Создание одностраничного сайта
-
Обновлено:
2021-02-22
-
Просмотры:
56k
-
Отзывы:
0
В этой статье речь пойдет о создании одностраничников. Мы не только дадим полезные советы и рекомендации, но и предложим пошаговую инструкцию, следуя которой вы сможете создать свой первый лендинг самостоятельно.
Спойлер: Как это сделать? Всё просто – в специализированных конструкторах! Они практически бесплатны и позволяют получить результат уже через несколько часов.
Одностраничник (лендинг) – это сайт из одной страницы, основные задачи которого состоят в быстрой продаже товаров/услуг и сборе пользовательских данных для формирования клиентской базы. Фишка сайта-одностраничника в структуре и формате используемых блоков. Такие сайты не предусматривают длительной раскачки с плавным внушением заинтересованности, проводя посетителя через блог, форум, описание производства, эмоций автора либо чего-то ещё. Всего 1 страница, и она должна быть эффективной – показать только то, что поможет быстро продать.
Можно долго перебирать конструкторы, позволяющие создавать одностраничные сайты. Их много, но из всей массы мы выбрали десять оптимальных вариантов.
Создание одностраничного сайта от А до Я
- uKit — лучший конструктор одностраничных сайтов
- WIX — мировой лидер для создания одностраничников
- Mottor — профильный конструктор лендингов
- WordPress — бесплатная платформа для сайтов
- Nethouse — конструктор сайтов-визиток
- LPgenerator – одностраничники для профи
- uCoz — конструктор для создания любых сайтов
- Tilda — конструктор для дизайнеров
- SITE123 — простой и удобный WYSIWYG-движок
- Ucraft — удобный сервис для новичков
- Общий список (27 штук)
- Отличие лендинга от одностраничника
- Как создать одностраничный сайт самому
- Заказать одностраничный сайт «под ключ»
- Одностраничный интернет магазин?
- Сколько стоит одностраничный сайт
- Продвижение одностраничного сайта
- Выводы
1. uKit — лучший конструктор одностраничных сайтов → обзор

| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $2.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – лучший выбор для предпринимателей, желающих усилить конверсию основного сайта лендингом. Либо просто попробовать эффект от страницы захвата, поэкспериментировать. Ведь это недорого, а прибыль может быть солидной. Два десятка одностраничных шаблонов с разной структурой станут хорошей базой для качественных страниц, см. примеры. Все они собраны из блоков с демо-контентом, которые легко редактировать: добавлять новые, изменять дизайн и порядок секций.
Сервис поддерживает интеграцию CRM-систем, всех социалок, всплывающие окна, подключение заказа обратного звонка, онлайн-консультанта и специфических, полезных для одностраничника виджетов (таймлайн, таймер, этапы, прайс, товар). Есть эффект параллакса, возможность смены шрифтовых пар, цветовых схем, вставки видео на фон, обработки изображений перед вставкой и прочее. SSL подключается бесплатно. Интеграция статистики от Яндекс и Google. SEO-модуль позволяет из панели управления запустить контекстную рекламу, пошагово выполняя инструкции мастера настройки – мега-удобная, эффективная штука для начинающих разработчиков. Здесь легко раскручивать страницы без навыков в продвижении.
Плюсы:
- Простота в использовании новичками, для предпринимателей – просто находка;
- Куча инструментов для коммуникации с посетителями;
- Адаптивность и хорошее качество шаблонов, внятный демо-контент (подсказка новичкам);
- Возможность вручную редактировать страницу для десктопа, планшета и смартфонов раздельно (все 3 версии могут по-разному выглядеть – решать вам);
- Отличный встроенный SEO-модуль, способный привести трафик на лендинг практически без участия пользователя, нужен лишь небольшой бюджет;
- Поддержка анкорного меню, есть кнопка «Наверх»;
- Есть встроенный магазин с приёмом онлайн-оплат;
- Быстрый запуск лендинга – можно управиться за 1 день;
- Низкая себестоимость страницы.
Минусы:
- Нет встроенных A/B тестов, воронок продаж, анализа трафика по источникам – в общем, нужно пользоваться сторонними сервисами для сбора/анализа статистики по конверсии;
- Нет встроенной системы уведомлений о продажах и прочих событиях, что компенсируется подключением CRM.
Стоимость:
- «Премиум» ($3.5/мес) – оптимальный для создания лендинга тариф, включает все возможности системы, кроме правки кода и магазинной функциональности (корзина, прём оплат, доставка и т. д.).
- «Премиум+» ($7/мес) – доступ ко премиум-шаблонам и расширенной статистике.
- «Магазин» ($8.4/мес) – добавление корзины, приёма онлайн-оплаты и остального.
- «Про» ($10.5/мес) – доступ к созданию цветовых схем и правке кода страниц.
Примечание: при оплате вперед сразу на 3 мес., 6 мес., 1 или 2 года дополнительно предоставляется хорошая скидка -5%, -10%, -20% и -30% соответственно. uKit поддерживает промо-коды, ввод UGUIDE-25 обеспечит дополнительную –25% скидку на любой тариф.
2. WIX — мировой лидер для создания одностраничников → обзор

| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $2.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – лучший выбор для предпринимателей, желающих усилить конверсию основного сайта лендингом. Либо просто попробовать эффект от страницы захвата, поэкспериментировать. Ведь это недорого, а прибыль может быть солидной. Два десятка одностраничных шаблонов с разной структурой станут хорошей базой для качественных страниц, см. примеры. Все они собраны из блоков с демо-контентом, которые легко редактировать: добавлять новые, изменять дизайн и порядок секций.
Сервис поддерживает интеграцию CRM-систем, всех социалок, всплывающие окна, подключение заказа обратного звонка, онлайн-консультанта и специфических, полезных для одностраничника виджетов (таймлайн, таймер, этапы, прайс, товар). Есть эффект параллакса, возможность смены шрифтовых пар, цветовых схем, вставки видео на фон, обработки изображений перед вставкой и прочее. SSL подключается бесплатно. Интеграция статистики от Яндекс и Google. SEO-модуль позволяет из панели управления запустить контекстную рекламу, пошагово выполняя инструкции мастера настройки – мега-удобная, эффективная штука для начинающих разработчиков. Здесь легко раскручивать страницы без навыков в продвижении.
Плюсы:
- Простота в использовании новичками, для предпринимателей – просто находка;
- Куча инструментов для коммуникации с посетителями;
- Адаптивность и хорошее качество шаблонов, внятный демо-контент (подсказка новичкам);
- Возможность вручную редактировать страницу для десктопа, планшета и смартфонов раздельно (все 3 версии могут по-разному выглядеть – решать вам);
- Отличный встроенный SEO-модуль, способный привести трафик на лендинг практически без участия пользователя, нужен лишь небольшой бюджет;
- Поддержка анкорного меню, есть кнопка «Наверх»;
- Есть встроенный магазин с приёмом онлайн-оплат;
- Быстрый запуск лендинга – можно управиться за 1 день;
- Низкая себестоимость страницы.
Минусы:
- Нет встроенных A/B тестов, воронок продаж, анализа трафика по источникам – в общем, нужно пользоваться сторонними сервисами для сбора/анализа статистики по конверсии;
- Нет встроенной системы уведомлений о продажах и прочих событиях, что компенсируется подключением CRM.
Стоимость:
- «Премиум» ($3.5/мес) – оптимальный для создания лендинга тариф, включает все возможности системы, кроме правки кода и магазинной функциональности (корзина, прём оплат, доставка и т. д.).
- «Премиум+» ($7/мес) – доступ ко премиум-шаблонам и расширенной статистике.
- «Магазин» ($8.4/мес) – добавление корзины, приёма онлайн-оплаты и остального.
- «Про» ($10.5/мес) – доступ к созданию цветовых схем и правке кода страниц.
Примечание: при оплате вперед сразу на 3 мес., 6 мес., 1 или 2 года дополнительно предоставляется хорошая скидка -5%, -10%, -20% и -30% соответственно. uKit поддерживает промо-коды, ввод UGUIDE-25 обеспечит дополнительную –25% скидку на любой тариф.
2. WIX — мировой лидер для создания одностраничников → обзор

| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 1000 руб в мес. |
| Уровень сложности: | Простой |
Wix – отличный инструмент для разработки разнообразных с точки зрения дизайна и функциональности одностраничников. В арсенале более 30 готовых макетов для лендингов, кроме того, можно нарисовать любой дизайн с нуля. Встроенные библиотеки содержат большой набор стоковых медийных материалов (фото, видео, анимации, графика) и полезных приложений для сбора статистики, анализа эффективности, привлечения аудитории, синхронизации с социальными сетями, мессенджерами, CRM, системами приёма оплаты онлайн, заказа обратных звонков, консультантов, сбора подписок, уведомлений и прочего.
Визуальный редактор Wix позволяет в произвольном режиме оформлять структуру блоков и страниц. Есть возможность добавлять свой код, использовать базы данных с помощью интерфейса Wix Corvid, а также эффективно взаимодействовать с целевой аудиторией благодаря пакету бизнес-инструментов Wix Ascend. Анимации, эффекты, всплывающие окна, конструкторы форм и логотипов, продвинутая SEO-составляющая, подробные отчёты о событиях, редакторы для красивой подачи графического и видеоконтента, огромный магазин приложений, богатый набор виджетов и вариантов макетов секций – всё это позволит создать качественный лендинг, способный продавать и производить на посетителей вау-эффект с первых секунд. Ознакомьтесь с наиболее эффектными примерами сайтов Wix для наглядного представления.
Плюсы:
- Лучший визуальный редактор в своём классе;
- Большое количество красивых и разнообразных шаблонов, возможность создавать собственные макеты с нуля;
- Набор фирменных инструментов (Corvid, Ascend, ADI), большая библиотека приложений и стоковых мультимедийных материалов;
- Встроенная CRM, редакторы форм и мультимедийных файлов, конструктор логотипов и прочее;
- Мощная база для сбора статистики и формирования отчётов об эффективности лендингов;
- Интеграция с платёжными системами, соцсетями, внешними CRM и прочими полезными веб-сервисами;
- Возможность добавления своего HTML/CSS/JavaScript-кода на страницу;
- Есть бесплатный тариф, большие скидки под акции на платные тарифные планы;
- Хорошая техподдержка.
Минусы:
- Реализация некоторых функций перенесена в приложения для облегчения стоковой версии интерфейса системы, из коробки не всё на виду находится – например, синхронизация с платёжными системами, конструкторы форм, видео, фоторедакторы и прочие модули потребуют установки из библиотеки приложений;
- Из коробки профильные инструменты для анализа эффективности лендингов отсутствуют – вопрос решается установкой приложений для A/B-тестов, отчётности, создания воронок продаж и прочего;
- Для создания макетов страниц с нуля необходим навык – редактор мощный, но элементарным его не назовёшь, придётся наловчиться с ним работать.
Стоимость:
- Подключить домен (90 руб/мес) – пропускная способность сайта в 1 Гб, 500 Мб места на диске, возможность добавления любого домена 2 уровня на выбор и получение полнофункциональной панели управления.
- Базовый (150 руб/мес) – пропускная способность сайта в 2 Гб, домен в подарок, 3 ГБ места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 30 минут видео высокого разрешения, отключение рекламного копирайта системы в футере.
- Безлимитный (250 руб/мес) – безлимитная пропускная способность сайта, увеличенный до 10 ГБ объём места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 1 часа видео высокого разрешения, платные приложения Site Booster и Visitor Analytics получите в виде бонуса.
- VIP (500 руб/мес) – безлимитная пропускная способность сайта, 20 Гб места на диске, все фишки из тарифа «Безлимитный», загрузка 2 часов видео высокого разрешения, а также получение профессиональных логотипов для сайта и социальных сетей, первоочередная VIP-поддержка.
3. Mottor – профильный конструктор лендингов → обзор

| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Mottor – качественный движок для создания одностраничных сайтов с нуля, посредством подгонки готовых блоков/элементов в визуальном редакторе или на основе профессиональных шаблонов с адаптивной вёрсткой (более сотни готовых). Редактор позволяет гибко настраивать дизайн и структуру страниц, располагая каждую секцию и элемент в нужном месте с позиционированием по сетке, добавлять эффекты, анимации, а также выбирать, какие из блоков будут отображаться на мобильных устройствах и ПК. То есть лендинг может выглядеть по-разному в зависимости от девайса, с которого клиенты открывают страницу.
Конструктор содержит все необходимые инструменты для измерения/повышения конверсии: встроенная CRM, A/B-тесты, автоворонки продаж, полный набор SEO-настроек, всплывающие окна, интеграция с социальными сетями, возможность продавать товары онлайн, а также импортировать/экспортировать их из CSV-файлов. Поддерживается геотаргетинг, то есть подстройка содержимого страницы согласно местоположению клиента. Можно вставить свой код на любую страницу, интегрировав возможности любых внешних веб-сервисов.
Плюсы:
- Отличный визуальный редактор, позволяет настроить каждый элемент и секцию на странице;
- Позволяет нарисовать макет страницы с нуля;
- Солидный набор примочек для продвижения лендингов, повышения конверсии и анализа полученных результатов;
- Возможность интеграции модулей и сторонних сервисов через код либо интерфейс;
- Встроенный магазинный модуль, позволяет принимать оплату онлайн и администрировать товарную витрину, складские остатки;
- Качественный раздел помощи, нормальная техподдержка;
- Пакетные, довольно выгодные тарифы для создания большого количества сайтов, подойдут профессиональным разработчикам;
- Можно выбрать необходимое количество сайтов/доменов, получив индивидуальную конфигурацию тарифа.
Минусы:
- Невозможно реализовать мультиязычность страниц;
- Нет многостраничных шаблонов, хотя такие сайты можно создавать;
- Ограниченная область для добавления кнопок социальных сетей (футер);
- Нет блогового модуля, который пригодился бы при оформлении многостраничного сайта;
- На младшем тарифе недоступна важная часть возможностей системы.
Стоимость:
- Лайт (466 руб/мес) – 1 сайт, 750 страниц, домен в подарок, техподдержка.
- Бизнес (716 руб/мес) – 10 сайтов и доменов, отключение рекламной подписи, A/B-тесты, возможность выдать совместный доступ к проектам, домен в подарок.
- Безлимит (6658 руб/мес) – неограниченное количество сайтов и доменов, полная функциональность системы, включая доступ к настройке автоворонок.
4. WordPress — бесплатная платформа для любого сайта → обзор

| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | неограниченный |
| Платные тарифы: | отсутствуют |
| Уровень сложности: | Простой |
WordPress – универсальная CMS, которая подходит для создания практически любых сайтов, в том числе, качественных лендингов и других типов одностраничников. Тысячи лендинговых шаблонов, наличие профильных плагинов с готовыми дизайнами, встроенными маркетинговыми инструментами и визуальными редакторами (Elementor, Divi Builder, Instapage, Quards и пр.) дают возможность реализовать любой лендинг и чётко проработать потенциал для получения максимальной конверсии: воронки, A/B-тесты, кастомные формы, всплывающие окна, кнопки соцсетей уведомления, подключение любых внешних веб-сервисов для аналитики, внедрения специфических возможностей и раскрутки страницы. Этот движок не имеет пределов.
Можно обойтись минимальным количеством плагинов, просто заполнив нужной информацией профильный одностраничный шаблон и подключив средства сбора статистики от Google/Yandex, добавив интеграцию с соцсетями и SEO-оптимизацию. Получите лёгкую, производительную страницу (см. примеры сайтов WordPress). Основной нюанс в использовании WP – выбор хостинга. Движок настолько же хорош, насколько и прожорлив к ресурсам сервера. Лучший вариантом для него является Bluehost – официально одобренный разработчиками CMS провайдер хостинговых услуг. Получите много места, автоматическую установку и оптимизацию из коробки, плюс ещё неплохие бонусы. По итогу, комфорт использования WP мало чем будет отличаться по уровню от конструкторов.
Плюсы:
- Несметное количество привлекательных одностраничных шаблонов, как платных, так и бесплатных;
- Множество профильных плагинов для разработки качественных лендингов;
- Богатая встроенная библиотека бесплатных плагинов;
- Широкие возможности для эффективного маркетинга, сбора статистики и построения подробных отчётов об эффективности лендинга;
- Высокая скорость загрузки страниц при условии достаточной мощности хостинга;
- Огромные массивы обучающих материалов – форумы, видео, книги, статьи, курсы и пр.;
- Задел потенциала на будущее – на WP удобно создавать практически любые сайты, его освоение, однозначно, полезно любому начинающему веб-мастеру;
- Самый низкий порог вхождения в специфику работы среди всех CMS.
Минусы:
- Минимализм набора возможностей из коробки, многое придётся реализовать через установку плагинов;
- Обилие тем и расширений порождает много некачественных вариантов, нужно быть внимательными при выборе и тех, и других;
- Движок серьёзно нагружает сервер, желательно использовать хороший хостинг, который обычно стоит чуть дороже проходных вариантов.
Стоимость:
WordPress не требует платы за своё использование, но без хостинга и домена далеко не уехать. Себестоимость сайтов сводится к цене хостинга, домена и, возможно, платного шаблона и расширений, если соберётесь таковые использовать, что не обязательно. За константу примем стоимость официально рекомендованного хостинга Bluehost:
- Basic ($3.95/мес) – размещение 1 сайта, на 1 год домен и SSL получаете в подарок, 50 Гб хранилища для файлов.
- Plus ($5.95/мес) – без ограничений на количество размещаемых сайтов, доменов, субдоменов и объёма хранилища для файлов, 1 домен и SSL получаете в подарок на год.
- Choice Plus ($6.95/мес) – всё вышеперечисленное, плюс приложения для автоматического создания и управления резервными копиями CodeGuard Basic.
5. Nethouse — популярный сервис по созданию сайтов → обзор
Nethouse — хороший вариант для создания структурно несложного одностраничного сайта. Система содержит всего парочку лендинговых шаблонов, они адаптивные, хорошего уровня качества, рассчитаны на то, чтобы пользователь вписал в них свой контент и публиковал страницу. Визуальный редактор представлен двумя версиями. Более новая представляет повышенный интерес, вы сможете добавить большое количество разнообразных блоков в произвольном порядке и настроить их: обложка, меню, преимущества, отзывы, партнёры, форма, видео, галерея, каталог, призыв к действию и прочие.
Возможностей по кастомизации дизайна немного, но всё равно страницы получаются привлекательными. Движок располагает встроенной CRM, инструментом для запуска почтовых рассылок, неплохим SEO-потенциалом и возможностью подключать внешние веб-сервисы для сбора статистики, взаимодействия с клиентами, доставки товаров, приёма оплаты онлайн, ведения учёта остатков, синхронизации с социальными сетями и прочего. Конструктор предлагает много дополнительных платных услуг, так что при желании сможете заказать страницу под ключ вместе с продвижением. В целом, система простая и относительно удобная, подойдёт новичкам.
Плюсы:
- Симпатичные шаблоны, понятный визуальный редактор;
- Набор приложений для интеграции с другими платформами;
- Приличный eCommerce-потенциал;
- Простой интерфейс панели управления;
- Возможность заказа дополнительных услуг;
- Развитая экосистема, наличие курсов, вебинаров и прочих полезных вещей;
- Наличие бесплатного тарифного плана.
Минусы:
- Мало одностраничных шаблонов;
- Нет встроенных средств сбора статистических данных, нужно подключать внешние сервисы;
- Настроек кастомизации дизайна очень мало.
Стоимость:
- Сайт (225 руб/мес) – размещение 10 товаров, 400 фотографий, домен на выбор в подарок, снятие рекламной полоски системы, статистика, 5000 рублей на рекламу в Google, Telegram-уведомления.
- Магазин (488 руб/мес) –размещение 1000+ товаров, безлимитное количество фотографий, CRM-модуль «Nethouse.Клиенты» и всё остальное из младшего тарифа.
6. LPgenerator – профессиональный конструктор лендингов → обзор

| Официальный сайт: | lpgenerator.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 558 – 11011 руб в мес. |
| Уровень сложности: | Средний |
LPgenerator – отличный вариант для дизайнеров, веб-студий, фрилансеров и предпринимателей, которым нужно создавать большое количество качественных страниц. Конверсия достигается за счёт большого количества встроенных инструментов для анализа трафика и продвижения лендинга. Шаблонов больше всех в нише – около трёх сотен. Есть возможность загрузки собственных, правки кода и создания их с нуля в мощном редакторе.
Страницы формируются из многочисленных виджетов, которые можно создавать самостоятельно в специальном редакторе. Настроек кастомизации дизайна множество, каждый элемент можно изменить «крутилками» либо через код. Есть и встроенный магазин, реализованный через пагинацию. CRM, аналитика, воронки продаж по источникам трафика, мониторинг статистики, управление контекстной рекламой, рассылками, уведомлениями, интеграции множества сторонних сервисов – есть всё.
Плюсы:
- Классные готовые шаблоны и куча инструментов по их созданию/настройке;
- Полный набор средств для анализа статистики и продвижения лендинга;
- Поддержка интеграций социалок, анализаторов, онлайн-чатов и прочего полезного;
- Гибкая система настройки уведомлений и рассылок;
- Хороший встроенный магазин;
- Возможность заказа платных услуг у разработчиков;
- Отличный обучающий бесплатный курс «Академии лидогенерации».
Минусы:
- Относительная сложность освоения как следствие продвинутых возможностей;
- Стоит недёшево, хотя и не дороже других профильных систем.
Стоимость:
- Базовый (₽558/мес) – 1 домен, можно создать 3 страницы, техподдержка 24/7.
- Продвинутый (₽1662/мес) – 5 доменов и 50 страниц.
- Безлимитный (₽2799/мес) – без ограничений, привязка доменной почты.
- Корпоративный (₽11011/мес) – персональный брендинг для 15 аккаунтов, улучшенная техподдержка.
7. uCoz – конструктор для создания любых сайтов → обзор

| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Уровень сложности: | Выше среднего |
uCoz – отличный конструктор для тех, кто собирается задержаться в нише разработки сайтов. Сделав на нём одностраничник, приобретая навыки по мере работы, вы сможете открыть для себя перспективы роли веб-мастера или разработчика клиентских сайтов. Здесь очень много классных лендинговых премиум-шаблонов, есть возможность работать с визуальным редактором для быстрого изменения структуры и внешнего вида страниц. Ну, и конечно, код – полный доступ ко всем стилям, скриптам и прочему. Можно верстать кастомные страницы и загружать их в систему. Здесь вы не ограничены возможностями визуального редактора, дизайн может быть каким угодно.
Большим плюсом является наличие встроенного SEO-модуля с продвинутыми возможностями. Прямо из админки можно распределять бюджеты и запускать контекстную рекламу – основной инструмент получения трафика на одностраничные сайты. Интеграция социальных сетей, CRM, приём онлайн-платежей, конструктор форм, онлайн-чат, калькулятор услуг, всплывающие окна – можно многое добавить и настроить под решение конкретной задачи. Проще всего сделать лендинг на основе готового тематического шаблона, попросту заполнив его своей информацией и добавив нужные формы, интеграции для коммуникации с аудиторией.
Плюсы:
- Множество качественных одностраничных премиум-шаблонов на любой вкус и задачу;
- Наличие визуального редактора для удобной правки структуры;
- Полный доступ к коду страниц;
- Возможность загружать свои шаблоны, свёрстанные в сторонних программах;
- Мощный SEO-модуль, который позволит с комфортом продвинуть сайт, контролировать расходы на рекламу и результаты;
- Полная свобода в подключении любых внешних веб-сервисов и скриптов;
- Перспективность – освоив Юкоз, вы сможете создавать очень разные, качественные сайты;
- Хорошая техподдержка, быстро и по делу реагирует;
- Можно использовать бесплатно.
Минусы:
- Относительно высокий порог вхождения, панель управления выглядит сложной, хотя хорошо структурирована и логично выстроена;
- Лендинговые шаблоны можно найти только среди премиум-вариантов;
- Желательно владеть кодингом, хотя бы HTML/CSS на базовом уровне.
Стоимость:
- Минимальный (от $2.10/мес) – небольшой баннер вместо стандартного, 1 Гб дискового пространства, антивирус, доступ к модулю Яндекс.Фиды.
- Базовый (от $4.20/мес) – полное отсутствие рекламного баннера, 2 Гб дискового пространства, премиальная техподдержка, автоматическое создание резервных копий сайта.
- Оптимальный (от $5.60/мес) – 10 Гб дискового пространства, при оплате за год домен получаете в подарок.
- Магазин (от $7,00/мес) – 10 Гб дискового пространства и полный доступ к возможностям магазинного модуля, домен в подарок при годовой оплате.
- Максимальный (от $11.20/мес) – 20 Гб дискового пространства, техподдержка в живом чате, при полугодовой оплате домен в подарок.
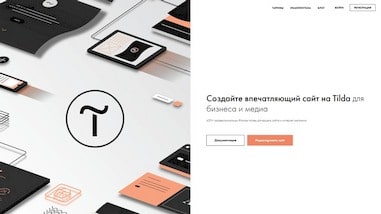
8. Tilda – конструктор одностраничников для дизайнеров → обзор

| Официальный сайт: | tilda.cc |
| Год основания: | 2014 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 500 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Tilda хорошо подходит для сборки одностраничных сайтов. И типовых, состоящих из готовых блоков, и с индивидуальным дизайном. Пожалуй, это лучший сценарий применения данного движка, всё остальное в нём делать не столь удобно. Все готовые шаблоны одностраничные, качество вполне хорошее, они адаптивные и поддаются тонкой настройке. Визуальный редактор у сервиса хорош, позволяет детально настраивать отступы между элементами внутри блока, размер секций, кнопок, шрифты, анимации и т. д. Zero Block позволяет самостоятельно создавать секции с нуля, здесь можно получить уникальный дизайн страницы. Отличная штука для дизайнеров, хотя для новичков особой роли не играет, нужен опыт для грамотного использования.
Tilda поддерживает вставку кода, а также интеграцию различных веб-сервисов через настройки. Здесь есть встроенная CRM, для сбора всех поступающих заявок и ведения клиентской базы. Простенькая, но вполне неплохая. В плане SEO и аналитики движок является крепким середняком – всё необходимое присутствует, но каких-то особенных, фирменных инструментов для простой настройки продвижения, запуска контекстной рекламы из панели управления здесь нет. Можно подключить платёжные и логистические системы. Есть доступ к API, а также возможность скачивания файлов страниц в архив на ПК. Каких-то профильных лендинговых фишек вроде A/B-тестов, воронок конверсии, таймера обратного отсчёта для акций, возможности добавления всплывающих окон не предусмотрено.
Плюсы:
- Качественный визуальный редактор, позволяющий гибко настраивать оформление и структуру страницы;
- Приятные на вид адаптивные шаблоны;
- Возможность разработки собственных секций с помощью Zero Block;
- Доступ к API, возможность интеграции внешних сервисов через код и интерфейс;
- Встроенная CRM с базовым уровнем возможностей;
- Магазинный модуль с возможностью настройки доставки и приёма оплаты онлайн;
- Возможность экспортирования файлов сайта архивом;
- Возможность бесплатного, хоть и ограниченного бесплатного использования;
- Качественный справочный раздел.
Минусы:
- Отсутствие профильных лендинговых инструментов для увеличения и анализа конверсии;
- Служба техподдержки медленно и не всегда корректно реагирует на обращения пользователей;
- Стоимость выше среднего.
Стоимость:
- Personal (750 руб/мес) – 1 Гб места на хостинге, 1 сайт на 500 страниц, все возможности редактора, домен в подарок при годовой оплате, снятие рекламного шильдика конструктора.
- Business (1250 руб/мес) – 1 Г места на хостинге, 5 сайтов на 500 страниц каждый, экспорт исходного кода лендинга на ПК, домен в подарок при годовой оплате.
9. SITE123 – простой и удобный WYSIWYG-движок → обзор

| Официальный сайт: | SITE123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 685 – 1825 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – простой в использовании конструктор с визуальным редактором. Лендинговых шаблонов в прямом смысле здесь нет, но вы можете в настройках типа веб-сайта указать одностраничных формат, при котором все разделы будут выведены на один экран по порядку, а потом отредактировать всё это. Готовых секций не так уж много, но есть всё необходимое для сборки правильной лендинга правильной структуры: особенности услуг, отзывы, расписание мероприятий, контакты, таблица с ценами, таймер обратного отсчёта, портфолио, перечень возможностей, диаграммы и т. д. Каждый блок допускает умеренную настройку: количество позиций для отображения, их порядок, фон, структура и набор выводимых элементов.
SITE123 позволяет создавать мультиязычные страницы, а также добавлять плагины для расширения функциональности и свой код для подключения внешних веб-сервисов и прочего. Здесь есть конструктор сложных форм, возможность назначить для каждой кнопки на странице желаемое действие, показывать видео во всплывающих окнах и т. д. SEO-инструменты здесь стандартные, минимальные, хотя есть возможность задать формат отображения в Фейсбуке и Google. Каких-то профильных фишек для измерения конверсии лендингов, её увеличения здесь нет. Конструктор не заточен конкретно под их создание, но позволяет получать неплохие адаптивные одностраничники без лишних телодвижений.
Плюсы:
- Простота в освоении, минимум непонятных возможностей и настроек;
- Приличный набор модулей (плагинов);
- Поддержка интеграции социальных сетей и прочих веб-сервисов;
- Встроенный магазин приложений;
- Есть магазинный модуль для ведения онлайн-продаж;
- Много дискового пространства на тарифах;
- Качественные обучающие материалы, добротная техподдержка.
Минусы:
- Немалая стоимость по меркам отечественного рынка;
- Нет профильного набора инструментов для анализа эффективности лендингов.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб места на хостинге, 5 Гб пропускной способности сервера, удаление рекламы сервиса, 100 сообщений в месяц для почтовых рассылок, домен в подарок при оплате за год.
- Расширенный (1254 руб/мес) – 30 Гб места на хостинге, 15 Гб пропускной способности, 1000 сообщений в месяц для почтовых рассылок, 2 почтовых ящика, 1 дополнительный язык локализации страницы, домен в подарок при оплате за год.
- Профессиональный (1824 руб/мес) – 90 Гб места на хостинге, 45 Гб пропускной способности, 2500 сообщений в месяц для почтовых рассылок, 5 почтовых ящиков, 3 дополнительных языка локализации, доступ к магазинному модулю с лимитом на 500 заказов, статистика сайта.
- Золотой (2204 руб/мес) – 270 Гб места на хостинге, 135 Гб пропускной способности, 10 000 сообщений в месяц для почтовых рассылок, 10 почтовых ящиков, 5 дополнительных языков, неограниченное количество заказов и расширенные возможности магазина, SEO-советник.
10. Ucraft — онлайн сервис по созданию одностраничников → обзор

| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 650 – 4400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – хороший конструктор одностраничных сайтов, которые здесь можно публиковать бесплатно, хотя и с ограничениями на возможности редактора и рекламой сервиса в футере. Визуальный редактор содержит большое количество готовых блоков с красивым оформлением различного содержания. Из них можно собирать привлекательные адаптивные лендинги любой тематики. Также есть возможность тонко настраивать внешний вид макета с помощью инструментов дизайнера, получая на выходе уникальные страницы. Есть возможность добавления разнообразных эффектов и неплохой встроенный конструктор логотипов.
В Ucraft много виджетов – базовых элементов: таймер обратного остчёта, вставка своего кода, карта, продукты, текст, кнопки, мультимедиа и прочее. Движок поддерживает большое количество интеграций внешних веб-сервисов, включая аналитику, CRM, системы почтовых рассылок, отправки уведомлений, онлайн-консультанты, любые приёмники онлайн-оплат и всё остальное. Поддерживается возможность создания мультиязычных страниц. Есть конструктор всплывающих окон – можно создавать шаблоны и задавать сценарии их показа на ваших сайтах. В целом, конструктор приятный во всех отношениях и довольно эффективный.
Плюсы:
- Гибкая кастомизация дизайна и структуры страниц;
- Простая и привлекательная панель управления;
- Бесплатная публикация лендинга со своим доменом на готовом шаблоне;
- Мощный встроенный eCommerce-модуль;
- Встроенные конструкторы логотипов и поп-апов;
- Удобный раздел с подсказками для новичков;
- Хорошая техподдержка.
Минусы:
- Отсутствует встроенная CRM и средства анализа конверсии – эти задачи будут выполнять подключенные внешние веб-сервисы;
- Готовых шаблонов всего несколько десятков.
Стоимость:
- Про Веб-сайт (₽650/мес) – 1 проект, доступ к интеграциям, круглосуточной техподдержке и возможности создания мультиязычного сайта, исчезновение логотипа системы в футере, подключение базового eCommerce-модуля с размещением 50 товаров, вставка своего кода на сайт, круглосуточная техподдержка.
- Про Магазин (₽1400/мес) – 1 проект, безлимитное количество товаров и полная функциональность eCommerce-модуля, приложения для управления сайтом (iOS/Android), без ограничений на объём дискового пространства.
- Безлимит (₽4400/мес) – отсутствие ограничений по всем фронтам, продажа товаров на маркетплейсах вроде eBay, Amazon, в Facebook и прочих торговых точках.
Общий список (27 штук)
-

Эффективный конструктор, позволяет новичкам легко продвигать лендинги средствами встроенного SEO-модуля
-

Самый мощный и популярный в мире WYSIWYG-конструктор
-

Самая популярная в мире CMS для новичков и профессионалов
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Ucraft
Классный конструктор, в котором можно публиковать лендинги бесплатно
-
Nethouse
Простой в использовании и эффективный конструктор
-
LPGenerator
Мощный профильный движок для конвейерного создания лендингов
-
uCoz
Конструктор на все случаи жизни, универсальный и выгодный
-
Mottor
Добротный профильный движок, не топовый, но интересный
-
Tilda
Приличная платформа для профессиональных дизайнеров, стоимость выше среднего
-
SITE123
Удобный конструктор для новичков, но цена выше конкурентов
-
Flexbe
Приятная, удобная платформа со средней функциональностью
-
Mobirise
Лучшая десктопная программа для быстрой сборки адаптивных страниц
-
PlatformaLP
Специализированный, качественный конструктор, но со слабой техподдержкой
-
1С-UMI
Сбалансированный движок, не сверкает на фоне конкурентов, но и не пасёт задних
-
Webflow
Добротная программа для опытных разработчиков, для новичков сложная
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
uLanding
Потенциально интересный профильный конструктор, но разработчики приостановили его развитие
-
Vigbo
Ничем не выделяющийся, кроме высокой стоимости, сервис
-
Website X5
Программа для Windows, которая плохо подходит для вёрстки лендингов
-
Setup
Возможно, самый слабый конструктор из всего списка, устарел безнадёжно
-
A5
Платформа, которая своим потенциалом не дотягивает даже до среднего уровня
-
Redham
Ничем не примечательный движок, просто один из многих
-
Reg RU
Простенький конструктор на базе раскрученного хостинга
-
Weblium
Обыкновенный конструктор с очень высокой стоимостью
-
Jimdo
Более-менее приличный немецкий движок, но в рунете от него пользы ноль
-
Pixli
Очень сложный в освоении редактор для узкого круга дизайнеров
-
Webydo
Западный продукт для опытных разработчиков, дорогой и бесполезный для нас
-
Weebly
Востребованный на западе конструктор, на нашем рынке не играет никакой роли
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Чем отличается лендинг от одностраничника
Для многих людей, причём, не самых далёких от темы, эти слова являются синонимами. В принципе, доля истины в этом есть, но всё же нюанс присутствует.
Лендинг – это сайт, причём, не обязательно одностраничный, который всегда преследует целевое действие: продажа, подписка, сбор информации или ещё что-то. Целиком и полностью коммерческий тип сайтов, преследующий достижение целей, которые прямо или косвенно помогут получить прибыль. Имеет характерную структуру, раскрывающую в динамичном темпе особенности, как правило, одного продукта, услуги или товара, и неоднократно призывающего к действию (купить, заказать, подписаться, связаться, получить, скачать, оставить заявку и т. д.). Это острый инструмент, цель которого – вызвать яркую вспышку заинтересованности у потенциального клиента и побудить к желаемому действию, здесь и сейчас, сразу же, безо всякой раскачки и вариантов вроде «ну, я ещё подумаю».
Одностраничный сайт не обязательно является лендингом – это может быть визитка, портфолио, лонгрид, квиз или резюме, в конце концов. Да, эти типы страниц тоже могут носить коммерческий характер, но отличаются структурой, подачей, степенью напористости в подталкивании посетителя к достижению вашей цели. Хотя да, большинство лендингов как раз являются одностраничниками и продвигают 1 услугу или товар, активно. Отсюда и расхожее заблуждения, сливающие смысл лендинга и одностраничника в единое целое. Бывают лендинги-исключения – несколько товаров (2-5) и несколько страниц, каждая из которых даёт более развёрнутую информацию о продукте, но формат при этом сохраняется: продающая структура, акцент на склонении к совершению действия и, как правило, отсутствие навигации.
В большинстве случаев одностраничный лендинг эффективнее многостраничного. Оптимально сделать отдельные страницы под каждый продукт, но бывают ситуации, когда нужно именно несколько страниц для достижения целей. Есть плюсы: такие сайты проще продвигать по запросам, потому что они содержат больше текстовой информации, можно добавить больше поисковых ключевых фраз, также присутствует запас информационного объёма для качественного убеждения, вызова устойчивой заинтересованности у клиента.
Многостраничный лендинг можно построить в формате автоворонки продаж, в которой каждая страница является этапом на пути к продаже. Пример структуры: страница с бесплатным оффером для вызова первичной заинтересованности, далее идёт страница с недорогим товаром, потом – с основным предложением, далее – добавочные страницы для сопутствующих продуктов и увеличения прибыли с основного товара, после чего вишенка на торте – страница подписки для получения периодических платежей с клиента. Грамотно организованная, такая или похожая схема может приносить много профита, но для реализации требует серьёзной подготовки.
В общем, вариантов масса. Лендинг – не всегда одностраничник. И наоборот. Тем не менее, эти понятия часто совпадают по смыслу.
Важную роль играют поведенческие факторы пользователей. Ваш лендинг должен быть интересным по содержанию, привлекательным настолько, чтобы люди задерживались на нём, а не убегали после пары секунд. Добавляйте видео, интерактивные элементы, слайдеры и всё из того, что может втянуть клиента в изучение страницы, увлечь, дать повод задержаться подольше, ну и принять решение о покупке на пике заинтересованности.
Большую роль играют блоки преимуществ, отзывы и контакты. Чем убедительнее, подробнее и качественнее всё это будет оформлено, тем больше шансов продлить пребывание человека на странице и убедить в полезности сделки, вызвать доверие к вашей компании и офферу. Всё это работает в совокупности — чем качественнее страница, тем лучше она продаёт и продвигается, одно не отделимо от другого.
Основным способом привлечения аудитории на лендинг является покупной трафик, полученный с контекстной рекламы в Google AdWords и Яндекс.Директ. Также могут помочь реклама в социальных сетях и ссылки на других ресурсах. На органический трафик рассчитывать не стоит – вашу страницу никто не увидит, если вы просто будете ожидать плодов от SEO-оптимизации. Желаете получить прибыль – готовьте бюджет на рекламу, таковы правила работы в этой нише.
Как создать одностраничный сайт самому
Опишем пошаговый процесс создания лендинга на онлайн-конструкторах. Ничего суперсложного в этом нет, главное – начать работу и придерживаться классических догм этой ниши.
Шаг 1. Выбираем конструктор/шаблон.
Конструктор выбрать просто. Если вам нужен 1 лендинг на пробу, вы раньше ничего такого не делали и хотите вложиться в минимальную себестоимость, то выбор очевиден – uKit only. Для первой, второй и третьей страницы он отлично подойдёт любому новичку. И не только: если прикрутить внешнюю аналитику, вполне отработает и для профи. LPgenerator тоже подходит новичкам, благодаря бесплатным курсам его несложно освоить, но всё же потребуется больше времени.
Следом за регистрацией всегда следует этап выбора шаблона. Если вы не собираетесь собирать страницу с нуля, то крайне рекомендуем использовать шаблон, максимально приближенный к тематике лендинга. Так вы получите дизайн с подходящей структурой блоков и сможете быстро наполнить его своим контентом. Для сборки с нуля необходимо рассчитать структуру – проще всего подсмотреть её у других, прогуглив лендинги по вашей тематике.
Шаг 2. Продумываем структуру.
Вовсе необязательно изобретать велосипед. Можно и нужно ориентироваться на готовый шаблон и лендинги конкурентов. В этой нише царит консерватизм – есть вещи, которые проверены и работают. Есть то, что не взлетит. И все об этом знают. Ориентируйтесь на чужой опыт и классическую структуру (она заложена в стоковые шаблоны), это даст хорошую базу для конверсии и какую-то гарантию первичного результата.
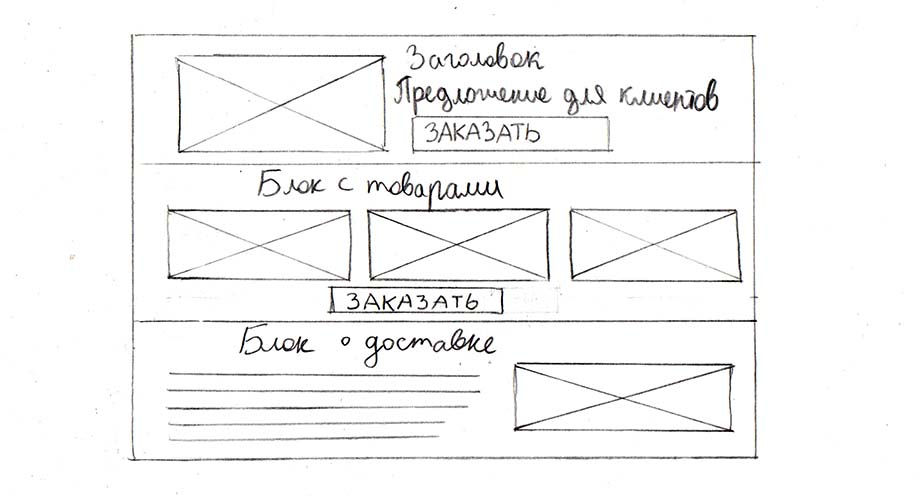
Перечень подходящих для большинства страниц блоков таков (по порядку сверху вниз): шапка, описание вашего оффера и CTA (Call-To-Action – кнопка призыва к действию), таймер обратного отсчёта для получения бонуса, блок буллитов (тезисное раскрытие преимуществ оффера), галерея фото или видео с продуктом, красивый блок с ценами, отзывы клиентов (можно и FAQ включить, если уместно), панель с цифрами (любая интересная статистика по теме), форма захвата (заказ, подписка, анкета и т. д.), карта с демонстрацией размаха деятельности (филиалы, популярность продукта и т. д.), призыв к действию (кнопка CTA).
Шаг 3. Регистрируем домен и оплачиваем тариф.
После сборки и наполнения контентом страницу пора публиковать. Для начала нужно подключить подходящий для задачи тариф. С uKit всё просто: берём младший «Премиум», добавляем к нему наш промо-код «UGUIDE-25» и платим $36 за год (либо помесячно). Домен можно зарегистрировать и прикрепить прямо из панели управления (.ru и .рф – по $11/год) либо добавить существующий (это несложно, просто следуйте инструкции сервиса).
В LPG все тарифы лендинговые, функциональность везде одинаковая, отличается лишь количество доступных для создания страниц и доменов, которые можно прикрепить к ним. Нужна 1 страница? Берите «Базовый» тариф. Хотите поэкспериментировать? Ваш вариант – «Продвинутый». «Безлимитный» и «Корпоративный» подойдут для профи и энтузиастов. И не забудьте про кэшбэк. Домен тоже можно купить внутри ($5.74 за .ru). После можно публиковать.
Шаг 4. Запускаем рекламную кампанию.
Ввиду 1 страницы и сравнительно малого количества контента на ней, SEO-продвижение не особо эффективно работает на лендингах. 3-4 смежных поисковых запроса вы сможете охватить, но вряд ли больше. Домен лендинга должен быть из зоны, в которой он продвигается, и содержать по возможности основной ВЧ-запрос. Также желательно подключение SSL-протокола (HTTPS). Весь контент на странице должен быть уникальным.
Важную роль играют кнопки соцсетей и внешние ссылки на вашу страницу, часть которых можно легко проставить через сайты отзывов, бесплатных каталогов, вакансий, доски объявлений и прочего. Не переборщите – наращивайте ссылочное постепенно. Нужно получить таким образом 100-150 ссылок за 3-4 месяца – работа технически несложная, хотя однообразная. Основную роль в привлечении трафика на лендинг играет контекстная реклама в Google Adwords и/или Яндекс.Директ. Платная, зато эффективная вещь – быстро окупается при грамотной настройке. Возможно, есть смысл доверить эту настройку специалисту, заплатив за работу. Также можно использовать тизерную рекламу, хотя она подходит, в основном, для физических хитовых товаров.
Шаг 5. Оптимизируем лендинг под поведение трафика.
Итак, трафик пошёл на страницу, вы мониторите конверсию, сравниваете результаты. Можно попробовать поэкспериментировать со структурой и отдельными элементами лендинга, особенно, при низкой либо нулевой конверсии. Если всё идёт хорошо, ничего не трогайте – не стоит ломать то, что уже работает.
Оптимизация подразумевает правку дизайна (цвета, шрифты), перемещение блоков местами, правок текстового контента (особо важную роль играют заголовки и тезисы преимуществ оффера), можно также изменить цвет кнопок CTA, изменить их расположение, количество и прочее в таком духе. Не вносите за раз большое количество изменений – пробуйте понемногу оптимизировать и сравнивайте результаты. Так вы отыщите оптимально работающую комбинацию.
Заказать одностраничный сайт «под ключ»
При желании получить результат практически без вложений времени и усилий можно заказать готовый лендинг у тех, кто постоянно занимается разработкой сайтов и понимает в них толк. Думаете, дорого? Не обязательно. Студия «Divly» сделает качественный лендинг за 3900 рублей примерно за 3-5 дней со дня подачи заявки и оплаты услуг. Вам дадут персонального исполнителя, который изучит вопрос, выслушает, учтёт нюансы и пожелания, ответит на текущие вопросы, будучи постоянно на связи. Главное – обсуждайте проект, чем точнее изложите нюансы и требования, тем более качественный результат получите.
Следить за процессом выполнения заказа можно из личного кабинета системы. После получения первого варианта можете попросить доработку, если потребуется – и так до тех, пор, пока результат вас не устроит. Ребята там понятливые, опытные, надолго это не затянется даже при наличии повышенных требований с вашей стороны. Можно заказать сопутствующие услуги – контент, продвижение, брендинг и т. д. Другими словами, можете вообще не участвовать в процессе – просто поставить задачу, сформулировать необходимый результат, заплатить по смете и получить плоды с гарантией. Цены умеренные, останетесь в плюсе, объём которого зависит от оффера и ниши.
Одностраничный интернет магазин — нужен или нет?
Технически создать одностраничный магазин можно довольно быстро. Преимущества подхода те же, что и у лендинга: простота разработки, приличная конверсия при правильном подходе и небольшом количестве товара, упор на продажу с ярким описанием преимуществ и привлекательным дизайном, простота навигации – искать ничего не нужно, всё на виду. Минусы следующие:
- Вызывает меньше доверия – доставать кредитку для оплаты онлайн на одностраничном сайте мало кто сходу захочет, вы должны быть очень убедительными, мошенников море, и почти все об этом знают;
- Сложно продвигать в поисковых системах – контента мало, такие сайты не всплывают в ТОПе выдачи естественным образом, только за счёт рекламных бюджетов;
- Если товар дорогой, шансов продать его очень мало: человек захочет подумать, нужно ли ему это, вряд ли продажа состоится в первый заход, а второй раз на одностраничник мало кто возвращается.
К полноценному многостраничному магазину с репутацией, каталогом и ассортиментом гораздо больше доверия. Хотя бы потому, что все понимают: такую махину запустить ради мошенничества мало кто может себе позволить, это хлопотно и недешево, выгоднее работать честно и продуктивно на перспективу воспитания постоянной аудитории клиентов. В таком магазине можно продавать множество основных и сопутствующих товаров, устраивать скидки и бонусы, вести рекламные кампании, постоянно подогревая интерес аудитории. Их легче продвигать, а достигнутый эффект является гораздо более стабильным. Ну и прибыль будет выше ввиду охвата ассортимента и построения доверительных отношений с клиентами.
Таким образом, создание одностраничного магазин – затея решаемая, но бесперспективная. Это нерационально. Много товаров разместить не получится, лучше уж раскидайте их по отдельным лендингам, вложитесь в рекламу и получите хорошую прибыль. Интернет-магазин и одностраничник – это два разных сайта и смешивать их не стоит.
Стоимость создания одностраничного сайта
Себестоимость одностраничника зависит от того, по какому пути создания вы пойдёте, вариантов несколько:
- Создать в конструкторе;
- Создать на CMS, арендовав хостинг;
- Заказать у студии или фрилансера.
Проще и выгоднее всего собрать самостоятельно в хорошем конструкторе вроде uKit или Wix – там всё есть, понятно подано, куча возможностей для эффективного продвижения и оформления привлекательного дизайна и эффективной структуры. Подходящий для создания лендинга тариф в Юкит обойдётся в $31.5/год с учётом промо-кода UGUIDE-25, на Wix – 1800 руб/год со всеми необходимыми плюшками. В обоих системах периодически бывают акции со скидками, так что цена вопроса может быть ещё ниже. В подавляющем большинстве конструкторов это обойдётся дороже.
Среди CMS наиболее простой точкой входа в разработку является WordPress, всё остальное сложнее. Движок бесплатный, поэтому себестоимость сайта зависит от цены хостинга и домена к нему. Цены у хостеров разные, наиболее качественным и официально рекомендованным самими же разработчиками движка является Bluehost, годовая аренда которого обойдётся в $35.4. Домен и SSL идут в подарок. Установка CMS автоматическая, в комплекте идёт оптимизация под движок, поэтому с настройкой морочиться не придётся – уровень комфорта примерно такой же, что предлагают конструкторы с поправкой на особенности освоения WP.
Заказ готового одностраничника у веб-студии зависит от расценок. Если брать топ-студии, то цена может достигать 50 и более тысяч рублей. У других студий с более адекватными аппетитами это обойдётся в 10-15 тысяч рублей. У фрилансера – примерно 5-10 тысяч. Но есть и более приемлемые варианты, пример – Divly, штатная студия разработки uKit Group, в которой вам сделают лендинг за 3900 рублей, – дешевле уже некуда, разве что у фрилансера-новичка, который будет учиться, тренироваться на вашем проекте. Вряд ли стоит рисковать, доверяя работу дилетанту.
Продвижение одностраничного сайта
Подход к раскрутке лендинга особый. SEO-оптимизация отходит на второй план, потому что контента мало, за счёт одних ключевиков, уникальных крупиц текста и грамотной разметки такие сайты не выходят в ТОП выдачи. Мало текста, мало запросов – у больших сайтов всего этого в разы больше по тем же тематикам, поисковики их выше ставят, не пробиться на равных. Это нормально, логично. Тем не менее, SEO нужно прорабатывать. Ключевики можно подобрать на Yandex.Wordstat. Выбирайте такие, которые имеют частоту спроса не менее 100 в месяц. Для точного определения качества ключа используйте знак восклицания и кавычки, пример формата – «!Купить !Айфон !в !Москве». Расставляйте их в умеренном количестве равномерно по разделам страницы.
Самое важное в технической оптимизации лендинга – скорость загрузки. На это влияет хостинг, скорость работы движка и тяжесть контента внутри. Основной вес сосредоточен в картинках. Их нужно сжимать с минимальной потерей в качестве, к примеру, в бесплатном сервисе Tinypng. Это важно. Поисковики и посетители чутко реагируют на скорость загрузки страниц, дольше 3-4 секунд – и всё, вы теряете благосклонность и тех, и других примерно в 70% случаев.
Основную роль в продвижении одностраничников играет контекстная реклама. Именно от бюджета, который вы готовы вложить в неё, зависит успех страницы при условии нормального качества оффера и самого лендинга. Также можно расставлять ссылки на страницу в соцсетях, профильных форумах, досках объявлений и любых других ресурсах, которые подходят по смыслу содержания одностраничника. Без вложений в рекламу судьба даже самого грамотного и красивого лендинга, скорее всего, будет незавидной – о нём мало кто узнает. Нет трафика – нет продаж. Контекстная реклама Yandex и Google – главный двигатель продаж с одностраничных сайтов.
Выводы
Одностраничные сайты существуют не только в формате лендингов. Тем не менее, чаще всего их используют именно в роли посадочных страниц для решения разных задач: сбора подписок, заявок, информации, продаж товаров, услуг и прочих целей. Лучше всего работают страницы, подчинённые одной-единственной цели – без распыления на попытки продать несколько товаров, подписать на что-то, а потом ещё и вынудить заполнить анкету. Одна страница должна решать одну конкретную задачу. Это классический, хорошо работающий подход.
Продвигать одностраничники нужно контекстной рекламой, будьте готовы хоть немного в неё вложиться. Лучше всего для решения задачи подходят uKit и Wix – мощные конструкторы с умеренной стоимостью, способные заинтересовать и новичков, и опытных онлайн-манимейкеров. LPgenerator и Mottor – мощные конструкторы с полным профильным набором возможностей из коробки. Tilda интересна дизайнерам, прежде всего. Маркетологам в меньшей степени, поскольку, хоть и позиционируется как конструктор одностраничных сайтов, но всё же содержит недостаточное количество инструментов для повышения эффективности лендингов.
Среди CMS лучшим выбором является WordPress. uCoz – универсальная, перспективная система для сборки качественных сайтов множества типов. Интересна тем, кто хочет развиваться в нише веб-мастеринга, создавая различные проекты под монетизацию и клиентские сайты. Ucraft и Nethouse – добротные конструкторы с понятным интерфейсом, будут интересны новичкам. Если всё это не интересно, можете сразу заказать готовый одностраничник у Divly.
В целом, проще и дешевле создавать лендинги самостоятельно. Это несложный тип веб-сайта. Если сомневаетесь в своих силах, просто выберите готовый шаблон и замените в нём контент на свой – получите страницу с грамотной структурой без лишних хлопот. Цена вопроса – от $3/мес в зависимости от выбранного движка. Главное – хорошо продумать предложение для целевой аудитории, убедить её в полезности оффера. Чисто технически вы сможете собрать лендинг за 1-2 вечера в любом из указанных движков, большего времени это не потребует.
-
Автор:
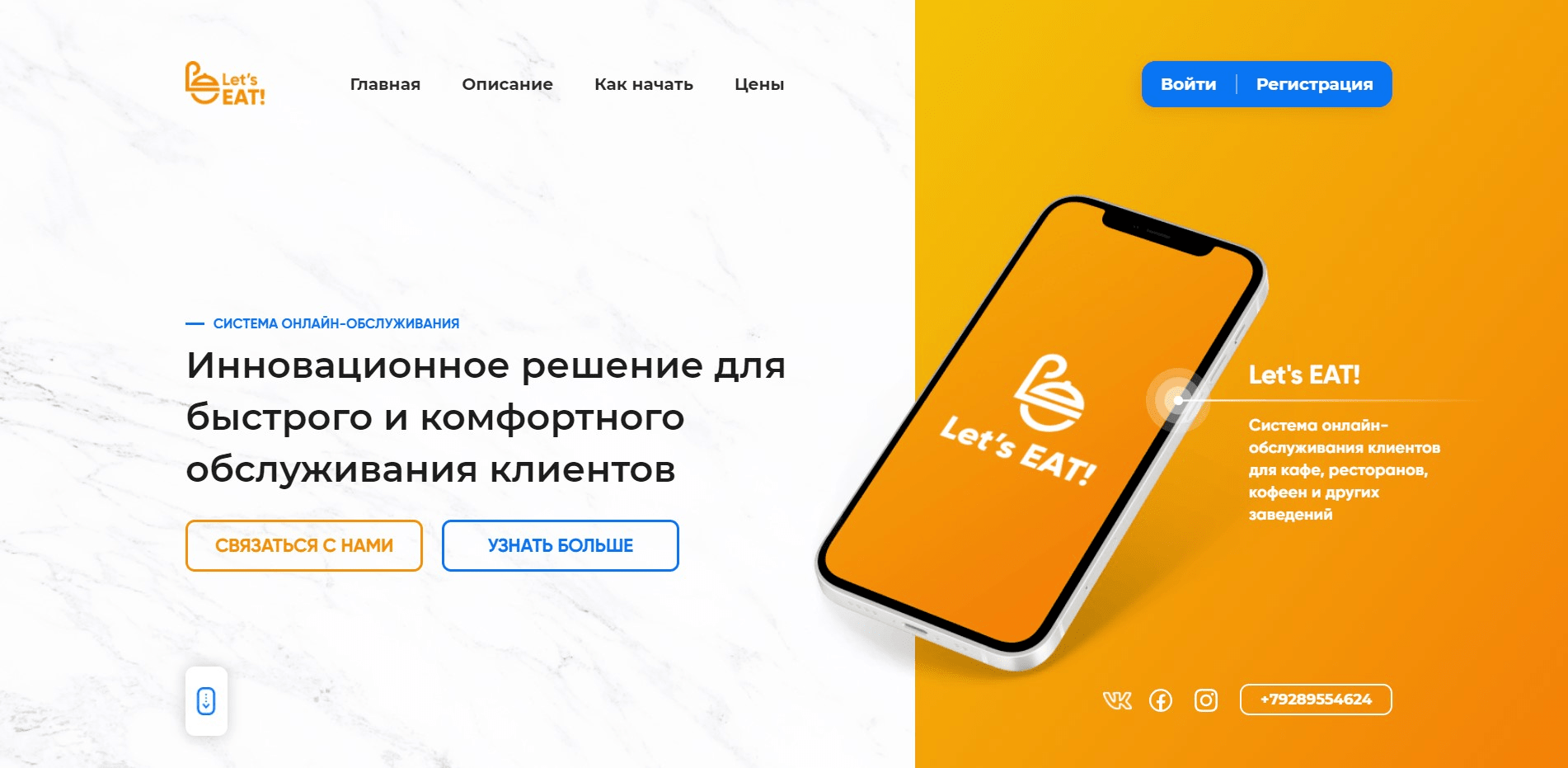
Одностраничник — это сервис, который имеет только одну страницу и находится на одном URL. Разрабатывается такой ресурс в рекламных, информационных, коммерческих целях. Он должен быть простым, удобным, привлекать внимание дизайном, решать конкретную задачу. Как быстро создать одностраничный сайт, отвечающий таким критериям, мы и рассмотрим в этой статье.

Одностраничник — это не лендинг
Прежде чем анализировать типы одностраничников, способы их разработки, разберемся с терминологией. Являются ли синонимами одностраничный сайт и лендинг (landing page)?
|
Landing page |
Сайт из одной страницы |
|---|---|
|
Бывает одностраничным, но может быть и страницей, входящей в состав крупного сайта. Такая страница отличается от обычных страниц сайта тем, что продвигает какое-либо отдельное предложение/товар/акцию, обычно имеет другую структуру, и на нее привлекается целенаправленный трафик. Главная цель landing page — оформление покупки, увеличение целевой аудитории, сбор контактов пользователей, усиление рекламы. |
Не всегда лендинг. Состоит из одной страницы, перемещение по которой происходит с помощью внутренних ссылок или прокручивания вниз/вверх. В зависимости от выполняемых целей бывает 4 видов. |
То есть одностраничный сайт — не обязательно landing page, а landing page — не всегда самостоятельный сайт.
Виды одностраничников
-
Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги.
На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Прочие преимущества визитки: привлечение новых партнеров, клиентов, улучшение узнаваемости бренда, возможность запустить эффективную рекламную кампанию.
Если ваша цель — продавать продукцию в интернете, обратите внимание на то, как создавать одностраничные сайты для продаж.
-
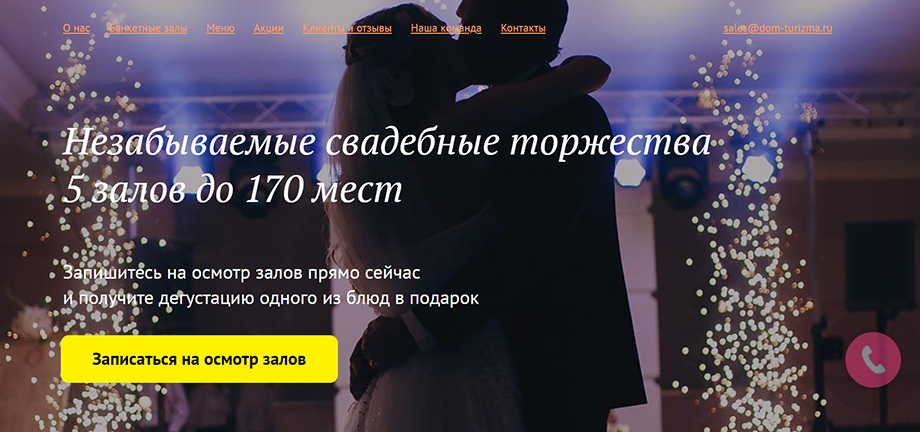
Продающий. Представляет собой уменьшенную копию интернет-магазина. Сделайте такой ресурс, если вы продаете один вид товаров, только начинаете бизнес и хотите узнать:
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Так вы предварительно оцените, выгодный ли у вас бизнес-план.
Преимущества продающего одностраничного сайта в сравнении с интернет-магазином:
- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.

Отдавая предпочтение продающему одностраничнику, вы экономите время и бюджет.
-
Портфолио. Полезен фрилансерам, фотографам, людям, занимающимся hand made и другим творчеством. На таком сайте размещают информацию о своей деятельности, победах в конкурсах, фото, видео работ, контактные данные, условия сотрудничества. Создав портфолио, вы получите: новых партнеров, клиентов, дополнительный доход, рекламу себя и своего творчества.
-
Подписная, или «страница захвата». Предназначение — сбор адресов электронной почты пользователей. Чаще всего такой ресурс — часть продвижения более крупного сервиса. Он рекламирует один продукт, услугу, на нем размещают конкурс, курс, урок.
На странице захвата должен быть цепляющий заголовок, стильный и привлекающий внимание дизайн, краткая, простая информация, передающая посыл сайта. То есть сервис должен мотивировать посетителя купить товар, поучаствовать в конкурсе или к другим действиям, после которых вы получите контакты клиента.
Преимущества
Рассмотрим главные достоинства одностраничного сайта.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Если грамотно воспользоваться этими преимуществами, одностраничный сайт принесет прибыль и пользу.

Составляющие
Прежде чем перейти непосредственно к описанию, как создать одностраничный сайт, нужно изучить его основные составляющие.
Чтобы ресурс выглядел завершенным, стильным, был информативным и выполнял поставленную задачу, на нем должны находиться:
- несложный, запоминающийся логотип;
- контакты: телефоны, ссылки на страницы в социальных сетях, электронная почта;
- лаконичный заголовок;
- один или несколько блоков с текстовой информацией (о компании, достижениях, характеристики услуг, продукции);
- привлекательное цепляющее изображение, отражающее тему сервиса;
- яркая и большая кнопка подписки, заказа, обратной связи (зависит от цели сайта);
- короткая емкая фраза, побуждающая к действию;
- факторы, убеждающие сотрудничать с вами: сертификаты, статистика, документы, кейсы;
- отзывы довольных партнеров, клиентов;
- продублированная кнопка подписки/обратной связи/заказа.
Особое внимание уделите контенту. Его ни в коем случае нельзя копировать с чужих ресурсов. Он должен быть уникальным, полезным, информативным, мотивирующим к сотрудничеству.
Представьте, что вы — клиент, зашли, чтобы побольше узнать о компании. Все ли вы найдете на сайте? Доступно ли представлена информация? Верите ли вы тому, что написано? Захотелось ли начать сотрудничество? Если да, вы все сделали правильно.
Где создать
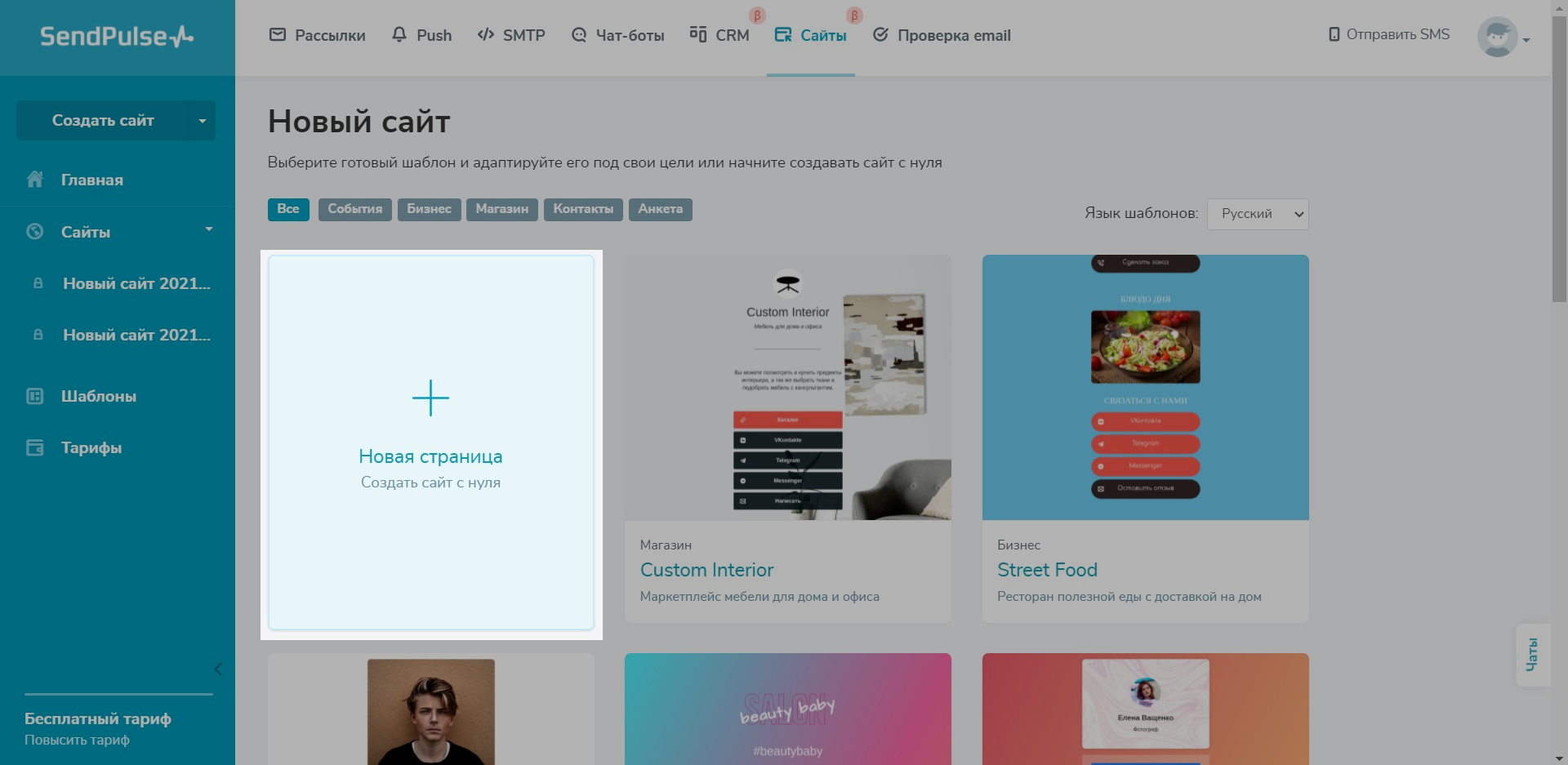
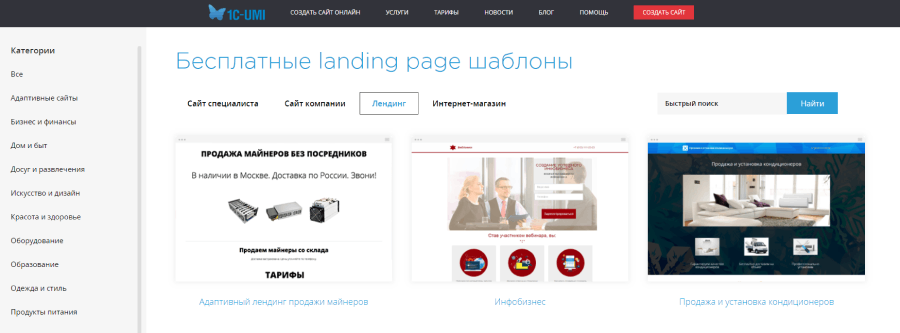
Рассматривая способы, как создать одностраничный сайт бесплатно, и находясь в поиске сервисов для этого, воспользуйтесь нашим онлайн-конструктором.
На сервисе 1C-UMI вы найдете сотни готовых шаблонов лендингов из различных категорий: спорт, семья, туризм, строительство, юриспруденция, животные, искусство, подарки, одежда, образование и прочие.
Создав сайт с нашей помощью, вы получите:
- автоматическое продвижение в поисковиках;
- удобную систему управления;
- возможность вывода ресурса на свой хостинг;
- автоматическое создание рекламных объявлений в Яндекс.Директе;
- электронную почту на своем домене;
- 100 Мб на диске для хранения фото и видео.
Для разработки сервиса вам не нужны знания из сферы верстки или программирования, дополнительные вложения или много времени. Следуйте алгоритму действий, и сайт будет готов через 5 минут после регистрации.

Инструкция: как создать одностраничный сайт
Разработка лендинга с помощью нашего конструктора — простой и понятный процесс.
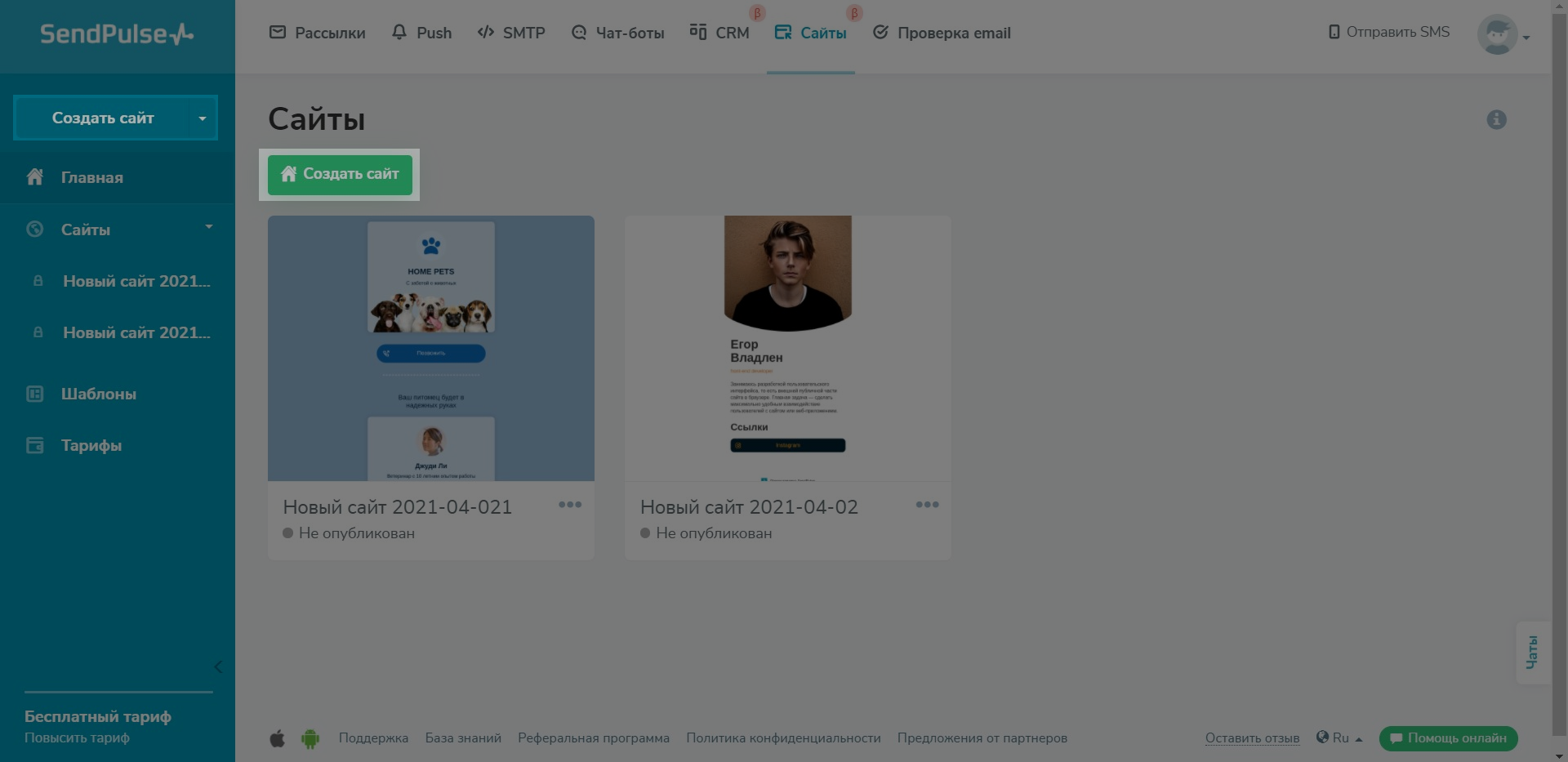
- Нажмите кнопку «Создать сайт» в верхнем правом углу.
- Придумайте URL, убедитесь, что он свободен, внесите его в появившемся окне. Здесь же заполните поле с электронной почтой. Выбирая название сервиса, используйте короткое словосочетание или одно слово, отражающее деятельность вашей компании или ее название. Хорошо, если оно легко пишется на английском языке и запоминается.
- Перейдите в свой почтовый ящик и подтвердите регистрацию. После этого вы попадете на вкладку, где нужно выбрать тип сайта.
- Выберите лендинг.
- Определите шаблон, подходящий под сферу вашей деятельности.
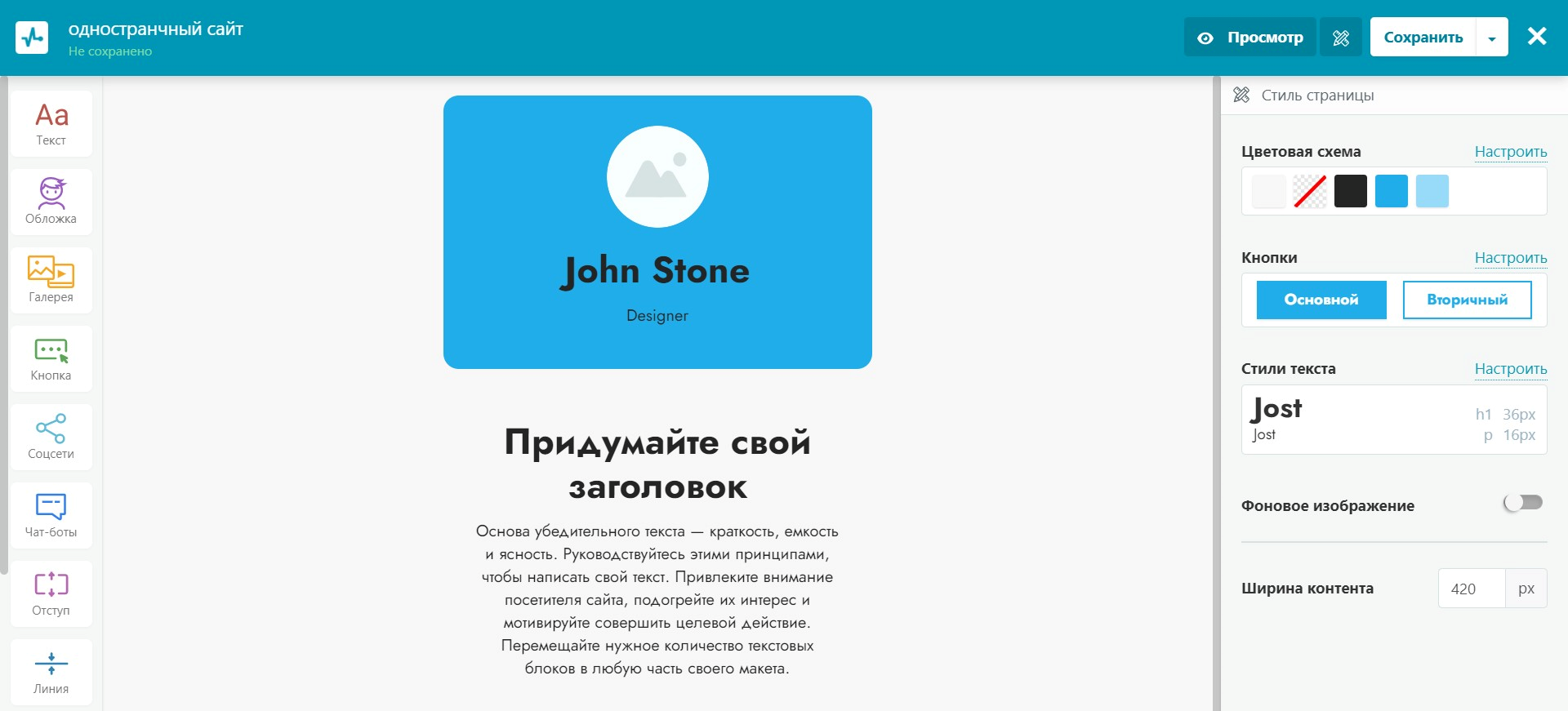
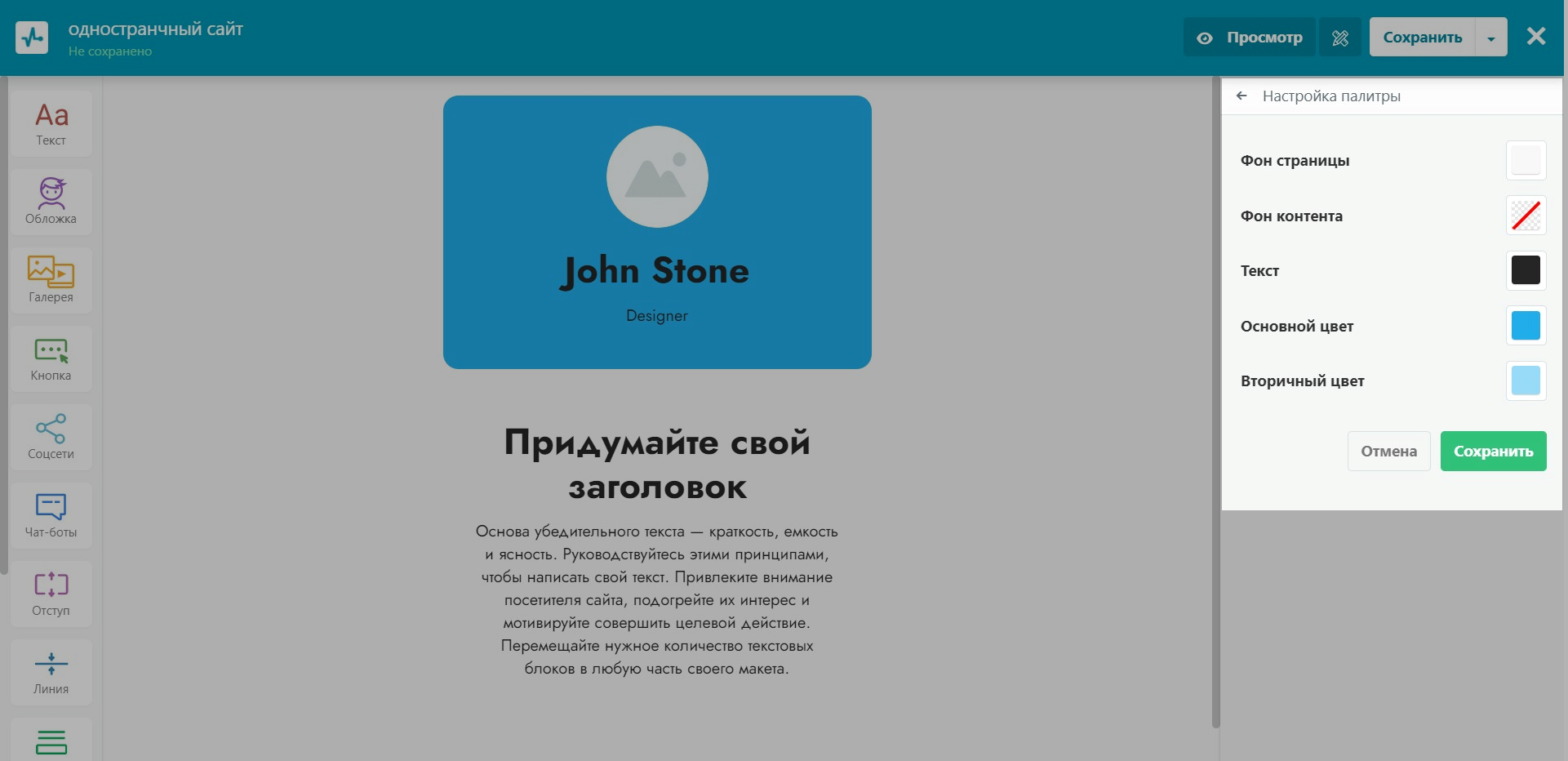
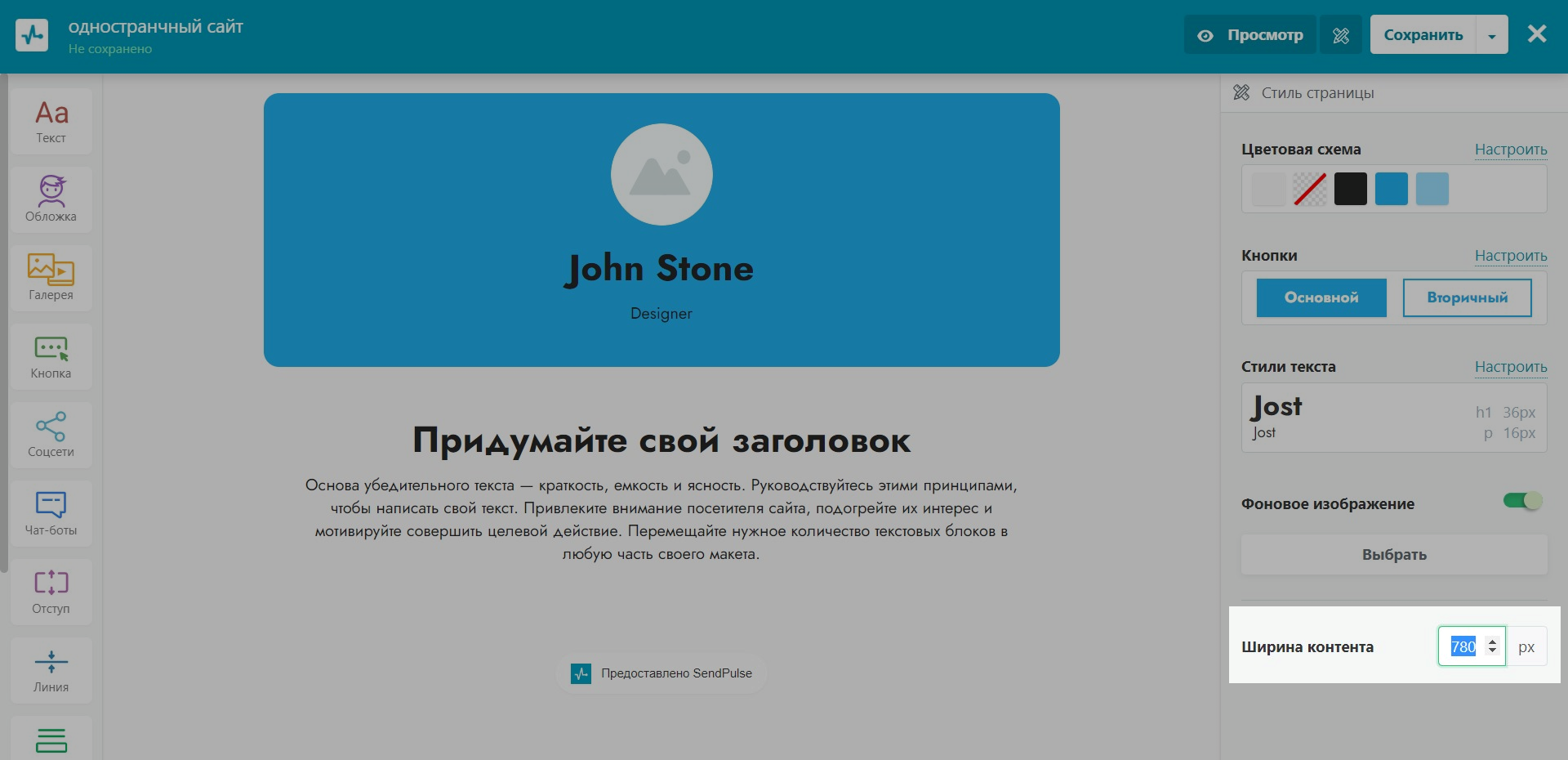
- Перейдите на созданный сайт и, нажав кнопку «Редактирование», приступайте к его наполнению. Поля, которые разрешено изменять, отмечены цветом. Можете редактировать тексты, заголовки, иллюстрации, перемещать и дополнять пункты меню, размещать новости. Не забудьте указать актуальные контактные данные.
- Вернувшись в панель управления, нажмите «Опубликовать».
- Настройте поисковую оптимизацию.
После этого сервис отправляется на проверку нашим модераторам. Если вами не нарушены никакие правила, сайт опубликуют, и вы сможете проиндексировать его в поисковых системах и получать отклики. Для привлечения аудитории рекомендуем заняться продвижением.
Как раскручивать?
Знать, как создать одностраничный сайт самому, недостаточно для получения эффекта. Придется также изучить способы его раскрутки. Каким бы красивым ни получился ваш одностраничник, выгоды от него не будет, если его не увидит потенциальный клиент.
SEO-продвижение
Считается, что подобный сайт сложно продвигать методом поисковой оптимизации. Причины:
- Мало контента.
- Нельзя использовать большое количество разнообразных запросов. Поисковая система просто не поймет, какому из ключей ваш сайт соответствует. Например, вы учите людей верховой езде и предлагаете фотосессии с лошадьми. Не получиться продвигать сервис по запросам «фотосессии с лошадьми» и «тренер по конной езде». Придется для каждой услуги создать свой сайт или вести продвижение по 1-3 смежным запросам.
- Трудно получить обратные ссылки.
- Нужно часто обновлять контент. Если вы не сделаете этого, поисковики посчитают ваш сервис заброшенным, вы перестанете получать из него трафик.
- Плохие поведенческие факторы. В сравнении с классическими сайтами, на одностраничных пользователи находятся не так долго. Кроме того, на них высокий процент отказов из-за того, что таковыми поисковые системы считают посещения с просмотром не более одной вкладки.
Если вы все же решили, что поисковая оптимизация необходима обязательно, рекомендуем изучить несколько хитростей:
- добавляйте видео, виджеты и другие элементы, которые увеличивают время пребывания аудитории на ресурсе;
- поделите страницы и контент на блоки для удобного восприятия;
- выделяйте акценты и заголовки;
- применяйте анкорные ссылки (ссылки с текста, которые содержат ключевые слова), на другие места вашего сайта. Пример: можно ссылаться на блок, который расположен в самом низу.
Хорошо, если вы получите отклики от SEO, но для полноценного продвижения стоит пользоваться и другими методами. С трафиком помогут ссылки из социальных сетей, пресс-релизы, рассылки по электронной почте, баннерная и контекстная реклама. Рассмотрим подробнее некоторые из этих способов.

Социальные сети
Проанализируйте бизнес, четко определите целевую аудиторию и на основании этого выберите одну или несколько социальных сетей, в которых будете продвигаться. Например, если вы продаете декор или другие подобные вещи, отправляйтесь в Instagram*. Найдите раскрученные сообщества по вашей теме и закажите у них рекламу. Также создайте свою страницу и настройте таргетинг — механизм, отделяющий из широкой аудитории исключительно целевую.
Контекстная и баннерная реклама
Наиболее эффективный способ привлечения трафика, особенно если ваш одностраничник сформирован под 1-2 запроса. Единственный минус — более высокая цена за клик, если сравнивать с многостраничным ресурсом.
Вывод
Создание одностраничного сайта — несложный и интересный процесс, который не требует глубоких знаний из области IT. Если вы хотите, чтобы сервис приносил прибыль, был эффективным рекламным инструментом, грамотно подойдите к его наполнению, ведению и продвижению. Без дополнительного стимулирования целевой аудитории сложно привлечь клиентов и партнеров. Поэтому настройтесь на продуктивную и активную работу.
**Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Время на прочтение
15 мин
Количество просмотров 197K
Фреймворк Bootstrap — это свободный набор инструментов для создания интерфейсов сайтов и веб-приложений. Его возможности ориентированы исключительно на фронтенд-разработку. Bootstrap — проект весьма популярный, о чём, например, говорит то, что он занимает (по состоянию на начало марта 2018-го года) второе место по количеству звёзд на GitHub.

Если вы хотите освоить Bootstrap, в частности, его самую свежую, четвёртую версию, значит, этот материал подготовлен специально для вас. Здесь, на небольшом сквозном примере, который реально освоить за полчаса, будут продемонстрированы основы Bootstrap, разобравшись с которыми вы вполне сможете сделать что-то своё, использовав этот фреймворк.
Предварительные требования
Эта материал ориентирован на начинающих веб-разработчиков, владеющих основами HTML, CSS и jQuery.
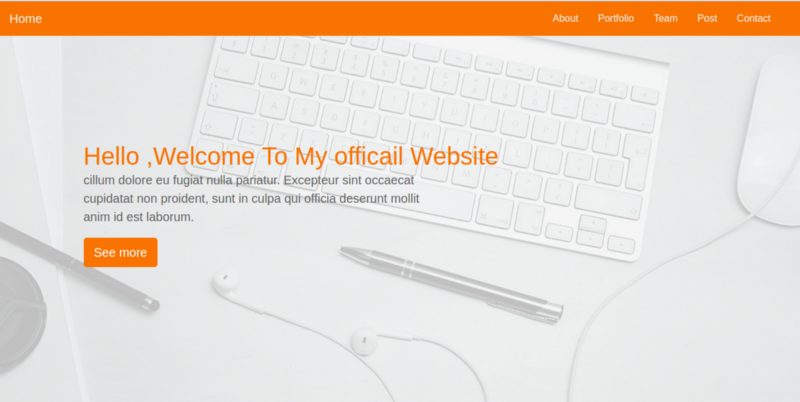
Вот одностраничный веб-сайт, о создании которого средствами Bootstrap мы будем говорить.

Готовый проект, созданный средствами Bootstrap
Загрузка и установка Bootstrap
Загрузить и использовать Bootstrap можно несколькими способами. Для начала, можно воспользоваться npm. Тут понадобится такая команда:
npm install bootstrap
Bootstrap можно подключить к странице с использованием сети доставки контента. Для этого надо добавить следующую ссылку в тег <head>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">Свежую версию Bootstrap можно загрузить отсюда и использовать локально.
Структура проекта должна выглядеть так, как показано на следующем рисунке.

Структура проекта
О возможностях Bootstrap 4
Первая стабильная версия Bootstrap 4 вышла в конце января сего года. Теперь Bootstrap включает в себя некоторые интересные возможности, которых не было в его предыдущей версии. А именно, если говорить об улучшениях и изменениях, можно отметить следующее:
- Bootstrap 4 переписан с использованием технологии flexbox, в то время как в Bootstrap 3 применялась технология float. Если вы не знакомы с flexbox — взгляните на этот материал.
- В Bootstrap 4, в CSS, применяются единицы измерения
rem, в то время как раньше применялись единицы измеренияpx. Здесь можно узнать о том, чем они отличаются. - Некоторые компоненты, такие, как панели (panels), были удалены. Тут можно найти подробности об изменениях внесённых в Bootstrap 4.
На самом деле, в Bootstrap 4 много нового в сравнении с Bootstrap 3, если вам это нужно — можете самостоятельно ознакомиться с этими новшествами. Мы же приступаем к работе над нашим учебным проектом.
Система сеток Bootstrap
Система сеток Bootstrap (Bootstrap Grid System) предназначена для создания макетов страниц. Она упрощает разработку отзывчивых веб-сайтов. В новой версии Bootstrap не изменились имена классов (надо отметить, что класса .xs больше не существует).
Сетка разделена на 12 колонок, эта структура, настроенная так, как нужно разработчику, является основой макета страницы.
Для того чтобы использовать Bootstrap-сетку, нужно добавить класс .row к главному элементу <div> страницы. При настройке размеров вложенных элементов используют следующие классы (вместо звёздочки в конце имени класса указывается число столбцов базовой 12-колоночной сетки, которое должен занимать конкретный элемент):
col-lg-*— класс, используемый для страниц, предназначенных для устройств с большим экраном вроде ноутбуков;col-md-*— класс для страниц, рассчитанных на устройства с экраном среднего размера, таких, как планшеты;col-sm-*— класс для страниц, которые рассчитаны маленькие экраны, например, такие, как у смартфонов.
Навигационная панель
Навигационные панели в Bootstrap создают с использованием класса .navbar. Фактически, это — обёртка, в которую помещают элементы, формирующие навигационную панель. Ниже показана панель, которую мы сейчас создадим. Она расположена в верхней части страницы и не исчезает при прокрутке.

Навигационная панель
Итак, для того, чтобы на странице появилась навигационная панель, добавим в index.html тег <nav> с классом .navbar, внутри которого, с использованием других классов, вроде .navbar-brand, .navbar-toggler и .nav-item, создают некоторые специальные элементы и структуру системы навигации по сайту. Класс .fixed-top позволяет зафиксировать навигационную панель в верхней части страницы. Вот разметка навигационной панели:
<nav class="navbar navbar-expand-lg fixed-top ">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="navbarSupportedContent">
<ul class="navbar-nav mr-4">
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Team</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Post</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Contact</a>
</li>
</ul>
</div>
</nav>
Теперь создадим файл main.css и подключим его к странице, поместив в тег <head> файла index.html следующее:
<link rel="stylesheet" type="text/css" href="css/main.css">Это позволит настраивать стили элементов страницы, размещая в этом файле CSS-правила. Добавим в этот CSS-файл правила, задающие цветовое оформление навигационной панели:
.navbar{
background:#F97300;
}
.nav-link , .navbar-brand{
color: #f4f4f4;
cursor: pointer;
}
.nav-link{
margin-right: 1em !important;
}
.nav-link:hover{
background: #f4f4f4;
color: #f97300;
}
.navbar-collapse{
justify-content: flex-end;
}
.navbar-toggler{
background:#fff !important;
}
Новая сетка Bootstrap построена на основе flexbox, поэтому для выравнивания содержимого нужно пользоваться соответствующими свойствами. Например, для того, чтобы поместить меню навигационной панели справа, нужно использовать свойство justify-content и установить его значение во flex-end:
.navbar-collapse{
justify-content: flex-end;
}
Для настройки цвета фона навигационной панели можно воспользоваться классами .bg-light (светлый фон), .bg-dark (тёмный фон) и .bg-primary (основной цвет фона). Мы используем следующие настройки:
.bg-dark{
background-color:#343a40!important
}
.bg-primary{
background-color:#343a40!important
}Шапка страницы
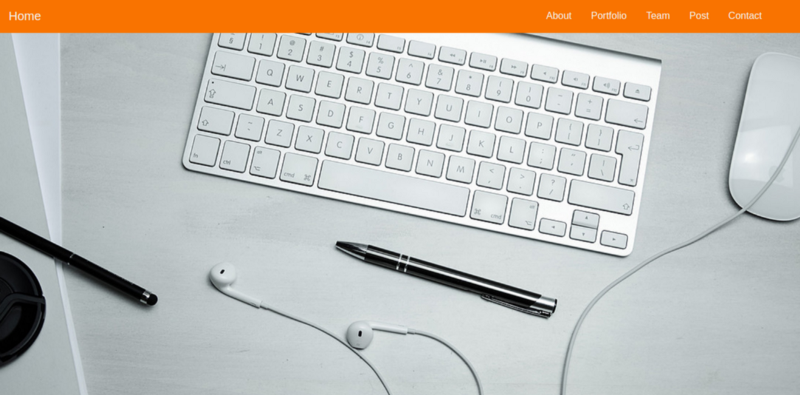
Для описания шапки страницы применяется тег <header>:
<header class="header">
</header>
Подготовим макет для шапки страницы. Мы хотим, чтобы она занимала всю высоту окна, поэтому тут нам пригодятся возможности jQuery. Создадим файл main.js и подключим его к index.html перед закрывающим тегом <body>:
<script type="text/javascript" src='js/main.js'></script>
В файл main.js добавим следующее:
$(document).ready(function(){
$('.header').height($(window).height());
})Нелишним будет поместить в шапку страницы какую-нибудь приятную фоновую картинку. Сделаем это следующим образом:
/*header style*/
.header{
background-image: url('../images/headerback.jpg');
background-attachment: fixed;
background-size: cover;
background-position: center;
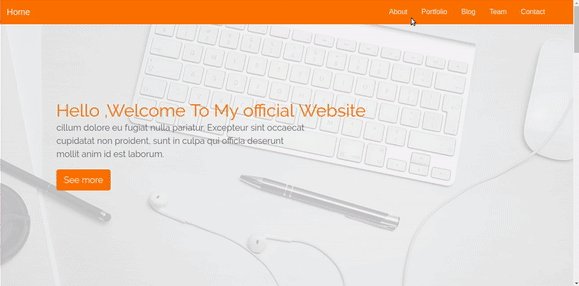
}Вот что у нас в итоге получилось.

Шапка страницы с фоновым изображением
Пока шапка сайта выглядит пустовато, поэтому добавим в неё элемент <div>, назначив ему класс .overlay, что приведёт к созданию блока, который расположен поверх фонового изображения шапки. Изменим тот участок файла index.html, где мы описывали шапку, следующим образом:
<header class="header">
<div class="overlay"></div>
</header>
Затем, в main.css, добавим следующее:
.overlay{
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(244, 244, 244, 0.79);
}
Теперь добавим в шапку описание проекта. Его мы поместим в новый элемент <div> с классом .containter. Это — вспомогательный класс фреймворка Bootstrap, предназначенный для размещения содержимого с учётом нужд отзывчивого макета. Вот как изменится разметка на данном шаге:
<header class="header">
<div class="overlay"></div>
<div class="container">
</div>
</header>
Теперь добавим сюда ещё один элемент <div>, которому назначим класс .description:
<div class="description text-center">
<h3><font color="#3AC1EF">▍
Hello ,Welcome To My officail Website
<p>
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<button class="btn btn-outline-secondary">See more</button>
</font></h3>
</div>
Этому тегу мы назначим ещё и класс .text-center, что позволит выровнять его содержимое по центру страницы. В конце описания сайта имеется кнопка. Поговорим о том, как её настроить.
Кнопки
В Bootstrap предусмотрено множество классов, предназначенных для кнопок. Посмотреть некоторые примеры оформления кнопок можно здесь. Мы, как видно в примере разметки из предыдущего раздела, добавили к элементу <button> классы .btn и .btn-outline-secondary.
Теперь настроим стили для класса .description:
.description{
position: absolute;
top: 30%;
margin: auto;
padding: 2em;
}
.description h1{
color:#F97300 ;
}
.description p{
color:#666;
font-size: 20px;
width: 50%;
line-height: 1.5;
}
.description button{
border:1px solid #F97300;
background:#F97300;
color:#fff;
}Вот как будет выглядеть шапка страницы после выполнения вышеописанных действий:

Шапка страницы, содержащая описание проекта
Раздел About
Для начала посмотрим на то, что мы хотим создать. Перед вами — раздел страницы со сведениями о веб-разработчике.

Раздел About
Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела <div> класс .row:
<div class="row"></div>Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание.
Вот как выглядит разметка левой части этого раздела:
<div class="row">
// левая часть
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/team-3.jpg" class="img-fluid">
<span class="text-justify">S.Web Developer</span>
</div>
</div>А вот что получится после того, как сюда будет добавлено описание правой части макета:
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/team-3.jpg" class="img-fluid">
<span class="text-justify">S.Web Developer</span>
</div>
<div class="col-lg-8 col-md-8 col-sm-12 desc">
<h3><font color="#3AC1EF">▍D.John</font></h3>
<p>
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
Обратите внимание на настройку ширины столбцов с использованием вышеописанных классов col-lg-*, col-md-* и col-sm-*.
Вот стили для всего этого:
.about{
margin: 4em 0;
padding: 1em;
position: relative;
}
.about h1{
color:#F97300;
margin: 2em;
}
.about img{
height: 100%;
width: 100%;
border-radius: 50%
}
.about span{
display: block;
color: #888;
position: absolute;
left: 115px;
}
.about .desc{
padding: 2em;
border-left:4px solid #10828C;
}
.about .desc h3{
color: #10828C;
}
.about .desc p{
line-height:2;
color:#888;
}Раздел Portfolio
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.

Раздел Portfolio
При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше:
<!-- portfolio -->
<div class="portfolio">
<h1 class="text-center">Portfolio</h1>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port13.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port1.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port6.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port3.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port11.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/electric.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/Classic.jpg" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port1.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port8.png" class="img-fluid">
</div>
</div>
</div>
</div>
Добавление класса .img-fluid к каждому из изображений делает их отзывчивыми.
Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок).
Стилизуем галерею работ:
/*Portfolio*/
.portfolio{
margin: 4em 0;
position: relative;
}
.portfolio h1{
color:#F97300;
margin: 2em;
}
.portfolio img{
height: 15rem;
width: 100%;
margin: 1em;
}Раздел Blog и работа с карточками
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.

Раздел Blog
Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap).
Для того чтобы создать карточку, нужно включить в макет элемент <div> и добавить к нему класс .card. Для настройки различных элементов карточки можно использовать следующие классы:
.card-header: шапка.card-body: основное содержимое.card-title: заголовок.card-footer: подвал.card-image: изображение
HTML-разметка этого раздела будет выглядеть так:
<!-- Posts section -->
<div class="blog">
<div class="container">
<h1 class="text-center">Blog</h1>
<div class="row">
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/polit.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/images.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/imag2.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
</div>Вот стили для карточек:
.blog{
margin: 4em 0;
position: relative;
}
.blog h1{
color:#F97300;
margin: 2em;
}
.blog .card{
box-shadow: 0 0 20px #ccc;
}
.blog .card img{
width: 100%;
height: 12em;
}
.blog .card-title{
color:#F97300;
}
.blog .card-body{
padding: 1em;
}Вот как будет выглядеть наш одностраничник после создания раздела Blog:

Страница после добавления раздела Blog
Раздел Team
В этом разделе будут размещены сведения о команде проекта.

Раздел Team
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства.
Вот HTML-разметка этого раздела:
<!-- Team section -->
<div class="team">
<div class="container">
<h1 class="text-center">Our Team</h1>
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-2.jpg" class="img-fluid" alt="team">
<div class="des">
Sara
</div>
<span class="text-muted">Manager</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-3.jpg" class="img-fluid" alt="team">
<div class="des">
Chris
</div>
<span class="text-muted">S.enginner</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-2.jpg" class="img-fluid" alt="team">
<div class="des">
Layla
</div>
<span class="text-muted">Front End Developer</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-3.jpg" class="img-fluid" alt="team">
<div class="des">
J.Jirard
</div>
<span class="text-muted">Team Manger</span>
</div>
</div>
</div>
</div>А вот — стили:
.team{
margin: 4em 0;
position: relative;
}
.team h1{
color:#F97300;
margin: 2em;
}
.team .item{
position: relative;
}
.team .des{
background: #F97300;
color: #fff;
text-align: center;
border-bottom-left-radius: 93%;
transition:.3s ease-in-out;
}Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.

Анимация при наведении указателя мыши на изображение
Для того чтобы достичь такого эффекта, добавим в main.css следующие стили:
.team .item:hover .des{
height: 100%;
background:#f973007d;
position: absolute;
width: 89%;
padding: 5em;
top: 0;
border-bottom-left-radius: 0;
}Форма обратной связи
В данном разделе страницы будет находиться форма, с помощью которой посетители сайта могут отправлять владельцу сайта сообщения. Тут, как обычно, для того, чтобы стилизовать элементы и обеспечить их отзывчивость, мы воспользуемся возможностями Bootstrap.

Форма обратной связи
Как и в Bootstrap 3, в Bootstrap 4 используется класс .form-control для полей ввода, но теперь тут имеется кое-что новое. Например — вместо устаревшего класса .input-group-addon используется новый класс .input-group-prepend (для значков и меток). Подробности об этом можно найти в документации к Bootstrap 4. В нашем случае каждое поле ввода будет помещено в элемент <div>, которому назначен класс .form-group.
Добавим в файл index.html следующее:
<!-- Contact form -->
<div class="contact-form">
<div class="container">
<form>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<h1>Get in Touch</h1>
</div>
<div class="col-lg-8 col-md-8 col-sm-12 right">
<div class="form-group">
<input type="text" class="form-control form-control-lg" placeholder="Your Name" name="">
</div>
<div class="form-group">
<input type="email" class="form-control form-control-lg" placeholder="YourEmail@email.com" name="email">
</div>
<div class="form-group">
<textarea class="form-control form-control-lg">
</textarea>
</div>
<input type="submit" class="btn btn-secondary btn-block" value="Send" name="">
</div>
</div>
</form>
</div>
</div>
Вот стили для раздела с формой обратной связи, которые надо поместить в файл main.css:
.contact-form{
margin: 6em 0;
position: relative;
}
.contact-form h1{
padding:2em 1px;
color: #F97300;
}
.contact-form .right{
max-width: 600px;
}
.contact-form .right .btn-secondary{
background: #F97300;
color: #fff;
border:0;
}
.contact-form .right .form-control::placeholder{
color: #888;
font-size: 16px;
}Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл main.css следующую директиву:
@import url('https://fonts.googleapis.com/css?family=Raleway');Затем зададим глобальные стили для различных HTML-тегов:
html,h1,h2,h3,h4,h5,h6,a{
font-family: "Raleway";
}Эффекты прокрутки
На рисунке ниже показано поведение страницы, которого мы хотим добиться.

Прокрутка страницы при нажатии на ссылки в навигационной панели
Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл main.js:
$(".navbar a").click(function(){
$("body,html").animate({
scrollTop:$("#" + $(this).data('value')).offset().top
},1000)
})
После этого добавьте атрибут data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:
<li class="nav-item">
<a class="nav-link" data-value="about" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="portfolio" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="blog" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="team" href="#">
Team</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="contact" href="#">Contact</a>
</li>
Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут id к основному элементу <div> каждого из разделов страницы. При этом нужно проследить, чтобы его значение было идентично тому, которое задано в атрибуте data-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:
<div class="about" id="about"></div>На этом наш пример завершён. Вот код этого проекта на GitHub.
Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
Уважаемые читатели! Если сегодня состоялось ваше первое практическое знакомство с Bootstrap, скажите, планируете ли вы использовать этот фреймворк в своих проектах?

Как создать
одностраничный
сайт
Без программиста
и дизайнера
Вы выводите свой бизнес в онлайн и хотите получать клиентов из интернета. В таком случае вам понадобится лендинг — одностраничный сайт о ваших товарах или услугах.
Рассказываем, как создать лендинг самостоятельно и не нарушить закон.
![]()
Приведите на свой лендинг клиентов из поиска и соцсетей
![]()
Приведите на свой лендинг клиентов из поиска и соцсетей
Сначала разберитесь с маркетингом
Поймите, кто ваши клиенты
Допустим, вы владелец кафе, и у вас есть банкетный зал, где празднуют свадьбы и справляют поминки.
Если на одном лендинге вы предложите сразу обе услуги, то не получите ни одного клиента. Пары, собирающаеся пожениться, не захотят читать про поминки, а люди, у которых недавно умер близкий, — смотреть на счастливые фотографии молодоженов. В итоге и те, и другие закроют ваш сайт и пойдут искать другое кафе.
Чтобы с лендинга к вам приходили клиенты, важно понять, к кому именно вы обращаетесь и как эти люди принимают решение. Например, будущим молодоженам важно, как выглядит зал и можно ли провести выездную регистрацию прямо у вас в заведении.
Тогда на лендинге вы публикуете фотографии зала с праздничными украшениями и пишете, что у вас есть место для выездной церемонии. А чтобы заинтересовать потенциальных клиентов, предлагаете в подарок свадебный торт.
Люди, которые потеряли близкого человека, не выбирают зал так, как молодожены. Их интересует только местоположение кафе и стоимость обеда. Поэтому на лендинге для них вы публикуете фотографии зала без украшений и размещаете поминальное меню.
Но не всегда под разных клиентов нужны отдельные страницы. Если покупатели выбирают ваш товар или услугу примерно одинаково, то можно ограничиться одной страницей.
Например, выбирая доставку цветов, люди хотят знать, как выглядит букет, сколько он стоит и когда его привезут. При этом не важно, покупает ли человек цветы на юбилей начальника, девушке на 14 Февраля или теще на день рождения.
Спросите у постоянных клиентов, в каких ситуациях они обращаются к вам. Это поможет понять, достаточно одного лендинга или нужно несколько.

В ресторане организуют разные банкеты, но для молодоженов отдельная страница
Изучите конкурентов
Такие же товары или услуги предоставляют другие компании. Прежде чем делать лендинг, важно изучить их предложения. Анализ позволит понять, как вам выделиться на фоне конкурентов.
Допустим, у вас доставка цветов в Самаре. Чтобы найти конкурентов, вбейте в Яндексе и Google слова, по которым доставку ищут потенциальные клиенты. Например, «доставка цветов в Самаре», «купить розы в Самаре» — поиск выдаст сайты конкурентов.

По запросу «доставка цветов в Самаре» вы найдете предпринимателей, которые тоже продают цветы
Чтобы понять, какие слова используют клиенты, откройте «Яндекс.Вордстат» — сервис показывает, сколько человек за последний месяц вбивали в поиск конкретные фразы. В нем есть статистика по разным регионам — вы посмотрите, как ищут цветы в вашем городе.
Дополнительно поищите в соцсетях, например, «ВКонтакте». Возможно, у некоторых конкурентов нет сайтов, но есть страницы в соцсетях.
После того, как вы нашли страницы конкурентов, проанализируйте их предложения. Для этого подойдет таблица: вы вносите в нее основные условия, которые важны клиентам. Дополнительно можно цветом выделять сильные и слабые стороны конкретных компаний.
Таблица для сравнения конкурентов
300 ₽. Букеты дороже 2 000 ₽ —бесплатно
Только платная доставка, 200 ₽ букет
Сформулируйте свое предложение
Вы знаете, кто ваши потенциальные покупатели и что предлагают конкуренты. Теперь подумайте, как вам выделиться на фоне других предпринимателей.
Допустим, и вы, и конкуренты продаете букеты примерно по одной цене, сроки доставки одинаковые. Вам нужно придумать что-то еще: например, давать скидку в 10% на первую покупку или прикладывать к букету открытку на выбор.
Ищите вариант, который позволит выделиться, но не увеличит серьезно расходы. Например, оптом открытки могут стоить по 10–30 ₽ за штуку, но, возможно, такой ход привлечет клиентов.
Важно четко сформулировать свое предложение. 81% времени, проведенного на лендинге, потенциальные клиенты смотрят первые три экрана. Чтобы привлечь их внимание и подтолкнуть к покупке, нужно уже на первом экране четко объяснить, что именно вы предлагаете.
Соберите лендинг на конструкторе
Нарисуйте прототип
Прототип — макет страницы, нарисованный в графическом редакторе или от руки. Из него понятно, как выглядит будущий лендинг, что видит посетитель на каждом экране.
Подумайте, как логичнее рассказать о вашем товаре или услуге потенциальным покупателям. Например, в случае с цветами можно на первом экране коротко сформулировать ваши преимущества: «Доставка цветов в Самаре. Привезем букет в тот же день, открытка в подарок». Затем — поставить блок с букетами и ценами, а в конце рассказать об оплате и доставке.

Вы можете нарисовать прототип от руки на листе бумаги
Подготовьте текст лендинга
Если вы раньше никогда не работали с текстами, может быть сложно написать его самостоятельно. Проще обратиться к копирайтеру, за услугу вы заплатите 3 000–7 000 ₽. Зато копирайтер напишет текст, поможет с прототипом, подскажет, какие иллюстрации лучше разместить.
Если же все-таки вы пишете текст самостоятельно, старайтесь четко формулировать мысли и вместо общих слов писать конкретику. Например, вместо «Доставим букет в ближайшее время» пишите «Доставим букет в течение пяти часов».
Готовый текст проверьте в сервисах «Главред» и «Орфограммка». «Главред» проверяет формулировки и помогает убрать лишние слова, «Орфограммка» — исправляет ошибки и находит пропущенные запятые.
Подберите иллюстрации
Нельзя просто скачать фотографию из интернета и опубликовать на своем сайте. У каждой картинки есть правообладатель. Если он узнает о вашей самодеятельности, то может обратиться в суд и взыскать компенсацию.
Реальный случай: одна компания опубликовала на своей странице во «ВКонтакте» чужие фотографии и видео с выставки роботов. После суда плагиатору пришлось платить компенсацию — 260 000 ₽.
Лучше всего использовать на лендинге только собственные иллюстрации. Если сами не умеете красиво снимать, наймите фотографа. Один раз вы заплатите ему 4 000–6 000 ₽ и получите десятки фотографий, которые сможете использовать в рекламе.
Если же вы все-таки хотите использовать чужую фотографию, ищите на фотостоках иллюстрации с лицензией Creative Commons CC-0. Она означает, что автор отказался от своих прав, и использовать изображение может любой человек в любых целях. Обратите внимание, что у лицензии Creative Commons несколько разновидностей — и не все разрешают использовать картинки для рекламы товаров и услуг.
Вместо Creative Commons у фотостока может быть собственная лицензия. Найдите на сайте раздел, где рассказывают о лицензии, и прочитайте, что в нем написано.

На фотостоке Pixabay лицензия указана около каждый картинки. Щелкнув на надпись, можно прочитать условия использования
Сверстайте страницу
Создавать лендинг с нуля долго и затратно — придется платить дизайнеру и программисту. Проще всего собрать его на конструкторе: вы выбираете нужные блоки, вставляете текст и иллюстрации. Навыки верстки и программирования не требуются.
Подойдут конструкторы Tilda Publishing, LPgenerator, WIX, Ukit. За то, чтобы лендинг отображался в интернете с вашим доменным именем, вы платите владельцам конструктора. Например, Tilda Publishing обходится в 500 ₽ в месяц, если платите сразу за год.

Так выглядит страница сайта, созданного на Tilda Publishing
Не нарушайте закон о персональных данных
На лендинге вы планируете собирать данные потенциальных клиентов, например, имя, адрес электронной почты и номер телефона.
В этом случае вы становитесь оператором персональных данных и должны соблюдать закон. Он распространяется на всех: не важно, что вы только вчера зарегистрировали ИП и делаете свой первый лендинг.
![]()
Убедитесь, что данные хранят в России
Закон обязывает хранить персональные данные россиян только на серверах, расположенных на территории страны.
После появления закона большинство конструкторов сайтов купили или арендовали серверы в России, чтобы их клиенты не нарушали его. Например, так сделала Tilda Publishing. На сайте компании указано, что персональные данные хранятся на серверах в Москве и Санкт-Петербурге.
На всякий случай уточните у компании, которая предоставляет услуги конструктора сайта, где размещены серверы — скорее всего, проблем не возникнет.
Добавьте форму согласия
Потенциальные клиенты должны дать вам согласие на обработку персональных данных. Если хоть один человек без него пришлет свое имя и номер телефона, то вас могут оштрафовать. Для должностных лиц штраф — 10 000–20 000 ₽, для юридических — 15 000–70 000 ₽.
Чтобы не дарить деньги государству, разместите под каждой формой сбора контактов чекбокс и надпись «Я даю согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности» — формы с чекбоксами есть в конструкторах.
![]()

Форма сбора контактов с чекбоксом
Опубликуйте политику конфиденциальности
Политика конфиденциальности — документ, в которым вы рассказываете, для чего вам персональные данные клиентов и как вы будете с ними обращаться.
По закону документ должен быть в свободном доступе на любом сайте, где собирают персональные данные. За отсутствие политики конфиденциальности штрафуют: индивидуальных предпринимателей — на 5 000–10 000 ₽, компании — на 15 000–30 000 ₽.
К политике конфиденциальности есть определенные требования. Лучше всего попросить юриста составить документ для вас. Другой вариант — написать политику самостоятельно по образцу из интернета, а затем показать юристу.
Чтобы не захламлять лендинг, разместите ссылку на политику под формой для сбора контактов, а сам документ опубликуйте на отдельной странице.
Добавьте уведомление о сборе метаданных
Чтобы корректно работать, сайты собирают техническую информацию о посетителях — cookie, IP-адрес и местоположение. Cookie — небольшие файлы с вашей историей посещения сайта. Например, они нужны, чтобы не вводить каждый раз логин и пароль от соцсети, а сразу попадать в свой аккаунт.
Чтобы не нарушить закон о персональных данных, вам нужно уведомлять посетителей о сборе технической информации. Подойдет формулировка «Мы используем файлы cookie. Оставаясь на сайте, вы соглашаетесь на их обработку». Такое уведомление обычно можно добавить в конструкторе.
Подайте уведомление в Роскомнадзор
Государственной орган следит за тем, чтобы все соблюдали закон о персональных данных. Он ведет специальный реестр, в него включают физлиц, предпринимателей и компании, которые хранят и обрабатывают персональные данные.
Если на лендинге вы просите потенциальных клиентов прислать имя и номер телефона, то становитесь оператором персональных данных. И обязаны уведомить об этом Роскомнадзор. Сделать это нужно заранее — до того, как опубликуете лендинг в интернете.

Реестр операторов персональных данных на сайте Роскомнадзора
Разберитесь с дополнительными документами
Хранить данные в России, спрашивать согласие на обработку, размещать политику конфиденциальности и уведомлять посетителей о сборе метаданных обязаны все — и физические лица, и предприниматели, и компании.
Но для юрлиц, например, ООО, в законе о персональных данных есть отдельные требования. Им нужны внутренние документы, в которых прописано, как в компании работают с персональными данными. Документов много, лучше всего проконсультироваться с юристом.
Как создать лендинг самостоятельно

- Выясните, как принимают решение о покупке клиенты и что предлагают конкуренты. Придумайте, чем вы отличаетесь от конкурентов.
- Нарисуйте макет будущего лендинга — это можно сделать от руки.
- Подготовьте тексты и изображения для страницы. Убедитесь, что не нарушаете закон об авторском праве.
- Сверстайте лендинг в конструкторе, для работы с ним не требуются навыки дизайна и программирования.
- Соблюдайте закон о персональных данных: добавьте форму согласия, политику конфиденциальности, уведомление о сборе cookie, войдите в реестр операторов.

Поможем подобрать эффективные инструменты для вашего бизнеса. Оставьте заявку, и наши специалисты проведут бесплатную консультацию.
Информация, изложенная в настоящем разделе, отражает личную позицию автора, не является официальной позицией ПАО «ВымпелКом», не основана на официальных документах ПАО «ВымпелКом» и может содержать сведения, не подтвержденные Обществом. Запросы о предоставлении официальной позиции Вы можете направить по: blog@beeline.ru
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание:
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.

| Официальный сайт: | SITE123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 685 – 1825 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – простой в использовании конструктор с визуальным редактором. Лендинговых шаблонов в прямом смысле здесь нет, но вы можете в настройках типа веб-сайта указать одностраничных формат, при котором все разделы будут выведены на один экран по порядку, а потом отредактировать всё это. Готовых секций не так уж много, но есть всё необходимое для сборки правильной лендинга правильной структуры: особенности услуг, отзывы, расписание мероприятий, контакты, таблица с ценами, таймер обратного отсчёта, портфолио, перечень возможностей, диаграммы и т. д. Каждый блок допускает умеренную настройку: количество позиций для отображения, их порядок, фон, структура и набор выводимых элементов.
SITE123 позволяет создавать мультиязычные страницы, а также добавлять плагины для расширения функциональности и свой код для подключения внешних веб-сервисов и прочего. Здесь есть конструктор сложных форм, возможность назначить для каждой кнопки на странице желаемое действие, показывать видео во всплывающих окнах и т. д. SEO-инструменты здесь стандартные, минимальные, хотя есть возможность задать формат отображения в Фейсбуке и Google. Каких-то профильных фишек для измерения конверсии лендингов, её увеличения здесь нет. Конструктор не заточен конкретно под их создание, но позволяет получать неплохие адаптивные одностраничники без лишних телодвижений.
Плюсы:
- Простота в освоении, минимум непонятных возможностей и настроек;
- Приличный набор модулей (плагинов);
- Поддержка интеграции социальных сетей и прочих веб-сервисов;
- Встроенный магазин приложений;
- Есть магазинный модуль для ведения онлайн-продаж;
- Много дискового пространства на тарифах;
- Качественные обучающие материалы, добротная техподдержка.
Минусы:
- Немалая стоимость по меркам отечественного рынка;
- Нет профильного набора инструментов для анализа эффективности лендингов.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб места на хостинге, 5 Гб пропускной способности сервера, удаление рекламы сервиса, 100 сообщений в месяц для почтовых рассылок, домен в подарок при оплате за год.
- Расширенный (1254 руб/мес) – 30 Гб места на хостинге, 15 Гб пропускной способности, 1000 сообщений в месяц для почтовых рассылок, 2 почтовых ящика, 1 дополнительный язык локализации страницы, домен в подарок при оплате за год.
- Профессиональный (1824 руб/мес) – 90 Гб места на хостинге, 45 Гб пропускной способности, 2500 сообщений в месяц для почтовых рассылок, 5 почтовых ящиков, 3 дополнительных языка локализации, доступ к магазинному модулю с лимитом на 500 заказов, статистика сайта.
- Золотой (2204 руб/мес) – 270 Гб места на хостинге, 135 Гб пропускной способности, 10 000 сообщений в месяц для почтовых рассылок, 10 почтовых ящиков, 5 дополнительных языков, неограниченное количество заказов и расширенные возможности магазина, SEO-советник.
10. Ucraft — онлайн сервис по созданию одностраничников → обзор

| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 650 – 4400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – хороший конструктор одностраничных сайтов, которые здесь можно публиковать бесплатно, хотя и с ограничениями на возможности редактора и рекламой сервиса в футере. Визуальный редактор содержит большое количество готовых блоков с красивым оформлением различного содержания. Из них можно собирать привлекательные адаптивные лендинги любой тематики. Также есть возможность тонко настраивать внешний вид макета с помощью инструментов дизайнера, получая на выходе уникальные страницы. Есть возможность добавления разнообразных эффектов и неплохой встроенный конструктор логотипов.
В Ucraft много виджетов – базовых элементов: таймер обратного остчёта, вставка своего кода, карта, продукты, текст, кнопки, мультимедиа и прочее. Движок поддерживает большое количество интеграций внешних веб-сервисов, включая аналитику, CRM, системы почтовых рассылок, отправки уведомлений, онлайн-консультанты, любые приёмники онлайн-оплат и всё остальное. Поддерживается возможность создания мультиязычных страниц. Есть конструктор всплывающих окон – можно создавать шаблоны и задавать сценарии их показа на ваших сайтах. В целом, конструктор приятный во всех отношениях и довольно эффективный.
Плюсы:
- Гибкая кастомизация дизайна и структуры страниц;
- Простая и привлекательная панель управления;
- Бесплатная публикация лендинга со своим доменом на готовом шаблоне;
- Мощный встроенный eCommerce-модуль;
- Встроенные конструкторы логотипов и поп-апов;
- Удобный раздел с подсказками для новичков;
- Хорошая техподдержка.
Минусы:
- Отсутствует встроенная CRM и средства анализа конверсии – эти задачи будут выполнять подключенные внешние веб-сервисы;
- Готовых шаблонов всего несколько десятков.
Стоимость:
- Про Веб-сайт (₽650/мес) – 1 проект, доступ к интеграциям, круглосуточной техподдержке и возможности создания мультиязычного сайта, исчезновение логотипа системы в футере, подключение базового eCommerce-модуля с размещением 50 товаров, вставка своего кода на сайт, круглосуточная техподдержка.
- Про Магазин (₽1400/мес) – 1 проект, безлимитное количество товаров и полная функциональность eCommerce-модуля, приложения для управления сайтом (iOS/Android), без ограничений на объём дискового пространства.
- Безлимит (₽4400/мес) – отсутствие ограничений по всем фронтам, продажа товаров на маркетплейсах вроде eBay, Amazon, в Facebook и прочих торговых точках.
Общий список (27 штук)
-

Эффективный конструктор, позволяет новичкам легко продвигать лендинги средствами встроенного SEO-модуля
-

Самый мощный и популярный в мире WYSIWYG-конструктор
-

Самая популярная в мире CMS для новичков и профессионалов
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Ucraft
Классный конструктор, в котором можно публиковать лендинги бесплатно
-
Nethouse
Простой в использовании и эффективный конструктор
-
LPGenerator
Мощный профильный движок для конвейерного создания лендингов
-
uCoz
Конструктор на все случаи жизни, универсальный и выгодный
-
Mottor
Добротный профильный движок, не топовый, но интересный
-
Tilda
Приличная платформа для профессиональных дизайнеров, стоимость выше среднего
-
SITE123
Удобный конструктор для новичков, но цена выше конкурентов
-
Flexbe
Приятная, удобная платформа со средней функциональностью
-
Mobirise
Лучшая десктопная программа для быстрой сборки адаптивных страниц
-
PlatformaLP
Специализированный, качественный конструктор, но со слабой техподдержкой
-
1С-UMI
Сбалансированный движок, не сверкает на фоне конкурентов, но и не пасёт задних
-
Webflow
Добротная программа для опытных разработчиков, для новичков сложная
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
uLanding
Потенциально интересный профильный конструктор, но разработчики приостановили его развитие
-
Vigbo
Ничем не выделяющийся, кроме высокой стоимости, сервис
-
Website X5
Программа для Windows, которая плохо подходит для вёрстки лендингов
-
Setup
Возможно, самый слабый конструктор из всего списка, устарел безнадёжно
-
A5
Платформа, которая своим потенциалом не дотягивает даже до среднего уровня
-
Redham
Ничем не примечательный движок, просто один из многих
-
Reg RU
Простенький конструктор на базе раскрученного хостинга
-
Weblium
Обыкновенный конструктор с очень высокой стоимостью
-
Jimdo
Более-менее приличный немецкий движок, но в рунете от него пользы ноль
-
Pixli
Очень сложный в освоении редактор для узкого круга дизайнеров
-
Webydo
Западный продукт для опытных разработчиков, дорогой и бесполезный для нас
-
Weebly
Востребованный на западе конструктор, на нашем рынке не играет никакой роли
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Чем отличается лендинг от одностраничника
Для многих людей, причём, не самых далёких от темы, эти слова являются синонимами. В принципе, доля истины в этом есть, но всё же нюанс присутствует.
Лендинг – это сайт, причём, не обязательно одностраничный, который всегда преследует целевое действие: продажа, подписка, сбор информации или ещё что-то. Целиком и полностью коммерческий тип сайтов, преследующий достижение целей, которые прямо или косвенно помогут получить прибыль. Имеет характерную структуру, раскрывающую в динамичном темпе особенности, как правило, одного продукта, услуги или товара, и неоднократно призывающего к действию (купить, заказать, подписаться, связаться, получить, скачать, оставить заявку и т. д.). Это острый инструмент, цель которого – вызвать яркую вспышку заинтересованности у потенциального клиента и побудить к желаемому действию, здесь и сейчас, сразу же, безо всякой раскачки и вариантов вроде «ну, я ещё подумаю».
Одностраничный сайт не обязательно является лендингом – это может быть визитка, портфолио, лонгрид, квиз или резюме, в конце концов. Да, эти типы страниц тоже могут носить коммерческий характер, но отличаются структурой, подачей, степенью напористости в подталкивании посетителя к достижению вашей цели. Хотя да, большинство лендингов как раз являются одностраничниками и продвигают 1 услугу или товар, активно. Отсюда и расхожее заблуждения, сливающие смысл лендинга и одностраничника в единое целое. Бывают лендинги-исключения – несколько товаров (2-5) и несколько страниц, каждая из которых даёт более развёрнутую информацию о продукте, но формат при этом сохраняется: продающая структура, акцент на склонении к совершению действия и, как правило, отсутствие навигации.
В большинстве случаев одностраничный лендинг эффективнее многостраничного. Оптимально сделать отдельные страницы под каждый продукт, но бывают ситуации, когда нужно именно несколько страниц для достижения целей. Есть плюсы: такие сайты проще продвигать по запросам, потому что они содержат больше текстовой информации, можно добавить больше поисковых ключевых фраз, также присутствует запас информационного объёма для качественного убеждения, вызова устойчивой заинтересованности у клиента.
Многостраничный лендинг можно построить в формате автоворонки продаж, в которой каждая страница является этапом на пути к продаже. Пример структуры: страница с бесплатным оффером для вызова первичной заинтересованности, далее идёт страница с недорогим товаром, потом – с основным предложением, далее – добавочные страницы для сопутствующих продуктов и увеличения прибыли с основного товара, после чего вишенка на торте – страница подписки для получения периодических платежей с клиента. Грамотно организованная, такая или похожая схема может приносить много профита, но для реализации требует серьёзной подготовки.
В общем, вариантов масса. Лендинг – не всегда одностраничник. И наоборот. Тем не менее, эти понятия часто совпадают по смыслу.
Важную роль играют поведенческие факторы пользователей. Ваш лендинг должен быть интересным по содержанию, привлекательным настолько, чтобы люди задерживались на нём, а не убегали после пары секунд. Добавляйте видео, интерактивные элементы, слайдеры и всё из того, что может втянуть клиента в изучение страницы, увлечь, дать повод задержаться подольше, ну и принять решение о покупке на пике заинтересованности.
Большую роль играют блоки преимуществ, отзывы и контакты. Чем убедительнее, подробнее и качественнее всё это будет оформлено, тем больше шансов продлить пребывание человека на странице и убедить в полезности сделки, вызвать доверие к вашей компании и офферу. Всё это работает в совокупности — чем качественнее страница, тем лучше она продаёт и продвигается, одно не отделимо от другого.
Основным способом привлечения аудитории на лендинг является покупной трафик, полученный с контекстной рекламы в Google AdWords и Яндекс.Директ. Также могут помочь реклама в социальных сетях и ссылки на других ресурсах. На органический трафик рассчитывать не стоит – вашу страницу никто не увидит, если вы просто будете ожидать плодов от SEO-оптимизации. Желаете получить прибыль – готовьте бюджет на рекламу, таковы правила работы в этой нише.
Как создать одностраничный сайт самому
Опишем пошаговый процесс создания лендинга на онлайн-конструкторах. Ничего суперсложного в этом нет, главное – начать работу и придерживаться классических догм этой ниши.
Шаг 1. Выбираем конструктор/шаблон.
Конструктор выбрать просто. Если вам нужен 1 лендинг на пробу, вы раньше ничего такого не делали и хотите вложиться в минимальную себестоимость, то выбор очевиден – uKit only. Для первой, второй и третьей страницы он отлично подойдёт любому новичку. И не только: если прикрутить внешнюю аналитику, вполне отработает и для профи. LPgenerator тоже подходит новичкам, благодаря бесплатным курсам его несложно освоить, но всё же потребуется больше времени.
Следом за регистрацией всегда следует этап выбора шаблона. Если вы не собираетесь собирать страницу с нуля, то крайне рекомендуем использовать шаблон, максимально приближенный к тематике лендинга. Так вы получите дизайн с подходящей структурой блоков и сможете быстро наполнить его своим контентом. Для сборки с нуля необходимо рассчитать структуру – проще всего подсмотреть её у других, прогуглив лендинги по вашей тематике.
Шаг 2. Продумываем структуру.
Вовсе необязательно изобретать велосипед. Можно и нужно ориентироваться на готовый шаблон и лендинги конкурентов. В этой нише царит консерватизм – есть вещи, которые проверены и работают. Есть то, что не взлетит. И все об этом знают. Ориентируйтесь на чужой опыт и классическую структуру (она заложена в стоковые шаблоны), это даст хорошую базу для конверсии и какую-то гарантию первичного результата.
Перечень подходящих для большинства страниц блоков таков (по порядку сверху вниз): шапка, описание вашего оффера и CTA (Call-To-Action – кнопка призыва к действию), таймер обратного отсчёта для получения бонуса, блок буллитов (тезисное раскрытие преимуществ оффера), галерея фото или видео с продуктом, красивый блок с ценами, отзывы клиентов (можно и FAQ включить, если уместно), панель с цифрами (любая интересная статистика по теме), форма захвата (заказ, подписка, анкета и т. д.), карта с демонстрацией размаха деятельности (филиалы, популярность продукта и т. д.), призыв к действию (кнопка CTA).
Шаг 3. Регистрируем домен и оплачиваем тариф.
После сборки и наполнения контентом страницу пора публиковать. Для начала нужно подключить подходящий для задачи тариф. С uKit всё просто: берём младший «Премиум», добавляем к нему наш промо-код «UGUIDE-25» и платим $36 за год (либо помесячно). Домен можно зарегистрировать и прикрепить прямо из панели управления (.ru и .рф – по $11/год) либо добавить существующий (это несложно, просто следуйте инструкции сервиса).
В LPG все тарифы лендинговые, функциональность везде одинаковая, отличается лишь количество доступных для создания страниц и доменов, которые можно прикрепить к ним. Нужна 1 страница? Берите «Базовый» тариф. Хотите поэкспериментировать? Ваш вариант – «Продвинутый». «Безлимитный» и «Корпоративный» подойдут для профи и энтузиастов. И не забудьте про кэшбэк. Домен тоже можно купить внутри ($5.74 за .ru). После можно публиковать.
Шаг 4. Запускаем рекламную кампанию.
Ввиду 1 страницы и сравнительно малого количества контента на ней, SEO-продвижение не особо эффективно работает на лендингах. 3-4 смежных поисковых запроса вы сможете охватить, но вряд ли больше. Домен лендинга должен быть из зоны, в которой он продвигается, и содержать по возможности основной ВЧ-запрос. Также желательно подключение SSL-протокола (HTTPS). Весь контент на странице должен быть уникальным.
Важную роль играют кнопки соцсетей и внешние ссылки на вашу страницу, часть которых можно легко проставить через сайты отзывов, бесплатных каталогов, вакансий, доски объявлений и прочего. Не переборщите – наращивайте ссылочное постепенно. Нужно получить таким образом 100-150 ссылок за 3-4 месяца – работа технически несложная, хотя однообразная. Основную роль в привлечении трафика на лендинг играет контекстная реклама в Google Adwords и/или Яндекс.Директ. Платная, зато эффективная вещь – быстро окупается при грамотной настройке. Возможно, есть смысл доверить эту настройку специалисту, заплатив за работу. Также можно использовать тизерную рекламу, хотя она подходит, в основном, для физических хитовых товаров.
Шаг 5. Оптимизируем лендинг под поведение трафика.
Итак, трафик пошёл на страницу, вы мониторите конверсию, сравниваете результаты. Можно попробовать поэкспериментировать со структурой и отдельными элементами лендинга, особенно, при низкой либо нулевой конверсии. Если всё идёт хорошо, ничего не трогайте – не стоит ломать то, что уже работает.
Оптимизация подразумевает правку дизайна (цвета, шрифты), перемещение блоков местами, правок текстового контента (особо важную роль играют заголовки и тезисы преимуществ оффера), можно также изменить цвет кнопок CTA, изменить их расположение, количество и прочее в таком духе. Не вносите за раз большое количество изменений – пробуйте понемногу оптимизировать и сравнивайте результаты. Так вы отыщите оптимально работающую комбинацию.
Заказать одностраничный сайт «под ключ»
При желании получить результат практически без вложений времени и усилий можно заказать готовый лендинг у тех, кто постоянно занимается разработкой сайтов и понимает в них толк. Думаете, дорого? Не обязательно. Студия «Divly» сделает качественный лендинг за 3900 рублей примерно за 3-5 дней со дня подачи заявки и оплаты услуг. Вам дадут персонального исполнителя, который изучит вопрос, выслушает, учтёт нюансы и пожелания, ответит на текущие вопросы, будучи постоянно на связи. Главное – обсуждайте проект, чем точнее изложите нюансы и требования, тем более качественный результат получите.
Следить за процессом выполнения заказа можно из личного кабинета системы. После получения первого варианта можете попросить доработку, если потребуется – и так до тех, пор, пока результат вас не устроит. Ребята там понятливые, опытные, надолго это не затянется даже при наличии повышенных требований с вашей стороны. Можно заказать сопутствующие услуги – контент, продвижение, брендинг и т. д. Другими словами, можете вообще не участвовать в процессе – просто поставить задачу, сформулировать необходимый результат, заплатить по смете и получить плоды с гарантией. Цены умеренные, останетесь в плюсе, объём которого зависит от оффера и ниши.
Одностраничный интернет магазин — нужен или нет?
Технически создать одностраничный магазин можно довольно быстро. Преимущества подхода те же, что и у лендинга: простота разработки, приличная конверсия при правильном подходе и небольшом количестве товара, упор на продажу с ярким описанием преимуществ и привлекательным дизайном, простота навигации – искать ничего не нужно, всё на виду. Минусы следующие:
- Вызывает меньше доверия – доставать кредитку для оплаты онлайн на одностраничном сайте мало кто сходу захочет, вы должны быть очень убедительными, мошенников море, и почти все об этом знают;
- Сложно продвигать в поисковых системах – контента мало, такие сайты не всплывают в ТОПе выдачи естественным образом, только за счёт рекламных бюджетов;
- Если товар дорогой, шансов продать его очень мало: человек захочет подумать, нужно ли ему это, вряд ли продажа состоится в первый заход, а второй раз на одностраничник мало кто возвращается.
К полноценному многостраничному магазину с репутацией, каталогом и ассортиментом гораздо больше доверия. Хотя бы потому, что все понимают: такую махину запустить ради мошенничества мало кто может себе позволить, это хлопотно и недешево, выгоднее работать честно и продуктивно на перспективу воспитания постоянной аудитории клиентов. В таком магазине можно продавать множество основных и сопутствующих товаров, устраивать скидки и бонусы, вести рекламные кампании, постоянно подогревая интерес аудитории. Их легче продвигать, а достигнутый эффект является гораздо более стабильным. Ну и прибыль будет выше ввиду охвата ассортимента и построения доверительных отношений с клиентами.
Таким образом, создание одностраничного магазин – затея решаемая, но бесперспективная. Это нерационально. Много товаров разместить не получится, лучше уж раскидайте их по отдельным лендингам, вложитесь в рекламу и получите хорошую прибыль. Интернет-магазин и одностраничник – это два разных сайта и смешивать их не стоит.
Стоимость создания одностраничного сайта
Себестоимость одностраничника зависит от того, по какому пути создания вы пойдёте, вариантов несколько:
- Создать в конструкторе;
- Создать на CMS, арендовав хостинг;
- Заказать у студии или фрилансера.
Проще и выгоднее всего собрать самостоятельно в хорошем конструкторе вроде uKit или Wix – там всё есть, понятно подано, куча возможностей для эффективного продвижения и оформления привлекательного дизайна и эффективной структуры. Подходящий для создания лендинга тариф в Юкит обойдётся в $31.5/год с учётом промо-кода UGUIDE-25, на Wix – 1800 руб/год со всеми необходимыми плюшками. В обоих системах периодически бывают акции со скидками, так что цена вопроса может быть ещё ниже. В подавляющем большинстве конструкторов это обойдётся дороже.
Среди CMS наиболее простой точкой входа в разработку является WordPress, всё остальное сложнее. Движок бесплатный, поэтому себестоимость сайта зависит от цены хостинга и домена к нему. Цены у хостеров разные, наиболее качественным и официально рекомендованным самими же разработчиками движка является Bluehost, годовая аренда которого обойдётся в $35.4. Домен и SSL идут в подарок. Установка CMS автоматическая, в комплекте идёт оптимизация под движок, поэтому с настройкой морочиться не придётся – уровень комфорта примерно такой же, что предлагают конструкторы с поправкой на особенности освоения WP.
Заказ готового одностраничника у веб-студии зависит от расценок. Если брать топ-студии, то цена может достигать 50 и более тысяч рублей. У других студий с более адекватными аппетитами это обойдётся в 10-15 тысяч рублей. У фрилансера – примерно 5-10 тысяч. Но есть и более приемлемые варианты, пример – Divly, штатная студия разработки uKit Group, в которой вам сделают лендинг за 3900 рублей, – дешевле уже некуда, разве что у фрилансера-новичка, который будет учиться, тренироваться на вашем проекте. Вряд ли стоит рисковать, доверяя работу дилетанту.
Продвижение одностраничного сайта
Подход к раскрутке лендинга особый. SEO-оптимизация отходит на второй план, потому что контента мало, за счёт одних ключевиков, уникальных крупиц текста и грамотной разметки такие сайты не выходят в ТОП выдачи. Мало текста, мало запросов – у больших сайтов всего этого в разы больше по тем же тематикам, поисковики их выше ставят, не пробиться на равных. Это нормально, логично. Тем не менее, SEO нужно прорабатывать. Ключевики можно подобрать на Yandex.Wordstat. Выбирайте такие, которые имеют частоту спроса не менее 100 в месяц. Для точного определения качества ключа используйте знак восклицания и кавычки, пример формата – «!Купить !Айфон !в !Москве». Расставляйте их в умеренном количестве равномерно по разделам страницы.
Самое важное в технической оптимизации лендинга – скорость загрузки. На это влияет хостинг, скорость работы движка и тяжесть контента внутри. Основной вес сосредоточен в картинках. Их нужно сжимать с минимальной потерей в качестве, к примеру, в бесплатном сервисе Tinypng. Это важно. Поисковики и посетители чутко реагируют на скорость загрузки страниц, дольше 3-4 секунд – и всё, вы теряете благосклонность и тех, и других примерно в 70% случаев.
Основную роль в продвижении одностраничников играет контекстная реклама. Именно от бюджета, который вы готовы вложить в неё, зависит успех страницы при условии нормального качества оффера и самого лендинга. Также можно расставлять ссылки на страницу в соцсетях, профильных форумах, досках объявлений и любых других ресурсах, которые подходят по смыслу содержания одностраничника. Без вложений в рекламу судьба даже самого грамотного и красивого лендинга, скорее всего, будет незавидной – о нём мало кто узнает. Нет трафика – нет продаж. Контекстная реклама Yandex и Google – главный двигатель продаж с одностраничных сайтов.
Выводы
Одностраничные сайты существуют не только в формате лендингов. Тем не менее, чаще всего их используют именно в роли посадочных страниц для решения разных задач: сбора подписок, заявок, информации, продаж товаров, услуг и прочих целей. Лучше всего работают страницы, подчинённые одной-единственной цели – без распыления на попытки продать несколько товаров, подписать на что-то, а потом ещё и вынудить заполнить анкету. Одна страница должна решать одну конкретную задачу. Это классический, хорошо работающий подход.
Продвигать одностраничники нужно контекстной рекламой, будьте готовы хоть немного в неё вложиться. Лучше всего для решения задачи подходят uKit и Wix – мощные конструкторы с умеренной стоимостью, способные заинтересовать и новичков, и опытных онлайн-манимейкеров. LPgenerator и Mottor – мощные конструкторы с полным профильным набором возможностей из коробки. Tilda интересна дизайнерам, прежде всего. Маркетологам в меньшей степени, поскольку, хоть и позиционируется как конструктор одностраничных сайтов, но всё же содержит недостаточное количество инструментов для повышения эффективности лендингов.
Среди CMS лучшим выбором является WordPress. uCoz – универсальная, перспективная система для сборки качественных сайтов множества типов. Интересна тем, кто хочет развиваться в нише веб-мастеринга, создавая различные проекты под монетизацию и клиентские сайты. Ucraft и Nethouse – добротные конструкторы с понятным интерфейсом, будут интересны новичкам. Если всё это не интересно, можете сразу заказать готовый одностраничник у Divly.
В целом, проще и дешевле создавать лендинги самостоятельно. Это несложный тип веб-сайта. Если сомневаетесь в своих силах, просто выберите готовый шаблон и замените в нём контент на свой – получите страницу с грамотной структурой без лишних хлопот. Цена вопроса – от $3/мес в зависимости от выбранного движка. Главное – хорошо продумать предложение для целевой аудитории, убедить её в полезности оффера. Чисто технически вы сможете собрать лендинг за 1-2 вечера в любом из указанных движков, большего времени это не потребует.
-
Автор: