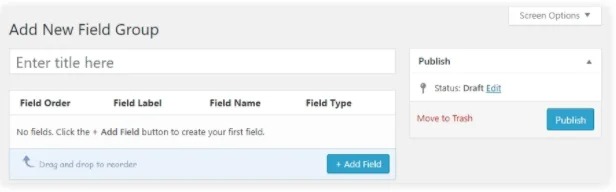
Создание новой группы полей ACF
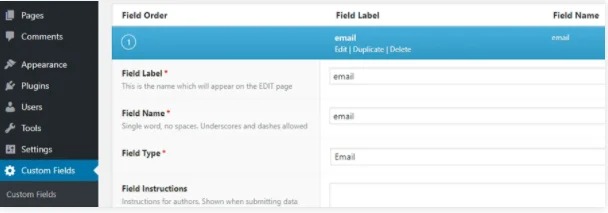
Нажмите кнопку «+Добавить поле», чтобы создать первое произвольное поле.

Добавление нового произвольного поля
Это действие откроет перечень свойств. Два наиболее важных из них:
- Ярлык поля – это то, что отобразится в редакторе. Ярлык также будет использоваться для генерации имени поля, которое будет отображаться в коде.
- Тип поля – формат информации, которую будет содержать поле. Например, поле Число собирает числовую информацию, а поле Email– адреса электронной почты.
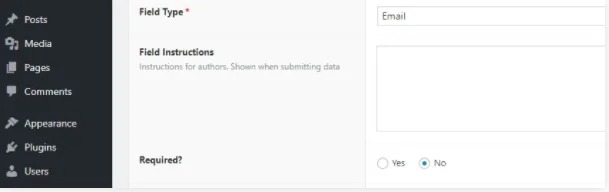
Для первого поля установим тип переключатель (Radio).

Настройка произвольного поля
Далее введите варианты состояния переключателя

Ввод вариантов состояния переключателя
Рассмотрим другой пример: произвольное поле для отображения расстояния пробега. На этот раз используем тип данных «Число»:

Создание числового поля
Также можно добавить единицы измерения расстояния, а также проверку минимального и максимального значений.

Больше настроек произвольных полей
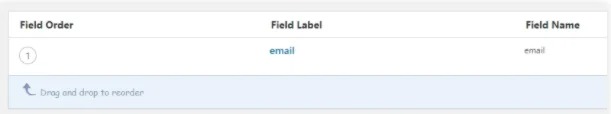
Повторите этот процесс для всех других полей, которые вы хотите создать.

5 различных полей ACF
Чтобы сохранить внесенные изменения, прокрутите вниз до поля настроек. С их помощью можно управлять отображением произвольных полей в редакторе WordPress.
В большинстве случаев подойдут значения по умолчанию. Но можно и поэкспериментировать с ними.

Настройка параметров группы полей ACF
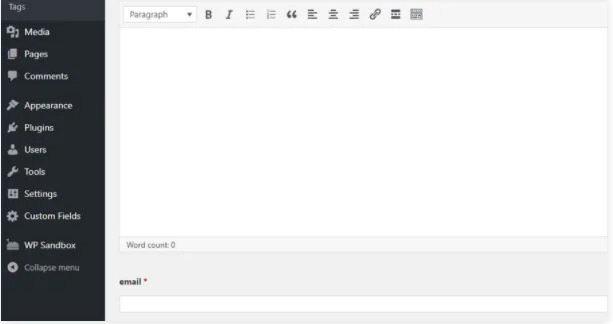
После этого опубликуйте свою группу произвольных полей, чтобы она отобразилась на сайте.
После публикации группа произвольных полей появится при создании нового поста.

Advanced Custom Fields в редакторе WordPress.
Информация, вводимая в них, будет храниться в базе данных WordPress.
Плагин Advanced Custom Fields поддерживает условную логику, которая позволяет отображать/скрывать произвольные поля в зависимости от информации, введенной пользователем в предыдущем поле.
Допустим, автор блога захотел рассказать о своих путешествиях. Поэтому нет смысла отображать поля с информацией о беге.

Пример условной логики
Если установите флажок, появятся произвольные поля с информацией о беге. Если вы не установите его, они останутся скрытыми.

Остальные произвольные поля отображаются при установке флажка
Чтобы настроить условную логику, необходимо отредактировать ранее созданную группу полей и добавить новое поле «Да/Нет» для условия «Этот пост о беге?»:

Добавление поля «Да/Нет»
Затем нужно отредактировать существующие произвольные поля и включить условную логику, чтобы каждое произвольное поле отображалось только при установленном флажке «Этот пост о беге?».

Добавление уловной логики к другим полям
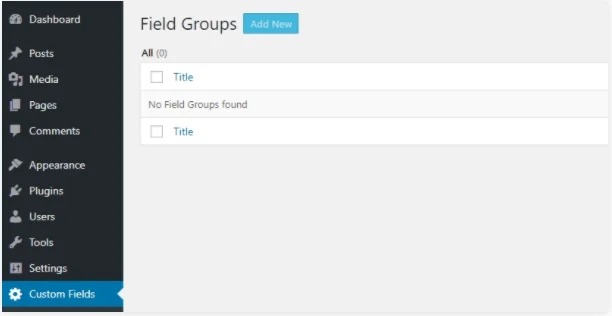
Созданные произвольные поля пока не появляется на сайте.

Произвольные поля не отображаются на сайте
Давайте исправим это. Существует несколько способов произвольных полей на страницах сайта:
- Файлы шаблонов используемой темы оформления – это решение требует технических знаний.
- С помощью шорткодов – это простой вариант, если нужно вставить данные из поля на отдельных страницах сайта. Но вам придется добавлять шорткоды в каждый пост.
- С помощью Elementor Pro – это самый простой способ, потому что он полностью избавляет от необходимости работать с PHP. Но это платный инструмент.
Это способ предполагает редактирование шаблонов используемой темы оформления. Но он гарантирует, что ваши произвольные поля всегда будут автоматически отображаться в одном и том же месте.
Первоначально нужно отредактировать шаблон выбранного типа записи. Шаблон обычного поста располагается в файле single.php. Некоторые темы оформления разбивают этот шаблон на части. Например, в теме TwentyNineteen нужно будет отредактировать часть шаблона в файле content-single.php.
После этого нужно использовать функцию Advanced Custom Fields the_field() для отображения информации из произвольного поля. Например:
<?php the_field('FIELD_NAME'); ?>
Больше информации об этой функции доступно здесь.
Например, чтобы отобразить произвольное поле «Цель», используйте приведенный ниже код:
<?php the_field('purpose'); ?>
Имя произвольного поля указано в разделе редактирования группы полей:

Где найти имя поля ACF.
Скомбинировав HTML с PHP- кодом, можно получить код для отображения всех произвольных полей:
<div class="run-information">
<ul>
<li><strong>Purpose:</strong> <?php the_field('purpose'); ?></li>
<li><strong>Distance:</strong> <?php the_field('distance'); ?></li>
<li><strong>Start Time:</strong> <?php the_field('start_time'); ?></li>
<li><strong>End Time:</strong> <?php the_field('finish_time'); ?></li>
<li><strong>Location:</strong> <?php the_field('location'); ?></li>
</ul>
</div>
Чтобы разместить поле над содержимым поста, добавьте этот код в файл шаблона темы оформления над the_content().

Куда добавить код в файле шаблона.
После обновления поста, размещенного в блоге, вы сможете увидеть данные из произвольных полей над обычным контентом WordPress.

Теперь вы можете видеть произвольные поля на страницах сайта
Чтобы узнать больше, посмотрите полную документацию по Advanced Custom Fields.
Более простым способом является использование шорткодов. Но шорткод придется добавлять каждый раз, когда вы захотите отобразить произвольное поле.
Пример шорткода:

Использование шорткодов для отображения данных ACF
После этого вы получите результат, аналогичный предыдущему.

Результат использования шорткодов.
Elementor является одним из самых популярных конструкторов страниц WordPress. Он позволяет создавать страницы путем перетаскивания элементов.
Платный вариант плагина Elementor Pro позволяет создавать файлы шаблонов темы оформления и вставлять динамические данные из произвольных полей.
Для этого перейдите в раздел Templates > Theme Builder новый шаблон Elementor для поста.

Создание нового шаблона Elementor Single.
Вы можете добавить стандартные виджеты Elementor для заголовка и содержимого поста. Затем для отображения данных из произвольного поля добавьте виджеты текстового редактора и выберите опцию Dynamic.

Опция “Dynamic” в Elementor Pro
После этого в выпадающем списке выберите значение ACF Field.

Выбор “ACF Field”
После чего задайте произвольное поле, которое вы добавили с помощью Advanced Custom Fields.

Выбор произвольного поля, которое нужно отобразить
Также можно использовать раскрывающийся список дополнительных опций (Advanced) для добавления дополнительной информации (подписи и единицы измерения).

Добавление информации
Используя Advanced Custom Fields, вы можете разнообразить страницы своего сайта большим количеством данных. А также собирать дополнительную информацию с помощью произвольных полей.
You may already be familiar with Advanced Custom Fields, a popular plugin we develop that makes adding custom fields to your WordPress site as easy as clicking a few buttons.
But did you know that WordPress has its own version of custom fields? In this article, I will take a closer look at the WordPress implementation of custom fields, then compare them to the custom fields possible with ACF.
What are WordPress Custom Fields?
To sum it up briefly, custom fields are additional inputs you can add to posts or pages that save the values to the metadata for that post or page.
If you’re at all familiar with WordPress options or other metadata, custom fields will likely seem very familiar to you – it stores the custom fields as key -> value pairs in the wp_postmeta table. That data can then be used in your theme or plugins to render custom content in your theme or perform additional logic based on the field values.
Using Custom Fields
Fortunately, WordPress custom fields are quite simple to use, even with minimal knowledge of PHP and the WordPress database. In this section, I’ll go over how to add custom fields and update existing fields, as well as how to pull them into WordPress themes or plugins.
Enabling Custom Fields
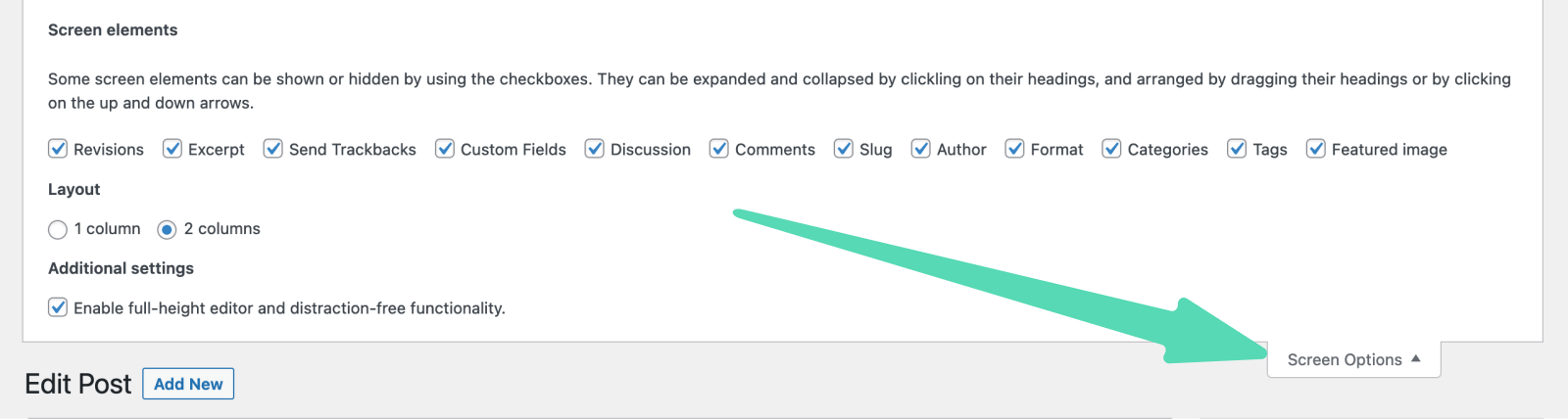
If you haven’t seen the custom field interface before, it’s likely because it’s hidden away from the edit screens by default! If you’re using the classic editor, you can enable the custom fields metabox by editing a post and clicking Screen Options:

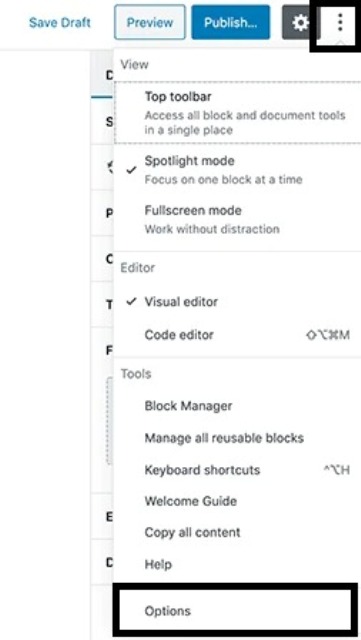
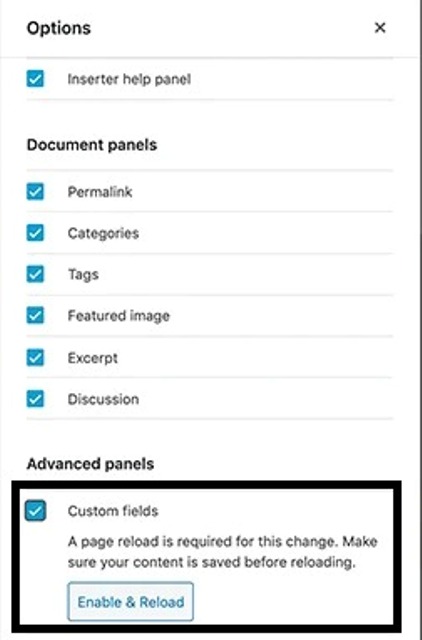
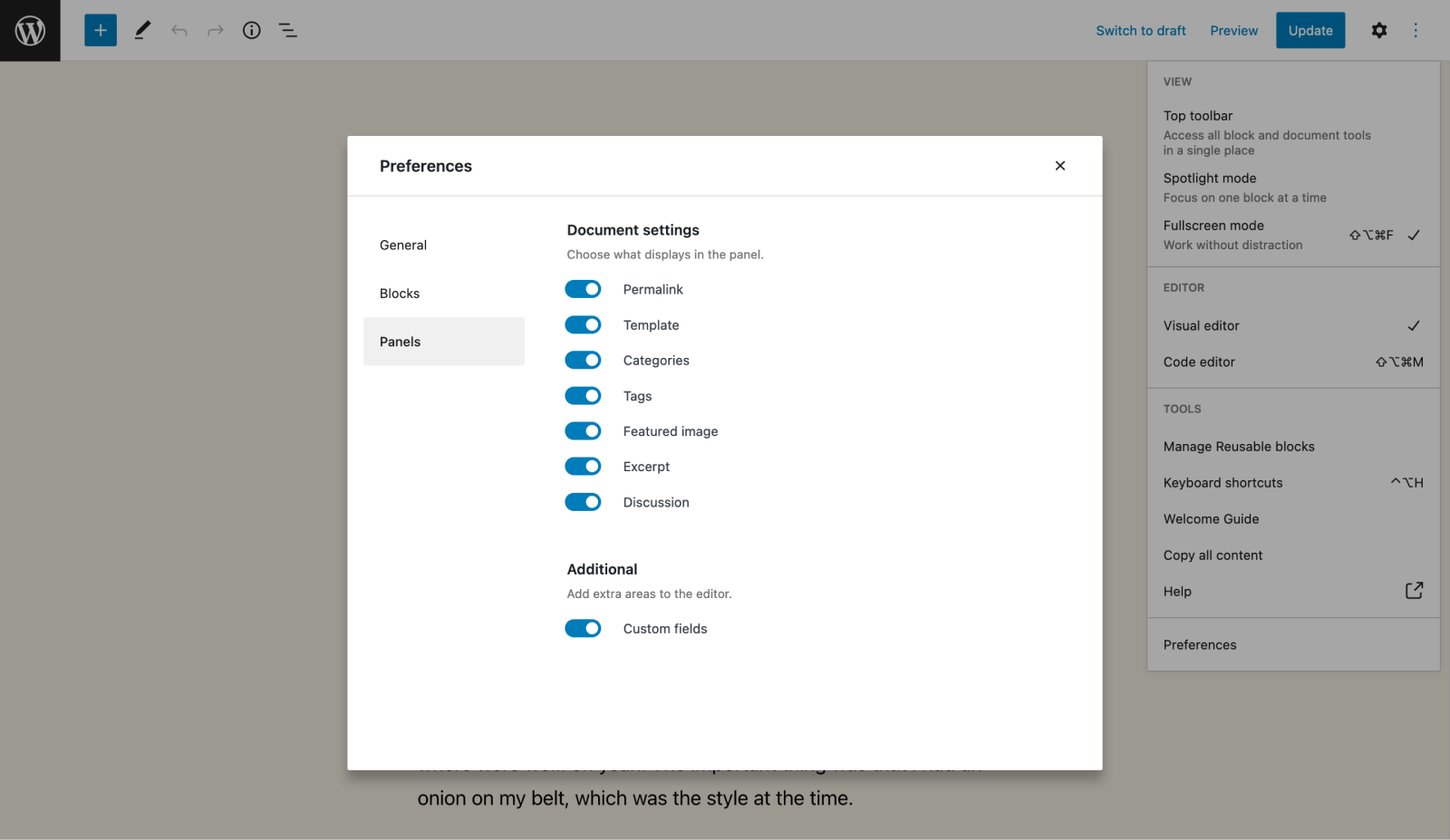
If you’re using the new block editor (also known as Gutenberg), you’ll have to click the three dots at the top of a post or page to open the editor settings and click Preferences. Next, head to the “Panels” section and enable the Custom Fields toggle:

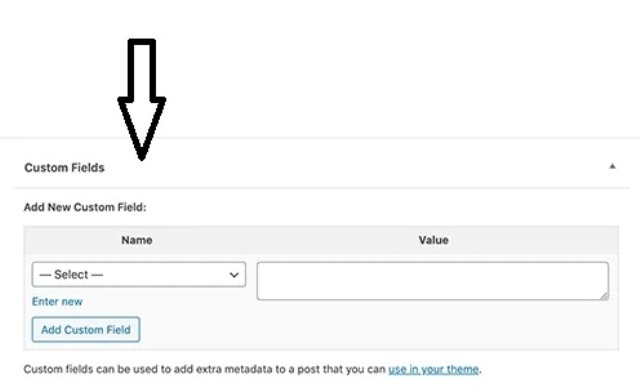
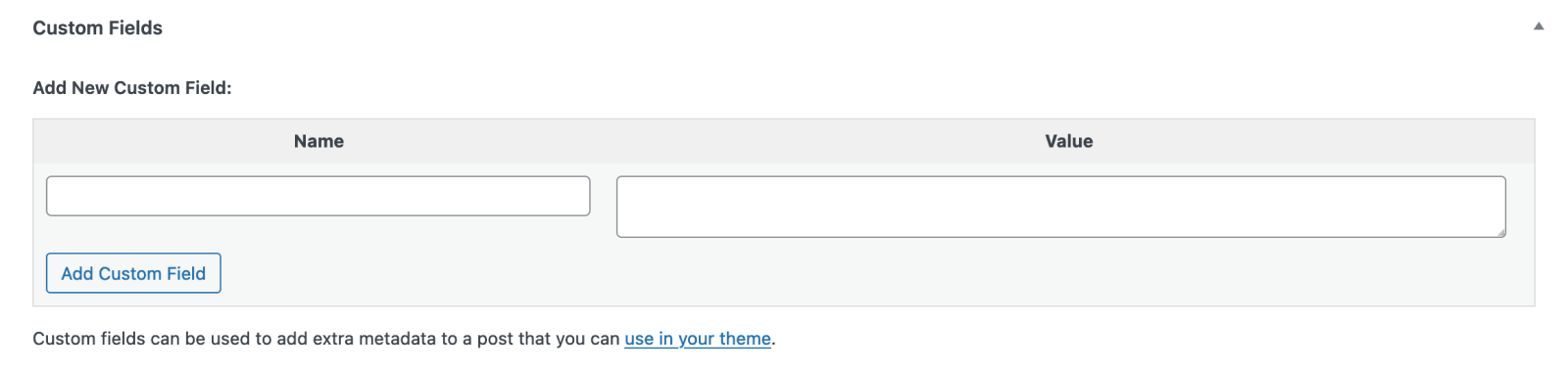
Once enabled, the editor should reload and you’ll now see a custom fields section at the bottom:

If you’ve tried enabling custom fields but aren’t seeing the option for it in the classic editor’s “Screen Options” or the block editor preferences, there are a couple of reasons why that might be happening. The first is if you’re using a custom post type that hasn’t declared support for custom fields. To fix that up, you’ll need to either add custom-fields to the supports array in register_post_type(), or pass custom-fields to the add_post_type_support().
Another reason the custom fields UI might not show up is if you’re using ACF. ACF hides these settings to speed up load times and prevent confusion between the WordPress core custom fields functionality and the ACF custom fields functionality. If you’d like to display the WordPress core custom fields in addition to ACF fields, you can add the following snippet into your theme’s functions.php or in a custom plugin:
add_filter('acf/settings/remove_wp_meta_box', '__return_false');
Adding or Updating Custom Fields
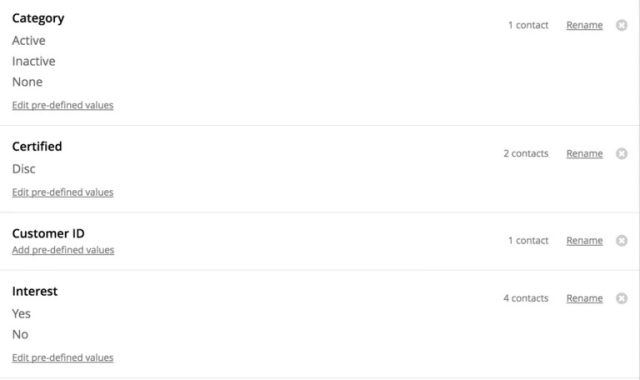
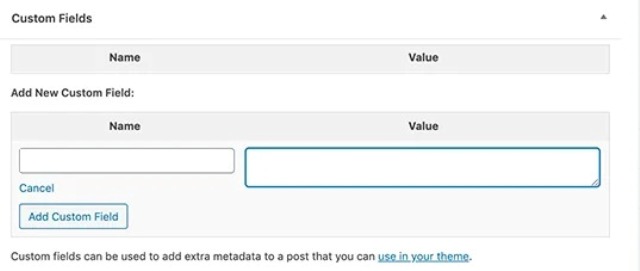
The WordPress custom fields UI is very simple. There’s just a “Name” field (which is also used as the field “key”) and a “Value” field. To get started, enter a name for the custom field. Don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add a custom field.
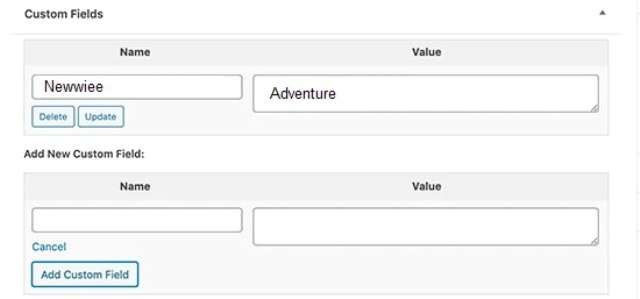
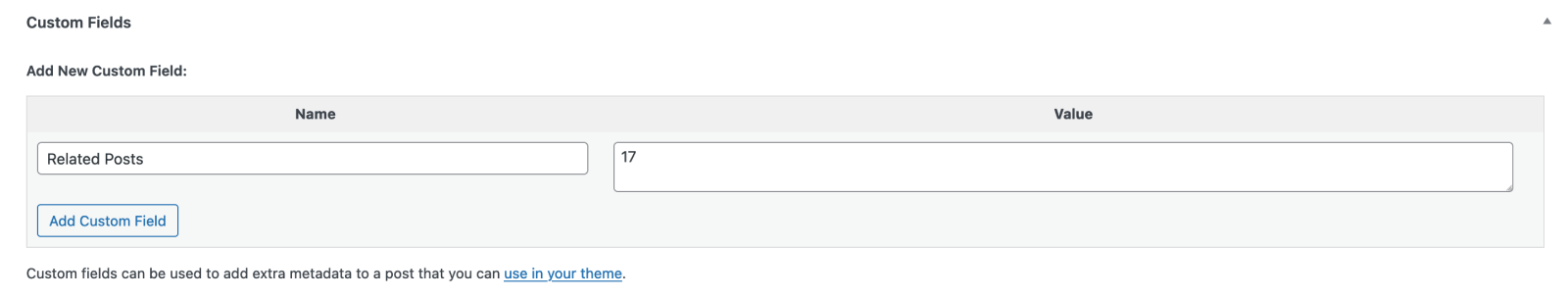
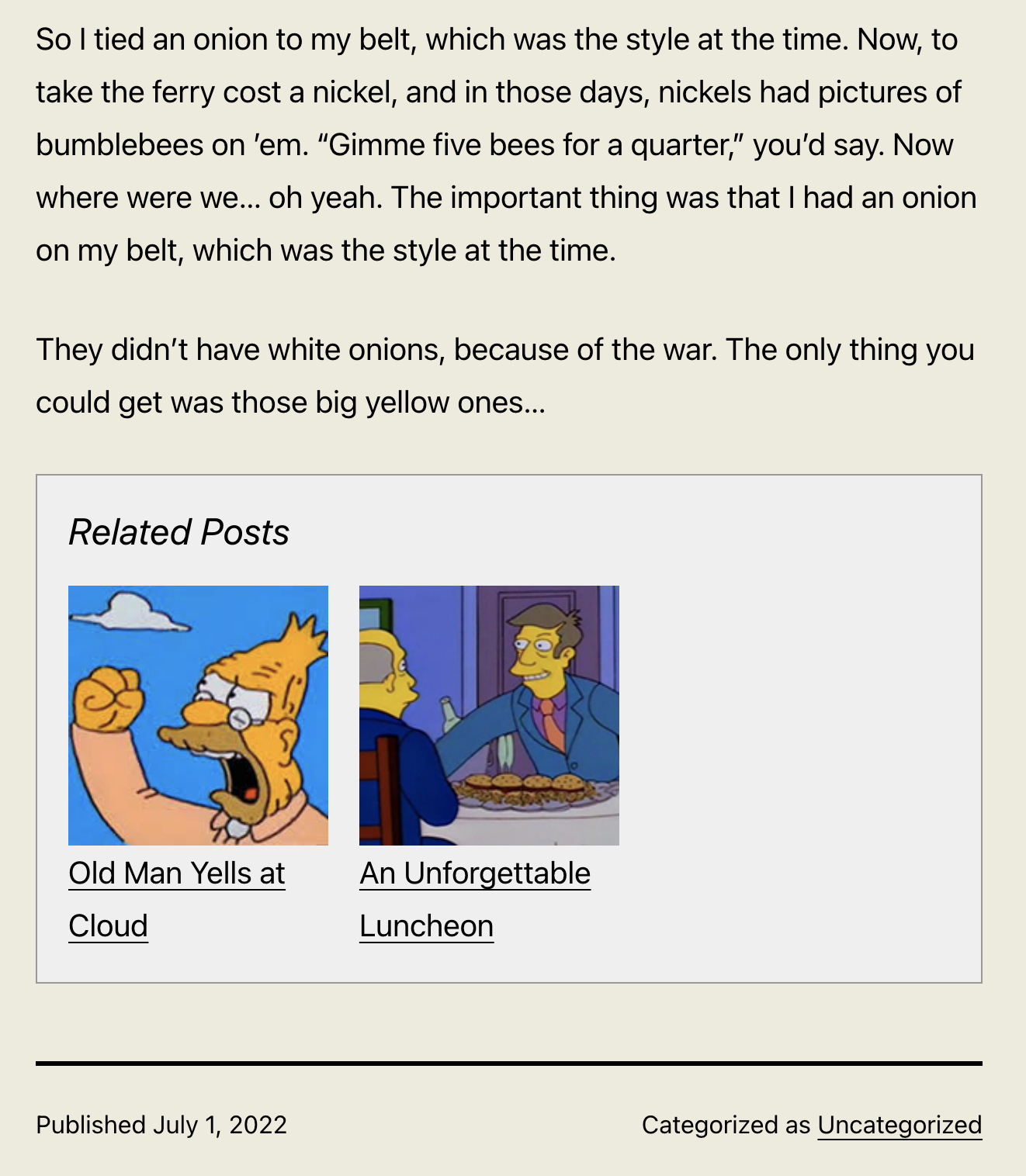
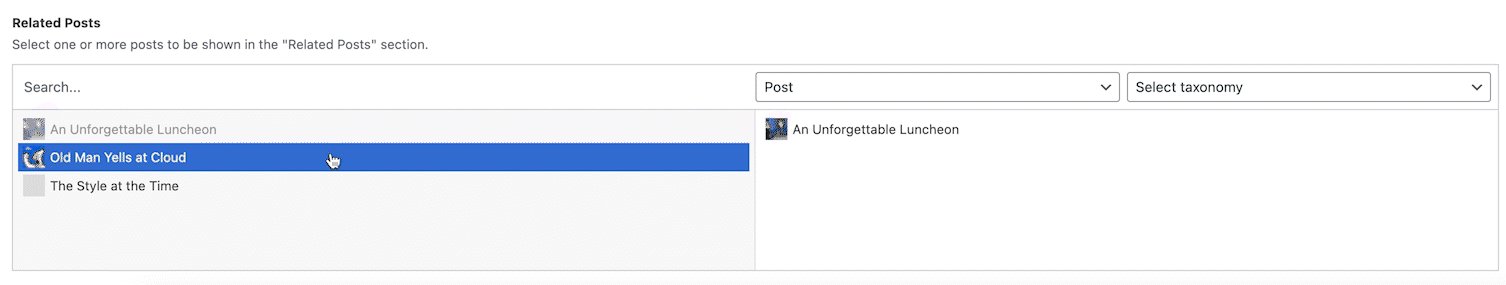
In this quick tutorial, we’re going to use custom fields to create a basic “Related Posts” section for a post. To do that, you’ll need to add a new custom field with “Related Posts” as the name, and enter a post ID for another post as the value:

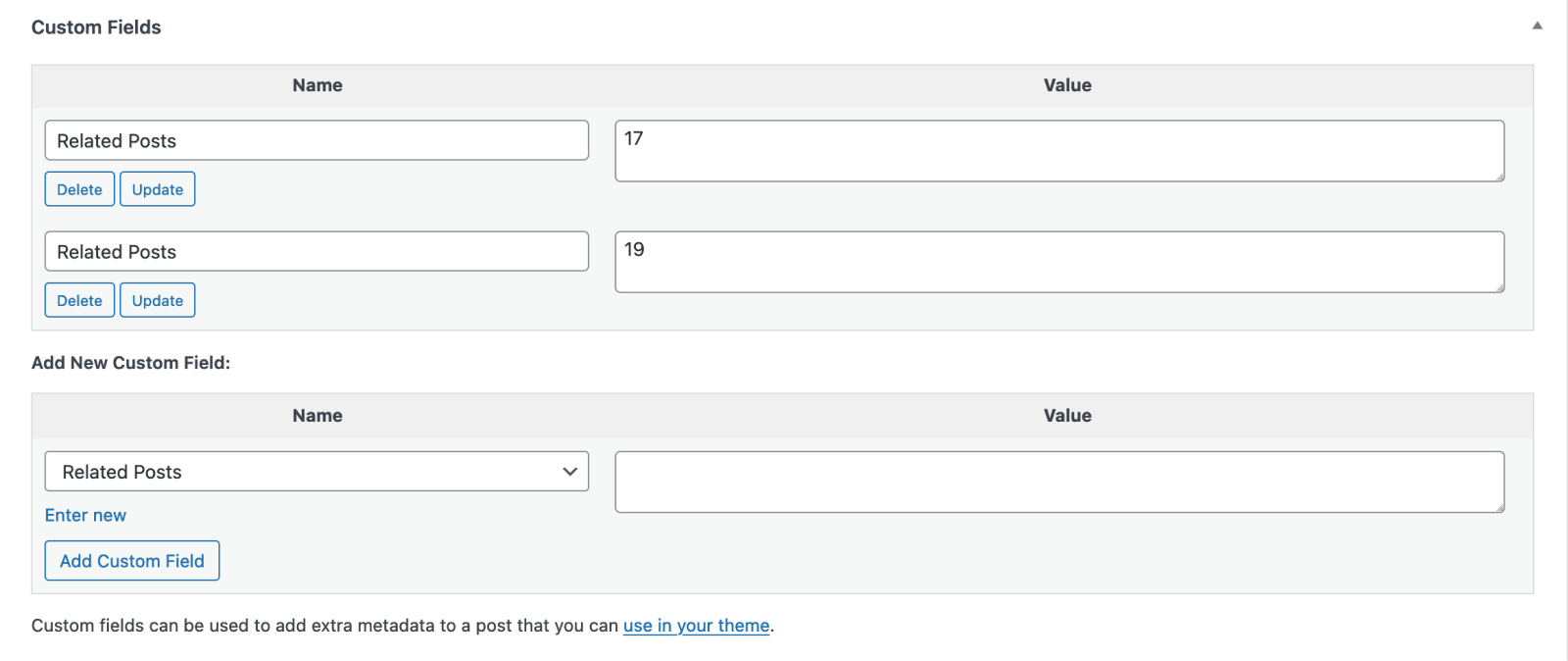
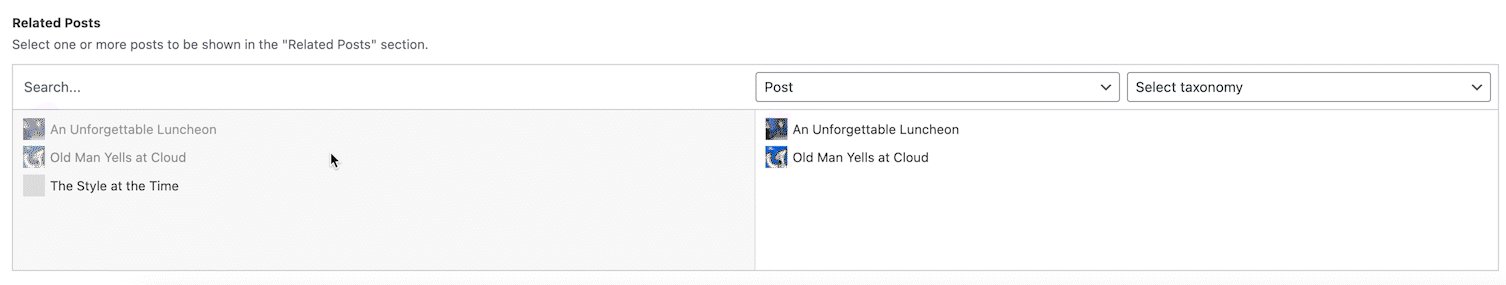
Once you save the page and reload, you can then select from any existing custom fields you have saved. You can even use the same field multiple times, which is helpful if there are multiple related posts you want to attach to a post:

Once you’ve added a few related posts, it’s time to pull that functionality into a theme!
Using Custom Fields in Your Theme
WordPress core has several helpful functions that can be used to get and render custom field values in a theme or plugin. In the example below, we use get_post_meta() to retrieve an array of the related posts and display them at the bottom of a post template.
functions.php
function hellfish_related_posts() {
$related_post_ids = get_post_meta( get_the_ID(), 'Related Posts' );
// Bail out early if there are no related posts.
if ( ! is_array( $related_post_ids ) || empty( $related_post_ids ) ) {
return;
}
// Loop over the posts and render the HTML for the related posts section.
$related_posts = array();
foreach ( $related_post_ids as $post_id ) {
$post_id = (int) $post_id;
$permalink = get_the_permalink( $post_id );
$post_title = get_the_title( $post_id );
$thumbnail = get_the_post_thumbnail( $post_id );
if ( ! $permalink || !$post_title ) {
continue;
}
$related_posts[] = sprintf(
'<div class="hfm-related-post">
<a href="%s">%s%s</a>
</div>',
$permalink,
$thumbnail,
$post_title
);
}
if ( empty( $related_posts ) ) {
return;
}
printf(
'<div class="hfm-related-posts>
<h4>Related Posts</h4>
%s
</div>',
implode( '', $related_posts )
);
}
The get_post_meta() function will always return an array of metadata if found, or false on failure. So the above function checks if the “Related Posts” custom field has an array of data, and then loops through them to generate the necessary HTML for our related posts functionality. Here’s what that looks like on the frontend after a little CSS magic:

Querying by Custom Fields
If you need to query a post or page by a field value, you can do so with the WordPress get_posts() function or by using WP_Query directly. With our previous example of related posts in mind, we could use get_posts() like this to get a list of the posts that have one or more of a specific related post:
functions.php
$args = array(
'meta_key' => 'Related Posts',
'meta_value' => array( 17, 19 ),
'meta_type' => 'NUMERIC'
);
$posts = get_posts( $args );By passing in an array of post IDs as the meta_value, we can search for posts that have one or more of those IDs set as a value for our “Related Posts” custom fields. Setting the meta_type to NUMERIC casts any meta values found as numbers so that we know we’re making a proper comparison.
If you’re curious about other ways to use get_posts() for custom fields, I’d recommend checking out the official documentation, as well as the documentation for the WP_Query class which is used internally by get_posts().
Pros and Cons of Custom Fields
The biggest pro and the biggest con for the WordPress implementation of custom fields is actually the same thing – simplicity.
I consider it a pro in this case because it’s incredibly easy to add custom fields to a post or page, and the functions for retrieving those fields are relatively basic. Someone with even a minimal knowledge of PHP can get up and running with WordPress custom fields with only a few trips to the documentation.
On the other hand, just having a simple textarea to use for a field value is quite limiting and potentially error-prone. For example, if you need to use the custom fields to store and retrieve things that are true or false, or selected from a predefined list of options, a textarea may not be the best option. Or you just may need something more advanced, with robust APIs and multiple different types of custom fields.
How ACF Fields Are Different
The Advanced Custom Fields plugin takes the spirit of the custom fields functionality in WordPress core and extends it with over 30 different field types and options for those fields.
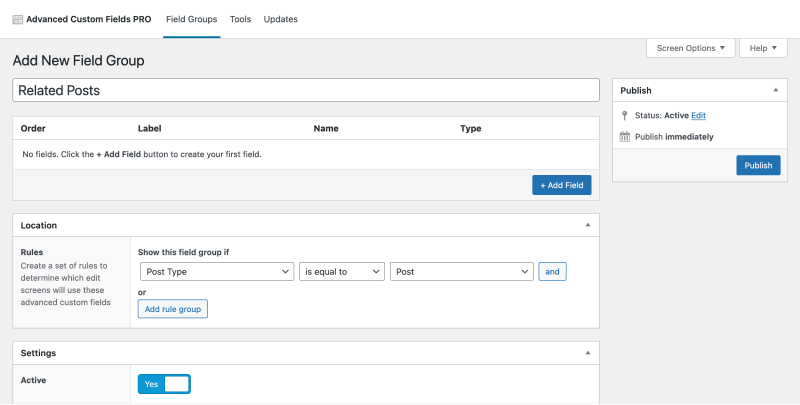
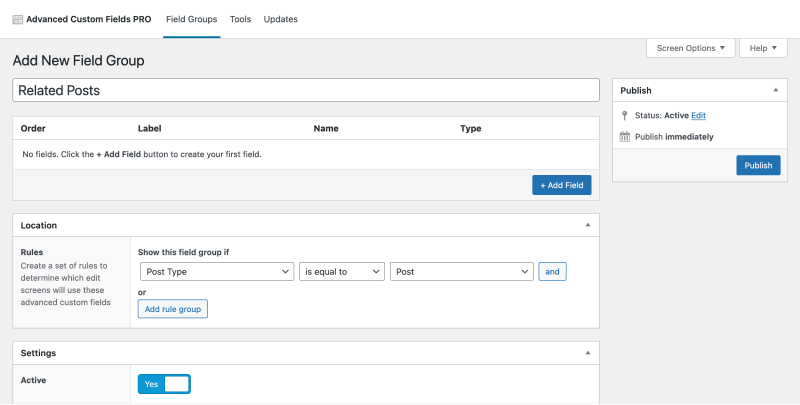
It also allows you to organize multiple fields into a “Field Group” – a collection of fields that should display on a location of your choosing.

Querying by Custom Fields
If you need to query a post or page by a field value, you can do so with the WordPress get_posts() function or by using WP_Query directly. With our previous example of related posts in mind, we could use get_posts() like this to get a list of the posts that have one or more of a specific related post:
functions.php
$args = array(
'meta_key' => 'Related Posts',
'meta_value' => array( 17, 19 ),
'meta_type' => 'NUMERIC'
);
$posts = get_posts( $args );By passing in an array of post IDs as the meta_value, we can search for posts that have one or more of those IDs set as a value for our “Related Posts” custom fields. Setting the meta_type to NUMERIC casts any meta values found as numbers so that we know we’re making a proper comparison.
If you’re curious about other ways to use get_posts() for custom fields, I’d recommend checking out the official documentation, as well as the documentation for the WP_Query class which is used internally by get_posts().
Pros and Cons of Custom Fields
The biggest pro and the biggest con for the WordPress implementation of custom fields is actually the same thing – simplicity.
I consider it a pro in this case because it’s incredibly easy to add custom fields to a post or page, and the functions for retrieving those fields are relatively basic. Someone with even a minimal knowledge of PHP can get up and running with WordPress custom fields with only a few trips to the documentation.
On the other hand, just having a simple textarea to use for a field value is quite limiting and potentially error-prone. For example, if you need to use the custom fields to store and retrieve things that are true or false, or selected from a predefined list of options, a textarea may not be the best option. Or you just may need something more advanced, with robust APIs and multiple different types of custom fields.
How ACF Fields Are Different
The Advanced Custom Fields plugin takes the spirit of the custom fields functionality in WordPress core and extends it with over 30 different field types and options for those fields.
It also allows you to organize multiple fields into a “Field Group” – a collection of fields that should display on a location of your choosing.

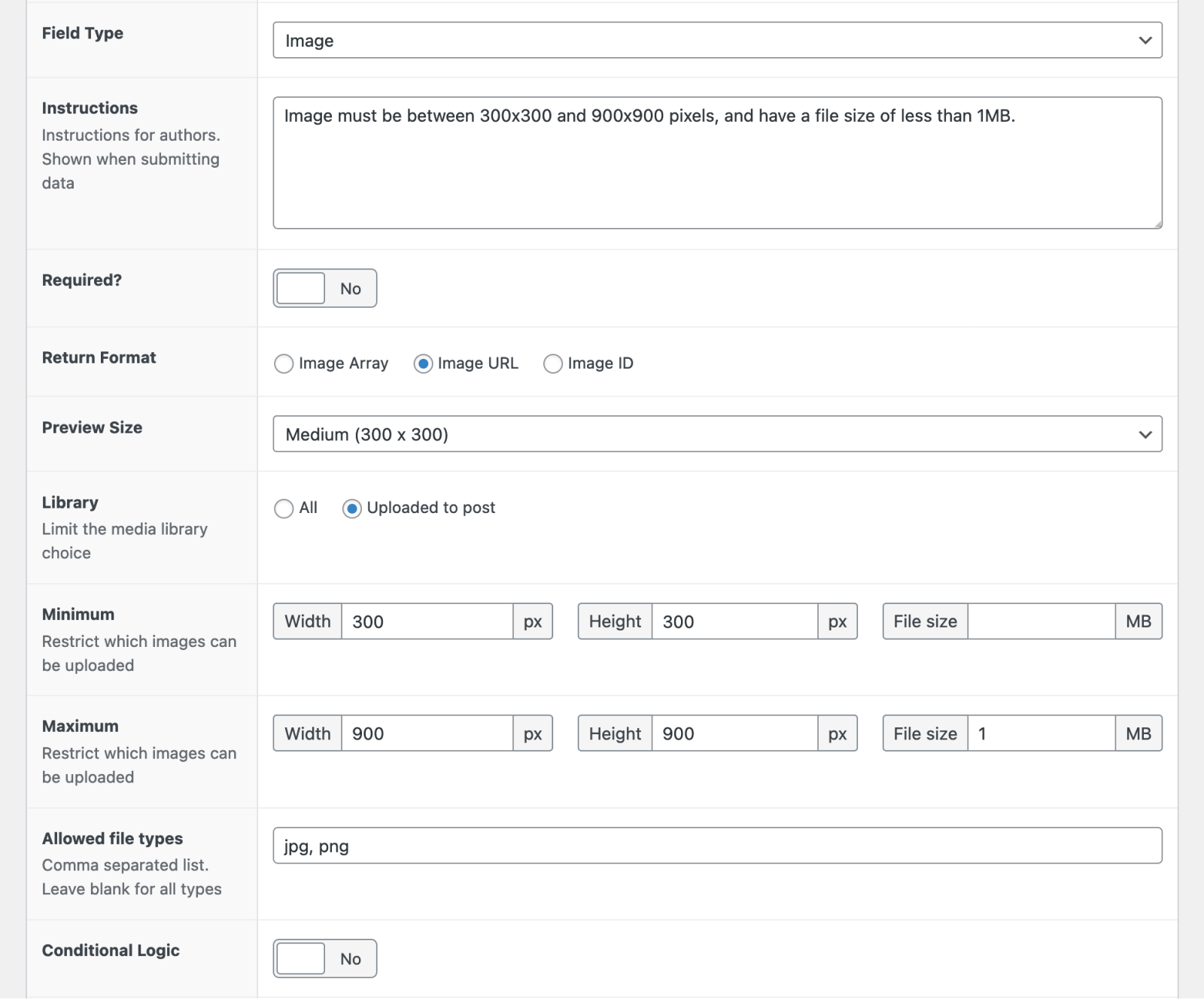
Within the fields you assign to each field type, there are several settings to further customize each field so you can make sure it works exactly as you need it to. For example, you can have an image field that restricts the available image types and has a min/max file size requirement:

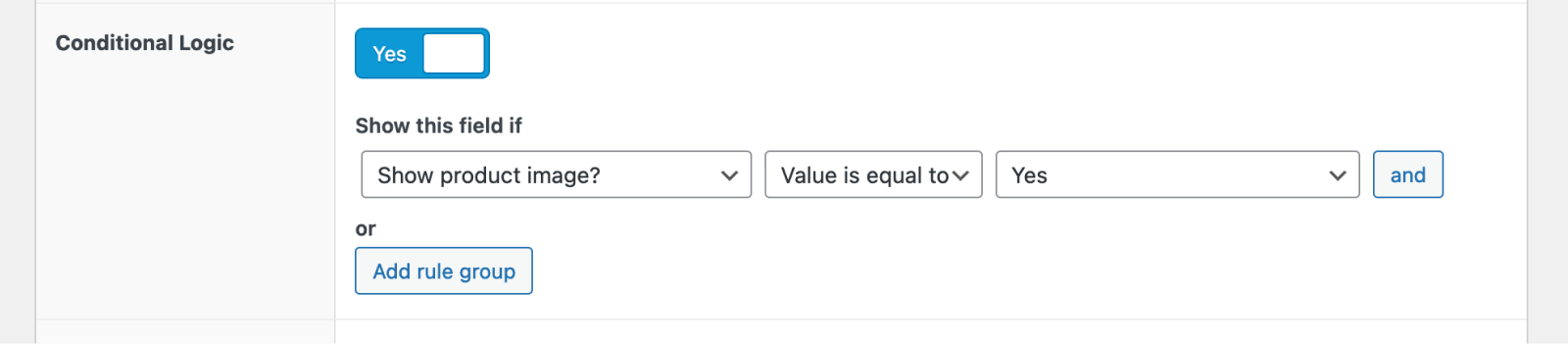
You can also set each field to show up conditionally based on the values of other fields – handy for more complex forms or content:

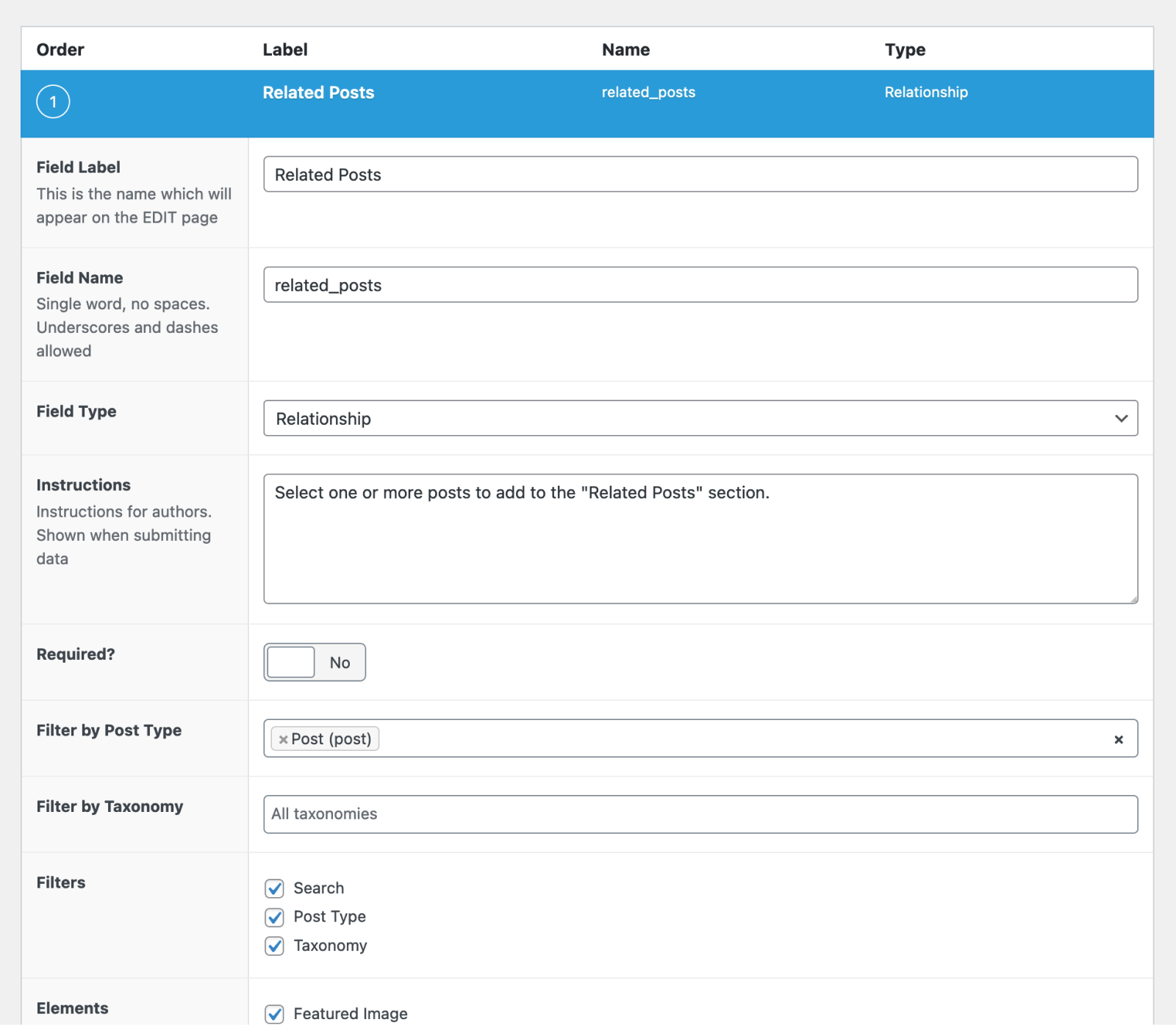
To make something like the “Related Posts” functionality with less effort, you could use ACF’s relationship field. This lets you select from existing posts, pages, or custom post types. No more having to manually find and remember the post IDs! You can also tell the relationship field to only select from certain post types or from posts that have a certain taxonomy (i.e., category or tag).

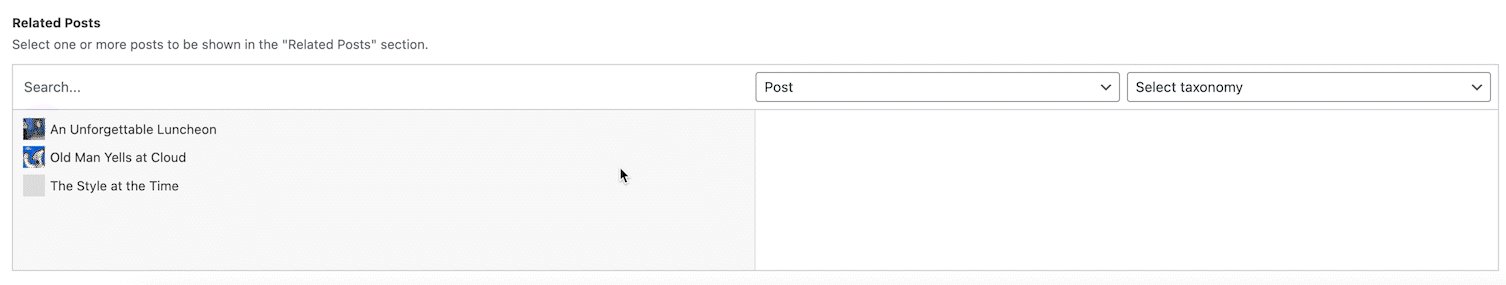
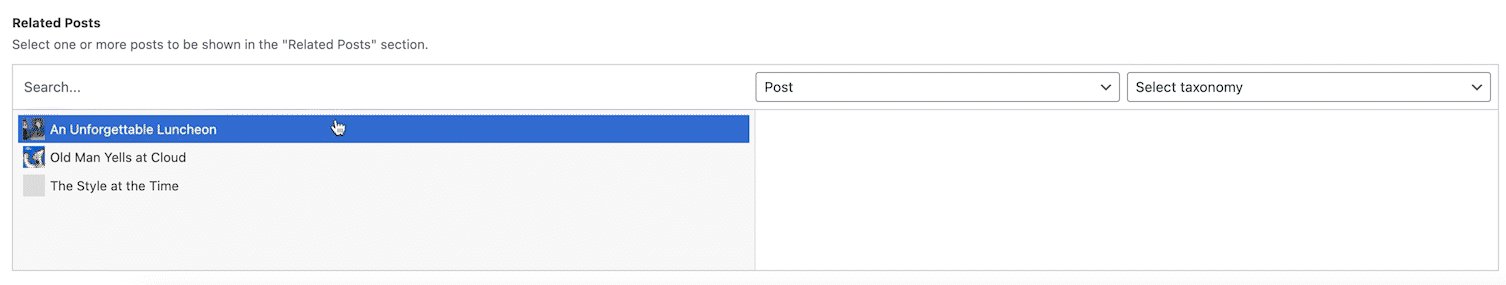
Once you’ve assigned a field group to a post or page, ACF will take care of adding the metaboxes, saving the data, and formatting the values based on the field type selected. Here’s what the new “Related Posts” panel in the post editor looks like after switching to ACF:

Rendering the related posts in PHP is quite similar to how you would do it with WordPress custom fields, so I won’t bore you with the details. Generally, instead of using get_post_meta() to get the field values, you’d use ACF’s function get_field().
Creating Global Fields With the ACF Options Page
The options page feature in ACF Pro allows you to add extra admin pages to edit ACF fields. Unlike WordPress custom fields, this allows you to create global fields that are not attached to a particular post or page. Instead, the data can be displayed on any page throughout your WordPress site. This makes it ideal for a number of use cases, including header and footer data.
Open your functions.php file and add the line of code below to create an options page:
functions.php
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}This will add a default options page to the sidebar in your admin area. You can add parameters to customize your new options page. For example, adding the code below to your functions.php will create a customized options page with multiple child pages:
functions.php
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme General Settings',
'menu_title' => 'Theme Settings',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false
));
acf_add_options_sub_page(array(
'page_title' => 'Theme Header Settings',
'menu_title' => 'Header',
'parent_slug' => 'theme-general-settings',
));
acf_add_options_sub_page(array(
'page_title' => 'Theme Footer Settings',
'menu_title' => 'Footer',
'parent_slug' => 'theme-general-settings',
));
}All API functions can be used with the option page’s fields, but a second parameter is required to target the options page. This is explored in-depth here.
Using ACF Advanced Field Types
Aside from the relationship field, ACF has a variety of field types that range from a basic checkbox field all the way to more advanced field types like the Repeater field and the Google Map field. These fields can also be inserted into custom blocks or displayed in the WordPress REST API, so the possibilities with ACF are almost endless.
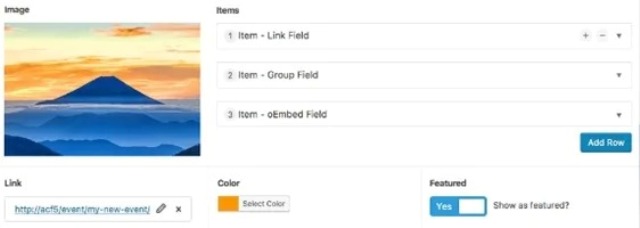
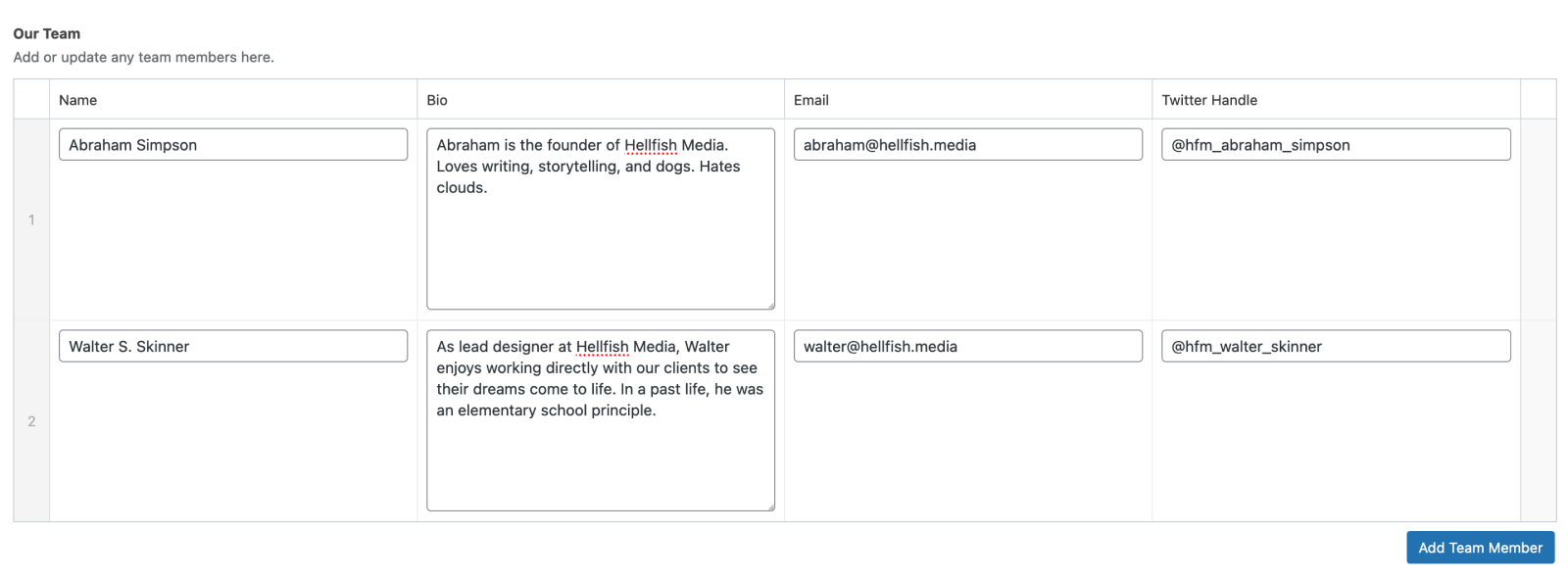
We’ll look at the Repeater field as an example. This is an extremely useful field, as it provides a low-effort solution for repeating content types such as slides, team member bios, or any other data that you want to render in your theme multiple times.
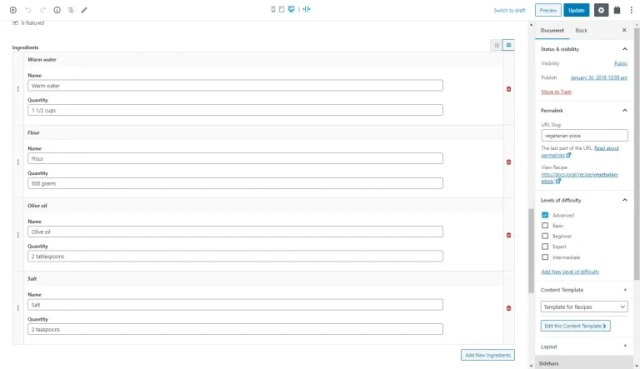
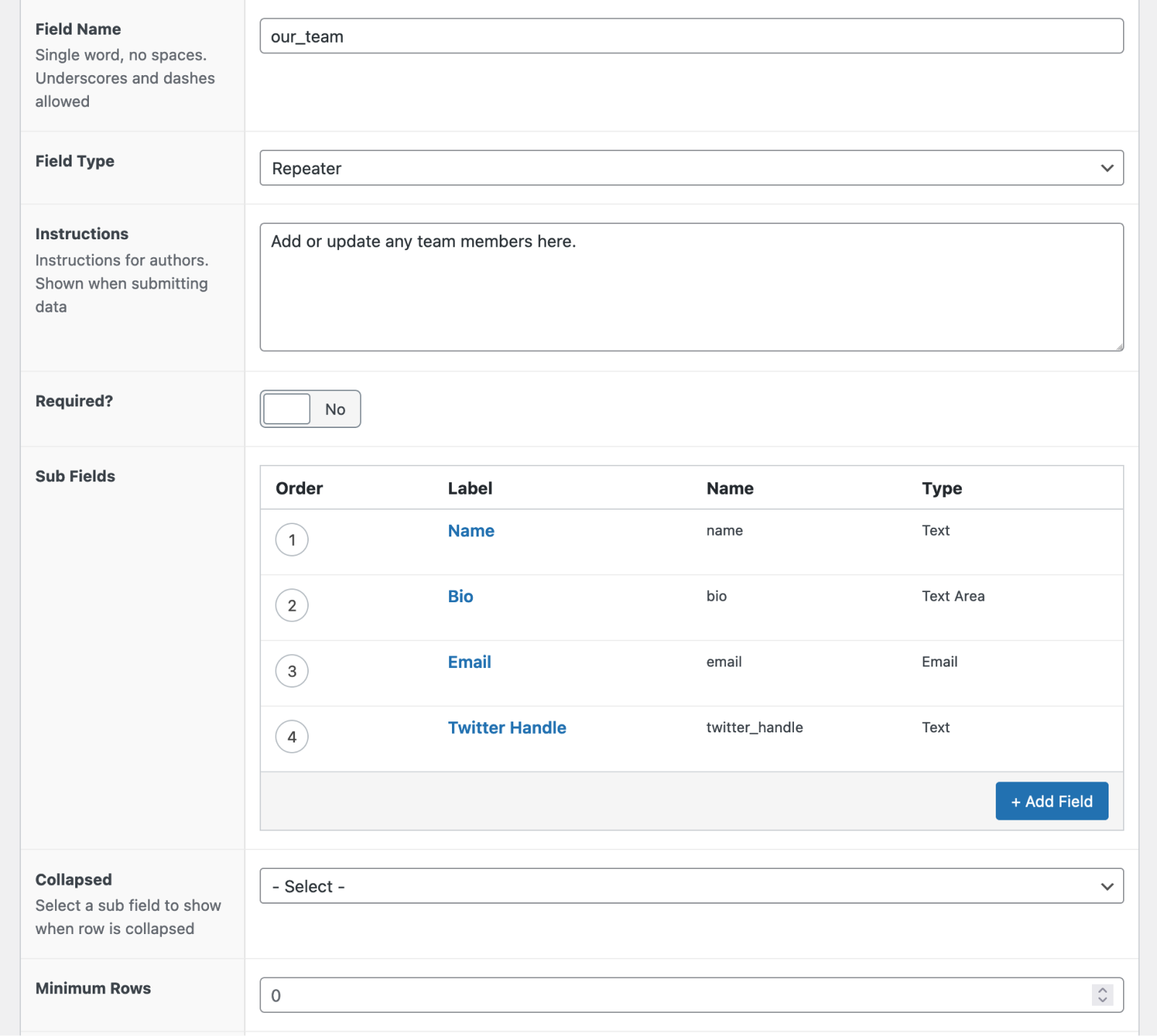
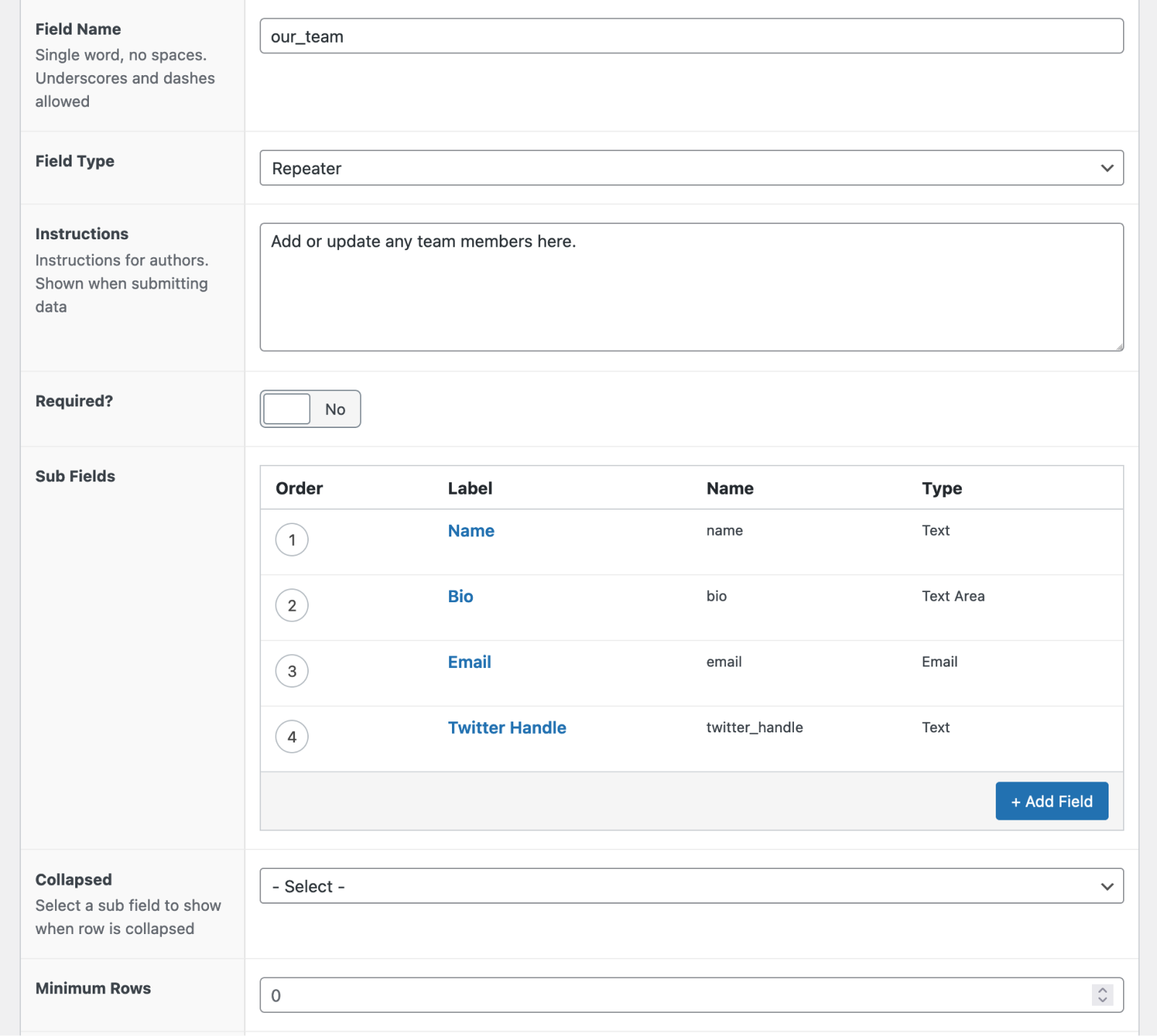
This is because the Repeater field acts as a parent to a set of sub-fields which can be replicated as many times as necessary. Any type of field can be used within a Repeater field:

Rendering the related posts in PHP is quite similar to how you would do it with WordPress custom fields, so I won’t bore you with the details. Generally, instead of using get_post_meta() to get the field values, you’d use ACF’s function get_field().
Creating Global Fields With the ACF Options Page
The options page feature in ACF Pro allows you to add extra admin pages to edit ACF fields. Unlike WordPress custom fields, this allows you to create global fields that are not attached to a particular post or page. Instead, the data can be displayed on any page throughout your WordPress site. This makes it ideal for a number of use cases, including header and footer data.
Open your functions.php file and add the line of code below to create an options page:
functions.php
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}This will add a default options page to the sidebar in your admin area. You can add parameters to customize your new options page. For example, adding the code below to your functions.php will create a customized options page with multiple child pages:
functions.php
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme General Settings',
'menu_title' => 'Theme Settings',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false
));
acf_add_options_sub_page(array(
'page_title' => 'Theme Header Settings',
'menu_title' => 'Header',
'parent_slug' => 'theme-general-settings',
));
acf_add_options_sub_page(array(
'page_title' => 'Theme Footer Settings',
'menu_title' => 'Footer',
'parent_slug' => 'theme-general-settings',
));
}All API functions can be used with the option page’s fields, but a second parameter is required to target the options page. This is explored in-depth here.
Using ACF Advanced Field Types
Aside from the relationship field, ACF has a variety of field types that range from a basic checkbox field all the way to more advanced field types like the Repeater field and the Google Map field. These fields can also be inserted into custom blocks or displayed in the WordPress REST API, so the possibilities with ACF are almost endless.
We’ll look at the Repeater field as an example. This is an extremely useful field, as it provides a low-effort solution for repeating content types such as slides, team member bios, or any other data that you want to render in your theme multiple times.
This is because the Repeater field acts as a parent to a set of sub-fields which can be replicated as many times as necessary. Any type of field can be used within a Repeater field:

When editing a post, you’ll then be able to add multiple rows containing those fields. This is similar to how you can add multiple rows of the same WordPress custom field, except you can do it with multiple fields at once!

Summary
WordPress custom fields are a useful tool for adding some custom (if relatively basic) functionality to your website. Even being an avid ACF user, I’d still at least consider using the core custom fields if I only needed a basic text field in a few pages. But with anything more than that, I’d have no trouble letting ACF handle the job.
Have you ever used the WordPress custom fields on your websites? If so, would you ever use them again? Let us know in the comments.
About the Author
Matt is a WordPress plugin developer located near Philadelphia, PA. He loves to create awesome new tools with PHP, JavaScript, and whatever else he happens to get his hands on.
Время на прочтение
4 мин
Количество просмотров 12K
Часть 1. Немного лирики
Чаще всего в сети публикуются материалы по начальному уровню работы с WordPress. В лучшем случае обсуждаются документированные возможности самого WordPress и его различных плагинов. Я стою на позиции, что работа с документацией и использованием документированных возможностей — инструментами, которые вам предоставил разработчик — является приоритетной в разработке. Однако иногда документированных возможностей не хватает и как ответ на этот случай появилась эта статья.
Advanced Custom Fields (ACF) – один из популярных плагинов WordPress. Основная задача — создание блоков дополнительной информации к Постам, Страницам и Товарам. Плагин настолько популярен, что вопросы по нему входят в список MustKnow на различных собеседованиях.
Ничего не имею против самого плагина — это очень удобный инструмент, с широкими возможностями. Имеет встроенную возможность выводить редактирование статей во фронтенд. Позволяет создавать поля по условию и связывает поля с нужными постами. Например, для новостного сайта вы решили в блоке спортивных новостей создать дополнительный тег с указанием вида спорта, чтобы не забывать это делать, вы создаете поле типа select, которое будет появляться при выборе категории «Спорт» и требуете его обязательного заполнения.
Конечно, чтобы описать стандартные возможности ACF мало приведенного примера. Используют ACF в самых различных случаях, документацию плагина вы сможете найти на официальном сайте. Для тех, кто ещё не освоил иностранные языки есть неплохой сайт с документацией на русском языке.
В моем случае не нашлось достаточных документированных инструментов и пришлось разбираться с устройством ACF.
Часть 2. Получаем ACF поля
Итак, от прелюдии к делу. Постановка задачи — выводим редактирование товаров во фронтенд, при этом редактирование должно включать в себя возможность редактирования ACF полей связанных с товаром по условию категории. То есть, менеджер добавляя товар должен иметь возможность (или обязанность) заполнить сопутствующую категории товара информацию. Например, в категории «Фрукты» появляется поле «Сорт», а категории «Телефоны» — поле «Бренд» и так далее. Если вы работаете через административную панель, то задача тривиальная. Но у вашего менеджера есть ограничения — пускать его в административную панель никто не собирался. Поэтому функционал административной панели для вас отрезан.
Стандартный функционал ACF не предлагает возможности запроса по условиям. Вывод полей происходит в связке с ID поста. Это связано с особенностями сохранения в базе данных. Условие «Категория товара» не привязывается к сохраняемой информации. Поэтому начинаем искать поля и условия.
Самая востребованная таблица базы данных posts, что связано с широким набором инструментов разработанных для данной таблицы. Именно в ней и хранятся наши поля. Для полей ACF зарезервированы два типа записей — в колонке ’post_type’ мы находим поля типов ’acf-field-group’ и ’acf-field’. Первый тип записей, как следует из его названия, отвечает за группу полей, второй тип записей отвечает непосредственно за поле. Связка между ними происходит по полю ’post_parent’.

Matt is a WordPress plugin developer located near Philadelphia, PA. He loves to create awesome new tools with PHP, JavaScript, and whatever else he happens to get his hands on.