Работать в Figma с телефона может быть удобной опцией для профессионалов, которые находятся в постоянном движении. Единственное, что нужно, это загрузить приложение на свой телефон. Приложение Figma имеет основные функции, которые доступны на сайте и может быть использовано для работы с макетами, изменения цветовой палитры, шрифтов и т.д.
Чтобы начать работу в мобильной версии Figma, необходимо авторизоваться в своей учетной записи, используя логин и пароль. После этого вы можете управлять своими проектами и файлами.
Сайт Figma преимущественно предназначен для работы на ПК, но мобильная версия может быть использована в экстренных случаях, когда нет доступа к ПК. Несмотря на это, мобильная версия Figma может быть очень полезной, так как она позволяет вам работать в любом месте.
Однако стоит помнить, что при работе на мобильном телефоне, скорее всего, вы будете ограничены в некоторых функциях, которые доступны на ПК. И некоторые действия могут быть неудобными из-за маленького экрана и сенсорного управления.
В целом, работа в Figma с телефона может быть эффективной в некоторых ситуациях, но если у вас есть доступ к ПК, лучше использовать полную версию Figma на компьютере для максимальной производительности.

Сделаем с нуля ДИЗАЙН САЙТА за 10 минут // Веб-дизайн в FIGMA
Testing on your Phone with Figma Mirror
как я заработала 500к в 14 лет? — моя история
Создание дизайна мобильного приложения с Figma
Проектирование и дизайн мобильного приложения в Figma (Старт дизайна)
5.3 Figma Mirror — прототип на телефоне
Figma за 13 минут для верстальщиков и веб-дизайнеров
Уроки Figma (Фигма) – №1: Начало работы, основы программы — Школа Максима Солдаткина
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Предпросмотр макетов на различных устройствах является важной частью процесса дизайна, особенно при работе с мобильными приложениями и адаптивными веб-страницами. Фигма, платформа для дизайна интерфейсов, предоставляет удобные инструменты для создания предпросмотров макетов на различных мобильных устройствах.
В этой статье мы расскажем вам, как легко и эффективно создать предпросмотр макетов для мобильных устройств в Фигме.
Шаг 1: Создание макета для мобильного устройства:
Прежде чем создавать предпросмотр, вам потребуется разработать макет для мобильного устройства в Фигме. Убедитесь, что размеры макета соответствуют размерам экрана выбранного устройства, например, iPhone или Android-смартфона.
Шаг 2: Использование фрейма для создания предпросмотра:
Выберите макет, который вы хотите использовать для предпросмотра на мобильном устройстве. Затем выберите инструмент «Frame» (Рамка) в Фигме и создайте рамку, соответствующую размерам экрана мобильного устройства. Это позволит вам визуализировать, как будет выглядеть макет на реальном устройстве.
Шаг 3: Импорт макета в рамку:
Перенесите содержимое макета в созданную рамку, чтобы поместить его на экран мобильного устройства. Вы можете использовать инструменты перемещения и масштабирования, чтобы оптимально разместить элементы макета внутри рамки, соответствуя дизайну и композиции.
Шаг 4: Предпросмотр на мобильном устройстве:
Теперь у вас есть предпросмотр макета на мобильном устройстве в Фигме. Чтобы увидеть, как будет выглядеть макет на реальном устройстве, выберите инструмент «Preview» (Предпросмотр) в Фигме и просмотрите макет на своем компьютере или отправьте ссылку на предпросмотр своим коллегам или клиентам для получения обратной связи.
Заключение
Создание предпросмотра макетов для мобильных устройств в Фигме является простым и эффективным процессом. Путем создания фрейма и импорта макета внутрь него вы сможете визуализировать, как ваш дизайн будет выглядеть на различных мобильных устройствах. Предпросмотр на реальных устройствах поможет вам оценить внешний вид и функциональность макета, а также получить ценную обратную связь от коллег и клиентов. Используйте возможности Фигмы для создания качественных предпросмотров и улучшения вашего процесса дизайна.
Автор вопроса: Степа Кузнецов
Опубликовано: 02/04/2023
У нас есть 21 ответов на вопрос Можно ли работать в Figma на телефоне? Скорее всего, этого будет достаточно, чтобы вы получили ответ на ваш вопрос.
- Как установить Фигму на телефон?
- Почему стоит выбрать Figma?
- Можно ли работать в Фигме на айпаде?
- Кто занимается дизайном мобильных приложений?
- Как скачать программу Figma?
- Чем Фигма отличается от фотошопа?
- Можно ли работать в Figma на телефоне? Ответы пользователей
- Можно ли работать в Figma на телефоне? Видео-ответы
Отвечает Елена Герасёва
9 марта Figma отменила коммерческие подписки для пользователей из России. На момент публикации бесплатная версия графического редактора работает. Для начала — скачайте приложение Figma Mirror на свой телефон. Оно доступно и для iOS, и для Android.Mar 18, 2022
Как установить Фигму на телефон?
Зайдите на figma.com/downloads и выберите версию программы для iOS или Windows. Дополнительно скачайте бесплатную программу Figma Mirror (Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
Почему стоит выбрать Figma?
Одна из лучших возможностей Figma — создавать базы компонентов. Как это работает: вы создаёте базу компонентов — например, кнопок; затем копируете из неё элементы; и при изменении главного компонента все скопированные версии тоже обновятся. Это позволяет экономить массу времени и очень упрощает работу.
Можно ли работать в Фигме на айпаде?
Веб версией Figma было невозможно пользоваться на iPad, не было поддержки работы с тачскрином и много других багов. И вот появился нативный клиент для iPad Pro, в котором решены все траблы и можно полноценно проектировать интерфейсы на планшете. Есть поддержка Magic Keyboard, трекпада и мыши.
Кто занимается дизайном мобильных приложений?
Кто такой дизайнер мобильных приложений? Какие у него обязанности? Специалист занимается созданием привлекательных, понятных и простых в использовании интерфейсов для мобильных приложений. Он работает в связке с разработчиком, который отвечает за работоспособность придуманного дизайнером интерфейса.
Как скачать программу Figma?
После этого снова открываем сайт по ссылке https://www.figma.com/downloads/ — здесь можно загрузить версию программы для компьютера. Выбираем нужную нам и, после скачивания, запускаем установку программы. После установки программа автоматически откроется и появится окно с просьбой залогиниться через браузер.
Чем Фигма отличается от фотошопа?
В чем разница между Figma и Photoshop Figma – онлайн-редактор для создания прототипов и интерфейсов. Подходит для работы с векторной графикой. Photoshop – редактор для работы с растровой графикой (в первую очередь – для ретуши фотографий).
Отвечает Михаил Сурин
Фигма доступна не только для Windows и Mac, но и для мобильных платформ. · Мобильное приложение называется Figma Mirror, разработчик Figma Inc. · Распространяется …
Отвечает Вячеслав Нижегородцев
Как заменить всю сетевую инфраструктуру крупного предприятия в нынешних условиях, не прерывая его работы? 1) Нужно создать 2 аккаунта в Figma. — …
Отвечает Андрей Никулин
Подробная инструкция, как работать в графическом онлайн-редакторе Фигма для … Figma (Фигма) — это графический онлайн-редактор для совместной работы.
Отвечает Алёна Созинова
О том, как быстро освоить новый инструмент и ускорить свою работу с помощью Figma, расскажет Леонид Никулин, арт-директор в AGIMA.
Отвечает Илья Пантелеев
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в …
Отвечает Алексей Волков
То что и написано, выберите Frame на компьютере и он отобразиться на телефоне.
Отвечает Никита Ковалев
Figma Mirror — инструмент, с помощью которого вы можете просматривать ваши … Mirror работает как с Wi-fi, так и с мобильным интернетом.
Отвечает Андрей Мазнев
дополнительно скачиваем бесплатную программу Figma Mirror (Android или iOS) — позволит оценить, как ваш дизайн будет выглядеть на телефоне. Ура!
Отвечает Виталий Бильдяков
В статье рассказывается о том, как начать работать с Figma, … и фиксированные размеры для разных устройств: ПК, планшет, телефон и т. д.
Figma за 13 минут для верстальщиков и веб-дизайнеров
Короткое руководство пользование по Figma. Отвечу на основные вопросы и покажу, как пользоваться программой за 13 …

Уроки Figma (Фигма) – №1: Начало работы, основы программы | Школа Максима Солдаткина
В этом видео Алексей – куратор школы Максим Солдаткина расскажет о преимуществах программы Figma, полезной для …

5.3 Figma Mirror — прототип на телефоне
Эффектная презентация вашей работы на телефоне. Все просто — Figma mirror. — Телеграм: https://t.me/legendary_you …

Что такое Figma и для чего она нужна?
Привет! На канале GeekBrains мы снова поднимаем волнующие темы из мира технологий. В этом выпуске мы вместе с …

Дизайн экрана мобильного приложения в Figma (веб-принципы в мобильном приложении)
Дизайн экрана мобильного приложения в Figma В этом видео впервые на канале я создам дизайн пары экранов …

- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.

Какие есть альтернативы Figma, рассказываем в этой статье.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.

Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.

Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
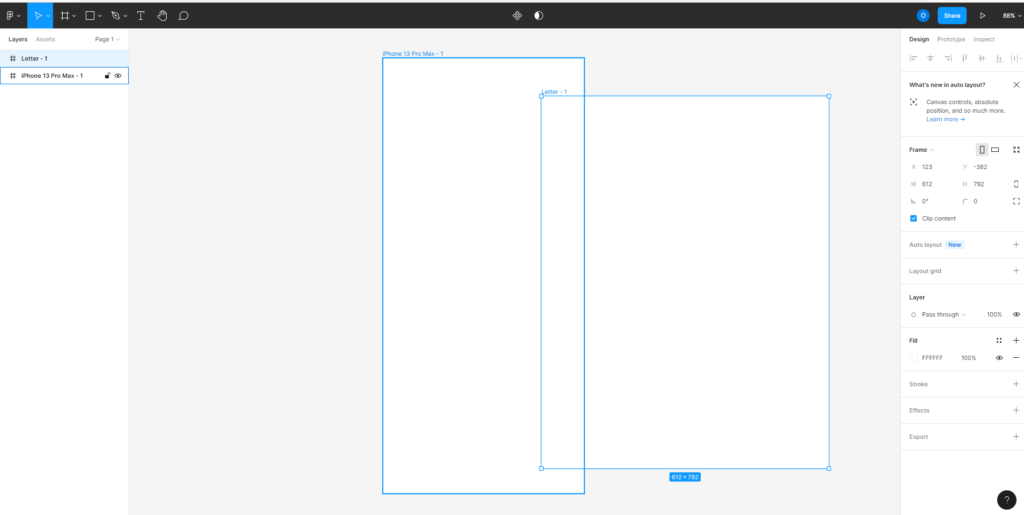
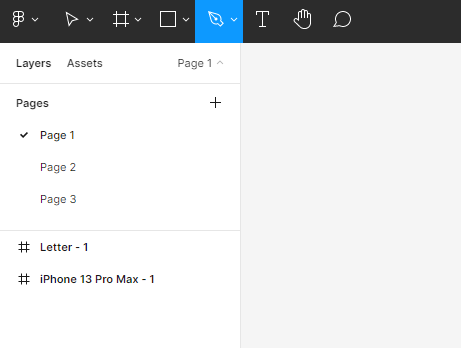
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.

Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.

Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
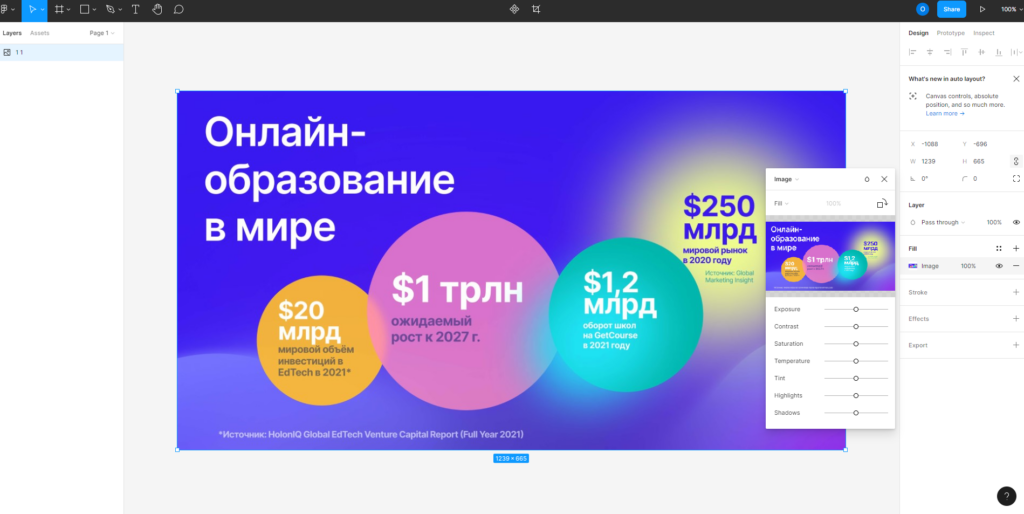
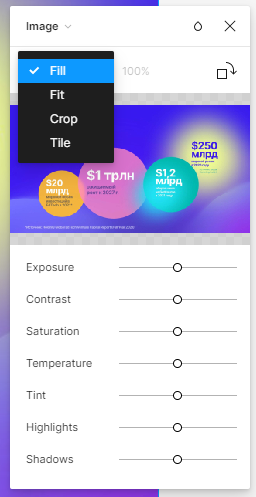
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.

Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.

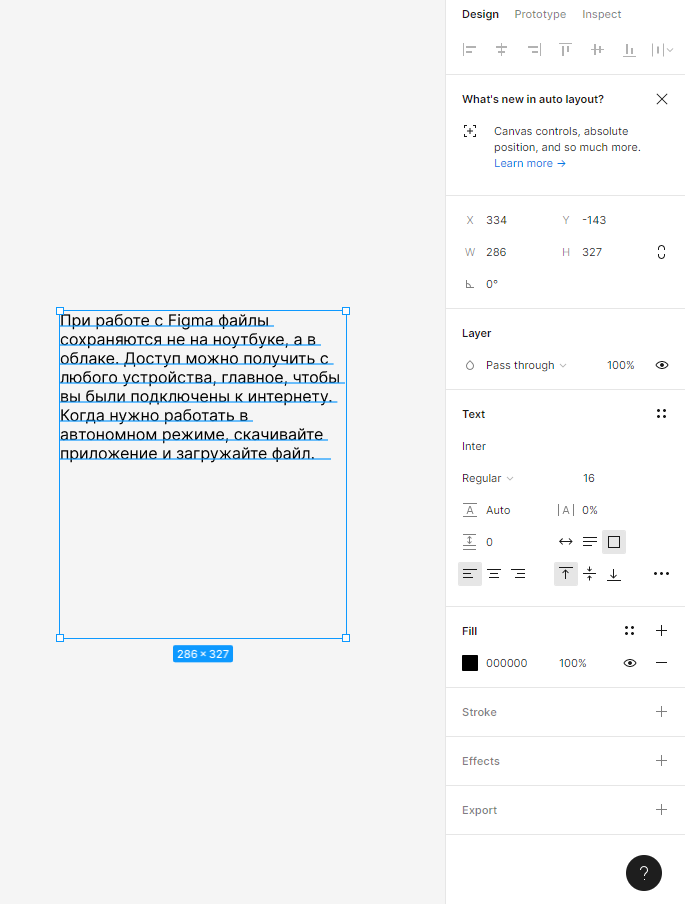
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.

В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
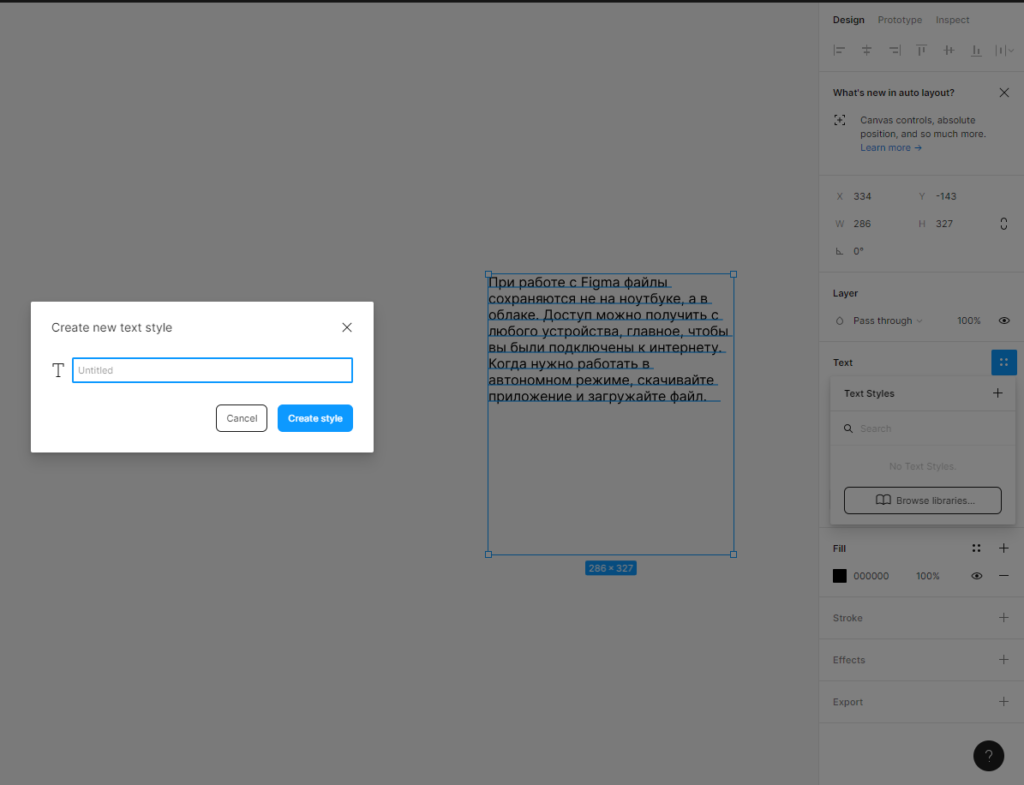
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
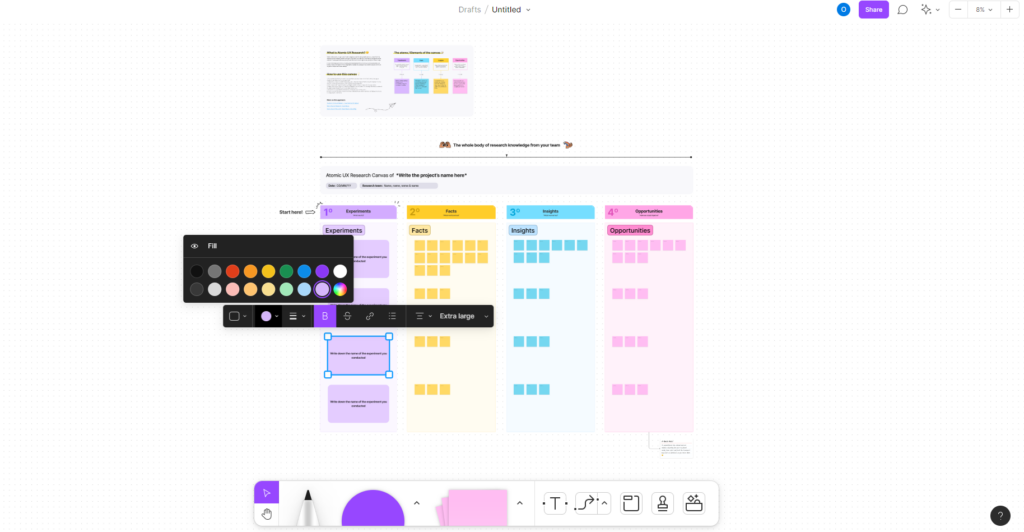
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.

Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
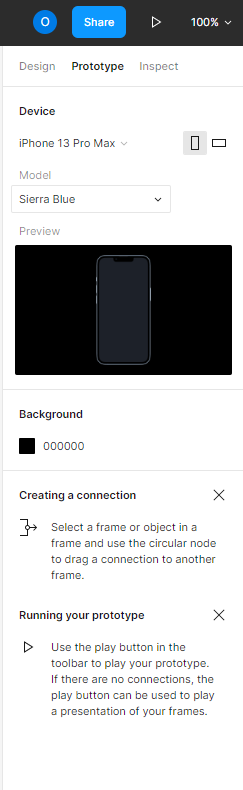
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.

В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.

Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».

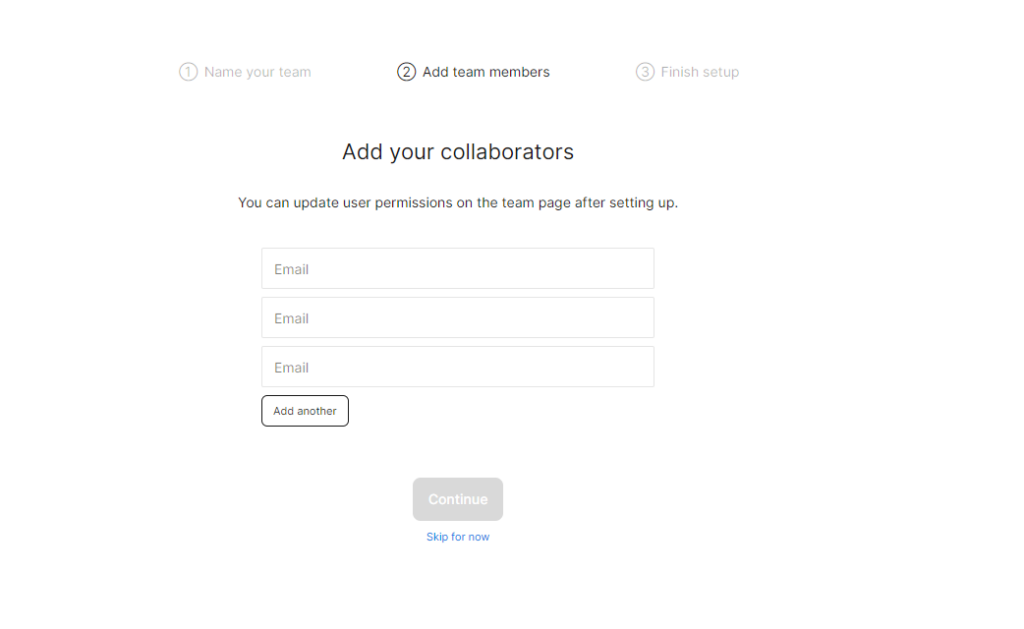
- Пригласить участников, для этого достаточно разослать письма на e-mail.

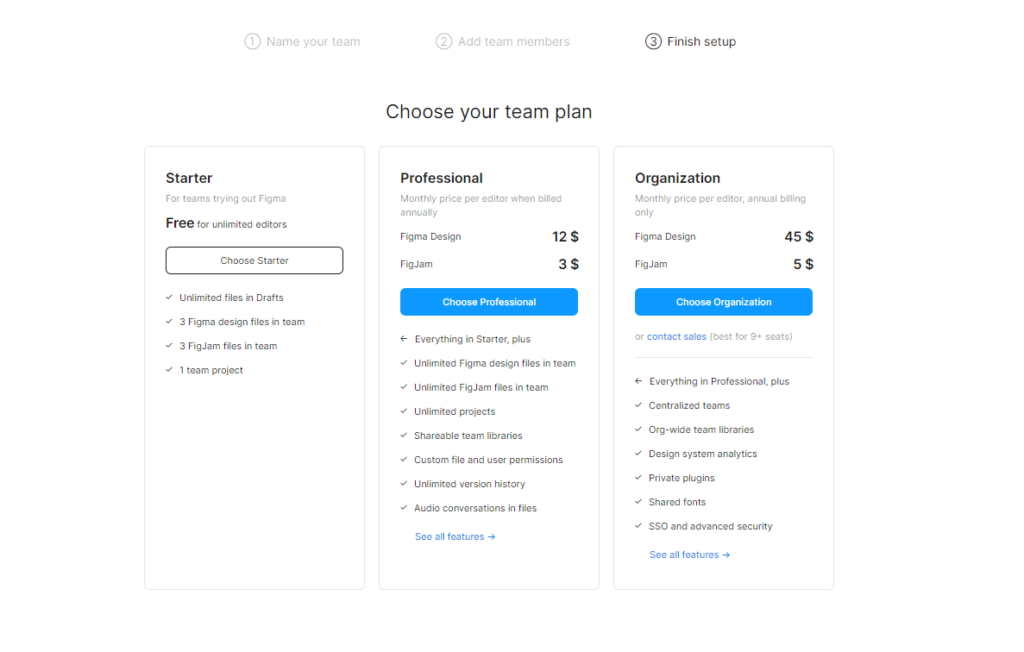
- Выбрать тарифный план.

Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
#Руководства
- 18 мар 2022
-
0
Рассказываем, как самостоятельно проверить макет прямо в телефоне, не привлекая к этому программистов.
Иллюстрация: Meery Mary для Skillbox Media

Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Во время работы над приложением очень сложно сразу учесть все возможные проблемы, которые могут возникнуть у пользователя. Выявить их на этапе дизайн‑решения поможет проверка на реальном устройстве — это можно сделать с помощью Figma Mirror.
Рассказываем, как проверить свой прототип на телефоне с помощью Figma Mirror и быстро исправить все проблемы до передачи макетов в разработку.
Для начала — скачайте приложение Figma Mirror на свой телефон. Оно доступно и для iOS, и для Android. Затем войдите через него в свой аккаунт.
Заранее проверьте свои макеты — они должны быть свёрстаны внутри фреймов, групп или компонентов. Если вы попробуете запустить в Figma Mirror обычную картинку, то она не будет отображаться.
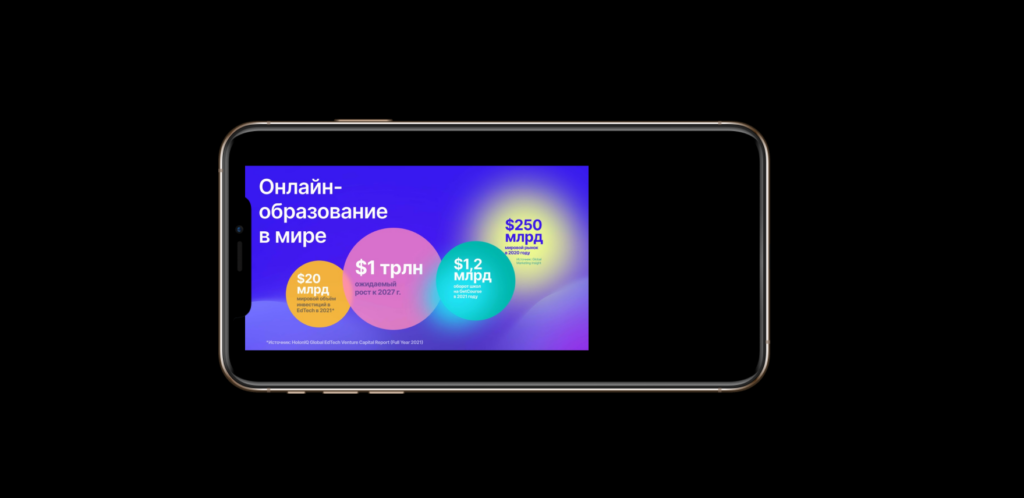
Сразу после входа в аккаунт Figma покажет вам прототипы, которые вы недавно редактировали. Нажмите на любой из них, и он сразу запустится на вашем телефоне:
На примере есть графические недочёты: лишние скругления и дыра в верхней части экрана. Это происходит из-за того, что макет разрабатывался под iPhone X, а запускается он на iPhone 8 Plus. Важно это учитывать, если вы хотите показать прототип приложения на презентации клиенту.
Кстати, если во время просмотра вы будете править макет, все изменения сразу отобразятся на телефоне.
Figma Mirror также позволяет проверить конкретный макет на телефоне, даже если вы не сделали из него прототип. Для этого на компьютере откройте любой файл и выберите нужный фрейм. Затем зайдите в приложение, перейдите во вкладку Mirror и нажмите на кнопку Begin Mirroring:
Если во время просмотра вы кликнете на любой другой фрейм на компьютере, он сразу отобразится в телефоне.
Помимо проверки прототипов, в Figma Mirror можно посмотреть обычные файлы. Редактировать их нельзя, но дать комментарии дизайнеру в чате — можно:
Также Figma Mirror есть и в браузере для компьютеров. Работает она практически так же, как и на телефоне, — выберите нужный фрейм в файле и перейдите в Mirror. Выбранный макет сразу отобразится на экране.
Больше о прототипировании в Figma

Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Научитесь: Figma с нуля до PRO
Узнать больше
