Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- # Комментарии
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид

Образец Рекламного Буклета – Вид оборотной стороны

Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
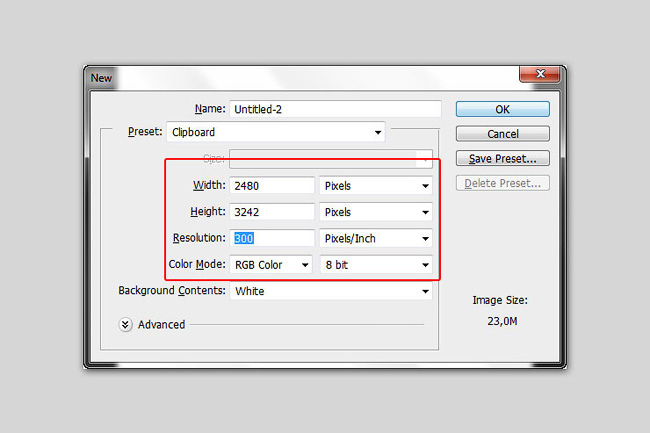
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).

Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.

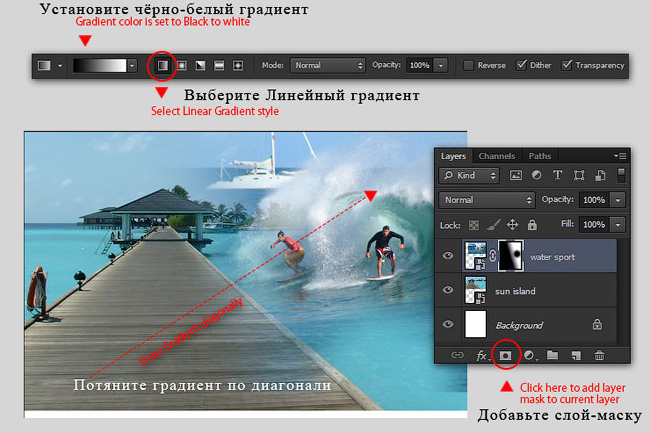
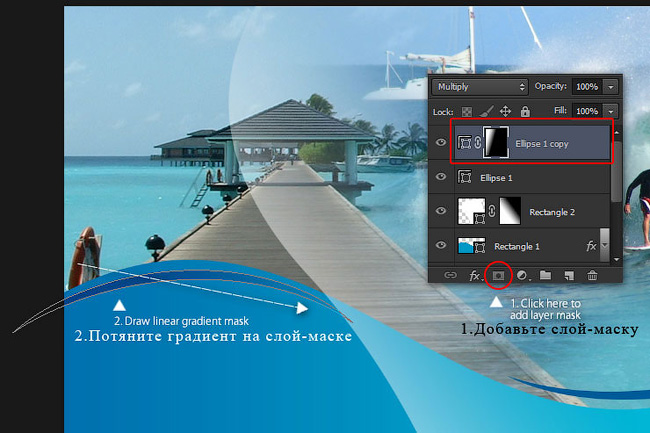
Шаг 4
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент  (Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.
(Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.

Шаг 5
С помощью инструмента Прямоугольник  (Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
(Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.

Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.

Шаг 7
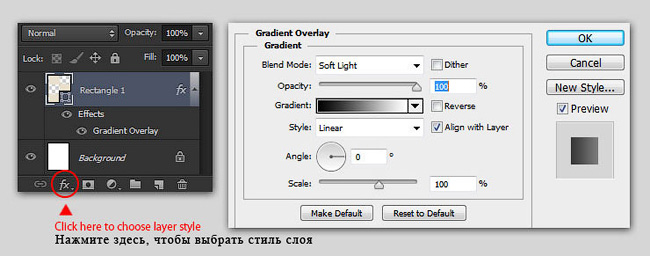
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.

Шаг 8
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.

Шаг 9
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.

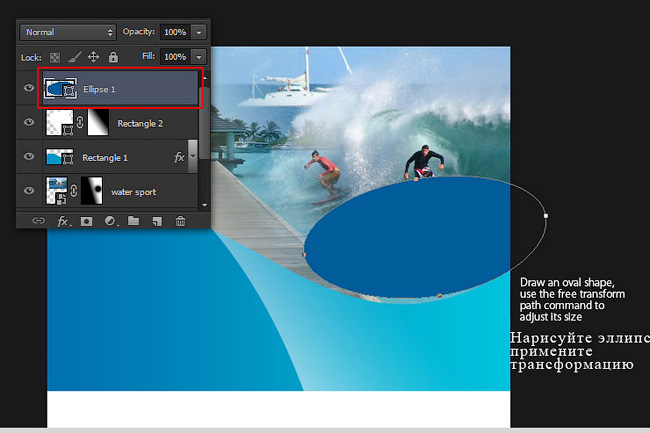
Шаг 10
С помощью инструмента Эллипс  (Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.
(Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.

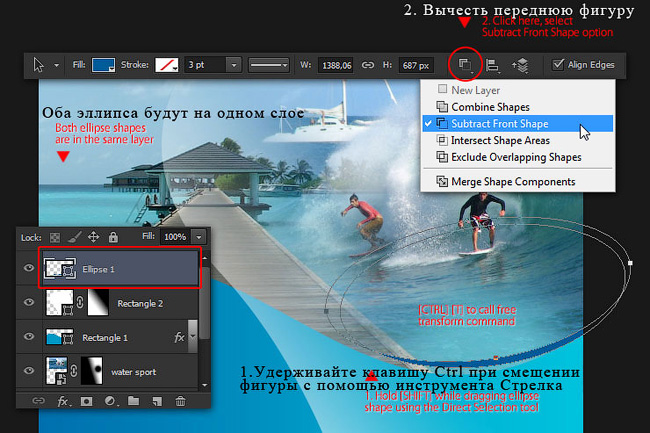
Шаг 11
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс  (Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).
(Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).

Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.

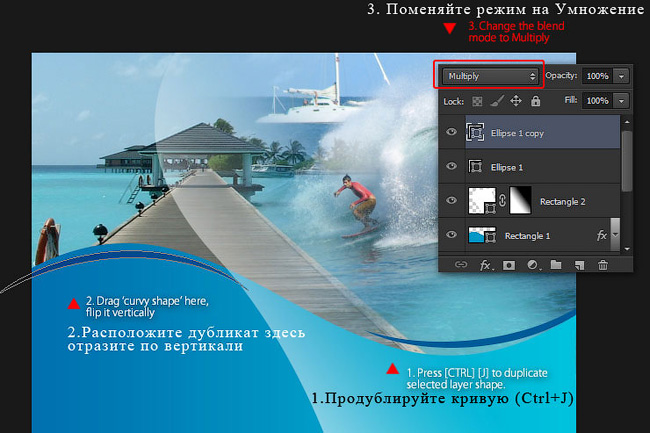
Шаг 13
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение  (Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).
(Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).

Шаг 14
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент  (Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
(Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.

Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.

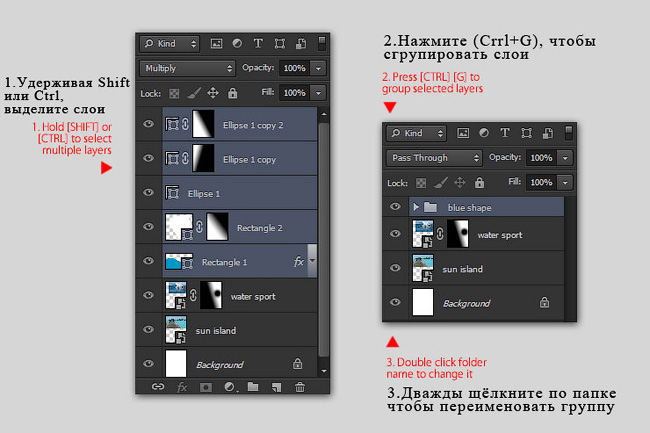
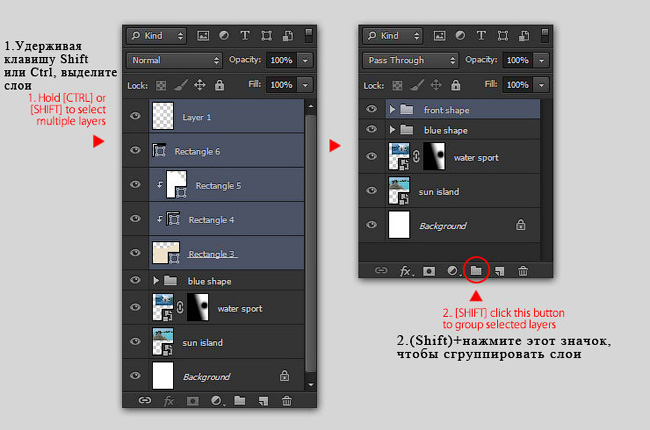
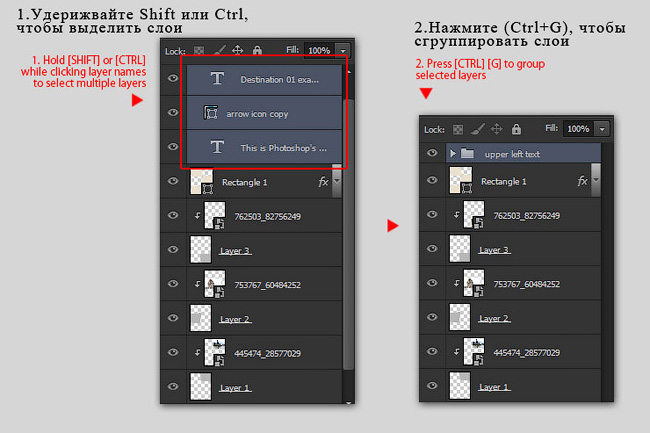
Шаг 16
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.

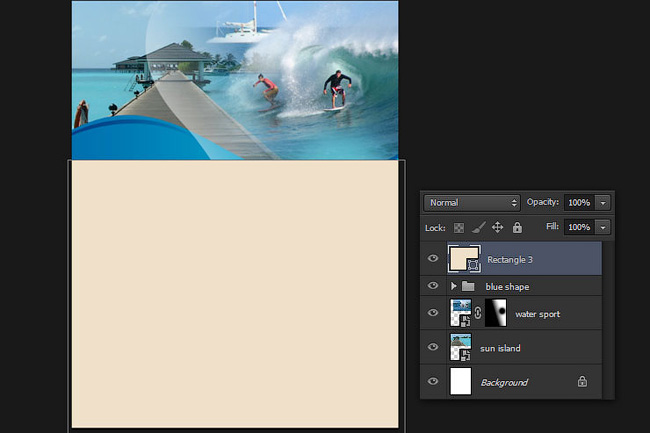
Шаг 17
Выберите инструмент Прямоугольник  (Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).
(Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).

Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.

Шаг 19
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.

Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.

Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.

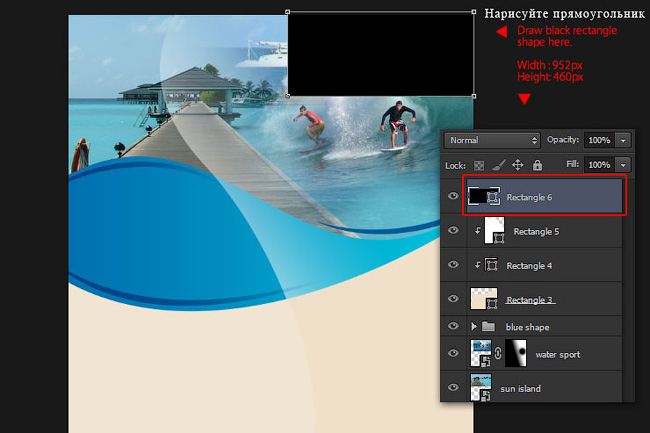
Шаг 22
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.

Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол  (Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка
(Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка  (Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.
(Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.

Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.

Шаг 25
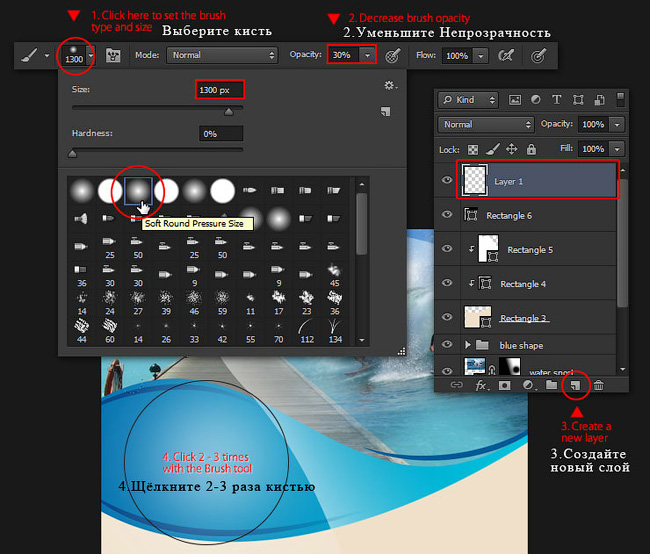
Создайте новый слой. Выберите инструмент Кисть  (Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.
(Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.

Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).

Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).

Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).

Шаг 29
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.

Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.

Шаг 31
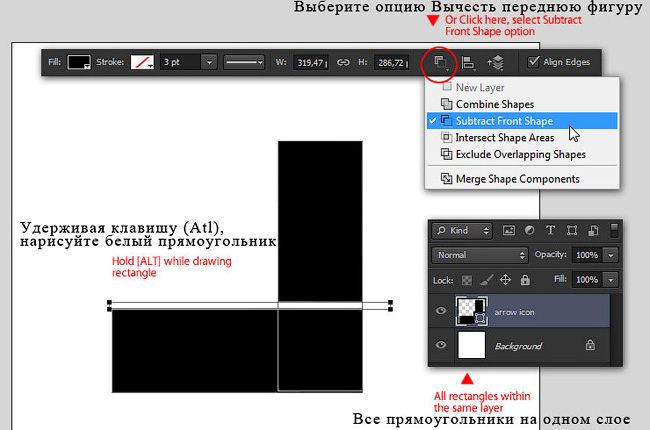
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.

Шаг 32
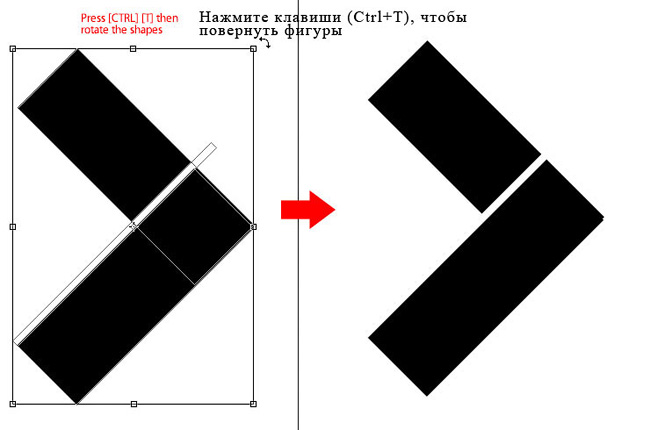
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.

Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.

Шаг 34
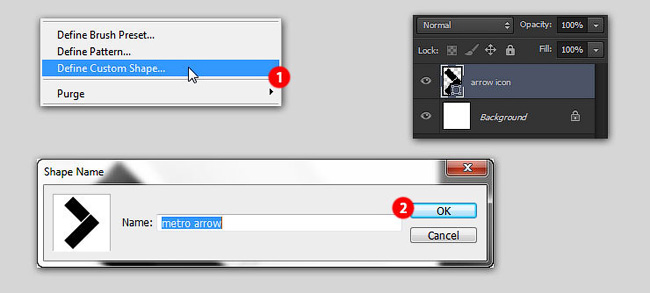
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура  (Custom Shape tool).
(Custom Shape tool).

Шаг 35
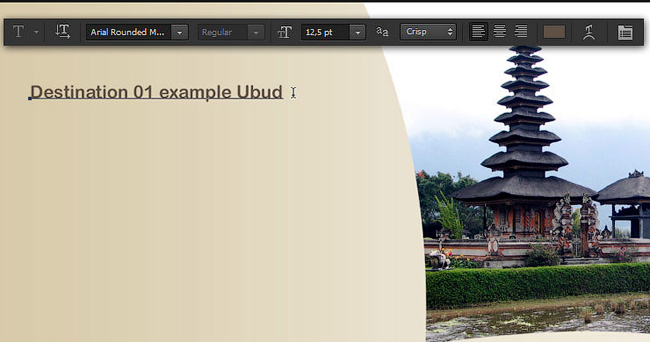
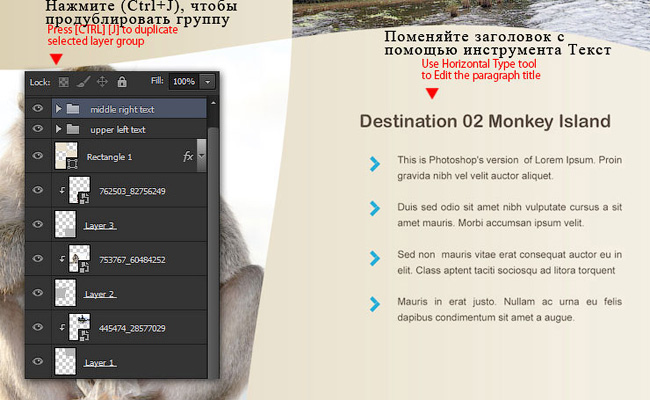
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс  (Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст
(Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст  (Horizontal Type tool).
(Horizontal Type tool).
Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст  (Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
(Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
Теперь, всё, что вам нужно сделать, это добавить параграфы.

Шаг 36
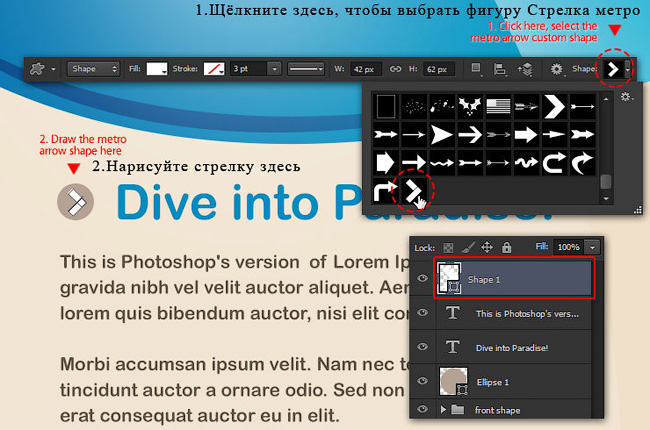
Выберите инструмент Произвольная фигура  (Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.
(Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.

Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).

Шаг 38
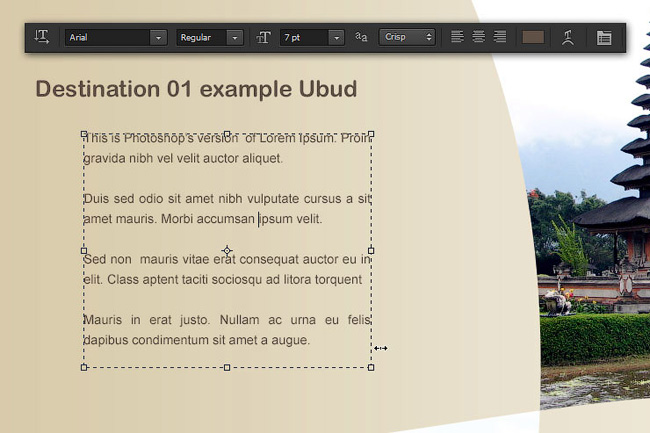
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.

Шаг 39
Выберите инструмент Кисть  (Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
(Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.

Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.

Шаг 41
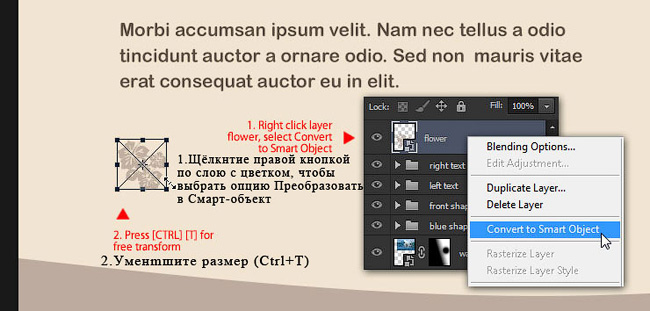
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.

Шаг 42
С помощью инструмента Текст  (Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
(Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.

Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть  (Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.
(Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.

Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).

Шаг 45
Выберите инструмент Произвольная фигура  (Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
(Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.

Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).

Шаг 47
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура  (Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.
(Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.

Шаг 48
Добавьте замещающий текст для имени сотрудника туристического агентства.

Шаг 49
Ещё раз выберите инструмент Произвольная фигура  (Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).
(Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).

Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).

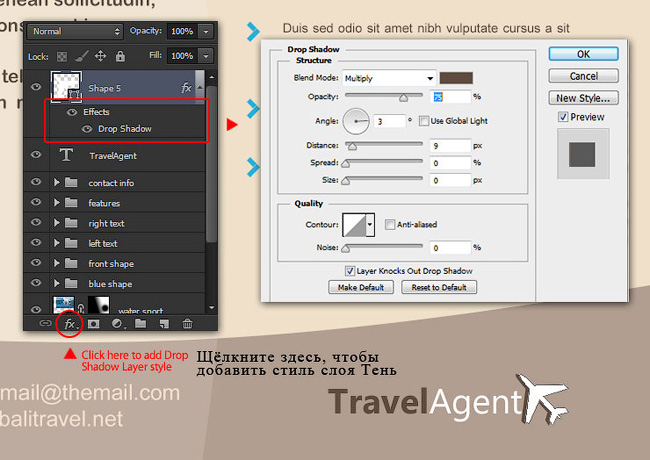
Шаг 51
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).

Шаг 53
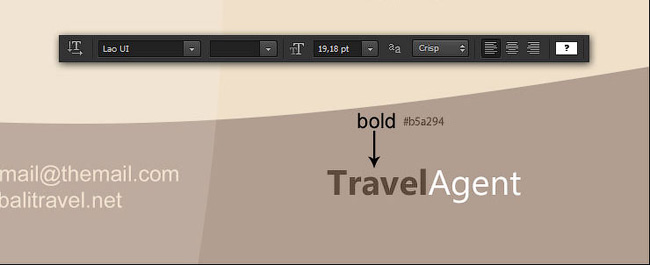
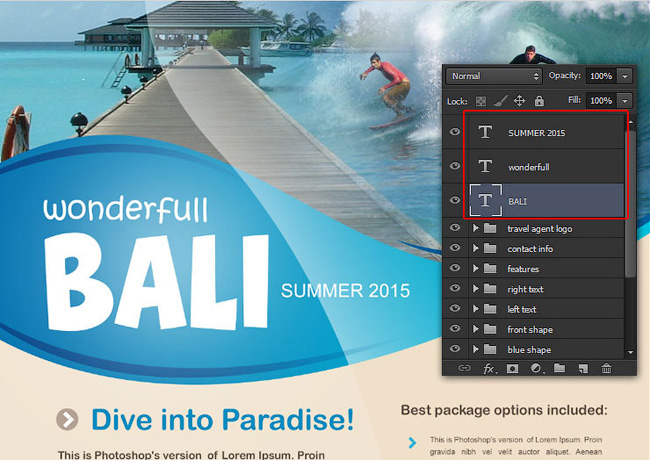
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.

Шаг 54
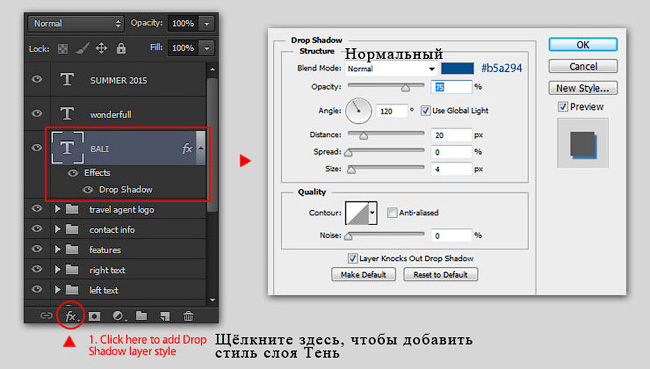
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.

Шаг 56
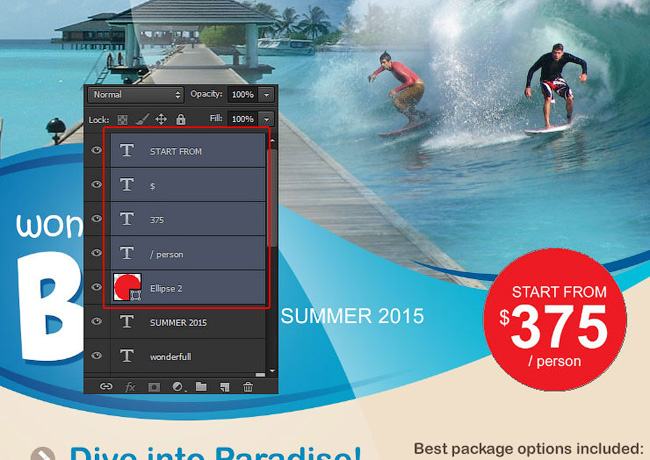
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс  (Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
(Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J

Шаг 57
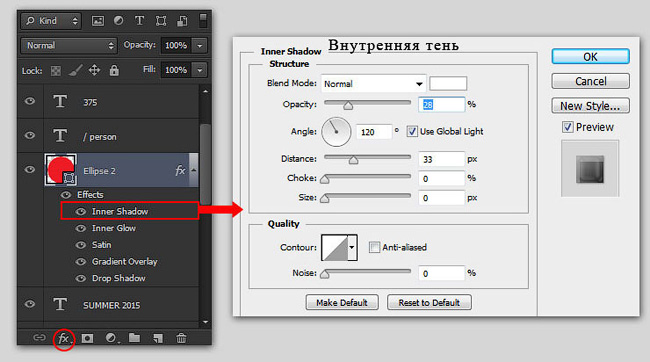
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.

Шаг 58
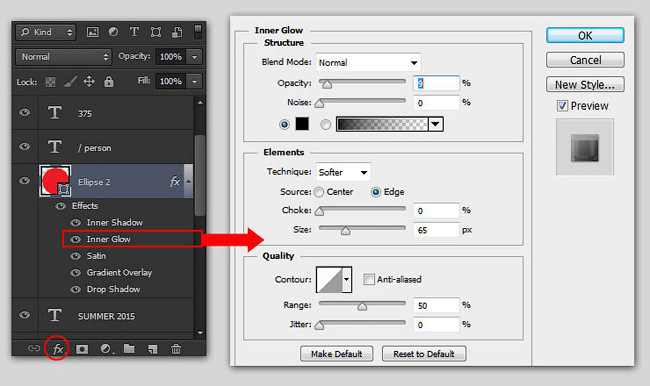
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px

Шаг 59
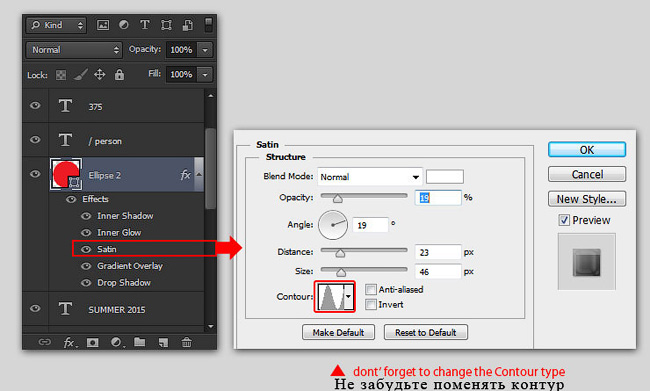
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).

Шаг 60
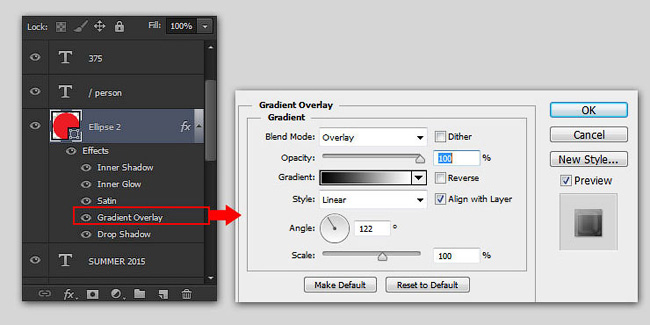
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов

Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.

Шаг 62
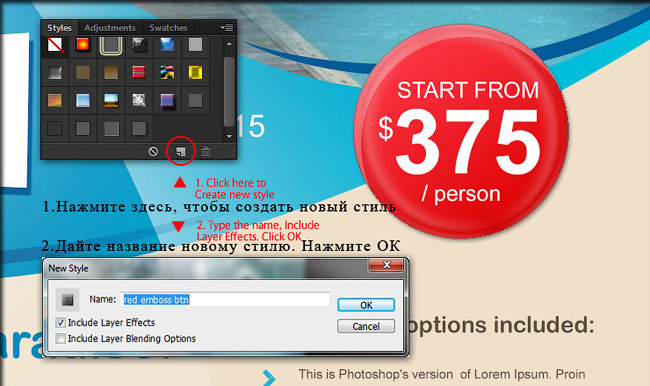
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).

Шаг 63
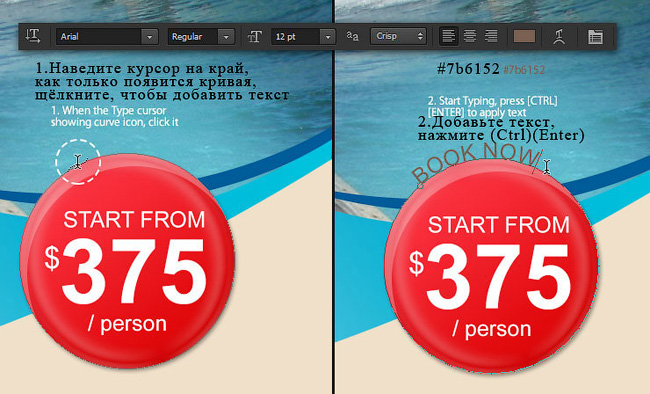
Выберите инструмент Горизонтальный текст  (Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
(Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.

Шаг 64
Выделите текст с помощью инструмента Текст  (Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).
(Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).

Шаг 65
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.

Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).

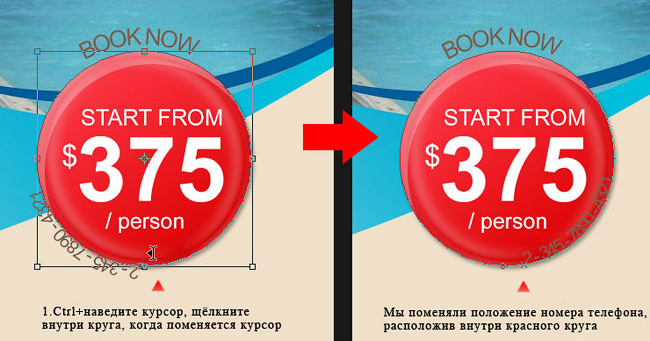
Шаг 67
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.

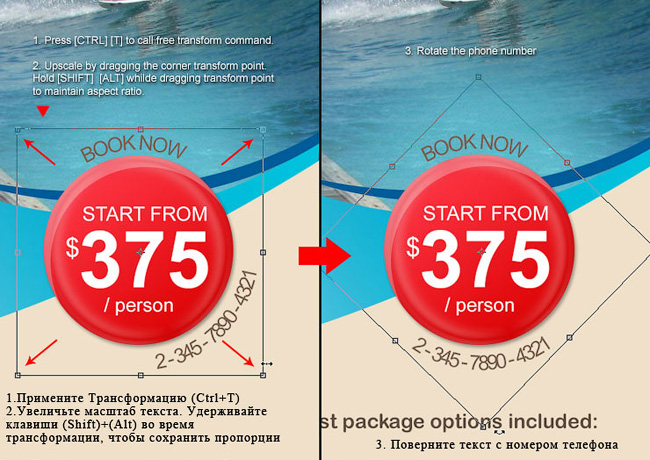
Шаг 68
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.

Шаг 69
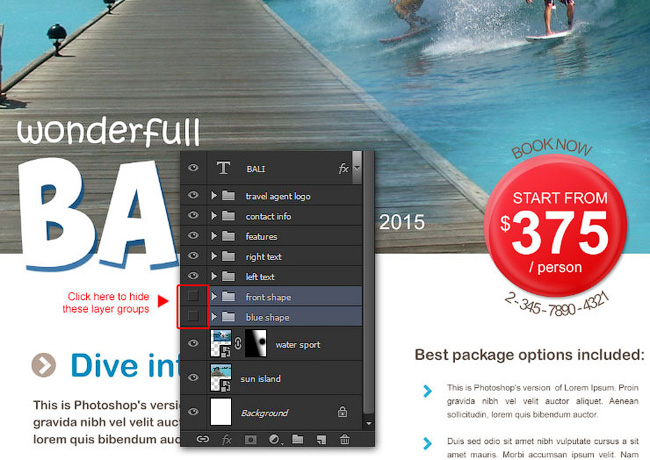
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.

Шаг 70
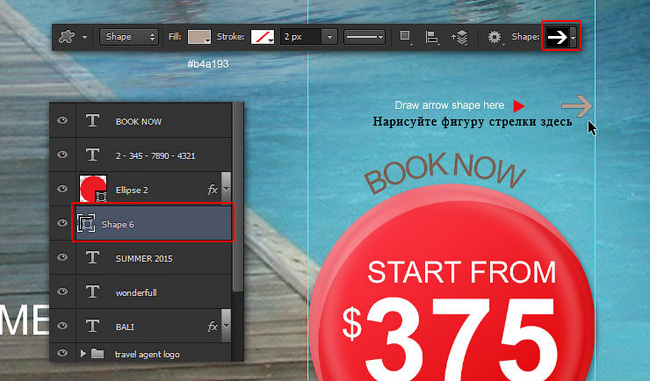
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура  (Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).
(Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).

Шаг 71
Выберите инструмент Стрелка  (Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.
(Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.

Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).

Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.

Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.

Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.

Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.

Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 78
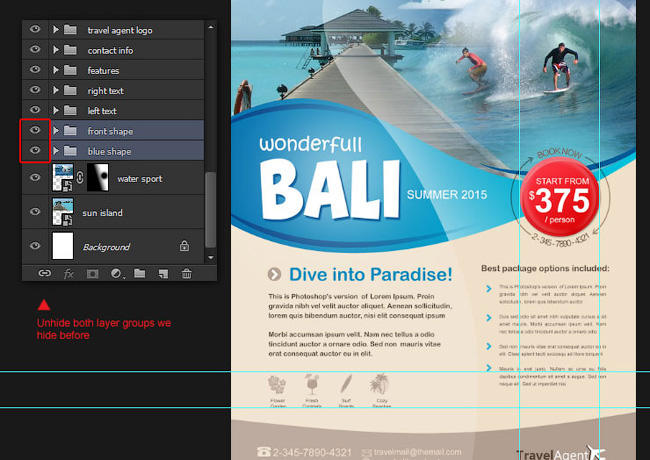
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.

Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).

Шаг 80
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник  (Rectangle) в режиме слой-фигура (layer-shape).
(Rectangle) в режиме слой-фигура (layer-shape).

Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 82
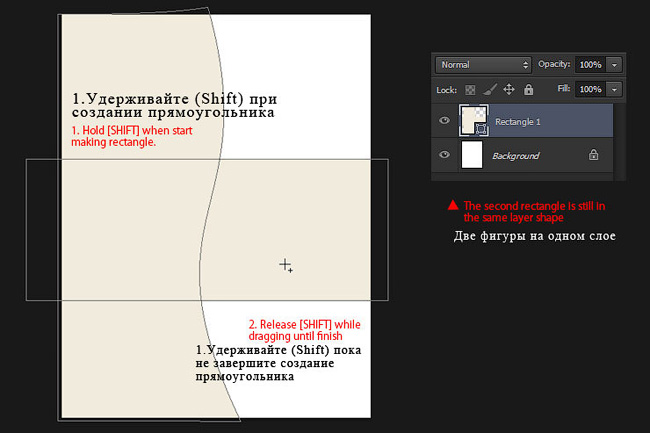
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.

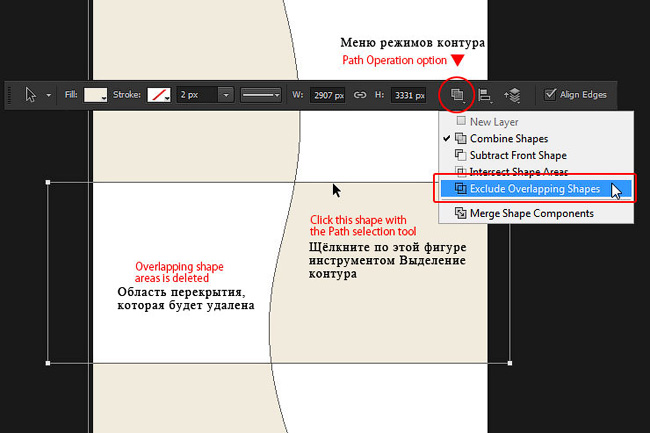
Шаг 83
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник  (Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.
(Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.

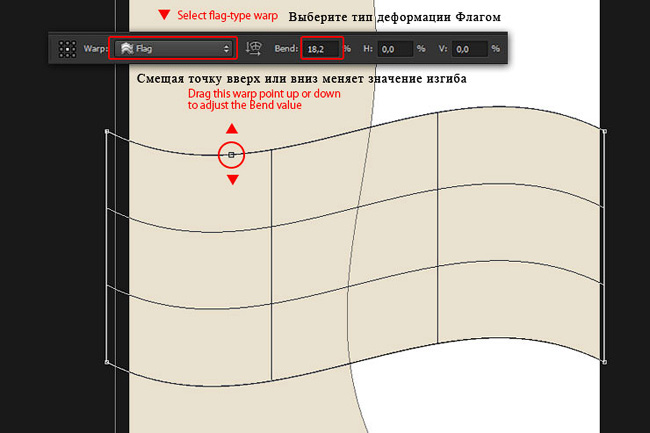
Шаг 84
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.

Шаг 85
Выберите инструмент Волшебная палочка  (Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.
(Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.

Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.

Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.

Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.

Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.

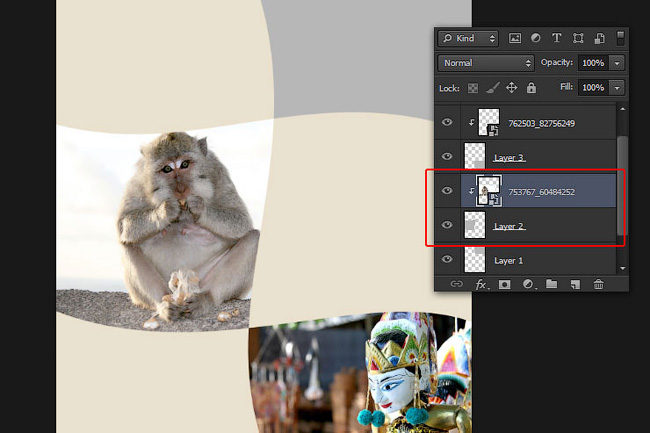
Шаг 90
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.

Шаг 91
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.

Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.

Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)

Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.

Шаг 95
Выберите инструмент Горизонтальный текст  (Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).
(Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).

Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.

Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура  (Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).
(Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).

Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка  (Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.
(Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.

Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.

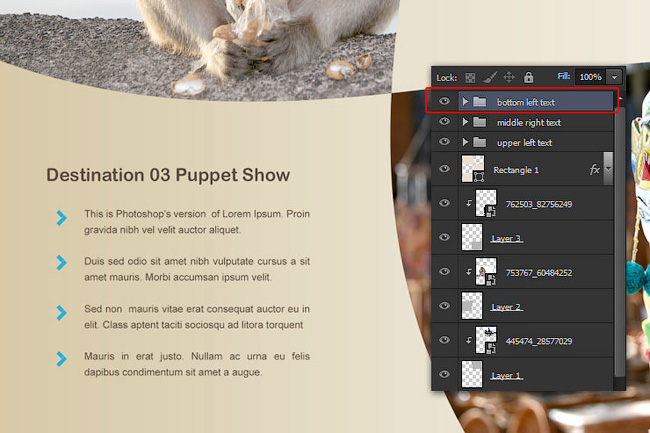
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения  (Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.
(Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.

Шаг 101
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.

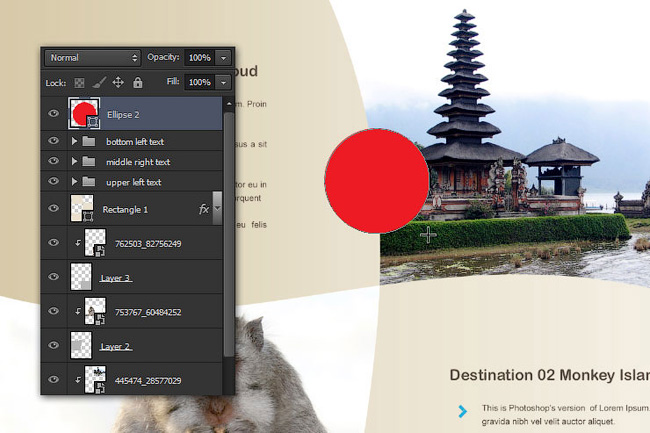
Шаг 102
С помощью инструмента Эллипс  (Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.
(Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.

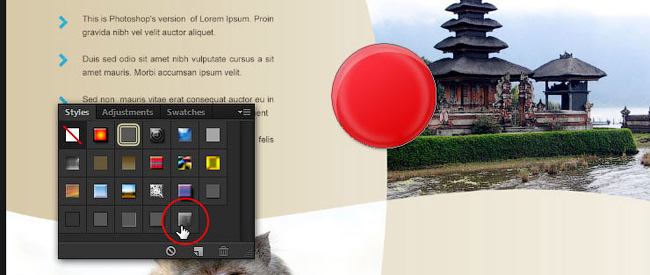
Шаг 103
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.

Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура  (Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область
(Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область  (Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.
(Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.

Шаг 105
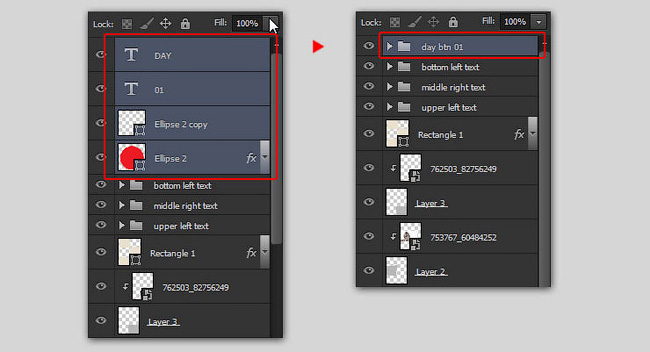
С помощью инструмента Горизонтальный текст  (Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.
(Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.

Шаг 106
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.

Шаг 107
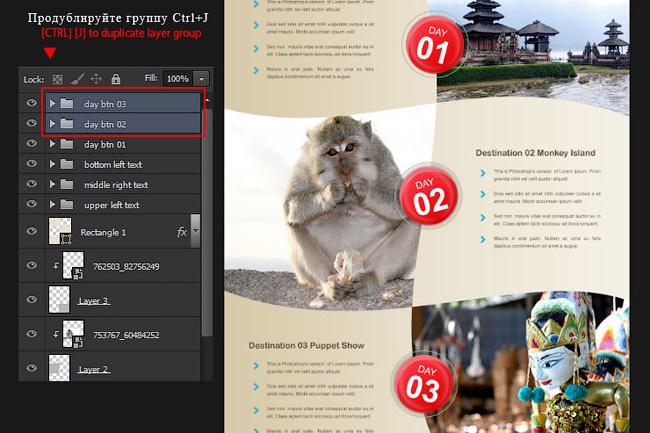
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:


Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.

Урок в формате PSD
Автор: Jayan Saputra
Источник:
www.photoshoptutorials.ws

Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».

Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.

Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.

Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.

Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.




Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.

Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).



Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).


Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.

Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.



Шаг 12
Группируем все линии обреза и называем «Trim Guides»..

Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.


Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.

Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.



Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».


Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.


Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.



Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.

Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».

Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.


Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.


Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.



Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.


Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).



Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.


Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.



Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.


Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».

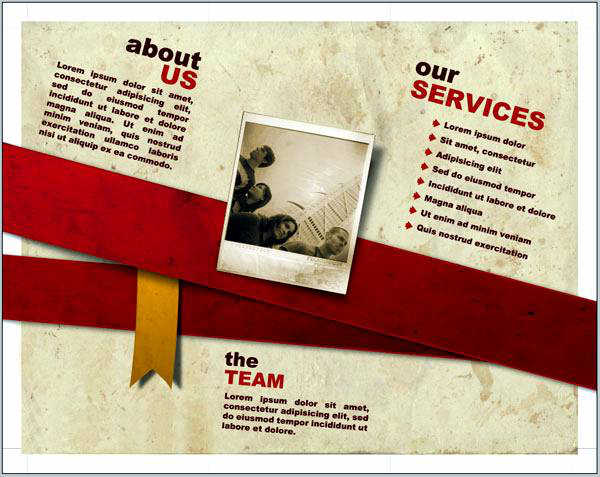
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.

Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.

Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).


Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.

Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).


Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.

Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.


Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.


Автор: ;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Содержание
- Макет
- Дизайн
- Цветовая схема
- Сохранение
- Шаг 2. Разрешение.
- Использование триптиха
- Простой и портативный инструмент
- Уроки Photoshop: Разработка макета складывающейся брошюры
- Макет
Макет
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.

Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.

Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
Фоновое изображение.
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.
Фон должен доходить именно до линий, определяющих этот отступ.
В третьем блоке уже можно написать более подробно, чем мы занимаемся, а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.

Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
Помимо этой статьи, на сайте еще 12643 инструкций.
Добавьте сайт Lumpics. ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Не будем вдаваться в подробности работы печати, просто запомните, что значение 300 рх/дюйм подходит для полиграфии оптимально. Ниже, для сравнения, приведены примеры одного изображения с разными разрешениями.
Шаг 2. Разрешение.
Разрешение документа в печати самое главное, оно определяет качество изображения. При создании документа в диалоговом окне разрешения (Resolution) укажите количество точек на дюйм (px/inch).

Принтер формирует изображение путем позиционирования точек на бумаге. И значение DPI (dots per inch (точек на дюйм)) является показателем, который определяет количество этих точек, помещающихся в один дюйм. Вместо этого показателя вы можете использовать значение DPCM (dots per cm (точек на сантиметр)), но я не встречал ни одного человека, который бы пользовался этой мерой. Создавая документ, введите значение разрешения в 72 пикс/дюйм (pixels/inch), этого будет достаточно для работы на компьютере. Если вы нажмете на стрелку строки разрешения и выберете разрешение в сантиметрах (см/ inch), Фотошоп автоматически переведет пиксели в сантиметры и значение изменится на 28,346.

При создании изображений для мониторов компьютеров, таких как веб (Web), обычно используется значение 72 рх/дюйм. Для печати же используют разрешение не менее 300 рх/дюйм. Это значение минимально для хорошего качества изображения и резкости полиграфических изделий (визиток, буклетов, листовок, билетов и т. д.). Но 300 рх/дюйм не является стандартом в печати, в полиграфии используют разрешение и в 600 рх/дюйм.
Если же мы выберем низкое значение разрешения, например, 28 рх/дюйм, то изображение будет зернистым и нечетким.
Не будем вдаваться в подробности работы печати, просто запомните, что значение 300 рх/дюйм подходит для полиграфии оптимально. Ниже, для сравнения, приведены примеры одного изображения с разными разрешениями.

Отвлечемся на время от нашего буклета и поговорим о подготовке документов к печати.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – 60%. Поворачиваем «Shadow» на несколько градусов вправо.


Выделите текст с помощью инструмента « Текст ». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6 , но подойдет любая версия от CS3 и выше.
Шаблон дизайна флаера на тему путешествий, лицевая сторона:

Шаблон дизайна флаера на тему путешествий, оборотная сторона:
Вот почему разные типы программ, посвященных дизайну, от самых простых до самых продвинутых, объединяют достаточно функции и инструменты так что помимо ваших немногих или многих знаний в Цифровая графика , вы можете структурировать этот тип документа. и по-простому.
Использование триптиха
Среди множества брошюр, плакатов и других средств Поделитесь важной информацией с группой людей, брошюра – один из самых универсальных и удобных инструментов, которыми вы можете пользоваться.
Разработка документов такого типа распространена не только для обмена информацией, относящейся к определенной теме. Он даже широко используется для продвижения продуктов и статей, как способ саморекламы и Увеличить продажи .
Простой и портативный инструмент
Основная причина, по которой используется этот тип инструмента, особенно для Продвижение статей и продуктов , состоит в том, что основа триптиха представляет собой лист размером с букву, разделенный на три части с обеих сторон листа, поэтому вы можете вставлять любой тип текстового и графического содержимого.

Лист складывается на эти три части. , что придает ему очень практичный окончательный размер, чтобы люди, которым вы дарите триптих, могли брать его куда угодно, делиться информацией, если она им интересна, и, как следствие, охватить гораздо больше людей. .
Откройте ранее подготовленный файл inside. psd. Здесь мы поместим контент на одном дыхании. Нам не хотелось бы уделять много внимания дизайну и контенту, так как здесь все очень строго зависит от предпочтений клиента или назначения брошюры. Поэтому мы не будем описывать каждый незначительный шаг, осветим лишь основное. Итак, залейте всю область документов оранжевым цветом и стилизуйте их градациями, как мы делали это на страницах 1 и 5. Также неплохо было бы добавить немного «шума» в градации. Благодаря этому вы сможете избежать резких переходов в цвете.
Уроки Photoshop: Разработка макета складывающейся брошюры
Если вы новичок в печатном деле, то теперь у вас есть возможность забыть о головной боли, связанной с утомительной работой над печатной продукцией и всеми этими векторными «штуковинами». С помощью этого руководства вы можете создать готовую к печати складываемую брошюру только лишь с помощью Photoshop. Показанные здесь техники можно применить к процессу разработки и других документов вроде флаеров, визитных карт и т. д.
Создаем готовую к печати складываемую брошюру формата А4
ПО: Adobe Photoshop CS4
Уровень сложности: Средний/тяжелый
Необходимое время: 2 часа
В любом проекте требуется концепт (идея). Сначала нужно распланировать всё, чтобы не застопориться в середине процесса. Сейчас нам нужно определить размеры нашего документа. Лучше всего делать это с помощью ручки/карандаша и листа бумаги – так вы сможете быстро обрисовать форму и необходимые элементы. Мы разрабатываем брошюру, которая в сложенном состоянии будет иметь формат листа А4. Если вы хотите использовать другие форматы, то просто не забывайте про размеры и пропорцию. Лучше всего работать в миллиметрах. Если же вы захотите использовать дюймы, то вам нужно будет конвертировать все наши значения (Photoshop делает это автоматически). На самом деле, наш набросок представляет собой одну большую несуразицу, поэтому мы решили четко графическим способом выделить концепт. Не нужно придавать этому особое значение, просто вписывайте нужные значения, и не морочьте себе голову. Большие цифры определяют расположение отдельных страниц. Имейте в виду, что главная страница находится в самом конце документа, а последняя находится в середине. Сначала это может запутать, но здесь работает лишь логика. Вам важно представить эту брошюру в голове. К тому же, важно учитывать реальные размеры бумаги, и размеры документа, подготовленного к печати. Также хотим вам рассказать, что подобный тип складывания называется C (си).

Разрешение – это, пожалуй, самое важное, что следует учитывать (кроме самого дизайна). При создании нового документа вы можете выставить разрешение следующим образом:

Принтеры печатают маленькие цветные точечки на листе бумаги. Таким образом обычно работают принтеры. И DPI (dots per inch или точек на дюйм) – это значение, которое определяет чисто этих точек в одном дюйме. Вы также можете использовать DPCM (точек на см), но лично мы никогда не сталкивались ни с дизайнерами, ни с печатными компаниями, которые пользовались бы этой единицей изменения. Хотя их можно свободно переключать в Photoshop. При создании нового документа просто впишите значение 72 pixels/inch (Это PPI, а не DPI, но это значение часто называют DPI). Если вы поменяете единицу измерения на pixels/cm…

…значение автоматически переключится на 28,346. То же самое произойдет, если вы измените единицы измерения (если вы измените пиксели на cm/inches, то значение dpi здесь будет играть свою роль). При создании изображений для экранов компьютеров зачастую используется значение 72dpi. На самом деле dpi здесь вообще не имеет значения, так как соотношение пикселей и dpi влияет только на печатную продукцию. Можете считать, что это нечто вроде легенды. Универсальное значение для печатной продукции 300dpi. Этот минимальное значение для того, чтобы получилось довольно резкое красивое изображение на маленьких поверхностях (визитные карточки, брошюры, билеты и прочее). Но это значение используется не всегда. Так как мы разрабатываем брошюру формата А4, которую можно хорошо видеть и прочитать, держа в руках. Некоторые печатные фирмы советуют использовать 600dpi и выше. В прошлом мы занимались разработкой баннера, который висел на стене, и разрешение там было 28dpi (если бы мы тогда использовали 300dpi, то наша вычислительная техника просто-напросто сгорела бы если не при разработке такого документа, то при сохранении). Понятное дело, что 28dpi – это очень мало, и если держать в руках часть того самого баннера, будет видно, что печать там очень плохая. Тем не менее, с дальнего расстояния (на улице, к примеру) баннер смотрелся очень четко и резко.
Опять же, кратко о DPI. DPI определяет число точек, которые представляют собой «детальность» изображения. Точки выстраиваются в ряды и строчки. Горизонтальное и вертикальное число точек может отличаться, но сейчас мы не будем забивать вам голову этим. Просто запомните – используйте 300dpi, если нет конкретных требований к печатной продукции.

Что представляют собой края? Как видно в первом этапе, наш документ немного превышает тот размер, который мы хотим напечатать. Просто посмотрите на то, что может произойти, если не уделять внимание краям, и вам все станет ясно. Для начала, мы хотим рассказать вам одну нехорошую историю.

Давайте проясним, края – это те части дизайна, которые будут обрезаны после печати. Они выпадут из дизайна. Зачастую они отнимают где-то 1мм документа. Если мы используем такие размеры нашей визитной карточки, как показано в неудачном примере, то у нас появятся эти неприятные белые линии. Но, если мы расширим наш дизайн на несколько миллиметров, то это все можно скрыть. Именно для этого нужны края. Нашей брошюре мы выставляем 2-хмиллиметровые края, но обычно оставляют по 3мм. Мы оставили 2 только потому, что нам так рекомендовала печатная компания. Некоторые позволяют оставлять даже 1мм. Если вы не знаете, насколько большими должны быть ваши края, выставляйте 3мм (0.125 дюйма) с каждой стороны. Иногда бывает так, что печатается документ, где по краям везде белый фон и сам рисунок не заходит за край – в таких случаях выставлять края не требуется. Но вы должны об этом знать в любом случае. Теперь давайте попробуйем сделать визитную карточку с краями. Размер 3,5х2 – это 89х51мм, что является стандартом в США (но так же используется в других странах). Стандартный размер в Польше составляет 90 на 50 мм. Разница невелика, то мы воспользуемся вторым вариантом, чтобы более четко продемонстрировать вычисления.

Как видно, мы добавили по 3 мм с каждой стороны документа. Так какие же следует вводить значения? Используем следующее вычисление:
Реальный размер: 90х50мм
Размер краев: 3мм
Добавляем края: 90+(3*2)х50+(3*2)
Размер документа: 96х56мм
Обратите внимание, что при добавлении краев к документу, мы умножаем их на два. Это потому, что края ведь с обеих сторон. Не забывайте об этом. Границы документа определяются метками обрезки (они показывают места, где страница должна быть обрезана, вы можете видеть это на «плохом примере», приведенном сверху). Тем не менее, мы не можем их сделать автоматически в Photoshop (насколько нам известно). Мы можем нарисовать их вручную, но этого обычно никто не делает. Проще всего импортировать документ в illustrator, и там края добавятся автоматически. Если у вас нет ни Adobe Illustrator, ни InDesign, просто сообщите сотруднику печатной компании, что вам нужны края в 3мм. Это все делается секунду, не больше (позже мы покажем вам, как это делается).
Теперь немного о полях. Это лишь вопрос безопасности. Если в случае с краями у нас появляется миллиметровая белая полоска, то здесь, наоборот, этот миллиметр вырезается из документа. Если вы не хотите ничего терять из дизайна, то важно правильно расположить все необходимое (логотип или текст), на некотором расстоянии от края. Обычно рекомендуют оставлять 5мм.

Давайте еще раз обратимся к тому шаблону визитной карточки. Прежде всего – концепт. Наша визитная карточка имеет размер 90х50мм. Нам нужно добавить направляющие, которыми мы обозначим поля и края. Это наиболее быстрый способ, который нам известен. Также неплохо было бы для себя создать файл, где уже заранее выставлены все нужные направляющие. Это хорошо экономит время – вы просто открываете заготовку вместо того, чтобы создавать новый проект и выставлять направляющие заново. Давайте предположим, что у нас будет 5-имиллиметровые поля и 3-хмиллиметровые края. Края увеличивают общий размер документа, а поля находятся на самом документе. Дальнейшие действия могут немного запутать вас, но постарайтесь сосредоточиться на работе. Поля у нас есть с обеих сторон, поэтому в целом они занимают 10мм документа по горизонтали и вертикали (а края добавляют по 3мм с каждой сторон, поэтому они в общем составят 6мм). Теперь возьмите реальные размеры (90х50) и отнимите с каждой стороны ширину поля (10х10). Таким образом у нас получится документ в размере 80х40мм. Создайте новый документ Photoshop с этим размером. Теперь вам не придется ничего дальше вычислять.

Теперь пройдите в меню View > New Guide (дважды) и добавьте горизонтальные и вертикальные направляющие с 0px в поле ввода.

Повторите это действие, но вместо того, чтобы вводить 0px, введите 100% (вы можете выставлять направляющие не только в сантиметрах, но и в процентном соотношении, в дюймах и т. д.). У вас должно получиться следующее:

Затем пройдите в меню Image > Canvas size и введите значение 10 миллиметров в каждое поле (это будет размер полей). Убедитесь, что поле Relative выделено.

И опять же, таким же образом добавьте направляющие. Подсказка: вы можете сохранить процесс создания направляющих в Photoshop в виде action (чтобы вам не пришлось вводить конкретные значения, сохраните просто начало и конец), таким образом ускорив работу.

И еще раз пройдите в меню Image > Canvas size, и введите 6мм в поля – на этот раз это размер краев. Как видно, значения относительные и всегда одинаковые, из этого у нас есть возможность создать один большой action в Photoshop, который значительно ускорит процесс.


Мы уже позаботились об этом, подготовили. Во время воспроизведения этого action диалоговое окно будет открываться 4 раза. Просто введите 100% в поле, и каждый раз нажимайте Enter. На этом всё. Легкий процесс становится еще более легким. Конечно же, иногда вам нужно использовать иной размер краев, поэтому важно не забывать, как все это делается руками.
Этап 5 – Довольно разговоров, – приступаем к разработке дизайна!
Итак, всю «грязную» работу мы на сегодня закончили. Надеемся, вы извлекли нечто новое для себя. Теперь можно перейти к непосредственно разработке дизайна. Вы хоть помните, что мы сегодня собрались создавать? Что-то нам кажется, что мы совсем вас запутали с этим примером визитной карточки. Сегодня мы занимаемся разработкой складной брошюры формата А4:

Вот трехмерный концепт, который поможет вам более наглядно видеть то, что мы делаем.

Заметили что-нибудь? Когда вы выставите края, у вас получатся следующие размеры страниц: 208 / 211 / 211. Почему здесь есть отличие? Это необходимо для нормального складывания. Самая маленькая страница должна быть скрыта в двух других. Если ее размер будет 211мм (как у остальных), то она просто не уместится с складку. Исключив эту пару миллиметров, вы можете избежать серьезной проблемы.

Итак, мы можем прямо отсюда начать работать. Прежде всего, создайте новый документ с реальным размером, уменьшенным на 10мм по обеим осям (поля). Просто повторите 4 этап. Мы используем края толщиной в 2мм, вместо стандартных 3мм. Мы просто запускаем собственный action, а затем просто открываем меню Image > Canvas size, и вписываем -2мм (-1мм?) в каждое поле ввода (не забывайте про галочку напротив Relative).


Теперь нам нужно создать дополнительные направляющие, которые будут определять место складывания. Здесь есть небольшая хитрость. Нам нужно создавать разные направляющие для внутренней и для внешней стороны брошюры. Давайте посмотрим, как это все обрезается.

Прежде всего, давайте мы расскажем вам, как удалять уже выставленные направляющие в Photoshop. Это понадобится вам, если вы случайно выставите их не в том месте. Здесь у нас начинается магия – нажмите V или выберите инструмент перемещения (Move Tool), кликните по направляющей, которую вы хотите удалить, и перетащите её за пределы документа – она исчезнет. Если вы хотите повернуть направляющую на 90 градусов, то можете просто нажать Alt и кликнуть в той точке, где она должна повернуться. Если вы хотите переместить направляющую на 10 пикселей и размножить её, то нужно делать это, удерживая клавишу Shift. Теперь давайте выставим направляющие для складывания. Пройдите в меню View > New Guide и введите 213mm в поле ввода. Повторите этот шаг, но уже со значением 424mm (213+211). Сохраните документ как inside. psd. Теперь удалите обе направляющие и добавьте две новые, но теперь уже вводите значения 210mm и 421mm (210+211). Затем сохраните документ под именем outside. psd. Теперь мы приступим к работе с документом outside. psd, а документ inside. psd останется нетронутым в виде пустого бланка с направляющими.
Вы можете начать с заливки всего документа белым цветом. Нам тоже придется это сделать, потому что мы предпочитаем начинать работу с прозрачного фона. Такой вот выбор. Просто не нравится авто-заполнение при изменении размера холста и т. д. Вы можете использовать данный тип брошюры для представления работы клиентам. Нам кажется, что такой подход довольно часто встречается в работе. Нам также попадались C-брошюры, в которых было размещено резюме. Мы используем выдуманные компании с выдуманной продукцией и предложениями. Поэтому не нужно думать, что мы здесь что-то рекламируем – просто используем для наглядности. Мы не будем пользоваться изображениями, так как изображения каждый размещает по-своему. Конечно же, мы предложим вам пример, но вы сами должны решить, где лучше будет отобразить то или иное изображение. Мы воспользуемся иллюстрациями, которые вы можете видеть на сайте. Вам будет удобнее, если использовать группы и сортировку слоев.

Создайте выделение с помощью инструмента создания прямоугольного выделения (rectangle marquee tool). Здесь вам как раз помогут направляющие. Выделение должно охватывать 1/3 документа, – это и будет лицевая сторона.

Затем залейте выделение цветом #c96003. На самом деле, нам следовало бы приводить вам цвета в формате CMYK, так как именно в этом режиме цвета мы работаем, но есть некоторые причины к тому, почему мы этого не делаем: прежде всего, вам не столь важно использовать прямо-таки те же самые цвета; во-вторых, палитра в CMYK не может быть точно отображена на экране компьютера (так как система отображает цвета RGB). Так что, если вы хотите использовать какой-то определенный цвет, то вам следует воспользоваться палитрой цветов из печатной фирмы, либо вы можете просто отпечатать несколько версий с разным цветом фона. В конце концов, вы можете просто выбрать цвет и вставить его в hex-значение в пипетке, и тогда сможете получить CMYK-значения. Теперь мы поиграем немного с инструментом заливки градацией (Gradient Tool), чтобы наш фон был немного живее. Наши градации должны быть применены в качестве обтравочных масок (clipping mask). Для того чтобы создать обтравочную маску, переместите курсор между слоями в окне слоев. Зажмите Alt, и когда курсор изменится, кликните левой кнопкой мыши. Теперь обтравочный слой не будет выходить за пределы основного слоя. Используйте цвет схожий с #e6b338 для того чтобы сделать несколько радиальных и линейных градаций. Уровень плотности отображения (opacity) для нашего инструмента создания градаций выставлен на 30%. Примечание: если вы используете градации для печатной продукции, то постарайтесь сделать так, чтобы отличались как минимум на 5% в CMYK-значении, иначе их просто не будет заметно.


Теперь проделайте то же самое, только с цветом #8d261c.

Мы добавили примерный логотип и вписали название выдуманной компании, и на самом деле на этом хотелось закончить первую страницу, так как нам нравится минимализм.

Тем не менее, наши и ваши клиенты, скорее всего, ждут чего-то большего. Для себя мы обнаружили, что существует некий сегмент клиентов, которым очень нравится поместить какой-нибудь заголовок прямо по центру страницы, чтобы таким образом обозначить и разъяснить миссию компании. Давайте попробуем угодить им, и немного переделаем нашу страницу. Переместим логотип вверх и добавим большой заголовок в самом низу.

Небольшой трюк: воспользуйтесь инструментом создания округлого выделения (Elliptical marquee tool), и создайте большой эллипс по всей странице.

Затем, с помощью инструмента создании градаций (с уровнем плотности отображения на 30%) создайте 2 или 3 градации белого цвета. В самом конце измените уровень плотности отображения слоя с градацией на Мягкое освещение (Soft light) или Наложение (Overlay).

Повторите эту процедуру пару раз. Вы так же можете попробовать черный цвет.

Но не переусердствуйте со своей фантазией. Брошюры должны быть простыми и информативными. Также избегайте пестрых фонов, так как они мешают читать текст.
Задняя сторона – идеальное место для того, чтобы разместить карту и контактные данные. Все складные брошюры, которые мы когда-либо разрабатывали, были основаны на этом концепте. Иногда там размещают различные фотографии компании. Просто сохраняйте простоту. Нам кажется, что многие люди чисто интуитивно в поисках контактных данных смотрят на заднюю сторону. Создайте выделение между направляющими. Убедитесь, что включена привязка.

Это поможет вам при работе с направляющими, и поспособствует тому, что дизайн будет более четкий. Залейте слой темно-серым цветом. Затем добавьте немного текста – готово! Нам бы не хотелось захламлять страницу. Воспользуйтесь преимуществом панели Символов (Character panel) и поиграйте со шрифтами – это очень важная часть дизайна печатной продукции.

Под красной стрелкой вы можете выставить ведущую строку среди выделенных в данный момент (или строки). Под зелеными стрелками вы можете отредактировать расположение символов (расстояние между ними). Иногда вам нужно будет растянуть весь текст – для этого нужно просто выделить его и изменить расположение. Эти опции очень удобны, так что поэкспериментируйте с ними. Ниже приводим вам уже законченную страницу.

Мы почти добрались до последней страницы. Сейчас займемся первой страницей, которую вы будете видеть при открытии брошюры. Здесь неплохой идеей будет поместить некоторую информацию о компании, либо связать наполнение этой страницы с контентом страницы 2. В окне слоев расположите эту страницу под 6 и 1 страницами. Что бы вы ни нарисовали или не написали на ней, если это будет выходить за пределы страницы, то будет покрыто ранее созданными фонами.

Мы решили здесь расположить страницу с информацией. В большинстве случаев эта информация находится на странице 2, а контент 5 страницы привязывается к содержимому страниц 3 и 4. Нам кажется, что это немного неудобно, и с точки зрения удобства использования мы соединили 2, 3 и 4 страницы вместе, а 5 оставили отдельно. Мы также немного изменили внешний вид страницы 6, но без серьезных изменений. Так как контент должен быть раздельным, мы просто соединили фоны. Мы планируем сделать оранжевый фон по всей брошюре. Залейте фон тем же цветом, который вы использовали на странице 6. Затем создайте выделение. Нечто вроде этого:

Стилизуйте это выделение как лицевую сторону. То есть, залейте её оранжевым цветом и добавьте немного градаций. Теперь три страницы выглядят следующим образом:

Сделайте заголовок. Здесь суть заключается в том, чтобы смешать два цвета.

Теперь возьмите Ручку (Pen) и создайте форму, которая подойдет области с оранжевым цветом. Не беспокойтесь о цвете.

Теперь возьмите инструмент создания текста (Type Tool) и переместите курсор мыши над этой формой. Обратите внимание на то, что курсор изменился. Если вы передвинете его к границе формы, то появится дополнительная линия. После произведения клика, у вас появится возможность писать текст вокруг формы. Внутри формы у курсора будет дополнительный круг. После произведения клика границы вашего текста будут ограничены размерами формы. Итак, кликайте внутри формы – это и будет область для информации «о нас». Она может быть более объемной или, наоборот, сокращенной. Мы же воспользуемся простым наполнителем.

Наиболее приближенный к оригиналу предварительный просмотр нашей разработки можно будет увидеть при увеличении в среднем на 33%. Старайтесь использовать это знание при подборе правильного размера шрифта. После написания текста вы можете скрыть или удалить форму (на самом деле, вы можете создать простой путь вместо формы, но нам хотелось более наглядно вам показать на примере). Вы так же можете растянуть весь текст, чтобы он лучше заполнял форму, но в таком случае постарайтесь избегать большой разбежки между словами (вы можете использовать выравнивание по левому или правому краям или по центру).

Под текстом вы можете поместить изображения, графики и т. д. Здесь всё зависит от вашей фантазии или требований клиента.

Всего несколько минут, и наша внешняя часть брошюры готова. Просто сохраняйте ее и закрывайте. Позже мы покажем вам, как сохранять документ для печати, а также как подготавливать простые макеты.
Откройте ранее подготовленный файл inside. psd. Здесь мы поместим контент на одном дыхании. Нам не хотелось бы уделять много внимания дизайну и контенту, так как здесь все очень строго зависит от предпочтений клиента или назначения брошюры. Поэтому мы не будем описывать каждый незначительный шаг, осветим лишь основное. Итак, залейте всю область документов оранжевым цветом и стилизуйте их градациями, как мы делали это на страницах 1 и 5. Также неплохо было бы добавить немного «шума» в градации. Благодаря этому вы сможете избежать резких переходов в цвете.

Мы также добавили маленькую форму, и за счет этого дизайн будет сочетаться с 5-й страницей. Вы увидите это на макетах.

Вы можете усовершенствовать свой текст, поместив его в рамку цитаты или на изображение. Здесь все зависит от вашего предпочтения.

Также учитывайте тот факт, что брошюру, скорее всего, будут рассматривать с более близкого расстояния, чем вы смотрите на нее на мониторе. Попробуйте сами. Наши дизайнеры обычно смотрят в монитор на расстоянии вытянутой руки + 15 сантиметров. Обычно при просмотре брошюр, люди сгибают руки в локтях, поэтому она гораздо ближе к глазам. Если вам кажется, что шрифт очень маленький, попробуйте распечатать пример на домашнем принтере. Вполне вероятно, что текст окажется очень удобным для чтения. Переходим к странице 2.

Наш контент на страницах 3 и 4 будет связан. Мы сделали заголовок для обеих страниц. Обратите внимание на пространство, отмеченное красной стрелкой. Старайтесь располагать текст подальше от областей складки, иначе их будет сложно читать.

На странице 3 мы поместим 2 макета книг. Здесь вряд ли нужно что-то объяснять, поэтому мы просто выполняем задачу.




Настанет время, когда вам нужно будет показывать работу клиенту. Не совсем разумно посылать ему просто два предварительных файла (внутреннюю сторону и внешнюю). Его это немного смутит. Ваш клиент вряд ли будет знать хоть что-нибудь о печати, но он точно хотел предварительно увидеть результат вашей работы. Так что, давайте попробуем сделать макет. Наш макет будет очень маленьким ввиду ширины веб-сайта. Постарайтесь, чтобы ваш макет был большим в размере, чуть меньше оригинального размера (на 20-30% меньше исходных размеров). Конечно же, вы можете воспользоваться и нашими макетами. Просто поместите свой дизайн поверх нашего, пройдите в меню Edit > Transform > Distort, и подстройтесь под размеры. Вы даже можете увеличить наш макет, если для вас не так важно качество.



Постарайтесь сделать макеты для всех страниц и, если вы умеете это делать, создайте трехмерный макет. Вы можете скачать PSD-файл нашего макета.
Лучше всего, конечно, поддерживать контакт с печатной фирмой. Нам не приходится создавать какие-то специальные сохранения, так как наша печатная компания принимает в работу и PSD-файлы. Тем не менее, не у каждого есть возможность отсылать (и принимать) файлы размером до 2 гб. Да и в целом ситуация усложняется, если вы не можете лично присутствовать в офисе печатной фирмы. Существуют архиваторы, которые позволяют нам сокращать размеры файлов без потери качества. Вы можете сохранить документ в формат TIFF с включенным сжатием LZW. Некоторые фирмы просят не прикреплять ICC-профиль к документам:


Нам кажется, что большинство печатных компаний примут файл в таком виде. Если PSD-файл весит 250 мб, то TIFF практически без потери качества будет весить всего 26 мб. Таким образом становится гораздо проще отослать нужный файл. Учитывайте то, что вас могут попросить внести какие-то изменения в документ. Также есть возможность сохранять файл в формате PDF. Выбирайте самое лучшее качество, и не забудьте запретить другим людям редактировать документ.

Убедитесь, что вы правильно выбрали предназначение сохранения (имеется в виду, что файл сохраняется для последующей печати). Спросите об этом у своей печатной компании.

И… на этом всё! Теперь вы умеете собственноручно разрабатывать брошюры с нуля. Надеемся, что данное руководство помогло вам наработать необходимый навык в сфере печатной продукции. Более того, теперь вы без труда сможете разрабатывать визитные карточки, приглашения, флаеры и т. д. Нужно всего лишь придерживаться правил. Спасибо!
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Под текстом можно разместить какую-нибудь картинку, диаграмму, цитату и т. п. Это зависит от желаний клиента и вашей фантазии.
Каждый проект начинается с планирования. Чтобы не завалить весь процесс проектирования на середине пути, необходимо составить чёткий план действий.
В первую очередь определимся с размерами документа. Лучше всего сделать необходимые расчеты с помощью ручки и бумаги. Так быстрее и легче определить необходимые формы и значения.
Я буду показывать, как сделать брошюру формата A4 (в сложенном виде). Если вам требуется создать документ в формате Letter, а не европейского стандарта, проверьте размер. Мне удобнее работать в миллиметрах. Если вы предпочитаете пиксели, пересчитайте мои значения.
Данный эскиз я составил, чтобы наглядно показать вам, в чем состоит суть планирования.
Большими цифрами обозначены зоны размещения отдельных страниц. Обратите ваше внимание на порядок нумерации. На первый взгляд это может показаться запутанным, но на самом деле это вполне логично. Просто представьте, каким образом будет печататься документ, и вы все поймете. На эскизе также отображаются размеры буклета целиком и каждой страницы в отдельности, а также припуски под обрез. Осталось сказать, что такой тип складывания буклетов называется С.

Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура (Custom Shape tool).
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения ( Blend Mode): Перекрытие (overlay) Цвет градиента чёрно-белый Стиль (style): Линейный (Linear) Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.

Данный урок созданию посвятим буклета в Фотошопе, от проектирования макета до оформления художественного.
Работа над изданиями подобными делится на два больших этапа – макета проектирование и дизайн документа.
Макет
Как буклет, известно состоит из трех отдельных частей двух из или разворотов, с информацией на лицевой и тыльной Исходя. стороне из этого, нам понадобится два документа отдельных.
Части необходимо определиться, какие данные располагаться будут на каждой стороне. Для этого всего лучше подойдет обычный лист бумаги. этот Именно «дедовский» способ позволит Вам каким, понять образом должен выглядеть конечный Лист.
Результат сворачивается, как буклет, а потом информация наносится.
Когда концепт готов, можно работе к приступать в Фотошопе. При проектировании макета не маловажных бывает моментов, поэтому будьте максимально Создаем.
Украсьте текст на ваше усмотрение. Вы можете сделать, например, обтекание вокруг картинки или цитаты. Используйте для этого контур нужной формы. Wmt-spb. ru Данный урок научит вас, как сделать буклет (или брошюру) в три сложения (с двумя бигами), полностью готовый к печати. Использованные техники могут применяться и к другим печатным документам, таким как листовки, визитки и др..
