Лейпясуо/Осиновая роща.
Соседи, помогите найти собаку.
Пропала из СНТ Буревестник, пос. Лейпясуо.
Предположительно видели в КП Осиновая роща.
Не нужно лайков, дайте репостов, они спасают!
— У собаки хроническое заболевание (особенности породы), требуется периодичная медикаментозная поддержка и спецкорма.
— 03.08.2023 потерялась собака.
— Кличка Луша, 3 года.
— Девочка, чихуахуа.
— Белая с чёрными пятнами.
— Боится чужих людей. Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы приютили нашу собачку, настоятельно просим вернуть, для нас она член семьи.
— Если такая собака появилась у ваших соседей или увидите её на выгуле, пожалуйста, скажите им, что её ищут, попросите позвонить нам и обязательно позвоните сами, если собака наша вознаграждение и анонимность гарантируем.
— Вознаграждение: гарантирую любому, кто поможет вернуть собаку домой или предоставит достоверную информацию о местонахождении, которая поможет вернуть собаку.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения собаки домой.
— Нашедшим обращаться по тел.:
+7 921 650 08 66 / +7 981 739 83 79
СНТ Ромашкино.
Соседи, помогите найти кота.
Пропал с ул. Вишневая, 956, СНТ Ромашкино.
Не нужно лайков, дайте репостов, они спасают!
— Пожалуйста, осмотрите свои подвалы, чердаки и хозпостройки, возможно кот прячется у вас или вы его случайно закрыли.
— 03.09.2023 потерялся кот.
— Кличка Люсик, 3 года.
— Мальчик, дворянин.
— Черно-белый, глаза зелёные.
— Боится чужих людей. Если в руки не пойдёт, пожалуйста не пытайтесь ловить, может быть напуган. Просто понаблюдайте за ним до нашего приезда. Если возможности дождаться нас нет, отправьте нам фото и местоположение.
— Если вы увидите кота у своих соседей, скажите пожалуйста, что его ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашего мальчика, очень просим вернуть, для нас он член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кота или сообщит достоверную информацию о его местонахождении, которая приведет к возвращению питомца домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кота домой.
— Нашедшим обращаться по тел.:
+7 965 437 66 37 / +7 982 149 11 81
Каменка, Первомайское.
Соседи, помогите найти кота.
Пропал в дер. Каменка, 325, пос. Первомайское.
Не нужно лайков, дайте репостов, они спасают!
— Пожалуйста, осмотрите свои подвалы, чердаки и хозпостройки, возможно кот прячется у вас или вы его случайно закрыли.
— 21.08.2023 потерялся кот.
— Кличка Тео, 1 год.
— Мальчик, бенгал.
— Дружелюбный. Если в руки не пойдёт, пожалуйста не пытайтесь ловить, может быть напуган. Просто понаблюдайте за ним до нашего приезда. Если возможности дождаться нас нет, отправьте нам фото и местоположение.
— Если вы увидите кота у своих соседей, скажите пожалуйста, что его ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашего мальчика, очень просим вернуть, для нас он член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кота или сообщит достоверную информацию о его местонахождении, которая приведет к возвращению питомца домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кота домой.
— Нашедшим обращаться по тел.:
+7 985 640 75 58 / +7 926 339 10 15
СНТ Скурыгино, дер. Скурыгино.
Соседи, помогите найти кошку.
Пропала в СНТ Скурыгино, 30, г. о. Чехов.
Не нужно лайков, дайте репостов, они спасают!
— 21.07.2023 потерялась кошка.
— Кличка Фури, 2 года.
— Девочка, сибирская кошка.
— Сломан хвостик — тактильно можно проверить.
— Была в светлом ошейнике со стразами.
— Очень контактная кошечка. Можно попробовать подозвать или аккуратно приманить едой и придержать в поле зрения или взять к себе, мы максимально быстро приедем за ней.
— Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы увидите кошку у своих соседей, скажите, пожалуйста, что её ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашу девочку, очень просим вернуть, для нас она член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кошку или сообщит достоверную информацию о её местонахождении, которая приведет к возвращению кошки домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кошки домой.
— Нашедшим обращаться по тел.:
+7 906 721 02 97 / +7 903 728 12 47
Соседи, помогите найти собаку.
Район Брагино-Дзержинский район.
ЖК Яблоневый посад.
Пропала с ул. Батова, 30/1, Ярославль.
Не нужно лайков, дайте репостов, они спасают!
— У собаки хроническое заболевание (особенности породы), требуется периодичная медикаментозная поддержка и спецкорма.
— 01.09.2023 потерялась собака.
— Кличка Лами, 5 лет.
— Девочка, русский той-терьер.
— Рыжий окрас с темными пятнами вдоль спины и сбоку.
— Ушки большие и стоят плохо.
— Очень боится чужих. Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы приютили нашу собачку, настоятельно просим вернуть, для нас она член семьи.
— Если такая собака появилась у ваших соседей или увидите её на выгуле, пожалуйста, скажите им, что её ищут, попросите позвонить нам и обязательно позвоните сами, если собака наша вознаграждение и анонимность гарантируем.
— Вознаграждение: гарантирую любому, кто поможет вернуть собаку домой или предоставит достоверную информацию о местонахождении, которая поможет вернуть собаку.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения собаки домой.
— Нашедшим обращаться по тел.:
+7 903 638 41 90 / +7 909 280 59 21
Р-он общежития машфака ЧГУ.
Соседи, помогите найти кота.
Пропал с ул. Урукова, 2, Чебоксары.
Не нужно лайков, дайте репостов, они спасают!
— 23.08.2023 потерялся кот.
— Кличка Йося, 1.5 года.
— Мальчик, дворянин.
— На затылке и спине рыжие пятна, хвост рыжий.
— Осторожно относится к чужим. Если в руки не пойдёт, пожалуйста не пытайтесь ловить, может быть напуган. Просто понаблюдайте за ним до нашего приезда. Если возможности дождаться нас нет, отправьте нам фото и местоположение на WhatsApp.
— Если вы увидите кота у своих соседей, скажите пожалуйста, что его ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашего мальчика, очень просим вернуть, для нас он член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кота или сообщит достоверную информацию о его местонахождении, которая приведет к возвращению питомца домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кота домой.
— Нашедшим обращаться по тел.:
+7 937 371 75 70 / +7 927 997 26 45
Новокуйбышевск.
Не нужно лайков, дайте репостов, они спасают!
Помогите найти собаку.
Пропала проспекта Победы, 22, Новокуйбышевск.
— У собаки хроническое заболевание (особенности породы), требуется периодичная медикаментозная поддержка и спецкорма.
— 01.04.2023 потерялась собака.
— Кличка Грета, 6 лет.
— Девочка, английская овчарка.
— Белое пятно на носу.
— Добрая, ориентированная на человека собака. Можно попробовать подозвать или аккуратно приманить едой и придержать в поле зрения или взять к себе, мы максимально быстро приедем за ней.
— Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы увидите собаку у своих соседей, скажите, пожалуйста, что её ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашу девочку, очень просим вернуть, для нас она член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет собаку или сообщит достоверную информацию о её местонахождении, которая приведет к возвращению собаки домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения собаки домой.
— Нашедшим обращаться по тел.:
+7 927 012 99 47 / +7 917 154 28 87
Марфино, Малое Ивановское.
Вознаграждение 10 000 рублей.
Соседи, помогите найти кошку.
Пропала с ул. Подмосковная, 12, пос. совхоза Марфино.
Не нужно лайков, дайте репостов, они спасают!
— 29.07.2023 потерялась кошка.
— Кличка Луша, 1 год.
— Девочка, дворянка.
— Окрас чёрный, белая манишка на грудке.
— Осторожно относится к чужим. Можно попробовать подозвать или аккуратно приманить едой и придержать в поле зрения или взять к себе, мы максимально быстро приедем за ней.
— Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы увидите кошку у своих соседей, скажите, пожалуйста, что её ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашу девочку, очень просим вернуть, для нас она член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кошку или сообщит достоверную информацию о её местонахождении, которая приведет к возвращению кошки домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кошки домой.
— Нашедшим обращаться по тел.:
+7 925 753 85 28 / +7 905 719 21 21
Улица Ватутина, улица Гастелло.
Соседи, помогите найти кошку.
Пропала с ул. Ватутина, 30, Дзержинск.
Не нужно лайков, дайте репостов, они спасают!
— У кошки хроническое заболевание (особенности породы), требуется периодичная медикаментозная поддержка и спецкорма.
— 20.08.2023 потерялась кошка.
— Кличка Синди, 3 года.
— Девочка, бурманская кошка.
— Осторожно относится к чужим. Можно попробовать подозвать или аккуратно приманить едой и придержать в поле зрения или взять к себе, мы максимально быстро приедем за ней.
— Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы увидите кошку у своих соседей, скажите, пожалуйста, что её ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашу девочку, очень просим вернуть, для нас она член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кошку или сообщит достоверную информацию о её местонахождении, которая приведет к возвращению кошки домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кошки домой.
— Нашедшим обращаться по тел.:
+7 910 396 41 02 / +7 910 790 16 71
ЖК «Рио», Невский район.
Соседи, помогите найти кошку.
Пропала с Союзного проспекта, 2А, СПб.
Не нужно лайков, дайте репостов, они спасают!
— 25.08.2023 потерялась кошка.
— Кличка Шарли, 6 лет.
— Девочка, дворянка.
— На левом глазу бельмо.
— Окрас темно-серо-коричневый, животик белый.
— Осторожно относится к чужим. Можно попробовать подозвать или аккуратно приманить едой и придержать в поле зрения или взять к себе, мы максимально быстро приедем за ней.
— Пожалуйста, не пытайтесь ловить, если сама не пойдёт в руки, может быть напугана. Позвоните нам, мы объясним как правильно поступить. Если будет возможность отправьте нам фото и местоположение.
— Если вы увидите кошку у своих соседей, скажите, пожалуйста, что её ищут и позвоните нам, конфиденциальность и вознаграждение гарантируем.
— Если вы приютили нашу девочку, очень просим вернуть, для нас она член семьи.
— Вознаграждение: гарантирую вознаграждение любому, кто вернет кошку или сообщит достоверную информацию о её местонахождении, которая приведет к возвращению кошки домой.
— Мошенников просьба не беспокоить. Вознаграждение по факту возвращения кошки домой.
— Нашедшим обращаться по тел.:
+7 952 216 76 80 / +7 952 665 36 24
Мы в JetStyle ориентированы на создание цифровых сервисов и продуктов. Но зачастую возникают задачи, которые нужно закрыть быстро и без привлечения разработчиков. Например, если мы тестируем гипотезу для MVP или собираем лендинг. Тогда вполне рабочее решение — использовать такой сервис как Webflow, который позволяет все собрать силами дизайнера.
Что из себя представляет Webflow?
Webflow — конструктор продвинутого уровня, в нем можно верстать корпоративные сайты, интернет-магазины, продуктовые лендинги и другие одностраничники, а также блоги и портфолио. У него много возможностей по сравнению со скромной функциональностью других конструкторов. При этом дизайнеру не понадобится помощь разработчика для создания сайта. А вот без базовых знаний HTML и CSS обойтись не получится.
Webflow состоит из трех компонентов: инструмента для веб-дизайна без кода, CMS и хостинга. Конструктор местами напоминает Adobe Photoshop: есть визуальный интерфейс для верстки, элементы отображаются в виде слоев, похожа стилизация, только в Webflow позиции управляются разными настройками, а не курсором. В интерфейсе дизайнер может добавлять, позиционировать и стилизовать элементы, а система самостоятельно генерирует разметку и весь другой необходимый код.
Тарифные планы
Сервисом можно пользоваться бесплатно, но есть ограничения:
- можно создать не более двух проектов,
- нельзя вставлять кастомный код (CSS стили, скрипты и т. д.),
- нельзя экспортировать код.
Если вы хотите полную функциональность или планируете регулярно пользоваться конструктором, то нужно заплатить за аккаунт, с которого можно будет создавать проекты. А для того, чтобы у определенного проекта был свой домен и админка, нужно дополнительно заплатить за хостинг.
На минимальном тарифе аккаунт и хостинг стоят по $16, если платить сразу за год, и $20 при помесячной оплате. На таком тарифе можно создавать до 100 страниц на сайте. Как правило, он закрывает потребности для большинства проектов, будь то блог, портфолио, корпоративный сайт или даже интернет-магазин.
В Webflow есть функциональность, позволяющая сделать полноценный интернет-магазин, — Webflow Ecommerce. У него отдельные от основных тарифные планы.
Особенности и ограничения
Гибкое использование кода
В отличие от более простых аналогов — Tilda, Readymag, WordPress, Wix — в Webflow есть много способов использования собственного кода, что позволяет создавать любые необходимые элементы и их поведение на странице, в том числе интегрировать это в CMS. Это дает возможность гибко работать с кодом человеку, который не является разработчиком.
Большой выбор шаблонов и анимации
В Webflow есть платные готовые шаблоны. А еще большой анимационный блок с возможностью импорта ключей из Adobe After Effects и интуитивный интерфейс. С помощью анимационного блока и вставки кастомного кода можно делать почти любую трендовую сложную анимацию.
Адаптивные настройки элементов
По умолчанию в конструкторе есть вьюпорты: десктоп, планшет, горизонтальная и вертикальная мобильные версии. Все настройки каждого элемента тянутся с десктопа на остальные разрешения: изменили ширину блока на десктопе — она изменится везде. Но если изменить настройку на каком-то вьюпорте, то десктопная настройка уже не будет влиять на настройку в этом вьюпорте. А еще здесь не всегда есть возможность посмотреть превью изменений: режим просмотра включается и показывает рабочий сайт, но во многих случаях он не показывает работающий кастомный код.
Лимиты на количество пользователей
Другая особенность — аккаунтом может управлять три человека, которые добавляются в администраторы. При этом нельзя пользоваться одним аккаунтом одновременно с разных устройств. Еще есть ограничение по визитам — до 100 000 на один хостинг.
Что еще нужно знать
1. Если у вас хостинг не на Webflow, а клиент просит выгрузить код из конструктора к себе, то визуального редактора не будет, останется просто код. В работе придется задействовать разработчиков, и потеряется главное преимущество конструктора.
2. Если все же перенести сайт с Webflow на другой хостинг, исчезнет возможность пользоваться CMS и редактировать сайт через админку.
3. Конструктор не поддерживает сторонние сертификаты, только официальный от Webflow. Можно попытаться настроить это через прокси-сервер, но для этого потребуется привлечь программиста.
Функциональные возможности
Webflow поддерживает большое количество интеграций со сторонними сервисами. Это позволяет добавлять сайту функциональность интернет-магазина, CRM-систему, инструменты SMS- и email-рассылок и другие полезные возможности.
Мультиязычность
В Webflow нет инструмента по работе с мультиязычностью, смена языка делается кастомным кодом. Для одного из наших проектов мы нашли готовое решение, которое закрывало наши потребности, — мгновенное переключение языков без создания дополнительных страниц. Если вам понадобится сделать на сайте отдельные языковые страницы, лучше заранее поискать информацию на форумах.
Интернет-магазин
Если говорить о функциональности интернет-магазина, у Webflow много преимуществ по сравнению с другими конструкторами. То, чего в WordPress или Wix пришлось бы добиваться большими усилиями и с помощью разработчиков, здесь можно настроить относительно быстро и просто.
В Webflow Ecommerce есть все необходимое для онлайн-продаж: управление товаром и остатками, пользовательские корзины, переписка с клиентами, а также самостоятельное оформление заказа. Можно настроить каждую деталь интернет-магазина: витрину, корзину, форму заказа, сетку продуктов и страницы оплаты, уведомления о покупке. А еще товары можно массово экспортировать и импортировать в формате CSV — не придется добавлять их по одному.
Создание CMS
Webflow — это конструктор, в нем часто приходится что-то костылить. Например, здесь есть такое понятие, как коллекция — по сути это шаблонная страница. Через нее мы настраиваем все поля, которые можно редактировать в админке. Поскольку в CMS Webflow слишком много тонкостей, кратко опишем основные.
С чего начинать делать CMS?
Сначала мы создаем коллекцию — пустую страницу. В коллекцию можно добавлять до 30 полей: изменение текста, заголовков, загрузка картинок, галерей и т.д.
После того, как коллекция в CMS настроена, переходим к верстке страниц. В интерфейсе Webflow это реализовано почти так же, как в Figma и Photoshop — просто берем и копируем все элементы на странице и вставляем их внутрь коллекции.
Структура сайта
Если говорить о структуре, сайт выглядит следующим образом:
- есть рабочая зона, это поле редактора,
- справа — поле настройки конкретного элемента,
- слева находятся:
— панель добавления элементов (список всего, из чего собирается сайт в Webflow),
— панель символов (символ — аналог «компонента» в Figma),
— «навигатор» (список слоев),
— страницы сайта,
— панель CMS (список созданных «коллекций»),
— панель Ecommerce (для работы с магазином),
— Assets — все добавленные мультимедиа (картинки, видео, документы, файлы анимации Lottie),
— настройки (раздел бэкапов).
Поля в интерфейсе конструктора
В интерфейсе мы можем настроить все необходимое для работы контент-менеджера. Ограничение Webflow — до 30 полей:
- Plain text — просто текст,
- Rich text — списки, жирный, курсив и т. д.,
- заголовки H1–H6, вставка мультимедиа и подписей к ним,
- Image — картинки,
- Multi image — настройка галереи (речь не о слайд-галерее — нужно нажать на картинку, чтобы ее увеличить, и закрыть, чтобы открыть другую),
- Video,
- Link,
- Email,
- Phones,
- Number,
- Date/Time,
- различные переключатели: Swift, Color, Options, форма добавления File.
Варианты использования конструктора
Webflow можно использовать для выполнения небольших операций внутри дизайнерских задач.
Передача анимации разработчику
Когда для лендинга дизайнер придумал крутую анимацию (как двигается или скроллится тот или иной элемент, что происходит, когда пользователь куда-то жмет и т. д.), и нужно донести идею до разработчика — идем в конструктор, быстро верстаем с помощью инструментов Webflow придуманную анимацию и отдаем разработчику ссылку на страницу с этой анимацией. Разработчик вживую увидит, что он должен сделать в проекте. Ему можно даже передать готовый код, если аккаунт оплачен и код можно выгрузить. Для этой цели, конечно, можно использовать редактор интерактивных прототипов Principle — он отдает видеоанимации. Но Webflow отдает «живую» анимацию в коде и стоит меньше.
Живая демонстрация клиенту
Есть проект, и нужно показать клиенту результат (промежуточный или конечный — демо). В проекте есть несколько экранов, состояний и переходы между ними, или просто есть анимация.
Для понятного клиенту демо мы можем собрать имитацию реальной страницы в Webflow — сделать анимации и линковку между элементами и экранами. То есть не описывать словами и не показывать примерные варианты, а дать результат, максимально приближенный к реальности. Конечно, имеется в виду грубая сборка без проработки всех деталей, в которой:
- статичные части страницы можно вставлять как картинки на фон,
- кликабельные элементы тоже можно вставлять как картинки,
- можно не соблюдать такие правила верстки, как наименования классов, элементов, правильные настройки стилей, потому что они необходимы только в рабочем проекте.
Такую имитацию можно сделать относительно быстро, и клиент получит привычную ссылку на сайт для просмотра.
Для этих целей можно использовать Figma, где тоже можно слинковать все экраны и состояния, но анимацию в некоторых случаях в ней сделать не получится — для отображения простых состояний (вроде наведения на кнопку и нажатия) требуется дублировать много экранов, а в самой линковке (если экранов много) можно запутаться.
Выводы и рекомендации
Итак, есть ли смысл дизайнеру учиться делать сайты на Webflow?
Конструктор предлагает много возможностей, поэтому как минимум его инструменты стоит попробовать. Особенно, если есть проекты, где необходима админка.
Ценности вебфлоу тем меньше, чем сложнее нужен сайт и чем меньше навыков и знаний верстки у дизайнера.
С другой стороны, работа с вебфлоу позволит дизайнеру лучше понимать разработчиков.
Для некоторых проектов мы выбираем Webflow, потому что на этом конструкторе можно кастомизировать дизайн и удешевить производство — создать сайт без помощи разработчиков и управлять контентом из админки. То есть быстро и за относительно небольшие деньги сделать рабочий проект. Это удобно, например, когда у клиента есть MVP, и ему нужен лендинг для быстрой проверки гипотез.
Будем рады, если вы поделитесь с нами своими находками и опытом использования Webflow.
Ця стаття українською:
Webflow становится все более популярным. Он захватывает индустрию проектирования и разработки, лидирует на рынке no-code инструментов и меняет жизнь многих дизайнеров и разработчиков. Но минус Webflow в том, чтобы понять его, вам нужно хотя бы немного знать, как работают веб-сайты. (Проклятая кривая обучения!) В этой статье я расскажу о важных частях Webflow, которые я изучил и использую в своей повседневной работе.
Но не волнуйтесь, это не техническое руководство, я не могу самостоятельно написать ни строчки кода, так что это статья, написанная человеком далеким от разработки!
Что такое Webflow?
Если вы никогда не слышали о нем раньше, Webflow – это визуальный инструмент веб-дизайна, который переводит ваши дизайн-решения в чистый готовый к использованию код. Он создан, чтобы позволить дизайнерам и разработчикам и, вообще любому человеку создавать полностью адаптивные веб-сайты.
Источник: https://webflow.com/designer
Почему это должно быть вам интересно?
Подумайте об этом так: если вы дизайнер, Webflow – это шаг вперед в вашей карьере. Вы сможете оживить дизайны, которые проектируете. Не с помощью прототипов, а действительно оживить. И сделать это очень просто. Конечно, вам кое-что нужно выучить, но в целом это будущее. От идеи клиента – исследования – проектирования – до реального рабочего проекта. И все это будет сделано вами – дизайнером.
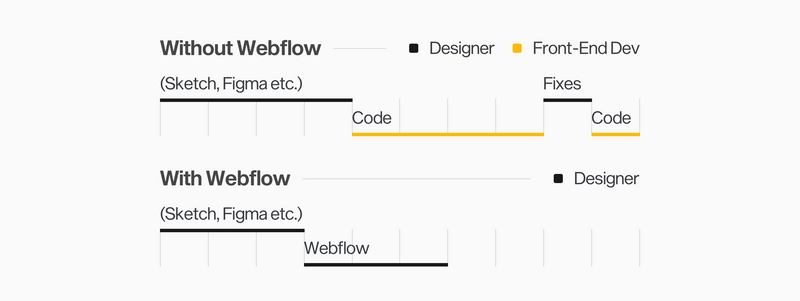
Вот как использование Webflow изменит ваш процесс проектирования:
Итак, давайте посмотрим, с чего начать ваш учебный процесс, и выясним, как Webflow может улучшить ваши навыки.
0. С чего все начинается
Webflow University – это может показаться очевидным, но университет Webflow – это нечто иное, чем обычные обучающие видео, поэтому я поместил его в самое начало нашего путешествия. Именно здесь я влюбился в этот продукт. Обучающие программы длятся менее 5 минут и необычайно забавны, веселы, занятны, даже, если они посвящены кодингу. Они мастерски создали учебные материалы для каждой части приложения.
Изучите веб-дизайн с помощью бесплатных видеокурсов и учебных материалов| Webflow University
Примечание: лично я смог освоить программу благодаря этим видео, поэтому, мне кажется, что Webflow University должен быть на первом месте.
1. Блочная модель — ЕДИНСТВЕННАЯ техническая вещь, которую нужно знать
Блочная модель (Box model) – это правило CSS – одна из небольших проблем, с которыми вы столкнетесь в самом начале. В целом, мы говорим о понимании того, как работают веб-сайты – каждый блок состоит из нескольких свойств, размещенных на веб-сайте. Проектирование в Webflow сводиться к наложению блоков друг на друга. В чем же основная разница между Sketch / Figma / XD и Webflow? В графических редакторах мы привыкли строить в пространстве / холсте и размещать элементы где угодно, а в Webflow вы размещаете блоки друг над другом.
PS. Не уверен, что я достаточно хорошо объяснил это, и я не гуру CSS. Но у Webflow есть прекрасное руководство на эту тему – блочная модель для начинающих
Но довольно теории. Давайте посмотрим, где мы будем проводить большую часть времени.
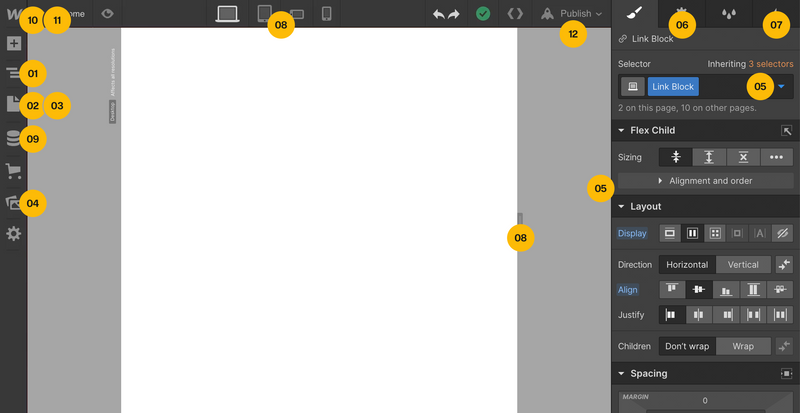
2. Designer — Глубокое погружение в основной интерфейс
01 — Navigator, 02+03 — Pages & Page and SEO Settings, 04 — Assets Manager, 05 — Style Panel (The full right sidebar), 06 — Elements Settings, 07 — Interactions, 08 — Break Points + Device Check, 09 — CMS/Collections, 10+11 — Project Settings & Editor (Separate pages)
Вот и все, это структура интерфейса, в котором мы собираемся создавать дизайны. Да, он немного похож на интерфейс Photoshop. Давайте рассмотрим самые важные его части.
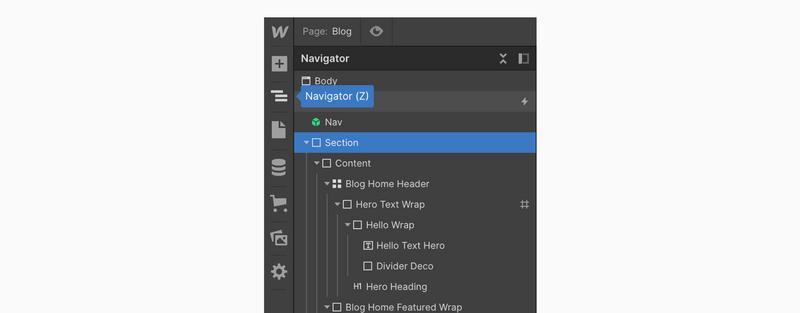
01 – Навигатор (Navigator) – это структура любой страницы, отображаемая в виде обзора всех элементов, таких как div, изображения или текстовые блоки. Можно провести аналогию со слоями в Sketch или Figma.
Панель навигатора – панель, отображающая всю иерархию страниц
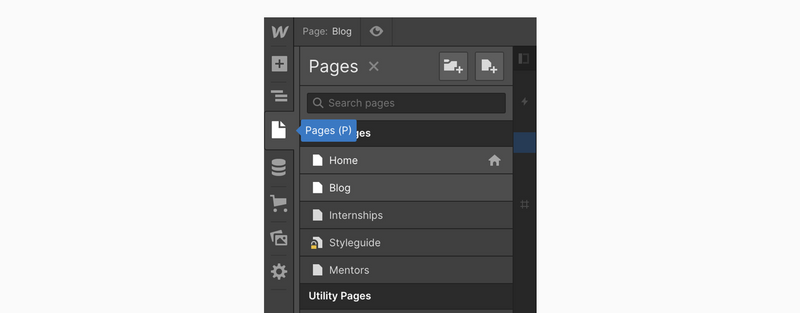
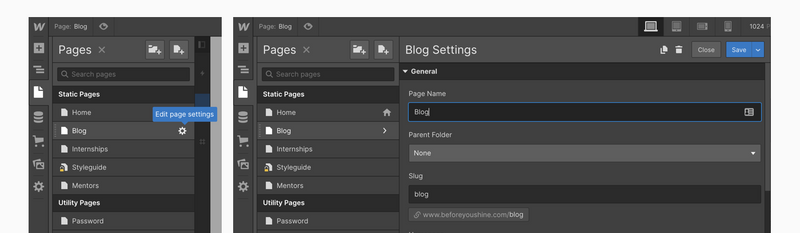
02 – Страницы (Pages) – Здесь вы найдете обзор всех страниц проекта и их деталей + возможность дублировать или добавлять новые страницы и папки, чтобы сохранить структуру вашей работы. Обратите внимание: папки отлично подходят для организации, но добавляют «имя папки / в ваш URL», поэтому подумайте об этом при планировании проекта.
Pages overview – место для добавления новой страницы или папок для улучшения структуры вашего проекта
03 — Настройки страницы и SEO (Page & SEO Settings) – Когда панель «Pages» открыта, наведите указатель мыши на определенную страницу и щелкните значок настроек, чтобы добавить различные SEO и OG теги. Здесь вы также можете добавить собственный код, продублировать страницы или удалить их.
Наведите указатель мыши на страницу на панели «Pages», и щелкните настройки, чтобы открыть вторую панель
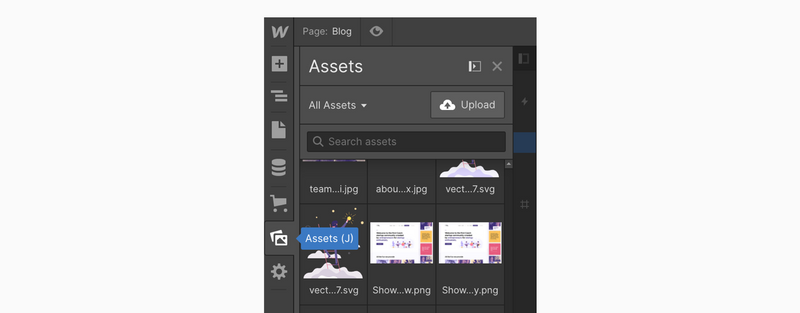
04 – Менеджер активов (Assets Manager) – это место, где вы можете просмотреть все активы, используемые в вашем проекте. Применив небольшую хитрость (см. ниже) вы можете заставить его работать, как FTP, например, загрузите OG-изображения.
Панель активов – место управления иконками и изображениями
Как получить ссылку на определенный актив (иконка настроек – щелкните по иконке экспорта или щелкните правой кнопкой мыши, чтобы скопировать URL-адрес)
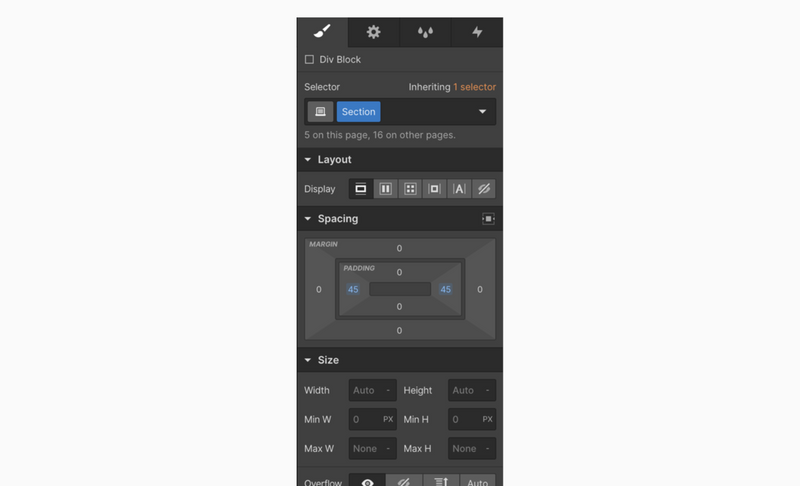
05 – Панель стилей (Style Panel) – Главная панель для работы с элементами проекта. Добавьте поля, цвета или размеры текста и правильно расположите их в своих дизайнах.
На панели стилей в первом разделе вы также найдете поле для селектора, в котором указан CSS-класс вашего элемента. Благодаря этому вы сможете стилизировать несколько элементов одновременно. И маленькая стрелка для обозначения состояний вашего элемента, например, что произойдет при наведении и т. д.
Панель стилей – первая вкладка в правой боковой панели – место стилизации ваших элементов
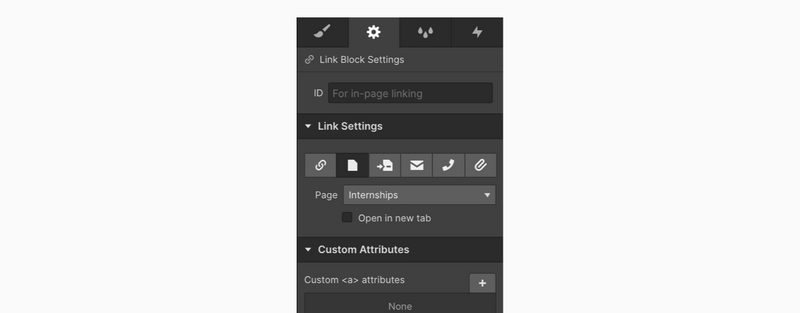
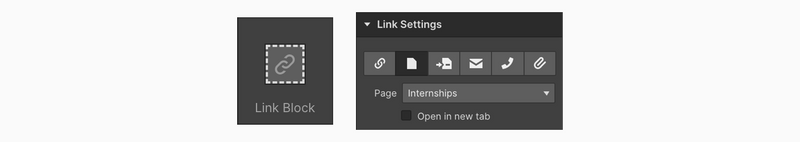
06 – Настройки элемента (Element Settings) – Вторая вкладка на правой панели, здесь расположены все настройки ОДНОГО конкретного элемента. Например, куда должна указывать конкретная кнопка, как определенные коллекции должны фильтровать результаты и т. д. Здесь важно помнить: эта панель привязана только к одному элементу, не как панель стилей и классов.
Настройки элемента – в этом случае вы можете увидеть настройки для одной конкретной кнопки, которая приведет пользователя на страницу нашего проекта под названием Internships
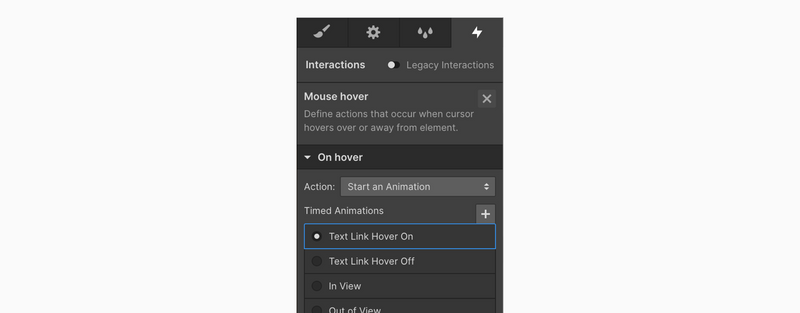
07 – Взаимодействия (Interactions) – продвинутая часть Webflow, но часто описываемая, как самая важная фишка Webflow. Место для настройки интересных анимаций и переходов вашего проекта. Но пока мы не будем детально на ней останавливаться. Вероятно, в ваших первых проектах она вам не понадобится.
Вкладка «Взаимодействия»
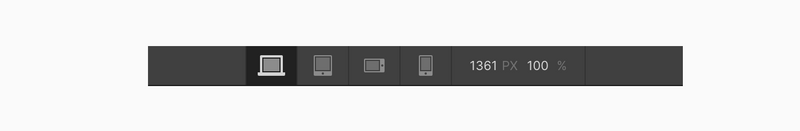
08 – Точки останова (Break Points) – 4 основных точки останова и новая панель с текущим разрешением. Это 4 вкладки для обзора того, как ваш сайт выглядит на разных устройствах. Подобной функции мне очень не хватает в Sketch. В этом, мне кажется, наибольшая сила Webflow. Помните долгие часы создания в Sketch или Figma отдельных дизайнов для планшета и мобильного телефона. Просто перемещая текст и создавая длинную лапшу дизайнов. С Webflow я обычно делаю весь сайт адаптивным за 30минут, а сложный сайт за 3 часа.
Точки останова – компьютер, планшет, мобильный телефон в пейзажной ориентации, мобильный телефон в портретной ориентации
Проверка устройства (размеры) – И последнее. Вы видите, что нужно правильно перетаскивать элементы? Здесь вы можете протестировать различные устройства и убедиться, что ваш сайт везде выглядит потрясающе.
Всегда проверяйте свой сайт во всех окнах просмотра, чтобы избежать неожиданностей на разных устройствах
Это основные элементы Webflow. После я перечислю несколько мест приложения, о которых вы должны знать в будущем. Они понадобятся, как только вы освоитесь со списком выше.
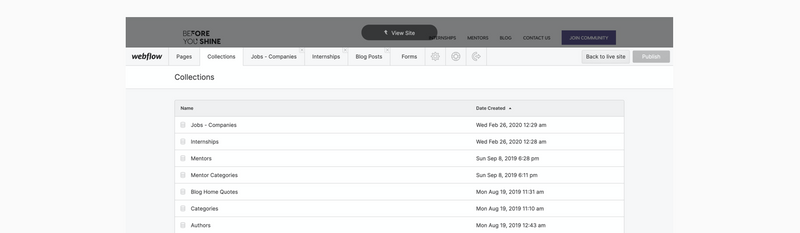
(Дополнительно) 09 – CMS – это немного продвинутая, но сверхмощная функция, которая сэкономит вам много времени. Поэтому, думаю, вам полезно о ней знать. Вспомните времена, когда появился Invision Craft. Webflow CMS – это часть проекта, которую вы можете использовать для заполнения элемента контента, называемого списком коллекций (Collection list). Коллекции – это то, что вы помещаете в свой контент, чтобы он мог обрабатываться вашей CMS, и именно здесь игра в Webflow становится динамичной!
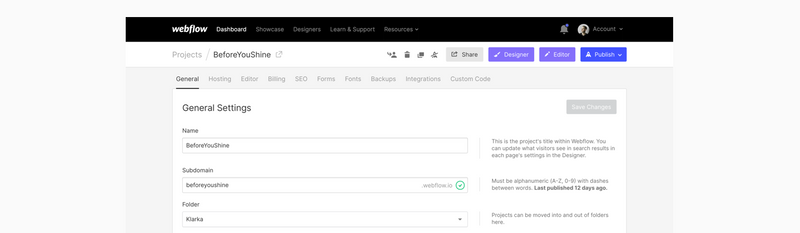
(Дополнительно) 10 – Настройка проекта (Project Setting) – это уже не часть интерфейса Designer, но это место, содержащее дополнительные настройки и такие вещи, как favicon, настройки кастомных шрифтов, настройки хостинга и т. д.
Основные настройки проекта
(Дополнительно) 11 – Редактор (Editor) – И последний кусочек пакета Webflow – это редактор, своего рода кулисы для редакторов вашего сайта. Помните времена, когда вы получали электронное письмо от клиента / копирайтера о том, что в дизайне или на веб-сайте есть 15 опечаток и скриншоты того, что нужно исправить? Забудьте об этом. С доступом к редактору, любой пользователь может в любое время отредактировать контент. Звучит страшно, знаю. Но не волнуйтесь. Редактор вашего сайта имеет только поверхностный доступ – он не может добавлять элементы, только изменять их содержимое. Имея доступ к редактору, вы также можете приглашать людей размещать статьи на сайте вашей компании.
Отдельный интерфейс доступен через логотип в левом углу Designer или через /?edit=1 на любом живом сайте
(Дополнительно) 12 – Верхняя панель действий (Top Bar Actions) – «Отменить и повторить»; статус, если ваш проект сохранен на серверах Webflow; 3-й раздел является одним из наиболее важных, если вы хотите экспортировать код для использования на своем хостинге. Четвертая иконка предназначена для публикации вашего проекта через Designer (для поддержки или любой помощи), а пятая – для публикации вашего сайта!
Отменить | Повторить | Облачный статус | Экспорт кода | Ссылка только для чтения | Опубликовать проект!
И это все, что касается интерфейса. Далее мы рассмотрим такие элементы, как div или блок ссылок, на которые нужно обратить внимание, чтобы фактически начать работать!
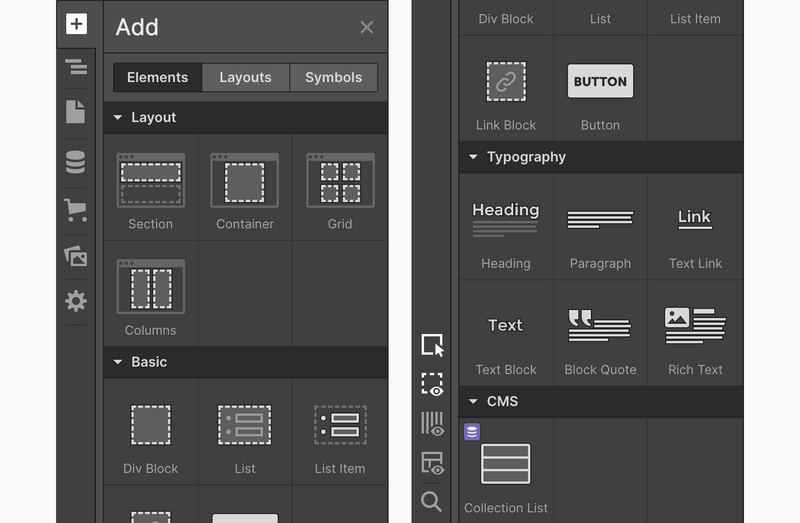
? Возможно, вы заметили, что мы не рассмотрели значок «+» на левой боковой панели! Итак, давайте сделаем это прямо сейчас – панель «Элементы»!
3. Панель элементов — обзор самых важных элементов и маленькие хитрости!
При первом запуске Webflow вы обнаружите большое разнообразие элементов, которые поначалу могут показаться сложными. Некоторые из них поставляются с предопределенными свойствами для облегчения обучения, некоторые связаны с конкретными вариантами использования. Итак, давайте рассмотрим те, которые используются чаще всего, чтобы вы могли сориентироваться в них и разобраться в основах. Позже, в процессе работы, вы сможете изучить остальные элементы.
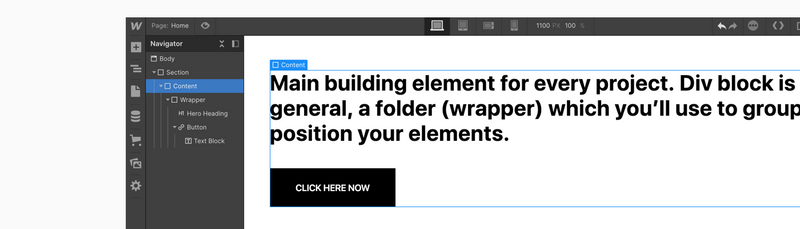
Блок Div (Basic) – Основной строительный элемент для каждого проекта. Блок Div – это, как правило, папка (оболочка), которую вы будете использовать для группировки и размещения своих элементов. Div with Flex properties быстро станет вашим лучшим другом. Наиболее распространенная структура макета будет выглядеть следующим образом.
Раздел для внешнего отступа, когда вы уменьшаете размер сайта, Контент для ширины 100% и Макс. ширина размера вашего дизайна (обычно 1040, 1100, 1140 или 960px), а затем положите все внутрь! ?
Примечание: Возможно, вы заметили, что такие элементы, как Section, Container или Columns, отлично подходят для начала. И не стесняйтесь использовать их – но, на мой взгляд, они в основном просто div с предопределенными свойствами, которые вы не можете изменить. Это может быть неплохо для начала, но в долгосрочной перспективе это может оказаться не лучшим решением. Используя элемент «Container», вы будете привязаны к тому, что все ваши дизайны будут иметь ширину 940px.
Grid (макет) – Div Block, Flex и Grid – идеальная комбинация и, на мой взгляд, наиболее важных элементов / свойств. Grid (Сетка) – это очень мощный элемент, который вы должны добавить в свой набор. Сетка похожа на невидимую ячейку, которая защищает ваш контент на странице. Лучшее руководство по использованию сеток – https://university.webflow.com/courses/grid
Блок ссылок (Link Block) – связывает все, что внутри него, либо с URL-адресом, страницей проекта, электронной почтой, телефоном, либо нажатием кнопки вы загрузите вложение. Блок ссылок отлично подходит для кнопок или для связывания целых блоков контента. Подобно тому, как на изображении ниже.
Типографика (Typography) – заголовок, абзац, текстовый блок, текстовая ссылка – все это еще одна важная строительная часть любого проекта. Здесь важно сосредоточиться на элементе Rich Text. Это продвинутый элемент, но он пригодится, когда вы будете создавать блоги или любые динамические страницы с контентом, заполненным в CMS.
Form Block (Forms) – основные элементы из папки Forms и действительно необходимые. Остальная часть папки может быть добавлена только в Form Blocks. Поэтому всегда начинайте с перетаскивания Form Block, и, если вам нужно больше элементов, вы знаете, где их найти ?!
Webflow в плане хостинга Basic или плане хостинга CMS предлагает 500 или 1000 / ежемесячных отправлений форм, которые вы будете иметь в настройках проекта и которые можно будет легко экспортировать как .csv. Вы также можете привязать свои формы к сервису, подобному Mailchimp, для сбора подписок на рассылку без дополнительной суеты.
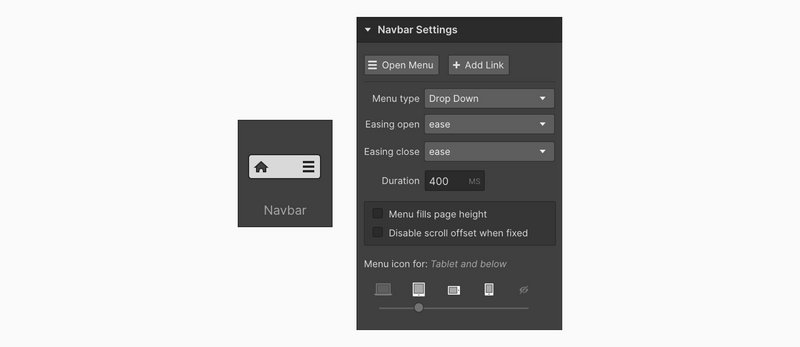
Navbar (Компоненты) – еще одна часть любого проекта Webflow. Поставляется полностью оборудованным всеми необходимыми свойствами. Первые пару месяцев я даже не знал, что этот элемент существует. Navbar поставляется с 3 навигационными ссылками в Nav Menu, представляющий собой папку, которую вы используете на небольших устройствах, чтобы скользить вниз, нажимая на значок меню.
Иконку меню также можно настраивать, что является проблемой для большинства людей. Хитрость заключается в следующем: просто выберите иконку и нажмите «Удалить», а затем поместите свою специальную иконку меню в оболочку кнопки меню. Поскольку Navbar поставляется со множеством предопределенных свойств, сначала будет сложно разобраться. Я оставлю ссылку на одно из моих руководств, где я создаю настраиваемое адаптивное меню с использованием компонента navbar:
(Остальные компоненты необязательны, но могут помочь вам создать общие разделы сайта, и я всегда рекомендую их использовать)
Tabs (Компоненты) – отлично подходят для таких вещей, как ценообразование ежемесячных или ежегодных платежей, или для обзора различных функций.
Lightbox (Компоненты) – для полноразмерного превью фотографий вашего портфолио или сведений о ваших продуктах электронной коммерции.
Slider (Компоненты) – старый добрый слайдер. Компонент, который может перемещаться из изображений в любой вид div-структур, чтобы подходить для таких вещей, как отзывы клиентов и т. д.
Collection list (Extra — CMS) – Коллекции – это способ загрузки CMS-контента на ваши веб-сайты. Это набор из 3-х оболочек на каждом уровне. Во-первых, вам всегда нужно выбрать, какую CMS-коллекцию вы хотите подключить, чтобы иметь возможность начать работу с одним ее элементом. Таким образом, вы стилизуете один элемент, и X из них стилизуются одновременно. Это аналогично символам в Sketch или компонентам в Figma.
Embed (Extra — Components) – и, наконец, последняя часть панели Elements – Embedded code. Перетаскивая этот элемент, вы получите удивительно простой редактор кода, который позволит вставить любой код, который вы хотите добавить, если знаете, как писать код или код, который вы найдете, например, на форуме.
Вы можете попробовать это: когда я работал в Webflow, мы всегда использовали в наших проектах этот небольшой сниппет, чтобы красиво отображать шрифты в браузере (@callmejohnnie, ссылка: Usabilitypost.com)
? Браво! Теперь вы знаете основы и где найти все необходимое для начала работы!
4. Начните свой первый проект
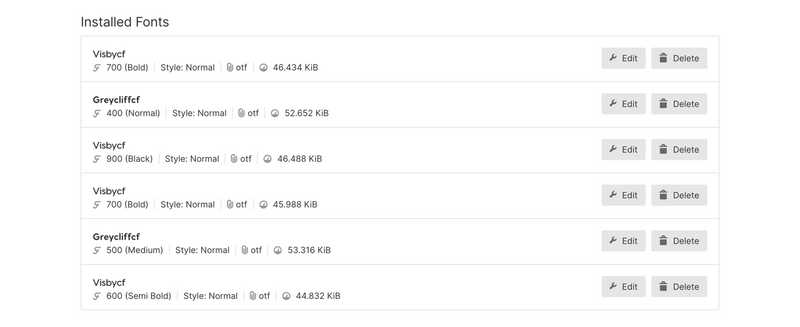
Добавить шрифты (Add fonts) – в состоянии по умолчанию вы получаете доступ к нескольким шрифтам, но обычно это первый шаг любого проекта. Вы хотите соответствовать своему бренду и иметь возможность использовать шрифты, которые часами изучали. Итак, как вы уже знаете, перейдите к логотипу «W» – выберите «Project Settings» и «Fonts». Webflow довольно круто решает этот вопрос. Вы сразу получаете доступ из раскрывающегося списка ко всем шрифтам Google, но, если этого недостаточно, вы можете добавить свои файлы шрифтов .woff, .ttf или .otf, а затем подобрать пару с одной гарнитурой и весом. Поэтому они будут правильно отображаться в Designer.
Начните со Styleguide – это необязательно, но я нахожу это невероятно полезным, когда перемещаю дизайн из Sketch / Figma в Webflow или, когда я начинаю новый проект. Я всегда настраиваю дополнительную страницу под названием Styleguide и устанавливаю все свойства по умолчанию, которые есть в каждом проекте – заголовки, ссылки, элементы списка и т. д. Благодаря этому, когда я перетаскиваю элемент в проект, он уже будет таким, как я хочу.
Вот отличный пример от команды Webflow с хорошим объяснением того, как стилизовать «Все заголовки H1» и т.д .:
the-style-guide-template — Webflow
Мы создали этот свободно клонируемый шаблон руководства по стилю, чтобы помочь вам ускорить процесс проектирования…
Теперь начинайте творить! ?
Теперь вы сможете начать творить. Наше воображение безгранично, я не могу вести вас дальше, потому что не знаю, что вы мечтаете создать! Но у меня есть еще несколько приемов, которые помогут вам глубже погрузиться в изучение общих структур, а также просматривать или использовать чужие проекты.
Если вы хотите использовать предварительно подготовленные шаблоны вы найдете их тут:
5. Ресурсы
Начальные шаблоны (Starter Templates) – хороший способ начать изучение готовых к использованию веб-сайтов и приступить к созданию простых страниц. Я также работал над их созданием, так что не стесняйтесь обращаться, если у вас возникнут какие-либо вопросы. ? Здесь есть целый рынок шаблонов, где вы можете найти пару бесплатных шаблонов.
Portfolio, Business или Ecommerce/Store
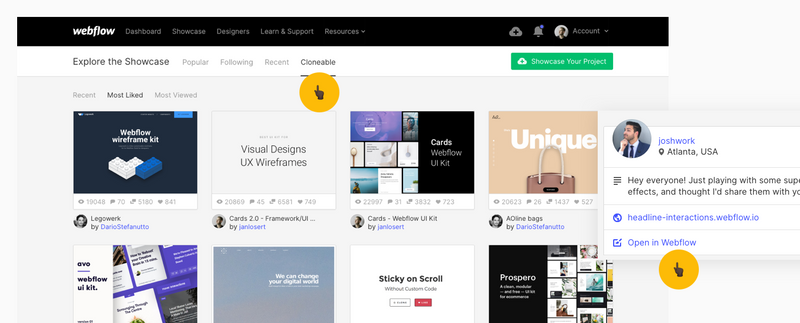
Showcase — чтобы понять, что возможно создать с помощью Webflow, вы можете изучить чужие проекты. Showcase – это место, где другие дизайнеры могут демонстрировать свои работы, и иногда некоторые делают их доступными для клонирования. На языке Webflow это означает, что вы можете бесплатно загрузить на свой аккаунт, весь их проект или его части. Просто отфильтруйте проекты по кпо параметру clonable и возьмите материал для изучения. Нажимайте на что угодно, вы не нарушите живой сайт ?.
Раздел Showcase, отфильтрованный по параметрам Clonable / Most Liked – Можете проверить весь проект по ссылке Open in Webflow. Как только вы будете готовы разместить его в своем профиле – нажмите Clone Project на верхней панели!
Кстати, когда я пытаюсь выяснить, почему что-то не работает, нажимаю все подряд, и я работал в Webflow, так что не беспокойтесь! ??
И это подводит нас к другому полезному разделу: ?:
UI Kits – Если вы будете некоторое время просматривать страницы Showcase, вы обязательно натолкнетесь на наборы элементов интерфейса (UI Kits). В конце 2018 года Webflow добавил функцию копирования и вставки между проектами, и члены сообщества создали довольно приличные проекты. А так как эти проекты находятся в разделе Showcase – вы уже знаете, что их, скорее всего, можно свободно клонировать!
UI Kit, как правило, представляет собой пакет различных разделов, обычно подготовленных с использованием всего нескольких элементов. Они помогут вам быстро и без лишних усилий реализовать ваши идеи, создать вайрфреймы или даже законченный сайт. Как на примере ниже:
Часть рекламного видео для Cards 2.0:
Итак, давайте посмотрим на лучшие наборы:
Legowerk от Dario Stefanutto — невероятный набор из более чем 100 секций, которые за считанные минуты позволят создать адаптивные вайрфреймы для ваших идей.
Legowerk Wireframe Kit
Цель этого набора — позволить дизайнерам Webflow создавать каркасные прототипы непосредственно в Webflow, в идеале пропуская Sketch и Invision ion…
Prospero UI Kit от Webflow — первый официальный Webflow UI Kit с более чем 80 разделами. Он поможет вам создать невероятно привлекательный веб-сайт электронной коммерции или любого вида бизнеса – с множеством прекрасных разделов Hero!
Prospero eCommerce UI kit
Prospero — это модульный UI Kit, который предоставит вам все необходимое для быстрого создания великолепного интернет-магазина в Webflow!
Cards 2.0 от Jan Losert — Фреймворк/UI Kit с более чем 50 разделами / карточками с большинством наиболее часто используемых макетов как в темных, так и в белых цветах. Они дадут вам набор компонентов для создания достойных целевых страниц!
Cards 2.0
Cards 2.0 — это основанный на символах фреймворк / UI Kit для быстрого проектирования вашего следующего проекта целевой страницы.
Avocado Webflow UI Kit от Flowbase – набор красивых карточек контента, кнопок, взаимодействий, панелей навигации и футера сайта – готовый для использования в любом веб-дизайне.
Avocado Webflow UI Kit
Avo — бесплатный дизайн-комплект для пользователей Webflow. Создавайте красивые сайты еще быстрее, используя функцию копирования и вставки
Есть и премиальные. Они, очевидно, платные, и вы можете получить их через Webflow Template Marketplace – мои два фаворита – Ollie и Foray (от Medium Rare)
UI Kits – это потрясающая вещь, с которой можно начать проект. Не забывайте, что вы всегда можете взять всего один раздел или даже одну кнопку. Вам не нужно использовать весь пакет. Давайте посмотрим на последний раздел ресурсов!
6. Курсы
Сам по себе Webflow предоставляет невероятный список видеоуроков, но есть множество людей, которые создают контент, связанный с Webflow, люди воссоздают знаменитые сайты, создают бесплатные видеокурсы и учебные руководства! Я рекомендую начать с этих курсов:
Webflow 101 crash course | Webflow University
Этот вводный курс прекрасно подходит, если вы никогда раньше не пользовались Webflow.
Webflow Course – создание понятного и простого сайта с помощью Webflow | Jan Losert — Store
В этой серии из 24 видеороликов я расскажу о создании веб-сайта beforeyoushine.com.
Youtube уроки — Pixelgeek
Гик, любящий проектировать, учится и вдохновляет других
Jose Ocando
Меня зовут Хосе Окандо, я веб-дизайнер и разработчик Webflow из Чаттануга, штат Теннеси.
Design Pilot
Вы новичок в мире дизайна или хотите прокачать свой скилл?? Тогда приготовьтесь ?
Flux
Flux — это личный блог Рана Сегалла, дизайнера и предпринимателя.
Кроме того, к вашим услугам невероятно, квалифицированное и доброжелательное сообщество Webflow, которое всегда радо помочь вам с вашими идеями. Так что не стесняйтесь обращаться за помощью.
7. Дополнительные ссылки
Мы почти закончили. В заключительной части мы рассмотрим, куда обратиться за помощью и как подобрать тарифные планы Webflow!
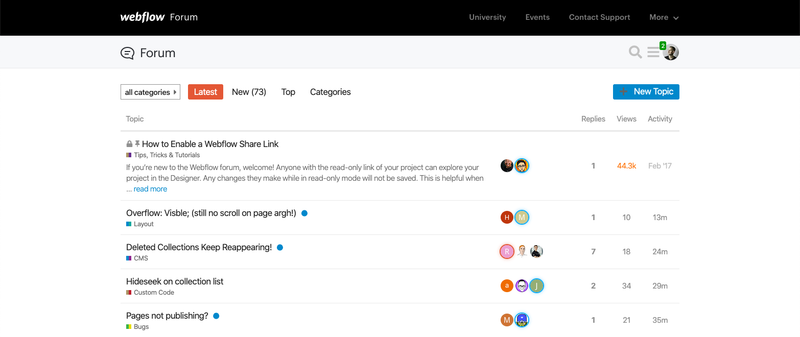
Forum – это место, где можно задавать вопросы о любой проблеме, с которой вы сталкиваетесь, или просто просматривать материалы, по вопросам, которые ранее решали другие пользователи. Есть много хороших советов, таких как фрагменты кастомного кода Javascript для создания более сложных вещей на вашем сайте. Сообщество Webflow невероятно, и всегда найдется кто-то, кто ответит на ваш вопрос.
Форум Webflow — Домашняя страница
Сколько это стоит? — Сначала бесплатно!
2 страницы всегда бесплатны – этого достаточно для домашней страницы и одного шаблона проекта. Так что изучите и создайте все, что вам нужно, прежде чем убедиться на 100%, что вы готовы оформить подписку. Вы также получаете бесплатный хостинг через домен webflow.io, достаточный для того, чтобы начать и, например, убедить своего клиента, что Webflow – это инструмент, который вы отныне собираетесь использовать.
Ценовая политика – с первого взгляда самая запутанная часть Webflow, но для того, чтобы создать несколько сайтов или клиентских проектов, вам хватит Lite Account Plan ($16/месяц). Вы сможете создать 10 проектов, чего хватит как минимум на 1-2 года, если вы не очень быстрый разработчик. Это также позволит вам экспортировать код, который затем, если хотите, можете разместить у местного провайдера.
Хостинг – хостинг с Webflow прост, и я рекомендую вам его, поскольку с этого момента любое внесенное вами изменение будет осуществляться буквально в два клика. В большинстве случаев вам хватит тарифного плана Basic ($12/мес.) или CMS ($16/мес.) – обратите внимание: это относится к одному проекту. Поэтому, если вы хотите запустить 3 проекта, вам потребуется оформить хостинг план 3 раза. (Примечание: Руководство по установке и как подключить домен)
Конец
Мой последний совет – просто берите новые проекты и учитесь в процессе их создания! Для меня это всегда был лучший способ узнать что-то новое.
? Спасибо за прочтение!
Последнее примечание: для получения дополнительных сведений, а также более продвинутых учебников и вебинаров, обязательно посетите Makerpad – сообщество разработчиков, не использующих код.
Перевод статьи medium.com
Во фронтенд-разработке участвуют дизайнеры и программисты. Первые придумывают дизайн и рисуют макеты, вторые верстают и программируют клиентскую логику. В сложных проектах или студиях версткой занимаются отдельные специалисты — верстальщики.
В теории это должно повысить качество продукта, но на практике процесс становится сложнее, и нужно согласовывать работу дизайнеров и разработчиков, что может отразиться и на качестве. Получается дорого, долго и нет гарантии качества.
Проблему могут решить конструкторы сайтов. На рынке десятки платформ, и каждая предлагает «собрать красивый сайт за 15 минут». Есть совсем простые решения, есть более функциональные. Но почти все рассчитаны на людей, далеких от разработки и дизайна. Среди них выделяется Webflow, который позволяет собирать страницы со сложным профессиональным дизайном.
В этом обзоре мы разобрались в возможностях платформы и тарифах, сравнили ее с конкурентами и традиционной разработкой сайтов.

Webflow — это облачная платформа, на которой дизайнеры собирают веб-страницы без глубоких знаний в веб-программировании. Страницы можно сразу размещать на хостинге или экспортировать HTML-код и работать с ним дальше.
Нужно владеть HTML и CSS на базовом уровне, чтобы быстрее освоиться и полностью раскрыть возможности платформы. Webflow, в первую очередь, подходит профессиональным дизайнерам и верстальщикам. Для первых это хороший способ повысить стоимость услуг, для вторых — сократить время создания проекта. Но даже если вы делаете первые шаги в дизайне или верстке, освоить Webflow несложно.
Сервис в 2013 году создали выходцы из России Сергей и Влад Магдалины вместе с Брайантом Чоу. Сначала Webflow был внутренним инструментом компании, но позже основатели осознали его пользу для фрилансеров и занялись поиском инвесторов. Так они попали в Y Combinator, а затем самостоятельно привлекли 215 млн $ в четырех раундах инвестиций.
В первой версии можно было верстать только лендинги, но позже появилась CMS для блогов и интернет-магазинов. А еще добавили инструменты для работы с анимацией, скриптами на JavaScript и стилями. Основатели Webflow говорят, что одна из целей — передать дизайнерам полный контроль над версткой сайтов.
Конструктор сайтов Webflow привлек $140 млн — теперь стартап стоит $2,1 млрд
Что умеет Webflow
На Webflow можно создавать:
- лендинги и сайты-визитки;
- многостраничные сайты;
- онлайн-магазины;
- блоги.
Управляют рабочим процессом в дашборде, в котором создают, ищут и удаляют проекты, а также собирают команду для совместной работы. Платформа позволяет прямо из дашборда подключать к проектам дополнительные возможности и делиться ссылками на них. Оттуда же переходим в конструктор.

Как устроен конструктор страниц
Интерфейс конструктора напоминает Photoshop. Основные элементы и действия расположены слева, а инструменты для работы с текстом и эффекты — справа.

Страницы строятся из готовых элементов —чтобы добавить элемент на рабочую область, достаточно на него нажать. Для работы в конструкторе пригодятся базовые знания верстки — в частности, нужно знать разницу между строчными и блочными элементами. А еще не помешает знание основных тегов HTML и свойств CSS.
В разделе Add elements стандартные компоненты, с которыми работают верстальщики и фронтенд-разработчики:
- Слои: секции, сетки и другие;
- Базовые: div-блоки, списки, ссылки;
- Строчные и блочные текстовые элементы;
- Медиа: фото, видео, аудиозаписи;
- Формы и поля.
Webflow позволяет создавать динамические страницы с помощью компонента Collection list, в котором отображается содержимое CMS-коллекции. Чтобы управлять контентом на странице, добавьте Collection list и подключите его к CMS во вкладке CMS Collections. Оттуда можно создавать поля с данными, менять их содержимое и добавлять фото и видео.

Во вкладке Navigator отображена иерархия компонентов страницы. Она напоминает DOM-дерево — только проще и нагляднее. Кстати, чтобы узнать место произвольного элемента страницы, нажмите на него, и внизу увидите цепочку родительских элементов.

Сделать онлайн-магазин из страницы можно во вкладке Ecommerce. Платформа автоматически создаст коллекции с товарами и скидками, а также проведет вас за руку с нуля до готового магазина с помощью пошагового гайда.

Витрина и раздел Designers
В разделе Showcase — работы других пользователей. Многие из них можно скопировать и перестроить под свои задачи. Макеты сортируются по темам, популярности и дате публикации.

Webflow, как и другие крупные лоукод-платформы, например, Adalo, поддерживает профессиональное сообщество вокруг себя. Сервис ведет рейтинг дизайнеров, который зависит от количества подписчиков. Работы дизайнера можно посмотреть и прокомментировать в его профиле.
Библиотека шаблонов
Если собирать сайт с нуля не хочется, купите готовые шаблоны. На странице Webflow Templates более 500 решений для портфолио, блогов и онлайн-магазинов. Цена шаблона варьируется от 20 до 100 $.

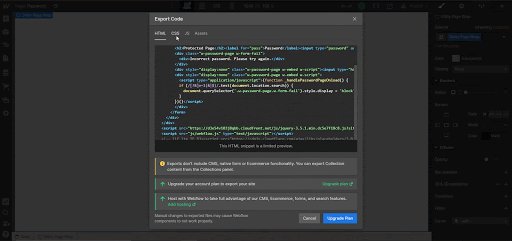
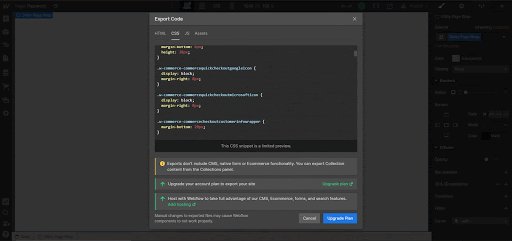
Экспорт кода
В разделе Export code отображается HTML-, CSS- и JS-код страниц. В бесплатной версии доступен только просмотр. Работать с кодом или экспортировать можно на одном из платных тарифов.

Webflow генерирует исходники в удобочитаемом формате. Для каждого языка — своя вкладка. Код строго структурирован: переменные вынесены в отдельную область, а вложенность обозначена отступами. Это заметно упрощает работу кодера и верстальщика.
Ограничения Webflow
Webflow — это инструмент веб-дизайнера. На нем нельзя строить ИТ-системы со сложной логикой: в конструкторе нет инструментов для построения сценариев, API и управления базами данных. Чтобы реализовать крутую идею без кода, соберите фронт на Webflow, а серверную часть на Directual или Bubble.
Сколько стоит Webflow
Тарифные планы подобраны таким образом, чтобы пользователь платил только за нужные инструменты. В бесплатном тарифе доступны:
- два проекта;
- более 100 обучающих материалов на английском;
- страница на домене webflow.io.
Он подходит для знакомства с платформой и обучения верстке. Но собрать «живой» проект не получится.
Истинная мощь Webflow раскрывается на платных тарифах. Тут платформа предлагает два вида тарифов: site plans и account plans. Site plans подключаются отдельно к конкретному проекту, а account plans расширяют набор инструментов и возможности дизайнера в целом.
Site plans
Эта группа тарифов подключается к конкретным сайтам и расширяет их возможности. У Webflow есть тарифы для блогов, лендингов и интернет-магазинов. Например, одностраничникам, которым не нужна система управления контентом, подойдет минимальный тариф Basic.
Блогу или информационному ресурсу — тариф CMS. Крупному онлайн-магазину с большим количеством товаров нужен тариф Plus с платежной системой и расширенными возможностями для магазинов.
В таблице сравнили три тарифа из линейки Site plans. Больше тарифов и опций на сайте Webflow:

Если предложенных опций не хватает, можно связаться с менеджерами и подключить тариф Enterprise. Как и другие no-code-платформы, Webflow позволяет настроить набор опций под ваши задачи.
Account plans
Вторая группа тарифов открывает дополнительные возможности для специалистов. Эти опции не связаны с Site plans — вы можете оставаться на бесплатном тарифе, но подключить к сайту LIte или Plus. Комбинируйте тарифы, чтобы получить необходимые функции по нужной цене.
Есть планы для фрилансеров и команд:

Нужно больше инструментов? Снова обращаемся к менеджерам Webflow и оформляем тариф Enterprise с дополнительными функциями безопасности, более высокими лимитами посещений и гарантированным временем безотказной работы сайта.
Webflow vs. традиционная разработка
Webflow не претендует на замену языкам разметки и таблицам стилей. Он помогает дизайнерам самостоятельно сверстать сайт с простой механикой, не углубляясь в технические вопросы, и упрощает работу верстальщика.
Раньше дизайнеры создавали макеты в Photoshop и передавали разработчикам, которые превращали их в веб-страницы: верстали на HTML и CSS и строили клиентскую логику на JavaScript. Webflow позволяет дизайнерам собирать, как из кубиков, страницы на языке разметки, минуя отрисовку и согласования с техническими специалистами.
Зачем менять порядок работы, если без кодеров все равно не обойтись? Дело в том, что сверстанная страница не всегда на 100% соответствует макету. А ведь это распространенное требование к работе верстальщика, есть даже такое понятие — pixel perfect.
В Webflow контроль над макетом полностью в руках дизайнера. Он работает в конструкторе почти как в Photoshop, но на выходе получает код. Программисту нужно только «оживить» страницы с помощью JavaScript. Адаптивность тоже на плечах дизайнера: конструктор позволяет отдельно собирать макеты для десктопа, планшета и смартфона.
Задать вопросы по Webflow и пообщаться с экспертами можно в русскоязычном коммьюнити.
Weblflow и конкуренты
Сравним Webflow с другими популярными конструкторами сайтов.
Webflow vs. Wix

Wix — простой drag&drop-конструктор для тех, кто только пробует создавать сайты. Интерфейс понятный, без лишних кнопок и параметров. Новички обычно сразу приступают к работе — берут готовые шаблоны и перекраивают под свои нужды.
Элементы в Wix можно двигать мышью куда угодно, не задумываясь о верстке — еще один плюс для новичков. Платформа вообще заточена под недизайнеров. Большие проекты Wix не потянет — нет ни функций, ни требуемой скорости загрузки. В разделе SEO можно добавить сайт в поисковую выдачу Google.
Webflow, напротив, подходит дизайнерам и верстальщикам. На нем можно собирать сайты любой сложности, рисовать анимацию и управлять контентом. Но с наскока платформу не возьмешь. Профессионалу для уверенной работы понадобится несколько дней, а новичку — до месяца.
В Webflow нет ограничений по оптимизации и работе с кодом. Кроме того, благодаря отсутствию drag&drop сгенерированный код более оптимизирован, чем у Wix — нет лишнего кода для позиционирования компонентов. Отсюда и высокая скорость загрузки страниц.
Webflow vs. Тильда

Тильда — профессиональный конструктор сайтов с растущими возможностями. Платформа приветлива к новичкам: у нее есть drag&drop-конструктор и интерфейс на русском. Webflow пока не локализован, а drag&drop в нем вряд ли появится — это усложнит исходники и ударит по оптимизации сайтов.
Профессионалы любят Тильду за обилие интеграций и виджетов. К сайту на Тильде можно подключить:
- стороннюю CRM;
- систему коллтрекинга;
- виджеты комментариев и обратной связи;
- сервисы массовой СМС-рассылки и уведомлений.
Есть и своя CRM-система, а с недавних пор на платформу можно переносить макеты из Figma.
Тильда больше подходит для лендингов, небольших корпоративных сайтов и онлайн-магазинов. Webflow подходит для чего угодно, но весь потенциал платформы раскрывается в крупных проектах. Например, чтобы поменять стиль компонента на всех страницах, в Webflow достаточно сделать это один раз, прописав настройки. В Тильде параметры пришлось бы менять вручную на каждой странице, где есть компонент.
Как компании используют Webflow
Крупный бизнес уже давно использует Webflow в своих проектах. Лучшие кейсы собраны на сайте платформы. Мы расскажем о трех самых интересных.
Dell построили мост между дизайном и разработкой
Отдел Dell по customer experience создает на Webflow прототипы страниц главного сайта и отдельных проектов. Как говорят в компании, платформа помогает преодолеть разрыв между дизайном и разработкой.
Когда-то Dell использовали внутреннюю систему разработки и прототипирования. Но ее поддержка обходилась дорого: нужна была целая команда разработчиков. А для нетехнического отдела это было не под силу.

Тогда решили перейти на внешнюю платформу. У команды было три требования к ПО:
- оно должно упростить согласование с разработчиками;
- веб-, десктопное и мобильное прототипирование;
- минимум кода.
После шести месяцев изучения ПО выбрали Webflow. По мнению дизайнеров, он привносил ясность и точность в их общение с инженерами, поскольку дизайнеры передавали прототипы с кодом, а не просто красивые макеты.
Теперь каждый проект в Dell начинается с прототипов на Webflow, а разработчикам и инженерам остается лишь проверить код. Сократилось время между дизайном и проектированием. Дизайнеры создают полноценные страницы вместо нарисованных симуляций.
Lattice вернули контроль над сайтом
Платформа Lattice воспитывает бизнес-лидеров и предоставляет услуги тимбилдинга крупным компаниям, среди них Reddit, Slack и Asana.
Раньше Lattice платила фрилансеру, который занимался техподдержкой сайта и обновлял контент через свою CMS. Однажды компания решила вернуть контроль над собственным сайтом: рассталась с дорогим разработчиком и переработала сайт на Webflow.

С переходом на Webflow Lattice экономит 50 000 $ в год и недели на разработку и публикацию новых страниц. Маркетологи работают с контентом в CMS, а дизайнеры воплощают идеи в конструкторе и публикуют их самостоятельно в один клик.
Команда Lattice content создала обширную библиотеку ресурсов для HR-специалистов, в которой менеджеры сами загружают материалы, без помощи разработчиков и дизайнеров. За два года с момента перехода на Webflow органический трафик на сайте вырос на 280%.
Rakuten SL сэкономили время и деньги
Логистическая компания Rakuten SL сотрудничает с Amazon, Ebay и Shopify, крупными и средними ритейлерами. Офисы компании расположены по всей США.
Команда Rakuten переключилась с WordPress на Webflow, чтобы сэкономить время, деньги на поддержке сайта и заодно решить проблемы с безопасностью.

Глава маркетингового отдела Сара Смит утверждает, что в компании сэкономили тысячи долларов за несколько месяцев после перехода с WordPress на Webflow.
Теперь маркетологи Rakuten SL вносят изменения в сайт всего за 20 минут, а у дорогого программиста это заняло бы 4-5 часов.
Вот каких показателей добились в Rakuten SL благодаря Webflow:
- количество просмотров страниц выросло на 13%;
- показатель отказов снизился на 28%;
- количество новых пользователей увеличилось на 10%.
Где научиться работать с Webflow
Еще одна фишка Webflow — богатая база знаний, которая регулярно пополняется.
На странице Webflow University есть видеокурсы для начинающих и опытных фрилансеров. Там научат делать дизайн, строить онлайн-магазины и настраивать SEO.
В блоге компании более 100 обучающих материалов с пошаговыми инструкциями по работе с интерфейсом и советами. А еще есть материалы по дизайну, гайды и вдохновляющие истории пользователей. Все материалы на английском языке, поэтому можно воспользоваться онлайн-переводчиком, если не знаете язык.
Открытых источников на русском пока мало, но есть платные курсы. Учиться по курсам или самостоятельно — решать вам. Опытные фрилансеры, которые хотят познакомиться с платформой, часто разбираются самостоятельно. Тем же, кто только осваивает профессию и хочет правильно в нее войти, лучше учиться по курсам.
Консультировал Денис Бугров — UI/UX-дизайнер, эксперт по Webflow
Webflow — это лоукод-платформа. Тех, кто создает ИТ-решения с помощью ноу- и лоукода, называют зерокодерами. Они за недели создают зполноценные приложения, на которые в стандартной разработке понадобилась бы целая команда и полгода работы. В нашем университете ZEROCODER можно научиться зерокодингу и зарабатывать сотни тысяч рублей в месяц.