Разбираемся из чего состоит привлекательная карточка товаров и что лучше НЕ делать, если вы занимаетесь оформлением сами.
У селлеров на маркетплейсах есть вопрос: как продать свой товар среди бездны таких же предложений с одинаковыми ценами? Один из рабочих вариантов — сделать привлекательный дизайн карточки: яркий, сочный, с наглядным описанием преимуществ. Давайте посмотрим как делается классный дизайн и как не сотворить монстра убивающего продажи и отравляющего душу.
Будем отталкиваться от настоящих примеров. Мы делаем конструктор инфографики для маркетплейсов Wondercard и ориентируемся на тех пользователей, которые далеки от дизайна. Бывает, что итоговые результаты карточек на выходе получаются не очень, и мы ищем закономерности, которые к этому приводят. На основе этих закономерностей мы дорабатываем сервис, а идеями, как сделать хорошие дизайны, делимся с вами.
В качестве примеров я подобрал товары прямо с Wildberries. Здесь не важно в каком редакторе они были сделаны. Главное наглядно показать суть и принципы дизайна.
Эти советы актуальны для новичков, поэтому для тех, кто хорошо разбирается в оформлении карточек, некоторые из пунктов могут показаться наивными.
Три задачи хорошего дизайна
Для начала выделим самую простую идею — хороший дизайн в коммерции должен приносить деньги. Чтобы это работало в сфере маркетплейсов, я лично для себя определил три задачи дизайна карточек (свои варианты можно написать в комментариях):
- Привлечь внимание (выделиться среди аналогичных товаров);
- Наглядно донести о свойствах и преимуществах;
- Обосновать добавленную стоимость.
В качестве примера приведу вот эти картинки:
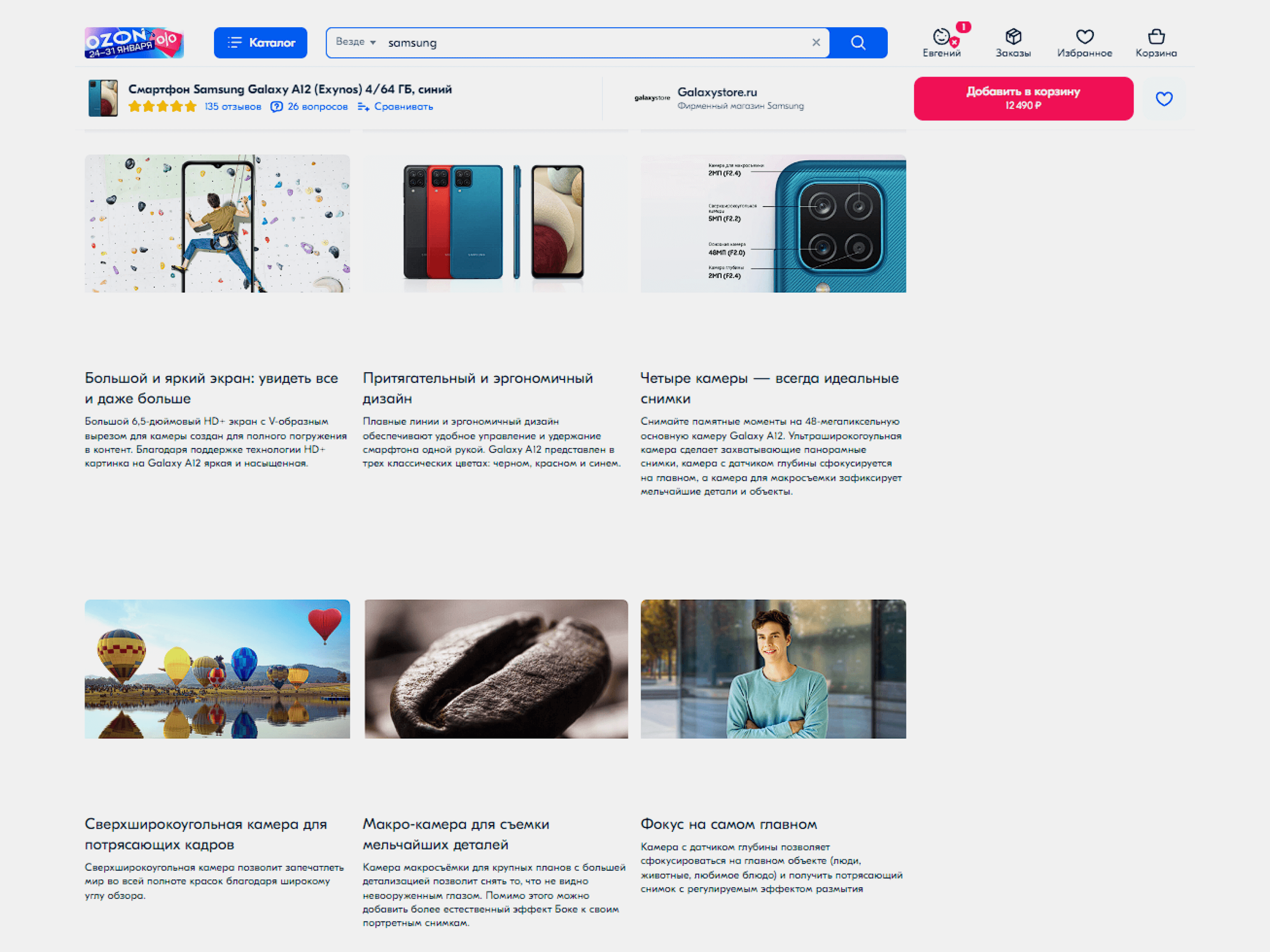
Яркие и контрастные цвета привлекают внимание. В заголовках сразу обозначено, что это узнаваемый бренд и что корпус крепкий и сделан из металла. С точки зрения добавленной стоимости, тоже понятно. Эти машинки мало бы кого интересовали за эти деньги, если бы товар выглядел вот так:
С графической точки зрения — здесь тоже все круто: динамика, глубина, цвет и шрифты. Много сложных элементов, которые собираются в единую атмосферную конструкцию.
Мне очень нравится как сделана эта карточка, но!
Новичкам я предлагаю так НЕ делать!
Вот 3 причины, почему новичкам не стоит делать сложный дизайн:
- Вы потратите очень много времени на один товар. На мой взгляд, намного важнее проработать и протестировать больше товаров, а не убить целый день ради одного;
- Скорее всего вы не добьетесь результата как в примере, если у вас нет опыта, а сложная структура кадра и сложная идея без хорошего оформления будет выглядеть хуже, чем простая;
- Хорошая новость в том, что решить коммерческие задачи, обозначенные выше, можно без сложного оформления.
Делаем меньше элементов на обложке
Каждый раз продумывая структуру дизайна обложки хочется рассказать о товаре как можно больше: вес, габариты, цвет, отличительные особенности. Впихнуть по максимуму, чтобы покупатель узнал сразу все. Но акцентировать все — невозможно. Так можно потерять самое главное, а текст может превратиться в нечитаемый узор. Как например здесь:
Если информации много, разбейте ее на несколько разных изображений. Заинтересуйте привлекательной обложкой с основной характеристикой и добавьте информацию с помощью второстепенных картинок.
На заглавной фотографии оставляйте только самое важное:
В нашем конструкторе есть шаблоны, с помощью которых можно сделать яркую заглавную картинку, например:
Как выделить карточку в каталоге?
Есть 3 популярных графических способа привлечения внимания к карточке:
- Замена фона фотографии с нейтрального на цветной;
- Яркая обводка (рамка);
- Яркие значки.
Почему замена фона не универсальное решение?
Когда мы делали первую версию Wondercard, мы хотели создать миллиард тематических шаблонов с яркими подложками и элементами. Плюс прикрутить инструмент для простого стирания фона с фотографий. Так пользователи смогут делать классные дизайнерские карточки сами, а вопрос итогового изображения должен зависеть от качества и потенциала шаблона. Мы сделали несколько ярких шаблонов с цветным фоном:
Но на практике такие шаблоны подходят не для всех фотографий. Например, только для студийных фото с изначально нейтральным фоном. Если у вас такие, то этот вариант для вас. Но часто бывает, что в арсенале продавца не всегда есть подходящие фото, либо товаров много и вырезать фон будет очень долго, а выкладывать товар надо уже сегодня. Поэтому решение с заменой фона подходит не всегда и в этом нет ничего страшного, потому что есть и другие способы выделиться.
На фотографиях со сложным фоном используйте рамку
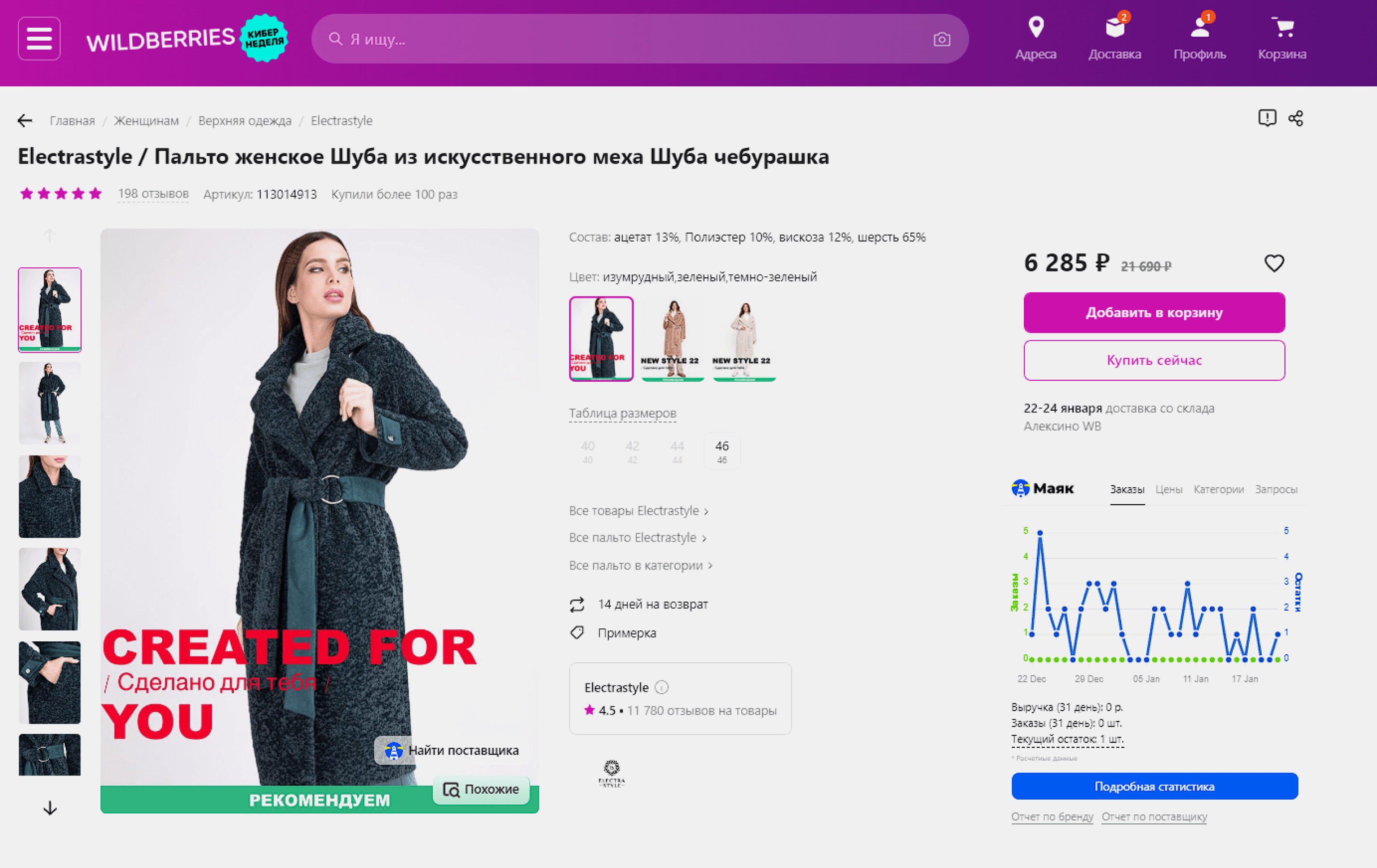
Если у фотографии сложный фон, например, съемка проходила в интерьере или после обтравки кадр выглядит хуже, то лучше его вообще не трогать, а оставить в первоначальном виде. Вместо этого для привлечения внимания можно обвести кадр в рамку. На примере вот этого товара видно, что нет смысла удалять фон, так как сама фотография и без этого хорошая, а чтобы привлечь внимание ей сделали обводку.
С заменой фона, фотография будет выглядет странно — девчонка на матрасе летит по космосу с одеялом вместо паруса. Или сидит на фоне взрыва, а одеяло спасает от осколков. Жесть, не надо так.
Рамка может выглядеть нескромно, но даже Вайлдберриз практикует этот эффект на своих товарах. Очевидно, что они шарят в том, как делать, чтобы продавать лучше.
Или вот как сделано, а фон остался белым и никаких взрывов.
В нашем конструкторе есть несколько вариантов рамок. Они накладываются отдельным слоем от фотографий, поэтому дополнительное редактирование фото не нужно:
Контрастные значки тоже привлекают внимание
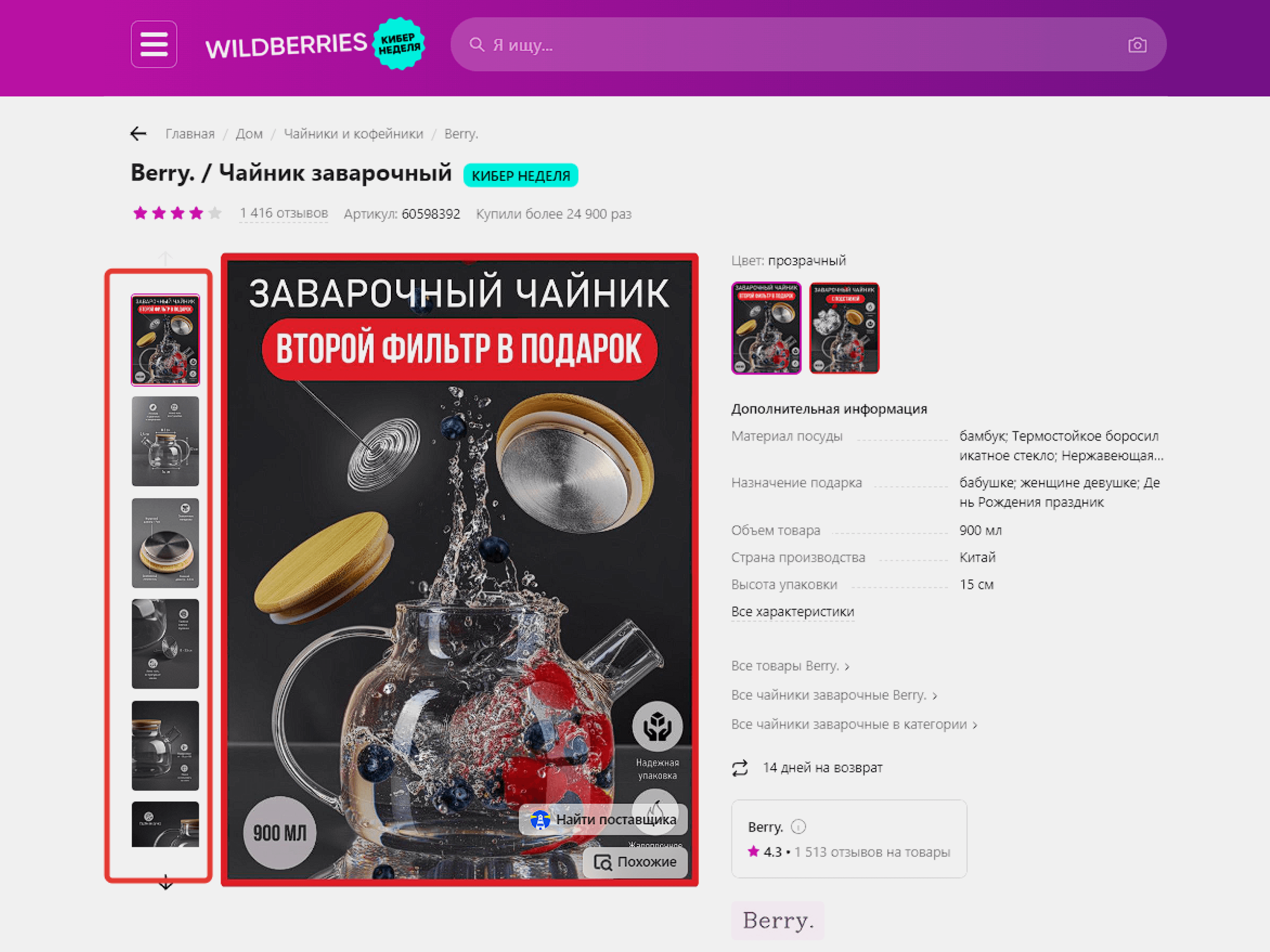
Яркий фон или рамки могут не всегда работать. Посмотрите на карточку товара с гамаком:
Мы видим яркий акцент, но при скроле страницы покупатель может не успеть считать, что это за товар. Фотка гамака классная и судя по количеству продаж работает, но бежевый товар сливается с бежевым фоном и теряется акцент.
В то же время, рядом находятся капсулы для стирки, которые на мой субъективный взгляд сильнее бросаются в глаза. Почему так происходит? Здесь играет роль четкие очертания товара и контрастные элементы.
Другой пример, когда установлены неконтрастные значки. Они сливаются с фоном. Товар виден, а инфографику не разобрать:
Вот несколько минималистичных карточек на белом фоне со значками, которые хорошо привлекают внимание:
В Wondercard есть готовые наборы со значками, как для заглавных фотографий, так и для дополнительных. В них можно менять цвета, тексты и изображения:
Плохое оформление текстовых заголовков
Я заметил несколько закономерностей в работе со шрифтами, которые делают дизайн хуже или лучше. Вот несколько частых ошибок, которые встречаются.
Плохой шрифт может испортить все
Смотрите как по-разному может выглядеть текст в разном шрифте и с разными стилями:
В целом, тема шрифтов сложная и о ней можно писать очень много. Если коротко, универсальные советы такие:
- Не используйте шрифты с засечками в инфографике;
- Достаточно универсальный шрифт — Montserrat, пользуйтесь им;
- Если нужно уместить в одну строку больше текста, попробуйте шрифт Roboto Condensed — он на 25% уже Монтсеррата, но выглядит чуть менее современно;
- Для акцентов используйте жирное начертание;
- Для коротких фраз используйте заглавные буквы.
Тексту нужен воздух
Встречается, что при наложении текста на геометрические элементы селлеры забывают делать отступы:
С воздухом выглядит более опрятно:
Кислотные или неконтрастные цвета — плохо
Если нет точного готового решения, я рекомендую использовать белый или черный цвет шрифта. Если ни тот, ни другой не подходит, то поменяйте цвет подложки. Вот простые и приятные примеры:
Для нашего сервиса мы эту проблему решили так: подготовили варианты уже готовых универсальных заголовков. Достаточно просто заменить текст и все будет готово.
Вот несколько примеров простых заголовков, которые можно очень быстро добавить к своим товарам через наш конструктор:
Делаем несколько вариантов
Даже из простых элементов можно сделать огромное количество разных вариантов карточек. Заранее узнать какие из них будут работать лучше, а какие хуже — нельзя. Поэтому самый эффективный способ — это тестировать несколько дизайнов и замерять какой эффективнее.

Карточка товара, точнее, её визуальная часть, — первое, что видит пользователь на сайте и в приложении. Главное фото — своеобразная обложка, которая позволяет выделить карточку в ряду аналогичных в выдаче. Если оно не «зацепило», считайте, что покупатель от вас ушел.
На маркетплейсах нет продавцов-консультантов, способных «уболтать», а товар нельзя потрогать или примерить. Что может сделать селлер, чтобы хоть как-то повлиять на решение покупателя? Представить товар в карточке максимально выгодно, как с визуальной точки зрения, так и с позиции пользы. Кроме самого изображения товара нужны триггеры, которые привлекут внимание, закроют возражения и подтолкнут к покупке.
Инфографика — дополнительная текстовая и графическая информация о товаре, которую размещают на фото и на видео товара.

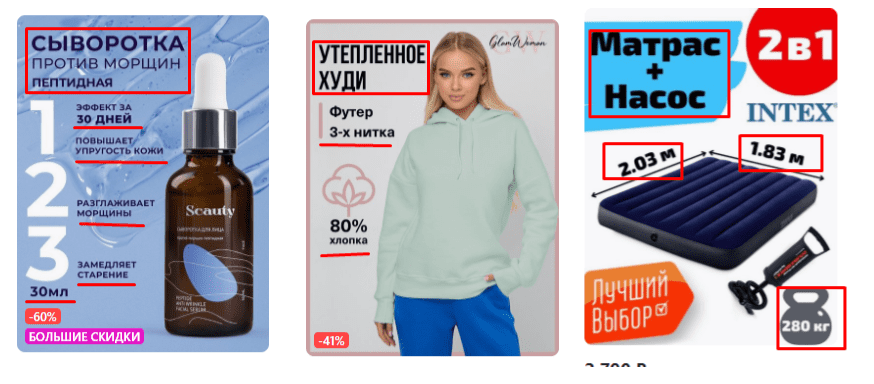
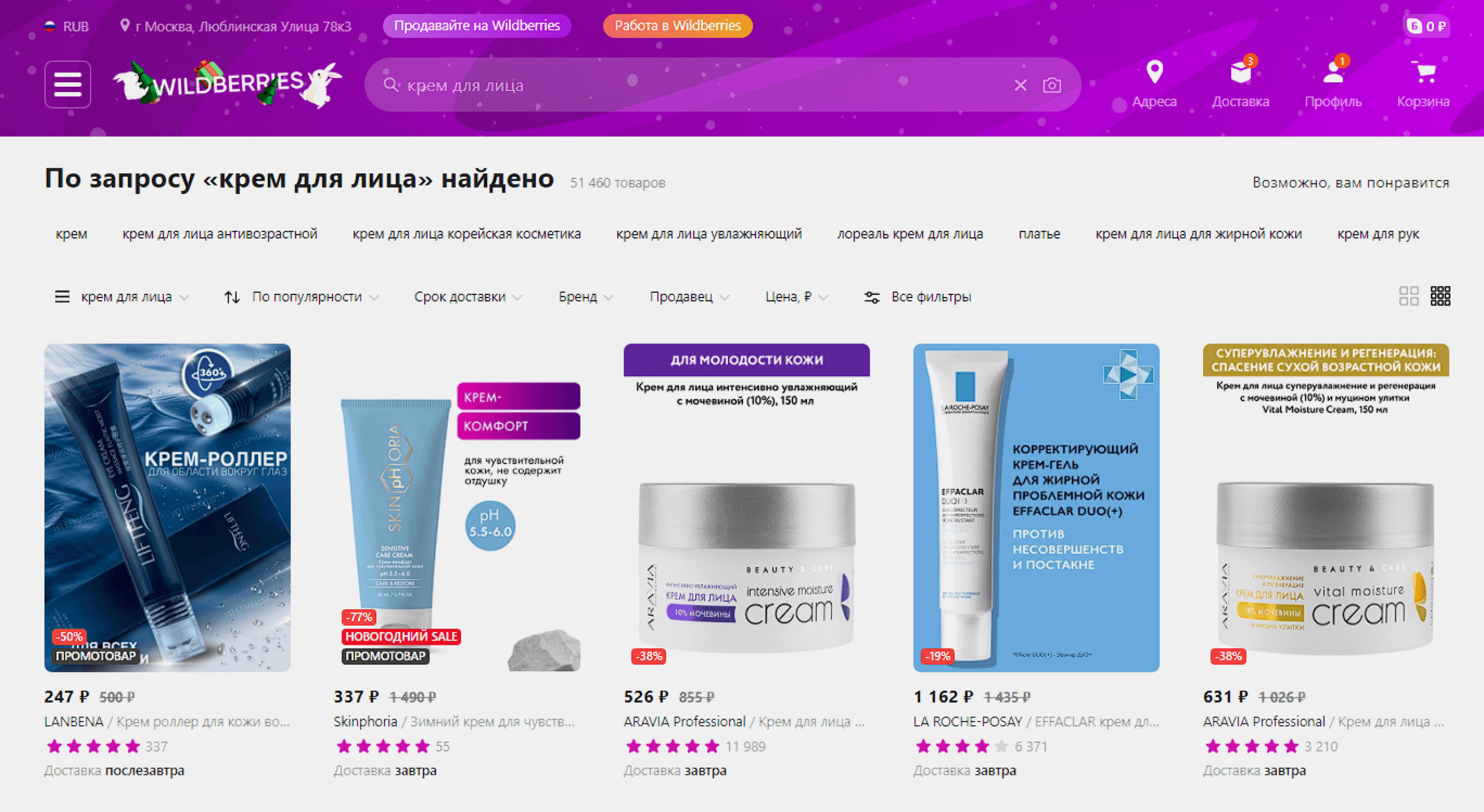
Примеры инфографики в карточках товаров на Вайлдберриз.
В первой карточке мы видим не только сам флакон с сывороткой, а сразу узнаем о пользе продукта: повышает упругость кожи, разглаживает морщины, замедляет старение. Также из этого слайда можно узнать, что эффект достигается за 30 дней, а объем сыворотки составляет 30 мл.
На второй карточке указано, что худи утепленное, пошито из футера 3-х нитки, а в составе ткани 80% хлопка.
Из третьей карточки мы узнали про габариты матраса, про максимальную нагрузку, которую он выдерживает, а также то, что в комплекте есть насос.
Как создать качественную инфографику на ВБ?
Как сделать инфографику такой, чтобы она «не раздражала» потенциального покупателя, а подталкивала к покупкам? О чем стоит написать, а какая информация бесполезна?
Прежде чем создавать дизайн карточек, нужно включить «внутреннего маркетолога» и составить небольшой список сведений о вашем продукте:
- характеристики и свойства;
- сферы применения;
- ответы на самые распространённые вопросы о товаре;
- преимущества именно вашего предложения, как продавца.
Такой перечень поможет определиться с той информацией, которую нужно добавить к фотографиям товара.

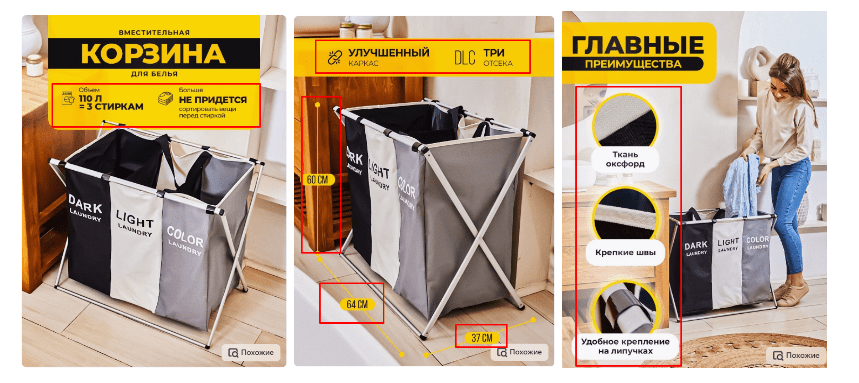
Например, что можно рассказать о 3х-секционной корзине для белья?
- Металлический каркас с антикоррозийным напылением. Не деформируется. Не ржавеет.
- Влагоотталкивающая ткань. Не плесневеет.
- 3 секции для белья: светлое, темное, цветное.
- Общий объем 110 литров. Высота 60 см, ширина 62 см, глубина 37см.
- Не нужно тратить время на сортировку белья перед стиркой.
Готовый список нужно распределить по разным фото, чтобы не перегружать изображение. Часть информации можно представить в виде иконок и значков. Габариты можно нарисовать. Текстовая часть должна быть максимально краткой: длинные предложения оставьте для блока «Описание».

Пример распределения инфографики по разным фотографиям товара.
Инфографика в представленных слайдах не перекрывает товар, при этом достаточно четкая и читабельная. Содержит ответы на возможные вопросы о внешних габаритах, вместимости и материалах; рассказывает о пользе продукта — экономии времени на сортировке белья перед стиркой.
Где размещать элементы инфографики на фото товара
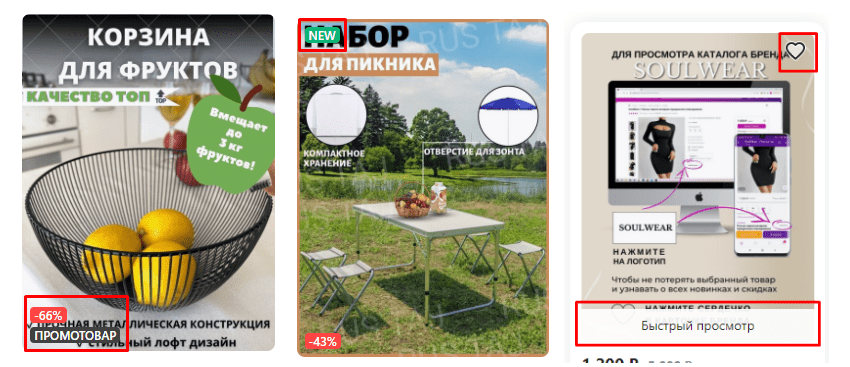
Символы и текст нужно разместить вокруг товара таким образом, чтобы они не перекрывались плашками самого Wildberries. Если карточка товара продвигается с помощью рекламы на поиске, маркетплейс обозначит её как «Промотовар» соответствующей плашкой в левом нижнем углу. Чуть выше высвечивается скидка, если товар участвует в акции.
В правом верхнем углу также лучше оставить место, так как здесь есть значок — сердечко для добавления товара в отложенные. В новых карточках в левом верхнем углу WB размещает значок «New». При наведении курсора вся нижняя часть карточки перекрывается надписью «Быстрый просмотр», поэтому желательно компоновать информацию чуть выше.

Примеры неправильного расположения элементов графики
Нужно ли писать название товара на фото?
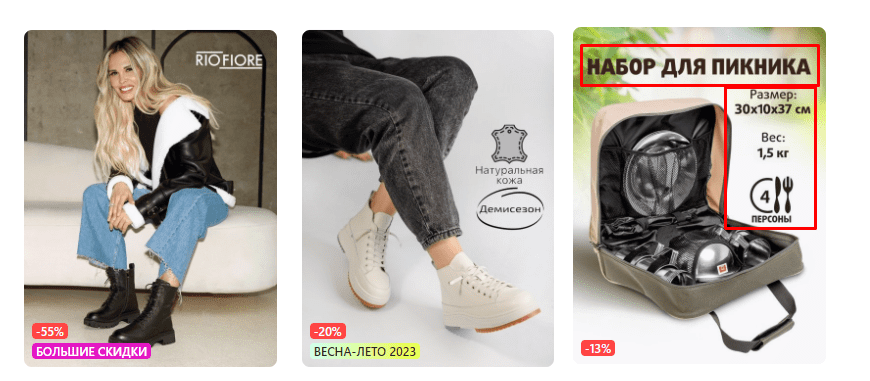
Сравним три карточки товара. В первом примере ниже мы видим фото девушки, но что именно продает эта карточка? Дубленку, джинсы или ботинки? А может быть, диван, на котором сидит модель?
На второй карточке сделан акцент на обувь, плюс добавлена информация про демисезон и натуральную кожу — здесь уже понятнее, продаются именно ботинки.
На третьей мы видим рюкзак с какими-то металлическими предметами, но благодаря инфографике понимаем, что это набор посуды для пикника.

Название товара — важный элемент инфографики на WB
Если на фотографии кроме самого товара есть другие предметы, вводящие покупателя в заблуждение, либо изображение не совсем четкое или мелкое, на главном фото лучше указать название товара.
Какую инфографику нельзя размещать в карточке товара?
На Вайлдберриз запрещено использовать триггеры типа:
- «Хит сезона», «лучший из всех», «лидер продаж», «топ», «№ 1», «товар года» — всё, что может трактоваться как оценочное суждение, не подтвержденное никакими фактами и статистикой.
- «Продано 1000 штук», «купили более 5000 раз» — любое указание на количество проданного товара.
- «Лидер продаж на Wildberries» — название самого маркетплейса не должно фигурировать в карточках.
- «А-ля Nike» — нельзя использовать названия, бренды, графические элементы, являющиеся объектом авторского права, если у вас нет разрешения правообладателя.
- «ШОК-цена», «Супер-скидка»: нельзя указывать цену, размер скидки и выделять это графически на изображениях товара. Всё это отражается в других блоках.
Несмотря на запреты, карточки с подобной инфографикой всё еще встречаются на WB. Почему? Как правило, это товары, которые давно продаются на маркетплейсе. Карточки прошли модерацию до введения ограничений, успели накопить большое количество продаж и отзывов. Если товары продолжают хорошо продаваться, WB просто не выгодно их блокировать.
Некоторые продавцы продолжают использовать подобные надписи-триггеры на свой страх и риск, в надежде, что ВБ просто не заметит этих нарушений. На самом деле, такие избитые фразы уже мало кого привлекают или подталкивают к покупке.
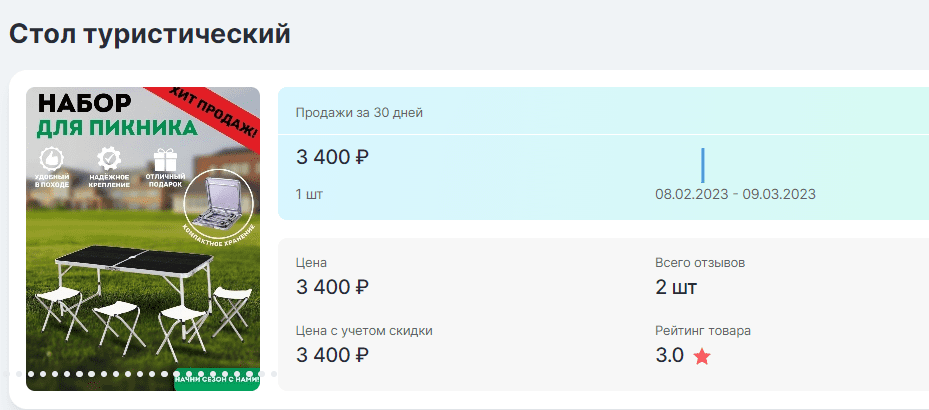
Карточки с подобным дизайном производят впечатление навязчивого продавца в магазине и вызывают скорее негативную реакцию у покупателей. Кроме того, довольно нелепо выглядит утверждение «Хит продаж», если товар купили один раз за предыдущий месяц, а в карточке всего два отзыва.

Скрин из сервиса аналитики LikeStats
Сервисы для создания инфографики
Если у вас есть качественные фото товара, то разработать дизайн карточки и инфографику можно самостоятельно с помощью графических редакторов и специальных онлайн-сервисов. Начинающему «дизайнеру» будет легче работать с исходниками, где товар представлен с разных ракурсов на чистом белом фоне без теней. На таких фото достаточно свободного места для элементов инфографики, а цвета шрифтов не нужно подбирать под фон. Так как вырезать изображение намного проще, если фото сделано на нейтральном и однотонном фоне, объект можно поместить на любую подложку.
Какие программы можно использовать для разработки дизайна карточек товаров на маркетплейсах? Для тех селлеров, кто никогда не сталкивался с подобной задачей, рекомендуем простые сервисы и специальные приложения, где за несколько кликов можно создать вполне достойный визуальный контент.
Конструкторы с готовыми шаблонами карточек
WBcard — онлайн-конструктор для разработки макетов карточек товаров. В бесплатной версии доступны базовый набор иконок и шрифтов, а также небольшое количество готовых шаблонов. Платная версия представлена более расширенными возможностями. За 450 рублей в месяц вы получаете постоянно пополняемую коллекцию шрифтов, фонов, шаблоны, плюс можете удалять фон с фото любое количество раз.
Wondercard — бесплатно доступен всего один базовый шаблон и редактор карточек с нуля. Можно купить подписку на год (750 рублей в месяц), либо получить полный доступ к функционалу за 1450 рублей сроком на 1 месяц. В этом случае вы получаете куда больше возможностей для «творчества»: большой набор готовых шаблонов в разном стиле, возможность редактировать любые элементы. Доступна целая коллекция значков, в них можно менять цвета, тексты и изображения.
InfoGraffer — платный конструктор с готовыми шаблонами под разные категории товаров. Загружаете фото, выбираете понравившийся дизайн карточки из коллекции, а сервис подгружает все графические элементы, которые можно перемещать и редактировать. Получившийся шаблон можно сохранить и применить к другим фото. Готовые карточки можно загрузить на WB по API. Стоимость подписки — 1400 рублей в месяц.
Если же вы «дружите» с фотошопом, то можете взять на вооружение сервисы посложнее.

Графические редакторы
Canva — популярный сервис для дизайнеров, в котором можно создавать рекламные креативы, картинки для соцсетей и карточки товаров. В данный момент платформа не работает в нашей стране, но доступна через VPN.
Supa — отечественный аналог предыдущего сервиса. Здесь можно разрабатывать любой дизайн: от рекламной брошюры до макета сайта. Есть отдельный блок инструментов для маркетплейсов. В бесплатной версии доступны готовые шаблоны и библиотека иконок.

Figma — пожалуй, самый популярный онлайн-сервис для дизайнеров. Предоставляет практически неограниченные возможности для разработки уникального, нешаблонного дизайна карточки товара. Если работали до этого в Adobe Photoshop, разобраться в функционале не составит труда, к тому же, в интернете достаточно много видео уроков по созданию инфографики с помощью Figma.
Оригинальный продающий дизайн, выполненный с учетом всех требований площадки, выгодно подчеркнет достоинства вашего продукта и поможет обойти конкурентов в борьбе за внимание покупателей. Поэтому эту работу всё-таки стоит поручить профессионалам.
Примеры продающей инфографики для Вайлдберриз
Дизайн и инфографика карточек товаров для маркетплейсов, выполненная специалистами LikeStats.
Требования Вайлдберриз к параметрам изображения
Какой бы ресурс вы не выбрали для самостоятельного создания инфографики карточек товаров, не забывайте о технических требованиях маркетплейса к изображениям:
- Формат изображения JPG или PNG.
- Фотографии должны иметь вертикальную ориентацию с соотношением сторон 3:4. Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии должны быть в стандартном профиле sRGB IEC 61966-2.1
Инфографика в карточках товаров на Wildberries — не просто красивые значки и надписи. Это основной способ представить покупателю все преимущества вашего предложения и выделиться на фоне конкурентов.
Вы можете самостоятельно сделать инфографику с помощью приложений и сервисов, или делегировать задачу профессиональному дизайнеру.
В любом случае, соблюдайте меру при разработке макета: не увлекайтесь шаблонами, шрифтами и иконками, превращая каждый слайд в лоскутное одеяло. Помните, хорошая инфографика дополняет, а не заменяет фото вашего товара.
Понравилась статья? Поделись с друзьями!
#статьи
-
0
Всё об инфографике на маркетплейсах: что это такое, когда без неё нельзя и как её сделать
Без инфографики товар в некоторых нишах просто не заметят. Рассказываем, в каких сервисах её можно создать и как не нарушить правила площадок.
Иллюстрация: Wildberries / Colowgee для Skillbox Media

Обозреватель Skillbox Media, отраслевой журналист. Работала с TexTerra, SMMplanner, «Нетологией», «ПланФактом», Semantica. Написала больше 60 текстов для рекламных кампаний в «Дзене». Вела нишевой канал на YouTube.

Об инфографике рассказал
Коуч и консультант в сфере e-commerce. Был байером в центральном офисе Wildberries. Оптимизировал бизнес-процессы более чем ста поставщиков на этом маркетплейсе.
Работал маркетплейс-менеджером как с крупными брендами — например, Eleganzza и Modis, так и с локальными: UNU clothing, Hapica, Portobello Italy.
Проверяющий куратор на курсах Skillbox «Основы работы с маркетплейсами», «Как стать продавцом на Ozon», «Продвижение на цифровых витринах».
На маркетплейсах важен визуал — от него зависят продажи. Самый популярный способ оформления сведений о товарах — инфографика. Без инфографики продавать тяжело из-за большой конкуренции: только на Wildberries торгуют 55 тысяч поставщиков.
Инфографика на маркетплейсах — это визуализация информации о товаре. Чаще всего под инфографикой понимают фото с текстом о преимуществах товара, его характеристиках, выгодах от покупки. Это может быть и видео, но их на маркетплейсах используют реже.
В этом материале Skillbox Media разберёмся:
- эффективна ли инфографика на маркетплейсах;
- что можно использовать, а что нет;
- какие требования к инфографике есть на Wildberries и Ozon;
- как создать инфографику;
- какие программы и приложения можно использовать;
- какие бывают ошибки в работе с инфографикой и как их не допустить;
- как узнать больше о продвижении на маркетплейсах.
Инфографика привлекает внимание пользователя и быстрее, чем текст, доносит информацию.
Это связано с тем, что среднестатистический пользователь всё быстрее определяет потребность в товаре, находит его, анализирует параметры и принимает решение о покупке. У людей нет времени долго листать каталог и вчитываться в характеристики, они обращают внимание в первую очередь на визуальный контент.
Поэтому визуальный контент эволюционирует. Три-четыре года назад покупателям достаточно было фотографий товара на белом фоне. Потом продавцы стали использовать фото товаров в необычных локациях, ракурсах, на моделях разных национальностей — это привлекало внимание и повышало конверсию.
Потом появилась инфографика. Сначала её делали селлеры на Alibaba и AliExpress. Они часто использовали фото, перегруженные надписями, кислотными цветами и визуальными аллегориями. Постепенно от этого отошли — селлеры стали создавать инфографику, которая показывает преимущества продукта и не раздражает. Это приводило к росту конверсии, поэтому инфографику стали использовать и на российских маркетплейсах.

Скриншот: Alibaba / Skillbox Media
Точно сказать, на сколько процентов инфографика повышает конверсию, невозможно. Но есть накопленные данные A/B-тестирований.
В некоторых категориях инфографика стала обязательным элементом продвижения. Она есть в большинстве карточек в топе в категориях «Электроника и бытовая техника», «Бытовая химия и красота», «Детские товары».

Скриншот: Wildberries
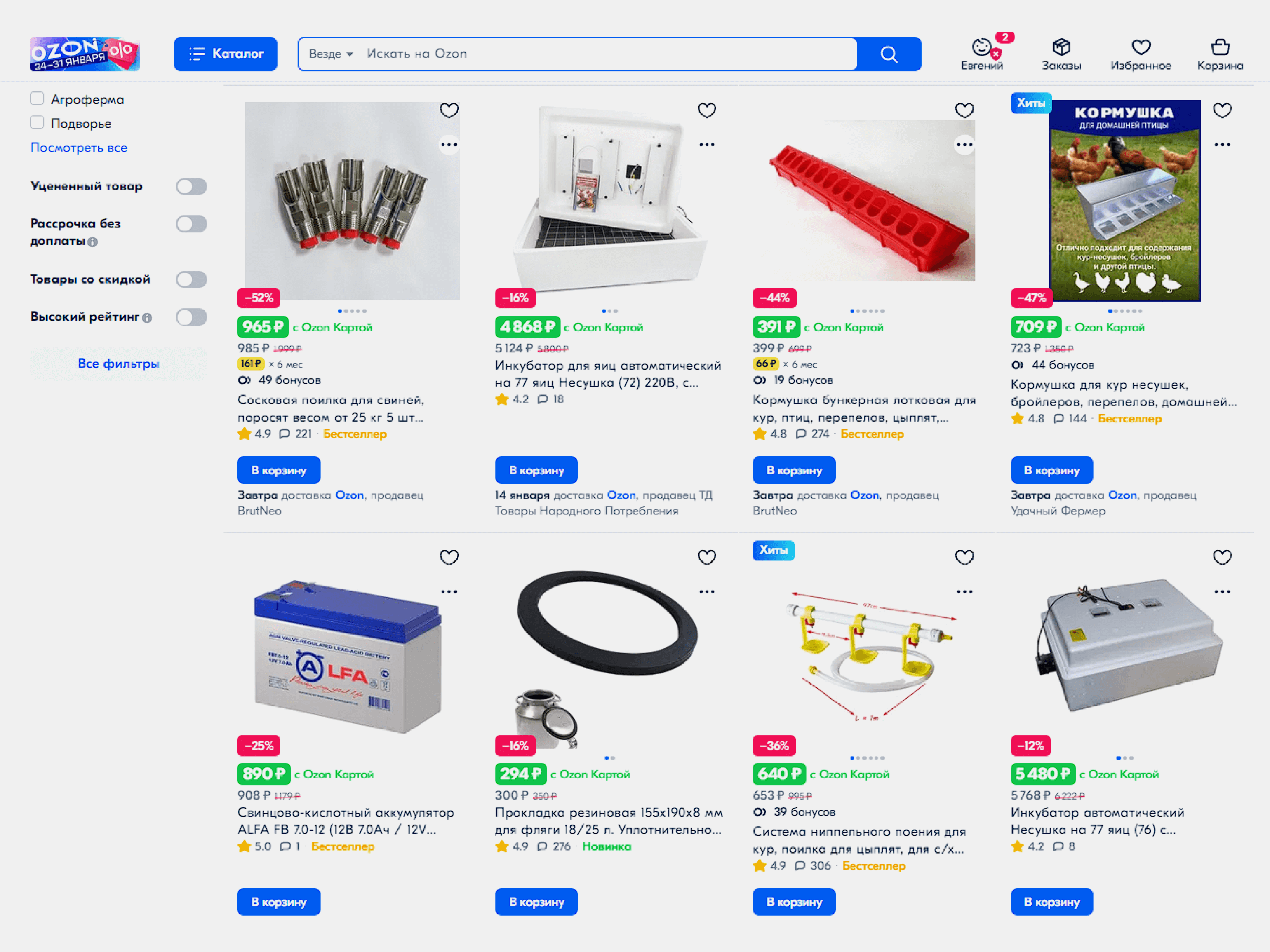
В некоторых категориях конверсия у карточек с инфографикой и без почти не различается. К таким категориям относятся, например, «Автозапчасти и инструменты», «Бижутерия и ювелирные украшения», профессиональные категории, связанные с фермерским хозяйством, машиностроением и другими отраслями. В них продают продукты, у которых нет уникальных характеристик и особых преимуществ.

Скриншот: Wildberries
На маркетплейсах можно использовать изображения и видеоролики. На изображениях обычно размещают дополнительные элементы — надписи, цветные рамки, иконки. Использовать эти элементы в видео тоже можно, но лучше просто продемонстрировать продукт и не перегружать кадр лишними акцентами.
У маркетплейсов есть общие требования к изображениям и видео. В инфографике нельзя использовать:
- Товарные знаки, которые вам не принадлежат, — в частности, названия маркетплейсов, на которых размещён товар. Например, нельзя упоминать Wildberries и Ozon.
- Словосочетания с товарными знаками, которые вам не принадлежат. Например, нельзя писать: «Выбор Wildberries», «Наша Max Mara», «Футболка как в Zara».
- Утверждения о превосходстве коммерческих показателей продукта. Например, слова «хит продаж» и «бестселлер» под запретом.
- Вотермарки, или водяные знаки. Это полупрозрачные логотипы или названия компании, наложенные на фото.
- Агрессивные и нецензурные выражения.
Если нарушить эти правила, карточку могут снять с публикации во время ручной проверки или по жалобе покупателя. Если таких нарушений будет много, маркетплейс может наложить на продавца штраф за нарушение условий договора.

Скриншот: Wildberries
Кроме того, на каждом маркетплейсе есть особенности, которые нужно учитывать при работе с инфографикой. Например, на Wildberries и Ozon разрешено использовать инфографику и на главном, и на дополнительных фото. Но на Wildberries нет ручной модерации карточек товаров, а на Ozon она есть, поэтому за соблюдением правил там следят строже.
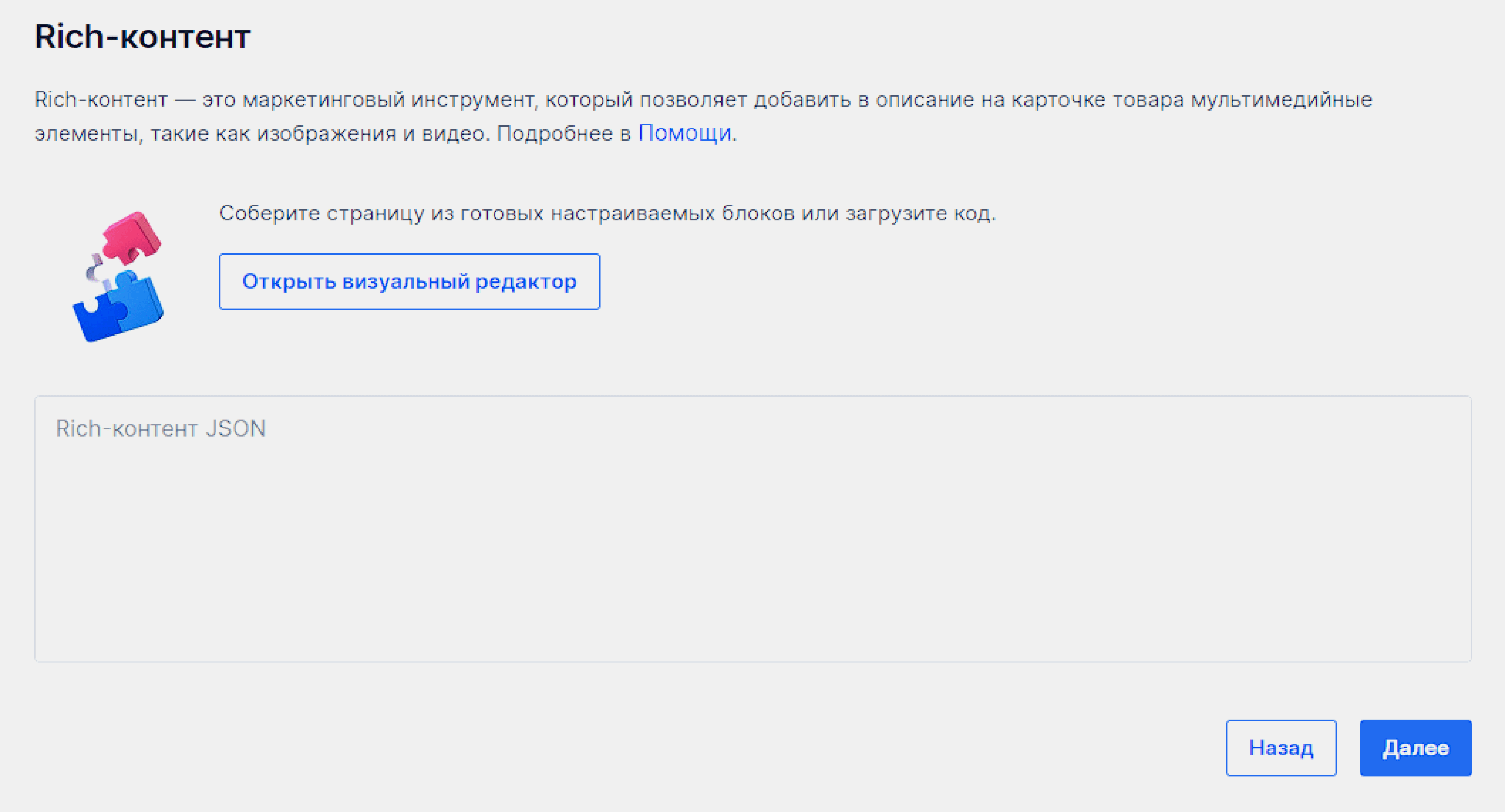
На Ozon есть дополнительный инструмент для работы с визуальным контентом — Rich-контент. С его помощью можно добавлять изображения и видео в описание товара.

Скриншот: Ozon Seller
Rich-контент обычно используют крупные торговые компании для технически сложных продуктов. Визуальный контент в этом случае помогает описать все характеристики и особенности товара. В карточках простых товаров вроде чепчиков для новорождённых Rich-контент, скорее всего, будет неуместен.

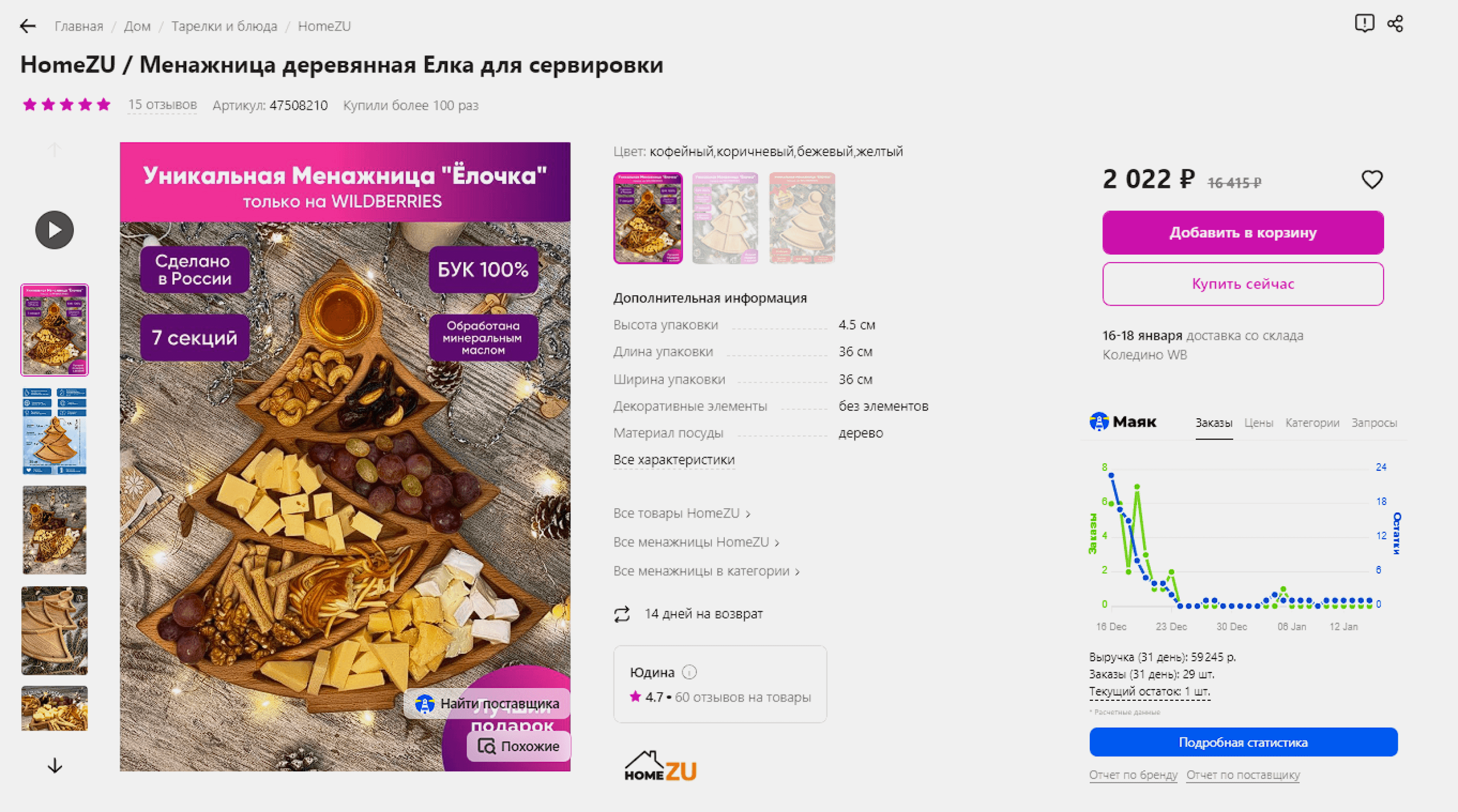
Скриншот: Ozon
Маркетплейсы предъявляют разные технические требования к инфографике и фотографиям. Мы рассмотрим требования двух площадок — Wildberries и Ozon.
Инфографика для Wildberries. В карточки товаров на Wildberries можно загружать изображения в формате JPG или PNG. Размер файлов не ограничен. Если фотографии для нескольких карточек товаров загружаются в архиве, то он должен весить не более 500 МБ.
Минимальный размер изображения — 450×450 пикселей. Максимальный размер не указан, но в некоторых источниках пишут, что он составляет 6000×8000 пикселей.
Инфографика для Ozon. В карточки товаров на Ozon в личном кабинете можно загружать изображения в форматах JPEG, JPG, PNG. В мобильном приложении Ozon Seller можно загружать изображения также в форматах HEIC и WEBP. Максимальный размер во всех случаях — не более 10 МБ.
Допустимое разрешение изображений — от 200×200 до 4320×7680 пикселей. В категориях «Одежда», «Обувь» и «Аксессуары» требования другие. Минимальное разрешение изображений в них — 900×1200 пикселей.
Рекомендуемое соотношение сторон — 1:1. Для категорий «Одежда», «Обувь» и «Аксессуары» рекомендована вертикальная ориентация — с соотношением сторон 3:4.
Можно отдать эту задачу на аутсорс. Есть дизайнеры, которые специализируются на инфографике для маркетплейсов.
Можно создать инфографику самостоятельно. Многие совершают ошибку — сразу приступают к сборке макета. Но, чтобы инфографика была эффективной, нужно ответственно подойти к её разработке. Предлагаем поэтапный алгоритм создания инфографики.
Первый этап — поиск характеристик. Нужно перечислить функции, характеристики товара и потребности, которые он закрывает, и выбрать самые важные — их вы вынесете на макеты. В зависимости от технической сложности товара можно использовать от трёх до десяти параметров. Больше — не стоит, чтобы не перегружать изображение.
Второй — поиск преимуществ, достоинств товара в сравнении с товарами конкурентов. Чтобы найти их, нужно проанализировать карточки конкурентов. Смотрите не только на характеристики, но и на отзывы — это поможет найти слабые стороны. Например, у товара конкурента может быть плохая упаковка.
Третий — поиск выгод. Выгоды — это то клиент получает сверх своих ожиданий. Например, постпродажное обслуживание или пара носков в подарок при покупке пяти пар. Также к выгодам можно отнести функциональные преимущества — например, на инфографике можно указать, что куртка подходит и для суровой зимы, и для осени.
Четвёртый — создание концепции инфографики. Она нужна, чтобы все изображения в карточке товара смотрелись гармонично.

Скриншот: Wildberries
Чтобы определить, какая концепция вам нужна, можно проанализировать конкурентов и занять свободную нишу. Например, в выдаче по столовым приборам у конкурентов вся графика в серо-чёрных тонах с золотыми угловатыми шрифтами. Значит, можно отстроиться и попробовать пастельные тона с округлыми шрифтами.
Пятый — создание технического задания. Обычно его готовят, если передают создание инфографики подрядчикам. Но его полезно делать и для себя — чтобы не отходить от изначальной задумки.
Пропишите в техническом задании, какими должны получиться изображения. Например, какие выгоды и преимущества нужно вынести на первую инфографику.
Шестой — подбор визуальных составляющих. Основа инфографики — качественные фото продукта, желательно исходники без обработки. Их можно запросить у фотографа.
Также на этом этапе нужно подобрать:
- фоновый цвет, градиент или изображение для всех макетов;
- шрифты и цвета заголовков и подписей;
- цветовую подложку для заголовков и подписей;
- визуальные элементы для выделения характеристик, преимуществ и выгод;
- указательные элементы — стрелки, выносные линии, обводки;
- рамки.
Сделать это можно в любом визуальном редакторе.
Седьмой — сборка макетов. Это самый продолжительный этап. На нём нужно собрать все элементы в единое целое и расположить их так, чтобы инфографика акцентировала внимание на преимуществах продукта.
Для одной карточки нужно использовать пять-десять изображений. Если их меньше, вряд ли получится рассказать обо всех характеристиках, преимуществах и выгодах. Если больше, потенциальные покупатели могут не долистать до конца.
Восьмой — загрузка инфографики в карточку товара. Сохраните изображения в формате PNG и JPG и загрузите их в личном кабинете селлера.
Девятый — A/B-тестирование. На этом этапе нужно понять, как сработала инфографика. Для этого отслеживают, как изменились показатели — например, конверсия, количество кликов, добавлений в корзину, заказов и продаж.
Важно! Чтобы получить точные данные, нужно брать показатели за одинаковые периоды — например, за неделю до и за неделю после загрузки инфографики. Больше ничего менять нельзя — цена и условия продвижения товара должны оставаться прежними. Иначе вы не поймёте, почему произошли изменения.
Десятый — выводы. По результатам тестирования оцените, была ли инфографика эффективной. Если после того, как вы её добавили, конверсия выросла — всё хорошо. Если осталась такой же или снизилась, не обязательно начинать всё заново.
У вас уже есть основа для создания инфографики — выгоды, характеристики, преимущества, концепция. Можно провести эксперименты с визуальным обликом и смыслом — и снова оценить, как они влияют на показатели.
Мы разделили инструменты на три категории: для новичков, пользователей и уверенных пользователей.
Новички — те, кто никогда не работал с визуальными редакторами. Вот несколько инструментов для них:
- Wondercard — простой онлайн-сервис, в котором можно делать графику для маркетплейсов. Пользоваться им можно бесплатно, но в платных тарифах функций больше. Стоимость — от 750 рублей в месяц.
- Supa — сервис, похожий на Canva, который ушёл из России. В нём более трёх тысяч готовых шаблонов, которые можно кастомизировать под свои потребности. Есть бесплатный тариф, цены на платные начинаются от 333 рублей в месяц.
- Flyvi — ещё один аналог Canva с готовыми шаблонами. Но для маркетплейсов шаблонов намного меньше. Есть бесплатный тариф, платные стоят от 399 рублей в месяц.
Пользователи — селлеры, которые уже работали в визуальных редакторах. Сервисы для них:
- Pixlr — большой онлайн-сервис для работы с графикой. В нём можно обрабатывать и ретушировать изображения и создавать с нуля креативы и баннеры. Цена подписки — от 350 рублей в месяц, но есть и бесплатный тариф.
- Visme — онлайн-сервис для создания любых визуальных материалов, от визиток до документов. Можно пользоваться бесплатно или купить тариф — он стоит от 840 рублей в месяц.
Уверенные пользователи — те, кто давно работает в графических редакторах и хочет делать уникальную инфографику. Они могут создавать инфографику в Figma — легендарном визуальном редакторе, позволяющем делать креативы всех уровней сложности. Есть бесплатный тариф, цены на платные начинаются от 840 рублей.
Важно! В большинстве сервисов есть шаблоны, и это кажется удобным. Но использовать их не стоит.
Нельзя узнать, сколько селлеров до вас использовали шаблоны. Есть риск выбрать неуникальный дизайн, который затеряется в выдаче и не принесёт желаемых результатов.
Если хотите облегчить процесс создания инфографики, лучше сделайте свои шаблоны. Сохраните инфографику для любой карточки и делайте на её основе изображения для других.
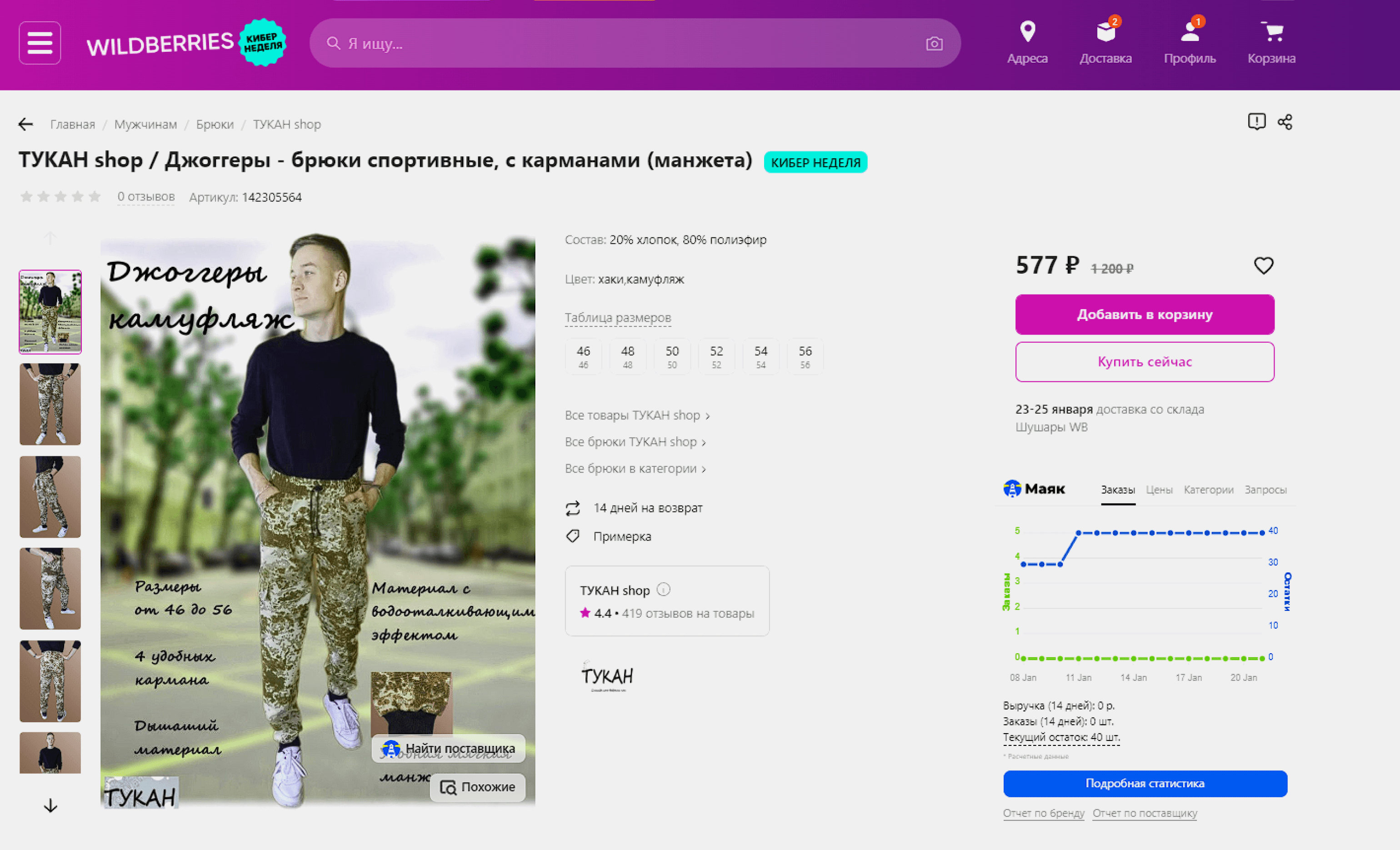
Создание инфографики для галочки. Некоторые селлеры делают инфографику только потому, что видят её у конкурентов. В результате появляется безвкусная и отталкивающая инфографика, которая может и снизить конверсию.

Скриншот: Wildberries
Если не знаете, о чём рассказать на инфографике, лучше не делайте её. Или подготовьтесь к созданию по алгоритму выше, — тогда вы поймёте, на чём акцентировать внимание.
Бессмысленные элементы. Иногда на изображениях можно увидеть надписи и элементы, которые не несут ценности для клиента. Они не закрывают его потребности и не рассказывают о преимуществах товара, поэтому не повышают конверсию.

Скриншот: Wildberries
Каждый элемент на инфографике должен нести смысл — например, рассказывать о характеристиках продукта. Избегайте шаблонных фраз и элементов «для украшения» — лучше выносите на макеты факты.
Нагромождение элементов. Инфографика должна подчёркивать преимущества продукта. Но, если переборщить с надписями и сделать неправильное фото, внимание пользователя рассеется. Он может не понять, что ему предлагают, и уйти к конкурентам.

Скриншот: Wildberries
Для инфографики лучше использовать крупные фото продукта, на которых не будет посторонних предметов. Также не стоит добавлять много надписей и элементов: достаточно 1–3 смыслов на одно изображение.
- Инфографика — визуальное представление товара. Она привлекает внимание и за счёт этого повышает конверсию.
- У маркетплейсов есть общие правила в отношении инфографики — на ней нельзя размещать чужие торговые знаки, вотермарки, утверждения о превосходстве продукта, агрессивные высказывания.
- Инфографику для маркетплейсов можно создать самому. Сначала нужно найти характеристики, преимущества и выгоды продукта, выбрать концепцию, а потом приступать к макетам. Эффективность инфографики нужно отслеживать.
- Чтобы пользователь перешёл в карточку товара, увидев инфографику, нужно, чтобы карточка появилась в поисковой выдаче или в выдаче категории. Для этого нужно SEO — поисковая оптимизация. В этом материале разобрались, как работает SEO и что сделать, чтобы вывести карточки в топ.
- Чтобы понимать, как изменения влияют на продажи, нужно постоянно работать с аналитикой. В Skillbox Media есть статья об аналитике на Wildberries. Прочитайте её, чтобы понять, какие метрики нужно анализировать всегда, а какие иногда.
- Навык работы с маркетплейсами можно монетизировать — стать менеджером маркетплейсов. Это перспективная профессия, с которой можно зарабатывать до 300 тысяч. Подробнее о ней можно прочитать здесь.
- Если вы хотите научиться создавать эффективную инфографику, обратите внимание на курс Skillbox «Инфографика для маркетплейсов». На нём учат анализировать конкурентов, работать с графическими редакторами и нейросетями, адаптировать карточки под разные площадки. После защиты итогового проекта выдаётся сертификат, подтверждающий навыки.
- Получить удалённую профессию поможет курс Skillbox «Профессия Менеджер маркетплейсов». В процессе обучения можно глубоко разобраться во всех процессах — от закупок до рекламы и общения с техподдержкой — и предлагать клиентам комплексное сопровождение на площадке.
Материалы Skillbox Media для селлеров и менеджеров маркетплейсов
- Как работать с карточками товаров на Wildberries: создавать, заполнять, оптимизировать
- Что такое отказное письмо, для каких товаров его оформлять и как это делать
- FBS или FBO: сравниваем схемы работы на маркетплейсах
- MPStats: обзор сервиса для анализа продаж на маркетплейсах
- Гайд по продажам на Ozon: о карточках товаров, схемах работы, продвижении

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Селлеры маркетплейсов знают, что качественные фотографии помогают привлечь внимание покупателей к товару. А значит, повышают вероятность продажи. Есть способ сделать визуальный контент еще более эффективным инструментом продвижения – используйте инфографику.
В этой статье расскажем, что такое инфографика, и как она помогает продавать больше на популярных маркетплейсах. Дадим пошаговую инструкцию, как самостоятельно сделать инфографику для карточки товара.
Реклама: 2Vtzqx55Q5m

Читайте также: 10 лучших систем управления рекламой на Wildberries
Что такое инфографика для маркетплейсов: показываем на примерах
Инфографика – это фото или видео товара, дополненные текстом и графическими элементами. Такая визуализация помогает продавцам раскрыть свойства и преимущества товаров. А покупатели получают главную информацию о продукте, не вчитываясь в описание.
Качественная инфографика привлекает внимание аудитории, мотивирует покупателей выбрать именно ваш товар и помогает увеличивать продажи. Также инфографика может подчеркивать индивидуальный стиль бренда и работать на узнаваемость продукта.
Что показывать на инфографике:
- Преимущества товара:
подчеркните с помощью визуального контента уникальные свойства товара. Продавцу необходимо убедить аудиторию, что его продукт отличается от аналогов и лучше закрывает потребность покупателя. Инфографика поможет показать преимущества вашего предложения и выделиться на фоне конкурентов.

Инфографика раскрывает преимущества: шампунь не просто моет, но и дает блеск, мягкость и успокаивающий эффект
- Способы применения:
покажите, как используется товар и какую пользу приносит покупателям. Если продукт предполагает несколько вариантов применения, расскажите о них в инфографике.

Варианты использования товара помогают заинтересовать дополнительную аудиторию
- Эффект от использования:
покажите, как что-то в жизни покупателя измениться к лучшему после применения вашего продукта.

Фото «до и после» – типичный пример инфографики такого типа
- Технические характеристики:
оценить преимущества бытовой техники или гаджета только по внешнему виду невозможно. Поэтому, если продаете технически сложную продукцию, сделайте картинку с основными характеристиками товара. Так вы зацепите внимание покупателя и поможете сделать выбор.

По статистике маркетплейсов чаще всего продавцы используют инфографику для товарной категории «Бытовая техника и электроника»
- Состав:
в некоторых товарных нишах химический состав продукта существенно влияет на его потребительские свойства. Для таких товаров инфографика с составом – эффективный способ заинтересовать покупателя.

На этом примере продавец объединил в одном креативе состав и преимущества товара
- Важные детали:
обратите внимание покупателей на качество исполнения отдельных деталей.

Для обуви или одежды можно показать фурнитуру, качество швов и материала
- Выгоду покупателя:
если товар не просто выполняет свою функцию, но и приносит покупателю дополнительную выгоду, отразите это на инфографике.

Например, покажите на картинке, что товар поможет экономить деньги или ресурсы
На популярных маркетплейсах продавцы используют в качестве инфографики в основном картинки с текстом. Видео встречается редко. Поэтому далее расскажем, как делать фото товара с элементами инфографики.
Это интересно: 15 способов подняться в ТОП на Вайлдберриз
Как сделать инфографику для Wildberries, Ozon и Яндекс Маркет
Чтобы инфографика помогала наращивать продажи, изображения должны быть визуально привлекательными, понятными и полезными для аудитории.
Как сделать инфографику, которая привлечет внимание и запомнится покупателям:
- Подготовьте фото товара. Основа инфографики – качественные фотографии продукта. Если вид товара в кадре непрезентабельный или изображение нечеткое, элементы инфографики не сделают контент привлекательным.Чтобы фотографии получались качественными, проводите съемку при естественном освещении или используйте кольцевую лампу. Старайтесь, чтобы товар занимал не менее ⅔ изображения. Выберите для фото нейтральный фон без посторонних предметов. Одежду, обувь и аксессуары лучше фотографировать на моделях – так покупатели смогут понять, как вещь смотрится в реальности.
- Не перегружайте изображение текстом и дополнительным оформлением. Покупателям будет неудобно разбираться в нагромождении надписей и значков. Такая инфографика не выполняет свою задачу: она отвлекает внимание от товара и снижает вероятность покупки.

Неудачный пример: картинка слишком пестрая и перегружена текстом
- Выносите на фото полезную покупателю информацию. Анализ карточек конкурентов и работа с отзывами помогут понять, что писать в инфографике. Проведите мониторинг предложений других поставщиков. Определите, какие характеристики и преимущества товаров они подчеркивают. Затем кратко сформулируйте уникальные особенности вашего продукта.Почитайте отзывы и вопросы покупателей к вашим товарам и в карточках других поставщиков. На инфографике имеет смысл разместить ответы на самые частые вопросы. Например, для одежды это может быть состав материала или соответствие реальных размеров заявленным.Выберите для инфографики 3–4 самых важных преимущества или ответа на частые вопросы.

Вес предмета – частый вопрос от покупателей ручного инвентаря, поэтому производитель разместил ответ на инфографике
Оформляйте картинки в едином стиле. Инфографика, выдержанная в корпоративном стиле, будет смотреться аккуратно и привлекать больше внимания покупателей. Если утвержденного фирменного стиля у компании пока нет, просто создавайте изображения в единой цветовой гамме, с одинаковыми шрифтами и графическими элементами.

Единый стиль инфографики способствует запоминанию бренда
Соблюдайте требования маркетплейсов. Все фото для карточек товаров проходят модерацию перед размещением. У площадок есть требования к техническим характеристикам и содержанию инфографики. Подробнее о них рассказываем ниже.
Маркетплейсы не запрещают селлерам добавлять в карточки инфографику, которая уже используется на другой площадке. Важное условие: речь идет именно о ваших собственных фотографиях. Скачивать изображения из карточек других продавцов и добавлять к своим товарам нельзя – это нарушение авторских прав.
Также нужно учитывать требования площадки к изображениям: допустимое разрешение, соотношение сторон, цвет фона, внутренние отступы. Фотография с другого маркетплейса может не подойти по техническим параметрам.
Основные требования маркетплейсов к фотографиям товаров:
1. Ozon:
- разрешение – минимальное 200 х 200, максимальное – 4320 х 7680 пикселей, для категории «Одежда» – 900 х 1200 пикселей;
- соотношение сторон – для категории «Одежда – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – черный для белых товаров; белый или прозрачный для всех остальных;
- ограничения – на фото нельзя размещать цены товара, контактные данные продавца, надписи «Хит», «Лучший товар» и т. п.
2. Wildberries:
- разрешение – 900 х 1200 пикселей;
- соотношение сторон – 3:4;
- размер – не регламентирован;
- формат – PNG, JPG;
- цвет фона – нейтральная цветовая гамма, без посторонних предметов;
- ограничения – нельзя размещать на фото торговые знаки, которые не принадлежат продавцу, а также товарный знак самого Wildberries.
3. Яндекс Маркет:
- разрешение – зависит от категории, но не менее 300 х 300 пикселей;
- соотношение сторон – категория «Одежда» – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – желательно белый или прозрачный, главное, чтобы фон не отвлекал внимание от товара;
- ограничения – нельзя размещать на фото цены, логотип и водяные знаки магазина, контакты продавца, посторонние предметы.
Статья в тему: Стоит ли накручивать выкупы на Вайлдберриз?
Пошаговая инструкция по созданию инфографики для маркетплейсов
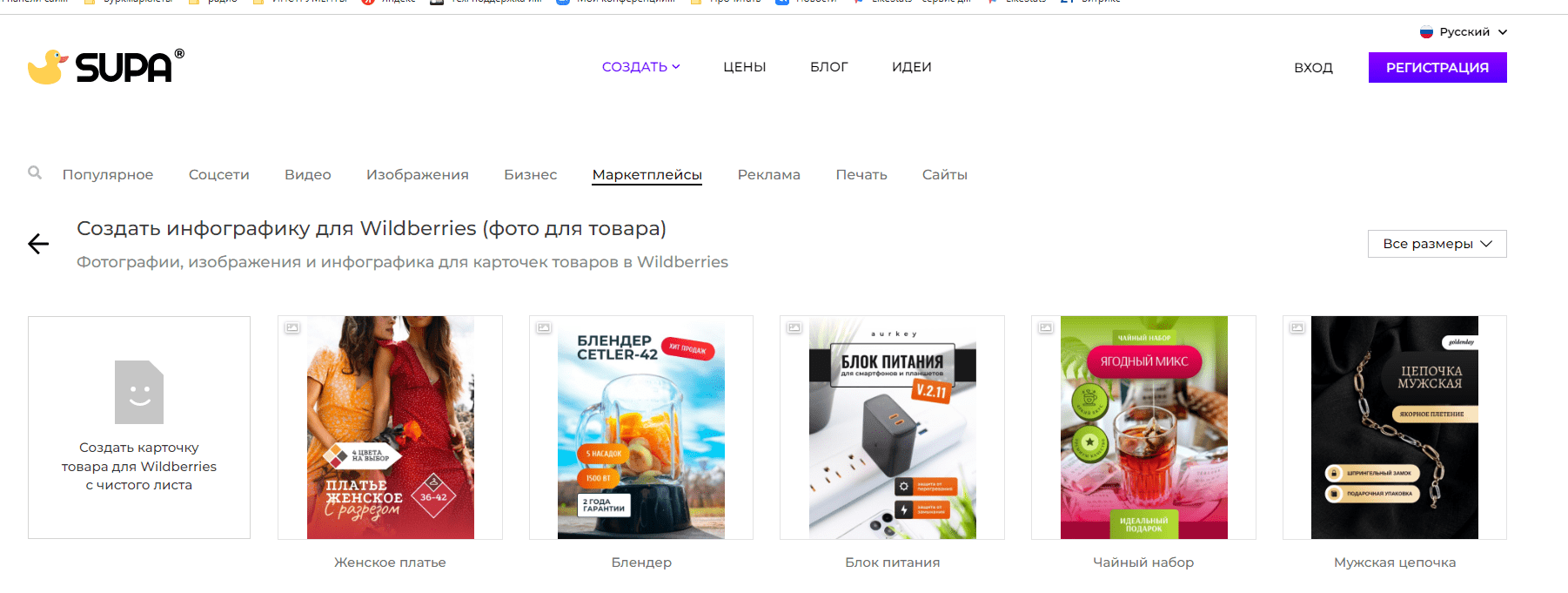
В этом пункте покажем, как самостоятельно создавать инфографику для маркетплейсов, не обращаясь к услугам дизайнеров.
Например, в сервисе Supa даже новички смогут сделать привлекательный визуальный контент для карточек товаров. Базовые возможности онлайн-конструктора креативов доступны бесплатно. Есть много готовых шаблонов инфографики для Wildberries, Ozon и Яндекс Маркет.
1. Зарегистрируйтесь и откройте личный кабинет.

2. Нажмите «Создать креатив».

3. Найдите раздел «Создать контент для маркетплейсов» и выберите нужную площадку.

4. Supa предлагает готовые шаблоны для инфографики. Также вы можете самостоятельно создать изображения в конструкторе. В этом примере рассмотрим, как сделать инфографику на основе готового шаблона.

5. Выберите и откройте шаблон.

6. Загрузите фото товара.

Обратите внимание: функция «Убрать фон» доступна только в платной версии сервиса. Поэтому, если пользуетесь бесплатным доступом, предварительно подготовьте фотографии. Удалить фон можно в бесплатных фоторедакторах.
7. В шаблоне можно добавлять и удалять графику и текст, а также менять внешний вид элементов.
8. Чтобы добавить объект или текст, воспользуйтесь меню в левой части экрана или перечнем элементов справа.

9. Чтобы удалить объект, кликните по нему правой кнопкой мыши и нажмите «Вырезать» или «Удалить».

10. Выберите цвет фона или загрузите фоновое изображение.

11. Отредактируйте текстовые элементы. Для этого кликом выделите объект – появится текстовый редактор. Настройте размер и цвет шрифта, стиль и изгиб текста, а также другие параметры.

12. Добавьте графические элементы оформления. Откройте «Объекты» в меню слева, выберите и добавьте к шаблону фигуры, линии, фото, иконки.

13. Чтобы добавить подписи, откройте пункт меню «Текст» и выберите стиль текстовых элементов. Переместите подпись к соответствующему графическому объекту и отредактируйте текст.

14. Шаблон можно оформить готовыми элементами графики. Для этого откройте «Графика» в меню слева и подберите подходящий объект.

15. Скачайте готовую инфографику. Нажмите «Скачать» справа вверху экрана, выберите формат и разрешение картинки, нажмите «Скачать изображение».

16. Все ваши креативы автоматически сохраняются в личном кабинете.

17. В сервисе Supa инфографику можно анимировать и скачать как видеофайл. Установите галочку в поле «Анимация», задайте формат и качество, затем нажмите «Скачать видео».

Заключение
Качественная инфографика помогает эффективно продвигать товары на маркетплейсах. Визуализация уникальных характеристик и преимуществ продуктов позволяет продавцам привлечь внимание покупателей и увеличить продажи.
Чтобы делать инфографику для карточек товаров, не обязательно быть профессиональным дизайнером. Помогут специальные онлайн-сервисы: например, Supa. Здесь можно создавать креативы по готовым шаблонам: есть макеты для Ozon, Wildberries и Яндекс Маркет.
Полезные ссылки:
- 10 сервисов аналитики маркетплейсов
- Как запустить рекламу на Wildberries
- SEO-оптимизация карточек товаров на Wildberries
- 10 лучших курсов для менеджеров маркетплейсов
Успешная продажа товара на маркетплейсах в основном зависит от качественного контента карточки товара и ее продвижения. Чем больше внимания аудитории привлекает ваш товар, тем больше будет продаж. Потенциального клиента должен зацепить визуал карточки. Сделать карточку товара еще более эффективным поможет инфографика.
Инфографика — это визуальная часть карточки товара, то есть фото или видео с элементами текста. Таким образом можно подчеркнуть преимущество продукта. Самое главное, что все это будет отображено на одном фото. Потенциальным клиентам не придется читать весь текст или листать множество фотографий. Одна качественная инфографика должна зацепить внимание покупателей и побудить к действию, а именно к покупке изделия. Инфографика поможет продавцам сделать его бренд еще более узнаваемым.
Что нужно показать в инфографике:
- Достоинство, преимущество продукта. На фото должно быть видно уникальные стороны вашего товара. Увидев фото, покупатель должен получить ответ на все свои вопросы, в идеале закрыть боли и купить продукт. Инфографика должна отображать самые хорошие качества продукта, при этом подчеркивая выгодность предложения.
- Способ применения. На инфографике можно рассказать о способах и областях применения продукта. О вариантах использования данного товара тоже стоит отобразить на инфографике, что может побудить пользователей маркетплейсов купить товар именно у вас, а не у ваших конкурентов.
- Эффект от использования. Будет хорошо, если потенциальный клиент сможет увидеть, как и что измениться после приобретения данного продукта. Можно прикрепить фото «до» и «после».
- Технические характеристики. Эту схему можно смело применять к гаджетам, электронике, мелкой бытовой технике и т. д. Если инфографика сможет передать основные свойства и характеристики товара, то это поможет раскрыть товар полностью.
- Состав продукта. Этот метод стоит использовать для разной косметики, бытовой химии и т. д. Многие читают состав и обращают на это внимание. Инфографика может быстро донести эту информацию.
- Детали. Сделайте фото товара крупным планом, с разных ракурсов. Например, если это одежда, можно сделать фото швов или качество фурнитуры и т. д. Таким образом продавец может обратить внимание аудитории на важные детали своего товара, отображая при этом качество.
- Выгода покупателя. Потребитель должен не просто остановить свой выбор на данном изделии, а оценить выгоду и купить его. Если это бытовая техника, можно показать, как он экономит время, ресурсы покупателя.
Чаще всего в виде инфографики выступают фотографии, реже видеоматериалы.
Как сделать инфографику
Каждый продавец понимает, что инфографика товара должна и привлекать покупателя, и рассказывать ему о преимуществах товара. При этом все должно быть понятно, четко и красиво. Рассмотрим подробнее, как все это объединить и сделать качественную инфографику самому? Продавцу необходимо выполнить следующие шаги:
1. Сначала нужно сделать качественные фотографии продаваемого изделия. Фото должно быть четким, ярким. Продавец может сам сделать фотографии используя при этом дополнительный свет или обратиться к специалистам. Желательно, чтобы фон был нейтральным, товар не должен на нем теряться. Если это одежда, то лучше снимать на модели. Так образ будет полным.
2. Не стоит вставлять слишком много текста. Лишние детали не должны отвлекать покупателя.
3. На инфографике в первую очередь должна быть полезная информация для пользователей. Новые продавцы могут узнать основные свойства товара, за которое его ценят потребители, прочитав отзывы продукта. Уникальность товара нужно записать 1−2 словами. Эксперты советуют писать в инфографике ответы на самые часто задаваемые вопросы. Например, если это тушь для ресниц, можно написать, эффект, который создает, сколько часов он держится, влагостойкий ли и т. д. Будет достаточно, если впишите 3−4 преимущества, не стоит этим увлекаться и нагромождать инфографику.
4. Старайтесь сделать оформление в едином стиле. Можно использовать одну цветовую гамму, шрифт и графические элементы. Это будет выглядеть аккуратно и стильно. Особенно полезно для брендов. Если продавец, хочет сделать свой бренд узнаваемым, ему стоит придерживаться одного стиля оформления. Так покупатели его легче запомнят.
5. Не пренебрегайте условиями самого маркетплейса. Каждый маркет выдвигает свои правила по оформлению карточки товара. В противном случае ваша карточка товара может не пройти модерацию. Продавец должен использовать свои фотографии при создании инфографики. Будьте аккуратны и не нарушайте авторские права других людей. До создания карточки товара стоит ознакомиться и с требованиями маркета: размер и разрешение фото, цвет фона и т. д.
SEO-оптимизация от Маяка поможет улучшить свои позиции в поисковой выдаче.
Например, для Wildberries разрешается использование фото с разрешением 900×1200 пикселей, с соотношением сторон 3×4. Фон должен быть нейтральным.
Рассмотрим подробнее, что нельзя делать в инфографике:
- Не загромождайте инфографику текстом, оставьте воздуха.
- Не стоит использовать яркие, кислотные цвета.
- Шрифт текста, должен быть четким, не слишком мелким.
Если хотите создать привлекательную инфографику, у вас есть возможность зарегистрироваться на вебинар по этой теме. Все подробности на вебинаре.
Гайд по созданию инфографики
Продавцу не обязательно быть дизайнером, чтобы сделать инфографику. Имеется много разных приложений, где можно создать хороший визуал. Например, на сайте Supa инфографику можно сделать бесплатно или использовать готовые шаблоны.
- Сначала продавцу нужно зарегистрироваться в сервисе.
- Далее с помощью кнопки «Создать креатив» нужно выбрать торговую площадку.
- Можно воспользоваться и готовыми шаблонами или же сделать самостоятельно.
- Выбираете шаблон, загружаете нужную фотографию. Дальше каждый продавец решает какой текст писать и какие графические элементы использовать.
- Есть возможность выбора цвета и загрузки фона.
- Когда инфографика будет готова, продавец сможет скачать ее, указав необходимое разрешение фото.
Хорошая инфографика поможет в продвижении вашего товара на просторах интернет витрин.
Если остались вопросы, переходите по ссылке и регистрируйтесь на наш вебинар по теме «Выручка на WB».
