что такое тег??
KodzaK
Ученик
(79),
закрыт
7 лет назад
1 Инструкция Браузеру, указывающая способ отображения текста
2 Текст, в котором используются спецсимволы
3 Указатель на другой файл или обьект
4 Фрагмент программы, включенной в состав веб страницы
…
Гений
(84778)
7 лет назад
Вот из-за таких вопросов я-бы н-р ЕГЭ нормально не сдал. Нет правильного и «всеобъемного» ответа из перечисленных. Н-р против первого пункта — теги не обязательно указывают на способ отображения текста, даже если брать тег в конкретном контексте HTML.
 |
Вопросы с ответами (тест) по дисциплине «Основы WEB программирования». |
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий
Вариант
1
1.
Web-страница (документ HTML) представляет собой:
a. Текстовый
файл с расширением txt или doc
b. Текстовый
файл с расширением htm или html
c. Двоичный
файл с расширением com или exe
d. Графический
файл с расширением gif или jpg
2.
Для вставки изображения в документ HTML
используется команда:
a. <img
src=»ris.jpg»>
b. <body
background=»ris.jpg»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»ris.jpg»>
d. <input=»ris.jpg»>
3.
Гипертекст — это:
a. Текст
очень большого размера
b. Текст, в
котором используется шрифт большого размера
c. Структурированный
текст, где возможны переходы по выделенным меткам
d. Текст, в
который вставлены объекты с большим объемом информации
4.
Чему равно по умолчанию значение параметра SIZE тега <FONT>?
a.
6
b.
3
c.
4
d.
5
5.
Каким тегом объявляется web-страница?
a.
<html> </html>
b.
<head> </head>
c.
<title> </title>
d.
<body> </body>.
6.
Какой код для пустой web-страницы правильный?
a.
<html> <head> <title> </head>
<body> </body> </html>
b.
<html> <head> <title> </title>
</head> <body> </body> </html>
c.
<html> <head> <title> <body>
</body> </html>
d.
<html> <head> <title> </title>
</head> <body> </body>
7.
Каким тегом задается вставка гиперссылки на
web-страницу?
a.
<font color=»…»> </font>
b.
<img src=»…»>
c.
<a rel=»nofollow ugc» target=»_blank» href=»…»> </a>
d.
<a name=»…»></a>
8. Инструкция браузеру, указывающая способ отображения текста:
a. Программный
код
b. Тэг
c. Файл
d. Гиперссылка
9. Программа для просмотра гипертекстовых страниц называется:
a. Сервер
b. Протокол
c. HTML
d. Браузер
10.
Какие тэги задают размер заголовка?
a. <p></p>
b. <img src=”name”>
c. <body></body>
d.
<h1></h1>
11. Назовите атрибут обязательный для тега <img>:
a.
src
b.
with
c.
title
d.
href
12. Тег <I> позволяет задать:
a.
курсив
b.
подчеркнутый шрифт
c.
моноширинный шрифт
d.
полужирный шрифт
13. Заполните фразу: PHP (от англ. _______________) это _________ язык
программирования, основанный на технологии _________
a. «PHP:
Hypertext Preprocessor», «скриптовый язык«, «Zend»
b. «PHP:
Hypertext Preprocessor», «скриптовый язык«, «PHP»
c. «Personal
Hypertext Processor», «скриптовый язык«, «Zend»
d. «Personal
Hypertext Processor», «скриптовый язык«, «PHP»
14. Почему в PHP файлах не рекомендуется ставить «?>»
закрывающийся тег?
a.
Для того чтобы предотвратить случайное
включение пробелов или переносов на новую строку
b.
Подобная рекомендация улучшает читабельность
c.
Это важный аспект безопасности
d.
Не рекомендуется? Не, это не правда
15. Что
будет выведено в результате выполнения следующего кода?

Вопросы с ответами (тест) по дисциплине «Основы WEB программирования».
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий
Вариант
1
1.
Web-страница (документ HTML) представляет собой:
a. Текстовый
файл с расширением txt или doc
b. Текстовый
файл с расширением htm или html
c. Двоичный
файл с расширением com или exe
d. Графический
файл с расширением gif или jpg
2.
Для вставки изображения в документ HTML
используется команда:
a. <img
src=»ris.jpg»>
b. <body
background=»ris.jpg»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»ris.jpg»>
d. <input=»ris.jpg»>
3.
Гипертекст — это:
a. Текст
очень большого размера
b. Текст, в
котором используется шрифт большого размера
c. Структурированный
текст, где возможны переходы по выделенным меткам
d. Текст, в
который вставлены объекты с большим объемом информации
4.
Чему равно по умолчанию значение параметра SIZE тега <FONT>?
a.
6
b.
3
c.
4
d.
5
5.
Каким тегом объявляется web-страница?
a.
<html> </html>
b.
<head> </head>
c.
<title> </title>
d.
<body> </body>.
6.
Какой код для пустой web-страницы правильный?
a.
<html> <head> <title> </head>
<body> </body> </html>
b.
<html> <head> <title> </title>
</head> <body> </body> </html>
c.
<html> <head> <title> <body>
</body> </html>
d.
<html> <head> <title> </title>
</head> <body> </body>
7.
Каким тегом задается вставка гиперссылки на
web-страницу?
a.
<font color=»…»> </font>
b.
<img src=»…»>
c.
<a rel=»nofollow ugc» target=»_blank» href=»…»> </a>
d.
<a name=»…»></a>
8. Инструкция браузеру, указывающая способ отображения текста:
a. Программный
код
b. Тэг
c. Файл
d. Гиперссылка
9. Программа для просмотра гипертекстовых страниц называется:
a. Сервер
b. Протокол
c. HTML
d. Браузер
10.
Какие тэги задают размер заголовка?
a. <p></p>
b. <img src=”name”>
c. <body></body>
d.
<h1></h1>
11. Назовите атрибут обязательный для тега <img>:
a.
src
b.
with
c.
title
d.
href
12. Тег <I> позволяет задать:
a.
курсив
b.
подчеркнутый шрифт
c.
моноширинный шрифт
d.
полужирный шрифт
13. Заполните фразу: PHP (от англ. _______________) это _________ язык
программирования, основанный на технологии _________
a. «PHP:
Hypertext Preprocessor», «скриптовый язык«, «Zend»
b. «PHP:
Hypertext Preprocessor», «скриптовый язык«, «PHP»
c. «Personal
Hypertext Processor», «скриптовый язык«, «Zend»
d. «Personal
Hypertext Processor», «скриптовый язык«, «PHP»
14. Почему в PHP файлах не рекомендуется ставить «?>»
закрывающийся тег?
a.
Для того чтобы предотвратить случайное
включение пробелов или переносов на новую строку
b.
Подобная рекомендация улучшает читабельность
c.
Это важный аспект безопасности
d.
Не рекомендуется? Не, это не правда
15. Что
будет выведено в результате выполнения следующего кода?
a.
Hello Certification!!!
b.
Возникнет ошибка
c.
Hello PHP Certification!!!
d.
HelloPHP Certification!!!
e.
Hello Certification!!!
16. Дан
программный код. Что будет выведено
после запуска скрипта?

a.
024
b.
24
c.
13
d.
013
17. Есть массив $arr. Как вывести все элементы массива $arr?
a.
print_r($arr);
b. print $arr;
c. echo
$arr;
d.
это возможно сделать только через цикл.
18. Следующий
фрагмент кода создает список:
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ul>
Что верно о
созданном списке ?
a. будет
создан неупорядоченный список
b. будет
создан упорядоченный список
c. каждый
элемент списка будет начинаться с номера по порядку
d. каждый
элемент списка будет начинаться с маркера
19. Что
выведет следующий код?
$arr = array(1,3,5);
$count = count($arr);
if ($count = 0) {
echo «Массив пуст.»;
} else {
echo «Массив состоит из $count элементов.»;
}
a. Массив
состоит из 3 элементов.
b. Массив
пуст.
c. Массив состоит из 0 элементов.
20. Что
такое сложный запрос MySQL?
a.
это
запрос, в котором участвует одна таблица базы данных
b.
это
один запрос к нескольким таблицам
c.
это
база данных сайта
d.
это
обращение к базе данных
21. Что
делает данный фрагмент кода?
if ($a < $b) {echo
‘OK’;}
a. если $a
меньше чем $b выводит «OK»
b. если $a
меньше или равно $b выводит «OK»
c. если $a
больше чем $b выводит «OK»
d. если $a
больше или равно $b выводит «OK»
22. Горизонтальная
линия шириной 50%, толщиной 2 пикселя, нерельефная, синего цвета обозначается
a. <hr size=2
width=50% color=blue>
b. <hr size=50%
width=2 color=blue noshade>
c. <hr size=2
width=50% color=blue noshade>
d. <hr size=50%
width=2 color=blue > строкой
23.
Выберите четверку правильно написанных
параметров выравнивания:
a. justyfy,centre,right,left
b. center,left,riht,justify
c. right,centre,justify,left
d. left,center,justify,right
24. Какого
вида URL адреса применяемых в гиперссылки не
существует
a. Относительного
b. Абсолютного
c. Полного
25. Тег
который рисует линии
a. <TH>…</TH>
b. <Href>…</Href>
c. <HR>…</HR>
26. Каким
тегом определяется нумерованный список
a. <OL>…</OL>
b. <LI>…</LI>
c. <UL>…</UL>
Вариант
2
1.
Для просмотра Web-страниц в Интернете используются
программы:
a. MicroSoft Word или Word Pad
b. MicroSoft Access или MicroSoft Works
c. Internet Explorer или Opera (Google
Chrome)
d. HTMLPad или Front Page
2.
Гиперссылка задается тегом:
a. <font
color=»file.htm»>
b. <img
src=»http://www.chat.ru»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»file.htm»>текст</a>
d. <embed=»http://www.da.ru»>
3.
Для создания Web-страниц используются
программы:
a. DreamWeaver и MicroSoft Word
b. Turbo Pascal и QBasic
c. Visual Basic и ACDSee
d. ScanDisk и Defrag
4.
Запишите атрибут, обязательный для тега <IMG>: _______________
5.
Каким тегом объявляется заголовок
web-страницы?
a. <html>
</html>
b. <head>
</head>
c. <title>
</title>
d. <body>
</body>
6.
В каком коде абзац «Системы
счисления» выровнен по центру
a. <body>
<h3 align = «center»> Системы счисления </h3>
</body>
b. <body> <р align =
«center»> Системы счисления </р>
</body>
c. <body>
<font align = «center»> Системы счисления </font>
</body>
7.
Каким тегом задается цвет текста на web-странице?
a. <font
color=»…»> </font>
b. <img
src=»…»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»…»> </a>
d. <a
name=»…»></a>
8.
Программа для создания Web-страницы с использованием языка HTML:
a. MS Word
b. Paint
c. Калькулятор
d. Блокнот
9.
Какие тэги указывают браузеру, что это HTML документ?
a. <body></body>
b.
<title></title>
c.
<p></p>
d.
<html></html>
10. Тег <B> позволяет задать:
a.
курсив
b.
подчеркнутый
шрифт
c.
моноширинный
шрифт
d.
полужирный
шрифт
11. Параметр формы <method> определяет:
a. протокол HTTP
b. имя окна
или фрейма, куда обработчик будет загружать результат
c. имя формы
d. адрес
программы или документа, который обрабатывает данные формы
12. Назовите параметр тега <A>, который
определяет в каком окне будет открыт документ:
a. rev
b. rel
c. href
d. targer
13. Что будет выведено на экран в результате выполнения следующего кода?

a. echo
‘Какой-то текст’;
b. Какой-то
текст
c. Ничего не
выведется
d. Возникнет
ошибка
14. Что будет выведено в результате выполнения следующего кода?

a. 33
b. 22
c. 11
d. 22 = 11 =
33
e. Возникнет
«Parse error»
]
15. В чём разница между echo и print?
a. print
можно использовать как часть выражения, а echo нет
b. echo можно
использовать как часть выражения, а print нет
c. Между
этими функциями нет никакой разницы
16. Что будет, если запустить такой скрипт:

a.
ошибка,
поскольку null в PHP нет.
b.
true
c.
false
d.
ошибка
поскольку null нельзя
сравнить с 0
17. Имеется следующее описание HTML-формы:
<form action=»»>
…
</form>
По какому URL
будут отправлены данные, введенные в форме?
a. данный
фрагмент HTML-кода не валиден, так как атрибут action содержит пустое значение
b. данные
формы будут отправлены по URL, с которого
загружена страница с формой
c. данные
формы не будут отправлены никуда, так как атрибут action содержит пустое
значение
d. данные
формы будут отправлены на корневую (http://доменное-имя/) страницу сайта
18. Содержимое одного и того же HTML-документа отображается одинаково во
всех браузерах.
a. да
b. нет
19. Какой результат выполнения следующего кода?
$a = 10;
if($a > 5 OR < 15)
echo «true»;
else
echo «false»;
a. true
b. false
c. ничего не
будет выведено
d. возникнет синтаксическая
ошибка
20. Что делает функция include в php?
a. включает и
выполняет указанный файл
b. записывает
данные в файл
c. подключает
файл как новую страницу
21. Какая из функций осуществляет подключение к СУБД MySQL:
a.
connect()
b.
db_connect()
c.
mysql_bd_connect()
d.
mysql_connect()
22. Какие команды способны изменить цвет фона документа?
a. <HTML>
… </HTML> ;
b. <BODY>
… </BODY>;
c. <FONT>
… </FONT>;
d. <BIG> …
</BIG>;
23. Каким тегом определяется маркированный список
a. <OL>…</OL>
b. <DL>…</DL>
c. <UL>…</UL>
24. Раздел заголовка содержит
a.
Информация
содержимого документа
b.
Служебную
информацию не считающимся содержанием документа
c.
Информация,
которая содержится в окне браузера
25. С какой конструкции начинаются и заканчиваются все теги
a.
‘…’
b.
<…>
c.
[…]
26. С помощью какого тега определяется строка таблицы
a. <TR>…</TR>
b. <BR>…</BR>
c. <TH>…</TH>
Вариант
3
1.
Тег — это:
a. Специальная
команда, записанная в угловых скобках
b. Текст, в
котором используются спецсимволы
c. Указатель
на другой файл или объект
d. Фрагмент
программы, включённой в состав Web-страницы
2.
Гиперссылки на Web — странице могут
обеспечить переход…
a. только в
пределах данной web – страницы
b. только на
web — страницы данного сервера
c.
на
любую web — страницу данного региона
d.
на
любую web — страницу любого сервера Интернет
3.
Каким тегом определяется абзац текста?
a. <br>
b. <div>
c.
<p>
d. <textarea>
4.
Какой тег используется для организации списков?
a.
<tr>
b.
<hr>
c.
<ol>
d.
<th>
5.
В какой тег заключается основное содержание
web-страницы?
a.
<html>
</html>
b.
<head>
</head>
c.
<title>
</title>
d.
<body>
</body>
6.
Какой html -код
задает вывод текста в две строки
a. <p>
Информационные <br>
технологии </br></p>
b. <p>
<br> Информационные технологии </br></p>
c. <p>
Информационные <br> технологии </p>
7.
HTML (HYPER TEXT MARKUP LANGUAGE) является:
a.
Одним из средств при создании Web-страниц
b.
Системой
программирования
c.
Графическим редактором
d.
Системой управления
базами данных
8.
Способ организации информации на Web-сервере
называется:
a.
Файлом
b.
Гиперссылкой
c.
Web-сайтом
d.
Мультимедиа
9.
Какие тэги помещают название документа в оглавление
программы просмотра web-страниц?
a.
<title></title>
b. <body></body>
c. <h1></h1>
d. <img src=”name”>
10. Какие теги перечисленные ниже определяют блочные элементы:
a.
<p>
b.
<a>
c.
<span>
d.
<div>
11. Тег <U> позволяет задать:
a. курсив
b. подчеркнутый
шрифт
c. моноширинный
шрифт
d. полужирный
шрифт
12. Назовите параметр, обязательный для тега <form>:
a. targer
b. erctype
c. method
d. action
13. Какой из перечисленных тегов непригоден для открытия и закрытия PHP
блока?
a. <?
?>
b. <?=
?>
c. <!
!>
d. <?php
?>
14. Что будет выведено в результате выполнения следующего кода?

a. AB D
b. ABCD
c. ABC D
d. AC D
e. Возникнет
ошибка
15. Какая разница между равенством и эквивалентностью?
a. Знак
эквивалентности используется только для строк, а знак равенства применим для
всех типов
b. Знак
равенства проверяет лишь значения операндов, а знак эквивалентности значения и
их типы.
c. Знак
эквивалентности проверяет лишь значения операндов, а знак равенства значения и
их типы.
d. Никакой
разницы нет
16.
Каков результат выполнения у данного
скрипта:

a. Переменная
$x = 5
b. Переменная
5 = 5
c. Переменная
x = 5
d. Ошибка,
поскольку строки с переменными должны быть в одинарных кавычках
17. Выберите список исправлений, которые необходимо применить, чтобы иметь
возможность на сервере обработать все данные, отправленные следующей формой:
<form>
<input name=’nick’/>
<input type=’file’ name=’avatar’/>
<input type=’submit’/>
</form>
a. задать
значение атрибута value для <input type=’submit’/>
b. указать
значение атрибута url в теге <form>
c. задать
значение атрибута action в теге <form>
d. добавить
атрибут enctype в тег <form>
e. добавить
атрибут method в тег <form>
18. Какие тэги не обязательны в html документе в соответствии со
спецификацией?
a. <html>
…</html>
b. <head>…</head>
c. <body>…</body>
d. <style>…</style>
e. <script>…</script>
19. Какие из следующих пар операторов не являются противоположными?
a. +, —
b. ==, !=
c. <<,
>>
d. &=, |=
20. Что такое контент сайта?
a. это
оформление сайта
b. это статьи
на сайте
c. это вся
текстовая и графическая информация на сайте
21. Сколько байт займет строка «Привет» записанная в поле с типом
VARCHAR(10)
a. 10
b. 5
c. 6
d. 7
22. Какая из трёх программ задаёт вывод текста в две строки:
|
|
Программа 2 |
Программа 3 |
|
<P> </P> |
<P> Иван </P> |
<P> Иван <BR> |
a. первая
b. вторая
c. третья
d. все
23. … — это особое деление страницы на раздельные области просмотра.
a. Фрейм
b. Форма
c. Тег
24. Каким тегом создаётся таблица
a.
<TAB>…</TAB>
b.
<TITLE>…</TITLE>
c.
<TABLE>…</TABLE>
25. Сколько уровней заголовков содержит HTML
документ
a. 3
b. 6
c. 5
26. С помощью какого тега определяется ячейка таблицы
a. <TR>…</TR>
b. <TD>…</TD>
c. <TH>…</TH>
Вариант
4
1.
Тег <BODY> — это:
a. Идентификатор
заголовка окна просмотра
b. Идентификатор
заголовка документа HTML
c. Идентификатор
перевода строки
d. Идентификатор
HTML-команд документа для просмотра
2.
Ссылка на адрес электронной почты задается
тегом:
a. kompas@email.ru
b. <a
rel=»nofollow ugc» target=»_blank» href=»mailto:svetlana@narod.ru»>текст</a>
c. <a
rel=»nofollow ugc» target=»_blank» href=»marina@mail.ru»>текст</a>
d. <piter@mailru.com>
3.
Какие теги из перечисленных ниже определяют
элементы-контейнеры?
a.
<a>
b.
<br>
c.
<div>
d.
<img>
4. Значение какого адреса может принять параметр HREF
тега <A>?
a.
IP адрес
b.
Закладки (якорь с указанным именем)
c.
электронной почты (с префиксом mailto:)
d.
имя файла
5.
В какой тег заключается название
web-страницы?
a. <html>
</html>
b. <head>
</head>
c. <title>
</title>
d. <body>
</body>
6.
Каким тегом задается вставка изображения на
web-страницу?
a. <font
color=»…»> </font>
b. <img
src=»…»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»…»> </a>
d. <a name=»…»></a>
7.
Каким тегом задается метка на web-странице?
a. <font color=»…»>
</font>
b. <img
src=»…»>
c. <a
rel=»nofollow ugc» target=»_blank» href=»…»> </a>
d. <a
name=»…»></a>
8.
Тэг — это:
a.
Инструкция браузеру, указывающая способ отображения
текста
b. Текст, в котором используются спецсимволы
c. Указатель на другой файл или объект
d. Фрагмент программы, включённой в состав
Web-страницы
9.
Какие теги определяют видимую часть документа?
a.
<body></body>
b. <p></p>
c. <html></html>
d. <title></title>
10. Назовите параметр тега <BODY> , с помощью
которого задается фоновое изображение для страницы:
a. bgcolor
b. alink
c. bgproperties
d. background
11. Тег <FT> позволяет задать:
a. курсив
b. подчеркнутый
шрифт
c. моноширинный
шрифт
d. полужирный
шрифт
12. Тег разрыва строки:
a. <TR>
b. <PR>
c. <BR>
13. Стандартный тег для открытия и закрытия PHP блока?
a. <?
?>
b. <?=
?>
c. <!
!>
d. <?php
?>
14. Что будет выведено в результате выполнения следующего кода?

a. A
b. B
c. C
d. Возникнет
ошибка
15. Есть строка: $str = «123456». Как из этой строки получить
подстроку «5»?
a. $str[4];
b. $str[5];
c. $str[6];
d. $str[];
16. Что выведет данный скрипт:

a. 111
b. 000
c. 123
d. 333
17. Что верно о HTML-теге <marquee> ? (выберете несколько вариантов)
a. тег не
поддерживается ни одним из браузеров
b. тег не поддерживается
всеми браузерами
c. тег задает
текст нижней части окна (status bar)
d. тег
создает бегущую строку
18. Выберите правильные варианты создания строковой переменной со значением
«text»
a. var s = ‘text’;
b. var s =
«t» . «ext»;
c. var s =
«text»;
d. var s = text;
e. var s = new
String(‘text’);
19. Укажите все корректные типы данных в PHP.
a.
varchar
b.
char
c.
float
d.
complex
20. Где в основном применяется ActionScript?
a. в анимации
b. в работе с
базой MySQL
c. для защиты
форм от спама
21. Выберите верную тройку непарных тэгов:
a. <h1>,<nobr>,<hr>
b. <hr>,<b>,<nabr>
c. <br>,<nabr>,<hr>
d. <nobr>,<b>,<hr>
22.
Какие команды способны изменить цвет шрифта
документа?
a.
<HTML> … </HTML> ;
b. <BODY> … </BODY>;
c. <FONT> … </FONT>;
d.
<P> … </P>;
e.
<BIG> … </BIG>;
23. … — это набор связанных между собой близких по смыслу Web – страниц.
a. Web –
приложение
b. Web – сайт
c. CGI –
сценарий
24. … — это элемент, который предназначен для организации интерактивного
режима работы с пользователем.
a. Форма
b. Фрейм
c. Тег
25.
Какой тег не входит в элемент таблицы
a. <TR>…</TR>
b. <TT>…</TT>
c. <TD>…</TD>
26. Каким тегом определяется список определений
a.
<OL>
b.
<DL>
c.
<UL>
Слайд 1
Основы языка HTML : тэги, атрибуты тэгов, списки, таблицы ГБОУ школа №552 Пушкинского района г. Санкт-Петербург Хирьянова В.А.
Слайд 2
HTML — документ HTML — документ – это обычный текстовый документ , содержащий специальные разметочные указатели (тэги ). HTML -файл имеет расширение . htm или . html
Слайд 3
Теги Тэг – инструкция браузеру, указывающая способ отображения текста.
Слайд 4
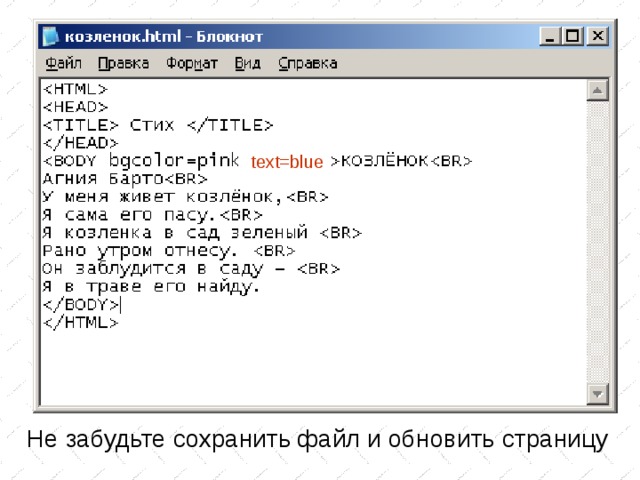
ПРАВИЛА ЗАПИСИ ТЭГОВ Тэг всегда начинается со знака «меньше» (<) и оканчивается знаком «больше» ( >) Например:
Слайд 5
Виды тегов Одиночный 2. Парный (контейнер) открывающий < > закрывающий
Слайд 6
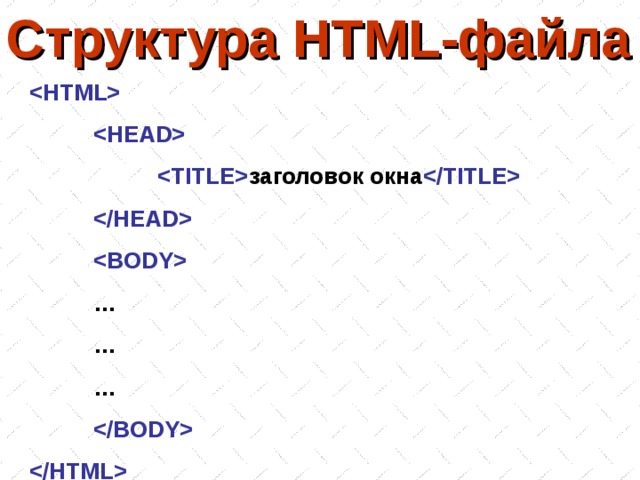
СТРУКТУРНЫЕ ТЭГИ Всё содержимое файла Интернет-страницы заключается в контейнер < html >…, указывающий браузеру, что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать.
Слайд 7
СТРУКТУРНЫЕ ТЭГИ начало контейнера HTML-документа начало контейнера заголовка начало контейнера строки – названия страницы … строка названия страницы конец контейнера строки – названия страницы конец контейнера заголовка начало контейнера тела страницы … тело (всё содержимое) страницы конец контейнера тела страницы конец контейнера HTML-документа
Слайд 8
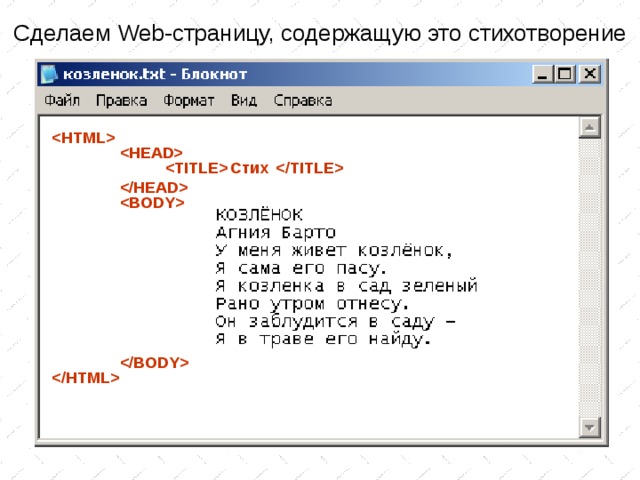
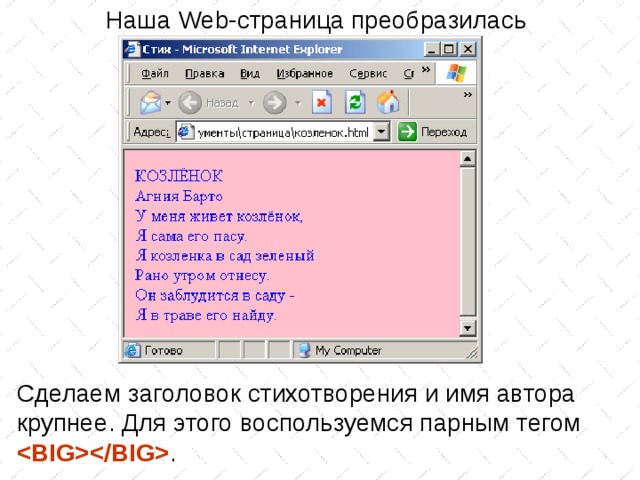
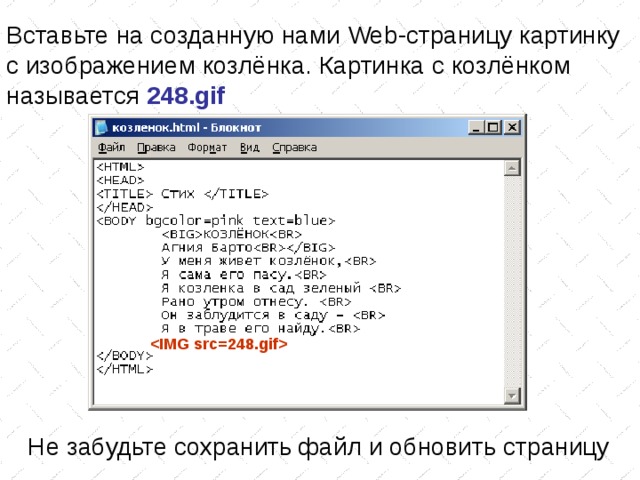
Рассмотрим пример
Слайд 9
Списки в HTML- документах
Слайд 10
Списки в HTML- документах могут быть следующих видов: Неупорядоченные (маркированные) списки Упорядоченные ( нумерованный) списки Многоуровневые списки
Слайд 11
Неупорядоченные (маркированные) списки Например, для того чтобы создать вот такой список: Первый элемент Второй элемент Третий элемент Текст нужно расположить между тэгами < ul > и . А каждый новы элемент начинается с метки
Слайд 12
Атрибуты тэга < ul > TYPE определяет вид маркера. Может иметь значения: disk — закрашенный кружок square – закрашенный квадратик circle – не закрашенный кружок По умолчанию используется type=‘’disc’’ Пример написания: < ul type=‘’circle’’>
Слайд 13
Упорядоченные ( нумерованный) списки Текст нужно расположить между тэгами < о l> и . Например, для того чтобы создать вот такой список: Первый элемент Второй элемент Третий элемент Необходим следующий HTML- код: < o l >
Слайд 14
Атрибуты тэга < o l > TYPE определяет стиль нумерации пунктов. Может иметь значения: А – Нумерация заглавными латинскими буквами а — Нумерация маленькими латинскими буквами I – нумерация большими римскими цифрами i — нумерация маленькими римскими цифрами 1 — нумерация арабскими цифрами START определяет первое число, с которого начинается нумерация пунктов (используйте только целые числа) По умолчанию используется type=‘’ 1 ’’ , start =‘’1’’. Пример написания: < ol type=‘’A’’ st а rt = “3”>
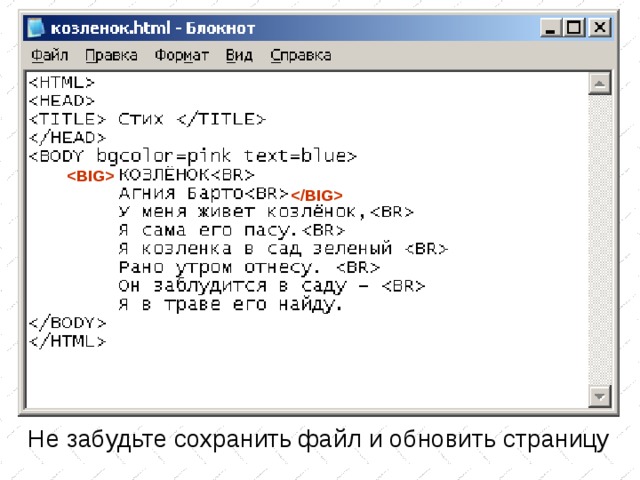
Слайд 15
Многоуровневые списки рассмотрите самостоятельно!!!
Слайд 16
Таблицы в HTML- документах
Слайд 17
Границы таблицы Таблица начинается с тега
Слайд 18
Атрибуты тега
и заканчивается тегом < / table> задает толщину рамки таблицы устанавливает выравнивание ячеек в таблице, принимает значения: left, center, right. задает расстояние между ячейками задает расстояние между содержимым ячейки и ее рамкой устанавливает ширину таблицы в пикселях или процентах от ширины документа устанавливает высоту таблицы в пикселях или процентах от ширины документа
Слайд 19
Строки таблицы Каждая строка таблицы начинается с тега < tr > и заканчивается тэгом < / tr >
Слайд 20
Атрибуты тега < tr > < tr align=“ ? ”> устанавливает выравнивание ячеек в таблице, принимает значения: left, center, right. < t r valing =“ ? ”> устанавливает вертикальное выравнивание ячеек в таблице, принимает значения: top, middle, bottom.
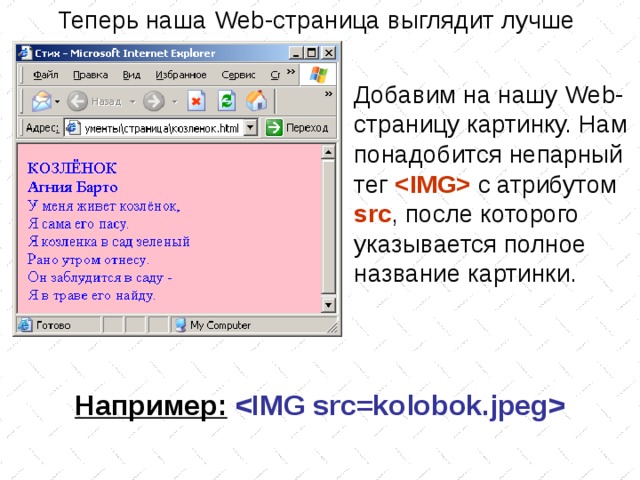
Слайд 21
Ячейки таблицы Каждая ячейка таблицы начинается с тега
| и заканчивается тегом < / td>
Слайд 22 Атрибуты тега |
устанавливает выравнивание ячеек в таблице, принимает значения: left, center, right. | устанавливает вертикальное выравнивание ячеек в таблице, принимает значения: top, middle, bottom. | устанавливает ширину ячейки | устанавливает высоту ячейки | Указывает количество столбцов, которое объединено в одной ячейке ( По умолчанию = 1) | Указывает количество строк, которое объединено в одной ячейке ( По умолчанию = 1) | Не позволяет программе просмотра делать перевод строки в ячейке таблицы
Слайд 23 Рассмотрим пример Слайд 24 Создание гиперссылок Слайд 25 Типы ссылок Ссылка на файл < a href = ‘’ Путь к файлу/его название ’’> Ссылка на файл < / a> Ссылка на сайт < a href= «http://название сайт»> Ссылка на сайт < / a > Ссылка на страницу < a href= «http://название сайта/страница»> Ссылка на страницу < / a > Все типы ссылок создаются абсолютно одинаково. Разница только в адресе объекта, на который нужно сослаться. Слайд 26 Атрибуты тэга Атрибут target _blank — открывает ссылку в новой вкладке. _parent — загружает ссылку в родительском окне. _self — по умолчанию. Открывает ссылку в этом же окне. Пример < a href= «http://www.seoded.ru/» target= » _blank » > Главная страница < / a > Слайд 27 Атрибуты тэга Атрибут title С его помощью создаётся всплывающая подсказка, которая появляется при наведении мыши на ссылку . Пример < a href= «http://www.seoded.ru/» title= «Перейти на главную страницу» >Главная страница< /а > Слайд 28 Задание цвета всех ссылок на странице Цвета ссылок задаются в качестве атрибутов тега < body > . link — определяет цвет ссылок на веб-странице . Цвет по умолчанию синий, #0000FF. alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на неё кнопки мыши. Цвет по умолчанию красный, #FF0000. vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080. Пример Слайд 29 http://www.seoded.ru/beginner/html/giperssilki.html#6 http://htmlbook.ru/content/tsvet-ssylok По теме: методические разработки, презентации и конспекты
Обобщающий урок «Разработка Веб-сайтов с использованием языка HTML»Этот урок является заключительном в курсе “Разработка Web-сайтов с использованием языка НТМL” . Он проведится его в форме конкурса. Урок стоит из … Учебная презентация по теме » Язык HTML (начальные сведения)»Основные понятия HTML.Теги HTML.Форматирование текста.Форматирование шрифтов.Форматирование заголовков.Форматирование абзацев.Форматирование списков.Гиперссылки.Оформление фона и вставка рисунка…
Тест по теме «Основы языка HTML»Проверочный тест по теме «Основы языка гипертекстовой разметки HTML» для учащихся 9 класса…
Методическая разработка «Основы языка разметки гипертекста HTML» 10 классВ архиве есть файл с конспектом урока и практическая часть «Интерактивные формы». УМК Угринович Н.Д….
Основы языка HTMLВ настоящее время любой пользователь должен уметь представлять свою информацию в Интернет. Можно воспользоваться сервисами, например Ucoz, заполнить шаблоны web-страниц и не владея навыками web-констр…
урок по теме: Основы языка разметки гипертекста HTMLИзучение основ языка разметки гипертекста HTML и использование его при Web-конструировании….
2 Внеурочные занятия 8 класс. Основы языка разметки гипертекста HTMLHTML — это инструмент, используемый для написания основы веб-сайтов.По сути, HTML — довольно простой язык разметки (не язык программирования), состоящий из элементов, которые:-придают различные …
|

Язык разметки гипертекста HTML

Сегодня я познакомлю Вас с языком разметки гипертекста HTML ( HyperText Markup Language) . Если Вы хотите стать Web — дизайнером, то вы непременно должны знать этот язык.

Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки , а также команды или коды языка HTML , но чаще их называют теги (от английского слова tag ) .

Тег – это инструкция браузеру, указывающая способ отображения текста.
Браузер – это программа, служащая для просмотра Web -документов (страниц в Internet ).

Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web -документами.
Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer .

Каким бы браузером не отображался Web -документ, всегда можно увидеть описывающие его теги.
Сделать это очень легко : достаточно открыть любую Web -страницу и в Строке меню выбрать
Вид →Просмотр HTML -кода
Тогда страница будет выглядеть следующим образом:

Тег всегда начинается и заканчивается угловыми скобками “ ” .
Прописные и строчные буквы при написании тегов не различаются.
=
=

ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/»

Структурные теги
Указывает браузеру, что далее следует HTML -файл. Тег обрамляет документ – весь текст должен находиться внутри этого тега.
Голова HTML -файла, состоящая из нескольких частей, основной из которых является заголовок окна.
Тег окна заголовка. Пишется внутри тега HEAD .
Тело HTML -файла. Внутри тега пишется то, что будет доступно в области просмотра браузера. Тег может иметь несколько параметров, описывающих цвет фона окна просмотра, рисунок в нём, цвет текста и т.п.

Структура HTML -файла
заголовок окна
…
…
…

Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК .txt
 / HTML » width=»640″
/ HTML » width=»640″
Сделаем Web -страницу, содержащую это стихотворение
Стих
/ TITLE
/ HTML

Переименуем полученный текстовой файл, присвоив ему расширение html
Сохраним нашу Web -страницу в текстовом формате
Получаем Web -страницу

Откроем полученный Web -сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег . Данный тег ставится в месте перехода на новую строку.

Чтобы внести данный тег в текст HTML- файла нужно в Строке меню выбрать
Вид→Просмотр HTML -кода

После внесения изменений HTML -файл будет выглядеть следующим образом:

Сохраняем с внесёнными изменениями
Закрываем полученный документ

Снова открываем наш Web -сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
ОБНОВЛЕНИЕ
II способ
На Панели инструментов
нажать
I способ
В Строке меню выбрать
Вид →Обновить

Теперь наша Web -страница выглядит лучше
Добавим на страницу цветной фон. Для этого в теге допишем атрибут bgcolor с указанием цвета.
Например:

bgcolor=pink
Не забудьте сохранить файл и обновить страницу

Вот наша Web -страница
Сделаем текст стихотворения цветным. Для этого в теге допишем атрибут text с указанием цвета.
Например:

text=blue
Не забудьте сохранить файл и обновить страницу

Наша Web -страница преобразилась
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .

Не забудьте сохранить файл и обновить страницу

Теперь наша Web -страница выглядит лучше
Добавим на нашу Web -страницу картинку. Нам понадобится непарный тег с атрибутом src , после которого указывается полное название картинки.
Например:

Вставьте на созданную нами Web -страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248 .gif
Не забудьте сохранить файл и обновить страницу

Создадим на нашей Web -странице бегущую строку. Движущийся элемент должен находиться внутри парного тега .
Например:
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка

Не забудьте сохранить файл и обновить страницу

Задание
Представьте себя Web -дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ.
Источник: https://infourok.ru/material.html?mid=77989






