Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
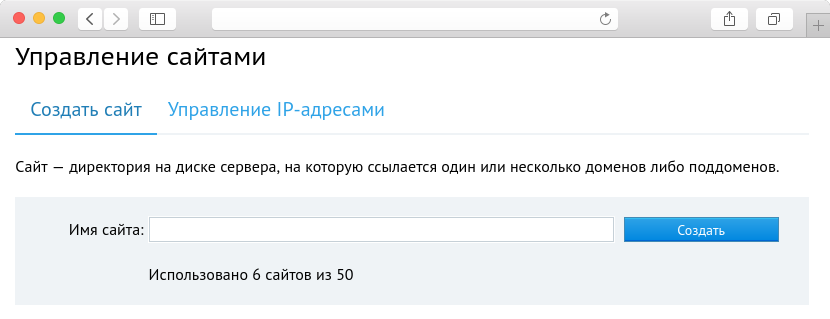
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.

Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
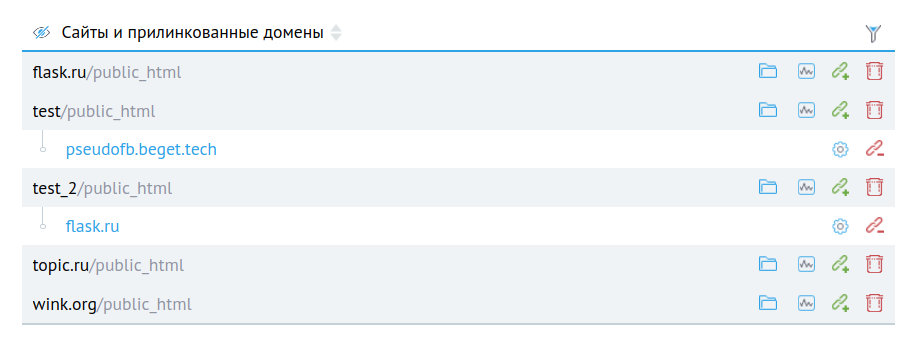
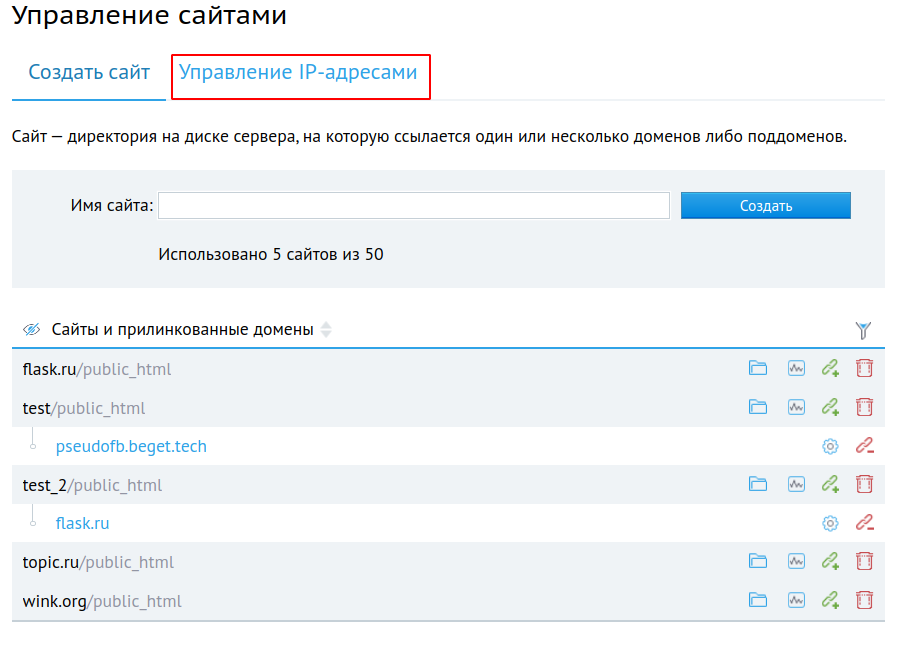
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».

Рядом с каждым сайтом есть 4 кнопки:
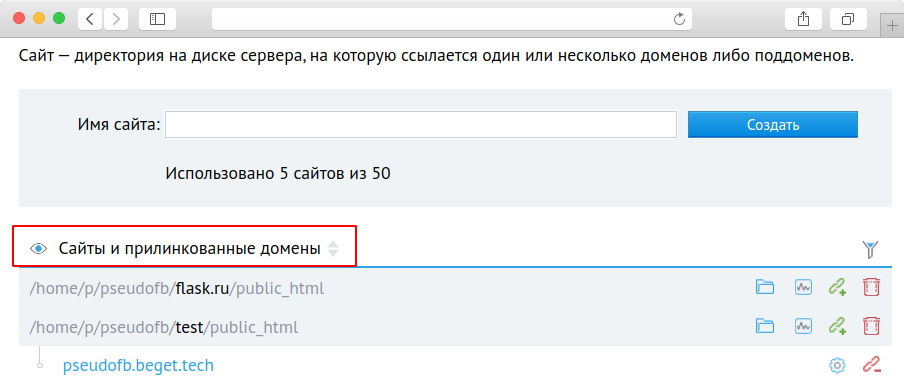
Над таблицей расположена иконка  . С её помощью можно узнать полный путь до корневой директории вашего сайта.
. С её помощью можно узнать полный путь до корневой директории вашего сайта.

Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
Перейти к файлам сайта
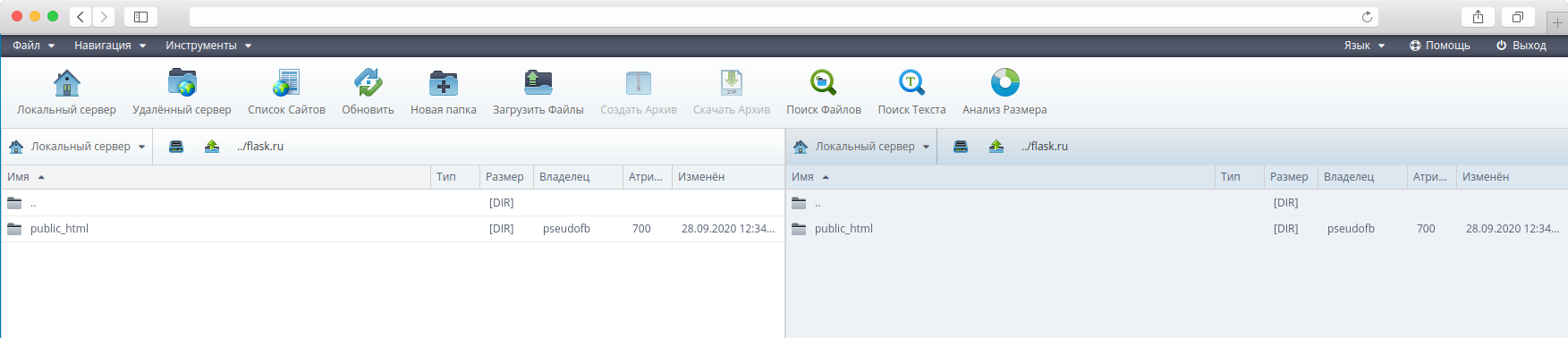
При нажатии на кнопку  откроется файловый менеджер Sprut.io, и вы окажетесь в корневой директории сайта.
откроется файловый менеджер Sprut.io, и вы окажетесь в корневой директории сайта.

Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Обратите внимание!
Файловый менеджер — это мощный и мультифункциональный интрумент. Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
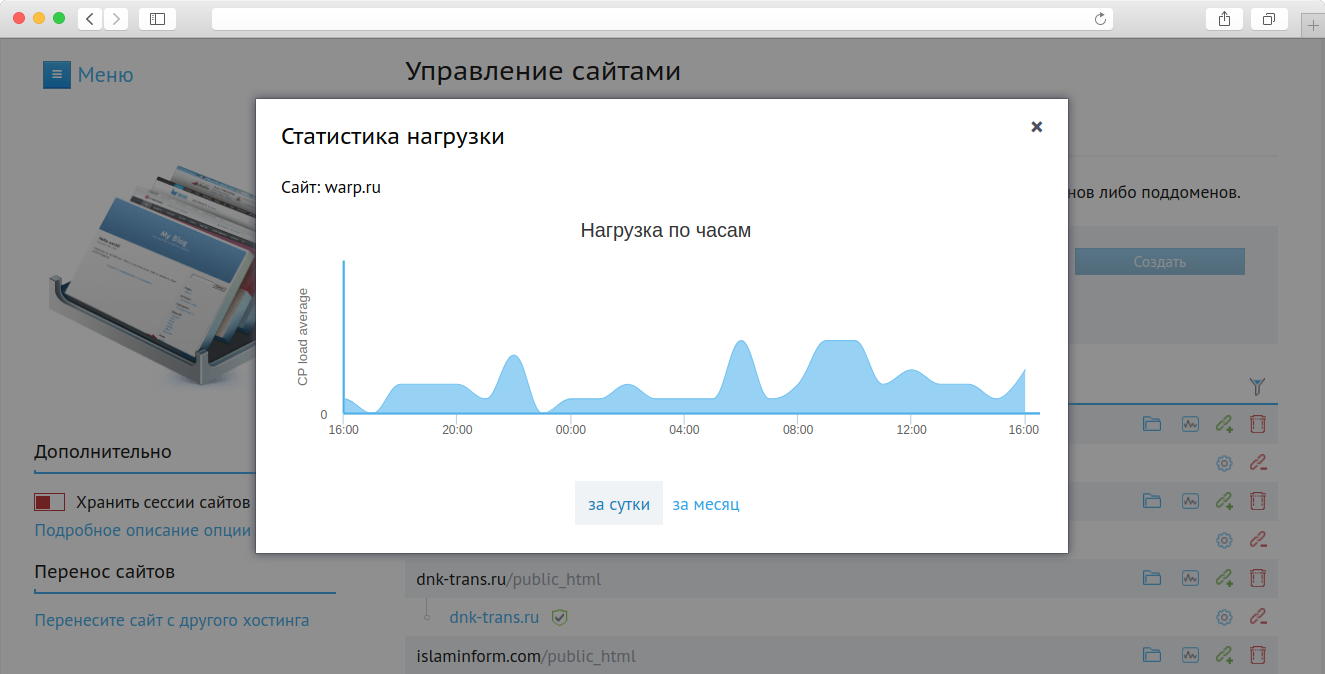
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.

Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
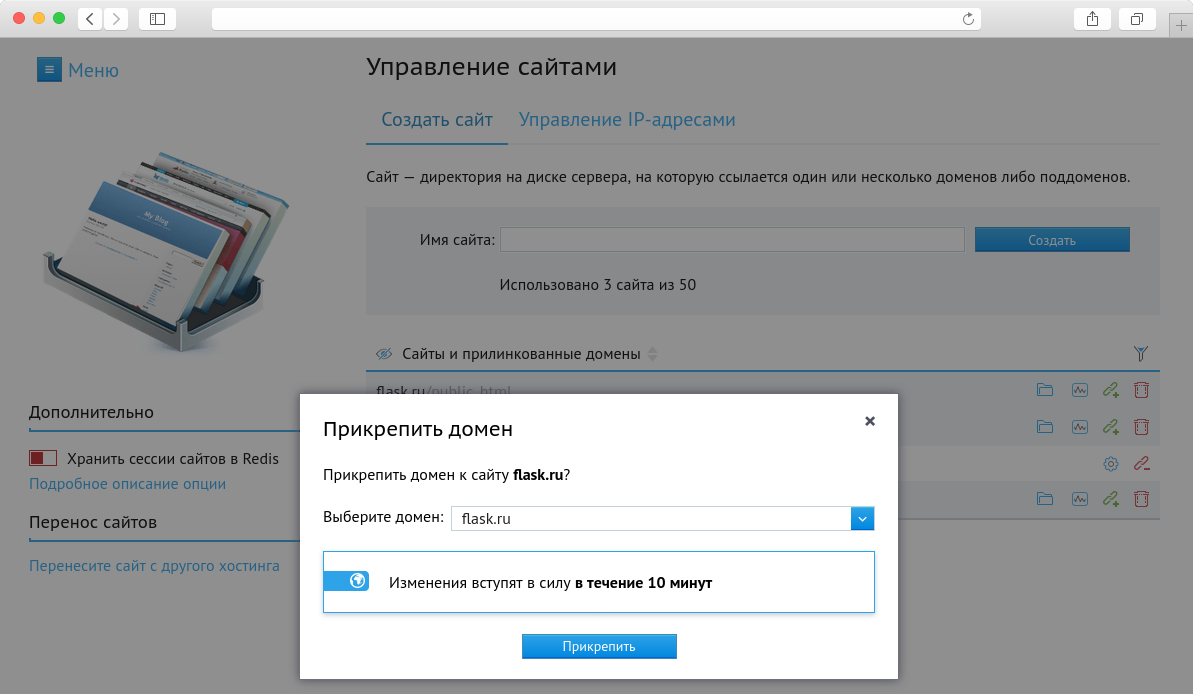
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой  .
.
После нажатия на кнопку  вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.
вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.

После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Обратите внимание!
Для прикрепления домена к сайту требуется некоторое время, в среднем 10 минут. После этого сайт будет доступен по адресу домена.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
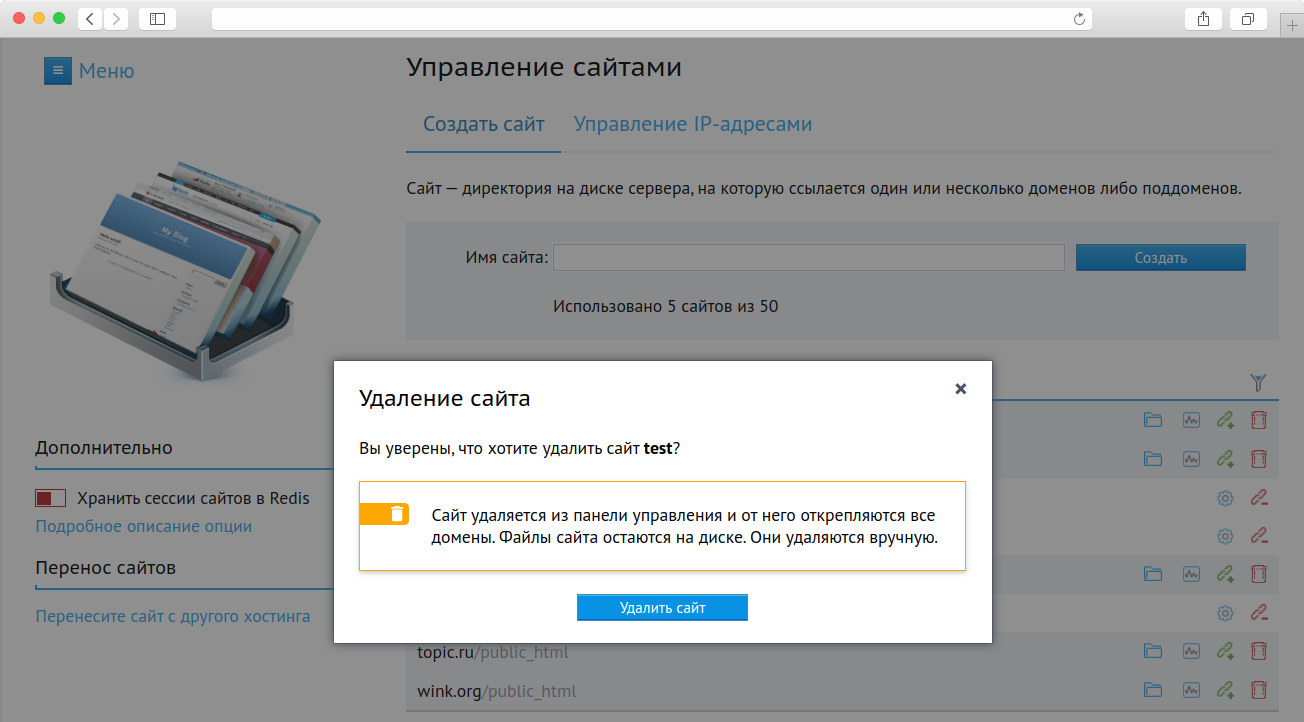
Удалить сайт
При нажатии на кнопку  ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.
ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.

Обратите внимание!
Неверное использование данной функции может нарушить работоспособность вашего сайта.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера (  ).
).
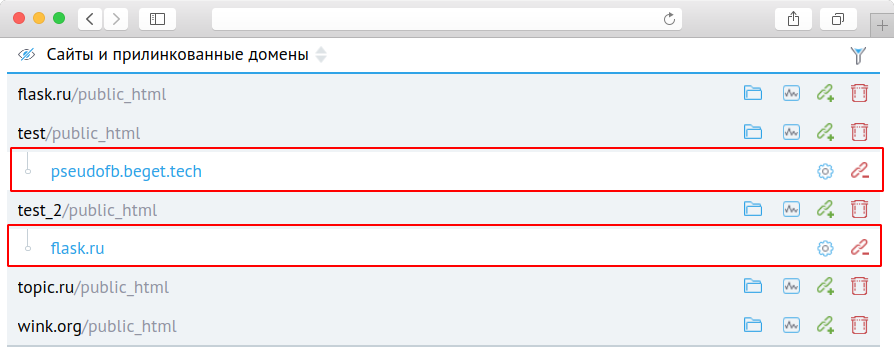
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.

После прикрепления домена вы сможете настроить его (  ) или снова открепить (
) или снова открепить (  ).
).
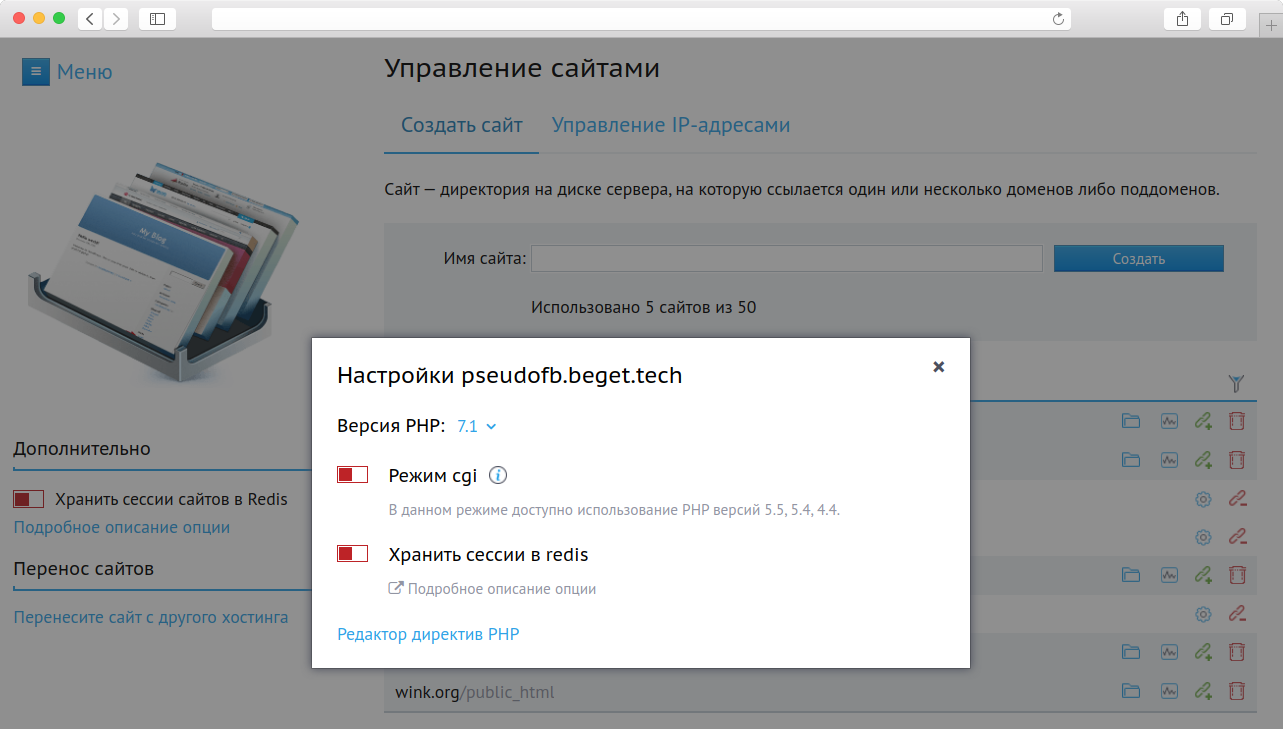
Настройки
В настройках  можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.
можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.

Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.
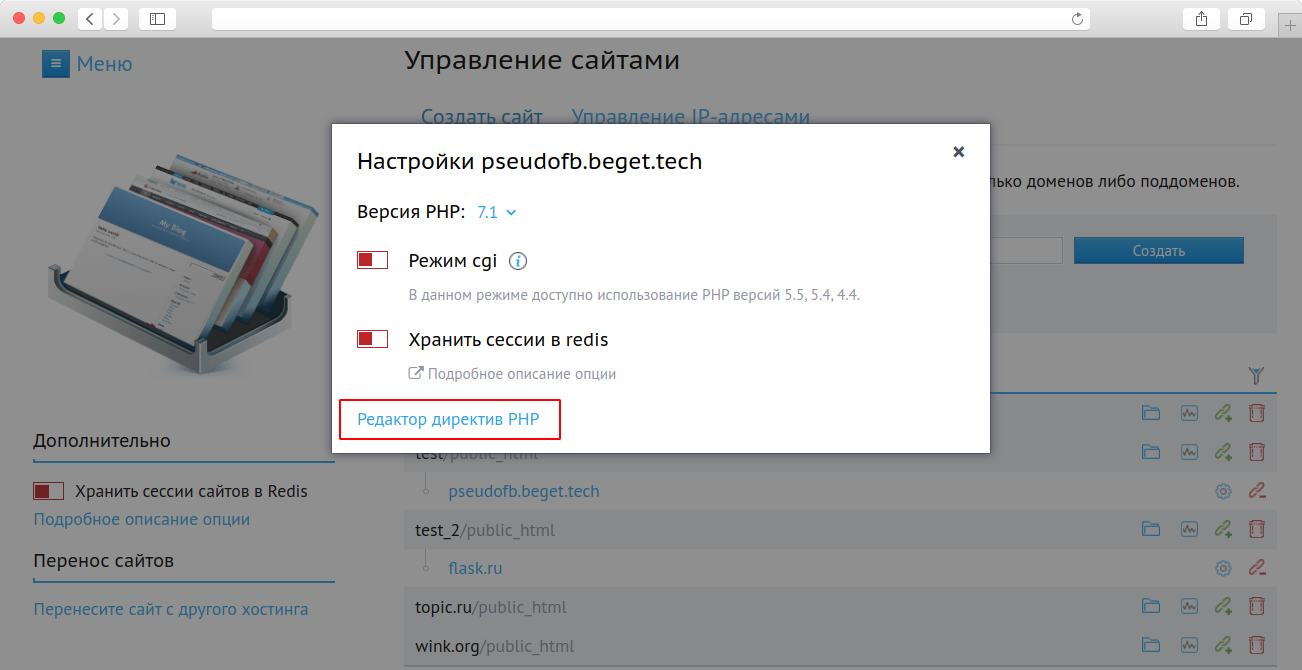
Внизу окна настройки домена расположена ссылка на редактор директив PHP.

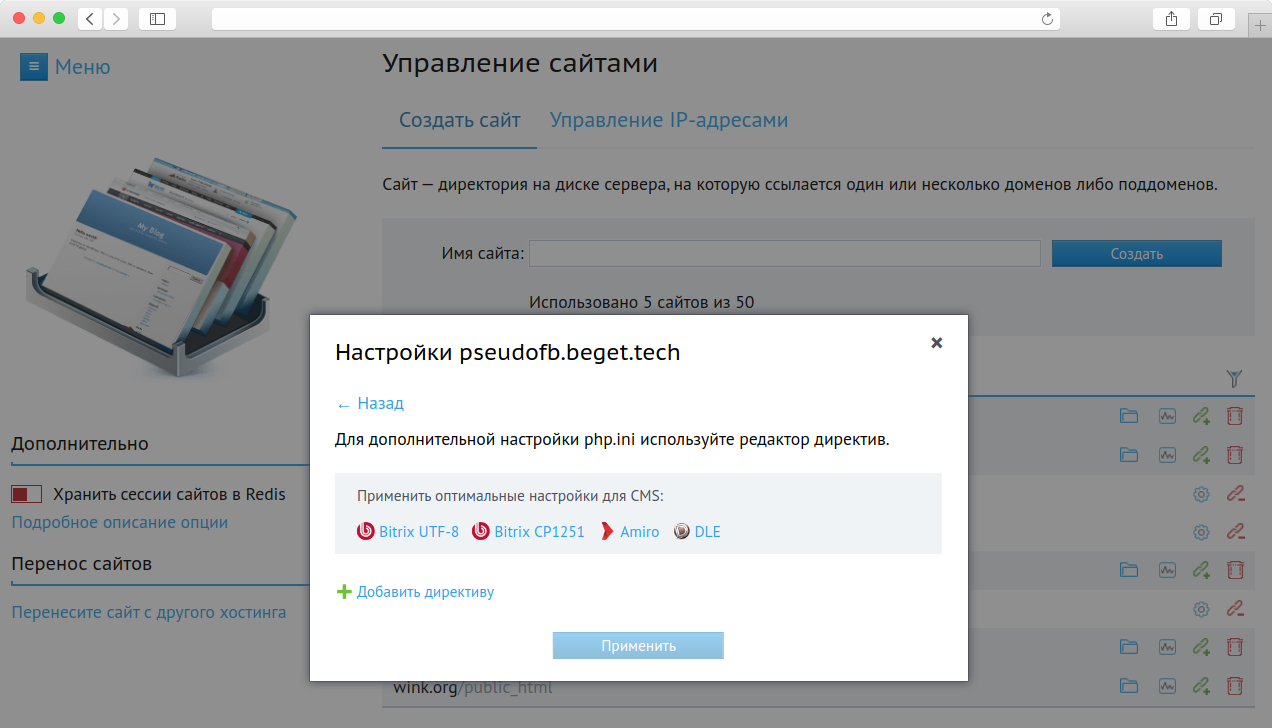
Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.

Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
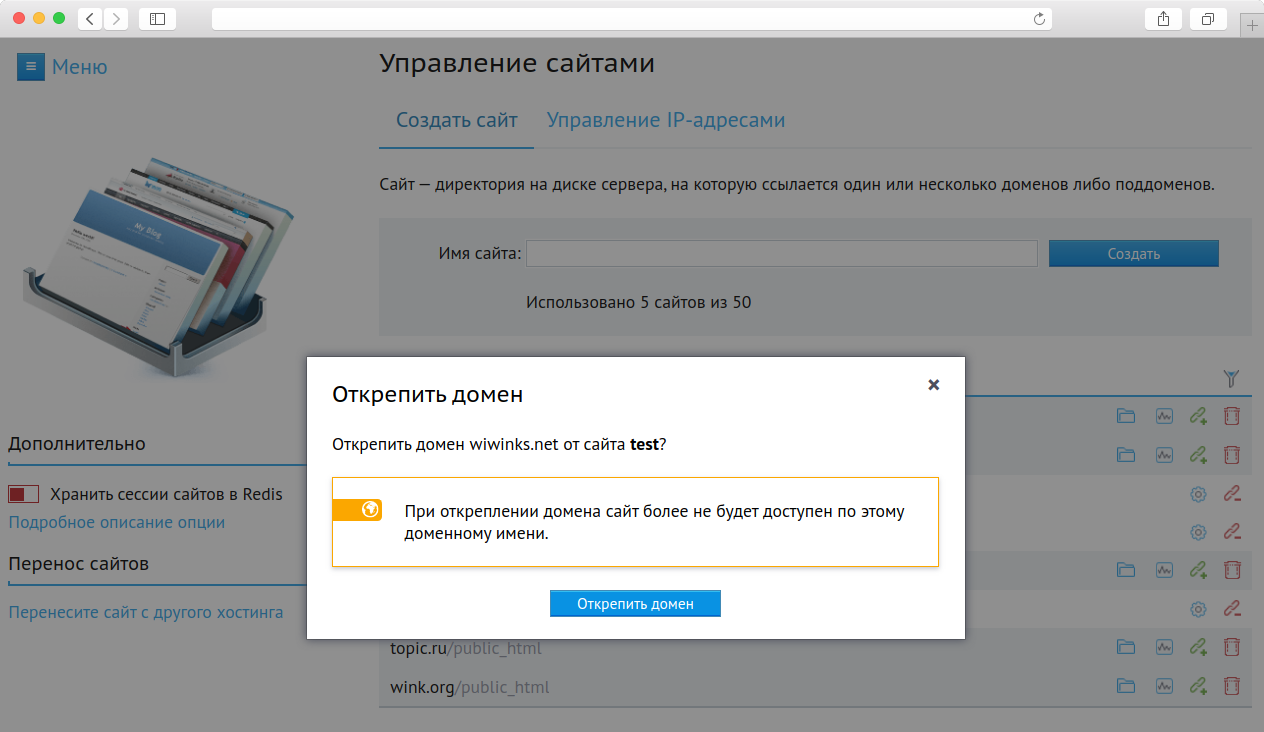
Открепление домена/поддомена
Открепление домена  — это процедура, противоположная прикреплению
— это процедура, противоположная прикреплению  домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.
домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.

Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
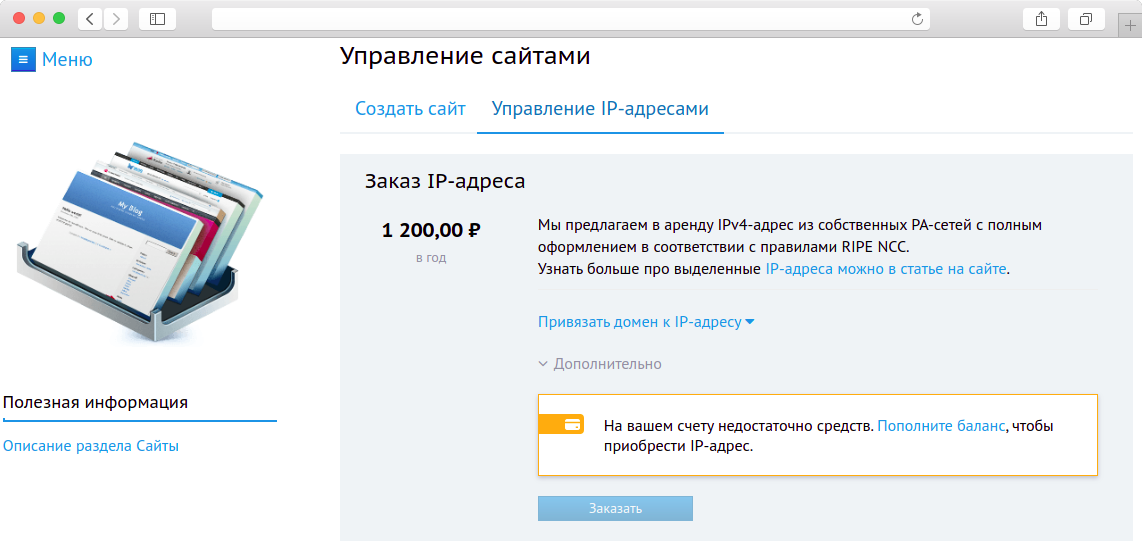
Управление IP-адресами
Вторая вкладка в разделе управление сайтами — управление IP-адресами.

В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
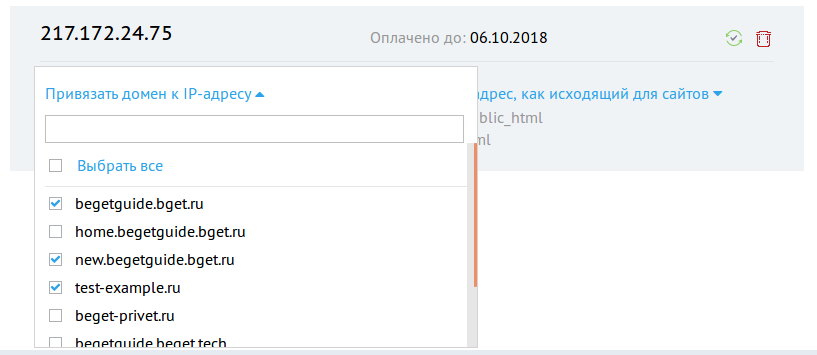
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».

Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
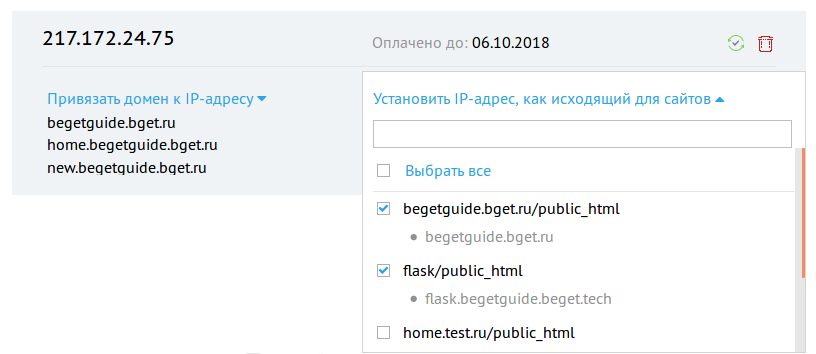
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.

При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
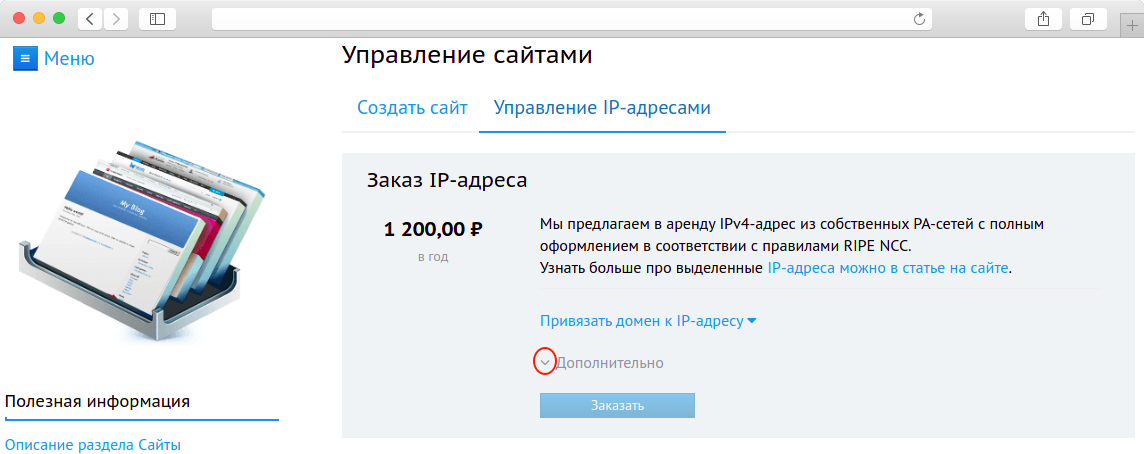
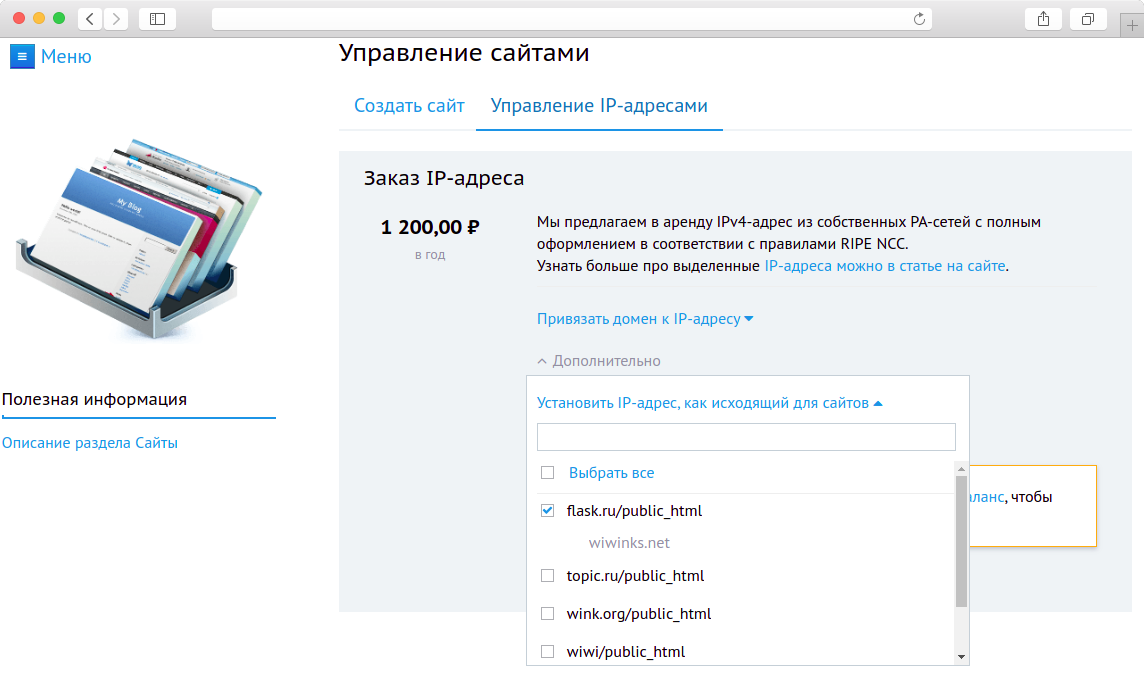
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.

Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.

Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.

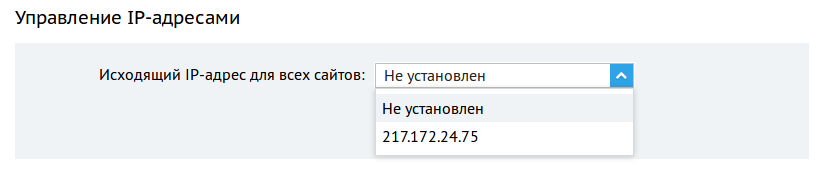
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.

Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
- Статистика;
- Домены и поддомены;
- DNS;
- Сервисы;
- Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
Сегодня, чтобы создать новый сайт, не обязательно быть программистом, веб дизайнером,
достаточно ознакомиться с хостингом Beget и освоить CMS WordPress.
Почему именно Beget? Потому, что это одна из крупных компаний провайдеров в России, с хорошей репутацией, ценами, а главное – постоянной технической поддержкой.
Не важно, какой тип сайта был задуман – этапы создания одинаковы для всех, будь то информационный портал, либо личный блог, или же интернет магазин.
Содержание
- Регистрация нового сайта
- Регистрация на хостинге и создание нового проекта
- Регистрация доменного имени
- Проверка привязки домена к хостингу
- Установка WordPress
- Как установить CMS WordPress на beget, инструкция:
- Преимущества Root
- Как установить тему Root на WordPress
- Установка через FTP
- Наполнения ресурса контентом
- Где брать такие тексты
- Преимущества Адвего
- Как купить готовую статью
- Как заказать контент
- Способ монетизации с Адсенс
- Преимущества
- Создание объявлений Adsense
- Добавление рекламы в wordpress
- Как настроить рекламу вручную с помощью виджетов
Регистрация нового сайта
Рекомендации:
- Для русскоязычных проектов следует выбирать зону «ru».
- Имя лучше выбирать короткое и запоминающийся.
- Не использовать дефисов, шипящих букв, которые трудно воспринимаются при переводе латинскими буквами.
Регистрация на хостинге и создание нового проекта
- Перейти на главную страницу, выбрать тарифный план, кликнуть «заказать».
- Заполнить регистрационную форму, лучше указывайте настоящие данные, в экстренных ситуациях это поможет доказать право собственности.
- Дождитесь письма на электронную почту с паролем и логином, время ожидание максимум занимает 60 минут.
- Войдите в кабинет пользователя, пополните баланс доступными способами на сумму, которая указана в выбранном пакете услуг. Например, при заказе пакета «Start», минимальная сумма пополнения составляет 360 рублей, где 180 – оплата хостинга за 1 месяц, а 179 – стоимость регистрации домена на 1 год. Учтите, что пробный месяц бесплатный, а при оплате за 12 месяцев скидка до 20%.
- Придумайте имя, перейдите в раздел «Сайты».
- Впишите свое название в строку, далее нажмите «Создать».

Регистрация доменного имени
• Войдите в раздел «Домены и поддомены».
• Откроется страница «Управление доменами», слева вверху выберите «Зарегистрировать новый домен».
• В строке прописи имени укажите свое название и выберите доменную зону.
• Поставьте галочку «Направить домен на сайт».
• Поставьте галочку «Создать новый сайт и направить домен на него».
• Кликните «Добавить домен».

Проверка привязки домена к хостингу
В адресную строку браузера введите имя вашего проекта, например example.ru, затем нажмите «Enter».
Если все хорошо, то Вы увидите странице от провайдера с приветствием.
Это значит, что все отлично и переходим к следующему шагу.
Установка WordPress
Вордпресс — это движок, через который происходит управление проектом, его наполнение. Он простой в использовании, поэтому очень популярен даже среди профессиональных разработчиков.
Как установить CMS WordPress на beget, инструкция:

- Найдите панель управления.
- Войдите в раздел «CMS».
- Выберите сайт, к которому будет установлен движок, например examle.ru и нажмите на кнопку «Установить CMS».
- Откроется новая страница, где будет WordPress, кликните на него.

- На следующей странице, убедитесь в корректности выбора сайта.
- Пропишите в пустых полях: логин, пароль администратора, описание сайта.
- Нажимайте «Установить на сайт».

- Процесс установки программы займет 3-5 минут.
- По завершению, вы увидите окно со ссылкой на обновленный ресурс.
- На электронную почту придет письмо с данными для входа в систему wordpress, сохраните эту информацию.

WordPress дает возможность преобразовать сайт, на нем имеется множество дополнительных, бесплатных возможностей, среди них:
- Подключение, настройка мобильной версии.
- Раздача директив роботам поисковиков.
- Подключение навигации на страницах.
- Расширение внутренних настроек текста, включая теги, ключевые слова, описание текстов – это важно для поисковой индексации.
- Перевод ссылок с кириллицы на латинские символы.
Однако, у этого движка есть один минус – это неудобные темы. Поэтому далее рассмотрим установку платной темы Root на wpshop.ru.
Картинка 8
Преимущества Root
1. Тема написана без сложных фреймворков, поэтому загрузка страниц ресурса, практически мгновенная.
2. Root полностью адаптирован под все устройства: планшеты, телефоны.
3. Настройки меню удобные, их можно изменять как угодно.
4. Тему Root постоянно сопровождает техническая поддержка.
5. Разработчики предлагают партнерскую программу: вы рекламируете их продукт у себя на ресурсе, а они платят проценты от продаж.

Для того чтоб купить продукт, нужно перейти в интернет магазин wpshop.ru. Затем в меню выбрать раздел «темы», найти «Root», пролистать вниз и кликнуть на зеленую кнопку «Выбрать лицензию», ввести данные и оплатить.
Как установить тему Root на WordPress
Существует два способа установки, первый – через админ-панель, второй – FTP (протокол передачи файлов в сети).
Проще всего совершить установку через админ-панель:
- Открыть консоль.
- Найти «Настройки/ Внешний вид/ Темы».
- Кликнуть кнопку «Добавить новую».
- Затем нажмите «Загрузить тему».
- На компьютере выбрать Zip-архив и нажать «Установить».
- По окончанию загрузки и установки кликнуть «Активировать».
Установка через FTP
Если по каким-то причинам не удалось установить первым способом, то следуйте такому алгоритму:
- Скачанный Zip-архив распакуйте у себя на компьютере.
- Совершите подключение по FTP- протоколу к серверу хостинга. Для этого вам понадобится FileZilla.
- Найдите директорию» /wp-content/themes».
- Загрузите папку.
- Затем перейдите в «Настройки/ Внешний вид/ Темы» и кликните кнопку «Активировать».
Наполнения ресурса контентом
Самой главной частью создания нового ресурса, считается наполнение контентом.
Материал должен быть:
- Уникальным, это значит что тексты не скопированы с других ресурсов. Ведь поисковые роботы сразу опускают ресурсы, которые что-то скопировали.
- Тексты должны быть читабельными – это значит написаны максимально простым языком, на сколько позволяет тематика блога.
- Качественным, иметь подзаголовки и абзацы, визуально быть приятным.
- Адаптированным под поисковые запросы. Для этого вам понадобится изучить SEO оптимизацию текстов.
- Нельзя допускать контент с грамматическими, пунктуационными ошибками. Это может уничтожить доверие посетителей к ресурсу и снизить уровень посещаемости.
Где брать такие тексты
Контент можно купить или заказать на биржах копирайтеров. Одной из самых известных является биржа Адвего.
Преимущества Адвего
• Удобные сервисы технических проверок текстов.
• Большой выбор опытных коперайтеров.
• Огромный магазин готовых статей. Проверку статей производят живые люди, а не автоматизированная система. Поэтому купить текст с ошибками практически невозможно.
• Возможность изымать оплату за некачественный материал без каких-либо споров.
Как купить готовую статью
- Зарегистрироваться на бирже Адвего.
- Зайти в профайл.
- Пополнить баланс аккаунта.
- На зеленой ленте вверху нажать «Магазин статей/ поиск».
- Введите ключевые слова и выбирайте статью, затем нажмите «Оплатить статью».
- После оплаты, скопируйте текст в буфер обмена, проверьте на бесплатных сервисах (антиплагиат, SEO- анализ текста).
Как заказать контент
- Перейти в раздел «Заказчику».
- Найти «Новый заказ».
- Откроется шаблон текстового задания, туда нужно вписать требования по тексту. Этот бланк называется ТЗ (текстовое задание), он служит инструкцией по написанию контента.
- Укажите цену за 1000 знаков.
- Выберите время на выполнение, количество работ.
- Запустите задание.

Способ монетизации с Адсенс
Монетизация – это пожалуй самый приятный момент работы в сети. Ведь основная цель виртуальных ресурсов – заработок реальных денег.
Adsense – контекстная реклама от Google, которая оплачивается за клики посетителей.

Преимущества
- Всегда есть реклама.
- Простой механизм размещения рекламных баннеров.
- Для размещение рекламы нет требований посещаемости, то есть минимума уникальных читателей.
Для того, чтоб начать сотрудничать с Google нужно зарегистрироваться на Google Adsense. Сделать это просто, в строке браузера введите: google.com/adsense регистрация, затем заполните форму и нажмите «Создать аккаунт».
- После того, как получите письмо на почту – смело заходите в аккаунт, заполните все поля (платежные данные, адрес проживания и т.д).
- Подключите свой сайт к системе, для этого скопируйте специальный код.
- Перейдите в панель управления сайтом.
- Разместите код на своих страницах.
- Ждите одобрения системы.
Создание объявлений Adsense
• Зайдите в аккаунт адсенсе.
• В панели управления, слева, найдите «Мои объявления».
• Затем выберите «Новый рекламный блок».
• Настройте рекламные блоки в соответствии со своим дизайном.
• Придумайте название объявления.
• Выберите размер «Адаптивный», он подходит для всех устройств.
• Нажмите на кнопку «Сохранить и получить код», после чего появится код, скопируйте его в буфер обмена и добавьте на вордпресс.
Добавление рекламы в wordpress
Для быстрой добавки рекламы можно воспользоваться плагинами из официального хранилища вордпресс. Самые простые в использовании – Google Publisher, Ad Injection, Ad Inserter. А так же в теме Root предусмотрены места, куда без проблем можно вставить код рекламы, который автоматически будет показывать на всем сайте.
Как настроить рекламу вручную с помощью виджетов
• Войдите в панель управления.
• Перейдите в «Настройки/ Внешний вид/ Виджеты».
• Для добавления нового виджета нажмите на кнопку «Текст», перетащите его на место рекламы.
• Заполните текстовые поля «Название», «Содержимое» (первое можно оставить пустым, а в поле содержимого нужно вставить рекламный код, скопированный с Google Adsense).
• Нажмите «Сохранить».
Создание нового ресурса с нуля доступно каждому. Стоимость хорошей темы и хостинга быстро окупается. Главное, не забрасывать свои проекты, регулярно публиковать новую информацию, ведь поисковики не любят «мертвые сайты». Помните, реальные деньги в сети можно заработать, но для этого нужно чуть-чуть постараться.
( 1 оценка, среднее 5 из 5 )
Доброго времени суток, уважаемые посетители, блога inetsovety.ru! Из этой статьи вы узнаете, как пользоваться Beget и создать на этом хостинге свой собственный сайт.
Сейчас процесс запуска нового сайта настолько прост, что с ним справится любой желающий. Конечно же я говорю, не о сложных проектах, а о простом блоге на популярной CMS WordPress.
Условно можно выделить следующие этапы создания сайта на Beget:
- Регистрация доменного имени и его привязка к хостингу.
- Создание на хостинге папки для сайта и прикрепление к ней домена.
- Установка системы управления сайтом, например WordPress.
Этап покупки доменного имени в зоне .ru на 2domains подробно описан здесь. Сейчас хочу обратить ваше внимание, что на Бегет стоимость регистрации домена составляет 179 руб. в год, а продление 289 руб./год. Актуальные расценки на покупку и продление смотрите на сайте 2domains, они почти ежегодно меняются!
Содержание
- Как подключить домен к хостингу beget.ru
- Установка CMS WordPress на Beget
- Как делать резервные копии БД и файлов сайта
Как подключить домен к хостингу beget.ru
Если вы уже выбрали и оплатили доменное имя, заходим в личный кабинет на хостинге Бегет. Напоминаю, что первый месяц услуги предоставляются бесплатно, далее выбираете подходящий баланс и оплачиваете. Хотите сэкономить 20% на оплате, почитайте по ссылке, как это сделать https://inetsovety.ru/skidki/
Первый шаг — кликаем на пункт «Домены»:

Поскольку домен уже зарегистрирован, кликаете справа по ссылке «У меня уже есть домен»:

На странице управлениями доменами, указываем имя домена и выбираем доменную зону, в которой вы его зарегистрировали. Далее смотрим, чтобы был выбран режим «направить домен на сайт», и выбираем пункт «создать новый сайт». Смотрите, как показано на картинке ниже:

Клик по кнопке «Добавить домен» означает создание папки на хостинге. Сайт практически готов к работе, остается сделать еще пару действий. Прописать NS-сервера на сайте регистратора доменов. Если вы выбрали 2domains, вот тут смотрите подробную инструкцию https://inetsovety.ru/kak-privyazaty-domen-k-hostingu/.
Установить WordPress на Бегет легко. Никакие знания вам не нужны. Весь процесс автоматизирован, и ниже вы увидите сами, как это просто.
Установка CMS WordPress на Beget
В панели управления хостингом заходим в раздел «CMS»:

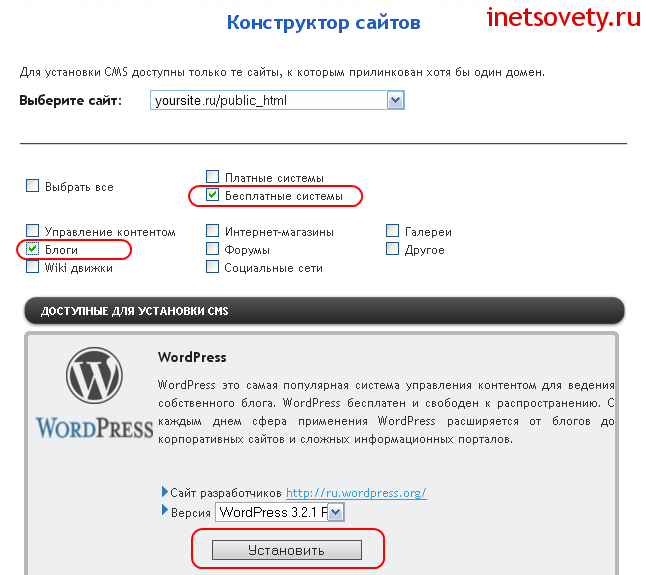
Выбираем из списка сайт, на который собираемся установить ВордПресс. Если вы прилинковали один домен, то он у вас там 1. Чтобы быстро найти WordPress в общем списке, поставьте птичку возле пункта «Бесплатные системы» и выберите «Блоги». Кликайте по кнопке «установить»:

В этом автоматическом процессе установки, все что требуется от вас — указать логин, пароль и Email. Первые нужны для доступа в панель администратора для дальнейшего управления сайтом, а имейл для восстановления доступов в случае их утери. Клик по кнопке «установить», запускает автоматическую установку, которая завершится меньше чем за минуту.

Когда ВордПресс будет установлен, на экране вы увидите сообщение с логином и паролем для доступа в админпанель, а также паролем от БД на хостинге. Их следует записать, чтобы не потерялись!
Вот собственно и все. Дальше уже заходите в админ панель и занимаетесь настройкой СМС под свои нужны. Устанавливаете подходящую тему оформления, необходимые для стабильной работы плагины. Повторяться не буду, перейдите по ссылке и посмотрите сами https://inetsovety.ru/poshagovoe-sozdanie-sayta-na-wordpress/
Как делать резервные копии БД и файлов сайта
На всякий случай вам необходимо периодически сохранять на свой компьютер резервные копии сайта. Случаи, когда внезапно понадобится восстановить его работоспособность бывают разные. И чаще всего они случаются по вине самого пользователя, при неудачной попытке внести изменения в код сайта. Реже случаются взломы и заражения вирусами, которые влияют на работу сайта.
Выбираем в меню «BackUp»:

Перед вами будет открыта следующая страница:

На ней мы можем или сделать автоматическое копирование файлов, или восстановить сайт и БД из ранее сохраненных состояний.
Определяемся бэкап чего вам нужен: файловый архив или база данных. Выбираем состояние сайта, по умолчанию выбрано «текущее состояние». И нажимаем напротив папки с сайтом на кпопку «Сохранить и выложить на аккаунт». На экране появится следующее окошко:

У вас есть два варианта, как получить архив с файлами:
- Скачать по ссылке, которая придет на почту. Более простой вариант.
- Зайти в корень сайта и оттуда загрузить архив. Требует чуть больше действий.
В случае выбора первого варианта, на свой электронный ящик вы получите два письма о статусе выполнения бэкапа:

Чтобы автоматизировать процесс получения бэкапов базы данных, достаточно установить на сайт плагин WordPress Database Backup, подробнее о нем по ссылке https://inetsovety.ru/plagin-wordpress-database-backup/
При выборе сохранения бэкапа в корневую папку сайта, в панели управления хостингом Бегет перейдите в раздел «Файловый менеджер». Или же подключитесь через любой FTP клиент. Среди списка всех файлов, найдите файл с расширением .sql (именно он соответствует бэкапу БД). Если вы заказывали сохранение файлов сайта, тогда ищите архив с расширением .gz.

Важно! После скачивания архива на свой компьютер, удалите его из хостинга.
Это основное, что я хотела вам рассказать про создание сайта на beget.
Как создать сайт на Beget.ru?
Попробуем сделать это вместе! Скоро вы поймете, что все достаточно просто: заходим в аккаунт на Бегет, нажимаем несколько кнопок, делаем немного простых действий и сайт на хостинге Beget создан.
Как обычно, для начала немного теории. Если же она вам не интересна, скучна, то с помощью содержания можете сразу перейти к практической части. Для возврата к содержанию рекомендуем использовать стрелку «Наверх» в правом нижнем углу экрана.
Содержание:
- Теоретическая часть о создании сайтов на виртуальных хостингах
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Простой технический вариант создания сайта
- Полный вариант создания сайта
- Таблица этапов создания полноценного сайта
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Практическая часть статьи
- Создаем папку сайта на сервере хостинга Beget.ru
- Как прилинковать домен к сайту на Beget
Что нужно для создания сайта на виртуальном хостинге Beget (Бегет)
Общие рассуждения о создании сайтов на виртуальном хостинге
Давайте сразу договоримся, что создание сайта на хостинге можно рассматривать двояко: в узком и в широком смыслах. Поясним, что к чему.
Простой технический вариант создания сайта
Создание сайта в узком смысле состоит из двух этапов, когда вы создаете папку на диске виртуального сервера для своего сайта, добавляете в аккаунт доменное имя, затем прилинковываете(прикрепляете) его к папке сайта.
На этом этапе можно считать, что сайт на хостинге Beget создан. Он даже откроется по доменному имени, где компания Beget сообщит, что сайт успешно создан и подготовлен к работе.
Однако, на таком сайте вы не сможете размещать файлы, писать статьи, потому что на него пока не установлен CMS(движок): вордпресс, джумла или любой другой.
Полный вариант создания сайта
Сайт в широком смысле понимания требует немного больше действий. К уже обозначенным выше, добавим установку CMS, например, вордпресс, с привязкой к базе данных MySQL. После этого действительно можно сказать, что сайт создан.
В настоящей статье рассматривается легкий вариант создания сайтов, а установку CMS изучим в следующей.
Вообще, для полноценного создания любого сайта на любом хостинге необходимо выполнить четыре пункта.
Для наглядности поместим их в таблицу, в левой колонке список пунктов, в правой — то, что мы будем делать с ними при создании сайта на хостинге Beget
Таблица создания полноценного сайта применительно к Beget.ru
[wpdatatable id=1]
Практическая часть статьи
Начинать создание сайта на хостинге Бегет можно хоть с меню Сайты, хоть с меню Домены, не важно.
Не будем нарушать последовательность пунктов таблицы и пройдем их по порядку
Создаем папку сайта на сервере хостинга Beget.ru
1) Заходим В ПУА Бегета под своим ником и логином. Жмем на пиктограмму «Сайты»

2) Заполняем название сайта. Обычно, это доменное имя, так проще не запутаться, когда сайтов много. Но по факту это название папки на сервере, в которой будут храниться файлы сайта. Поэтому, имя сайту можно дать любое.
Кстати, строчка внизу говорит о том, что Beget уже создал для вас тестовый сайт на домене третьего уровня login.bget.ru.

3) Нажимаем кнопку «Создать».
И вот внизу появилась еще одна строчка. Список сайтов дополнился нашим сайтом.

Итак, мы только что создали папку будущего сайта на сервере хостинга Beget.
Теперь выполним второй пункт из таблицы. Для упрощения статьи будем считать, что доменное имя для нашего сайта у нас уже есть. Оно находится в разделе «Домены».
Читателей, которые хотят разобраться, как зарегистрировать домен на Beget.ru, в том числе, получить бесплатные домены или перенаправить собственный домен на сервера хостинга Beget, отсылаем к этому материалу за подробностями.
А нам осталось только прилинковать домен к папке сайта.

Как прилинковать домен к сайту на Beget
Так как мы сначала создали сайт (папку сайта), а потом регистрировали домен, то теперь нам нужно прилинковать домен к сайту. Прилинковать, значит привязать.
Делается это в ПУА Бегета, под пиктограммой «Сайты».
1) Заходим в раздел «Сайты» и в строчке нашего сайта нажимаем кнопку «Прикрепить домен».

2) Выбираем из списка нужный нам домен, нажимаем «Прикрепить»

3) И тут же мы видим, что нужный домен прикреплен к нашей папке сайта.

Кстати, вы уже могли привязать домен к сайту, в меню Домены, когда привязывали собственный домен. Тогда он должен быть виден в списке доменов.
Честное слово, описывать процесс намного дольше, чем осуществить на практике. Пробуйте и у вас получится, в плюс хостеру Beget однозначно можно записать понятность интерфейса, множество подсказок на картинках и объемный раздел вопросов-ответов.
Теперь мы проделали половину работы по созданию сайта на хостинге Beget.ru, но, как уже писалось выше, в строго техническом понимании можно считать, что сайт на Beget.ru(Бегет) создан.
Создавать сайт и выводить его онлайн следует только после того, как выбрана тема сайта, зарегистрирован домен, проработано семантическое ядро и уже приготовлены первые статьи для публикации. Если этого еще не сделано, создавать сайт на хостинге — нецелесообразно, ведь хостинг требует оплаты, а значит тратить свои деньги лучше, когда сайт уже может индексироваться. Когда у вас нет ни темы, ни семантического ядра и нет материалов, то единственное, что вы можете сделать в качестве подготовки — это зарегистрироваться на хостинге, изучить его тарифы и принципы работы. Далее в статье мы будем рассматривать хостинг beget.com — это идеальное место для размещения своего первого сайта, а также будем отталкиваться от того плана, что у вас уже все готово для создания своего первого сайта.
Пошаговая инструкция создания сайта своими руками на хостинге beget.com
Для создания сайта на хостинге beget.com необходимо пройти регистрацию, следуя дальнейшей инструкции:
- переходим по этой ссылке непосредственно на главную страницу хостинга и в главном меню сайта переходим в раздел «Хостинг»

- выбираем тарифный план, для начала и создания своего первого сайта подойдет тариф: Blog, при нажатии на кнопку «заказать» обратите внимание на цену которая меняется в зависимости от периода оплаты — это важно, так как цены за месяц и за 2 года сильно отличаются. Оплачивать сразу 2 года — значительно выгоднее — это во-первых, а во-вторых, является гарантом того, что ваш первый сайт просуществует не меньше этого срока, что не позволит вам отступить от намеченного плана по дальнейшему развитию сайта.

- далее необходимо предоставить администрации хостинга полную информацию о себе, а также не забудьте изучить рекомендации, написанные на данной странице. Мы же продолжим регистрацию как физическое лицо — она более простая и не повлечет за собой каких-либо ненужных заморочек.

- для завершения регистрации на хостинге beget.com необходимо ввести адрес своей электронной почты, согласиться с условиями предоставления услуг, поставив галочку и нажать кнопку «Зарегистрировать аккаунт»

- для подтверждения регистрации на хостинге необходимо получить код на указанный ранее номер мобильного телефона

- вводим код, полученный по sms, тем самым подтверждаем то, что указанный при регистрации номер мобильника ваш и он реальный.

- регистрация практически завершена, сохраните данные о доступе к вашему аккаунту, а так же ознакомьтесь с информацией которая пришла вам на электронную почту.

- для продолжения работы и создания своего сайта на хостинге beget.com своими руками и без малейшей помощи специалиста, жмем на кнопку: «Начать работу». Не лишним будет если вы ознакомьтесь с инструкцией в Панели Управления, для удобства она откроется в новом окне. Также обратите внимание на рекомендуемые разделы, созданные специально для того, чтобы облегчить вам начало работы с хостингом:

Поздравляем, регистрация на хостинге завершена успешно, теперь приступаем к созданию сайта. После нажатия кнопки «Начать работу» вы перенаправляетесь в свой аккаунт, откуда не только можно создать сайт, но и управлять им: менять тарифы, общаться со службой технической поддержи, загружать необходимые файлы в корневую папку сайта и много другое, пока нас это все не интересует, нам создать свой первый сайт, а вот так будет выглядеть ваша панель управления на хостинге, см. фото ниже…
Регистрация доменного имени или добавление уже имеющегося домена
Инструкция: Если домен для нового сайта еще не зарегистрирован
У каждого сайта есть свой уникальный домен, прежде чем приступать к созданию своего сайта, домен нужно зарегистрировать, сделать это мы рекомендуем на регистраторе RU-CENTR — это один из самых надежных и самых крупных регистраторов в РФ, свои услуги предоставляет качественно, хорошая техподдержка, а главное, регистратор имеет свои представительства практически во всех городах, что очень важно, если вдруг вы захотите передать домен другому лицу. Вдруг вы решите продать свой сайт или этот домен! Поэтому регистрируем домен на РуЦентре, по следующим шагам:
В данной статье мы не будем раскрывать дальнейшие подробности регистрации домена, так как Руцентр сам предоставляет подробные пошаговые инструкции, понятные любому человеку.
Инструкция о привязке к хостингу beget.com имеющегося (уже зарегистрированного) домена
 Если вы уже зарегистрировали домен для своего сайта, вам необходимо привязать его к хостингу, для этого вам необходимо добавить его в разделе «Домены и поддомены», а также изменить у своего регистратора NS-сервера на наши: ns1.beget.com, ns2.beget.com, ns1.beget.pro, ns2.beget.pro . В раздел «Домены и поддомены» можно попасть из личного кабинета, нажав на соответствующую иконку. А вписать NS-сервера необходимо в личном кабинете регистратора, где и регистрировался домен.
Если вы уже зарегистрировали домен для своего сайта, вам необходимо привязать его к хостингу, для этого вам необходимо добавить его в разделе «Домены и поддомены», а также изменить у своего регистратора NS-сервера на наши: ns1.beget.com, ns2.beget.com, ns1.beget.pro, ns2.beget.pro . В раздел «Домены и поддомены» можно попасть из личного кабинета, нажав на соответствующую иконку. А вписать NS-сервера необходимо в личном кабинете регистратора, где и регистрировался домен.
Введите имя домена в соответствующем поле и укажите опцию: Создать новый сайт для «домен», затем нажмите кнопку «Добавить домены», после чего появится список, подтверждающий, что домен добавлен и им можно управлять.

Создание директории сайта на хостинге — дальше все просто
 Для создания нового сайта Вам необходимо указать директорию, в которой он будет расположен. Директория для сайта будет создана относительно домашней директории. Имя директории может состоять из латинских букв, цифр и следующих символов: «—» (тире), «.» (точка) и символ «/» (слэш) для указания вложенной директории. Поэтому из главной панели управления хостингом, переходим в раздел «Сайты», нажав на соответствующую иконку.
Для создания нового сайта Вам необходимо указать директорию, в которой он будет расположен. Директория для сайта будет создана относительно домашней директории. Имя директории может состоять из латинских букв, цифр и следующих символов: «—» (тире), «.» (точка) и символ «/» (слэш) для указания вложенной директории. Поэтому из главной панели управления хостингом, переходим в раздел «Сайты», нажав на соответствующую иконку.
Как вы можете наблюдать, наш сайт уже создан и им можно уже управлять, подключая дополнительные услуги, но это уже тема других статей, а сейчас к созданному сайту необходимо подключить систему управления — CMS.
Подключение системы управления к созданному сайту — подключаем движок сайта CMS
 Наверняка вы определились, на какой cms будет работать ваш только-что созданный сайт. Хостинг Бегет предлагает для подключения массу вариантов, мы же рекомендуем установить на сайт cms от WordPress — это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов. Чтобы подключить WordPress к сайту, необходимо из главной панели управления хостингом, переходим в раздел «CMS — Установка систем управления», нажав на соответствующую иконку.
Наверняка вы определились, на какой cms будет работать ваш только-что созданный сайт. Хостинг Бегет предлагает для подключения массу вариантов, мы же рекомендуем установить на сайт cms от WordPress — это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов. Чтобы подключить WordPress к сайту, необходимо из главной панели управления хостингом, переходим в раздел «CMS — Установка систем управления», нажав на соответствующую иконку.

После того, как вы выбрали Вордпресс, необходимо заполнить данные для сайта: его описание, логин и пароль администраторас сайта.
Не забудьте сохранить указанные данные при установке CMS, только после этого жмите кнопку «Установить».
Для дальнейшей работы, хостингу нужно несколько минут для установки CMS, поэтому он выдаст вам сообщение:
Таким образом, после инсталляции дистрибутива системы управления контентом, можно подвести итоги: домен зарегистрирован и добавлен на хостинг, директория сайта (его основные папки) создана, движок подключен, но почему же мы не можем перейти на свой сайт? Ответ очевиден, просто NS-адреса домена, еще не перезаписались и происходить это может от 1 часа до суток!
Немного терпения, и вот результат, при создании данного тестового сайта было потрачено 15 минут на работу с хостингом и установку CMS и 6 часов на переадрисацию NS-адреса домена. Таким образом, можем с уверенностью заявить, что создать сайт по данной инструкции сможет любой желающий без какого-либо опыта и знаний.
Что мы имеем на данный момент: свой первый личный сайт сделанный своими руками за 15 минут, он имеет свой уникальный зарегистрированный домен и с оплаченным хостингом со стандартным дизайном и страницами, представленными для примера. Сайт готов к работе и к дальнейшему развитию, но это уже тема другой статьи, по мере написания новых материалов, мы будем публиковать на них ссылки под этой статьей. Если вы довольны проделанной работой, если вы смогли сделать свой сайт с нашей помощью, не поленитесь и поделитесь этой статьей со своими друзьями в социальных сетях, возможно кто-то так же желает сделать свой сайт быстро и без опыта специалистов.
( 78 оценок, среднее 3.49 из 5 )
