Chapter 1.2
Atomic building blocks
Introduction
All materials are built up from atoms and molecules, so it is not really surprising that there is a close relationship between the atomic basis of a material and its properties. Important in this context are the nature of the atoms and the ways in which they are arranged. The atoms combine to determine the microstructure of the solid, and, as a consequence, determine its properties. Therefore, if we are to understand the properties of materials, we need to have an understanding of the way atoms can combine to make solids.
Joining atoms together
When two atoms are brought together, they may link to form a molecule; any bonds that form are called primary bonds. Alternatively, they may move apart and so retain their individual identity. Depending on the degree of interaction between the atoms, one of three states can form, these being gases, liquids or solids. These are referred to as the three main phases of matter, where a phase is defined as a structurally homogeneous part of the system and each phase will have its own distinct structure and associated properties. In the gaseous state there is little or no resistance to the relative movement of atoms or molecules, while in the liquid state the resistance to movement is considerably greater, but molecules can still flow past each other with great ease. In solids the movement of atoms and molecules is restricted to a local vibration, although some movement at the atomic level is possible through diffusion.
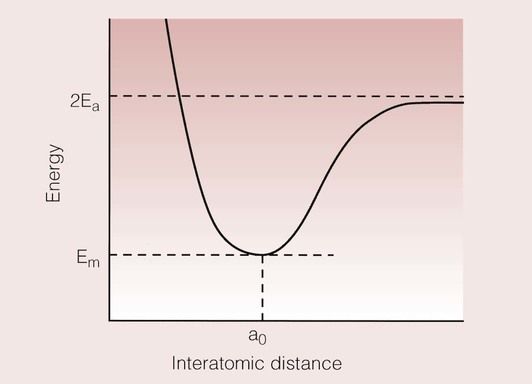
The controlling factor in bond formation is energy, and a bond will only form if it results in a lowering of the total energy of the atoms being joined. This means that the total energy of the molecule must be less than the sum of the energies of the separate atoms, irrespective of the type of bond being formed. A simple way of visualizing this is the energy-separation diagram, which considers what effect moving two atoms closer together will have on their total energy. A typical energy-separation curve is shown in Figure 1.2.1.

When the two atoms are far apart, the total energy is 2Ea, where Ea is the total energy of one atom. As they are brought closer together, the total energy begins to fall, until it reaches a minimum, Em, at a distance ao. Thereafter, as the atoms are brought more closely together, the total energy increases due to repulsion between their clouds of electrons. As the atoms are brought even closer together, their nuclei begin to repel each other as well, but such proximity is not usually achieved in normal circumstances. Thus, we have attraction at long range, and repulsion at short range.
The conditions under which two atoms will bond together depend on the atoms’ electron configurations, which completely determine their chemical reactivity. The more stable the electron configuration, the less reactive the atom; the extremes of stability are the ‘inert gases’, such as argon, helium and neon, which are almost totally non-reactive. Their near-inertness is caused by their having complete outermost electron orbitals, with no opportunity for more electrons to ‘join’ the atom, and no ‘spare’ or ‘loose’ electrons to leave the atom.
All atoms try to reach their lowest energy state, and this is tantamount to having a complete outermost electron orbital, as the inert gases have. The atoms of some elements have ‘gaps’ for electrons in their outermost orbits, whereas the atoms of other elements have ‘spare’ electrons in their outermost orbits. By combining with each other, these two different types of atoms can both achieve complete outermost orbitals. The formation of bonds, therefore, involves only the outermost valence electrons.
Types of primary bonds
There are three types of primary bond: covalent, ionic and metallic.
Covalent bonds
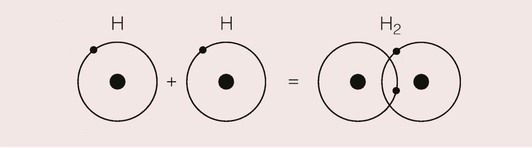
The covalent bond is the simplest and strongest bond, and arises when atoms share their electrons so that each electron shell achieves an inert gas structure. The formation of such a bond for two hydrogen atoms is shown in Figure 1.2.2.

As the two atoms approach one another and the orbitals of the electrons begin to overlap, a molecular orbital is formed where the two electrons are shared between the two nuclei. Since the electrons will spend most of their time in the region where the orbitals overlap, the bond is highly directional.
Ionic bonds
An atom such as sodium would like to lose its single valence electron, as this would give it a configuration similar to that of neon. Naturally, it cannot do so unless there is another atom nearby which will readily accept the electron.
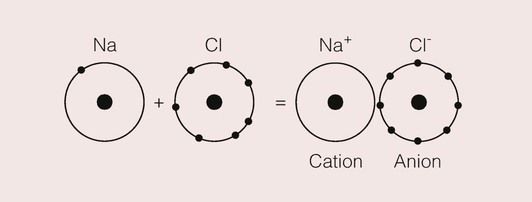
Elements, which can attain an inert gas structure by acquiring a single extra electron, are fluorine, chlorine, bromine and iodine, collectively known as the halogens. Thus, if a sodium and a chlorine atom are allowed to interact, there is a complete transfer of the valence electron from the sodium atom to the chlorine atom. Both attain an inert gas structure, with sodium having a positive charge due to loss of a negative electron, and chlorine a negative charge due to its acquisition of the extra electron. These two ions will be attracted to one another because of their opposite electrical charges, and there is a reduction in the total energy of the pair as they approach. This is shown in the model in Figure 1.2.3; such bonds are called ionic bonds.

An important difference between the covalent bond and the ionic bond is that the latter is not directional. This is because ionic bonds are a result of the electrostatic fields that surround ions, and these fields will interact with any other ions in the vicinity.
Metallic bonds
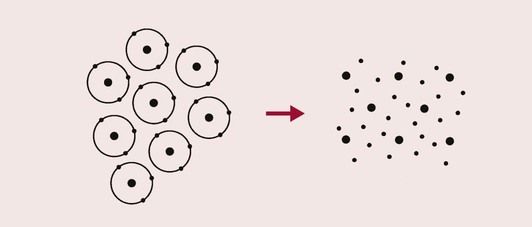
The third primary bond is the metallic bond. It occurs when there is a large aggregate of atoms, usually in a solid, which readily give up the electrons in their valence shells. In such a situation, the electrons can move about quite freely through the solid, spending their time moving from atom to atom. The electron orbitals in the metallic bond have a lower energy than the electron orbitals of the individual atoms. This is because the valence electrons are always closer to one or other nucleus than would be the case in an isolated atom. A cloud of electrons, as shown in Figure 1.2.4, surrounds the atoms. Like the ionic bond, this bond is non-directional.

Bond energies
An important feature of a bond is the bond energy. This is the amount of energy that has to be supplied to separate the two atoms, and is equal to 2Ea − Em, as defined in Figure 1.2.1. Typical bond energies for each of the three types of bond are given in Table 1.2.1.
Table 1.2.1
Typical bond energies for the three bond types
| Atoms bonded | Bond type/>
Only gold members can continue reading. Log In or Register to continue |
Jan 1, 2015 | Posted by in Dental Materials | Comments Off on 1.2: Atomic building blocks
Building a web page using an Atomic Blocks Layout is easy. And, I hope, these Atomic Blocks tips will help you hit the ground running.
- What do the page Layout templates look like?
- How do I build a page using a Layout template?
If you’re new to using the Layout templates, you’ll find these Atomic Blocks tips for layout templates useful.
Don’t just type your text directly into the web page. Save all of your text as a text file using a text editor, such as Word Pad. Then if you want to start over, you won’t lose the text.
My Hero Header image looks offside or funny
If this happens to you, try choosing a different width option for the header block.

If the hero header looks offside in your theme, try a different width option button.
No blog posts
The Freelance Layout template has a section labeled “My latest blog posts”, but no posts are showing.
That’s because you haven’t published any blog posts yet. When you publish blog posts, your most recent blog posts will automatically display here.

Change the Google Map and Mailto: link
The Atomic Blocks Business Layout template has a Google Map, and a button that opens your email program when clicked.

We will be using Google Maps in this tutorial.
1.) Search for your address, post code or zip code.
2.) Click the Share button.

3.) Select the Embed a Map tab.
4.) Then click the “Copy HTML” option.

5.) In the WordPress post editor, click the HTML block. Remove the demo code and paste in your new map code.

Replacing the “Drop us an email!” link
- Click the button to open the edit dialogue box.
- Replace name@example.com with your own email address.
But be careful not to remove the mailto: section.
An example…
mailto:hmqueen@royal.uk

How do I add my Mailchimp API key, so my newsletter signup form will work?
You will need a free Mailchimp account to do this.
First get your API key from Mailchimp.
Then go to Dashboard >Atomic Blocks > Settings: and paste your API key in the box.

You will also need to choose the list you want to use for that specific Newsletter block.

This newsletter signup block comes from the Product Launch One layout.
Click the Configure Your Settings link, and select the list you want to use. The setting is in the WordPress post editor sidebar.

Some of the text is too big!
Some themes use small body text and some themes use large body text. This is especially noticeable when you change from one theme to another.
If you want to reduce the size of paragraph text in a particular block…

1.) Select the block.
2.) In the paragraph’s block settings change the font size.
If you mess things up, you can start again (this is an important Atomic Blocks tip!)
There is an easy way to remove all of the blocks on your page, so you can start that page afresh.

- Click the three dot button in the top right of the WordPress post editor.
- Select the Code Editor option.
- You now see the HTML that makes up this page.
- Select all of the HTML, then delete all of the code.
You are now in the code editor, and you need to go back to the visual editor.

The green bar is hiding the button we need. So click the X close button.

Now you can see, and click the Exit Code Editor Button.
You now have a clean, empty page. You can start afresh.
Looking for a StudioPress theme or hosting?
Check out the two links below…

3 отзыва к товару Конструктор Blocks Atomic Building «Титаник»
Корабль супер. Ребёнок остался доволен.
Собрал ребёнок за 3 дня. В комплекте много запасных деталей

Диана
17 апреля 2020 08:38
Отличный конструктор для детей и взрослых. Детали достаточно мелкие, развивает мелкую моторику, при этом нужно (если собирает ребёнок) иногда помогать, так как некоторые детали крепятся друг к другу с усилием. Инструкция понятная, затруднений не вызвала. Занимательное дело на несколько дней) Результат очень порадовал, стоит красиво на полочке.


