
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.

Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
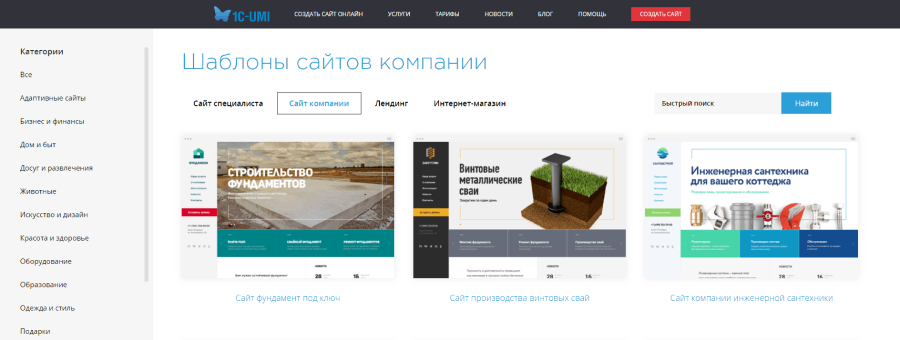
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
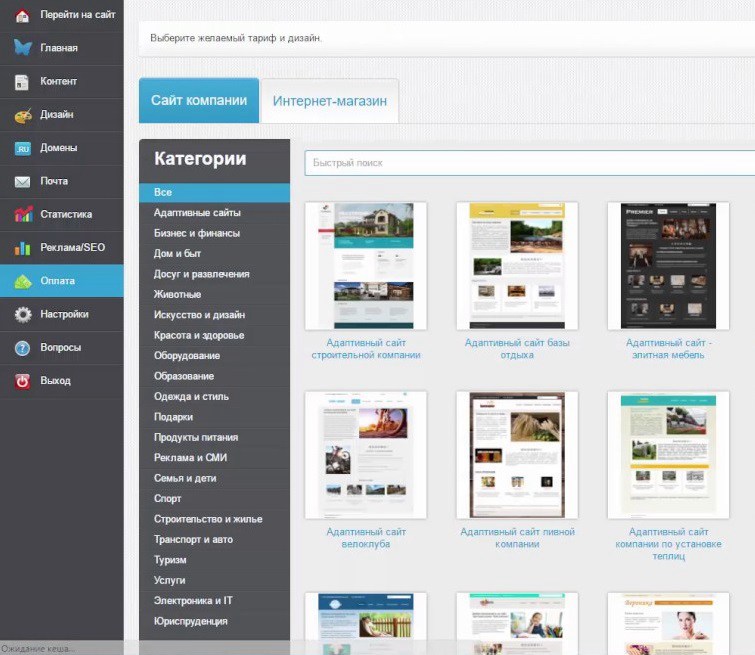
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.


Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.

Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
Как создать сайт-визитку бесплатно и самому: пошаговая инструкция
Хотите заявить о себе в интернете и собрать в одном месте информацию о том, кто вы и какие услуги оказываете? Можно, конечно, заморочиться и сделать сайт с блогом. А можно просто создать сайт-визитку бесплатно и своими руками с помощью конструктора Тильда. Ирина Жданова продолжает знакомить нас с функционалом Тильды.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Если вы никогда не создавали страниц на Тильде, то прочтите сначала эту пошаговую инструкцию. Она познакомит вас с базовыми функциями и блоками конструктора. Сегодня же мы узнаем, как в Тильде создать сайт-визитку.
Создайте новую страницу и выберите шаблон
На странице редактирования сайта создайте новую страницу.

Во вкладке «бизнес» есть несколько шаблонов для сайта-визитки: для адвокатов, психотерапевтов, преподавателей, репетиторов, фрилансеров, фотографов, ведущих, гидов и людей других профессий. Но ещё больше шаблонов для визиток лежит, как ни странно, в разделе «Контакты».

Выберите понравившийся шаблон. Профессия и цвета шаблоны — не важны, всё это можно поменять в настройках. Смотрите на расположение блоков и удобство навигации.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».

Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.
 Сохраните изменения.
Сохраните изменения.
Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.

Как отредактировать зеро-блок
Вообще для редактирования зеро-блока нужны навыки программирования, знание html и английского — русского меню нет. Но поменять текст, фотографию и фон вы сумеете, и не обладая этими навыками.
Выделите в блоке нужные для редактирования части.

- Для начала можно поменять цвет блока, это BG Color.
- Или вставить свою фотографию на фон — это Upload File.
Чтобы сменить фотографию, выделите шаблонную картинку. Нажмите Upload file. Меню справа изменится, это нормально. У каждой части этого блока своё меню.

Чтобы изменить текст, выделите исходный и вместо него напишите свой.

Чтобы изменить кнопку, выделите её и справа в меню найдите строки «Capton» — это название кнопки, и URL — сюда надо вставить ссылку, если c кнопки надо куда-то надо перейти.

Если кнопка не нужна, её можно просто удалить.
Я поставила ссылку на страницу компании, которую мы создавали в прошлой статье.
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, поочерёдно выделите каждую кнопку и заполните поля в меню справа.

- Для этого откройте графу «Link».
- В строке URL поставьте ссылку на соцсеть, соответствующую иконке.
- Измените это значение, если хотите, чтобы ваша соцсеть открывалась в новом окне.
Лишние иконки соцсетей удалите.
Как оптимизировать зеро-блок под разные устройства
В зеро-блоке все элементы можно двигать, менять им размеры и перемещать. Чтобы всё было аккуратно, как в шаблоне, используйте вертикальную разметку для выравнивания строк и элементов.
И если вам кажется, что страница готова, огорчу — нет. Начинается самое сложное — оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Тильда оптимизирует страницы сами, автоматически.
В зеро-блоке вы должны на каждый размер экрана оптимизировать всё сами. Иначе страница будет нормально выглядеть только на экране компьютера, а во всех остальных устройствах всё съедет.

Сейчас мы сделали красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана, и переделайте страницу под него. В общем и целом, страница смотрится прилично, нужно только поправить сбившуюся центровку.

Вот так неотредактированная страница выглядит на большом экране смартфона. Надо подправить центровку частей страницы. И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
А вот если поменять контент, то он изменится везде. Поэтому я рекомендую сначала настроить блок, как вам нравится, а потом подгонять всё по размеру на другие экраны.

В конце не забудьте нажать «Save». Для закрытия блока редактирования надо нажать «Close». А затем опубликовать полученную страницу и посмотреть, как она выглядит в браузере.
Лайфхак: почти любой блок в Тильде можно перевести в зеро-блок и делать с ним, что захочется. Но перед этим я рекомендую вам пройти курс на Тильде про зеро-блоки. Вам откроются невиданные прежде возможности редактирования сайтов. Если вы готовы вкладывать в это своё время. А если не готовы возиться с зеро-блоками, смотрите, как создать сайт-визитку подлинней.
Как создать многоэкранный сайт-визитку
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.

Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.
![]()
Лайфхак: Меню позволяет быстрее путешествовать по странице до интересующих разделов. И чисто визуально делает страницу солиднее.

В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.

У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Лайфхак: Сначала отредактируйте всю страницу, а потом уже подключайте кнопки. Вам будет сразу видно, какую куда.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Знакомство
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.

Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.

У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.

Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.

Цены
Я считаю, что публиковать цены на сайте — правильный, прозрачный и честный подход. Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.
 Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Новости
Новости и полезные материалы нужны вам, только если вы собираетесь завести блог и писать статьи.

Если вы просто хотите сайт-визитку, удаляйте его спокойно. А если решите оставить, то вам придётся написать несколько статей на отдельные страницы Тильды и добавить их сюда. Как это сделать, я расскажу в статье о создании блога.
Контакты
Контакты — самый важный пункт страницы. Укажите все контакты, по которым вас можно найти, и свои соцсети. Облегчите клиентам путь до покупки ваших услуг.

Когда все блоки наполнены, переопубликуйте страницу. И не забудьте подключить форму к месту сбора контактов. По умолчанию Тильда собирает все адреса в «Заявки» и хранит месяц. И, конечно, раз у нас есть форма сбора данных, то обязана быть политика конфиденциальности.
На этом ответ на вопрос, как создать сайт-визитку, исчерпан. Вы можете добавить в него всё, что захотите: портфолио, кейсы, отзывы клиентов и любые блоки, подтверждающие ваш профессионализм и компетенции. И этого будет достаточно для вашего первого представительства в интернете.
 Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки


* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.

Как сделать сайт визитку самостоятельно
-
Обновлено:
2021-12-28
-
Просмотры:
43k
-
Отзывы:
6
Сайт-визитка – это самый простой в плане реализации тип сайта, он способен презентовать вас и ваш бизнес в глазах целевой аудитории. Такой проект содержит небольшое количество веб-страниц – 5-10 шт. Иногда больше, если есть, что выкладывать.
Предлагаем ознакомиться с руководством по самостоятельному созданию сайта-визитки и подходящими для этой цели движками.
Сайт-визитка – веб-ресурс для привлечения внимания аудитории к бренду, человеку, услуге, товару или чему-то ещё. В поддержку любой коммерческой деятельности стоит публиковать сайт-визитку. Клиника, адвокат, организатор мероприятий, фотограф, строитель, турагентство, автомастерская, разработчик, дизайнер, модель, клининговая служба, салон красоты – мизерная часть примеров ниш, которые можно и нужно продвигать с помощью сайта-визитки, в том числе.
Что всё это даёт? Сайт улучшает репутацию бизнеса, популяризует его, увеличивает доходность за счёт привлечения новых клиентов. Однажды созданный, он будет беспрерывно работать на благо компании или продвижение личного бренда. Самостоятельное создание визитки – наиболее выгодный во всех отношениях вариант. Теперь покажем наиболее подходящие для этой задачи платформы в формате рейтинга.
Создание сайта-визитки от А до Я
- uKit – лучший конструктор для бизнес-сайтов
- Wix – лучшие шаблоны для сайтов-портфолио
- uCoz – бесплатная платформа для визиток
- Nethouse – инструмент для сайтов событий
- Webasyst – онлайн платформа для бизнеса
- mottor – конструктор сайтов с квизами
- SITE123 – конструктор для простых сайтов
- WordPress – самая популярная CMS в мире
- Craftum – хостинг-конструктор для визиток и портфолио
- Ucraft – сайты-визитки для творческих людей
- Общий список (18 шт.)
- Можно ли сделать сайт бесплатно?
- Сколько стоит сайт визитка?
- Продвижение сайта-визитки
- Выводы и рекомендации
- Отзывы / вопросы / консультация
1. uKit – лучший конструктор для бизнес-сайтов → обзор

| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор

| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор

| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 500 руб в мес. |
| Уровень сложности: | Простой |
Wix – конструктор для создания красивых визиток с кастомным дизайном. По возможностям является наиболее мощным из себе подобных. Здесь появляются первыми большинство интересных технологий, которые потом используют другие игроки рынка, но уже в своей интерпретации. Конструктор даёт много готовых шаблонов хорошего качества. Мобильную и декстопную версии можно редактировать отдельно. Везде есть тематический демо-контент. Также можно использовать ADI, алгоритм для автоматического создания сайтов по исходным данным. Есть возможность создания мультиязычных сайтов, а также привлечения соавторов к разработке. Редактор Wix позволяет свободно размещать элементы и редактировать структуру/оформление каждого из них. Можно использовать анимации, эффекты прокрутки, слои, направляющие, ставить видео или фото на фон секций, предварительно обработав картинку в редакторе, использовать сочетания клавиш для ускорения работы и прочее.
Категорий элементов довольно много: полоска (пустой контейнер секции), текст, кнопка, галерея, кнопка, интерактив, бокс, оформление, аудио и видео, соцсети, формы, ввод данных, блог, магазин, онлайн-запись, пользователи, меню, вставка кода. Многие из них содержат дополнительные элементы (например, чекбокс, рейтинг, капча, акции, подписка, прогресс-бар, различные фигуры и т. д.). У Wix есть инструмент Velo, позволяющий создавать кастомные приложения для сайта, а также использовать базы данных. То есть вы можете добавлять свои интерактивные элементы со знанием программирования или даже без. Здесь мощный SEO-модуль и просто невероятная куча бизнес-инструментов для взаимодействия с клиентами, объединёнными платформой Ascend. В магазине приложений более 350 позиций для продаж, маркетинга, оказания услуг, оформления контента, продвижения и прочего. Мощнейший конструктор для создания бизнес-сайтов. Подходит и новичкам, и бывалым разработчикам.
Плюсы:
- Множество разнообразных шаблонов для создания визиток;
- Мощный визуальный редактор;
- Подходит для создания бизнес-сайтов любых ниш деятельности;
- Инструменты Velo для внедрения кастомной функциональности;
- Ascend – бизнес-кабинет предпринимателя с кучей возможностей;
- Продвинутый SEO-модуль;
- Есть встроенная CRM-система;
- Есть редакторы для изображений и видео;
- Мощный и удобный блоговый модуль;
- Богатый магазин приложений на любой вкус и цвет;
- Возможность разработки мультиязычных сайтов;
- Возможность привлечения помощников для работы над сайтом;
- Возможность нанять специалиста под любую задачу;
- Стоимость тарифов ниже, чем практически у всех ближайших конкурентов;
- Много справочных материалов.
Минусы:
- Интерфейс обладает понятной структурой, но в нём очень много опций, новички могут путаться поначалу.
Стоимость тарифов для веб-сайтов:
- Подключить домен (90 руб/мес) – 500 Мб хранилища для файлов, 1 Гб пропускной способности сервера, прикрепление своего домена к сайту вместо поддомена системы, круглосуточная техподдержка, реклама Wix остаётся в футере.
- Базовый (150 руб/мес) – 3 Гб хранилища, 2 Гб пропускной способности, домен и SSL-сертификат в подарок, $75 на рекламу в Google, сайт без рекламы Wix.
- Безлимитный (250 руб/мес) – 10 Гб хранилища, безлимитная пропускная способность, деньги на рекламу в Google, домен и SSL в подарок, также получите в довесок доступ к платным приложениям Site Booster/Visitor Analytics просто так.
- VIP (500 руб/мес) – 30 ГБ хранилища, все бонусы из тарифов выше, плюс возможность бесплатно сделать полноразмерные логотипы в Wix Logo Maker с коммерческими правами на них, приоритетная техподдержка.
Примечание: у Wix почти всегда действуют скидки на те или иные тарифы. Обычно речь идёт о 50% на два старших варианта.
3. uCoz – бесплатная платформа для визиток → обзор

| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Выше среднего |
uCoz – по-настоящему универсальный конструктор, в котором можно собрать практически любой сайт. В том числе, отличную визитку с уникальным или шаблонным дизайном. Стандартные шаблоны, честно говоря, так себе в большинстве своём, хотя среди них тоже есть вполне приятные. Но! Есть премиум-шаблоны, представленные в огромном количестве. Качественные, разнообразные, интересные. Их стоимость для визиток плавает в районе $5-15. Лучший вариант – купить один из них и собрать сайт, не особо заморачиваясь с переделками бесплатных вариантов. Тем не менее, в системе есть визуальный редактор, к которому можно добраться из административной панели. С его помощью можно быстро поправить структуру/дизайн страниц без необходимости лезть в код. Тем, кто в кодинге понимает, Юкоз даёт раздолье – полный доступ к каждой странице на сайте. Точно так же, как это бывает в CMS. Плюс в том, что движок позволяет создавать реально разные с визуальной точки зрения сайты, по их виду мало кто поймёт, на чём сделаны. Диапазон получаемых результатов широкий. Самый простой способ: берём понравившийся по стилистике премиум-шаблон, наполняем контентом, и сайт готов.
uCoz – конструктор, в котором более 20 модулей под разные задачи. Панель управления можно структурировать на свой вкус, добавив/убрав шорткаты главного экрана на доступ к нужным областям настроек. То есть интерфейс не особо сложный и довольно удобный. Возможностей по оформлению контента множество, здесь мощный текстовый редактор, поддерживающий вставку кода и кучу вариантов форматирования текста/видео/изображений. Особо выделяется SEO-модуль, который позволяет запускать рекламные кампании в поисковиках прямо из интерфейса конструктора. Здесь очень много статистики. Понятно, поддерживается интеграция с любыми соцсетями и прочими внешними веб-сервисами – CRM, онлайн-консультантами, почтовыми службами, маркетплейсами и т. д. Итого, для создания визитки в uCoz вам потребуется шаблон с несколькими статическими страницами, контент и синхронизация с аналитикой/статистикой/соцсетями. Такой сайт можно сделать за 2 дня.
Плюсы:
- Запас по мощности: сделав первую визитку на Юкоз, вы сможете в дальнейшем делать любые другие сайты здесь же;
- Классные премиальные шаблоны;
- Безлимитный период бесплатного использования, который позволяет прикрепить свой домен: делайте сайт сколь угодно долго, а потом уже оплачивайте тариф и публикуйте его;
- Расширенные возможности по работе с кодом (HTML/CSS/JavaScript/PHP), наличие шорткодов для быстрого доступа к часто используемым функциям, доступ по FTP и т. д.;
- Много модулей, отвечающих за разные грани возможностей системы (блог, магазин, медиаконтент, продвижение и т. д.);
- Куча разнообразных настроек по безопасности, пользовательской активности, оформлению сайта, добавлению специфических штук вроде баннеров и прочего;
- Надёжность хостинга, высокая производительность сайтов;
- Отзывчивая, толковая служба поддержки.
Минусы:
- Конструктор покажется новичкам сложным из-за обилия опций, но ненадолго, интерфейс более чем логично выстроен;
- Для максимального раскрытия потенциала пригодится знание HTML/CSS, хотя и без него прожить здесь можно.
Стоимость:
- Минимальный ($2.39/мес) – +1 Гб хранилища к стоковым 400 Мб бесплатного тарифа, можно добавить свой домен и постить материалы визитки в соцсети. Реклама Юкоза остаётся;
- Образовательный ($4/мес) – +2 Гб хранилища, отключение рекламы на сайте;
- Базовый ($4.79/мес) – аналогичные предыдущему тарифу условия, но с возможностью монетизации сайта;
- Оптимальный ($6.39/мес) – +10 Гб хранилища, отключение всей рекламы, полнофункциональный SEO-модуль, подарочный домен при годовой оплате;
- Магазин ($7.99/мес) – +10 Гб хранилища, доступ к магазинному модулю.
- Максимальный ($12.79/мес) – + 20 Гб хранилища, все возможности конструктора, частые бекапы, загрузка больших файлов по FTP.
4. Nethouse – инструмент для сайтов событий → обзор

| Официальный сайт: | nethouse.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 225 – 488 руб в мес. |
| Уровень сложности: | Простой |
Nethouse – понятный для новичков конструктор, в котором получаются неплохие визитки с простой структурой и типовым дизайном. Функциональности вполне достаточно, потенциал для продвижения тоже на хорошем уровне. Шаблонов не очень много, зато все адаптивные и симпатично, современно выглядят. Но! Есть более интересные платформы для создания визиток для бизнеса. Данный движок гораздо более интересно выглядит в узком контексте создания сайтов событий. Эта часть функциональности реализована отдельным конструктором, возможности которого, пожалуй, лучшие на рынке. Для тех, кому нужно собирать в онлайне аудиторию на концерты, семинары, праздники, конференции и прочие виды мероприятий, продавая на них билеты, обеспечивая возможность предзаказа, возврата средств и всего остального, связанного с этой нишей деятельности, Нетхаус – клондайк удобства и возможностей.
Nethouse.События – профильный конструктор с несколькими шаблонами для разных типов мероприятий. Возможностей по оформлению среднее количество, но это неважно. Важно то, что здесь удобно управлять продажами билетов, общаться с клиентами, вести учёт и модерировать заказы. Например, есть защита от случайных регистраций и от повторной покупки билета с одного аккаунта, система выдачи уведомлений о статусе события, возможность импорта/экспорта в XLSX/CSV участников события, определение способов оплат, создание промо-кодов, модерация заявок с ручным подтверждением возможности участия, мониторинг источников трафика и ещё куча мелких/крупных оптимизаций рабочего процесса. Кажется, разработчики учли все нюансы, но всё же продолжают шлифовать инструмент, который уже на голову выше всего остального по этому узкому профилю.
Плюсы:
- Лучший вариант для создания конкретно сайтов событий;
- Хороший потенциал для продвижения, есть все необходимые для этого инструменты;
- Простой визуальный редактор, его легко освоить за полчаса;
- Возможность заказа дополнительных услуг;
- Нормальная техподдержка.
Минусы:
- Небольшое количество готовых шаблонов, хотя их достаточно для решения указанной задачи для любых событий.
Стоимость:
Nethouse.События – бесплатный сервис. Зарабатывают тем, что берут 4.9% комиссии с продаж билетов. Те, кто желают убрать шильдик системы из футера, могут заплатить ещё 499 рублей в месяц.
5. Webasyst — онлайн платформа для бизнеса → обзор

| Официальный сайт: | webasyst.ru |
| Год основания: | 2003 |
| Страна: | Россия |
| Бесплатный период: | 30 дней |
| Платные тарифы: | 399 – 2879 руб в мес. |
| Уровень сложности: | Высокий |
Webasyst – облачный конструктор, базой для которого служит одноимённая CMS со всеми вытекающими. Движок не самый простой, специфический, но весьма интересный и крайне мощный. Давно существует, постоянно совершенствуется. Это модульная платформа, в которой вы сами можете сформировать интерфейс набором виджетов и плагинов. Конечно, здесь можно создавать отличные визитки. Вообще, сервис больше напоминает онлайн-представительство бизнеса в Сети, чем просто конструктор. Есть планировщик задач, встроенная CRM, масса средств коммуникации с клиентами, учёта прибыли/расходов, присутствует даже синхронизация с 1С, реализованная одним из 400 плагинов.
Шаблоны привлекательные, разнообразные, но большинство платные, дармовых в районе десяти. Есть доступ к FTP и редактированию кода. Настройки стилей детальные, можно отредактировать цвет и форму каждой буквы на сайте. Подключение к соцсетям, маркетинговые инструменты, интеграция внешних веб-сервисов через код или интерфейс, полнейший пакет SEO-настроек, много вспомогательных приложений и тонких настроек. Сайты в этой системе хорошо поддаются масштабированию. В этом плане она похожа на uCoz и WordPress, примерно один уровень. Основной повод использовать Вебасист – перспективность. Освоив интерфейс и сделав первую визитку, вы, скорее всего, пожелаете свой следующий проект разрабатывать тоже здесь. Сначала непросто, потом – легко, интересно и удобно.
Плюсы:
- Продуманный и гибкий, хотя слегка запутанный, на первый взгляд, интерфейс, который отличается от всех остальных конструкторов;
- Полная свобода по работе с кодом – скрипты, правка шаблонов и т. д.;
- Подходит для создания больших, мощных сайтов-визиток (корпоративных) с перспективой масштабирования функциональности и объёма;
- Возможность командной работы над проектом;
- Куча плагинов и приложений, установленных из коробки;
- Надёжность, высокая производительность сайтов;
- Удобство управления большим количеством сайтов, потому что здесь они имеют общий бекэнд на пакетных тарифах;
- Много обучающих материалов, хороший уровень обслуживания у техподдержки;
- Выгодные цены пакетных тарифов для профессиональных разработчиков сайтов;
- Семидневный тестовый период.
Минусы:
- Большинству новичков покажется сложным;
- Много платных плагинов, шаблонов и услуг;
- Небольшое количество бесплатных тем оформления.
Стоимость:
- Старт (399 руб/мес) – 5 Гб хранилища для файлов, 1 проект, 200 товарных позиций для онлайн-продаж, домен в подарок при оплате за год, подключение 1 аккаунта сотрудника.
- Про (1279 руб/мес) – 20 Гб хранилища, 5 проектов с общим бекэндом, доступ к приложению CRM, активация технологии CDN для увеличения производительности сайтов, расширенная статистика, неограниченное количество товаров магазина и аккаунтов сотрудников, синхронизация с 1С, МойСклад и Яндекс.Маркет, подарочный домен при оплате за 6 месяцев.
- Премиум (2879 руб/мес) – 50 Гб хранилища, 10 проектов, доступ к приложениям задач, файлов, хаба и поддержки, SSL в подарок.
6. mottor — конструктор сайтов с квизами → обзор

| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 6658 руб в мес. |
| Уровень сложности: | Средний |
mottor – конструктор с качественным визуальным редактором, привлекательным и удобным интерфейсом. Отлично подходит для создания одностраничных и многостраничных визиток с красивым дизайном. Все шаблоны адаптивные, но состоят из 1 страницы, то есть для визитки на 5 страниц четыре из них придётся оформить вручную. Но это несложно делается. Редактор позволяет добавлять готовые секции: отзывы, первый экран, новинки, галерея, каталог товаров, этапы работ, вкладки, FAQ, услуги, преимущества. В каждой категории с десяток разнообразных макетов. Также можно формировать собственные секции из отдельно взятых элементов: слайдер, видео, кнопка, карта, всплывающая форма или окно, колонки, HTML-код, текст, группа, форма и т. д.
Пространство для визуального оформления сайтов у mottor очень широкое: есть возможность клонировать секции, редактировать код CSS, менять структуру, добавлять эффекты, глобально настраивать цвета/шрифты и прочее. Можно создавать свои «свободные», то есть авторские блоки, сохранять их, а потом использовать. Десктопную/мобильную версию можно редактировать раздельно. Поддерживаются многоуровневые меню. Здесь много маркетинговых инструментов. Можно запускать A/B-тесты, пользоваться автоворонками продаж, промо-кодами, почтовыми рассылками и прочими вещами. Интеграция с любыми внешними веб-сервисами – само собой. По части SEO всё хорошо, как и со сбором подробной статистики. Есть встроенная CRM. Хороший конструктор как для новичков, желающих создать одну визитку, так и для дизайнеров.
Плюсы:
- Много красивых шаблонов, широкие возможности по оформлению дизайна;
- Удобная, красивая панель управления;
- Присутствует удобно реализованный магазинный функционал;
- Достойный SEO-потенциал создаваемых сайтов;
- Вставка своего кода, добавление любых интеграций;
- Возможность командной работы над сайтами;
- Есть встроенная CRM, довольно приличная;
- Много обучающих материалов;
- Низкая себестоимость 1 сайта на пакетных планах;
- Неплохая техподдержка.
Минусы:
- Нет ни одного многостраничного шаблона;
- Отсутствует возможность создания мультиязычного сайта;
- Отсутствует возможность ведения блога, который может стать неплохим дополнением к визитке.
Стоимость:
- Лайт (466 руб/мес) – без ограничений на объём хранилища, трафик и количество черновиков сайтов, 1 сайт до 750 страниц с доменом, который дают в подарок, интеграции, активирован магазинный модуль, защита от DDoS, техподдержка через лайв-чат.
- Бизнес (716 руб/мес) – 10 сайтов суммарным объёмом 10 000 страниц, подключение 10 доменов, три аккаунта для сотрудников, A/B-тесты, отключение рекламной ссылки из футера.
- Безлимит (6658 руб/мес) – безлимит на количество сайтов/доменов, все возможности из младших тарифов, плюс доступ к работе с автоворонками.
7. SITE123 — конструктор для простых сайтов → обзор

| Официальный сайт: | site123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 810 – 2204 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – понятный конструктор визиток для новичков. С привлекательными шаблонами, удобным интерфейсом и визуальным редактором. Можно использовать бесплатно, но без возможности подключения своего домена. Можно выбрать формат сайт: одностраничник, когда все секции визитки располагаются одна за другой, или многостраичник, когда для каждого раздела есть свой пункт меню и отдельная страница. Делается это в 1 клик. Готовые секции распределены по категориям: клиенты, отзывы, музыка, статьи, блог, ресторан, планировать бронирования, рынок приложений, мероприятия, промо, контакты, продажи, портфолио, команда, особенности, FAQ, текст, диаграммы, сравнение изображений. В каждой по 3-10 вариантов оформления блока. С их помощью собрать визитку очень легко.
Готовые шаблоны разбиты на категории: бизнес, магазин, блог, услуги разнорабочих, ресторан, фотограф, технологии, мероприятия, транспортные услугу, туризм, отдых и спорт, здоровье, портфолио и резюме, сообщество, искусство. Все они адаптивные, симпатичные, легко поддаются редактированию: цвета, стили, шрифты, раздельное редактирование компьютерной и мобильной версии. Есть приложения, позволяющие добавить интеграции сторонних сервисов. Можно добавить несколько языков на сайт. Есть возможность вставки своего кода. Что удобно, здесь есть SEO-советник, который проанализирует ваш сайт, и даст рекомендации для поисковой оптимизации. В целом, конструктор приятный, его можно освоить за полчаса, создав хорошую визитку без хлопот.
Плюсы:
- Много готовых шаблонов хорошего качества, понятные настройки оформления в редакторе;
- Предельная простота использования;
- Наличие плагинов и приложений для расширения функциональности;
- Есть блоговый модуль и магазин;
- Возможность создания сайтов с несколькими языками;
- Наличие SEO-советника, хороший потенциал сайтов для продвижения;
- Есть бесплатный тариф;
- Добротная круглосуточная техподдержка;
Минусы:
- Конструктор без скидки дороже прямых конкурентов;
- Присутствует ограничений пропускной способности на всех тарифах.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб хранилища и 5 Гб трафика, 100 писем для рассылок по почте, домен в подарок при оплате за 1 год.
- Расширенный (1254 руб/мес) – 30 Гб хранилища и 15 Гб трафика, 1000 писем для рассылок по почте, 2 ящика доменной почты, создание сайта на двух языках, убирает рекламную ссылку системы из футера, домен в подарок.
- Профессиональный (1824 руб/мес) – 90 Гб хранилища и 45 Гб трафика, 2500 писем для рассылок по почте, 5 ящиков доменной почты, создание сайта на трёх языках, 500 заказов для магазина в месяц, приём онлайн-оплаты, домен в подарок.
- Золотой (2204 руб/мес) – 270 Гб хранилища и 135 Гб трафика, 10 000 писем для рассылок по почте, 10 ящиков доменной почты, создание сайта на пяти языках, полная функциональность магазина и неограниченное количество заказов, домен в подарок.
Примечание: сервис частенько раздаёт скидки до 50%, которые делают его стоимость приемлемой на фоне конкурентов.
8. WordPress – самая популярная CMS в мире → обзор

| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От $2.95 в мес |
| Сложность: | Простая |
WordPress – хороший вариант для тех, кто хочет поработать с системой управления контентом. Это одна из самых простых для понимания. Бесплатная. Работа в ней не особо отличается по сложности от любого нормального конструктора. Здесь получаются отличные визитки. Бесплатных шаблонов тысячи, можно выбрать и установить прямо из встроенной библиотеки. Каждый имеет какое-то количество настроек оформления и структуры, больше или меньше. В код не обязательно лезть. А если вы купите ещё и платный шаблон ($15-50 примерно), то там, скорее всего, будет море параметров настройки дизайна. Более того, здесь куча плагинов визуального редактора, не считая встроенный Gutenberg. К примеру, Elementor или ему подомные, которые превращают движок в конструктор: из секций и элементов можно собирать макеты любых страниц. Это просто делается. Ну или заполнить готовый шаблон контентом – и всё, сайт готов. Ничего сложного.
У движка отличный SEO-потенциал, но из коробки настроек не так уж много, только базовые. Посредством установки плагинов вы сможете интегрировать на сайт любые возможности: CRM, онлайн-консультанта, уведомления, заказа обратного звонка, всякие виджеты, маркетинговые инструменты, калькулятор услуг, синхронизацию с любыми соцсетями и прочими веб-сервисами. Ограничений нет, Вордпресс дружит со всем, что существует, ввиду огромной популярности. Мощный и гибкий движок. И требовательный к ресурсам хостинга, особенно после установки пары десятков плагинов. Стоимость использования как раз упирается в цену домена и хостинга, который желательно выбирать тщательно, поскольку от его работы и удобства зависит производительность, надёжность и безопасность работы сайта. Лучшим в своём роде является Bluehost, на его примере мы и покажем себестоимость визитки на WP.
Плюсы:
- Гибкость, масштабируемость, простота интерфейса для новичков;
- Море великолепных шаблонов и плагинов под все мыслимые задачи;
- Хороший SEO-потенциал;
- Перспективность: научившись работать с WP, вы можете стать разработчиков сайтов, поскольку движок универсален;
- Постоянные обновления самого WP, развитие экосистемы плагинов/шаблонов;
- Огромное количество справочных материалов в любых форматах, мощное сообщество профессиональных разработчиков;
- Полный доступ к коду всего, что есть на сайте;
- Бесплатность, вы платите только за хостинг и домен.
Минусы:
- Шаблоны и плагины нужно выбирать аккуратно, особенно с неофициальных источников, присутствует риск напороться на вредоносный хлам, который положит вам сайт или создаст другие проблемы;
- Из коробки не блещет функциональностью, но плагины и хороший шаблон всё это дело легко ровняют;
- WP – относительно тяжёлый движок для серверов, поэтому на ноунеймовых, копеечных хостингах может тормозить, особенно при наплыве посетителей.
Стоимость Bluehost:
- Basic ($2.95/мес) – автоматическая установка WP с кастомными шаблонами, 1 сайт, 50 Гб хранилища на SSD, круглосуточная поддержка, CDN, бесплатный домен и SSL на 1 год.
- Plus ($5.45/мес) – без ограничений на объём хранилища и количество сайтов, 1 домен и SSL в подарок, бесплатная месячная подписка на Office 365
неограниченное количество сайтов, припаркованных доменов/субдоменов и дискового пространства, домен в подарок. - Choice Plus ($5.45/мес) – всё, что описано выше, плюс автоматические бекапы сайта на 1 год.
9. Конструктор сайтов Craftum → детальный обзор

| Официальный сайт: | craftum.com |
| Год основания: | 2021 |
| Страна: | Россия |
| Бесплатный период: | 10 дней |
| Платные тарифы: | От 169 руб. в мес |
| Уровень сложности: | Простой |
Craftum – это очень интересный вариант для тех, кому нужны одновременно все преимущества онлайн-конструкторов лендингов с их удобными блочными редакторами, но без деления по сложным тарифам и без каких-либо ограничений на количество страниц или другие параметры хостинга. Несмотря на относительно небольшой срок существования, платформа обеспечивает все необходимые функции для гибкой работы с дизайном, например, дизайн-блок, вставка своего HTML-кода и скриптов, отправка уведомлений на email и т.д. Это потому, что за разработкой продукта стоит сильная команда с достаточным опытом.
Специально для визиток есть готовые одностраничные шаблоны, в которых уже будут встроены формы обратной связи, предусмотрены поля для вставки своих контактов и номеров телефонов. В наборе блоков есть качественные галереи, карточки преимуществ, готовые виджеты для показа товаров и организации корзины, прайс-листы, интерактивные блоки «До-После», онлайн-карты, этапы работы и т.п. Многие из этих блоков можно редактировать в свободном формате – после преобразования в дизайн-блок (добавлять и удалять свои элементы, организовывать слои и наложения, фильтры и т.д.).
Плюсы:
- Современные адаптивные шаблоны для сайтов-визиток (более сотни, на разную тематику).
- Удобный, простой и очень понятный блочный конструктор (150+ готовых блоков).
- Предоставляется web-почта (для организации почты на своём домене) и доступ к CDN (сеть доставки контента).
- Нет никаких ограничений по количеству страниц, по трафику или по объёму сайтов.
- Всё, что нужно для качественно SEO, в том числе автоматическая генерация xml-карты и robots.txt, мета-теги и т.д.
- Система умеет отправлять уведомления о наличии обращений через формы на сайте.
- Сайт-визитку в Craftum можно создать буквально в течение одного часа даже без опыта разработки.
- Есть бесплатный курс обучения (включает в себя основы работы с платформой).
- 10 дней бесплатного тестирования.
- Бесплатная оперативная техподдержка (обратиться с любым вопросом можно в онлайн-чате прямо из панели управления).
- Единый тариф, открывающий доступ сразу ко всем возможностям и функциям конструктора.
- Всё на русском языке (это изначально российская платформа).
- Полная свобода дизайна, благодаря дизайн-блокам.
- SSL-сертификаты добавляются к сайтам автоматически и отдельной оплаты не требуют.
Минусы:
- Нет готовых интеграций с системами рассылок, CRM-системами и другими внешними сервисами (эта проблема частично компенсируется возможностью вставки своего HTML-кода).
- Web-почта работает в отдельном интерфейсе (не в панели управления).
- Возможности дизайн-блоков пока скудные (мало готовых элементов для добавления на холст).
- Ограничение в 5 сайтов на аккаунт пока никак не снять.
- В качестве файлов можно загружать только изображения (документы или видео придётся хранить на стороннем хостинге).
Стоимость:
Это наиболее приятная часть в использовании конструктора. Ниже цены даже представить сложно – всего 197 руб./месяц или 2028 руб. в год (в пересчёте получается 169 руб./месяц). Это вместе с подарочным доменом (можно выбрать имя в зонах ru/рф).
У Craftum нет никакого деления на тарифы и функции. Вам будет доступно всё и сразу. Из явных ограничений только количество сайтов – не более 5 на аккаунт. Остальное (место на диске, количество страниц, трафик и т.п.) никак не лимитируется.
Тестовые период предоставляется всем новым клиентам – 10 дней.
10. Ucraft – сайты-визитки для творческих людей → обзор

| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 670 – 2400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – конструктор с привлекательным, понятным интерфейсом, в котором удобно работать новичкам. Визитки в нём получаются современные, красивые, адаптивные, распределены по категориям ниш бизнеса: фотография, мероприятия, туризм, спорт, стиль, ресторан, агентство и т. д. Визуальный редактор удобный, разнообразить оформление помогут инструменты дизайнера. Есть готовые секции для сборки страниц (хедер, футер, галерея, контакты и прочие), а также отдельные элементы, которых довольно много: текст, иконка, видео, логотип, меню, разделители, форма, подписка, магазинный и блоговый модули, счётчик, поиск, а также куча интеграций внешних веб-сервисов (соцсети, формы, платёжные системы, комментарии и т. д.). Любую секцию или элемент можно настроить на свой вкус. Есть различные эффекты для украшения страниц.
В Дашборде собрано многое: менеджер шрифтов, конструктор логотипов, SEO-модуль, настройки всплывающих окон, возможность добавления помощников-разработчиков, встроенная CRM, медийная библиотека, настройки страниц, дополнительные интеграции и прочее. Есть возможность добавления своего кода на сайт. Кстати, если вам нужна мультиязычная визитка, то здесь, пожалуй, самый удобный интерфейс для разработки таких сайтов. Ещё отметим блоговый модуль – он хорош, удобный и мощный, можно использовать для расширения объёма контента сайта. Все нужные SEO-настройки на месте: для каждой страницы, статьи, товара и т. д. Можно подключить аналитику, смотреть статистику. В системе есть чек-лист по созданию сайта с ссылками на переходы к нужным разделам настроек того или иного этапа, так что просто следуйте ему, и всё получится.
Плюсы:
- Привлекательные шаблоны, классный интерфейс;
- Удобный визуальный редактор, инструменты дизайнера;
- Отлично реализованная схема разработки мультиязычных сайтов, причём языковые версии могут отличаться контентом и дизайном, как, впрочем, десктопная и мобильная версии сайта;
- Встроенная CRM, конструктор логотипов;
- Доступно много интеграций из коробки;
- Хороший блоговый и магазинный модули;
- Роль хостинга выполняет надёжный и быстрый Google Cloud, причём, дисковое пространство не ограничено;
- Есть возможность бесплатной публикации визитки;
- Удобный чек-лист прогресса для новичков;
- Хорошая техподдержка, быстро реагирует;
- Двухнедельная гарантия возврата средств.
Минусы:
- Стоимость тарифов выше, чем у ближайших конкурентов.
Стоимость:
- Про Веб-сайт ($10/мес) – неограниченное количество страниц, полнофункциональный редактор, Дашборд и базовые возможности магазина на 15 товаров.
- Про Магазин ($21/мес) – все возможности системы, магазин на 1000 товаров.
- Безлимит ($69/мес) – всё полностью безлимитное.
Cписок конструкторов сайтов (18 шт.)
-

Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный
-

Мощный конструктор с визуальным редактором для создания красивых визиток
-

Мощный конструктор для разработки визиток со сложной структурой и дизайном
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Хороший вариант для публикации сайтов мероприятий
-
Ucraft
Интересный вариант для творческих личностей, которым нужен креативный сайт
-
Webasyst
Мощная платформа для ведения бизнеса в Интернете
-
mottor
Привлекательный, удобный конструктор для разработки красивых визиток
-
SITE123
Элементарный для изучения сервис, в котором получаются хорошие визитки
-
WordPress
Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов новичками
-
Craftum
Конструктор, работающий в связке с хостингом Timeweb. Хорош для визиток и лендингов.
-
Flexbe
Простой и удобный движок для новичков
-
Wfolio
Хороший движок для создания зрелищных портфолио и не только
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Конструктор портфолио с завышенной стоимостью
-
Setup
Примитивный движок, в котором трудно создать более-менее приличный сайт
-
A5
Запутанный редактор, плохие шаблоны, завышенная стоимость
-
Redham
Посредственный конструктор с задранным ценником и мёртвой техподдержкой
-
Tinkoff
Конструктор для создания простейших, однотипных визиток с минимумом возможностей
-
Google Sites
Движок для создания страниц с предельно простым оформлением на манер документов Word
-
Pixli
Сложный в использовании и малоэффективный конструктор
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Можно ли сделать сайт бесплатно?
Да, практически у всех конструкторов есть бесплатный тариф, позволяющий с ограничениями функциональности создать сайт на поддомене системы. Но лучше так не делать. Бесплатные тарифы и тестовые периоды существуют для ознакомления с движками. Делать на них рабочий сайт, раскручивать его и рассчитывать на прилив репутации/клиентов бессмысленно. Это подход школьника, который не смог сэкономить на завтраках и выделить несколько долларов в месяц на публикацию нормально сайта на своём домене со всеми необходимыми функциональными плюшками.
Серьёзно настроенному предпринимателю или компании играться в поисках бесплатной возможности создания визитки, мягко говоря, несолидно. Лучше вообще отказаться от идеи создания сайта, чем публиковать то, с чего потенциальные клиенты/партнёры будут недоумевать. Что это за бизнес, который не может позволить себе нормальный сайт? Практически все знают, что это стоит недорого, и любой живой бизнес может позволить себе иметь полноценный сайт. Что это за уровень жадности, не позволяющий вложить небольшую сумму в его развитие? Кто с таким хозяином захочет вести дела? Мало кто.
Если и были планы сэкономить, перестаньте ориентироваться на них, в погоне за бесплатным сыром сделаете себе только хуже. Потенциальные убытки будут выше сэкономленных копеек.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3.5/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $2.39/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От $10/мес |
| Webasyst | От 399 руб/мес |
| mottor | От 446 руб/мес |
| SITE123 | От 810 руб/мес |
| WordPress | От $2.95/мес |
| Студия Divly | 3900 рублей |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Создание сайта-визитки «под ключ»

Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут СОЗДАТЬ САЙТ БЕСПЛАТНО, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Продвижение сайта-визитки
Для успешного продвижения сайта он должен быть размещён на домене 2 уровня (вроде mydomain.com), иметь уникальный контент по теме, полностью заполненные мета-теги для всех страниц, понятные URL (ЧПУ) и быть синхронизирован с бизнес-аккаунтами в социальных сетях. Также нужно подключить аналитику от Yandex/Google, добавить в поисковые системы информацию о компании, иметь доменную почту для обратной связи с клиентами, мессенджеры и прочие каналы связи. Чем их больше, тем лучше.
Оптимизация текстов под ключевые запросы желательна. В этом случае сильно помогает наличие блога: сайты-визитки небольшие, у них относительно мало контента, поэтому блог поможет охватить большее количество тем и лучше их раскрыть, использовать больше ключевых запросов по контексту. Для ускорения продвижения можно задействовать контекстную рекламу, с ней вы быстро получите первых клиентов. Также можно занести бизнес в разнообразные справочники и торговые площадки, оставив в каждом ссылку на сайт.
Общий смысл такой, что нужно оставить в Интернете как можно больше информации о бизнесе и ссылок на ваш сайт на доверенных тематических ресурсах. Не стоит ждать мгновенного результата. Как правило, при грамотном подходе эффект начнёт проявляться через пару-тройку месяцев и потом продержится долго. Получите достаточно клиентов со временем.
Выводы и рекомендации
Все обозначенные конструкторы сайтов и CMS WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Webasyst, новичкам и дизайнерам – Ucraft или mottor. SITE123 – удобный вариант для начинающих, очень простой движок. А WordPress годится в одинаковой мере для всех, его тоже можно использовать новичкам с хорошим хостингом – там всё автоматически установится и настроится, ничего сложного. Цена вопроса во всех случаях уложится в 5$/мес.
-
Автор:
#Руководства
-
0
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media

Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно показываем, как сделать себе сайт-визитку.
Простота. Внутри Tilda много готовых блоков, которые помогут быстро собрать страницу и не переживать, что где-то разъедутся отступы. Благодаря этому не придётся долго разбираться в функциях редактора.
Привлекательность результата. Так как всё шаблонизировано, сделать стройную структуру сайта будет проще и быстрее.
Экономия. У Tilda есть бесплатный тариф, который позволяет полностью настроить и опубликовать одностраничный сайт. Конечно, этого не хватит для полноценного магазина, но зато вам не придётся платить программистам за вёрстку портфолио.
Ограничения. Подход к вёрстке в Tilda во многом упрощает работу, но из-за этого вам придётся смириться со множеством ограничений. Например, если вам хочется поменять в блоке местами картинку и текст, а в конструкторе такой настройки нет, придётся работать с тем, что есть.
Все ограничения можно обойти, если использовать редактор Zero Block, но с ним нужно разбираться отдельно. Подробнее о Zero Block читайте в нашем разборе.
Цена. Большинство блоков из Tilda использовать нельзя, пока не оформите подписку. Часто можно обойтись и без них, но тогда вам придётся жертвовать красотой.
При этом вы в любой момент можете получить бесплатный доступ к платному тарифу на две недели. Но как только срок закончится, придётся платить 500 рублей в месяц.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
Чтобы не дизайнить пустоту, советуем подыскать референсы для своего сайта — посмотрите, как известные дизайнеры рассказывают о себе, показывают работы, предлагают услуги. Точь-в-точь как у них сделать не получится, но у вас будет структурная опора, которая поможет быстрее собрать сайт.
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
После публикации советуем настроить то, как ваш сайт будет отображаться в поисковиках и социальных сетях. Для этого в меню редактирования сайта нажмите кнопку «Настройки» и в блоках «Главное», «Бейджик», «Соцсети» и SEO измените всё, что вам нужно, — например, загрузите новые картинки, поменяйте заголовок и описание.
Другие инструкции по Tilda

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Привет, в этом посте я покажу, как можно быстро сделать сайт визитку на Вордпресс самому и к тому же бесплатно. Инструкция получилась довольно долгая, но зато очень подробная. Если у вас останутся вопросы после просмотра урока, пишите в комментарии и я отвечу на них.
Важно:
Все инструменты, плагины, ресуры и прочее, что я использую в видео, вы можете найти ниже в описании к нему.
Как скачать:
Дополнительно я добавил ссылку на скачивание архива с сайтом визиткой (из урока) и прикрепил инструкцию по установке его к себе на хостинг.
Так же, в описании находятся таймкоды на темы из видео.
Как сделать сайт визитку на Вордпресс за 1 час

Как сделать сайт визитку — описание и доп. материалы:
➡ Хостинг, домен и CMS регистрируем тут: https://clck.ru/JLr9M
➡ Генератор логотипов для сайта тут: https://clck.ru/MPpyv
➡ Бесплатный курс по созданию сайтов с нуля тут: https://clck.ru/NBKzT
Как скачать шаблон сайта и установить к себе на хостинг
?Шаблон сайта из видео можно скачать тут: https://yadi.sk/d/KYXzPWauXYkRuQ
?Инструкция по размещению сайта на хостинге и подключение домена: https://youtu.be/rvl3gDmuj_o
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Contact form 7
Дополнительные материалы:
- Как придумать доменное имя для своего сайта: https://clck.ru/NBhsQ
- Как зарегистрировать домен и подключить его к сайту:
- Бесплатные изображения для сайта можно брать тут: https://clck.ru/JfNoy
- Бесплатные иконки для сайта можно брать тут: https://clck.ru/NBhcs
- Генератор политики конфиденциальности
Таймкоды на темы из видео:
0:20 — Как создать сайт-визитку с полного нуля и бесплатно
0:34 — Орг. моменты, что и как будет в этом видео
3:05 — Бесплатно регистрируем аккаунт на хостинге
4:19 — Удаляем сайт созданный по умолчанию
5:02 — Разбираемся с доменами и поддоменами
6:05 — Что такое CMS и как установить WordPress
8:14 — Логинемся на своем сайте
8:47 — Внутренние настройки сайта
10:48 — Что такое «Темы сайта» и как их устанавливать
13:03 — Устанавливаем плагины
14:40 — Создаем страницу для Элементора
15:15 — Первичный обзор Элементора
19:10 — Начинаем выстраивать «шаблон» сайта-визитки
20:10 — Создаем шапку сайта
24:17 — Создаем первый экран
29:15 — Создаем второй блок «О нас/О компании»
41:05 — Создаем третий блок «Продукты/услуги»
46:05 — Создаем четвертый блок «Выгоды/Почему нужно обратиться к нам»
51:20 — Создаем пятый блок «Контакты»
56:10 — Создаем подвал сайта
58:20 — Настраиваем дизайн первого экрана
1:02:50 — Настраиваем дизайн шапки сайта
1:06:35 — Настраиваем дизайн блока «О нас»
1:15:55 — Настраиваем дизайн блока «Продукты/Услуги»
1:19:05 — Настраиваем дизайн блока «Выгоды/Почему нужно обратиться к нам»
1:23:20 — Настраиваем дизайн блока «Контакты»
1:25:10 — Настраиваем дизайн подвала сайта
1:26:30 — Расставляем «Якорные ссылки»
1:31:39 — Добавляем и настраиваем контактную форму
1:36:32 — Создаем страницу «Политика конфиденциальности»
1:40:39 — Выставляем созданную страницу в качестве главной
Заключение:
Как видите создать свой сайт визитку не сложно и это может сделать каждый. На этом все, если публикация оказалась для вас полезной — поделитесь ей в соц сетях. Если есть, что добавить — пишите в комментарии.
