Практически у каждой организации есть своя собственная печать, в которой содержится определенная текстовая (ИНН, название) и графическая (например, логотип) информация. Давайте разберемся, каким образом можно сделать свою собственную печать в Фотошопе.
Создаем печать
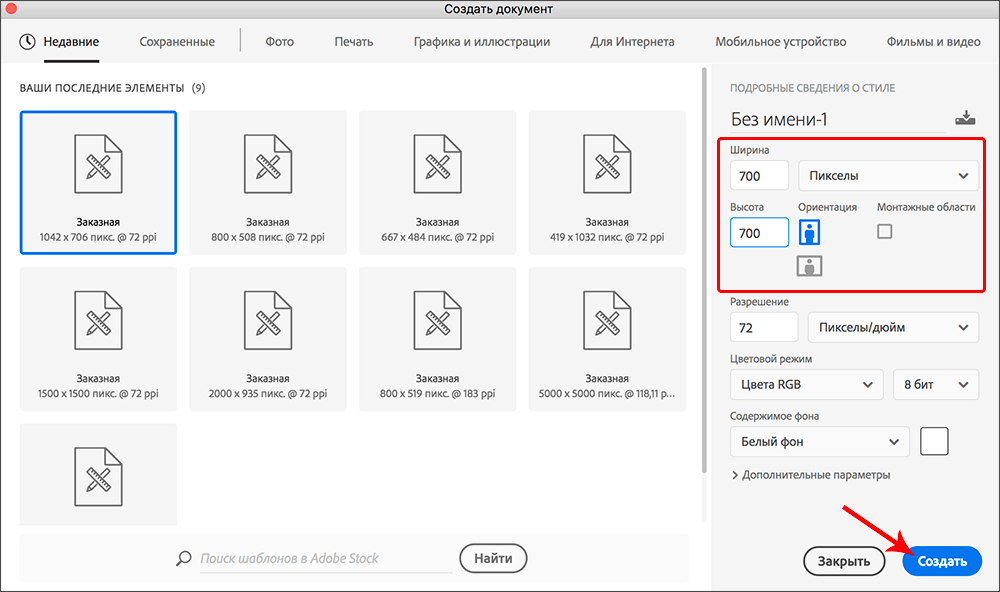
- Для начала нужно создать новый документ квадратной формы. В целом, достаточно будет размера стороны в 600-800 пикселей (хотя, это на усмотрение пользователя).

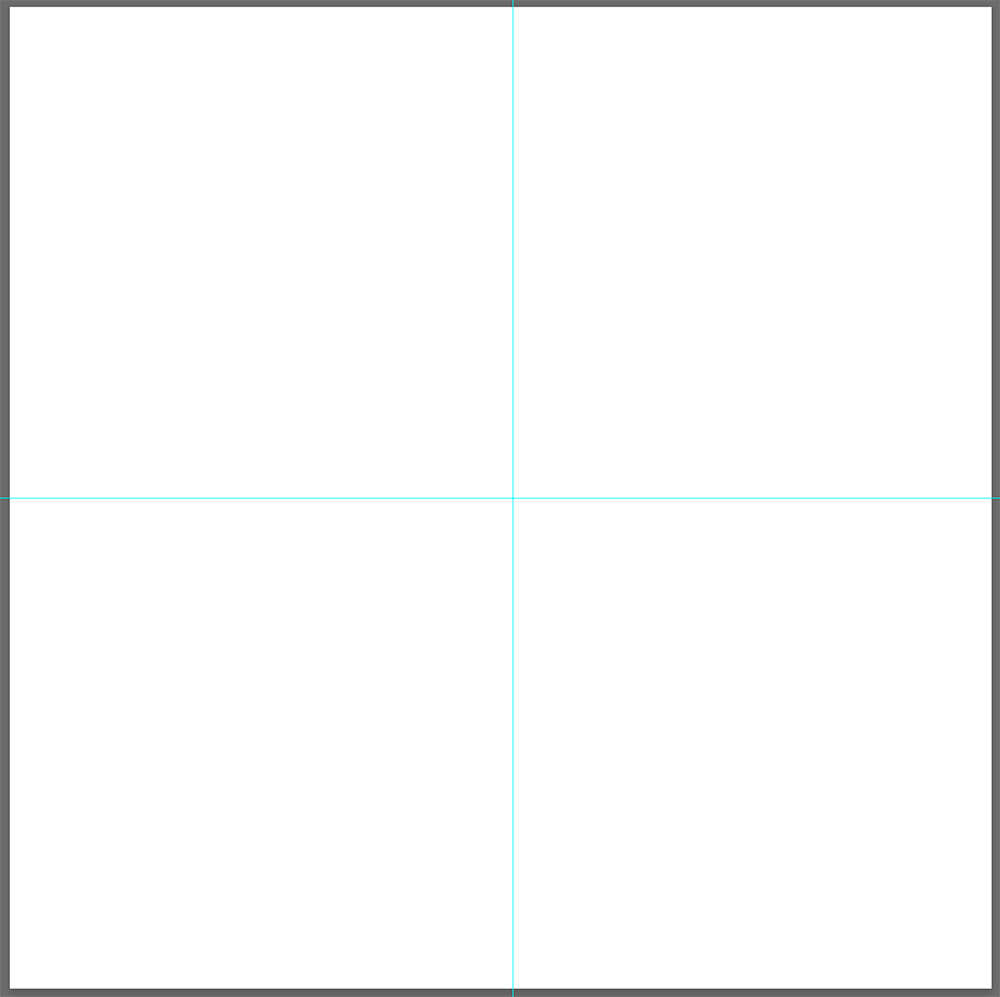
- С линеек захватив поочередно горизонтальные и вертикальные направляющие, устанавливаем их в центре холста.
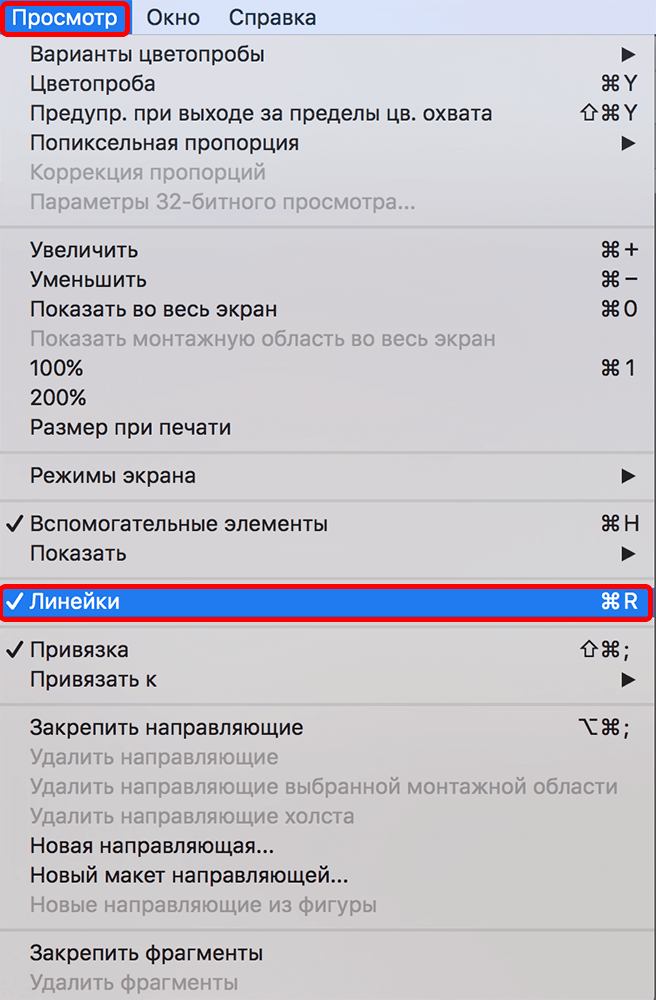
 Примечание: если линейка выключена, включить ее можно в меню “Просмотр”.
Примечание: если линейка выключена, включить ее можно в меню “Просмотр”.
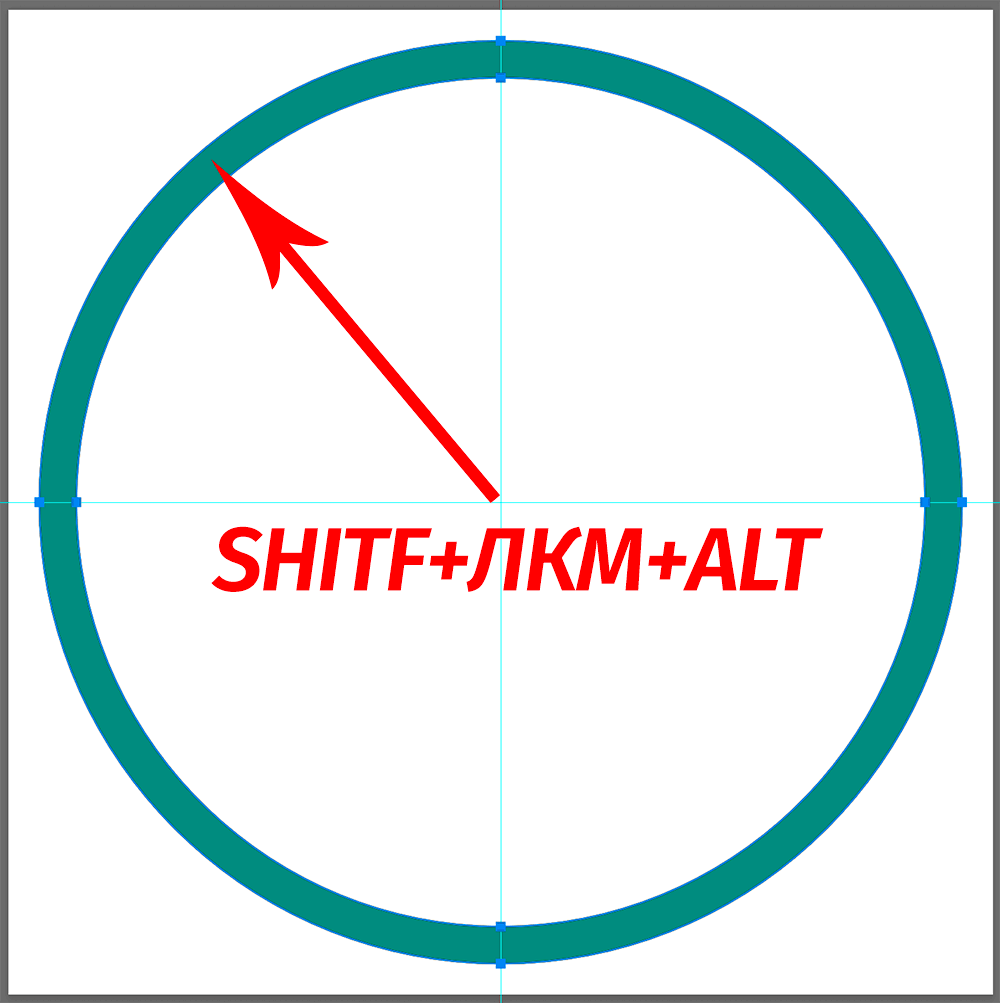
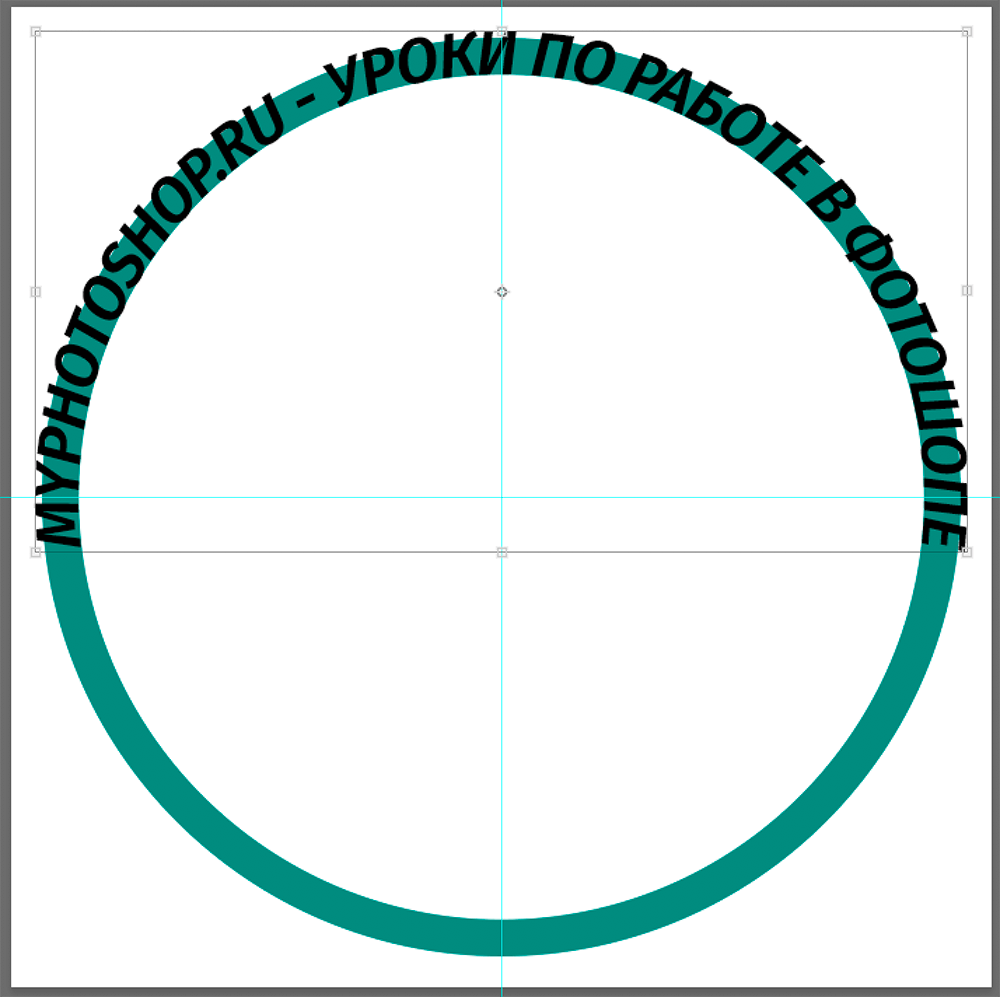
- Теперь нужно создать круглую рамку. Подробно о том, как это сделать – описано в нашей статье “Как сделать текст по кругу в Фотошопе”. Удерживая клавишу Shift начинаем тянуть с помощью зажатой левой кнопки мыши указатель от точки пересечения направляющих наружу (к любой из границ холста). При этом как только мы начали движения мышью, не отпуская клавишу Shift также нажимаем и удерживаем Alt. Благодаря этому мы сможем разместить круг в центре холста.

- Пользуясь статьей, указанной в пункте выше, создаем круговую надпись.

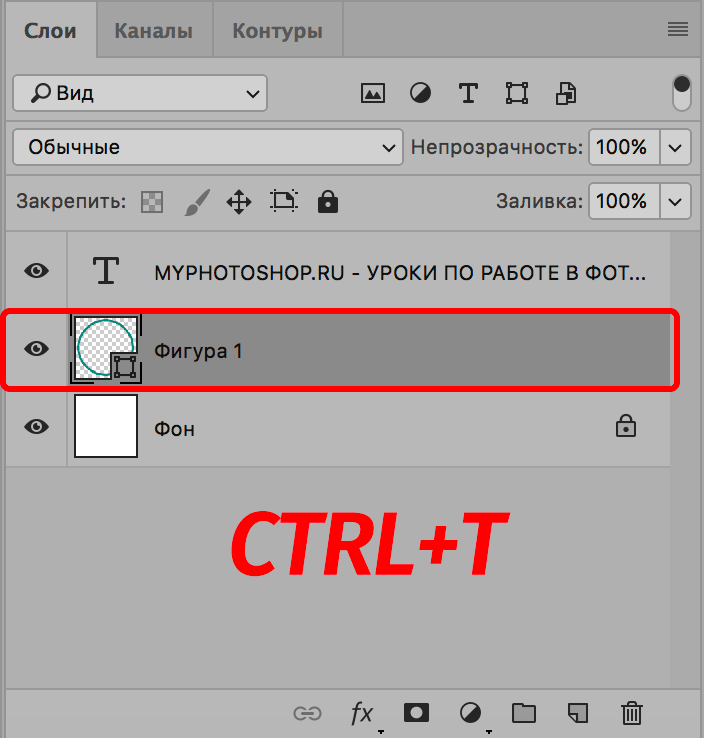
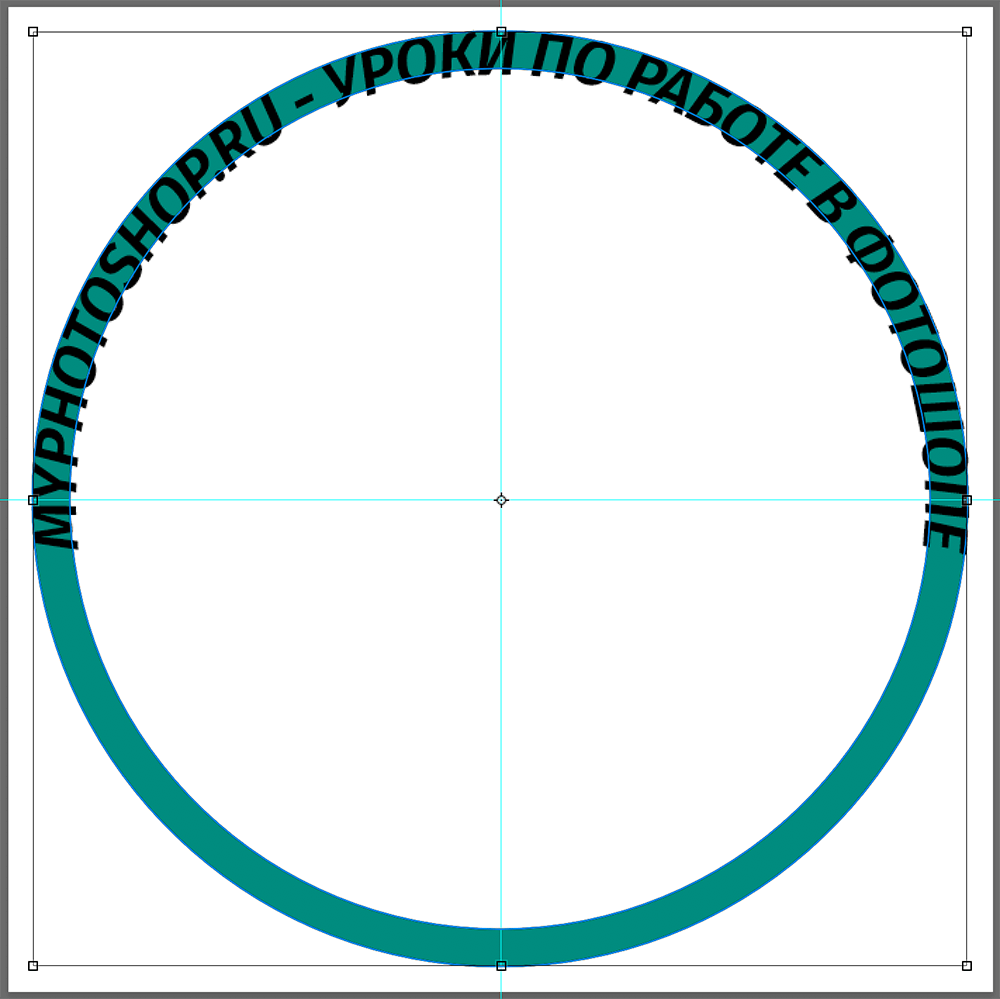
- Внешние границы круглой рамки и текста не совпадают, и нужно это исправить. Переходим на слой с фигурой и жмем комбинацию клавиш Ctrl+T, чтобы перейти в режим свободного трансформирования.

- Выравниваем внешнюю границу текста и круга.
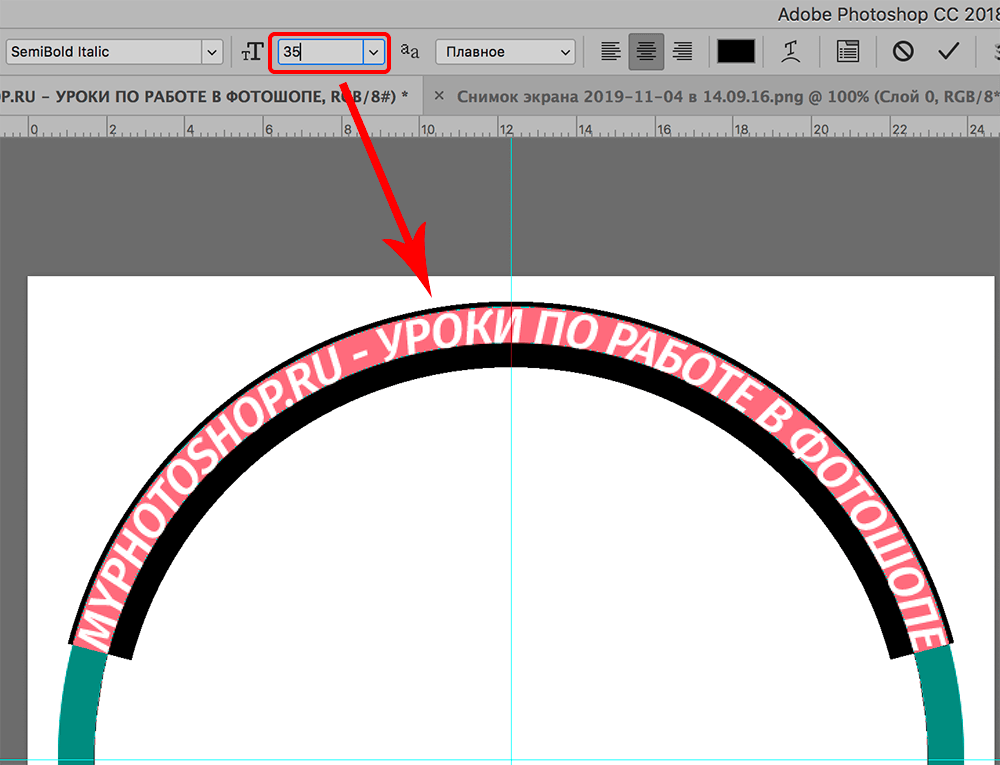
 Также можно пойти другим путем – вместо редактирования границ, можно настроить размер текст (в нашем случае – 35 будет достаточно).
Также можно пойти другим путем – вместо редактирования границ, можно настроить размер текст (в нашем случае – 35 будет достаточно).
- Добавляем нижний текст, руководствуясь информацией в статье, ссылка на которую представлена выше. Также выравниваем его относительно кольца.

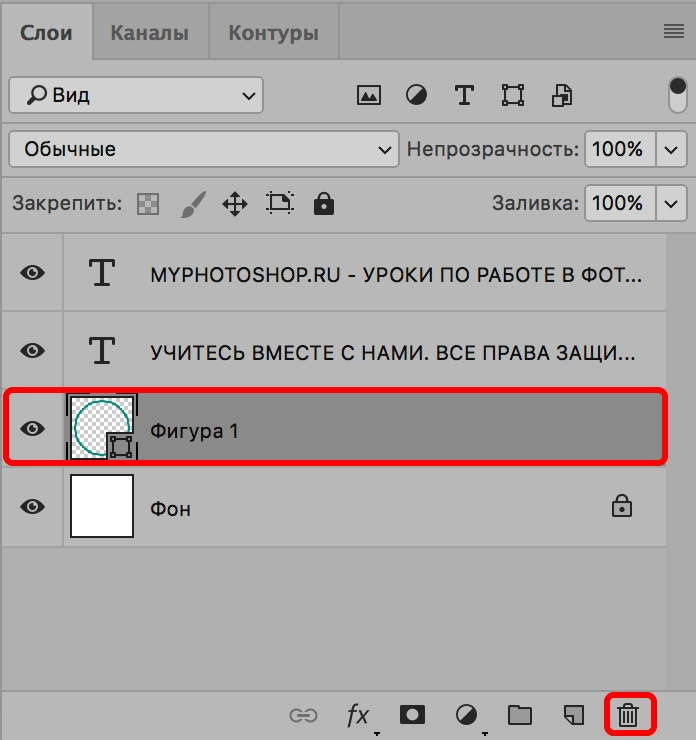
- Удаляем круговую фигуру, так как она больше не понадобится.

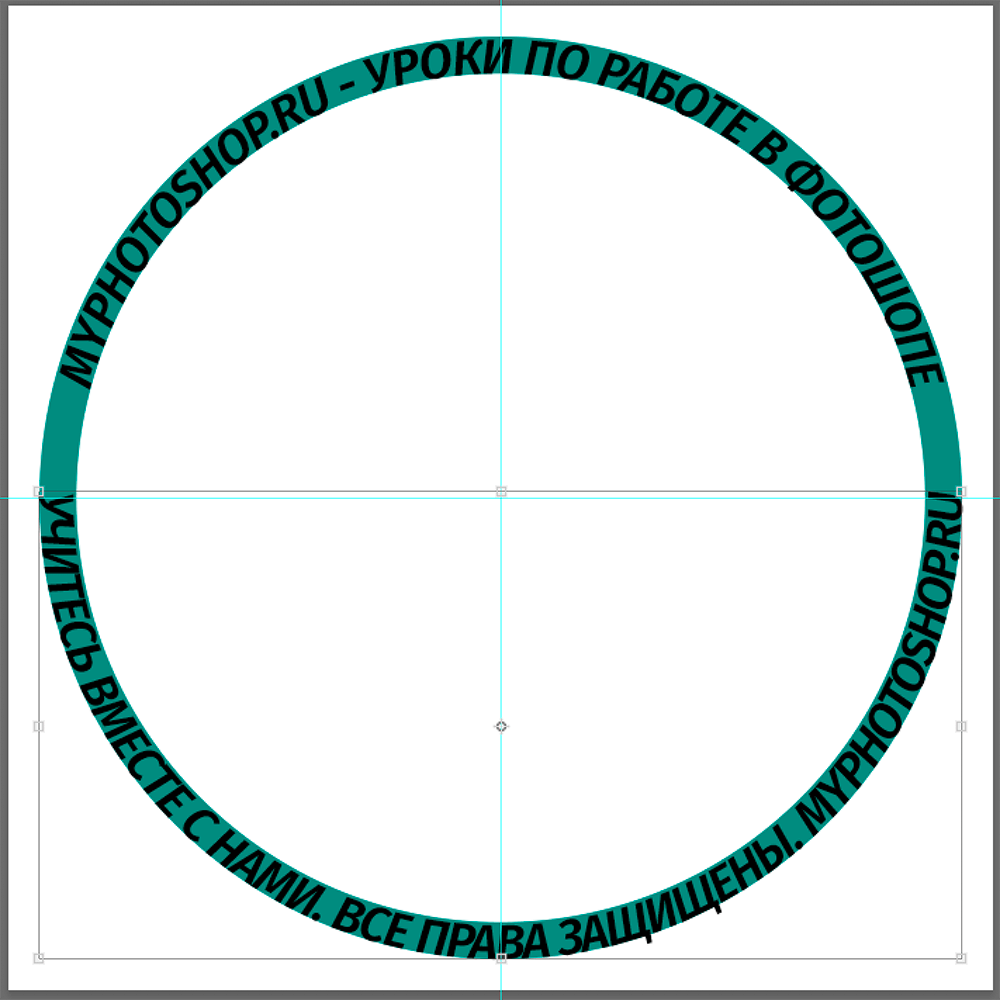
- Получаем следующую заготовку для печати.

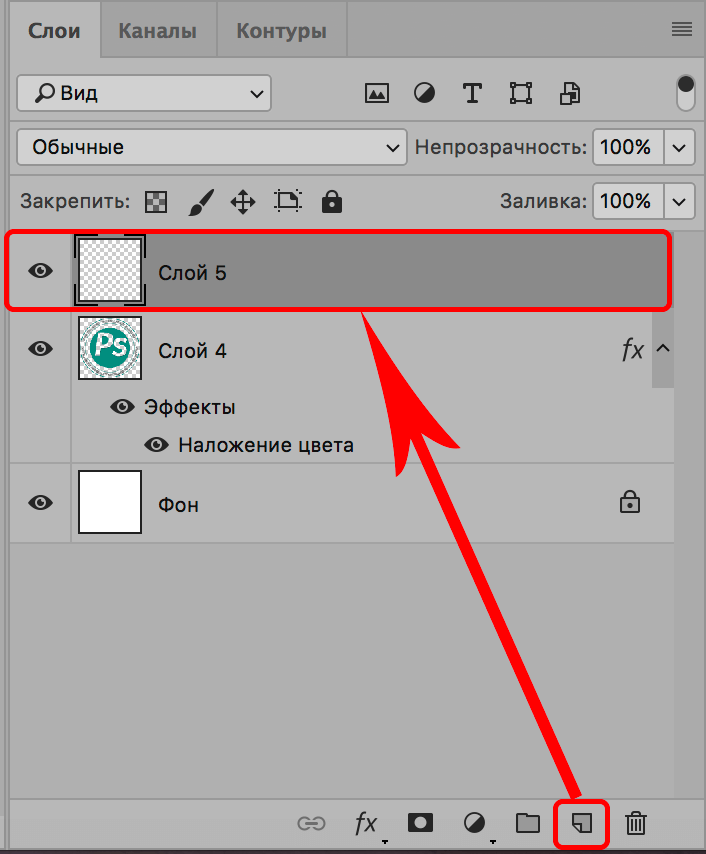
- В палитре слоев создаем новый слой и располагаем его поверх остальных.
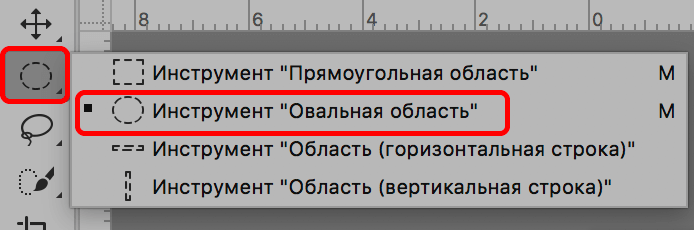
- На панели инструментов выбираем “Овальную область”.

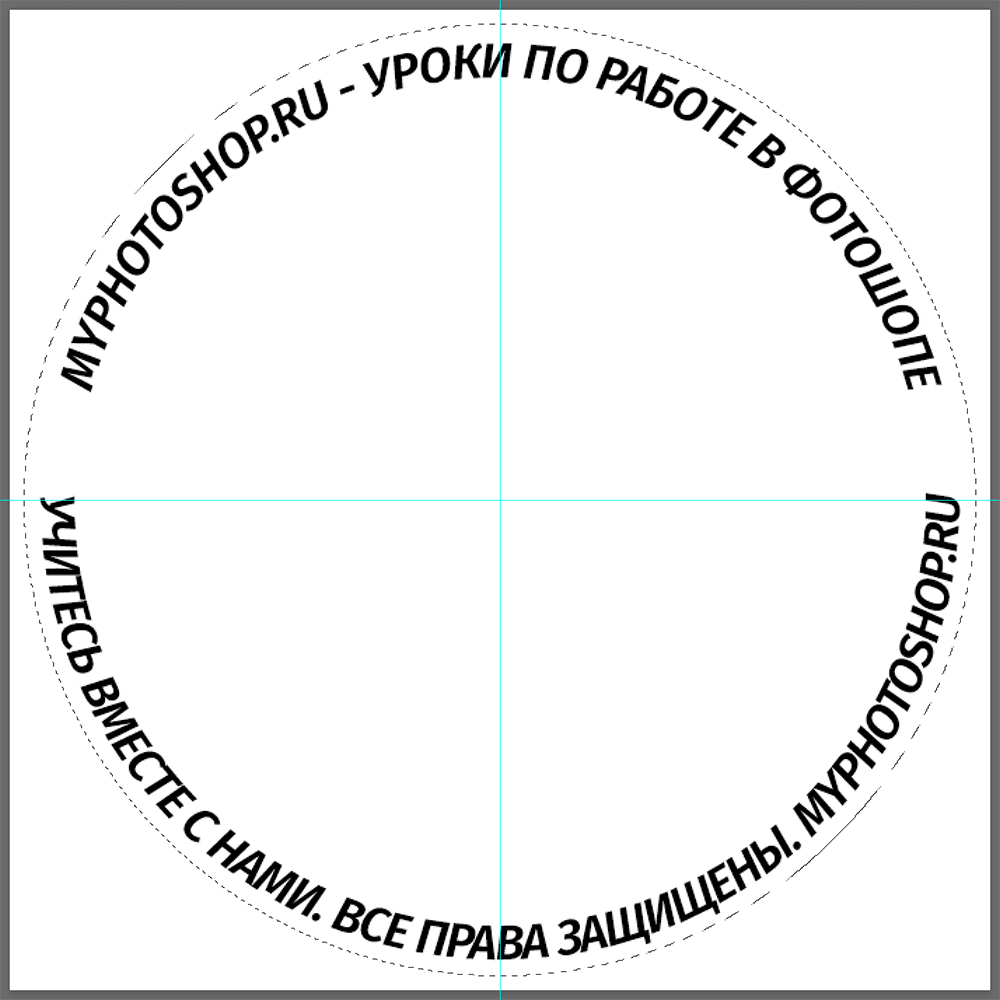
- Аналогично тому, как мы нарисовали круглую рамку, выполняем выделение, охватывающее наши надписи.

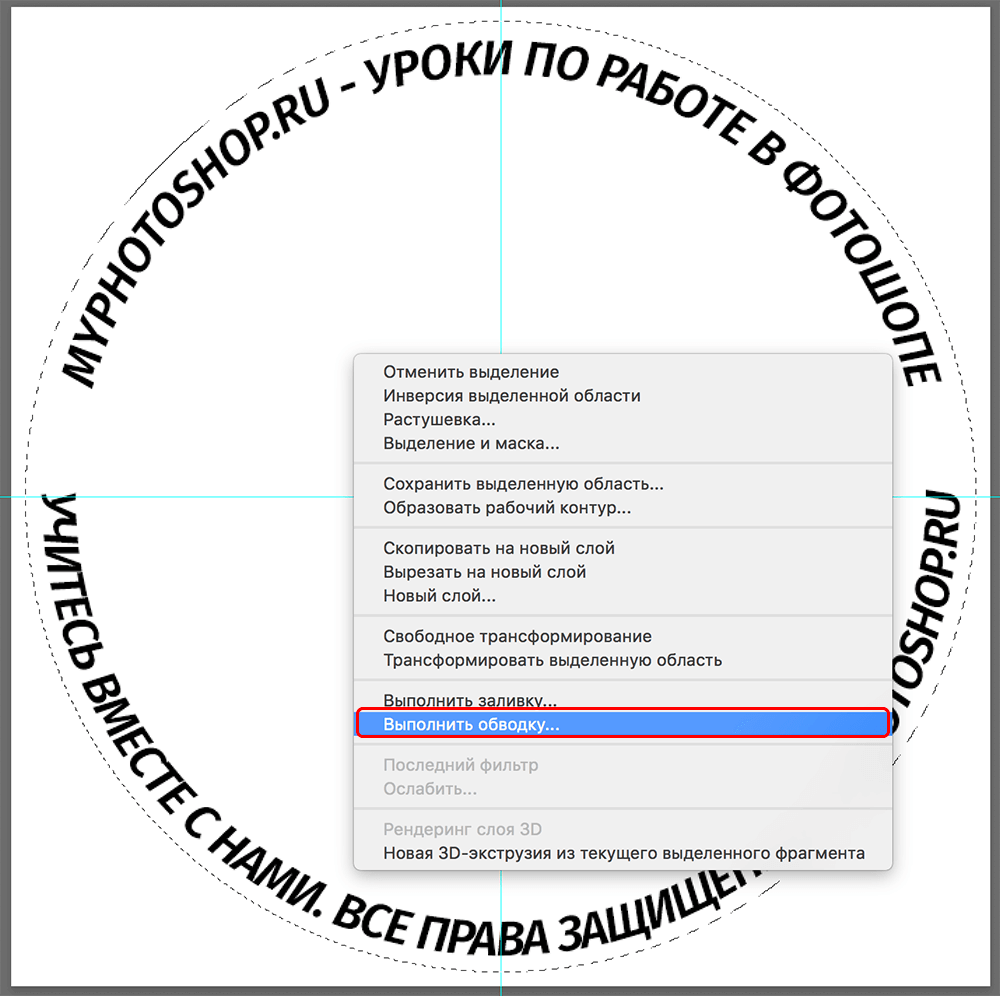
- Щелчком правой кнопкой мыши внутри выделенной области вызываем контекстное меню, в котором выбираем команду “Выполнить обводку”.

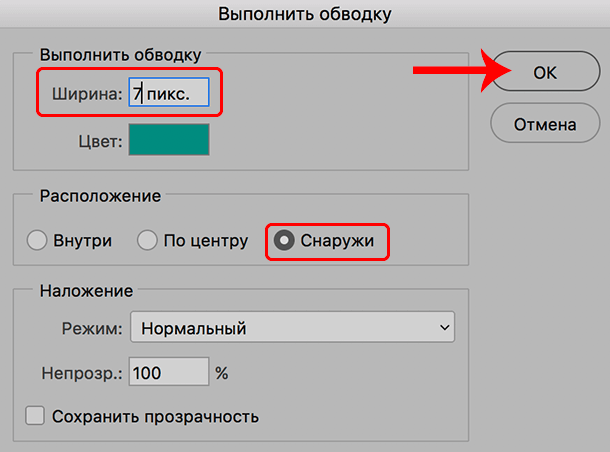
- В открывшемся окне обводки:
- устанавливаем толщину на свое усмотрение. В нашем случае достаточно 7 пикс.
- цвет – любой (не должен сливаться с фоном холста).
- расположение – снаружи.

- Нажимаем комбинацию Ctrl+D, чтобы снять выделение.

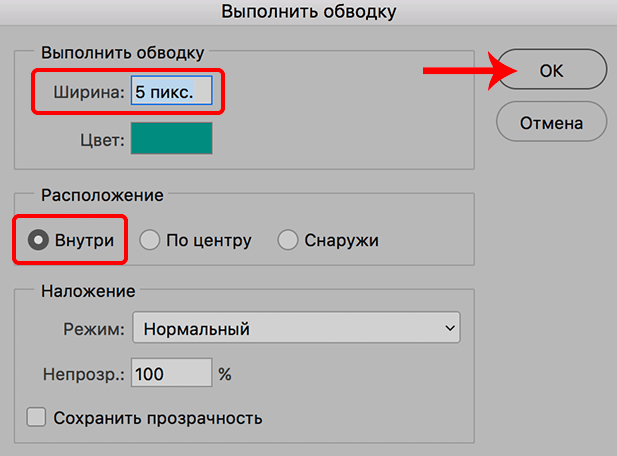
- Аналогичным образом создаем внутреннее кольцо, сделав его немного тоньше, и выбрав соответственно, расположение внутри.

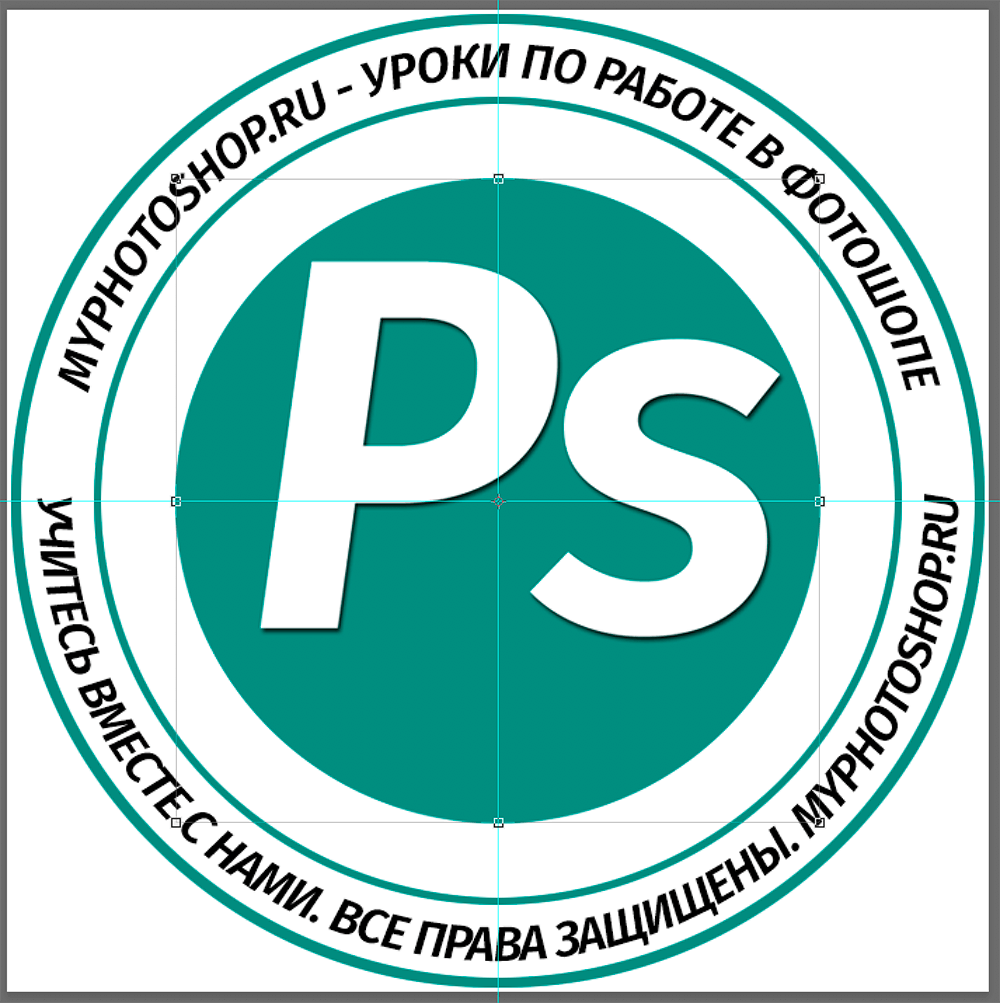
- Получаем следующий результат.

- В центральную часть печати вставляем логотип организации.

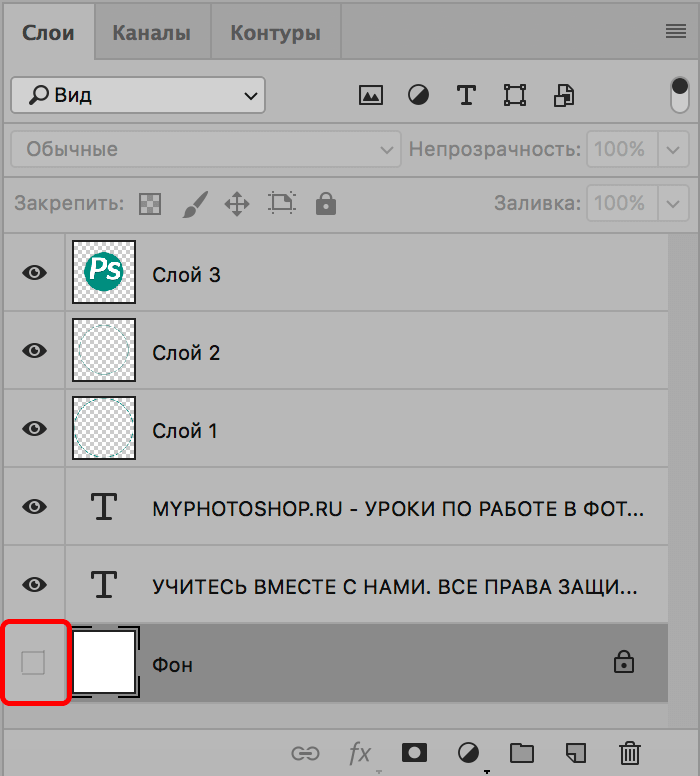
- В палитре слоев убираем видимость слоя с фоном.

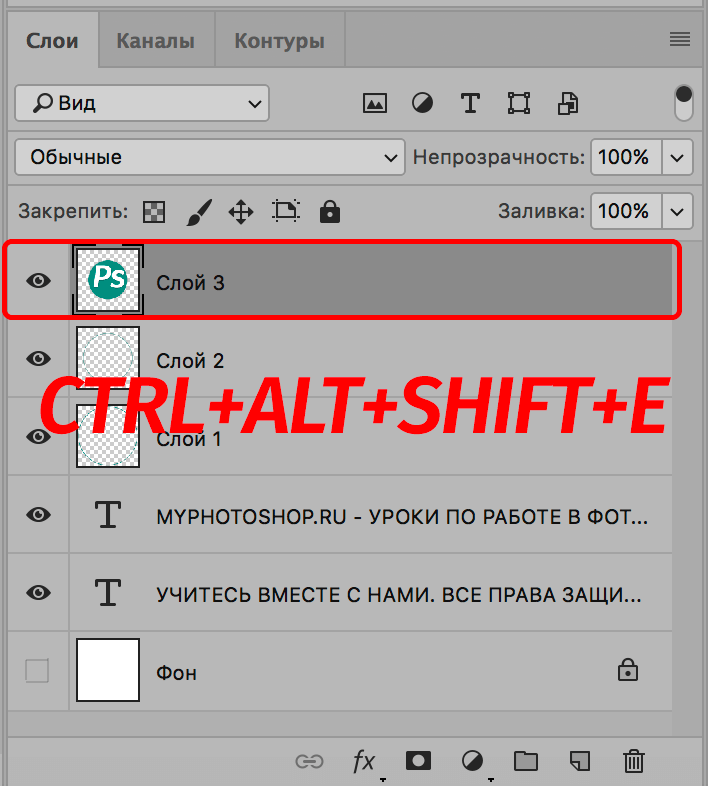
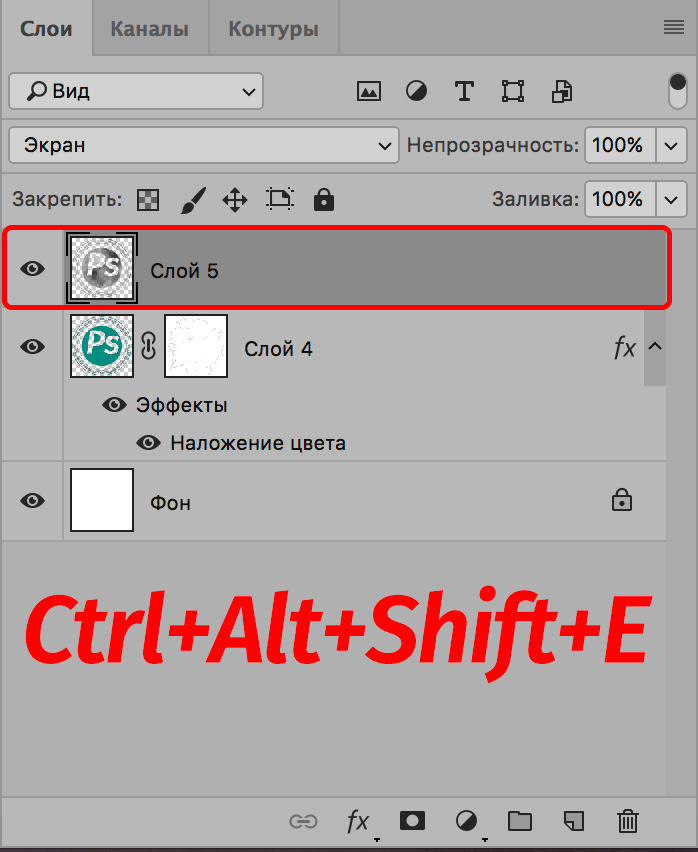
- Переключаемся на самый верхний слой и нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

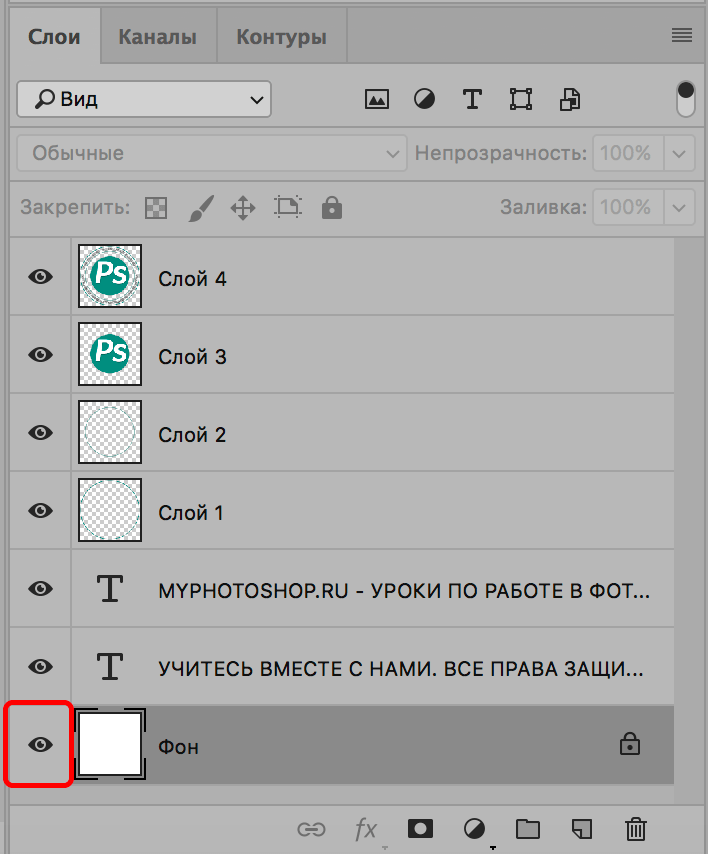
- Снова включаем видимость фонового слоя.

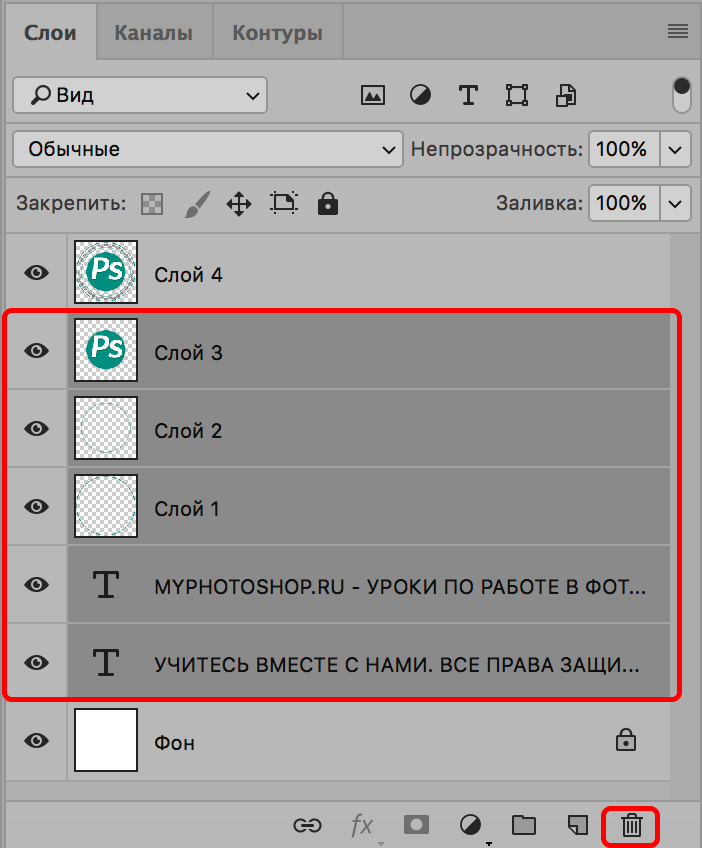
- Зажав клавишу Ctrl щелкаем по всем слоям, кроме фонового и последнего. После этого удаляем их.

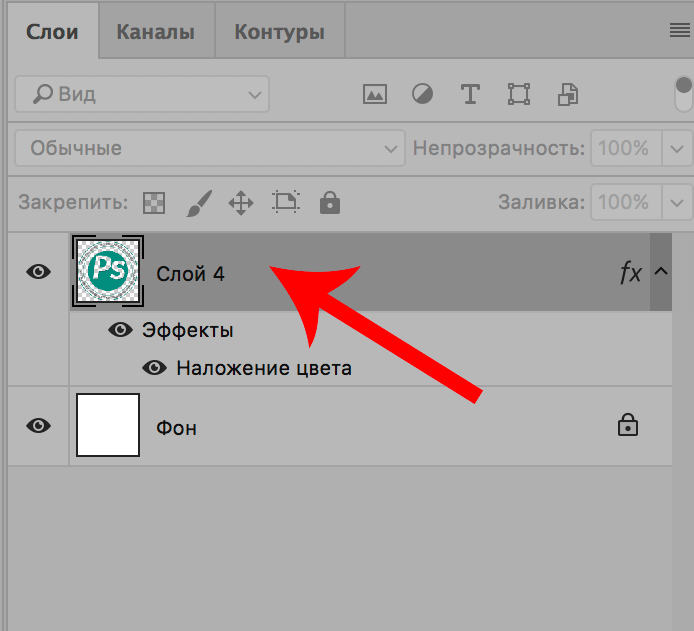
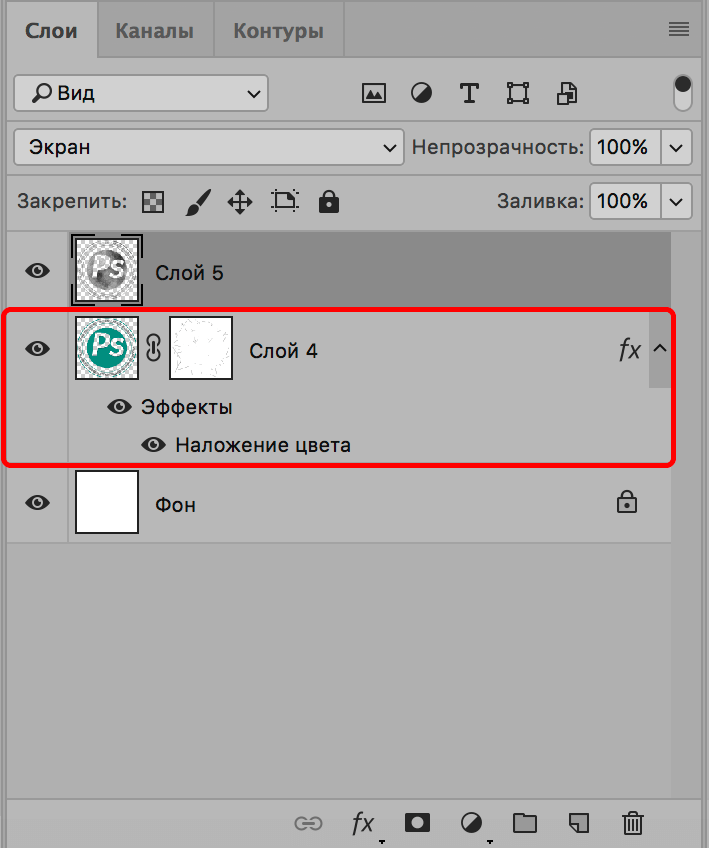
- Двойным кликом по слою с печатью (за пределами его названия) открываем его свойства.

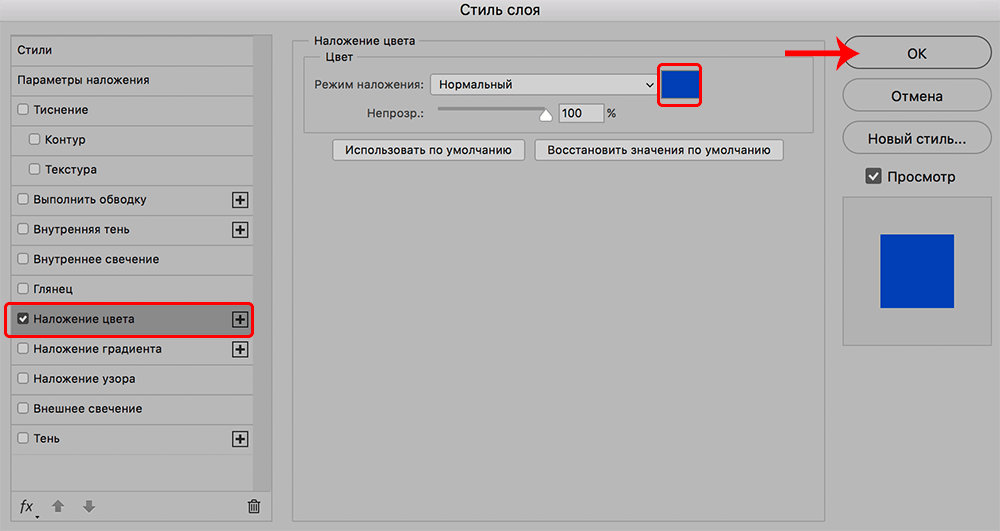
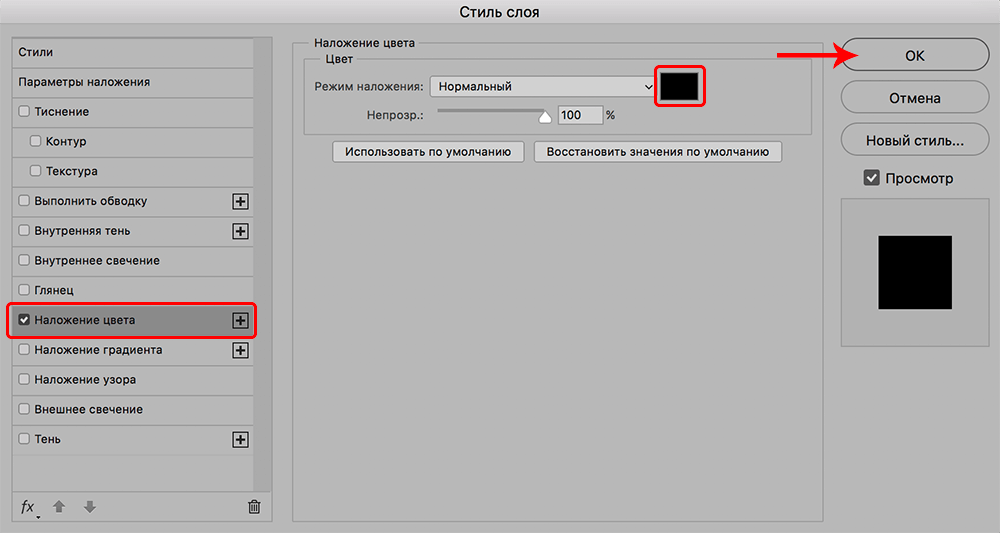
- Переходим в “Наложение цвета”. Выбираем цвет, который, по нашему мнению, больше всего напоминает цвет печати.

- В целом, можно сказать, что печать готова. Но нужно еще немного поработать над ее реалистичностью.

Финальные доработки
- В палитре слоев создаем новый.

- Нажимаем клавишу D на клавиатуре, чтобы сбросить цвета.
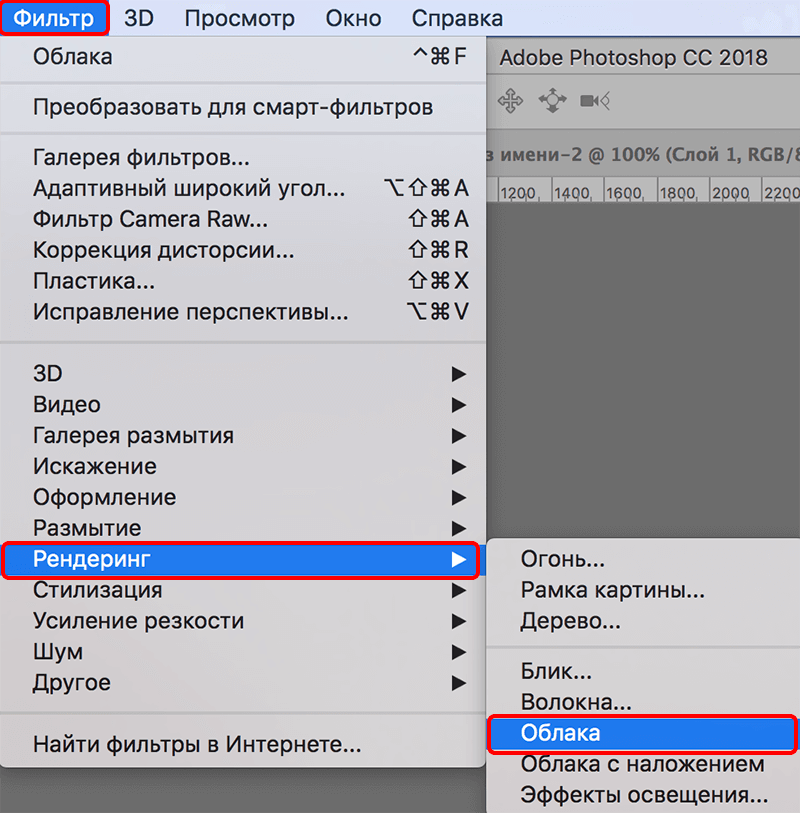
- Переходим в меню “Фильтр”, выбираем группу “Рендеринг”, в ней – “Облака”.

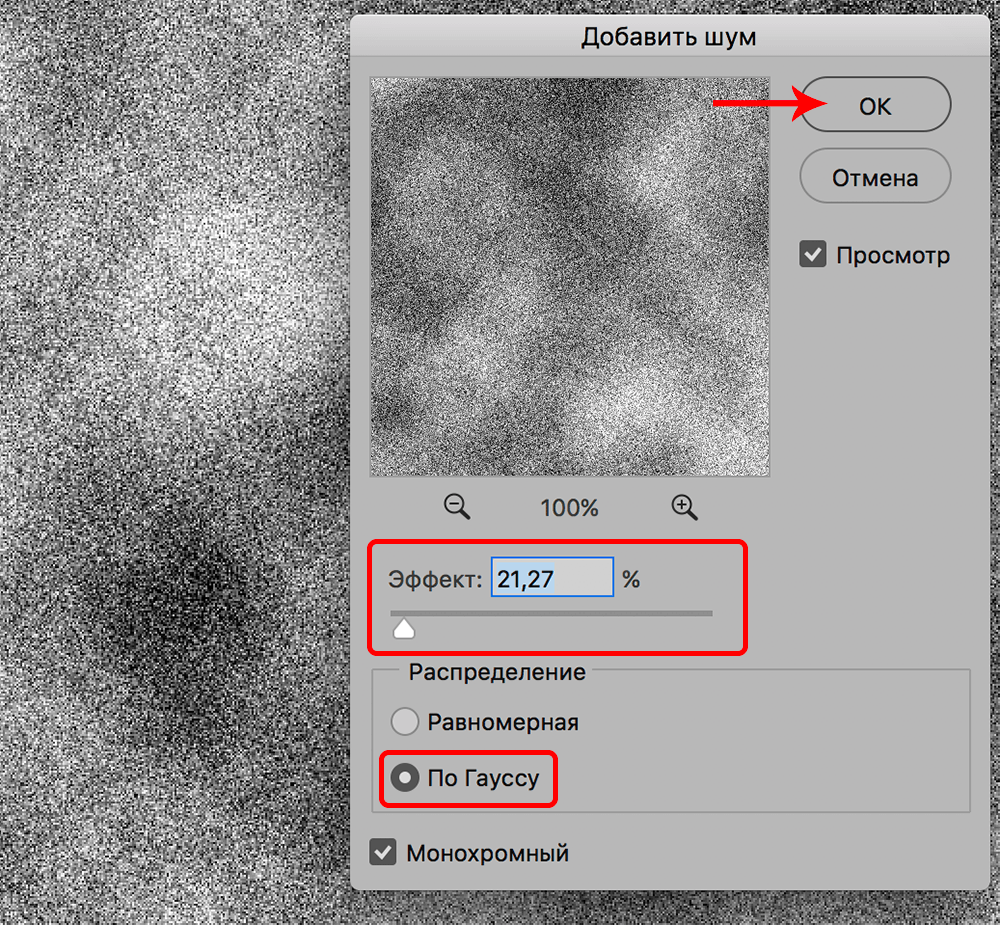
- Для этого же слоя добавляем фильтр “Шум” (“Фильтр” – “Добавить шум”). Параметры настраиваем по собственному усмотрению. Можно ориентироваться скриншот ниже.

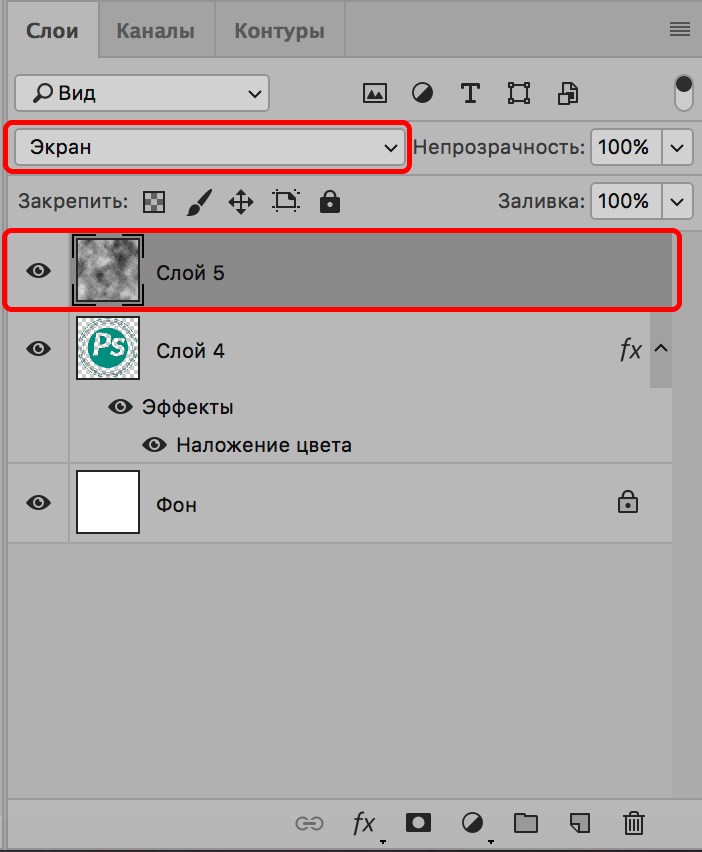
- Режим наложения для слоя меняем на вариант – “Экран”.

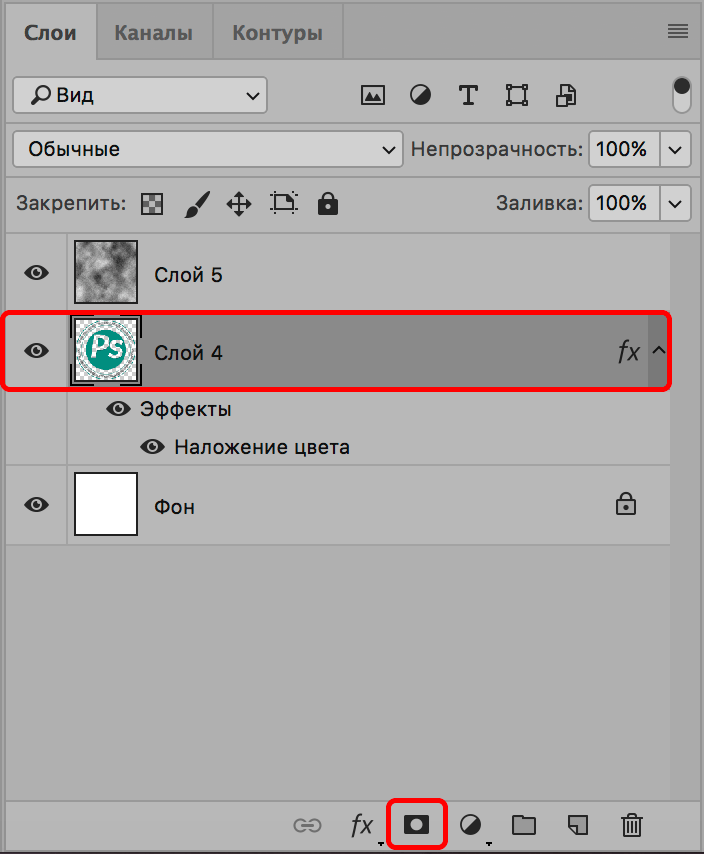
- Переключаемся на слой с печатью и добавляем для него слой-маску.

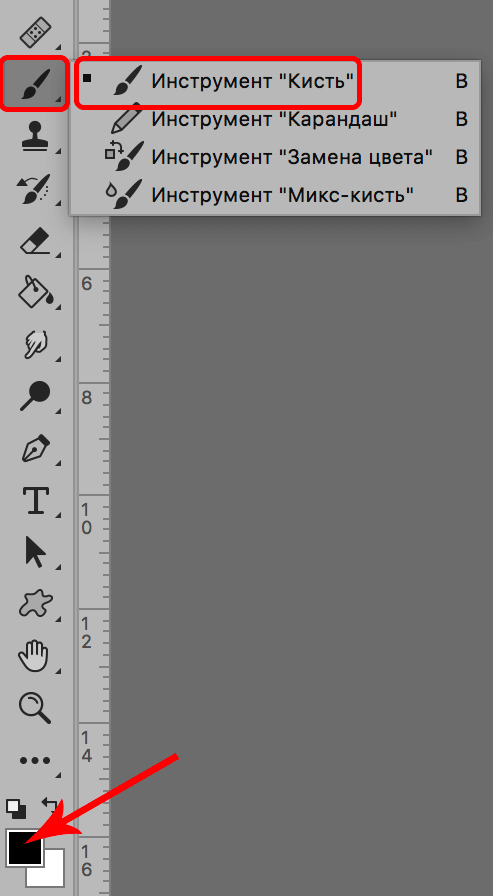
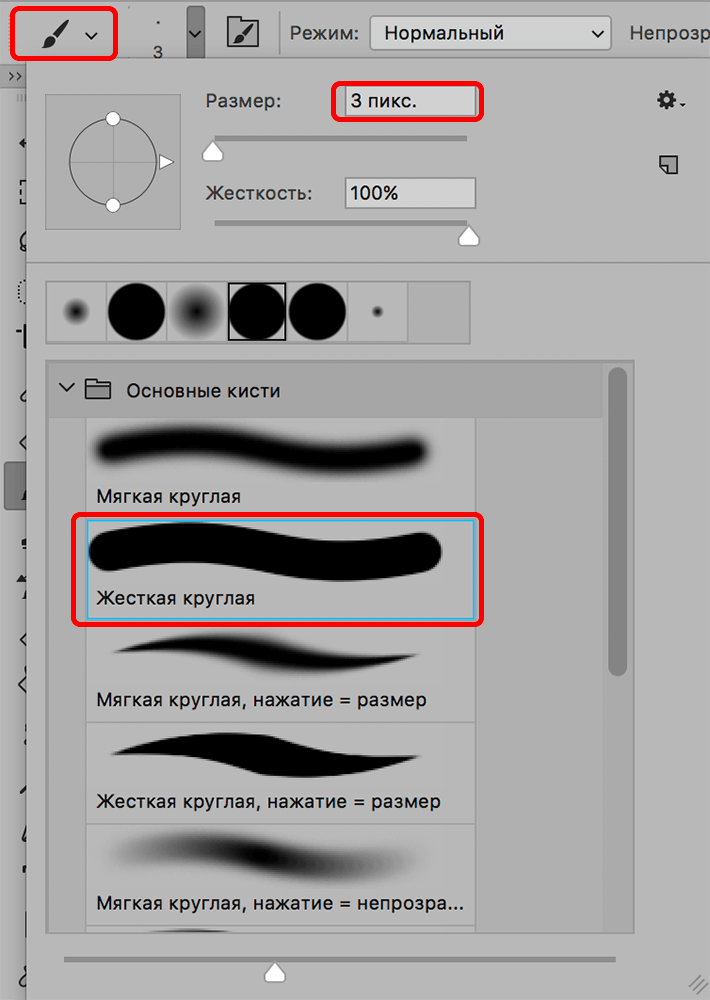
- На панели инструментов выбираем “Кисть”. Основной цвет должен быть черный.

- В параметрах кисти выбираем форму “жесткая круглая”, размер – от 1 до 4 пикселей.

- В случайном порядке рисуем штрихи на слое с печатью, тем самым “царапая” его. Примерно получаем следующий результат.

Сохраняем печать
Чтобы в дальнейшем у нас была возможность пользоваться созданной печатью, выполняем следующие действия:
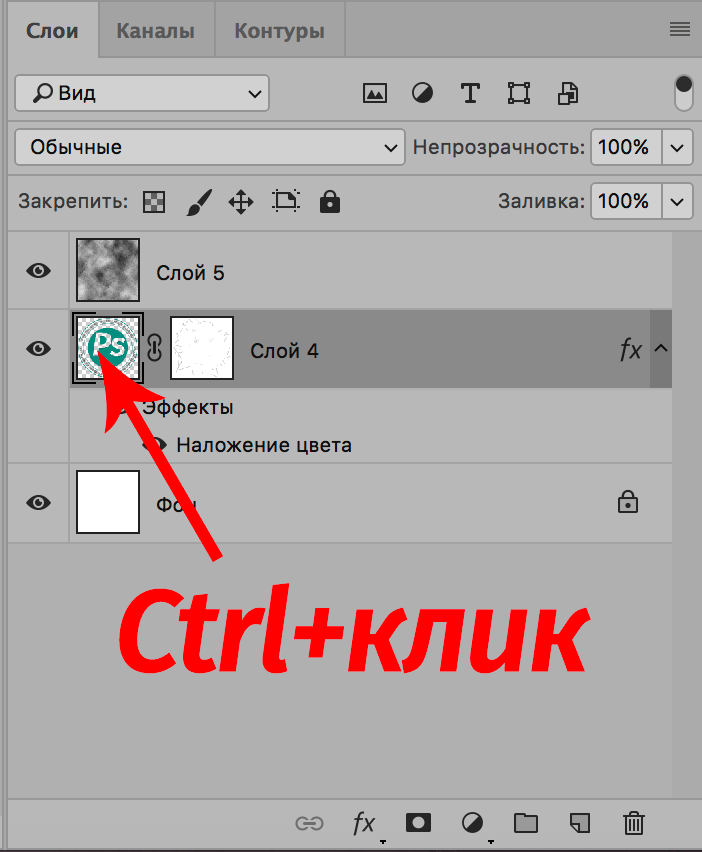
- Для начала нужно удалить фильтры (облако и шум) за пределами контуров печати. Зажав клавишу Ctrl в палитре слоев щелкаем по миниатюре слоя с печатью.

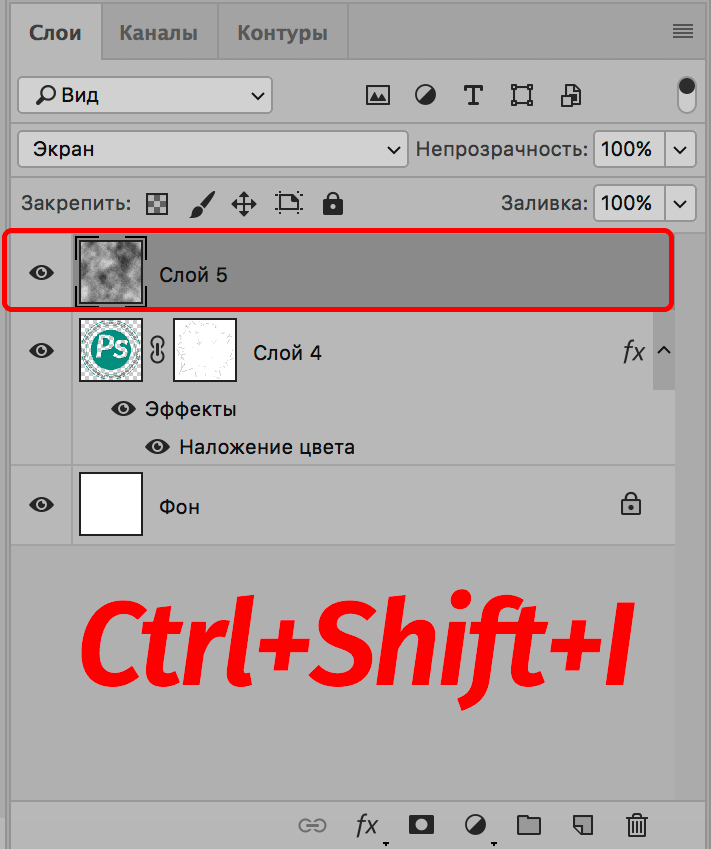
- Теперь переключаемся на слой с фильтрами, жмем комбинацию Ctrl+Shift+I (будет выполнено инвертирование выделения), затем – клавишу Del.

- Нажимаем сочетание клавиш Ctrl+D чтобы снять выделение и возвращаемся к слою с печатью.

- Снова двойным щелчком открываем его свойства и в “Наложении цвета” выбираем цвет – черный.

- Переключаемся на самый верхний слой и, нажав комбинацию клавиш Ctrl+Alt+Shift+E, создаем отпечаток всех слоев.

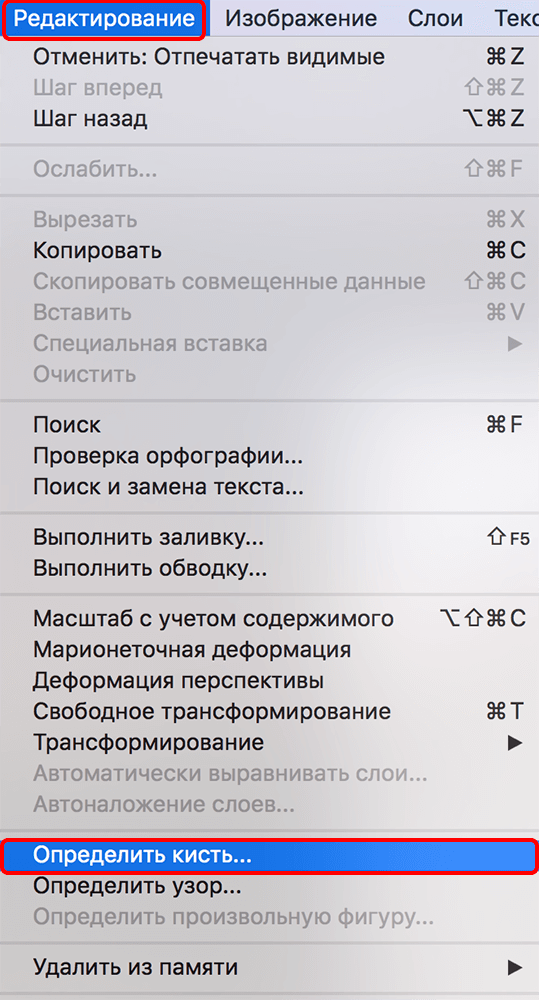
- Открываем меню “Редактирование”, выбираем пункт “Определить кисть”.

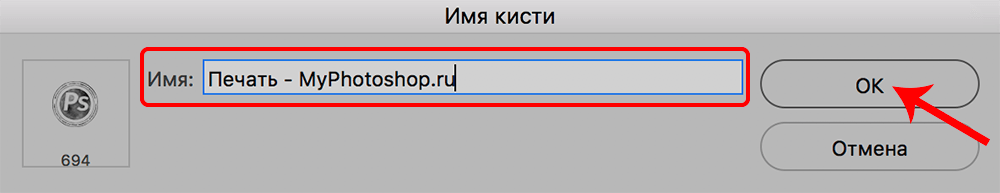
- В появившемся окне указываем имя кисти и жмем кнопку OK.

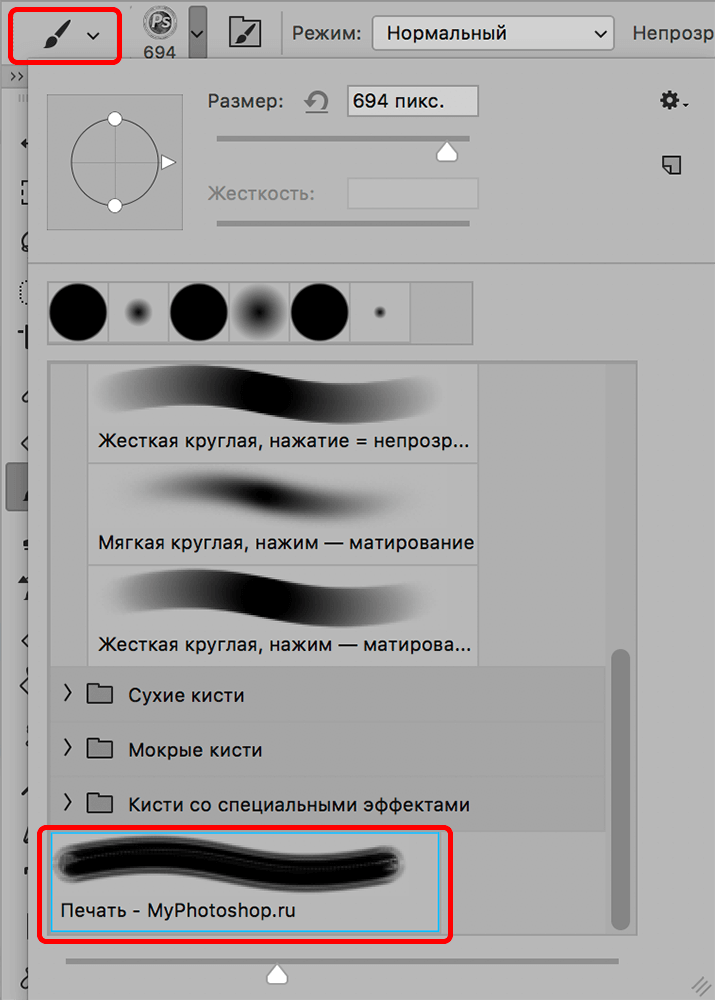
- Теперь наша печать будет доступна в наборе кистей внизу списка.

- Мы всегда сможем выбрать ее, задать нужный цвет, размер и добавить на любое изображение.

Заключение
Таким образом, потратив немного времени, с помощью достаточно простых в освоении и применении инструментов можно создать свою собственную печать в Фотошопе. А благодаря функции сохранения в виде кисти, ее не придется каждый раз создавать заново, когда она понадобится.
Содержание
- #1. Создаем гранж-фон
- #2. Создаем основу штампа
- #3. Добавляем текст
- #4. Превращаем фото в печать
- #5. Добавляем гранж-эффект
- #6. Добавляем цвет на печать
- # Комментарии

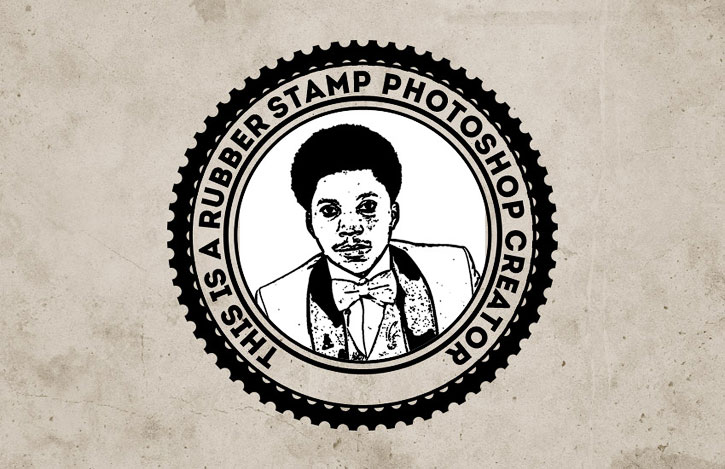
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.

Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
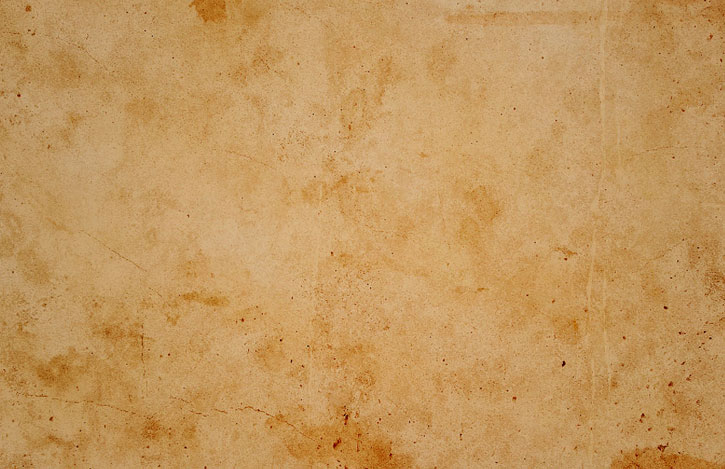
Вставляем на новый слой текстуру бумаги.

Шаг 2
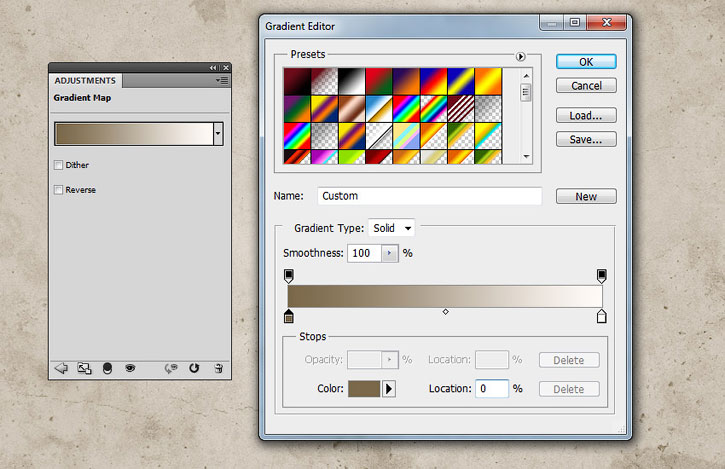
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.

2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool  (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
(U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».

Шаг 2
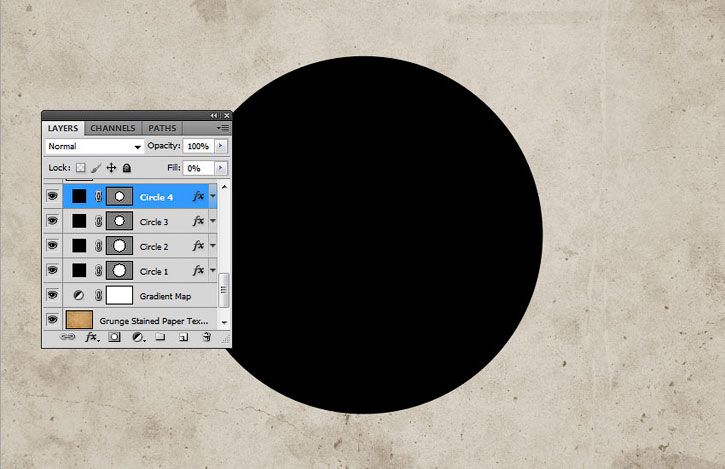
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».

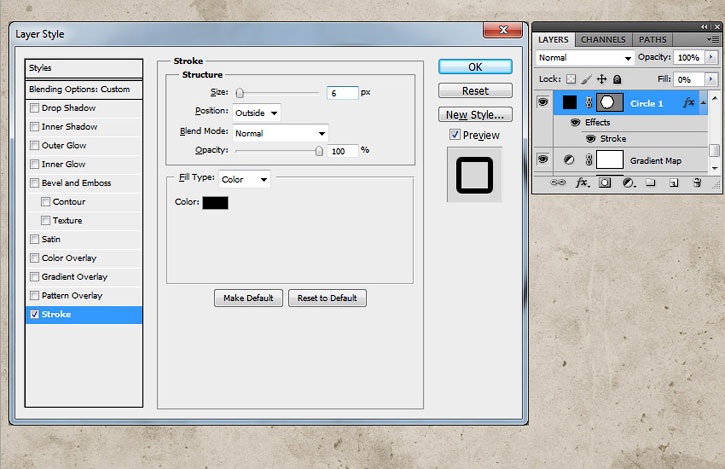
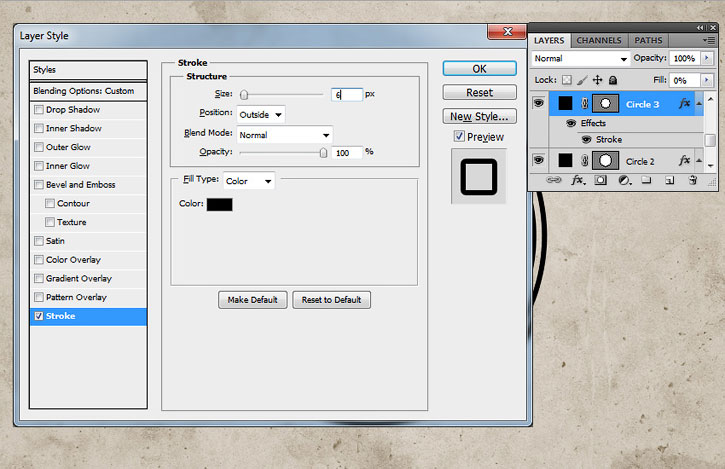
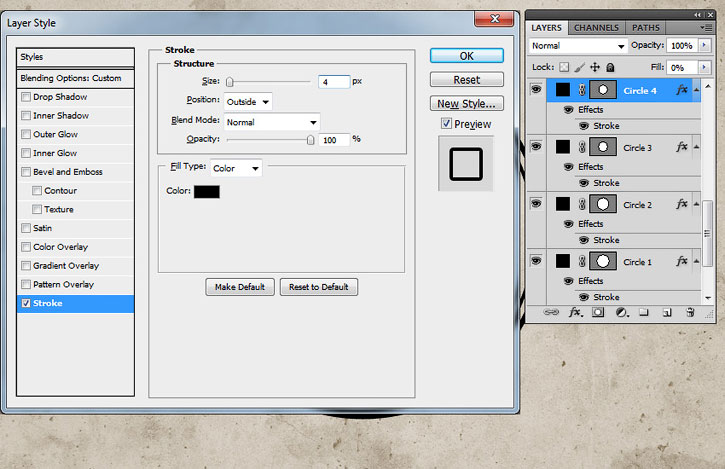
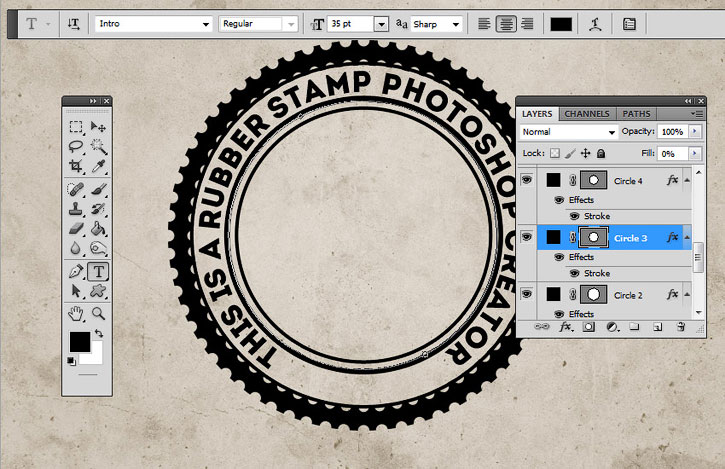
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.


Шаг 3
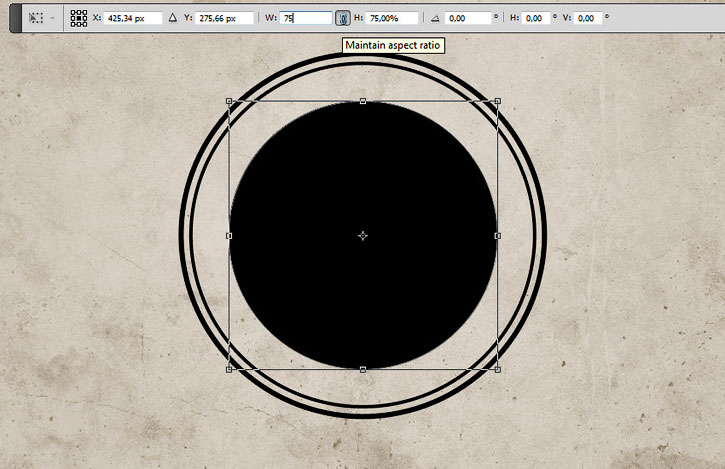
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.

Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.


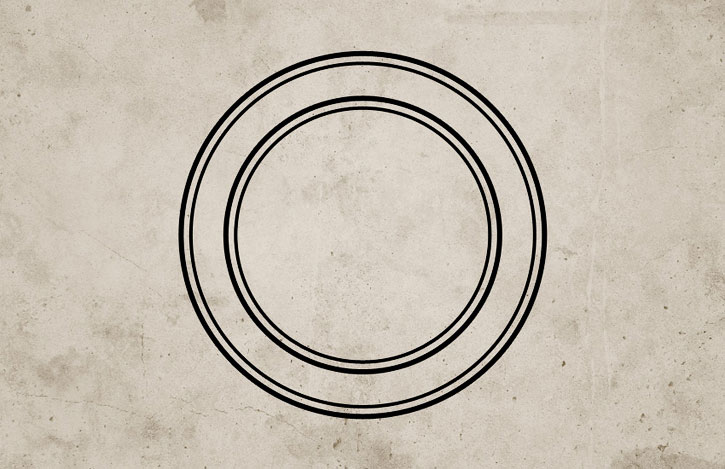
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.

Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.


Шаг 5
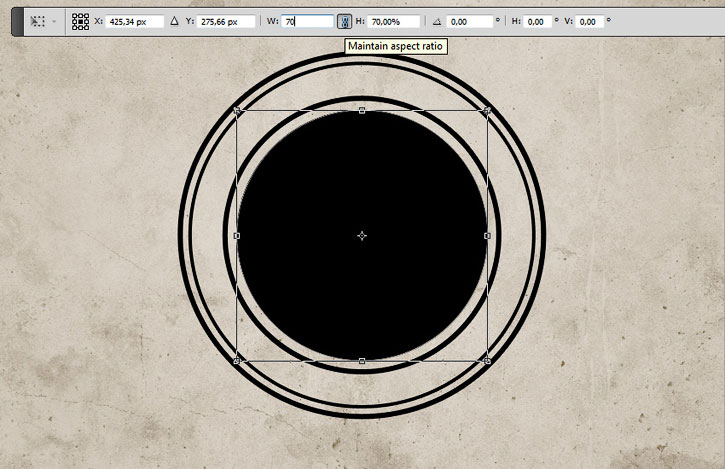
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.

Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.


Шаг 6
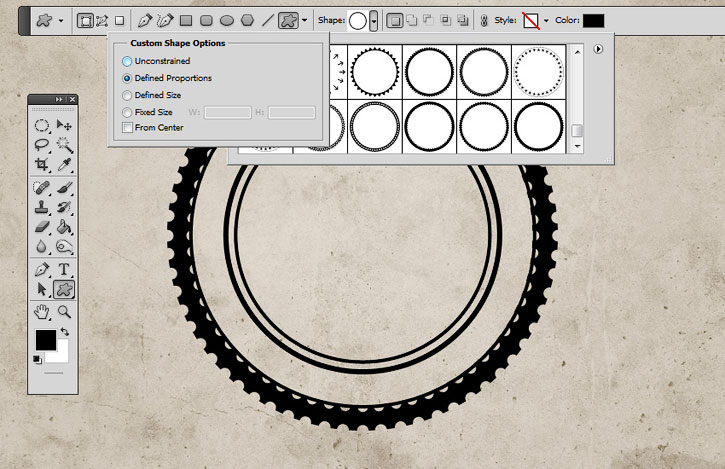
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool  (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
(U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.

3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool  (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
(T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.

4. Превращаем фото в печать
Шаг 1
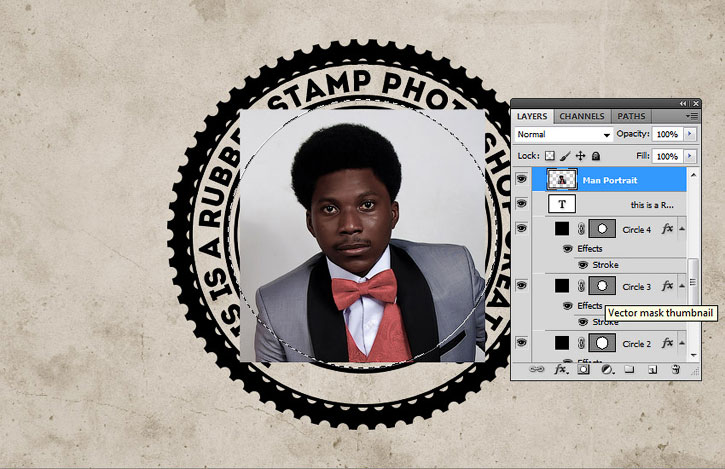
Переносим на рабочий документ фото модели.

Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.

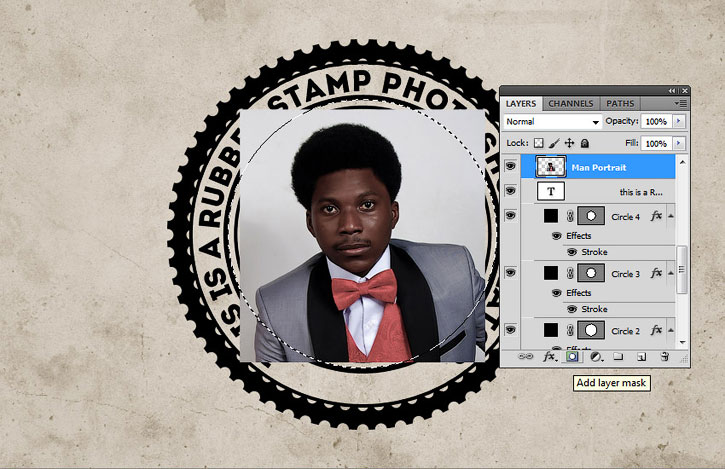
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask  (Добавить слой-маску), чтобы применить маску к слою с моделью.
(Добавить слой-маску), чтобы применить маску к слою с моделью.


Шаг 3
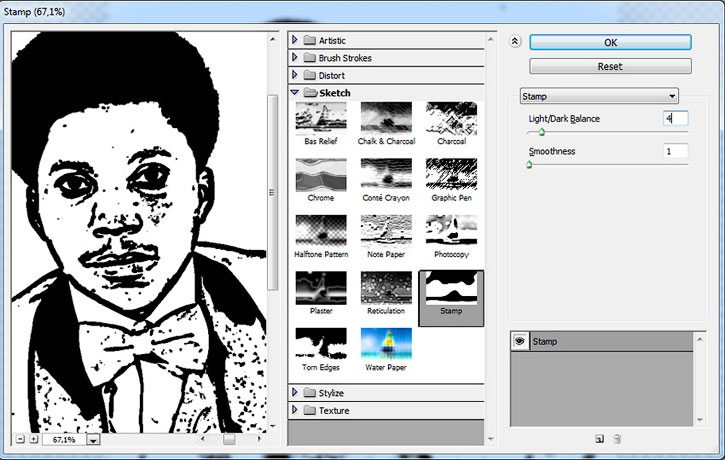
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.


Шаг 4
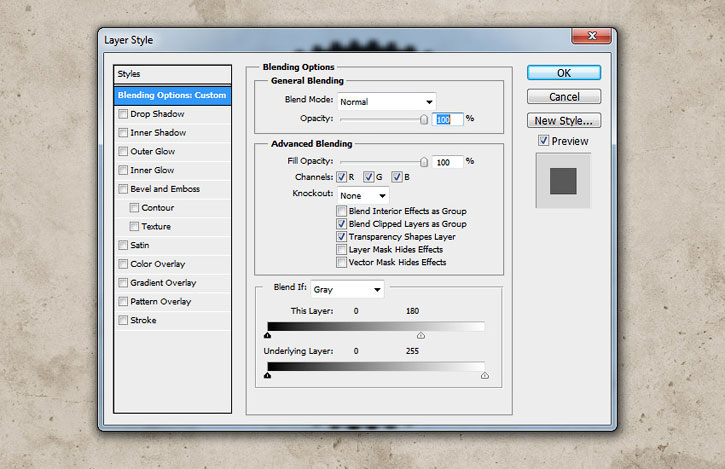
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.

Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool
(Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool  (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
(Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.

Шаг 2
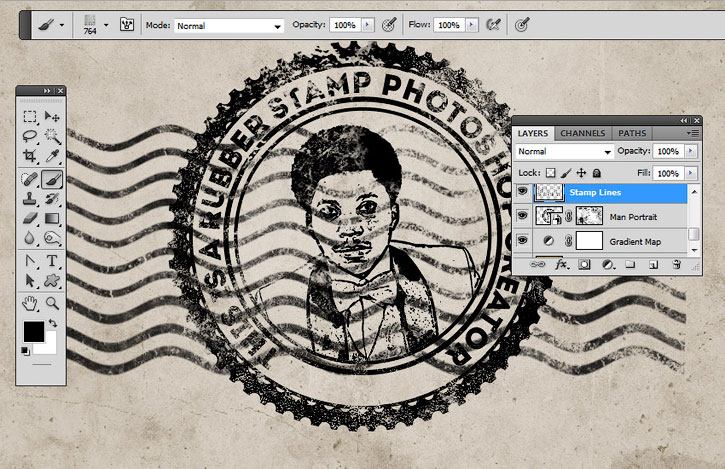
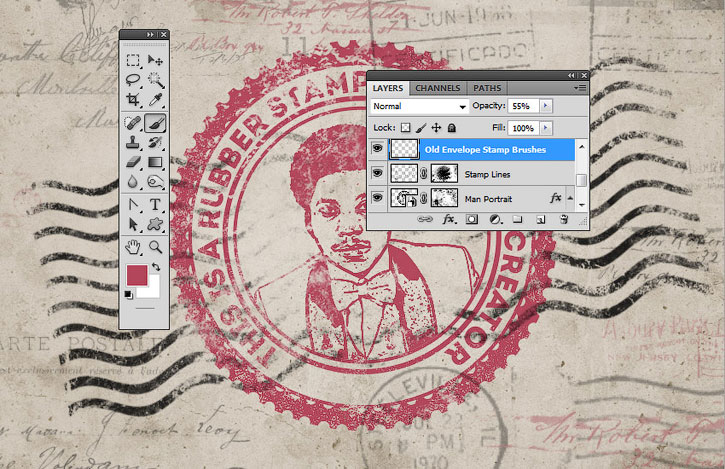
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool  (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
(В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.

Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.

6. Добавляем цвет на печать
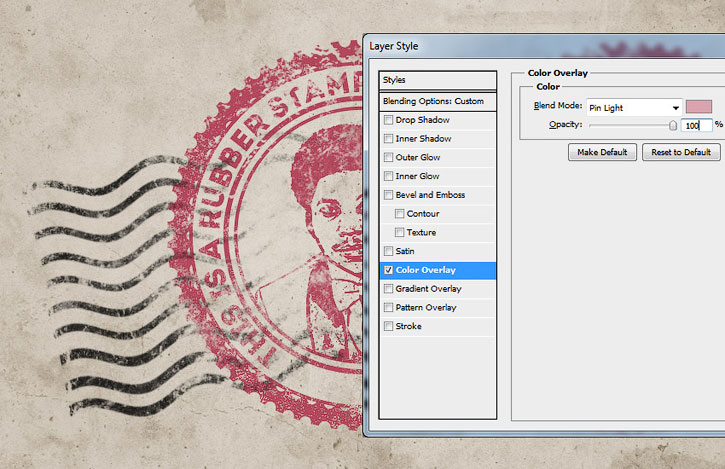
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.

И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.

Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.

Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.

Автор: John Negotia
Источник:
design.tutsplus.com
![]()
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
![]()
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это создать круг с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати – #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой – воспользуйтесь инструментом Эллипс:
![]()
Настройки инструмента в верхней панели выглядят так – основной цвет прозрачный, цвет обводки #013fcd
![]()
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши. Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
![]()
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J.
![]()
Появится копия слоя с кругом. С ним будем дальше работать.
![]()
Измените размер обводки нового круга на 1 пиксель.
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
![]()
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной – по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
![]()
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
![]()
Осталось добавить главную надпись по центру.
![]()
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
![]()
Автор урока – Александр Pixelbox.ru
Как сделать печать в Photoshop
Итак, у 90% организаций есть своя печать, содержащая определенный текст (это может быть ИНН, название, адрес организации) и графический объект (логотип или герб). В этой статье мы расскажем, как можно сделать печать в Photoshop.
Для начала скачиваем и устанавливаем лицензионную версию Photoshop, её стоимость составит около 250 долларов США в год. Так же могут возникнуть проблемы с покупкой данного ПО на территории РФ. Весьма не рекомендуем скачивать пиратское ПО, это во-первых весьма опасно для безопасности вашего устройства (есть риски заражения вирусами и вредоносным ПО), во-вторых использование не лицензированного ПО является нарушением авторских прав и преследуется уголовно.
Хорошо, предположим вы приобрели и установили Photoshop, что дальше? Дальше следуйте инструкции ниже и сможете сделать печать в Photoshop.
- Создаём новый документ квадратной формы (так как печать будет идеальным кругом).
- Поочередно захватываем с линеек горизонтальные и вертикальные направляющие, устанавливая их в центре рабочего холста. Если линейка выключена, то заходим в пункт меню ПРОСМОТР – ставим галочку на пункте ЛИНЕЙКИ
- Теперь необходимо создать круглую рамку. Удерживая клавишу Shift на клавиатуре, тянем с помощью зажатой левой кнопки мыши указатель от точки пересечения направляющих наружу (к любой из границ рабочего холста). При этом как только мы начали движения мышью, не отпуская клавишу Shift также нажимаем и удерживаем Alt. Теперь наш круг находится чётко по центру рабочего холста.
- Далее необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
- Внешние границы круглой рамки и текста не совпадают, как это исправить? Переходим на слой с фигурой и жмем комбинацию клавиш Ctrl+T, чтобы перейти в режим свободного трансформирования.
- Выравниваем внешнюю границу текста и круга. Мы можем вместо редактирования границ, настроить размер текст.
- Добавляем нижний текст, руководствуясь информацией в статье.
- Удаляем круговую фигуру, так как она больше не понадобится. Во вкладке слои выбираем слой круговой фигуры, правой кнопкой мыши открываем контекстное меню и выбираем УДАЛИТЬ.
- Получаем следующую заготовку для печати с круговым текстом.
- В палитре слоев справа создаем новый слой и располагаем его поверх остальных.
- На панели инструментов выбираем “Овальную область”.
- Аналогично тому, как мы нарисовали круглую рамку, выполняем выделение, охватывающее наши надписи.
- Щелчком правой кнопкой мыши внутри выделенной области вызываем контекстное меню, в котором выбираем команду “Выполнить обводку”.
- В открывшемся окне обводки:
– устанавливаем толщину на свое усмотрение.
– цвет – любой отличный от цвета рабочего холста.
– расположение СНАРУЖИ.
- Зажимаем комбинацию клавиш на клавиатуре Ctrl+D, чтобы снять выделение.
- Аналогично создаем и внутреннее кольцо, выбрав расположение внутри.
- В центральную часть печати вставляем логотип организации.
- В палитре слоев в правой панели убираем видимость слоя с фоном, если он выставлен непрозрачным по умолчанию. Выбираем верхний слой и зажимаем комбинацию клавиш на клавиатуре Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Снова включаем видимость фонового слоя.
- Зажав клавишу Ctrl щелкаем по всем слоям, кроме фонового и последнего и удаляем их, нажав клавишу клавиатуры Delete.
- Двойным кликом левой кнопки мыши по слою с печатью мы открываем его свойства.
- Переходим в “НАЛОЖЕНИЕ ЦВЕТА”. Выбираем цвет, который нам необходим.
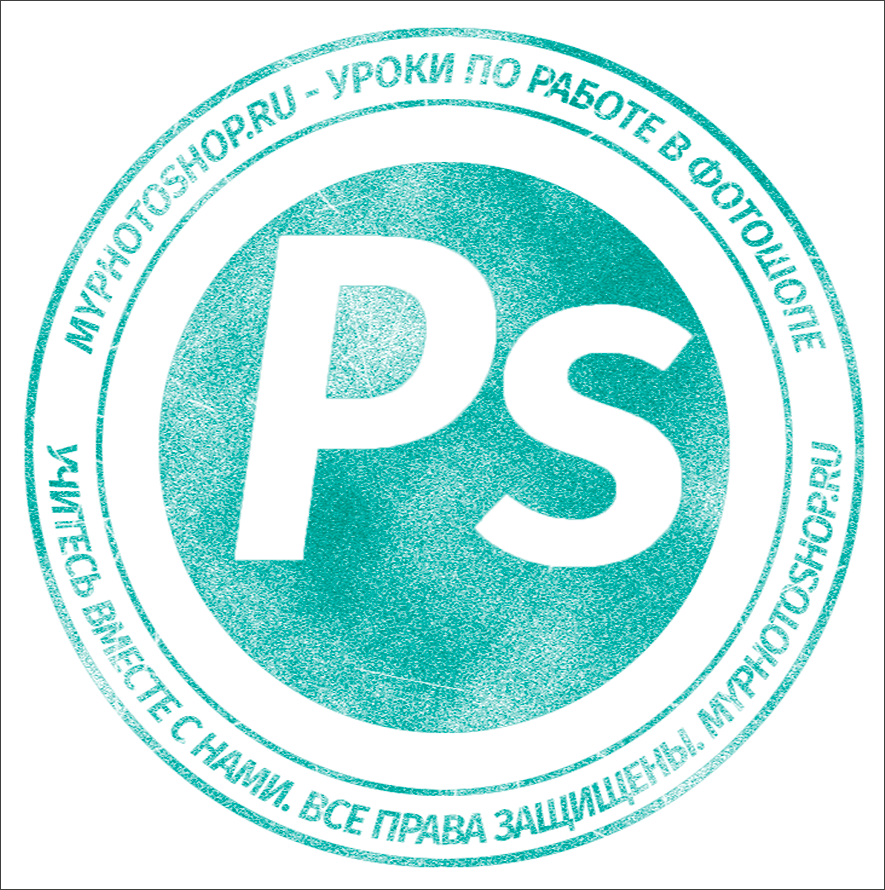
- Ваша печать готова.
Но давайте предадим ей реалистичности? Для этого нам необходимо выполнить ещё несколько действий, а именно:
- В палитре слоев справа создаем новый слой.
- Нажимаем на клавиатуре клавишу D, так мы сбросим все цвета.
- Переходим в меню “Фильтр”, выбираем пункт “Рендеринг”, в уже нем – “Облака”.
- В этот же слой добавляем ещё один фильтр через пункт меню ФИЛЬТР – выбираем ДОБАВИТЬ ШУМ.
- Меняем там же режим наложения для слоя на ЭКРАН.
- Переключаемся на слой с печатью и добавляем для него слой-маску.
- На панели инструментов выбираем КИСТЬ. Основной цвет ставим черный.
- В параметрах кисти выбираем форму ЖЁСТКАЯ КРУГЛАЯ, размером 1-4 пикселя.
- Рисуем хаотичные штрихи на слое с печатью, как бы царапая его.
- Сохраняем печать. Меню ФАЙЛ – СОХРАНИТЬ КАК.
Итак теперь вы знаете как сделать печать в Photoshop. Если весь процесс показался вам очень сложным и вам бы хотелось сэкономить своё время и средства, то мы предлагаем другой способ сделать печать.
Что это за волшебный способ, который за считанные минуты поможет вам сделать свою печать? Всё что вам нужно – это воспользоваться нашим онлайн конструктором печатей. Используя конструктор вы за несколько минут создадите свою уникальную печать. Конструктор настолько прост и интуитивно понятен, что разобраться в нём сможет даже человек без каких-либо навыков в работе с графическими программами (а и да на странице конструктора есть инструкция, на всякий случай). Масса настроек и возможность добавлять дополнительные надписи и даже логотипы дадут вам возможность по-импровизировать с оттиском. А самое главное, что вы сможете с лёгкостью сохранить макет печати в необходимом вам формате (PNG, SVG, DOCX) и даже заказать её изготовление не выходя из конструктора!
Мы надеемся, что данная статья была полезной для вас и теперь вы с лёгкостью сможете сделать печать в Photoshop.
Pechati-stamps.ru
Copyright © 2020-2022 Копирование и размещение материалов на других сайтах без ссылки на ресурс , запрещено.
Для повышения удобства работы с сайтом Pechati-stamps.ru, мы используем файлы cookie. В cookie содержатся данные о прошлых посещениях сайта. Если вы не хотите, чтобы эти данные обрабатывались, отключите cookie в настройках браузера. Подробнее о файлах cookie
В этом уроке я покажу вам, как создать реалистичный макет сургучной печати. Благодаря смарт объекту, который мы будем использовать, вы сможете легко заменить дизайн печати на свой собственный логотип и использовать его каждый раз, когда вам нужно!
Если вы спешите и вам нужен макет дизайна прямо сейчас? Тогда попробуйте мой макет логотипа Сургучная Печать. Мой макет готов к использованию — просто замените его своим дизайном и настройте сургучную печать с помощью одного щелчка!



Исходные материалы
Следующие
исходные материалы были использованы для создания данного урока:
- Изображение Сургучной Печати
- Текстура Бумаги
- Шрифт Rubik
1. Удаляем Белый Задний Фон на Изображении Печати
Шаг 1
Скачайте
исходное изображение сургучной печати, а затем откройте его в программе Photoshop.



Шаг 2
Вначале, нажмите клавиши (Ctrl+J), чтобы продублировать исходное изображение. Если вы обратите внимание на панель Слои (Layers), то вы увидите, что у вас теперь два слоя, каждый из которых содержит одно и то же изображение. Оригинальное изображение сохранится в безопасности в качестве фонового изображения, а вся работа по редактированию, которую мы собираемся проделать, будет проведена с дубликатом изображения. Переименуйте новый слой, для этого дважды щёлкните по названию слоя в панели Слоёв (Layers), а затем поменяйте название на Сургучная Печать (Wax Seal).



Шаг 3
Что мы собираемся сделать — это выделить и удалить полностью задний фон с помощью инструмента Быстрое Выделение (Quick Selection Tool). Выберите указанный инструмент, щёлкнув по соответствующему значку в панели Инструменты (Tools) или нажмите клавишу ‘W‘, чтобы выбрать нужный инструмент с помощью горячей клавиши.



Чтобы начать выделение, наведите курсор инструмента Быстрое Выделение (Quick Selection Tool), расположив рядом с левым верхним углу изображения, а затем щёлкнув, потяните мышь поверх области, которую нужно выделить, как если бы вы рисовали кистью. Когда вы смещаете курсор мыши, Photoshop постоянно анализирует область, сравнивая цвет, тон и текстуру, программа также старается определить то, что именно вы пытаетесь выделить, часто создавая потрясающие результаты.



Если вы посмотрите на панель настроек в верхней части экрана, то вы увидите набор из трёх значков, которые позволяют нам переключаться между тремя режимами инструмента (слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection), и Вычитание из выделенной области (Subtract from selection). Опция Добавить к выделенной области (Add to selection) (расположена в середине) уже выбрана и активна, поскольку основной смысл инструмента Быстрое выделение (Quick Selection Tool) — это непрерывное добавление к выделенной области до тех пор, пока вы не выделите всё, что вам нужно:



Далее, продолжайте «прокрашивать» рядом с краями печати до тех пор, пока вы не выделите полностью белый задний фон.



Шаг 4
Как только вы выделили задний фон на изображении, далее. удалите его, для этого идём в меню Редактирование — Вырезать (Edit > Cut).
Не забудьте отменить активное выделение, для этого идём Выделение — Отменить выделение (Select > Deselect) или нажмите клавиши (Ctrl+D).
Также не забудьте отключить видимость фонового слоя, чтобы увидеть итоговый результат.






2. Добавляем Текстуру Бумаги на Задний Фон
Шаг 1
Идём в меню Изображение- Размеры холста (Image > Canvas Size).



Установите следующие размеры холста: 2000 x 1400 px.



Шаг 2
Скачайте
исходную текстуру Бумаги, а затем откройте её в программе Photoshop. Разблокируйте слой, для этого идём в
меню Слой- Новый – Слой из заднего плана (Layer > New > Layer From Background), а затем нажмите кнопку ‘OK‘.



Далее,
идём в меню Выделение – Все (Select > All) или нажмите клавиши (Ctrl+A), а затем идём Редактирование – Скопировать (Edit > Copy) или нажмите клавиши (Ctrl+C), чтобы
скопировать выделенную область в буфер обмена.
Шаг 3
Возвращаемся
на наш рабочий документ с печатью, щёлкнув по соответствующей вкладке, далее, перейдите на фоновый слой, а затем идём в меню Редактирование — Вклеить (Edit > Paste) или нажмите клавиши (Ctrl+V), чтобы
вклеить скопированное изображение текстуры бумаги.
Размеры текстуры Бумаги в действительности слишком большие для нашего холста, поэтому, идём Редактирование — Свободная трансформация (Edit > Free Transform) или нажмите клавиши (Ctrl+T), а затем потяните за опорную угловую точку для масштабирования текстуры. Удерживайте клавишу ‘Shift‘ во время масштабирования, чтобы сохранить пропорции сторон.



Переименуйте
слой с текстурой Бумаги, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Конверт (Envelope).
Шаг 4
Продублируйте слой Конверт (Envelope), для этого идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), а затем переименуйте созданный новый слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Соединение Конверта (Flap).
Выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool). По умолчанию, инструмент Прямолинейное лассо (Polygonal Lasso Tool) скрывается под значком стандартного инструмента Лассо (Lasso Tool) в панели инструментов. Чтобы выбрать указанный инструмент, щёлкните по значку инструмента Лассо (Lasso Tool), а затем удерживайте кнопку мыши до тех пор, пока не появится выпадающее меню с имеющимися дополнительными инструментами. Выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool) из выпадающего меню.



Вначале щёлкните по верхней левой области холста, а затем отпустите кнопку мышки. Таким образом, мы добавим точку на документ, которая называется опорная точка. По мере удаления инструмента Прямолинейное лассо (Polygonal Lasso Tool) от этой точки, вы увидите тонкую прямую линию, которая тянется от курсора мыши с другой опорной точкой на конце линии. Ещё раз щёлкните кнопкой мыши, чтобы добавить новые точки, пока вы не создадите треугольную фигуру, как на скриншоте ниже:



Завершаем выделение, щёлкнув ещё раз по первоначальной точке, которую мы добавили вначале. Программа Photoshop преобразует все прямые линии в активное выделение. Далее, идём Редактирование — Вырезать (Edit > Cut), чтобы удалить выделенную область.
Шаг 5
Дважды щёлкните по слою Соединение Конверта (Flap), чтобы открыть окно Стилей слоя (Layer Style). Добавьте стиль слоя Внутренняя тень (Inner Shadow), щёлкнув по соответствующей вкладке.
Установите Режим наложения (Blend Mode) на Нормальный (Normal), цвет белый, Непрозрачность (Opacity) 52%, Угол (Angle) -90°, Смещение (Distance) 1 px, Стягивание (Choke) 100% и Размер (Size) 0 px.



Добавьте стиль слоя Тень (Drop Shadow), щёлкнув по соответствующей вкладке. Установите Режим наложения (Blend Mode) на Умножение (Multiply), цвет чёрный, Непрозрачность (Opacity) 30%, Угол (Angle) -101°, Смещение (Distance) 5 px, Размах (Spread) 1% и Размер (Size) 4 px.



Шаг 6
Щёлкните
по маленькому значку в нижней части панели слоёв и в появившемся меню, выберите опцию Градиент (Gradient).



Нажмите клавишу ‘D‘, чтобы установить цвета переднего и заднего плана на чёрный и белый. Щёлкните по шкале градиента для редактирования градиента.



Щёлкните по маленькому значку шестерёнки и в выпадающем меню, выберите опцию Восстановить градиенты (Reset Gradients), чтобы восстановить все настройки градиента. Далее, выберите второй градиент в палитре градиентов, который называется От основного к прозрачному (Foreground to Transparent), а затем нажмите кнопку ‘ОK‘.



Идём в палитру слоёв, чтобы переименовать слой, который мы только что создали, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Тень (Shadow), а затем уменьшите значение Непрозрачности (Opacity) до 5%.
Выделите слои Тень (Shadow), Соединение Конверта (Flap) и Конверт (Envelope). Чтобы выделить сразу несколько слоёв, для этого щёлкните по первому слою, а затем, удерживая клавишу ‘Shift‘, щёлкните по последнему слою. Далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Группа из слоёв (Group from layers), назовите эту группу Конверт (Envelope). Нажмите кнопку ‘ОK‘ для подтверждения.
3. Добавляем Эффекты Тени к Сургучной Печати (только для версии Photoshop CC 2015 или выше)
С помощью программы Photoshop CC 2015, у нас есть возможность многократно применять эффекты к слою (Обводка (Stroke), Тень (Drop Shadow…), используя единственное окно Стилей слоя (Layer Style). Если вы используете Photoshop CC 2015 или выше, продолжайте урок, включая этот параграф. В противном случае, вы можете сразу перейти к Параграфу 4.
Шаг 1
Перейдите на слой Сургучная печать (Wax Seal), а затем дважды щёлкните по данному слою, чтобы открыть окно Стилей слоя (Layer Style).
Добавьте стиль слоя Внутренняя тень (Inner Shadow), щёлкнув по соответствующей вкладке. Установите Режим наложения (Blend Mode) на Нормальный (Normal), цвет чёрный, Непрозрачность (Opacity) 100%, Смещение (Distance) 4 px, Стягивание (Choke) 0% и Размер (Size) 0 px.



Шаг 2
Добавьте стиль слоя Тень (Drop Shadow), щёлкнув по соответствующей вкладке. Установите Режим наложения (Blend Mode) на Перекрытие (Overlay), цвет чёрный, Непрозрачность (Opacity) 39%, Угол (Angle) 66°, Смещение (Distance) 7 px, Размах (Spread) 7% и Размер (Size) 13 px.



Шаг 3
Напротив названия стиля слоя Тень (Drop Shadow), вы увидите значок плюс (+). Добавьте ещё один стиль слоя Тень (Drop Shadow), щёлкнув по данному значку плюса.
Установите Режим наложения (Blend Mode) на Перекрытие (Overlay), цвет чёрный, Непрозрачность (Opacity) 58%, Угол (Angle) 66°, Смещение (Distance) 7 px, Размах (Spread) 7% и Размер (Size) 13 px.



Шаг 4
Добавьте ещё один стиль слоя Тень (Drop Shadow), ещё раз щёлкнув по значку плюса. Установите Режим наложения (Blend Mode) на Умножение (Multiply), цвет чёрный, Непрозрачность (Opacity) 27%, Угол (Angle) 86°, Смещение (Distance) 11 px, Размах (Spread) 6% и Размер (Size) 18 px.



Шаг 5
Добавьте последний стиль слоя Тень (Drop Shadow), ещё раз щёлкнув по значку плюса. Установите Режим наложения (Blend Mode) на Нормальный (Normal), цвет чёрный, Непрозрачность (Opacity) 10%, Угол (Angle) 86°, Смещение (Distance) 27 px, Размах (Spread) 6% и Размер (Size) 101 px.



4. Добавляем Эффекты Тени к Сургучной Печати (только для версии Photoshop CS4, CS5 или CS6)
Для пользователей версий CS4, CS или CS6, выполните следующие шаги:
Нам нужно добавить несколько стилей слоя Тень (Drop Shadow) к слою Сургучная печать (Wax Seal). Более старые версии программы Photoshop позволяют добавлять стили слоя только один раз к данному слою. Например, вы можете добавить только один стиль слоя Тень (Drop Shadow) к слою. Однако с версии Photoshop CC, это ограничение было удалено, так что вы можете добавить один и тот же стиль слоя к одному слою несколько раз. Мой совет — обновить Photoshop до последней версии.
В любом случае, если вы используете версию Photoshop до CC, то у вас есть обходной путь, который представлен ниже:
Продублируйте слой Сургучная печать (Wax Seal) три раза, для этого идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy). В панели слоёв выделите все три слоя, которые вы только что создали, чтобы уменьшить значение Заливки (Fill) до 0%.



Примените те же самые стили слоя, которые описаны в Шаге 1 и 2 предыдущего параграфа, к слою Сургучная печать (Wax Seal).
Теперь примените те же самые стили слоя, которые описаны в Шаге 3, 4 и 5 предыдущего параграфа, к остальным трём дубликатам слоя Сургучная печать (Wax Seal).
5. Создаём Дизайн Печати
Шаг 1
Создайте новый документ в программе Photoshop со следующими размерами 600 x 600 px.
Выберите инструмент Эллипс (Ellipse Tool). По умолчанию, инструмент Эллипс (Ellipse Tool) скрывается под значком стандартного инструмента Прямоугольник (Rectangle Tool) в панели инструментов. Чтобы выбрать указанный инструмент, щёлкните по значку инструмента Прямоугольник (Rectangle Tool), а затем удерживайте кнопку мыши до тех пор, пока не появится выпадающее меню с имеющимися дополнительными инструментами. Выберите инструмент Эллипс (Ellipse Tool) из выпадающего меню.



Теперь щёлкните в верхнем левом углу холста (не отпускайте кнопку мыши), нажмите и удерживайте клавишу ‘Shift‘, а затем потяните мышкой в нижний правый угол. При очень близком приближении к углу, вы увидите, что курсор зацепился за холст. На этом этапе отпустите клавишу ‘Shift‘ и кнопку мыши. Результат должен быть, как на скриншоте ниже:



Шаг 2
Далее, идём в панель Свойства (Properties). Если вы не можете увидеть указанную панель, тогда идём Окно — Свойства (Window > Properties).
В настройках Детали фигуры (Shape Details), установите Тип заливки фигуры (Shape Fill Type) на Прозрачный (Transparent), Тип обводки фигуры (Shape Stroke Type) на чёрный и Толщина обводки фигуры (Shape Stroke Width) на 15 px. Убедитесь, чтобы размеры были точно 600 x 600 px, а также позиция 0 для обеих осей X и Y.



Результат должен быть, как на скриншоте ниже:



Шаг 3
Находясь на слое Эллипс (Ellipse), идём Слой- Новый — Скопирость слой-фигуру на новый слой (Layer > New > Shape Layer Via Copy), чтобы продублировать слой. Переименуйте
слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Контур (Path).
Далее, идём в панель Свойства (Properties). В настройках Управляющие элементы (Bounding Box), установите Толщину (width) и Высоту (height) на 516 px, оси X и Y на 42 px, а затем поменяйте Тип Обводки Фигуры (Shape Stroke Type) на Прозрачный (Transparent).



Шаг 4
Скачайте шрифт Rubik, данный шрифт является бесплатным для коммерческого использования. Установите шрифт на свой компьютер, он нам понадобится через некоторое время.
Учитывая созданный контур, мы готовы добавить наш текст. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) в панели инструментов:



В верхней панели настроек, выберите шрифт Rubik Bold, размер шрифта 62 px с Выравниваем текста по левому краю (Text Alignment to Left), включая цвет шрифта чёрный.



Также установите Трэкинг (tracking) на 500 в панели Символ (Character). Если вы не может увидеть панель Символ (Character), тогда идём Окно — Символ (Window > Character).



Шаг 5
Наведите курсор инструмента Горизонтальный Текст (Horizontal Type Tool) на край контура. Курсор поменяется на I-образный курсор с пунктирной линией вокруг. Щёлкните по краю фигуры в том месте, где вы хотите приступить к добавлению текста.



Место, где вы щёлкните, там будет начинаться текст, и по мере добавления текста, текст будет следовать вдоль направляющей линии.
Напишите текст «WAX SEAL STAMP MOCKUP». Как только вы добавите текст, нажмите клавишу ‘Enter‘. Примечание переводчика: WAX SEAL STAMP MOCKUP (Макет Сургучной Печати).



Шаг 6
Теперь нам нужно провести коррекцию нашего текста, расположив его вдоль контура. Выберите инструмент Выделение контура (Path Selection Tool) в панели инструментов.



Наведите курсор инструмента Выделение контура (Path Selection Tool) в любую точку в верхней части текста. Вы увидите, что курсор поменяется с чёрной стрелки на I-образный курсор с маленькой стрелочкой сбоку, указывающей налево или направо.



Просто щёлкните по своему тексту и слегка потяните вниз через контур, чтобы перевернуть текст и расположить его внутри фигуры.



Шаг 7
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) в панели инструментов. Наведите курсор мыши на верхний левый угол холста. Вы увидите, что курсор поменяется на I-образный курсор с пунктирной линией вокруг. Щёлкните, а затем напишите букву ‘W‘.



В панели Свойства (Properties), выберите шрифт Rubik Regular, установите размер шрифта на 383 px. Далее, установите позицию на 136 px для оси X и 68 px для оси Y. Убедитесь, чтобы цвет шрифта был установлен на чёрный цвет.



Ваш дизайн сургучной печати должен выглядеть, как на скриншоте ниже:



Шаг 8
В панели слоёв, выделите четыре слоя. Чтобы выделить сразу несколько слоёв, для этого щёлкните по первому слою, а затем, удерживая клавишу ‘Shift‘, щёлкните по последнему слою.
Наведите курсор мыши на один из выделенных слоёв, а затем щёлкните правой кнопкой мыши и в появившемся меню, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Теперь выберите инструмент Перемещение (Move Tool (V), щёлкните по дизайну печати и удерживайте дизайн печати кнопкой мыши (только не в панели слоёв, а на самом изображении), наведите курсор на название предыдущей вкладки документа (вкладка документа с красной сургучной печатью) и подождите, пока не изменится отображение документа (пока ещё не отпускайте левую кнопку мыши). Затем, наведите курсор мыши на холст документа (прим.переводчика: когда переключатся вкладки документов) и отпустите левую кнопку мыши (удерживайте клавишу ‘Shift‘, чтобы расположить слой по центру документа).
Переименуйте новый слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Эффект Смарт объекта 01 (Smart Object Effect 01).



6. Трансформируем Дизайн Печати
Теперь, когда дизайн печати готов, пришло время включить его в сургучную печать. У вас должно быть, как на скриншоте ниже.



Шаг 1
Идём Редактирование — Трансформирование — Поворот (Edit > Transform > Rotate). В верхней панели настроек установите значение поворота (rotation) на 33°. Пока ещё не нажимайте клавишу ‘Enter‘, чтобы подтвердить изменения, поскольку нам всё ещё нужно трансформировать дизайн.



Шаг 2
Если вы присмотритесь, то вы увидите тонкий квадратный контур вокруг дизайна печати. Вы можете также увидеть маленький квадратик в центре, внизу по центру, слева по центру и справа по центру, а также по квадратику в каждом из четырёх углов. Эти маленькие квадратики называются ‘рычаги’, и мы можем трансформировать всё, что находится внутри этого квадратного контура, просто щёлкнув и сдвинув их.
В этом шаге чрезвычайно важно, чтобы мы трансформировали дизайн печати, используя только рычаги, расположенные по центру каждой стороны квадратного контура. На скриншоте ниже, рычаги, которые мы можем использовать для трансформирования дизайна печати, обозначены стрелками.



Во-первых, наведите курсор мыши на рычаг с правой стороны, нажмите и удерживайте клавишу ‘Ctrl‘ (курсор поменяется на маленькую белую стрелку), а затем зажав рычаг, сместите его, чтобы переместить правую сторону черного круга печати внутри области сургучной печати:



Продолжайте смещать опорные точки, чтобы дизайн печати уместился внутри сургучной печати (запомните, не используйте угловые рычаги). Обязательно сохраните одинаковое пространство вокруг дизайна печати, т.е. между ней и внутренним краем сургучной печати:



Как только вас устроит результат трансформации, нажмите клавишу ‘Enter‘. Результат должен быть, как на скриншоте ниже.



7. Применяем 3D Эффект в Дизайну Печати
Шаг 1
Перейдите на слой Эффект Смарт -объекта 01 (Smart Object Effect 01), а затем в панели слоёв, уменьшите значение Заливки (fill) слоя до 0%. Продублируйте слой Эффект Смарт -объекта 01 (Smart Object Effect 01), для этого, находясь на данном слое, идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy). Переименуйте новый слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Эффект Смарт -объекта 02 (Smart Object Effect 02).



Шаг 2
Перейдите на слой Эффект Смарт -объекта 01 (Smart Object Effect 01), а затем дважды щёлкните по слою или по миниатюре слоя, чтобы открыть окно Стилей слоя (Layer Style).
Добавьте стиль слоя Тиснение (Bevel & Emboss). Постарайтесь установить точно такие же настройки для данного стиля слоя, которые указаны на скриншоте ниже.



Установите шестизначный код цветового оттенка #440303 для Режима Подсветки (Highlight Mode) и #7b0000 для Режима Тени (Shadow Mode).
Добавьте стиль слоя Тень (Drop Shadow). Постарайтесь установить точно такие же настройки для данного стиля слоя, которые указаны на скриншоте ниже. Установите шестизначный код цветового оттенка #5e2831 в качестве цвета режим наложения. Нажмите кнопку ‘OK‘, чтобы подтвердить изменения и закрыть окно Стилей слоя (Layer Style).



Шаг 3
Идём Фильтр — Искажение- Рябь (Filter > Distort > Ripple). Установите настройки для данного фильтра, которые указаны на скриншоте ниже.



Нажмите кнопку ‘OK‘, чтобы подтвердить изменения и закрыть окно фильтра.
Далее, идём Фильтр — Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 0.6 px. Нажмите кнопку ‘OK‘, чтобы подтвердить изменения и закрыть окно фильтра.



Шаг 4
Перейдите на слой Эффект Смарт -объекта 02 (Smart Object Effect 02), а затем дважды щёлкните по слою или по миниатюре слоя, чтобы открыть окно Стилей слоя (Layer Style).
Добавьте стиль слоя Тиснение (Bevel & Emboss). Постарайтесь установить точно такие же настройки для данного стиля слоя, которые указаны на скриншоте ниже.



Используйте белый цвет #ffffff для Режима Подсветки (Highlight Mode) и чёрный цвет #000000 для Режима Тени (Shadow Mode).
Добавьте стиль слоя Тень (Drop Shadow). Постарайтесь установить точно такие же настройки для данного стиля слоя, которые указаны на скриншоте ниже. Установите шестизначный код цветового оттенка #602532 в качестве цвета режим наложения. Нажмите кнопку ‘OK‘, чтобы подтвердить изменения и закрыть окно Стилей слоя (Layer Style).



Шаг 5
Идём Фильтр — Искажение- Рябь (Filter > Distort > Ripple). Установите Количество (Amount) на -20%, Размер (Size) на Средний (Medium). Нажмите кнопку ‘OK’, чтобы подтвердить изменения и закрыть окно фильтра.
Далее, идём Фильтр — Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 0.8 px. Нажмите кнопку ‘OK‘, чтобы подтвердить изменения и закрыть окно фильтра.
Поздравляю,
Мы завершили урок!
В этом
уроке вы узнали, как создать реалистичный макет сургучной печати, используя смарт-объект и стили слоя.
Надеюсь,
что вам понравился мой урок, и вы узнали что-то новое. Пожалуйста, не стесняйтесь
оставлять свои комментарии, предложения, а также выкладывать свои работы.



Не забудьте посмотреть мой Макет Сургучной Печати! Это высококачественная сургучная печать, идеально подходящая для демонстрации вашего бренда, наполненного стилем и профессионализмом! Исходный файл включает две формы сургучной печати, а также вспомогательный файл.



