
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
Мокап цветных бутылок
Архив сохранится на вашем компьютере и теперь его нужно распаковать.
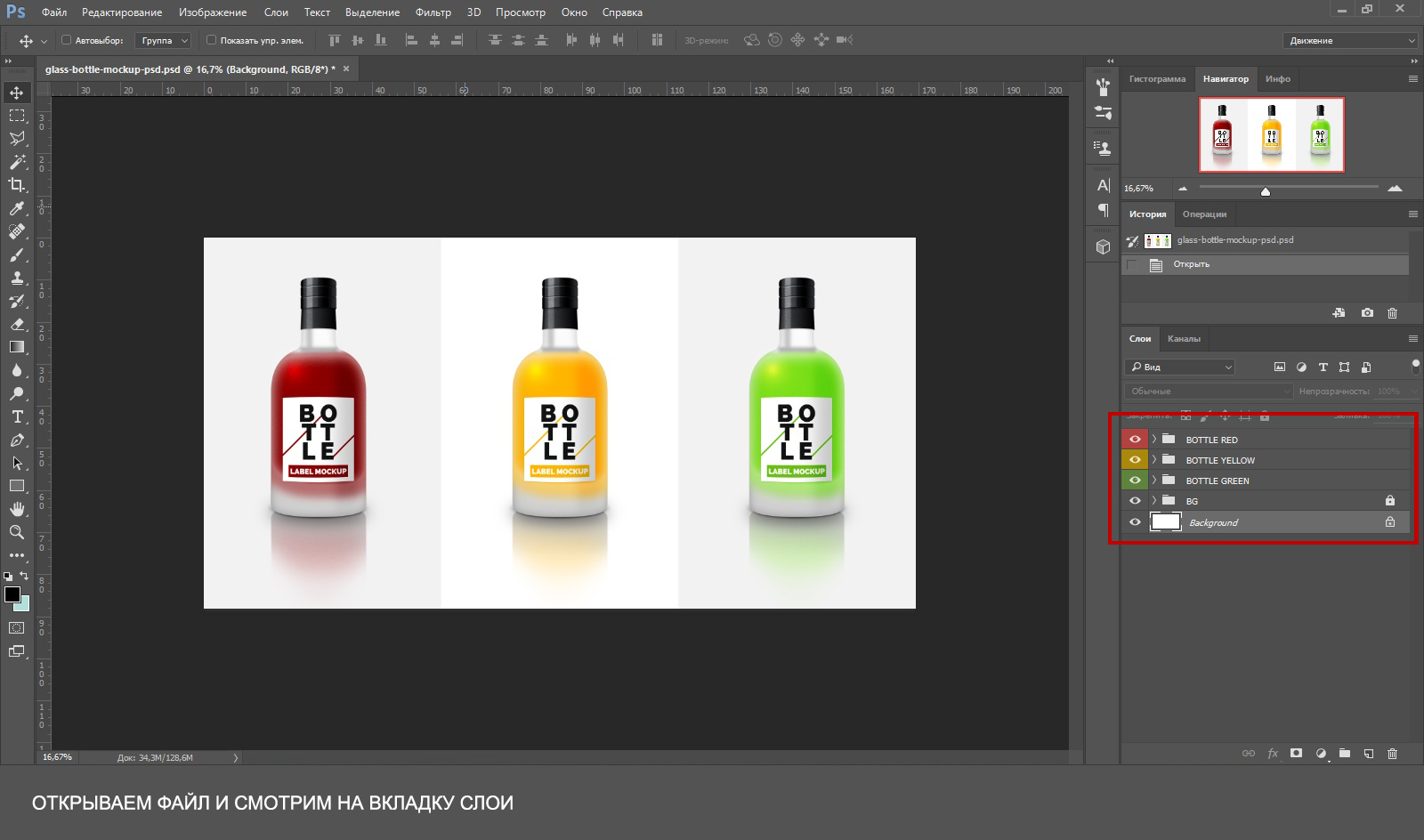
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:

Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
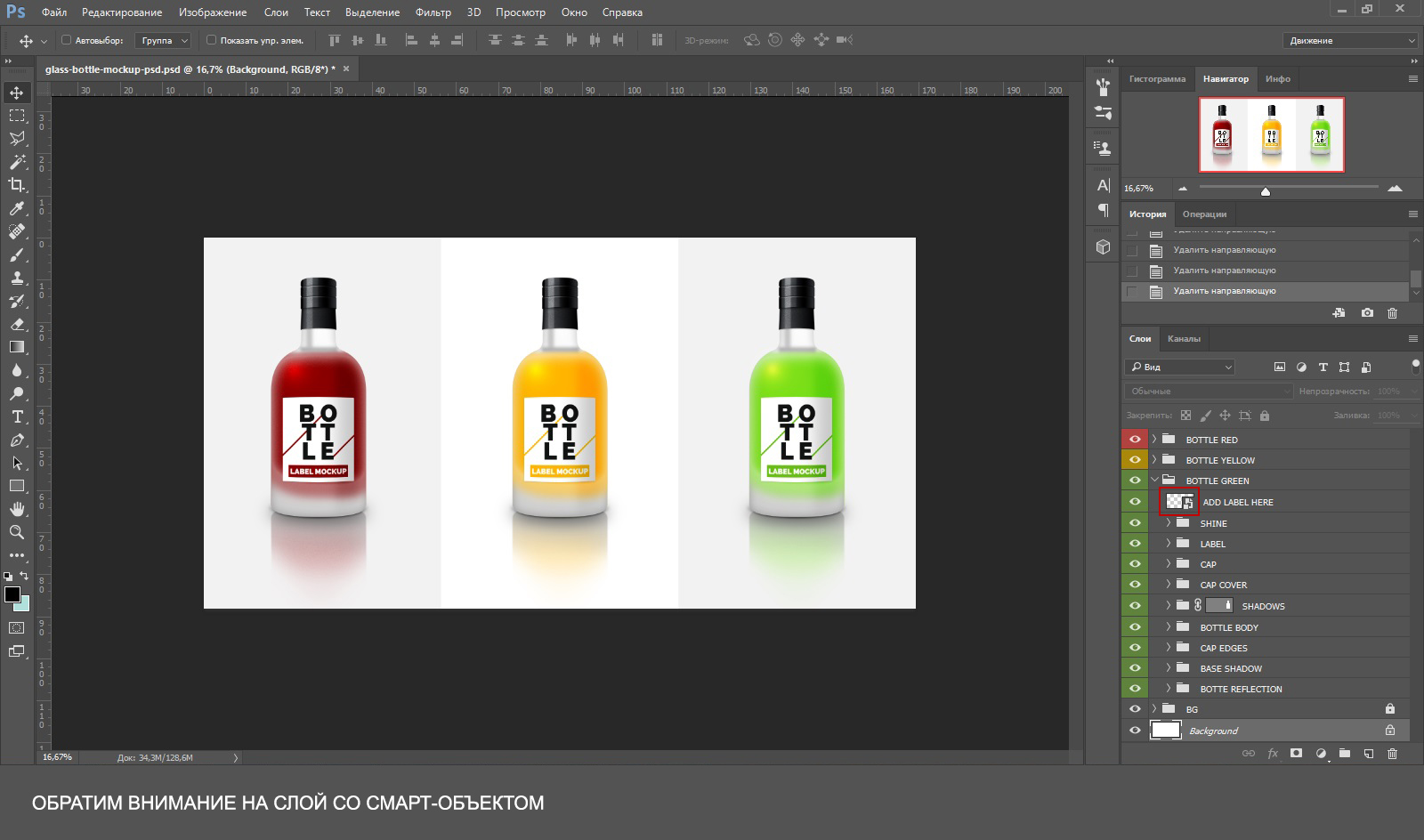
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:

Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
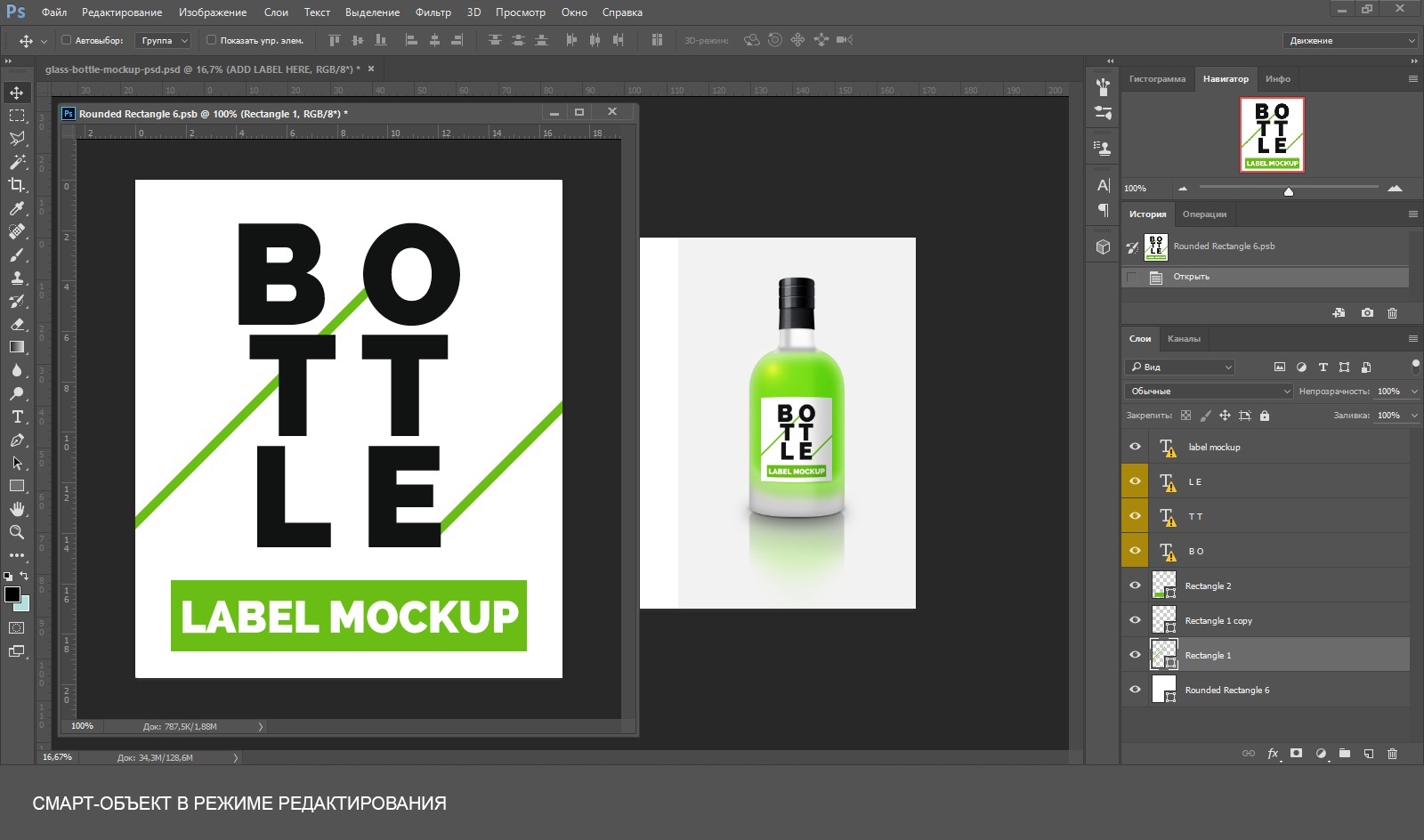
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.

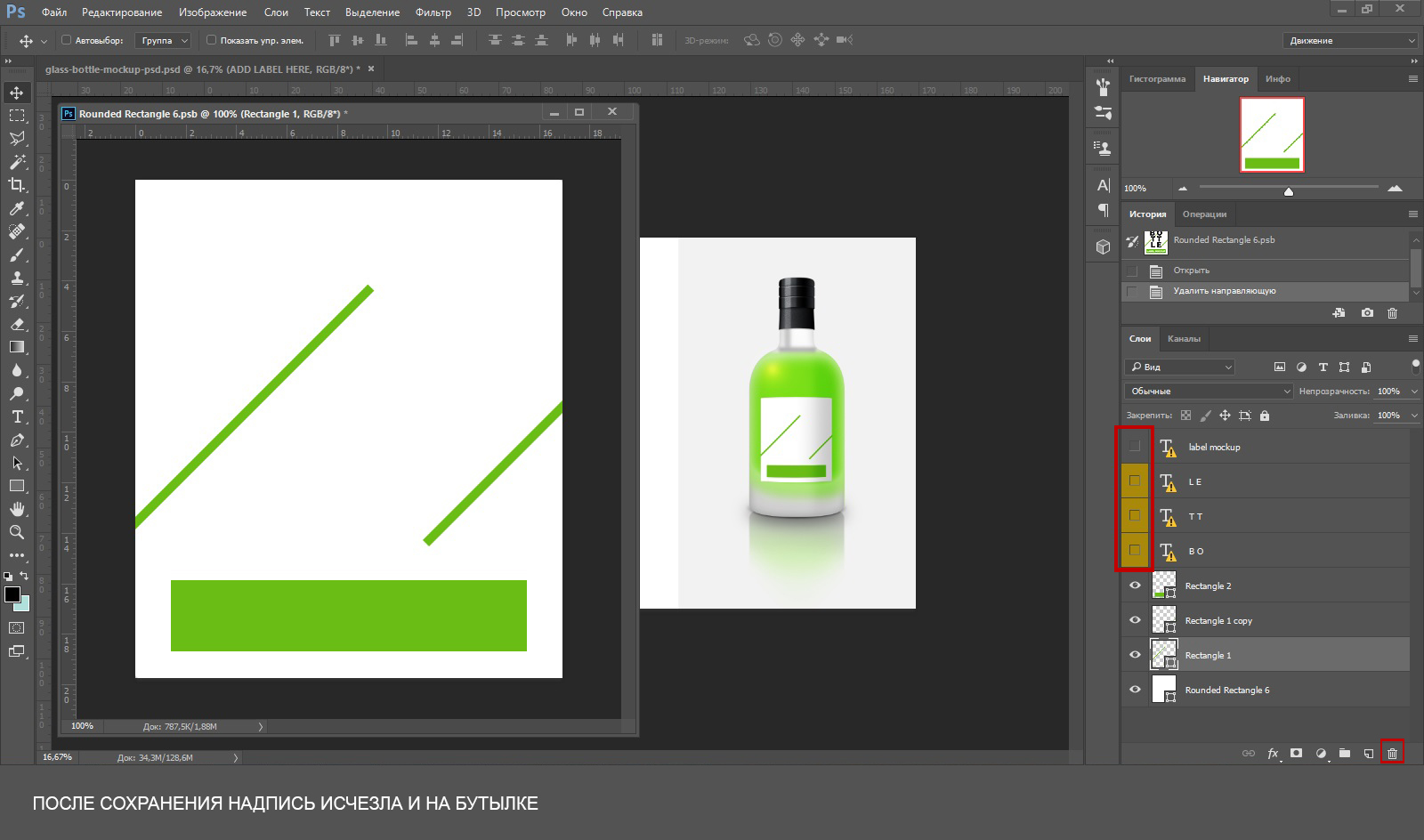
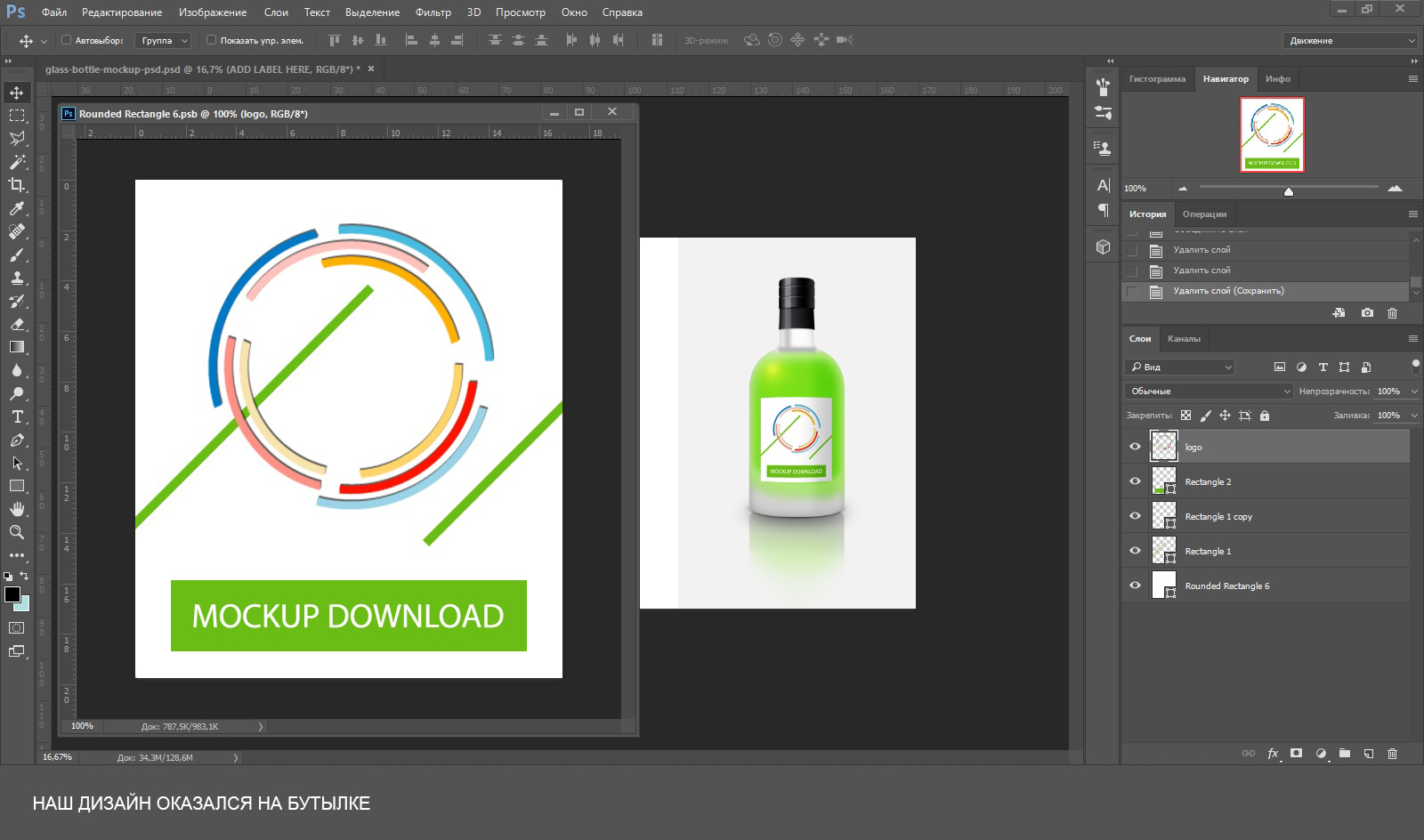
Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.

А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.

Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
Ну и теперь пришло время поменять фон. Это можно сделать разными способами. В некоторых мокапах можно добавить свой фон, в некоторых можно поменять цвет. В любом случае, разобраться какой из способов подходит вам не сложно. В нашем примере мы просто поменяем цвет.
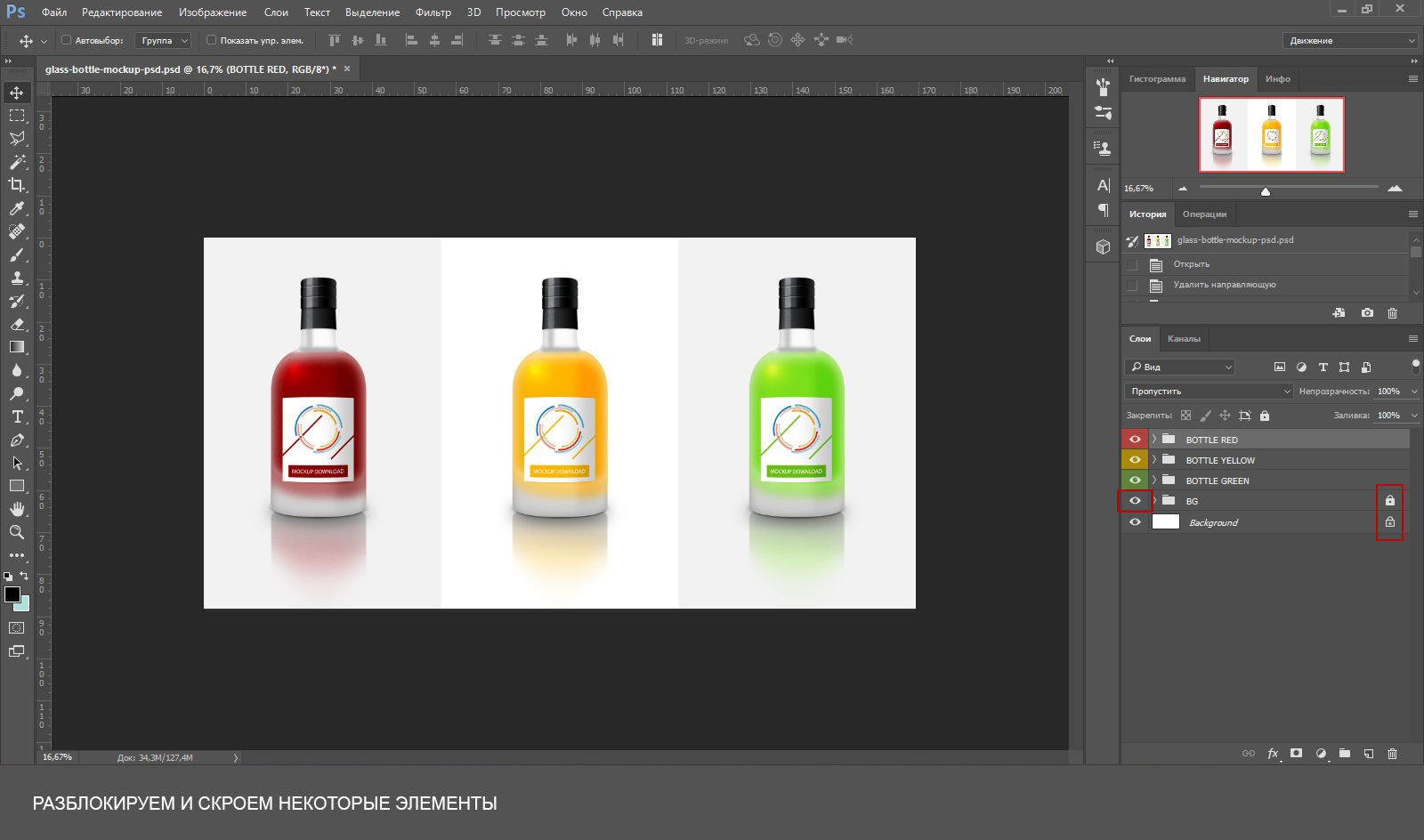
Для начала разблокируем слои, отвечающие за фон, и скроем один из них.

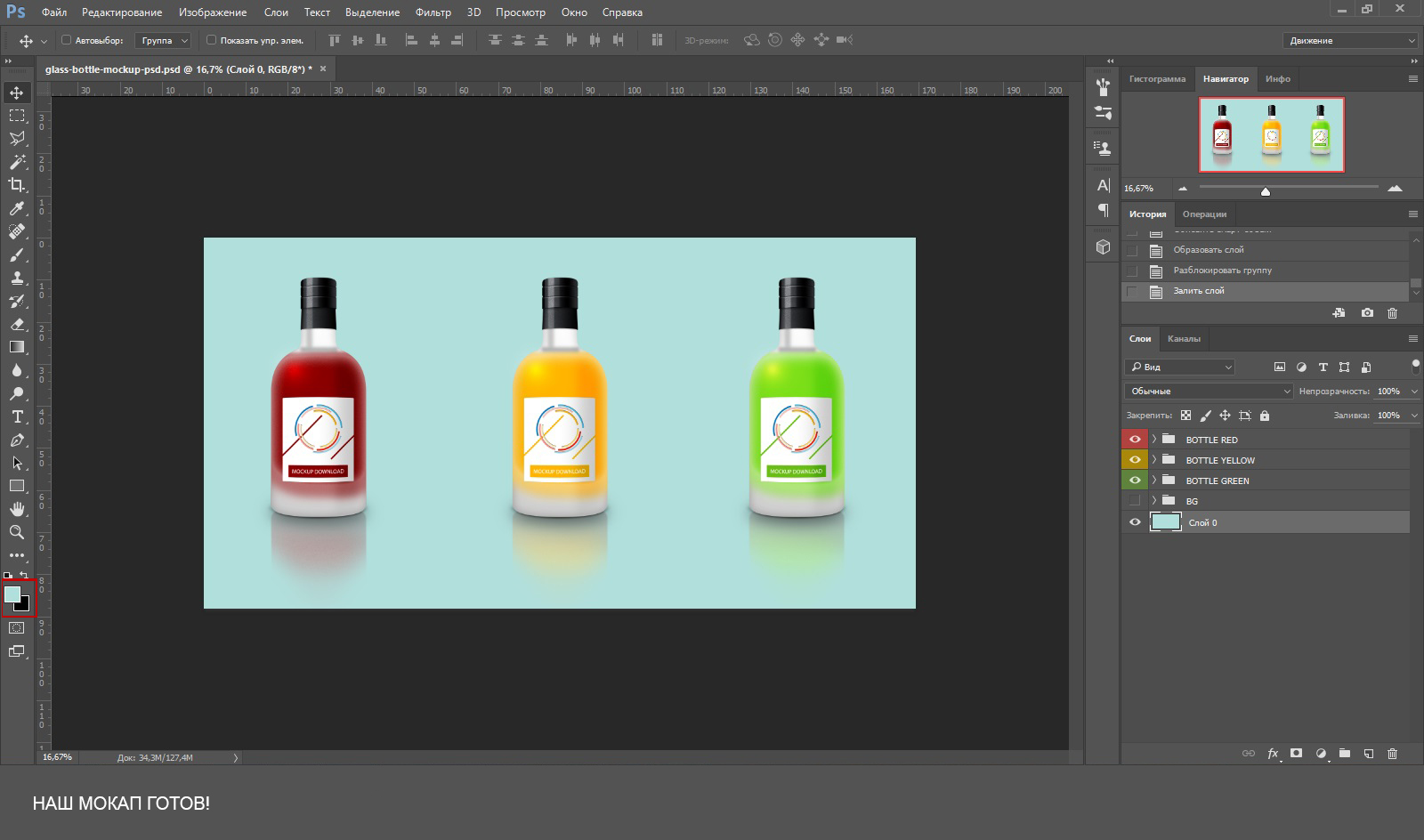
Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).

Наш мокап готов!
Published by julia
Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
Как пользоваться мокапом в фотошопе
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Показываю пошагово.
Как и где скачать мокап
Самое простое — найти нужный мокап самостоятельно, без подсказок.
![]() Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
![]() Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
На англоязычных сайтах не все так понятно, но тоже можно разобраться.
В поиске вы всегда можете конкретизировать – мокап визиток, мокап логотипа или мокап картин, плакатов.
Если есть лицензия, обратите внимание и на нее.
По лицензиям у меня есть отдельный ролик, и если этот вопрос вас интересует, то вот ссылка на него «Фотостоки и бесплатные лицензии».
Вот несколько ссылок на те сайты, которыми я пользуюсь сама, можете перейти и скачать нужный мокап там.
- https://mockupdownload.ru/
- http://psdcollection.ru/category/mokap/
- https://mockuphunt.co/collections/free-mockups
- https://freemockup.ru/
Видео «Как работать с мокапами»
Описывать, как работать в Фотошоп трудно, посмотрите видео — это более понятно и н6аглядно.
Я показываю на конкретных примерах, как с ними работать.
Первый мокап – арт объект в окружении ярких деталей.
Ссылка на мокап — https://freemockup.ru/watercolors-canvas-mockup/

Второй – картинка на фактурной стене.

- Первый шаг – скачать мокап. Избегайте кликов по рекламе – она уведет вас, скорее всего, на платные сервисы. Многие мокапы хранятся на яндекс-дисках, это очень удобно для скачивания. Другие же могут скачиваться напрямую с сайтов.
- Второй шаг – извлечь файлы из архива (разархивировать скачанные файлы). В папке обязательно должен быть файл *psd, то есть фотошопа.
- Третий шаг – открыть полученный файл *psd. Файл должен быть с расширением именно фотошопа, то есть *psd.
- Далее найти нужный слой с картинкой и заменить встроенное изображение на свое. Это самый важный шаг. И это уже не так просто.
Как вставить картинку в мокап в PhotoShop
Переходим к самому интересному и самому сложному в процессе.
В основной фотошоповский файл мокапа как правило встроен дополнительный файл, с которым и нужно работать. Именно в нем вы сможете вставить фото в мокап.
Как найти этот файл?
Вариантов несколько, в зависимости от устройства мокапа.
Картинка в отдельном слое
Делюсь, как это делаю я.
![]() Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.
Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.

![]() Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:
Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:

Итак, нужный слой найден. Осталось заменить готовое изображение на свое.
Как в мокап вставить свое изображение
![]() В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
![]() Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
![]() Сохраняю полученный файл.
Сохраняю полученный файл.
![]() Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Остается только скачать полученное изображение в нужном формате.
Это самый простой вариант, который может вам встретиться.
Но бывают сложности, и файл с картинкой не так просто найти.
Открываем второй проект
При клике на слои видим, что один из них содержит фон, а при отключении второго ничего не происходит.
Как вставить изображение в мокап в фотошопе в данном случае?
Однако в нем есть вложенные слои и подсказка – «Ваш дизайн здесь».

![]() Кликаю по слою и перехожу в редактирование вспомогательного файла.
Кликаю по слою и перехожу в редактирование вспомогательного файла.
![]() Точно так же, как в первом примере,
Точно так же, как в первом примере,
- вставляю картинку,
- редактирую при необходимости,
- сохраняю файл.
Как только сохранили изменения, то они сразу отображаются в основном файле проекта.
Обратите внимание, что фотография встала под тени, вписалась в общую картину.
![]() Сохраняю полученное.
Сохраняю полученное.
![]() Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Я показала, как использовать мокап в фотошопе , но есть и другие программы, в которых можно работать с мокапами. Например, Канва. Хотя возможностей редактирования в ней намного меньше, и встроенных бесплатных мокапов там ограниченное количество. Об этом – отдельный урок.
Надеюсь, что использование мокапа вам стало более понятно. Применяйте для оформления своих работ. Это не сложно, но в итоге выглядит профессионально.
Еще информация по теме:
Show off your patterns by following these seven easy steps
With your preset in the Patterns panel, you can now easily apply your new pattern to a template image, such as the free Sweatshirt and Tshirt Mockups template.
-
Click the Print tab of the New Document dialog.
-
Scroll down the list of templates and select Sweatshirt and Tshirt Mockups. Select this template and click Download.
Once the download is complete, click Open to open the template into Photoshop.
-
In the Sweatshirt layer group, click the visibility icon to hide the «Your graphic here» layer, select the «Change Sweatshirt color», add a new Pattern adjustment layer.
Prepare the Layers panel -
In the Pattern Fill dialog that pops up, select your pattern from the dropdown menu on the left and click OK.
Select your pattern and click OK -
Hold the Option key (Mac) or Alt key (Windows) and left-click the divider between the Pattern adjustment layer and the «Change Sweatshirt Color» layer to restrict or clip the pattern to the sweatshirt graphic.
-
Finally, double-click the Pattern adjustment layer and adjust the Scale and Angle to suit your preference.
Adjust the Pattern and you’re all set
Мокапы – это визуализированные прототипы, которые позволяют симулировать реальные условия использования продукта или дизайна. Они представляют собой модели, которые могут быть использованы для тестирования или презентации концепции.Мокапы могут быть использованы в различных индустриях, включая дизайн, маркетинг и разработку. Они могут помочь проектировщикам и разработчикам визуализировать и протестировать свои концепции, а маркетологам – продемонстрировать продукт потенциальным клиентам.Одним из самых популярных инструментов для создания мокапов является Adobe Photoshop. С помощью Photoshop можно создавать мокапы сайтов, мобильных приложений, упаковок и многое другое.Для создания мокапов в Photoshop необходимо использовать инструменты, такие как формы, слои, маски, фильтры и т.
д. Важно также учитывать правильную композицию и расстановку элементов.В результате использования мокапов, можно получить более реалистичную и точную представление о том, как будет выглядеть и работать продукт в реальной жизни. Это поможет ускорить процесс разработки и снизить риски при запуске новых продуктов на рынок. При выборе мокапов для дизайн-проектов нужно обратить внимание на несколько важных моментов. Во-первых, необходимо убедиться, что мокап соответствует тому, что вы хотите показать. Например, если вы создаете макет сайта, то обратите внимание на то, что мокап содержит все необходимые элементы: шапку, меню, текстовые блоки и т.
д. Во-вторых, убедитесь, что мокап выполнен в высоком качестве и имеет хорошую разрешающую способность. И, в-третьих, проверьте, что мокап совместим с вашей версией Фотошопа, чтобы избежать проблем при работе с ним. Учитывая эти факторы, вы сможете выбрать подходящий мокап для вашего проекта и создать высококачественный дизайн.
Если вы хотите создать реалистичный прототип своей будущей веб-страницы или мобильного приложения, мокапы – это то, что вам нужно. В Фотошопе вы можете легко скачать и установить необходимые мокапы. Для этого вам нужно:
1. Перейти на сайт, где вы можете скачать мокапы. Воспользуйтесь поисковой системой для поиска подходящего сайта.
2. Найдите нужную категорию мокапов и выберите тот, который вам нужен.
3. Нажмите на ссылку для скачивания и сохраните файл на своем компьютере.
4. Откройте Фотошоп и выберите «Файл» – «Открыть», чтобы открыть скачанный файл.
5. Теперь вы можете использовать мокапы для создания своих прототипов.
Не забывайте, что мокапы – это лишь инструмент, который помогает вам создавать реалистичные прототипы. Важно использовать их правильно и с умом, чтобы получить максимальную пользу от этого инструмента.
Мокапы – это графические модели, которые позволяют создавать реалистичные презентации продуктов или услуг. Они помогают визуализировать идеи и представляют собой виртуальные прототипы, которые могут быть использованы для демонстрации дизайна в реальном времени.
Для работы с мокапами в Фотошопе необходимо иметь базовые знания по программе. В первую очередь, нужно выбрать подходящий мокап и открыть его в Фотошопе. Затем необходимо настроить мокап под свои нужды, добавив свой контент и изменив цвета и размеры элементов.
Чтобы создать реалистичную презентацию, необходимо уделить внимание деталям. Важно добавить тени и отражения, чтобы сделать изображение более объемным и живым. В Фотошопе это можно сделать с помощью инструментов тени и отражения.
Кроме того, стоит использовать различные фильтры и эффекты, чтобы привнести в изображение дополнительную динамичность и интересность. Например, можно добавить эффекты размытия, выделения контуров или резкости.
Использование мокапов в Фотошопе – это отличный способ создать реалистичную презентацию продукта или услуги. Они помогают визуализировать идеи, демонстрируют дизайн в реальном времени и создают эффект присутствия. С помощью мокапов в Фотошопе можно создать профессиональные и убедительные презентации, которые будут привлекать внимание потенциальных клиентов.
Как изменять цвета и текстуры в мокапах
Мокапы – это удобный инструмент для демонстрации дизайна на реальных объектах. Они позволяют создавать реалистичные презентации без необходимости физических прототипов. Однако, многие новички сталкиваются с трудностями при изменении цветов и текстур в мокапах. В этой статье мы покажем, как это сделать.
Для начала, откройте мокап в Фотошопе. Чтобы изменить цвет объекта, выберите инструмент ‘Штамп’ (Clone Stamp Tool) и выберите цвет из палитры. Затем нажмите на объект, чтобы изменить его цвет. Если вы хотите изменить текстуру, выберите инструмент ‘Кисть’ (Brush Tool) и выберите текстуру из палитры. Затем нажмите на объект, чтобы изменить его текстуру.
Если вы хотите изменить цвет или текстуру на части объекта, выделите нужную область инструментом ‘Лассо’ (Lasso Tool) или ‘Магнитное лассо’ (Magnetic Lasso Tool). Затем примените те же инструменты, что и для изменения цвета и текстуры объекта.
Также можно использовать фильтры в Фотошопе для изменения цвета и текстуры мокапа. Например, фильтр ‘Цветовой тон’ (Hue/Saturation) позволяет изменить цвет объекта, а фильтр ‘Шум’ (Noise) – текстуру.
Использование мокапов в дизайне – это удобный и эффективный способ создания реалистичных презентаций. Надеемся, эта статья поможет вам улучшить свои навыки работы с мокапами в Фотошопе.
Как добавлять свои дизайн-элементы в мокапы
Использование мокапов в Фотошопе может значительно ускорить процесс создания дизайна. Однако, иногда возникает необходимость добавить свои дизайн-элементы в мокапы. В этом случае, следуйте следующим шагам:
1. Откройте мокап в Фотошопе и выберите слой, на котором хотите добавить свои элементы.
2. Создайте новый слой, на котором будете работать с своим дизайном.
3. Разместите свои элементы на созданном слое и настройте их так, чтобы они соответствовали дизайну мокапа.
4. Используйте инструменты трансформации, чтобы изменить размер, повернуть или перевернуть свои элементы.
5. Проверьте, что ваши элементы выглядят естественно и гармонично с другими элементами мокапа.
6. Наконец, сохраните свой дизайн и наслаждайтесь результатом.
Добавление своих дизайн-элементов в мокапы может значительно расширить возможности работы с ними. Однако, не забывайте о том, что ваш дизайн должен гармонировать с оригинальным мокапом, чтобы создать единый и качественный продукт.
Как экспортировать готовый дизайн из мокапа
Когда вы завершили работу над дизайном в мокапе, то возникает необходимость экспортировать его в удобный формат, чтобы передать готовый результат своим клиентам или коллегам. В этой статье мы рассмотрим процесс экспортирования дизайна из мокапа.
1. Выберите необходимые слои
Перед экспортированием дизайна необходимо выбрать только те слои, которые вы хотите экспортировать. Для этого вы можете использовать инструменты выделения слоев в Фотошопе.
2. Экспортируйте слои
Выбранные слои необходимо экспортировать в удобный для вас формат. Например, вы можете экспортировать слои в PNG, JPEG, PDF или другой формат, который подходит для вашей работы.
3. Проверьте результат
После экспортирования необходимо проверить результат на наличие ошибок. Убедитесь, что экспортированные слои полностью соответствуют вашим ожиданиям.
Экспортирование готового дизайна из мокапа – это важный шаг в процессе работы с мокапами. Выберите необходимые слои, экспортируйте их в удобный формат и проверьте результат. В результате вы получите готовый дизайн, который можно передать вашим клиентам или коллегам. Как сохранять готовый дизайн в разных форматах
Когда вы закончили работу над своим дизайном, важно сохранить его в нужном формате, чтобы он выглядел так же, как и вы задумывали. В Фотошопе есть несколько форматов, которые часто используются для сохранения дизайна.
Один из наиболее распространенных форматов – это JPEG. Он обычно используется для сохранения фотографий и изображений, но может быть использован и для сохранения дизайнов. Чтобы сохранить дизайн в формате JPEG, выберите ‘Файл’ -> ‘Сохранить как’ и выберите JPEG в качестве формата файла.
Еще один популярный формат – это PNG. Он часто используется для сохранения изображений с прозрачным фоном. Если ваш дизайн содержит прозрачные элементы, то PNG – это идеальный выбор. Для сохранения дизайна в формате PNG выберите ‘Файл’ -> ‘Сохранить как’ и выберите PNG в качестве формата файла.
Также существуют другие форматы, такие как TIFF и PSD. Формат TIFF часто используется для сохранения изображений высокого качества, а формат PSD – это формат, который используется для сохранения исходных файлов Фотошопа. Если вы хотите сохранить дизайн в формате TIFF или PSD, выберите ‘Файл’ -> ‘Сохранить как’ и выберите нужный формат файла.
Важно помнить, что каждый формат файла имеет свои особенности и ограничения. Поэтому перед сохранением дизайна в определенном формате, убедитесь, что он подходит для вашей цели и соответствует требованиям вашего проекта.
В заключение, сохранение готового дизайна в нужном формате – это очень важный этап работы. Следуя приведенным выше инструкциям, вы сможете сохранить свой дизайн в нужном формате и успешно завершить свой проект.
Как подготовить готовый дизайн к отправке заказчику
Когда вы закончили работу над дизайном, следующий шаг – подготовить его к отправке заказчику. Этот процесс может показаться простым, но существует несколько важных моментов, которые нужно учитывать.
Во-первых, перед отправкой дизайна заказчику всегда его проверяйте на наличие ошибок. Проверьте, что все элементы находятся на своих местах, все шрифты и цвета соответствуют заданным требованиям.
Во-вторых, если вы используете мокапы в Фотошопе, убедитесь, что они правильно настроены. Не забудьте удалить все ненужные слои и сохранить дизайн в высоком разрешении.
В-третьих, при отправке дизайна заказчику необходимо убедиться, что он будет отображаться корректно в разных браузерах и на разных устройствах. Проверьте дизайн на разных разрешениях экрана и на разных устройствах, чтобы убедиться, что он выглядит так, как задумано.
В-четвертых, перед отправкой дизайна заказчику подумайте о том, как вы будете предоставлять файлы. Лучше всего использовать облачный сервис, такой как Dropbox или Google Drive, чтобы заказчик мог легко скачать файлы.
В целом, подготовка готового дизайна к отправке заказчику – важный шаг в процессе работы. Убедитесь, что вы выполнили все необходимые проверки и что заказчик получит высококачественный продукт.
Мокапы используются дизайнерами, владельцами магазинов электронной коммерции и другими пользователями, чтобы дать покупателям реалистичное представление о своем продукте — без необходимости заказывать и фотографировать образцы всего.
Вы хотите продавать дизайн в Интернете, но у вас нет времени или ресурсов, чтобы сфотографировать продукт? Вы должны создать реалистичный макет.
Но как создать реалистично выглядящий макет? Вы не всегда можете просто налепить дизайн поверх продукта. Без правильных теней и текстур ваш дизайн будет выглядеть фальшиво.
Содержание
- Шаг 1: Загрузите свой шаблон и откройте его в Photoshop.
- Шаг 2: Откройте слой дизайна
- Шаг 3: Замените дизайн
- Шаг 4: Окончательные корректировки
Шаг 1: Загрузите свой шаблон и откройте его в Photoshop.
Идеально, было бы проще, если бы вы могли найти бесплатные шаблоны мокапов для Photoshop. Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.

Как вы можете видеть здесь, логотип встроен в ткань, а тени влияют на дизайн. Если вы просто поместите цифровой файл поверх этого, это будет выглядеть очень фальшиво. Но шаблон макета был специально создан, чтобы обеспечить ту реалистичность, которую вы ищете.
Шаг 2: Откройте слой дизайна
На панели «Слои» вы должны увидеть несколько слоев. Найдите тот, который подходит для вашего дизайна. Может быть написано «ваш дизайн здесь» или «заполнитель» или что-то еще, что указывает на то, что это слой, с которым нужно работать.
Мой говорит «замените этот экран». Еще одним признаком является то, что миниатюра слоя будет иметь небольшой значок в правом нижнем углу, который помечает его как смарт-объект.

Дважды щелкните миниатюру слоя, чтобы открыть его. Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.

Есть еще один смарт-объект с кучей слоев, добавляющих эффекты. Дважды щелкните этот смарт-объект. У вас должен получиться только один слой на панели «Слои» и цифровая версия дизайна на прозрачном фоне.

Шаг 3: Замените дизайн
Чтобы добавить свой дизайн, перейдите в » Файл» в строке меню и выберите » Поместить встроенный«.

Перейдите к своему дизайну на компьютере и нажмите « Поместить ». Ваш дизайн появится поверх существующего логотипа с автоматически активным инструментом » Трансформация «, отмеченным синим прямоугольником вокруг него.

Возьмите ручки и перетащите, чтобы изменить размер по мере необходимости.
Чтобы избавиться от дизайна заполнителя, отключите видимость или удалите исходный слой.

Убрав заполнитель, еще раз проверьте правильность размера.

Теперь нажмите Ctrl + S или Command + S, чтобы сохранить изменения смарт-объекта. Или перейдите в «Файл» и выберите «Сохранить».

Появится окно с указанием обновления.

Шаг 4: Окончательные корректировки
Теперь вы заметите, что каждый раз, когда вы открываете смарт-объект, Photoshop создает новую вкладку. Поскольку мы открыли два смарт-объекта для этого макета, у вас должно быть три вкладки (два смарт-объекта плюс исходный файл).
После сохранения второго смарт-объекта щелкните вторую вкладку, чтобы вернуться к первому смарт-объекту. Вы увидите, что ваш дизайн был впечатляюще применен к макету.

В этом случае смарт-объект имеет множество различных эффектов освещения и эффектов, которые вы можете использовать в своем дизайне. Включайте и выключайте видимость каждого слоя, чтобы увидеть, как они влияют на изображение.

Как только вы будете довольны результатом, пришло время сохранить и этот смарт-объект. Нажмите Ctrl + S или Commabd + S, чтобы сохранить.
Вернитесь на исходную вкладку и вуаля! Ваш макет готов. Разве это не удивительно?

И именно так вы даете своим клиентам реалистичное представление о том, как ваш дизайн выглядит на продукте, без необходимости делать и фотографировать каждый из них.
