что такое тег??
KodzaK
Ученик
(79),
закрыт
7 лет назад
1 Инструкция Браузеру, указывающая способ отображения текста
2 Текст, в котором используются спецсимволы
3 Указатель на другой файл или обьект
4 Фрагмент программы, включенной в состав веб страницы
…
Гений
(84778)
7 лет назад
Вот из-за таких вопросов я-бы н-р ЕГЭ нормально не сдал. Нет правильного и «всеобъемного» ответа из перечисленных. Н-р против первого пункта — теги не обязательно указывают на способ отображения текста, даже если брать тег в конкретном контексте HTML.
 |
Вопросы с ответами (тест) по дисциплине «Основы WEB программирования». |
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
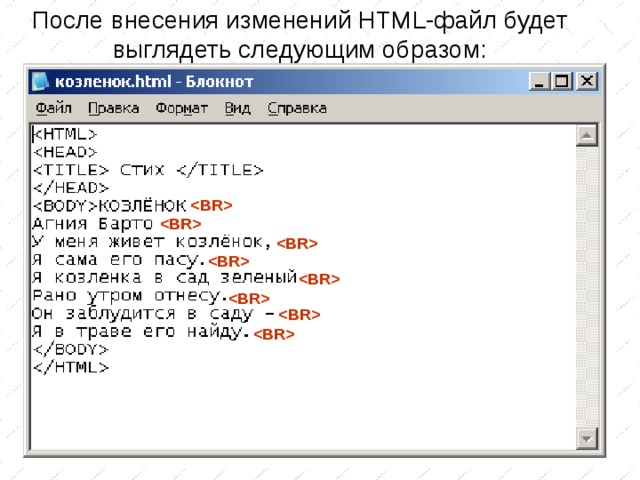
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий

Язык разметки гипертекста HTML

Сегодня я познакомлю Вас с языком разметки гипертекста HTML ( HyperText Markup Language) . Если Вы хотите стать Web — дизайнером, то вы непременно должны знать этот язык.

Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки , а также команды или коды языка HTML , но чаще их называют теги (от английского слова tag ) .

Тег – это инструкция браузеру, указывающая способ отображения текста.
Браузер – это программа, служащая для просмотра Web -документов (страниц в Internet ).

Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web -документами.
Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer .

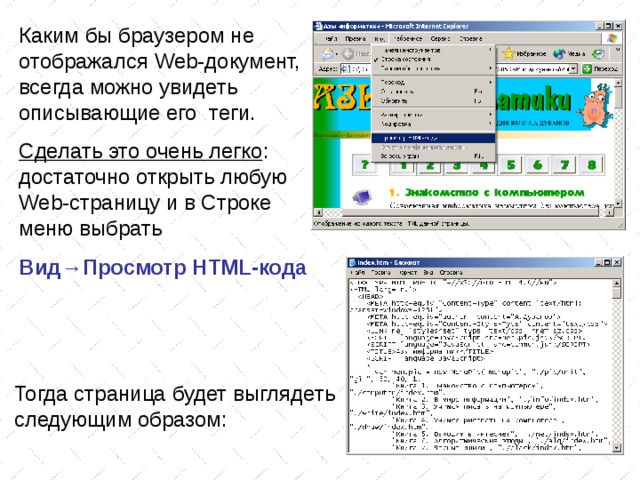
Каким бы браузером не отображался Web -документ, всегда можно увидеть описывающие его теги.
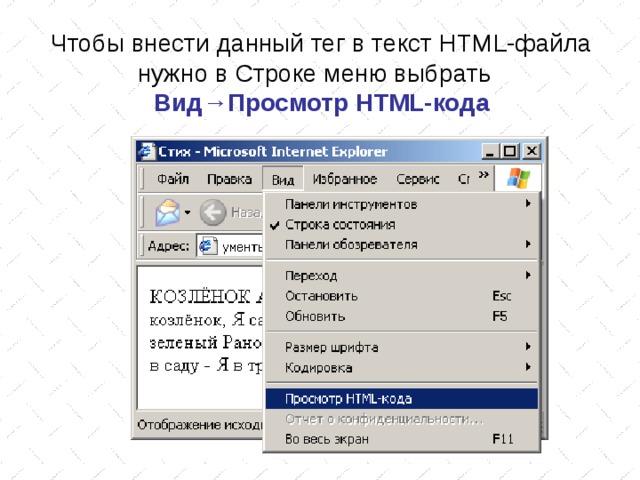
Сделать это очень легко : достаточно открыть любую Web -страницу и в Строке меню выбрать
Вид →Просмотр HTML -кода
Тогда страница будет выглядеть следующим образом:

Тег всегда начинается и заканчивается угловыми скобками “ ” .
Прописные и строчные буквы при написании тегов не различаются.
=
=

ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/»

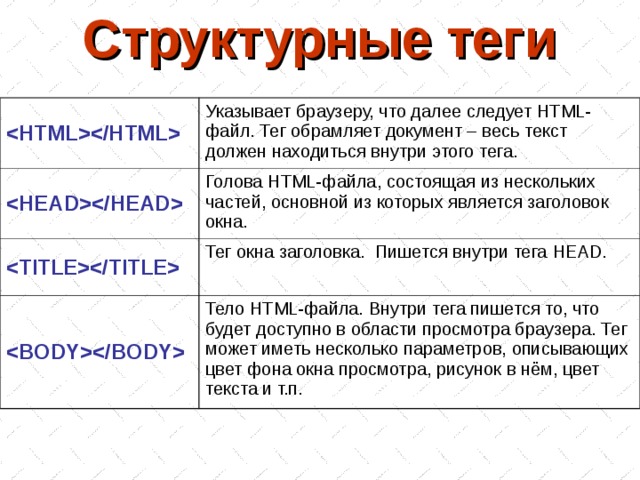
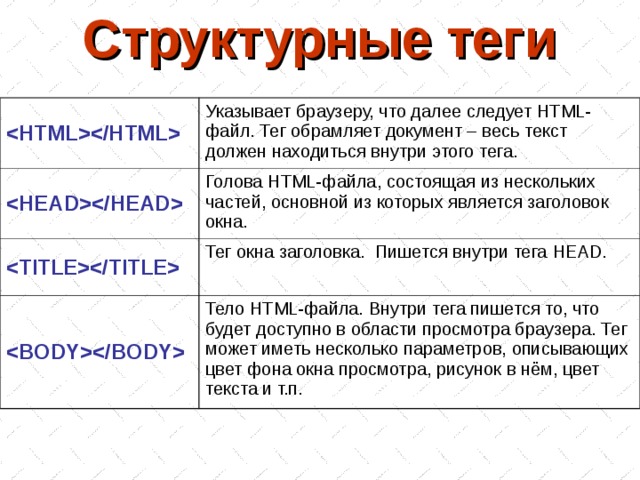
Структурные теги
Указывает браузеру, что далее следует HTML -файл. Тег обрамляет документ – весь текст должен находиться внутри этого тега.
Голова HTML -файла, состоящая из нескольких частей, основной из которых является заголовок окна.
Тег окна заголовка. Пишется внутри тега HEAD .
Тело HTML -файла. Внутри тега пишется то, что будет доступно в области просмотра браузера. Тег может иметь несколько параметров, описывающих цвет фона окна просмотра, рисунок в нём, цвет текста и т.п.

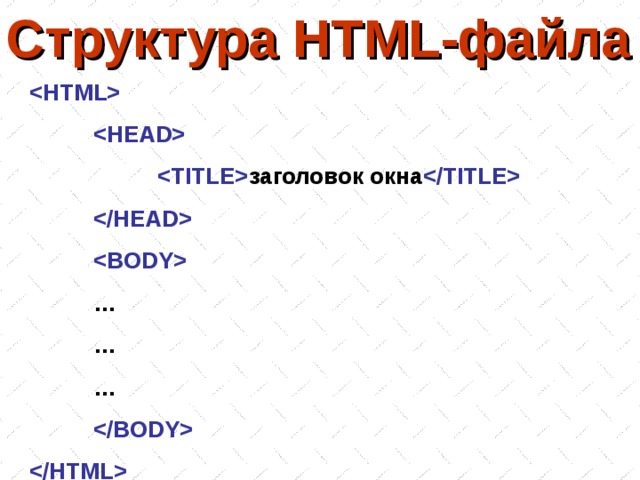
Структура HTML -файла
заголовок окна
…
…
…

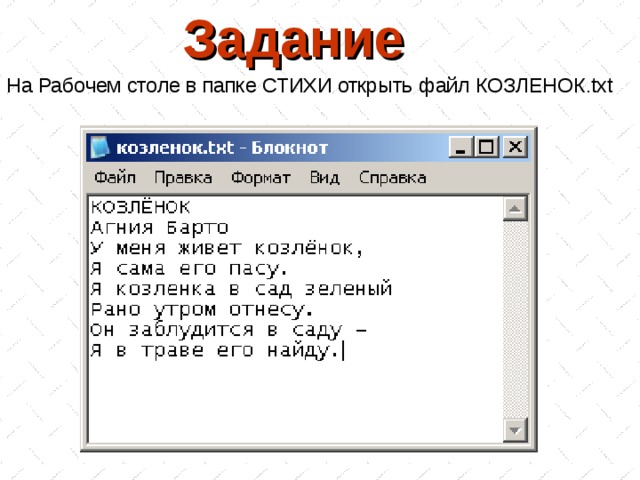
Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК .txt
 / HTML » width=»640″
/ HTML » width=»640″
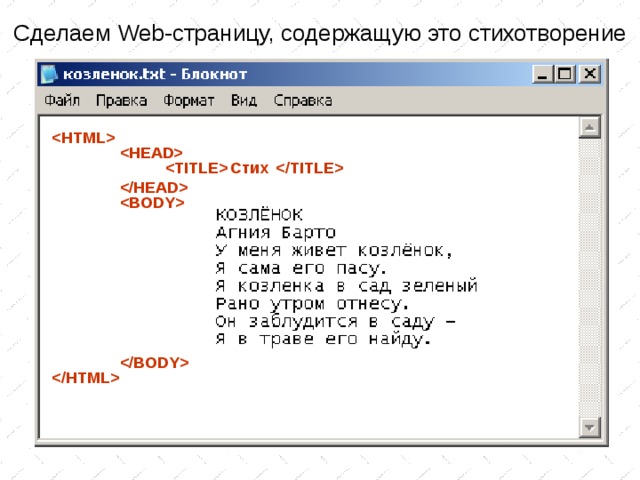
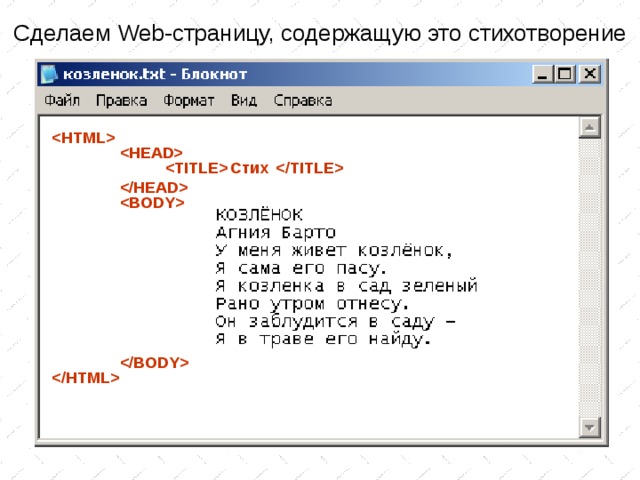
Сделаем Web -страницу, содержащую это стихотворение
Стих
/ TITLE
/ HTML

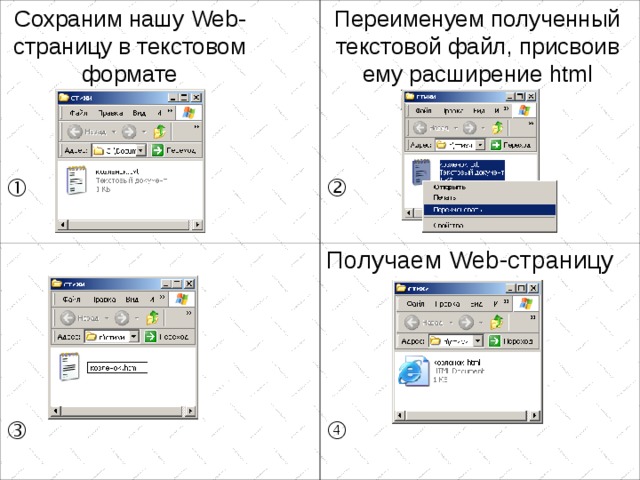
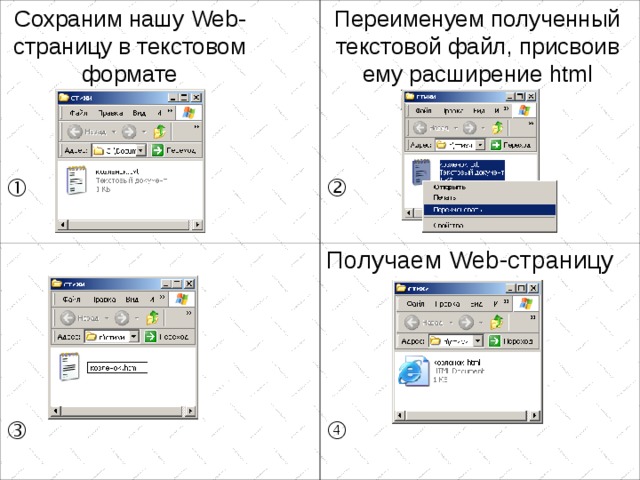
Переименуем полученный текстовой файл, присвоив ему расширение html
Сохраним нашу Web -страницу в текстовом формате
Получаем Web -страницу

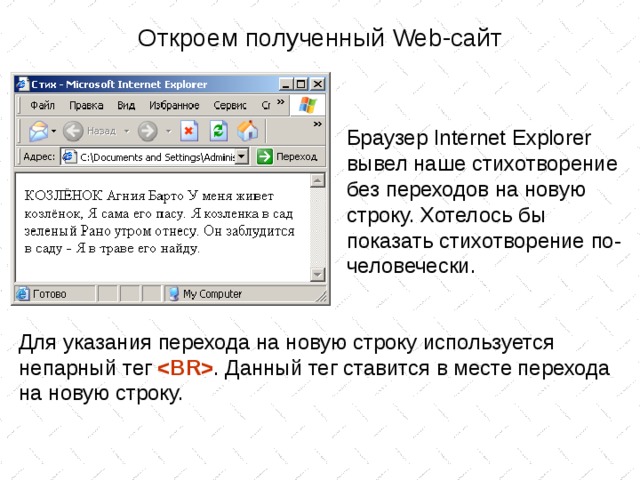
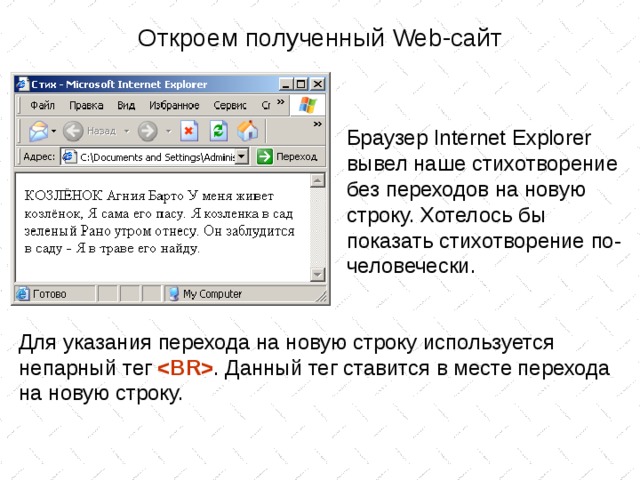
Откроем полученный Web -сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег . Данный тег ставится в месте перехода на новую строку.

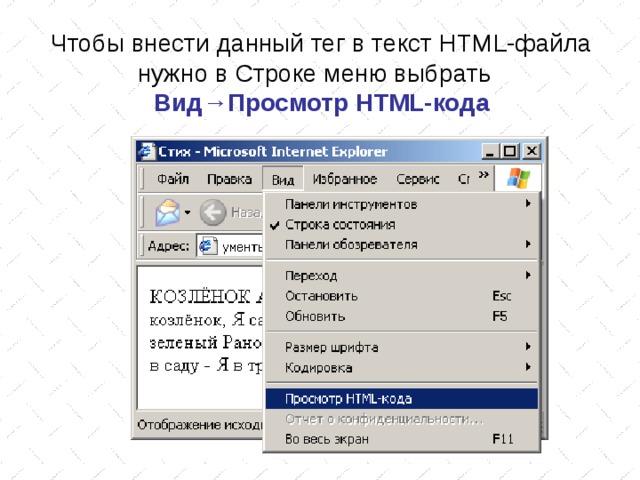
Чтобы внести данный тег в текст HTML- файла нужно в Строке меню выбрать
Вид→Просмотр HTML -кода

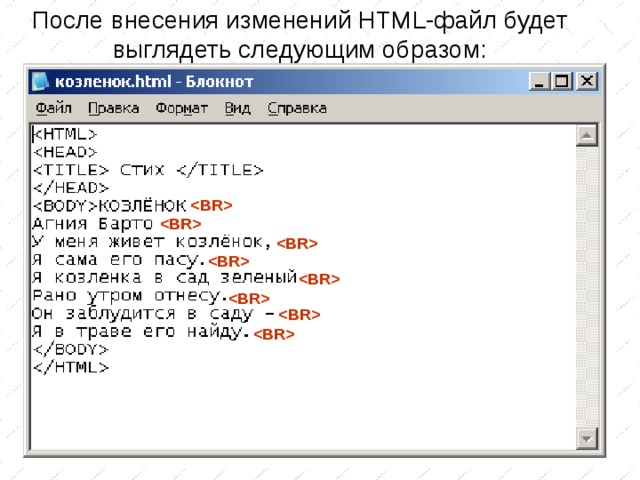
После внесения изменений HTML -файл будет выглядеть следующим образом:

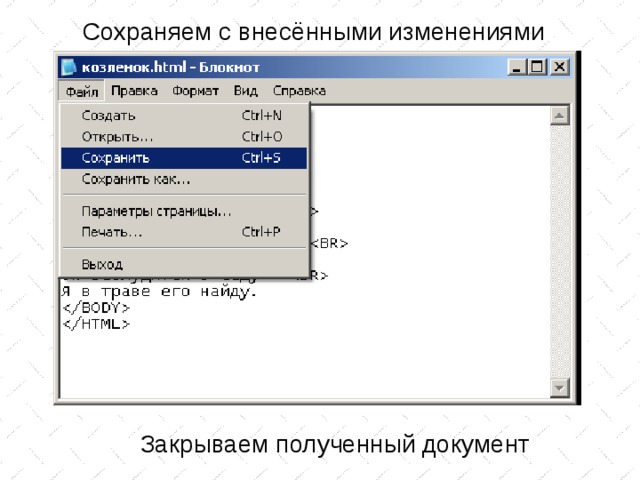
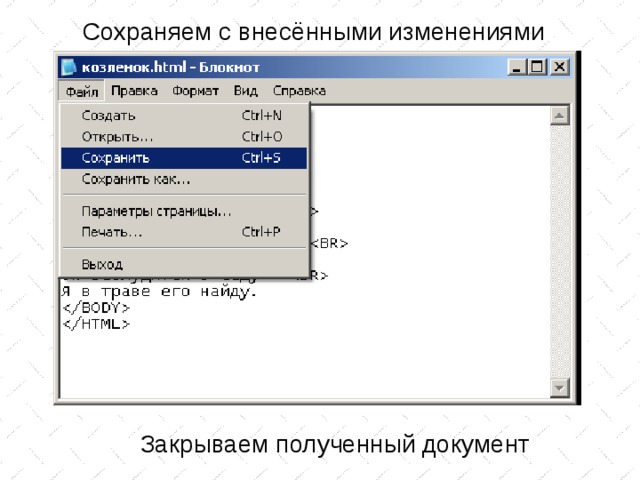
Сохраняем с внесёнными изменениями
Закрываем полученный документ

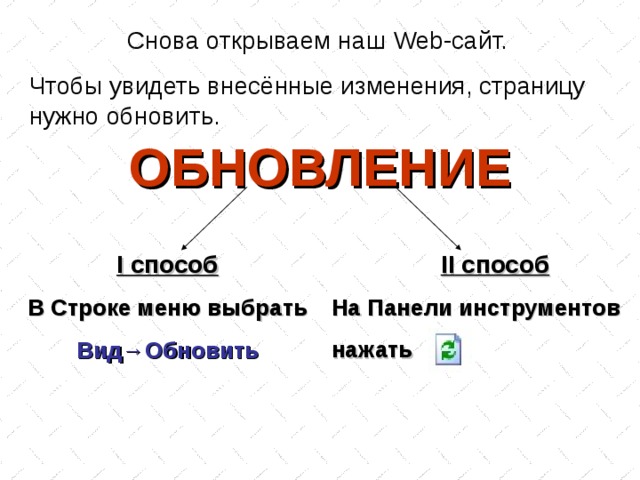
Снова открываем наш Web -сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
ОБНОВЛЕНИЕ
II способ
На Панели инструментов
нажать
I способ
В Строке меню выбрать
Вид →Обновить

Теперь наша Web -страница выглядит лучше
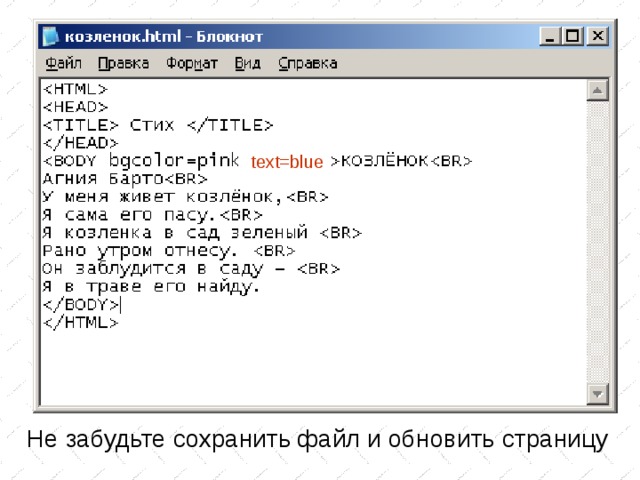
Добавим на страницу цветной фон. Для этого в теге допишем атрибут bgcolor с указанием цвета.
Например:

bgcolor=pink
Не забудьте сохранить файл и обновить страницу

Вот наша Web -страница
Сделаем текст стихотворения цветным. Для этого в теге допишем атрибут text с указанием цвета.
Например:

text=blue
Не забудьте сохранить файл и обновить страницу

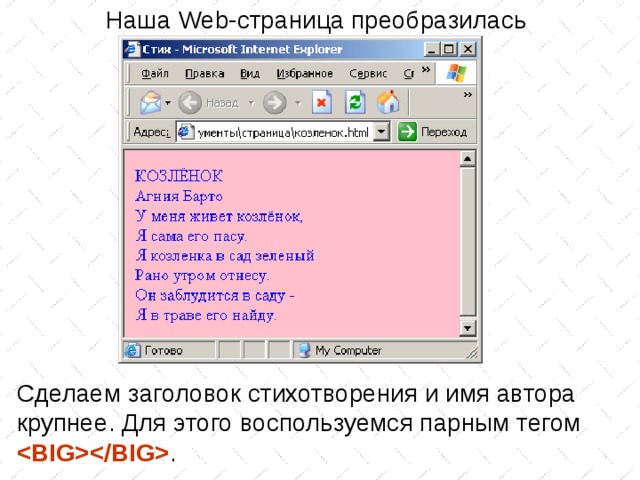
Наша Web -страница преобразилась
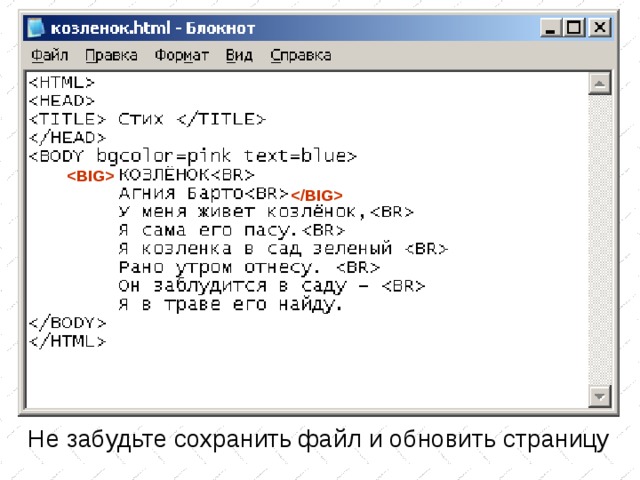
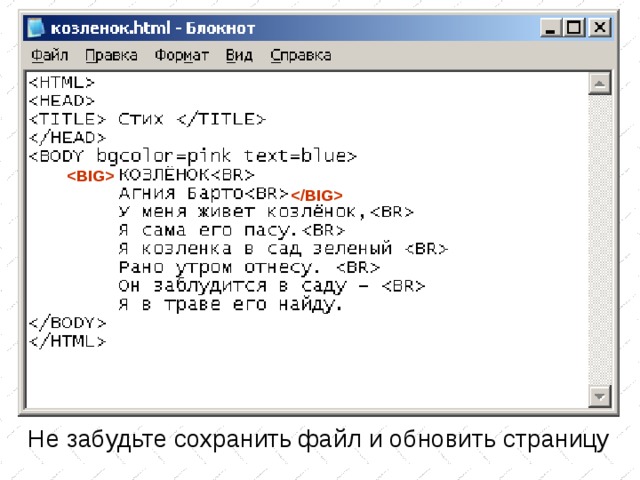
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .

Не забудьте сохранить файл и обновить страницу

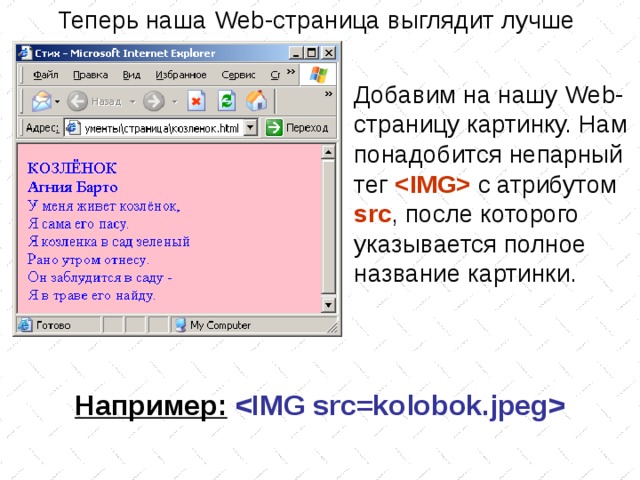
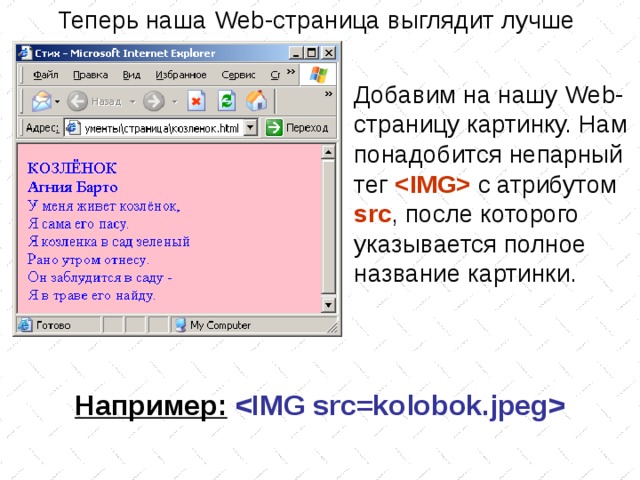
Теперь наша Web -страница выглядит лучше
Добавим на нашу Web -страницу картинку. Нам понадобится непарный тег с атрибутом src , после которого указывается полное название картинки.
Например:

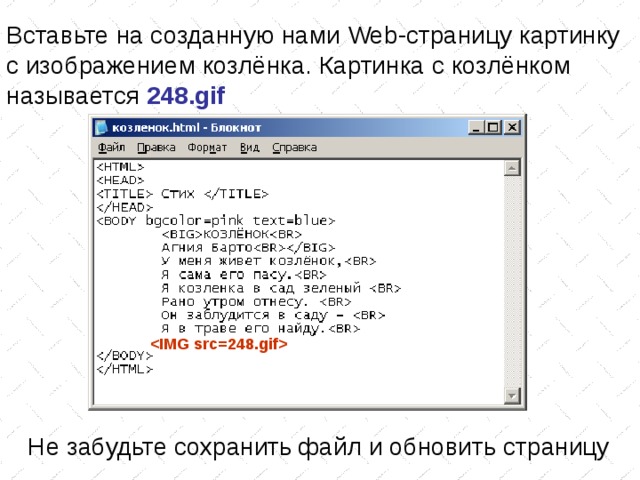
Вставьте на созданную нами Web -страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248 .gif
Не забудьте сохранить файл и обновить страницу

Создадим на нашей Web -странице бегущую строку. Движущийся элемент должен находиться внутри парного тега .
Например:
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка

Не забудьте сохранить файл и обновить страницу

Задание
Представьте себя Web -дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ.
Источник: https://infourok.ru/material.html?mid=77989
Скачать материал
Выберите документ из архива для просмотра:
pril1.ppt
248.gif
козлёнок.txt
byk.gif
Thumbs.db
бычок.txt
flag3.gif
Thumbs.db
флажок.txt
deva4.gif
Thumbs.db
Катя.txt
korabl.gif
Thumbs.db
кораблик.txt
micha3.gif
Thumbs.db
мишка.txt
baby34.gif
Thumbs.db
мячик.txt
samolet.gif
Thumbs.db
самолёт.txt
slon4.gif
Thumbs.db
слон.txt
Thumbs.db
Thumbs.db
vorobei.gif
воробей.txt
Thumbs.db
zaika2.gif
зайка.txt
pril4.doc
Thumbs.db
Язык разметки гипертекста HTML.doc
Выбранный для просмотра документ pril1.ppt

Скачать материал
Рабочие листы
к вашим урокам
Скачать

Вопросы с ответами (тест) по дисциплине «Основы WEB программирования».
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий

Язык разметки гипертекста HTML

Сегодня я познакомлю Вас с языком разметки гипертекста HTML ( HyperText Markup Language) . Если Вы хотите стать Web — дизайнером, то вы непременно должны знать этот язык.

Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки , а также команды или коды языка HTML , но чаще их называют теги (от английского слова tag ) .

Тег – это инструкция браузеру, указывающая способ отображения текста.
Браузер – это программа, служащая для просмотра Web -документов (страниц в Internet ).

Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web -документами.
Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer .

Каким бы браузером не отображался Web -документ, всегда можно увидеть описывающие его теги.
Сделать это очень легко : достаточно открыть любую Web -страницу и в Строке меню выбрать
Вид →Просмотр HTML -кода
Тогда страница будет выглядеть следующим образом:

Тег всегда начинается и заканчивается угловыми скобками “ ” .
Прописные и строчные буквы при написании тегов не различаются.
=
=

ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/»

Структурные теги
Указывает браузеру, что далее следует HTML -файл. Тег обрамляет документ – весь текст должен находиться внутри этого тега.
Голова HTML -файла, состоящая из нескольких частей, основной из которых является заголовок окна.
Тег окна заголовка. Пишется внутри тега HEAD .
Тело HTML -файла. Внутри тега пишется то, что будет доступно в области просмотра браузера. Тег может иметь несколько параметров, описывающих цвет фона окна просмотра, рисунок в нём, цвет текста и т.п.

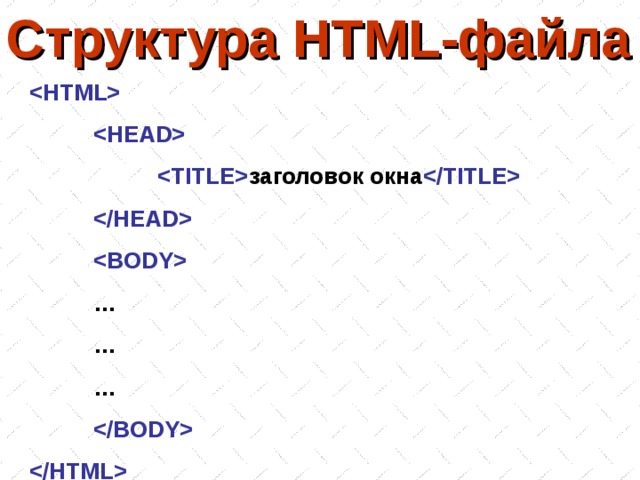
Структура HTML -файла
заголовок окна
…
…
…

Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК .txt
 / HTML » width=»640″
/ HTML » width=»640″
Сделаем Web -страницу, содержащую это стихотворение
Стих
/ TITLE
/ HTML

Переименуем полученный текстовой файл, присвоив ему расширение html
Сохраним нашу Web -страницу в текстовом формате
Получаем Web -страницу

Откроем полученный Web -сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег . Данный тег ставится в месте перехода на новую строку.

Чтобы внести данный тег в текст HTML- файла нужно в Строке меню выбрать
Вид→Просмотр HTML -кода

После внесения изменений HTML -файл будет выглядеть следующим образом:

Сохраняем с внесёнными изменениями
Закрываем полученный документ

Снова открываем наш Web -сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
ОБНОВЛЕНИЕ
II способ
На Панели инструментов
нажать
I способ
В Строке меню выбрать
Вид →Обновить

Теперь наша Web -страница выглядит лучше
Добавим на страницу цветной фон. Для этого в теге допишем атрибут bgcolor с указанием цвета.
Например:

bgcolor=pink
Не забудьте сохранить файл и обновить страницу

Вот наша Web -страница
Сделаем текст стихотворения цветным. Для этого в теге допишем атрибут text с указанием цвета.
Например:

text=blue
Не забудьте сохранить файл и обновить страницу

Наша Web -страница преобразилась
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .

Не забудьте сохранить файл и обновить страницу

Теперь наша Web -страница выглядит лучше
Добавим на нашу Web -страницу картинку. Нам понадобится непарный тег с атрибутом src , после которого указывается полное название картинки.
Например:

Вставьте на созданную нами Web -страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248 .gif
Не забудьте сохранить файл и обновить страницу

Создадим на нашей Web -странице бегущую строку. Движущийся элемент должен находиться внутри парного тега .
Например:
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка

Не забудьте сохранить файл и обновить страницу

Задание
Представьте себя Web -дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ.
Источник: https://infourok.ru/material.html?mid=77989
Скачать материал
Выберите документ из архива для просмотра:
pril1.ppt
248.gif
козлёнок.txt
byk.gif
Thumbs.db
бычок.txt
flag3.gif
Thumbs.db
флажок.txt
deva4.gif
Thumbs.db
Катя.txt
korabl.gif
Thumbs.db
кораблик.txt
micha3.gif
Thumbs.db
мишка.txt
baby34.gif
Thumbs.db
мячик.txt
samolet.gif
Thumbs.db
самолёт.txt
slon4.gif
Thumbs.db
слон.txt
Thumbs.db
Thumbs.db
vorobei.gif
воробей.txt
Thumbs.db
zaika2.gif
зайка.txt
pril4.doc
Thumbs.db
Язык разметки гипертекста HTML.doc
Выбранный для просмотра документ pril1.ppt

Скачать материал
Рабочие листы
к вашим урокам
Скачать


- Сейчас обучается 31 человек из 19 регионов


- Сейчас обучается 161 человек из 56 регионов




Описание презентации по отдельным слайдам:
-

1 слайд
Язык разметки гипертекста
HTML
Учитель информатики
МАОУ СШ «Земля родная» г.Новый Уренгой
Абдуллаева Г.А. -

2 слайд
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать
Web — дизайнером, то вы непременно должны знать этот язык. -

3 слайд
Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки, а также команды или коды языка HTML, но чаще их называют теги (от английского слова tag).
-

4 слайд
Браузер – это программа, служащая для просмотра Web-документов (страниц в Internet).
Тег – это инструкция браузеру, указывающая способ отображения текста. -

5 слайд
Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web-документами.Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer.
-

6 слайд
Каким бы браузером не отображался Web-документ, всегда можно увидеть описывающие его теги.
Сделать это очень легко: достаточно открыть любую Web-страницу и в Строке меню выбрать
Вид→Просмотр HTML-кода
Тогда страница будет выглядеть следующим образом: -

7 слайд
Прописные и строчные буквы при написании тегов не различаются.
<BODY>=<body>
<Body>=<BoDy>
Тег всегда начинается и заканчивается угловыми скобками “<>”. -

8 слайд
ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
<HTML></HTML>
<BODY></BODY>
<P></P>
<BR>
<HR>
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/» -

-

10 слайд
Структура HTML-файла
<HTML>
<HEAD>
<TITLE>заголовок окна</TITLE>
</HEAD>
<BODY>
…
…
…
</BODY>
</HTML> -

11 слайд
Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК.txt -

12 слайд
Сделаем Web-страницу, содержащую это стихотворение
<BODY>
</BODY>
</HEAD>
<HEAD>
<HTML>
<TITLE>
Стих
</TITLE>
</HTML> -

13 слайд
Сохраним нашу Web-страницу в текстовом формате
Переименуем полученный текстовой файл, присвоив ему расширение html -

14 слайд
Откроем полученный Web-сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег <BR>. Данный тег ставится в месте перехода на новую строку. -

15 слайд
Чтобы внести данный тег в текст HTML-файла нужно в Строке меню выбрать
Вид→Просмотр HTML-кода -

16 слайд
После внесения изменений HTML-файл будет выглядеть следующим образом:
<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
<BR> -

17 слайд
Сохраняем с внесёнными изменениями
Закрываем полученный документ -

18 слайд
Снова открываем наш Web-сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
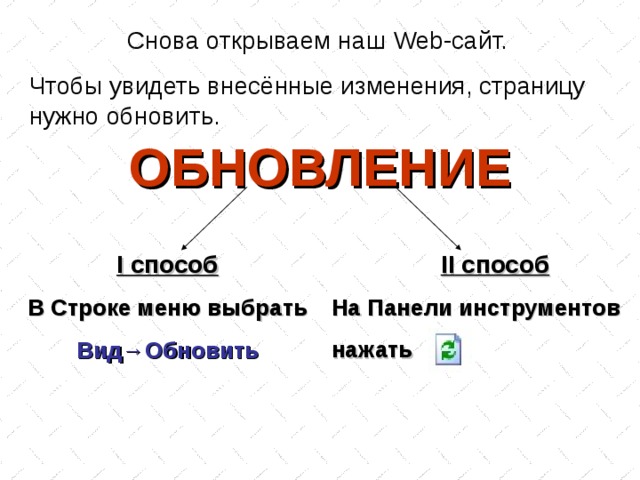
ОБНОВЛЕНИЕ
I способ
В Строке меню выбрать
Вид→Обновить
II способ
На Панели инструментов
нажать -

19 слайд
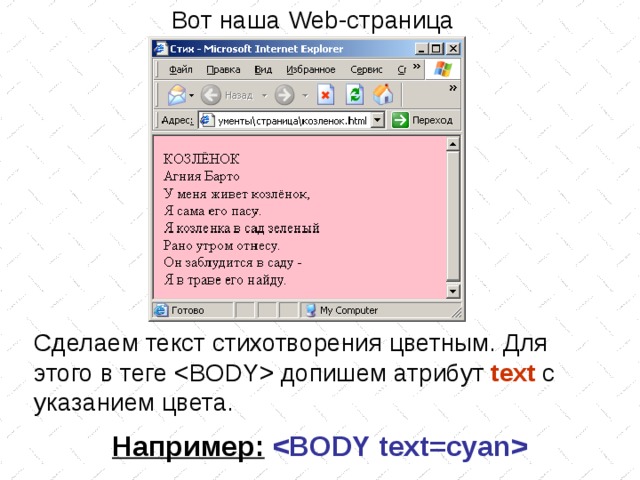
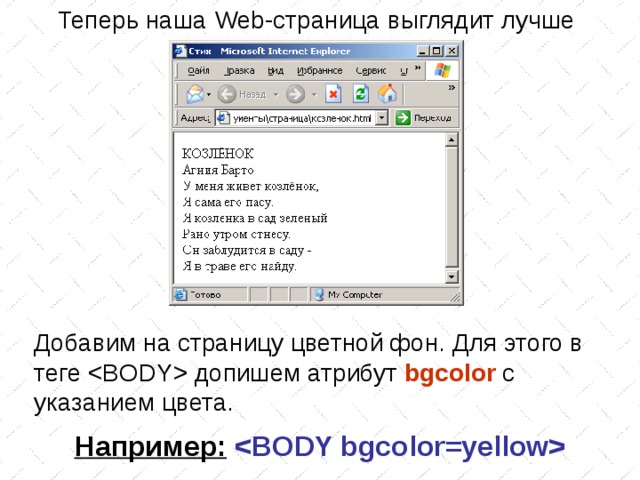
Теперь наша Web-страница выглядит лучше
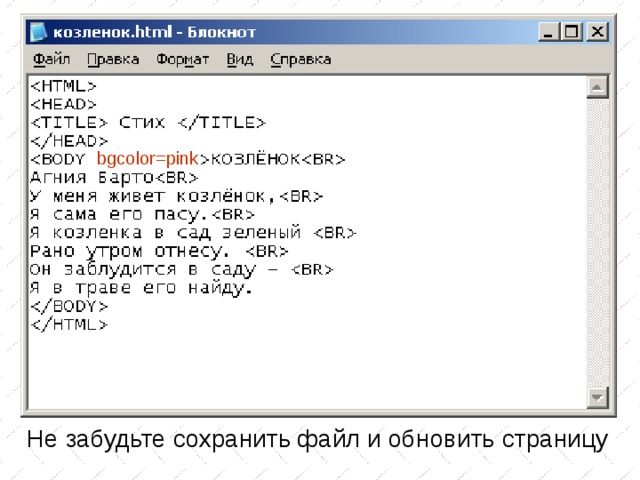
Добавим на страницу цветной фон. Для этого в теге <BODY> допишем атрибут bgcolor с указанием цвета.
Например: <BODY bgcolor=yellow> -

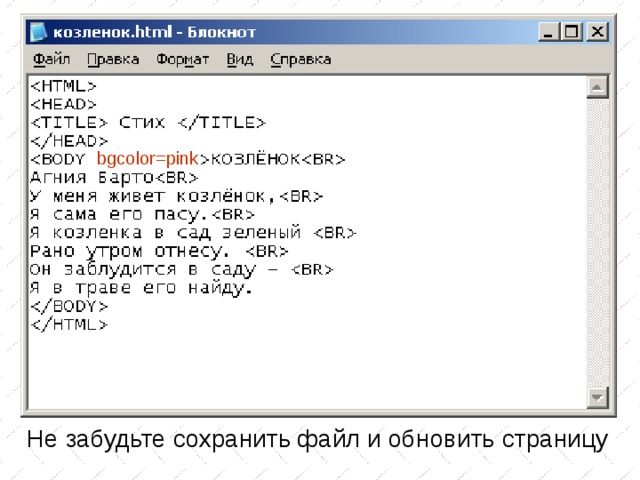
20 слайд
bgcolor=pink
Не забудьте сохранить файл и обновить страницу -

21 слайд
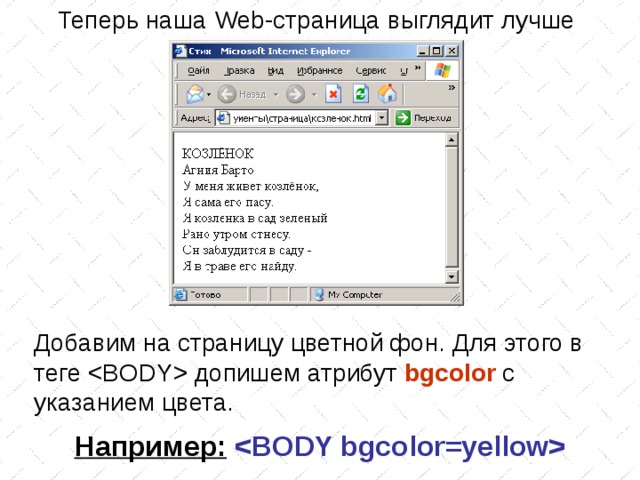
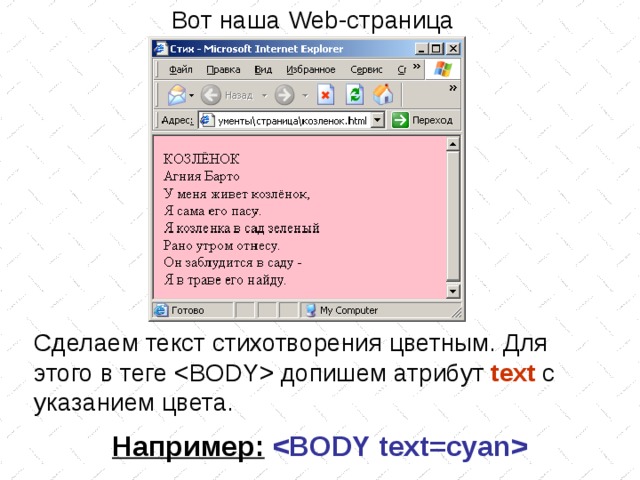
Вот наша Web-страница
Сделаем текст стихотворения цветным. Для этого в теге <BODY> допишем атрибут text с указанием цвета.
Например: <BODY text=cyan> -

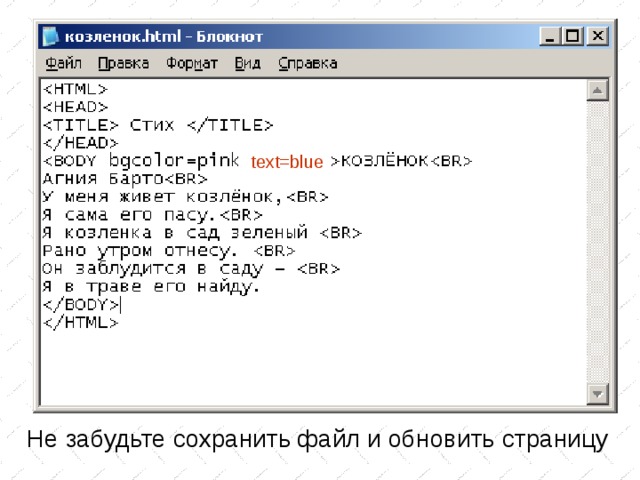
22 слайд
text=blue
Не забудьте сохранить файл и обновить страницу -

23 слайд
Наша Web-страница преобразилась
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом <BIG></BIG>. -

24 слайд
Не забудьте сохранить файл и обновить страницу
<BIG>
</BIG> -

25 слайд
Теперь наша Web-страница выглядит лучше
Добавим на нашу Web-страницу картинку. Нам понадобится непарный тег <IMG> с атрибутом src, после которого указывается полное название картинки.
Например: <IMG src=kolobok.jpeg> -

26 слайд
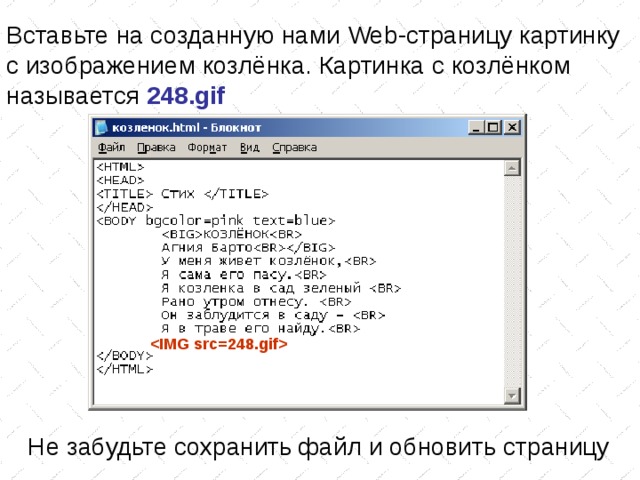
Вставьте на созданную нами Web-страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248.gif
<IMG src=248.gif>
Не забудьте сохранить файл и обновить страницу -

27 слайд
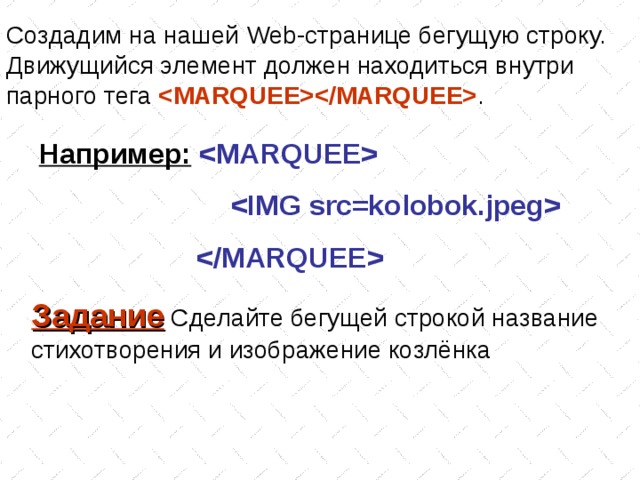
Создадим на нашей Web-странице бегущую строку. Движущийся элемент должен находиться внутри парного тега <MARQUEE></MARQUEE>.
Например: <MARQUEE>
<IMG src=kolobok.jpeg>
</MARQUEE>
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка -

28 слайд
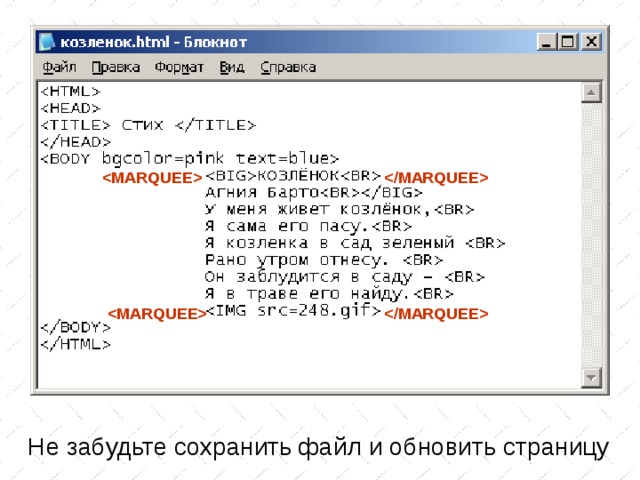
<MARQUEE>
</MARQUEE>
<MARQUEE>
</MARQUEE>
Не забудьте сохранить файл и обновить страницу -

29 слайд
Задание
Представьте себя Web-дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ. -

30 слайд
СПАСИБО за УРОК!
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ козлёнок.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ бычок.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ флажок.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ Катя.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ кораблик.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ мишка.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ мячик.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ самолёт.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ слон.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ воробей.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ зайка.txt
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ pril4.doc
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Выбранный для просмотра документ Язык разметки гипертекста HTML.doc
Скачать материал
Рабочие листы
к вашим урокам
Скачать
Рабочие листы
к вашим урокам
Скачать
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 345 880 материалов в базе
- Выберите категорию:
- Выберите учебник и тему
- Выберите класс:
-
Тип материала:
-
Все материалы
-
Статьи
-
Научные работы
-
Видеоуроки
-
Презентации
-
Конспекты
-
Тесты
-
Рабочие программы
-
Другие методич. материалы
-
Найти материалы
Материал подходит для УМК
-

«Информатика (базовый уровень)», Семакин И.Г., Хеннер Е.К., Шеина Т.Ю.
Тема
§ 13. Инструменты для разработки web-сайтов
Больше материалов по этой теме
Другие материалы
- 09.11.2015
- 2486
- 2
- 09.11.2015
- 756
- 4
Рейтинг:
5 из 5
- 09.11.2015
- 2634
- 0
- 09.11.2015
- 1376
- 4
- 09.11.2015
- 537
- 0
- 09.11.2015
- 1771
- 0
- 09.11.2015
- 1516
- 2
Вам будут интересны эти курсы:
-
Курс повышения квалификации «Организация работы по формированию медиаграмотности и повышению уровня информационных компетенций всех участников образовательного процесса»
-
Курс повышения квалификации «Облачные технологии в образовании»
-
Курс повышения квалификации «Сетевые и дистанционные (электронные) формы обучения в условиях реализации ФГОС по ТОП-50»
-
Курс профессиональной переподготовки «Информационные технологии в профессиональной деятельности: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Использование компьютерных технологий в процессе обучения в условиях реализации ФГОС»
-
Курс повышения квалификации «Применение MS Word, Excel в финансовых расчетах»
-
Курс профессиональной переподготовки «Математика и информатика: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Современные тенденции цифровизации образования»
-
Курс повышения квалификации «Современные языки программирования интегрированной оболочки Microsoft Visual Studio C# NET., C++. NET, VB.NET. с использованием структурного и объектно-ориентированного методов разработки корпоративных систем»
Знания.нет
Войти
Зарегистрироваться
Войти
Зарегистрироваться
-
Все предметы
-
Математика
-
Литература
-
Алгебра
-
Русский язык
-
Геометрия
-
Английский язык
-
Химия
-
Физика
-
Биология
-
Другие предметы
-
История
-
Обществознание
-
Окружающий мир
-
География
-
Українська мова
-
Информатика
-
Українська література
-
Қазақ тiлi
-
Экономика
-
Музыка
-
Право
-
Беларуская мова
-
Французский язык
-
Немецкий язык
-
МХК
-
ОБЖ
-
Психология
-
Оʻzbek tili
-
Кыргыз тили
-
Астрономия
-
Физкультура и спорт
-
Информатика
Предыдущий вопрос
Следующий вопрос
PeterDulesin
3 года назад
Ответ
Ответ дан
kateros66
Ответ:
3)
Объяснение:
Это своебразная отметка какого-то места или названия.
Ответ
Ответ дан
spylaemylaeniga
Ответ:
1)Инструкция браузеру, указывающая способ отображения текста
Ответы и объяснения
- PeterDulesin
Не тот ответ, который тебе нужен?
Найди нужный
По всем вопросам пишите на — [email protected]
