Интернет-магазин на WordPress – это магазин созданный на основе плагина WooCommerce. И в этом руководстве мы наглядно покажем как самостоятельно его создать!
Внимание!
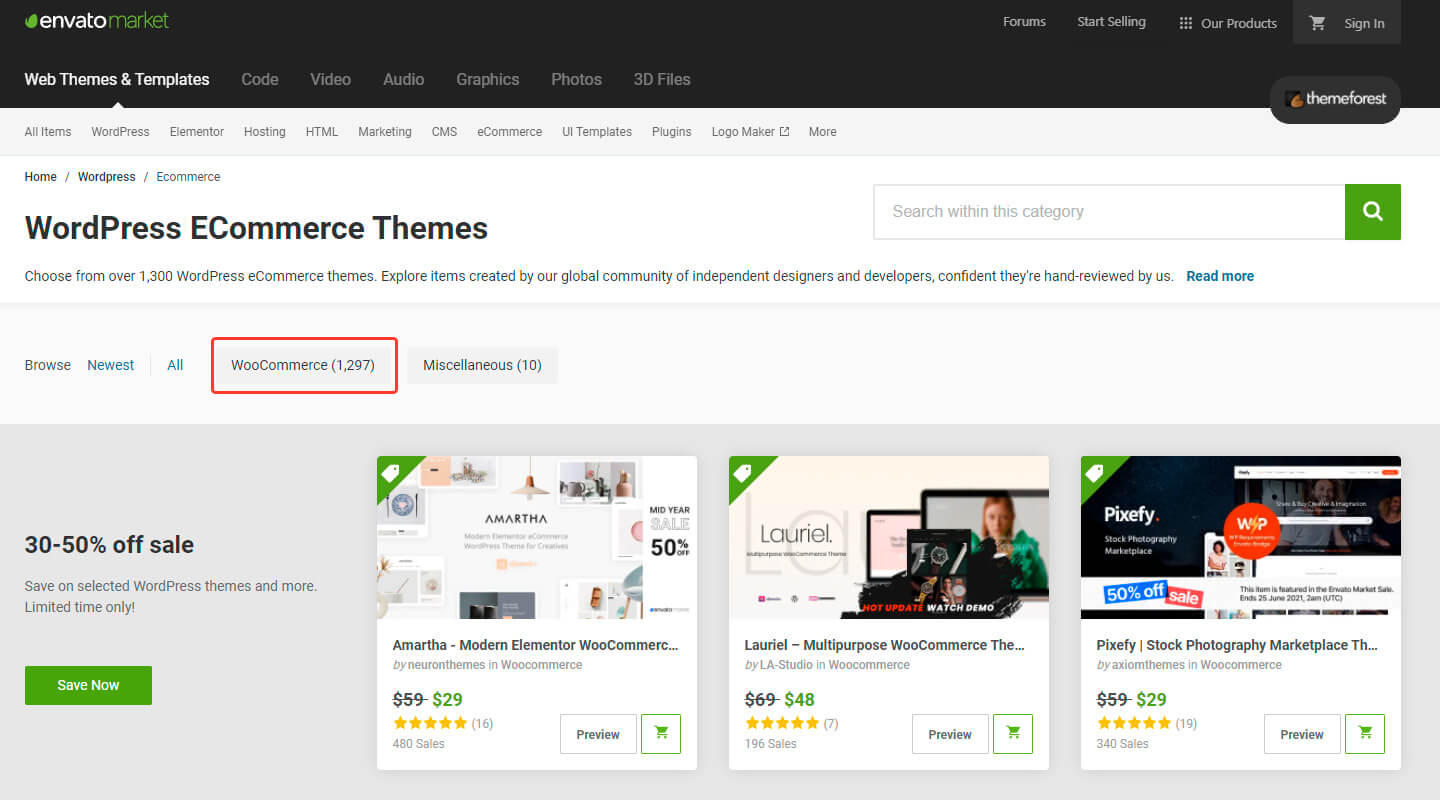
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но большинство из них в настоящий момент не доступны покупателям из России! Обратите внимание на наш премиальный шаблон!
Содержимое статьи
- Внимание!
- Хотите создать личный интернет-магазин на WordPress?
- Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
- Шаг 1. Выбор, подготовка и работа с платформой
- 1.1 Выбираем доменное имя и хостинг
- 1.2 Установка WordPress на наш сервер
- Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
- WooCommerce. Что это за зверь?
- Сравнение положительных и отрицательных сторон
- Начинаем установку
- WooCommerce – Главный экран
- Входящие
- Stats overview (Статистика)
- Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
- Эстетичность
- Частота и скорость обновлений
- Поддержка
- Расширенная функциональность
- Адаптивный дизайн
- Шаг 4. Стандартные страницы в WooCommerce
- Переустановка страниц
- Укажите, какие страницы использовать в качестве основных
- Что такое страница магазина?
- Шаг 5. Добавление товарных позиций
- Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Конечно, организация торговой площадки, в сети для человека, не имеющего соответствующего опыта, вызывает определённые затруднения. Чтобы помочь многочисленным пользователям, мы составили максимально подробное руководство по организации виртуального магазина на платформе WordPress.
Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
Сегодня сложилась оптимальная ситуация для выгодного начала бизнеса в режиме онлайн.
Человек, который имеет относительно современный компьютер, может за считанные минуты или часы организовать полноценный интернет-магазин. При этом особые навыки или знания в сфере программирования совершенно не требуются.
Для старта проекта вам потребуются:
- Доменное имя – это адрес и наименование вашей площадки в сети, например wordpresslab.ru.
- Хостинг, на котором в физическом плане будет располагаться вся информация вашего интернет-магазина.
- Немного свободного времени. ?
Настройка и оптимизация торговой площадки, созданной на платформе WordPress, занимает менее часа. И мы пройдём этот путь вместе.
В данном руководстве будут рассмотрены следующие вопросы:
- Как получить собственное доменное имя, воспользоваться услугой хостинга, получить бесплатный SSL-сертификат?
- Как установить CMS WordPress?
- Как организовать работу интернет-магазина с использованием расширения WooCommerce?
- Как добавить и работать с товарами?
- Как правильно подобрать и оптимизировать тему?
- Как улучшить свой проект с использованием дополнительных плагинов?
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для вашего будущего магазина. Хотелось бы обратить ваше внимание на две самые лучшие системы управления контентом, адаптированные для сетевой торговли. Это Shopify или WordPress + WooCommerce.
Shopify представляет собой платную платформу для виртуальной торговли. Пользователям доступны тарифы стоимостью от 29 долларов США в месяц. Использование данное CMS – это неплохое решение. Но финансовая сторона дела сводит к минимуму многочисленные достоинства платформы. Цена использования постоянно увеличивается, постоянно необходимо вносить внеплановые сборы. К тому же вы должны хорошо знать английский язык ?
Именно поэтому большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов. Конечно, требуется небольшая настройка как самой CMS, так и плагина. Но это того стоит!
Данное руководство познакомит вас с нюансами настройки торговой площадки на базе WordPress с использованием расширения WooCommerce.
Для создания и оптимизации своего интернет-магазина, как уже указывалось выше, вам потребуются домен, хостинг и SSL-сертификат.
Домен – это имя вашего сайта, его адрес в глобальной сети. Необходимо выбрать благозвучное наименование. Например, yandex.ru или wordpresslab.ru.
Хостинг – это физическое место для хранения всех файлов вашего сайта. Это и есть те самые сервера, которые обслуживаются бородатыми дядьками, о которых вы, наверняка, не раз и не два слышали.
SSL-сертификат – представляет собой цифровую подпись вашего сайта. Она обеспечивает должный уровень защищённости соединения между самим сайтом и его пользователем. Сертификат позволяет получать конфиденциальные данные. В частности, если мы говорим про интернет-магазин, то SSL позволяет принимать реквизиты банковских карт покупателей. Без сертификата организовать торговлю в сети не получится!
REG.RU – Тут можно приобрести домен, хостинг и получить SSL сертификат на год в качестве бонуса
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен!
1.1 Выбираем доменное имя и хостинг
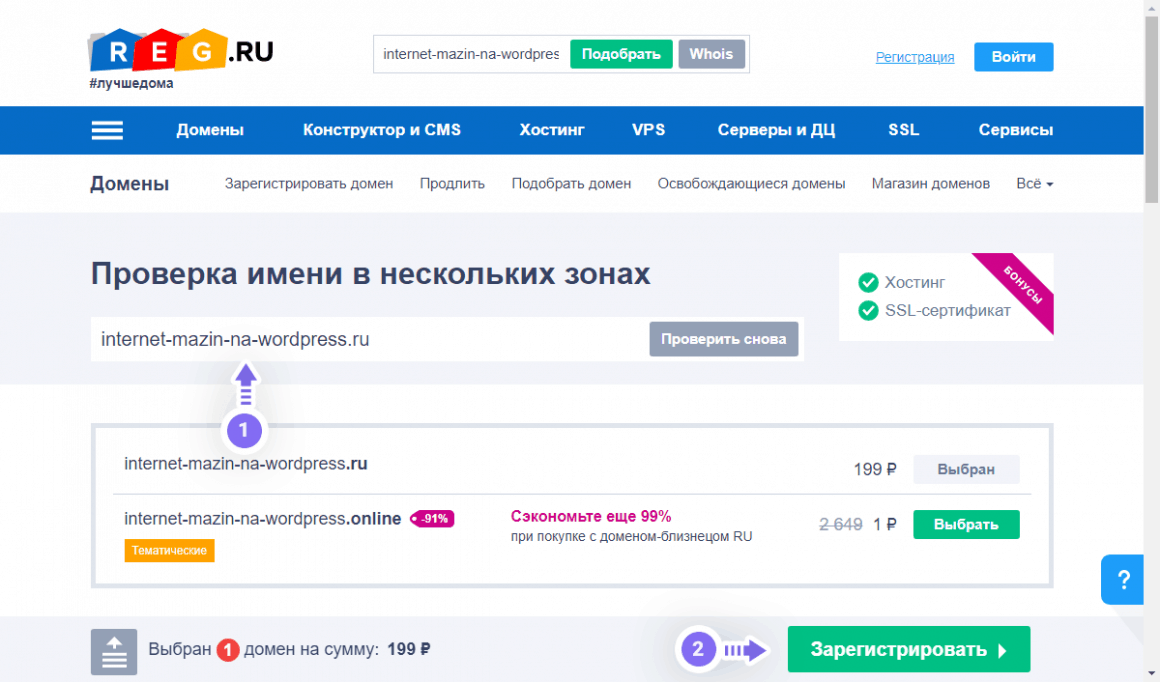
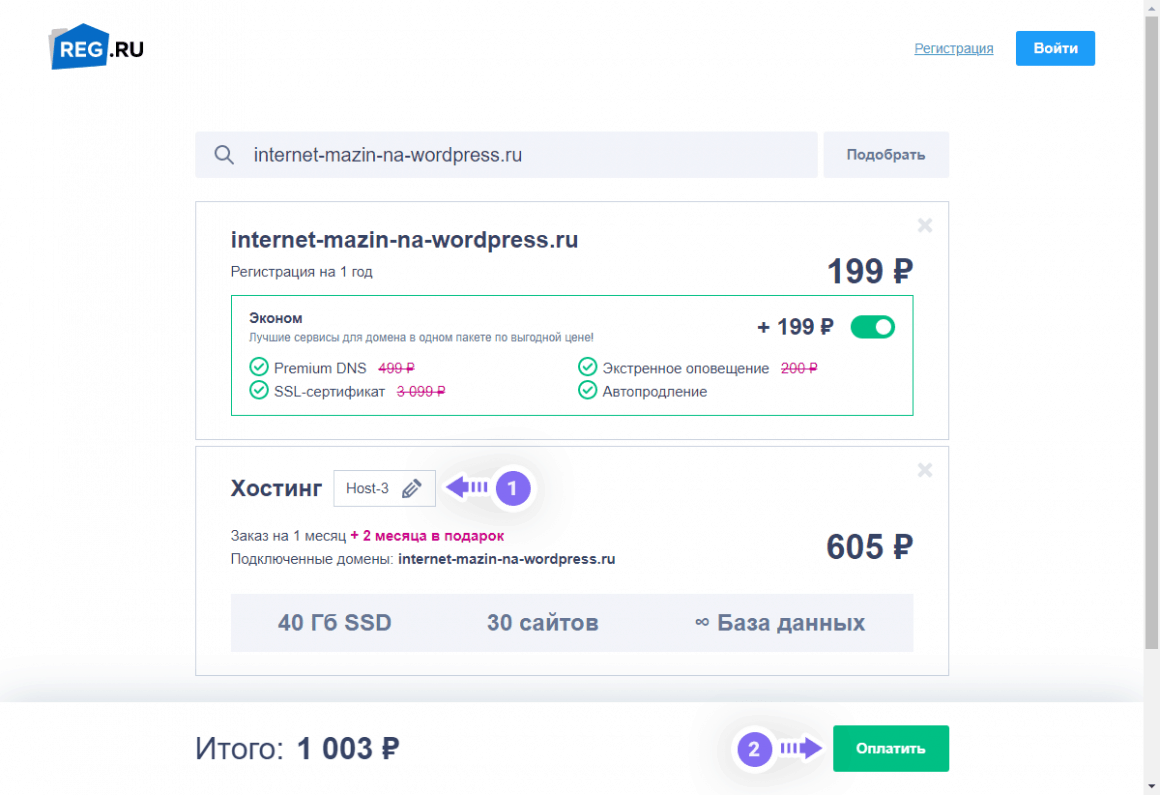
Первое, что нужно сделать это подобрать домен.

Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!

Оплатить выбранные услуги и после активации перейти к установке.
1.2 Установка WordPress на наш сервер
Выполнить автоматическую установку WordPress или установить вручную.
? Поздравляем!
Вы создали свой сайт и ваш интернет-магазин на WordPress готов к дальшей настройке.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Внимание!
Пред тем как двигаться дальше вы должны обладать следующими навыками работы с WordPress:
- Создавать страницы и записи, а так же поднимать разницу между ними.
- Знать что такое плагины и темы. Уметь устанавливать их.
- Создавать меню на сайте.
Советуем ознакомиться с базовым курсом по созданию сайтов на WordPress прежде чем продолжить создавать интернет-магазин.

Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
WooCommerce представляет собой самый скачиваемый в мире плагин для организации торговли в глобальной сети. При этом гибкость и простота настройки привлекают даже начинающих пользователей.
Ниже будет пошагово рассмотрено, как произвести настройку WooCommerce. Будут представлены подробные инструкции. Мы обозначим важные ресурсы, такие как популярные темы и рекомендации по оптимизации страниц. В итоге вы сможете самостоятельно настроить собственную торговую площадку, базирующуюся на рассматриваемом расширении.
WooCommerce. Что это за зверь?
WooCommerce – это специализированное программное обеспечение для осуществления коммерческой деятельности в глобальной сети. Плагин абсолютно бесплатен, поэтому любой пользователь с минимальными затратами сможет организовать собственный интернет-магазин. По статистике сотни тысяч торговых площадок различной направленности построены с использованием WooCommerce.
Рассматриваемый плагин представляет собой расширение для системы управления контентом WordPress, которая является одним из лидеров среди CMS (Content Managment System). WooCommerce позволяет наладить интернет-торговлю как с нуля, так и добавить функцию «Корзина» на уже существующий сайт.
Сравнение положительных и отрицательных сторон
WooCommerce богат многочисленными полезными функциями и не сложен в практическом применении. Именно эти причины позволили ему стать одним их самых востребованных решений для торговли в глобальной сети.
Благодаря наличию открытого исходного кода расширение ничего не стоит для пользователя. Оно даёт абсолютную свободу и полноценный контроль над интерактивной торговой площадкой.
В отличие от других подобных продуктов, рассматриваемый плагин не требует лицензионного сбора, а в результате пользователь может создать столько магазинов, сколько захочет.
WooCommerce – расширение, созданное на базе WordPress. Это значит, что у вас в арсенале остаются все проверенные временем инструменты данной системы управления контентом.
На данный момент предпринимателям доступны тысячи разнообразных тем для WooCommerce. Каждая тема включает в себя простые для применения инструменты настройки. Причём большинство из них бесплатны.
Гибкость – это одна из основных причин, по которой данное расширение предпочитают сетевые бизнесмены. Плагин отлично работает со сторонними расширениями, которые ещё в большей степени повышают его функциональные возможности. К примеру, можно осуществить интеграцию со сторонними сервисами доставки, дополнить магазин инструментом бронирования, внедрить современные методы уплаты налога.
Важное преимущество применения на практике WooCommerce – отсутствие каких бы то ни было ограничений. Вы ведёте своё дело таким образом, как считаете нужным.
Вам доступна возможность добавления любого количества товарных позиций, совершение неограниченного количества сделок, экспорт и иморт информации о продаваемых товарах.
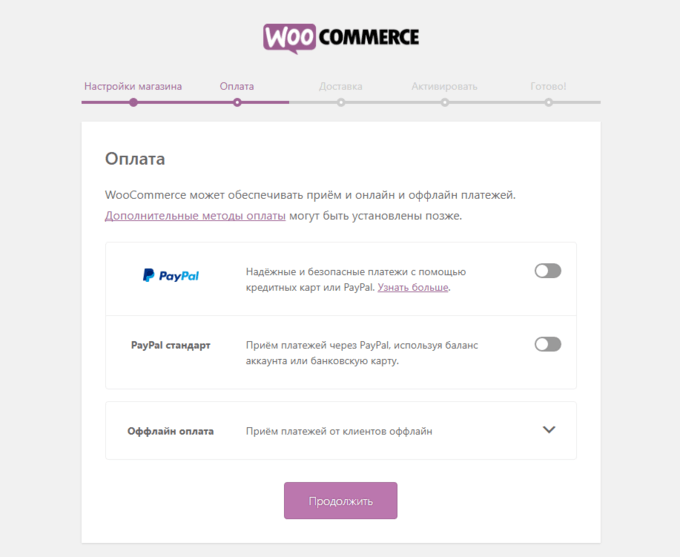
Очень важным моментом при осуществлении торговой деятельности в глобальной сети является организация приёма платежей через специализированные шлюзы. WooCommerce органично интегрируется с большим количеством специальных платёжных сервисов. Поэтому проблем с оплатой у ваших покупателей не возникнет.
В основной версии поддерживаются платёжные системы Stripe (не работает в России) и PayPal (не даёт возможность принимать платежи в РФ, начиная с 31 июня 2020 года). Но при желании вы можете организовать оплату товаров или услуг посредством других многочисленных платёжных сервисов. Например, с помощью решений от Яндекс, Тинькофф или Сбербанк. Да и у других банков есть шлюзы для работы с Woocommerce!
Далее мы подробно рассмотрим процедуру организации сетевого магазина с помощью плагина WooCommerce.
Начинаем установку
Собственно с этого этапа мы и начинаем создавать интернет-магазин на WordPress!
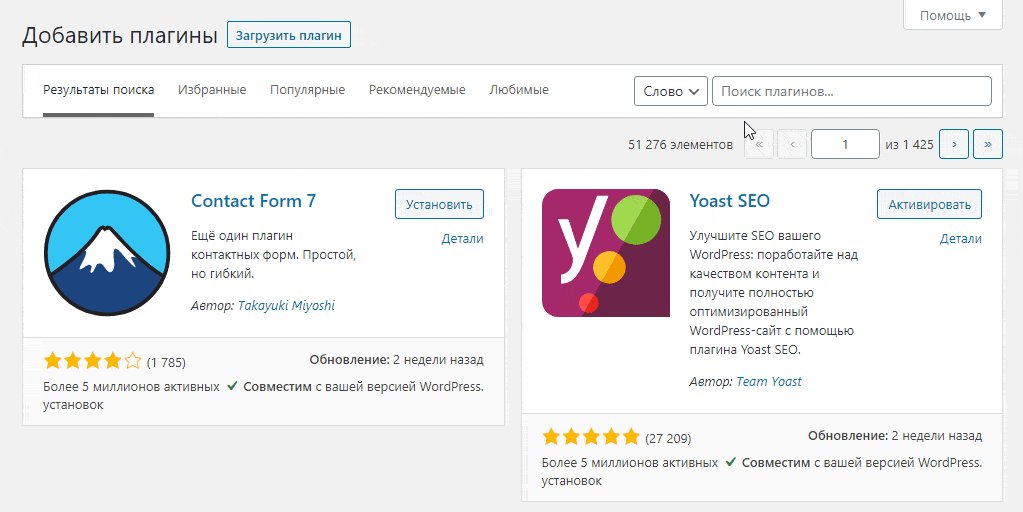
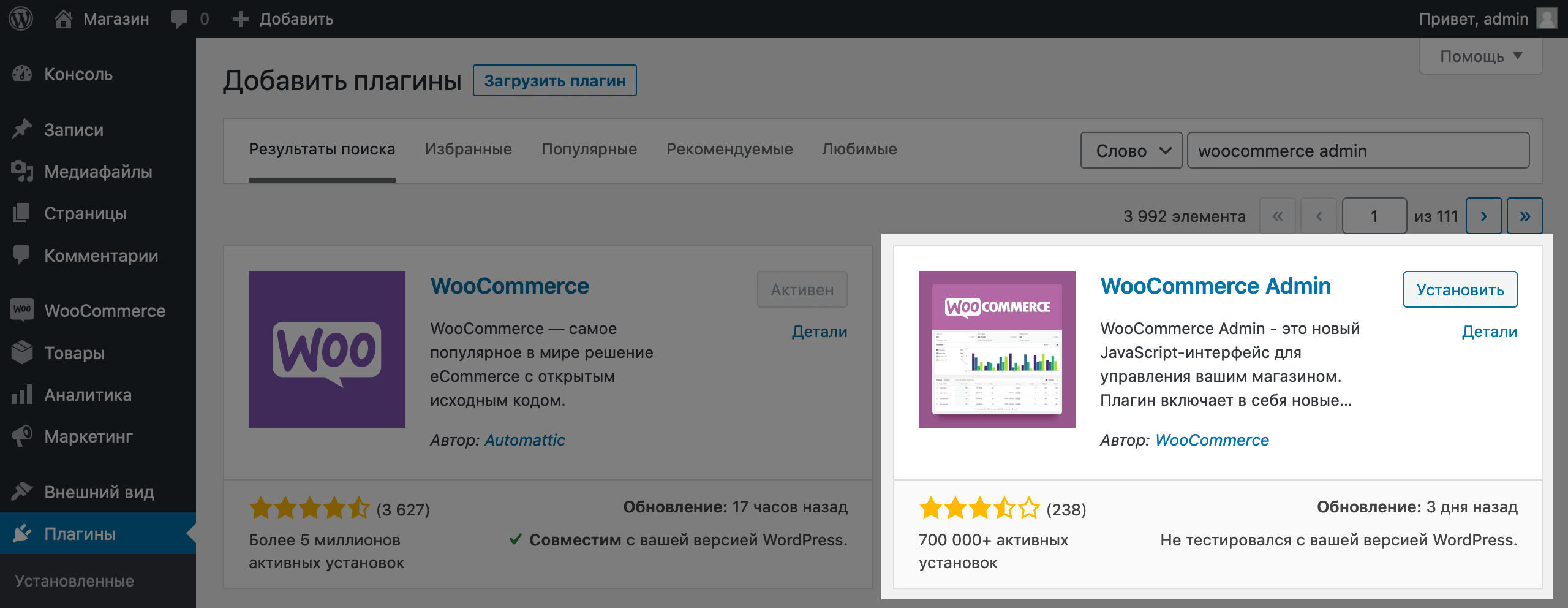
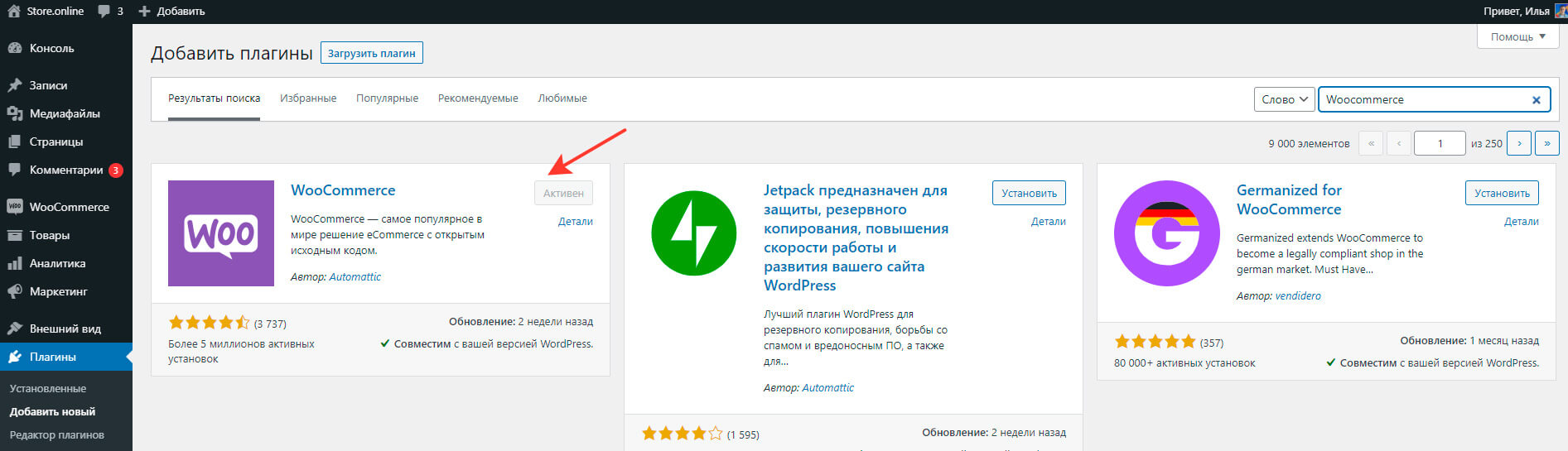
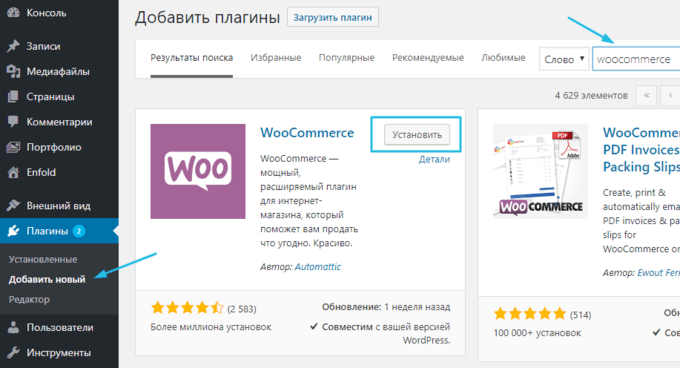
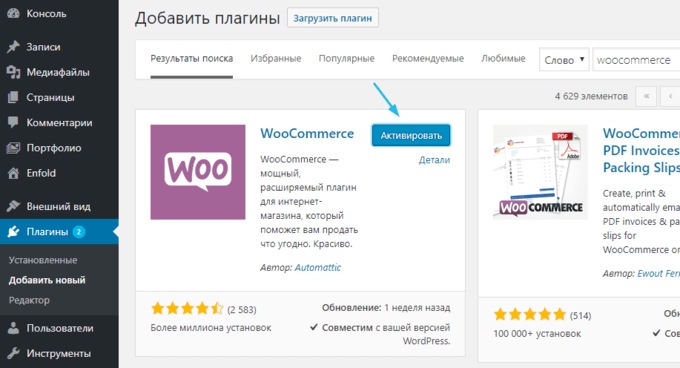
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»

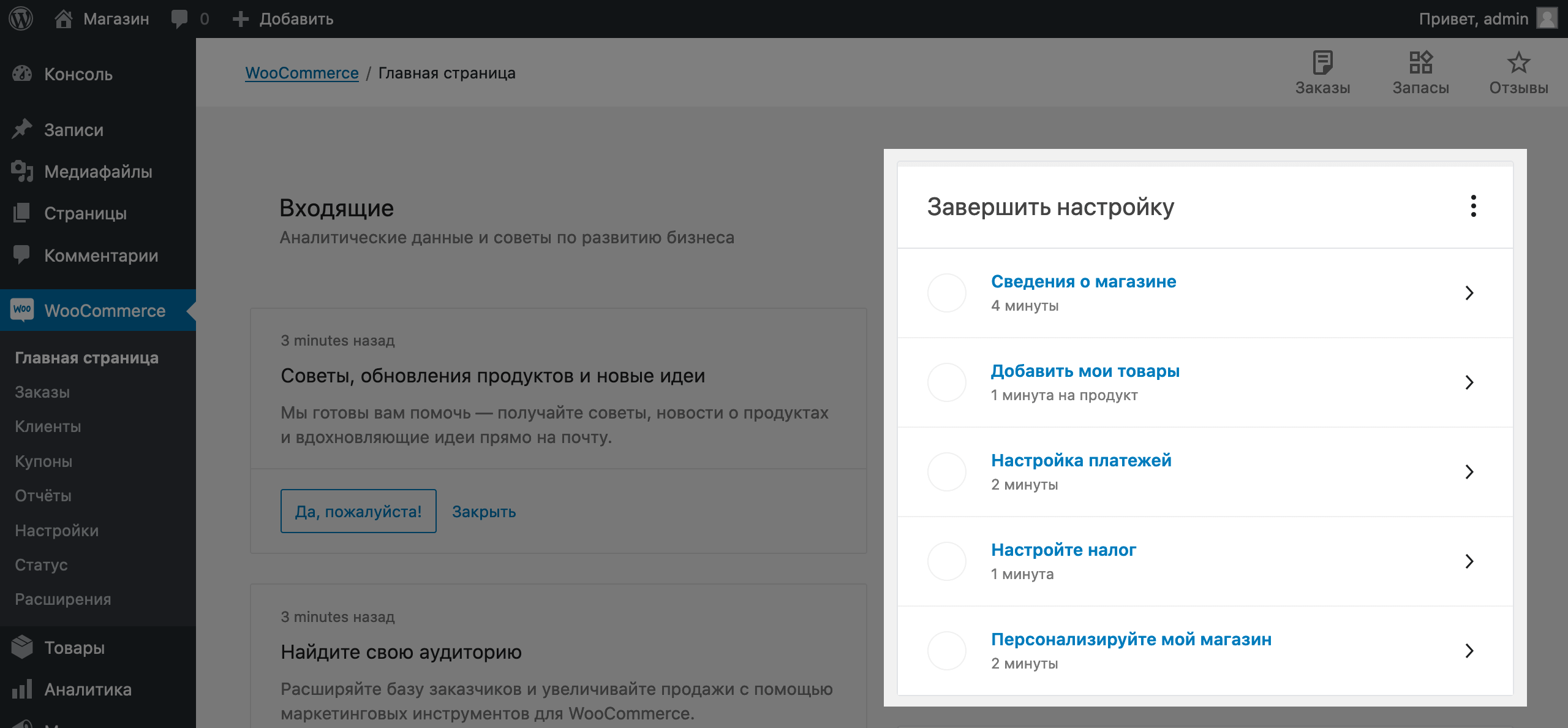
После того как плагин будет успешно установлен и активирован откроется мастер автоматической настройки.

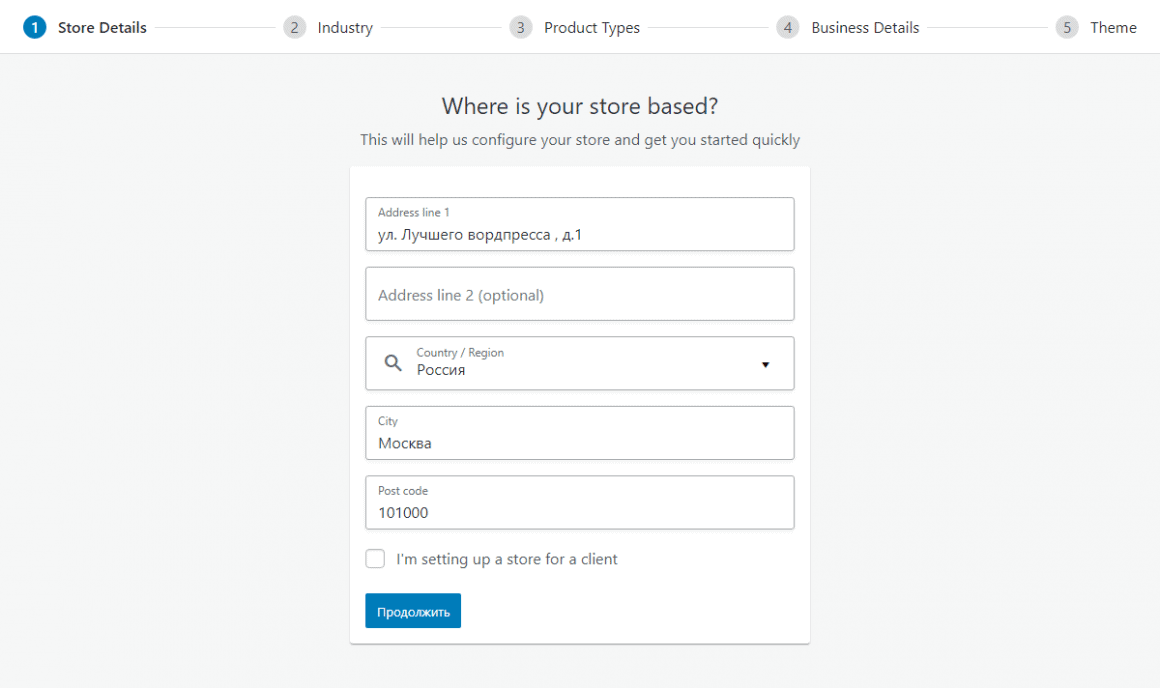
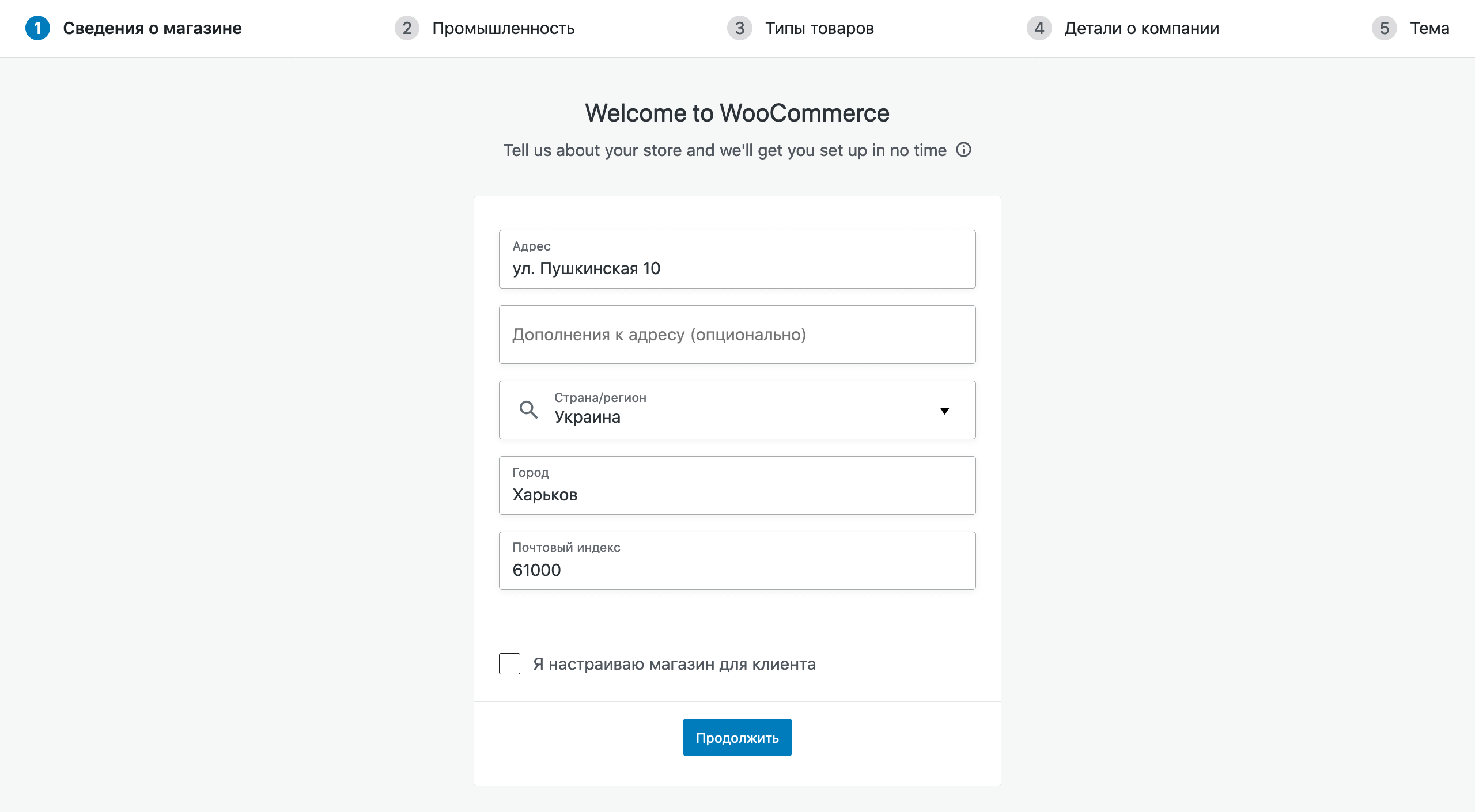
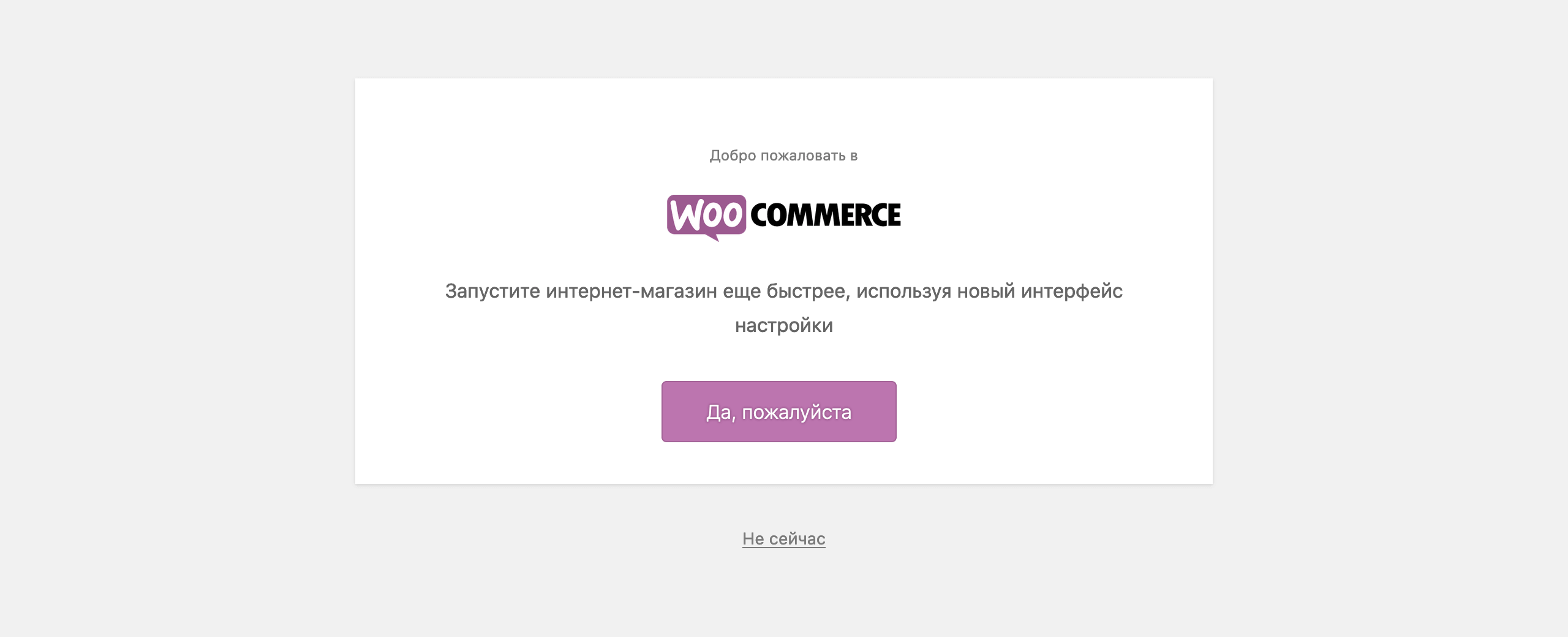
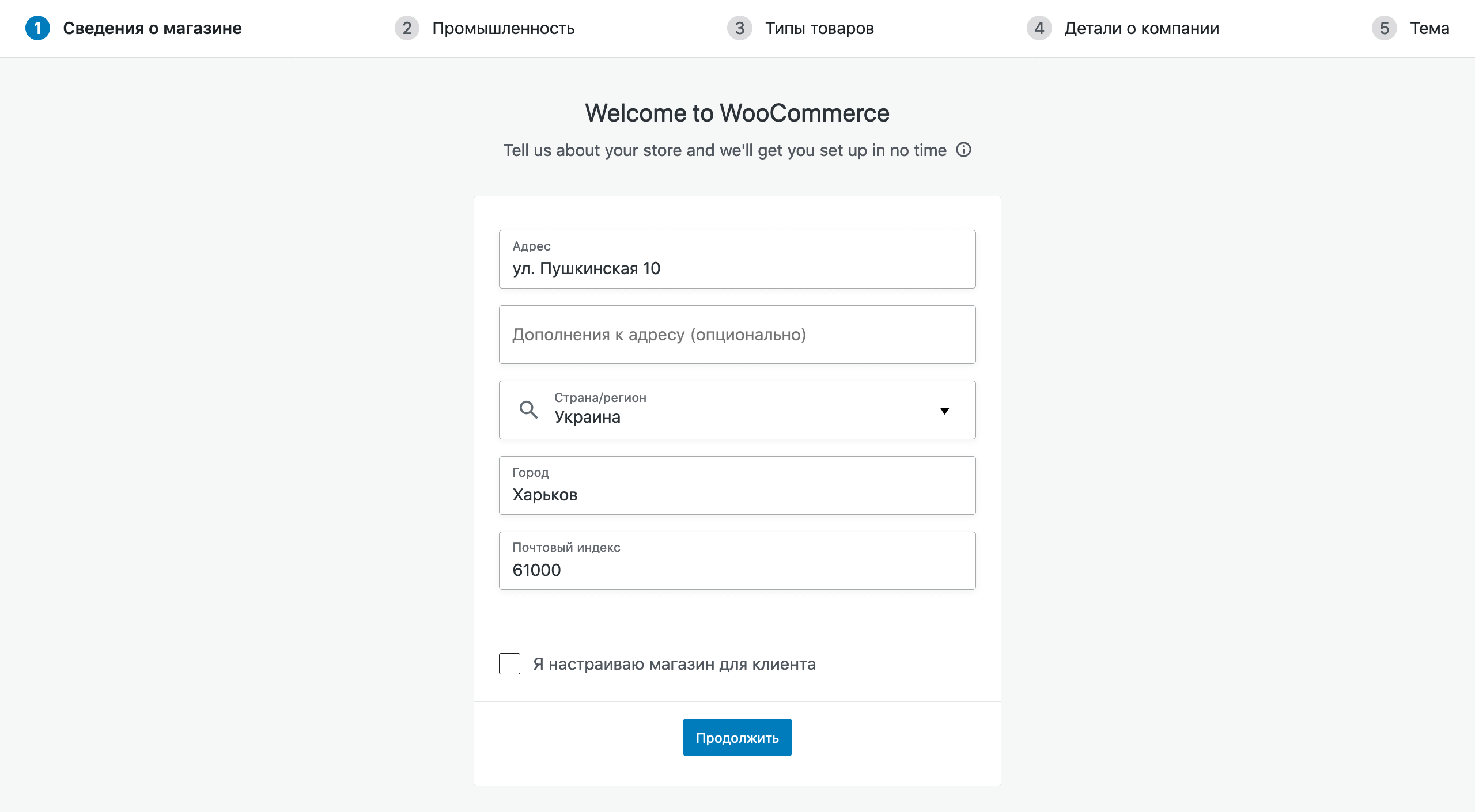
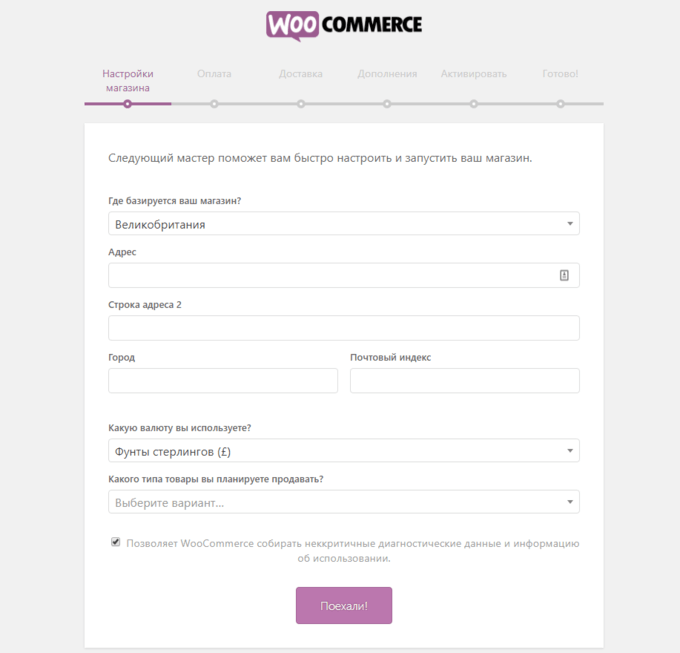
Нажмите на большую кнопку «Да, пожалуйста» и мастер установки перейдет к первому шагу, где вам будет предложено указать адрес:

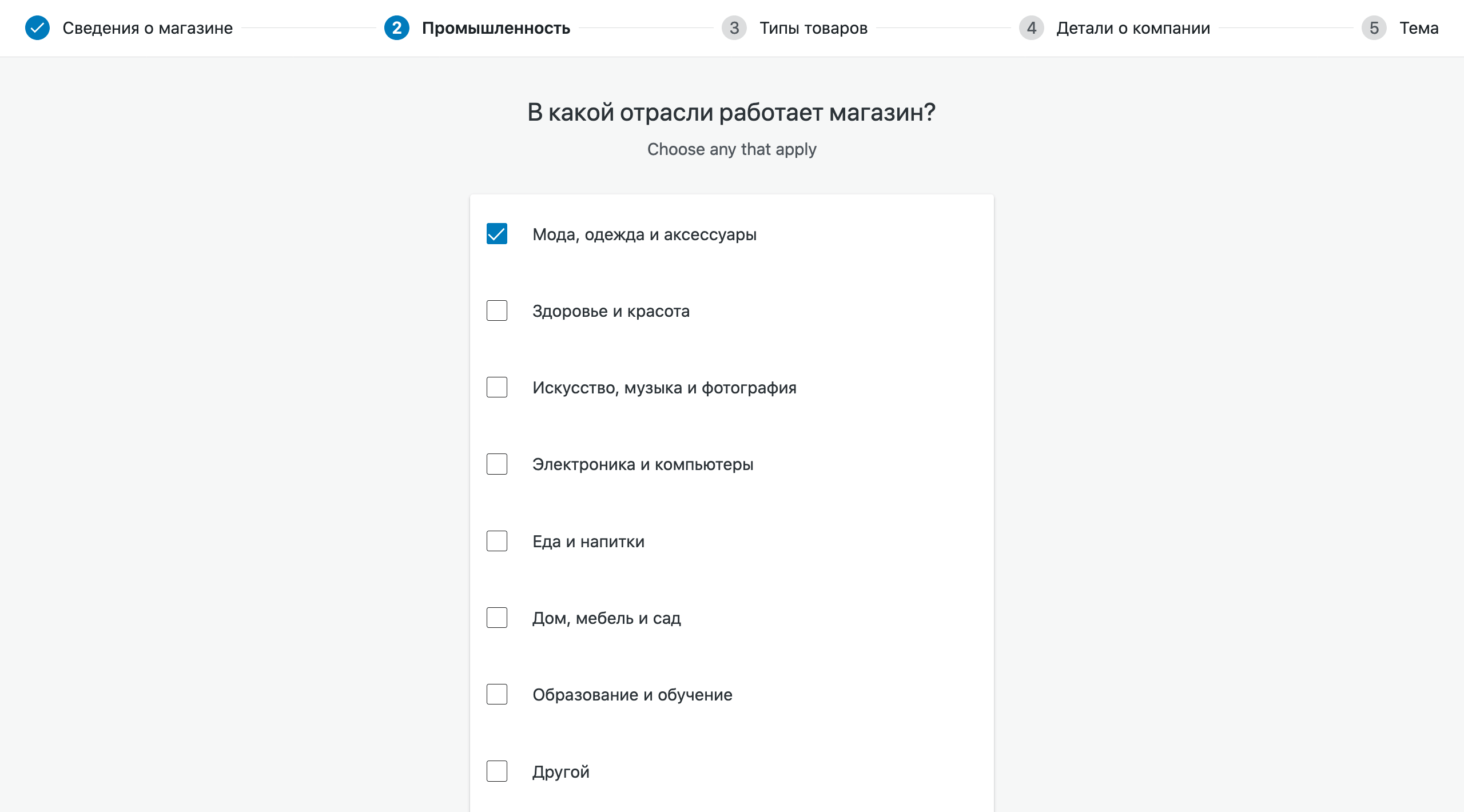
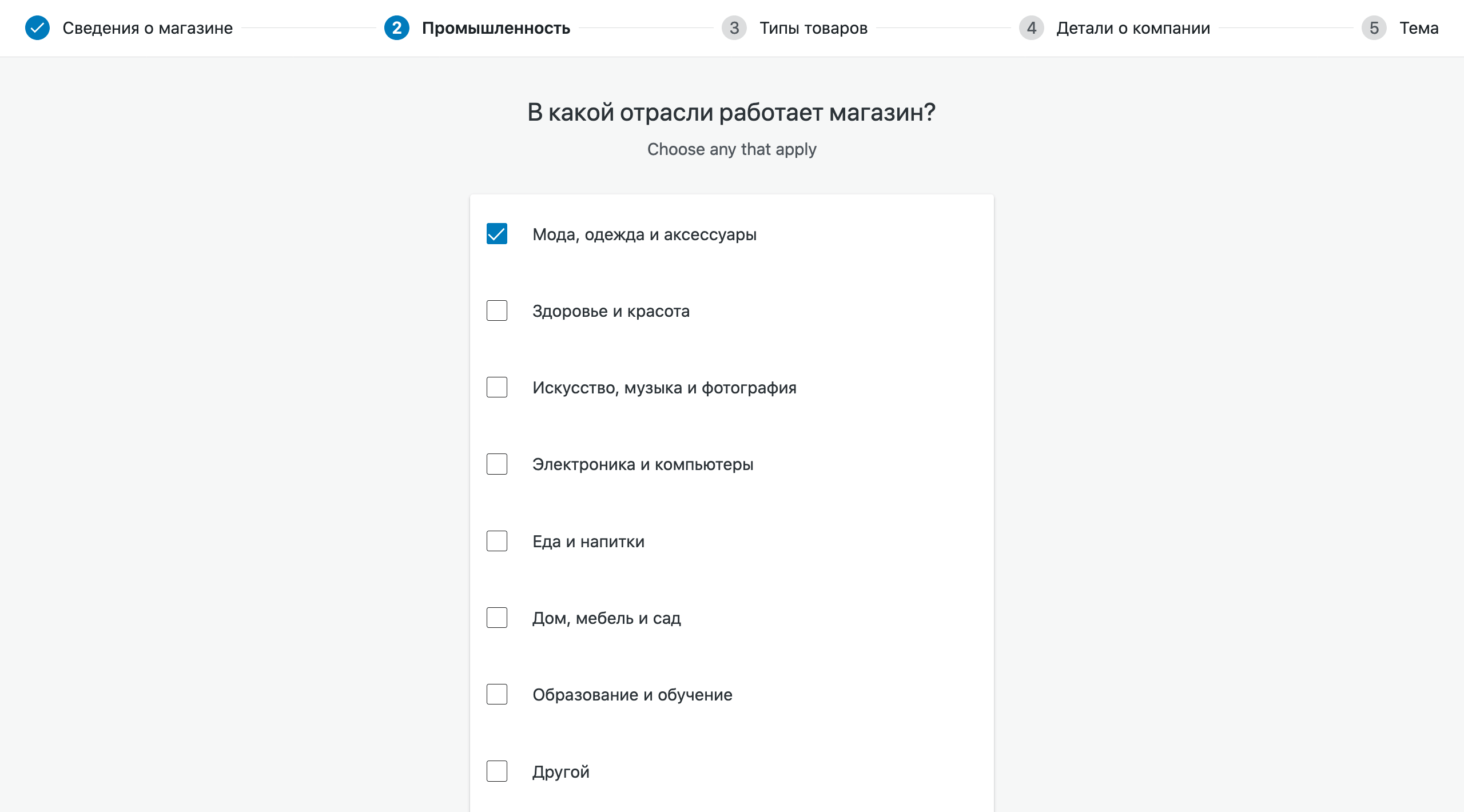
На втором шаге автоматической настройке вас спросят – В какой отрасли работает магазин?
- Мода, одежда и аксессуары
- Здоровье и красота
- Искусство, музыка и фотография
- Электроника и компьютеры
- Еда и напитки
- Дом, мебель и сад
- Другой
Выберите что-то одно и нажмите «Продолжить»

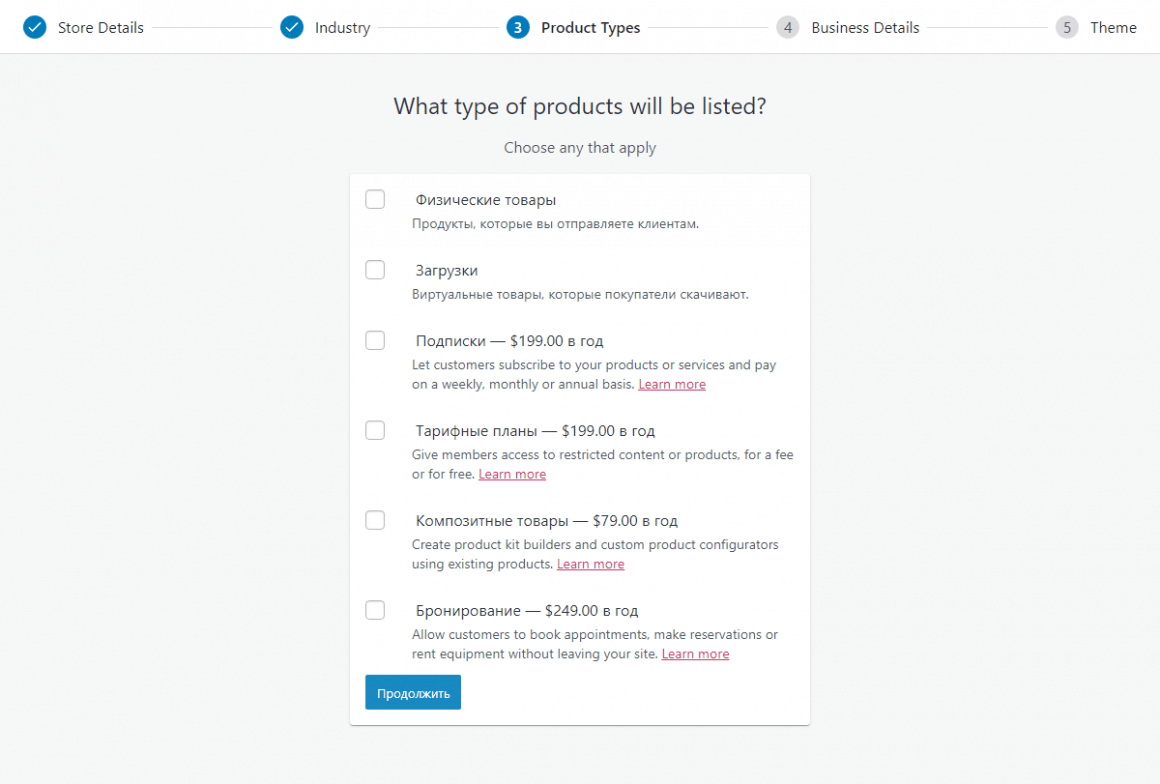
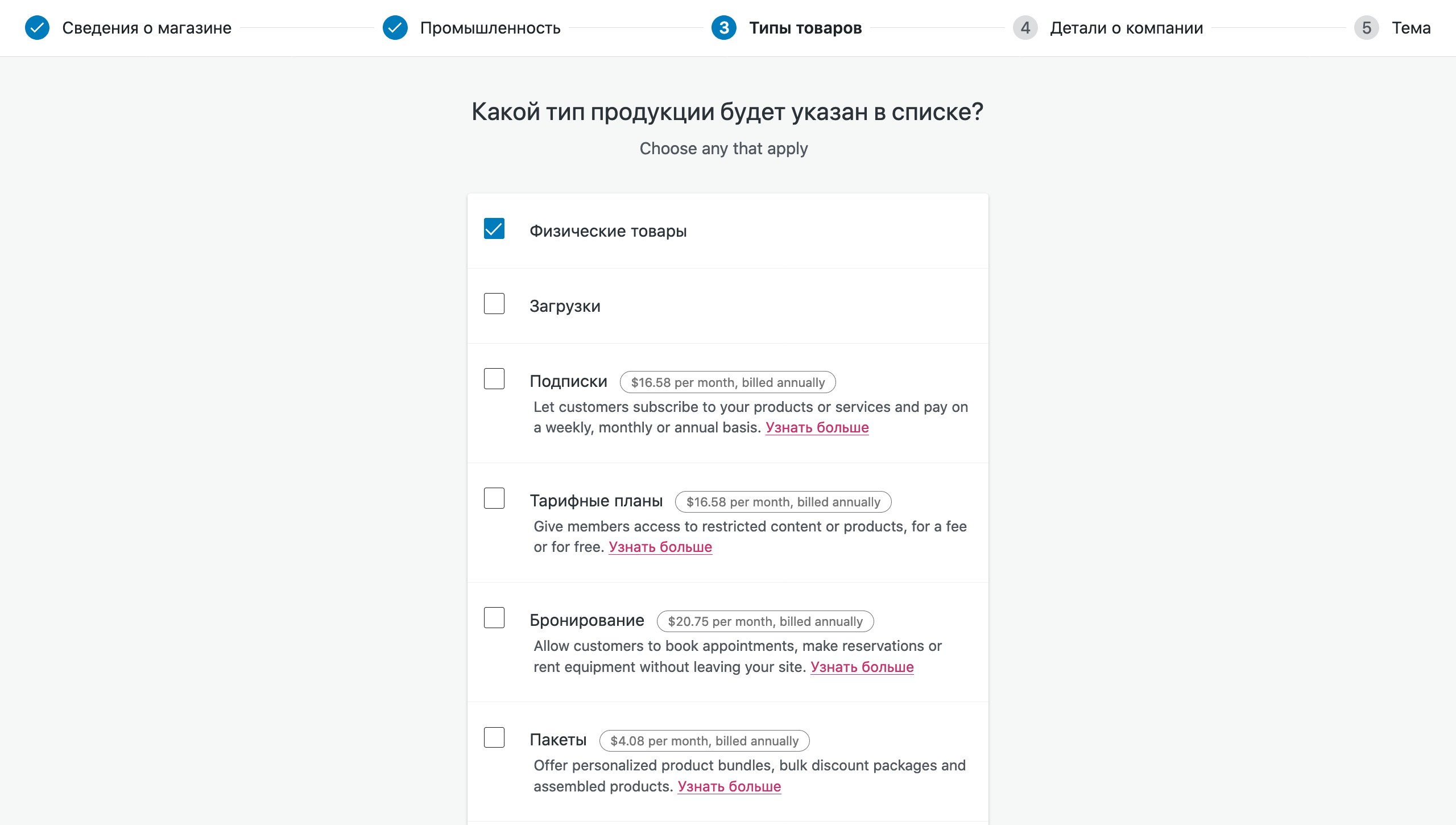
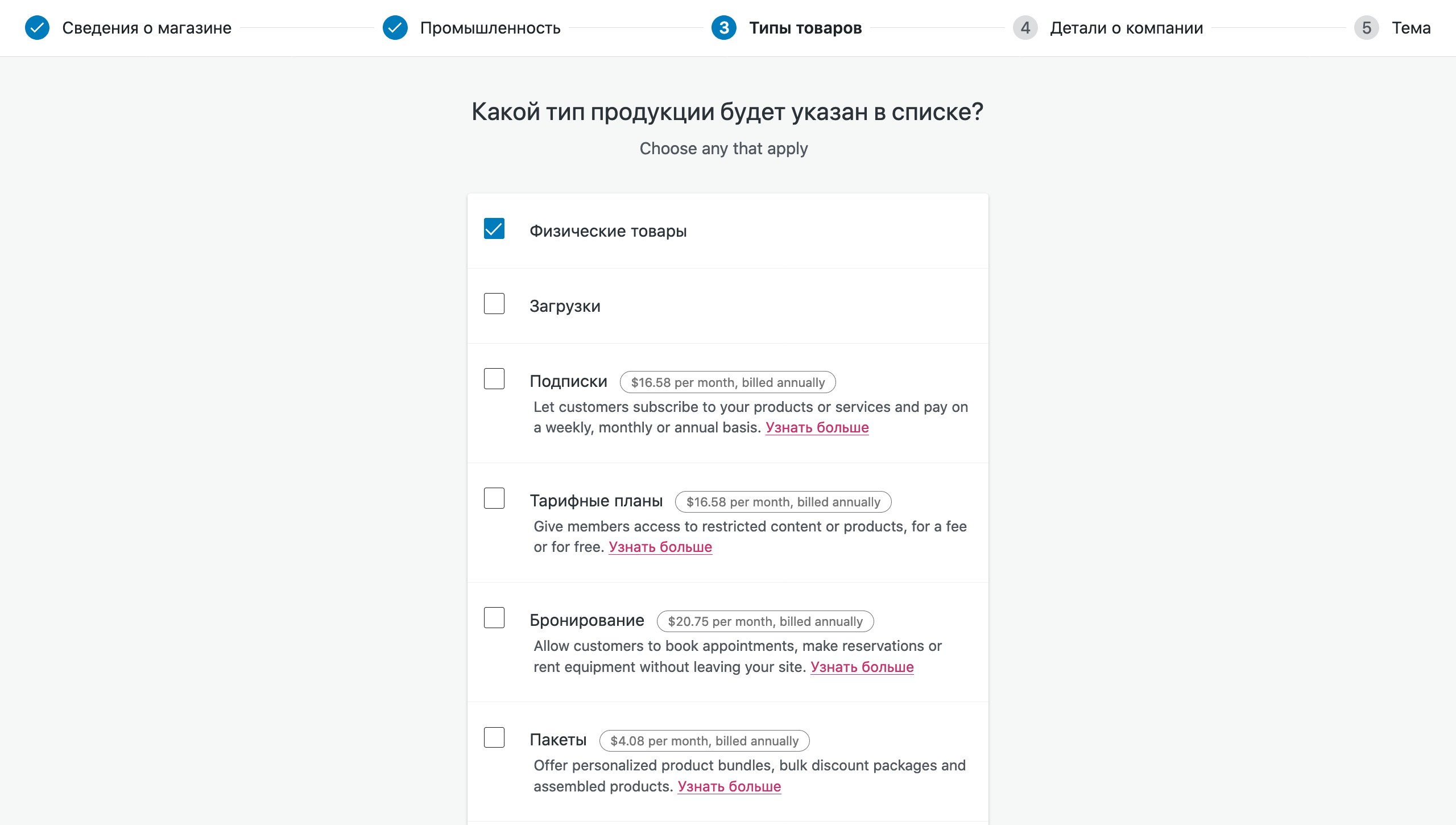
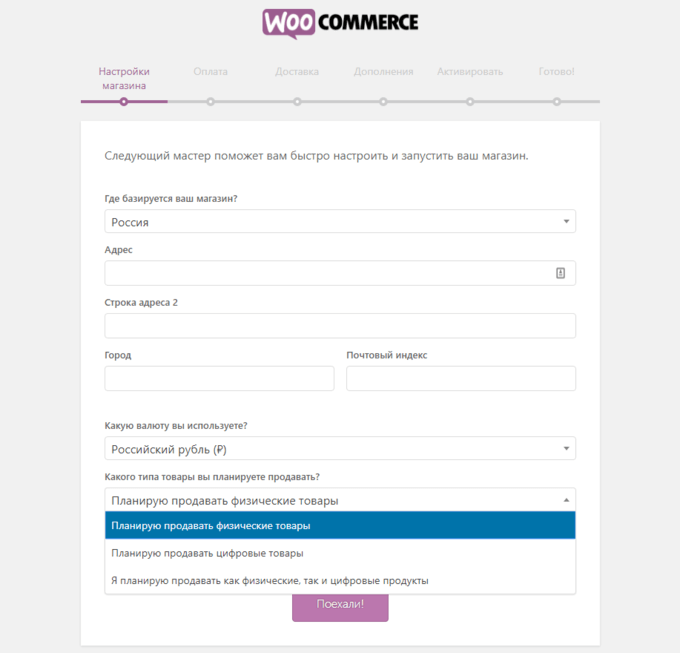
На 3-ем этапе вам предстоит выбрать типы товаров которые вы собираетесь продавать.
- Физические товары – Продукты, которые вы отправляете клиентам.
- Загрузки – Виртуальные товары, которые покупатели скачивают.
- Подписки – Платное дополнение, которое позволит вашим клиентам подписываются на ваши товары или услуги и оплачивают еженедельно, ежемесячно или ежегодно. Абонентка в общем. $ 199,00 в год.
- Тарифные планы – Платное дополнение, благодаря которому вы сможете предоставить пользователям вашего сайта доступ к ограниченному контенту или продуктам за дополнительную плату. $ 199,00 в год.
- Композитные товары – Платное дополнение для создание комплектов продуктов с различными настройками уже существующих продуктов. $ 79,00 в год.
- Бронирование – Позволяет клиентам записываться на приемы, делать заказы или арендовать оборудование, не покидая ваш сайт. $ 249,00 в год.
Нет нужды покупать какие либо дополнения прямо сейчас, давайте для начала выберем «Физические товары» и «Загрузки». После того, как нажмете «Продолжить» вы перейдете к 4 шагу, в котором вас попросят рассказать о вашем бизнесе чуть больше.
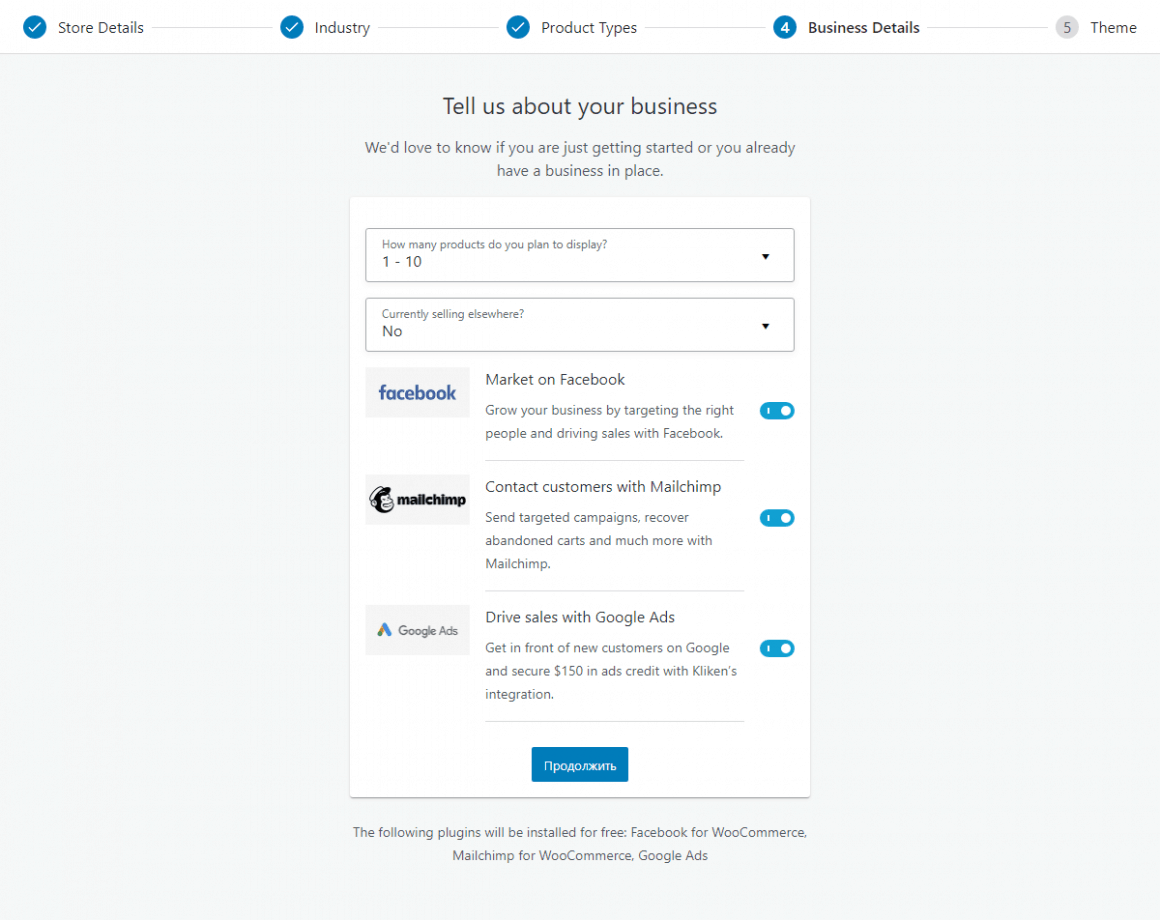
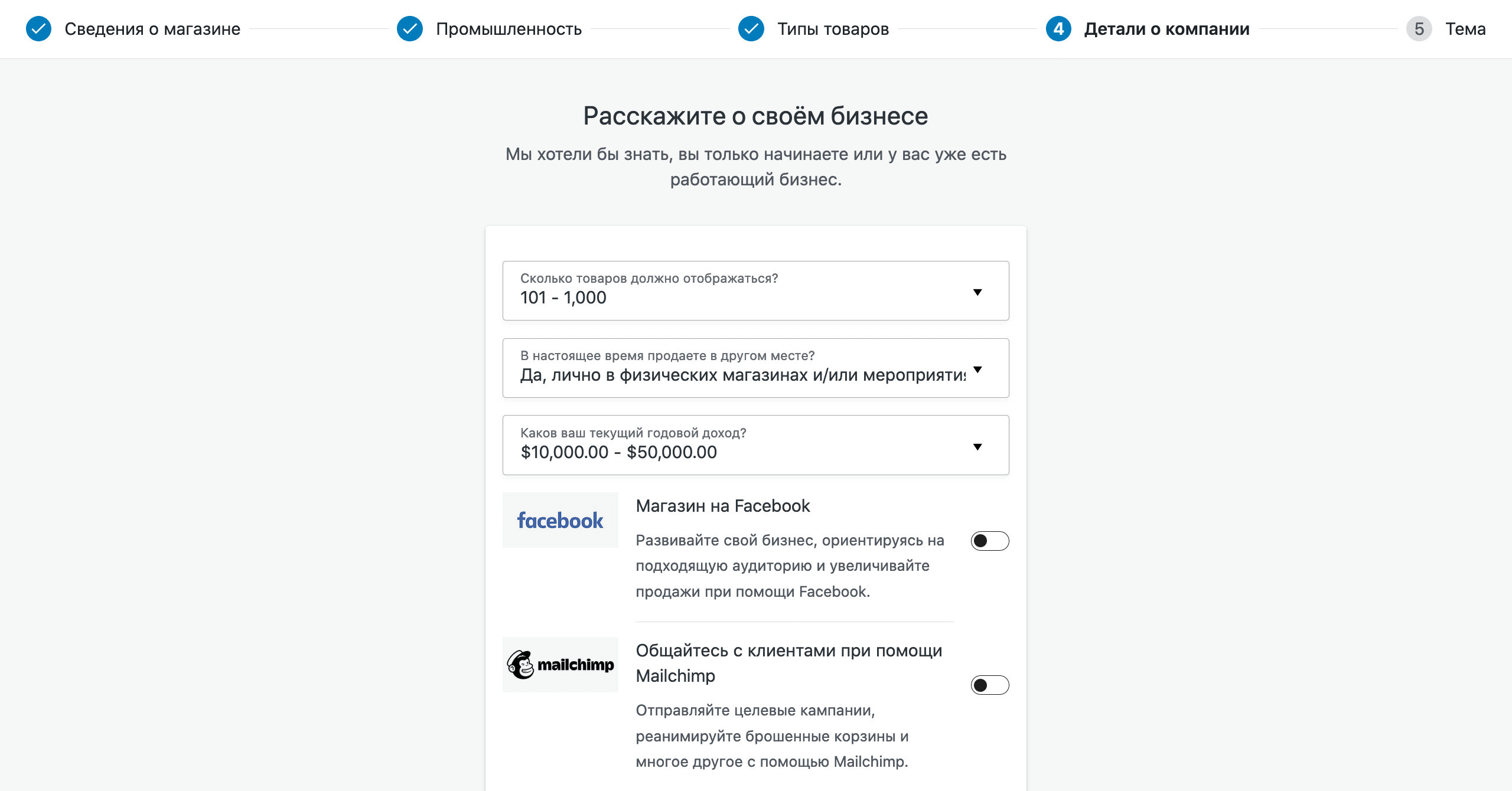
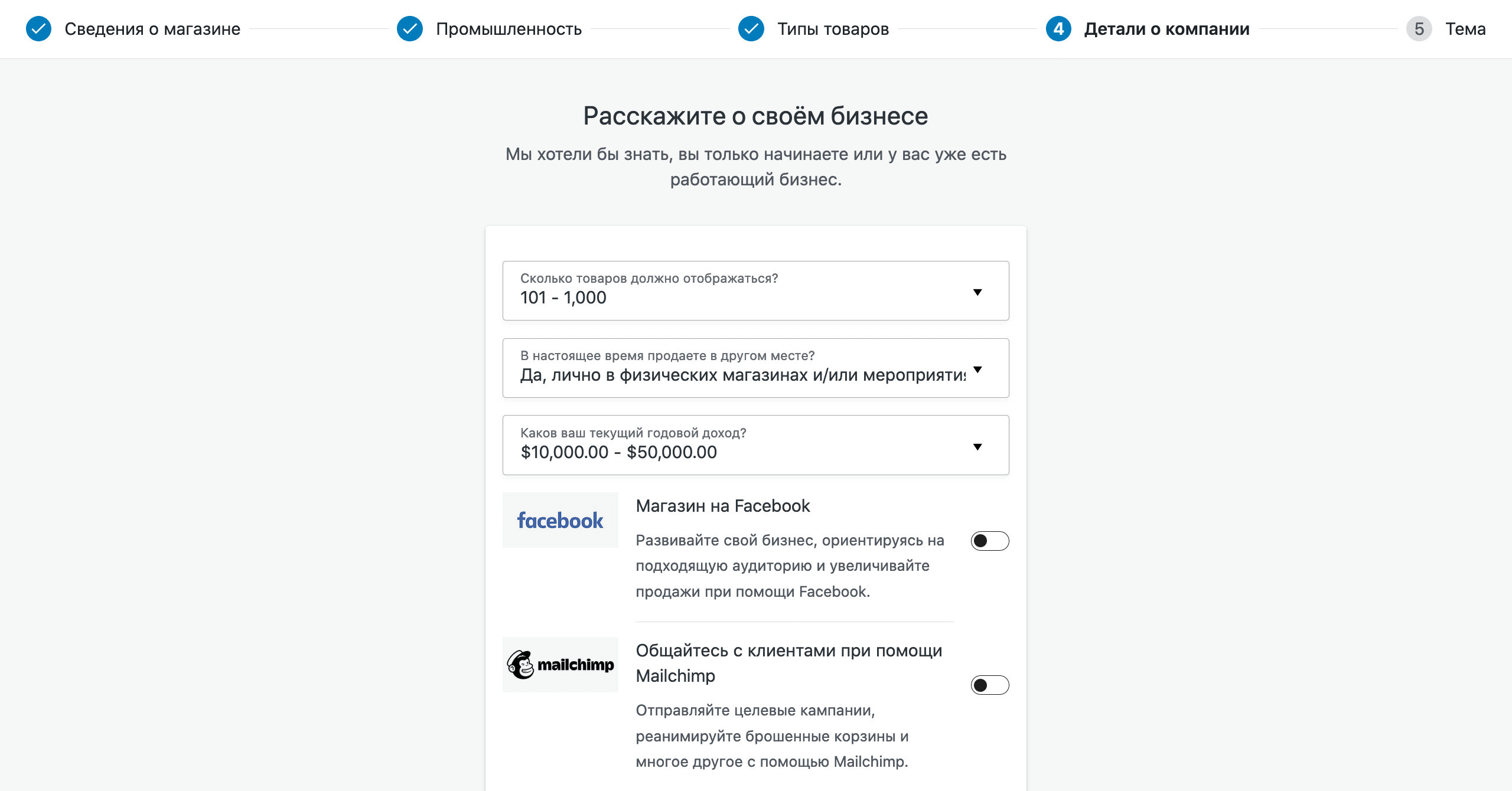
В первом выпадающем списке вам предстоит выбрать «Сколько продуктов вы собираетесь подорвать?» – Не на что не влияет, в вашем магазине могут быть десятки тысяч товаров.
Во втором выпадающем списке нужно ответить на вопрос «Продаете ли вы ваши товары где-то ещё?»
Затем WooCommerce предложит подключить еще 3 дополнительных и бесплатных модуля:
- Магазин на Facebook – Развивайте свой бизнес, ориентируясь на нужных людей и стимулируя продажи с помощью Facebook.
- Интеграция с плагином Mailchimp – Сервис рассылок электронных писем по базе ваших клиентов.
- Реклама в Google – Получите доступ к новым клиентам из поисковой системы Google и получите купон на рекламу в размере 150 долларов США.

Нет необходимости устанавливать все эти дополнения и разбираться в них прямо сейчас, ведь вы всегда можете к ним вернуться. По-этому мы советуем их отключить и нажать кнопку «Продолжить».
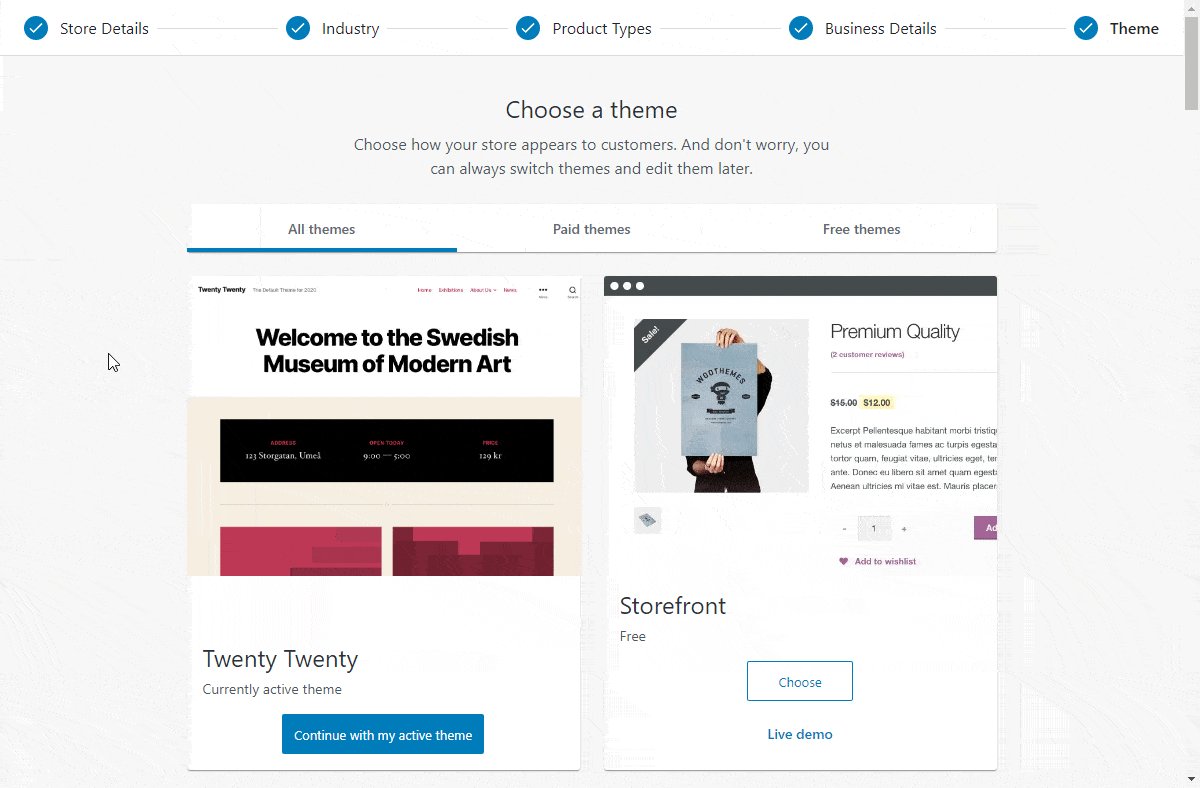
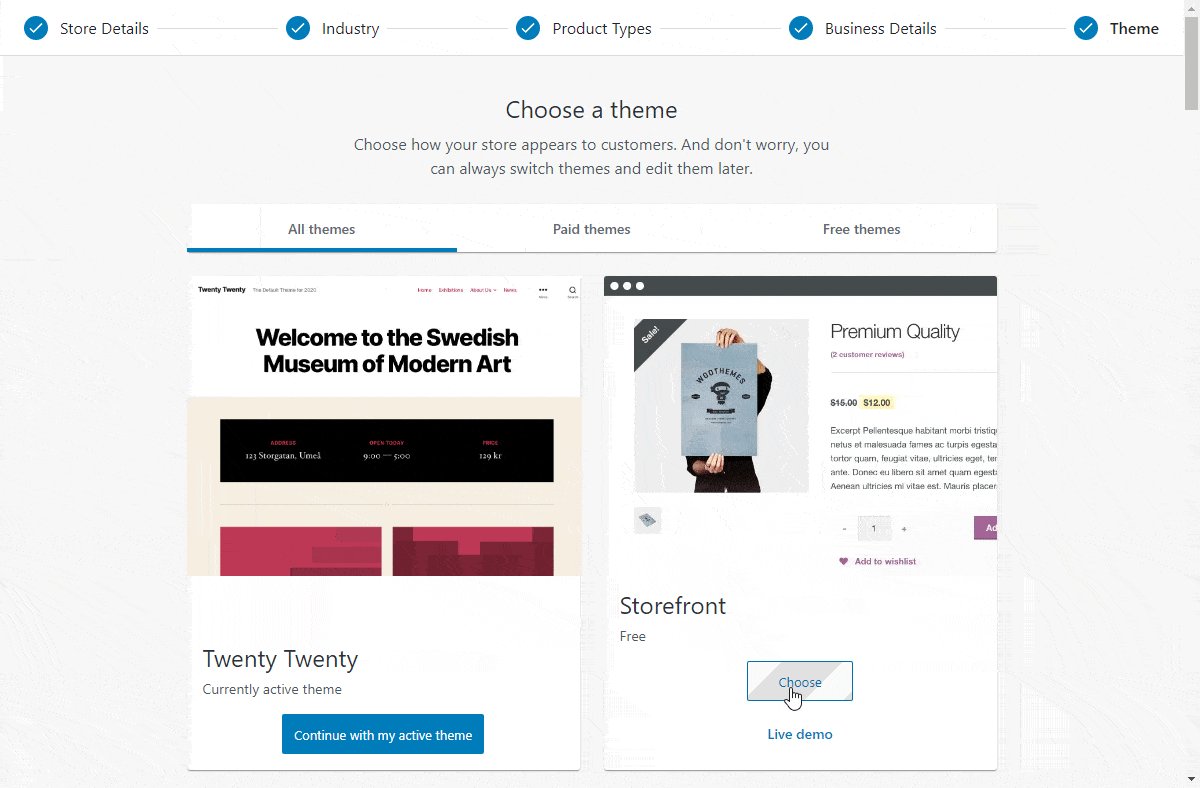
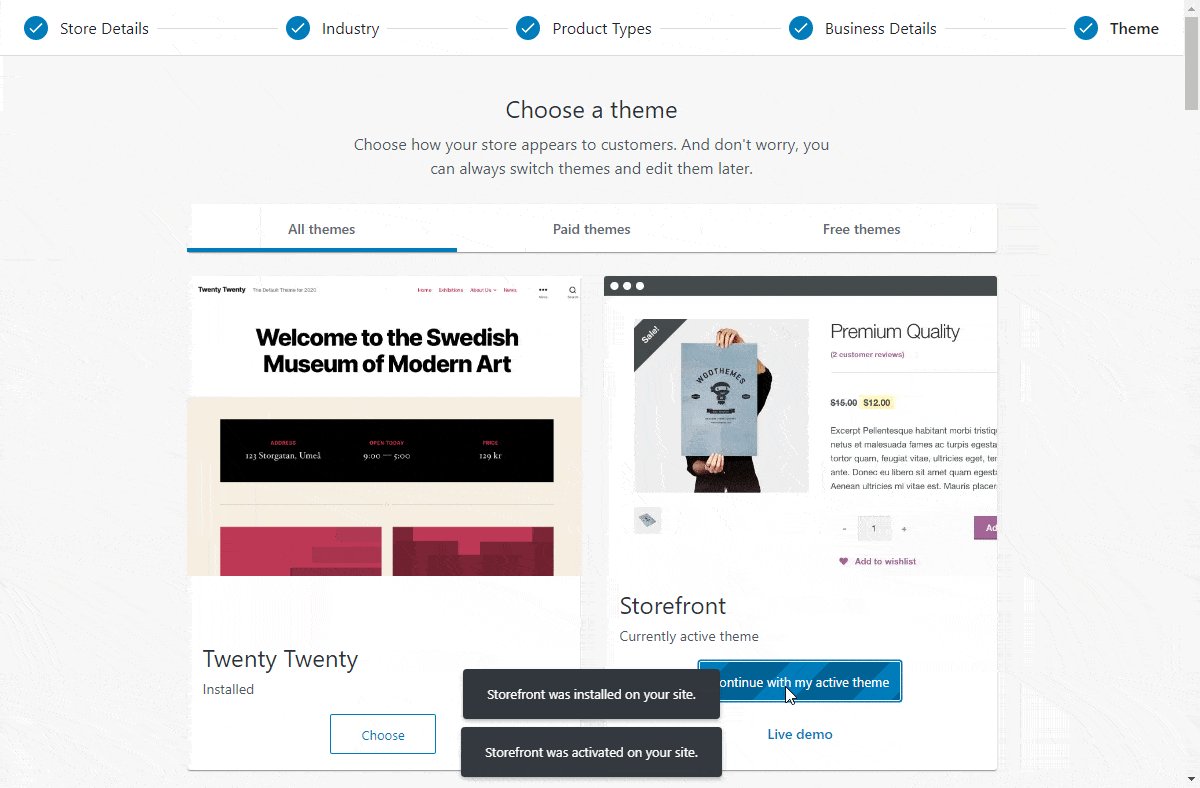
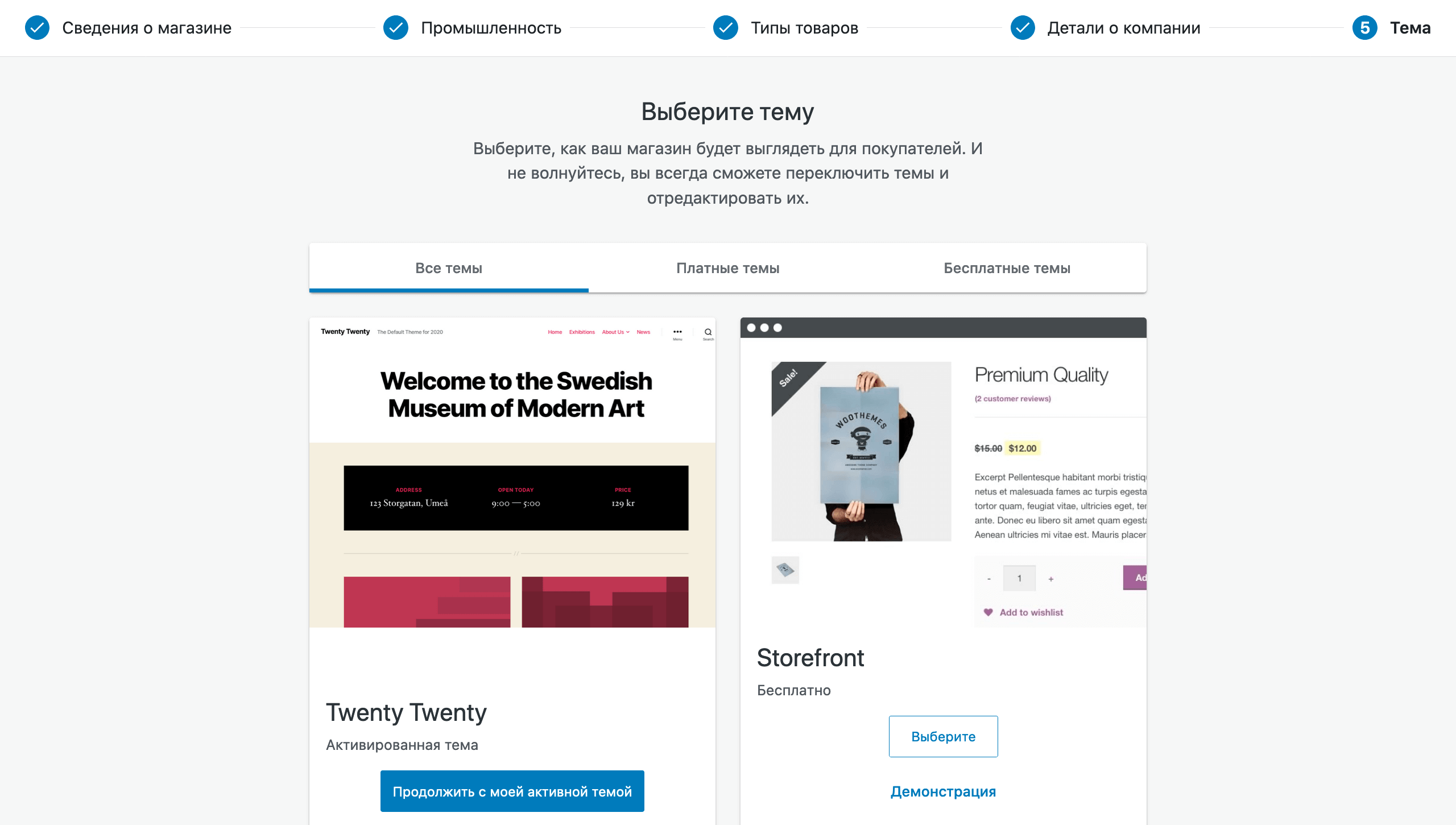
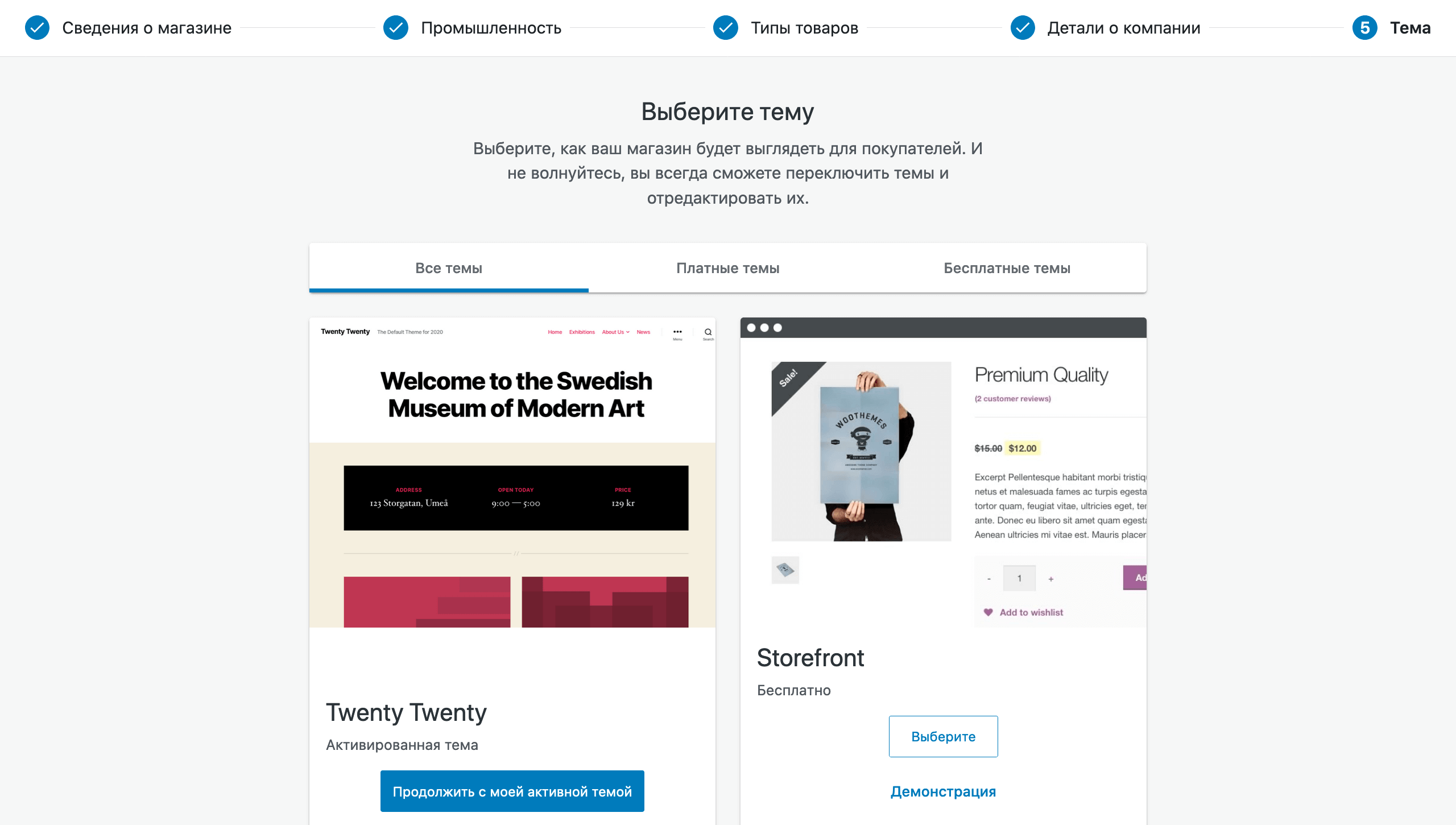
На пятом этапе вам будет предложено выбрать новый шаблон или продолжить использовать существующий. В рамках руководства «Как создать интернет-магазин на WordPress» мы выбрали заточенную под электронную торговлю тему «Storefornt» – что и вам советуем для начала. Помните, вы всегда сможете поменять тему для своего интернет-магазина без потери каких либо данных.

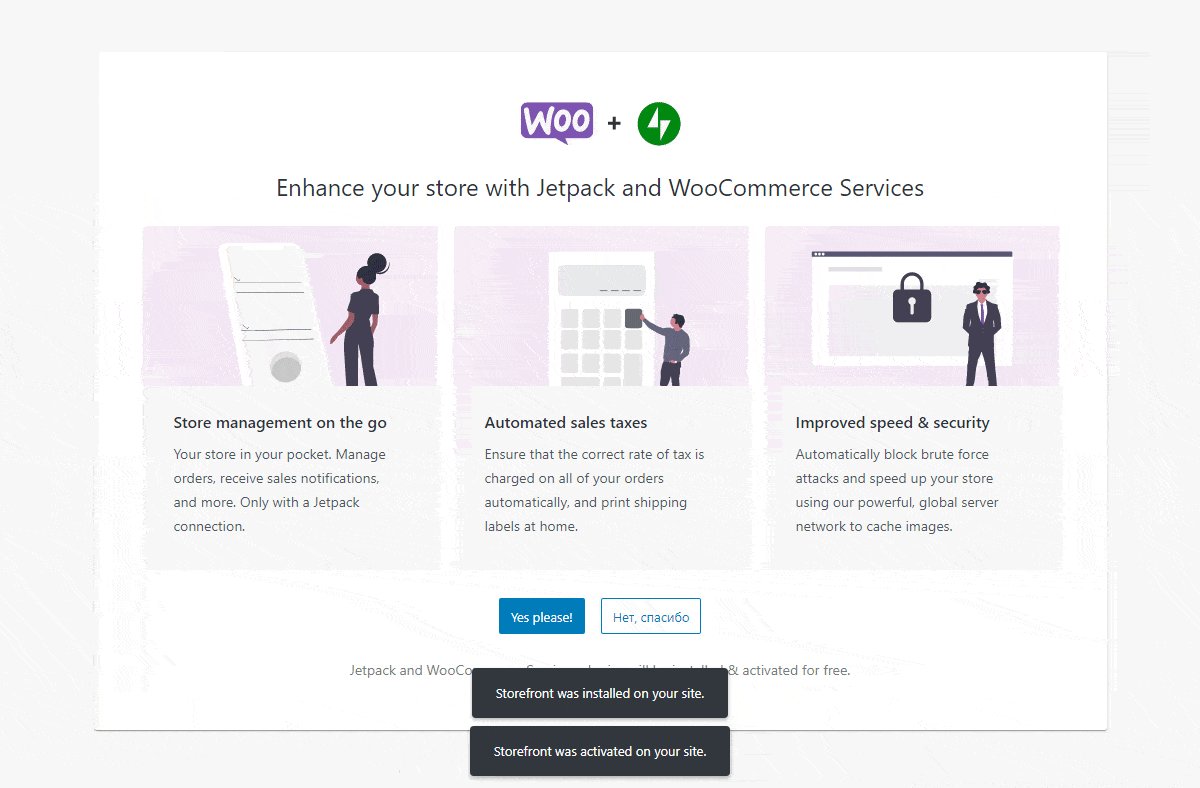
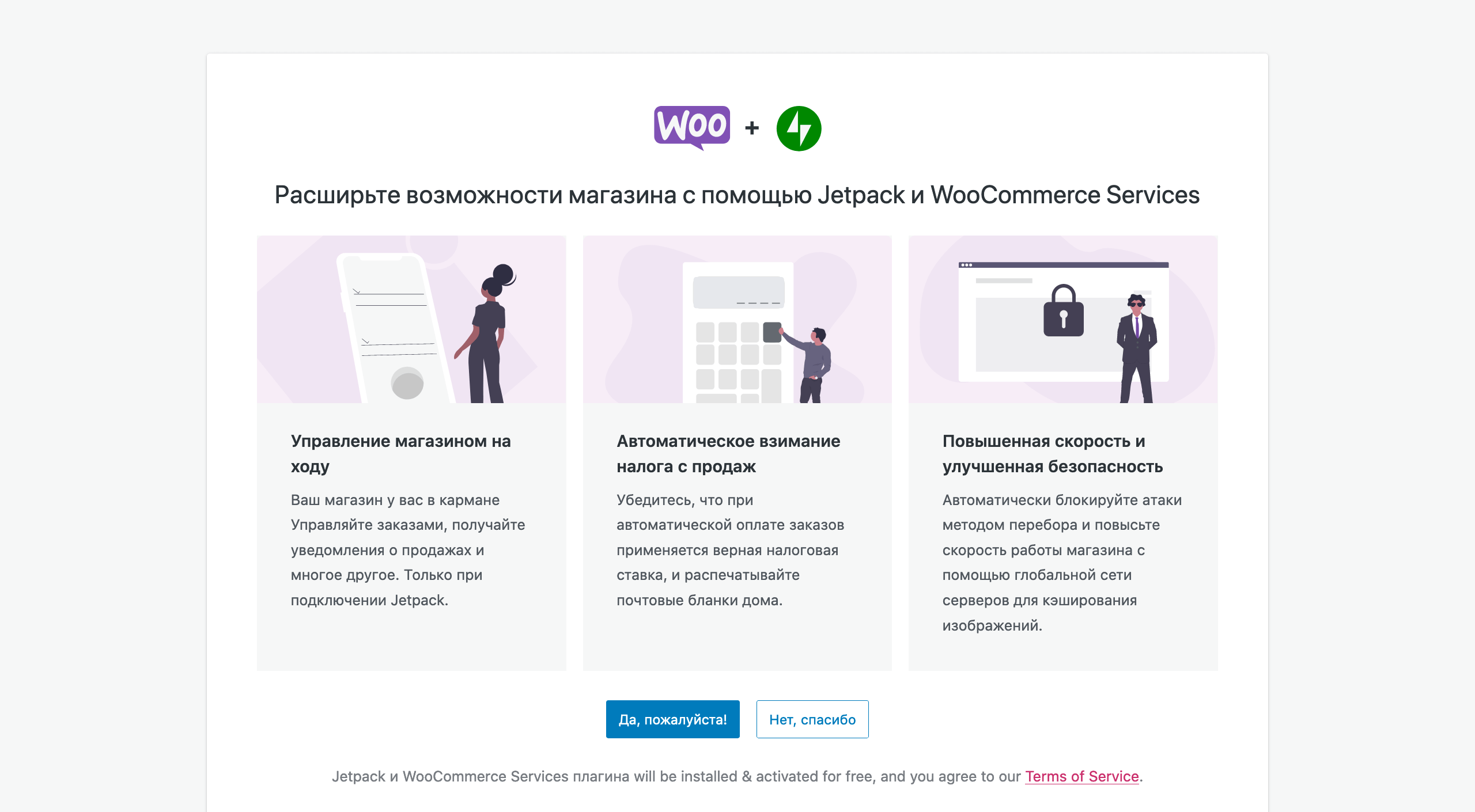
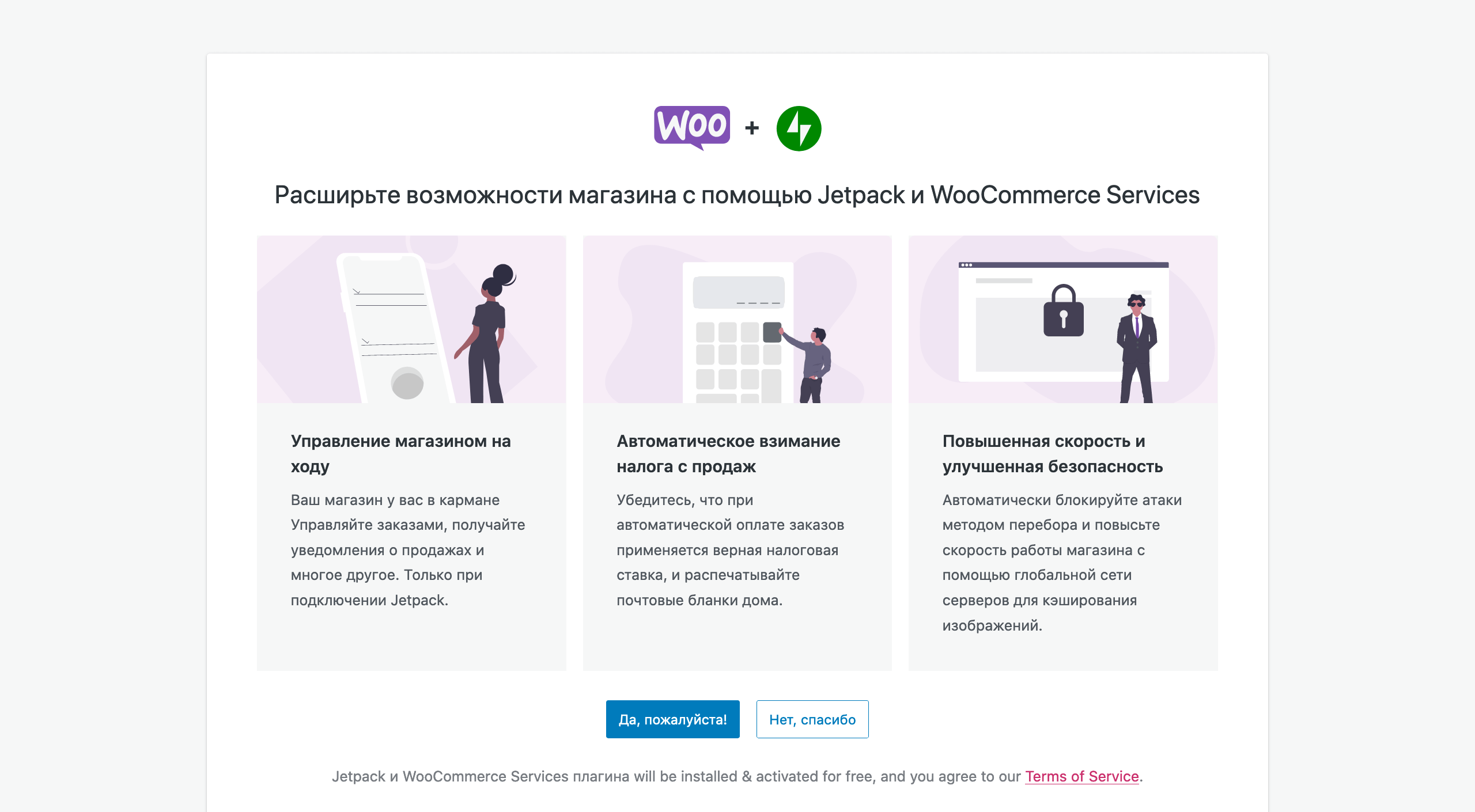
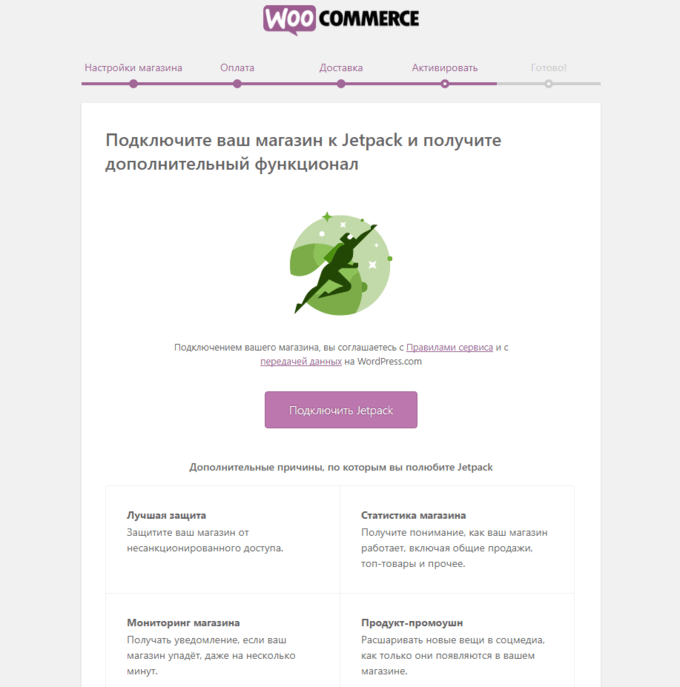
На последнем этапе WooCommerce предложит дополнительно установить плагин Jetpack. Плагин хороший, о чем мы писали в нашем руководстве по Jetpack, но сейчас просто нажмите кнопку «Нет, спасибо», тем самым, завершив установку.

WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
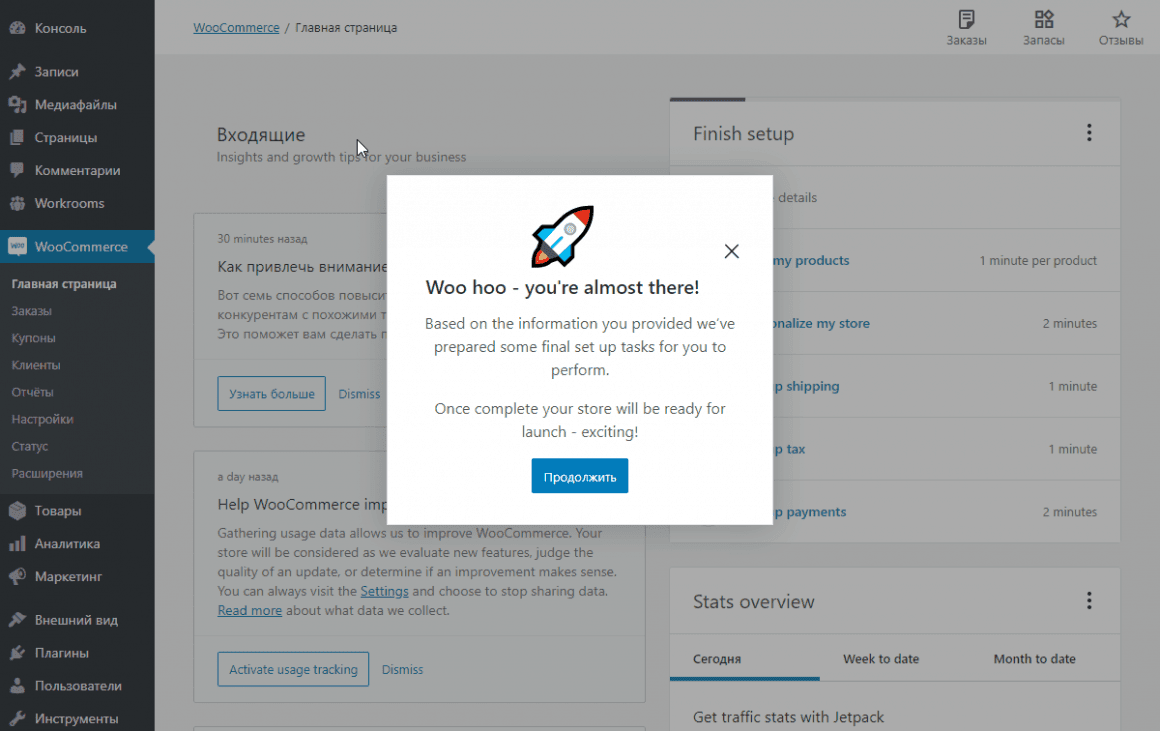
WooCommerce успешно установлен и вас перебросит на главную страницу в разделе WooCommerce

Поздравляем еще раз. Все готово для добавления товаров в ваш новенький интернет-магазин на WordPress.
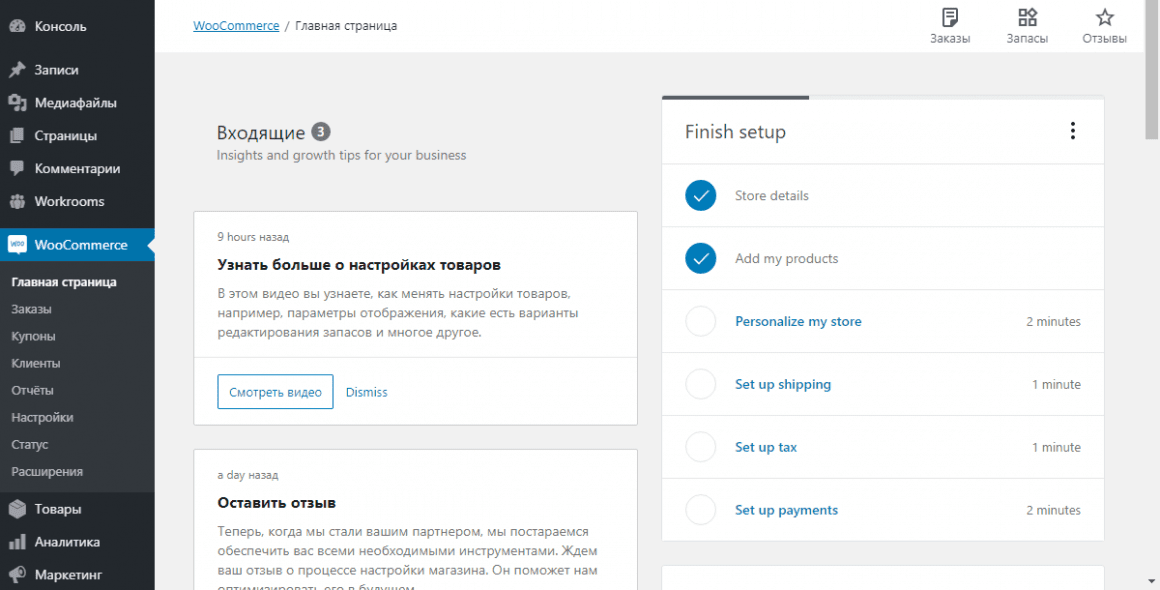
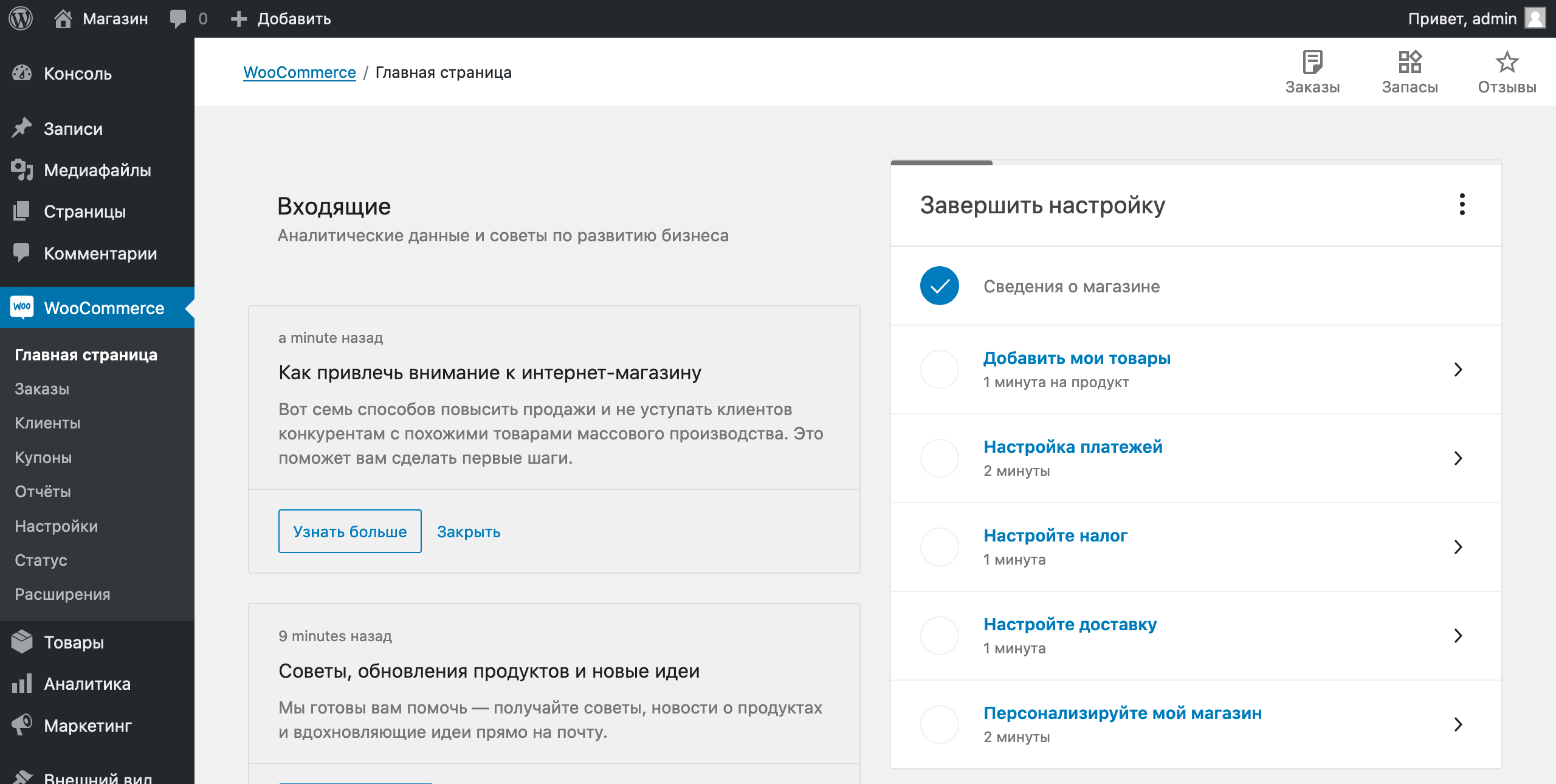
WooCommerce – Главный экран
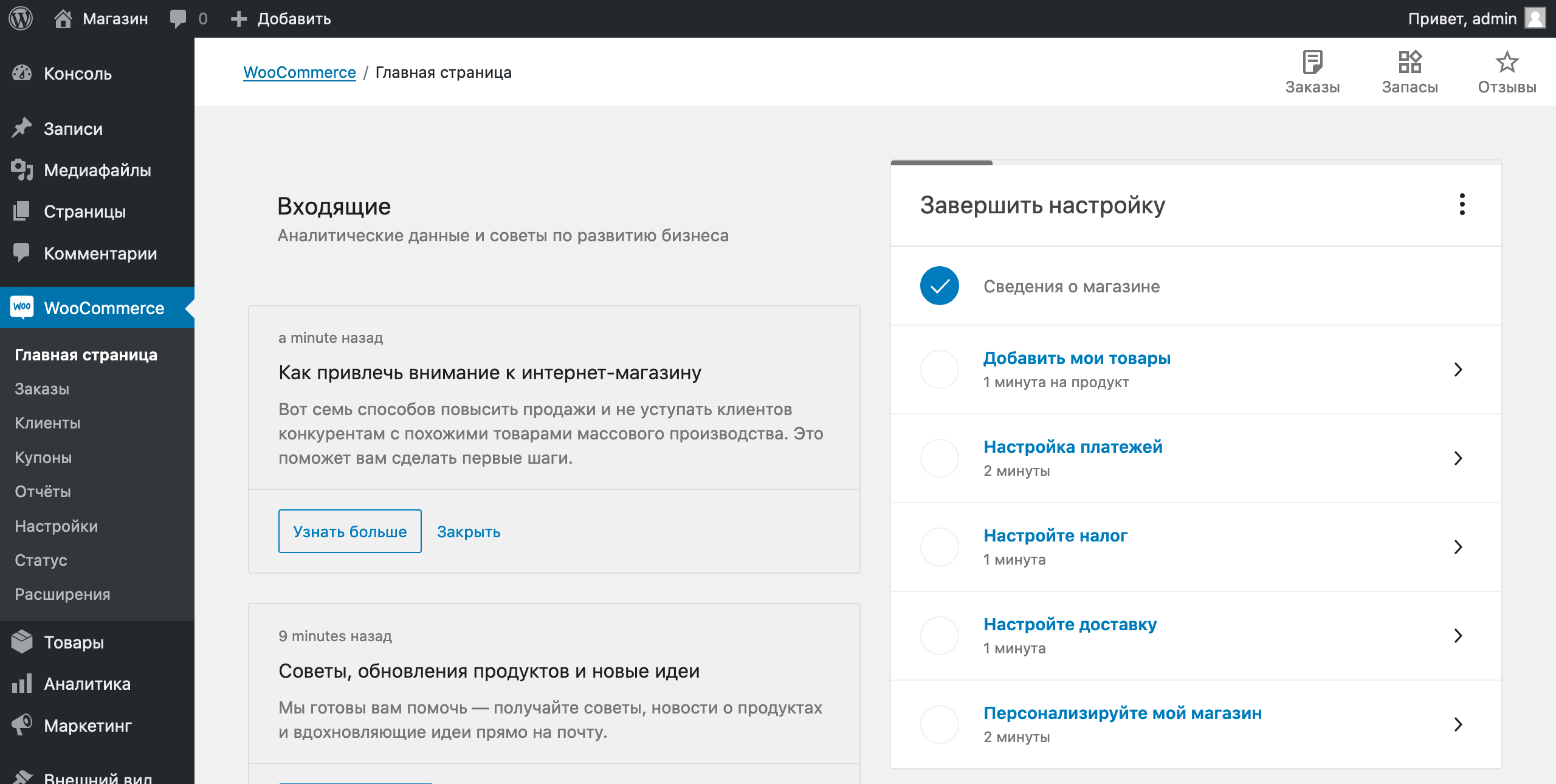
На главной странице WooCommerce вы можете следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления своим магазином.

Входящие
Область «Входящие» предназначена для информационного контента, поступающего из нескольких источников, таких как основной плагин WooCommerce, управление подписками WooCommerce.com, действия расширений и достижения магазина. Она также отображает контент, который может помочь в повседневных задачах по управлению и оптимизации магазина. Вы также можете получить доступ к папке «Входящие» на других страницах через панель действий.
На панели входящих сообщений мы можем отображать контекстные сообщения о расширениях, которые могут быть полезны для вашего интернет-магазина.
Stats overview (Статистика)
В этой области отображается краткий обзор наиболее важных показателей эффективности вашего WordPress магазина. В верхней части этой области вы можете легко переключаться между тремя предварительно определенными диапазонами дат: Сегодня, Прошедшие 7 дней и Прошлые 30 дней. Здесь вы можете просматривать графики и таблицы для более глубокого анализа ваших продаж.
Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
Правильная тема – это субъективное решение. Хотя внешний вид и является одним из значимых факторов при выборе, но он не должен был определяющим. Далее мы приведем несколько советов, на которые вы должны опираться, делая окончательный выбор.
Эстетичность
Ищите не просто тему, которая «хорошо выглядит». Это должно быть уместно. Ferrari выглядит великолепно, но это не лучший выбор для поездки в магазины и обратно. ?
Рассмотрите свою аудиторию, свой бренд и, самое главное, свою продукцию. Попробуйте выбрать тему, которая, по вашему мнению, каким-то образом соответствует этими тремя вещами. Продаёте одежду? Ищите тему с чистой типографикой и фокусом на картинки. Продаёте детские игрушки? Ищите игривую тему с большим количеством ярких цветов … ну вы поняли.
Если тема, которую вы выбрали, позиционируется автором как, «Для WooCommerce», обязательно проверьте все страницы WooCommerce. Не забывайте такие страницы, как раздел «Моя учетная запись», корзина и оформление заказа.
Частота и скорость обновлений
Рассматриваемый плагин, как и в целом CMS WordPress, регулярно получает свежие обновления. Причём на один год, как правило, приходится несколько «крупных» обновлений. Стоит отметить, что такие модификации изредка становятся причиной ошибок. Это бывает при использовании обновлений по отношению к шаблонам, которые не тестировались с актуальными бета-версиями. Поэтому рекомендуется следить за тем, осуществляют ли разработчики своевременную поддержку конкретной темы. Также стоит уточнить совместимость выбранной темы с используемой версией системы управления контентом и плагином WooCommerce.
Для подтверждения совместимости темы с последней редакцией расширения WooCommerce можно осуществить экспресс-проверку. Посмотрите на «демо» и взгляните на исходный код (CTRL + U). Исходный код должен содержать запись, объявляющую о том, какая версия плагина активна. На экране это смотрится вот так:
<!-- WooCommerce Version --> <meta name="generator" content="WooCommerce 4.3.0" />
Убедитесь, что в демоверсия темы использует текущая версия WooCommerce.
Текущую версию WooCommerce можно посмотреть на официальной странице плагины в репозитории WordPress.org
Поддержка
Большинство тем или расширений иногда выдаёт те или иные ошибки. При появлении ошибки следует удостовериться, что она должным образом исправлена. По крайней мере необходимо знать, каким образом её можно исправить.
Если вы приобретаете тему премиального класса, то стоит узнать о способах поддержки. В случае, когда вы взяли тему с портала WordPress.org, нужно проверить активность форума поддержки.
Расширенная функциональность
Всегда важно проверять диапазон возможных улучшений функциональности той или иной темы. Ряд разработчиков объединяет большую массу функциональных возможностей в свои шаблоны. При этом кастомные слайдеры, шорт коды, редакторы содержимого можно встретить очень часто. К таким темам нужно относиться бдительно. При их включении можно потерять многие привычные функции, которые очень важны. В качестве примера можно привести ситуацию, когда после смены шаблона приходится удалять шорт код из всех товарных позиций. Это совсем не весело! ?
Наш совет – Старайтесь выбирать минимально загруженные наворотами шаблоны. А уже потом используйте дополнительные расширения, которые при необходимости легко деактивировать. В результате при смене темы вы сохраните привычную функциональность платформы
Адаптивный дизайн
Так называемую «адаптивность» темы стоит проверять в последнюю очередь, так как в 2020 году это уже норма. Этот термин означает полную совместимость со всеми устройствами. Например, как с планшетными компьютерами, так и со смартфонами.
Всемирная паутина уже пережила очередной пик своего развития, пользователи эксплуатируют различные виды устройств. И здорово, если интернет-магазин будет выглядеть отлично на любом их них! Ведь правда?
Шаг 4. Стандартные страницы в WooCommerce
По завершению установки и благодаря мастера установки будут сгенерированы следующие страницы:
- Магазин – Дополнительного контента не требуется.
- Корзина – Содержит шорткод [ woocommerce_cart ] и показывает содержимое корзины.
- Оформление заказа – Содержит шорткод [ woocommerce_checkout ] и отображает такую информацию, как способы доставки и оплаты.
- Мой аккаунт – Содержит [ woocommerce_my_account ] и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т.д.
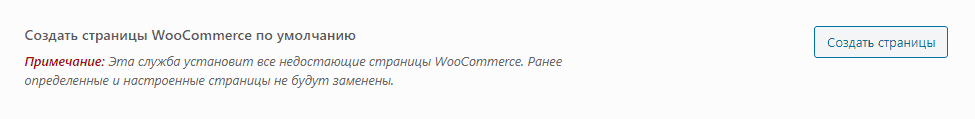
Переустановка страниц
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.

Укажите, какие страницы использовать в качестве основных
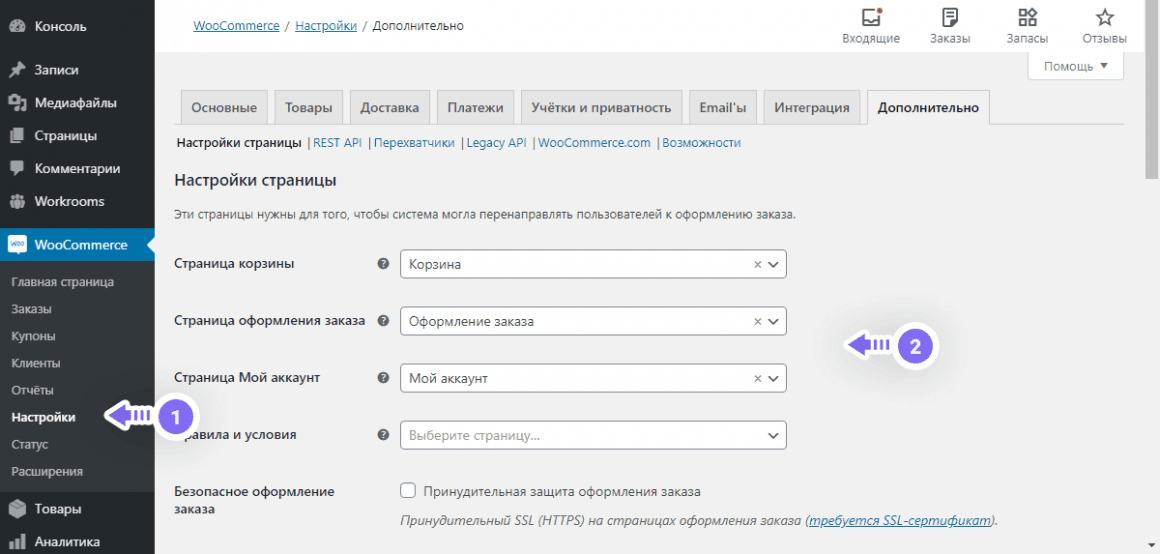
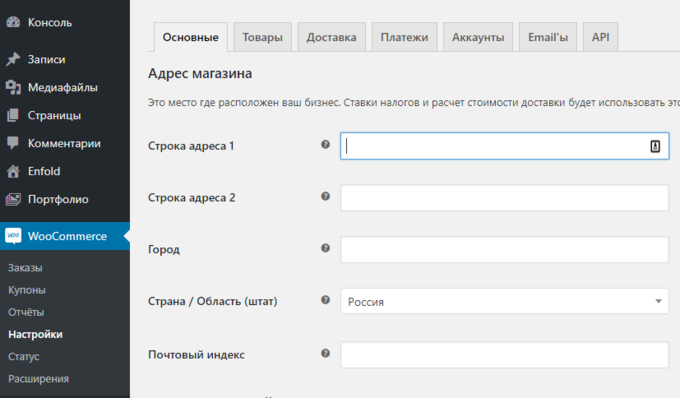
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.

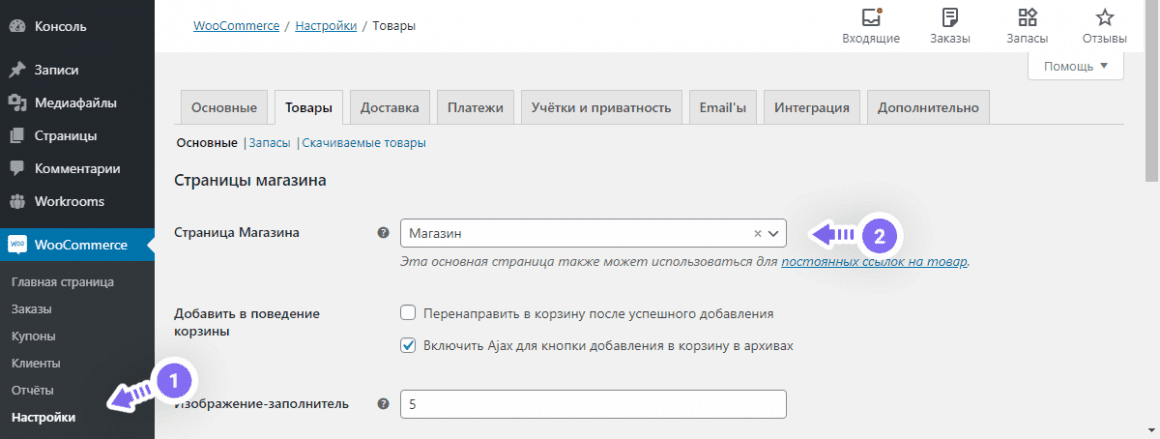
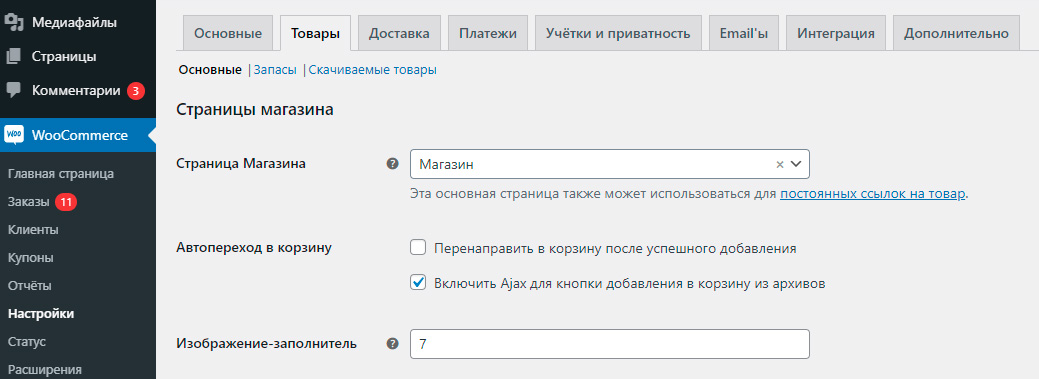
А для того, чтобы указать, какая страница будет использоваться для страницы магазина, перейдите в раздел WooCommerce → Настройки → Товары.

Что такое страница магазина?
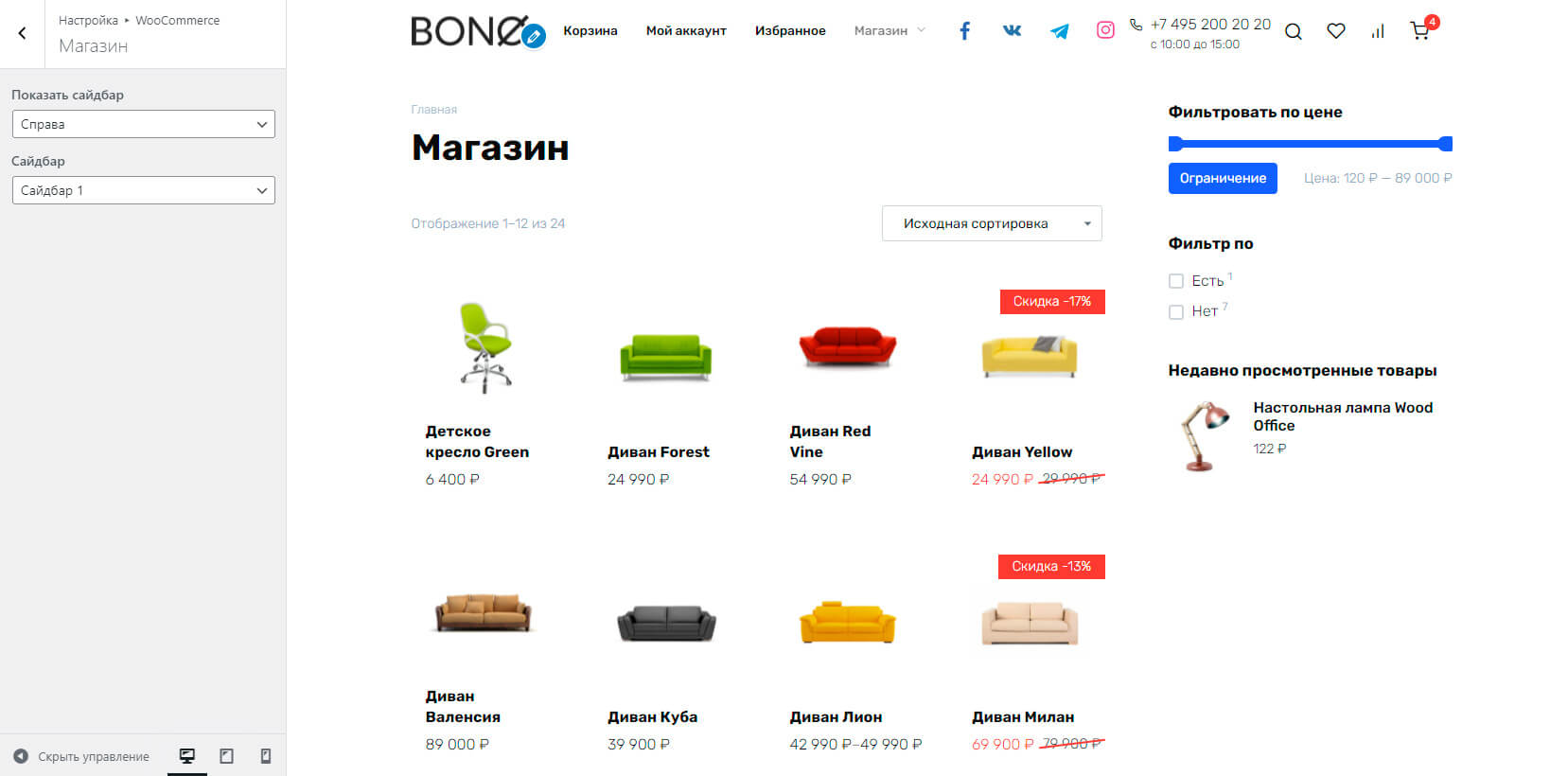
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress.
Если вы используете дополнительные SEO плагины, то они могут добавлять отдельные настройки, специфичные для архивов, и именно эти параметры следует использовать для управления страницей магазина.
Эта страница будет совместима со всеми темами WordPress, даже не предназначенными специально для WooCommerce.
Шаг 5. Добавление товарных позиций
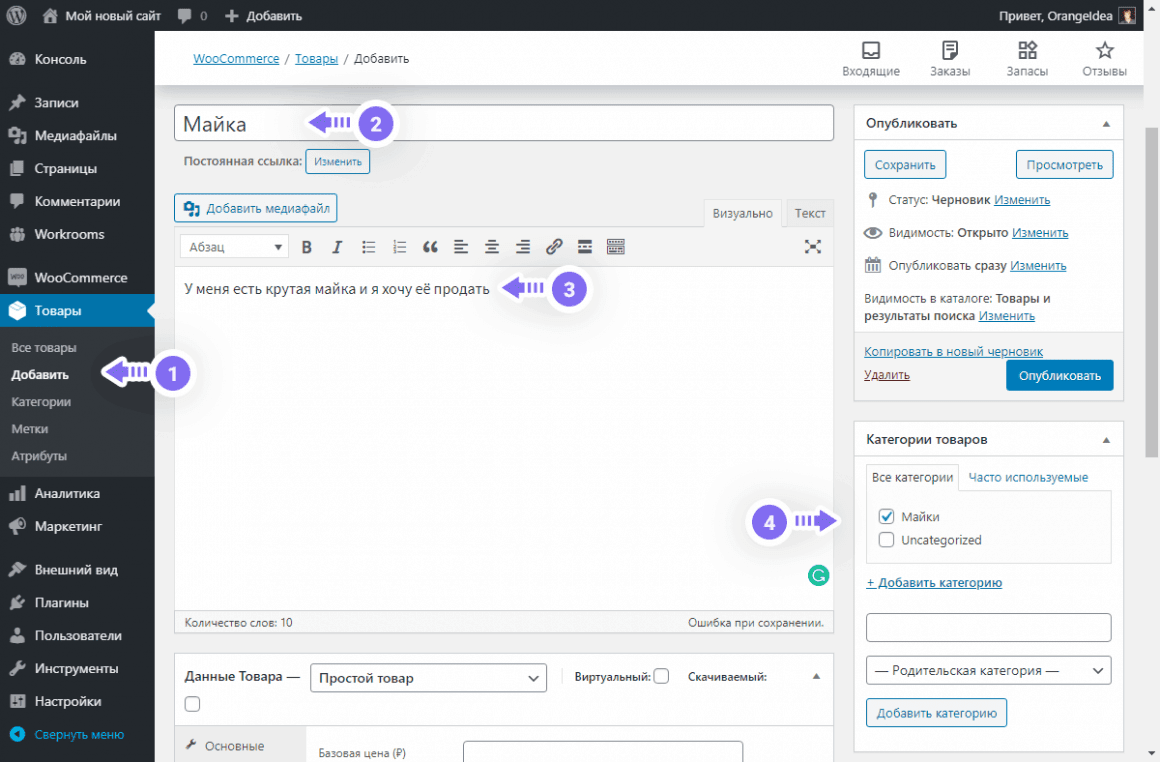
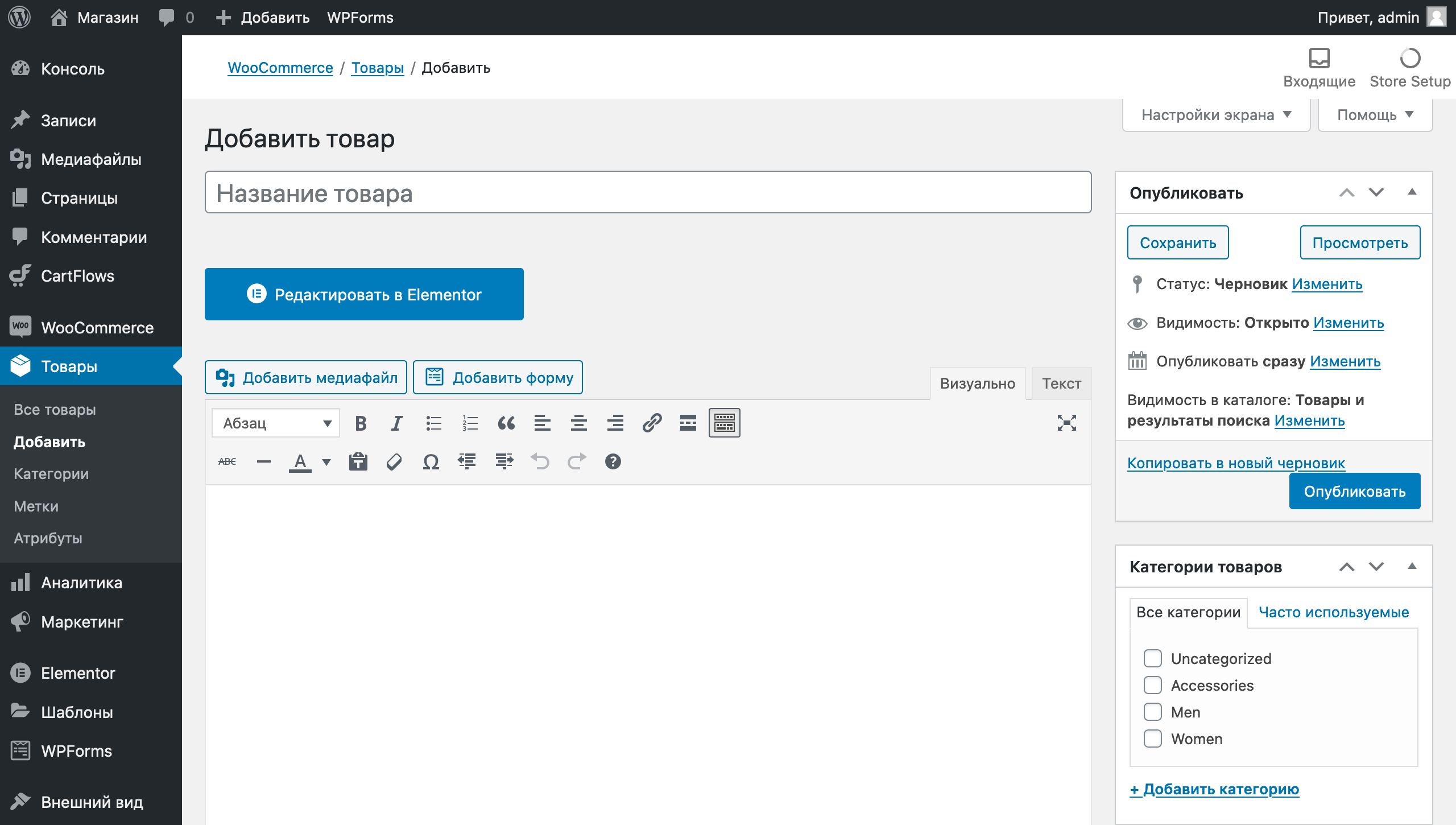
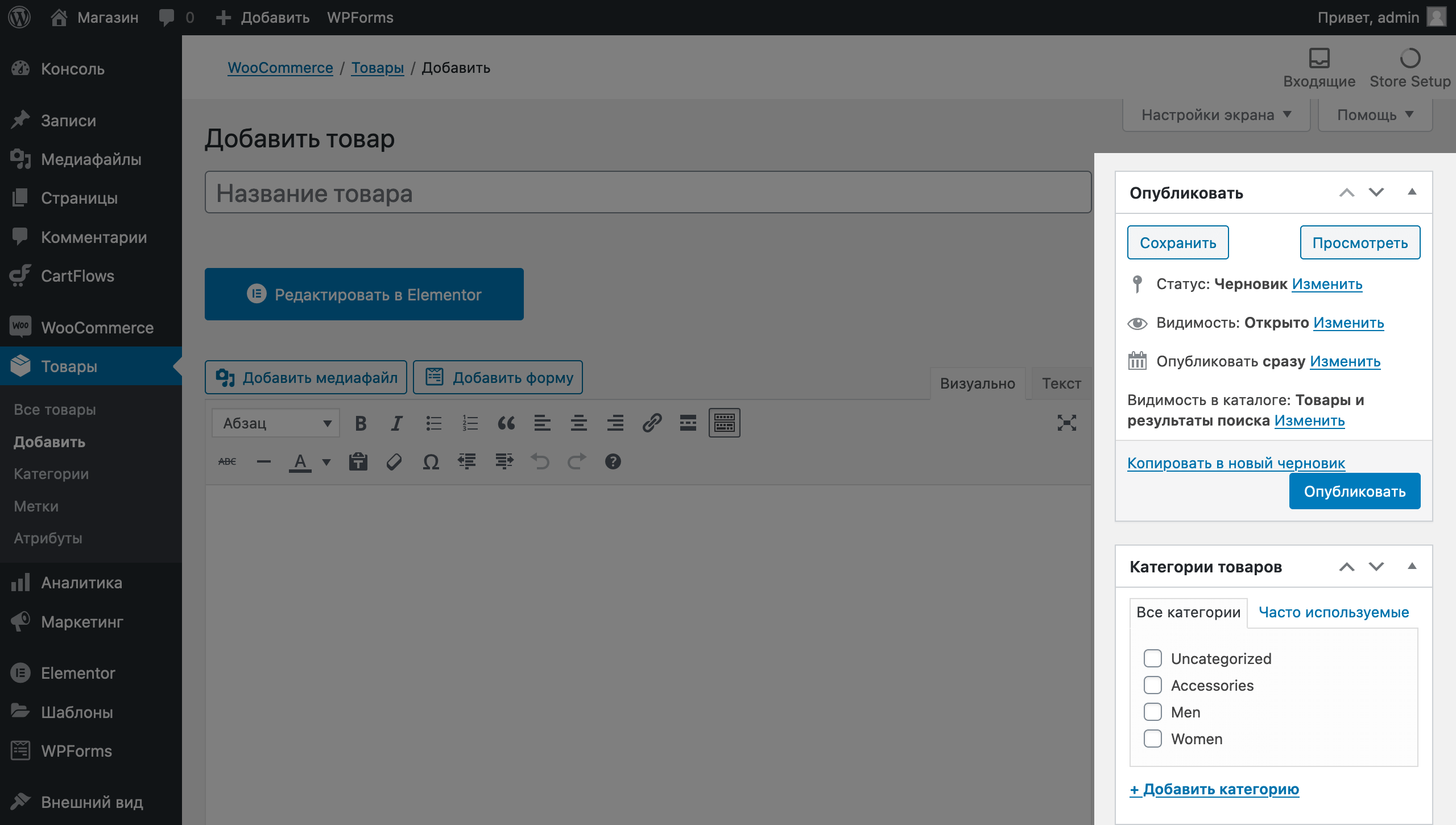
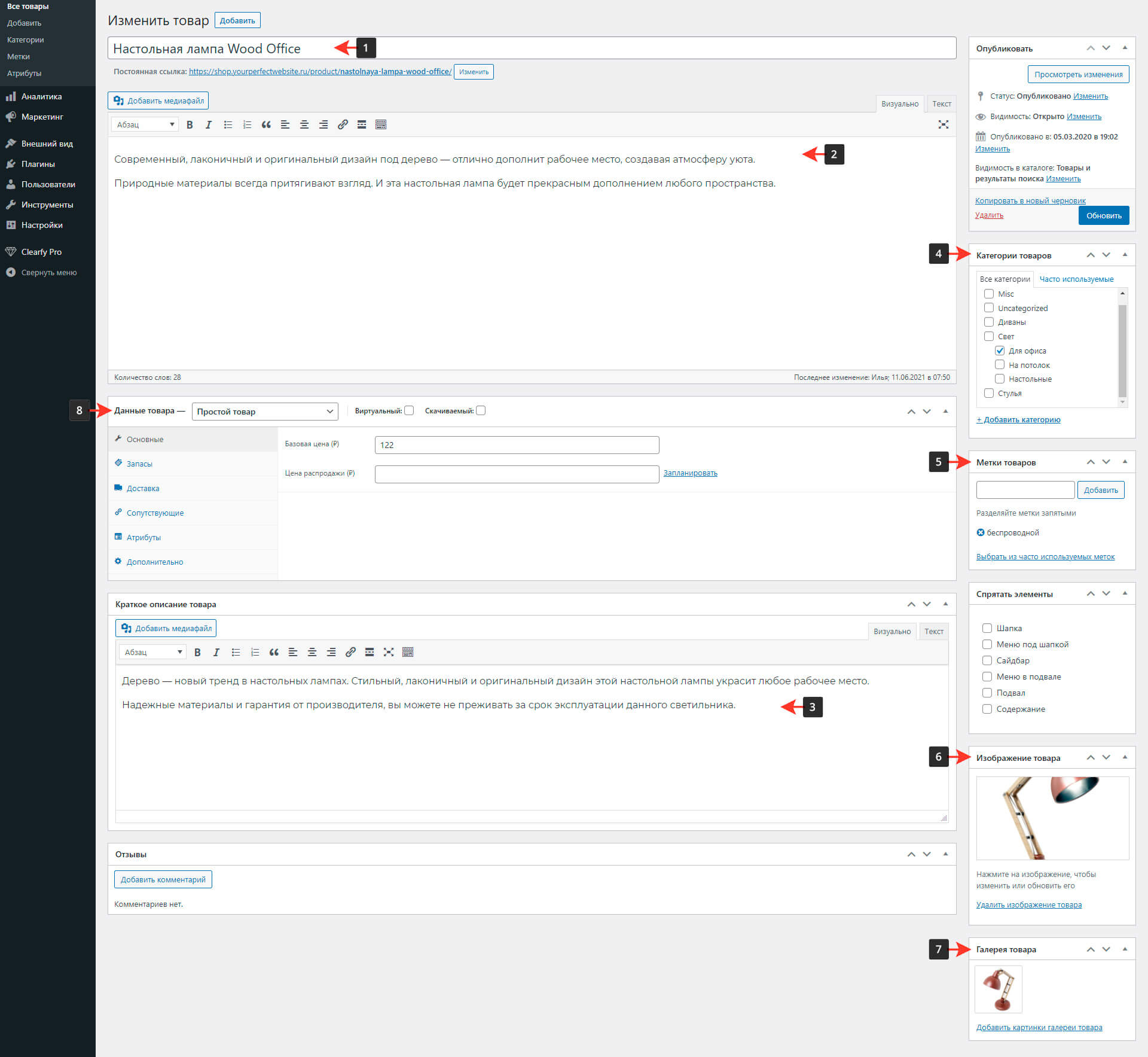
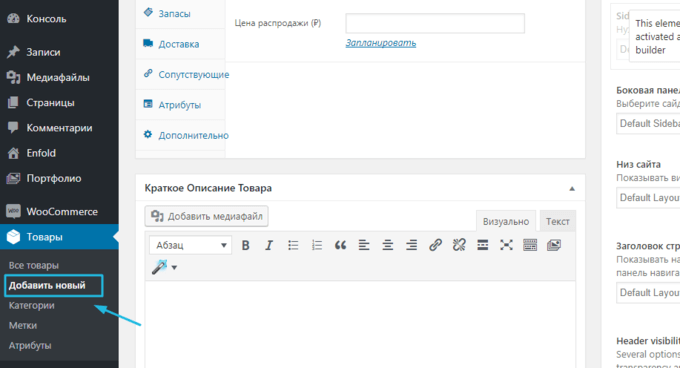
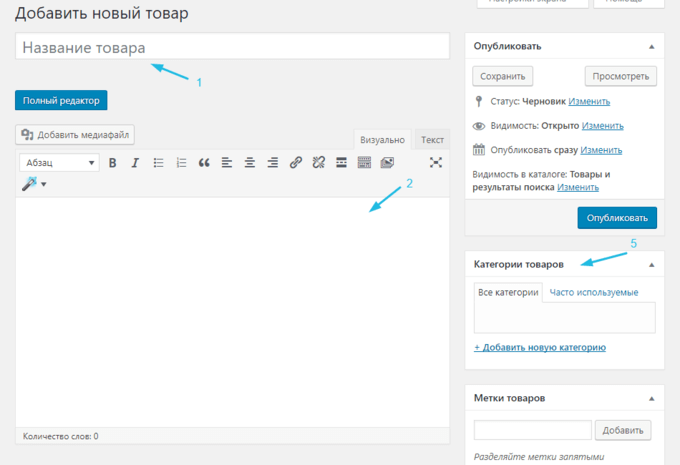
Для начала необходимо добавит в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам.

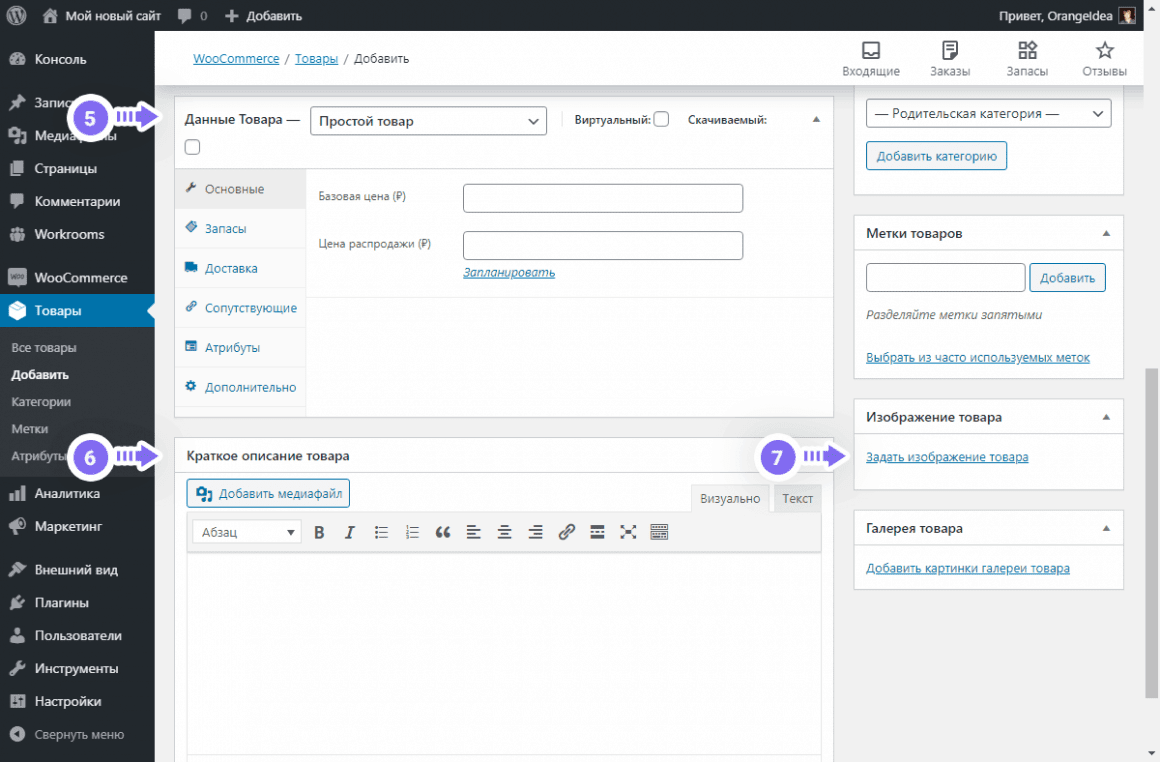
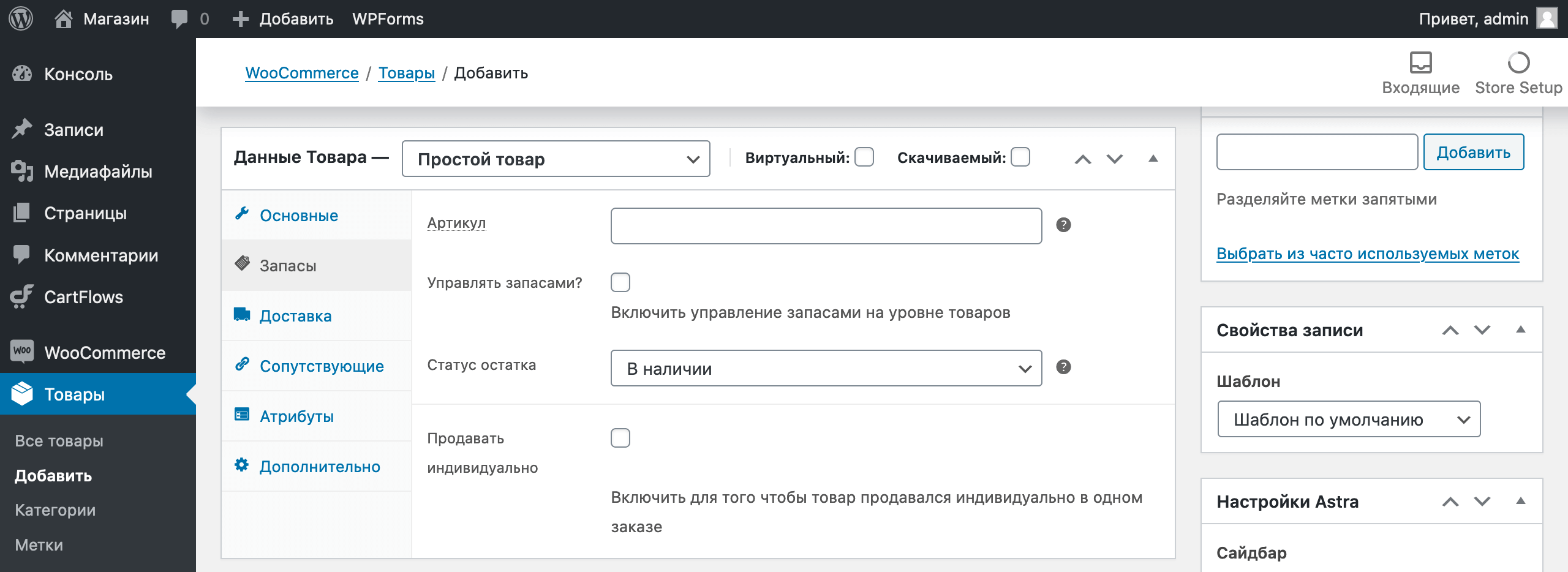
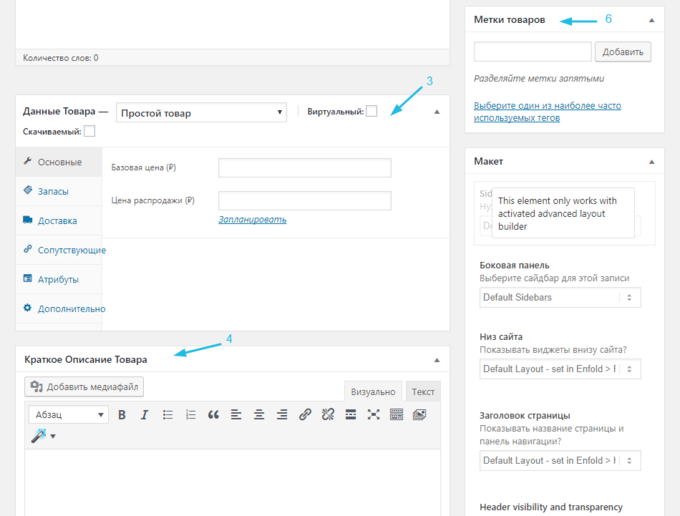
Если прокрутить колёсико мыши вниз, можно увидеть поле «Данные товара». В это окно необходимо внести основные данные о товарной позиции. Это стоимость товара, его наличие в необходимом количестве, варианты доставки.
Ещё ниже находится поле, в котором указывается небольшое описание. Данная краткая заметка будет видна потенциальным покупателям при просмотре нескольких товарных позиций на одном экране (страница архива или категории).
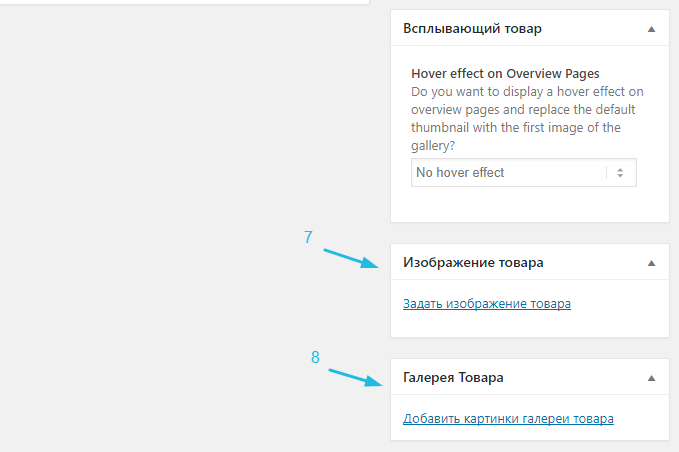
Правая колонка несёт в себе поля для размещения главной картинки товара или целой галереи.

После добавления всех необходимых данных о товаре необходимо воспользоваться кнопкой «Опубликовать». После этого товарная позиция будет размещена в вашем интернет-магазине.
Пройдите вышеописанный процесс в необходимом количестве для добавления всех имеющихся у вас товаров.
Если вы хотите создавать более сложные товары, то советуем ознакомиться с нашем руководством про вариативные товары в WooCommerce.
Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.
Если помните, в рамках данного руководства мы используем «Storefornt» для сайта. Теперь его необходимо оптимизировать в соответствии с текущими потребностями.
Откройте раздел Внешний вид → Настроить. Запустится настройщик темы. Он позволяет менять те или иные настройки.
Не забывайте, что вы можете расширить функционал вашего интернет-магазина, создав свой WordPress плагин.
На этом пока все, надеемся вы поняли, что такое интернет-магазин на WordPress и как его создать.
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.


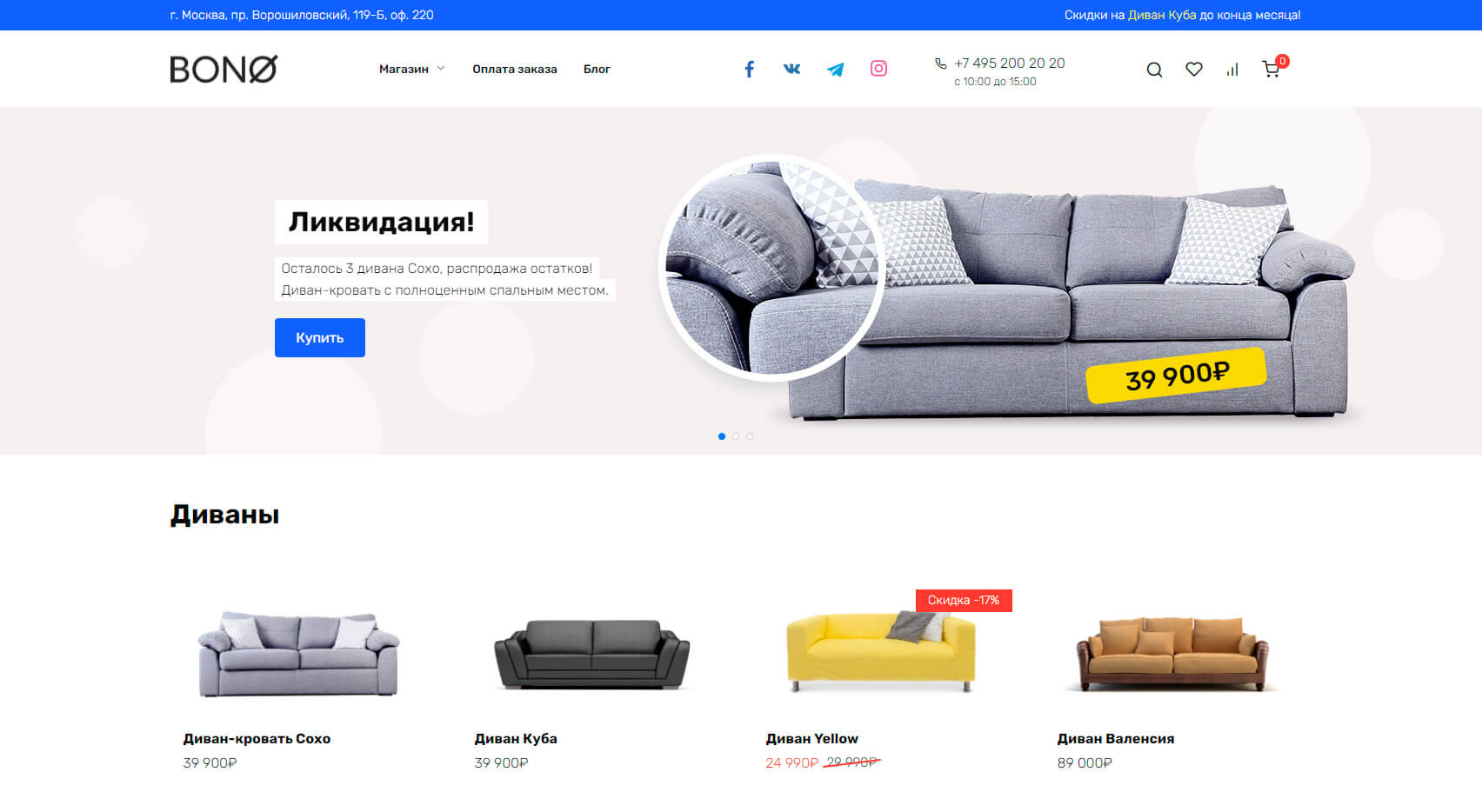
Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
WooCommerce — это бесплатно подключаемый плагин (расширение) для CMS WordPress, предназначенный для создания интернет-магазинов или онлайн каталогов. Установка WooCommerce добавляет к сайту, созданному на WordPress, функциональные возможности, предназначенные для создания и управления каталогом товаров, товарами и их свойствами, оформления заказов через корзину. Позволяет подключать дополнительные платные и бесплатные модули, позволяющие принимать онлайн-платежи и выполняющие другие специфичные для электронной торговли возможности. Требует установки специальных шаблонов поддерживающих возможности интернет-магазинов.

- Устанавливаем и настраиваем WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Полезные материалы
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».

Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и панели администрирования. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
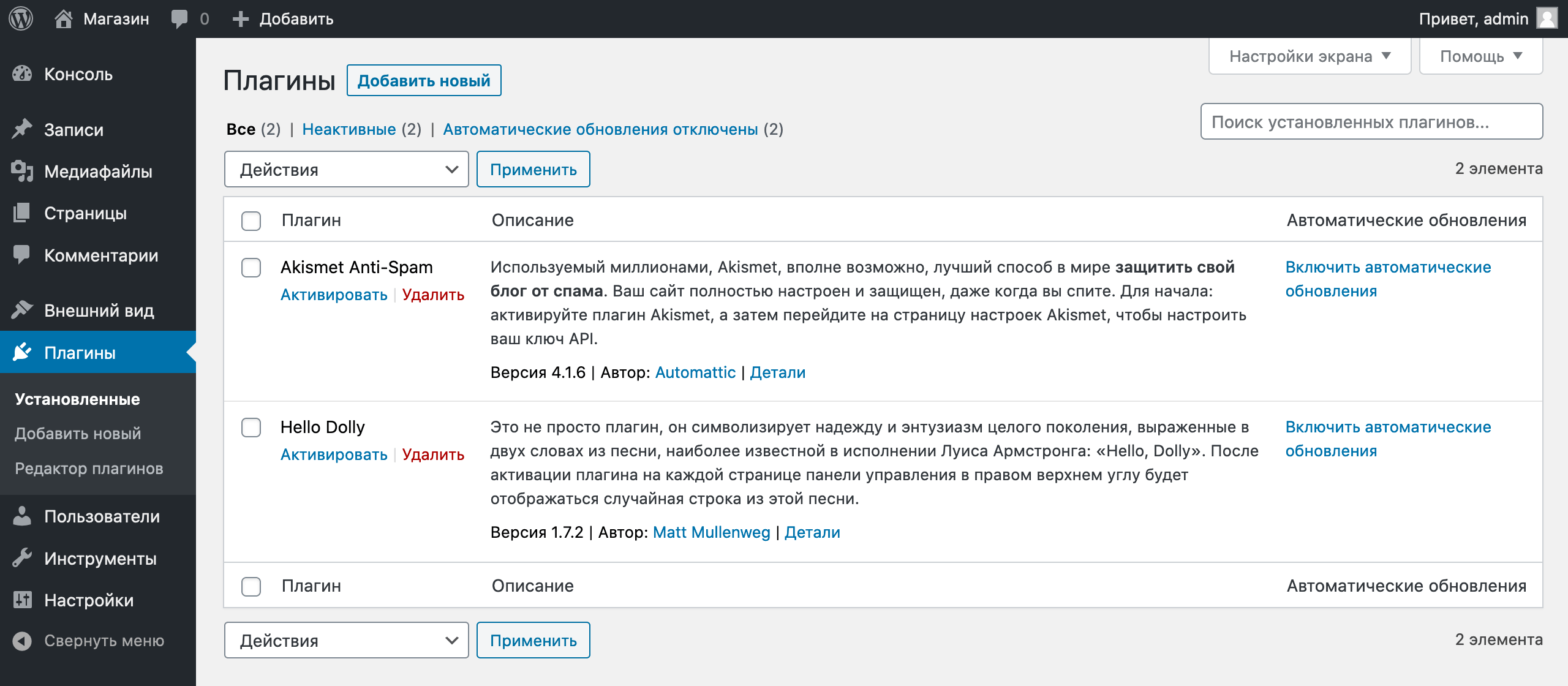
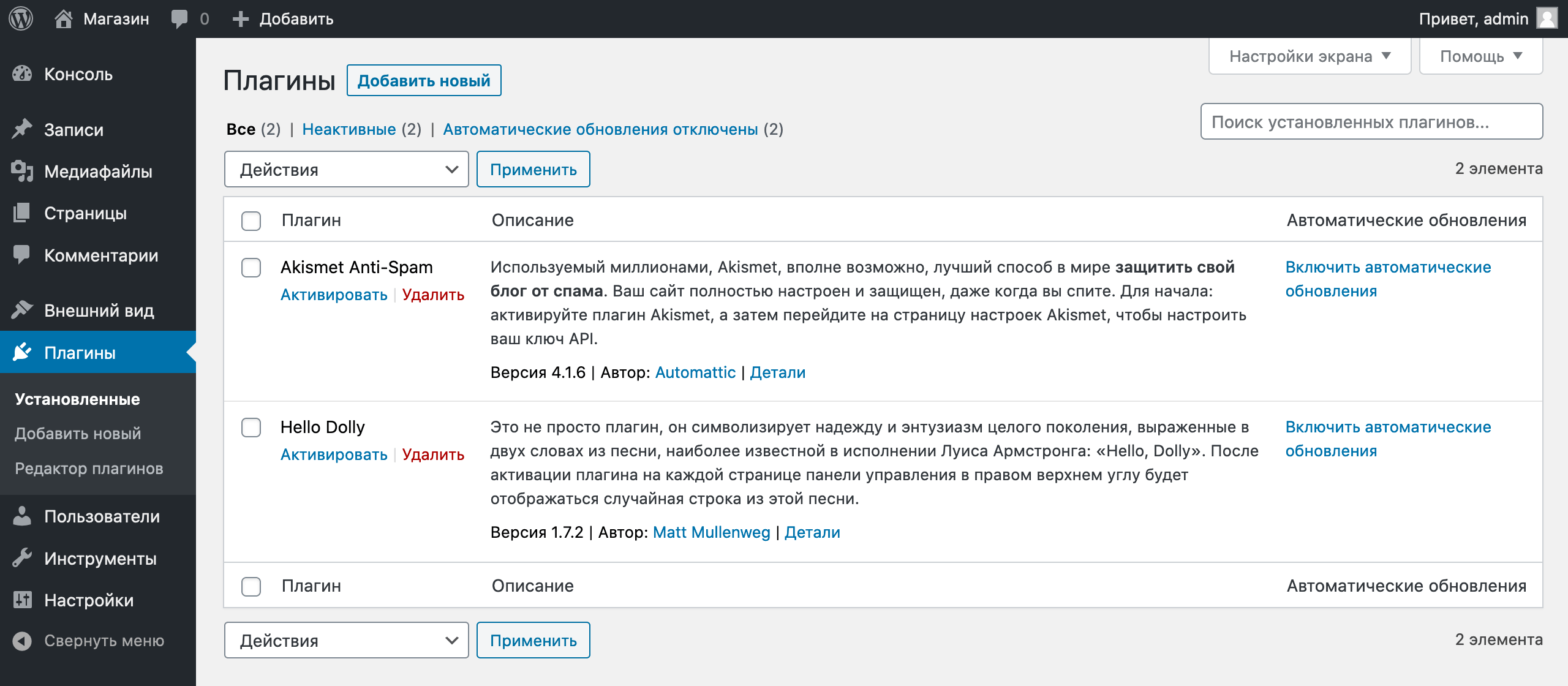
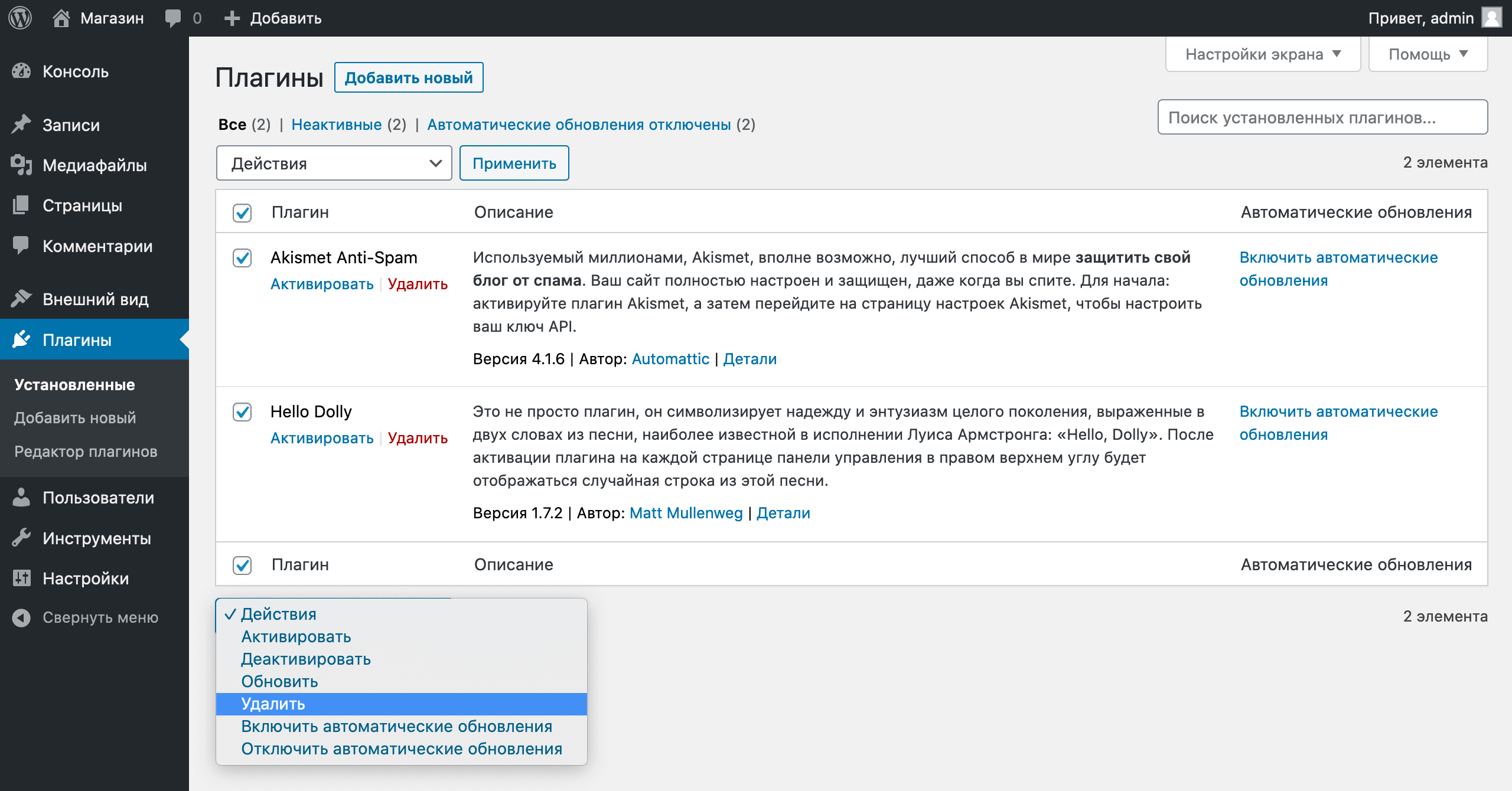
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».

Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
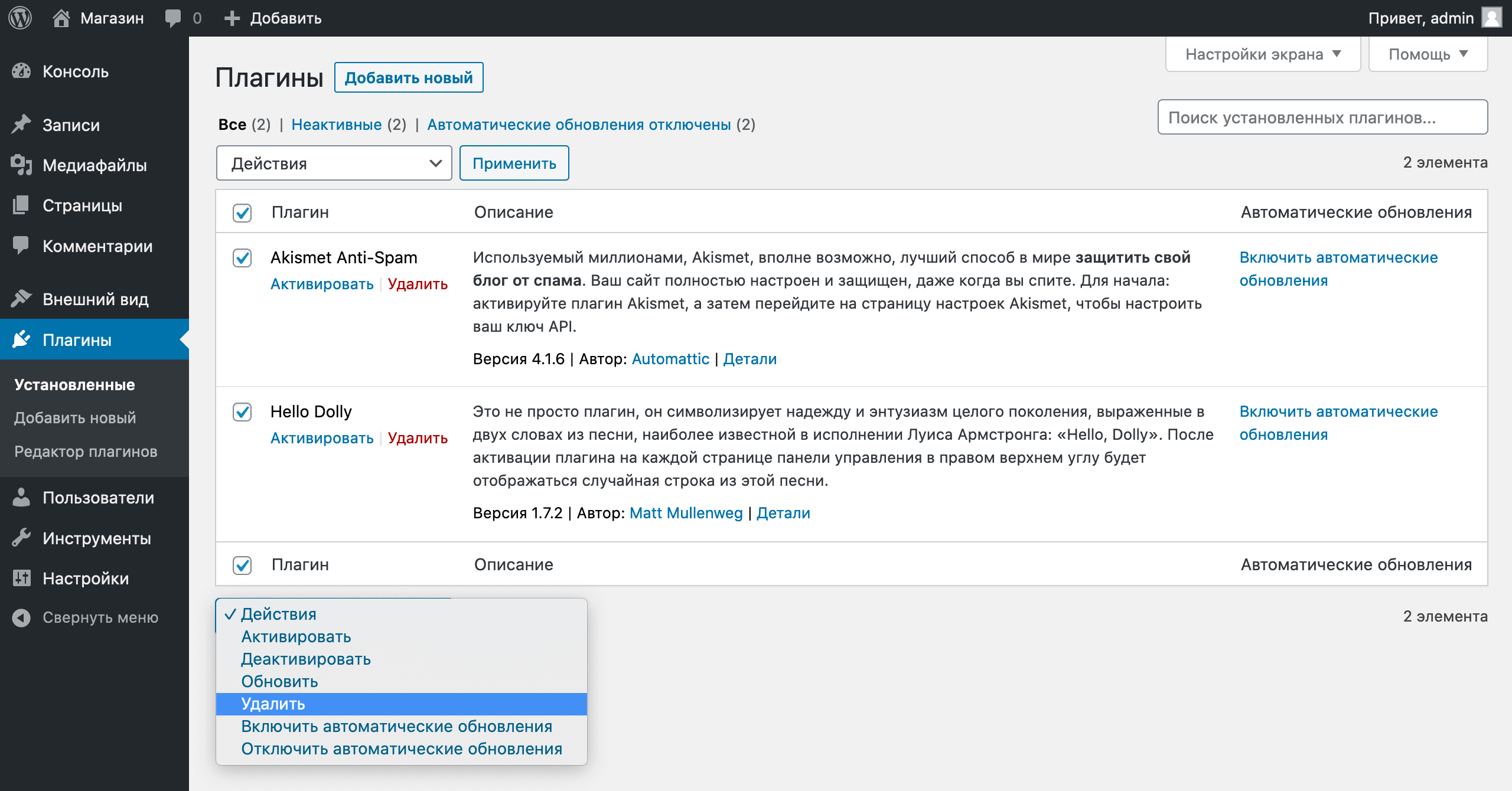
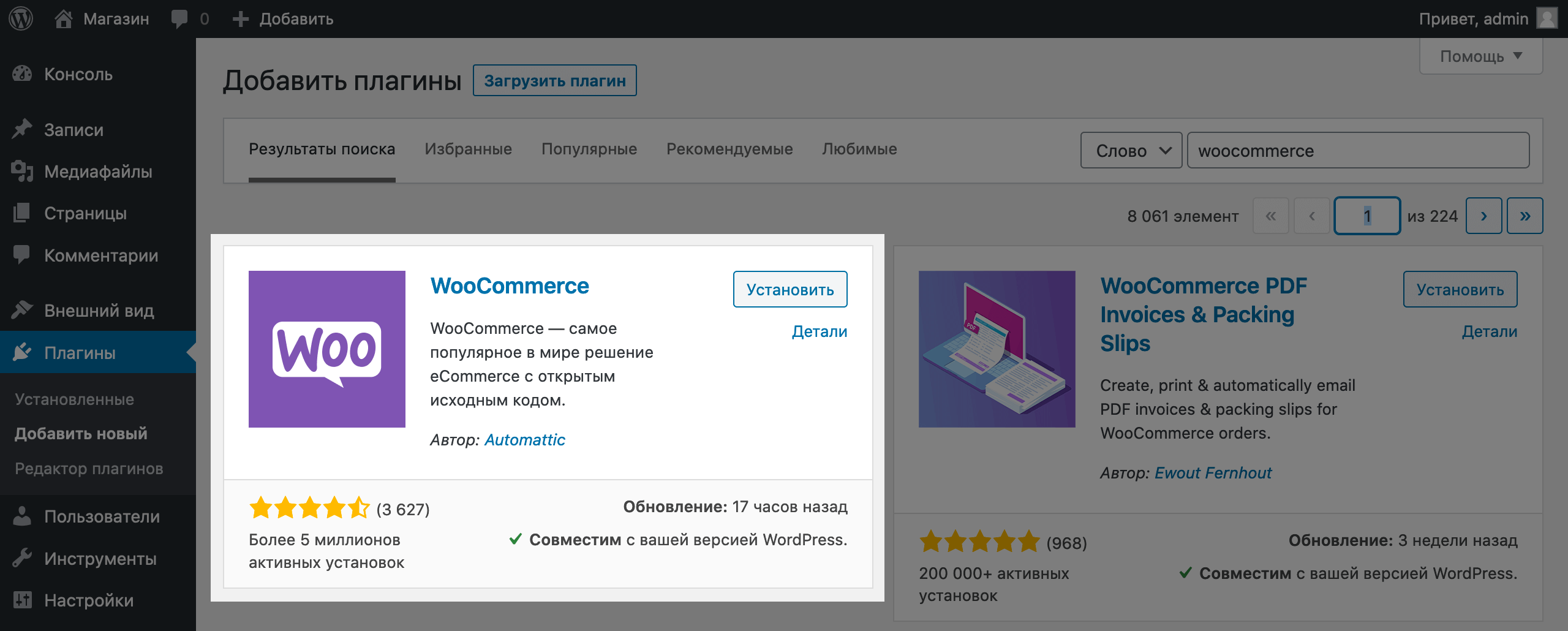
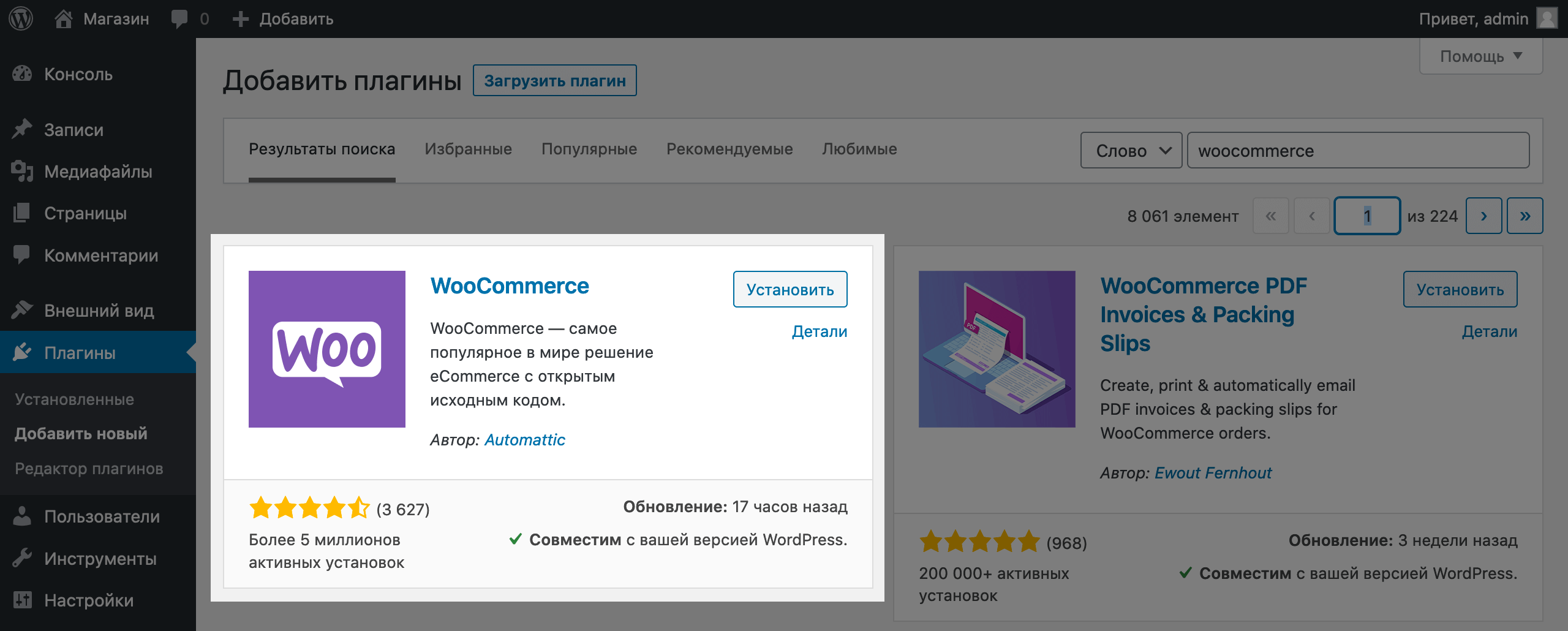
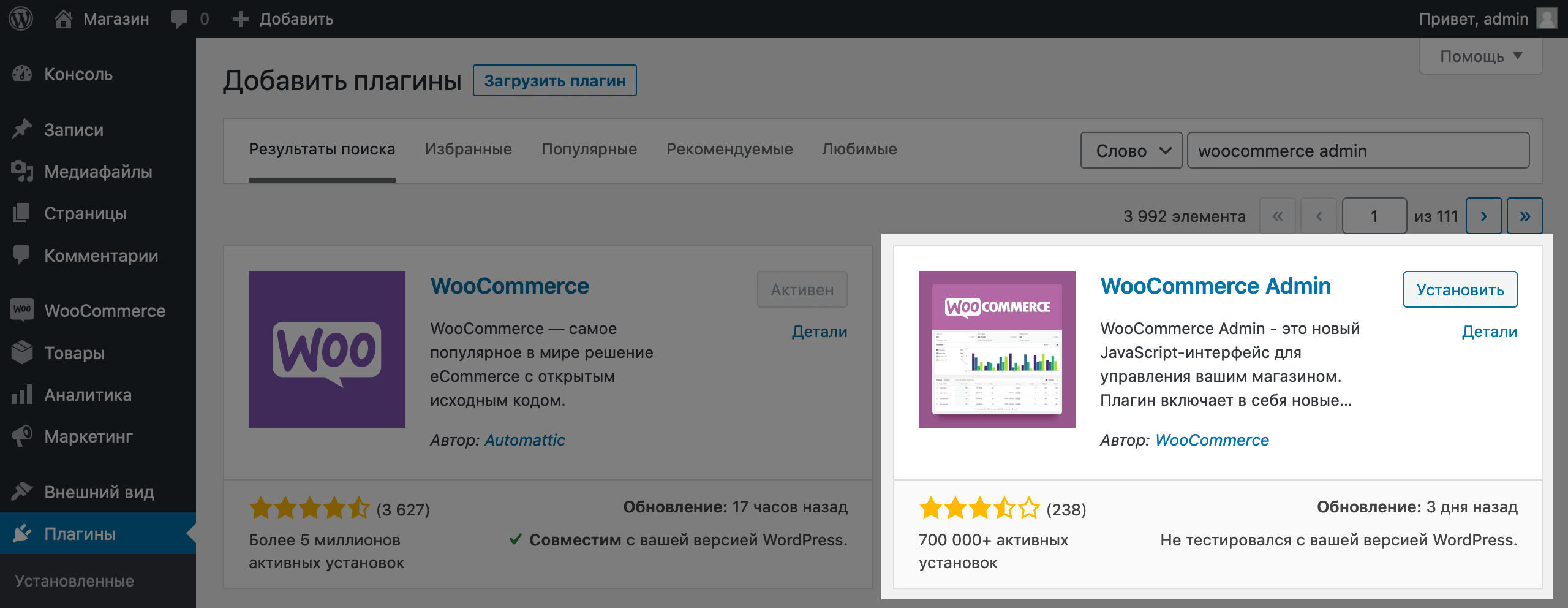
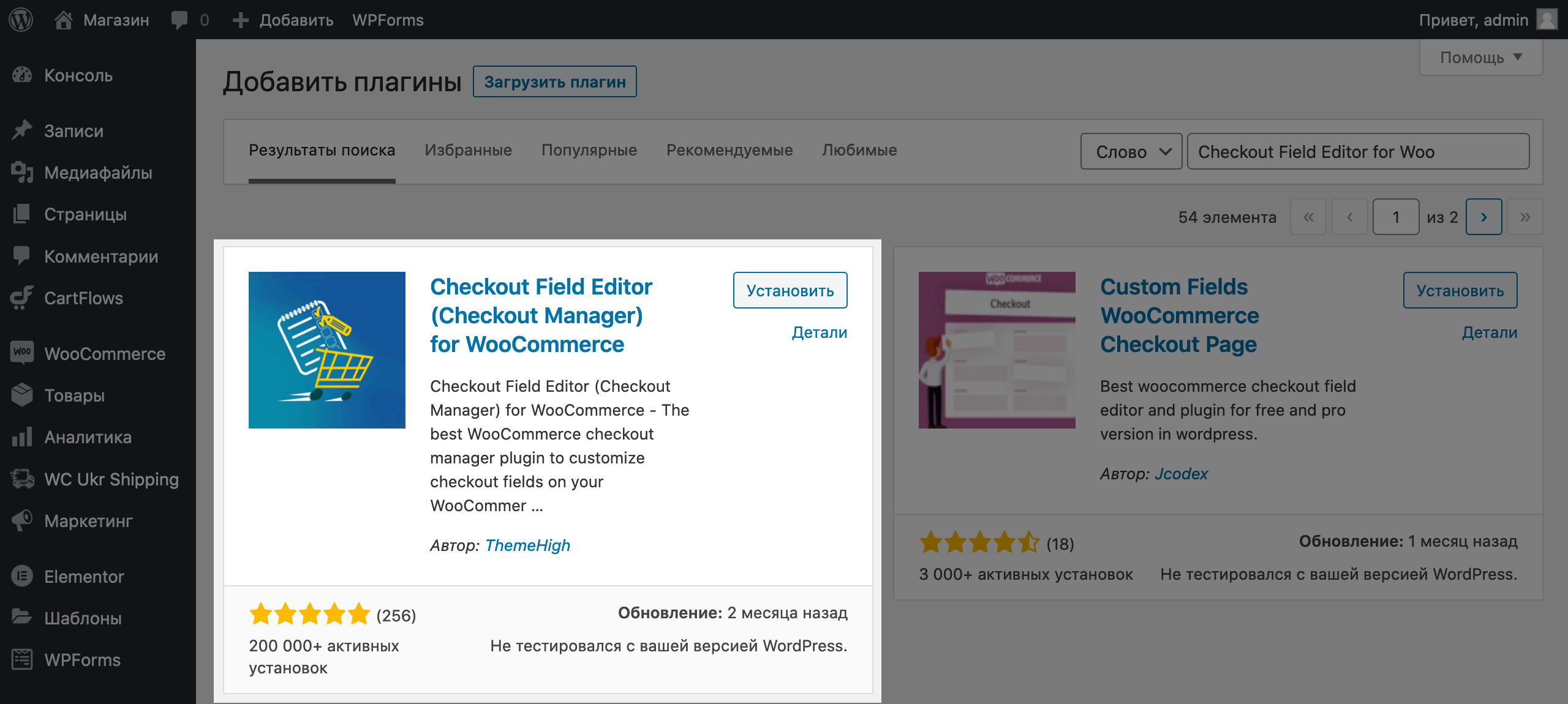
Перейдите в меню слева в раздел «Плагины» — «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.

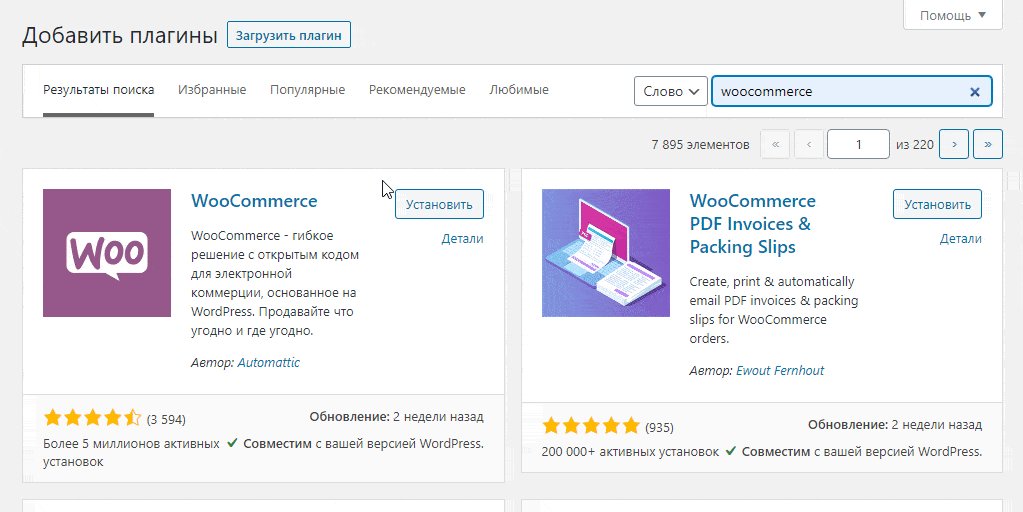
Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
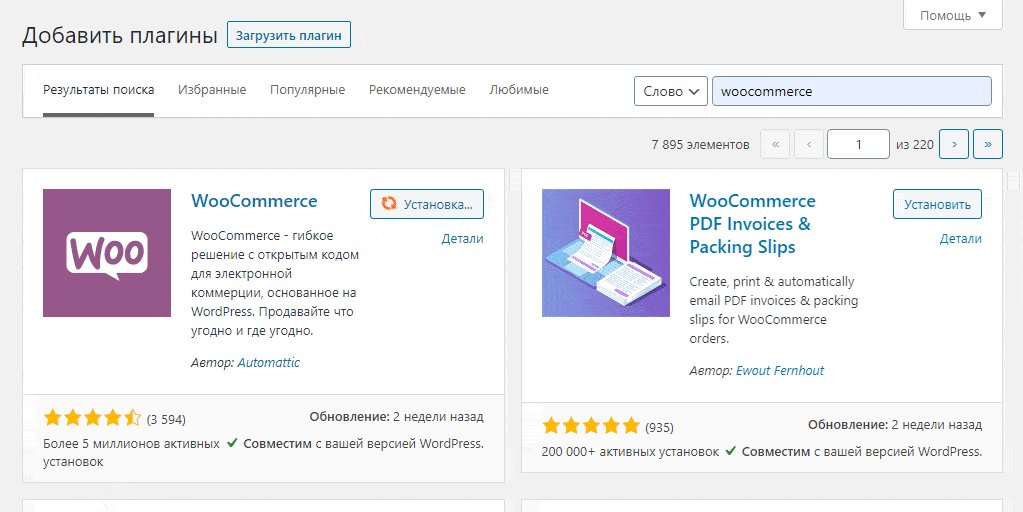
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».

Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» — «Добавить новый» и установите плагин «WooCommerce Admin».

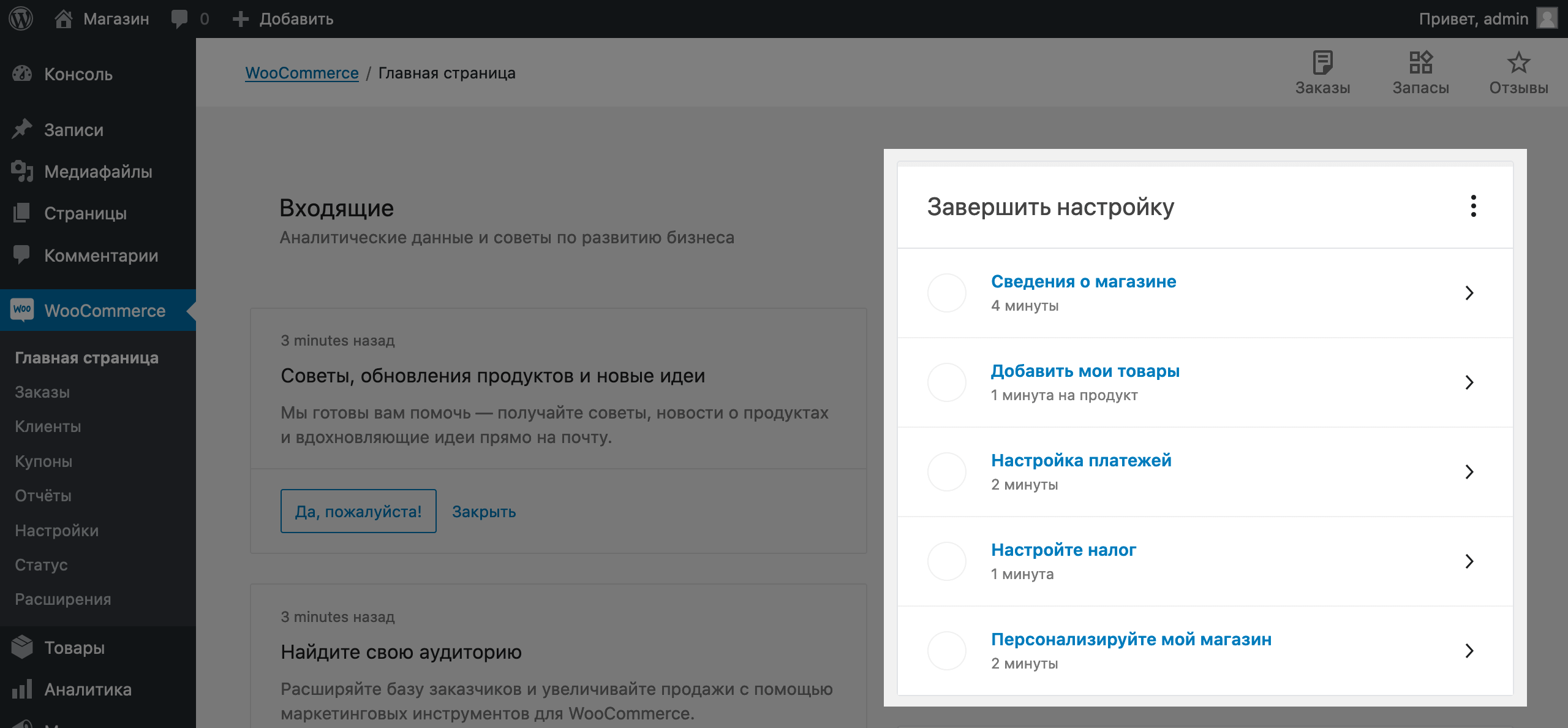
После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» — «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».

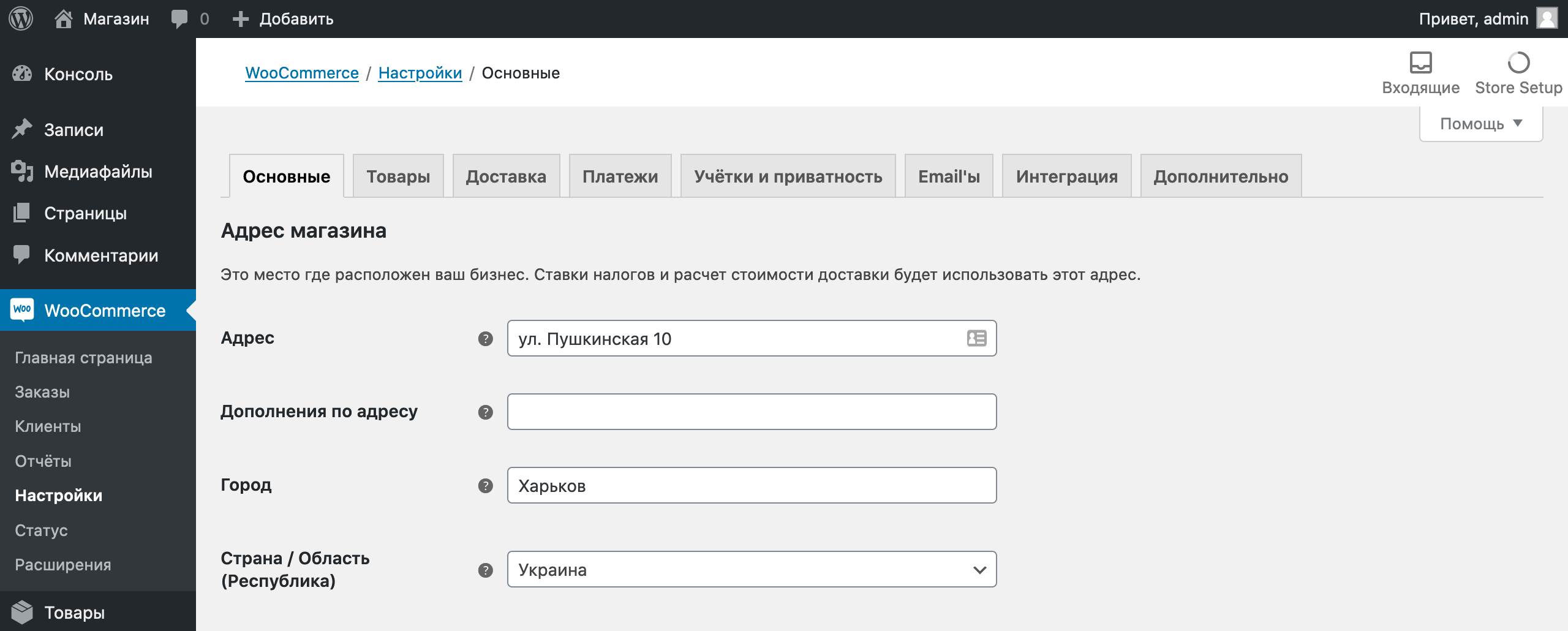
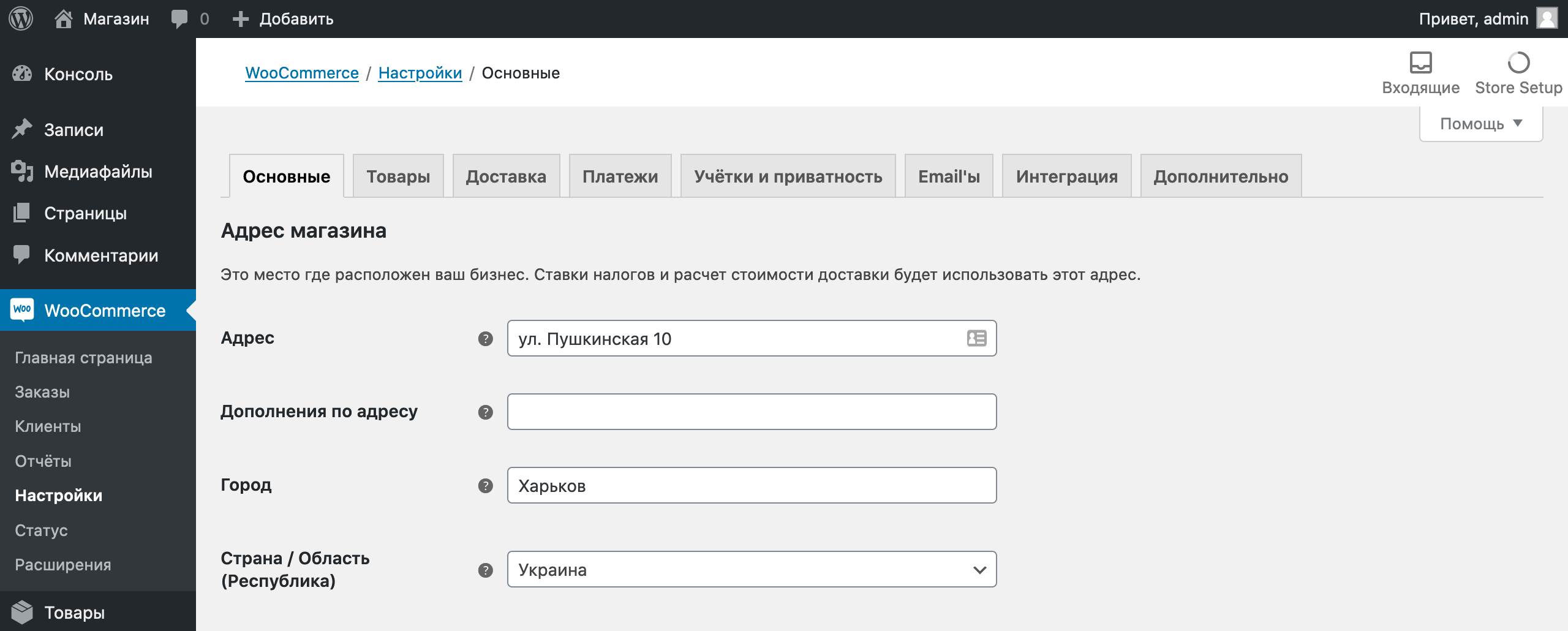
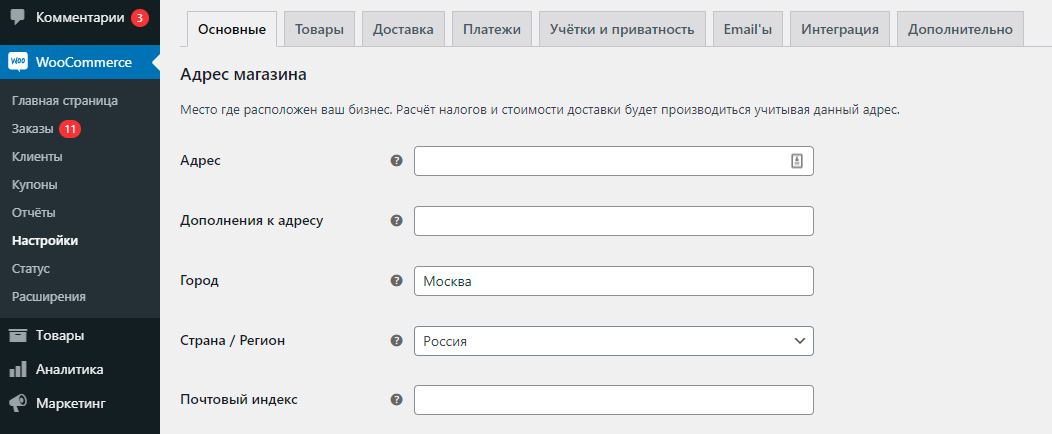
Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».

На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».

Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.

Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».

На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.

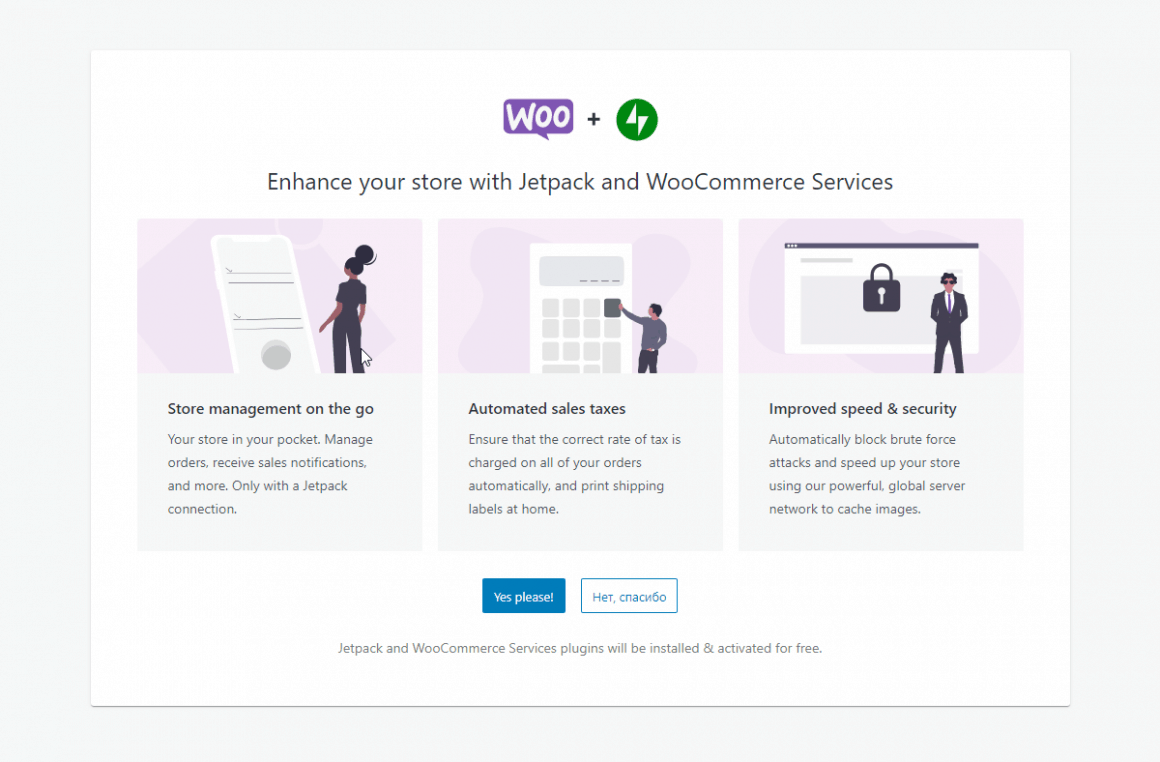
На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».

На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
Что нового в панели управления после установки WooCommerce
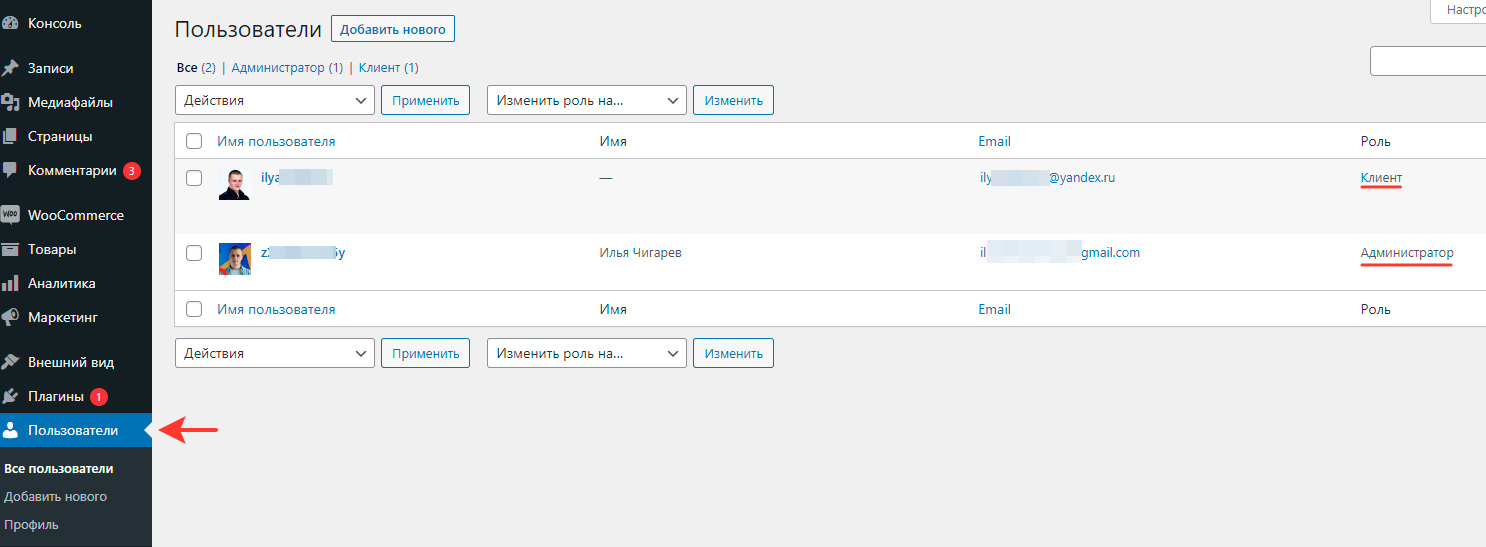
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.

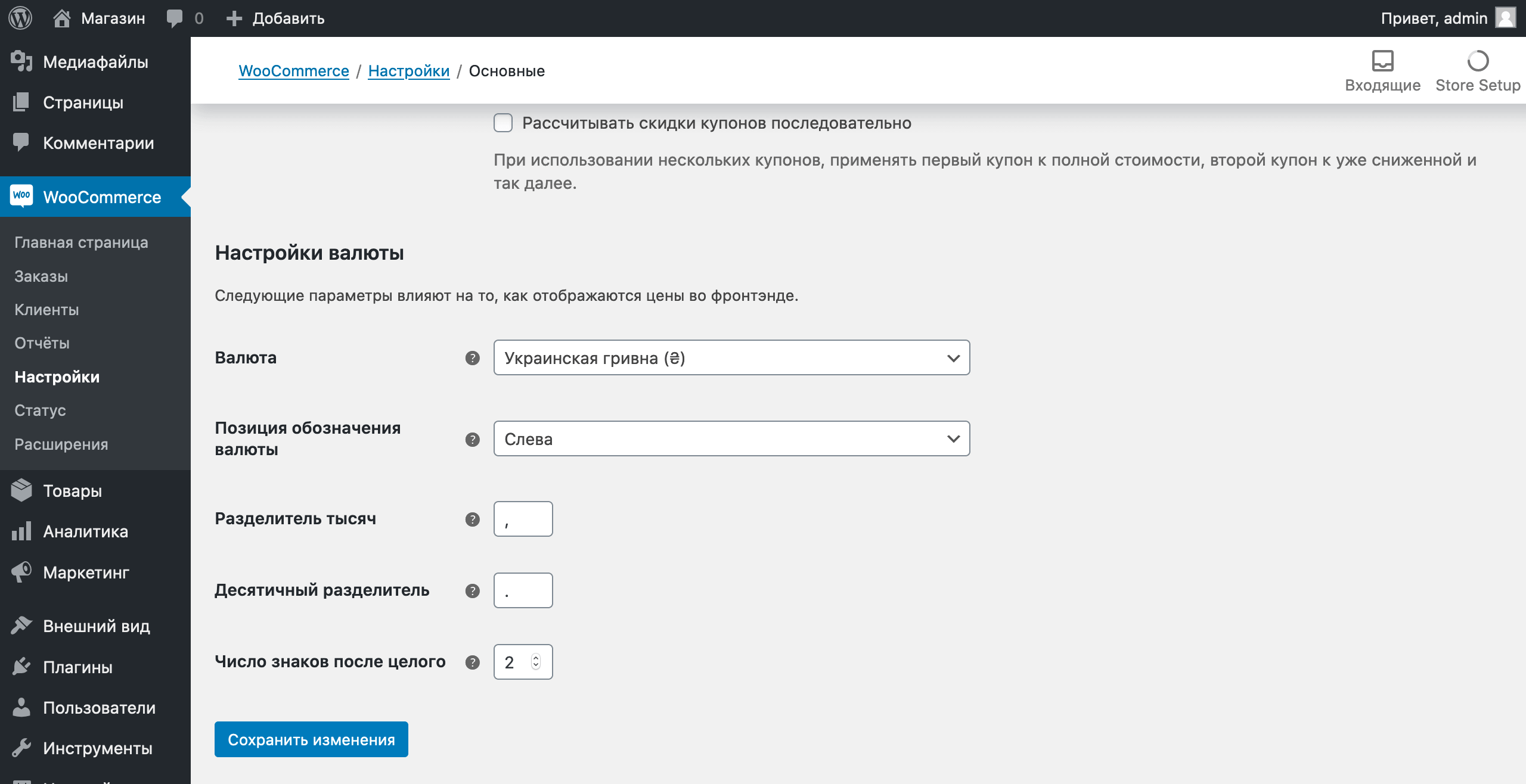
Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
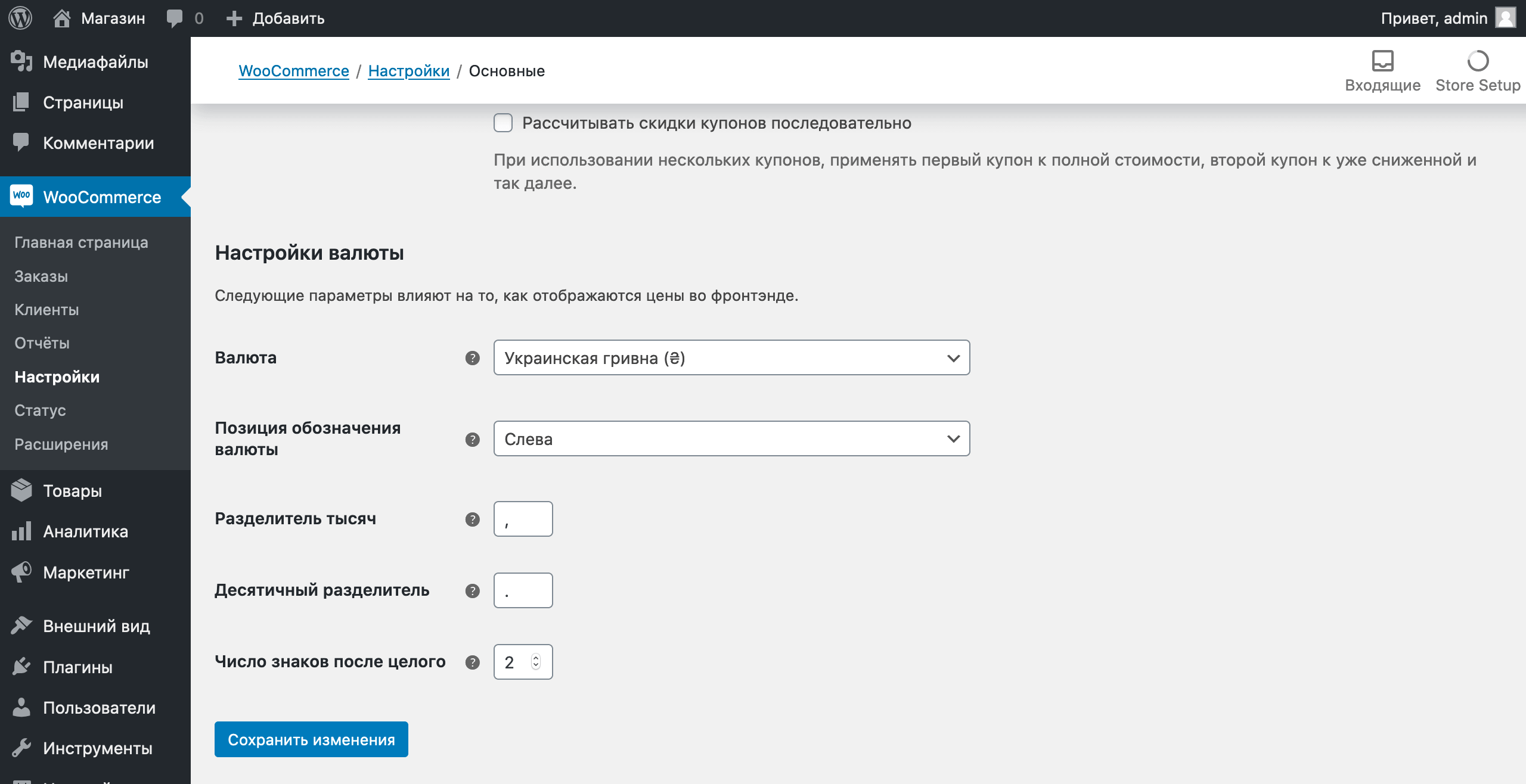
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» — «Настройки», чтобы её изменить.

Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».

Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
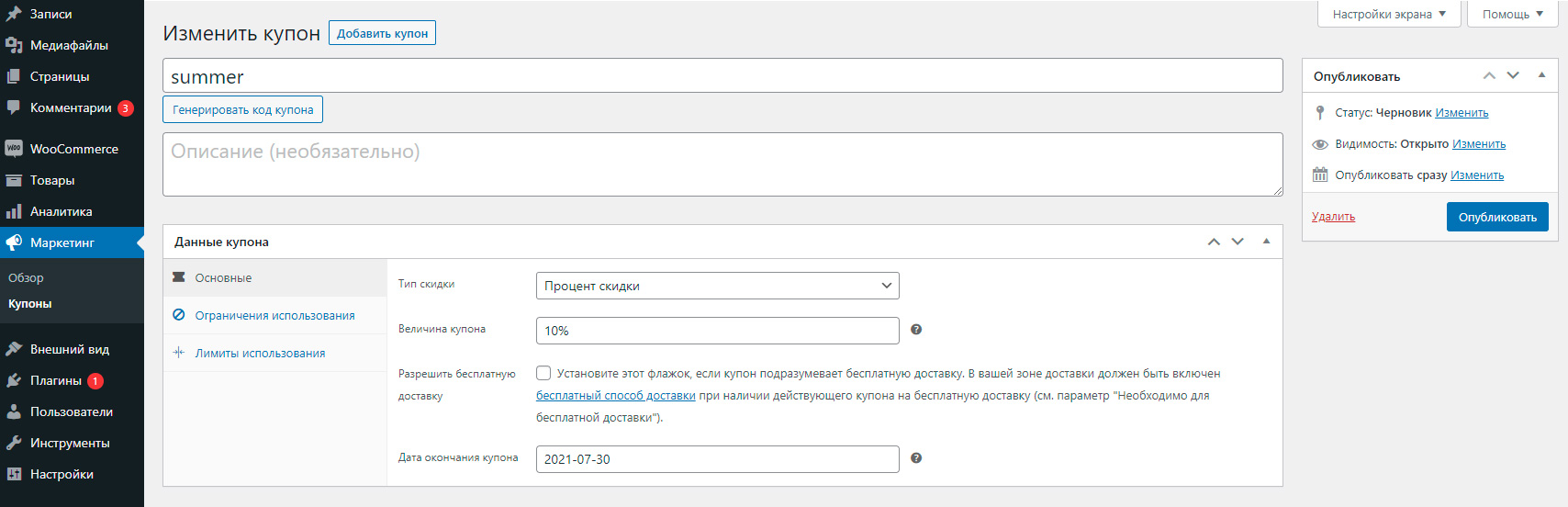
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
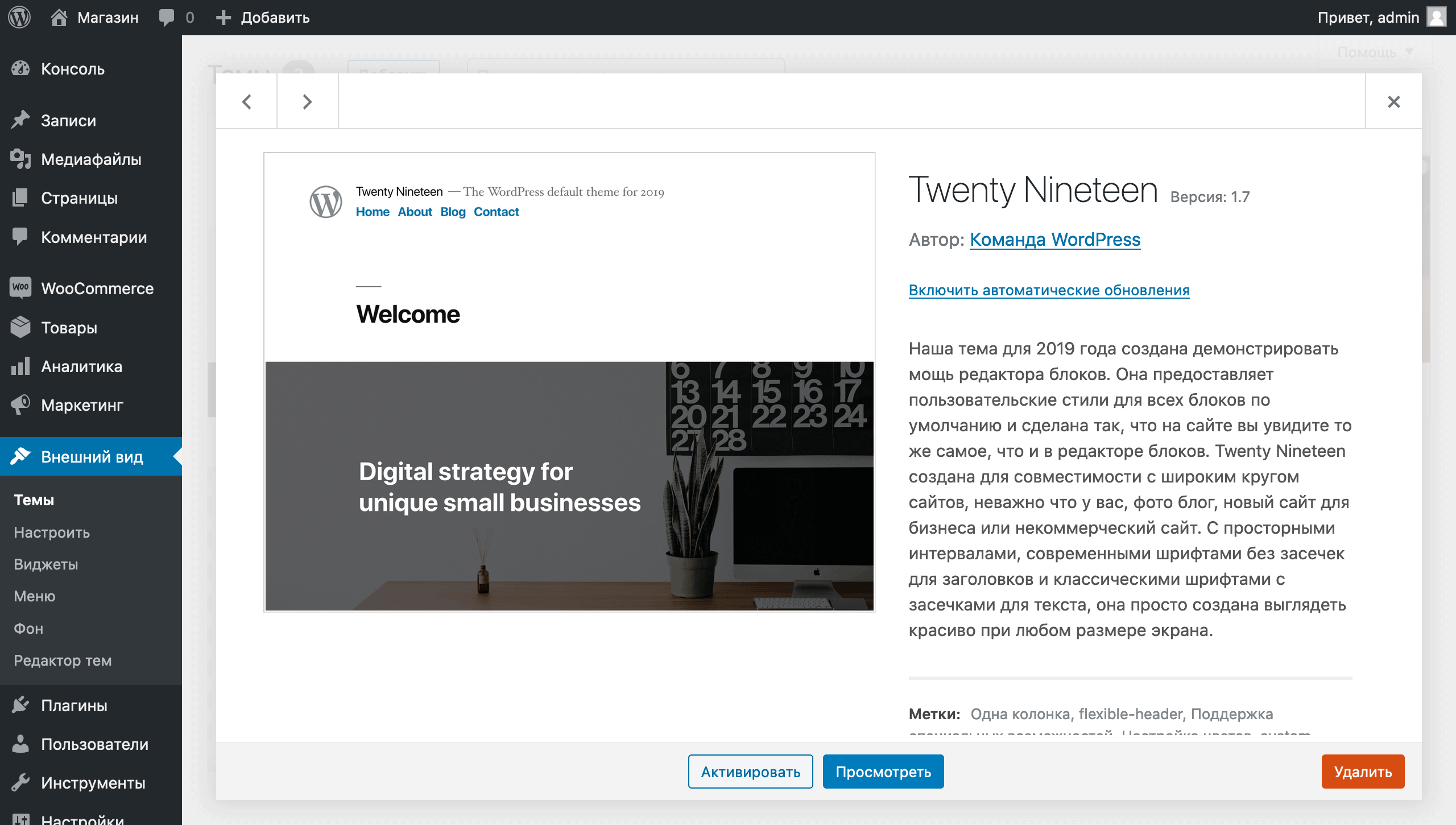
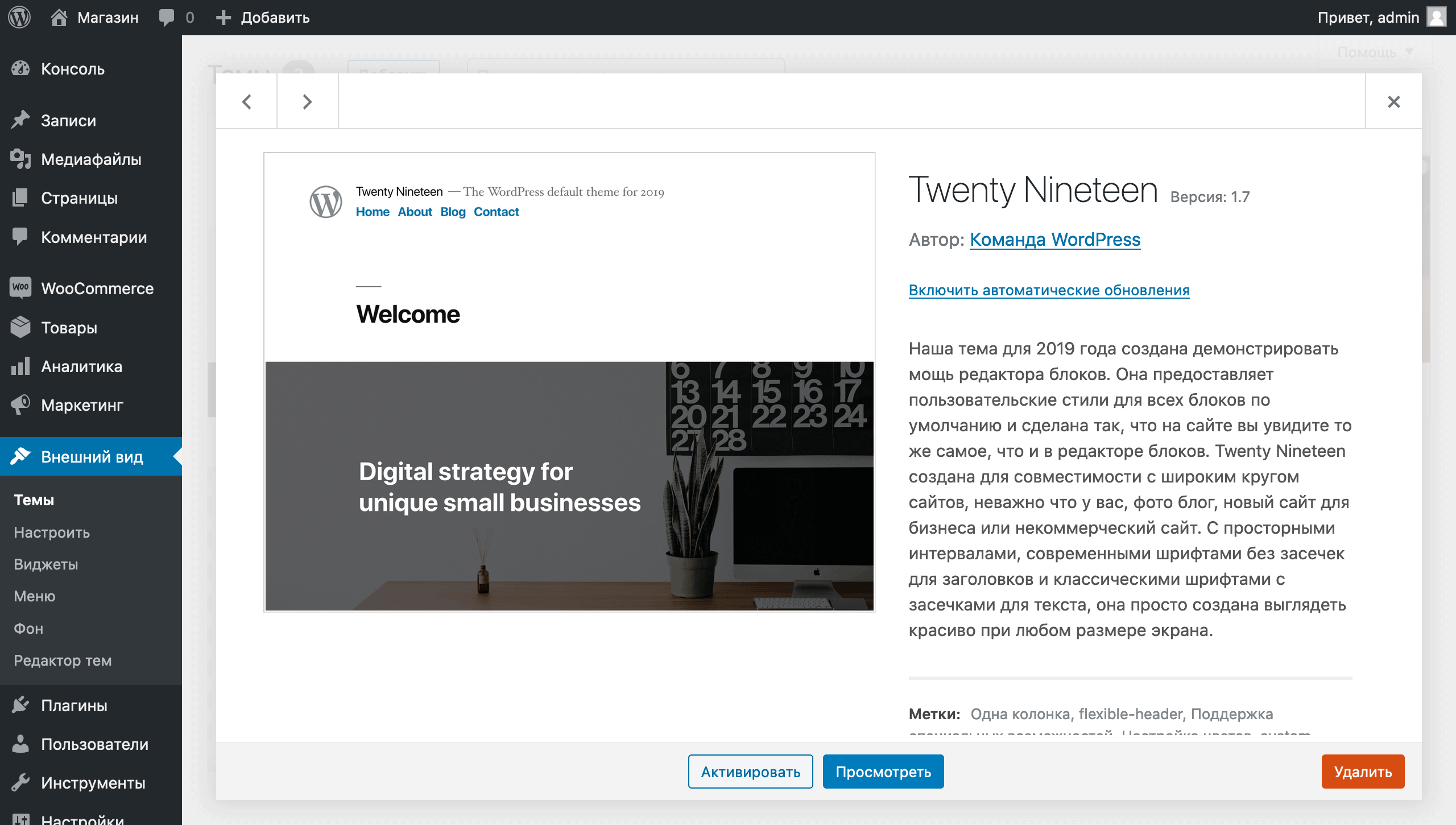
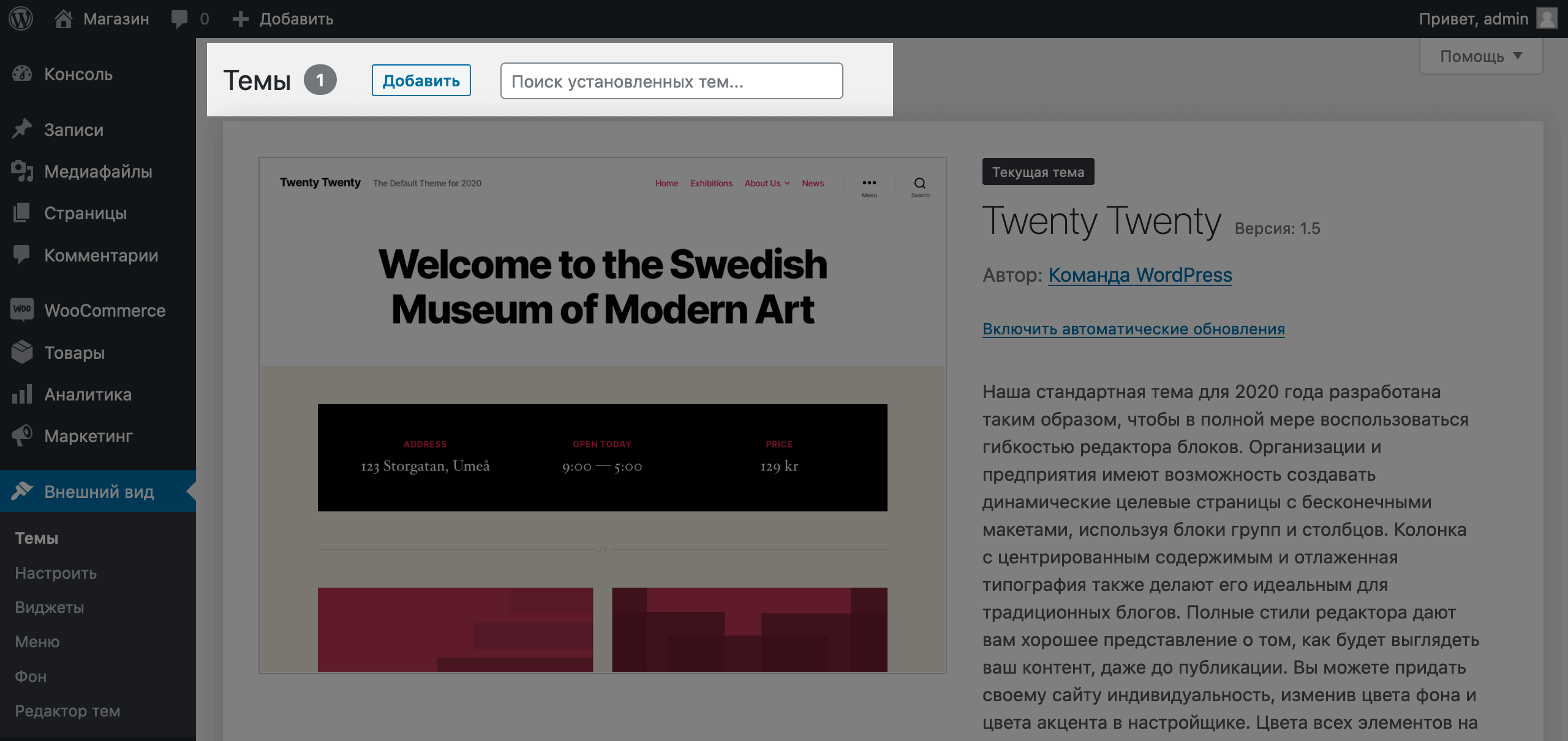
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.

Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».

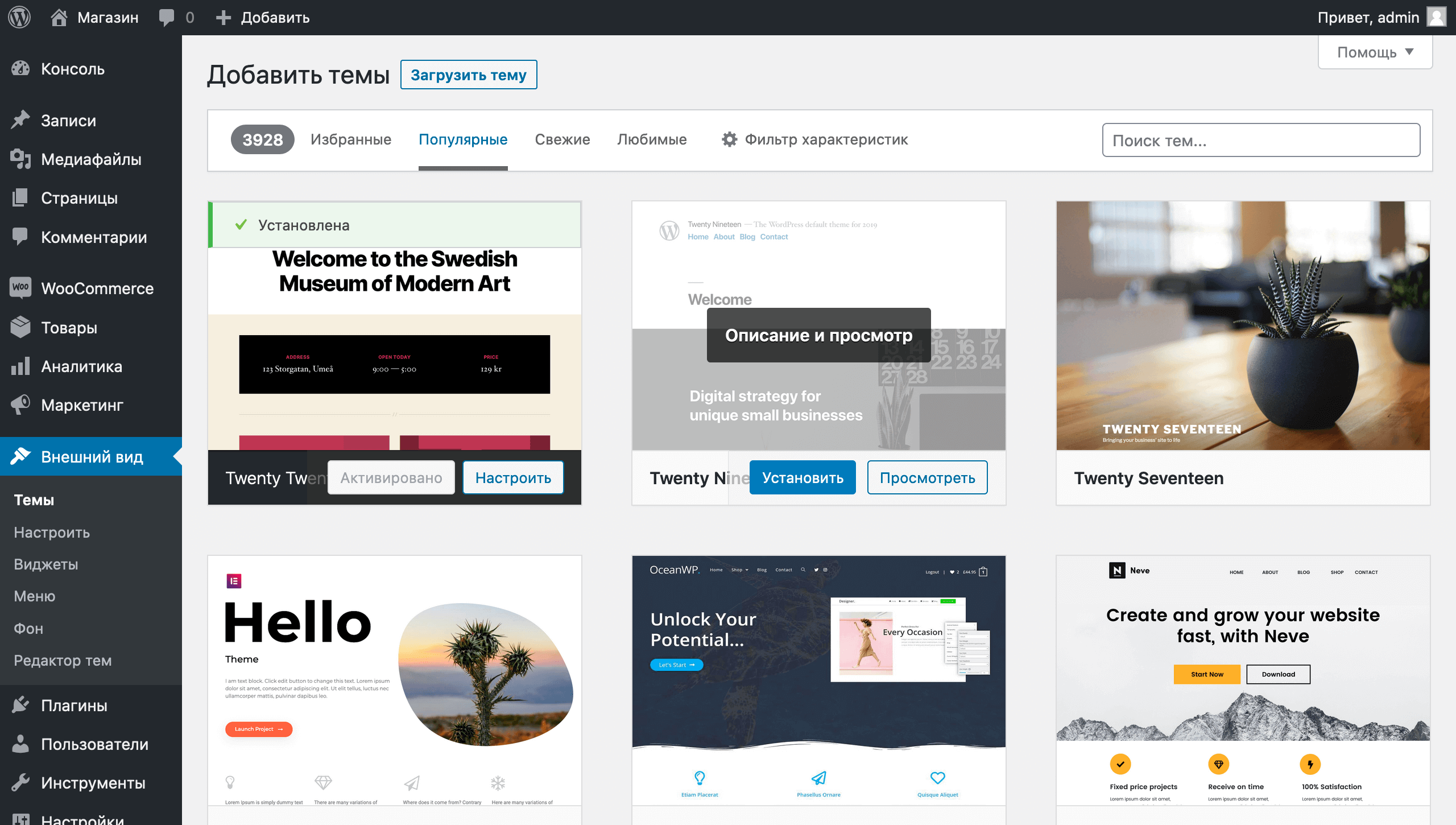
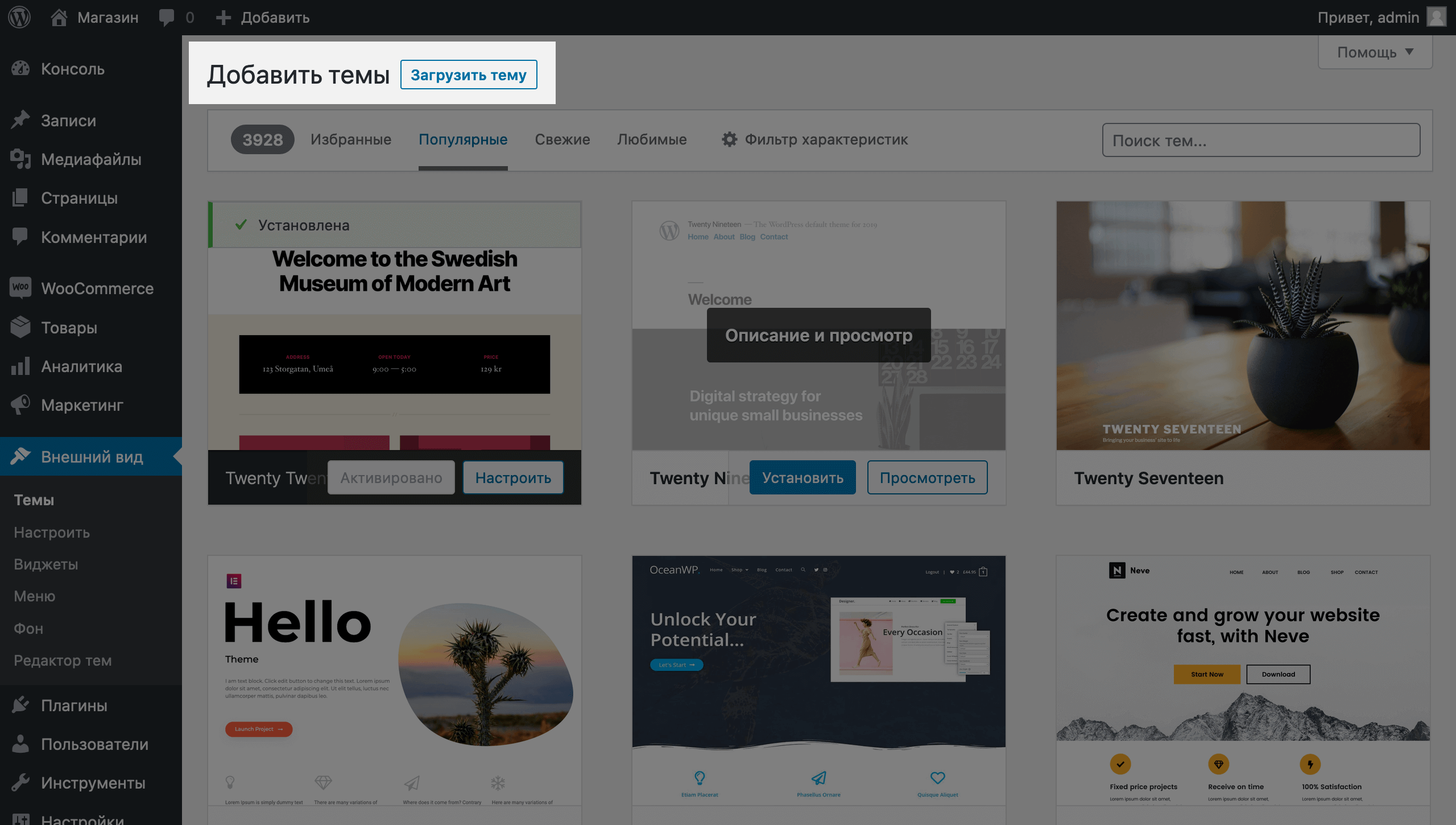
Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».

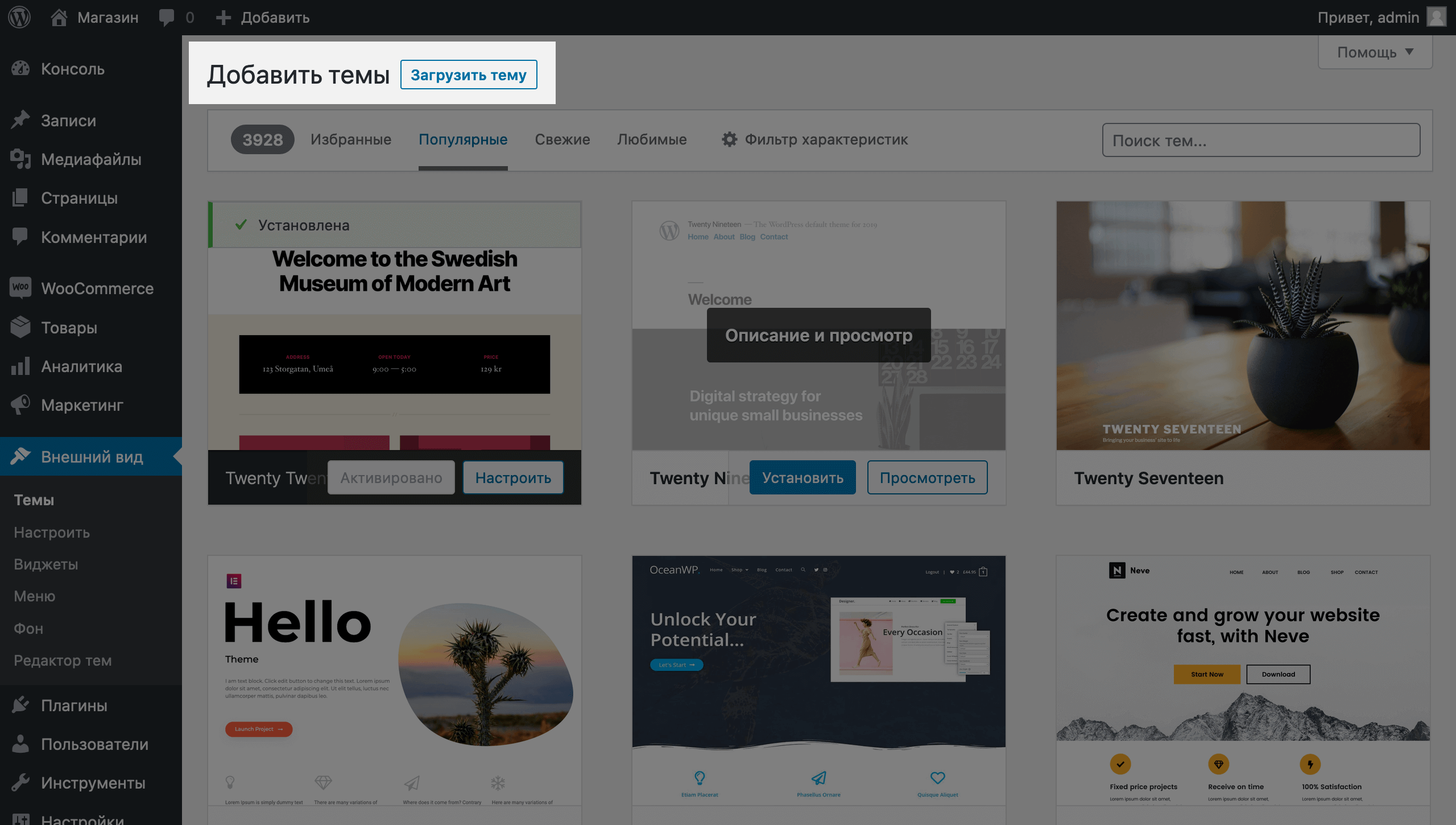
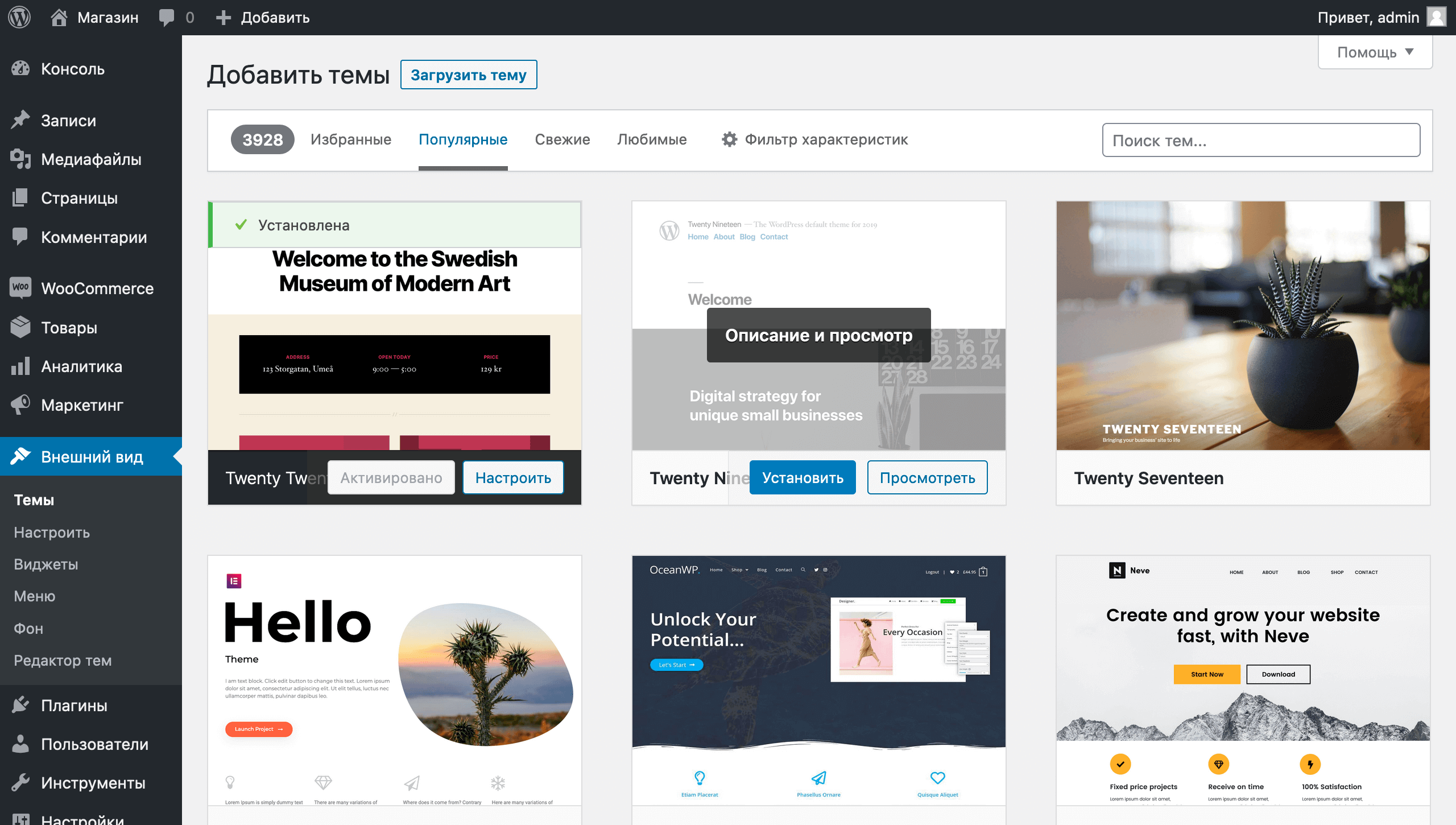
Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде ThemeForest или TemplateMonster.

Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
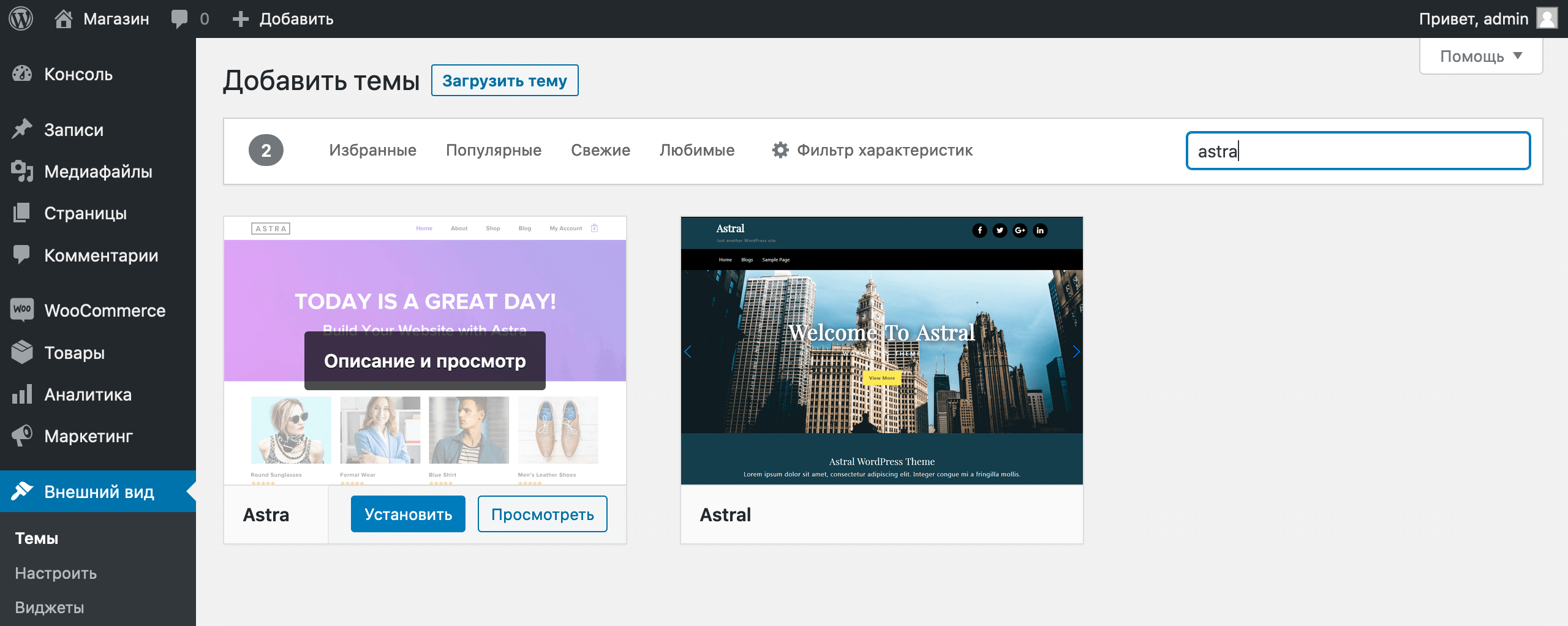
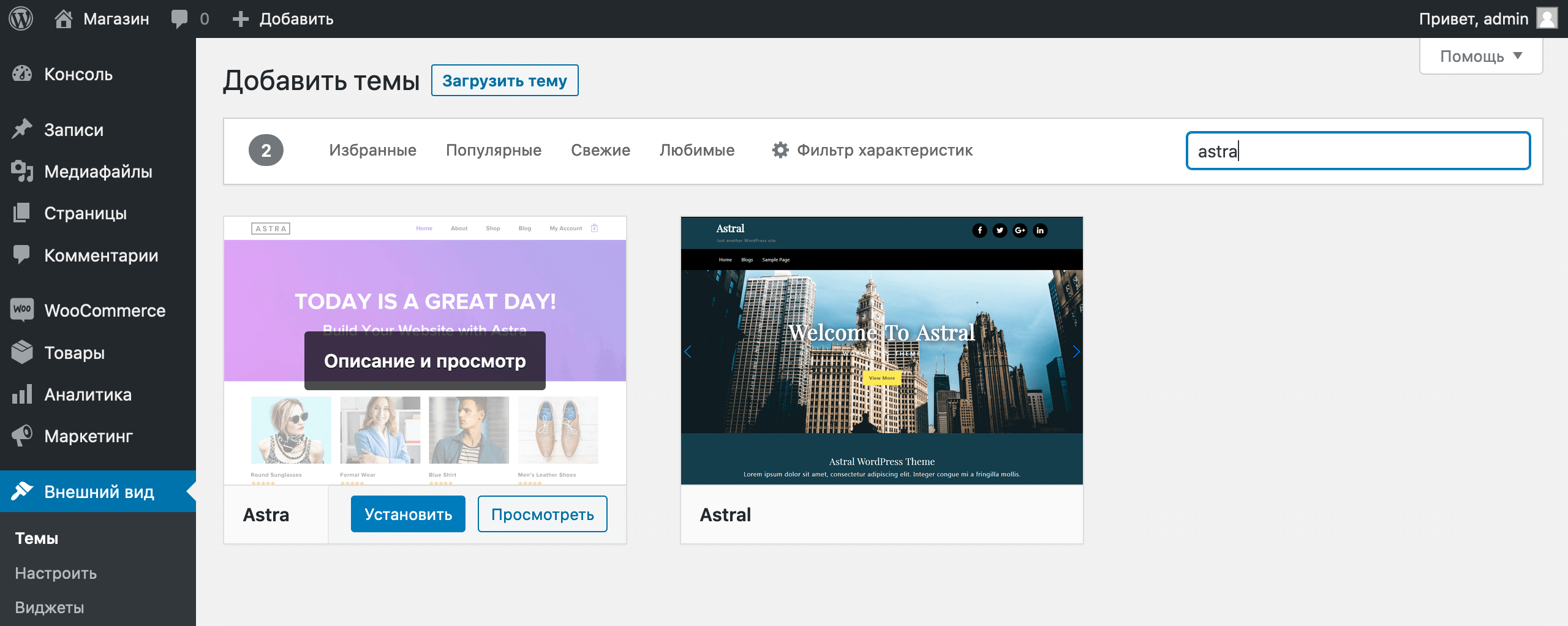
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика . Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.

После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».

Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
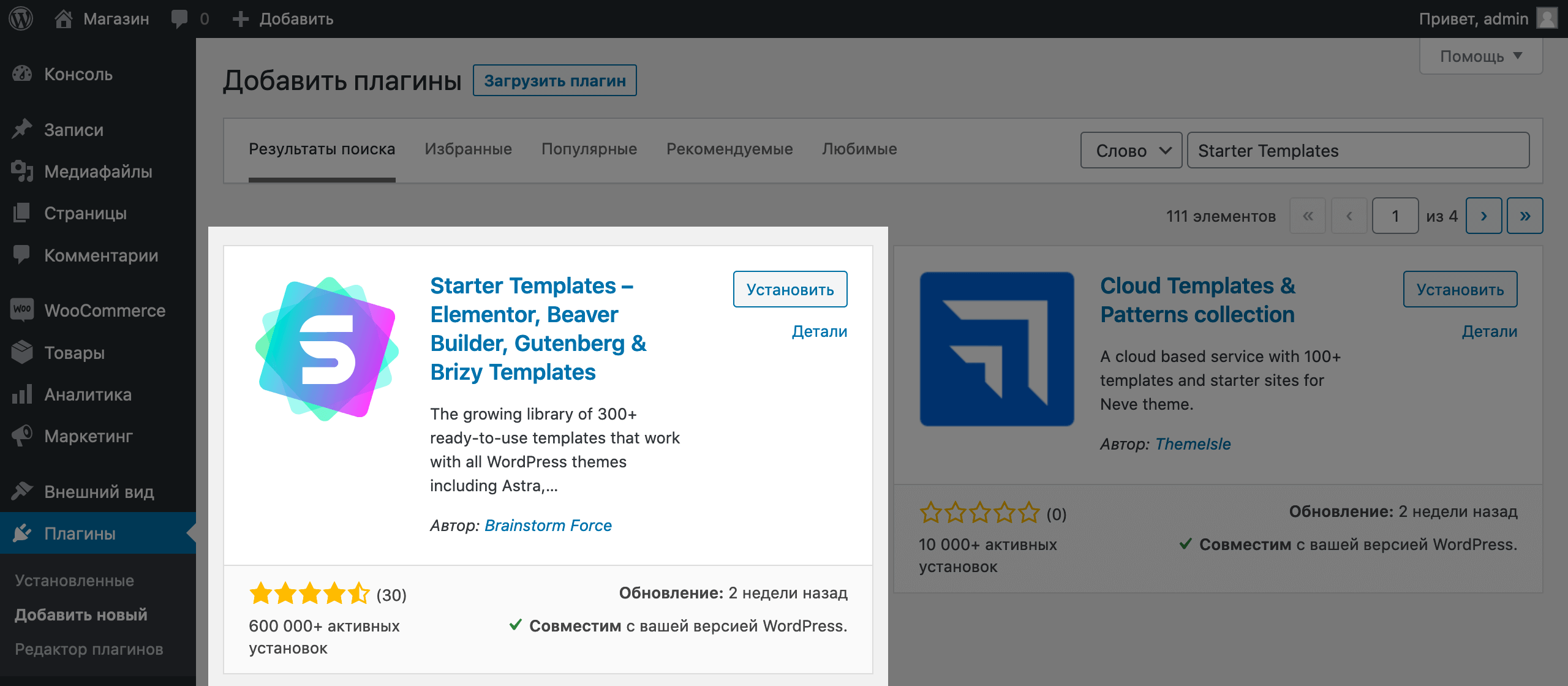
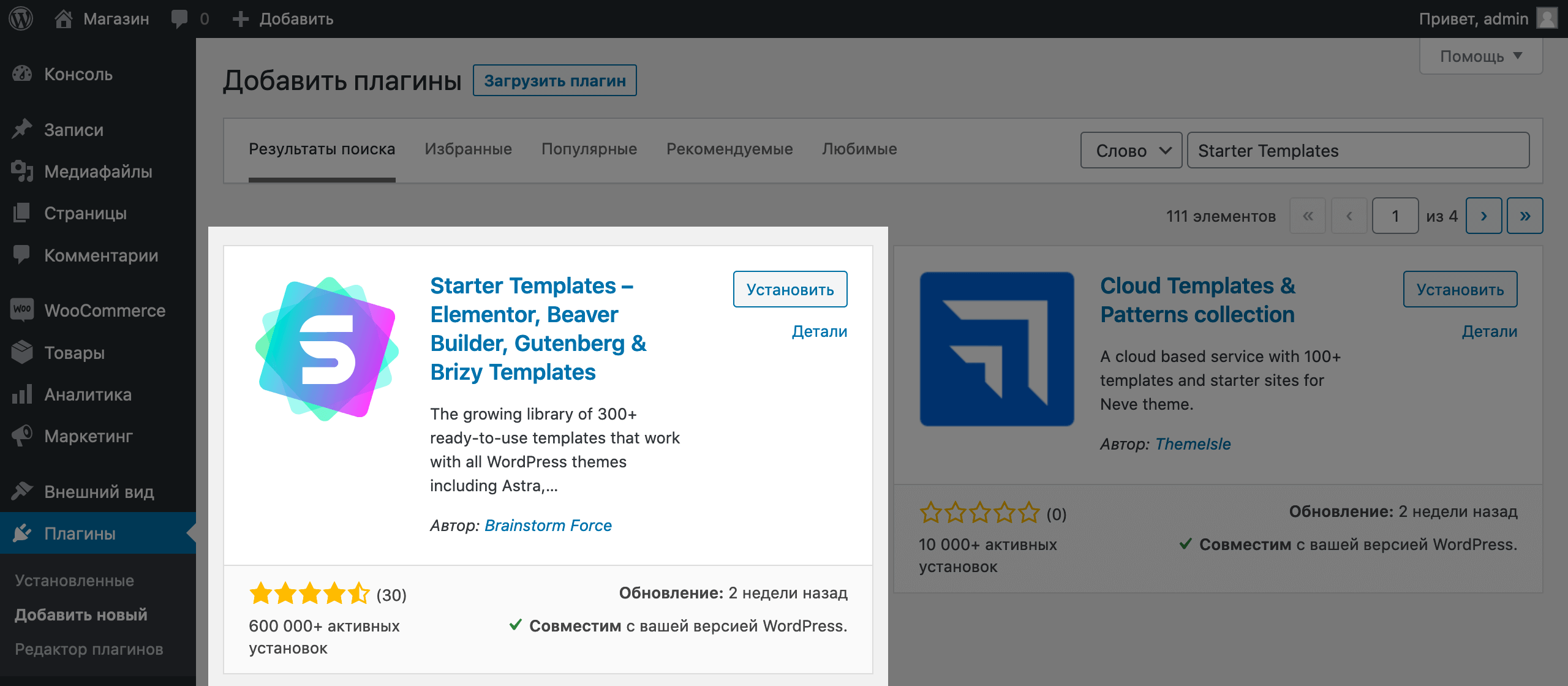
Вернитесь в консоль, перейдите в раздел «Плагины» — «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.

После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
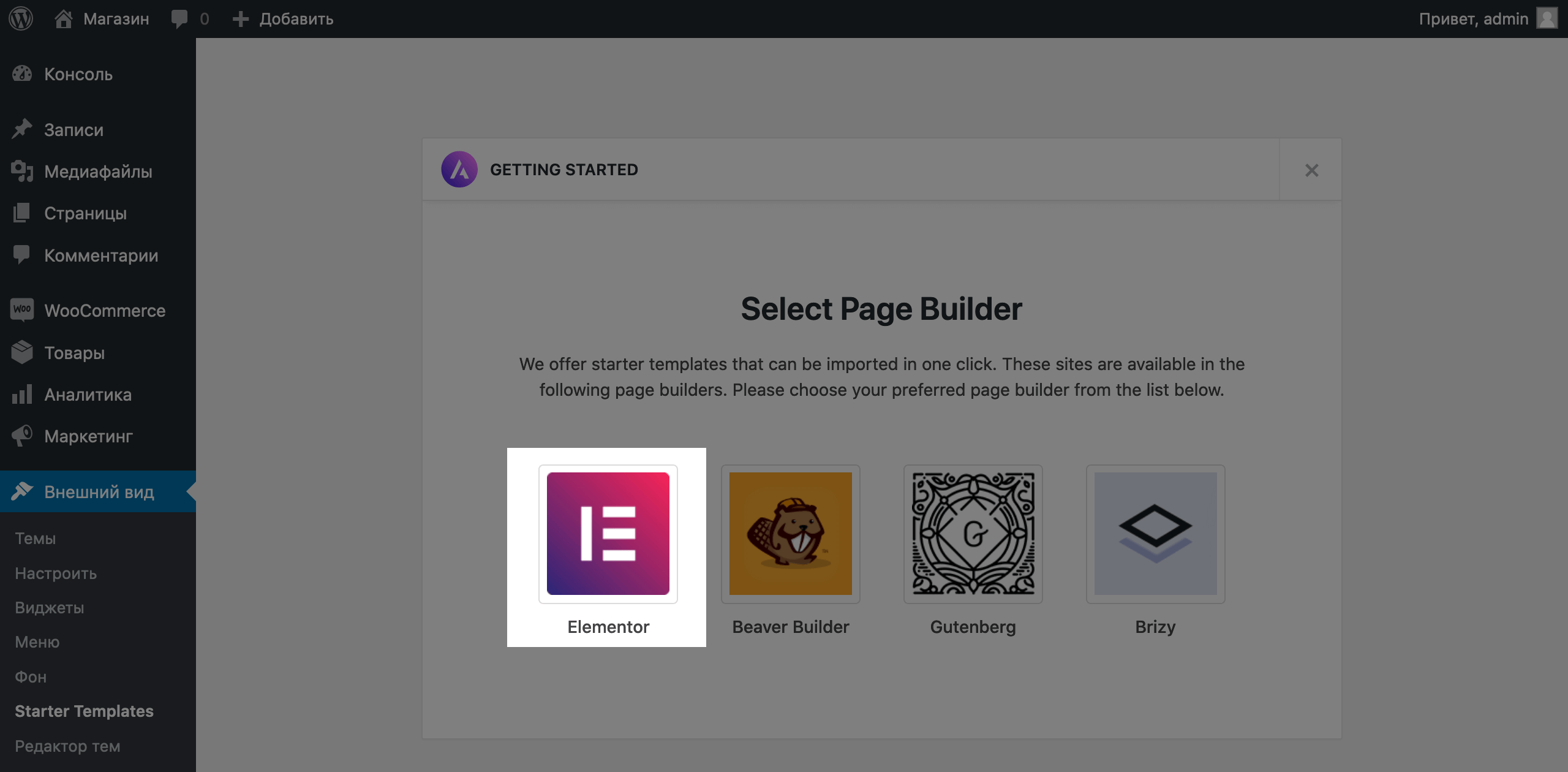
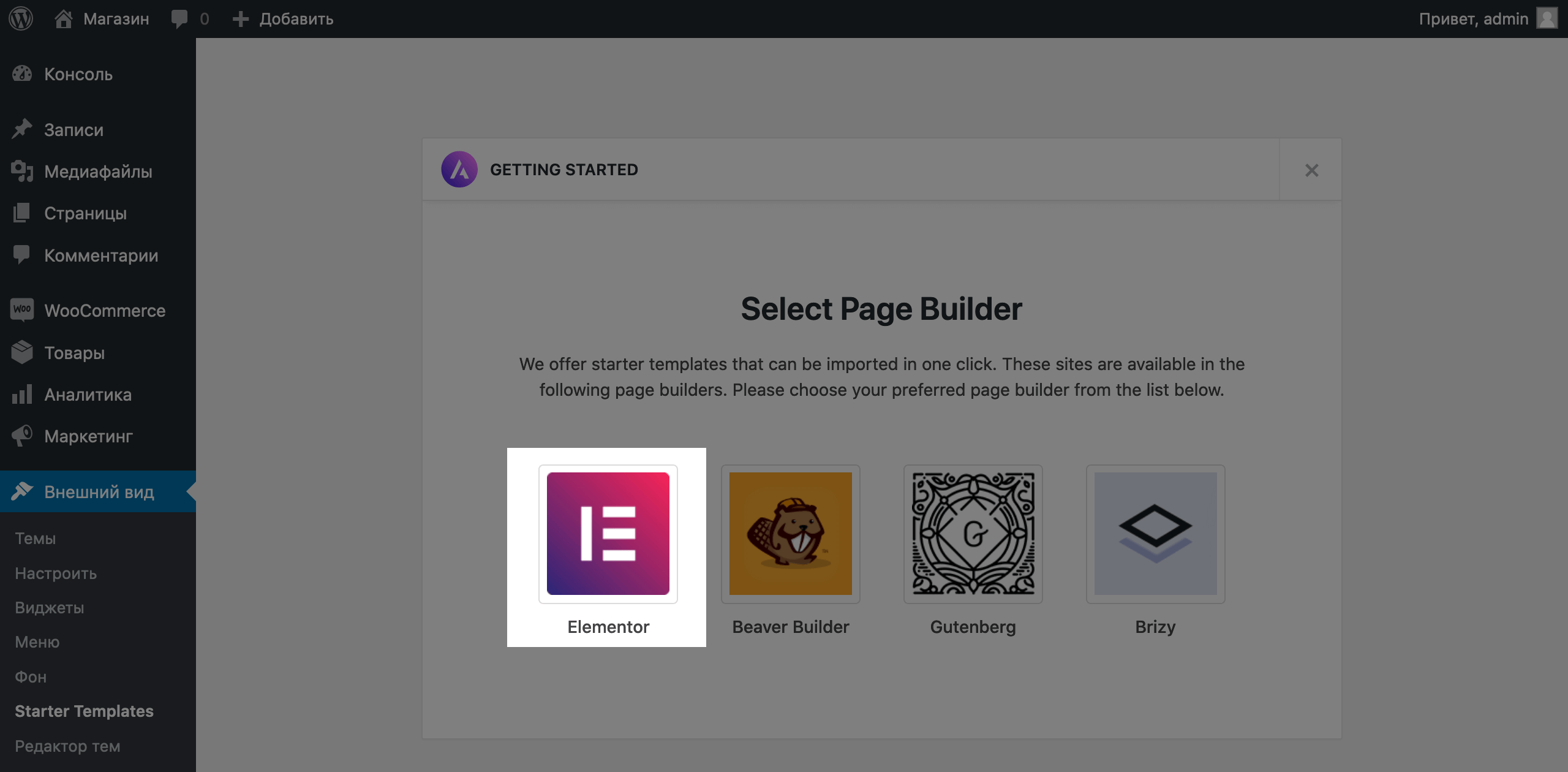
Перейдите в раздел «Внешний вид» — «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.

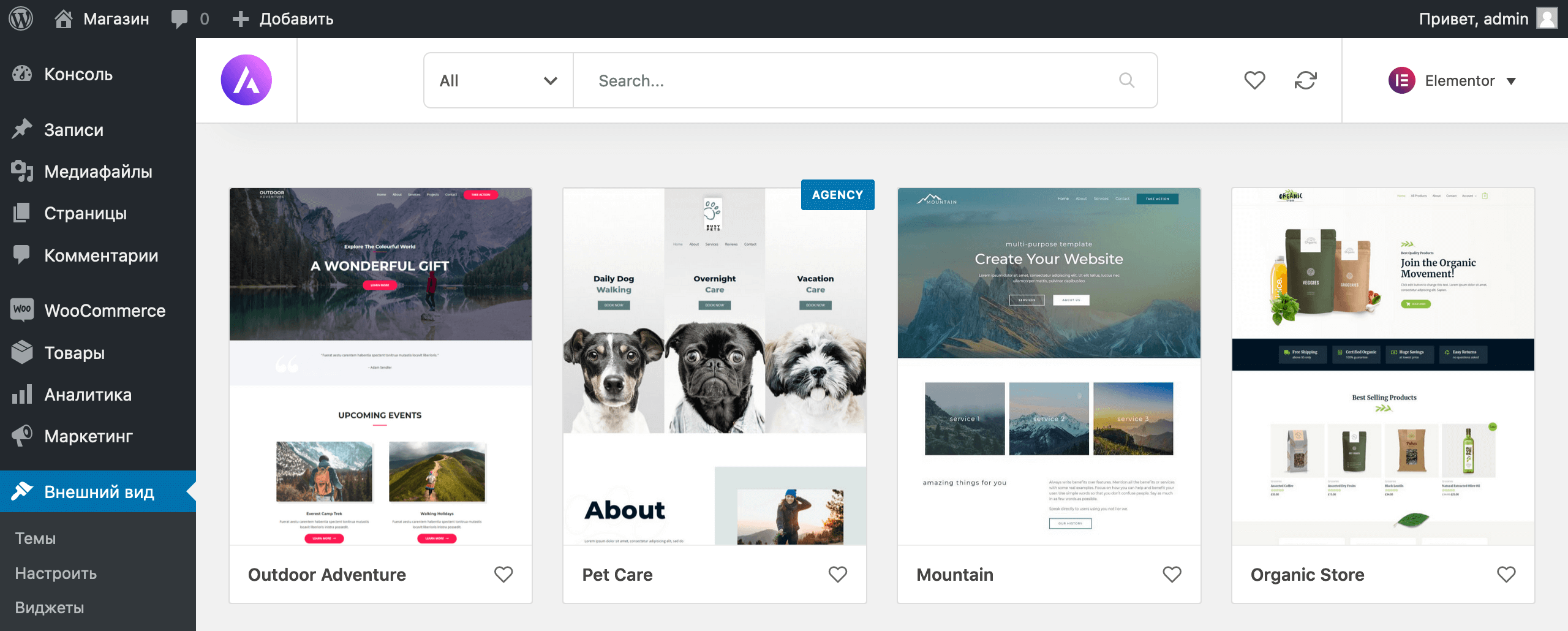
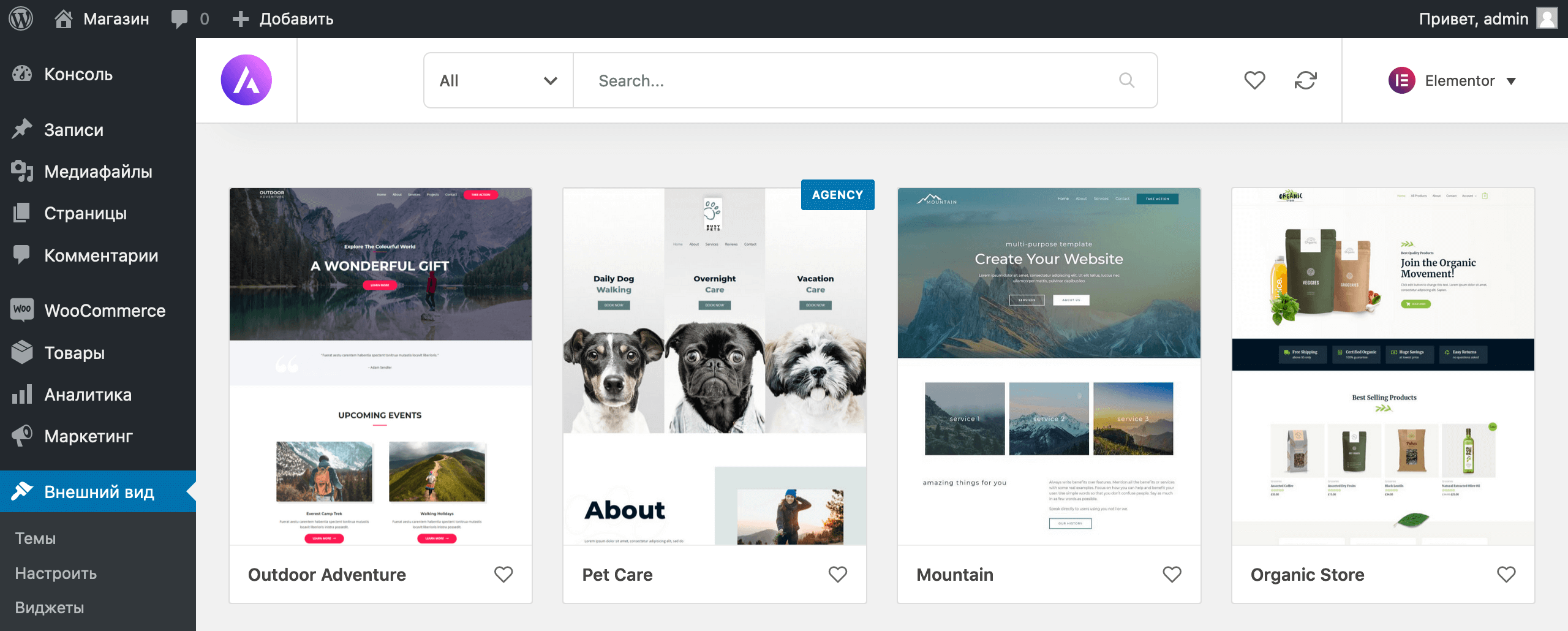
После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.

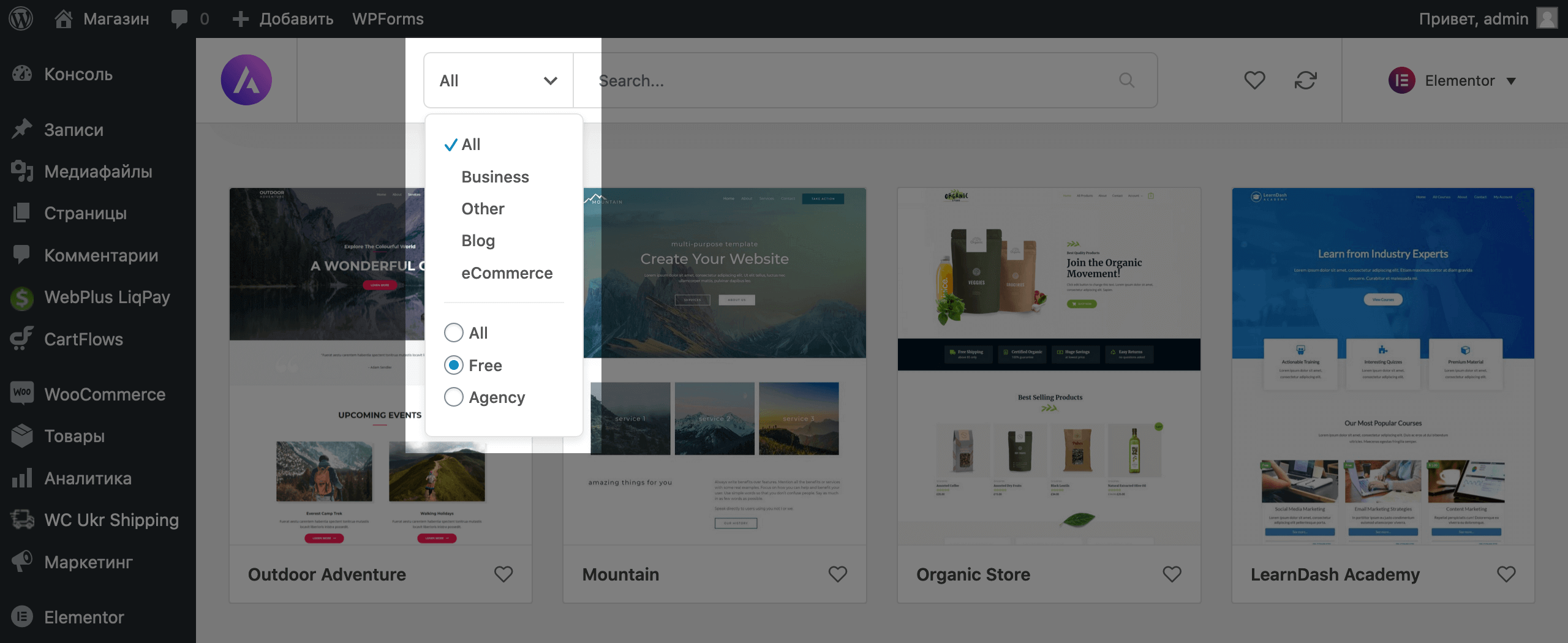
На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
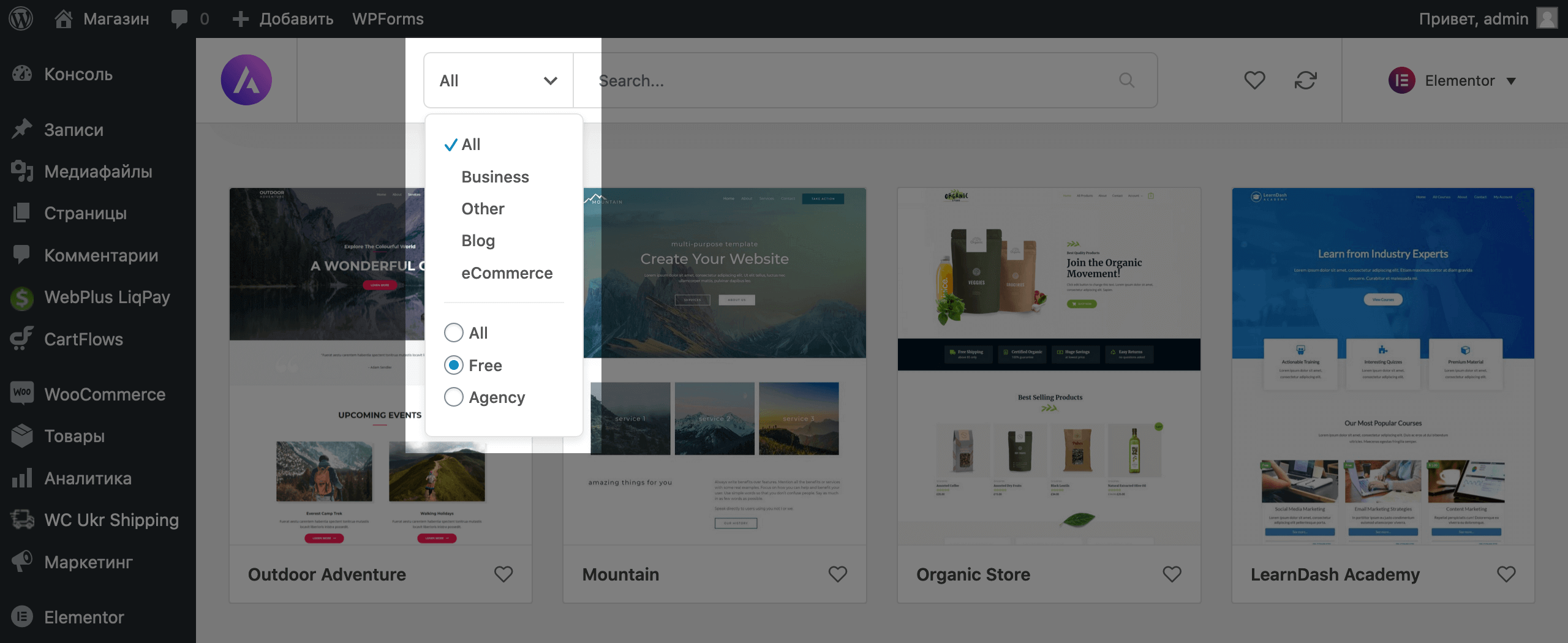
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.

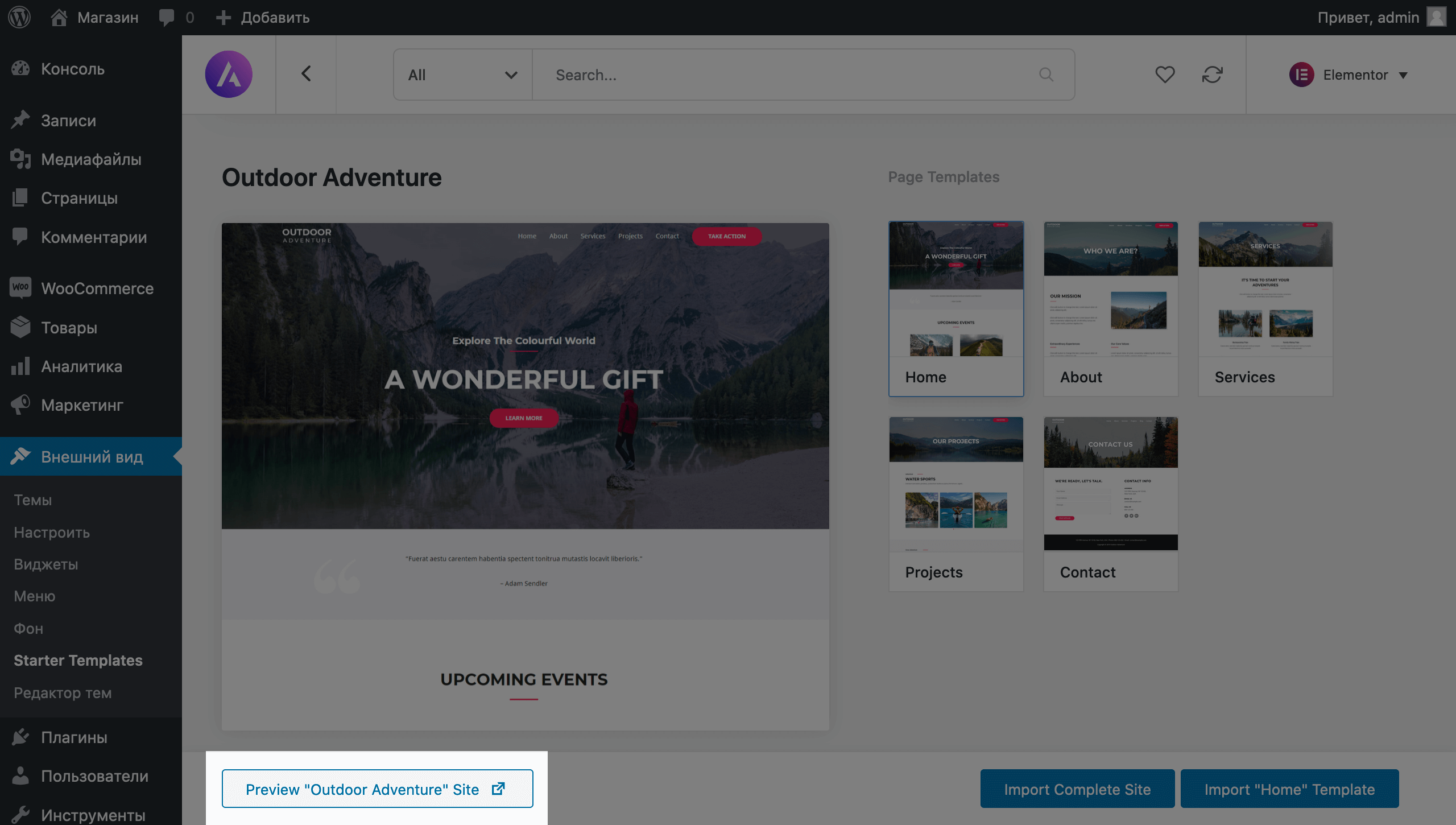
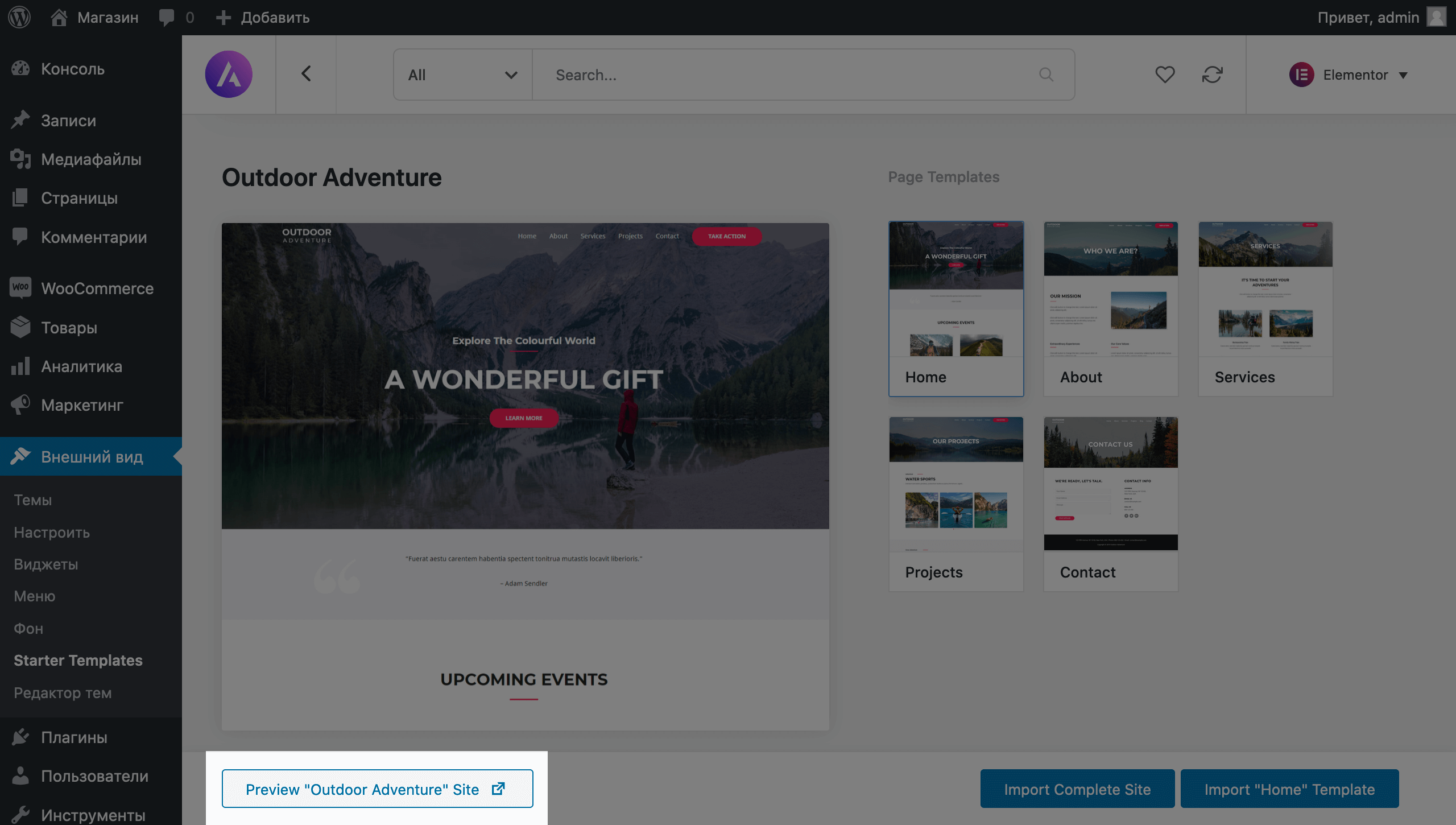
Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.

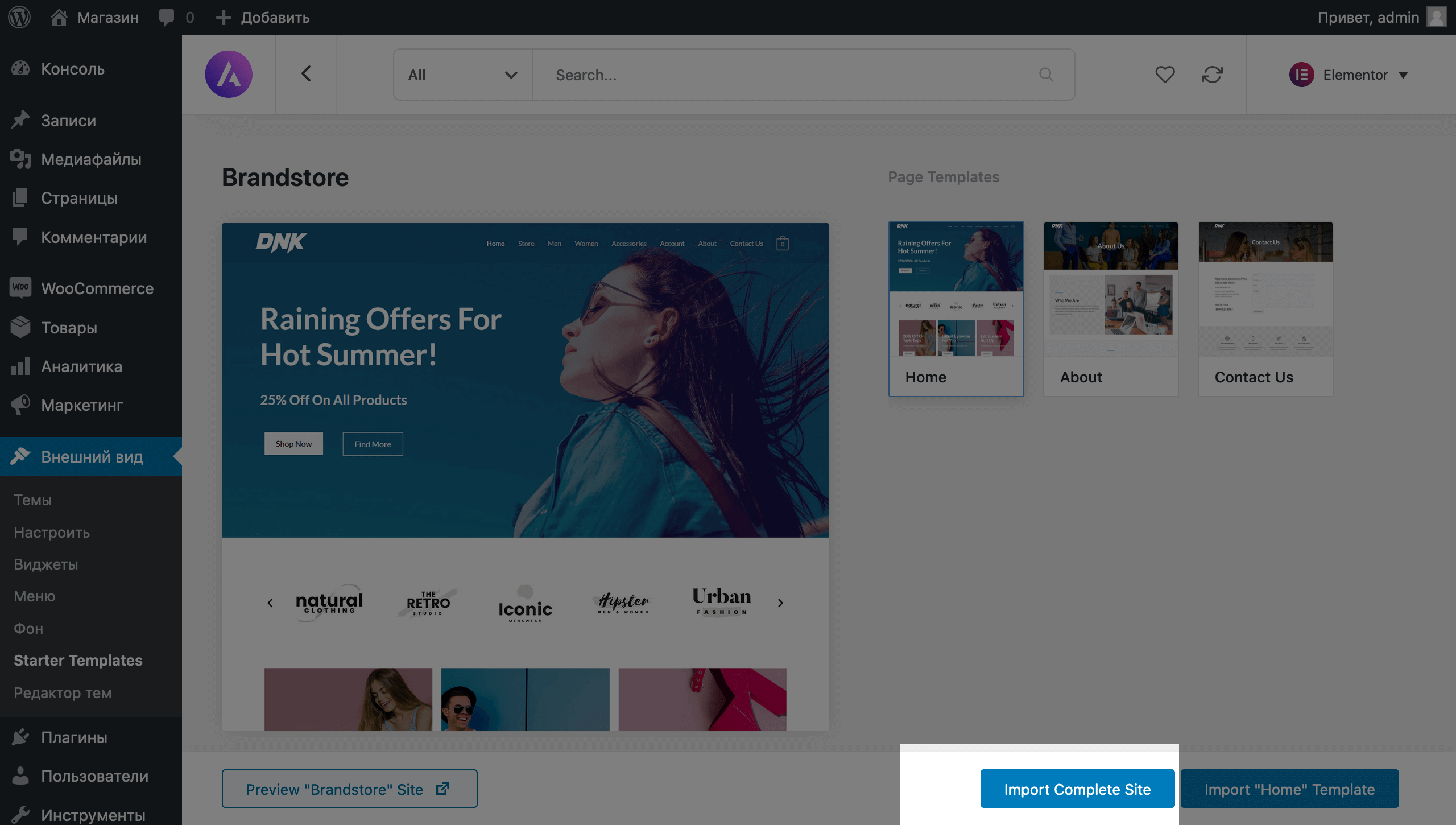
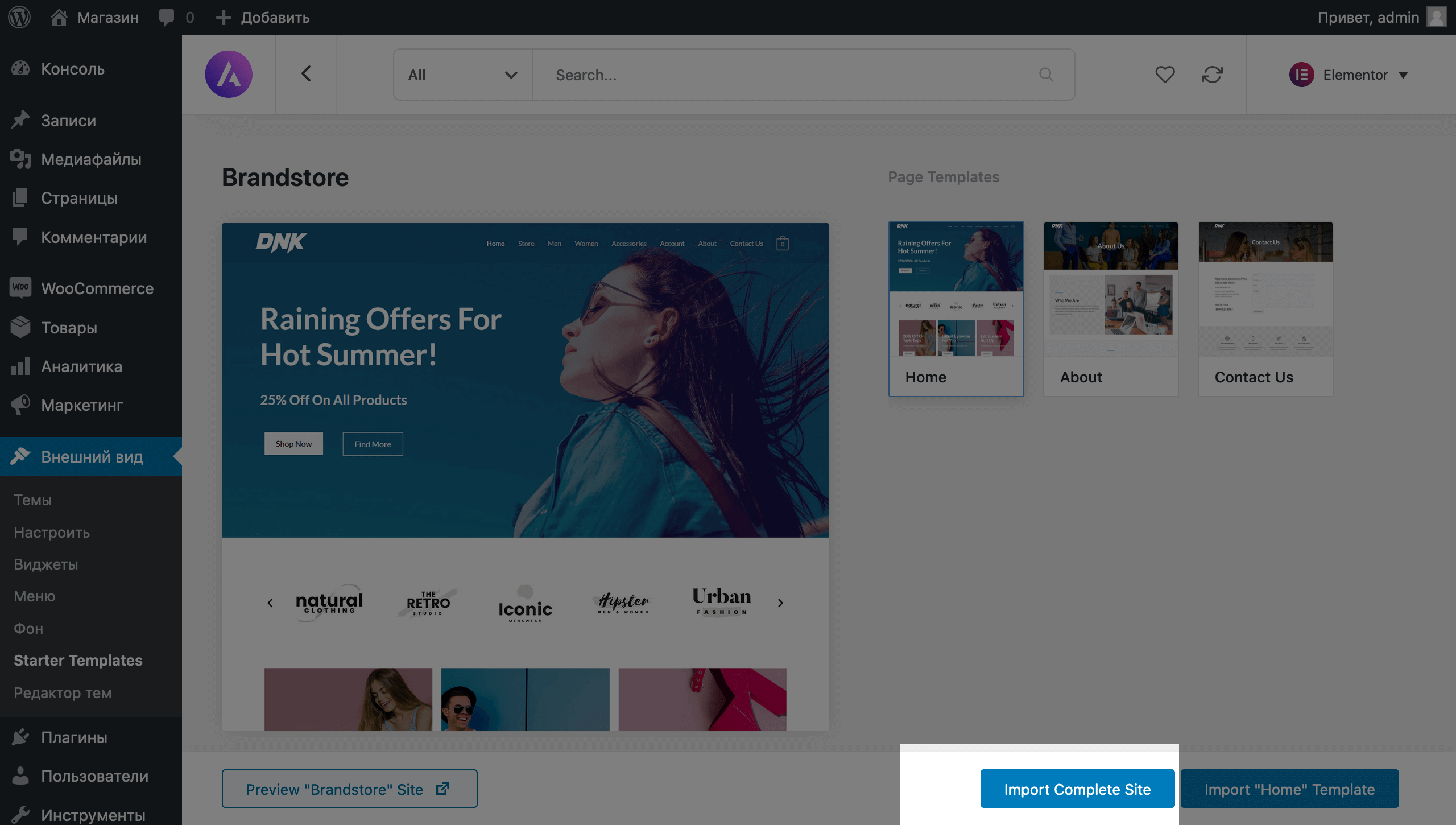
Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.

Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера.
Работаем с товарами
Обратите внимание:
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как правильно сформировать каталог интернет-магазина?
- Как сделать карточку товара удобной и полезной: 25 элементов для эффективных продаж в интернет-магазине
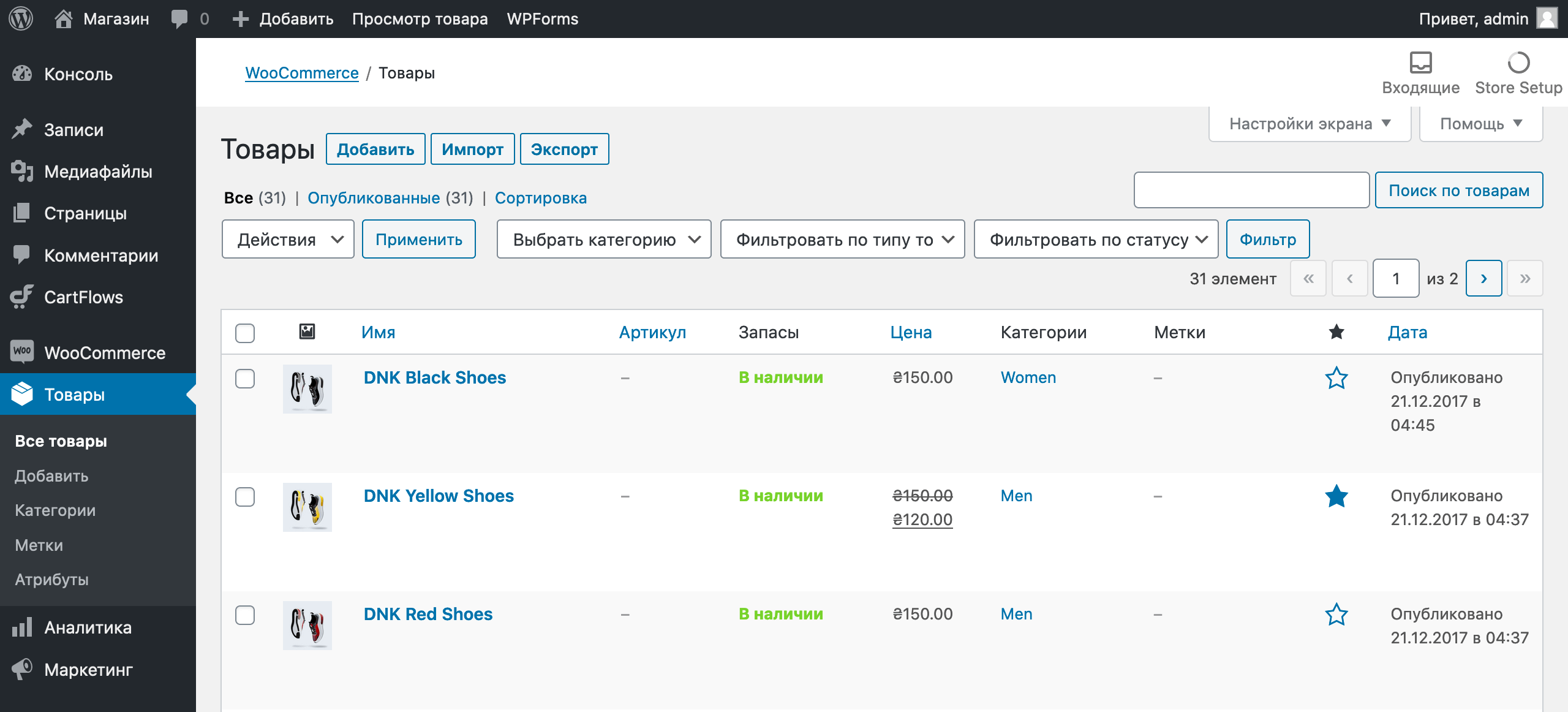
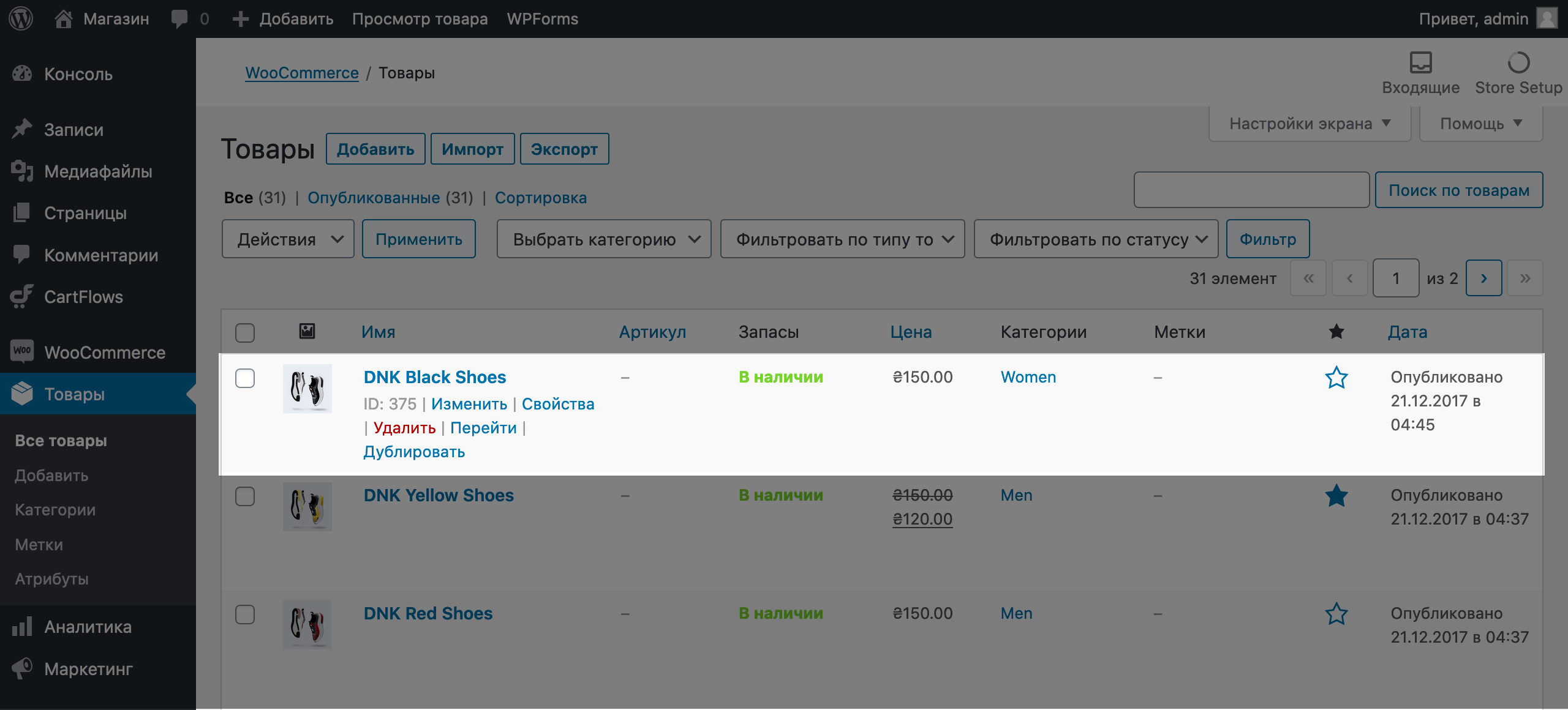
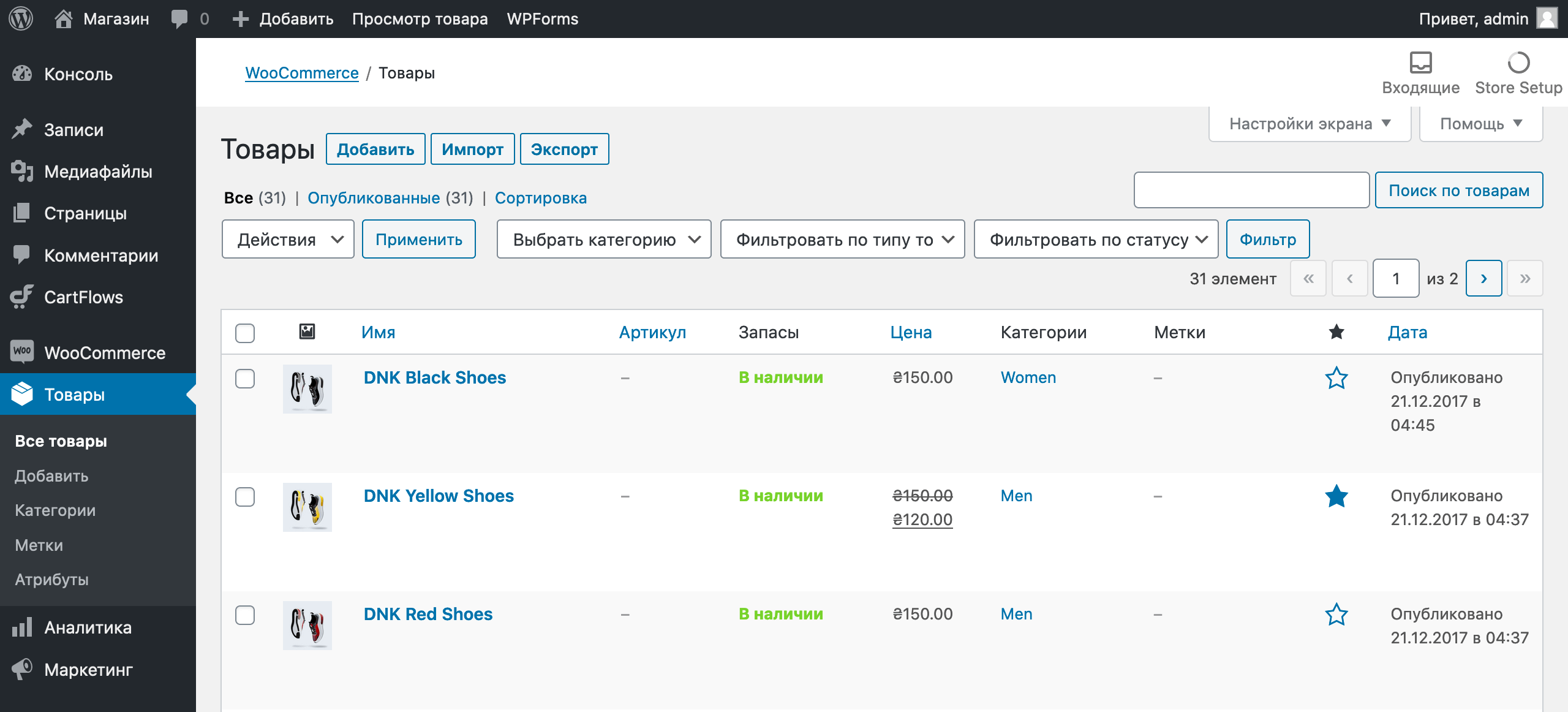
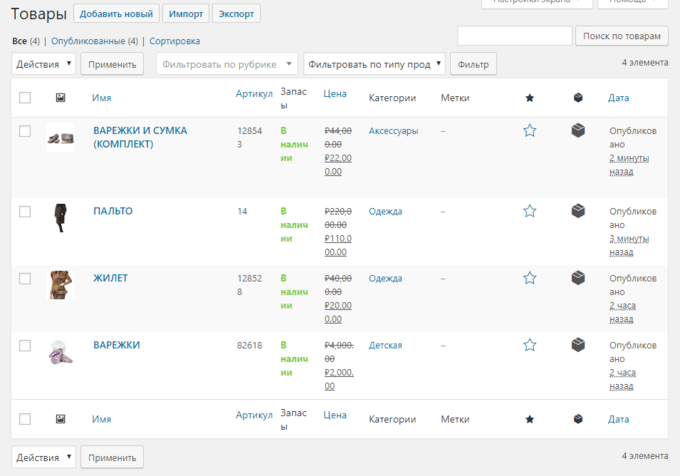
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» — «Все товары».

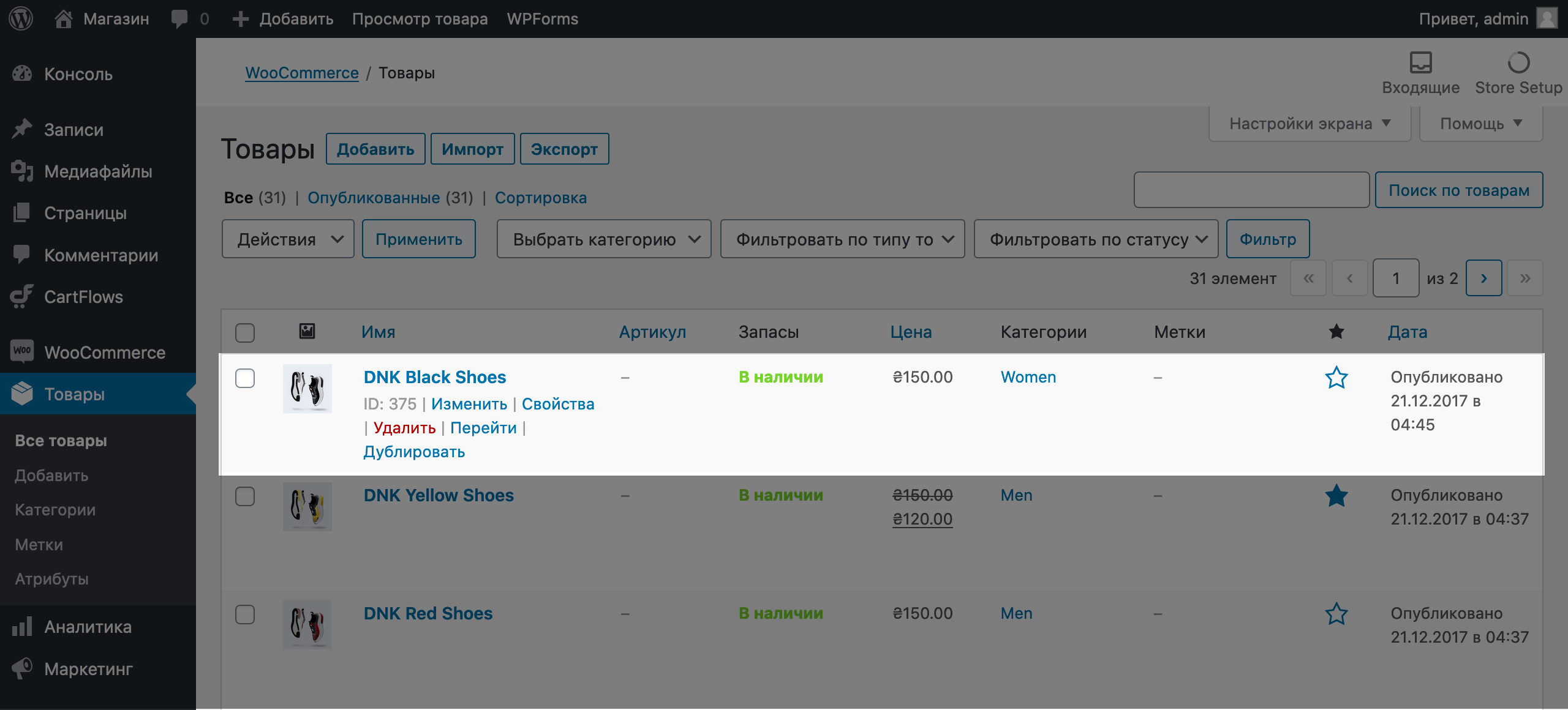
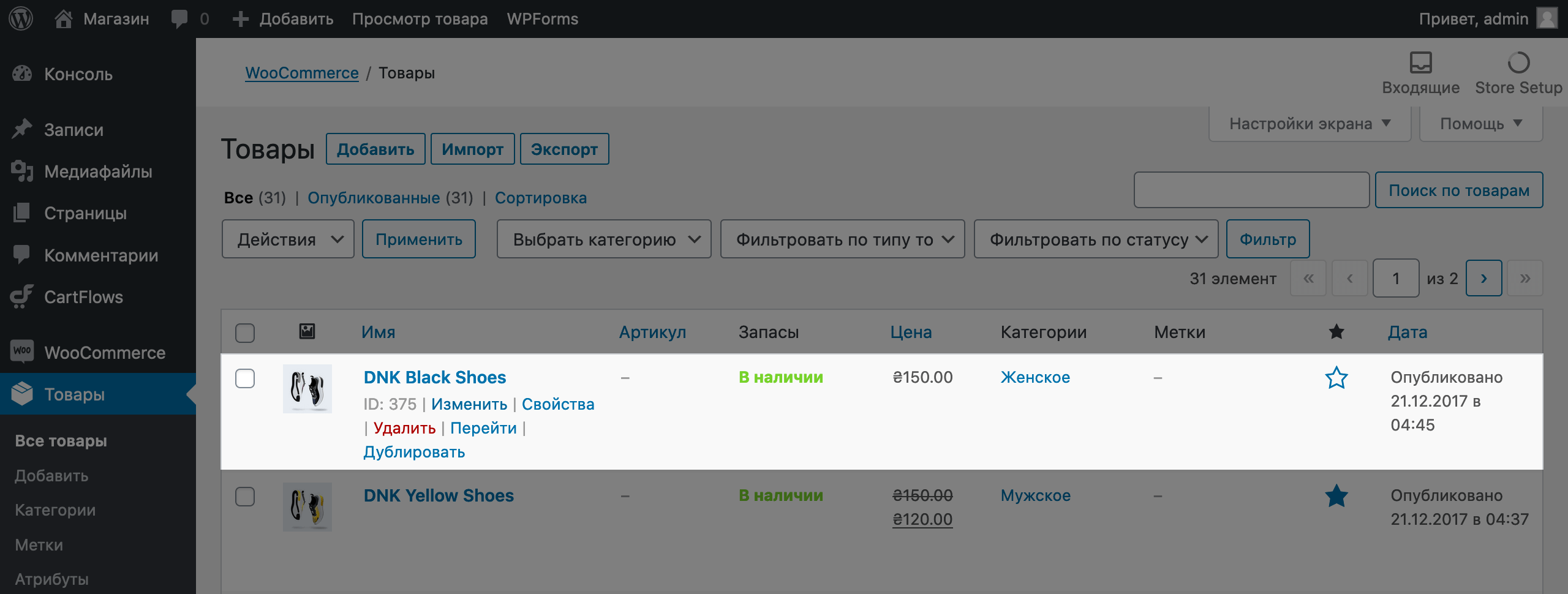
Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.

Добавляем новые товары
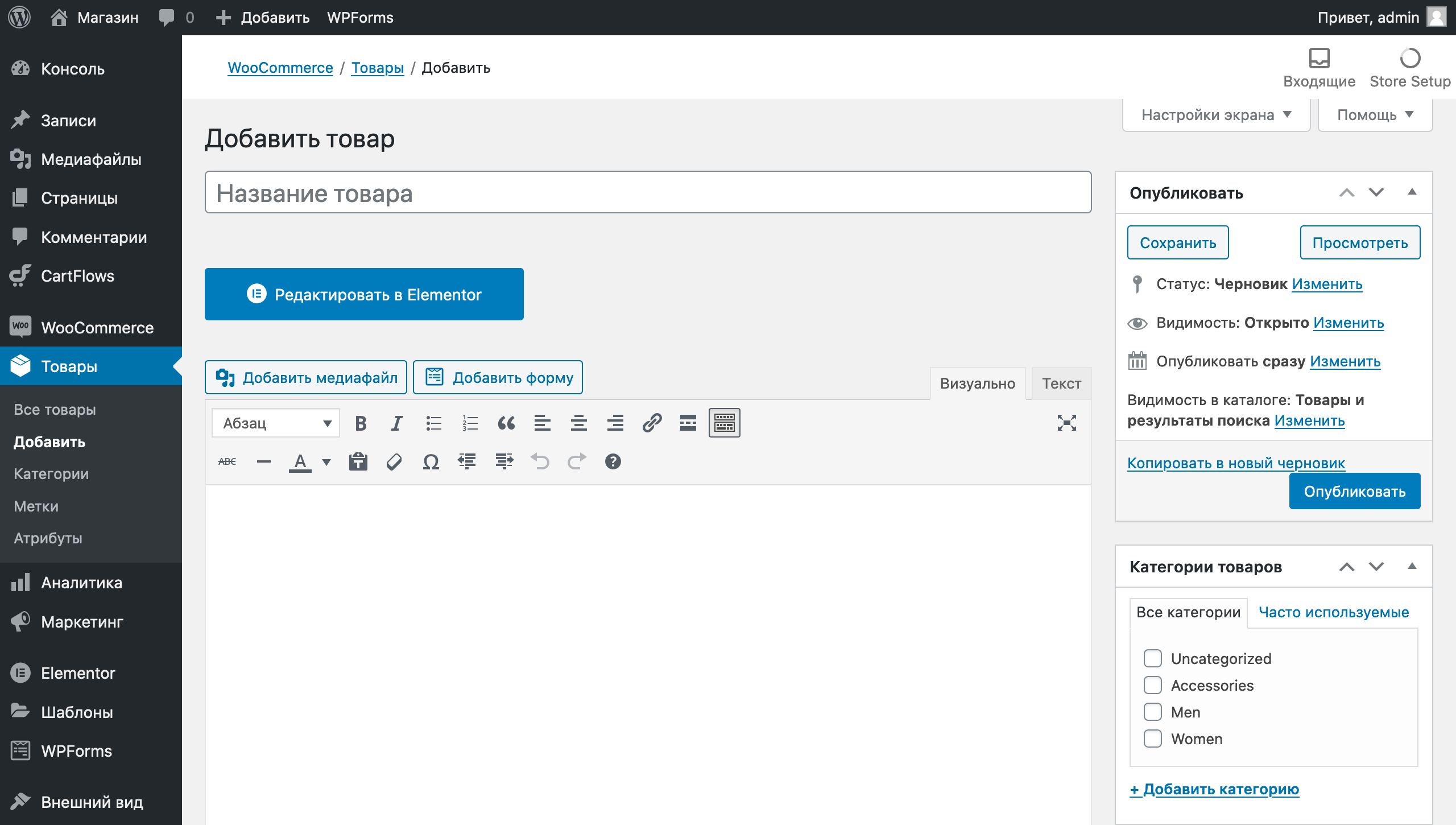
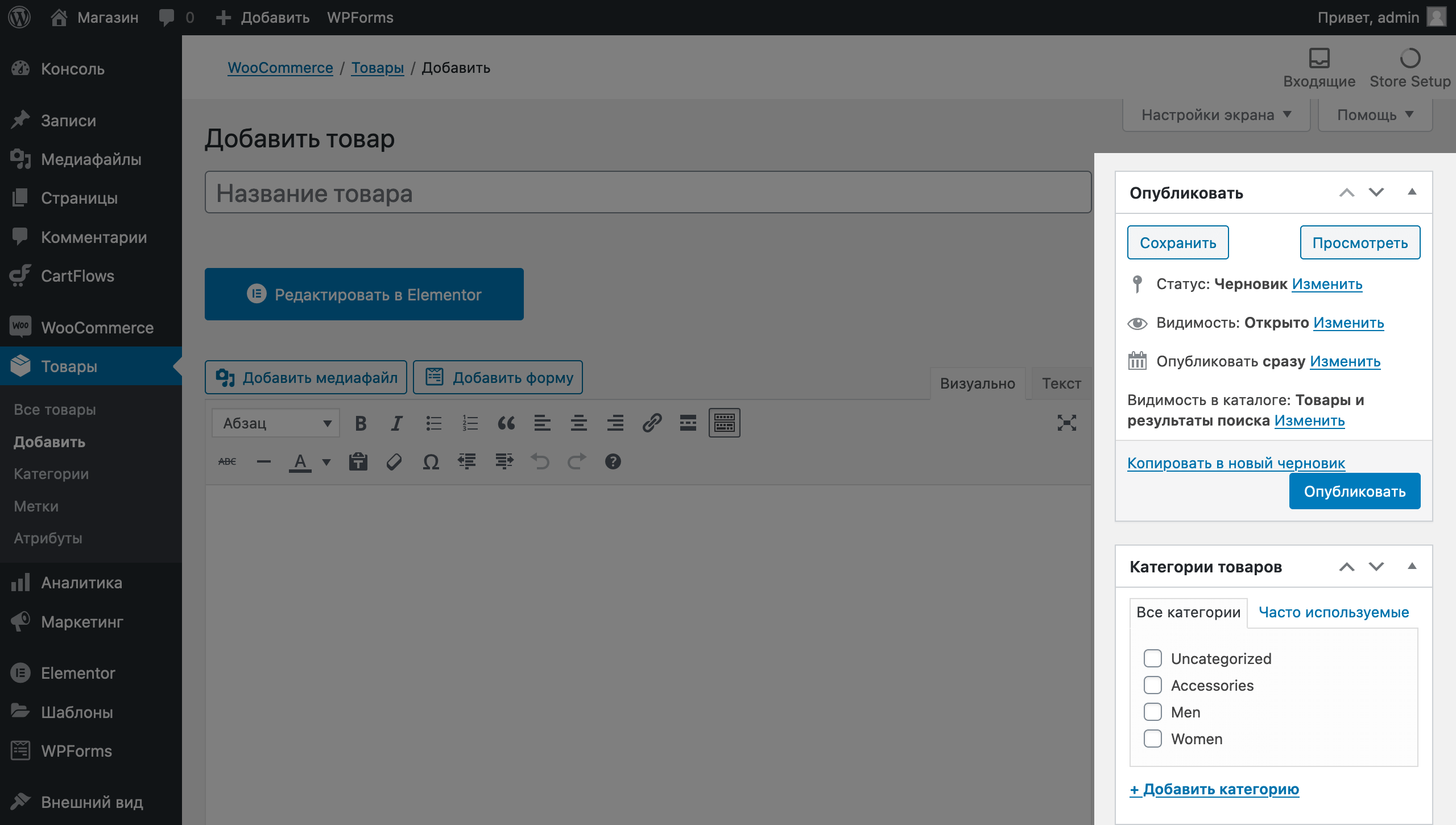
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.

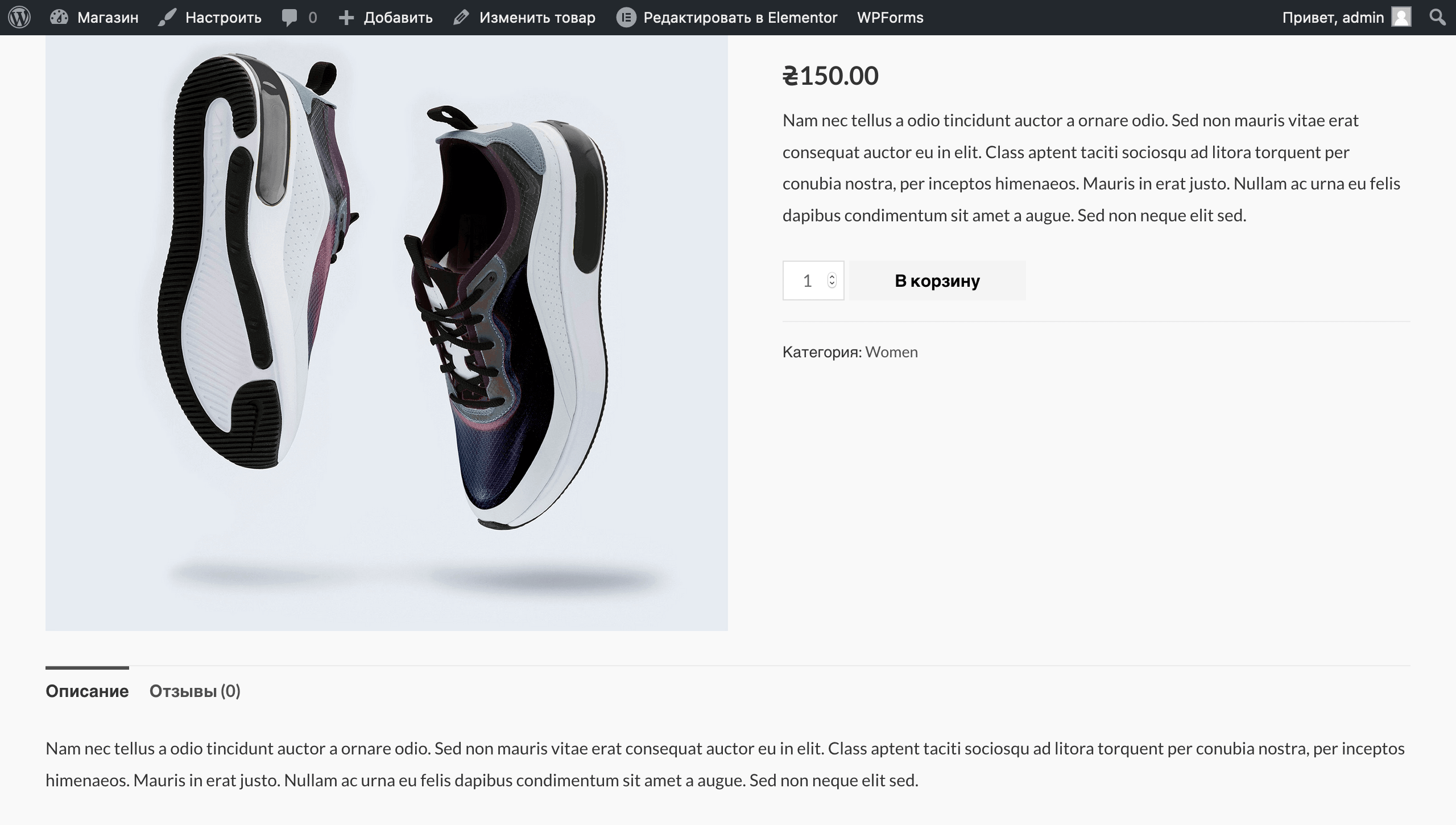
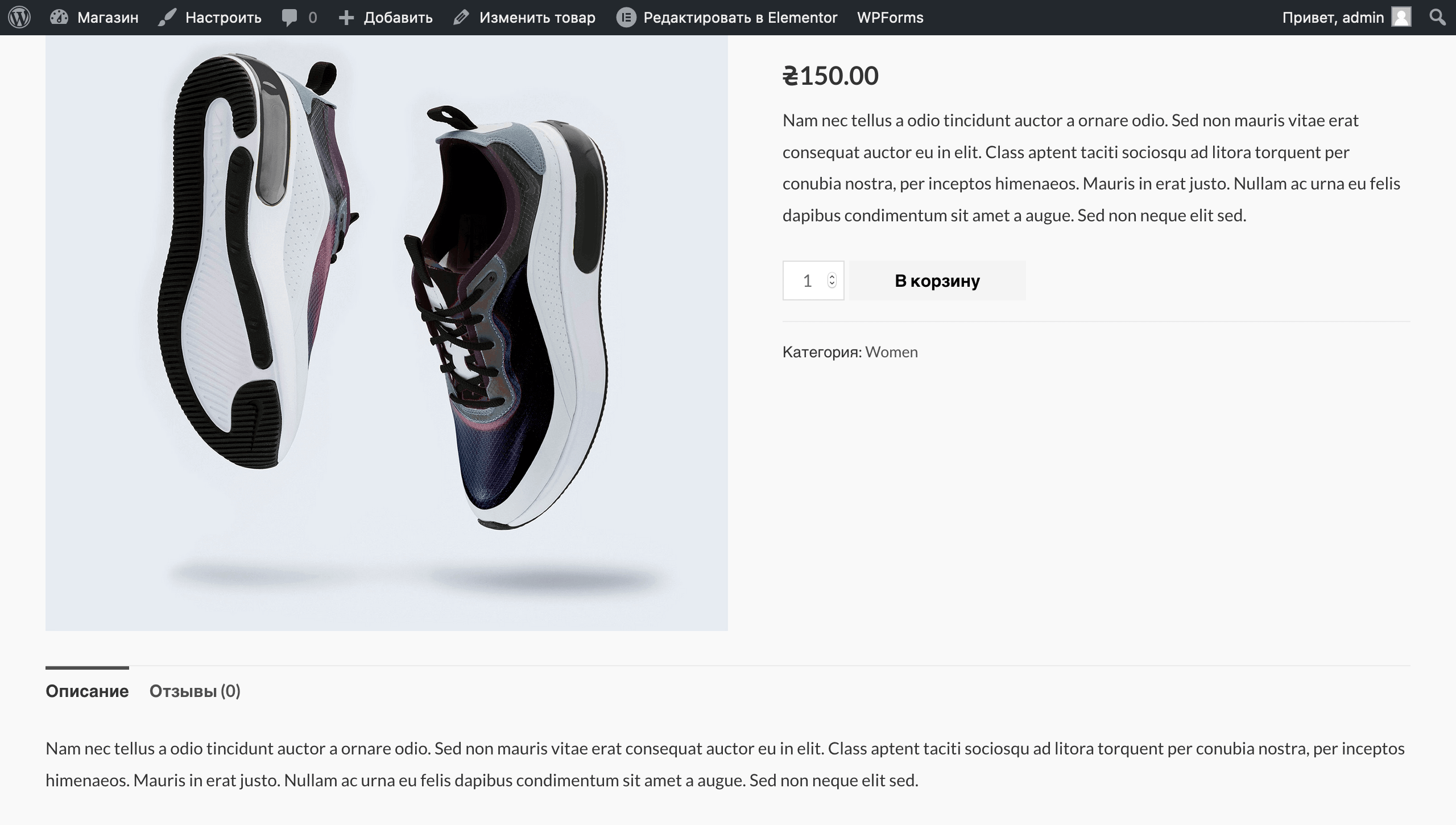
Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.

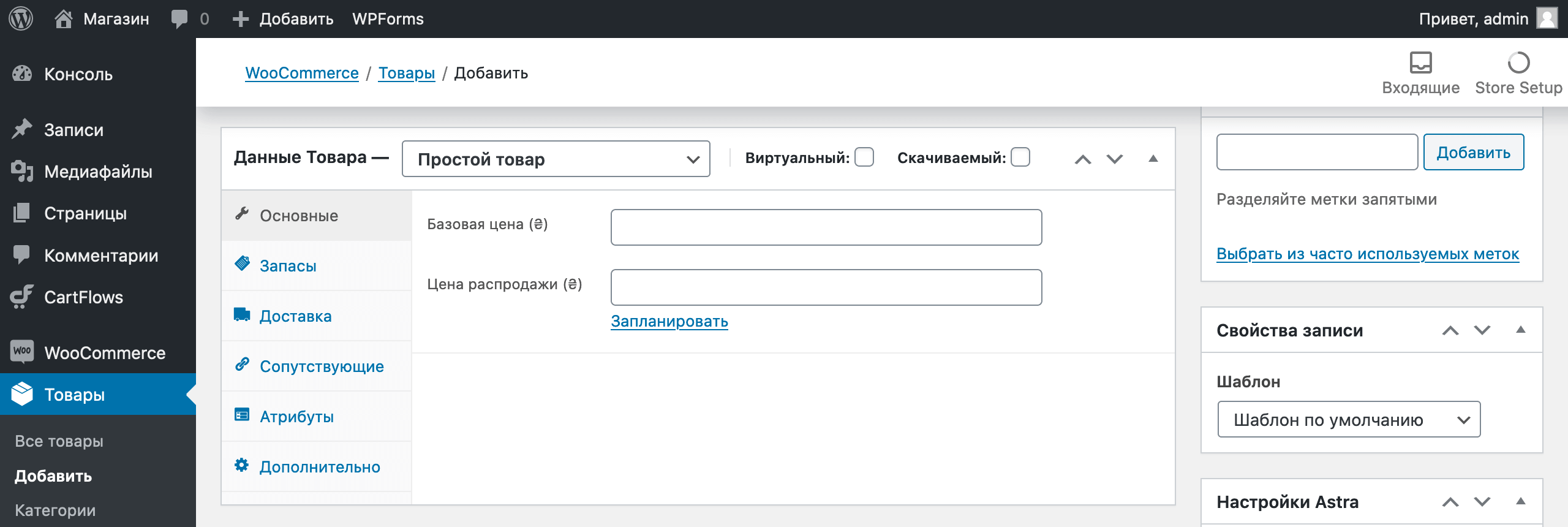
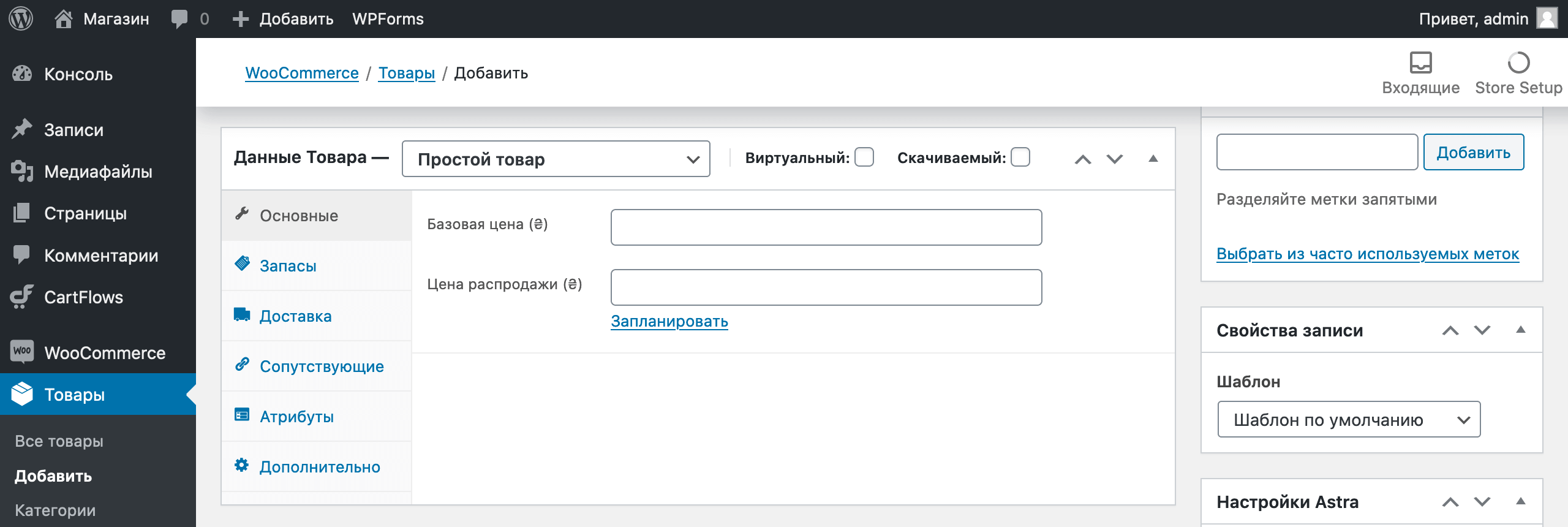
Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
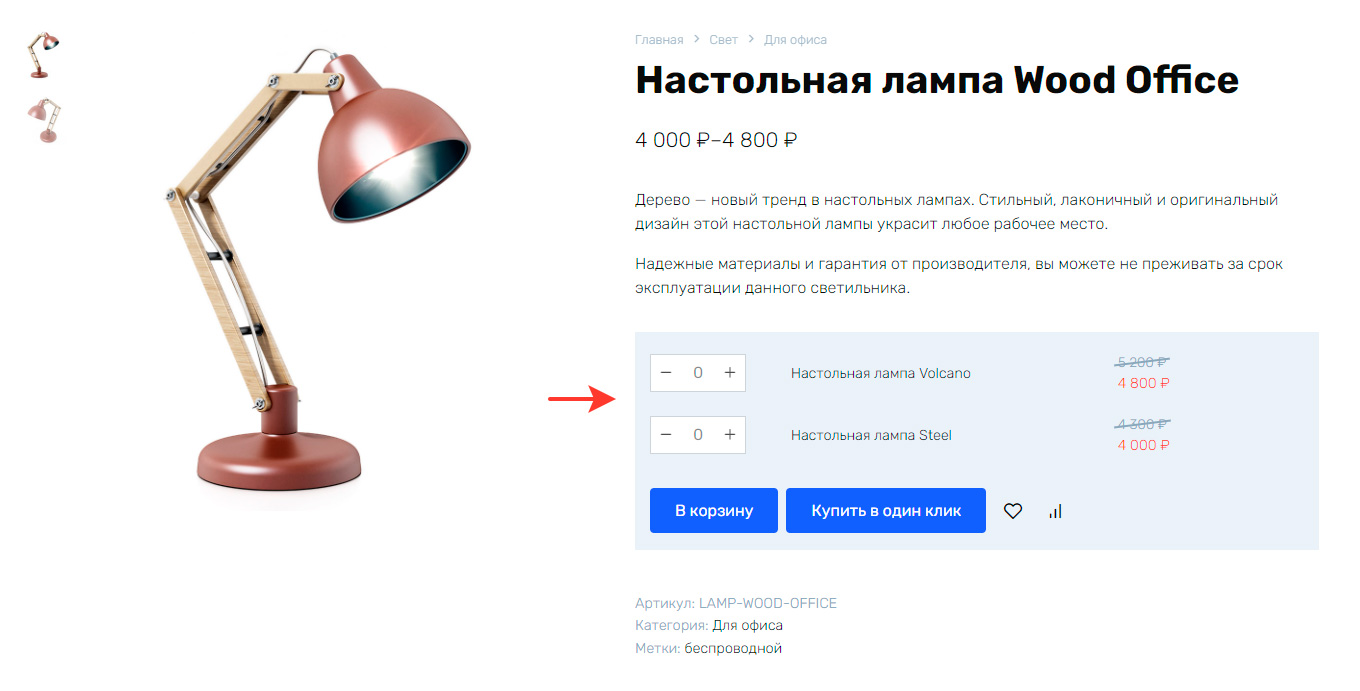
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.

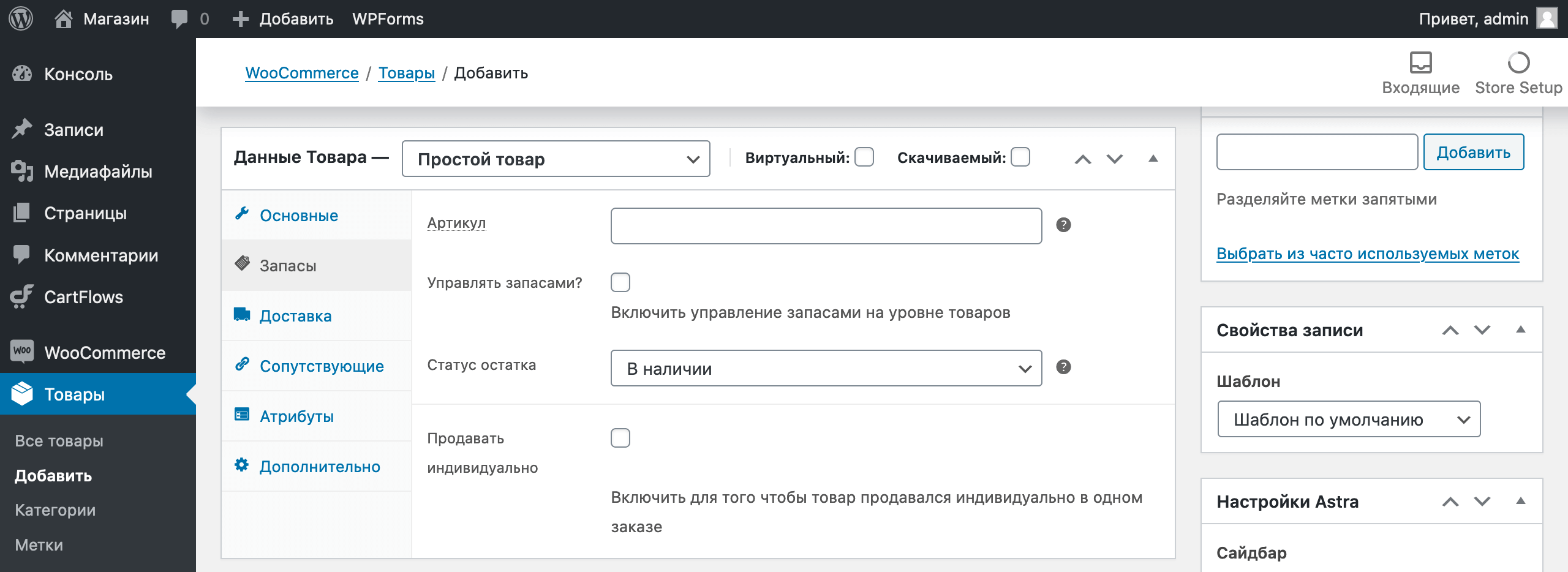
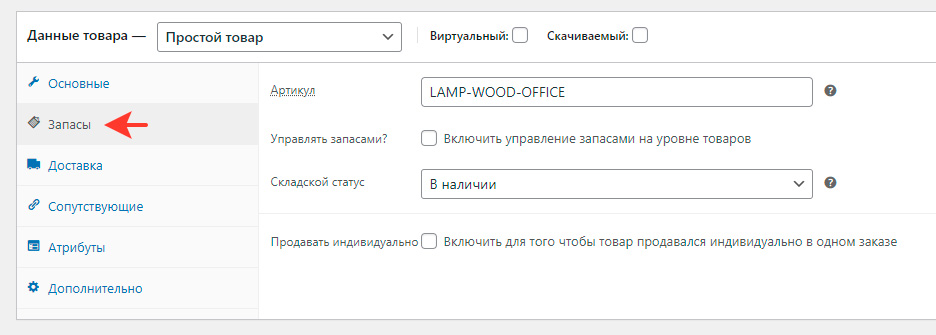
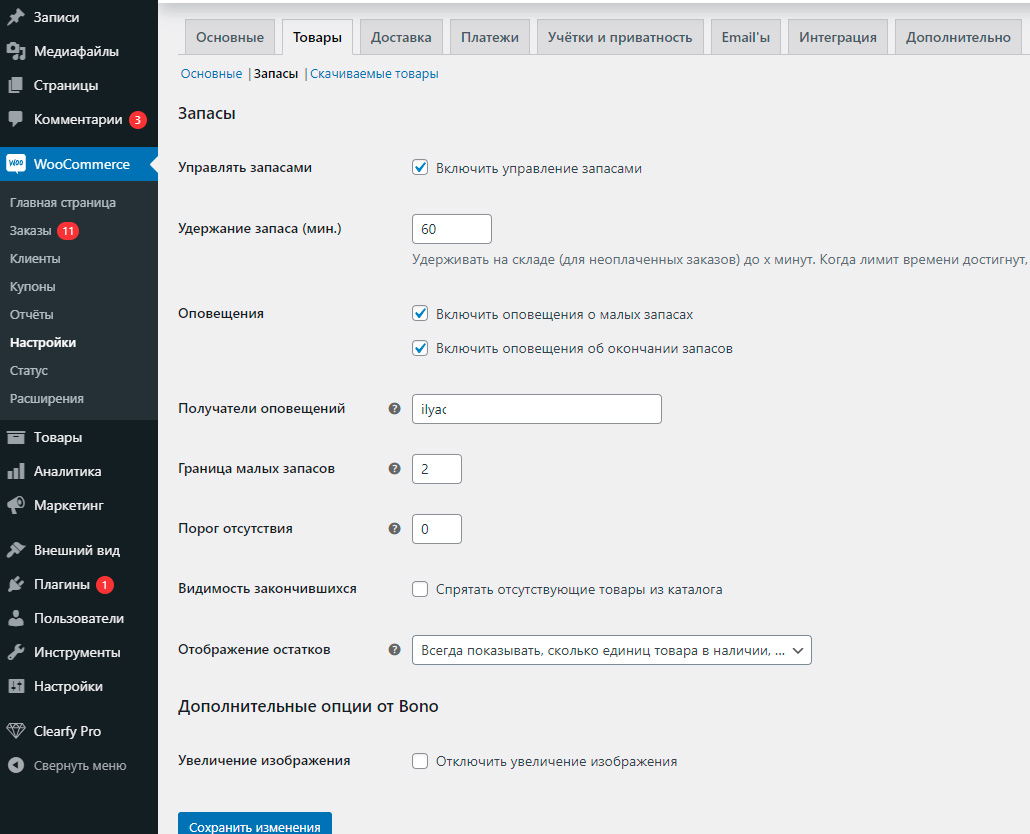
Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.

Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.

Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
Создаём новые категории
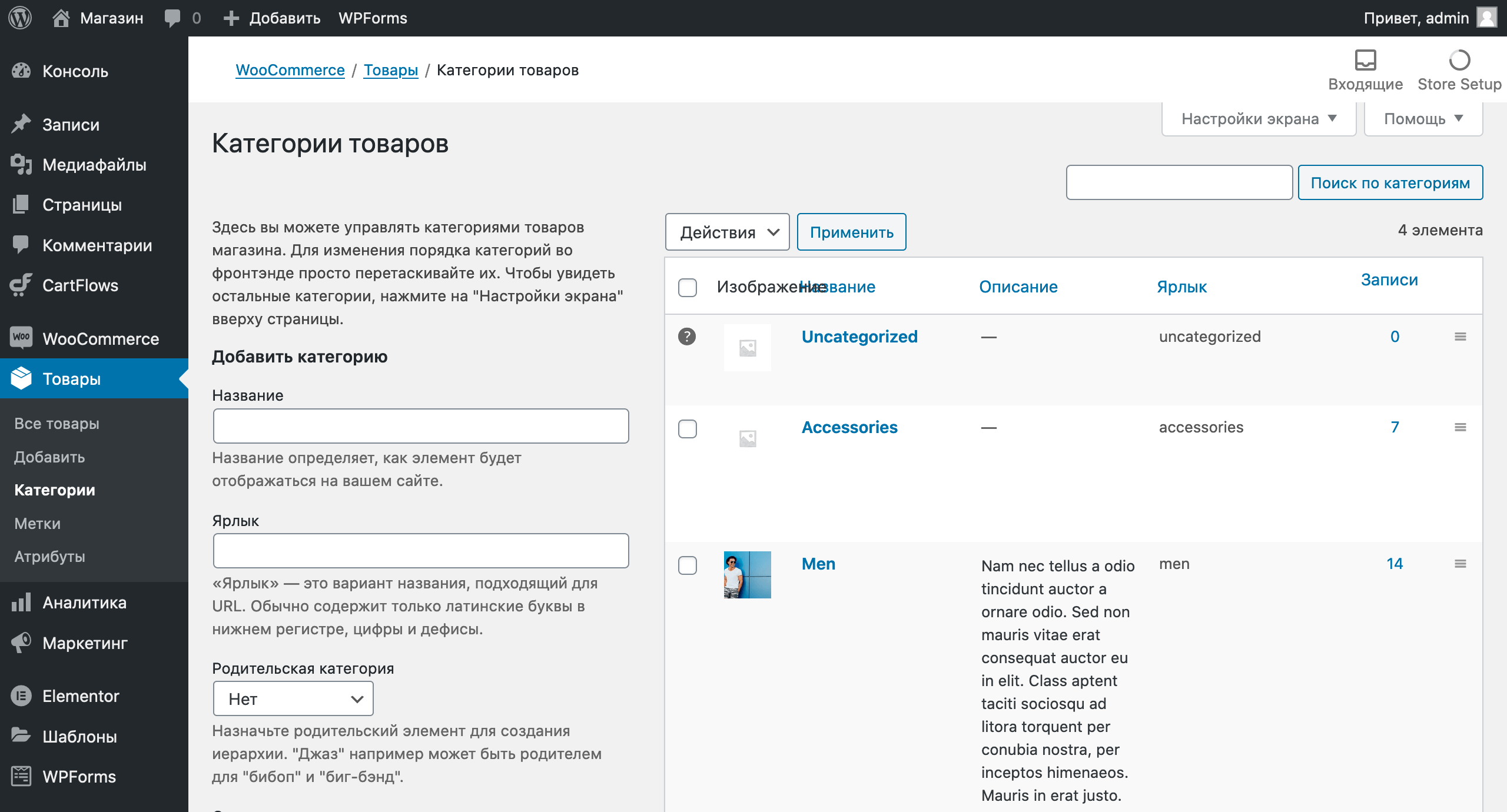
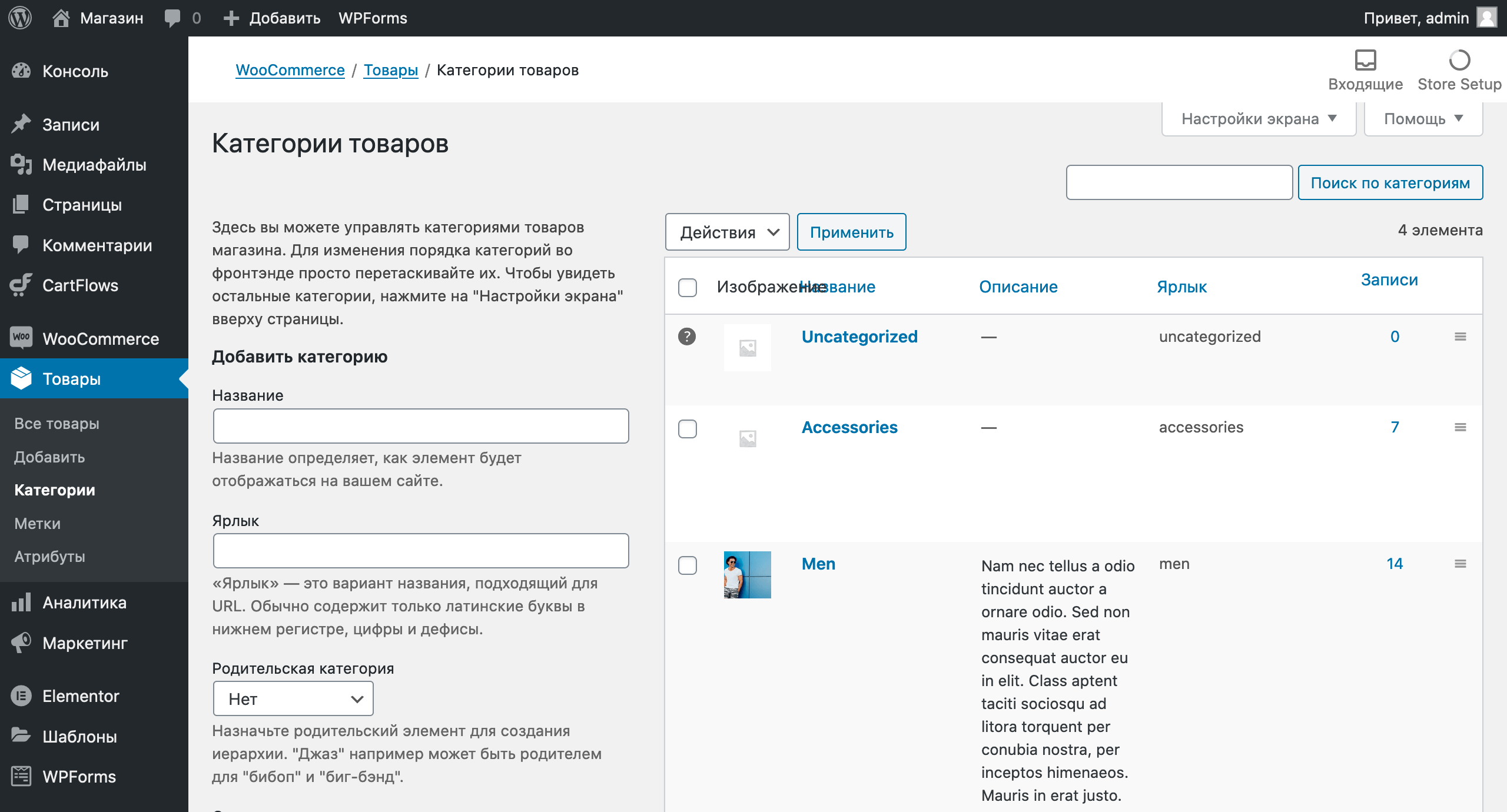
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» — «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.

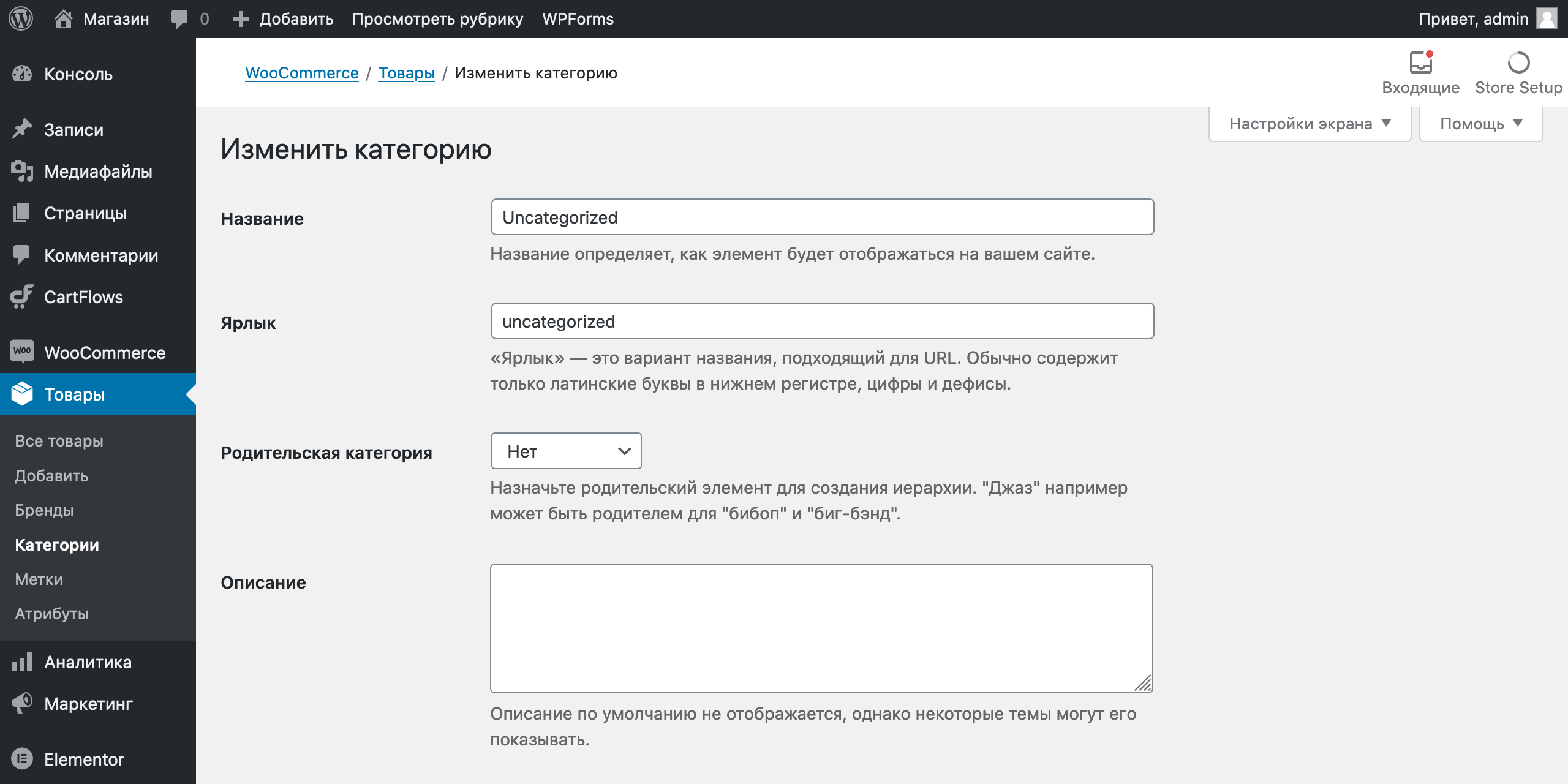
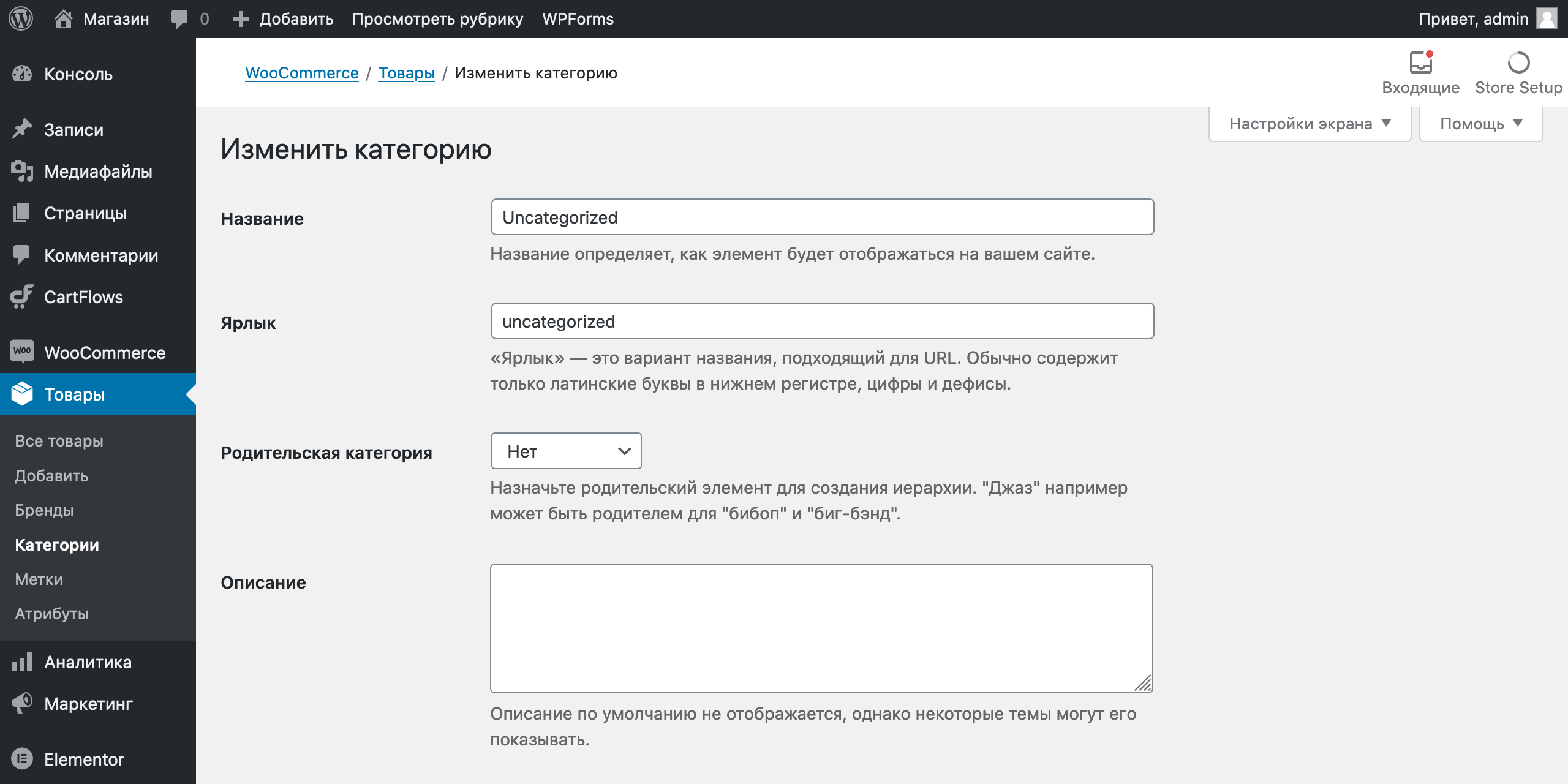
Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.

Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
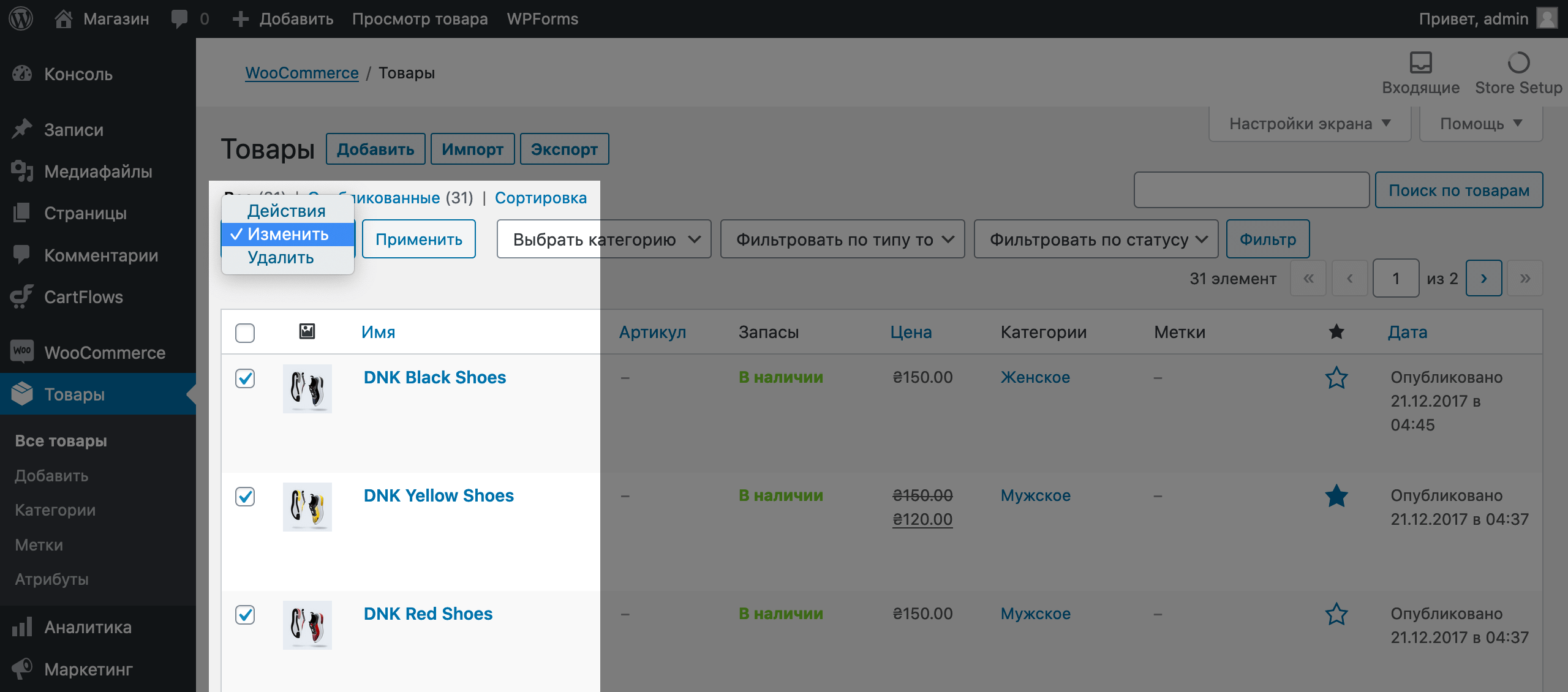
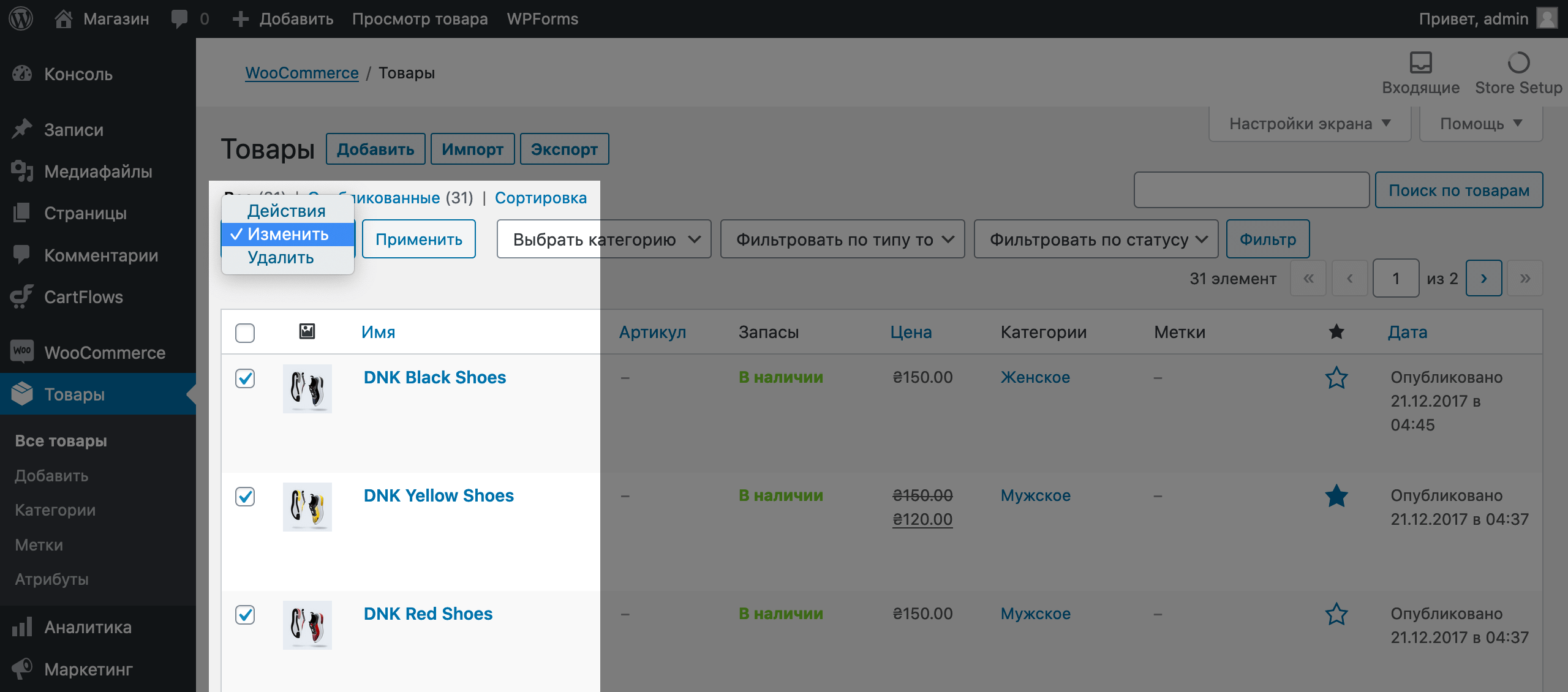
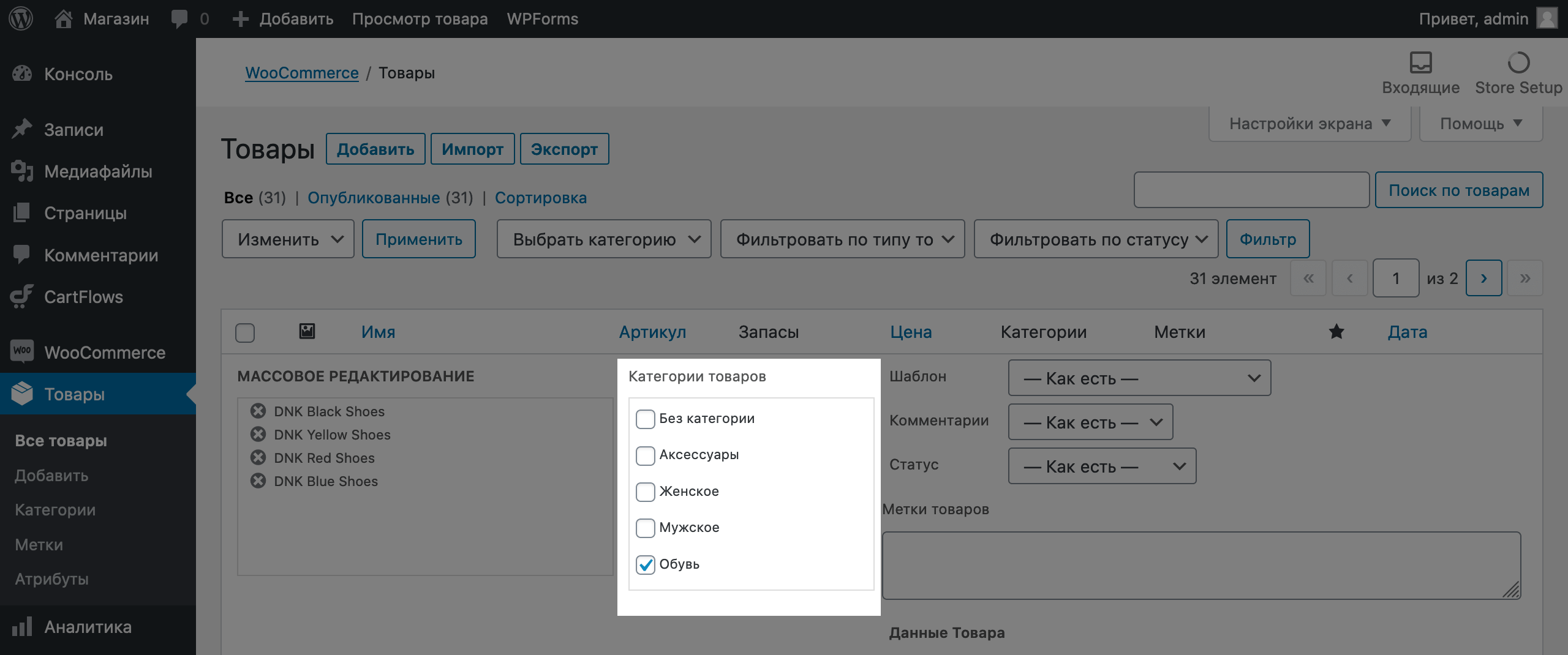
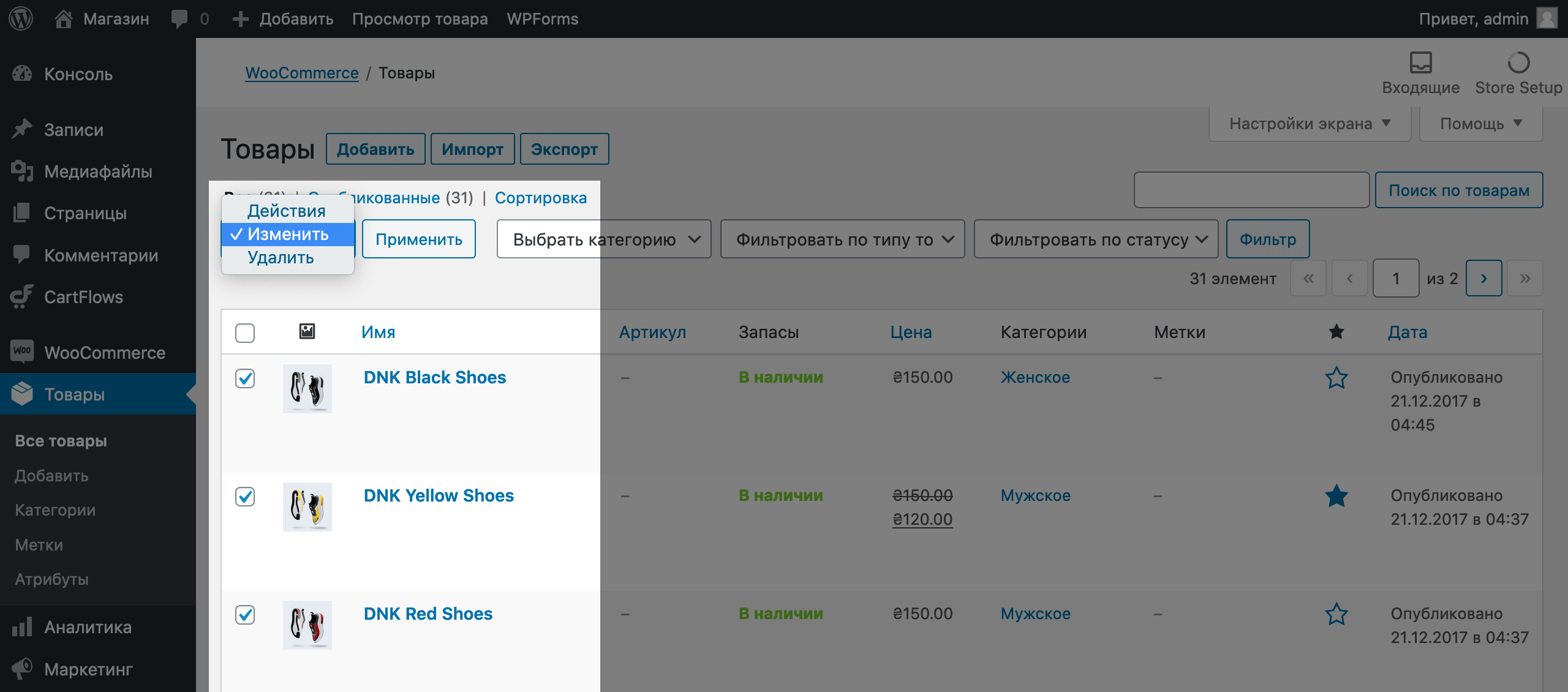
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» — «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

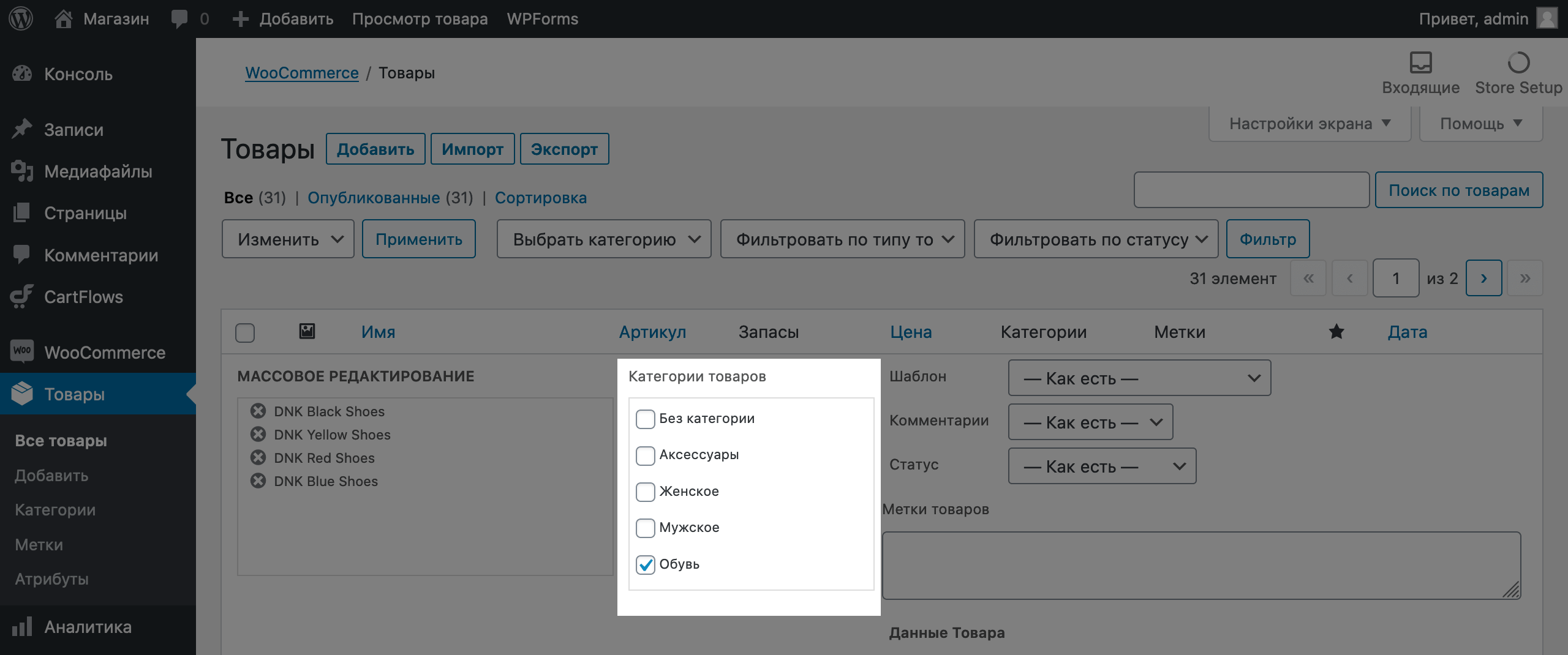
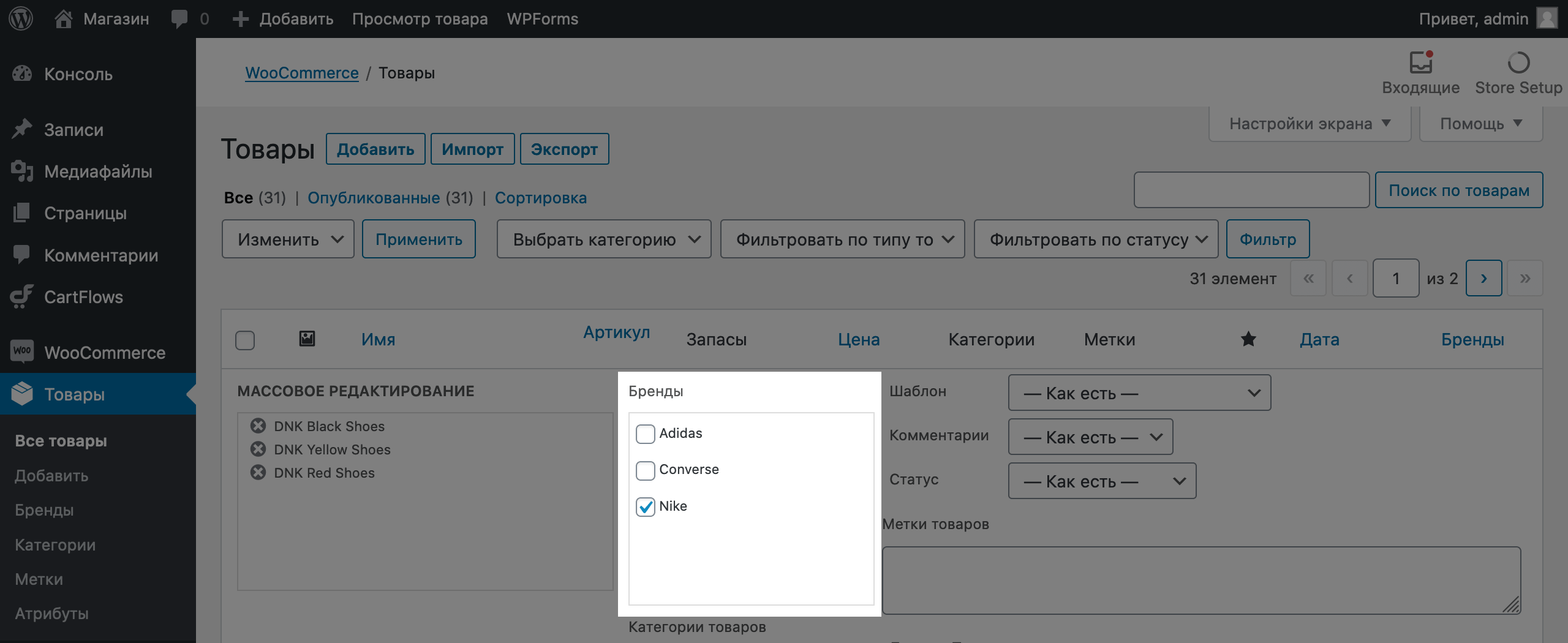
Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».

Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
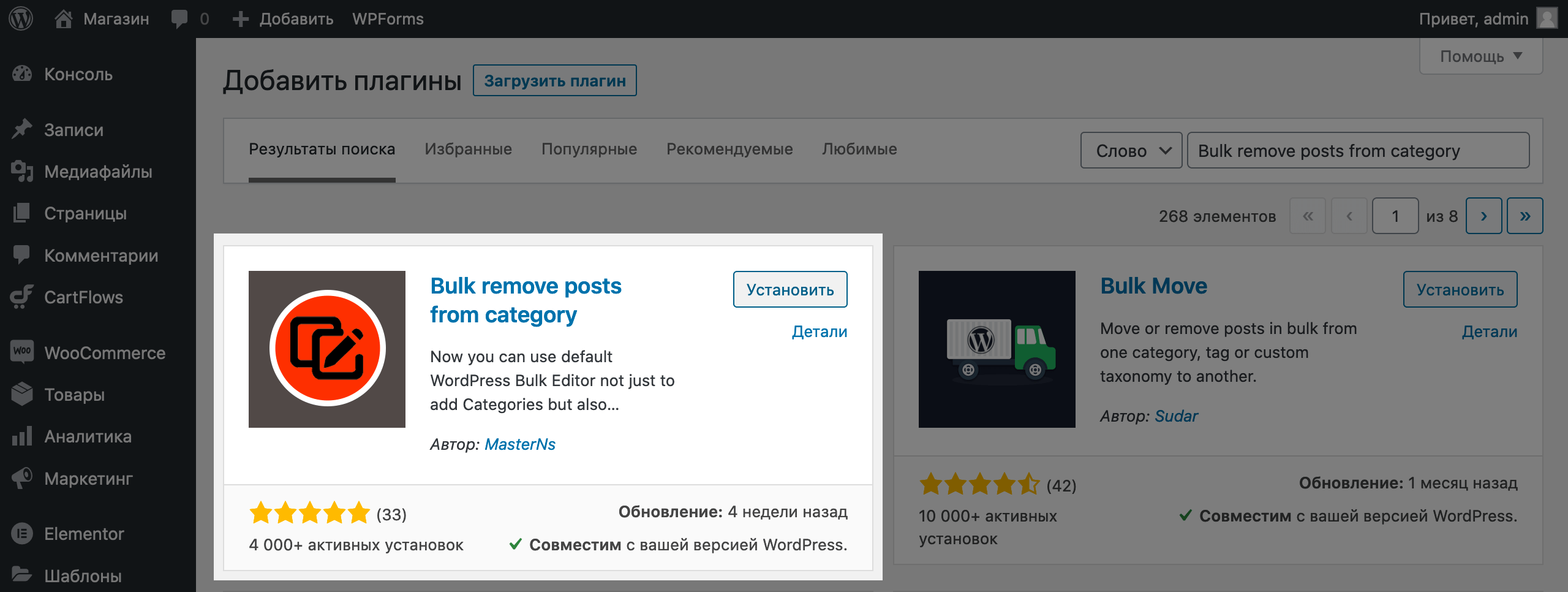
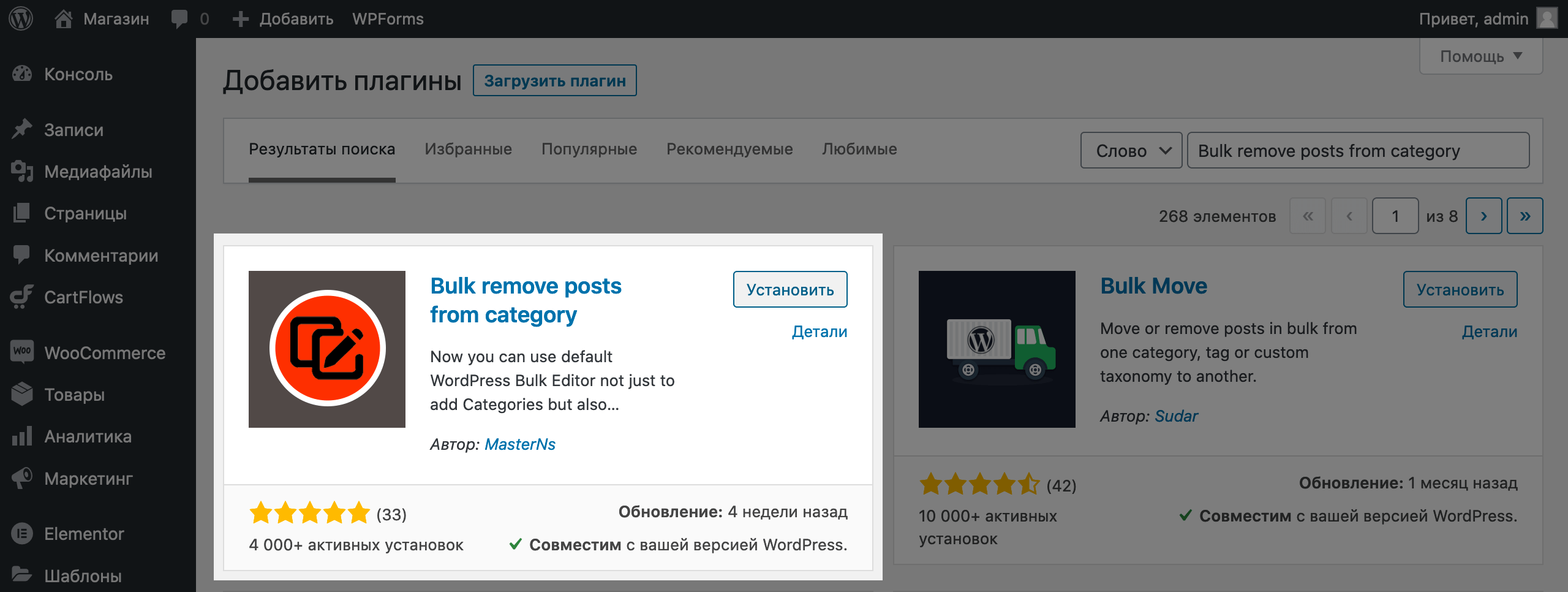
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».

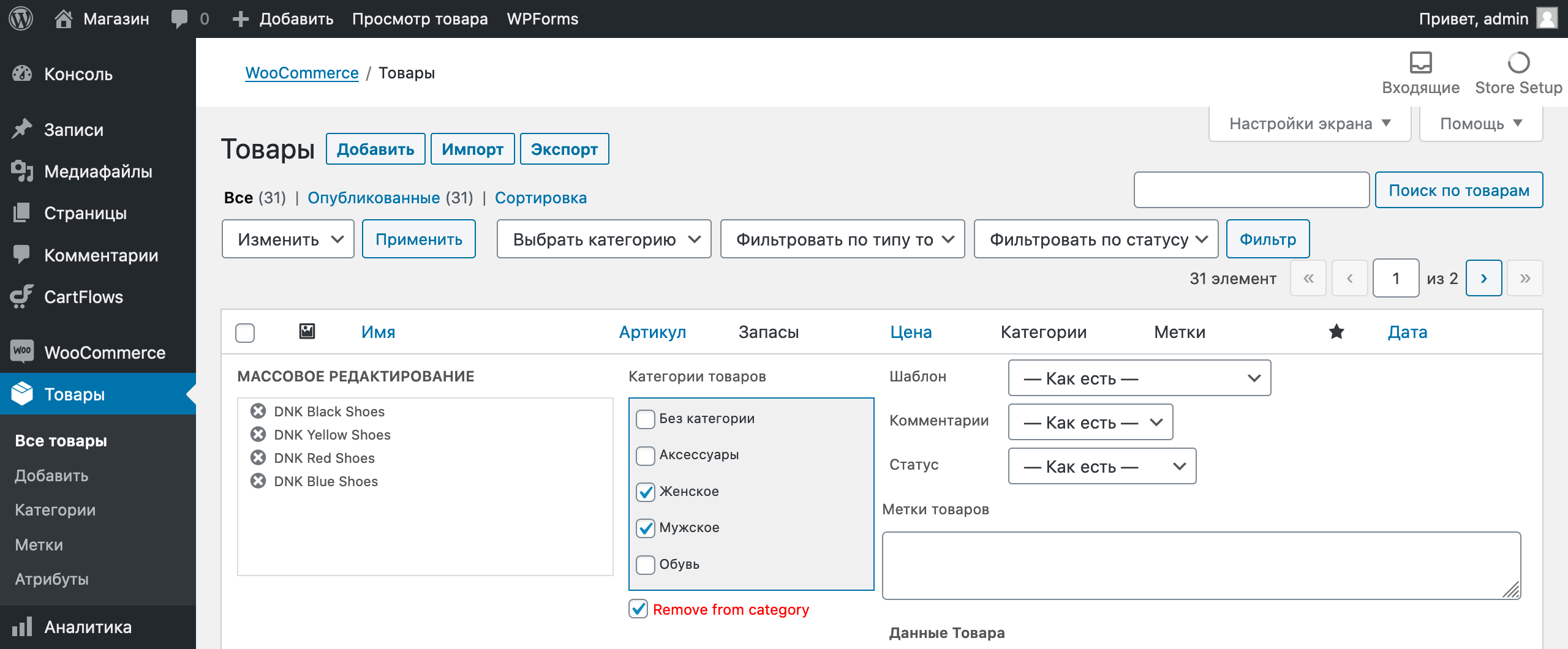
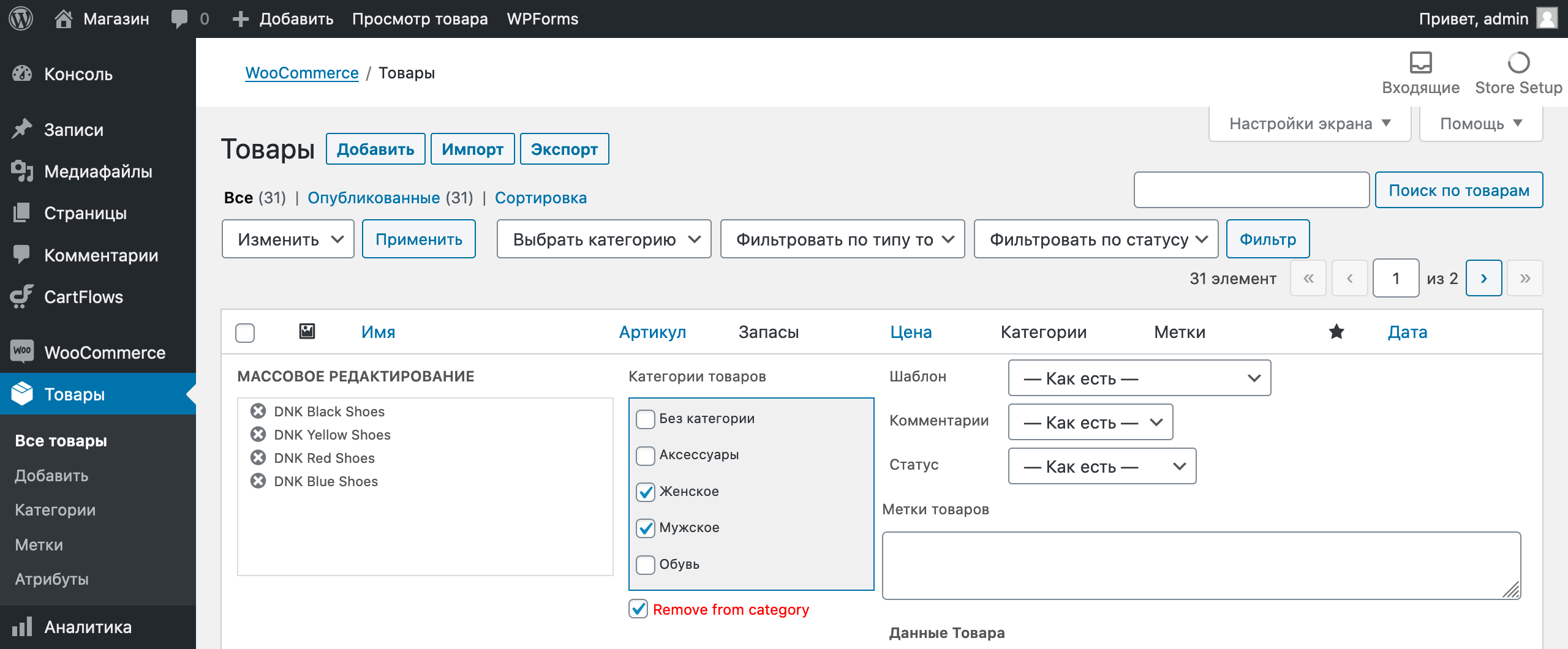
После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».

Создаём бренды
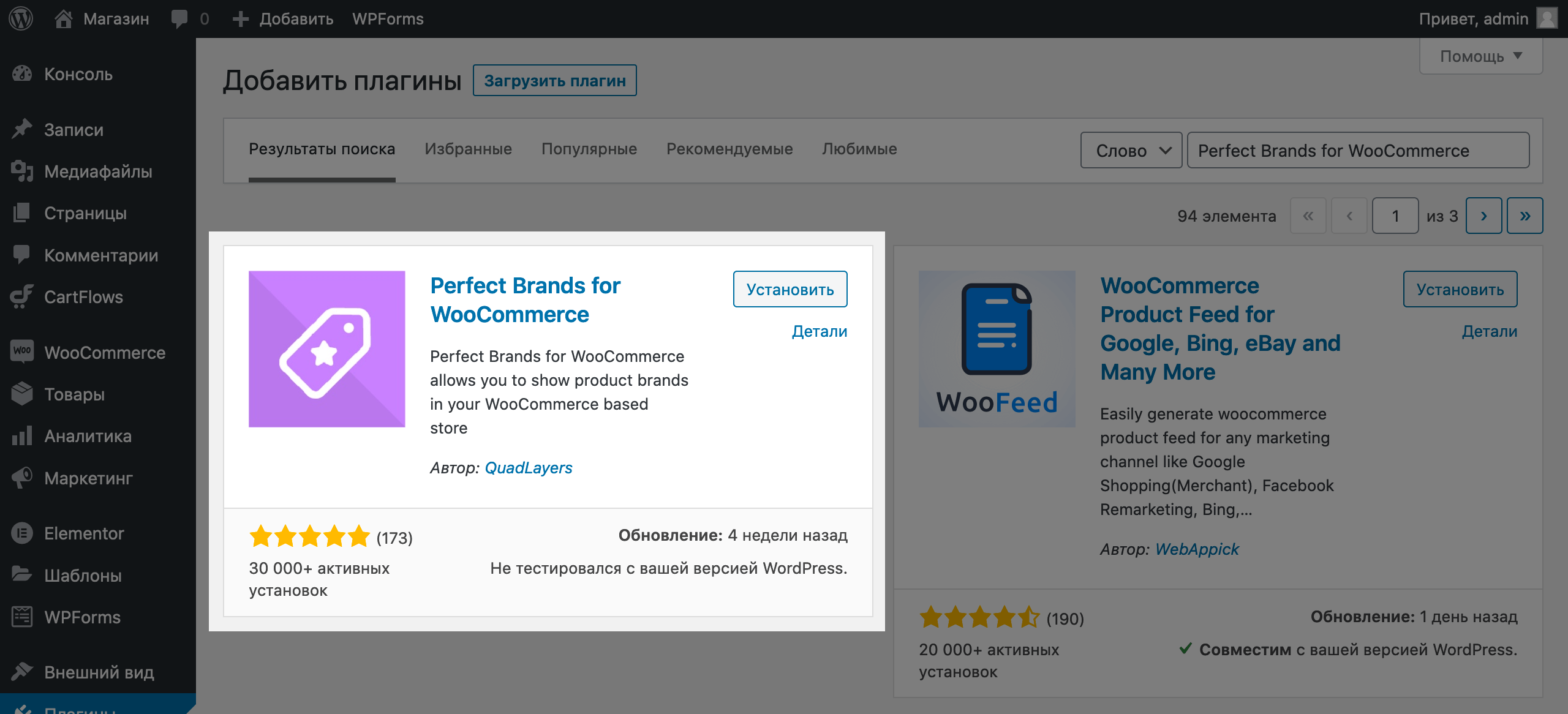
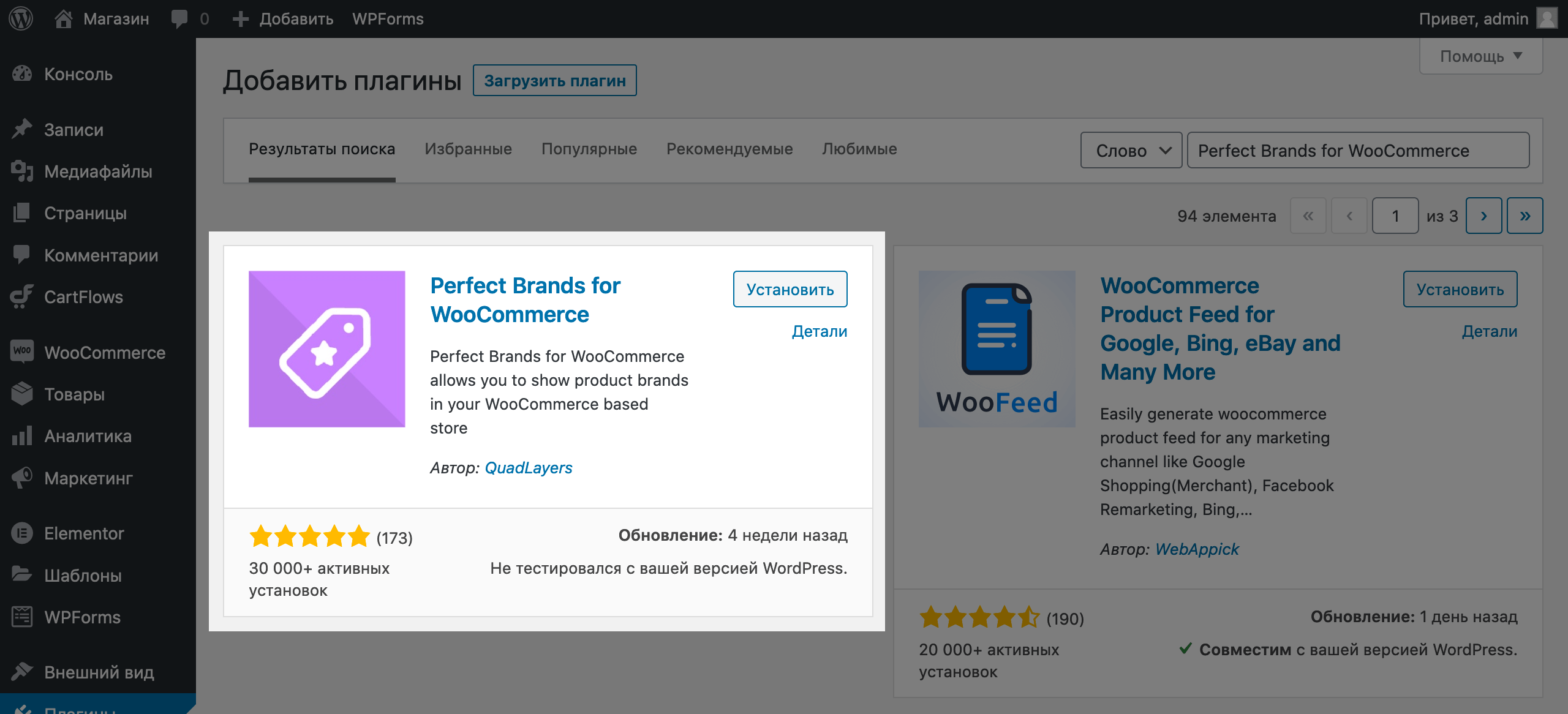
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».

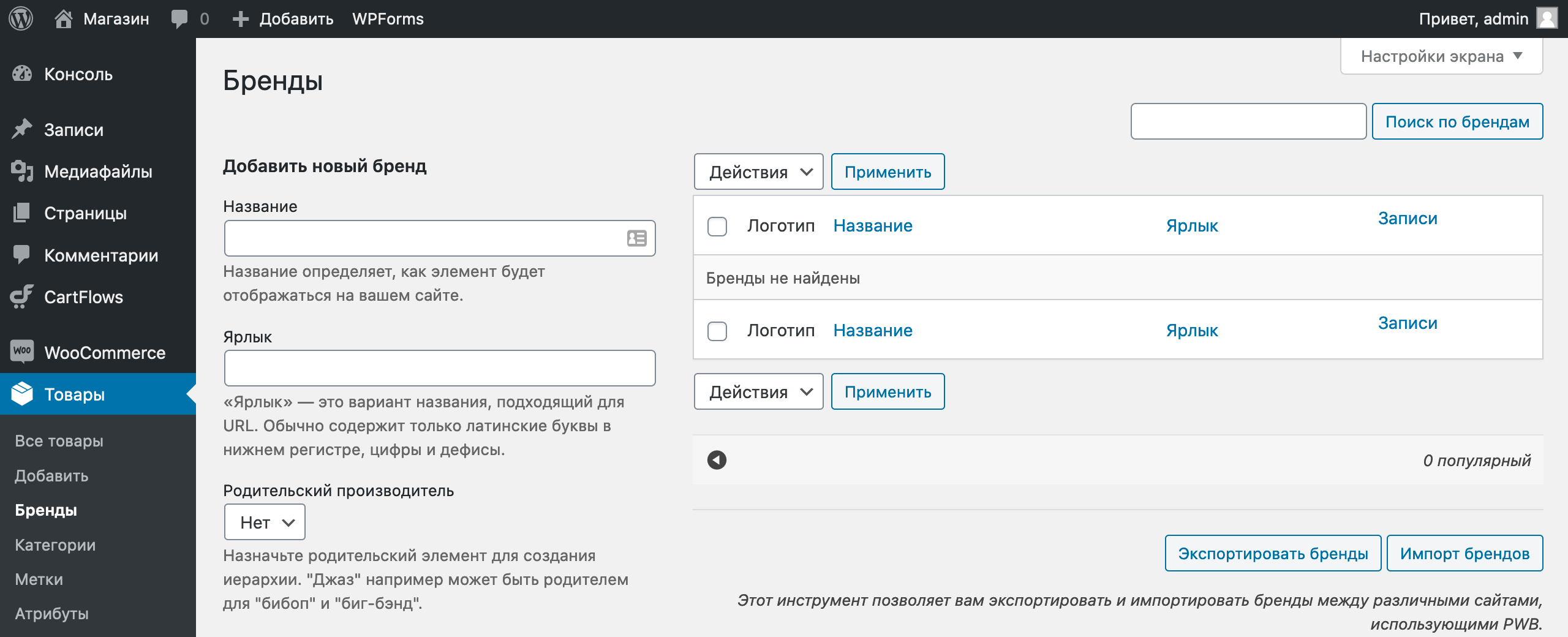
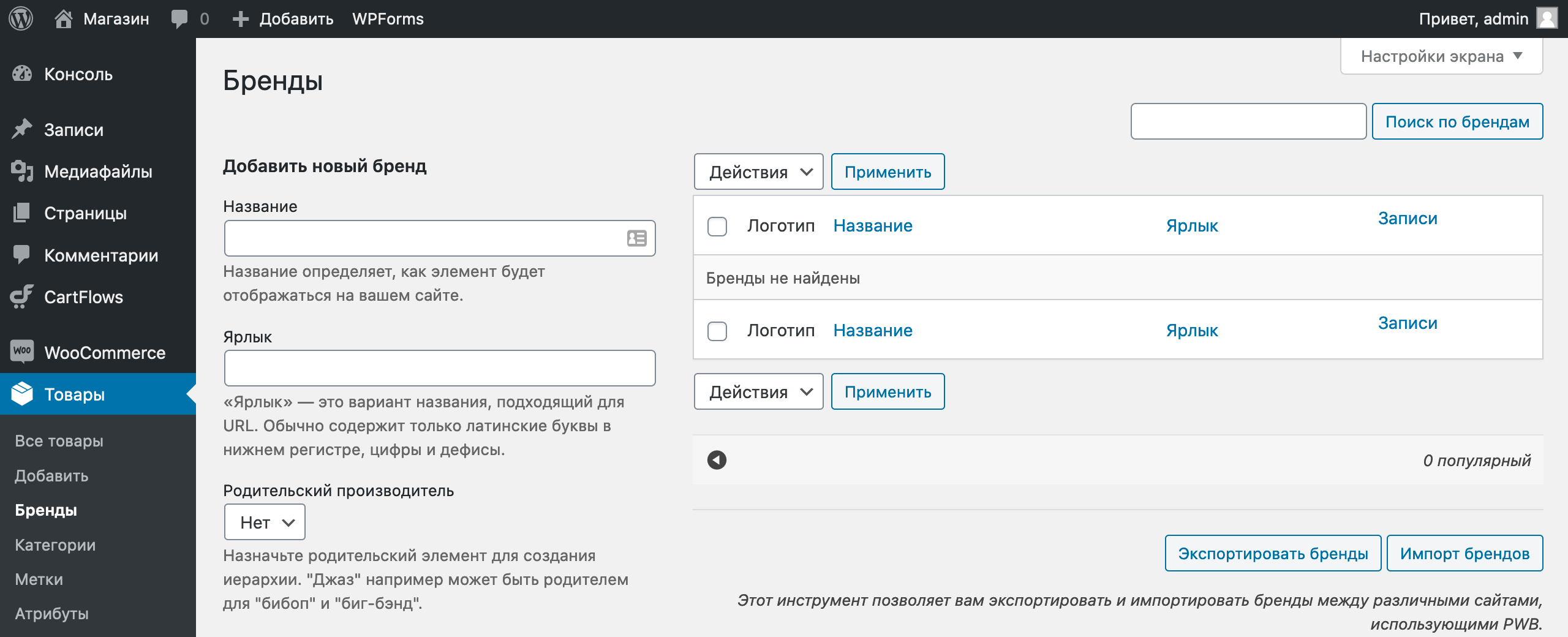
После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.

Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
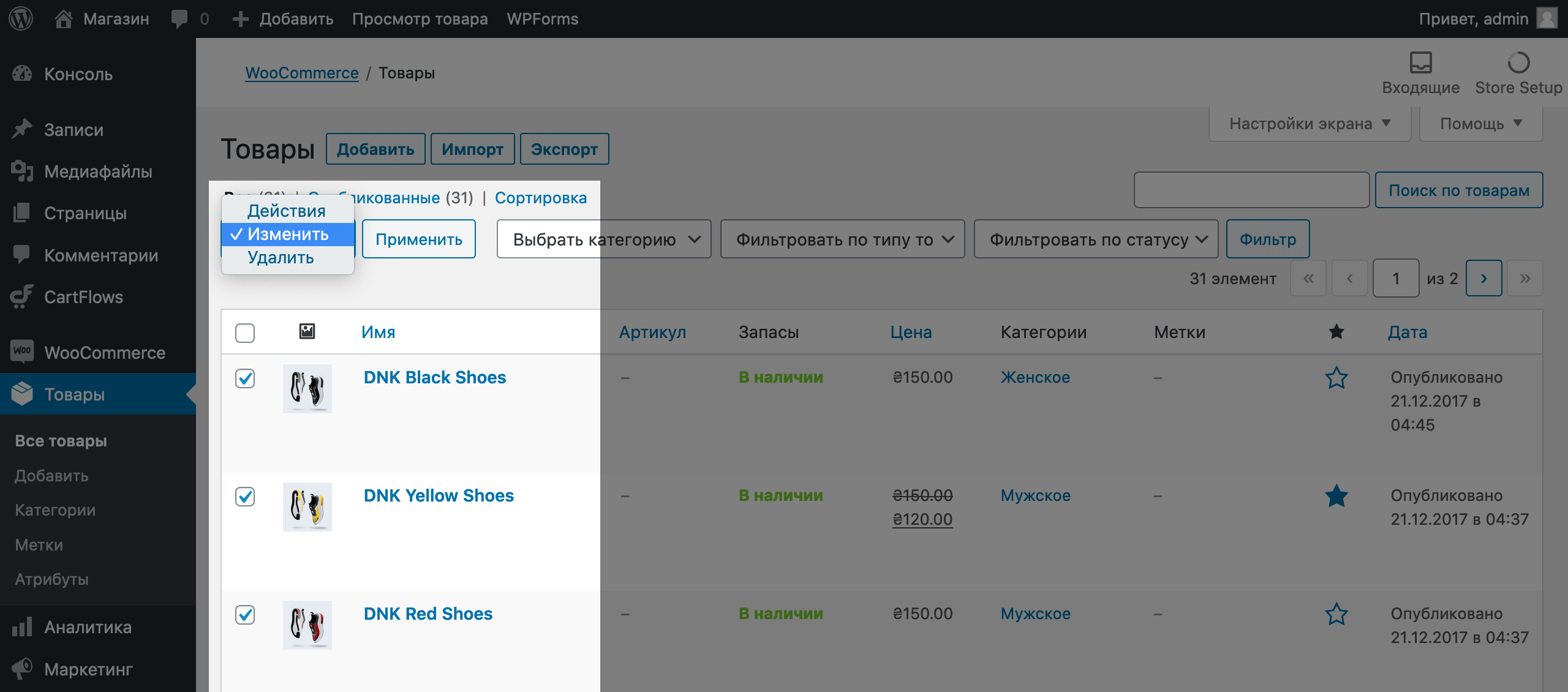
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» — «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

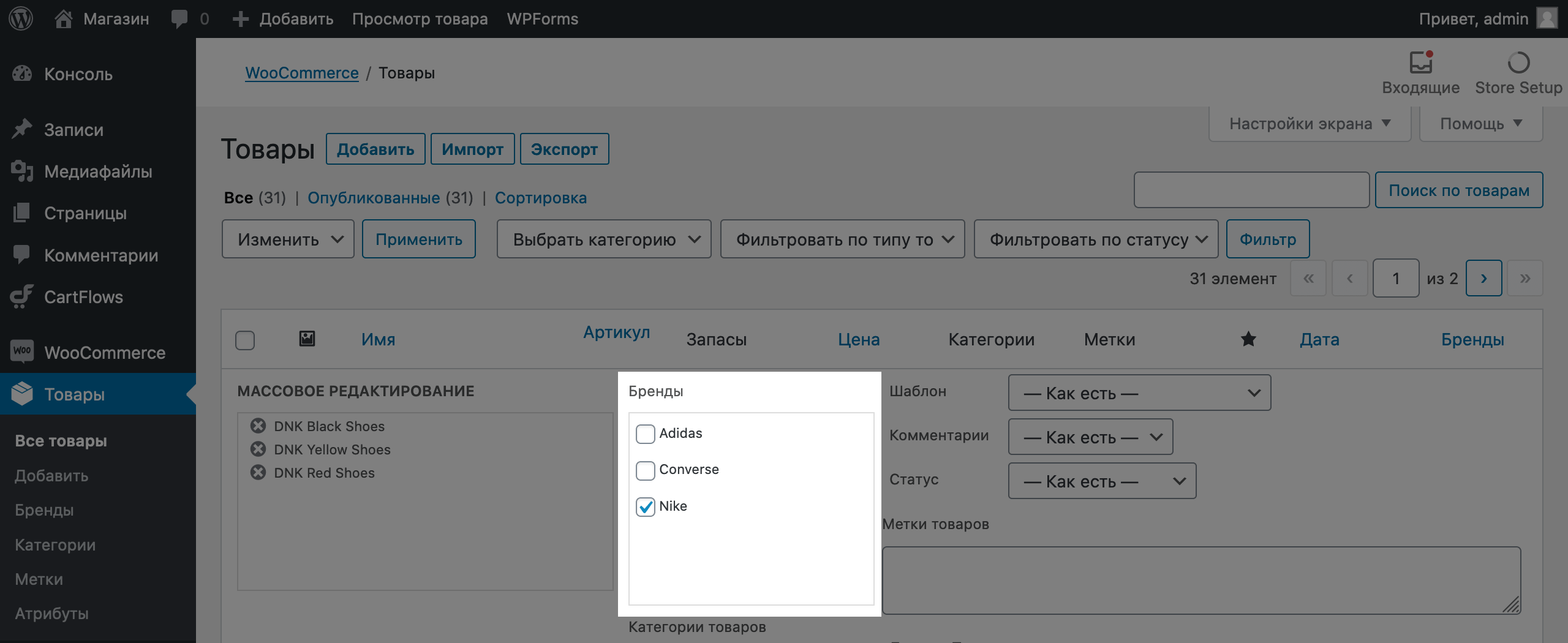
В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».

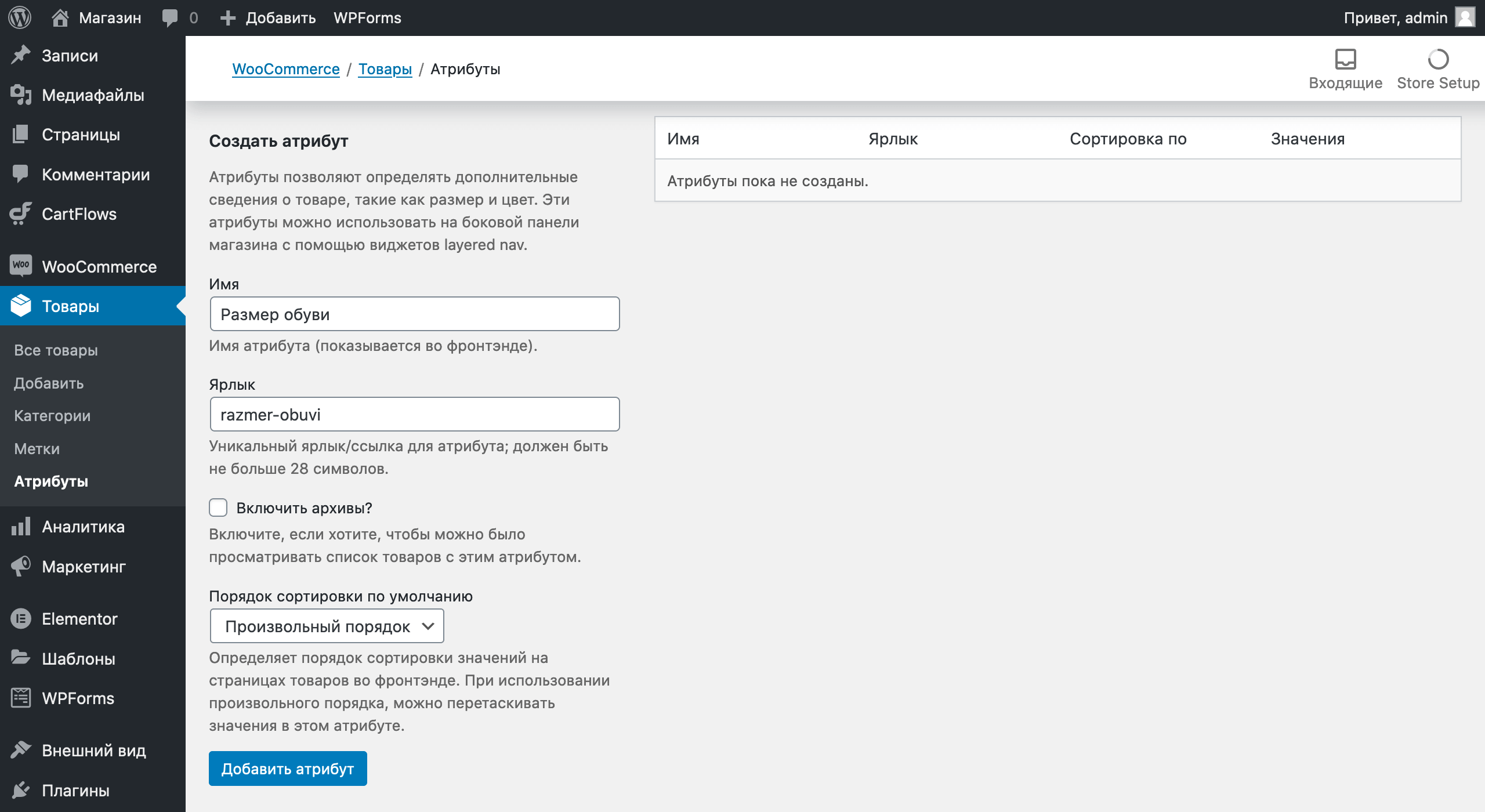
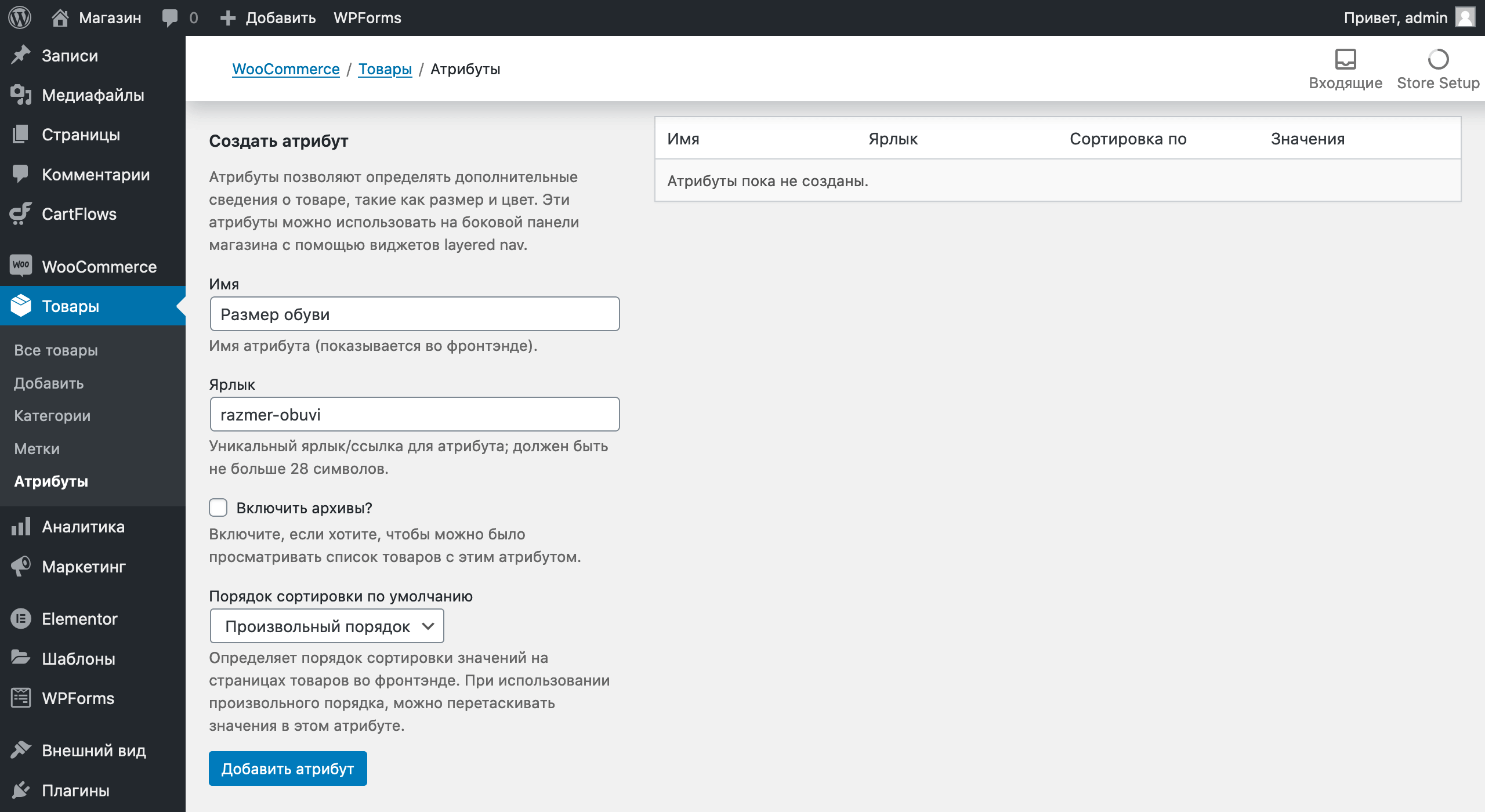
Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
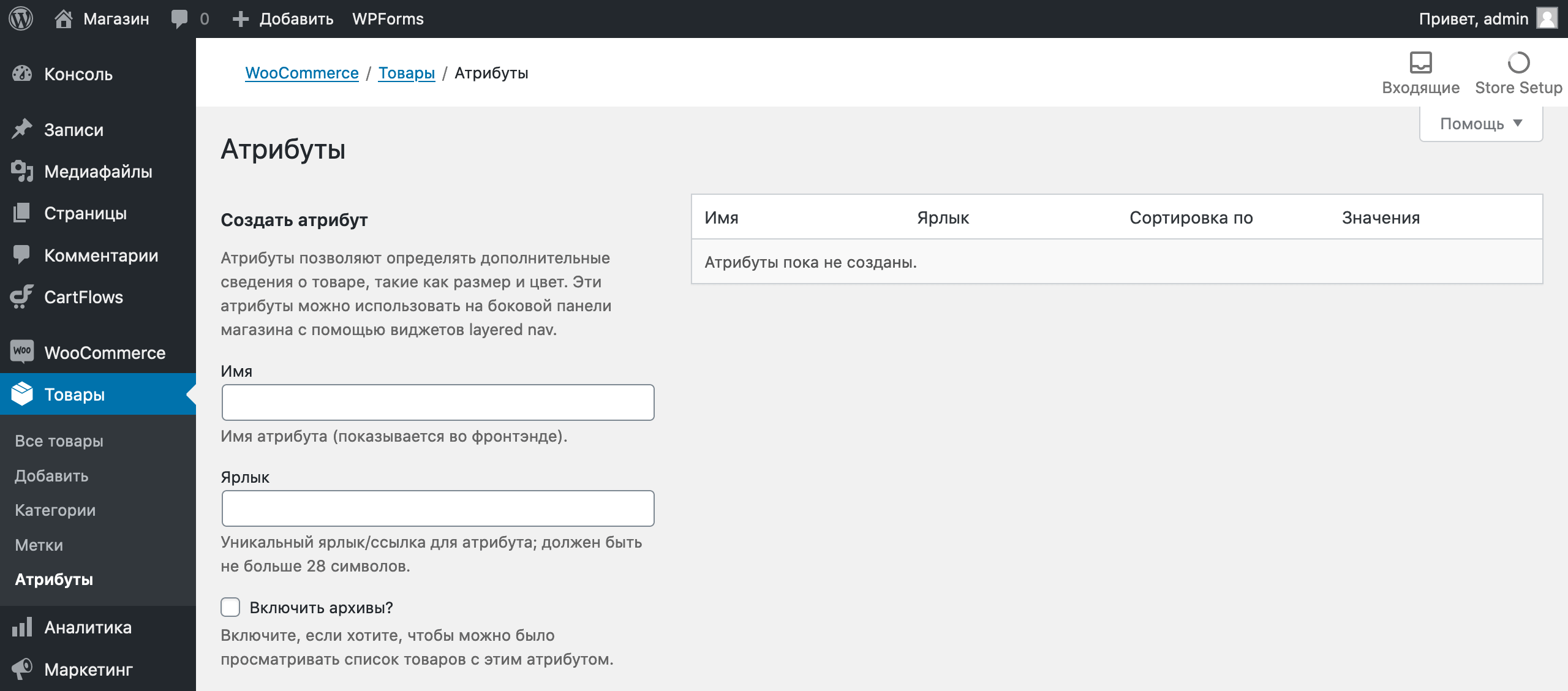
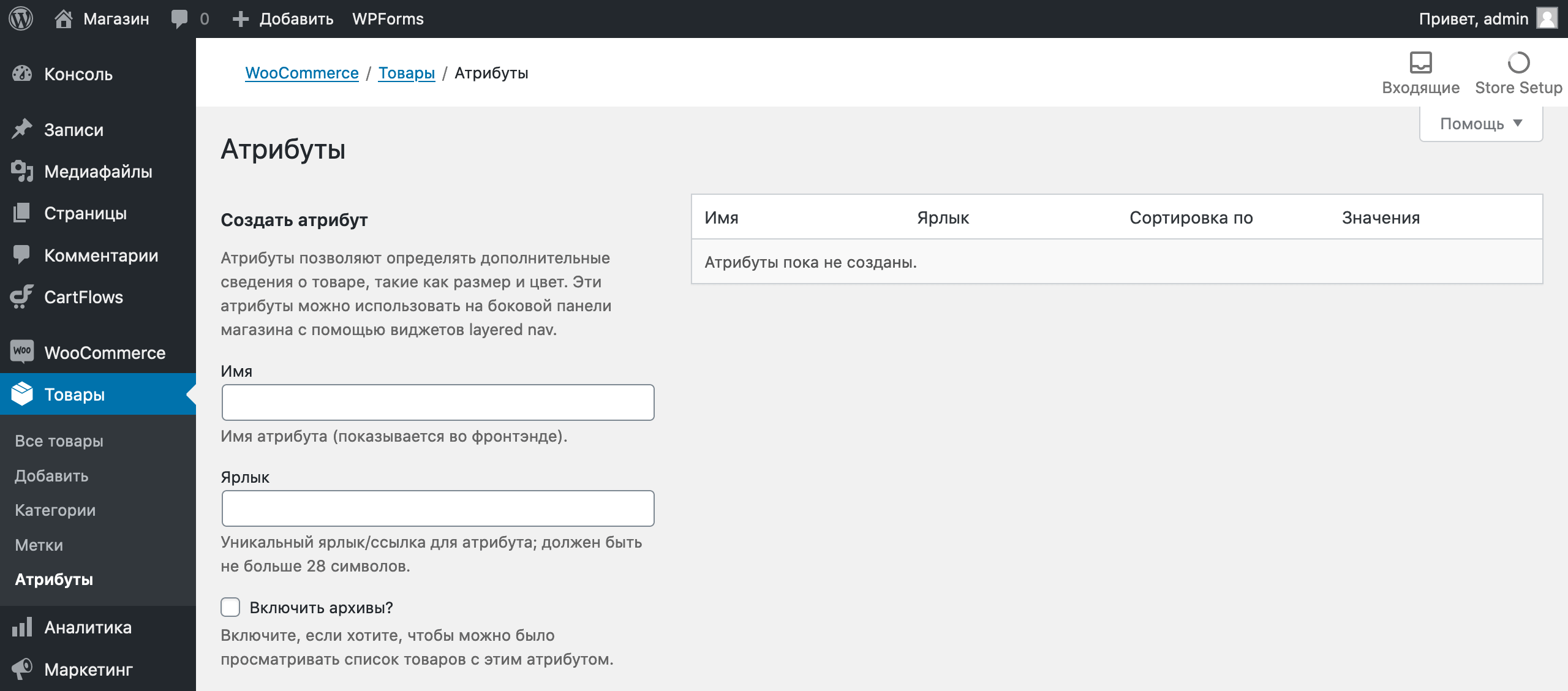
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».

Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
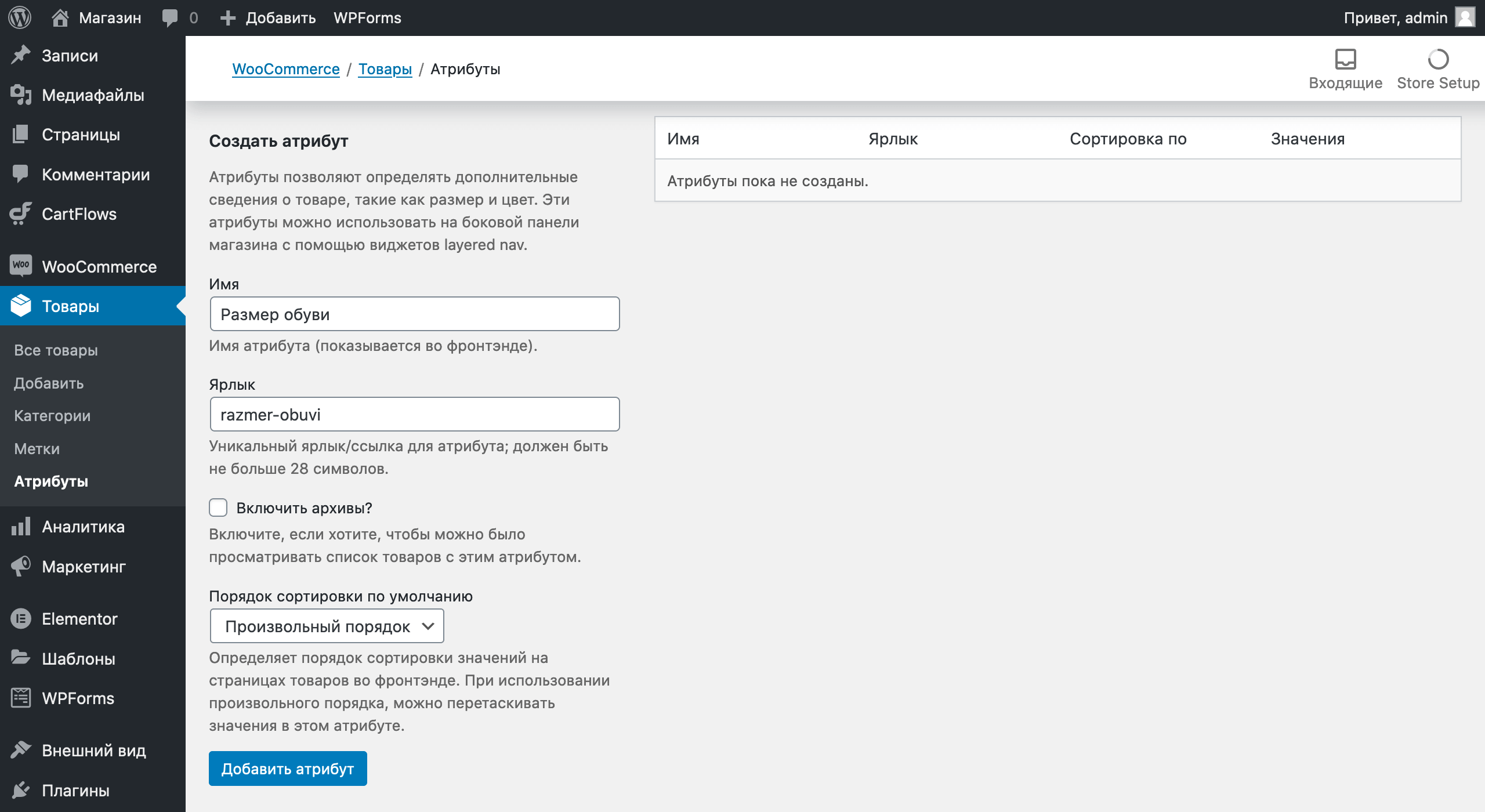
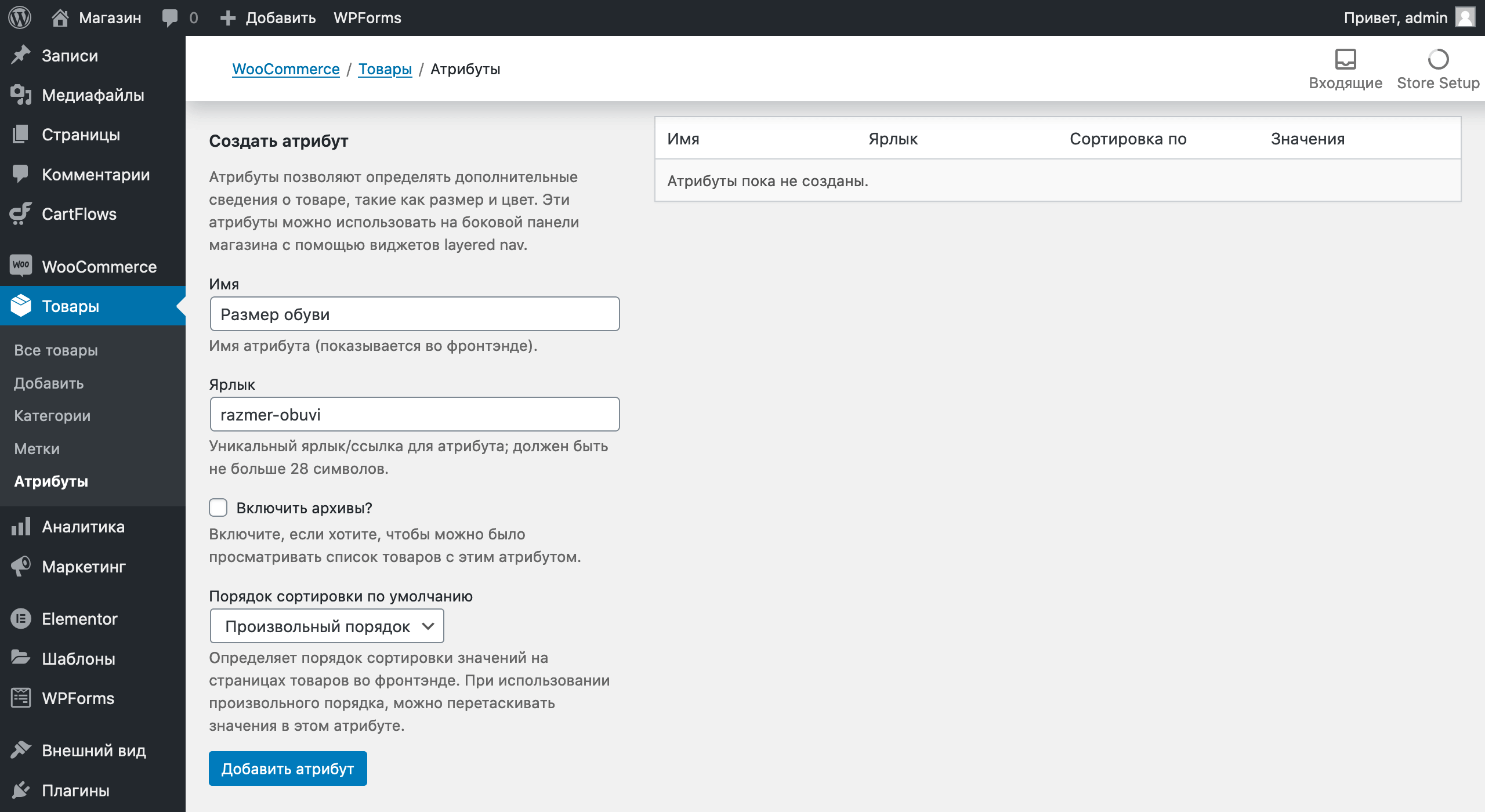
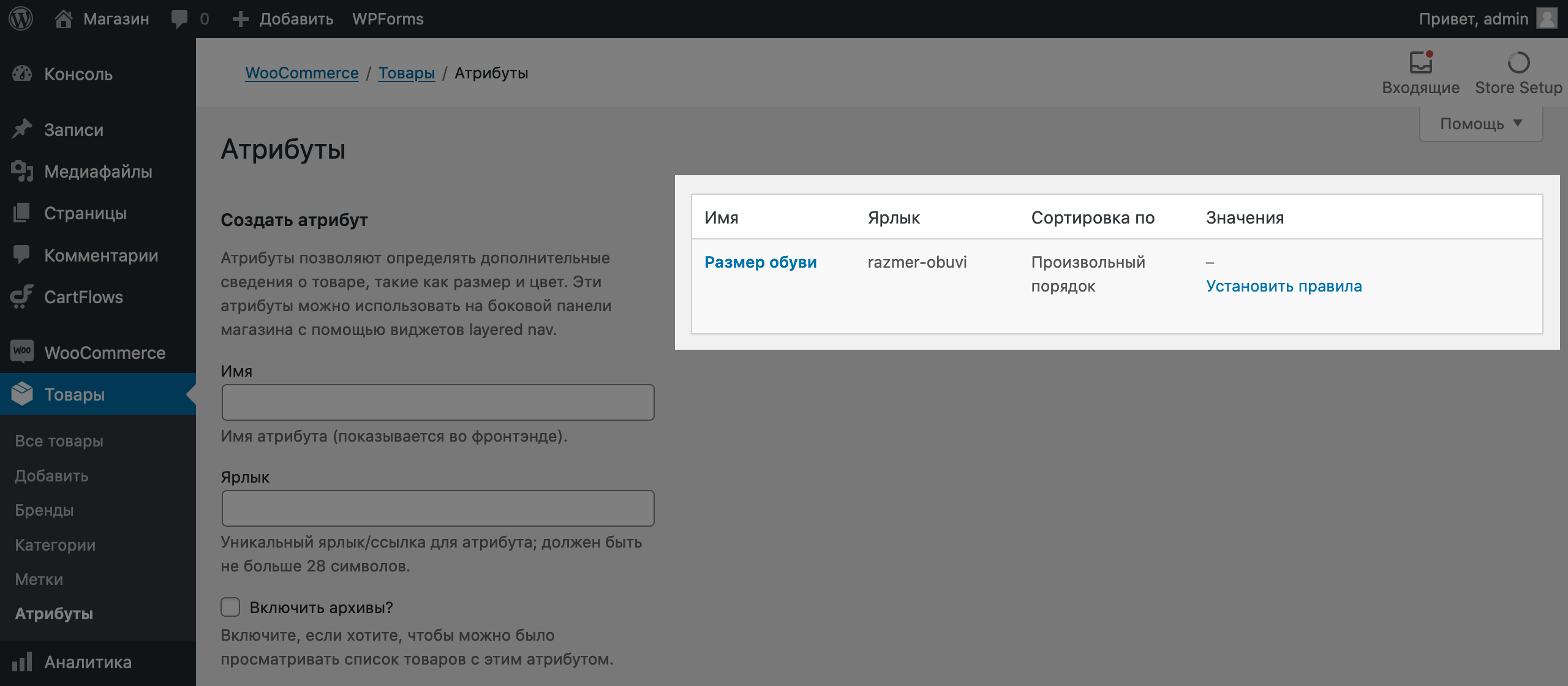
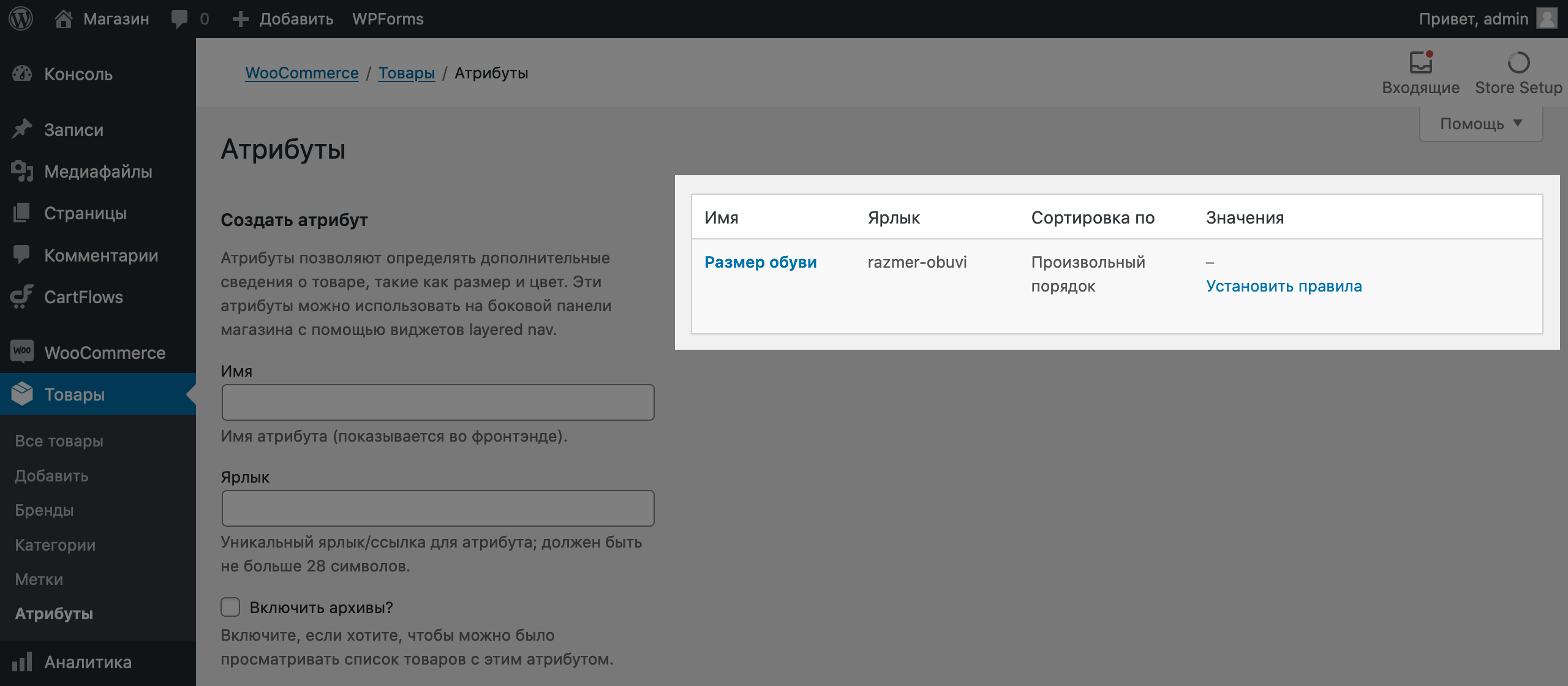
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».

Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».

Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».

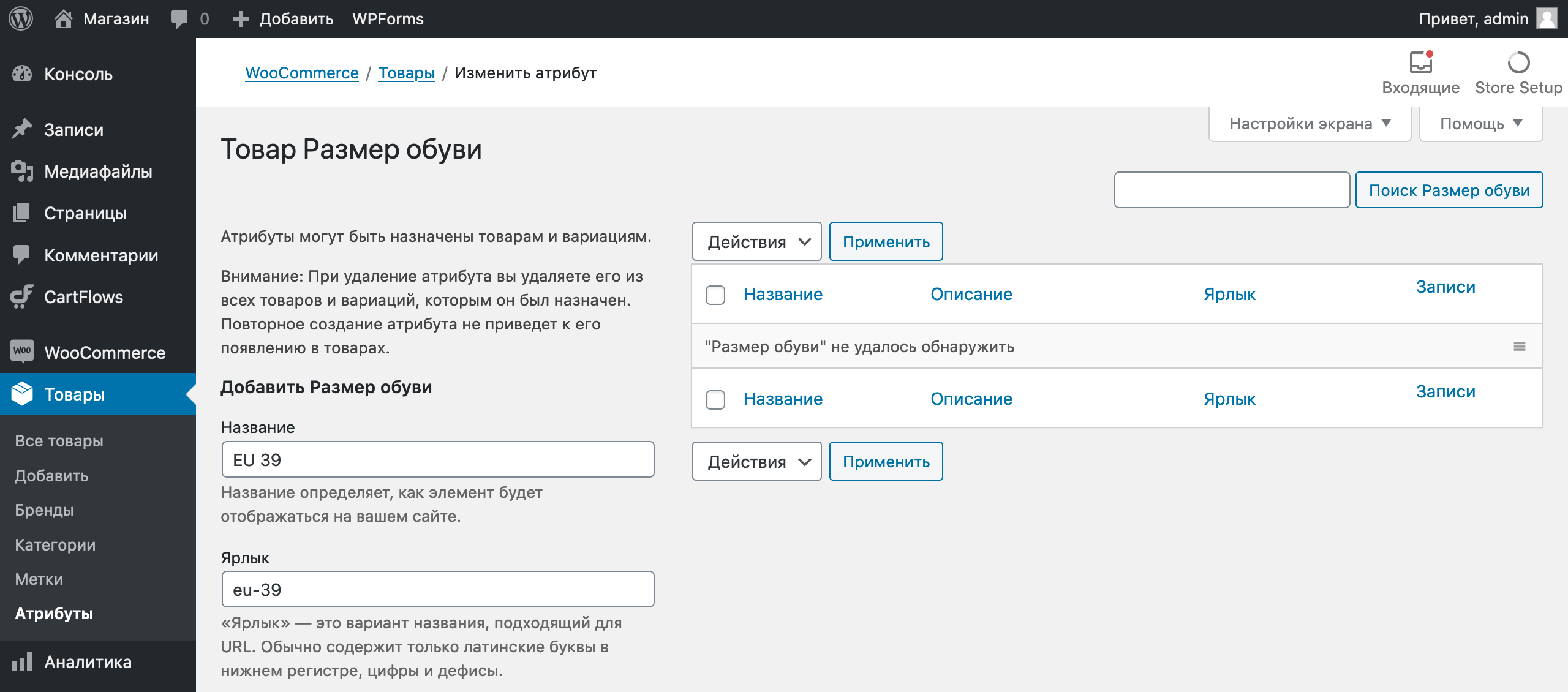
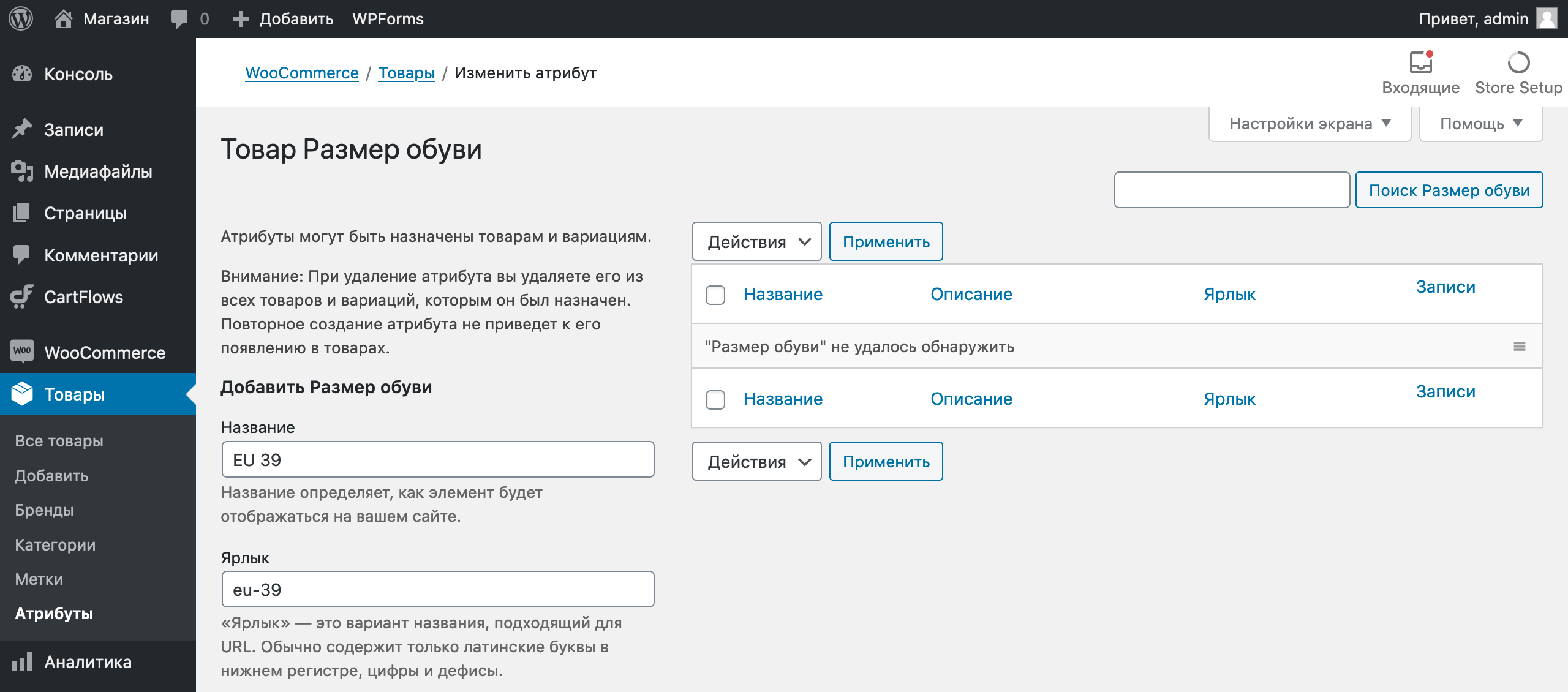
В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.

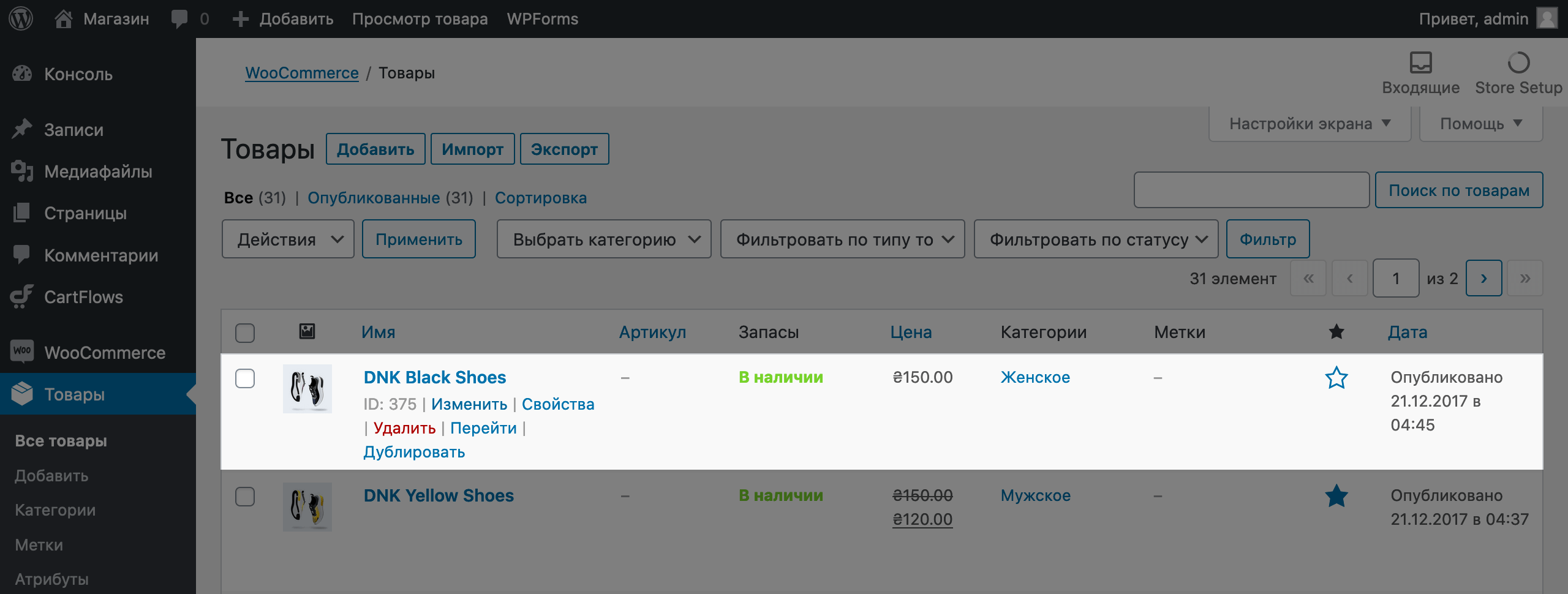
Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» — «Все товары», наведите курсор на нужный товар и нажмите «Изменить».

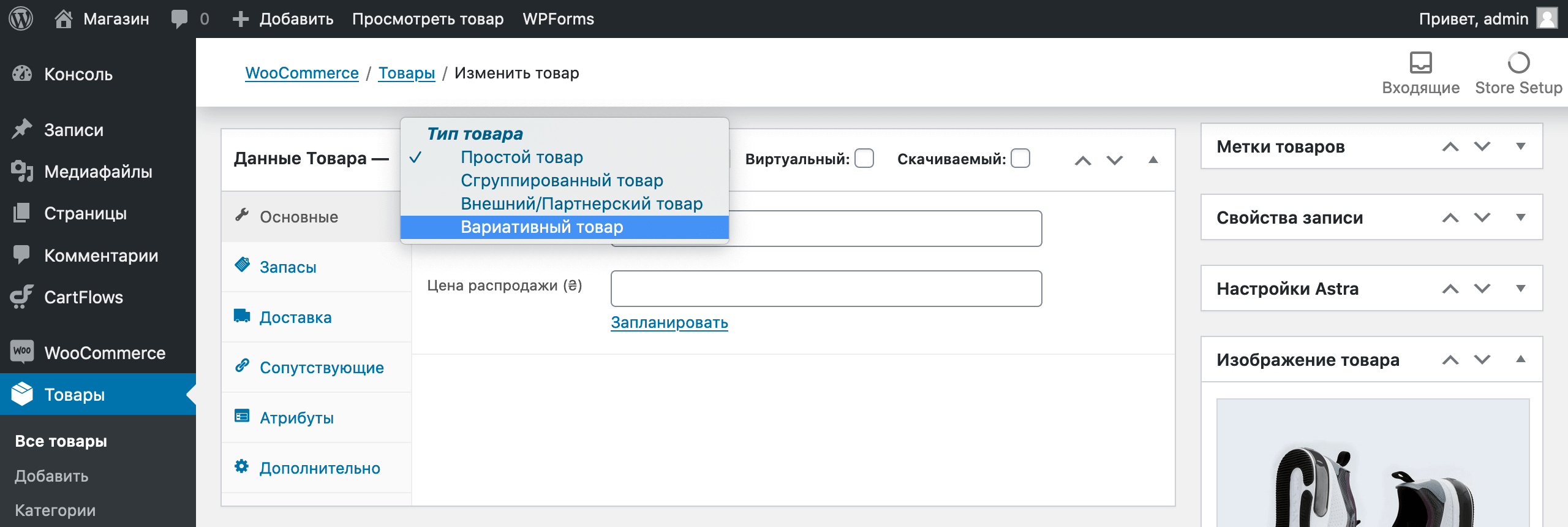
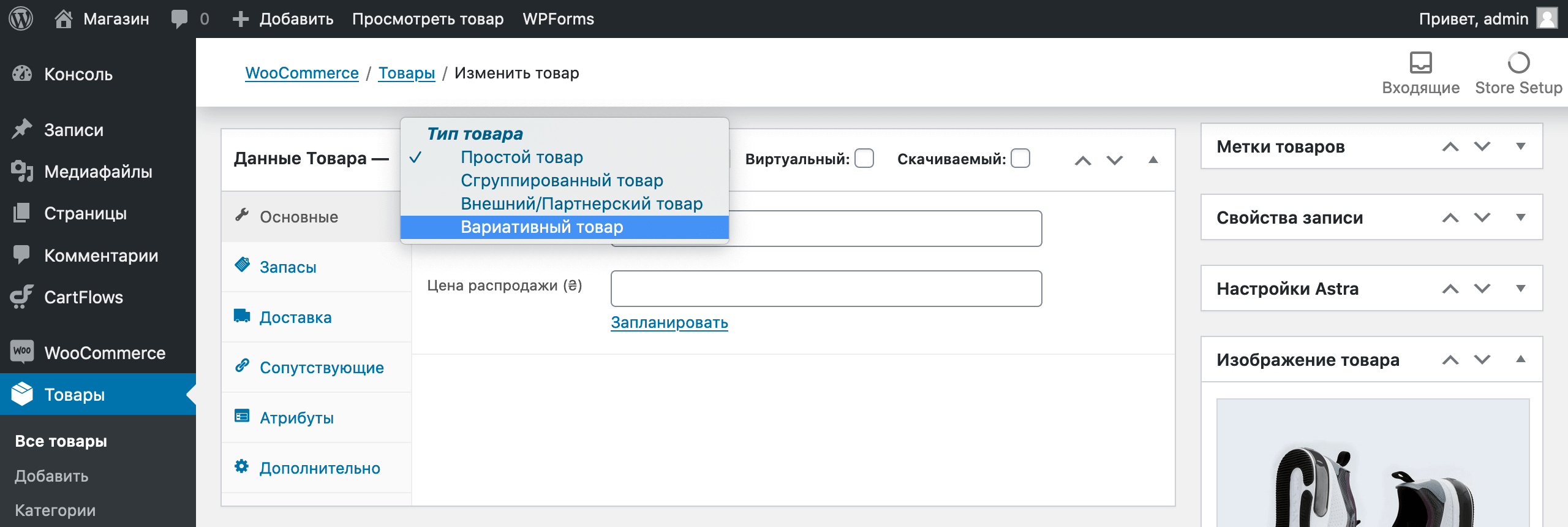
На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.

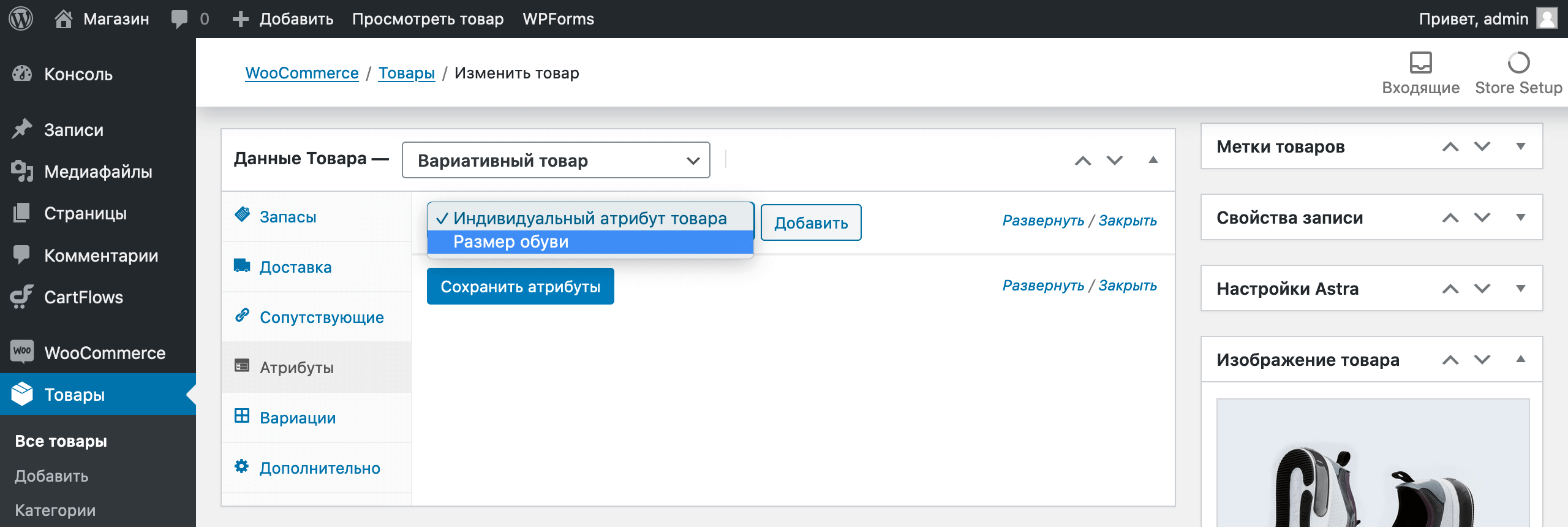
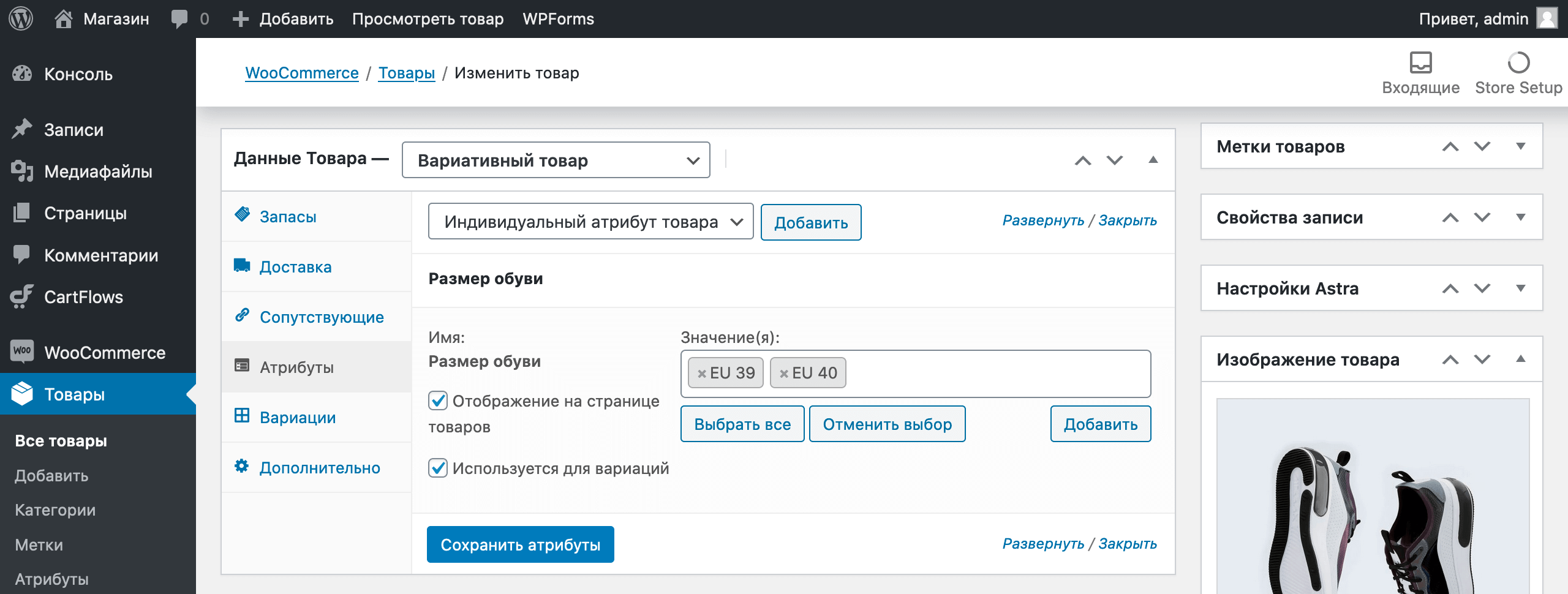
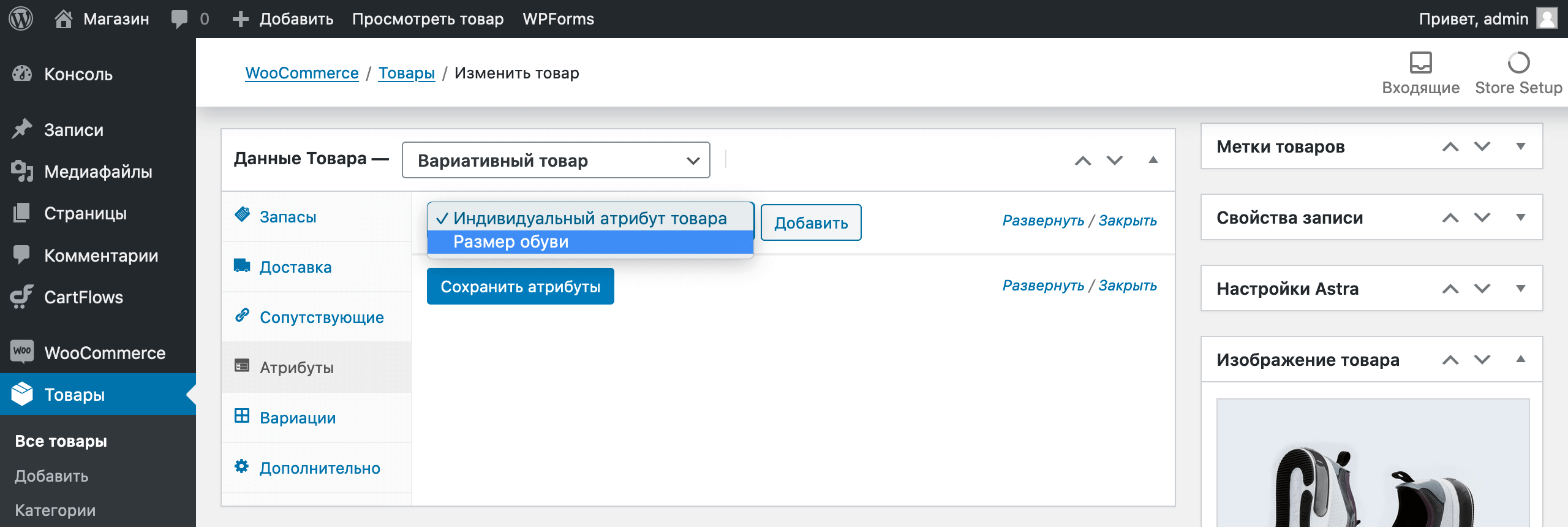
После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».

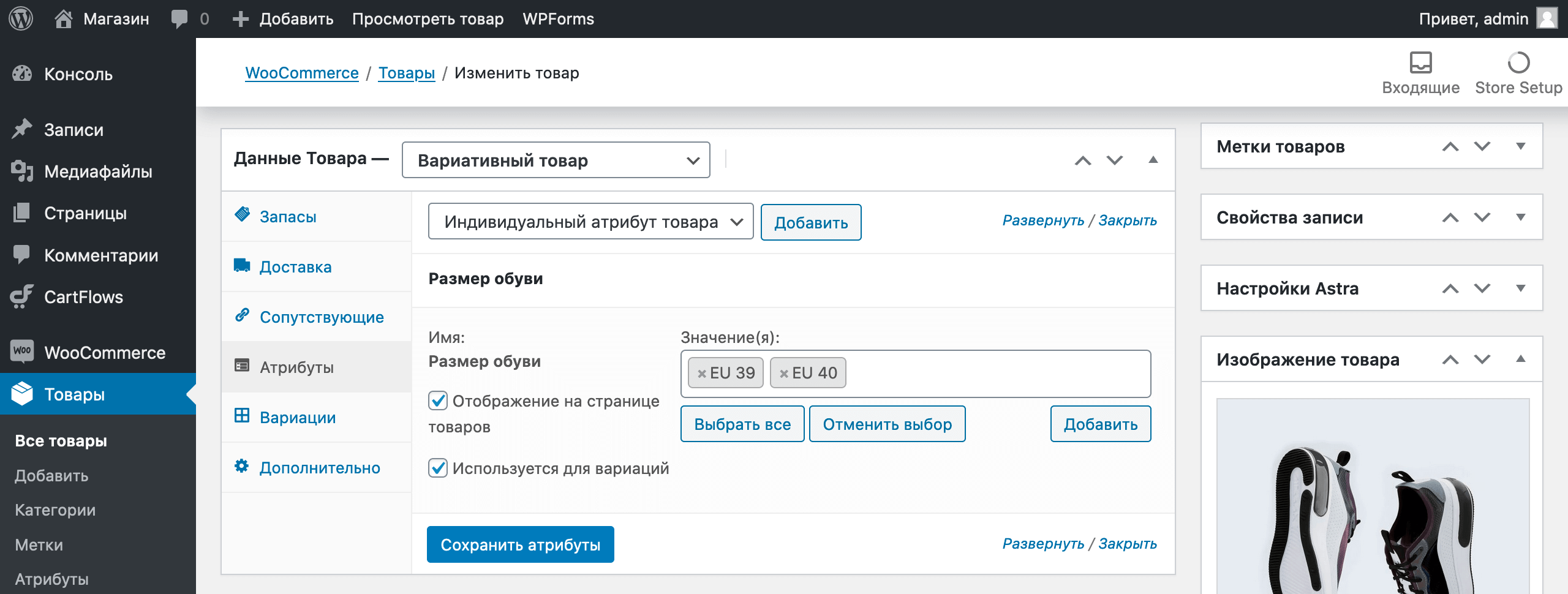
Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».

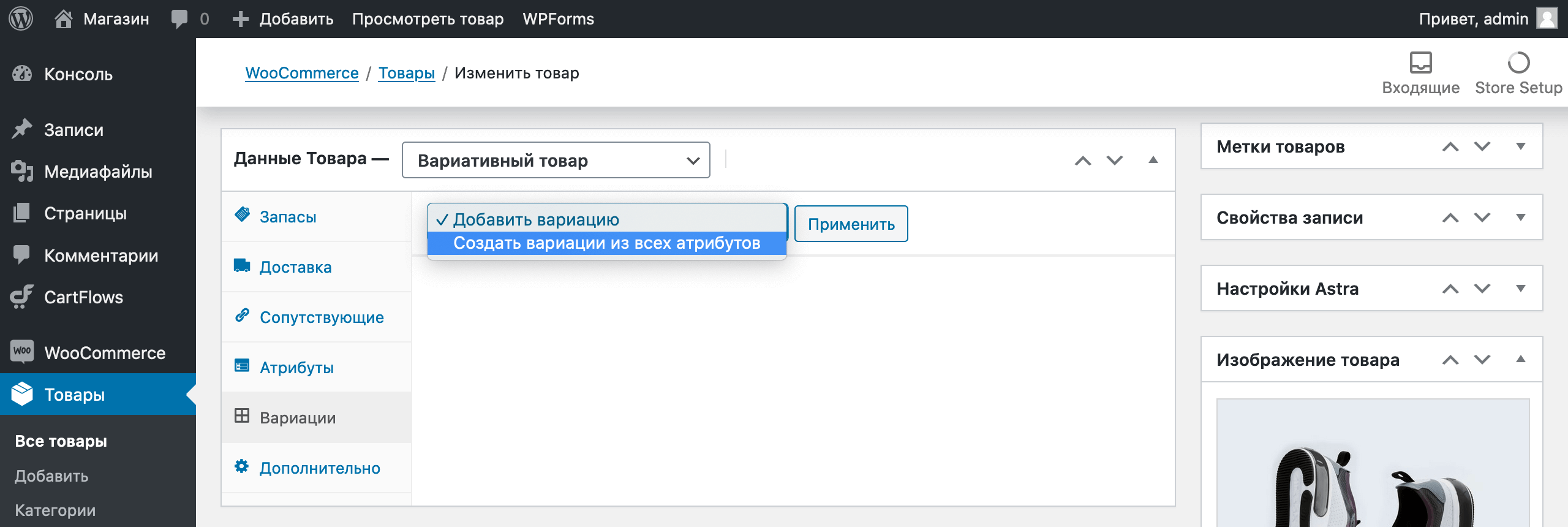
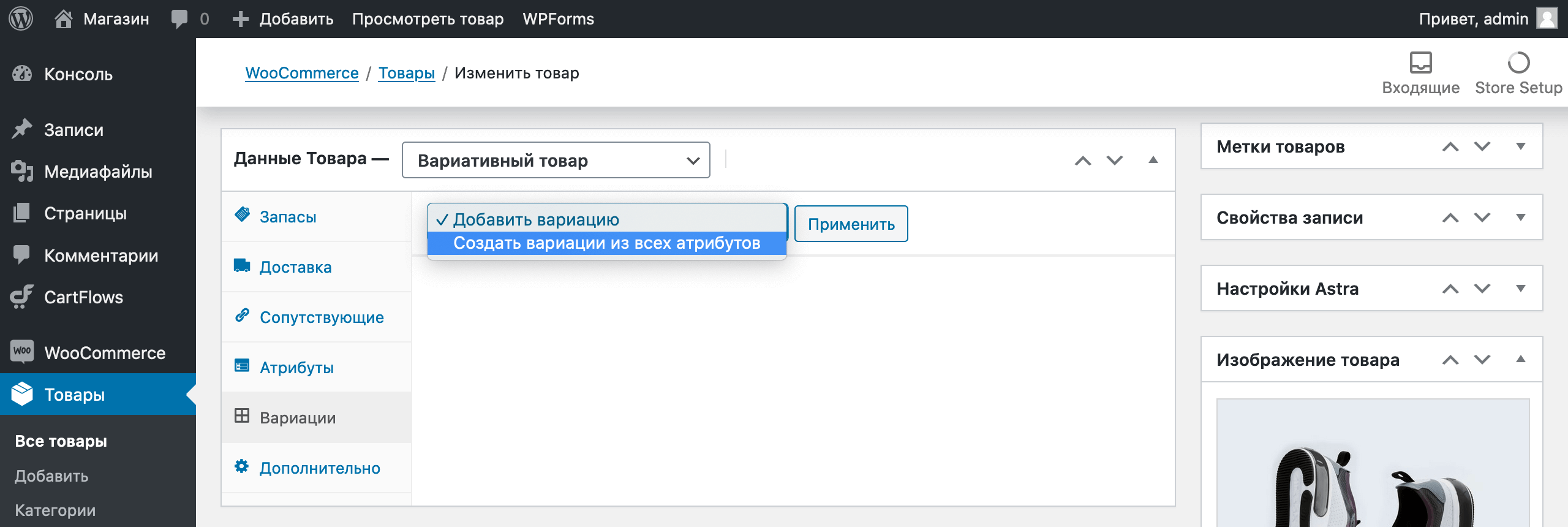
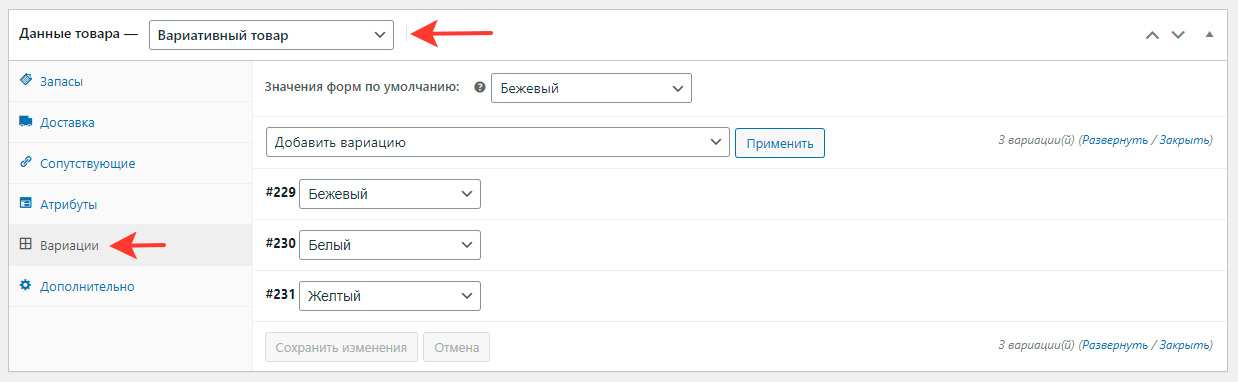
Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».

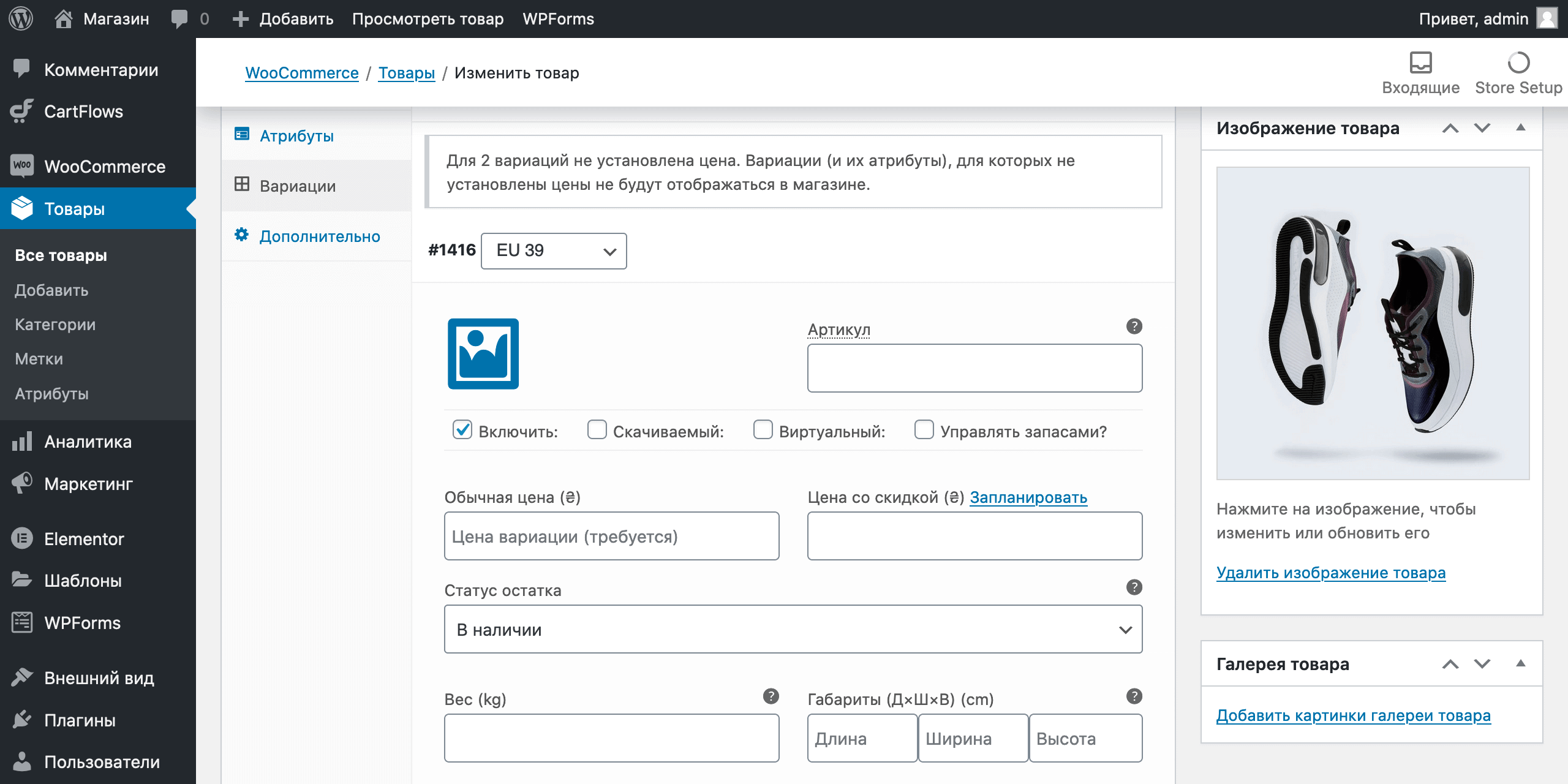
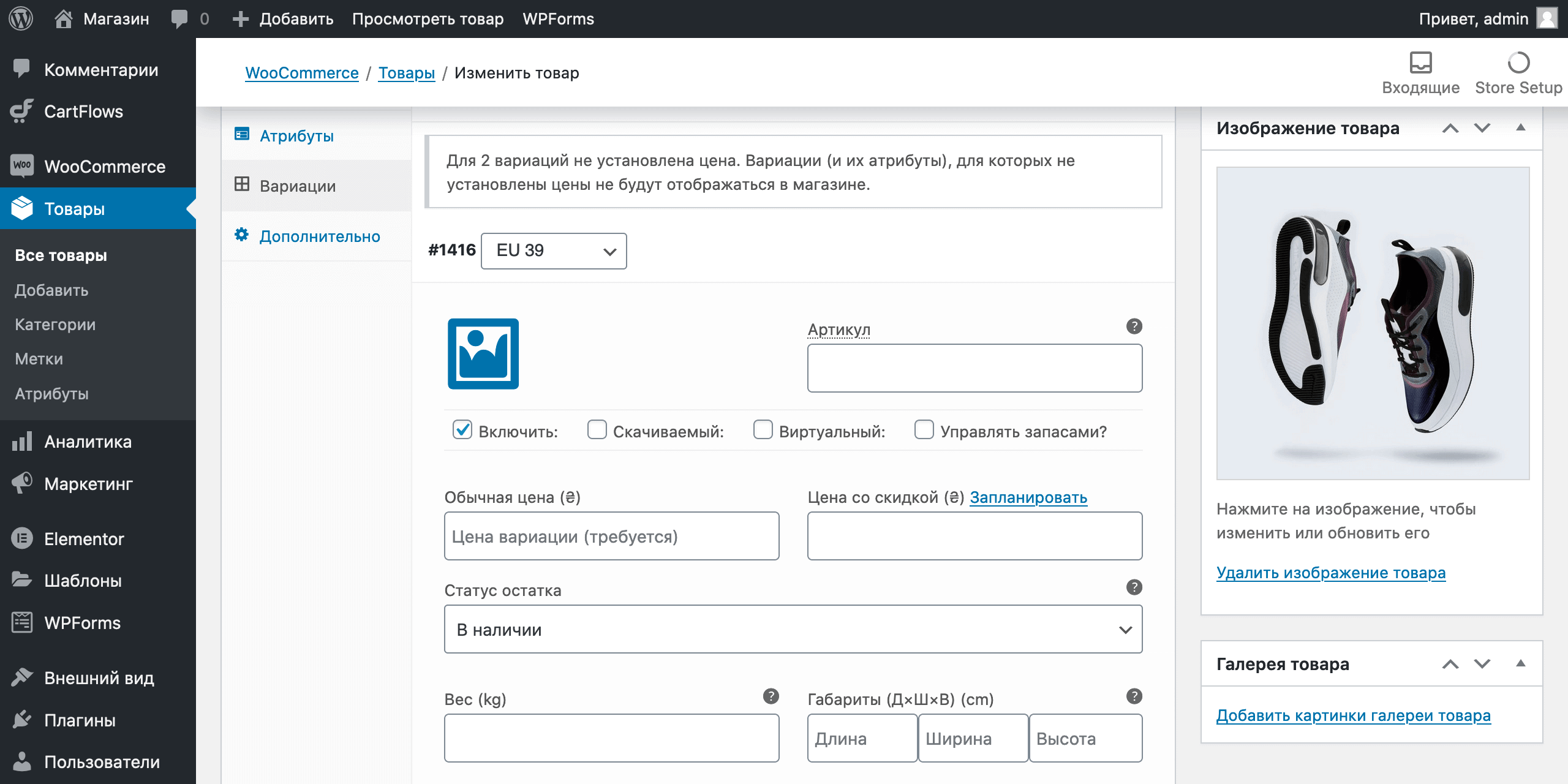
Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.

Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
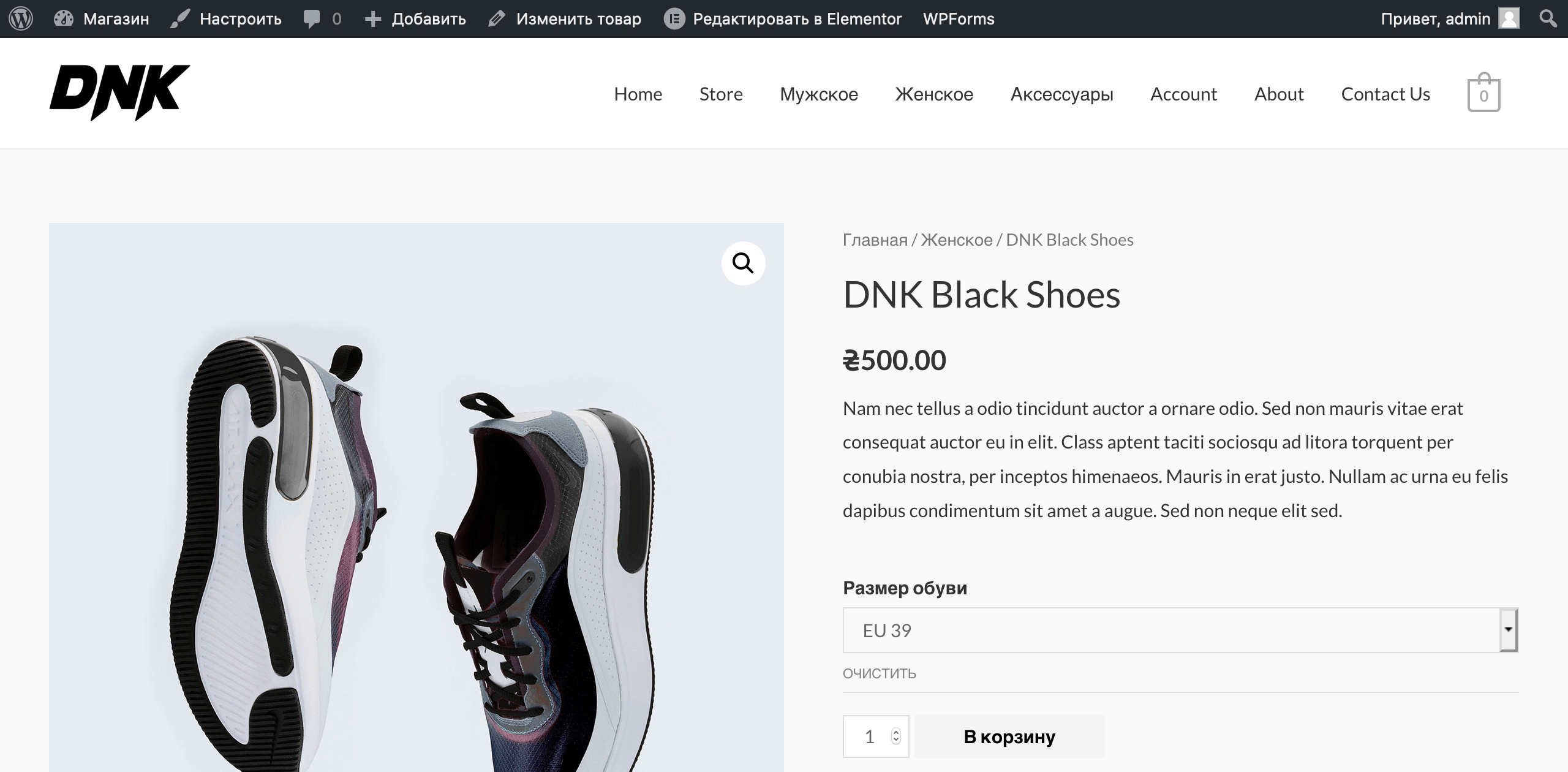
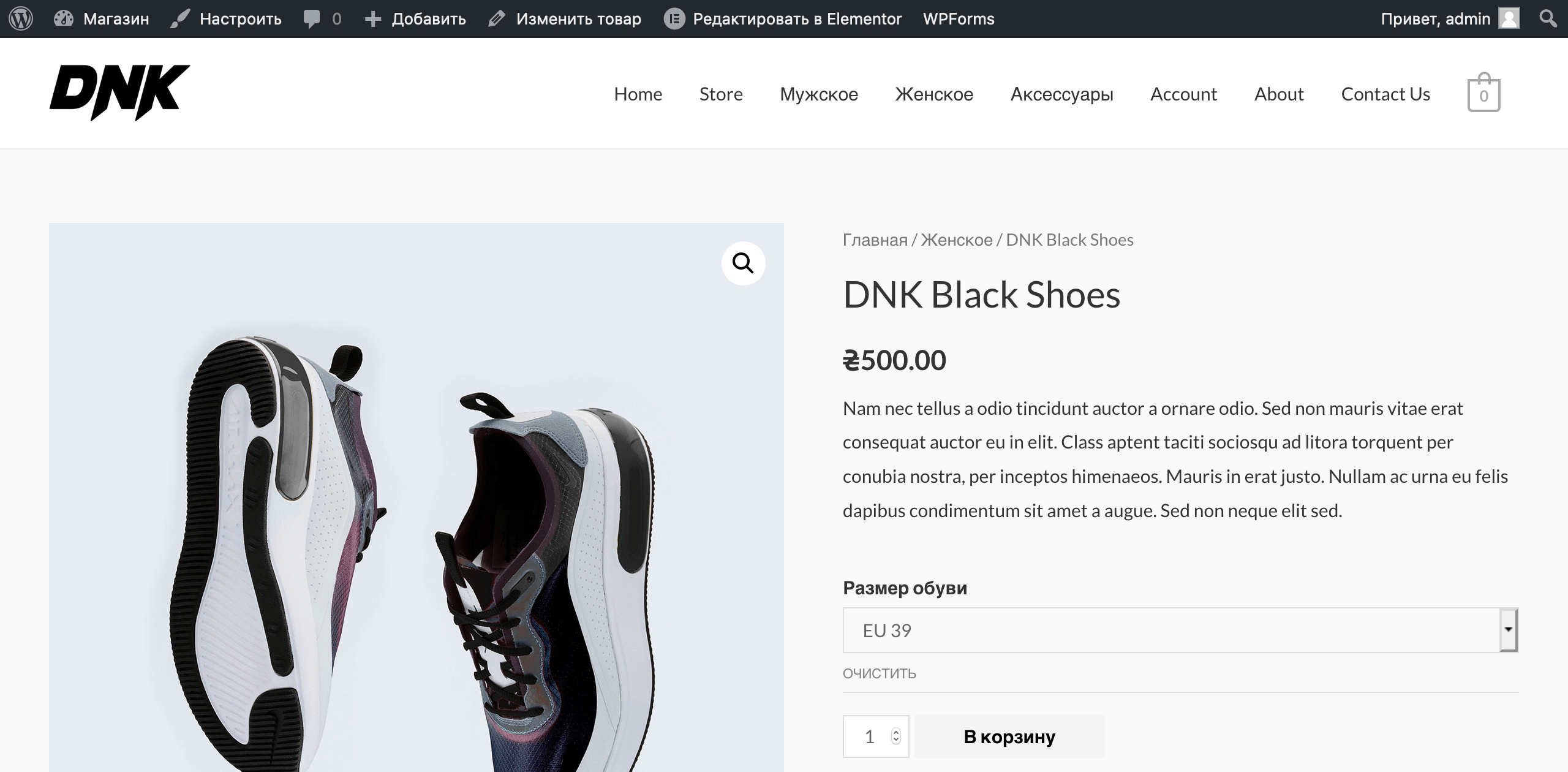
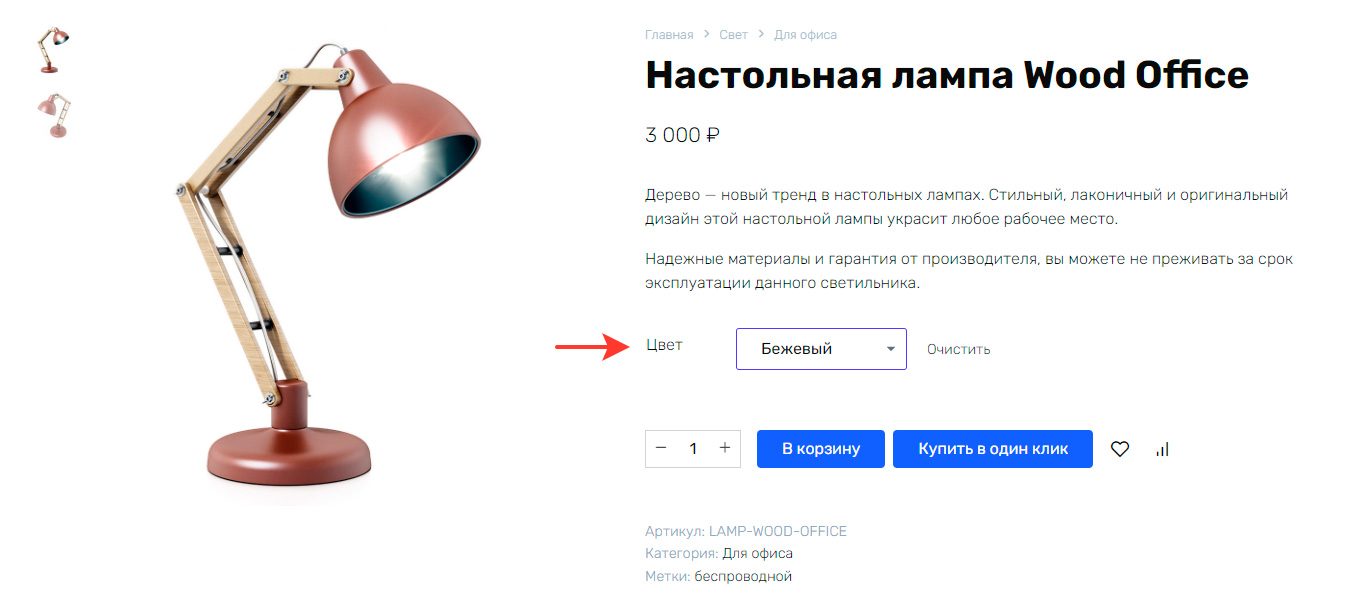
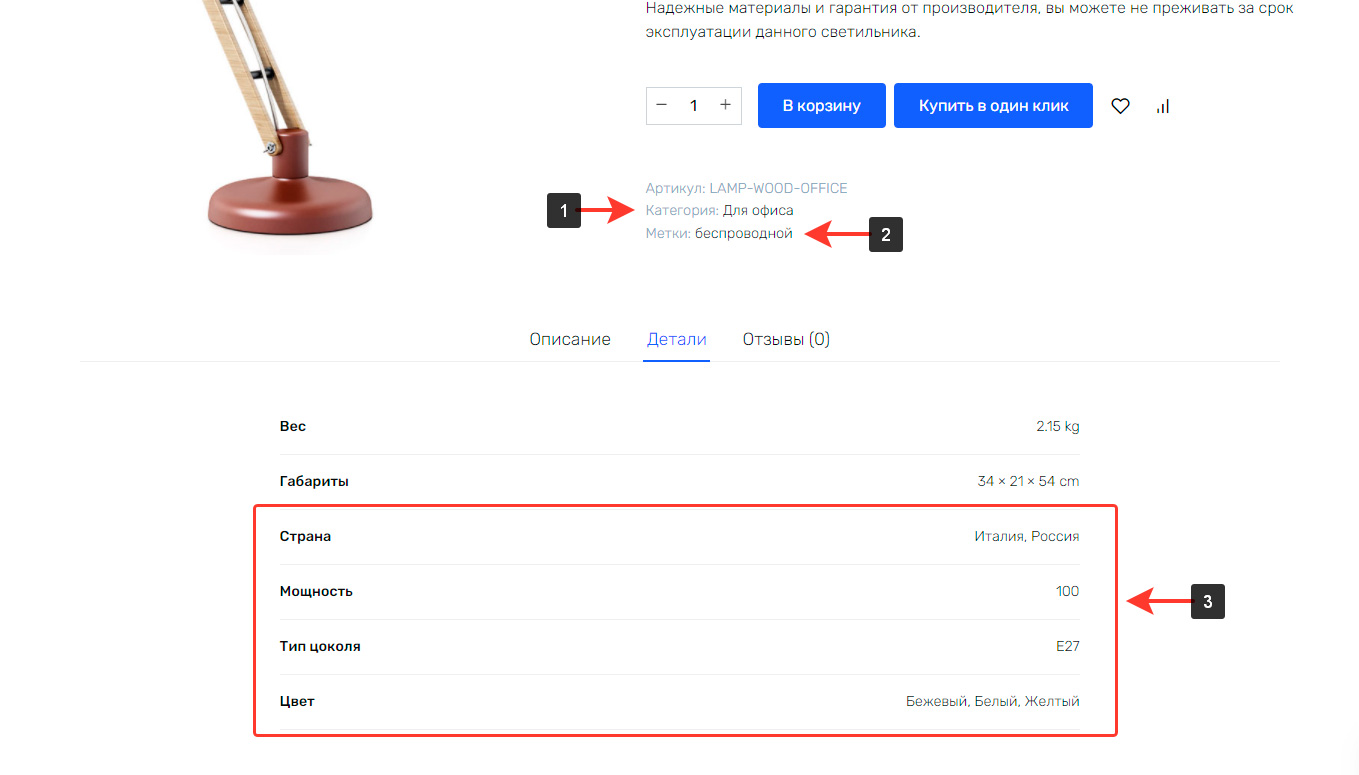
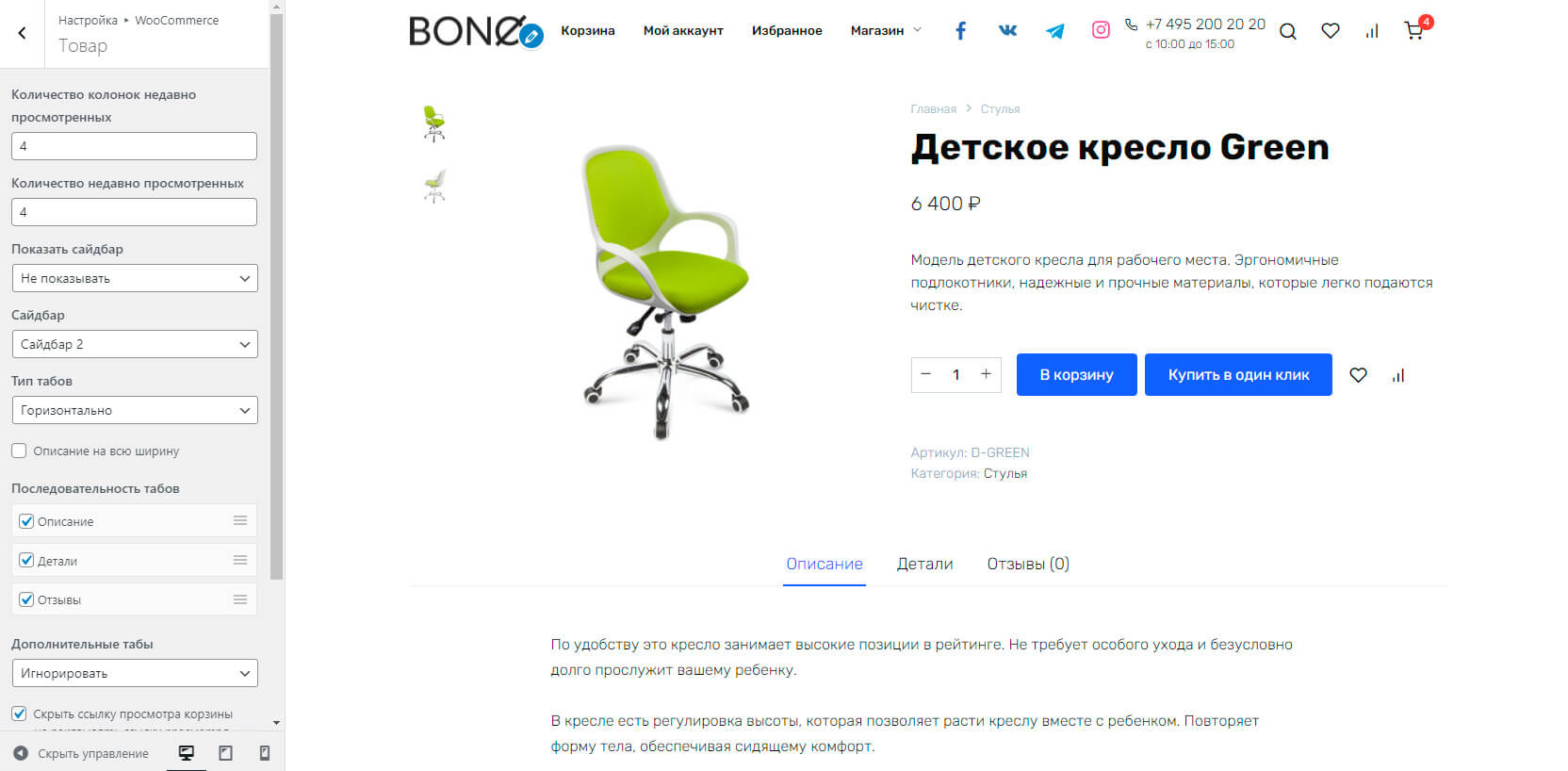
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.

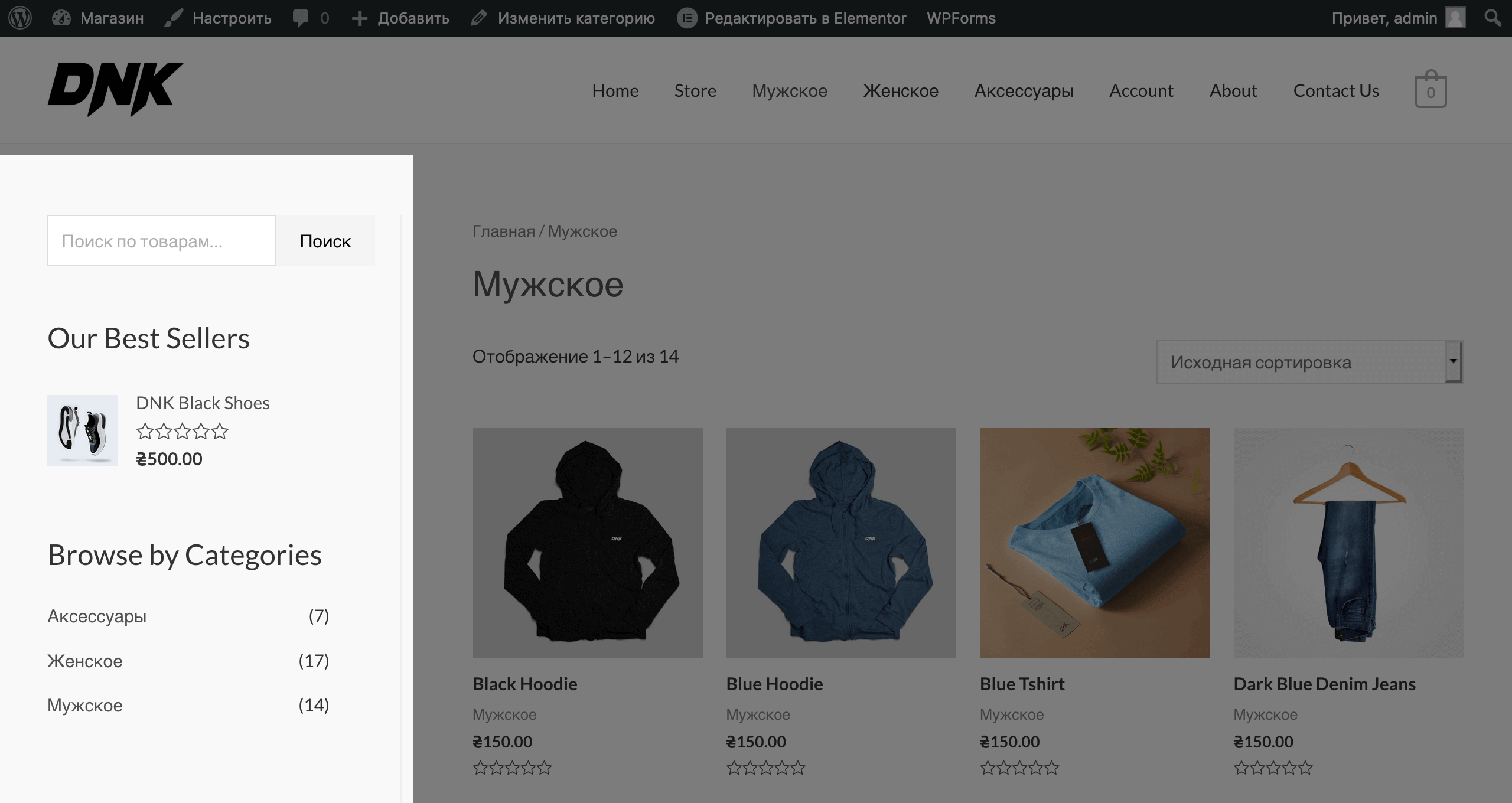
Настраиваем фильтры товаров
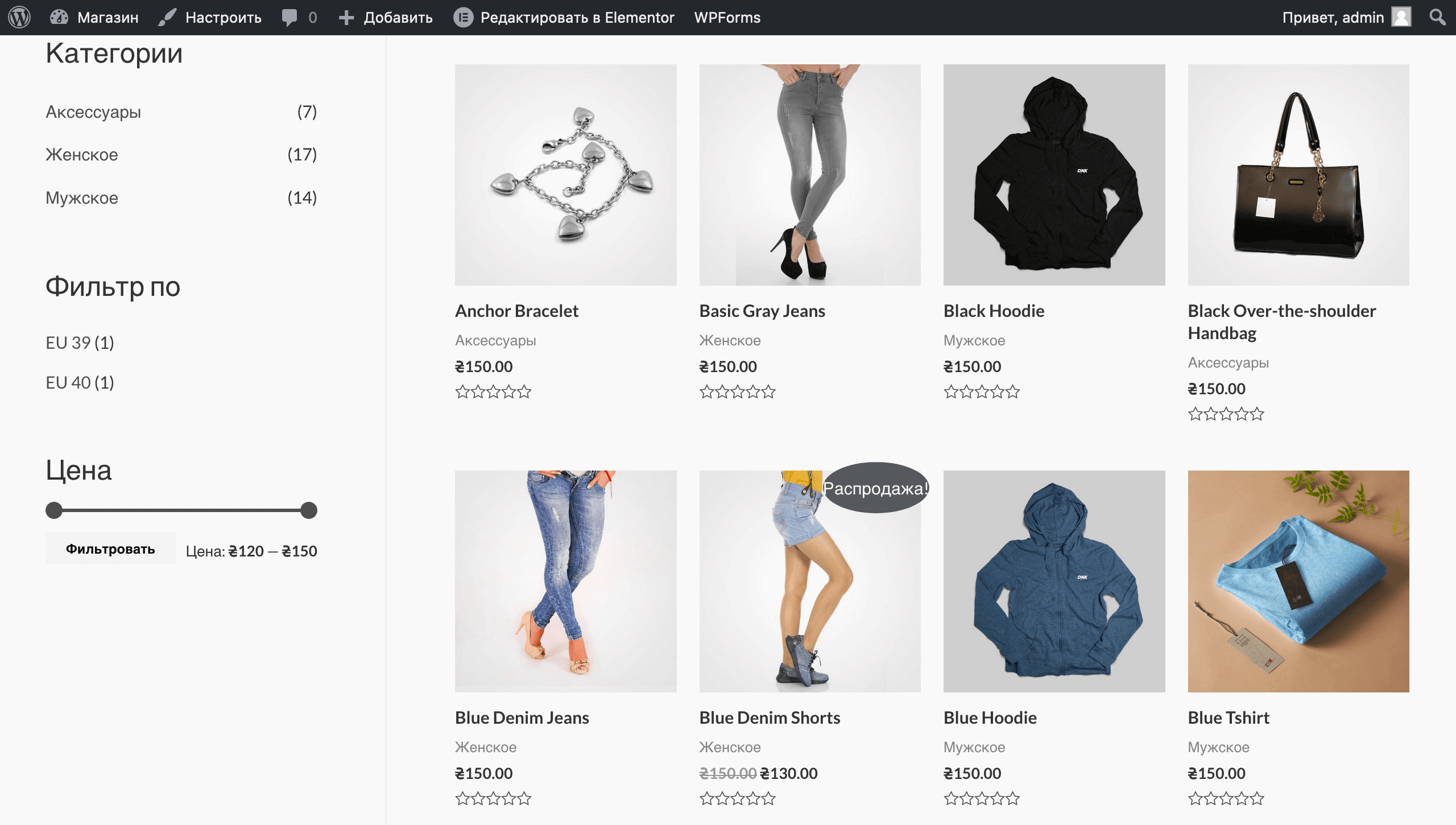
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.

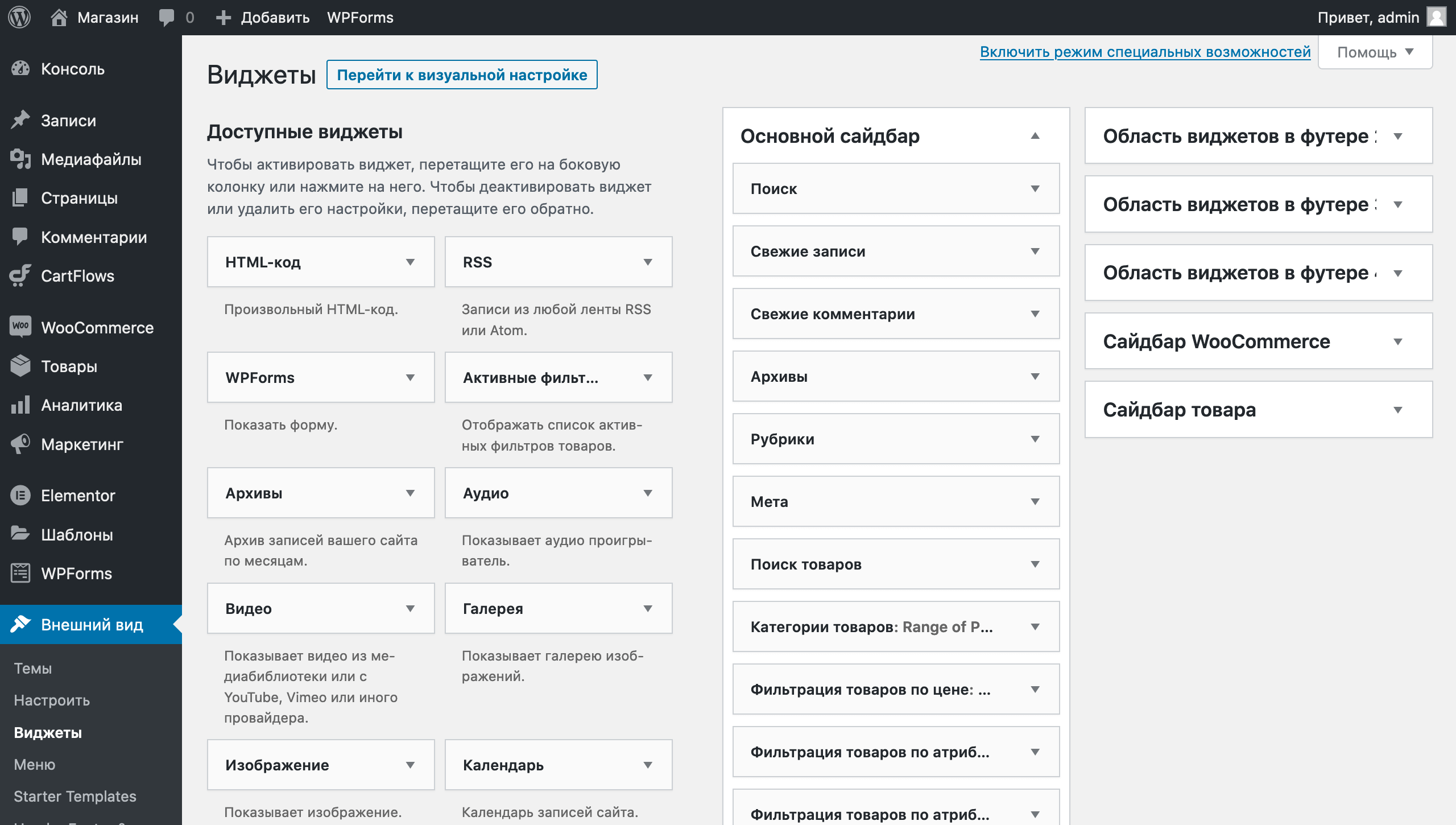
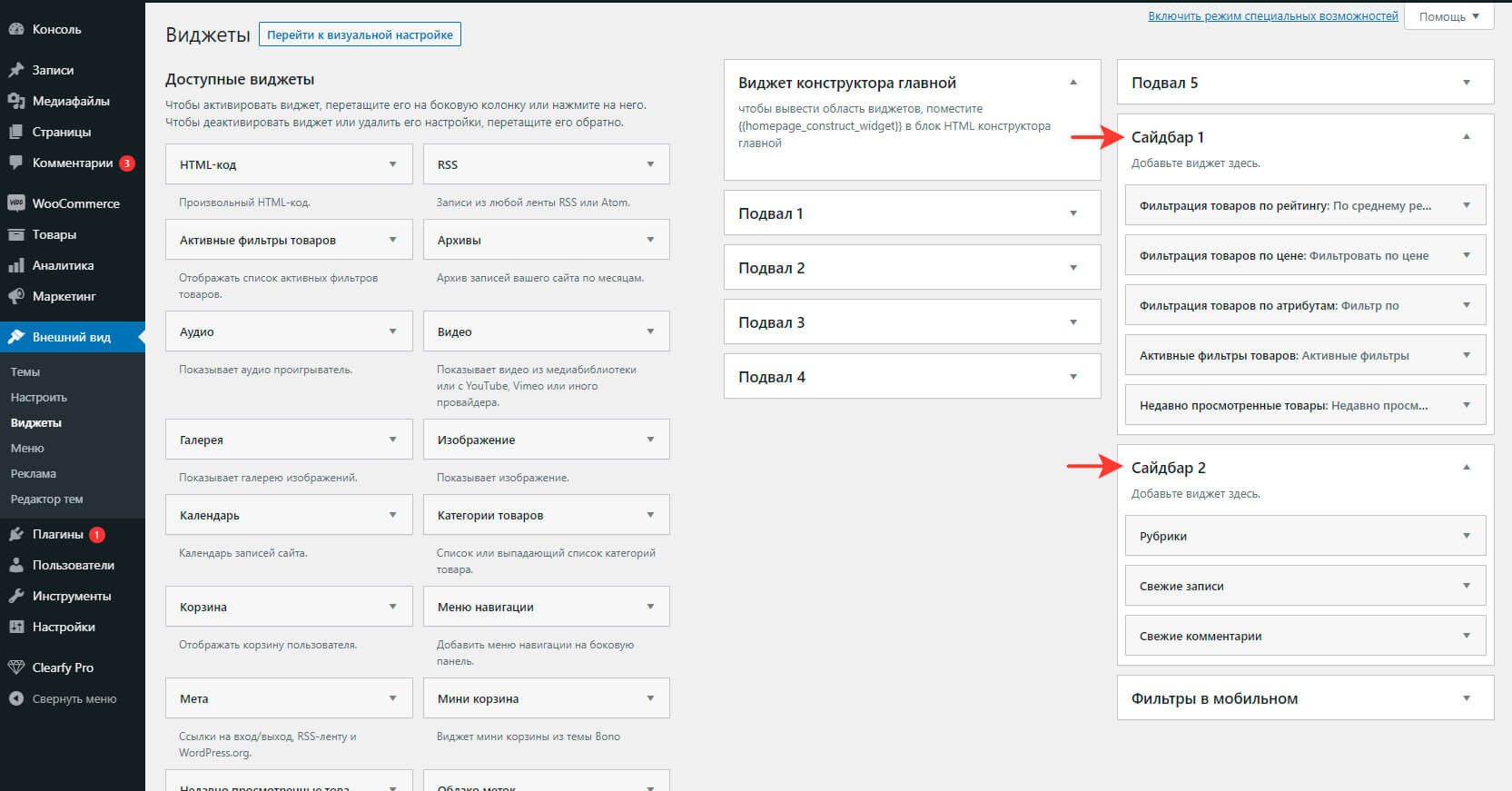
По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» — «Виджеты».

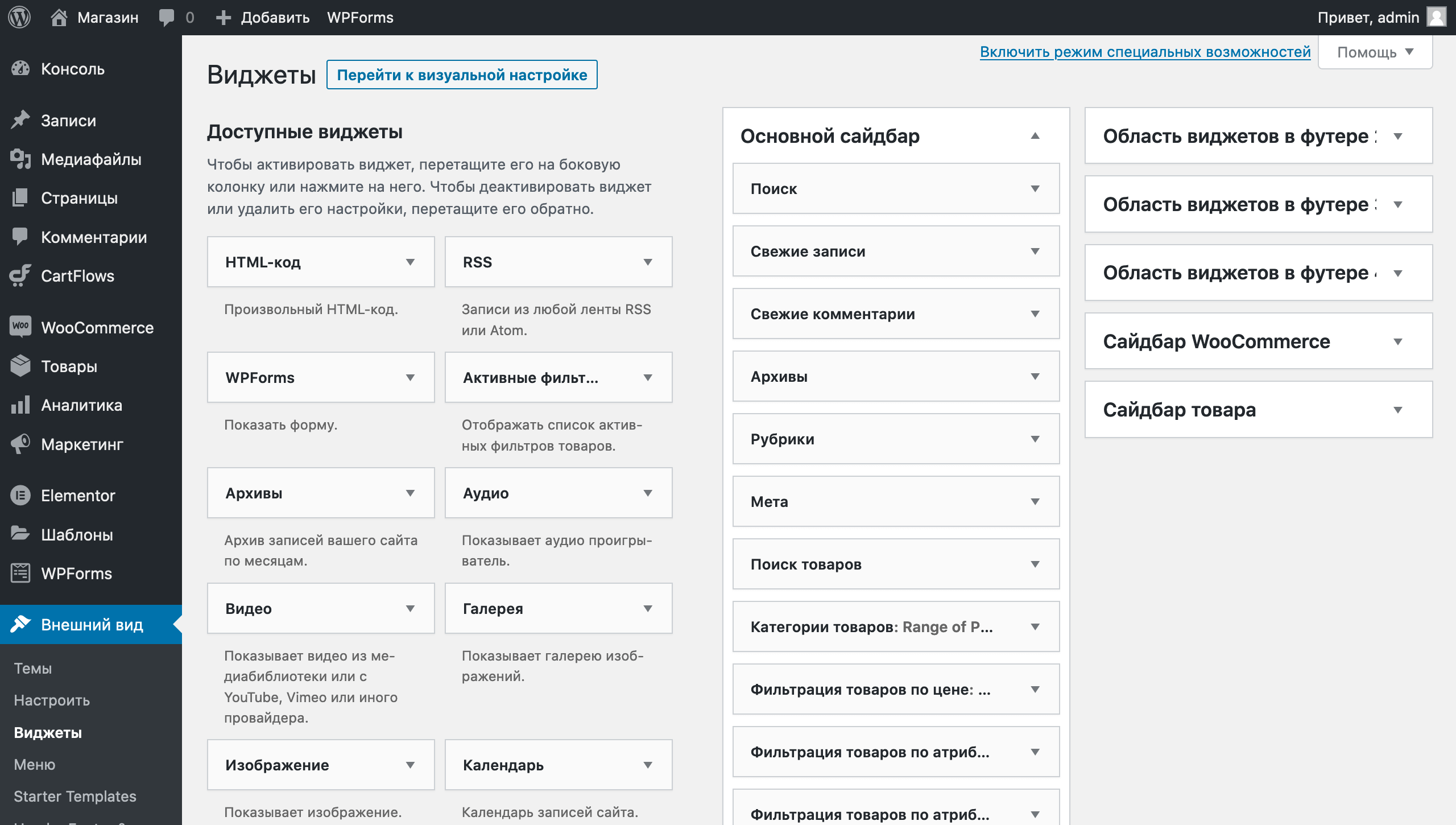
Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
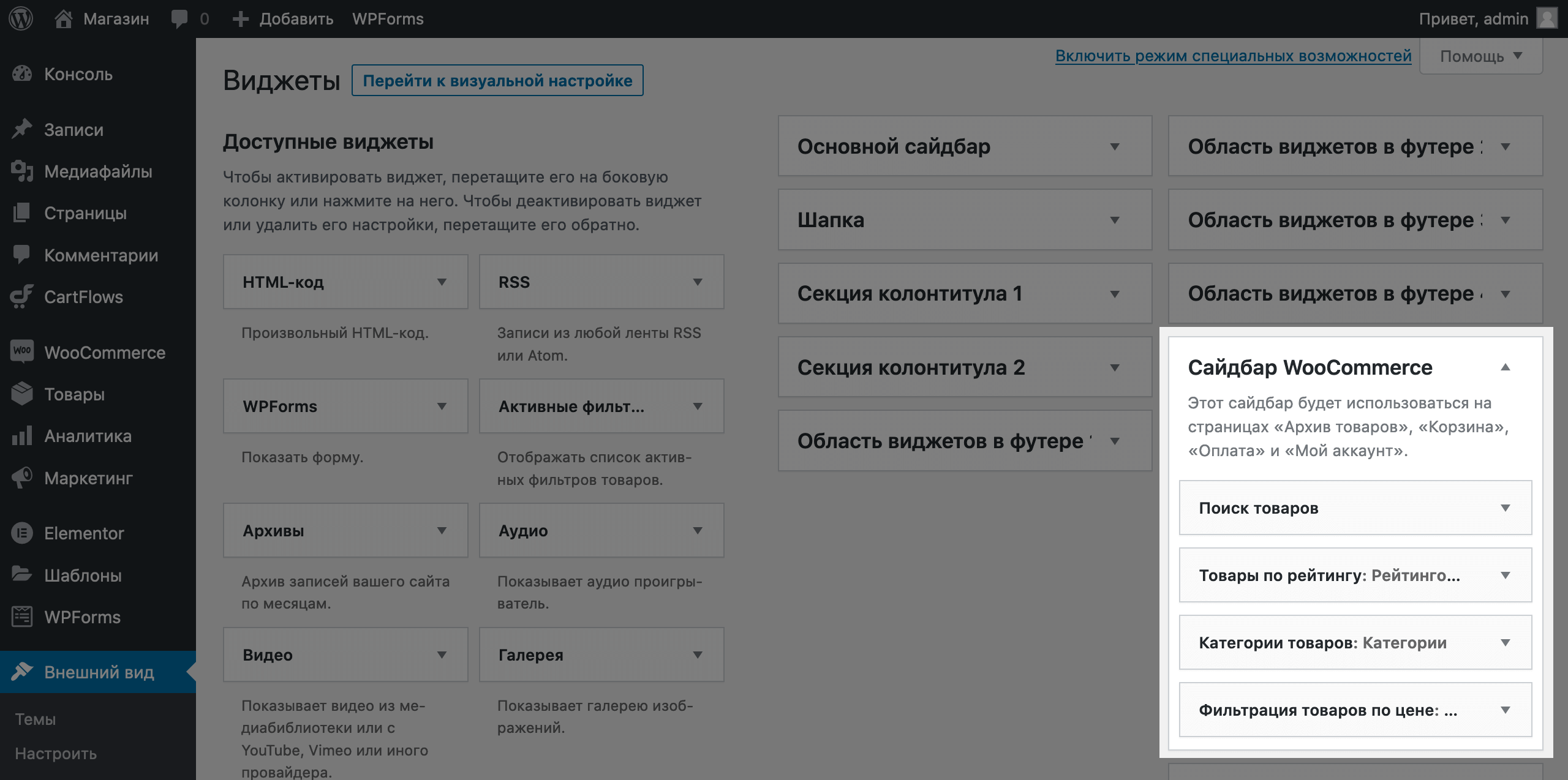
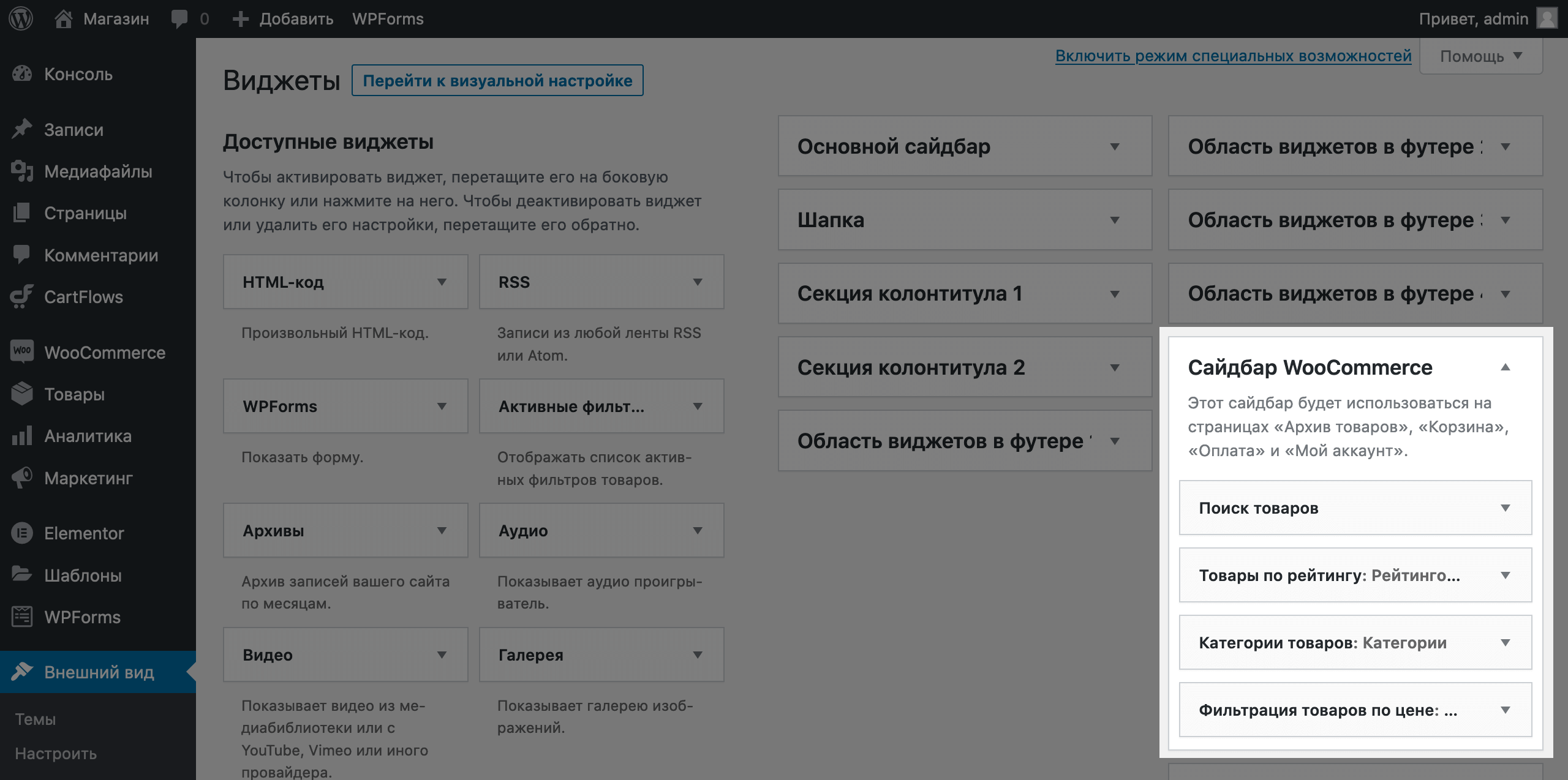
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.

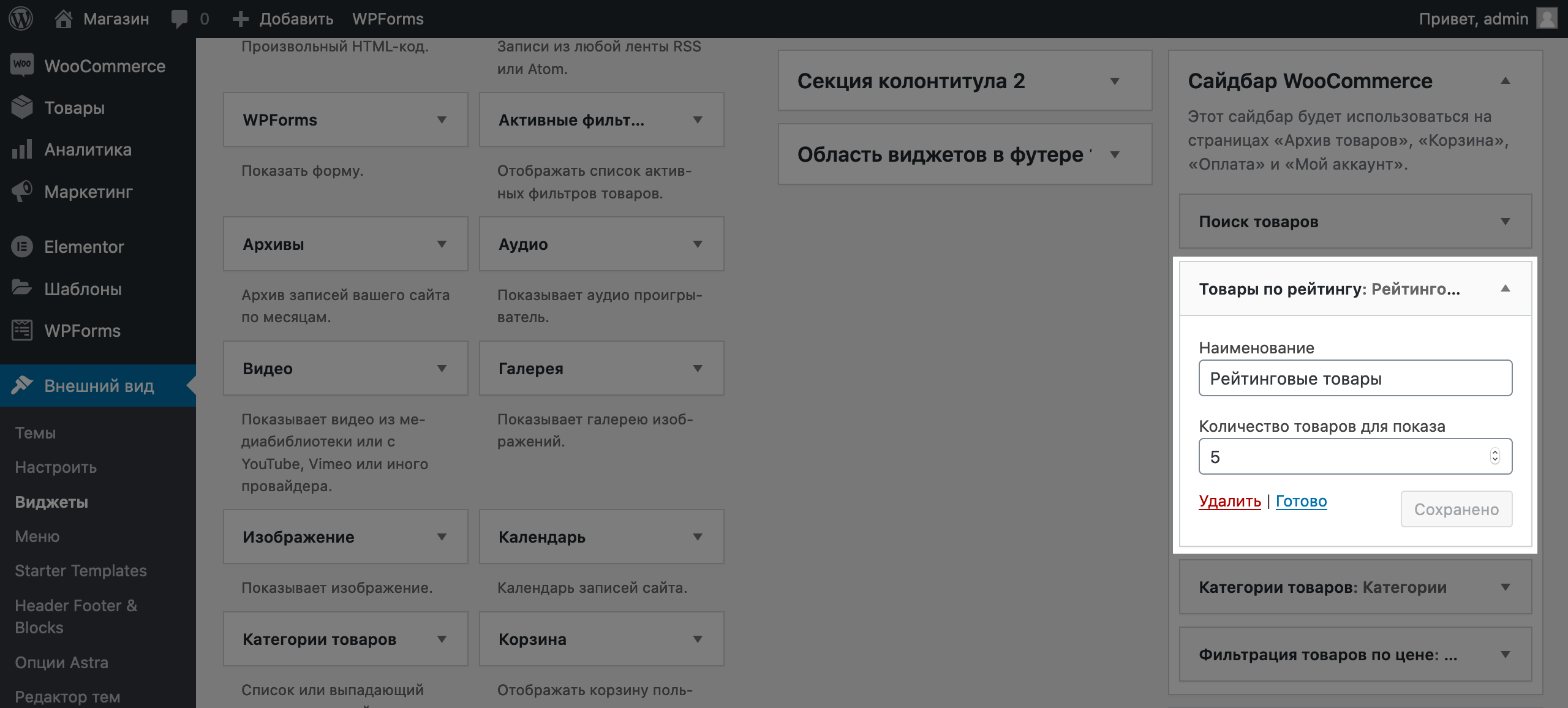
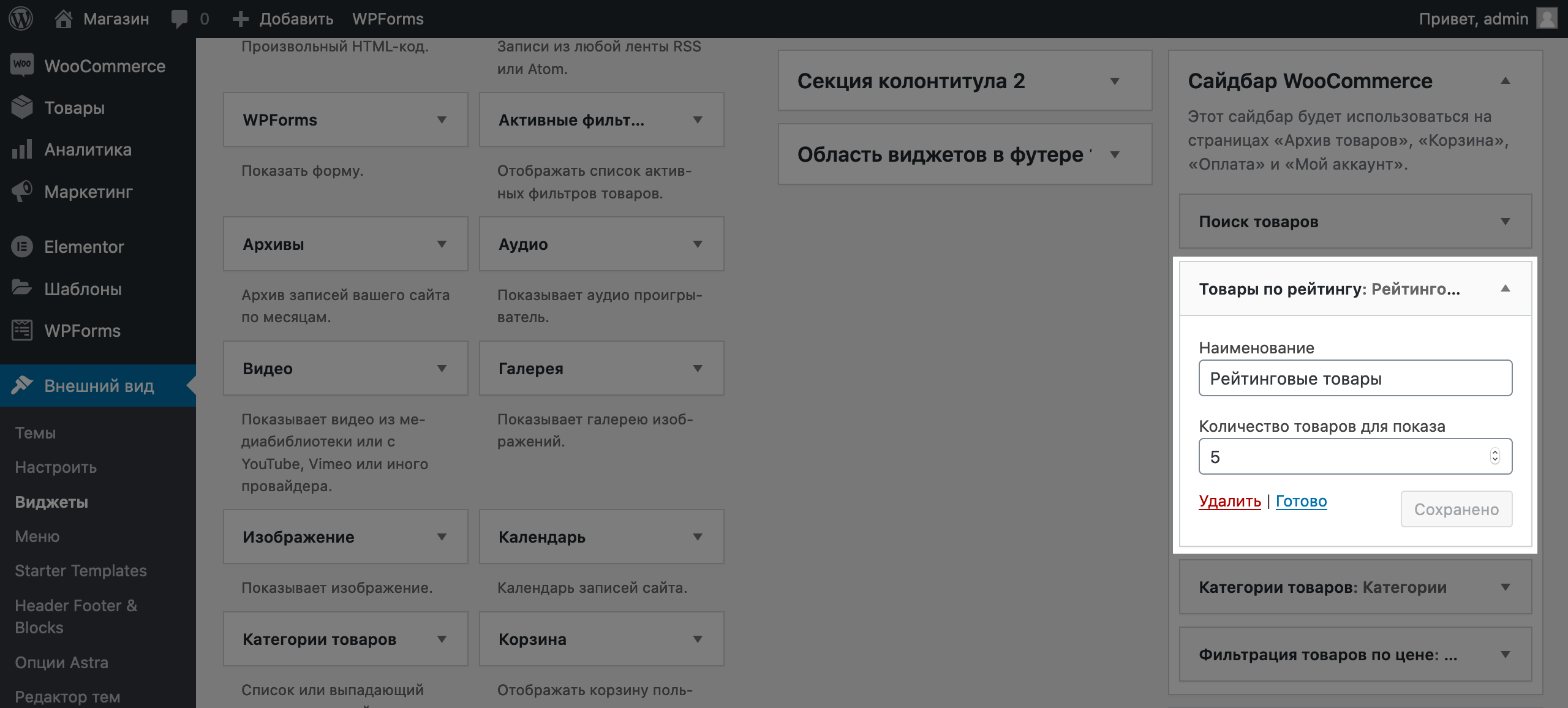
Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.

Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
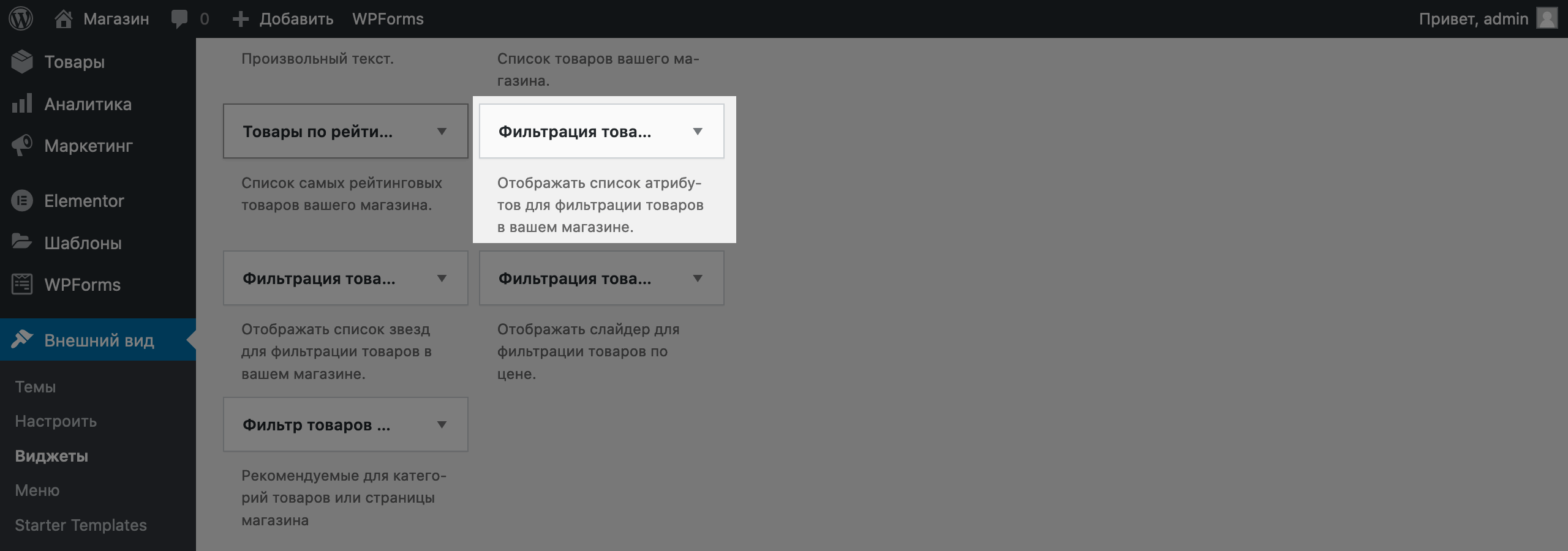
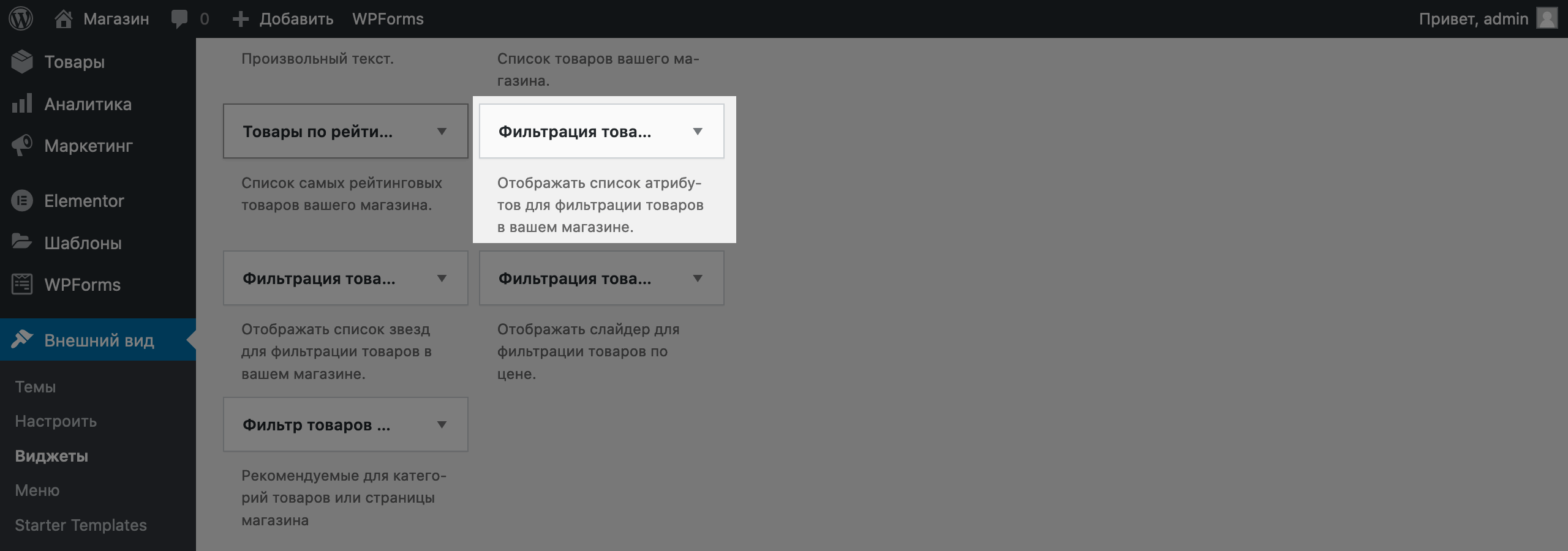
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.

Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
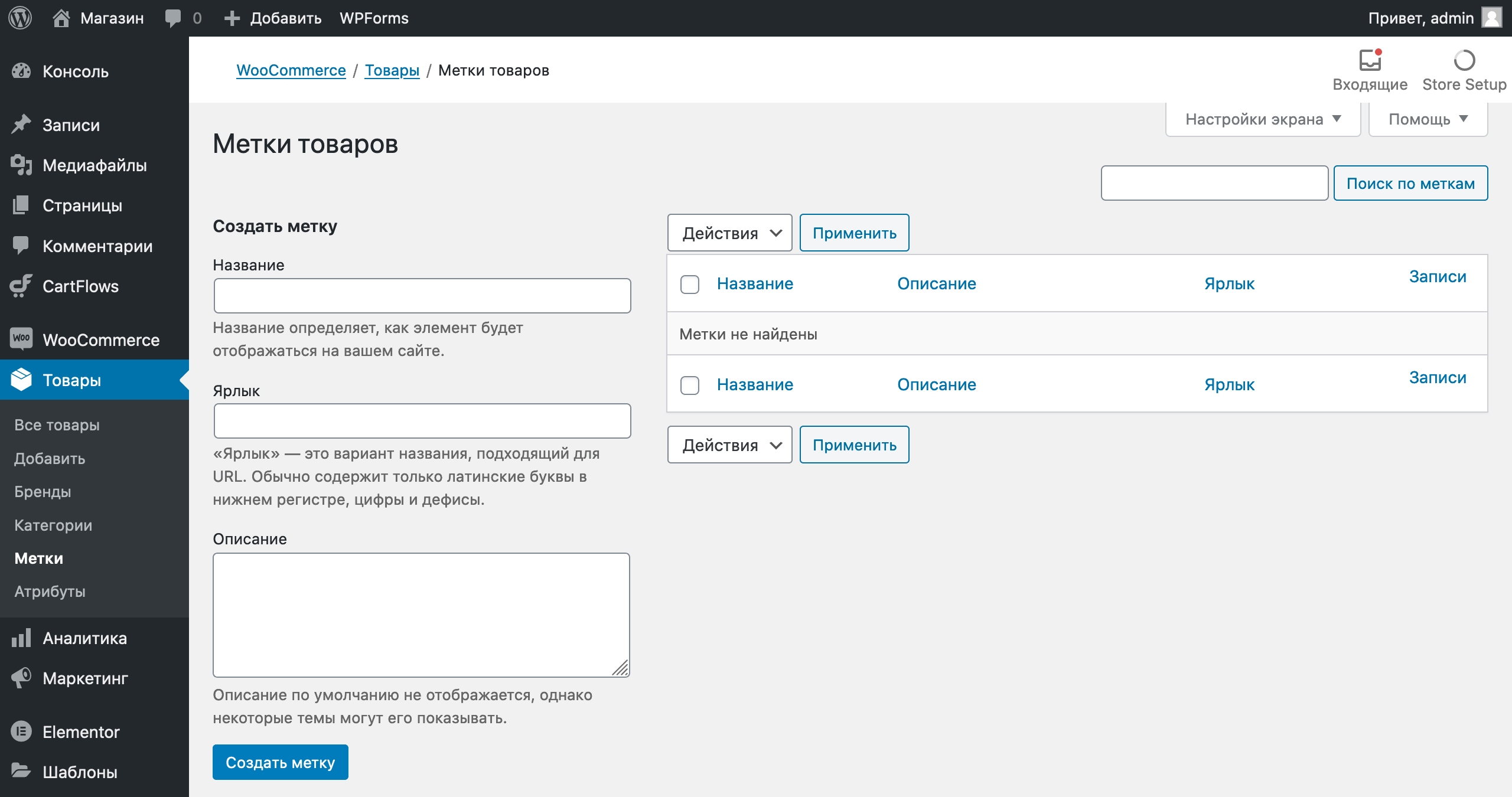
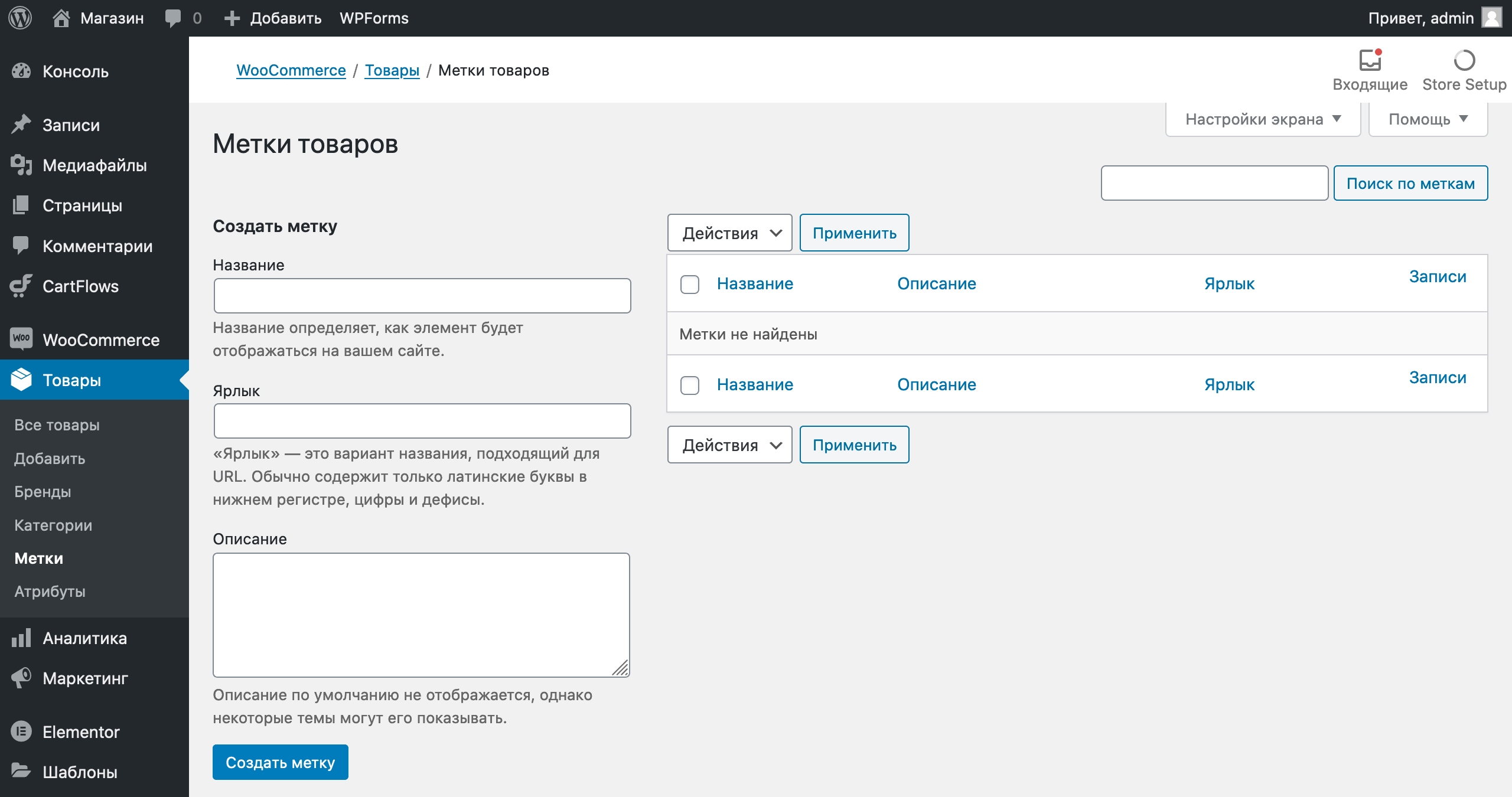
Перейдите в консоли в раздел «Товары» — «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.

Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
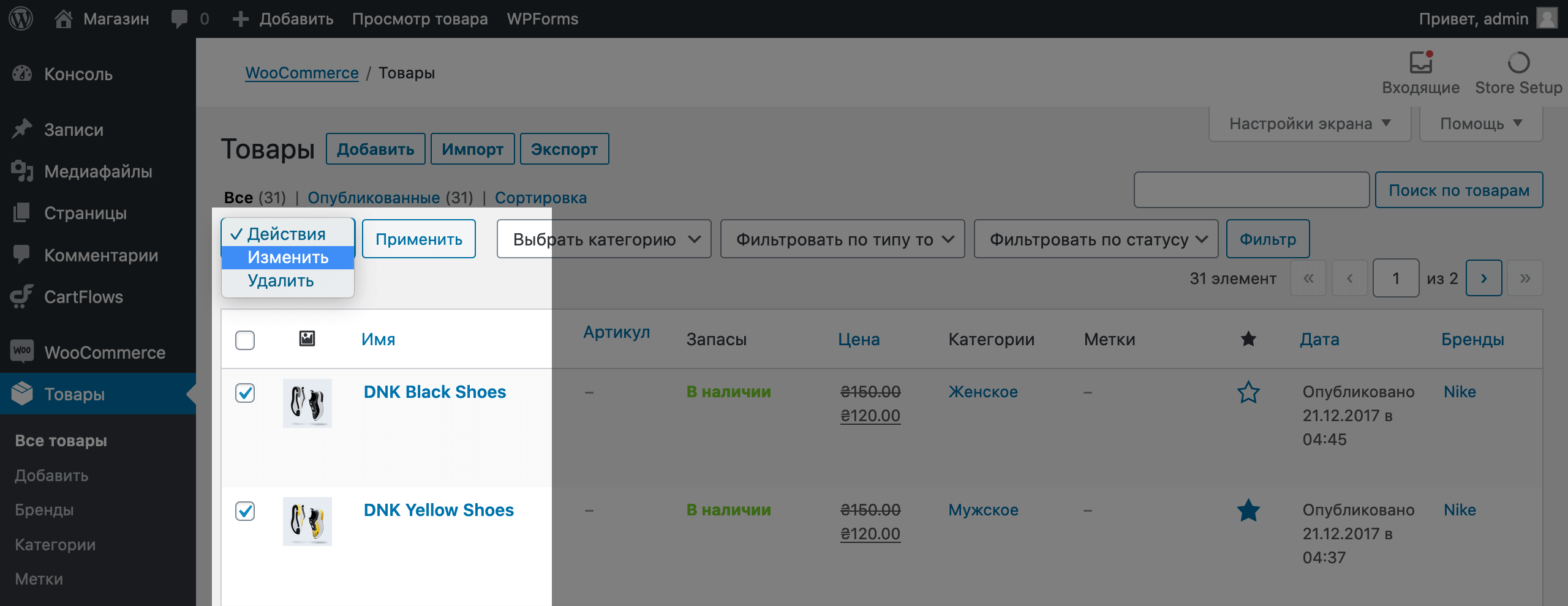
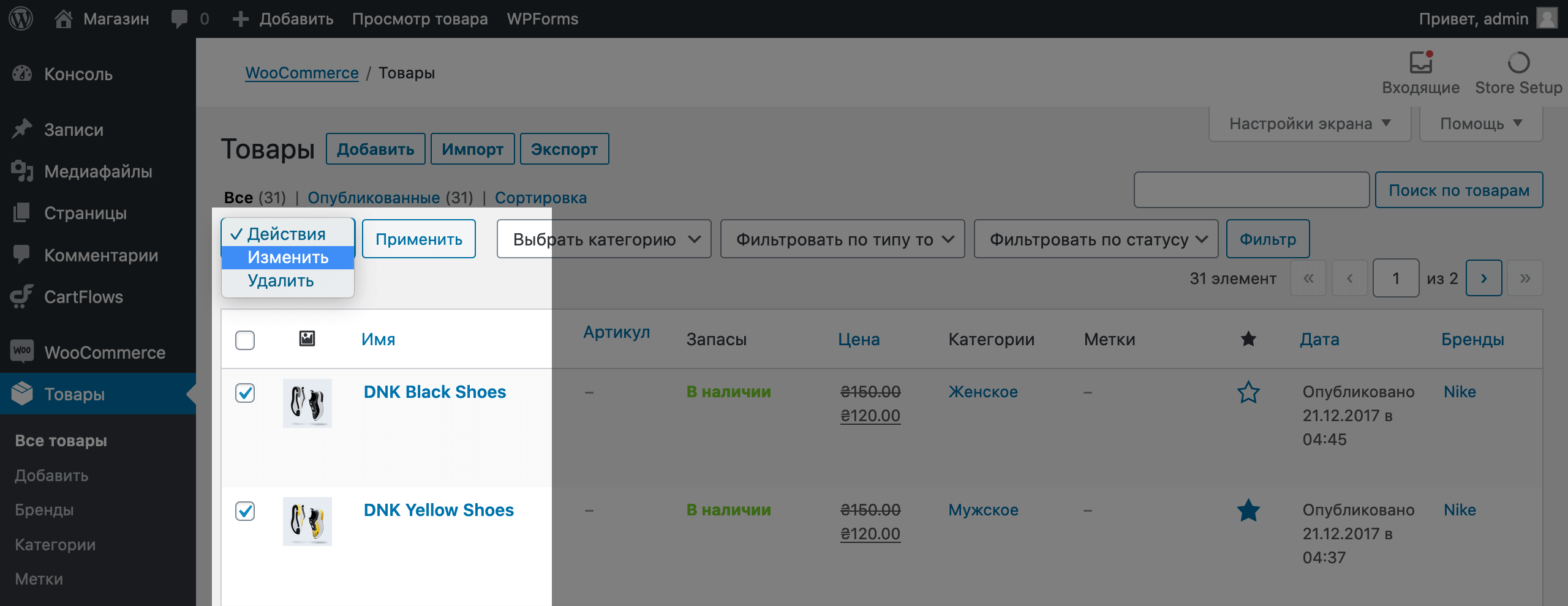
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» — «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».

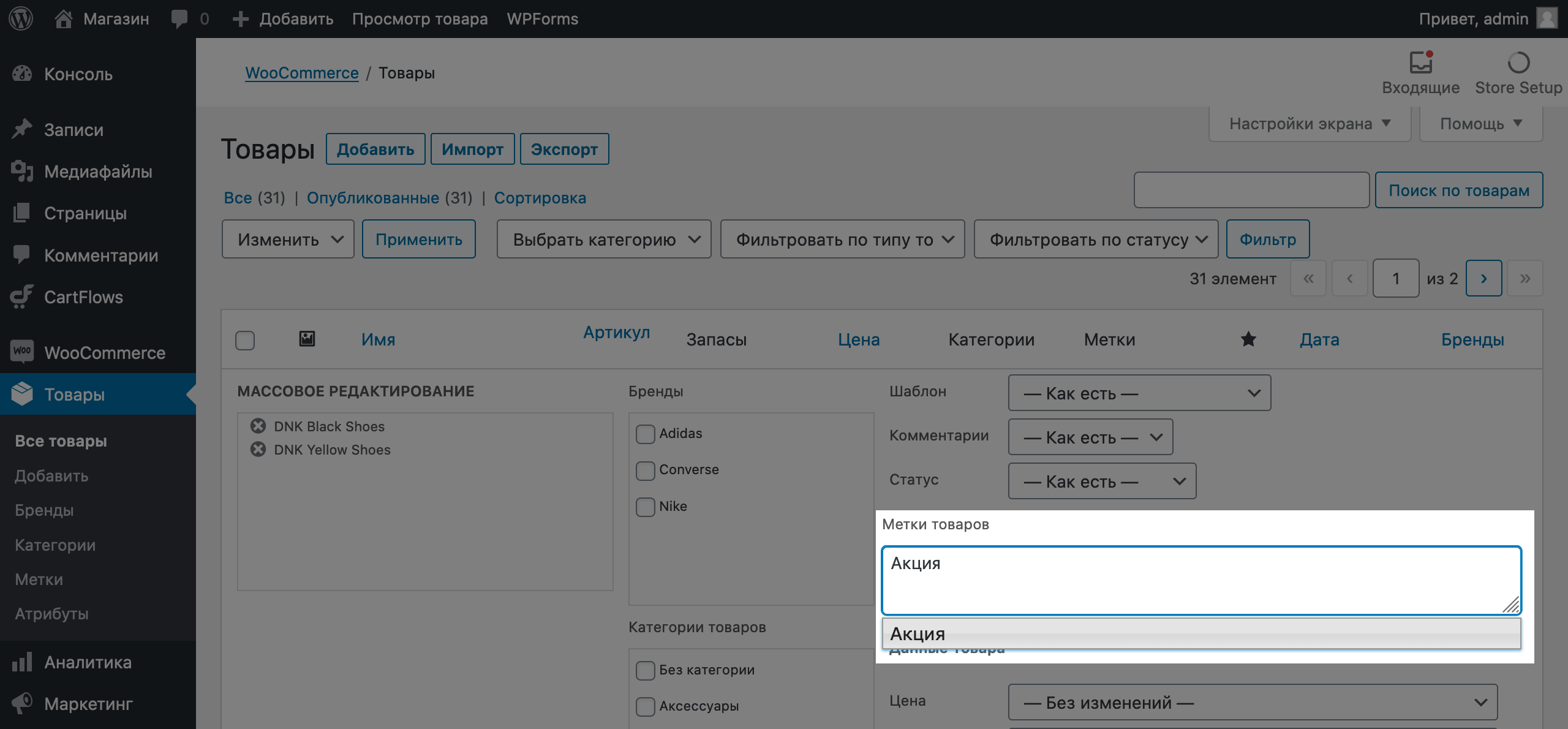
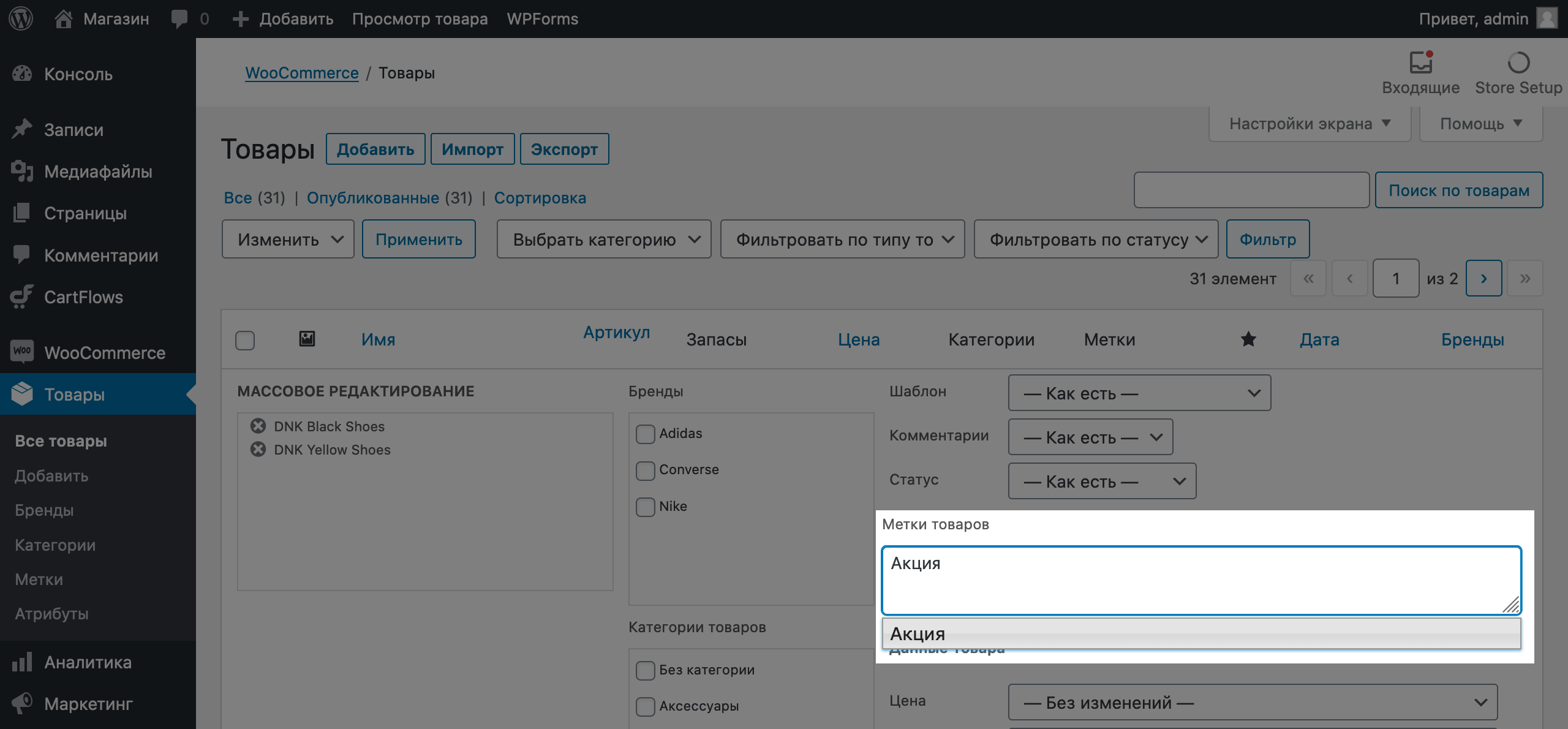
В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.

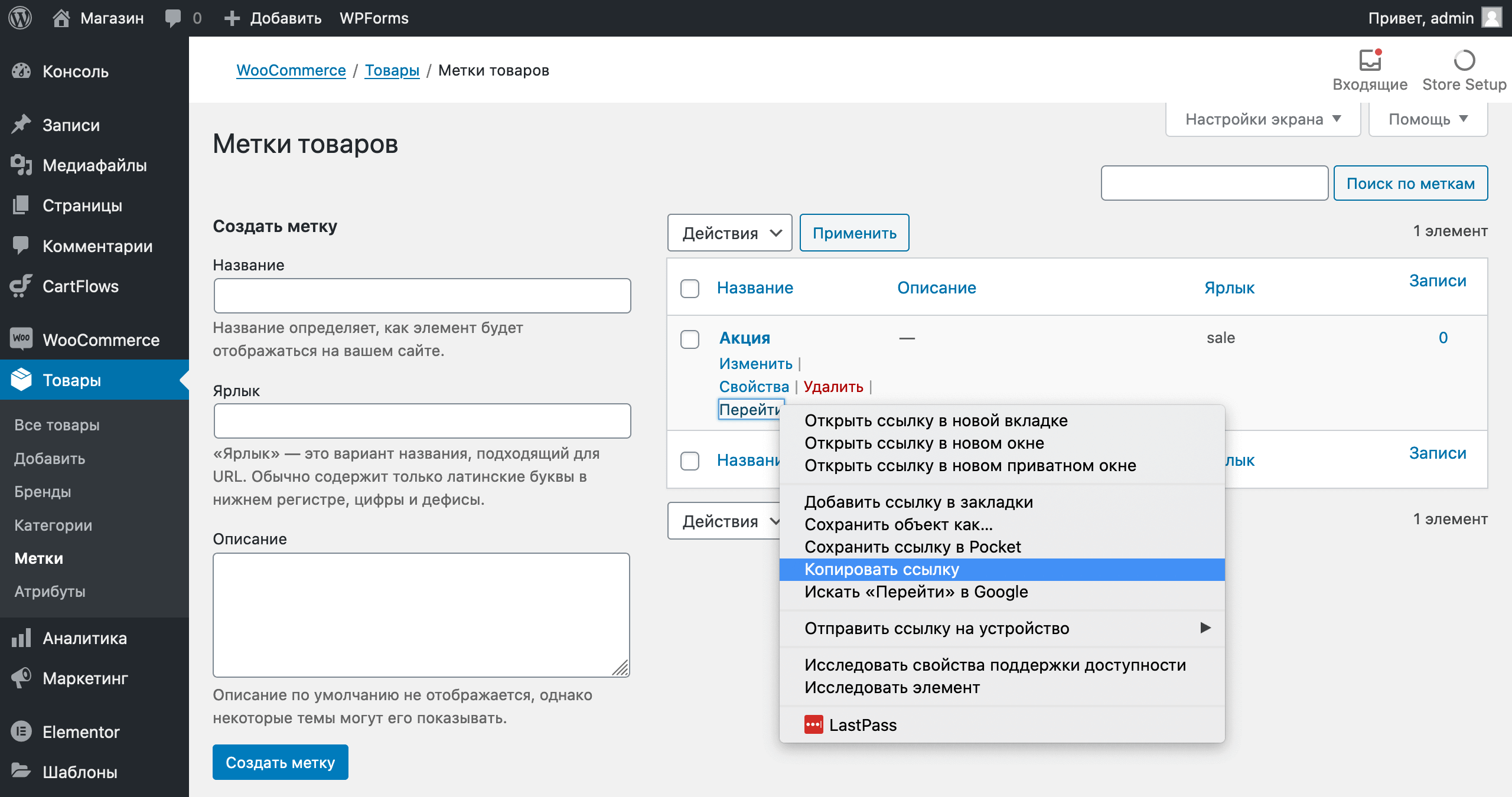
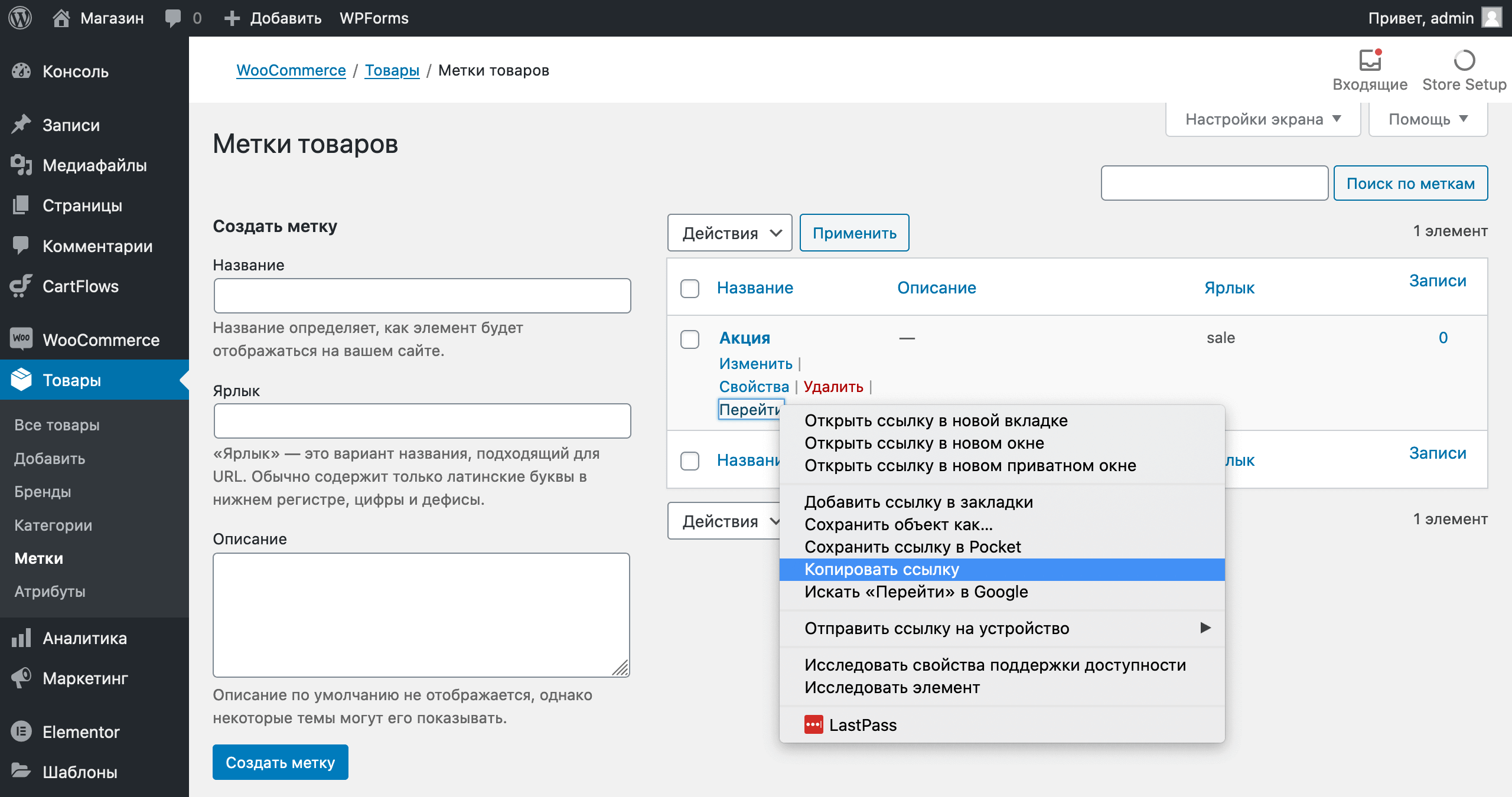
Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» — «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».

Редактируем внешний вид карточек с товарами
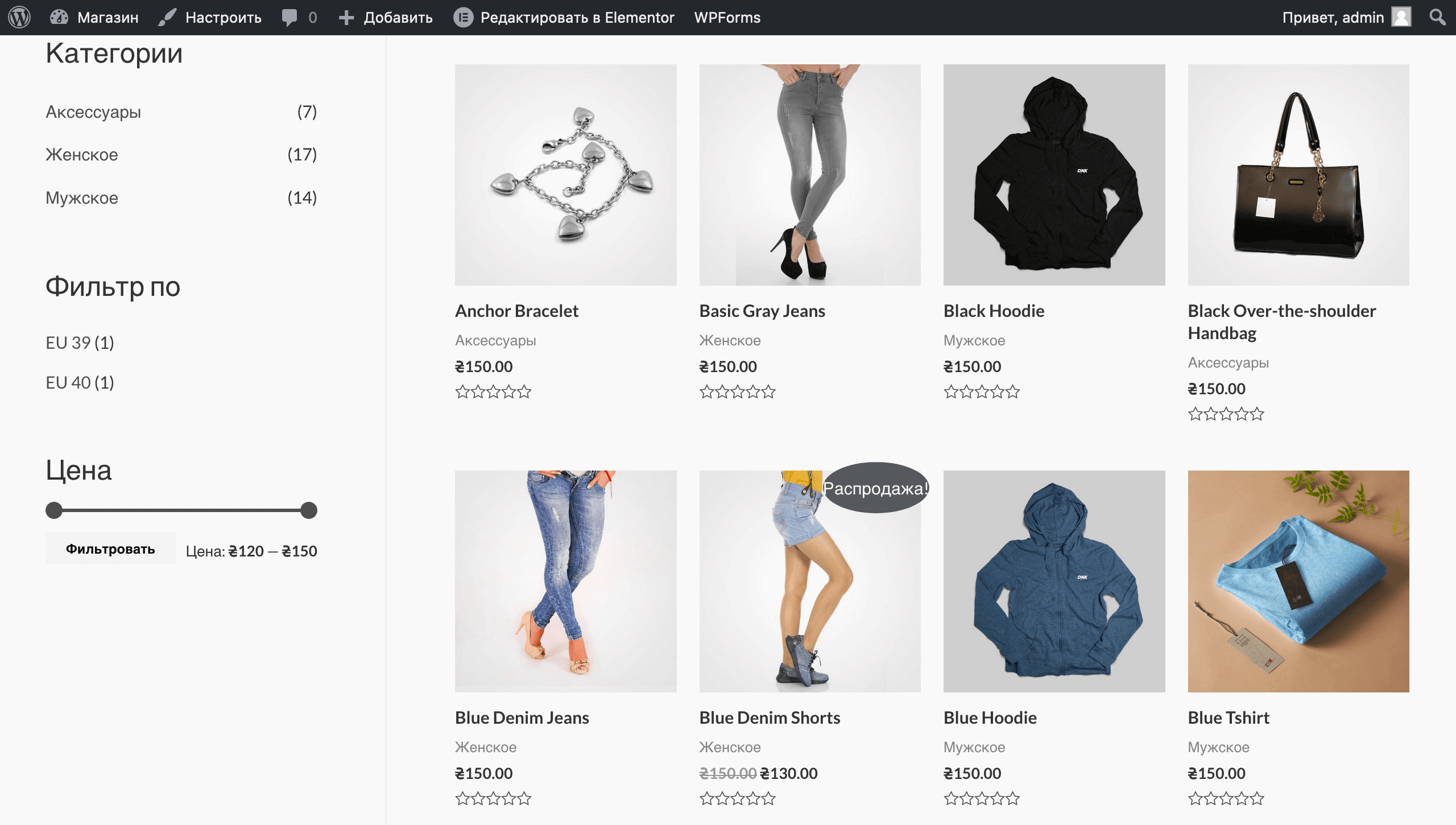
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.

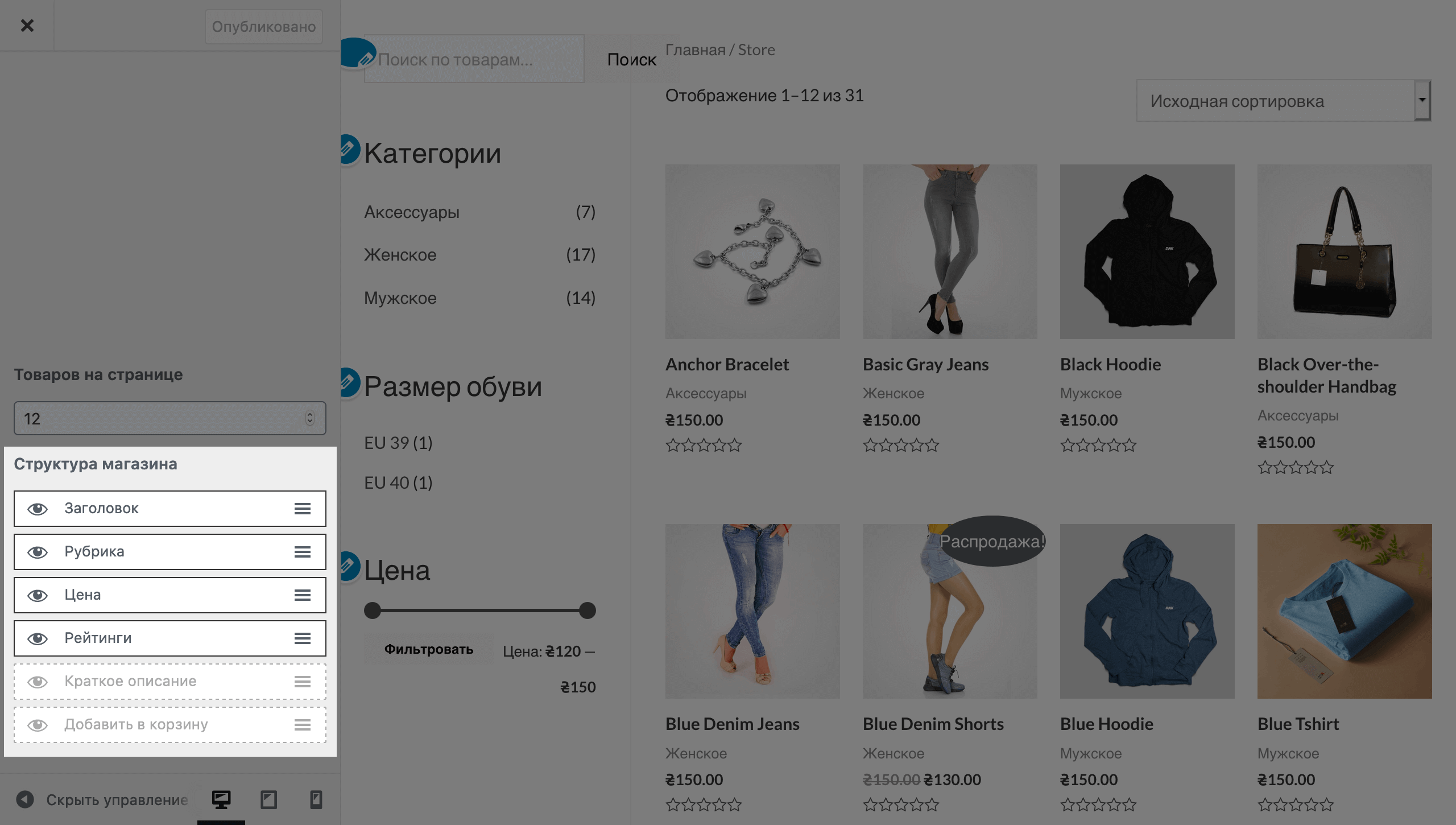
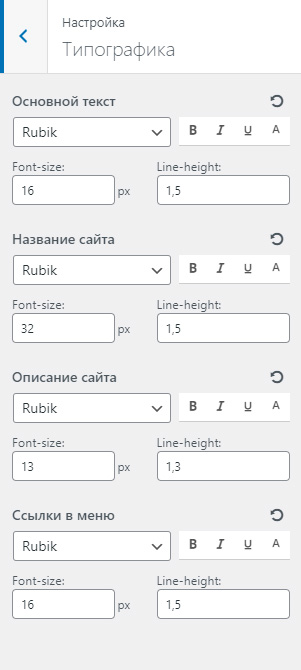
Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
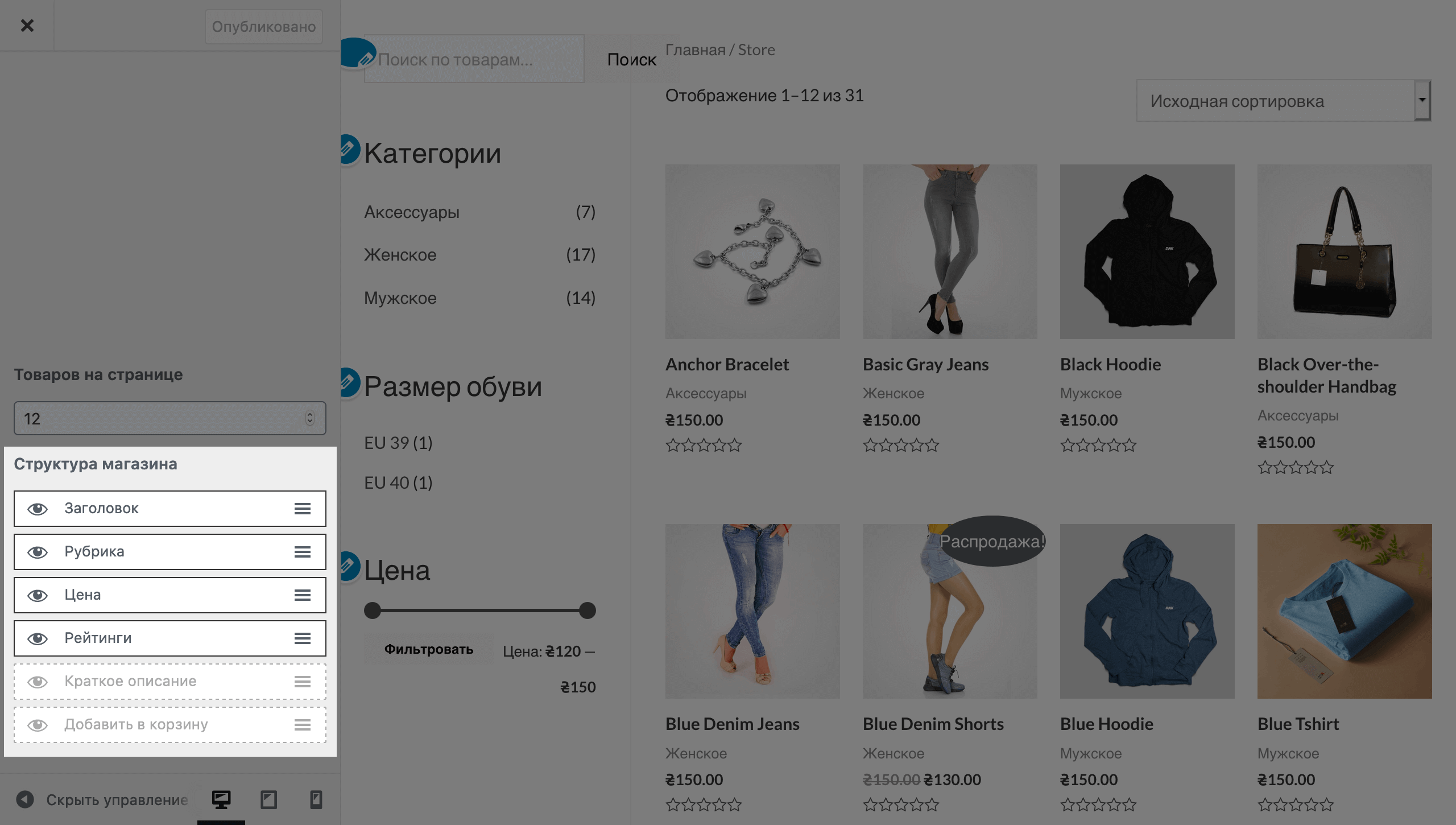
Сейчас вам нужно перейти в раздел «WooCommerce» — «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».

Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
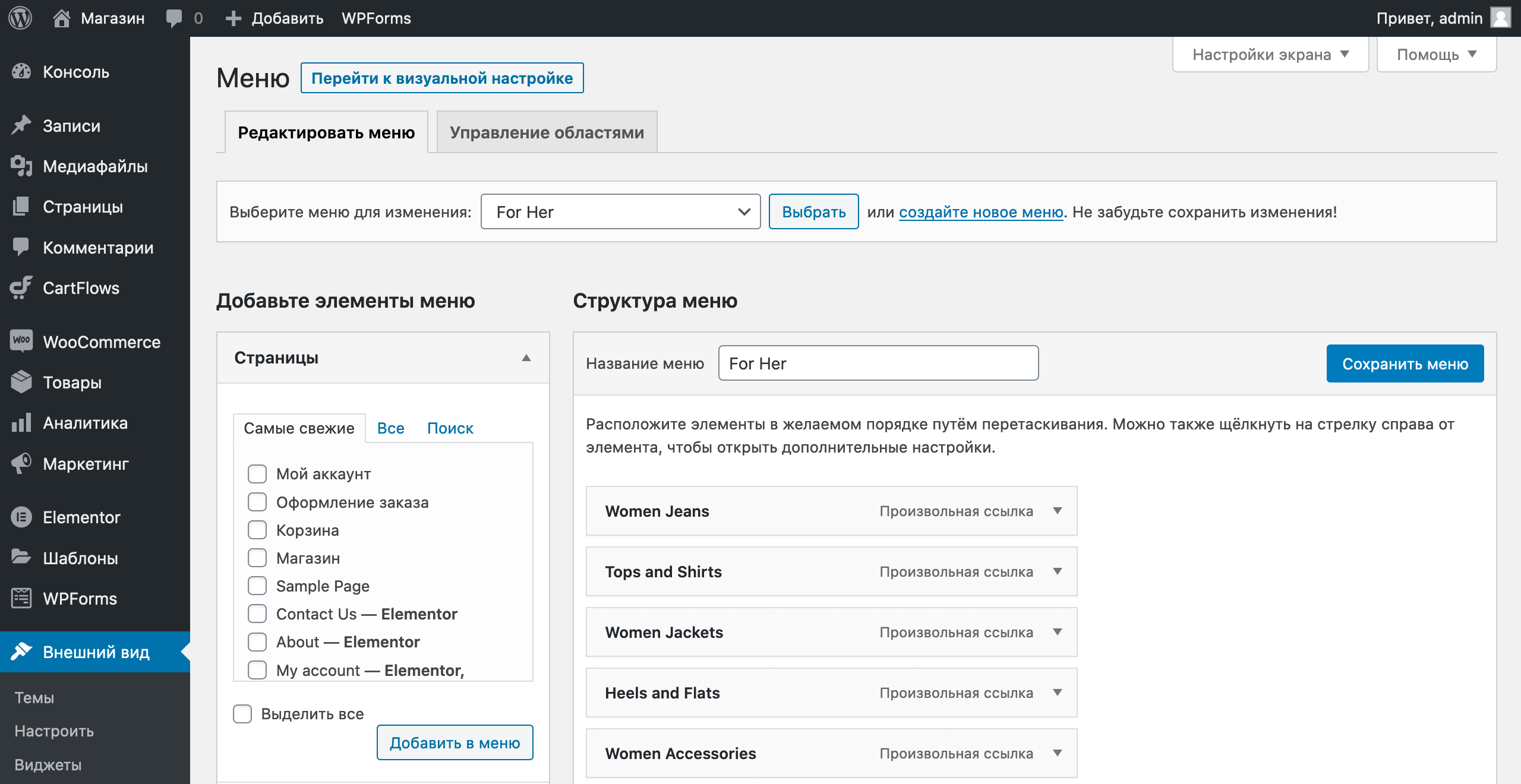
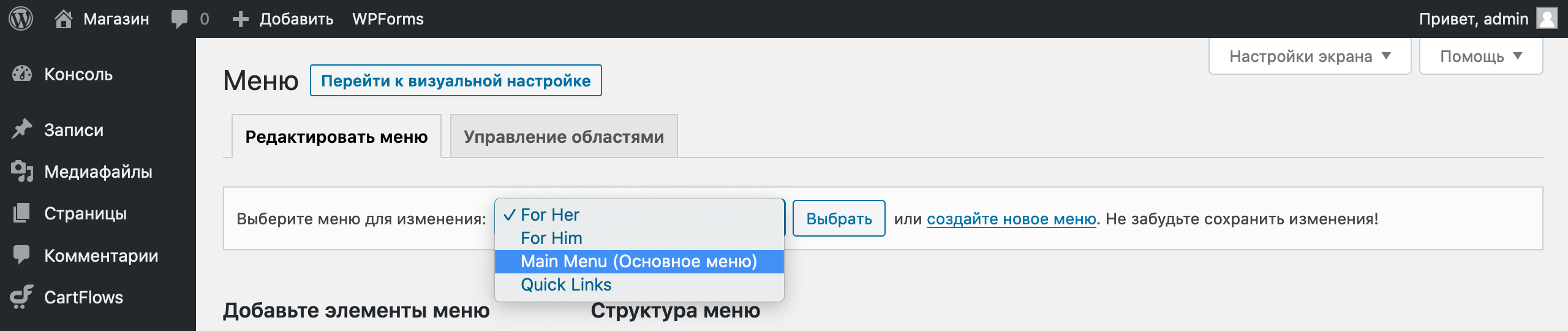
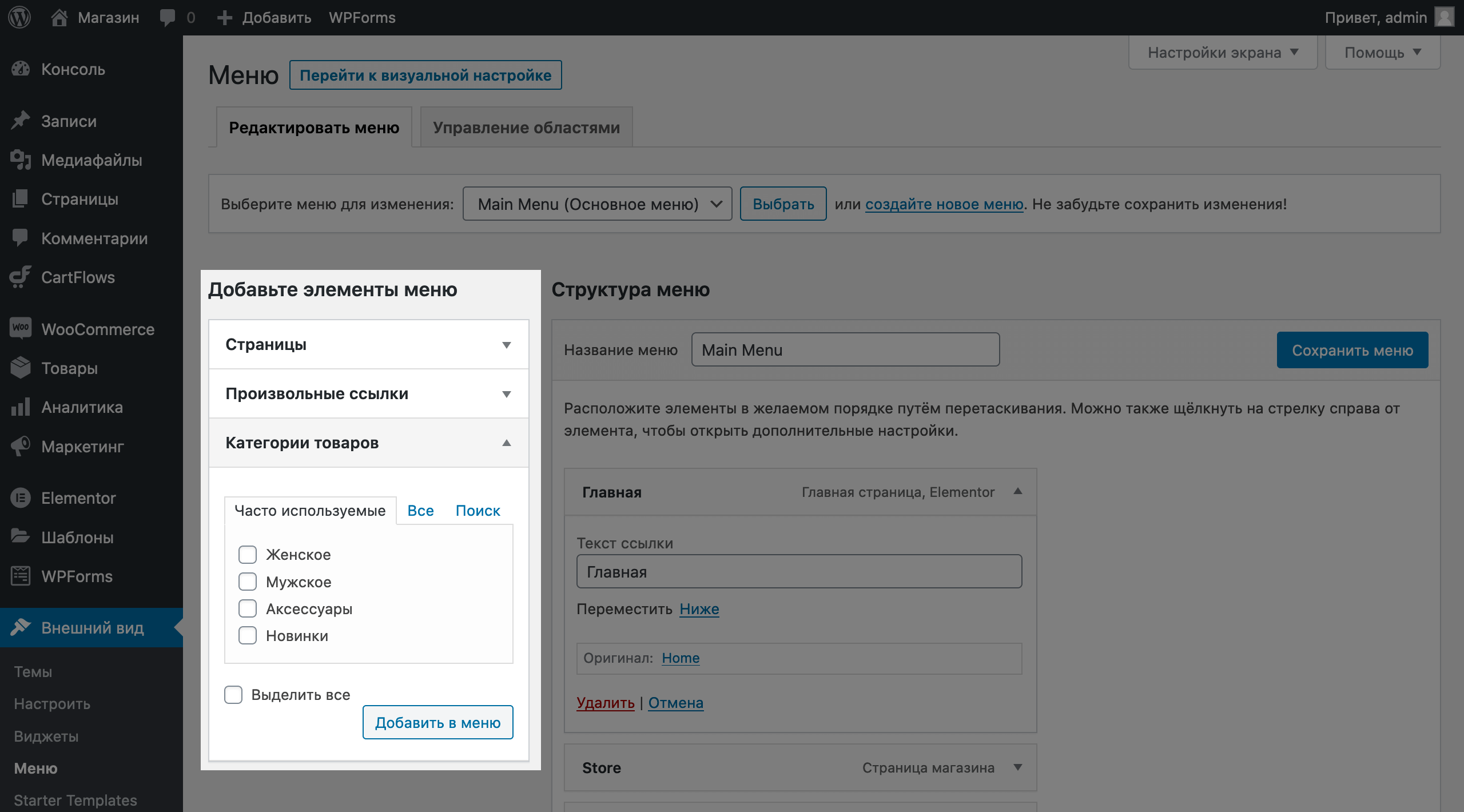
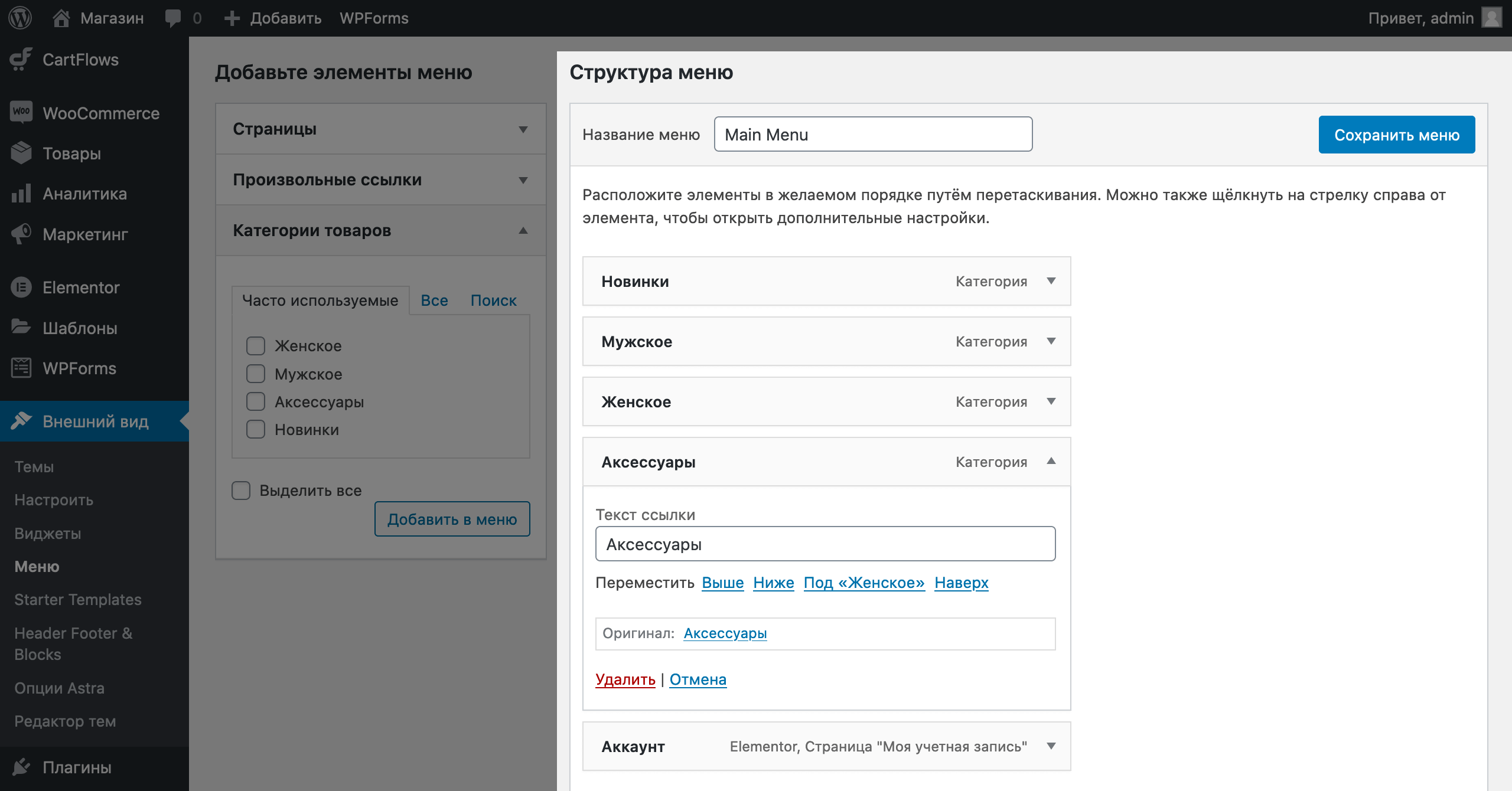
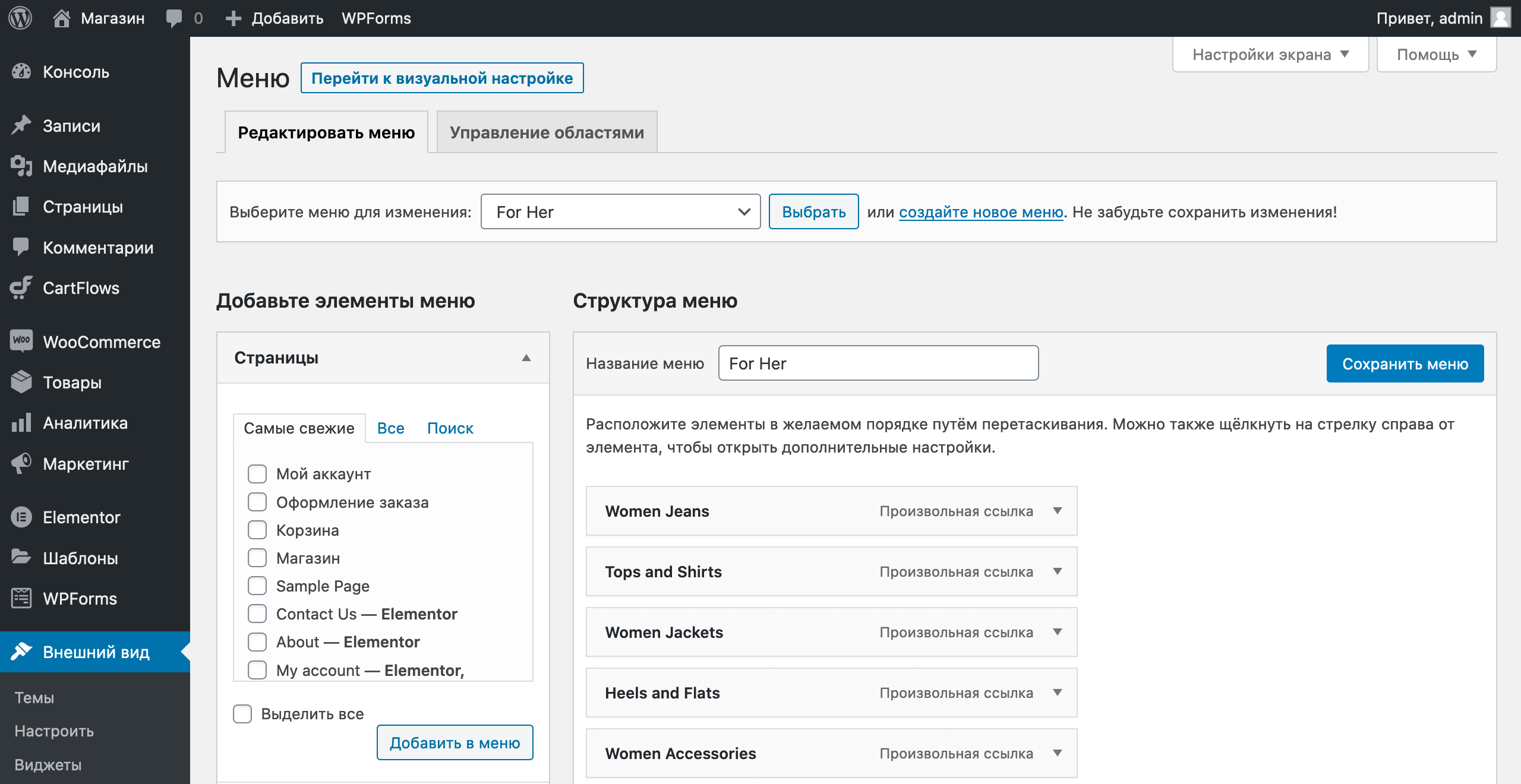
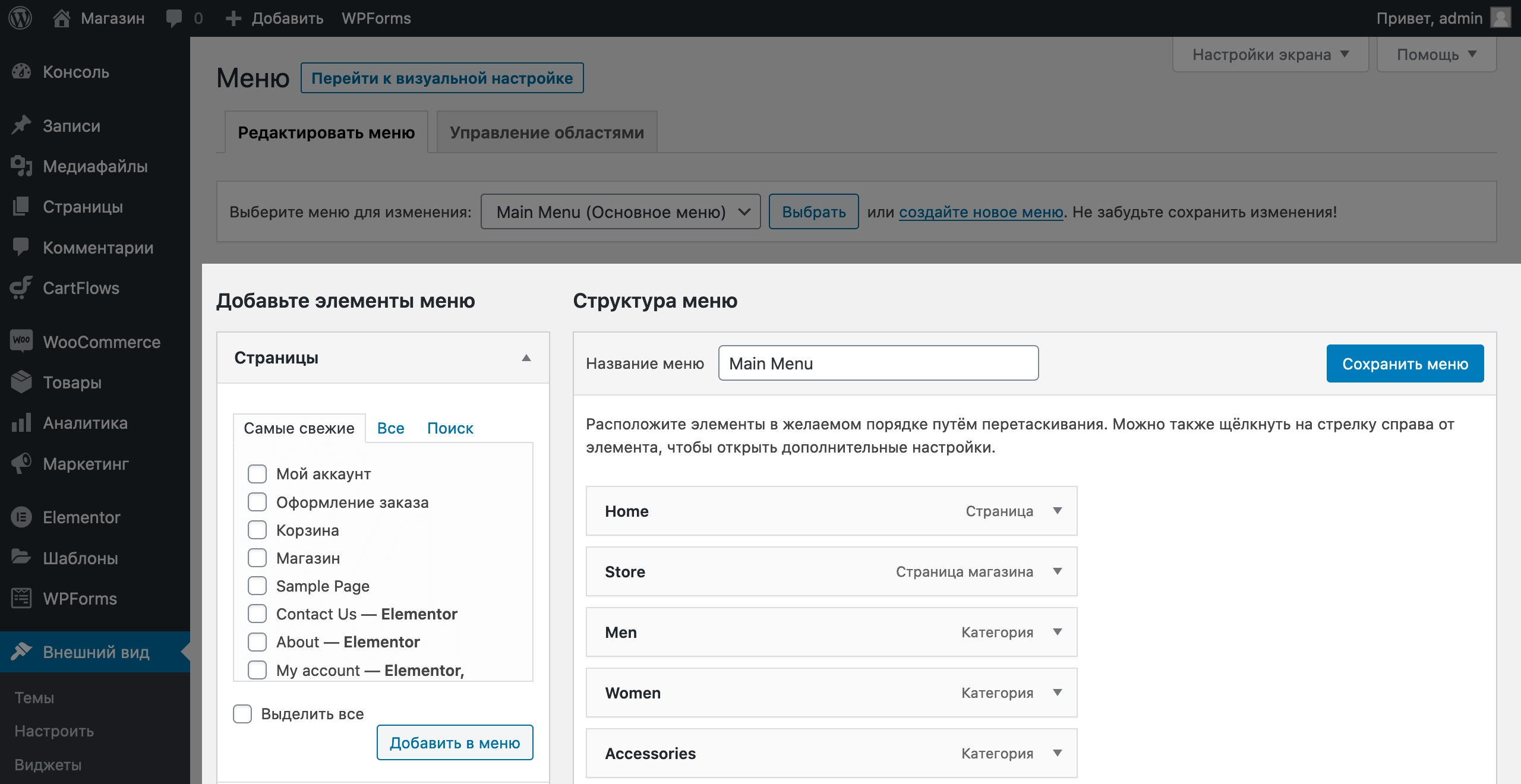
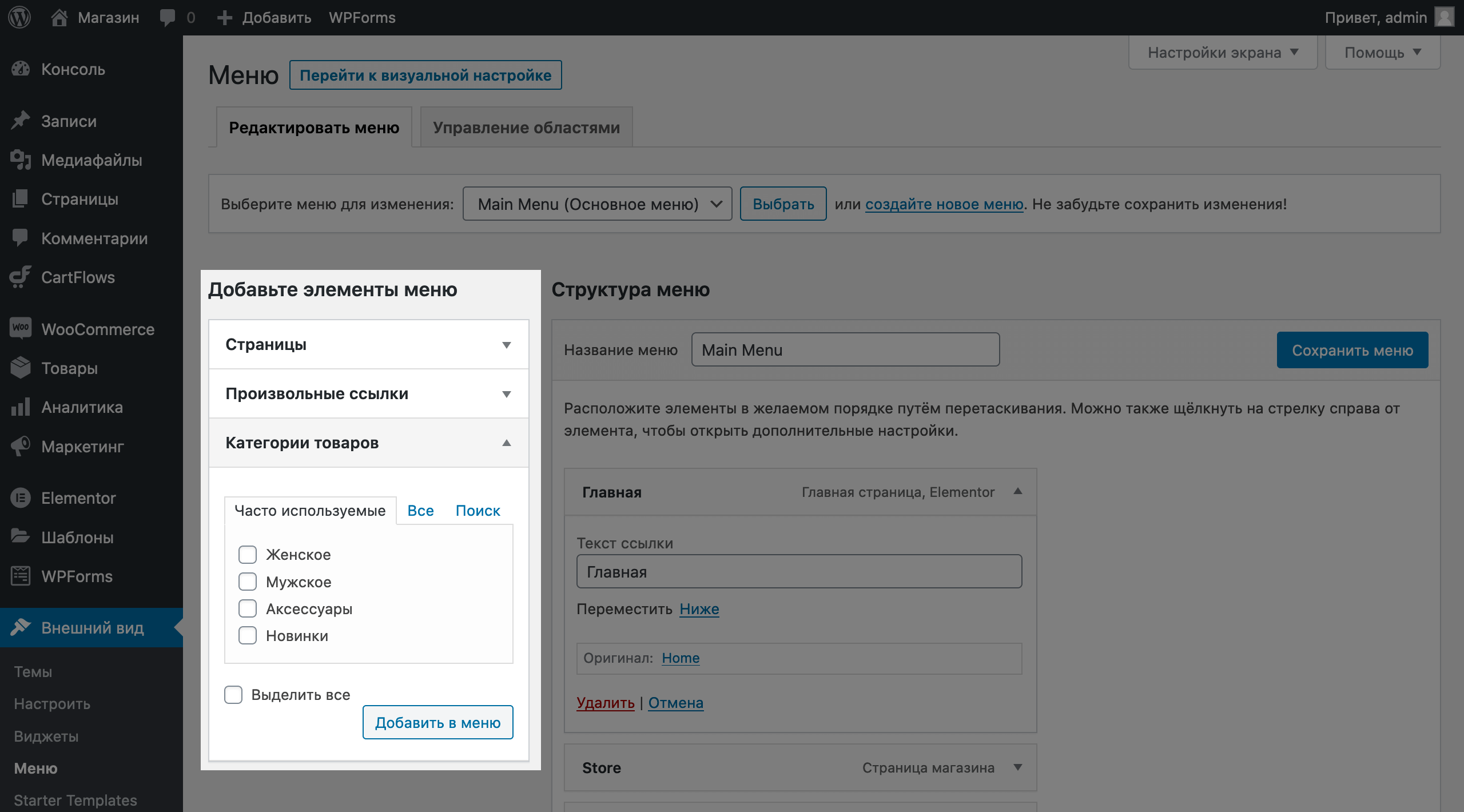
Перейдите в консоли в раздел «Внешний вид» — «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.

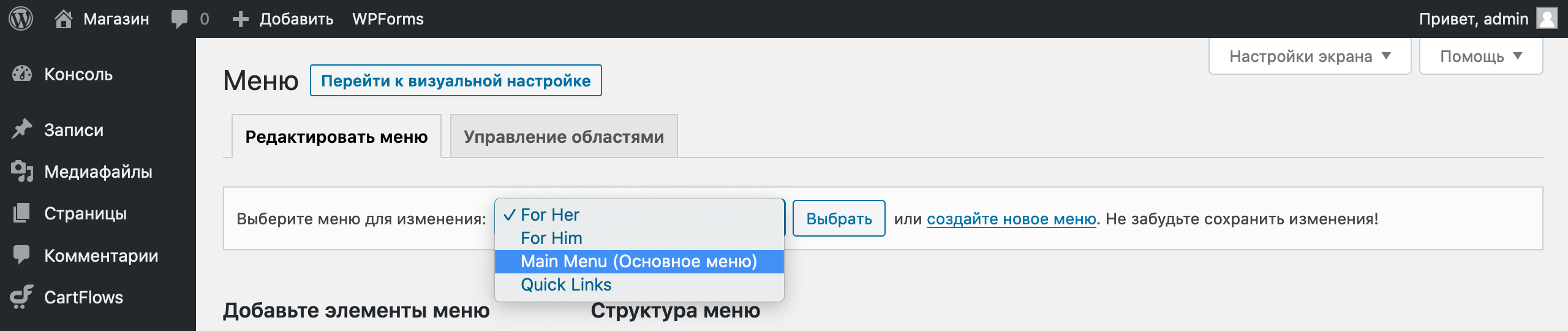
По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».

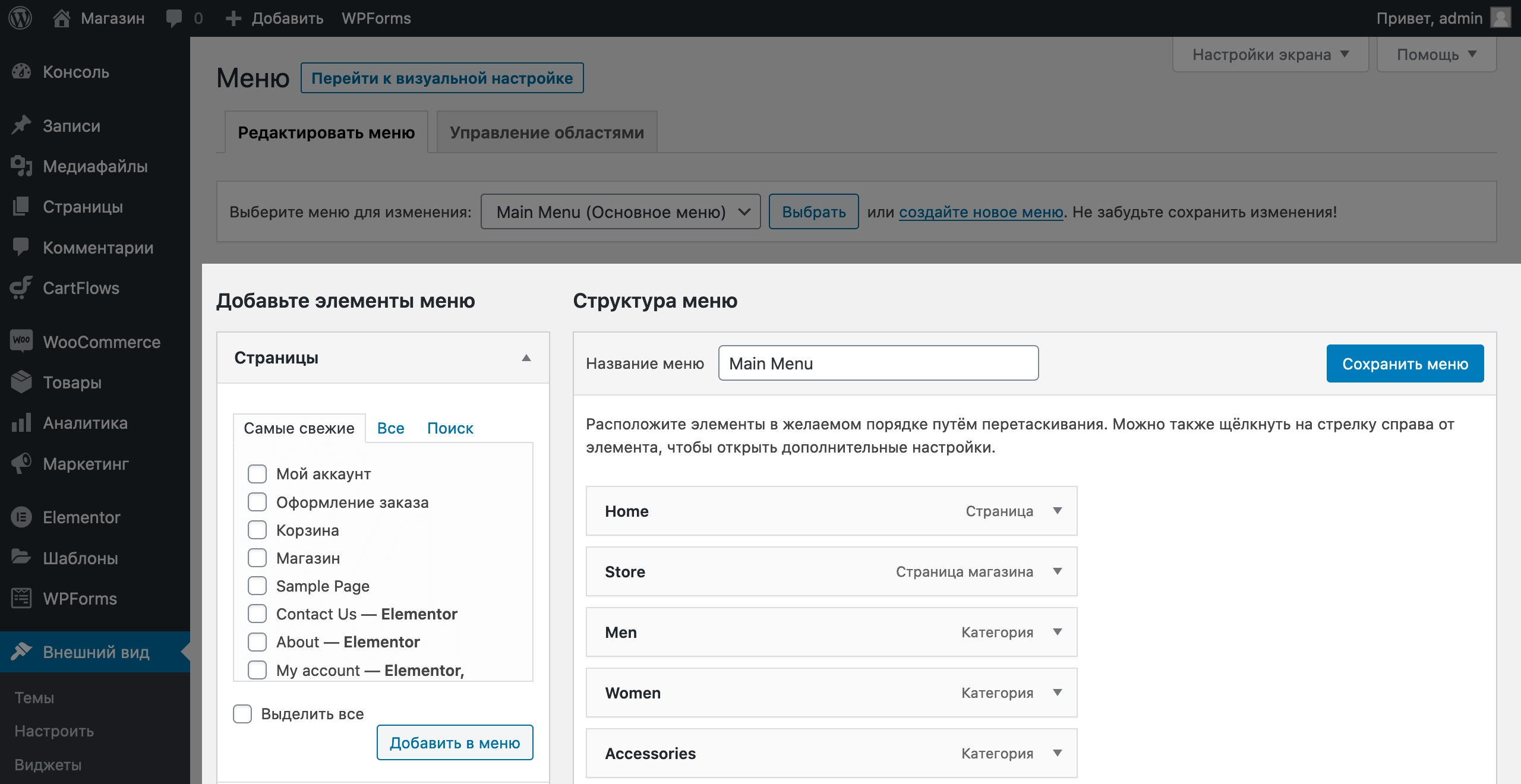
Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.

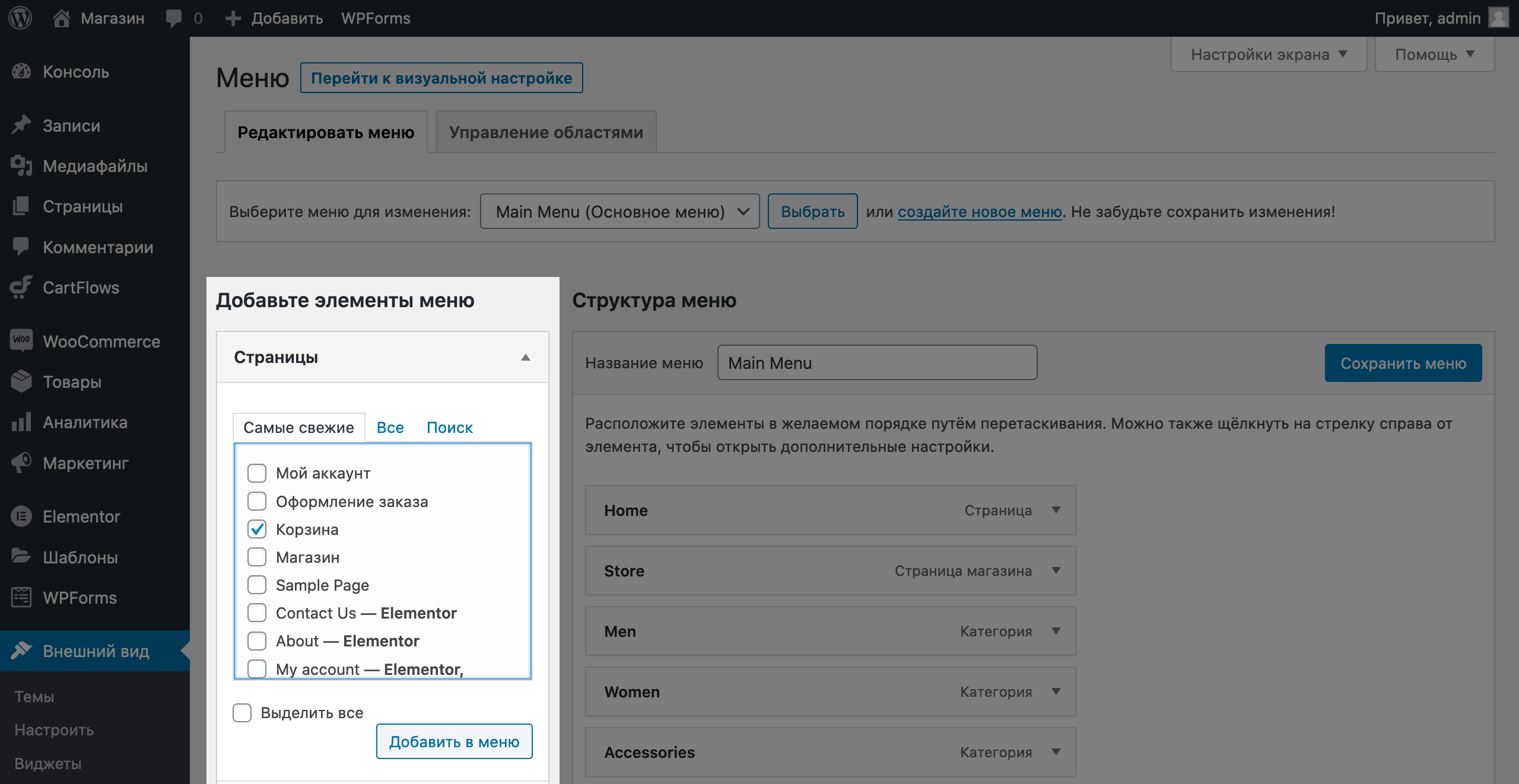
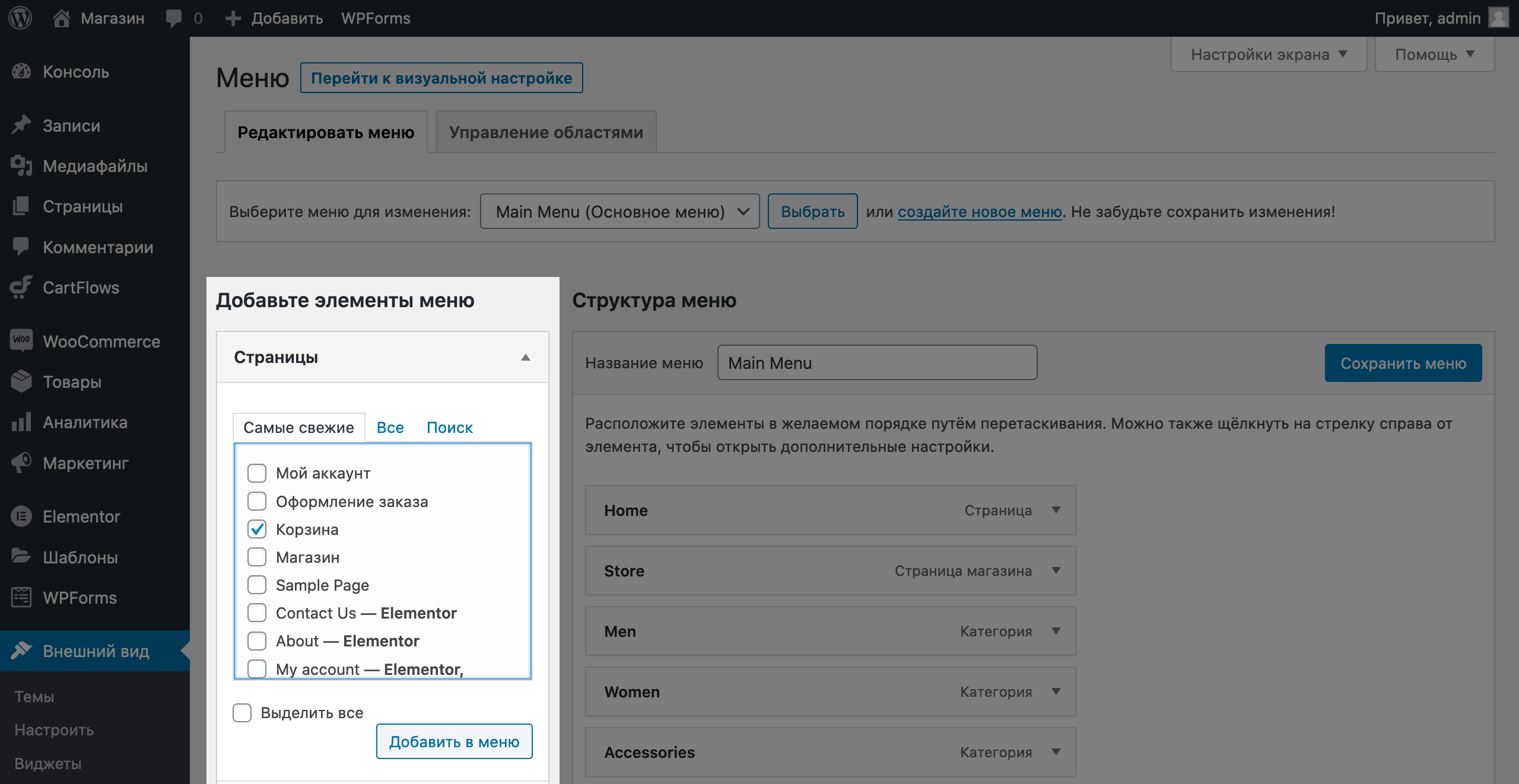
Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».

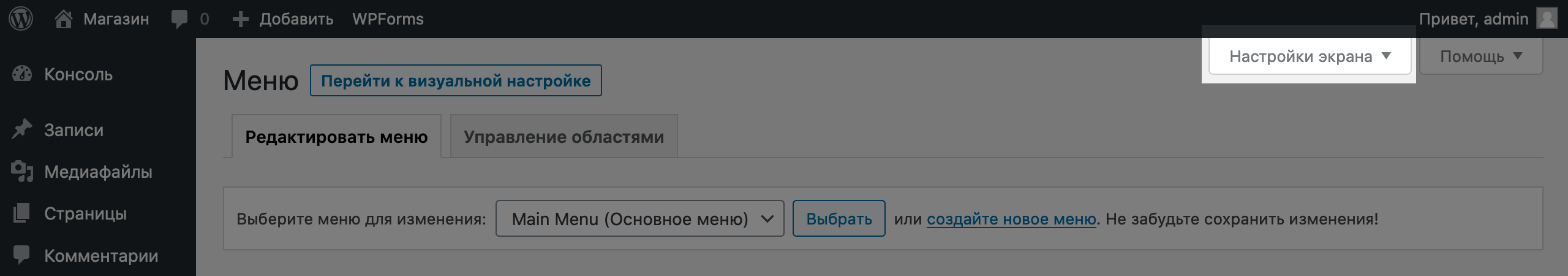
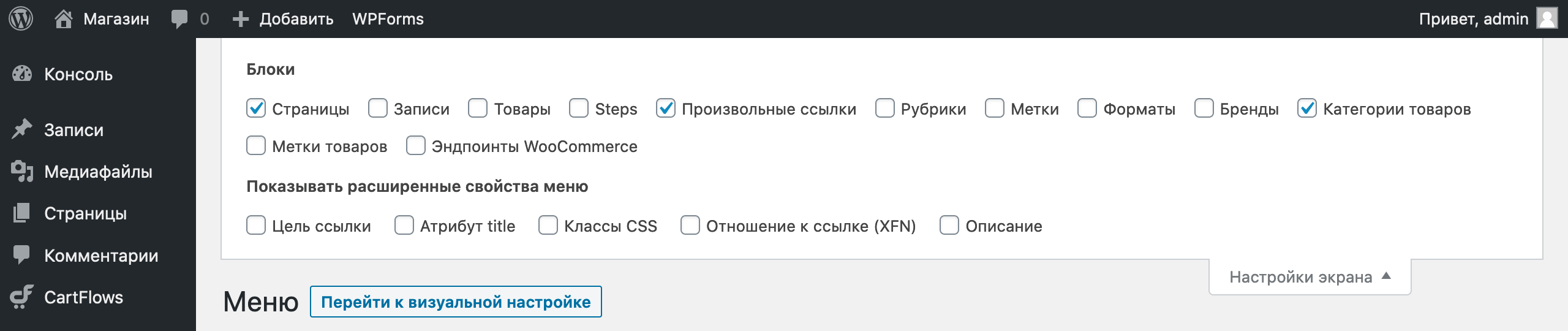
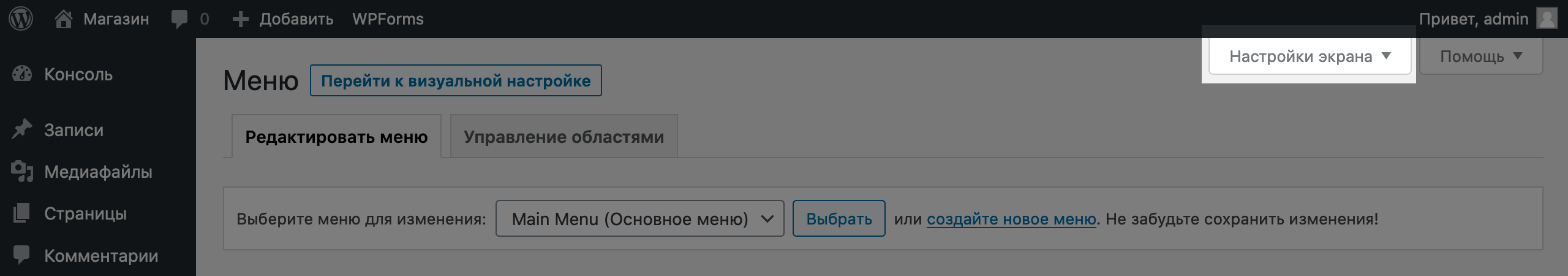
По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».

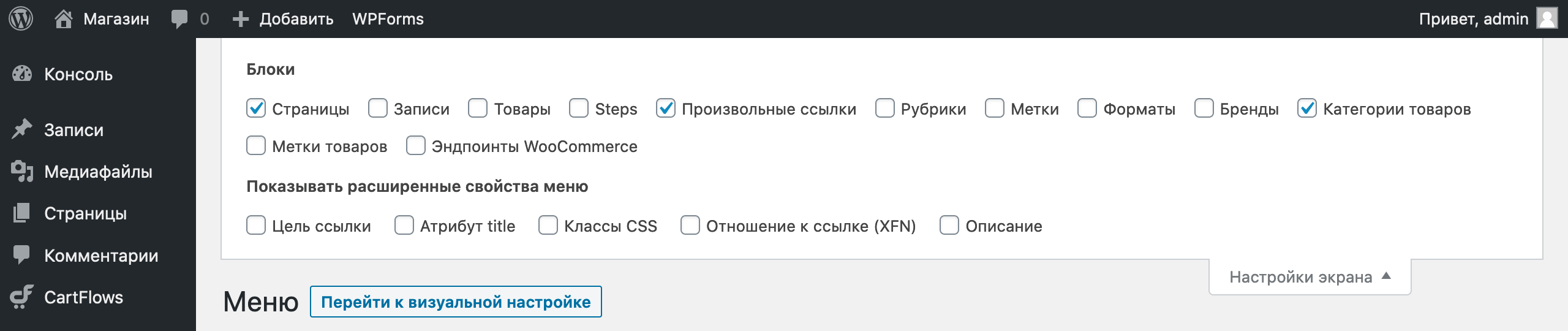
В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».

Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.

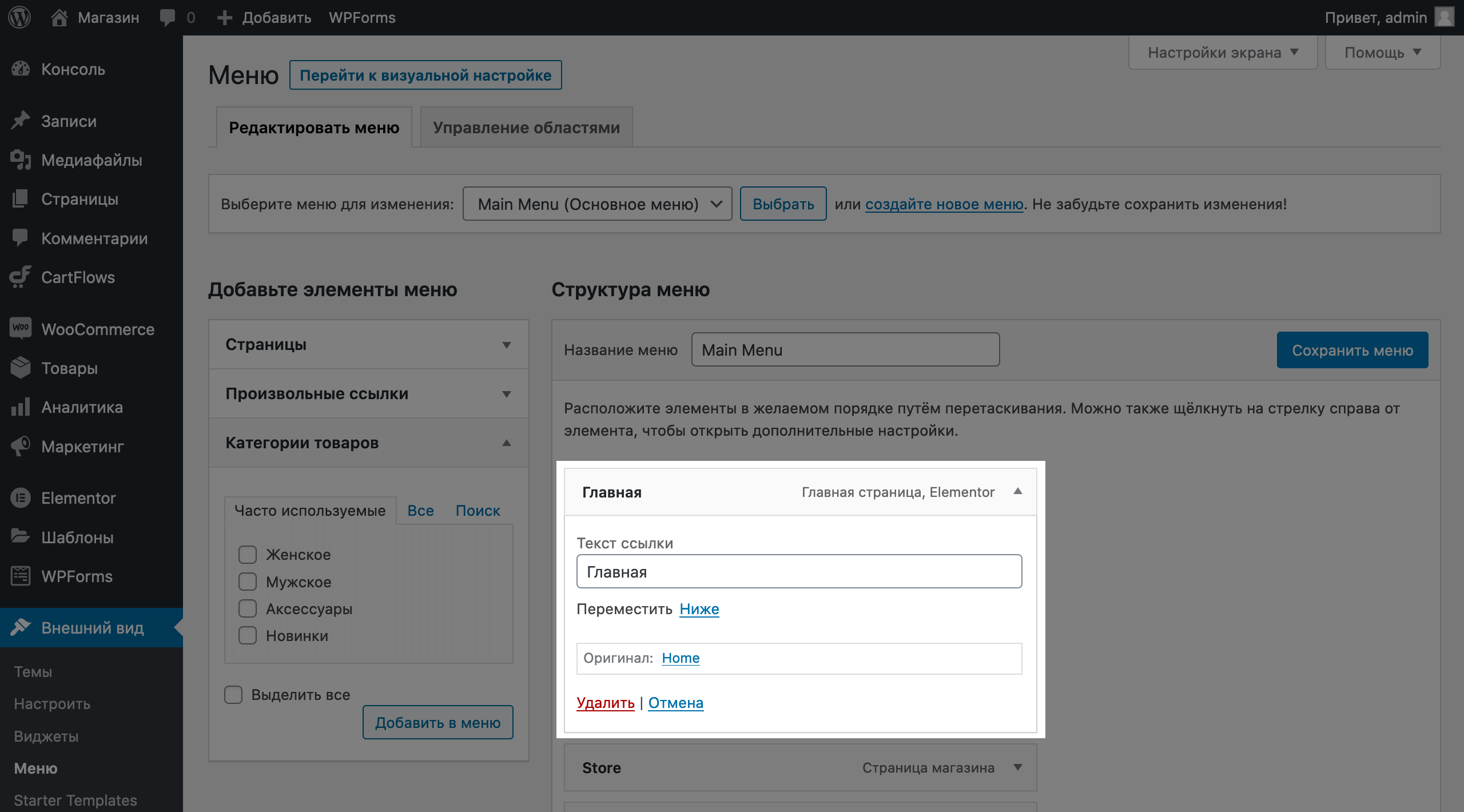
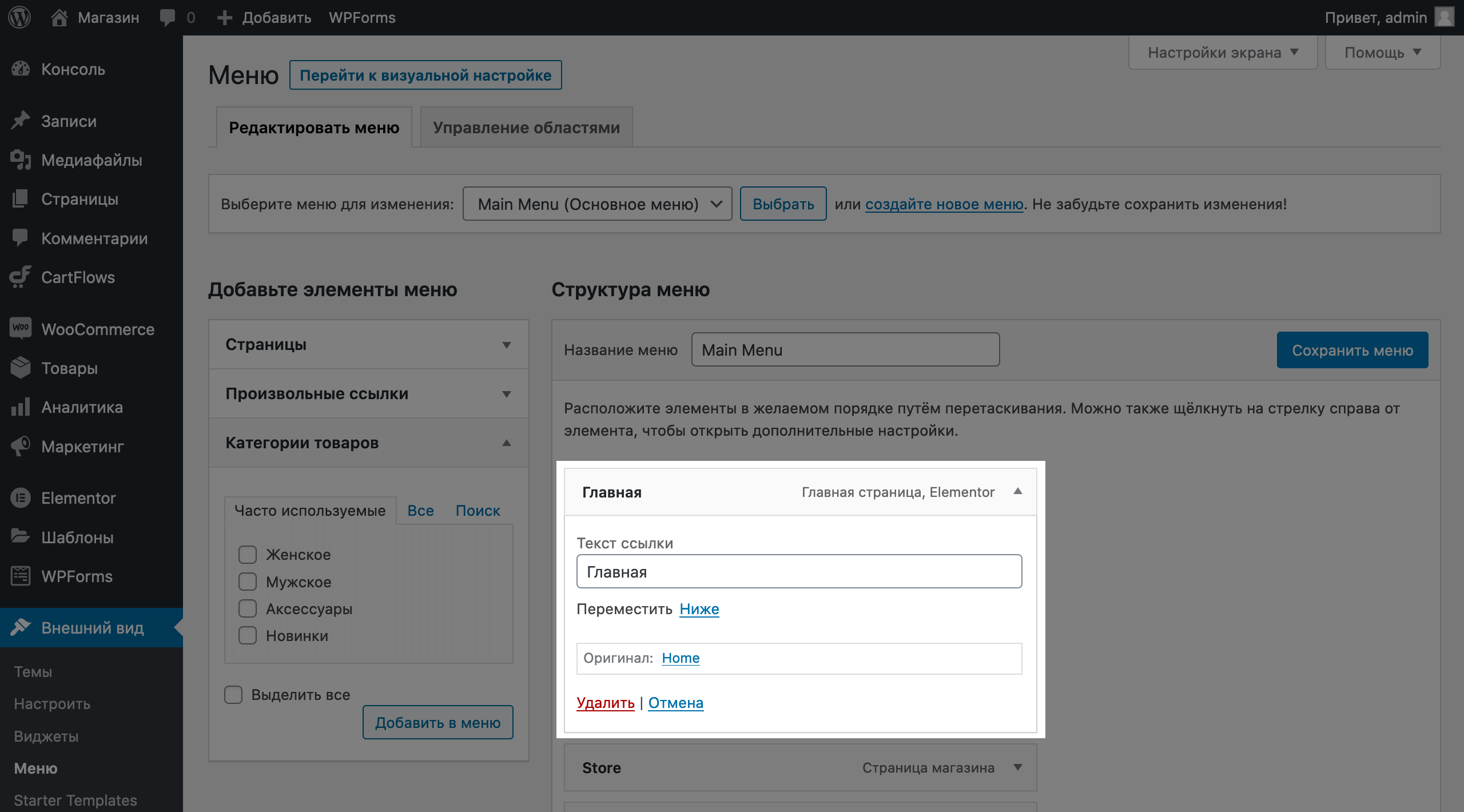
Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.

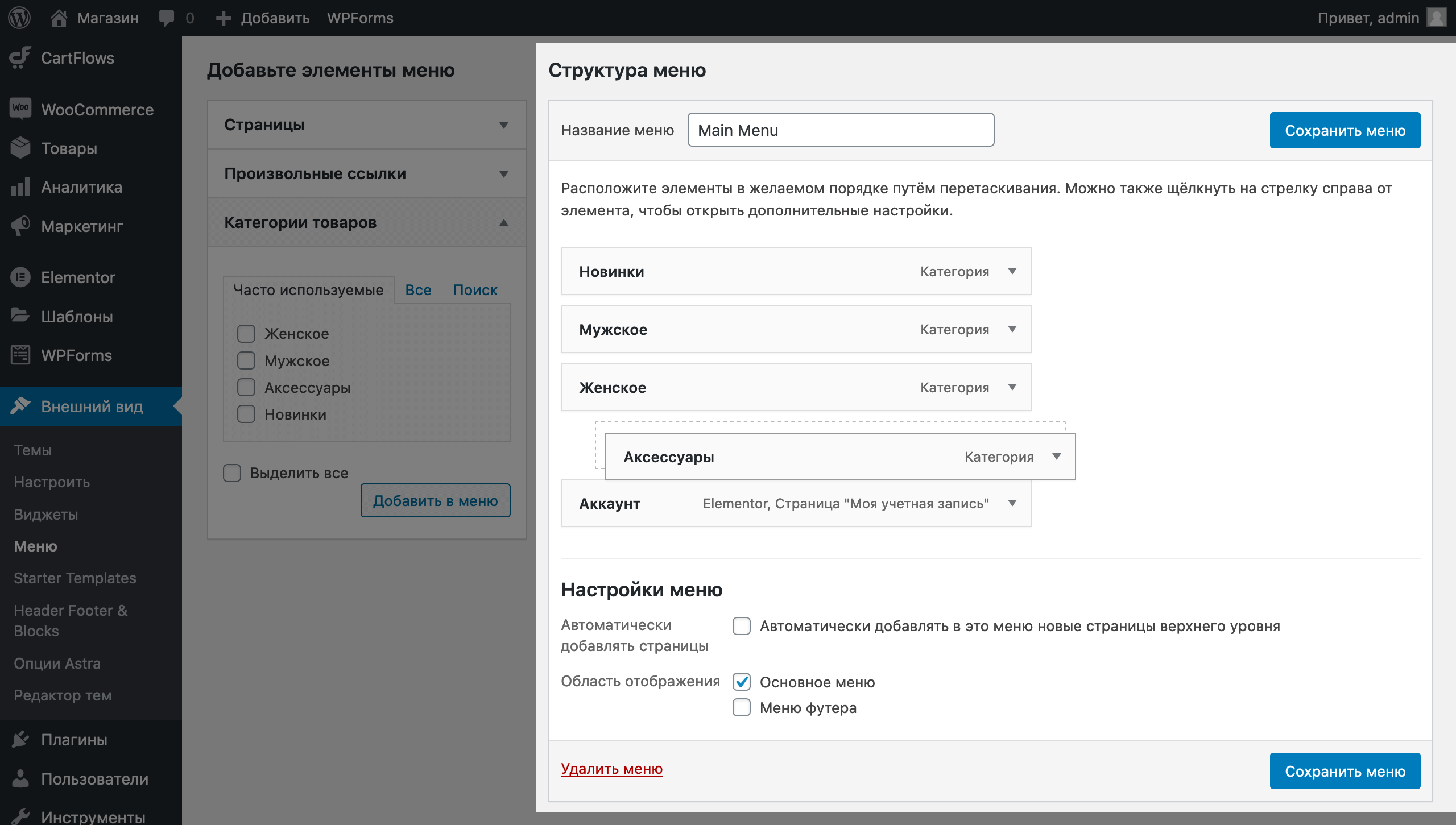
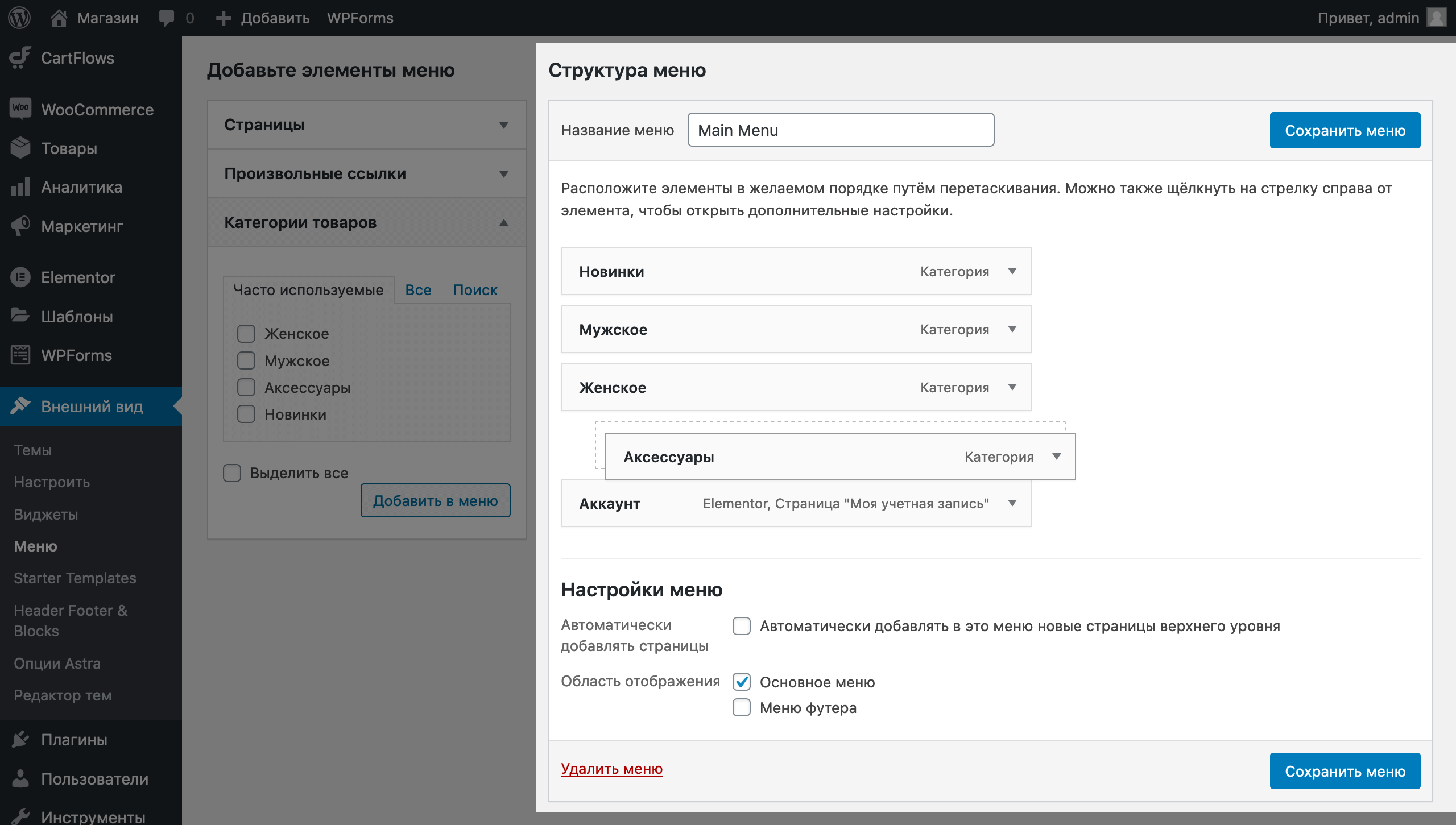
Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.

Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
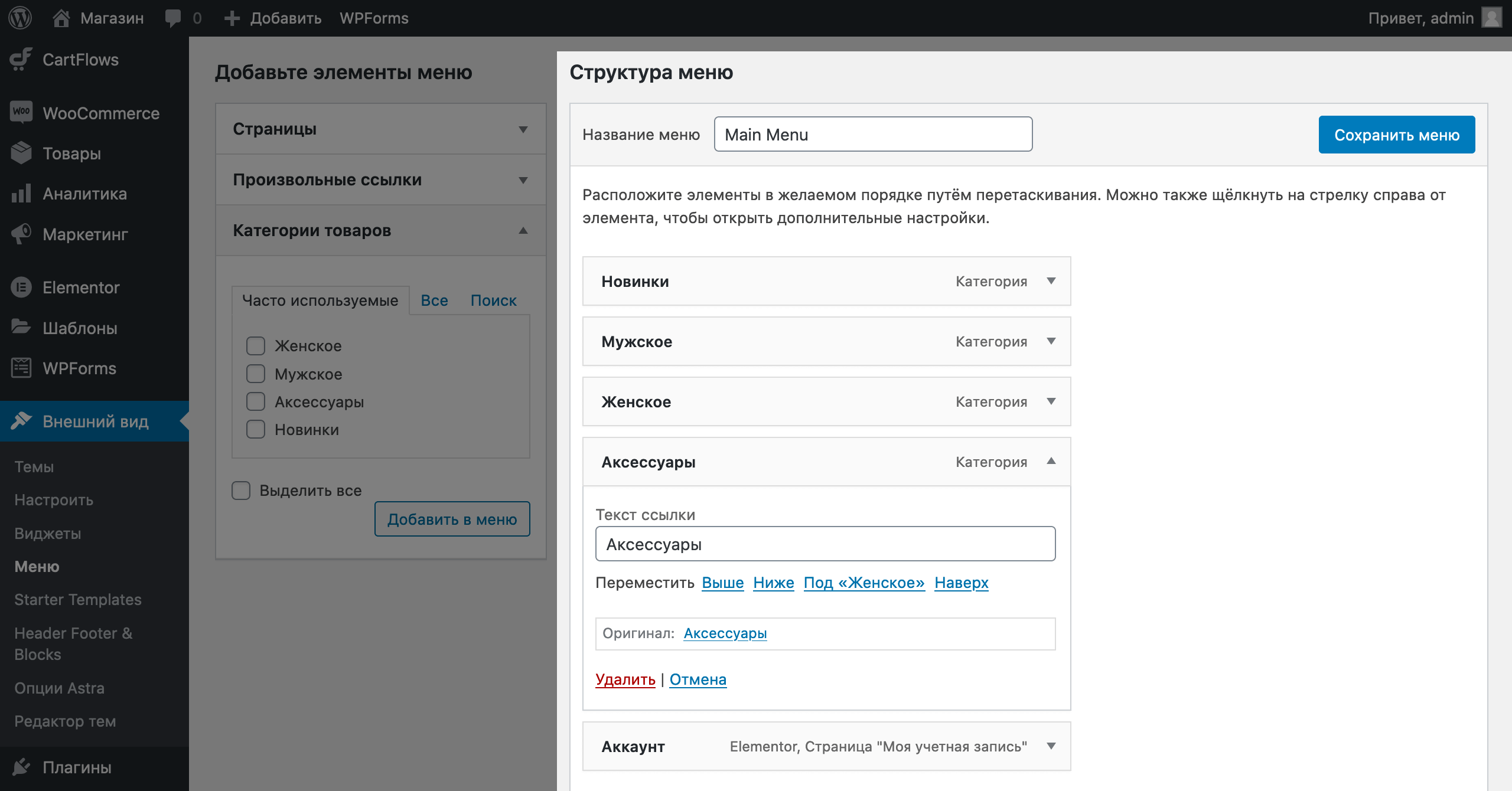
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.

После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
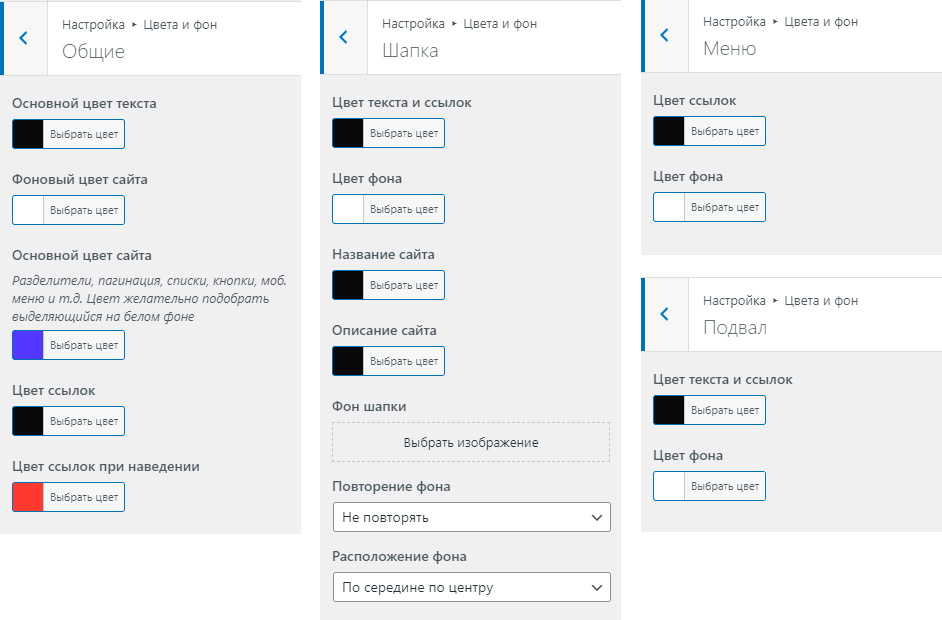
Меняем дизайн шапки сайта
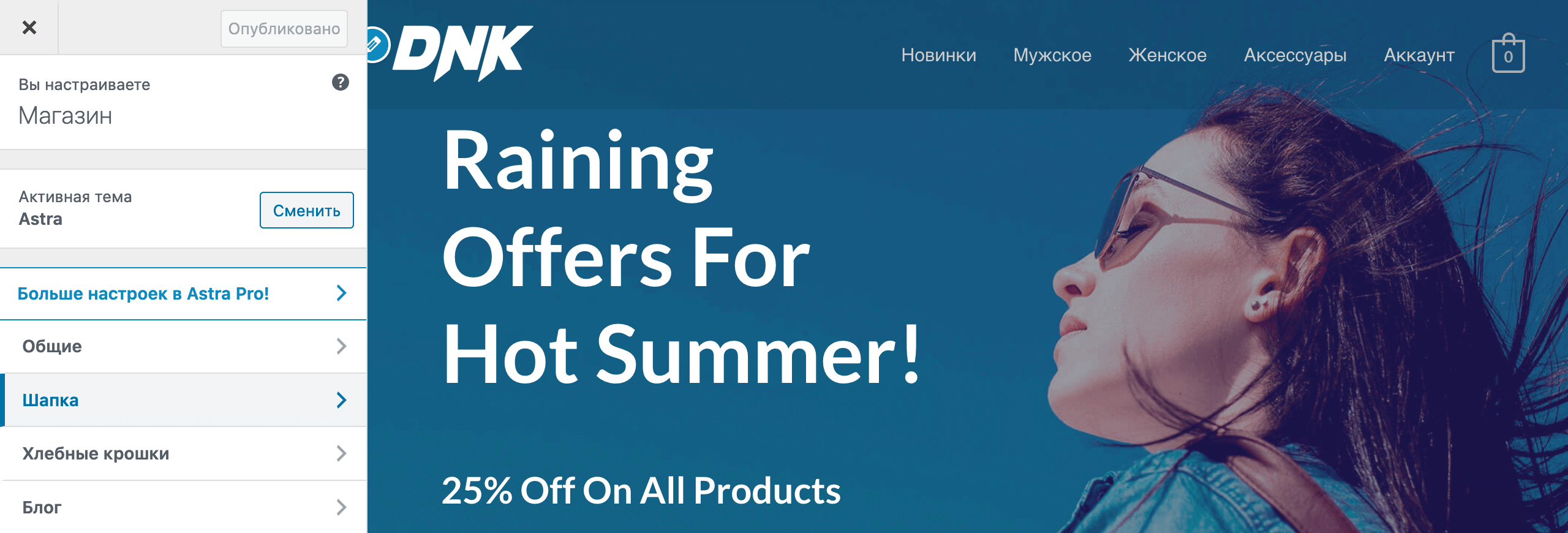
Перейдите в раздел «Внешний вид» — «Настроить», а на следующей странице откройте раздел «Шапка».

В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
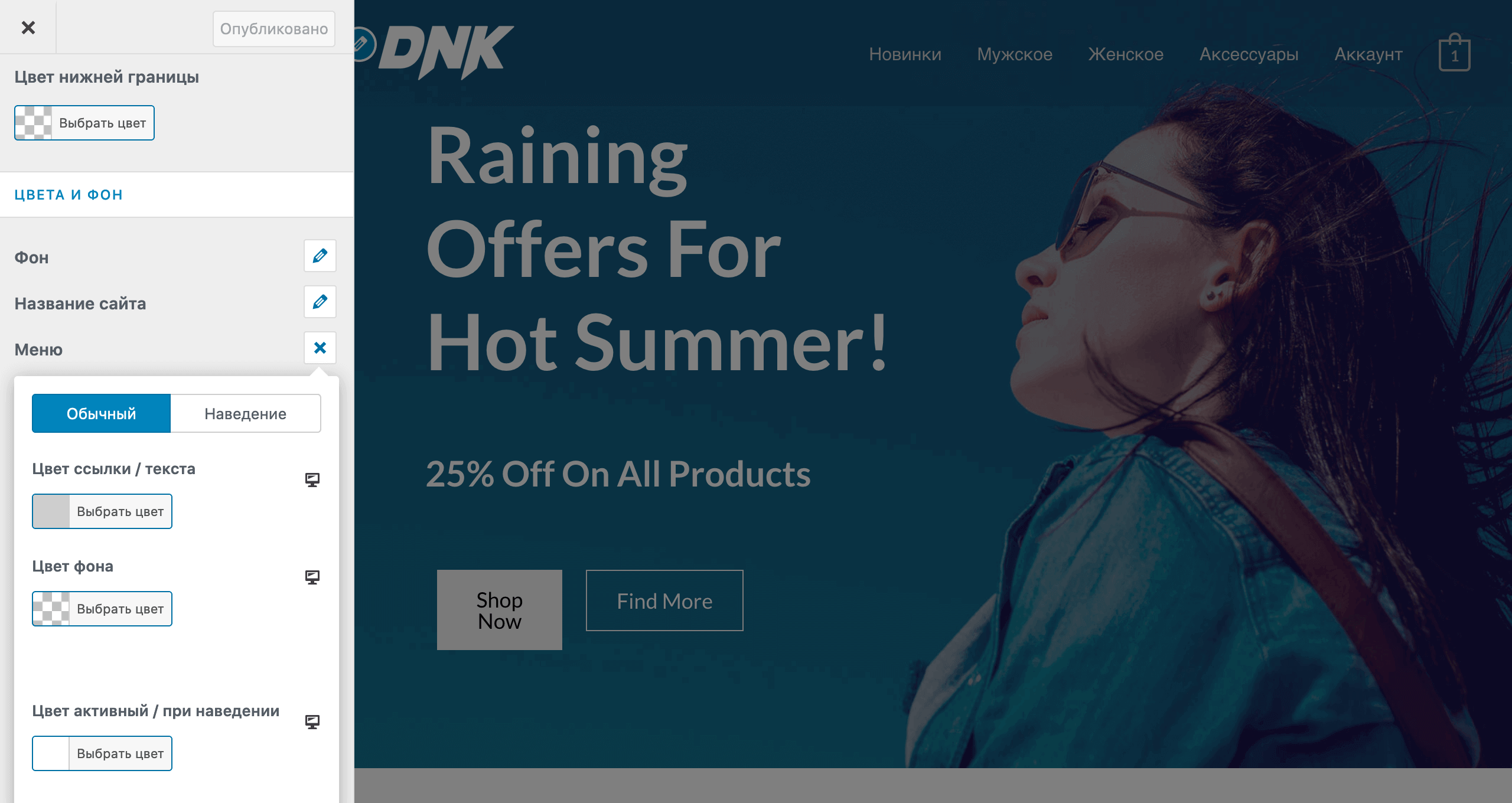
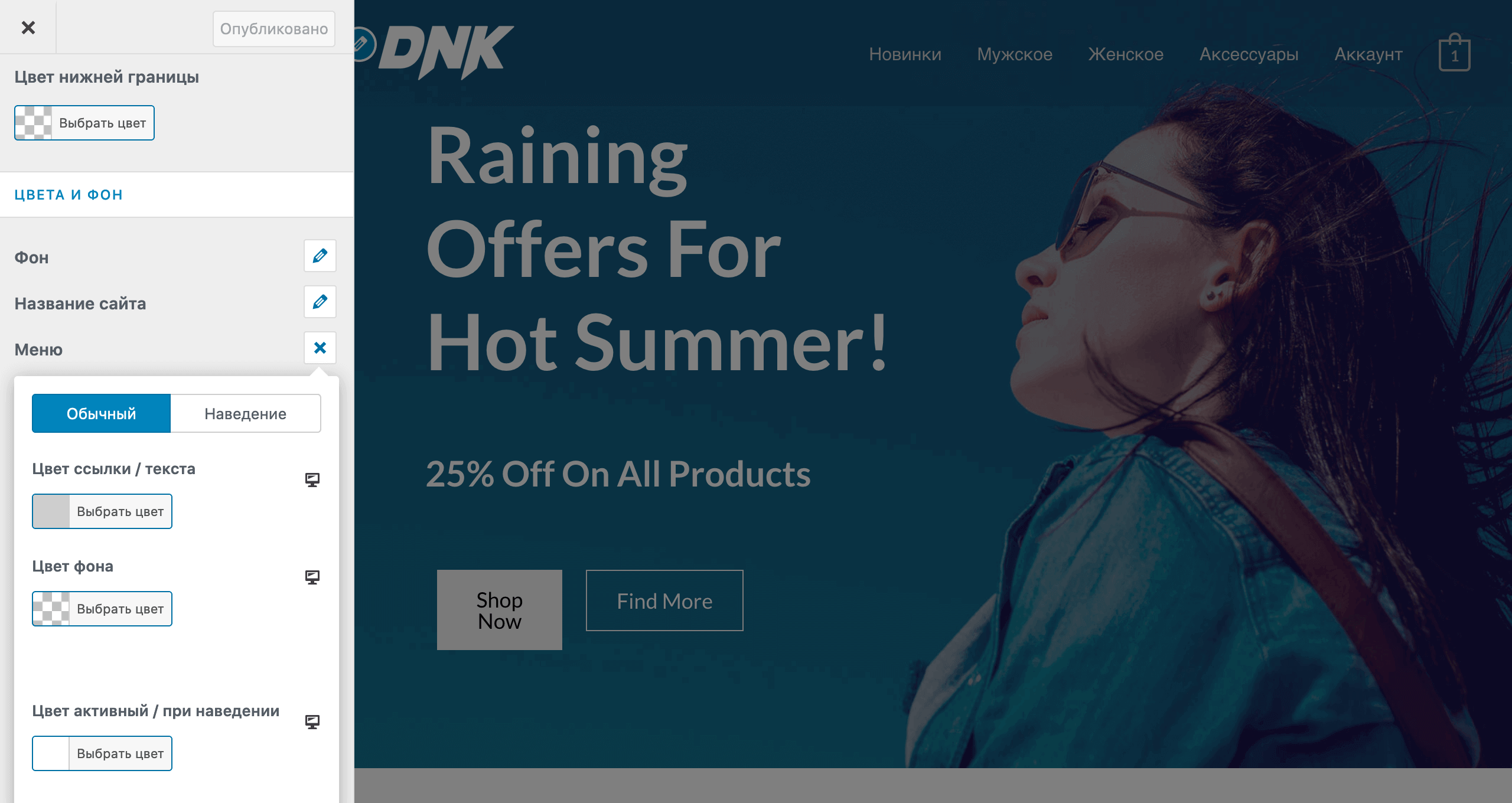
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.

Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
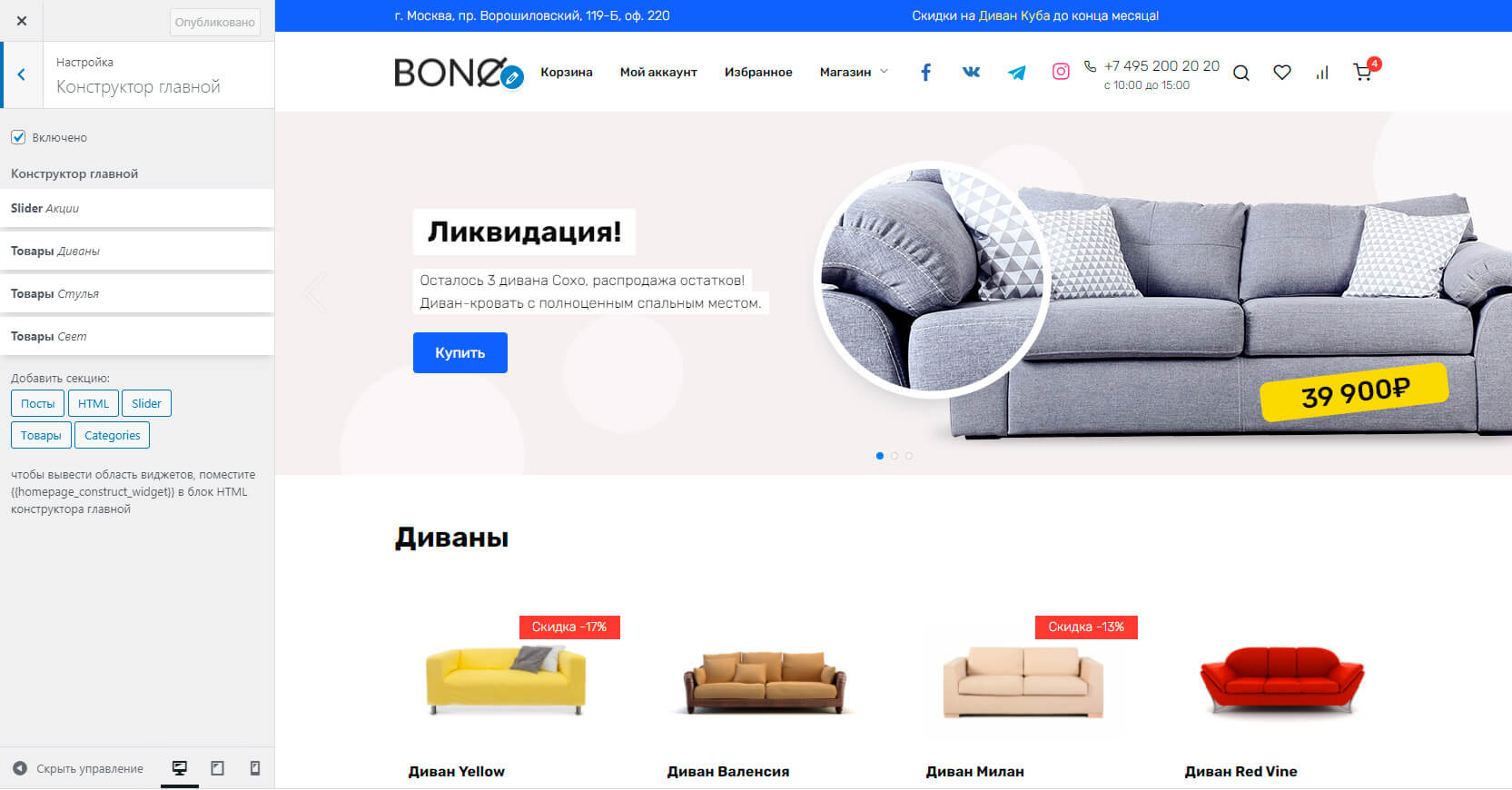
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».

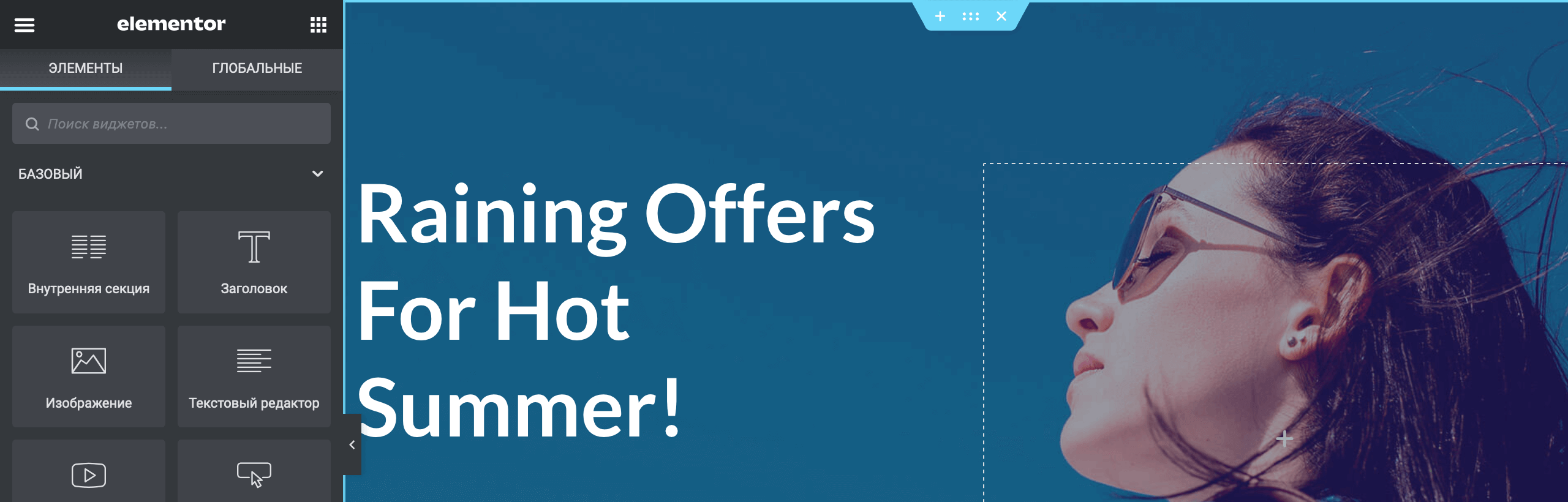
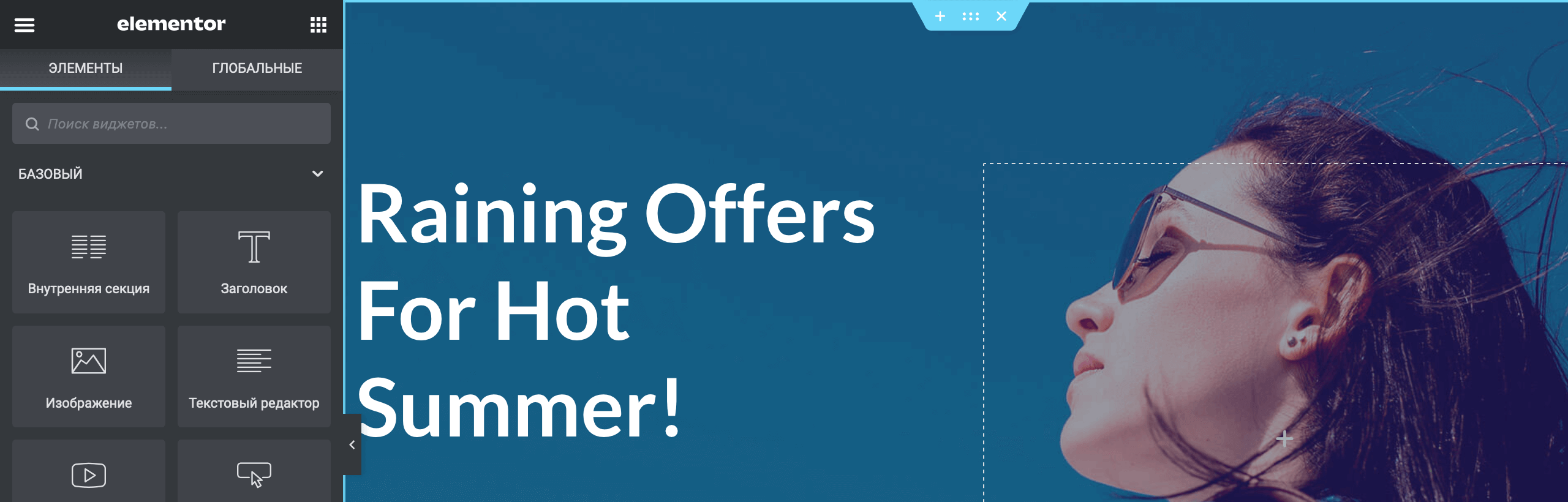
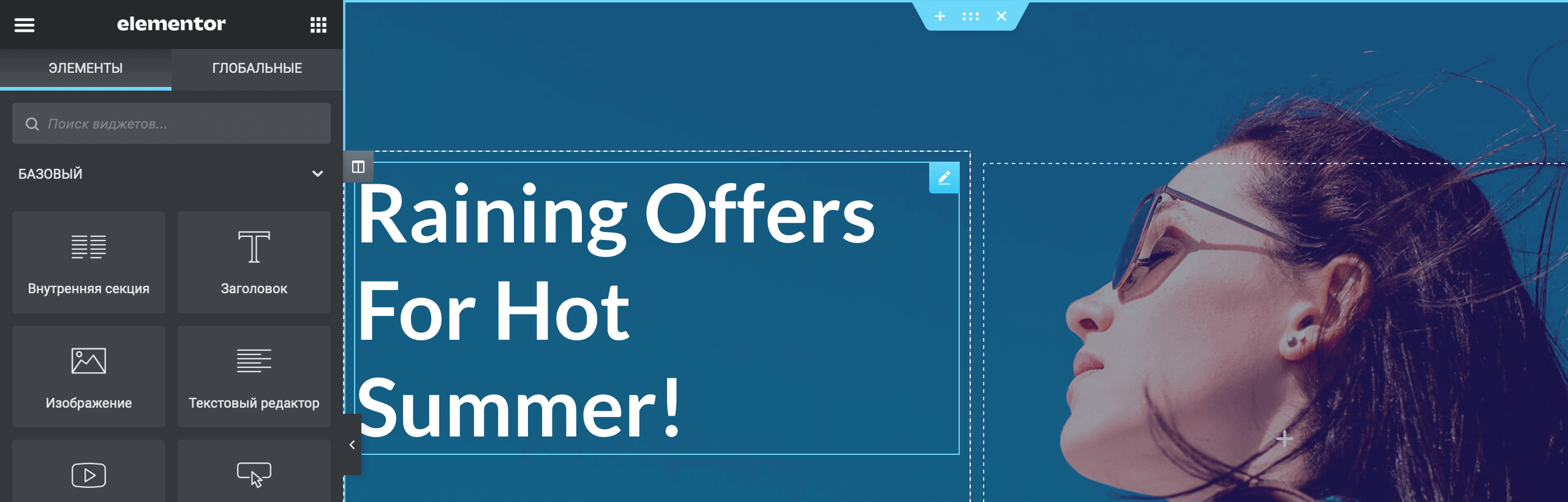
Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.

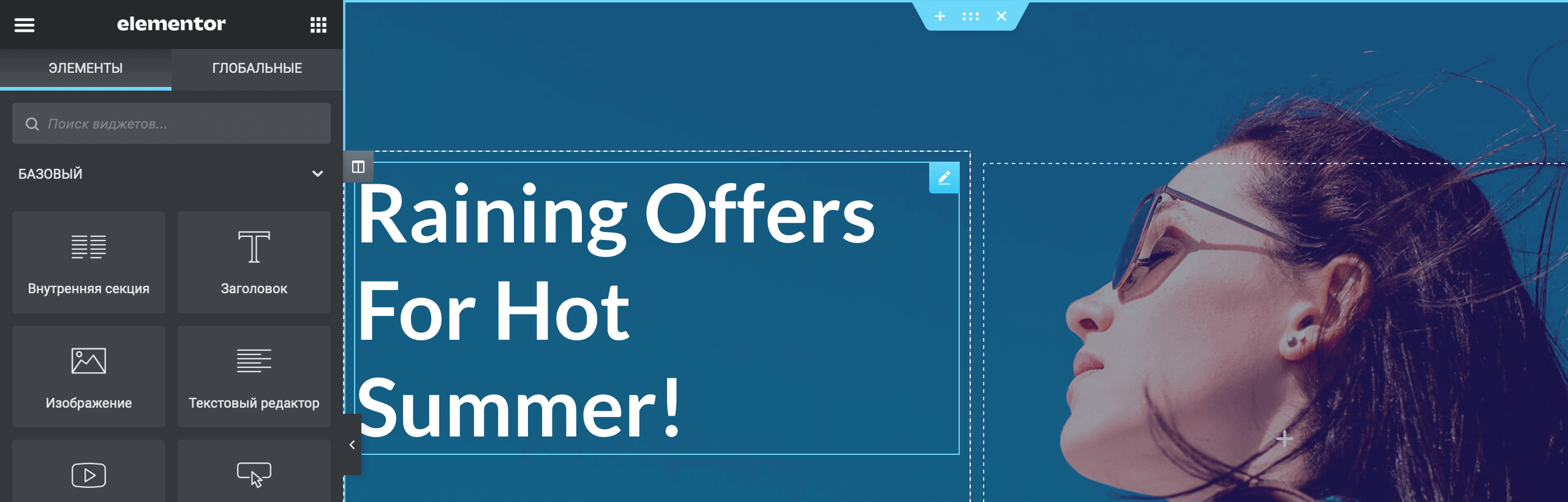
Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».

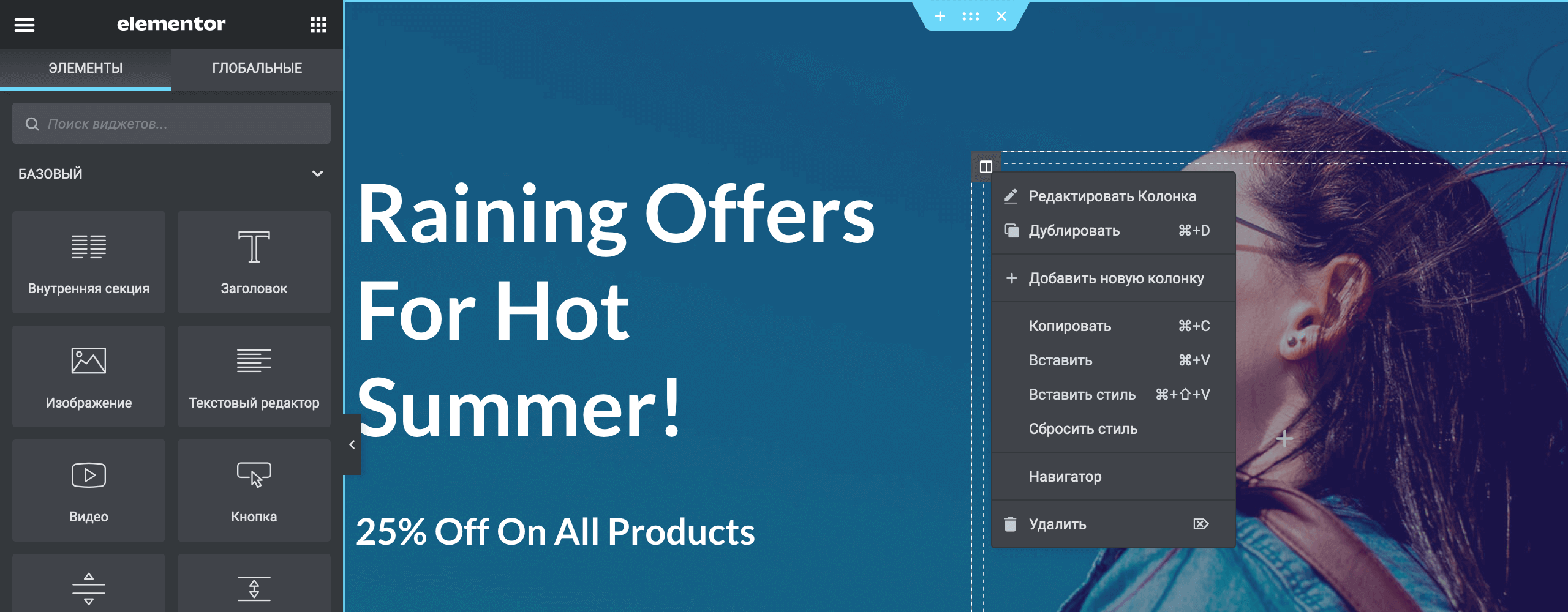
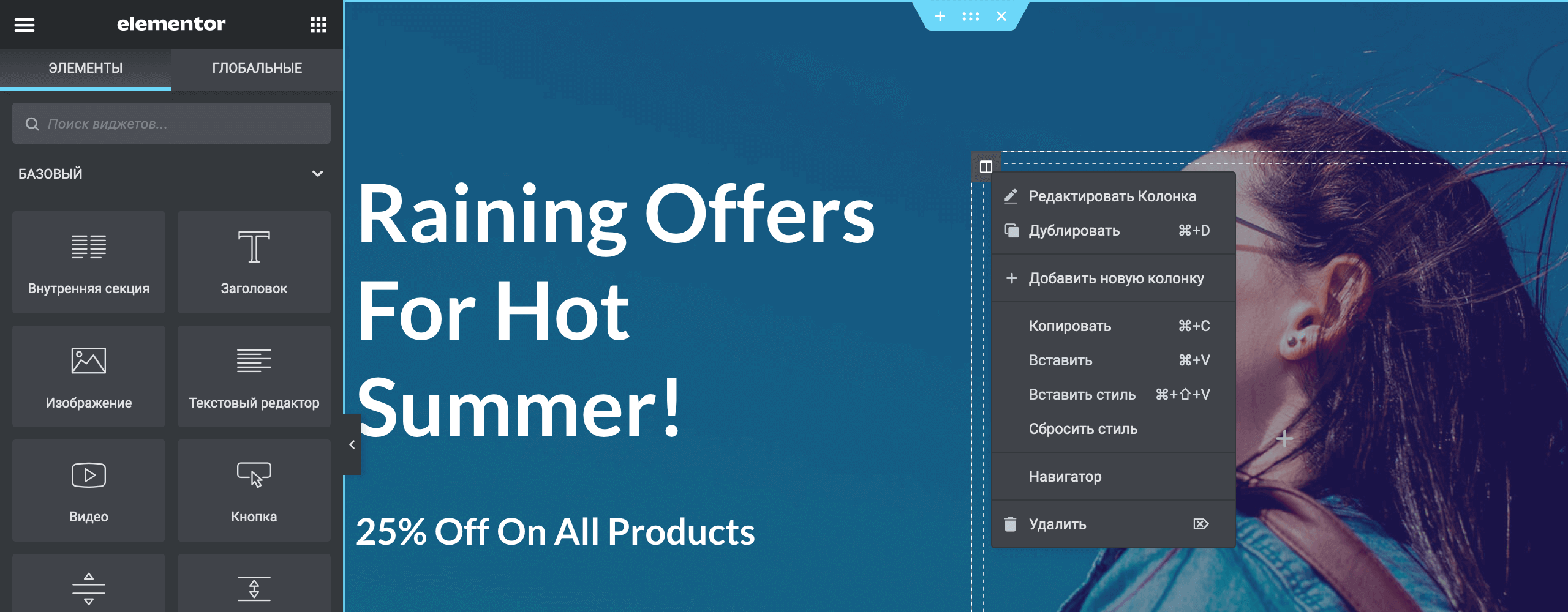
Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.

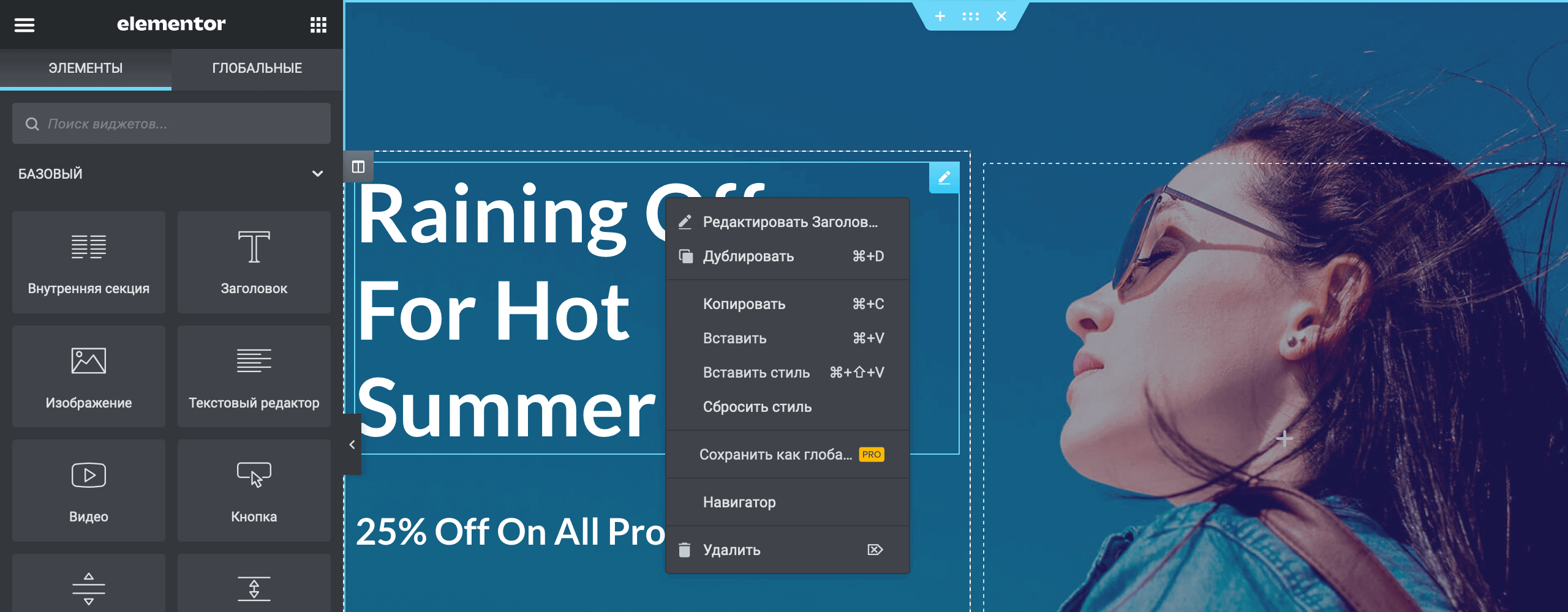
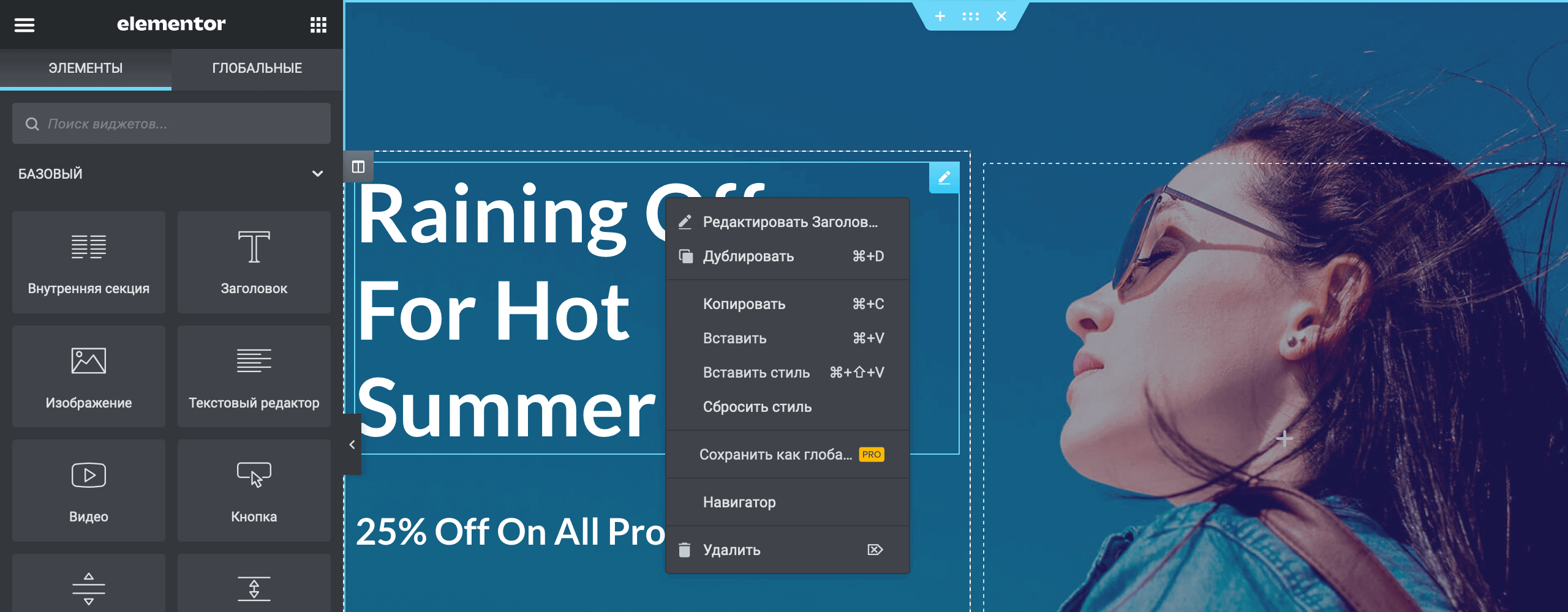
Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.

По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
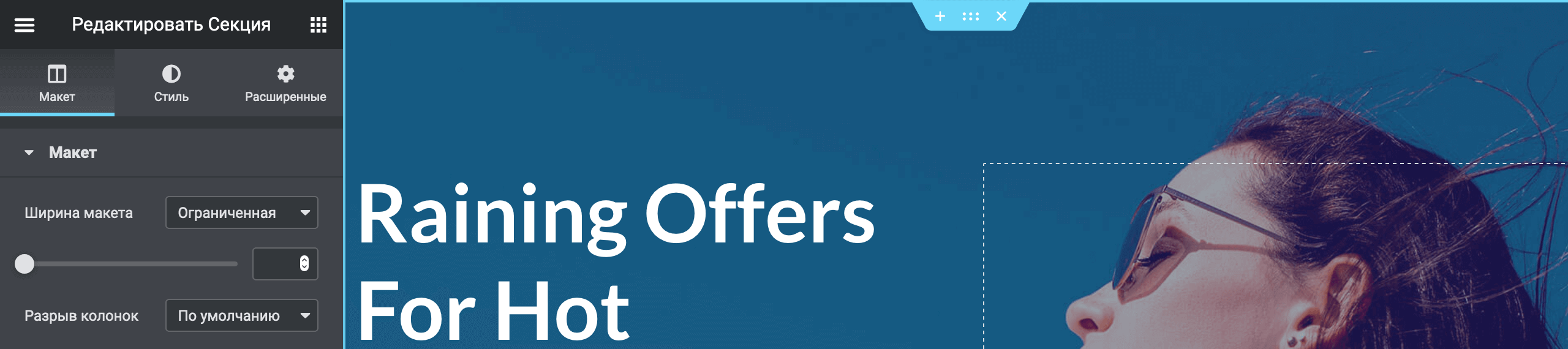
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».

В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.

Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.

Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.

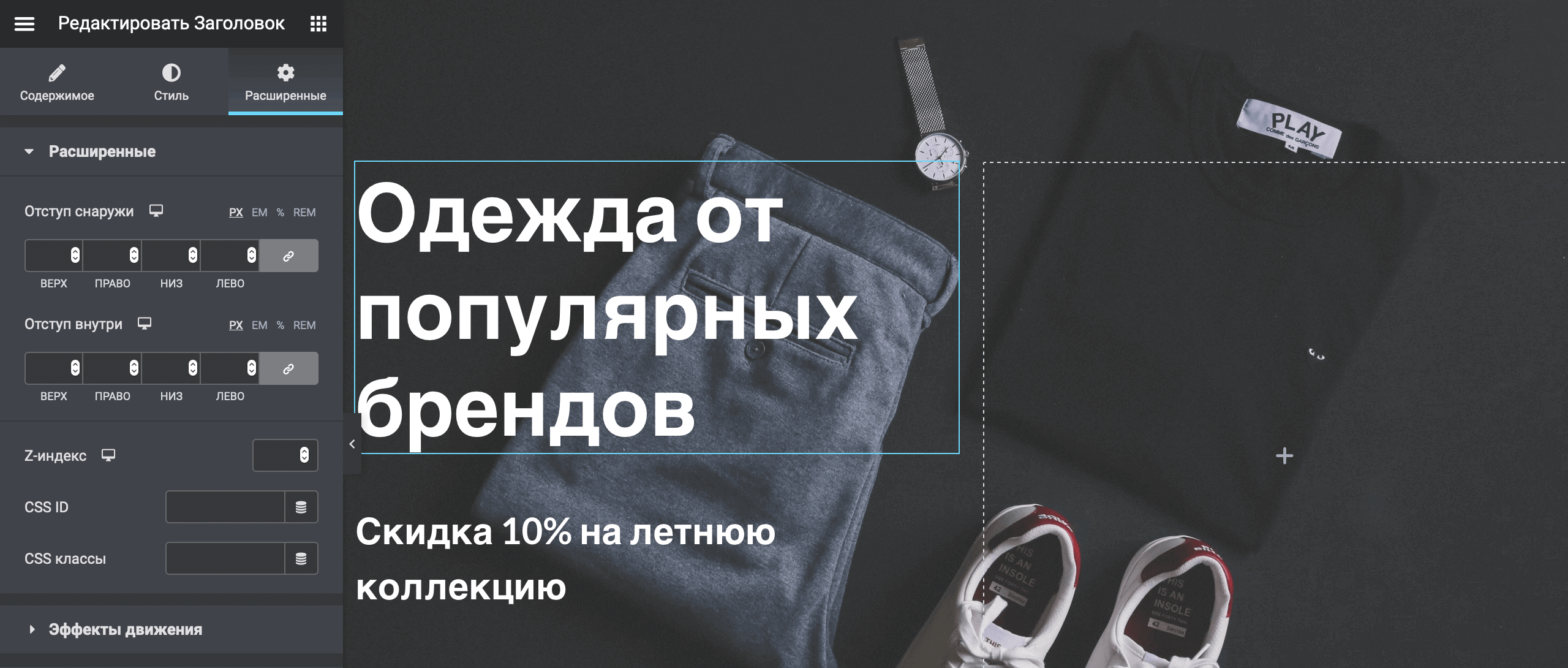
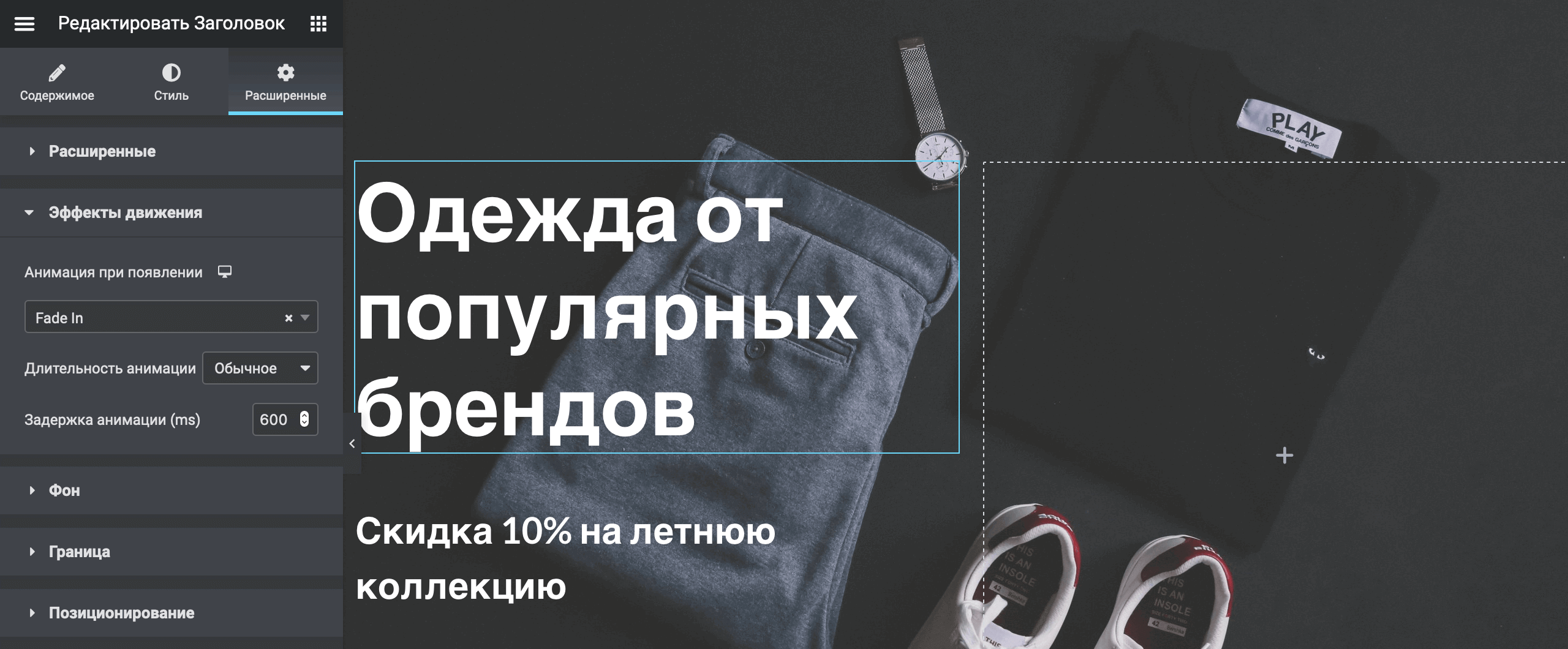
Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
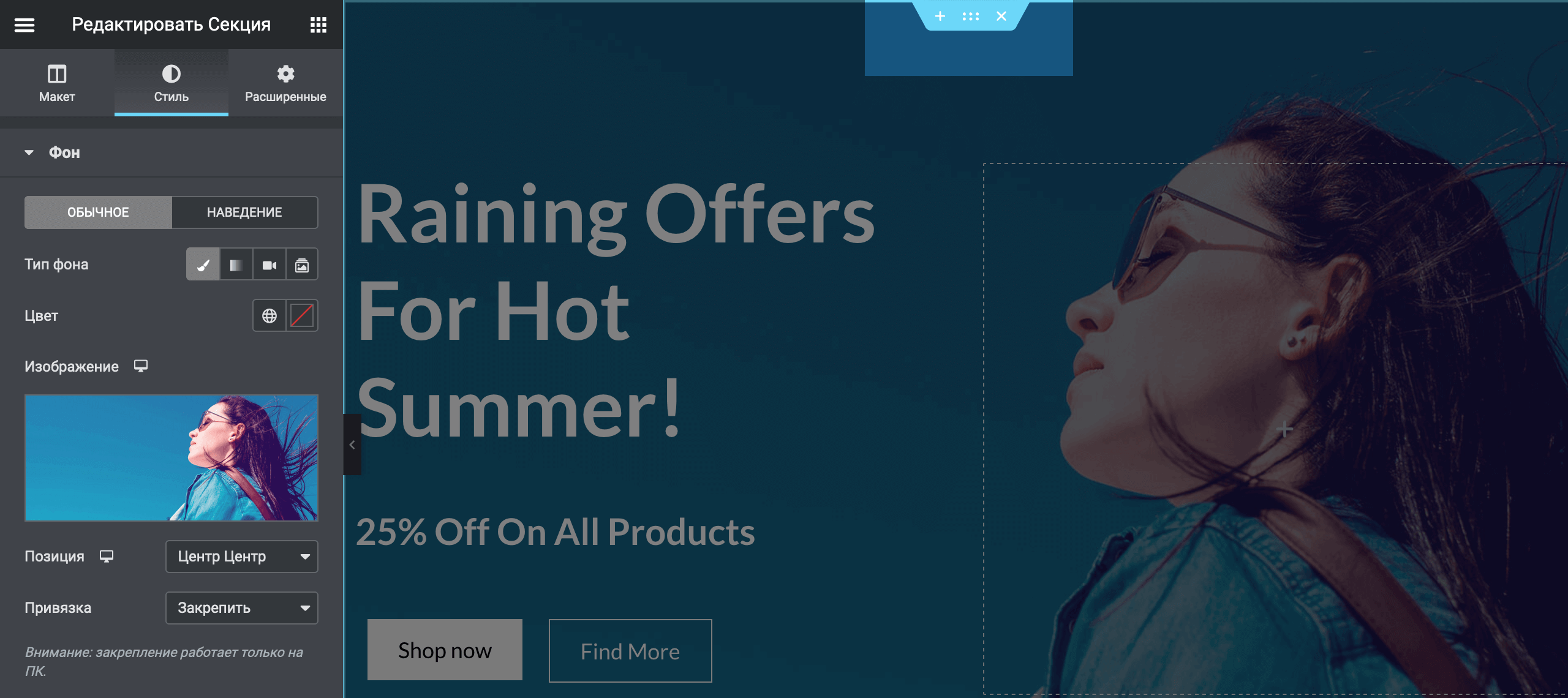
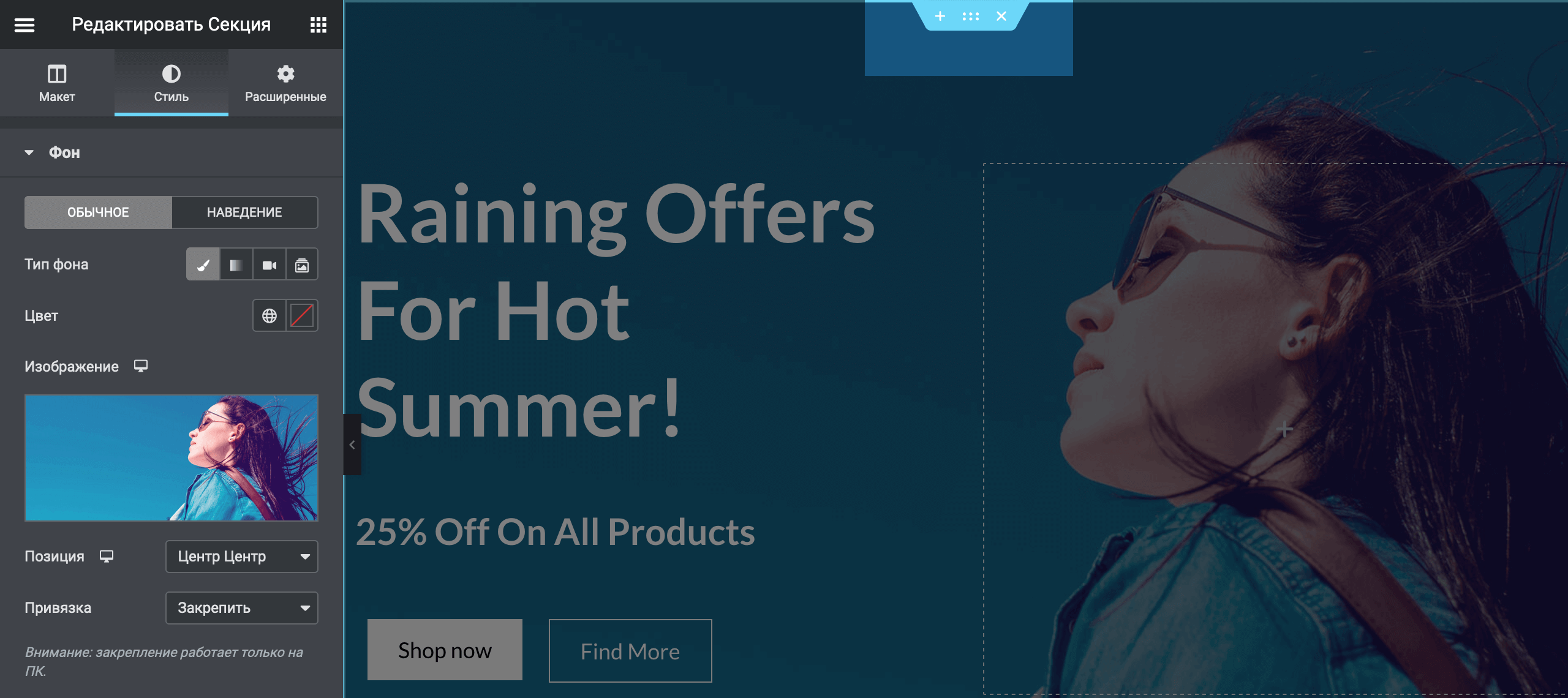
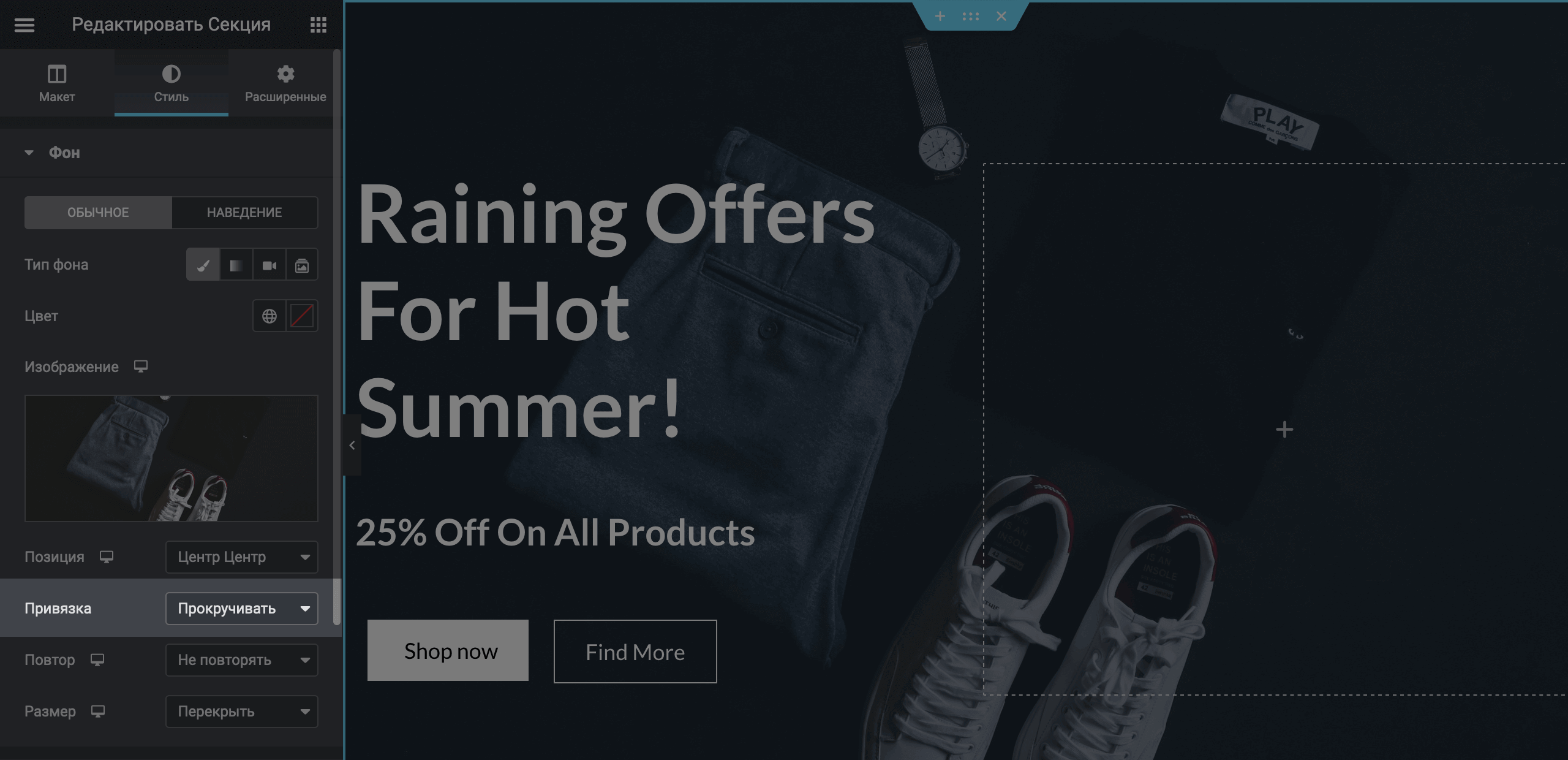
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.

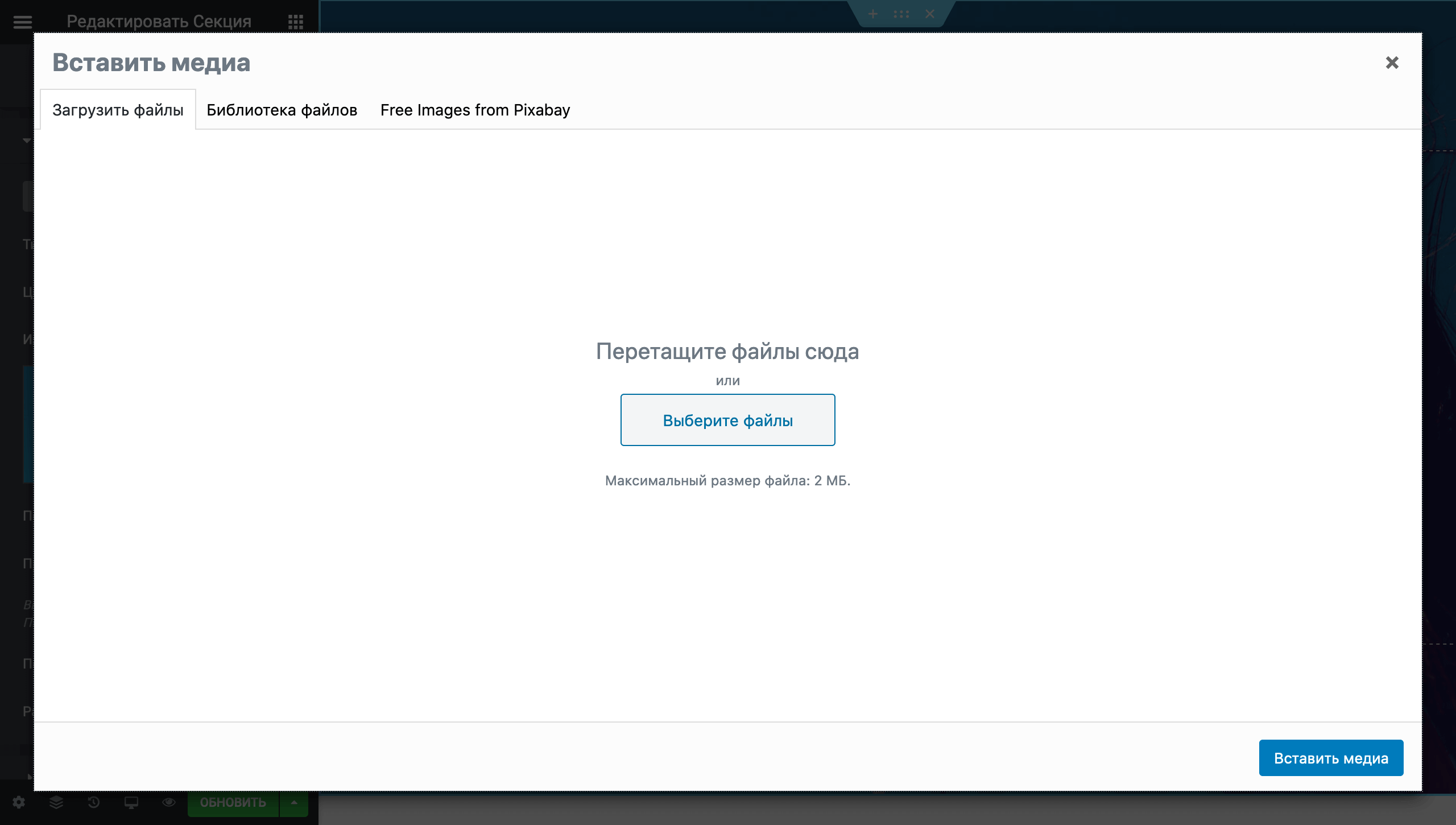
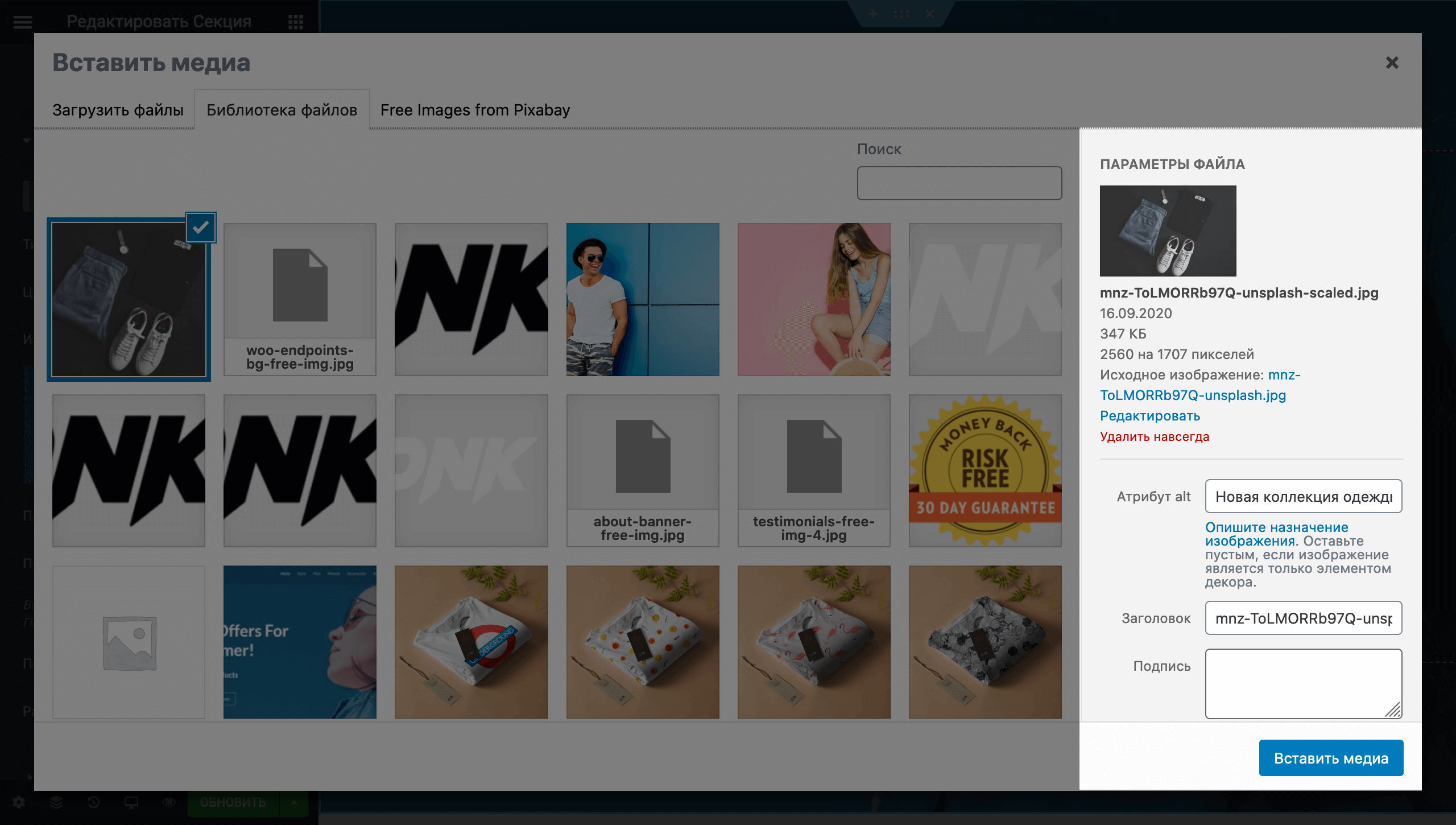
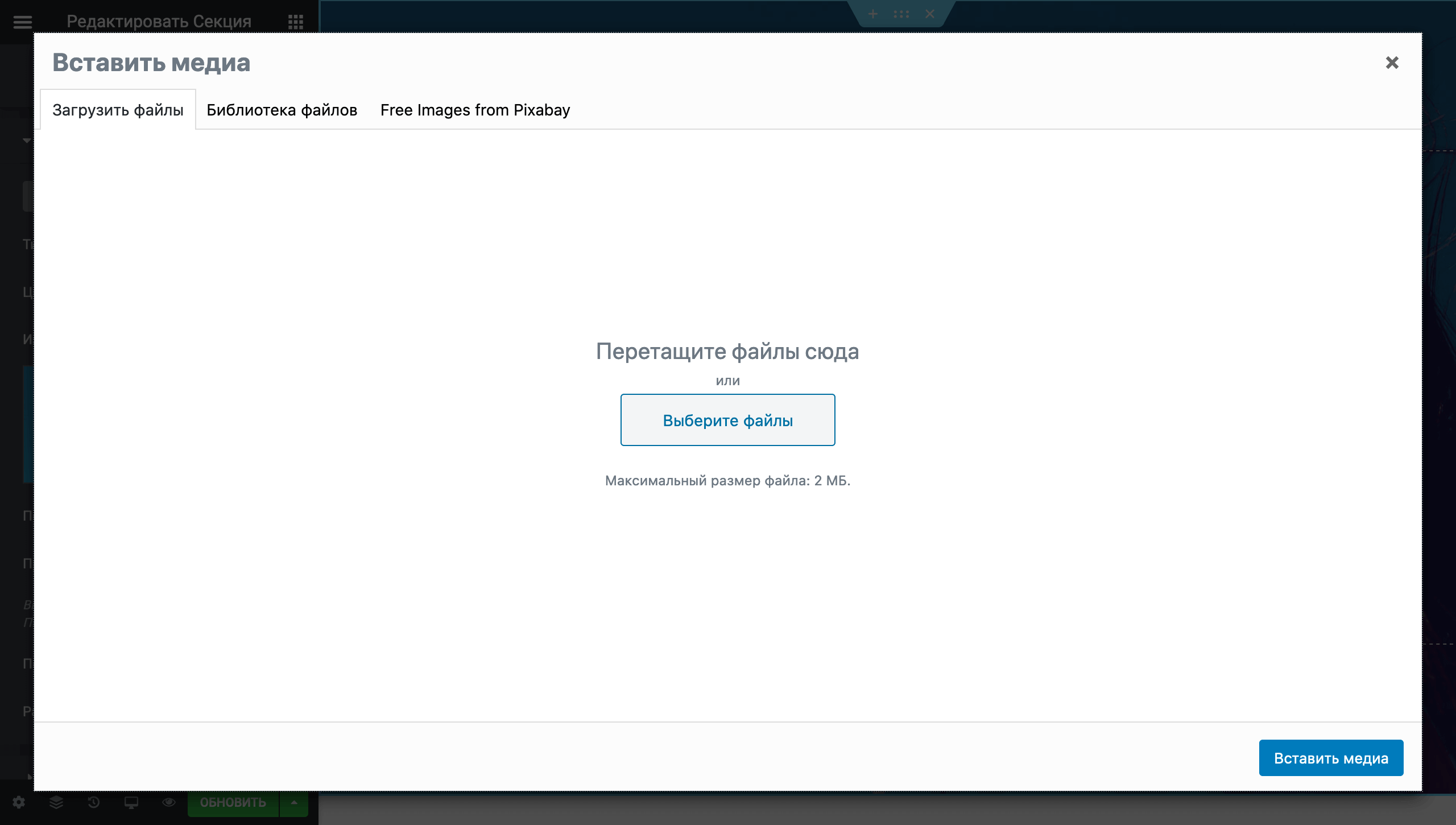
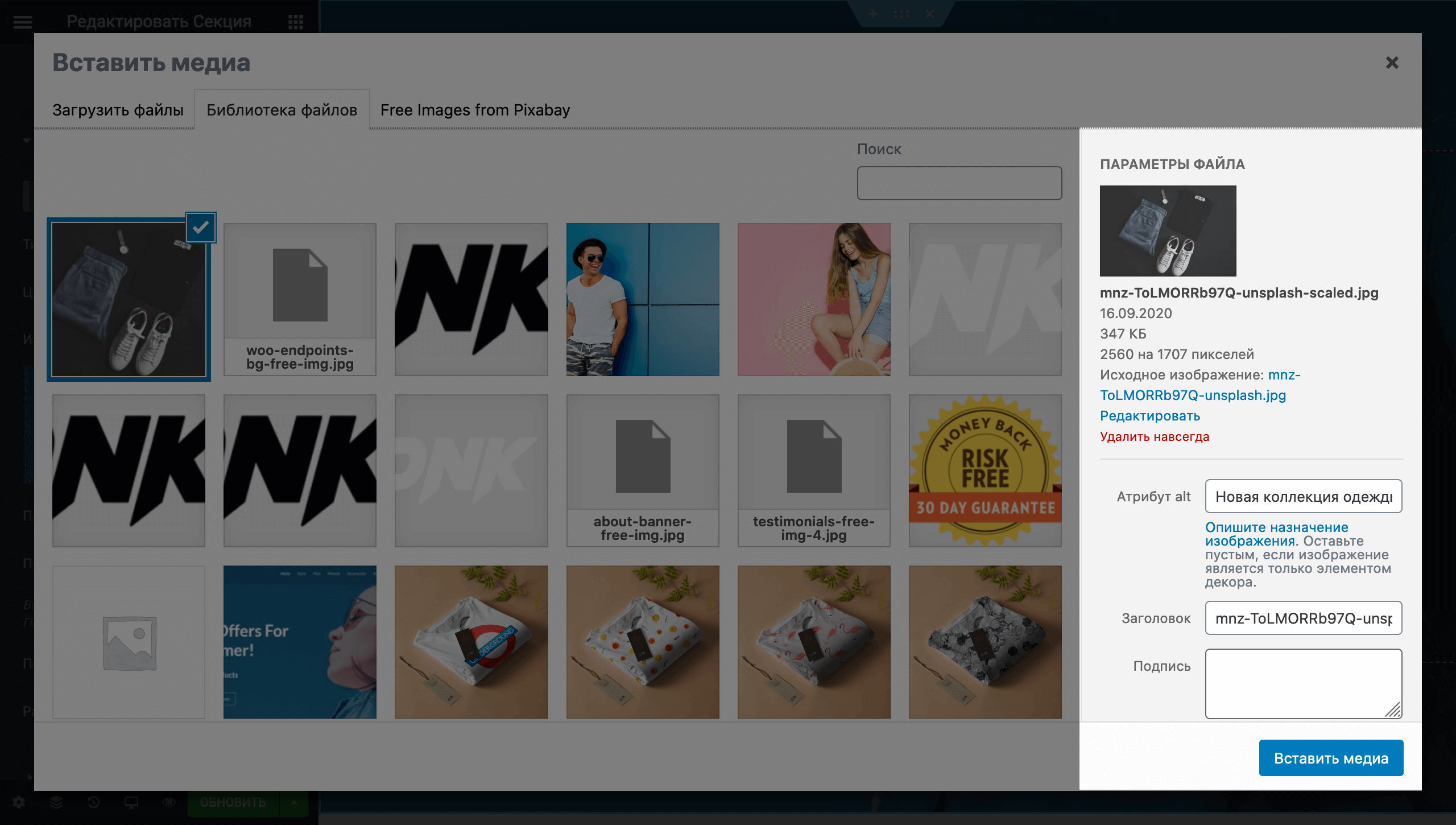
Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.

По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».

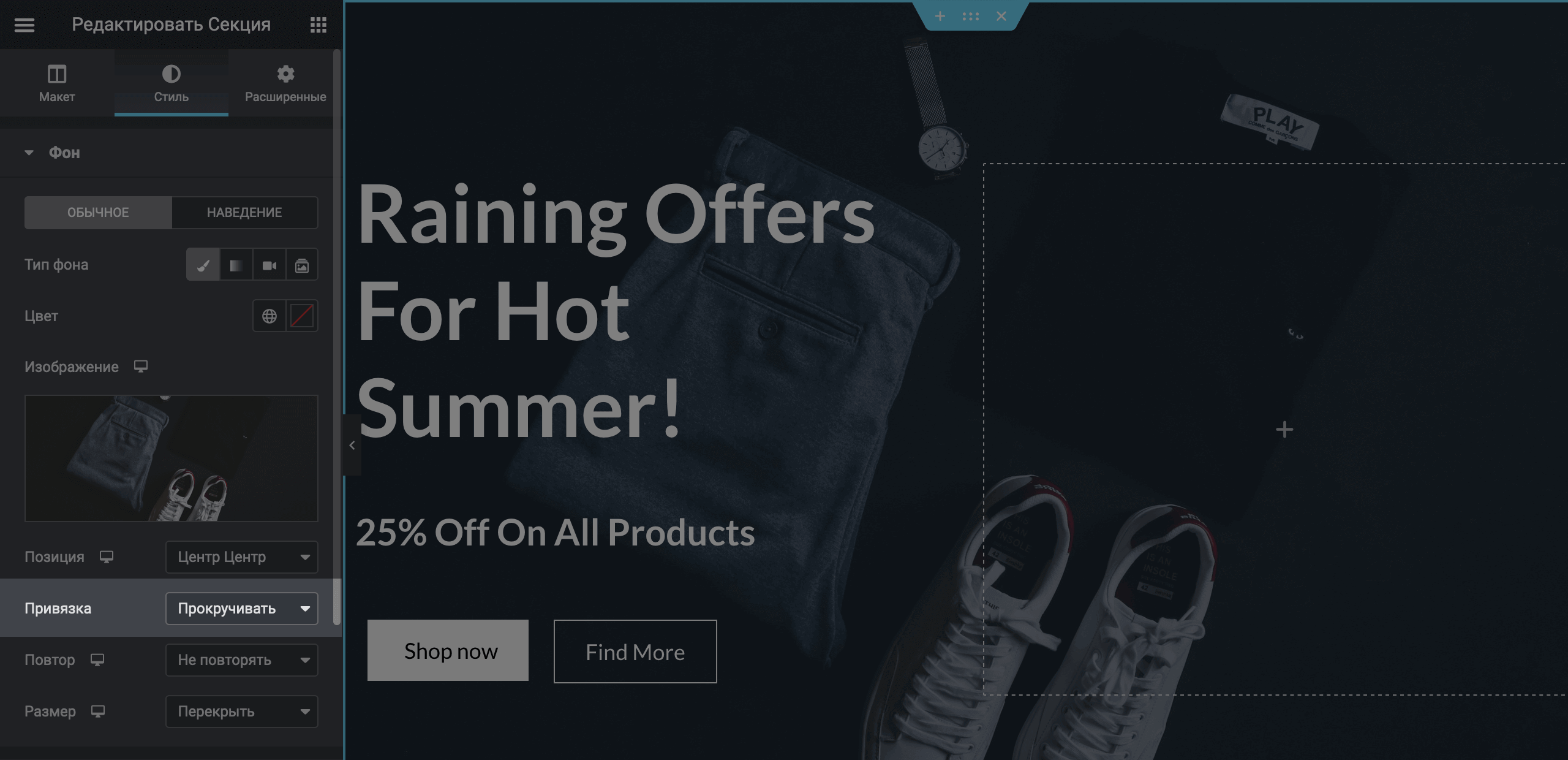
После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».

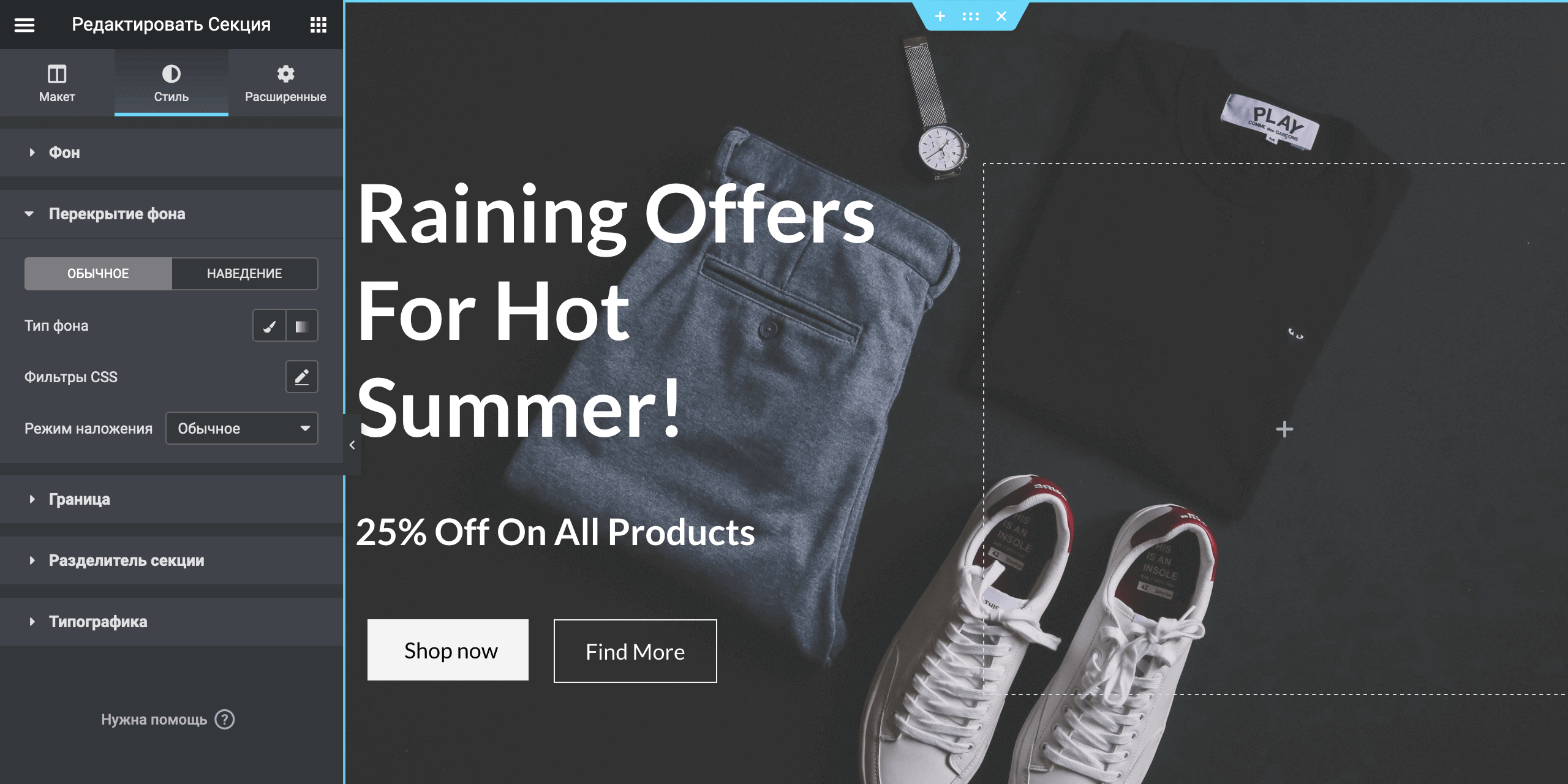
Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
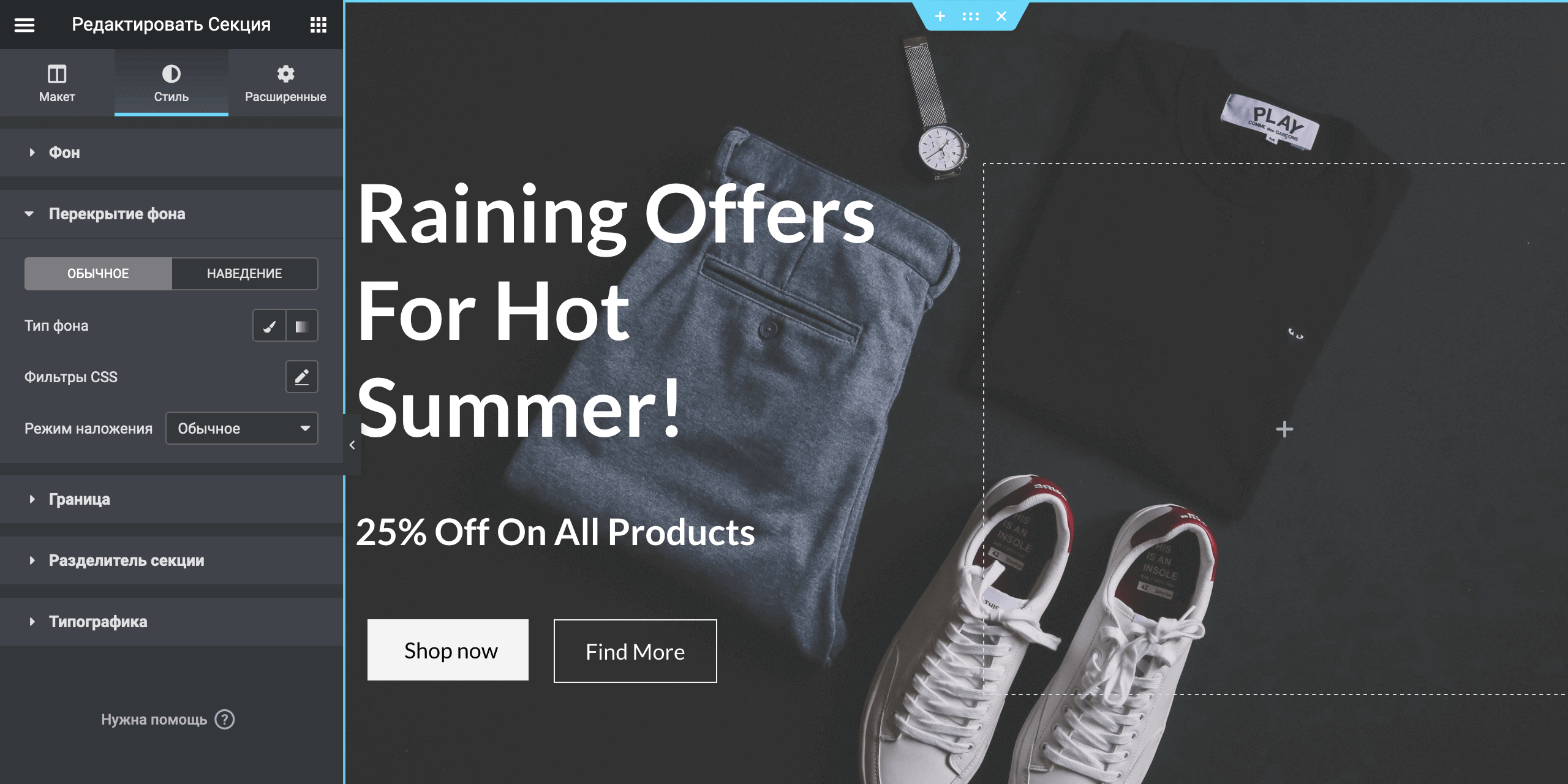
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».

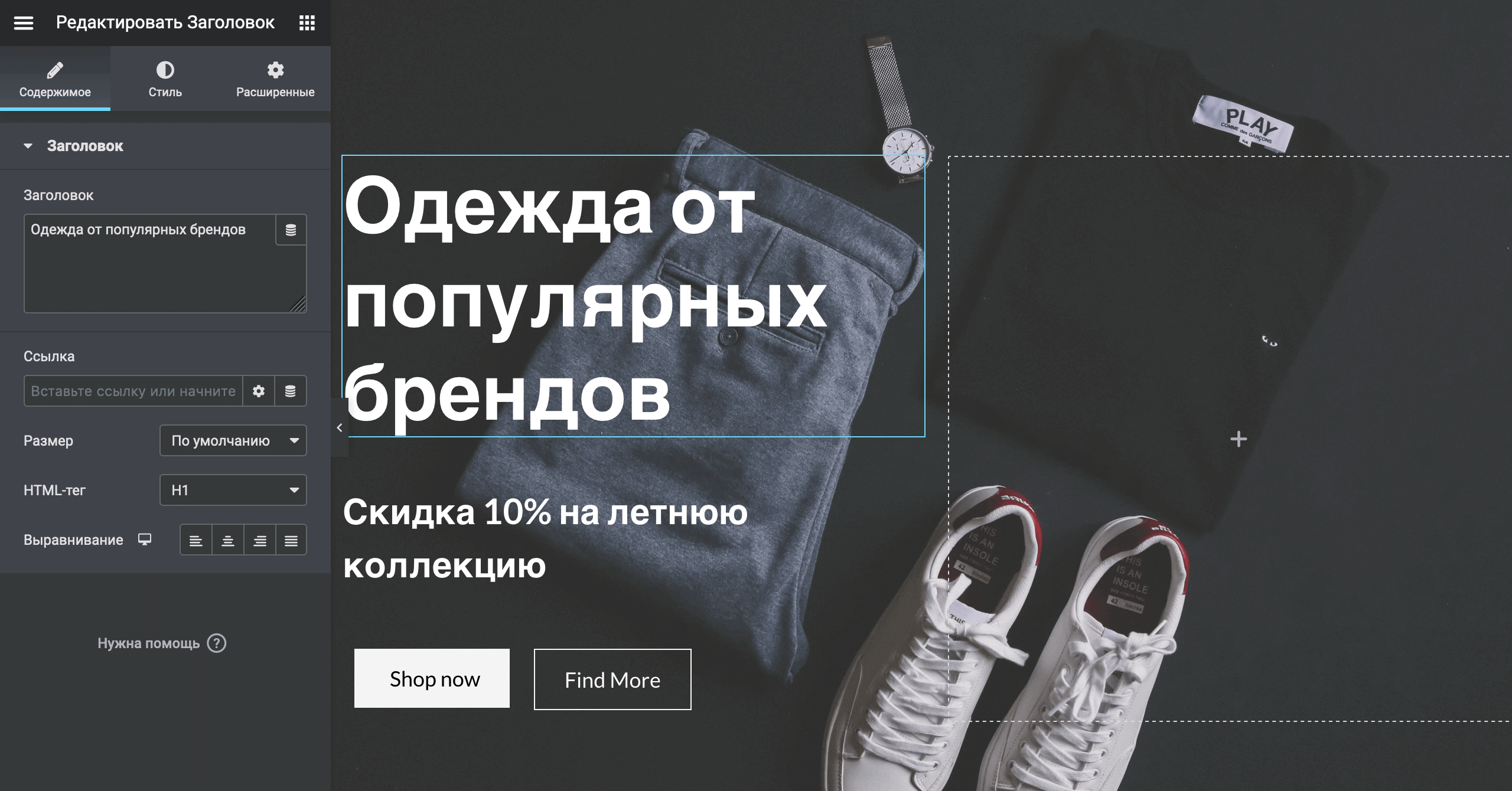
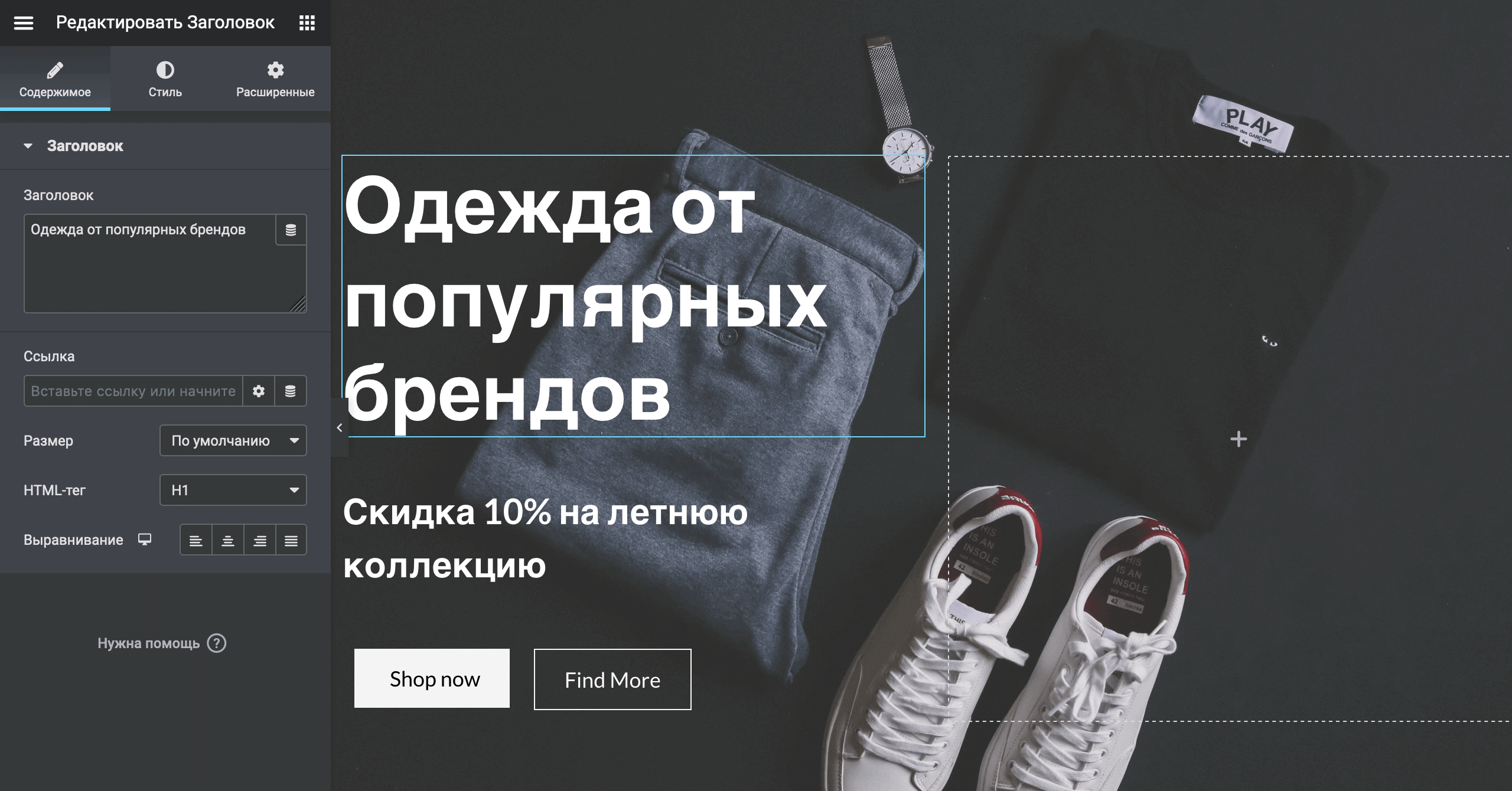
Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».

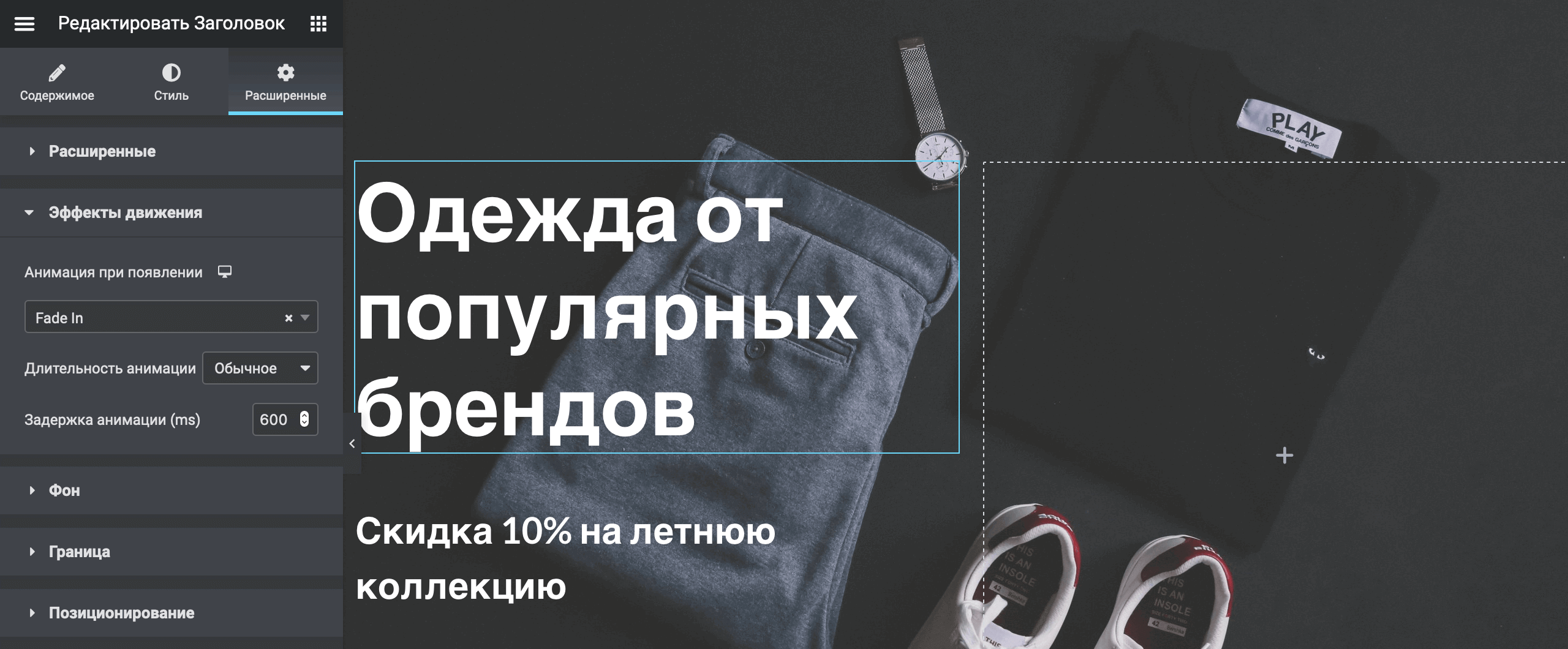
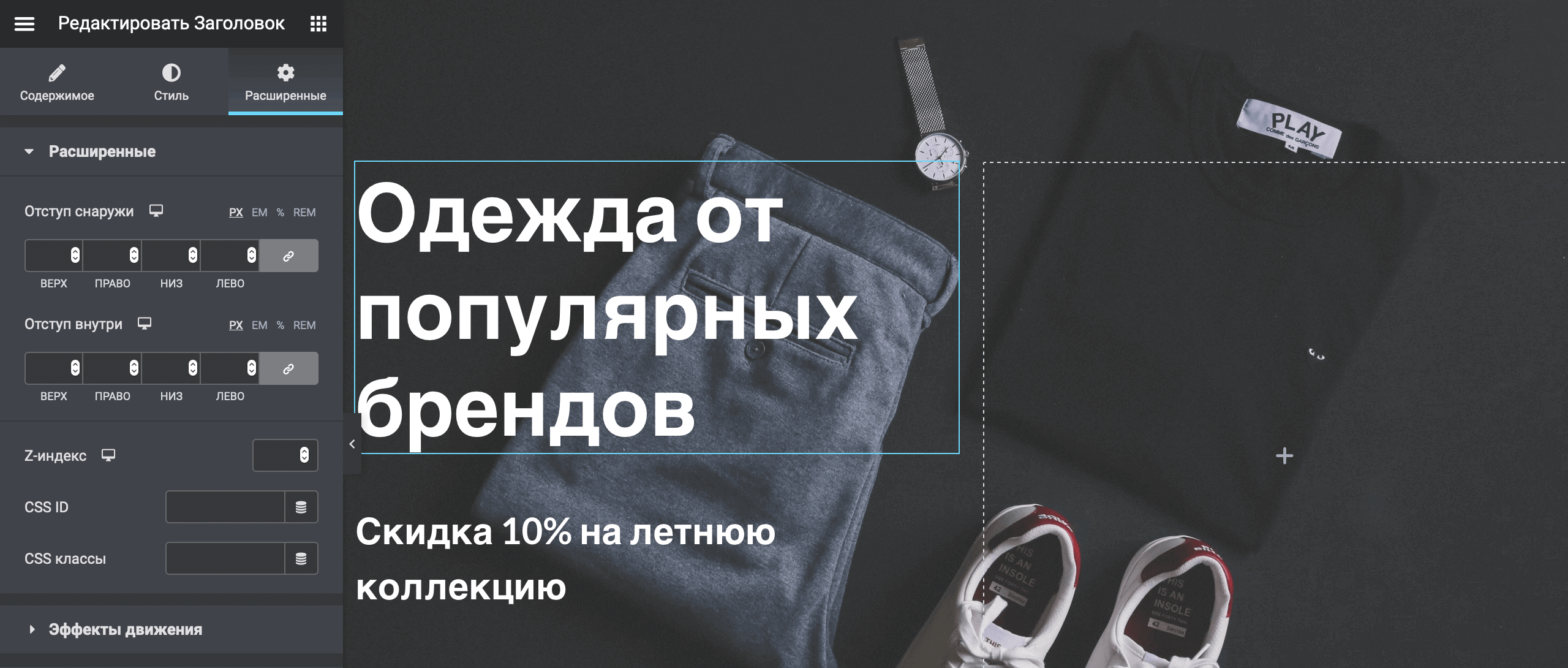
Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.

Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.

Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
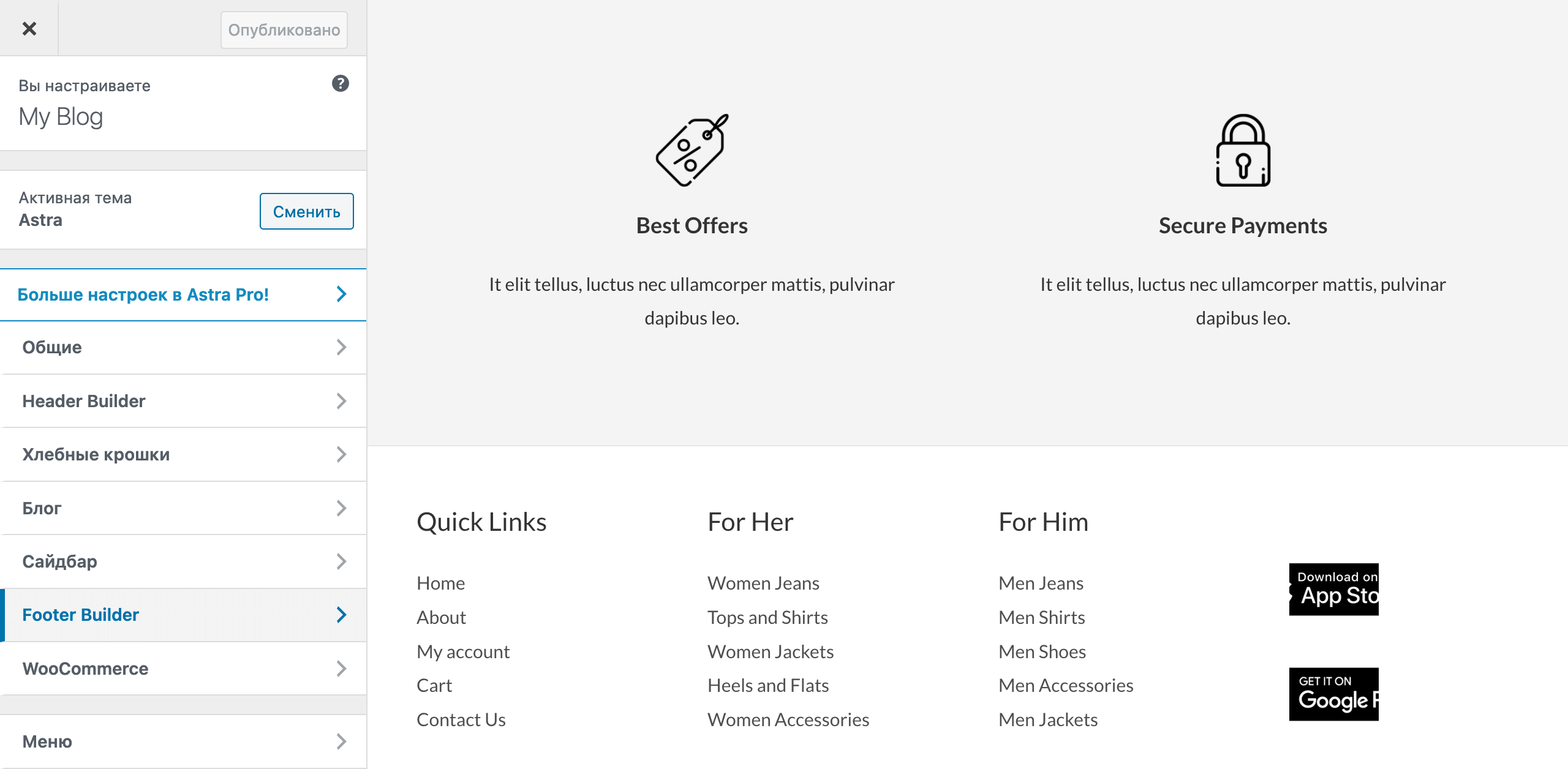
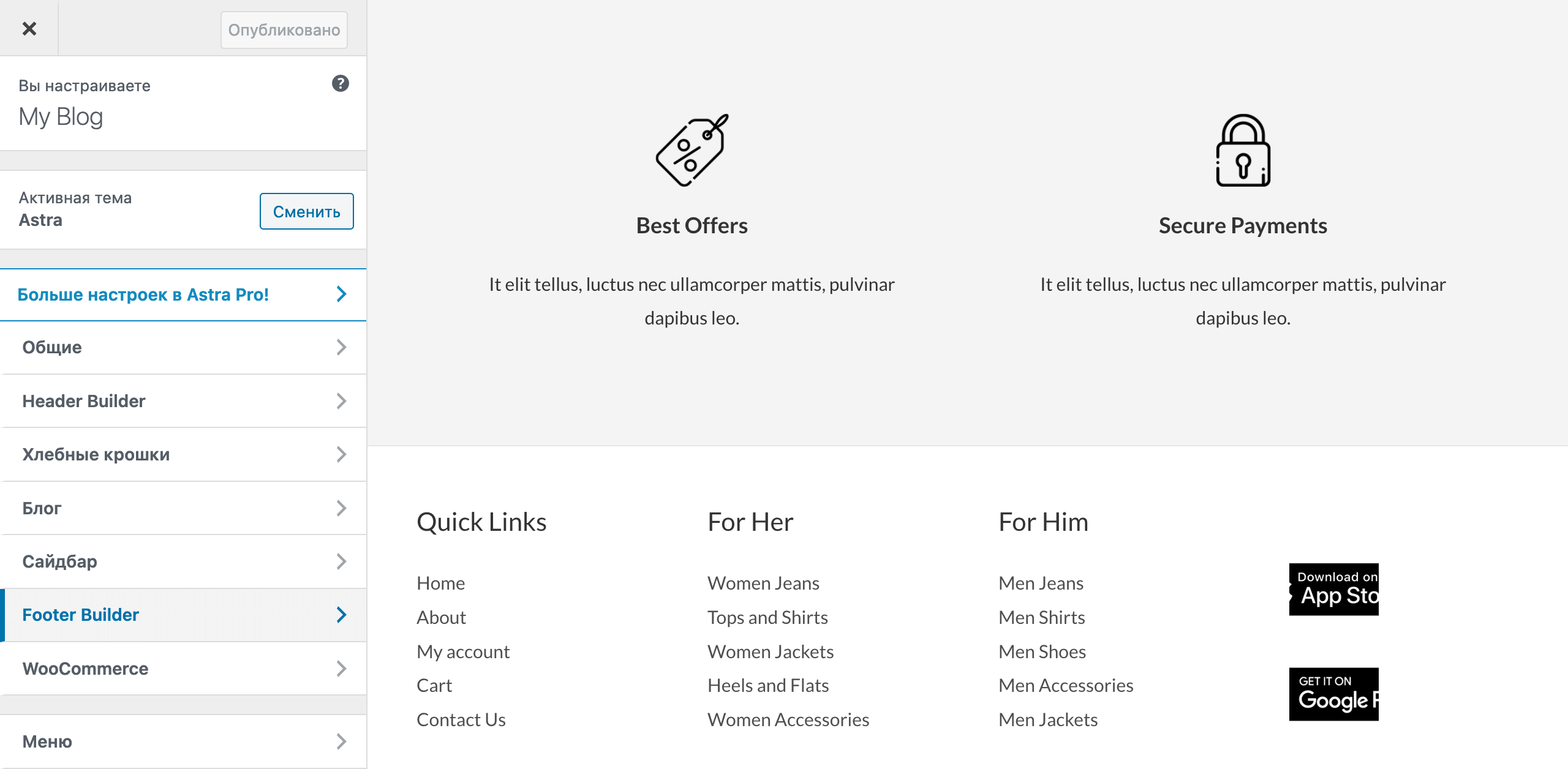
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» — «Настроить» — «Footer Builder».

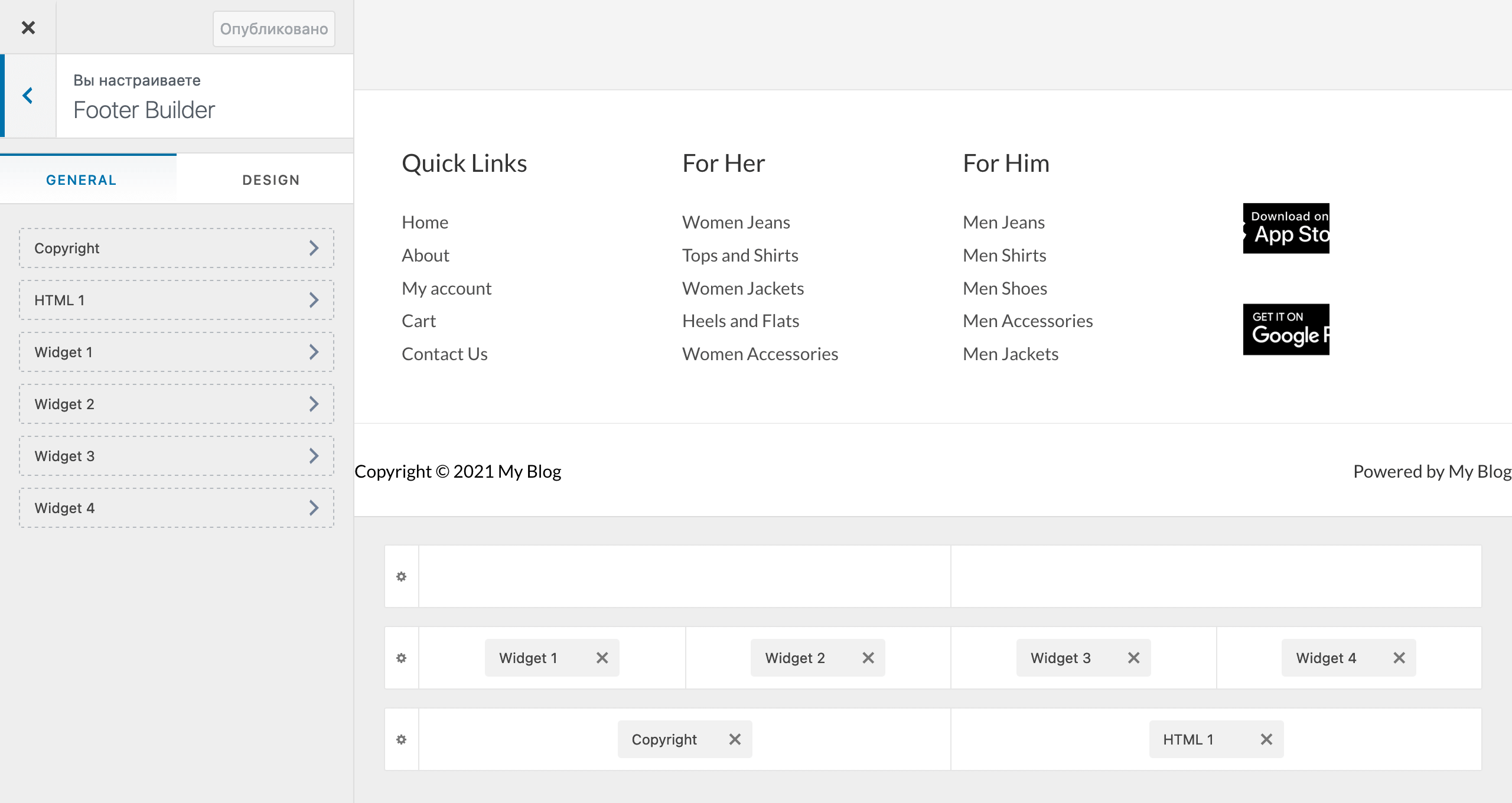
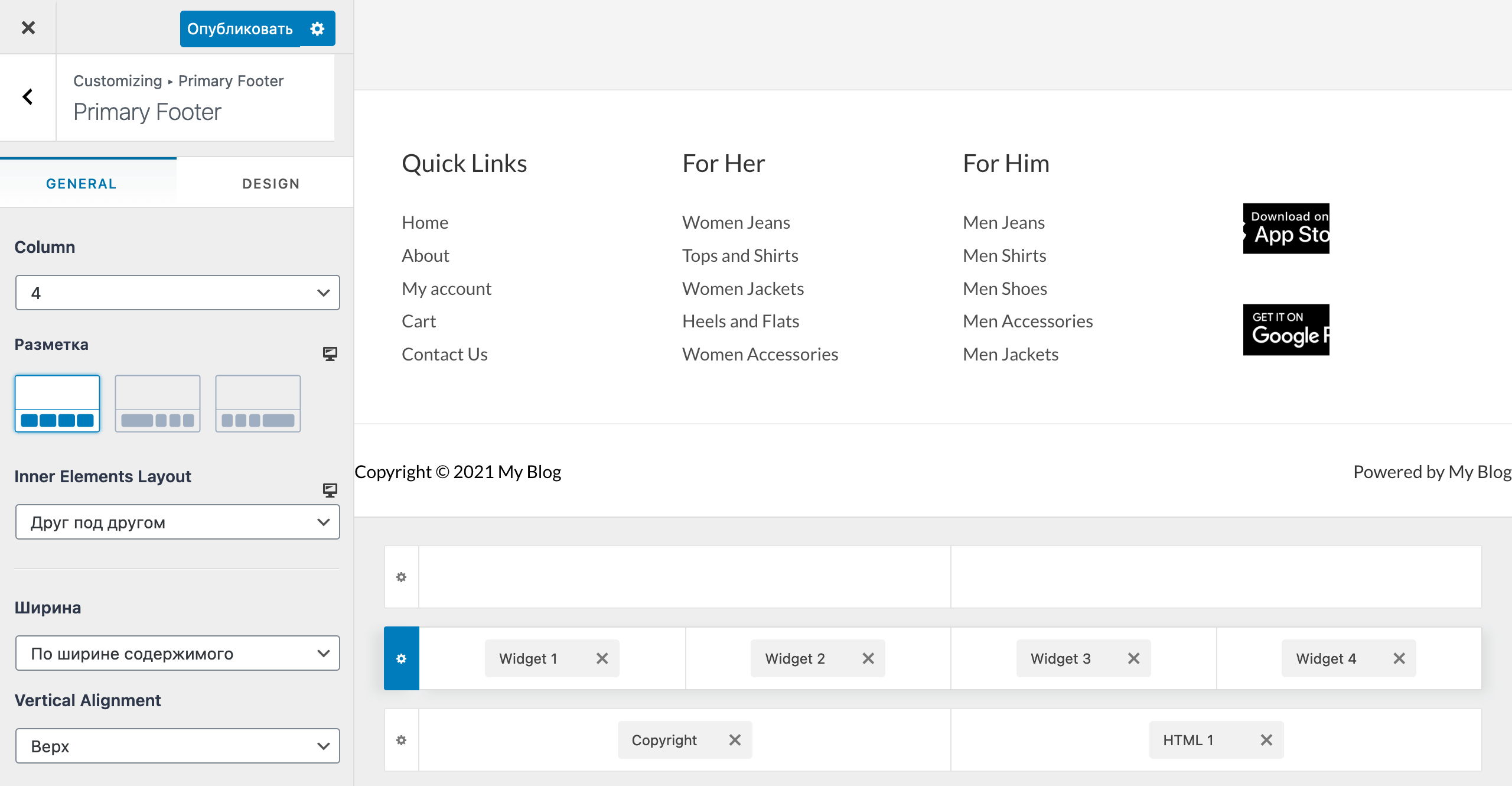
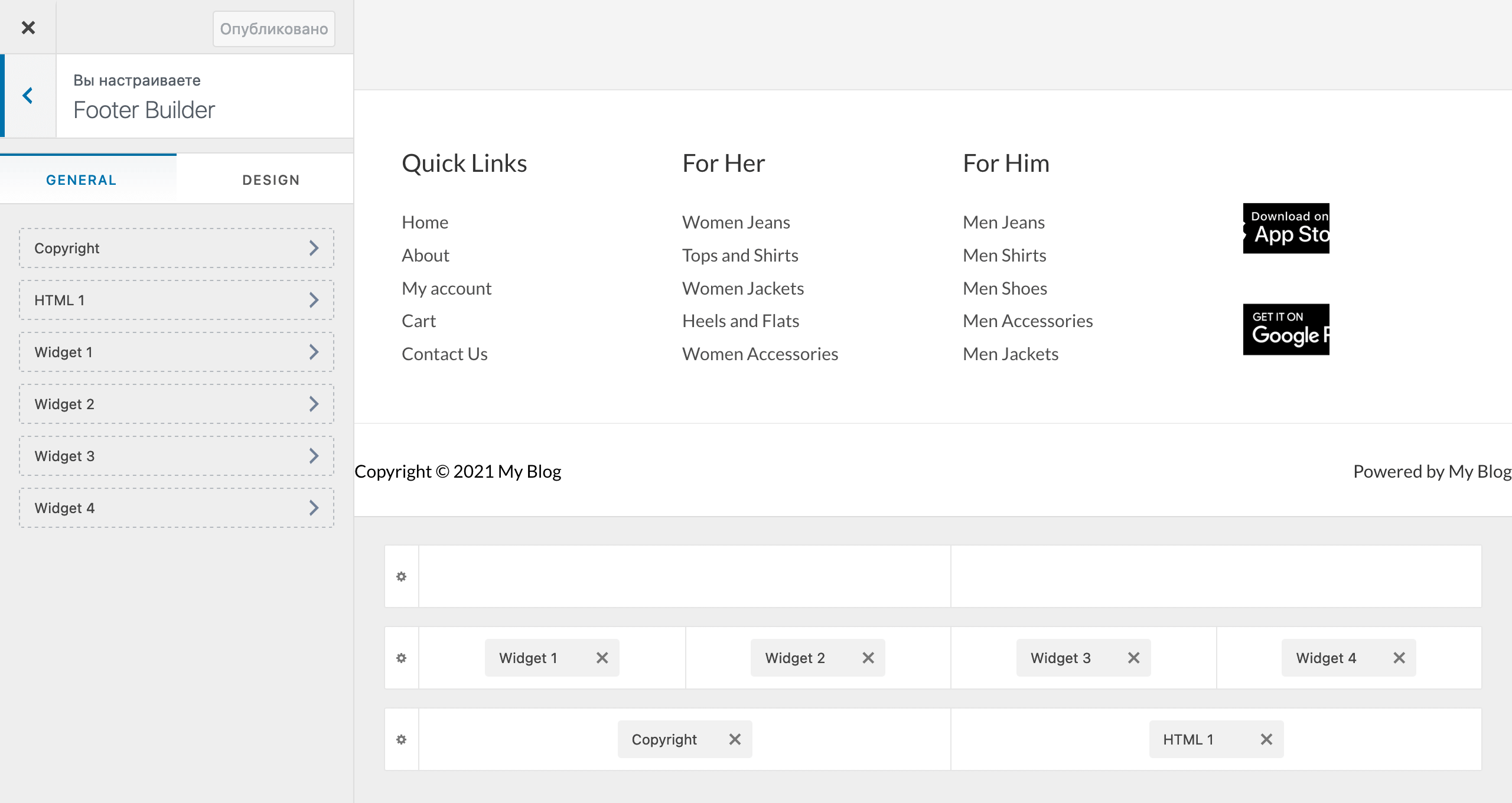
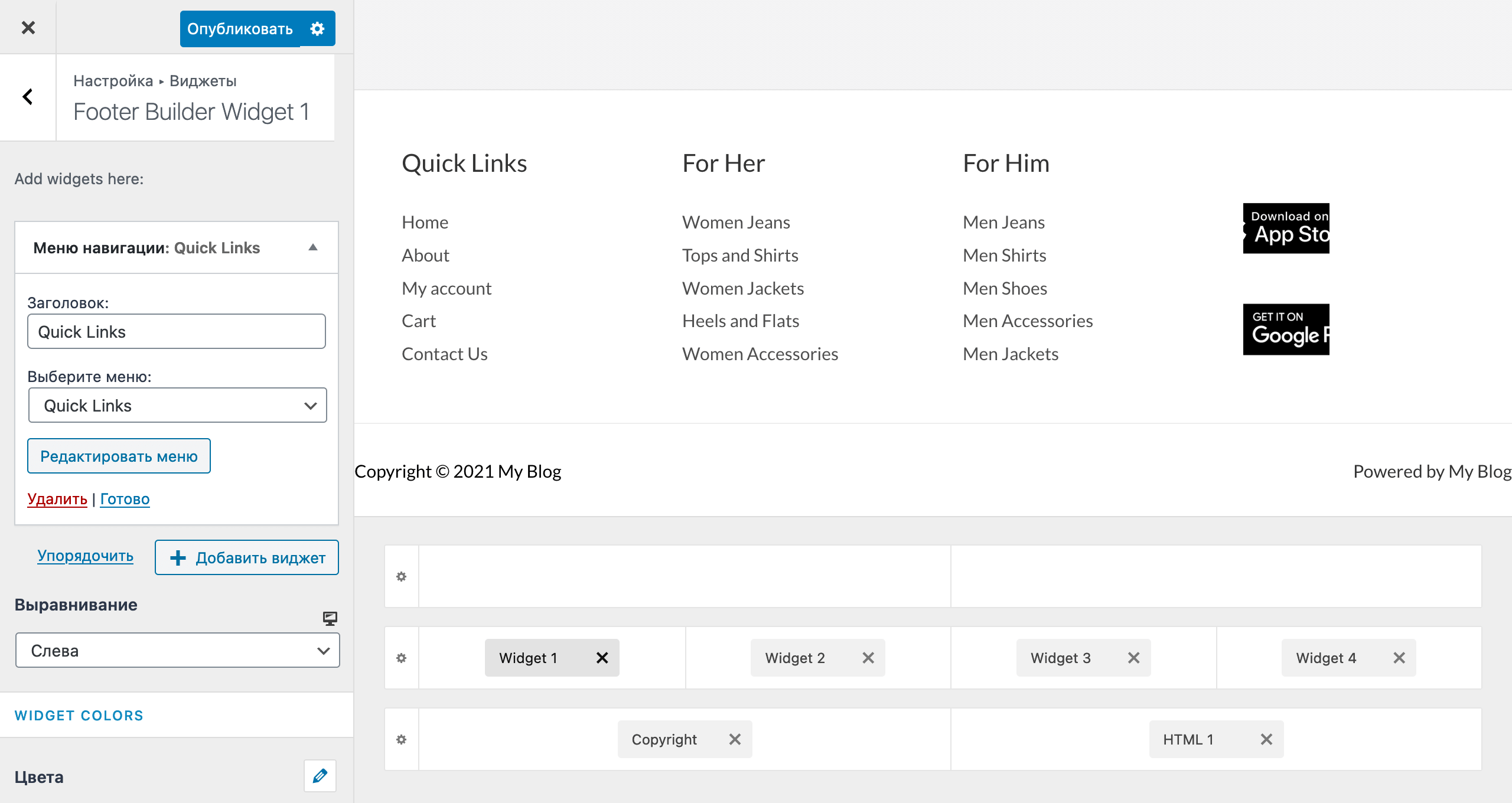
Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.

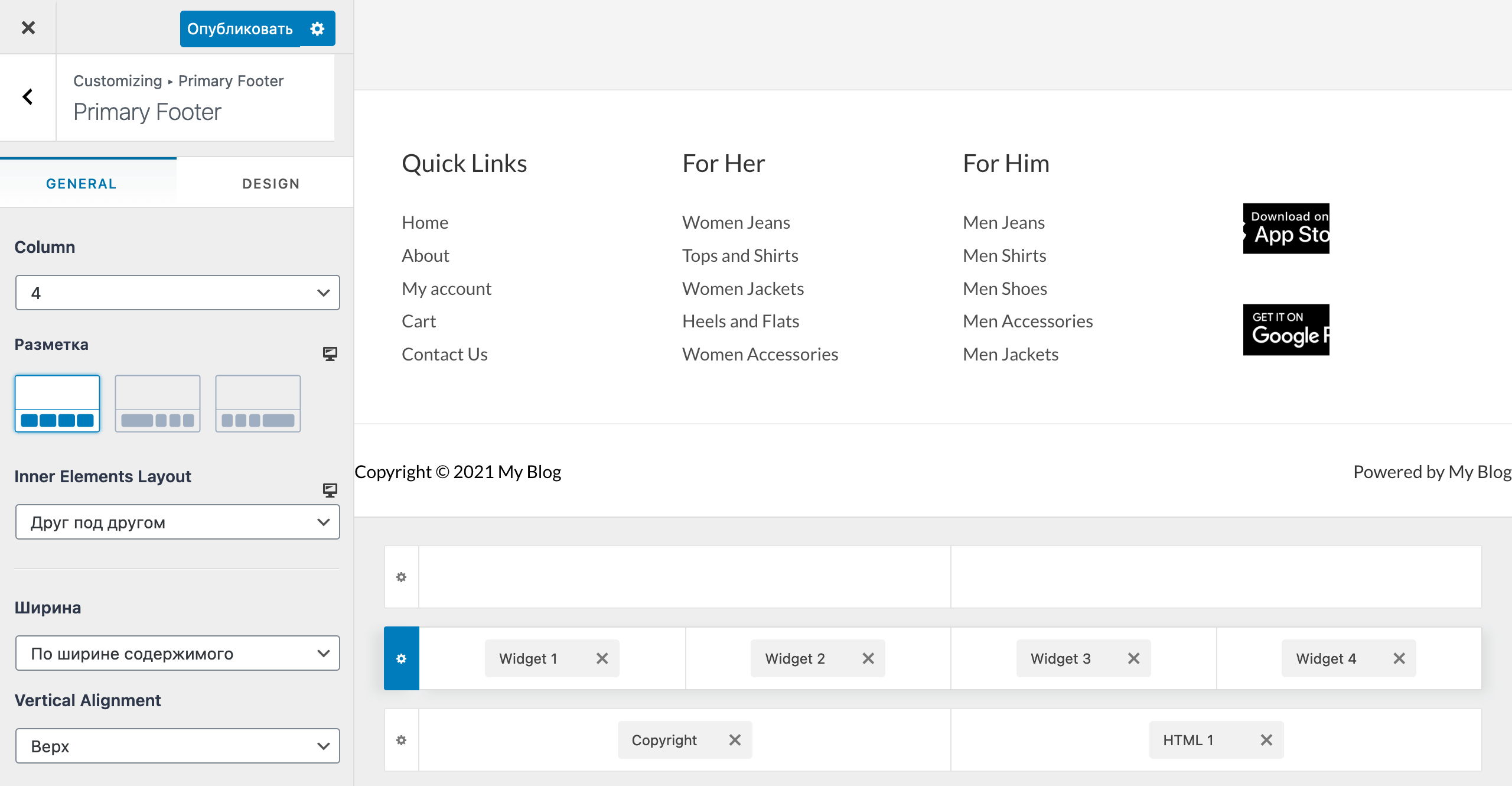
Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.

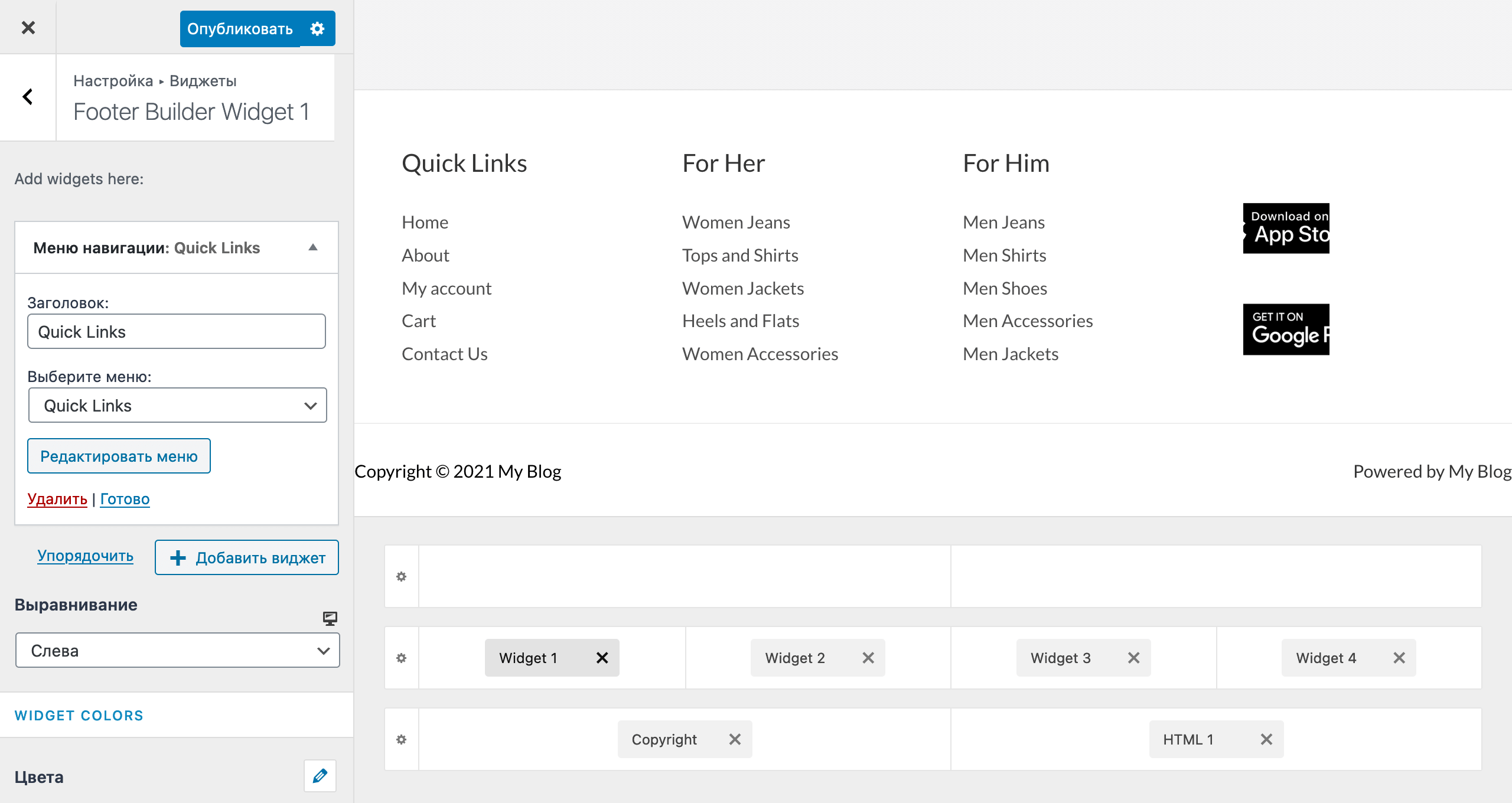
Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.

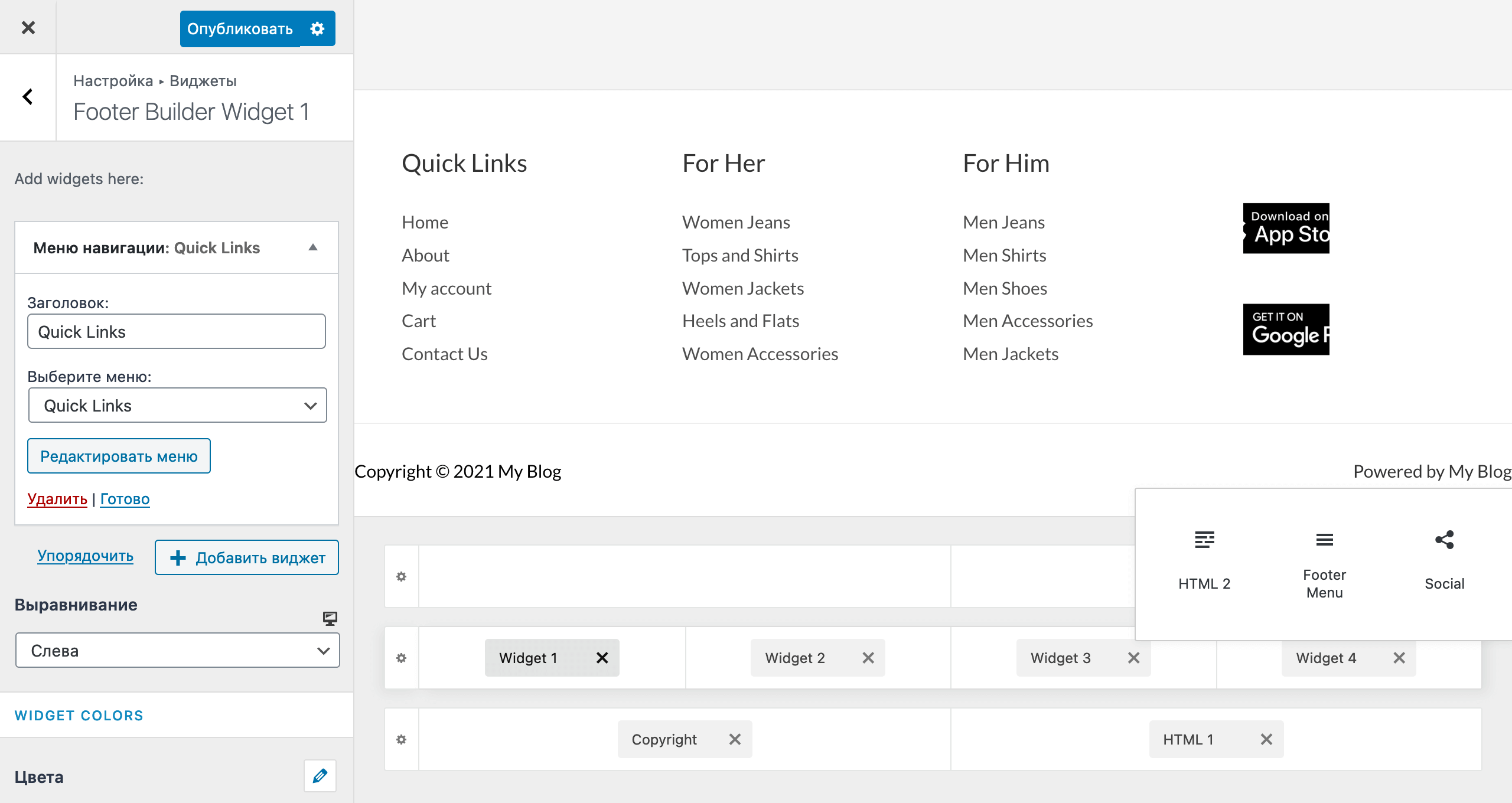
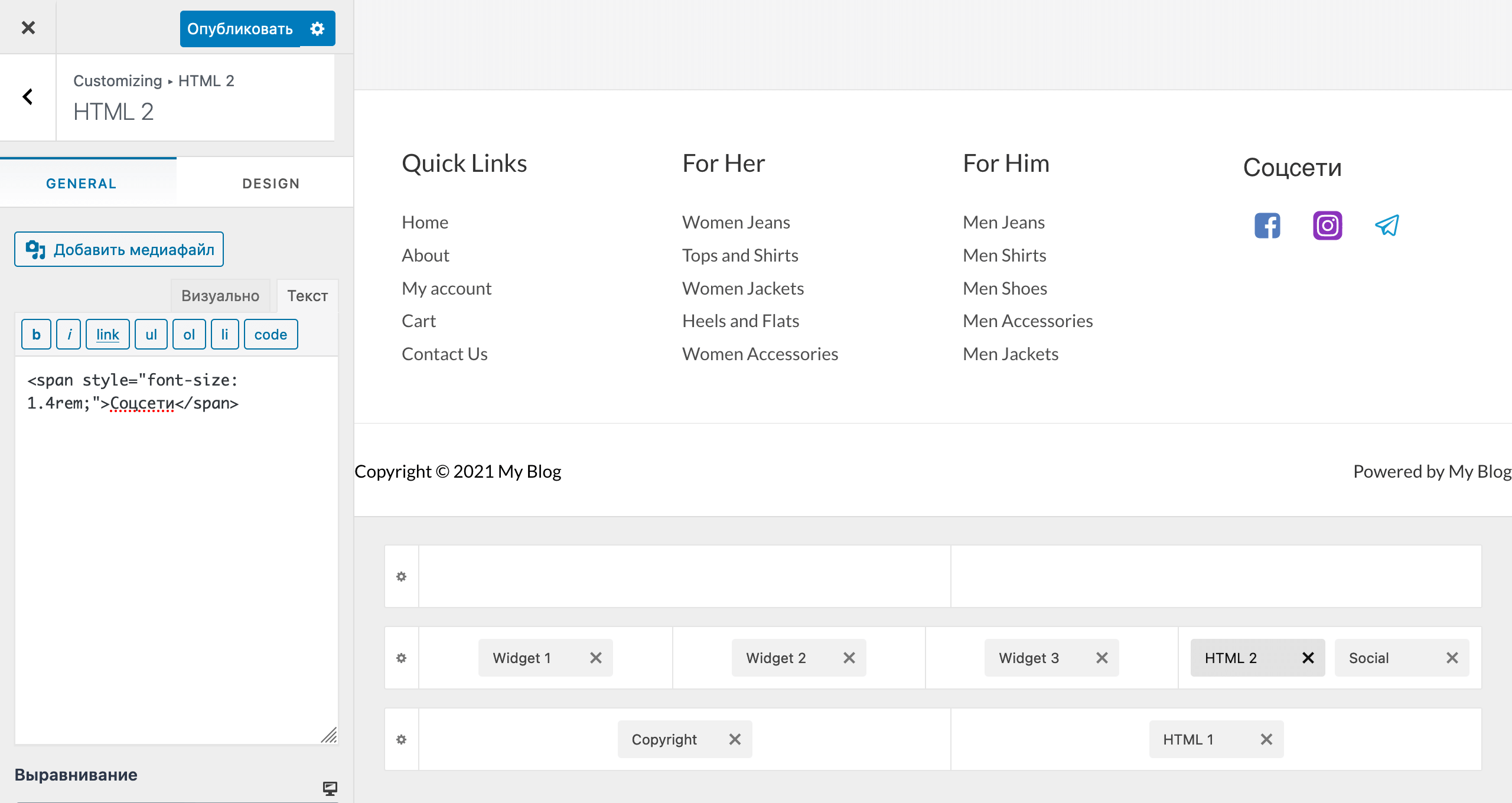
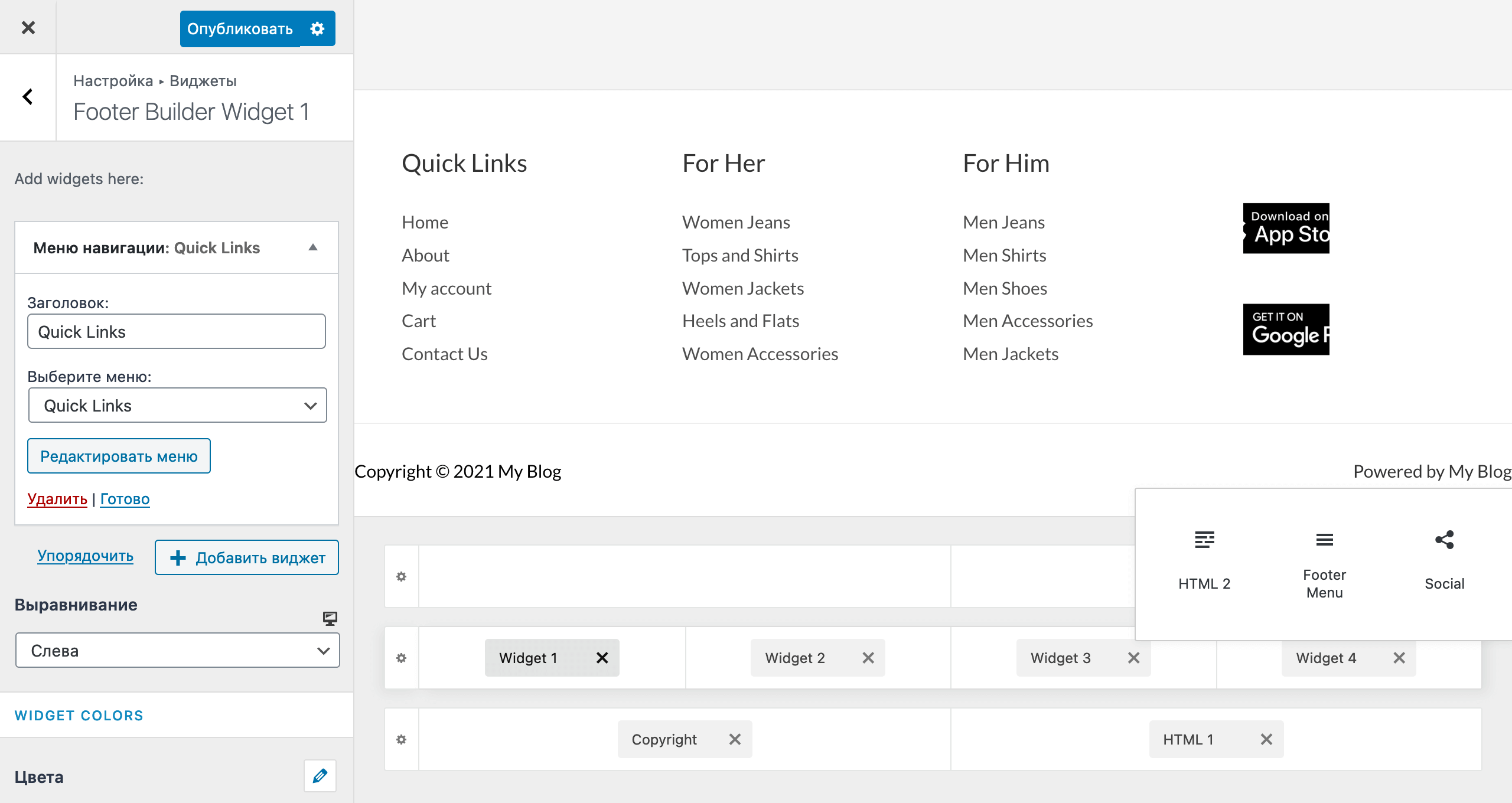
Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.

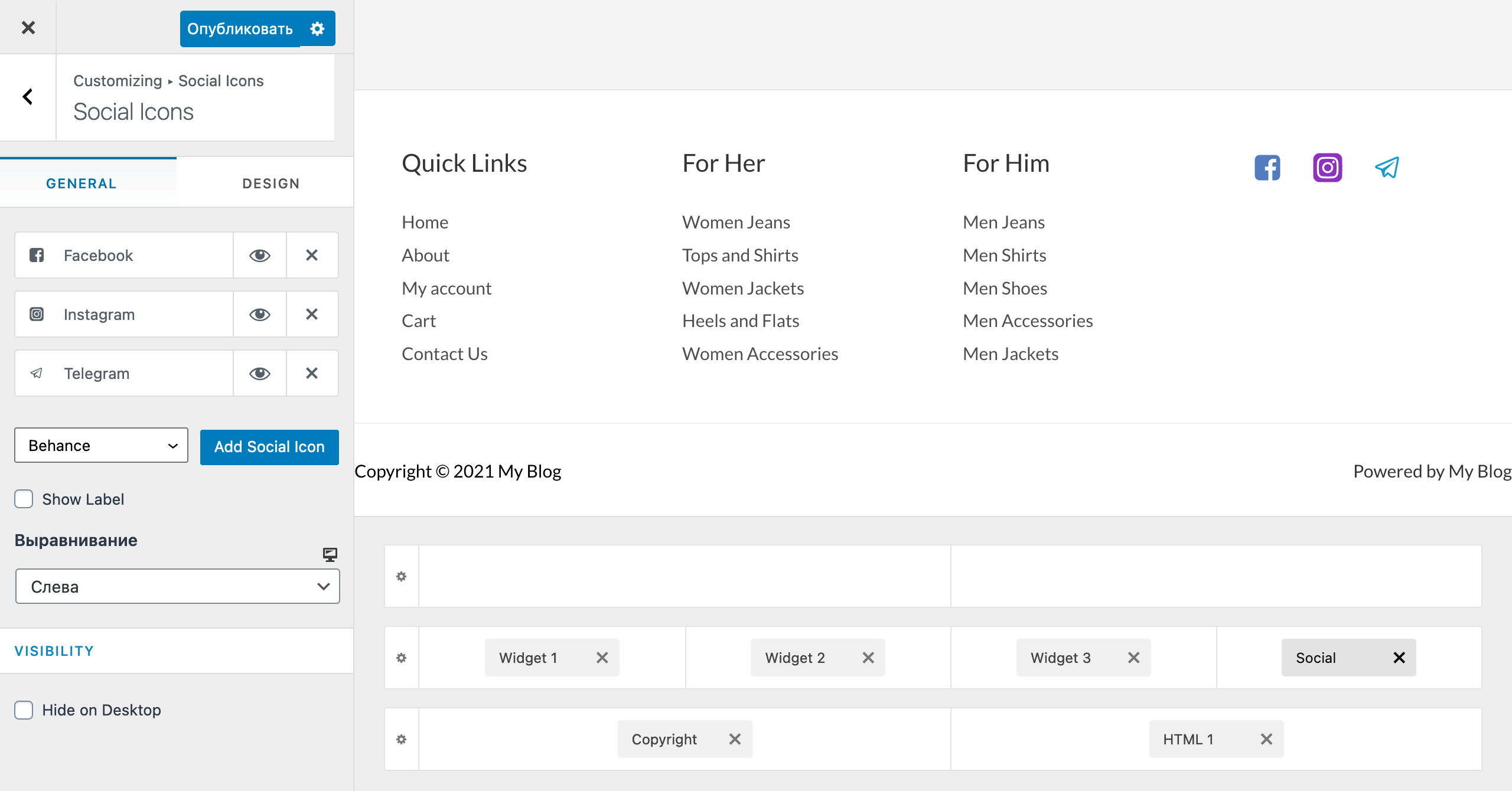
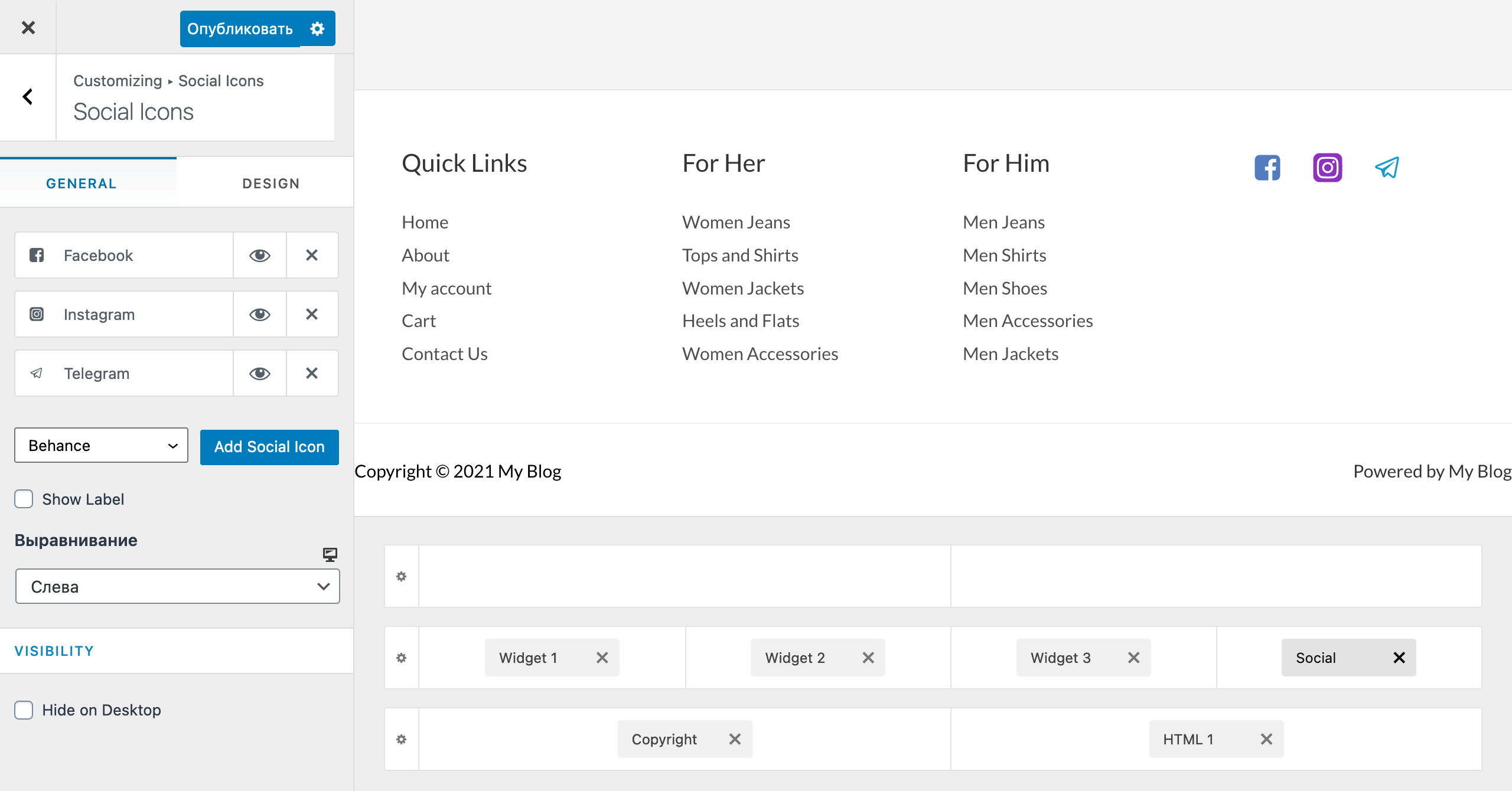
Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.

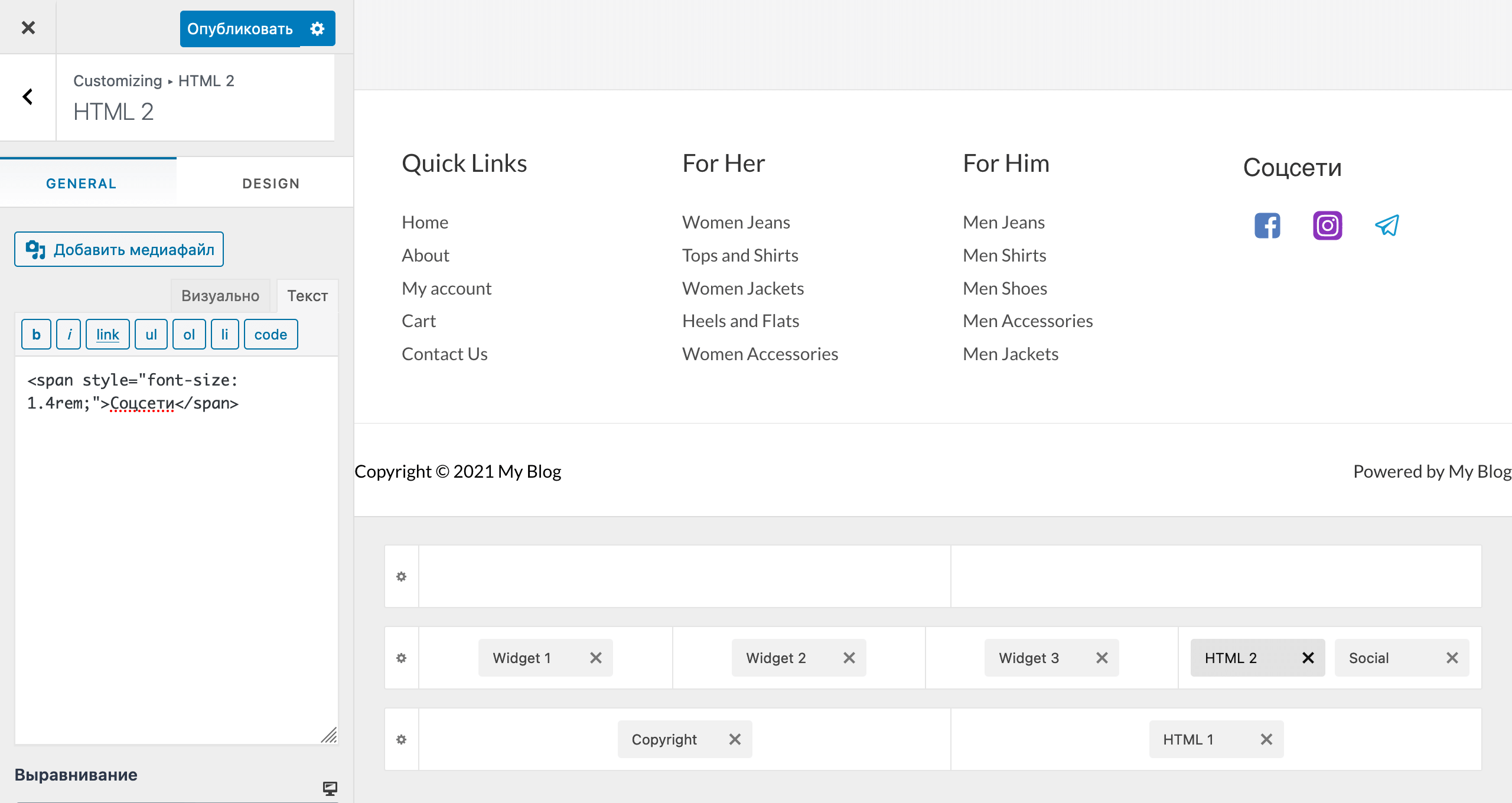
Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.

В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
Работаем со страницами
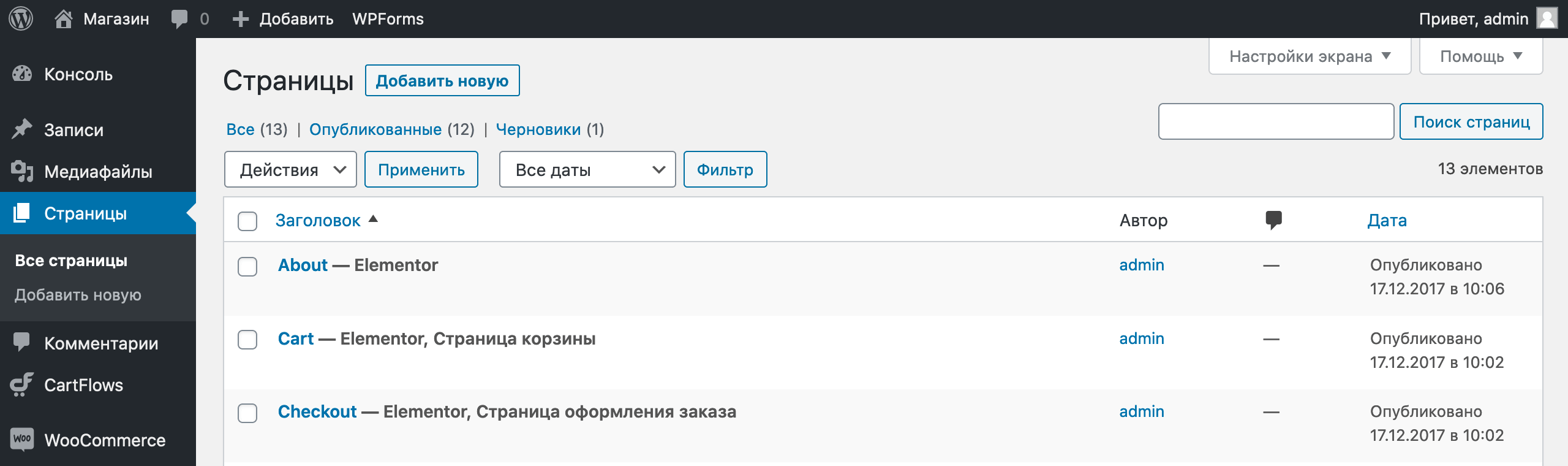
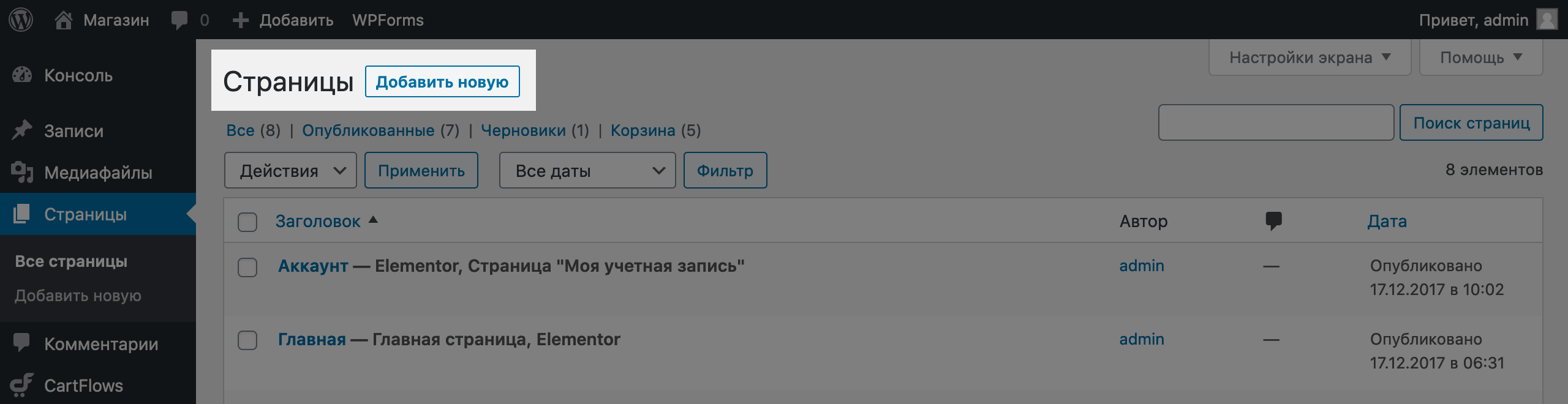
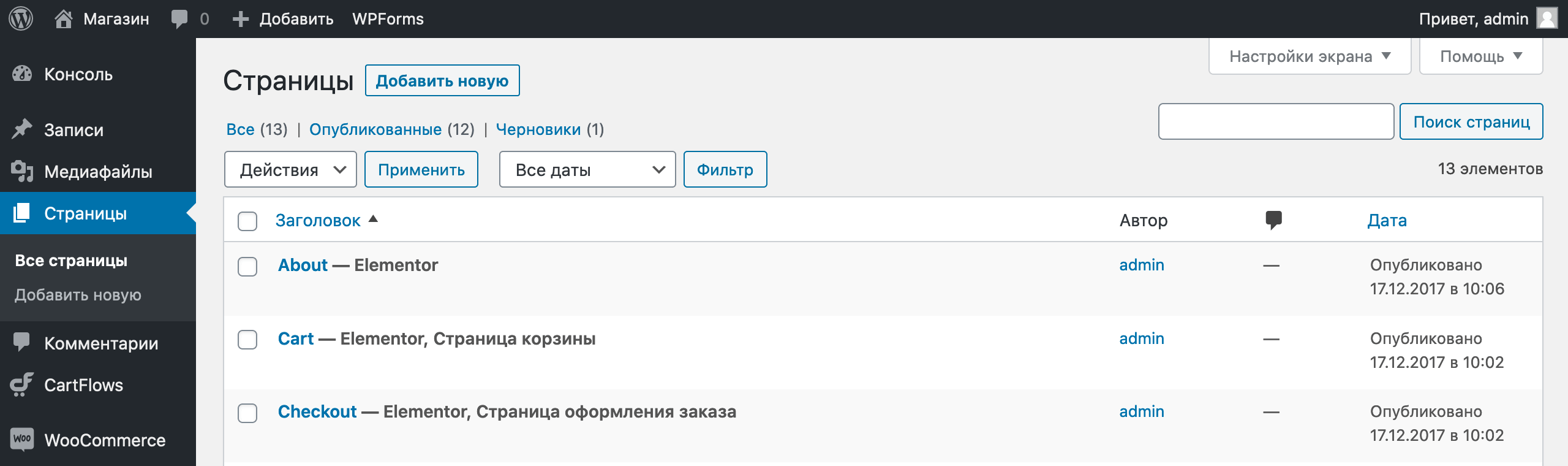
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.

Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
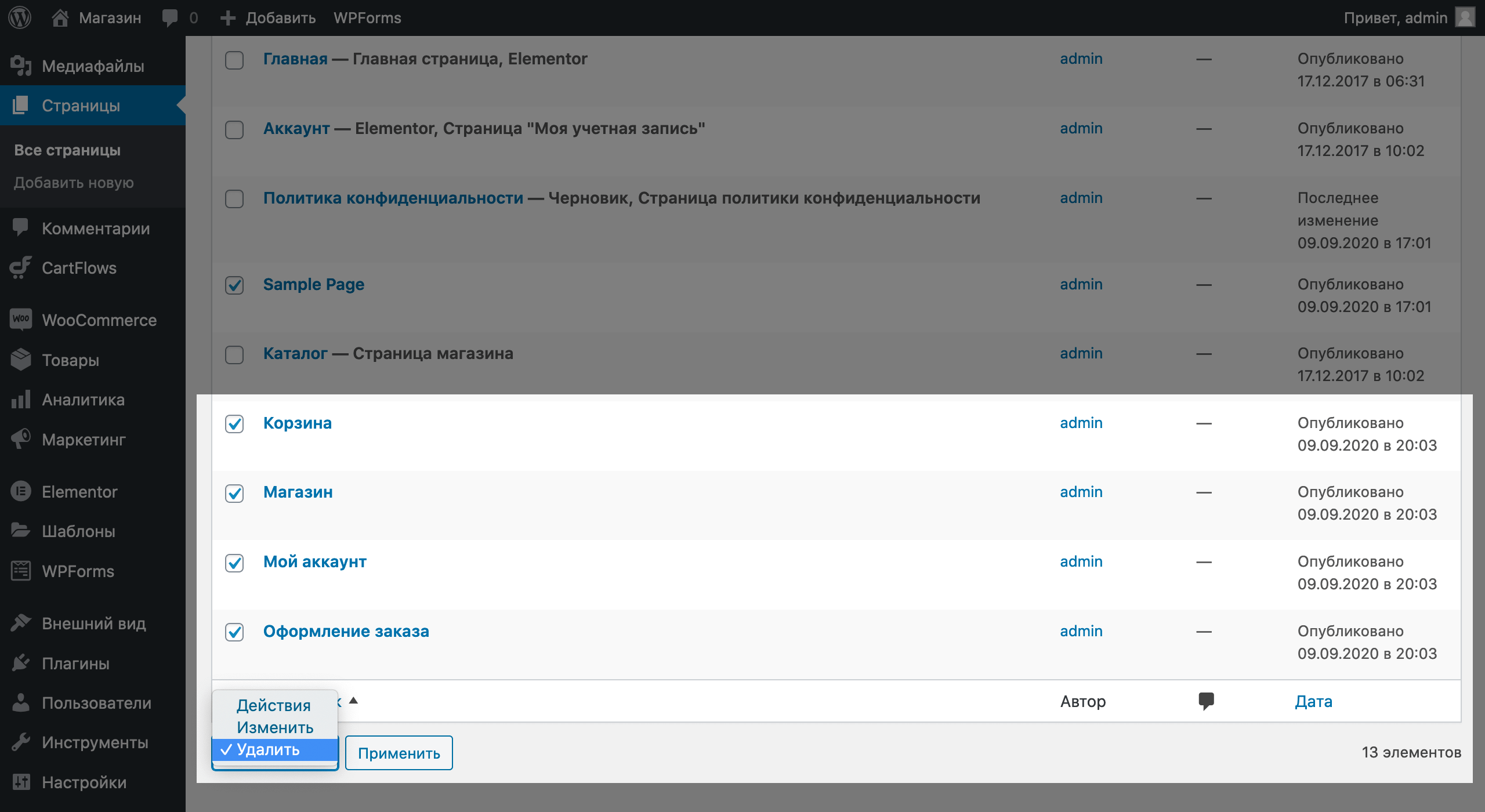
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
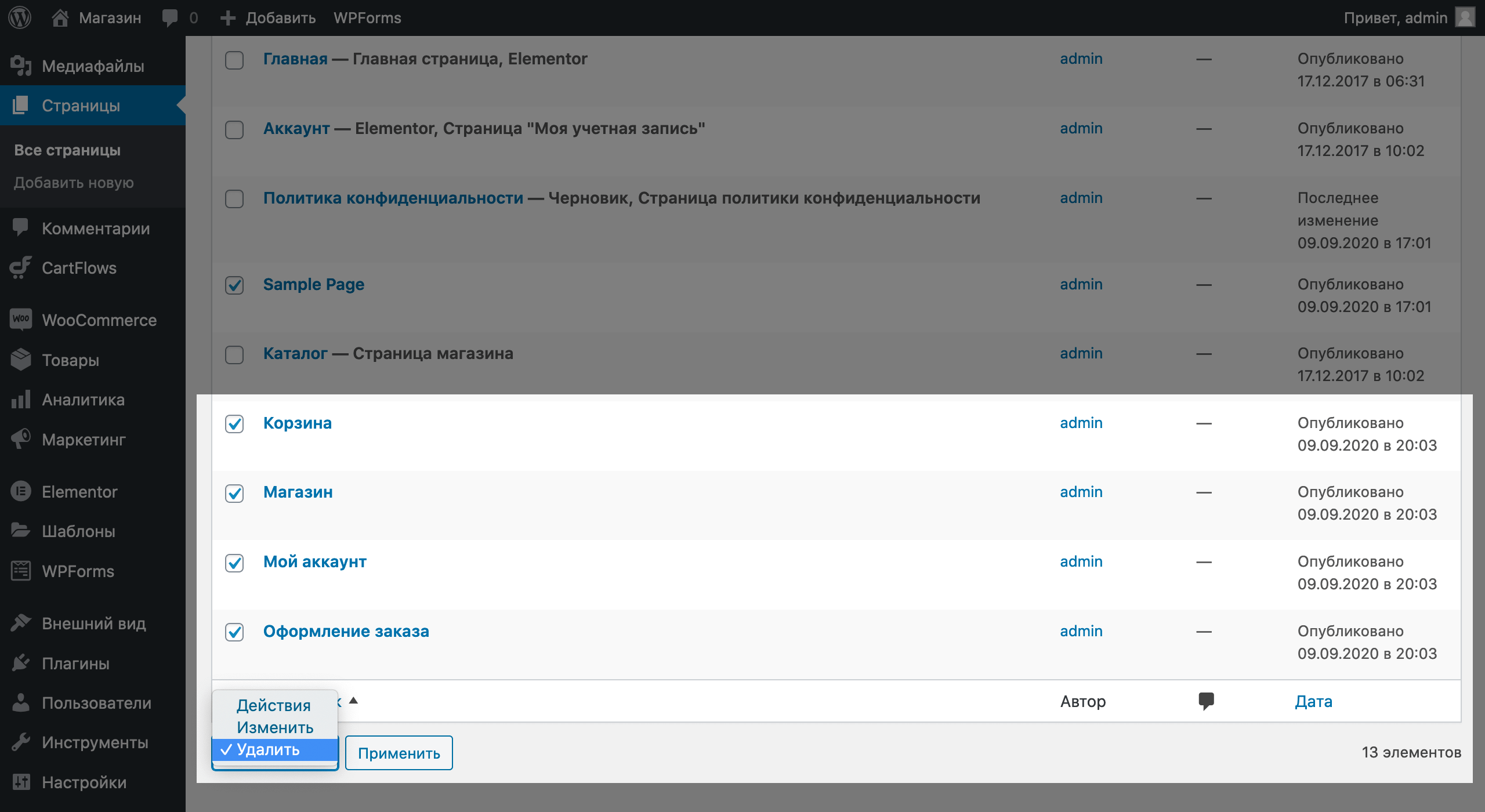
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».

Переименовываем страницы
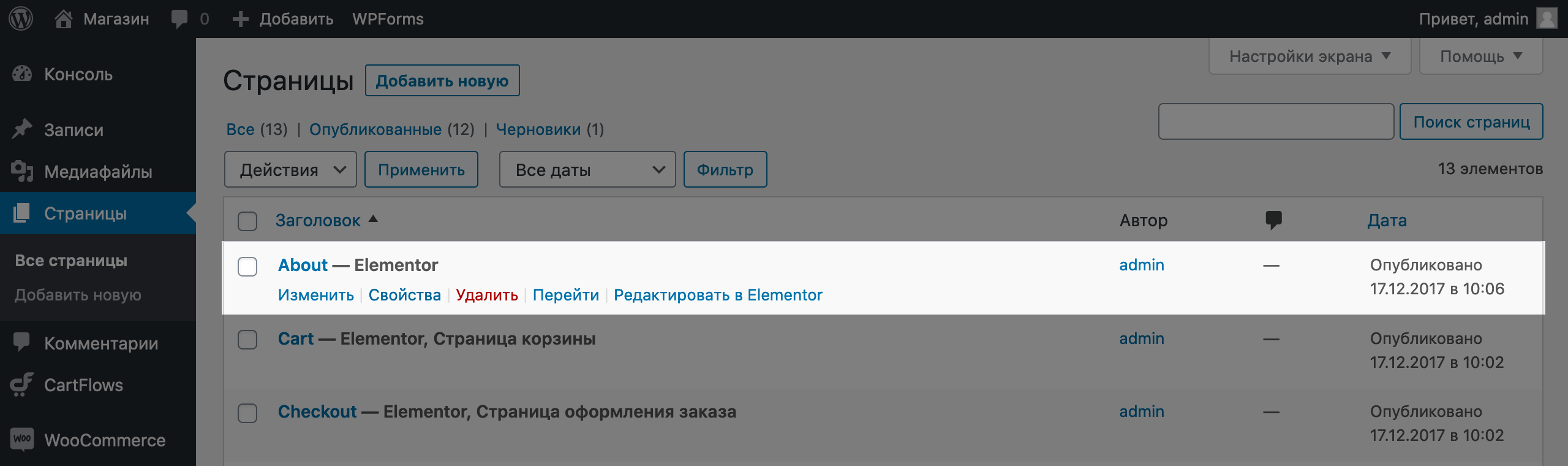
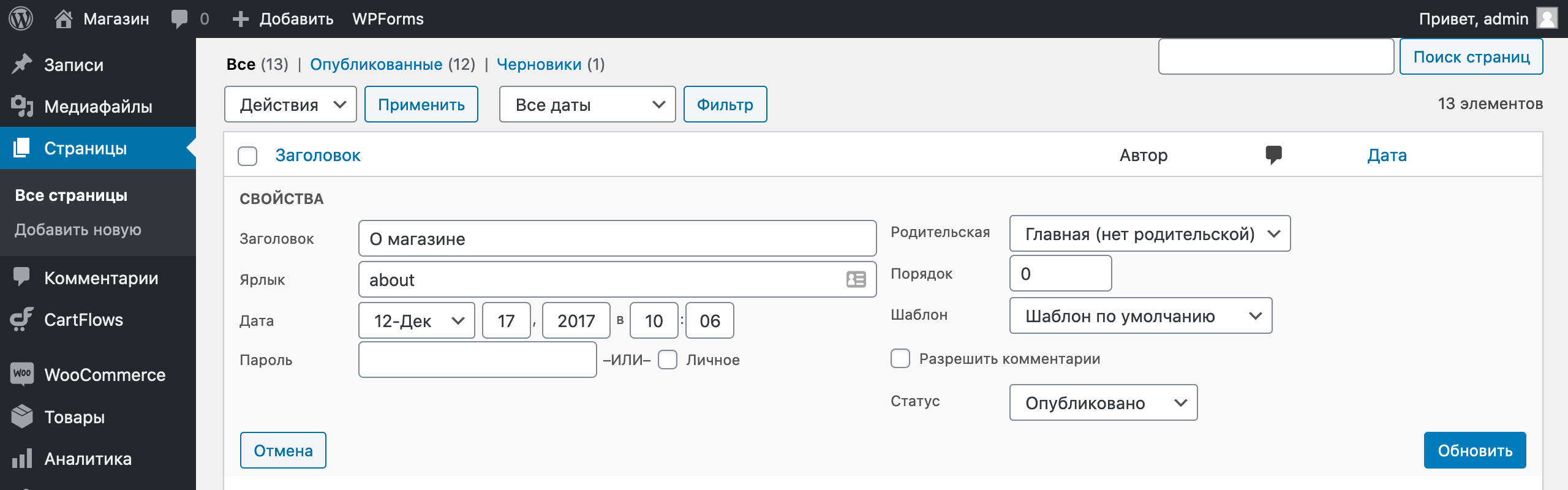
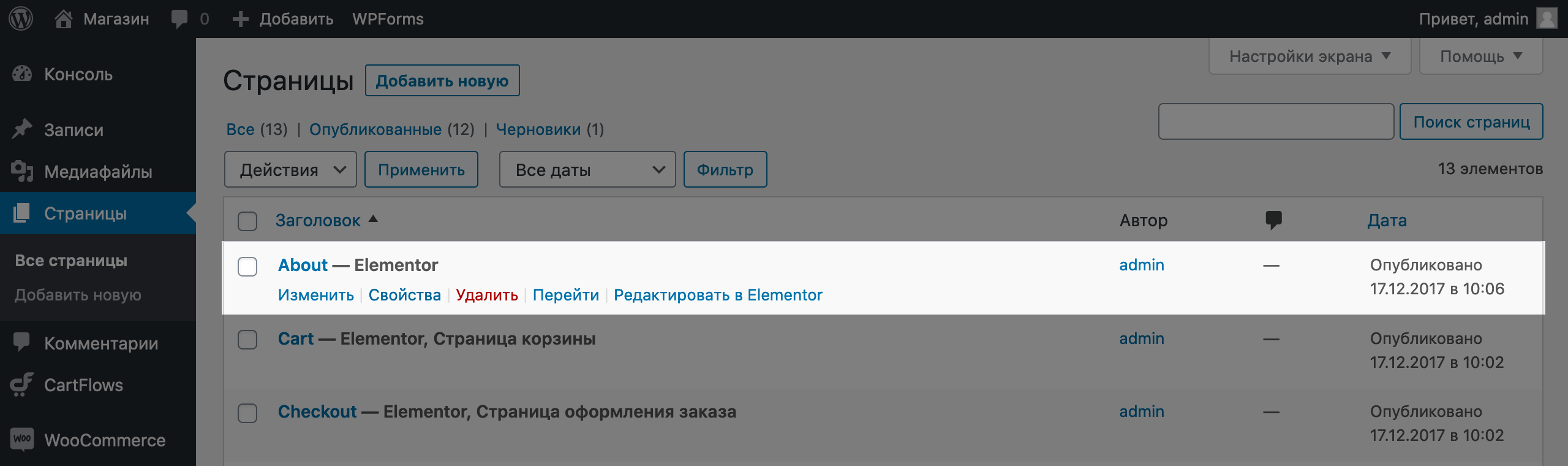
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».

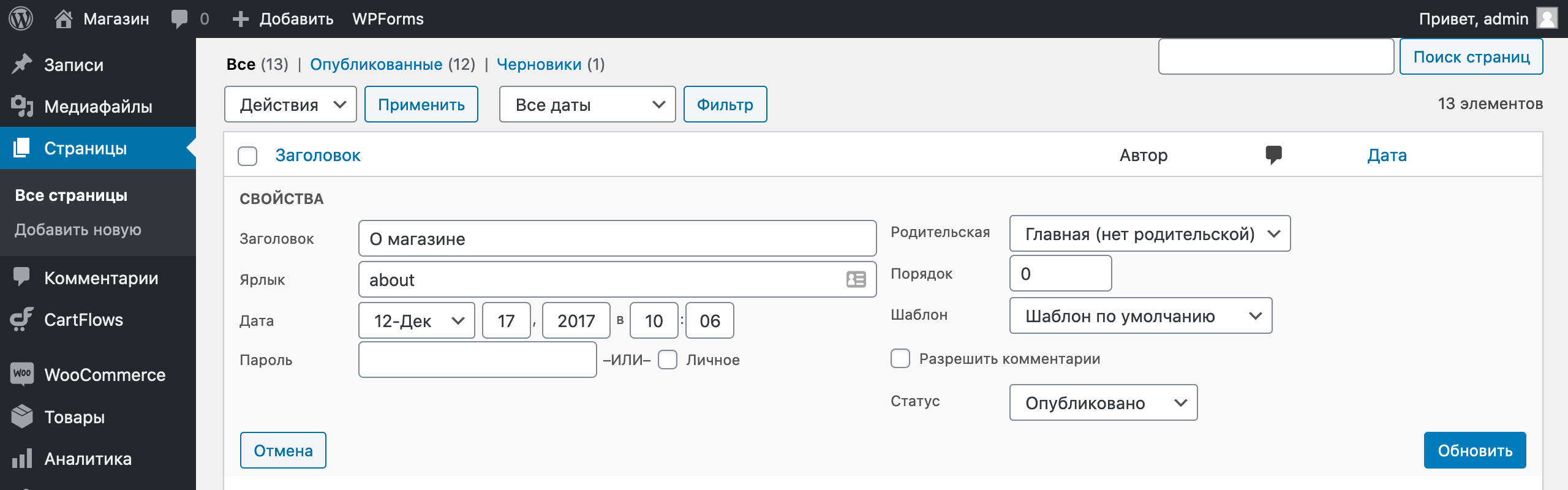
Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.

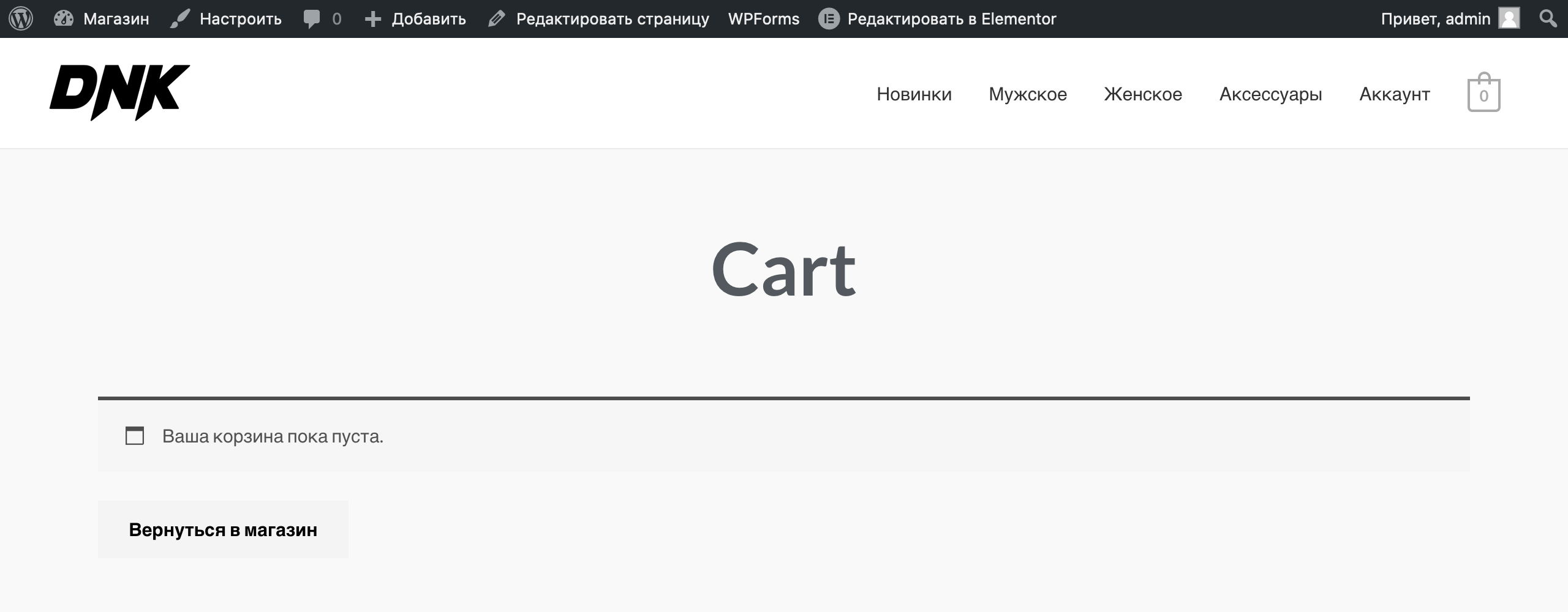
Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.

Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».

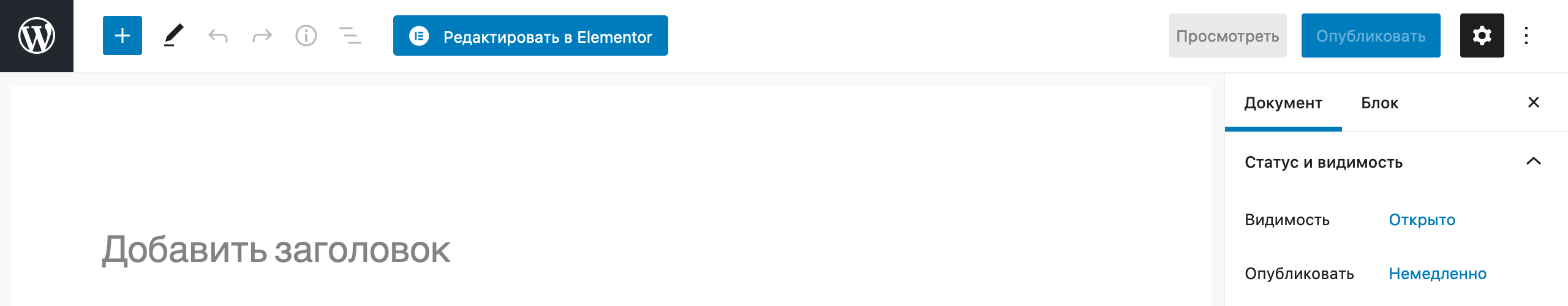
На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.

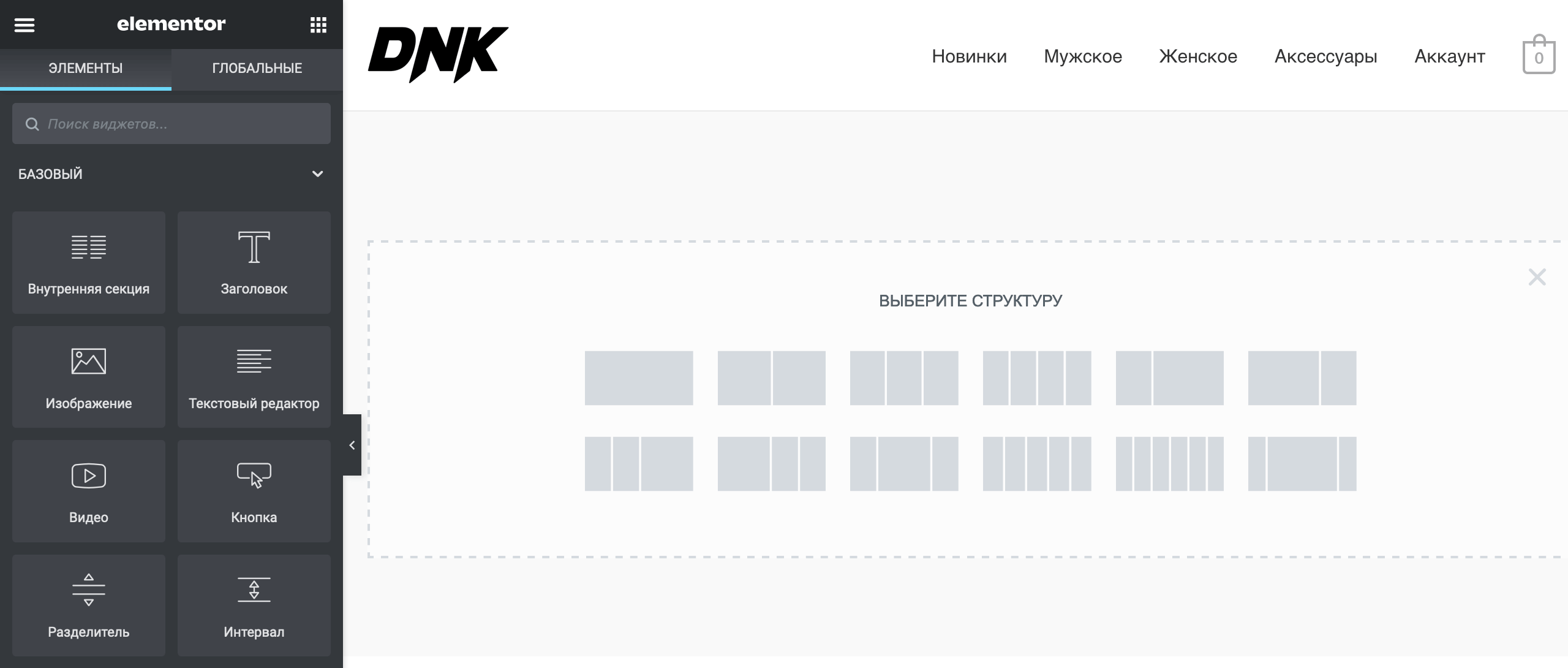
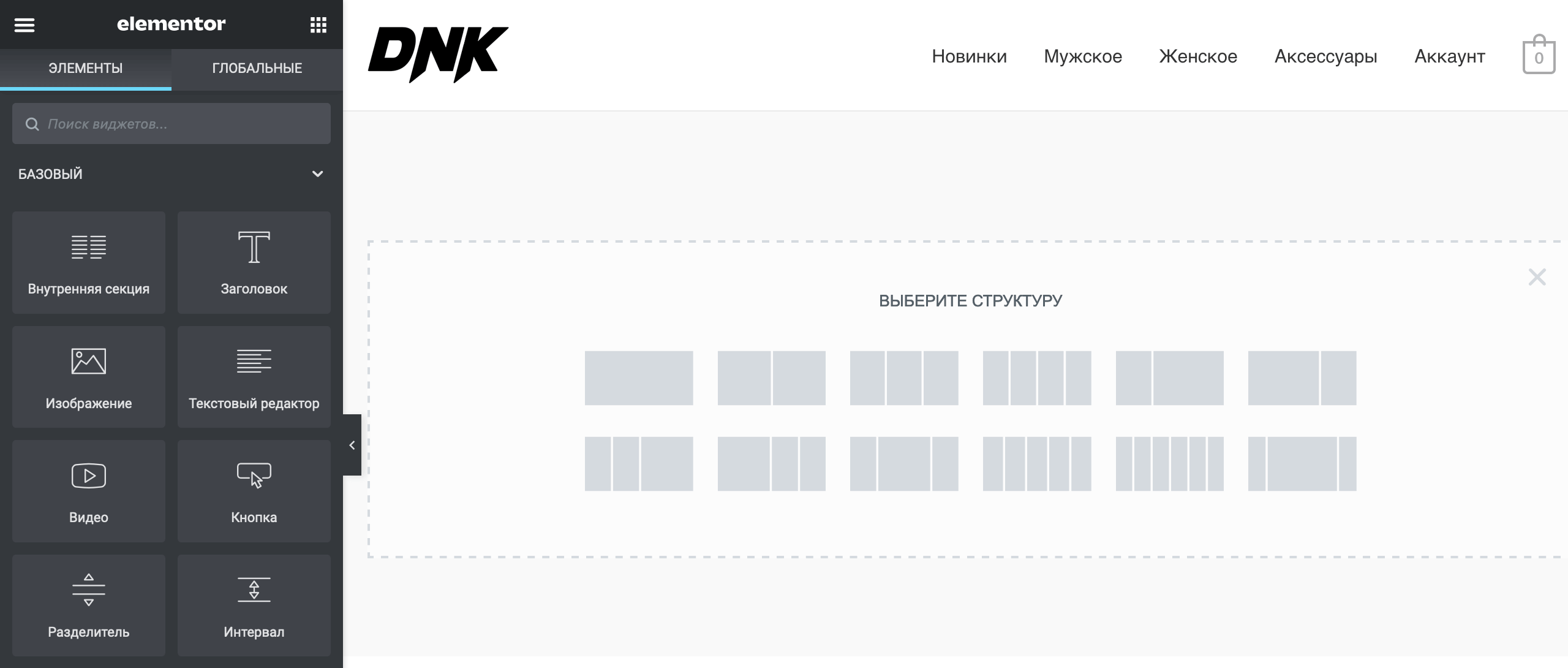
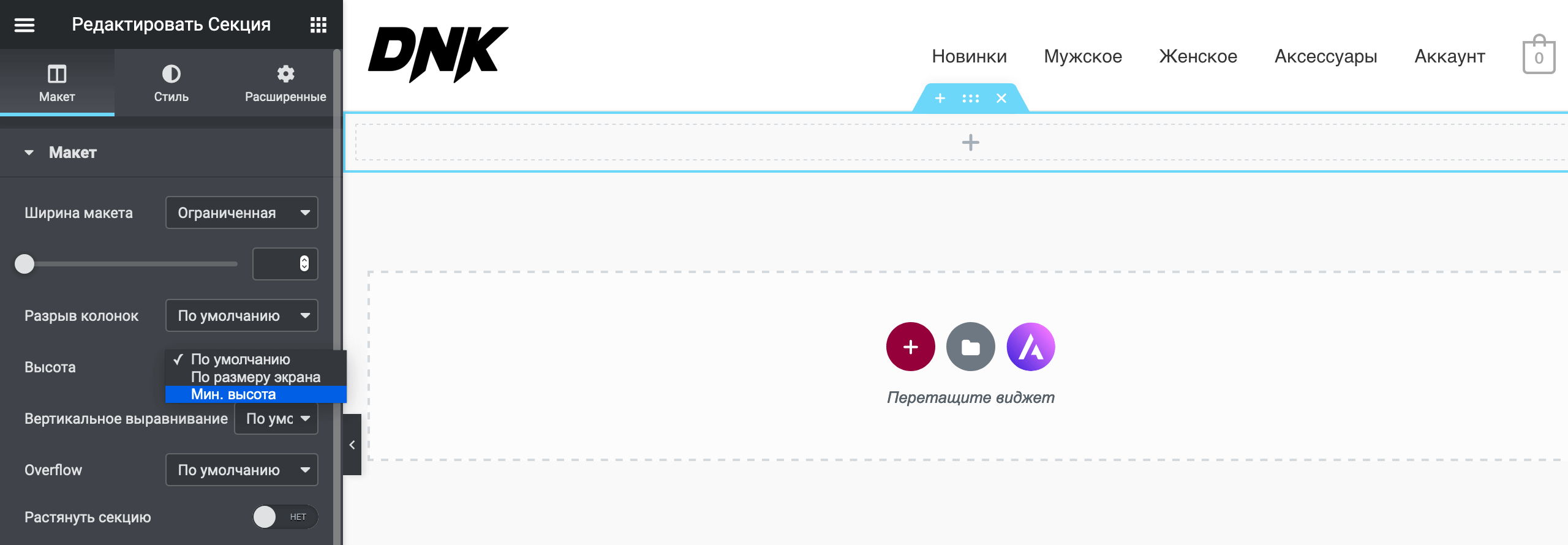
Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.

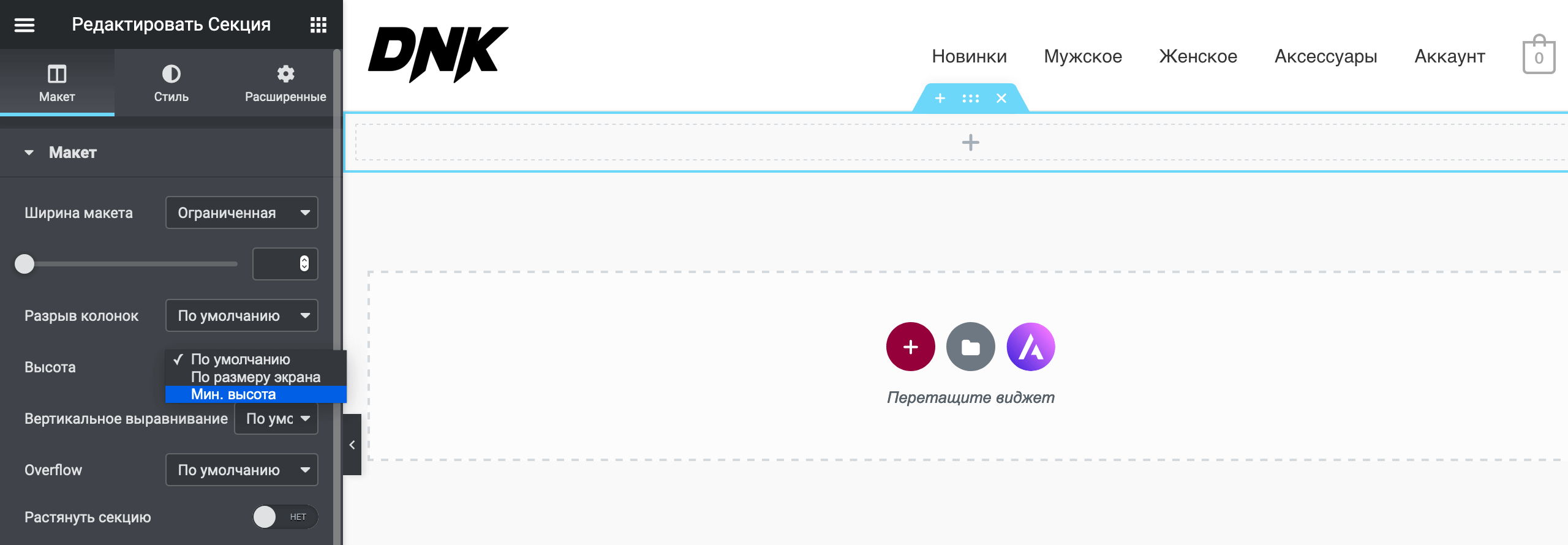
Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.

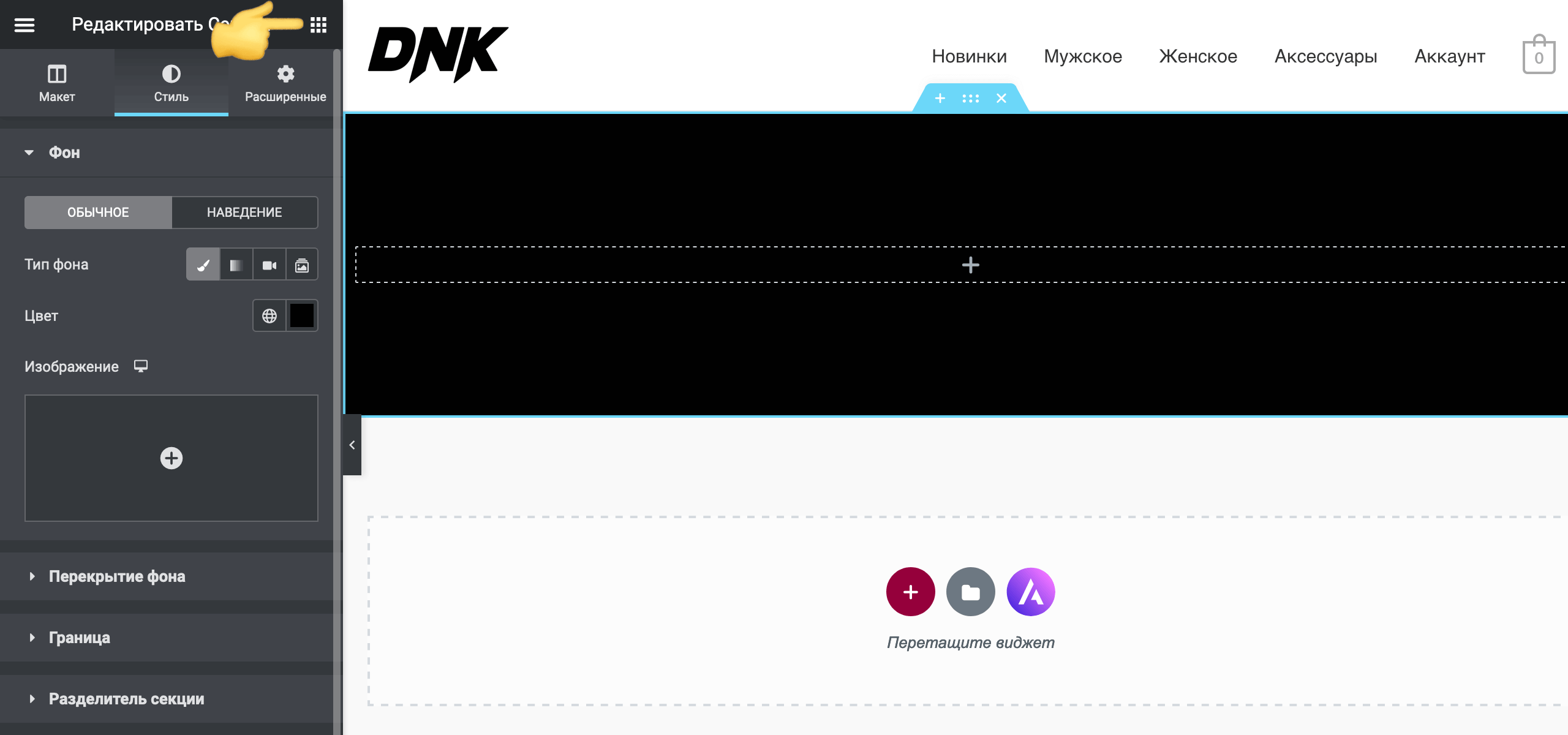
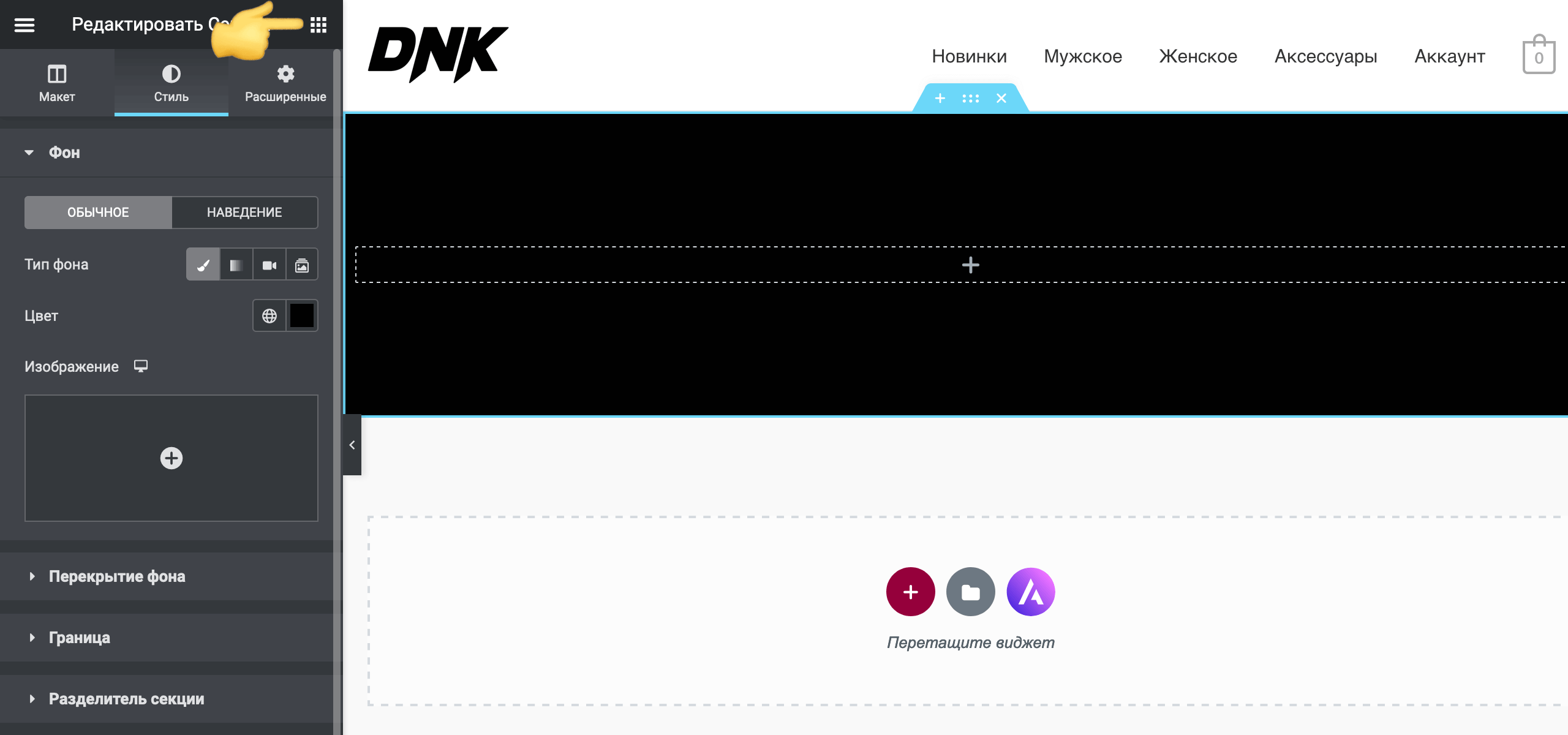
Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.

Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
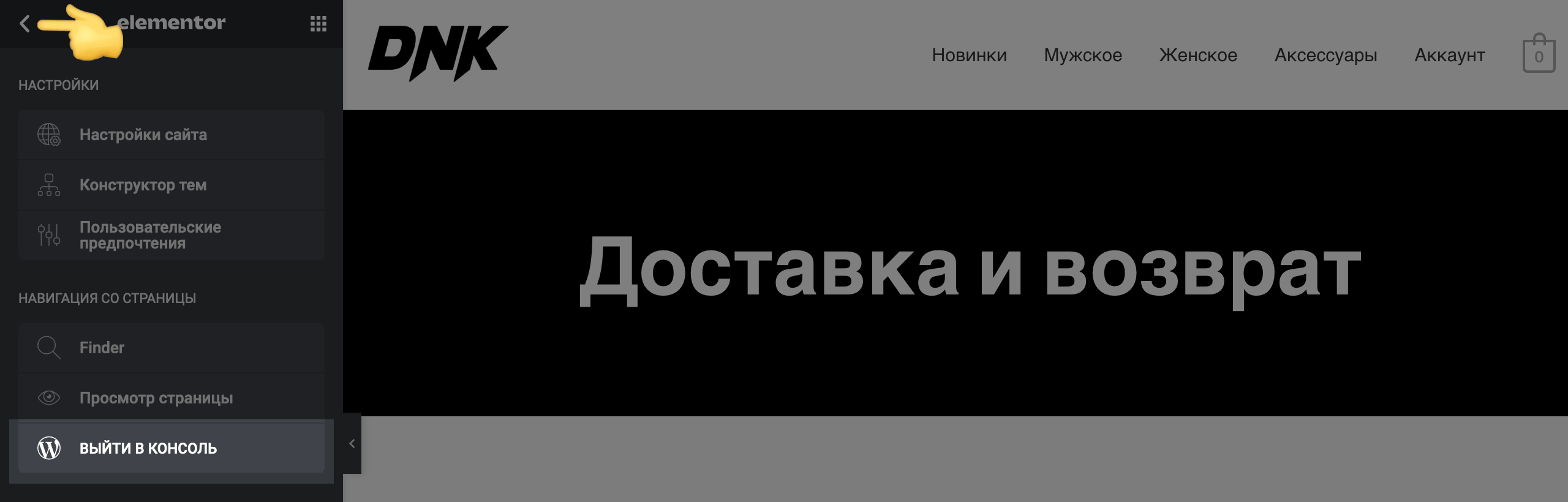
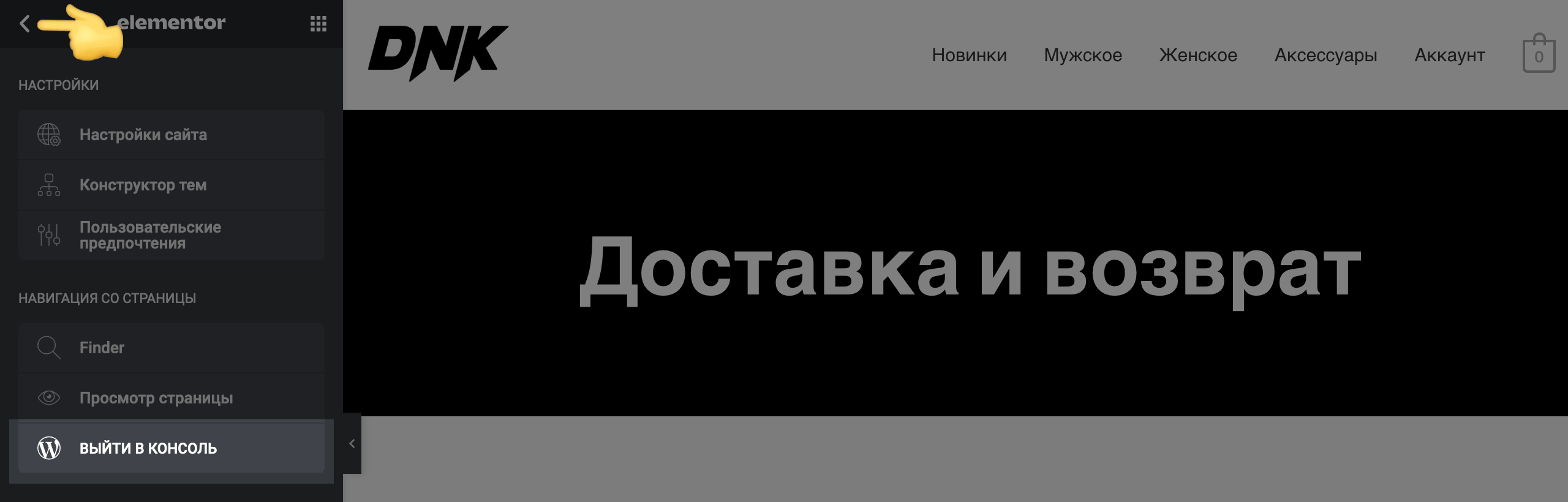
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».

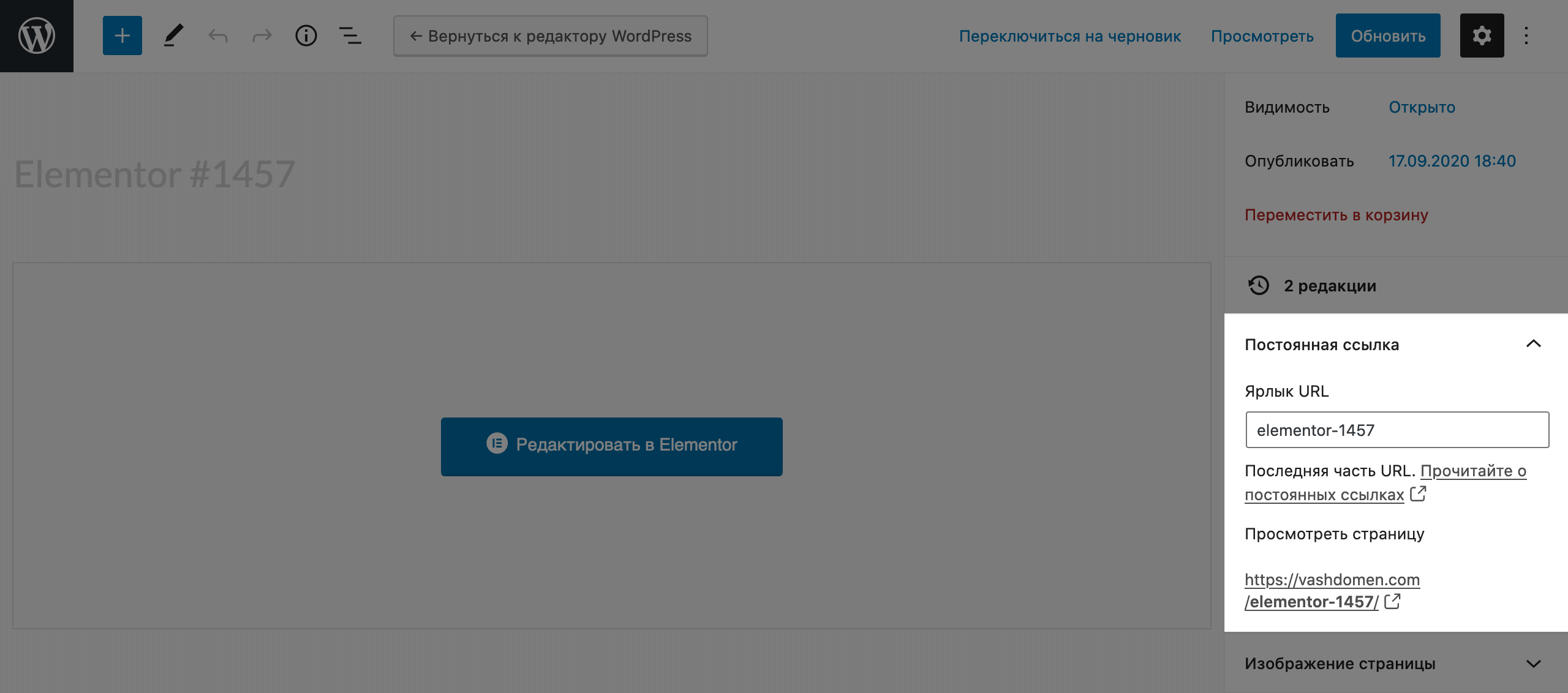
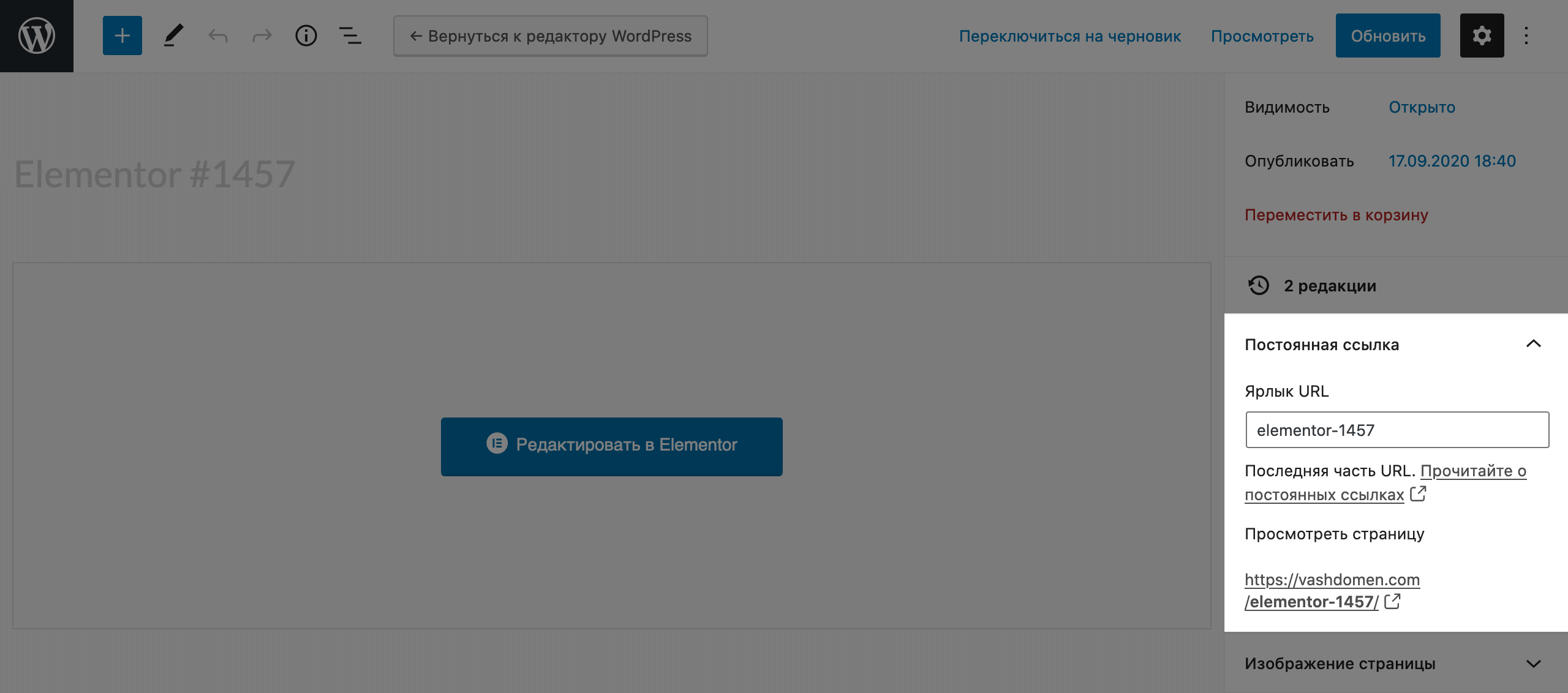
На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».

Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
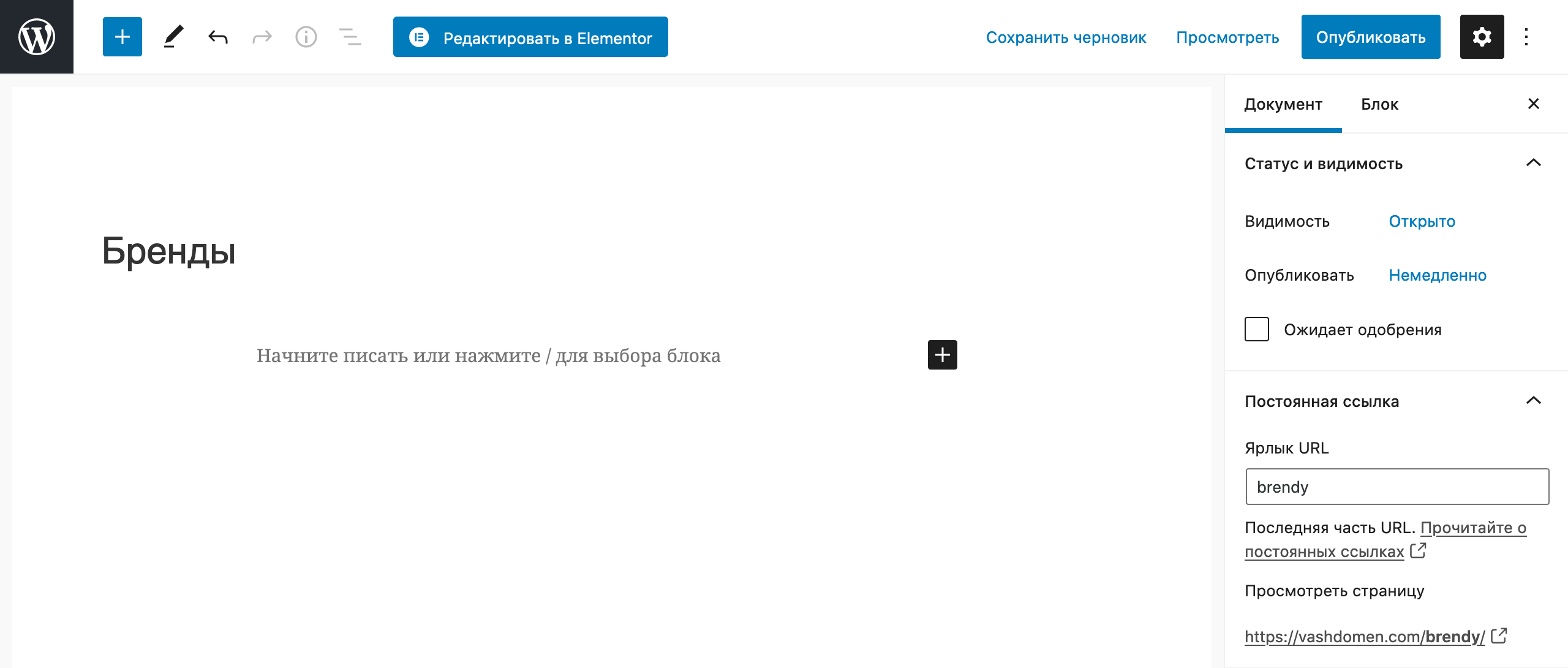
Перейдите в консоли в раздел «Страницы» — «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.

Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
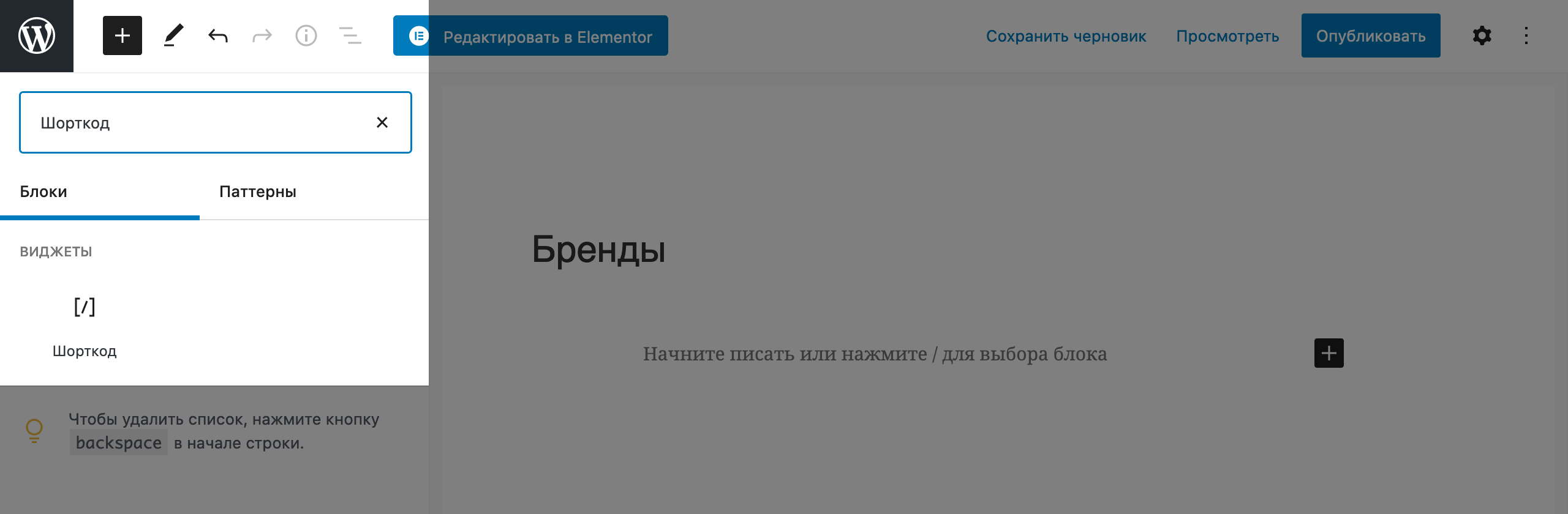
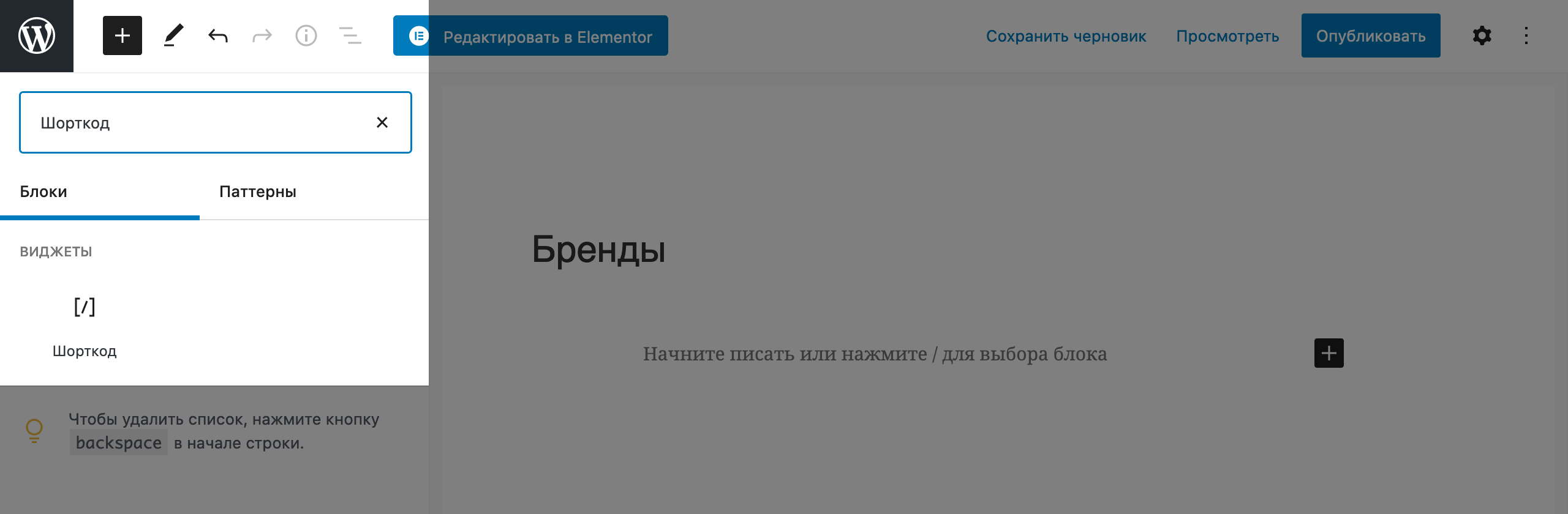
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».

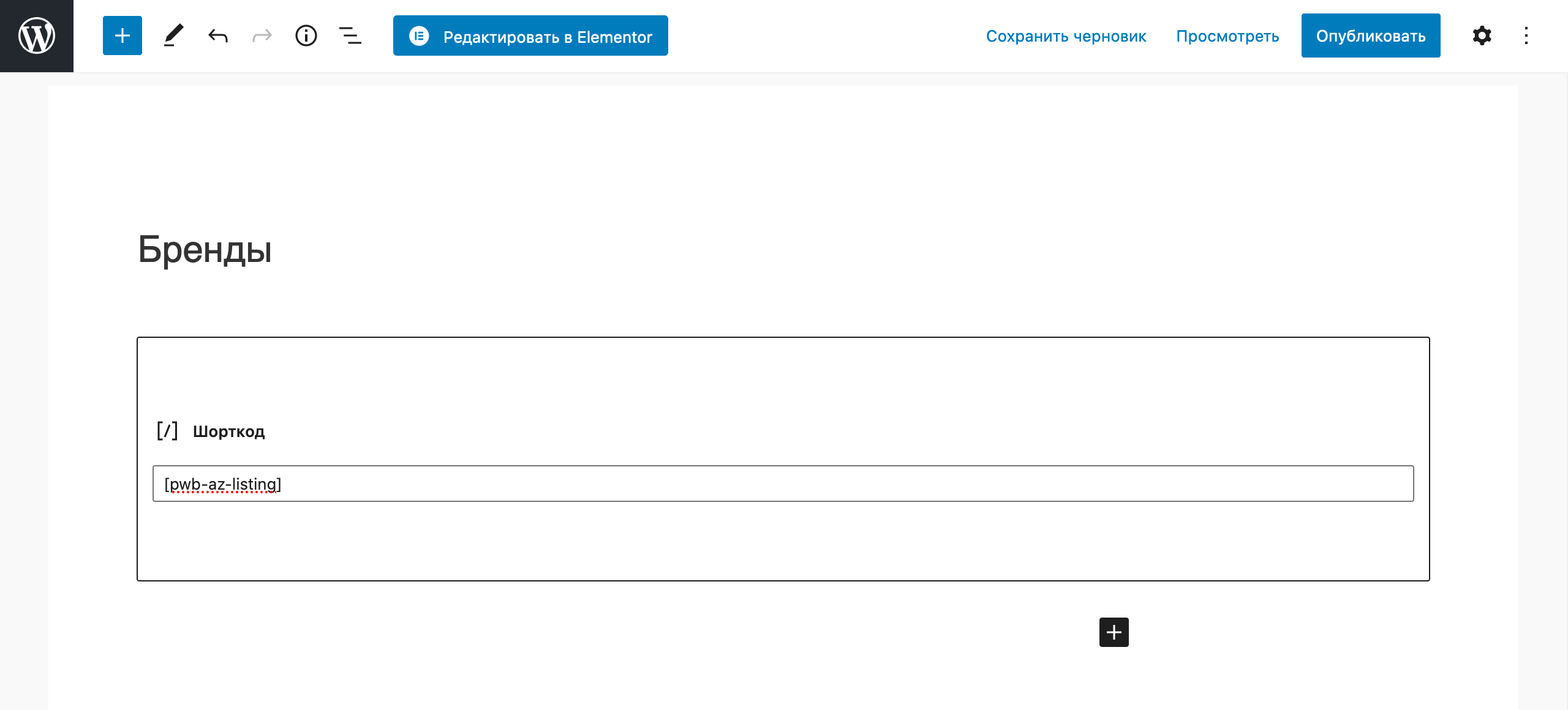
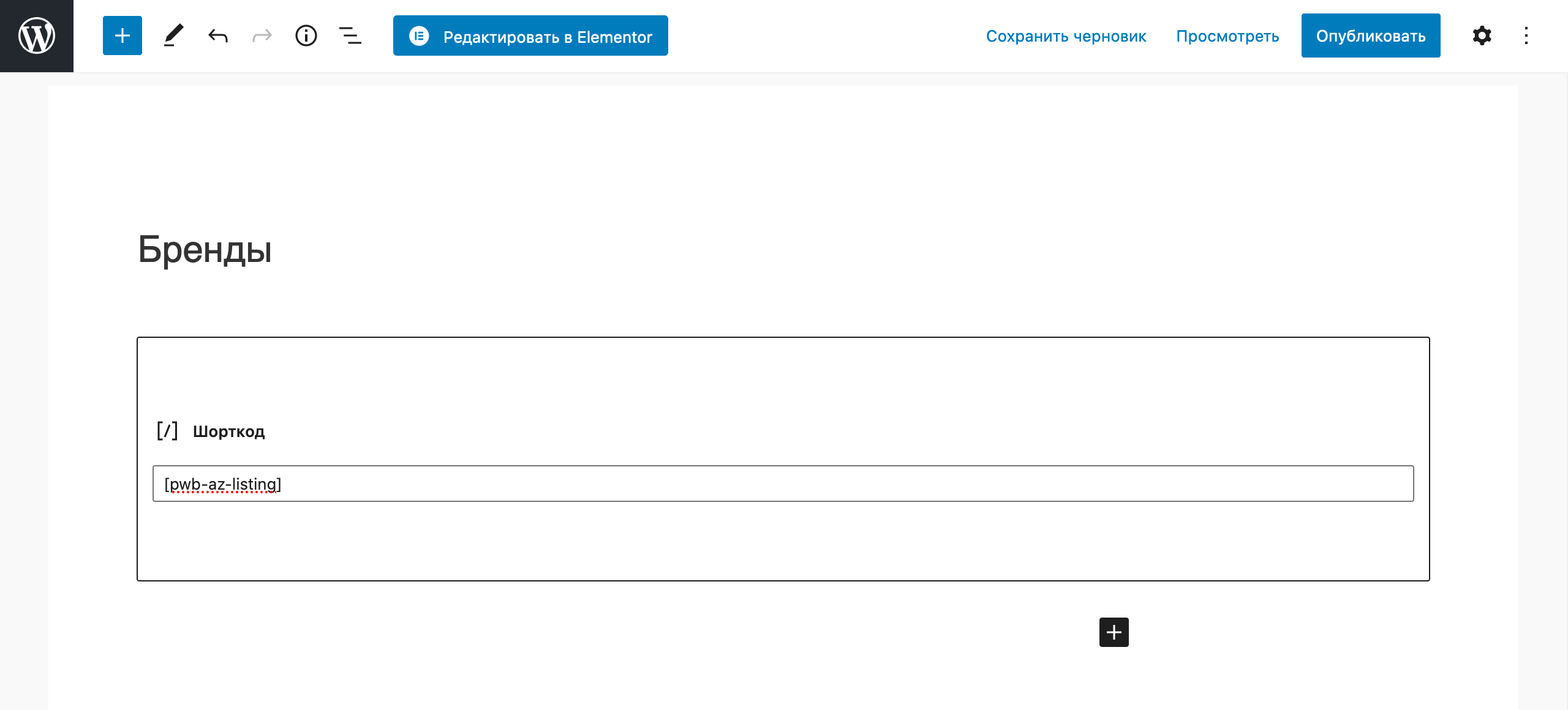
Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.

Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
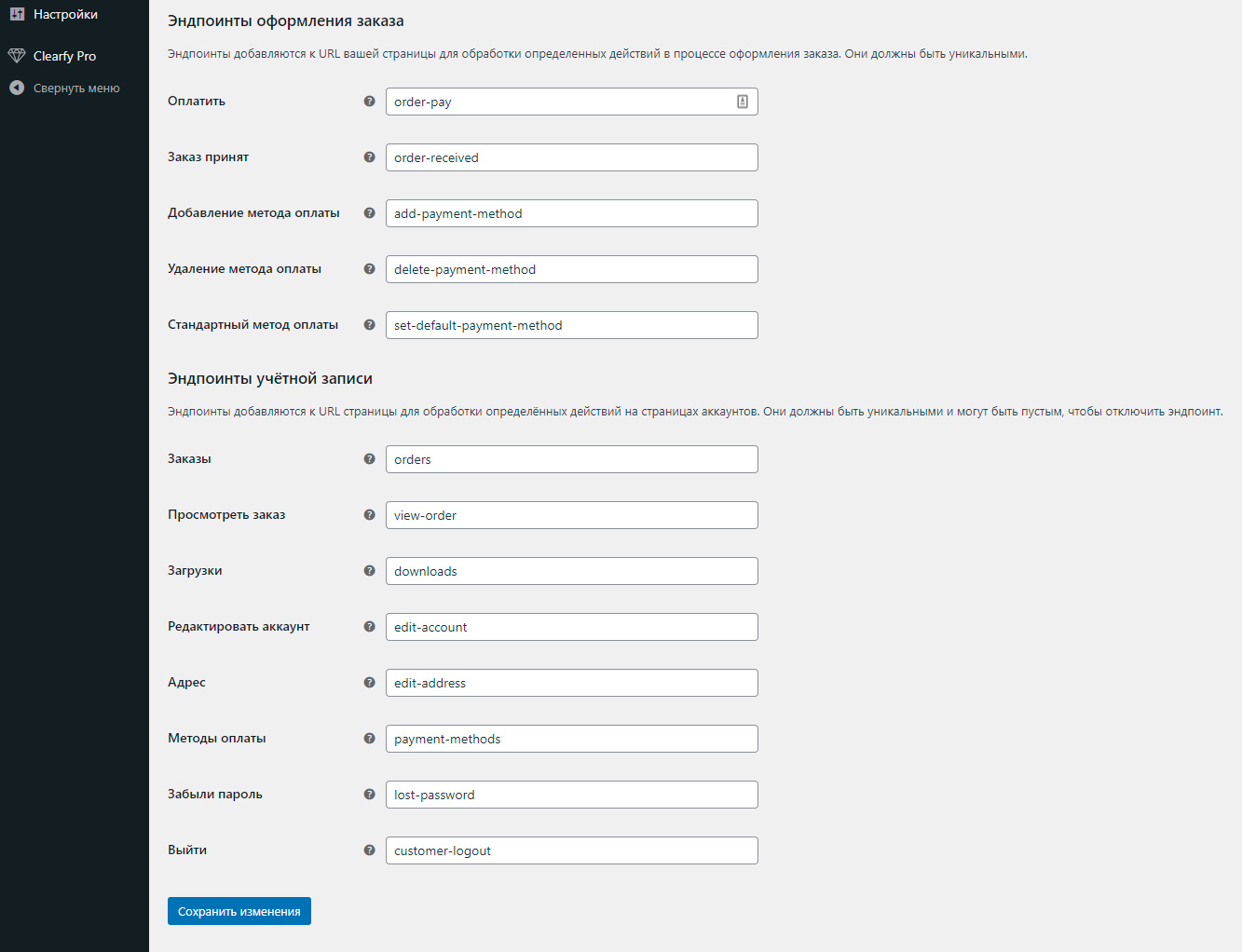
Настраиваем внешний вид URL-адресов
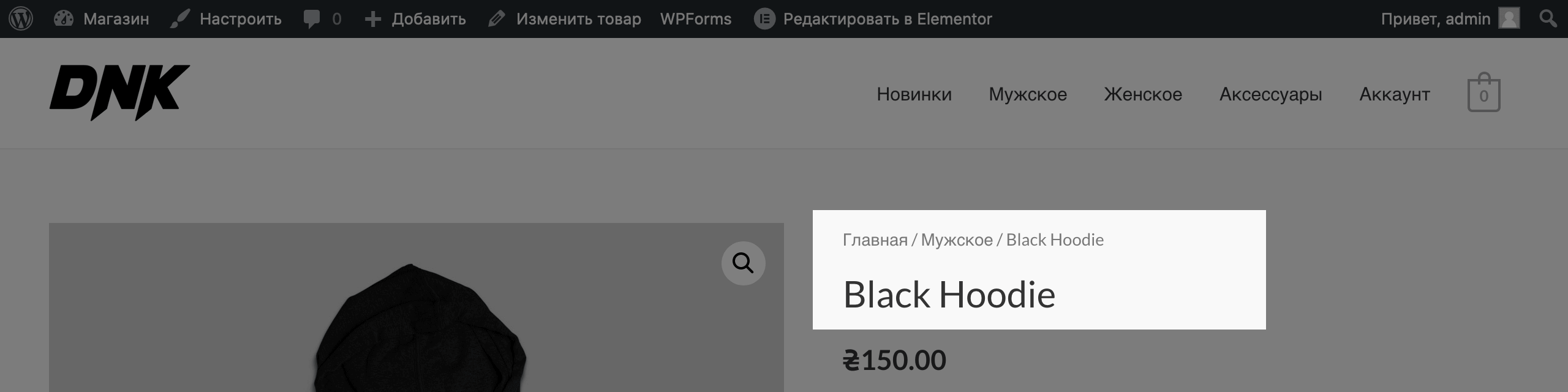
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.

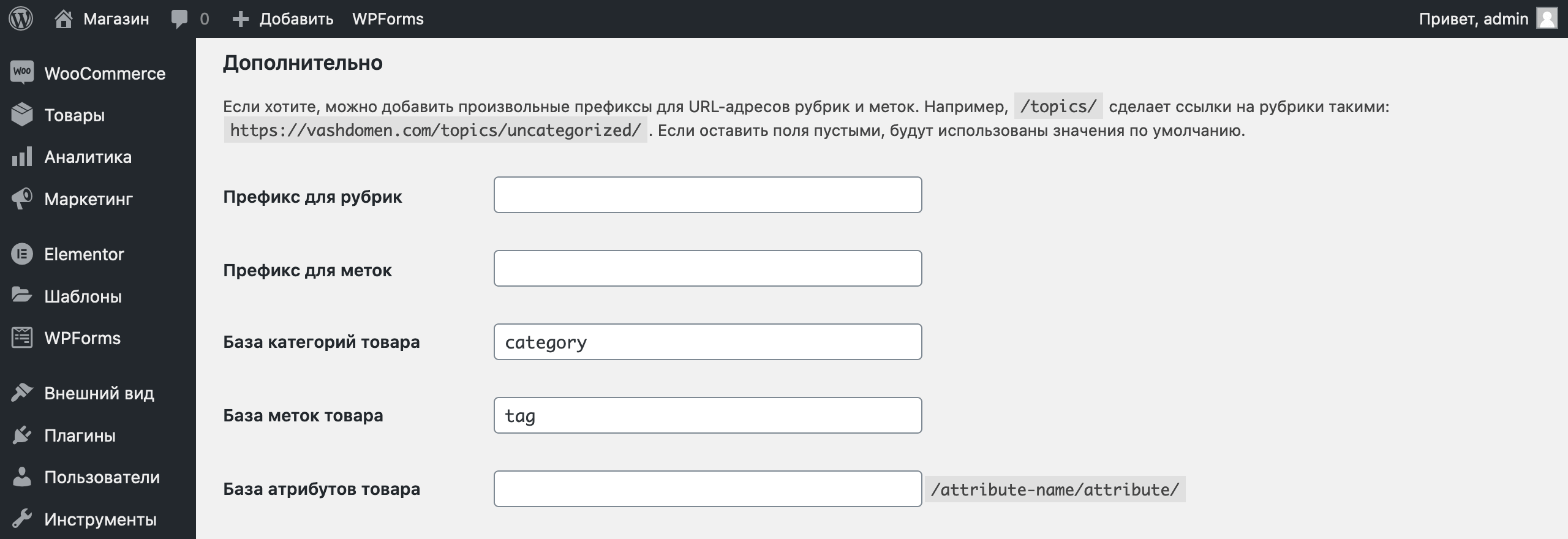
Перейдите в консоли в раздел «Настройки» — «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
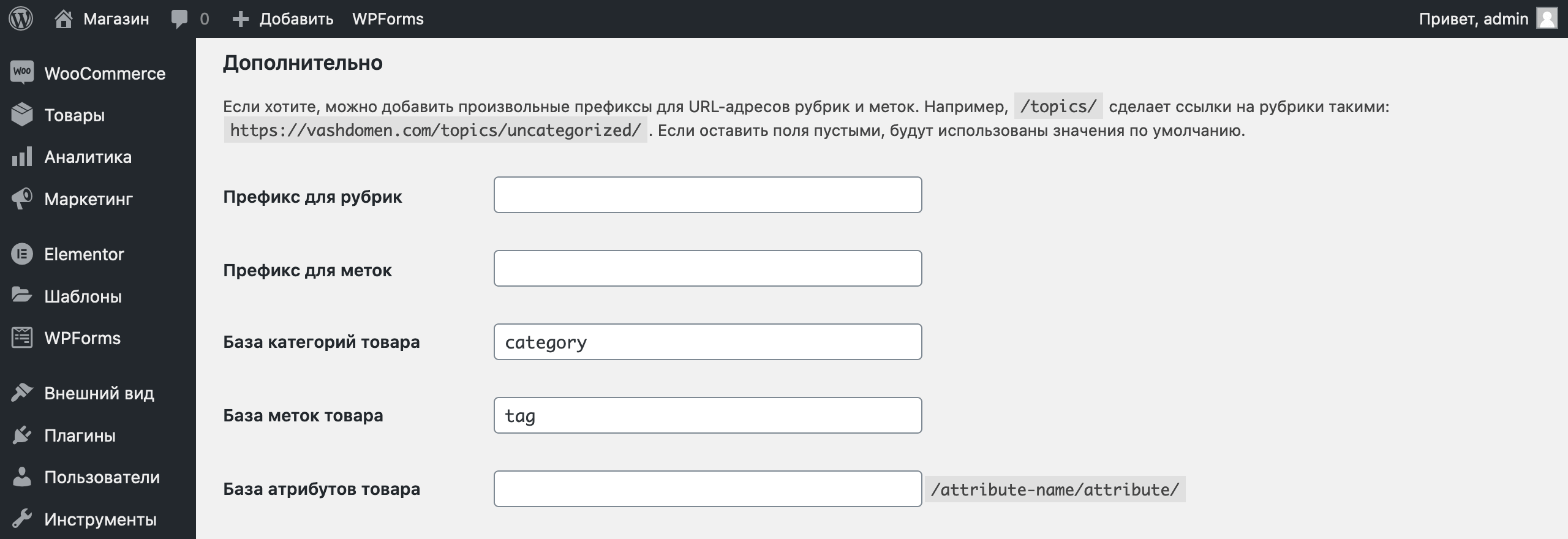
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.

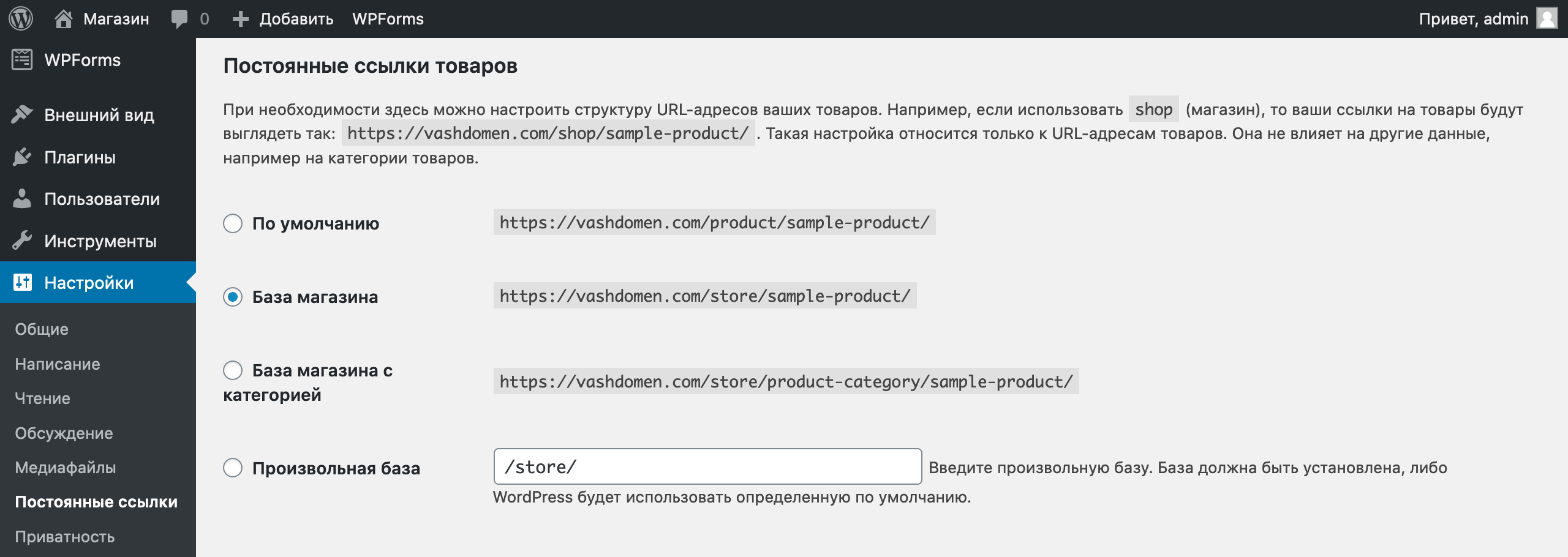
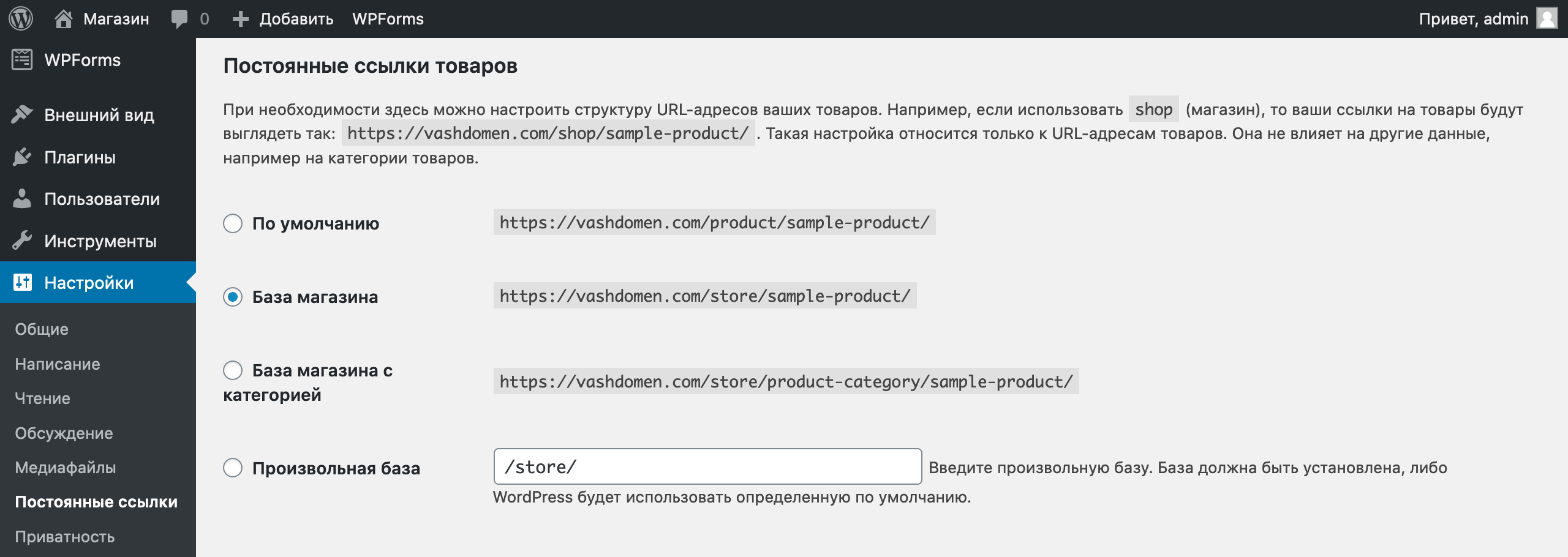
В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».


Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
WooCommerce — это бесплатно подключаемый плагин (расширение) для CMS WordPress, предназначенный для создания интернет-магазинов или онлайн каталогов. Установка WooCommerce добавляет к сайту, созданному на WordPress, функциональные возможности, предназначенные для создания и управления каталогом товаров, товарами и их свойствами, оформления заказов через корзину. Позволяет подключать дополнительные платные и бесплатные модули, позволяющие принимать онлайн-платежи и выполняющие другие специфичные для электронной торговли возможности. Требует установки специальных шаблонов поддерживающих возможности интернет-магазинов.

- Устанавливаем и настраиваем WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Полезные материалы
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».

Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и панели администрирования. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».

Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
Перейдите в меню слева в раздел «Плагины» — «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.

Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».

Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» — «Добавить новый» и установите плагин «WooCommerce Admin».

После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» — «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».

Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».

На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».

Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.

Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».

На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.

На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».

На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
Что нового в панели управления после установки WooCommerce
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.

Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» — «Настройки», чтобы её изменить.

Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».

Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.

Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».

Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».

Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде ThemeForest или TemplateMonster.

Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика . Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.

После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».

Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
Вернитесь в консоль, перейдите в раздел «Плагины» — «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.

После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
Перейдите в раздел «Внешний вид» — «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.

После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.

На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.

Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.

Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.

Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера.
Работаем с товарами
Обратите внимание:
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как правильно сформировать каталог интернет-магазина?
- Как сделать карточку товара удобной и полезной: 25 элементов для эффективных продаж в интернет-магазине
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» — «Все товары».

Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.

Добавляем новые товары
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.

Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.

Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.

Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.

Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.

Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
Создаём новые категории
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» — «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.

Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.

Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» — «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».

Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».

После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».

Создаём бренды
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».

После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.

Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» — «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».

Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».

Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».

Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».

Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».

В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.

Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» — «Все товары», наведите курсор на нужный товар и нажмите «Изменить».

На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.

После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».

Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».

Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».

Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.

Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.

Настраиваем фильтры товаров
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.

По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» — «Виджеты».

Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.

Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.

Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.

Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
Перейдите в консоли в раздел «Товары» — «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.

Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» — «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».

В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.

Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» — «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».

Редактируем внешний вид карточек с товарами
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.

Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
Сейчас вам нужно перейти в раздел «WooCommerce» — «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».

Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
Перейдите в консоли в раздел «Внешний вид» — «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.

По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».

Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.

Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».

По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».

В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».

Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.

Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.

Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.

Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.

После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
Меняем дизайн шапки сайта
Перейдите в раздел «Внешний вид» — «Настроить», а на следующей странице откройте раздел «Шапка».

В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.

Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».

Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.

Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».

Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.

Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.

По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».

В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.

Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.

Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.

Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.

Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.

По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».

После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».

Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».

Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».

Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.

Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.

Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» — «Настроить» — «Footer Builder».

Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.

Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.

Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.

Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.

Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.

Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.

В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
Работаем со страницами
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.

Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».

Переименовываем страницы
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».

Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.

Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.

Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».

На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.

Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.

Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.

Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.

Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».

На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».

Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
Перейдите в консоли в раздел «Страницы» — «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.

Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».

Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.

Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
Настраиваем внешний вид URL-адресов
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.

Перейдите в консоли в раздел «Настройки» — «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.

В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».

Также структура URL-адресов влияет на хлебные крошки, которые отображаются на странице товара над заголовком.

Контактная форма на странице с контактами сделана при помощи плагина «WP Forms». В консоли у него есть свой раздел в меню слева. Перейдите в него, наведите курсор на строку с единственной формой и нажмите «Изменить».

Откроется панель управления формами. Как и в консоли, слева в ней будет меню, а справа — рабочая зона.
В разделе «Поля» можно переименовать каждое поле, сделать поле обязательным, а также изменить размер поля и текст внутри него в расширенных настройках. Чтобы выбрать конкретное поле, наведите на него курсор и кликните по всплывающему сообщению «Нажмите, чтобы изменить…».

В разделе «Настройки» есть несколько подразделов. В подразделе «Общие» можно изменить название формы, текст на кнопке «Отправить» и текст на этой же кнопке в момент отправки сообщения. А в подразделе «Уведомления» можно изменить адрес почты, на который придёт сообщение от клиента.
В конце не забудьте нажать вверху «Сохранить». А чтобы выйти из редактора контактной формы, нажмите на значок крестика в правом верхнем углу экрана.

Подключаем доставку
В этом разделе я покажу, как установить и настроить плагин Новой почты. Если вам нужна другая служба доставки, погуглите плагины популярных сервисов в вашем регионе.
Перейдите в раздел «Плагины» — «Добавить новый», найдите и установите плагин «WC Nova Poshta Shipping».

После установки в боковом меню появится новый раздел — «WC Ukr Shipping». В нём вы найдёте ссылки на полезные материалы в самом верху, а чуть ниже — две вкладки: «Общие» и «Переводы».

На вкладке «Общие» будут все основные настройки плагина. Главное поле здесь — «API ключ». Это что-то вроде пароля, который связывает ваш аккаунт на сайте Новой почты с магазином. Без этого ключа ничего работать не будет.
Ключ можно найти в личном кабинете на сайте Новой Почты. Войдите в аккаунт, перейдите в боковом меню в раздел «Налаштування», а в нём откройте вкладку «Безпека». Ключи API будут сразу наверху. Если заходите сюда впервые, ключ придётся создать с нуля.

Скопируйте ключ, вставьте его в консоли, а потом нажмите в самом низу страницы кнопку «Обновить отделения». А пока они обновляются, рассмотрим остальные опции в этом разделе.

После стоимости доставки идёт язык отображения городов и отделений. Тут всё понятно, два варианта: русский и украинский. Дальше — возможность поменять позицию блока с выбором отделения и пункт с блоком адресной доставки. Отключите его, если планируете отправлять товары только на отделение. В остальных полях оставьте значения по умолчанию.
Перейдите на вкладку «Переводы». Здесь можно отредактировать тексты, которые увидят клиенты во время оформления заказа. Например, значение в поле «Название метода доставки» можно сократить до «Новая почта», чтоб было компактнее.

Когда закончите менять настройки, нажмите в правом верхнем углу «Сохранить». Остаётся только создать способ доставки в настройках WooCommerce. Для этого перейдите в раздел «WooCommerce» — «Настройки», выберите вверху вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».

Зона доставки — это географический регион, в который вы потом добавите способы доставки. Теоретически у вас в магазине их может быть несколько, если доставляете в разные страны и в каждой из них этим занимаются разные компании.
Для начала пусть будет зона для Украины. В поле «Название зоны» впишите «Украина», а в поле «Зоны» выберите Украину из выпадающего списка. После этого в блоке «Методы доставки» нажмите кнопку «Добавить метод доставки».

Во всплывающем окне будет выпадающий список с доступными способами доставки. Выберите Новую почту и нажмите «Добавить метод доставки».

Таким же образом вы можете добавить и другие способы, если это актуально для вашего бизнеса: бесплатную доставку или самовывоз. После этого перейдите на сайт, добавьте товар в корзину и откройте её.

На этой странице под товаром будет блок с суммой заказа и вариантами доставки. Если хотите убрать текст под вариантами доставки — «Варианты доставки будут обновлены…» и «Рассчитать стоимость доставки» — перейдите в консоли в раздел «Внешний вид» — «Настроить», а в нём откройте раздел «Дополнительные стили» в самом низу.
В этом разделе только одно поле, в котором уже будет некоторый текст. Отступите от этого текста одну пустую строку и добавьте такой кусок кода:
.woocommerce-shipping-destination { display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
Дальше нажмите «Опубликовать», вернитесь в корзину и обновите страницу. Текст под вариантами доставки исчезнет. После этого нажмите кнопку «Оформить заказ», чтобы посмотреть, какие поля есть на следующей странице.

Сначала будут поля с контактными данными, а ниже — поля для выбора отделения Новой почты. Если выберите способ доставки «Самовывоз», то увидите, что поля с контактными данными не исчезают. Хотя такой способ доставки по идее предполагает, что человек не должен оставлять свой адрес.
К счастью, эти поля можно убрать. Для этого установите плагин «Checkout Field Editor for WooCommerce». С его помощью вы сможете вручную выбрать поля, которые нужно скрыть со страницы оформления заказа.

После активации плагина перейдите в раздел «WooCommerce» — «Checkout form». Этот подраздел добавился вместе с плагином. В нём вы увидите все поля, которые присутствуют на странице заказа.

Отметьте все лишние поля галочками: «Название компании», «Адрес», «Населённый пункт», «Область/район», «Почтовый индекс». Обязательно оставьте поле «Страна/регион». Если его скрыть, посетители не смогут оформить заказ. Похоже, что это обязательное поле в WooCommerce. Без него в момент оформления выскакивает сообщение, что нужно выбрать страну.
После того как отметите лишние поля, нажмите вверху кнопку «Disable». Таким образом вы не удалите поля, а просто отключите их. Вдруг что, можно будет легко вернуть их назад. В конце нажмите «Save changes» в правом верхнем углу таблицы, затем обновите вкладку с сайтом и проверьте, всё ли сработало.

Преимущества и недостатки создания сайтов и интернет-магазинов на CMS или конструкторах
| CMS | Конструктор сайтов | |
| Преимущества |
|
|
| Недостатки |
|
|
Полезные материалы и статьи
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама интернет-магазина: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- 15 ошибок при открытии интернет-магазина
- Как организовать работу интернет-магазина на старте?
- Оптимизация бизнес-процессов в интернет-магазине
- Установка и настройка Google Analytics для интернет-магазина
- KPI для интернет-магазина
- Самые важные страницы интернет-магазина: прототипы и содержание
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Руководство по развитию интернет-магазина
- Реклама и размещение товаров интернет-магазина на торговых площадках
- 25 элементов интернет-сайта важных для успешного продвижения и продаж в 2017 году
- Контент-маркетинг для интернет-магазина
- На что обратить внимание при создании интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Бизнес-процессы, регламенты работы и задачи сотрудников интернет-магазина
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- Как повысить конверсию в интернет-магазине?
- Прием платежей в интернет-магазине
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Какие сотрудники нужны для обеспечения работы интернет-магазина?
- Что такое семантическое ядро и как его составлять
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Разработка сайта — руководство для начинающих
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Юридические вопросы связанные с работой интернет-магазина
- Как начать продавать через интернет?
- Какой контент необходим в интернет-магазине для роста трафика и продаж
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- Что помогает продавать вашему сайту?
- SEO чек-лист для интернет-магазинов
- Руководство по контент-маркетингу для новичков
- Задачи, функции и KPI интернет-маркетолога
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
- Руководство по установке и настройке счетчика Яндекс Метрика 2021
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как создать сайт, интернет-магазин на Opencart, OcStore
По материалам статей:
- https://beseller.by/blog/
В данном руководстве мы решили описать важнейшие настройки и рекомендации для запуска вашего интернет-магазина на базе WooCommerce. Кроме осмотра возможностей и основных настроек, в данном руководстве мы сразу опишем лучшие настройки для SEO-оптимизации вашего магазина, тонкие настройки для производительности, настройки кэша и настройку дополнительных возможностей, которых нет в базовом плагине WooCommerce.
Установка WordPress
Прежде всего надо установить WordPress, для этого надо перейти на официальный сайт — wordpress.org и скачать последнюю версию.
Затем ее надо установить на локальный или удаленный хостинг и пройти легкий процесс установки.
Шаги установки WordPress:
- Выбор языка (для более удобной работы необходимо выбрать русский):

- Информация о базе данных:

- Настройка базы данных:


- Общие настройки WordPress:


Системные требования
Оптимальные системные требования к хостингу для работы сайта на WordPress и WooCommerce:
- PHP 7 или выше;
- MySQL или MariaDB последних оф. версий;
- Модуль mod_rewrite Apache;
- Поддержка HTTPS.
- Php Memory — 512 Mb+
- Поддержка CURL или fsockopen
- Поддержка Multibyte String
- CHMOD 777 wp-content/uploads
- upload_max_filesize = 4 Mb
- mySQL ‘max_allowed_packet’ = 2M
Минимальные системные требования:
- php 5.6
- MySQL 5.6 и выше или MariaDB 10.0 и выше
- Php Memory — 128 Mb
- Поддержка CURL или fsockopen
- Поддержка Multibyte String
- Модуль mod_rewrite Apache
Читайте подробнее: Системные требования WordPress
Установка WooCommerce
Заходим в раздел Плагины и кликаем — Добавить новый. В поиске вводим WooCommerce и устанавливаем.

Сразу после активации WooCommerce предложит вам пройти процесс быстрой настройки. Вы можете пройтись по четырем предложенным шагам сразу, но мы рекомендуем на этом этапе пропустить быстрые настройки и уже провести детальные настройки позже в соответствующем разделе.






Рекомендуем сразу установить для теста шаблон StoreFront и демо-данные, чтобы облегчить дальнейший процесс настройки. Сделать это можно в разделе Внешний вид -> Темы. После завершения всех настроек эти демо-данные можно будет удалить.

Установка важнейших плагинов
Все плагины устанавливаем по аналогу с WooCommerce со страницы установки плагинов, предварительно введя название плагина.
Yoast SEO
Обязательный плагин, если вы хотите, чтобы ваши товары занимали высокие позиции в поисковых сетях.
Подробнее о лучших настройках для SEO оптимизации вашего интернет-магазина вы можете прочитать в этой статье:
SEO-оптимизация WooCommerce: подробное руководство
WooCommerce SEO Addon
Предоставляет дополнительные возможности для SEO, которых нет в базовом Yoast SEO, такие как:
- Он отображает основную информацию о онлайн-магазине с помощью микро-разметки на главной странице.
- Он отображает информацию о ценах, наличии запаса и валюте в данных микро-разметки на странице продукта.
- Он отображает информацию о ценах, наличии запаса и валюте в данных Open Graph на странице продукта.
- Он автоматически генерирует alt текст для всех изображений продукта.
- Он отображает информацию о бренде в данных микро-разметки на странице продукта.
Подробнее: WooCommerce SEO Addon
WooCommerce Permalink Manager
Обязательный плагин, если вы переходите с другой платформы и хотите сохранить структуру URL, а также, если вы хотите забрать ненужный Slag с урл вашего магазина и сделать его более лаконичным и читабельным.
Подробнее: WooCommerce Permalink Manager
Google Analytics
Обязательные плагины для аналитики вашего интернет-магазина и сбора комплексной статитстики:
- Google Analytics Dashboard for WP (GADWP);
- WooCommerce Google Analytics Integration.
Подробнее о настройке можно прочитать в нашем туториале: Настройка Google Analytics для WooCommerce
Premmerce
Данный плагин содержит в себе пошаговый мастер установки, который позволит гораздо легче провести все необходимые настройки, а также необходимый для кириллических названий механизм транслитерации, без которого некоторый функционал интернет-магазина может функционировать не совсем корректно.
Подробнее о плагине можете прочитать здесь: Premmerce
Основные настройки, которые необходимо сделать перед началом работы
Как правило все установленные выше плагины уже содержат в себе рекомендованные настройки и они подходят большинству пользователей. В этом разделе мы опишем только те настройки, на которые обязательно нужно обратить внимание, а также кратко опишем места, где можно сделать другие настройки.
SSL сертификат
Прежде всего очень рекомендуем вам купить и установить ssl сертификат для вашего интернет-магазина, чтобы адрес вашего сайта начинался с «https».
Это значительно повлияет в дальнейшем на продвижение вашего магазина в поисковых системах, а также на доверие со стороны пользователей и, соответственно, конверсию.
Сделать это можно практически у любого хостинг провайдера.
Основные настройки WordPress
Обязательно нужно изменить на странице Общие:

- Название сайта — отвечает за название вашего сайта, в том числе и за формирование заголовка Meta Title. Важно вписать сюда краткое название магазина.
- Краткое описание — краткое описание магазина, отображается как правило, под логотипом.
- Адрес WordPress (URL) — основной адрес магазина, если у вас есть SSL сертификат, прописываем адрес с https
- Адрес сайта (URL) — дублируем сверху тот же адрес.
- Адрес e-mail — здесь очень важно, чтобы был рабочий e-mail, поскольку на него будут приходить все системные сообщения
- Язык сайта — убедитесь, что здесь выбран правильный язык сайта.
- Часовой пояс — убедитесь, что здесь выбран правильный временной пояс вашего магазина.
Настройки главной страницы
По умолчанию, после установки WordPress, главная страница устанавливается как список последних постов с блога. Но, поскольку мы разрабатываем интернет-магазин, в большинстве случаев лучше в качестве главной настроить статическую страницу, с помощью которой мы потом сможем более гибко управлять внешним видом нашей главной страницы.
Ниже приведены шаги для настройки домашней страницы.
1. Создать статическую страницу, которую потом нужно будет указать как главную. Для этого перейдите в раздел Страницы и нажмите Добавить новую.

После этого на следующей странице даем название, например: Главная страница и описание — которое затем будет отображаться на главной странице. Описание временно можно оставить пустым.

2. Создаем дополнительные служебные страницы.
Также рекомендуем сразу создать страницы, которые затем будут использоваться для контактов и блога, их аналогично можно будет назвать Блог и Контакты, а потом уже названия и описания для них можно будет изменить в любой момент.
3. Назначаем недавно созданную страницу главной и назначаем страницу для постов.
Для этого надо перейти на страницу Настройки — Чтение в WordPress и назначить недавно созданные страницы на соответствующие служебные страницы.

Настройки постоянных ссылок
В разделе Настройки-Постоянные ссылки рекомендуем поставить Название записи — это сделает название ваших URL для постов и статических страниц более лаконичными, без лишних данных.

В разделах Дополнительно и Постоянные ссылки товаров рекомендуем ничего не менять, однако вы можете прописать необходимый slag к url, который считаете нужным.

Если вы хотите, чтобы URL вашего интернет-магазина были чистые от префиксов, которые по умолчанию добавляет WooCommerce, используйте WooCommerce Permalink Manager.
Чтобы ваши URL товаров и категорий товаров были максимально удобными, предлагаем использовать следующие настройки:

Другие настройки WordPress
Все остальные настройки, которые находятся на страницах: Общие, Написание, Чтение, Обсуждение, Медиафайлы, имеют по умолчанию корректные настройки. Соответственно изменять их нужно только в том случае, если вам нужно будет как-то видоизменить логику работы вашего магазина.
Подробнее об этих настройки можно почитать, используя панель Помощь в интерфейсе WordPress:

Основные настройки WooCommerce
Обязательно нужно заполнить на вкладке Основные:

-
- Строка адреса 1 — адрес вашего интернет-магазина, используется в очень многих местах и влияет на региональное продвижение интернет-магазина. Очень рекомендуем заполнить данное поле. В случае, если магазин виртуальный, можно не заполнять..
- Строка адреса 2 — в случае, если ваш магазин имеет два физических адреса.
- Город — город, в котором расположен ваш магазин.
- Страна/Область — выбор страны и области, где расположен ваш магазин.
- Почтовый индекс
- Валюта — основная валюта вашего интернет-магазина.
Настройки GEO IP
Для того, чтобы воспользоваться возможностью определять текущую локацию посетителей вашего магазина и использовать ее по умолчанию на странице оформления заказа, вы можете использовать функционал Geolocate от WooCommerce. Для этого:
1. Перейдите на http://dev.maxmind.com/geoip/legacy/geolite/
2. Скачайте «Binary / gzip» файл возле «GeoLite Country»

3. Распакуйте скачанный файл в директорию /wp-content/uploads/GeoIP.dat
Вкладка Товары
В целом на данной вкладке находятся основные настройки отображения продуктов. Настройки по умолчанию подходят большинству магазинов, единственное, на что нужно обратить внимание, это:
Управлять запасами на вкладке Товары / Запасы — по умолчанию здесь отмечена галочка, однако, если ваш магазин торгует виртуальными товарами, или ему не важно количество на складе, вы можете забрать ее и тогда не надо будет указывать наличие на складе для каждого товара.

Подробнее об управлении данными настройками можно прочитать на официальной документации
Вкладка налоги
Доступна только, когда вы включите налоги в настройках. Для магазинов в странах СНГ автоматический расчет налогов, как правило не требуется. Читать подробнее про управление этой вкладкой.
Вкладка доставка
На данной вкладке настраиваются методы доставки и зоны доставки. Подробно о доставке и возможностях настройки, вы можете прочитать здесь: Настройка доставки WooCommerce
Вкладка платежи
На данной вкладке отображаются общие настройки страницы оформления заказа, а также все доступные способы оплаты в вашем магазине.
Вкладка аккаунты
Данная вкладка отвечает за настройку регистрации новых пользователей в вашем интернет-магазине. В целом по умолчанию все настройки на данной вкладке сделаны правильно и менять ничего не нужно.
Вкладка Emailы
На данной вкладке можно просмотреть шаблоны всех автоматических писем, направляемых заказчиками, а также настроить общий дизайн писем.
Обязательно обратите внимание на поля:
- Имя «От кого»
- Адрес отправителя
- Изображение заголовка
- Текст подвала

Именно эти поля будут отображаться вашим пользователям при получении почты от вас.
Вкладка API
Данная вкладка позволяет получить ключи для доступа к Rest API сторонними программам, например — iOS или Android Application. Сразу никаких настроек здесь не нужно делать.
Настройки Yoast SEO для WooCommerce
Страница общие
На вкладке Возможности по умолчанию включены все пункты — данная настройка является оптимальной. Рекомендуем оставить эти настройки.

На вкладке Инструменты веб-мастеров подключаем и прописываем настройки Webmaster Tools от всех необходимых поисковых систем, в которых вы хотите продвигать ваш интернет-магазин.

Страница Внешний вид поиска
На вкладке общие в поле “Компания или частное лицо:” выбираем “Компания” и заполняем название компании и прикрепляем логотип компании.

На остальных вкладках можно настроить шаблоны для формирования мета-тегов на всех страницах вашего сайта. По умолчанию там уже стоят правильные настройки, которые позволят качественно формировать мета-теги для поисковых систем.
Рекомендуем вносить изменения только в случае крайней необходимости.
Страница Консоль поиска
Содержит возможность авторизовать Yoast SEO и консоль Google Webmaster — после чего на этой странице будет показываться инфомрация обо всех 404 страницах на вашем сайте. Очень рекомендуем авторизовать.
Страница Социальные сети
На данной странице настраивается передача информации в социальные сети и оптимизация под них вашего интернет-магазина.
Необходимо заполнить следующие данные:
- Вкладка аккаунты — вносим данные обо всех ваших страницах в социальных сетях, используемых на данный момент;
- Вкладка Facebook — можно оставлять дефолтные данные;
- Вкладка Twitter — можно оставлять дефолтные данные;
- Вкладка Pinterest — в случае использования, стоит подтвердить ваш сайт, на данной вкладке есть ссылка на инструкцию, как это сделать;
- Вкладка Google+ — если у вас есть страница в Google+ для бизнеса — копируйте ее адрес в эту вкладку.
Premium and Yoast WooCommerce
Yoast содержит также премиум версию для работы с WooCommerce, которая позволяет расширить использование Schema.org и OpenGraph разметки.
Однако, вы можете воспользоватся для этого бесплатным плагином WooCommerce SEO Addon, который делает то же, а также содержит некоторые дополнительные опции.
Настройки WooCommerce SEO Addon
В целом, для правильной работы необходимо прописать по возможности данные во все поля, указанные в настройках плагина.

Подробнее вы можете ознакомиться с принципом работы на странице плагина: WooCommerce SEO Addon
Настройки Google Analytics
По настройке Google Analytics мы создали отдельный подробный туториал, ознакомиться с которым можно на этой странице: Настройка Google Analytics для Woocommerce
Настройки внешнего вида интернет-магазина
Выбор и установка темы оформления
После установки WooCommerce, он сразу предлагает установить свою основную бесплатную тему StoreFront.
StoreFront — это легкая тема, без большого количества дополнительных настроек, однако она поддерживает весь имеющийся функционал WooCommerce и хорошо взаимодействует со сторонними плагинами и WooCommerce Extensions.
Управление темами происходит в разделе: Внешний вид -> Темы:

Работа с кастомайзером
В данном разделе рассмотрим основные моменты, на которые стоит обратить при кастомизации вашей темы. Будем демонстрировать на примере кастомизации StoreFront.
Все кастомизации происходят в разделе Внешний вид -> Настроить. После открытия вы увидите следующий интерфейс:

Важнейшими здесь есть настройки в следующих разделах:
Свойства сайта
В данном разделе важно выбрать логотип для вашего сайта, а также иконку, которая будет отображаться в браузере и выделять вас среди других сайтов.
Меню
Здесь можно настроить пункты меню для всех меню в хедере и футере.
Виджеты
Здесь настраиваются основные виджеты для работы вашего интернет-магазина. Очень важно настроить их во всех необходимых зонах для правильной работы и удобства интернет-магазина.

Основные виджеты WooCommerce, которые можно использовать:
- Active Product Filters — отображает список активных фильтров.
- Фильтровать продукты по атрибуту — отобразить список атрибутов для фильтрации продуктов в вашем магазине.
- Фильтровать продукты по цене — отображать слайдер для фильтрации продуктов в вашем магазине по цене.
- Filter Products by Rating — отображает возможность фильтрации продуктов в вашем магазине по рейтингу.
- Категории продуктов — список или выбор категорий товаров.
- Продукты — список продуктов вашего магазина.
- Продукты по рейтингу — список самых популярных продуктов вашего магазина.
- Поиск продукта — форма поиска для вашего магазина.
- Облако тегов продуктов — облако ваших наиболее используемых тегов продукта.
- Недавние обзоры продуктов — отобразите список последних отзывов в вашем магазине.
- Недавно просмотренные продукты — Отображение списка недавно просмотренных продуктов.
Также для выбора доступны и стандартные виджеты WordPress.
Различные темы и плагины также добавляют свои виджеты, которые затем можно будет использовать при кастомизации вашего интернет-магазина.
Другие настройки
Также в зависимости от выбранной темы, часто доступны следующие настройки, которые можно будет применить для лучшей кастомизации вашего интернет-магазина:
- Header;
- Footer;
- Background;
- Typography;
- Buttons;
- Layout;
- и другие.
Настройка основных контент-страниц
Все основные контент страницы находятся в разделе Страницы.

Среди данного списка есть много служебных страниц, которые нельзя удалять, поскольку это повлияет на стабильную работу вашего интернет-магазина. Но некоторые страницы очень важно изменить, чтобы персонализировать ваш сайт.
Главная страница
Это главная страница вашего интернет-магазина, на ней в первую очередь очень важно с помощью блока Yoast SEO настроить правильные Meta Tags:

А также внести правильное название вашего интернет-магазина и краткое описание.
Магазин — Страница магазина
Это основная страница каталога вашего интернет-магазина, на которой отображаются все добавленные товары.
Очень часто интернет-магазины не используют эту страницу для показа пользователям и она остается более служебной. В таком случае, чтобы избежать дубля контента для поисковых систем стоит прописать canonical на главную страницу с помощью блока Yoast.

В противном случае следует изменить ее название и прописать уникальные Meta Tags.
Контакты
На данной странице находится контактная информация о вашем магазине, которую вы можете оформить по своему усмотрению. Также не забудьте прописать Meta Tags.
Опционально — предлагаем установить плагин Contact Form 7, который позволит на этой странице отобразить форму для обратной связи и собирать информацию от ваших клиентов.
После установки нужно перейти на страницу со всеми формами и скопировать Shortcode:

После этого нужно перейти в редактирование вашей страницы Контакты и разместить его под контентом:

После этого на странице контактов появится следующая форма:

По умолчанию данная форма будет отправлять все сообщения на указанный вами e-mail в общих настройках сайта. Однако вы можете зайти в редактирование формы и изменить этот адрес, также вы сможете изменить или переименовать поля для заполнения и сделать дополнительные настройки, которые вам необходимы.
Подробнее о настройке форм вы можете прочитать в официальной документации плагина: Admin Screen
Другие важные страницы, на которые стоит обратить внимание
- Корзина
- Оформление заказа
- Мой аккаунт
На данных страницах нужно поставить No Index через Yoast SEO, поскольку они являются служебными и только засорят индекс поисковых систем.

На этом все основные настройки для вашего магазина сделаны и можно переходить к наполнению товарами и работы с заказами.
Работа с товарами и категориями
В данном разделе рассмотрим кратко основные аспекты работы с каталогом продуктов вашего интернет-магазина.
Создание категорий товаров
Прежде всего стоит добавить все необходимые категории, в которые вы будете добавлять свои продукты для лучшей навигации по каталогу.
Делается это в следующем простом интерфейсе:

Подробнее о работе с категориями вы можете прочитать на странице документации: Managing Product Categories, Tags and Attributes
Создание атрибутов товаров
Атрибуты товаров нужны в первую очередь для того, чтобы использовать гибкую фильтрацию и поиск товаров по этим атрибутам. Также атрибуты товаров используются для создания Variable Product — это продукт, который содержит несколько вариантов цены — например, различные цвета или размеры.
Управление атрибутами товаров происходит в следующем интерфейсе:

Подробнее о работе с атрибутами вы можете прочитать на странице документации: Managing Product Categories, Tags and Attributes
Управление каталогом товаров
Весь каталог товаров размещен на одной странице в удобной таблице. В списке товаров можно сразу сделать несколько быстрых действий:
- Провести быстрый поиск товаров с помощью фильтра;
- Применить массовое редактирование товаров (изменить всем выбранным категорию или цену, например) или массово удалить товары;
- Также каждый товар в списке можно: быстро отредактировать, удалить, скопировать или посмотреть на сайте.

Добавление новых товаров
Добавление новых товаров происходит через достаточно простой интерфейс, в котором размещены все необходимые для качественного наполнения карточки товара поля:
- Название;
- Описание;
- Цена;
- Выбор категории;
- Фото продукта;
- И другие.

Подробнее с процессом добавления товаров и различными доступными типами товаров вы можете ознакомиться на странице документации: Adding and Managing Products
Управление магазином
После полной настройки и наполнения магазина можно приступать к работе с заказами и клиентами. Для этого в WooCommerce также большое количество удобных и эффективных инструментов.
Управление заказами
Все заказы, оформленные через сайт вашими покупателями отображаются в едином интерфейсе, который позволяет просмотреть быстро всю основную информацию о заказе, а также зайти в карточку отдельного заказа для дополнительного просмотра и настроек.
Также с этого интерфейса можно самостоятельно создать заказ в случае, если пользователь заказал у вас по телефону.

Подробнее об управлении заказами, вы можете прочитать в документации: Managing Orders
Создание купонов на скидку
Также в маркетинговых целях для привлечения большего количества покупателей, вы можете использовать купоны на скидку. Эта возможность доступна сразу после установки WooCommerce, и позволяет создавать купоны в удобном интерфейсе.

Отчёты
Кроме использования Google Analytics, вы также можете воспользоваться аналитикой от WooCommerce, которая позволяет получить данные о:
- Заказах с удобным графиком и различными настройками для наглядности;
- Покупателях и их покупках;
- Товарах, которые скоро заканчиваются на складе.

Подробнее об имеющихся отчетах можно прочитать на странице: WooCommerce Reports
Статус
Данная страница позволяет узнать основную информацию о системе и возможные ошибки, которые возникли во время эксплуатации. На эту страницу стоит заходить в первую очередь, если возникают какие-то проблемы в работе магазина и проверять, нет ли ошибок.

Подробнее ознакомиться с принципом работы Статуса можно на странице Understanding the WooCommerce System Status Report
Дополнительные возможности
Рекомендуем вам также обратить внимание на дополнительные возможности и плагины, которые могут сделать ваш магазин еще более удобным и повлиять на ваши продажи и конверсию ваших пользователей в покупателей.
Premmerce Search
Данный плагин решает сразу две проблемы:
- Заменяет обычный WooCommerce поиск на Live Search;
- Ищет с учетом потенциально введенных ошибок пользователями.
Ознакомится подробнее: Premmerce Search – WooCommerce Product Search
Premmerce WooCommerce Product Filter
Данный плагин значительно улучшает стандартные возможности для фильтрации WooCommerce и добавляет новые возможности — такие как фильтрация результатов поиска и другие.
Ознакомится подробнее: Premmerce WooCommerce Product Filter
Premmerce WooCommerce Brands
В случае, если ваши товары требуют заполнения информации о бренде, а также в дальнейшем необходима возможность отобразить страницу бренда и дополнительные виджеты по брендам, вы можете воспользоваться данным плагином, поскольку стандартный функционал WooCommerce не предусматривает создания брендов.
Ознакомится подробнее: Premmerce WooCommerce Brands Free Plugin
WooCommerce Customers Manager
Этот плагин улучшает информативную часть управления покупателями. А именно: добавляет фильтрацию покупателей по дате регистрации и по количеству потраченных средств, добавляет отображение количества потраченных средств и список заказов на карточке пользователя.
Ознакомится подробнее: Woocommerce Customers Manager
Premmerce User Roles
Premmerce User Roles поможет вам создать новые группы пользователей для собственных целей.
Ознакомится подробнее: Premmerce User Roles
MetaSlider
It’s one of the most popular banner and slider plugins in the WordPress plugins directory. It provides you with a possibility to create banners or sliders by simply adding them to your site using the shortcode.
Ознакомится подробнее: MetaSlider
Premmerce WooCommerce Wishlist
Этот плагин предоставляет заказчикам возможность создавать списки пожеланий и делиться ими со своими друзьями.
Ознакомится подробнее: Premmerce WooCommerce Wishlist
Premmerce WooCommerce Redirect Manager
Premmerce WooCommerce Redirect Manager позволяет вам создавать перенаправления 301 и 302 и настраивать автоматические переадресации для удаленных продуктов в магазине WooCommerce.
Ознакомится подробнее: Premmerce WooCommerce Redirect Manager
Premmerce WooCommerce Wholesale Pricing
Premmerce WooCommerce Wholesale Pricing — это плагин, который позволяет добавлять индивидуальные оптовые цены или другие типы цен в продукты WooCommerce для ролей любых клиентов.
Ознакомится подробнее: Premmerce WooCommerce Wholesale Pricing
Premmerce Woocommerce Product Bundles
Этот плагин используется для добавления комплектов товаров со скидками и отображения их в виде списка на странице продукта.
Ознакомится подробнее: Premmerce Woocommerce Product Bundles
Настройка WooCommerce с помощью мастера настройки Premmerce
Как вы видите в нашем руководстве, чтобы запустить успешный интернет-магазин на базе WooCommerce, вам действительно нужно установить и настроить около 10 плагинов и выполнить почти 40 различных настроек.
Если вы новичок в WooCommerce или не очень хорошо знакомы с этой системой, вы, вероятно, потратите довольно много времени на запуск своего магазина, и вы должны быть очень осторожны, чтобы не пропустить некоторые шаги во время настройки.
Чтобы упростить вашу жизнь, мы разработали один плагин, который содержит все описанные настройки и выполнен с помощью интерактивного мастера настройки Premmerce и набора инструментов для установки всех необходимых плагинов из одного интерфейса.
Ознакомиться подробнее: Плагин Premmerce — Все необходимые плагины и мастер настройки WooCommerce.
На чтение 33 мин Просмотров 7.7к. Обновлено

Содержание
- Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
- Инструментарий
- CMS WordPress
- Плагин WooCommerce
- Премиум шаблон Bono от WpShop
- Хостинг и домен
- Хостинг, домен, SSL-сертификат
- Установка CMS WordPress
- Выбор шаблона
- Бесплатные шаблоны
- Платные шаблоны
- Где выбрать и купить платный шаблон?
- О шаблоне Bono
- Установка шаблона Bono
- Инструкция к шаблону
- Установка плагина WooCommerce
- Установка демо-данных
- Типы контента у интернет-магазина
- Страницы
- Статьи
- Товары
- Карточка товара
- Данные товара
- Тип товара
- Вкладки с настройками
- Категории, метки, атрибуты
- Категории
- Метки
- Атрибуты
- Настройки шаблона
- Верхняя полоса
- Шапка
- Логотип
- Меню
- Иконки социальных сетей
- Виджет телефона
- Иконка поиска
- Иконки магазина (Избранное, Корзина, Сравнить товары)
- Подвал
- Сайдбар
- Главная страница
- Цвета и фон
- Типографика
- Настройки WooCommerce от Bono
- Уведомление магазина
- Каталог товаров
- Оформление заказа
- Магазин
- Товар
- Избранное
- Сравнить товары
- Цены
- Дополнительные стили
- Купить в один клик
- Настройки плагина WooCommerce
- Вкладка Основные
- Вкладка Товары
- Основные
- Запасы
- Скачиваемые товары
- Вкладка Доставка
- Зоны доставки
- Параметры доставки
- Классы доставки
- Платежи
- Оплата при доставке
- Прямой банковский перевод
- Учётки и приватность
- Email’ы
- Дополнительно
- Clearfy Pro — лучший помощник любого сайта на WordPress
- Личный кабинет покупателя
- Купоны
- Аналитика
- Примеры оформленного заказа
- Страница после оформления заявки
- Письмо, которое приходит покупателю
- Письмо, которое приходит владельцу сайта
- Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
Привет. В этом гайде я расскажу как пошагово создать свой интернет-магазин на WordPress. Цель гайда рассказать максимально понятный и быстрый метод создания магазина, но чтобы он получился красивым, быстрым, удобным для посетителей и с гибкими настройками.
Покажу из каких элементов и блоков состоит магазин на WordPress и плагине WooCommerce, как всё настроить через админку сайта без программирования.
Гайд подходит для новичков, и если вы уже работали с WordPress, тоже найдёте полезные советы для себя.

Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
Инструментарий
Для начала давайте посмотрим что нам понадобится.
Вот какие инструменты я использовал:
CMS WordPress

Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Магазин в интернете можно сделать разными способами, я использую бесплатный движок WordPress.
Преимущества:
- сайт получается на своём хостинге;
- CMS бесплатная, нет регулярных платежей за использование;
- гибкий движок в плане настроек, за счёт большого выбора плагинов и шаблонов;
- понятная система управления.
Плагин WooCommerce

WooCommerce — самый популярный плагин для магазина на Вордпресс. На сегодня активных установок плагина более 5 миллионов.
Премиум шаблон Bono от WpShop

Bono — максимально удобный шаблон, полностью на русском, лёгкая настройка из админки без программирования. Подробнее о шаблонах я расскажу дальше.
Хостинг и домен

Timeweb — регистратор хостинга и домена. Чтобы мы могли разместить любой сайт в интернете нам нужен хостинг и доменное имя.
Хостинг, домен, SSL-сертификат
Разработка начинается с регистрации хостинга и домена, ещё я всем рекомендую сразу установить SSL-сертификат, чтобы сайт открывался по безопасному протоколу https.
Гайд + видеоуроки
Полностью эти шаги показывать не буду, я написал отдельную инструкцию «Что такое хостинг и домен, как правильно выбрать и зарегистрировать», можете посмотреть и повторить всё по шагам, плюс там есть видеоуроки.
Хостинг я рекомендую Timeweb. Домен регистрируйте любой на своё усмотрение, проверить на занятость и купить его можно также у Timeweb.
Сертификат SSL можно для начала поставить бесплатный, который называется Let’s Encrypt, он устанавливается также через админку хостинга Timeweb и потом самостоятельно обновляется каждые 3 месяца, установили и забыли.
Важно!
После установки SSL-сертификата подождите примерно 1 час, чтобы он был выпущен и установлен на домене.
И если в качестве хостинга вы выбрали Timeweb, то перейдите в Сайты — напротив домена нажмите шестерёнку — включите опцию «Использовать безопасное соединение https://» и «Использовать соединение HTTP/2 для доп IP-адреса», чтобы происходило перенаправление с http на https.
Если у вас другой хостинг, то спросите у службы поддержки как сделать правильное перенаправление с http на https.
Установка CMS WordPress
Движок Вордпресс я устанавливаю вручную:
- сначала создаём базу данных MySQL
- скачиваем WordPress с официального сайта wordpress.org
- редактируем файл wp-config.php
- закачиваем архив с WordPress на хостинг
- распаковываем и запускаем установку
Подробная инструкция есть в этой же статье про хостинг. И также прикреплю здесь видеоинструкцию для наглядности.
Видео с курса «Идеальный сайт на WordPress». Получить первые 10 уроков бесплатно можете подписавшись на рассылку.
После установки мы увидим сайт, на стандартном шаблоне, с записью «Привет, Мир!». Выглядит так же? Значит всё сделали правильно.

Если не хотите устанавливать вручную, можете воспользоваться автоматической установкой Вордпресс. Такая функция есть на многих хостингах.
Я всё делаю вручную, потому что привык чтобы все шаги я настраивал самостоятельно, ну и плюс вы знакомитесь с тем как работает движок.
Выбор шаблона
Шаблон важная часть любого сайта, он определяет внешний вид, элементы и настройки дизайна сайта.
Где взять шаблон? Есть бесплатные и платные варианты.
Бесплатные шаблоны
Есть бесплатные варианты, но я всегда рекомендую выбирать среди платных.
Минусы бесплатных шаблонов:
- как правило, скудный старый дизайн;
- мало выбора качественных шаблонов;
- мало настроек в админке, нужно многое программировать кодом;
- редкие обновления темы (или их полное отсутствие), что ослабляет безопасность магазина.

Если вы всё же хотите начать с бесплатного шаблона, то скачивайте его исключительно с официального сайта ru.wordpress.org/themes или с сайтов, которым точно доверяете. Если будете скачивать с левых сайтов в интернете, в 95% случаев вместе с шаблоном получите кучу вирусов.
Платные шаблоны
Плюсы платных шаблонов:
- широкий выбор на любую тематику, дизайн, цветовую схему и пр.;
- актуальные шаблоны, с продуманным юзабилити и использованием современных решений дизайна и вёрстки;
- 95% всех настроек делаете через админку, не нужно уметь программировать;
- частые обновления от разработчиков, что усиливает безопасность магазина.
В общем, полная противоположность бесплатным вариантам  Но это и логично, разработчики получают оплату за свой труд, для них это стимул регулярно обновлять и улучшать темы, покупатели же получают качественный продукт, все в плюсе.
Но это и логично, разработчики получают оплату за свой труд, для них это стимул регулярно обновлять и улучшать темы, покупатели же получают качественный продукт, все в плюсе.
Где выбрать и купить платный шаблон?
ThemeForest.net — крупнейший магазин шаблонов в мире.

Только в категории eCommerce (электронная коммерция) 1300+ вариантов шаблонов и у многих внутри шаблона ещё есть целый список демо на разные тематики, в общем выбор огромный.
У меня есть подборка Топ 40 шаблонов для интернет-магазина, можете там подобрать вариант для себя.
Есть ещё отдельные веб-студии, которые не представлены на больших площадках, но которые делают крутые шаблоны. Лидером в СНГ сегменте является студия WPshop.ru, у которой на выбор всего 6, но очень популярных шаблонов.
Например, мой блог сделан на шаблоне Reboot, а для магазина есть очень крутой шаблон Bono, который я буду использовать в качестве примера создания магазина.
О шаблоне Bono

У шаблона Bono одно демо на мебельную тематику, но он подойдёт для любой тематики, просто добавьте свои данные, логотип, товары и категории, измените цвета и шрифты, получится совершенно другой магазин.
На сегодня это самая свежая разработка от ребят ВПшоп, судя по их обратной связи, они потратили много времени на создание этой темы.
В итоге получился отличный шаблон, в котором собраны максимально нужные функции и убрано всё лишнее. Я делаю на этом отдельный акцент, потому что тот, кто работал с шаблонами с того же ThemeForest, меня поймёт.
Там крутые шаблоны, но как правило, каждый шаблон это целый комбайн с десятками настроек, и чтобы разобраться что нужно, а что нет, уходит прилично времени. В Bono же настроек куда меньше, но для магазина они все нужные.
Дизайн можно назвать минималистичным, где фокус идёт именно на продукцию, что актуально для любого интернет-магазина.
Шаблон стоит 3800 р. для одного домена и 7800 р. неограниченная версия.
Ссылка на официальный сайт шаблона и на демо.
Отдельный обзор Bono можете посмотреть по этой ссылке.
Общую картину по шаблонам я вам расписал, подберите шаблон для своего магазина, если есть возможность посмотрите какие настройки у шаблона в админке, чтобы знать с чем придётся работать.
Я буду работать на шаблоне Bono и покажу все настройки темы в этой статье.
Установка шаблона Bono
После покупки шаблона будет доступен архив для скачивания и лицензионный ключ, скачиваем архив и копируем ключ.

Заходим в личный кабинет сайта, с помощью логина и пароля, который мы придумали при установке WordPress, затем переходим Внешний вид — Темы — Добавить — Загрузить тему — и выбираем скачанный архив с темой.
После установки добавляем лицензионный ключ, чтобы активировать тему и нам стали доступны все настройки.
Инструкция к шаблону
У всех премиум шаблонов есть документация и Bono не исключение. Ссылка на документацию приходит обычно в письме с шаблоном. У WPshop ссылку на документацию можно найти в подвале сайта. Вот прямая ссылка на страницу с документацией Bono https://support.wpshop.ru/docs/themes/bono/

Большую часть того, что я буду рассказывать в статье, есть в документации, поэтому если что-то будет непонятно, то можете параллельно читать там.
Дальше у нас есть на выбор два варианта:
- Делаем сразу чистовой сайт со своими товарами, текстами и картинками.
- Или устанавливаем готовые демо-данные (тестовый магазин) и редактируем под себя.
Я буду показывать второй вариант, он более наглядный, особенно если вы новичок и делаете сайт в первый раз.
Когда настраиваете сайт, важно чтобы было первичное наполнение, иначе на голом сайте вы не увидите всех элементов, поэтому нам нужно сделать имитацию наполненного магазина, чтобы делать настройки корректно.
Установка плагина WooCommerce
Перед установкой демо-данных давайте установим WooCommerce — плагин, который добавит функционал интернет-магазина.
Переходим в Плагины — Добавить новый — в поиске пишем название WooCommerce, устанавливаем и активируем официальную версию (более 5 млн установок).

Первичную настройку можно пропустить, нужные настройки плагина сделаем позже.
Установка демо-данных
Ссылка на инструкцию по установке демо-контента https://support.wpshop.ru/docs/themes/bono/install/ (опуститесь ниже в раздел Демо-контент)

После установки обновите сайт и контент появится.

У меня всё установилось хорошо. Иногда не все элементы отображаются, тогда их нужно вывести вручную. В моём случае отдельно я добавил меню, рубрики товаров на главной и виджеты в подвал. Если у вас будут трудности с установкой, напишите ниже в комментариях к статье или в поддержку шаблона.
Магазин с первичным наполнением готов, теперь нам нужно изучить все настройки и понять как демо-данные поменять на свои.
Типы контента у интернет-магазина
Давайте расскажу какие типы контента вы сможете размещать на сайте.
Страницы
Статические страницы, которые, как правило, создаются один раз и потом только редактируются по мере необходимости. Страницы для интернет-магазина можно разделить на обязательные и второстепенные.
Обязательные
Должны быть у каждого магазина, они создаются автоматически при установке WooCommerce:
- Страница магазина — вывод каталога всех товаров.
- Страница корзины — товары, которые вы добавили в корзину.
- Страница оформления заказа —вывод формы заказа и итоговая сумма покупки.
- Страница «Моя учётная запись» — страница, через которую покупатели могут авторизоваться в личный кабинет и отслеживать свои покупки.
- Избранное — товары, которые посетитель добавил в Избранное.
- Сравнение — товары, которые посетитель отметили для сравнения.
Второстепенные
Страницы, которые вы уже создаёте самостоятельно. Список наиболее популярных:
- О магазине — информация о вашем магазине, почему покупатели должны выбрать именно вас.
- Акции — страница с текущими акциями магазина, которые для удобства можно собрать на одной странице.
- Как сделать заказ — пошаговая инструкция для тех, кто впервые делает заказ на вашем сайте.
- Оплата и доставка — детали по оплате и доставке товара.
- Обмен и возврат — правила возврата или обмена товара.
- Контакты — вся контактная информация.
Статьи
На сайте можно сделать раздел Блог и туда регулярно писать посты. Вообще, полезные статьи на любом сайте это очень хорошо, они добавляют вес сайту и приводят бесплатный тёплый трафик из поиска. Как правильно писать статьи можете почитать в этом гайде.
Создайте страницу для статей, например «Блог», затем перейдите Настройки — Чтение — на главной отображать Статическую страницу — для страницы записей выберите созданную страницу Блог — сохраните настройки.

Товары
Этот тип контента добавляет плагин WooCommerce. Товары — это основа любого магазина, я думаю это понятно и без объяснения. Редактор такой же, как и у статей, только добавлены специфичные разделы для редактирования информации о товаре.
Карточка товара
Давайте посмотрим из каких элементов состоит карточка товара.


- Название товара — в качестве названия используйте главное ключевое слово, также является заголовком товара.
- Описание товара — здесь обычно пишется полное описание товара, которое располагается в нижней части карточки товара.
- Краткое описание товара (отрывок) — буквально 2-4 предложения о товаре, самое важное.
- Категория — выбираем нужную категорию для товара.
- Метки — с помощью меток можно дополнительно группировать товары, это удобно когда у вас большой каталог.
- Главное изображение — превью для товара, картинка, которая будет отображаться в каталоге.
- Галерея фото — дополнительные фотографии товара.
- Данные товара — дополнительные настройки каждого товара, давайте разберём детальнее.
Данные товара
Тип товара
Сначала выбираем тип товара, от этого выбора будут зависеть некоторые следующие настройки.
Путь настроек: Товары — выберите любой товар или создайте новый.

Простой товар — чаще всего выбирают этот вариант, это просто товар без дополнительных правил.
Дополнительно у этого типа товара можно выбрать две галочки: Виртуальный и Скачиваемый. Эти настройки актуальны, если вы продаёте виртуальные товары, например, онлайн-курсы, пресеты для ретуши, шаблоны и пр.
Есть статья, где я подробно расписал как сделать свою онлайн-школу, если вы занимаетесь онлайн обучением, если интересно почитайте.
Сгруппированный товар — к такому товару вы можете предлагать дополнительные товары для выбора. Например, к телефону можно предложить сразу добавить в корзину карту памяти или чехол, которые подходят именно этой модели.

Внешний/Партнёрский товар — такой тип товара следует выбрать, если вы хотите чтобы кнопка «Купить» вела на другой сайт. Чаще используют, когда ставят партнёрские ссылки на товар, например, перелинковка на сайт AliExpress.

Вариативный товар — такой тип товара полезен, когда цена изменяется в зависимости от выбранной характеристики. Например, конечная цена зависит от цвета лампы или цена на айфон зависит от размера встроенной памяти (128, 256 или 512 гб).

Вкладки с настройками
Основные
В простом товаре мы задаём базовую цену и цену со скидкой, если на этот товар сейчас действует скидка.
В партнёрском товаре указываем ссылку, куда будет вести кнопка и название этой кнопки.

Запасы
Заполняем артикул: уникальный идентификатор для каждого отдельного товара.
Выбираем складской статус: в наличии, нет в наличии, предзаказ.
Ещё можно управлять запасами, выставлять какое количество конкретного товара осталось и когда это количество закажут, будет показано что товара нет в наличии.

Доставка
Указываем вес и размеры товара.

Сопутствующие
Апсейл: другой похожий товар, который показывается в карточке товара с заголовком «Вам также будет интересно…»
Кросселы: другие товары, которые вы предлагаете добавить в корзину на странице корзины.
В сгруппированном товаре вы выбираете товары, которые хотите сгруппировать.

Атрибуты
В этой вкладке можно добавить атрибуты, которые вы сначала создадите во вкладке Атрибуты (о ней мы ещё дальше поговорим).
Часто у товаров атрибуты повторяются, например выбор цвета, чтобы не прописывать эту настройку отдельно для каждого товара, можно заранее создать атрибут «Цвет» с нужным количеством вариантов, например «Белый, Красный, Синий, Зелёный» и выбирать данный атрибут к нужным товарам.

Дополнительно
Примечание к покупке: этот текст будет отправлен клиенту после покупки товара.
Порядок: произвольное упорядочивание позиций.
Включить или отключить отзывы к определённому товару можно в этой вкладке.

Вариации
Эта вкладка появляется только при выборе вариативного товара. Здесь задаётся отдельная цена для каждой вариации.

Попробуйте изменять настройки и посмотреть что меняется в карточке товара, так будет нагляднее и быстрее поймёте в каком случае какие настройки лучше выставить.
Категории, метки, атрибуты
Когда товара много, его нужно как-то сортировать, эти три настройки помогут навести порядок в вашем магазине.
Категории
Создавайте категории и выбирайте одну или несколько для каждого товара.
Метки
С помощью меток можно добавлять дополнительные характеристики, написать можно всё что угодно, зависит от товара. Метка у товара будет активная и, кликнув по ней, откроется список всех товаров, у которых есть такая метка.
Атрибуты
С помощью атрибутов можно настроить дополнительные сведения о товаре, например размер или цвет. Атрибут может состоять:
- из двух вариантов, например «Тип зарядки», варианты «Проводная» или «Беспроводная».
- из вариантов да или нет, например «Подсветка корпуса», варианты «да» или «нет».
- из нескольких вариантов, например «Страна производитель», варианты «Россия», «Италия», «Малайзия», «Китай»

Настройки шаблона
С контентом на сайте разобрались, теперь переходим к настройкам шаблона. У шаблона Bono настройки находятся во вкладке Внешний вид — Настроить. Если вы используете другой шаблон, то настройки могут быть в отдельной вкладке слева в меню админки.
Верхняя полоса
Путь настроек: Внешний вид — Настроить — Блоки — Верхняя полоса
Полосу можно разбить на 1-6 колонок и в каждой колонке написать отдельный текст со ссылкой, например, адрес магазина или информацию об акциях.
Цвет текста и самой полосы можно задавать любой.

Шапка
Шапка состоит из элементов: логотип, меню, ссылки на соцсети, телефон и время работы, иконки поиска и магазина.
Путь настроек: Внешний вид — Настроить — Блоки — Шапка

Логотип
Логотип может быть картинкой, текстом или картинкой с текстом. Текст названия и описания подгружается с Настройки — Общие — с первых двух полей.
Меню
Включаем галочку, чтобы отображалось меню в шапке, а сами пункты идём настраивать во Внешний вид — Меню.
Здесь можно создать новое меню, с левого столбца выбрать нужные страницы и добавить их в меню. Настроить уровень вложенности, если какие-то страницы должны быть подпунктами к другим страницам и снизу ставим галочку Меню в шапке, нажимаем Сохранить меню.
Проверяем на сайте, меню должно появиться.

Иконки социальных сетей
Можно добавить иконки на ваши соцсети, для этого выбираем галочку Социальные сети и сохраняем настройки.
Теперь нужно перейти в Модули — Социальные профили — и добавить ссылки для нужных соцсетей.
Не забываем опубликовать (сохранить настройки) и проверить отображение на сайте.
Виджет телефона
В шапку можно добавить блок с кликабельным номером телефона и дополнительной информацией, например, время работы или другой короткий текст.
В поле Телефонные номера добавьте номер, а через // (две косые черты) добавьте доп. текст, он перенесётся на новую строку и будет написан шрифтом поменьше. Номеров можно добавлять несколько, каждый пишите с новой строки.

Иконка поиска
Если хотите выводить иконку поиска в шапке, выберите нужную галочку в блоке Порядок.
Иконки магазина (Избранное, Корзина, Сравнить товары)
В шапке можно вывести эти три иконки, выберите нужные в блоке Порядок.
Вы можете менять порядок элементов в шапке, это делается в блоке Порядок, с помощью трёх полосок у каждого элемента, зажмите левой кнопкой мыши и потяните вверх или вниз.

Подвал
После шапки давайте сразу настроим нижнюю часть сайта.
Путь настроек: Внешний вид — Настроить — Блоки — Подвал
- Здесь выбираем количество колонок для контента
- Прописываем текст копирайта, который располагается в самом низу на всю ширину подвала
- Ещё здесь можно добавить код счётчиков аналитики
Чтобы добавить виджеты в колонки подвала идём во Внешний вид — Виджеты и в каждую вкладку подвала добавляем нужный контент, я для примера добавил меню из дополнительных страниц. Добавлять можно любые виджеты из доступных слева.

Сайдбар
Путь настроек: Внешний вид — Виджеты
Сайдбар — это боковая панель, куда вы можете добавлять различные полезные виджеты.
В Bono разработчики сделали удобно и добавили 2 сайдбара, которые вы можете включать у разных типов страниц.
Например, на странице магазина можно вывести сайдбар 1 с фильтрами интернет-магазина, а на странице блога и статьях выводить сайдбар 2 с формой подписки, последними статьями, комментариями и т.д.

Главная страница
На главной странице можно просто показать страницу магазина, но лучше собрать её в конструкторе, который идёт бесплатно в составе шаблона. Такая страница будет красивее и удобнее стандартного полотна с товарами.
Путь настроек: Внешний вид — Настроить — Конструктор главной
У конструктора есть несколько виджетов:
- Слайдер — блок растянут на всю ширину, состоит из картинки на фоне, заголовок, подзаголовок и кнопка.
- Товары — выводите товары по категориям и изменяйте внешний вид блока.
- HTML — можно добавлять любой HTML-код, например, код формы захвата со стороннего сервиса типа SendPulse.
- Посты — вывод статей из блога.

Когда мы установили демо-данные, главная была свёрстана с помощью данного конструктора, выглядит супер. Посмотрите из каких настроек состоит каждый блок, чтобы понимать как они редактируются. Больше информации по конструктору вы найдёте в официальной документации.
Цвета и фон
Путь настроек: Внешний вид — Настроить — Цвета и фон
Здесь вы можете настроить цвет элементов и фон. Четыре вкладки: общие, шапка, меню и подвал, в каждой вкладке настройки цвета конкретных элементов. Всё подписано, поэтому трудностей с настройкой не возникнет.
Лучше выбрать 1-2 основных цвета, помимо чёрного и белого, и с помощью них настроить все цвета сайта. В данном примере основной цвет это синий.

Типографика
Путь настроек: Внешний вид — Настроить — Типографика
Если вы захотите изменить шрифт, эти настройки делаются здесь. В шаблоне Bono установлено 25 популярных кириллических шрифтов с Google Fonts. Эти шрифты можно использовать бесплатно и на любом сайте.
Через настройки можно изменить шрифт у основного текста, названия и описания сайта, пунктов в меню.

Настройки WooCommerce от Bono
Путь настроек: Внешний вид — Настроить — WooCommerce
В этой вкладке собраны настройки элементов магазина WooCommerce, которые можно настроить через шаблон Bono. Эта вкладка сильно упрощает настройку функционала магазина.
Уведомление магазина
Здесь можно вывести полосу с текстом, которая будет отображаться перед подвалом на всех страницах сайта. Можно сравнить с полосой в шапке, только отображается внизу сайта.

Каталог товаров
Настройка страницы с выводом товаров.

Оформление заказа
Точечная настройка формы при оформлении заказа.

Магазин
Можно вывести сайдбар на странице магазина и там добавить фильтры, об этом ещё расскажу дальше, пока что просто запомним где включается сайдбар у страницы Магазин.

Товар
Настройки карточки товара.

Избранное
Здесь включается виджет Избранное, куда посетители сайта могут добавлять понравившийся товар.
Если страница не была создана автоматически, то вам нужно её создать и добавить там шорткод
[bono_favorite_shortcode]
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница избранного.
Сравнить товары
Здесь включается виджет Сравнение, где посетители могут сравнивать характеристики 2-5 товаров. Для этой функции нужно будет создать отдельную страницу и прописать там два шорткода
[bono_product_compare]
[bono_product_compare_clear_page]
Если не разберётесь, вот инструкция.
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница сравнения.
Цены
Настройка шильдика для цены со скидкой.
Дополнительные стили
Путь настроек: Внешний вид — Настроить — Дополнительные стили
Если вам не хватает встроенных настроек шаблона, то вы всегда можете изменить дизайн любого элемента сайта через вкладку дополнительные стили и css код.

Купить в один клик
Можно включить функцию покупки товара в 1 клик. Удобно для тех пользователей, кто не хочет регистрироваться и заполнять кучу полей, а просто оставляет имя/емейл/телефон и дальше вы уже обрабатываете заказ.
Эта модуль от шаблона Bono и включается в настройках темы.
Путь настроек: Внешний вид — Настроить — Модули — Купить в один клик
Включаем модуль
- в Действие по кнопке выбираем Создать заказ и отправить письмо;
- Статус заказа оставлю Обработка;
- напишите какое сообщение будет показываться покупателю при успешной отправке формы;
- заполняем данные письма, которое придёт вам как оповещение о новом заказе.

Настройки плагина WooCommerce
Теперь разберём настройки WooCommerce — главного плагина магазина.
Скажу сразу, что единой системы настроек нет, каждый раз они индивидуальны и зависят от того, какой товар вы продаёте, физический или виртуальный и также других нюансов.
Путь настроек: WooCommerce — Настройки
Вкладка Основные
Адрес магазина
Если у вас физический магазин и есть адрес, то пропишите его, если продаёте онлайн товары, то можно оставить поля пустыми.

Основные настройки
- Здесь нам нужно выбрать страны, в которых осуществляется продажа товаров.
- Можно выбрать все страны, определённую страну или продавать во всех странах кроме конкретных.
- Это же касается настроек доставки, выберите правила доставки конкретно вашего магазина.
- В поле Стандартная локация лучше оставить Адрес магазина.
- Включение налогов: эту опцию можно не включать, потому что, как правило, итоговая цена указана уже с учётом налогов.
- Использование купонов: если планируете в дальнейшем делать скидочные купоны на товары, то ставим галочку.

Настройки валюты
- Выбираем нужный знак валюты, в моём случае это Российский рубль и позиция Справа с пробелом.
- В пункте Разделитель тысяч можно прописать значение и тогда цифры будут разделяться пробелом вместо запятой.
- Число дробных знаков пропишите 0, чтобы цена отображалась без копеек.

Вкладка Товары
Основные
Страницы Магазина
- Страница Магазина должна быть автоматически выбрана, если нет, то выберите её сами. Здесь мы задаём основную страницу для магазина.
- Изображение заполнитель: можно прописать ID картинки, которая будет появляться, если у товара нет своей картинки (миниатюры).

Габариты
- Единица веса и габаритов: если товар физический, то выберите какая единица измерения больше подходит.

Отзывы
- Оставляем отзывы включёнными, так как отзывы на сайте это всегда хорошо. Также я оставляю вторую галочку, этот значок будет у покупателей.
- Рейтинг оставляйте по желанию, я оставлю.

Запасы
Эти настройки актуальны, если у вас всегда ограниченное количество товаров и вы указываете запасы к товарам. Когда будет оставаться мало запасов, вам будет приходить оповещение об этом.
Эта опция подходит только для физических товаров.
- Включаем оповещение, выбираем границу малых запасов, на каком количестве остатков вам нужно чтобы приходило оповещение.
- Видимость закончившихся: можно прятать товары из каталога, которые закончились.
- Отображение остатков: решите для себя, нужно выводить эту надпись или нет и выберите нужный вариант.

Скачиваемые товары
Настройки выдачи виртуальных товаров.
- Метод загрузки файла оставляем Принудительное скачивание.
- Ограничение доступа: я оставляю две галочки, эти настройки наиболее логичны.

Вкладка Доставка
Зоны доставки
- В этой вкладке мы добавляем зону доставки и выбираем нужные методы доставки.

Нажимаем Добавить зону доставки
- Название зоны: напишем Россия
- Зоны: выбираем Россия
Методы доставки
Нажимаем Добавить метод доставки и у нас на выбор 3 варианта:
- Единая ставка
- Бесплатная доставка
- Самовывоз

Каждый метод доставки мы можем отредактировать и включить/выключить для конкретной зоны доставки.
Разберём настройки каждого метода доставки.
Единая ставка
- Заголовок: Пишем название, например Платная доставка
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Указываем сумму доставки, например 500 р.

Бесплатная доставка
- Наименование: Пишем название, я так и оставлю
- Требования бесплатной доставки: Нужно выбрать правило, когда будет доступна бесплатная доставка, я выберу Сумма минимального заказа и укажу 5000. Получается что доставка будет бесплатной, если заказ будет на 5000 и больше.

Самовывоз
- Наименование: Пишем название, я так и оставлю
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Оставляем 0

Это стандартные методы доставки от WooCommerce. Если вы хотите добавить больше вариантов, например, добавить сервисы типа СДЕК или Boxberry, то у них, как правило, есть свои плагины и, при настройке сервиса, вы сможете его настроить по инструкции.
Параметры доставки
Расчёты
Включить калькулятор стоимости доставки в корзине и Спрятать стоимость доставки, пока адрес не введён: Эти функции имеют смысл, если у вас цена доставки рассчитывается исходя из региона покупателя, если же цена за доставку фиксированная, то опцию выключаем.
Назначение доставки: Я выберу 3-й пункт Принудительная доставка по платёжному адресу клиента, чтобы не путать клиента дополнительными полями для заполнения.

Классы доставки
Здесь ничего не настраиваем, обычно классы доставки не используются.
Платежи
Методы оплаты
В стандартном функционале WooCommerce доступны 4 метода оплаты:
- Прямой банковский перевод
- Чековые платежи
- Оплата при доставке
- PayPal
Каждый метод можно включить/выключить, переместить выше/ниже и дополнительно настроить.

Оплата при доставке
Нажимаем Управление и попадаем в настройки метода оплаты.
- Наименование: Название метода оплаты
- Описание: Здесь напишите подробнее про детали и правила оплаты.
- Инструкции: Этот текст будет показан на странице после оформления и также придёт в письме на почту.
- Включено для способов доставки: Выберите метод доставки, для которого этот метод оплаты будет доступен.

Прямой банковский перевод
Ещё один метод, который можно использовать, если вы хотите принимать платежи напрямую как физлицо.
- Также как и в самовывозе заполняем Наименование, Описание и Инструкции.
- В разделе Данные учётной записи добавляем платёжные реквизиты.

Такой метод оплаты часто использовался до введения обязательных кассовых аппаратов и выдачи чеков.
Обычно из этих методов оставляют только Оплату при доставке и иногда Прямой банковский перевод, а чтобы принимать платежи с карт и электронных кошельков подключают платёжные системы, типа Robokassa или ЮKassa (в прошлом Яндекс.Касса) и другие, вариантов много.
Какую систему приёма платежей выбрать, вам нужно решить самостоятельно, это зависит от типа товара, типа бизнеса, оборота и пр.
Также как и у отдельных методов доставки у сервисов приёма платежей есть свои плагины, после установки которых, здесь появятся дополнительные методы оплаты.
Учётки и приватность
Проставьте галочки по своему усмотрению, я для себя включил все.

Политика конфиденциальности
Поля, в которых вы можете изменить текст политики, который показывается при регистрации и на странице оформления заказа.

Хранение персональных данных
Ничего не меняем.

Email’ы
Здесь можно отредактировать все письма, которые приходят вам и клиентам при оформлении заказа и дальнейших действиях.
Изначально все поля заполнены стандартно, если вы хотите что-то поправить, выбирайте Управление напротив нужного письма.
Важно: не удалите случайно переменные в полях, редактируйте только текст.

Параметры отправителя Email
Можно изменить данные отправителя.

Email шаблон
Здесь можно настроить дизайн письма, поставить картинку в шапку и изменить цвета.

Дополнительно
Настройки страницы
Обычно здесь автоматически выбраны нужные страницы, которые соответствуют своему значению. Если же нет, то выберите вручную.
Если вы включали функционал для добавления товаров в Избранное и страницу Сравнение, тогда в этой вкладке вам их нужно выбрать.

Эндпоинты оформления заказа и Эндпоинты учётной записи
Здесь ничего не трогаем, все настройки уже сделаны.

Основные настройки мы сделали, теперь вам нужно донастроить методы доставки и оплаты, исходя из того какие сервисы вы выберите.
Clearfy Pro — лучший помощник любого сайта на WordPress
Если хотите ещё улучшить свой магазин, советую приобрести и установить плагин Clearfy Pro. Этот плагин мастхев и я его использую на всех своих проектах и также покупаю для клиентов. Там десятки настроек, которые помогают оптимизировать код WordPress и улучшить показатели скорости и сео сайта.
Особенно рекомендуется, если вы решите использовать тему Bono, потому что разработчики те же ребята WpShop и все функции плагина совместимы и синергичны с шаблоном на 100%.
По ссылке подробный обзор. Официальный сайт плагина.
Личный кабинет покупателя
Любой покупатель сможет зарегистрироваться в вашем магазине, логин и пароль придут к нему на указанную почту. Функционал личного кабинета уже встроен в плагин WooCommerce, там покупатели могут отслеживать свои покупки, добавлять адрес, редактировать данные профиля.

Вы как администратор можете отслеживать аккаунты клиентов во вкладке Пользователи.

Купоны
Вы можете добавлять скидочные купоны для покупателей.
Путь настроек: Маркетинг — Купоны
Настройки довольно гибкие, можно выбрать фиксированную сумму, можно процент от суммы. Также можно делать бесплатную доставку по промокоду. Попробуйте создать первый купон и посмотреть какие есть настройки.

В дальнейшем купон можно применить на странице Корзины или Оформлении заказа.
Аналитика
В сфере онлайн продаж аналитика важный элемент, благо у WooCommerce есть своя система аналитики, где вы можете отслеживать важные показатели: заказы, продажи, остатки, купоны и пр.
Путь настроек: Аналитика

Примеры оформленного заказа
Страница после оформления заявки

Письмо, которое приходит покупателю

Письмо, которое приходит владельцу сайта

Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
После настройки магазина нужно проверить все элементы:
- Страницы магазина. Пройдитесь по всем страницам, чтобы убедиться что все шорткоды подгружаются, кнопки и поля корректно работают.
- Общие страницы, товары и статьи. Проверьте вёрстку и корректное отображение всех страниц.
- Тестовый заказ. Оформите тестовый заказ и проверьте, чтобы письма приходили на оба емейла, продавцу и покупателю.
- Оплата. Если прикручивали сервис оплаты, сделайте тестовую оплату.
- Элементы в шапке. Номер телефона, соцсети, иконки.
- Вёрстка на главной странице. Если вы использовали конструктор.
- Ссылки в меню и подвале. Перейдите по всем ссылкам, чтобы убедиться что они ведут на нужные страницы.
- Проверка с разных устройств. Посмотрите сайт с компьютера, ноутбука и разных смартфонов, важно чтобы вёрстка везде была корректная.
Если вы дочитали гайд до конца, значит вы уверенно настроены сделать свой магазин и я желаю вам успехов в этом деле! Будут вопросы, обязательно пишите, обсудим детальнее настройки вашего интернет-магазина на WordPress.
В каком месте настроек у вас возникает больше всего вопросов? Делитесь в комментариях.


10 376
Хотите открыть собственный интернет-магазин? Мы решили сделать полное руководство по созданию магазина с помощью WooCommerce WordPress.
Для открытия интернет-магазина вам необходимо:
Выбрать домен и хостинг
Домен — это адрес вашего будущего интернет-магазина.
А хостинг — это место на сервере, где располагается ваш сайт.
Советы по выбору домена и хостинга вы можете прочитать в нашей статье «Как сделать сайт на WordPress».
Установить WordPress
Посмотрите наше видео «Как установить WordPress».
После того, как вы установили WordPress, его нужно правильно настроить.
На сайте есть отдельная статья «Как настроить WordPress».
Подключить SSL сертификат
SSL сертификат отвечает за безопасность вашего магазина — передача личной информации пользователя, принятие платежей с помощью кредитных карт и прочее.
UPD: А с 1 июля 2018 наличие HTTPS в адресе сайта обязательно. Иначе ваш сайт будет помечаться как ОПАСНЫЙ
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Установить WooCommerce
Существуют 2 популярные платформы eCommerce:
- Shopify
- WooCommerce.
Shopify — это полностью готовая платформа для создания сайта. Это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий.
Shopify делает все за вас.
Но у платформы есть значительные минусы:
- высокая стоимость
- невозможность переноса сайта с этой платформы.
Вот, почему мы советуем использовать WooCommerce.
Как установить WooCommerce WordPress
Как и все плагины WordPress, его сначала нужно установить.
У нас есть отдельная статья с 3-мя способами установки плагина.
Вы также можете посмотреть видео:)
А вот первый способ. Самый простой.
Перейдите в панели администратора в Плагины — Добавить новый.

Просто нажмите «Установить», а потом — «Активировать».

На экране появится новое окно запуска настройки WooCommerce.
Нажмите «Поехали!».

Интернет-магазин — это особый вид сайта. И ему нужны определенные страницы для правильной работы.
Первый шаг мастера WooCommerce заключается в создании этих страниц: (они будут доступны в панели администратора WooCommerce — Настройки)

«Основные» — все о вашем магазине (адрес, налоги, валюта и пр.)
«Товары» — это страница, где будут отображаться ваши товары.
«Доставка» — способы доставки.
«Платежи» — здесь все про способы оплаты.
«Аккаунты» — это страница профиля для зарегистрированных клиентов. Они смогут просматривать свои прошлые заказы и управлять другими настройками.
Все, что вам нужно сделать на этом этапе мастера WooCommerce, нажать кнопку «Продолжить».
WooCommerce создаст эти страницы для вас.
Теперь перейдем к мастеру WooCommerce.
Настройка магазина
Здесь вы должны настроить местоположение магазина, вид валюты.

Нажмите «Продолжить».
Способы оплаты (рекомендуется PayPal)
WooCommerce WordPress предлагает несколько готовых вариантов оплаты:

Для оплаты покупок с помощью банковских карт вам необходимо связаться с банком для получения дальнейших инструкций.
Важно: Чтобы подключить онлайн-платежи, вам нужно зарегистрироваться в PayPal и связать его с вашим интернет-магазином.
После всех настроек нажмите «Продолжить».
Способы доставки
Здесь вы должны указать возможные способы доставки товаров, стоимость и единицу измерения веса и габаритов товара.

Нажмите «Продолжить».
В следующем пункте вам предложат установить плагин JetPack и получить дополнительный функционал:

Вы можете пропустить этот шаг.
Далее на экране появится окно подтверждения — настройка WooCommerce завершена.
Как добавить продукты
Чтобы добавить первый товар в ваш магазин, перейдите в панель администратора WooCommerce — Товары — Добавить новый.

Перед вами появится классический экран редактирования WordPress.



1. Наименование товара
2. Основное описание продукта
Это большое поле позволяет ввести полную информацию о продукте. Вы можете разместить не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы.
В принципе, все, что вы сочтете нужным.
3. Главный раздел данных продукта
Здесь вы можете установить тип продукта, который добавляете. Можно ли его скачать, виртуальный ли это продукт (услуги также считаются виртуальными).
В раздела есть дополнительные вкладки для различных параметров продукта:
- Основные. Здесь вы можете установить цены (базовая и цена распродажи).
- Запасы. WooCommerce позволяет задавать артикул, указывать наличие и управлять запасами.
- Доставка. Указание веса, размеров и стоимость доставки.
- Сопутствующие товары. Апсейл — товар, который вы можете порекомендовать покупателю. Кроссел — товар, который вы рекламируете уже в корзине, основываясь на добавленном.
- Атрибуты. Здесь можно задать атрибуты товара. Например, если вы продаете рубашки, здесь можно установить альтернативные цвета.
- Дополнительно. Дополнительные настройки: примечание к покупке (будет отправлено покупателю после завершения покупки), меню заказа (можно упорядочить позиции в заказе), отзывы.
4. Краткое описание
Это текст, который отображается на странице товара под названием.
5. Категории товара
Установите их для группировки похожих. Например, «шляпы». Принцип работы такой же, как и со стандартными категориями.
6. Метки товара
Дополнительный способ помочь вам организовать базу товаров. Работает так же, как и стандартные метки WordPress.
7. Изображение товара
Основная фотография вашего товара.
8. Галерея продуктов
Дополнительные фото товара, чтобы продемонстрировать какие-либо детали.
Более того, при первом открытии этой панели WooCommerce отобразит некоторые полезные подсказки, чтобы объяснить, в чем цель заполнения каждого поля.
Когда вы закончите настройку всего вышеперечисленного, нажмите кнопку «Опубликовать».
И ваш первый товар будет добавлен на сайт.
После добавления в базу товаров раздел «Все товары» в панели администратора должен выглядеть примерно так:

Выбор темы для интернет-магазина
По умолчанию WooCommerce работает с любой темой WordPress.
Тема предлагает готовое решения для вашего магазина: цветовое оформление, количество колонок с товарами, сайдбар, меню и прочее.
Кроме того, вы можете использовать специальные премиум темы, оптимизированные для WooCommerce. Они поставляются с, как правило, сразу несколькими готовыми вариантами магазина.
Их можно найти на биржах тем:
- Themeforest
- Elegant Themes
- TemplateMonster
Вот несколько советов по выбору темы для магазина WooCommerce WordPress:
Простой дизайн
Покупатель должен понять, как пользоваться магазином: переходить по разделам, добавлять товар в корзину, оформлять покупку.
Если любое из действий вызовет вопросы, вряд ли он что-то купит.
Центральный блок главной страницы
Он должен привлекать внимание посетителей сразу же, как тот попадает на сайт.
Для этого вы можете использовать слайдер с фото ваших товаров или, например, видео.
Наличие сайдбара
Здесь можно расположить удобное меню для перехода по разделам. А также фото новинок вашего магазина или виджет с действующими акциями.
Адаптивный дизайн
Ваш сайт должен работать на мобильных устройствах так же хорошо, как и на ПК.
Если это не так, вы потеряете клиента.
Хорошая навигация
Сделайте удобную навигацию по разделам магазина. Так покупатель без труда найдет интересующий товар.
Еще вам может быть полезна статья «Как выбрать тему WordPress».
Как расширить функционал магазина WooCommerce WordPress
Чтобы сделать ваш магазин по-настоящему удобным и функциональным, желательно использовать плагины. С помощью них можно добавить контактную форму, слайдер, галереи, кнопки соцсетей и многое другое.
Плагины – это приложения, которые расширяют функционал.
На сайте вы найдете полезные статьи:
«Зачем нужны плагины WordPress»
«Обязательные плагины на сайте WordPress»
Надеюсь, вам понравилась статья и теперь вы сами сможете создать магазин, используя WooCommerce WordPress.
Если у вас есть вопросы, пожалуйста, пишите в комментариях.







