Сегодня вы узнаете как делать мокапы для фигма с помощью плагина «Artboard studio». У плагина есть множество бесплатных мокапов: телефонов (айфонов и телефонов на андроид), планшетов, компьютеров (ноутбуков, макбуков), бутылок, книг, визиток, упаковок и т.д.
Смотрите видео, либо воспользуйтесь текстовой версией инструкции ниже.
Мокапы для фигма. Как установить плагин с мокапами?

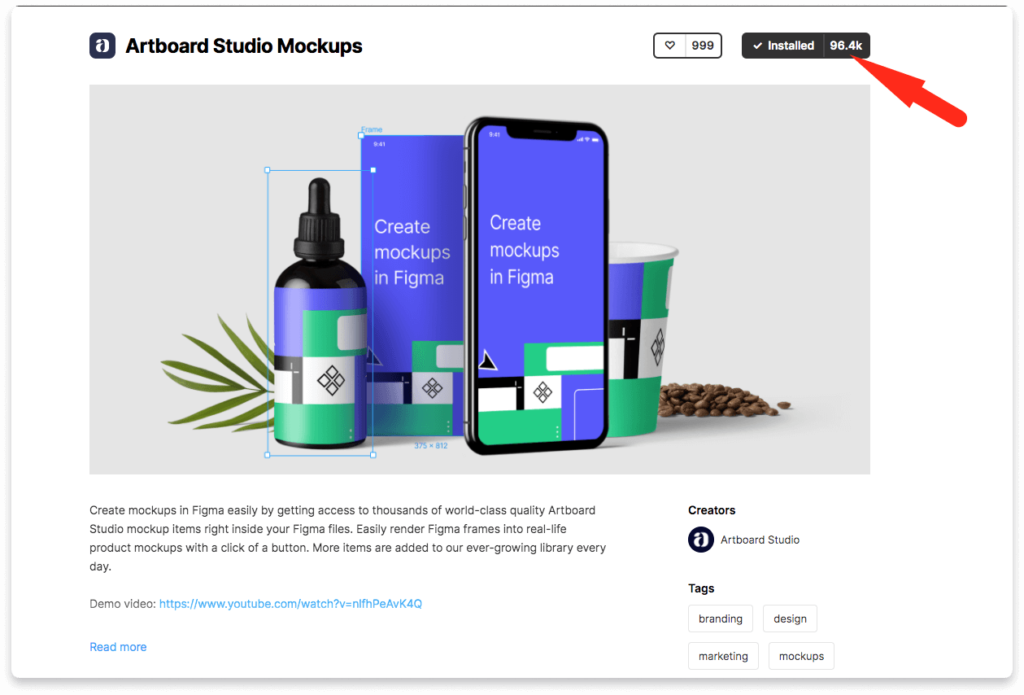
Чтобы установить плагин с мокапами в фигма перейдите по ссылке и нажмите на кнопку сверху «Install».
Активация плагина «Artboard Studio Mockups» в Figma

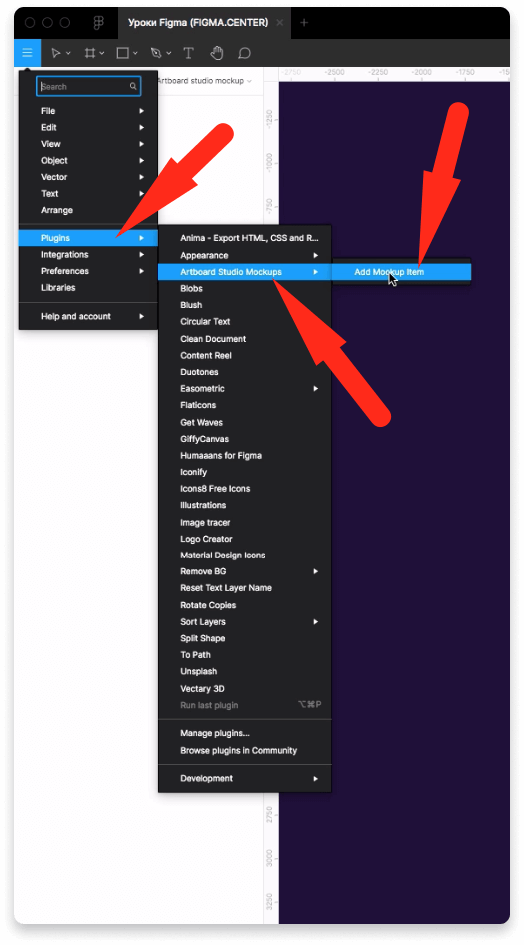
Чтобы активировать плагин в Figma нажмите на меню слева и наведите на надпись «Plagins» далтее выберите «Artboard Studio Mockups» «Add Mockup Item».

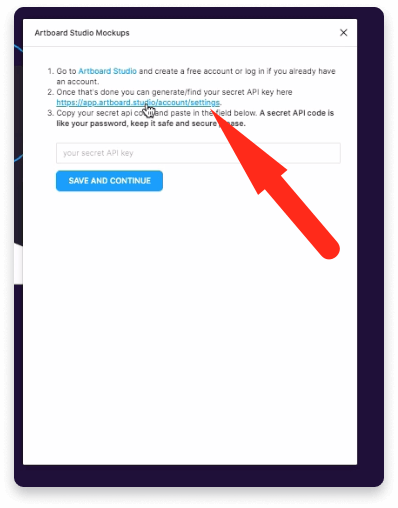
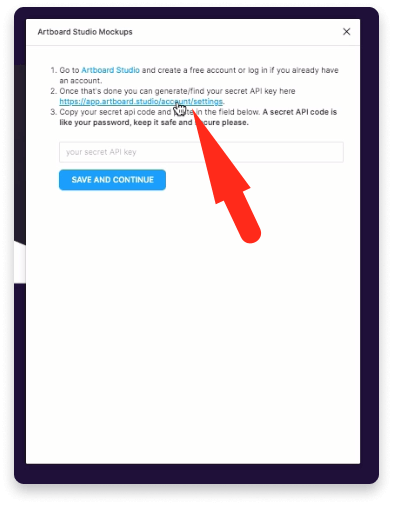
В появившемся всплывающем окне нажмите на ссылку, как показано на скриншоте выше.

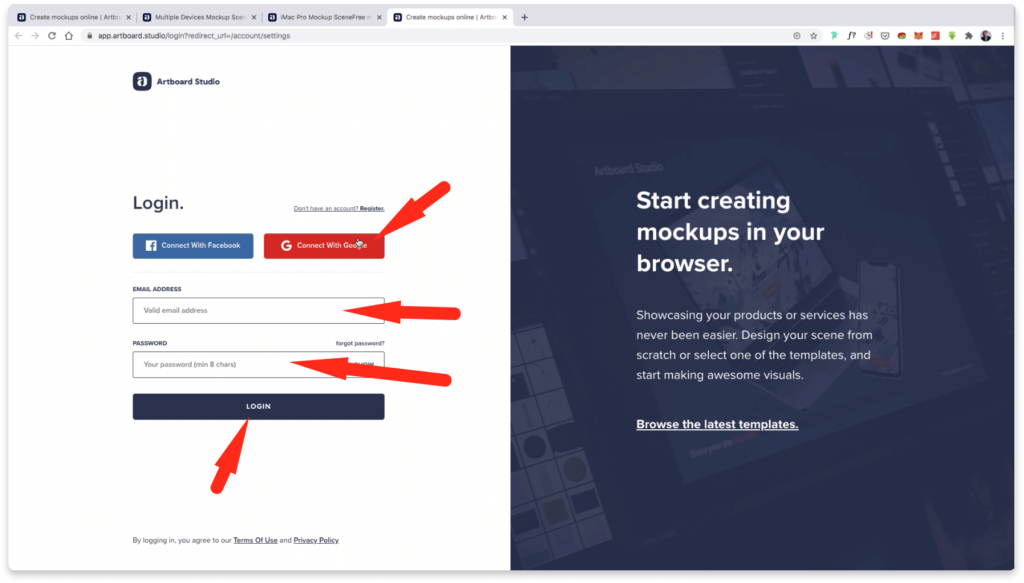
Вас перенаправит на сайт сервиса artboard.studio, где вам необходимо будет зарегистрироваться. На первом шаге нужно ввести email и пароль, либо войти с помощью Facebook или Google.

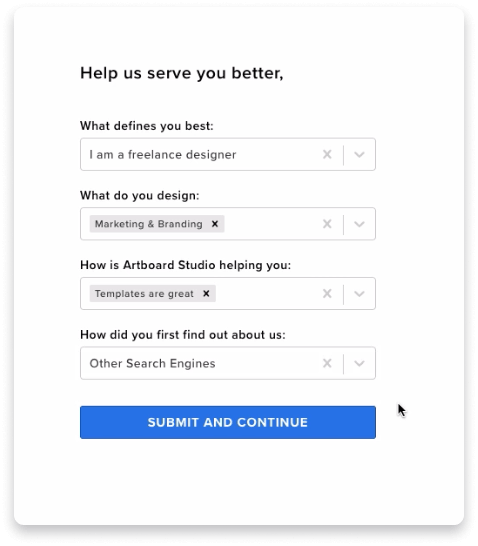
На втором шаге регистрации вам предложат заполнить небольшую анкету. Здесь можно указывать любые данные из списка. Это не на что не влияет.

После регистрации снова нажмите на ссылку, которая есть в плагине «Artboard Studio» в Figma.

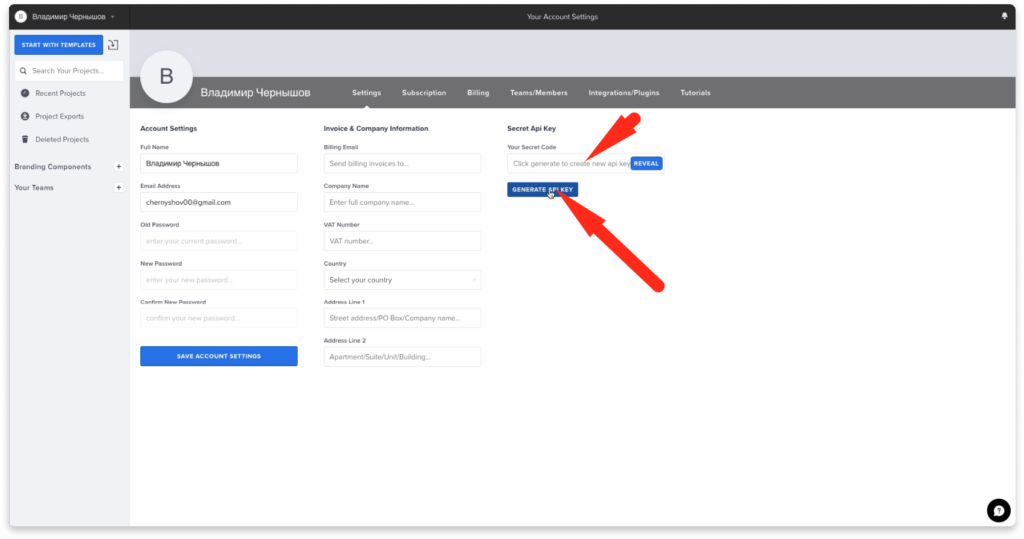
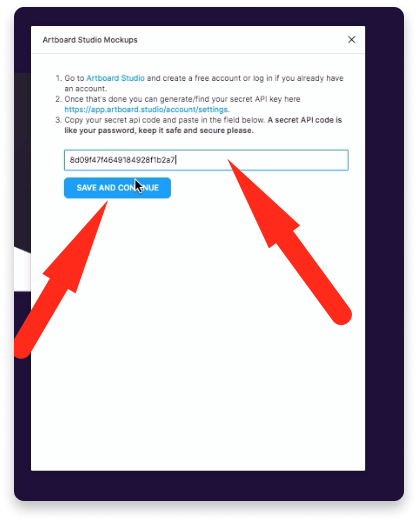
Вас перенаправит на страницу, где вы сможете сгенерировать Api Key. Для этого нажмите на синею кнопку справой стороны. Затем скопируйте появившийся ключ.

Вставьте Api key в окно плагина в фигме и нажмите на кнопку «Save and continue».
Мокапы для Figma. Как пользоваться плагином.

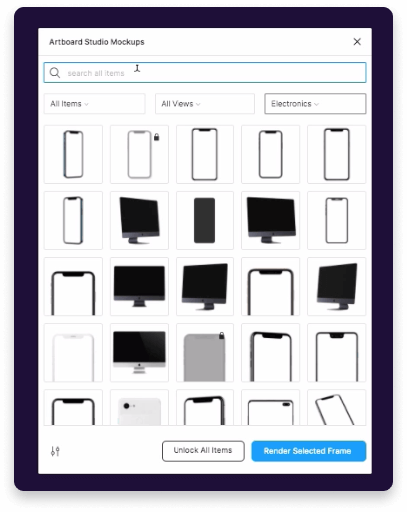
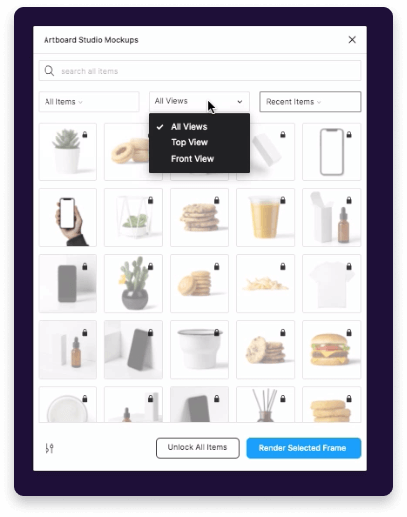
Пользоваться мокапами в фигме очень просто. Для этого запустите плагин Artboard Studio и выберите понравившийся вам мокап из представленного списка.

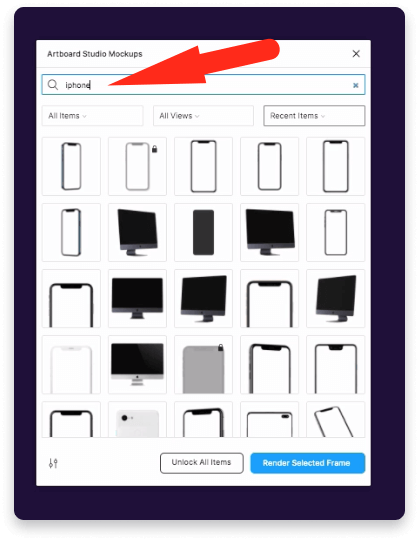
Вы можете производить поиск мокапов с помощью верхней строки поиска. Если хотите вставить мокап телефона, то введите «Iphone» или другую марку. Введите в окно поиска «laptop», если хотите найти мокап ноутбука. Аналогично можно искать мокапы книги, визитки, макбука, упаковки и т.д.

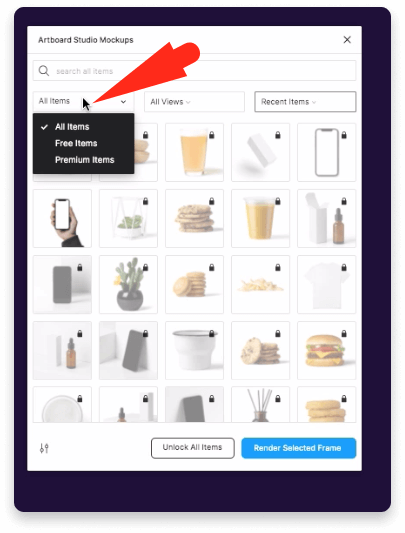
Если нажмёте на выпадающий список с надписью «All items», то появится возможность выбрать бесплатные мокапы «Free items» или платные «Premium items».

Можно сортировать мокапы если развернуть список, который есть по центру.

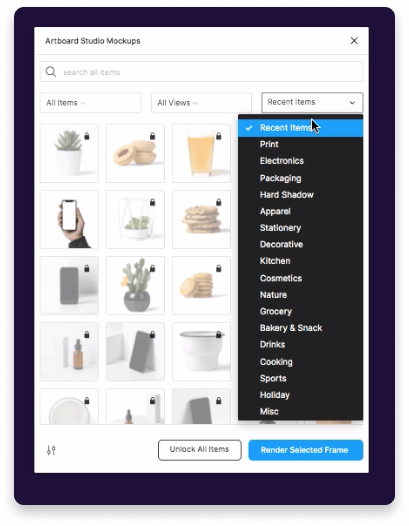
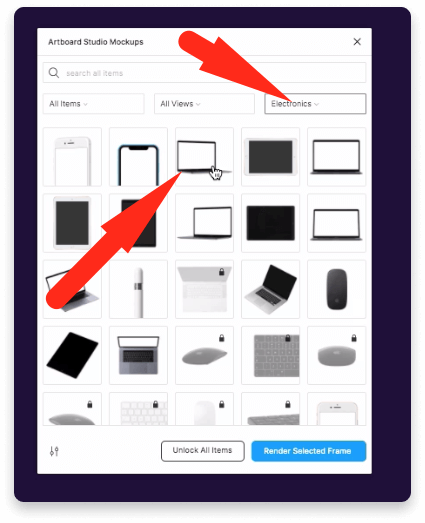
Чтобы отображалась определенная категория мокапов, разверните выпадающий список справа. Тут есть множество категорий, которые вы можете использовать в своих проектах.
Как вставить мокап в фигме с помощью плагина

Чтобы вставить мокап в фигме с помощью плагина Artboard Studio Mockups, выберите нужный мокап из списка. Для примера выберу ноутбук.

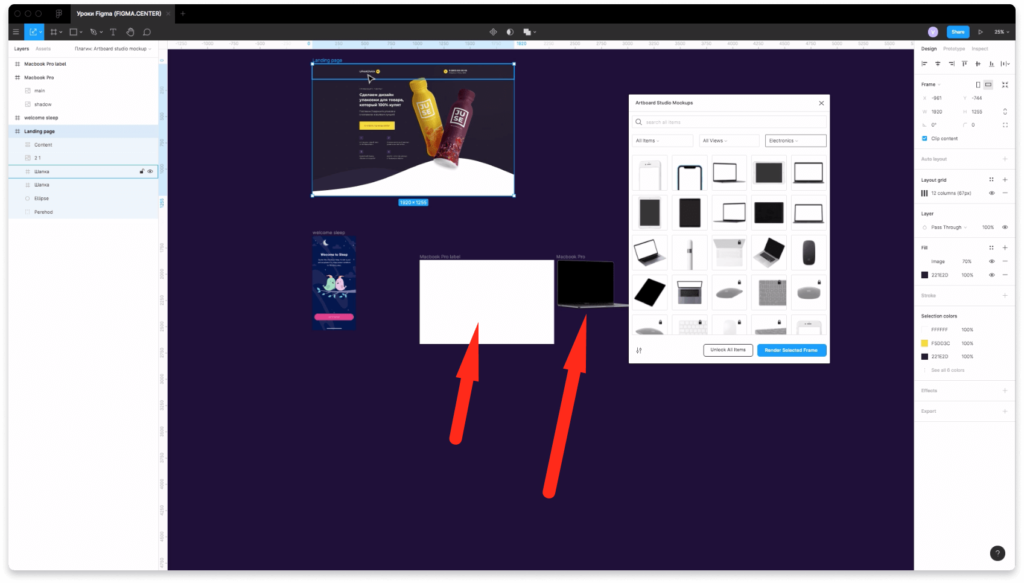
При вставке мокапа в ваш проект в Figma, у вас появится 2 элемента: ноутбук и фрейм куда необходимо вставить ваш дизйан.

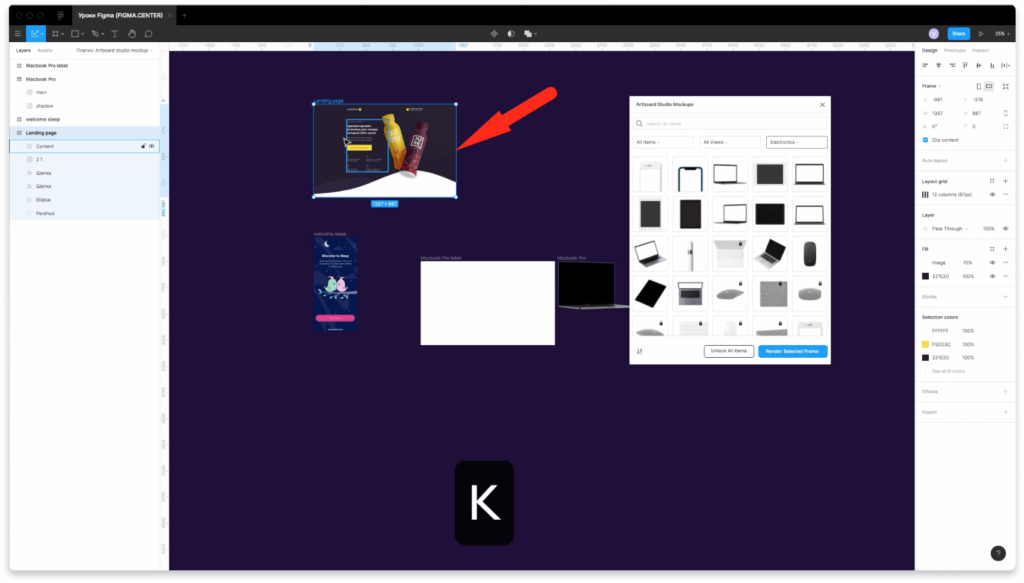
Если ваш дизайн больше фрейма, который появился, то уменьшите размер дизайна с помощью клавиши «K».

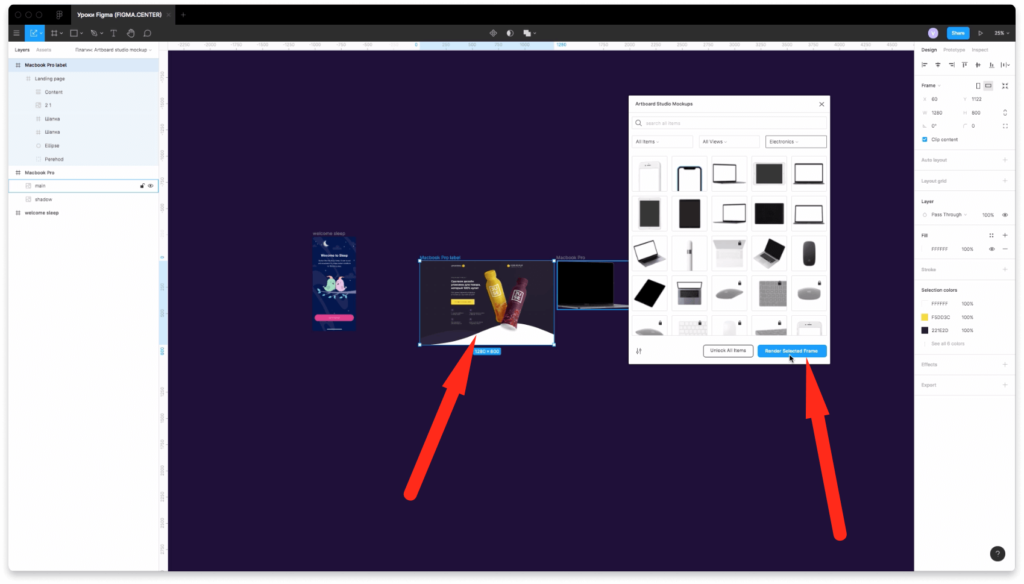
Вставьте ваш дизайн в фрейм, как показано на скриншоте выше. Выберите фрейм и нажмите на кнопку «Render selected frame» в плагине.

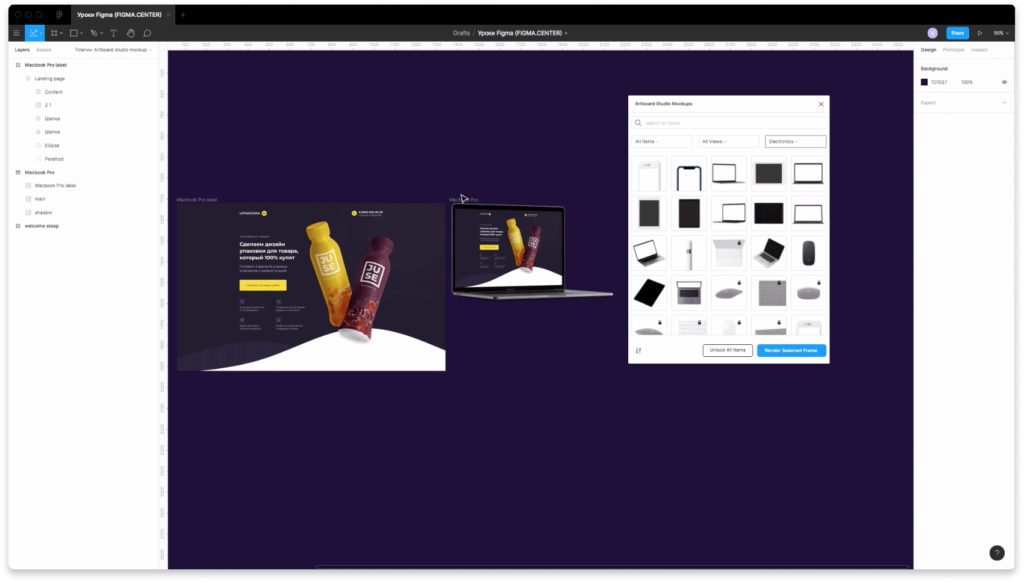
Ву-а-ля! Вы ставили свой дизайн макет в мокап ноутбука.

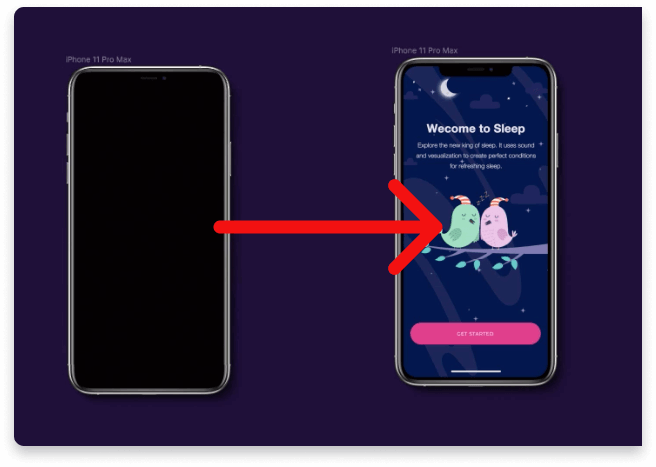
Аналогичную операцию можно проделать для айфона и вставить ваш дизайн в мокап телефона.
Заключение
Итак, вы этом видео вы узнали как использовать мокапы для фигма. Теперь вы будете во всеоружии и сможете прокачать ваш дизайн.
P.S. Получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Для создания макетов в Figma нужно в первую очередь определиться с целями дизайна. Необходимо понимать, что именно мы хотим показать и какие элементы должны быть на этих макетах. Затем следует определиться с форматами изображений, которые будут использоваться в работе, и с размерами макетов. Это упростит работу и поможет сохранить единый стиль дизайна.
В Figma есть несколько способов реализовать создание макетов. Один из них – это использовать уже созданные элементы и готовые блоки для создания своих макетов. Также можно использовать инструменты для создания макетов с нуля. Например, возможность создания векторных объектов или рисование кистью.
Важной составляющей создания макетов является выбор цветовой гаммы. При выборе палитры необходимо определиться с тонами цветов, которые будут присутствовать на макете. Также важно учитывать контрастность и читабельность шрифтов на заднем фоне.
После того, как макет будет создан, следует протестировать его на различных устройствах и разрешениях, чтобы убедиться, что он выглядит корректно на каждом из них. Окончательные настройки и корректировки могут быть внесены после тестирования.
Figma предоставляет множество инструментов для редактирования и тонкой настройки макетов. Например, выравнивание и группирование элементов, изменение размеров и вращение объектов, редактирование текста и шрифтов, использование градиентов и теней и многое другое.

Изометрический мокап с помощью плагина в фигме
МОКАПЫ ДЛЯ FIGMA: ARTBOARD STUDIO. Обзор плагина — Уроки фигма на русском
Создаем мокап в фигме — 4 минуты урок
КАК СДЕЛАТЬ АНИМАЦИЮ В ФИГМЕ ЗА 10 МИНУТ — АНИМАЦИЯ В ФИГМЕ — #ПИЖАМАTV
Как сделать дизайн карточки товара на Wildberries. Урок в Figma
Мокапы для фигмы и новые плагины для фигмы! figma.community
Лучшие плагины Figma для создания Mokup
Дизайн мобильного приложения для заказа еды в Figma (2022)
МОКАПЫ БЕЗ СКАЧИВАНИЯ ФОТОШОПА — КАК РАБОТАТЬ С МОКАПАМИ — MOCKUPS — КАК ДЕЛАТЬ И ЧТО ТАКОЕ МОКАПЫ
Сегодня многие дизайнеры и разработчики выбирают Figma в качестве основного инструмента для создания макетов. Это мощное и удобное приложение, которое позволяет легко воплотить свои идеи в жизнь. Однако, для начинающих пользователей может показаться сложным овладеть всеми его функциями и возможностями.
В данной пошаговой инструкции мы рассмотрим, как создать макет в Figma с нуля. Мы охватим все основные этапы процесса, начиная от создания нового проекта и настройки рабочего пространства, и заканчивая добавлением элементов дизайна и экспортом готового макета.
По мере продвижения в этой инструкции, вы познакомитесь с основными функциями Figma, такими как создание фреймов, работы с текстом и изображениями, использование различных инструментов для рисования и редактирования форм, а также настройку стилей и компонентов.
Содержание
- Шаг 1: Регистрация в Figma
- Шаг 2: Создание нового проекта
- Шаг 3: Разметка и разделение макета
Шаг 1: Регистрация в Figma
Для начала работы в Figma вам необходимо создать аккаунт на их официальном веб-сайте.
1. Перейдите на главную страницу Figma по адресу www.figma.com.
2. Нажмите на кнопку «Начать бесплатный аккаунт» или «Sign up for free», если вы используете английскую версию Figma.
3. Заполните все необходимые поля, включая имя, адрес электронной почты и пароль. Не забудьте принять пользовательское соглашение и условия использования.
4. Нажмите кнопку «Зарегистрироваться» или «Sign up», чтобы создать аккаунт.
5. После регистрации вам будет отправлено письмо со ссылкой для подтверждения адреса электронной почты. Пройдите по этой ссылке, чтобы подтвердить свой аккаунт и завершить процесс регистрации.
Теперь у вас есть аккаунт в Figma и вы готовы приступить к созданию макетов!
Шаг 2: Создание нового проекта
Чтобы начать работу в Figma, необходимо создать новый проект. Вот пошаговая инструкция по созданию нового проекта:
Шаг 1: Зайдите в свой аккаунт Figma и нажмите на кнопку «Создать новый файл» или «Новый проект».
Шаг 2: Появится окно создания нового проекта. Введите название проекта и выберите тип проекта: «Дизайн» или «Прототип».
Шаг 3: Нажмите на кнопку «Создать» или «Продолжить».
Шаг 4: Теперь у вас открыт новый проект и вы можете приступить к созданию макета.
Кроме того, вы можете выбрать настройки проекта, такие как разрешение, фоновый цвет и многое другое. Это поможет вам настроить проект так, как вам нужно.
Примечание: Если у вас уже есть готовый макет в формате Figma, вы также можете импортировать его в новый проект, чтобы продолжить работу над ним.
Теперь, когда вы создали новый проект, перейдем к следующему шагу — начнем работать над макетом в Figma!
Шаг 3: Разметка и разделение макета
После создания основных блоков и элементов макета в Figma, следует приступить к его разметке и разделению. Это позволит лучше организовать структуру и контент вашего макета.
Во-первых, рекомендуется определить основные секции и блоки, которые будут присутствовать на странице или экране вашего макета. Например, это может быть шапка, меню, контентная область, блоки с информацией и футер.
Во-вторых, необходимо продумать и разделить контент внутри каждого блока. Например, в блоке с информацией может быть заголовок, текстовое описание, изображения и т.д.
Для удобства разметки и разделения макета, рекомендуется использовать таблицы HTML. При помощи таблиц можно легко создать сетку, распределить блоки по столбцам и строкам, а также задать ширину и выравнивание элементов макета.
| Шапка |
| Меню |
| Контентная область |
| Блоки с информацией |
| Футер |
После разделения макета на блоки и контент, можно приступить к дальнейшей детализации каждого элемента. Например, определить стили заголовков, текста, цветовую схему и т.д. Это поможет создать гармоничный и красивый макет, который будет удобен для пользователей.
Итак, разметка и разделение макета в Figma являются важными шагами в процессе создания дизайна. Разделите макет на основные блоки, определите контент внутри каждого блока и приступайте к созданию детализации. Таким образом, ваш макет будет более четким и структурированным.
На чтение 5 мин Просмотров 1.1к. Опубликовано

5 января 2020 г. · чтение за 5 минут

Эта статья представляет собой письменное объяснение, основанное на моем опыте использования плагина Artboard Studio для создания макетов экранов, разработанных с помощью Figma.
Что такое макет?
В производстве и дизайне макет – это масштабная или полноразмерная модель дизайна или устройства, используемого для обучения, демонстрации, оценки дизайна, продвижения или других целей. -Wikipedia
Я занимаюсь проектированием интерфейсов около года, плюс с помощью Figma, но как я преобразовал свои экраны в макеты?…
Чтобы добиться этого , Я загрузил различные размеры экрана в формате SVG или создал векторы в соответствии с размером экрана, над которым я работаю. Это сработало нормально, но потребовало много времени.
Обнаружение/использование плагина Artboard
Несколько дней до конца 2019 года при чтении некоторых статей на носителе , Я наткнулся на эту статью, которая познакомила меня с плагином. Хотя в конце статьи был скринкаст, я его не смотрел. Это потому, что я предпочитал читать статьи просмотру клипов. На этот раз видео стало более важным после того, как я попытался работать с плагинами, но не достиг своей цели.
Посмотрев ролик, я смог понять, как использовать плагин, который Я сделал это, и на этот раз все прошло успешно. Но все же помня о коллегах-дизайнерах, которые используют Figma для своих дизайнов и могут иметь те же предпочтения, что и я, я решил написать шаги, предпринятые для создания макетов ваших экранов с помощью плагина Artboard studio.
Шаги, которые помогут вам пройти
Я резюмировал процесс достижения этого в 5 шагов. Под каждым шагом прикреплены изображения для демонстрации графических представлений и добавления в качестве дополнительного руководства.
- Сначала перейдите в меню плагинов Figma и найдите макеты студии Artboard, нажмите install в правом верхнем углу экрана, чтобы установить плагин. Или установите его здесь

2. Перейдите в свой проект figma, щелкните правой кнопкой мыши и выберите плагины или перейдите в гамбургер-меню в верхнем левом углу экрана, переместите курсор на плагины, наведите курсор на плагины макетов Artboard и выберите «Добавить макеты».




Снимки экрана, показывающие, когда ключ API был создан на странице настроек учетной записи и после того, как он был скопирован и вставлен соответственно
4. При нажатии кнопки «Сохранить и продолжить» появляется всплывающее окно со списком макетов студии Artboard. Выберите любой из элементов во всплывающем окне, которые вы хотите использовать для своей презентации макета.


Кроме того, в плагине макета Artboard есть другие категории элементов, например: упаковка, канцелярские товары и т. д. Это означает, что вы может создавать любой тип макета внутри figma.


Например, выберите категорию упаковки и выберите любой предмет; скажем, первый элемент (бутылка) … Этот элемент имеет 3 разных кадра, которые представляют 3 разных слоя выбранного элемента.
Это также означает, что любые изменения, внесенные в каждый кадр, будут отображаться на элемент после нажатия кнопки рендеринга.

05 Сен 2022
49917
0
Выбрала отменные мокап-плагины для Figma, которые помогут наглядно и красиво презентовать проект клиентам и команде
Mockup — плагин для поиска, редактирования и вставки качественных и популярных мокапов из библиотеки LS Graphics. Также позволяет создавать перспективное искажение для выбранного шейпа. Мокапы бесплатны для личных и коммерческих проектов

Angle Mockups — подставляет макет в 3D-мокапы: под нужным углом и в перспективе. Создатели записали краткую инструкцию по использованию плагина

Artboard Studio Mockups — доступ к библиотеке из +5300 мокапов: телефонов, планшетов, компьютеров, бутылок, книг, визиток, упаковок и т.д. В бесплатной версии можно использовать ограниченное число мокапов, расширенный пакет стоит 12 $ в месяц

Clay Mockups 3D — позволяет вставлять фреймы в мокапы девайсов, в том числе в модели для iPhone, Pixel 4 и Macbook Pro. Можно настроить цвет, угол камеры и модель устройства

Vectary 3D Elements — легко добавляет недостающее третье измерение в 2D-проекты

All Hands Mockup Generator — добавляет мокапы девайсов в руке

Mockuuups Studio — содержит более 1700 мокапов девайсов. Бесплатный для личного и коммерческого использования

BrandBird — быстро превращает любое изображение в пост в социальных сетях

MockRocket – 3D Mockups — создает 3D-мокапы последних моделей iPhone, MacBook, iMac и других. Есть настройка теней, цветов, отражений и прозрачного фона

Figmockups — позволяет создавать и настраивать красивые 3D-мокапы для любых интерфейсов и презентаций

Display by WeScreen — помогает отображать проекты на различных мобильных устройствах