
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.

Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.


Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.

Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
#Руководства
-
0
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media

Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно показываем, как сделать себе сайт-визитку.
Простота. Внутри Tilda много готовых блоков, которые помогут быстро собрать страницу и не переживать, что где-то разъедутся отступы. Благодаря этому не придётся долго разбираться в функциях редактора.
Привлекательность результата. Так как всё шаблонизировано, сделать стройную структуру сайта будет проще и быстрее.
Экономия. У Tilda есть бесплатный тариф, который позволяет полностью настроить и опубликовать одностраничный сайт. Конечно, этого не хватит для полноценного магазина, но зато вам не придётся платить программистам за вёрстку портфолио.
Ограничения. Подход к вёрстке в Tilda во многом упрощает работу, но из-за этого вам придётся смириться со множеством ограничений. Например, если вам хочется поменять в блоке местами картинку и текст, а в конструкторе такой настройки нет, придётся работать с тем, что есть.
Все ограничения можно обойти, если использовать редактор Zero Block, но с ним нужно разбираться отдельно. Подробнее о Zero Block читайте в нашем разборе.
Цена. Большинство блоков из Tilda использовать нельзя, пока не оформите подписку. Часто можно обойтись и без них, но тогда вам придётся жертвовать красотой.
При этом вы в любой момент можете получить бесплатный доступ к платному тарифу на две недели. Но как только срок закончится, придётся платить 500 рублей в месяц.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
Чтобы не дизайнить пустоту, советуем подыскать референсы для своего сайта — посмотрите, как известные дизайнеры рассказывают о себе, показывают работы, предлагают услуги. Точь-в-точь как у них сделать не получится, но у вас будет структурная опора, которая поможет быстрее собрать сайт.
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
После публикации советуем настроить то, как ваш сайт будет отображаться в поисковиках и социальных сетях. Для этого в меню редактирования сайта нажмите кнопку «Настройки» и в блоках «Главное», «Бейджик», «Соцсети» и SEO измените всё, что вам нужно, — например, загрузите новые картинки, поменяйте заголовок и описание.
Другие инструкции по Tilda

Жизнь можно сделать лучше!
Освойте востребованную профессию, зарабатывайте больше и получайте от работы удовольствие. А мы поможем с трудоустройством и важными для работодателей навыками.
Посмотреть курсы
Привет, в этом посте я покажу, как можно быстро сделать сайт визитку на Вордпресс самому и к тому же бесплатно. Инструкция получилась довольно долгая, но зато очень подробная. Если у вас останутся вопросы после просмотра урока, пишите в комментарии и я отвечу на них.
Важно:
Все инструменты, плагины, ресуры и прочее, что я использую в видео, вы можете найти ниже в описании к нему.
Как скачать:
Дополнительно я добавил ссылку на скачивание архива с сайтом визиткой (из урока) и прикрепил инструкцию по установке его к себе на хостинг.
Так же, в описании находятся таймкоды на темы из видео.
Как сделать сайт визитку на Вордпресс за 1 час

Как сделать сайт визитку — описание и доп. материалы:
➡ Хостинг, домен и CMS регистрируем тут: https://clck.ru/JLr9M
➡ Генератор логотипов для сайта тут: https://clck.ru/MPpyv
➡ Бесплатный курс по созданию сайтов с нуля тут: https://clck.ru/NBKzT
Как скачать шаблон сайта и установить к себе на хостинг
?Шаблон сайта из видео можно скачать тут: https://yadi.sk/d/KYXzPWauXYkRuQ
?Инструкция по размещению сайта на хостинге и подключение домена: https://youtu.be/rvl3gDmuj_o
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Contact form 7
Дополнительные материалы:
- Как придумать доменное имя для своего сайта: https://clck.ru/NBhsQ
- Как зарегистрировать домен и подключить его к сайту:
- Бесплатные изображения для сайта можно брать тут: https://clck.ru/JfNoy
- Бесплатные иконки для сайта можно брать тут: https://clck.ru/NBhcs
- Генератор политики конфиденциальности
Таймкоды на темы из видео:
0:20 — Как создать сайт-визитку с полного нуля и бесплатно
0:34 — Орг. моменты, что и как будет в этом видео
3:05 — Бесплатно регистрируем аккаунт на хостинге
4:19 — Удаляем сайт созданный по умолчанию
5:02 — Разбираемся с доменами и поддоменами
6:05 — Что такое CMS и как установить WordPress
8:14 — Логинемся на своем сайте
8:47 — Внутренние настройки сайта
10:48 — Что такое «Темы сайта» и как их устанавливать
13:03 — Устанавливаем плагины
14:40 — Создаем страницу для Элементора
15:15 — Первичный обзор Элементора
19:10 — Начинаем выстраивать «шаблон» сайта-визитки
20:10 — Создаем шапку сайта
24:17 — Создаем первый экран
29:15 — Создаем второй блок «О нас/О компании»
41:05 — Создаем третий блок «Продукты/услуги»
46:05 — Создаем четвертый блок «Выгоды/Почему нужно обратиться к нам»
51:20 — Создаем пятый блок «Контакты»
56:10 — Создаем подвал сайта
58:20 — Настраиваем дизайн первого экрана
1:02:50 — Настраиваем дизайн шапки сайта
1:06:35 — Настраиваем дизайн блока «О нас»
1:15:55 — Настраиваем дизайн блока «Продукты/Услуги»
1:19:05 — Настраиваем дизайн блока «Выгоды/Почему нужно обратиться к нам»
1:23:20 — Настраиваем дизайн блока «Контакты»
1:25:10 — Настраиваем дизайн подвала сайта
1:26:30 — Расставляем «Якорные ссылки»
1:31:39 — Добавляем и настраиваем контактную форму
1:36:32 — Создаем страницу «Политика конфиденциальности»
1:40:39 — Выставляем созданную страницу в качестве главной
Заключение:
Как видите создать свой сайт визитку не сложно и это может сделать каждый. На этом все, если публикация оказалась для вас полезной — поделитесь ей в соц сетях. Если есть, что добавить — пишите в комментарии.
Создать сайт-визитку бесплатно
теперь легко с помощью конструктора Tilda Publishing. Без программирования и расходов на дизайнера.

Иметь свой сайт необходимо любой компании, и крупному предприятию, и небольшой фирме. Так можно расширить аудиторию, привлечь новых клиентов, поспособствовать повышению продаж, выделиться среди конкурентов. Сделать это можно с помощью сайта-визитки.
Сайт-визитка представляет собой небольшой веб-ресурс. Он может состоять из одной или нескольких страниц, кратко описывающих основные направления деятельности компании.
Стильный сайт без программирования
Конструктор Tilda предлагает сделать сайт-визитку бесплатно. С помощью модульного редактора вы можете наполнить страницы основными блоками: небольшое описание организации или частного лица, информация о товарах или услугах, прайс-лист, контактные данные.
Дополните ваш сайт-визитку видеосеквенциями, фотокомбинациями, галереей, полноэкранными обложками. Ресурс предстанет перед публикой в выгодном свете.
Бесплатный конструктор сайтов-визиток экономит финансовые средства
Используя платформу Tilda, вы не делаете никаких взносов и платежей. Но при желании вы всегда можете перейти на платный тариф с более широкими возможностями.
Модульная система
Благодаря богатой коллекции всевозможных блоков вы легко сможете подобрать те, которые наилучшим образом подойдут вашему бизнесу. В каталоге содержится около 200 готовых модулей, которые вы можете редактировать по своему усмотрению.


Адаптивный дизайн
Конструктор Tilda позволяет не просто создать сайт-визитку бесплатно, а получить веб-ресурс с адаптивным дизайном. Это означает, что ваш сайт будет удобно просматривать клиентам с любого носителя: смартфона, ноутбука, планшета и т. д.
Простое редактирование
Управлять собственным сайтом будет легко и просто. Любые необходимые элементы можно добавить, а ненужные удалить. За 1 минуту можно внести изменения, не прибегая к помощи системного администратора.


Поисковое продвижение
Tilda Publishing оптимизирует сайты, сделанные на платформе. Создание сайта-визитки предусматривает наличие метаописаний и заголовков, которые хорошо сказываются на позиции ресурса в поисковой выдаче.
Связь с клиентами
Создавая бесплатно сайт-визитку конструктором Tilda, вы можете установить регистрационные формы. Посетители ресурса смогут оставлять телефон или email, в будущем получать ваши письма и быть в курсе свежих новостей.

Как бесплатно и самостоятельно сделать сайт-визитку
Выбрать интересующий тариф
Подобрать подходящие блоки в каталоге
Если вам кажется, что бесплатно создать самому сайт-визитку сложно, посмотрите это видео:
Уже действующие сайты, созданные с Тильдой

Нам доверяют профессионалы

Как сделать сайт визитку самому бесплатно?
Начните с регистрации на Тильде
Некоторые пользователи интернета путают сайт-визитку с лендингом, ориентируясь на то, что визитка в оффлайн-сфере — это небольшой кусок картона с контактной информацией. Но между этими двумя видами веб-проектов есть существенные различия.

ВЫБИРАЙ САМЫЙ НАДЕЖНЫЙ АНТИК И ПОЛУЧИ СКИДКУ 20%
Лендинг — это одностраничный веб-проект, созданный с целью продажи узкого направления услуг или товаров. Он сложен для продвижения, потому что поисковые системы ориентируются на контент, которого на лендинге мало. Сайт-визитка состоит из нескольких страниц, он является полноценным представительством организации в интернете.
Для чего необходим сайт-визитка
Вы можете отказаться от рекламы, которая будет работать круглосуточно? При этом она практически не требует финансовых вложений, доступна постоянно, охватывает обширную целевую аудиторию. Так работает сайт-визитка — это бесплатная реклама вашей компании, которая круглосуточно приводит к вам покупателей. Все, что от вас требуется, — это уделить внимание его созданию, продвижению и наполнению.
Некоторые наши клиенты задают вопрос: «Зачем нужен сайт-визитка, если работает страничка в соцсетях, с которой приходят заказы?».
Плюсы создания сайта-визитки
- Сам себе хозяин. Вы не ограничены функционалом соцсети или стороннего сервиса, который предлагает разместить информацию о вашей компании, и создаете на сайте разделы, которые вам нравятся: главная страница, контакты, история компании, блог, схема проезда, онлайн-консультант, фотогалерея, заказ обратного звонка и т.д.
- Удобство для пользователя. При наличии удобной структуры и навигации пользователь без труда найдет на вашем сайте необходимую ему информацию.
- Автоматизация. Вы можете принимать заявки клиентов автоматически. Они попадают в CMS — систему управления сайтом, также могут дублироваться в CRM — систему управления бизнесом.
- Аналитика. К сайту она легко подключается. Вы сможете анализировать географию посетителей, динамику посещений, поведение на сайте, конверсию, а также выявлять эффективных доноров трафика и отключать рекламу на неэффективных.
Как создать сайт-визитку с нуля самостоятельно
В таблице рассмотрим три пути, одним из которых вы можете воспользоваться для создания сайта визитки самостоятельно.
Таблица 1. Три пути создания сайта-визитки
| Показатели | Путь 1. Заказать создание сайта-визитки фрилансеру или в веб-студии | Путь 2. Создать сайт-визитку бесплатно самостоятельно на CMS | Путь 3. Использовать конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают сайт «с нуля» для вас. | Вы должны изучить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в интернете). | Выбирается конструктор сайтов, который прост в изучении. |
| Стоимость | Дорого. | Дешево (необходима регистрация доменного имени и оплата хостинга). CMS существуют платные и бесплатные. | Дешево или даже бесплатно.Функционал бесплатных тарифов сильно ограничен.Цены на платные тарифы начинаются от от 200 руб. в мес. |
| Преимущества | Быстро.Не нужно тратить время на изучение программирования и CMS — специалисты все сделают за вас. | Вы самостоятельно создадите сайт той структуры, которая вам нравится.Функционал — по вашему желанию.Обретете новые знания.Будете знать свой веб-проект «изнутри». | Быстро.Не нужно изучать CMS и программирование, разбираться с настройками хостинга.С задачей разработки справится даже школьник. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей.Возможность некачественной работы — отсутствуют SEO-блоки, не оптимизированы изображения, адаптивная верстка и т.д. | Может что-то не получиться с изучением. Придется обращаться к другим вариантам. | Многие сайты, созданные на конструкторах, плохо продвигаются в поисковых системах.У конструкторов ограничен функционал.Сложности с созданием индивидуального дизайна сайта. |
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного исполнителя, работой которого уже довольны другие клиенты. Разошлите в различные веб-студии краткое описание вашей задачи. Часть студий не ответит — «отсейте» их. На остальные смотрите через призму цен и качества работ. Советуем выбирать веб-студию со средними расценками, но не с самыми минимальными.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
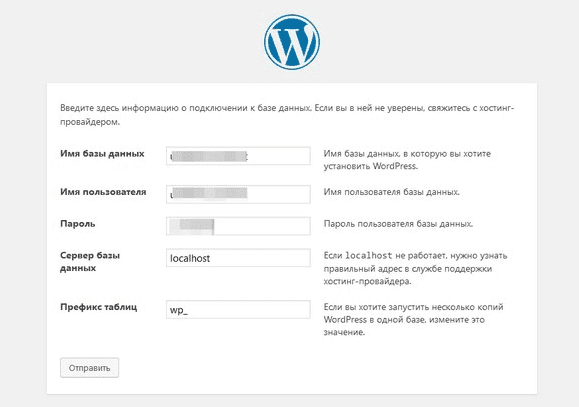
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.

Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
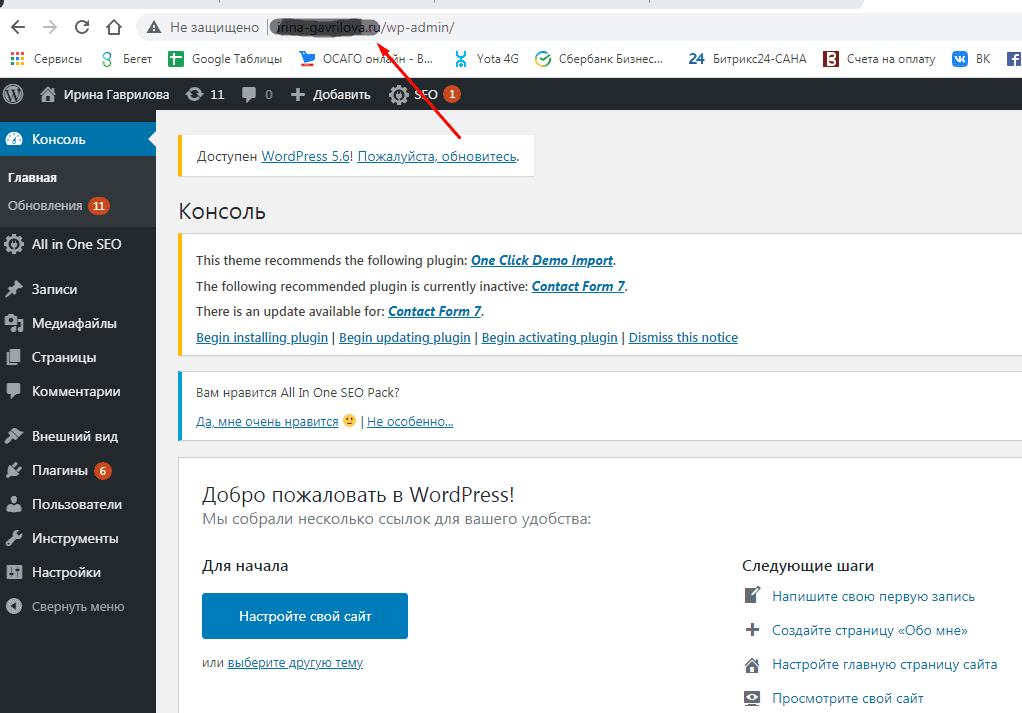
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.

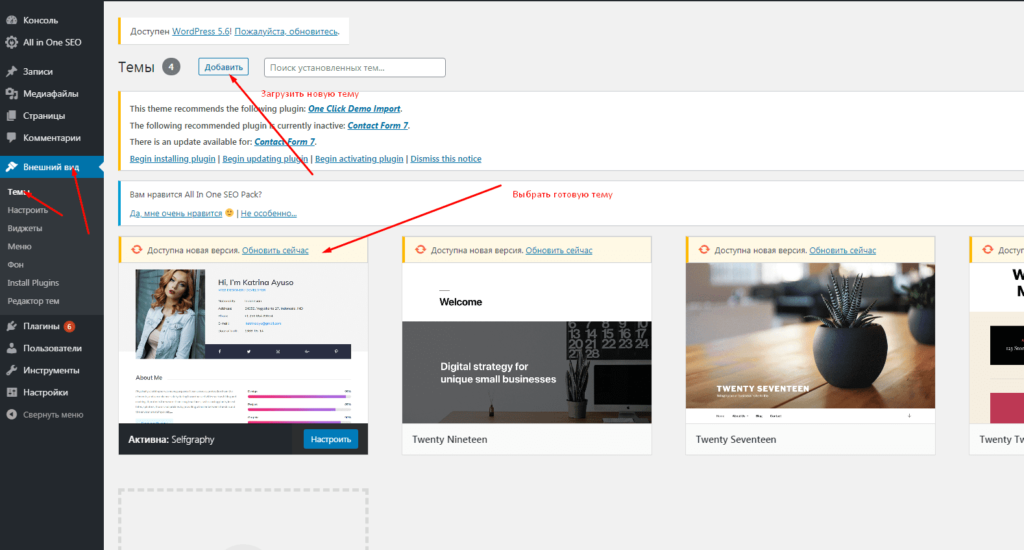
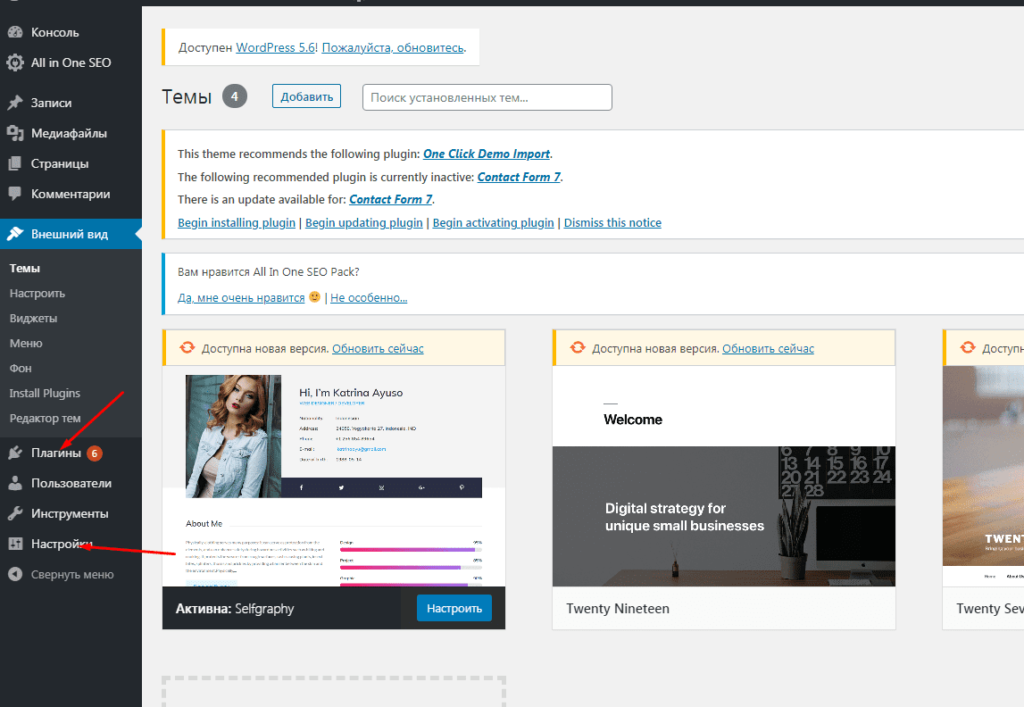
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.

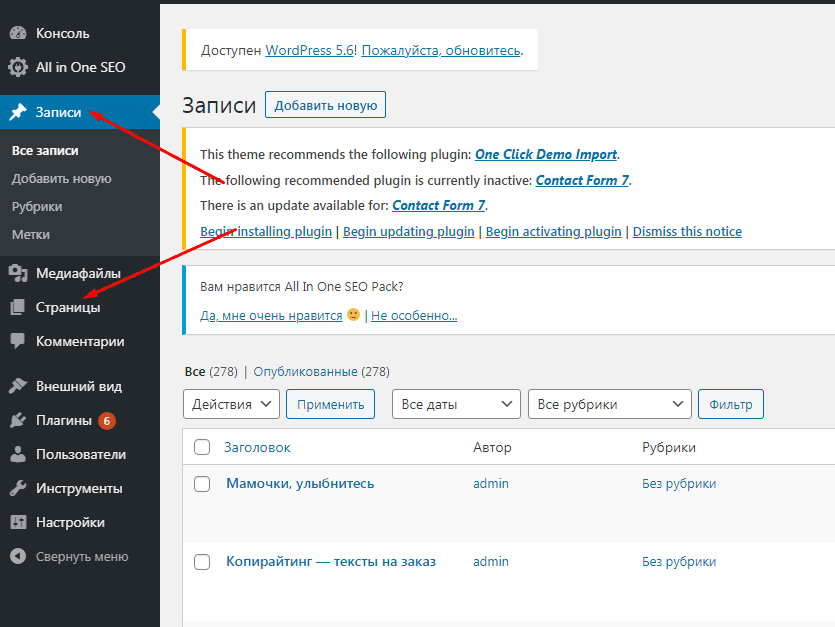
Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).

Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.

Например:

Полезные советы
- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта на конструкторе освоит даже школьник. Не нужно выбирать хостинг и изучать CMS, как в пути №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете «вести» на сайт трафик из контекстной рекламы.
При этом получать бесплатный трафик на сайт, созданный на конструкторе, сложно. Поэтому на нем нельзя будет зарабатывать без вложений, как, например, на партнерке Amazon. Вам в любом случае придется платить для привлечения трафика.
Конструкторов в Сети существует очень много. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Разработка очень быстрая. За 5 минут можно создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Много готовых шаблонов, есть бесплатные.
- Можно подключить домен второго уровня.
- Низкие цены.
- Не нужно знать программирование, изучать хостинг, не обязательно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и вносите изменения на сайт самостоятельно.
Минусы конструкторов
- Ограничен функционал.
- Плохие возможности для SEO-продвижения.
- Все сайты-визитки похожи друг на друга.
- Сложно или вообще невозможно перенести веб-ресурс на другой хостинг.
- Сайт как-бы ваш, но он находится «в аренде».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирование, а денег на разработку нет.
- Создаете скромный сайт-визитку или лендинг.
- Хотите сначала «прощупать» нишу, а уже потом в нее инвестировать.
- Сайт необходим уже сегодня.
Когда сайт на конструкторе лучше не создавать
- На веб-проекте много страниц, у него сложная структура.
- Функционал постоянно обновляется.
- Необходимы калькулятор, форум, блог и другой функционал.
- Собираетесь использовать все возможности интернет-маркетинга и SEO.
- Необходим уникальный дизайн.
Рассмотрим, как самостоятельно создавать сайты-визитки на примере нескольких известных конструкторов.
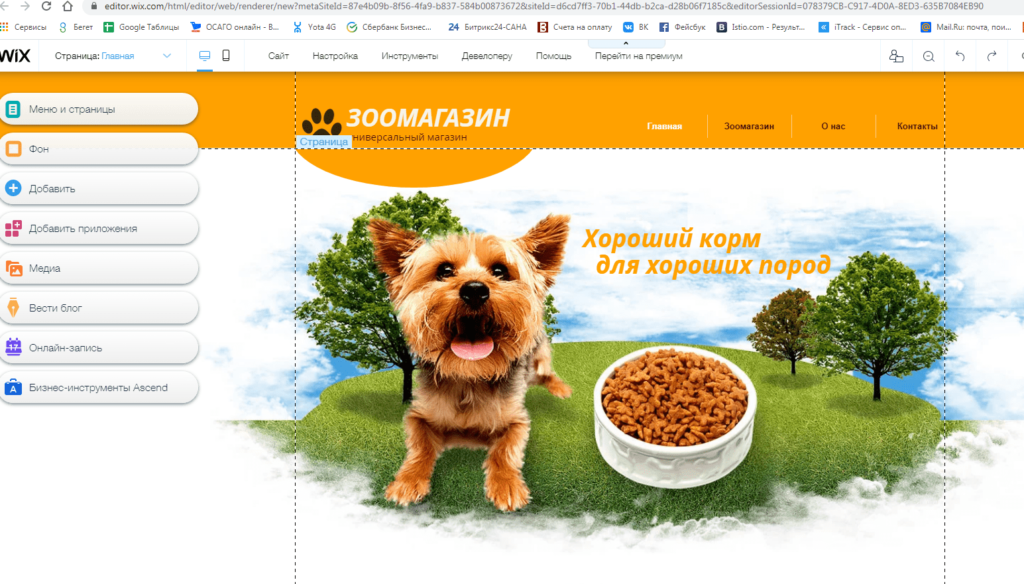
Как создать сайт-визитку на Wix

Зарегистрируйтесь в системе. Выберите тематику сайта и его направление.

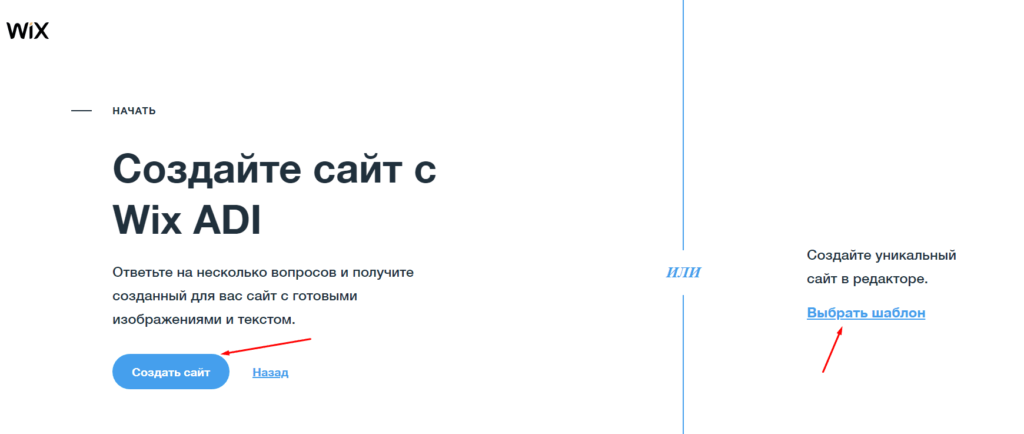
Выберите шаблон и ответьте на несколько вопросов системы.

Настройте структуру и шаблон и нажмите «Опубликовать».

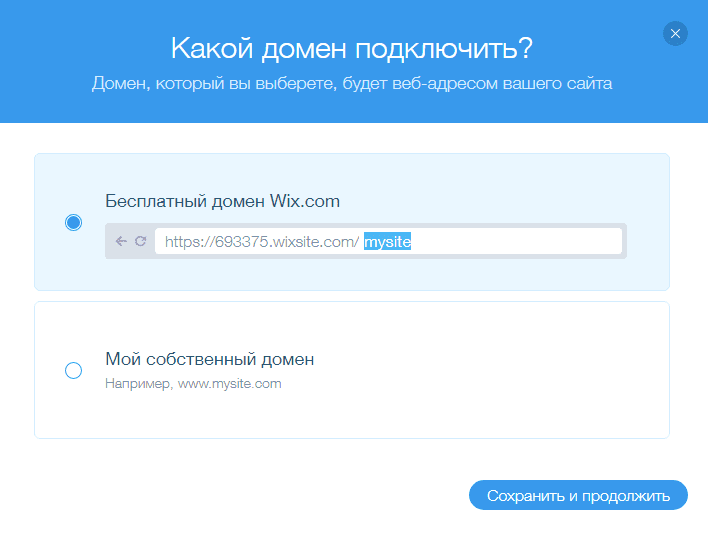
Выберите бесплатный домен или подключите зарегистрированный ранее.

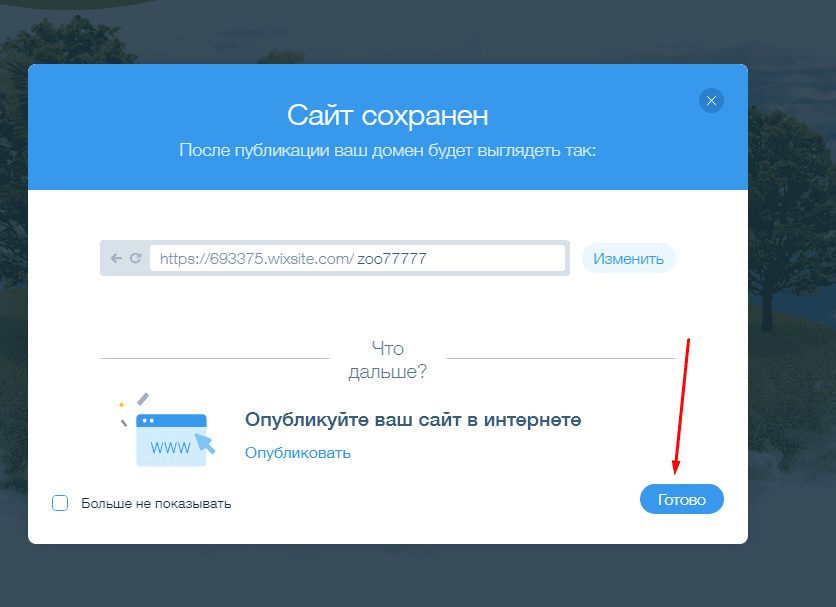
Опубликуйте сайт на WIX в интернете.

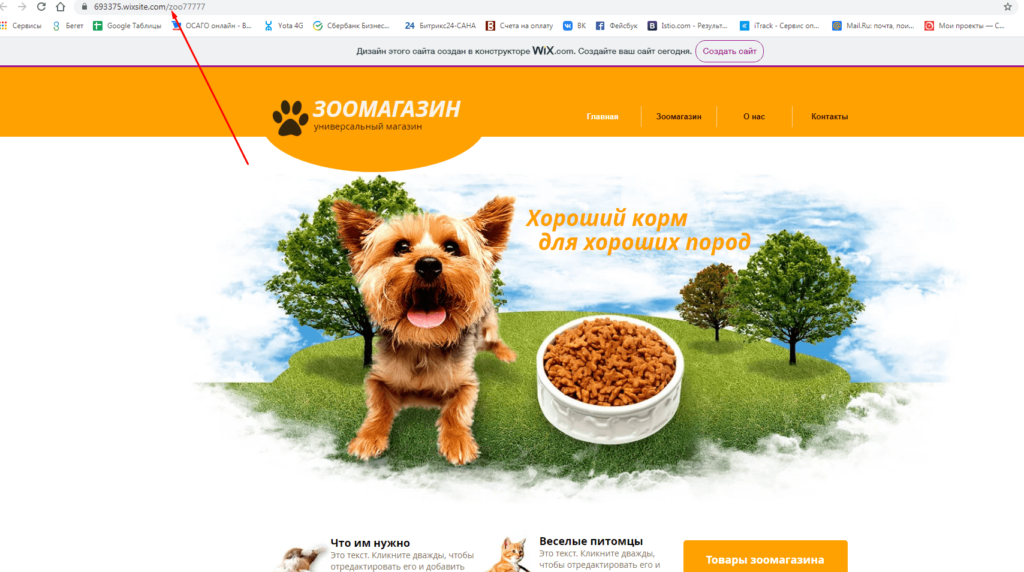
Поздравляем! Простой сайт-визитка на конструкторе WIX создан!

Как самому создать сайт-визитку на Тильда
Откройте конструктор Тильда онлайн и выберите «Создать сайт». Зарегистрируйтесь в системе.

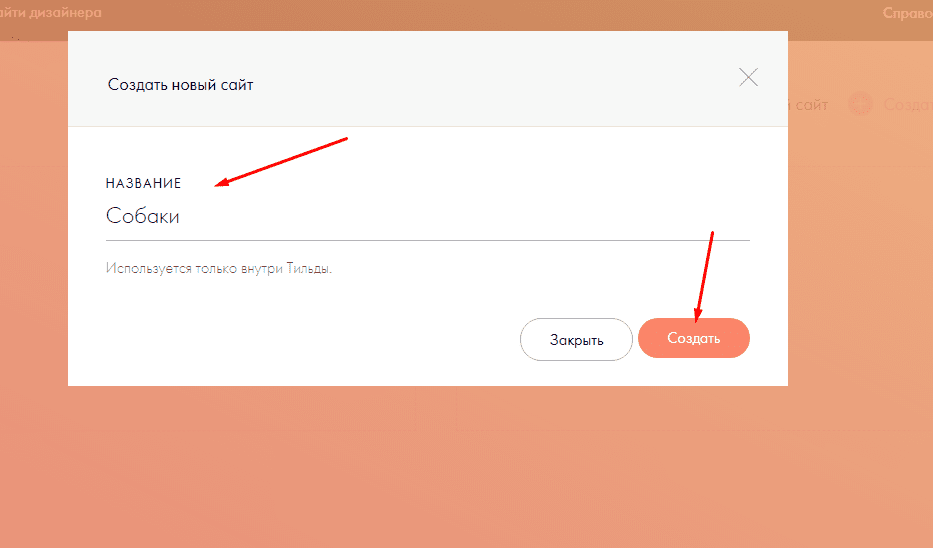
Введите название сайта.

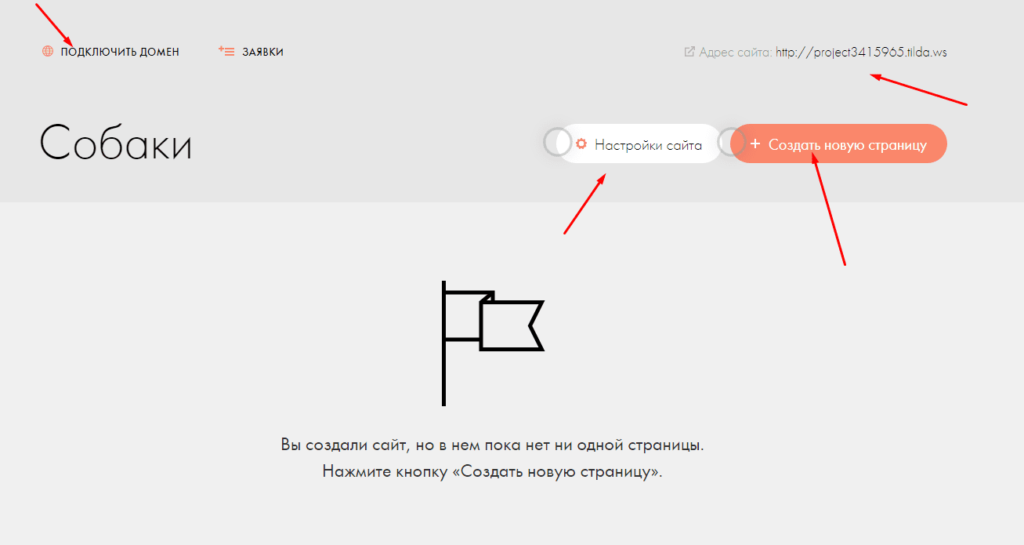
Поздравляем! Сайт на Тильда создан и доступен по адресу в интернете. Настройте его и создайте структуру. Здесь же вы можете подключить свой домен.

Как самому создать сайт-визитку на Umi
Этот конструктор также интуитивно понятен, как и два предыдущих.

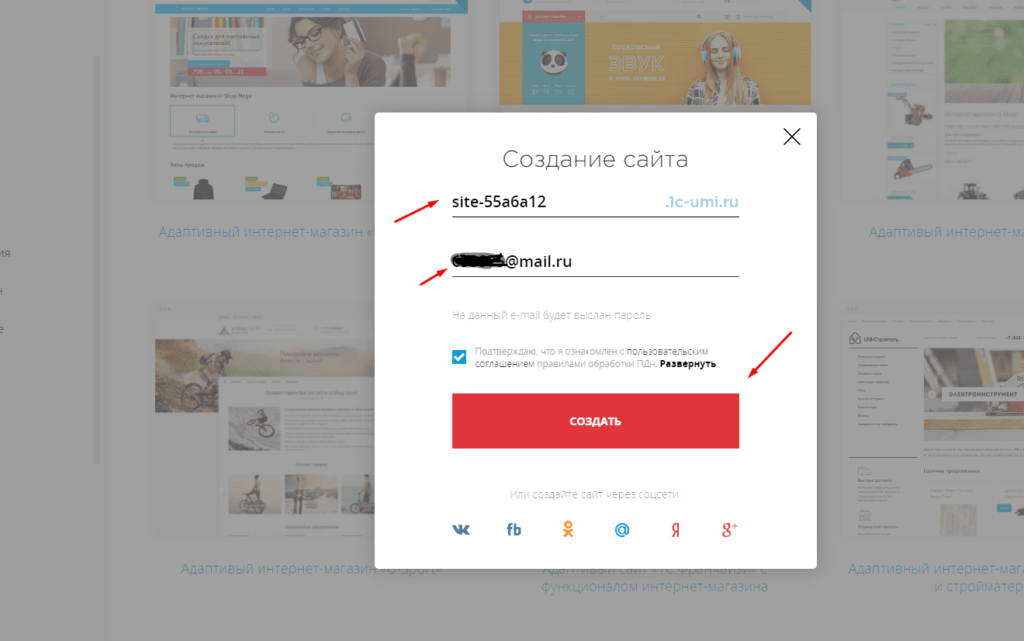
Выберите из каталога платный или бесплатный шаблон, введите название сайта и ваш email.

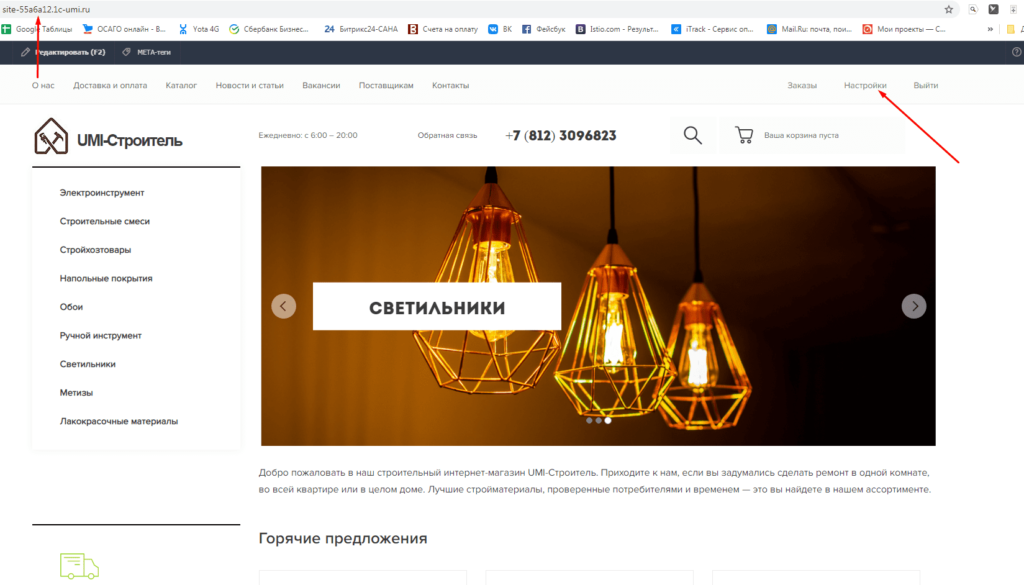
Сайт готов! Войдите в его настройки.

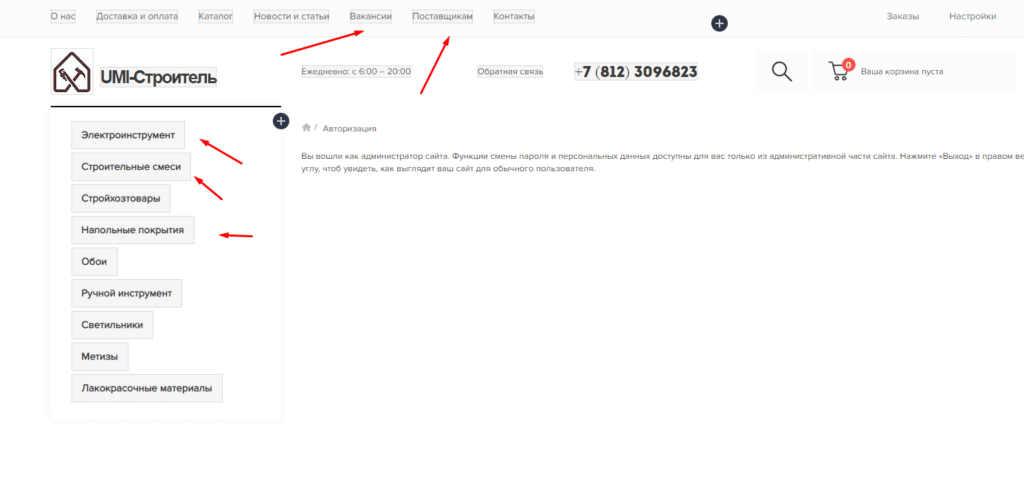
Нажмите кнопку «Редактировать». Все активные блоки, которые появятся в прямоугольниках, вы можете менять.

Можно ли создать сайт-визитку на Яндекс?
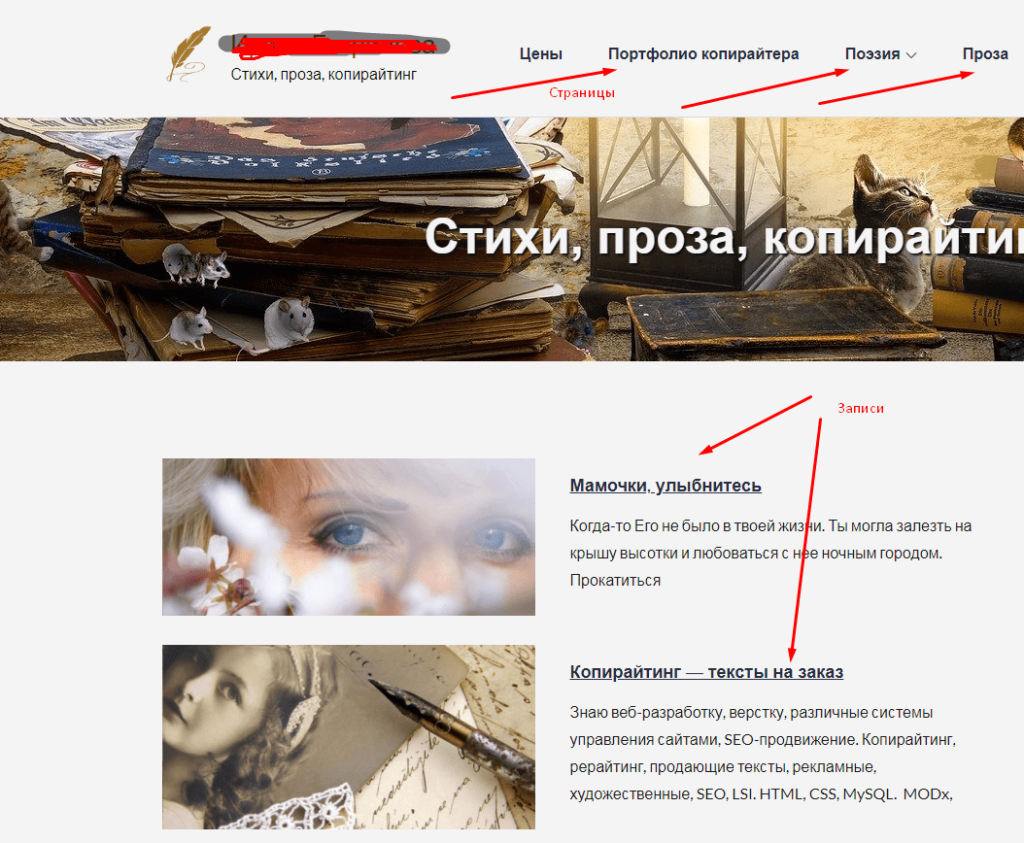
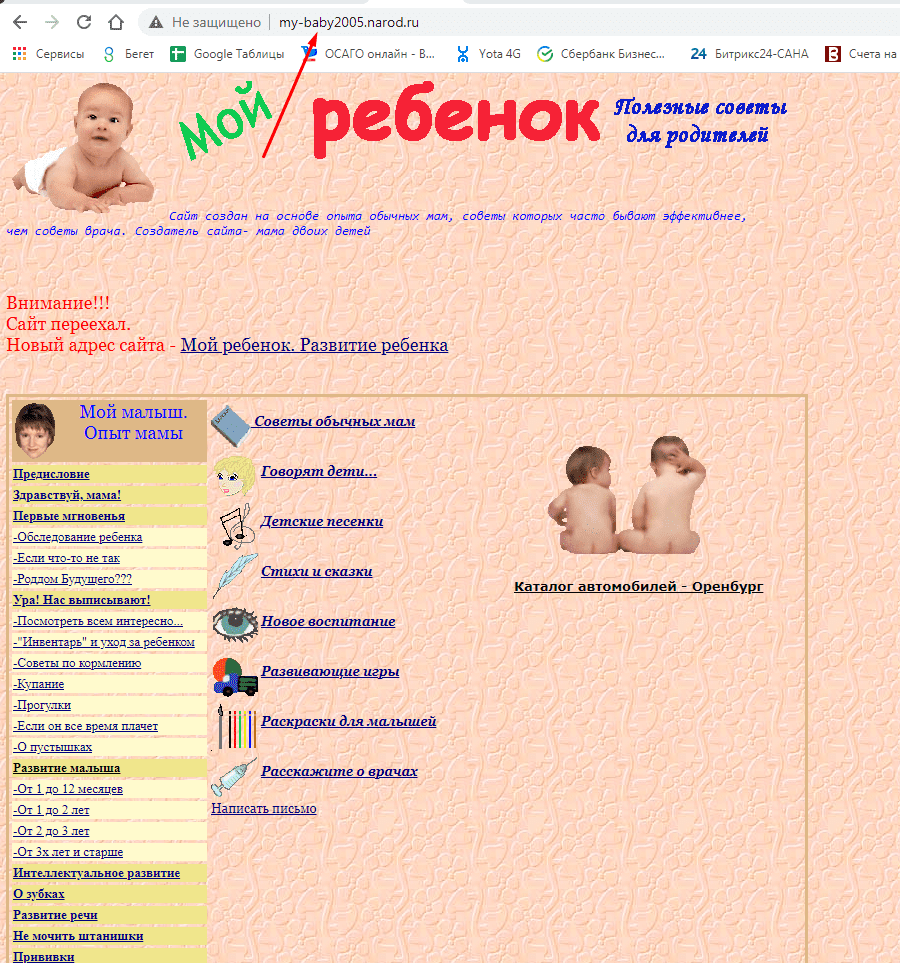
А вот здесь мы вынуждены огорчить вас. Нельзя создать полноценный сайт на Яндексе. В этой поисковой системе раньше был сервис «Народ.ру», который в настоящее время не поддерживается. Хотя сайты, созданные на Яндекс десятилетия назад, еще существуют. Хостинг «народных» сайтов переехал на платформу uCoz. В примере ниже сайт разработан на Яндексе в 2005 году, но он существует до сих пор.

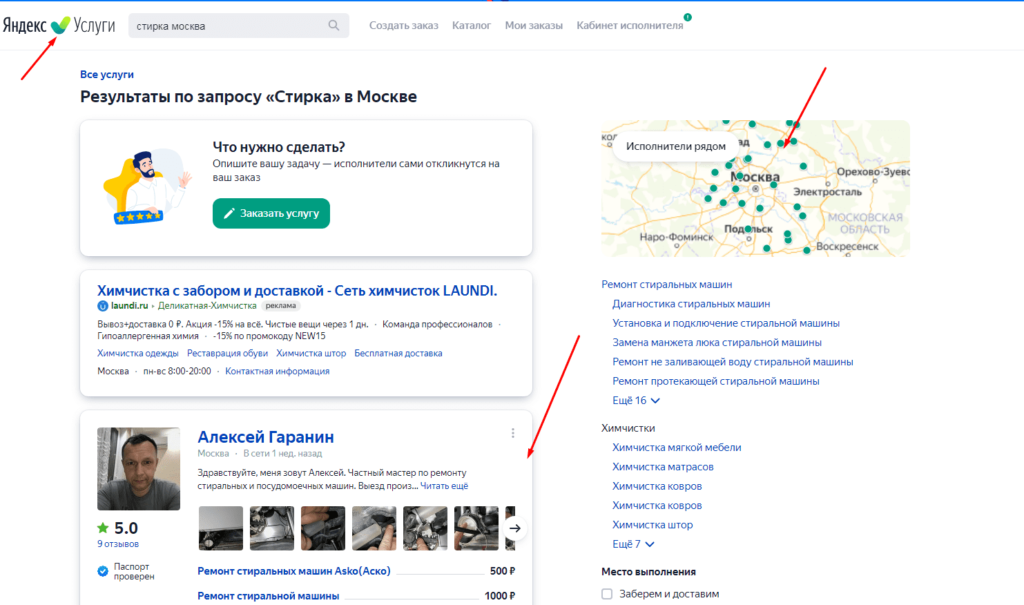
Зато на Яндексе можно создать визитку организации в Справочнике или заявить о себе на Яндекс.Услугах.

Организации отображаются на Яндекс.Карте, с которой идет постоянный поток клиентов.

Конечно, это не полноценный сайт, но создать такое представительство еще проще, чем работать самому с конструкторами. И если вы уже разработали сайт на CMS или конструкторе — дополнительный приток клиентов вам не помешает. Поэтому в любом случае рекомендуем воспользоваться этими бесплатными сервисами от Яндекс.
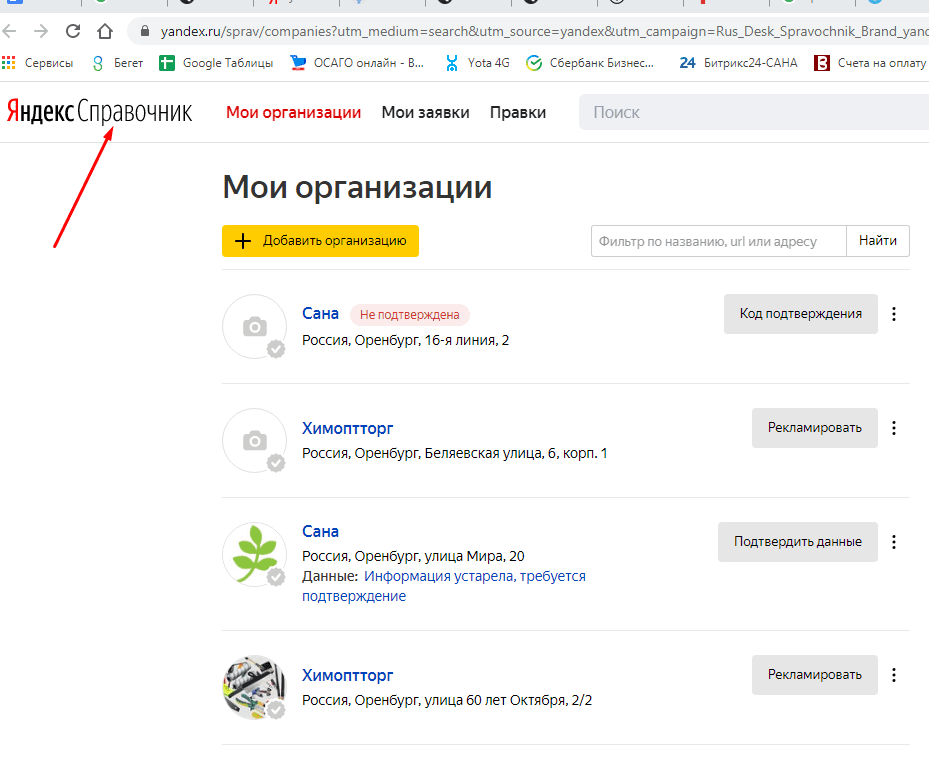
Рассмотрим на примере, как зарегистрировать организацию в Яндекс.Справочнике.
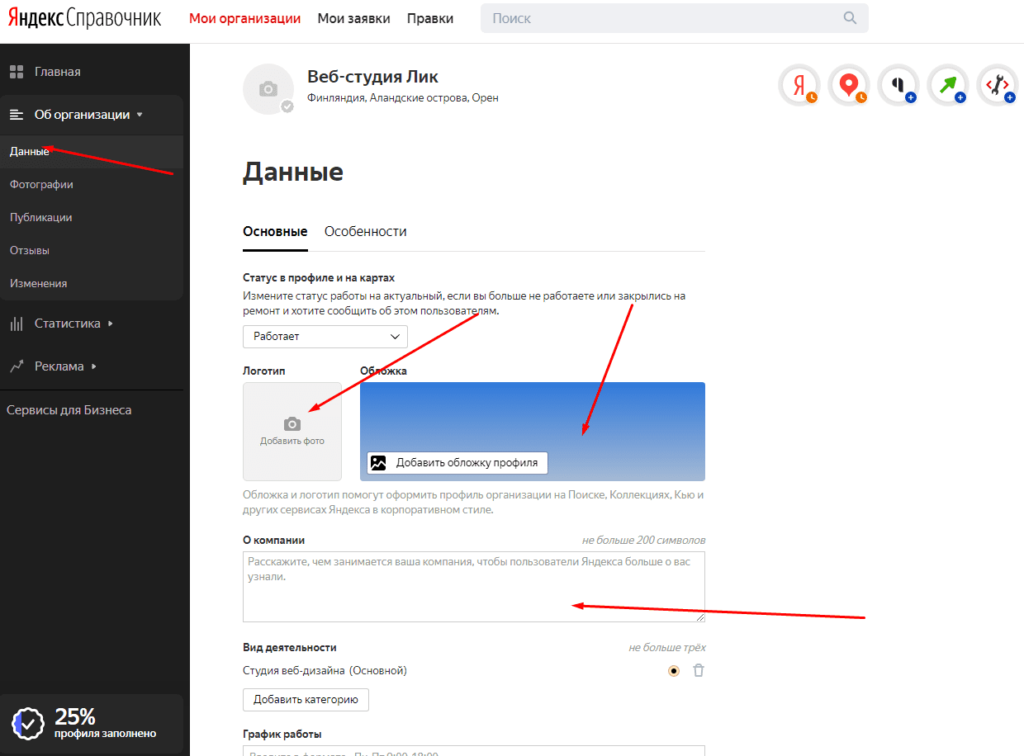
Войдите в свой аккаунт на Яндексе. Перейдите по адресу sprav.yandex.ru. Нажмите кнопку «Добавить организацию». Укажите название компании, адрес, контакты. Загрузите логотип, обложку, добавьте график работы, ссылки на соцсети.

Опубликуйте новости, фотографии. Следите за статистикой посещений и своевременно отвечайте на отзывы клиентов.
Резюме
Если вы в будущем планируете развивать свой веб-проект, то мы рекомендуем создать сайт-визитку самостоятельно на одной из CMS. Сомневаетесь в своих силах? Тогда доверьте разработку надежному специалисту или веб-студии.
Когда вам необходимо скромное представительство в Сети, а трафик вы будете получать с контекстной рекламы или других источников, исключая SEO-продвижение — создайте сайт на любом констркуторе. Это можно сделать бесплатно и очень быстро.
А зарегистрироваться в Яндекс.Справочнике и на Яндекс.Услугах должен любой бизнесмен. Ведь эти системы приводят к вам дополнительный трафик, который является целевым. И, причем, совершенно бесплатно!
