Editor – The blog post detailing the original procedure for using Let’s Encrypt with NGINX (from February 2016) redirects here. The instructions in that post are deprecated.
This post has been updated to eliminate reliance on certbot‑auto, which the Electronic Frontier Federation (EFF) deprecated in Certbot 1.10.0 for Debian and Ubuntu and in Certbot 1.11.0 for all other operating systems. For additional details and alternate installation methods, see this post from the EFF.
Also see our blog post from nginx.conf 2015, in which Peter Eckersley and Yan Zhu of the Electronic Frontier Foundation introduce the then‑new Let’s Encrypt certificate authority.
It’s well known that SSL/TLS encryption of your website leads to higher search rankings and better security for your users. However, there are a number of barriers that have prevented website owners from adopting SSL.
Two of the biggest barriers have been the cost and the manual processes involved in getting a certificate. But now, with Let’s Encrypt, they are no longer a concern. Let’s Encrypt makes SSL/TLS encryption freely available to everyone.
Let’s Encrypt is a free, automated, and open certificate authority (CA). Yes, that’s right: SSL/TLS certificates for free. Certificates issued by Let’s Encrypt are trusted by most browsers today, including older browsers such as Internet Explorer on Windows XP SP3. In addition, Let’s Encrypt fully automates both issuing and renewing of certificates.
In this blog post, we cover how to use the Let’s Encrypt client to generate certificates and how to automatically configure NGINX Open Source and NGINX Plus to use them.
How Let’s Encrypt Works
Before issuing a certificate, Let’s Encrypt validates ownership of your domain. The Let’s Encrypt client, running on your host, creates a temporary file (a token) with the required information in it. The Let’s Encrypt validation server then makes an HTTP request to retrieve the file and validates the token, which verifies that the DNS record for your domain resolves to the server running the Let’s Encrypt client.
Prerequisites
Before starting with Let’s Encrypt, you need to:
- Have NGINX or NGINX Plus installed.
- Own or control the registered domain name for the certificate. If you don’t have a registered domain name, you can use a domain name registrar, such as GoDaddy or dnsexit.
- Create a DNS record that associates your domain name and your server’s public IP address.
Now you can easily set up Let’s Encrypt with NGINX Open Source or NGINX Plus (for ease of reading, from now on we’ll refer simply to NGINX).
Note: We tested the procedure outlined in this blog post on Ubuntu 16.04 (Xenial).
1. Download the Let’s Encrypt Client
First, download the Let’s Encrypt client, certbot.
As mentioned just above, we tested the instructions on Ubuntu 16.04, and these are the appropriate commands on that platform:
$ apt-get update
$ sudo apt-get install certbot
$ apt-get install python-certbot-nginxWith Ubuntu 18.04 and later, substitute the Python 3 version:
$ apt-get update
$ sudo apt-get install certbot
$ apt-get install python3-certbot-nginx2. Set Up NGINX
certbot can automatically configure NGINX for SSL/TLS. It looks for and modifies the server block in your NGINX configuration that contains a server_name directive with the domain name you’re requesting a certificate for. In our example, the domain is www.example.com.
-
Assuming you’re starting with a fresh NGINX install, use a text editor to create a file in the /etc/nginx/conf.d directory named domain‑name.conf (so in our example, www.example.com.conf).
-
Specify your domain name (and variants, if any) with the
server_namedirective:server { listen 80 default_server; listen [::]:80 default_server; root /var/www/html; server_name example.com www.example.com; } -
Save the file, then run this command to verify the syntax of your configuration and restart NGINX:
$ nginx -t && nginx -s reload
3. Obtain the SSL/TLS Certificate
The NGINX plug‑in for certbot takes care of reconfiguring NGINX and reloading its configuration whenever necessary.
-
Run the following command to generate certificates with the NGINX plug‑in:
$ sudo certbot --nginx -d example.com -d www.example.com -
Respond to prompts from
certbotto configure your HTTPS settings, which involves entering your email address and agreeing to the Let’s Encrypt terms of service.
When certificate generation completes, NGINX reloads with the new settings. certbot generates a message indicating that certificate generation was successful and specifying the location of the certificate on your server.
Congratulations! You have successfully enabled https://example.com and https://www.example.com
-------------------------------------------------------------------------------------
IMPORTANT NOTES:
Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/example.com/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/example.com//privkey.pem
Your cert will expire on 2017-12-12.Note: Let’s Encrypt certificates expire after 90 days (on 2017-12-12 in the example). For information about automatically renenwing certificates, see Automatic Renewal of Let’s Encrypt Certificates below.
If you look at domain‑name.conf, you see that certbot has modified it:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
server_name example.com www.example.com;
listen 443 ssl; # managed by Certbot
# RSA certificate
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
# Redirect non-https traffic to https
if ($scheme != "https") {
return 301 https://$host$request_uri;
} # managed by Certbot
}4. Automatically Renew Let’s Encrypt Certificates
Let’s Encrypt certificates expire after 90 days. We encourage you to renew your certificates automatically. Here we add a cron job to an existing crontab file to do this.
-
Open the crontab file.
$ crontab -e -
Add the
certbotcommand to run daily. In this example, we run the command every day at noon. The command checks to see if the certificate on the server will expire within the next 30 days, and renews it if so. The--quietdirective tellscertbotnot to generate output.0 12 * * * /usr/bin/certbot renew --quiet -
Save and close the file. All installed certificates will be automatically renewed and reloaded.
Summary
We’ve installed the Let’s Encrypt agent to generate SSL/TLS certificates for a registered domain name. We’ve configured NGINX to use the certificates and set up automatic certificate renewals. With Let’s Encrypt certificates for NGINX and NGINX Plus, you can have a simple, secure website up and running within minutes.
To try out Let’s Encrypt with NGINX Plus yourself, start your free 30-day trial today or contact us to discuss your use cases.
Related Documentation
Securing HTTP Traffic to Upstream Servers
Securing TCP Traffic to Upstream Servers
NGINX SSL Termination

Managing Kubernetes Traffic with F5 NGINX: A Practical Guide
Learn how to manage Kubernetes traffic with F5 NGINX Ingress Controller and F5 NGINX Service Mesh and solve the complex challenges of running Kubernetes in production.
Время на прочтение
13 мин
Количество просмотров 286K

Если вдруг вся эта история прошла мимо вас, Let’s Encrypt — центр сертификации от некоммерческой организации ISRG, существующий при поддержке EFF и многих компаний, взявшей на себя миссию дать людям бесплатные SSL/TLS сертификаты для сайтов и серверов. Сертификаты от Let’s Encrypt уже используются на более чем 10 миллионах доменов.
Кроме очевидной бесплатности у сертификатов от Let’s Encrypt есть особое, отсутствующее у любых других коммерческих сертификационных центров, достоинство: если вы однажды получили сертификат от Let’s Encrypt, то, при прочих равных, это навсегда. Не нужно раз в год-два вручную обновлять сертификаты. Не нужно вообще вспоминать что сертификаты где-то есть. Получил, настроил и забыл!
Внимательный читатель сразу захочет возразить: как же так, ведь известно что сертификаты выдаются со сроком действия в три месяца? Всё дело в автоматическом обновлении сертификатов, которое возможно при полном отсутствии действий со стороны человека.
Организации автоматического обновления сертификатов в статье уделено пристальное внимание, с тем чтобы вы могли в полной мере оценить это принципиальное преимущество Let’s Encrypt.
Почему эта статья
На сайте EFF есть краткие инструкции по использованию Certbot, рекомендуемой программы для получения сертификатов, но они скорей рассчитаны на тех, кто заходит на свой сервер по SSH лишь по острой необходимости. Более подробная документация тоже есть, но пока всю ее прочитаешь и найдешь всё то, что действительно нужно знать… К тому же, в ней не рассмотрены некоторые важные стратегические вопросы использования сертификатов.
Очевидно, нужна короткая и понятная инструкция для тех, кто привычен к серверной консоли, но хочет во всём разобраться без излишних трат времени.
Содержание
Из этой статьи вы узнаете…
- Как установить и настроить Certbot для регулярного использования.
- Что требуется от nginx и как настроить nginx для получения сертификатов.
- Как получать сертификаты и как проверить полученный сертификат.
- Как установить сертификат от Let’s Encrypt в nginx.
- Как автоматически обновлять сертификаты.
Caveat emptor
Всё знаете про SNI? Читайте сразу про установку.
В инструкциях ниже я исхожу из того что ваши сайты будут использовать SNI. Это расширение протокола TLS позволяет браузерам сообщить желаемое имя сайта до получения и проверки SSL сертификата от сервера. Благодаря SNI вы можете разместить сколько угодно сайтов за HTTPS на одном IP. Но не всё так просто — иначе бы зачем я об этом писал?
Есть ряд старых браузеров в принципе не поддерживающих SNI. В их число входят любые версии IE в уже заброшенном Windows XP, встроенный браузер в Android 2.3 и 2.2 из 2010 года, а также некоторые другие более экзотические браузеры и библиотеки типа Java версии 1.6 и Python до версии 2.7.9.
Если вы всё-таки хотите чтобы ваш сайт открывался в IE в Windows XP, то одним отказом от SNI эта проблема не решается. Нужно специальным образом подбирать шифры, уже отказываясь от forward secrecy и рискуя получить низкую оценку от SSL Labs. Как можно догадаться, этот вопрос заслуживает отдельного обсуждения хотя бы потому что пользователям IE под XP можно посочувствовать — у них уже не открывается половина интернета!
Еще год назад от перехода на SNI вас могла бы удержать ограниченная поддержка этой технологии некоторыми поисковыми ботами типа Bing, но сейчас, с появлением десятков сайтов с бесплатными сертификатами от Cloudflare, что без SNI не открываются, бот Bing (что легко проверить), и боты других основных поисковиков, пришли в согласие с реальностью. Сейчас за это можно не волноваться. Отмечу, что у Googlebot таких проблем не было никогда.
Другим поводом для волнений могут быть различные средства доступа к API вашего сайта. Если у вас давно есть API, то есть небольшой шанс что среди ваших клиентов есть какие-то, использующие устаревшие версии Java или Python. Если у вас таких нет, то не о чем переживать. Если же есть — мои соболезнования.
Почему лучше рассчитывать на SNI?
-
Это просто. Вам не нужно постоянно держать в голове факты о выданных сертификатах. Для какого домена сертификат был выдан первым. К какому сертификату нужно добавлять еще домены. И так далее… Ни о чем таком со SNI не нужно думать.
- Секреты остаются секретами. Если у вас для всех доменов один сертификат, то любой сможет очень легко увидеть весь список, независимо от вашего желания. Если же для каждого сайта свой сертификат, то такой проблемы нет.
Например, так можно посмотреть домены в сертификате Тематических Медиа:
true | openssl s_client -showcerts -connect habrahabr.ru:443 2>&1 |
openssl x509 -text | grep -o 'DNS:[^,]*' | cut -f2 -d:На момент написания статьи эта команда выведет подробный список всевозможных доменов ТМ:
habrastorage.org
api.geektimes.ru
api.habrahabr.ru
geektimes.ru
habrahabr.ru
id.tmtm.ru
lab.geektimes.ru
m.geektimes.ru
m.habrahabr.ru
special.geektimes.ru
special.habrahabr.ru
www.geektimes.ru
www.habrahabr.ruНикакой секретности и никаких тайн. Вы этого хотите?
Установка Certbot
Если вы читаете этот текст из будущего, когда Certbot уже есть в Debian stable и Ubuntu без обиняков и оговорок, то всё просто:
apt-get install certbotЛибо используйте aptitude или другой пакетный менеджер вашего дистрибутива.
Установка в Jessie
Если у вас еще в ходу актуальный на конец 2016 года Debian stable «jessie», то всё лишь немного сложнее.
-
Нужно подключить Debian Backports, добавив строчку в
/etc/apt/sources.list:deb http://ftp.debian.org/debian/ jessie-backports main contrib non-free -
Теперь можно устанавливать с указанием источника:
apt-get update apt-get install certbot -t jessie-backports(Раздел актуален пока только stretch не стал stable.)
Ubuntu версий ниже 16.10 (yakkety)
sudo add-apt-repository ppa:certbot/certbot
sudo apt-get update
sudo apt-get install --upgrade letsencryptДальше везде вместо certbot используйте letsencrypt.
Другой дистрибутив
Если у вас какой-то другой дистрибутив, то дополнительные инструкции по установке есть на официальном сайте Certbot. Если обходиться без пакетного менеджера, то обычно установка сводится к…
wget -O /usr/local/bin/certbot-auto https://dl.eff.org/certbot-auto
chmod +x /usr/local/bin/certbot-auto
ln -s /usr/local/bin/certbot-auto /usr/local/bin/certbotВезде ниже вместо команды certbot можно использовать команду certbot-auto.
Certbot и webroot
Мы будем получать сертификаты по методу webroot без перенастройки или остановки веб-сервера, под которым подразумевается nginx. Нам нужен какой-то каталог, в который certbot будет писать свои файлы, и какой должен быть доступен из сети удостоверяющему серверу согласно протокола ACME.
Чтобы не писать каждый раз длинную строку из опций, а еще лучше — не вспоминать о них, запишем основные настройки в файл конфигурации, который certbot ожидает найти в /etc/letsencrypt/cli.ini:
authenticator = webroot
webroot-path = /var/www/html
post-hook = service nginx reload
text = TrueПоследняя директива нужна чтобы избавить нас от прелестей и красивостей ncurses, что нужно чтобы вы могли сравнить вывод команд здесь, в этой статье, и у себя.
Также нам нужно мягко перезагрузить nginx (без перерыва в обслуживании) при успешном обновлении сертификатов. Ничего не мешает в этот же момент перезапускать и другие сервисы вроде Postfix, использующие полученные сертификаты. Команды указываются через точку с запятой.
Если точка с запятой вызывает ошибку
Если вы видите такую ошибку:
letsencrypt: error: Unexpected line 14 in /etc/letsencrypt/cli.ini: post-hook = service nginx reload; service postfix reloadТо вам нужно обновить python-configargparse. Ошибка была исправлена в 0.11.0.
Что будет делать Certbot
Ожидается что certbot будет создавать необходимые для проверки прав на домен файлы в подкаталогах ниже по иерархии к указанному. Вроде таких:
/var/www/html/.well-known/acme-challenge/example.htmlЭти файлы должны будут быть доступны из сети на целевом домене по крайней мере по HTTP:
http://www.example.com/.well-known/acme-challenge/example.htmlДля следующих проверок создадим какой-то такой файл:
mkdir -p /var/www/html/.well-known/acme-challenge
echo Success > /var/www/html/.well-known/acme-challenge/example.htmlРегистрация в Let’s Encrypt
Регистрацию нужно сделать только один раз:
certbot register --email me@example.comЗдесь ничего сложного.
Подготовим nginx к получению сертификатов
В общем случае для получения сертификата необходимо во всех блоках server добавить следующий блок до других блоков location:
location /.well-known {
root /var/www/html;
}Понятно, что вписывать для каждого сайта такой блок явно — это моветон, потому создадим файл /etc/nginx/acme с содержанием блока выше.
# cat /etc/nginx/acme
location /.well-known {
root /var/www/html;
}Затем для каждого домена и поддомена, для которых нужно получить сертификаты, в блоке server перед всеми блоками location укажем:
include acme;Хосты-редиректоры (например, с голого домена на www) можно пропустить. ACME сервер обязан учитывать стандартную переадресацию. Подробней об этом ниже.
Перезагрузим nginx и проверим что наш тестовый файл виден:
# service nginx reload
# curl -L http://www.example.com/.well-known/acme-challenge/example.html
SuccessПосле проверки лучше удалить тестовый файл — certbot любит удалять за собой всё лишнее, а такой файл будет мешать и вызывать сообщение об ошибке (Unable to clean up challenge directory).
rm /var/www/html/.well-known/acme-challenge/example.htmlТеперь у нас всё готово чтобы получить наш первый сертификат.
О переадресации с кодами 301 и 302
Как было уже сказано, ACME сервер Boulder учитывает переадресацию с кодами 301 и 302. В этом смысле не имеет значения где, в конечном счете, находятся файлы, требуемые для прохождения проверок. Переадресация возможна даже на нестандартные порты, без ограничений по конечному протоколу HTTP или HTTPS. Сами Let’s Encrypt рекомендуют использовать переадресацию для создания единой точки проверки прав на домены.
Если вы можете получить эти файлы с помощью curl с ограничением в десять переадресаций, то и Boulder эти файлы увидит. Не должно быть никаких ограничений по IP адресам.
curl --location --max-redirs 10 http://example.com/.well-known/acme-challenge/example.htmlЭто удобно если у вас сложная структура переадресаций между разными версиями сайтов. Должно быть достаточно подключить тот блок с location только на основном сайте для получения сертификатов для всех остальных.
$ curl --head --silent --location --max-redirs 10 http://somewhere.example.net/... | grep ^HTTP
HTTP/1.1 301 Moved Permanently
HTTP/1.1 301 Moved Permanently
HTTP/1.1 200 OKПроверка всегда начинается с запроса по протоколу HTTP на 80 порту.
Если у вас уже всё зашифровано…
Если у вас уже все сайты работают по HTTPS, то вся схема будет работать если у вас настроен переадресующий сервер на 80 порту, сохраняющий $request_uri в ответе.
Другое дело что можно сократить путь и подключить наш блок с location в умолчальном сервере для 80 порта, который делает переадресацию на HTTPS. Тогда не нужно будет ничего дописывать в конфиги отдельных сайтов.
Пример конфигурации такого переадресующего всё-подряд-на-HTTPS сервера:
server {
listen server.example.com:80 default_server;
include acme;
location / {
return 301 https://$host$request_uri;
}
}Такой конфиг стоит определить в /etc/nginx/conf.d/default.conf, в стороне от конфигов конкретных сайтов.
Сервер запускаем явно на внешнем IP чтобы не перенастраивать Apache на другой порт. Если для вас это не проблема, то указание имени сервера в директиве listen можно пропустить.
Если нужно получить сертификат для домена без сайта…
Типичный пример — сертификат для выделенных под SMTP или IMAP серверов, на которых вообще нет каких-то сайтов. Либо используйте универсальный переадресатор что выше, либо…
server {
server_name smtp.example.com imap.example.com;
listen server.example.com:80;
include acme;
location / {
return 404;
}
}К сожалению, протокол ACME требует чтобы такой сервер был доступен во время каждой проверки. Это практически эквивалентно постоянной доступности, ввиду требования получения и обновления сертификатов без перезагрузки сервера. Не удаляйте такой конфиг после получения сертификата.
Если у вас только Apache2…
Если у вас Apache2, а перейти на всеми любимый nginx возможности нет, то… Добавьте следующие строчки в /etc/apache2/conf-available/certbot.conf:
Alias /.well-known/ /var/www/html/.well-known/
<Directory /var/www/html/.well-known/>
Satisfy any
</Directory>Затем
a2enconf certbot
mkdir -p /var/www/html/.well-known
service apache2 reloadИ обязательно проверьте, так:
mkdir -p /var/www/html/.well-known/acme-challenge
echo Success > /var/www/html/.well-known/acme-challenge/example.html
curl -L http://localhost/.well-known/acme-challenge/example.html &&
rm /var/www/html/.well-known/acme-challenge/example.htmlСуществует много причин почему такая схема может у вас в Apache2 не заработать. Пары экранов текста не хватит чтобы описать их все. Не серчайте — статья про nginx.
Получаем сертификаты
У Let’s Encrypt есть лимиты на количество обращений за сертификатами, потому сначала попробуем получить необходимый сертификат в режиме для тестов:
certbot certonly --dry-run -d example.com -d www.example.comВ конце программа должна отчитаться об успешной работе:
The dry run was successful.Теперь можно смело получать сертификат уже в самом деле. Не забудьте явно указать все необходимые поддомены, такие как www.
# certbot certonly -d example.com -d www.example.com
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Starting new HTTPS connection (1): acme-v01.api.letsencrypt.org
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for example.com
http-01 challenge for www.example.com
Using the webroot path /var/www/html for all unmatched domains.
Waiting for verification...
Cleaning up challenges
Generating key (2048 bits): /etc/letsencrypt/keys/0001_key-certbot.pem
Creating CSR: /etc/letsencrypt/csr/0001_csr-certbot.pem
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/example.com/fullchain.pem. Your cert will
expire on 2017-04-01. To obtain a new or tweaked version of this
certificate in the future, simply run certbot again. To
non-interactively renew *all* of your certificates, run "certbot
renew"Ура! С получением сертификата закончено!
Если нужно добавить поддомен или домен в сертификат
Если вы вдруг забыли указать поддомен www, или вам нужно добавить другой домен или поддомен в сертификат (которых может быть до 100 в одном сертификате), то это легко сделать после получения сертификата. Просто запустите команду еще раз, добавив требуемое имя:
certbot certonly -d example.com -d www.example.com -d shop.example.comВам будет безальтернативно предложено добавить этот домен в сертификат. Если хочется избежать вопросов, то можно сразу указать одобряющий такое поведение ключ:
certbot certonly --expand -d example.com -d www.example.com -d shop.example.comОперацию можно повторять.
Проверим полученный сертификат
Убедимся что полученный сертификат — именно тот, что нам нужен:
# openssl x509 -text -in /etc/letsencrypt/live/example.com/cert.pem
Certificate:
Signature Algorithm: ...
Validity
Not Before: Jan 3 06:00:00 2017 GMT
Not After : Apr 3 06:00:00 2017 GMT
X509v3 extensions:
...
X509v3 Subject Alternative Name:
DNS:example.com, DNS:www.example.comИли, если подробности вам не нужны:
cat /etc/letsencrypt/live/*/cert.pem | openssl x509 -text |
grep -o 'DNS:[^,]*' | cut -f2 -d:Команда должна вывести список доменов в сертификате.
Установка и использование сертификатов
Certbot не перезаписывает сертификаты, а заменяет их ссылками на самые актуальные варианты сертификатов в определенном каталоге, одноименном с первым доменом сертификата (т.е. CN).
Давайте посмотрим что за файлы у нас есть:
# find /etc/letsencrypt/live/ -type l
/etc/letsencrypt/live/example.com/fullchain.pem
/etc/letsencrypt/live/example.com/chain.pem
/etc/letsencrypt/live/example.com/privkey.pem
/etc/letsencrypt/live/example.com/cert.pemС этим знанием мы можем задать настройки SSL для nginx:
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/example.com/chain.pem;Как видите, cert.pem нигде в конфиге не используется, и это не ошибка. Для nginx он не нужен.
Полный рабочий пример конфига:
server {
server_name www.example.com;
listen www.example.com:443 ssl; # default_server;
# выше можно добавить default_server для клиентов без SNI
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/example.com/chain.pem;
ssl_stapling on;
ssl_stapling_verify on;
resolver 127.0.0.1 8.8.8.8;
# исключим возврат на http-версию сайта
add_header Strict-Transport-Security "max-age=31536000";
# явно "сломаем" все картинки с http://
add_header Content-Security-Policy "img-src https: data:; upgrade-insecure-requests";
# далее всё что вы обычно указываете
#location / {
# proxy_pass ...;
#}
}Конфиг для переадресации с голого домена без www:
server {
server_name example.com;
listen example.com:443 ssl;
access_log off;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/example.com/chain.pem;
ssl_stapling on;
ssl_stapling_verify on;
resolver 127.0.0.1 8.8.8.8;
add_header Strict-Transport-Security "max-age=31536000";
expires max;
return 301 https://www.example.com$request_uri;
}Подразумевается что вы используете какой-то локальный сервер для кеширования DNS запросов. Если это не так, то 127.0.0.1 в директиве resolver нужно заменить на IP используемого DNS сервера.
Настройки шифров и прочее подобное (ssl_dhparam, ssl_session_cache) лучше держать вне конфигов отдельных серверов.
Perfect Forward Secrecy
Если вы переживаете что Certbot может утащить ключи от вашего сертификата не смотря на открытые исходные коды, а значит, в теории, какие-то злодеи смогут расшифровать весь трафик, то спешу вас успокоить. Если для соединения с вашим сайтом используются шифры из семейств DHE и ECDHE, то утечка ключа не позволит расшифровать трафик. В этих шифрах ключ сертификата используется только для подтверждения подлинности, и не используется в качестве ключа для шифрования. Все современные браузеры поддерживают эти шифры.
Если для ECDHE на эллиптических кривых ничего не нужно делать, то для DHE можно было бы использовать усиленные параметры. Лучше всего будет отключить DHE вообще.
Если по какой-то причине без DHE вы не можете обойтись
Если по какой-то причине без DHE вы не можете обойтись, то сначала создадим параметры:
openssl dhparam -out /etc/ssl/private/dhparam.pem 2048Потом пропишем в /etc/nginx/conf.d/ssl_dhparam.conf одной строкой:
ssl_dhparam /etc/ssl/private/dhparam.pem;Продление сертификатов
Сертификаты выдаются на три месяца. Не на полгода, не на год, а лишь на три месяца. Естественно это вызывает вопросы. Нужно ли проходить всю эту процедуру через три месяца? Нужно ли это делать всегда до искончания веков? Может стоит всё-таки вложиться в платный сертификат чтобы забыть об этом всем и не воспоминать пару лет?
Но нет, не спешите искать платежные средства! Как и было обещано в начале статьи, с обновлением сертификатов проблем нет.
Если у вас Debian, то нужно лишь дописать к вызову certbot в /etc/cron.d/certbot ключ --allow-subset-of-names:
# последняя строка в /etc/cron.d/certbot
# было certbot -q renew, а надо
certbot -q renew --allow-subset-of-namesЕсли у вас Debian и systemd, то посмотрите эти инструкции.
Если у вас не Debian или нет файла, то добавим в crontab от root одну лишь строчку (sudo crontab -e):
42 */12 * * * certbot renew --quiet --allow-subset-of-namesСогласно рекомендаций Let’s Encrypt следует пытаться обновить сертификаты два раза в день. Делать это нужно в случайным образом выбранную минуту того часа, а значит вам нужно заменить 42 в этой строке на другое число в диапазоне между 0 и 59. Либо вы можете поступить так как это делается в /etc/cron.d/certbot.
Как это работает
В этой команде ключ --allow-subset-of-names нужен чтобы Certbot пытался получить сертификаты для частичного набора доменов.
Например, были у вас на сервере были сайты www.example.com и shop.example.com, проходящие под одним сертификатом, но потом вы перенесли shop.example.com на другой сервер. Если такой ключ не указать, то Certbot упадет с ошибкой при попытке подтвердить владение shop.example.com, не получив для вас вообще никакого сертификата. Сертификат истечет и ваш сайт уйдет в оффлайн. С этим ключом вы всё же получите сертификаты хотя бы для частичного набора доменов, оставив ваши сайты в сети.
Вот и всё
Если вам близки по духу tee и sed, то есть гораздо более короткая инструкция по настройке связки Let’s Encrypt и nginx, при условии корректно настроенного hostname. Только копируй команды и вставляй.
Нашли ошибку? Напишите в личку, пожалуйста.
Nginx — один из самых популярных веб-серверов, благодаря его высокой производительности при больших нагрузках. В наше время всё больше и больше сайтов поддерживают HTTPS и производители браузеров, такие как Google и Mozilla всеми силами пытаются мотивировать владельцев сайтов переходить на этот защищённый протокол.
В последнее время сделать это не очень сложно, потому что все популярные веб-серверы его поддерживают, а получить сертификат можно абсолютно бесплатно. В сегодняшней статье мы поговорим о том как настроить SSL в Nginx с сертификатом Lets Encrypt.
Я предполагаю, что у вас уже установлен веб-сервер Nginx. Дальше мы рассмотрим как создать виртуальный хост, установить все необходимые компоненты для получения сертификатов, а также настроить само SSL соединение.
Обратите внимание, что для получения сертификата необходимо чтобы к серверу был привязан домен, потому что сертификат будет выдан именно для этого домена и только так центр сертификации сможет убедится, что этот домен и сервер ваши. В этом примере я буду получать сертификат для домена vps.losst.pro и www.vps.losst.pro. Соответственно А запись обоих доменов должна указывать на сервер.
Шаг 1. Настройка виртуального хоста
Если у вас ещё не настроен HTTP виртуальный хост для сайта, то это надо сделать потому что иначе установить SSL сертификат Nginx не получится. Например, для vps.losst.pro самая простая конфигурация будет выглядеть вот так:
sudo vi /etc/nginx/conf.d/vps-losst-ru.conf
server {
listen 80;
server_name vps.losst.pro www.vps.losst.pro;
access_log /var/log/nginx/vps-losst-ru.access.log main;
root /var/www/vps.losst.pro/public_html/;
index index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
}
Затем проверьте конфигурацию Nginx:
nginx -t

И если всё верно, перезапустите веб-сервер:
sudo systemctl restart nginx
Директория /var/www/vps.losst.pro/public_html/ должна существовать, и в ней надо расположить индексный файл с каким нибудь содержимым:
sudo mkdir -p /var/www/vps.losst.pro/public_html/
sudo vi /var/www/vps.losst.pro/public_html/index.html
Its works!
Убедиться что всё работает можно с помощью браузера или утилиты curl:
curl vps.losst.pro

2. Установка Certbot
Для получения сертификатов LetsEncrypt официально рекомендовано использовать клиент Certbot. Установить программу можно из официальных репозиториев:
sudo apt install certbot certbot-python-nginx
Первый пакет устанавливает саму программу, а второй добавляет модуль для работы с Nginx. После установки можно его использовать.
3. Получение сертификата
Мы не будем устанавливать сертификат автоматически, а только сгенерируем его с помощью этой утилиты, а потом добавим вручную в Nginx. Для генерации и подписи сертификата используйте такую команду:
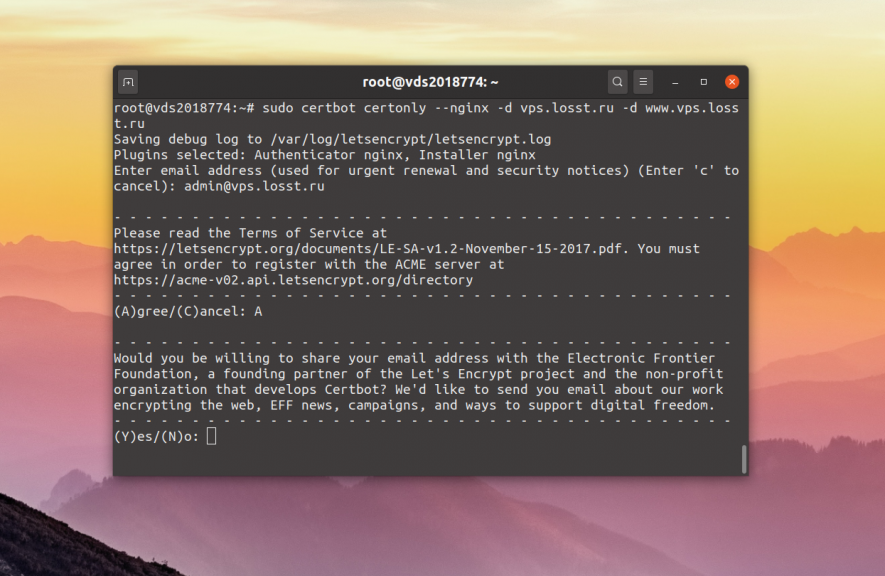
sudo certbot certonly --nginx -d vps.losst.pro -d www.vps.losst.pro
При первом запуске она попросит вас ввести свой адрес электронной почты, на который будут отправляться уведомления об истечении срока пригодности сертификата, а также новости. Потом вас попросят принять лицензионное соглашение, а потом спросят можно ли передать вашу почту партнёру компании:

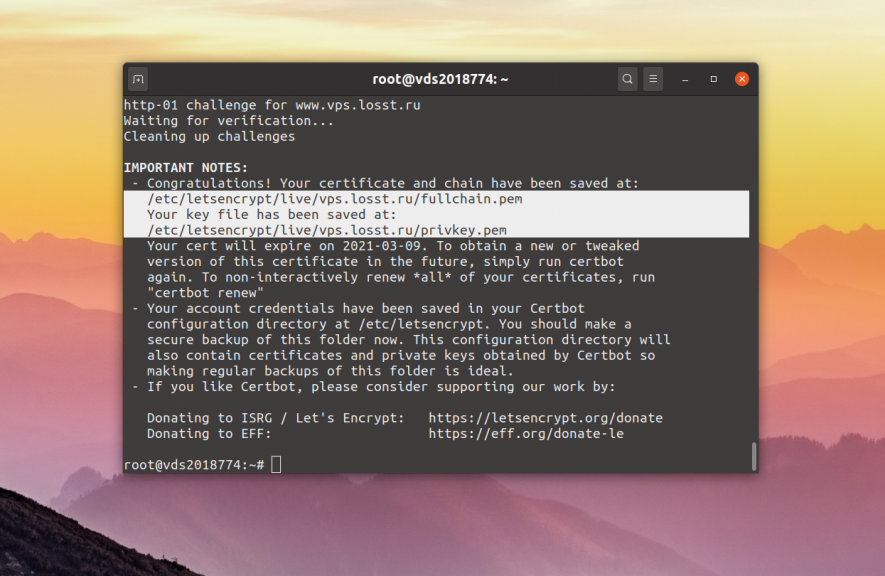
Далее сертификат SSL создастся и вы получите такое сообщение:

Здесь программа сообщает о том, что файлы сертификата SSL Nginx сохранены в каталоге /etc/letsencrypt/live/vps.losst.pro/. Теперь настройка SSL Nginx.
4. Настройка виртуального хоста для SSL
В папке /etc/letsencrypt/live/vps.losst.pro/ находятся такие файлы сертификатов:
- cert.pem — файл сертификата, использовать его мы не будем;
- chain.pem — файл цепочки сертификата, тоже не будем использовать;
- privkey.pem — приватный ключ сертификата, надо прописать в параметре ssl_certificate_key;
- fullchain.pem — в нём объединено содержимое cert.pem и chain.pem, надо прописать в параметре ssl_certificate.
Для SSL надо создать отдельный файл виртуального хоста, в котором порт прослушивания будет 443, и будут присутствовать несколько директив настройки SSL:
sudo vi /etc/nginx/conf.d/vps-losst-ru-ssl.conf
server {
listen 443 ssl;
server_name vps.losst.pro www.vps.losst.pro;
access_log /var/log/nginx/vps-losst-ru.access.log main;
root /var/www/vps.losst.pro/public_html/;
index index.html index.htm;
ssl on;
ssl_certificate /etc/letsencrypt/live/vps.losst.pro/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vps.losst.pro/privkey.pem;
location / {
try_files $uri $uri/ =404;
}
}
После создания файла останется перезапустить Nginx:
sudo systemctl restart nginx
Уже на этом этапе всё должно работать.

5. Дополнительная безопасность
Чтобы сделать соединение SSL более безопасным надо отключить небезопасные протоколы и включить только надежные шифры. Для настройки протоколов используйте директиву ssl_protocols. На сегодняшний день самым безопасным считается TLS:
sudo vi /etc/nginx/conf.d/vps-losst-ru-ssl.conf
ssl_protocols TLSv1.2 TLSv1.3;
В примере я разрешаю только TLSv1.2 и TLSv1.3 для хорошей оценки от ssllabs, но в производственной системе возможно стоит разрешить всю линейку протоколов TLS, если вам нужна поддержка устройств не поддерживающих современные методы шифрования. Затем надо добавить шифры, которые мы хотим использовать:
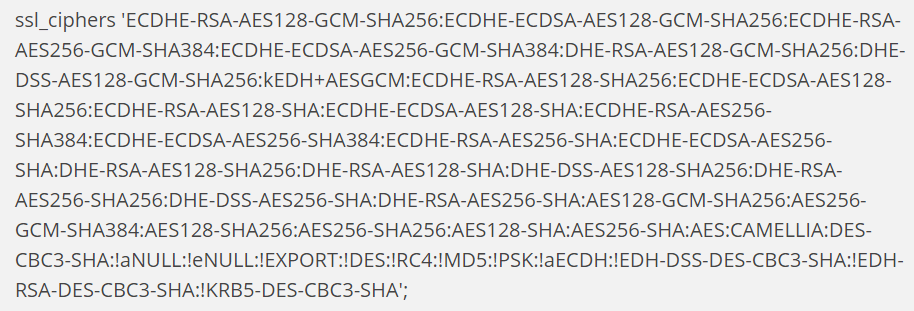
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
И осталось сообщить, что следует использовать шифры, установленные сервером, а не клиентом:
ssl_prefer_server_ciphers on;
После завершения настроек не забудьте перезапустить Nginx.
6. Проверка
Проверить параметры работы SSL можно с помощью сайта SSLlabs. Просто откройте такую ссылку в браузере, заменив домен сайта на свой:
https://www.ssllabs.com/ssltest/analyze.html?d=vps.losst.pro&latest

Как видите, всё хорошо, и сайт получил оценку A. Сертификат SSL Nginx установлен и работает.
7. Обновление сертификата
Минус сертификатов от Lets Encrypt в том, что они актуальны только 90 дней. За 30 дней до истечения этого срока их рекомендуется перевыпускать. Для этого существует специальная команда:
certbot renew
Она проверяет все сертификаты, установленные в системе и перевыпускает те, что скоро будут просрочены. Чтобы настроить автоматический перевыпуск сертификатов просто добавьте эту команду в crontab:
crontab -e
30 2 * * 1 /usr/bin/certbot renew >> /var/log/le-renew.log
Эта команда будет выполнятся каждый понедельник в 2:30 и записывать свой вывод в файл /var/log/le-renew.log.
Выводы
В этой небольшой статье мы рассмотрели как выполняется настройка SSL Nginx с Lets Encrypt. Как видите, всё вполне выполнимо, несмотря на определённую сложность. А вы уже используете SSL? Планируете использовать? Напишите в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.

Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна .
Репутация веб-ресурсов во многом зависит от уровня безопасности и уровня защиты персональных данных на сервере. В случае с сайтами речь идет о включении протокола HTTPS, а для этого требуется подключение сертификата SSL.
Сегодня рассмотрим настройку SSL на примере наиболее популярного веб-сервера Nginx. Большинство хостинг-провайдеров поддерживают именно его.
Настройка SSL в Nginx с Let’s Encrypt
Мы будем устанавливать бесплатный сертификат от некоммерческого удостоверяющего центра Let’s Encrypt. Готовый к эксплуатации веб-сервер необходимо подготовить к дальнейшей установке SSL: перед началом процедуры требуется зарегистрировать домен и привязать его к конкретному аккаунту на хостинге. Сертификат выдается на определенное имя сайта.
Шаг 1: Настройка виртуального хоста
Если на веб-сервере еще не настраивался виртуальный хост, это нужно сделать вручную, иначе не получится установить SSL на Nginx. Например, для сайта test.ru конфигурация будет выглядеть так, как показано в нижеследующем примере. Команда просмотра:
$ sudo vi /etc/nginx/conf.d/test.conf
Простейшее содержимое выглядит так:
server {
listen 80;
server_name test.ru www.test.ru;
access_log /var/log/nginx/test.access.log main;
root /var/www/test.ru/public_html/;
index index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
}
После создания файла рекомендуется проверить конфигурацию веб-сервера командой:
$ nginx -t
Если никаких ошибок не выдается, следующий шаг – перезагрузка Nginx:
$ sudo systemctl restart nginx
Теперь нужно убедиться, что каталог /var/www/test.ru/public_html/ действительно существует. Если его нет, он создается вручную до последующих действий. В нем следует расположить какой-либо файл для проверки его доступности, например index.html с содержимым «Hi user». Поможет это сделать команда:
$ sudo mkdir -p /var/www/test.ru/public_html/ $ sudo vi /var/www/test.ru/public_html/index.html
Проверяется правильность действий через браузер или утилитой CURL:
$ curl test.ru
Шаг 2: Установка Certbot
Получать сертификаты SSL рекомендуется через клиента Certbot. Он автоматизирует часть работы по настройке протокола HTTPS. Инсталлировать его следует только из официального репозитория, чтобы исключить риски получения на сервер вредоносных программ. Команда для загрузки:
$ sudo apt install certbot certbot-python-nginx
Первый пакет содержит непосредственно саму утилиту, а второй подключает расширение, которое позволяет работать с веб-сервером Nginx. После установки программа сразу готова к применению, поэтому можно продолжать настройку.
Шаг 3: Получение сертификата
Приложение Certbot способно устанавливать сертификат автоматически. Но в нашей инструкции с помощью него будет только сгенерирован ключ, а установка в Nginx проведена вручную. Чтобы создать и подписать SSL нужно ввести команду:
$ sudo certbot certonly --nginx -d test.ru -d test.ru
После запуска в первый раз запрашивается email администратора. Туда будут отправляться письма об истечении срока действия сертификата (заодно и новости проекта). После ввода адреса следует согласиться с лицензионным соглашением и ответить на вопрос, допускается ли передача контакта партнерским организациям. После указания нужных реквизитов начнет создаваться SSL-сертификат.
Важно отметить, что сгенерированные файлы сертификата будут сохранены в каталоге /etc/letsencrypt/live/test.ru/. Там располагается следующий перечень модулей:
- cert.pem – непосредственно сам сертификат;
- chain.pem – файл цепочки;
- privkey.pem – приватный ключ, он прописывается в поле ssl_sertificate_key;
- fullchain.pem – совмещенное содержимое первых двух файлов.
Последнее вносится в поле ssl_sertificate. Остается инсталлировать ключ безопасности в систему веб-сервера и проверить подключение нового протокола.
Шаг 4: Настройка виртуального хоста для SSL
С этой целью создается конфигурационный файл виртуального хоста. Он активирует функционал прослушивания порта 443. Также в нем прописывается ряд директив для настройки SSL. Команда для создания:
$ sudo vi /etc/nginx/conf.d/test-ssl.conf
Примерное содержимое файла:
server {
listen 443 ssl;
server_name test.ru www.test.ru;
access_log /var/log/nginx/test.ru.access.log main;
root /var/www/test.ru/public_html/;
index index.html index.htm;
ssl on;
ssl_certificate /etc/letsencrypt/live/test.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/test.ru/privkey.pem;
location / {
try_files $uri $uri/ =404;
}
}
После сохранения изменений в только что созданном файле требуется перезагрузка веб-сервера командой:
$ sudo systemctl restart nginx
Все, сертификат подключен. Можно приступать к дальнейшим работам по созданию и публикации сайта. Он будет защищен по самым современным стандартам (шифрованием трафика).
Проверить подключение можно при помощи сайта SSLlabs. Нужно открыть браузер и ввести ссылку, в которой следует заменить имя домена на собственное: https://www.test.ru/ssltest/analyze.html?d=test.ru&latest.
Шаг 5: Дополнительная безопасность
По умолчанию в системе остаются включенными все доступные протоколы обмена информацией. Поэтому для увеличения уровня безопасности рекомендуется вручную отключить ряд из них, при этом принудительно активировать наиболее эффективный режим. Здесь понадобится директива ssl_protocols:
$ sudo vi /etc/nginx/conf.d/test-ssl.conf ssl_protocols TLSv1.2 TLSv1.3;
В этом примере подключается поддержка протоколов семейства TSL версии 1.2 и 1.3. При высоких требованиях к безопасности рекомендуется активировать все существующие методы шифрования и вручную добавить шифры, которые хочется использовать.

На завершающем этапе остается сообщить серверу, что нужно использовать именно их, а не те, что предлагает клиент:
ssl_prefer_server_ciphers on;
Перед дальнейшим использованием стоит перезапустить веб-сервер и еще раз убедиться, что все внесенные изменения приняты и SSL-сертификат определяется без ошибок.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обновление сертификата
Если планируется использовать сертификат SSL от Let’S Encrypt более 90 дней, его придется систематически обновлять. И делать это рекомендуется заранее, минимум за 30 дней до истечения срока действия. Иначе возникают риски временной неработоспособности протокола SSL, когда сайт перестает открываться по прежним ссылкам (браузеры предупреждают об ошибке).
Выполняется процедура обновления командой:
$ certbot renew
После ее ввода будут проверены все ранее выпущенные и установленные в системе сертификаты и заново созданы те, по которым сроки подходят к концу. Если хочется настроить автоматический перевыпуск SSL, нужно ввести команду cron:
$crontab -e 30 2 * * 1 /usr/bin/certbot renew >> /var/log/renew-ssl.log
В таком виде она каждый понедельник в 2:30 будет выполнять проверку актуальности всех SSL и записывать результат в файл с указанным названием.
В этой статье мы рассмотрим, как настроить бесплатный TLS/SSL сертфикат Let’s Encrypt для сайта на веб-сервере Nginx на Linux CentOS. Покажем, как выпустить сертификат для одного домена (или wildecard SSL-сертификат для всех поддоменов), настроить автопродление сертфикатов.
Содержание:
- Установка certbot — клиента Let’s Encrypt в Linux
- Выпуск SSL сертификата для Nginx
- Установка SSL сертификата Let’s Encrypt на веб-сайт Nginx
- Бесплатные Wildcard SSL сертификаты Let’s Encrypt для поддоменов
- Продление сертификатов Let’s Encrypt
Установка certbot — клиента Let’s Encrypt в Linux
Выпускать сертификат Let’s Encrypt мы будем с помощью certbot. Для установка бота, нужно воспользоваться утилитой snapd, если у вас ее нет, установите ее:
# yum install snapd -y

После установки snapd, его нужно добавить, как сервис и создать симлинк для удобства запуска:
# systemctl enable --now snapd.socket
# ln -s /var/lib/snapd/snap /snap
Теперь можно установить certbot:
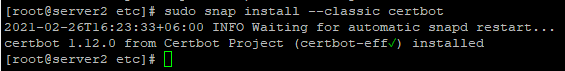
# sudo snap install --classic certbot
 Все также для удобства запуска, создадим симлинк:
Все также для удобства запуска, создадим симлинк:
# ln -s /snap/bin/certbot /usr/bin/certbot
Выпуск SSL сертификата для Nginx
Чтобы выпустить SSL сертификат для сайта, запустите команду:
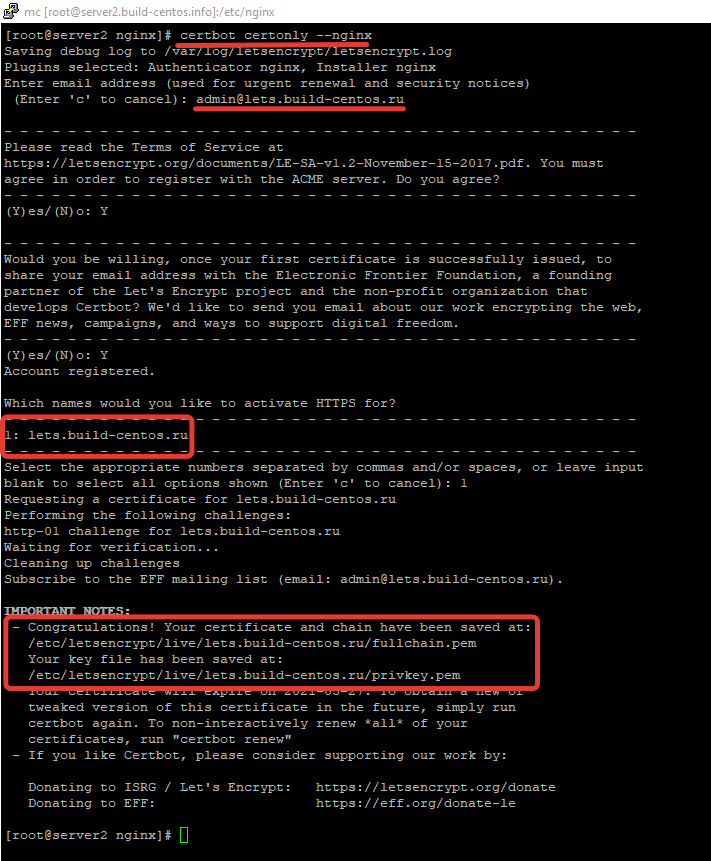
# certbot certonly --nginx
Утилита проверит конфигурацию nginx и выдаст все сайты на которые можно установить сертификат (утилита получает список сайтов из конфигурации nginx). В процессе бот будет запрашивать у вас данные, email, домены и тд.

В моем случае домен один и я выбрал его. Если у вас нет проблем с DNS-записями домена и веб-сервером, то SSL сертификат должен выпуститься без ошибок.
Установка SSL сертификата Let’s Encrypt на веб-сайт Nginx
Чтобы SSL сертификат Let’s Encrypt заработал на вашем сайте, нужно использовать следующий конфигурационный файл nginx для вашего домена:
server {
listen 443 ssl http2;
server_name lets.build-centos.ru;
root /var/www/lets.build-centos.ru;
index index.php index.html index.htm;
access_log /var/www/build-centos.info/log/ssl-access.log main;
error_log /var/www/build-centos.info/log/ssl-error.log;
keepalive_timeout 60;
ssl_certificate /etc/letsencrypt/live/build-centos.info/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/build-centos.info/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
add_header Strict-Transport-Security 'max-age=604800';
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~* ^.+.(js|css|png|jpg|jpeg|gif|ico|woff)$ {
access_log off;
expires max;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;
fastcgi_index index.php;
fastcgi_param DOCUMENT_ROOT /var/www/lets.build-centos.ru;
fastcgi_param SCRIPT_FILENAME /var/www/lets.build-centos.ru/$fastcgi_script_name;
fastcgi_param PATH_TRANSLATED /var/www/lets.build-centos.ru/$fastcgi_script_name;
include fastcgi_params;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param HTTPS on;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~ /\.ht {
deny all;
}
}
Сохраните конфигурационный файл. Выполняем проверку валидности настроек в конфигурационном файле nginx:
[root@server letsencrypt]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Перезапустите веб-сервер nginx:
# service nginx restart
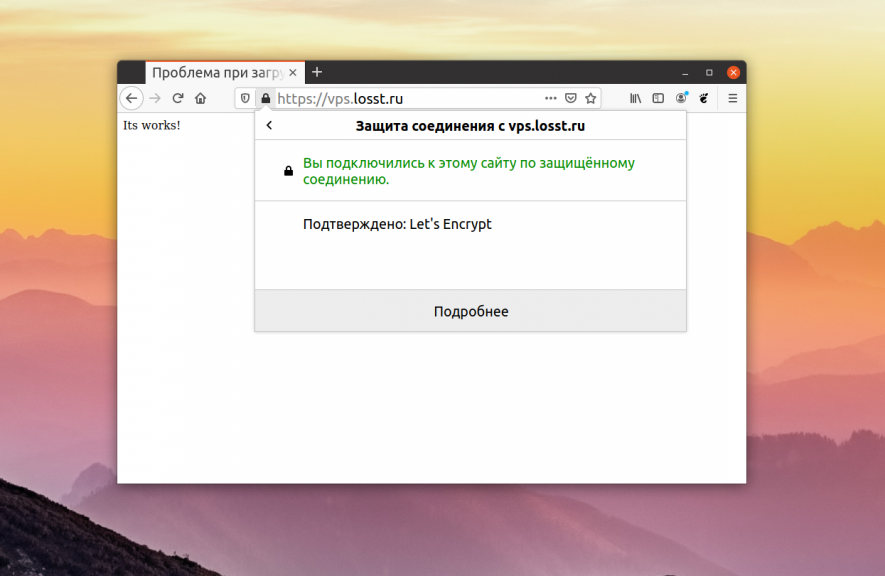
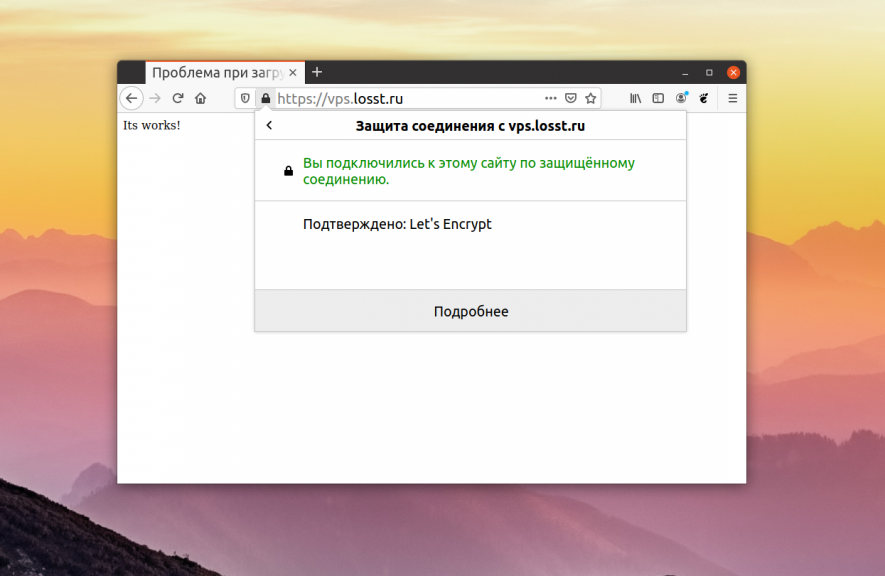
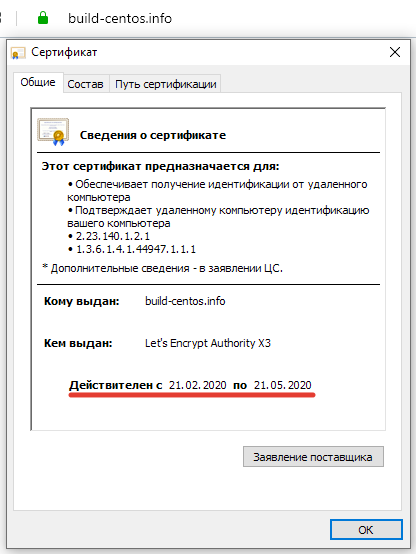
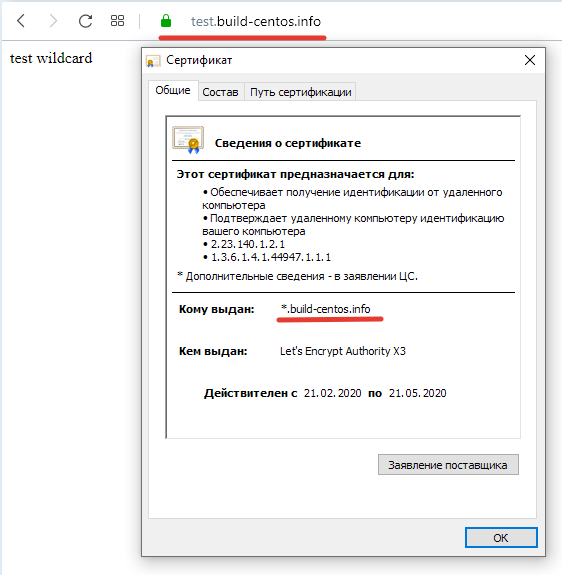
Теперь, если открыть в браузере сайт по протоколу https, высвечиваться значок защищенного соединения.
Если щёлкнуть по значку сертификата, можно получить полную информацию о нем:

Для нагруженных PHP сайтов на Nginx можно использоваться связку с php-fpm.
Бесплатные Wildcard SSL сертификаты Let’s Encrypt для поддоменов
Чтобы выпустить wildcard сертификат Let’s Encrypt для всех поддоменов, используется другая команда. Кроме того, в DNS настройках вашего домена нужно создать специальную txt-запись. Чтобы выпустить wildcard сертификат для поддоменов, в директории /opt/letsencrypt/ запустите команду:
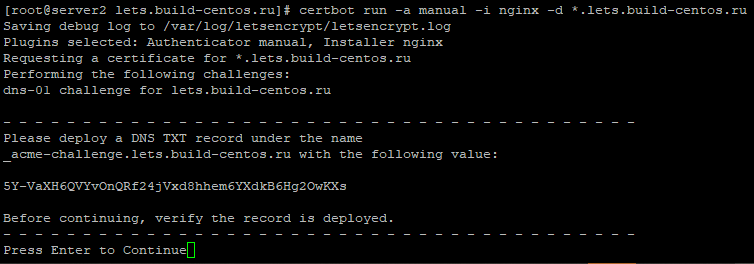
# certbot run -a manual -i nginx -d *.lets.build-centos.ru
После запуска команды, вам нужно будет пройти всю процедуру валидации домена, в том числе нужно будет создать специальную TXT запись в DNS.
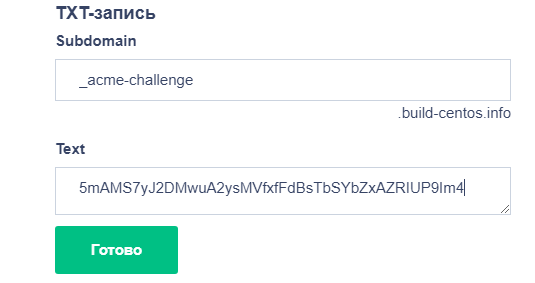
Не нажимайте “Enter” пока не убедитесь, что запись доступна на глобальных DNS. В панели регистратора домена создайте DNS запись типа TXT с именем _acme-challenge и значением, скопированным из консоли certbot.


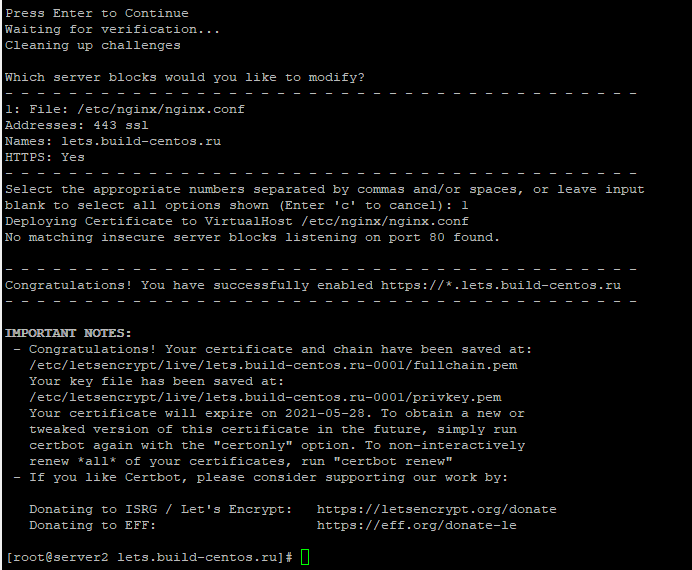
Дождитесь обновления информации в DNS, нажмите Enter и wildcard SSL сертификат будет успешно выпущен:

Директория хранения сертификатов и ключей в этом случае отличается от той, в который помещен сертификат для основного домена.
Проверим, работает ли сертификат на поддомене test.build-centos.ru:

Как видно из скриншота, сертификат выпущен корректно и действителен для всех поддоменов.
Продление сертификатов Let’s Encrypt
Сертификаты Let’s Encrypt выдаются на 90 дней, рекомендуется продлевать эти сертификаты каждые 60 дней.
Чтобы перевыпустить устаревший SSL сертификат Let’s Encrypt, используется команда:
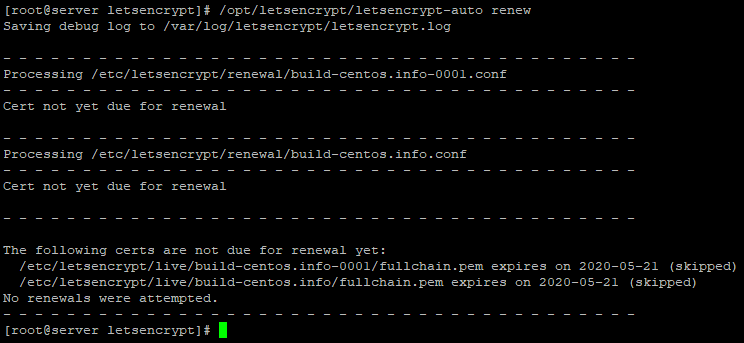
# /certbot renew --dry-run
Если запустить команду сразу после того, как вы выпустили сертификаты, появится уведомление, что сертификат не требует перевыпуска:
Cert not yet due for renewal

Чтобы продление SSL сертификата Let’s Encrypt выполнялось автоматически, нужно добавить задание в cron:
00 00 * * 6 /certbot renew --dry-run >> /var/log/le-renew.log
15 00 * * 6 /usr/bin/systemctl reload nginx
Данный cron job будет пытаться каждую субботу продлить сертификата и выполнять мягкую перезагрузку веб-сервера nginx. Все действия по перевыпуску SSL сертификатов будут фиксироваться в лог файле /var/log/le-renew.log.
Все логи Let’s Encrypt хранятся в директории /var/log/letsencrypt.
Таким образом, мы установили бесплатный SSL сертификат Let’s Encrypt на свой web-сайт, работающий на Nginx.
Бесплатные сертификаты Let’s Encrypt также можно использовать и для сайтов на IIS.
