Интернет-магазин на WordPress – это магазин созданный на основе плагина WooCommerce. И в этом руководстве мы наглядно покажем как самостоятельно его создать!
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но большинство из них в настоящий момент не доступны покупателям из России! Обратите внимание на наш премиальный шаблон!
Содержимое статьи
- Внимание!
- Хотите создать личный интернет-магазин на WordPress?
- Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
- Шаг 1. Выбор, подготовка и работа с платформой
- 1.1 Выбираем доменное имя и хостинг
- 1.2 Установка WordPress на наш сервер
- Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
- WooCommerce. Что это за зверь?
- Сравнение положительных и отрицательных сторон
- Начинаем установку
- WooCommerce – Главный экран
- Входящие
- Stats overview (Статистика)
- Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
- Эстетичность
- Частота и скорость обновлений
- Поддержка
- Расширенная функциональность
- Адаптивный дизайн
- Шаг 4. Стандартные страницы в WooCommerce
- Переустановка страниц
- Укажите, какие страницы использовать в качестве основных
- Что такое страница магазина?
- Шаг 5. Добавление товарных позиций
- Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Конечно, организация торговой площадки, в сети для человека, не имеющего соответствующего опыта, вызывает определённые затруднения. Чтобы помочь многочисленным пользователям, мы составили максимально подробное руководство по организации виртуального магазина на платформе WordPress.
Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
Сегодня сложилась оптимальная ситуация для выгодного начала бизнеса в режиме онлайн.
Человек, который имеет относительно современный компьютер, может за считанные минуты или часы организовать полноценный интернет-магазин. При этом особые навыки или знания в сфере программирования совершенно не требуются.
Для старта проекта вам потребуются:
- Доменное имя – это адрес и наименование вашей площадки в сети, например wordpresslab.ru.
- Хостинг, на котором в физическом плане будет располагаться вся информация вашего интернет-магазина.
- Немного свободного времени. ?
Настройка и оптимизация торговой площадки, созданной на платформе WordPress, занимает менее часа. И мы пройдём этот путь вместе.
В данном руководстве будут рассмотрены следующие вопросы:
- Как получить собственное доменное имя, воспользоваться услугой хостинга, получить бесплатный SSL-сертификат?
- Как установить CMS WordPress?
- Как организовать работу интернет-магазина с использованием расширения WooCommerce?
- Как добавить и работать с товарами?
- Как правильно подобрать и оптимизировать тему?
- Как улучшить свой проект с использованием дополнительных плагинов?
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для вашего будущего магазина. Хотелось бы обратить ваше внимание на две самые лучшие системы управления контентом, адаптированные для сетевой торговли. Это Shopify или WordPress + WooCommerce.
Shopify представляет собой платную платформу для виртуальной торговли. Пользователям доступны тарифы стоимостью от 29 долларов США в месяц. Использование данное CMS – это неплохое решение. Но финансовая сторона дела сводит к минимуму многочисленные достоинства платформы. Цена использования постоянно увеличивается, постоянно необходимо вносить внеплановые сборы. К тому же вы должны хорошо знать английский язык ?
Именно поэтому большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов. Конечно, требуется небольшая настройка как самой CMS, так и плагина. Но это того стоит!
Данное руководство познакомит вас с нюансами настройки торговой площадки на базе WordPress с использованием расширения WooCommerce.
Для создания и оптимизации своего интернет-магазина, как уже указывалось выше, вам потребуются домен, хостинг и SSL-сертификат.
Домен – это имя вашего сайта, его адрес в глобальной сети. Необходимо выбрать благозвучное наименование. Например, yandex.ru или wordpresslab.ru.
Хостинг – это физическое место для хранения всех файлов вашего сайта. Это и есть те самые сервера, которые обслуживаются бородатыми дядьками, о которых вы, наверняка, не раз и не два слышали.
SSL-сертификат – представляет собой цифровую подпись вашего сайта. Она обеспечивает должный уровень защищённости соединения между самим сайтом и его пользователем. Сертификат позволяет получать конфиденциальные данные. В частности, если мы говорим про интернет-магазин, то SSL позволяет принимать реквизиты банковских карт покупателей. Без сертификата организовать торговлю в сети не получится!
REG.RU – Тут можно приобрести домен, хостинг и получить SSL сертификат на год в качестве бонуса
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен!
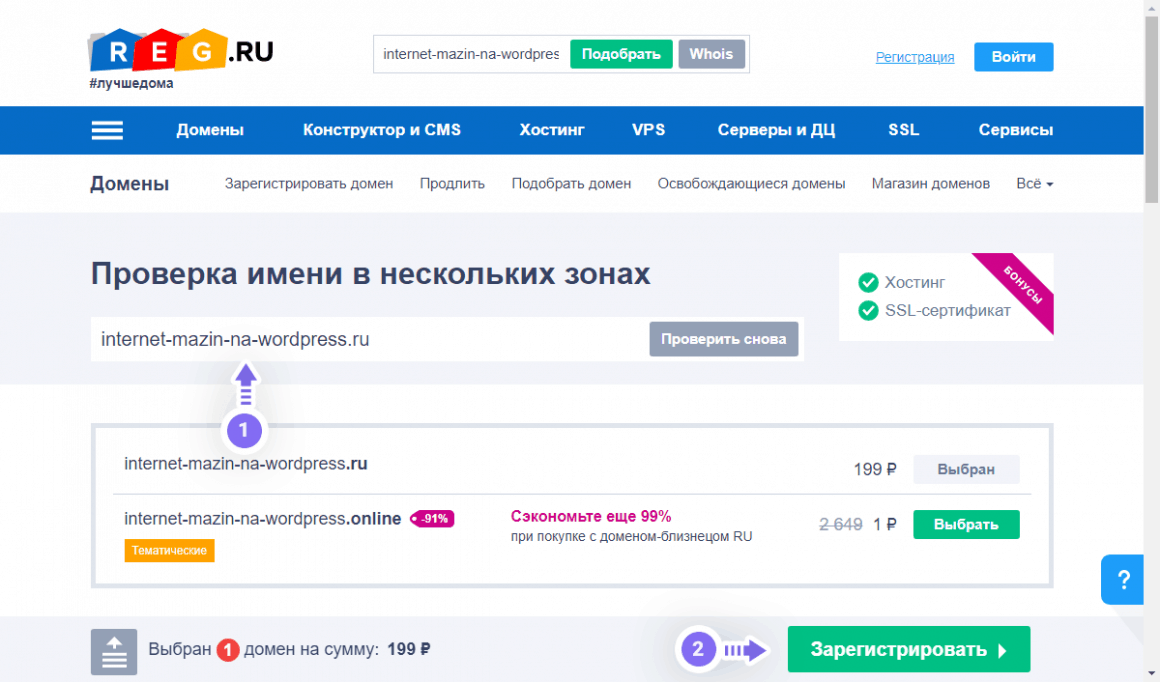
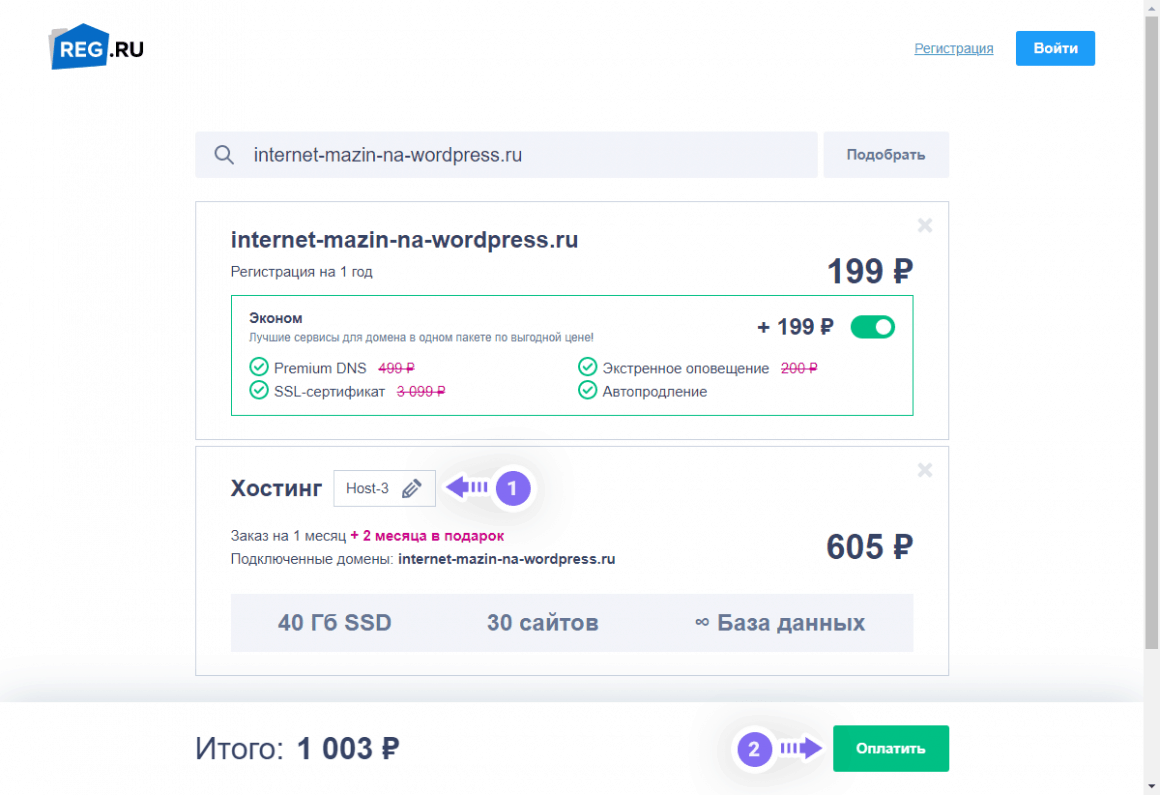
1.1 Выбираем доменное имя и хостинг
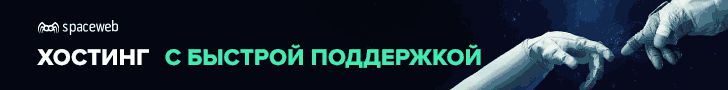
Первое, что нужно сделать это подобрать домен.

Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!

Оплатить выбранные услуги и после активации перейти к установке.
1.2 Установка WordPress на наш сервер
Выполнить автоматическую установку WordPress или установить вручную.
? Поздравляем!
Вы создали свой сайт и ваш интернет-магазин на WordPress готов к дальшей настройке.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Внимание!
Пред тем как двигаться дальше вы должны обладать следующими навыками работы с WordPress:
- Создавать страницы и записи, а так же поднимать разницу между ними.
- Знать что такое плагины и темы. Уметь устанавливать их.
- Создавать меню на сайте.
Советуем ознакомиться с базовым курсом по созданию сайтов на WordPress прежде чем продолжить создавать интернет-магазин.

Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
WooCommerce представляет собой самый скачиваемый в мире плагин для организации торговли в глобальной сети. При этом гибкость и простота настройки привлекают даже начинающих пользователей.
Ниже будет пошагово рассмотрено, как произвести настройку WooCommerce. Будут представлены подробные инструкции. Мы обозначим важные ресурсы, такие как популярные темы и рекомендации по оптимизации страниц. В итоге вы сможете самостоятельно настроить собственную торговую площадку, базирующуюся на рассматриваемом расширении.
WooCommerce. Что это за зверь?
WooCommerce – это специализированное программное обеспечение для осуществления коммерческой деятельности в глобальной сети. Плагин абсолютно бесплатен, поэтому любой пользователь с минимальными затратами сможет организовать собственный интернет-магазин. По статистике сотни тысяч торговых площадок различной направленности построены с использованием WooCommerce.
Рассматриваемый плагин представляет собой расширение для системы управления контентом WordPress, которая является одним из лидеров среди CMS (Content Managment System). WooCommerce позволяет наладить интернет-торговлю как с нуля, так и добавить функцию «Корзина» на уже существующий сайт.
Сравнение положительных и отрицательных сторон
WooCommerce богат многочисленными полезными функциями и не сложен в практическом применении. Именно эти причины позволили ему стать одним их самых востребованных решений для торговли в глобальной сети.
Благодаря наличию открытого исходного кода расширение ничего не стоит для пользователя. Оно даёт абсолютную свободу и полноценный контроль над интерактивной торговой площадкой.
В отличие от других подобных продуктов, рассматриваемый плагин не требует лицензионного сбора, а в результате пользователь может создать столько магазинов, сколько захочет.
WooCommerce – расширение, созданное на базе WordPress. Это значит, что у вас в арсенале остаются все проверенные временем инструменты данной системы управления контентом.
На данный момент предпринимателям доступны тысячи разнообразных тем для WooCommerce. Каждая тема включает в себя простые для применения инструменты настройки. Причём большинство из них бесплатны.
Гибкость – это одна из основных причин, по которой данное расширение предпочитают сетевые бизнесмены. Плагин отлично работает со сторонними расширениями, которые ещё в большей степени повышают его функциональные возможности. К примеру, можно осуществить интеграцию со сторонними сервисами доставки, дополнить магазин инструментом бронирования, внедрить современные методы уплаты налога.
Важное преимущество применения на практике WooCommerce – отсутствие каких бы то ни было ограничений. Вы ведёте своё дело таким образом, как считаете нужным.
Вам доступна возможность добавления любого количества товарных позиций, совершение неограниченного количества сделок, экспорт и иморт информации о продаваемых товарах.
Очень важным моментом при осуществлении торговой деятельности в глобальной сети является организация приёма платежей через специализированные шлюзы. WooCommerce органично интегрируется с большим количеством специальных платёжных сервисов. Поэтому проблем с оплатой у ваших покупателей не возникнет.
В основной версии поддерживаются платёжные системы Stripe (не работает в России) и PayPal (не даёт возможность принимать платежи в РФ, начиная с 31 июня 2020 года). Но при желании вы можете организовать оплату товаров или услуг посредством других многочисленных платёжных сервисов. Например, с помощью решений от Яндекс, Тинькофф или Сбербанк. Да и у других банков есть шлюзы для работы с Woocommerce!
Далее мы подробно рассмотрим процедуру организации сетевого магазина с помощью плагина WooCommerce.
Начинаем установку
Собственно с этого этапа мы и начинаем создавать интернет-магазин на WordPress!
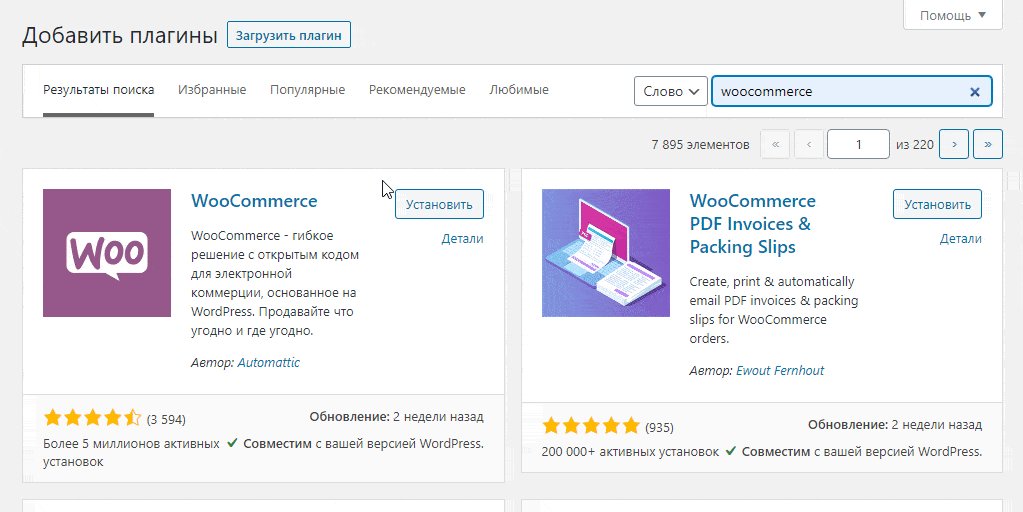
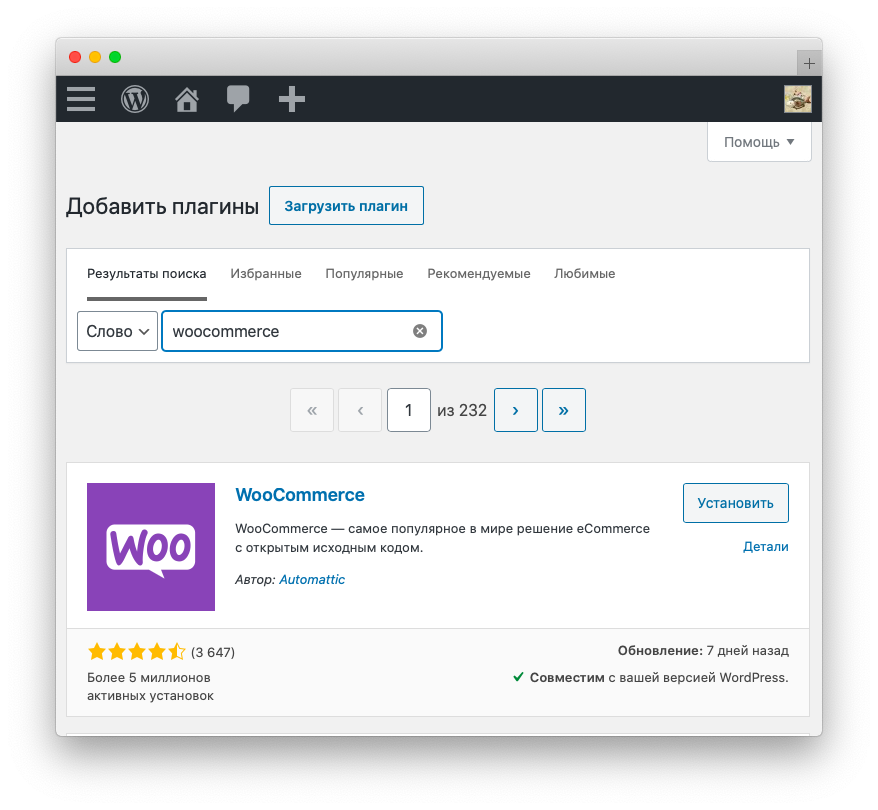
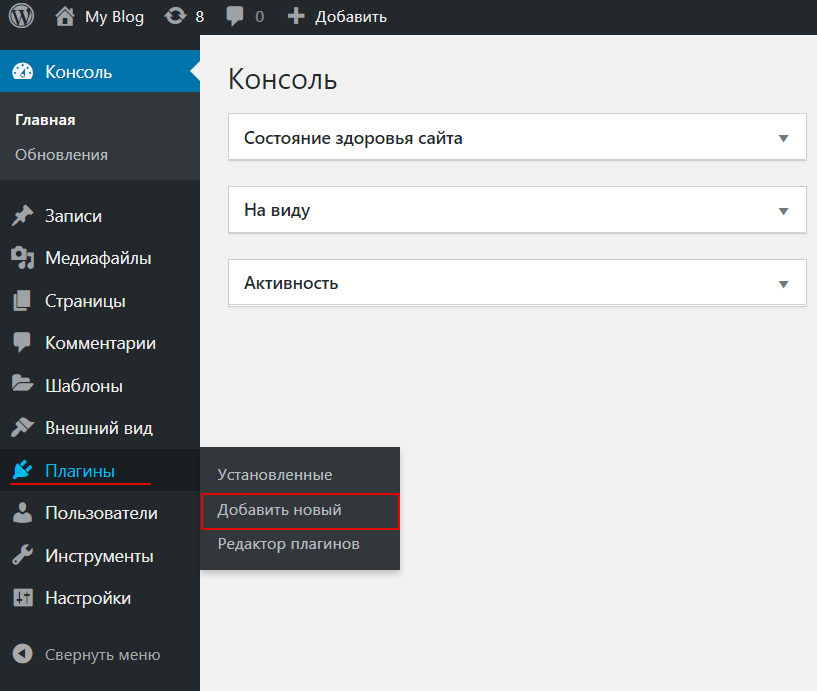
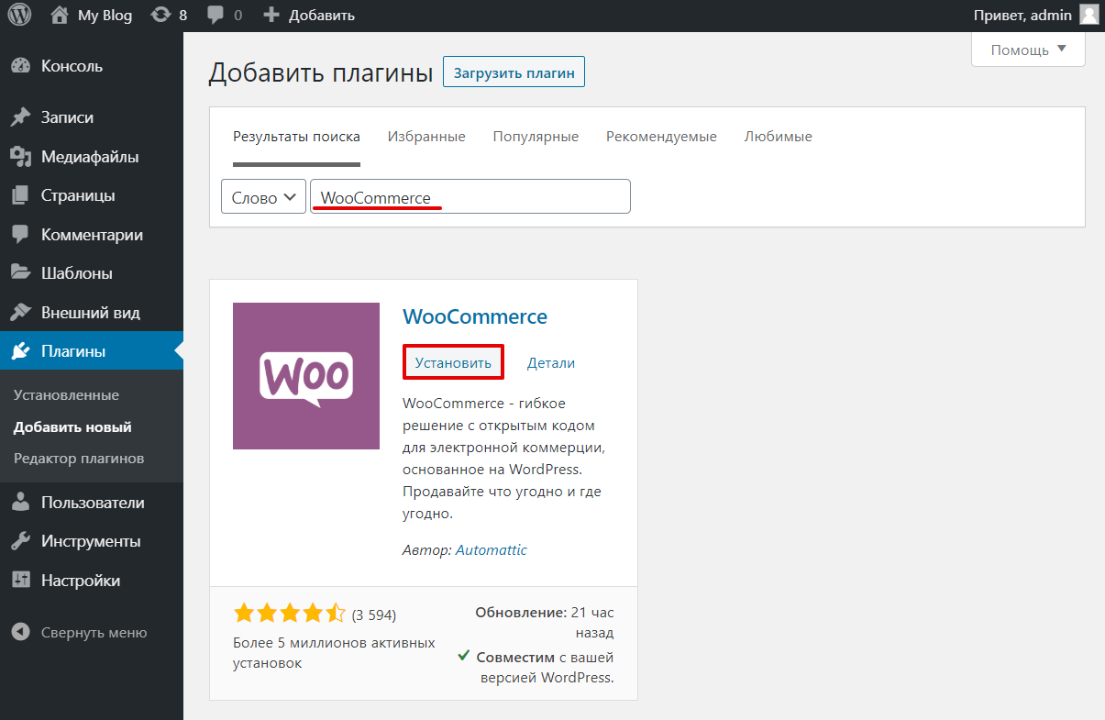
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»

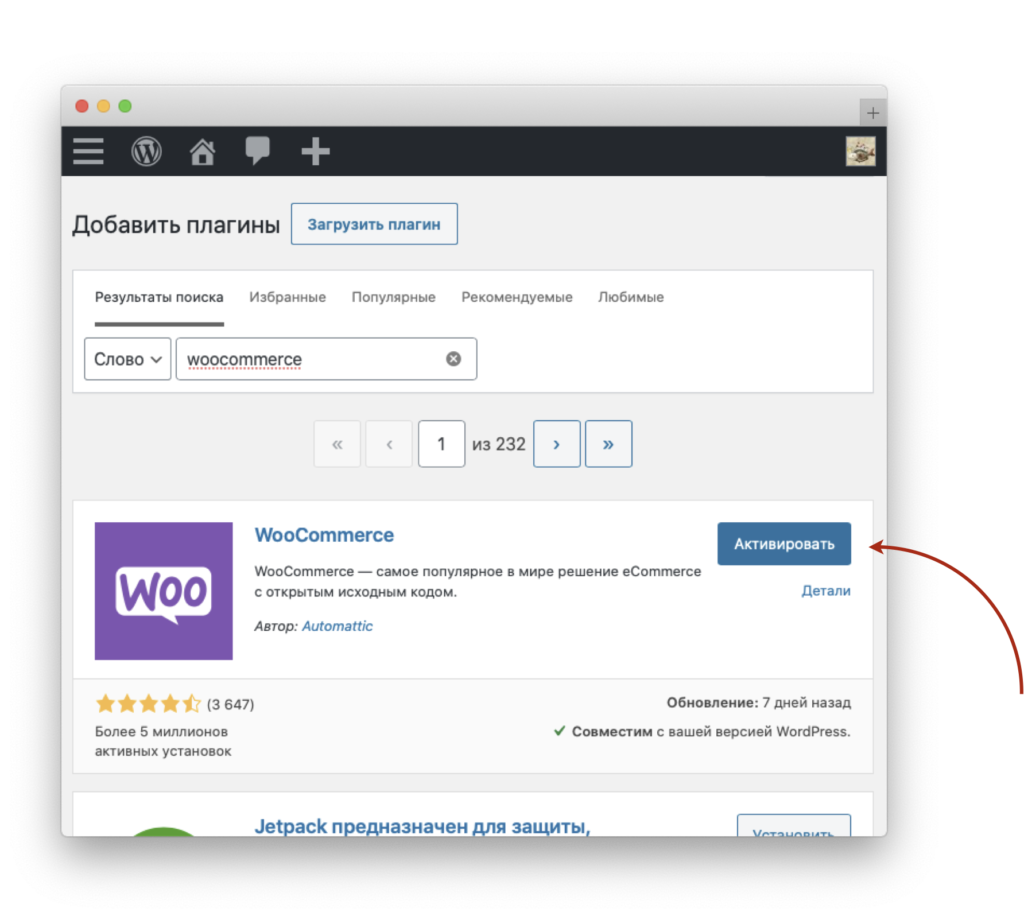
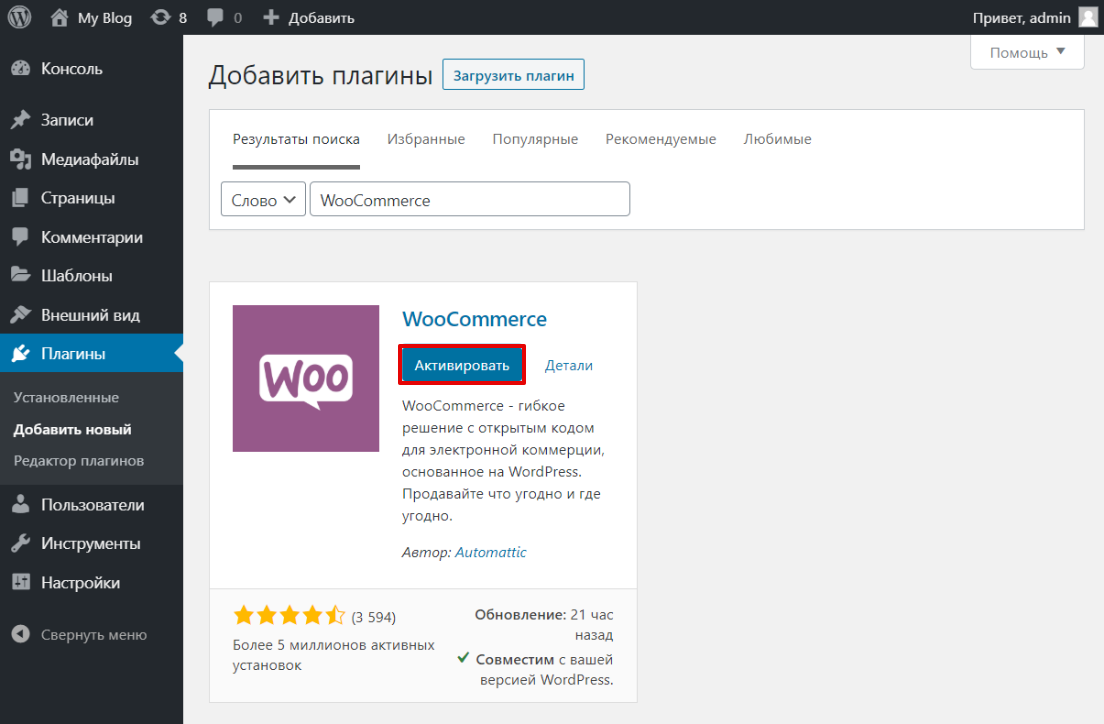
После того как плагин будет успешно установлен и активирован откроется мастер автоматической настройки.

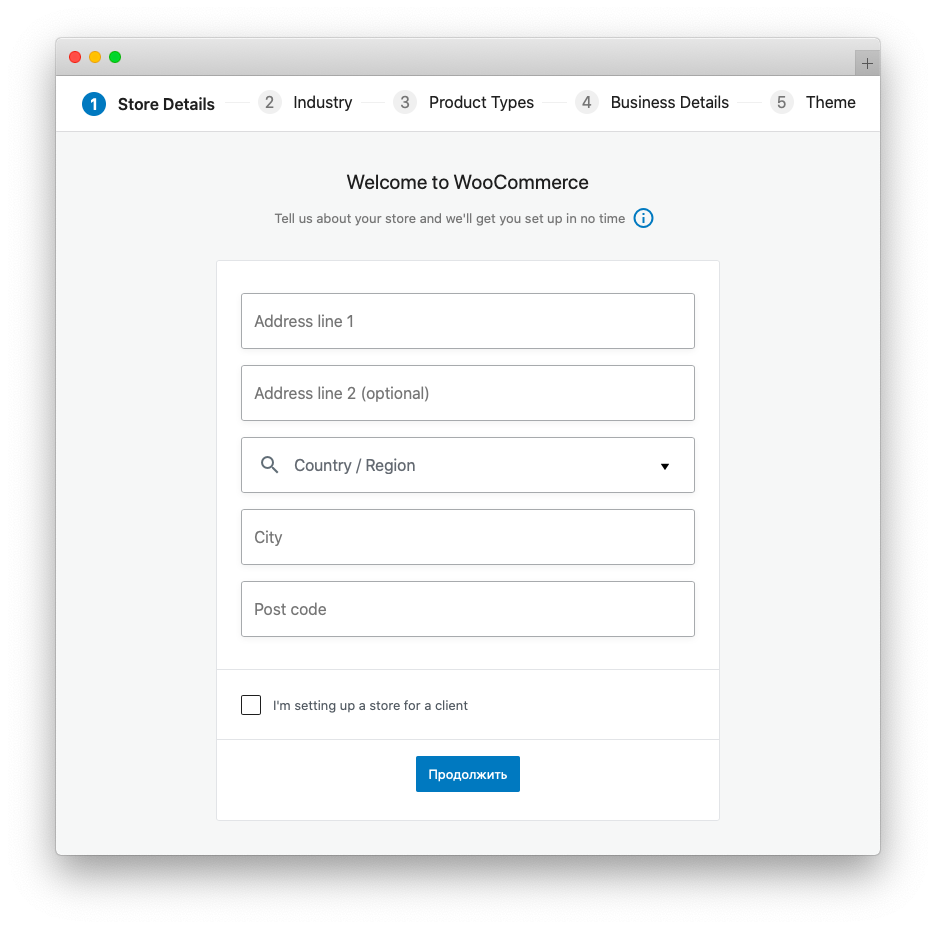
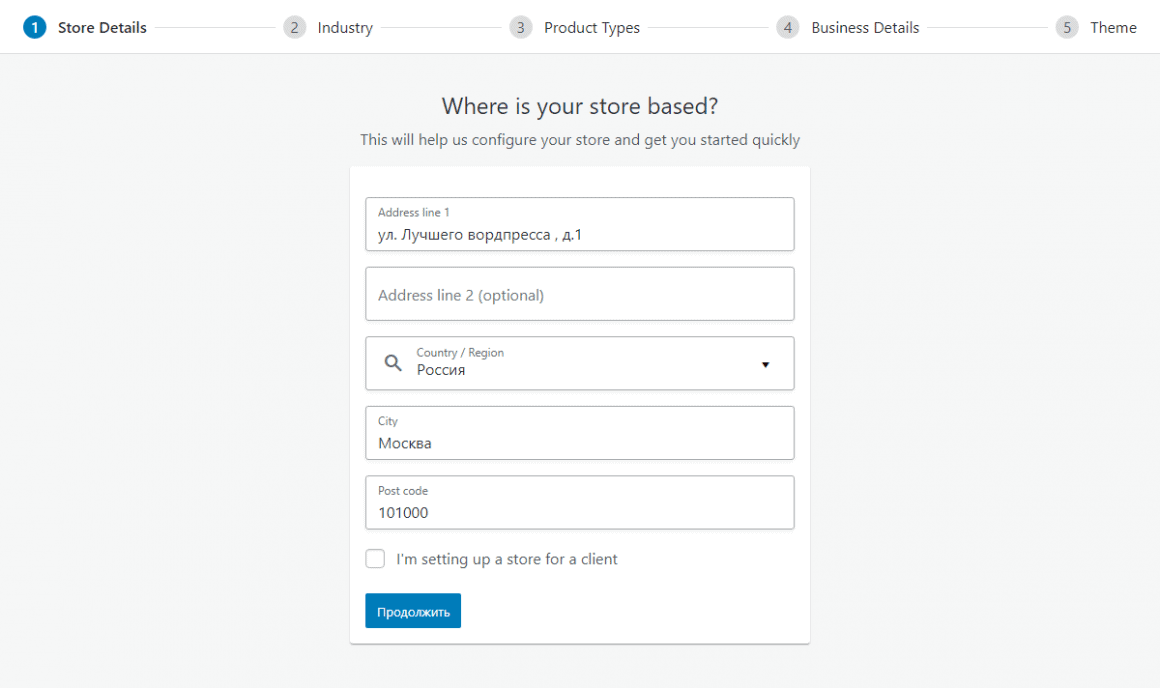
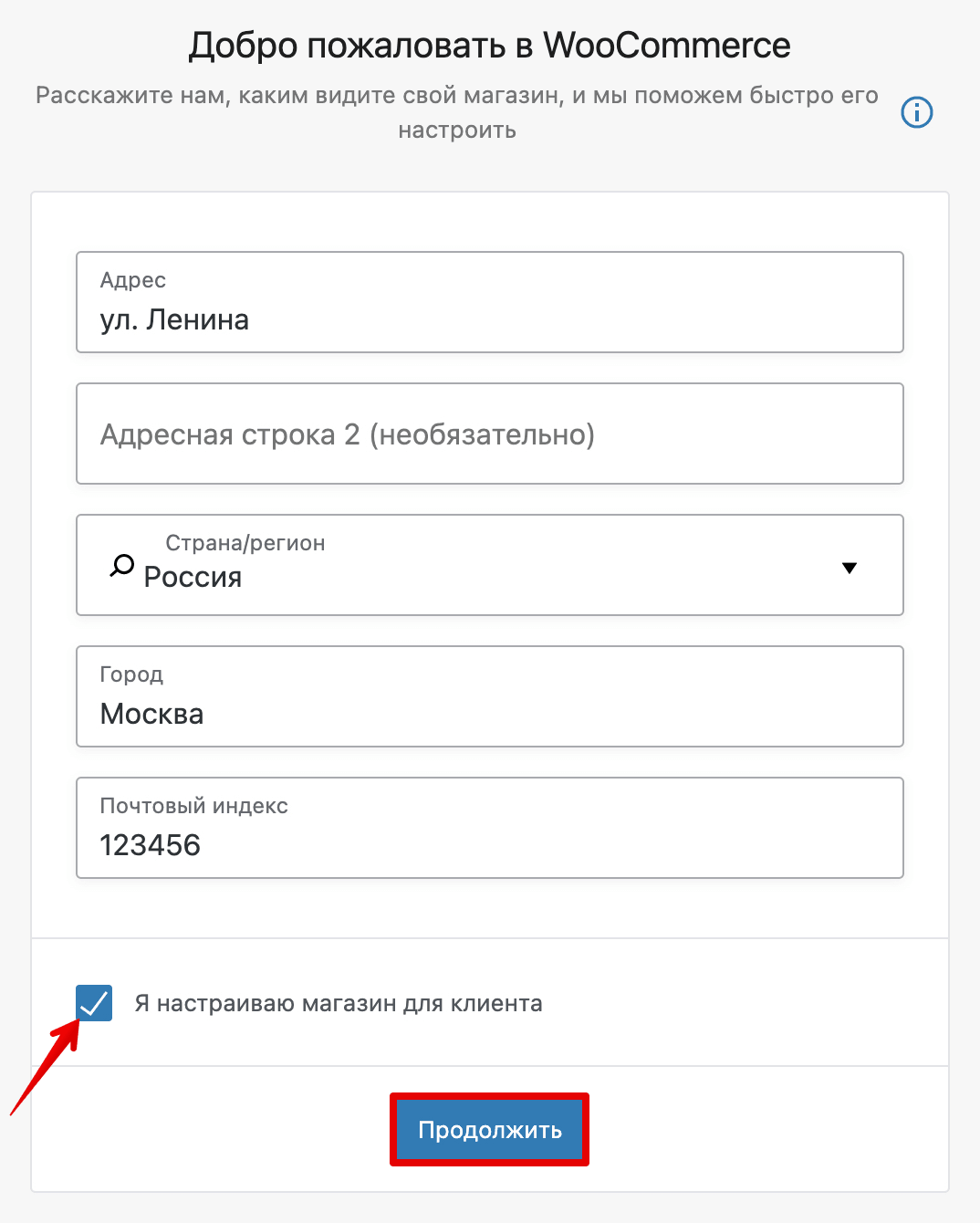
Нажмите на большую кнопку «Да, пожалуйста» и мастер установки перейдет к первому шагу, где вам будет предложено указать адрес:

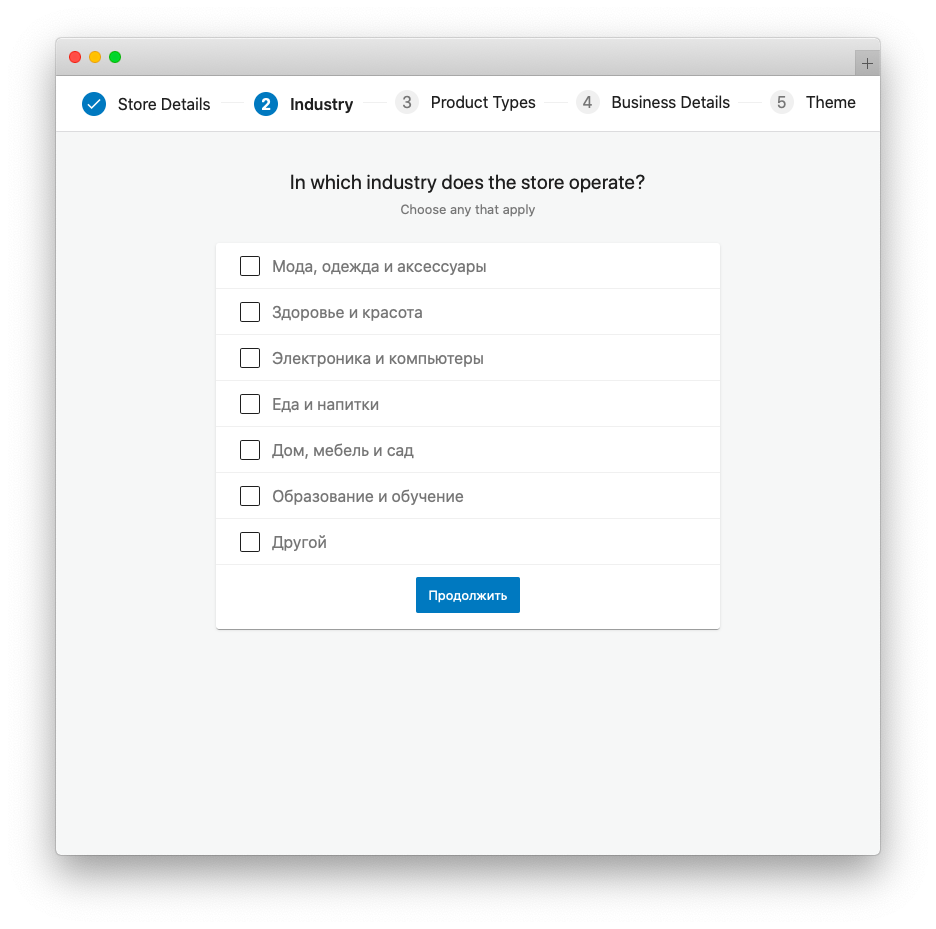
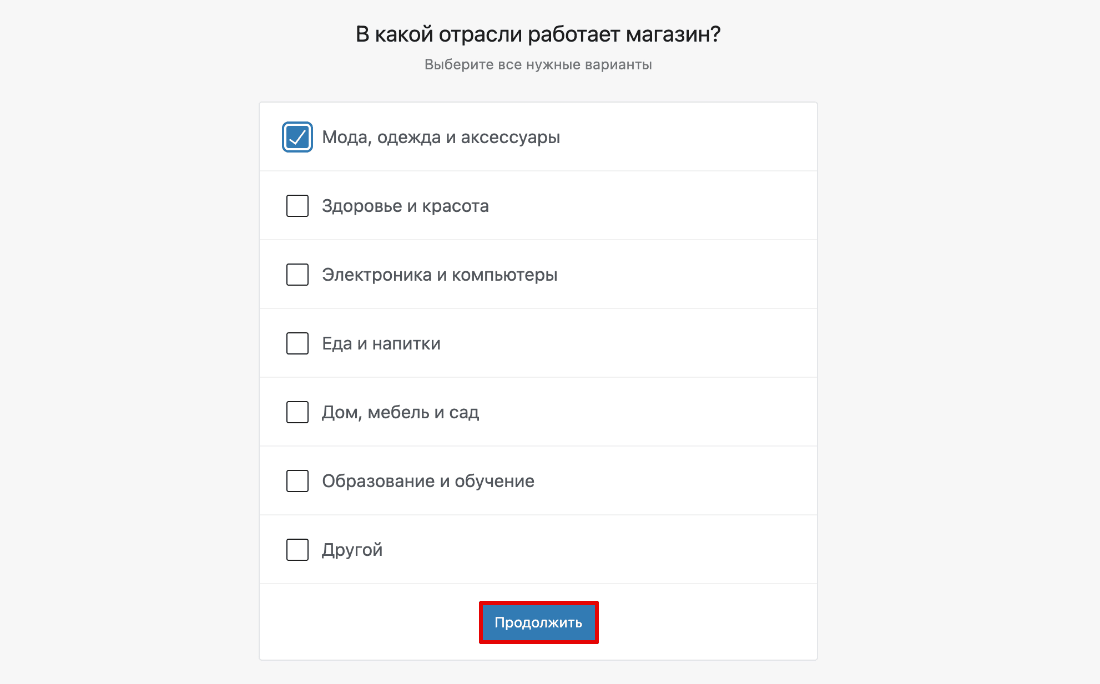
На втором шаге автоматической настройке вас спросят – В какой отрасли работает магазин?
- Мода, одежда и аксессуары
- Здоровье и красота
- Искусство, музыка и фотография
- Электроника и компьютеры
- Еда и напитки
- Дом, мебель и сад
- Другой
Выберите что-то одно и нажмите «Продолжить»

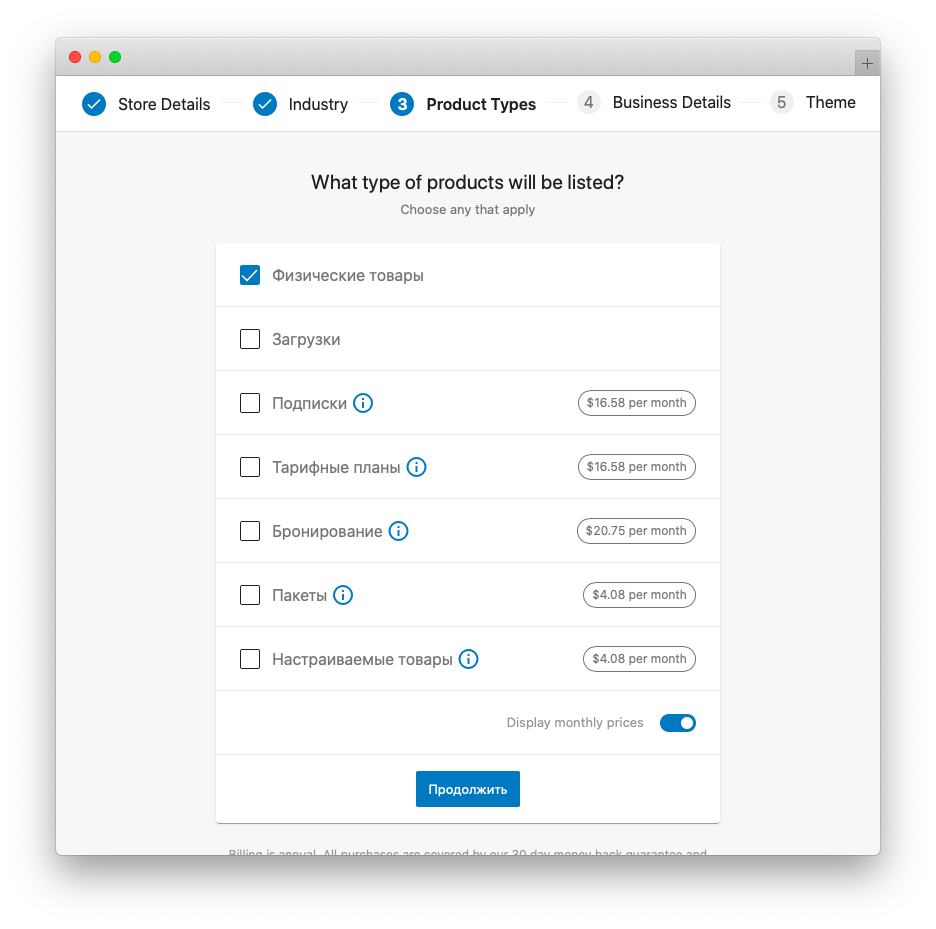
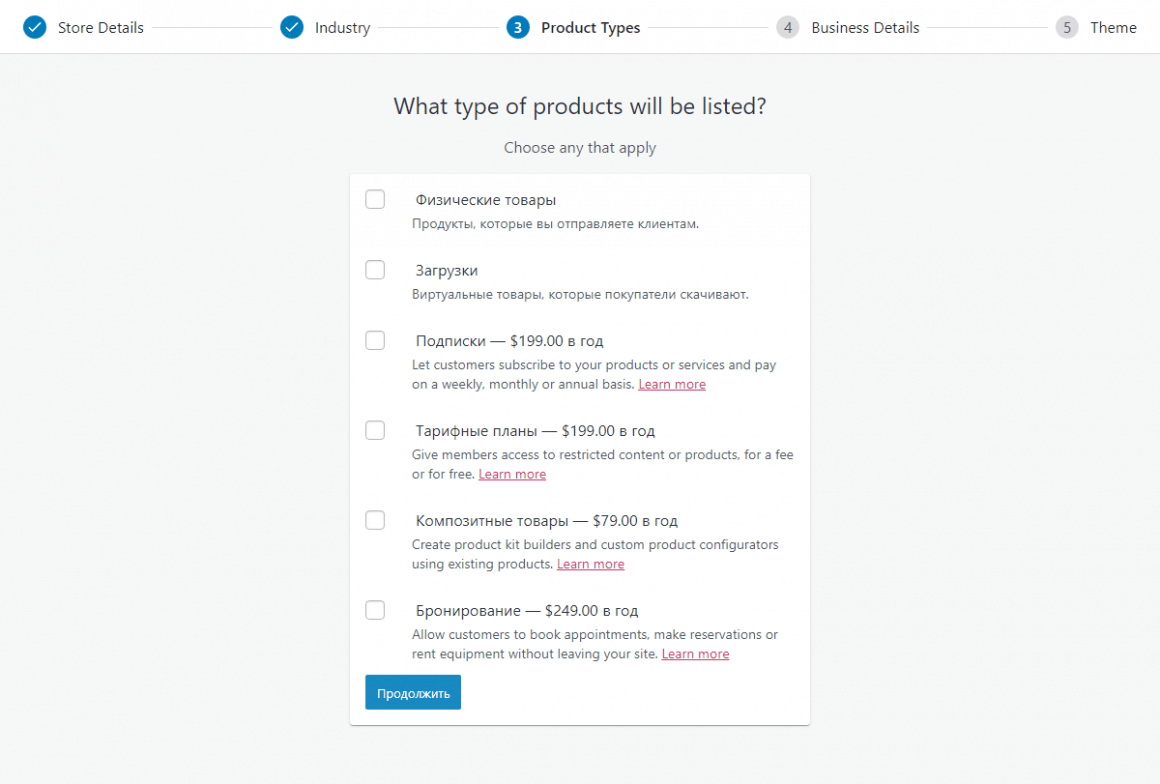
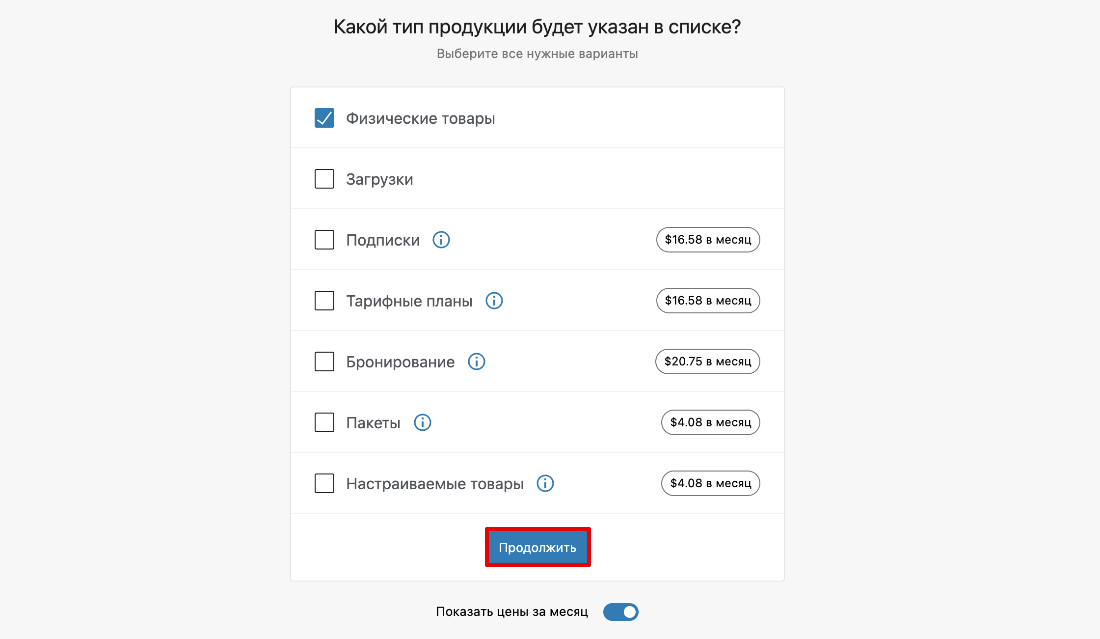
На 3-ем этапе вам предстоит выбрать типы товаров которые вы собираетесь продавать.
- Физические товары – Продукты, которые вы отправляете клиентам.
- Загрузки – Виртуальные товары, которые покупатели скачивают.
- Подписки – Платное дополнение, которое позволит вашим клиентам подписываются на ваши товары или услуги и оплачивают еженедельно, ежемесячно или ежегодно. Абонентка в общем. $ 199,00 в год.
- Тарифные планы – Платное дополнение, благодаря которому вы сможете предоставить пользователям вашего сайта доступ к ограниченному контенту или продуктам за дополнительную плату. $ 199,00 в год.
- Композитные товары – Платное дополнение для создание комплектов продуктов с различными настройками уже существующих продуктов. $ 79,00 в год.
- Бронирование – Позволяет клиентам записываться на приемы, делать заказы или арендовать оборудование, не покидая ваш сайт. $ 249,00 в год.
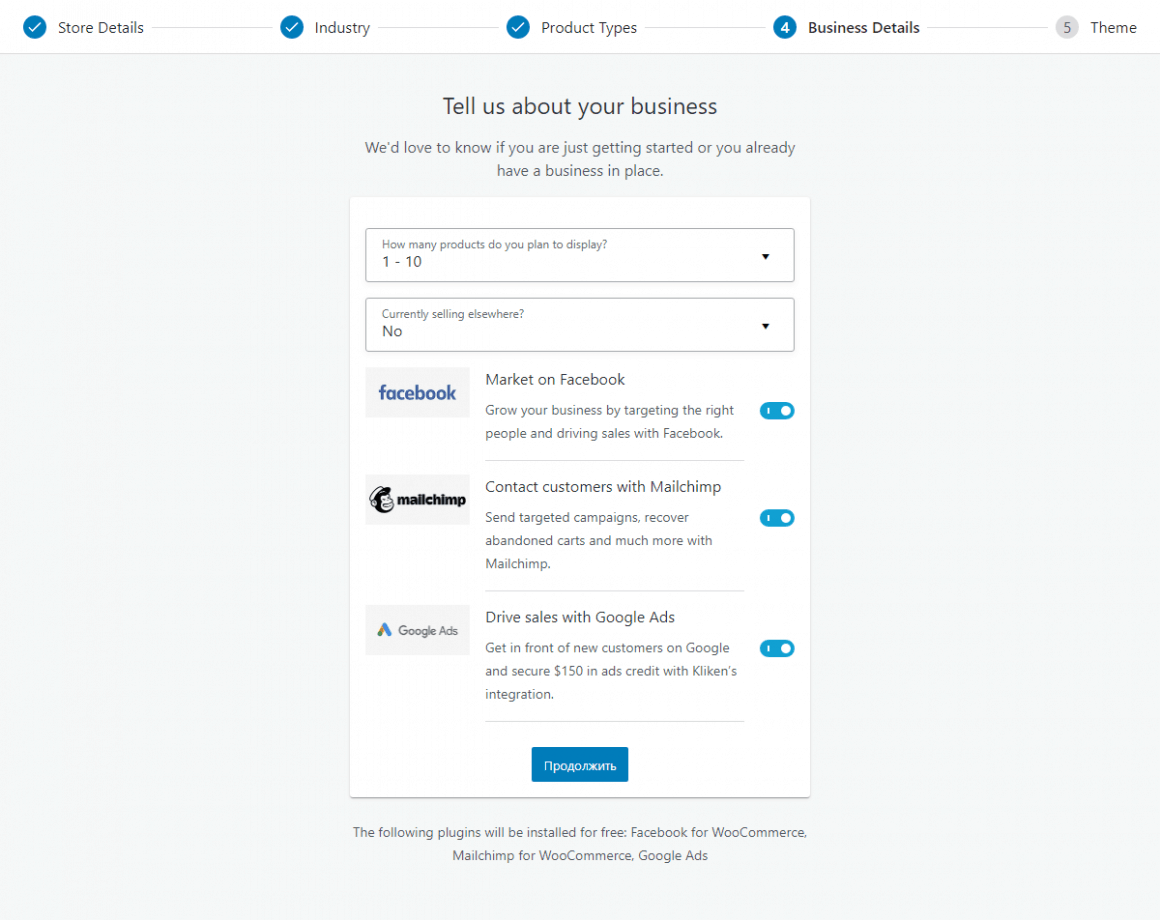
Нет нужды покупать какие либо дополнения прямо сейчас, давайте для начала выберем «Физические товары» и «Загрузки». После того, как нажмете «Продолжить» вы перейдете к 4 шагу, в котором вас попросят рассказать о вашем бизнесе чуть больше.
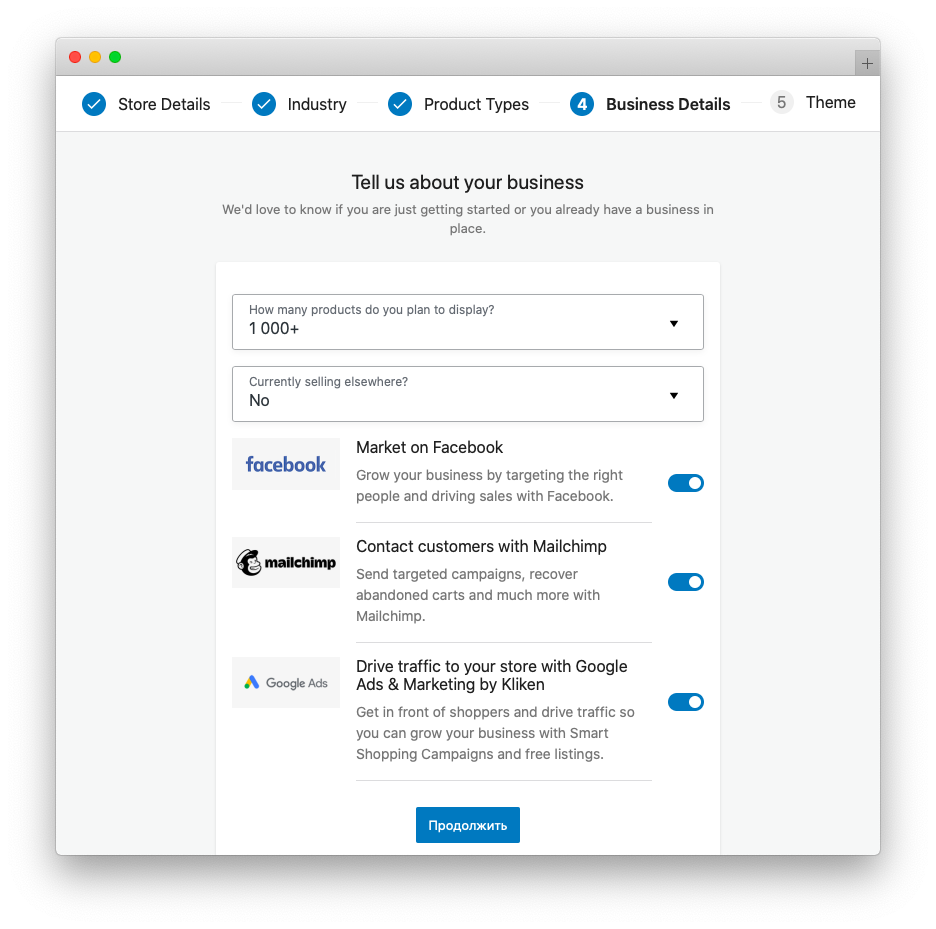
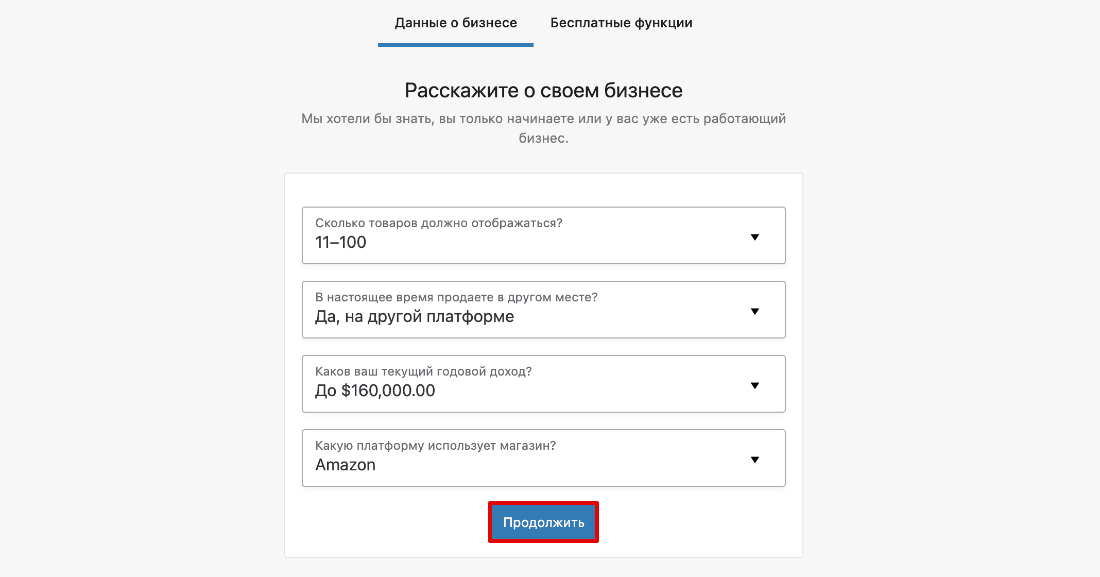
В первом выпадающем списке вам предстоит выбрать «Сколько продуктов вы собираетесь подорвать?» – Не на что не влияет, в вашем магазине могут быть десятки тысяч товаров.
Во втором выпадающем списке нужно ответить на вопрос «Продаете ли вы ваши товары где-то ещё?»
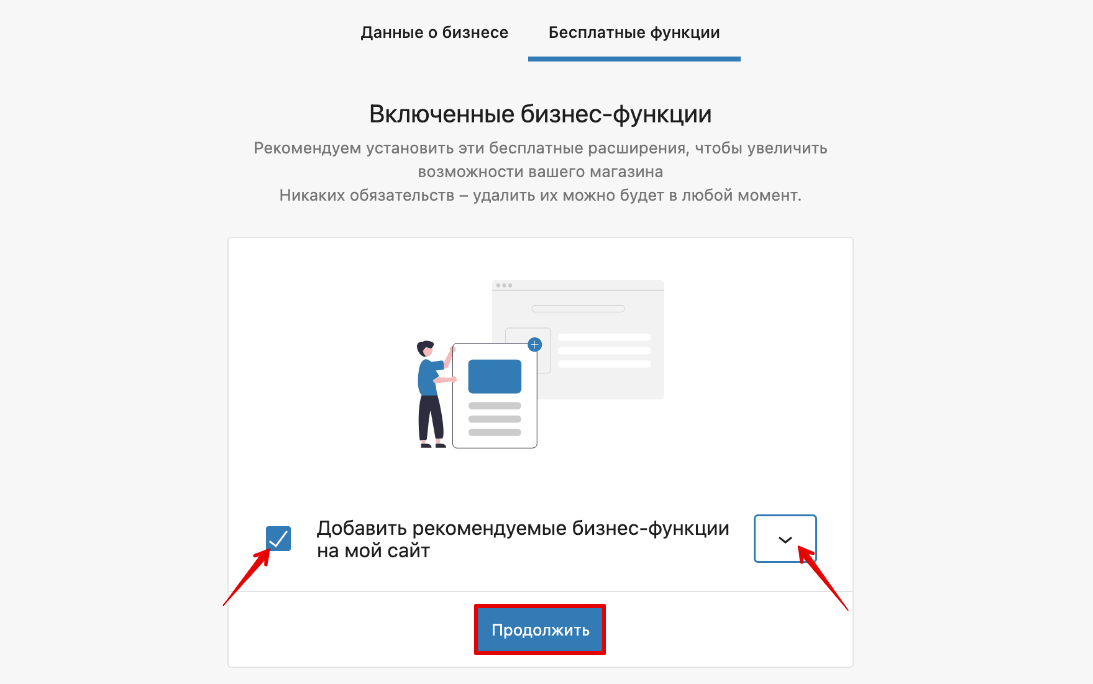
Затем WooCommerce предложит подключить еще 3 дополнительных и бесплатных модуля:
- Магазин на Facebook – Развивайте свой бизнес, ориентируясь на нужных людей и стимулируя продажи с помощью Facebook.
- Интеграция с плагином Mailchimp – Сервис рассылок электронных писем по базе ваших клиентов.
- Реклама в Google – Получите доступ к новым клиентам из поисковой системы Google и получите купон на рекламу в размере 150 долларов США.

Нет необходимости устанавливать все эти дополнения и разбираться в них прямо сейчас, ведь вы всегда можете к ним вернуться. По-этому мы советуем их отключить и нажать кнопку «Продолжить».
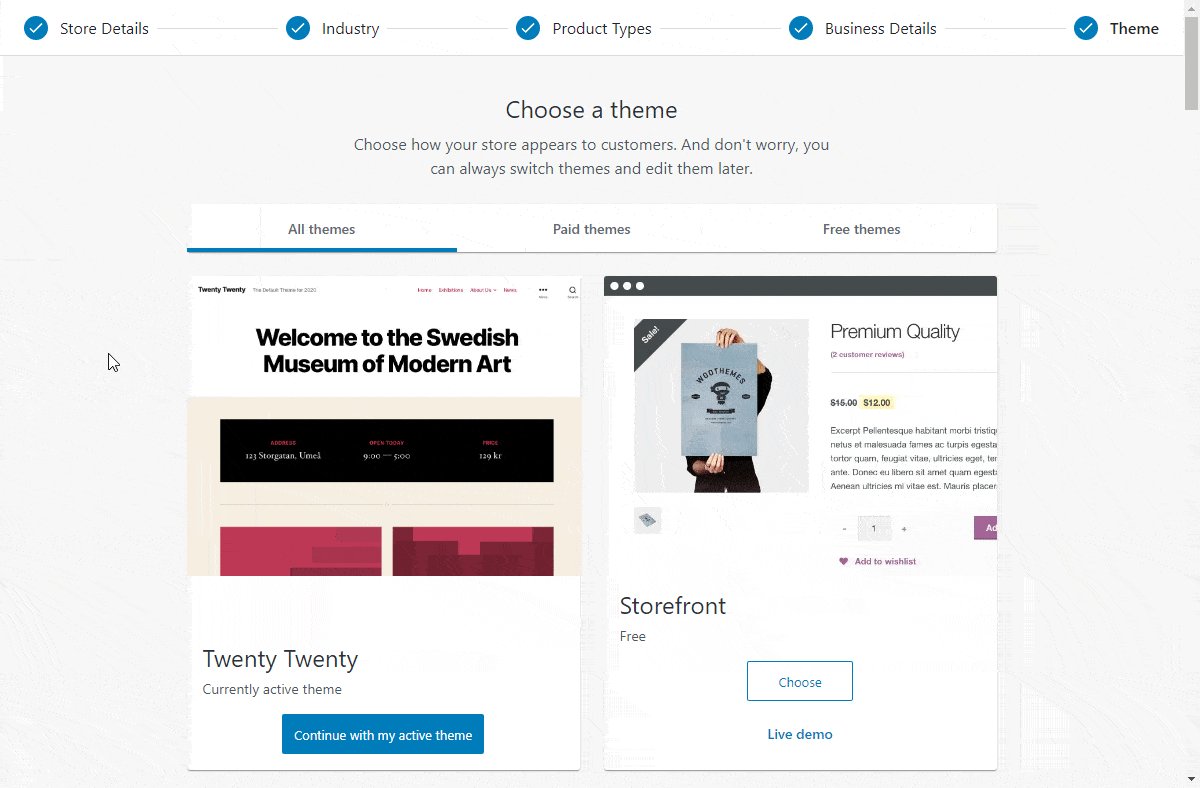
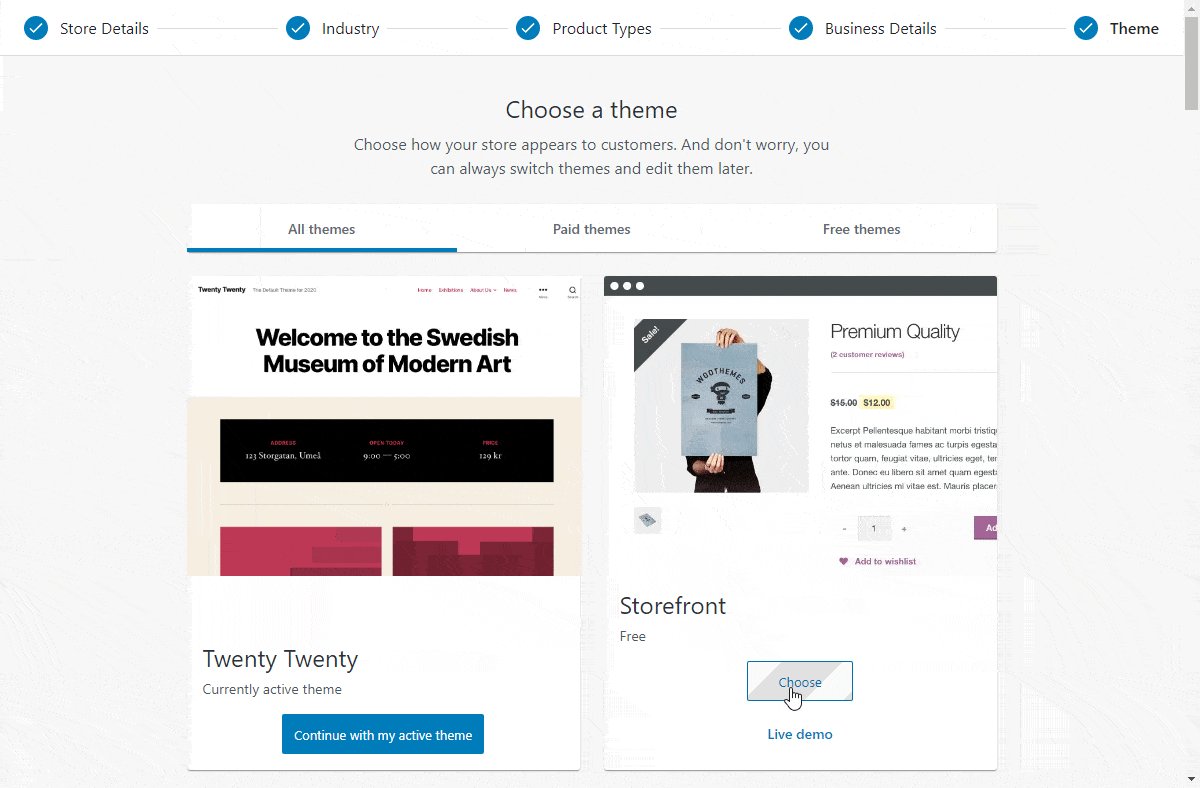
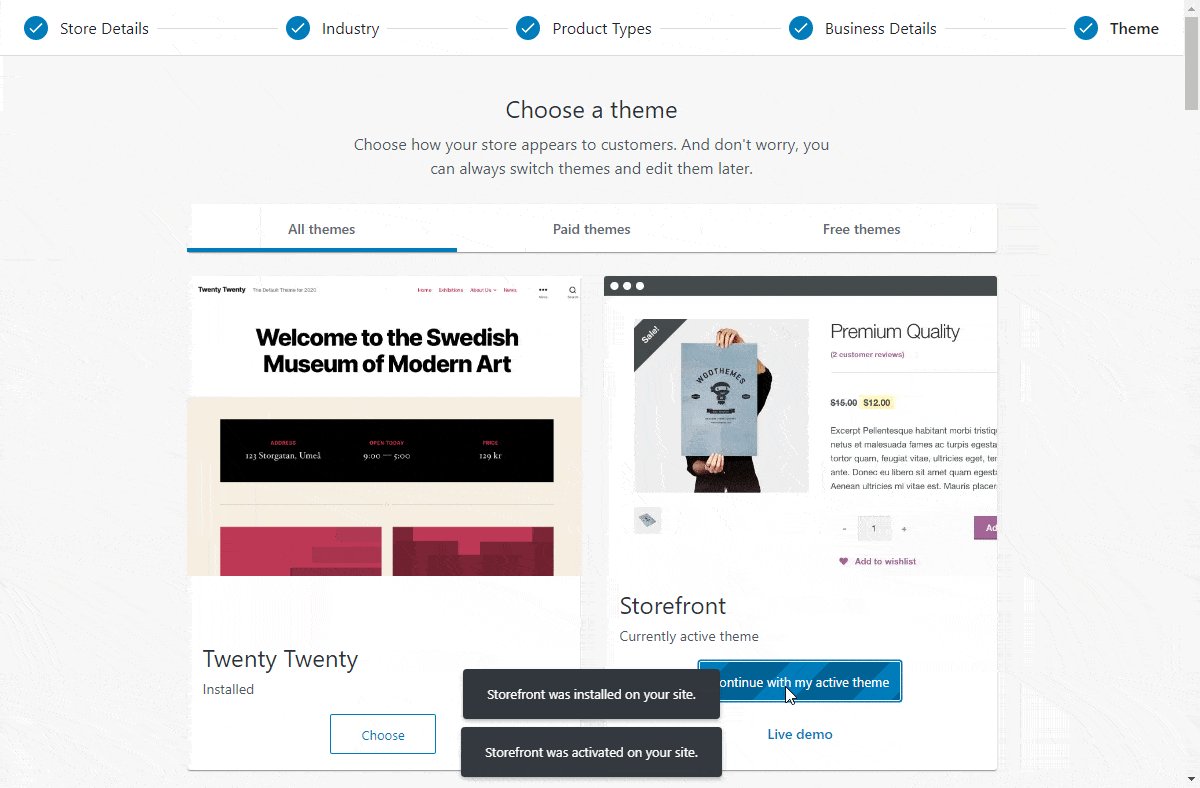
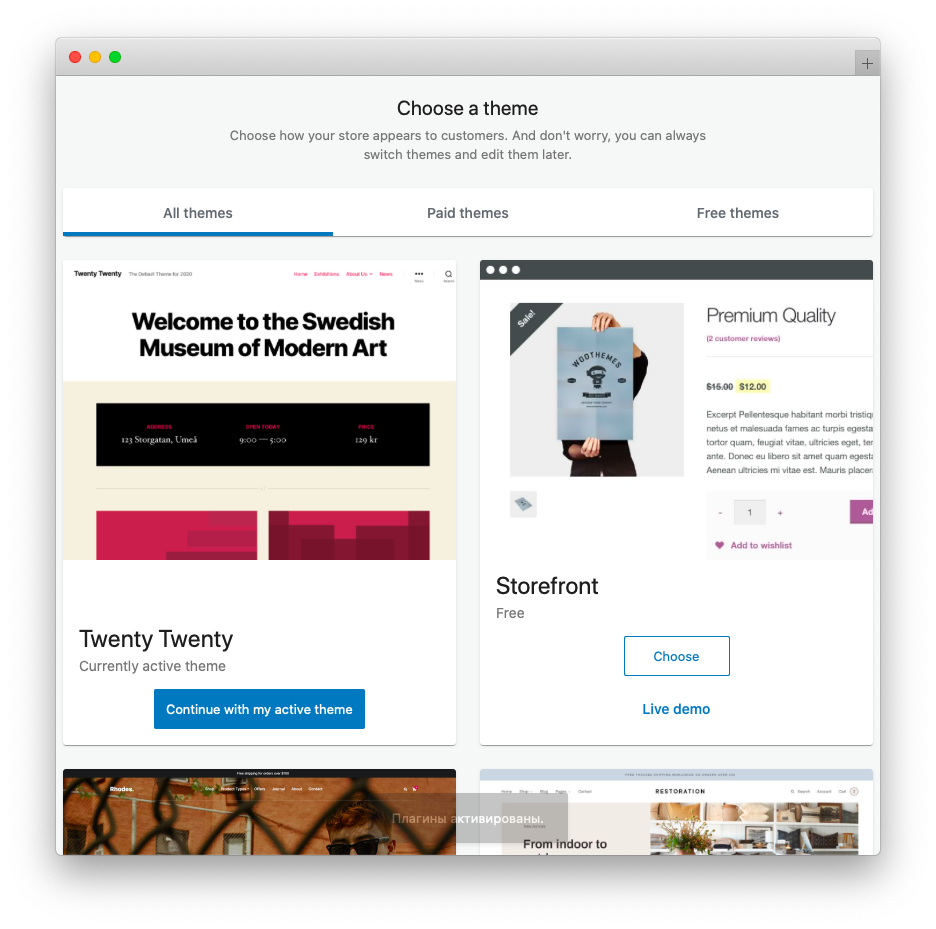
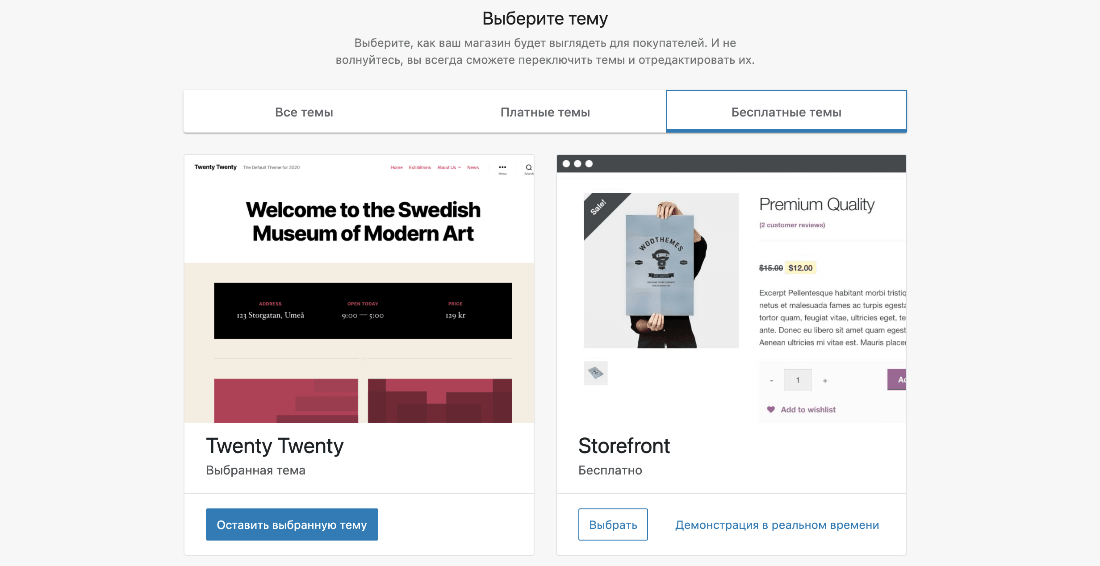
На пятом этапе вам будет предложено выбрать новый шаблон или продолжить использовать существующий. В рамках руководства «Как создать интернет-магазин на WordPress» мы выбрали заточенную под электронную торговлю тему «Storefornt» – что и вам советуем для начала. Помните, вы всегда сможете поменять тему для своего интернет-магазина без потери каких либо данных.

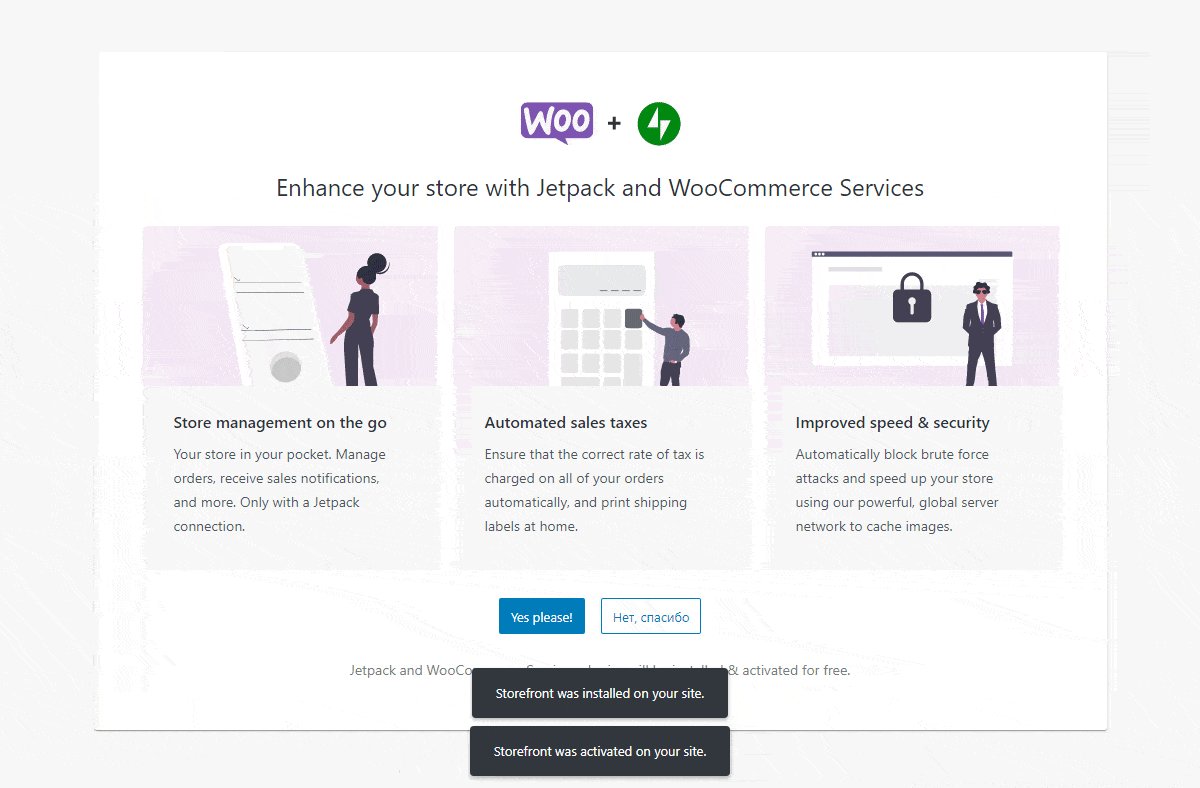
На последнем этапе WooCommerce предложит дополнительно установить плагин Jetpack. Плагин хороший, о чем мы писали в нашем руководстве по Jetpack, но сейчас просто нажмите кнопку «Нет, спасибо», тем самым, завершив установку.

WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
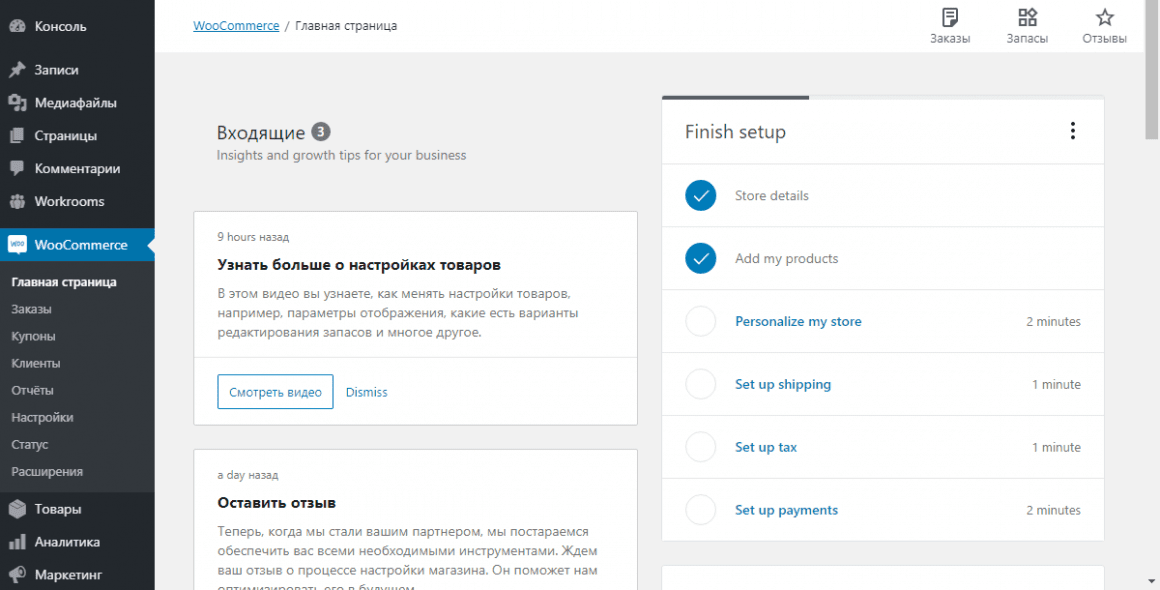
WooCommerce успешно установлен и вас перебросит на главную страницу в разделе WooCommerce

Поздравляем еще раз. Все готово для добавления товаров в ваш новенький интернет-магазин на WordPress.
WooCommerce – Главный экран
На главной странице WooCommerce вы можете следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления своим магазином.

Входящие
Область «Входящие» предназначена для информационного контента, поступающего из нескольких источников, таких как основной плагин WooCommerce, управление подписками WooCommerce.com, действия расширений и достижения магазина. Она также отображает контент, который может помочь в повседневных задачах по управлению и оптимизации магазина. Вы также можете получить доступ к папке «Входящие» на других страницах через панель действий.
На панели входящих сообщений мы можем отображать контекстные сообщения о расширениях, которые могут быть полезны для вашего интернет-магазина.
Stats overview (Статистика)
В этой области отображается краткий обзор наиболее важных показателей эффективности вашего WordPress магазина. В верхней части этой области вы можете легко переключаться между тремя предварительно определенными диапазонами дат: Сегодня, Прошедшие 7 дней и Прошлые 30 дней. Здесь вы можете просматривать графики и таблицы для более глубокого анализа ваших продаж.
Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
Правильная тема – это субъективное решение. Хотя внешний вид и является одним из значимых факторов при выборе, но он не должен был определяющим. Далее мы приведем несколько советов, на которые вы должны опираться, делая окончательный выбор.
Эстетичность
Ищите не просто тему, которая «хорошо выглядит». Это должно быть уместно. Ferrari выглядит великолепно, но это не лучший выбор для поездки в магазины и обратно. ?
Рассмотрите свою аудиторию, свой бренд и, самое главное, свою продукцию. Попробуйте выбрать тему, которая, по вашему мнению, каким-то образом соответствует этими тремя вещами. Продаёте одежду? Ищите тему с чистой типографикой и фокусом на картинки. Продаёте детские игрушки? Ищите игривую тему с большим количеством ярких цветов … ну вы поняли.
Если тема, которую вы выбрали, позиционируется автором как, «Для WooCommerce», обязательно проверьте все страницы WooCommerce. Не забывайте такие страницы, как раздел «Моя учетная запись», корзина и оформление заказа.
Частота и скорость обновлений
Рассматриваемый плагин, как и в целом CMS WordPress, регулярно получает свежие обновления. Причём на один год, как правило, приходится несколько «крупных» обновлений. Стоит отметить, что такие модификации изредка становятся причиной ошибок. Это бывает при использовании обновлений по отношению к шаблонам, которые не тестировались с актуальными бета-версиями. Поэтому рекомендуется следить за тем, осуществляют ли разработчики своевременную поддержку конкретной темы. Также стоит уточнить совместимость выбранной темы с используемой версией системы управления контентом и плагином WooCommerce.
Для подтверждения совместимости темы с последней редакцией расширения WooCommerce можно осуществить экспресс-проверку. Посмотрите на «демо» и взгляните на исходный код (CTRL + U). Исходный код должен содержать запись, объявляющую о том, какая версия плагина активна. На экране это смотрится вот так:
<!-- WooCommerce Version --> <meta name="generator" content="WooCommerce 4.3.0" />
Убедитесь, что в демоверсия темы использует текущая версия WooCommerce.
Текущую версию WooCommerce можно посмотреть на официальной странице плагины в репозитории WordPress.org
Поддержка
Большинство тем или расширений иногда выдаёт те или иные ошибки. При появлении ошибки следует удостовериться, что она должным образом исправлена. По крайней мере необходимо знать, каким образом её можно исправить.
Если вы приобретаете тему премиального класса, то стоит узнать о способах поддержки. В случае, когда вы взяли тему с портала WordPress.org, нужно проверить активность форума поддержки.
Расширенная функциональность
Всегда важно проверять диапазон возможных улучшений функциональности той или иной темы. Ряд разработчиков объединяет большую массу функциональных возможностей в свои шаблоны. При этом кастомные слайдеры, шорт коды, редакторы содержимого можно встретить очень часто. К таким темам нужно относиться бдительно. При их включении можно потерять многие привычные функции, которые очень важны. В качестве примера можно привести ситуацию, когда после смены шаблона приходится удалять шорт код из всех товарных позиций. Это совсем не весело! ?
Наш совет – Старайтесь выбирать минимально загруженные наворотами шаблоны. А уже потом используйте дополнительные расширения, которые при необходимости легко деактивировать. В результате при смене темы вы сохраните привычную функциональность платформы
Адаптивный дизайн
Так называемую «адаптивность» темы стоит проверять в последнюю очередь, так как в 2020 году это уже норма. Этот термин означает полную совместимость со всеми устройствами. Например, как с планшетными компьютерами, так и со смартфонами.
Всемирная паутина уже пережила очередной пик своего развития, пользователи эксплуатируют различные виды устройств. И здорово, если интернет-магазин будет выглядеть отлично на любом их них! Ведь правда?
Шаг 4. Стандартные страницы в WooCommerce
По завершению установки и благодаря мастера установки будут сгенерированы следующие страницы:
- Магазин – Дополнительного контента не требуется.
- Корзина – Содержит шорткод [ woocommerce_cart ] и показывает содержимое корзины.
- Оформление заказа – Содержит шорткод [ woocommerce_checkout ] и отображает такую информацию, как способы доставки и оплаты.
- Мой аккаунт – Содержит [ woocommerce_my_account ] и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т.д.
Переустановка страниц
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.

Укажите, какие страницы использовать в качестве основных
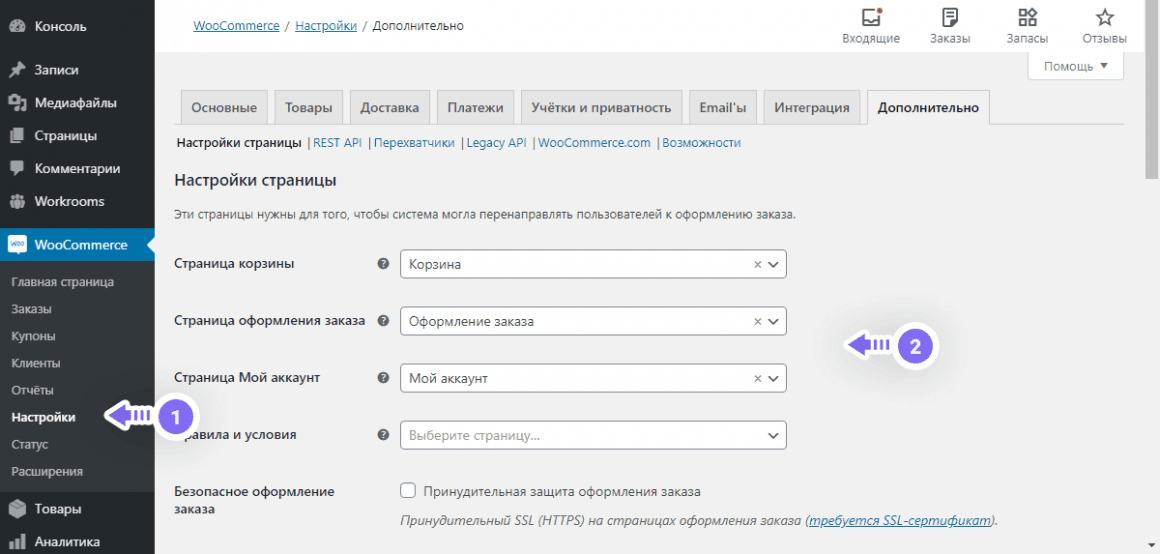
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.

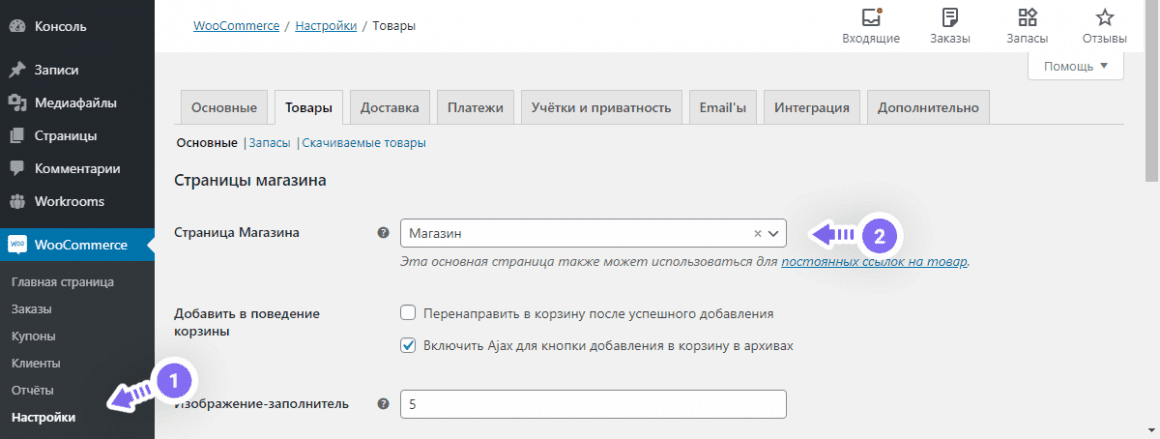
А для того, чтобы указать, какая страница будет использоваться для страницы магазина, перейдите в раздел WooCommerce → Настройки → Товары.

Что такое страница магазина?
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress.
Если вы используете дополнительные SEO плагины, то они могут добавлять отдельные настройки, специфичные для архивов, и именно эти параметры следует использовать для управления страницей магазина.
Эта страница будет совместима со всеми темами WordPress, даже не предназначенными специально для WooCommerce.
Шаг 5. Добавление товарных позиций
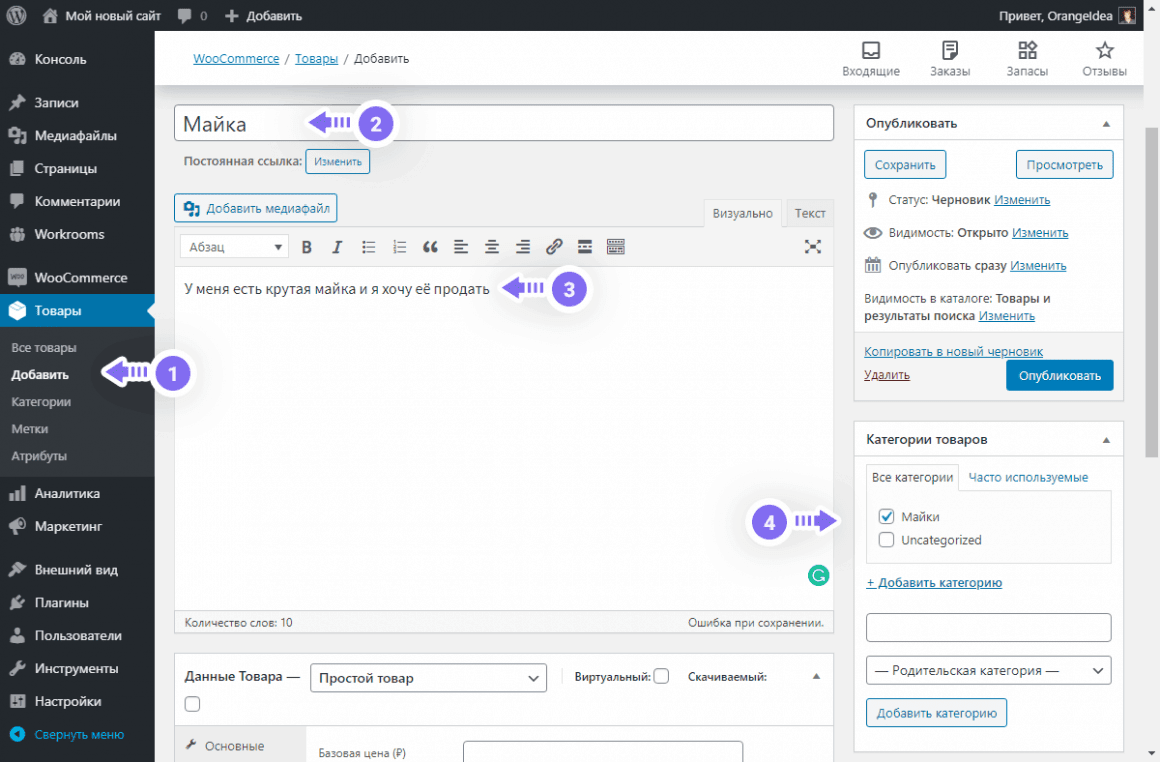
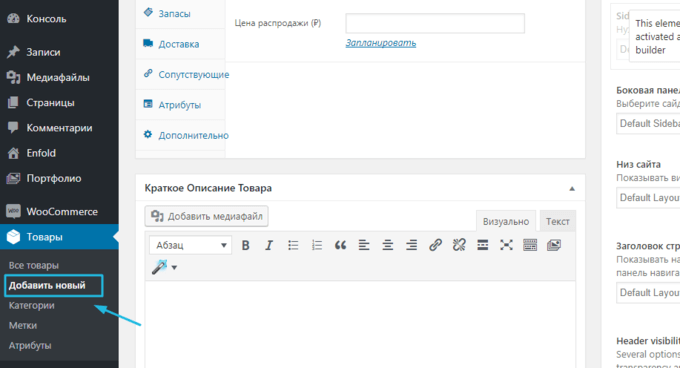
Для начала необходимо добавит в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
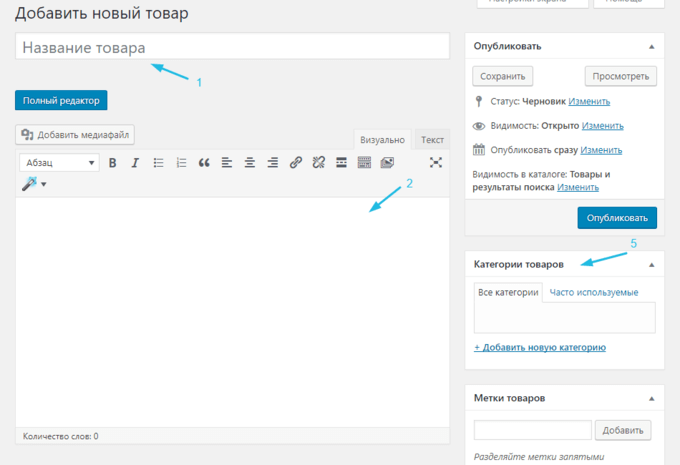
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам.

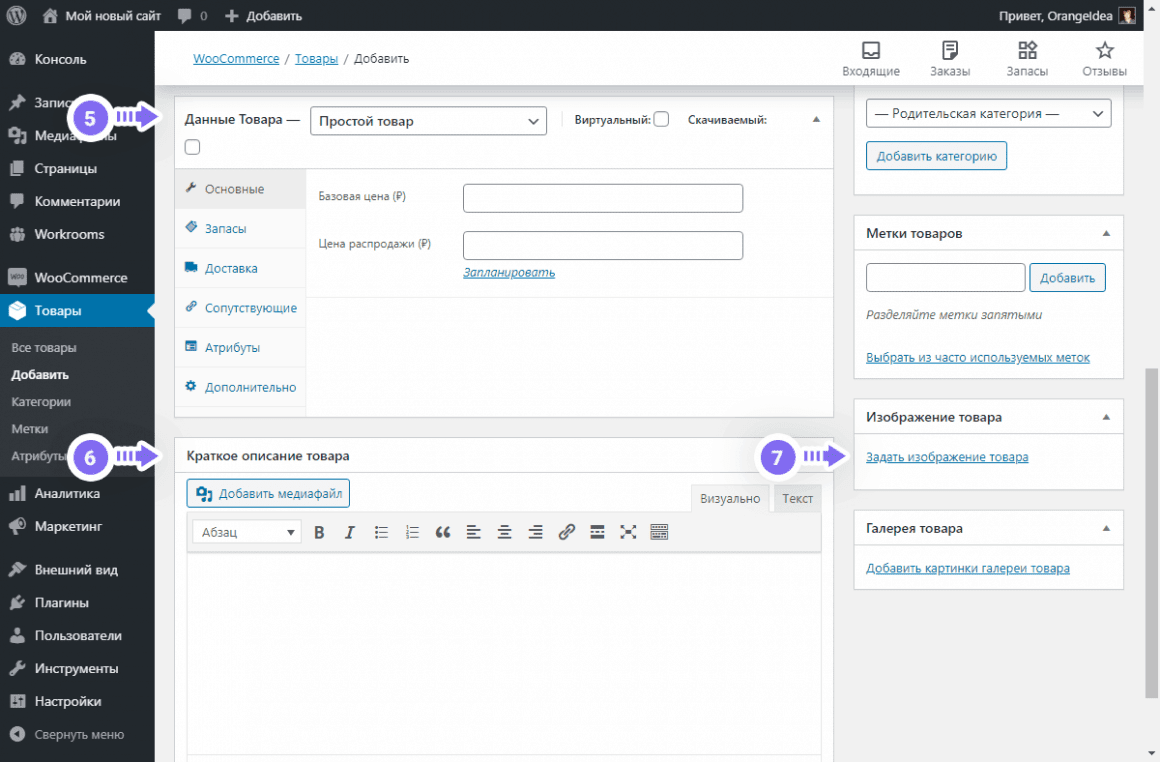
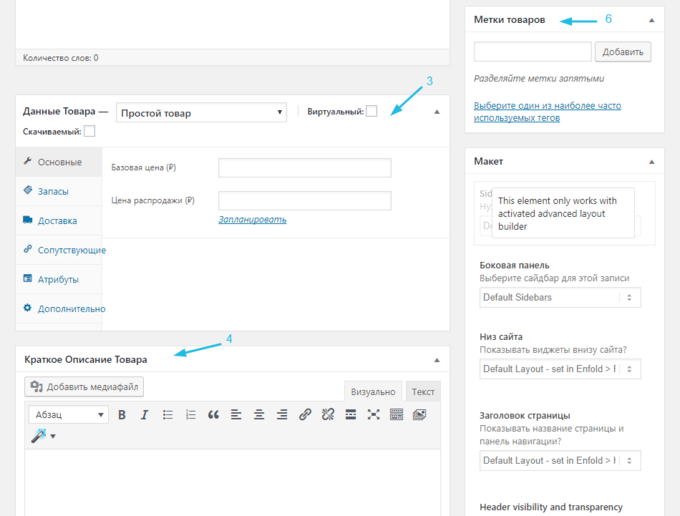
Если прокрутить колёсико мыши вниз, можно увидеть поле «Данные товара». В это окно необходимо внести основные данные о товарной позиции. Это стоимость товара, его наличие в необходимом количестве, варианты доставки.
Ещё ниже находится поле, в котором указывается небольшое описание. Данная краткая заметка будет видна потенциальным покупателям при просмотре нескольких товарных позиций на одном экране (страница архива или категории).
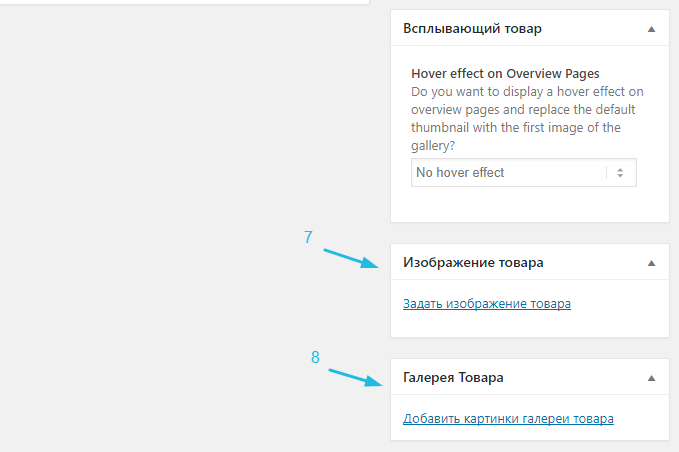
Правая колонка несёт в себе поля для размещения главной картинки товара или целой галереи.

После добавления всех необходимых данных о товаре необходимо воспользоваться кнопкой «Опубликовать». После этого товарная позиция будет размещена в вашем интернет-магазине.
Пройдите вышеописанный процесс в необходимом количестве для добавления всех имеющихся у вас товаров.
Если вы хотите создавать более сложные товары, то советуем ознакомиться с нашем руководством про вариативные товары в WooCommerce.
Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.
Если помните, в рамках данного руководства мы используем «Storefornt» для сайта. Теперь его необходимо оптимизировать в соответствии с текущими потребностями.
Откройте раздел Внешний вид → Настроить. Запустится настройщик темы. Он позволяет менять те или иные настройки.
Не забывайте, что вы можете расширить функционал вашего интернет-магазина, создав свой WordPress плагин.
На этом пока все, надеемся вы поняли, что такое интернет-магазин на WordPress и как его создать.
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.


Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
На чтение 12 мин. Просмотров 7.7k. Опубликовано 17 ноября, 2020
Или как сэкономить время, деньги и нервные клетки на разработку интернет-магазина, сделав выбор в сторону WordPress с плагином WooCommerce.
Сайт интернет-магазина сложен в разработке: чтобы покупателям было удобно оставлять заказы, нужно многое предусмотреть. Например, создать фильтры по типу товаров, организовать расчет стоимости доставки, выделить лучшие товары и дать возможность оставлять отзывы и многое другое.
Поэтому разрабатывать интернет-магазин совсем с нуля долго, дорого и сложно, а часто и вовсе не нужно — коробочные решения позволяют создать такой сайт гораздо быстрее и практически бесплатно (но не совсем). В этой статье рассказываем, как создать интернет-магазин на базе WordPress + WooCommerce.
Что нужно, чтобы создать интернет-магазин на WordPress?
Разумеется, в первую очередь для интернет-магазина нужен товар, надежные поставщики, склад, аккуратная служба доставки, продвижение. Но чтобы связать эту систему воедино и получать заказы от покупателей — нужен сайт, и в этой статье мы рассмотрим только техническую сторону вопроса.
Чтобы создать сайт интернет-магазина на WordPress, понадобится как минимум две составляющих: деньги и время.
Деньги
Несмотря на то, что и WordPress, и плагин WooCommerce полностью бесплатны, деньги на создание все-таки понадобятся. Вот примерный перечень затрат, которые могут сопровождать запуск сайта интернет-магазина:
- Хостинг + домен (обязательно)
Сколько: от 1500 руб. в год

Зачем:
Хостинг — это пространство на сервере, которое вы арендуете у хостинг-провайдера для того, чтобы ваш сайт отображался в интернете. Проще говоря, это включенный 24/7 компьютер, который показывает ваш сайт всем желающим на него зайти.
Домен — это буквенный адрес вашего сайта, например, seoforge.ru или лучшиймагазин.рф.
- SSL-сертификат (обязательно)
Сколько: от 3000 руб. в год, но можно использовать бесплатный
Зачем:
Чтобы данные ваших покупателей не похитили злоумышленники, подключение к сайту должно быть защищено по стандартам безопасности. Для этого используют шифрование протокола SSL, и, чтобы его подключить, понадобится специальный сертификат. Такие сертификаты бывают бесплатными, и на первых порах его должно хватить, но у платных SSL-сертификатов есть несколько преимуществ, которые мы рассмотрим позже.
- Бюджет на наполнение (не обязательно)
Сколько: 50-500 руб. за товар
Зачем:
Если у ваших поставщиков есть готовые прайсы, которые можно импортировать (например, в формате XML), наполнить сайт товарами можно будет за считанные секунды. Но если вы создаете интернет-магазин в узкой нише, то вероятность того, что поставщик предоставит такие прайсы, снижается — наполнять магазин придется вручную.
Это легко сделать самостоятельно, но и довольно долго, особенно если ассортимент магазина переваливает хотя бы за 500 позиций. Проще в этом случае заплатить человеку, который наполнит сайт за вас. Цена зависит от сложности работы — например, нужно ли переносить характеристики, создавать уникальные описания, в каком виде подан исходный материал и так далее.
- Бюджет на доработки, интеграции, платные модули
Сколько: индивидуально
Зачем:
Большинство функций можно реализовать бесплатными модулями и расширениями WooCommerce. Но есть и специфические вещи, для которых понадобятся доработки — например, интеграции с нестандартными службами доставки, CRM или подключение особого функционала вроде умного поиска или коллтрекинга.
Скорее всего, на первых этапах жизни интернет-магазина доработки не потребуются, но стоит предусмотреть, что за некоторые функции нужно будет доплатить программистам.
Время
- Настройка WordPress и WooCommerce
Сколько: от 1 дня до 1 недели
Зачем:
Сама установка занимает около часа, если не меньше — с оплатой хостинга, домена, настройкой SSL и прочим. Но понадобится настроить и другие вещи — например, подключить Google Analytics и Яндекс.Метрику, подтвердить сайт в инструментах для вебмастеров, настроить условия оплаты и доставки, подключить дополнительные модули и так далее.
С этим можно расправиться за рабочий день в ускоренном режиме, но лучше дать себе чуть больше времени, чтобы успеть проверить все перед запуском.
- Наполнить сайт
Сколько: от 2 дней до 2 месяцев
Зачем:
Чтобы покупатели могли оставить заказ, на сайте должны быть товары. Кроме этого, вам понадобится как минимум наполнить главную страницу, «О нас», «Доставка и оплата», «Условия обмена и возврата», политику обработки персональных данных и так далее — на сайте должна размещаться вся информация, которая может понадобиться клиенту перед оформлением заказа.
Но не стоит и заниматься этим слишком долго, доводя каждую букву до совершенства: когда основные страницы сайта заполнятся обычным, понятным текстом и в каталоге появятся первые товары, интернет-магазин уже можно запускать. Помните об MVP: заказать самый лучший продающий текст на главную вы успеете позже, а обрабатывать заказы можно начать уже сейчас.
- Настроить тему (дизайн)
Сколько: от 1 дня до 1 недели
Зачем:
Как и в случае с самим WordPress и WooCommerce, установить красивую тему — дело считанных секунд. Но чтобы настроить ее под конкретные нужды, понадобится некоторое время — например, изменить цвет, включить или отключить отображение блоков, плашек и прочих декоративных элементов.
Время на настройку темы прямо пропорционально перфекционизму, с которым подходить к этому вопросу, но навести всю красоту за один рабочий день и даже меньше абсолютно реально.
- Протестировать все функции
Сколько: 1-3 дня
Зачем:
Проверить, что все работает нормально — обязательный пункт перед запуском. Да, из коробки все и так будет работать верно, но лишняя проверка не помешает. Особенно если вы установили дополнительные модули и плагины — иногда они могут конфликтовать, и это приведет к непредсказуемым результатам.
Лучше семь раз отмерить прежде, чем запускать интернет-магазин в свободное плавание — так вы будете уверены, что покупатели точно смогут оставить заказ.
Запускаем интернет-магазин!
С теорией покончено, переходим к самому интересному — как настроить и запустить интернет-магазин на WordPress.
Шаг 1. Купить домен + хостинг
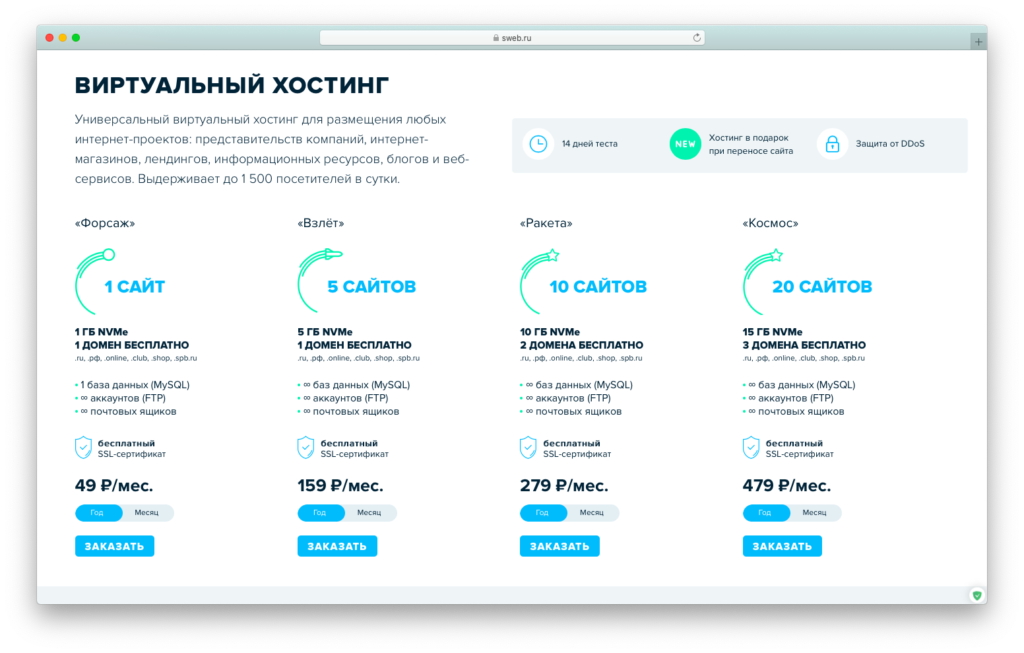
Первым делом вам понадобится хостинг, на котором вы разместите сайт. В России есть много веб-хостеров, которые предлагают размещение для интернет-магазинов — например, SpaceWeb. Чтобы выбрать подходящий тариф, нужно определиться, сколько позиций вы собираетесь размещать, потому что основное место на хостинге обычно занимают именно фотографии товаров.


Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
На чтение 12 мин. Просмотров 7.7k. Опубликовано 17 ноября, 2020
Или как сэкономить время, деньги и нервные клетки на разработку интернет-магазина, сделав выбор в сторону WordPress с плагином WooCommerce.
Сайт интернет-магазина сложен в разработке: чтобы покупателям было удобно оставлять заказы, нужно многое предусмотреть. Например, создать фильтры по типу товаров, организовать расчет стоимости доставки, выделить лучшие товары и дать возможность оставлять отзывы и многое другое.
Поэтому разрабатывать интернет-магазин совсем с нуля долго, дорого и сложно, а часто и вовсе не нужно — коробочные решения позволяют создать такой сайт гораздо быстрее и практически бесплатно (но не совсем). В этой статье рассказываем, как создать интернет-магазин на базе WordPress + WooCommerce.
Что нужно, чтобы создать интернет-магазин на WordPress?
Разумеется, в первую очередь для интернет-магазина нужен товар, надежные поставщики, склад, аккуратная служба доставки, продвижение. Но чтобы связать эту систему воедино и получать заказы от покупателей — нужен сайт, и в этой статье мы рассмотрим только техническую сторону вопроса.
Чтобы создать сайт интернет-магазина на WordPress, понадобится как минимум две составляющих: деньги и время.
Деньги
Несмотря на то, что и WordPress, и плагин WooCommerce полностью бесплатны, деньги на создание все-таки понадобятся. Вот примерный перечень затрат, которые могут сопровождать запуск сайта интернет-магазина:
- Хостинг + домен (обязательно)
Сколько: от 1500 руб. в год

Зачем:
Хостинг — это пространство на сервере, которое вы арендуете у хостинг-провайдера для того, чтобы ваш сайт отображался в интернете. Проще говоря, это включенный 24/7 компьютер, который показывает ваш сайт всем желающим на него зайти.
Домен — это буквенный адрес вашего сайта, например, seoforge.ru или лучшиймагазин.рф.
- SSL-сертификат (обязательно)
Сколько: от 3000 руб. в год, но можно использовать бесплатный
Зачем:
Чтобы данные ваших покупателей не похитили злоумышленники, подключение к сайту должно быть защищено по стандартам безопасности. Для этого используют шифрование протокола SSL, и, чтобы его подключить, понадобится специальный сертификат. Такие сертификаты бывают бесплатными, и на первых порах его должно хватить, но у платных SSL-сертификатов есть несколько преимуществ, которые мы рассмотрим позже.
- Бюджет на наполнение (не обязательно)
Сколько: 50-500 руб. за товар
Зачем:
Если у ваших поставщиков есть готовые прайсы, которые можно импортировать (например, в формате XML), наполнить сайт товарами можно будет за считанные секунды. Но если вы создаете интернет-магазин в узкой нише, то вероятность того, что поставщик предоставит такие прайсы, снижается — наполнять магазин придется вручную.
Это легко сделать самостоятельно, но и довольно долго, особенно если ассортимент магазина переваливает хотя бы за 500 позиций. Проще в этом случае заплатить человеку, который наполнит сайт за вас. Цена зависит от сложности работы — например, нужно ли переносить характеристики, создавать уникальные описания, в каком виде подан исходный материал и так далее.
- Бюджет на доработки, интеграции, платные модули
Сколько: индивидуально
Зачем:
Большинство функций можно реализовать бесплатными модулями и расширениями WooCommerce. Но есть и специфические вещи, для которых понадобятся доработки — например, интеграции с нестандартными службами доставки, CRM или подключение особого функционала вроде умного поиска или коллтрекинга.
Скорее всего, на первых этапах жизни интернет-магазина доработки не потребуются, но стоит предусмотреть, что за некоторые функции нужно будет доплатить программистам.
Время
- Настройка WordPress и WooCommerce
Сколько: от 1 дня до 1 недели
Зачем:
Сама установка занимает около часа, если не меньше — с оплатой хостинга, домена, настройкой SSL и прочим. Но понадобится настроить и другие вещи — например, подключить Google Analytics и Яндекс.Метрику, подтвердить сайт в инструментах для вебмастеров, настроить условия оплаты и доставки, подключить дополнительные модули и так далее.
С этим можно расправиться за рабочий день в ускоренном режиме, но лучше дать себе чуть больше времени, чтобы успеть проверить все перед запуском.
- Наполнить сайт
Сколько: от 2 дней до 2 месяцев
Зачем:
Чтобы покупатели могли оставить заказ, на сайте должны быть товары. Кроме этого, вам понадобится как минимум наполнить главную страницу, «О нас», «Доставка и оплата», «Условия обмена и возврата», политику обработки персональных данных и так далее — на сайте должна размещаться вся информация, которая может понадобиться клиенту перед оформлением заказа.
Но не стоит и заниматься этим слишком долго, доводя каждую букву до совершенства: когда основные страницы сайта заполнятся обычным, понятным текстом и в каталоге появятся первые товары, интернет-магазин уже можно запускать. Помните об MVP: заказать самый лучший продающий текст на главную вы успеете позже, а обрабатывать заказы можно начать уже сейчас.
- Настроить тему (дизайн)
Сколько: от 1 дня до 1 недели
Зачем:
Как и в случае с самим WordPress и WooCommerce, установить красивую тему — дело считанных секунд. Но чтобы настроить ее под конкретные нужды, понадобится некоторое время — например, изменить цвет, включить или отключить отображение блоков, плашек и прочих декоративных элементов.
Время на настройку темы прямо пропорционально перфекционизму, с которым подходить к этому вопросу, но навести всю красоту за один рабочий день и даже меньше абсолютно реально.
- Протестировать все функции
Сколько: 1-3 дня
Зачем:
Проверить, что все работает нормально — обязательный пункт перед запуском. Да, из коробки все и так будет работать верно, но лишняя проверка не помешает. Особенно если вы установили дополнительные модули и плагины — иногда они могут конфликтовать, и это приведет к непредсказуемым результатам.
Лучше семь раз отмерить прежде, чем запускать интернет-магазин в свободное плавание — так вы будете уверены, что покупатели точно смогут оставить заказ.
Запускаем интернет-магазин!
С теорией покончено, переходим к самому интересному — как настроить и запустить интернет-магазин на WordPress.
Шаг 1. Купить домен + хостинг
Первым делом вам понадобится хостинг, на котором вы разместите сайт. В России есть много веб-хостеров, которые предлагают размещение для интернет-магазинов — например, SpaceWeb. Чтобы выбрать подходящий тариф, нужно определиться, сколько позиций вы собираетесь размещать, потому что основное место на хостинге обычно занимают именно фотографии товаров.
Например, для интернет-магазина на 50-100 позиций можно смело выбирать наименьший тариф на 1 Гб (обращайте внимание на то, сколько гигабайт в тарифе предлагает ваш хостинг-провайдер). С ассортиментом от 5000-10000 товаров, если у каждой позиции будет в среднем по 5 фотографий, даже со сжатием картинок без потерь понадобится не меньше 5 Гб.
Домен многие хостеры, в том числе и SpaceWeb, дают в подарок к хостингу, но вы можете приобрести его и самостоятельно. Например, в доменных зонах .ru и .рф адрес обойдется в среднем в 180-200 рублей в год.

Домен не обязательно выбирать сразу же — возможно, перед запуском вы решите сменить название или тематику.
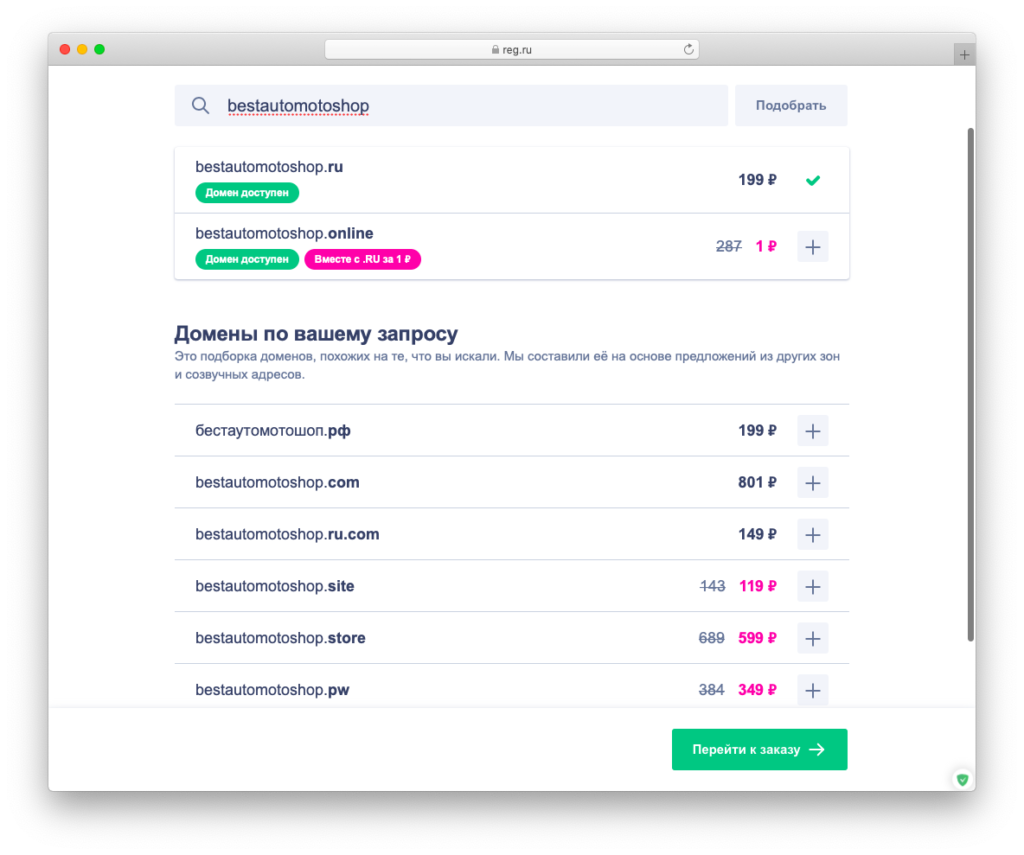
Шаг 2. Установка SSL
Теперь, чтобы защитить данные пользователей, понадобится установить SSL-сертификат. Рассмотрим установку на примере бесплатного сертификата Let’s Encrypt.
Почти все российские хостинг-провайдеры могут зарегистрировать его сами через панель управления. В панели хостинга SpaceWeb этот пункт находится в меню SSL ⟶ Установить ⟶ Let’s Encrypt.

Выберите домен, к которому хотите подключить сертификат. Если вы планируете создавать поддомены для сайта (например, интернет-магазин для всей России находится на адресе mysite.ru, а для Москвы — на msk.mysite.ru, в таком случае msk.mysite.ru — это поддомены), отметьте галочку Wildcard-сертификат, чтобы защитить домен вместе с поддоменами.
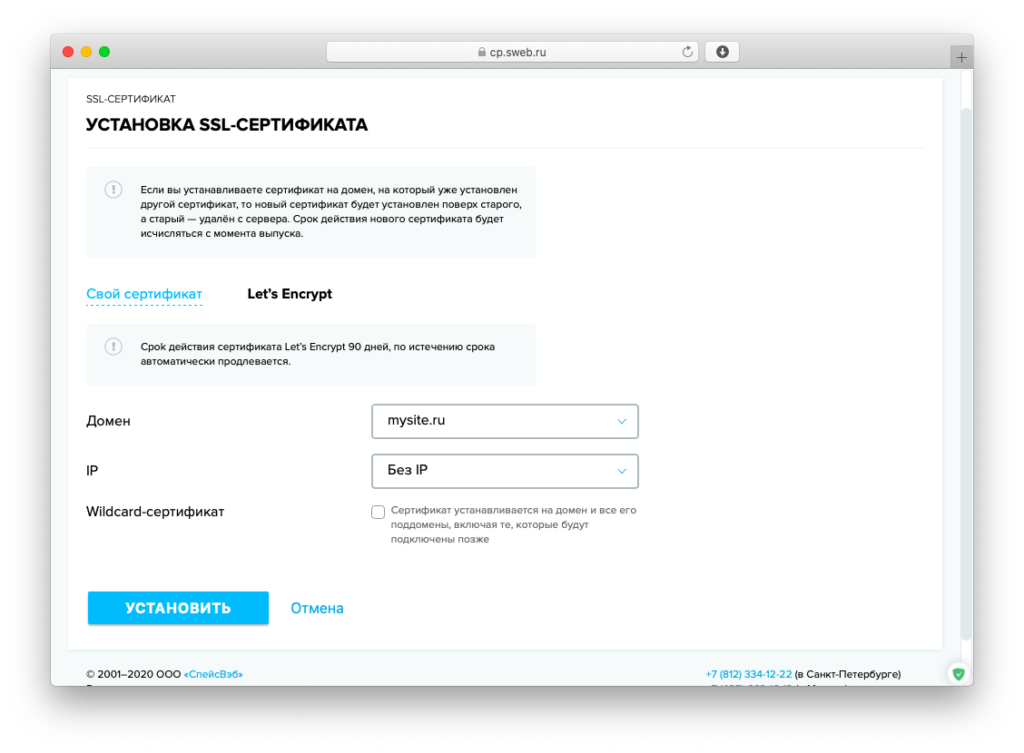
После того, как сертификационный центр одобрит выпуск SSL-сертификата, в панели управления вы увидите его статус, а сайт станет доступен по адресу https://mysite.ru.

Шаг 3. Установить WordPress
Многие российские веб-хостеры могут сделать это за вас — достаточно найти в панели управления пункт CMS и выбрать установку WordPress.

Хостинг проведет вас по этапам установки и сообщит данные для входа в панель управления WordPress.
Можно установить WordPress и вручную — это очень просто. Зайдите на сайт WordPress и нажмите на кнопку «Получить WordPress» в верхнем правом углу.

После этого нажмите «Скачать WordPress».

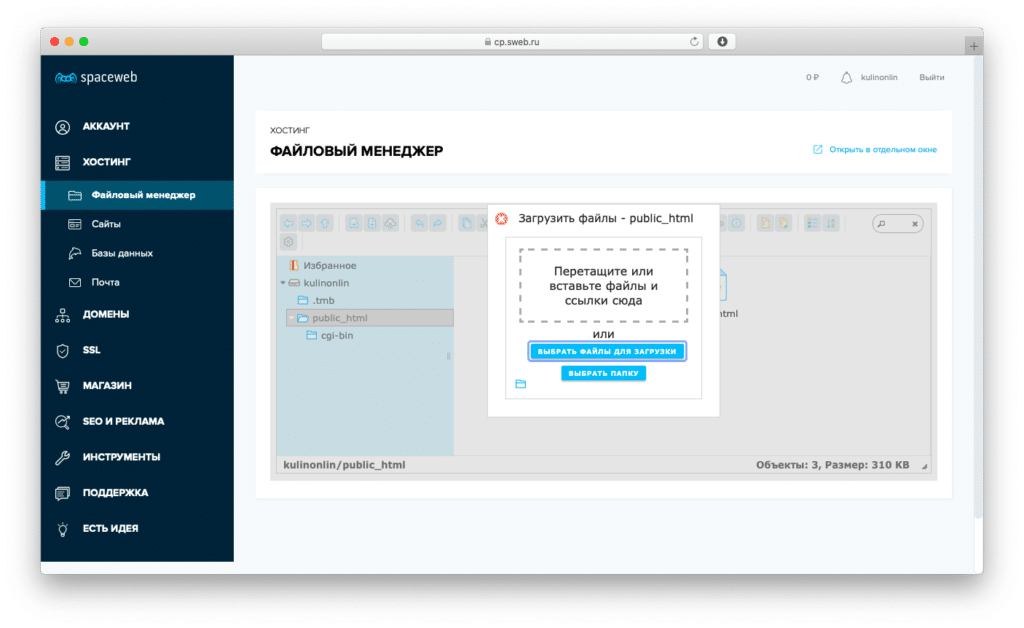
В панели управления хостингом откройте файловый менеджер и нажмите кнопку «Загрузить», а затем найдите скачанный архив wordpress.zip и загрузите его на хостинг.

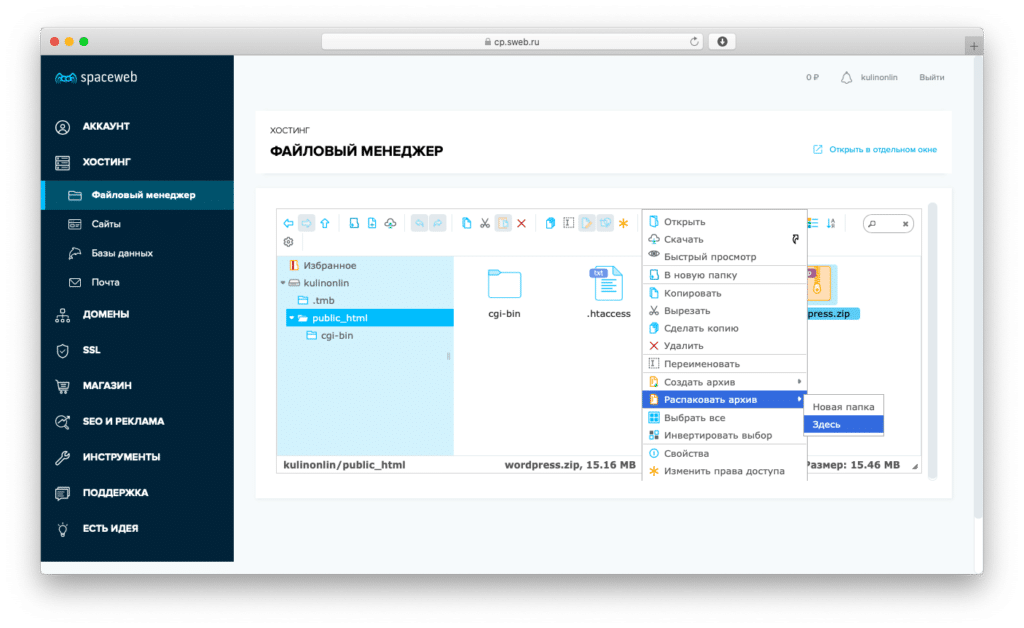
Когда загрузка закончится, останется только распаковать архив на хостинге:

Теперь WordPress будет доступен по адресу [ваш домен]/wordpress. Чтобы сделать доступ напрямую, по адресу вашего домена без подпапок, перейдите в папку wordpress и переместите все файлы из нее в папку public_html. Готово! WordPress установлен.
Теперь, чтобы сайт заработал, нужно создать базу данных. Найдите в панели своего хостинг-провайдера раздел базы данных и создайте БД MySQL. Запишите доступы к своей базе данных — они пригодятся на следующем этапе.
И последний шаг — откройте свой сайт в браузере, чтобы запустить установку WordPress.

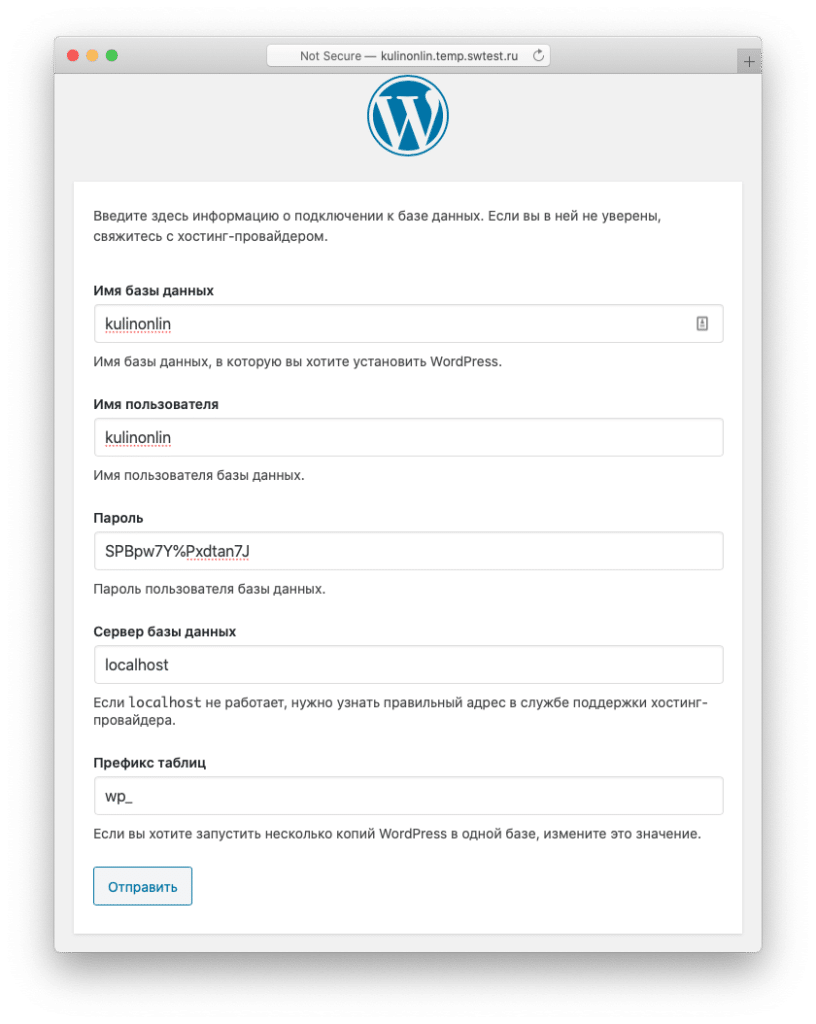
Заполните информацию о базе данных — понадобится название БД, логин, пароль и сервер базы данных.

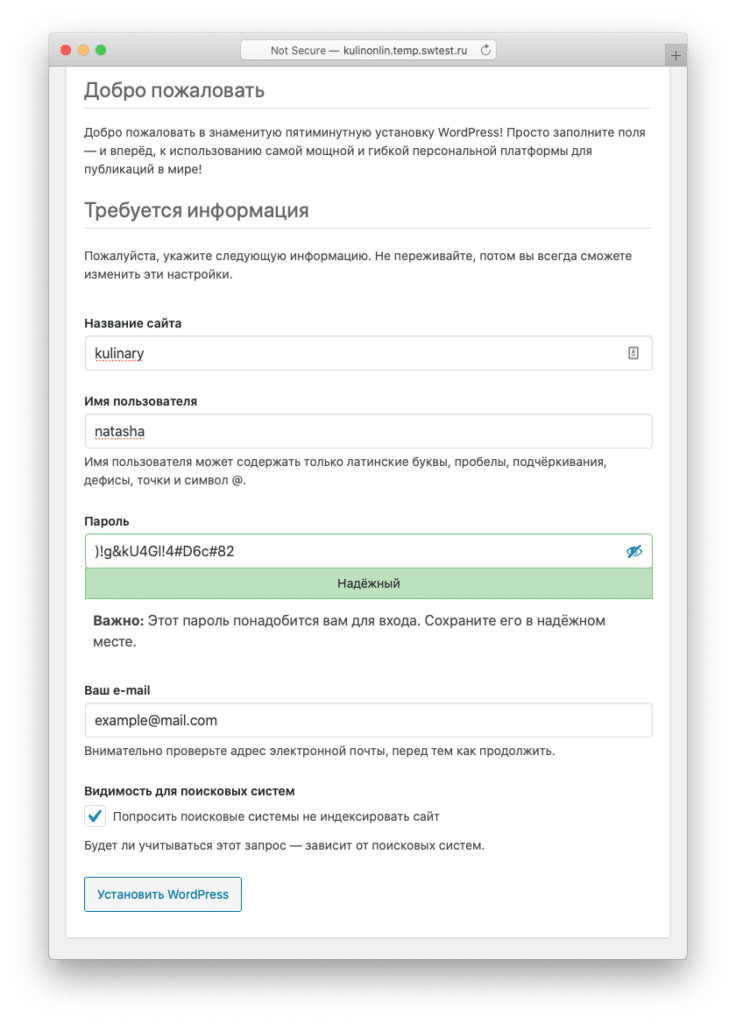
Назовите сайт и введите свой e-mail. Пароль лучше оставить сложным, чтобы злоумышленники не смогли взломать сайт. После этого нажмите на кнопку «Установить WordPress».

WordPress готов к работе.

Шаг 4. Установка WooCommerce
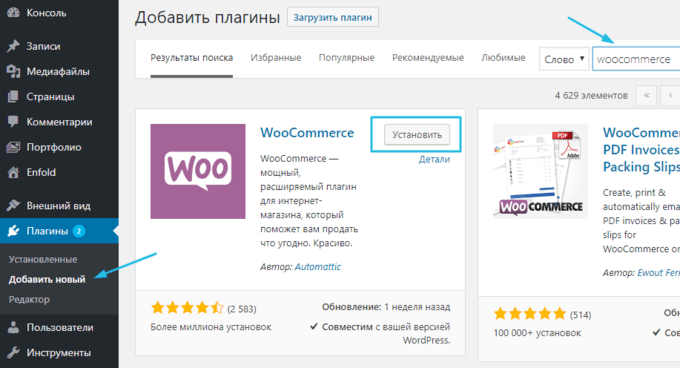
В панели управления WordPress перейдите в меню Плагины ⟶ Добавить плагины и введите в поиск WooCommerce.

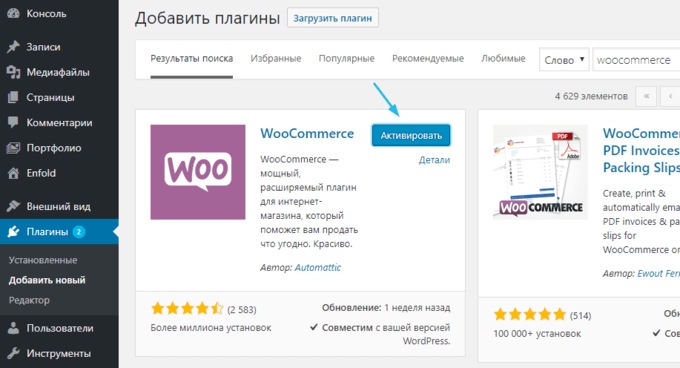
После того, как плагин установится, нажмите «Активировать».

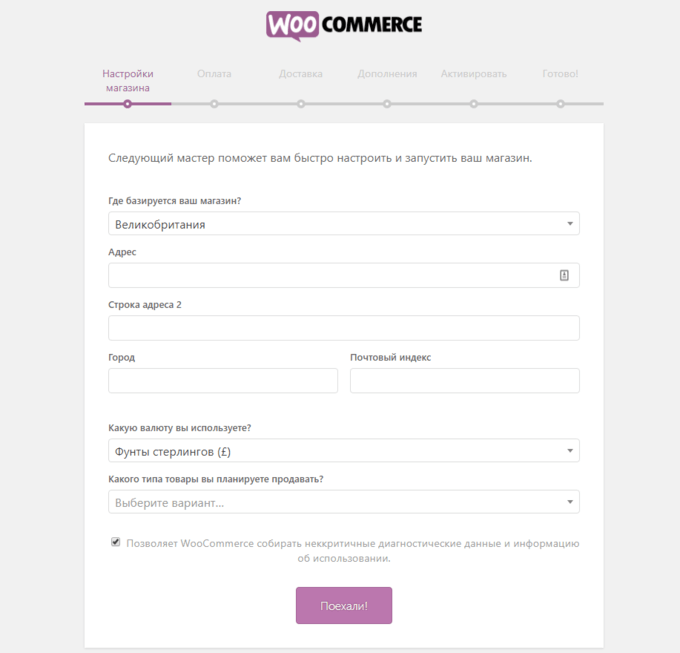
Это запустит мастер установки WooCoomerce. Вам нужно будет ответить на несколько вопросов о магазине: адрес, сфера, какие товары вы собираетесь продавать, сколько их будет и хотите ли вы подключить плагины для продаж через Facebook, Google Merchant Center и email-рассылки.
После ответа на все вопросы WooCommerce предложит установить подходящую тему для интернет-магазина.

Для тестирования функционала выберите тему Storefront — она поможет узнать, на что способен WooCommerce. Потом ее можно будет сменить.

Шаг 5. Установить темы для WooCommerce
Чтобы сделать магазин уникальным и непохожим на конкурентов, понадобится хороший дизайн. За это в WordPress отвечают темы. Они, как и плагины, могут быть платными и бесплатными. Вот подборка хороших тем для интернет-магазина:
Bono
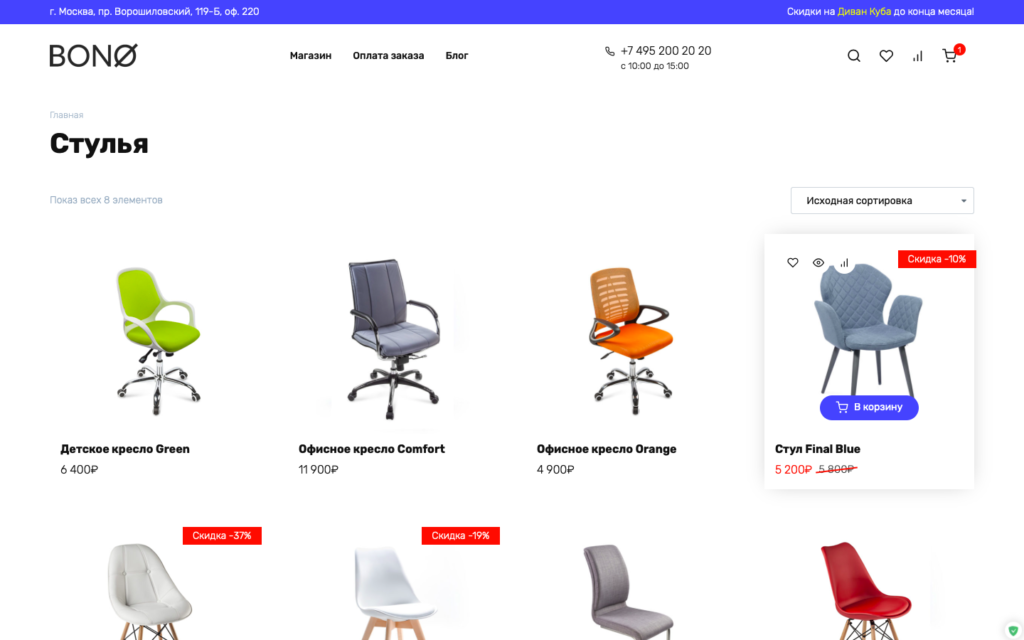
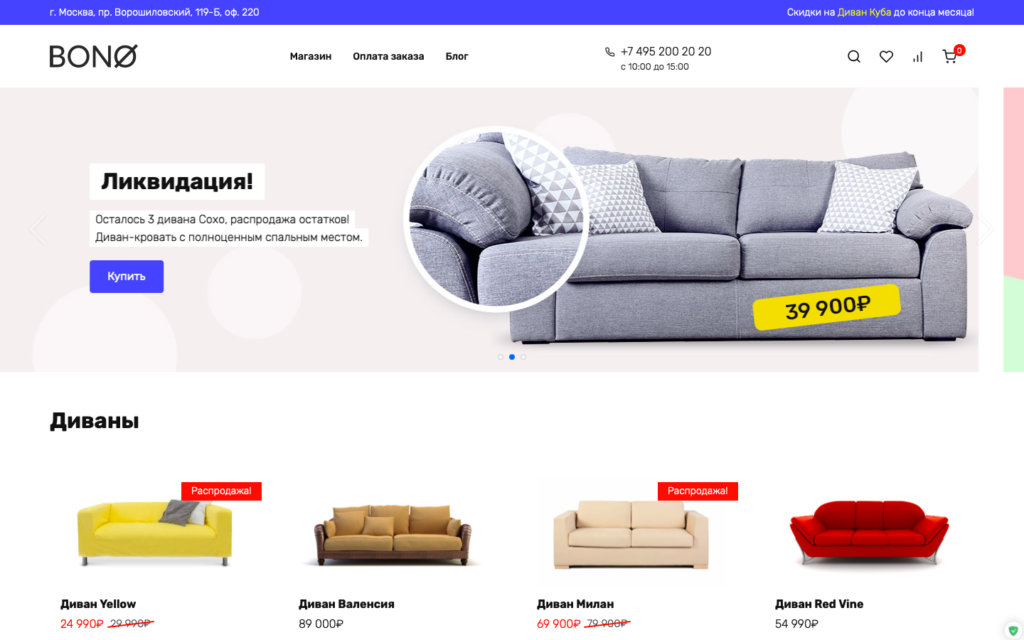
Продуманная и красивая тема со сдержанной анимацией и чистым дизайном. Отличается очень приятной версткой и высокой скоростью загрузки (не забывайте оптимизировать изображения). Подойдет для любого интернет-магазина. Тема раскроется в полную силу, если вы будете использовать фото товаров на белом фоне.
Merchandiser
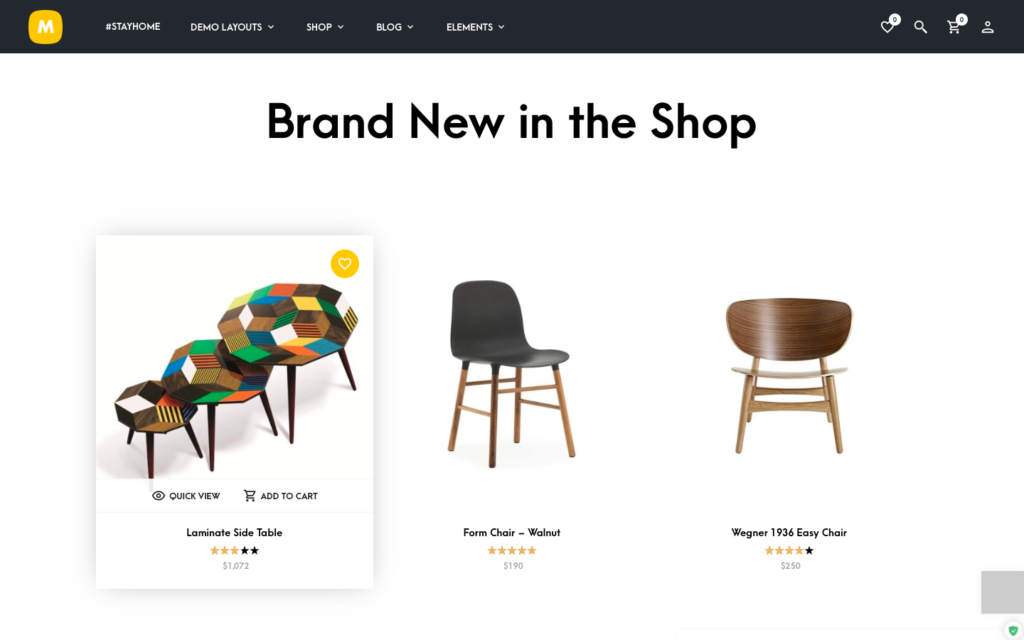
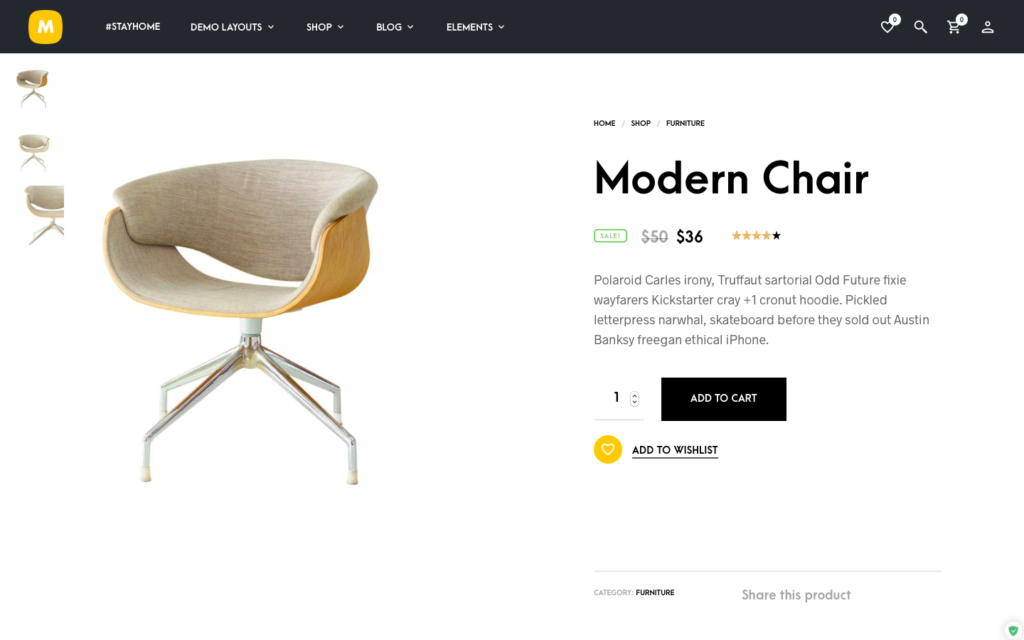
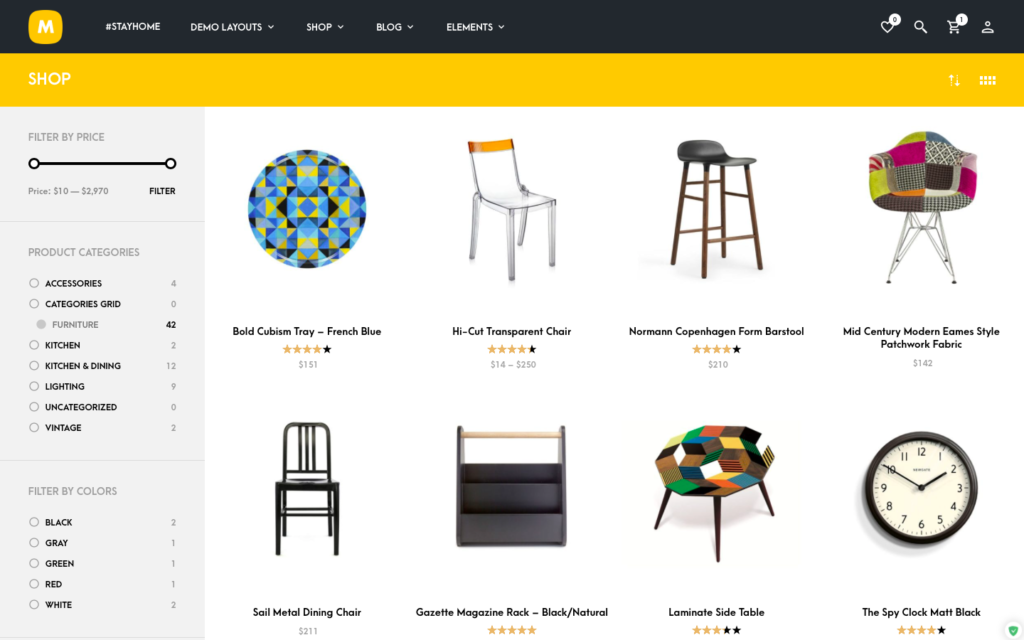
Минималистичная тема с яркими акцентами и активной анимацией прекрасно подойдет для тех товаров, которые нужно «любить глазами»: одежды, украшений, дизайнерской мебели или хенд-мейд товаров. Крупные фотографии в карточке товара помогут покупателям рассмотреть все детали.
Simply Natural от Astra
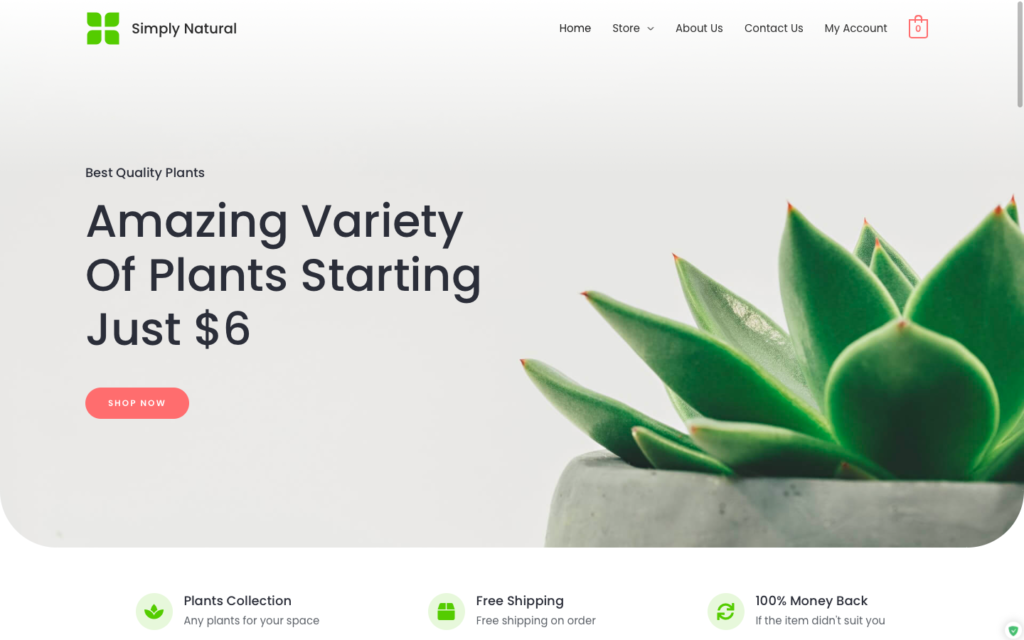
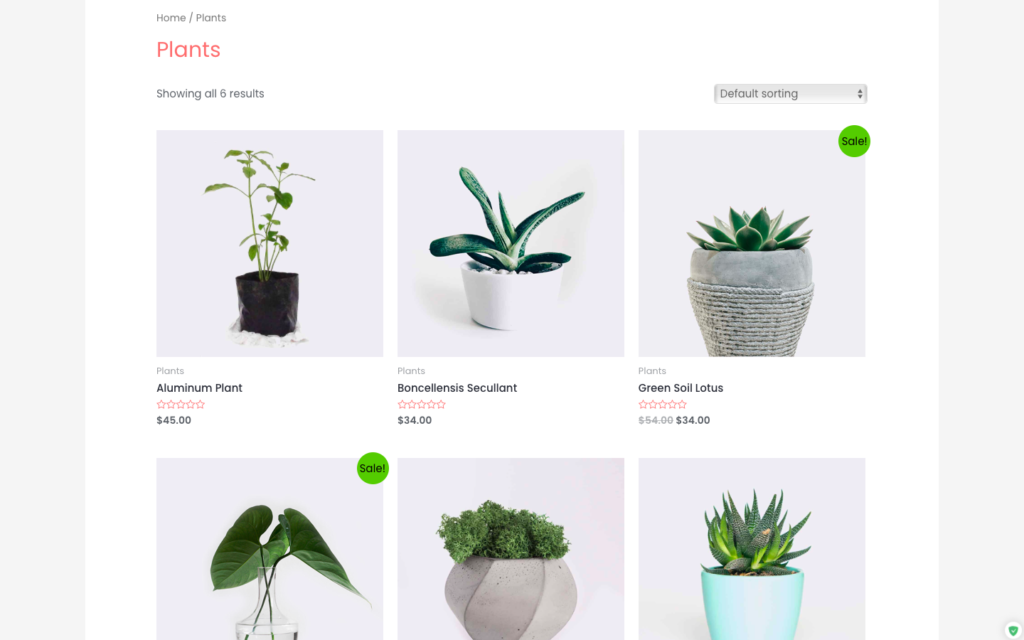
Легкий, не перегруженный деталями шаблон подойдет для любых товаров, от фототехники и электроинструмента до детской одежды и игрушек. Призывы к действию понятные и контрастные, а дизайн сайта не отвлекает от рассматривания товаров — всё, что нужно, для высокой конверсии.
Home v16 от Sober
Минималистичный шаблон, создатели которого гордятся своей быстрой поддержкой: если у вас возникнет вопрос по теме, обещают ответить сразу же. Лучше всего тема подойдет для крупных фотографий в хорошем разрешении — в карточке товара изображение растянуто на всю высоту.
Как установить тему?
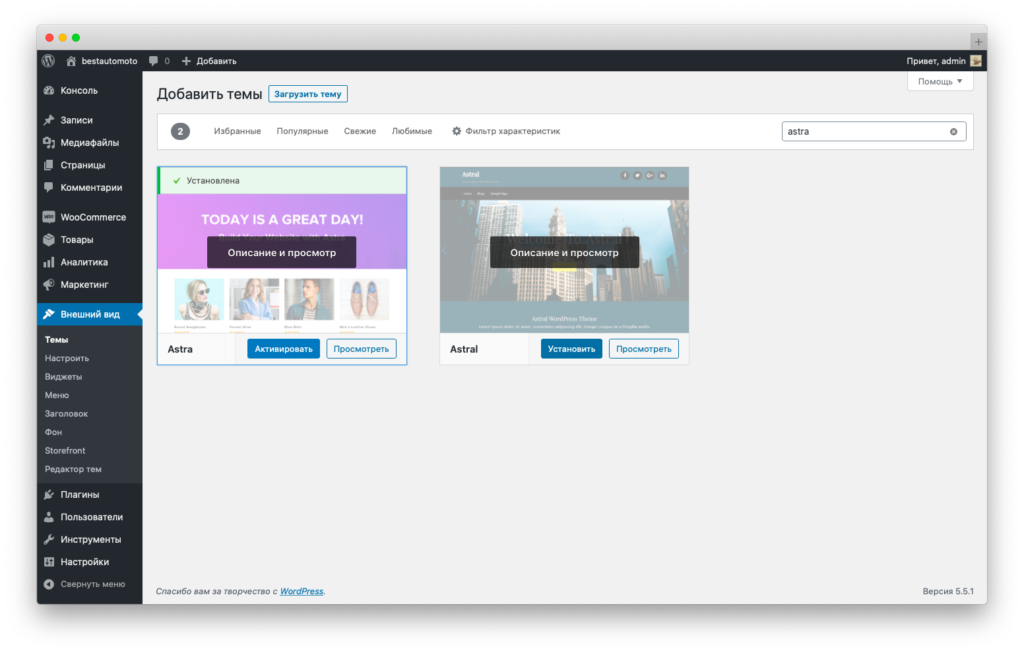
Перейдите в меню Внешний вид ⟶ Темы в панели управления WordPress и введите в поиск название темы, которую хотите установить — например, Astra. Если вы хотите посмотреть список всех подходящих тем для интернет-магазина, в поиск можно ввести WooCommerce. Наведите курсор на понравившуюся тему и нажмите «Установить», а затем «Активировать».

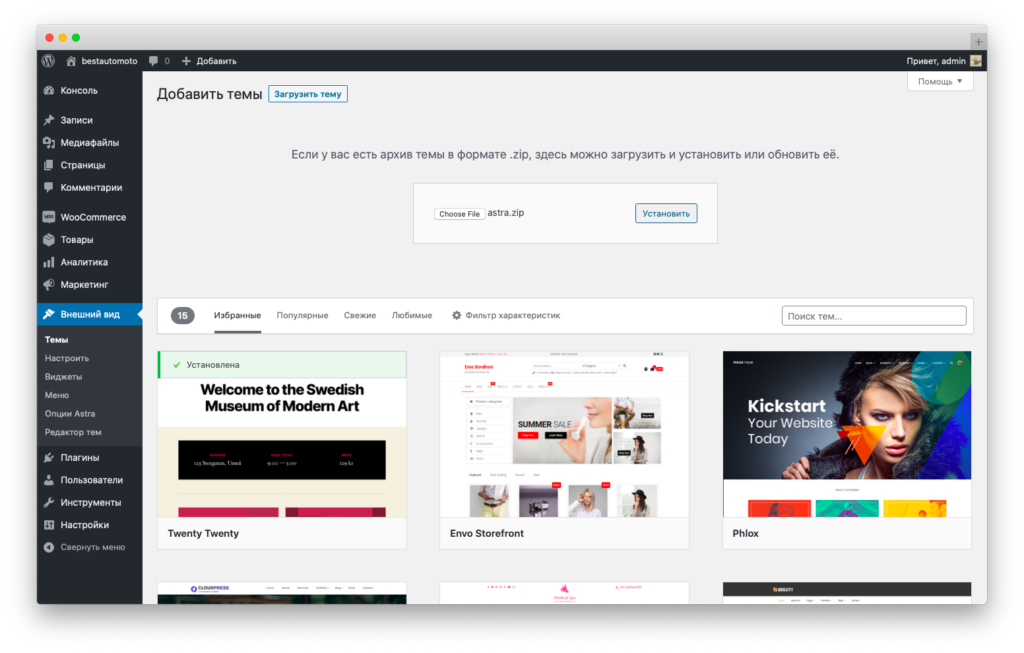
Если у вас уже есть скачанная тема, ее можно установить, нажав на кнопку «Загрузить тему» сверху. Найдите архив на компьютере и нажмите «Установить».

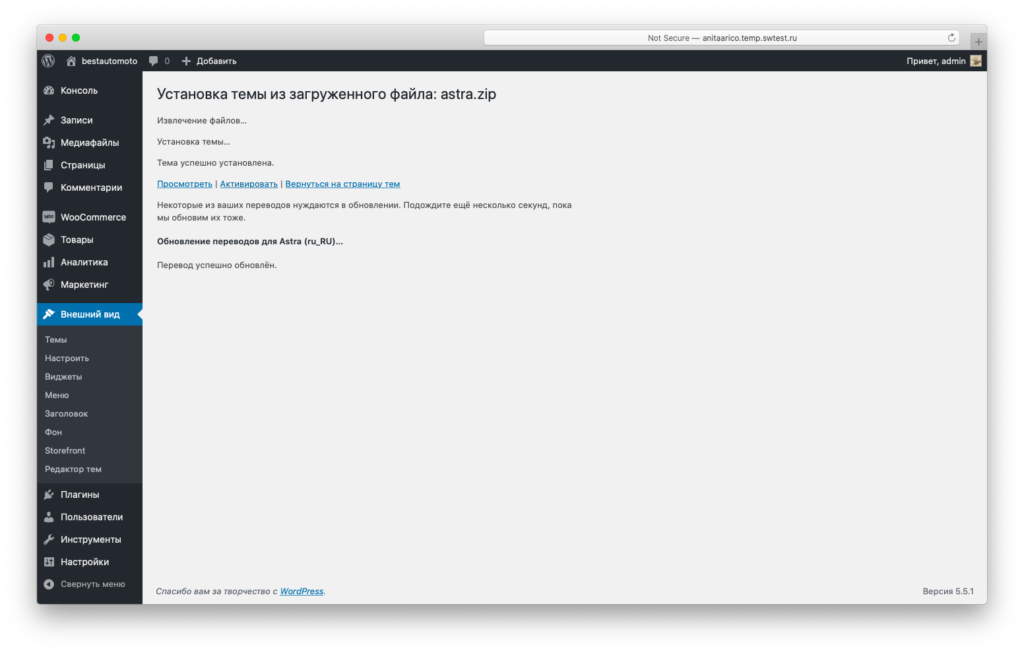
После установки WordPress предложит посмотреть или активировать тему. Нажмите «Активировать».

Шаг 6. Установить плагины
Есть несколько полезных плагинов, которые стоит установить перед запуском интернет-магазина — они помогут сделать сайт быстрее, безопаснее и функциональнее.
Clearfy Pro
Этот легкий, но очень функциональный плагин поможет ускорить быстродействие сайта — оптимизировать и очистить код, настроить транслитерацию URL, отключить комментарии, улучшить SEO и отключить автоматические обновления, чтобы на сайте ничего не сломалось в неподходящий момент.

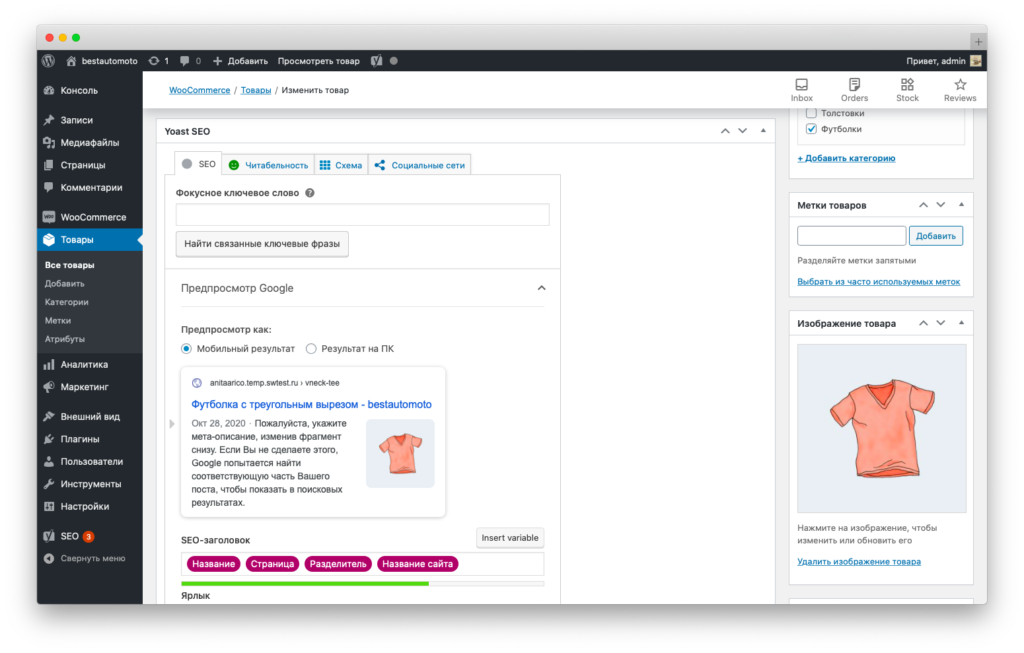
Yoast SEO
Мощный плагин для управления SEO помогает оптимизировать сайт для поисковых систем. С его помощью вы сразу увидите, как будет выглядеть ваш сайт в поисковой выдаче, получите подсказки по метатегам, сможете редактировать htaccess и robots.txt и многое другое. Недостающие настройки SEO в WordPress — все в этом плагине.

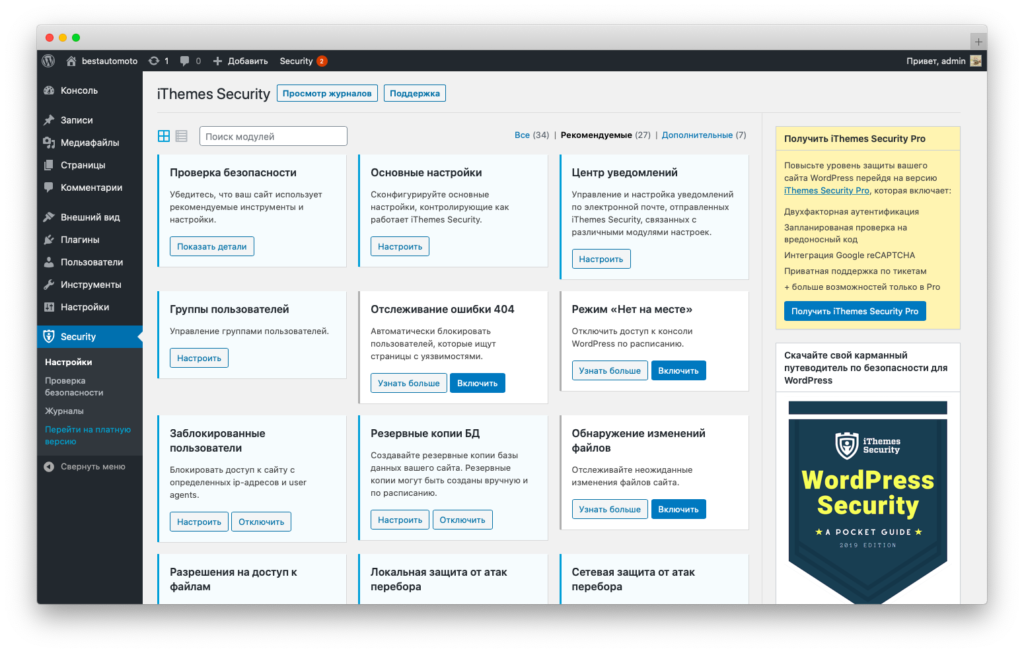
iThemes Security
Этот плагин отвечает за безопасность сайта — поможет защитить его от злоумышленников и предупредит, если что-то идет не так. iThemes умеет создавать бэкапы, блокировать пользователей и даже настраивать график доступа в административную панель. Рекомендуем установить сразу же — потом может быть поздно.

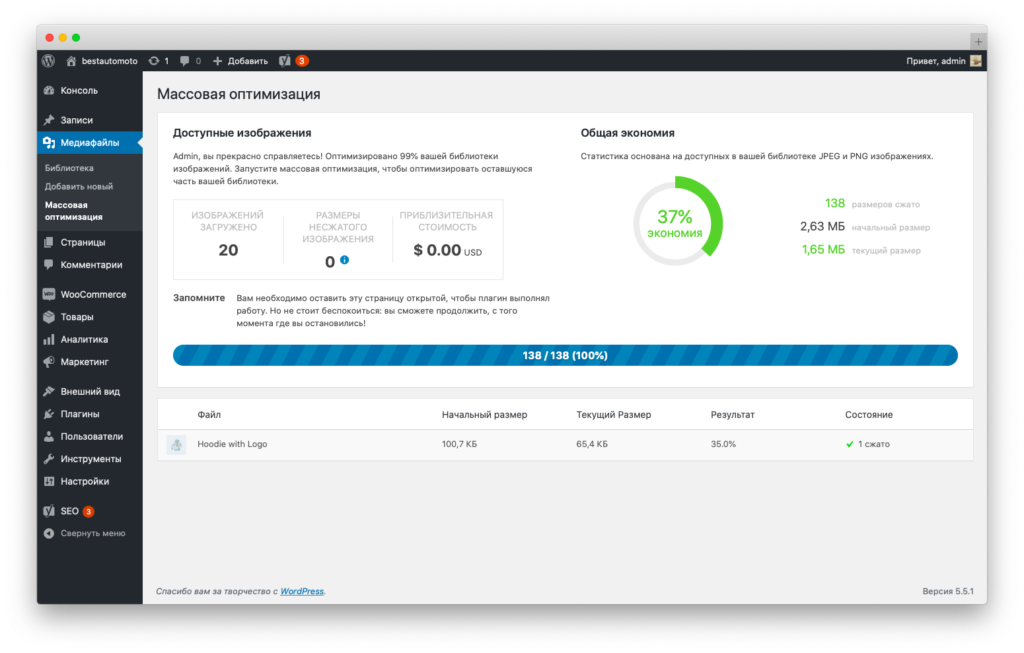
TinyPNG
Это расширение незаменимо для интернет-магазинов: на таких сайтах всегда огромное количество фотографий, и сжатие изображений без потерь помогает экономить место на сервере. Но главное — скорость загрузки страницы повышается в разы. Плагин умеет массово сжимать все фотографии на сайте и делать это каждый раз при загрузке новых картинок.

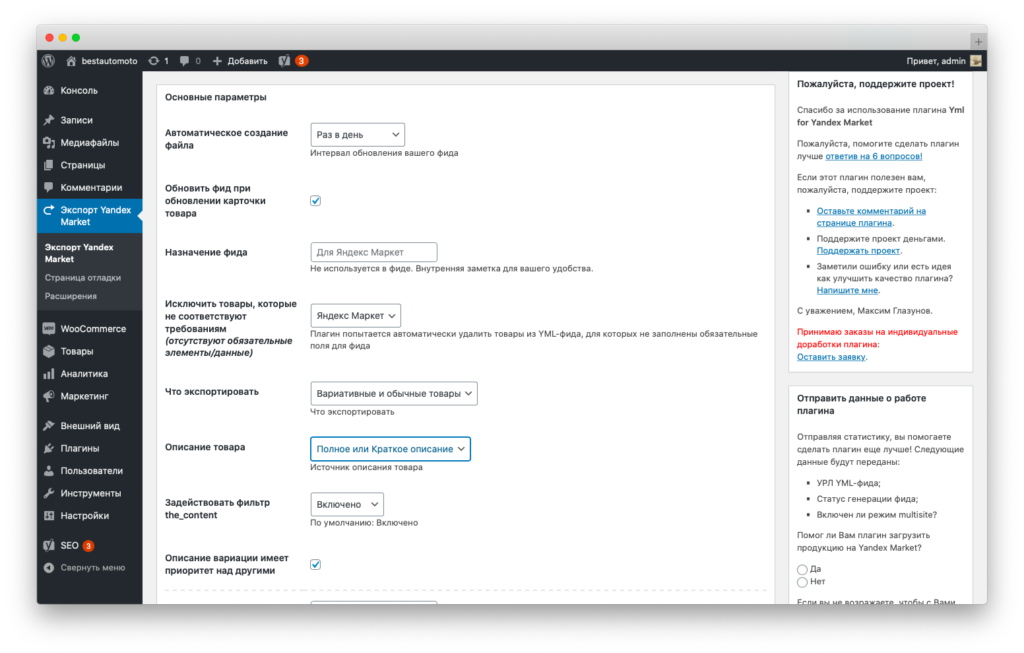
Yml для Yandex Market
Еще один маст-хэв для электронной торговли в России — экспорт фида товаров для Яндекс.Маркета. С помощью этого плагина вы можете задать частоту обновления фида, чтобы не обнаружить внезапный бан от Маркета за несвоевременное обновление цены, настроить, какие данные вы хотите передавать на площадку и исключить из фида товары, которые не проходят по требованиям.

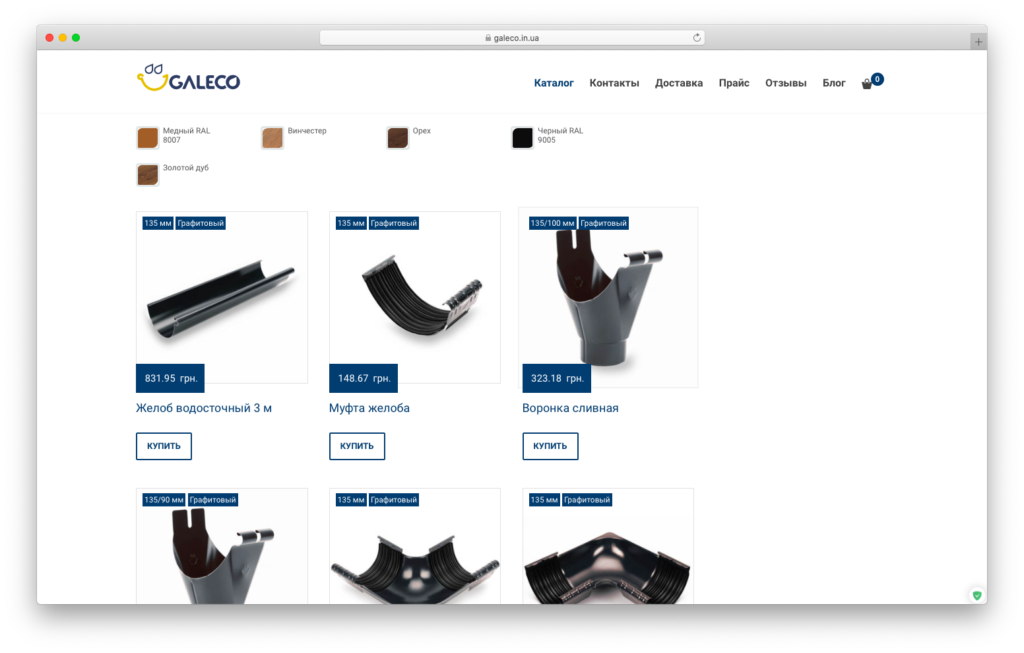
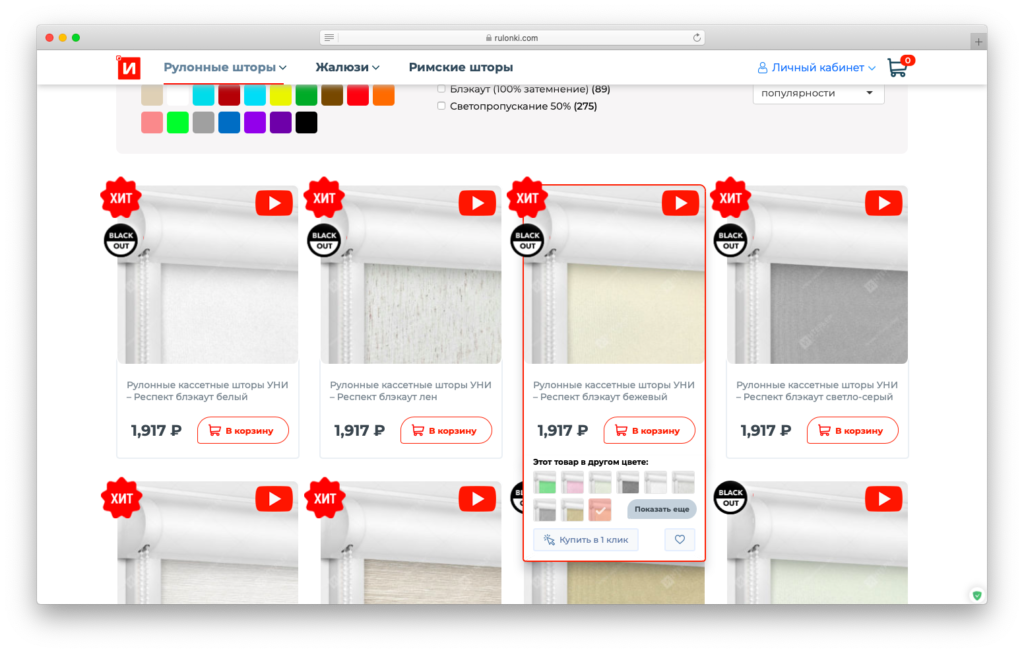
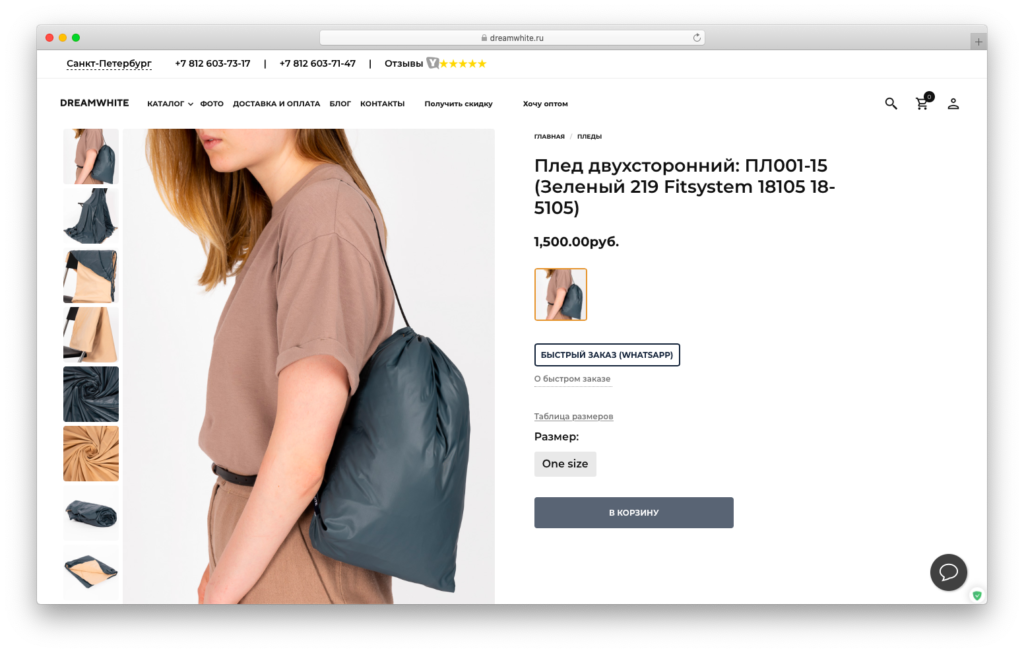
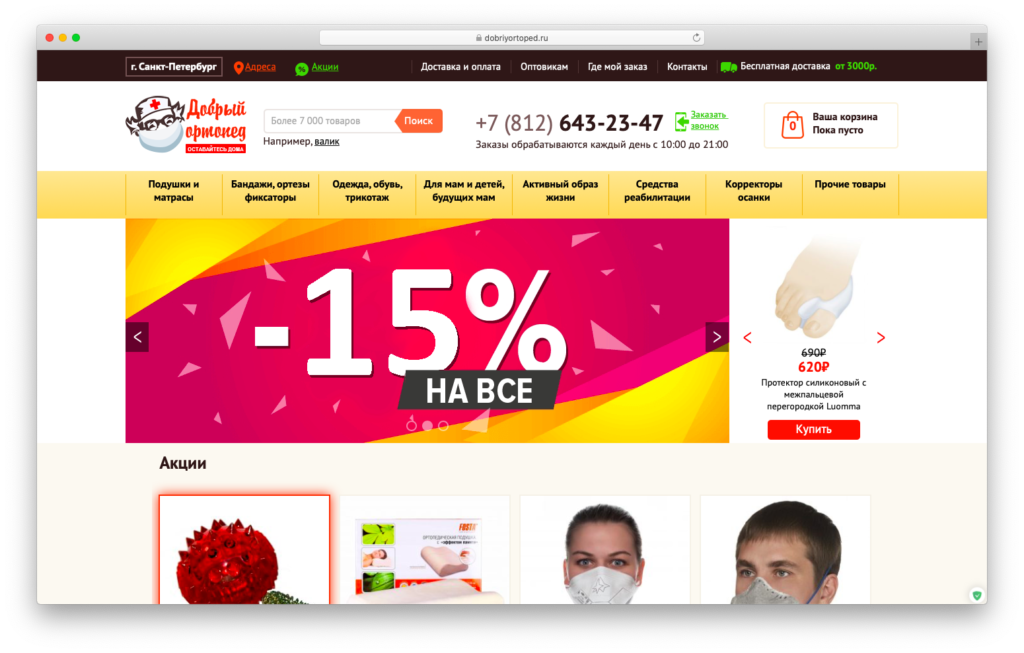
Примеры интернет-магазинов на WooCommerce
Поскольку в среде разработчиков все еще бытует популярный миф о том, что магазин на WordPress невозможен, показываем несколько примеров для вдохновения.
Резюме
Чтобы создать интернет-магазин на WordPress, понадобятся время и деньги: на первом этапе лучше всего заложить минимум 8000-10000 руб. при условии, что сайт вы наполните самостоятельно, и месяц-два на первичную настройку.
Порядок запуска: оплатите домен и хостинг, установите SSL-сертификат, установите WordPress, WooCommerce, тему для WooCommerce, недостающие плагины и наполняйте сайт.
Хорошие темы для WooCommerce: Bono, Merchandiser, Astra (Simply Natural), Sober (Home v16).
Полезные плагины для интернет-магазина: Clearfy, Yoast SEO, iThemes Security, TinyPNG, Yml для Yandex Market.
Желаем удачи с запуском!

10 331
Хотите открыть собственный интернет-магазин? Мы решили сделать полное руководство по созданию магазина с помощью WooCommerce WordPress.
Для открытия интернет-магазина вам необходимо:
Выбрать домен и хостинг
Домен — это адрес вашего будущего интернет-магазина.
А хостинг — это место на сервере, где располагается ваш сайт.
Советы по выбору домена и хостинга вы можете прочитать в нашей статье «Как сделать сайт на WordPress».
Установить WordPress
Посмотрите наше видео «Как установить WordPress».
После того, как вы установили WordPress, его нужно правильно настроить.
На сайте есть отдельная статья «Как настроить WordPress».
Подключить SSL сертификат
SSL сертификат отвечает за безопасность вашего магазина — передача личной информации пользователя, принятие платежей с помощью кредитных карт и прочее.
UPD: А с 1 июля 2018 наличие HTTPS в адресе сайта обязательно. Иначе ваш сайт будет помечаться как ОПАСНЫЙ
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Установить WooCommerce
Существуют 2 популярные платформы eCommerce:
- Shopify
- WooCommerce.
Shopify — это полностью готовая платформа для создания сайта. Это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий.
Shopify делает все за вас.
Но у платформы есть значительные минусы:
- высокая стоимость
- невозможность переноса сайта с этой платформы.
Вот, почему мы советуем использовать WooCommerce.
Как установить WooCommerce WordPress
Как и все плагины WordPress, его сначала нужно установить.
У нас есть отдельная статья с 3-мя способами установки плагина.
Вы также можете посмотреть видео:)
А вот первый способ. Самый простой.
Перейдите в панели администратора в Плагины — Добавить новый.

Просто нажмите «Установить», а потом — «Активировать».

На экране появится новое окно запуска настройки WooCommerce.
Нажмите «Поехали!».

Интернет-магазин — это особый вид сайта. И ему нужны определенные страницы для правильной работы.
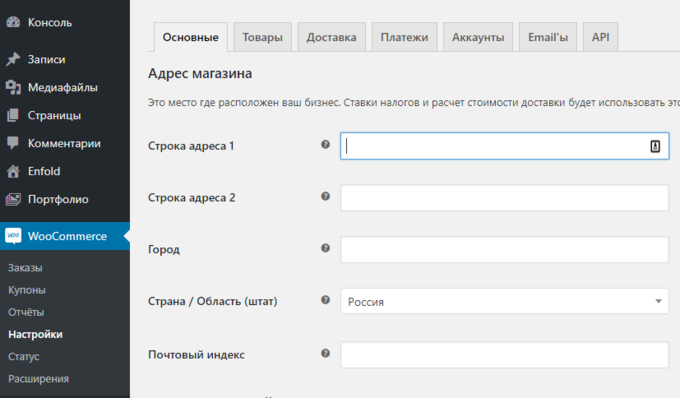
Первый шаг мастера WooCommerce заключается в создании этих страниц: (они будут доступны в панели администратора WooCommerce — Настройки)

«Основные» — все о вашем магазине (адрес, налоги, валюта и пр.)
«Товары» — это страница, где будут отображаться ваши товары.
«Доставка» — способы доставки.
«Платежи» — здесь все про способы оплаты.
«Аккаунты» — это страница профиля для зарегистрированных клиентов. Они смогут просматривать свои прошлые заказы и управлять другими настройками.
Все, что вам нужно сделать на этом этапе мастера WooCommerce, нажать кнопку «Продолжить».
WooCommerce создаст эти страницы для вас.
Теперь перейдем к мастеру WooCommerce.
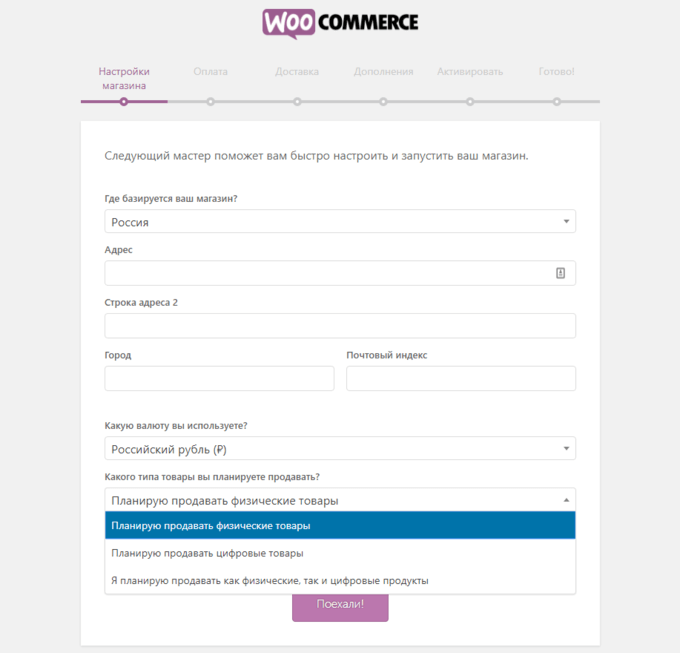
Настройка магазина
Здесь вы должны настроить местоположение магазина, вид валюты.

Нажмите «Продолжить».
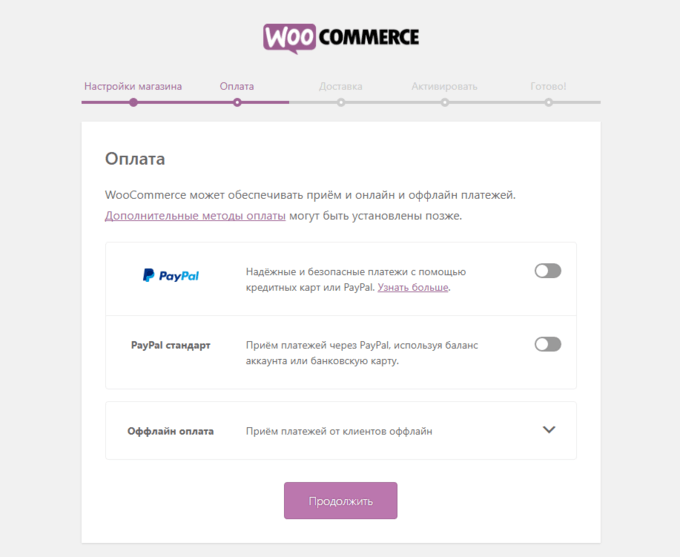
Способы оплаты (рекомендуется PayPal)
WooCommerce WordPress предлагает несколько готовых вариантов оплаты:

Для оплаты покупок с помощью банковских карт вам необходимо связаться с банком для получения дальнейших инструкций.
Важно: Чтобы подключить онлайн-платежи, вам нужно зарегистрироваться в PayPal и связать его с вашим интернет-магазином.
После всех настроек нажмите «Продолжить».
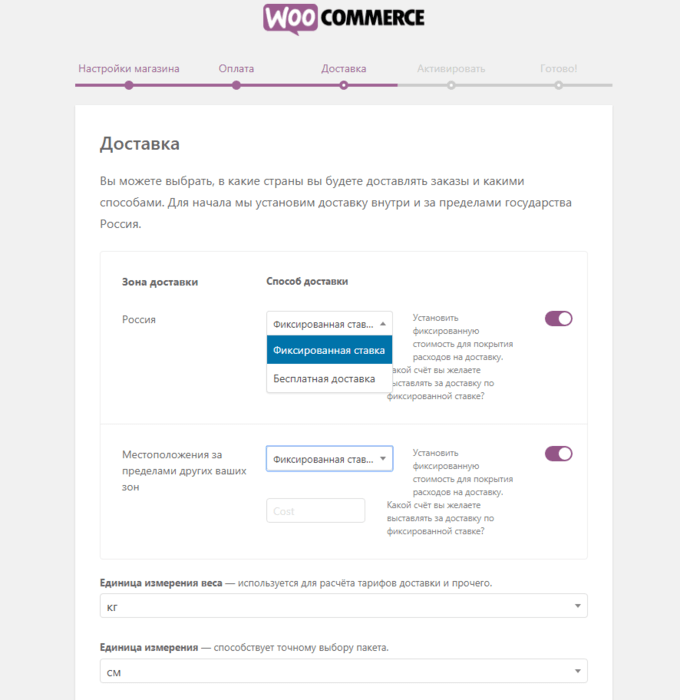
Способы доставки
Здесь вы должны указать возможные способы доставки товаров, стоимость и единицу измерения веса и габаритов товара.

Нажмите «Продолжить».
В следующем пункте вам предложат установить плагин JetPack и получить дополнительный функционал:

Вы можете пропустить этот шаг.
Далее на экране появится окно подтверждения — настройка WooCommerce завершена.
Как добавить продукты
Чтобы добавить первый товар в ваш магазин, перейдите в панель администратора WooCommerce — Товары — Добавить новый.

Перед вами появится классический экран редактирования WordPress.



1. Наименование товара
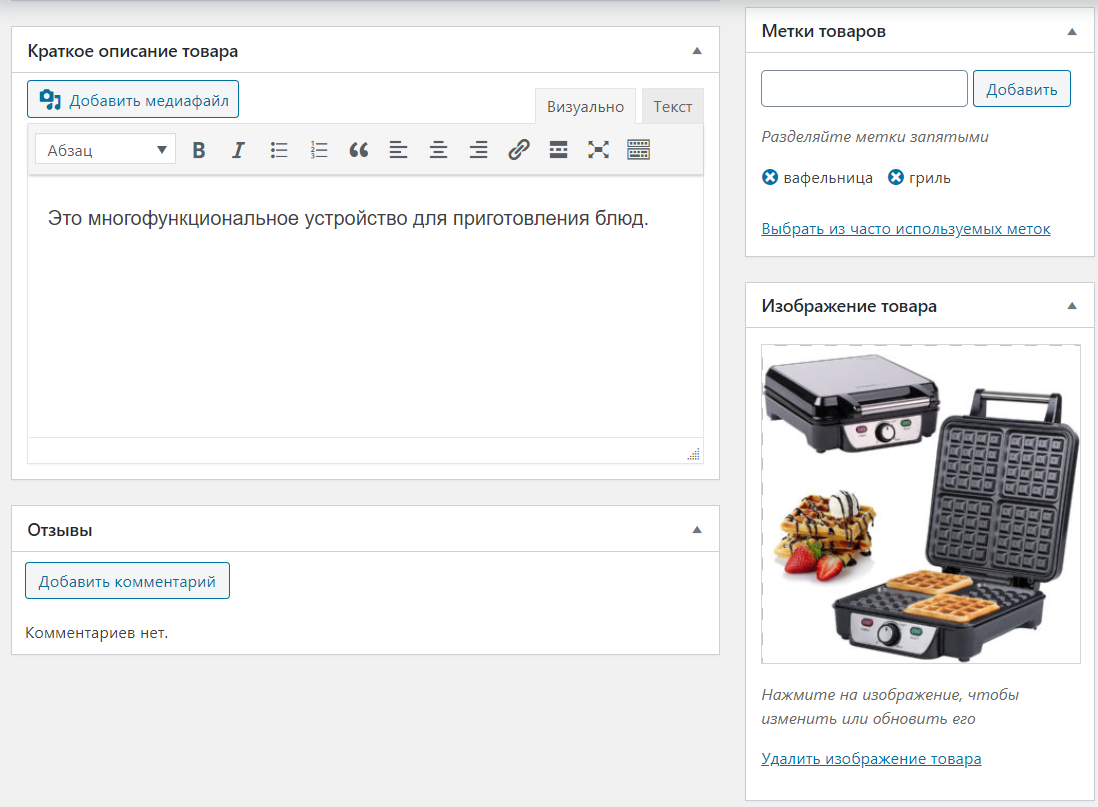
2. Основное описание продукта
Это большое поле позволяет ввести полную информацию о продукте. Вы можете разместить не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы.
В принципе, все, что вы сочтете нужным.
3. Главный раздел данных продукта
Здесь вы можете установить тип продукта, который добавляете. Можно ли его скачать, виртуальный ли это продукт (услуги также считаются виртуальными).
В раздела есть дополнительные вкладки для различных параметров продукта:
- Основные. Здесь вы можете установить цены (базовая и цена распродажи).
- Запасы. WooCommerce позволяет задавать артикул, указывать наличие и управлять запасами.
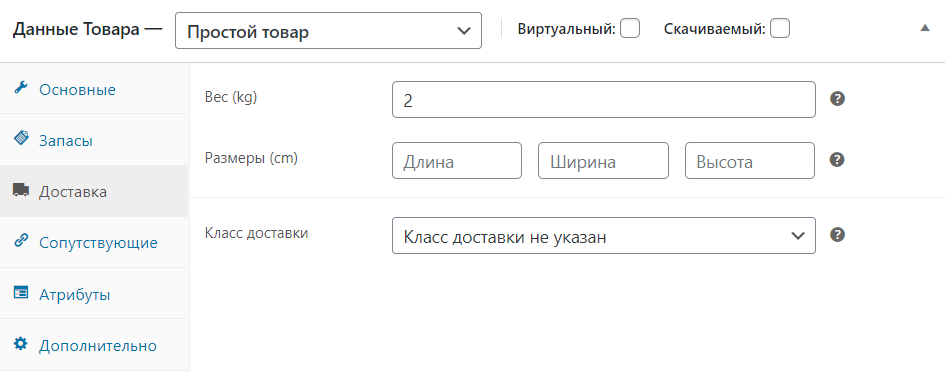
- Доставка. Указание веса, размеров и стоимость доставки.
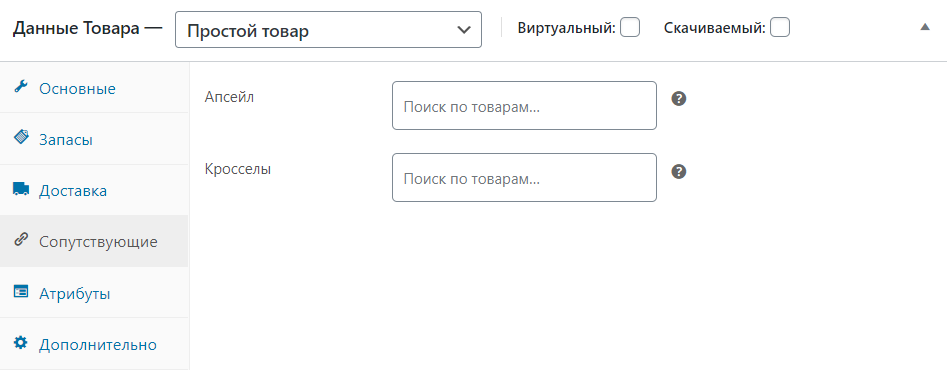
- Сопутствующие товары. Апсейл — товар, который вы можете порекомендовать покупателю. Кроссел — товар, который вы рекламируете уже в корзине, основываясь на добавленном.
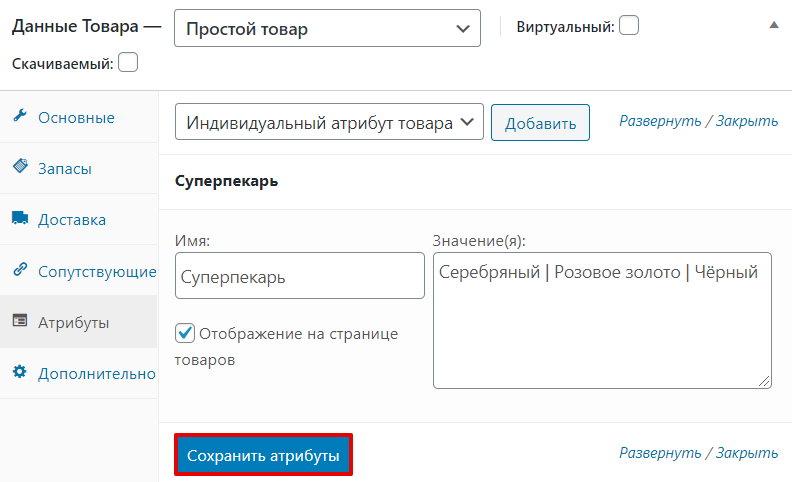
- Атрибуты. Здесь можно задать атрибуты товара. Например, если вы продаете рубашки, здесь можно установить альтернативные цвета.
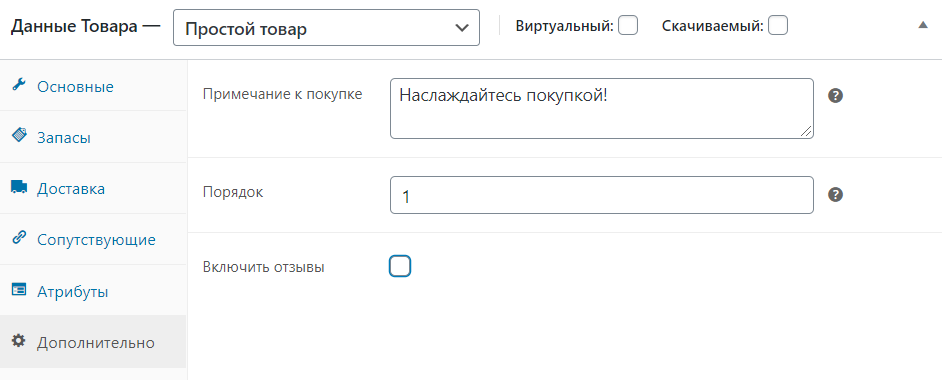
- Дополнительно. Дополнительные настройки: примечание к покупке (будет отправлено покупателю после завершения покупки), меню заказа (можно упорядочить позиции в заказе), отзывы.
4. Краткое описание
Это текст, который отображается на странице товара под названием.
5. Категории товара
Установите их для группировки похожих. Например, «шляпы». Принцип работы такой же, как и со стандартными категориями.
6. Метки товара
Дополнительный способ помочь вам организовать базу товаров. Работает так же, как и стандартные метки WordPress.
7. Изображение товара
Основная фотография вашего товара.
8. Галерея продуктов
Дополнительные фото товара, чтобы продемонстрировать какие-либо детали.
Более того, при первом открытии этой панели WooCommerce отобразит некоторые полезные подсказки, чтобы объяснить, в чем цель заполнения каждого поля.
Когда вы закончите настройку всего вышеперечисленного, нажмите кнопку «Опубликовать».
И ваш первый товар будет добавлен на сайт.
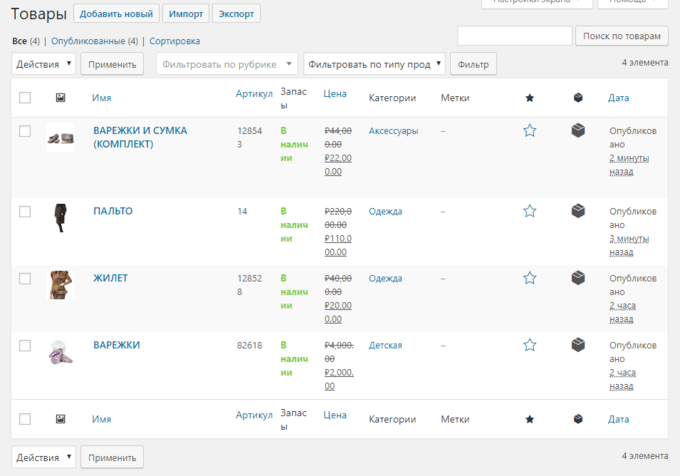
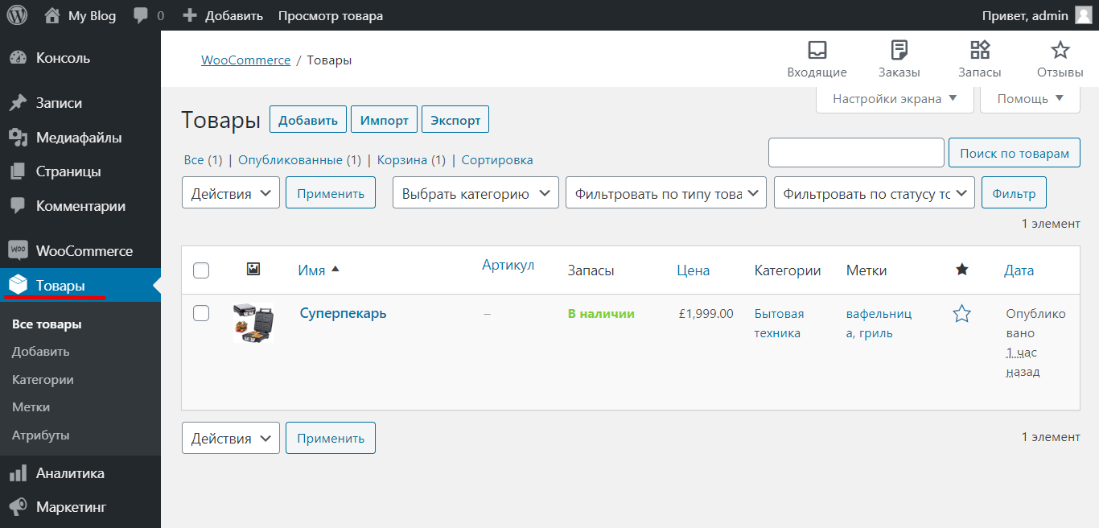
После добавления в базу товаров раздел «Все товары» в панели администратора должен выглядеть примерно так:

Выбор темы для интернет-магазина
По умолчанию WooCommerce работает с любой темой WordPress.
Тема предлагает готовое решения для вашего магазина: цветовое оформление, количество колонок с товарами, сайдбар, меню и прочее.
Кроме того, вы можете использовать специальные премиум темы, оптимизированные для WooCommerce. Они поставляются с, как правило, сразу несколькими готовыми вариантами магазина.
Их можно найти на биржах тем:
- Themeforest
- Elegant Themes
- TemplateMonster
Вот несколько советов по выбору темы для магазина WooCommerce WordPress:
Простой дизайн
Покупатель должен понять, как пользоваться магазином: переходить по разделам, добавлять товар в корзину, оформлять покупку.
Если любое из действий вызовет вопросы, вряд ли он что-то купит.
Центральный блок главной страницы
Он должен привлекать внимание посетителей сразу же, как тот попадает на сайт.
Для этого вы можете использовать слайдер с фото ваших товаров или, например, видео.
Наличие сайдбара
Здесь можно расположить удобное меню для перехода по разделам. А также фото новинок вашего магазина или виджет с действующими акциями.
Адаптивный дизайн
Ваш сайт должен работать на мобильных устройствах так же хорошо, как и на ПК.
Если это не так, вы потеряете клиента.
Хорошая навигация
Сделайте удобную навигацию по разделам магазина. Так покупатель без труда найдет интересующий товар.
Еще вам может быть полезна статья «Как выбрать тему WordPress».
Как расширить функционал магазина WooCommerce WordPress
Чтобы сделать ваш магазин по-настоящему удобным и функциональным, желательно использовать плагины. С помощью них можно добавить контактную форму, слайдер, галереи, кнопки соцсетей и многое другое.
Плагины – это приложения, которые расширяют функционал.
На сайте вы найдете полезные статьи:
«Зачем нужны плагины WordPress»
«Обязательные плагины на сайте WordPress»
Надеюсь, вам понравилась статья и теперь вы сами сможете создать магазин, используя WooCommerce WordPress.
Если у вас есть вопросы, пожалуйста, пишите в комментариях.
С каждым годом активность интернет-покупателей растет. Популярность интернет-продаж подталкивает владельцев крупного и малого бизнеса к созданию интернет-магазинов. Сложно ли самому создать интернет-магазин? Не настолько, чтобы не попробовать. Тем более мы вам поможем — расскажем по шагам, как создать интернет-магазин на Wordpress.
Если у вас еще нет домена и хостинга, быстро создать сайт на WordPress поможет инструкция Как создать сайт с нуля. Перед заказом выберите домен и хостинг: Как выбрать домен и Советы по выбору тарифа хостинга.
При выборе хостинга обратите внимание на объем дискового пространства. Если вы хотите разместить в магазине несколько десятков товаров — вам подойдет тариф из раздела «Эконом» или «Скоростные». Если в магазине будет более сотни товаров, лучше выбрать VIP-тарифы хостинга с большим объемом дискового пространства.
Создайте сайт легко
Чтобы не тратить время на настройку домена, хостинга и CMS, воспользуйтесь услугой Рег.сайт
В услугу входит хостинг, CMS, десятки шаблонов и SSL-сертификат. Вам не понадобятся дополнительные настройки. Просто закажите услугу и сразу приступайте к редактированию шаблона.
Заказать Рег.сайт

Плагины для интернет-магазина WordPress
WordPress ― это самая популярная CMS для создания сайтов. Создать интернет-магазин на WordPress можно с помощью плагинов. Самые популярные плагины:
- Ecwid,
- WooCommerce,
- UNIVERSAM
- WP Shop.
Один из самых практичных плагинов онлайн-торговли — WooCommerce. Ниже мы рассмотрим его подробнее и покажем, как создать интернет-магазин с его помощью.
WooCommerce ― это плагин для WordPress, с которым можно быстро создать полноценный интернет-магазин любых размеров. Плагин написан на открытом исходном коде, что позволяет гибко управлять данными и содержимым ресурса. В WooCommerce можно улучшать магазин с помощью бесплатных расширений, применять фильтры и перехватчики для оптимизации функционала, а также модифицировать любую часть кода. Также можно выбрать и настроить разные типы товаров, способы доставки и приёма платежей.
Преимущества WooCommerce:
- бесплатный плагин,
- можно создать интернет-магазин без знания кода,
- оптимизация под поисковые системы,
- хорошая совместимость с другими плагинами WordPress,
- высокая безопасность.
Вы можете активировать плагин WooCommerce для нового или уже готового сайта WordPress по нашей инструкции.
Как создать интернет-магазин на WordPress
Чтобы создать интернет-магазин на Вордпресс, установите и активируйте плагин WooCommerce. Затем настройте интернет-магазин, добавьте товары и установите дополнительный настройки для оптимизации работы магазина. Ниже мы подробно описали каждый шаг.
Шаг 1. Установите WooCommerce
- 1.
-
2.
Нажмите на Плагины ― Добавить новый:

-
3.
В поисковой строке введите WooCommerce, найдите нужный плагин в списке и нажмите Установить:

-
4.
После установки нажмите Активировать:

Готово, теперь приступим к настройке интернет-магазина.
Шаг 2. Настройте интернет-магазин
Сразу после активации плагина на вашем экране появится окно начальной настройки WooCommerce. Это необязательный шаг установки, так как это можно будет сделать позже в настройках плагина, но настроить некоторые параметры с помощью подсказок плагина будет проще.
-
1.
Введите адрес и индекс. Если вы разработчик сайтов и вам надо создать интернет-магазин для клиента, то поставьте галочку в строке «Я настраиваю магазин для клиента». Нажмите Продолжить:

-
2.
Выберите категорию, к которой относится товар. Нажмите Продолжить:

-
3.
Выберите тип товара. Продукт может быть как физический, так виртуальный. Нажмите Продолжить:

-
4.
Во вкладке «Данные о бизнесе» укажите примерное количество товаров, которое вы планируете разместить на сайте. Также укажите, продаёте ли вы товар на другой платформе или в физических магазинах. Укажите примерный годовой доход компании:

-
5.
Во вкладке «Бесплатные функции» можно настроить дополнительные функции, которые могут пригодиться для вашего бизнеса (Jetpack, MailPoet, объявлений и рекламы Google, Mailchimp, Creative Mail). Чтобы выбрать дополнительные функции, нажмите на стрелку. Перед вами откроется список. После всех настроек нажмите Продолжить:

-
6.
После настройки система автоматически предложит вам выбрать тему, которая совместима с WooCommerce, или вы можете загрузить файл со своим сайтом. Если вам не понравится выбранная тема, позже вы сможете изменить ее.

Готово, вы настроили интернет-магазин. Теперь добавим в него товары.
Шаг 3. Добавьте товары
-
1.
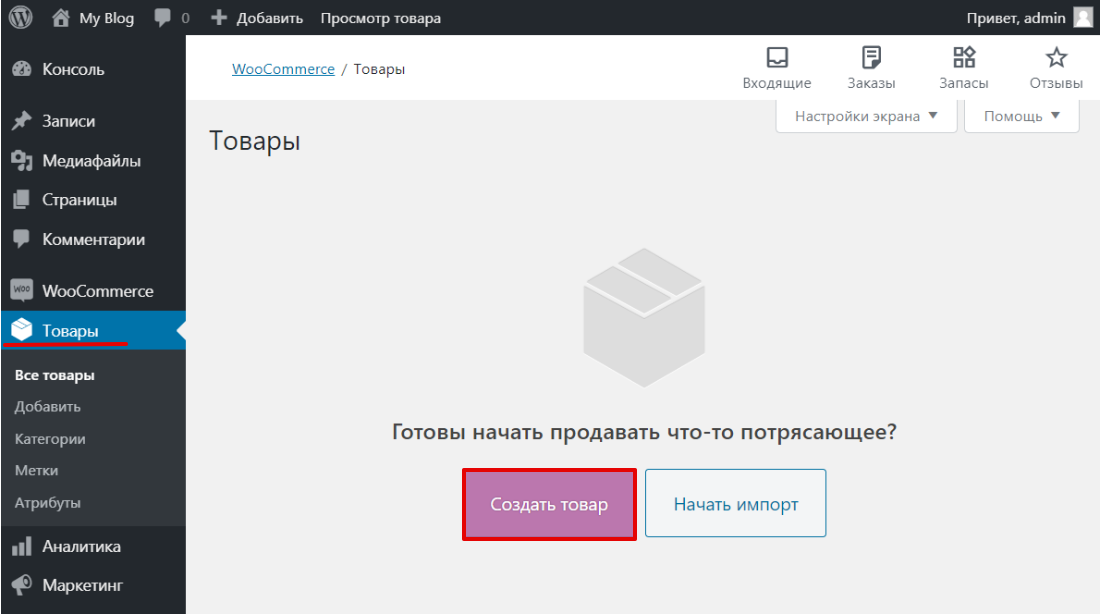
Перейдите на вкладку Товары — Создать товар:

-
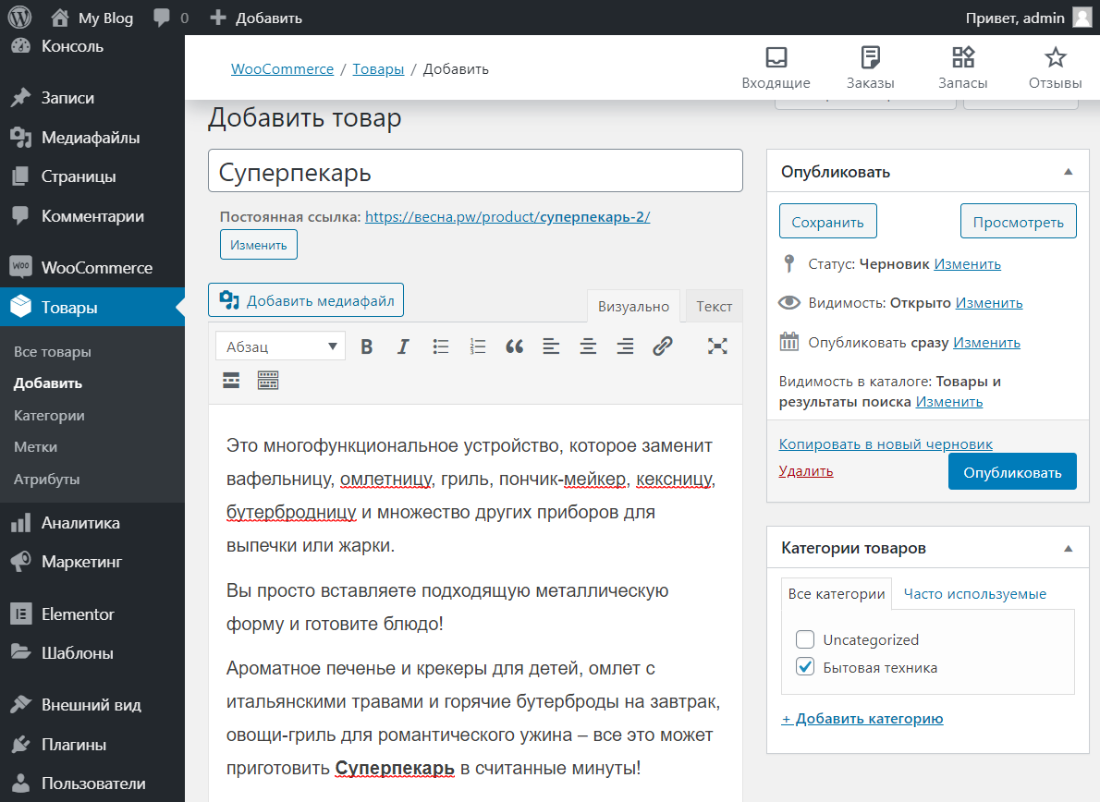
2.
Впишите название товара и добавьте его описание. Справа в блоке «Категории товаров» вы можете назначить уже готовую категорию или нажать + Добавить категорию и указать свою:

-
3.
В блоке «Данные товара» можно указать различные параметры товара. Разберем каждый из них отдельно.
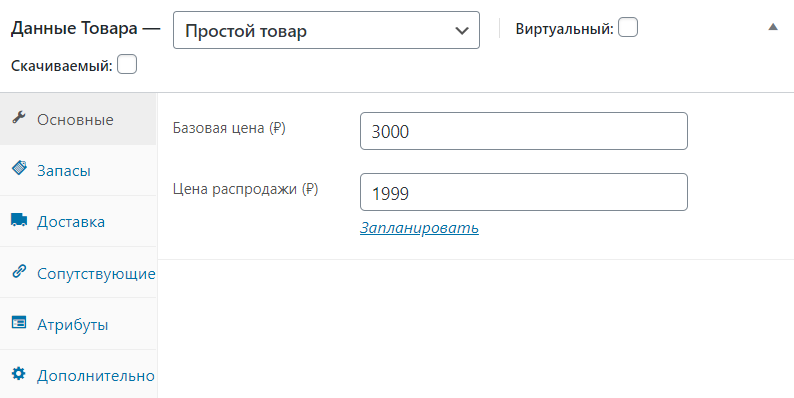
- Во вкладке Основное можно выбрать «Тип товара». Самый распространенный тип — «Простой товар». Для него можно установить «Базовую цену», «Цену распродажи» и запланировать конкретную дату распродажи. Если у вас виртуальный или скачиваемый продукт, вы также можете выбрать один из этих типов, поставив галочку:

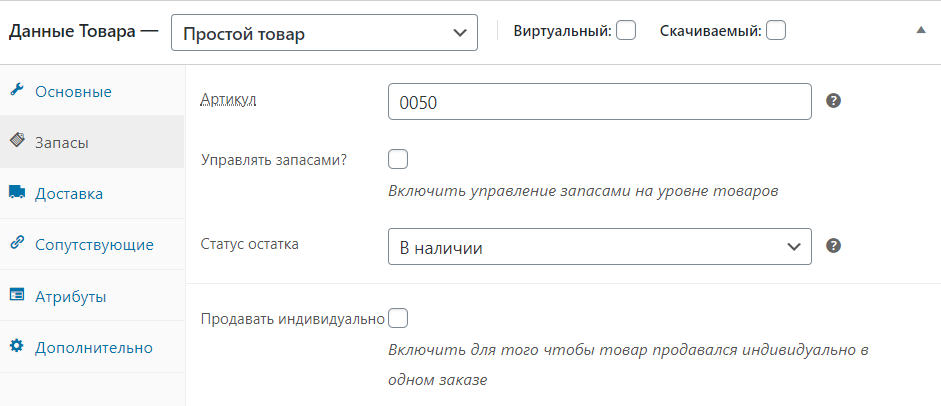
- Во вкладке Запасы можно указать «Артикул» и «Статус остатка». Если вы хотите, чтобы товар продавался индивидуально в одном заказе, поставьте галочку Продавать индивидуально:

- Во вкладке Доставка можно указать «Вес», «Размеры товара» и «Класс доставки»:

- Во вкладке Сопутствующие можно добавить товары, которые будут предлагаться пользователю вместе с основным товаром. Это поможет продвигать товар при помощи «Апсейл» (up-sells — увеличение суммы продажи) и «Кроссел» (cross-sells — перекрестные продажи):

- Во вкладке Атрибуты можно добавить дополнительные параметры товара. Например — цвет, имя или значение. После заполнения нужных полей нажмите Сохранить атрибуты:

- Во вкладке Дополнительно можно создать примечание к покупке, выбрать порядок предъявления продукта и включить (или отключить) возможность оставлять отзывы о товаре:

- В поле Краткое описание товара добавьте комментарий, который будет располагаться под названием продукта. Справа в блоке «Метки товара» добавьте теги для удобного поиска в магазине. В блоке «Изображение товара» загрузите нужную картинку. Также можно сделать галерею:

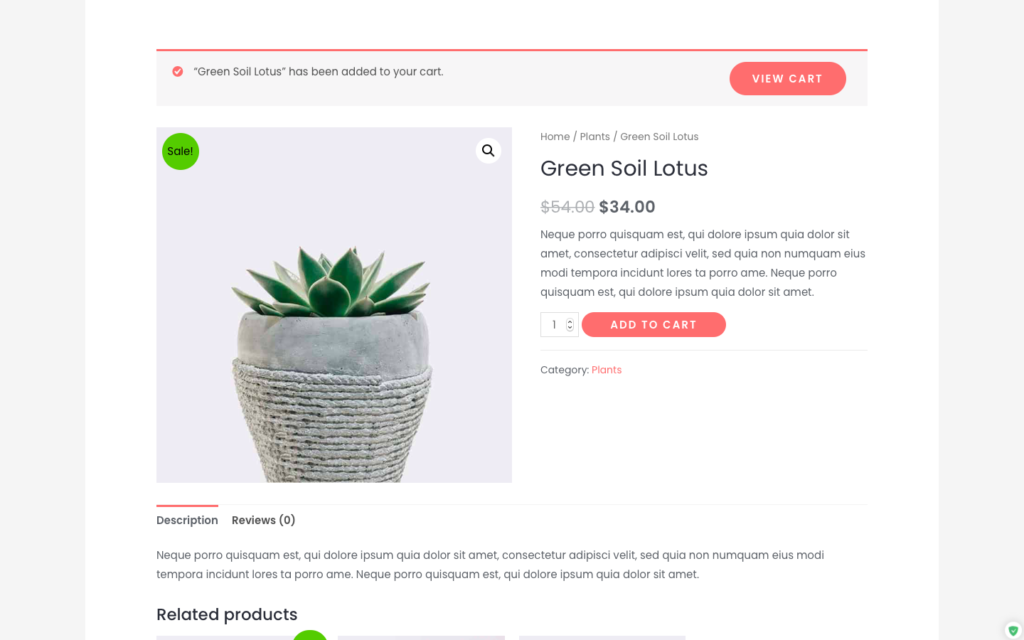
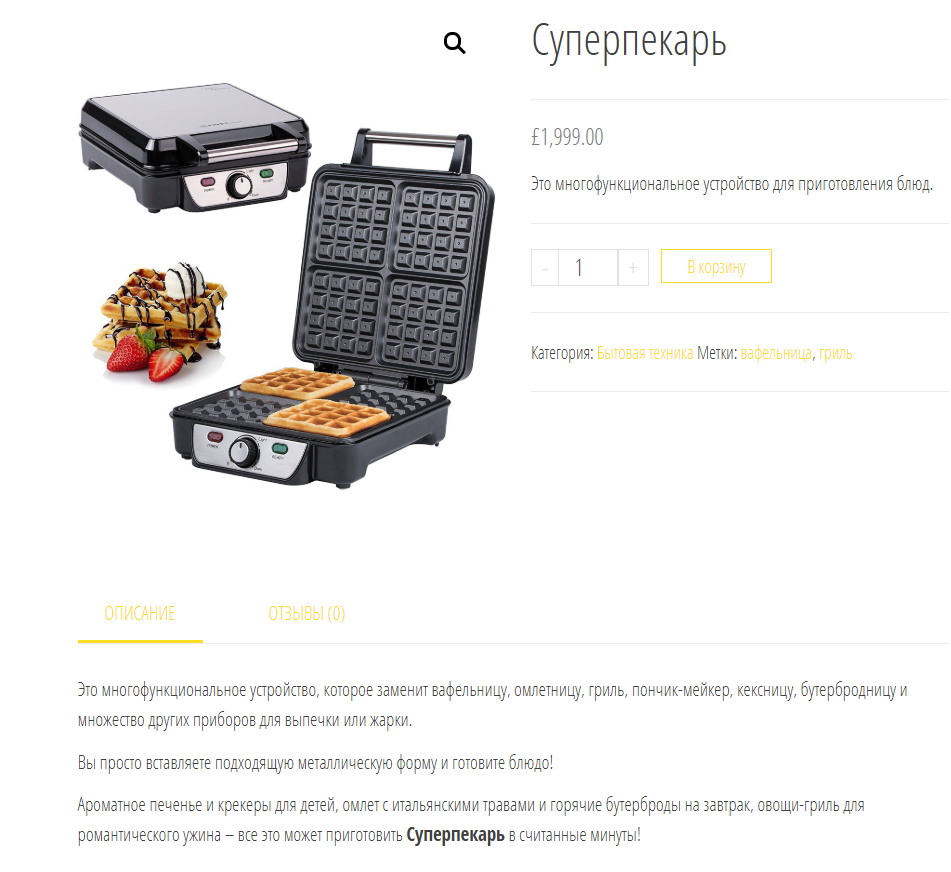
Чтобы сохранить все изменения и выложить товар на сайт, нажмите Опубликовать. На сайте добавленный продукт будет выглядеть так:

-
4.
На вкладке Товары можно увидеть все добавленные товары. Ими можно управлять — удалять, редактировать или дублировать. Также вы можете выбрать несколько товаров, чтобы отредактировать их вместе. Чтобы сделать товар рекомендуемым, отметьте товар Звездочкой:

-
5.
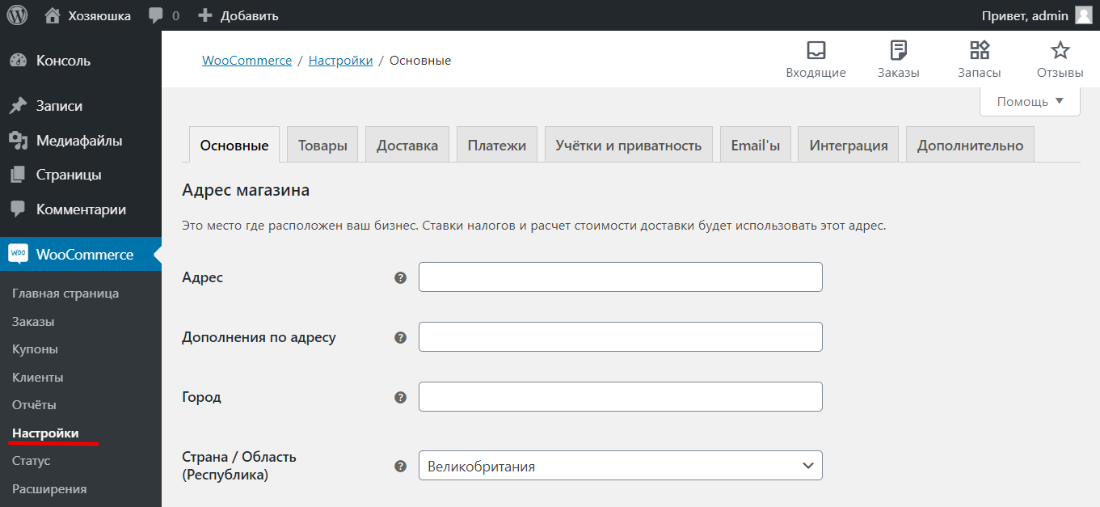
Далее в разделе Настройки можно настроить параметры магазина — «Адрес», «Дополнения по адресу», «Город», «Страна/Область»:

- В блоке Основные прописываются территориальные данные магазина или склада, а также указывается валюта, с которой работает магазин.
- В Товарах настраиваются: единицы измерения товара, формы работы с отзывами, корзина.
- Во вкладке Доставка выбирается регион доставки и её методы. Доступен «Самовывоз», «Бесплатная доставка» и «Единая ставка» (единая стоимость доставки).
- Во вкладке Платежи настройте методы оплаты: Прямой банковский перевод, Чековые платежи, Оплата при доставке, PayPal.
Кроме четырех основных пунктов настройки товара есть еще дополнительные настройки учета и приватности, Email, Интеграция со службами MaxMind и дополнительные настройки страниц (корзина, оформление заказа, страница личного аккаунта).
Дополнительные плагины для создания интернет-магазина
Для WooCommerce созданы десятки плагинов. Они помогут не просто создать хороший интернет-магазин, а сделают его удобным и современным. На начальных этапах любому интернет-магазину надо настроить платёжную систему и сделать свой сайт видимым для поисковых систем. Для обоих функций понадобятся плагины.
Платежные системы
Fondy позволяет интернет-магазину на базе WooCommerce принимать онлайн-оплаты картой от клиентов. Плагин может: адаптировать дизайн оплаты под сайт, отражать статус платежа и заказа в личном кабинете клиента, защищать транзакции по банковским стандартам платежных систем. Плагин даёт возможность настроить регулярное списание с карты клиента (пригодится для сервисов, которые работают с подписками).
Stripe поддерживает 14 языков и более 135 валют. Доступны все основные цифровые варианты оплаты. Плагин поддерживает даже краудфандинговые проекты. Большие возможности кастомизации и высокая безопасность платёжных операций. Не требует ежемесячной оплаты, оплачивается только комиссия с транзакции.
Mollie Payments ― плагин для быстрой интеграции всех основных способов оплаты в WooCommerce. С его помощью можно принимать оплату с кредитных и дебетовых карт, а также международных платёжных систем (например, с PayPal).
SEO-оптимизация
Yoast SEO ― полезный плагин для SEO-оптимизации. С его помощью можно работать со сниппетом, контролировать «хлебные крошки», анализировать контент с точки зрения SEO и наполнять сайт ключевыми словами.
Второй по популярности плагин для SEO-оптимизации ― All in One SEO Pack. Это конкурент Yoast SEO. Он имеет схожие функции. Отличительной особенностью является расширенная поддержка для WooCommerce.
The SEO Framework по сравнению с предыдущими плагинами имеет меньше функций, но благодаря этому понятен и легок в использовании. Он способен удовлетворить все основные потребности SEO-оптимизации.
Интернет-продажи ― это отличный способ реализовывать товар. Стоимость содержания сайта в разы меньше, чем содержание офлайн-магазинов. Если у вас есть традиционные точки продаж, то интернет-магазин ― это отличная возможность увеличить охват потенциальных потребителей. WooCommerce позволит вам легко стать частью интернет-коммерции.