Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
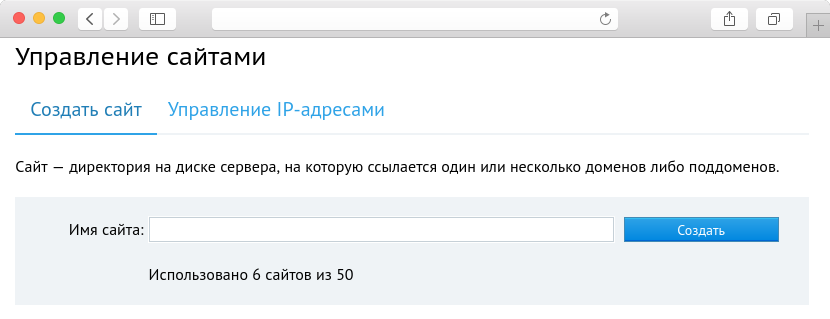
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.

Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
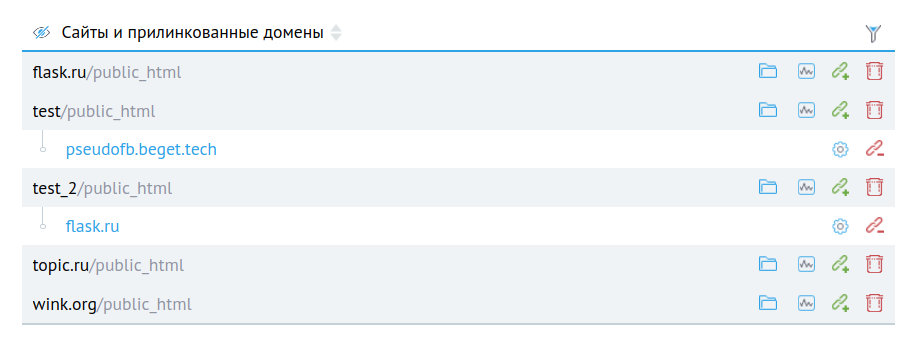
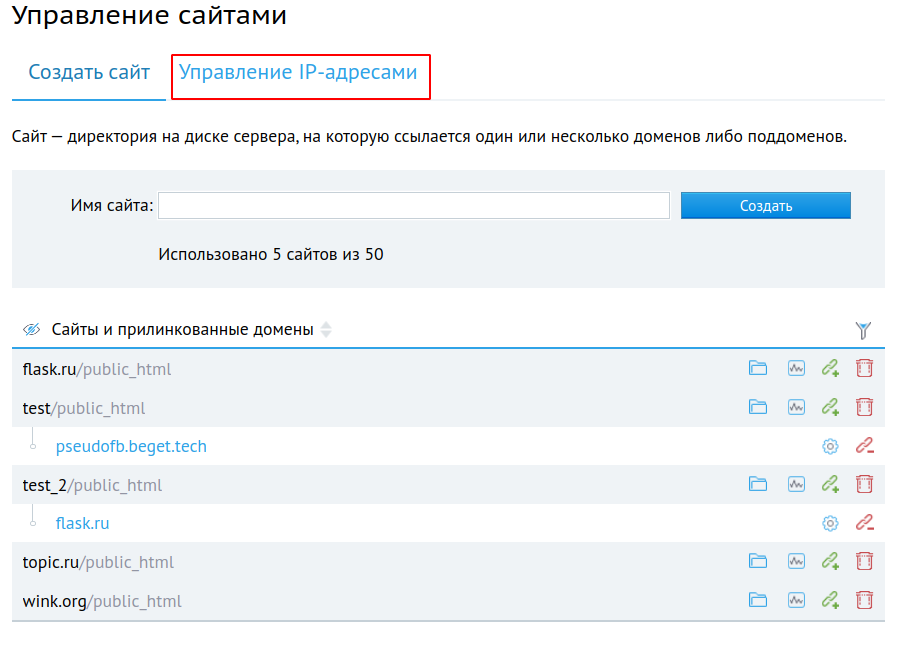
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».

Рядом с каждым сайтом есть 4 кнопки:
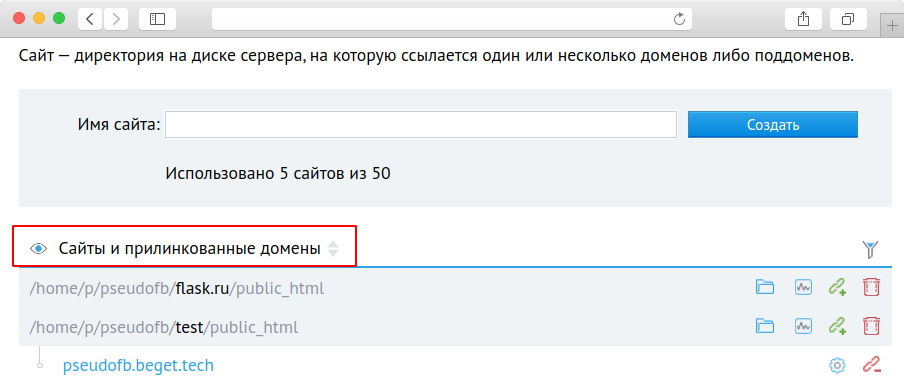
Над таблицей расположена иконка  . С её помощью можно узнать полный путь до корневой директории вашего сайта.
. С её помощью можно узнать полный путь до корневой директории вашего сайта.

Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
Перейти к файлам сайта
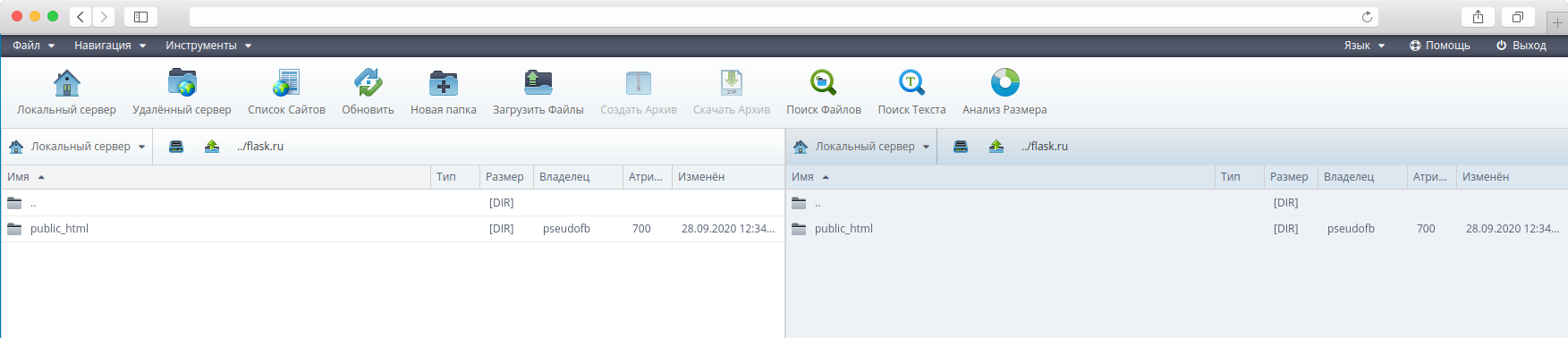
При нажатии на кнопку  откроется файловый менеджер Sprut.io, и вы окажетесь в корневой директории сайта.
откроется файловый менеджер Sprut.io, и вы окажетесь в корневой директории сайта.

Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Обратите внимание!
Файловый менеджер — это мощный и мультифункциональный интрумент. Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
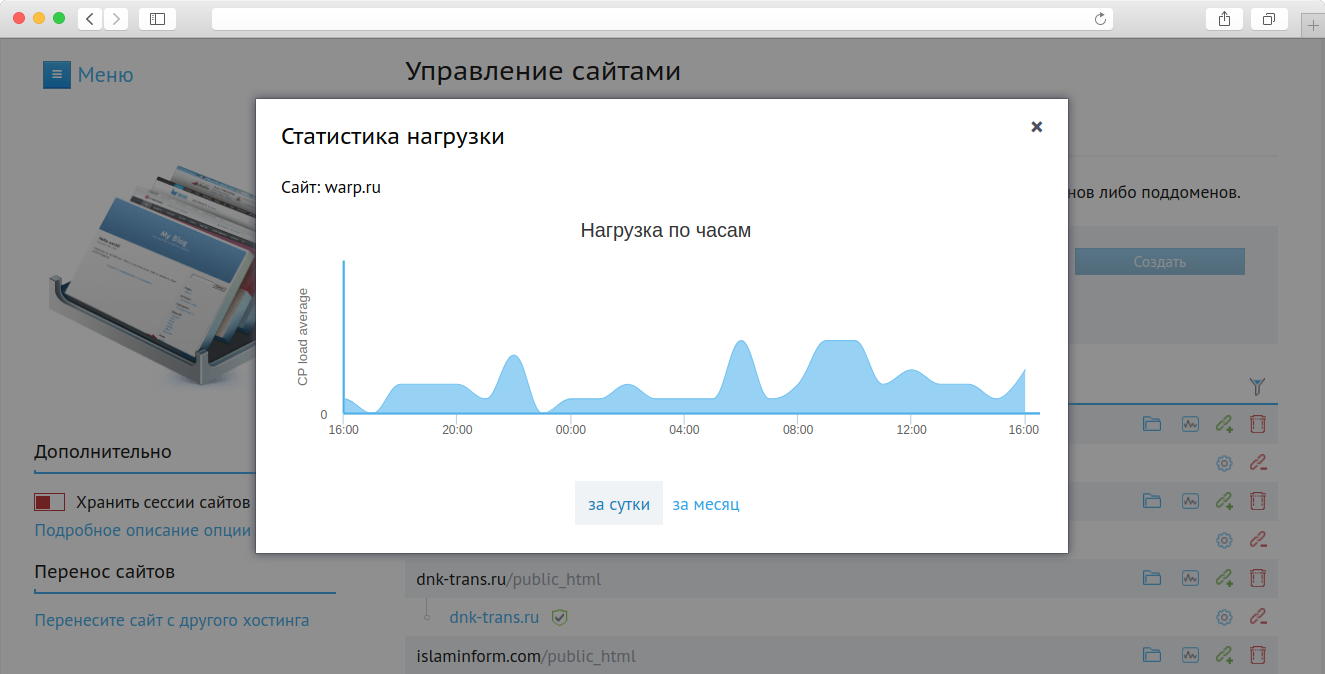
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.

Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
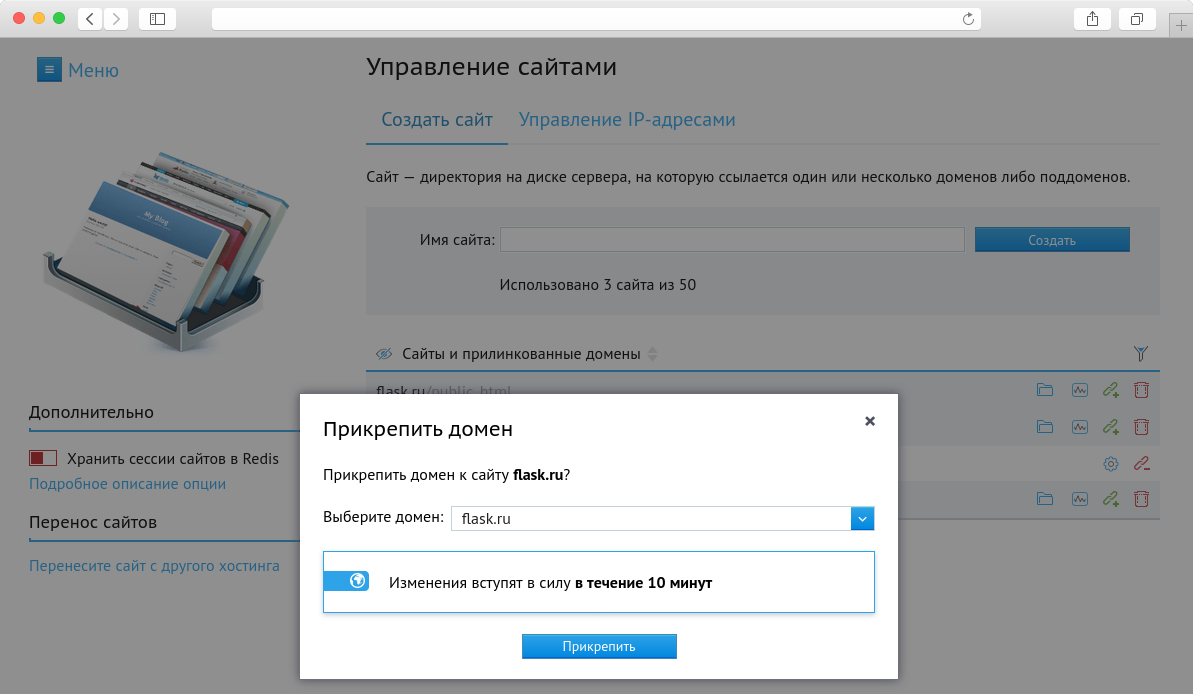
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой  .
.
После нажатия на кнопку  вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.
вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.

После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Обратите внимание!
Для прикрепления домена к сайту требуется некоторое время, в среднем 10 минут. После этого сайт будет доступен по адресу домена.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
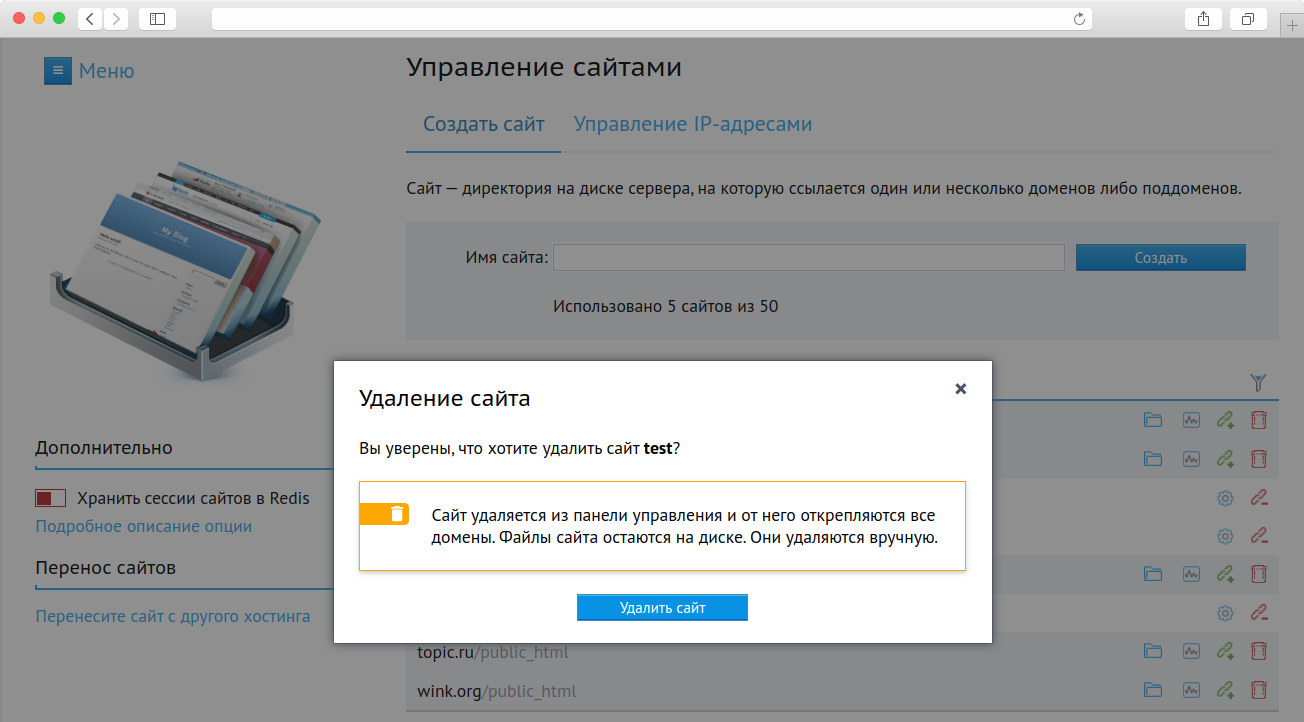
Удалить сайт
При нажатии на кнопку  ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.
ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.

Обратите внимание!
Неверное использование данной функции может нарушить работоспособность вашего сайта.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера (  ).
).
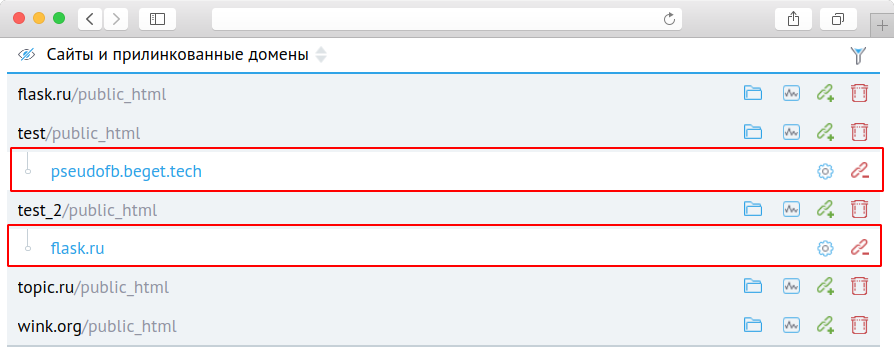
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.

После прикрепления домена вы сможете настроить его (  ) или снова открепить (
) или снова открепить (  ).
).
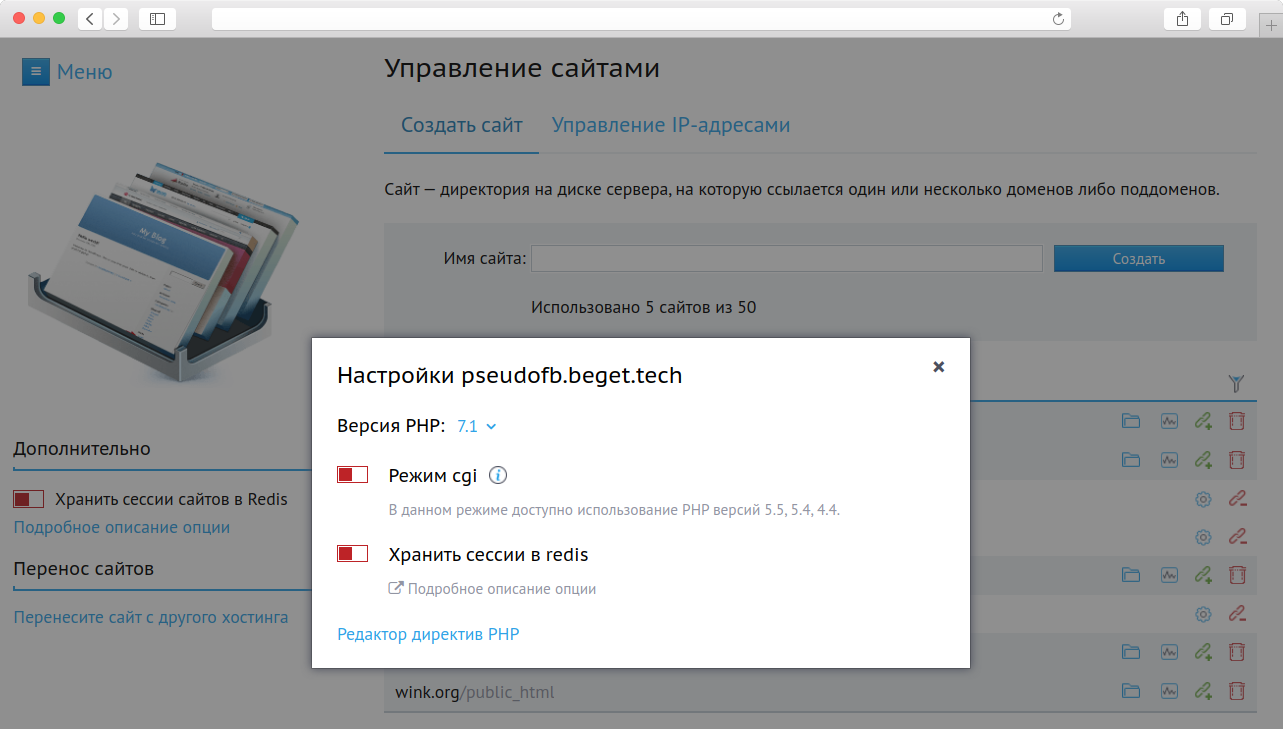
Настройки
В настройках  можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.
можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.

Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.
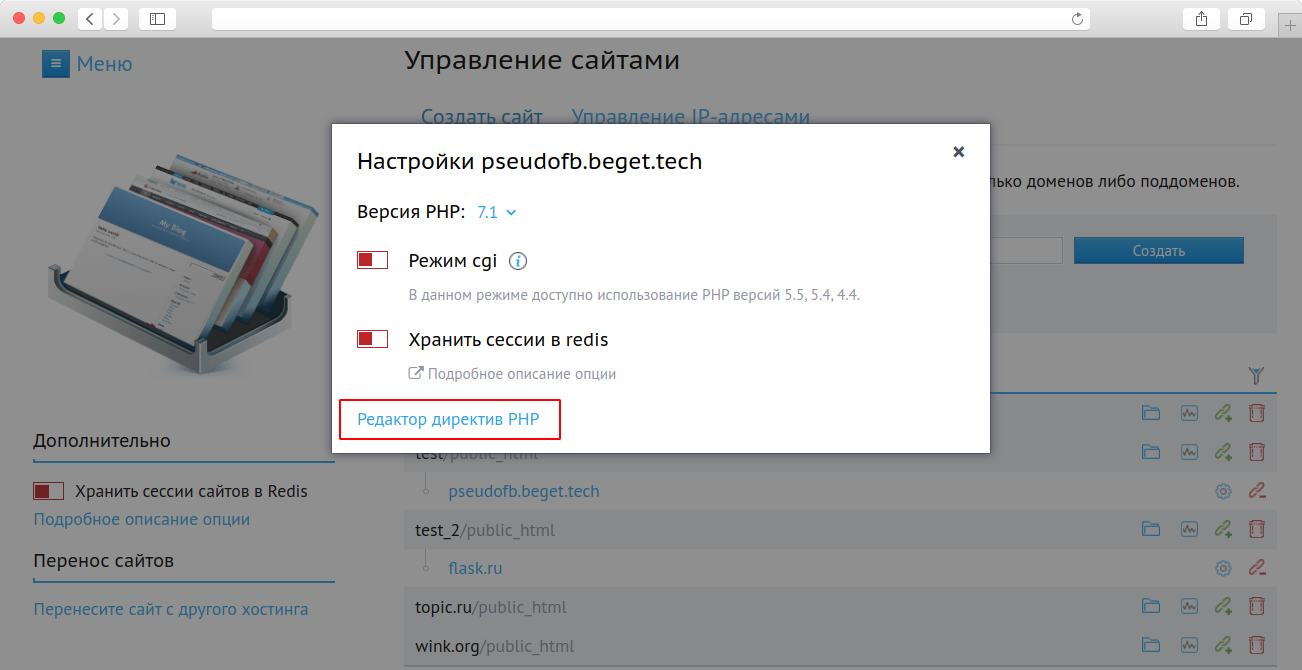
Внизу окна настройки домена расположена ссылка на редактор директив PHP.

Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
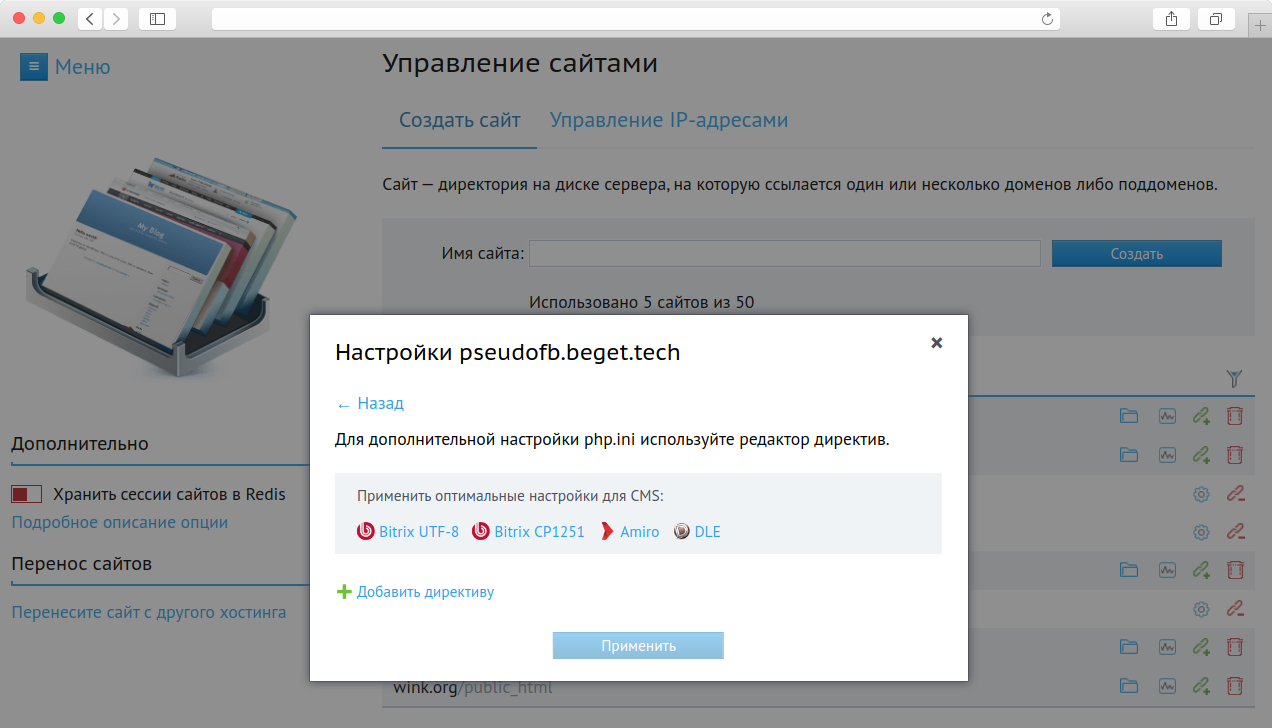
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.

Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
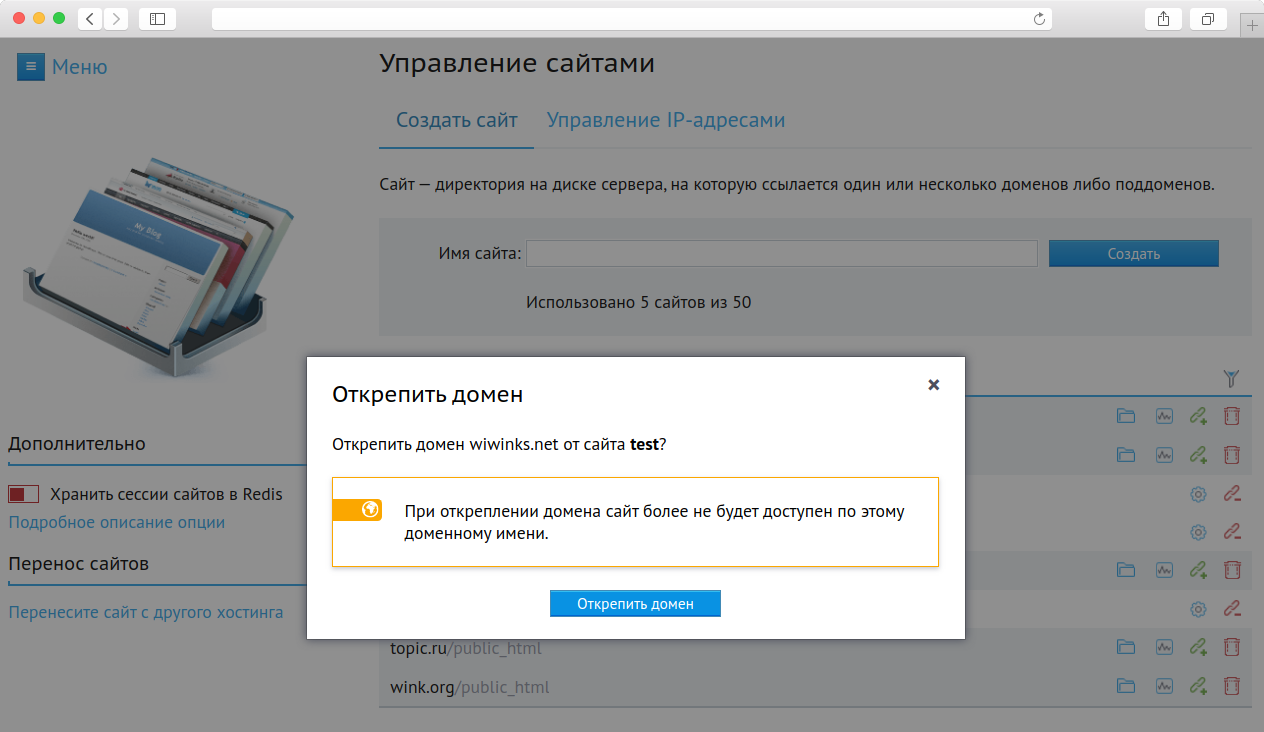
Открепление домена/поддомена
Открепление домена  — это процедура, противоположная прикреплению
— это процедура, противоположная прикреплению  домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.
домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.

Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
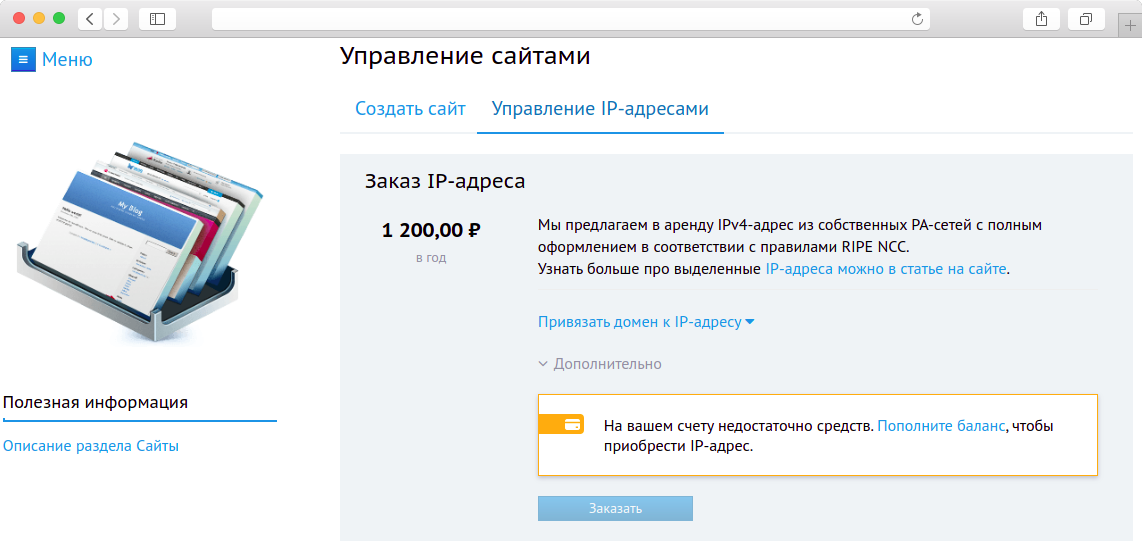
Управление IP-адресами
Вторая вкладка в разделе управление сайтами — управление IP-адресами.

В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
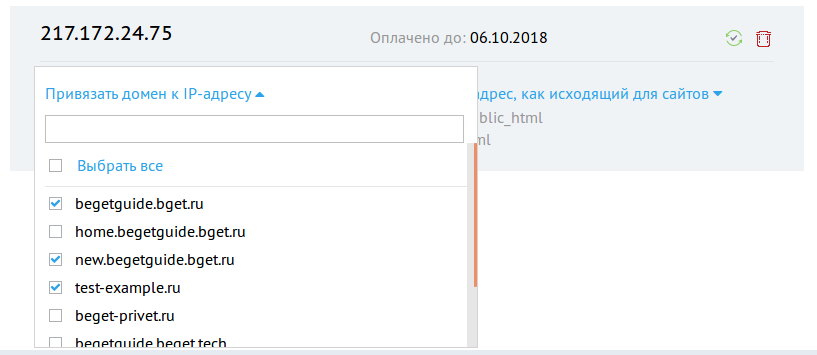
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».

Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.

При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
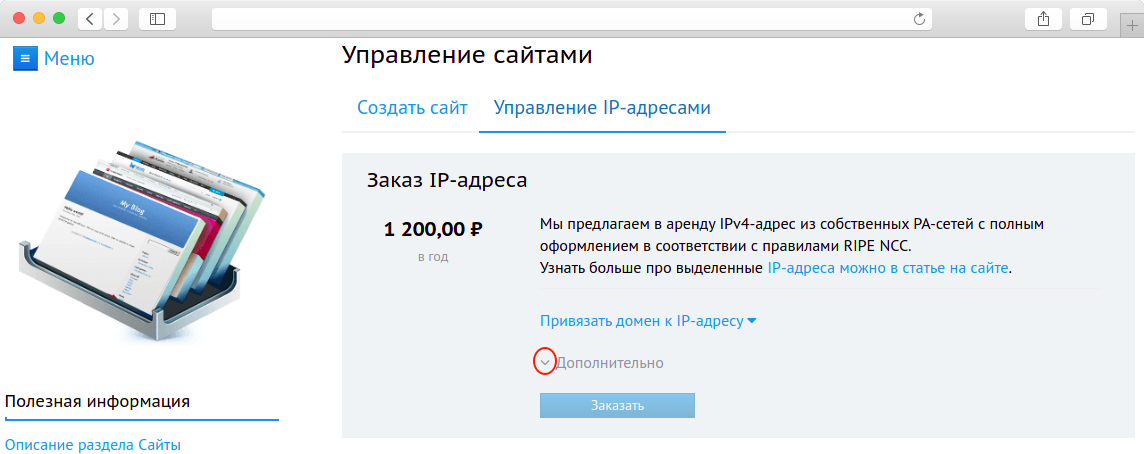
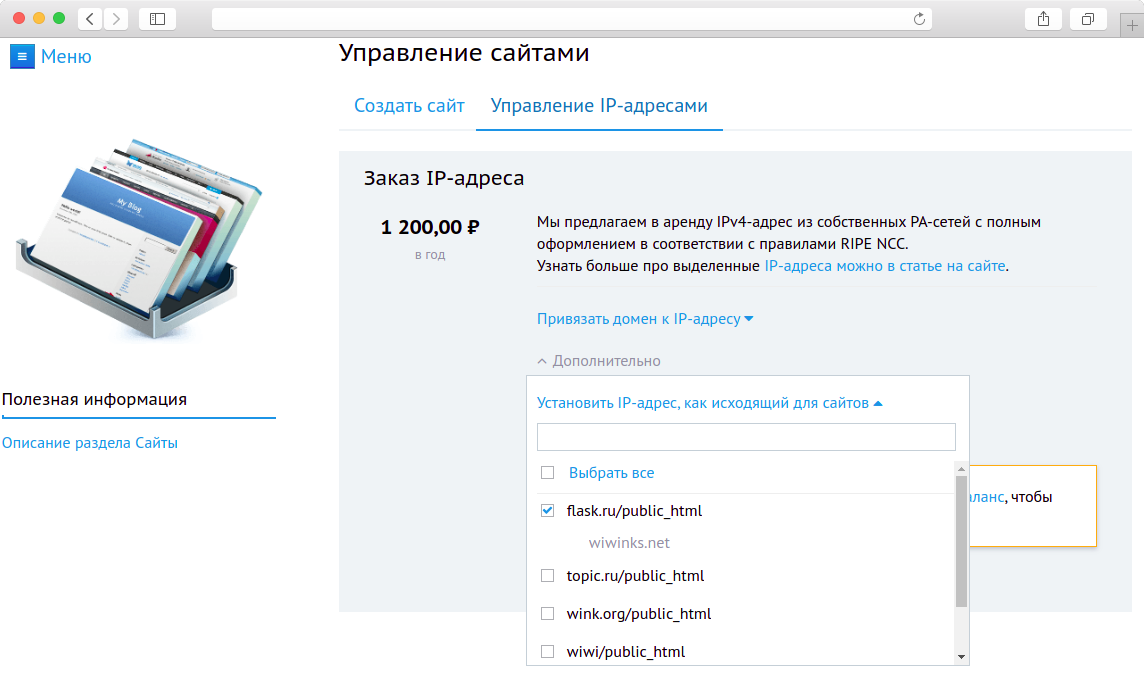
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.

Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.

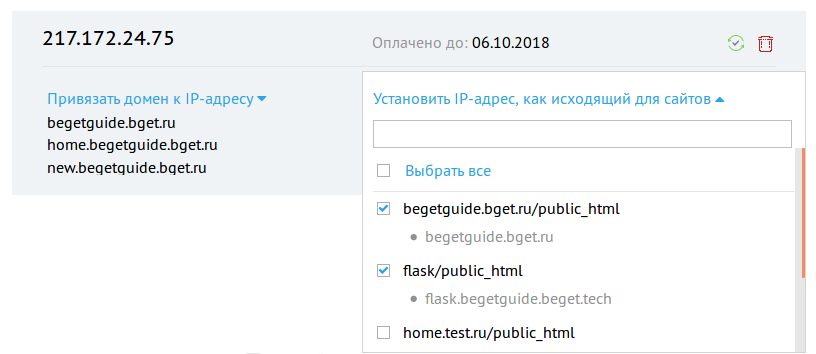
Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.

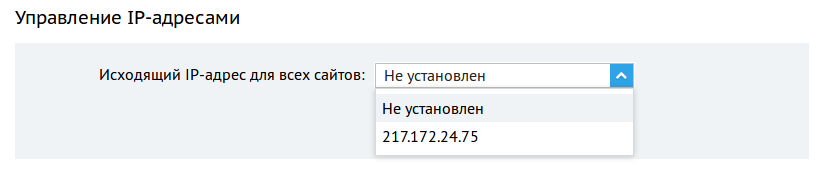
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.

Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
- Статистика;
- Домены и поддомены;
- DNS;
- Сервисы;
- Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
На чтение 8 мин Просмотров 1.1к. Обновлено
Российский хостинг Бегет замечательно походит для начинающего вебмастера. Интуитивно понятная панель управления, автоматизация сложных настроек, удобный файловый менеджер, отзывчивый отдел поддержки – все это упрощает работу на сервисе. В этой статье я расскажу, как создать сайт на Бегет.
Пошаговый алгоритм
Создание сайта на хостинге Бегет состоит из 4 этапов:
- Регистрация аккаунта на Beget.
- Регистрация нового домена или добавление уже зарегистрированного на другом ресурсе.
- Создание корневой директории сайта.
- Установка CMS (системы управления контентом), например, WordPress.
Дальше разберем каждый этап детально по шагам.
Как зарегистрироваться на Бегет и начать работу
Бегет даёт 30 дней пробного периода, поэтому создать аккаунт можно без внесения оплаты.
Шаг 1. Перейдите на Бегет, кликните «Хостинг – попробовать бесплатно».

Шаг 2. Спуститесь до блока с тарифами. На начальном тарифе Blog можно создать 3 изолированных сайта. Цена 320 руб. в месяц. Нажмите «Попробовать бесплатно».

Шаг 3. В форме заполните стандартные поля:
- Фамилия, имя, отчество
- Номер мобильного.
- Электронный адрес.
После заполнения полей нажмите на синюю кнопку.

Пишите реальные данные. На телефон придет код, на почту доступы. Если вы регистрируетесь от имени организации, переключитесь на юридическое лицо в верхней строке. Там другая форма.
Шаг 4. Для завершения регистрации введите код из СМС. Теперь можно войти в аккаунт и начать работу.
Обзор панели управления
На Бегет стоит простая, продуманная панель собственной разработки. На начальном этапе нужны три раздела:
- Домены и поддомены.
- Сайты.
- Установка CMS.

Быстро переключаться между разделами можно двумя способами:
- Кликните «Хостинг» в левом верхнем углу, чтобы вернуться в панель, и перейдите в другой раздел.
- Нажмите «Меню» и выберете из выпадающего списка нужный пункт.

Инструкции по доменам на Бегет
Всем зарегистрированным пользователям Beget предоставляет свой бессрочный бесплатный домен третьего уровня. На нем можно протестировать, как работает хостинг, создать пробный сайт. Но для полноценного проекта нужен нормальный домен второго уровня.
Откройте раздел «Домены и поддомены» на панели.

Здесь доступны следующие действия с доменами:
- Заказать и зарегистрировать новый.
- Привязать домен с другого регистратора.
- Полностью перенести на Бегет.
В этом же разделе можно управлять доменами: продлевать, подключать SSL сертификаты безопасности, добавлять поддомены.
Как зарегистрировать новый домен
На странице «Домены и поддомены» откройте подраздел «Регистрация». Посмотрите цены и пополните счет на нужную сумму. Домен в зоне .ru стоит 179 рублей на год. К нему Бегет отдает в подарок второй с таким же именем в другой зоне.

Регистрация состоит из 3-х шагов:
Шаг 1. В поле «Имя» впишите название. В выпадающем окне можно сравнить цены регистрации и продления в разных зонах. Например, продление в зоне .ru сейчас стоит 289 рублей. Если доменное имя уже занято, появится предупреждение, если свободно– кликните «Продолжить».

В следующем окне появится информация о подарочном домене. Здесь ничего не нужно делать. Просто нажмите «Продолжить».

Шаг 2. В форме выберете тип персоны: физлицо, ИП, юрлицо. Заполните все поля: ФИО, адрес, телефон, email, паспортные данные и кликните внизу «Продолжить».

Личные данные сохраняются автоматически после первой регистрации. Для второго и следующих доменов ничего заполнять не нужно, если данные не менялись.
Шаг 3. На следующей странице Бегет предлагает перепроверить заполнение формы. Если нужно что-то исправить – нажмите на значок справа «Изменить данные».
На этом шаге нужно выбрать дальнейшие действия с сайтом. По умолчанию стоит «Создать сайт». Корневая директория с папкой для файлов сайта сформируется автоматически.

Можно выбрать другие действия:
- Не направлять на сайт, если домен нужен для других целей.
- Направить на существующий сайт из списка, если он уже создан.

На этой же странице активированы 2 полезные функции:
- Защитить бесплатным SSL сертификатом Let’s Encrypt. Бегет автоматически отправит заявку, установит и настроит обновления. Подключение занимает 1 – 1,5 часов.
- Автоматическое продление. Если функция не нужна, передвиньте рычажок влево, чтобы деактивировать.
После проверки данных нажмите «Зарегистрировать».

Оплата с баланса списывается автоматически. Если баланс нулевой, появится предложение пополнить счет. О пополнении баланса будет в заключительном разделе статьи. После оплаты на телефон придет СМС уведомление.
Как добавить
Если у вас есть домен у другого регистратора, перейдите в первый раздел «Мои домены». Впишите доменное имя.

Выберете действие с сайтом:
- создать новый (стоит по умолчанию);
- не направлять;
- прикрепить к существующему из списка.
Нажмите синюю кнопку «Добавить».

Скопируйте в левой колонке DNS-серверы Бегет.

Перейдите на сайт текущего регистратора и в настройках вставьте скопированные DNS.
NS-серверы обновляются в течение суток.
Как перенести
Полностью делегировать обслуживание домена Бегет можно в разделе «Перенос в Beget».
Впишите доменное имя, нажмите «Перенести».

Скопируйте Auth-code у текущего регистратора и вставьте в поле. При переносе могут попросить оплатить продление на 1 год.

Управление
Все зарегистрированные/добавленные/перенесенные домены отображаются в подразделе «Мои домены».

Напротив названий стоят значки управления. При наведении курсора всплывают подсказки:
- P – продлить. Значок появляется, когда истекает срок.
- Зелёный значок плюс – добавить поддомен.
- SSL – управление сертификатами. При нажатии открывается окно, где можно подключить сертификат Let’s Encryp или заказать платный.

При нажатии на три точки можно увидеть дополнительные действия. Например, включить автоматическое продление, скачать сертификат и свидетельство на домен и другие.
Как создать корневую папку сайта на Бегет
Сайт в терминологии Бегет – это корневая директория на диске сервера. Она создается автоматически или вручную. Все сайты отображаются в одноименном разделе.

Если при регистрации или добавлении домена была включена функция «Создать новый сайт», директория создается автоматом и сайт отображается в таблице.

- Первая строка вашдомен/public_html – это корневая папка для загрузки и хранения файлов. Значок папки напротив ведет в файловый менеджер. Здесь удобно добавлять и редактировать файлы для дальнейшей настройки.
- Вторая строка – ссылка на сайт. В режиме ожидания установки SSL сертификата рядом стоит круглый оранжевый значок. После подключения он меняется на зелёную галочку.
На обновления понадобится 3 – 4 часа. Потом при переходе по ссылке на сайт появляется такое окно.

Сайт на Бегет можно создать вручную:
Шаг 1. Напишите название сайта, нажмите «Создать» и он появится в списке.

Шаг 2. Нажмите на зеленую скрепку напротив вашсайт/public_htm.

Шаг 3. Выберете домен, который нужно прилинковать к сайту.

Шаг 4. Нажмите «Прикрепить».

Готово. Корневая папка сайта создана.
Начальные настройки
После установки сертификата Let’s Encrypt на почту придет уведомление и можно сделать первые настройки.
Нажмите на шестеренку напротив ссылки на сайт.

Включите редирект с HTTP на безопасный протокол HTTPS. Для этого передвиньте рычажок вправо, чтобы кнопка стала зеленой.

Посмотрите версию PHP. Если стоит старая, перейдите на более новую. Например, на момент написания статьи поддерживаются PHP 7.4 и 8.0.
Инструкция по установке CMS на примере WordPress
Загрузка системы управления контентом состоит из 3-х этапов.
Шаг 1. Откройте раздел CMS на панели или в меню.

Шаг 2. Выберете систему управления из списка. Справа доступны фильтры: все, бесплатные и платные CMS. В верхней строке можно отсортировать по типу сайта: универсальный, блог, интернет магазин, форум и другие. Кликните логотип нужной CMS, например, WordPress.

Шаг 3. В новом окне заполните поля.
- Выберете свежую версию CMS и сайт для установки.
- Кратко опишите, о чем сайт. Потом можно изменить.
- Придумайте логин, пароль для входа в админку WordPress. Создавайте длинные, сложные, лучше случайные наборы цифр, прописных и строчных букв, символов. Не оставляйте в качестве логина admin или свое имя, а пароль 12345.
- Впишите Email администратора и нажмите «Установить».

База данных создается автоматически. При желании в расширенных настройках можно настроить новую базу со сложным паролем.
Сайты с загруженными CMS отображаются наверху страницы. Если вы случайно потеряли логин и пароль, кликните значок i.

Откроется окно, где будет ссылка на административную панель WordPress вида вашдомен/wp-admin и доступы для входа в консоль и базу данных.
При входе в админку введите логин или email и пароль.

В консоли вы увидите приветствие WordPress. Теперь можно продолжать работу над сайтом: загрузить и настроить шаблон темы, плагины и начать наполнять свой проект контентом.

Для установки платной системы управления нужно сначала пополнить баланс для оплаты лицензии выбранной CMS и создать тикет в службу поддержки или просто нажать кнопку «Оставить заявку». Остальное сделают специалисты Бегет.

Резервные копии сайта создаются автоматически каждые 3 – 4 дня, хранятся 35 – 48 суток, затем перезаписываются. Для безопасности они лежат на отдельных серверах. Если сайт сломается, его можно быстро восстановить в разделе Backup.

Услугу резервного копирования Бегет предоставляет бесплатно.
Пополнение баланса
По окончании 30-дневного тестового периода пополните счет. Для перехода к оплате нажмите на значок Баланс наверху или раздел Оплата на панели или в меню.

Выберете способ оплаты. Например, банковская карта.

В строке период оплаты нажмите на галочку.

В выпадающем списке можно выбрать:
- Произвольную сумму. Например, при регистрации домена.
- Период оплаты услуг хостинга от 1 месяца до года.
Произвольную сумму введите вручную, оплата хостинга выставляется автоматически. Потом кликните «Оплатить».
Создать сайт на Бегет сумеет даже новичок в сайтостроении. Это не занимаем много времени. А если в ходе работы возникают вопросы, всегда можно написать в поддержку.
Полезное:
На странице содержится реклама. Информация о рекламодателях по ссылкам в статье.
Сегодня, чтобы создать новый сайт, не обязательно быть программистом, веб дизайнером,
достаточно ознакомиться с хостингом Beget и освоить CMS WordPress.
Почему именно Beget? Потому, что это одна из крупных компаний провайдеров в России, с хорошей репутацией, ценами, а главное – постоянной технической поддержкой.
Не важно, какой тип сайта был задуман – этапы создания одинаковы для всех, будь то информационный портал, либо личный блог, или же интернет магазин.
Содержание
- Регистрация нового сайта
- Регистрация на хостинге и создание нового проекта
- Регистрация доменного имени
- Проверка привязки домена к хостингу
- Установка WordPress
- Как установить CMS WordPress на beget, инструкция:
- Преимущества Root
- Как установить тему Root на WordPress
- Установка через FTP
- Наполнения ресурса контентом
- Где брать такие тексты
- Преимущества Адвего
- Как купить готовую статью
- Как заказать контент
- Способ монетизации с Адсенс
- Преимущества
- Создание объявлений Adsense
- Добавление рекламы в wordpress
- Как настроить рекламу вручную с помощью виджетов
Регистрация нового сайта
Рекомендации:
- Для русскоязычных проектов следует выбирать зону «ru».
- Имя лучше выбирать короткое и запоминающийся.
- Не использовать дефисов, шипящих букв, которые трудно воспринимаются при переводе латинскими буквами.
Регистрация на хостинге и создание нового проекта
- Перейти на главную страницу, выбрать тарифный план, кликнуть «заказать».
- Заполнить регистрационную форму, лучше указывайте настоящие данные, в экстренных ситуациях это поможет доказать право собственности.
- Дождитесь письма на электронную почту с паролем и логином, время ожидание максимум занимает 60 минут.
- Войдите в кабинет пользователя, пополните баланс доступными способами на сумму, которая указана в выбранном пакете услуг. Например, при заказе пакета «Start», минимальная сумма пополнения составляет 360 рублей, где 180 – оплата хостинга за 1 месяц, а 179 – стоимость регистрации домена на 1 год. Учтите, что пробный месяц бесплатный, а при оплате за 12 месяцев скидка до 20%.
- Придумайте имя, перейдите в раздел «Сайты».
- Впишите свое название в строку, далее нажмите «Создать».

Регистрация доменного имени
• Войдите в раздел «Домены и поддомены».
• Откроется страница «Управление доменами», слева вверху выберите «Зарегистрировать новый домен».
• В строке прописи имени укажите свое название и выберите доменную зону.
• Поставьте галочку «Направить домен на сайт».
• Поставьте галочку «Создать новый сайт и направить домен на него».
• Кликните «Добавить домен».

Проверка привязки домена к хостингу
В адресную строку браузера введите имя вашего проекта, например example.ru, затем нажмите «Enter».
Если все хорошо, то Вы увидите странице от провайдера с приветствием.
Это значит, что все отлично и переходим к следующему шагу.
Установка WordPress
Вордпресс — это движок, через который происходит управление проектом, его наполнение. Он простой в использовании, поэтому очень популярен даже среди профессиональных разработчиков.
Как установить CMS WordPress на beget, инструкция:

- Найдите панель управления.
- Войдите в раздел «CMS».
- Выберите сайт, к которому будет установлен движок, например examle.ru и нажмите на кнопку «Установить CMS».
- Откроется новая страница, где будет WordPress, кликните на него.

- На следующей странице, убедитесь в корректности выбора сайта.
- Пропишите в пустых полях: логин, пароль администратора, описание сайта.
- Нажимайте «Установить на сайт».

- Процесс установки программы займет 3-5 минут.
- По завершению, вы увидите окно со ссылкой на обновленный ресурс.
- На электронную почту придет письмо с данными для входа в систему wordpress, сохраните эту информацию.

WordPress дает возможность преобразовать сайт, на нем имеется множество дополнительных, бесплатных возможностей, среди них:
- Подключение, настройка мобильной версии.
- Раздача директив роботам поисковиков.
- Подключение навигации на страницах.
- Расширение внутренних настроек текста, включая теги, ключевые слова, описание текстов – это важно для поисковой индексации.
- Перевод ссылок с кириллицы на латинские символы.
Однако, у этого движка есть один минус – это неудобные темы. Поэтому далее рассмотрим установку платной темы Root на wpshop.ru.
Картинка 8
Преимущества Root
1. Тема написана без сложных фреймворков, поэтому загрузка страниц ресурса, практически мгновенная.
2. Root полностью адаптирован под все устройства: планшеты, телефоны.
3. Настройки меню удобные, их можно изменять как угодно.
4. Тему Root постоянно сопровождает техническая поддержка.
5. Разработчики предлагают партнерскую программу: вы рекламируете их продукт у себя на ресурсе, а они платят проценты от продаж.

Для того чтоб купить продукт, нужно перейти в интернет магазин wpshop.ru. Затем в меню выбрать раздел «темы», найти «Root», пролистать вниз и кликнуть на зеленую кнопку «Выбрать лицензию», ввести данные и оплатить.
Как установить тему Root на WordPress
Существует два способа установки, первый – через админ-панель, второй – FTP (протокол передачи файлов в сети).
Проще всего совершить установку через админ-панель:
- Открыть консоль.
- Найти «Настройки/ Внешний вид/ Темы».
- Кликнуть кнопку «Добавить новую».
- Затем нажмите «Загрузить тему».
- На компьютере выбрать Zip-архив и нажать «Установить».
- По окончанию загрузки и установки кликнуть «Активировать».
Установка через FTP
Если по каким-то причинам не удалось установить первым способом, то следуйте такому алгоритму:
- Скачанный Zip-архив распакуйте у себя на компьютере.
- Совершите подключение по FTP- протоколу к серверу хостинга. Для этого вам понадобится FileZilla.
- Найдите директорию» /wp-content/themes».
- Загрузите папку.
- Затем перейдите в «Настройки/ Внешний вид/ Темы» и кликните кнопку «Активировать».
Наполнения ресурса контентом
Самой главной частью создания нового ресурса, считается наполнение контентом.
Материал должен быть:
- Уникальным, это значит что тексты не скопированы с других ресурсов. Ведь поисковые роботы сразу опускают ресурсы, которые что-то скопировали.
- Тексты должны быть читабельными – это значит написаны максимально простым языком, на сколько позволяет тематика блога.
- Качественным, иметь подзаголовки и абзацы, визуально быть приятным.
- Адаптированным под поисковые запросы. Для этого вам понадобится изучить SEO оптимизацию текстов.
- Нельзя допускать контент с грамматическими, пунктуационными ошибками. Это может уничтожить доверие посетителей к ресурсу и снизить уровень посещаемости.
Где брать такие тексты
Контент можно купить или заказать на биржах копирайтеров. Одной из самых известных является биржа Адвего.
Преимущества Адвего
• Удобные сервисы технических проверок текстов.
• Большой выбор опытных коперайтеров.
• Огромный магазин готовых статей. Проверку статей производят живые люди, а не автоматизированная система. Поэтому купить текст с ошибками практически невозможно.
• Возможность изымать оплату за некачественный материал без каких-либо споров.
Как купить готовую статью
- Зарегистрироваться на бирже Адвего.
- Зайти в профайл.
- Пополнить баланс аккаунта.
- На зеленой ленте вверху нажать «Магазин статей/ поиск».
- Введите ключевые слова и выбирайте статью, затем нажмите «Оплатить статью».
- После оплаты, скопируйте текст в буфер обмена, проверьте на бесплатных сервисах (антиплагиат, SEO- анализ текста).
Как заказать контент
- Перейти в раздел «Заказчику».
- Найти «Новый заказ».
- Откроется шаблон текстового задания, туда нужно вписать требования по тексту. Этот бланк называется ТЗ (текстовое задание), он служит инструкцией по написанию контента.
- Укажите цену за 1000 знаков.
- Выберите время на выполнение, количество работ.
- Запустите задание.

Способ монетизации с Адсенс
Монетизация – это пожалуй самый приятный момент работы в сети. Ведь основная цель виртуальных ресурсов – заработок реальных денег.
Adsense – контекстная реклама от Google, которая оплачивается за клики посетителей.

Преимущества
- Всегда есть реклама.
- Простой механизм размещения рекламных баннеров.
- Для размещение рекламы нет требований посещаемости, то есть минимума уникальных читателей.
Для того, чтоб начать сотрудничать с Google нужно зарегистрироваться на Google Adsense. Сделать это просто, в строке браузера введите: google.com/adsense регистрация, затем заполните форму и нажмите «Создать аккаунт».
- После того, как получите письмо на почту – смело заходите в аккаунт, заполните все поля (платежные данные, адрес проживания и т.д).
- Подключите свой сайт к системе, для этого скопируйте специальный код.
- Перейдите в панель управления сайтом.
- Разместите код на своих страницах.
- Ждите одобрения системы.
Создание объявлений Adsense
• Зайдите в аккаунт адсенсе.
• В панели управления, слева, найдите «Мои объявления».
• Затем выберите «Новый рекламный блок».
• Настройте рекламные блоки в соответствии со своим дизайном.
• Придумайте название объявления.
• Выберите размер «Адаптивный», он подходит для всех устройств.
• Нажмите на кнопку «Сохранить и получить код», после чего появится код, скопируйте его в буфер обмена и добавьте на вордпресс.
Добавление рекламы в wordpress
Для быстрой добавки рекламы можно воспользоваться плагинами из официального хранилища вордпресс. Самые простые в использовании – Google Publisher, Ad Injection, Ad Inserter. А так же в теме Root предусмотрены места, куда без проблем можно вставить код рекламы, который автоматически будет показывать на всем сайте.
Как настроить рекламу вручную с помощью виджетов
• Войдите в панель управления.
• Перейдите в «Настройки/ Внешний вид/ Виджеты».
• Для добавления нового виджета нажмите на кнопку «Текст», перетащите его на место рекламы.
• Заполните текстовые поля «Название», «Содержимое» (первое можно оставить пустым, а в поле содержимого нужно вставить рекламный код, скопированный с Google Adsense).
• Нажмите «Сохранить».
Создание нового ресурса с нуля доступно каждому. Стоимость хорошей темы и хостинга быстро окупается. Главное, не забрасывать свои проекты, регулярно публиковать новую информацию, ведь поисковики не любят «мертвые сайты». Помните, реальные деньги в сети можно заработать, но для этого нужно чуть-чуть постараться.
( 1 оценка, среднее 5 из 5 )
Как подключить домен к хостингу beget.ru
Если вы уже выбрали и оплатили доменное имя, заходим в личный кабинет на хостинге Бегет. Напоминаю, что первый месяц услуги предоставляются бесплатно, далее выбираете подходящий баланс и оплачиваете. Хотите сэкономить 20% на оплате, почитайте по ссылке, как это сделать https:»//»inetsovety.ru/skidki/
Первый шаг — кликаем на пункт «Домены»:

Поскольку домен уже зарегистрирован, кликаете справа по ссылке «У меня уже есть домен»:
На странице управлениями доменами, указываем имя домена и выбираем доменную зону, в которой вы его зарегистрировали. Далее смотрим, чтобы был выбран режим «направить домен на сайт», и выбираем пункт «создать новый сайт». Смотрите, как показано на картинке ниже:

Клик по кнопке «Добавить домен» означает создание папки на хостинге. Сайт практически готов к работе, остается сделать еще пару действий. Прописать NS-сервера на сайте регистратора доменов. Если вы выбрали 2domains, вот тут смотрите подробную инструкцию https:»//»inetsovety.ru/kak-privyazaty-domen-k-hostingu/.
Установить WordPress на Бегет легко. Никакие знания вам не нужны. Весь процесс автоматизирован, и ниже вы увидите сами, как это просто.
Настройка лендинга
На наших лендингах мы используем админ-панели двух типов: aPanel и Textolite. Узнать, какой из вариантов используется у вас, можно на странице описания лендинга.
Если у вас админка aPanel
Нажмите здесь, чтобы открыть инструкцию для aPanel
Если на вашем лендинге установлена админка aPanel, то, как правило, там есть и визуальный редактор Textolite. Сначала заходим в aPanel — там можно перейти в Textolite.
Вход в админку aPanel: введите в адресной строке «вашсайт/admin», пароль «admin» (рекомендуем изменить).
- Почта для заявок меняется на вкладке «Интеграции».
- Более подробная инструкция для aPanel [[https://mix-landing.ru/demo/apanel.pdf|здесь]].
Как редактировать лендинг через визуальный редактор Textolite
Важно! Перед тем как зайти в Textolite, а также если вы редактируете исходный код, проверьте, не установлено ли в вашем браузере расширение для автоматического онлайн перевода страниц. Данное расширение может поломать код. Особенно актуально для Яндекс.Браузеров. Автоперевод страниц нужно отключить в настройках браузера — иначе код сайта переведется на русский, и поломается верстка.
Вход в Textolite: «вашсайт/admin» или «вашсайт/textolite», пароль «admin». Почта в Textolite меняется в отдельном файле — об этом написано ниже.
Что такое Textolite?
Textolite — это визуальный редактор, с помощью которого можно менять видимый текст в лендинге. Если нужно редактировать невидимый текст, просто выберите режим редактирования HTML/PHP и найдите в тексте нужный фрагмент. Можно использовать поиск по тексту CTRL+F5.
Просмотрите небольшое видео и убедитесь, насколько удобно редактировать лендинг через визуальный редактор Textolite.
Если заявки с лендинга не приходят на почту
Если вы все сделали согласно инструкции, а заявка не пришла на вашу почту, следуйте следующим рекомендациям:
- проверьте папку «спам» на почте. Иногда заявки с лендингов попадают в эту папку. Если заявка появилась в папке спам, отмечайте письма как «Не спам» — тогда они будут приходить в обычном режиме;
- ваш хостинг должен быть оплачен, т.к. во время тестового бесплатного периода часто отключена функция отправки заявок с сайтов;
- попробуйте использовать другой почтовый ящик (многие хостинги блокируют отправку писем на mail.ru);
- уточните у техподдержки вашего хостинга, поддерживает ли выбранный тариф PHP и функцию mail(). Для работы лендингов эти функции необходимы;
- попробуйте в файле настройки почты добавить название вашего домена, как на фото ниже.

Если сайт выдает ошибку «Нет индексного файла», выберите в панели управления:
WWW — WWW домены — выберите ваш домен — сверху кнопка Изменить — Строчка индексная страница: добавьте через пробел index.htm — «Сохранить».
Управление IP-адресами
Вторая вкладка в разделе управление сайтами — управление IP-адресами.

В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».

Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.

При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.

Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.

Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.

Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.

Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
-
мониторинг нагрузки,
-
управление доменами и DNS-записями,
-
логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи: -
Статистика;
-
Домены и поддомены;
-
DNS;
-
Сервисы;
-
Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
Источник
Доброго времени суток, уважаемые посетители, блога inetsovety.ru! Из этой статьи вы узнаете, как пользоваться Beget и создать на этом хостинге свой собственный сайт.
Сейчас процесс запуска нового сайта настолько прост, что с ним справится любой желающий. Конечно же я говорю, не о сложных проектах, а о простом блоге на популярной CMS WordPress.
Условно можно выделить следующие этапы создания сайта на Beget:
-
Регистрация доменного имени и его привязка к хостингу.
-
Создание на хостинге папки для сайта и прикрепление к ней домена.
-
Установка системы управления сайтом, например WordPress.
Этап покупки доменного имени в зоне .ru на 2domains подробно описан здесь. Сейчас хочу обратить ваше внимание, что на Бегет стоимость регистрации домена составляет 179 руб. в год, а продление 289 руб./год. Актуальные расценки на покупку и продление смотрите на сайте 2domains, они почти ежегодно меняются!
Содержание
-
Как подключить домен к хостингу beget.ru
-
Установка CMS WordPress на Beget
-
Как делать резервные копии БД и файлов сайта
Практическая часть статьи
Начинать создание сайта на хостинге Бегет можно хоть с меню Сайты, хоть с меню Домены, не важно.
Не будем нарушать последовательность пунктов таблицы и пройдем их по порядку
Как заменить изображения на лендинге
Изображения лучше заменить на компьютере или на самом хостинге.
-
Найдите папку img или images, отыщите в ней нужные для замены изображения.
-
Подготовьте свои изображения в том же формате (jpg, png) и с тем же названием, что и исходные. Желательно чтобы размер новых картинок был таким же.
-
Скопируйте свои новые изображения в папку с исходными (с заменой файлов).
-
Когда ваш новый лендинг будет отредактирован, его необходимо загрузить на хостинг.
После внесения любых правок (перед проверкой изменений на сайте) не забудьте удалить кеш в браузере (в настройках или комбинацией клавиш CTRL+F5) или проверяйте лендинг в режиме «Инкогнито».
Как создать корневую папку сайта на Бегет
Сайт в терминологии Бегет – это корневая директория на диске сервера. Она создается автоматически или вручную. Все сайты отображаются в одноименном разделе.

Если при регистрации или добавлении домена была включена функция «Создать новый сайт», директория создается автоматом и сайт отображается в таблице.

- Первая строка вашдомен/public_html – это корневая папка для загрузки и хранения файлов. Значок папки напротив ведет в файловый менеджер. Здесь удобно добавлять и редактировать файлы для дальнейшей настройки.
- Вторая строка – ссылка на сайт. В режиме ожидания установки SSL сертификата рядом стоит круглый оранжевый значок. После подключения он меняется на зелёную галочку.
На обновления понадобится 3 – 4 часа. Потом при переходе по ссылке на сайт появляется такое окно.

Сайт на Бегет можно создать вручную:
Шаг 1. Напишите название сайта, нажмите «Создать» и он появится в списке.

Шаг 2. Нажмите на зеленую скрепку напротив вашсайт/public_htm.

Шаг 3. Выберете домен, который нужно прилинковать к сайту.

Шаг 4. Нажмите «Прикрепить».

Готово. Корневая папка сайта создана.
Начальные настройки
После установки сертификата Let’s Encrypt на почту придет уведомление и можно сделать первые настройки.
Нажмите на шестеренку напротив ссылки на сайт.

Включите редирект с HTTP на безопасный протокол HTTPS. Для этого передвиньте рычажок вправо, чтобы кнопка стала зеленой.

Посмотрите версию PHP. Если стоит старая, перейдите на более новую. Например, на момент написания статьи поддерживаются PHP 7.4 и 8.0.
Как зарегистрироваться на Бегет и начать работу
Бегет даёт 30 дней пробного периода, поэтому создать аккаунт можно без внесения оплаты.
Шаг 1. Перейдите на Бегет, кликните «Хостинг – попробовать бесплатно».

Шаг 2. Спуститесь до блока с тарифами. На начальном тарифе Blog можно создать 2 изолированных сайта. Цена 220 руб. в месяц. Нажмите «Попробовать бесплатно».

Шаг 3. В форме заполните стандартные поля:
- Фамилия, имя, отчество
- Номер мобильного.
- Электронный адрес.
После заполнения полей нажмите на синюю кнопку.

Пишите реальные данные. На телефон придет код, на почту доступы. Если вы регистрируетесь от имени организации, переключитесь на юридическое лицо в верхней строке. Там другая форма.
Шаг 4. Для завершения регистрации введите код из СМС. Теперь можно войти в аккаунт и начать работу.
Обзор панели управления
На Бегет стоит простая, продуманная панель собственной разработки. На начальном этапе нужны три раздела:
-
Домены и поддомены.
-
Сайты.
-
Установка CMS.

Быстро переключаться между разделами можно двумя способами:
-
Кликните «Хостинг» в левом верхнем углу, чтобы вернуться в панель, и перейдите в другой раздел.
-
Нажмите «Меню» и выберете из выпадающего списка нужный пункт.

Как изменить или создать DNS-запись в beget.com
Для редактирования DNS-записи переходим в раздел домены и поддомены:
Изменение или добавление DNS-записи в хостинге БегетИзменение или добавление DNS-записи в хостинге Бегет
Напротив нужного домена, нажимаем на троеточие…
Редактирование DNS-записи домена в хостинге beget.comРедактирование DNS-записи домена в хостинге beget.com
Выбираем редактировать DNS
Редактирование или добавление DNS записи домена в БегетРедактирование или добавление DNS записи домена в Бегет
Напротив нужного записи нажимаем на «Карандаш» для редактирования записи, либо для добавления новой выбираем нужные параметры и нажимаем «Добавить»
Добавление нужной DNS записи в хостинг БегетДобавление нужной DNS записи в хостинг Бегет
Как редактировать код Landing Page
Для редактирования заголовков (title, h1, description) и других элементов необходимо использовать режим редактирования кода HTML/PHP в Textolite. Также можно редактировать файлы сразу на хостинге.

Пример:
Если вам нужно поменять телефон на сайте, то нажимаете горячие клавиши CTR+F (поиск) и вводите в строку поиска то, что хотите изменить: +7 (999) 575-42-07. Можно искать фрагментами, чтобы не вводить полную фразу. Вместо исходного номера телефона нужно вписать свой и сохранить файл. Таким же образом меняются все тексты на сайте. В данном режиме нужно быть внимательным, чтобы не удалить лишнее.
Создаем папку сайта на сервере хостинга Beget.ru
1) Заходим В ПУА Бегета под своим ником и логином . Жмем на пиктограмму «Сайты»

2) Заполняем название сайта. Обычно, это доменное имя, так проще не запутаться, когда сайтов много. Но по факту это название папки на сервере, в которой будут храниться файлы сайта. Поэтому, имя сайту можно дать любое.
Кстати, строчка внизу говорит о том, что Beget уже создал для вас тестовый сайт на домене третьего уровня login.bget.ru.

3) Нажимаем кнопку «Создать».
И вот внизу появилась еще одна строчка. Список сайтов дополнился нашим сайтом.

Итак, мы только что создали папку будущего сайта на сервере хостинга Beget.
Теперь выполним второй пункт из таблицы. Для упрощения статьи будем считать, что доменное имя для нашего сайта у нас уже есть. Оно находится в разделе «Домены».
Читателей, которые хотят разобраться, как зарегистрировать домен на Beget.ru, в том числе, получить бесплатные домены или перенаправить собственный домен на сервера хостинга Beget, отсылаем к этому материалу за подробностями.
А нам осталось только прилинковать домен к папке сайта.

Где указать почту в лендинге, если у вас Textolite
Для того чтобы заявки с лендинга приходили на ваш почтовый ящик, вам необходимо указать ваш E-Mail в файле call.php, post.php, send.php, mail.php или в другом похожем (зависит от вида сайта). Если у вас стоит админка aPanel, то этот метод не подходит (читайте про него выше).
- Вместо указанного тестового адреса впишите свою почту. Не рекомендуем использовать почту @mail.ru, так как письма могут не приходить на этот сервер.
- В этом же файле желательно указать свой домен в строке: $email=’site.ru’; »//» от кого
- Сохраните файл.
Инструкция по установке CMS на примере WordPress
Загрузка системы управления контентом состоит из 3-х этапов.
Шаг 1. Откройте раздел CMS на панели или в меню.

Шаг 2. Выберете систему управления из списка. Справа доступны фильтры: все, бесплатные и платные CMS. В верхней строке можно отсортировать по типу сайта: универсальный, блог, интернет магазин, форум и другие. Кликните логотип нужной CMS, например, WordPress.

Шаг 3. В новом окне заполните поля.
- Выберете свежую версию CMS и сайт для установки.
- Кратко опишите, о чем сайт. Потом можно изменить.
- Придумайте логин, пароль для входа в админку WordPress. Создавайте длинные, сложные, лучше случайные наборы цифр, прописных и строчных букв, символов. Не оставляйте в качестве логина admin или свое имя, а пароль 12345.
- Впишите Email администратора и нажмите «Установить».

База данных создается автоматически. При желании в расширенных настройках можно настроить новую базу со сложным паролем.
Сайты с загруженными CMS отображаются наверху страницы. Если вы случайно потеряли логин и пароль, кликните значок i.

Откроется окно, где будет ссылка на административную панель WordPress вида вашдомен/wp-admin и доступы для входа в консоль и базу данных.
При входе в админку введите логин или email и пароль.

В консоли вы увидите приветствие WordPress. Теперь можно продолжать работу над сайтом: загрузить и настроить шаблон темы, плагины и начать наполнять свой проект контентом.

Для установки платной системы управления нужно сначала пополнить баланс для оплаты лицензии выбранной CMS и создать тикет в службу поддержки или просто нажать кнопку «Оставить заявку». Остальное сделают специалисты Бегет.

Резервные копии сайта создаются автоматически каждые 3 – 4 дня, хранятся 35 – 48 суток, затем перезаписываются. Для безопасности они лежат на отдельных серверах. Если сайт сломается, его можно быстро восстановить в разделе Backup.

Услугу резервного копирования Бегет предоставляет бесплатно.
Установка SSL-сертификата
Для безопасного соединения с сайтом рекомендую установить SSL сертификат и настроить редирект с http на https. На хостинге Beget это можно сделать БЕСПЛАТНО на странице управления доменами:

Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.

Настройки
можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.

Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.
Внизу окна настройки домена расположена ссылка на редактор директив PHP.

Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.

Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со php.iniсписком директив , которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
Открепление домена/поддомена
домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.

Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
Установка CMS WordPress на Beget
В панели управления хостингом заходим в раздел «CMS»:

Выбираем из списка сайт, на который собираемся установить ВордПресс. Если вы прилинковали один домен, то он у вас там 1. Чтобы быстро найти WordPress в общем списке, поставьте птичку возле пункта «Бесплатные системы» и выберите «Блоги». Кликайте по кнопке «установить»:

В этом автоматическом процессе установки, все что требуется от вас — указать логин, пароль и Email. Первые нужны для доступа в панель администратора для дальнейшего управления сайтом, а имейл для восстановления доступов в случае их утери. Клик по кнопке «установить», запускает автоматическую установку, которая завершится меньше чем за минуту.

Когда ВордПресс будет установлен, на экране вы увидите сообщение с логином и паролем для доступа в админпанель, а также паролем от БД на хостинге. Их следует записать, чтобы не потерялись!
Вот собственно и все. Дальше уже заходите в админ панель и занимаетесь настройкой СМС под свои нужны. Устанавливаете подходящую тему оформления, необходимые для стабильной работы плагины. Повторяться не буду, перейдите по ссылке и посмотрите сами https:»//»inetsovety.ru/poshagovoe-sozdanie-sayta-na-wordpress/
Пополнение баланса
По окончании 30-дневного тестового периода пополните счет. Для перехода к оплате нажмите на значок Баланс наверху или раздел Оплата на панели или в меню.

Выберете способ оплаты. Например, банковская карта.

В строке период оплаты нажмите на галочку.

В выпадающем списке можно выбрать:
- Произвольную сумму. Например, при регистрации домена.
- Период оплаты услуг хостинга от 1 месяца до года.
Произвольную сумму введите вручную, оплата хостинга выставляется автоматически. Потом кликните «Оплатить».
Создать сайт на Бегет сумеет даже новичок в сайтостроении. Это не занимаем много времени. А если в ходе работы возникают вопросы, всегда можно написать в поддержку.
Добавить комментарий Отменить ответ
Имя *
Email *
Комментарий
Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.
Thank you!
We will contact you soon.
Как создать сайт на Beget.ru?
Попробуем сделать это вместе! Скоро вы поймете, что все достаточно просто: заходим в аккаунт на Бегет, нажимаем несколько кнопок, делаем немного простых действий и сайт на хостинге Beget создан.
Как обычно, для начала немного теории. Если же она вам не интересна, скучна, то с помощью содержания можете сразу перейти к практической части. Для возврата к содержанию рекомендуем использовать стрелку «Наверх» в правом нижнем углу экрана.
Содержание:
- Теоретическая часть о создании сайтов на виртуальных хостингах
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Простой технический вариант создания сайта
- Полный вариант создания сайта
- Таблица этапов создания полноценного сайта
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Практическая часть статьи
- Создаем папку сайта на сервере хостинга Beget.ru
- Как прилинковать домен к сайту на Beget
Что нужно для создания сайта на виртуальном хостинге Beget (Бегет)
Общие рассуждения о создании сайтов на виртуальном хостинге
Давайте сразу договоримся, что создание сайта на хостинге можно рассматривать двояко: в узком и в широком смыслах. Поясним, что к чему.
Простой технический вариант создания сайта
Создание сайта в узком смысле состоит из двух этапов, когда вы создаете папку на диске виртуального сервера для своего сайта, добавляете в аккаунт доменное имя, затем прилинковываете(прикрепляете) его к папке сайта.
На этом этапе можно считать, что сайт на хостинге Beget создан. Он даже откроется по доменному имени, где компания Beget сообщит, что сайт успешно создан и подготовлен к работе.
Однако, на таком сайте вы не сможете размещать файлы, писать статьи, потому что на него пока не установлен CMS(движок): вордпресс, джумла или любой другой.
Полный вариант создания сайта
Сайт в широком смысле понимания требует немного больше действий. К уже обозначенным выше, добавим установку CMS, например, вордпресс, с привязкой к базе данных MySQL. После этого действительно можно сказать, что сайт создан.
В настоящей статье рассматривается легкий вариант создания сайтов, а установку CMS изучим в следующей.
Вообще, для полноценного создания любого сайта на любом хостинге необходимо выполнить четыре пункта.
Для наглядности поместим их в таблицу, в левой колонке список пунктов, в правой — то, что мы будем делать с ними при создании сайта на хостинге Beget
Таблица создания полноценного сайта применительно к Beget.ru
[wpdatatable id=1]
Практическая часть статьи
Начинать создание сайта на хостинге Бегет можно хоть с меню Сайты, хоть с меню Домены, не важно.
Не будем нарушать последовательность пунктов таблицы и пройдем их по порядку
Создаем папку сайта на сервере хостинга Beget.ru
1) Заходим В ПУА Бегета под своим ником и логином. Жмем на пиктограмму «Сайты»

2) Заполняем название сайта. Обычно, это доменное имя, так проще не запутаться, когда сайтов много. Но по факту это название папки на сервере, в которой будут храниться файлы сайта. Поэтому, имя сайту можно дать любое.
Кстати, строчка внизу говорит о том, что Beget уже создал для вас тестовый сайт на домене третьего уровня login.bget.ru.

3) Нажимаем кнопку «Создать».
И вот внизу появилась еще одна строчка. Список сайтов дополнился нашим сайтом.

Итак, мы только что создали папку будущего сайта на сервере хостинга Beget.
Теперь выполним второй пункт из таблицы. Для упрощения статьи будем считать, что доменное имя для нашего сайта у нас уже есть. Оно находится в разделе «Домены».
Читателей, которые хотят разобраться, как зарегистрировать домен на Beget.ru, в том числе, получить бесплатные домены или перенаправить собственный домен на сервера хостинга Beget, отсылаем к этому материалу за подробностями.
А нам осталось только прилинковать домен к папке сайта.

Как прилинковать домен к сайту на Beget
Так как мы сначала создали сайт (папку сайта), а потом регистрировали домен, то теперь нам нужно прилинковать домен к сайту. Прилинковать, значит привязать.
Делается это в ПУА Бегета, под пиктограммой «Сайты».
1) Заходим в раздел «Сайты» и в строчке нашего сайта нажимаем кнопку «Прикрепить домен».

2) Выбираем из списка нужный нам домен, нажимаем «Прикрепить»

3) И тут же мы видим, что нужный домен прикреплен к нашей папке сайта.

Кстати, вы уже могли привязать домен к сайту, в меню Домены, когда привязывали собственный домен. Тогда он должен быть виден в списке доменов.
Честное слово, описывать процесс намного дольше, чем осуществить на практике. Пробуйте и у вас получится, в плюс хостеру Beget однозначно можно записать понятность интерфейса, множество подсказок на картинках и объемный раздел вопросов-ответов.
Теперь мы проделали половину работы по созданию сайта на хостинге Beget.ru, но, как уже писалось выше, в строго техническом понимании можно считать, что сайт на Beget.ru(Бегет) создан.
