На чтение 36 мин Просмотров 60к. Обновлено 12.08.2023
Сайты школ и многих других государственных учреждений постепенно переводят на единую платформу Госвеб. Это удобный и простой в использовании сервис. А чтобы вам было проще разобраться, мы в ТелекомДом публикуем подробную пошаговую инструкцию. Не переживайте! Даже если вы никогда раньше не создавали сайты, с этим руководством все обязательно получится.
Хочу перенести уже существующий проект на новую платформу
66.09%
Впервые создаю сайт для своей организации
28.49%
Хочу разобраться в системе и делать сайты на заказ
4.12%
Другое — напишу в комментариях
1.31%
Проголосовало: 3742
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Личный кабинет Госвеб: вход через Госуслуги
- Первое знакомство с Госвеб
- Работа в личном кабинете
- Шаблон сайта: основные элементы
- Основные разделы сайта
- Упрощенный ввод данных
- Импорт персон
- Редактирование содержимого сайта
- Визуальный режим редактирования
- Основные элементы редактирования
- Редактирование главной страницы
- Создание новой страницы
- Заполнение новой страницы
- Управление документами на сайте
- Добавление документов
- Настройка отображения документов на сайте
- Заполнение расписания
- Настройка модуля «Расписание уроков»
- Заполнение расписания
- Администрирование официального сайта
- Функции администратора
- Вкладки панели управления
- Описание вкладок
- Вкладка «Сайт»
- Вкладка «Другое»
- Вкладка «Условия выборки из других блоков»
- Вкладка «Разработка — Списки»
- Вкладка «Поиск по сайту»
- Как создать и заполнить страницу сайта на Госвеб
- Создание подраздела и настройка фона
- Работа с блоками подраздела в режиме визуального редактирования
- Создание единого контейнера страницы
- Создание блоков, их наполнение и настройка
- Блок «Текст»
- Блок «Событие»
- Блок «Новости»
- Блок «Контактная информация»
- Блок «Документы»
- Дополнительные возможности
- Работа с блоками подраздела в панели управления
Личный кабинет Госвеб: вход через Госуслуги
Самый простой способ попасть в личный кабинет в сервисе Госвеб — это войти под учетными данными сайта Госуслуги. Нажмите на кнопку ниже, и вы попадете на официальную страницу авторизации.
- Нажмите на кнопку Войти.

- Если вы уже авторизованы на портале Госуслуги, то больше ничего предпринимать не нужно. В противном случае вам будет предложено ввести свой логин и пароль. Введите данные и нажмите на кнопку Войти.

- Система вышлет код на номер вашего телефона, привязанного к аккаунту Госуслуги. Введите полученные цифры в соответствующее поле и нажмите на кнопку Продолжить.

- После этого вы будете успешно авторизованы в личном кабинете.
Первое знакомство с Госвеб
Работа в личном кабинете
Попав в личный кабинет, вы увидите три области: вкладки(1), кнопки перехода на редактирование (2) и статусы прохождения обязательных элементов(3).

Обратите внимание на вкладки. Рассмотрим более подробно каждую из них:
Шаблон сайта: основные элементы
Внимание!
Так как на текущем этапе активно ведется работа по переводу на платформу Госвеб школьных сайтов, мы будем показывать работу над сайтом на примере школьного проекта. Но все эти же принципы относятся и к государственным организациям другого типа за исключением небольших нюансов.
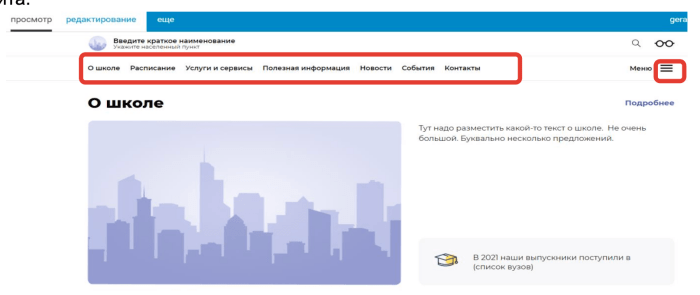
В верхней части шаблона сайта размещается шапка (ее еще называют хэдером или заголовком).

Если у вашей школы нет собственного логотипа, мы можете разместить здесь герб, как вариант. Рядом с логотипом размещается название школы и населённого пункта, где она располагается. Также здесь находится кнопка поиска (если на нее нажать, то появится поисковая строка) и кнопка включения режима для людей с ограниченными возможностями.
Если нажать на кнопку с очками, вы увидите меню настройки размера шрифта, цвета фона и размер межбуквенного интервала. Сайт будет доступен для людей с разными заболеваниями зрения, что соответствует правилам Руководства по обеспечению доступности веб-контента и ГОСТу Р 52872-2019.
Люди с ограничениями зрения будут благодарны вам за использование этой функции!
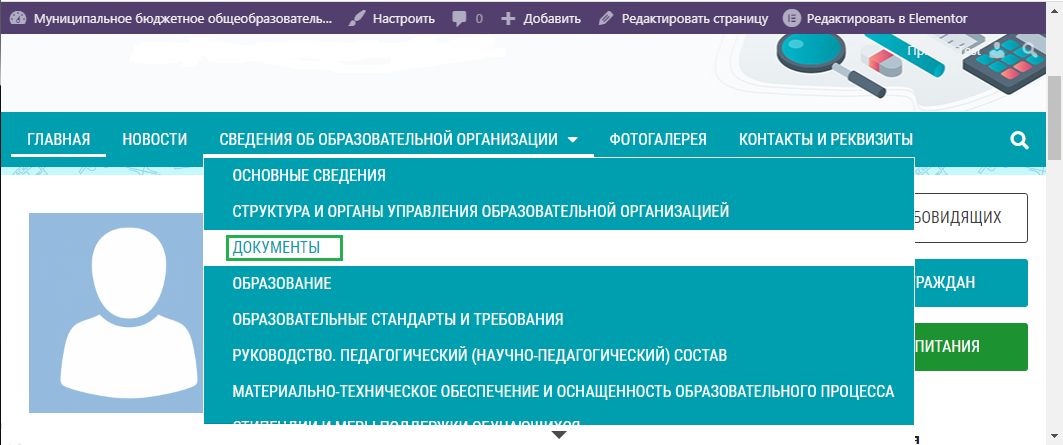
Под шапкой находится горизонтальное меню, в котором расположены самые популярные страницы сайта. Если посетитель хочет увидеть полное оглавление, ему нужно нажать на кнопку Меню (три горизонтальные линии), расположенную справа от горизонтального меню. Он увидит удобную навигацию.

В самом низу страницы располагается раздел, который называется Футер. Здесь также даются ссылки на некоторые страницы или разделы сайта, расположены контакты организации и ссылки на ее социальные сети.
Хэдер и футер — это пример так называемых сквозных элементов. Они есть на каждой странице сайта и не меняются от страницы к странице.
Еще один элемент, который нужно запомнить — Заголовок страницы. Он включает в себя название и так называемые хлебные крошки (блок ссылок, содержащий путь от корня сайта до текущего документа).

С помощью хлебных крошек посетитель сможет легко ориентироваться на сайте и постепенно запомнить его структуру.
Под заголовком начинается содержание текущего документа.
Основные разделы сайта
Сначала нужно добавить информацию на главные разделы. Показываем на примере проекта для школы.
В личном кабинете вы увидите все разделы, которые нужно обязательно заполнить. Они находятся на странице Обязательные разделы.
- Основные сведения;
- Международное сотрудничество;
- Документы;
- Платные образовательные услуги;
- Финансово-хозяйственная деятельность;
- Образование;
- Образовательные стандарты (если есть);
- Руководство. Педагогический (или научно-педагогический) состав;
- Детям с ограниченными возможностями здоровья.
- Материально-техническое обеспечение и оснащенность образовательного процесса;
- Правила приема.
- Стипендии и иные виды материальной поддержки (если есть);
- Вакантные места для приема (или перевода);
- Доступная среда;
- Структура и органы управления образовательной организацией;
Упрощенный ввод данных
Госвеб предлагает простой и удобный инструмент для быстрого внесения данных — форму упрощенного ввода. С ее помощью вы сможете кете легко заполнить все обязательные разделы и разместить всю основную информацию!
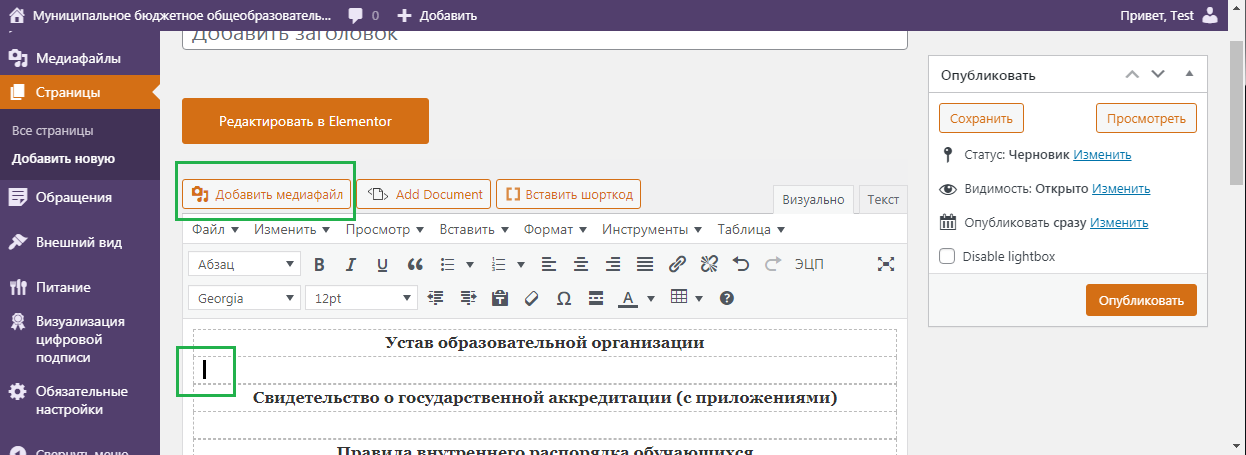
Чтобы запустить инструмент, на главной странице личного кабинета Госвеб нажмите кнопку Упрощенный ввод.

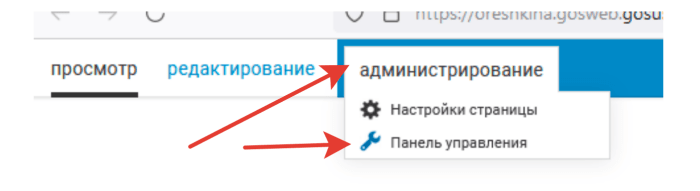
Еще один способ открыть форму — это воспользоваться разделом Администрирование. Для этого нажмите соответствующую кнопку в верхнем меню, перейдите в Панель управления, …

… теперь выберите пункт меню Настройки — Госвеб упрощенный ввод данных.

Открыв форму, вы увидите полный список разделов, доступный для редактирования.

Выберите нужный раздел и нажмите на него. Появится окно ввода текста. Здесь есть множество настроек для управления шрифтом и вставки различных элементов (картинок, таблиц, цитат и прочее).

В личном кабинете вы можете проследить, какие страницы уже заполнены, а какие еще нет.

Красным цветом выделяются разделы, которые должны быть обязательно заполнены. Это инструмент статистики — он отображает динамику заполнения обязательных страниц сайта. Обратите внимание, что после того как раздел был заполнен, нужно обязательно убедиться в корректности внесенных данных, а также в том, что отсутствует недостающая или ошибочная информация. Организация сама несет ответственность за то, чтобы все было заполнено правильно!

Здесь вы видите разделы, которые сгруппированы по степени наполненности и обязательности наполнения.
В первую очередь размещены разделы, которые обязательно нужно заполнить. Далее следуют остальные.
Последовательно пройдитесь по всем страницам с верхней до нижней и заполняйте их.
Нажимая на ту или иную страницу, вы попадаете в форму для ввода данных. Если какая-то информация пока вам неизвестна, можно пропустить ее и вернутся к заполнению позже. В этом случае индикатор предупредит о том, что раздел заполнен неполностью.
После того, как вы заполните все обязательные разделы и больше не будет красных индикаторов, можно приступить к заполнению остальных страниц сайта.
Импорт персон
С помощью этого инструмента вы сможете обрабатывать списочные данные, например списки документов или сотрудников.
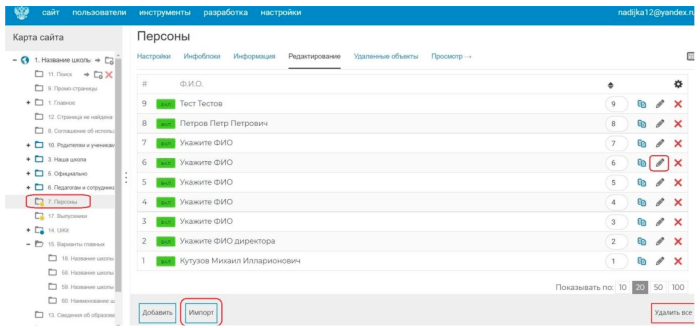
Зайдите в раздел Персоны (найти его можно по пути Администрирование — Карта сайта). Вы увидите несколько сотрудников, которые были добавлены для примера. Внизу окна нажмите на кнопку Импорт.

Откроется всплывающее окно. Изучите внимательно его содержимое. В нем описаны требования к данным и инструкция по их составлению. Также здесь вы можете скачать образец файла для заполнения. Открыть этот файл нужно в любом редакторе таблиц, например в Excel.

Внимание!
Следите за тем, чтобы у файла была нужная кодировка (Юникод UTF-8), а в качестве разделителя указана «запятая«.
Последняя колонка содержит имена файлов, которые должны лежать в той же папке.
Чтобы загрузить данные из таблицы на сайт, выполните следующие шаги:
- Сохраните файл с тем же названием, но в формате CSV;
- Все картинки и сам файл добавьте в один архив;
- Вернитесь в админку и загрузите архив с помощью кнопки Импорт.
Теперь сотрудники вашей организации есть в системе.
Чтобы этот процесс не вызывал сложностей и не возникали ненужные ошибки, рекомендуем выполнить следующие требования:
- файл лучше редактировать в программе LibreOffice;
- архивировать данные лучше с помощью архиватора ZIP;
- добавьте всех сотрудников организации в файл;
- соберите все фотографии своих сотрудников и переведите их в форматы .jpeg или .png (размер этих изображений должен быть не меньше 270 на 330 пикселей);
- сохраните все документы в отдельной папки для удобства.
Все эти рекомендации относятся также и к добавлению документов на сайт.
Редактирование содержимого сайта
Визуальный режим редактирования
Основные элементы редактирования
Чтобы войти в режим визуального редактирования, в личном кабинете перейдите на сайт и в верхнем меню нажмите на Редактирование.

На каждой странице вся информация разделена на блоки. Блоки — это базовые элементы сайта: текст, заголовок, картинка, форма обратной связи и тому подобное. В блоки можно добавлять контент и редактировать его.
Область, куда можно добавить несколько блоков, называется контейнер. Как и в конструкторе, в контейнере можно указать как будут блоки компоноваться: вертикально, горизонтально или плитками. Также блоки можно объединять общим для них оформлением (например, фоном и рамкой).
Чтобы появились элементы редактирования, нужно навести курсором на блок или контейнер.

Чаще всего вам придется взаимодействовать со следующими элементами редактирования:
- Шестеренка — кнопка настроек;
- Каранташ — кнопка редактирования;
- Три полоски (гамбургер) — кнопка меню;
- ВКЛ/ВЫКЛ — переключатель, значение по умолчанию которого «ВКЛ»;
- + — кнопка добавления нового контейнера или блока. На некоторых плюсах стоит пояснение, что именно с его помощью можно добавить.
- Иконка валика «Шаблоны» — изменение вида контейнера на основании имеющихся шаблонов.

Редактирование главной страницы
Главная страница — идеальный документ, с помощью которого можно изучить все основные возможности визуального режима редактирования. Рассмотрим наиболее часто используемые элементы.
Работа с изображением
Чтобы добавить фотографию организации на главной странице, выполните следующие шаги:
- Запустите режим «Редактирование».
- Найдите блок «О школе», куда вы планируете добавить фото.
- Наведите мышку на фото и нажмите на кнопку редактирования (в виде карандаша).

- Откроется окно с настройкой изображения. Удалите в нем демонстрационную картинку, нажав на кнопку с крестиком.
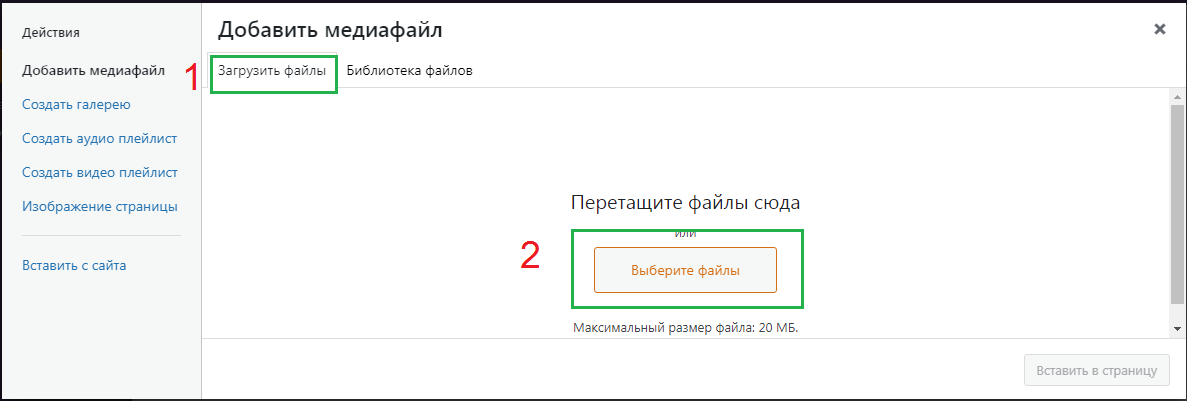
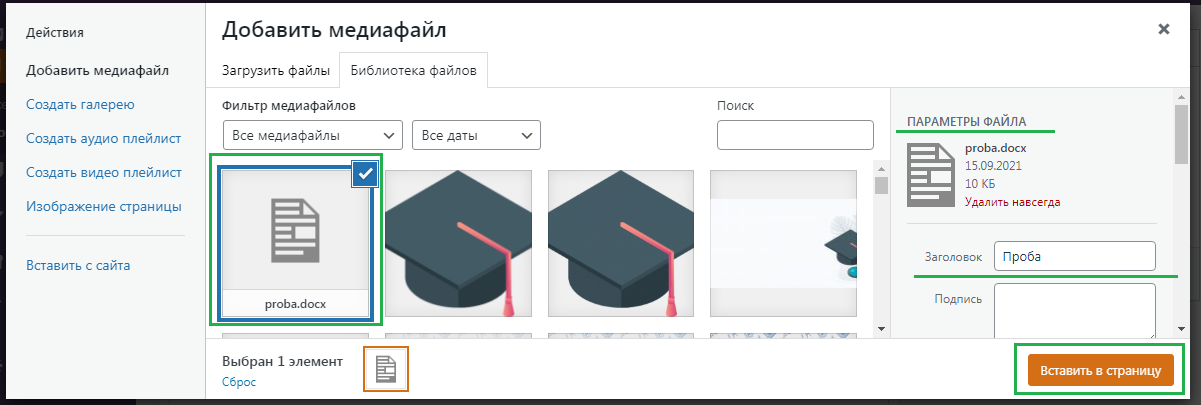
- Нажмите Выбор файла. Затем загрузите фото и нажмите на Сохранить.

Добавление блока платформы обратной связи
Пошаговая инструкция по работе с Платформой
Платформа обратной связи (сокращенно ПОС) — это форма, размещенная на сайте Госуслуги, в мобильном приложении «Госуслуги. Решаем вместе» или в виде виджета на сайте органов власти. С ее помощью граждане могут направлять официальные обращения в федеральные и местные органы власти по множеству вопросов. Также этот инструмент позволяет участвовать гражданам в голосованиях, в опросах и в общественных обсуждениях.
Чтобы узнать свой Id, авторизуйтесь в личном кабинете ПОС и перейдите по ссылке https://pos.gosuslugi.ru/admin/settings/255620/info/functioning
Также идентификационный номер находится во вкладке «Функционирование ЛКО». Пролистните страницу вниз и найдите код для вставки. В этом коде в последней строке указаны цифры, которые и являются вашим Id.
Просто вставьте этот цифровой код в соответствующее поле.

Форма обратной связи
Также у вас есть возможность редактировать блок с формой обратной связи. Для этого выполните следующие действия:
- Щелкните левой кнопкой мыши на текст, который хотите изменить.
- Сотрите старый вариант и введите новый.
- Поочередно укажите все недостающие данные в форме.

- Укажите адрес электронной почты, куда должны приходить сообщения от пользователей формы. Для этого в углу слева нажмите на кнопку настроек (в виде шестеренки), укажите адрес и нажмите на Сохранить.

- Обратите внимание, что при желании текст кнопки можно заменить на любой. Также вы можете загрузить изображение, которое будет показано после успешной отправки формы.
Создание новой страницы
Создать страницу на сайте под управлением системой Госвеб — дело очень простое! Для этого с любой страницы сайта перейдите в режим администрирования: в верхней строке нажмите на Администрирование и затем выберите Панель управления.
Обратите внимание на левый столбец Карта сайта. Здесь показано дерево всех существующих страниц. Перейдите в раздел Наша школа. Затем выберите подраздел Материально-техническое обеспечение и нажмите на кнопку с папкой и плюсиком.
Внимание!
Это место на сайте выбрано в качестве примера. Вы можете создавать страницы в любом разделе или подразделе.
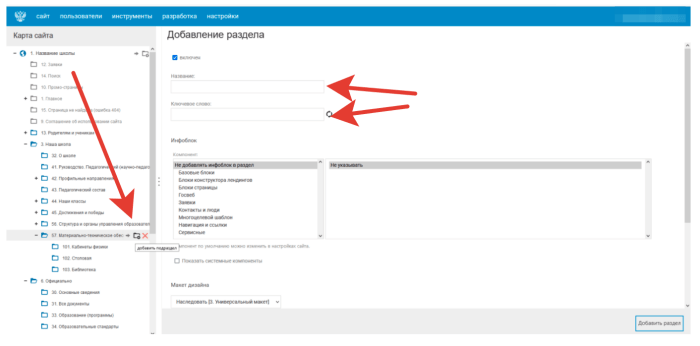
Теперь в правом столбце введите название нового раздела и его ключевое слово.

Затем нажмите на кнопку Добавить раздел в правом нижнем углу. Вот и создана новая страница!
Заполнение новой страницы
Чтобы перейти на саму страницу, нажмите в левом столбце на кнопку со стрелкой вперед рядом с нужной страницей.

Здесь вы можете воспользоваться опцией копирования готовых блоков на сайте.
Изначально на новой странице будет отображаться только заголовок и другая техническая информация. Чтобы легко запомнить ее информацией., откройте в новой вкладке браузера уже готовую заполненную страницу, перейдите на ней в режим Редактирование и копируйте с нее уже готовые элементы. Вот как это делается:
- Наведите курсор мыши на блок, который хотите скопировать на пустую страницу. Нажмите на кнопку меню (в виде трех полосок) и нажмите на пункт меню Копировать.

- Теперь перейдите на вкладку с пустой страницей, перейдите на ней в режим редактировать, наведите курсор на пустое место после заголовка старицы и нажмите на кнопку с изображением стрелки вниз, которая обозначает вставку скопированного блока.

Подобным образом вы можете копировать готовые блоки с любой страницы сайта. Вот так Госвеб предлагает легко и быстро решать сложные вопросы редактирования сайтов )))
Управление документами на сайте
Добавление документов
Часто один и тот же документ нужно разместить на разных страницах сайта. Чтобы каждый раз не делать этого заново, лучше добавлять документы централизованно с помощью инструмента Документы.
Для этого нажмите на Администрирование в меню на главной странице, а затем перейдите в Панель управления.

На Карте сайта в левой колонке выберите раздел Официально. В нем перейдите во Все документы. В правой части окна откроется список загруженных документов.

Даже если вы еще ни разу здесь не были, для демонстрации возможностей здесь уже должны быть загружены несколько файлов. Просто замените их на актуальные. Звездочками вы увидите обязательные для заполнения поля.

Чтобы удалить ненужный документ, нажмите на кнопку с крестиком. А чтобы загрузись актуальный документ, нажмите на Добавить.
Все документы, добавленные в систему Госвеб таким образом, можно использовать на любых страницах сайта. Это удобно: если нужно внести какие-то изменения в документ, можно это сделать один раз, а не менять его на каждой странице.
Настройка отображения документов на сайте
Чтобы выбрать какие документы нужно опубликовать на странице, откройте режим редактирования, затем перейдите в раздел Официально — Все документы. После чего наведите курсор на контейнер с документами и щелкните по значку шестеренки.

Откроется окно, в котором перейдите на вкладку Условия выборки из других блоков.

Здесь можно выбрать, какие из документов стоит показать на конкретной станице. Есть несколько важных настроек:
- выборка по документам (пункт объект);
- выборка по целым разделам документов;
- выборка по разделам и их подразделам;
- какое количество документов нужно опубликовать на этой странице.
Заполнение расписания
Чтобы на сайте опубликовать расписание, нужно выполнить три шага:
- Настроить модуль расписания через административную панель Госвеб.
- Заполнить его.
- Указать, на каких страницах должна стоять ссылка на расписание.
Рассмотрим по шагам как это делать.
Настройка модуля «Расписание уроков»
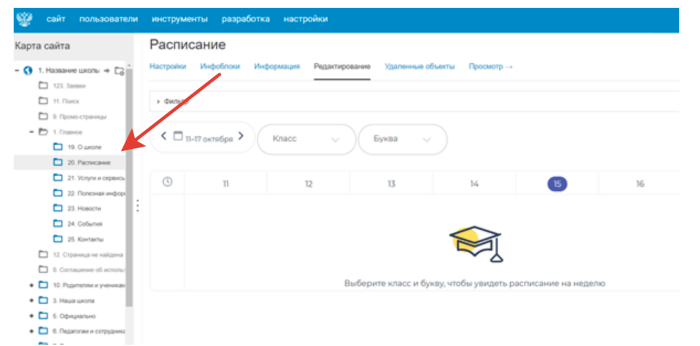
Откройте страницу Расисание и запустите режим редактирования.

Теперь наведите курсор мыши на поле с расписанием и нажмите на значок шестеренки.

Появится административная часть модуля. Укажите, на сколько четвертей делится учебный год в вашем учебном заведении. Для этого:
- откройте вкладку Настройки и перейдите в Типы расписания;
- нажмите на кнопку Добавить тип расписания.
- Нажмите кнопку Сохранить.

Теперь нужно настроить учебные смены. Для этого:
- перейдите на вкладку Учебные смены;
- Нажмите на кнопку Добавить смену;
- Введите название смены.

Чтобы указать нужное количество уроков для смены, нажмите на кнопку Добавить урок. Здесь нужно указать, сколько максимально уроков может быть на этой смене.

Если в школе несколько смен, добавьте и их тоже.
Следующая настройка — это добавление учебного года. Для этого:
- Перейдите на вкладку Настройка учебного года — Учебный год.
- Нажмите на кнопку Добавить учебный год.

Затем укажите дату начала и дату окончания учебного года, а также сколько учебных дней в неделе в вашей школе. Затем нажмите кнопку Сохранить.

Последний шаг — это настройка учебных периодов. Выполните следующие шаги:
- перейдите на вкладку Учебные периоды;
- выберите год;
- укажите тип расписания;
- введите название периодов;
- укажите даты их начала и окончания;
- нажмите на кнопку Сохранить;
- добавьте классы.
Перейдите на вкладку Классы и выберите учебный год. Укажите буквы классов и тип расписания. Нажмите на кнопку Сохранить.
Заполнение расписания
- Перейдите во вкладку Расписание уроков и выберите там учебный год.
- Укажите класс и смену.
- Добавьте предмет.
- В окне с уроком нажмите на значок плюсика.
- Выберите учителя и предмет (укажите номер кабинета и периодичность предмета).
- Нажмите кнопку Сохранить.
Подобным образом заполните все окна с уроками.
Если в один из дней класс должен прийти ко второму или третьему уроку, не заполняйте первые (отсутствующие) занятия.
Если на одном из предметов класс делится на группы, то добавьте в одно окно несколько разделов — по разделу на каждую группу.
Если учитель заболел и урок был перенесен в другой кабинет, это легко редактируется в расписании. Для этого просто наведите курсор на нужно урок и нажмите красный крести, чтобы удалить его. А затем добавьте другой. Также вы можете воспользоваться значком карандаша для редактирования уже существующего урока.
Администрирование официального сайта
Функции администратора
Сайт — это динамический проект, и его нужно регулярно обновлять. Для этого на платформе Госвеб реализована функция администрирования сайта. Администратор — это пользователь, наделенный правами наполнять и поддерживать сайт предприятия.
Администратор выполняет два блока задач:
- Административные задачи:
— поддержка информации на сайте в актуальном состоянии;
— отслеживание сайта на соответствие нормативно-правовым актам;
— осуществление обратной связи и анализ эффективности ее использования;
— развитие проекта и продвижение его в сети. - Технические задачи:
— настройка разделов и отдельных компонентов сайта;
— настройка элементов оформления;
— редактирование структуры сайта;
— настройка инструмента поиска;
— администрирование системных списков.
Вкладки панели управления
Описание вкладок
В системе Госвеб все страницы сайта организованы в виде иерархической структуры. У каждого раздела есть дочерние подразделы. Если зайти в панель администрирования и посмотреть на левую колонку, то вы увидите так называемое дерево (или карту сайта). Если раздел имеет подразделы, то рядом с его названием находится значок плюса.
Чтобы получить доступ к элементам управления разделом или подразделом, наведите на его название курсор. Появятся значки:

- стелка вправо — перейти на страницу просмотра;
- папка со знаком плюс — добавить подраздел внутри раздела;
- красный крест — удалить раздел или подраздел.
Далее рассмотрим подробнее каждую вкладку панели администрирования.
Вкладка «Сайт»
Настройка дерева иерархии
Нажмите на названии сайта в карте сайта (в левой колонке), и появится полное дерево всех страниц проекта, разделенных на разделы и подразделы. Некоторые из них имеют светло-серый оттенок. Это значит, что данный раздел не подключен и не отображается на сайте. Если какой-то раздел еще не готов к публикации, лучше держать его выключенным. Также полезно всегда держать выключенными служебные разделы, например поиск. Его лучше вставлять не в виде ссылки в меню, а как виджет поиска в шапке или другом удобном для посетителей месте.

Еще один раздел, который по умолчанию выключен, — это Основные сведения. Он не будет включен в автоматически сгенерированную карту сайта, но ссылку на него можно поставить в любом месте отдельно.
Чтобы удостовериться, что карта сайта в панели администрирования полностью идентична тому, что видит пользователь, зайдите на главную страницу и обратите внимание на то какие разделы присутствуют или отсутствуют в главном меню под шапкой.

После этого вернитесь в панель администратора и найдите их в разделе Главное.

Почему они размещены здесь? Дело том, что в шаблоне сайта отмечено. что на главной странице в строке меню под шапкой мы должны вывести подразделы, которые наиболее востребованы у посетителей сайта. Если вы хотели бы разместить здесь другие ссылки, это легко сделать, не затрагивая структуру проекта. Меню пользователя находится под кнопкой бургер (три полоски).

Включите здесь разделы, которые хотите вывести в виде ссылок на главную. Для этого через меню Администрирование зайдите на карту сайта, выберите обозначенным серым цветом раздел и в настройках укажите Включен.

Теперь вернитесь обратно на сайт, обновите страницу и вы увидите изменения в меню.
Каждый раздел имеет встроенные компоненты и блоки. Например, на данной станице расположены следующие блоки: картинка, текст, заголовок и другие.

На сайте они отображаются вот так:

Редактирование разделов через панель управления
Обратим внимание на инструменты, доступные администратору. Разберемся с операциями над разделами.
Разделы можно добавлять.

Для этого, находясь в административной панели, наведите курсор на название раздела, куда нужно добавить подраздел, и нажмите на значок папки с плюсом. Обязательно укажите название в открывшейся форме.

Ключевое слово
Его используют при создании url-адреса страницы. Если ввести здесь слово «контакты», то система автоматически его транслитерирует и отобразит в адресе страницы в виде «kontakty». Если вы хотите получить другой адрес, измените ключевое слово.
Инфоблок
Если его не добавлять, то страница раздела окажется пустой. Лучше сразу выберите этот компонент: тогда вам будет более понятно как работать с этим инструментом.
Как работать с полями макет дизайна, настройка отображения и способ отображения, мы обсудим в следующем подзаголовке.
Показывать в избранном
С помощью этой настройки можно вывести этот раздел на главную страницу административной панели. Это делается чтобы долго не искать часто используемые разделы через карту сайта.
После того как раздел добавлен, вы можете перейти на сайт и обновить страницу. Только что созданный раздел появится в меню.

Также раздел можно убрать или перенести. Для этого вернитесь в административную панель. Для переноса раздела в другое место структуры, кликните мышкой по его иконке и потащите куда необходимо. Проверьте на сайте, отобразились ли изменения.
Также вы можете нажать на название раздела и перейти на вкладку Настройки.

Здесь вы можете изменить название, включить или выключить раздел, поменять ключевое слово. Лучше без особой необходимости ключевое слово не трогать, потому что это изменит адрес страницы, что может негативно сказаться на поисковом продвижении сайта. Также вы можете здесь указать для раздела иконку или картинку. Также можно указать цвет отображения на карте сайта.
Рассмотрим возможности, которые предоставляет вкладка SEO/SMO.

- Title
Текст, который виден посетителю сайта в виде заголовка вкладки, когда у него открыта текущая страница. Чаще всего сюда копируют название страницы. - Заголовок
Это заголовок, который посетитель увидит перед константным наполнением. - Мета-теги
Если вы не являетесь специалистом в поисковом продвижении, можете не заполнять данные поля. Профессионалы знают их предназначение и смогут правильно их заполнить без наших пояснений. - Блок из трех полей
Нужен для формирования внешнего вида отображения страницы в поисковых системах (сниппета). Если настроить эти поля, то можно повлиять на вид ссылки, которая будет появляться в поисковой системе или в соцсетях. Первое поле — заголовок, второе — описание, третья — изображение. Вместе эти элементы образуют красивый блок, привлекающий внимание посетителей соцсети или поисковика. - Специфические настройки, которыми должны заниматься специалисты в продвижении сайтов.
Далее идут системные настройки:
- Внешняя ссылка
Если вы хотите, чтобы человек попадал на другой сайт при нажатии на этот раздел. добавьте сюда ссылку. - Язык по умолчанию
В большинстве случаев подойдет русский. Но если вам нужен другой язык, это меняется здесь. - Права доступа
Здесь вы можете настраивать особые права доступа на конкретную страницу. К примеру, на некоторые страницы могут заходить только администраторы сайта. Тогда от незарегистрированных пользователей страницу можно скрыть. Используется функция редко. - Остальные настройки
Можете не обращать на них особо внимания. Они практически никогда не пригождается. Если потребность все же возникнет, изучите их в документации или спросите совета у техподдержки.
Последнее, что можно сделать с разделом, — это удалить его;. Для этого в карте сайта наведите на его название курсор и нажмите на красный крест.

Редактирование разделов в визуальном режиме
Чтобы включить визуальный режим редактирования, перейдите на страницу (с помощью кнопки Просмотр), переключитесь в режим редактирования и наведите мышку на место, куда хотите добавить содержимое. Затем нажмите значок плюса. В этом коне выберите тип контента, который планируете добавить.

Выберите, к примеру, текст. Далее вы легко можете его набрать и отредактировать.
Чтобы увидеть другие настройки блока, справа от него нажмите на бургер (три полоски), а затем на кнопку настроек (шестеренка).
Вкладка «Другое»

- Название блока
Это обычное название. Лучше не использовать значение, которое указано по умолчанию. Подготовьте более развернутое описание, чтобы можно было понять сразу, какой контент будет отображен в блоке. - Ключевое слово
Этот параметр лучше оставить как есть - Количество объектов на странице
Если речь идет о списке одинаковых элементов (например, новостей, людей или фактов), то на одной странице будет показано указанное вами количество этих объектов. А для просмотра следующей партии, нужно будет перейти на следующую страницу. о - Минимальное и максимальное количество объектов
Эти поля указывают ограничения по количеству объектов, отображаемых в блоке.
Вкладка «Условия выборки из других блоков»
Первый блок — конструктор условий. Здесь можно указать разные настройки для выборки и объединить их условиями «и» или «или». Обычно подобную настройку указывают при выборе сотрудников предприятия: можно указать определенных людей или условие для автоматической выборки.
Сколько объектов нужно пропустить в начале списка и какое максимальное количество записей показать — такие возможности ограничения выборки тоже присутствуют.
Некоторые типы блоков также имеют еще одну вкладку настроек. Ее содержание зависит от типа блока.
Вкладка «Разработка — Списки»
Чтобы управлять списками, нужно перейти в административную панель и выбрать пункт меню Разработка. Вы увидите списки, которые относятся к разным разделам.
Здесь вы можете редактировать и добавлять новые элементы списков.
К примеру, мы уже обсуждали как работать с документами. Указав значение атрибута «Категория документов», вы можете получить список документов выбранной категории.

Вкладка «Поиск по сайту»
Еще один важный инструмент — поиск по сайту.

Этот инструмент может не просто находить страницы, но и выполнять следующие задачи:
- показывать список запросов, в том числе тех по которым страницы не были найдены;
- определять синонимы слов;
- находить неработающие на сайте ссылки;
- настраивать правила индексации.
Как создать и заполнить страницу сайта на Госвеб
В этом подзаголовке мы подробно рассмотрим как самостоятельно создавать, наполнять и настраивать новые страницы сайта в системе Госвеб. Сделаем это на примере сайта школы.
Для создания раздела, нужно выполнить следующую последовательность шагов:
1. добавьте новый подраздел;
2. укажите его название;
3. настройте фон;
4. сохраните и перейдите на созданную страницуДалее мы рассмотрим все эти шаги по порядку!
Чтобы создать страницу самому, предварительно приготовьте необходимые материалы: тексты, фон, приглашение на событие, подробное описание этого события, файлы с документами, фото, карту, координаты места проведения события, лозунги… Удобно если вся информация, собранная для страницы, лежит в отдельной папке. Не забудьте проверить орфографию и пунктуацию в тексте.
Если нужно, заранее подготовьте файлы с документами. Например, если вы хотите посвятить страницу выездному мероприятию, нужно заранее приготовить план и образец заявления.
Многие шаги для создания новой странице, мы с вами уже обсуждали в предыдущих подзаголовках. Но сейчас объединим все знания в единую пошаговую схему.
Создание подраздела и настройка фона
Новый раздел нужно держать выключенным до тех пор, пока он не будет готов полностью.
Чтобы создать новую страницу, выберите раздел, в котором она должна быть опубликована. Затем нажмите на кнопку «Папка с плюсом».

Затем во вкладках Настройки — Оформление напишите как страница будет называться и укажите ключевое слово.

Теперь нужно поработать с фоном раздела. Изображение фона должно быть подготовлено заранее и сохранено в форматах .jpg или .jpeg.
Образец фона — это изображение, которое должно красиво оттенять содержимое страницы сайта. Лучше, чтобы фон был нейтральным и графическим. Например, простые точки или узоры с очень светлым оттенком.
Нажмите на Настройку отображения рабочей области. Появится окно настроек, которые можно указать для текущей страницы. Выберите раздел Фон.

Здесь можно выбрать разные варианты: просто залить фон цветом, добавить изображение, применить эффект параллакса (движущегося фона). В качестве фона можно даже использовать видео! Но лучше конечно залить цветом или использовать неприметное изображение.
К примеру, выберите пункт Изображение. Загрузите подготовленный заранее файл. Имейте в виду, что сам файл имеет очень маленький размер — это длинная узкая полоса (именно такие файлы обычно используют в качестве фонового изображения). Поэтому обязательно укажите настройку Повтор — Повторять по вертикали. Также добавьте неподвижный фон.

После того, как изображения фона загружено, нажмите Добавить раздел. Итак, новый раздел мы создаем уже с указанным фоном.
Следующий шаг — включить его в Карте сайта. Для этого выбираем его (если он обозначается серым цветом) и в настройках ставим галочку в поле Включен.
Чтобы посмотреть только что созданную страницу, нажмите на Просмотр. Пока наша страничка еще пуская. Но на ней уже отображается фон. Также вы можете увидеть хлебные крошки, указывающие путь до страницы. И в строке браузера вы можете проверить ее адрес.

Работа с блоками подраздела в режиме визуального редактирования
Создание единого контейнера страницы
На созданной странице попробуем расположить следующие блоки: «Текст», «Событие», «Новости», «Контактная информация» и «Полезные документы».
Включите режим редактирования и создайте общий контейнер для всей страницы. Для этого нажмите на значок с плюсом и выберите Контейнер в нижней строчке списка.
После этого откройте его настройки и впишите как он будет называться. Это важно, так как поможет ориентироваться в дальнейшем среди большого количества созданных контейнеров. Например, вы можете называть его «Общий контейнер страницы». Создание такого контейнера поможет в дальнейшем легко копировать эту страницу и использовать в качестве шаблона для создания подобных.

Создание блоков, их наполнение и настройка
Блок «Текст»
Текст — один из самых важных блоков страницы. Именно с помощью текста мы передаем посетителям сайта значительно часть информации. Все другие формы представления данных играют лишь вспомогательную функцию.
Текст создается в четыре шага:
- добавляем блок;
- указываем его название;
- вставляем (или набираем) текст;
- настраиваем внешний нижний отступ блока.
Чтобы создать текстовый блок, нажмите на значок с плюсом Добавить блок в общем контейнере и выберите нужный блок. Затем напишите его название и нажмите кнопку Добавить.

Следующий шаг — наполнение. В правом меню выберите пункт Действия с блоком — Добавить текст. Внесите изменения в шрифт, его размер и цвет, если это необходимо. По завершению редактирования текста нажмите кнопку Сохранить.
Теперь настроим блок. Нажмите на кнопку Действия с блоком, а затем перейдите по Настройки блока. Далее переходим в Оформление и вносим нужные настройки.
Отступ нужен для того, чтобы между разными блоками было пустое пространство. Это улучшает восприятие информации и выглядит красиво. Обычно ставят отступы настоянием в 20 пикселей. После настройки блока нажмите Сохранить и перейдите в режим просмотра, чтобы проверить все ли правильно сделано.

Блок «Событие»
Теперь поработаем с блоком Событие. Добавьте его также как добавляли текст. Вот в какой последовательности выполняются шаги:
- Добавьте блок.
- Заполните его название.
- Добавьте само событие.
- Настройте его фото.
- Настройте его внешний нижний отступ.
Перед заполнением блока нужно указать место проведения мероприятия, дату и подготовить фото.
Наведите курсор на середину только что созданного блока. Нажмите на значок плюса и добавьте новый.
Блок «События» расположен в разделе «Госвеб». Нажмите на него левой кнопкой мыши, чтобы получить список подразделов. Затем нажмите на кнопку Добавить. Заполните все поля информацией.

Обязательные для заполнения поля отмечены звездочкой:
- название;
- краткое описание;
- картинка;
- дата начала.
Начинайте заполнение с выбора типа события. Затем укажите в нем краткое описание. В текстовое поле можно скопировать готовый или набрать новый текст.
Затем в можете форматировать текст с помощью настроек шрифта, цвета, размера, наклона и т.д.
После этого подробно опишите событие. Можете вставлять в описание подходящий фотографии или картинки. При необходимости к картинкам можно оставлять подпись.
Выберите дату начала и окончания события. Также можно выбрать категорию события. Если у вас в будущем будут создавать похожие события. вы сможете воспользоваться текущим как шаблоном.
Также укажите учебный предмет, если это уместно. Нажмите Сохранить. Блок создан и заполнен!
Перейдите в режим просмотра и убедитесь в том, что все работает правильно. Иногда случается так, что изображение было подобрано неподходящее по размеру. В этом случае можно изменить настройку его отображения. Примените шаблон — Карточка на всю ширину. В этом случае размер картинки будет подогнан под размер блока.

Не забывайте делать внешний отступ для каждого блока, равный 20 пикселей. В этом случае информация будет оформлена красиво и удобно для восприятия.
Блок «Новости»
Блок новости создается в следующей последовательности шагов:
- Добавьте блок.
- Заполните его название.
- Добавьте новость.
- Настройте блок:
— отредактируйте компоновку списка;
— укажите нижний внешний отступ;
— настройте адаптивность.
Сейчас мы попробуем создать блок немного иначе, чтобы вы могли усвоить еще один способ добавления блоков.
Последовательно выбирайте пункты меню Действие с блоком — Добавить блок — Добавить после этого блока.
После того как откроется окно добавления блока, в разделе Госвеб найдите блок Новости и нажмите Добавить. Теперь нажмите на Добавить элемент. Заполните необходимые поля в открывшем моя окне. Вы можете добавлять новости, соответствующие тематике текущей статьи. Например, если ваша текущая статья посвящена какому-то спортивному событию, то можно разместить новости, предшествующие именно этому событию. Тогда посетители будут видеть как продвигались все этапы по подготовке к нему.
Дату можно набрать самостоятельно, а можно выбрать из встроенного в Госвеб календаря. Для этого нажмите на значок Календарь. Выберите число и месяц.
Укажите название и анонс.
В системе уже есть один демонстративный блок Новости, в котором находятся фотография, тип события, даты события и заголовок. Вы можете посмотреть на этот вариант, чтобы разобраться как заполнить все самому. После того как все будет заполнено, нажмите Сохранить. Создав несколько новостей, вы можете увидеть список ссылок на них. При переходе по ссылке, посетитель видит новость целиком.

Настройка блока Новости
После того как вы внесли все нужные данные, не забудьте настроить блок. Например, укажите тип отображения. Для этого перейдите в Настройки — Оформление объектов — Компоновка списка.

Наиболее подходящие варианты компоновки для раздела Новости: плитка или слайдер. Просто выберите нужный вариант из выпадающего списка. И затем выполните простую настройку.
- Количество плиток в строке
Здесь указывается максимальное количество плиток, которые можно разместить в строке. Если, допустим, вы указали 4, а на самом деле пока готово только 2, система разместит две плитки так, чтобы осталось место еще для двух. - Горизонтальный и вертикальный отступы между плитками
Если не ввести сюда размер отступа, то по умолчанию плитки новостей будут располагаться вплотную друг к другу. Визуально это смотрится неаккуратно и громоздко. Лучше указать небольшой зазор — 10 или 20 пикселей. Стандартом сегодня считается 20 пикселей.
После внесения этих изменений нажмите кнопку Сохранить, чтобы новые параметры вступили в силу.
Настройка адаптивности
Посетители вашего сайта будут посещать его с разных устройств. Часто веб-мастер создает сайт для пользователей ПК. Так как он и сам занимается его разработкой на компьютере. Но сегодня большинство пользователей посещают сайты в интернете с помощью мобильных телефонов. И нужно позаботиться о том, чтобы ваш сайт на Госвеб хорошо выглядел на разных устройствах. Как этого достичь? С помощью настроек адаптивности.
Во вкладке Новости перейдите в раздел Оформление и наведите курсор на звездочку.

Как только вы наведете мышь на звездочку, она станет плюсом в кружочке. И вы увидите еще один комментарий (добавить диапазон ширины). Нажмите на плюс левой клавишей мышки, во всплывающем окне укажите значение, которое хотите задать. Например, пусть это будет 1000. Теперь все значения больше 1000 будут находиться справа от исходной звездочки, а меньше 1000 слева.

Для мобильных устройств (телефонов) добавьте диапазон ширины равный 600.
В результате для каждой ширины экрана мы зададим собственные настройки компоновки списка. Для ПК (от 1000 пикселей) — укажем три плитки в списке. Для планшета (от 600 до 999) укажем 2 плитки в списке. Для телефона (меньше 600) укажем 1 плитку в списке.
Не забудьте в конце сохранить все изменения!

Чтобы проверить хорошо ли у вас получилось, откройте страницу в режиме просмотра. А затем начинайте мышкой уменьшать ширину окна браузера:
- Сначала будет отображаться 3 плитки новостей;
- После того как ширина экрана будет уменьшена до размера меньше 1000 пикселей, на нем останется только 2 плитки;
- И когда ширина станет меньше 600 пикселей, вы увидите что осталась только одна плитка.
Таким образом, вы смогли настроит адаптивность отображения списка новостей к разным устройствам. Посетителям будет удобно просматривать страницы сайта, с какого бы устройства они на него не зашли.
Блок «Контактная информация»
В этом блоке на странице можно указать адрес, где будет происходить событие. Или другую контактную информацию, которая может пригодится читателям страницы. Адрес можно показать прямо на карте.
Вот что должно получиться в итоге: телефон, почта, адрес и точка на карте.
Чтобы добавить блок, вы можете воспользоваться двумя уже знакомыми для вас способами: либо под только что созданным блоком нажать на значок плюс, либо нажать на кнопку Действия с блоком и выбрать Добавить блок — после этого блока.
Найти блок Контактная информация можно найти в разделе Блоки конструктора лендингов. Выберите его, внесите данные: название, тип, контакты и карту Яндекса.
После того как блок добавлен, необходимо его настроить. Здесь нужно поработать с двумя настройками:
- указать какие параметры нужно отобразить (нужно ли, к примеру, отобразить электронную почту или часы работы);
- указать местоположение организации на карте.
Нажмите на Настройку блока и укажите какие элементы хотите в нем отобразить. Если какой-то элемент не нужен, просто оставьте чекбокс пустым.

Теперь нужно на карте указать адрес, чтобы он появится при наведении курсора и указать координаты организации. Посколько на платформе Госвеб используются Яндекс.Карты, лучше всего найти эти координаты на официальном сайте этого сервиса.
Перейдите в интеренте на Яндекс.Карты, введите адрес организации и скопируйте ее координаты. Нажмите на адрес, выберите пункт «Что здесь». И система покажет цифры. Нажмите на них левой кнопкой мыши, чтобы загрузить в буфер обмена.
Далее возвращайтесь на Госвеб, откройте настройки блока и введите цифры: первые — это долгота, а вторые — ширина.
Теперь нужно вписать адрес, который будет показан на кате. Вы можете набрать его вручную или скопировать с сервиса Яндекс.Карты и вставить.
Нажмите кнопку Сохранить. Посмотрите что получилось. И при необходимости добавьте другую информацию: например, адрес и телефон.
Блок «Документы»
Последний блок, который мы рассмотрим. Наведите курсор на нижнюю часть блока «Контактная информация» и нажмите на «плюсик». В открывшемся окне выберите блок Документы. Он располагается в разделе Госвеб практически внизу списка.
Выше мы уже обсуждали работу с документами сайта. И говорили о том, что все документы нужно сохранять в проекте через раздел Все документы в панели администрирования! Но сейчас мы отойдем от этого правила, чтобы показать как действовать, когда какой-то документ должен быть размещен разово только на одной странице сайта. В этом случае можно загрузись его прямо на этой странице.
Блок Документы уже создан вами. Наведите на него курсор и нажмите на кнопку Действия с блоком. Выберите пункт Добавить элемент.
Теперь заполните все параметры. Сначала лучше загрузить файл документа. Затем скопировать его название и вставить в поле с названием. Заполните поля, которые считаете нужными и нажмите на кнопку Сохранить. Система покажет только что загруженный документ.
Важно!
Если вы не хотите чтобы в блоке слева от документов показывались категории документов, воспользуйтесь другим шаблоном. Это бывает актуально, когда анонсируется разовое мероприятие и нет потребности отображать список категорий документов.
Для этого выберите Шаблон. Затем укажите тип шаблона — для слайдера. Документы будут загружены и будут показаны без меню с категориями.
По умолчанию расстояние между файлами нулевое, и они отображаются «прилипшими» друг ко другу. Чтобы это исправить, выберите вкладку Объекты в списке наверху. Эта настройка позволяет менять оформление не всего блока, а каждого отдельного объекта в нем. Укажите внешний отступ 10 пикселей. Так элементы в списке документов будут отображаться красивее.
Далее перейдите в режим просмотра и посмотрите на страницу сайта так, как ее будут видеть посетители сайта.
Дополнительные возможности
Коротко расскажем, какие дополнительные возможности существуют для настройки уже созданных блоков сайта на Госвеб:
- добавить внутри блок текст;
- заполнить название;
- добавить текст;
- выбрать шрифт;
- настроить выравнивание;
- указать внутренний отступ;
- добавить фон к тексту;
- скопировать блок;
- скорректировать его настройки скопированного блока;
- изменить текст скопированного блока.
Чтобы добавить новый блок, нажмите на значок «плюс в круге» внизу контейнера.
Потом добавьте блок типа Текст. Поменяйте его название и решите будут ли еще другие блоки текста в едином контейнере текущей страницы.
Добавьте этому блоку заголовок. Здесь вы можете изменить фон, поменять шрифты, цвет и выравнивание — как вам угодно.
При этом можно добавлять внутренний отступ не только снизу, но и любой стороны!

После того как все настройки введены, не забудьте нажать кнопку Сохранить.
Еще одна дополнительная возможность — это копирование готового блока. Нажмите на три полоски (кнопка бургер) и выберите пункт скопировать. Также вы можете получить такой же блок. При копировании вы увидите кнопку «стрелка в круге», которая позволит вставить скопированный блок в нужное место.
При копировании лучше изменить название блока, чтобы не было путаницы между ними.
Работа с блоками подраздела в панели управления
Существующую страницу можно редактировать не только в режиме визуального редактирования, но и в режиме администрирования.
Откройте панель управления, и вы увидите все созданные ранее блоки. В разделе редактирования вы можете изменить настройки. Этот вариант удобен тем, что нет необходимости водить курсором мыши по каждому блоку для появления кнопок управления.
Также отсюда вы можете легко и быстро переходит к конкретному блоку, менять его или удалять.
На текущий момент это самая подробная инструкция в рунете по работе с платформой ГОСВЕБ для создания сайтов! Но если у вас остались открытыми вопросы, задавайте их в комментариях.
Рособрнадзор выпускает достаточно серьезные требования для современных сайтов образовательных организаций. Многим непросто поддерживать в рабочем состоянии уже имеющийся сайт. А добавлять новые разделы, менять содержание старых и редактировать структуру — совсем беда… На выручку приходит современная платформа разработки сайтов для школ и других государственных учреждений Госвеб. Все больше учреждений переходят на эту систему. И получено много положительных отзывов: с Госвебом работать удобно, легко и даже сложные задачи решаются быстро!
Перевести старый школьный сайт на Госвеб
75.44%
Создать новый школьный сайт
16.04%
Платформа нам нужна для другого государственного учреждения
8.53%
Проголосовало: 4246
Внимание!
На этой странице мы делаем общий обзор системы. Уверены, вас заинтересует подробная пошаговая инструкция о том как создать сайт на Госвеб.
Сохрани этот сайт в закладки и поделись с друзьями в соцсетях! Рейтинг читательского дневника повести Гоголь Н.В.
ТОП-7 преимуществ Госвеб для сайта школы
Если говорить о самой сути, то платформа позволяет существенно сократить затраты на создание и поддержание ресурса, но при этом получить более качественный результат. Распишем преимущества более подробно.
- Облачная архитектура и единые функциональные возможности
Раньше не каждая школа могла позволить себе разработку качественного сайта. В разных регионах, а порой и в пределах одного города разные учреждения пользовались ресурсами, которые значительно отличались друг от друга дизайном и возможностями. Единая среда — это одинаковые возможности как для крупнейших заведений столицы, так и для небольших сельских школ в отдаленных регионах. Сайт вашей школы теперь будет выглядеть достойно, а посетители получат доступ ко всем необходимым для них функциям! - Разработка и редактирование сайтов в визуальном редакторе
Если вы когда-нибудь пользовались программой Microsoft Word, то изучение возможностей платформы Госвеб не составит для вас никакого труда! Система построена так, чтобы любой человек, способный пользоваться ПК, мог разработать полнофункциональный красивый сайт и заполнить его информацией. Никаких знаний программирования не понадобится! При этом все будет работать на высшем уровне. - Библиотека шаблонов типовых сайтов
Руководителей образовательных учреждений порадует то, что в системе уже есть встроенный готовый шаблон сайта для школы. Несколько щелчков мыши, и Госвеб развернет для вас сайт, полностью адаптированный под нужды образования: дизайн, структура и функциональные возможности — и все это на русском языке (в отличие от дорогостоящих иностранных решений). - Библиотека готовых предоставляемых посетителям сервисов
Расписание занятий, форма обратной связи, карта местоположения, возможность скачать документацию и многое другое — все это уже есть в системе. Вам не нужно просить программистов написать какой-то скрипт, искать и настраивать сторонние плагины… Вы просто нажимаете на кнопки, вносите актуальные данные — и все работает! - Сокращение затрат на создание, наполнение и поддержку сайта
Так как работать в системе очень легко, не придется обращаться за помощью к частным компаниям. Любой сотрудник вашего учреждения способен научиться пользоваться Госвебом. И это не отнимет у него много времени. - Повышение качества школьного сайта
Над шаблоном работали серьезные профессионалы, имеющие большой опыт работы с государственными веб-проектами. Достойный дизайн, надежная защита ресурса, безотказная работа всех сервисов и инструментов — посетители сайта будут в восторге от взаимодействия с ним! - Подробная документация и техническая поддержка
Для новых пользователей в системе есть подробная документация и видеоуроки. Также можно задавать вопросы специалистам технической поддержки. Вы не останетесь один на один со сложным нерешаемым вопросом!
Как выглядят сайты школ на Госвебе
Дизайн современный, эстетичный и достойный. Соответствует всем современным запросам пользователей. Также есть множество настроек, отвечающих за расположение блоков, цвета, шрифты, фоны. Поэтому каждая школа может привнести нотку уникальности и подчеркнуть свои особенности.






Как создать сайт
Как уже говорилось выше, подробная пошаговая инструкция, которая освещает практически все вопросы, находится здесь: https://telekomdom.com/sayt-na-gosveb/
Далее мы покажем основные приемы работы, чтобы продемонстрировать особенности использования технологии.
- Авторизация на Госвебе осуществляется через личный кабинет Госуслуги.

- Интерфейс управления сайтом интуитивно понятен и незагорожден.

- Как показано на скриншоте выше, система сама подсказывает шаги, которые необходимо выполнить — в колонке справа по порядку перечисляются подсказки. У каждой подсказки есть статус: выполнено или не выполнено. По порядку выполняйте все шаги, и постепенно сайт будет готов.
- Ввод текста и данных осуществляется с помощью инструмента, напоминающего работу в программе Microsoft Word.

- Редактирование страниц происходит в так называемом «визуальном режиме». Это значит, что вы можете находясь на странице менять все что на ней находится. Обратите внимание, насколько прост интерфейс редактирования.

- В системе уже есть заготовленные шаблоны для множества полезных блоков. Вам остается лишь внести изменения в текст и добавить свои фотографии.

- Расписание уроков также заполняется простыми движениями мыши. Даже без справки и специального обучения сразу становится понятно что и как нужно делать.

- Даже сложные технические настройки, которые раньше подразумевали работу с кодами, Госвеб позволяет решить с помощью наглядных инструментов.

Отзывы о Госвебе
А вы уже попробовали этот сервис? Пожалуйста, напишите свой отзыв в комментариях!
Что ты чувствуешь по отношению к школе?

Рособрнадзор выдвигает серьезные требования к созданию современных сайтов образовательных организаций. Многим бывает сложно поддерживать существующий портал в работоспособном состоянии. При этом добавление новых разделов, редактирование старых и изменение их содержания вообще вызывает серьезные трудности. Решить эти проблемы можно с помощью специальных ресурсов. У пользователей часто возникает вопрос, как можно создать сайт школы на Госвеб.
Описание сервиса
Платформа помогает значительно уменьшить расходы на создание и поддержание функционирования ресурса. При этом она дает возможность получить более качественные результаты.
К главным плюсам ресурса относят следующее:
- Облачная архитектура и широкий функционал. До этого не каждая школа могла создать себе качественный сайт. В разных областях, а иногда и в одном городе разные учреждения использовали ресурсы, которые существенно отличались по дизайну и функционалу. Единая среда обеспечивает одинаковые возможности для всех образовательных организаций – для крупных столичных учреждений и небольших сельских школ. Благодаря этому портал будет выглядеть привлекательно и обеспечит широкий функционал для пользователей.
- Возможность разработки и редактирования сайтов в визуальном редакторе. Пользователям, которые пользовались Вордом, изучить возможности площадки несложно. Система создана таким образом, чтобы каждый пользователь ПК мог создать привлекательный портал с широким набором функций и ввести туда необходимую информацию. При этом использовать специфические знания в сфере программирования не потребуется.

- Наличие библиотеки шаблонов. Ресурс оснащен готовыми встроенными шаблонами. Достаточно совершить несколько кликов мыши, и площадка развернет сайт, который полностью адаптирован под потребности образования.
- Наличие библиотеки сервисов, которые предоставляются пользователям. Госвеб включает расписание, форму обратной связи, карту расположения. Также на портале можно скачать документы и многое другое. Все эти ресурсы уже имеются в системе. При этом не требуется просить программистов написать какой-то скрипт, искать и выполнять настройку сторонних плагинов. Тут требуется нажать кнопки и внести актуальную информацию.
- Возможность уменьшения расходов на создание, заполнение и поддержку портала. Поскольку использовать площадку очень легко, не приходится прибегать к частным ресурсам. Любой работник школы может научиться использовать Госвеб. К тому же это не потребует много времени.
- Возможность получить более качественный сайт для школы. Шаблоны создавались опытными специалистами, которые обладают большим опытом работы с государственными проектами. Благодаря этому удалось получить красивый дизайн, надежную защиту площадки и четкую работу сервисов.
- Наличие детальной документации и технической поддержки. Для новых пользователей системы предусмотрена детальная документация. Также она включает видеоуроки. Потому при использовании ресурса у пользователей не возникает нерешаемых вопросов.

Основные разделы
Вначале требуется ввести сведения в основные разделы. К ним относят следующее:
- главная страница;
- основные направления и результаты;
- администрация и педагоги;
- материально-техническая база;
- мероприятия;
- питание;
- учебные материалы.

Управление личным кабинетом
Чтобы попасть в личный кабинет, проще всего ввести реквизиты Госуслуг. Для этого требуется выполнить следующее:
- Нажать на пункт «Войти».
- Если авторизация на портале была пройдена, ничего делать не потребуется. В противном случае рекомендуется указать логин и пароль.

- После получения кода на телефонный номер, который привязан к порталу Госуслуг, ввести символы в нужное поле. После чего требуется нажать на пункт «Продолжить». Это поможет зайти в личный кабинет.
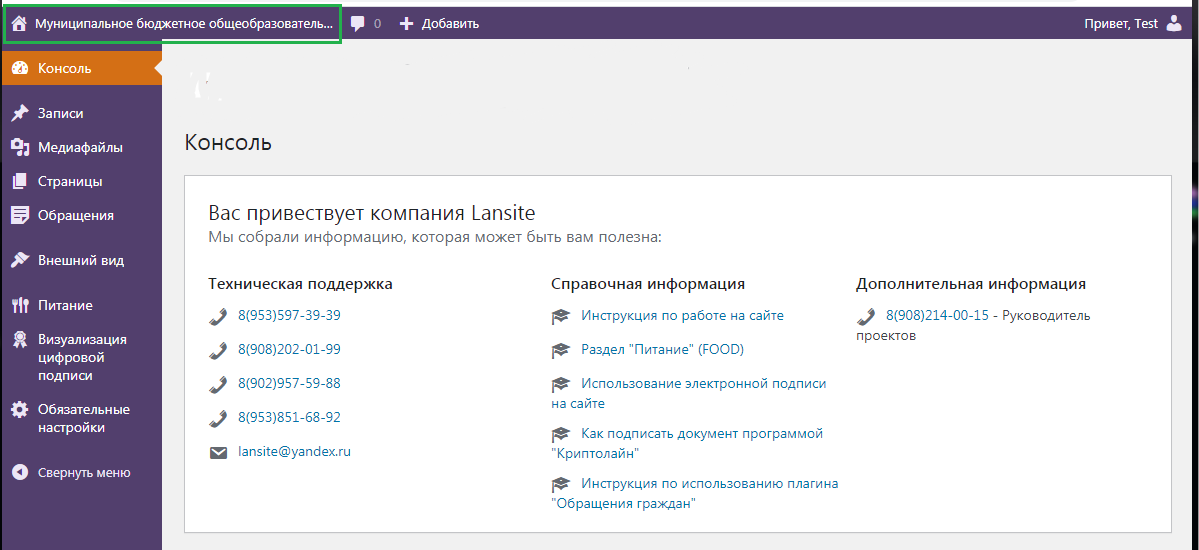
В профиле портала представлено несколько основных вкладок:
- Подготовка. Для освоения работы в системе требуется записаться на лекции и семинары. Также рекомендуется проходить тесты. Лекции допустимо пересматривать несколько раз. Для этого рекомендуется нажимать на название нужного варианта. После прослушивания лекции стоит выполнять тесты, которые помогают запоминать материал.
- Документы. Тут представлены инструкции, видеоуроки и руководства. Они помогают без труда освоить использование конструктора сайтов.
- Заявки в службу технической поддержки. Специалисты ресурса помогут решить любой проблемный вопрос.

Инструкция по созданию сайта
Создание сайта обладает определенными особенностями, которые требуется принимать во внимание для получения нужных результатов.
Добавление персон
Этот инструмент помогает проводить обработку списочных данных. Для этого требуется перейти в меню «Персоны». Оно расположено во вкладке «Администрирование» – «Карта сайта». Тут представлены сотрудники, добавленные в качестве примера. В нижней части окна требуется нажать на пункт «Импорт».
После этого откроется окно, содержимое которого требуется внимательно изучить. Здесь описываются требования к информации и инструкция по составлению. Помимо этого, здесь есть возможность загрузить образец файла для заполнения. Его допустимо открывать в любом редакторе таблиц. Самым простым вариантом считается Excel.
Важно следить, чтобы файл обладал нужной кодировкой. При этом в качестве разделителя требуется использовать запятую. В последней графе представлены имена файлов, которые стоит разместить в том же каталоге.
Для загрузки информации из таблицы на сайт рекомендуется сделать следующее:
- Сохранить файл под таким же именем. Однако это требуется сделать в формате CSV.
- Добавить изображения и сам файл в один архив.

- Вернуться в админ-панель и загрузить архив. Это удастся сделать посредством применения пункта «Импорт».
Создание новых страниц
Создание страницы в системе не вызывает сложностей. Вначале рекомендуется зайти в режим администрирования. Для создания страницы стоит сделать следующее:
- В верхней строке нажать на пункт «Администрирование» и выбрать «Панель управления». Немаловажное значение имеет левая колонка «Карта сайта». Тут представлено дерево, которое включает существующие страницы.
- Выбрать раздел «Наша школа».
- Выбрать интересующий подраздел – к примеру, «Материально-техническое обеспечение». После чего рекомендуется нажать на кнопку с папкой и плюсом.

- В правой колонке ввести наименование раздела и ключевое слово.
- Нажать на пункт «Добавить раздел». Он находится справа внизу.
Чтобы зайти на страницу, в левом столбце требуется кликнуть на кнопку с изображением стрелки вперед возле нужного варианта.
Тут можно использовать функцию копирования готовых блоков на сайте.
Создание расписания
Для публикации расписания на сайте рекомендуется выполнить следующее:
- Настроить модуль расписания. Это делается при помощи админ-панели сайта.

- Заполнить модуль.
- Указать страницы, на которых должна находиться ссылка.

Добавление документов
Довольно часто у пользователей сайта возникает потребность размещения документа на разных страничках. Чтобы каждый раз не проводить процедуру заново, требуется добавлять документы, используя специальный инструмент. Для этого рекомендуется выполнить следующее:
- Нажать на пункт «Администрирование».
- Зайти в «Панель управления».

- В левой колонке «Карты сайта» выбрать раздел «Официально». Тут требуется перейти во «Все документы». В правой части окна отобразится перечень загруженных документов.

- Заменить загруженные файлы на актуальные. Важно учитывать, что звездочками помечены поля, обязательные для заполнения.
- Для удаления лишнего документа нажать на кнопку с крестиком. Для загрузки актуального документа кликнуть на пункт «Добавить».

Описание основных блоков
На сайте предусмотрено несколько основных блоков:
- Текст – считается одним из наиболее важных. С его помощью удается передать пользователям сайта большую часть информации. Остальные формы отображения данных выполняют вспомогательную функцию. Для добавления текста требуется создать блок, ввести заголовок, вставить нужную информацию, настроить внешний нижний отступ.
- Событие – добавляется так же, как текст. При этом предварительно требуется указать место проведения мероприятия и дату. Также нужно подготовить фото.

- Новости – для создания этого блока требуется его добавить, указать заголовок, ввести новость. После этого можно переходить к настройке. При этом нужно отредактировать компоновку списка, ввести снизу отступ, настроить адаптивность.
- Контактная информация – тут допустимо ввести адрес места, в котором будет проводиться мероприятия. Также здесь вводят любую другую контактную информацию, которая может быть полезна посетителям сайта. Адрес допустимо показать непосредственно на карте. Для добавления блока допустимо нажать на значок плюса или выбрать пункт «Действия с блоком». После чего рекомендуется нажать на строку «Добавить блок». Стоит учитывать, что раздел «Контактная информация» находится в меню «Блоки конструктора лендингов». Тут требуется указывать наименование, тип, контакты, карту Яндекса.
- Документы – для работы с этим разделом рекомендуется навести курсор на нижнюю составляющую блока «Контактная информация». Затем требуется нажать на изображение плюса. В новом окне стоит выбрать меню «Документы». Этот раздел находится почти в самом низу списка.

Прочие возможности
Чтобы облегчить работу с сайтом, тут предусмотрено много дополнительных возможностей. К ним относят следующее:
- добавление текстовой информации внутри блока;
- указание названия;
- добавление текстовой информации;
- выбор шрифта;
- настройка выравнивания;
- введение внутреннего отступа;
- добавление фона к текстовой информации;
- копирование блока;
- изменение настроек скопированного блока;
- изменение текстовой информации в скопированном блоке.

Для добавления нового блока требуется кликнуть на изображение плюсика в круге. Оно располагается в нижней части контейнера. После этого рекомендуется добавить блок «Текст». Тут допустимо изменить его название и принять решение, будут ли присутствовать другие блоки текста в общем контейнере текущей странички.
К этом блоку требуется добавить заголовок. Тут можно поменять фон, шрифты, оттенок и выравнивание. При этом внутренний отступ допустимо добавлять не только в нижней части страницы, но и с любой стороны. После введения настроек обязательно требуется кликнуть на пункт «Сохранить».
Еще одной возможностью считается копирование готового блока. Для этого требуется кликнуть на 3 полоски и выбрать меню «Скопировать». Затем появится кнопка «стрелка в круге». С ее помощью можно вставить скопированный блок в необходимое место. При копировании рекомендуется поменять наименование блока, чтобы не путать их.

Как администрировать сайт
Сайт представляет собой динамический ресурс, который требует систематически обновлений. Для этого на площадке Госвеб предусмотрена опция администрирования. Стоит отметить, что администратором называют пользователя, который наделен правами наполнять и поддерживать сайт организации. На него возлагаются разные категории задач – административные и технические.
Реализуя административные функции, требуется делать следующее:
- поддерживать сведения на сайте в актуальном состоянии;
- следить за соответствием сайта нормам законодательства;
- обеспечить обратную связь и анализировать эффективность ее использования;
- развивать проект и продвигать его в сети.

Чтобы решить технические задачи, администратору рекомендуется делать следующее:
- настраивать разделы и отдельные компоненты сайта;
- настраивать составляющие дизайна;
- редактировать структуру портала;
- настраивать инструмент поиска;
- администрировать системные списки.
Создание сайта школы на ресурсе Госвеб представляет собой достаточно трудоемкий процесс. При этом площадка предлагает много готовых шаблонов, которые значительно упрощают эту процедуру. Чтобы пользоваться ресурсом, рекомендуется учитывать определенные особенности и четко следовать инструкциям.
На чтение 36 мин Просмотров 53.7к. Обновлено 26.04.2022
Сайты школ и многих других государственных учреждений постепенно переводят на единую платформу Госвеб. Это удобный и простой в использовании сервис. А чтобы вам было проще разобраться, мы в ТелекомДом публикуем подробную пошаговую инструкцию. Не переживайте! Даже если вы никогда раньше не создавали сайты, с этим руководством все обязательно получится.
Хочу перенести уже существующий проект на новую платформу
66.97%
Впервые создаю сайт для своей организации
27.39%
Хочу разобраться в системе и делать сайты на заказ
4.24%
Другое — напишу в комментариях
1.4%
Проголосовало: 3351
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Личный кабинет Госвеб: вход через Госуслуги
- Первое знакомство с Госвеб
- Работа в личном кабинете
- Шаблон сайта: основные элементы
- Основные разделы сайта
- Упрощенный ввод данных
- Импорт персон
- Редактирование содержимого сайта
- Визуальный режим редактирования
- Основные элементы редактирования
- Редактирование главной страницы
- Создание новой страницы
- Заполнение новой страницы
- Управление документами на сайте
- Добавление документов
- Настройка отображения документов на сайте
- Заполнение расписания
- Настройка модуля «Расписание уроков»
- Заполнение расписания
- Администрирование официального сайта
- Функции администратора
- Вкладки панели управления
- Описание вкладок
- Вкладка «Сайт»
- Вкладка «Другое»
- Вкладка «Условия выборки из других блоков»
- Вкладка «Разработка — Списки»
- Вкладка «Поиск по сайту»
- Как создать и заполнить страницу сайта на Госвеб
- Создание подраздела и настройка фона
- Работа с блоками подраздела в режиме визуального редактирования
- Создание единого контейнера страницы
- Создание блоков, их наполнение и настройка
- Блок «Текст»
- Блок «Событие»
- Блок «Новости»
- Блок «Контактная информация»
- Блок «Документы»
- Дополнительные возможности
- Работа с блоками подраздела в панели управления
Личный кабинет Госвеб: вход через Госуслуги
Самый простой способ попасть в личный кабинет в сервисе Госвеб — это войти под учетными данными сайта Госуслуги. Нажмите на кнопку ниже, и вы попадете на официальную страницу авторизации.
- Нажмите на кнопку Войти.

- Если вы уже авторизованы на портале Госуслуги, то больше ничего предпринимать не нужно. В противном случае вам будет предложено ввести свой логин и пароль. Введите данные и нажмите на кнопку Войти.

- Система вышлет код на номер вашего телефона, привязанного к аккаунту Госуслуги. Введите полученные цифры в соответствующее поле и нажмите на кнопку Продолжить.

- После этого вы будете успешно авторизованы в личном кабинете.
Первое знакомство с Госвеб
Работа в личном кабинете
Попав в личный кабинет, вы увидите три области: вкладки(1), кнопки перехода на редактирование (2) и статусы прохождения обязательных элементов(3).

Обратите внимание на вкладки. Рассмотрим более подробно каждую из них:
Шаблон сайта: основные элементы
Внимание!
Так как на текущем этапе активно ведется работа по переводу на платформу Госвеб школьных сайтов, мы будем показывать работу над сайтом на примере школьного проекта. Но все эти же принципы относятся и к государственным организациям другого типа за исключением небольших нюансов.
В верхней части шаблона сайта размещается шапка (ее еще называют хэдером или заголовком).

Если у вашей школы нет собственного логотипа, мы можете разместить здесь герб, как вариант. Рядом с логотипом размещается название школы и населённого пункта, где она располагается. Также здесь находится кнопка поиска (если на нее нажать, то появится поисковая строка) и кнопка включения режима для людей с ограниченными возможностями.
Если нажать на кнопку с очками, вы увидите меню настройки размера шрифта, цвета фона и размер межбуквенного интервала. Сайт будет доступен для людей с разными заболеваниями зрения, что соответствует правилам Руководства по обеспечению доступности веб-контента и ГОСТу Р 52872-2019.
Люди с ограничениями зрения будут благодарны вам за использование этой функции!
Под шапкой находится горизонтальное меню, в котором расположены самые популярные страницы сайта. Если посетитель хочет увидеть полное оглавление, ему нужно нажать на кнопку Меню (три горизонтальные линии), расположенную справа от горизонтального меню. Он увидит удобную навигацию.

В самом низу страницы располагается раздел, который называется Футер. Здесь также даются ссылки на некоторые страницы или разделы сайта, расположены контакты организации и ссылки на ее социальные сети.
Хэдер и футер — это пример так называемых сквозных элементов. Они есть на каждой странице сайта и не меняются от страницы к странице.
Еще один элемент, который нужно запомнить — Заголовок страницы. Он включает в себя название и так называемые хлебные крошки (блок ссылок, содержащий путь от корня сайта до текущего документа).

С помощью хлебных крошек посетитель сможет легко ориентироваться на сайте и постепенно запомнить его структуру.
Под заголовком начинается содержание текущего документа.
Основные разделы сайта
Сначала нужно добавить информацию на главные разделы. Показываем на примере проекта для школы.
В личном кабинете вы увидите все разделы, которые нужно обязательно заполнить. Они находятся на странице Обязательные разделы.
- Основные сведения;
- Международное сотрудничество;
- Документы;
- Платные образовательные услуги;
- Финансово-хозяйственная деятельность;
- Образование;
- Образовательные стандарты (если есть);
- Руководство. Педагогический (или научно-педагогический) состав;
- Детям с ограниченными возможностями здоровья.
- Материально-техническое обеспечение и оснащенность образовательного процесса;
- Правила приема.
- Стипендии и иные виды материальной поддержки (если есть);
- Вакантные места для приема (или перевода);
- Доступная среда;
- Структура и органы управления образовательной организацией;
Упрощенный ввод данных
Госвеб предлагает простой и удобный инструмент для быстрого внесения данных — форму упрощенного ввода. С ее помощью вы сможете кете легко заполнить все обязательные разделы и разместить всю основную информацию!
Чтобы запустить инструмент, на главной странице личного кабинета Госвеб нажмите кнопку Упрощенный ввод.

Еще один способ открыть форму — это воспользоваться разделом Администрирование. Для этого нажмите соответствующую кнопку в верхнем меню, перейдите в Панель управления, …

… теперь выберите пункт меню Настройки — Госвеб упрощенный ввод данных.

Открыв форму, вы увидите полный список разделов, доступный для редактирования.

Выберите нужный раздел и нажмите на него. Появится окно ввода текста. Здесь есть множество настроек для управления шрифтом и вставки различных элементов (картинок, таблиц, цитат и прочее).

В личном кабинете вы можете проследить, какие страницы уже заполнены, а какие еще нет.

Красным цветом выделяются разделы, которые должны быть обязательно заполнены. Это инструмент статистики — он отображает динамику заполнения обязательных страниц сайта. Обратите внимание, что после того как раздел был заполнен, нужно обязательно убедиться в корректности внесенных данных, а также в том, что отсутствует недостающая или ошибочная информация. Организация сама несет ответственность за то, чтобы все было заполнено правильно!

Здесь вы видите разделы, которые сгруппированы по степени наполненности и обязательности наполнения.
В первую очередь размещены разделы, которые обязательно нужно заполнить. Далее следуют остальные.
Последовательно пройдитесь по всем страницам с верхней до нижней и заполняйте их.
Нажимая на ту или иную страницу, вы попадаете в форму для ввода данных. Если какая-то информация пока вам неизвестна, можно пропустить ее и вернутся к заполнению позже. В этом случае индикатор предупредит о том, что раздел заполнен неполностью.
После того, как вы заполните все обязательные разделы и больше не будет красных индикаторов, можно приступить к заполнению остальных страниц сайта.
Импорт персон
С помощью этого инструмента вы сможете обрабатывать списочные данные, например списки документов или сотрудников.
Зайдите в раздел Персоны (найти его можно по пути Администрирование — Карта сайта). Вы увидите несколько сотрудников, которые были добавлены для примера. Внизу окна нажмите на кнопку Импорт.

Откроется всплывающее окно. Изучите внимательно его содержимое. В нем описаны требования к данным и инструкция по их составлению. Также здесь вы можете скачать образец файла для заполнения. Открыть этот файл нужно в любом редакторе таблиц, например в Excel.

Внимание!
Следите за тем, чтобы у файла была нужная кодировка (Юникод UTF-8), а в качестве разделителя указана «запятая«.
Последняя колонка содержит имена файлов, которые должны лежать в той же папке.
Чтобы загрузить данные из таблицы на сайт, выполните следующие шаги:
- Сохраните файл с тем же названием, но в формате CSV;
- Все картинки и сам файл добавьте в один архив;
- Вернитесь в админку и загрузите архив с помощью кнопки Импорт.
Теперь сотрудники вашей организации есть в системе.
Чтобы этот процесс не вызывал сложностей и не возникали ненужные ошибки, рекомендуем выполнить следующие требования:
- файл лучше редактировать в программе LibreOffice;
- архивировать данные лучше с помощью архиватора ZIP;
- добавьте всех сотрудников организации в файл;
- соберите все фотографии своих сотрудников и переведите их в форматы .jpeg или .png (размер этих изображений должен быть не меньше 270 на 330 пикселей);
- сохраните все документы в отдельной папки для удобства.
Все эти рекомендации относятся также и к добавлению документов на сайт.
Редактирование содержимого сайта
Визуальный режим редактирования
Основные элементы редактирования
Чтобы войти в режим визуального редактирования, в личном кабинете перейдите на сайт и в верхнем меню нажмите на Редактирование.

На каждой странице вся информация разделена на блоки. Блоки — это базовые элементы сайта: текст, заголовок, картинка, форма обратной связи и тому подобное. В блоки можно добавлять контент и редактировать его.
Область, куда можно добавить несколько блоков, называется контейнер. Как и в конструкторе, в контейнере можно указать как будут блоки компоноваться: вертикально, горизонтально или плитками. Также блоки можно объединять общим для них оформлением (например, фоном и рамкой).
Чтобы появились элементы редактирования, нужно навести курсором на блок или контейнер.

Чаще всего вам придется взаимодействовать со следующими элементами редактирования:
- Шестеренка — кнопка настроек;
- Каранташ — кнопка редактирования;
- Три полоски (гамбургер) — кнопка меню;
- ВКЛ/ВЫКЛ — переключатель, значение по умолчанию которого «ВКЛ»;
- + — кнопка добавления нового контейнера или блока. На некоторых плюсах стоит пояснение, что именно с его помощью можно добавить.
- Иконка валика «Шаблоны» — изменение вида контейнера на основании имеющихся шаблонов.

Редактирование главной страницы
Главная страница — идеальный документ, с помощью которого можно изучить все основные возможности визуального режима редактирования. Рассмотрим наиболее часто используемые элементы.
Работа с изображением
Чтобы добавить фотографию организации на главной странице, выполните следующие шаги:
- Запустите режим «Редактирование».
- Найдите блок «О школе», куда вы планируете добавить фото.
- Наведите мышку на фото и нажмите на кнопку редактирования (в виде карандаша).

- Откроется окно с настройкой изображения. Удалите в нем демонстрационную картинку, нажав на кнопку с крестиком.
- Нажмите Выбор файла. Затем загрузите фото и нажмите на Сохранить.

Добавление блока платформы обратной связи
Пошаговая инструкция по работе с Платформой
Платформа обратной связи (сокращенно ПОС) — это форма, размещенная на сайте Госуслуги, в мобильном приложении «Госуслуги. Решаем вместе» или в виде виджета на сайте органов власти. С ее помощью граждане могут направлять официальные обращения в федеральные и местные органы власти по множеству вопросов. Также этот инструмент позволяет участвовать гражданам в голосованиях, в опросах и в общественных обсуждениях.
Чтобы узнать свой Id, авторизуйтесь в личном кабинете ПОС и перейдите по ссылке https://pos.gosuslugi.ru/admin/settings/255620/info/functioning
Также идентификационный номер находится во вкладке «Функционирование ЛКО». Пролистните страницу вниз и найдите код для вставки. В этом коде в последней строке указаны цифры, которые и являются вашим Id.
Просто вставьте этот цифровой код в соответствующее поле.

Форма обратной связи
Также у вас есть возможность редактировать блок с формой обратной связи. Для этого выполните следующие действия:
- Щелкните левой кнопкой мыши на текст, который хотите изменить.
- Сотрите старый вариант и введите новый.
- Поочередно укажите все недостающие данные в форме.

- Укажите адрес электронной почты, куда должны приходить сообщения от пользователей формы. Для этого в углу слева нажмите на кнопку настроек (в виде шестеренки), укажите адрес и нажмите на Сохранить.

- Обратите внимание, что при желании текст кнопки можно заменить на любой. Также вы можете загрузить изображение, которое будет показано после успешной отправки формы.
Создание новой страницы
Создать страницу на сайте под управлением системой Госвеб — дело очень простое! Для этого с любой страницы сайта перейдите в режим администрирования: в верхней строке нажмите на Администрирование и затем выберите Панель управления.
Обратите внимание на левый столбец Карта сайта. Здесь показано дерево всех существующих страниц. Перейдите в раздел Наша школа. Затем выберите подраздел Материально-техническое обеспечение и нажмите на кнопку с папкой и плюсиком.
Внимание!
Это место на сайте выбрано в качестве примера. Вы можете создавать страницы в любом разделе или подразделе.
Теперь в правом столбце введите название нового раздела и его ключевое слово.

Затем нажмите на кнопку Добавить раздел в правом нижнем углу. Вот и создана новая страница!
Заполнение новой страницы
Чтобы перейти на саму страницу, нажмите в левом столбце на кнопку со стрелкой вперед рядом с нужной страницей.

Здесь вы можете воспользоваться опцией копирования готовых блоков на сайте.
Изначально на новой странице будет отображаться только заголовок и другая техническая информация. Чтобы легко запомнить ее информацией., откройте в новой вкладке браузера уже готовую заполненную страницу, перейдите на ней в режим Редактирование и копируйте с нее уже готовые элементы. Вот как это делается:
- Наведите курсор мыши на блок, который хотите скопировать на пустую страницу. Нажмите на кнопку меню (в виде трех полосок) и нажмите на пункт меню Копировать.

- Теперь перейдите на вкладку с пустой страницей, перейдите на ней в режим редактировать, наведите курсор на пустое место после заголовка старицы и нажмите на кнопку с изображением стрелки вниз, которая обозначает вставку скопированного блока.

Подобным образом вы можете копировать готовые блоки с любой страницы сайта. Вот так Госвеб предлагает легко и быстро решать сложные вопросы редактирования сайтов )))
Управление документами на сайте
Добавление документов
Часто один и тот же документ нужно разместить на разных страницах сайта. Чтобы каждый раз не делать этого заново, лучше добавлять документы централизованно с помощью инструмента Документы.
Для этого нажмите на Администрирование в меню на главной странице, а затем перейдите в Панель управления.

На Карте сайта в левой колонке выберите раздел Официально. В нем перейдите во Все документы. В правой части окна откроется список загруженных документов.

Даже если вы еще ни разу здесь не были, для демонстрации возможностей здесь уже должны быть загружены несколько файлов. Просто замените их на актуальные. Звездочками вы увидите обязательные для заполнения поля.

Чтобы удалить ненужный документ, нажмите на кнопку с крестиком. А чтобы загрузись актуальный документ, нажмите на Добавить.
Все документы, добавленные в систему Госвеб таким образом, можно использовать на любых страницах сайта. Это удобно: если нужно внести какие-то изменения в документ, можно это сделать один раз, а не менять его на каждой странице.
Настройка отображения документов на сайте
Чтобы выбрать какие документы нужно опубликовать на странице, откройте режим редактирования, затем перейдите в раздел Официально — Все документы. После чего наведите курсор на контейнер с документами и щелкните по значку шестеренки.

Откроется окно, в котором перейдите на вкладку Условия выборки из других блоков.

Здесь можно выбрать, какие из документов стоит показать на конкретной станице. Есть несколько важных настроек:
- выборка по документам (пункт объект);
- выборка по целым разделам документов;
- выборка по разделам и их подразделам;
- какое количество документов нужно опубликовать на этой странице.
Заполнение расписания
Чтобы на сайте опубликовать расписание, нужно выполнить три шага:
- Настроить модуль расписания через административную панель Госвеб.
- Заполнить его.
- Указать, на каких страницах должна стоять ссылка на расписание.
Рассмотрим по шагам как это делать.
Настройка модуля «Расписание уроков»
Откройте страницу Расисание и запустите режим редактирования.

Теперь наведите курсор мыши на поле с расписанием и нажмите на значок шестеренки.

Появится административная часть модуля. Укажите, на сколько четвертей делится учебный год в вашем учебном заведении. Для этого:
- откройте вкладку Настройки и перейдите в Типы расписания;
- нажмите на кнопку Добавить тип расписания.
- Нажмите кнопку Сохранить.

Теперь нужно настроить учебные смены. Для этого:
- перейдите на вкладку Учебные смены;
- Нажмите на кнопку Добавить смену;
- Введите название смены.

Чтобы указать нужное количество уроков для смены, нажмите на кнопку Добавить урок. Здесь нужно указать, сколько максимально уроков может быть на этой смене.

Если в школе несколько смен, добавьте и их тоже.
Следующая настройка — это добавление учебного года. Для этого:
- Перейдите на вкладку Настройка учебного года — Учебный год.
- Нажмите на кнопку Добавить учебный год.

Затем укажите дату начала и дату окончания учебного года, а также сколько учебных дней в неделе в вашей школе. Затем нажмите кнопку Сохранить.

Последний шаг — это настройка учебных периодов. Выполните следующие шаги:
- перейдите на вкладку Учебные периоды;
- выберите год;
- укажите тип расписания;
- введите название периодов;
- укажите даты их начала и окончания;
- нажмите на кнопку Сохранить;
- добавьте классы.
Перейдите на вкладку Классы и выберите учебный год. Укажите буквы классов и тип расписания. Нажмите на кнопку Сохранить.
Заполнение расписания
- Перейдите во вкладку Расписание уроков и выберите там учебный год.
- Укажите класс и смену.
- Добавьте предмет.
- В окне с уроком нажмите на значок плюсика.
- Выберите учителя и предмет (укажите номер кабинета и периодичность предмета).
- Нажмите кнопку Сохранить.
Подобным образом заполните все окна с уроками.
Если в один из дней класс должен прийти ко второму или третьему уроку, не заполняйте первые (отсутствующие) занятия.
Если на одном из предметов класс делится на группы, то добавьте в одно окно несколько разделов — по разделу на каждую группу.
Если учитель заболел и урок был перенесен в другой кабинет, это легко редактируется в расписании. Для этого просто наведите курсор на нужно урок и нажмите красный крести, чтобы удалить его. А затем добавьте другой. Также вы можете воспользоваться значком карандаша для редактирования уже существующего урока.
Администрирование официального сайта
Функции администратора
Сайт — это динамический проект, и его нужно регулярно обновлять. Для этого на платформе Госвеб реализована функция администрирования сайта. Администратор — это пользователь, наделенный правами наполнять и поддерживать сайт предприятия.
Администратор выполняет два блока задач:
- Административные задачи:
— поддержка информации на сайте в актуальном состоянии;
— отслеживание сайта на соответствие нормативно-правовым актам;
— осуществление обратной связи и анализ эффективности ее использования;
— развитие проекта и продвижение его в сети. - Технические задачи:
— настройка разделов и отдельных компонентов сайта;
— настройка элементов оформления;
— редактирование структуры сайта;
— настройка инструмента поиска;
— администрирование системных списков.
Вкладки панели управления
Описание вкладок
В системе Госвеб все страницы сайта организованы в виде иерархической структуры. У каждого раздела есть дочерние подразделы. Если зайти в панель администрирования и посмотреть на левую колонку, то вы увидите так называемое дерево (или карту сайта). Если раздел имеет подразделы, то рядом с его названием находится значок плюса.
Чтобы получить доступ к элементам управления разделом или подразделом, наведите на его название курсор. Появятся значки:

- стелка вправо — перейти на страницу просмотра;
- папка со знаком плюс — добавить подраздел внутри раздела;
- красный крест — удалить раздел или подраздел.
Далее рассмотрим подробнее каждую вкладку панели администрирования.
Вкладка «Сайт»
Настройка дерева иерархии
Нажмите на названии сайта в карте сайта (в левой колонке), и появится полное дерево всех страниц проекта, разделенных на разделы и подразделы. Некоторые из них имеют светло-серый оттенок. Это значит, что данный раздел не подключен и не отображается на сайте. Если какой-то раздел еще не готов к публикации, лучше держать его выключенным. Также полезно всегда держать выключенными служебные разделы, например поиск. Его лучше вставлять не в виде ссылки в меню, а как виджет поиска в шапке или другом удобном для посетителей месте.

Еще один раздел, который по умолчанию выключен, — это Основные сведения. Он не будет включен в автоматически сгенерированную карту сайта, но ссылку на него можно поставить в любом месте отдельно.
Чтобы удостовериться, что карта сайта в панели администрирования полностью идентична тому, что видит пользователь, зайдите на главную страницу и обратите внимание на то какие разделы присутствуют или отсутствуют в главном меню под шапкой.

После этого вернитесь в панель администратора и найдите их в разделе Главное.

Почему они размещены здесь? Дело том, что в шаблоне сайта отмечено. что на главной странице в строке меню под шапкой мы должны вывести подразделы, которые наиболее востребованы у посетителей сайта. Если вы хотели бы разместить здесь другие ссылки, это легко сделать, не затрагивая структуру проекта. Меню пользователя находится под кнопкой бургер (три полоски).

Включите здесь разделы, которые хотите вывести в виде ссылок на главную. Для этого через меню Администрирование зайдите на карту сайта, выберите обозначенным серым цветом раздел и в настройках укажите Включен.

Теперь вернитесь обратно на сайт, обновите страницу и вы увидите изменения в меню.
Каждый раздел имеет встроенные компоненты и блоки. Например, на данной станице расположены следующие блоки: картинка, текст, заголовок и другие.

На сайте они отображаются вот так:

Редактирование разделов через панель управления
Обратим внимание на инструменты, доступные администратору. Разберемся с операциями над разделами.
Разделы можно добавлять.

Для этого, находясь в административной панели, наведите курсор на название раздела, куда нужно добавить подраздел, и нажмите на значок папки с плюсом. Обязательно укажите название в открывшейся форме.

Ключевое слово
Его используют при создании url-адреса страницы. Если ввести здесь слово «контакты», то система автоматически его транслитерирует и отобразит в адресе страницы в виде «kontakty». Если вы хотите получить другой адрес, измените ключевое слово.
Инфоблок
Если его не добавлять, то страница раздела окажется пустой. Лучше сразу выберите этот компонент: тогда вам будет более понятно как работать с этим инструментом.
Как работать с полями макет дизайна, настройка отображения и способ отображения, мы обсудим в следующем подзаголовке.
Показывать в избранном
С помощью этой настройки можно вывести этот раздел на главную страницу административной панели. Это делается чтобы долго не искать часто используемые разделы через карту сайта.
После того как раздел добавлен, вы можете перейти на сайт и обновить страницу. Только что созданный раздел появится в меню.

Также раздел можно убрать или перенести. Для этого вернитесь в административную панель. Для переноса раздела в другое место структуры, кликните мышкой по его иконке и потащите куда необходимо. Проверьте на сайте, отобразились ли изменения.
Также вы можете нажать на название раздела и перейти на вкладку Настройки.

Здесь вы можете изменить название, включить или выключить раздел, поменять ключевое слово. Лучше без особой необходимости ключевое слово не трогать, потому что это изменит адрес страницы, что может негативно сказаться на поисковом продвижении сайта. Также вы можете здесь указать для раздела иконку или картинку. Также можно указать цвет отображения на карте сайта.
Рассмотрим возможности, которые предоставляет вкладка SEO/SMO.

- Title
Текст, который виден посетителю сайта в виде заголовка вкладки, когда у него открыта текущая страница. Чаще всего сюда копируют название страницы. - Заголовок
Это заголовок, который посетитель увидит перед константным наполнением. - Мета-теги
Если вы не являетесь специалистом в поисковом продвижении, можете не заполнять данные поля. Профессионалы знают их предназначение и смогут правильно их заполнить без наших пояснений. - Блок из трех полей
Нужен для формирования внешнего вида отображения страницы в поисковых системах (сниппета). Если настроить эти поля, то можно повлиять на вид ссылки, которая будет появляться в поисковой системе или в соцсетях. Первое поле — заголовок, второе — описание, третья — изображение. Вместе эти элементы образуют красивый блок, привлекающий внимание посетителей соцсети или поисковика. - Специфические настройки, которыми должны заниматься специалисты в продвижении сайтов.
Далее идут системные настройки:
- Внешняя ссылка
Если вы хотите, чтобы человек попадал на другой сайт при нажатии на этот раздел. добавьте сюда ссылку. - Язык по умолчанию
В большинстве случаев подойдет русский. Но если вам нужен другой язык, это меняется здесь. - Права доступа
Здесь вы можете настраивать особые права доступа на конкретную страницу. К примеру, на некоторые страницы могут заходить только администраторы сайта. Тогда от незарегистрированных пользователей страницу можно скрыть. Используется функция редко. - Остальные настройки
Можете не обращать на них особо внимания. Они практически никогда не пригождается. Если потребность все же возникнет, изучите их в документации или спросите совета у техподдержки.
Последнее, что можно сделать с разделом, — это удалить его;. Для этого в карте сайта наведите на его название курсор и нажмите на красный крест.

Редактирование разделов в визуальном режиме
Чтобы включить визуальный режим редактирования, перейдите на страницу (с помощью кнопки Просмотр), переключитесь в режим редактирования и наведите мышку на место, куда хотите добавить содержимое. Затем нажмите значок плюса. В этом коне выберите тип контента, который планируете добавить.

Выберите, к примеру, текст. Далее вы легко можете его набрать и отредактировать.
Чтобы увидеть другие настройки блока, справа от него нажмите на бургер (три полоски), а затем на кнопку настроек (шестеренка).
Вкладка «Другое»

- Название блока
Это обычное название. Лучше не использовать значение, которое указано по умолчанию. Подготовьте более развернутое описание, чтобы можно было понять сразу, какой контент будет отображен в блоке. - Ключевое слово
Этот параметр лучше оставить как есть - Количество объектов на странице
Если речь идет о списке одинаковых элементов (например, новостей, людей или фактов), то на одной странице будет показано указанное вами количество этих объектов. А для просмотра следующей партии, нужно будет перейти на следующую страницу. о - Минимальное и максимальное количество объектов
Эти поля указывают ограничения по количеству объектов, отображаемых в блоке.
Вкладка «Условия выборки из других блоков»
Первый блок — конструктор условий. Здесь можно указать разные настройки для выборки и объединить их условиями «и» или «или». Обычно подобную настройку указывают при выборе сотрудников предприятия: можно указать определенных людей или условие для автоматической выборки.
Сколько объектов нужно пропустить в начале списка и какое максимальное количество записей показать — такие возможности ограничения выборки тоже присутствуют.
Некоторые типы блоков также имеют еще одну вкладку настроек. Ее содержание зависит от типа блока.
Вкладка «Разработка — Списки»
Чтобы управлять списками, нужно перейти в административную панель и выбрать пункт меню Разработка. Вы увидите списки, которые относятся к разным разделам.
Здесь вы можете редактировать и добавлять новые элементы списков.
К примеру, мы уже обсуждали как работать с документами. Указав значение атрибута «Категория документов», вы можете получить список документов выбранной категории.

Вкладка «Поиск по сайту»
Еще один важный инструмент — поиск по сайту.

Этот инструмент может не просто находить страницы, но и выполнять следующие задачи:
- показывать список запросов, в том числе тех по которым страницы не были найдены;
- определять синонимы слов;
- находить неработающие на сайте ссылки;
- настраивать правила индексации.
Как создать и заполнить страницу сайта на Госвеб
В этом подзаголовке мы подробно рассмотрим как самостоятельно создавать, наполнять и настраивать новые страницы сайта в системе Госвеб. Сделаем это на примере сайта школы.
Для создания раздела, нужно выполнить следующую последовательность шагов:
1. добавьте новый подраздел;
2. укажите его название;
3. настройте фон;
4. сохраните и перейдите на созданную страницуДалее мы рассмотрим все эти шаги по порядку!
Чтобы создать страницу самому, предварительно приготовьте необходимые материалы: тексты, фон, приглашение на событие, подробное описание этого события, файлы с документами, фото, карту, координаты места проведения события, лозунги… Удобно если вся информация, собранная для страницы, лежит в отдельной папке. Не забудьте проверить орфографию и пунктуацию в тексте.
Если нужно, заранее подготовьте файлы с документами. Например, если вы хотите посвятить страницу выездному мероприятию, нужно заранее приготовить план и образец заявления.
Многие шаги для создания новой странице, мы с вами уже обсуждали в предыдущих подзаголовках. Но сейчас объединим все знания в единую пошаговую схему.
Создание подраздела и настройка фона
Новый раздел нужно держать выключенным до тех пор, пока он не будет готов полностью.
Чтобы создать новую страницу, выберите раздел, в котором она должна быть опубликована. Затем нажмите на кнопку «Папка с плюсом».

Затем во вкладках Настройки — Оформление напишите как страница будет называться и укажите ключевое слово.

Теперь нужно поработать с фоном раздела. Изображение фона должно быть подготовлено заранее и сохранено в форматах .jpg или .jpeg.
Образец фона — это изображение, которое должно красиво оттенять содержимое страницы сайта. Лучше, чтобы фон был нейтральным и графическим. Например, простые точки или узоры с очень светлым оттенком.
Нажмите на Настройку отображения рабочей области. Появится окно настроек, которые можно указать для текущей страницы. Выберите раздел Фон.

Здесь можно выбрать разные варианты: просто залить фон цветом, добавить изображение, применить эффект параллакса (движущегося фона). В качестве фона можно даже использовать видео! Но лучше конечно залить цветом или использовать неприметное изображение.
К примеру, выберите пункт Изображение. Загрузите подготовленный заранее файл. Имейте в виду, что сам файл имеет очень маленький размер — это длинная узкая полоса (именно такие файлы обычно используют в качестве фонового изображения). Поэтому обязательно укажите настройку Повтор — Повторять по вертикали. Также добавьте неподвижный фон.

После того, как изображения фона загружено, нажмите Добавить раздел. Итак, новый раздел мы создаем уже с указанным фоном.
Следующий шаг — включить его в Карте сайта. Для этого выбираем его (если он обозначается серым цветом) и в настройках ставим галочку в поле Включен.
Чтобы посмотреть только что созданную страницу, нажмите на Просмотр. Пока наша страничка еще пуская. Но на ней уже отображается фон. Также вы можете увидеть хлебные крошки, указывающие путь до страницы. И в строке браузера вы можете проверить ее адрес.

Работа с блоками подраздела в режиме визуального редактирования
Создание единого контейнера страницы
На созданной странице попробуем расположить следующие блоки: «Текст», «Событие», «Новости», «Контактная информация» и «Полезные документы».
Включите режим редактирования и создайте общий контейнер для всей страницы. Для этого нажмите на значок с плюсом и выберите Контейнер в нижней строчке списка.
После этого откройте его настройки и впишите как он будет называться. Это важно, так как поможет ориентироваться в дальнейшем среди большого количества созданных контейнеров. Например, вы можете называть его «Общий контейнер страницы». Создание такого контейнера поможет в дальнейшем легко копировать эту страницу и использовать в качестве шаблона для создания подобных.

Создание блоков, их наполнение и настройка
Блок «Текст»
Текст — один из самых важных блоков страницы. Именно с помощью текста мы передаем посетителям сайта значительно часть информации. Все другие формы представления данных играют лишь вспомогательную функцию.
Текст создается в четыре шага:
- добавляем блок;
- указываем его название;
- вставляем (или набираем) текст;
- настраиваем внешний нижний отступ блока.
Чтобы создать текстовый блок, нажмите на значок с плюсом Добавить блок в общем контейнере и выберите нужный блок. Затем напишите его название и нажмите кнопку Добавить.

Следующий шаг — наполнение. В правом меню выберите пункт Действия с блоком — Добавить текст. Внесите изменения в шрифт, его размер и цвет, если это необходимо. По завершению редактирования текста нажмите кнопку Сохранить.
Теперь настроим блок. Нажмите на кнопку Действия с блоком, а затем перейдите по Настройки блока. Далее переходим в Оформление и вносим нужные настройки.
Отступ нужен для того, чтобы между разными блоками было пустое пространство. Это улучшает восприятие информации и выглядит красиво. Обычно ставят отступы настоянием в 20 пикселей. После настройки блока нажмите Сохранить и перейдите в режим просмотра, чтобы проверить все ли правильно сделано.

Блок «Событие»
Теперь поработаем с блоком Событие. Добавьте его также как добавляли текст. Вот в какой последовательности выполняются шаги:
- Добавьте блок.
- Заполните его название.
- Добавьте само событие.
- Настройте его фото.
- Настройте его внешний нижний отступ.
Перед заполнением блока нужно указать место проведения мероприятия, дату и подготовить фото.
Наведите курсор на середину только что созданного блока. Нажмите на значок плюса и добавьте новый.
Блок «События» расположен в разделе «Госвеб». Нажмите на него левой кнопкой мыши, чтобы получить список подразделов. Затем нажмите на кнопку Добавить. Заполните все поля информацией.

Обязательные для заполнения поля отмечены звездочкой:
- название;
- краткое описание;
- картинка;
- дата начала.
Начинайте заполнение с выбора типа события. Затем укажите в нем краткое описание. В текстовое поле можно скопировать готовый или набрать новый текст.
Затем в можете форматировать текст с помощью настроек шрифта, цвета, размера, наклона и т.д.
После этого подробно опишите событие. Можете вставлять в описание подходящий фотографии или картинки. При необходимости к картинкам можно оставлять подпись.
Выберите дату начала и окончания события. Также можно выбрать категорию события. Если у вас в будущем будут создавать похожие события. вы сможете воспользоваться текущим как шаблоном.
Также укажите учебный предмет, если это уместно. Нажмите Сохранить. Блок создан и заполнен!
Перейдите в режим просмотра и убедитесь в том, что все работает правильно. Иногда случается так, что изображение было подобрано неподходящее по размеру. В этом случае можно изменить настройку его отображения. Примените шаблон — Карточка на всю ширину. В этом случае размер картинки будет подогнан под размер блока.

Не забывайте делать внешний отступ для каждого блока, равный 20 пикселей. В этом случае информация будет оформлена красиво и удобно для восприятия.
Блок «Новости»
Блок новости создается в следующей последовательности шагов:
- Добавьте блок.
- Заполните его название.
- Добавьте новость.
- Настройте блок:
— отредактируйте компоновку списка;
— укажите нижний внешний отступ;
— настройте адаптивность.
Сейчас мы попробуем создать блок немного иначе, чтобы вы могли усвоить еще один способ добавления блоков.
Последовательно выбирайте пункты меню Действие с блоком — Добавить блок — Добавить после этого блока.
После того как откроется окно добавления блока, в разделе Госвеб найдите блок Новости и нажмите Добавить. Теперь нажмите на Добавить элемент. Заполните необходимые поля в открывшем моя окне. Вы можете добавлять новости, соответствующие тематике текущей статьи. Например, если ваша текущая статья посвящена какому-то спортивному событию, то можно разместить новости, предшествующие именно этому событию. Тогда посетители будут видеть как продвигались все этапы по подготовке к нему.
Дату можно набрать самостоятельно, а можно выбрать из встроенного в Госвеб календаря. Для этого нажмите на значок Календарь. Выберите число и месяц.
Укажите название и анонс.
В системе уже есть один демонстративный блок Новости, в котором находятся фотография, тип события, даты события и заголовок. Вы можете посмотреть на этот вариант, чтобы разобраться как заполнить все самому. После того как все будет заполнено, нажмите Сохранить. Создав несколько новостей, вы можете увидеть список ссылок на них. При переходе по ссылке, посетитель видит новость целиком.

Настройка блока Новости
После того как вы внесли все нужные данные, не забудьте настроить блок. Например, укажите тип отображения. Для этого перейдите в Настройки — Оформление объектов — Компоновка списка.

Наиболее подходящие варианты компоновки для раздела Новости: плитка или слайдер. Просто выберите нужный вариант из выпадающего списка. И затем выполните простую настройку.
- Количество плиток в строке
Здесь указывается максимальное количество плиток, которые можно разместить в строке. Если, допустим, вы указали 4, а на самом деле пока готово только 2, система разместит две плитки так, чтобы осталось место еще для двух. - Горизонтальный и вертикальный отступы между плитками
Если не ввести сюда размер отступа, то по умолчанию плитки новостей будут располагаться вплотную друг к другу. Визуально это смотрится неаккуратно и громоздко. Лучше указать небольшой зазор — 10 или 20 пикселей. Стандартом сегодня считается 20 пикселей.
После внесения этих изменений нажмите кнопку Сохранить, чтобы новые параметры вступили в силу.
Настройка адаптивности
Посетители вашего сайта будут посещать его с разных устройств. Часто веб-мастер создает сайт для пользователей ПК. Так как он и сам занимается его разработкой на компьютере. Но сегодня большинство пользователей посещают сайты в интернете с помощью мобильных телефонов. И нужно позаботиться о том, чтобы ваш сайт на Госвеб хорошо выглядел на разных устройствах. Как этого достичь? С помощью настроек адаптивности.
Во вкладке Новости перейдите в раздел Оформление и наведите курсор на звездочку.

Как только вы наведете мышь на звездочку, она станет плюсом в кружочке. И вы увидите еще один комментарий (добавить диапазон ширины). Нажмите на плюс левой клавишей мышки, во всплывающем окне укажите значение, которое хотите задать. Например, пусть это будет 1000. Теперь все значения больше 1000 будут находиться справа от исходной звездочки, а меньше 1000 слева.

Для мобильных устройств (телефонов) добавьте диапазон ширины равный 600.
В результате для каждой ширины экрана мы зададим собственные настройки компоновки списка. Для ПК (от 1000 пикселей) — укажем три плитки в списке. Для планшета (от 600 до 999) укажем 2 плитки в списке. Для телефона (меньше 600) укажем 1 плитку в списке.
Не забудьте в конце сохранить все изменения!

Чтобы проверить хорошо ли у вас получилось, откройте страницу в режиме просмотра. А затем начинайте мышкой уменьшать ширину окна браузера:
- Сначала будет отображаться 3 плитки новостей;
- После того как ширина экрана будет уменьшена до размера меньше 1000 пикселей, на нем останется только 2 плитки;
- И когда ширина станет меньше 600 пикселей, вы увидите что осталась только одна плитка.
Таким образом, вы смогли настроит адаптивность отображения списка новостей к разным устройствам. Посетителям будет удобно просматривать страницы сайта, с какого бы устройства они на него не зашли.
Блок «Контактная информация»
В этом блоке на странице можно указать адрес, где будет происходить событие. Или другую контактную информацию, которая может пригодится читателям страницы. Адрес можно показать прямо на карте.
Вот что должно получиться в итоге: телефон, почта, адрес и точка на карте.
Чтобы добавить блок, вы можете воспользоваться двумя уже знакомыми для вас способами: либо под только что созданным блоком нажать на значок плюс, либо нажать на кнопку Действия с блоком и выбрать Добавить блок — после этого блока.
Найти блок Контактная информация можно найти в разделе Блоки конструктора лендингов. Выберите его, внесите данные: название, тип, контакты и карту Яндекса.
После того как блок добавлен, необходимо его настроить. Здесь нужно поработать с двумя настройками:
- указать какие параметры нужно отобразить (нужно ли, к примеру, отобразить электронную почту или часы работы);
- указать местоположение организации на карте.
Нажмите на Настройку блока и укажите какие элементы хотите в нем отобразить. Если какой-то элемент не нужен, просто оставьте чекбокс пустым.

Теперь нужно на карте указать адрес, чтобы он появится при наведении курсора и указать координаты организации. Посколько на платформе Госвеб используются Яндекс.Карты, лучше всего найти эти координаты на официальном сайте этого сервиса.
Перейдите в интеренте на Яндекс.Карты, введите адрес организации и скопируйте ее координаты. Нажмите на адрес, выберите пункт «Что здесь». И система покажет цифры. Нажмите на них левой кнопкой мыши, чтобы загрузить в буфер обмена.
Далее возвращайтесь на Госвеб, откройте настройки блока и введите цифры: первые — это долгота, а вторые — ширина.
Теперь нужно вписать адрес, который будет показан на кате. Вы можете набрать его вручную или скопировать с сервиса Яндекс.Карты и вставить.
Нажмите кнопку Сохранить. Посмотрите что получилось. И при необходимости добавьте другую информацию: например, адрес и телефон.
Блок «Документы»
Последний блок, который мы рассмотрим. Наведите курсор на нижнюю часть блока «Контактная информация» и нажмите на «плюсик». В открывшемся окне выберите блок Документы. Он располагается в разделе Госвеб практически внизу списка.
Выше мы уже обсуждали работу с документами сайта. И говорили о том, что все документы нужно сохранять в проекте через раздел Все документы в панели администрирования! Но сейчас мы отойдем от этого правила, чтобы показать как действовать, когда какой-то документ должен быть размещен разово только на одной странице сайта. В этом случае можно загрузись его прямо на этой странице.
Блок Документы уже создан вами. Наведите на него курсор и нажмите на кнопку Действия с блоком. Выберите пункт Добавить элемент.
Теперь заполните все параметры. Сначала лучше загрузить файл документа. Затем скопировать его название и вставить в поле с названием. Заполните поля, которые считаете нужными и нажмите на кнопку Сохранить. Система покажет только что загруженный документ.
Важно!
Если вы не хотите чтобы в блоке слева от документов показывались категории документов, воспользуйтесь другим шаблоном. Это бывает актуально, когда анонсируется разовое мероприятие и нет потребности отображать список категорий документов.
Для этого выберите Шаблон. Затем укажите тип шаблона — для слайдера. Документы будут загружены и будут показаны без меню с категориями.
По умолчанию расстояние между файлами нулевое, и они отображаются «прилипшими» друг ко другу. Чтобы это исправить, выберите вкладку Объекты в списке наверху. Эта настройка позволяет менять оформление не всего блока, а каждого отдельного объекта в нем. Укажите внешний отступ 10 пикселей. Так элементы в списке документов будут отображаться красивее.
Далее перейдите в режим просмотра и посмотрите на страницу сайта так, как ее будут видеть посетители сайта.
Дополнительные возможности
Коротко расскажем, какие дополнительные возможности существуют для настройки уже созданных блоков сайта на Госвеб:
- добавить внутри блок текст;
- заполнить название;
- добавить текст;
- выбрать шрифт;
- настроить выравнивание;
- указать внутренний отступ;
- добавить фон к тексту;
- скопировать блок;
- скорректировать его настройки скопированного блока;
- изменить текст скопированного блока.
Чтобы добавить новый блок, нажмите на значок «плюс в круге» внизу контейнера.
Потом добавьте блок типа Текст. Поменяйте его название и решите будут ли еще другие блоки текста в едином контейнере текущей страницы.
Добавьте этому блоку заголовок. Здесь вы можете изменить фон, поменять шрифты, цвет и выравнивание — как вам угодно.
При этом можно добавлять внутренний отступ не только снизу, но и любой стороны!

После того как все настройки введены, не забудьте нажать кнопку Сохранить.
Еще одна дополнительная возможность — это копирование готового блока. Нажмите на три полоски (кнопка бургер) и выберите пункт скопировать. Также вы можете получить такой же блок. При копировании вы увидите кнопку «стрелка в круге», которая позволит вставить скопированный блок в нужное место.
При копировании лучше изменить название блока, чтобы не было путаницы между ними.
Работа с блоками подраздела в панели управления
Существующую страницу можно редактировать не только в режиме визуального редактирования, но и в режиме администрирования.
Откройте панель управления, и вы увидите все созданные ранее блоки. В разделе редактирования вы можете изменить настройки. Этот вариант удобен тем, что нет необходимости водить курсором мыши по каждому блоку для появления кнопок управления.
Также отсюда вы можете легко и быстро переходит к конкретному блоку, менять его или удалять.
На текущий момент это самая подробная инструкция в рунете по работе с платформой ГОСВЕБ для создания сайтов! Но если у вас остались открытыми вопросы, задавайте их в комментариях.
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)

Так Вы перейдете на сайт с панелью инструментов

Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.
 Откроется подраздел «Документы».
Откроется подраздел «Документы».
Теперь в панели инструментов нажимаем «Редактировать страницу/запись»

На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 «Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети «Интернет» и раздел сайта «Сведения об образовательной организации»

2.1 Разместить/заменить документ
Далее находим место, где должна располагаться новая информация.
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)

Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.
 В открывшемся окне выберете документ, который нужно загрузить на сайт и нажмите «Открыть»
В открывшемся окне выберете документ, который нужно загрузить на сайт и нажмите «Открыть»

Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»

Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.

Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)

Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»

Теперь можно посмотреть, как информацию видят посетители сайта.
 Поздравляем! Вы успешно добавили документ на сайт.
Поздравляем! Вы успешно добавили документ на сайт.
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
![]()
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» — «Загрузить файл» — «Выберите файл»

Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»
 Загруженные файлы (фотографии, картинки) всегда выделяются «Галочкой в верхнем правом углу»
Загруженные файлы (фотографии, картинки) всегда выделяются «Галочкой в верхнем правом углу»
Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»

В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
По завершению всех настроек нажмите «Вставить галерею»

Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»

На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.

При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик

Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» — «Изменить»

Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»

Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» — «Выберите файл» — «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»

Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета
 По завершении редакции обязательно нажмите кнопку «Обновить»
По завершении редакции обязательно нажмите кнопку «Обновить»
2.4.2 Редактирование таблиц
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»

По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»
 Далее появится новая запись. Пропишите название и заполните тело новости.
Далее появится новая запись. Пропишите название и заполните тело новости.
В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»

Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»

Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»

Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.

Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.
 Далее нажмите на «Домик» в верхнем левом меню страницы.
Далее нажмите на «Домик» в верхнем левом меню страницы.
![]()
Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
