Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

ВРЕМЯ ПРОСМОТРА
1ч. 37 мин.
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

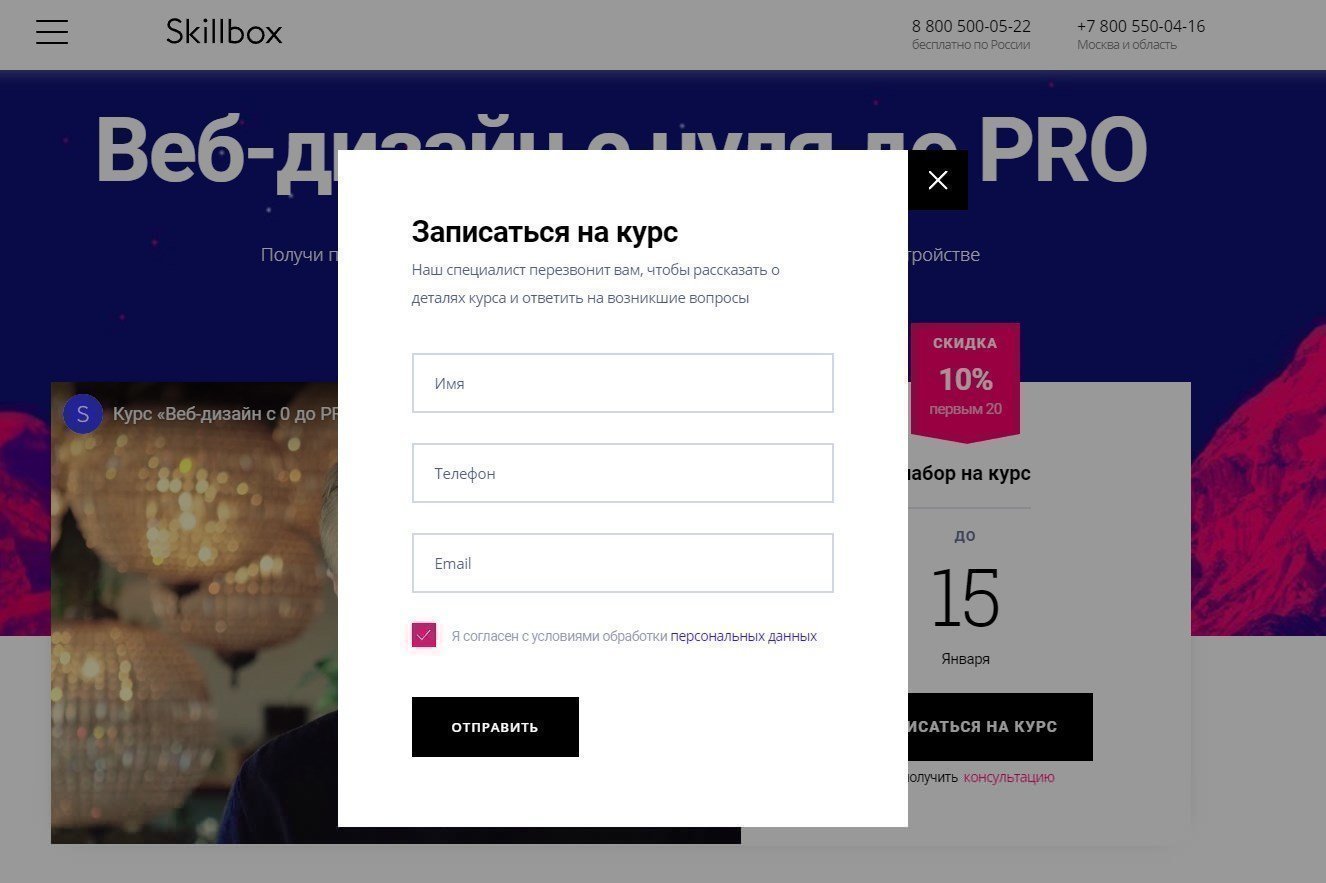
Скриншот: Skillbox Media
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.

Скриншот: Dmitry Matveev / Behance
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
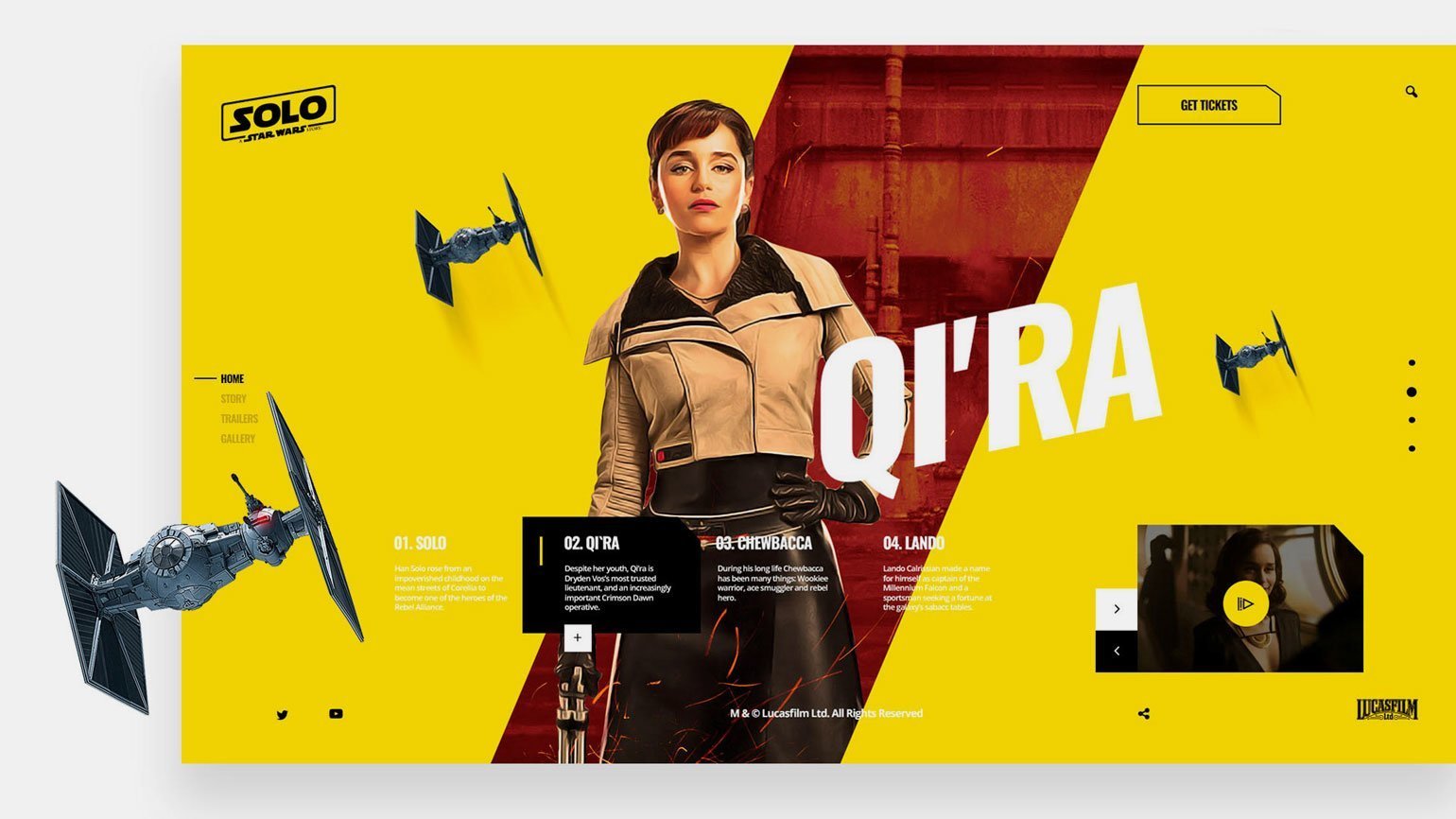
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.

Изображение: jesus labarca / Behance
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
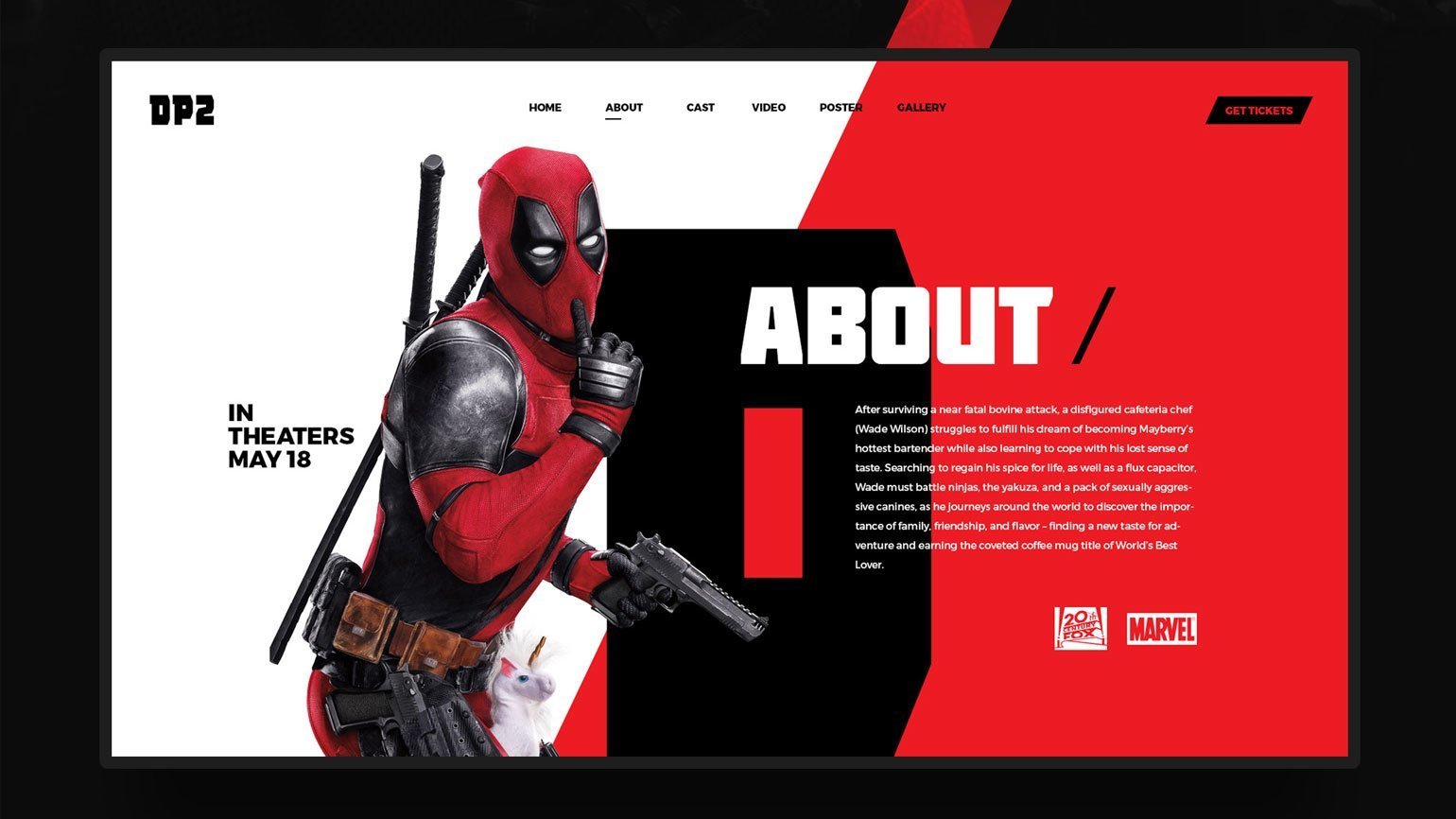
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.

Изображение: jesus labarca / Behance
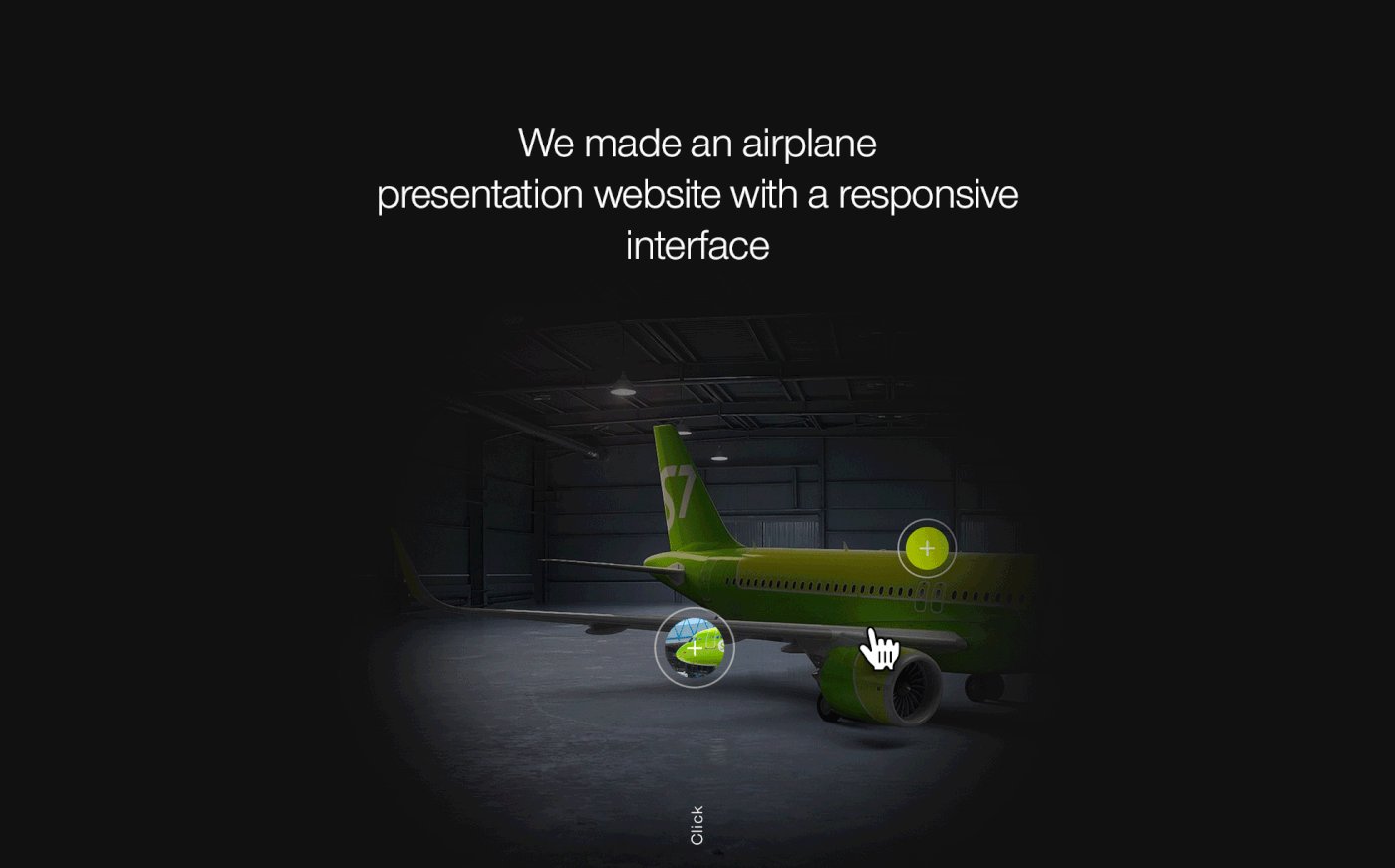
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.

Изображение: CreativePeople Agency / Behance
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
Разбираемся в терминах
Что такое лендинг
Лендинг – одностраничный сайт, который используется для сбора контактных и других типов данных. Лендинги не продвигаются в органическом поиске, и трафик на них идет только через контекстную рекламу и другие платные каналы (таргет, CPA-сети, прямые заходы).
Часто термины лендинг и одностраничный сайт используются как взаимозаменяемые, но это не совсем корректно. Одностраничный сайт может быть информационным (контентным), в то время как лендинг используется только для сбора контактных данных, и никакого полезного контента, с точки зрения поисковой системы, там нет.
«Одностраничник» не всегда является лендингом. Есть еще «одноэкранник» – это лендинг, состоящий из одного экрана, который отображается на десктопе полностью.

Главный элемент сайта – кнопка «Участвовать»
Лендинг актуален в следующих ситуациях:
- продвижение готового товара;
- продвижение услуги или сервиса;
- прогрев аудитории перед запуском продукта;
- сбор заявок для участия в мероприятии;
- презентация компании;
- проведение экспериментов и проверка гипотез среди целевой аудитории.

Зарубежные лендинги обычно гораздо интереснее в плане дизайна и не скованы рамками стандартной структуры
Что такое «конструктор»
Если лендинги путают с одностраничниками, то «конструкторы» успешно смешивают с CMS.
Конструкторы чаще всего используются для создания коммерческих сайтов, включая лендинги на основе готовых шаблонов. Возможности кастомизации и настройки сайта в конструкторах очень сильно ограничены. Конструктор – это не CMS, а так называемый SaaS-сервис (ПО по подписке). Как правило, он имеет полностью закрытый исходный код.
Примеры конструкторов:
- Wix;
- Tilda;
- Google Sites;
- Webstarts;
- Webnode.
А вот CMS – это полноценный инструмент для создания сайта с нуля, позволяющий настроить проект под любые потребности и нужды.
Примеры CMS:
- WordPress;
- Joomla;
- OpenCard;
- typo3;
- Chamilo;
- ImpressPages.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Какие конструкторы подойдут для создания лендинга
Wix
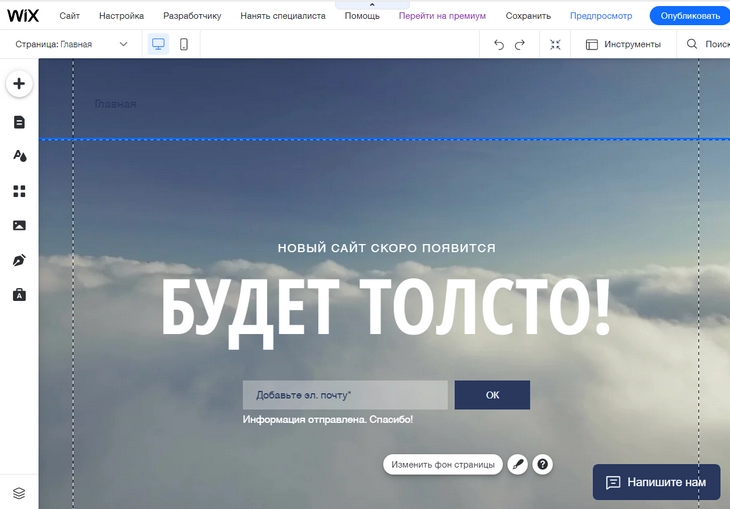
Один из самых раскрученных конструкторов в России и мире. По функционалу на голову выше 90 % конструкторов. Лендинги на Wix получаются красивыми, быстрыми и функциональными.
Wix предлагает десяток категорий для создания лендингов: бизнес, медицина, рестораны, путешествия, здоровье, мода, финансы и так далее.
Сейчас в Wix доступно около сотни шаблонов для лендингов. Создать и опубликовать полноценный лендинг можно за 150 рублей в месяц.

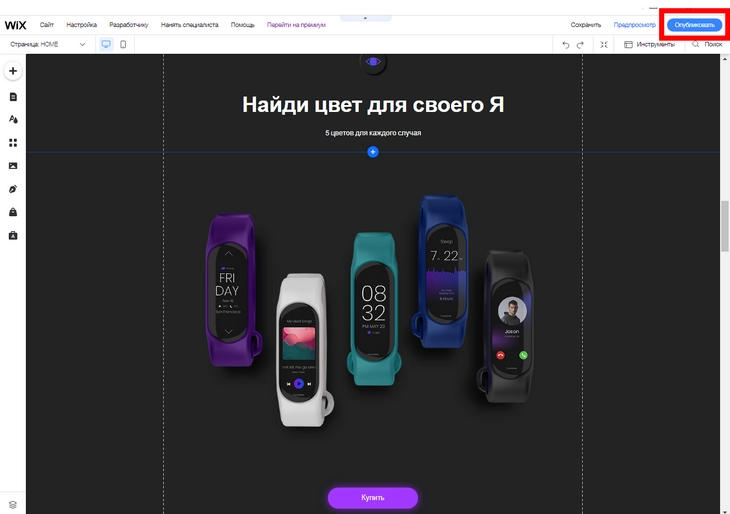
Пример верстки лендинга в редакторе
Reg.ru
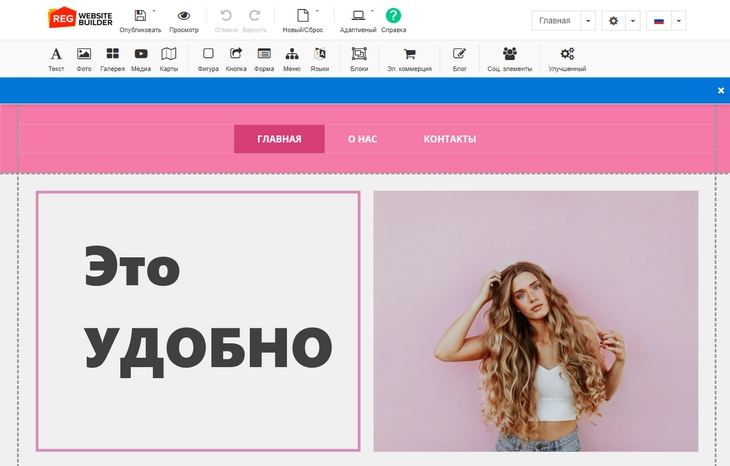
Это не только известный регистратор доменных имен и хостинг-провайдер, но и конструктор простых сайтов и лендингов. В категории «Лендинги» здесь доступно более 10 бесплатных шаблонов (правда, они не локализованы и не особо адаптированы под российские реалии). Конструктор сайтов reg.ru доступен бесплатно на весь срок использования, но с ограничением в 10 мб (дисковая квота для развертывания вашего лендинга).
На бесплатном тарифе доступно только 30 шаблонов и 5 лендингов, показывается реклама. Полноценный тариф с более чем 170 шаблонами доступен на тарифе за 1 499 рублей в год.
Конструктор reg.ru удобнее Wix, но по функциональности сильно проигрывает.

Здесь есть только самые необходимые функции (работа с блоками, элементами, текстом, изображениями)
Ulanding
Конструктор заточен под создание лендингов. Простой, имеет три преимущества: быстрая интеграция с «Google Аналитикой», amoCRM и детальная настройка учета лидов. В остальном конструктор мало отличается от других подобных инструментов.
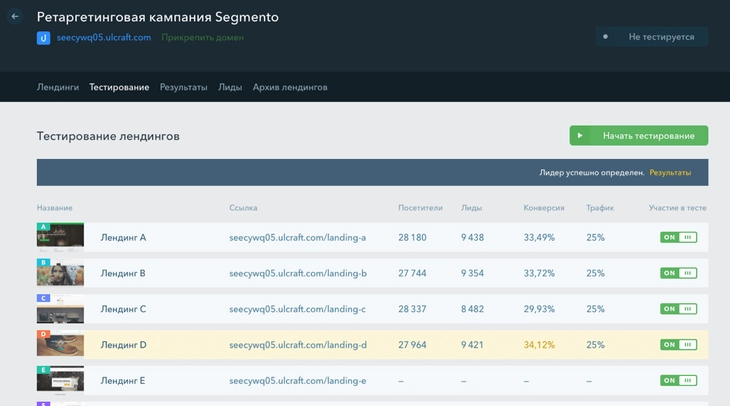
Есть неплохая внутренняя аналитика, которая показывает графики по посетителям, лидам и конверсиям. Что касается шаблонов, здесь их более сотни. Все разбиты по категориям и назначению. Самый простой тариф обойдется в 9 долларов в месяц и позволит управлять пятью лендингами с одного аккаунта.

Каждый вариант лендинга имеет разную эффективность
LPgenerator
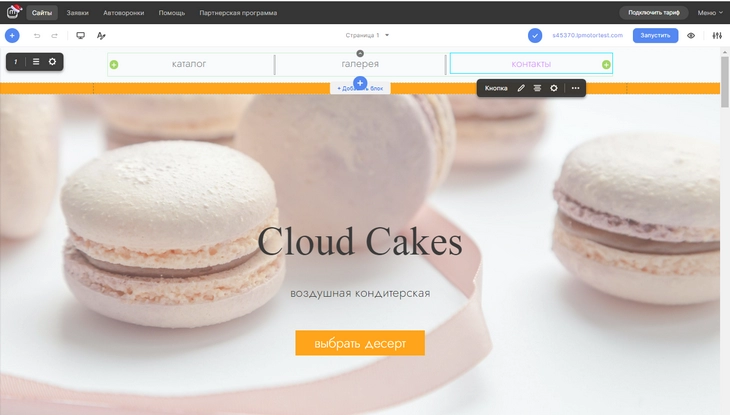
Конструктор для создания одностраничных сайтов и лендингов. Один из самых простых и удобных вариантов, который я видел. Шаблонов для лендингов здесь более 200. Текст, элементы страницы, иконки и другую графику можно настроить в один клик. В LPgenerator есть собственная CRM, так что не обязательно пользоваться интеграциями. А еще собственный сервис SMS- и email-рассылок. Базовый тариф (один домен и не более трех страниц) обойдется в 959 рублей в месяц.

Лендинг для кондитерской компании
GetResponse
Многие маркетологи хорошо знакомы с этим брендом. Есть у GetResponse и любопытный конструктор лендингов, который интегрирован в сервис e-mail рассылок. Возможности конструктора GetResponse: работа с блоками на основе готовых шаблонов (более сотни вариантов), свободное изменение кода страницы, интеграция с Google Analytics и встроенные инструменты для проведения А / B-сравнений. Если у вас база e-mail рассылки до 500 подписчиков, использование конструктора будет бесплатным.

Пример шаблона для лендинга GetResponse

Как бесплатно создать сайт на Tilda – пошаговый гайд
Как создать лендинг в конструкторе
Подготовка
«Верстка» сайта в визуальном редакторе конструктора – один из финальных этапов создания лендинга. До него нужно провести подготовительную работу:
- определить сильные стороны, УТП;
- выделить основные сегменты аудитории – текст и дизайн лендингов должен быть разным для каждой группы клиентов;
- найти конкурентов в нише, проанализировать их УТП и ключевые элементы сайтов;
- написать тексты для главной страницы;
- провести прототипирование;
- создать сайт в конструкторе;
- опубликовать его.
Структура
Обычно лендинг строится из смысловых блоков и может выглядеть так:.
- В первом блоке находятся следующие элементы: шапка, уникальное торговое предложение, subtitle и CTA.
- Во втором – описание оффера.
- В третьем и дальше – способы использования продукта, блок «О компании», блок «выгод», экспертиза, доверие, опыт, пошаговая схема, как получить товар или воспользоваться услугами компании.
Или так:
- 1 блок – основная выжимка об оффере.
- 2 блок – преимущества оффера. В этом блоке часто размещается подробное описание товара, мероприятия или услуги.
- 3 блок – доказательства и доверие. Часто размещаются советы и отзывы о товаре.
- 4 блок – контактная форма. Здесь пользователь оставляет данные для связи, обычно – это электронная почта или номер телефона.
- 5 блок – футер. Можно продублировать сведения об организации или разместить CTA.
Как создать лендинг на Wix
Открываем Wix, регистрируемся и проходим авторизацию. Затем попадаем на главный экран личного кабинета (страницу «Мои сайты») и нажимаем «Создать сайт»:

Приступаем к созданию лендинга на Wix
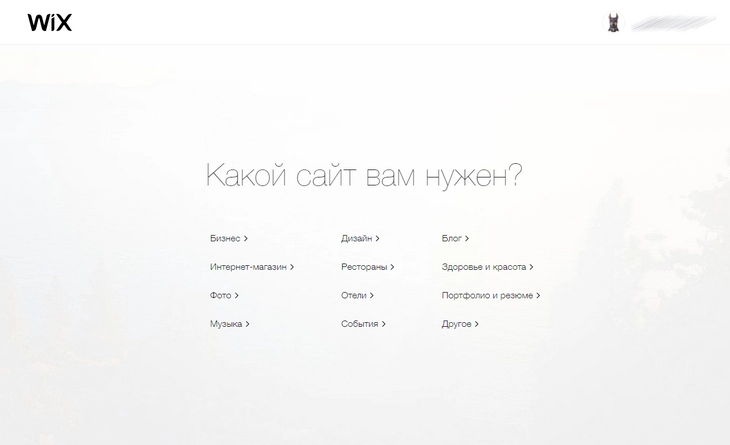
Теперь нужно выбрать категорию шаблона для будущего лендинга:

Лучше изначально определиться с тематикой. Так вы сразу увидите наиболее подходящие по дизайну и функционалу шаблоны
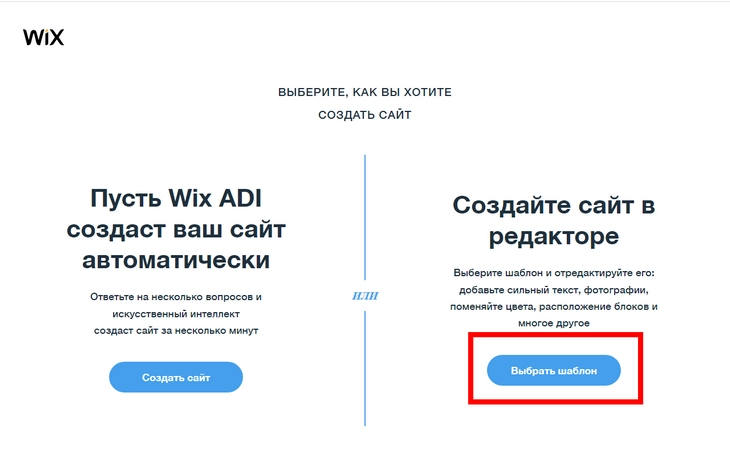
После выбора категории появится новое окно. Мы хотим создать сайт в редакторе, поэтому нажимаем кнопку «Выбрать шаблон»:

Если вы не хотите использовать готовое решение, нажмите «Создать сайт». Прохождение опроса и создание сайта в этом случае займет у вас порядка получаса, при этом сайт все равно будет построен из стандартных блоков. «Выбрать шаблон» – вариант для экономии времени
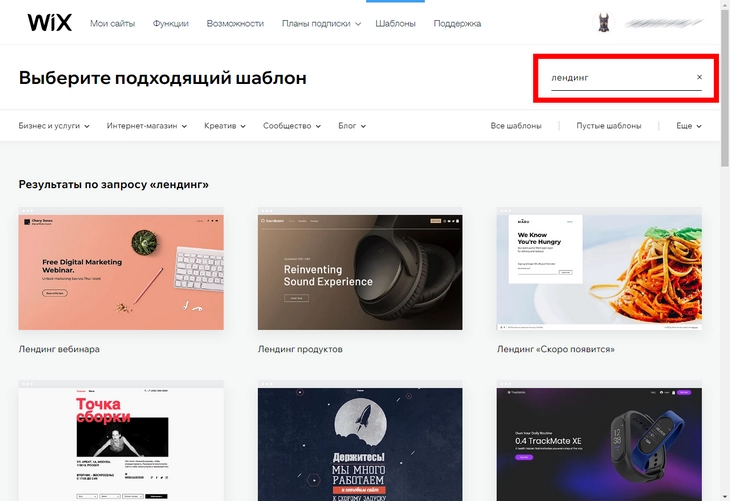
В правом верхнем углу есть поисковая строка. Вводим в ней слово «Лендинг» и получаем более 20 страниц шаблонов под этот формат сайта:

Выберите шаблон, который наиболее полно отражает ваше представление о будущем лендинге. Ориентироваться на текст и картинки не нужно: их мы заменим позже
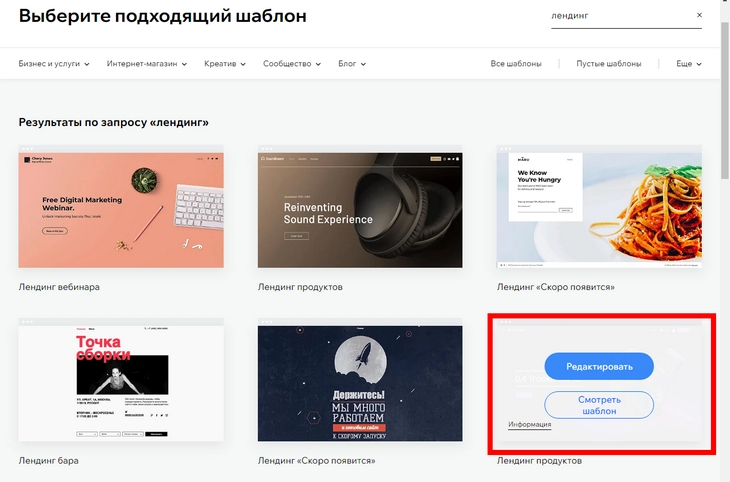
Наводим курсор на понравившийся шаблон и нажимаем кнопку «Редактировать»:

Нажмите «Редактировать», чтобы сразу перейти в редактор, или «Смотреть шаблон», чтобы посмотреть сайт с примененным дизайном
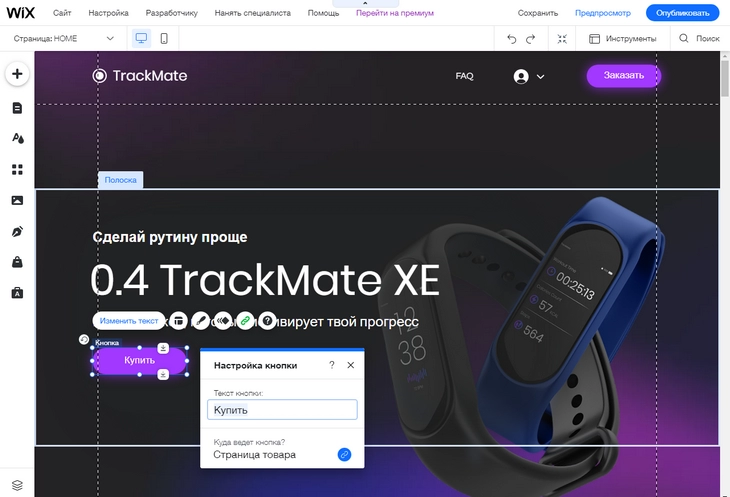
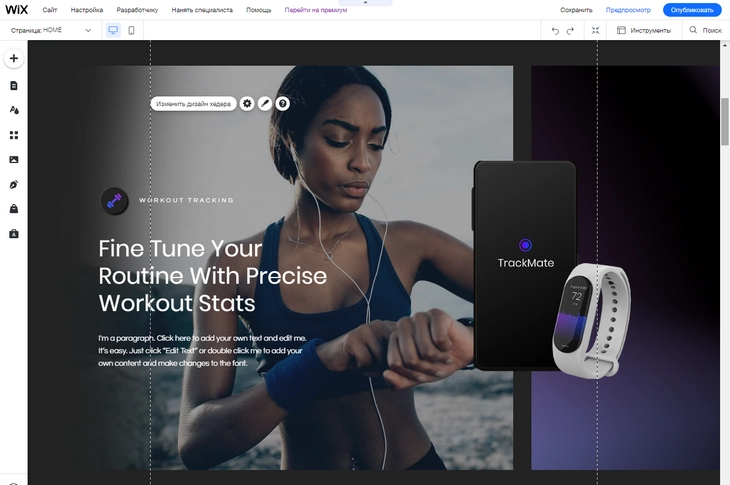
Наконец мы попадаем в визуальный редактор. Как видим, все элементы на странице, включая заголовки, удачно размещены:

Кликнули по кнопке, чтобы изменить ее текст и настроить навигацию
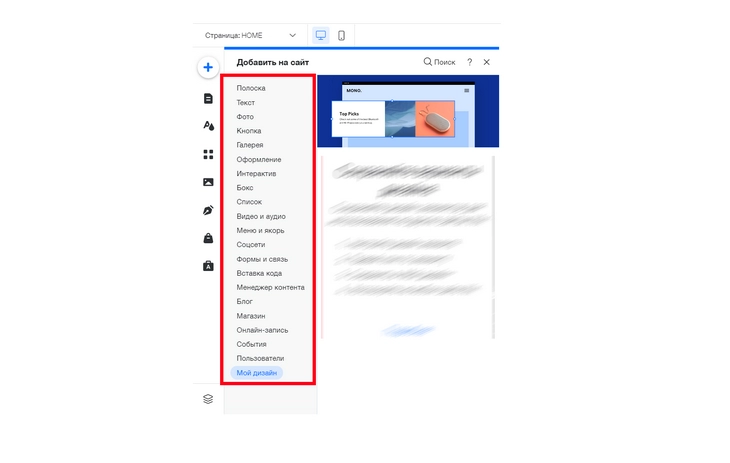
Wix позволяет добавить на лендинг следующие типы объектов:

Доступно более десятка объектов: текст, фото, блоки, боксы, кнопки и так далее
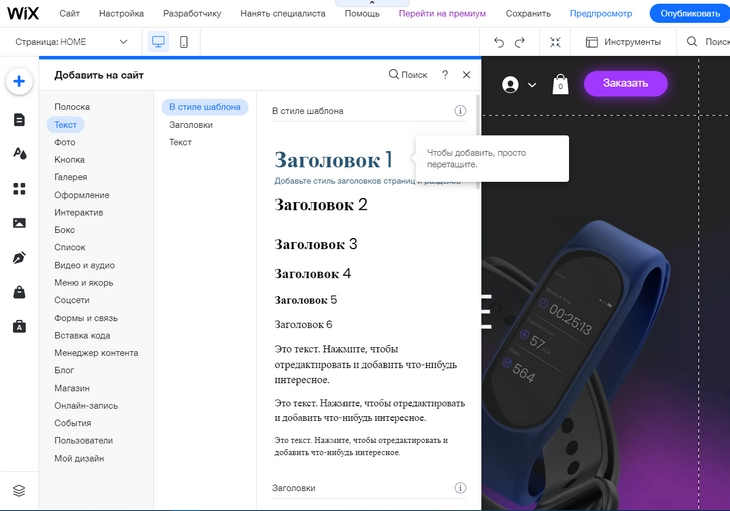
Текст заголовков, кстати, можно форматировать аж до H6 (но не значит, что нужно):

В других конструкторах H3 или H4 – максимум
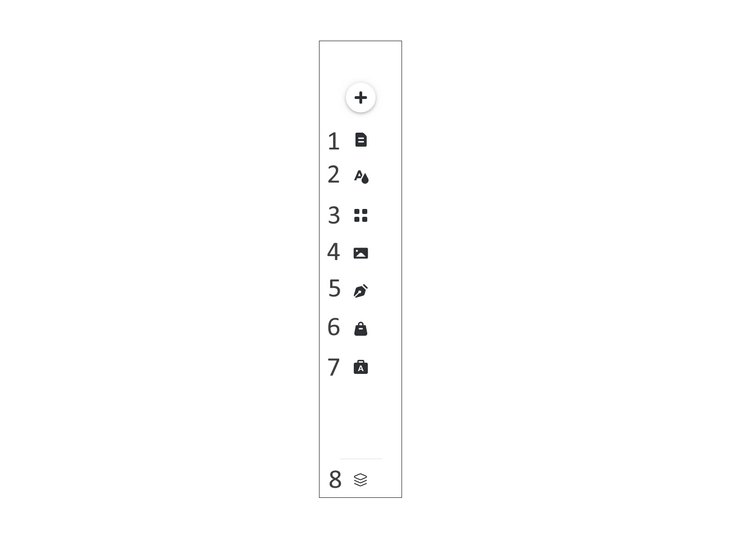
Разберем навигационное меню Wix подробно. Доступно восемь кнопок (не считая кнопки добавления объекта):

Левое навигационное меню Wix
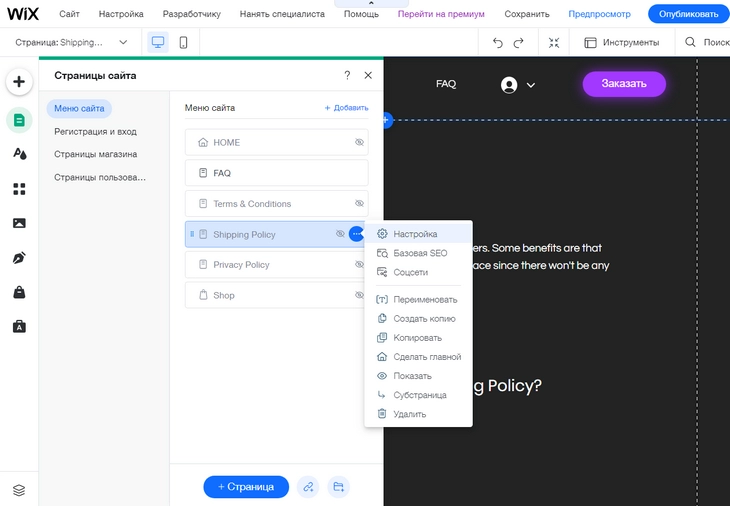
- Меню и управление страницами. Здесь можно отредактировать стандартное меню лендинга. Если у вас многостраничный сайт (не-лендинг), в этом разделе вы сможете сделать полноценное меню (главная, FAQ, условия доставки и оплаты, политика сайта), добавить формы регистрации и входа, страницы магазина (страница товара, страница магазина, корзина) и страницы пользователя (мои заказы, мой аккаунт, мои адреса).

Любую страницу можно удалить или отредактировать здесь
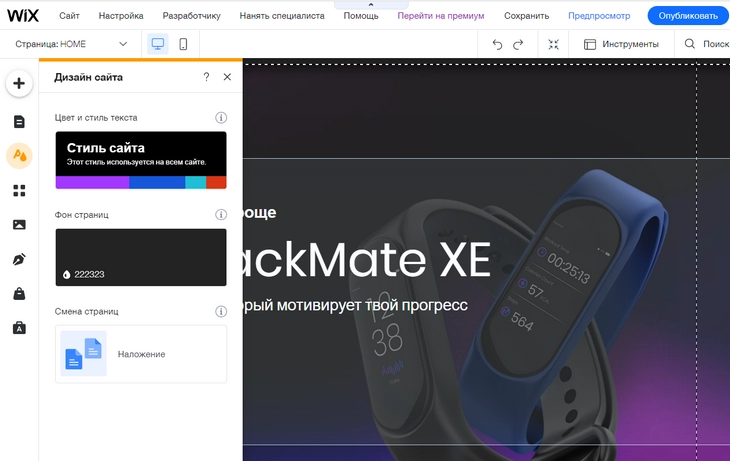
- Дизайн сайта. Здесь вы можете настроить дизайн, в том числе переходы между страницами, фоны, цвета, шрифты, стили страниц.

Мы выбрали стиль шаблона, но его можно кастомизировать
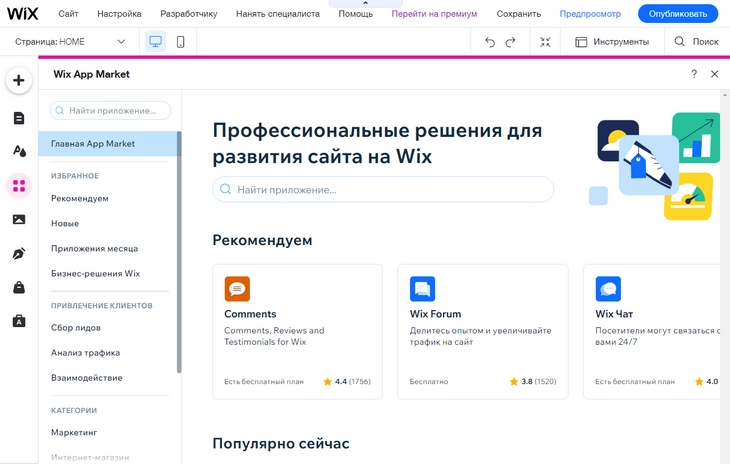
- Добавить приложение. Приложения – те же плагины (как в других CMS). Они позволяют расширить функционал лендинга, например, добавить чат, секцию комментариев, бронирование, управление билетами и многое другое. Все приложения отсортированы по категориям (маркетинг, коммуникации, магазины, дизайн, услуги, контент).

На главном экране отображаются самые популярные приложения
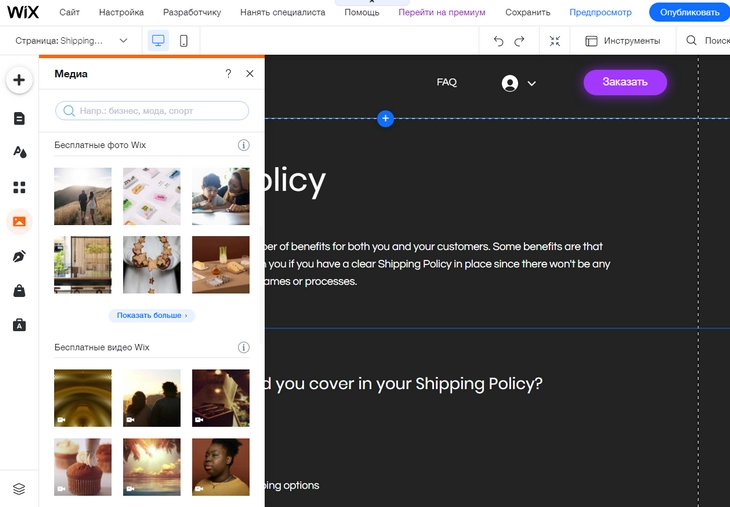
- Медиа. Это библиотека, в которую загружаются фото и видео для публикации на сайте. Здесь же есть редактор и видеомейкер. Для лендингов и других сайтов доступны сотни бесплатных стоковых фотографий и видео.

Нажмите «Показать больше», чтобы увидеть весь каталог
- Вести блог. Вы можете добавить раздел «Блог» на свой сайт. Для лендингов неактуально.

Управление блогом осуществляется в другом приложении
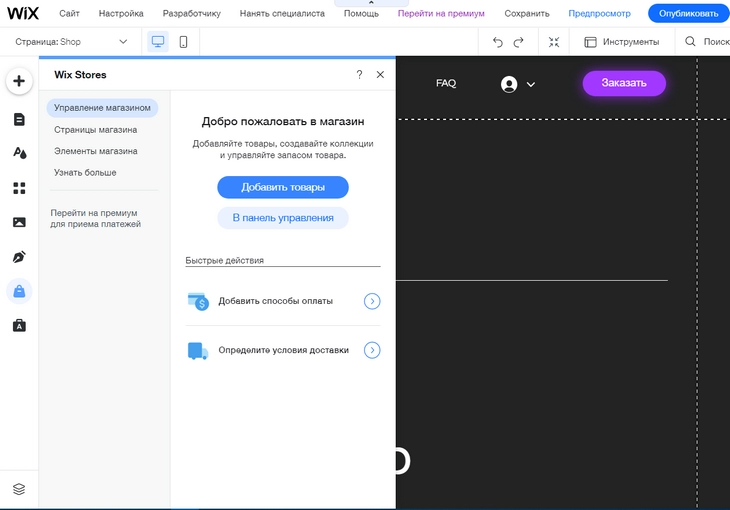
- Магазин. Полноценные коммерческие сайты могут подключить Wix eCommerce. Этот инструмент позволяет настроить товары, каталоги, скидки, оплату и корзину. Можно отслеживать прием и отправку товаров. Магазин доступен с тарифа «Бизнес и эл. коммерция» – от 400 рублей в месяц.

Настройка Wix Stores начинается с добавления товаров
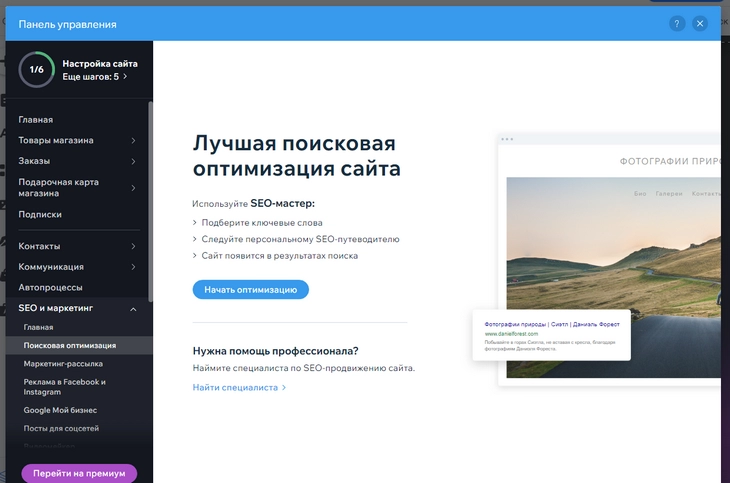
- Бизнес-инструменты Ascend. Это многофункциональный модуль, позволяющий управлять SEO (поисковая оптимизация, рассылки, купоны и промо, интеграции), веб-аналитикой, маркетинговыми и финансовыми процессами сайта (интеграции с финансовыми сервисами, запрос цены, счета). Еще здесь есть управление клиентами – от форм и чатов до многозадачности и управления потоками клиентов.

Нажмите кнопку «Начать оптимизацию», чтобы указать ключевые слова вручную или подобрать их автоматически
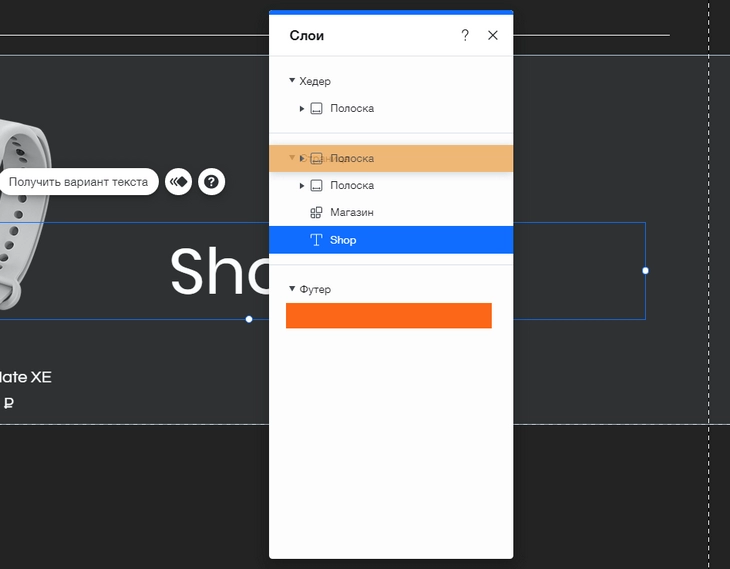
- Отобразить слои. Любой сайт Wix состоит из нескольких слоев (шапка / хедер / заголовок, страницы, подвал), и вы можете управлять ими из этого раздела:

Перетаскиваем слой наверх, ближе к хедеру
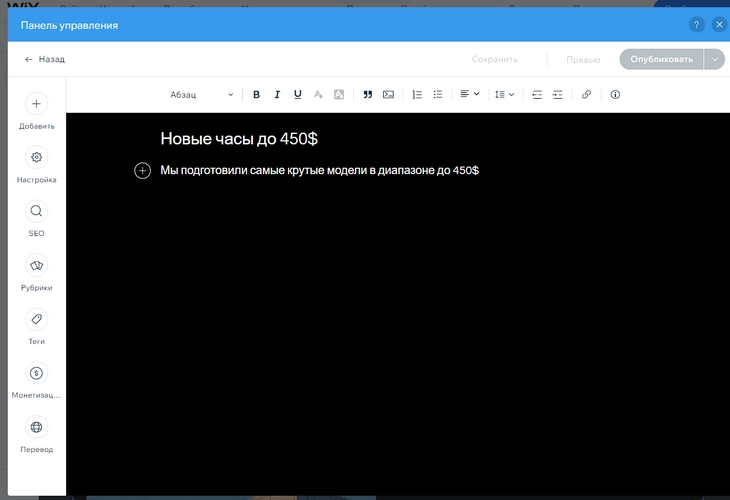
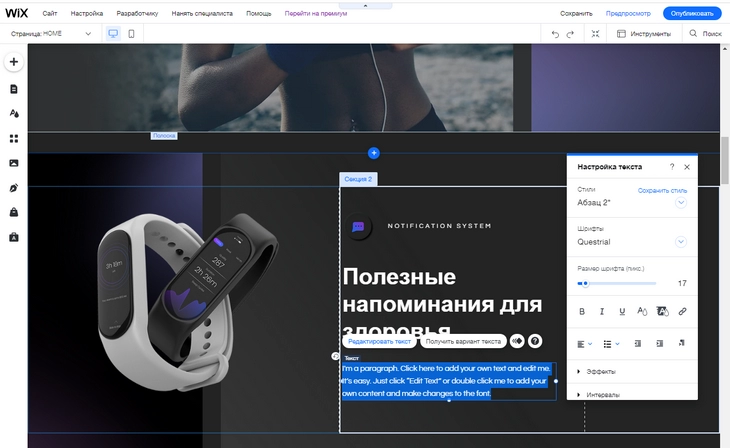
С меню все! Перейдем к визуалу. Чтобы отредактировать любой элемент на сайте, кликните по нему правой кнопкой и измените значение в появившемся окне. Когда все элементы на первой странице лендинга будут отредактированы, пролистайте ее вниз. Аналогичным образом измените текст и элементы на следующей странице:

Отредактируйте текст и описание второй страницы
Настройка текста – блок, где вы можете выбрать стили, шрифт, его размер, начертание и другие параметры:

Можно добавить эффекты, настроить интервалы, вертикальный текст и добавить HTML-тег
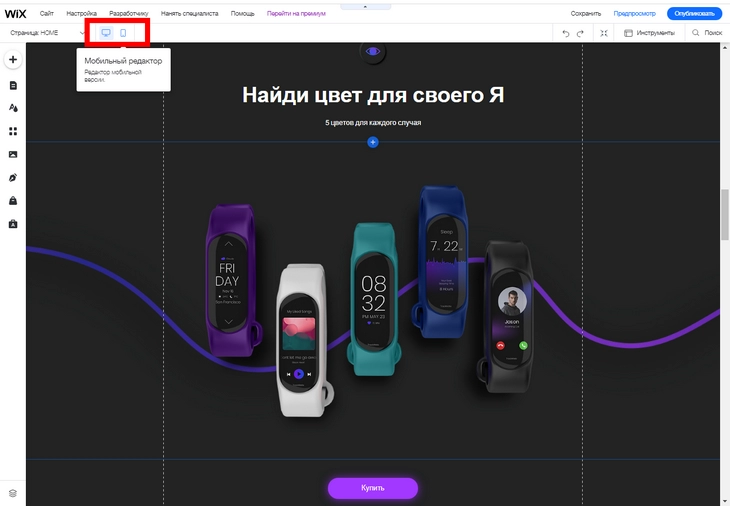
Когда все страницы лендинга будут настроены, откройте «Мобильный редактор». Он поможет увидеть лендинг при заходе с мобильного устройства:

Верстка может «полететь» при редактировании первоначального шаблона
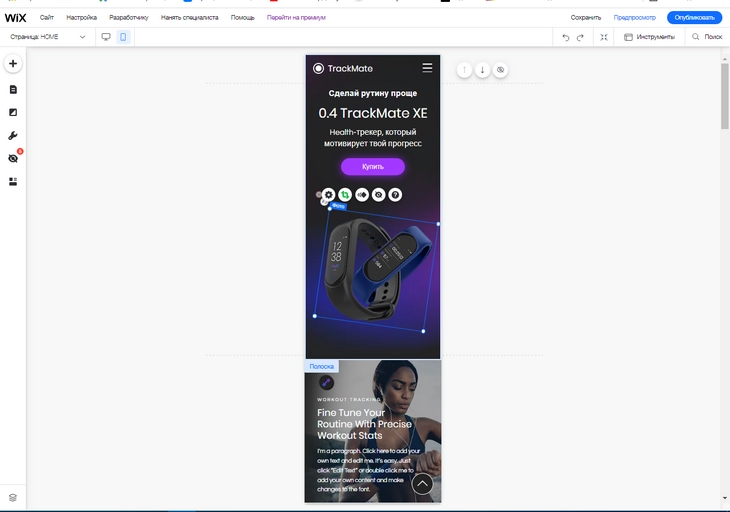
Откроется новое окно. Также, как и в версии для десктопа, изменяем элементы в мобильной версии сайта:

Принцип редактирования элементов ничем не отличается
Когда верстка в визуальном редакторе будет завершена, нажмите кнопку «Опубликовать» в правом верхнем углу:

Нажмите эту кнопку
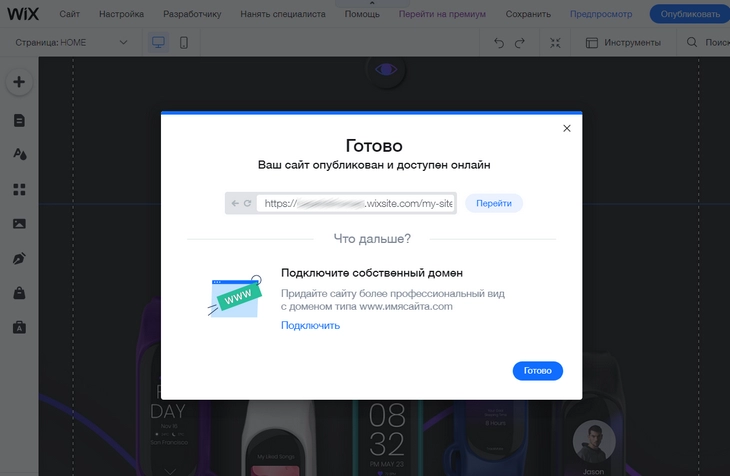
Успех! Теперь наш лендинг доступен на внутреннем домене:

Лучше сразу подключить полноценный домен второго уровня
Wix позволяет подключить ваш собственный домен. Для этого нажмите кнопку «Подключить» и оплатите тариф. За 90 рублей в месяц вы можете подключить один домен, но тогда на вашем сайте будет показываться реклама Wix. Базовый тариф с подключением домена и без рекламы обойдется в 150 рублей в месяц.
Wix – крутой инструмент, позволяющий создать очень красивый и функциональный лендинг. Никаких минусов в этом инструменте мы не нашли.

Инструкция: создаем лендинг на Tilda через Zero Block
Как создать лендинг на LPgenerator
Открываем главную LPgenerator и нажимаем кнопку «Создать лендинг»:

Кликните по оранжевой кнопке
Откроется окно регистрации. Указываем телефон, пароль и электронную почту. Подтверждать код по телефону не нужно.
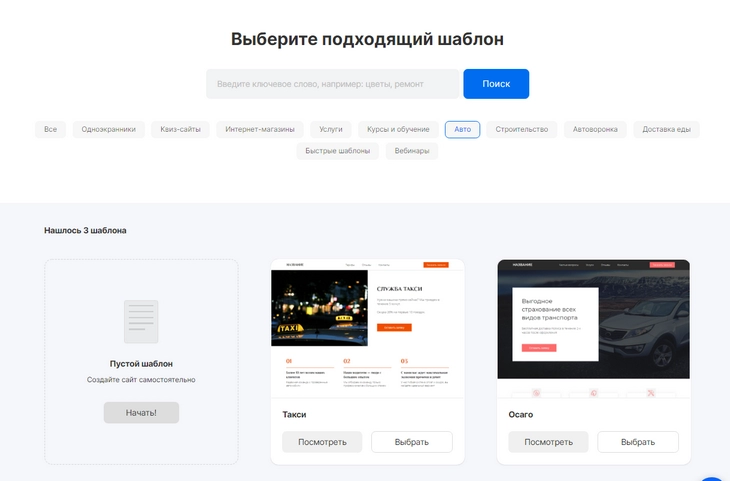
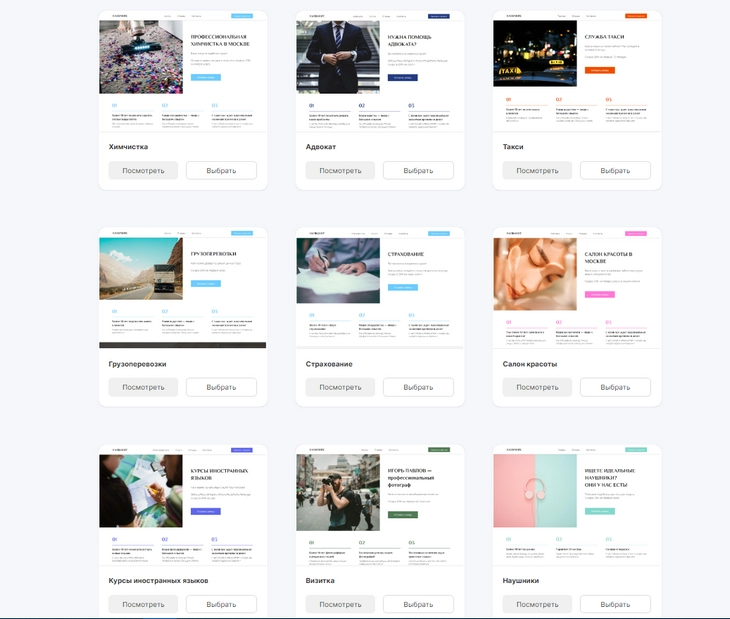
Попадаем на страницу выбора шаблона. Все они объединены по категориям:

Все представленные шаблоны относятся к лендингам
В каждом шаблоне текст и другие элементы страницы уже локализованы (в отличие от того же Wix):

Каждый шаблон можно посмотреть в полном размере (нажмите кнопку «Посмотреть»)
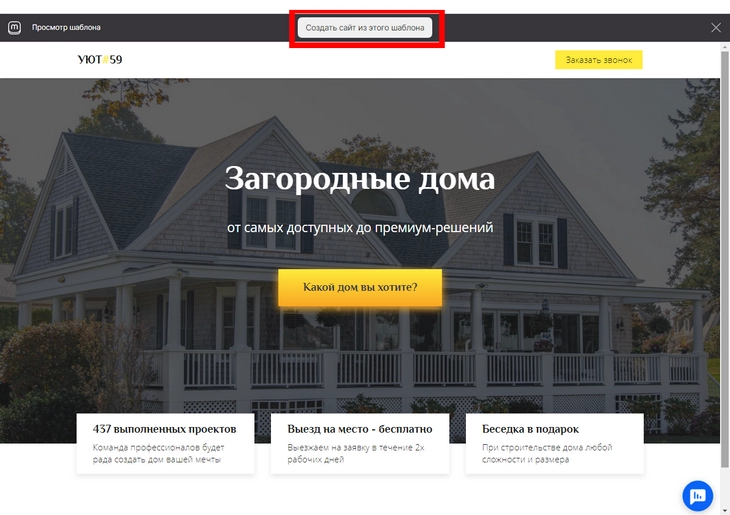
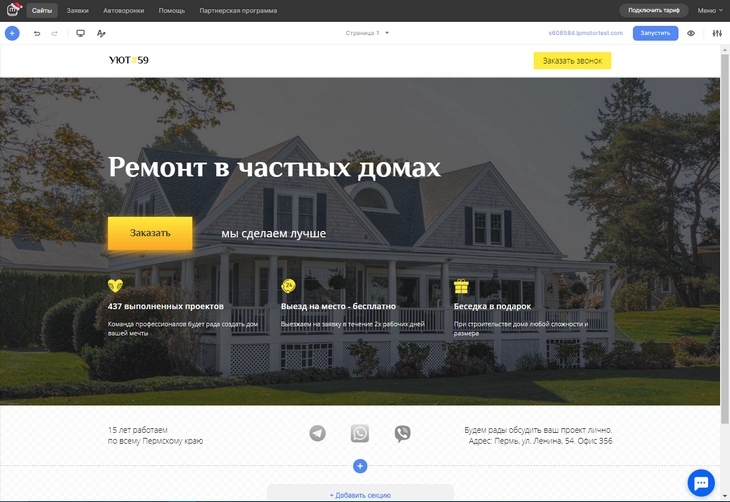
Мы решили создать лендинг на основе шаблона «Загородные дома». Когда вы выберете вариант, подходящий вам, нажимайте кнопку «Создать сайт из этого шаблона»:

Создаем сайт на основе выбранного шаблона
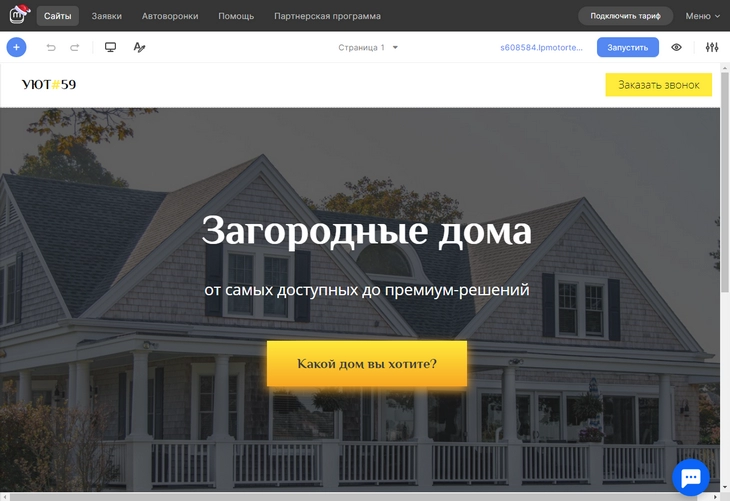
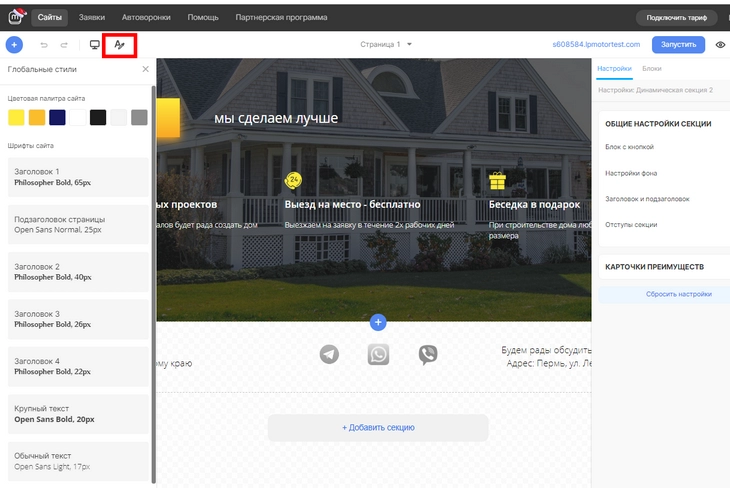
Попадаем на экран визуального редактора, где можно отредактировать любой элемент страницы:

Режим визуального редактора LPgenerator
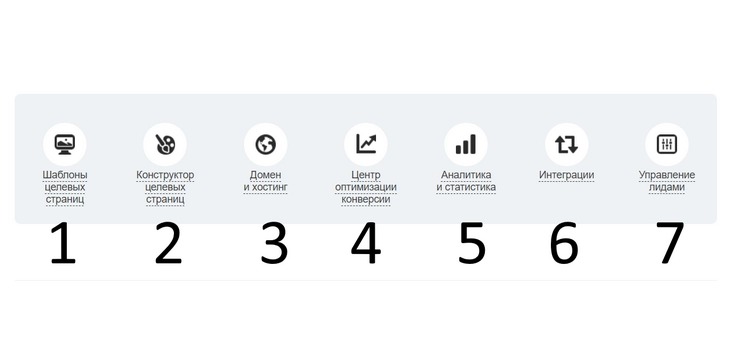
Теперь посмотрим на основные инструменты LPgenerator:

Основные разделы конструктора LPgenerator
- Здесь происходит управление шаблонами. Кроме готовых шаблонов можно самостоятельно создать уникальный дизайн или заказать его у специалистов. А еще есть шаблоны для страниц FB.
- В этом разделе собраны красивые мобильные страницы, которые уже имеют контактные формы и подготовлены к превращению мобильного трафика в лиды (CtC, контактные формы, мобильные лендинги).
- Здесь можно привязать собственный домен (включая почтовый) к созданному лендингу. Купить полноценный домен можно прямо из интерфейса LPgenerator. Удобно, что DNS-адрес привязывается сразу после покупки домена.
- Эксперименты. Преимущество LPgenerator в том, что вы можете создать несколько вариаций одного лендинга и сразу запустить A / B-эксперимент. Здесь есть все, чтобы определить самый эффективный лендинг + можно выбрать % показов для всех вариантов лендинга и внедрить собственные скрипты. Результаты сплита сохраняются в отдельный отчет.
- Встроенная веб-аналитика позволит получить все данные по эффективности созданного лендинга. Как и во «взрослых» инструментах, здесь есть определение стоимости клика, лида и даже инструменты для вычисления суммарной окупаемости инвестиций. Изучая воронку на уровне параметров трафика, вы найдете лучшие варианты лендинга и сможете увеличить его эффективность в долгосрочной перспективе.
- Интеграции с другими сервисами. Уже «из коробки» вы сможете связать созданный лендинг с Bitrix, MailChimp, amoCRM и другими инструментами для командной работы, рассылок, платежей и CRM.
- Удобное и быстрое решение для управления заявками. Все лиды можно отсортировать по статусу и другим параметрам, есть экспорт заявок, оповещения и дополнительные инструменты.
Вернемся в визуальный редактор. В итоге у нас получилась такая страница:

Эту посадочную страницу мы сделали на основе готового шаблона
Если вам нужно добавить на страницу новый блок, кликните по плюсу в левом углу экрана:

Добавление нового блока
В LPgenerator доступны следующие виды блоков:

Чуть меньше чем у Wix, но для стандартных лендингов хватит с лихвой
Останавливаться подробнее на описании каждого блока не будем, так как они односложные. Просто нажмите нужный элемент и тяните его вправо (в область страницы), затем настройте параметры внутри всплывающего окна.
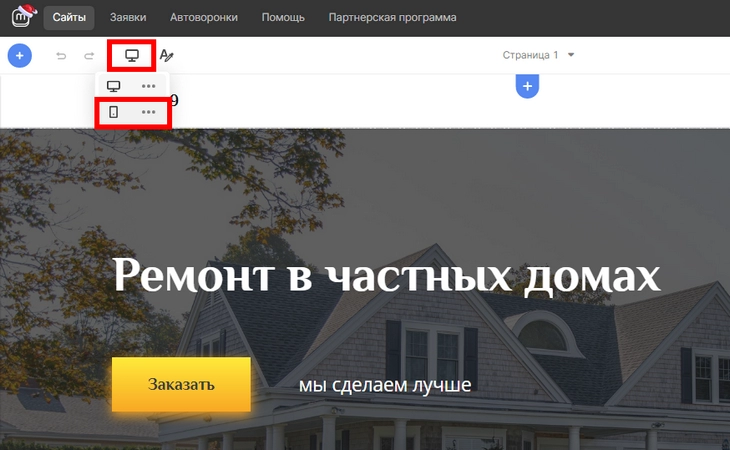
Редактор мобильный версии сайта доступен здесь:

Нажмите эту кнопку
Шрифты по всему сайту и цвета вы можете поменять здесь:

Доступны заголовки H1 / H2 / H3 / H4, крупный, обычный и маленький текст
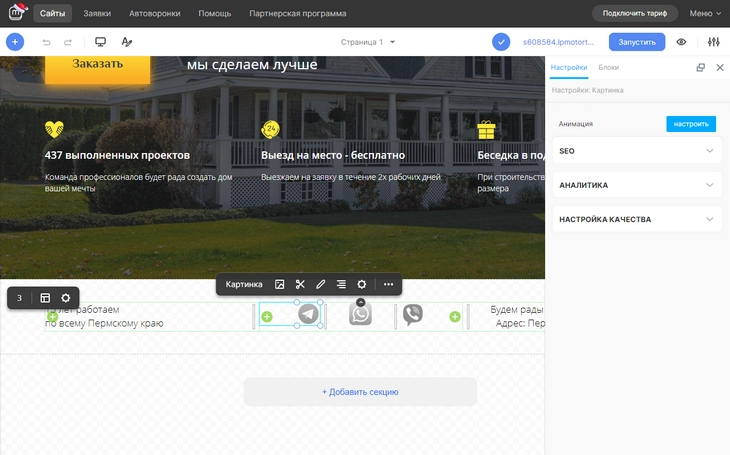
В остальном редактирование шаблона лендинга мало отличается от Wix. Логика элементарна: кликаем по необходимому элементу, а затем изменяем его параметры в открывшемся окне:

Настройки у разных типов элементов могут различаться
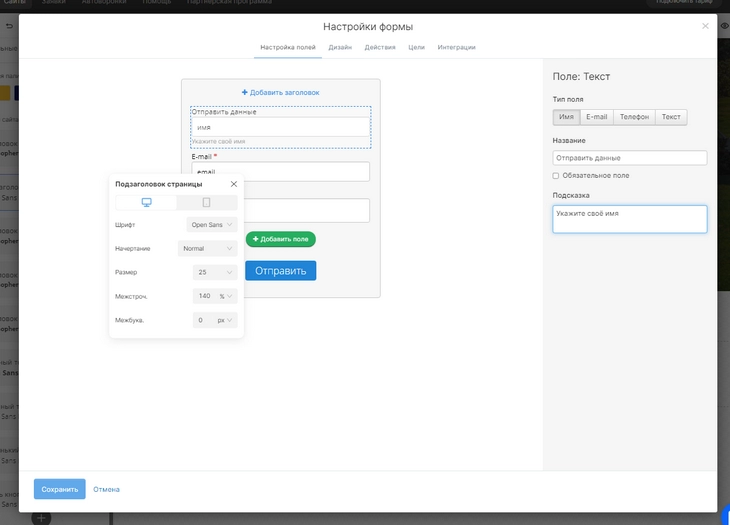
Аналогично редактируются все элементы лендинга, например, форма:

Обратите внимание на вкладки вверху окна: можно настроить дизайн, действия, цели и добавить интеграцию (PayPal, Bitrix24, GetResponse и другие)
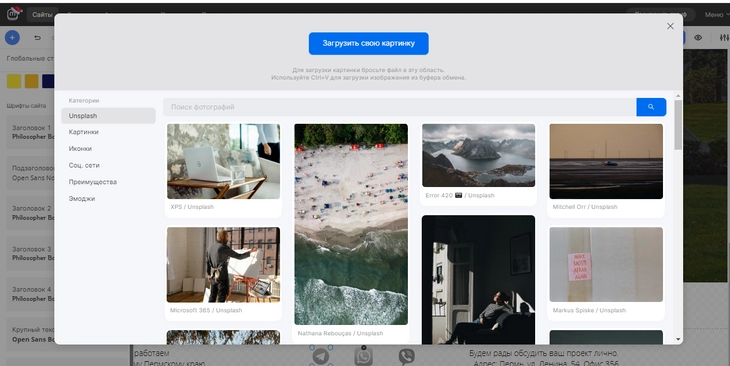
Кликнув по изображению или иконке, вы откроете медиа-библиотеку конструктора:

Все изображения отсортированы по сценарию использования (иконки, эмодзи, социальные сети, картинки на странице)
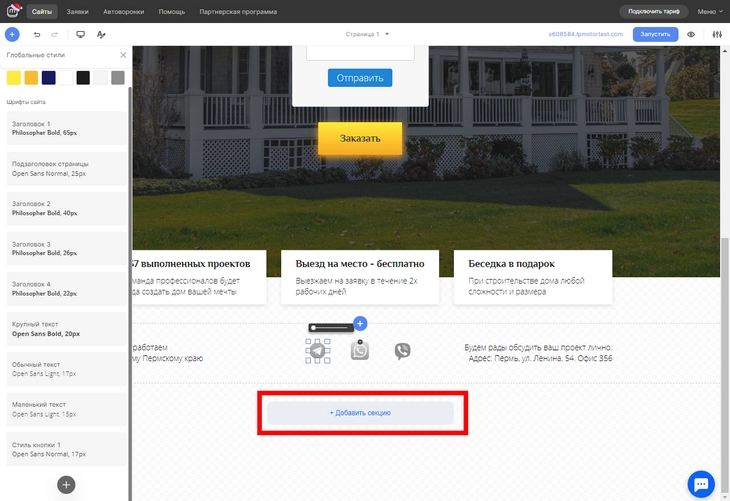
Нажав кнопку «Добавить секцию» внизу страницы, вы можете создать новый элемент на основе готового блока:

Нажмите эту кнопку
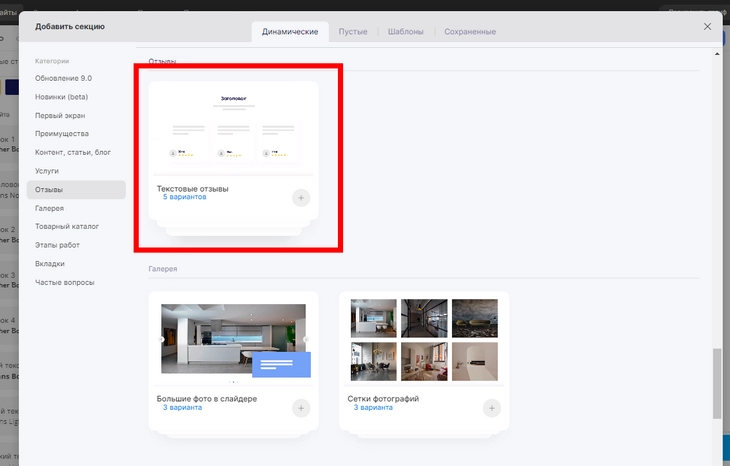
Откроется окно добавления новой секции. В LPgenerator есть все, что может понадобиться при конструировании даже сложного лендинга – от простых секций с кнопкой до больших галерей и товарных каталогов.
Мы добавили секцию комментариев в самом низу страницы:

Все секции отсортированы по категориям (вкладки, услуги, первый экран, преимущества)
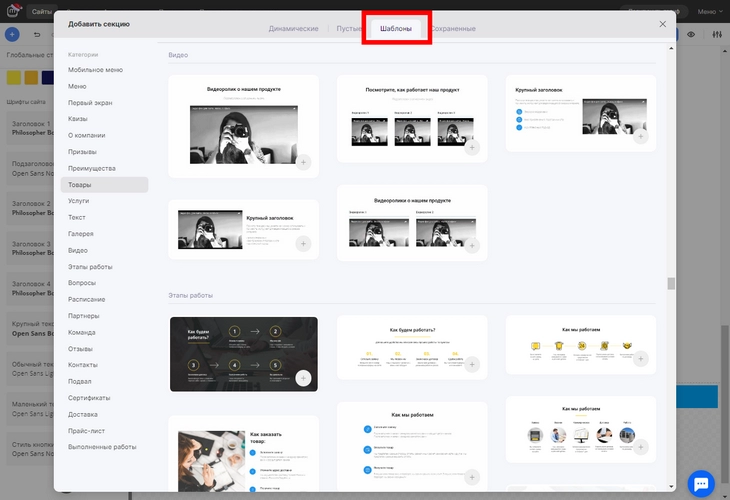
Перейдя на вкладку «Шаблоны», вы сможете выбрать секцию из готовых вариантов, тоже отсортированных по категориям:

Доступно пять готовых сценариев для видеосекции
После финальной настройки лендинга нажмите кнопку «Запустить» в верхнем правом углу экрана. Сайт станет доступен любому пользователю, и можно начинать лить на него трафик.
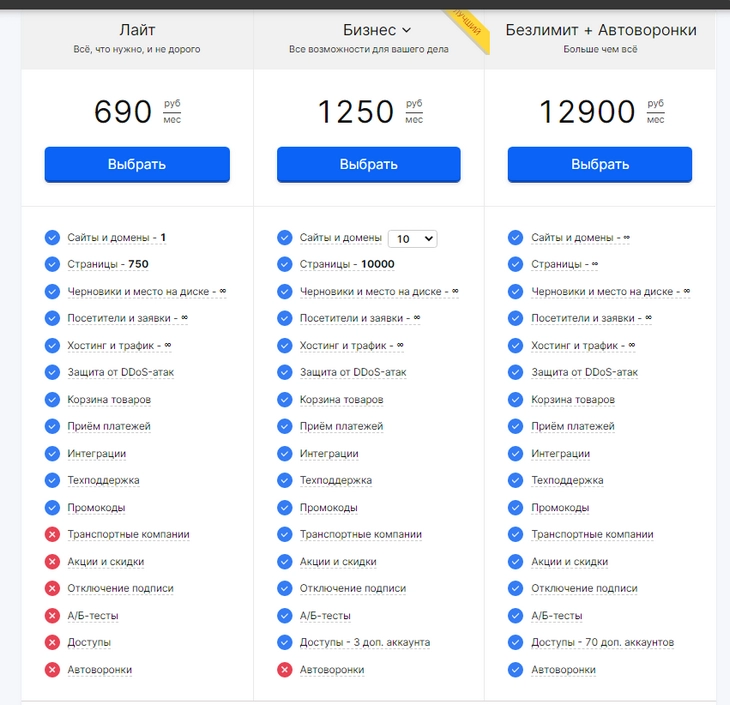
Для запуска сайта и доступа ко всему функционалу LPgenerator нужно выбрать тариф, иначе опубликовать лендинг в интернете не получится. Самый доступный тариф стоит 690 рублей в месяц (можно подключить собственный домен):

«Бизнес» – оптимальный вариант для эффективного лендинга
Резюме
Создать красивый и функциональный лендинг можно за полчаса. Работа в визуальном редакторе – не самый сложный этап. Гораздо сложнее сделать так, чтобы сайт был эффективным и стабильно приносил лиды.
Целевая аудитория – выделена, сильные стороны оффера – обозначены, конкуренты – внимательно проанализированы, а текст на главную написан с учетом «болей» ЦА? Отлично, теперь можно приступать к созданию прототипа и работе в конструкторе.
Перед публикацией лендинга проверьте сайт:
- мобильная версия лендинга открывается и работает корректно;
- контакты организации указаны на главной странице и в них нет опечаток;
- в отдельный блок выделены все УТП;
- форма для сбора лидов работает корректно (протестируйте ее, попробовав передать собственные контактные данные);
- заголовок сайта не перегружен лишней информацией.

Как сделать лендинг самому – пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
- #1 – Скачиваем бесплатный html шаблон лендинга
- #2 – Заменяем картинки на главном экране
- #3 – Редактируем текст на главном экране
- #4 – Затемняем фоновую картинку
- #5 – Заменяем форму подписки
- #6 – Загружаем лендинг на хостинг
- #7 – Привлекаем целевую аудиторию
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
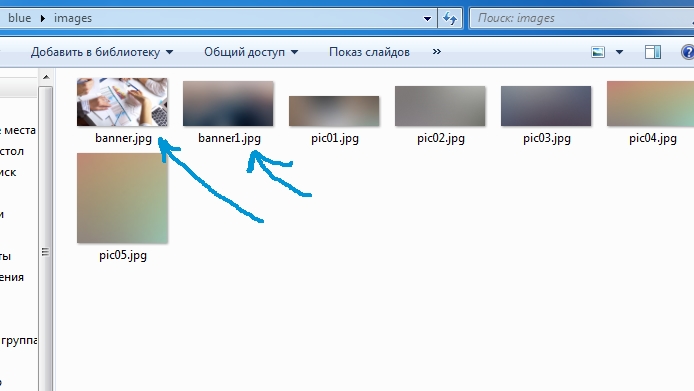
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.

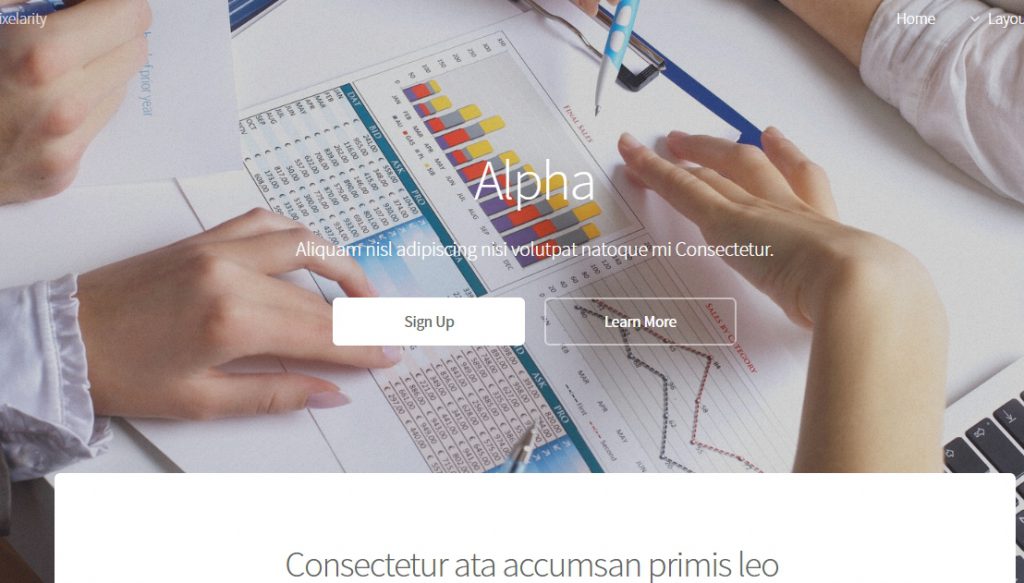
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?

Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.

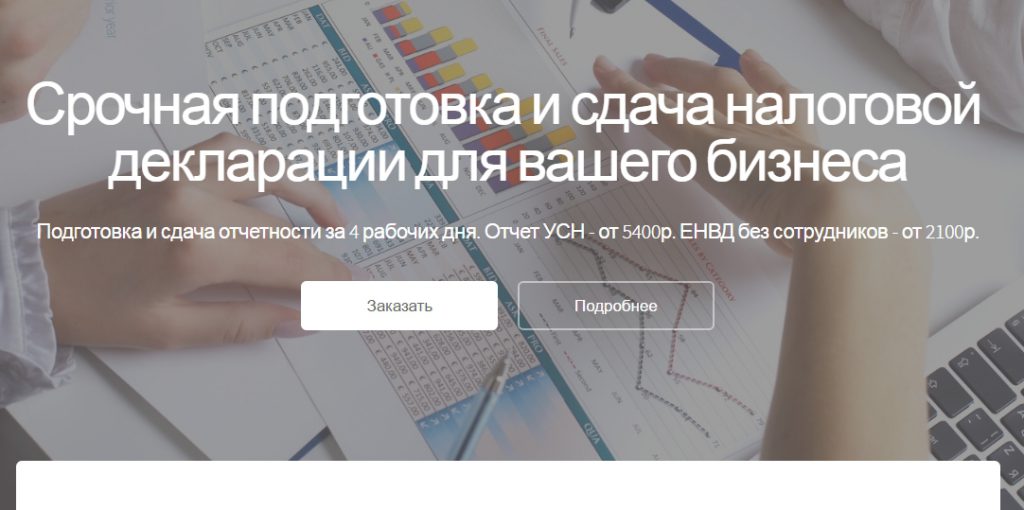
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.

Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
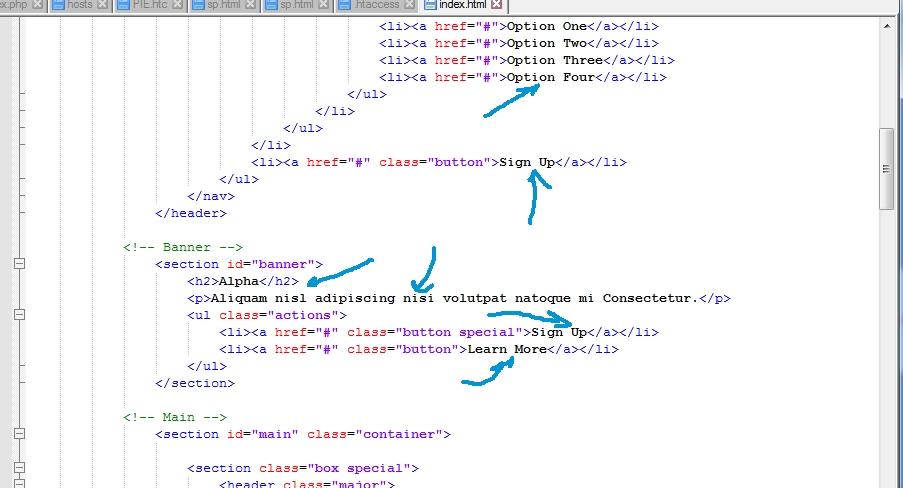
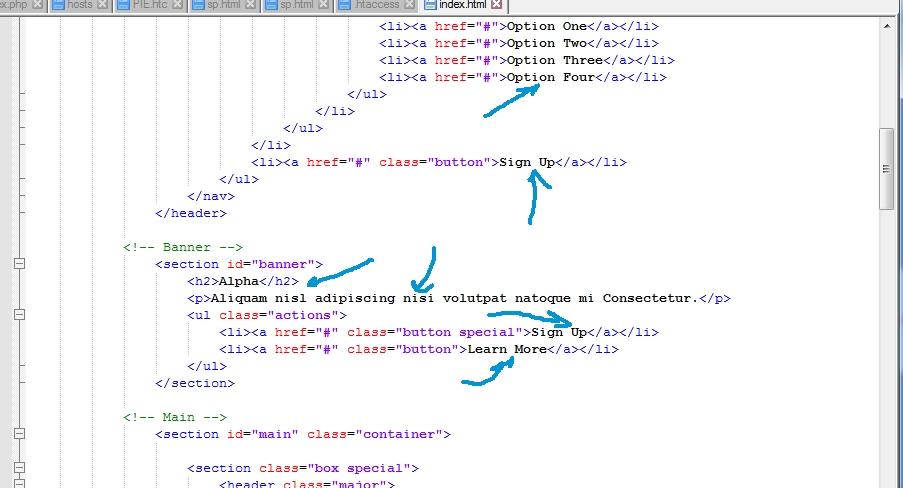
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

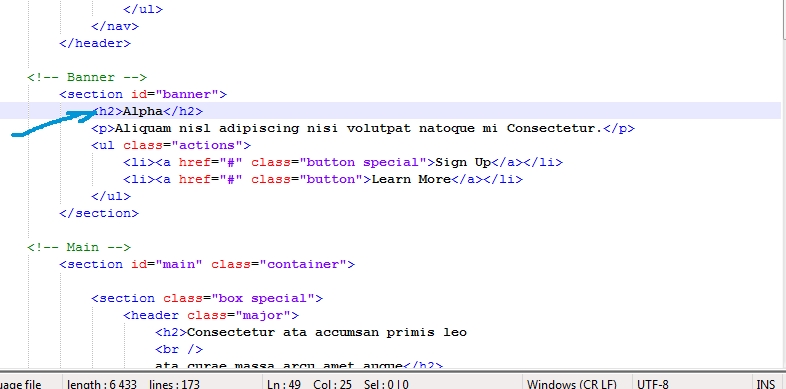
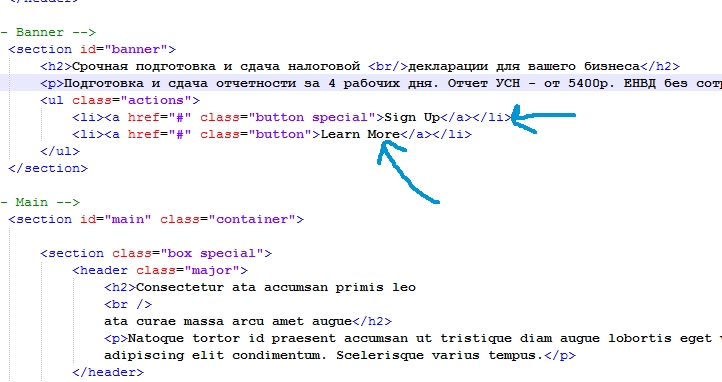
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
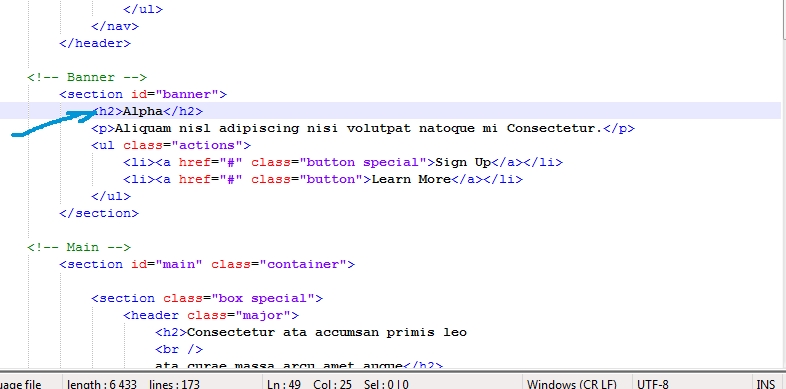
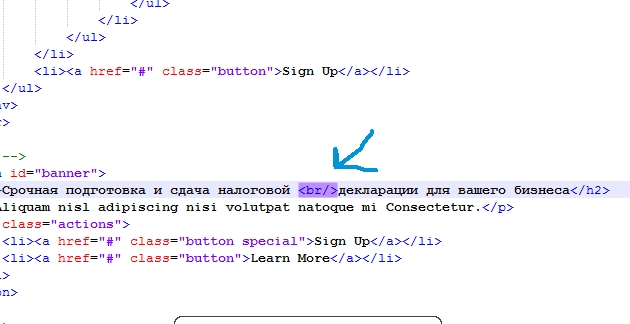
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

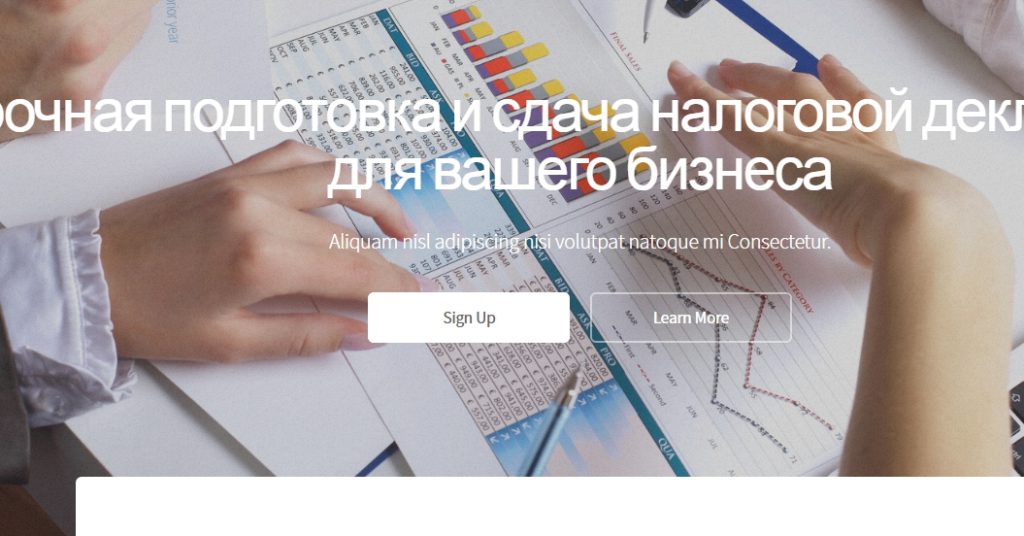
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

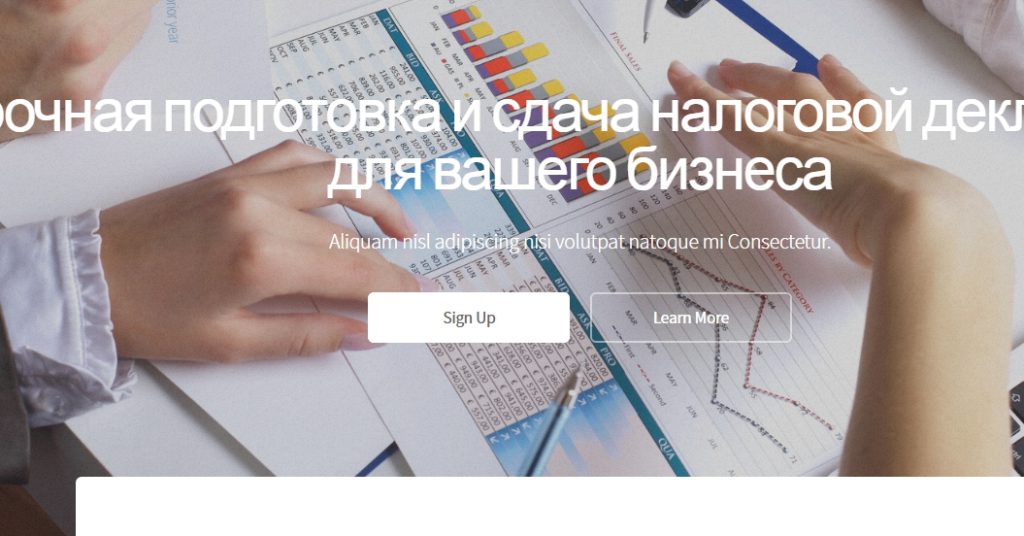
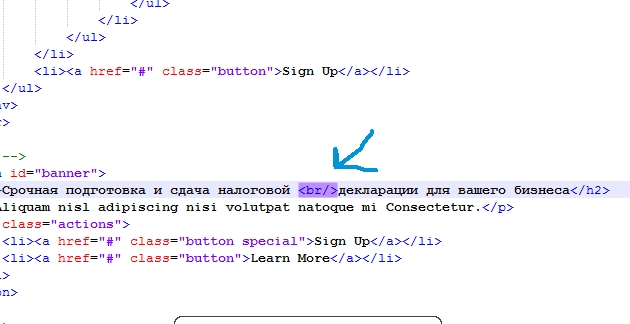
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

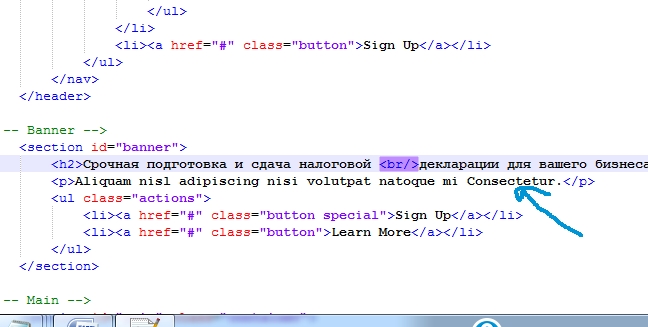
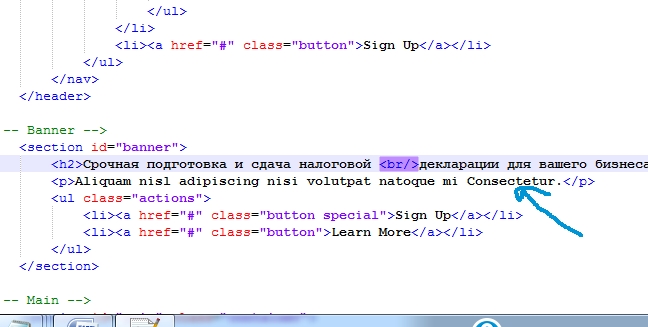
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

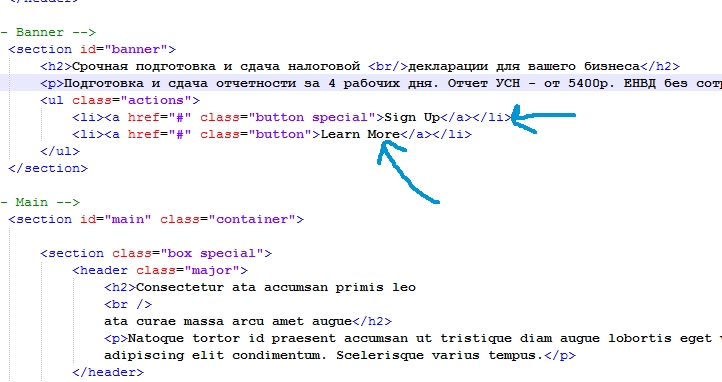
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

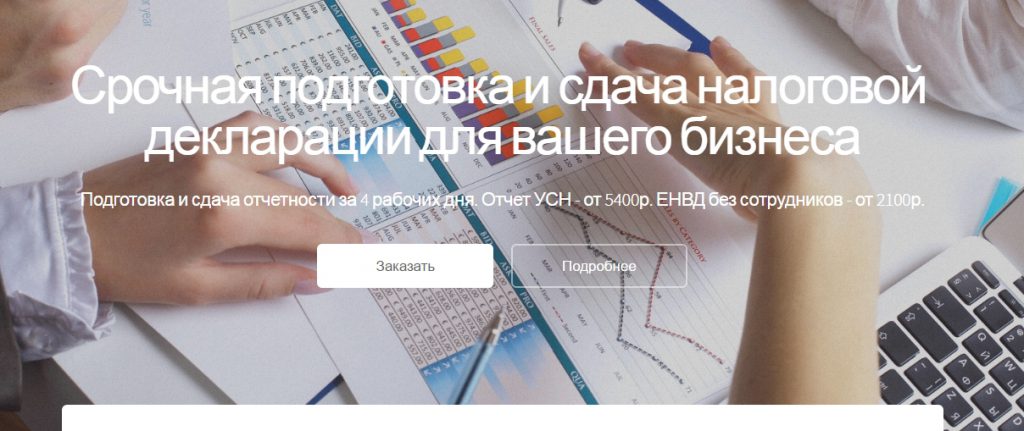
В итоге у нас получается вот такой главный экран лендинга:

#4 – Затемняем фоновую картинку
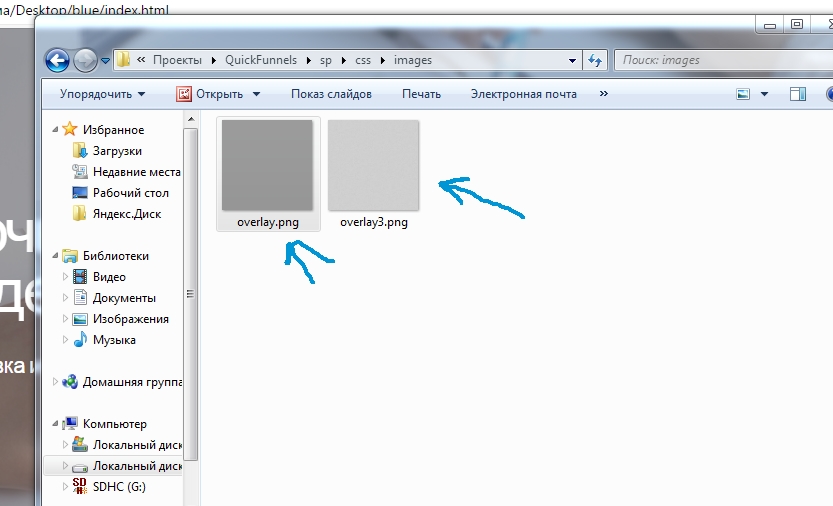
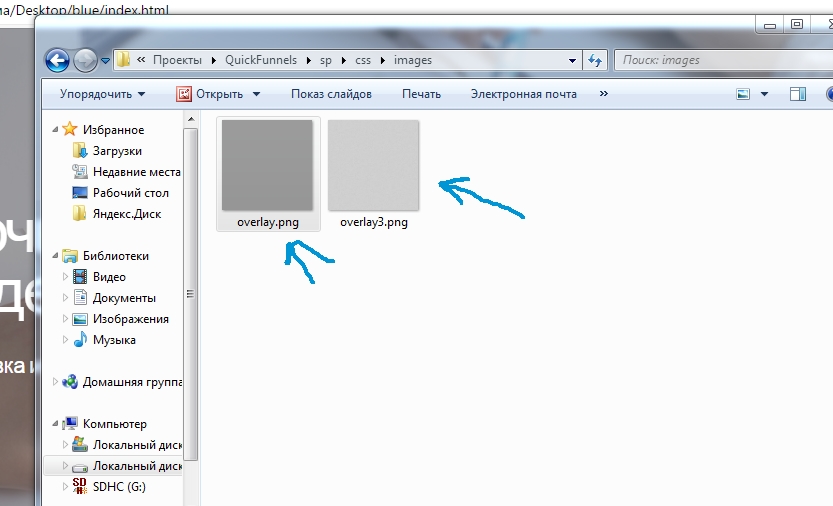
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.

После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
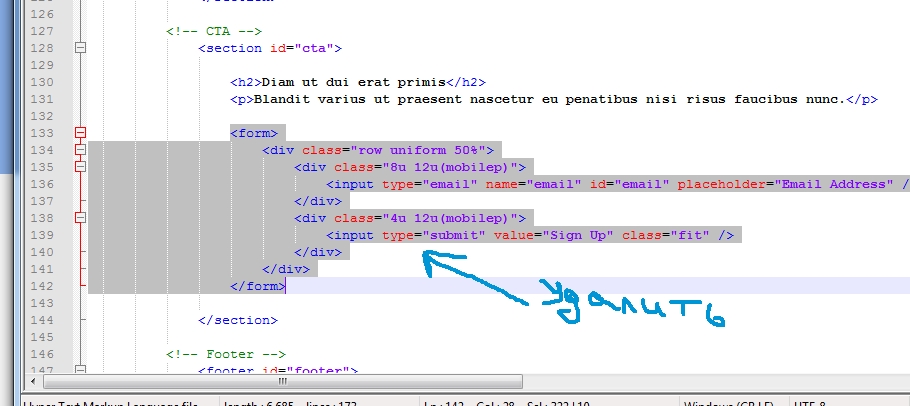
#5 – Заменяем форму подписки
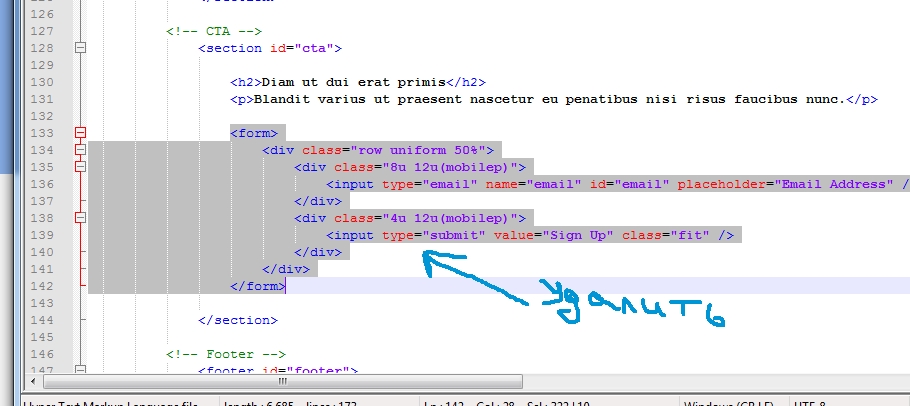
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:

Теперь наш призыв к действию будет выглядеть так:

#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Здесь мы рассказываем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
Содержание:
- Как сделать лендинг самому — подготовка контента
- Как сделать лендинг — оформляем текст в конструкторе
- Как увеличить конверсию лендинга
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
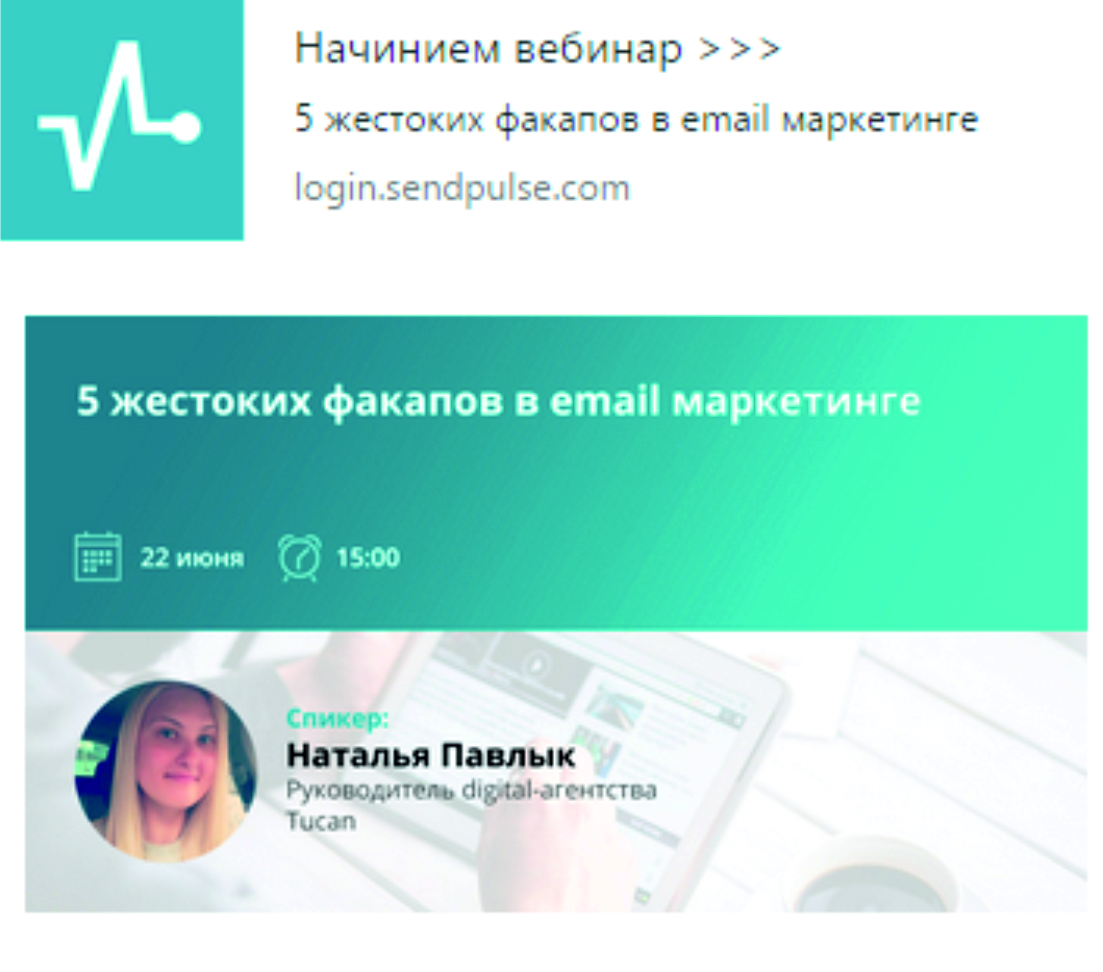
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг стажировки для разработчиков:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагает Google в ответ на запросы.
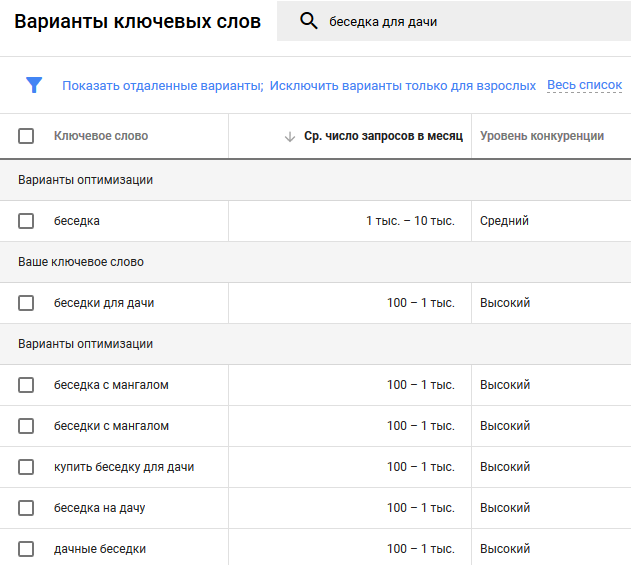
Сначала найдите популярные запросы с помощью планировщика ключевых слов Google:

Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.

Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.

Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

В итоге у нас получается вот такой главный экран лендинга:

#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.

После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:

Теперь наш призыв к действию будет выглядеть так:

#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Здесь мы рассказываем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
Содержание:
- Как сделать лендинг самому — подготовка контента
- Как сделать лендинг — оформляем текст в конструкторе
- Как увеличить конверсию лендинга
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
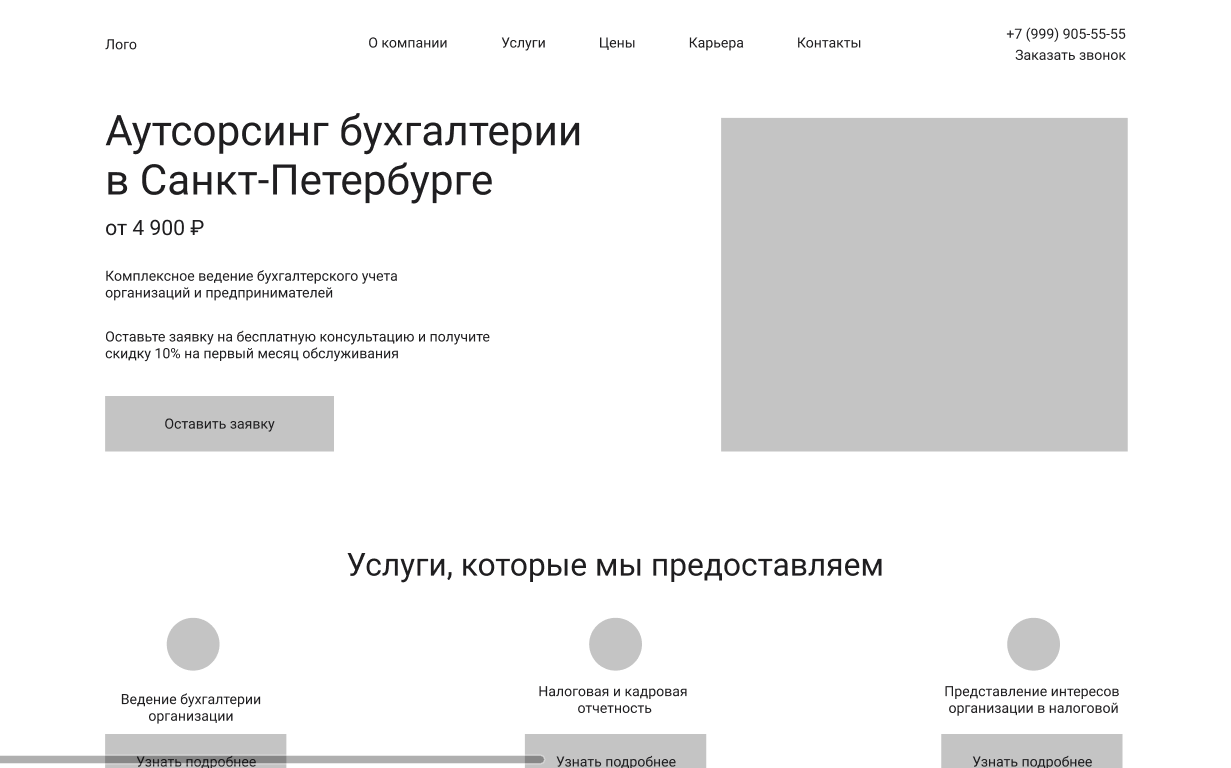
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг стажировки для разработчиков:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагает Google в ответ на запросы.
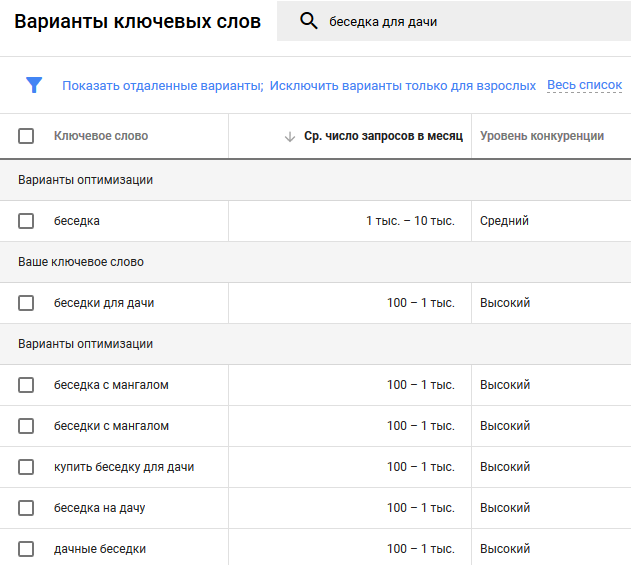
Сначала найдите популярные запросы с помощью планировщика ключевых слов Google:

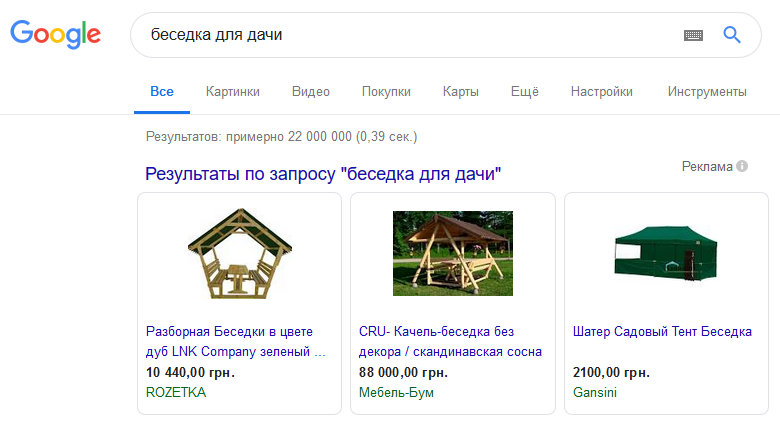
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:

Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook и Instagram.
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
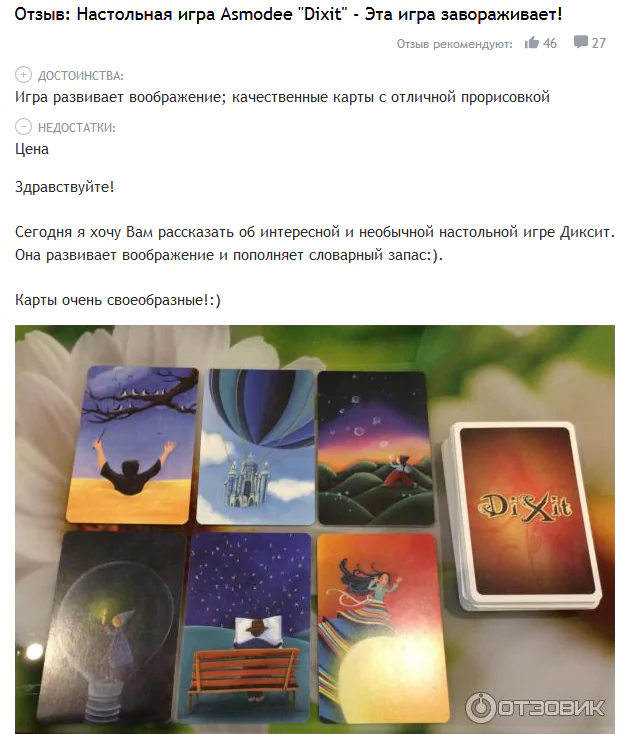
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Таблица
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сделать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons — мы писали об этом в указанной выше статье.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
- Wix;
- Weblium;
- Yola;
- Webnode.
Конструкторы имеют свои особенности и интересные функции. В блоге есть подробный обзор инструментов для создания лендингов, а также подборка аналогов сервису Tilda. Сейчас для примера покажем, как сделать лендинг в конструкторе SendPulse.
Шаг 1. Зарегистрируйтесь в SendPulse
Если у вас еще нет аккаунта на платформе, заведите его. При изучении каждого инструмента в личном кабинете появляются подсказки, которые помогают быстрее освоить сервис.
Шаг 2. Начните работу с конструктором сайтов
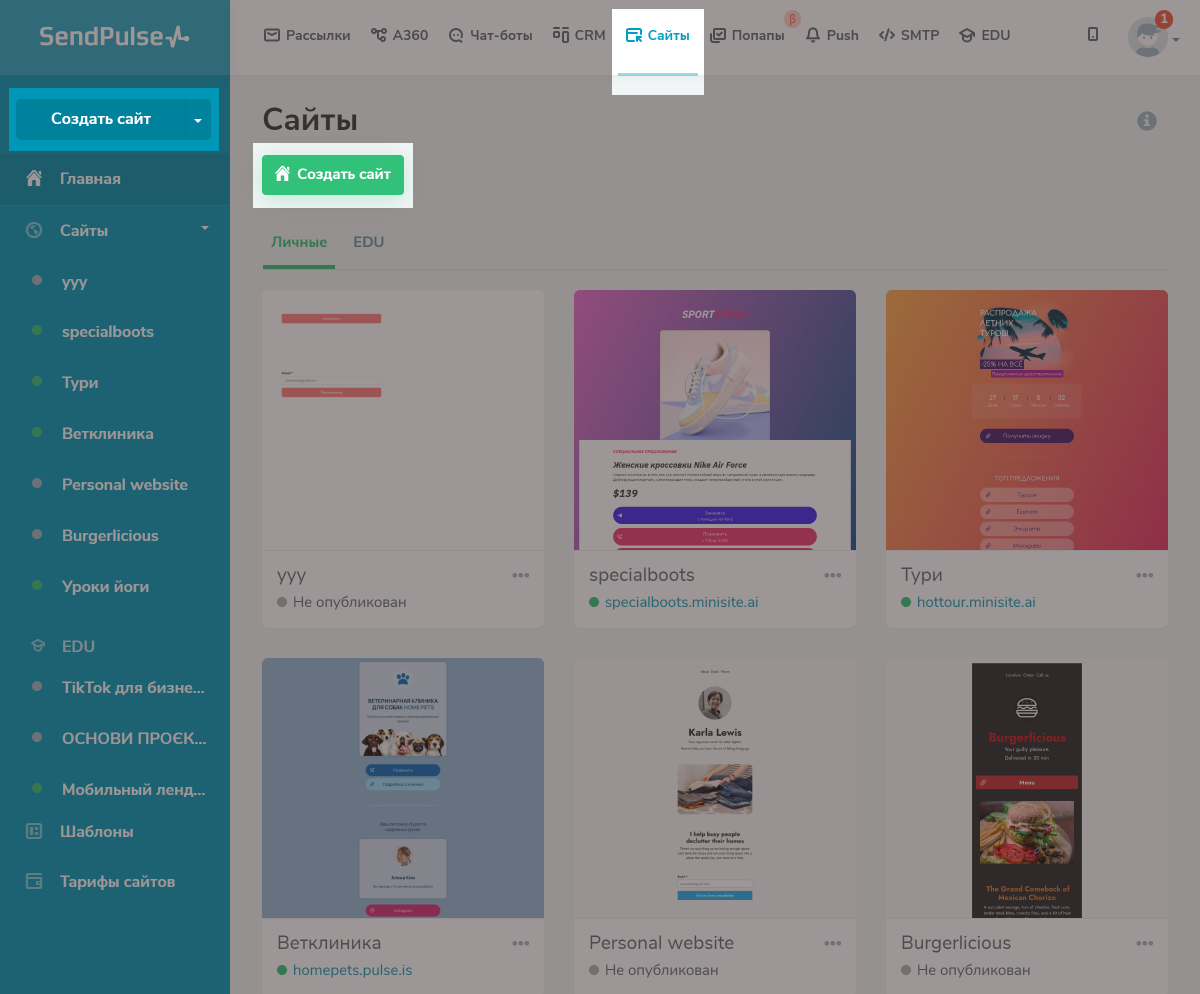
Чтобы перейти к конструктору, выберите вкладку «Сайты». Нажмите кнопку «Создать сайт».

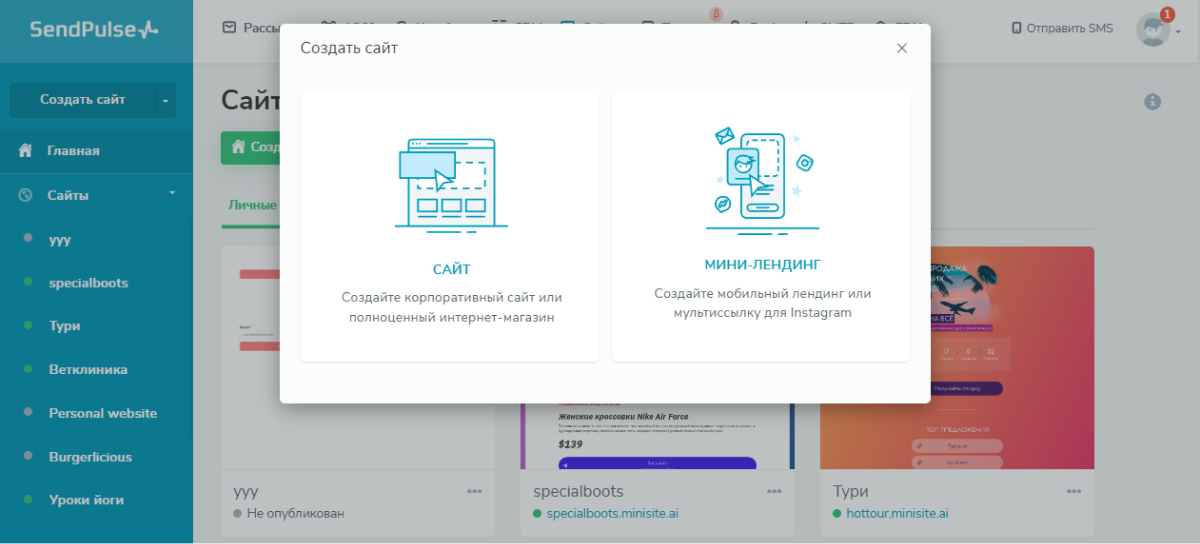
Сервис предложит две опции. Если выбрать первый вариант, вы сможете при желании превратить лендинг в полноценный сайт.

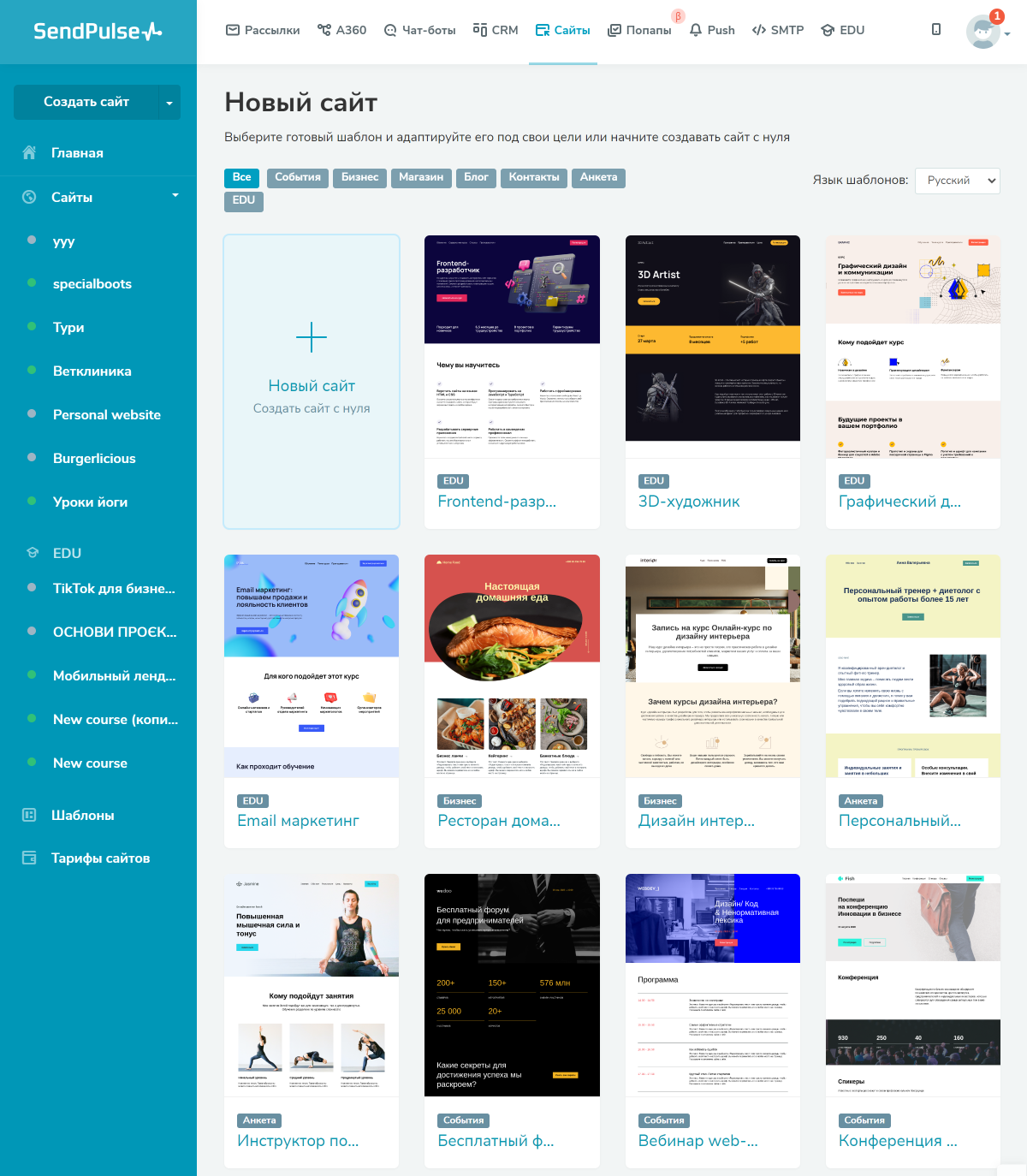
Далее можно выбрать один из множества шаблонов для самых разных целей. Есть также опция создать сайт с нуля.

Если вы нашли подходящий шаблон, кликните на него и нажмите «Редактировать».
Откроется окно конструктора.
Шаг 3. Кастомизируйте шаблон
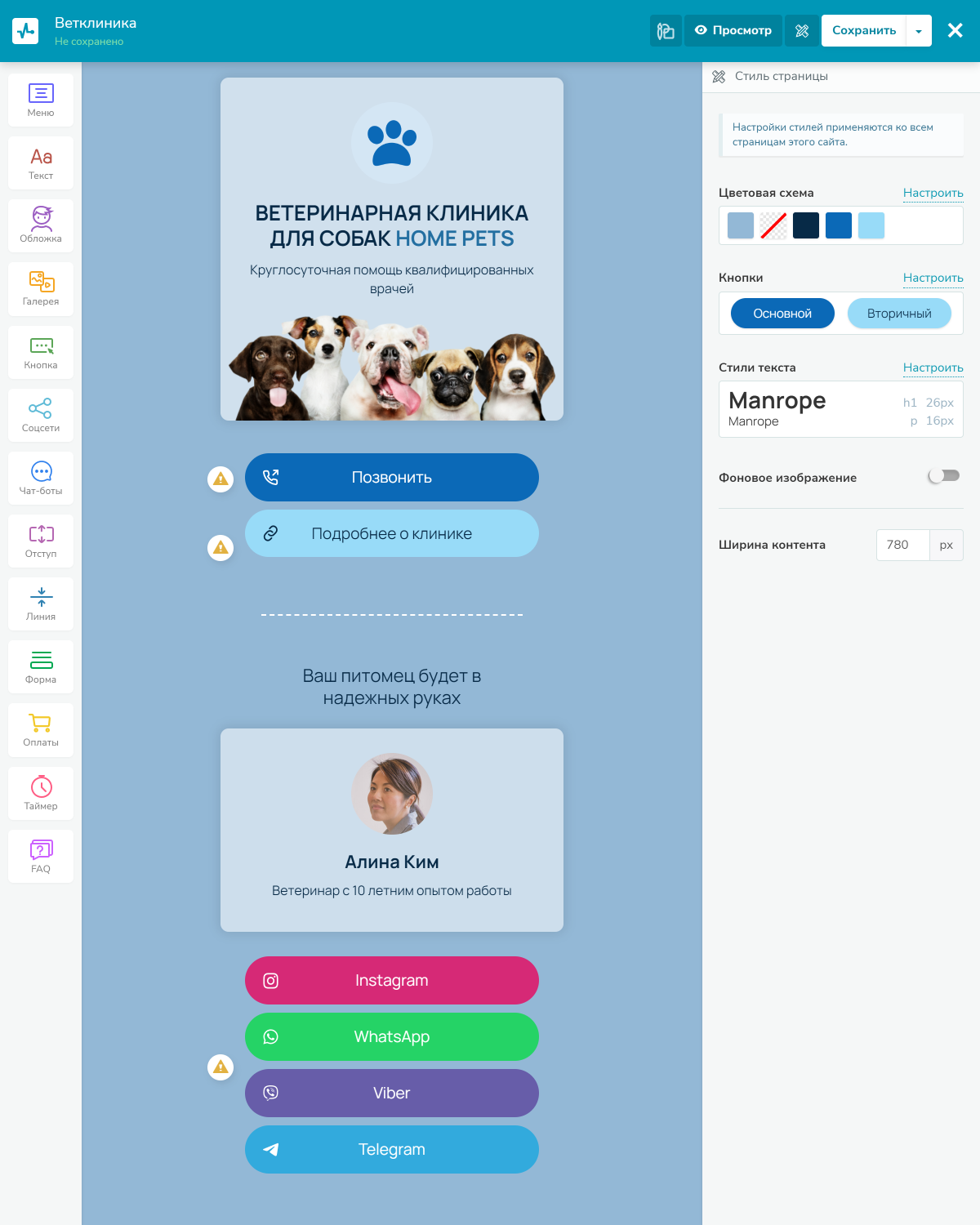
Блоки на лендинге и их содержимое можно изменять, передвигать, добавлять и удалять по своему усмотрению.
Чтобы изменить блок, наведите курсор на нужный элемент и кликните по нему либо нажмите значок редактирования.

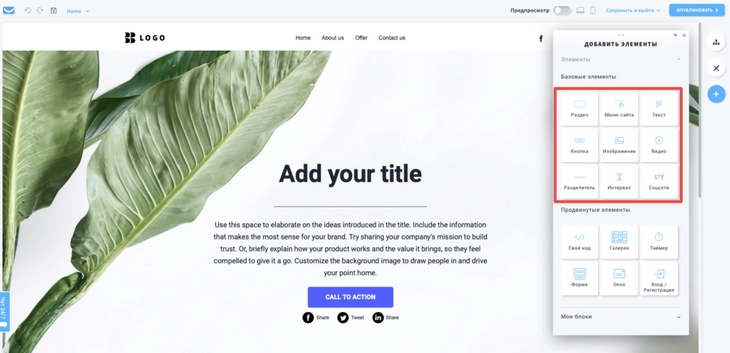
Чтобы добавить новый блок или виджет, нажмите знак плюса.

Вы можете добавить шапку сайта, главную страницу, разделы «О нас», «FAQ», преимущества, цены, форму, контакты, таймер и так далее — и отредактировать под свой проект.
Для перемещения блоков используйте кнопки со стрелками.

Чтобы переместить элемент, кликните на него, зажмите соответствующий значок и перетащите в нужную сторону.

На скринкасте показано, как работать с шаблонами сайтов в конструкторе SendPulse.
Добавьте форму оплаты и принимайте платежи прямо с лендинга. Разместите виджеты соцсетей и кнопки чат-ботов, чтобы пользователи могли связаться с вами по удобному каналу, а также форму подписки на email, SMS и Viber рассылки. При желании анимируйте элементы на странице.
Шаг 4. Сохраните и опубликуйте сайт
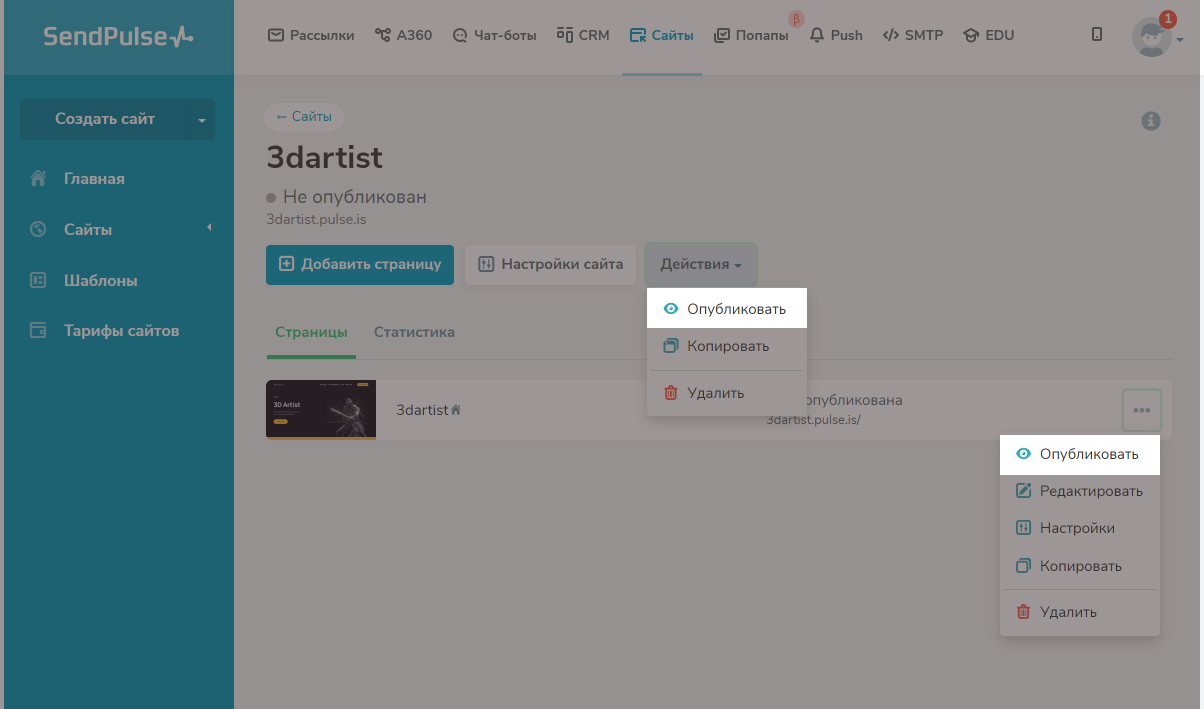
Нажмите на кнопку «Просмотр», чтобы увидеть, как выглядит лендинг в десктопной и мобильной версиях. Если все устраивает, сохраните черновик и выйдите из редактора.
На странице сайта в личном кабинете выберите в действиях «Опубликовать». Здесь также можно снять сайт с публикации или вернуться к редактированию.

В настройках SEO-оптимизации пропишите заголовок, описание, ключевые слова, добавьте картинку для предпросмотра.
Советуем ознакомиться:
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «SEO инструменты, которые сэкономят ваше время — подборка»;
- «Комплексное продвижение сайта: его виды и особенности».
Кроме внутренней статистики сервиса, доступна интеграция с Google Analytics, а также установка пикселя и метатега Facebook. Если функционала недостаточно, есть возможность добавить произвольный код.
Если вы решили создать мини-лендинг, процесс еще проще. Нужно выбрать подходящий шаблон, добавить недостающие блоки путем перетаскивания и заменить контент.

Подробнее о работе с конструктором читайте в нашей базе знаний. Бесплатная версия позволяет опубликовать один сайт с некоторыми ограничениями — ознакомьтесь с тарифными планами.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис и отображаться в CRM.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
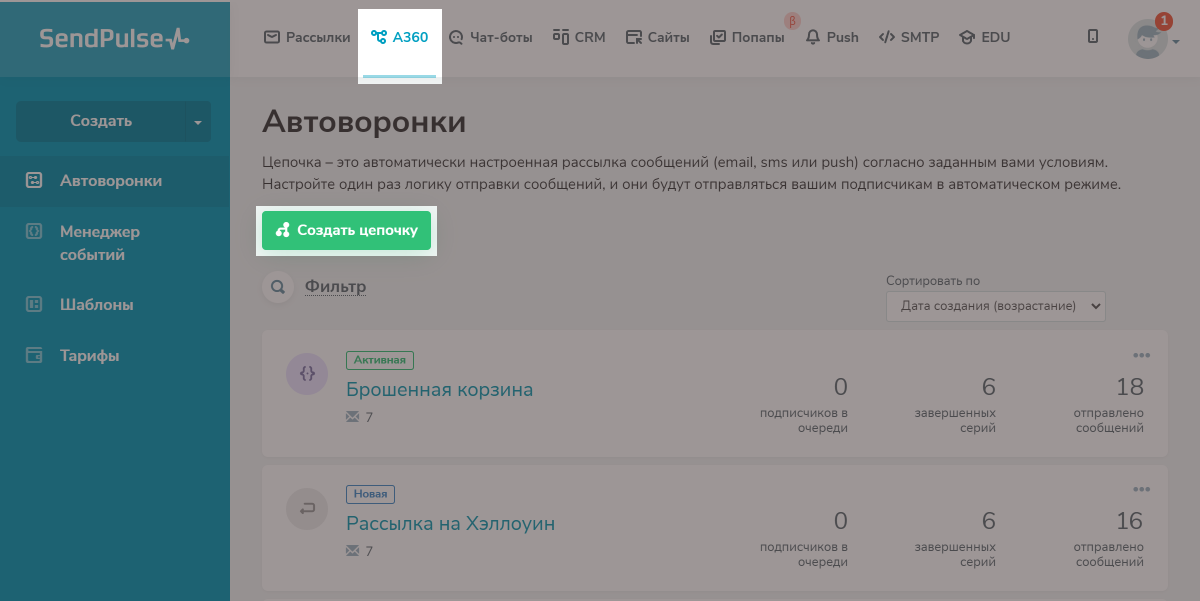
Чтобы настроить авторассылки, нужно в личном кабинете перейти в раздел Automation 360 и создать цепочку, которая срабатывает по определенному триггеру:

Web push уведомления
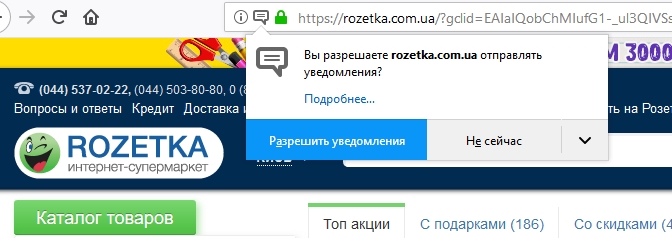
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:

Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью email, SMS и Viber рассылок и push уведомлений и превращать посетителей в покупателей. Используйте чат-боты для построения воронки продаж — они быстро ответят на вопросы клиентов в любое время суток, помогут оформить заказ и примут оплату, а при интеграции с GPT станут полноценными консультантами. Если же вы создаете курс на нашей платформе, лендинг с возможностью настройки будет сгенерирован автоматически.
Все инструменты SendPulse интегрируются друг с другом и с бесплатной CRM. Пользуйтесь и улучшайте показатели продаж!
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
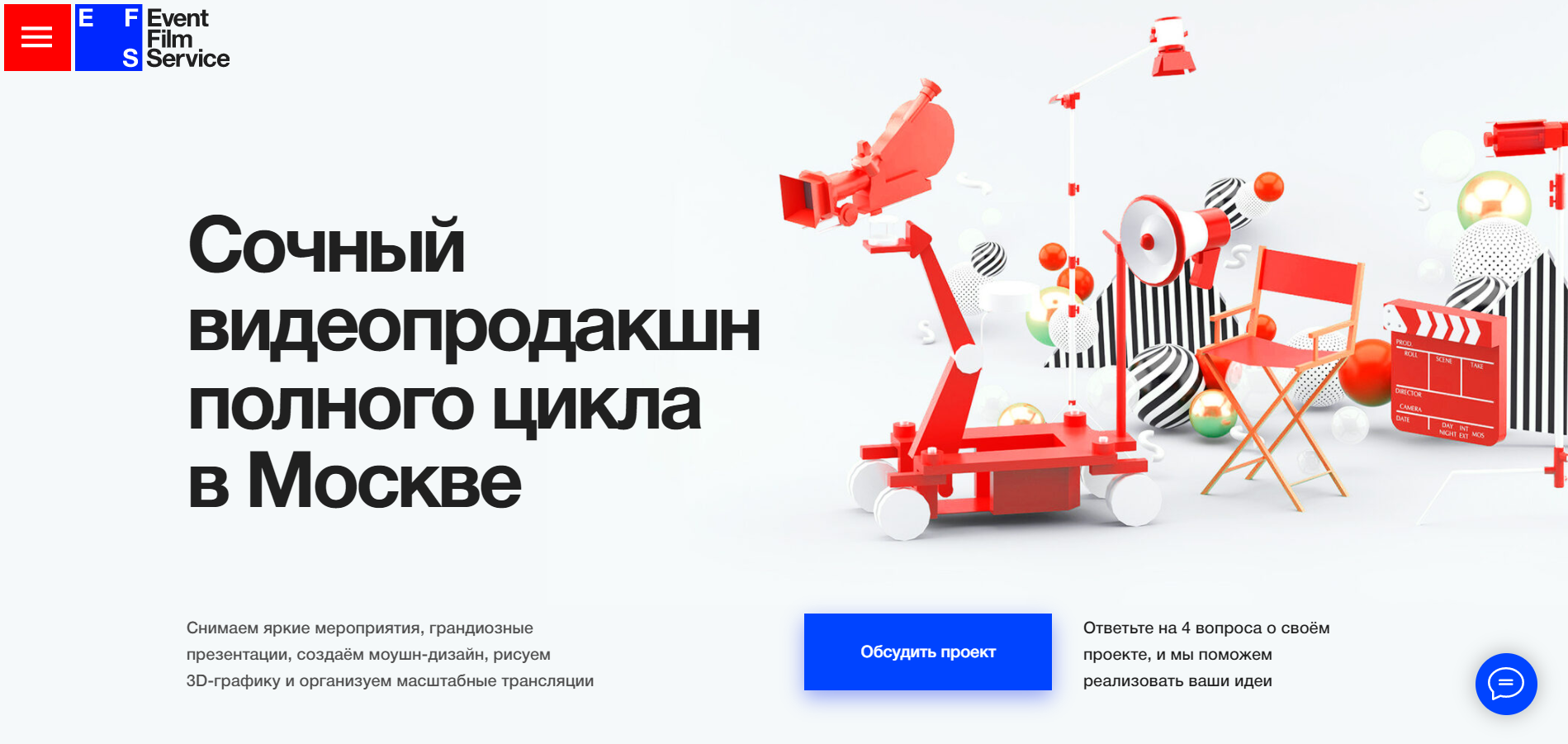
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.

Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
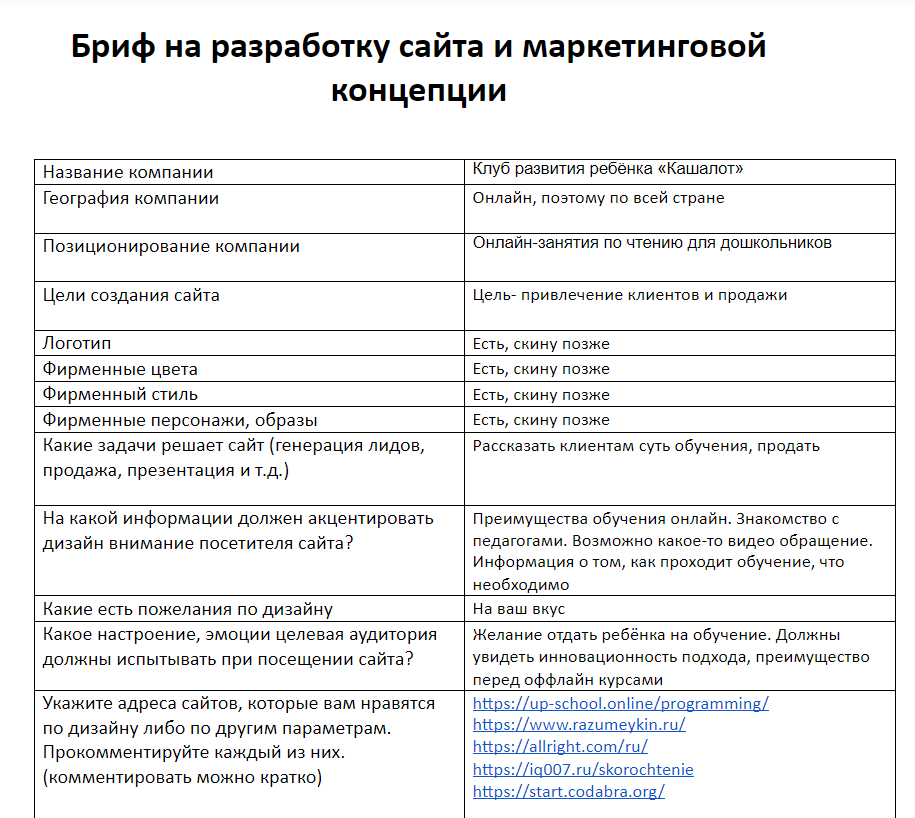
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
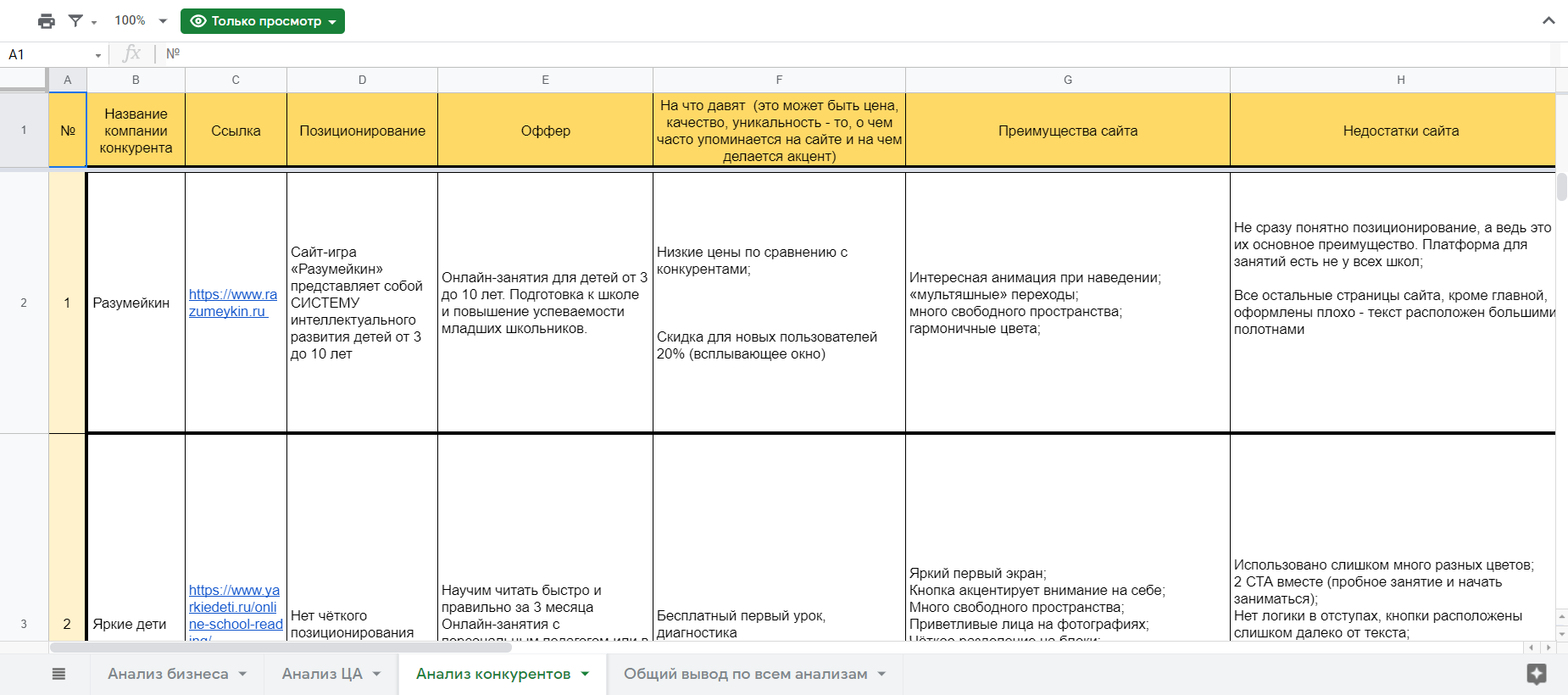
Вот стандартный бриф, заполненный одним из заказчиков:

Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
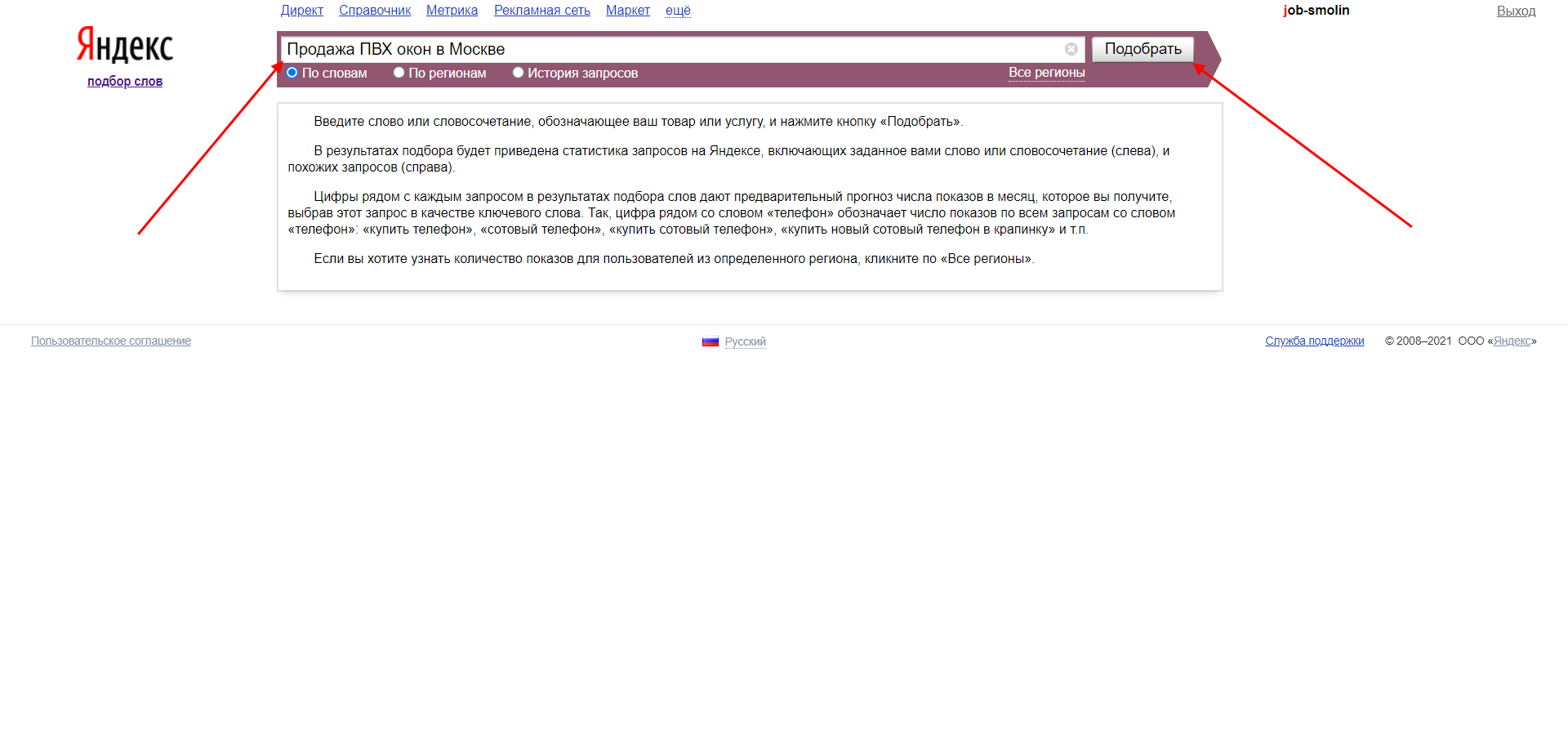
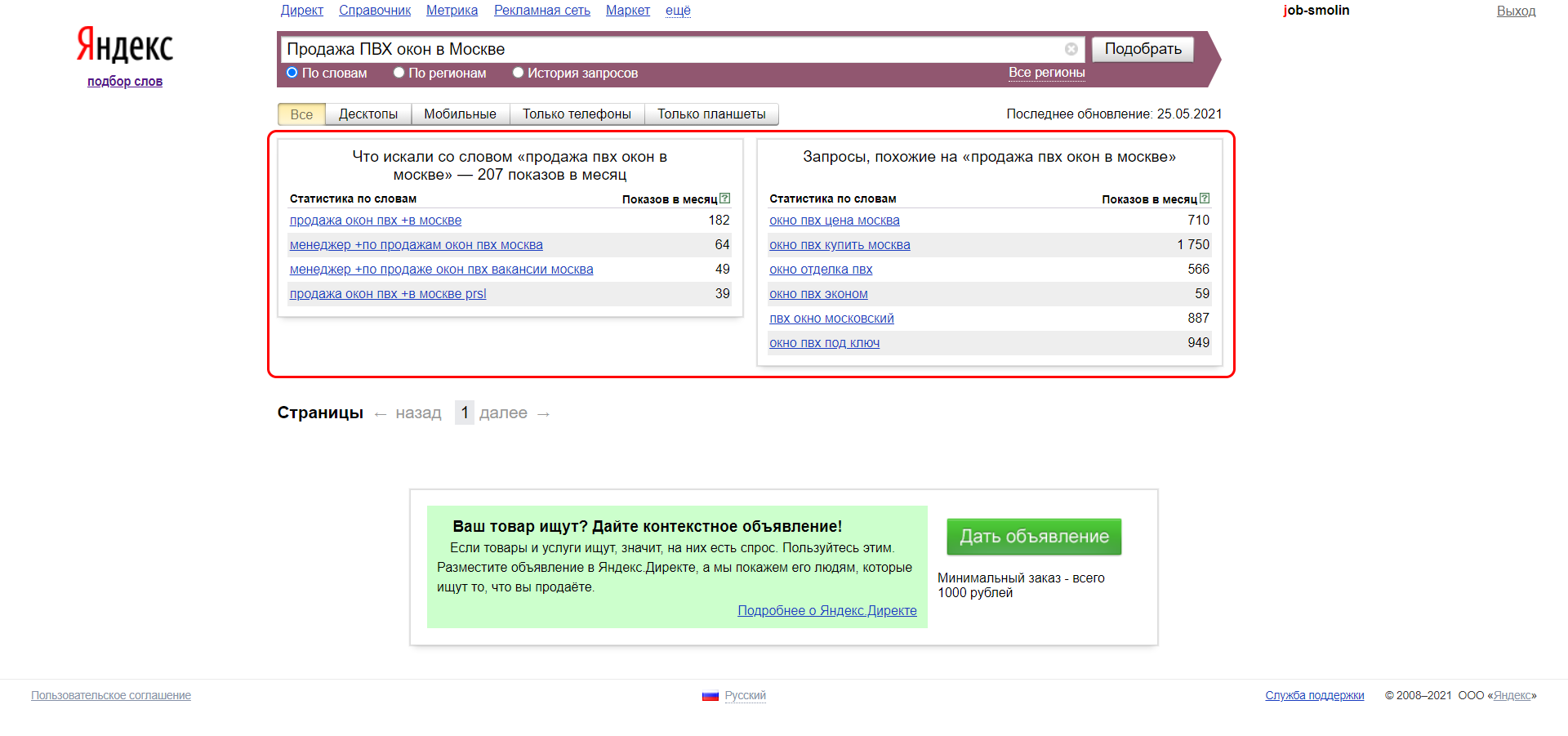
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».

- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.

Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:

Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
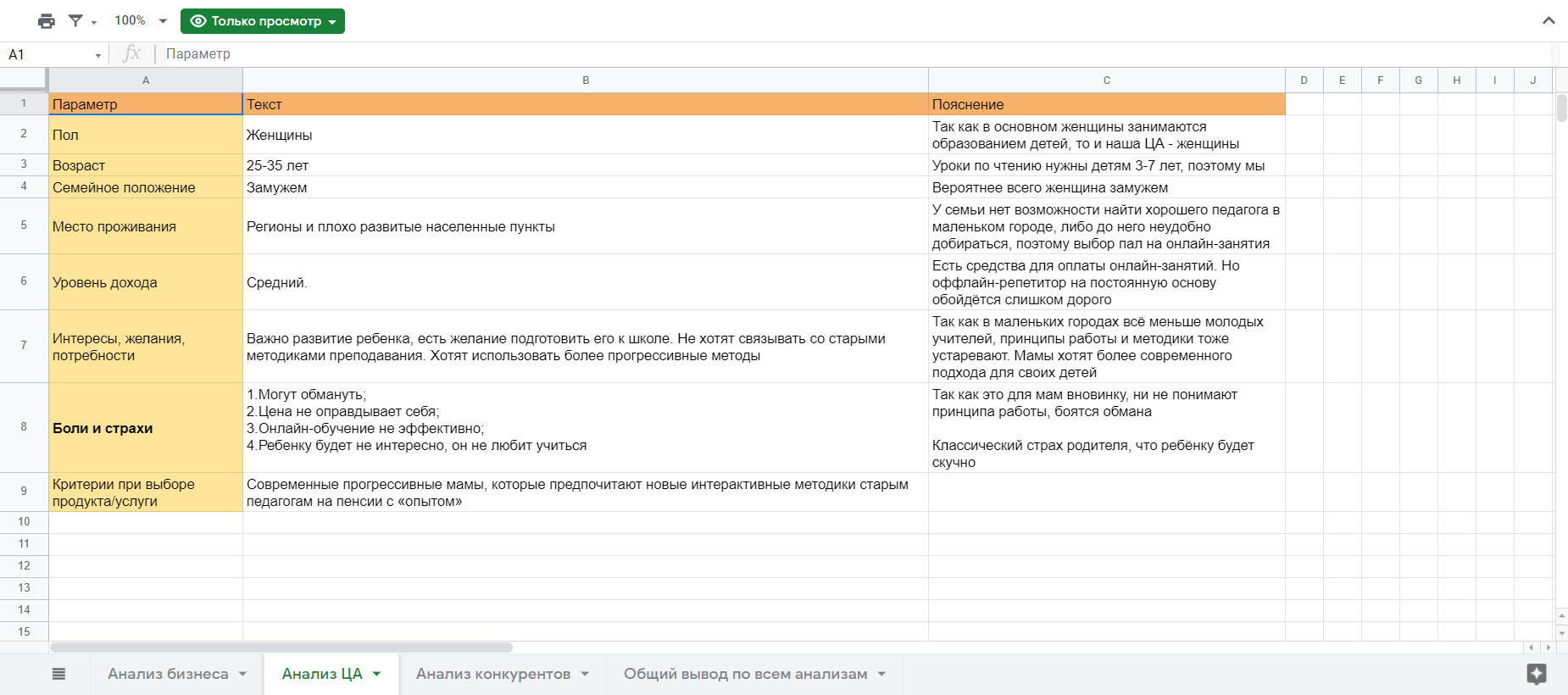
Как может выглядеть анализ:

Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
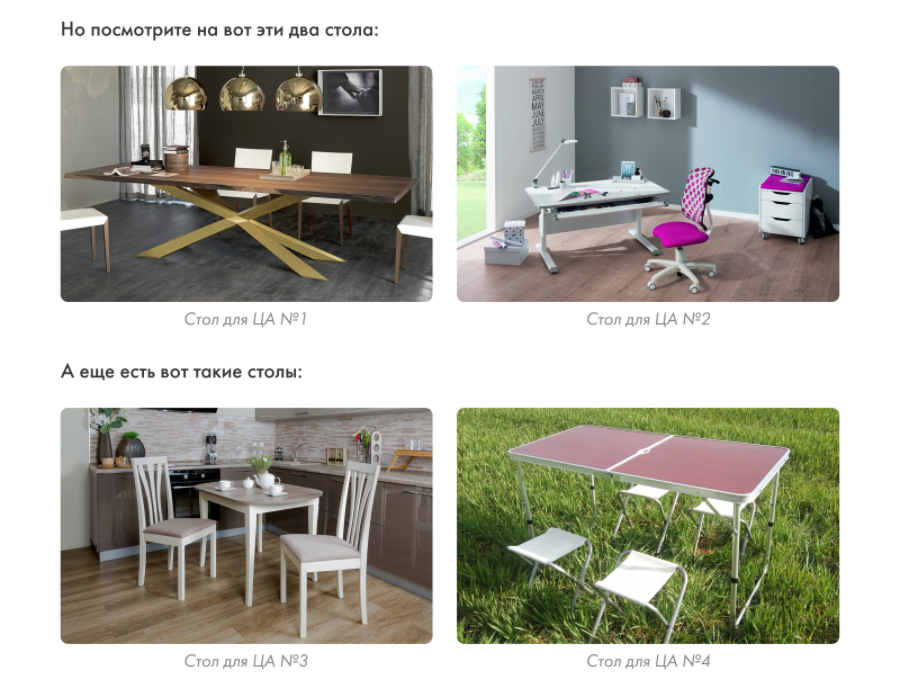
И вот еще один пример:

Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:

В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».

- Вводим свои данные и жмем «Создать сайт».
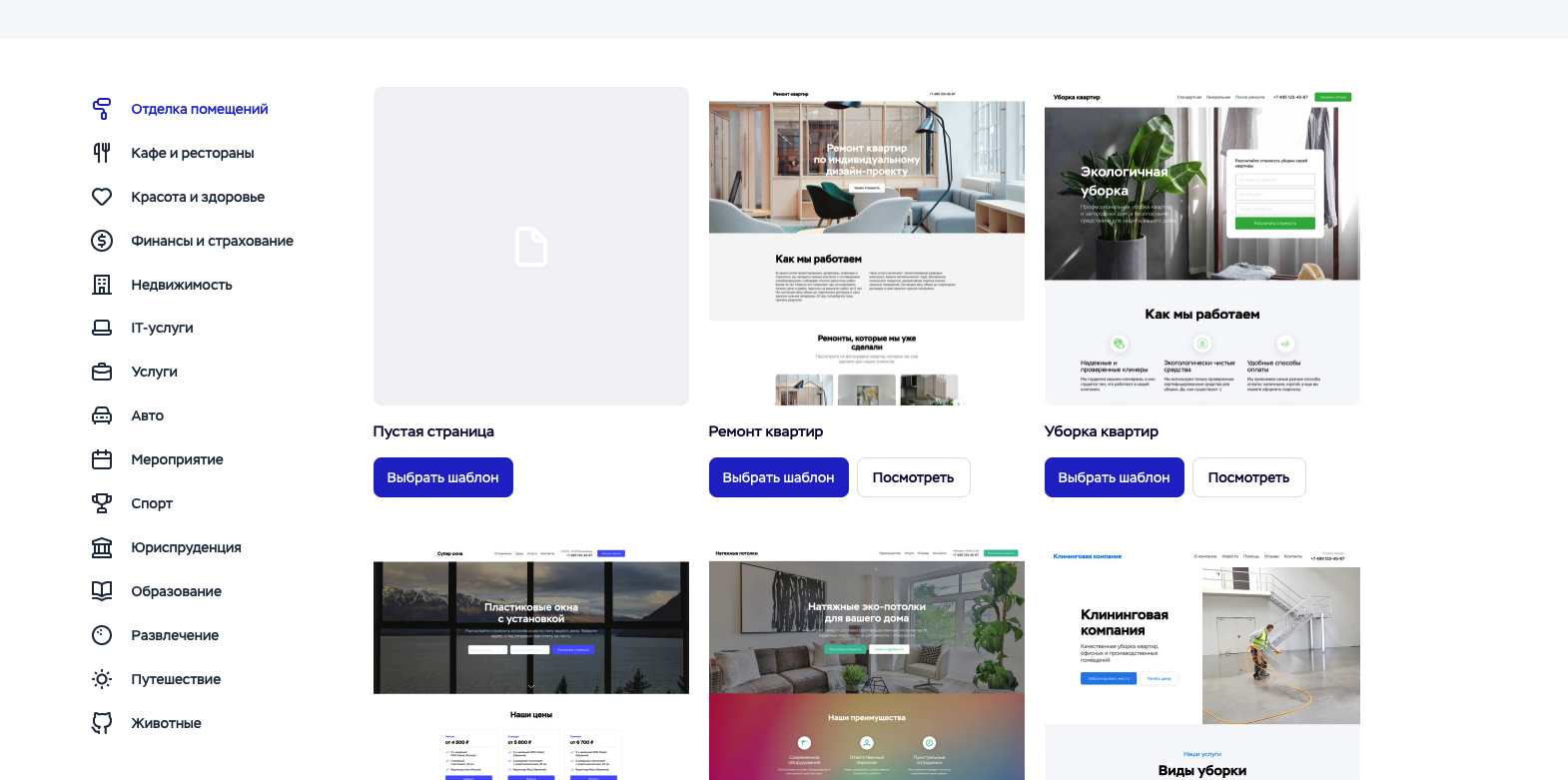
- В результате мы попадаем на главную страницу конструктора:

С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
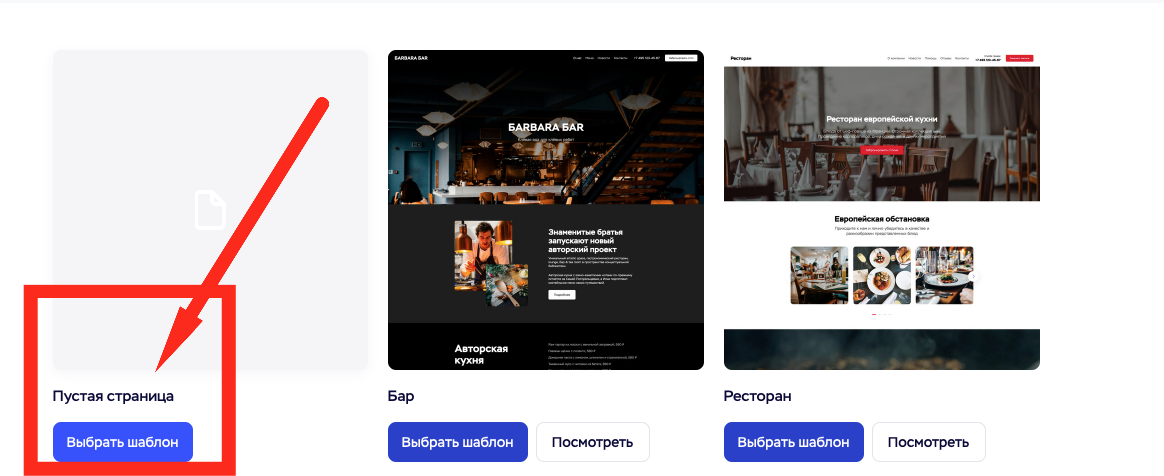
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.

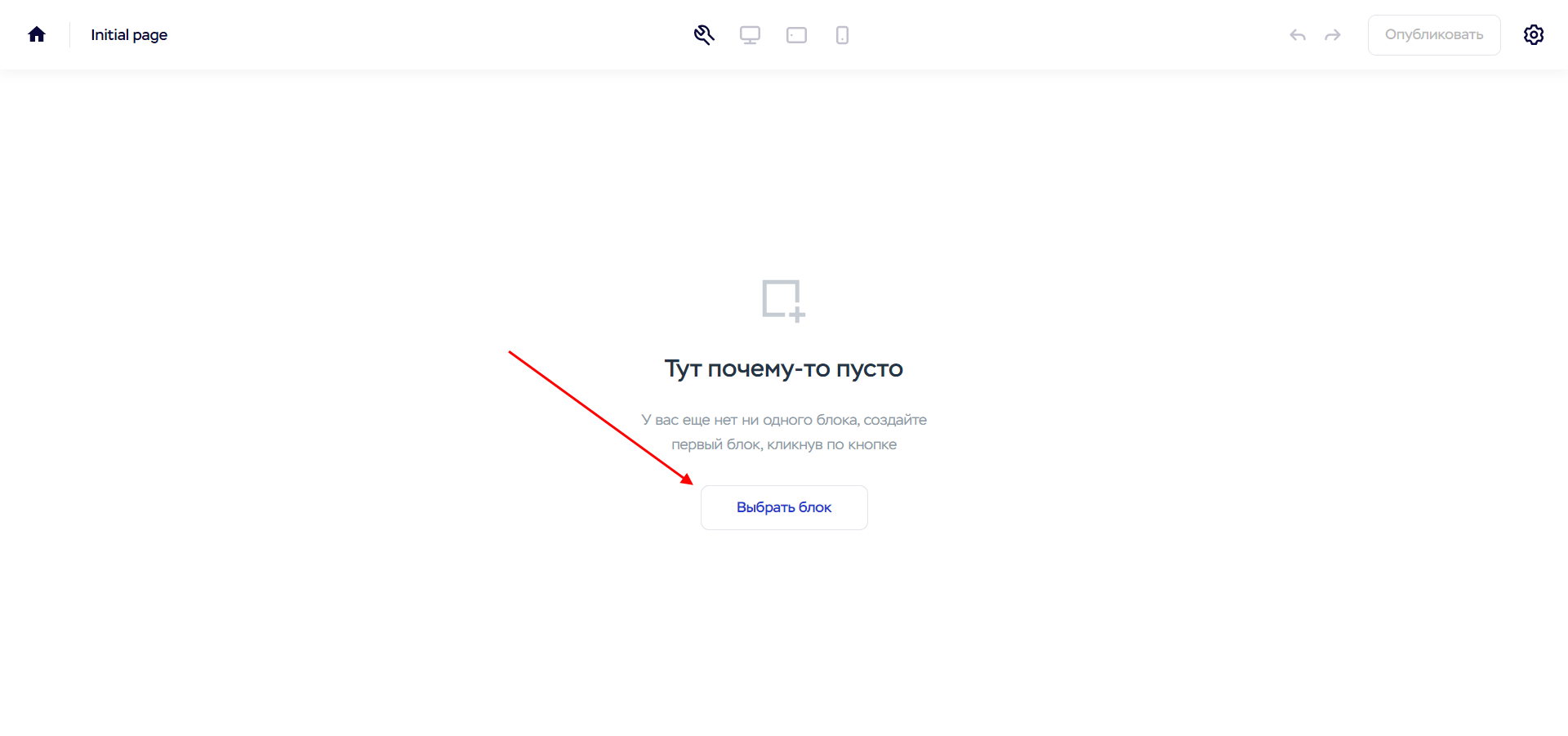
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».

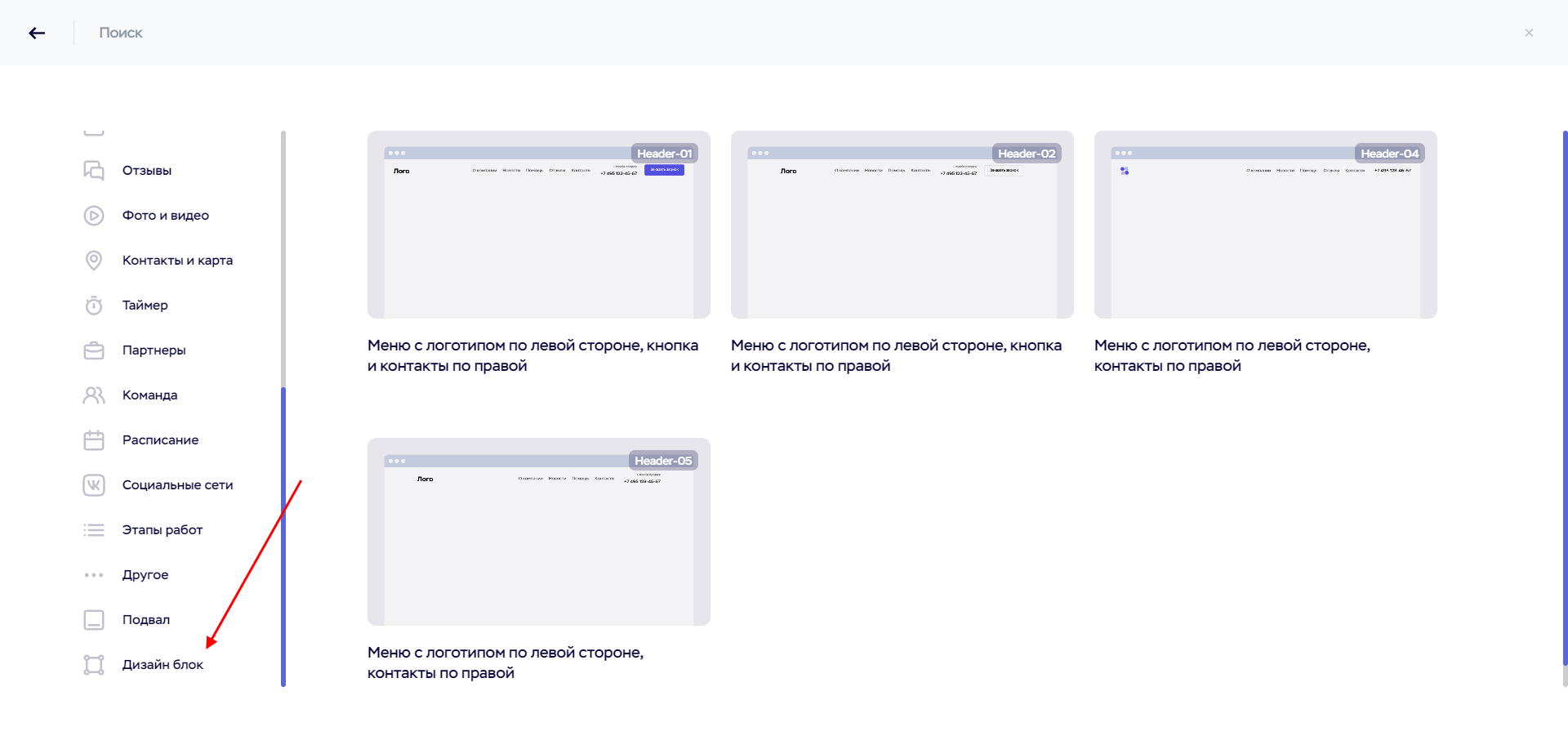
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.

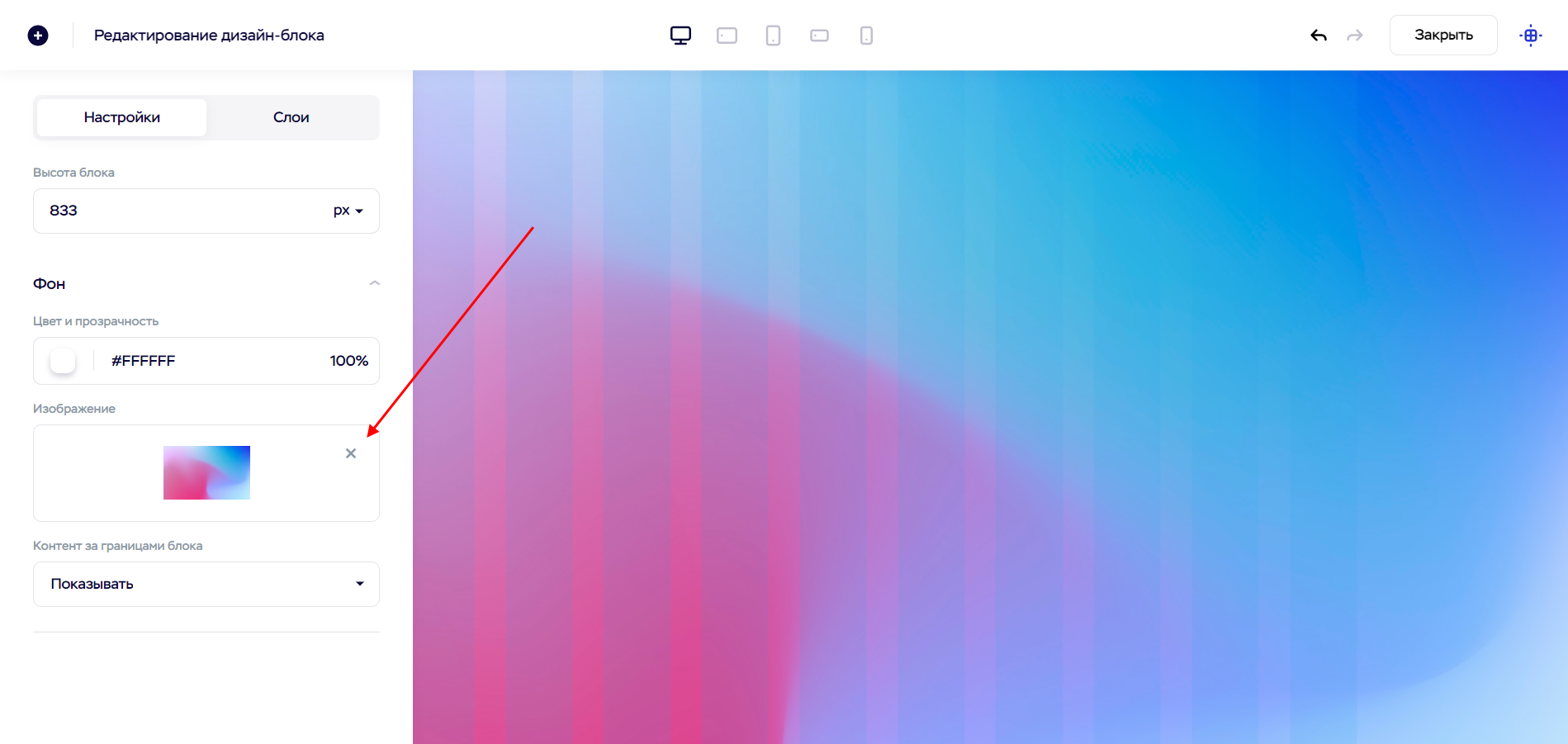
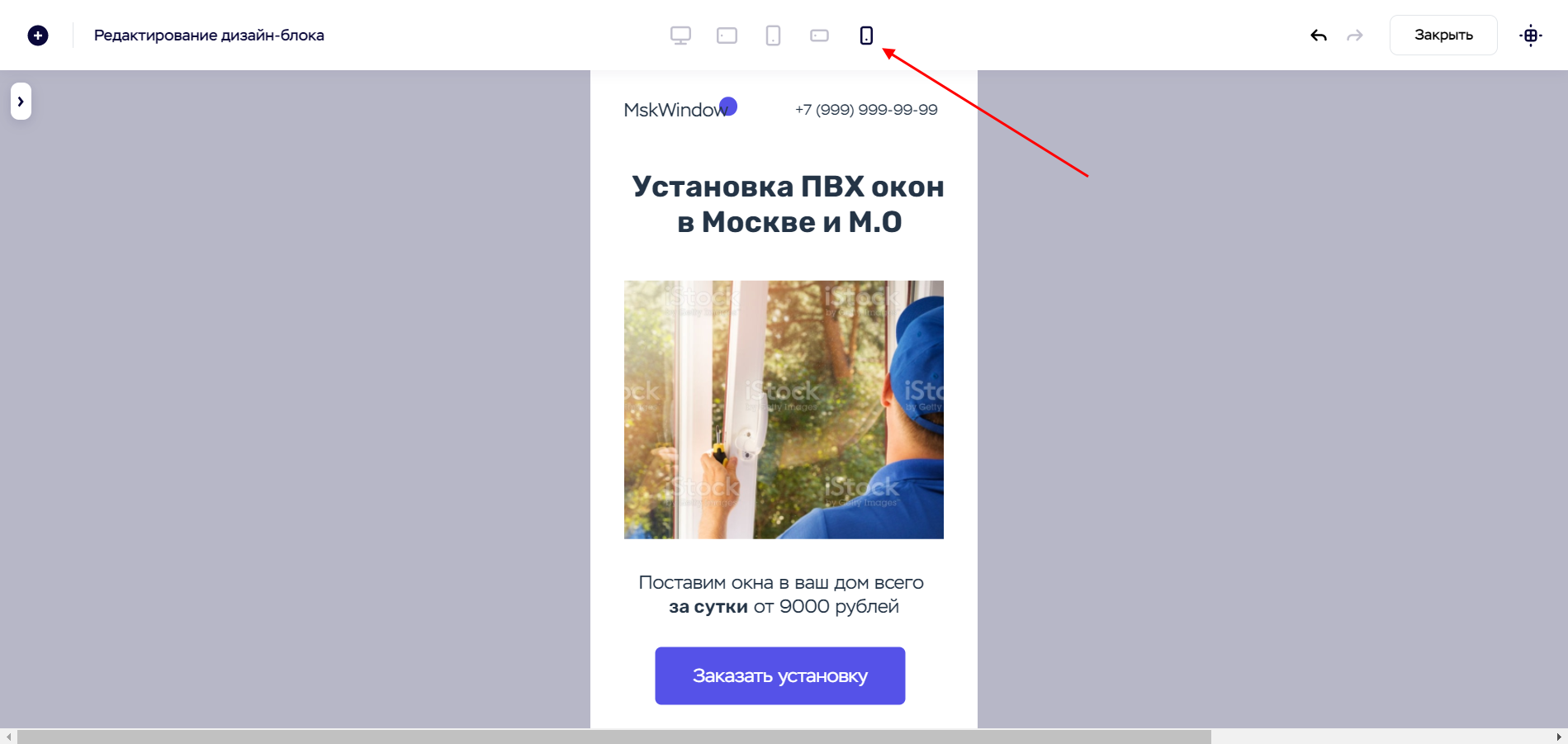
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.

- Мы подготовили для себя пустой холст:

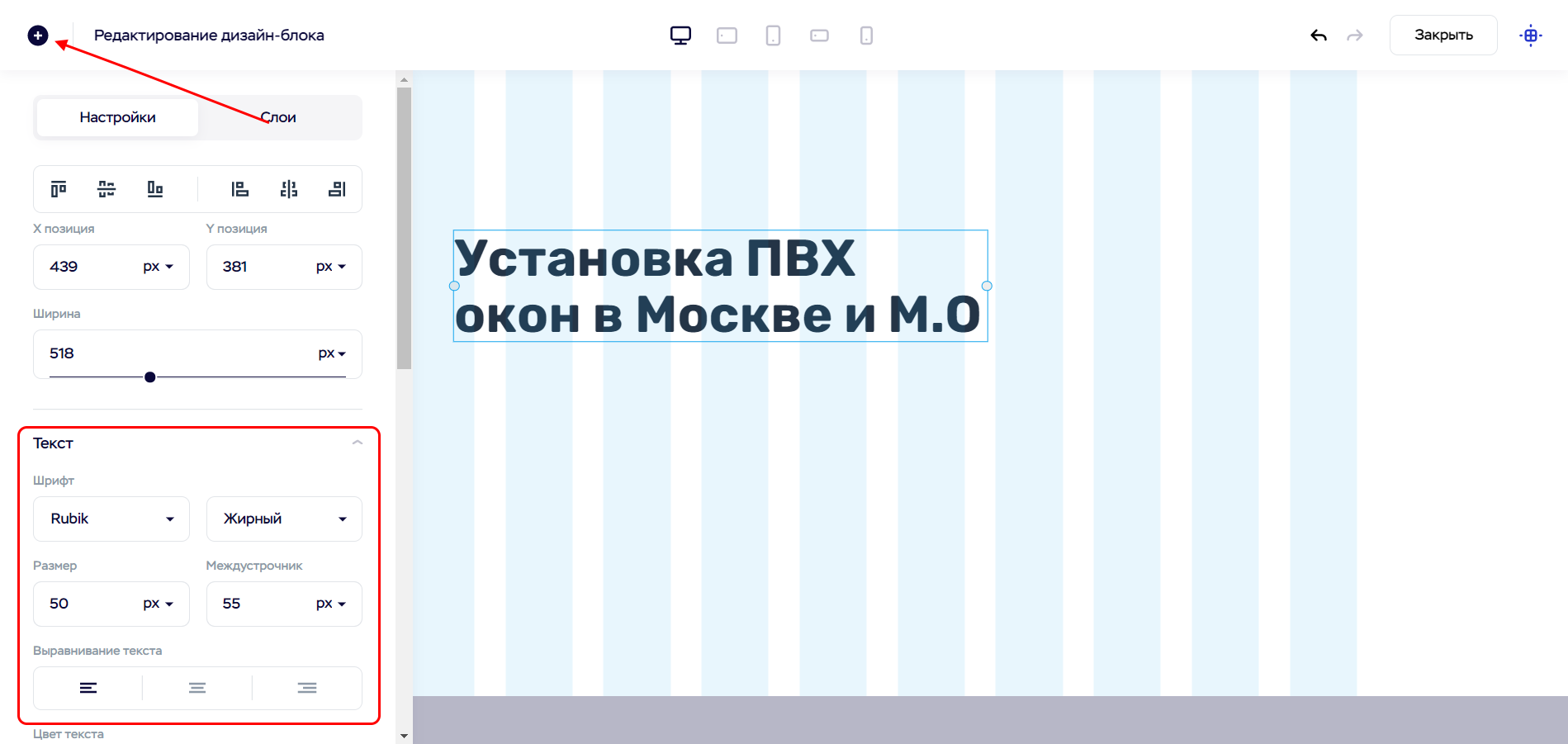
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.

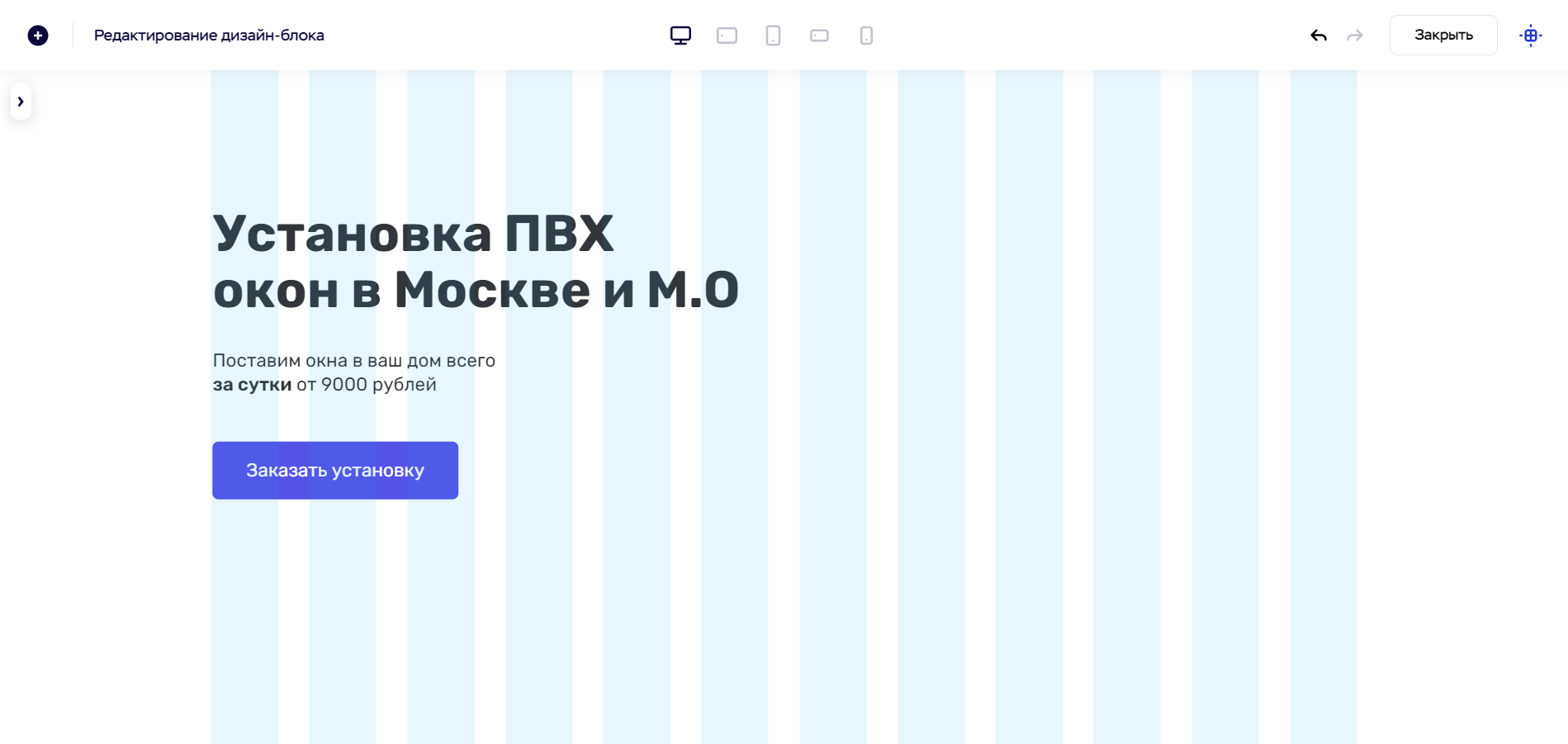
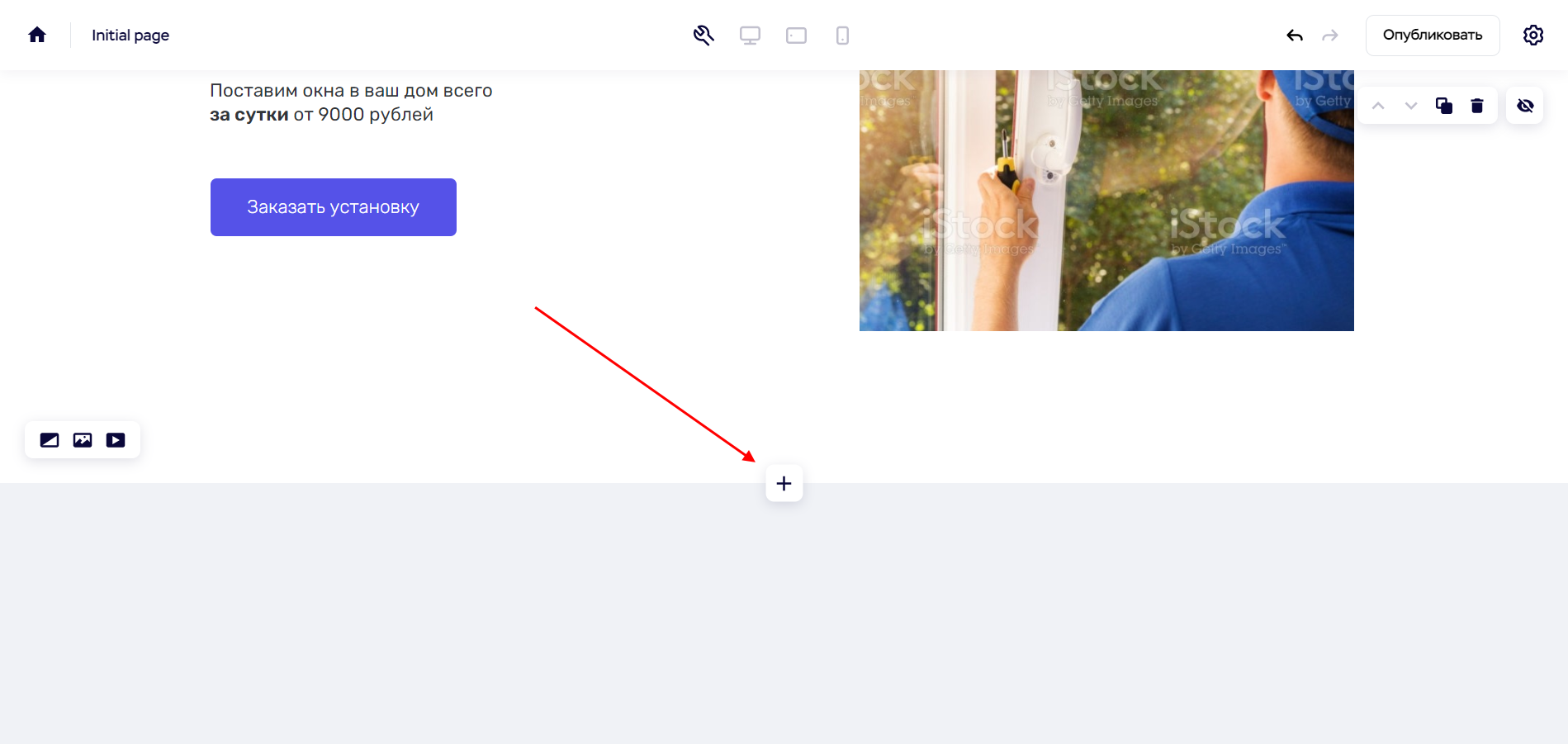
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».

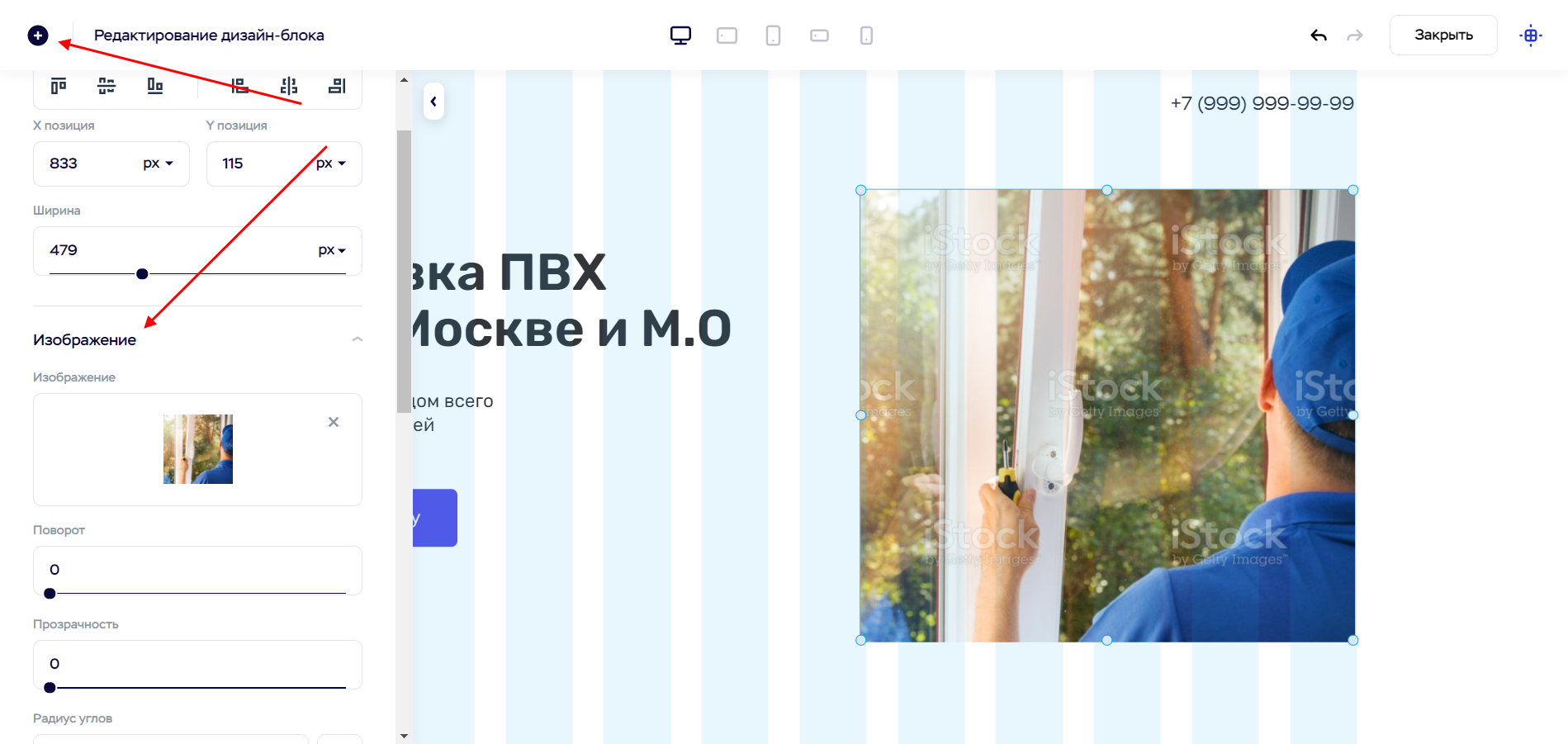
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.

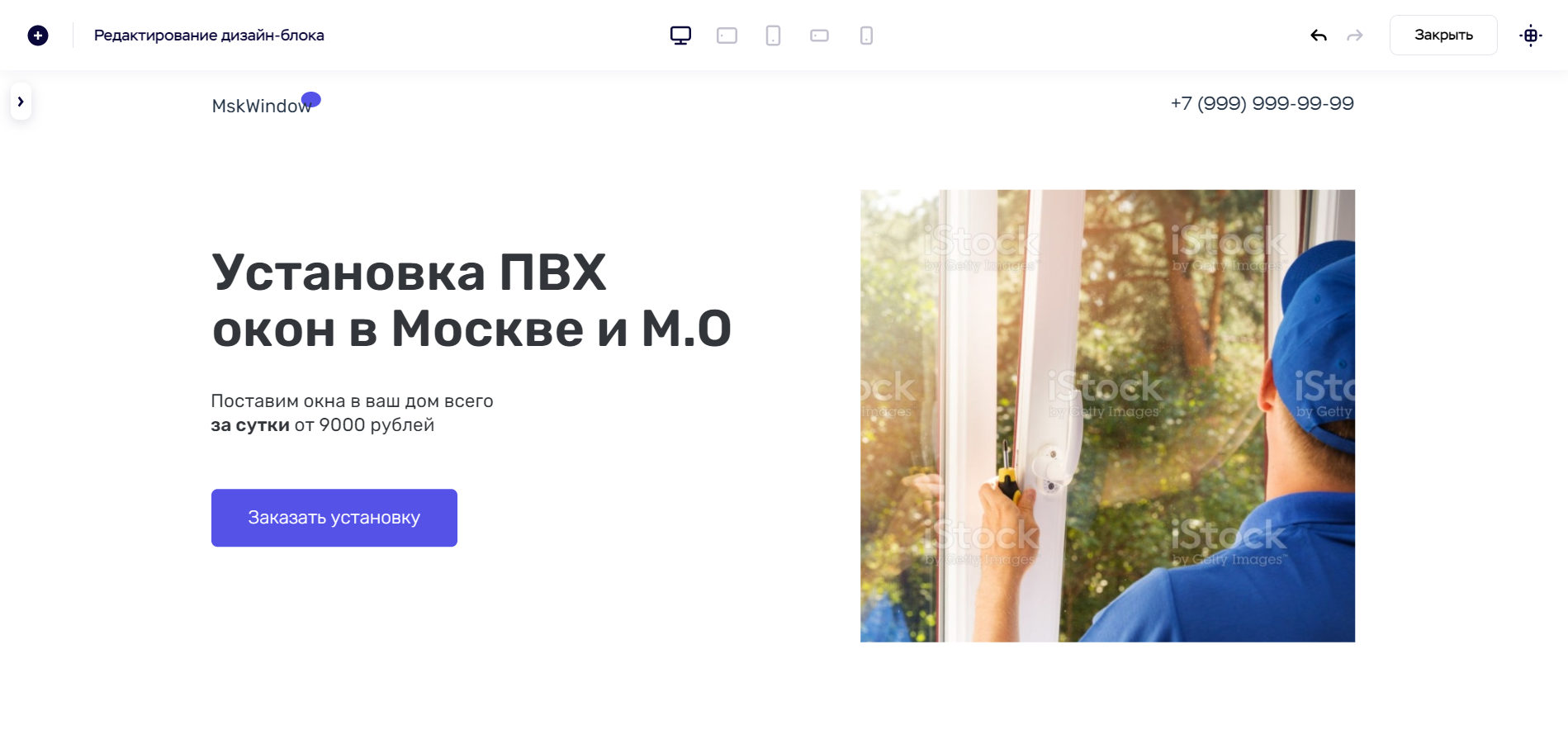
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:

- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.

- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.

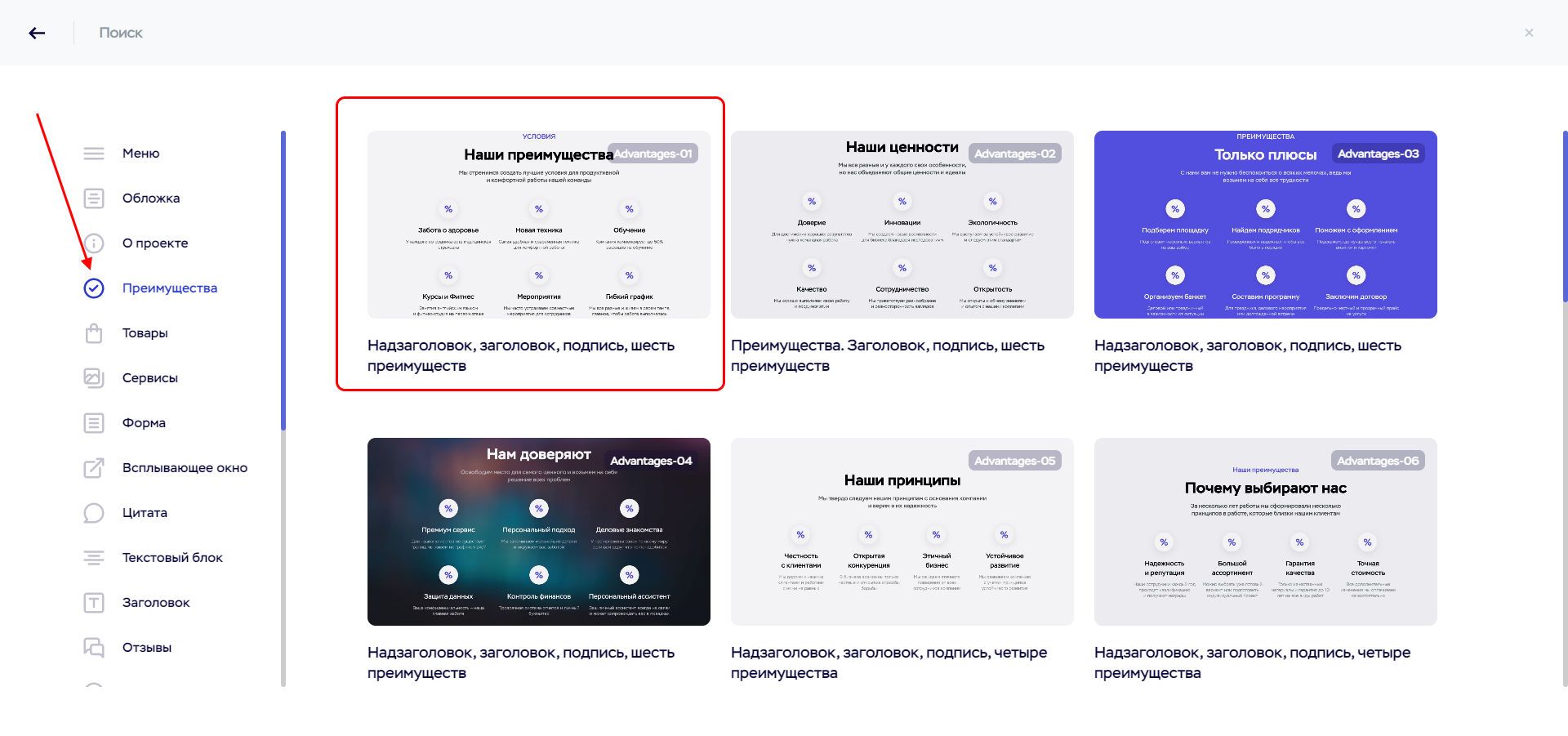
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!

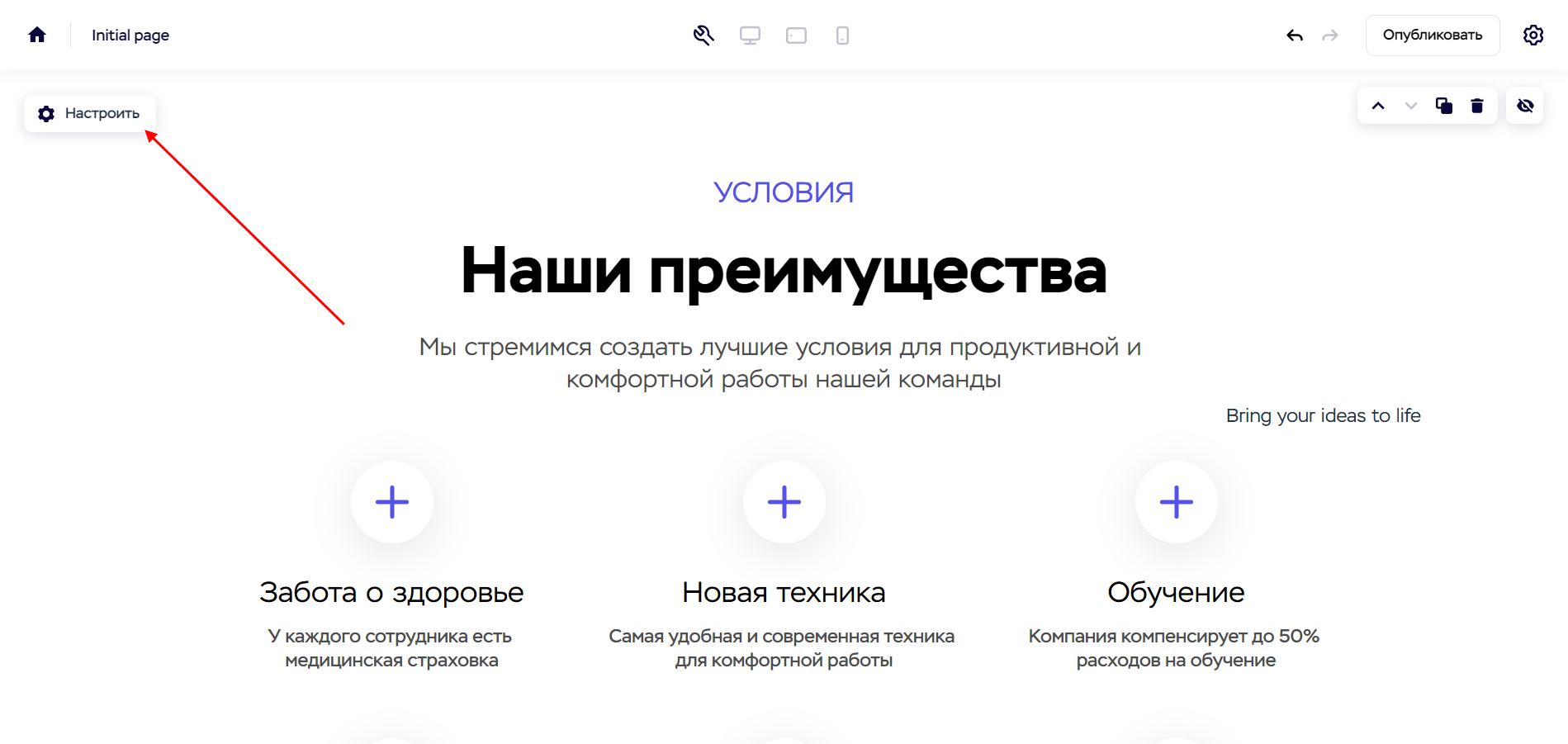
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».

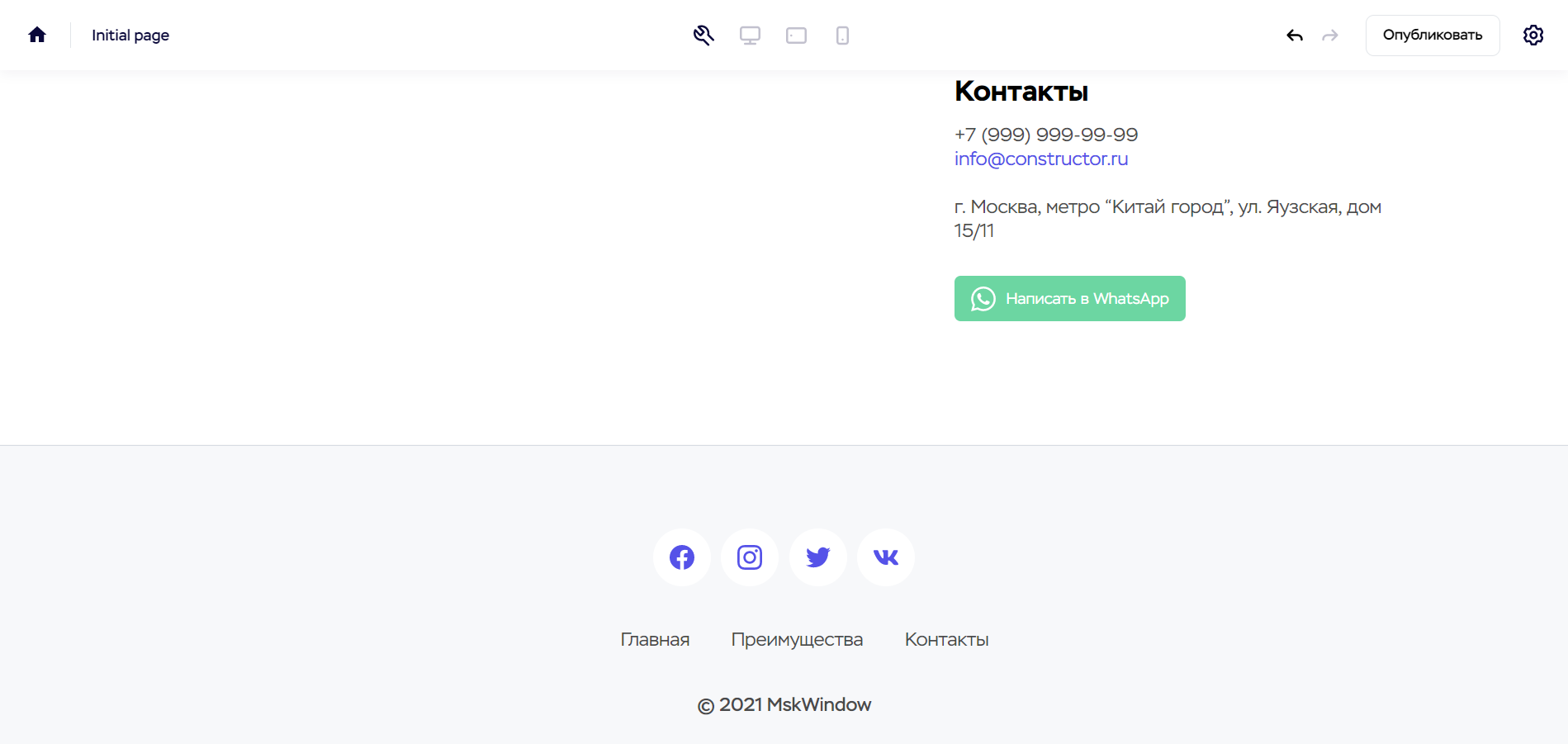
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.

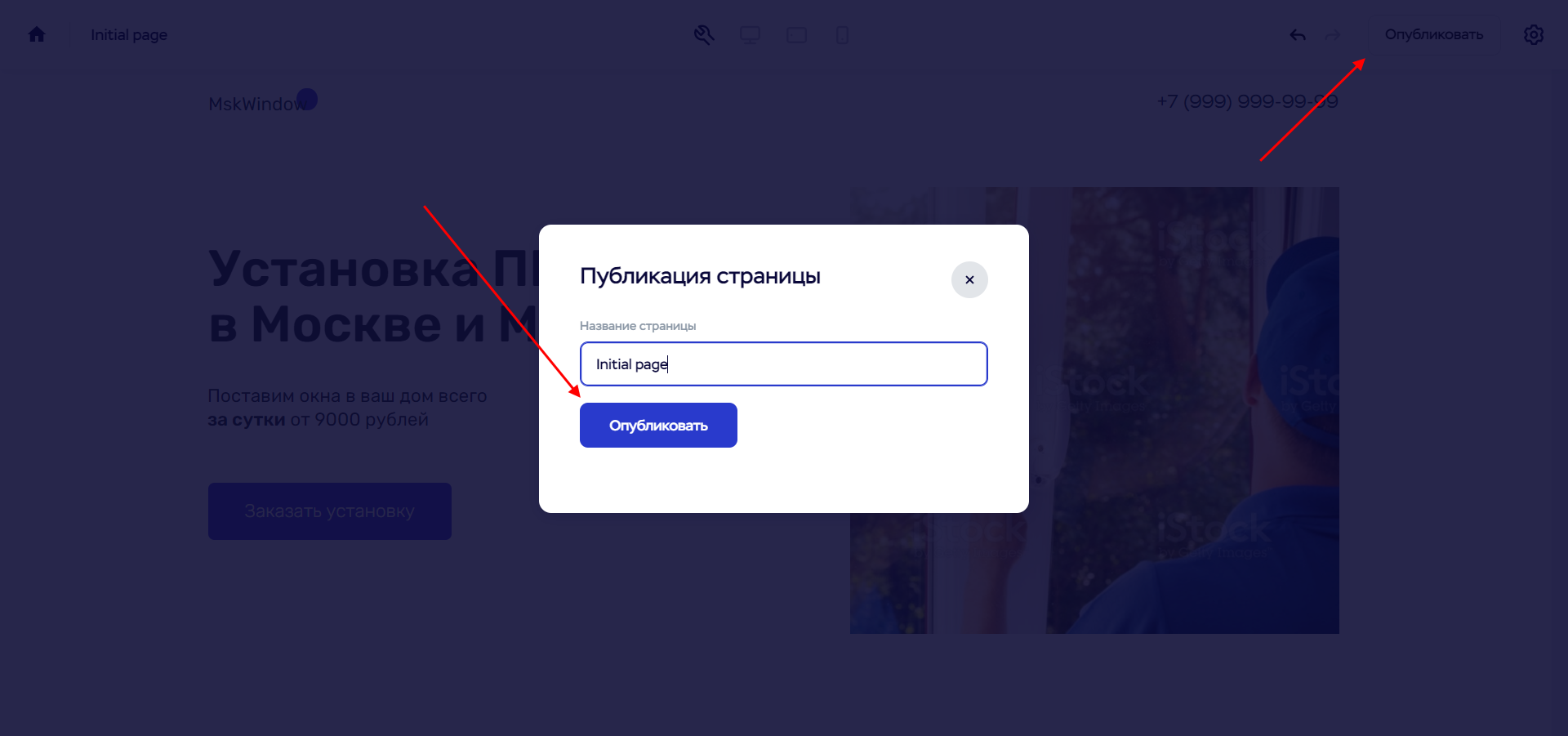
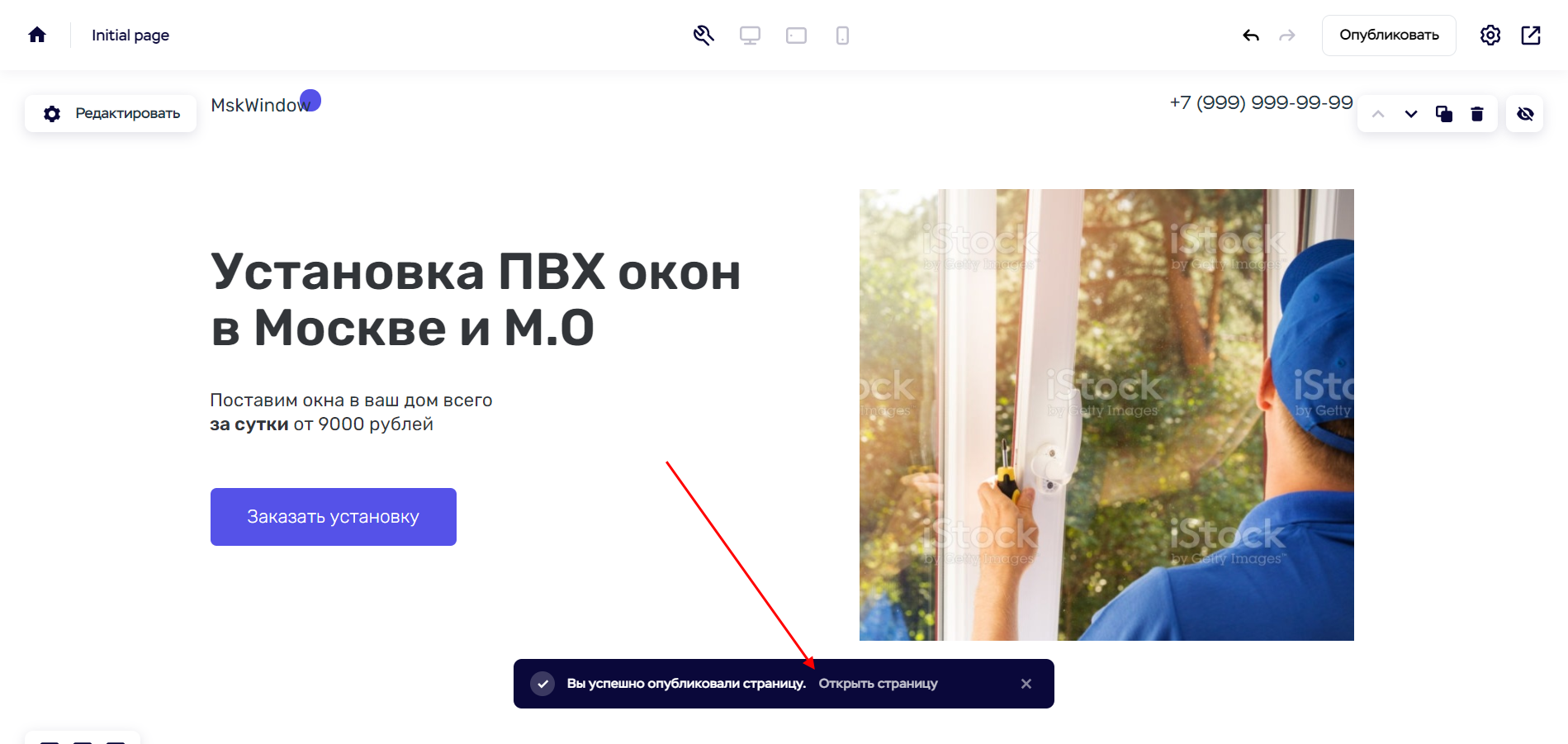
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.

- Готово! Сайт создан, теперь мы можем его открыть.

Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!
