В этом учебнике для создания HTML файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Рассмотрим, как вы будете создавать свой первый HTML файл с использованием программы Notepad++.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
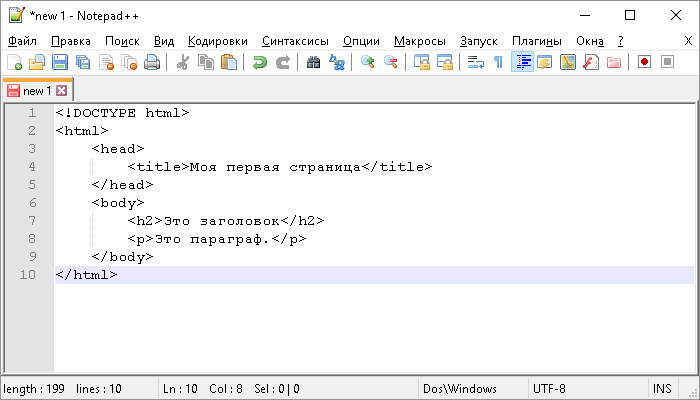
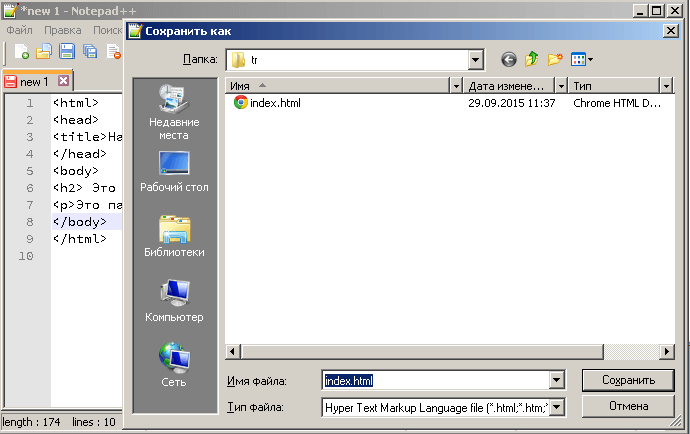
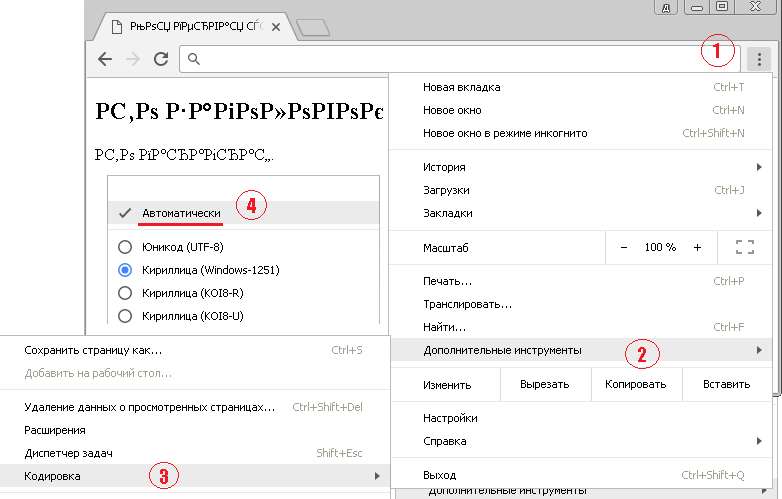
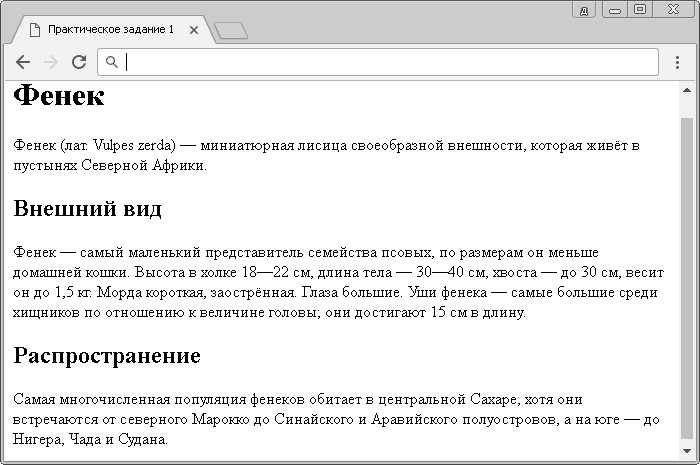
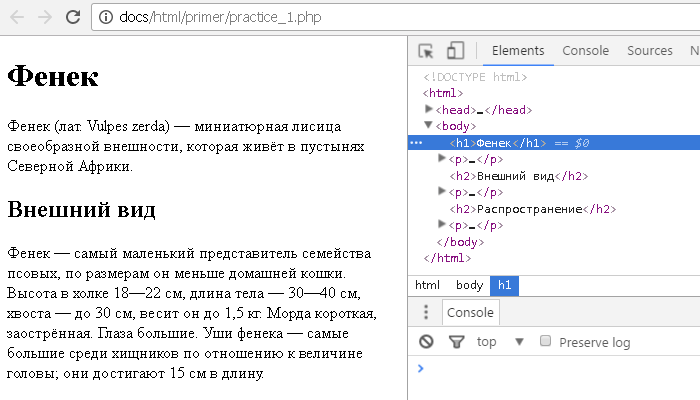
Запишите в редактор следующий HTML код: Давайте разберем по частям, что мы сделали в этом примере: В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. Код HTML нашего примера в редакторе Notepad++: Чтобы сохранить файл на вашем компьютере как HTML документ выберите в редакторе Файл > Сохранить как (либо сочетание Ctrl-Alt-S). Вы можете не искать в списке тип файла, а сразу указать название файла с разрешением html. Назовите файл «index.html» и файл автоматически сохранится как HTML документ в кодировке UTF-8. Допускается выбрать любое понравившееся вам имя документа, на данном этапе обучения это не имеет значения. Справочно: заглавные страницы сайтов, как правило, называют index.*. Это связано с тем, что отсутствует необходимость изменять конфигурацию файла веб-сервера, установленную по умолчанию. После того как Вы сохранили ваш текстовый документ как HTML файл, редактор начинает выделять весь HTML код цветом (визуализация кода) — это одно из основных достоиноств текстовых редакторов Окно сохранения в редакторе Notepad++: Откройте Ваш сохраненный файл в браузере, результат должен выглядеть следующим образом: Если у вас некорректно отображается содержимое страницы, попробуйте изменить настройки кодировки Вашего браузера, необходимо указать, чтобы браузер проводил автоматически определение кодировки. При создании собственного сайта в заголовочной части страницы необходимо обязательно указывать кодировку символов для текущего документа (подробнее об этом вы узнаете в конце учебника в статье «Метаданные в HTML»). Изменение настройки кодировки в браузере Chrome: Перед тем как перейти к изучению следующей темы пройдите практическое задание: Практическое задание № 1. Подсказка: используйте для первого заголовка на странице, тег заголовка первого уровня. Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне,
Шаг 2: Напишите несколько HTML тегов
<!DOCTYPE html> <!-- декларация сообщает, что в этом документе используется пятая версия HTML -->
<html> <!-- корневой элемент HTML документа (все остальные элементы должны быть его потомками) -->
<head>
<title>Моя первая страница</title> <!-- обеспечивает название для документа -->
</head>
<body> <!-- описывает видимое содержимое страницы -->
<h2> Это заголовок </h2> <!-- описывает заголовок второго уровня -->
<p>Это параграф.</p> <!-- определяет параграф (абзац) -->
</body>
</html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье «Комментарии и якоря».

Шаг 3: Сохраните HTML страницу

Шаг 4: Просмотр HTML страницы в браузере


Вопросы и задачи по теме


но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя
инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента:
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.

Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.

Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
Вам срочно нужно сделать сайт, используя только HTML, и выложить его в интернет? Тогда вам не составит труда скопировать готовый код и следовать моим инструкциям.
- Создание места для сайта на своём компьютере
- Создание шаблона сайта
- Код сайта
- Создание директории сайта
- Перенос сайта со своего компьютера в интернет
Правда полноценный ресурс, с применением одного языка программирования, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS, и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать — сайт в сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на четыре части.
1. Создание места для сайта на своём компьютере.
2. Создание сайта.
3. Создание директории сайта
4. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание места для сайта на своём компьютере
Первый пункт самый простой.
Нужно просто создать отдельную папку, например в разделе Документы и назвать её как вам будет угодно, например site.
Чуть погодя, когда у нас будут готовы файлы сайта, мы будем складывать их в эту папку и это будет уже не просто папка, а директория, или корень сайта.
А что, куда и как положить, я подробно покажу после кода главной страницы, чтоб уже было с чем идти в директорию.
Приступим ко второму пункту, самому творческому.
Создание шаблона сайта
Для создания шаблона потребуется редактор, в который нужно будет вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
Я рекомендую Notepad++. Он бесплатный, простой в использовании, и в отличие от Блокнота, в нём легко просматривать картинку в браузере, после внесения изменений в код.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались таблицами, теперь же более популярной стала блочная вёрстка.
Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-script со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье Таблицы HTML.
Название сайта (организации)
Описание сайта |
|---|
|
Страница
Здравствуйте уважаемые будущие веб-мастера! Мне 55 лет и я рад приветствовать Вас на своём сайте. Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении и создавал этот ресурс обнаружилось, что авторы руководств по созданию сайтов считают многие нюансы само собой разумеющимися и не обращают на них внимания. |
Меню
|
Общая информацияТекст общей информации или реклама |
| Подвал |
|---|
Код сайта:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Название сайта</title>
</head>
<body>
<!--Создаём таблицу контейнер, которой задаём следующее
оформление:
border="1" - рамка вокруг контейнера. Увеличив число, можно увеличить толщину рамки.
align="center" - размещаем контейнер по центру экрана.
rules="rows" - убираем двойную рамку.
style="width:60%;" - добавляем стилевое свойства, делающее
контейнер и весь сайт "резиновым".
Сделать полноценный адаптивный дизайн, этим способом невозможно.-->
<table
border="1"
align="center"
rules="rows"
style="width:60%;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку строки-->
<td>
<!--ШАПКА САЙТА-->
<!--В ячейке строки создаём ещё одну таблицу для шапки сайта.
Оформление:
border="1" - двойная рамка толщиной в 1px
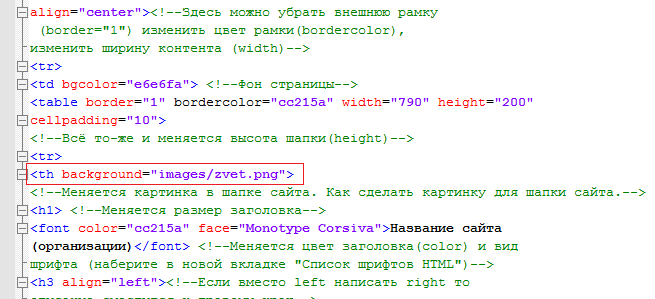
background="images/168.png" - картинка в шапке сайта, если требуется.
Адрес картинки вы должны вставить свой.
bgcolor="#7FFFD4" - фоновый цвет в шапке, если нет картинки.
cellpadding="10" - отступ содержимого от рамки не менее 10px.
style="width:100%; border-radius:5px;" - добавляем "резиновость"
и закругляем уголки рамки-->
<table
border="1"
background="images/168.png"
bgcolor="#7FFFD4"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку таблицы-->
<tr>
<!--Создаём столбец таблицы-->
<th>
<!--Содержание ячейки столбца-->
<h1>Название сайта (организации)</h1>
<h3>Описание сайта</h3>
<!--Закрываем таблицу-->
</th>
</tr>
</table>
<!--ОСНОВНОЙ КОНТЕНТ-->
<!--В этой же ячейке контейнера создаём ещё одну таблицу
для основного контента.
Оформление как и в предыдущей таблице-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку
Оформление:
rowspan="2" - объединяем две ячейки в одну.
Число объединяемых ячеек по числу ячеек в сайдбаре.
style="width:80%" - основной контент занимает 80% всей площади,
оставшиеся 20% для сайдбара-->
<td
rowspan="2"
style="width:80%">
<h2>Страница</h2>
<!--Начинаем абзац с красной строки-->
<p style="text-indent:20px">
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.</p>
<p style="text-indent:20px">Почему я решил его сделать?
За те 3 месяца, пока разбирался в
сайтостроении и создавал этот ресурс обнаружилось,
что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание
А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали больше всего
времени.</p>
<!--Закрываем ячейку-->
</td>
<!--САЙДБАР-->
<!--Создаём ячейку сайдбара-->
<td bgcolor="#e6e6fa">
<h3>Меню</h3>
<!--Абзац для ссылки на страницу сайта-->
<p>
<!--Ссылка на страницу сайта-->
<a href="">
<!--Картинка маркера перед названием страницы-->
<img src="http://trueimages.ru/img/00/06/f4fffdb5.png">
<!--Название страницы
style="margin-left:5px;" - отступ названия от маркера-->
<span style="margin-left:5px;">Страница</span></a>
<!--Закрываем абзац-->
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 1</span;></a>
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 2</span></a>
</p>
<!--Закрываем строку Меню-->
</td>
</tr>
<!--Создаём строку с дополнительной информацией-->
<tr>
<!--Ячейка с дополнительной информацией-->
<td
bgcolor="#e6e6fa"
align="center">
<h3>Общая информация</h3>
<p>Текст общей информации или реклама</p>
<!--Закрываем ячейку с общей информацией
и таблицу основного контента-->
</td>
</tr>
</table>
<!--ПОДВАЛ-->
<!--Создаём таблицу подвала-->
<table
border="1"
bgcolor="#7FFFD4"
height="100"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку.-->
<tr>
<!--Создаём столбец-->
<th>
<h3>Подвал</h3>
<!--Закрываем таблицу подвала. При желании в подвале можно
сделать несколько строк и столбцов-->
</th>
</tr>
</table>
<!--Закрываем таблицу контейнера-->
</td>
</tr>
</table>
</body>
</html>
Вот такой очень простой код. Без учёта пробелов и комментариев, даже 100 строк не наберётся.
А ведь это уже готовый, рабочий сайт из трёх страниц, который можно выложить в интернет и заполнить контентом.
Между прочим, скорость загрузки будет головокружительной.
Как конструировать таблицу, менять расположение ячеек, добавить в таблицу скрипты Javascript и формы обратной связи, читайте в статье Таблицы HTML.
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Создание директории сайта
Посмотреть и более подробно ознакомится с тем, что из себя представляет директория сайта, можно в статье Создание директории сайта (все ссылки с этой страницы открываются в отдельном окне, чтоб не потеряться).
Все действия показаны в редакторе Notepad++. Если кто ещё не установил, то вот ссылка на инструкцию по установке: Установка Notepad++
Хотя, как я уже сказал выше, этот сайт можно написать и отредактировать даже в стандартном виндовсовском блокноте.
Так же не помешает ознакомиться с тем, как создать первый файл сайта, в статье Каркас страницы.
Итак, начинаем работать.
Открываем Notepad++, открываем «Новый документ», проверяем и если нужно исправляем кодировку на uft-8 (без БОМ), копируем код сайта с моей страницы, вставляем его в поле редактора.
Затем выбираем «Файл — Сохранить как…» , в открывшемся поисковике находим созданную при создании места для сайта папку «site», в строке «Сохранить»(внизу окна поисковика) меняем название с «nev1» на «index.html», и сохраняем.
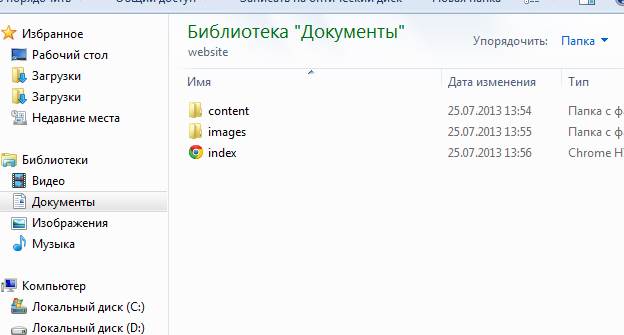
Затем заходим в папку «site», в ней уже есть первый файл index.html, и создаём там-же ещё две папки content и images.
В результате директория должна выглядеть следующим образом:

Теперь, чтоб в дальнейшем не писать длинные адреса для изображений, откроем папку content и создадим в ней ещё одну папку для картинок с названием images1.
В неё будем складывать изображения для всех страниц, кроме главной.
Возвращаемся в редактор, выбираем меню Запуск (верхняя строка панели редактора), и в нём Launch in Chrome.
Если конечно у вас другой браузер, то выбрать нужно его. В браузере должен открыться шаблон, который показан в начале статьи.
Если вы пишете сайт в блокноте, то запускать его нужно будет из поисковика, то есть из папки site открыть файл index.html.
Вот теперь можно начинать его править так, как Вам нужно. Все позиции, которые можно изменить, указаны в комментариях к коду.
После изменения какой либо позиции, нужно нажать Сохранить(третья иконка слева), и через Запуск посмотреть как получилось.
Поле для статьи и поля в сайдбаре будут увеличиваться по вертикали, по мере заполнения их текстом, автоматически, причём если высота текста статьи не ограничивается, то высота текста в сайдбаре не должна превышать высоту статьи.
Теперь разберёмся с картинками. Изображения в моём шаблоне загружены через сервис trueimages.
Вы же будете делать свои, и сохранять их в папке images и images1 директории site, значит адреса картинок будут другими.
Как сделать картинку рассказано в статье Как сделать картинку для шапки в Paint(это для тех кто не знаком с фотошопом).
А адреса у Вас буду выглядеть так: Для Главной (index.html) — images/имя рисунка.

А на всех последующих страницах вместо images ставиться images1.
Картинки маркеров на Главной прописываются так

А на следующих страницах так опять вместо images — images1
Вот теперь можно из шаблона сделать свой сайт, со своими изображениями, и своим текстом.
Последующие страницы делаются по тому же шаблону, только сохраняются в папке «content», и называются не «index.html», а по заголовку статьи, только в названии файла он пишется английскими буквами, с окончанием «html».
Изображения для них размещаются соответственно в папке images1. Если и на главной, и на других страницах, есть одни и те-же картинки, то они должны быть в обеих папках.
Адреса этих страниц определяются так. Когда Вы создадите страницу, сохраните её в папке content, выберете в Notepad++ меню Запуск, и откроете в своём браузере, то в адресной строке браузера как раз и будет нужный адрес.
Вставляется он в виде ссылки перед текстом «Другая страница» (как пишутся ссылки читайте в статье Ссылки примерно вот так

На моём сайте можно подобрать ещё несколько красивостей для оформления страницы, как то: красивая прямая линия, рамки, бегущая строка или бегущая картинка, кнопка и ещё кое что.
Когда все доработки будут сделаны, то есть сайт будет готов, можно переходить к третьему пункту — выводу сайта в интернет.
Перенос сайта со своего компьютера на виртуальный хостинг, то есть в интернет
Для этого нужно будет приобрести хостинг и домен. Что такое хостинг, можно посмотреть здесь, а доменное имя сайта — это адрес, по которому Ваш сайт будет определятся в интернете.
Доменов бесплатных не бывает, а вот хостинги есть, но я рекомендую всё же использовать платный хостинг.
Во-первых, 1200 руб. в год — смешная цена, а во вторых гарантия того, что Ваш сайт будет доступен в любое время по всему миру, и оперативное решение возникающих проблем (а это возможно только на платных хостингах), того стоит.
Я рекомендую Вам хостинг Бегет. Это один из, если не самый лучший хостинг провайдер России.
Евгений Попов даже запустил проект «Хостинг-Нинзя», по выявлению лучшего хостера, и заключающийся в опросе пользователей.
В конце концов этот проект стал крупнейшим сервисом по подбору хостинга, и Бегет сразу занял, и твёрдо удерживает в нём первое место.

Цена хостинг + домен = 1620 руб. в год. Первый месяц(целый месяц!) — тестовый, то есть вначале покупается только домен за 120 руб в год, и только через месяц, если Вам понравилось, оплачиваются услуги хостинга.
Можно за год, можно ежемесячно. Но самое главное, я считаю — это постоянная доступность сайта, и круглосуточная моментальная и доброжелательная техподдержка.
А это уже встречается не часто, даже за более солидные деньги.
Расскажу пару запоминающихся случаев. Как то раз я набрав адрес своей админки, в ответ получил, не помню уж какую, ошибку. Представляете моё состояние?
Был сайт, и нет его. Позвонил в техподдержку хостинга, и через час выяснилось, что плагин BulletProf Security, после обновления, возможно и при моём неумелом участии, наштамповал новых файлов .htaccess, и закрыл тем самым всякий доступ на сайт.
Специалисты техподдержки смогли войти на сайт, всё исправили, и сообщили об этом мне, с полным разъяснением причины. Пользуйтесь на здоровье, только поаккуратнее.
В другой раз пытался установить крутую тему, но она никак не хотела устанавливаться. В основном архиве находились ещё архивы, а в них ещё.
Позвонил в техподдержку, и через час тема уже стояла и работала на сайте.
В каком ещё хостинге Вам окажут такую помощь. Да ни в каком. Нет таких больше.
Вот на его то примере, я и покажу процесс появления Вашего сайта в интернете. Подробнее про Бегет и про то, как на нём зарегистрироваться и приобрести хостинг и домен читайте в статье Перевод сайта с Денвера на хостинг.
Читайте там до абзаца «А вот теперь тот способ переноса сайта…». Дальше расписан перевод сайта с Денвера, и Вам это не нужно.
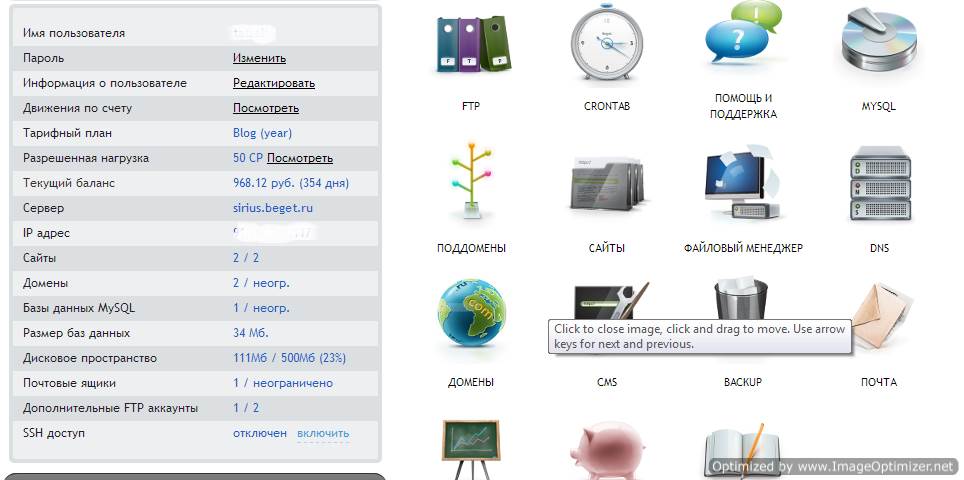
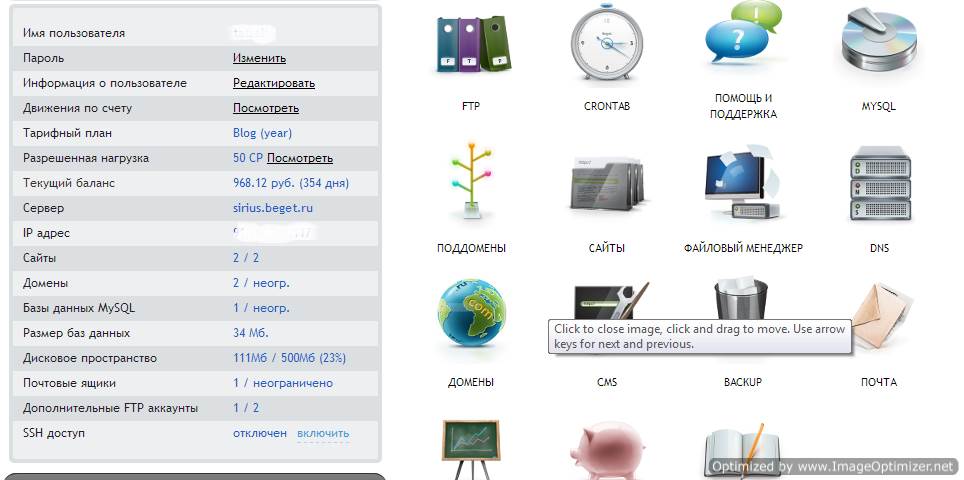
Когда сайт зарегистрирован, проходим в панель управления хостинга.

Здесь нас интересует раздел Файловый менеджер, так как именно при его помощи мы сейчас перенесём всё, что сделано у нас на компьютере, в интернет.
Итак, открываем менеджер, и дважды щёлкаем по строке с доменным именем вашего сайта.
Откроется директория, в которой должна быть папка public.html. Вот в неё и будем переносить файлы с нашего компа.
Открываем папку public.html и щёлкнув по разделу Новая папка, создаём там две папки images и content. В папке content — папку images1. Короче, всё так-же, как на компьютере.
Затем находим Загрузить файлы, и щёлкнув по нему, откроем окно загрузки

Здесь заходим в Выбрать, и, в открывшемся поисковике, находим файлы и папки созданные на нашем компе, в директории site.
Первым делом выбираем файл index.html, и загружаем его на хост, нажав Загрузить в меню окна загрузки.
Затем точно таким-же образом загружаем файлы из папок images, images1, и content в одноимённые, созданные на хостинге.
Адреса страниц при этом изменятся так как в них добавиться доменное имя сайта, примерно так:
Для главной — Доменное имя/index.html
Для страниц — Доменное имя/content/straniza.html
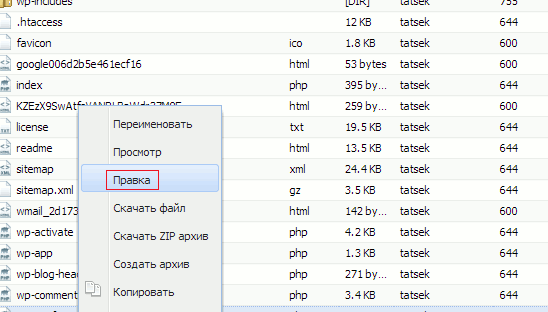
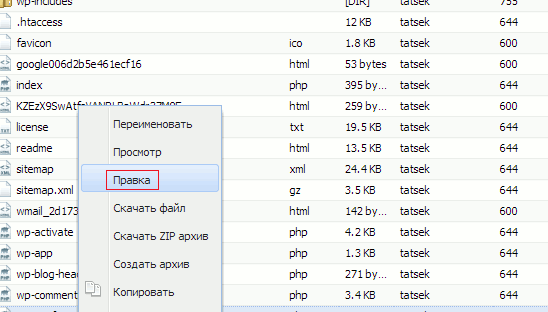
Значит, все адреса в меню нужно будет менять. Для этого щёлкаем правой клавишей мыши по index.html, и в открывшемся меню выбираем Правка.

После чего откроется редактор менеджера в котором старые адреса нужно будет убрать, а новые прописать.
У меня, к сожалению, нет картинки с нашими файлами, но редактор менеджера отличается от Notepad++ только подсветкой синтаксиса, думаю разберётесь без картинки.
Если редактор менеджера кому-то не понравиться, можно скачать файл на компьютер, открыть в Notepad++, отредактировать (изменить адреса), удалить старый фал из менеджера, а отредактированный загрузить обратно.
После того, как адреса переписаны, нужно ещё задать права доступа к папкам. Для этого снова щёлкнув правой клавишей по строке с папкой, выбираем Изменить атрибуты.
В открывшемся окне, в поле Кодовое значение, проставляем 644 и жмём Изменить(что такое 644 и другие права доступа можно узнать в интернете)
Всё, можно закрывать окно загрузок, файловый менеджер, и несколько дней ждать когда ваш сайт проиндексируется и можно будет набрав в адресной строке браузера доменное имя, увидеть его в интернете.
Код блочного шаблона сайта можно изучить прочитав статью Код сайта HTML+CSS. Ссылка на статью чуть ниже в меню.
Да, ещё о том, как сделать этот сайт побольше.
Для этого в директории сайта в папке content создаются несколько папок для рубрик, каждая со своей папкой images.
Папки называются по названию рубрик и в каждую из них помещается несколько файлов со статьями по теме рубрики.
Это конечно-же усложняет структуру сайта и затрудняет работу с контентом, картинками и возможными скриптами, но вполне возможно.
Всё остальное делается так, как описано выше, но я настоятельно рекомендую, для больших сайтов использовать php, о чём я подробно рассказал в статье Код сайта на php. Ссылка на статью чуть ниже в меню.
Ну а если вас устраивает вариант показанный на этой странице, то надеюсь, уже завтра ваш сайт на чистом HTML, можно будет найти в интернете.
Каркас страницы, теги. Создаём файл. < < < В раздел > > > Валидация документа

-
Обновлено:
2019-06-10
-
Просмотры:
328k
-
Отзывы:
0
HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
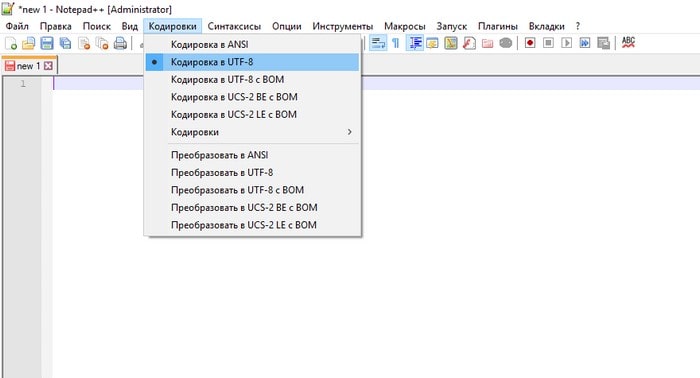
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.

Шаг 2 – добавляем разметку веб-страницы
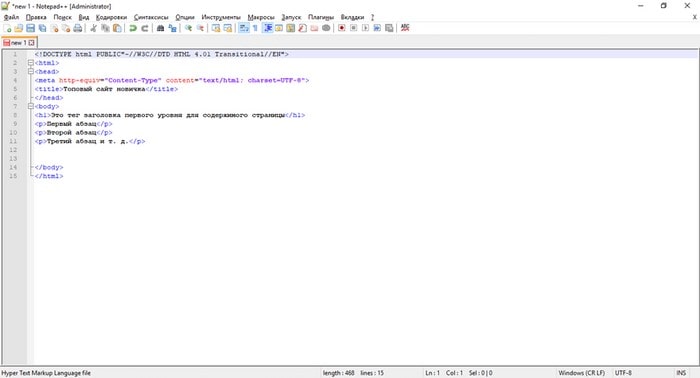
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
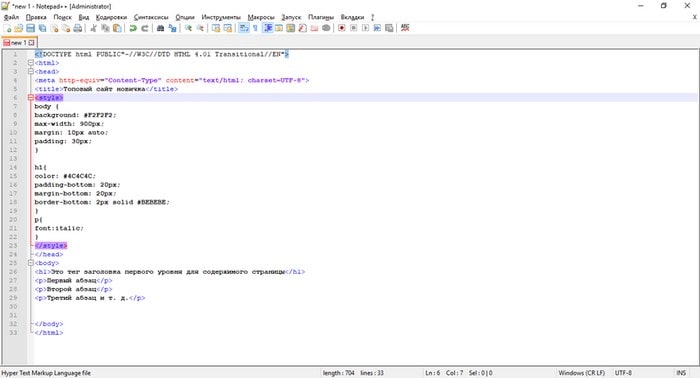
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями. Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.

Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.
-
Автор:
Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-

1
Откройте меню «Пуск»

. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-

2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-

3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-

4
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-

5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-

6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-

7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-

8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-

9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-

10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-

1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-

2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-

3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-

4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-

5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-

6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-

7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-

1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-

2
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-

3
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-

4
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-

5
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-

6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:\Users\username\Pictures\me.jpg">
-

7
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-

8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-

1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-

2
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-

3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-

4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-

5
Реклама
Об этой статье
Эту страницу просматривали 236 940 раз.
Была ли эта статья полезной?
Вам срочно нужно сделать сайт, используя только HTML, и выложить его в интернет? Тогда вам не составит труда скопировать готовый код и следовать моим инструкциям.
- Создание места для сайта на своём компьютере
- Создание шаблона сайта
- Код сайта
- Создание директории сайта
- Перенос сайта со своего компьютера в интернет
Правда полноценный ресурс, с применением одного языка программирования, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS, и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать — сайт в сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на четыре части.
1. Создание места для сайта на своём компьютере.
2. Создание сайта.
3. Создание директории сайта
4. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание места для сайта на своём компьютере
Первый пункт самый простой.
Нужно просто создать отдельную папку, например в разделе Документы и назвать её как вам будет угодно, например site.
Чуть погодя, когда у нас будут готовы файлы сайта, мы будем складывать их в эту папку и это будет уже не просто папка, а директория, или корень сайта.
А что, куда и как положить, я подробно покажу после кода главной страницы, чтоб уже было с чем идти в директорию.
Приступим ко второму пункту, самому творческому.
Создание шаблона сайта
Для создания шаблона потребуется редактор, в который нужно будет вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
Я рекомендую Notepad++. Он бесплатный, простой в использовании, и в отличие от Блокнота, в нём легко просматривать картинку в браузере, после внесения изменений в код.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались таблицами, теперь же более популярной стала блочная вёрстка.
Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-script со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье Таблицы HTML.
Название сайта (организации)
Описание сайта |
|---|
|
Страница
Здравствуйте уважаемые будущие веб-мастера! Мне 55 лет и я рад приветствовать Вас на своём сайте. Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении и создавал этот ресурс обнаружилось, что авторы руководств по созданию сайтов считают многие нюансы само собой разумеющимися и не обращают на них внимания. |
Меню
|
Общая информацияТекст общей информации или реклама |
| Подвал |
|---|
Код сайта:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Название сайта</title>
</head>
<body>
<!--Создаём таблицу контейнер, которой задаём следующее
оформление:
border="1" - рамка вокруг контейнера. Увеличив число, можно увеличить толщину рамки.
align="center" - размещаем контейнер по центру экрана.
rules="rows" - убираем двойную рамку.
style="width:60%;" - добавляем стилевое свойства, делающее
контейнер и весь сайт "резиновым".
Сделать полноценный адаптивный дизайн, этим способом невозможно.-->
<table
border="1"
align="center"
rules="rows"
style="width:60%;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку строки-->
<td>
<!--ШАПКА САЙТА-->
<!--В ячейке строки создаём ещё одну таблицу для шапки сайта.
Оформление:
border="1" - двойная рамка толщиной в 1px
background="images/168.png" - картинка в шапке сайта, если требуется.
Адрес картинки вы должны вставить свой.
bgcolor="#7FFFD4" - фоновый цвет в шапке, если нет картинки.
cellpadding="10" - отступ содержимого от рамки не менее 10px.
style="width:100%; border-radius:5px;" - добавляем "резиновость"
и закругляем уголки рамки-->
<table
border="1"
background="images/168.png"
bgcolor="#7FFFD4"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку таблицы-->
<tr>
<!--Создаём столбец таблицы-->
<th>
<!--Содержание ячейки столбца-->
<h1>Название сайта (организации)</h1>
<h3>Описание сайта</h3>
<!--Закрываем таблицу-->
</th>
</tr>
</table>
<!--ОСНОВНОЙ КОНТЕНТ-->
<!--В этой же ячейке контейнера создаём ещё одну таблицу
для основного контента.
Оформление как и в предыдущей таблице-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку
Оформление:
rowspan="2" - объединяем две ячейки в одну.
Число объединяемых ячеек по числу ячеек в сайдбаре.
style="width:80%" - основной контент занимает 80% всей площади,
оставшиеся 20% для сайдбара-->
<td
rowspan="2"
style="width:80%">
<h2>Страница</h2>
<!--Начинаем абзац с красной строки-->
<p style="text-indent:20px">
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.</p>
<p style="text-indent:20px">Почему я решил его сделать?
За те 3 месяца, пока разбирался в
сайтостроении и создавал этот ресурс обнаружилось,
что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание
А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали больше всего
времени.</p>
<!--Закрываем ячейку-->
</td>
<!--САЙДБАР-->
<!--Создаём ячейку сайдбара-->
<td bgcolor="#e6e6fa">
<h3>Меню</h3>
<!--Абзац для ссылки на страницу сайта-->
<p>
<!--Ссылка на страницу сайта-->
<a href="">
<!--Картинка маркера перед названием страницы-->
<img src="http://trueimages.ru/img/00/06/f4fffdb5.png">
<!--Название страницы
style="margin-left:5px;" - отступ названия от маркера-->
<span style="margin-left:5px;">Страница</span></a>
<!--Закрываем абзац-->
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 1</span;></a>
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 2</span></a>
</p>
<!--Закрываем строку Меню-->
</td>
</tr>
<!--Создаём строку с дополнительной информацией-->
<tr>
<!--Ячейка с дополнительной информацией-->
<td
bgcolor="#e6e6fa"
align="center">
<h3>Общая информация</h3>
<p>Текст общей информации или реклама</p>
<!--Закрываем ячейку с общей информацией
и таблицу основного контента-->
</td>
</tr>
</table>
<!--ПОДВАЛ-->
<!--Создаём таблицу подвала-->
<table
border="1"
bgcolor="#7FFFD4"
height="100"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку.-->
<tr>
<!--Создаём столбец-->
<th>
<h3>Подвал</h3>
<!--Закрываем таблицу подвала. При желании в подвале можно
сделать несколько строк и столбцов-->
</th>
</tr>
</table>
<!--Закрываем таблицу контейнера-->
</td>
</tr>
</table>
</body>
</html>
Вот такой очень простой код. Без учёта пробелов и комментариев, даже 100 строк не наберётся.
А ведь это уже готовый, рабочий сайт из трёх страниц, который можно выложить в интернет и заполнить контентом.
Между прочим, скорость загрузки будет головокружительной.
Как конструировать таблицу, менять расположение ячеек, добавить в таблицу скрипты Javascript и формы обратной связи, читайте в статье Таблицы HTML.
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Создание директории сайта
Посмотреть и более подробно ознакомится с тем, что из себя представляет директория сайта, можно в статье Создание директории сайта (все ссылки с этой страницы открываются в отдельном окне, чтоб не потеряться).
Все действия показаны в редакторе Notepad++. Если кто ещё не установил, то вот ссылка на инструкцию по установке: Установка Notepad++
Хотя, как я уже сказал выше, этот сайт можно написать и отредактировать даже в стандартном виндовсовском блокноте.
Так же не помешает ознакомиться с тем, как создать первый файл сайта, в статье Каркас страницы.
Итак, начинаем работать.
Открываем Notepad++, открываем «Новый документ», проверяем и если нужно исправляем кодировку на uft-8 (без БОМ), копируем код сайта с моей страницы, вставляем его в поле редактора.
Затем выбираем «Файл — Сохранить как…» , в открывшемся поисковике находим созданную при создании места для сайта папку «site», в строке «Сохранить»(внизу окна поисковика) меняем название с «nev1» на «index.html», и сохраняем.
Затем заходим в папку «site», в ней уже есть первый файл index.html, и создаём там-же ещё две папки content и images.
В результате директория должна выглядеть следующим образом:

Теперь, чтоб в дальнейшем не писать длинные адреса для изображений, откроем папку content и создадим в ней ещё одну папку для картинок с названием images1.
В неё будем складывать изображения для всех страниц, кроме главной.
Возвращаемся в редактор, выбираем меню Запуск (верхняя строка панели редактора), и в нём Launch in Chrome.
Если конечно у вас другой браузер, то выбрать нужно его. В браузере должен открыться шаблон, который показан в начале статьи.
Если вы пишете сайт в блокноте, то запускать его нужно будет из поисковика, то есть из папки site открыть файл index.html.
Вот теперь можно начинать его править так, как Вам нужно. Все позиции, которые можно изменить, указаны в комментариях к коду.
После изменения какой либо позиции, нужно нажать Сохранить(третья иконка слева), и через Запуск посмотреть как получилось.
Поле для статьи и поля в сайдбаре будут увеличиваться по вертикали, по мере заполнения их текстом, автоматически, причём если высота текста статьи не ограничивается, то высота текста в сайдбаре не должна превышать высоту статьи.
Теперь разберёмся с картинками. Изображения в моём шаблоне загружены через сервис trueimages.
Вы же будете делать свои, и сохранять их в папке images и images1 директории site, значит адреса картинок будут другими.
Как сделать картинку рассказано в статье Как сделать картинку для шапки в Paint(это для тех кто не знаком с фотошопом).
А адреса у Вас буду выглядеть так: Для Главной (index.html) — images/имя рисунка.

А на всех последующих страницах вместо images ставиться images1.
Картинки маркеров на Главной прописываются так

А на следующих страницах так опять вместо images — images1
Вот теперь можно из шаблона сделать свой сайт, со своими изображениями, и своим текстом.
Последующие страницы делаются по тому же шаблону, только сохраняются в папке «content», и называются не «index.html», а по заголовку статьи, только в названии файла он пишется английскими буквами, с окончанием «html».
Изображения для них размещаются соответственно в папке images1. Если и на главной, и на других страницах, есть одни и те-же картинки, то они должны быть в обеих папках.
Адреса этих страниц определяются так. Когда Вы создадите страницу, сохраните её в папке content, выберете в Notepad++ меню Запуск, и откроете в своём браузере, то в адресной строке браузера как раз и будет нужный адрес.
Вставляется он в виде ссылки перед текстом «Другая страница» (как пишутся ссылки читайте в статье Ссылки примерно вот так

На моём сайте можно подобрать ещё несколько красивостей для оформления страницы, как то: красивая прямая линия, рамки, бегущая строка или бегущая картинка, кнопка и ещё кое что.
Когда все доработки будут сделаны, то есть сайт будет готов, можно переходить к третьему пункту — выводу сайта в интернет.
Перенос сайта со своего компьютера на виртуальный хостинг, то есть в интернет
Для этого нужно будет приобрести хостинг и домен. Что такое хостинг, можно посмотреть здесь, а доменное имя сайта — это адрес, по которому Ваш сайт будет определятся в интернете.
Доменов бесплатных не бывает, а вот хостинги есть, но я рекомендую всё же использовать платный хостинг.
Во-первых, 1200 руб. в год — смешная цена, а во вторых гарантия того, что Ваш сайт будет доступен в любое время по всему миру, и оперативное решение возникающих проблем (а это возможно только на платных хостингах), того стоит.
Я рекомендую Вам хостинг Бегет. Это один из, если не самый лучший хостинг провайдер России.
Евгений Попов даже запустил проект «Хостинг-Нинзя», по выявлению лучшего хостера, и заключающийся в опросе пользователей.
В конце концов этот проект стал крупнейшим сервисом по подбору хостинга, и Бегет сразу занял, и твёрдо удерживает в нём первое место.

Цена хостинг + домен = 1620 руб. в год. Первый месяц(целый месяц!) — тестовый, то есть вначале покупается только домен за 120 руб в год, и только через месяц, если Вам понравилось, оплачиваются услуги хостинга.
Можно за год, можно ежемесячно. Но самое главное, я считаю — это постоянная доступность сайта, и круглосуточная моментальная и доброжелательная техподдержка.
А это уже встречается не часто, даже за более солидные деньги.
Расскажу пару запоминающихся случаев. Как то раз я набрав адрес своей админки, в ответ получил, не помню уж какую, ошибку. Представляете моё состояние?
Был сайт, и нет его. Позвонил в техподдержку хостинга, и через час выяснилось, что плагин BulletProf Security, после обновления, возможно и при моём неумелом участии, наштамповал новых файлов .htaccess, и закрыл тем самым всякий доступ на сайт.
Специалисты техподдержки смогли войти на сайт, всё исправили, и сообщили об этом мне, с полным разъяснением причины. Пользуйтесь на здоровье, только поаккуратнее.
В другой раз пытался установить крутую тему, но она никак не хотела устанавливаться. В основном архиве находились ещё архивы, а в них ещё.
Позвонил в техподдержку, и через час тема уже стояла и работала на сайте.
В каком ещё хостинге Вам окажут такую помощь. Да ни в каком. Нет таких больше.
Вот на его то примере, я и покажу процесс появления Вашего сайта в интернете. Подробнее про Бегет и про то, как на нём зарегистрироваться и приобрести хостинг и домен читайте в статье Перевод сайта с Денвера на хостинг.
Читайте там до абзаца «А вот теперь тот способ переноса сайта…». Дальше расписан перевод сайта с Денвера, и Вам это не нужно.
Когда сайт зарегистрирован, проходим в панель управления хостинга.

Здесь нас интересует раздел Файловый менеджер, так как именно при его помощи мы сейчас перенесём всё, что сделано у нас на компьютере, в интернет.
Итак, открываем менеджер, и дважды щёлкаем по строке с доменным именем вашего сайта.
Откроется директория, в которой должна быть папка public.html. Вот в неё и будем переносить файлы с нашего компа.
Открываем папку public.html и щёлкнув по разделу Новая папка, создаём там две папки images и content. В папке content — папку images1. Короче, всё так-же, как на компьютере.
Затем находим Загрузить файлы, и щёлкнув по нему, откроем окно загрузки

Здесь заходим в Выбрать, и, в открывшемся поисковике, находим файлы и папки созданные на нашем компе, в директории site.
Первым делом выбираем файл index.html, и загружаем его на хост, нажав Загрузить в меню окна загрузки.
Затем точно таким-же образом загружаем файлы из папок images, images1, и content в одноимённые, созданные на хостинге.
Адреса страниц при этом изменятся так как в них добавиться доменное имя сайта, примерно так:
Для главной — Доменное имя/index.html
Для страниц — Доменное имя/content/straniza.html
Значит, все адреса в меню нужно будет менять. Для этого щёлкаем правой клавишей мыши по index.html, и в открывшемся меню выбираем Правка.

После чего откроется редактор менеджера в котором старые адреса нужно будет убрать, а новые прописать.
У меня, к сожалению, нет картинки с нашими файлами, но редактор менеджера отличается от Notepad++ только подсветкой синтаксиса, думаю разберётесь без картинки.
Если редактор менеджера кому-то не понравиться, можно скачать файл на компьютер, открыть в Notepad++, отредактировать (изменить адреса), удалить старый фал из менеджера, а отредактированный загрузить обратно.
После того, как адреса переписаны, нужно ещё задать права доступа к папкам. Для этого снова щёлкнув правой клавишей по строке с папкой, выбираем Изменить атрибуты.
В открывшемся окне, в поле Кодовое значение, проставляем 644 и жмём Изменить(что такое 644 и другие права доступа можно узнать в интернете)
Всё, можно закрывать окно загрузок, файловый менеджер, и несколько дней ждать когда ваш сайт проиндексируется и можно будет набрав в адресной строке браузера доменное имя, увидеть его в интернете.
Код блочного шаблона сайта можно изучить прочитав статью Код сайта HTML+CSS. Ссылка на статью чуть ниже в меню.
Да, ещё о том, как сделать этот сайт побольше.
Для этого в директории сайта в папке content создаются несколько папок для рубрик, каждая со своей папкой images.
Папки называются по названию рубрик и в каждую из них помещается несколько файлов со статьями по теме рубрики.
Это конечно-же усложняет структуру сайта и затрудняет работу с контентом, картинками и возможными скриптами, но вполне возможно.
Всё остальное делается так, как описано выше, но я настоятельно рекомендую, для больших сайтов использовать php, о чём я подробно рассказал в статье Код сайта на php. Ссылка на статью чуть ниже в меню.
Ну а если вас устраивает вариант показанный на этой странице, то надеюсь, уже завтра ваш сайт на чистом HTML, можно будет найти в интернете.
Каркас страницы, теги. Создаём файл. < < < В раздел > > > Валидация документа


