Оператор break завершает текущий оператор цикла, switch или метки и передает управление программой оператору, следующему за завершенным оператором.
Try it
Syntax
-
labelOptional -
Идентификатор, связанный с меткой заявления. Если оператор не является циклом или
switch, это необходимо.
Description
Оператор break включает необязательную метку, которая позволяет программе выйти из помеченного оператора. Оператор break должен быть вложен в указанную метку. Помеченный оператор может быть любым оператором блока ; ему не обязательно предшествовать оператор цикла.
break заявление, с или без следующей этикетки, не может быть использовано в теле функции, которая сама вложена в текущем цикле, коммутатор или метка оператора о том , что break заявление призвано разорвать.
Examples
прерывание цикла while
Следующая функция имеет break утверждение , что прерывает while цикл , когда i равен 3, а затем возвращает значение 3 * x .
function testBreak(x) { let i = 0; while (i < 6) { if (i === 3) { break; } i += 1; } return i * x; }
break в операторах switch
В следующем коде есть оператор break , который завершает оператор switch при совпадении случая и выполнении соответствующего кода.
const food = "sushi"; switch (food) { case "sushi": console.log("Sushi is originally from Japan."); break; case "pizza": console.log("Pizza is originally from Italy."); break; default: console.log("I have never heard of that dish."); break; }
разбивка на маркированные блоки
В следующем коде используются операторы break с помеченными блоками. Оператор break должен быть вложен в любую метку, на которую он ссылается. Обратите внимание, что innerBlock вложен в outerBlock .
outerBlock: { innerBlock: { console.log('1'); break outerBlock; console.log(':-('); } console.log('2'); }
разбиваются на маркированные блоки,которые бросают
В следующем коде также используются операторы break с помеченными блоками, но генерируется SyntaxError , поскольку его оператор break находится внутри block1 , но ссылается на block2 . Оператор break всегда должен быть вложен в любую метку, на которую он ссылается.
block1: {
console.log('1');
break block2;
}
block2: {
console.log('2');
}
разрыв внутри функций
SyntaxError также генерируются в следующих примерах кода, которые используют операторы break внутри функций, вложенных в цикл, или помеченный блок, из которого операторы break предназначены для выхода.
function testBreak(x) { let i = 0; while (i < 6) { if (i === 3) { (function () { break; })(); } i += 1; } return i * x; } testBreak(1);
block_1: { console.log('1'); (function () { break block_1; })(); }
Specifications
Browser compatibility
| Desktop | Mobile | Server | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | Deno | Node.js | |
break |
1 |
12 |
1 |
3 |
4 |
1 |
4.4 |
18 |
4 |
10.1 |
1 |
1.0 |
1.0 |
0.10.0 |
See also
continue- label
switch
JavaScript
-
async function*
Объявление async function*определяет генератор,который возвращает объект AsyncGenerator.
-
block
Блочное утверждение используется для группировки нуля или более утверждений.
-
class
Объявление класса создает новый с заданным именем,используя наследование по прототипу.
-
const
Константы имеют блочное копирование,как и переменные,объявленные с помощью ключевого слова let.
Содержание
- 1. Инструкции break и continue. Назначение
- 2. Примеры решения задач с использованием оператора break
- 2.1. Поиск элемента в массиве
- 2.2. Вычисление суммы с заданной точностью
- 2.3. Определить, образуют ли цифры числа неубывающую последовательность
- 3. Примеры решения задач с использованием оператора continue
- 3.1. Вычислить сумму элементов массива, лежащих на четных позициях
- 3.2. Создать список строк согласно условию
- 3.3. Вычислить сумму чисел, лежащих в заданном диапазоне
- Связанные темы
Поиск на других ресурсах:
1. Инструкции break и continue. Назначение
В языке JavaScript есть средства, позволяющие прервать текущую итерацию цикла. К этим средствам относятся инструкции (операторы):
- break – осуществляет безусловный выход из цикла;
- continue – осуществляет переход к следующей итерации цикла. Все операторы, еще не выполнившиеся в текущей итерации, пропускаются.
Как правило, инструкции break и continue используются в сочетании с оператором условного перехода, если в зависимости от выполнения некоторого условия нужно прервать текущую итерацию.
Операторы break и continue предоставляют широкий спектр возможностей решения задач с использованием циклов.

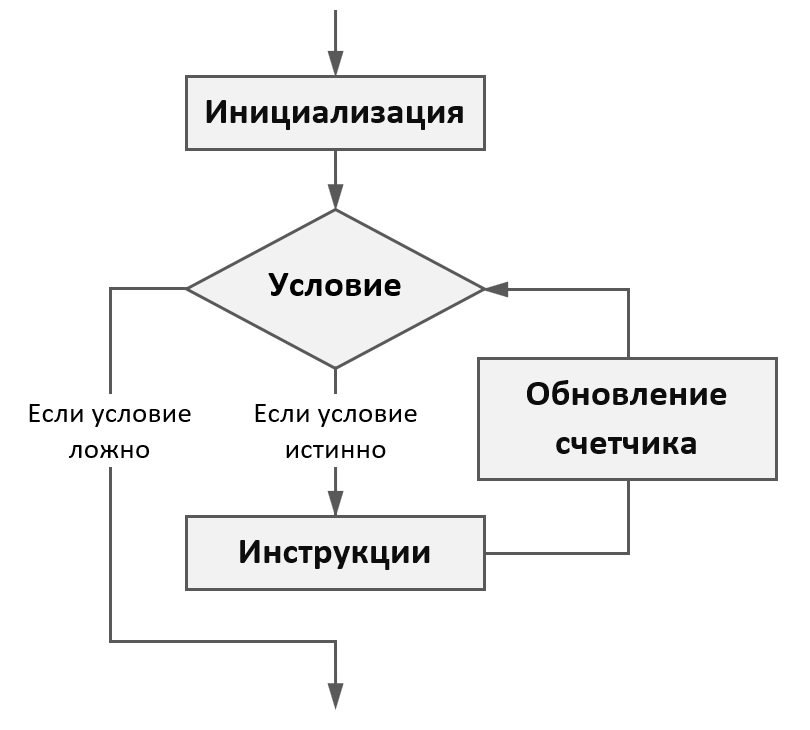
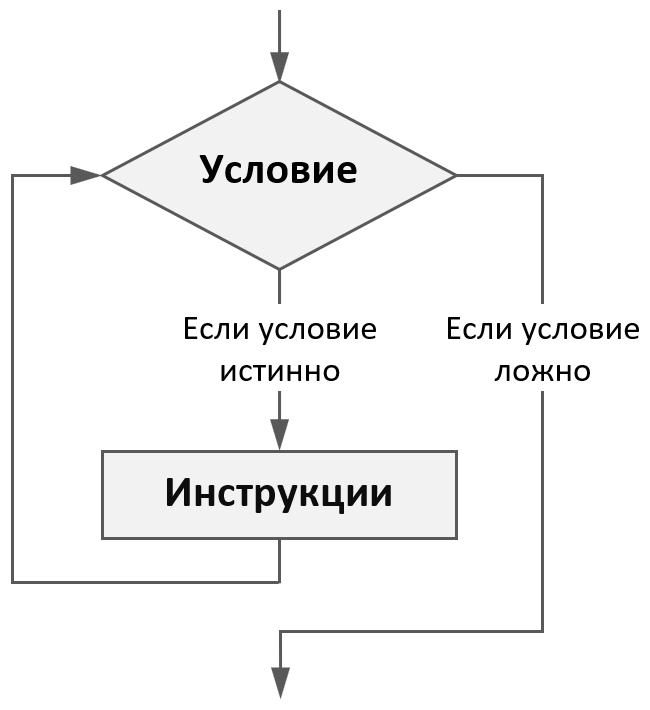
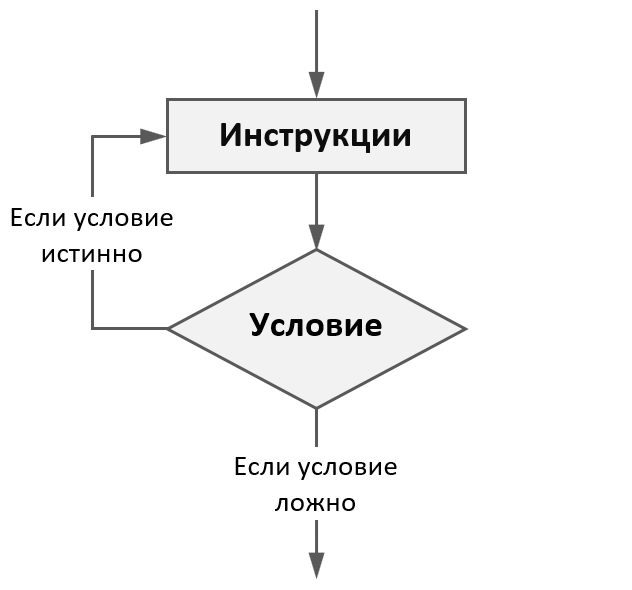
Рисунок 1. Использование оператора break в разных видах циклов в сочетании с оператором if: a) — цикл for; b) — цикл while; c) — цикл do-while

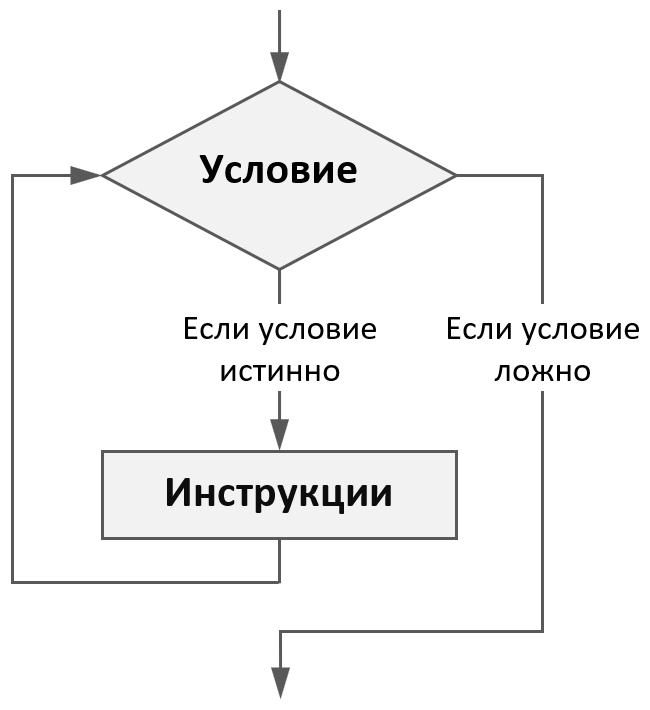
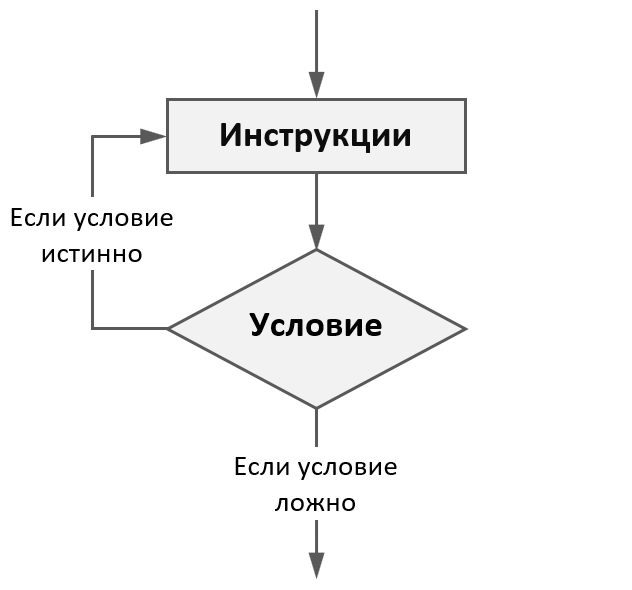
Рисунок 2. Использование оператора continue в разных видах циклов: a) — цикл for; b) — цикл while; c) — цикл do-while
⇑
2. Примеры решения задач с использованием оператора break
2.1. Поиск элемента в массиве
Условие задачи.
Задан массив чисел. Реализуйте поиск элемента в массиве. Массив чисел и элемент вводится с клавиатуры.
Решение.
Текст программы на JavaScript, решающий данную задачу.
// Оператор break // Поиск элемента в массиве // 1. Формирование массива var A = [] // 1.1. Ввести количество элементов в массиве var n = prompt("Input n:") // 1.2. С помощью цикла for ввести элементы массива for (var i = 0; i<n; i++) { A[i] = prompt("Input A[" + i + "]:") } // 2. Вывести введенный массив для контроля, сформировать массив как строку var s = "" for (var i = 0; i < A.length; i++) { s = s + A[i] + " "; } alert("A = [ " + s + " ]") // 3. Ввести элемент var item = prompt("Input item:") // 4. Цикл поиска элемента в массиве var pos = -1 // позиция элемента в массиве for (var i = 0; i < n; i++) { if (item == A[i]) { // если элемент найден, то запомнить позицию и выйти из цикла, // дальнейший поиск не имеет смысла pos = i break; // выход из цикла } } // 5. Вывод результата if (pos != -1) alert("Item " + item + " is in the array A at position " + pos) else alert("Item is not in the array A")
В пункте 4 программы происходит сравнение каждого элемента массива с искомым элементом. Как только найден искомый элемент, дальнейшие итерации бессмысленны, поскольку элемент уже найден. Здесь нужно исходить из цикла, что и было сделано с помощью оператора break.
⇑
2.2. Вычисление суммы с заданной точностью
Условие задачи.
Вычислить с заданной точностью значение суммы
Решение.
При выполнении задачи организуется якобы вечный цикл. В цикле вычисляется текущее значение выражения, которое прилагается к общей сумме. Также запоминается значение суммы, которое было на предварительной итерации цикла. Как только разница предыдущего и следующего значения будет меньше некоторой заданной точности ε (ε > 0), происходит выход из цикла с помощью оператора break.
Текст программы, решающей данную задачу, следующий
// Оператор break // Задача. Вычислить сумму значений 1/i!, где i = 1, 2, 3, ... // 1. Объявить переменные var epsilon // непосредственно точность, например, 0.01 або 0.000001 var sum // искомая сумма var prev_sum // предыдущее значение суммы var i // счетчик текущей итерации var fact // fact = i! // 2. Ввести точность вычисления суммы epsilon = prompt("Input epsilon") // 3. Цикл вычисления суммы sum = 0 prev_sum = 0 fact = 1 i = 1 while (true) { // якобы вечный цикл sum += 1/fact // Проверка изменения текущего значения суммы, // если точность вычисления достигнута, то выход из цикла if (Math.abs(sum-prev_sum)<epsilon) break i++ fact = fact*i prev_sum = sum } // 4. Вывести сумму alert("sum = " + sum)
⇑
2.3. Определить, образуют ли цифры числа неубывающую последовательность
Условие задачи.
Задано число. Определить, образуют ли цифры числа неубывающую последовательность. Например, для числа 23344 ответ должен быть «Да».
Решение.
При определении неубывающей последовательности достаточно, чтобы между двумя соседними цифрами числа первая цифра (высшего порядка) была не больше (<=) второй цифры. Как только окажется, что первая цифра больше второй, сразу состоится выход из циклического процесса с помощью оператора break.
Текст программы, решающий данную задачу следующий
// Оператор break // Определить, образуют ли цифры числа неубывающую последовательность // 1. Ввести число var num = prompt("Input number:") // 2. Проверка, есть ли число как минимум двузначным if (num >= 10) { // 3. Цикл определения неубывающей последовательности var t = num, t1, t2 var f_non_decr // флажок результата // В начале принять, что последовательность неубывающая f_non_decr = true do { t1 = t%10 // взять последнее число t2 = parseInt((t%100)/10) // взять предпоследнее число // Сравнить числа if (t2 > t1) { // если последовательность неубывающая, то выход из цикла // с помощью оператора break f_non_decr = false break; } t = parseInt(t/10) } while (t > 0) // 4. Вывод результата на основе флажка f_non_decr if (f_non_decr) alert("The sequence is nondecreasing") else alert("The sequence is not nondecreasing") } else { alert("Incorrect input") }
⇑
3. Примеры решения задач с использованием оператора continue
3.1. Вычислить сумму элементов массива, лежащих на четных позициях
Условие задачи. Задан массив чисел. Вычислить сумму элементов массива, размещаемых на четных позициях (0, 2, 4, 6, …).
Решение.
В циклическом процессе, при определении суммы, нечетные позиции пропускаются с помощью оператора continue.
// Оператор continue // Задача. Вычислить сумму элементов, лежащих на парных позициях // 1. Объявить массив и заполнить его значениями var A = [ 2, 8, -1, 3, 9, 12, 0, 15, 18 ] // 2. Цикл вычисления суммы var sum = 0 for (var i=0; i<A.length; i++) { if (i%2==1) // если позиция нечетная, continue; // то перейти к следующей итерации цикла sum += A[i] } // 3. Вывести сумму alert("sum = " + sum)
⇑
3.2. Создать список строк согласно условию
Условие задачи. С клавиатуры вводятся строки. Конец ввода – пустая строка. На основе введенных строк создать список строк, длина которых не более 5 символов.
Решение.
Лучше всего для организации ввода строк с клавиатуры подходит цикл с постусловием do-while, поскольку нужно сначала получить строку, а затем ее обработать (обработать условие).
В этом цикле в массив добавляются строки. Если длина добавленной строки больше 5 символов, то происходит переход к следующей итерации цикла оператором continue, то есть, строка не добавляется к массиву.
// Оператор continue // Задача. Создать список строк согласно условию // 1. Объявить переменные var AS = [] var s var i // 2. Цикл ввода строк, одновременно создается массив AS i=0 do { // 2.1. Ввод строки s = prompt("Enter string:") // 2.2. Обработка строки согласно условию if (s.length > 5) // если длина строки > 5, continue; // то переход к следующей итерации // 2.3. Добавить строку к массиву AS AS[i] = s i++ } while (s != "") // 3. Вывести массив var resStr = "[ " for (var i=0; i<AS.length; i++) resStr += AS[i] + " "; resStr += " ]" alert("AS = " + resStr)
⇑
3.3. Вычислить сумму чисел, лежащих в заданном диапазоне
Условие задачи. С клавиатуры вводятся числа. Конец ввода – число 0. Вычислить сумму чисел, находящихся в диапазоне [5; 10].
Решение.
// Оператор continue // Задача. Вычислить сумму введенных чисел, находящихся в диапазоне [5; 10] // 1. Объявить переменные var num // вводимое число var sum // сумма // 2. Цикл ввода чисел и вычисление суммы sum = 0 do { num = prompt("Enter number:") if ((num<5)||(num>10)) continue; sum = sum + parseInt(num) } while (num!=0) // 3. Вывести результат alert("sum = " + sum)
⇑
Связанные темы
- Понятие цикла. Операторы цикла for, while, do-while
- Цикл for-in. Вложенные циклы. Вечный цикл
⇑
Назначение и виды циклов
Циклы – это простой способ для многократного выполнения одних и тех же действий (кода).
При этом однократное выполнения кода в цикле называется итерацией.
В JavaScript существуют различные виды циклов, но все они, по сути, делают одно и тоже. Просто с помощью одних циклов более просто решаются одни задачи, с помощью других – иные:
- for;
- while;
- do…while;
- for…in;
- for…of (появился в версии ES6).
Цикл for
Данный цикл в основном используется когда известно точное количество повторений. Этот цикл ещё называют циклом со счётчиком.
Синтаксис цикла «for»:
for (инициализация; условие; финальное выражение) {
/* тело цикла */
}
Основные части конструкции цикла «for»:
- инициализация — это выражение, которое выполняется один раз перед выполнением цикла; обычно используется для инициализации счётчика;
- условие — это выражение, истинность которого проверяется перед каждой итерацией; если выражение вычисляется как истина, то выполняется итерация; в противном случае цикл «for» завершает работу;
- финальное выражение — это выражение, которое выполняется в конце каждой итерации; обычно используется для изменения счетчика;
- тело цикла — инструкции, выполнение которых нужно повторять.
Рассмотрим пример цикла, который выведет в консоль числа от 1 до 8:
// цикл «for» от 1 до 8, с шагом 1
for (var i = 1; i <= 8; i++) {
console.log(i);
}В этом примере:
- инициализация:
var i = 1(объявление переменнойiи присвоение ей значения 1); - условие выполнения цикла:
i <= 8(пока значение переменнойiменьше или равно 8); - финальное выражение, которое нужно выполнять в конце каждой итерации:
i++(увеличение значение переменнойiна 1); - инструкция, которую нужно выполнять:
console.log(i)(выведение значения счётчика в консоль).
При этом если тело цикла состоит из одной инструкции, то её можно не заключать в фигурные скобки.
Таким образом, пример, приведённый выше, можно записать ещё так:
// цикл «for» от 1 до 8, с шагом 1
for (var i = 1; i <= 8; i++) console.log(i);Необязательные части цикла «for».
В «for» все части цикла являются не обязательными.
Например, можно пропустить выражение инициализации:
var i = 1;
// цикл «for»
for (; i <= 8; i++) {
console.log(i);
}В этом случае инициализацию переменной можно вынести за пределы цикла.
Условие в «for» тоже является не обязательным. Без условия цикл будет выполняться бесконечное количество раз. В этом случае чтобы его прервать (выйти из цикла) необходимо использовать инструкцию break.
// цикл «for»
for (var i = 1; ; i++) {
if (i >= 8) { // условие прерывания цикла
break;
}
console.log(i);
}Финальное выражение в «for» также является не обязательным. Счётчик цикла в этом случае можно, например, изменять в теле.
// цикл «for»
for (var i = 1; i <= 8; ) {
console.log(i);
i++; // увеличение счетчика на 1
}В «for» можно вообще опустить 3 выражения (бесконечный цикл):
var i = 1;
// цикл «for»
for (;;) {
if (i >= 8) {
break;
}
console.log(i);
i++;
}Кроме этого, в качестве тела цикла «for» можно использовать пустое выражение (;). Это используется, когда вам не нужно выполнять ни одной инструкции.
Например:
var
arrA = [8, 12, 24],
arrB = [];
for (i = 0; i < arrA.length; arrB[i] = arrA[i++] / 2) ;
console.log(arrB); // [4, 6, 12]Пустое выражение в этом случае рекомендуется дополнительно снабжать комментарием:
// сумма чисел в массиве
var arr = [2, 7, 3];
for (var i = 0, length = arr.length, sum = 0; i < length; sum += arr[i++]) /* пустое выражение */ ;
// выведем сумму чисел в консоль:
console.log(sum); // 12Пример использования цикла «for» для перебора элементов массива:
var arr = ["a", "b", "c"]; // массив
for (var i = 0, length = arr.length; i < length; i++) {
console.log(arr[i]);
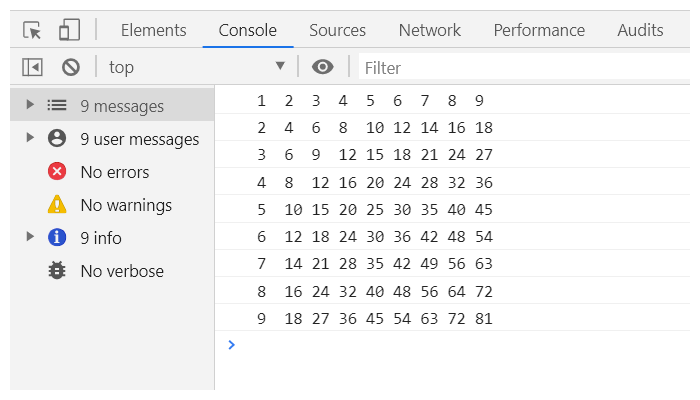
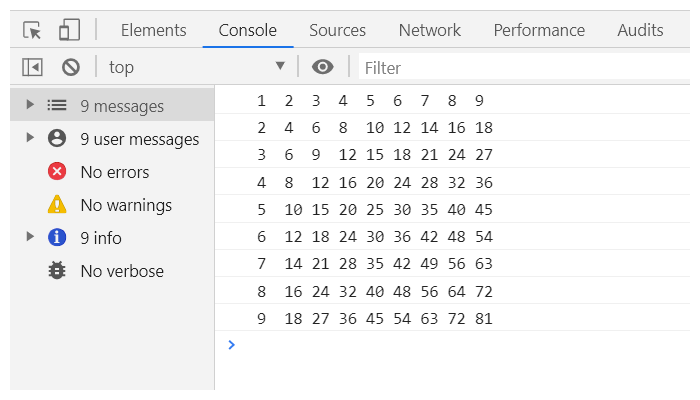
}Пример, в котором выведем таблицу умножения в консоль. Для реализации этого примера будем использовать вложенные циклы.

var output = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
output += ' ' + i * j;
if (i * j < 10) {
output += ' ';
}
}
console.log(output);
output = '';
}Цикл называется вложенным, если он находится в теле другого цикла.
Цикл while
Данный цикл предназначен для многократного выполнения одних и тех же инструкций до тех пор, пока истинно некоторое условие. Цикл «while» в основном используется, когда количество повторений заранее не известно.
while (условие) {
/* тело цикла */
}
Истинность условия проверяется перед каждым выполнением. Если перед первой итерацией условие ложно, то цикл не выполнится ни разу.
Пример, в котором выведем в консоль чётные числа в диапазоне от 1 до 8:
// объявим переменную а и присвоим ей значение 0
let a = 0;
//цикл while с условием a <= 8
while (a <= 8) {
// увеличим значение переменной a на 1
a++;
// если число нечётное (остаток от деления на 2 не равен 0), то...
if (a % 2 !== 0) {
// пропустим дальнейшее выполнение текущей итерации и перейдём к следующей
continue;
}
// выведем значение переменной a в консоль
console.log(a);
}Цикл do…while
Цикл «do…while», также как и цикл «while», выполняет одни и те же инструкции до тех пор, пока указанное условие истинно. Но в отличие от «while» в «do…while» условие проверяется после выполнения инструкций. Поэтому цикл «do…while» в любом случае выполнится не меньше одного раза, даже если условие изначально ложно.

do {
/* тело цикла */
} while (условие)Пример, в котором выведем в консоль сумму чисел, которые будем запрашивать у пользователя с помощью функции prompt:
// num – переменная для хранения числа, введённого пользователем
// sum – переменная для хранения суммы чисел
let num, sum = 0;
// цикл «do...while»
do {
// запросим у пользователя данные и приведём их к числу
num = +prompt ('Введите число', '');
// если то, что ввёл пользователь после приведения является числом, то...
if (num) {
// прибавим к сумме число, введённое пользователем
sum += num;
}
// если num приводится к истине, то выполняем ещё итерацию
} while (num);
console.log(sum);Цикл for…in
Цикл «for…in» предназначен для перебора перечисляемых имён свойств объекта. В JavaScript свойство является перечисляемым, если его внутренний флаг [[Enumerable]] равен true.
Свойства объекта, которые не относятся к перечисляемым, в цикле не участвуют.
Например, объект (массив) созданный с использованием функции-конструктора Array или его литеральной записи имеет не перечисляемые свойства от Array.prototype и Object.prototype, такие как indexOf(), some(), toString() и др. Они не будут участвовать в цикле.
/* цикл для перебора всех перечисляемых свойств объекта
- key – переменная, в которую будет помещаться имя свойства объекта
- object – объект, свойства которого нужно перебрать */
for (key in object) {
/* тело цикла */
}Переберём свойства объекта, созданного с помощью литеральной записи:
let car = {
manufacturer: 'Ford',
model: 'Fiesta',
color: 'black'
};
for (let propName in car) {
// propName – имя свойства
// car[propName] – значение свойства
console.log(propName + ' = ' + car[propName]);
}
// в консоль будет выведено: manufacturer = Ford, model = Fiesta, color = blackКроме этого, следует отметить, что цикл for...in проходит не только по перечисляемых свойствам этого объекта, но и по наследуемым.
let item = {
a: 1,
b: 2
}
let newItem = Object.create(item);
newItem.c = 3;
newItem.d = 4;
for (let propName in newItem) {
console.log(propName);
}
// в консоли будет выведено: c, d, a, bЕсли вам наследуемые свойства не нужно учитывать, то их можно пропустить:
for (let propName in newItem) {
// переходим к следующей итерации, если текущее свойство не принадлежит этому объекту
if(!newItem.hasOwnProperty(propName)) {
continue;
}
console.log(propName);
}
// в консоли будет выведено: c, dИспользование цикла for… in для перебора массива. В массиве свойствами являются числовые индексы.
// массив
var arr = ["Rock", "Jazz", "Classical", "Hip Hop"];
// перебор массива с помощью цикла for in
for (let index in arr) {
// index - индекс элемента массива
// arr[index] – значение элемента
console.log(arr[index]);
}
// в результате в консоль будет выведено: "Rock", "Jazz", "Classical", "Hip Hop"Цикл for…in проходит по свойствам в произвольном порядке. Поэтому если при переборе массива для вас важен порядок символов, то данный цикл лучше не использовать.
При использовании цикла for…in стоит обратить внимание на то, что если вы к массиву добавили свои пользовательские свойства, то он по ним тоже пройдётся:
var arr = [5, 7, -3];
arr.sum = 2;
for (var key in arr) {
console.log(arr[key]);
}
// в консоль будет выведено 5, 7, -3, 2Если вам такой сценарий не нужен, то тогда для перебора массивов лучше использовать обычный цикл for.
Использование цикла for…in для перебора символов в строке:
var str = 'Метод';
for (var key in str) {
console.log(str[key]);
}
// М, е, т, о, дИнструкции break и continue
Внутри тела цикла можно использовать специальные инструкции: break и continue.
Инструкция «break» предназначена для прекращения выполнения текущего цикла. Другими словами, она осуществляет выход и передачу управления инструкции, идущей после этого цикла.
Пример, в котором завершим цикл по перебору элементов массива, если его текущий элемент не будет являться числом:
// массив
var arr = [5, 3, "a", 4, "b", 16];
// цикл «for» для перебора массива arr
for (var i = 0, length = arr.length; i < length; i++) {
// если текущий элемент массива не является числом, то...
if (typeof arr[i] !== 'number') {
// прерываем выполнение цикла
break;
}
// выводим текущий элемент массива в консоль
console.log(arr[i]);
}
// в результате в консоль будет выведено: 5, 3Инструкция «continue» предназначена для прекращения дальнейшего выполнения кода и перехода к следующей итерации цикла.
Пример, в котором найдём в слове «программирование» символы «а» и «о», и выведем их позиции в консоль:
// строка
var str = 'программирование';
// цикл "for" для перебора символов строки
for (var i = 0, length = str.length; i < length; i++) {
// если текущий символ не равен а и о, то...
if (str[i] !== 'а' && str[i] !== 'о') {
// прекращаем выполнение текущей итерации и переходим к следующей
continue;
}
// выведем в консоль сам символ и его индекс
console.log(i + ' => ' + str[i]);
}
// данный цикл выведет в консоль: 2 => "о", 5 => "а", 10 => "о", 12 => "а"Метки для break и continue
Метка представляет собой идентификатором с двоеточием, который необходимо указать перед циклом.
someLabel: while (условие) {
// текло цикла
}Далее после оператора break или continue необходимо указать эту метку:
someLabel: while (условие) {
if (условие) {
break someLabel;
}
}Вызов break someLabel приведёт к переходу в конец цикла, перед которым данная метка указана.
Если метка используется с ключевым словом continue, то в этом случае выполнение этого действия приведёт к немедленному переходу к следующей итерации цикла, перед которым данная метка указана.
В коде с одиночным циклом использование метки не даст никакого результата. Её есть смысл использовать только когда вам нужно выйти сразу из нескольких циклов.
Пример, в котором выйдем сразу из 2 циклов, когда произведение значений переменных-счётчиков даст число большее 10.
// обозначим внешний цикл, используя метку outer
outer: for (var i = 2; i < 5; i++) {
// вложенный цикл
for (var j = 2; j < 5; j++) {
// если условие выполняется, то прерываем работу и переходим к концу цикла с меткой outer
if (i * j > 10) break outer;
// выведем в консоль
console.log(i + ' * ' + j + ' = ' + i * j);
}
}
// в консоль будет выведено: 2 * 2 = 4, 2 * 3 = 6, 2 * 4 = 8, 3 * 2 = 6, 3 * 3 = 9Кроме этого, операторы break и continue нельзя использовать в выражениях тернарных операторов.
Цикл for…of (новинка в ES6)
Цикл for...of появился в стандарте ES6. Предназначен он для перебора итерируемых объектов, т.е. объектов, в которых реализован метод Symbol.iterator. Этот метод ещё называют итератором. Именно его и использует цикл for...of для перебора объектов.
Метод Symbol.iterator имеется у String, Array, Map, Set, arguments, NodeList и других объектов.
Пример использование цикла for...of для посимвольного перебора строки:
// переменная, содержащая строку
let str = 'Новый';
// посимвольный перебор строки
for (let char of str) {
console.log(char);
}
// в консоль будет выведено: "Н", "о", "в", "ы", "й"Пример использование цикла for...of для перебора коллекции DOM-элементов:
let elements = document.querySelectorAll('p');
for (let element of elements) {
console.log(element);
}Пример использование цикла for...of для перебора массива:
// массив
let superHeroes = ['Iron Man', 'Thor', 'Hulk'];
// перебор массива
for (let value of superHeroes) {
console.log(value);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk"Чем цикл for…of отличается от for…in
Первое отличие цикла for...of от for...in заключается в том, что он может применяться только для итерируемым объектов, т.е. объектов, в которых реализован итератор (Symbol.iterator). Цикл for...in итератор не использует. Он предназначен для перебора любых объектов.
Второе отличие заключается в том, что цикл for...of перебирает объект так, как это определено в итераторе. Например, в Array итератор реализован так, что цикл for...of пройдёт только по значениям в массиве и не будет включать в перебор другие (не индексные) свойства. Цикл for...in организован по-другому, он перебирает все перечисляемые свойства (имена ключей) объекта, в том числе и наследуемые.
Рассмотрим эти отличия. Для этого возьмём предыдущий пример и добавим к нему пользовательское свойство, например, hero и установим ему значение 'Wasp'.
let superHeroes = ['Iron Man', 'Thor', 'Hulk'];
superHeroes.hero = 'Wasp';При использовании for...of он переберёт все значения этого массива:
// цикл for...of
for (let value of superHeroes) {
console.log(value);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk"При использовании for...in он переберёт все перечисляемые имена ключей этого объекта:
// цикл for...in
for (let key in superHeroes) {
console.log(key);
}
// в консоль будет выведено: 0, 1, 2, "hero"Чтобы получить значение ключа по его имени можно воспользоваться квадратными скобками:
// цикл for...in
for (let key in superHeroes) {
console.log(superHeroes[key]);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk", "Wasp"Самостоятельное создание итератора для объекта
Рассмотрим ещё один пример. В этом примере мы самостоятельно определим как должен итерироваться объект. Для этого создадим объект и определим ему итератор.
Создание итератора начинается с добавления к объекту специального метода. Этот метод необходимо спроектировать так, чтобы он возвращал значения последовательно (одно за другим). Название методу согласно стандарту необходимо определить с помощью символа Symbol.iterator. Итератор должен возвращать всего один метод next(). Этот метод в свою очередь тоже должен возвращать объект, состоящий из 2 свойств: value и done. Ключ done — булевый. Он определяет есть ли ещё значения в последовательности (false — да, true — нет). Ключ value должен содержать следующее значение последовательности.
let car = {
color: 'black',
brand: 'Ford',
// создадим итератор, используя символ
[Symbol.iterator]() {
// получим имена перечисляемых свойств объекта
const keys = Object.keys(this);
// создадим переменную (текущий индекс последовательности)
let index = 0;
return {
next() {
let done = index >= keys.length;
let value = done ? undefined : keys[index++];
return {
value,
done
}
}
}
}
}
for (let key of car) {
console.log(key + ' => ' + car[key]);
}
// в консоль будет выведено: color => "black", brand => "Ford"Задачи по циклам
1. Написать с помощью цикла while «переворот» числа. Другими словами, нужно создать новое число, у которого цифры шли бы в обратном порядке (например: 472 -> 274).
Решение
2. Найти самую большую цифру в целом числе.
Решение
3. Вычислить сумму первой и последней цифр целого числа.
Решение
Операторы цикла выполняют блок кода заданное число раз, либо до тех пор, пока не выполнится заданное условие.
Циклы особенно удобны, когда нужно выполнять один и тот же код много раз, каждый раз с разным значением.
Часто операторы цикла используются при работе с массивами.
Так, вместо того чтобы писать:
text += cars[0] + "<br>";
text += cars[1] + "<br>";
text += cars[2] + "<br>";
text += cars[3] + "<br>";
text += cars[4] + "<br>";
text += cars[5] + "<br>";
Можно написать:
var i;
for (i = 0; i < cars.length; i++) {
text += cars[i] + "<br>";
}
Различные виды операторов цикла
JavaScript поддерживает различные виды циклов:
- for – в цикле выполняет блок кода заданное число раз
- for/in – цикл по свойствам объекта
- while – выполняет блок кода до тех пор, пока заданное условие не будет равно true
- do/while – также выполняет блок кода до тех пор, пока заданное условие не будет равно true
Оператор цикла for
Оператор for это наиболее часто используемый инструмент для создания цикла.
Оператор цикла for имеет следующий синтаксис:
for (выражение 1; выражение 2; выражение 3) {
выполняемый блок кода
}
Выражение 1 выполняется до начала цикла (до начала выполнения блока кода).
Выражение 2 определяет условие продолжения цикла.
Выражение 3 выполняется после каждого прохода цикла.
Пример:
for (i = 0; i < 5; i++) {
text += "Число: " + i + "<br>";
}
Код этого примера можно прочитать следующим образом:
- выражение 1 до начала цикла инициализирует переменную-счетчик (var i = 0).
- выражение 2 определяет условие продолжения цикла (i должно быть меньше 5).
- выражение 3 после каждого прохода цикла увеличивает на 1 счетчик (i++).
Выражение 1
Обычно, выражение 1 используется для инициализации переменной, которая будет использоваться внутри цикла, как правило в качестве счетчика (i = 0).
При этом выражение 1 является необязательным.
Можно в выражении 1 инициализировать несколько переменных (разделяя их запятыми):
for (i = 0, len = cars.length, text = ""; i < len; i++) {
text += cars[i] + "<br>";
}
Можно пропустить выражение 1 (и определить все необходимые значения до самого цикла):
var i = 2;
var len = cars.length;
var text = "";
for (; i < len; i++) {
text += cars[i] + "<br>";
}
Выражение 2
Часто выражение 2 используется для вычисления состояния переменной-счетчика.
При этом выражение 2 также является необязательным.
Если выражение 2 возвращает true, то начнется новый цикл. Если оно вернет false, то цикл закончится.
Внимание! Если выражение 2 не определяется, то внутри цикла должен быть задан оператор break. Иначе цикл никогда не закончится, что приведет к краху браузера.
Выражение 3
Обычно, в выражении 3 изменяется значение переменной-счетчика.
При этом выражение 3 также является необязательным.
Выражение 3 может выполнять любые действия, например, уменьшение (i—), увеличение (i = i + 15) и т.д.
Выражение 3 может быть пропущено (например, если вычисления с переменной-счетчиком осуществляются внутри цикла):
var i = 0;
var len = cars.length;
for (; i < len; ) {
text += cars[i] + "<br>";
i++;
}
Оператор цикла for/in
Оператор for/in используется для обхода в цикле свойств объекта:
var person = {fname:"Иван", lname:"Петров", age:25};
var text = "";
var x;
for (x in person) {
text += person[x];
}
Оператор цикла while
Оператор while в цикле выполняет блок кода до тех пор, пока заданное условие равно true.
Синтаксис:
while (условие) {
выполняемый блок кода
}
В следующем примере код цикла будет выполняться снова и снова, пока значение переменной (i) будет меньше 10:
while (i < 10) {
text += "Число: " + i;
i++;
}
Внимание! Если вы забудете увеличить переменную, указанную в условии, то цикл никогда не закончится. Это приведет к краху браузера.
Оператор цикла do/while
Цикл do/while является вариантом цикла while. Этот цикл один раз выполнит блок кода перед проверкой условия завершения и затем будет повторять цикл до тех пор, пока условие не будет равно true.
Синтаксис:
do {
выполняемый блок кода
}
while (условие);
В следующем примере используется оператор цикла do/while. Такой цикл будет всегда выполняться по меньшей мере один раз, даже если условие равно false, потому что блок кода выполняется до проверки условия:
do {
text += "Число: " + i;
i++;
}
while (i < 10);
Не забывайте изменять значение переменной, используемой в условии завершения цикла, иначе цикл никогда не закончится!
For vs While
Если вы внимательно изучили эту главу, то вы, вероятно, заметили, что оператор цикла while практически идентичен оператору цикла for, у которого не используются выражение 1 и выражение 3.
В следующем примере для вывода названий машин из массива cars используется оператор цикла for:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
var text = "";
for (;cars[i];) {
text += cars[i] + "<br>";
i++;
}
В следующем примере для вывода названий машин из массива cars используется оператор цикла while:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
var text = "";
while (cars[i]) {
text += cars[i] + "<br>";
i++;
}
Операторы break и continue
Оператор break позволяет «выпрыгнуть» из цикла.
Оператор continue позволяет «перепрыгнуть» через один проход цикла.
Оператор break
В предыдущих главах этого учебника вы уже встречались с оператором break. Он использовался для «выпрыгивания» из оператора условия switch.
Также, оператор break может использоваться и для «выпрыгивания» из цикла.
Оператор break прерывает цикл и передает выполнение коду, следующему после оператора цикла (если есть):
for (i = 0; i < 10; i++) {
if (i === 3) { break; }
text += "Число: " + i + "<br>";
}
Оператор continue
Оператор continue прекращает текущий проход цикла, если выполняется заданное условие, и начинает следующую итерацию цикла.
В следующем примере пропускается значение 3:
for (i = 0; i < 10; i++) {
if (i === 3) { continue; }
text += "Число: " + i + "<br>";
}
Метки
Чтобы определить метку в JavaScript, вы должны перед выражением указать имя метки с двоеточием:
Операторы break и continue единственные операторы в JavaScript, которые могут «выпрыгивать» из блока кода.
Синтаксис:
break имя_метки;
continue имя_метки;
Оператор continue (с ссылкой на метку или без) единственный способ пропустить один проход цикла.
Оператор break (без ссылки на метку) единственный способ выйти из цикла или условного оператора switch.
Оператор break с ссылкой на метку позволяет выйти из любого блока кода и перейти в конкретное место программы:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
list: {
text += cars[0] + "<br>";
text += cars[1] + "<br>";
text += cars[2] + "<br>";
break list;
text += cars[3] + "<br>";
text += cars[4] + "<br>";
text += cars[5] + "<br>";
}
Стоит напомнить, что блок кода — это код, расположенный внутри фигурных скобок { и }.
В этой статье вы познакомитесь с оператором break на конкретных примерах.
Оператор break прерывает выполнение текущего цикла или оператора выбора switch. Выполнение кода продолжается с инструкции, следующей за прерванной конструкцией.
Синтаксис
break [label];
Примечание. label — идентификатор связанной метки. Это необязательный аргумент, который редко используется.
Как это работает
Основные части конструкции цикла «for»:
- инициализация — это выражение, которое выполняется один раз перед выполнением цикла; обычно используется для инициализации счётчика;
- условие — это выражение, истинность которого проверяется перед каждой итерацией; если выражение вычисляется как истина, то выполняется итерация; в противном случае цикл «for» завершает работу;
- финальное выражение — это выражение, которое выполняется в конце каждой итерации; обычно используется для изменения счетчика;
- тело цикла — инструкции, выполнение которых нужно повторять.
Рассмотрим пример цикла, который выведет в консоль числа от 1 до 8:
// цикл «for» от 1 до 8, с шагом 1
for (var i = 1; i <= 8; i++) {
console.log(i);
}В этом примере:
- инициализация:
var i = 1(объявление переменнойiи присвоение ей значения 1); - условие выполнения цикла:
i <= 8(пока значение переменнойiменьше или равно 8); - финальное выражение, которое нужно выполнять в конце каждой итерации:
i++(увеличение значение переменнойiна 1); - инструкция, которую нужно выполнять:
console.log(i)(выведение значения счётчика в консоль).
При этом если тело цикла состоит из одной инструкции, то её можно не заключать в фигурные скобки.
Таким образом, пример, приведённый выше, можно записать ещё так:
// цикл «for» от 1 до 8, с шагом 1
for (var i = 1; i <= 8; i++) console.log(i);Необязательные части цикла «for».
В «for» все части цикла являются не обязательными.
Например, можно пропустить выражение инициализации:
var i = 1;
// цикл «for»
for (; i <= 8; i++) {
console.log(i);
}В этом случае инициализацию переменной можно вынести за пределы цикла.
Условие в «for» тоже является не обязательным. Без условия цикл будет выполняться бесконечное количество раз. В этом случае чтобы его прервать (выйти из цикла) необходимо использовать инструкцию break.
// цикл «for»
for (var i = 1; ; i++) {
if (i >= 8) { // условие прерывания цикла
break;
}
console.log(i);
}Финальное выражение в «for» также является не обязательным. Счётчик цикла в этом случае можно, например, изменять в теле.
// цикл «for»
for (var i = 1; i <= 8; ) {
console.log(i);
i++; // увеличение счетчика на 1
}В «for» можно вообще опустить 3 выражения (бесконечный цикл):
var i = 1;
// цикл «for»
for (;;) {
if (i >= 8) {
break;
}
console.log(i);
i++;
}Кроме этого, в качестве тела цикла «for» можно использовать пустое выражение (;). Это используется, когда вам не нужно выполнять ни одной инструкции.
Например:
var
arrA = [8, 12, 24],
arrB = [];
for (i = 0; i < arrA.length; arrB[i] = arrA[i++] / 2) ;
console.log(arrB); // [4, 6, 12]Пустое выражение в этом случае рекомендуется дополнительно снабжать комментарием:
// сумма чисел в массиве
var arr = [2, 7, 3];
for (var i = 0, length = arr.length, sum = 0; i < length; sum += arr[i++]) /* пустое выражение */ ;
// выведем сумму чисел в консоль:
console.log(sum); // 12Пример использования цикла «for» для перебора элементов массива:
var arr = ["a", "b", "c"]; // массив
for (var i = 0, length = arr.length; i < length; i++) {
console.log(arr[i]);
}Пример, в котором выведем таблицу умножения в консоль. Для реализации этого примера будем использовать вложенные циклы.

var output = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
output += ' ' + i * j;
if (i * j < 10) {
output += ' ';
}
}
console.log(output);
output = '';
}Цикл называется вложенным, если он находится в теле другого цикла.
Цикл while
Данный цикл предназначен для многократного выполнения одних и тех же инструкций до тех пор, пока истинно некоторое условие. Цикл «while» в основном используется, когда количество повторений заранее не известно.
while (условие) {
/* тело цикла */
}
Истинность условия проверяется перед каждым выполнением. Если перед первой итерацией условие ложно, то цикл не выполнится ни разу.
Пример, в котором выведем в консоль чётные числа в диапазоне от 1 до 8:
// объявим переменную а и присвоим ей значение 0
let a = 0;
//цикл while с условием a <= 8
while (a <= 8) {
// увеличим значение переменной a на 1
a++;
// если число нечётное (остаток от деления на 2 не равен 0), то...
if (a % 2 !== 0) {
// пропустим дальнейшее выполнение текущей итерации и перейдём к следующей
continue;
}
// выведем значение переменной a в консоль
console.log(a);
}Цикл do…while
Цикл «do…while», также как и цикл «while», выполняет одни и те же инструкции до тех пор, пока указанное условие истинно. Но в отличие от «while» в «do…while» условие проверяется после выполнения инструкций. Поэтому цикл «do…while» в любом случае выполнится не меньше одного раза, даже если условие изначально ложно.

do {
/* тело цикла */
} while (условие)Пример, в котором выведем в консоль сумму чисел, которые будем запрашивать у пользователя с помощью функции prompt:
// num – переменная для хранения числа, введённого пользователем
// sum – переменная для хранения суммы чисел
let num, sum = 0;
// цикл «do...while»
do {
// запросим у пользователя данные и приведём их к числу
num = +prompt ('Введите число', '');
// если то, что ввёл пользователь после приведения является числом, то...
if (num) {
// прибавим к сумме число, введённое пользователем
sum += num;
}
// если num приводится к истине, то выполняем ещё итерацию
} while (num);
console.log(sum);Цикл for…in
Цикл «for…in» предназначен для перебора перечисляемых имён свойств объекта. В JavaScript свойство является перечисляемым, если его внутренний флаг [[Enumerable]] равен true.
Свойства объекта, которые не относятся к перечисляемым, в цикле не участвуют.
Например, объект (массив) созданный с использованием функции-конструктора Array или его литеральной записи имеет не перечисляемые свойства от Array.prototype и Object.prototype, такие как indexOf(), some(), toString() и др. Они не будут участвовать в цикле.
/* цикл для перебора всех перечисляемых свойств объекта
- key – переменная, в которую будет помещаться имя свойства объекта
- object – объект, свойства которого нужно перебрать */
for (key in object) {
/* тело цикла */
}Переберём свойства объекта, созданного с помощью литеральной записи:
let car = {
manufacturer: 'Ford',
model: 'Fiesta',
color: 'black'
};
for (let propName in car) {
// propName – имя свойства
// car[propName] – значение свойства
console.log(propName + ' = ' + car[propName]);
}
// в консоль будет выведено: manufacturer = Ford, model = Fiesta, color = blackКроме этого, следует отметить, что цикл for...in проходит не только по перечисляемых свойствам этого объекта, но и по наследуемым.
let item = {
a: 1,
b: 2
}
let newItem = Object.create(item);
newItem.c = 3;
newItem.d = 4;
for (let propName in newItem) {
console.log(propName);
}
// в консоли будет выведено: c, d, a, bЕсли вам наследуемые свойства не нужно учитывать, то их можно пропустить:
for (let propName in newItem) {
// переходим к следующей итерации, если текущее свойство не принадлежит этому объекту
if(!newItem.hasOwnProperty(propName)) {
continue;
}
console.log(propName);
}
// в консоли будет выведено: c, dИспользование цикла for… in для перебора массива. В массиве свойствами являются числовые индексы.
// массив
var arr = ["Rock", "Jazz", "Classical", "Hip Hop"];
// перебор массива с помощью цикла for in
for (let index in arr) {
// index - индекс элемента массива
// arr[index] – значение элемента
console.log(arr[index]);
}
// в результате в консоль будет выведено: "Rock", "Jazz", "Classical", "Hip Hop"Цикл for…in проходит по свойствам в произвольном порядке. Поэтому если при переборе массива для вас важен порядок символов, то данный цикл лучше не использовать.
При использовании цикла for…in стоит обратить внимание на то, что если вы к массиву добавили свои пользовательские свойства, то он по ним тоже пройдётся:
var arr = [5, 7, -3];
arr.sum = 2;
for (var key in arr) {
console.log(arr[key]);
}
// в консоль будет выведено 5, 7, -3, 2Если вам такой сценарий не нужен, то тогда для перебора массивов лучше использовать обычный цикл for.
Использование цикла for…in для перебора символов в строке:
var str = 'Метод';
for (var key in str) {
console.log(str[key]);
}
// М, е, т, о, дИнструкции break и continue
Внутри тела цикла можно использовать специальные инструкции: break и continue.
Инструкция «break» предназначена для прекращения выполнения текущего цикла. Другими словами, она осуществляет выход и передачу управления инструкции, идущей после этого цикла.
Пример, в котором завершим цикл по перебору элементов массива, если его текущий элемент не будет являться числом:
// массив
var arr = [5, 3, "a", 4, "b", 16];
// цикл «for» для перебора массива arr
for (var i = 0, length = arr.length; i < length; i++) {
// если текущий элемент массива не является числом, то...
if (typeof arr[i] !== 'number') {
// прерываем выполнение цикла
break;
}
// выводим текущий элемент массива в консоль
console.log(arr[i]);
}
// в результате в консоль будет выведено: 5, 3Инструкция «continue» предназначена для прекращения дальнейшего выполнения кода и перехода к следующей итерации цикла.
Пример, в котором найдём в слове «программирование» символы «а» и «о», и выведем их позиции в консоль:
// строка
var str = 'программирование';
// цикл "for" для перебора символов строки
for (var i = 0, length = str.length; i < length; i++) {
// если текущий символ не равен а и о, то...
if (str[i] !== 'а' && str[i] !== 'о') {
// прекращаем выполнение текущей итерации и переходим к следующей
continue;
}
// выведем в консоль сам символ и его индекс
console.log(i + ' => ' + str[i]);
}
// данный цикл выведет в консоль: 2 => "о", 5 => "а", 10 => "о", 12 => "а"Метки для break и continue
Метка представляет собой идентификатором с двоеточием, который необходимо указать перед циклом.
someLabel: while (условие) {
// текло цикла
}Далее после оператора break или continue необходимо указать эту метку:
someLabel: while (условие) {
if (условие) {
break someLabel;
}
}Вызов break someLabel приведёт к переходу в конец цикла, перед которым данная метка указана.
Если метка используется с ключевым словом continue, то в этом случае выполнение этого действия приведёт к немедленному переходу к следующей итерации цикла, перед которым данная метка указана.
В коде с одиночным циклом использование метки не даст никакого результата. Её есть смысл использовать только когда вам нужно выйти сразу из нескольких циклов.
Пример, в котором выйдем сразу из 2 циклов, когда произведение значений переменных-счётчиков даст число большее 10.
// обозначим внешний цикл, используя метку outer
outer: for (var i = 2; i < 5; i++) {
// вложенный цикл
for (var j = 2; j < 5; j++) {
// если условие выполняется, то прерываем работу и переходим к концу цикла с меткой outer
if (i * j > 10) break outer;
// выведем в консоль
console.log(i + ' * ' + j + ' = ' + i * j);
}
}
// в консоль будет выведено: 2 * 2 = 4, 2 * 3 = 6, 2 * 4 = 8, 3 * 2 = 6, 3 * 3 = 9Кроме этого, операторы break и continue нельзя использовать в выражениях тернарных операторов.
Цикл for…of (новинка в ES6)
Цикл for...of появился в стандарте ES6. Предназначен он для перебора итерируемых объектов, т.е. объектов, в которых реализован метод Symbol.iterator. Этот метод ещё называют итератором. Именно его и использует цикл for...of для перебора объектов.
Метод Symbol.iterator имеется у String, Array, Map, Set, arguments, NodeList и других объектов.
Пример использование цикла for...of для посимвольного перебора строки:
// переменная, содержащая строку
let str = 'Новый';
// посимвольный перебор строки
for (let char of str) {
console.log(char);
}
// в консоль будет выведено: "Н", "о", "в", "ы", "й"Пример использование цикла for...of для перебора коллекции DOM-элементов:
let elements = document.querySelectorAll('p');
for (let element of elements) {
console.log(element);
}Пример использование цикла for...of для перебора массива:
// массив
let superHeroes = ['Iron Man', 'Thor', 'Hulk'];
// перебор массива
for (let value of superHeroes) {
console.log(value);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk"Чем цикл for…of отличается от for…in
Первое отличие цикла for...of от for...in заключается в том, что он может применяться только для итерируемым объектов, т.е. объектов, в которых реализован итератор (Symbol.iterator). Цикл for...in итератор не использует. Он предназначен для перебора любых объектов.
Второе отличие заключается в том, что цикл for...of перебирает объект так, как это определено в итераторе. Например, в Array итератор реализован так, что цикл for...of пройдёт только по значениям в массиве и не будет включать в перебор другие (не индексные) свойства. Цикл for...in организован по-другому, он перебирает все перечисляемые свойства (имена ключей) объекта, в том числе и наследуемые.
Рассмотрим эти отличия. Для этого возьмём предыдущий пример и добавим к нему пользовательское свойство, например, hero и установим ему значение 'Wasp'.
let superHeroes = ['Iron Man', 'Thor', 'Hulk'];
superHeroes.hero = 'Wasp';При использовании for...of он переберёт все значения этого массива:
// цикл for...of
for (let value of superHeroes) {
console.log(value);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk"При использовании for...in он переберёт все перечисляемые имена ключей этого объекта:
// цикл for...in
for (let key in superHeroes) {
console.log(key);
}
// в консоль будет выведено: 0, 1, 2, "hero"Чтобы получить значение ключа по его имени можно воспользоваться квадратными скобками:
// цикл for...in
for (let key in superHeroes) {
console.log(superHeroes[key]);
}
// в консоль будет выведено: "Iron Man", "Thor", "Hulk", "Wasp"Самостоятельное создание итератора для объекта
Рассмотрим ещё один пример. В этом примере мы самостоятельно определим как должен итерироваться объект. Для этого создадим объект и определим ему итератор.
Создание итератора начинается с добавления к объекту специального метода. Этот метод необходимо спроектировать так, чтобы он возвращал значения последовательно (одно за другим). Название методу согласно стандарту необходимо определить с помощью символа Symbol.iterator. Итератор должен возвращать всего один метод next(). Этот метод в свою очередь тоже должен возвращать объект, состоящий из 2 свойств: value и done. Ключ done — булевый. Он определяет есть ли ещё значения в последовательности (false — да, true — нет). Ключ value должен содержать следующее значение последовательности.
let car = {
color: 'black',
brand: 'Ford',
// создадим итератор, используя символ
[Symbol.iterator]() {
// получим имена перечисляемых свойств объекта
const keys = Object.keys(this);
// создадим переменную (текущий индекс последовательности)
let index = 0;
return {
next() {
let done = index >= keys.length;
let value = done ? undefined : keys[index++];
return {
value,
done
}
}
}
}
}
for (let key of car) {
console.log(key + ' => ' + car[key]);
}
// в консоль будет выведено: color => "black", brand => "Ford"Задачи по циклам
1. Написать с помощью цикла while «переворот» числа. Другими словами, нужно создать новое число, у которого цифры шли бы в обратном порядке (например: 472 -> 274).
Решение
2. Найти самую большую цифру в целом числе.
Решение
3. Вычислить сумму первой и последней цифр целого числа.
Решение
Операторы цикла выполняют блок кода заданное число раз, либо до тех пор, пока не выполнится заданное условие.
Циклы особенно удобны, когда нужно выполнять один и тот же код много раз, каждый раз с разным значением.
Часто операторы цикла используются при работе с массивами.
Так, вместо того чтобы писать:
text += cars[0] + "<br>";
text += cars[1] + "<br>";
text += cars[2] + "<br>";
text += cars[3] + "<br>";
text += cars[4] + "<br>";
text += cars[5] + "<br>";
Можно написать:
var i;
for (i = 0; i < cars.length; i++) {
text += cars[i] + "<br>";
}
Различные виды операторов цикла
JavaScript поддерживает различные виды циклов:
- for – в цикле выполняет блок кода заданное число раз
- for/in – цикл по свойствам объекта
- while – выполняет блок кода до тех пор, пока заданное условие не будет равно true
- do/while – также выполняет блок кода до тех пор, пока заданное условие не будет равно true
Оператор цикла for
Оператор for это наиболее часто используемый инструмент для создания цикла.
Оператор цикла for имеет следующий синтаксис:
for (выражение 1; выражение 2; выражение 3) {
выполняемый блок кода
}
Выражение 1 выполняется до начала цикла (до начала выполнения блока кода).
Выражение 2 определяет условие продолжения цикла.
Выражение 3 выполняется после каждого прохода цикла.
Пример:
for (i = 0; i < 5; i++) {
text += "Число: " + i + "<br>";
}
Код этого примера можно прочитать следующим образом:
- выражение 1 до начала цикла инициализирует переменную-счетчик (var i = 0).
- выражение 2 определяет условие продолжения цикла (i должно быть меньше 5).
- выражение 3 после каждого прохода цикла увеличивает на 1 счетчик (i++).
Выражение 1
Обычно, выражение 1 используется для инициализации переменной, которая будет использоваться внутри цикла, как правило в качестве счетчика (i = 0).
При этом выражение 1 является необязательным.
Можно в выражении 1 инициализировать несколько переменных (разделяя их запятыми):
for (i = 0, len = cars.length, text = ""; i < len; i++) {
text += cars[i] + "<br>";
}
Можно пропустить выражение 1 (и определить все необходимые значения до самого цикла):
var i = 2;
var len = cars.length;
var text = "";
for (; i < len; i++) {
text += cars[i] + "<br>";
}
Выражение 2
Часто выражение 2 используется для вычисления состояния переменной-счетчика.
При этом выражение 2 также является необязательным.
Если выражение 2 возвращает true, то начнется новый цикл. Если оно вернет false, то цикл закончится.
Внимание! Если выражение 2 не определяется, то внутри цикла должен быть задан оператор break. Иначе цикл никогда не закончится, что приведет к краху браузера.
Выражение 3
Обычно, в выражении 3 изменяется значение переменной-счетчика.
При этом выражение 3 также является необязательным.
Выражение 3 может выполнять любые действия, например, уменьшение (i—), увеличение (i = i + 15) и т.д.
Выражение 3 может быть пропущено (например, если вычисления с переменной-счетчиком осуществляются внутри цикла):
var i = 0;
var len = cars.length;
for (; i < len; ) {
text += cars[i] + "<br>";
i++;
}
Оператор цикла for/in
Оператор for/in используется для обхода в цикле свойств объекта:
var person = {fname:"Иван", lname:"Петров", age:25};
var text = "";
var x;
for (x in person) {
text += person[x];
}
Оператор цикла while
Оператор while в цикле выполняет блок кода до тех пор, пока заданное условие равно true.
Синтаксис:
while (условие) {
выполняемый блок кода
}
В следующем примере код цикла будет выполняться снова и снова, пока значение переменной (i) будет меньше 10:
while (i < 10) {
text += "Число: " + i;
i++;
}
Внимание! Если вы забудете увеличить переменную, указанную в условии, то цикл никогда не закончится. Это приведет к краху браузера.
Оператор цикла do/while
Цикл do/while является вариантом цикла while. Этот цикл один раз выполнит блок кода перед проверкой условия завершения и затем будет повторять цикл до тех пор, пока условие не будет равно true.
Синтаксис:
do {
выполняемый блок кода
}
while (условие);
В следующем примере используется оператор цикла do/while. Такой цикл будет всегда выполняться по меньшей мере один раз, даже если условие равно false, потому что блок кода выполняется до проверки условия:
do {
text += "Число: " + i;
i++;
}
while (i < 10);
Не забывайте изменять значение переменной, используемой в условии завершения цикла, иначе цикл никогда не закончится!
For vs While
Если вы внимательно изучили эту главу, то вы, вероятно, заметили, что оператор цикла while практически идентичен оператору цикла for, у которого не используются выражение 1 и выражение 3.
В следующем примере для вывода названий машин из массива cars используется оператор цикла for:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
var text = "";
for (;cars[i];) {
text += cars[i] + "<br>";
i++;
}
В следующем примере для вывода названий машин из массива cars используется оператор цикла while:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
var text = "";
while (cars[i]) {
text += cars[i] + "<br>";
i++;
}
Операторы break и continue
Оператор break позволяет «выпрыгнуть» из цикла.
Оператор continue позволяет «перепрыгнуть» через один проход цикла.
Оператор break
В предыдущих главах этого учебника вы уже встречались с оператором break. Он использовался для «выпрыгивания» из оператора условия switch.
Также, оператор break может использоваться и для «выпрыгивания» из цикла.
Оператор break прерывает цикл и передает выполнение коду, следующему после оператора цикла (если есть):
for (i = 0; i < 10; i++) {
if (i === 3) { break; }
text += "Число: " + i + "<br>";
}
Оператор continue
Оператор continue прекращает текущий проход цикла, если выполняется заданное условие, и начинает следующую итерацию цикла.
В следующем примере пропускается значение 3:
for (i = 0; i < 10; i++) {
if (i === 3) { continue; }
text += "Число: " + i + "<br>";
}
Метки
Чтобы определить метку в JavaScript, вы должны перед выражением указать имя метки с двоеточием:
Операторы break и continue единственные операторы в JavaScript, которые могут «выпрыгивать» из блока кода.
Синтаксис:
break имя_метки;
continue имя_метки;
Оператор continue (с ссылкой на метку или без) единственный способ пропустить один проход цикла.
Оператор break (без ссылки на метку) единственный способ выйти из цикла или условного оператора switch.
Оператор break с ссылкой на метку позволяет выйти из любого блока кода и перейти в конкретное место программы:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
list: {
text += cars[0] + "<br>";
text += cars[1] + "<br>";
text += cars[2] + "<br>";
break list;
text += cars[3] + "<br>";
text += cars[4] + "<br>";
text += cars[5] + "<br>";
}
Стоит напомнить, что блок кода — это код, расположенный внутри фигурных скобок { и }.
В этой статье вы познакомитесь с оператором break на конкретных примерах.
Оператор break прерывает выполнение текущего цикла или оператора выбора switch. Выполнение кода продолжается с инструкции, следующей за прерванной конструкцией.
Синтаксис
break [label];
Примечание. label — идентификатор связанной метки. Это необязательный аргумент, который редко используется.
Как это работает
Пример 1. Используем break с циклом for
for (let i = 1; i <= 5; i++) {
// прерываем программу,
// когда i становится равным 3
if (i == 3) {
break;
}
console.log(i);
}Вывод
1
2
В примере выше мы используем цикл for, чтобы на каждой итерации выводить значение счётчика i.
Когда i становится равным 3, условие i == 3 в цикле становится истинным, и выполняется оператор break. Он прерывает работу цикла for.
Поскольку инструкция console.log(i) стоит после break, число 3 уже не выведется на экран.
Пример 2. Используем break с циклом while
// ищем сумму положительных чисел
// если пользователь вводит отрицательное число, прерываем цикл с помощью break
// отрицательное число не суммируется
let sum = 0, number;
while(true) {
// просим пользователя ввести число, если предыдущее было положительным
number = parseInt(prompt("Введите число: "));
// условие прерывания
if(number < 0) {
break;
}
// если цикл не прерывался, число положительное
// добавляем его к сумме
sum += number;
}
// выводим на экран сумму
console.log(`Сумма введенных положительных чисел: ${sum}.`);Вывод
Введите число: 1
Введите число: 2
Введите число: 3
Введите число: -5
Сумма введенных положительных чисел: 6.
В приведенной выше программе мы предлагаем пользователю ввести число. Затем с помощью цикла while суммируем числа, введенные пользователем, если они являются положительными.
Когда пользователь вводит отрицательное число (в данном случае -5), оператор break завершает цикл, и управление программы передается за пределы цикла.
То есть цикл while продолжается до тех пор, пока пользователь не введет отрицательное число.
Пример 3. Используем break с вложенными циклами
// внешний цикл for
for (let i = 1; i <= 3; i++) {
// внутренний цикл for
for (let j = 1; j <= 3; j++) {
if (i == 2) {
break;
}
console.log(`i = ${i}, j = ${j}`);
}
}Вывод
i = 1, j = 1 i = 1, j = 2 i = 1, j = 3 i = 3, j = 1 i = 3, j = 2 i = 3, j = 3
В программе выше, когда i становится равно 2, выполняется оператор break. Он завершает внутренний цикл, и поток управления программы переходит ко внешнему циклу.
Следовательно, значение i = 2 никогда не будет выводится.
