Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.


Figma — важный инструмент для дизайнеров, который позволяет быстро спроектировать интерфейс, сайт и мобильное приложение. Работодатели в требованиях к кандидату часто указывают этот графический редактор — поэтому его важно освоить.
В нашем спецпроекте — всё, что вам нужно знать о Figma.
9 марта Figma отменила подписки для пользователей из России. На момент публикации бесплатная версия графического редактора работает.
Если вы ещё не пробовали работать в Figma, начните изучать её с базовых функций. Эти инструкции помогут быстрее разобраться в интерфейсе программы и начать верстать простые макеты.

Рассказываем о базовых эффектах и показываем, как за две минуты сделать «матовое стекло».
Как добавить изображение на макет и отредактировать его без Photoshop.
Как работать с изображениями
Зачем нужно и как пользоваться
Как настроить и использовать
Шаблоны, ограничители и компоненты
Умное копирование
Шрифты в Figma
В чём преимущества Figma перед другими редакторами и почему ей стоит пользоваться.
Что такое Figma: возможности и принципы работы
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Как рисовать векторные изображения
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Как работать с модульной сеткой
Figma любят не только за то, что в ней удобно двигать пиксели влево и вправо. С помощью продвинутых функций дизайнеры могут быстро нарисовать тёмную тему для интерфейса, картинку с эффектом голограммы и сделать так, чтобы все элементы автоматически подстраивались под ширину макета.

Глитч, голограмма и неоновое свечение.
Зачем они нужны и как их рисовать.
Рассказываем, что это за функция и как с помощью неё можно аккуратно и быстро сверстать кнопку, модуль и страницу.
Варианты элементов интерфейса
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Заранее отловить ошибки в сценариях использования своего приложения — довольно сложно. Прототип решает эту проблему, а в Figma собрать его очень просто даже без программистов.

Как сделать красивые переходы в макете приложения.
Кнопки, прокрутка и поп-апы
Как сделать прототип интерфейса в Figma, чтобы показать его клиенту.
Как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.


Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Этим популярным графическим сервисом пользуется огромное количество агентств, маркетинговых команд и свободных художников. Он помогает решать задачи не только дизайнерам, но и разработчикам, методистам и маркетологам. Секрет успеха в том, что он заточен под многопользовательское использование. В нашей статье мы подробно расскажем о Figma: что это за программа, как в ней работать, для чего нужна Фигма кроме дизайна. Рассмотрим, какие у редактора существуют плюсы, честно перечислим минусы и убедим вас в том, что учиться взаимодействовать с ним стоит практически любому специалисту из мира digital.
- Основное о сервисе
-
Для чего нужна Фигма: что в ней можно сделать
- Возможности и особенности Figma
-
Как пользоваться программой
- Регистрация или авторизация
- Создание нового файла
- Разработка прототипов в Figma
- Дополнительные возможности Фигмы
-
Плюсы Figma
- Облачное хранение данных
- Актуальность версий
-
Кроссплатформенность
- Фреймы
- Компоненты
- Многопользовательское редактирование
- Условная бесплатность
- Работа со стилями
- Удобное выравнивание элементов
- Обновляемость
- Минусы Figma
- Заключение
Основное о сервисе
Это популярный кроссплатформенный онлайн-редактор, позволяющий осуществлять совместную разработку интерфейсов и различных прототипов.
Его история создания напоминает сказку о Золушке. В 2012 году молодой калифорниец Дилан Филд загорелся идеей сделать современное ПО для дизайнеров, которое составит конкуренцию лидерам рынка вроде Adobe и Sketch. Он бросил университет, чтобы основать, как потом оказалось, один из самых успешных стартапов. Поначалу далеко не все поверили, что идея принесет прибыль, многие инвесторы отказали Дилану, а часть людей из штата уволилась, так и не дождавшись выхода продукта. Однако Филд не сдавался: искал наставников и продолжал привлекать внимание к своему сервису. В 2016 году продукт все таки вышел на рынок и набрал свой первый миллион зарегистрированных пользователей уже к 2021. В итоге Дилан Филд сумел обогнать своих конкурентов и прославиться как успешный стартапер и стоящий бизнес-партнер.
Осенью 2022 года компания Adobe договорилась о покупке сервиса за $20 млн, это встревожило многих пользователей. Однако Дилан Филд утверждает, что беспокоится не о чем, продукт остается онлайн-редактором, а он сам генеральным директором проекта.
Для чего нужна Фигма: что в ней можно сделать
Прототипы. Это структурированная последовательность элементов, главной целью которой является удобство пользователя. Проще говоря, чтобы человек смог быстро разобраться, что за продукт ему предлагают разработчики и дизайнеры. Прототип – это своего рода черновик сайта, который дает общие представления о его функционале и структуре.
Интерфейсы. Их уже можно назвать чистовым вариантом, в котором отражены все дизайнерские решения: conversion buttons, баннеры, формы обратной связи, списки, иконки и прочее. Здесь важно соблюдать единую стилистику и концепт.
Векторные изображения. Их чаще всего используют для создания иконок, логотипов, фавиконов, поскольку векторы проще подгонять под требующийся размер без потери качества и искажения пропорций. В редакторе есть удобные инструменты для отрисовки векторной графики: перо, карандаш, готовые фигуры.
Юзабилити-тесты. Они полезны на этапе перед разработкой, чтобы проверить пользовательские факторы будущего продукта, поскольку прототип проще пофиксить, чем готовый сайт. Обычно их предлагают протестировать пользователям, чтобы выявить ошибки на раннем этапе.
Презентации. Они отлично подходят для того, чтобы запитчить идеи заказчику и привлечь в ваш проект средства: они интерактивные и наглядные. В онлайн-редакторе довольно удобно собирать презентации, там видна общая структура сообщения и доступно больше инструментов визуализации.
Составим оптимальную стратегию рекламного продвижения на основе полного изучения вашего бизнеса, анализа конкурентов, статистики и реализуем её. Только точные цифры и измеримые показатели. ROI является ключевым фактором успешности. Окупаемость — основная метрика.
Возможности и особенности Figma
Сервис оценили в 20 миллиардов долларов не за красивые глаза, а за реальный авторитет на рынке графических продуктов. Если вы хоть немного касались сферы IT, digital или маркетинга, вы как минимум слышали об этом продукте. Такая популярность обусловлена уникальными возможностями платформы.
- Все отрисованные элементы легко перенести в разработку и сверстать.
- Можно пользоваться бесплатно с ограничениями.
- Есть возможность передать доступ к рабочему полю любому человеку из команды.
- Вам не придется сохранять тяжелые файлы на своем компьютере – все остается в облачном хранилище.
- В сервис интегрированы такие полезные продукты, как Principle, Flinto, Sketch, а теперь еще и добавятся инструменты и наработки из Adobe Photoshop.
- Поддерживается любыми операционками и на всех типах устройств.
- Доступно множество полезных плагинов, упрощающих работу.
- Разработчики уделяют много внимания обратной связи с пользователями и постоянно улучшают продукт.
- Идеально преподносит дизайнерские решения разработчикам. Например, сразу показывает технические параметры графических или текстовых элементов.
Более подробно все эти плюсы мы рассмотрим ниже.
Как пользоваться программой
Этот сервис стал популярен во многом благодаря тому, что освоить его получится относительно быстро даже без дизайнерского бэкграунда. Для этого вам понадобится только браузер и стабильный интернет. Ниже мы пошагово рассмотрим, как воплотить свои дизайнерские решения здесь: от начала работы до возможных ошибок в работе.
Регистрация или авторизация
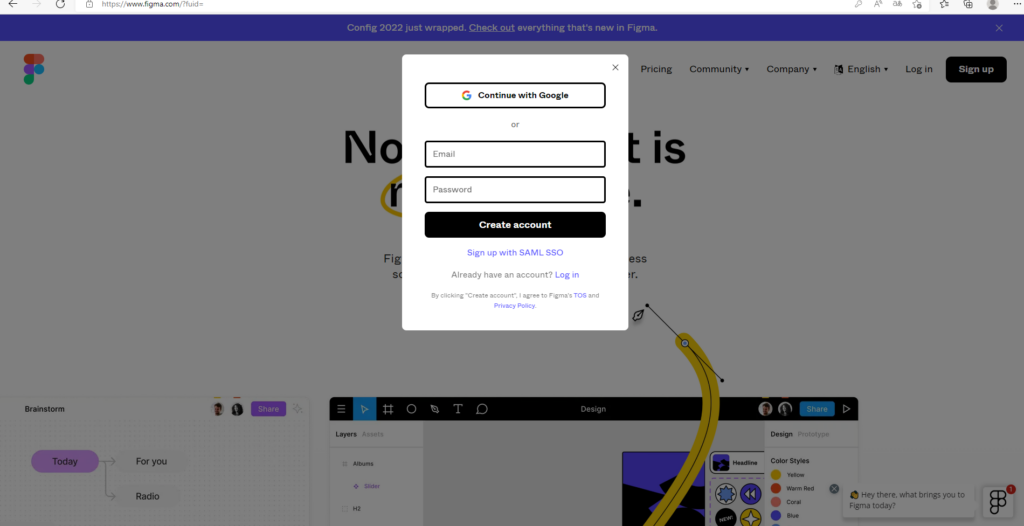
- Перейдите по ссылке на сайт Фигма и кликните на «Get started», если вы еще не зарегистрированы.

- В открывшемся окне введите почту, придумайте пароль или подключитесь через аккаунт Google. Галочкой можете отметить согласие получать рассылку и жмите «Create account».

- В еще одном окне вводим имя или никнейм, который будет использоваться программой. Во втором слоте можно выбрать специальность с помощью выпадающего списка. Далее еще раз кликаем на «Create account».
- После этого вас попросят верифицировать почту. На указанный вами мейл должно прийти письмо со ссылкой для завершения регистрации, в нем кликните на «Verify email». Если этого не произошло, поищите сообщение в папке со спамом или кликните на «Let’s resend it», чтобы повторить отправку.

- Окошко с надписью «Welcome to Figma» означает, что вы благополучно зарегистрировались. Здесь же вам предложат написать название вашей команды, но это можно не делать или сделать позже. Для авторизованных пользователей вход еще проще: на начальном этапе выбираем «Log in» («Авторизоваться») и вводим свою почту и пароль.
Создание нового файла
С этого и начинается работа. Первое, что вы видите – это окно менеджера файлов. Оно выглядит вот так:

Чтобы приступить к созданию, кликаем на «Design file» в правой части экрана.

После этого сразу откроется рабочая зона графического редактора, которую мы разберем более подробно ниже.

Если же требуется импорт, нажмите справа на главном экране «Import file» и выберите документ на компьютере.


Читайте также
Как создать сайт Тильда с нуля: подробная пошаговая инструкция
Разработка прототипов в Figma
С помощью функций прототипирования можно превратить дизайнерский макет в интерактивный, где получится покликать на разные его части, добавить сценарий прокрутки и так далее. Такой интерфейс можно будет смело продемонстрировать клиенту, поскольку заказчики не всегда могут понять, как будет выглядеть итоговый продукт. Также это позволяет удобно сверяться с тем, как все смотрится на разных устройствах.
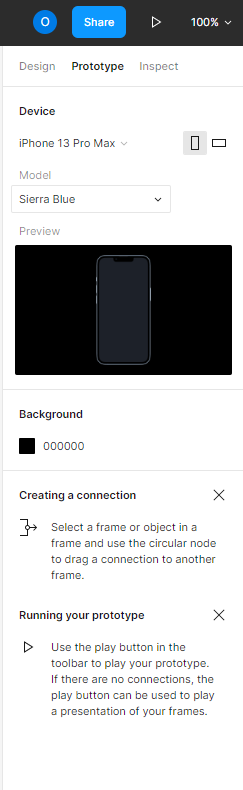
Для наглядности сделаем два фрейма. В правом верхнем углу находим вкладку Prototype и кликаем по ней, чтобы войти в режим прототипов. Панель настроек слева при этом изменится. Теперь там можно будет найти параметры для редактирования того, как будет происходить презентация макета.
Например, пункт Device позволяет выбрать, на каком устройстве вы хотите посмотреть внешний вид продукта. Здесь дизайнеры часто выбирают Presentation, поскольку он не привязан к определенному девайсу, а дает общие представления о дизайне и функционале. Background – это фон презентации, а Flows – ваши прототипы.
Чтобы сделать кликабельные кнопки, повторите эти действия:
- Выберите объект и выделите его.
- При наведении на стороны появившейся рамки появится кружок с крестиком внутри.
- Зажмите круг и, не отпуская мышку, протяните возникшую стрелку к другому фрейму.
Теперь в демонстрационном режиме по прописанному действию произойдет переход на нужную вам страницу.

Вы также можете выбрать, что это будет за действие. Для этого кликаем на голубую стрелочку и в появившемся меню нажимаем первый пункт, там вам предложат несколько вариантов: on click (по щелчку), on drag (по перетаскиванию), while hovering (при наведении), while pressing (при нажатии) и так далее.

Также мы можем выбрать, перейдет ли пользователь на другую страницу или она выпадет в качестве всплывающего окна. Для этого в том же меню голубой стрелки нажимаем на второй пункт и выбираем из списка: navigate to (перейти на), open overlay (открыть поверх), scroll to (доскролить, актуально для лэндингов, где высота фрейма больше экрана).

Если вам нужен поп-ап, выбирайте пункт Open overlay и настройте его:
- Укажите, что будет попапом, в нашем случае это фрейм 2. Желательно, чтобы он был меньше по размеру.
- Выберите вид анимации перехода (появление, выдвижение и так далее).
- В третьем пункте можно более детально настроить анимашку, например, время ее показа.
- Решите, где будет располагаться поп-ап. Многие специалисты советуют выбрать ручную настройку (Manual).
- Отметьте, хотите ли вы, чтобы попап закрывался при клике за его пределами.
- Отредактируйте фон нижнего слоя. Обычно его затемняют, чтобы поп-ап был более контрастным.
- Настройте, как окно будет вести себя при прокрутке.

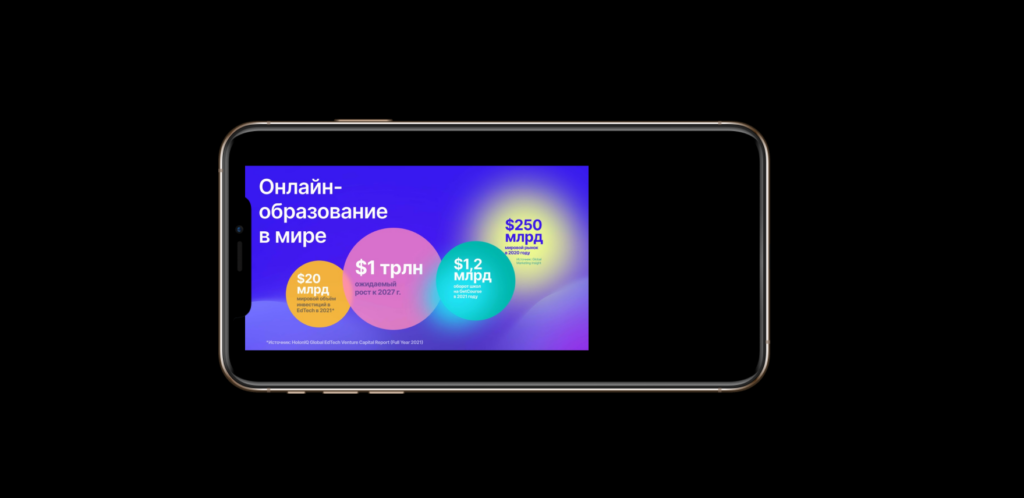
Просмотреть полученный результат можно с помощью значка «плей» в правом верхнем углу.

Откроется новая вкладка, где будет проходить интерактивная демонстрация. Если хотите увидеть ее прямо на макете в отдельном окне, выберите пункт Preview.
Прототипами можно делиться через кнопку Share.

Дополнительные возможности Фигмы
Программа в основном популярна среди таких специалистов, как UX/UI-дизайнеры, веб дизайнеры и графические художники. Однако пользуются ею также менеджеры проектов, аналитики, редакторы и маркетологи. Такая любовь к сервису возникла из-за того, что в нем содержится множество шаблонов для упрощения работы самых разных специалистов.
- Маркетологи и проджектологи могут рисовать здесь диаграммы и графики, создавать мудборды для согласования стилистики проекта, делать современные презентации.
- SMM-щики точно оценят то, как просто и быстро на платформе делаются стандартные баннеры и другие простейшие рекламные креативы для социальных сетей и таргета. При этом сделать ресайз под разные площадки с сохранением пропорций не составит труда.
- Для разработчиков есть специальный режим Developer Handoff, облегчающий им адаптацию дизайна под код. Здесь наглядно видны все расстояния между фигурами и их размеры.
- Верстальщикам графический редактор помогает легко скопировать CSS-стили, для этого созданы специальные плагины, например Framer Copy Paste.
Oценим текущие показатели вовлечения и охватов, качество и актуальность контента. Разработаем рекламную, визуальную и контент-концепции, а также руководство, с помощью которого вы сможете реализовать стратегию или доверить выполнение нам.
Плюсы Figma
Программа выгодно отличается от аналогичных продуктов своей простотой и адаптивностью, она демократична и буквально создана для командной работы над digital-проектами. Рассмотрим ее плюсы подробнее и разберемся, как ими воспользоваться.
Облачное хранение данных
Вам не обязательно сохранять макет на компьютере и как-то потом передавать его заказчику или коллегам, как это подразумевается, например, в работе с Photoshop. Вместо этого дизайн автоматически сохраняется в собственном облачном хранилище сервиса.
Такой способ сохранения ускоряет работу, не загружает память вашего устройства и позволяет динамично реагировать на изменения в документе. Для браузерной Фигмы понадобится подключение к интернету со стабильной скоростью. Чтобы поделиться облачной версией нажимаем в левом верхнем углу Share, откроется окно, в котором можно решить, кому предоставляется доступ по ссылке, права владения и редактуры.

При этом возможность скачать документ тоже есть. Для этого заходим в правое меню любого проекта (иконка со значком редактора) → File → Save local copy. Такой файл можно будет открыть через браузер или на ПК.

Чтобы потом посмотреть документ из Фигмы, находим в левом верхнем углу главной страницы кабинета Import и выбираем нужный файл на своем ПК.

Актуальность версий
Все итерации работы автоматически сохраняются в истории в течение месяца. Выбираем конкретный вариант и откатываем до него наш дизайн после правок заказчика, которых обычно не миновать. Вся история доступна через Главное меню → File → Show version history.

Справа откроются изменения от последнего до самого раннего, с указанием даты, времени и имени пользователя, который внес правки. При необходимости каждую версию можно переименовать для удобства.

Кроссплатформенность
Во многом это преимущество Фигмы сделало ее одной из главных программ для дизайна в мире. До нее существовал Photoshop, который не был совместим с Linux или Sketch (последний работает только с macOS). Когда в 2015 году Адоб выпустил свой Adobe XD на рынок, он не получил достаточной известности и был практически похоронен вышедшей уже через год ограниченно бесплатной(!) Фигмой.
Из убойных преимуществ можно отметить следующие.
- Сервис адаптирован к разным устройствам, к любым браузерам и операционкам. То есть, если у дизайнера стоит Windows, а у разработчика Linux, это не является проблемой.
- Передать ссылку на файл можно даже не зарегистрированному в системе пользователю.
- Все ваши работы спокойно можно переносить из Sketch, Flinto, Principle или Zeplin с соблюдением стилей и пропорций. Также можно подключиться к корпоративному мессенджеру Slack, или структуре Confluence. После приобретения сервиса компанией Adobe Photoshop добавились также плагины для работы с их продуктами.
Фреймы
Это основной элемент редактора, фактически – это артборд, который представляет из себя готовую страничку сайта или экран приложения. На нем мы не только можем отразить дизайнерскую концепцию, но и настроить отступы, выравнивание элементов, их анимацию, порядок взаимодействия и так далее.
Можно воспользоваться уже готовыми артбордами, которые адаптированы под размеры самых распространенных устройств или форматов для соцсетей. Для этого в левом меню выбираем иконку с сеткой и находим в выпавшем пункте Frame. Справа откроется список доступных размеров под то или иное устройство. Посмотреть его можно и быстрей – через горячую клавишу F.

Компоненты
Вам не придется вручную подгонять каждый элемент под определенный стиль. Несколько объектов можно автоматически изменить. Для этого, например, создадим кнопку, сразу оформим ее как отдельный фрейм с помощью пункта Add auto layout, а еще сделаем ей цветную заливку для удобства.

Выделите весь фрейм-кнопку и кликните на ромбик сверху или примените горячие клавиши Ctrl+Alt+K.

Теперь при нажатии на изменившуюся иконку ромба произойдет полное копирование и объединение фигур в одном фрейме в качестве компонентов.

Добавлять следующие копии можно с помощью плюса внизу.

Благодаря заливке с разными цветами мы сделаем три варианта для каждого состояния: при нажатии, при наведении и неактивный. Затем копируем, например, кнопку с активным состоянием и расставляем по нашим макетам.
Представим, что пришли правочки от клиента: формы должны быть более обтекаемые, а цвета более яркие. Не проблема: изменяем наш родительский компонент и все кнопочки подстраиваются под него. Магия!

При этом изменение отдельной дочерней копии никак не повлияет на наш компонент. Посмотреть все имеющиеся можно во вкладке Assets.


Читайте также
Визуализация данных: виды и методы визуального предоставления информации
Многопользовательское редактирование
Оно подразумевает, что править макет могут несколько человек в режиме реального времени, без необходимости что-то скачивать и сохранять каждому свой вариант. Собственно из-за этого так много агентств и компаний подсели на Фигму и используют исключительно ее при разработке презентаций, сайтов или приложений. Многопользовательский режим пригодится и фрилансерам, которых привлекают в проекты для работы на аутсорсе. Все доступы предоставляются по ссылке.
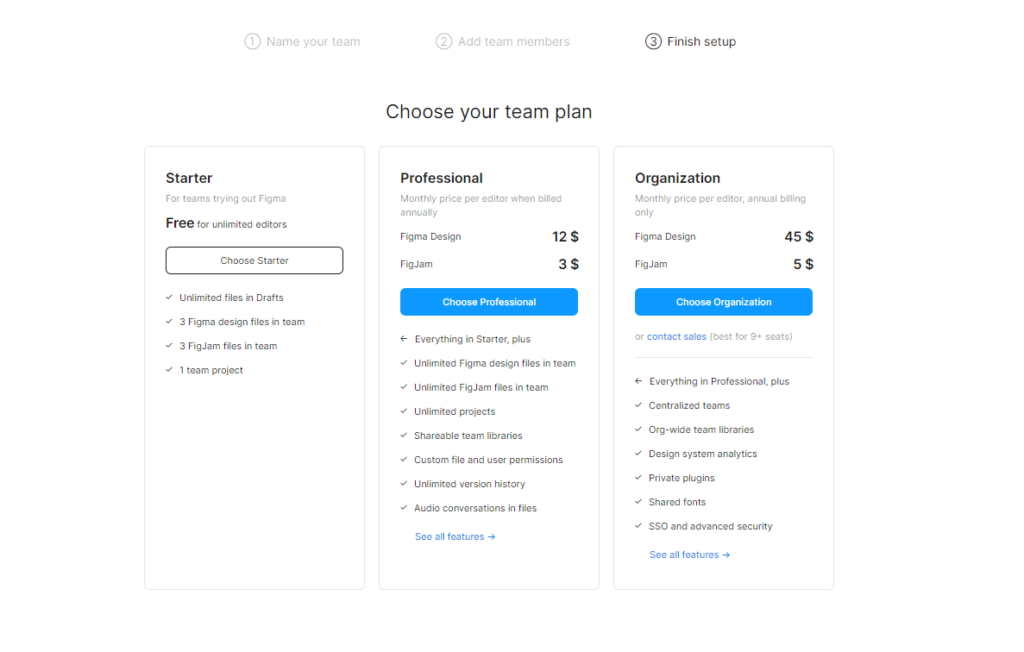
Чтобы начать трудиться не в одиночку, а в команде, выбираем в главном меню справа вкладку Teams. Вам предложат дать ей название и ввести почту участников. После этого попросят выбрать тарифный план.

Условная бесплатность
Многим пользователям вполне хватает бесплатного режима сервиса для начинающих. Конечно, в нем есть много своих ограничений. Например, в команде может быть не более 2 участников, создать разрешается только 3 проекта, а история изменений хранится не более месяца. Хотя, справедливости ради, маловероятно, что вам понадобятся такие старые итерации макета, но этот факт стоит учитывать. Также вариант для новичков дает доступ к одной из двух библиотек с шаблонами.
Расширение Professional за $12 в месяц ($15 при оплате ежемесячно, а не за весь год) снимает все ограничения.
Это значит, что:
- в команде допускается любое количество участников;
- вы создаете сколько угодно проектов;
- история хранится неограниченно.
Есть еще Organization за $45 для корпоративного использования. Там все то же, что в профессиональном тарифе + приватные плагины, аналитика проектов, единый вход в систему и так далее.
Лайфхак: для того, чтобы обойти ограничение по количеству проектов, удалите дефолтный шаблон, который по умолчанию есть в версии для начинающих, так у вас освободится лишний слот. После этого заводим отдельный проект, например, «Фриланс» и внутри него делаем сколько угодно файлов, каждый из которых будет содержать работу с тем или иным заказчиком. Минус такого способа лишь в том, что при большом количестве работ в папке быстро образуется хаус. Тут уж каждый решает сам, что ему комфортней.

Будьте внимательны! Если вы в бесплатной версии передадите полный доступ 2 и более пользователям, Фигма автоматически решит, что вы хотите взять платный тариф. В этом случае она сначала спишет за него средства, а потом уже пришлет об этом уведомление. Хочется верить, что это баг по недосмотру, а не фича…
Работа со стилями
Представьте, что у вас уже есть разработанная стилистика сайта и новые страницы необходимо сделать в соответствующем дизайне. Программа позволяет настраивать и сохранять собственный набор стилей, чтобы потом применять его автоматически.
Внимание: если вы поменяете одно из свойств, оно изменится в остальных объектах, к которым было применено.
Настройке доступны следующие характеристики:
- заливку (Fill);
- обводку (Stroke);
- фон и его прозрачность (Background color);
- размер текста;
- шрифт;
- интервалы между строками;
- тени;
- отступы внутри сетки.
Чтобы создать стиль, возьмите любой элемент → настройте его свойства в меню справа → кликните на иконку квадрата из 4 точек рядом с одним из свойств → в выпавшем меню нажимаем на плюс и придумываем название стилю.

Назовем наш цвет, к примеру, Organic. Теперь на панели отображается его название и он появился среди предлагаемых стилей.

Чтобы теперь применить эти характеристики еще к чему-то, выделяем этот предмет и рядом с нужным свойством также жмем квадрат из точек и выбираем из имеющихся вариантов. Открепить стиль тоже не составит труда, около его названия нужно кликнуть на значок минуса.

Удобное выравнивание элементов
Это настоящее спасение для дизайнеров, верстальщиков и разработчиков, которым критически важно соблюдать единообразие структуры, отступов и интервалов на сайте или в приложении.
Посмотрим, как это происходит на примере кнопки. Напишите текст → сделайте его фреймом (на панели слева нажмите на него правой кнопкой мыши и выберите в контекстном меню Frame selection) → залейте объект любым цветом.
Например, я хочу увеличить текст, но теперь он не помещается в пространство заливки – так дело не пойдет.

Хорошая новость заключается в том, что исправить это можно в один клик. Достаточно нажать на панели справа Auto Layout. У вас сразу же появится меню для настройки отступов. Синим отмечено положение текста относительно рамки, а стрелки показывают, в каком направлении будут выстраиваться предметы.

Если вы хотите, чтобы заливка подстраивалась под размер текста, выставите также параметр Resizing. Значок открытых скобок отвечает за расстояние в пикселях между объектами внутри рамки, если вы выставите отрицательное число, то произойдет наползание друг на друга, иногда такой эффект может быть полезным. Еще можно проставить, в каком порядке это будет.

Чтобы выстроить все объекты относительно написанного текста, отметьте галочкой пункт Align text baseline.


Читайте также
Что такое инфографика: примеры, шаблоны и советы по оформлению
Обновляемость
Разработчики стремятся учесть все потребности пользователей, поэтому программа регулярно обновляется. На момент написания этой статьи последний апгрейд произошел в мае 2022 года.
Тогда создатели:
- прокачали автовыравнивание Auto layout;
- добавили возможность настройки некоторых анимаций для прототипов;
- сделали поддержку вариативных шрифтов, которые можно менять на свое усмотрение.
А еще исполнили мечту тысяч пользователей – добавили черную тему. Почитать об этом подробнее можно в источнике.
Минусы Figma
Никто не идеален и даже такой всенародно любимый графический инструмент имеет свои недостатки.
- Первое, что бросается в глаза – это, конечно, отсутствие русскоязычной версии. Компенсируется это интуитивностью интерфейса, но при первом знакомстве понадобится все же сверяться с уроками специалистов, особенно, если у вас совсем базовый знаний английского.
- Фрилансеры жалуются на недостаток безопасности в расширении для новичков. Это приводит к недобросовестному использованию файлов заказчиками, которые не любят платить исполнителям.
- Нельзя настроить горячие клавиши под себя.
- Можно отменить с помощью Ctrl+Z максимум сотню последних действий. Получается совсем не много. Потому что выделение считается действием.
- Нет хорошего поиска по дереву. Это становится проблемой, когда на одном артборде 30 и более деталей, а искать приходится вручную.
- Темная тема – это здорово, но как насчет расширения использования оперативной памяти? Создателям давно стоит об этом задуматься, ведь даже десктопное приложение на мощном ПК начинает подвисать, когда потребление оперативы приближается к 2 гигабайтам. А если уж файл весит больше этого показателя, редактор просто перестанет его обрабатывать и выдаст предупреждение о повышенном лимите памяти. В таком случае придется искать в истории версию полегче.
- Комментарии не привязаны к фреймам. Этот означает, что при переносе все ваши пояснения просто останутся висеть в пустоте на старом месте.
Заключение
Если вы дочитали до этого момента, то уже сами убедились, что вам стоит научиться работать с Figma, поскольку это реально мощный инструмент с крутой библиотекой и набором полезных функций. Программа настолько простая и интуитивная, что даже далекому от дизайна человеку не составит труда сделать в ней презентабельную визитку, открытку ко Дню рождения подруги или эффектную презентацию маркетингового исследования. В интернете существует много уроков по более углубленному изучению сервиса, с которыми вы можете ознакомиться. Надеемся, что наша статья помогла вам в общих чертах разобраться, что такое Фигма и как начать в ней работать, чтобы это вывело вас на новый уровень в профессии.
- Уроки
- 3 мин на чтение
- 101995
Собрали в одной подборке множество полезных уроков для тех, кто хочет освоить Фигму или перейти на нее с других редакторов. В подборке есть как уроки по освоению интерфейса самой программы, так и по созданию дизайна цифрового продукта.
Интерфейс
Манипуляция с объектами
Frame & Slice tool
Векторные объекты
Работа с кривыми и пером
Слои и маски
Текст
Цвет
Сетки и направляющие
Стили
Constraints
Компоненты
Выравнивание и умное выделение
Прототипирование
Интеграция и экспорт
Обзор интерфейса: аккаунт, история версий, мультипросмотр макета
Обзор меню и предпочтений
Инструменты и калькулятор
Панель слоев и массовое
Модульная сетка в Фигме
Привязки (constraints) в Figma
Компоненты в Фигме #1 — Простые примеры. Когда использовать?
Компоненты в Фигме #2 — Сложные примеры. Ломаем, костылим 
Компоненты в Фигме #3 — Рокировка
Компоненты в Фигме #4 — Иконки и адаптив
Компоненты в Фигме #5 — Адаптив через дубликат макета
Выравнивания (align) в Figma, Tidy Up, упаковка и дистрибьты
Текст в Figma
Цвет, градиенты, изображения в Figma
Обводка и эффекты: тени, блюры, бордеры в Figma
Командная библиотека компонентов в Figma
Прототипы в Figma и умные анимации (smart animate)
Панель кода и экспорт
Ссылка на проект в Фигме (share Figma)
Как установить, включить плагины в Figma | ? Plugins
Auto Layout в Figma ? (стеки в Фигме)
- 0
- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.

Какие есть альтернативы Figma, рассказываем в этой статье.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
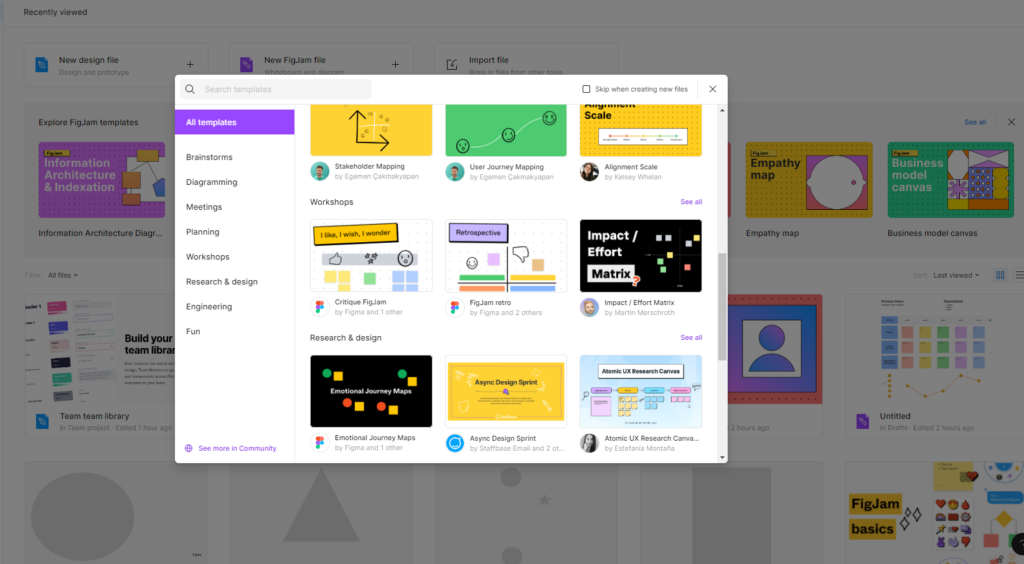
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.

Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.

Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
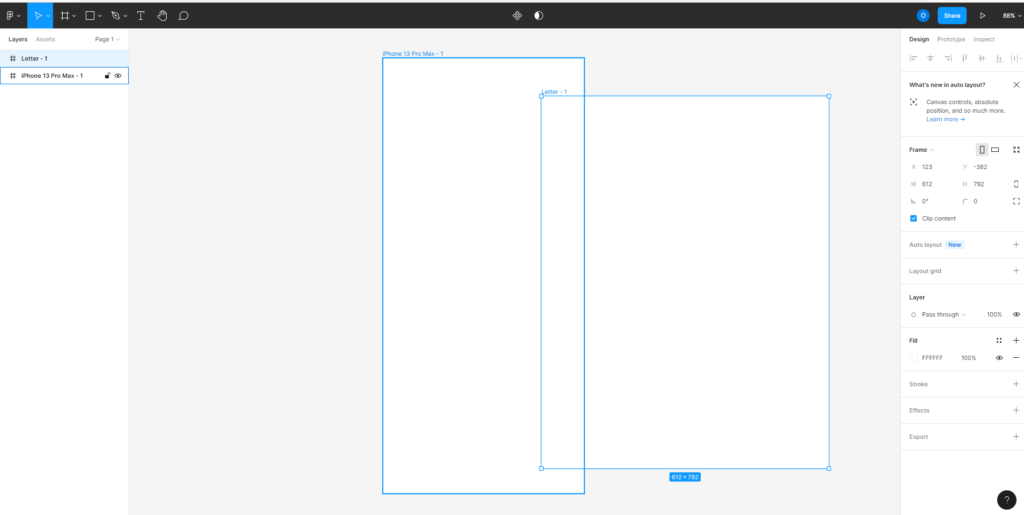
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.

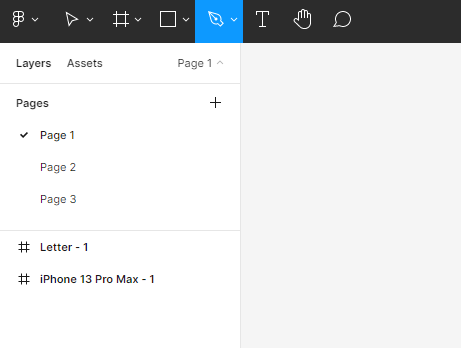
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.

Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
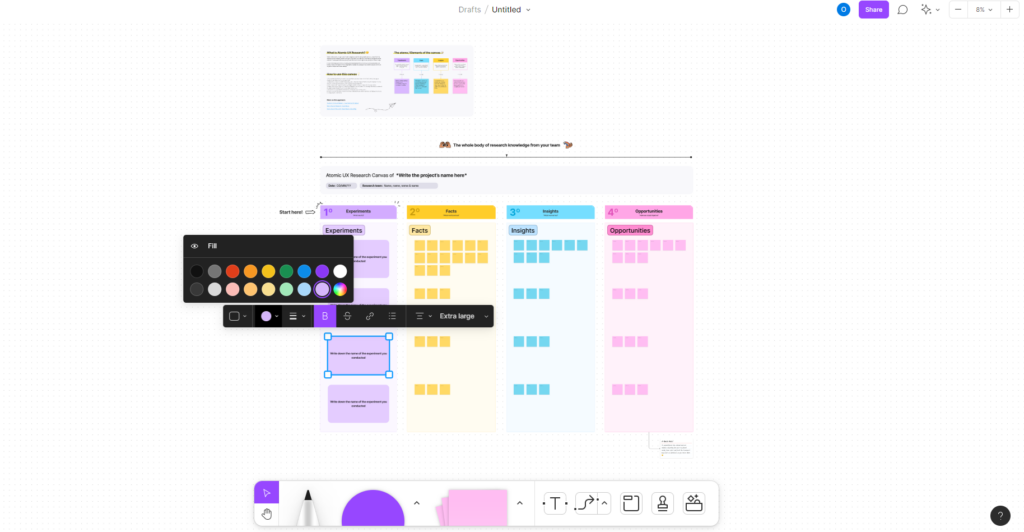
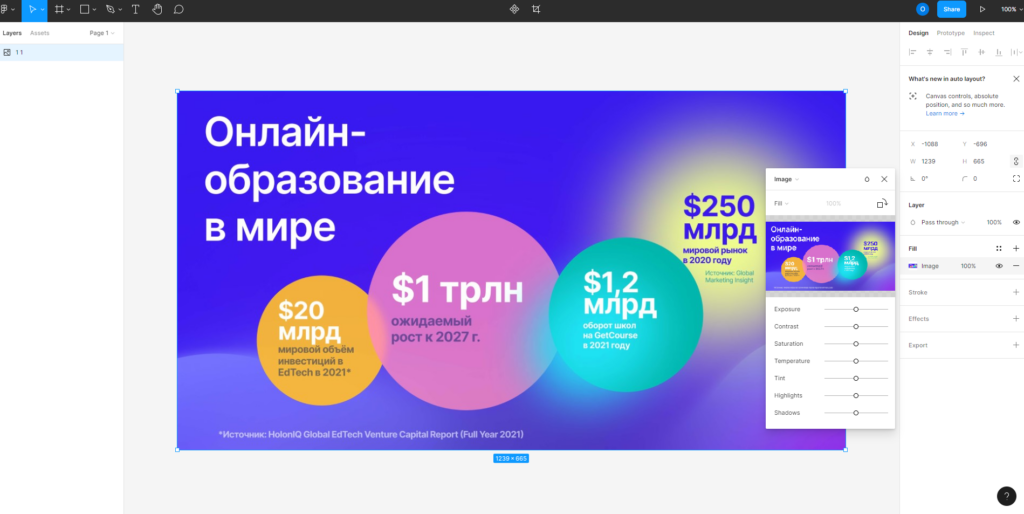
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.

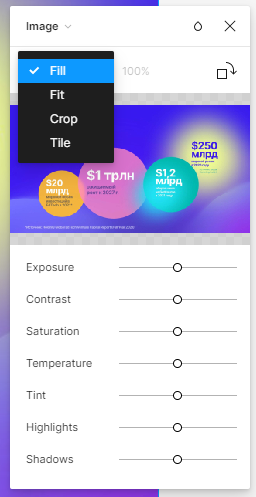
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.

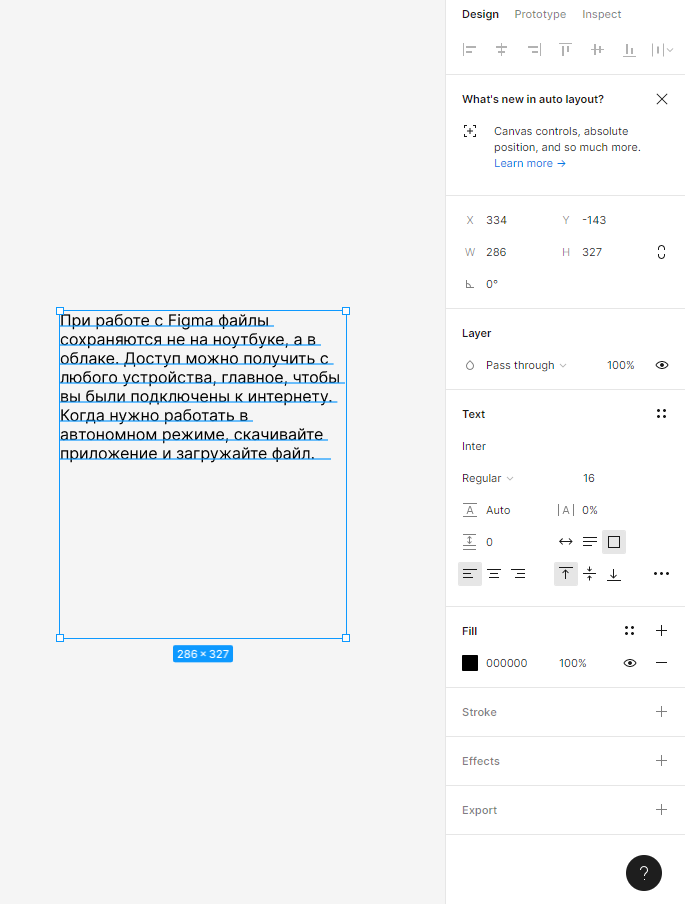
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.

В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.

Алгоритм:
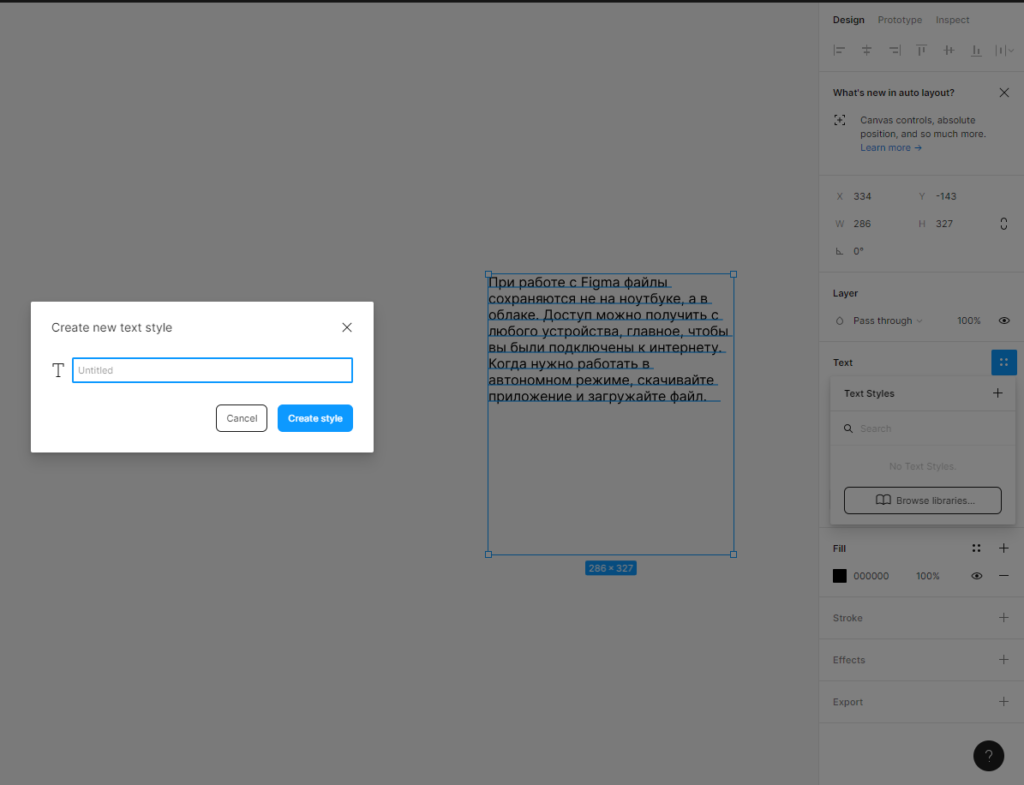
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.

В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.

Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
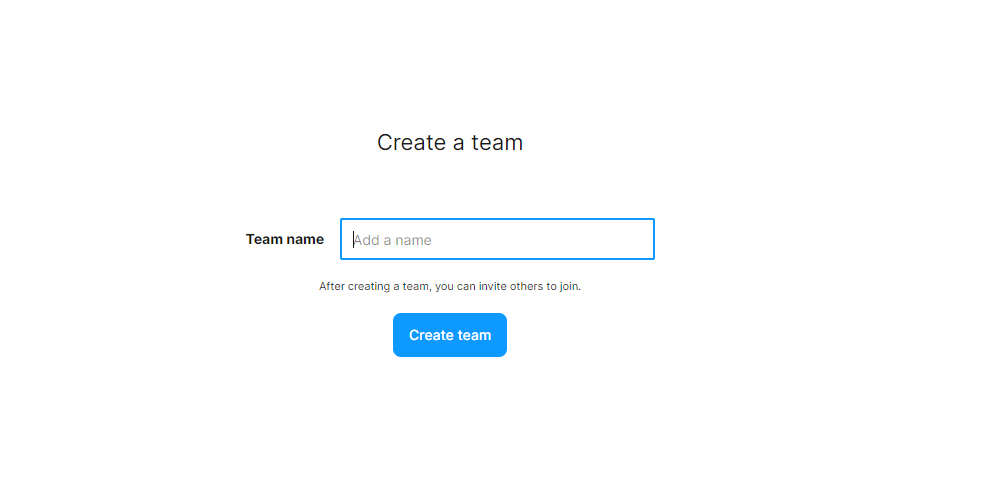
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».

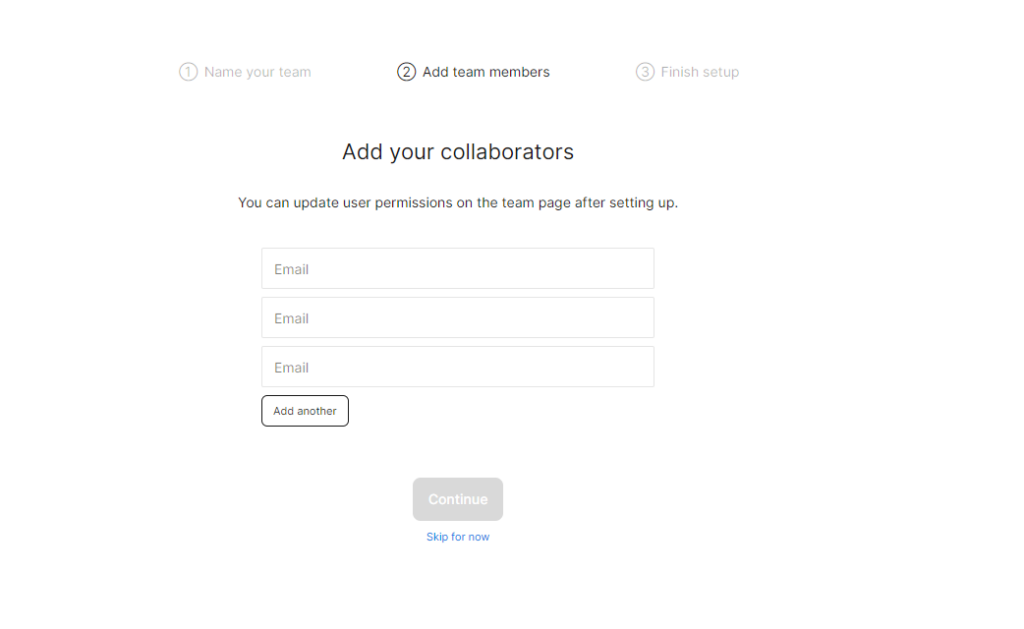
- Пригласить участников, для этого достаточно разослать письма на e-mail.

- Выбрать тарифный план.

Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
