Уроки Скретч
Время чтения 5 мин.Просмотры 1.1k.Опубликовано 07.12.2022
С имеющимся у Scratch инструментарием, можно создать игру в жанре шутемапа, платформера, раннера, РПГ или классического понга. Ниже приведем пример простой игры, рассчитанной для начинающих.
Содержание
- Как создать игру в Скретч
- Создание уровня
- Программирование
- Возможные улучшения
Как создать игру в Скретч
Самым легким проектом является лабиринт, но он уже был рассмотрен в другом материале. Поэтому, на выбор остается раннер или платформер. Остановимся на последнем, поскольку он подразумевает смену фона, разные игровые ситуации и короткую продолжительность.
Создание уровня
Прежде чем спрограммировать управление и механики, необходимо создать окружение:
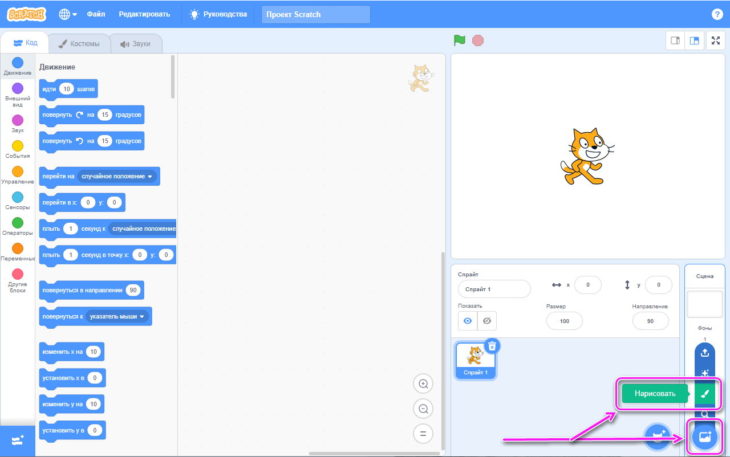
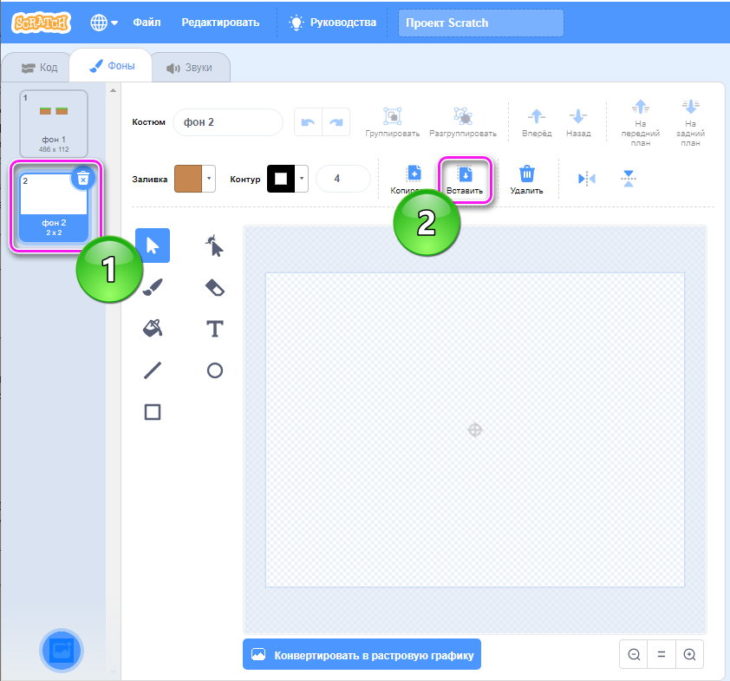
- Наведите курсор на «Выбрать фон» в правом нижнем углу, в появившемся подменю щелкните по «Нарисовать».

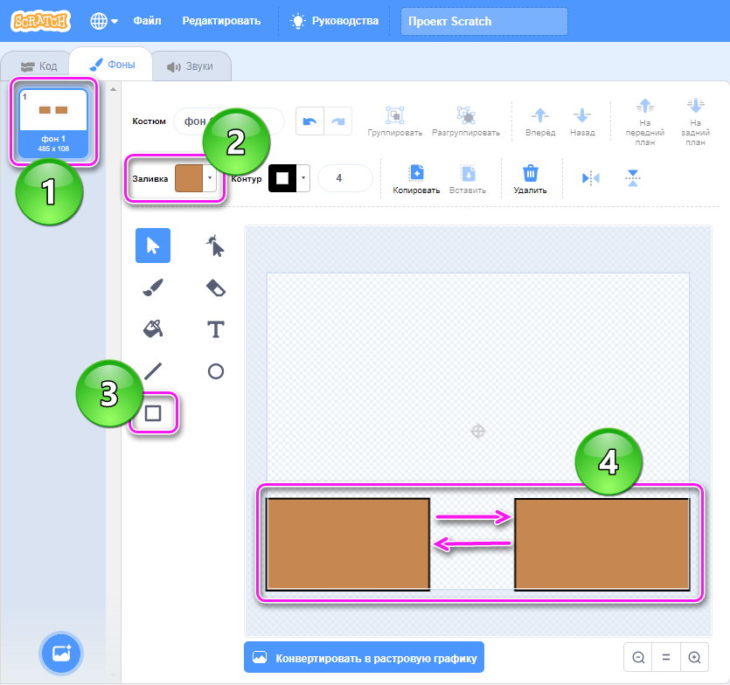
- Обратите внимание, чтобы в верхнем левом углу был только 1 фон, остальные удалите. Теперь создадим основу платформ, для этого измените цвет «Заливки», в нашем случае это будет коричневый и с помощью «Прямоугольника» создайте 2 платформы, чтобы между ними была пропасть.

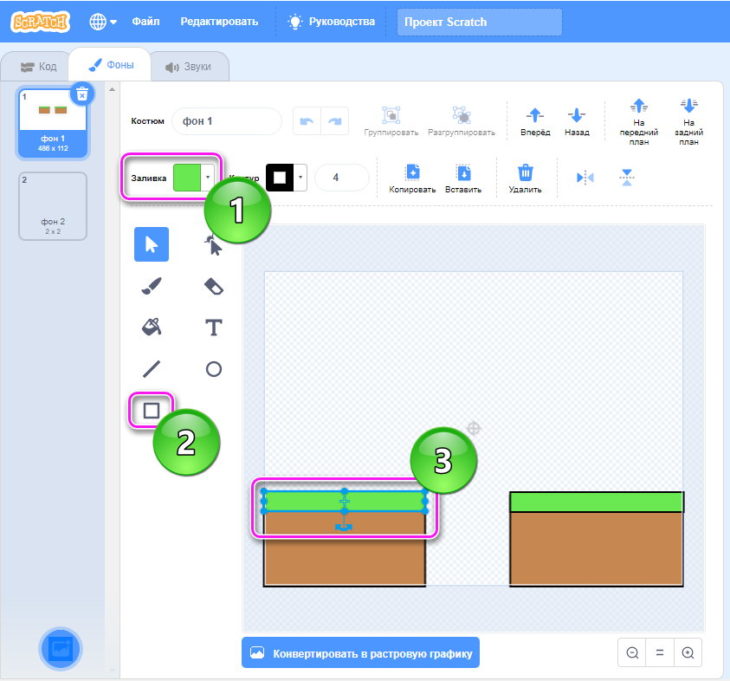
- Теперь еще раз изменим цвет «Заливки», только уже на зеленый и с помощью «Прямоугольника», и сделаем земле шапку из условной травы.

На этом создание первого экрана закончено. Чтобы было удобнее работать с блоками воспользуйтесь следующими инструментами:
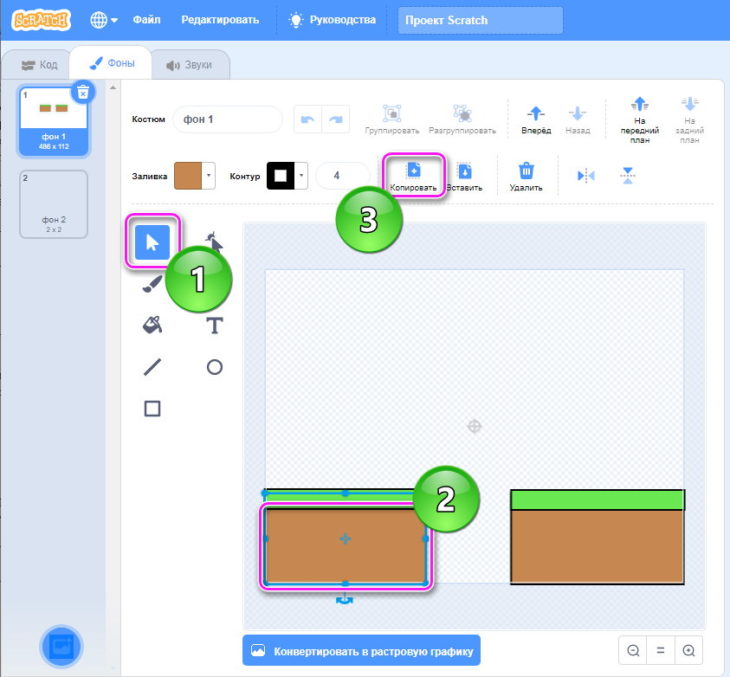
- «Выбрать» – помогает менять размер объекта, перетаскивать его в другое место;
- «Копировать/Вставить» – клонируйте уже созданные объекты чтобы не рисовать их повторно;
- «Линия/Круг» – помогут создавать объекты других форм.
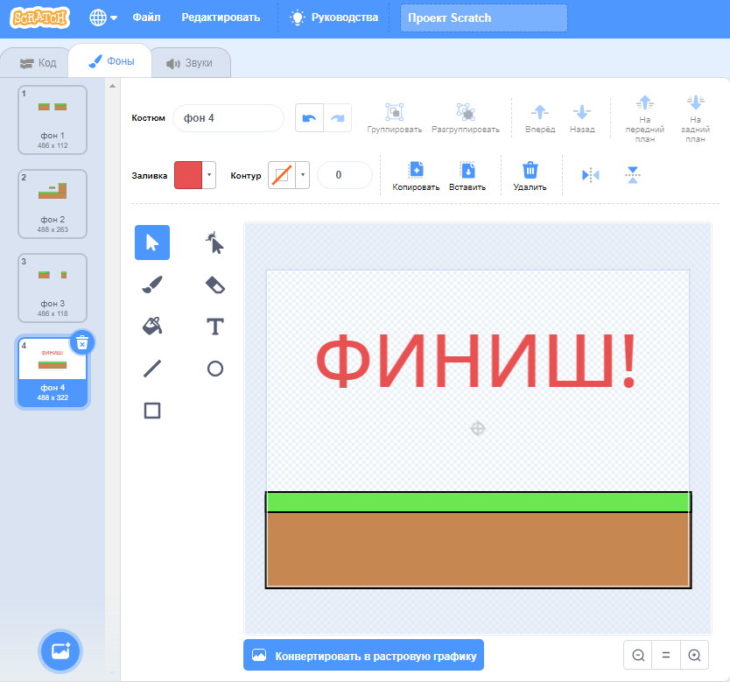
Теперь переходим к созданию второго экрана, для чего снова наводим курсор на «Выбрать фон» и жмем «Нарисовать». Далее:
- Переключаемся на первый фон, отмечаем с помощью «Выбрать» основу платформы и щелкаем по «Копировать». Желательно делать так, чтобы начальная платформа всегда была на одном и том же уровне, что и на первом фоне.

- Переходим на второй фон и жмем «Вставить». Почему-то версия программы для ПК не поддерживает горячие сочетания «Ctrl+C» и «Ctrl+V». Создаем новые препятствия.

Копируйте с предыдущих фонов все нужные элементы, чтобы не создавать их заново.
Как выглядит наши экраны:

Программирование
Когда основа для платформинга создана, время сделать игру в Скретч, занявшись программированием. Прежде чем перейти в «Код», переключитесь на первый фон. Что теперь:
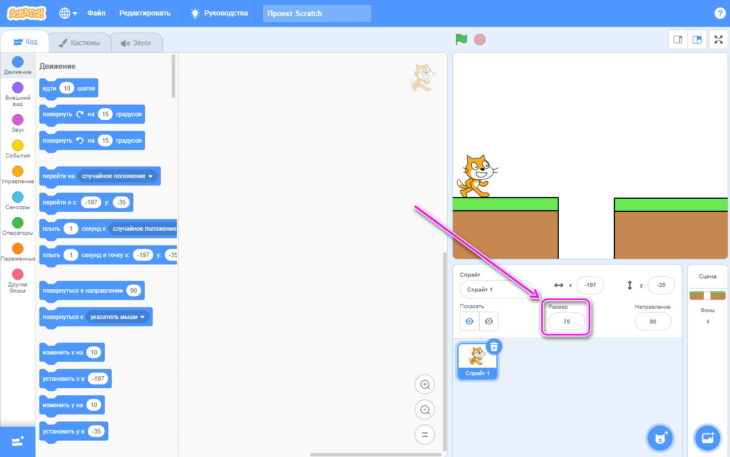
- В качестве персонажа оставим классического кота, но изменим его размеры. Щелкните по спрайту и в «Размере» уменьшите со 100% на 50-75%. В нашем случае, 75% достаточно.

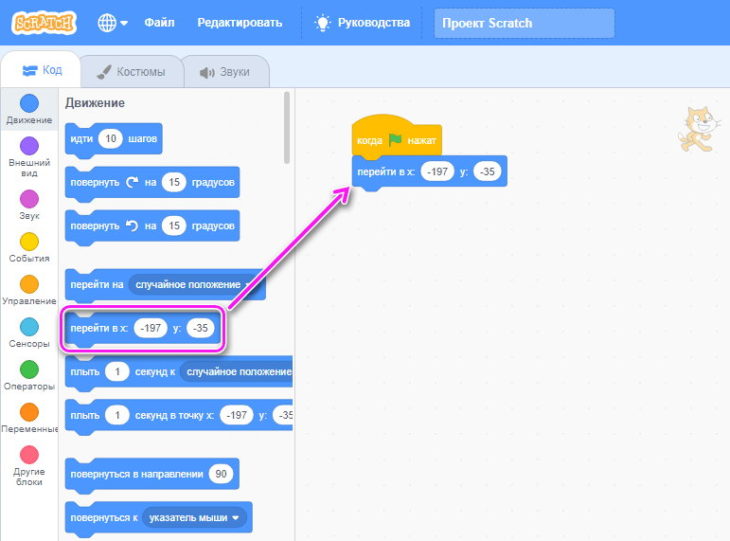
- Теперь следуем в «События» и достаем оттуда традиционный «Когда флажок нажат». Следом ставим персонажа на начальную точку уровня и достаем из «Движения» блок «Перейти в x:… у:…».

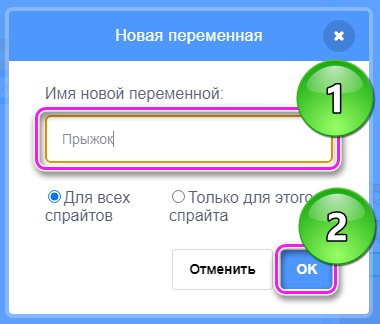
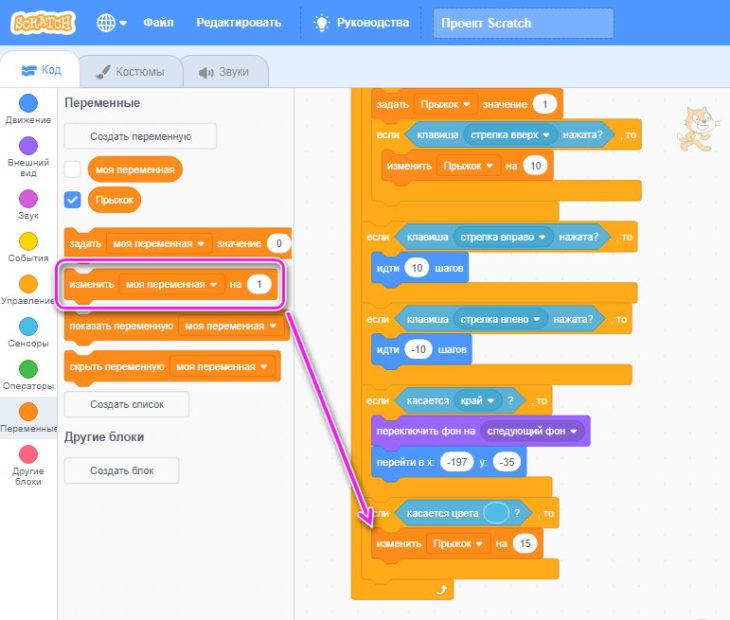
- Переключитесь в «Переменные», щелкните по «Создать переменную» и назовите ее «Прыжок».

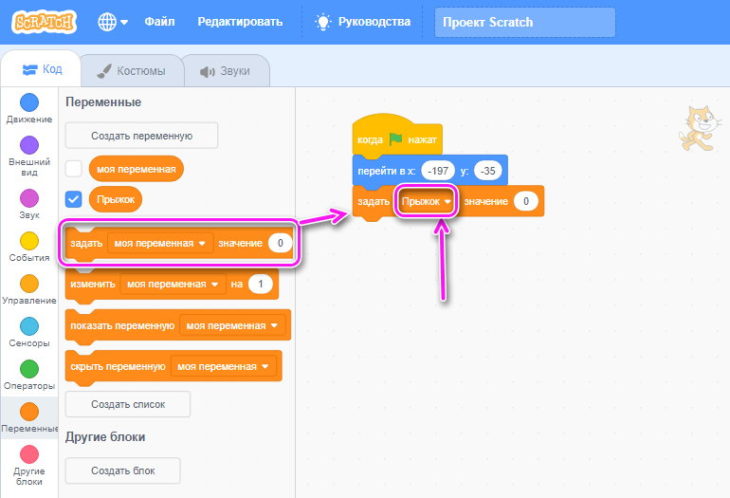
- Не выходя из «Переменных» добавьте в код «Задать значение», где вместо «Моя переменная» переключитесь на «Прыжок».

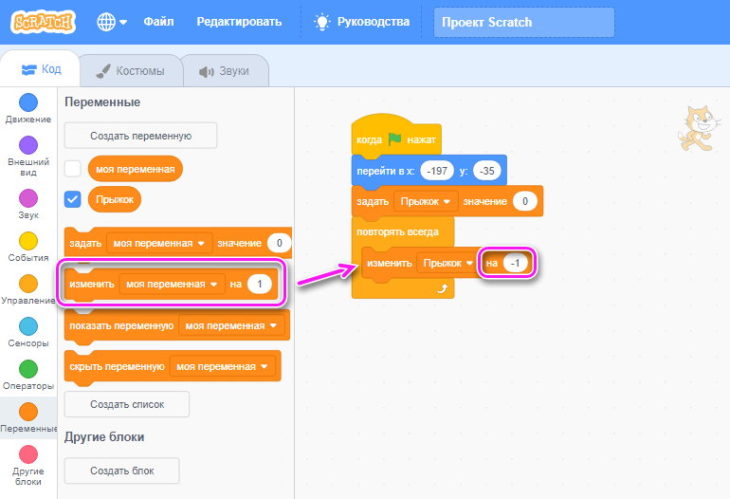
- Зайдите в «Управление» и достаньте оттуда «Повторять всегда». Внутрь этой последовательности добавьте «Переменную» под названием «Изменить на» и установите -1. Во всех переменных меняйте значение «Моя переменная» на «Прыжок».

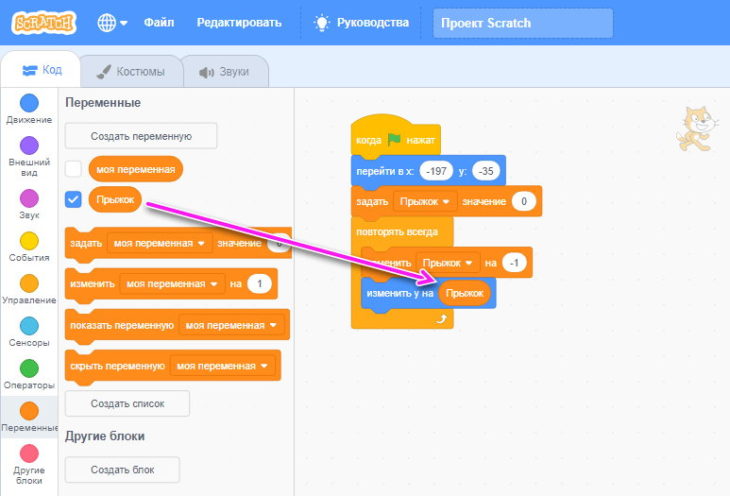
- Переключитесь в «Движения», оттуда достаньте «Изменить y на». В окошко вместо 10 вставьте переменную «Прыжок».

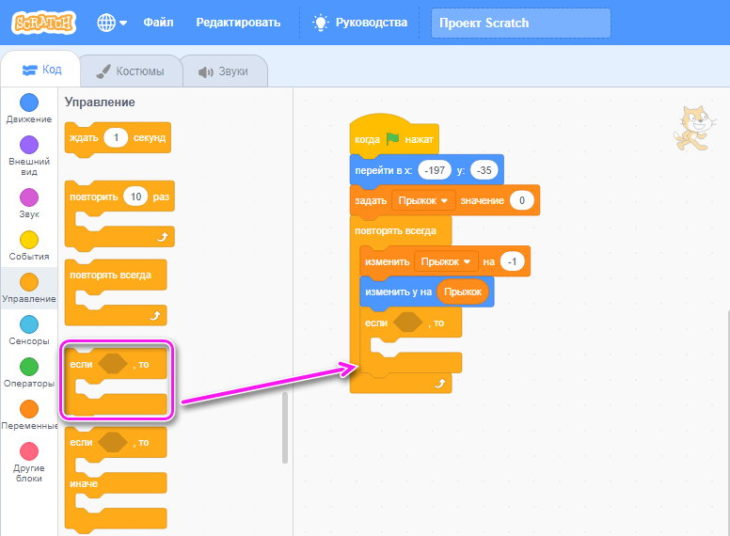
- Идём в «Управление» и переносим «Если, то».

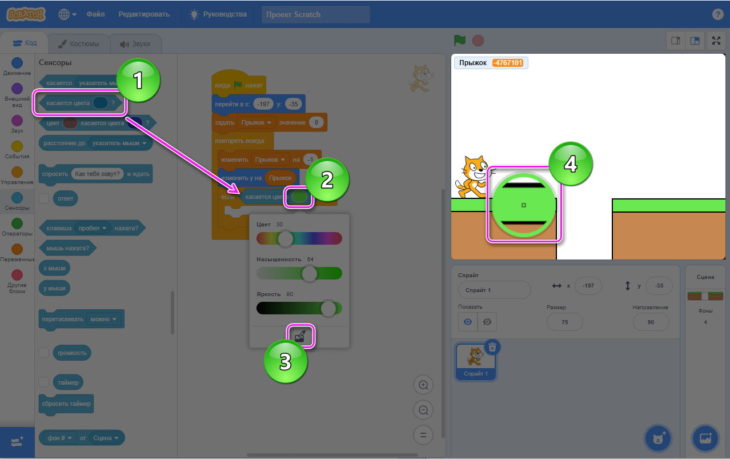
- Из раздела «Сенсоры» переносим в окошко «Касается цвета». Щелкаем по указанному цвету, выбираем пипетку и наводим ее на зеленую шапку.

- Возвращаемся к «Переменным», чтобы взять оттуда «Задать прыжок» и устанавливаем значение 1.
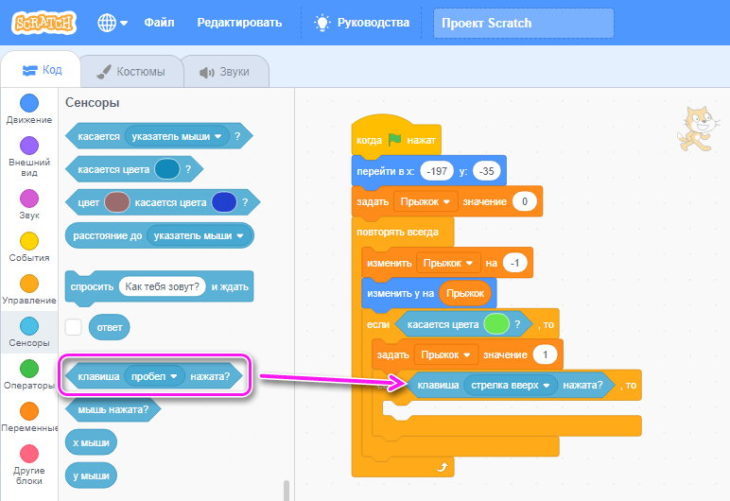
- Заканчиваем создавать прыжок. Переходим в «Управление» и забираем оттуда «Если, то» и вставляем в нашу последовательность. В пустое окошко нужно вставить «Сенсор» под названием «Клавиша нажата», рекомендуем установить стрелку вверх.

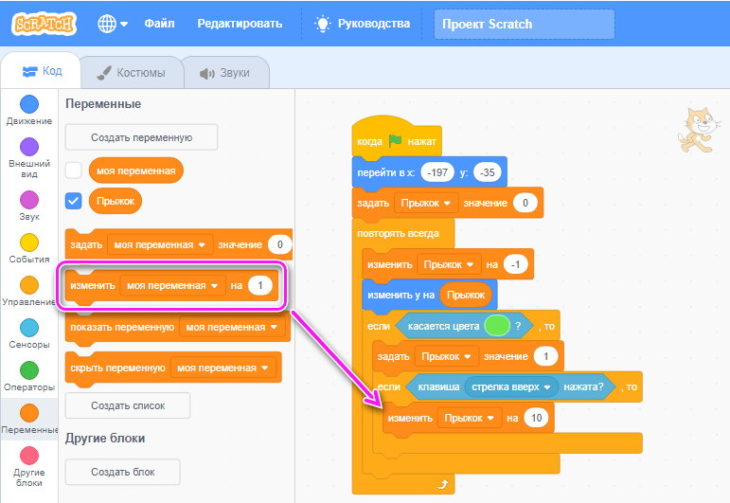
- Возвращаемся к «Переменным». Отсюда нужно взять «Изменить прыжок на» и выставить силу, с которой персонаж будет прыгать.

С этим закончили, теперь заставить персонажа ходить вперед-назад и двигать фон:
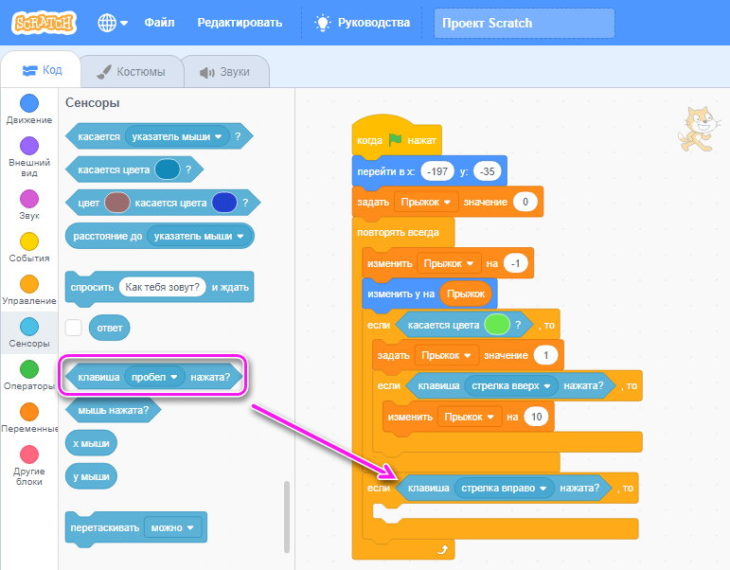
- В самый низ кода добавляем «Если, то» из управления. К нему в окошко добавляем «Сенсор» – «Клавиша стрелка вправо нажата».

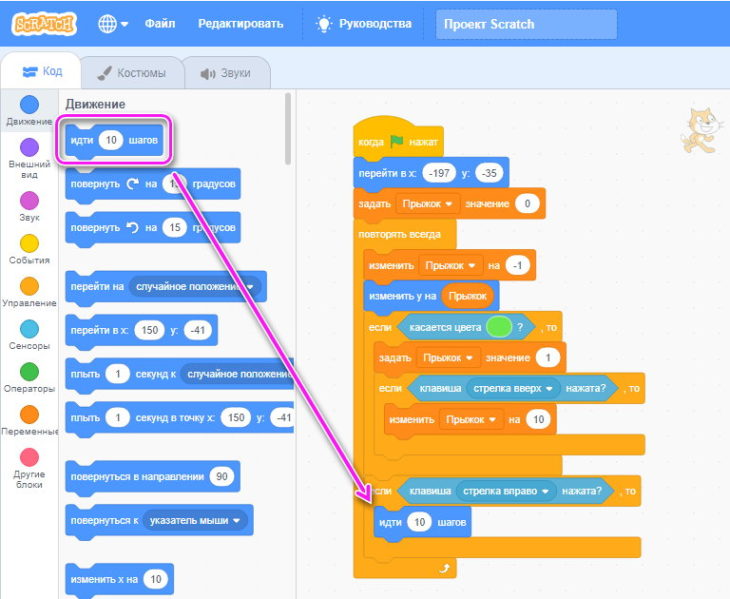
- Из движения вставляем «Идти 10 шагов».

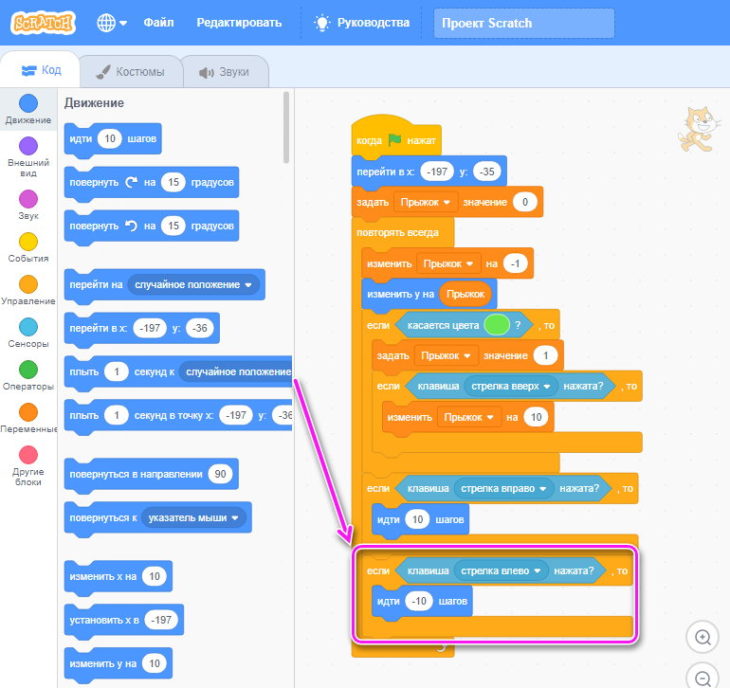
- Повторяем те же самые действия, только устанавливаем левую стрелочку и «Идти (минус) -10 шагов».

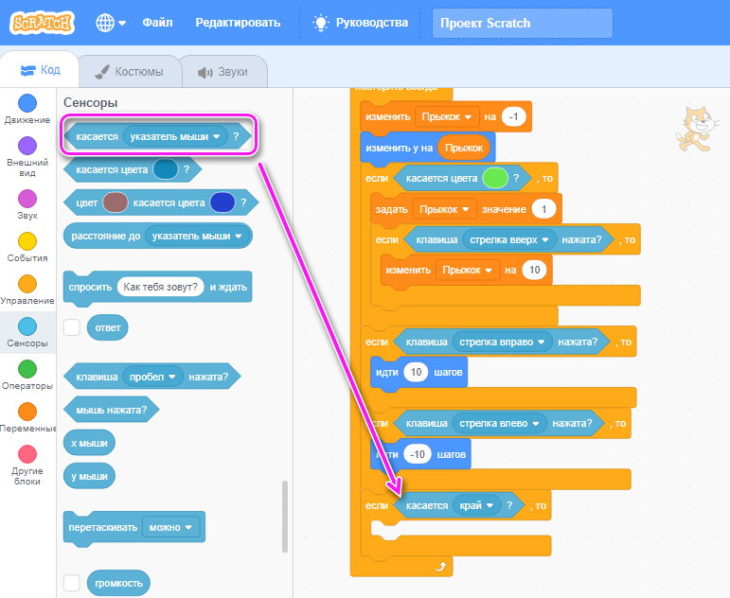
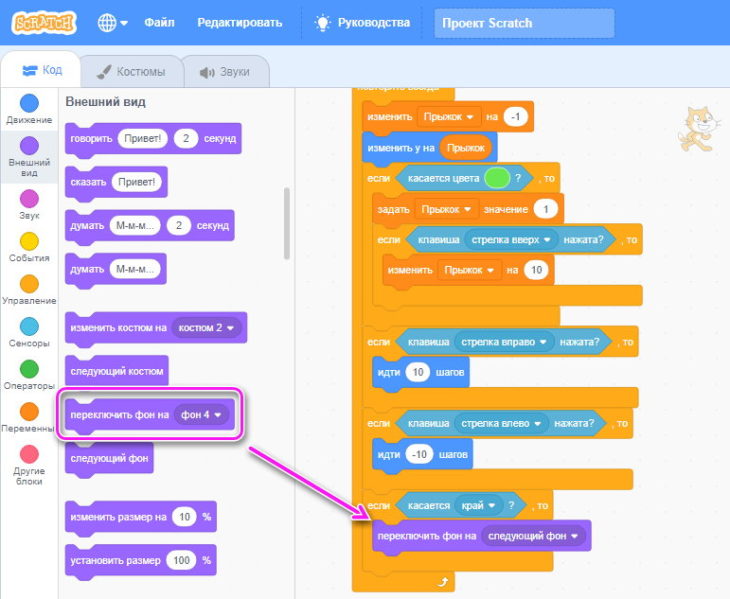
- Еще ниже снова добавляем «Если, то», только вставляем в его окошко «Сенсор» с названием «Касается», где меняем «указатель мыши» на «край».

- Идем во «Внешний вид» и перетягиваем оттуда «Переключить фон на» и устанавливаем «Следующий фон».

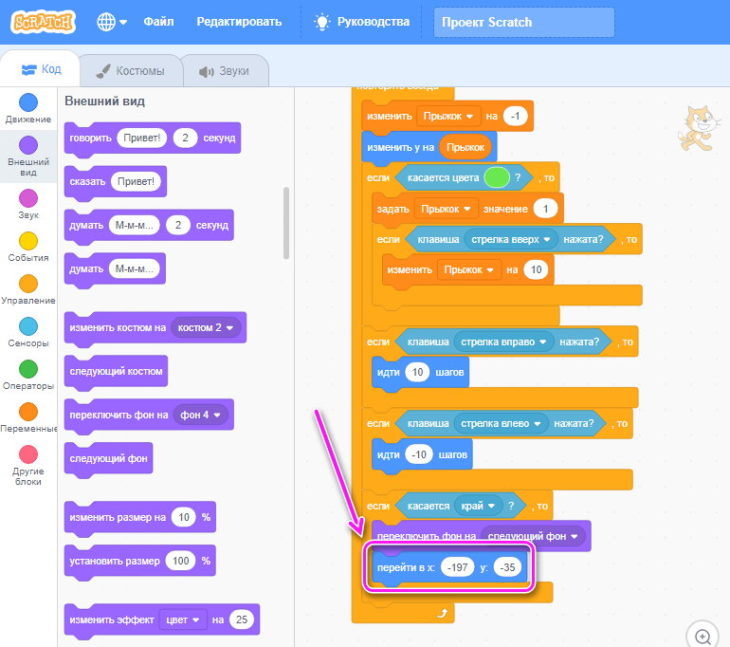
- Из «Движения» достаем «Перейти в x:… y:…» и вписываем туда координаты, указанные в самом начале кода. Если этого не сделать, то фоны будут перелистываться один за другим без конца.

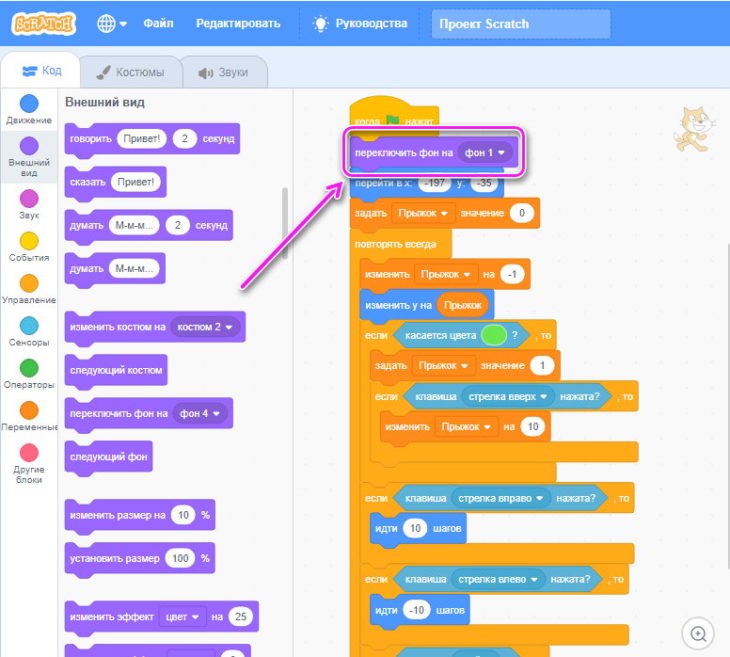
- Сделаем ремарку – вернитесь в самое начало кода и добавьте под «Когда флажок нажат» – «переключиться на фон 1».

Добавляем последний штрих – работу батута:
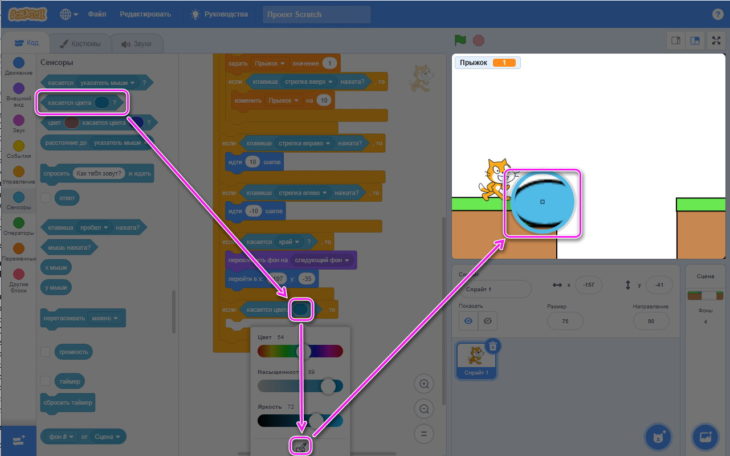
- Перемещаемся с помощью кота на третий фон. Из «Управления» снова добавляем «Если, то». В окошко закидываем «Сенсор», который использовали ранее «Касается цвета». Щелкаем по цвету, выбираем пипетку и отмечаем ей батут.

- Открываем «Переменные», где нужно «Изменить прыжок на» и устанавливаем значение силы прыжка. Теперь наступив на батут, персонажа автоматически подкинет вверх, и он сможет преодолеть препятствие.

На этом с организацией смены уровней и управлений закончено.
Возможные улучшения
Этот код в основном был сделан для новичков, чтобы они пошагово могли разобраться в создании мини-игры. Его можно значительно улучшить. Вот несколько идей для создания игры:
- добавление в пропасть воды или лавы – чтобы, когда персонаж срывался в пропасть, он начинал сначала;
- добавление сверху облаков, которые не будут давать пересекать край фона;
- появление золотых монеток или ключа, который откроет дверь в конце.
Если нужно сделать заставку – то ей выделите первый фон, а старт игры пусть начинается со второго.
Визуальный язык Scratch был придуман специально для того, чтобы научить детей программировать. На одноименной платформе ученики младших классов знакомятся с азами кодинга, создают первые игры и анимации. При этом юных разработчиков не пугают длинными столбцами кода: алгоритм формируется путем перемещения графических блоков.
Вот несколько интересных фактов о платформе Scratch:
- язык разработан медиалабораторией Массачусетского технологического института;
- в 2022 году Scratch исполнилось 15 лет;
- в среднем официальный сайт посещают более 38 миллионов пользователей в месяц;
- на площадке уже размещено 113 миллионов проектов;
- платформа переведена на 74 языка (в том числе на русский) и используется в 200 странах мира.
Знакомство со Скретч станет базой для дальнейшего погружения в область IT и обучения другим языкам – например, Python или C++.
Детская школа программирования «Пиксель» собрала наиболее полный гайд о языке Скретч и устройстве интерфейса этой визуальной среды.
Почему детям стоит изучать язык программирования Scratch

Кодить на Скретч ребенку 8-12 лет несложно: вместо текстового кода применяются яркие блоки с названиями команд, а интерфейс прост и интуитивно понятен. Процесс разработки напоминает сборку деталей Лего.
Для дошкольников от 5-6 лет и вовсе создана версия Scratch Junior, где блоки обозначены символами и картинками. Это максимально упрощенный вариант блочного программирования: дети смогут начать проектировать игры и мультфильмы на Скретч Джуниор еще до того, как научатся читать и писать.
Результат действий наблюдается в реальном времени: на экране видна сцена с персонажем, ребенок может в любой момент запустить программу и проверить, что получилось. Визуальность площадки вовлекает детей в процесс кодинга, располагает и мотивирует продолжать изучать программирование. Так ребята уже с раннего возраста начинают познавать мир IT.
Scratch-обучение для детей не только увлекательно, но и полезно:
- Учит размышлять логически и аналитически. Дети улавливают связи между действиями и итогом, учатся разбивать задачу на подзадачи.
- Дает почувствовать, что ошибки – это нормально. Запуская программу, ребята видят неточности и ищут варианты решения проблемы. Дети исправляют промахи и стараются в будущем не допускать их.
- Воспитывает целеустремленность. Ученик прокладывает маршрут выполнения цели и последовательно идет по намеченному плану.
- Помогает раскрываться и выражать себя с креативной стороны. Техническое творчество приучает замечать красоту, мыслить шире и выходить за рамки. Школьник высказывает идеи и делится ими с окружающими – это вдохновляет.
- Пробуждает интерес к учебе. Ребенок узнает мир и начинает интересоваться школьными предметами, которые раньше казались скучными: математика, английский, информатика.
Уже при обучении на Скретч дети исследуют базовые IT-термины: функции, циклы, условные конструкции, переменные и многое другое. Знания, приобретенные на занятиях по Скретч, пригодятся при освоении других языков кодинга.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Scratch: как начать делать игру с нуля новичку
Чтобы приступить к разработке в конструкторе Scratch, необязательно устанавливать программу. На онлайн-платформе ребята практикуются даже без регистрации – правда, в таком случае не выйдет сохранять игры и делиться с друзьями, получать отклики юзеров.
При большом желании можно скачать программу на компьютер.
Созданные на Скретч проекты можно конвертировать в другие типы файлов при участии стороннего ПО и дополнительных инструментов, однако процесс может оказаться непростым. Например, можно перевести игру в формат APK и скачать программу на Android.
С чего начать программирование на Скретч
Зайдите на веб-страницу Scratch и нажмите «Начни создавать», запустив редактор проекта (также можно нажать на «Создавай» в верхнем меню).

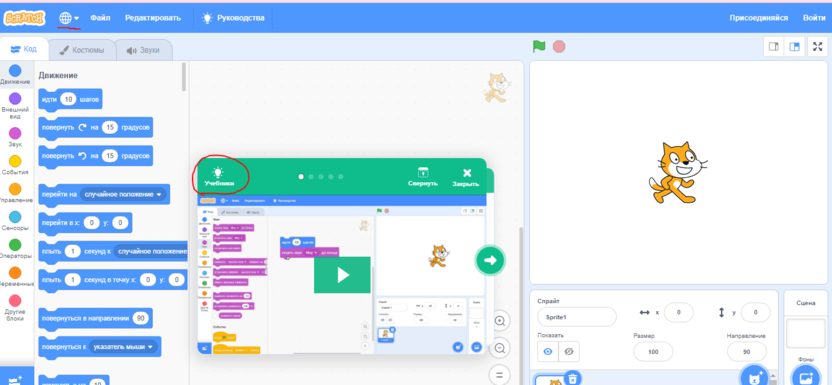
В выпадающем списке выберите русский язык, затем перейдите в раздел «Учебник»: он покажет потенциал воплощения проектов и поможет привыкнуть к редактору. Пошаговые инструкции помогут разобраться в программе.

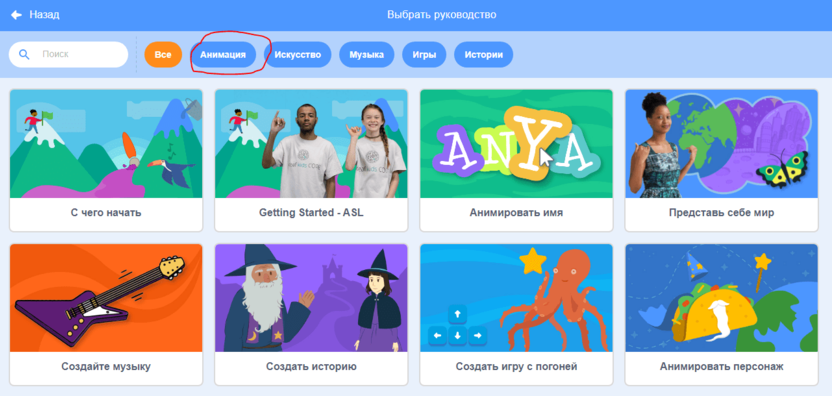
В разделе «Учебник» можно выбрать тип проекта и инструкцию, которой хотели бы следовать.


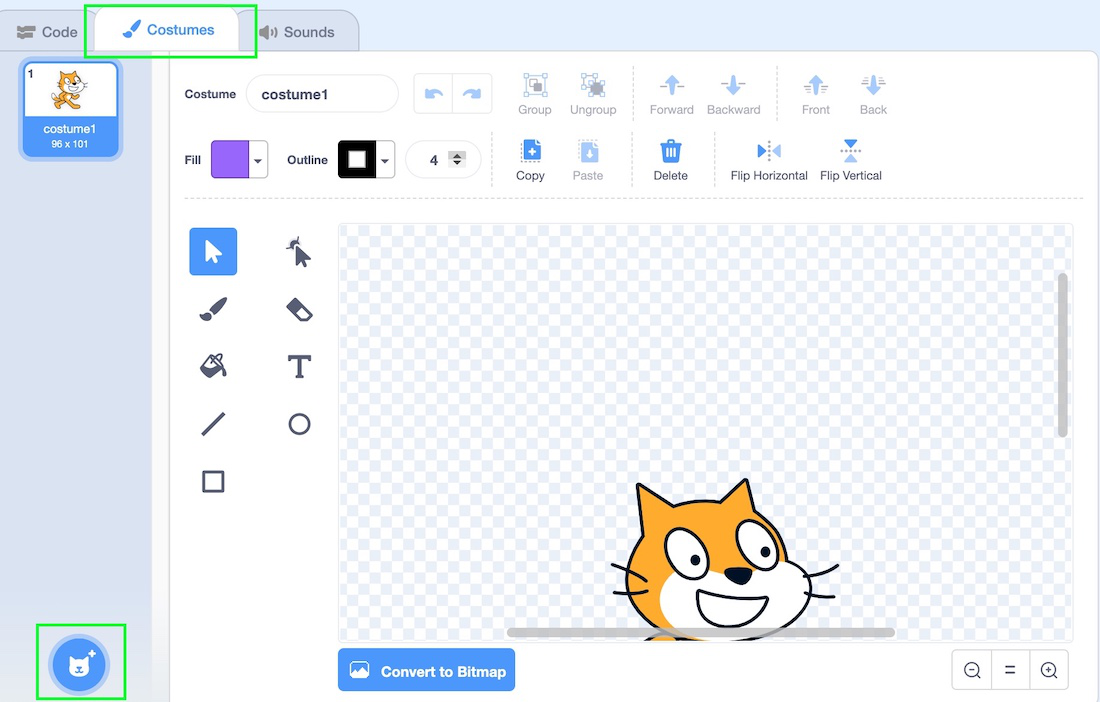
Для включения в проект новых спрайтов нажимаем на кнопку добавления персонажей. Выбираем подходящего героя из встроенной библиотеки спрайтов. Внешний вид персонажа изменяется во вкладке «Костюмы». Также в проект можно загрузить собственных спрайтов: героев, предметы, фоны.

Для программирования спрайта нажимаем на него и создаем алгоритм. Для этого отбираем необходимые блоки из меню слева и соединяем их между собой.

В проект можно добавить звуковые эффекты – для этого переходим во вкладку «Звуки». Есть возможность импортировать музыкальные дорожки с компьютера или записать свои звуки во встроенном редакторе.
В библиотеке спрайтов есть раздел «Музыка», где собраны музыкальные инструменты. Если добавить их в проект, они будут производить соответствующие звуки.
Категории блоков в Scratch
Разноцветные блоки с командами – замена текстового кода для детей. Элементы перетаскиваются с места на место, прикрепляются друг к другу с помощью специальных выемок: так формируется скрипт. Созданный алгоритм «оживляет» героя: учит двигаться, издавать звуки, менять цвета. Для каждого из спрайтов можно задать одну или несколько программ.
Блоки делятся на типы, различаясь по назначению функций, цвету и форме. Ниже рассмотрим подробнее разновидности блоков.
Блоки событий в Scratch
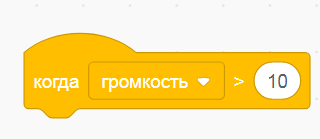
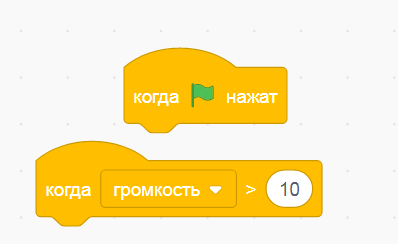
Событийные блоки – стартовые и располагаются в начале кода. Такие блоки закрашены желтым цветом, с круглым выступом наверху. Миссия деталей из этой категории – обозначить триггер запуска проекта.

Поводом запустить последовательность событий могут стать нажатие флажка или спрайта, смена фона, увеличение громкости.

Между собой желтые блоки не объединяются – только с элементами других типов.

Блоки движения в Scratch
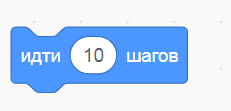
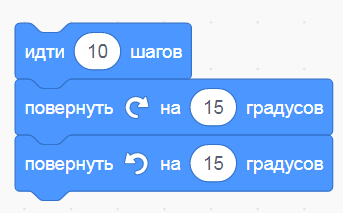
Синие блоки помогают персонажу перемещаться по траектории, поворачиваться, плыть – словом, двигаться разнообразными способами.

В отличие от элементов желтого цвета, синие соединяются между собой – так выполняется заданный порядок действий.

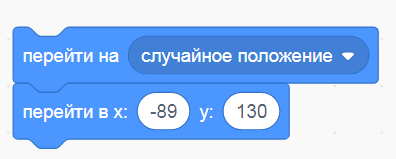
С помощью синих блоков персонаж может прыгать: для этого указываются точки перемещения в системе координат.

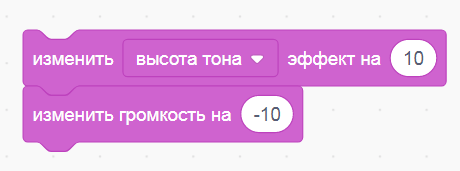
Блоки внешнего вида в Scratch
Меняют облик героя блоки фиолетового цвета.

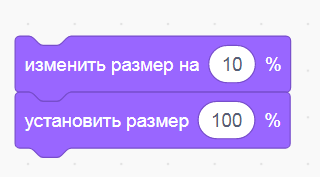
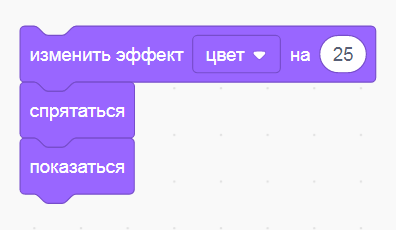
Как сделать в Scratch смену размера или цвета персонажа, спрятать или показать героя на сцене – все эти действия по отношению к спрайту совершаются с помощью фиолетовых деталей.

Фиолетовые блоки прикрепляются друг к другу.
Блоки управления в Scratch
Блоки оранжевого цвета задают процессы и отвечают за циклы и клоны. Совмещаются и используются пошагово. Внутрь такого блока можно добавить другие команды.

Блоки звуков в Scratch

С помощью сиреневых блоков ребенок управляет звуком в игре или анимации: добавляет, изменяет и останавливает его.

Сиреневые элементы крепятся между собой в нужной последовательности.
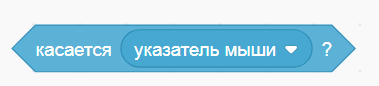
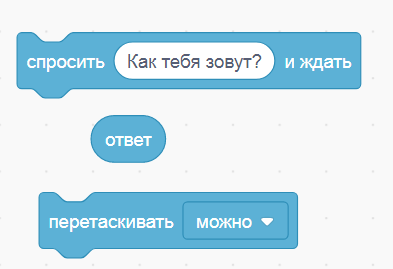
Блоки сенсоров в Scratch

Сенсорные блоки посодействуют в конструировании проекта, где внешние условия напрямую влияют на последующее развитие событий.
Не все эти детали соединяются между собой.

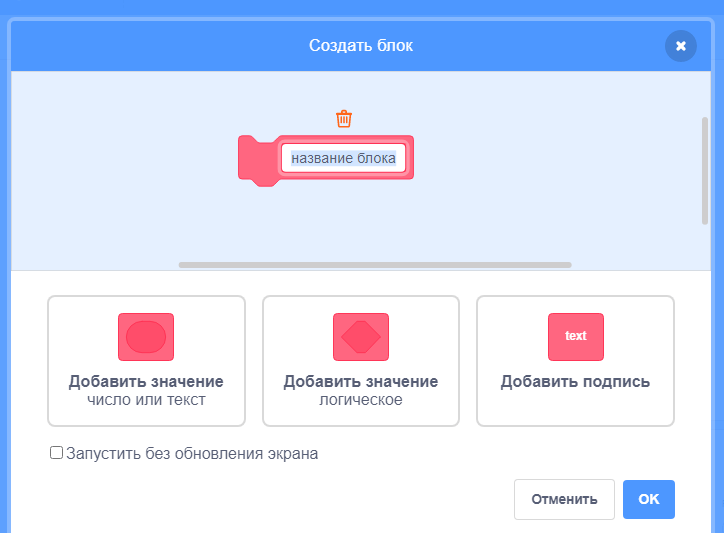
Создание блока
В Скретч пользователь может создать новый блок с заданными параметрами.

Расширения Скретч и дополнительные функции
В среде Scratch доступны различные расширения, которые добавляют в редактор новые функции. С их помощью можно записать музыку, добавить видео и т. д. Кнопка для расширений в редакторе находится в левом нижнем углу.
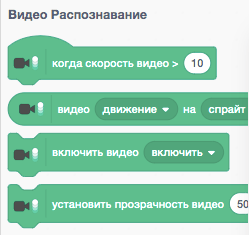
Добавление видео в проект
С помощью расширения «Видео распознавание» в Scratch можно записать себя на камеру и добавить ролик в игру. При вставке расширения включится веб-камера и в проекте появятся новые блоки.

Необходимо записать на видео свои действия: например, как вы гладите кота Скретча по макушке, играете на инструментах или надуваете шары. Программа будет выхватывать ваши движения на камеру: считать их количество и местонахождение на экране.
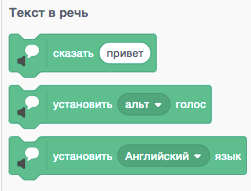
Добавление речи персонажей
Благодаря расширению «Текст в речь» герои игры или мультфильма заговорят: достаточно прописать реплику текстом в специальном блоке.

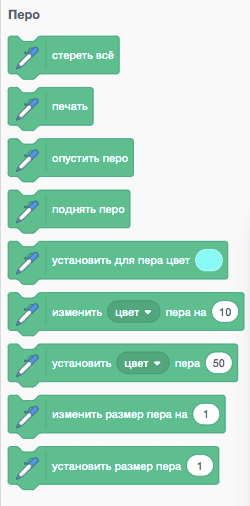
Добавление пера – рисование спрайтами
В проект можно добавить функцию рисования. Для этого необходимо выбрать спрайт (например, изображение карандаша или ручки) и составить для него программу. Установка размера пера, смена цвета при определенных условиях, удаление нарисованных линий – такие возможности предлагает расширение.

С помощью пера можно создать 3D-проект в Scratch: например, программу для проектирования трехмерных вращающихся фигур.
Также в Scratch есть расширения для наборов робототехники (Lego Mindstorms EV3, Lego WeDo 2.0).
Алгоритм освоения среды программирования Скретч для начинающих
Начать обучение рекомендуем с блоков движения и внешности героев, ведь спрайты – центральные компоненты игры. Затем стоит обратить внимание на ключевые термины кодинга: запомнить понятия условий и циклов, научиться создавать клонов и события. Небольшие проекты помогут адаптироваться к платформе, а после следует перейти к осуществлению полноценной игры: раннера, гонок или шутера.
Получить представление о Scratch будет полезно с бесплатными видеоуроками на YouTube. Устройство площадки, особенности интерфейса, механизм формирования проектов – этому научат видеоролики.
Усвоив основы Скретч-программирования и сконструировав игры по шаблонам, можно идти дальше и углублять познания: составлять собственные блоки и добавлять облачные переменные (для мультиплеера), чтобы играть не одному, а вместе с друзьями.
Уроки Скретч-программирования для детей
Представляем видеоуроки для создания занимательных проектов: попробуйте воссоздать мир «Звездных войн» и Minecraft, воплотить игровую классику – гонки или раннера, реализовать интерактивную открытку.
1. Охота за привидениями
Цель игрока – стрелять по призракам, получая за это баллы. 20 привидений за минуту – скорость нешуточная, но тем и увлекательнее. Юный программист подберет подходящий фон, выберет персонажей и напишет скрипт.
2. Гонки на двоих
В этот проект играют с приятелем, состязаясь, кто первый доберется до финиша. Для захватывающего соревнования нужно создать трассу и машины, сформировать скрипты. А заодно познакомиться с понятиями цикла и условного оператора if.
3. «Звездные войны»
Игра для фанатов Star Wars: космолет открывает огонь по кораблям противника, зарабатывая очки. Требуется спроектировать и запрограммировать космические судна, задать поведение врага, настроить подсчет баллов.
4. Minecraft
Благодаря широкому функционалу в Скретч можно воссоздавать популярные игры: например, вселенную Майнкрафт. Попутно изучаются такие понятия, как клоны, переменные, условия. Суть проекта – за наименьшее количество шагов добраться до сундука. Ошибаться не рекомендуется, ведь за это отнимается жизнь.
5. Among Us
В игре Among Us члены экипажа должны вычислить самозванца среди своих и выполнить задания. В 1-й части урока создаются карта и участники экипажа.
Во 2-й части проект усложняется: добавляются звуковые эффекты и еще одна задача.
7. Раннер
Неутомимому бегуну необходимо пробежать как можно дольше, не наткнувшись на призрака. При столкновении у героя забирается жизнь. В конце таймер на экране продемонстрирует, какое время удалось удержаться в игре. Для конструирования нужно добавить фон и спрайты, задать управление персонажами, прописать алгоритм шагов и вычисление очков.
8. Интерактивная открытка
Благодаря этому уроку по Скретч вы узнаете, как сделать анимированную открытку. При нажатии на кнопку-триггер поздравительная карточка будет открываться. В видео мы показываем, как нарисовать саму открытку и собрать для нее код.
9. Brawl Stars
В эпичной игре противники стреляют друг в друга с оружием: космическая битва не на жизнь, а на смерть. Для создания клона «Бравл Старс» на Скретч необходимо сделать фон, кнопки, персонажей и орудия, счетчик времени.
10. Flappy Bird
Птичка летает между помехами, стараясь их не касаться. За каждое препятствие начисляются очки. Для реализации прописываются ход и условия, подсчет очков, анимация и передвижения спрайта.
Публикация проекта на сайте Scratch
После создания проекта можно опубликовать его на сайте Scratch (для этого необходимо зарегистрироваться). Так в него смогут сыграть другие пользователи Скретч. На онлайн-платформе собрано большое сообщество единомышленников со всего мира: начинающие программисты заходят в проекты друг друга, оценивают их и оставляют комментарии.
На платформе соблюдаются принципы полной свободы: каждый пользователь может войти внутрь проекта и посмотреть его исходный код. А еще есть возможность сделать ремикс: скопировать проект и дополнить его своими идеями.
***
Визуальное программирование в Scratch может стать для школьников не только любимым хобби, но и фундаментом для будущей высокооплачиваемой профессии. Изучать Скретч можно как самостоятельно, так и вместе с опытными педагогами. Главное – регулярно практиковаться и исследовать различные инструменты Scratch, пробовать создавать собственные проекты: например, на основе любимых видеоигр. Старайтесь развивать и поддерживать в себе интерес к IT, и тогда у вас все получится.
Scratch is a high-level visual programming language that interacts with users with diagrams and blocks that has the basics of the program inbuilt in it. Scratch is used to make interactive programs, especially for kids using the block kind of interfaces. In Scratch, we can create games also. Before we make a game, we have to first understand what exactly a game is. A game is an activity or we can say a sport that includes skill, knowledge, etc, in which we follow some certain set of rules or instructions to wins against the opponent. It is a major source of entertainment. Many kinds of interactive games exist which creates fun, enjoyment or for educational purpose. For every game, two things are compulsory:
- The player must interact with the game with some kind of control over it.
- The player must have an objective to complete within the stipulated number of chances or times.
Scratch allows the programmer to make a wide variety of games with lots of ways to control the flow of the game. It has huge collections of the block that gives greater flexibility to the user to code the games. To start planning a game in Scratch, one need to think of these steps:
- Start with a plan: It is the initial step of game development. In which we make a plan which includes: what kind of game we want to develop, what is the theme of the game, what are the characters of the game, a game is multiple players or single-player game, what is the difficulty level of the game like easy, moderate, or tough, etc.
- Make an Objective: The objective is the main step of the game. In which we plan an objective that the player has to complete.
- Figure out a visual sprite: In this step, we plan and create the characters of our game like you want to create a game of car racing so we need a car sprite. In Scratch, we can use predefined sprite or we can create our own sprite.
- Pick up a background: Background is also a crucial element of a game. So choose background according to the theme of the game. Scratch contains various backgrounds you can choose one of them according to your requirement.
- Add coding: After choosing background and sprite now the next step is to add coding. Now we add some set of instructions in the sprite through which we can control and add the movement of the sprite with the help of different types of blocks present in the Scratch.
- Add more features: You can add more features in your game like you can add sound in your game which makes it more attractive with the help of a sound panel etc.
Creating Games in scratch
Let’s make an interactive game in scratch using the below concept:
1. Objective and theme
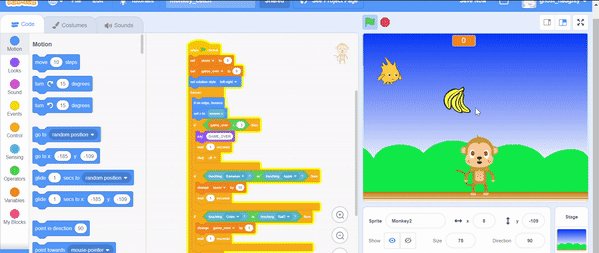
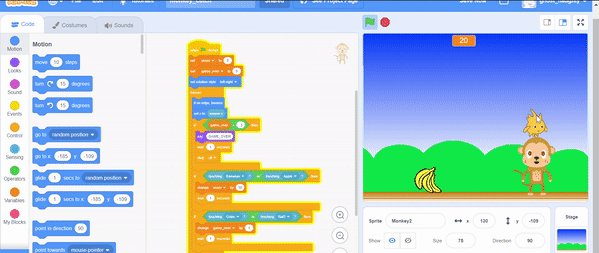
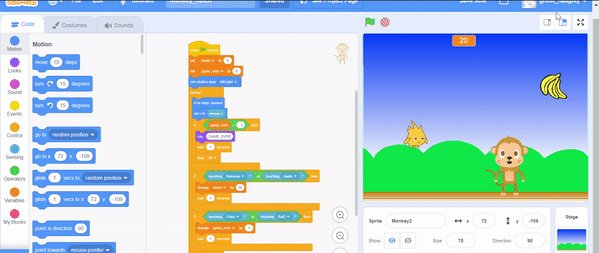
A monkey (sprite of scratch) if touches fruits, will get points, but if the monkey touches living organisms, the monkey will lose its lifeline which is 3. After the monkey touches the living organism 3 times, the game is over. The monkey moves from left to right or vice versa with the movement of the cursor.
2. Figure Out a Visual sprite
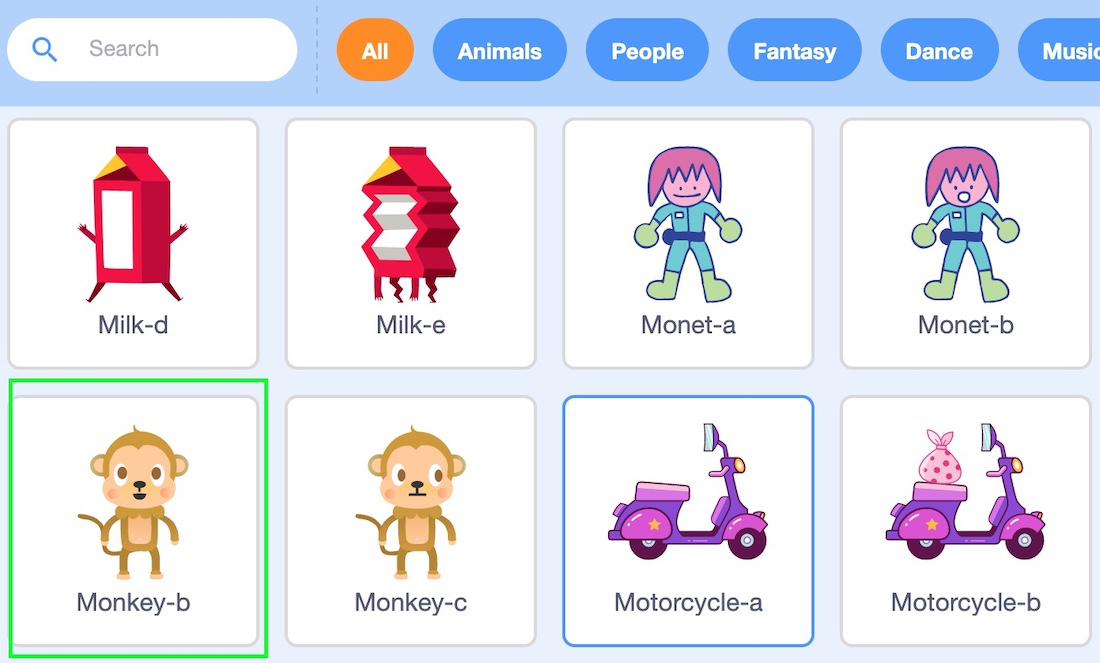
In this game, a monkey is the sprite or actor of the scene. We can choose a monkey by following the given steps:
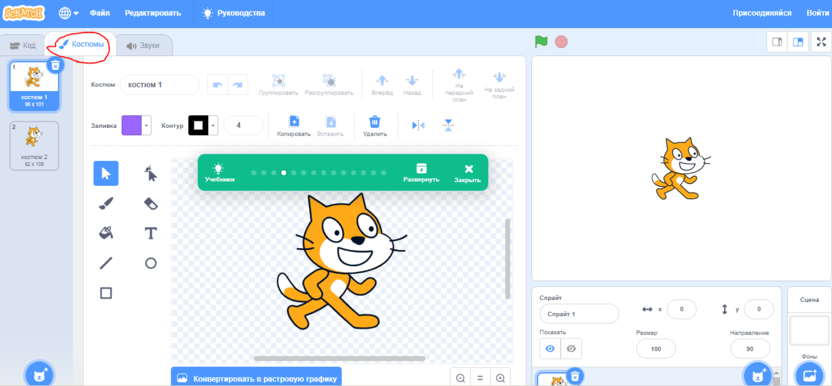
Step 1: Go to the costumes panel and then clicking on choose a costume as highlighted below:

Step 2: Now choose monkey from the list.

And this is how we get a monkey as our main character.

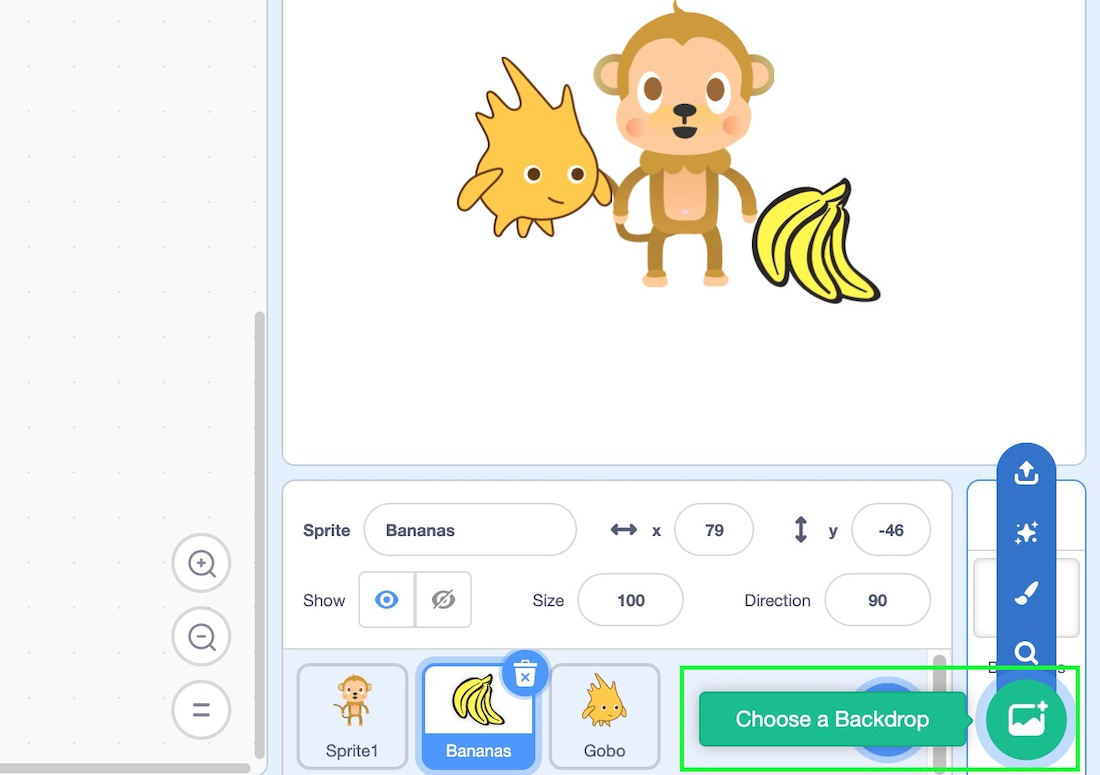
Similarly, we choose one banana and one gobo in this manner.

3. Choose a backdrop
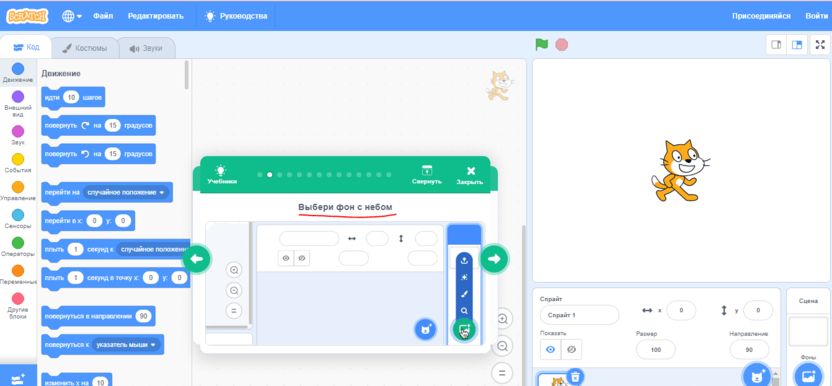
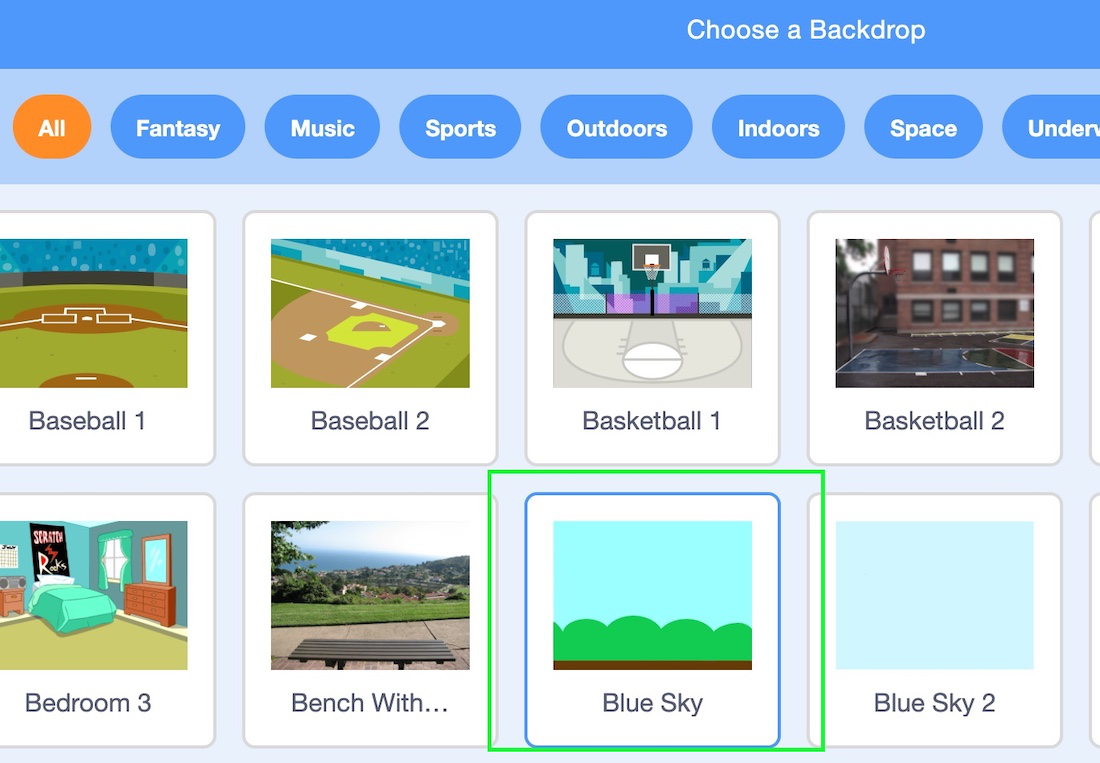
Now let’s choose a suitable backdrop as the stage background. So to choose a backdrop follow the following steps:
Step 1: On the bottom right corner of the stage, click on the option “choose a backdrop”.

Step 2: Now choose a “blue sky” backdrop from the list.

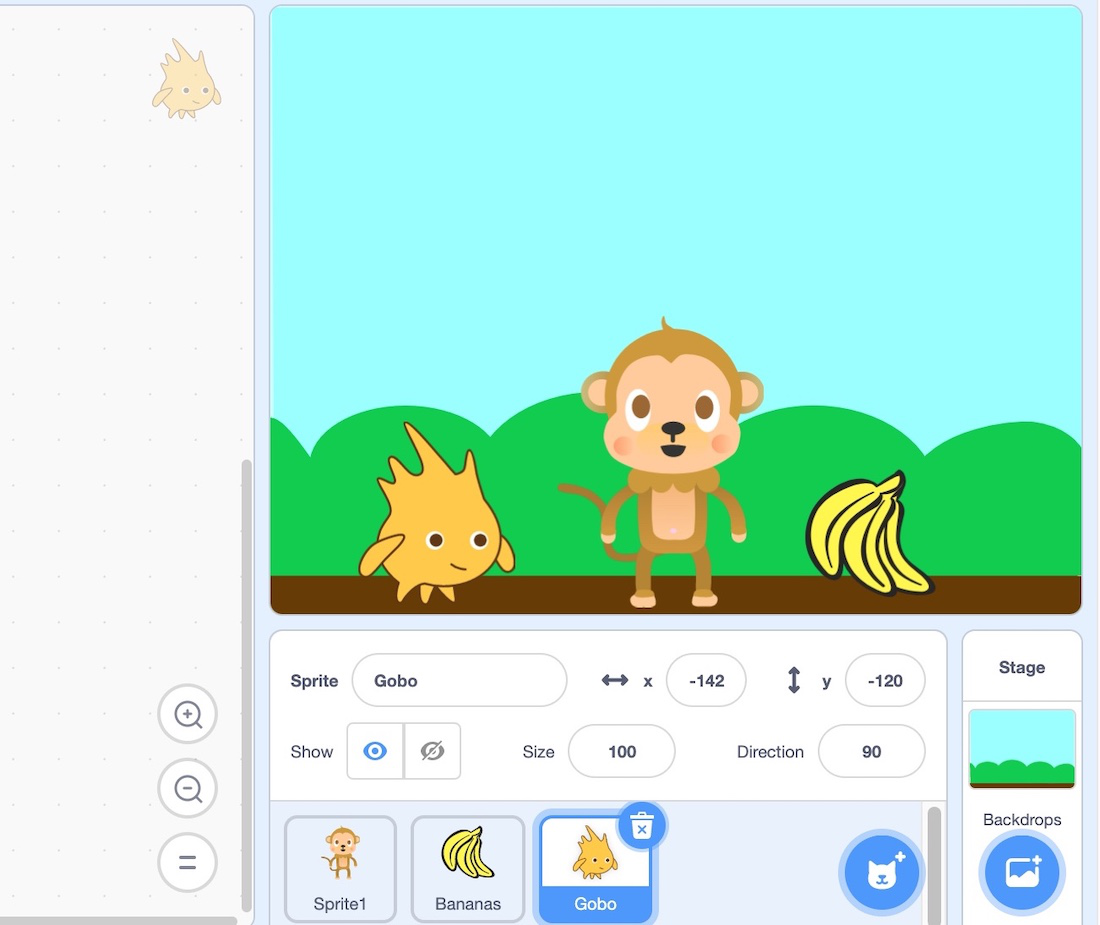
And this is how we get a backdrop for our game.

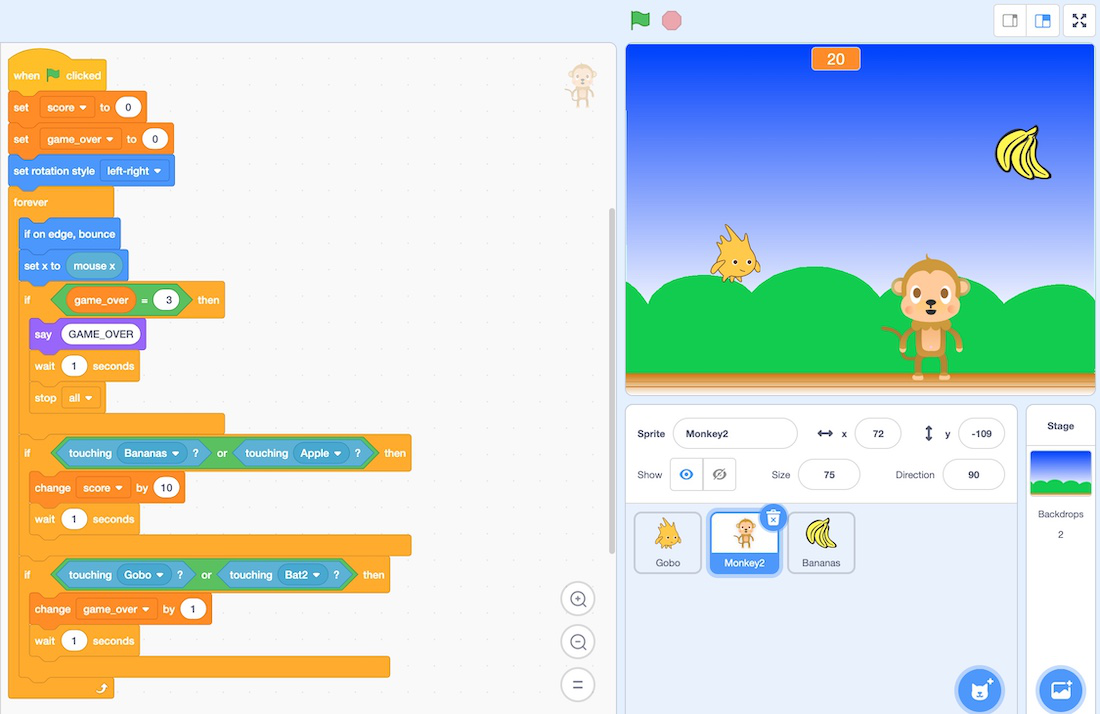
4. Program monkey
Let’s write code for the monkey sprite. As monkey is our main actor, so all the main function or action is performed by this monkey. We need two variables, one for displaying the score and the second for game lifeline count(upto 3 chances).
Step 1: Goto the variable block and click on “make a variable” and make two variables named “score” and “game_over”.
Step 2: Click on the event block and choose 1st control block denoting the start of the program(drag it to center).
Step 3: Goto variable block and drag “set score to 0” below the above step.
Step 4: Goto variable block and drag “set game_over to 0” below the above step.
Step 5: Go to motion block and set the rotation style of the monkey as left to right, drag it below the above step.
Step 6: Goto the control block and drag the forever block.
Step 7: Goto the motion block and drag “if on edge, bounce” inside the forever block.
Step 8: Goto motion block and drag “set x to mouse x” inside forever block.
Step 9: Goto control block and drag if block, condition of if block is game_over == 3.
Step 10: Goto the look block and drag “say game_over” inside the if block.
Step 11: Goto the control block and drag “wait for 1 sec” inside the if block.
Step 12: Goto the control block and drag “stop all” block inside the if block.
Step 13: Goto the control block and drag another if block, condition of if block is touching bananas(found in sensing block).
Step 14: Goto the variable block and drag “change score to 10” inside the if block.
Step 15: Goto the control block and drag “wait for 1 sec” inside the if block.
Step 16: Goto the control block and drag another if block, condition of if block is touching gobos(found in sensing block).
Step 17: Goto variable block and drag “change game_over to 1” inside the if block.
Step 18: Goto control block and drag “wait for 1 sec” inside the if block.
Step 19: Run the program

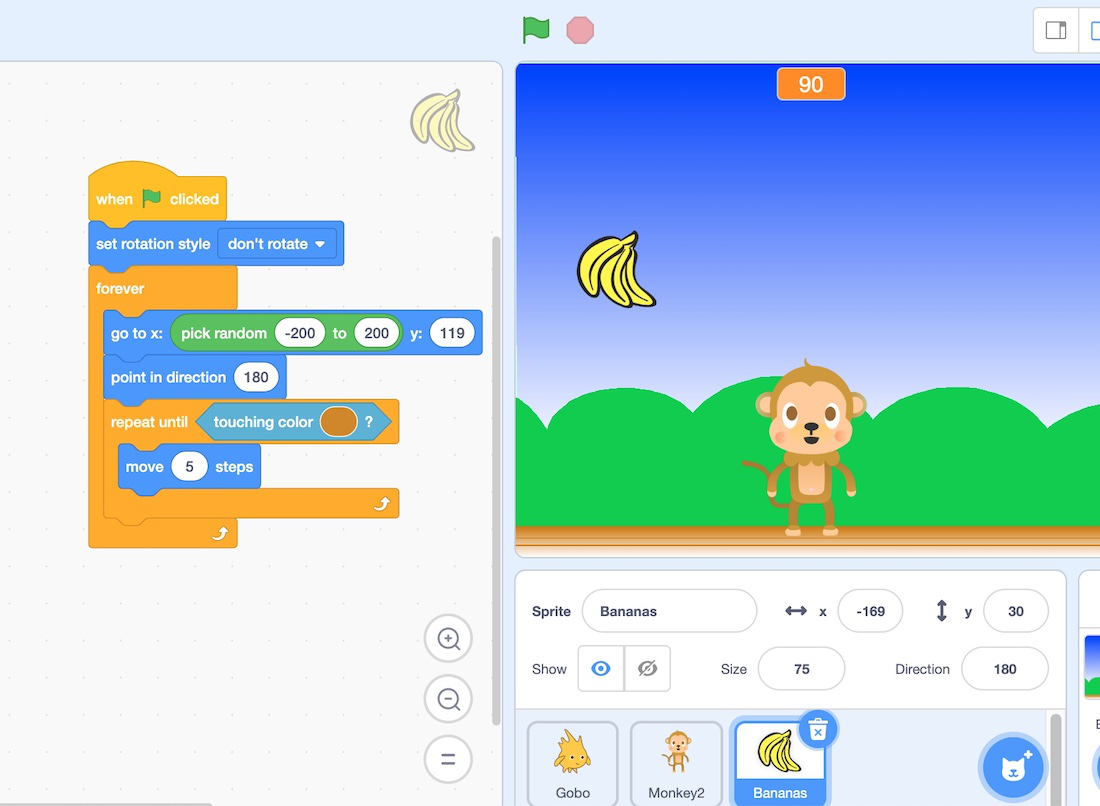
5. Program Banana
Let’s write a code for banana. The working of banana is when the monkey touches the banana the score increase.
Step 1: Click on the event block and choose 1st control block denoting the start of the program(drag it to center)
Step 2: Goto the motion block and drag set rotation style below the above step and set the value of this block to don’t rotate.
Step 3: Goto the control block and drag the “forever block” below the above step.
Step 4: Goto the motion block and drag “go to x O y O” inside the forever block. Fill the O of x with pick random -200 to 200(found in operator block) inside forever block.
Step 5: Goto the motion block and drag “point in direction 180” inside the forever block.
Step 6: Goto control block and drag “repeat until O” block inside forever block. Fill the O with touching sand color(found in sensing block)
Step 7: Goto the motion block and drag the “move 5 steps” block inside repeat until block.
Step 8: Run the program.

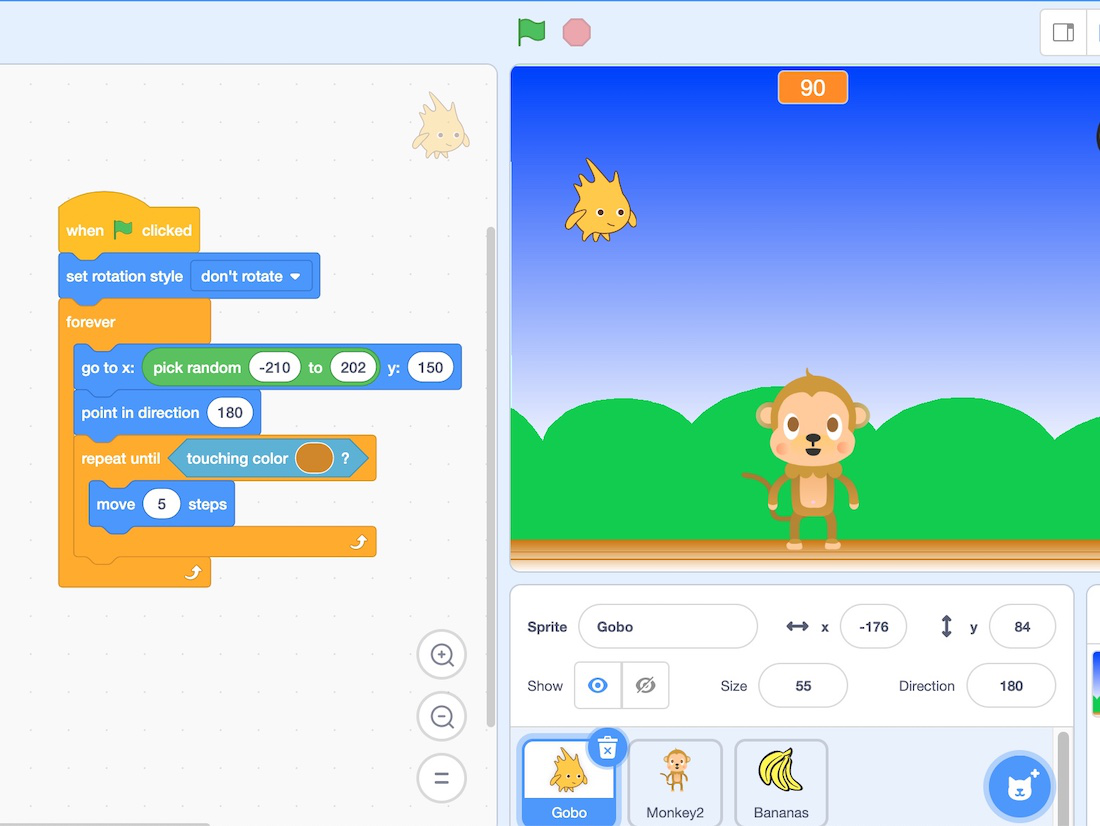
6. Program Gobo
Let’s write a code for Gobo. The working of the gobo is when the monkey touches the gobo the monkey will lose its lifeline which is 3. After the monkey touches the Gobo 3 times, the game is over.
Step 1: Click on the event block and choose 1st control block denoting the start of the program(drag it to center)
Step 2: Goto the motion block and drag set rotation style below the above step and set the value of this block to don’t rotate.
Step 3: Goto the control block and drag the “forever block” below the above step.
Step 4: Goto the motion block and drag “go to x O y O” inside the forever block. Fill the O of x with pick random -210 to 202(found in operator block) inside forever block.
Step 5: Goto the motion block and drag “point in direction 180” inside the forever block.
Step 6: Goto control block and drag “repeat until O” block inside forever block. Fill the O with touching sand color(found in sensing block)
Step 7: Goto the motion block and drag the “move 5 steps” block inside repeat until block.
Step 8: Run the program.

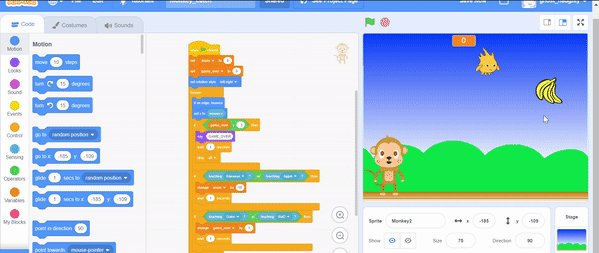
7. Final output
The final game is ready now run the game and start playing like as shown below:

На свете существуют множество языков программирования, но программирование для детей проще начинать с программ, которые предполагают создание игровой ситуации с героями или объектами, которые двигаются, меняются или взаимодействуют. К таким программам относятся ПервоЛого и ЛогоМиры, а также программа Скретч (Scratch), бесплатно распространяемая для любой операционной системы. Сайт находится по адресу http://scratch.mit.edu. С января 2019 года разработчики выпустили новую версию 2.0. Она немного отличается от предыдущих версий.
В основе Scratch лежит графический язык программирования. Для того чтобы создать скрипт (программу для каждого объекта) нужно просто совместить графические блоки вместе, перетаскивая готовые блоки из левого поля в поле создания скрипта (программы).
Блоки разбиты на несколько типов:
- Движение (синий) – содержит команды перемещения объектов;
- Внешность (фиолетовый) – команды изменения внешнего вида объекта;
- Звук (малиновый) – команды управления звуком;
- Перо (темно-зеленый) – команды рисования на экране;
- События (желтый) – команды управления, контролирующие операторы;
- Управление (оранжевый) — условные операторы и операторы циклов;
- Сенсоры (голубой) – датчики, команды управления мышью, определяющие расстояние и координаты;, числа (ярко-зеленый) — операции с числами, логические операторы, вычисления, команды сравнения;
- Операторы (ярко-зеленый) – операторы для переменных.
Блок «Перо» в новой версии надо добавлять из меню «дополнительные блоки».
На уроках информатики учащиеся постепенно знакомятся с командами различных блоков и их использованием. Это позволяет на одном из уроков перейти к реализации проекта по созданию мини-игры.
Во многих компьютерных играх игровое поле представляет собой площадку, разбитую на квадраты (как шахматная доска), и требуется собрать какие-либо предметы – это могут быть яблоки, монеты, звезды или что-то другое. Для краткости будем называть эту игру «Собери» (презентация).
Для создания игры нам необходимо проделать несколько этапов:
- Создание фона – игрового поля,
- Расстановка различных предметов (объектов) на игровом поле;
- Программирование главного героя;
- Программирование собираемых объектов;
- Программирование препятствий;
- Программирование финиша (финишной кнопки).
1 этап. Создание игрового поля
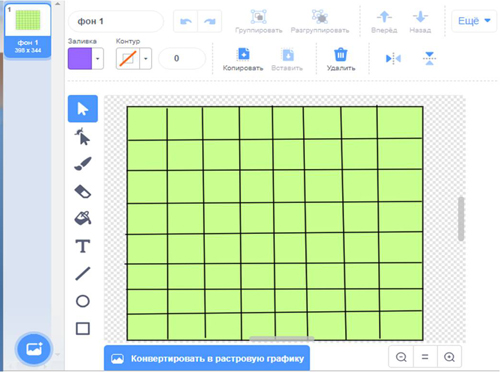
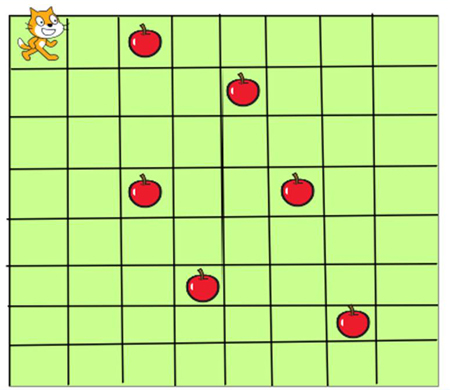
Для создания игрового поля мы должны войти в меню «Сцена», вкладка «Фоны» и с помощью инструментов для рисования «прямоугольник» и «линия» создать поле 8х8 клеток. (рис. 1). Такого размера вполне достаточно для создания первой игры. При желании можно добавить какой-либо текст (кнопка Т).

Рис. 1. Создание игрового поля.
2 этап. Расстановка игровых объектов
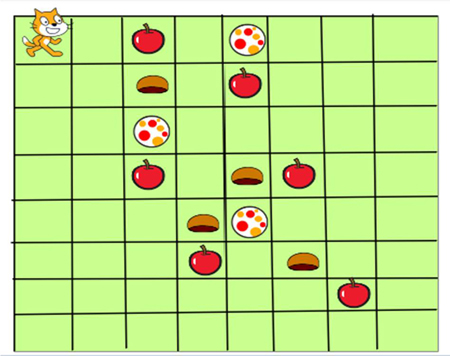
На втором этапе мы расставляем объекты разных видов (рис. 2 и 3). Для этого используем добавление спрайтов из библиотеки. Объекты в нашей игре будут двух видов – те, которые по условию надо собрать (например, яблоки), и те, которые будут являться препятствиями. Количество объектов можно задавать самостоятельно. Рекомендую размер объектов уменьшить до 50.

Рис. 2. Добавление объектов на игровое поле.

Рис. 3. Добавление объектов-препятствий на игровое поле.
3 этап. Программирование «героя»
В качестве героя можно оставить исходного спрайта-котенка под именем «Спрайт1». При желании можно выбрать (назначить) «героем» любого другого. Имя спрайта также можно изменить.
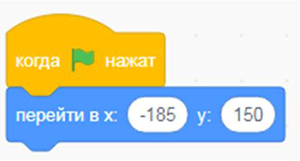
В начале игры наш герой должен встать в исходную точку, которую мы определяем с помощью координат. Поэтому команда должна выглядеть так:

Рис. 4. Задание начальной координаты для спрайта.
При необходимости можно задать и начальное направление – например, «повернуться в направлении 90».
Далее для того, чтобы наш спрайт ходил сразу по клеткам, мы должны запрограммировать кнопки управления его передвижением (стрелки вверх, влево, вправо, вниз), которые удобно расположены на клавиатуре.
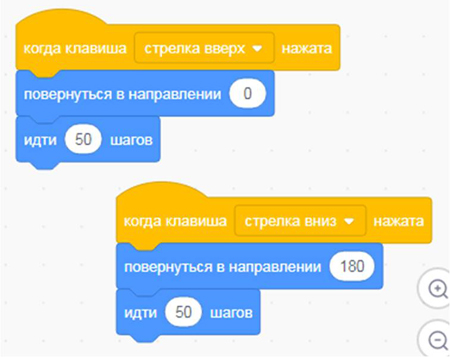
Команды для кнопок должны выглядеть следующим образом:

Рис. 5. Программирование управляющих кнопок (стрéлок).
Таких команд должно быть четыре. Направление задается следующим образом: вверх – 0; вправо – 90; вниз – 180; влево – -90 . Длина шага определяется размером клеток на игровом поле. При размере поля 8х8 клеток шаг получается – примерно 50. Далее можно проверить, как ходит герой и подредактировать длину шага.
Этап 4. Программирование собираемых объектов
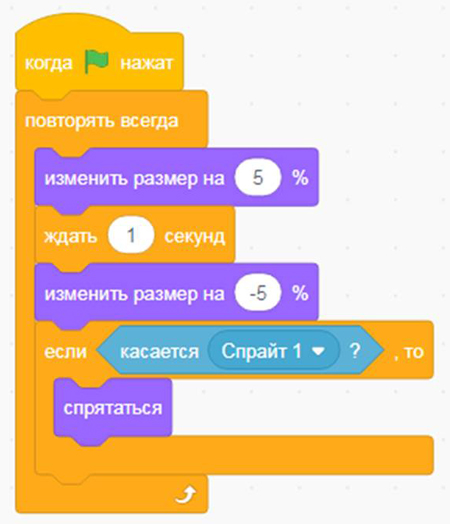
Для того, чтобы любой объект реагировал на прохождение «героя» и мог менять свою форму или исчезать, необходимо, чтобы он совершал небольшое движение. Это можно задать двумя способами:
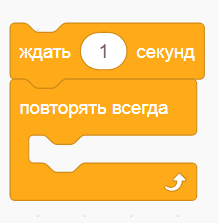
1) небольшое движение «фишки» (например, «идти 1 шаг», «ждать 1 секунду», «идти -1 шаг» либо
2) «изменить размер на 5%», «ждать 1 секунду», «изменить размер на -5%».
Реакция на прохождение героя задается через ветвление «Если – то» с условием «касается Спрайт1» — команда «Спрятаться». Все команды запускаются по команде «Когда флажок нажат» и через цикл «Повторять всегда», так как мы не знаем, в какой момент игры наш герой коснется именно этой фишки.

Рис. 6. Команда для собираемых объектов.
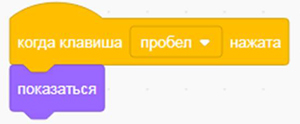
Чтобы объекты можно было «восстановить» в начале игры задаем дополнительную команду:

Рис.7. Команда для «восстановления» объектов.
Эти команды надо задать для каждого собираемого объекта (яблока, монеты или звезды).
Этап 5. Программирование препятствий
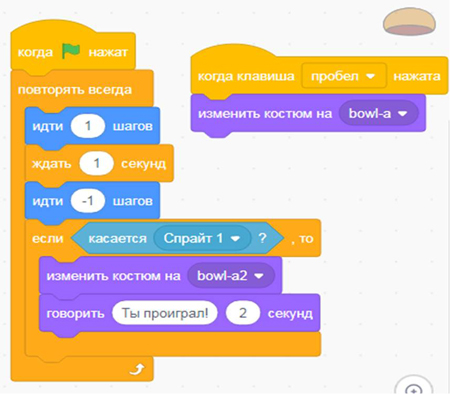
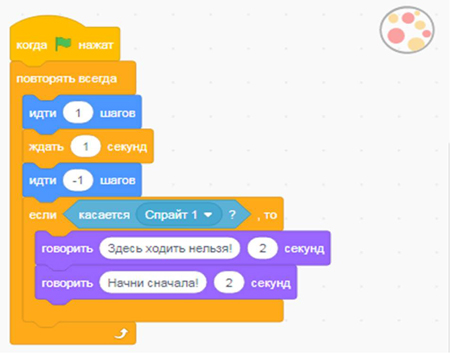
На игровом поле должны также присутствовать объекты, которые будут усложнять игру, т.е. являться препятствиями. Чтобы они могли взаимодействовать с героем, когда он попадает на соответствующую клетку, необходимо им также задать небольшое движение (аналогично собираемым объектам).
Взаимодействие с героем можно задавать по-разному: препятствие может «взрываться», «переворачиваться» (т.е. изменить свой костюм), выдавать сообщение «Ты проиграл» или «Здесь ходить нельзя» и т.д. Можно задать команду, которая будет перемещать героя в начало игры, т.е. в исходную точку. Варианты могут придумать сами дети. В начале игры также надо вернуть этим объектам исходный костюм.


Рис. 8, 9. Программирование препятствий.
Этап 6. Программирование кнопки финиш
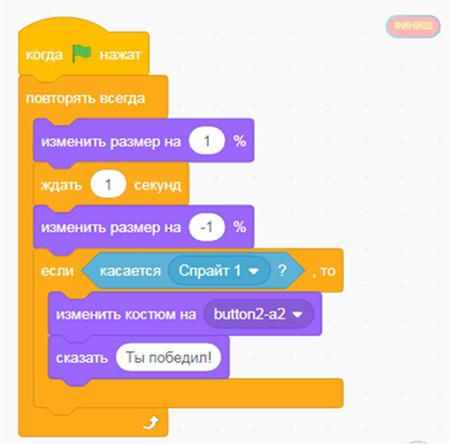
По желанию можно создать кнопку «Финиш» и поместить ее в конце игрового поля. Кнопка «Финиш» программируется аналогично предыдущим объектам. Отличие будет в тех командах, которые будут выполняться при реакции на прохождение Спрайта. Например, можно задать «Говорить «Ты победил!» или «Переходи на второй уровень» и при этом кнопка может менять цвет или мигать и т.д. Здесь дети могут использовать свою фантазию и желание.

Рис. 10. Изменение кнопки «Финиш».

Рис. 11. Программа для кнопки «Финиш».
Заключение
Подобную игру можно создать за 1 урок или одно занятие. Практика показывает, что подобные задания дети выполняют с удовольствием и могут проявить фантазию или использовать более сложный набор команд для создания подобной игровой ситуации. При этом ученики не замечают, как знакомятся с программированием и таким важным моментом, как отладка программы, которая требует усидчивости, терпения и умения видеть и исправлять ошибки в своей программе.
Scratch действительно относится к группе мультимедийных развивающих сред программирования.
Отзывы и замечания можно присылать на e-mail annasp70@mail.ru.
СПИСОК ЛИТЕРАТУРЫ
- Голиков Д., Голиков А. Книга юных программистов на Scratch. Изд. Smashwords, 2013, 140 с.
- Шапошникова С. Введение в Scratch, 2011, 41 с. http://younglinux.info
- https://scratch.mit.edu
