Как сделать интернет-магазин
Пошаговое руководство по созданию сайта для вашего магазина
Начать собственный бизнес еще никогда не было так просто. Рассказываем, как сделать интернет-магазин за пару дней: как придумать название, расположить товары на сайте магазина и как принимать платежи.
Сайт будет лицом вашего магазина, на сайте клиент примет решение, покупать ли у вас товар или услугу. Вот почему сделать красивый и понятный сайт магазину так важно. Обо всем по порядку.
-
Название и логотип магазина
-
Домен для сайта
-
Фотографии товаров
-
Как расположить товары на сайте
-
Как рассказать о бренде
-
Прием платежей онлайн
-
Доставка
-
Как создать интернет-магазин на Тильде
-
Возможности магазина на Тильде
Придумываем название и логотип
Создание сайта интернет-магазина можно начать с названия, никто лучше вас его не придумает. Оно должно отражать суть и быть запоминающимся. Русскому уху легче запомнить название, которое хорошо воспринимается на слух.
Рецептов много, универсальных советов нет. Лучше избегать сложных названий и выбирать короткие слова.
Все делают по-разному: кто-то берет имя и фамилию (Гоша Рубчинский, Tommy Hilfiger), другие используют географию (Nokia, Patagonia), третьи придумывают ассоциации (магазин мебели Мебеледом, Land Rover). У кого-то название получается случайно — Стив Джобс придумал название Apple, потому что ему нравились яблоки и он хотел, чтобы компания была выше фирмы Atari в телефонной книге. Основатели Google хотели назвать проект Googol (обозначает число: единица и сто нулей), но домен googol.com был занят и они поменяли пару букв.
Придумайте много разных идей и выберите несколько вариантов названий, которые лучше всего подходят для вашего интернет-магазина. Потестируйте их — спросите, что думают о названиях ваши знакомые.
История из жизни: у одного магазина оправ и очков было название I wear eyeware — красивая игра слов, но на слух непонятно. Потом они переименовались в «Синоптикс».
Помните, главное — не название, а ваш проект и та польза, которую он приносит людям.
По поводу логотипа не беспокойтесь, сделать интернет-магазин можно пока без него. Первое время он не нужен. Часто новая компания начинает бизнес с того, что вкладывается в айдентику, заказывает логотип и брендинг. Но пока у вас нет продаж, не стоит тратить ресурсы на логотип.

Олег Лукьянов
Дизайнер и предприниматель
В должности дизайнера я не работал уже несколько лет. До этого я был бренд-дизайнером Нокии и Электролюкса в одном из лондонских агентств, а позже дизайн-директором технологического стартапа. Тем не менее, думать как дизайнер я не перестаю никогда, поэтому у меня иногда заказывают айдентику. А иногда не заказывают. Недавно как раз такой случай произошел.
Жене написала знакомая, затевающая юридический бизнес в Германии. Я назвал некую скромную ставку фрилансера, за которую был бы готов этот бизнес оформить, но у ребят это явно не было заложено в бюджет, и они загрустили. Тогда я предложил им короткую и простую инструкцию. Как сделать логотип самим и бесплатно, будучи юристами и аудиторами. Забегая вперед скажу, что эту инструкцию они применили и, вроде бы, остались довольны.
Ниже мой концентрированный опыт. 15 лет дизайна за 30 секунд.
Что делать, если бизнес-идея есть, а денег на логотип нет? Как не опозориться?Очень просто. Нужно взять название бизнеса и написать его хорошим шрифтом на белом фоне. Аккуратно, без дополнительных смыслов, фантазий, креатива и вот этого всего.
Хорошие шрифты: Helvetica, Gotham, Bodoni, Georgia.
Примеры компаний, которые так сделали и не опозорились: American Apparel, Jeep, Panasonic, 3M, Adidas, Gap.
У международного бренда одежды American Apparel название написано шрифтом Helvetica
Как пользоваться таким логотипом? Аккуратно. Оставляя вокруг него как можно больше свободного пространства.
При создании интернет-магазина вам нужен будет домен — уникальный адрес сайта, который вы видите в браузере. Это имя, которое вы будете использовать при продвижении, а ваши постоянные покупатели — вбивать в адресной строке.
Домены продают компании — регистраторы доменов — reg.ru, godaddy и др. Стоимость доменного имени зависит от зоны, в которой регистрируется домен. Средняя стоимость домена в зоне .ru— около 200 рублей в год.
Кроме зоны .ru сейчас появилось много разных доменных зон — .space .store .coffee и другие. Часто короткие адреса сайтов заняты, и зоны выручают.
Смотрите другие зоны, кроме .ru и .com. Будьте креативнее.
Готовим фотографии для интернет-магазина
Сделать успешный интернет-магазин с плохими фотографиями невозможно, на них лучше не экономить. Визуальный контент очень важен: качественные фотографии лучше продают ваши товары на сайте.
Для интернет-магазина вам понадобится два типа съемки:
Предметная съемка, на ней видно сам товар в разных ракурсах. Этот вид съемки может быть как на модели, так и на вешалке. Для одежды принято делать 3-4 фотографии с разных сторон.


fenhel.com Чехлы для телефонов. Каталог товаров

voodoobooks.ru Интернет-магазин блокнотов. Каталог товаров

thewonderdesigns.com Интернет-магазин рюкзаков. Каталог товаров
Лукбук показывает, как объект выглядит в жизни — в настоящем окружении. Если это мебель — то в интерьере, если коттедж — фотография дома на природе.

woolie.ru. Интернет-магазин пледов из шерсти. Лукбук

laska.xxx Интернет-магазин временных татуировок. Лукбук

dubldom.ru Модульные дома. Пример съемки лукбука
Для фотосъемки товаров в студии потребуются:
- Аренда студии — в среднем по Москве от 500−3000 рублей в час
- Услуги фотографа — 4000−10 000 рублей в час
- Услуги модели — 2000−5000 рублей в час
Чтобы оптимизировать траты, можно поискать фотографа среди знакомых, а в качестве моделей пригласить друзей или поучаствовать самим. Если сделать свои фотографии не получается, найдите подходящие фотографии в интернете.

Ксения Колесникова
Фотограф и основатель магазина Potanica
Если предметы небольшие, то можно организовать съемочное пространство в любом освещенном углу помещения, собрав зону для съемки из подручных средств и пары кусков ватмана. При достаточном освещении не понадобится искусственный свет, но если он нужен — то одного-двух источника хватит. Если предметы крупные (например, мебель), то без аренды студии не обойтись.
Средняя стоимость съемки — 300−500 рублей за небольшой предмет.
Свои горшки с растениями я снимаю с естественным светом. Если предметы небольшие, а снимать их нужно регулярно, проще всего купить столик для предметной съемки или специальный лайтбокс и самый простой набор искусственного освещения. Стоимость равна 3−4 арендам.
С одеждой сложнее, потому что она лучше всего смотрится на человеке. На вешалке часто сложно понять, как будет сидеть вещь, поэтому лучше не экономить на модели.

Анна Авдеева
Основательница интернет-магазина пледов Woolie
Woolie — красивый бренд, здесь никак без стильного контента. Где-то раз или два в месяц мы проводим фотосессии. Наш основной канал — инстаграм*, каждые два дня мы выкладываем фотографию в новом интерьере.
На самых первых фотосессиях моделью была я, потом привлекали знакомых девушек. Удавалось договариваться по бартеру за подарок, либо за небольшую плату. Так же и с фотографами, некоторые фотосеты делали знакомые по бартеру, другие — по дружеской цене. В стоимость контента входит аренда фотостудии — около 2000р за час.
Главный ресурс — не деньги, а время и фантазия, потому что выстроить изящную композицию бывает непросто.
Как расположить товары на сайте
Расположение товаров на сайте интернет-магазина зависит от того, сколько у вас товаров и делятся ли они на категории. Ниже предлагаем несколько сценариев, как расположить товары на сайте, чтобы людям было удобно покупать их.
Общий совет: по возможности располагайте товары на одной странице — лишний клик отсекает часть покупателей.
1. В магазине всего 1-5 товаров
Если в вашем интернет-магазине несколько ключевых товаров, можно разместить карточки последовательно — одна за другой.
Покупатель посмотрит все товары на одной странице, без дополнительных кликов и переходов. Еще один плюс — все предметы хорошо видно, они крупно показаны.

2. До 40 товаров одного типа
Когда товаров больше 5 и все они одного типа, например, только книжки или только сумки, есть смысл сделать плитку товаров.
При клике на карточку открывается попап-окно на этой же странице, чтобы посмотреть вещь поближе.
Не нужно делать отдельную страницу для каждого товара — так сайт быстрее работает и можно посмотреть сразу все товары. Помните, что каждый лишний клик на сайте отсекает часть возможных покупателей.

3. 2−4 категории, в каждой до 20 товаров
Если в вашем интернет-магазине несколько типов вещей — например, мебель, светильники и посуда, их стоит разбить на категории и разделить заголовками.
Чтобы разбить товары на категории, сгруппируйте товары одного типа и используйте несколько блоков с плиткой, разделив их заголовками и перебивками. Получится, что все товары располагаются на одной странице. Покупатель сначала видит первую категорию товаров, потом вторую.
Этот способ расположения товаров хорошо смотрится, когда у вас до 4 категорий и до 20 товаров в каждой категории.

4. Больше 4 категорий или в одной категории более 20 товаров
Если у вас по 20−30 товаров в одной категории, имеет смысл сделать многостраничный интернет-магазин с отдельной страницей для каждой категории, чтобы покупателю было удобнее найти то, что ему нужно.
На главной странице расположите популярные товары и плитку категорий, а также сделайте легкий доступ к категориям через меню.
Когда пользователь кликнет в меню или на бейджик категории, он попадет на страницу с товарами в этой категории.


Анна Феоктистова
Владелица магазина деревянного декора «ХВОЯ»
Три важных момента, с чего начать сайт своего магазина.
На первом этапе создания интернет-магазина очень важен правильный выбор шаблона. Чтобы не ошибиться, нужно четко понимать цели создания сайта, примерную структуру.
Если шаблон выбран, второй важный момент — качественный контент.
Когда сайт готов и все настроено, важно время от времени анализировать работу сайта. Это позволит выявить недочеты и сделать сайт лучше.
Рассказываем про свой бренд
Вы самостоятельно уже почти сделали магазин. У вас есть логотип, есть структура, теперь стоит рассказать о себе. Небольшие бренды обычно начинают люди, которые влюблены в свое дело и создают что-то уникальное.
О чем рассказать:
О проекте
Расскажите, что делает ваш проект, чем вы интересны, как помогаете людям решать проблемы. Сюда можно добавить и немного истории — как все начиналось, как придумали идею – всегда интересно читать про креативный процесс.
О команде и себе
Познакомьте посетителя сайта с теми, кто создает продукт. Расскажите, кто вы, сколько человек в команде, кто чем занимается. Лица за проектом укрепляют доверие к бренду.
О процессе
Покажите, как вы работаете, из чего состоит процесс производства, как вы рисуете эскизы предметов или как упаковываете и доставляете товары
Показывая свой рабочий процесс, себя и команду, вы развиваете эмпатию у клиентов. Людям нравится быть сопричастными творческому проекту.

blume.com. Интернет-магазин белья ручной работы

okhomelab.ru. Домашняя лаборатория органической косметики
Добавьте на сайт магазина раздел «О проекте», фотоленту из Инстаграма*, короткий видеоролик про свой бренд. Заинтересуйте покупателя не только товаром, но и вашим творческим процессом.
Принимаем платежи в удобном формате
Как быть с платежами — нужно ли регистрировать кассу в налоговой или можно принимать наличные? Переводы на карту можно? А по номеру телефона?
Ответ: да, можно все. Создавать юрлицо для этого необязательно.
Несмотря на то, что сейчас усложнился процесс подключения платежной системы и при регулярной торговле нужно подключать онлайн-кассу, чтобы протестировать нишу, нужно просто начать принимать заявки.
Оплату можно принимать наличными при доставке товара или на Яндекс Кошелек.
Распространенная практика среди начинающих предпринимателей — принимать платежи переводом с карты на карту Сбербанка. Перевод можно сделать через телефон.
Это удобно: никаких наличных и не нужно подключать платежную систему. Карты Сбербанка есть почти у всех.
Если у вас уже есть ИП и касса — отлично. Если нет, попробуйте продать несколько товаров, протестируйте бизнес-идею. Часто начинается все с продажи друзьям и знакомым, вы можете принимать платежи как частное лицо и платить НДФЛ.
Как только вы понимаете, что дело становится систематичным и продажи в интернет-магазине идут, можно уже во всем разбираться — регистрировать ИП, покупать кассу, выбирать нормальный банк (например, в Точке все удобно интегрировано). А для начала просто принимайте заявки без платежной системы.
Организовываем доставку товаров
На первых порах после создания интернет-магазина, когда вы смотрите, как идут продажи, можно передавать товары лично. Связываться с покупателем по контактам из заявки и договариваться о встрече. Это отличный способ узнать, кто ваши покупатели, и пообщаться с ними.
Когда оборот станет больше, есть смысл подключить сервис доставки. Средняя стоимость отправки небольшой посылки по городу — от 190 рублей.
Мы нашли несколько компаний, которые доставляют по Москве и России:
Привлекаем клиентов в магазин
Дело за малым — привлечь покупателей. Сайт на Тильде хорошо индексируются поисковиками за счет блочной структуры и нужных тегов, поэтому о SEO можете не беспокоиться.
Продумайте маркетинговую стратегию и решите, как вы будете продвигаться — через Инстаграм*, другие соцсети, контекстную рекламу, будете ли отправлять рассылку. А, возможно, вы решите руководствоваться метриками для стартапа AARRR?

Всеволод Иванов
Создавая городские проекты для Москвы, я втянулся в урбанистику и организацию общественных пространств. Захотелось получить дополнительные знания. Выяснилось, что зарубежная литература по теме есть, а российской или переведенной очень мало.
Городская урбанистика — важная тема: чем больше людей понимают, что такое хорошо организованное пространство, тем лучше будет пространство вокруг. Так появилась идея собрать в одном месте все самые лучшие книги об урбанистике на русском языке.
Самым сложным на этапе создания интернет-магазина для меня было не бояться и перебороть все организационно-бумажные вопросы. Они несложные, просто отнимают время.
Инструкция: как самостоятельно создать интернет-магазин на Тильде
Во-первых, посмотрите наше видео, как сделать магазин на Тильде.
Зарегистрируйтесь на Tilda Publishing и выберите тариф Personal или Business (они отличаются количеством сайтов, которые вы можете создать в одном аккаунте).
На бесплатном тарифе онлайн-магазин создать нельзя, но у каждого тарифа есть бесплатный период в две недели, за которые можно попробовать все функции и понять, что вам нужно.
Все, что вы сделаете во время пробного периода, сохранится в вашем аккаунте.
2. Выбрать шаблон для будущего интернет-магазина
Дизайнеры Тильды каждую неделю создают новые шаблоны, чтобы у вас был выбор.
Шаблоны для онлайн-торговли устроены как лендинги для небольших магазинов, чтобы улучшить конверсию. В каждом шаблоне есть корзина, категории и параметры товаров. Выбрав шаблон, вы можете как угодно менять его настройки, создавая собственный стиль.

Если у вас свое видение интернет-магазина и шаблон вам не подходит, создайте новую страницу с нуля и сделайте все по-своему.
3. Определить, что будет на странице магазина
Наполните страницу контентом: добавьте название и описание магазина, карточки товаров с текстами и красивыми фотографиями.
Что еще добавить на сайт: блок с информацией о бренде или магазине, преимущества вашего товара или услуги. Если у вас уже были продажи, добавьте блок отзывов покупателей или фотографии (например, из инстаграма* и других соцсетей).

woolie.ru. Пледы и шарфы ручной работы из шерсти и хлопка. Отзывы

okhomelab.ru. Домашняя лаборатория органической косметики. Преимущества продукта

woolie.ru. Пледы и шарфы ручной работы из шерсти и хлопка. Преимущества
Добавьте форму, чтобы покупатели подписывались на вашу рассылку, можно предложить промокод за подписку.
Отдельным блоком на сайте сделайте контакты, чтобы покупатели вас нашли или могли связаться.
Проверить, как выглядит сайт, можно в предпросмотре.

4. Добавить в свой интернет-магазин корзину
Чтобы на сайте появилась корзина, зайдите в библиотеку блоков — категория «Магазин» и выберите первый блок с корзиной.

Иконка корзины появляется на сайте не сразу, а когда покупатель выбирает товар.
Корзину можно настроить так, чтобы сразу после выбора товара всплывал попап с предложением оплатить, а можно убрать попап, чтобы покупатель спокойно продолжал покупки и сам решал, когда перейти к оплате.
5. Подключить платежную систему
Чтобы подключить платежную систему, перейдите в «Настройки сайта > Платежные системы». Можете указать оплату наличными, если нужно (при доставке курьером, например), здесь же добавляются промокоды.

Выберите валюту магазина и подключите несколько платежных систем, чтобы покупателю было, из чего выбирать.
В Тильде вы можете подключить Paypal, Яндекс Деньги, Яндекс Касса, Робокасса, Cloud Payments и Stripe (последний для юрлиц, зарегистрированных не в России). Когда пользователь перейдет к оплате заказа, ему будет предложено заплатить одним из способов, который вы отметили в настройках.
Опубликуйте страницу магазина.

Поздравляем! Теперь у вас есть свой интернет-магазин.

Лена Дождикова
Магазин сумок iambag
Идея создания интернет-магазина у меня родилась спонтанно, бюджета на его создание не было, и я поставила себе цель сделать магазин с минимальными затратами. Искала бесплатные площадки для создания магазина, но мне было важно создать сайт с доменом первого уровня. Я нашла площадку, на которой можно было сделать сайт и подключить свое доменное имя, но после нескольких дней трудов получился отвратительный по дизайну сайт.
Я поняла, что на этом нельзя экономить, потому что сайт — это лицо и тело онлайн-магазина. У меня уже был сайт-портфолио на Тильде, и я перешла на профессиональный тариф, за полдня сама собрала красивый сайт для сумочек, который еще и отлично адаптируется ко всем устройствам. С красивыми фотографиями помогали знакомые фотографы.
Возможности интернет-магазина на Тильде
Интерактивные карточки товаров
В карточку товара можно добавить одну или несколько изображений. Если вы добавите в один товар несколько картинок, то на опубликованной странице магазина картинки будут меняться при наведении курсора на карточку.

В магазине на Тильде товару можно задать до 3 параметров, например, цвет, размер, количество. Это делается в настройках карточки товара «Контент». Разным параметрам нужно задать разные цены — для этого нужно напротив параметра задать цену.
Любому товару можно задать сопутствующий товар, например, подарочную упаковку, это делается в настройках карточки товара.

Как задать параметры товара

Как задать сопутствующий товар, например, упаковку
Чтобы добавить на ваш сайт возможность пользоваться промокодом, нужно сделать две вещи:
Зайти в Настройки сайта > Платежные системы > Промокоды

В блоке «Корзина», который вы добавили себе на сайт, зайдите в Контент > Поля для ввода и добавьте новое поле, выбрав из вариантов «промокод» — тогда в форме оплаты появится поле для промокода.

В карточке товара вы можете ввести минимальную сумму заказа — например, если у вас много небольших товаров, но вы не доставляете на сумму меньше 500 рублей. Это делается в блоке Корзина > Настройки — поле «Минимальная сумма заказа».

К товару можно добавить ярлык — лейбл, если вы хотите визуально выделить товар. Это может быть «скидка» или «новинка» — лейблу можно задать любое значение, а также изменить стоимость товара, как в случае со скидкой. Лейбл можно задать в дополнительном меню «контент».

В форме заказа можно добавить варианты доставки — для этого нужно в блоке с корзиной нажать «Контент» и добавить новое поле с типом «Варианты доставки». Дальше напишите заголовок, задайте варианты доставки и их стоимость, например, «Самовывоз» или «Курьером».
В корзине к стоимости товара добавится стоимость выбранной доставки.

Заявки о покупке товара будут отображаться в интерфейсе Тильды.

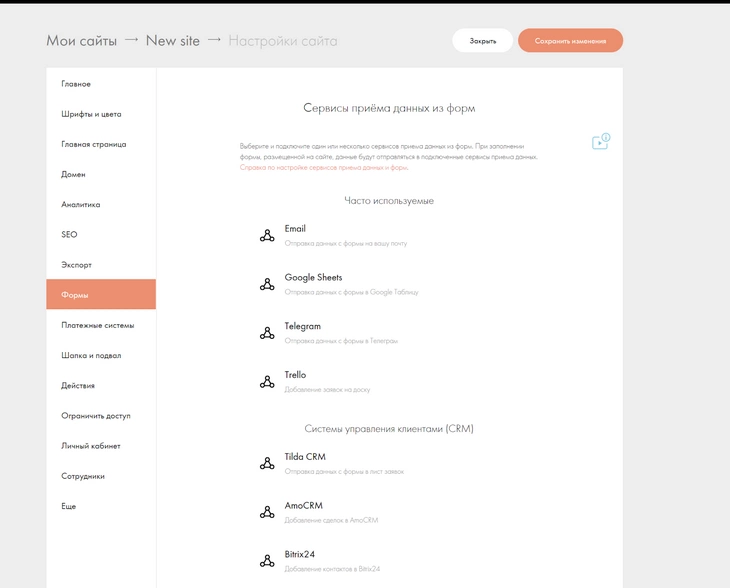
Кроме заявок в интерфейсе Тильды вы можете подключить внешний сервис приема данных, на Тильде их интегрировано 12. Это делается в настройках сайта, вкладка «формы». Выбирайте, как удобнее: чтобы заявки приходили на почту или, например, в Телеграм, чтобы быстрее узнавать обо всем.
После выбора сервиса вам нужно вернуться на сайт интернет-магазина, зайти в настройки блока корзины и отметить галочкой тот сервис, который вы выбрали.
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Инструкции Tilda Publishing, которые пригодятся любому предпринимателю







*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-магазин и прием платежей
Как создать интернет-магазин или принимать оплату единичных товаров или услуг.
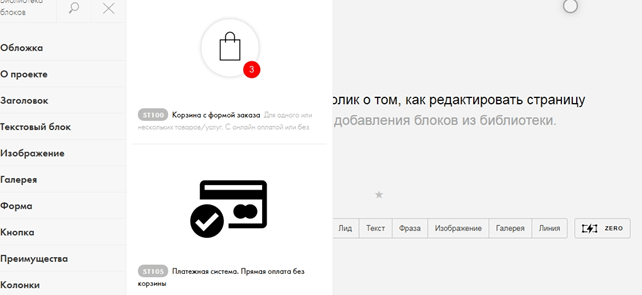
С помощью Тильды вы можете создать интернет-магазин или подключить платежную систему для оплаты единичных товаров и услуг. Блоки, которые вам понадобятся, находятся в категории «Магазин».
Продажа товаров через корзину
Корзина используется для любых сценариев продаж — и для одного товара и для множества.
Прямая продажа без корзины
Продажа с быстрым переходом к оплате, без выбора варианта или количества товара.
Продажа товара без оплаты онлайн
Как сделать так, чтобы покупатель на сайте только заказал товар, а оплатил потом.
Продажа одного товара или услуги
Продавать один товар можно через корзину или с прямым переходом к оплате.
Продажа товара с выбором параметров
Как сделать, чтобы покупатель мог выбрать параметр: цвет, размер, время и т.п.
Добавление товаров и настройка каталога
Как добавить товары
Инструкция по добавлению товаров на страницу интернет-магазина.
Создание категорий для товаров
Инструкция по созданию многостраничного интернет-магазина.
Как добавить варианты доставки товара
Вы можете предложить варианты доставки и задать для них разные цены.
Как добавить к покупке дополнительные товары
Если вместе с товаром вы предлагаете заказать упаковку или аксессуары.
Как сделать промокод
Добавляем возможность применять скидку в рублях или в процентах.
Как добавить фильтры и поиск товаров
Опция для блоков с товарами внутри Каталога товаров
Импорт и экспорт товаров в каталог
Добавление, обновление и экспорт товаров в форматах CSV и YML
Синхронизация товаров с сервисом МойСклад
Автоматический обмен информацией между каталогом товаров и сервисом МойСклад
Настройка обмена данными с системой 1С
На примере 1С:Управление торговлей 11
Настройка платежных систем, чеков и уведомлений
Как подключить платежную систему
С Тильдой интегрированы более 13 платежных систем. Можно подключить одну или несколько и добавить способ оплаты «наличные».
Как настроить уведомления о заказе
Отправляйте покупателям письма автоматически после заказа.
Как передавать данные для онлайн-кассы
В настройках сайта нужно указать, что данные должны передаваться и выбрать НДС по которому работает ваше юрлицо.
Платежные системы для России, Украины и стран СНГ
ЮKassa
Россия, Казахстан, Беларусь
Cloudpayments
Россия, Казахстан, Беларусь, Армения, Грузия, Киргизия, Азербайджан, страны Европы
Робокасса
Россия, Казахстан
Альфа-банк
Россия, Беларусь и Казахстан
Сбербанк
Россия, Казахстан
PayAnyWay
Россия, Беларусь, Казахстан, страны СНГ
Международные платежные системы
Подключение сервисов доставки
Использование простых вариантов доставки
Сделать выбор из нескольких вариантов с фиксированной суммой
Создание своего варианта с доставкой по адресу
Если вы доставляете товары самостоятельно в пределах города
Создание своего варианта с пунктами выдачи
Если у вас есть свои пункты выдачи, где покупатель может забрать товар
CDEK
Сервис доставки по России
Почта России
Сервис доставки по России
Boxberry
Сервис доставки по России
Нова Пошта
Сервис доставки по Украине
Сравнительная таблица по платежным системам
Россия, Казахстан, Беларусь, Армения, Грузия, Киргизия, Азербайджан, страны Европы
Россия, Беларусь и Казахстан
Россия, Беларусь, Казахстан, страны СНГ, 100+ стран


Содержание
Более 450 модулей, свыше 600 000 клипартов из встроенной базы изображений, совместимость с 15 платежными сервисами. Все это о конструкторе сайтов Tilda, который входит в десятку лидеров подобных сервисов. С помощью платформы предприниматель может самостоятельно разработать проект — без помощи программистов и дизайнеров.
В этом материале расскажем, как создать интернет-магазин на Tilda, оценим преимущества и слабые стороны сервиса.
Достоинства и недостатки магазина на Тильде
Создание интернет-магазина на Тильде может занимать не более нескольких часов. Tilda идеально подходит для тестирования новых проектов при оценке рентабельности. Есть интеграции с 1С и «Мой склад». Каталог оснащен фильтром поиска товаров.
Преимущества Тильды
- Быстрое решение для создания интернет-магазинов с простой структурой.
- Для работы с платформой не требуются специальные навыки.
- Большой выбор шаблонов с минималистичным дизайном.
- Возможна интеграция со сторонними сервисами.
- Расширенный функционал в тарифе Business.
- Нулевые блоки — для разработки уникальных секций.
- Удобный визуальный редактор.
- Возможность интеграции стороннего кода — для этого используется сервис Weblook.
- Подключение 15 платежных сервисов.
- Обширная библиотека изображений, наборы шрифтов.
При необходимости можно перенести сайт на собственный сервис. Предусмотрены поисковая оптимизация торговой площадки, настройка email-рассылок, сбор статистики.
Недостатки Тильды
- Объем для хранения данных — всего 1 Гб.
- Отсутствует опция прочистки кода.
- Нет комбинированного поиска по тегам.
- Для работы с нулевыми блоками потребуется глубокое знание Tilda.
- Неглубокая аналитика.
Если вы захотите расширить функционал, отредактировать структуру разделов, выгрузить интернет-магазин на сторонний сервис, без разработчиков справиться будет сложно.
Чтобы повысить эффективность маркетинга и увеличить объем продаж, используйте технологичные сервисы. Сервис речевой аналитики Calltouch Предикт записывает разговоры операторов с потенциальными покупателями и делает текстовые расшифровки. С их помощью вы узнаете, что волнует ваших клиентов, сможете доработать скрипты продаж и улучшите качество клиентского сервиса.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Прототипирование и планирование архитектуры
Прототип — схематическое отображение элементов сайта: кнопок, блоков, иллюстраций. Рекомендуем сделать его в Figma. Архитектура интернет-магазина — это структура будущей площадки. Основные разделы: «Главная», «Каталог», «Корзина», «Личный кабинет», «О компании».
Удачные варианты комбинации разделов советуем подсмотреть у конкурентов. Для этого:
- найдите лидеров ниши по тематическим запросам;
- выберите 3–5 наиболее удачных площадок;
- создайте аналогичную структуру, взяв из понравившихся образцов разделы, которые отвечают потребностям компании.
Цветовая гамма интернет-магазина
Советуем ограничиться 2–3 цветами. Фон следует сделать нейтральным — белым, серым, кремовым. Цвет шрифта должен контрастировать с фоном для удобного чтения. Кнопки тоже нужно выделить цветом. Бесплатные иконки доступны на Flaticon. Или воспользуйтесь платным сервисом Thenounproject. Логотип поможет сделать дизайнер.
Подготовка к созданию сайта
Зарегистрируйтесь
На Tilda доступны два тарифных плана интернет-магазинов: Personal и Business. Разница — в количестве сайтов на одном аккаунте. Предусмотрен тестовый период в течение 14 дней — воспользуйтесь им, чтобы получить представление о функциях Тильды.

Форма регистрации на Тильде.
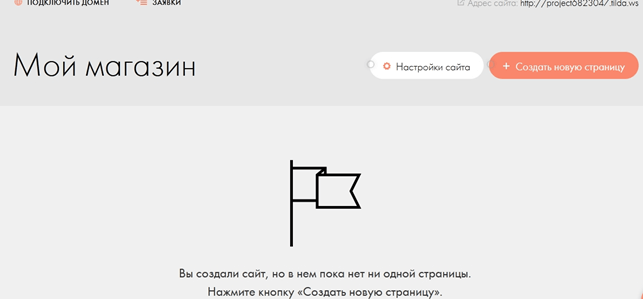
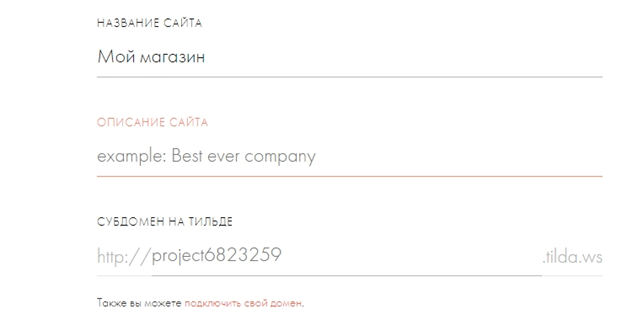
После регистрации вы попадете на стартовую страницу. Напишите имя торговой площадки. Название нашего магазина — «Мой магазин».

Выберите шаблон

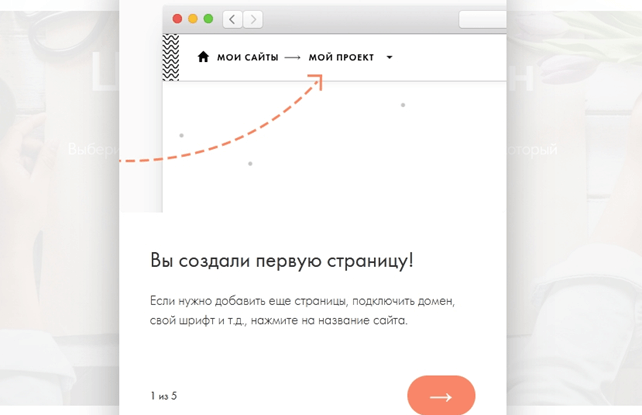
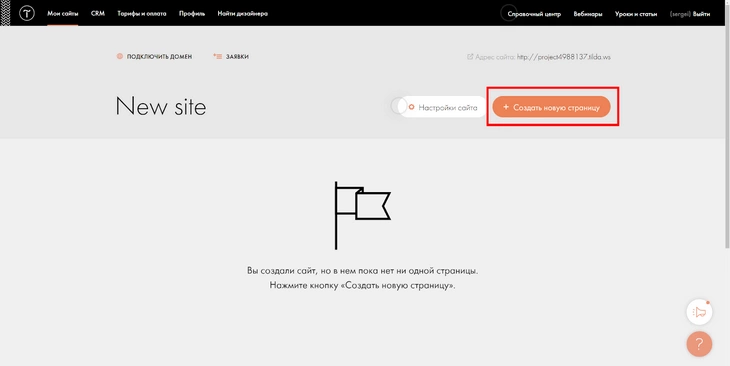
В феврале 2023 года доступен 21 шаблон. После выбора варианта появится окно с предложением добавить еще страницы.

По умолчанию секции уже заполнены контентом. Поменяйте текст.
Руководство, как сделать интернет-магазин на Тильде
Технические настройки
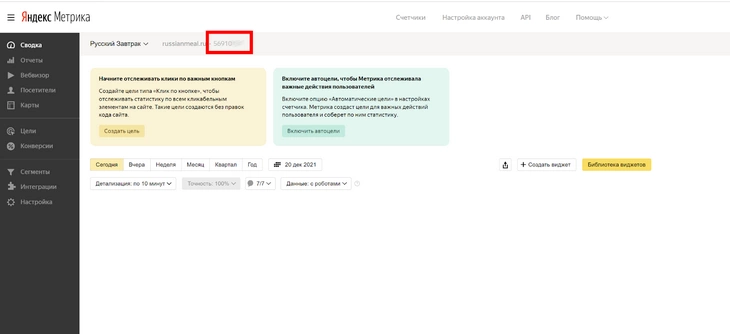
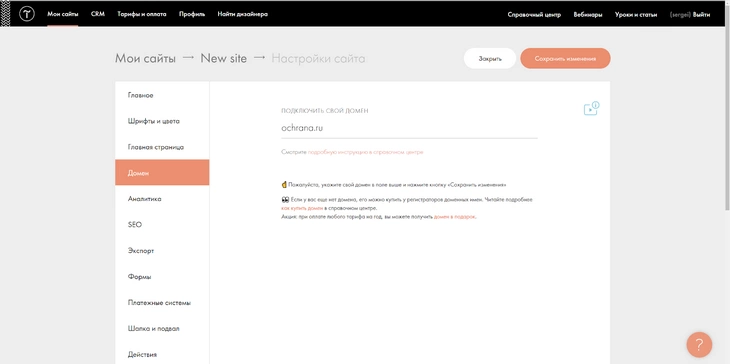
В верхней правой части нажмите кнопку «Настройки сайта». В окне можно отредактировать название, описание, субдомен. Если вы желаете подключить свой домен, перейдите по ссылке.

Чтобы приобрести домен, обратитесь к регистратору или воспользуйтесь внутренним функционалом Тильды. Укажите доменное имя в соответствующем поле формы, нажмите «Сохранить». Если вы прибегли к услугам стороннего регистратора, привяжите домен к сайту. Как это сделать, написано в инструкции. Для каждого сервиса — свой алгоритм:
- REG.RU
- RU-CENTER
- Timeweb
- Beget
Обновление займет до 24 часов.
Служебный контент следует скрыть от индексации с помощью тега noindex. К таким разделам относятся корзина, личный кабинет, информация об оплате, авторизация и другие подобные страницы.
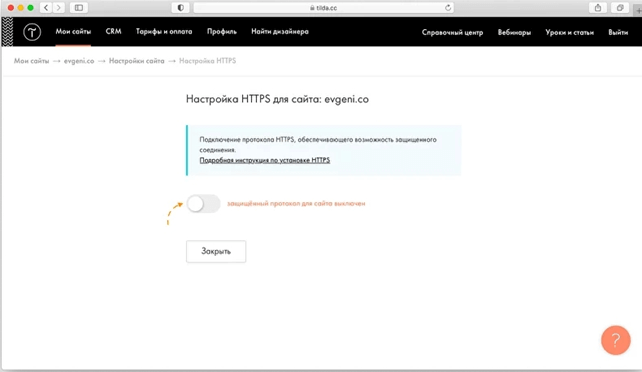
SSL-сертификат
SSL — Secure Sockets Layer — это протокол безопасности, отвечающий за шифрование соединения между сервером и браузером. Для его получения:
- Отключите переадресацию с http на https.
- Установите отображение адреса сайта без www.
- Отключите https и www для файла robots.txt. Перейдите: «Настройки» — «SEO» — «Настройка редиректов 301». Установите значение «По умолчанию».
Зайдите в раздел «HTTPS». Активизируйте переключатель, чтобы получить сертификат безопасности. Это займет 5–30 минут. Далее верните переадресацию с http на https.

Если вы купили домен на Tilda, автоматически подключите почту в разделе «Домен». Для этого перейдите в «Управление доменами» и нажмите соответствующую кнопку. Создайте почтовые ящики для себя и сотрудников.
Меню, шапка и подвал, поиск

Добавляем блоки, которые будут отображаться на всех страницах сайта. Чтобы сделать шапку сайта:
- Создайте новую страницу.
- Разместите элементы шапки — название, меню, контакты, корзину, поиск.
- Перейдите в раздел «Шапка и подвал», который находится в настройках сайта.
- Задайте странице статус «Шапка».
Аналогичным образом создайте footer — подвал сайта. Из каких элементов он состоит: копирайт, контакты, полезные ссылки, иконки соцсетей, навигация.
Как добавить поиск:
- Найдите среди блоков раздел «Другое».
- Установите поисковый блок Т838. Альтернативный вариант — меню МЕ901. Для создания блока поставьте галочку напротив «Добавить поле поиска».
Главная страница
Элементы, которые нужно разместить:
- баннер;
- избранные товары;
- преимущества;
- разделы — поблочно с иллюстрациями;
- товарные категории;
- хиты продаж.
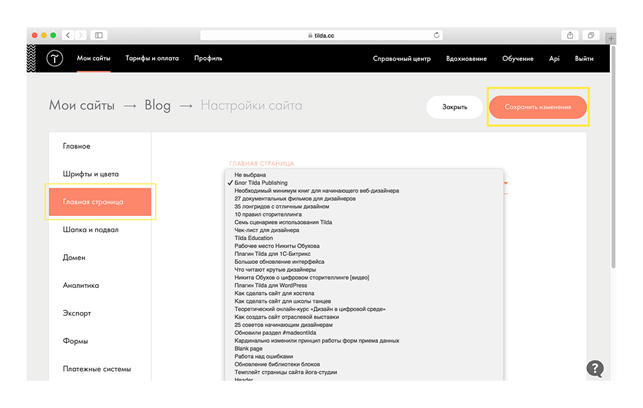
Зайдите в раздел настроек главной страницы и выберите нужные блоки. Сохраните изменения.

Каталог, товарные категории
Эти разделы создаем по тому же алгоритму, что и для главной страницы. Основные элементы раздела:
- дублирующее меню или «хлебные крошки», чтобы пользователь видел, в каком разделе сайта он находится;
- заголовок;
- страницы со списком товаров — листинг;
- разделы;
- фильтр;
- страница подписки.
Не выводите большое количество товарных позиций на странице, так как это увеличит время загрузки. Воспользуйтесь пагинацией — укажите количество отображаемых товаров. Сделайте блок «Рекомендованное», его номер ТЕ800.
Карточки товаров
Алгоритм создания — тот же. Базовые элементы:
- фото;
- кнопки «Купить», «В корзину»;
- параметры;
- описание;
- стоимость;
- характеристики;
- наличие;
- доставка.
Советуем также добавить «Отзывы» и выделить акционные позиции.
Служебные страницы
К ним относят: sitemap, XML- и HTML-карты сайта. XML-карта генерируется автоматически. HTML-map обеспечивает доступ поисковых роботов к сайту — рекомендуется для площадок размером от трех страниц.
Sitemap — это карта сайта, которая показывает поисковикам страницы для индексации. Как сделать:
- Создайте новую страницу.
- Добавьте секцию с заголовком «Карта сайта», в настройках укажите H1.
- Зайдите в контент, выделите все страницы кроме sitemap и неиндексируемых.
- Разместите в подвале ссылку на карту сайта.
При создании новых страниц не забывайте добавлять их в Sitemap.
Корзина

Соответствующий блок находится в разделе «Магазин» — ST100. Советуем его также добавить в шапку или подвал. Что можно настроить:
- ограничение по сумме заказа и числу товаров;
- время хранения товаров;
- иконки.
Подключение платежей
Перейдите в «Настройки сайта», выберите «Платежные системы», установите вид валюты. Добавьте платежные системы, настройте параметры работы.

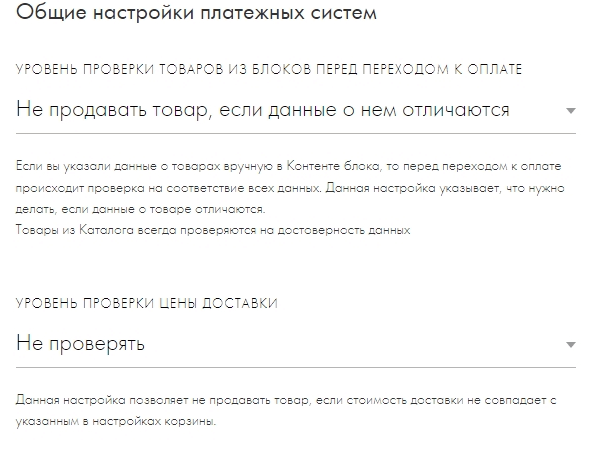
Под списком платежных систем отображается блок «Общие настройки оплаты». Выберите уровень проверки товара, цены доставки, скидки. Укажите параметры бронирования заявки, подключите уведомление покупателя об оформлении заказа.

Настройка Вебмастера и сервисов аналитики
Для индексации сайта поисковыми роботами зарегистрируйтесь в сервисах Яндекс.Вебмастер и Google Search Console. Для этого зайдите в раздел «SEO», выберите соответствующий сервис, нажмите «Редактировать». Далее следуйте инструкции.

Подключите Яндекс.Метрику:
- Зайдите в раздел «Аналитика».
- Подключите счетчик системы — для этого авторизуйтесь в системе, добавьте счетчик.
- Укажите имя и адрес сайта без https.
- Примите условия пользовательского соглашения.
- Нажмите «Создать счетчик».
- Укажите его номер в соответствующем поле в разделе «Аналитика».
Интеграция с CRM
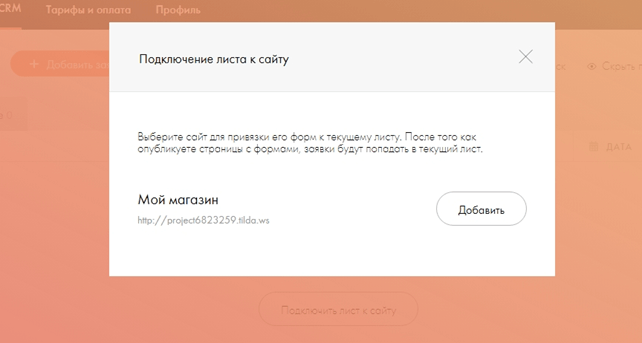
В конструкторе есть встроенная бесплатная CRM. Для подключения зайдите в соответствующий раздел через меню.

Задайте название новому листу, после чего нажмите «Подключить к сайту».



Дополнительные функции для интернет-магазина
- Интерактивные карточки товаров — для смены фото клиенту нужно просто навести курсор на картинку.
- Параметры товара — выберите до трех характеристик. Для этого перейдите: «Настройка карточки» — «Контент».
- Добавьте раздел с сопутствующими товарами.
- Промокоды — добавляются в разделе «Платежные системы».
- Минимальная сумма заказа — установите значение в настройках раздела «Корзина».
- Доставка — выберите варианты в разделе «Контент».
На Tilda предусмотрена своя аналитическая система. Доступны отчеты о просмотрах товаров, эффективности каналов, активности городов.
Понять, из каких источников поступают звонки, а какие бесполезны, поможет Коллтрекинг Calltouch. Сервис автоматически определит конверсию и стоимость каждого звонка, его географию и используемое устройство. Отчет поможет понять, какая реклама работает, и не тратить время и бюджет на неэффективные площадки.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Коротко о главном
- Интернет-магазин на Тильде можно сделать самостоятельно.
- Платформа обладает достаточным функционалом для создания полноценной торговой площадки.
- Конструктор сайтов оснащен собственной CRM, аналитической системой, есть интеграция с 15 платежными системами.
- Тильда подойдет для пилотных проектов, небольших интернет-магазинов.
Как сделать функциональный и симпатичный интернет-магазин на Тильде
Долгое время считалось, что сделать магазин в конструкторе сайтов невозможно. Что это будет неудобно, что не будет возможности делать анализ продаж, вести каталог товаров, что будут сложности с оплатой. Но Тильда дала ответ на все возражения. Ирина Жданова рассказала нам, как сделать интернет-магазин на Тильде и какие возможности этого конструктора помогут вам справиться с задачей самостоятельно.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Осенью 2019 года разработчики Тильды выпустили подключаемый модуль «каталог товаров». Они совместили в нём всё лучшее из вордпресcовского Woocommerce, избавившись от недостатков вроде сложного подключения оплаты.
К сожалению, полный функционал магазина доступен только в платной версии Тильды. Бесплатно вы не сможете ни подключить оплату, ни редактировать каталог. Но раз вы решили завести магазин, вероятно, найдёте 6000 рублей в год на оплату простого тарифа.
От редакции: этот материал — часть серии о создании сайтов на Тильде. Мы уже пошагово объяснили:
- Как сделать сайт на Тильде.
- Где сделать сайт компании самостоятельно, быстро и бесплатно.
- И как создать сайт-визитку.
С чего же начать создание интернет-магазина на Тильде? Я бы поделила всю работу над сайтом на техническую часть и контентную. Сегодня в статье — часть техническая. Мы с вами пройдём пошаговый путь от создания меню и каталога до подключения платёжных сервисов.
Архитектура интернет-магазина на Тильде
Как и с любым многостраничным сайтом, продумайте его архитектуру и дизайн. Если у вас уже есть офлайн-магазин, корпоративные цвета, логотип и стикеры в Телеграме — считайте, полдела сделано. Если же всего этого нет, выберите цвета, закажите логотип, продумайте, как будет выглядеть ваш магазин.
Палитра цветов не должна быть слишком разнообразной, достаточно 3-5 основных цветов. И помните, это должны быть цвета, которые нравятся вашей ЦА или подходят вашим товарам. Не может сайт, продающий, к примеру, одежду для готов, быть в весёленьких тонах. ЦА не поймет.
В качестве логотипа можно просто написать красивым шрифтом название магазина, сделать из этого картинку и поместить на место лого. На первое время хватит, а потом придумаете.
Самая простейшая архитектура магазина выглядит так. Три страницы.

Главная страница — место, где вы рассказываете о себе и компании. Каталог товаров — что же вы, собственно, продаёте. И самое главное — контакты. Их тоже желательно сделать отдельной страницей, чтобы максимально облегчить путь клиента к вам.
Архитектуру придумали, цвета подобрали, переходим к созданию сайта.
Работа над созданием интернет-магазина на Тильде
Первым делом сделайте технические страницы: меню и подвал сайта. В Тильде это две отдельные страницы.
Шаг 1. Создайте меню интернет-магазина
Зайдите в редактор сайтов и сделайте новую страницу. Поскольку вы в платной версии и вам доступны все-все опции и блоки, выбирайте опцию «Пустая страница».

Вот как она выглядит после выбора. Сейчас вам надо нажать на кнопку «все блоки».

Для создания меню кликните на соответствующий пункт списка.

Выбирайте один из 25 вариантов, тот, который вам понравится. Рекомендую для начала взять что-нибудь попроще. Вы всегда сможете сменить его в процессе пользования сайтом.
На мой взгляд, для магазина идеально подходит блок ME203A. Его и рассмотрим.

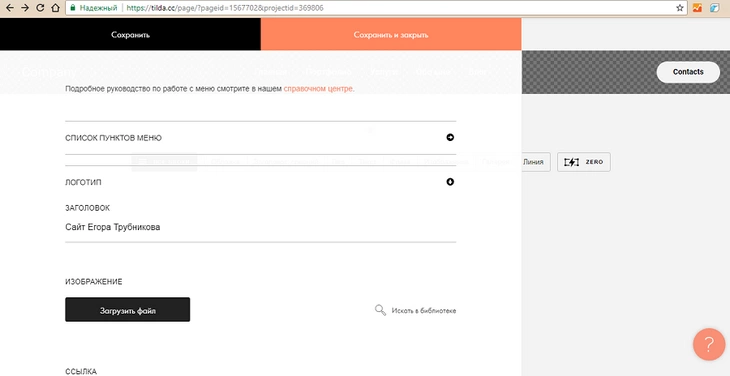
У Тильды есть подробное руководство, как работать с меню, на русском. Но если не вдаваться в лишние подробности: вам надо настроить цвета меню и сменить контент блока в директории «Контент». На последнем пункте остановлюсь подробнее.

1.Список пунктов меню позволит дать им имена и поставить ссылки на нужные страницы. Пока никаких страниц у нас нет, так что измените название пунктов меню, а лишние удалите.

Чтобы удалить пункт меню, достаточно стереть его название и ссылку. Он удалится автоматически.
2.Логотип. Директория для прикрепления лого в виде jpg или png файла.

Повесьте ссылку на логотип. Она должна вести на главную страницу.
3.Ссылки на соцсети. Выберите, какие соцсети вы готовы показывать, и прикрепите соответствующие ссылки.


В меню это будет выглядеть вот так.
4.Кнопки. Если вы хотите прямо из меню отправлять человека на конкретную страницу — сделайте кнопку. Это бывает удобно и нужно. Как создавать кнопки, мы подробно разбирали в статье Как сделать сайт на Тильде: подробная пошаговая инструкция.
5.Дополнительно. Один из самых любимых пунктов, и из-за него я считаю именно этот блок наиболее подходящим для магазина. Тут вы можете написать всё, что захотите. Свои контакты, миссию, слоган, призыв, интересные фразы — всё! Только не увлекайтесь, меню должно оставаться лаконичным.

Вот такое лаконичное меню получилось у меня.

Чтобы закрепить меню на его законное место первого блока на каждой странице, идите в настройки сайта. Выберите пункт «шапка и подвал». Назначьте шапкой вашу новосозданную страницу. Теперь она отобразится на каждой странице интернет-магазина на Тильде.

Шаг 2. Создайте подвал интернет-магазина на Тильде
Подвал — самый нижний блок на странице. На таком маленьком сайте, как у меня в примере, делать его не обязательно, но для красоты и солидности можно.
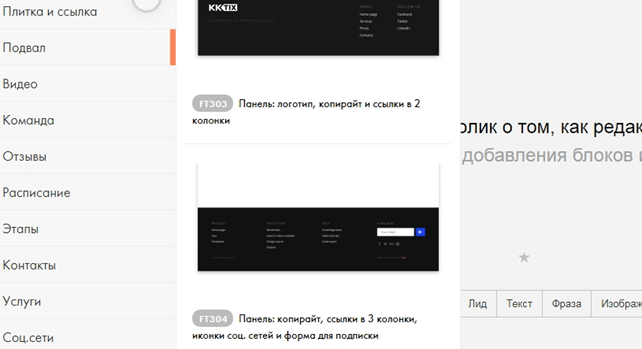
Создайте пустую страницу, и в каталоге блоков выберите пункт «Подвал».

Мой любимый подвальный блок — FT203. В него встроена удобная кнопочка «Наверх». Но вы можете посмотреть и выбрать внешний вид блока себе по душе.

По большому счету, в подвале должны быть ваши контакты, соцсети и всё, что вы бы хотели сказать напоследок.
В хорошем дизайне подвал:
- совпадает по цвету с меню,
- контрастирует с ним,
- выглядит темнее.
Далее в настройках сайта вам нужно подключить свежесозданный подвал.
Если вы всё сделали правильно, то у вас на странице редактирования сайта появятся две новые страницы.

Они всегда будут внизу, после всех страниц контента. Редактировать их можно точно так же, как обычные страницы.
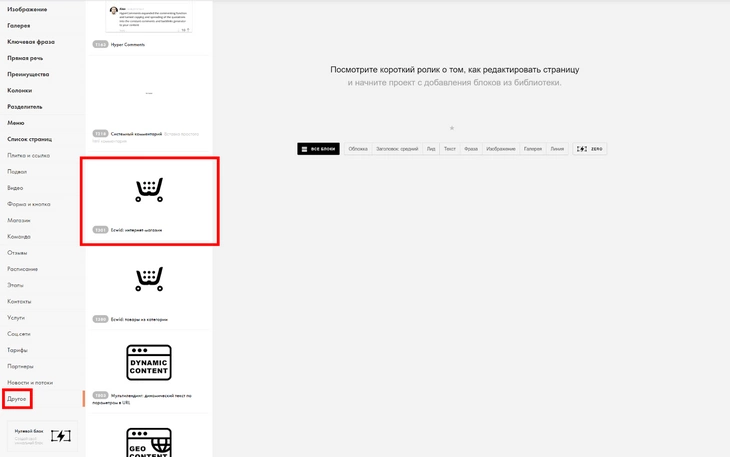
Шаг 3. Подключите каталог товаров
Без каталога магазин просто не может существовать. Чтобы подключить его в интернет-магазине на Тильде, идите в настройки сайта. Выберите в нём самый нижний пункт «Ещё».

Прокрутите страницу до конца, найдите подключаемые модули.

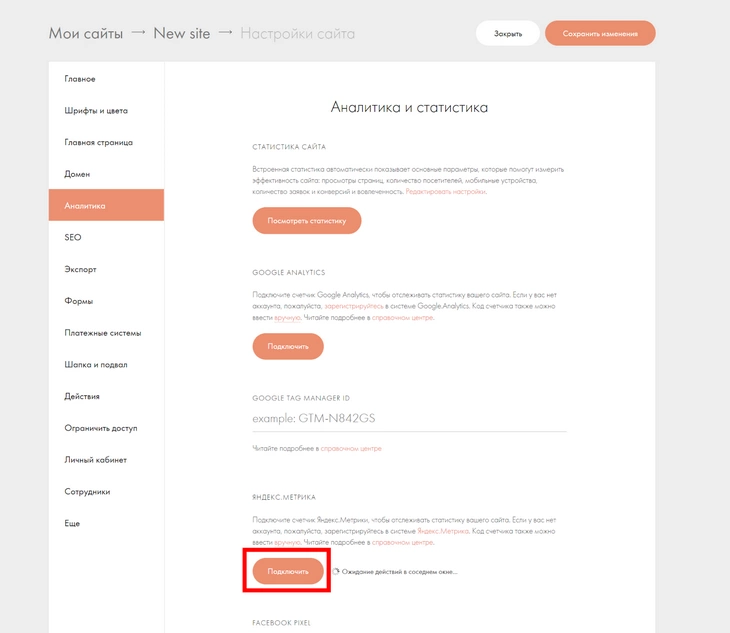
И нажмите на красную надпись «Подключить», возле каталога товаров.

Если вы видите такую надпись, то всё. Вот совсем всё. Ваш каталог подключен и готов к работе. Нажмите кнопку «Начать работу с каталогом» и в добрый путь.
Настройка каталога и карточек товаров на Тильде
Вы попадёте на этот экран. Тут всё просто.

Чтобы добавить новую позицию, нажмите на большую кнопку «Добавить товар» и заполните его название.

Вы окажетесь на экране редактирования карточки, здесь надо просто аккуратно заполнить все поля.

Заголовок заполняется автоматически из названия карточки.
- Описание — это то, что увидят люди, открыв страницу каталога с товарами.
- Текст — это то, что покупатели увидят, зайдя в карточку товара.
- Изображение — фото вашего товара, и их может быть несколько.
- Цена — понятно. Если вы хотите устроить распродажу, напишите ещё старую цену в соответствующую строку.
- Артикул — если у вас много товаров, и вам важно вести учёт по артикулам.
- Количество — сколько единиц товара осталось. Если ничего не написать в этот пункт, то система будет считать это как бесконечное количество товаров. А если написать туда 0, то система автоматически покажет, что товар закончился и не даст его выбирать. Только посмотреть.
Интересная фишка в каталоге — «Отметка на карточке». Позволяет сделать любую отметку на карточке товара. Например, написать «Новинка», «-30%» или «Выбор года». Можно писать всё что угодно, ограничений нет.

Когда вы всё заполните и сохраните, в каталоге появился первый товар.

Заполните остальные карточки товара, и ваш интернет-магазин на Тильде почти открыт.
Тонкости каталогизации и оптовая загрузка товаров и артикулов
Если вы новичок в магазинном деле и у вас еще нет никакой каталогизации, то увы, придётся внести все товары вручную.
Если же вы владелец офлайн-магазина и просто хотите перейти в онлайн, наверняка у вас уже есть каталог. Его не нужно делать ещё раз, можно просто закачать на Тильду файлом.

Наведите мышкой на три точки в меню каталога и увидите, какие действия можно сделать: импортировать из двух видов файлов или скачать список товаров.
В созданном таким образом каталоге можно создавать разделы, копировать или переносить товары из разных категорий.

По умолчанию у вас есть только один раздел “Всё”. Его удалить нельзя. И даже если вы будете делать товары в других разделах, они будут появляться и в этом разделе. Потому что тут лежит всё.
Вот такой каталог у меня получился.

Скрытая начинка магазина готова.
Подключение платёжной системы к интернет-магазину на Тильде
Теперь нам надо подключить платёжную систему. Для этого выйдем из каталога и перейдем на страницу редактирования сайта.
Чтобы вернуться, надо нажать на пункт «Мои Сайты» в основном меню.

Чтобы войти обратно в каталог, надо на странице редактирования сайта найти в меню пункт «Товары».

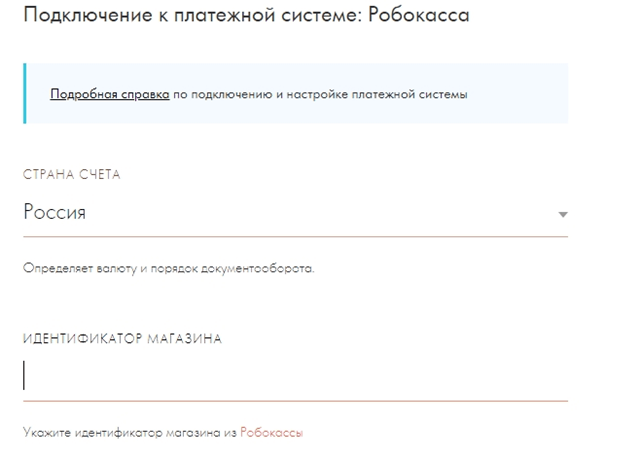
Чтобы настроить приём платежей в интернет-магазине на Тильде, надо в настройках сайта выбрать пункт «Платёжные системы». Укажите на странице, в какой валюте вы хотите получать оплату.

И выберите из перечня платёжных сервисов те, с которыми вы работаете.
Лайфхак: Если вы физическое лицо, то подключайте Яндекс.Деньги — оплата картами. Там не требуется справок из налоговой и прочих сложных документов. А если вы юридическое лицо, то вы уже сотрудничаете с какой-нибудь платежной системой и скорее всего она есть в списке.
На этой же странице, прокрутив вниз, можно подключить сервисы по доставке товаров. Пока они работают в тестовом режиме и только по России, но мы видим, как быстро развивается Тильда.
Вот и все технические настройки. Вам осталось сохранить изменения, и интернет-магазин на Тильде готов. В следующем материале поговорим о его контентном наполнении. Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.
 Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки


* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Обновили в 2022 году.

Этот сайт целиком построен на Tilda

Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
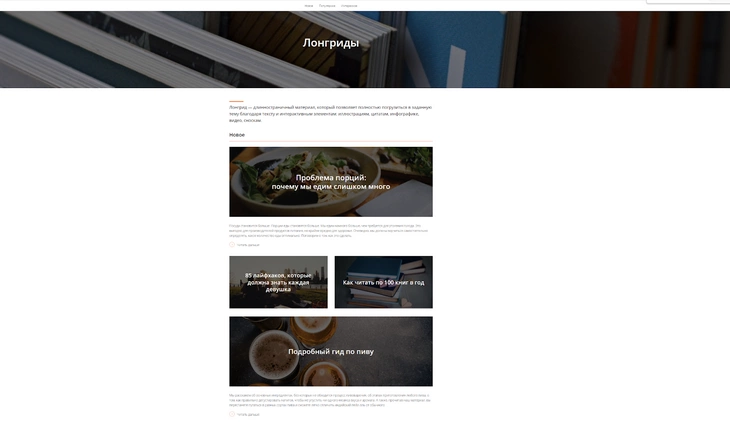
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.

Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
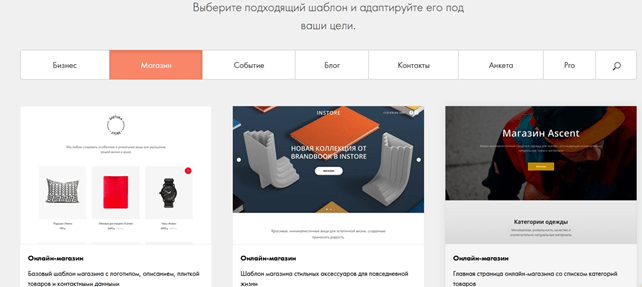
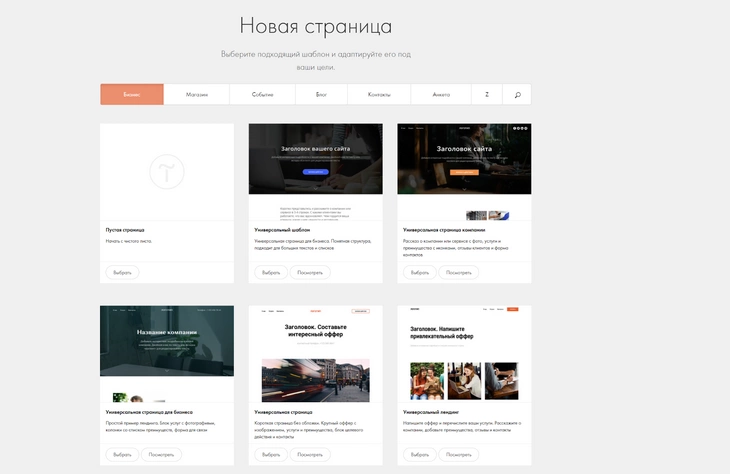
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».

Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.

Нажмите кнопку «Активировать»
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.

Нажмите кнопку «Создать новый сайт»
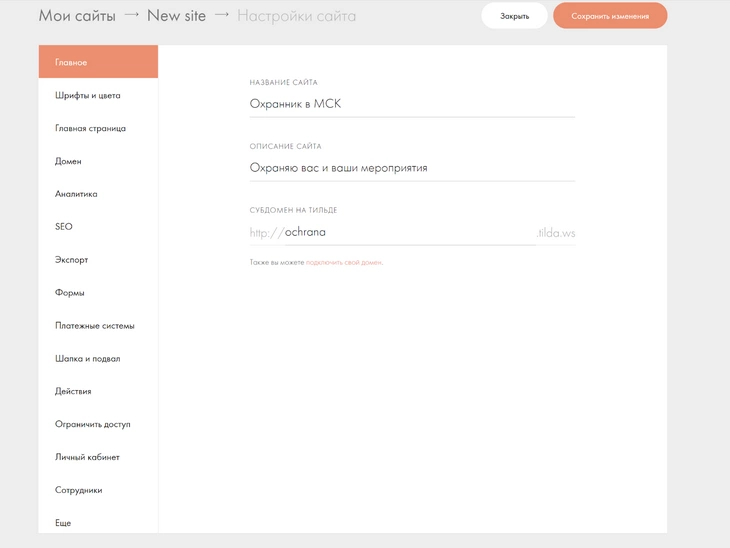
В разделе «Настройки сайта» укажите описание и выберите субдомен.

Заполняем название, описание и выбираем домен
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.

Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».

Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.

Подключаем счетчик GA к Tilda
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
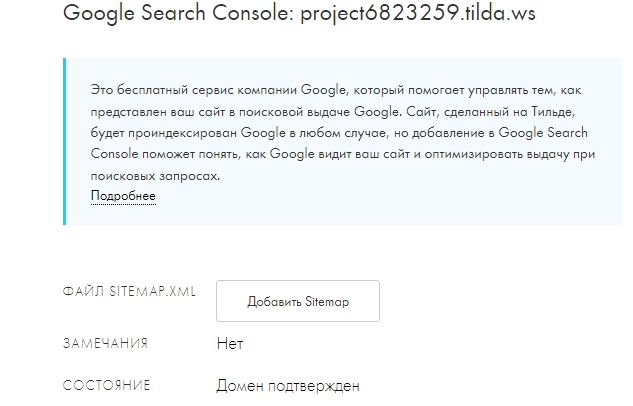
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.

Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
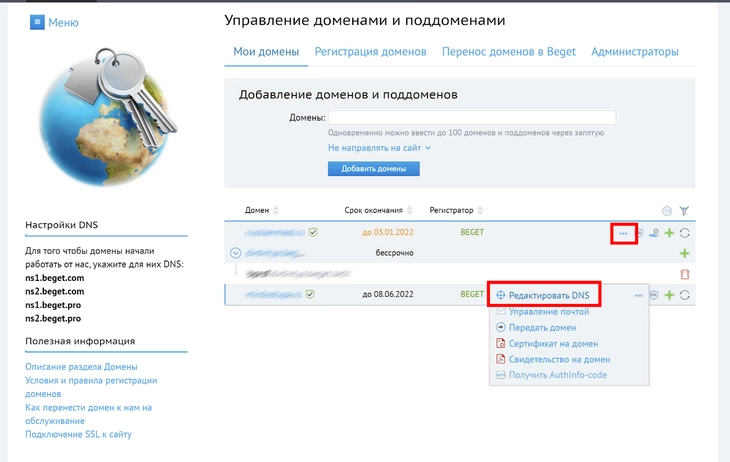
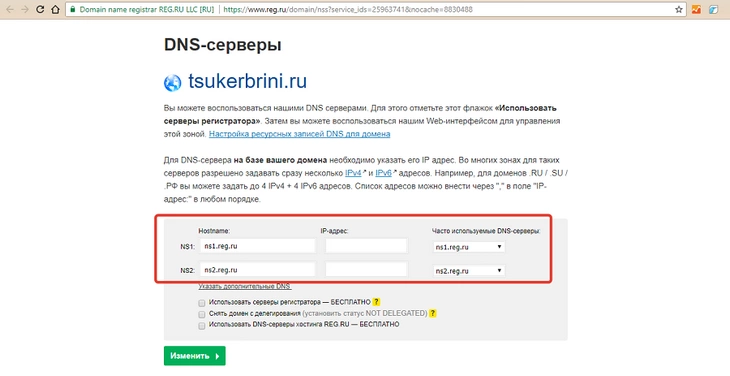
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:

Нажмите кнопку «Редактировать DNS»
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.

Задаем адреса
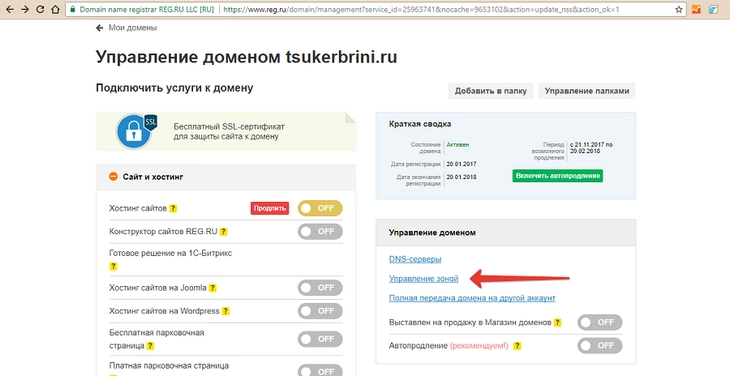
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».

Нам нужен раздел «Управление доменами»
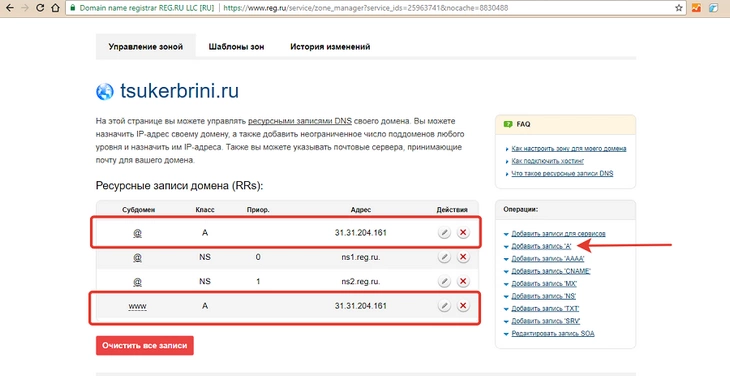
Удалите существующие записи класса A и добавьте вместо них новую запись.

Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
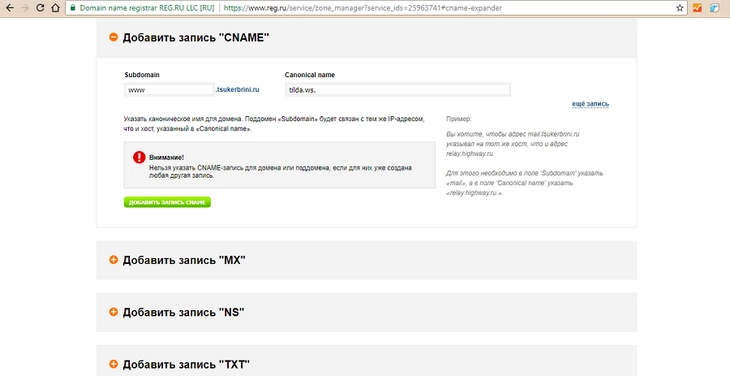
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».

Редактируем CNAME домена/p>
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.

Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.

Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
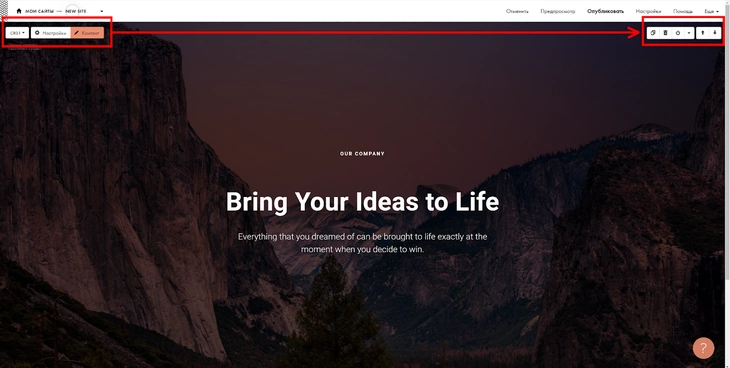
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.

Обратите внимание на кнопки вверху рабочего пространства
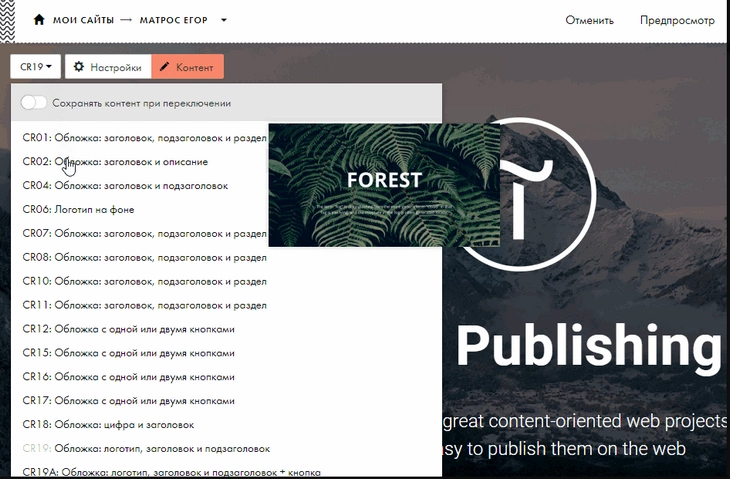
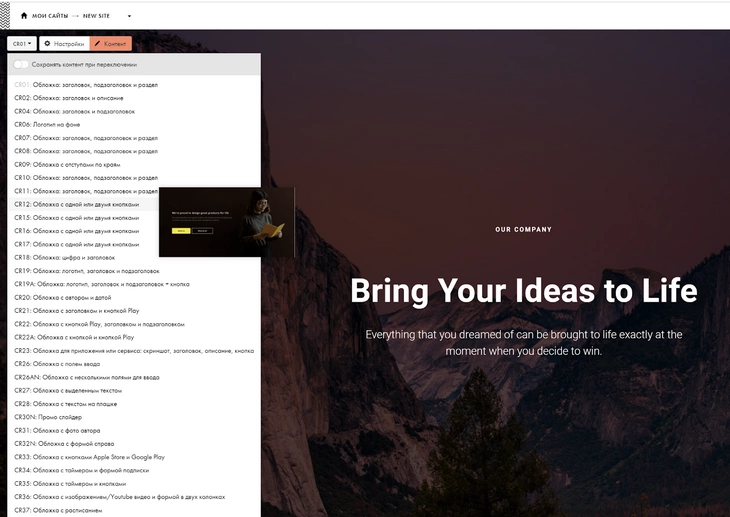
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.

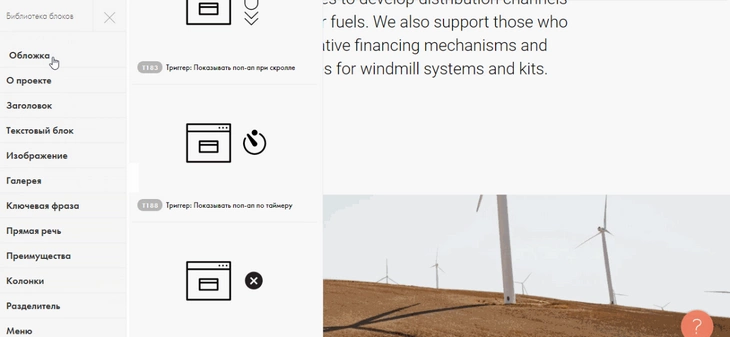
Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.

Настраиваем внешнее представление страницы
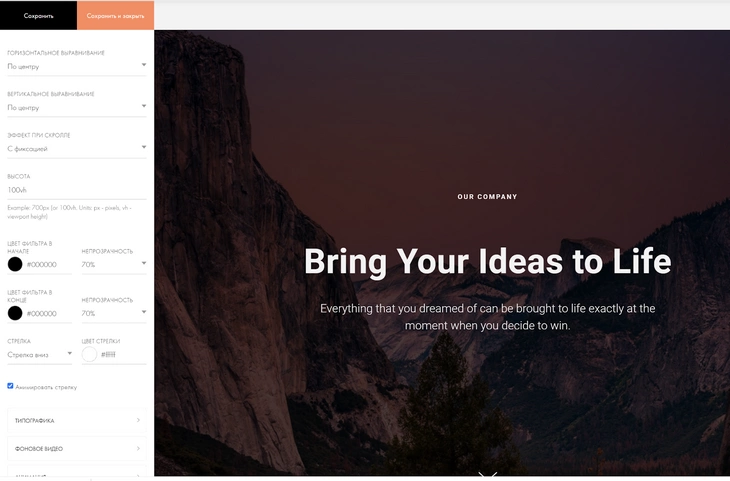
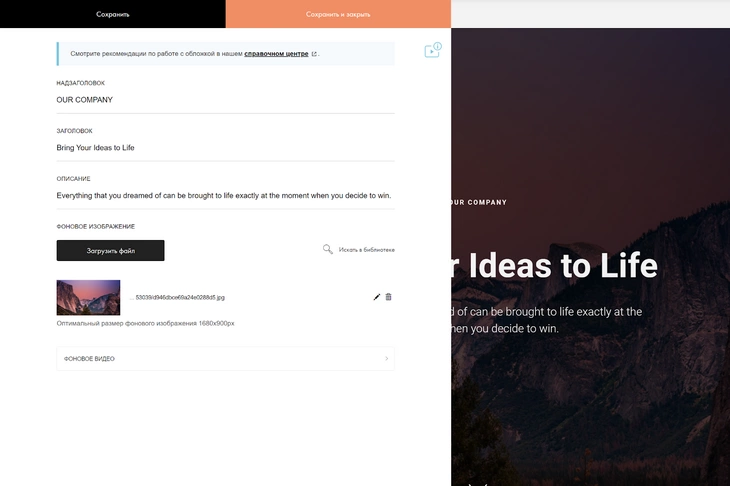
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.

Указываем подзаголовок, заголовок и описание
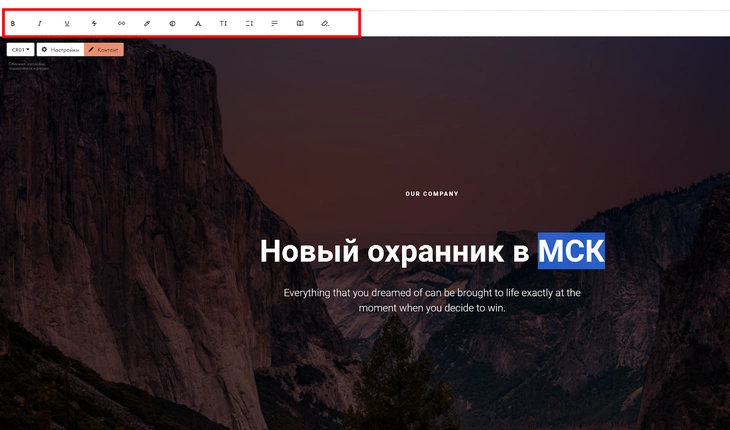
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.

Редактируем текст прямо в окне предпросмотра
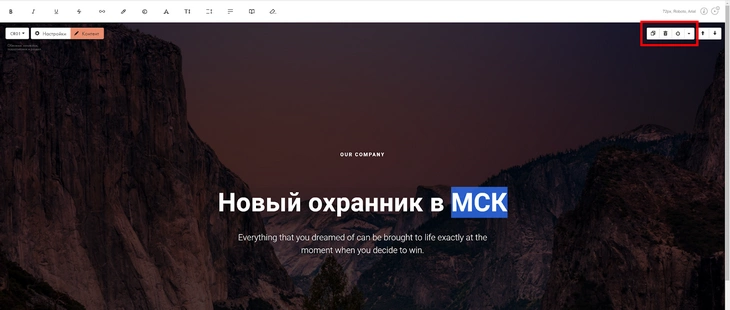
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.

Дублируйте, удаляйте, прячьте любые элементы
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.

Работать с модулями очень удобно
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.

Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
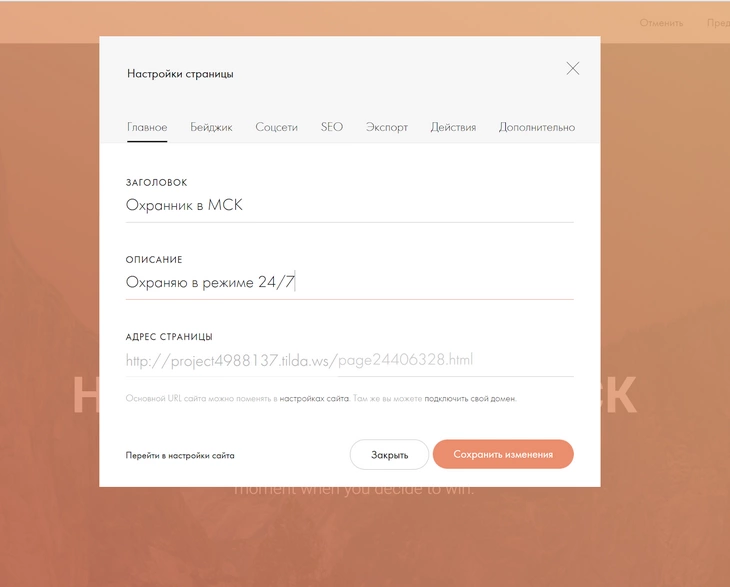
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.

Заполняем все обязательные поля
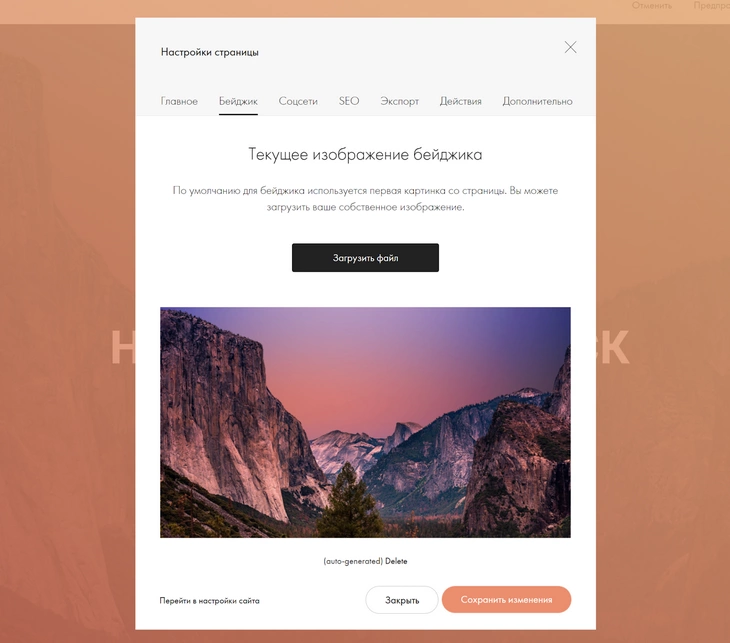
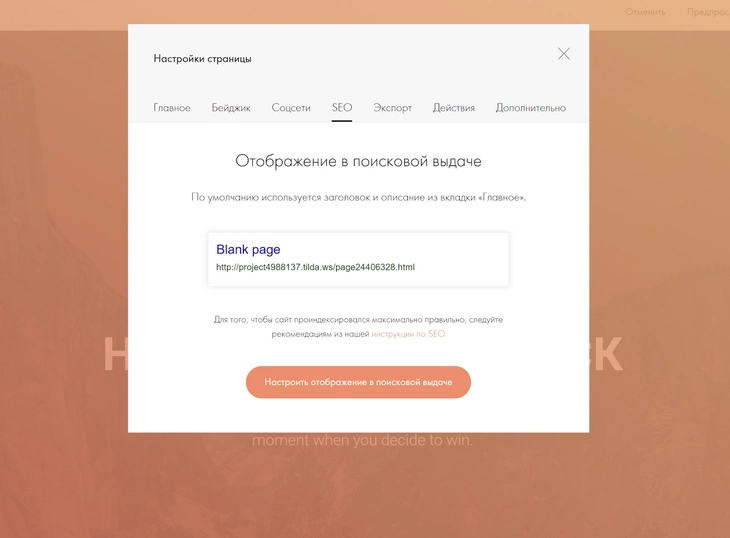
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.

Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.

Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
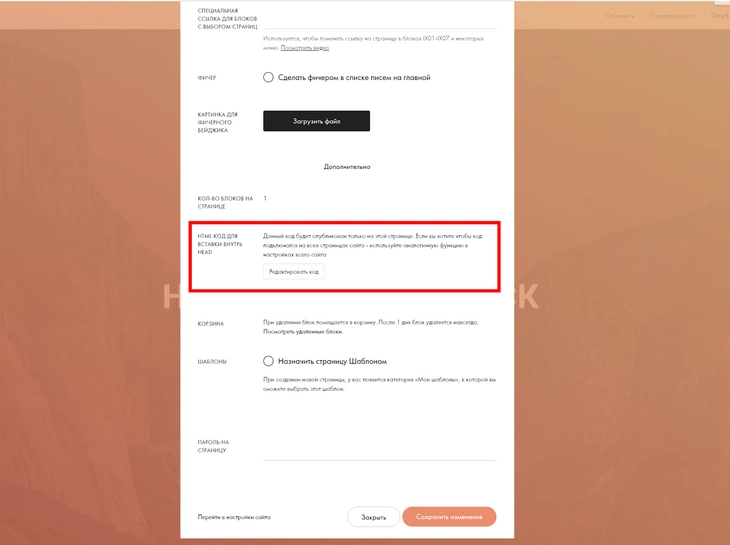
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.

Благодаря добавлению своего кода, вы сможете кастомизировать страницу
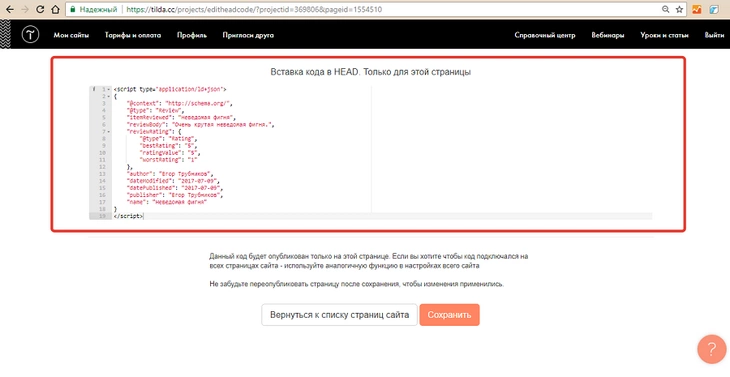
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.

Размечаем элементы страницы семантическими тегами
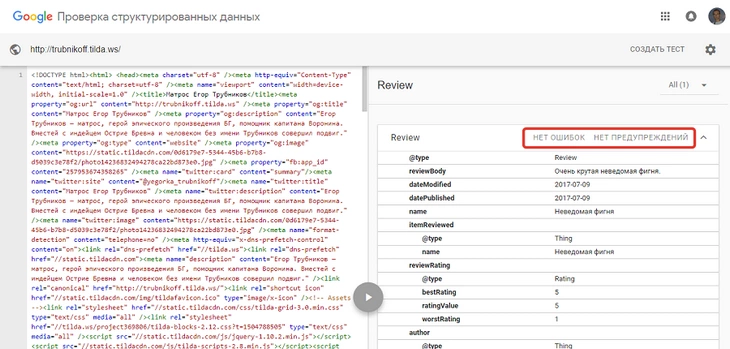
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.

Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.

После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.

Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.

В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
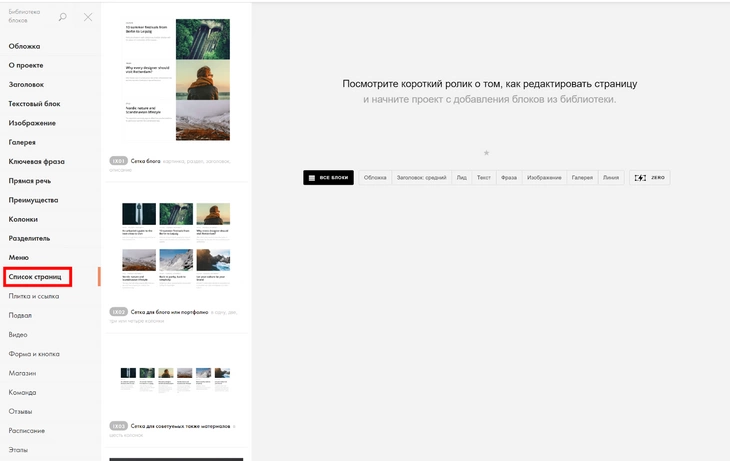
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».

Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
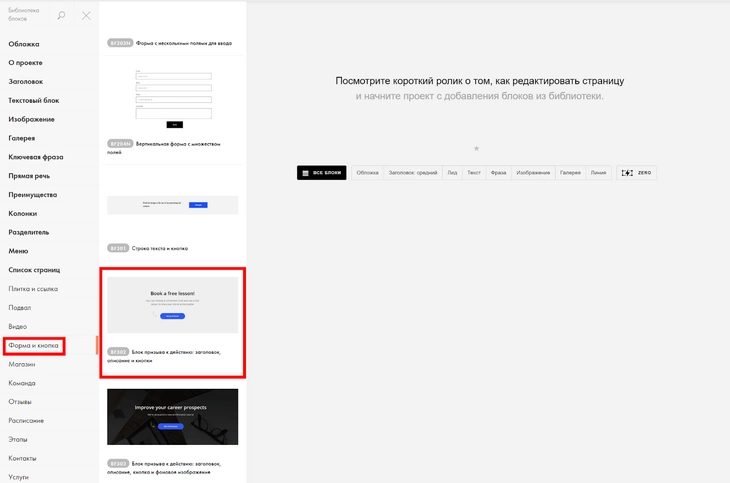
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».

Выбираем подходящий формат виджета
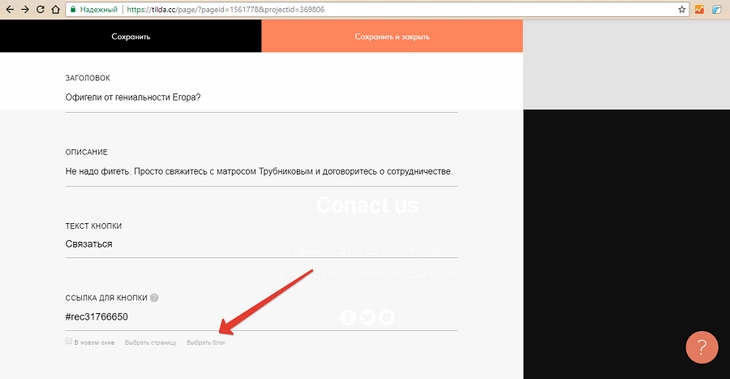
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.

Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.

Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
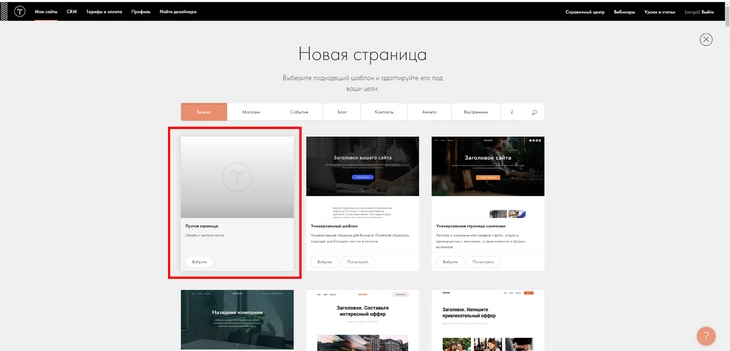
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».

Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.

Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.

Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.

Настраиваем новое меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.

Кастомизируем внешний вид меню
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.

Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.

Так выглядит модуль на готовой странице
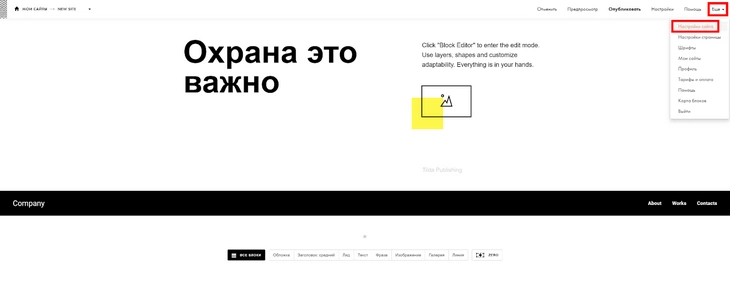
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:

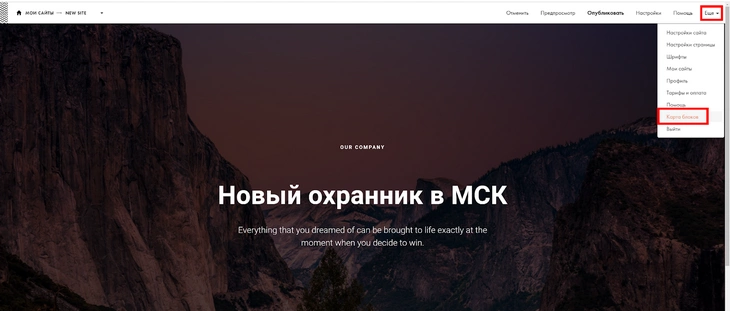
Нажмите кнопку «Настройки сайта»
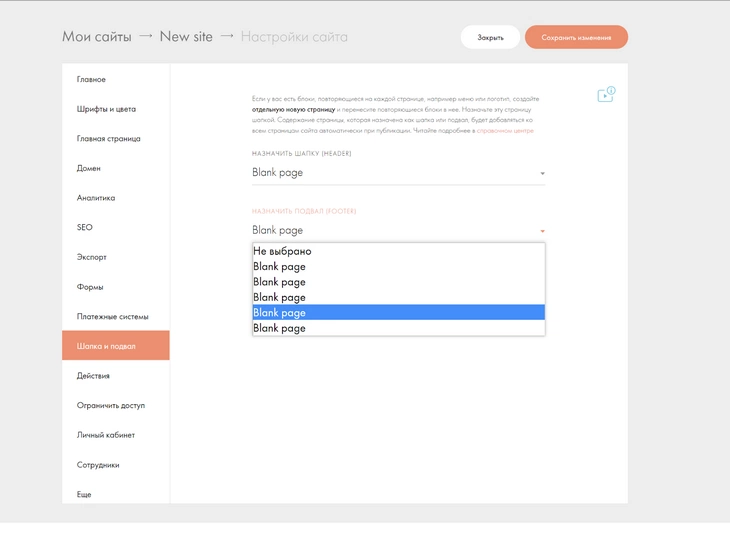
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.

Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
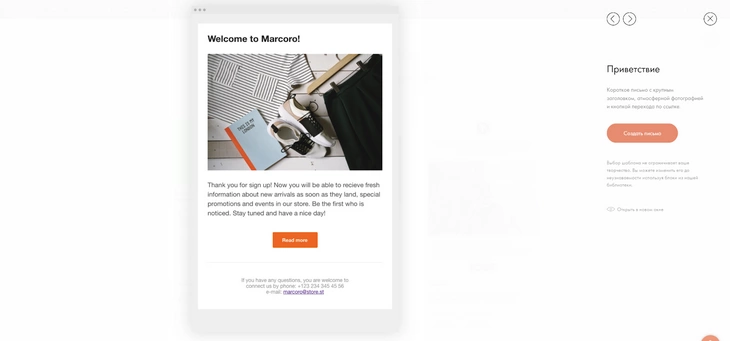
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.

Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.

Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
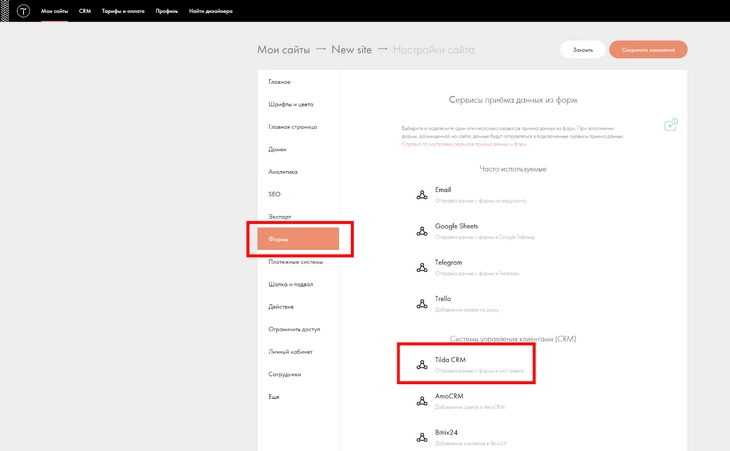
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».

У Tilda широкие возможности для интеграций со сторонними сервисами
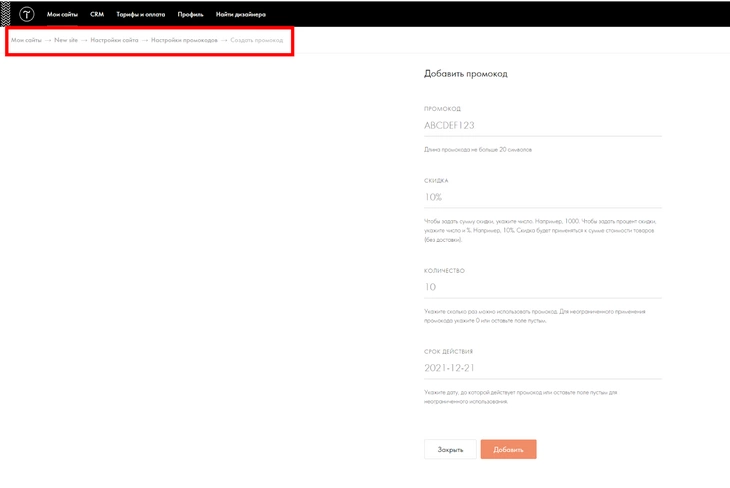
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.

Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».

В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.

Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
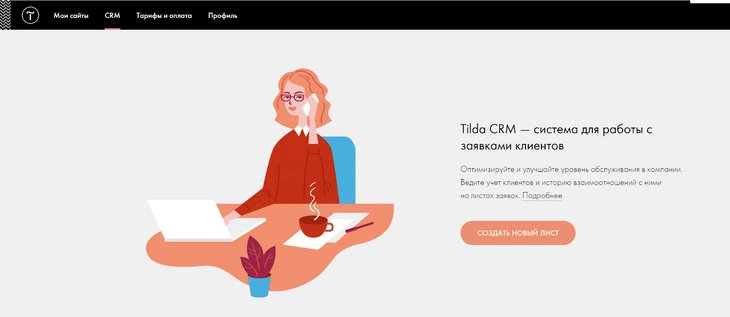
Tilda CRM
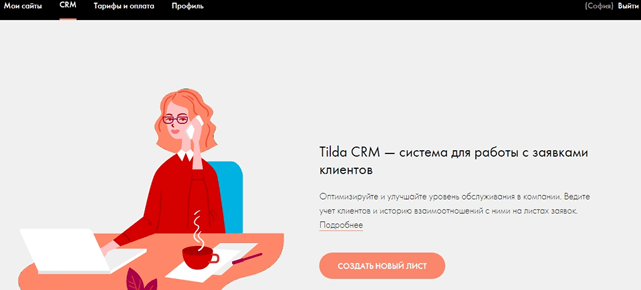
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».

Откройте раздел CRM
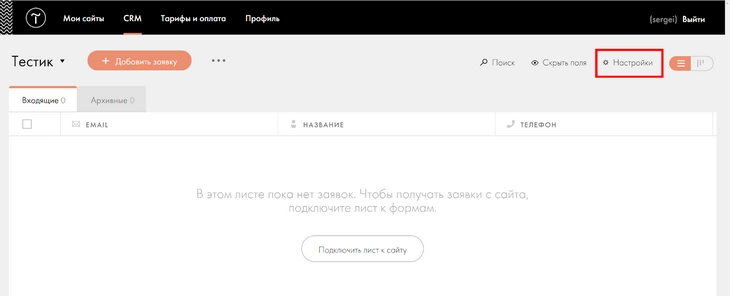
В настройках в разделе «Сайт» подключите к CRM сайт.

Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».

Подключаем CRM
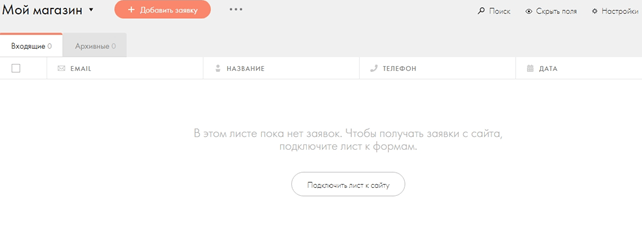
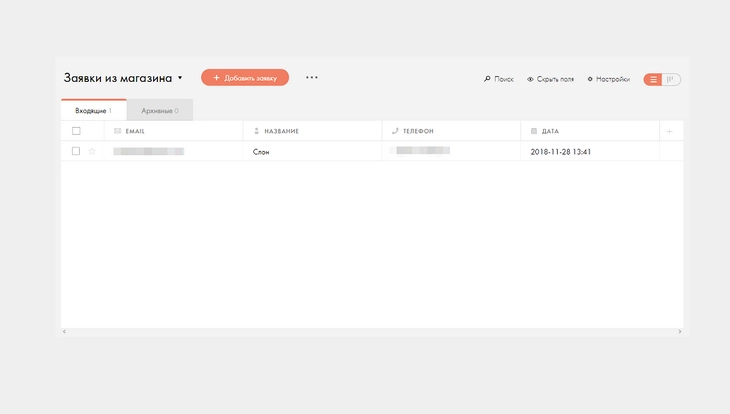
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».

Есть одна заявка
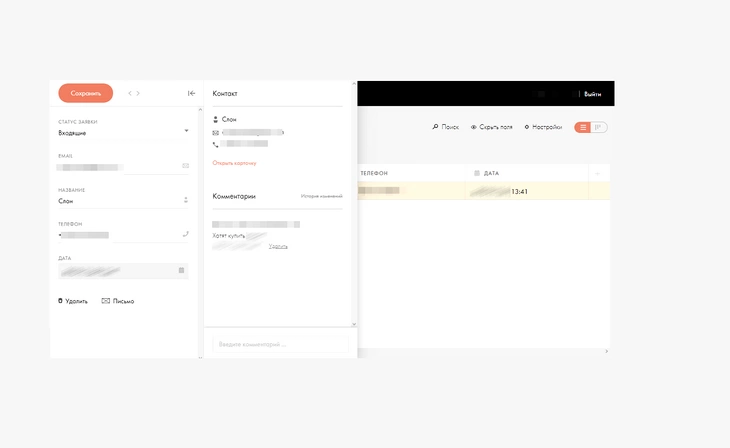
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».

Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.

Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».

Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.





