Рассказываем о простых способах создать сайт
Чтобы создать собственный сайт, даже если это многостраничный интернет-магазин, необязательно обладать навыками веб-разработки и дизайна. Сейчас можно сделать это самостоятельно, быстро и даже бесплатно.
В статье мы расскажем о конструкторах, которые помогают самостоятельно собирать сайты, объясним, что такое CMS, поговорим о хостингах и доменах и наконец определим, как успешно запустить свой сайт.
Есть три способа создать сайт:
- написать его на C, C++, Go, Java, Python или другом языке программирования;
- собрать в онлайн-конструкторе;
- запустить через CMS.
Первый вариант под силу только разработчику, а мы разбираемся, как сделать сайт самому с нуля, поэтому сразу переходим к двум другим.
Конструктор сайтов: просто и эффективно
Без онлайн-платформы в XXI веке как без рук, но не у каждого предпринимателя есть курсы веб-разработки в багаже или финансы для найма профессионалов. В таких случаях спасают онлайн-конструкторы. Это специализированные площадки с готовыми трафаретами и функциональными элементами, из которых сайт собирается, как «Лего».
Вот несколько популярных конструкторов:
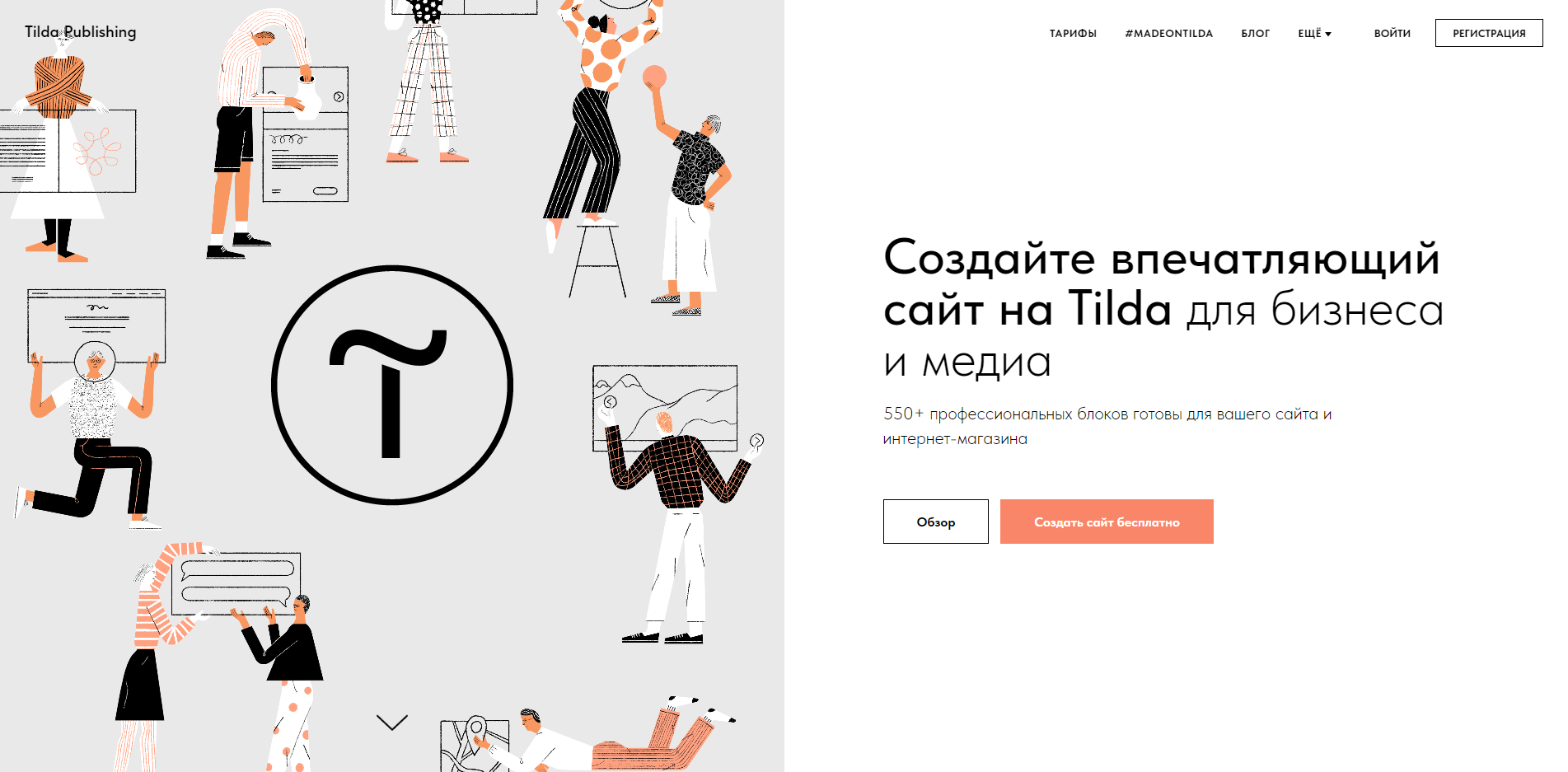
- Tilda Publishing

Шаблоны сайтов для бизнеса в конструкторе Tilda Publishing
Что можно создать
Удобнее всего на Tilda делать лендинги, посвящённые мероприятиям или единичным товарам. Также можно собрать визитку или маленький интернет-магазин.
Плюсы
У Tilda обширная библиотека бесплатных дизайнерских шаблонов, которые обеспечат стильный и профессиональный вид вашей платформы. Их легко отрегулировать под свои пожелания и стиль. К тому же на Tilda есть более 450 блоков-заготовок для заголовков, текстов, галерей, обратной связи, кнопок и многого другого. Вполне реально составить многостраничник с понятной навигацией.
Здесь вы можете вносить изменения в текст, изображения и другие части в любой момент. Редактирование выполняется прямо на странице, поэтому можно видеть результаты изменений в реальном времени.
Если вам интересно попробовать себя в роли дизайнера, зайдите в ZeroBlock — в нём можно с нуля конструировать свои уникальные блоки.
Tilda предлагает оптимизацию под поисковые системы для привлечения большего органического трафика. Настройка метатегов позволит вам указать ключевые слова, описания и другую релевантную информацию, которая будет отображаться в результатах в поиске. А сделать более читабельные ссылки можно, настроив URL-адреса.
Минусы
- В крупных проектах страницы могут загружаться медленно.
- Неудобно настраивать внутренние ссылки между страницами и блоками, это займёт много времени.
- При работе в ZeroBlock придётся адаптировать всё к разным типам устройств вручную.
Домен
Любому новому проекту можно присвоить бесплатный домен 3-го уровня website.tilda.ws. Собственный второуровневый домен website.com можно купить, а при оплате годовой подписки вам его подарят.
Тарифы
В бесплатной версии можно создать один 50-страничный сайт размером не более 500 МБ. Тариф для создания одного сайта с бóльшим потенциалом обойдётся в 750 руб/мес или 500 руб/мес при оплате за год. С Business (1 250 руб/мес) вы сможете запустить 5 проектов и перенести исходный код на свой хостинг.
- Nethouse

Дизайнерские шаблоны сайтов в конструкторе Nethouse
Что можно создать
В целом Nethouse разработан для разных веб-проектов: онлайн-магазинов, визиток, лендингов и блогов. Однако больше всего он приспособлен для конструирования именно магазинов с удобной навигацией.
Плюсы
Через визуальный конструктор в Nethouse, помимо текста и картинок, можно добавлять видео, отзывы, комментарии, форму для оплаты, документы и некоторые другие элементы.
У Nethouse есть набор настроек для улучшения SEO, на нём можно делать рассылки по клиентской базе и собирать заявки из встроенной формы. Можно подключить самые разные способы оплаты, синхронизацию остатков товаров и заказов с 1C или сервисом МойСклад, добавление товаров в Яндекс Маркет, настроить несколько способов доставки (СДЭК, Почта России, Boxberry).
Помимо прочего, есть модули для поиска и сортировки товаров и функция покупки в один клик, которая поможет уменьшить число «брошенных корзин«.
Минусы
- Относительно небольшой инструментарий не позволяет создать впечатляющие дизайнерские решения.
- Бесплатные шаблоны в Nethouse не отличаются уникальностью (но всё равно они хорошо и стильно собраны).
- В разделе «Клиенты» заложены только имя, несколько телефонов, адрес электронной почты, теги и примечание. Не получится для удобства расширить карточку дополнительными полями.
- Для формы рассылок по умолчанию есть только два поля: имя и email.
Домен
Nethouse — это аккредитованный регистратор доменов в 150 зонах: ru, рф, com, net и так далее. Поэтому можно найти и зарегистрировать домен у Nethouse или перенести уже существующий и прикрепить к своей платформе. Важно заметить, что цена продления на следующий год может значительно увеличиться, обращайте на этот момент внимание.
Тарифы
Бесплатная версия предоставляет ограниченный инструментарий, которого хватит для сайтов-визиток.
Три платных плана отличаются количеством возможных товаров, фотографий в фотогалерее. Приобретение платной версии «Магазин« за 850 руб/мес открывает доступ к важным для бизнеса функциям, таким как отключение рекламы, добавление более 10 товаров, приём онлайн-платежей, настройка заказа в один клик и покупательской корзины. Кроме того, получится интегрировать различные приложения.
- SITE123

Типы сайтов, которые можно создать в конструкторе Site123
Что можно создать
С помощью SITE123 вы без проблем сконструируете визитку, лендинг, небольшой блог или магазин.
Плюсы
SITE123 предлагает всё для SEO-оптимизации и интеграции с социальными сетями. Если в ваши планы входит продажа чего-либо, на SITE123 есть возможность безопасно для вас и покупателей принимать онлайн-платежи.
Можно интегрировать сторонние сервисы через приложения из встроенного маркета. А если среди вашей целевой аудитории есть иностранцы или вам нужно привлечь международную аудиторию, SITE123 предлагает делать сайты мультиязычными.
Минусы
- SITE123 предназначен для быстрого создания простых страниц. Возможности для редактирования не слишком широкие.
- Пропускная способность достаточно ограничена в обоих тарифах.
- Непривычный визуальный редактор. В отличие от остальных конструкторов в SITE123 редактирование происходит через меню, а не просто перетаскиванием деталей. Но если раньше вы не работали с подобными сервисами, то вы не заметите никаких неудобств и быстро освоите такой функционал.
Домен
На SITE123 можно использовать домен в формате username.site123.me или подключить свой.
Тарифы
Бесплатно можно сделать неограниченное количество онлайн-проектов размером до 500 МБ. Однако на них будет появляться реклама самого сервиса. Максимально допустимая пропускная способность здесь составляет 1 ГБ.
С «Премиумом» примерно за 1 000 руб/мес вы получите 10 ГБ памяти и бесплатный домен на год или сможете подключить свой. Также за деньги можно увеличить функциональность платформы с помощью плагинов, которые устанавливаются из встроенного маркета (App Market).
- 1C-UMI

Примеры шаблонов адаптивных сайтов в конструкторе 1C-UMI
Что можно создать
1C-UMI в первую очередь предназначен для запуска интернет-магазинов. Также можно без особых проблем собрать лендинг или блог.
Плюсы
Одно из главных преимуществ 1C-UMI в том, что владельцы интернет-магазинов, использующих «1С: Предприятие», с лёгкостью интегрируют эту программу в свой сайт. Это облегчает автоматизацию процессов учёта, заказов и финансов.
Ещё одной выигрышной стороной 1C-UMI является его простота в использовании. Здесь можно легко добавлять товары, настраивать каталог, управлять покупками и осуществлять другие операции, связанные с ведением электронной коммерции. Это делает 1C-UMI доступным для предпринимателей.
Есть большой перечень упакованных интеграций с популярными в России сервисами и инструментами: платёжными системами, службами доставки, CRM — кстати, она тут встроенная.
Минусы
- 1C-UMI отстаёт от конкурентов в вопросах красивого оформления. К сожалению, возможности для дизайна достаточно ограничены, и сайты, созданные в нём, часто выглядят устаревшими и менее привлекательными.
- Набор модулей определяется при создании новой платформы или при выборе тарифа. То есть, если вы в процессе создания своего проекта захотите добавить какой-то элемент, которого нет в вашем тарифном плане, приобрести его отдельно не удастся — потребуется поменять тариф.
- Лимиты на дисковое пространство. Гибко увеличить диск нельзя даже в платных тарифных планах.
Домен
Изначально сайт работает на домене 3-го уровня вида site.umi.ru. На платном тарифном плане его можно заменить на домен 2-го уровня вида site.ru.
Тарифы
В базовой версии вы сможете собрать простую онлайн-платформу, чтобы попробовать свои силы в создании сайтов. Для того чтобы она стала функциональной, понадобится приобрести один из трёх тарифов: «Сайт специалиста» (от 136 руб/мес), «Сайт компании» (от 275 руб/мес) или «Интернет-магазин» (от 322 руб/мес). Во втором можно вести онлайн-запись, если вы предоставляете какие-то услуги, управлять базой клиентов, создавать каталог товаров. Последний значительно расширяет способности для ведения магазина: с ним можно управлять заказами, подключать платёжные системы и настраивать синхронизацию с CRM.
- uCoz

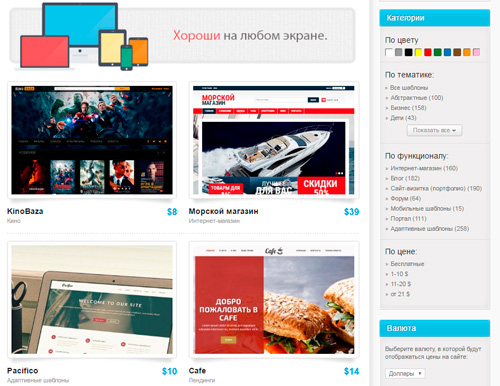
Примеры шаблонов сайтов из библиотеки конструктора uCoz
Что можно создать
uCoz подходит как для персональных блогов и визиток, так и для корпоративных сайтов, магазинов и даже форумов.
Плюсы
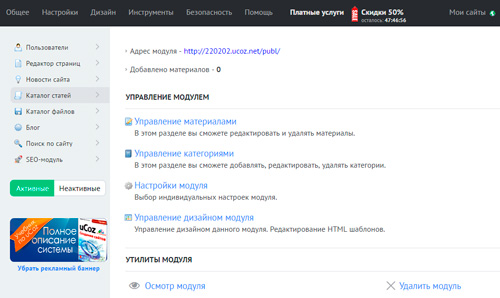
uCoz славится обилием заготовленных шаблонов и гибким инструментарием для их настройки. Можно вносить коррективы в цветовую схему, шрифты, положение блоков. В uCoz можно добавить блог, форум, галерею картинок, онлайн-магазин и другие модули.
В нём удастся соорудить полноценное веб-приложение и развивать свой веб-проект вместе с ростом потребностей вашего бизнеса. Ещё эта платформа содействует полному контролю содержимого и структуры сайта.
Минусы
- Иногда в uCoz можно столкнуться с ситуацией, когда требуются более сложные специфические процессы, которые нельзя прикрутить без глубоких знаний программирования.
- При возрастании трафика и нагрузки могут возникнуть проблемы со стабильностью и скоростью загрузки.
- Если вы решите перенести свой сайт с uCoz на другую площадку или хостинг, потребуется дополнительная деятельность по адаптации контента и функционала.
Домен
Базово вам будет выдан субдомен в формате «ваше_название.ucoz.net». Платно вы сможете зарегистрировать свой доменный адрес.
Тарифы
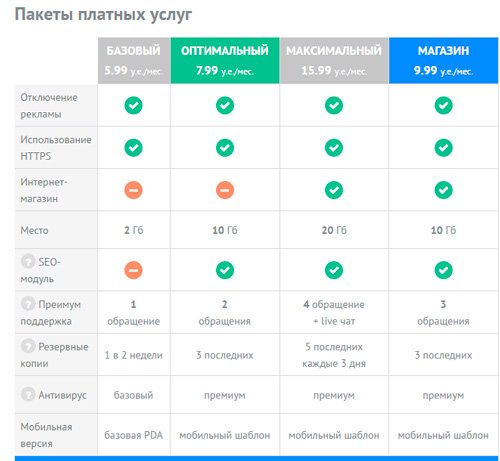
uCoz выделяется разнообразием тарифов: их семь.
С бесплатным планом вы получите доступ к базовому набору функций для создания и размещения сайта и бесплатный домен 3-го уровня. При этом будет отображаться плашка uCoz. С минимальным планом (≈240 руб/мес) откроется возможность использовать свой адрес, повышенный объём дискового пространства и трафика, а также обращаться в техподдержку.
Оптимальный план (≈650 руб/мес) предусматривает расширенный набор модулей и элементов, увеличенные пределы дискового пространства и возможность удалить ссылку на uCoz с вашего веб-проекта. Максимальный план (≈1 300 руб/мес) пригодится только тем, кто хочет стать владельцем большого интернет-магазина и рассчитывать на приоритетную техподдержку.
Обратите внимание, что конкретные возможности и лимиты каждого тарифного плана могут изменяться со временем.
Создание сайта в Яндекс Бизнесе: пошаговая инструкция
В Яндекс Бизнесе есть простой в использовании и доступный инструмент на русском языке для создания сайта компании онлайн. С этим способом вам не понадобится тратить много времени, потому что конструктор автоматически собирает веб-сайты из данных, указанных в профиле компании.
Получившуюся интернет-площадку можно использовать как сайт-визитку или полноценный онлайн-магазин, отправлять ссылку на него своим клиентам и настраивать его продвижение в рекламе. На нём сразу будет подключена Яндекс Метрика, благодаря чему вы будете отслеживать действия пользователей, ничего не подключая дополнительно.
Помимо этого, можно добавить корзину, чтобы покупатели могли оформлять заказы, а вы — получать об этом уведомления. Кстати, предусмотрена автоматическая адаптация сайта под все устройства.
Вот пошаговая инструкция, которая поможет вам без проблем освоить сервис Бизнеса:

Конструктор сайтов Яндекс Бизнеса
Шаг 1: регистрация и основные данные
- Перейдите в Яндекс Бизнес и нажмите «Создать сайт».
Если вы ещё не пользуетесь Яндекс Бизнесом, то сначала он попросит вас зарегистрироваться — рассказать о своём бизнес-проекте и немного о себе.
Адрес для поисковой строки генерируется по шаблону: https://<название организации латиницей>.clients.site.
Если вы хотите посмотреть его или изменить:
- Откройте вкладку «Организации» и выберите компанию.
- В меню слева выберите «Сайт» → «Основное».
- В правом верхнем углу нажмите «Редактировать» → «Общие настройки».
Шаг 2: содержание и дизайн
- Информация о ваших товарах и услугах, фотографии, контакты, условия доставки и другие особенности, указанные в разделе «О компании», автоматически отобразятся на вашем новом веб-сайте.
Изменить или дополнить эти данные и отредактировать внешний вид можно так же, как и в предыдущем шаге.
Во вкладке «Содержание» вы сможете:
- Заполнить описание, обложку и логотип
- Добавить кнопки для звонка, обратной связи или ссылки
- Показать или скрыть разделы «Каталог», «Отзывы», «Фото», «Контакты»
- Прикрепить ссылки на соцсети — Telegram, ВКонтакте или Дзен
Во вкладке «Внешний вид»:
- Определить светлую или тёмную тему оформления
- Определить цвет кнопки действия, который подойдёт для вашей компании
Шаг 3: подключение корзины
- Подключите корзину, если нужно, чтобы ваши клиенты без проблем оформляли покупки прямо на веб-сайте, а вы получали сообщения с их контактами.
Как её подключить:
- Проверьте, все ли товары и услуги, условия доставки загружены в раздел «О компании». Если нет — загрузите их.
- В разделе «Сайт» выберите «Магазин» и отметьте, где вам хочется получать сообщения о заказах — на почте, в смс или Telegram.
- Подключите корзину.
Готово! Ваш сайт создан и уже готов принимать клиентов. Если у вас появятся вопросы, обращайтесь в службу поддержки или к своему персональному менеджеру.
Конструктор или CMS — вот в чём вопрос
На этот вопрос несложно ответить.
CMS — система управления контентом. С ней можно создавать сайты и администрировать их в онлайн-режиме, но некоторое техническое понимание всё же понадобится, хотя и не потребуется ничего программировать с нуля.
Если у вас ограниченный опыт веб-разработки (или его нет), то конструкторы — ваш универсальный помощник. Если вам требуется в полном объёме контролировать ваш сайт и его составляющие, то обратитесь к CMS. В ней вы сможете изменять контент, отслеживать посетителей, налаживать SEO-оптимизацию и выполнять другие управленческие задачи.
В общем, упрощённый и быстрый путь — это конструктор. Если же у вас есть достаточная компетентность и требования к гибкости и расширяемости, CMS окажется предпочтительнее. Вкратце рассмотрим самые широкоиспользуемые системы.
WordPress
Плюсы
Полна мощного инструментария для создания сайтов и их администрирования. У WordPress есть крупное сообщество разработчиков и богатый ассортимент плагинов и тем для того, чтобы всё работало, как вам нужно. А ещё удобный интерфейс администратора и редактор контента.
Минусы
WordPress не справляется с ассортиментом товаров более 10 тысяч.
Joomla
Плюсы
Это известная CMS, в которой можно сделать всё что угодно: от визитки до огромной торговой площадки. В Joomla есть обширный функционал для менеджмента, и она доступна на нескольких языках.
Минусы
Подборка дизайн-шаблонов оставляет желать лучшего. Если вы хотите реализовать уникальный современный сайт, нужно покупать дизайн-шаблоны или искать frontend-разработчика, который прикрутит исключительный интерфейс.
Opencart
Плюсы
Специально разработана для интернет-магазинов для управления электронной торговлей. Opencart оснащена функционалом для подключения перечня товаров, добавления в корзину, выполнения заказов и онлайн-оплаты. Она поддерживает множество плагинов и модулей, которые позволяют увеличить функциональность вашей торговой площадки.
Минусы
Opencart не предоставляет официальную техподдержку, а значит, вам придётся самому решать такие вопросы.
Выбор хостинга и доменного имени
Во многих конструкторах есть свои хостинги и доменные имена. Ими вполне можно пользоваться, но стоит учитывать, что эти хостинг-решения несут некоторые ограничения и риски, связанные с надёжностью, производительностью и лёгкостью управления. Поэтому перед принятием решения о хостинге внимательно изучите предлагаемые услуги, а также прочитайте отзывы клиентов о конкретном провайдере.
Если решите выбрать другие доменное имя и хостинг, то вот факторы, которые стоит учитывать.
Доменное имя
- Короткое и запоминающееся. Идеальный адрес должен без проблем запоминаться и быть написанным без ошибок. Избегайте длинных и тяжёлых имён, вызывающих путаницу.
- Отражение сути вашего бизнес-проекта. Постарайтесь подобрать имя, которое отражает суть вашего веб-сайта или бренда, чтобы потребители лучше понимали, чего ожидать от вашего ресурса.
- Оригинальность и доступность. Убедитесь, что ваш адрес свободен. Популярные имена нередко бывают заняты, из-за чего потребуется творческий подход для подбора альтернативы.
Хостинг
- Надёжный провайдер и непрерывная работа. Выбирайте надёжного хостинг-провайдера. Взвесьте его гарантии и качество, чтобы быть уверенным в бесперебойной работе вашего веб-ресурса.
- Доступность квалифицированного саппорта. Отметьте для себя, предоставляется ли поддержка круглосуточно и в каких каналах связи.
- Масштабируемость и производительность. Удостоверьтесь, что у хостинг-провайдера есть планы, которые соответствуют вашим ожиданиям, и он способен масштабироваться по мере расширения вашей интернет-площадки. Также обратите внимание на производительность серверов, чтобы ваш ресурс грузился в приличном темпе и без задержек.
- Цена и хостинг-пакеты. Сравните стоимость пакетов и рассмотрите, что включено в каждый из них. Оцените пределы трафика, дисковое пространство и другие ограничения, чтобы взять оптимальный пакет.
Создание собственных веб-пространств с нуля без необходимости привлекать профессионалов-разработчиков стало не только возможным, но и удивительно простым. Сегодня мы можем стать архитекторами собственных цифровых территорий, воплощая свои творческие и бизнес-идеи в виртуальной реальности. Это превращает нас в многофункциональных создателей, сочетающих в себе навыки дизайнера, копирайтера и разработчика.
Если вам требуется функциональный ресурс, который можно будет легко продвигать в интернете и редактировать, можно воспользоваться сервисом Яндекс Бизнеса. Он сам соберёт за вас сайт, и вам не придётся тратить время и отвлекаться от своих дел.
Реклама может работать сама — с Рекламной подпиской от Яндекс Бизнеса
Запустить рекламу
Здравствуйте, уважаемые читатели. Многие из вас помнят, другие просто слышали что-то о сервисе Яндекс Народ. Там можно было создавать сайты. Так себе ресурс, с репутацией прямо скажу: «Не ахти». Не собираюсь закидывать Яндекс тухлыми помидорами. В те времена по-другому было невозможно, ребята старались как могли.
Каждому хотелось получить свой сайт, разработчики упрощали как умели, не все у них выходило. Прогресс был не на их стороне. Если переводить ситуацию на простые аналогии, как я люблю, то люди требовали телевидение, а Попов предлагал им слушать радио. И ведь хрен объяснишь, что по-другому никак.
Времена меняются, конструкторы становятся все лучше, создать сайт на Яндексе можно и достаточно просто, быстро и круто. Вот только убрать все говно из конюшен отзывов, в том числе и о Яндекс Народе, уже никакому Гераклу было не под силу.
Яндекс и Ucoz
Устав придумывать велосипед, то есть очередной конструктор, в 2013 году Яндекс попросил Ucoz забрать все свои сайты. Теперь, когда вы заходите через браузер в этот пресловутый Народ, вам предлагают перейти на Юкоз. Как бы мягко намекая: «Ребята, мы теперь там».

Сколько я не рылся в Википедии, не могу въехать, имеет ли какое-то отношение Яндекс к «Юкоз медиа», холдингу, владеющему одноименным сервисом. По ходу – нет. Если сможете найти достоверную и конкретную информацию – буду признателен оставленным комментариям к этой статье.
В этой публикации я буду говорить о Ucoz: как работать на сервисе, дам пошаговое руководство, расскажу какими преимуществами и недостатками он обладает, какую связь имеет с Яндексом, а также как он может принести реальные деньги. В общем, будет очень полезно.
Преимущества
Юкоз обладает невероятным преимуществом. Я считаю, что это один из лучших конструкторов для новичка. Благодаря ему вы можете не просто создать сайт, а еще узнать кое-что о коде. На первым порах пользоваться им не обязательно, но со временем у вас будет возможность усовершенствовать свои знания.
В общем, отличный старт к удаче и успеху в интернете. Меня не привлекают сервисы, которыми просто можно пользоваться. Если ресурс предоставляет возможность продвигаться дальше – другое дело.

Ukoz – это единственный конструктор, в котором вы можете подключить свой собственный домен совершенно бесплатно. Конечно, можно взять и поддомен, то есть домен, оканчивающееся на Ucoz.ru. Но, наверное, вы об этом уже не раз слышали, ничего хорошего кораблю с таким названием в плавании не светит. Поисковая система не одобрит и на первое место не поставит.
Даже рекламу можно убрать, пользуясь бесплатным тарифом, но для этого нужно создать какой-то социальный проект. К примеру, сайт школы, детского сада, какой-то общественной организации. Меня приятно удивил этот момент.
Давайте поговорим про сайт конструктор и как через него работать.
Пошаговая инструкция с пояснением
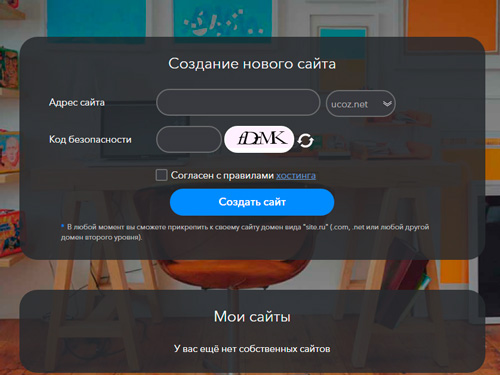
Итак, если зайти на официальную страницу Ukoz, то первым же делом можно «Войти и зарегистрироваться».

Как вариант, можно использовать социальные сети: Вконтакте, Одноклассники, аккаунт Яндекс или Google, а также зарегистрироваться привычным образом, используя почтовый ящик и пароль.

Далее вам предложат придумать свой домен, оканчивающийся на Ukoz. Вы можете подождать пока не организуете работу сайта или уже на этом моменте вы можете привязать свой домен, купленный в стороннем источнике.

Напомню, что самые дешевые домены мне удалось найти на сайте Regod.ru. Здесь их продают по 99 рублей за год.

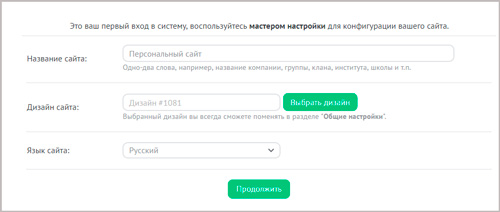
Теперь вам предстоит выбрать название сайта, эту графу пока можно оставить незаполненной, язык и дизайн. Последнее тоже можно поправить со временем. Давайте подробнее об этой теме.

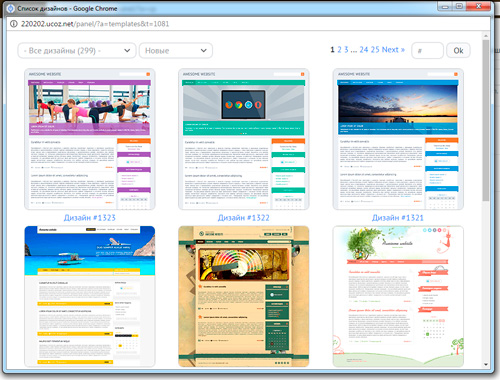
Страниц с шаблонами для сайтов очень много. Однако, я бы не назвал их ультрасовременными. Как будто попадаешь лет на 10 назад.

Не спешите с выводами. Здесь обязательно найдется нечто подходящее, хотя бы на первое время. Не забывайте, у вас будет доступ к коду шаблона и если вы захотите выучить его и даже изменить, никто и слова супротив не скажет.

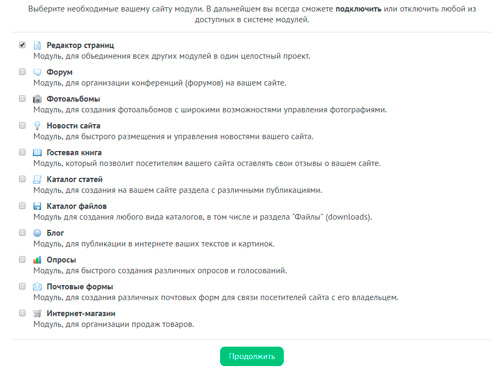
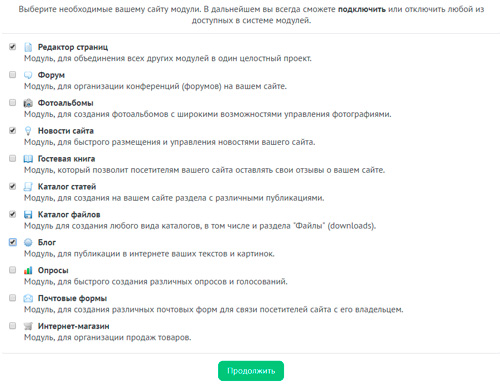
Далее вам предлагается создать дополнительные модули. Что это такое? На любом сайте вы могли видеть рубрику «Новости», «Каталог статей» и так далее. Именно такие категории вам и предлагают запланировать.

Скажу откровенно, я поторопился. По сути, каждый модуль можно добавить в процессе и самостоятельно. «Новости» мало чем отличаются от «Каталога статей». Если вы новичок, то это, конечно, упростит вам жизнь, но для более-менее среднего пользователя не так сложно создать свои разделы самому.
Исключение составляют лишь «Форум», «Почтовые формы», «Гостевая книга» и интернет-магазин, но это отдельная тема для разговора. Вспомним о ней чуть позже. Вы, наверное, знаете, что это самые сложные элементы на сайте. За их отрисовку и верстку платят самые большие деньги.

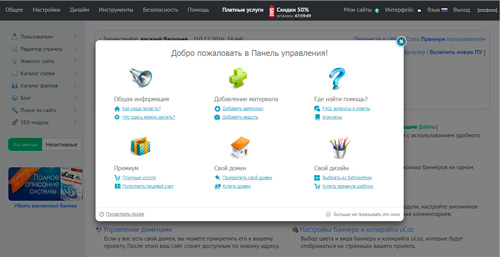
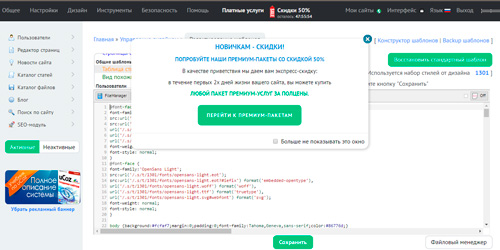
Теперь вы попадаете в свой личный кабинет и панель управления сайтом одновременно. Назвать ее простой у меня не поворачивается язык, но уже через час в голове появится понимание что к чему.
Панель – это еще одно значимое преимущество. Разработчики не стараются вас навсегда к себе привязать. Они готовят новичков к самостоятельному плаванию. Чуть позже, когда вы захотите большего, вас не испугает ни один современный движок сайта, админка хостинга, все эти страшные и пока кажущиеся сложными штуки.
Вас не воспринимают как «особенного» ребенка, которому дают только мягкие игрушки, чтобы он не разбил себе лоб. Создали как бы намекают: «Тут действительно просто, ты можешь создать сайт быстро, без знания кода. Но со временем, если захочешь, ты сможешь повзрослеть и создать нечто большее. Мы верим».
Самое интересное в этом приветственном окне – дизайн. Давайте посмотрим.

Вот тут вы можете найти просто потрясающие и современные шаблоны для сайта на Ucoz. Некоторые из них бесплатные, другие стоят от 1$. В форме справа есть фильтр «По цене». Также вы можете посмотреть только те шаблоны, что подходят для визиток, форумов, интернет-магазинов и так далее.
Дизайн действительно качественный, создан специалистами, код понимают поисковые машины и не будут мешать попаданию в топ выдачи. Стоимость шаблонов не завышена. Она адекватна.

У вас также есть доступ к исходному коду, который вы можете перенастроить. Вы даже можете сами написать код для дизайна. Правда, насколько я понял, использование современного шаблона из этой категории все-таки подразумевает, что вы оплатите дополнительные возможности. Хотя бы самый простой платный тариф. Эту информацию следует уточнить. Создание собственной темы не потребует дополнительных вливаний.

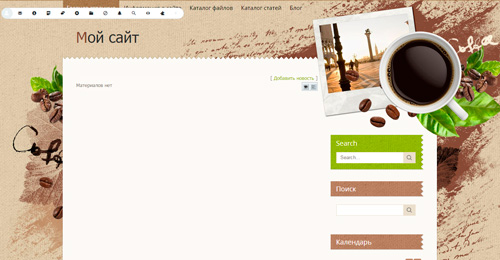
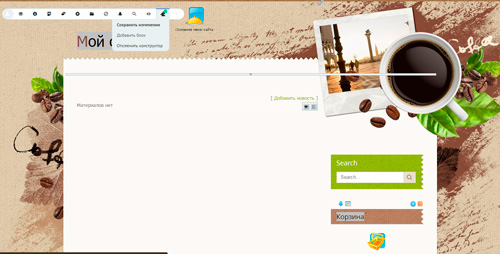
Даже если пока вы не готовы изучать код, вы можете перейти на сайт и включить простой конструктор, видимый только вам. Он находится в верху.

Не забывайте сохранять изменения.

Можно удалять и добавлять виджеты.

Добавлять свои блоки даже при помощи html.

Написание и публикация текстов тоже не так сложна.

Опять же, как и в любом движке, тут есть визуальный редактор и HTML. Пока вы можете этого не понимать, но тема крутая. 30 минут максимум и вы научитесь добавлять картинки и видео, менять шрифт, размер, цвет текста, вставлять цитаты и многое другое.

То же самое вы можете делать используя панель управления. В каталоге статей переходите к управлению материалами и творите. Говорю, во всем надо разбираться. И это не сложно. Просто нужно чуть больше времени.

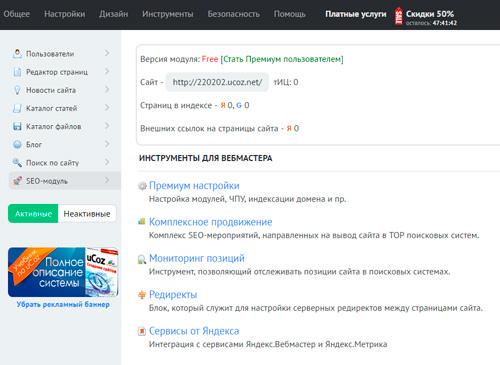
Здесь также есть Seo-модуль, то есть самые полезные инструменты для вебмастера. Вы можете продвигать свой сайт, смотреть Яндекс Метрику, узнать кто заходил на сайт, когда, какую фразу задавая в поисковую строчку. В общем, все по-взрослому.
Конечно, не все «блага цивилизации» будут доступны, но большая часть.

«Зачем же переходить куда-то с такого замечательного сервиса?» — спросите вы. Затем же, зачем и школьники покидают стены родной школы. Со временем нужно уходить в самостоятельное плавание. Хочется больше свободы, экономии. Вряд ли вы сможете продать сайт, созданный в этой системе. Хотя, кое-что для поднятия своего уровня финансового благосостояния все-таки имеется. Скоро расскажу.
Что отталкивает от Ucoz, так это цена. Почти 400 рублей стоит самый дешевый тариф. За хостинг вы сможете отдавать всего 130, а вот пропускные способности будут больше. Со временем захочется, чтобы сайт быстрее загружался, понадобится больше места для хранения информации.

Но в «старших классах» вы сможете зарабатывать. Вы можете сами делать шаблоны для других людей и продавать их.

Конечно, вы должны понимать, что с такими умениями намного больше можно заработать не ограничивая себя рамками пользователей Юкоз, но это лучше, чем ничего. К тому же, все официально.
Подписывайтесь на рассылку моего блога и узнавайте больше: как привлечь читателей, что такое оптимизация, как увеличить продажи и зарабатывать на своем сайте.
До новых встреч и удачи в ваших начинаниях.
Хотя интернет объединяет всю нашу планету виртуальной сетью, даже в нем есть условные разделения на различные зоны. Например, русскоязычный сектор сети популярен среди жителей бывшего СССР, Европа предпочитает использовать английский язык, а восточные страны – арабский и другие. В каждой зоне присутствует свой, наиболее популярный поисковик, хотя пользоваться другими системами никто не запрещает. В Рунете особый успех имеет поисковая система Yandex. Этот ресурс характеризуется своими алгоритмами проверки и выставления рейтингов для сайтов, поэтому создать сайт на Яндексе — это подходящий вариант для начинающего веб-мастера.
Оглавление:
- Преимущества и недостатки Yandex конструктора
- Создание сайта с использованием сервисов Яндекс
- Заключение
- Наши рекомендации
- Стоит почитать
Преимущества и недостатки Yandex конструктора

Как и любое другое ядро для сайтов, Яндекс конструктор обладает своими плюсами и минусами.
Из преимуществ можно отметить:
- Бесплатный хостинг. Человеку не требуется платить деньги за размещение своего проекта. Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении.
- Прекрасное отношение поисковой системы Яндекс. Страницы очень быстро проходят индексацию, а поисковик может не обращать внимание на некоторые ошибки, которые не пропустил бы с сайтом на другом ядре.
- Четыре месяца на временное использование. Система дает пользователю существенный срок на пробу своих возможностей и осуществление задуманного. Если человек забрасывает свой проект, то Яндекс просто удаляет его. Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия.
Из минусов, которые иногда препятствуют созданию сайта на Яндексе, можно выделить:
- Простейший конструктор сайтов, который, для некоторых людей, может быть не удобен.
- Обязательное наличие баннера от Яндекс, который может мешать некоторым пользователям.
- Отсутствие базы данных.
Создание сайта с использованием сервисов Яндекс
Для воплощения своей цели необходимо, прежде всего, завести электронный почтовый ящик в Яндекс. После прохождения быстрой процедуры регистрации, требуется войти в почту и нажать на кнопку «Народ».
Дальше необходимо действовать поэтапно:
- Нажать на кнопку «Создать сайт» и выбрать будущее оформление ресурса из четырех предложенных вариантов.
- Выбрать оригинальное название сайта и провести ряд дополнительных настоек (выбор шрифта написания текстов, макет страницы).
Предварительный вариант сайта на Яндексе готов и можно приступать к заполнению его страниц необходимым материалом. Прежде всего, заполняется главная страница, затем можно выполнить аналогичную процедуру с остальными разделами ресурса. По сути, создание собственного сайта на Yandex занимает всего несколько десятков минут. Справиться с такой работой может человек, обладающий минимальными познаниями персонального компьютера и интернета.
Сайт на Яндексе идеально подходит для создания визиток или пробы собственных сил. Именно такой ресурс поможет определиться с дальнейшей заинтересованностью ведения собственного проекта в сети интернет. Учитывая достаточно высокий уровень ограниченности конструктора Яндекс, созданные сайты не подходят для серьезных проектов, но, на первое время, идеальны для получения необходимого опыта перед следующим шагом на пути успеха в виртуальном пространстве мировой паутины.
Видео к статье:
Заключение
Серьезным плюсом бесплатного сайта на Яндекс является максимально быстрая индексация его страниц. Это прекрасный способ обнулить уникальность текстов (в некоторых сферах интернет-деятельности это является очень полезной и нужной функцией) или быстрее вывести рекламу более важного ресурса в сеть.
Наши рекомендации
Материал для начинающих — как создать html сайт.
Создать сайт бесплатно на ucoz.ru сможет каждый.
Вы помните сайт молодежки который создала Оля?
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
- Где найти и как использовать бесплатные конструкторы сайтов. Делаем свой первый сайт с помощью сервисов
- Основные методы продвижения сайтов в 2015 году
- Создание сайта своими руками — первые шаги
Как пользоваться конструктором сайтов Яндекс
Конструктор сайтов Яндекс – это простой и удобный инструмент для создания сайтов за несколько минут. Но как им пользоваться, чтобы получить наилучший результат?1. Зарегистрируйтесь в конструкторе сайтов Яндекс. Для этого вам потребуется создать аккаунт на Яндексе, если у вас его еще нет.2. Выберите тип сайта, который вам нужен: блог, магазин, сайт-визитка и т.д. Определитесь с дизайном и цветовой схемой.3. Добавьте нужные страницы на сайт и заполните их контентом. Не забывайте про ключевые слова и SEO-оптимизацию.4. Сохраните изменения и опубликуйте сайт, чтобы он был доступен для просмотра.5. Регулярно обновляйте контент на сайте и следите за его популярностью с помощью инструментов аналитики.Конструктор сайтов Яндекс предоставляет множество инструментов для настройки и оптимизации сайта. Используйте их, чтобы создать сайт, который будет привлекать много посетителей и помогать вам достичь своих целей в интернете.
Преимущества использования конструктора сайтов Яндекс
Создание сайта с помощью конструктора Яндекса – это быстро и удобно. Вам не нужно быть профессиональным веб-разработчиком, чтобы создать свой сайт за несколько минут. Просто выберите один из множества доступных шаблонов и настройте его под свои нужды.
Одним из основных преимуществ конструктора Яндекса является его простота использования. Даже новички в веб-разработке легко справятся с созданием сайта благодаря интуитивно понятному интерфейсу и широкому выбору инструментов.
Кроме того, конструктор Яндекса предлагает множество функций, которые помогут вам создать красивый и функциональный сайт. Например, вы можете добавлять на сайт виджеты, формы обратной связи, слайдеры и многое другое.
Конструктор Яндекса также предоставляет возможность оптимизировать сайт для поисковых систем. Вы можете добавлять метатеги, заголовки страниц, описания и ключевые слова, что поможет увеличить видимость вашего сайта в поисковых системах.
И наконец, создание сайта с помощью конструктора Яндекса – это экономически выгодное решение. Вы можете создать свой сайт бесплатно, используя базовые функции конструктора. Если вам нужны дополнительные возможности, вы можете приобрести пакеты с расширенными функциями по доступной цене.
В целом, использование конструктора сайтов Яндекс – это отличный способ быстро и легко создать свой сайт, который будет выглядеть профессионально и функционально.
Конструктор сайтов Яндекс является удобным инструментом для создания сайтов за несколько минут. Кроме того, он предоставляет множество функций, которые помогают создать качественный и функциональный веб-ресурс.
Одной из главных функций конструктора является выбор дизайна. Пользователь может выбрать из множества готовых шаблонов и адаптировать их под свой вкус и потребности. Также можно добавлять свои изображения и создавать уникальный дизайн.
Конструктор сайтов Яндекс предоставляет возможность создавать различные типы страниц, включая главную, контактную, страницы продуктов и услуг, страницы блога и т.
д. Каждая страница может быть настроена индивидуально и содержать необходимую информацию.
С помощью конструктора можно также создавать формы обратной связи, подписки на новости и другие интерактивные элементы. Это помогает взаимодействовать с посетителями сайта и получать обратную связь.
Конструктор сайтов Яндекс также предоставляет возможность оптимизировать сайт для поисковых систем. Пользователь может настроить метатеги, заголовки страниц и другие элементы, чтобы улучшить позиции сайта в поисковой выдаче.
В целом, конструктор сайтов Яндекс предоставляет множество функций, которые позволяют создавать качественные и функциональные сайты за короткий промежуток времени. Он идеально подходит для малого бизнеса, блогеров и других пользователей, которые хотят создать свой веб-ресурс без особых знаний в области веб-разработки.
Конструктор сайтов Яндекс позволяет создать красивый и удобный сайт всего за несколько минут. Однако, чтобы сайт был по-настоящему уникальным, необходимо выбрать правильный дизайн. В конструкторе Яндекс представлено множество шаблонов сайтов, от простых одностраничников до многостраничных сайтов с разными видами контента.
Самый простой способ выбрать дизайн – использовать готовый шаблон. Шаблоны уже содержат готовые блоки и элементы дизайна, которые можно легко настроить под свои нужды. Выбирая готовый шаблон, стоит обратить внимание на его стиль и цветовую гамму, чтобы они соответствовали вашему бренду и теме сайта.
Если вы хотите создать более уникальный и индивидуальный дизайн, можно воспользоваться функцией редактирования. В конструкторе Яндекс можно изменить цвета, шрифты, добавить изображения и другие элементы дизайна. При редактировании стоит учитывать, что дизайн сайта должен быть функциональным и удобным для пользователя.
Важно также учитывать, что выбранный дизайн должен быть адаптивным и корректно отображаться на разных устройствах, от компьютеров до мобильных телефонов. В конструкторе Яндекс уже заложена адаптивность, но при редактировании стоит проверять, что сайт выглядит хорошо на всех устройствах.
Выбор дизайна для сайта в конструкторе Яндекс – это важный шаг в процессе создания сайта. Стоит учитывать стиль, цветовую гамму, функциональность и адаптивность дизайна, чтобы создать уникальный и удобный сайт для пользователей.
Если вы создали свой сайт в конструкторе Яндекс, то, возможно, вы столкнулись с проблемой его оптимизации для поисковых систем. Но не стоит беспокоиться, ведь есть несколько простых советов, которые помогут вам оптимизировать свой сайт и повысить его рейтинг в поисковых системах.
1. Используйте ключевые слова
Ключевые слова помогают поисковым системам понимать, о чем именно ваш сайт. Вставляйте ключевые слова в заголовки, описания и тексты на странице. Но не перегружайте страницу ключевыми словами, иначе это может негативно повлиять на рейтинг вашего сайта.
2. Создавайте уникальный контент
Уникальный контент – это один из самых важных факторов, который влияет на рейтинг вашего сайта в поисковых системах. Писать качественный и уникальный контент на русском языке – это ключевой момент для оптимизации сайта.
3. Используйте теги H1-H6
Теги H1-H6 помогают поисковым системам понимать, какие из заголовков на странице являются наиболее важными. Используйте тег H1 для основного заголовка страницы, а теги H2-H6 для подзаголовков.
4. Используйте изображения
Изображения могут помочь улучшить оптимизацию вашего сайта. Используйте атрибут alt для изображений, чтобы поисковые системы могли понимать, что изображено на картинке.
В целом, создание сайта в конструкторе Яндекс не является сложной задачей. Однако, чтобы ваш сайт был уникальным и успешным, необходимо уделить внимание его оптимизации для поисковых систем. Следуя простым советам, вы сможете улучшить рейтинг своего сайта и привлечь больше посетителей.
Как получить поддержку и помощь при использовании конструктора сайтов Яндекс
Создание сайта с помощью конструктора Яндекс – это быстро и просто. Но иногда возникают вопросы или проблемы, которые необходимо решить. Что делать в этом случае и где искать помощь?
Первым шагом вам следует обратиться в раздел ‘Помощь’ на официальном сайте Яндекс. Там вы найдете ответы на часто задаваемые вопросы, а также подробные инструкции по использованию конструктора. Если вы не нашли нужную информацию, можете воспользоваться формой обратной связи и задать свой вопрос.
Кроме того, Яндекс предоставляет поддержку пользователям конструктора сайтов. Для этого вам нужно зайти в личный кабинет и воспользоваться функцией ‘Обратиться в поддержку’. Также вы можете отправить письмо на электронный адрес поддержки, указанный на сайте.
Если вы хотите найти ответы на вопросы у других пользователей конструктора, можете зайти на форум Яндекса. Там вы найдете множество тем, посвященных конструктору сайтов, и сможете задать свой вопрос или найти ответ на уже заданный.
Помните, что для успешного использования конструктора сайтов Яндекс вам не нужно быть профессиональным веб-разработчиком. Если возникнут трудности, не стесняйтесь обращаться за помощью. Яндекс всегда готов помочь своим пользователям.
Сегодня мы поговорим о разработке интернет-проектов, которая по силам даже школьнику. А именно разберём все способы создания сайтов с нуля и дополним всё это пошаговой инструкцией для вашей самостоятельной практики.
Научим детей и подростков делать сайты
Два учебных проекта, которые можно добавить в портфолио: магазин футболок и генератор резюме

Как сделать сайт самому: все способы
Тем, кто хочет разработать сайт, сегодня можно выбрать любой из 3 вариантов:
-
написать проект с нуля на HTML, CSS и Javascript;
-
собрать его на конструкторе сайтов;
-
запустить через CMS-систему.
Первый вариант создания сайтов — самый трудоёмкий из всех. Чтобы от и до рассказать обо всех этапах и процессах в нём, не хватит даже одной длинной статьи. А потому поговорим об этом способе в следующий раз. Но если лёгкие пути не для вас, начните изучать эти языки на курсе по созданию сайтов в Skysmart. Там мы расскажем об особенностях каждого из них, научим кодить и познакомим с азами веб-дизайна.
А в этой статье мы разберём последние два способа: конструкторы сайтов и CMS-системы.
Стартуй в программировании прямо сейчас
Реши свою первую настоящую задачу на JavaScript и поделись крутым результатом с друзьями

Что такое CMS-системы и как создавать на них сайты
Сначала разберёмся, что кроется за этой аббревиатурой — CMS.
CMS-система — это система управления содержимым; специальная программа с большим набором функций, которая позволяет создавать, редактировать и управлять контентом на сайте.
Если проще, то CMS — это своеобразный движок для интернет-ресурсов, с помощью которого можно их настраивать. Теперь давайте кратко разберём несколько популярных CMS-систем и сравним их между собой.
WordPress
WordPress — это одна из самых востребованных CMS-платформ. В ней есть много готовых шаблонов, а ещё создать блог, сайт-визитку и другие проекты на базе этой платформы можно бесплатно. И всё это — без знания кода! Самое то, чтобы самостоятельно сделать свой первый сайт.
А если ещё настроить плагины и добавить к этому навыки работы с языком программирования PHP, можно увеличить возможности WordPress за пределы её базовых.
Преимущества WordPress
Чтобы понять, почему эта CMS-система так популярна, давайте разберём некоторые её достоинства.
-
Создать сайт на платформе можно бесплатно. Заплатить придётся только за доменное имя и хостинг. Причём и то, и другое тоже можно найти в бесплатном варианте за счёт пробных периодов и т. д.
-
Просто установить программу. Настроить WordPress для работы можно за несколько щелчков мышкой.
-
Автообновление. Когда выйдет более свежая версия CMS, она установится автоматически.
-
Интуитивная работа. У WordPress понятный интерфейс: одного взгляда на кнопку достаточно, чтобы понять, для чего она нужна.
-
Много шаблонов. На платформе можно найти кучу готовых решений для сайтов разных форматов: онлайн-блогов, информационных ресурсов и т. д. Это облегчает новичку создание сайтов на WordPress.
-
Платформа автоматически адаптирует сайт под разные устройства. Это позволяет вашим проектам оставаться актуальными для людей, которые посещают их со смартфонов, ПК, ноутбуков и планшетов.
-
«Живое» сообщество. Если у вас возникнут проблемы во время работы над сайтом, всегда можно найти ответ на любой вопрос на форуме. А если не получилось, просто задайте его и вам обязательно ответят.
Недостатки WordPress
Как бы ни была хороша эта платформа, у нее есть и минусы. Давайте разберём несколько из них. Это поможет избежать неприятных сюрпризов, если вы захотите когда-нибудь поработать на ней.
-
Многие плагины делают сторонние разработчики. Это значит, что они могут оказаться несовместимыми с официальными обновлениями WordPress. А ещё в них бывают ошибки, которые могут «сломать» ваш дизайн, и даже вирусы.
-
Безопасность. WordPress — программа с открытым кодом. А значит, мошенникам проще найти в ней слабые места, чтобы использовать ваш проект в своих целях.
-
Нет технической поддержки от разработчиков. Если вы столкнётесь с проблемой, можно не ждать, что вы напишете одно письмо и за вас все решат. С другой стороны, мы уже писали выше про развитое сообщество WordPress, к которому можно прийти за советом.
Мы кратко рассказали о WordPress, но не думайте, что на этом наше знакомство с этой CMS закончилось. Во второй части статьи мы ещё вернемся к ней, чтобы разобраться, как она работает и как создать на ней свой первый сайт с нуля.
OpenCart
OpenCart — это условно-бесплатная CMS-система, популярная в России. Главным образом она хорошо подходит для разработки интернет-магазинов. Например, в РФ на базе этой платформы собрано больше 30% e-commerce-проектов. Те, кто уже пользовался OpenCart, говорят, что ей удобно пользоваться и легко устанавливать. А ещё, что она подходит тем, кто хочет сэкономить на создании сайта.
Преимущества OpenCart
Теперь поговорим о том, почему эта платформа нравится пользователям:
-
Развитое сообщество. Как и в случае в WordPress, у OpenCart есть много «живых» форумов, где публикуют расширения, гайды для новичков и новые темы. А ещё там всегда можно попросить совета у более опытных пользователей, если вы столкнулись с проблемой.
-
Система аналитики. Она встроена в OpenCart, но если её базовых функций будет недостаточно, можно расширить их, подключив Google Analytics или Яндекс.Метрику.
-
Хороший набор базовых функций. Можно настроить фильтры товаров, подключить нужную систему оплаты, добавить функцию подписки и многое другое.
-
Можно управлять несколькими сайтами из одной админки.
Недостатки OpenCart
Эта CMS-система тоже не идеальна. Вот несколько минусов, на которые чаще всего жалуются пользователи OpenCart:
-
Если установить слишком много плагинов, платформа может работать медленно и тормозить работу ваших сайтов.
-
Не все расширения безопасны. Если вы будете устанавливать плагины сторонних разработчиков, то рискуете слить данные злоумышленникам.
-
Чтобы «подружить» ваш интернет-магазин с SEO, придётся найти и загрузить нужное расширение. Без него продвинуть сайт в поиске будет сложно.
-
Иногда новые версии OpenCart бывают несовместимы с некоторыми модулями сайта.
Joomla
Joomla — это вторая по популярности CMS-система, функции которой делают её универсальной в создании и управлении сайтами. В отличие от той же OpenCart, она хорошо подходит для всех категорий сайтов: от интернет-магазинов до личных блогов. Освоить её не сложнее, чем другую CMS-систему. Но если вам нужен небольшой сайт, проще будет поработать с конструкторами, чем с ней. Joomla выбирают, когда хотят сделать средний или крупный проект. В них она полностью раскрывает свой потенциал.
Достоинства Joomla
Давайте же рассмотрим преимущества Joomla, которые, по мнению пользователей, выделяют её на фоне других CMS-систем:
-
Много базовых функций. И их список можно расширить ещё больше, если установить нужные плагины.
-
Популярность платформы среди пользователей. Те, кто часто работает с Joomla, постоянно создают новый полезный контент о ней. Например, гайды для новичков, лайфхаки и подборки плагинов.
-
Функционал Joomla не заточен под создание одного конкретного вида проектов. А значит, на этой платформе одинаково удобно работать при создании разных сайтов: визиток, интернет-магазинов, лендингов и т. д.
-
Разработчики Joomla часто выпускают свежие обновления, которые исправляют ошибки версий и пополняют набор функций платформы.
Недостатки Joomla
Не забудем рассказать и о некоторых моментах, которые могут вам не понравиться в работе с этой платформой:
-
Невысокий уровень безопасности. Код сайтов на Joomla не так хорошо защищён. А значит, он будет уязвим для мошенников, которые могут воспользоваться «дырами» в безопасности.
-
Иногда после обновления CMS часть плагинов может перестать работать. Это связано с несовместимостью их версий. Та же проблема, что и у WordPress.
-
Несмотря на то, что Joomla ориентируется на крупные сайты, они сильно нагружают сервер. Из-за этого бывают сложности с доступом к ресурсу.
Теперь, когда мы кратко разобрали 3 популярные CMS-системы, можем сравнить их между собой. Для удобства мы сделали это в таблице ниже, где собрали все основные критерии. Они помогут вам оценить платформы и понять, какая из них больше всего подходит вам для создания проекта.
|
Сравнение популярных CMS-систем |
||||||
|---|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность | Техподдержка |
| WordPress | ✓ | ✓ | ✓ | ✓ | — | — |
| OpenCart | ✓ | ✓ | ✓ | — | — | ✓ |
| Joomla | ✓ | ✓ | — | ✓ | ✓ | ✓ |
Выберите идеального наставника по программированию
15 000+ проверенных преподавателей со средним рейтингом 4,8. Учтём ваш график и цель обучения

Что такое конструкторы сайтов и как они работают
Теперь перейдём ко второму способу, как бесплатно самому создать сайт, — конструкторам. Сначала разберёмся, что это такое.
Конструкторы сайтов — это платформы, на которых можно создать сайт с помощью готовых шаблонов.
Чтобы разработать проект на базе конструктора, не нужно знать, как писать сайты на языках программирования. Функции таких платформ позволяют просто добавлять на сайт нужные блоки перетаскиванием мышкой.
Теперь рассмотрим несколько популярных вариантов среди конструкторов сайтов и сравним их между собой.
Nethouse
Nethouse — это российский конструктор для создания сайтов, на базе которого можно разработать разные виды проектов: онлайн-магазин, визитку, лендинг, личный блог и т. д. Для каждого из этих типов платформа предлагает несколько вариантов шаблона. И хотя их не получится сделать по-настоящему уникальными, они качественно собраны. А значит, их не стыдно будет показать пользователям.
Дизайн — слабая сторона Nethouse. Здесь слишком мало инструментов, чтобы можно было добиться крутого внешнего вида, который не был бы вторичным. С другой стороны, на этой платформе есть все возможности, чтобы сделать сайт удобным. Именно поэтому о Nethouse говорят как о хорошей базе для интернет-магазинов, но не для личных сайтов.
У Nethouse есть бесплатная и платная версии. С первой возможности будут сильно ограничены, но их хватит, чтобы содержать маленький магазин или сайт-визитку. В платной же версии платформа раскрывает главные (а часто и жизненно важные) функции. Например, отключает рекламу, позволяет добавить больше 10 товаров, принимать онлайн-платежи и т. д.
Преимущества Nethouse
Сперва поговорим о том, что привлекает пользователей в этой платформе. Вот почему многие продолжают выбирать её:
-
Низкая цена на домен. .рф и .ru на Nethouse можно купить на год за 149 рублей. Но будьте внимательны: цена за его продление на следующий год вырастет в разы.
-
Много возможностей для интернет-магазина. Если купить платный тариф, вы сможете подключить систему платежей, настроить заказ в один клик, добавить корзину и многое другое.
-
Красивые шаблоны. Их немного, но все сделаны привлекательно.
-
Можно подключить приложения. Например, Яндекс.Кассу.
Недостатки Nethouse
Теперь пробежимся по слабым местам конструктора Nethouse:
-
Мало шаблонов и инструментов для кастомизации проекта. По-настоящему уникальный сайт создать не получится, хоть разработчики и стараются понемногу добавлять новые функции.
-
Визуальный редактор сайта не так удобен и понятен, если сравнивать с другими конструкторами.
-
Функции Nethouse заточены под интернет-магазин, но чтобы сделать его, обязательно нужно купить платный тариф.
Wix
Wix — популярный конструктор сайтов, который хорошо подходит новичкам. Им легко и удобно пользоваться, а большое количество шаблонов и инструментов для редактирования позволяет создать сайт со сложным дизайном. Лучше всего на базе этой платформы удаются визитки и личные блоги. Но её базовых функций хватит и на другие типы сайтов: интернет-магазины, лендинги и т. д.
Создать и запустить готовый сайт на Wix можно бесплатно, однако с некоторыми «но». Среди них: полоска рекламы, домен wix третьего уровня и малое количество места на диске. Если ваша цель — потренироваться, то хватит и бесплатной версии. Но для тех, кто хочет разработать серьёзный проект, советуем присмотреться к платным тарифам.
Достоинства Wix
Давайте разберёмся, чем этот конструктор так нравится пользователям.
-
Создать и выложить сайт может новичок — для этого не нужно иметь никаких специальных навыков.
-
Есть много функций и красивых шаблонов, которые помогут создать индивидуальный дизайн сайта.
-
Можно адаптировать ресурс под любой формат экрана.
-
Расширить возможности сайта можно через приложения. Для этого на Wix есть отдельный магазин, в котором больше 300 расширений.
-
Если вы подключите платный тариф, можно рассчитывать на хорошую производительность сайта.
Недостатки Wix
Теперь — к минусам платформы. Вот несколько особенностей, которые могут смутить вас во время работы с Wix:
-
Из-за большого количества функций поначалу трудно запомнить, где находятся нужные кнопки. Чтобы привыкнуть к интерфейсу, понадобится время.
-
В магазине приложений есть много позиций, но не все они сделаны качественно. Выбирайте внимательно, т. к. в некоторых могут быть ошибки.
-
Большое количество тарифных планов, некоторые из которых мало чем отличаются от других.
-
Важно хорошо подумать, прежде чем выбрать шаблон. Если вы решите заменить его, когда уже начали работу, прогресс не сохранится.
Tilda Publishing
Tilda Publishing — самый популярный конструктор сайтов, на котором можно создать свой проект за пару часов. Причём для этого не нужно быть веб-дизайнером: на платформе достаточно и красивых шаблонов, и возможностей, чтобы создать уникальные.
Как и в случае с другими конструкторами, сайт на Тильде собирают из блоков. Все они разбиты по категориям: шапка, отзывы, услуги, контакты, формы и другие. В каждой есть своя библиотека с готовыми решениями. Вы можете выбрать любое из них и отредактировать так, как вам нравится. А если у вас есть навыки дизайна, можно «поиграться» с ZeroBlock. Это инструмент, который позволяет создавать свои уникальные блоки для сайта.
Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект. Но в этом случае нужно будет мириться с несколькими ограничениями. Например, вам будут доступны не все блоки, количество страниц сайта будет не больше 50, а в домене будет название конструктора.
Преимущества Tilda Publishing
Поговорим подробнее о качествах этого конструктора, за которые его выбирают пользователи:
-
Много шаблонов, функций и возможность анимировать некоторые элементы. Это позволяет создать уникальный и привлекательный дизайн сайта.
-
Можно подключить сайт к сервисам аналитики.
-
Если нужно, возможности Tilda Publishing позволяют интегрировать на сайт ссылки на аккаунты в социальных сетях.
-
Есть техническая поддержка и много полезных гайдов для тех, кто впервые работает с конструктором.
Недостатки Tilda Publishing
А теперь — побольше о слабых местах платформы:
-
Нельзя подключить свой домен, если вы используете бесплатную версию Tilda Publishing.
-
Нет шаблонов для многостраничных сайтов. Чтобы сделать такие проекты, готовые решения нужно дорабатывать.
-
Сравнительно высокие цены на платные тарифы.
-
Сайт почти невозможно перенести на другой сервис так, чтобы сохранить все блоки без изменений.
Пришло время собрать все 3 популярных конструктора из обзора выше и сравнить их по нескольким критериям. Надеемся, это поможет вам выбрать платформу для практики в самостоятельном создании сайтов с нуля.
|
Сравнение популярных конструкторов сайтов |
|||||
|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность |
| Nethouse | ✓ | ✓ | ✓ | — | — |
| Wix | ✓ | — | ✓ | ✓ | — |
| Tilda Publishing | ✓ | ✓ | ✓ | ✓ | ✓ |
Что выбрать: CMS-систему или конструктор сайтов
С первого взгляда может показаться, что CMS-системы и конструкторы сайтов — это почти одно и то же. И там, и там можно создать сайт и управлять им, например, добавлять и убирать контент. Но на самом деле это две принципиально разные программы.
Когда вы работаете с CMS, то размещаете сайт на своём сервере и управляете им. То есть, вы — владелец всего, что связано с проектом. Если же вы создали сайт в конструкторе, то он находится на хостинге разработчика этой платформы. При этом у вас нет доступа к коду ресурса: вы не знаете, что и как работает, и не можете на это повлиять. Если с конструктором, на базе которого разработан проект, что-то произойдёт, исчезнет и ваш сайт.
А теперь поговорим о нескольких преимуществах конструкторов над CMS и наоборот.
|
Чем CMS лучше конструкторов |
Чем конструкторы лучше CMS |
|---|---|
|
|
Пошаговая инструкция, как сделать сайт на Tilda Publishing
Мы уже разобрали несколько популярных конструкторов, теперь пришло время опробовать один из них в деле. Давайте вместе создадим простой сайт интернет-магазина в Tilda Publishing, чтобы познакомиться с базовыми функциями платформы.
Следуйте этой инструкции для чайников, если никогда раньше не пытались сделать сайт своими руками.
Шаг № 0. Регистрируемся
Чтобы начать работу над сайтом, заходим на сайт Tilda Publishing. На главной странице нас встречают две кнопки: «Обзор» и «Создать сайт бесплатно». Если нажать на первую, можно почитать о возможностях конструктора. В этой статье мы уже кратко описали их, но всё равно рекомендуем ещё раз ознакомиться с ними.
Когда решите, что готовы приступить к работе, нажимайте «Создать сайт бесплатно».

Далее вы попадёте на форму регистрации. Заполните её, а после — подтвердите адрес электронной почты через письмо.
Готово! Теперь вы пользователь конструктора сайтов Tilda Publishing.

Шаг № 1. Выбираем домен
Как театр начинается с вешалки, так и создание веб-сайта — с адреса. Чтобы задать его, нужно перейти в «Настройки сайта». Эту кнопку можно найти в личном кабинете, куда вы попадёте сразу после регистрации учётной записи.
Кстати, на главной странице личного кабинета можно сразу придумать название вашего проекта. Предположим, что сегодня мы делаем сайт для кондитерской с авторскими десертами под названием Sweetie’s. Так и назовём наш проект.

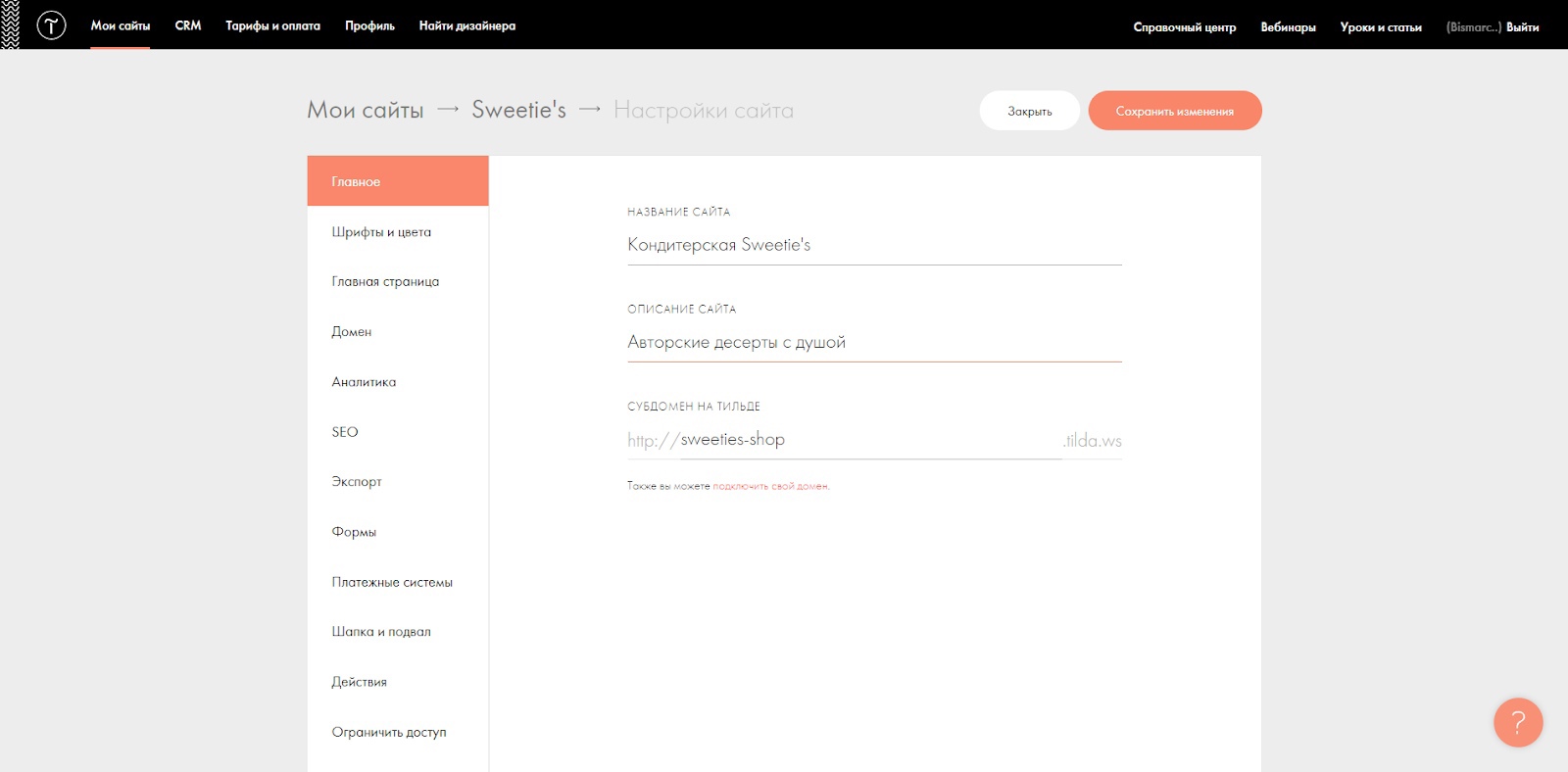
Теперь — к настройкам. В этой вкладке можно управлять возможностями сайта: выбрать главную страницу, шрифты, подключить сервисы аналитики, настроить поисковую оптимизацию и многое другое. Но сейчас нас интересует только домен. Чтобы создать собственный адрес сайта, переходим во вкладку «Главное».
Здесь есть три поля. Первое — название вашего сайта. Его мы уже придумали и записали чуть раньше. Далее идёт строка с описанием сайта. Впишем туда то, чем занимается бизнес: «Авторские десерты с душой».
И последнее поле — домен. Мы обозреваем бесплатную версию, поэтому можем прописать только субдомен: sweeties-shop. Если вы хотите подключить собственный домен и избавиться от названия конструктора в адресе, это можно сделать во вкладке «Домен». Но только после того, как выберете платный тариф.

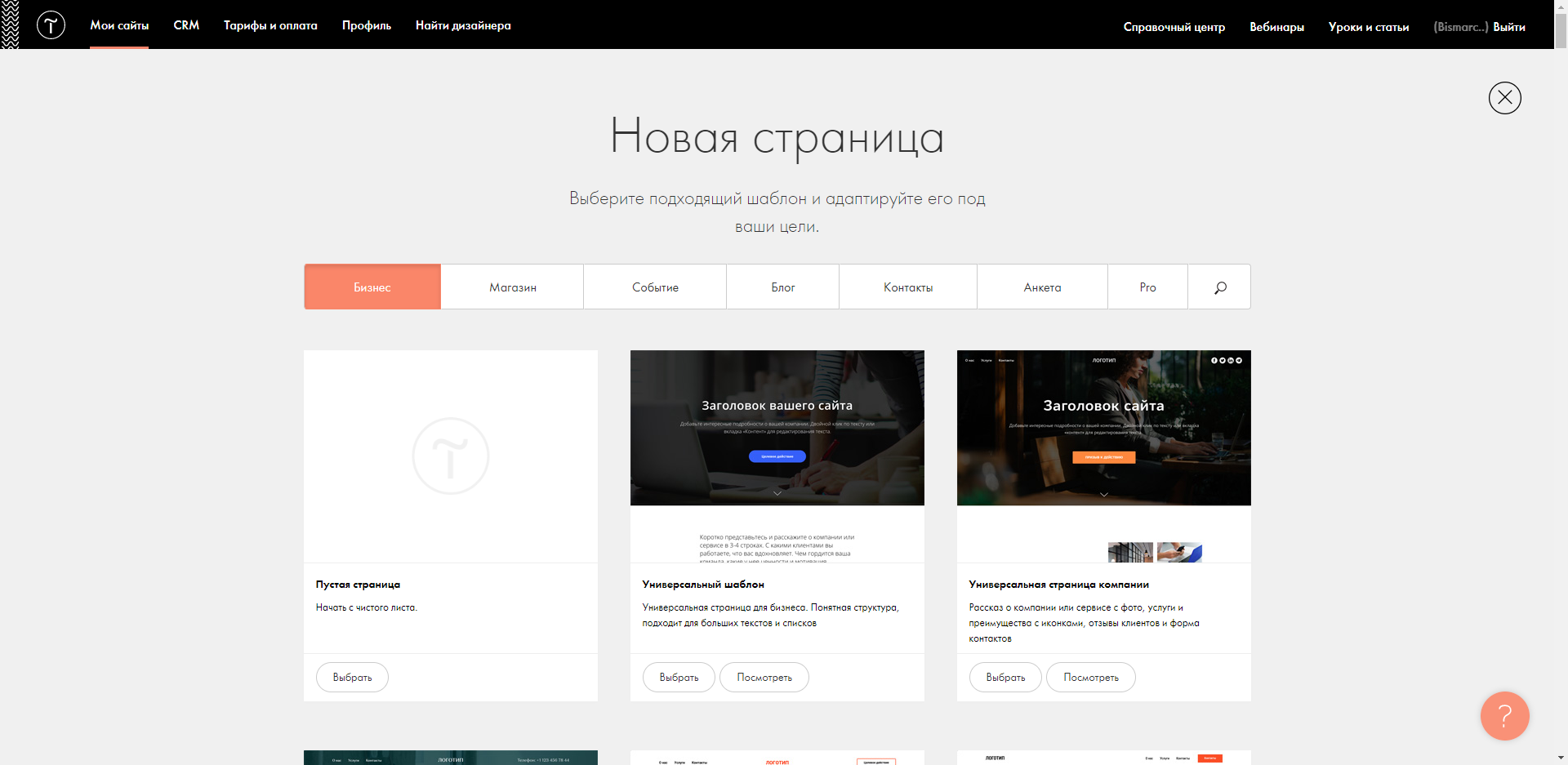
Шаг № 2. Подбираем готовый шаблон
Теперь можно возвращаться из настроек к личному кабинету. Чтобы начать работу над сайтом, нажимаем на «Создать новую страницу». Сервис перенесёт вас в каталог шаблонов, где можно выбрать подходящий. Большая часть из них хорошо сделана: такие сайты будут смотреться актуально и в 2022 году.
Но если вы не хотите загонять себя в рамки, можно создать пустую страницу и собрать дизайн сайта с нуля.

Обратите внимание: все шаблоны разработчики разделили по категориям сайтов. Здесь есть готовые решения для бизнес-сайтов, интернет-магазинов, блогов, визиток и т. д. Выбирайте тот, который подходит под ваш проект. А мы выберем один из шаблонов для интернет-магазина.
Шаг № 3. Оформляем шапку
Если определились, выбирайте шаблон, и тогда платформа направит вас прямо к странице сайта. Здесь можно просмотреть все готовые блоки сайта, удалить ненужные и добавить новые. А ещё — отредактировать каждый из них так, чтобы они соответствовали вашей цели.

Начнём с шапки и заодно познакомимся с интерфейсом платформы. Слева в глаза бросаются 3 кнопки.
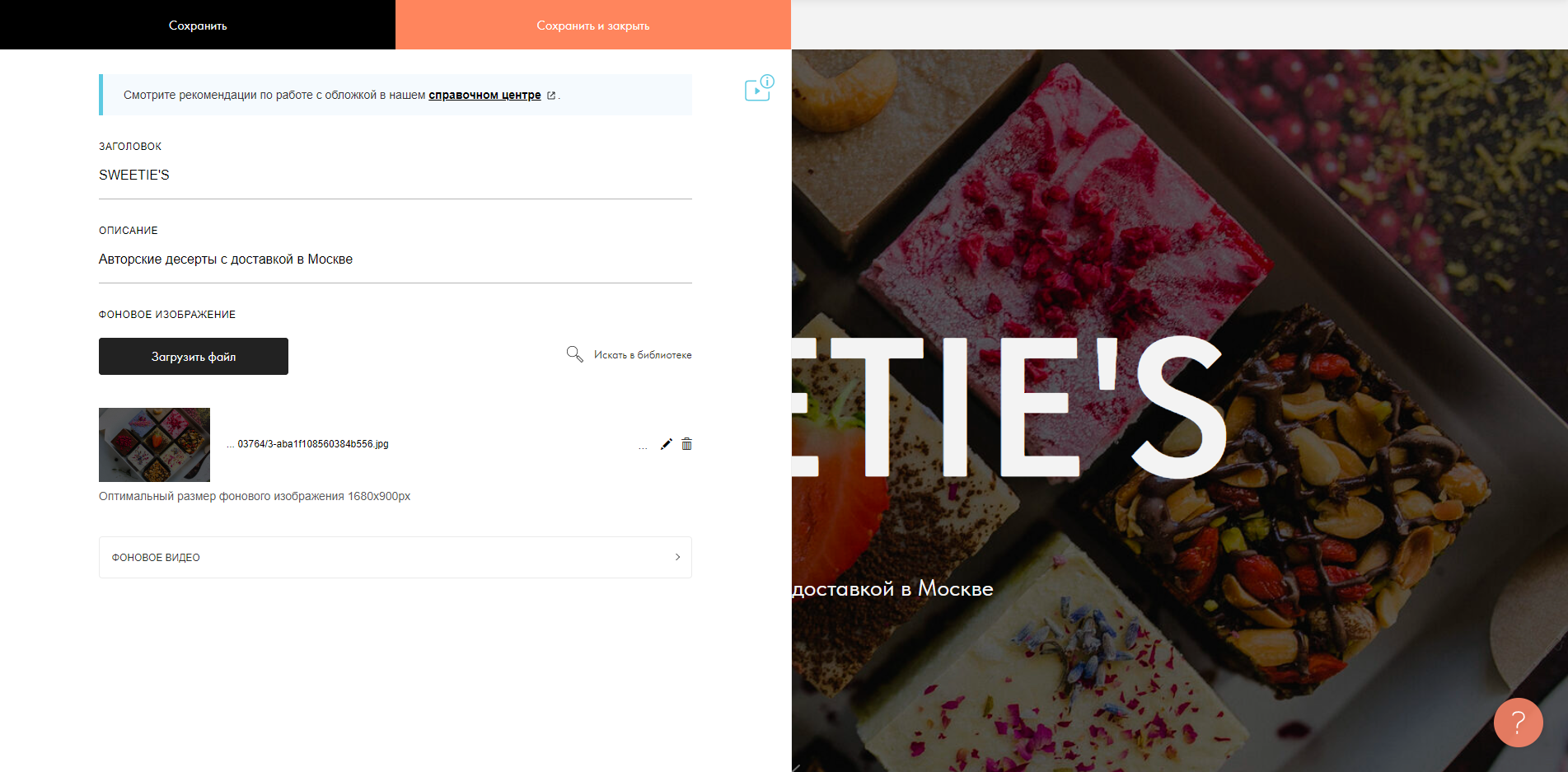
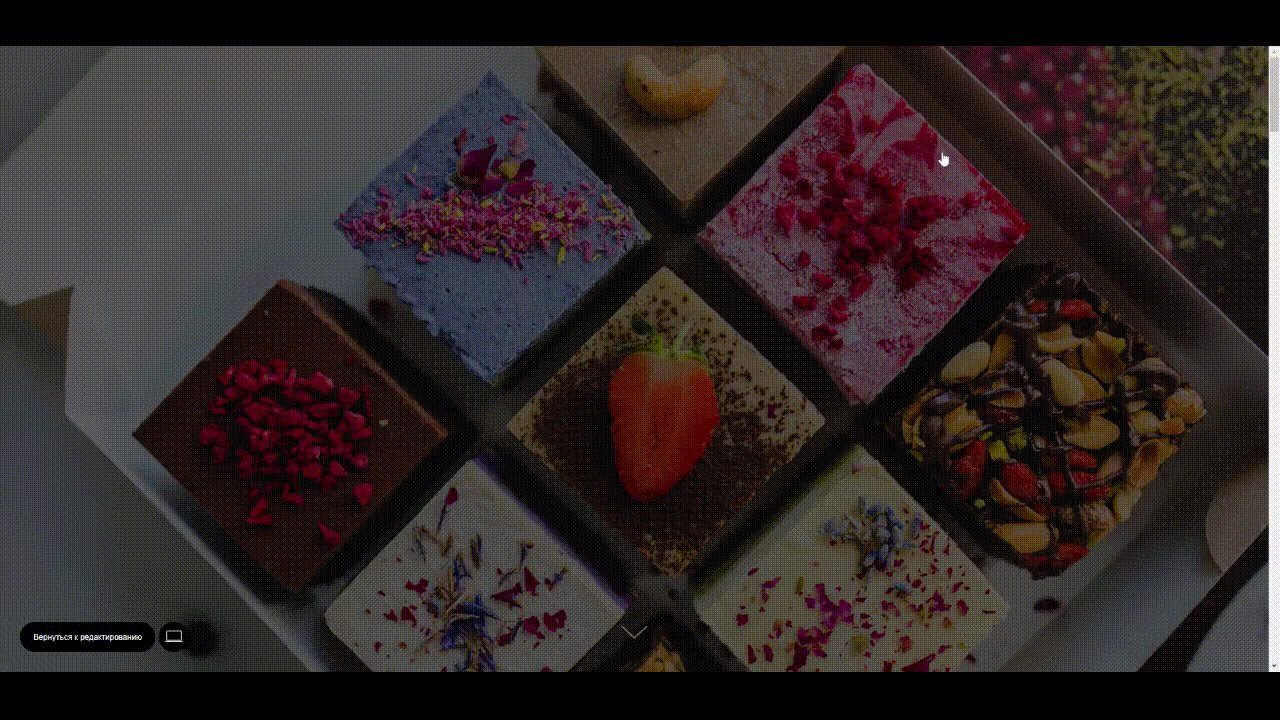
1. Во вкладке «Контент» вы можете изменять содержание блоков: текст, картинки, фоновые видео. Воспользуемся возможностью и сразу заменим всё это так, чтобы шапка отражала суть нашего проекта. Для этого пишем название бренда в заголовке, а ниже описываем услугу. Потом ищем фото аппетитных десертов и загружаем.
Если закончили, нажмите «Сохранить и закрыть», чтобы не потерять прогресс.

2. Следующая кнопка — «Настройки». Тут можно отредактировать шрифты, их размер и цвет. А ещё — расположить текст в нужной части шапки и анимировать его, если нужно. Мы так и поступим — применим эффект Параллакс при скролле страницы.
Не забудьте сохраниться, когда закончите работать с этой вкладкой.
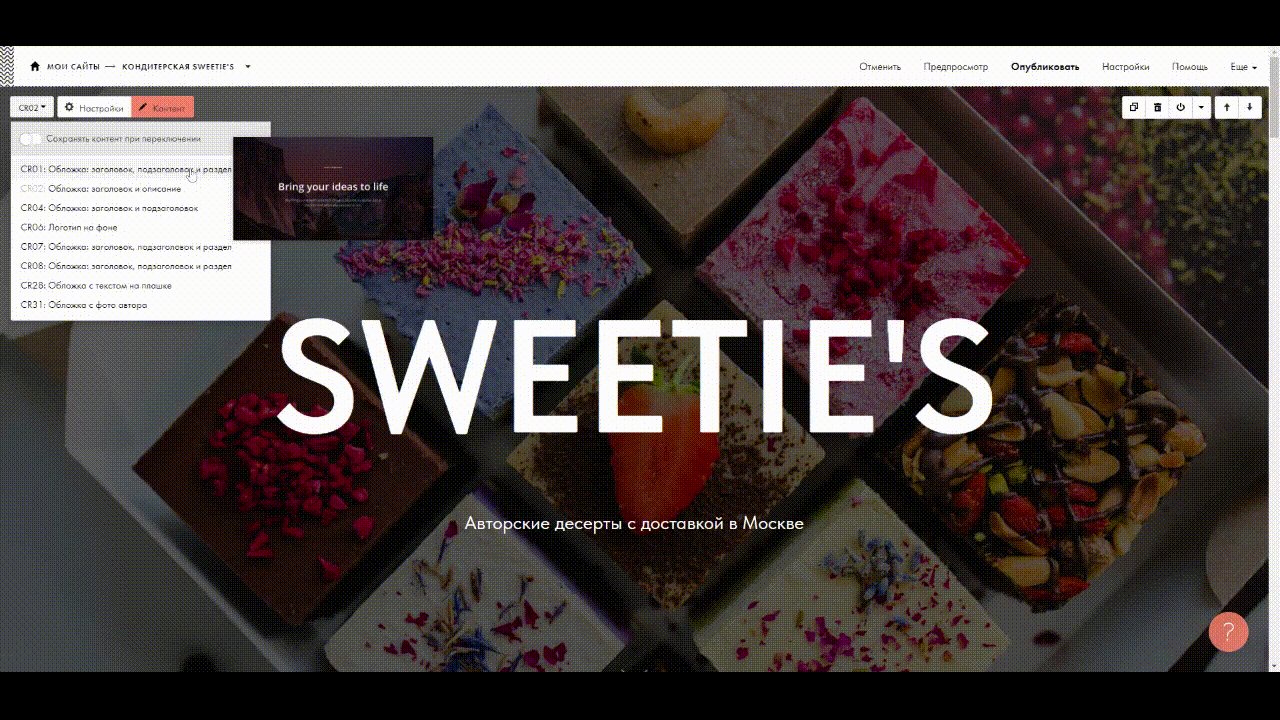
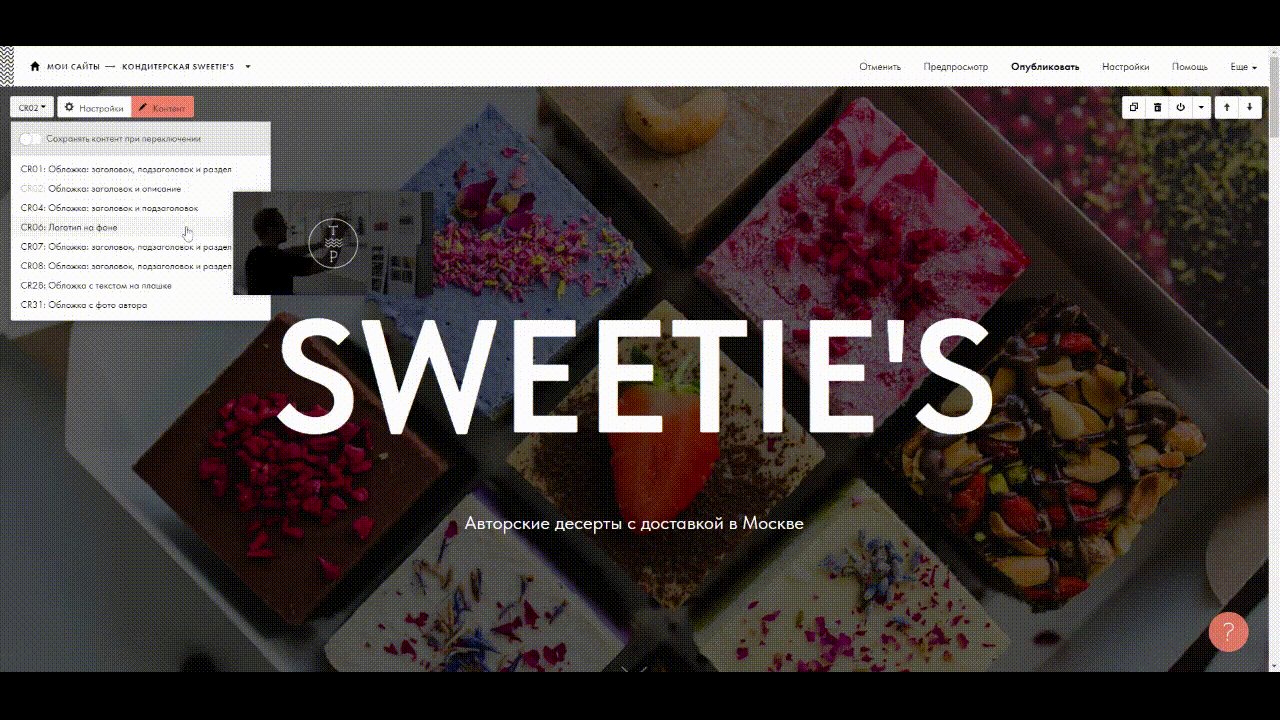
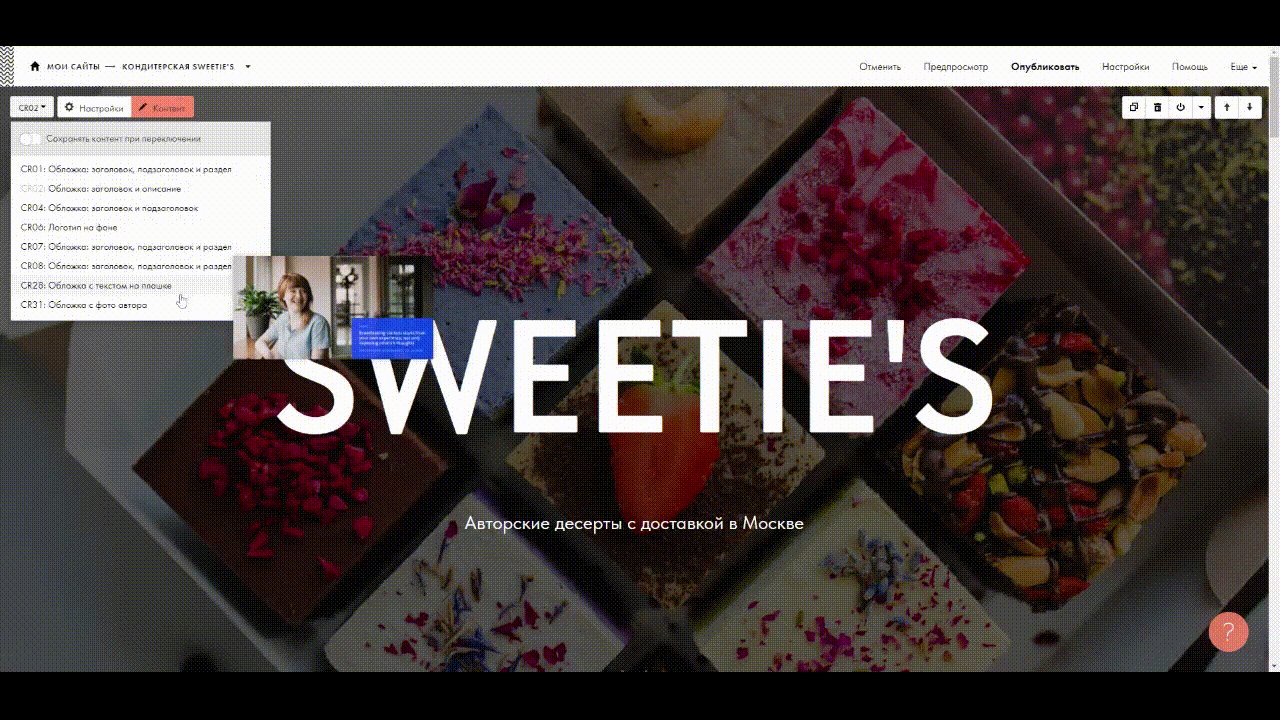
3. Дальше обратим внимание на кнопку с выпадающим списком в самом углу экрана. Здесь вы можете выбрать один из готовых шаблонов для этого блока. Нас устраивает текущий, поэтому ничего тут не меняем. Но если захотите это сделать, не забудьте щелкнуть на «Сохранять контент при переключении». Так вы не потеряете фон и текст, который уже добавили.

Готово! С шапкой закончили, теперь можно заняться другими блоками.
Шаг № 4. Правим структуру страницы
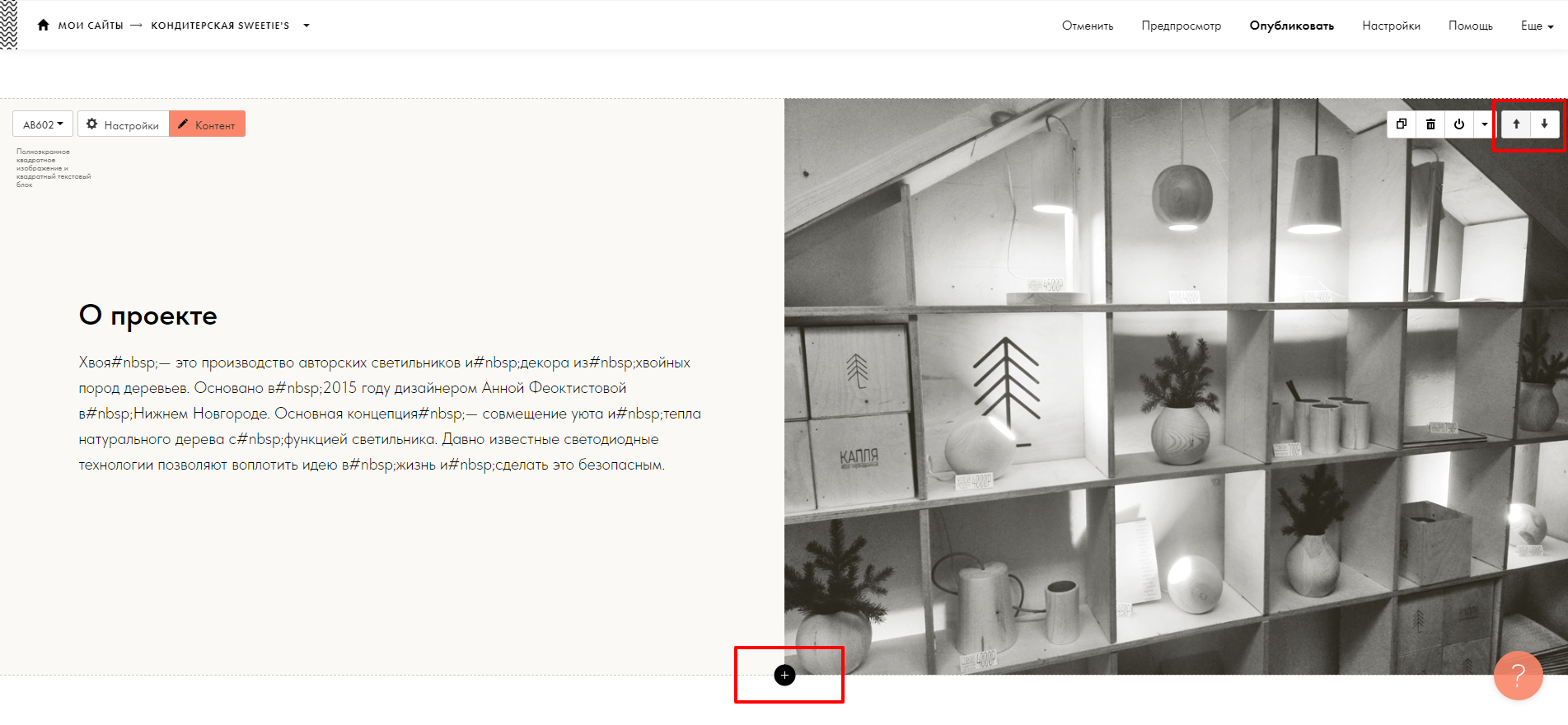
Теперь рассмотрим порядок блоков. В шаблоне он такой: блок с миссией, товары, о нас, преимущества, фото в социальных сетях и контакты. Но нам он не очень подходит, поэтому меняем блоки местами. Для этого нажимаем на стрелочки вверх и вниз — они появляются в правом углу каждого из блоков.
Если модуль вообще не нужен, его можно удалить. Для этого там же находится значок корзины. Здесь же можно скопировать или спрятать/показать блок.

Но если вдруг вы поймёте, что какого-то блока наоборот не хватает, нажмите на плюс, который находится на границе двух соседних модулей. Новый блок появится именно там.
Шаг № 5. Редактируем блоки
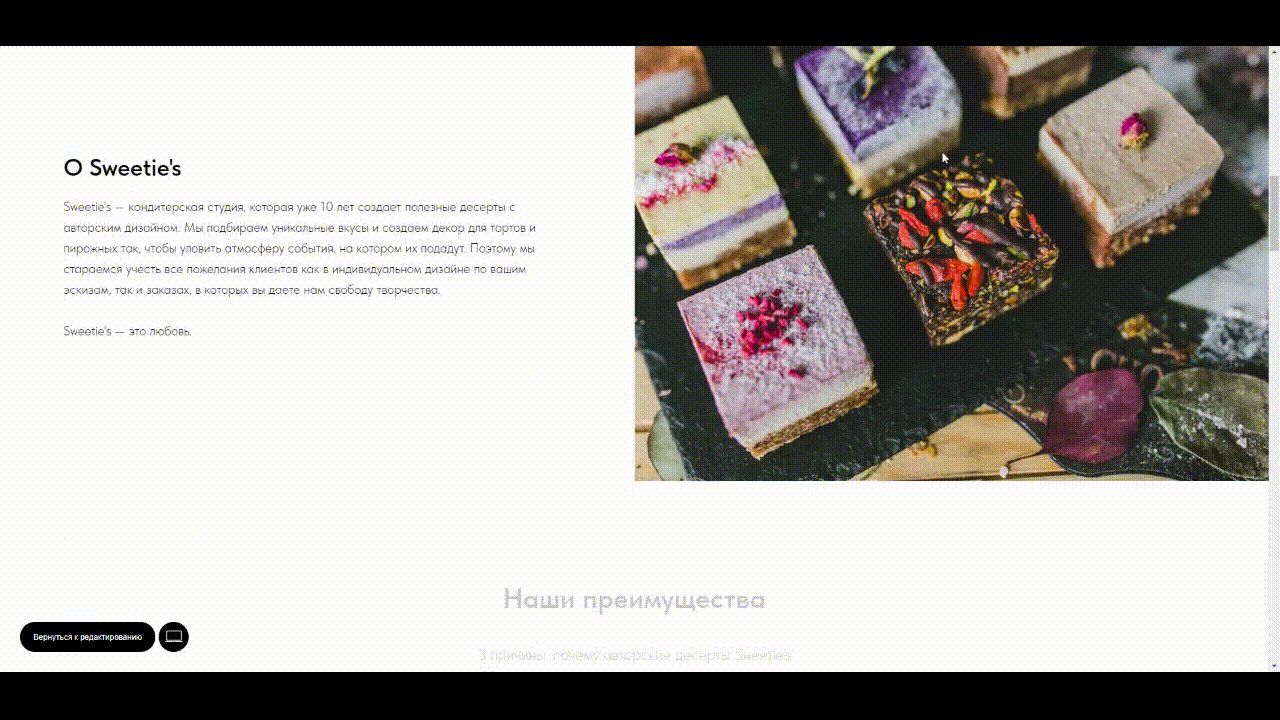
Теперь, когда мы своими руками настроили структуру сайта, можно оформлять блоки. Поступаем с ними так же, как и с шапкой: добавляем новый текст, меняем шрифты и загружаем новые картинки. Там, где это нужно, меняем шаблоны блоков на более подходящие.
Совет
Время от времени проверяйте, как будет выглядеть ваш сайт в новом дизайне. Для этого воспользуйтесь кнопкой «Предпросмотр». Она находится на панели в самом верху экрана.
В каждом блоке вам встретятся те же кнопки, которые мы разбирали, когда работали с шапкой. Вкладки в них похожи, но могут встретиться и незнакомые. Например, когда вы будете заполнять карточки товаров.
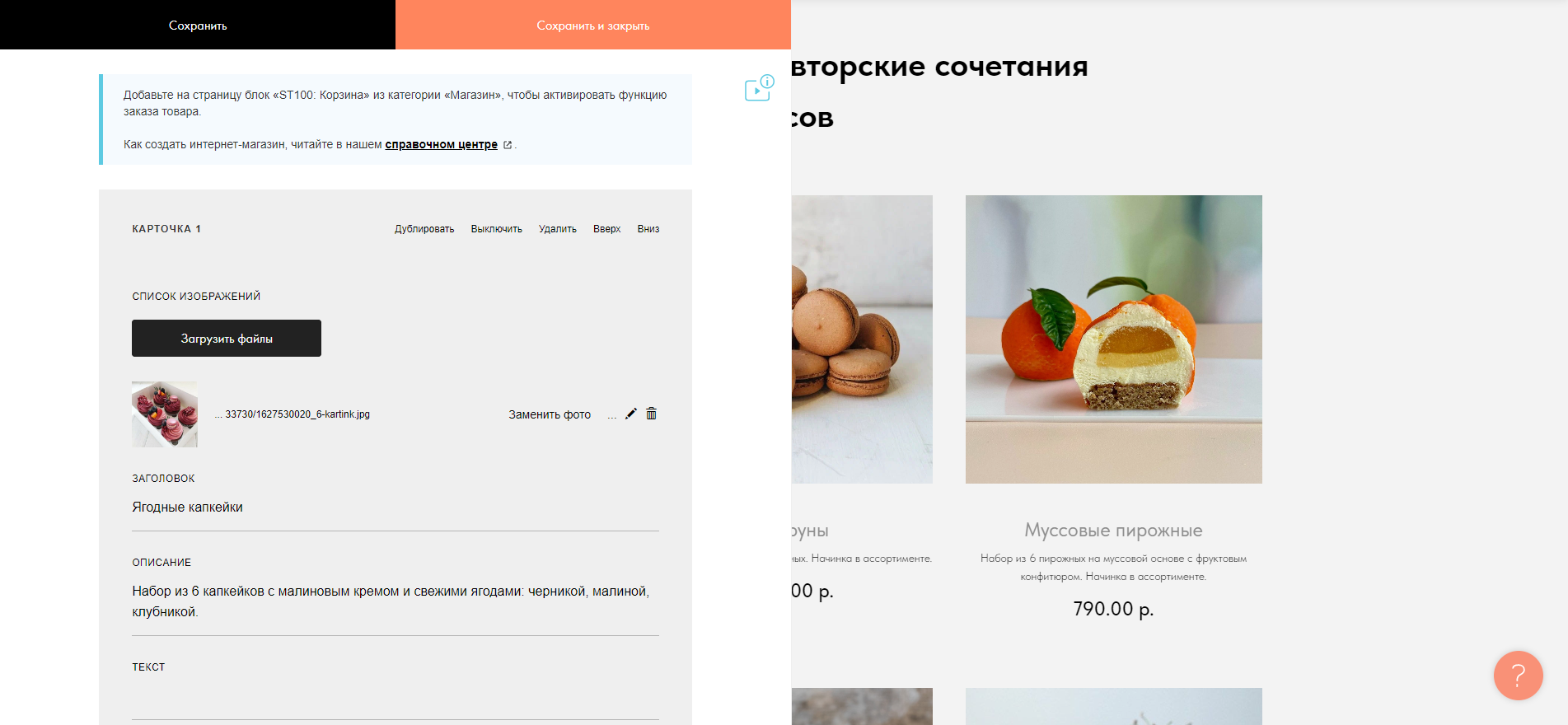
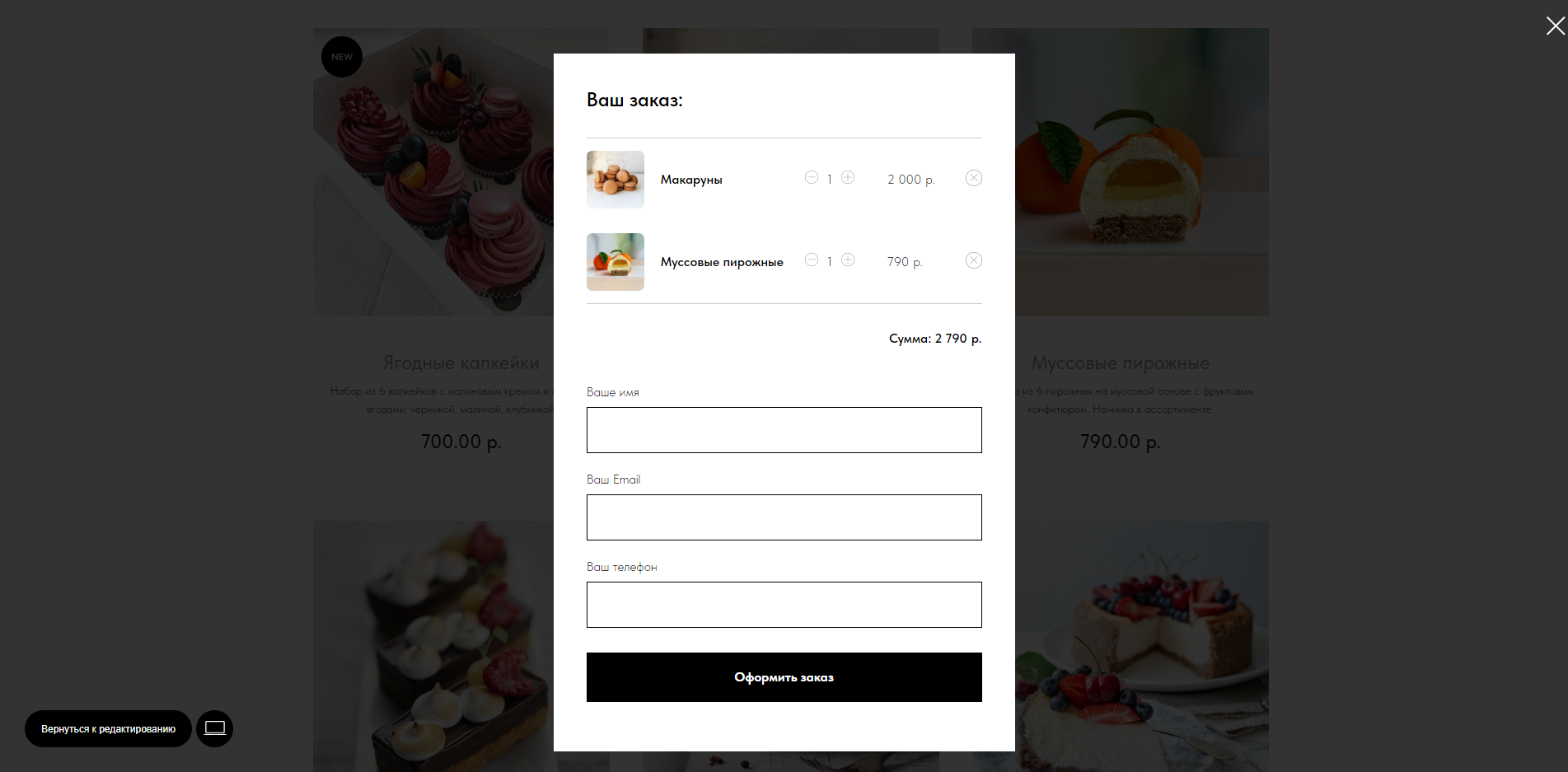
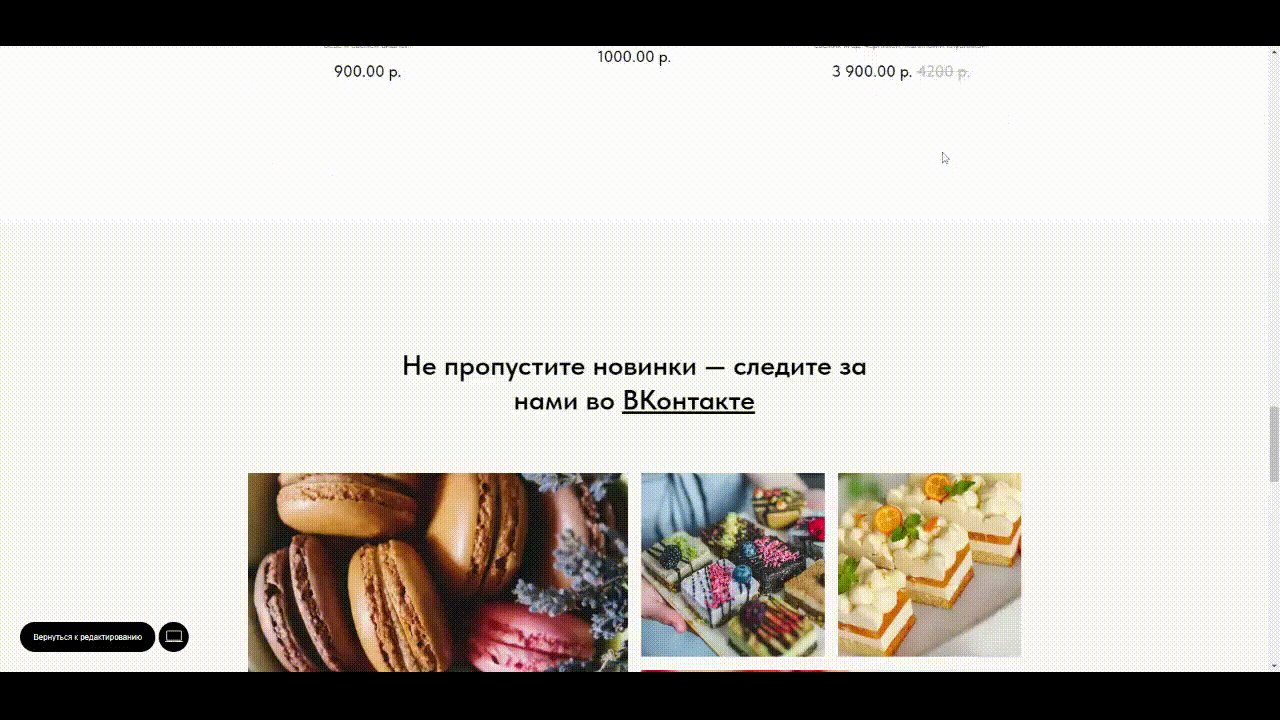
Впрочем, и там всё интуитивно понятно. Во вкладке «Контент» вы сможете наполнять каждую карточку: менять текст, добавлять картинки и указывать стоимость. Там же можно удалить ненужную карточку или добавить новые. Здесь же вы сможете установить, куда будет вести клик по товару: на отдельную страницу с карточкой или сразу в корзину.

Для каждой карточки в этом блоке мы настроили переход в корзину, чтобы посетитель мог сразу оформить заказ. Вот как это выглядит режиме «Предпросмотр».

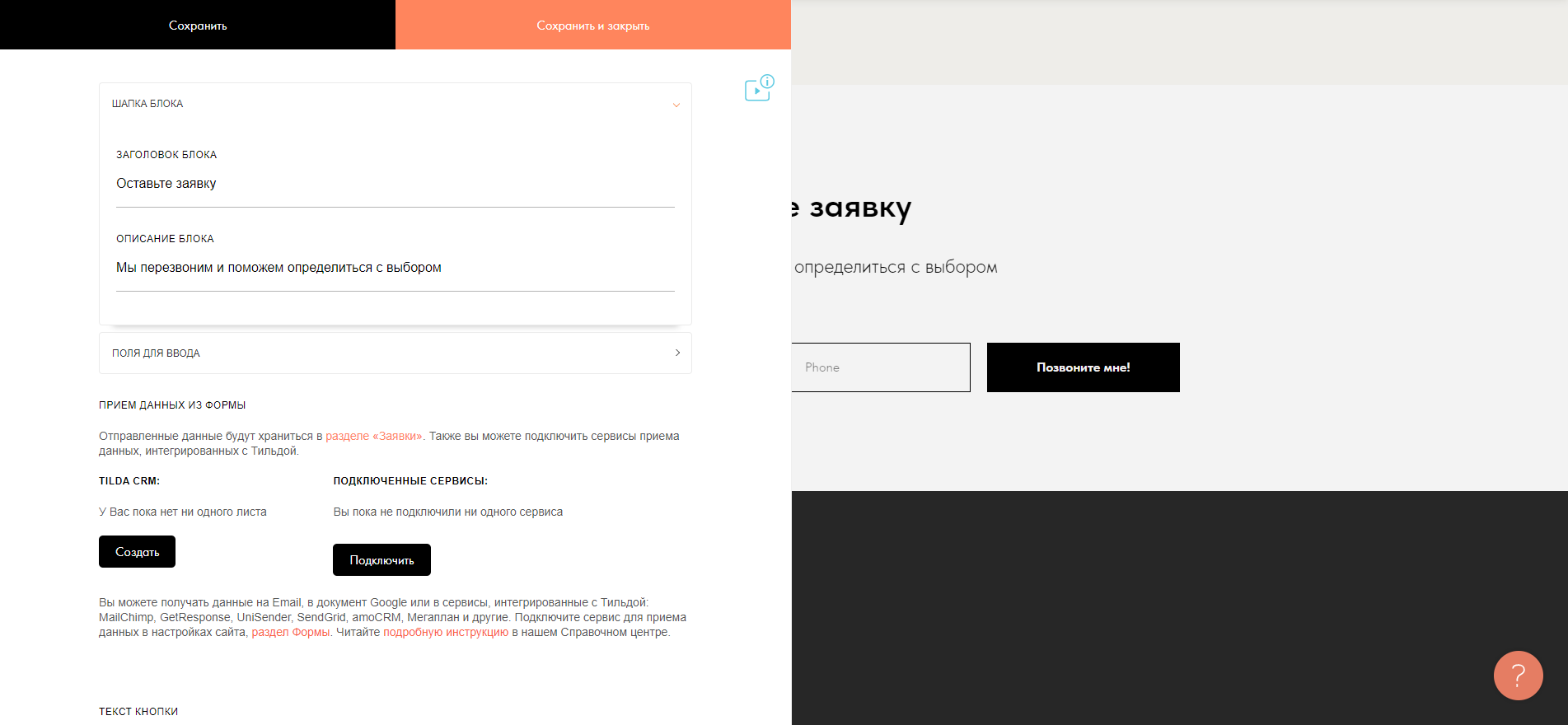
Если хотите получать заявки прямо с сайта, а не ждать звонков, добавьте форму, которая поможет их собирать. В её настройках, помимо прочего, можно подключить CRM-систему. Она будет собирать заявки с вашего сайта.

Шаг № 6. Добавляем недостающие блоки
Мы уже наполнили блоки, которые были в шаблоне: шапку, девиз, преимущества, о нас и товары. Теперь подумаем, чего не хватает сайту, который занимается десертами на заказ.
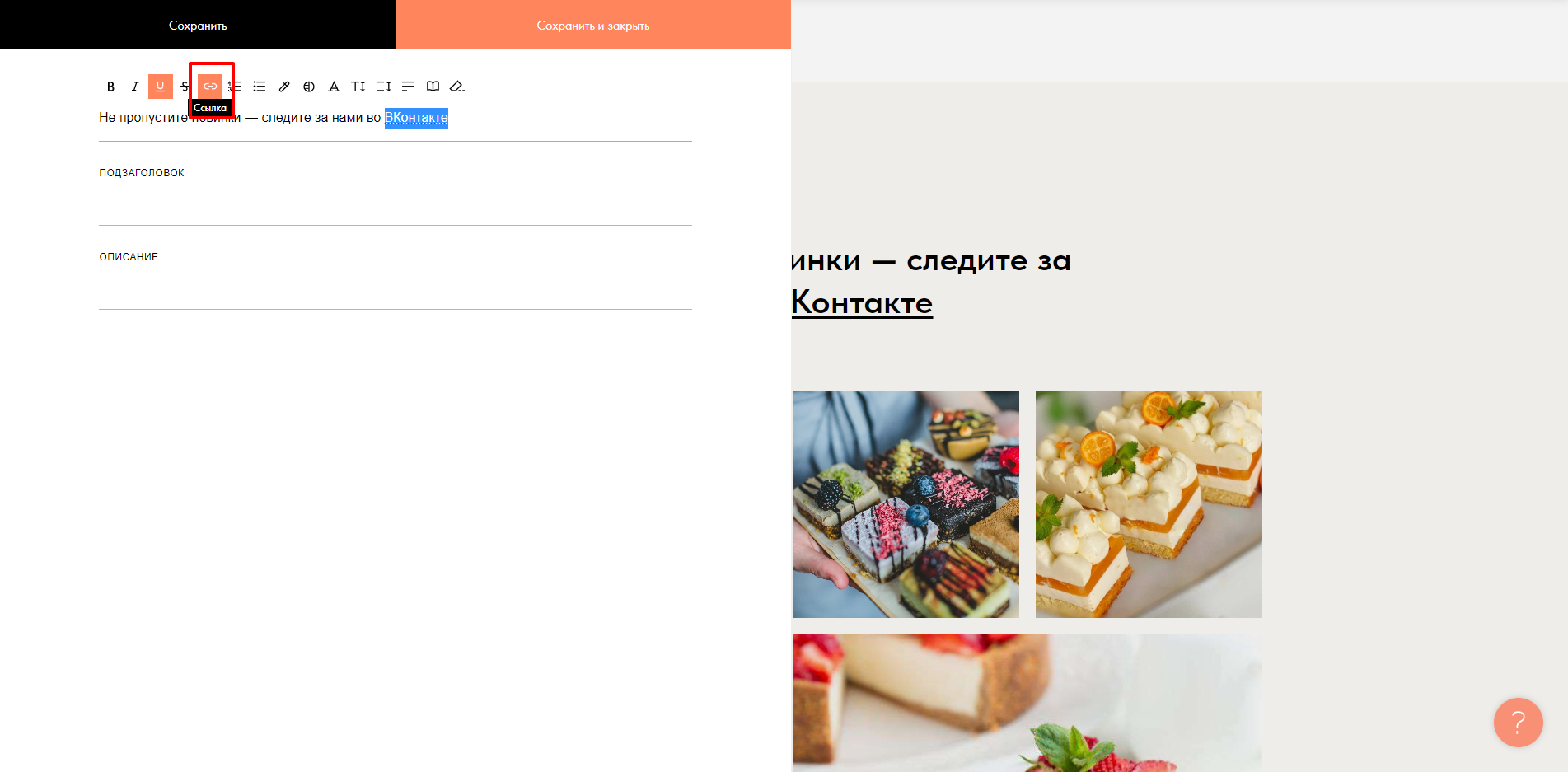
Первое, что приходит на ум, — это ссылки на аккаунты в социальных сетях. Ведь кондитерская изготавливает красивые десерты, внешний вид которых должен притягивать клиентов. Решено: добавляем ссылку на аккаунт и заодно галерею с красивыми фото, чтобы привлечь подписчиков.
Пишем мотивирующий заголовок и наполняем галерею изображениями. Чтобы сделать название социальной сети кликабельным, выделяем его в редакторе и нажимаем на нужный значок, а потом вводим ссылку на аккаунт в поле. А чтобы дать пользователю понять, что он может перейти к аккаунту через заголовок, выделяем кликабельное слово подчеркиванием.
Готово — мы сделали перелинковку сайта с соцсетями!

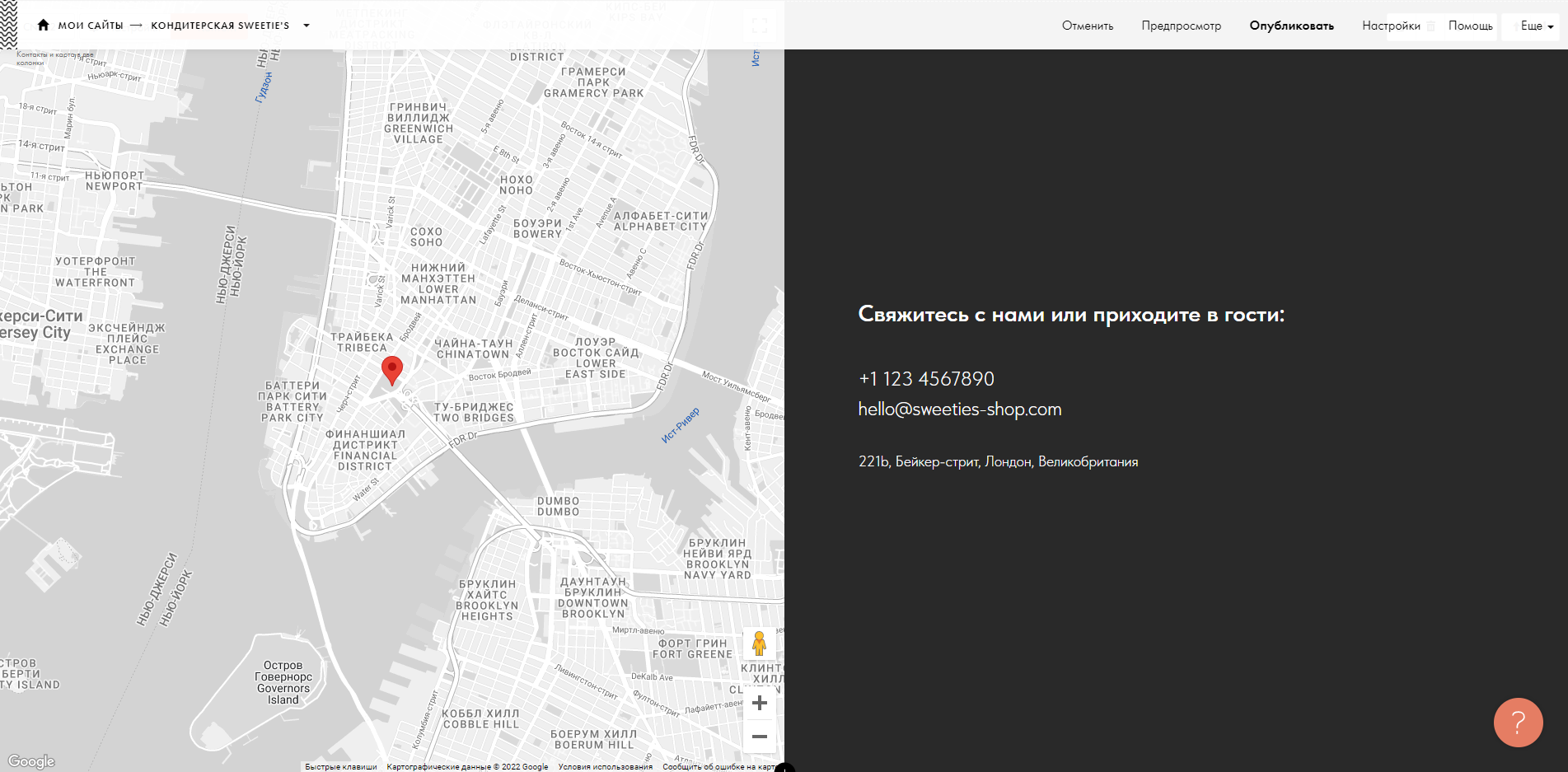
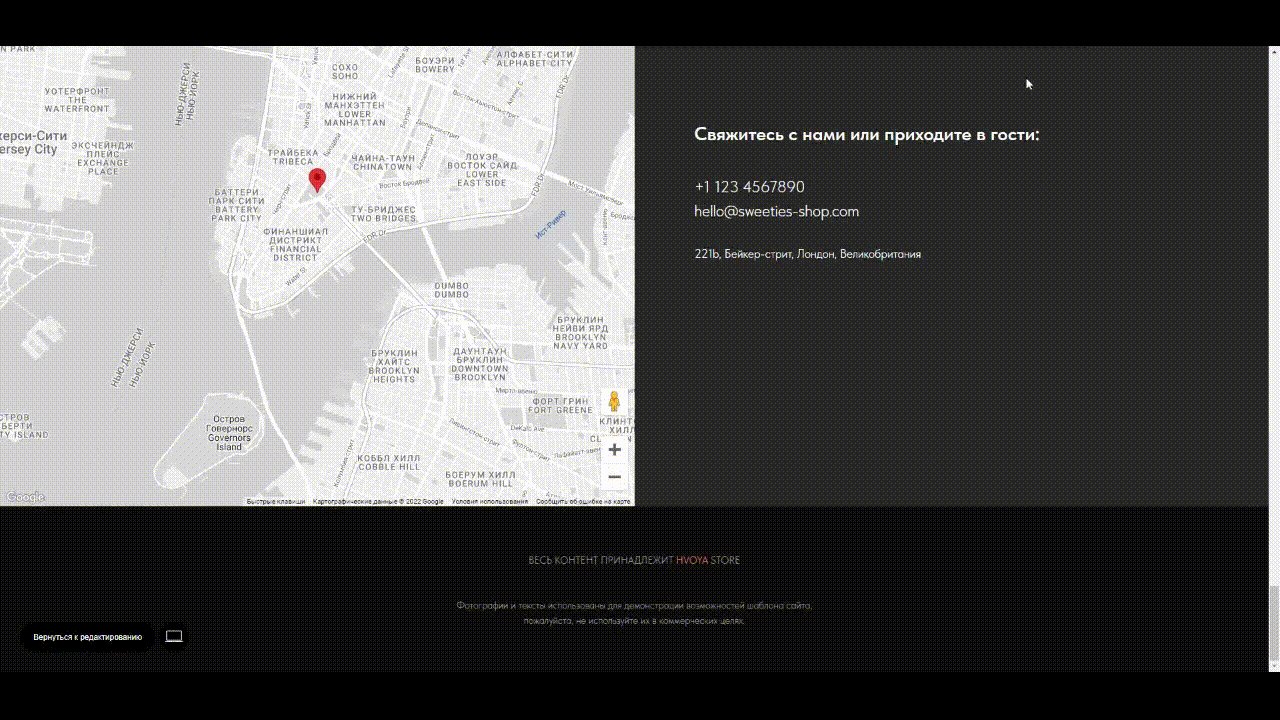
Теперь — к контактам. В шаблоне уже был готовый блок для них, но он не совсем подходит нашему бизнесу. Ведь кондитерская — это не интернет-проект, а магазин, который ждёт клиентов по конкретному адресу. А потому важно добавить карту к контактам, чтобы Sweetie’s было легко найти.

Обратите внимание: блок контактов с картой нельзя добавить на сайт, если вы используете бесплатный тариф. Чтобы показать его вам, мы подключили пробный период на 2 недели. Вы тоже можете сделать так, а потом оплатить пакет. Но если не хотите, можно обойтись и без карты.
Шаг № 7. Публикуем сайт
Сайт готов! Перед тем, как опубликовать его, важно ещё раз проверить через «Предпросмотр», всё ли в порядке. Если результат вас устраивает, нажимайте кнопку «Опубликовать».

Готово! Только что вы создали свой первый сайт на конструкторе Tilda Publishing. Теперь вы можете управлять им, подключать новые функции и добавлять страницы. В настройках также можно следить за метриками сайта и SEO-продвижением.
Пошаговая инструкция, как бесплатно создать свой сайт на WordPress
Теперь поработаем с одной из CMS, которую мы рассмотрели в этой статье, — WordPress. Попробуем создать свой сайт на базе этой платформы.
Шаг № 0. Регистрируемся на хостинге
Мы уже разбирали отличия CMS от конструкторов, и вы знаете, что в первом случае для работы сайта нужен ваш собственный домен, а во втором его содержат разработчики. Поэтому, чтобы создать сайт на WordPress, нужно выполнить несколько простых шагов. Первый — настроить хостинг. Их много, и выбрать вы можете любой. Мы остановимся на TimeWeb.
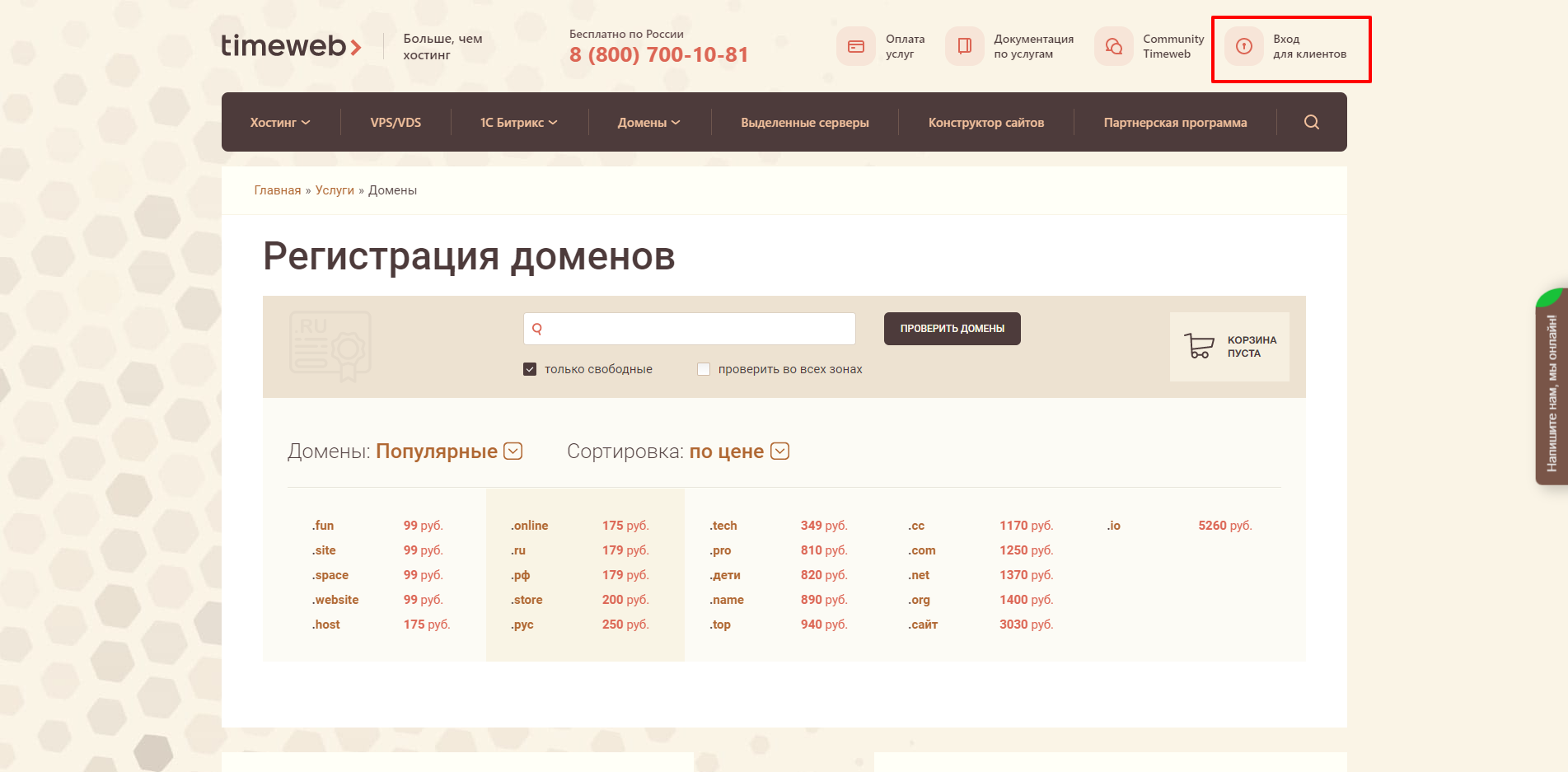
Чтобы начать работу, переходим на сайт TimeWeb и находим кнопку «Вход для клиентов». Она расположена в правом верхнем углу.

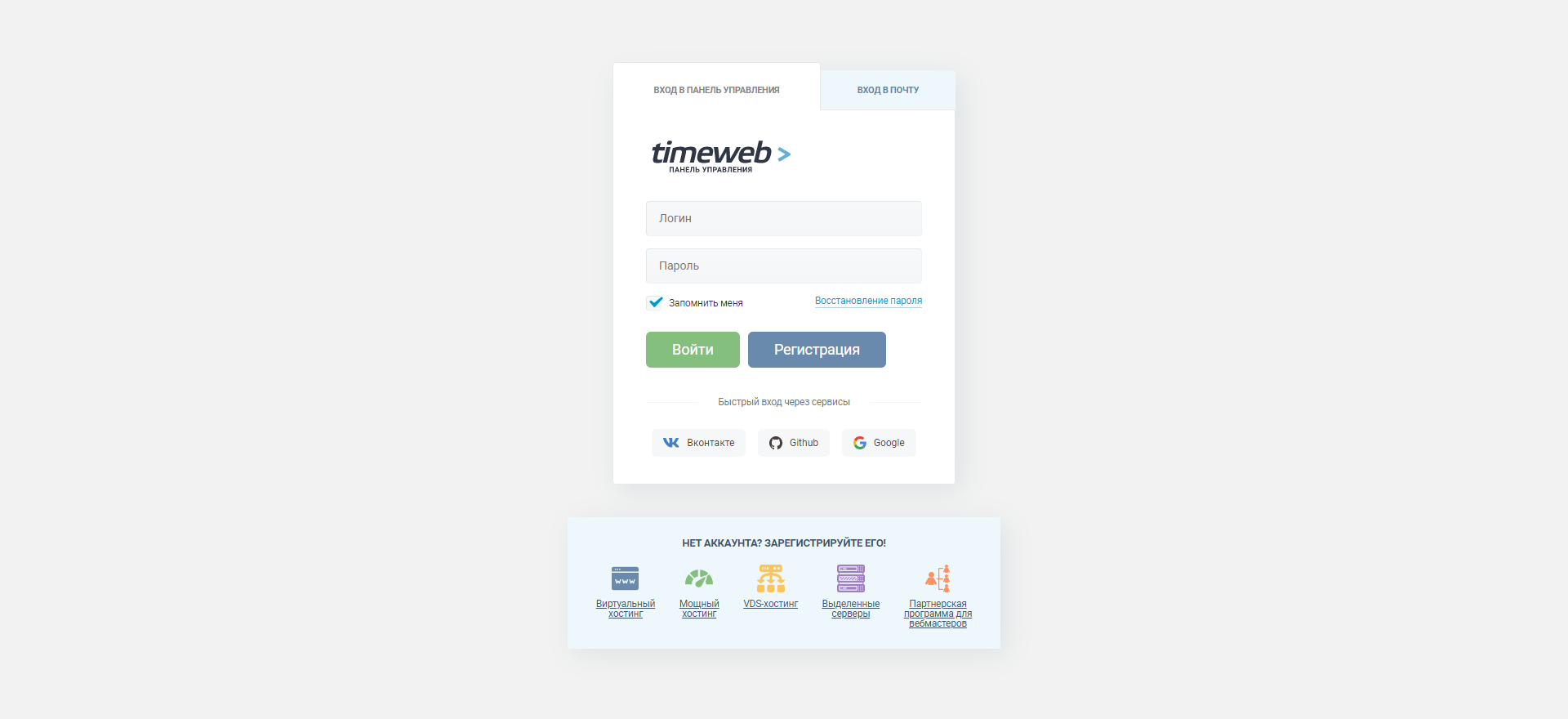
После этого вы попадёте на страницу входа. Если у вас уже есть аккаунт в сервисе, войдите в него. Если нет, нажмите на кнопку «Регистрация».

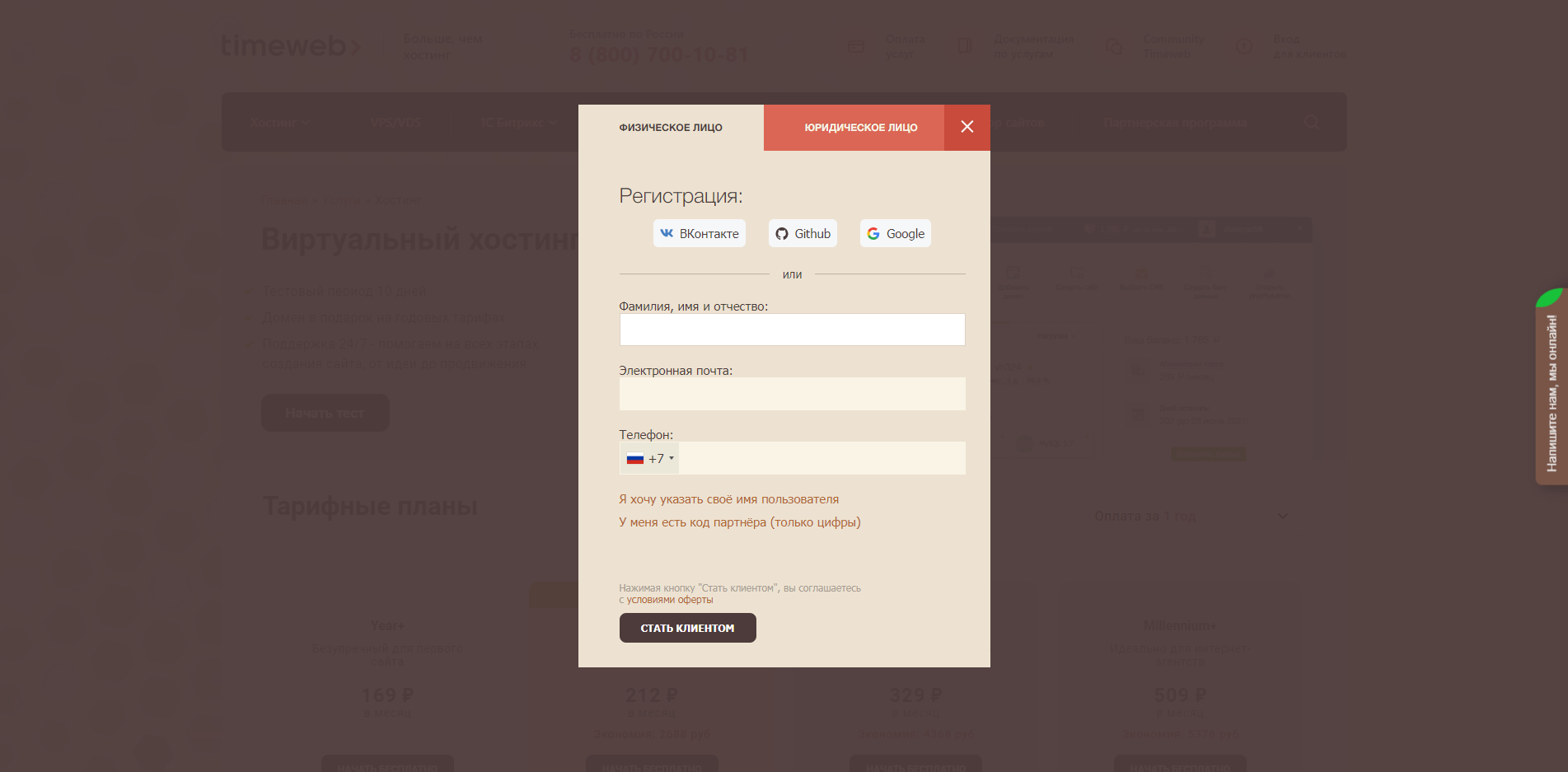
Сайт отправит вас на форму для регистрации. Здесь можно выполнить быстрый вход через аккаунты в социальных сетях или Google. Ещё один вариант — вручную заполнить все поля. Когда этот этап будет позади, нажмите «Стать клиентом».

Сразу после этого активируется бесплатный тестовый период, после чего за хостинг нужно будет платить по тарифу, который вы выберете. Либо можно найти другой хостинг, которым вы сможете пользоваться бесплатно.
Шаг № 1. Подключаем домен
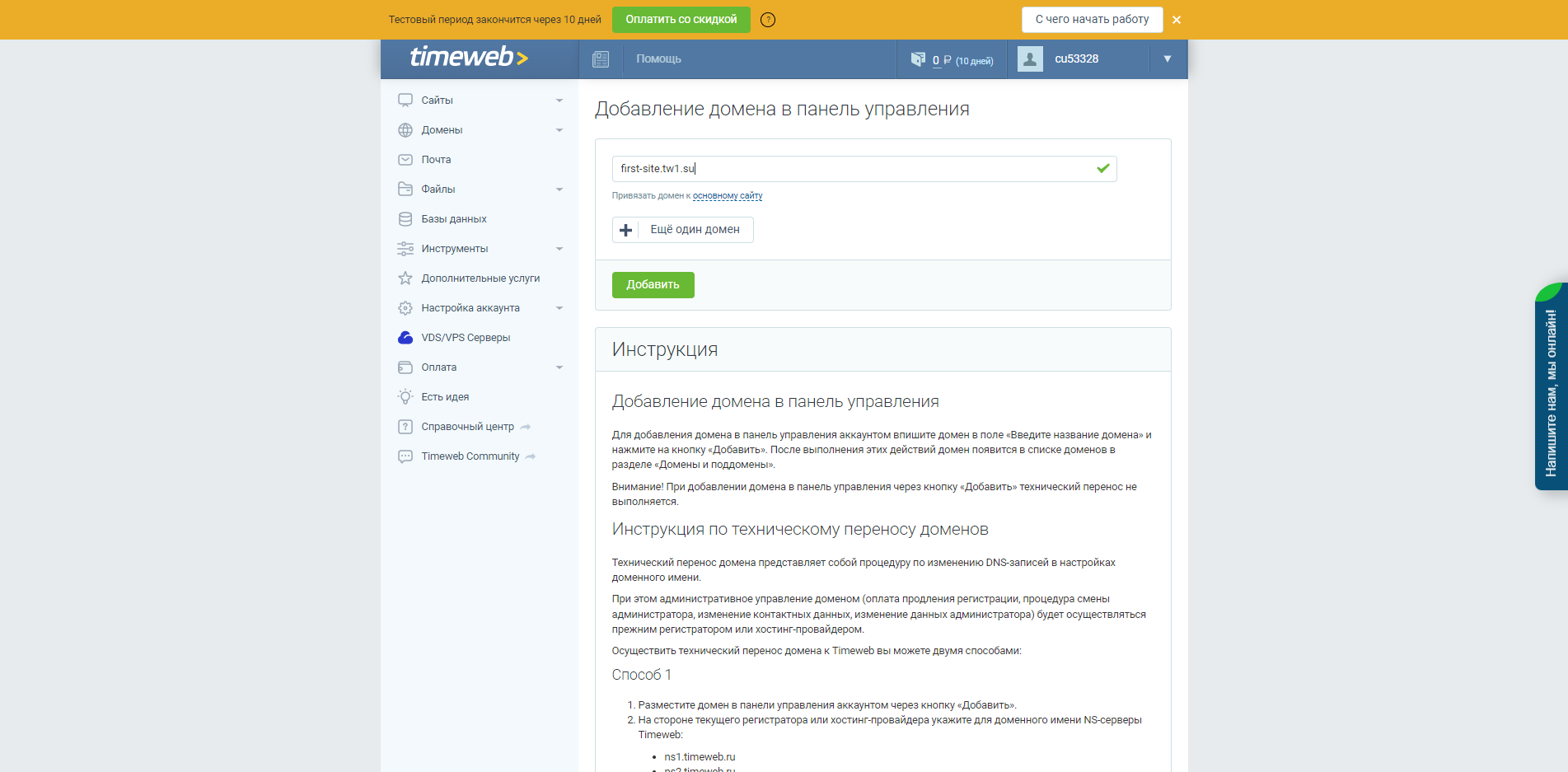
После регистрации вы попадёте в личный кабинет пользователя. Наш следующий шаг — выбрать домен, т. е. адрес, по которому можно будет перейти на сайт. Для этого находим вверху кнопку «Добавить домен».
Здесь можно купить доменное имя или воспользоваться бесплатным. Нас пока устроит второй вариант, а потому остановимся на домене first-site.tw1.su. Вводим его в строку и ждём, когда появится зелёная галочка. Если её нет, возможно, такой домен уже занят, и нужно подобрать другой. После этого нажимаем кнопку «Добавить».

Теперь осталось только проверить, что мы всё сделали правильно и домен работает. Для этого копируем его и вставляем в адресную строку браузера. После этого должна открыться та же страница, что и на скрине ниже.
Если получилось, можно порадоваться — этот этап вы прошли успешно!

Шаг № 2. Устанавливаем CMS WordPress
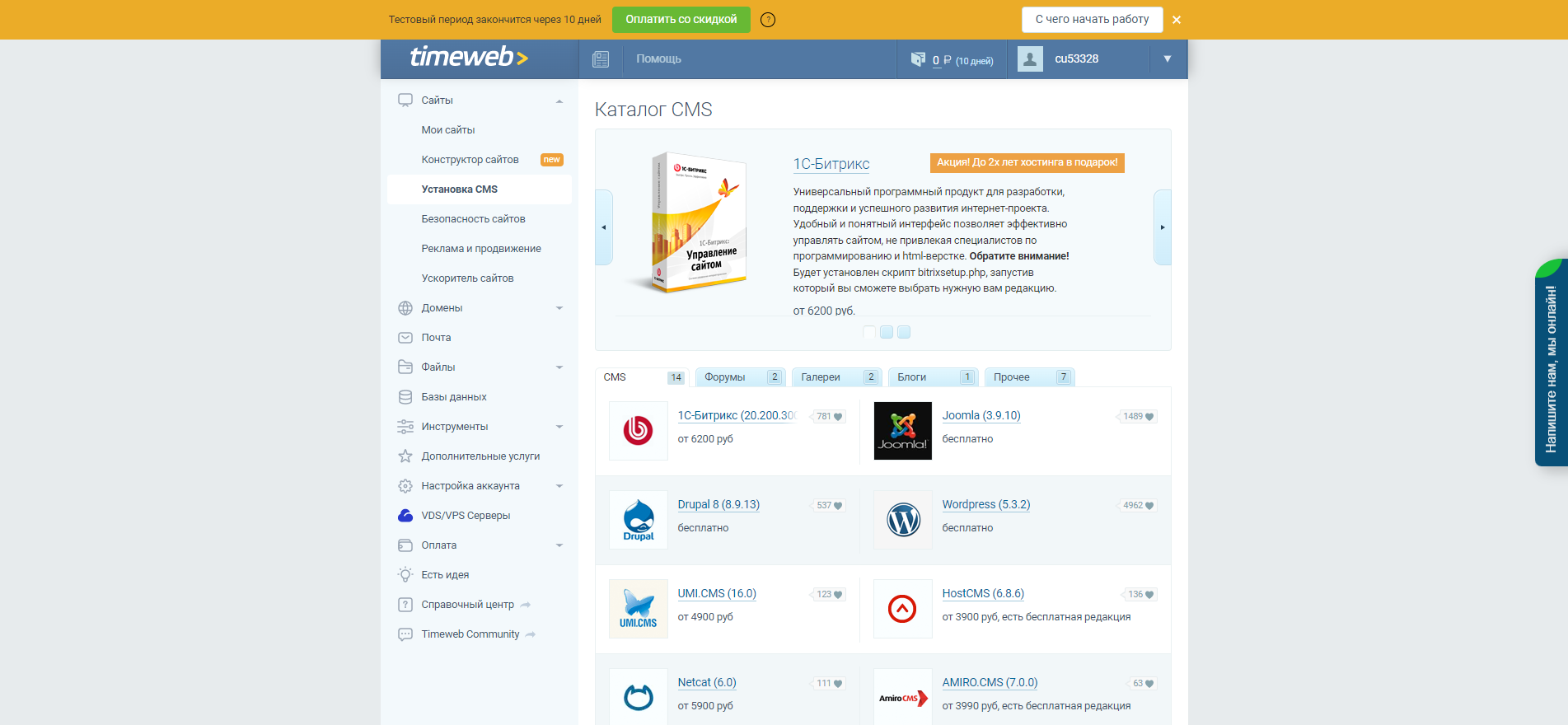
Теперь начинаем создавать собственный сайт. Первое, что нужно сделать, — подключить WordPress и создать аккаунт на платформе. Для этого возвращаемся в личный кабинет TimeWeb и нажимаем кнопку «Выбрать CMS».

После этого у вас должна открыться страница с каталогом систем управления контентом. Найдите среди них WordPress, подождите, пока откроется карточка, и нажмите «Установить приложение».
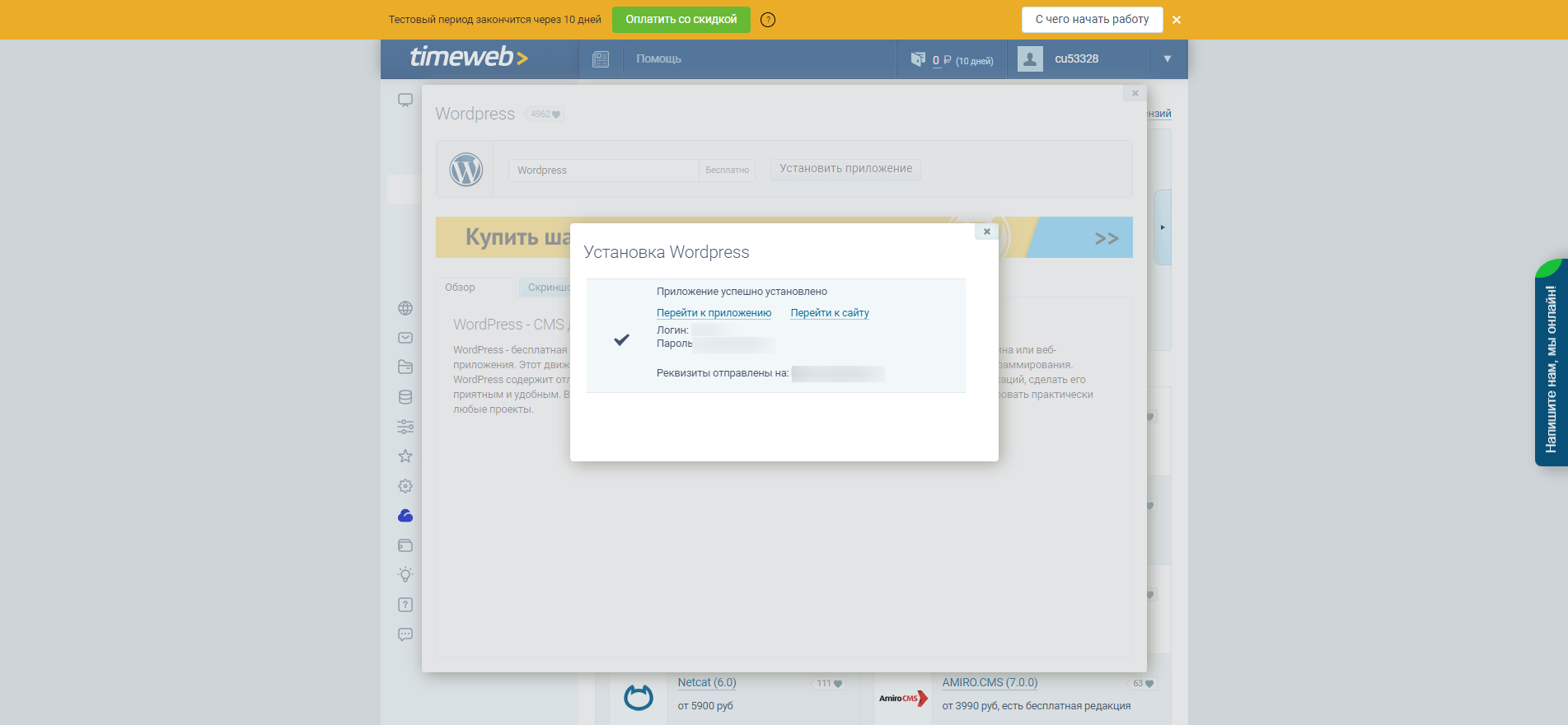
В новом окне выберите домен, который создали ранее. Это важно, т. к. CMS привяжется к сайту именно по этому адресу. Если всё готово, нажмите «Установить» и дождитесь, пока закончится загрузка. Когда это случится, вы получите данные для входа: логин и пароль от админки в WordPress.

После этого нужно будет проверить почту: туда вам придут все данные. Нажимаем на ссылку из письма и попадаем на панель входа в админку. Вводим логин и пароль и заходим в консоль администратора.
Второй этап пройден — мы подключили WordPress к сайту!

Шаг № 3. Создаем внешний вид сайта
Как мы уже писали в первой части статьи, на WordPress можно найти уйму готовых шаблонов. Давайте выберем и используем один из них в нашем проекте. Для этого находим на панели слева вкладки «Внешний вид» — «Темы».
В новой странице перед вами откроется каталог шаблонов для разных сайтов. Выберите один из них, если хотите сэкономить время, — это один из проверенных способов быстро настроить дизайн. Их можно отсортировать, например, по популярности.

Когда подберёте нужную тему, нажмите «Установить», и шаблон сохранится в консоли администратора. Чтобы применить тему к сайту, кликните «Активировать», а чтобы начать работать с ней — «Настройка».
Теперь эту тему можно кастомизировать так же, как вы делали это на конструкторе — придать ей тот вид, который подходит под ваш проект. Вы справитесь!
Шаг № 4. Добавляем плагины — опционально
Мы выбрали шаблон Hello Elementor, и WordPress сразу предложил установить к нему подходящий плагин. Чтобы сделать это, нажимаем «Установить плагин» и ждём, когда закончится загрузка. После подключаем его через кнопку «Активировать плагин» во вкладке «Плагины».

Плагин установлен. С его помощью мы добавили в консоль конструктор, который облегчит работу над дизайном сайта.
Готово! Мы создали ещё один проект, теперь уже на WordPress. Осталось только наполнить его блоками с контентом. Надеемся, эта инструкция помогла вам разобраться, как сделать свой сайт с нуля на CMS.
Подведём итоги
Сегодня мы вместо создали 2 базовых проекта и познакомились с некоторыми способами, как разработать сайт. Они гораздо проще и быстрее разработки с помощью языков программирования, но для практики в начале пути — в самый раз!
А если вы хотите пойти дальше и узнать, как написать свой сайт на HTML и CSS, начните заниматься на курсах по созданию сайтов в Skysmart. Там мы познакомим вас с особенностями эти языков и поможем создать первые проекты на них. Вводный урок — бесплатно!
