Показываю, как создать простую и эффектную маску для Инстаграма* буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме*
Маски в Инстаграме* – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме*: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук* и Инстаграм*» от SMM.school.
Как сделать маску в Инстаграм*
Чтобы сделать маску в Инстаграм* самому, потребуется:
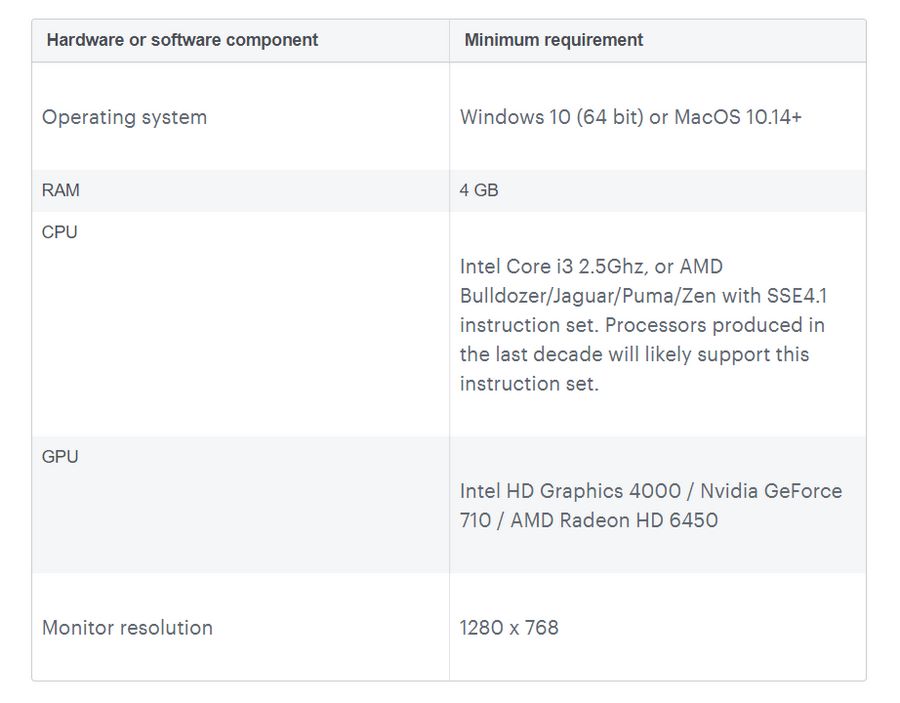
- Официальный редактор от Фейсбука* для масок в Инстаграме* – Spark AR. Для его работы нужен компьютер на базе Windows или MacOS, который соответствует минимальным системным требованиям.
- Изображение с прозрачным фоном, который вы хотите разместить на лице. Можете взять любое из интернета для теста – вбейте в поиске «графика» и выставьте в фильтре «файл PNG» и «без фона».
- Любой графический редактор, который умеете работать со слоями. Подойдет даже Canva.
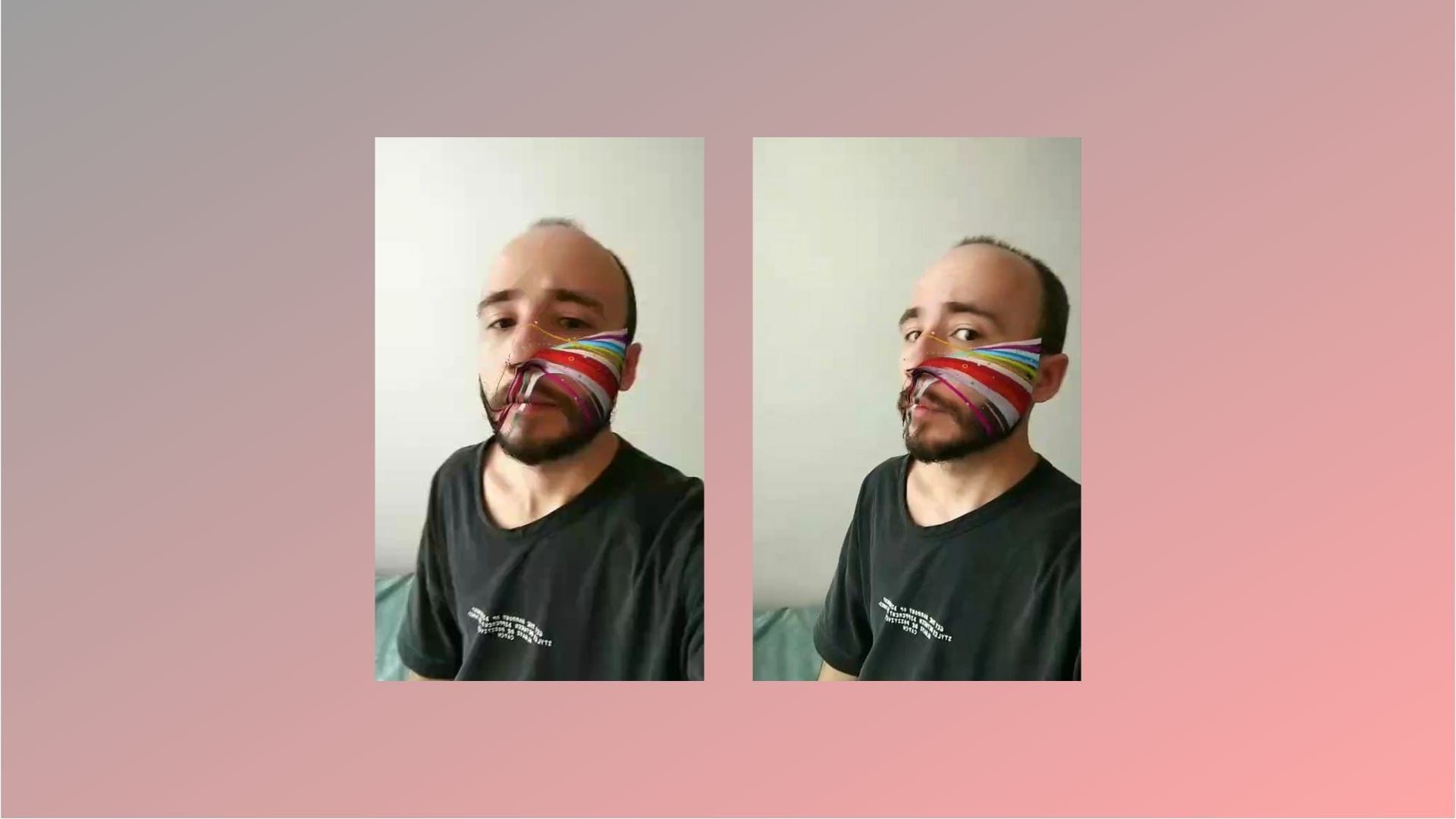
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме* с изображением на лице.
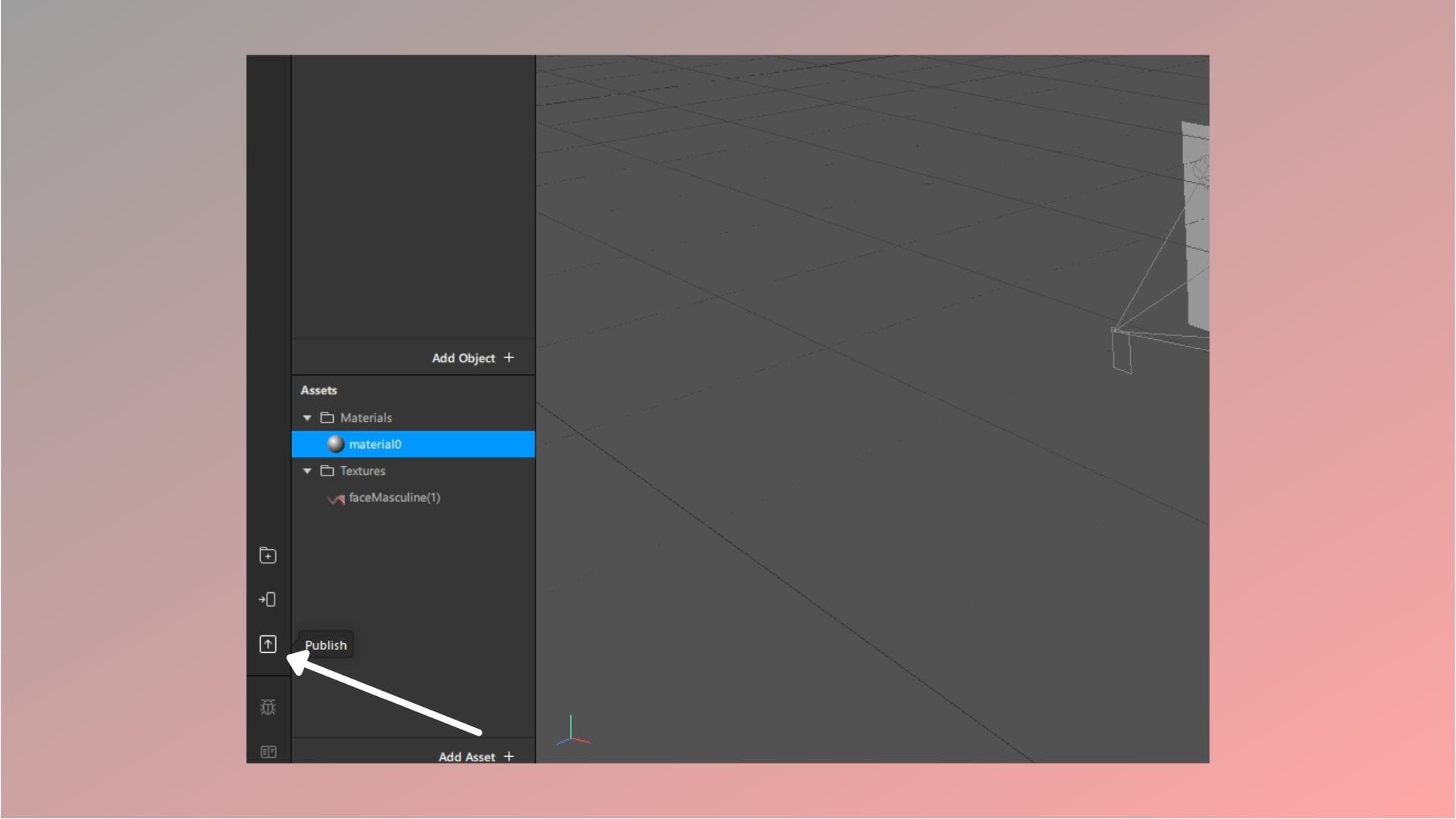
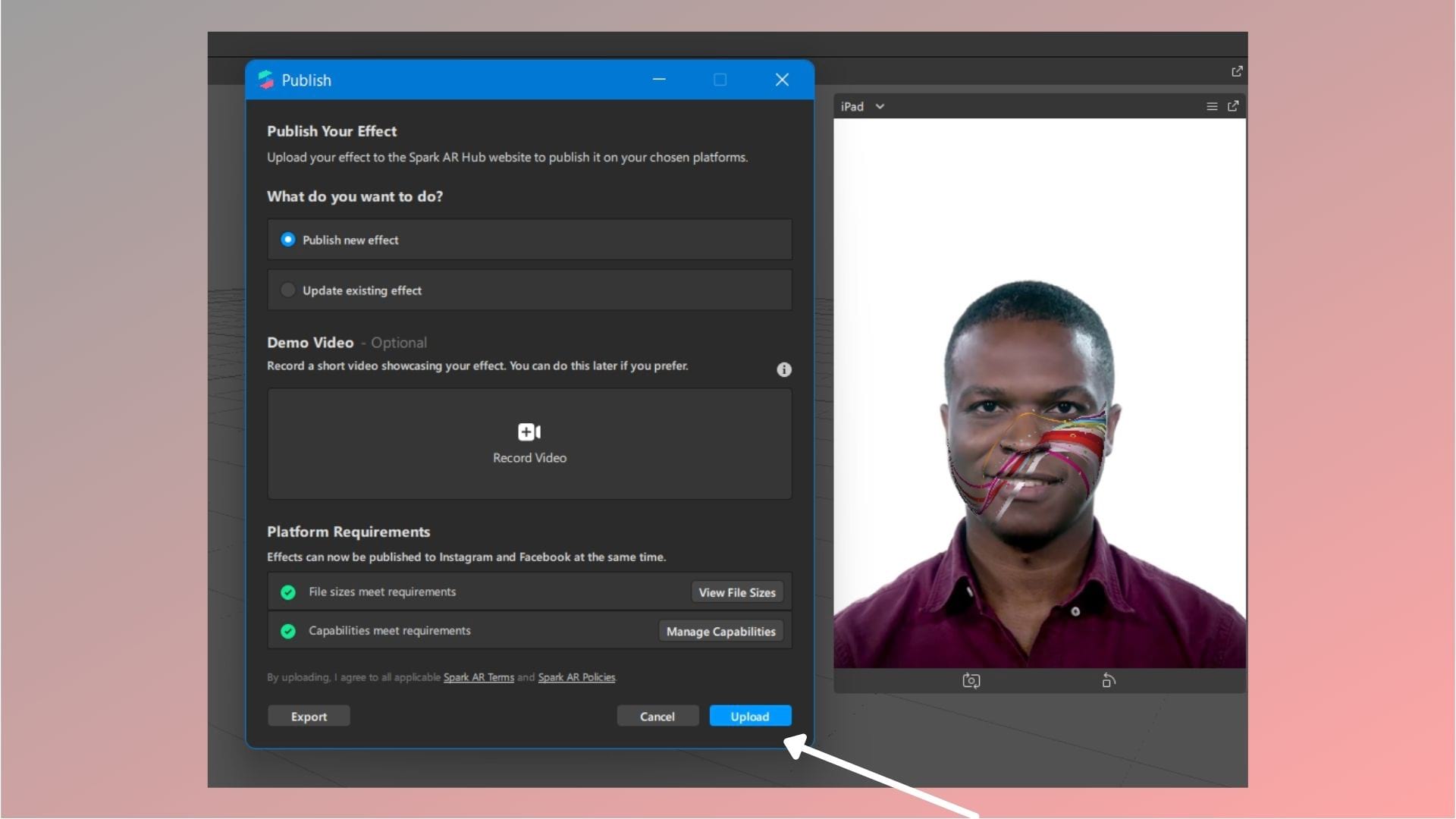
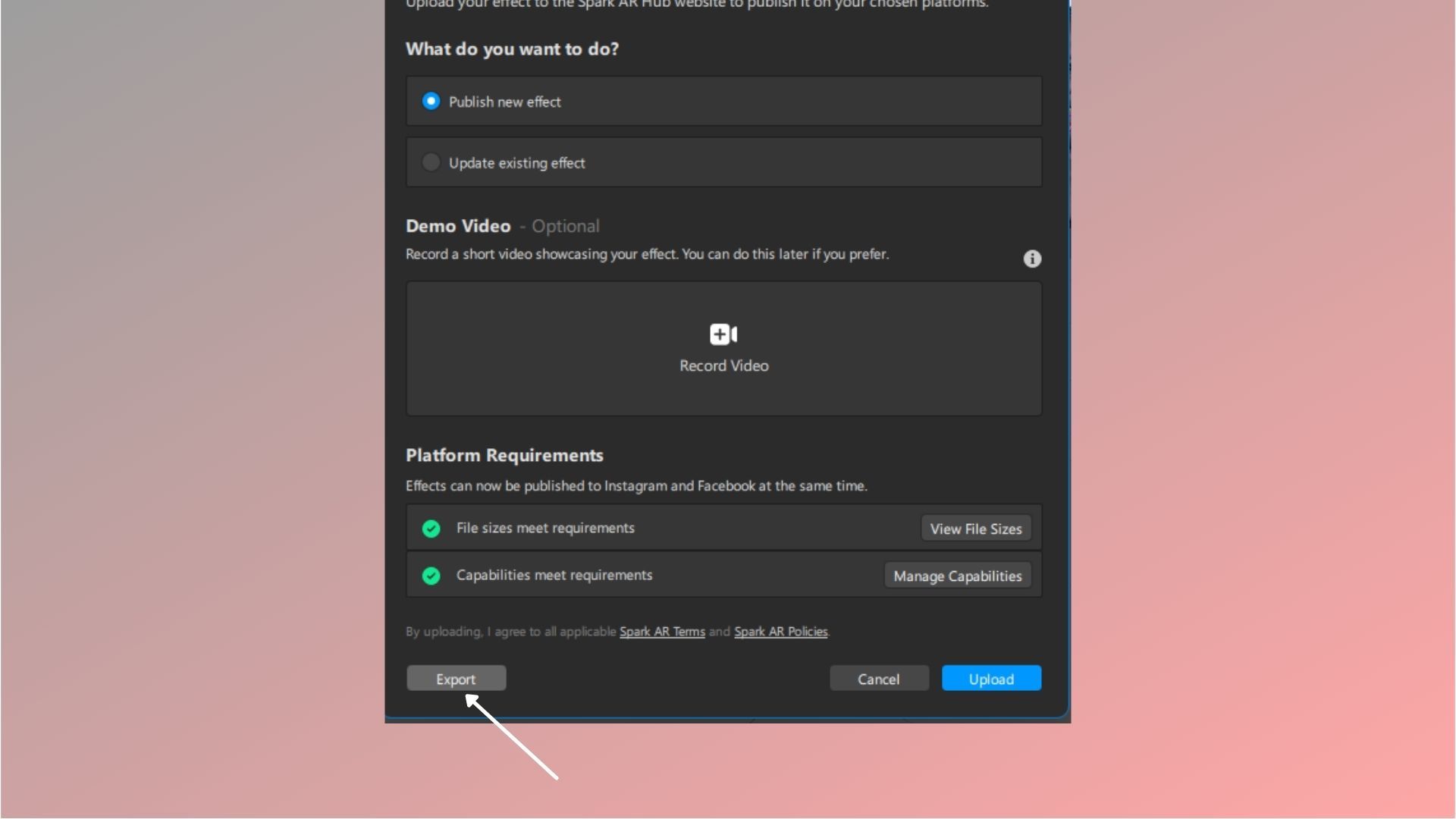
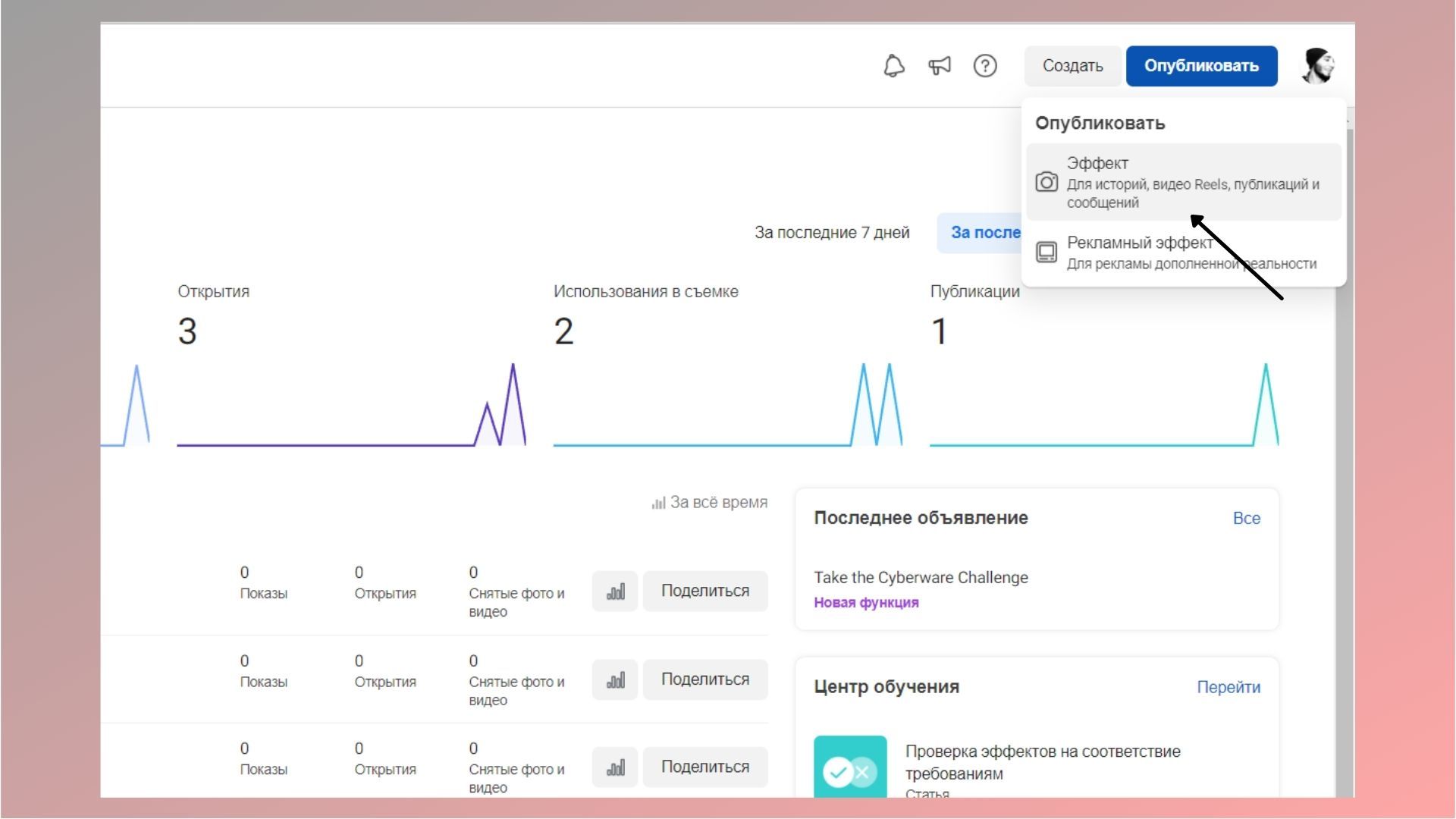
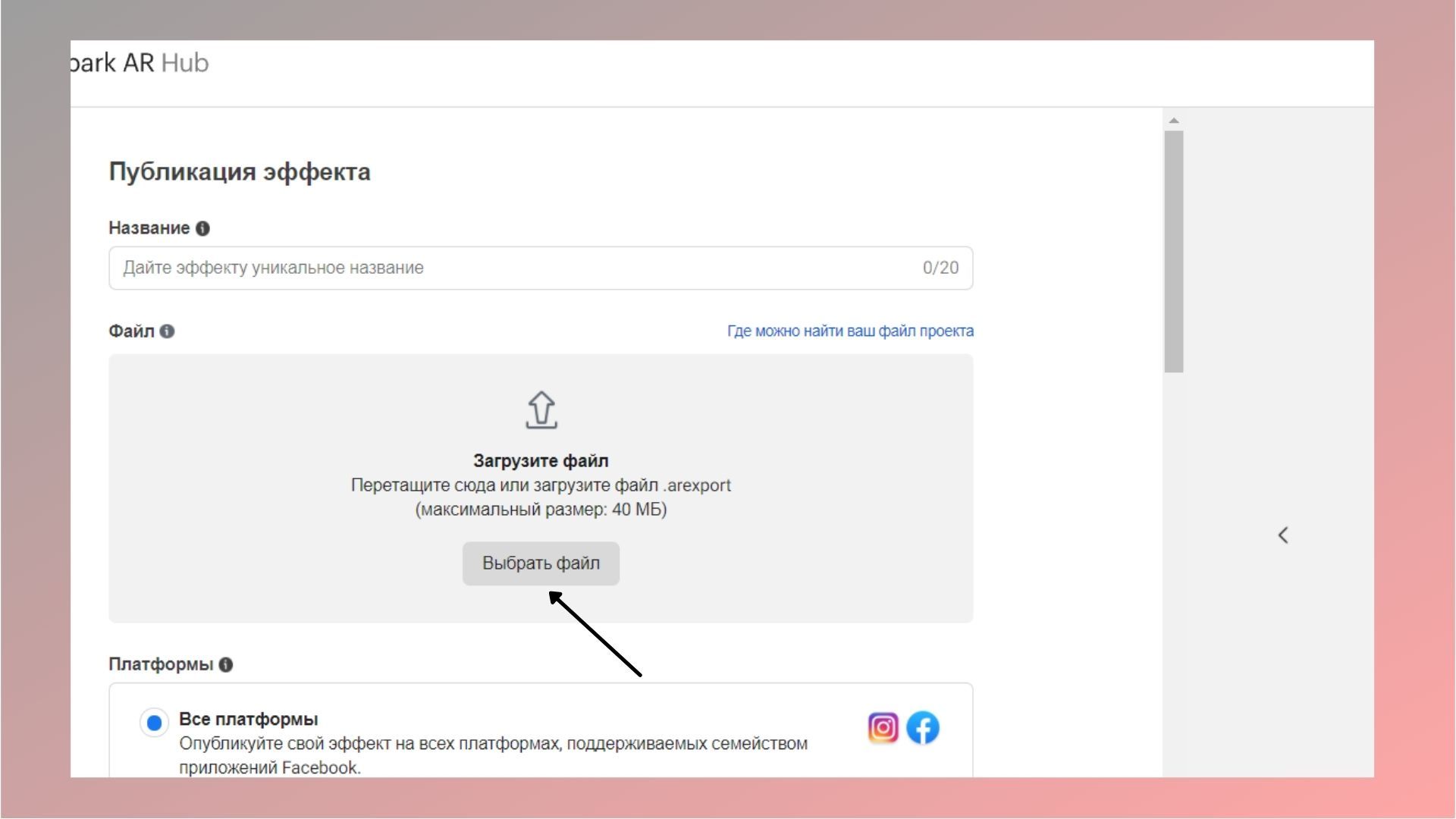
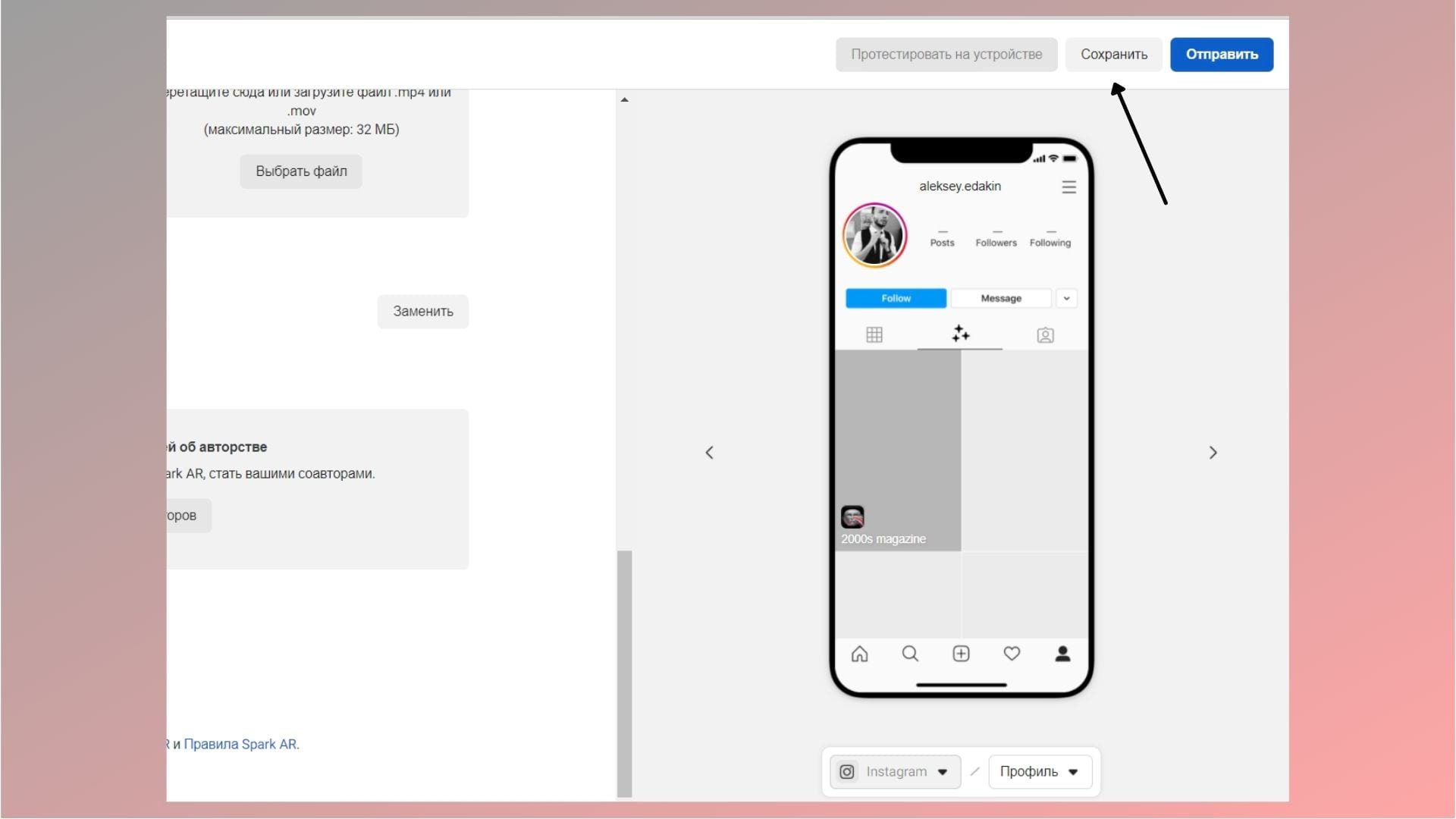
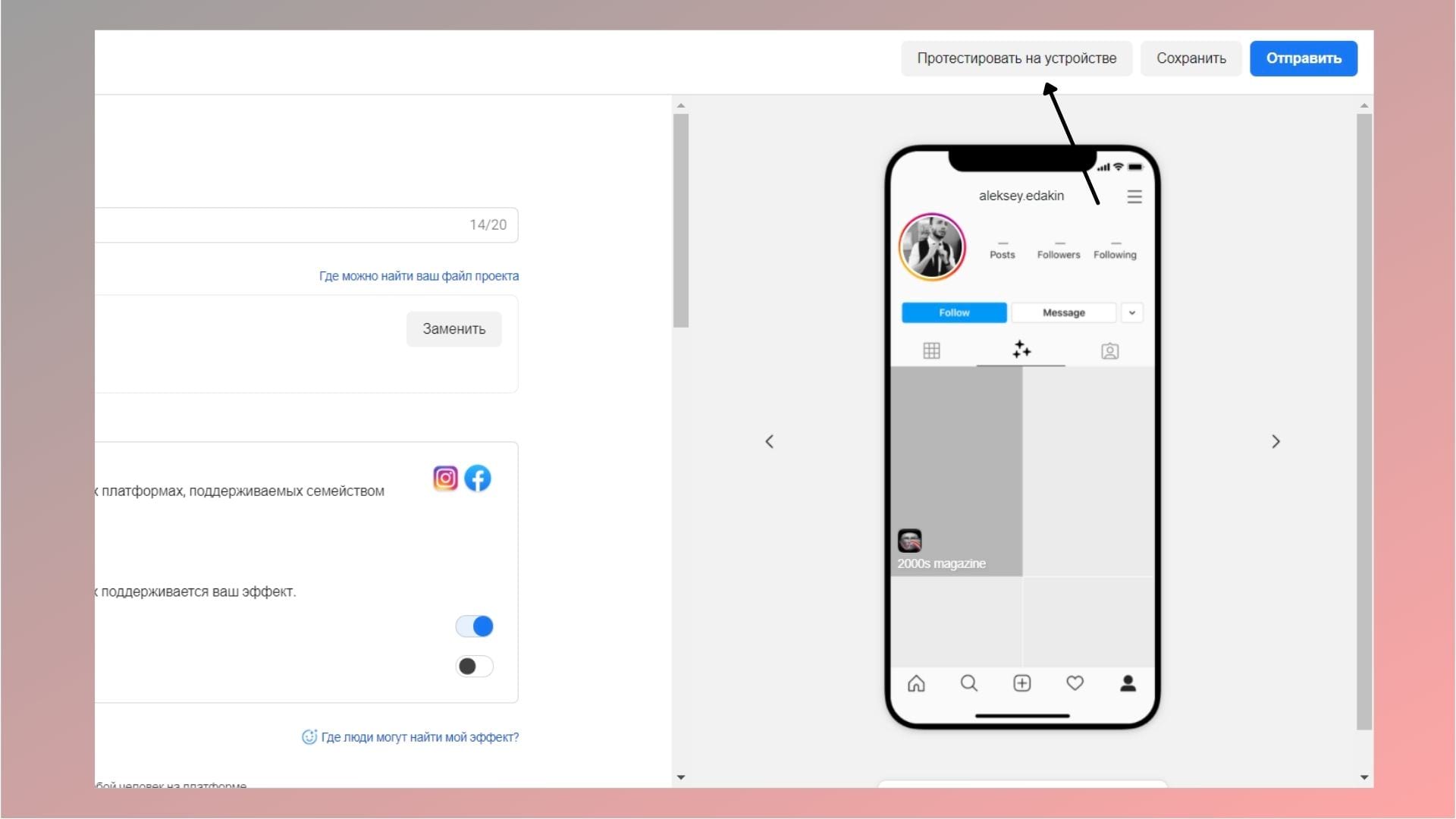
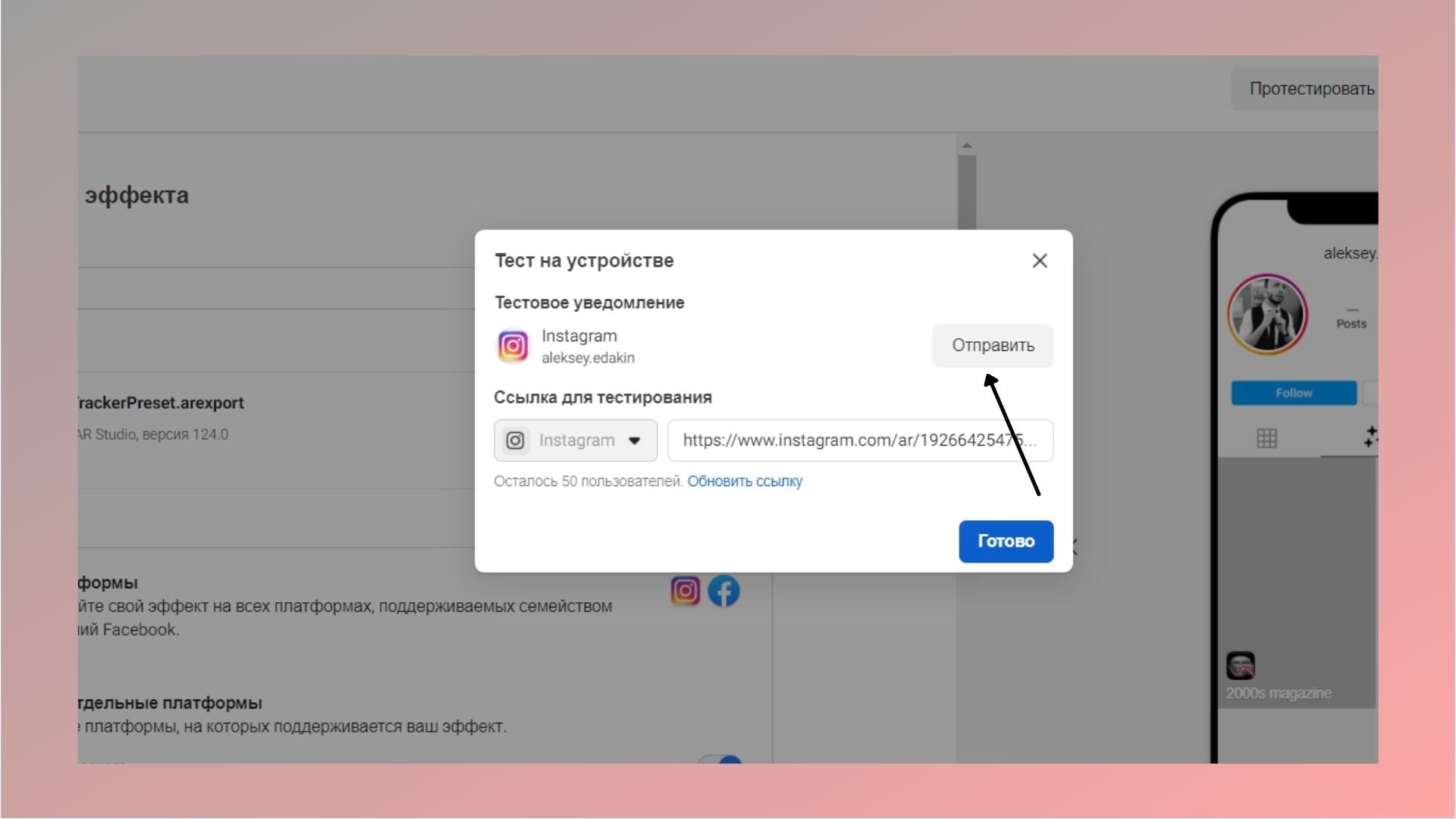
Шаг 1. Скачайте Spark AR на сайте Facebook*. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями. Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее. Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику. Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash. Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials. Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения. Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже. Если вам нужно сделать маску в Инстаграм* с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше. Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо. Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами. Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок. Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма* – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится. Жмем на Upload. Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме* и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее. После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере. Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект». В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере. В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее. Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон. Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней. Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей. Шаг 4. Заходим в Инстаграм*. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус. Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель. Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию. В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис. Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий. Подробнее о том, как бизнес использует маски, читайте в статье «Создание AR-масок для Инстаграма*: инструкция и примеры для бизнеса».

![]()







Как загрузить маску к себе в Инстаграм*











Главное
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Пошаговая инструкция с комментариями дизайнера.
https://gbcdn.mrgcdn.ru/uploads/post/2022/og_image/e57d4ce6c9bfc9a3d4071c0350dfdee1.png
AR-маски, популярные сейчас в Instagram, на самом деле появились намного раньше. В 2015 году их увидели пользователи приложения MSQRD, позже они пришли в Snapchat. За пару лет маски стали использоваться гораздо шире, чем просто для развлечения: маски активно используются в рекламе, блогеры с их помощью продвигают аккаунты. Также маски могут привлечь внимание к интересным проектам и социальным проблемам.
После того как Instagram открыл доступ к созданию масок всем пользователям, сделать их может любой — и даже специальных технических знаний не потребуется. Совместно с дизайнером GeekBrains Германом Шаловым мы дадим базовую инструкцию, как сделать маску в инстаграме самому.
Скачайте программу Spark AR Studio
Spark AR Studio — это AR-среда Facebook. В ней создают маски на основе нужной текстуры, подготовленной в Photoshop или любом графическом редакторе, который работает с альфа-каналами (прозрачностью). Чтобы создать маску в инстаграме самому, необходима программа Spark AR Studio, которая есть в версиях для компьютера (macOS, Windows) и смартфона (iOS, Android). Рекомендуем скачать обе версии — на смартфоне удобно сразу же тестировать результат
.
Соедините Spark AR на десктопе и смартфоне
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:
- присоедините смартфон USB-кабелем к компьютеру;
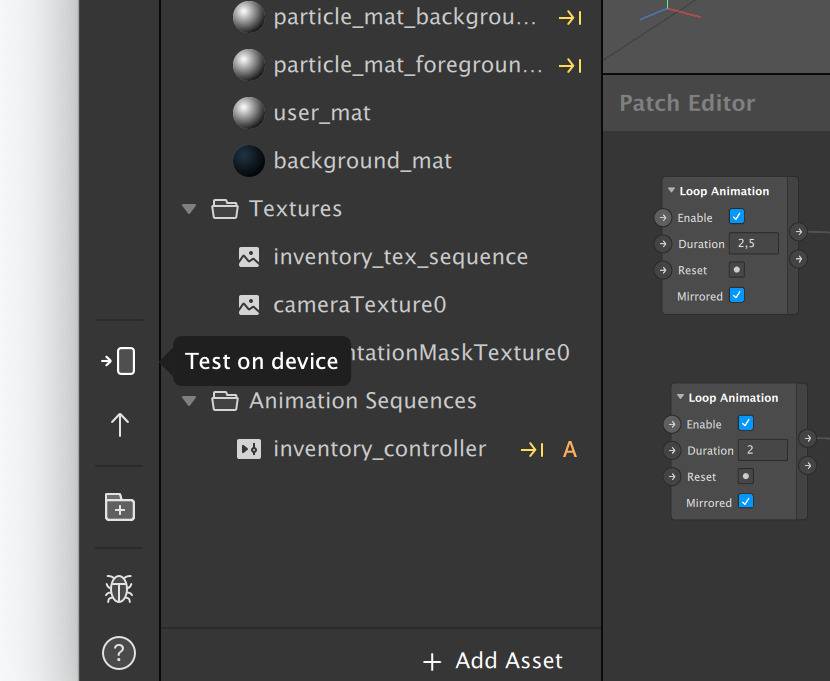
- нажмите Test on device и выберите, где хотите увидеть маску — Facebook или Instagram. Если выберете второй вариант, получите ссылку, которой можно поделиться или отправить на нужный гаджет. Загружать маски на обе площадки пока нельзя;

- откройте приложение Spark AR на смартфоне.
Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
- Скачайте и откройте папку Textures из инструкции для разработчиков. Выберите один из файлов — faceFeminine.jpg для женских лиц и faceMasculine.jpg для мужских — и откройте в программе.
- Новым слоем поверх схемы лица с помощью Transform добавьте нужные эффекты и рисунки — они должны идти поверх слоя с лицом, чтобы результат был виден сразу. Все, что выходит за границы схемы лица, не будет отображаться на человеке.
- Выключите или удалите слой с лицом, сохраните результат в PNG — только этот формат поддерживает прозрачность. Важно сохранить только эффект, без схемы лица.
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.

Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.

Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
- в поле Patch editor перенести эффект Face Tracker — в рабочей области отобразятся его свойства;
- выбрать параметр Smile и связать его с эффектом;
- во вкладке Scene выбрать объект и кликнуть на стрелку рядом с пунктом Visible;
- получившийся объект связать с объектом Smile.
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Нажмите кнопку Test on device, о которой мы говорили в первом пункте инструкции, и подождите, пока программа передаст данные на смартфон. Когда появится маска, протестируйте ее в разных положениях лица: улыбнитесь, покрутите головой влево-вправо, вверх-вниз. Проверьте маску при разном освещении и фонах: если вы делали ретуширование лица, оцените, как эффект работает при недостаточном свете.
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.

Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
Дождитесь, пока модераторы проверят маску. После этого она появится во вкладке «Галерея эффектов» в окне записи stories в Instagram.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.
Как сделать маску в Инстаграме? Совсем несложно! — успех во многом зависит от того, какую текстуру для маски вы предварительно подготовили. На факультете графического дизайна GeekUniversity вы научитесь создавать не только качественные текстуры для масок, но и множество других вещей — от простейших иллюстраций до масштабных фирменных стилей. Присоединяйтесь!
Маски для Instagram используют многие. Раньше это были визуальные и косметические эффекты, которые изменяли ваше лицо в реальном времени, чтобы получилось смешное, необычное видео для нового поста или сториз.
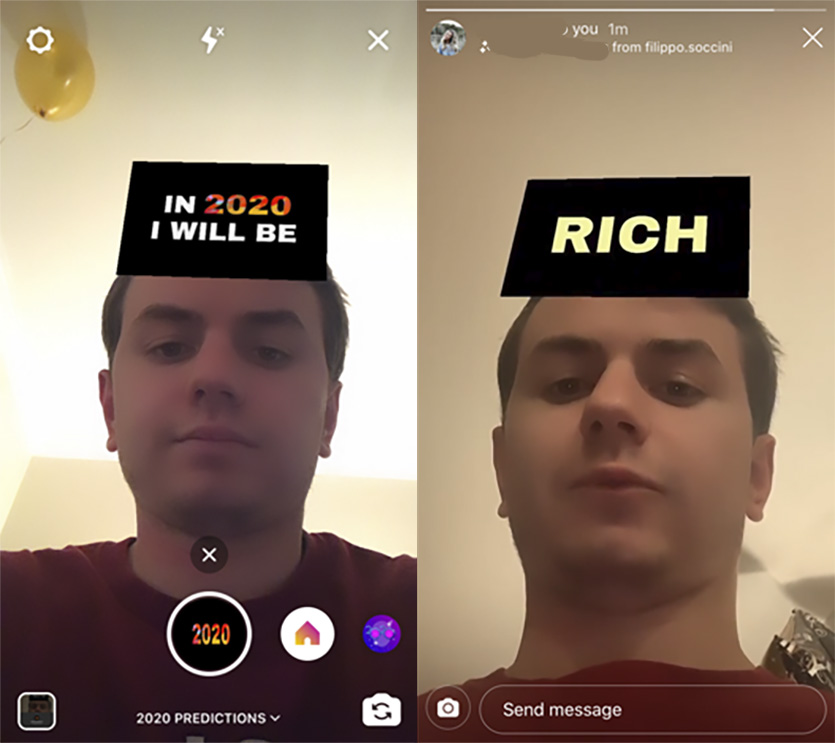
Но в последнее время Инстаграм захлестнула волна новых масок, которые в виде рулетки показывают вам, какой диснеевской принцессой ты бы был, насколько ты крутой в процентах, и тому подобные.

Пример маски-рулетки. Парню повезло – выпало быть богатым.
Сделать такую маску самому совершенно не сложно, и к концу этой статьи вы станете настоящим гуру в создании подобных эффектов.
Кстати, на этом можно даже зарабатывать. На сайтах для фрилансеров полно заказов на подобные маски, а цены могут доходить до 15 тыс. рублей за создание одного такого эффекта.
Краткая инструкция, если лень читать
Чтобы сделать маску-рулетку для Instagram, нужно:
1. Скачать бесплатное приложение Spark AR
2. Скачать наш готовый шаблон маски с Яндекс.Диска или Dropbox
3. Загрузить шаблон в Spark AR
4. Заменить обложку маски на свою
5. Заменить остальные картинки на свои
6. Настроить скрипт выполнения маски
7. Проверить работу своей маски в Инстаграме
8. Отправить готовую маску на модерацию в Facebook
9. Получить одобрение, рассылать готовую маску всем друзьям
Это если кратко. Далее расскажу подробнее про каждый пункт.
Подробная инструкция, если хочешь сделать красиво
С пунктами 1 и 2 все понятно: вы скачиваете приложение для редактирования и создания эффектов Spark AR и готовый шаблон маски, который нужно будет открыть в этом приложении.
Затем загружаете шаблон в программу и меняете картинки на свои собственные. Смотрите, как это делается.
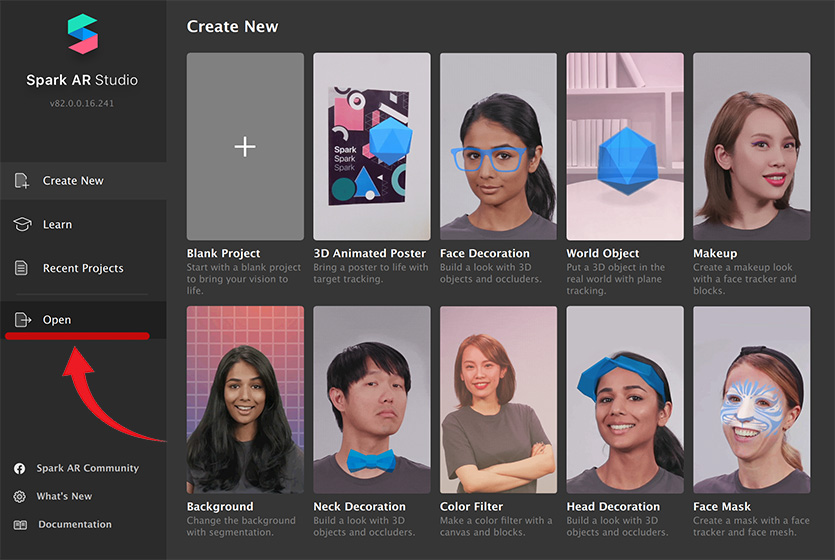
3. Как загрузить шаблон маски в Spark AR:
После установки и запуска Spark AR нужно нажать на Open и выбрать скачанный шаблон маски под названием template_record_new.arexport.

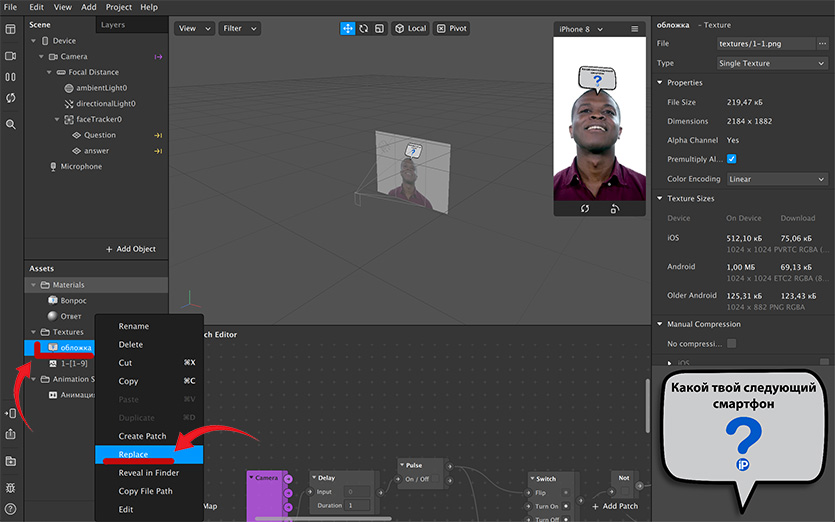
4. Как заменить картинки в шаблоне на свои:
Чтобы установить заглавную картинку вашего эффекта, нужно нажать правой кнопкой на файл «Обложка», и в появившемся меню выбрать пункт «Replace».

Готово, теперь эта картинка будет отображаться при запуске эффекта на лбу пользователя, смотрящего в камеру
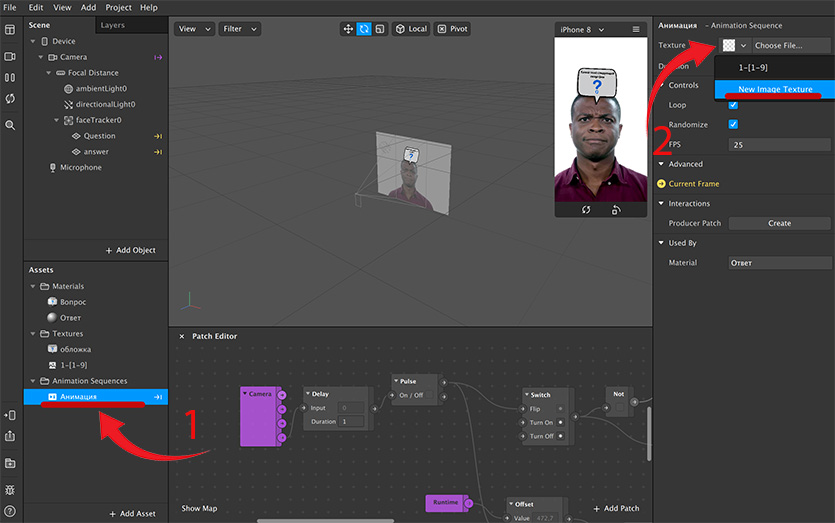
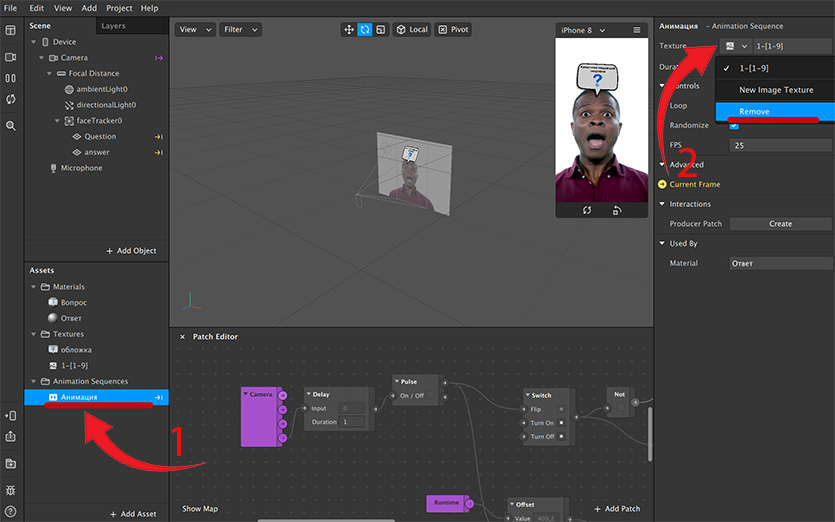
5. Как заменить остальные картинки:
Нужно нажать левой кнопкой на файл «Анимация», затем нажать на галочку в правой колонке меню рядом со словом Texture. В появившемся меню выбрать Remove.

Далее снова нажать на галочку рядом с Texture и выбрать New Image Texture. Откроется окно Finder, где вы сможете выбрать нужные картинки.

Это могут быть фотографии людей, вещей, или что вы придумаете. У нас это фотки смартфонов с подписями в сером облачке, сделал за 2 минуты в Фотошопе.
6. Как настроить скрипт выполнения маски:
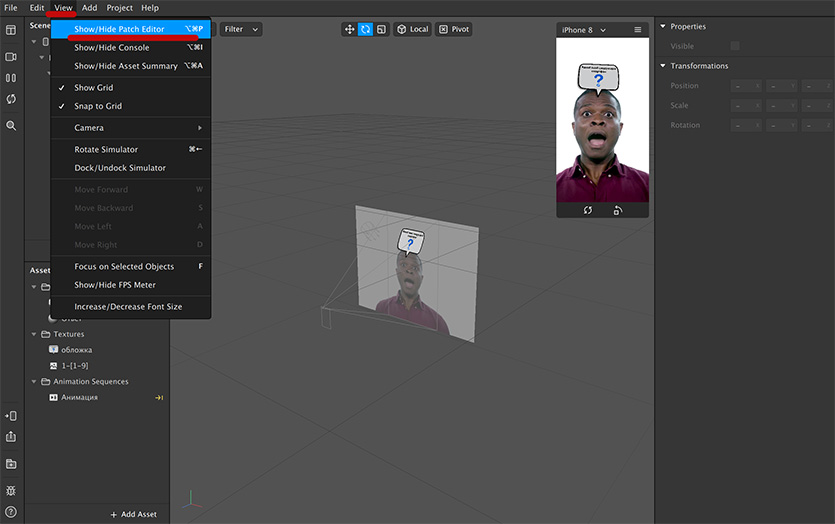
Если у вас не отображается редактор скрипта, его нужно включить нажав сверху слева View а затем Show/Hide Patch Editor.

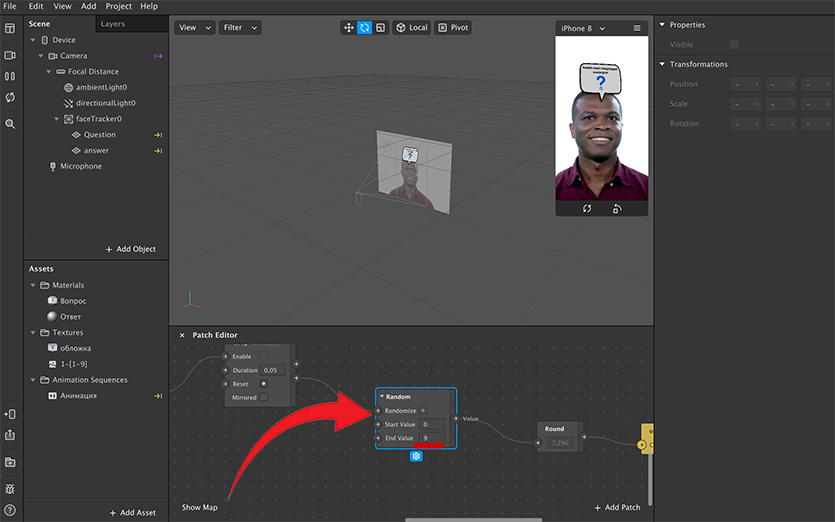
В этом редакторе отображается сценарий анимации. Если у вас не 9 картинок, как у меня, а другое количество, то в пункте Random нужно прописать их количество.
Какую цифру впишете, столько картинок и будет показываться при работе эффекта в режиме рулетки.

Всё, ваша персональная маска готова. Далее нужно проверить её работу и отправить на модерацию в Facebook.
7. Как проверить свою маску в Instagram
Прежде чем отсылать свою работу модераторам, следует проверить, всё ли вас устраивает. Для этого нужно потестить маску прямо в Инстаграме, и вот как это сделать:
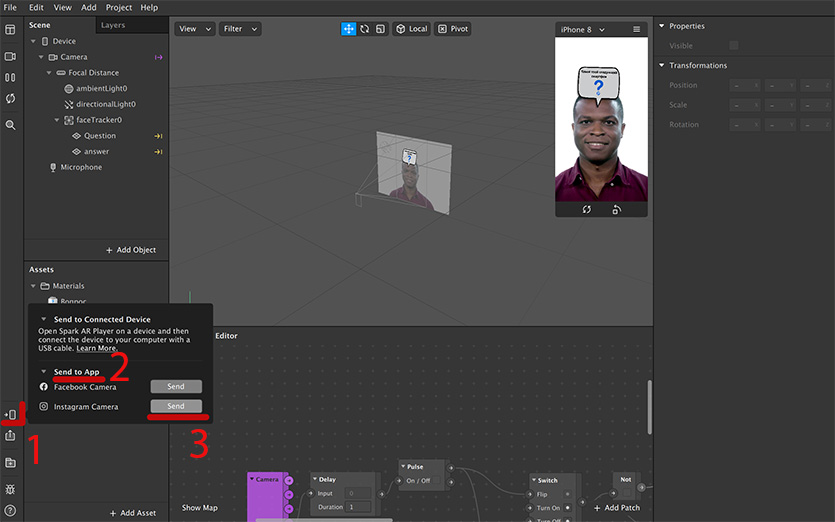
1. В левом углу нажмите на значок смартфона со стрелкой, затем Send to App
2. Нажмите на кнопку Send рядом с пунктом Instagram Camera

3. Дождитесь пуш-уведомления на смартфоне и нажмите на него. Откроется Инстаграм с вашей маской
Если всё работает, поздравляю. Вы только что сами создали настоящую маску для Instagram и сэкономили деньги. А то и заработали, если сделали это на заказ. Осталось только одобрить ваше творение у модераторов Facebook.
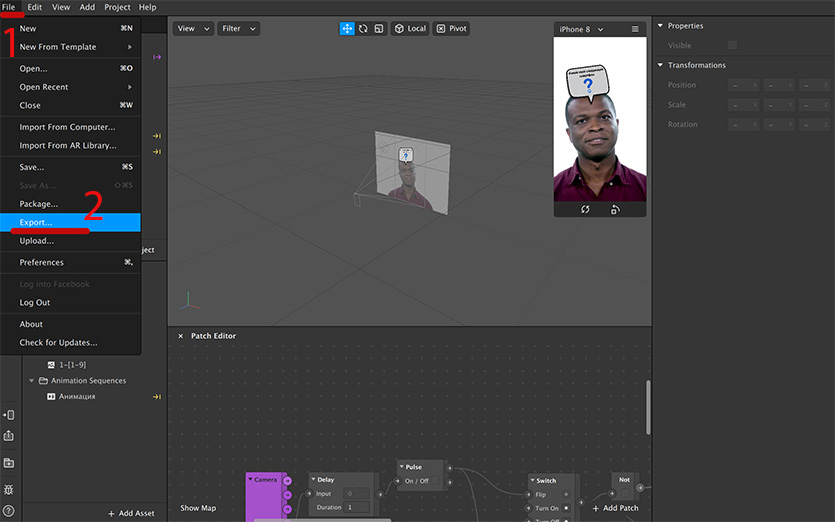
8. Как отправить маску на модерацию
Для начала маску нужно сохранить в файл. Для этого нажимайте File, а затем Export. Файл маски сохранится на вашем Маке в формате «arexport».

Далее переходите по этой ссылке на страницу загрузки и заполните поля: название вашей маски, картинка-превью, и где маска будет опубликована – в Facebook или в Instagram.

Обязательно нужно заснять и загрузить в отдельное поле работу маски в Инстаграме. Используйте функцию проверки маски, о которой написал выше, и сохраните получившееся видео на смартфон.
Всё, вы создали свою первую маску для миллионов пользователей Инсты
Время проверки и аппрува вашей маски займет до 10-ти рабочих дней. В какой-то момент вам просто в Фейсбуке придет уведомление, что ваша маска одобрена.
Она появится среди других в каталоге масок в Инстаграме, где ее сможет загрузить любой желающий.
Попробуйте нашу маску: Каким будет твой следующий телефон? (эта ссылка откроется только со смартфона). Выкладывайте результаты в сториз, тегайте @iphones_ru – лучшие перепостим у себя
Теперь вы можете удивить своих коллег и друзей, рассказывая как ловко умеете программировать для Инстаграма. Делайте хороший контент, новые маски – это весело.




 (14 голосов, общий рейтинг: 4.21 из 5)
(14 голосов, общий рейтинг: 4.21 из 5)
🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Это действительно очень просто.
- Instagram (запрещённая в РФ экстремистская организация),
- инструкции,
- Это интересно
![]()
Микк Сид
@mickmaster
Пишу обо всём, что интересно и познавательно — гаджеты, события, репортажи. Увлекаюсь игрой на барабанах, меломан со стажем.
В 2019 году Facebook открыл инструменты для создания AR-масок широкому кругу пользователей. За это время маски превратились из уникального формата контента во вполне обыденный. Большинство крупных брендов уже успели выпустить свои маски, игры и фильтры, но сам инструмент все еще редко встречается в Instagram-аккаунтах небольших компаний. Мы в TexTerra считаем, что это неправильно: маски могут не только разнообразить страницу в соцсети, но и стать еще одним маркетинговым каналом и дополнительной рекламой.
В этой статье расскажем, как сделать простую маску в Instagram с помощью официального инструмента Spark AR. Гайд пригодится не только SMM-щикам, но и владельцам компаний: вы увидите, из чего складывается стоимость и насколько сложно изготавливать те или иные виды масок.
Но сначала начнем с теории: что такое маски, зачем они нужны и как их применяют бренды на практике.
Что такое AR-маски
Впервые маски, как формат, появились в Snapchat, а летом 2018 года их добавил к себе Instagram (Facebook): сначала инструмент был доступен ограниченному кругу лиц, а через год, в 2019-м, инструмент SparkAR можно было загрузить любому пользователю без подтверждения статуса разработчика. Тогда и начался бум масок в сторис.
Термин AR означает «дополненная реальность» и, в отличии от VR (виртуальной реальности), там действуют другие принципы: различные трехмерные объекты и фильтры накладываются на картинку с объектива смартфона, планшета или ноутбука. Ниже разберем самые популярные форматы масок в Instagram на основе инструментов, которые предоставляет SparkAR.
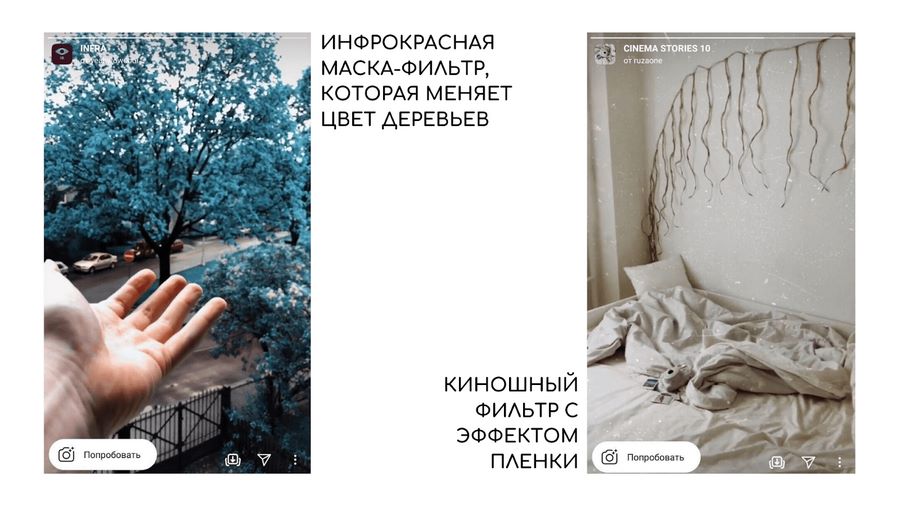
Маски-фильтры
Они накладывают различные эффекты на изображение с объектива камеры. Это могут быть как незначительная корректировка теплоты или контрастности, так и неожиданные инверсии цвета. Работают через инструмент Canvas в SparkAR.

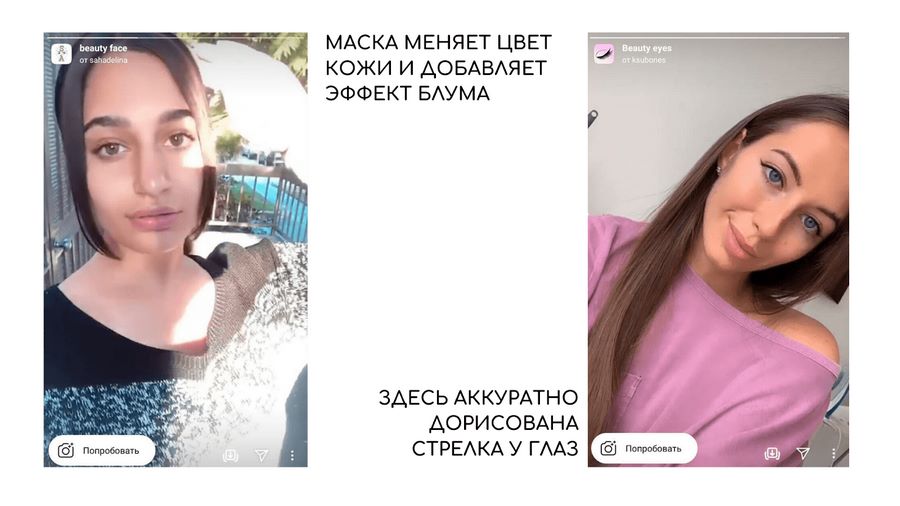
Beauty-маски
Эти маски выравниваю кожу или накладывают различные эффекты: корректируют губы, глаза, брови. Здесь идет работа с фейс-трекером, текстурами и материалами.

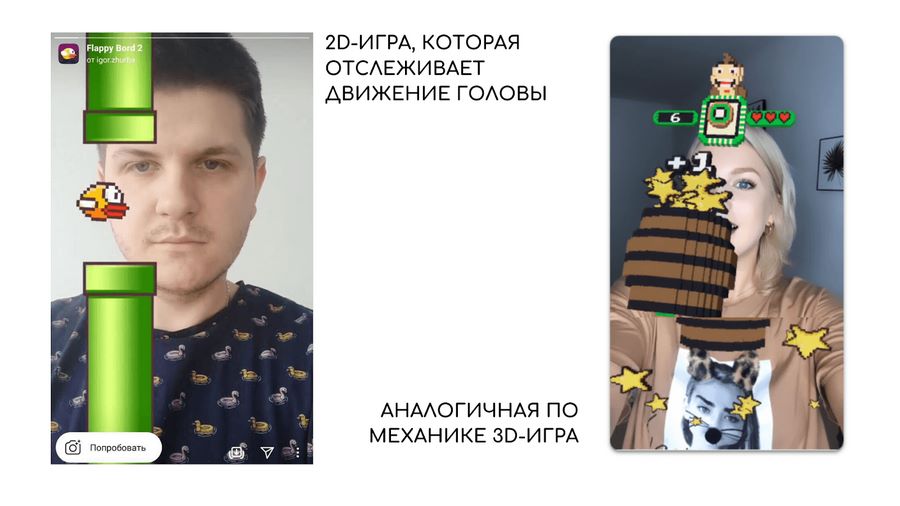
AR-игры
Если маски выше – это больше дизайн и арт, то в AR-играх потребуется написание JavaScript-кода для создания логических скриптов. Можно использовать вручную созданные 2D- и 3D-объекты из внешних редакторов либо воспользоваться базой SparkAR с бесплатными шаблонами.

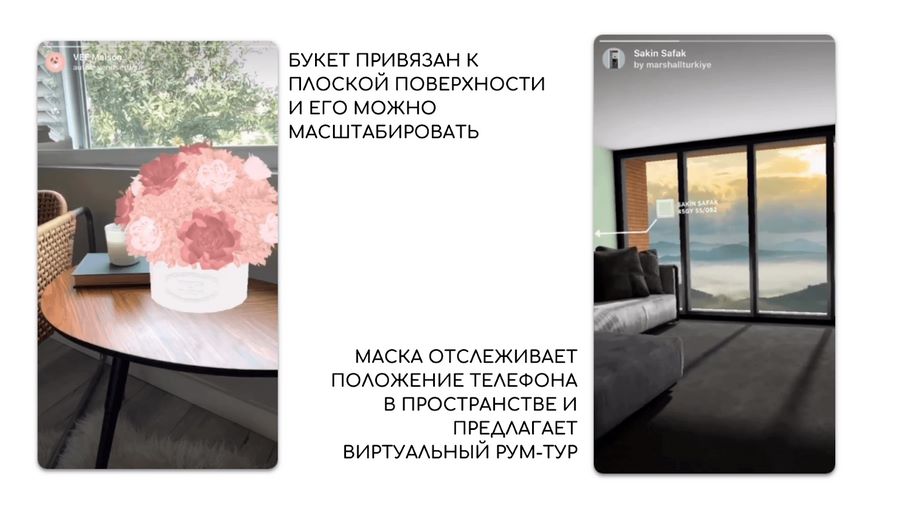
AR-объекты
В отличии от всех масок выше, эти используются для добавления объектов в окружающее пространство: для этого нужен инструмент Plane, который позволяет прикреплять объект к плоским поверхностям или привязывать их к QR-кодам. Для их работы не нужно считывать мимику лица.

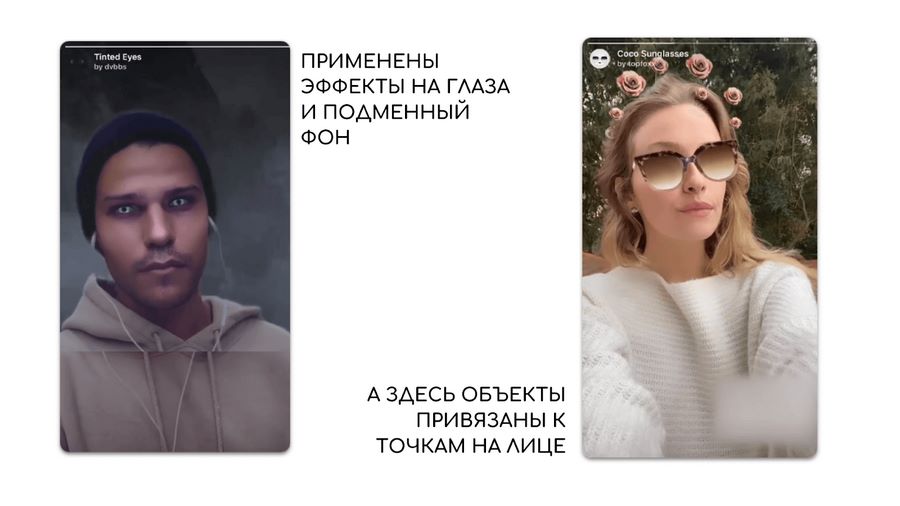
Фейс-трекеры
В отличии от бьюти-масок, где фейс-трекер работает с текстурой лица, в этом варианте масок к лицу прикрепляются точки, на которые вешают различные объекты. Здесь обычно меняется (или дополняется) фон и создаются эффекты во время лицевых действий: улыбки, моргания, поворотов головы. Как раз такую маску мы попробуем сделать далее. Но сначала разберем, как маски применяют бренды и компании.

Как бренды и компании применяют AR-маски в Instagram
Есть два ярко выраженных направления форматов масок для брендов – это развлекательный (и потенциально вирусный) контент либо реклама продукции.
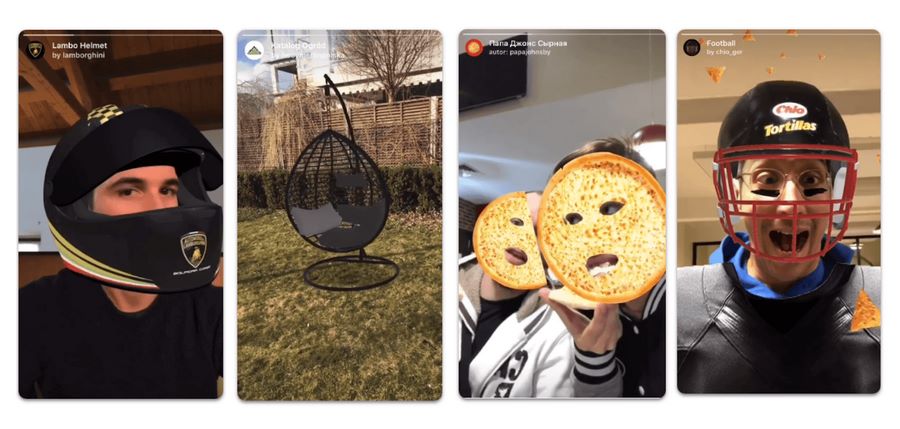
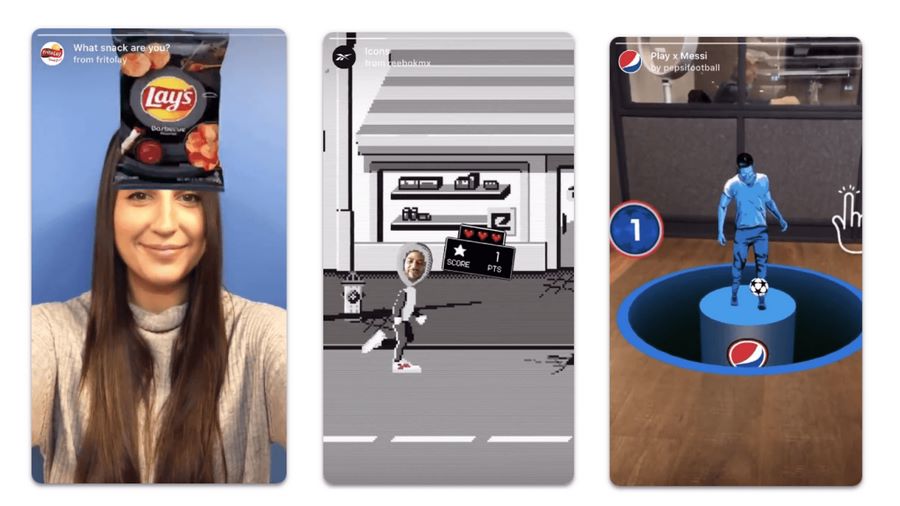
К примеру, сеть хозяйственных гипермаркетов Leroy Merlin предлагает разместить трехмерную копию летнего кресла (и другой мебели) на участке, а производитель снеков Chio с помощью фейс-трекера продвигает свой бренд и американский футбол. Из забавного: «Папа Джонс» прикрепляет пиццу на лицо пользователей, а Lamborgini предлагает померить фирменный спортивный шлем.

Игры для продвижения тоже используют. Так поступил Reebok, сделав адаптацию раннера, где нужно прыгать через уличные препятствия, а Pepsi совместно с Месси выпустил игру, где нужно набивать мяч, тапая по экрану. Проще и эффектней всего смотрится Lay’s, который сделал обычный рандомайзер – он поможет выбрать чипсы на вечер.

Виртуализация брендовых вещей – это хорошая возможность примерить продукцию, не выходя из дома. В основном, компании делают ставку на демонстрацию аксессуаров, так как хороших инструментов для трекинга тела в редакторе еще нет (обещают скоро добавить считывание рук в пространстве).
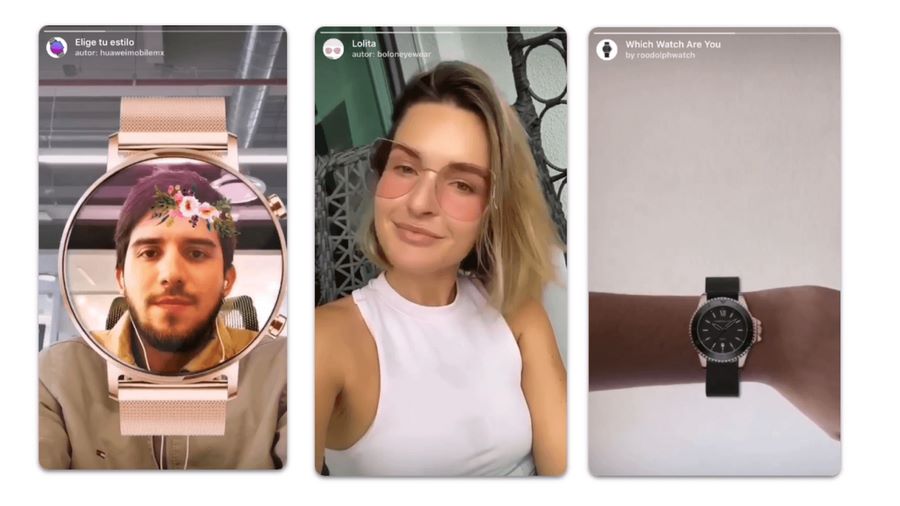
Поэтому брендам, которые делают украшения, косметику, очки и головные уборы, удобнее всего продвигаться через AR. Так, например, поступили бренды аксессуаров Bolon Eyewear и DKNY. А вот производителем смарт-часов Huawei и швейцарских часов Rodolphe пришлось исхитриться: первый сделал фильтры для лица в тематике линз, а второй прикрутил рандомайзер, который просто прикреплен к экрану, а не к лицу.

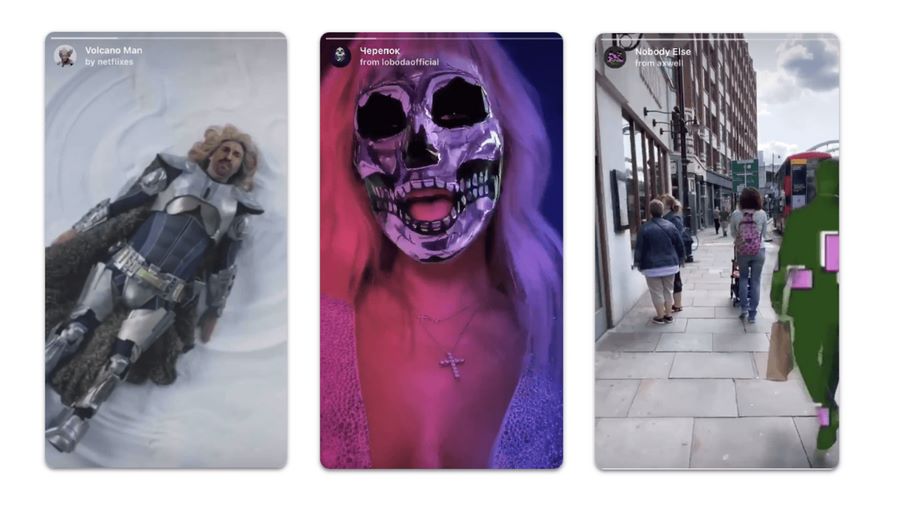
Креативней всех маски используют музыканты, блогеры и телевидение. Например, Netflix к премьере фильма про Евровидение выпустил тематическую маску, где можно стать героем клипа. Также к релизу мультфильма «Камуфляж и шпионаж» они подготовили модель трехмерного голубя, который прогуливается по поверхности и подозрительно осматривает помещение. Музыканты выпускают тематические маски для альбомов или маскоты – так сделала Loboda, Green Day, Pink Floyd и другие.

Делаем простую маску в Instagram за 30 минут
Давайте приступим! Начнем с теории. Spark AR – это инструмент для интеграции масок в Instagram. Важно понимать, что само рисование масок и создание трехмерных объектов придется делать через Photoshop или Blender. Но прикрепить на лицо надпись, орнамент или сделать эффект не сложно. Я покажу в рамках одного примера, как это работает, но охватить весь инструментарий в одном материале не получится – функций и возможностей у программы много.
Для начала вам потребуется скачать дистрибутив Spark AR через официальный сайт Facebook, он поддерживает Windows и MacOS.
Кстати, обратите внимание на минимальные системные требования. Лично мне не удалось запустить программу на ноутбуке с дискретной видеокартой GT640m, а на новой Vega 8 и железе MacBook 2012 года все пошло без проблем. Если у вас Spark AR не запускается или запускается с белым экраном без интерфейса, то, скорее всего, нужно обновить драйверы видеокарты. Если это не помогло, значит железо компьютера не поддерживает архитектуру программы.

Итак, заходим в программу. Сначала вас попросят войти или привязать аккаунт к Facebook или создать новый. Выбирайте, что удобно, но помните, что при выгрузке маски она привязывается к профилю, с которого вы зашли.
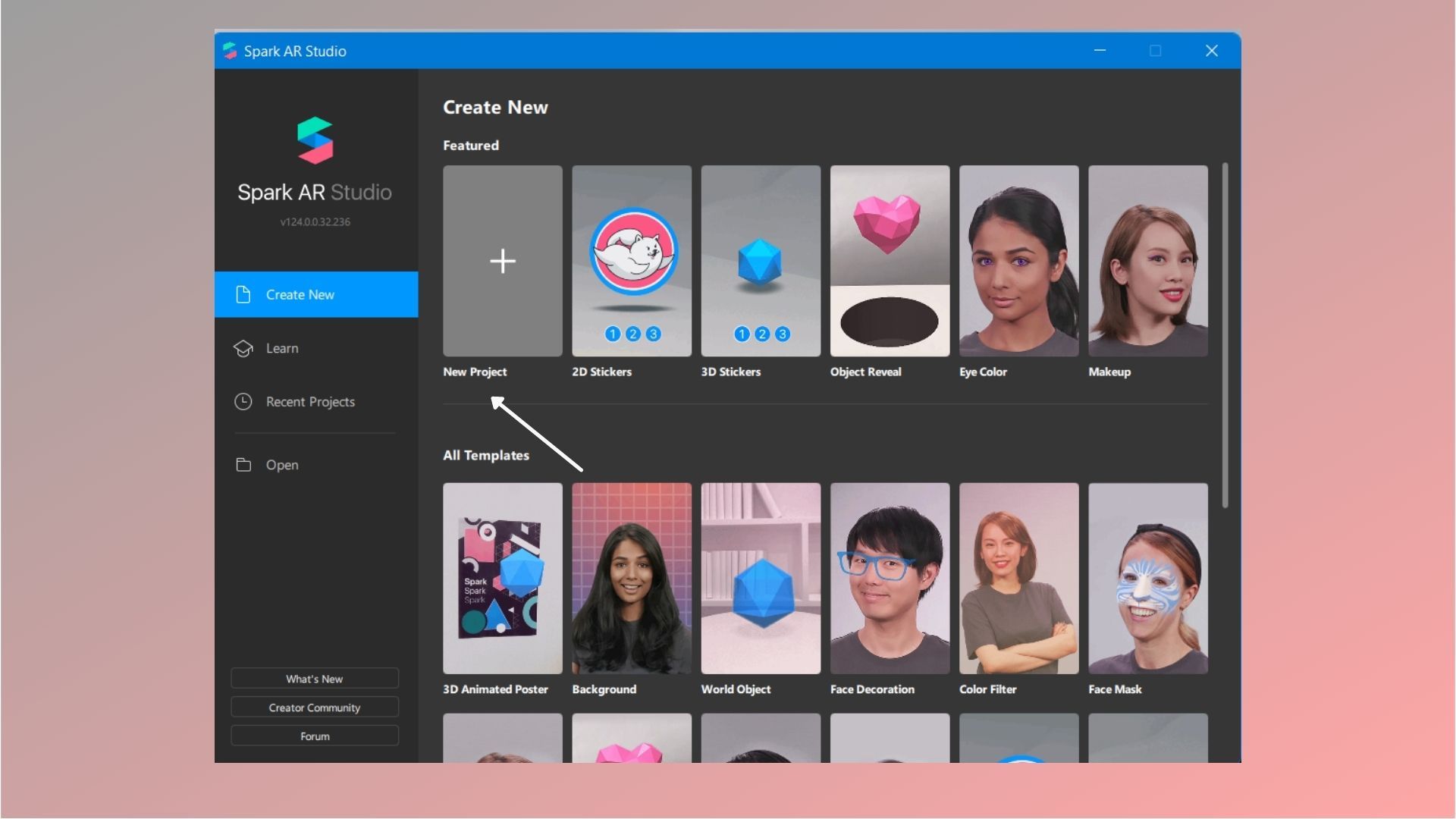
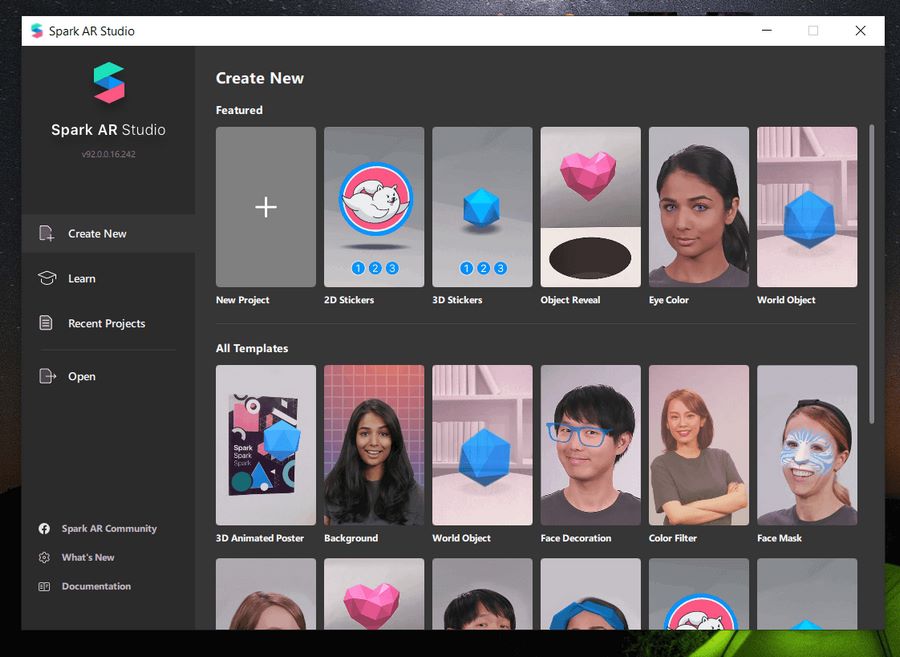
Перед вами откроется окно выбора проекта. Здесь можно сделать новый с нуля или выбрать шаблоны: стикеры, трехмерные плакаты, исчезающие объекты, маски, фильтры и другие AR-форматы.
Мы начнем с чистого лица и выберем New Project.

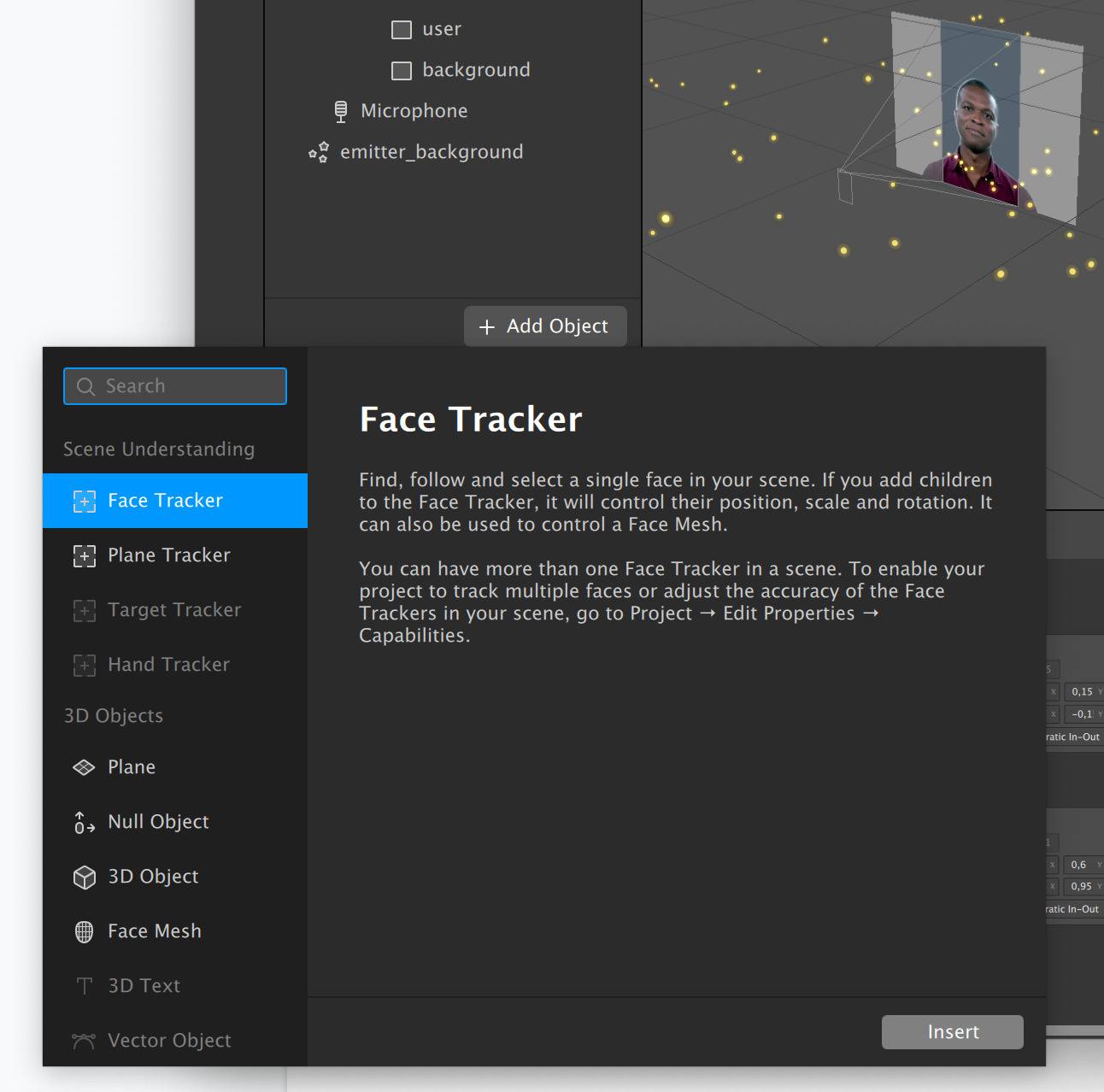
Перед вами появится окно выбора трекера для загрузки проекта. Выбираем Face Trekking и после него откроется интерфейс редактирования Spark AR с несколькими окнами. Пока что все непонятно, но давайте осмотримся – на самом деле интерфейс простой, в нем нужно только разобраться.

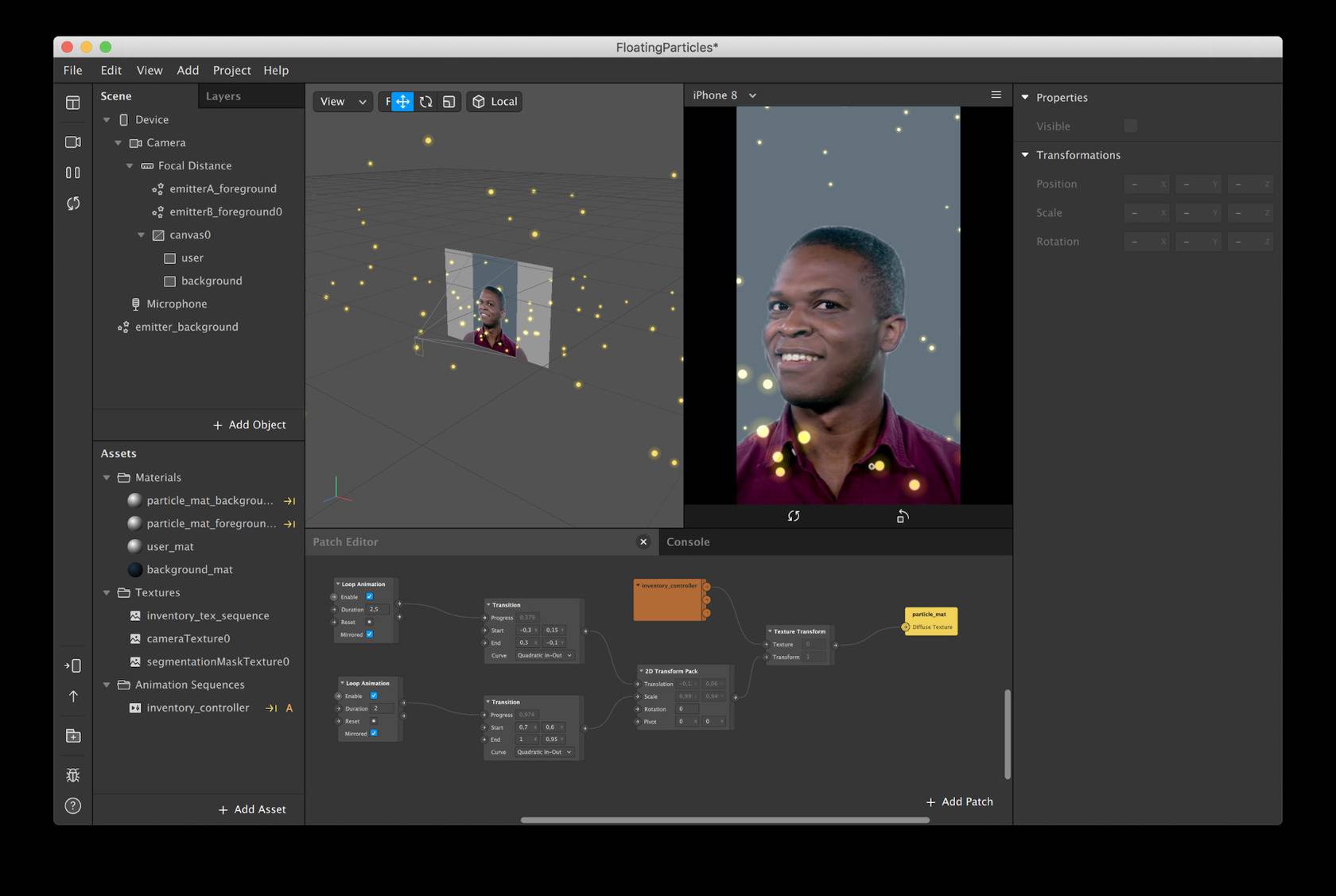
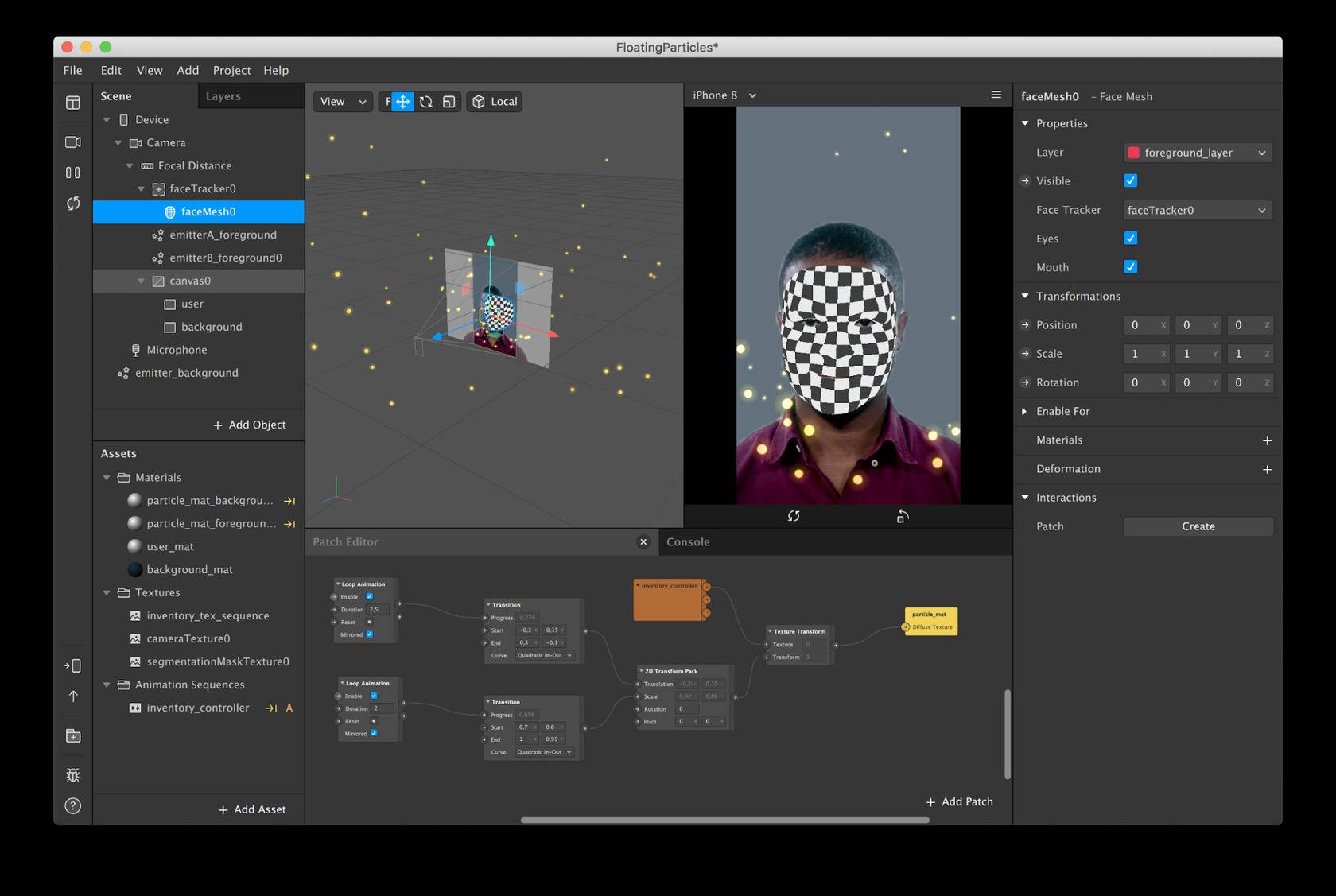
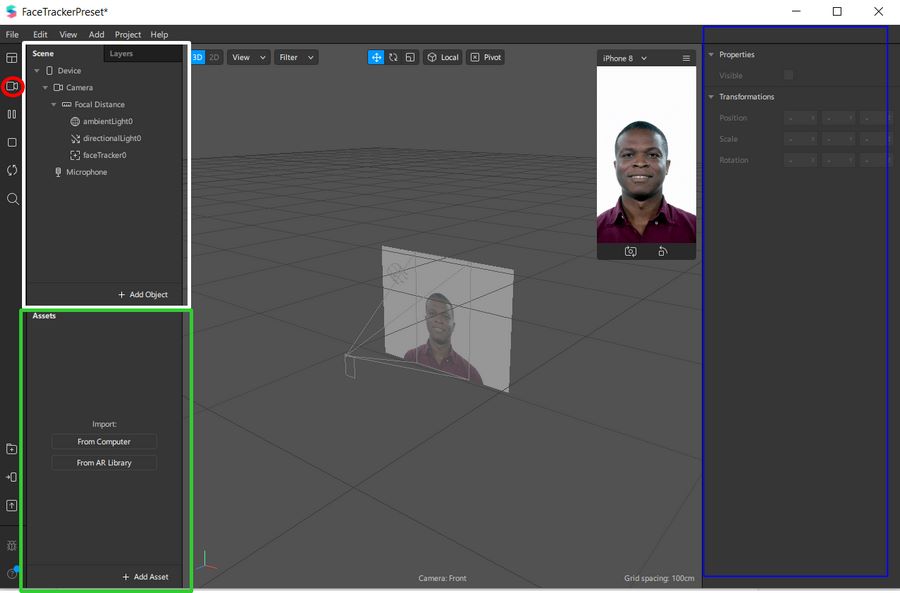
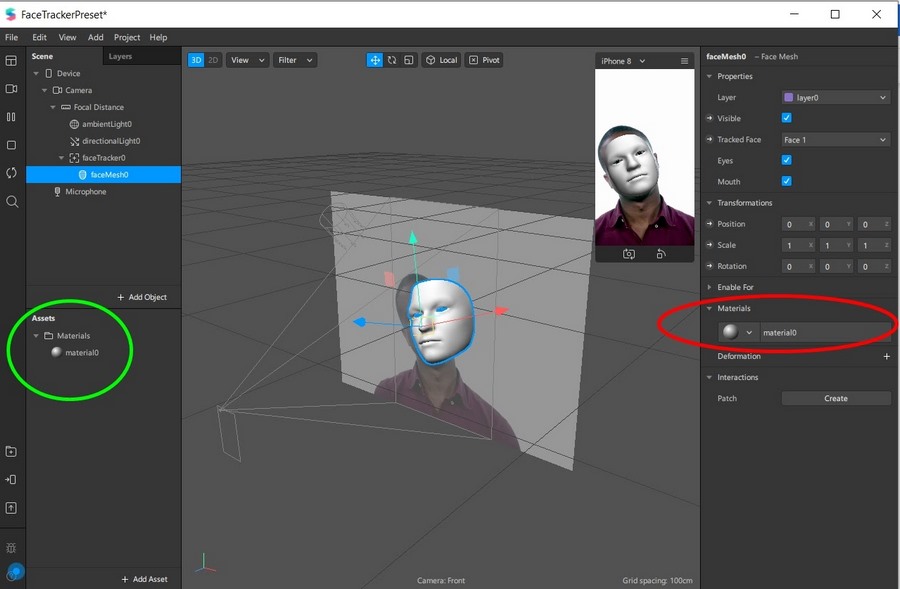
Слева (выделил белым квадратом) находится Scene и Layers – здесь вы будете работать с базовыми механиками сцены и слоями (фонами и объектами), добавлять трекеры лица и рамки. В Assets (выделил зеленым) будут находиться все креативы, которые вы загрузите или создадите – трехмерные, двухмерные и другие объекты. Настройка конкретных текстур, материалов и эффектов из Assets будет в правом окне – я выделил его синим.
Ну, а центральное поле – это общий вид вашего проекта. В правом верхнем углу находится превью – то, как маска будет выглядеть на лице пользователя. Нажав на Video (красный круг) в левом углу, вы можете переключить вид на веб-камеру компьютера и тестировать сразу на своем лице (или на котике, если он у вас есть).
Но, чтобы что-то тестировать, надо сначала это сделать. Давайте начнем!
Шаг 1. Добавляем трекинг лица и слой для маски
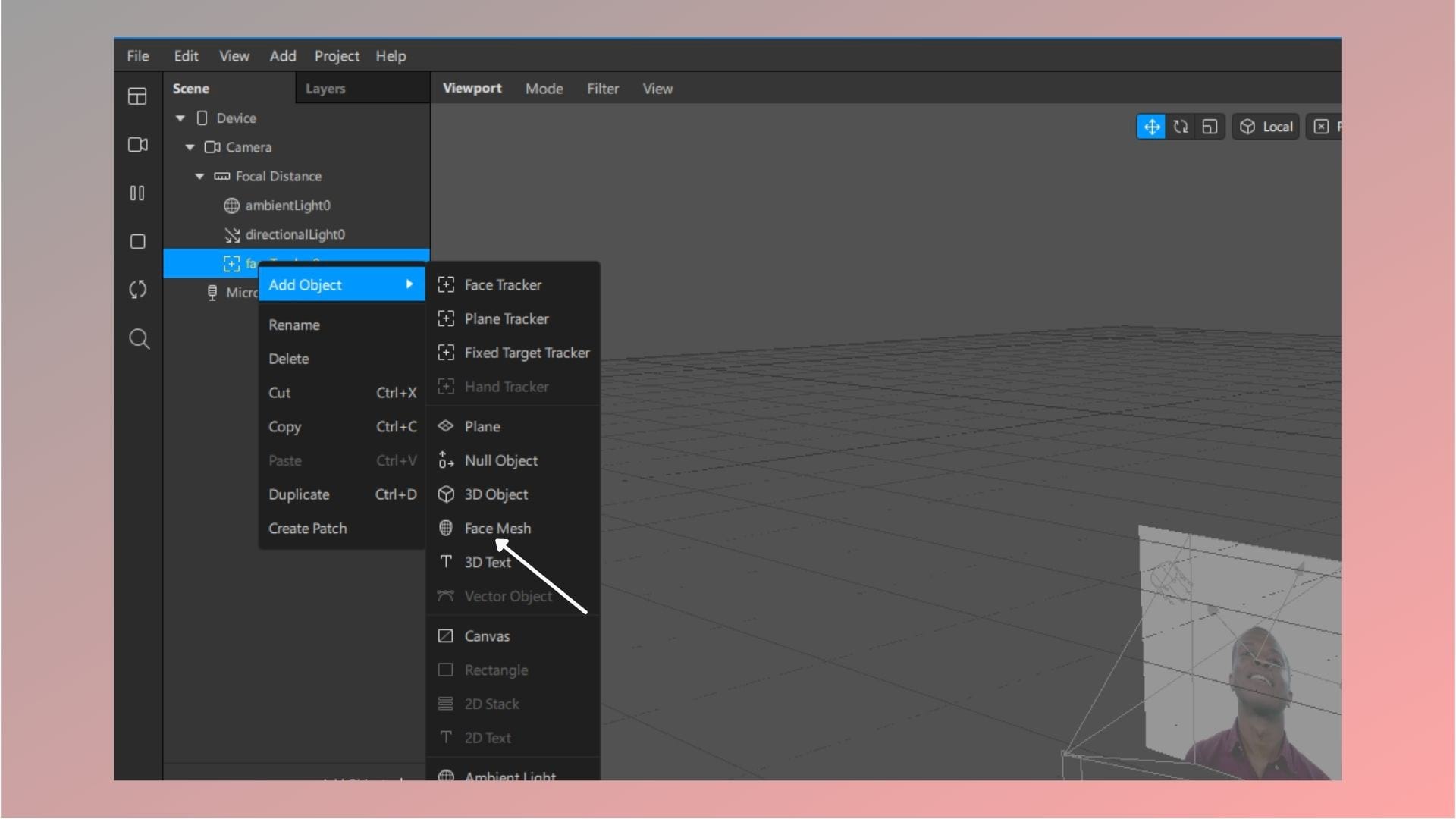
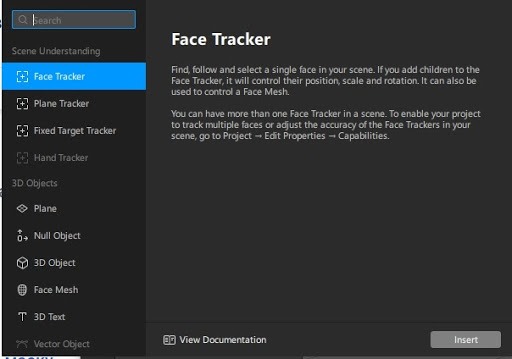
Чтобы наша будущая маска была прикреплена к положению лица в пространстве, нужно добавить фейс-трекер. Делается это так: в блоке Scene внизу нажимаем на Add Object и выбираем Face Tracker.

Как только вы добавите Face Tracker, на главном экране появится ось координат, которая будет привязана к центру. В левом верхнем блоке Scene добавится подпункт FaceTreaker0.
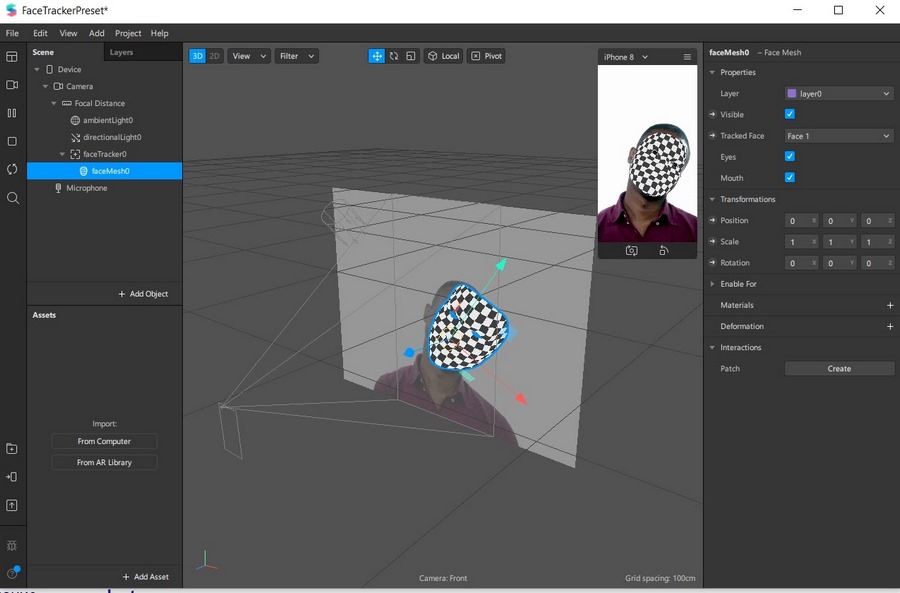
Теперь к этому фейс-трекеру нам нужно добавить маску слоя (текстуру). Для этого кликните по FaceTreaker0 и снова нажмите кнопку Add Object, где выберите Face Mash.
В итоге появится квадратная сетка на оси координат. Это уже практически готовая маска: она умеет определять лицо и накладывать на него текстуру. Теперь осталось только все настроить!

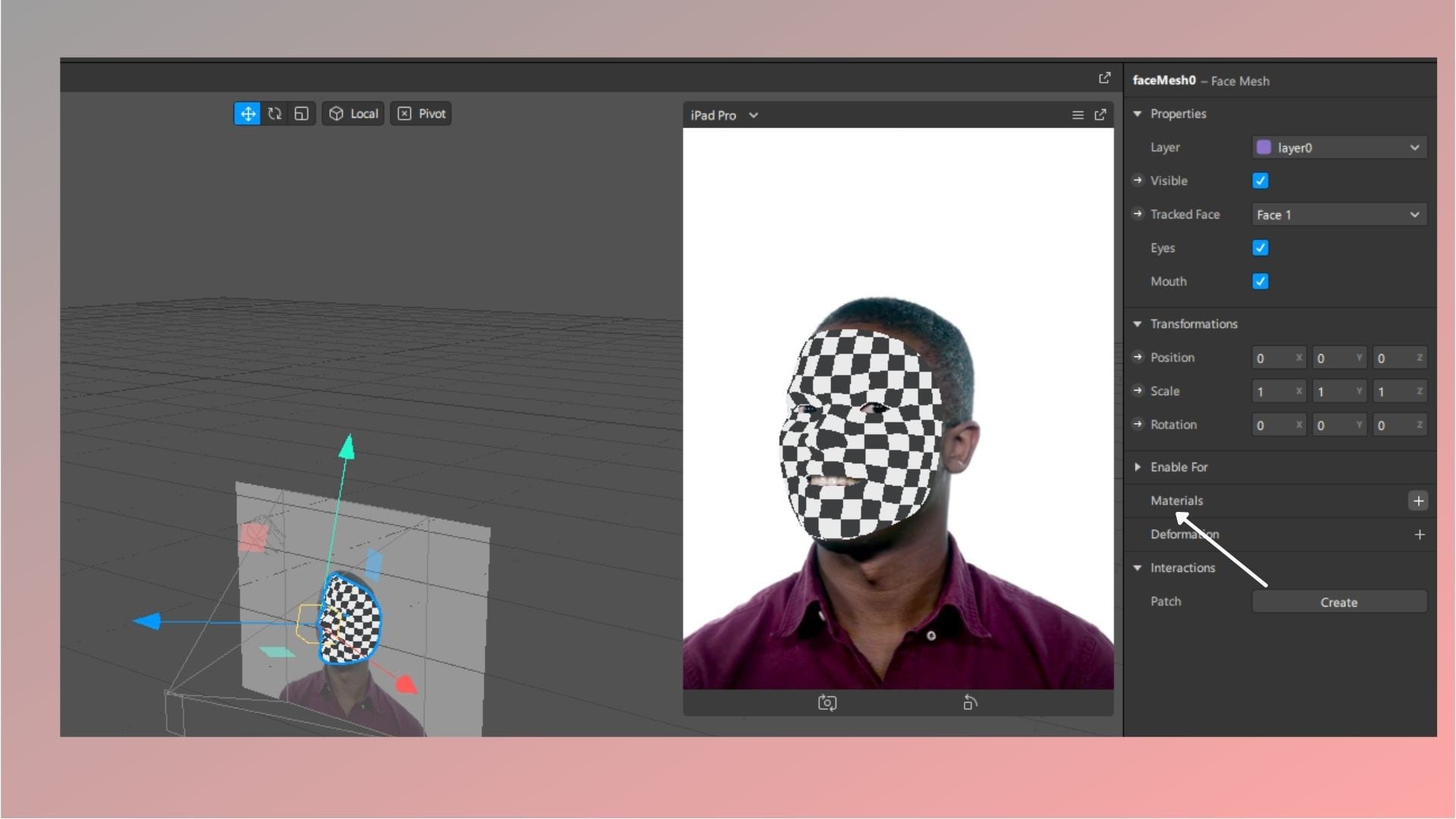
Шаг 2. Настраиваем маску
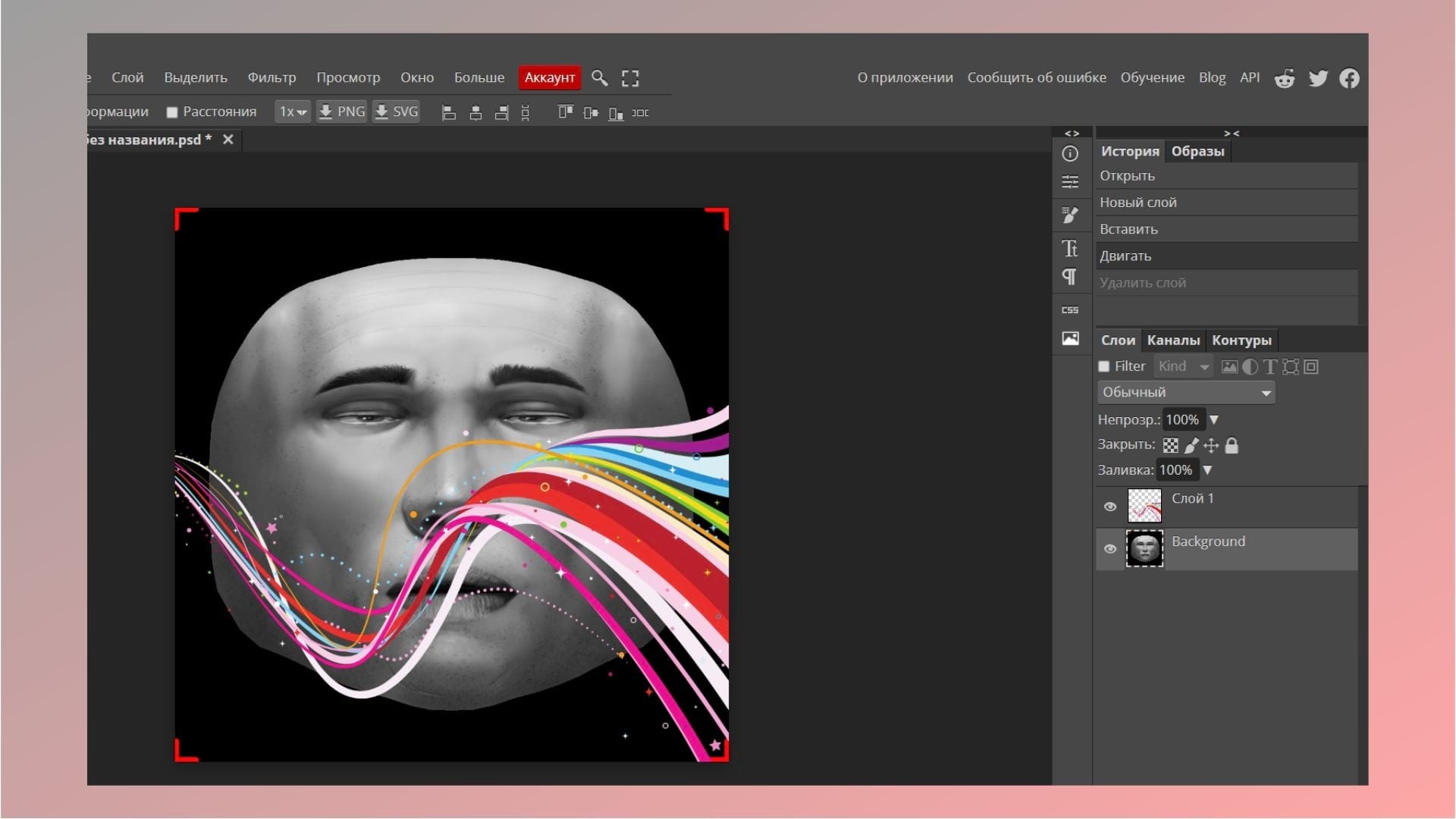
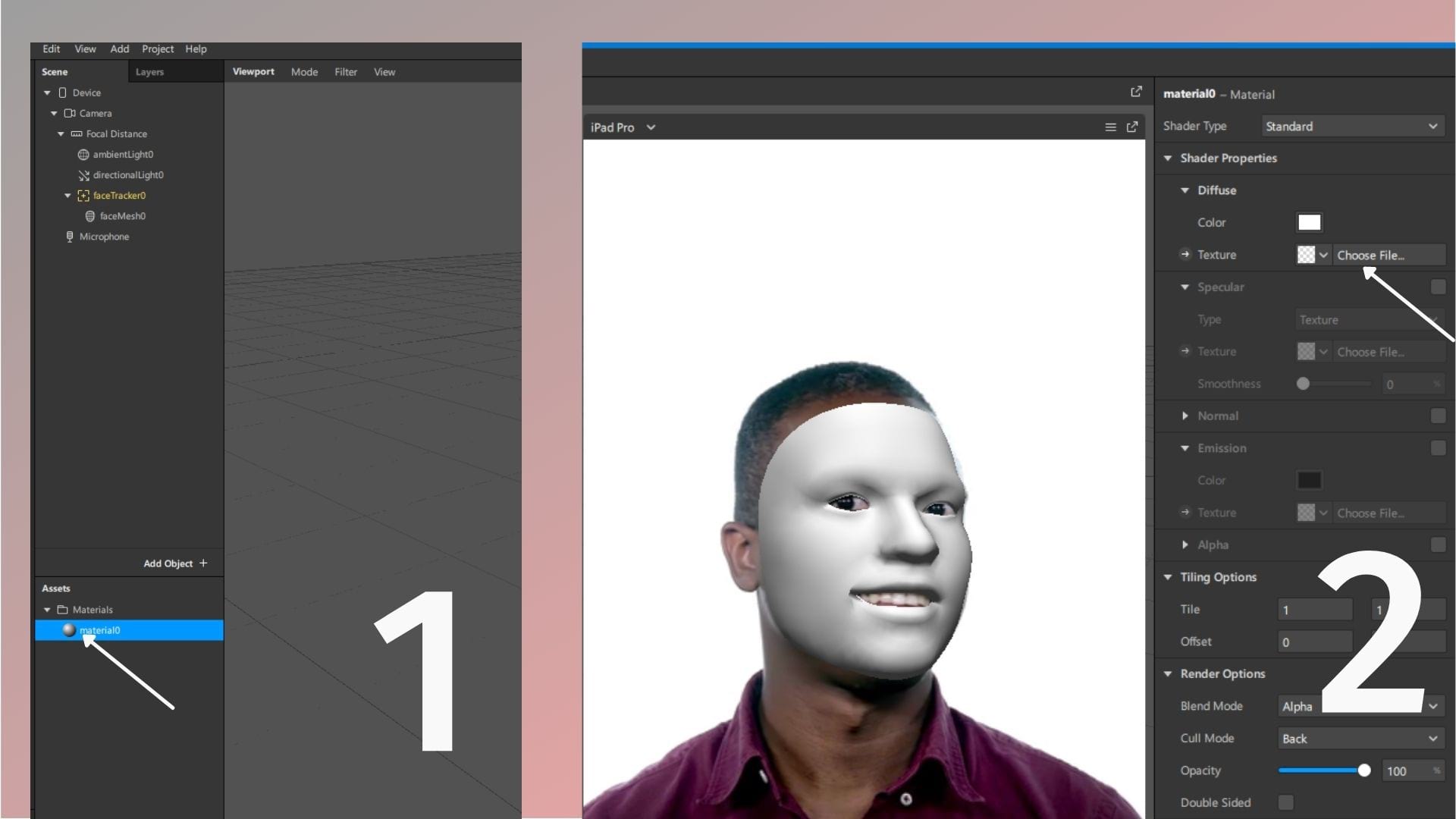
Давайте настроим материал. По клику по FaceMesh0 у вас откроется столбец справа от центрального. Там можно убрать глаза или рот, чтобы сделать текстуру сплошной (пункты Eyes и Mouth). Но оставим все как есть и кликнем по пункту Materials (красный круг) – маска из бело-черных квадратов станет серой. Теперь вы можете настраивать этот материал как вам угодно. Например, менять его цвет и свойства.
В нижнем углу слева (зеленый круг) появилась папка Assets, где отображается ваш материал Material0. Кликните по нему, и блок слева сменится на настройки этого материала.
Здесь тоже рекомендую покликать по всем пунктам, чтобы разобраться. Например, если нажать на Specular, то на текстуре появится отражающий блеск, а в Render Options можно настроить глубину и прозрачность текстуры. Эти основы используются для создания бьюти-масок.

Шаг 3. Создаем маску в фоторедакторе
Теперь нам нужно придумать текстуру, которая будет появляться на лице. Нам потребуется шаблон и любой фоторедактор, который умеет работать со слоями (Adobe Photoshop, GIMP или любой подходящий онлайн-редактор). Почитайте наш гайд по Photoshop, если хотите разобраться в этой теме глубже.
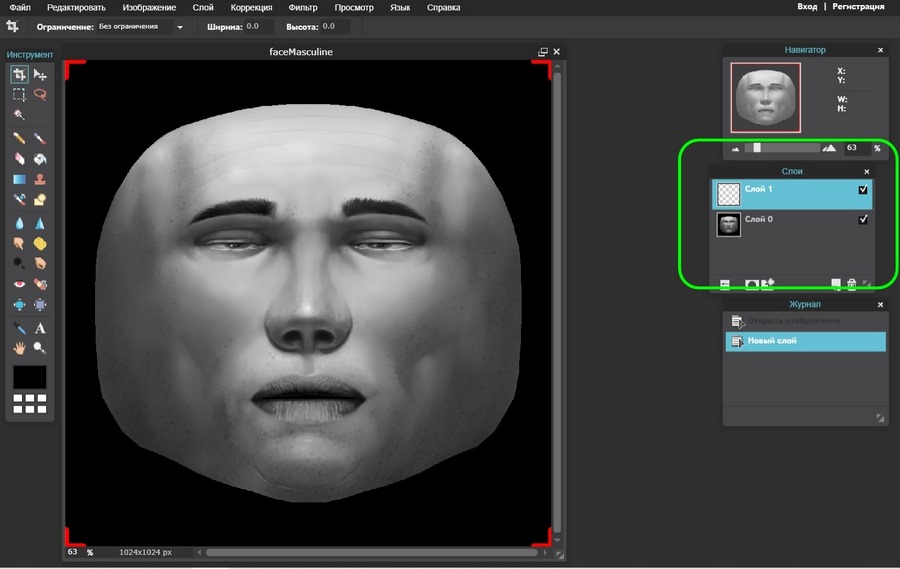
Чтобы изображения на лице корректно отображались, нам нужны шаблоны для лица. Качаем их с сайта Spark AR и в распакованной папке находим Texture, а в ней – faceFeminine или faceMasculine. Загружайте любую в фоторедактор и создавайте новый слой. Я пользовался онлайн-фотошопом и отметил блок со слоями зеленым цветом на скриншоте ниже.

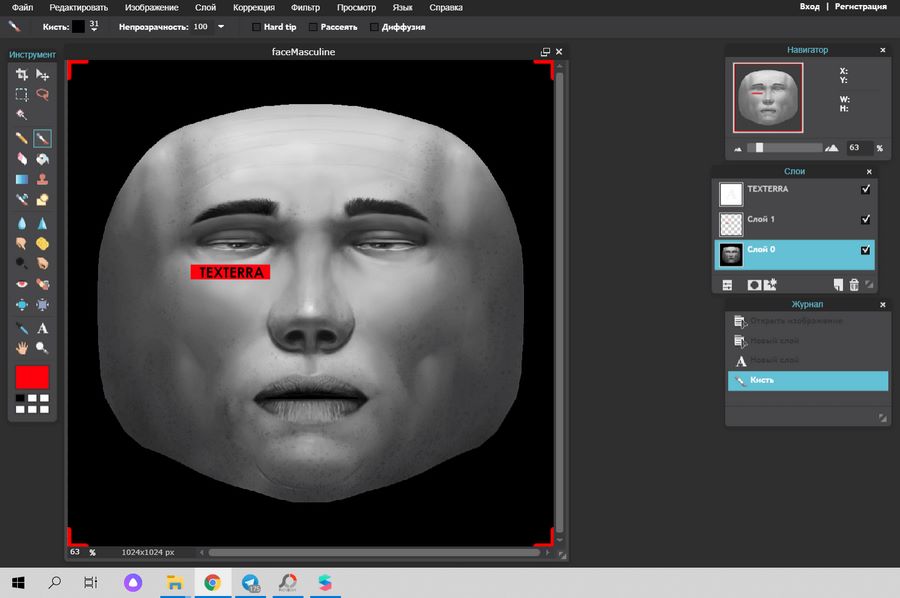
В этом гайде я просто добавлю надпись TexTerra под левый глаз и сделаю красную цветную подложку. Вы же можете рисовать различные маски и накладывать любые текстуры (хоть пиццу :-)). Главное – при сохранение удалите слой с faceFeminine или faceMasculine и сохраните файл в PNG-формате c прозрачным фоном.

Далее закрываем фоторедактор и возвращаемся к нашему проекту в Spark AR.

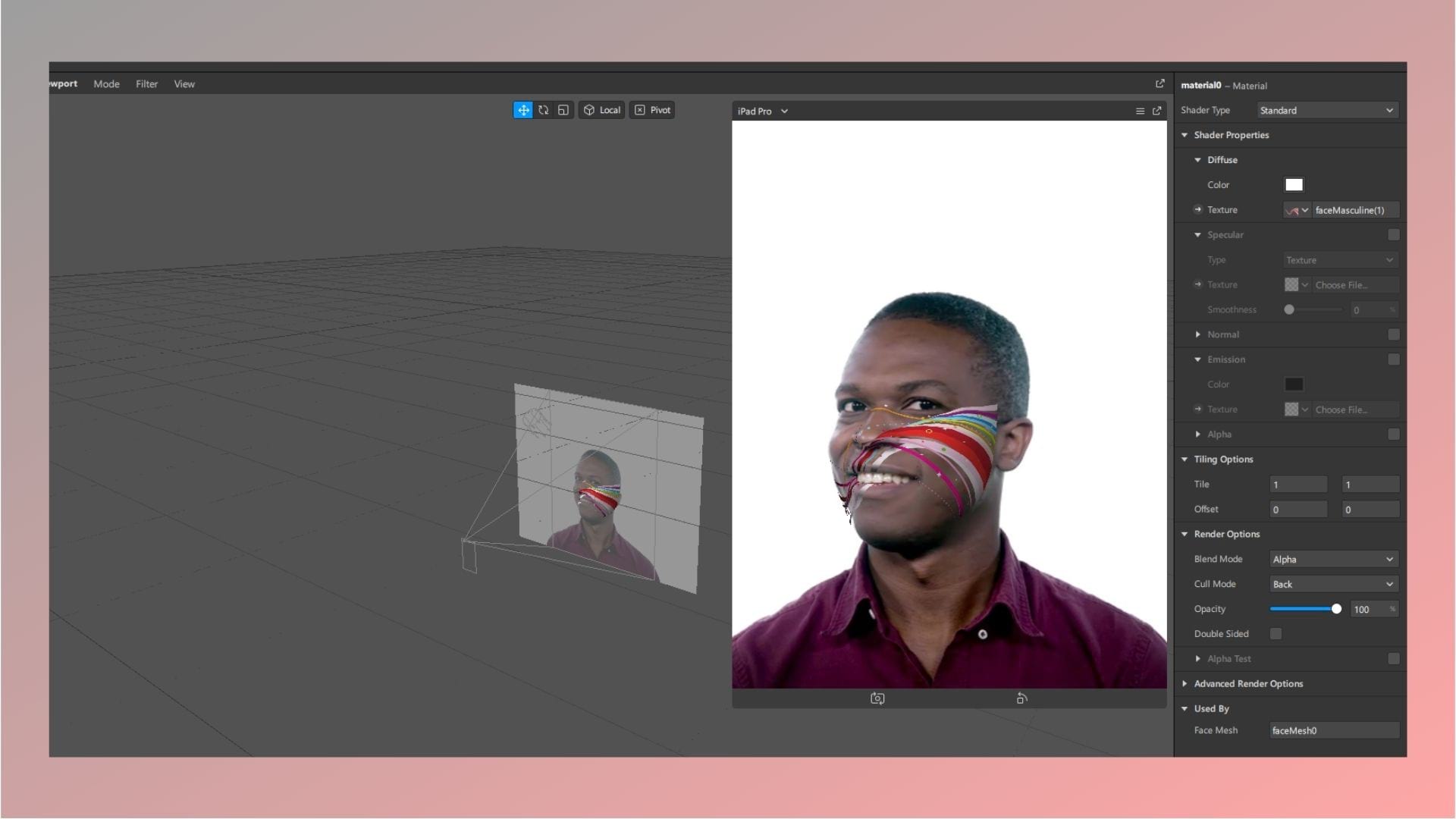
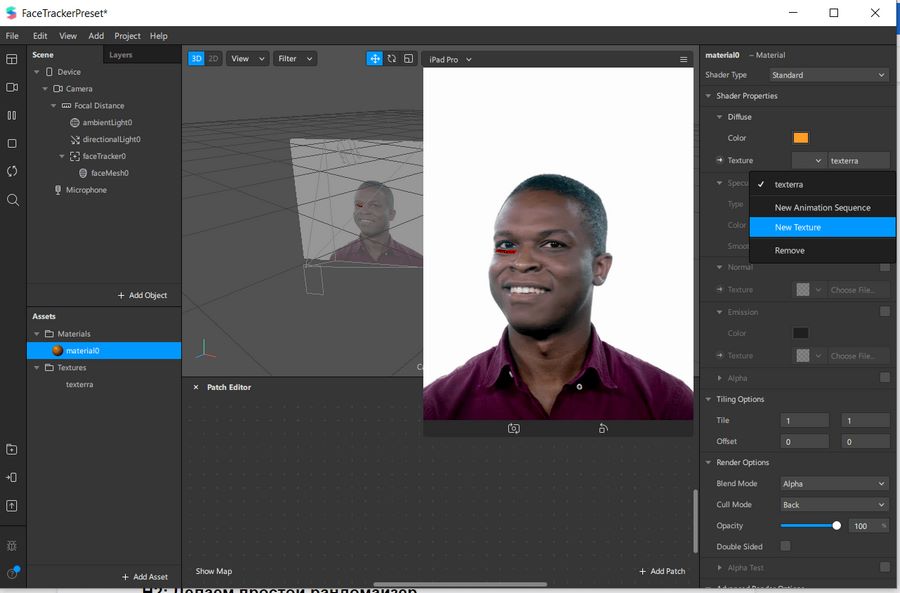
Для того чтобы загрузить нашу маску лица, нужно в окне слева выбрать Material0 и в окне справа найти вкладку Diffuse, а в ней – Texture и New Texture. Кликайте по ней и выбирайте сохраненный файл. Все! Текстура добавлена на лицо и, по сути, ваша первая маска готова.
Но я хочу добавить фон и прикрепить несколько объектов вокруг головы. Сейчас расскажу, как это сделать.
Шаг 5. Добавляем анимацию
В Spark AR можно добавлять анимацию, но просто так взять и закинуть гифку не получится: ее потребуется сначала разбить на кадры. Я нашел простую гифку огня на прозрачном фоне и загрузил ее на сервис Ezgif, чтобы разбить на кадры и сохранить в PNG. Spark AR позволяет загрузить эти картинки, настроить фреймрейт и рандом. Сейчас покажу, как это делается.
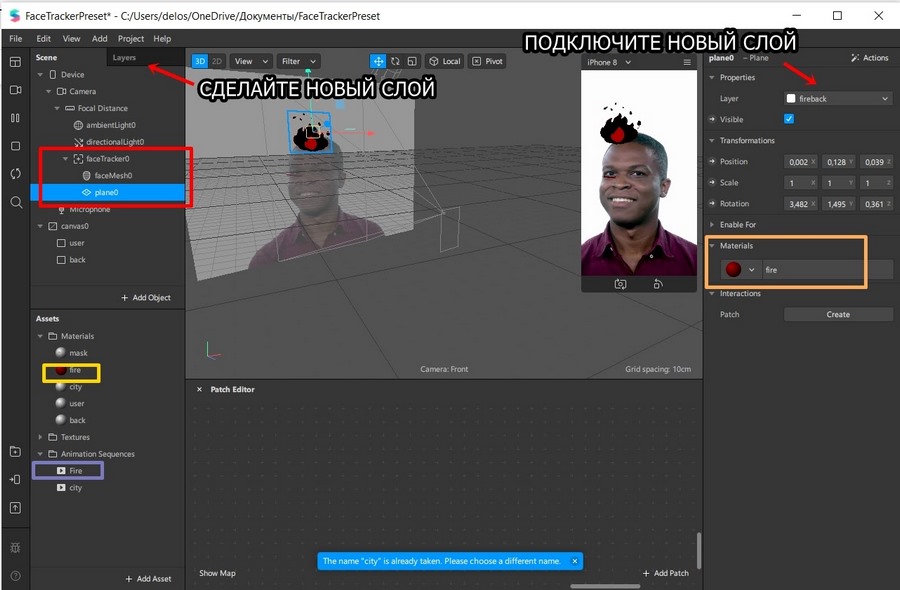
В текущем Face Tracker кликаем по Add Object (или правой кнопкой мыши) и добавляем Plane (красное окно), а во вкладке Layers создаем новый фон и называем его Fireback. В итоге у нас получится новая ось координат, которую я помещу на лоб в превью.

Теперь выбираем Plane0 и слева в окне (оранжевое) создаем новый материал. Переименовываем его во вкладке внизу в fire (желтый).
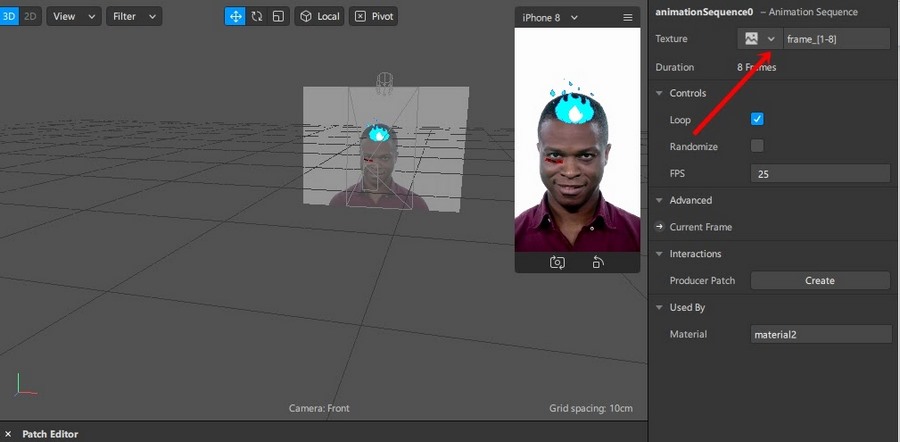
Теперь нам надо прикрепить раскадровку вместо одной текстуры! Выбираем материал fire и во вкладке Diffuse выбираем Texture, и далее New Animated Sequence. В правом нижнем углу (фиолетовый квадрат) появится соответствующая папка с будущей анимацией. Кликаем на файл NewAnimatedSequence0 (тоже меняем название на fire) и загружаем все изображения (в моем случае это восемь кадров).

Обратите внимание: так можно настроить повтор анимации (галочка на Loop) или поставить рандом (галочка Randomize). С помощью последней вы можете делать «маски рандомайзеры» – это те самые, которые показывают, какой ты сегодня кот или какие чипсы выбрать на вечер! Если вы хотите, чтобы я рассказал про разработку этих масок, пишите в комментариях – обновим материал или сделаем дополнительно еще один.
Ну вот, анимация прогрузилась и теперь прикреплена ко лбу. Я изменил цвет с синего на красно-черный в настройках (Materials-Mask-Color). В целом все: таким образом можно создать еще несколько объектов на лице, а через координаты закрепить их в разных масштабах. Но мы остановимся на одном. Теперь давайте сделаем фон!
Шаг 6. Добавляем фон
Прежде чем начать добавлять фон, нужно сделать шаблоны для камеры, чтобы она находила лицо и задник. Для этого нажимаем на Camera в левом верхнем углу и кликаем на Texture Extraction и Segmentation (находится в правом окне).
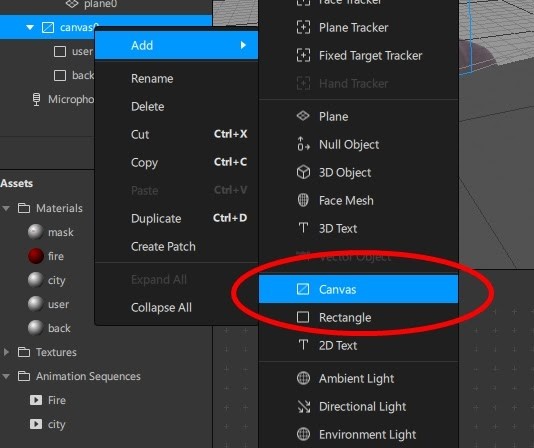
Я решил поставить анимационный фон, сделав те же самые действия, что и для огненной гифки на лбу. Теперь нужно поставить эту гифку в фон. Для этого кликаем по Camera в правом верхнем блоке и добавляем Canvas, а к нему – два Rectangle. Они будут выполнять роль фона и лица. Чтобы не запутаться, переименовываем их в user и back.
Также во вкладке Layers создаем два слоя с такими же названиями.

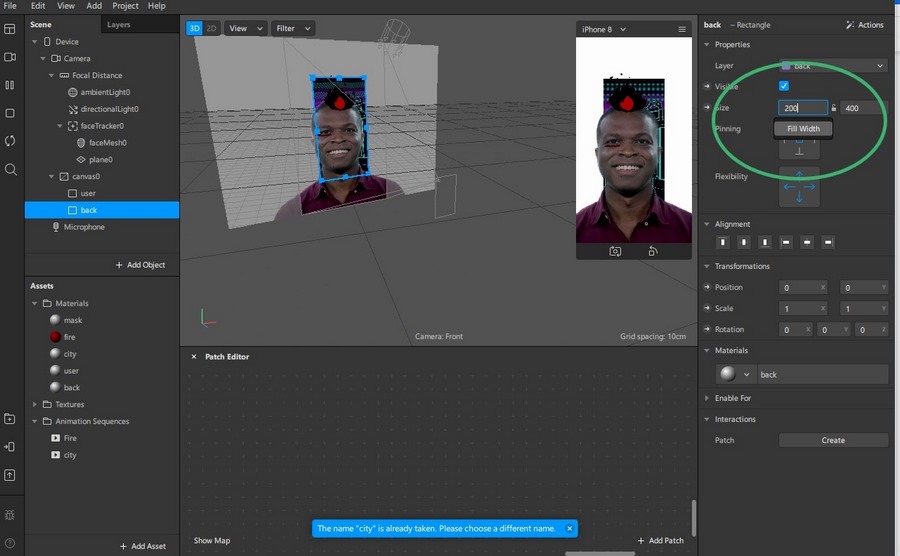
Теперь для наших user и back нужно настроить ширину и высоту так, чтобы она заполняла весь экран. Для этого кликаем по этим пунктам и в правом окне (зеленый круг) выставляем значение Fill Width и Fill Height соответственно. У вас все исчезнет на экране превью, но не пугайтесь, так надо!

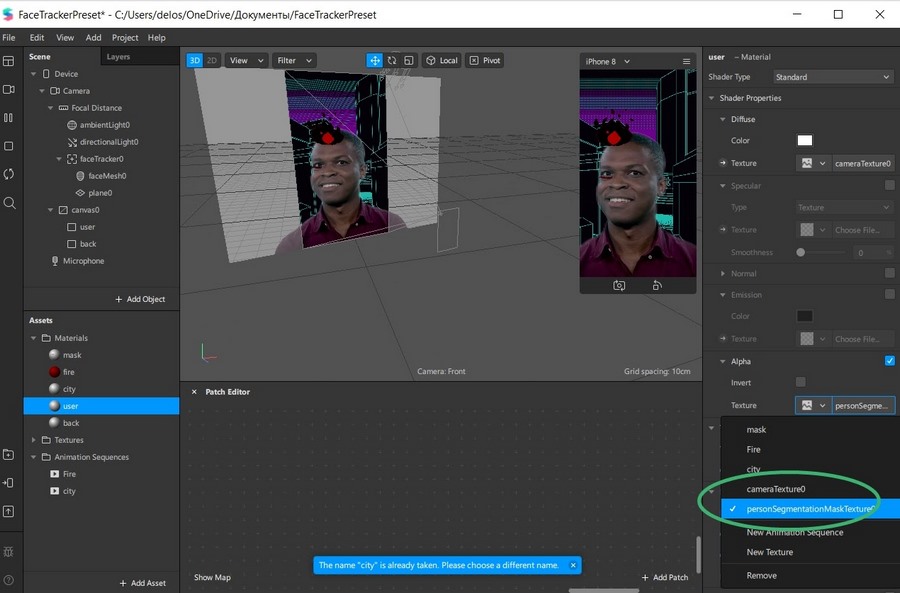
Теперь создайте для каждого новые материалы. В настройках этих материалов нужно будет подключить текстуры, которые мы создали ранее из Camera – это PersonSegmentationMaskTexture0 и CameraTexture0.
Соответственно, для фона нам нужно подключить текстуру CameraTexture0, а для человека – PersonSegmentationMaskTexture0.

Чтобы фон оказался за человеком, а лицо выступало вперед, нужно сделать альфа-канал. Для этого выбираем в левом нижнем окне Assets, кликаем по user и справа нажимаем на пункт Alpha. В нем выбираем текстуру PersonSegmentationMaskTexture0. Так у вас на первый план выйдет лицо человека, а на задний – фон.
Готово! Осталось только подгрузить изображение – я использовал анимацию. Понимаю, что это все может показаться сложным, поэтому вот видео, где показывают, как работать с фоном в Spark AR:
Шаг 7. Программируем 3D-эффекты
Если вы добрались до этого пункта, поздравляю! В целом, можно было остановится уже и на втором шаге, но раз вы здесь, значит готовы продолжать. Давайте добавим эффект, чтобы при улыбке у нас появились серые шарики. Для этого нам придется заняться визуальным программингом. Это, конечно, не JavaScript, который используется для создания игр, но уже очень близко.
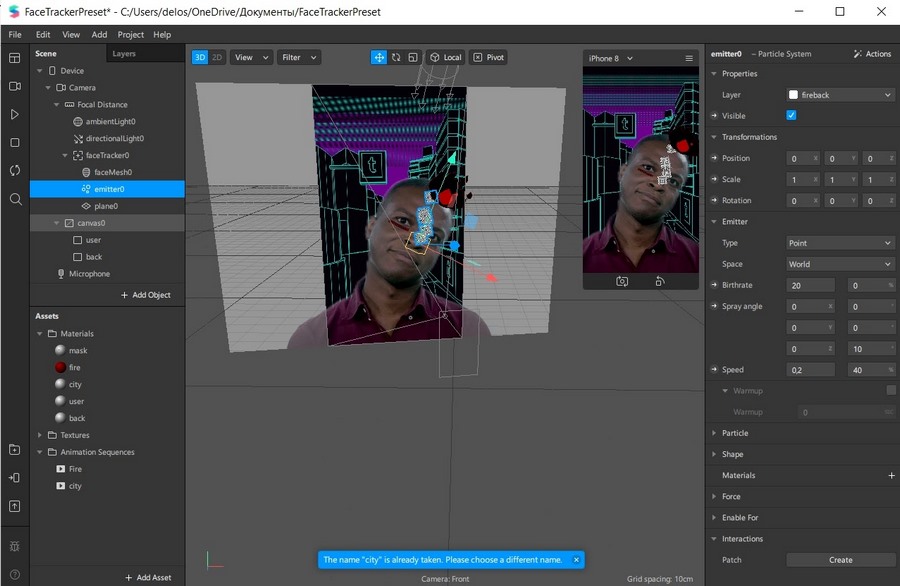
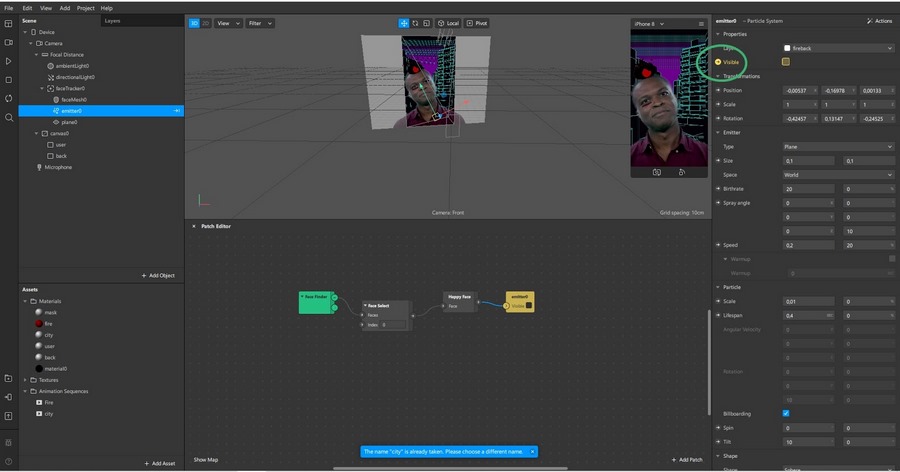
Итак, сначала добавьте к фейс-трекеру Particle System – это генератор однотипных объектов. Он может появиться где угодно, но нам важно поставить его под пункт FaceTraker0 – именно так, как на скриншоте ниже.

Кликнув по этому генератору, у вас откроется большое окно слева с кучей настроек. Я решил сделать серые капли. Для этого выбрал в Shape настройку Sphere и подключил материал с серым цветом и эффектом металлик.
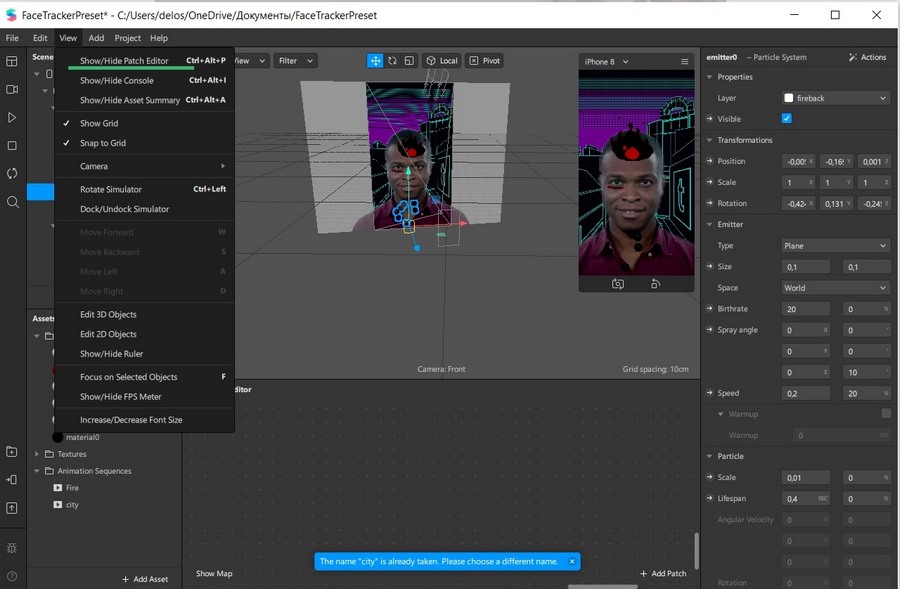
Ну, а теперь можно попробовать собрать простейших скрипт. Для этого откроем Show/Hide Patch Editor.

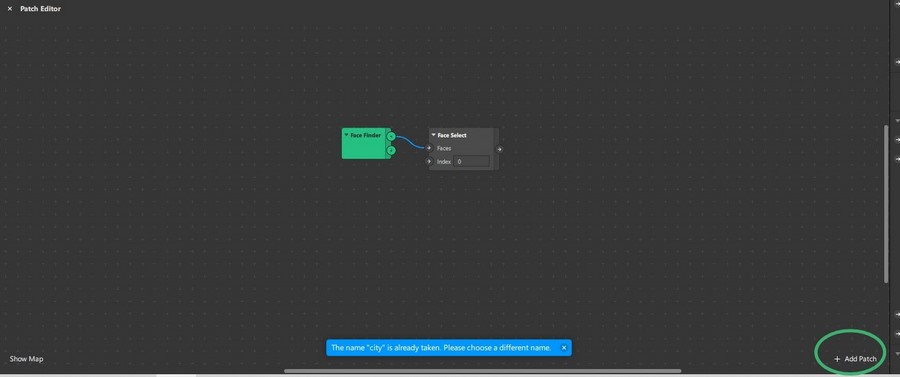
Будем работать в окне, которое появилось ниже от основного. Для начала нам нужно запустить инициализацию. Внизу справа есть кнопка Add Patch, нажмите ее и в открывшемся окне найдите Face Finder и Face Select. Соедините их как на скриншоте ниже.

Теперь давайте сделаем простую логическую цепочку – если человек улыбается, то наш эффект с генерируемыми серыми шариками должен включиться. Для этого мы ищем в Add Patch элемент Happy Face и добавляем его на доску. Теперь находим наш эффект и в левом окне кликаем на стрелочку около Visible. Этот элемент перенесся на доску. Соединяем все вместе.

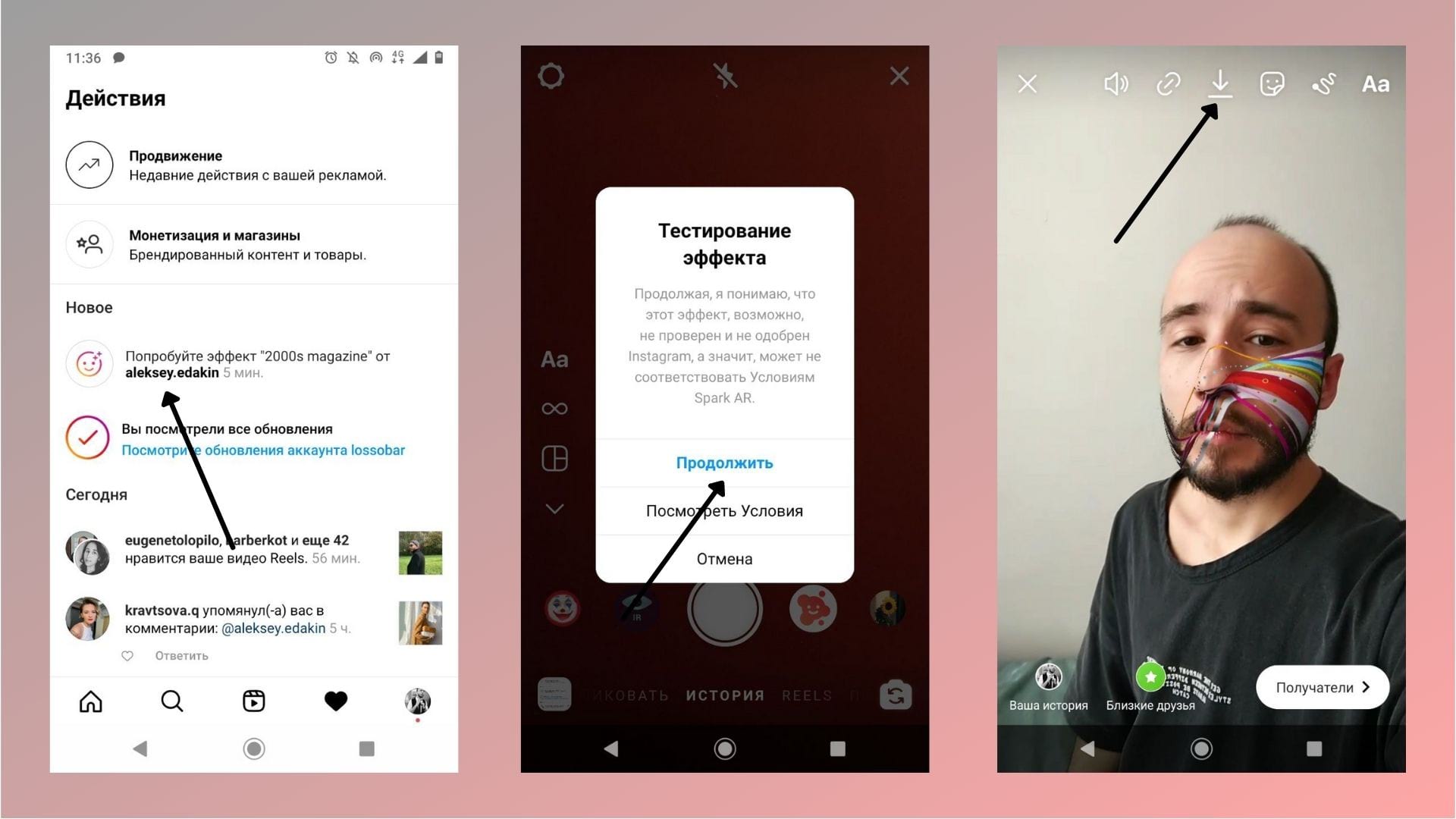
Все готово, теперь маску можно протестировать или сразу опубликовать!
Как загрузить и опубликовать маску
Вы можете проверить маску перед отправкой на своем телефоне: для этого нужно скачать приложение Spark AR Player и подключить его к компьютеру по проводу. Само меню отправки находится в правом нижнем углу, на вкладке Test of Device. Там же можно отправить тестовое уведомление для проверки в приложении Facebook или Instagram.
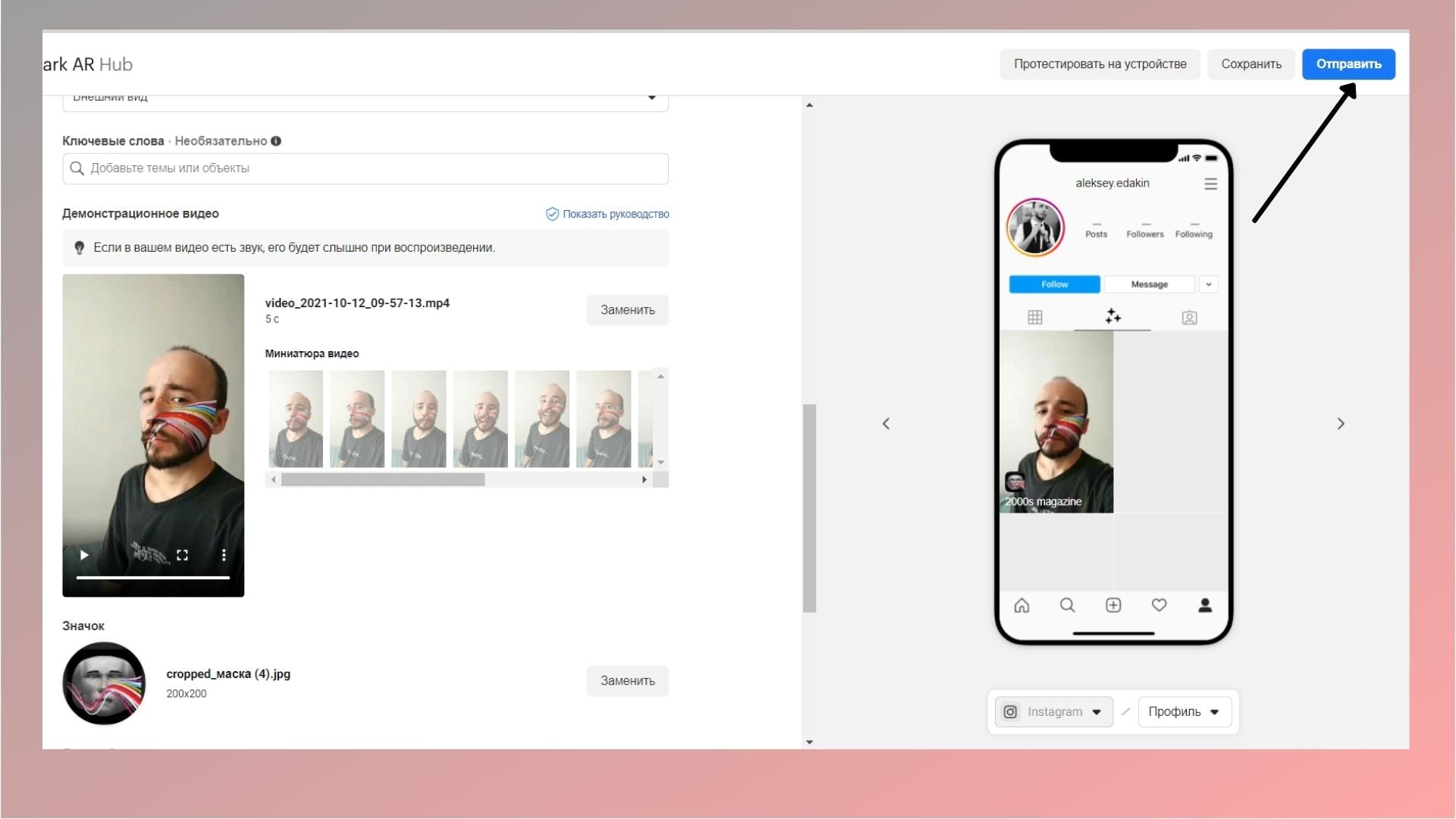
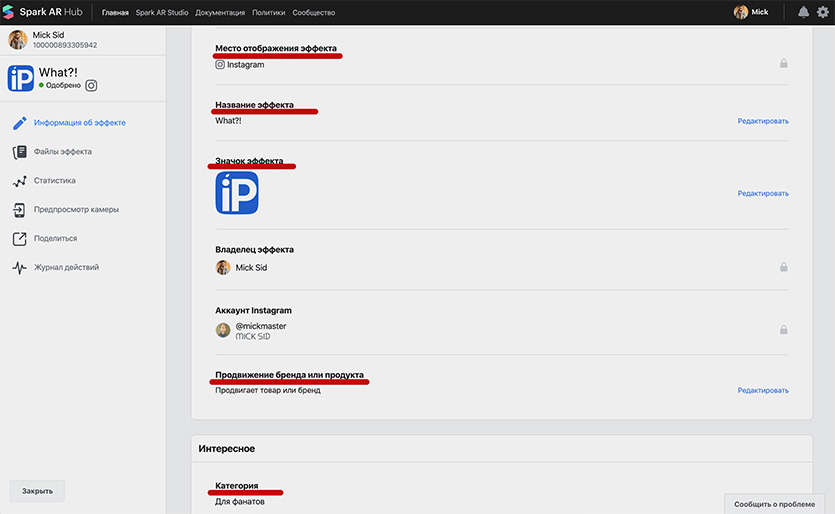
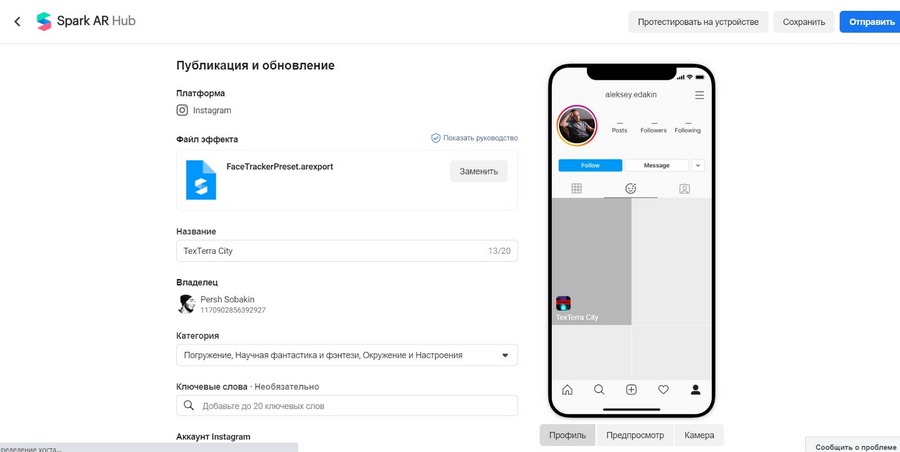
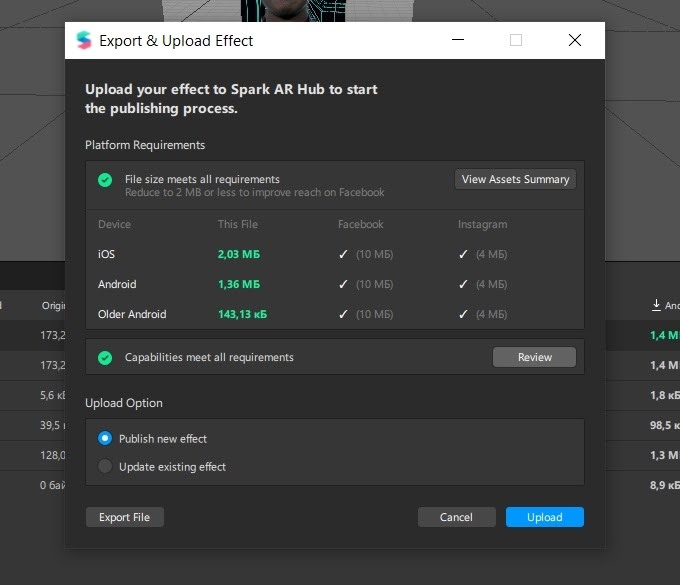
Чтобы экспортировать маску, ее необходимо отправить на модерацию. Для этого жмем в том же правом нижнем блоке Export & Upload. Программа сконвертирует файл в загрузочной и перекинет вас на сайт Spark AR. Там вам нужно будет заполнить информацию о вашей маске: название, иконка, пример и так далее. В этом же разделе вы можете привязать маску к профилю: если вы подключены к коммерческим аккаунтам, то сможете прикрепить маску к ним же.

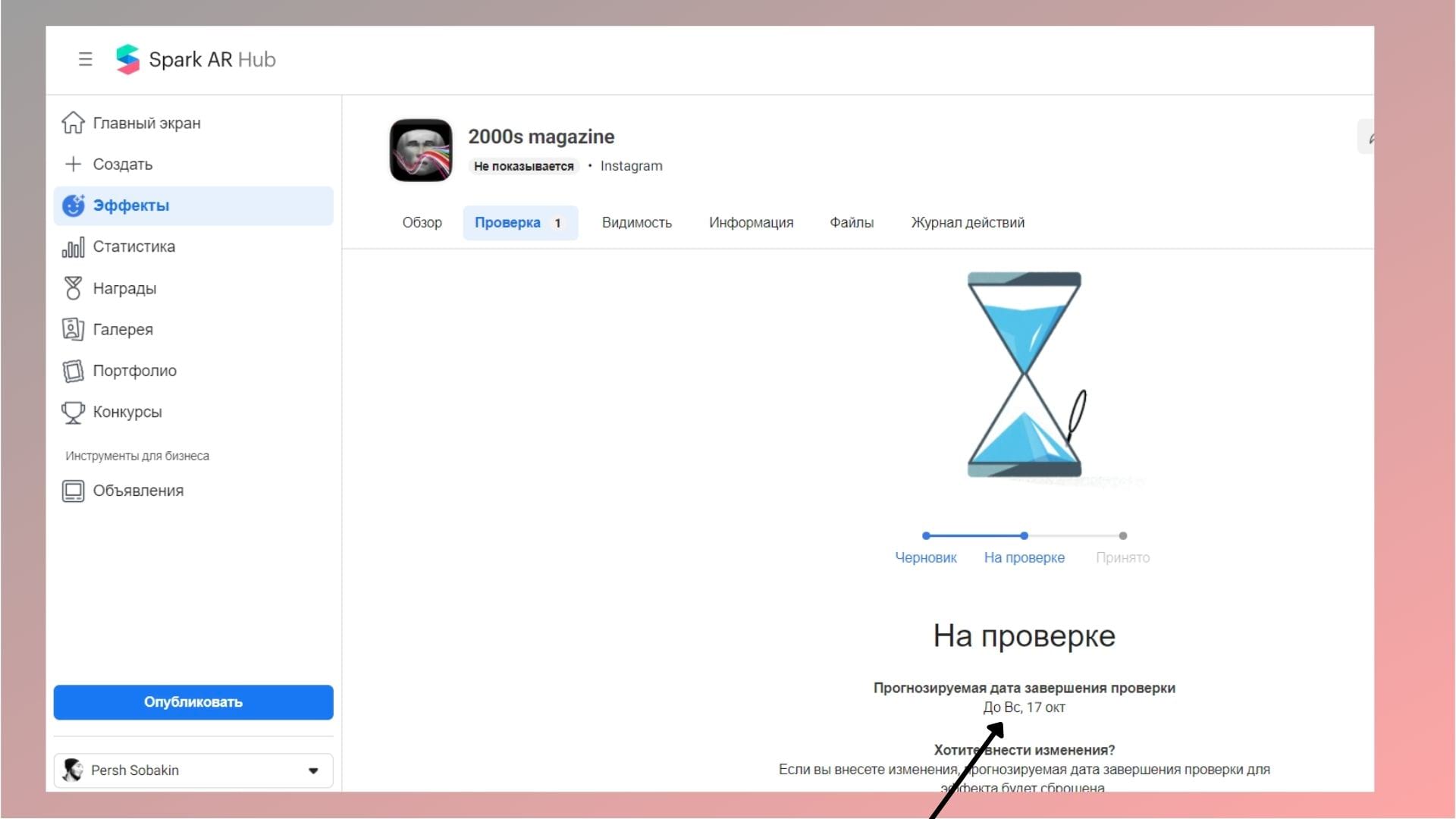
Здесь же есть возможность протестировать маску на устройстве и сохранить черновик. Можете сразу отправить на модерацию – она обычно занимает около 10 дней.
Кстати, при выгрузке следите, чтобы размер маски не превысил 4 мегабайта для Instagram и 10 мегабайтов для Facebook. Если окажется больше, то у вас не получится записать маску в сторис и сохранить ее. Проверить, что конкретно занимает много места, можно будет узнать, кликнув на Review.

В заключении: экспериментируйте
Как видите, создание маски – это не сложно. Spark AR позволяет экспериментировать не только с дизайном, но и с программированием, создавая интересные визуальные реакции на действия пользователя. Мы рассмотрели самый простой вариант, но если разобраться с JavaScript-кодом применять хорошие художественные навыки, можно делать классные проекты для портфолио и привлекать подписчиков! Для бизнеса же маски – это еще один рекламный инструмент и возможность нарастить аудиторию в профиле.
Приходите к нам на продвижение в Instagram, и мы сделаем для вас уникальную маску в рамках услуги 
