В Битрикс24 вы можете создать сайт без помощи программиста. Вам не придётся прописывать десятки строк кода, просто выберите нужные блоки в конструкторе или используйте готовый шаблон для вашего бизнеса.
Например, у вас языковая школа, и вы работаете в Битрикс24.
Чтобы привлечь новых клиентов, попробуйте создать сайт. В Битрикс24.Сайты выберите готовый шаблон или создайте свой с нужными блоками. Наполните его текстом, изображениями и другими элементами — это привлечет больше клиентов и сможете работать с ними прямо в CRM.
Как создать сайт
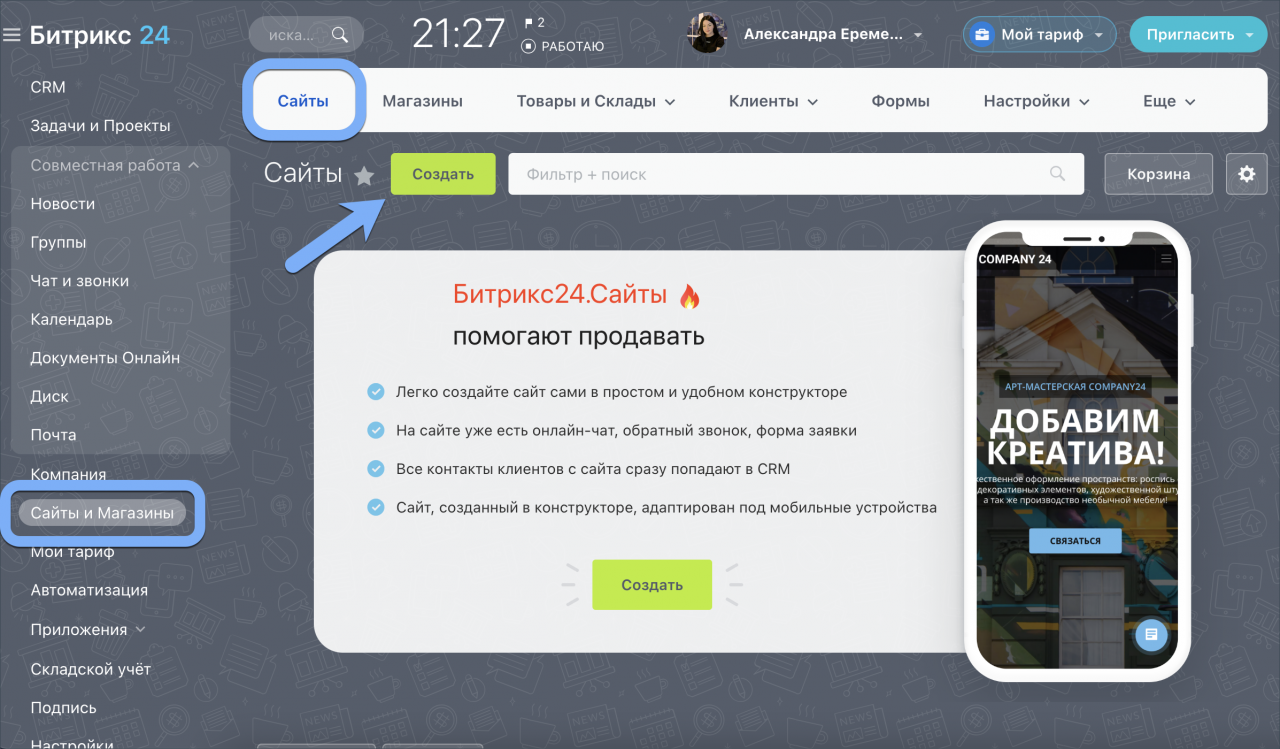
В меню портала слева выберите Сайты и Магазины. Во вкладке Сайты нажмите Создать.

Определитесь с шаблоном
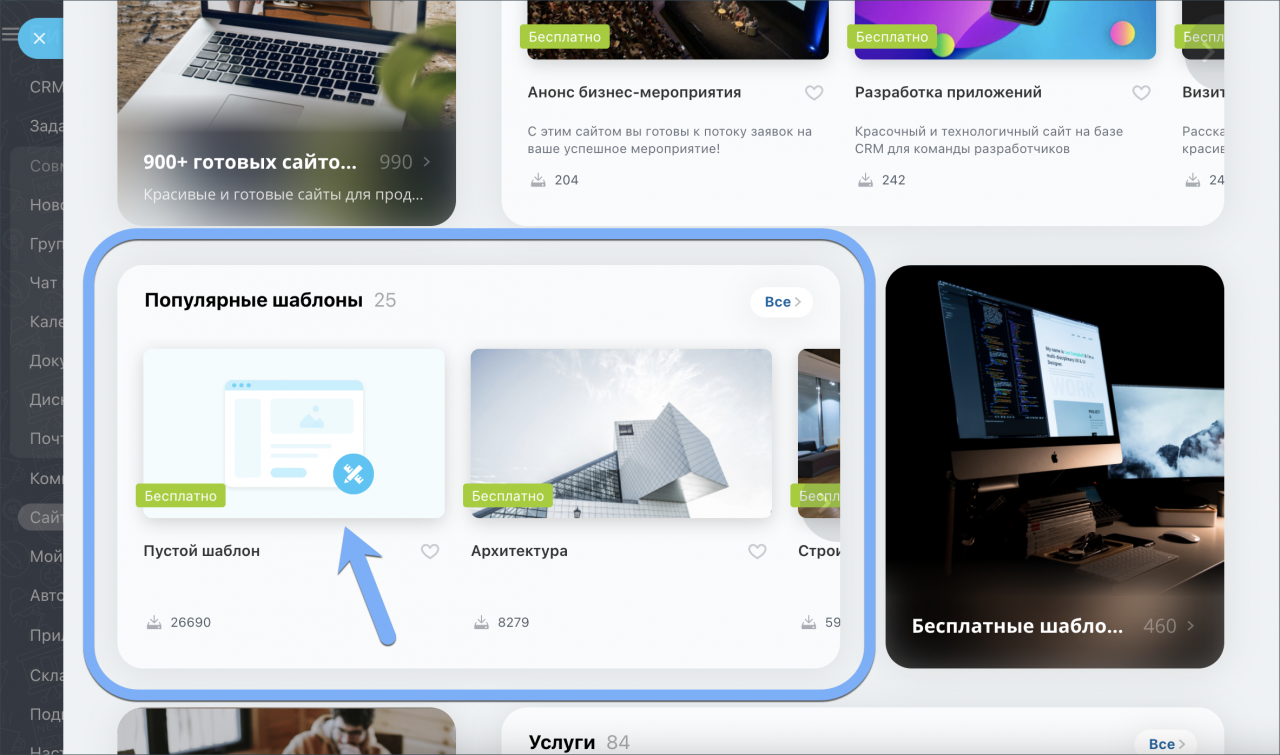
Выберите готовое решение из каталога или используйте пустой шаблон:
С шаблоном Маркета
Пустой шаблон
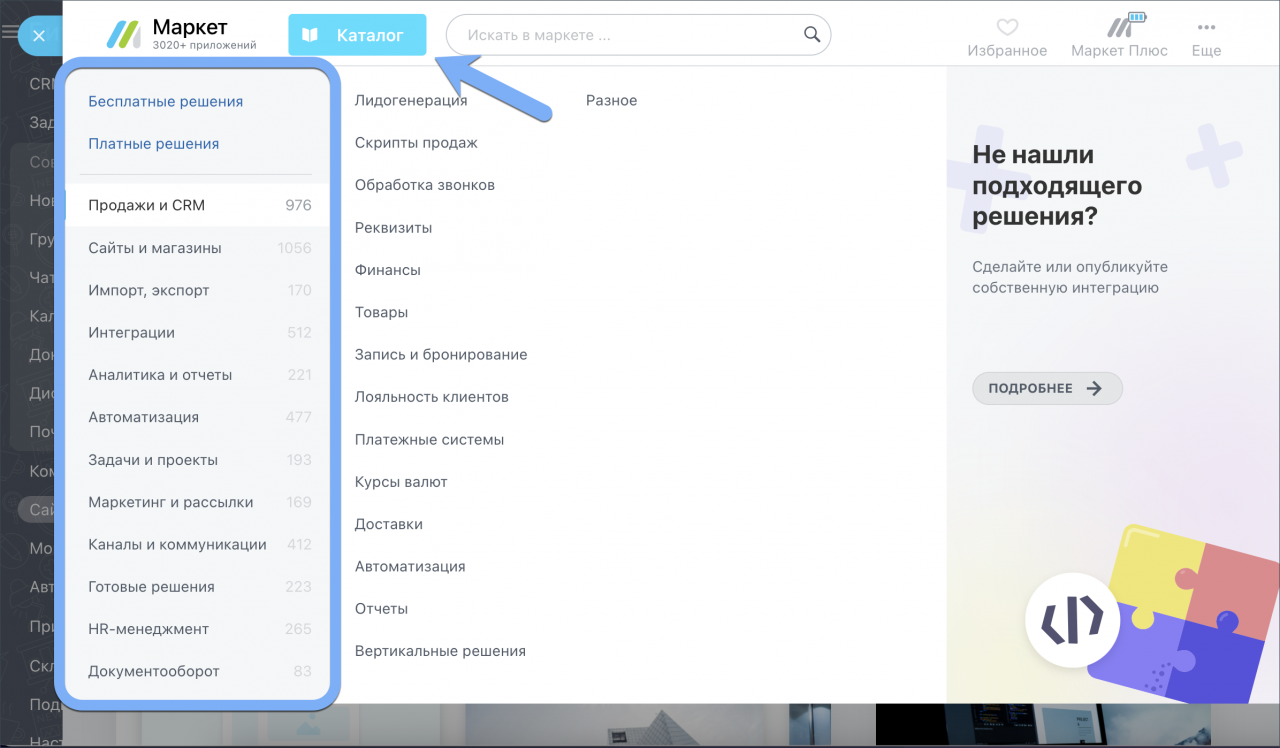
Нажмите на кнопку Каталог. Здесь вы найдёте большое количество шаблонов, уже поделённых на категории.

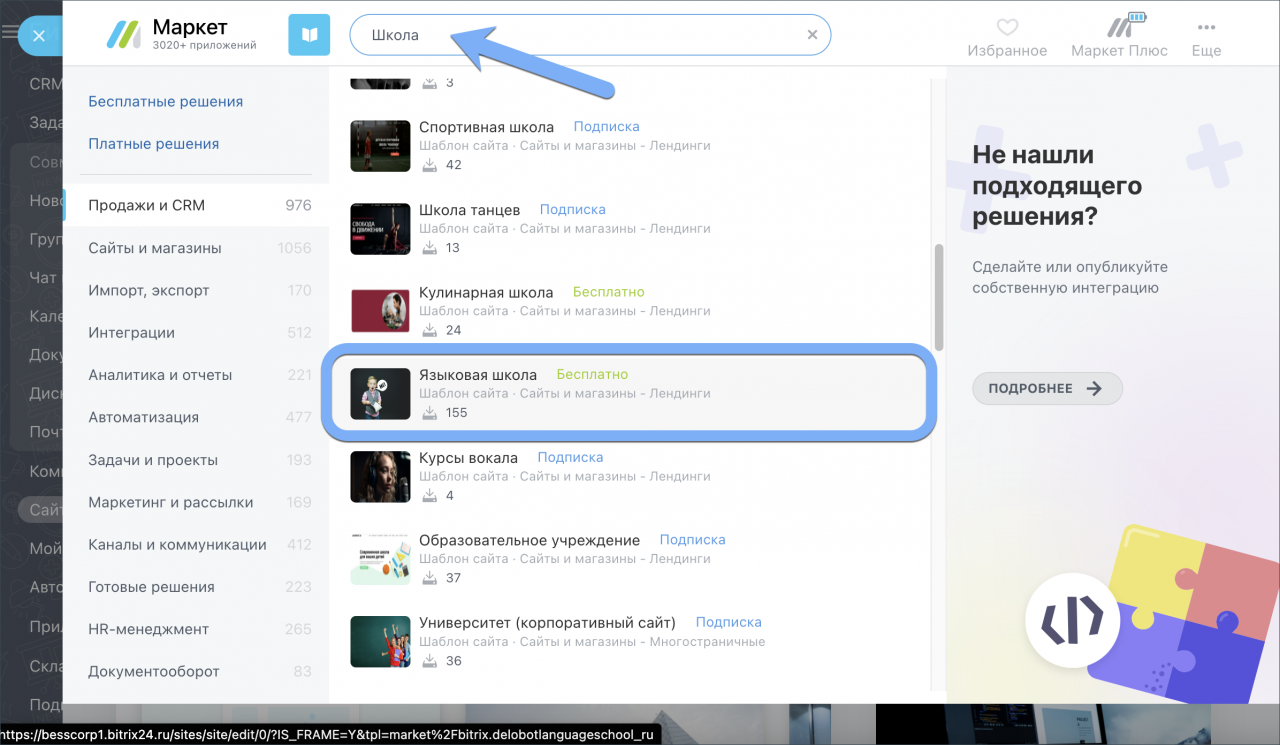
Вы также можете воспользоваться поиском вверху экрана — укажите желаемые параметры и выберите шаблон из предложенных.

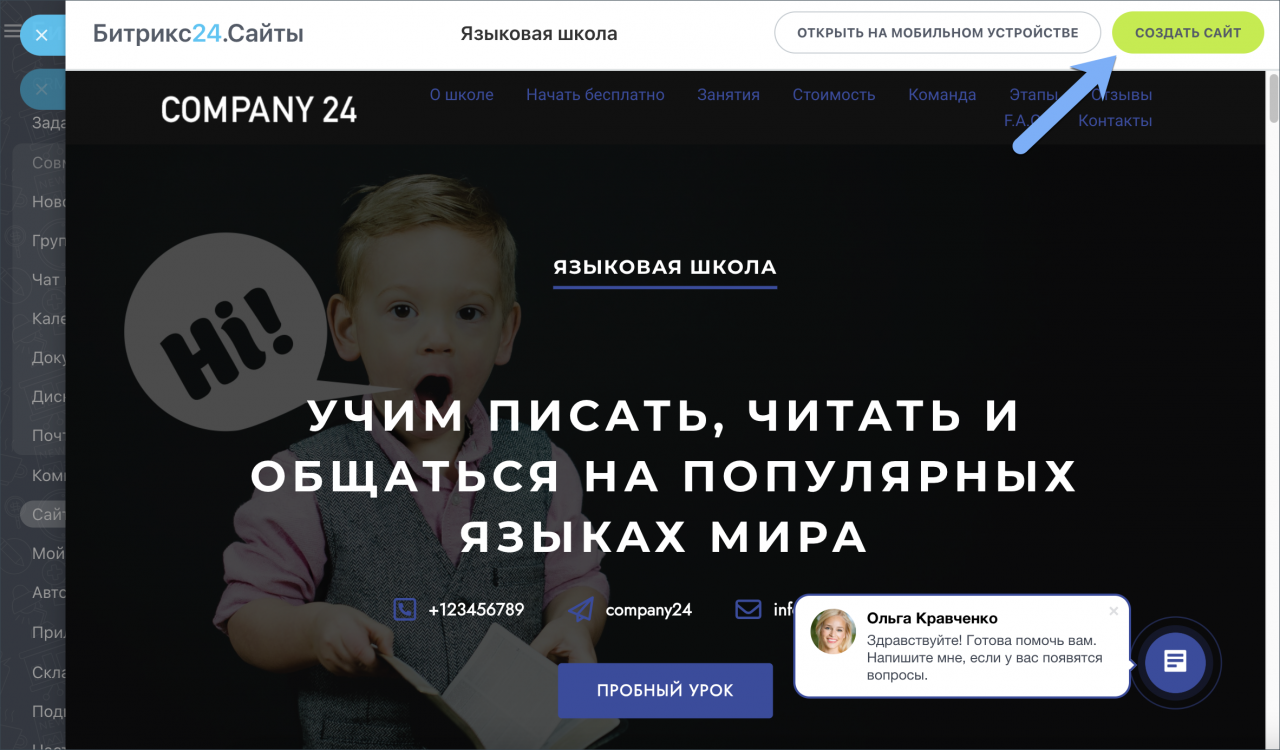
После выбора шаблона нажмите кнопку Создать сайт.

Если вы не нашли подходящего решения, попробуйте создать сайт с нуля. Выберите Пустой шаблон и наполните его блоками.


Добавьте или измените блоки
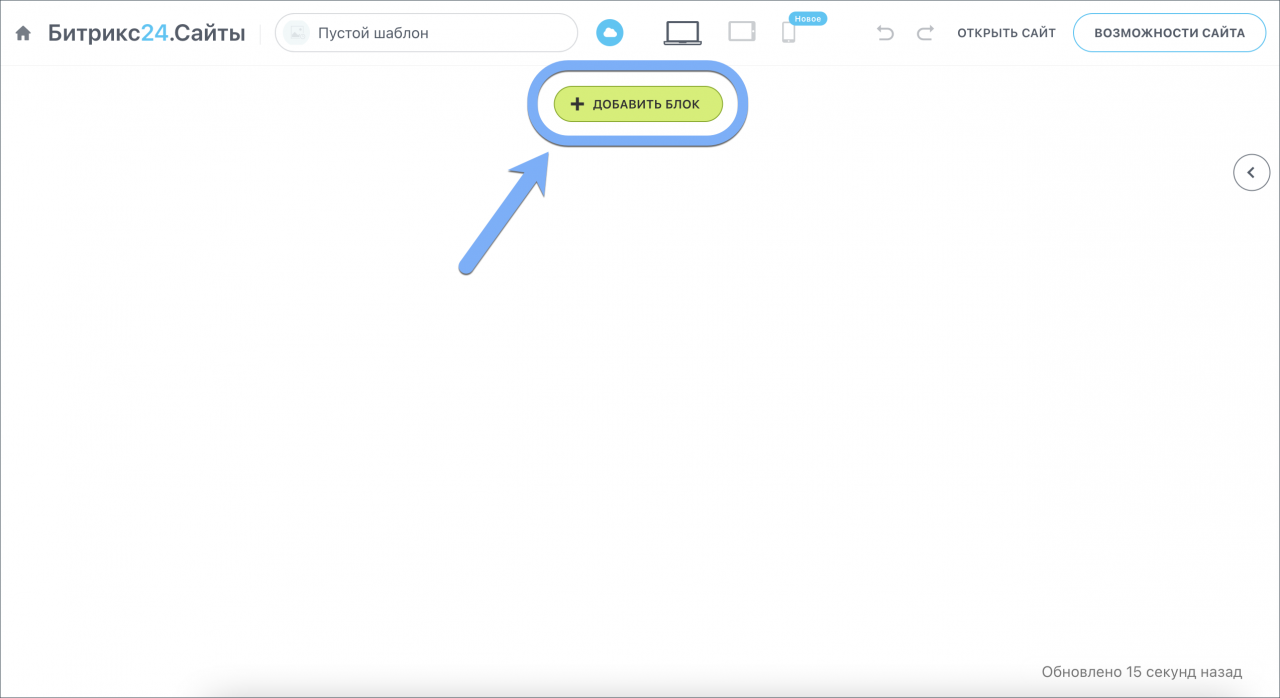
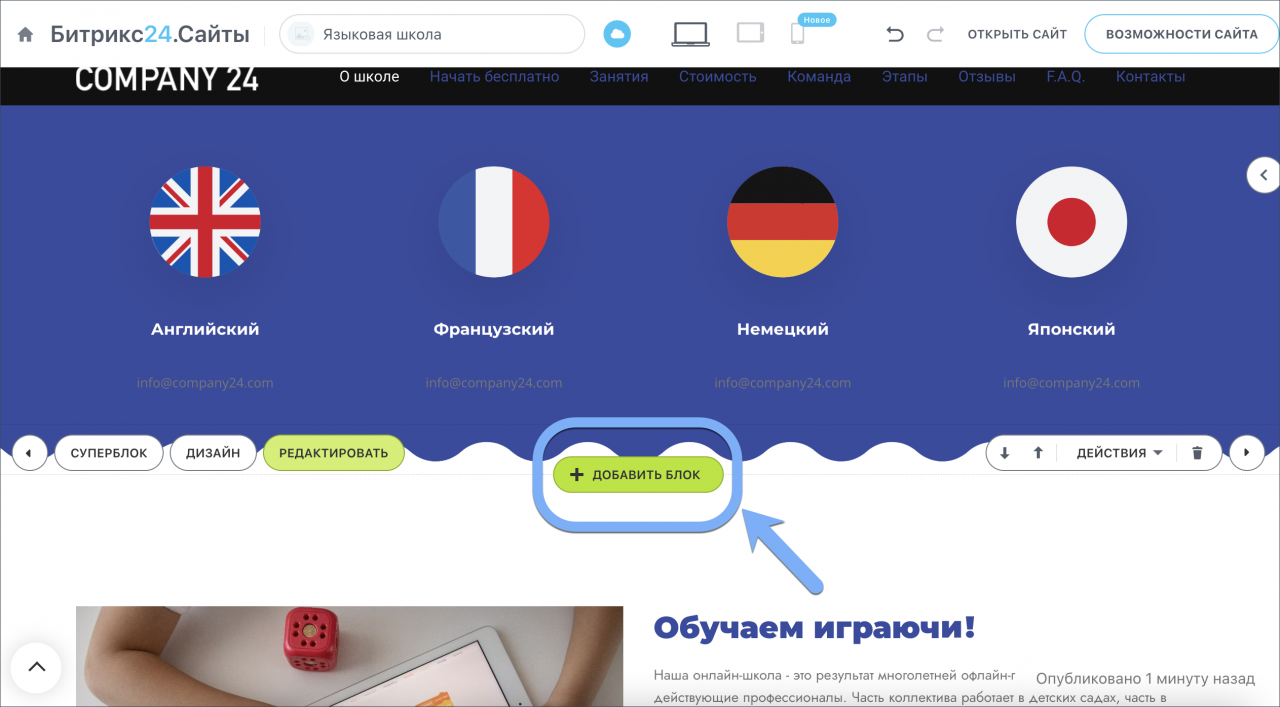
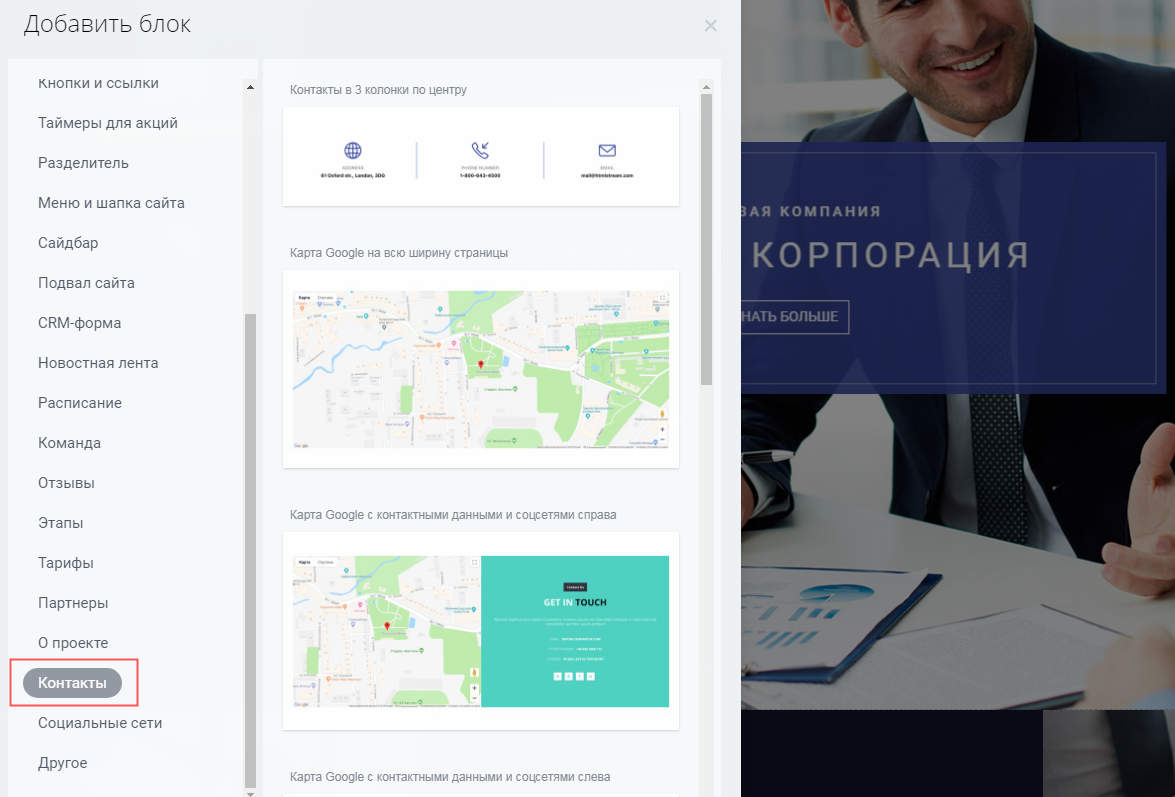
Для создания блока кликните + Добавить блок там, где вы хотите его разместить.

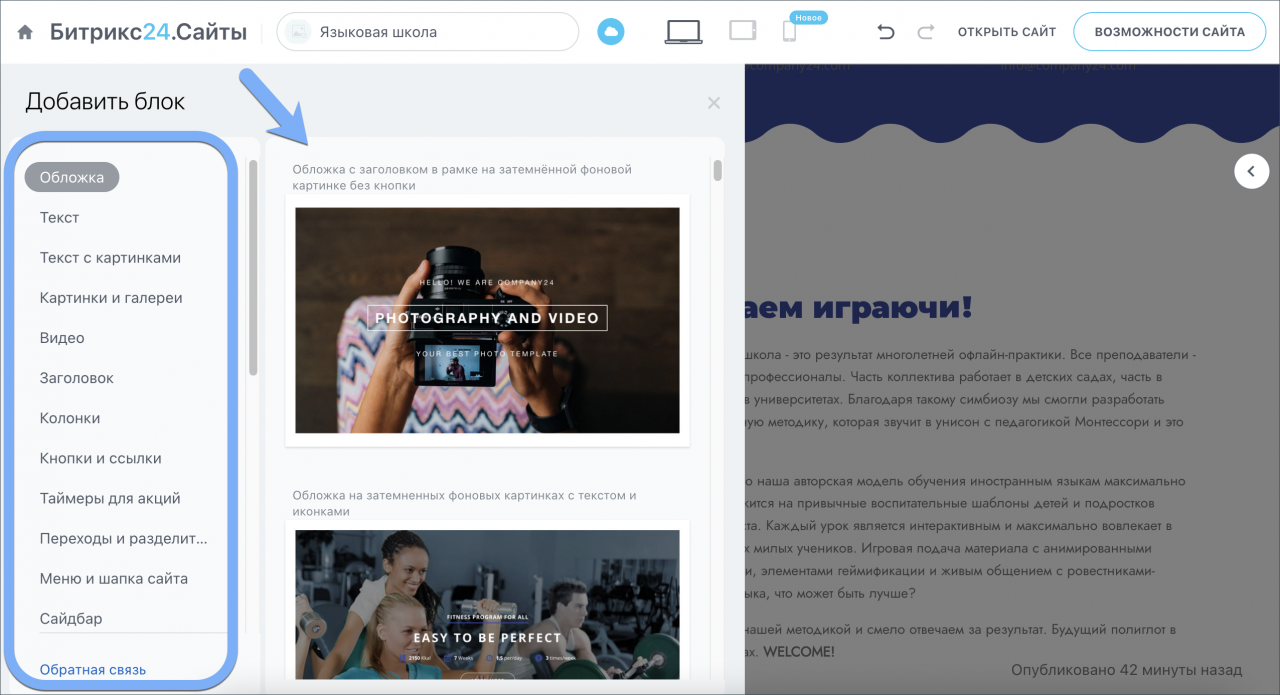
Далее покажется меню с выбором. В блоках можно разместить контакты компании, фотогалереи, таймеры для акций и многое другое.

Редактирование блоков
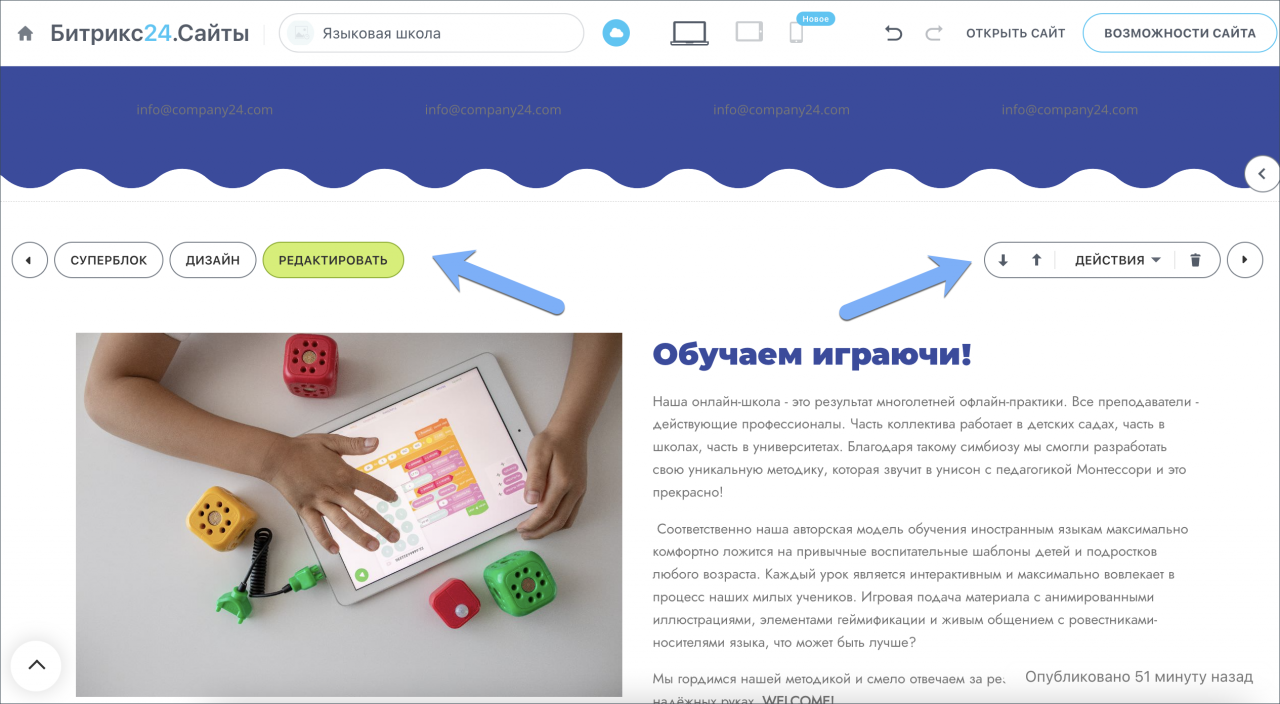
Если вы определились с шаблоном и хотите внести изменения в блок, то при наведении на него появятся две следующие панели.

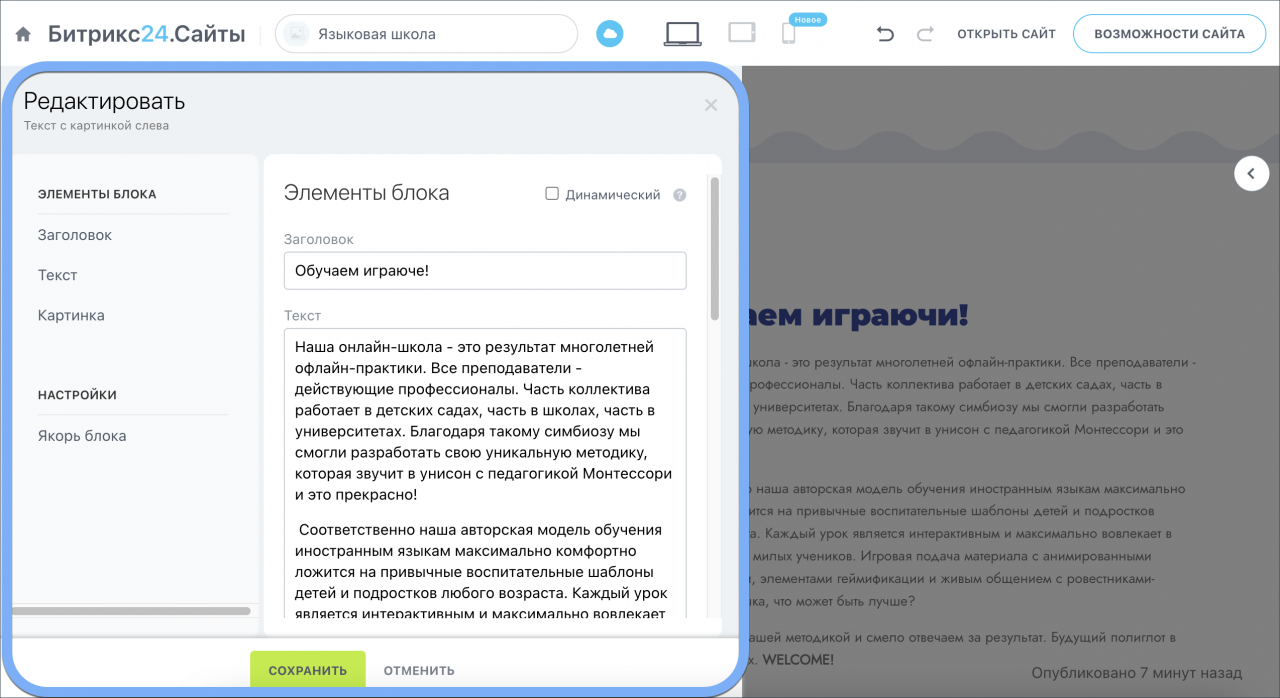
Редактировать — основные настройки блока и его содержания.

Суперблок — режим, в котором можно управлять элементами внутри блоков сайта.
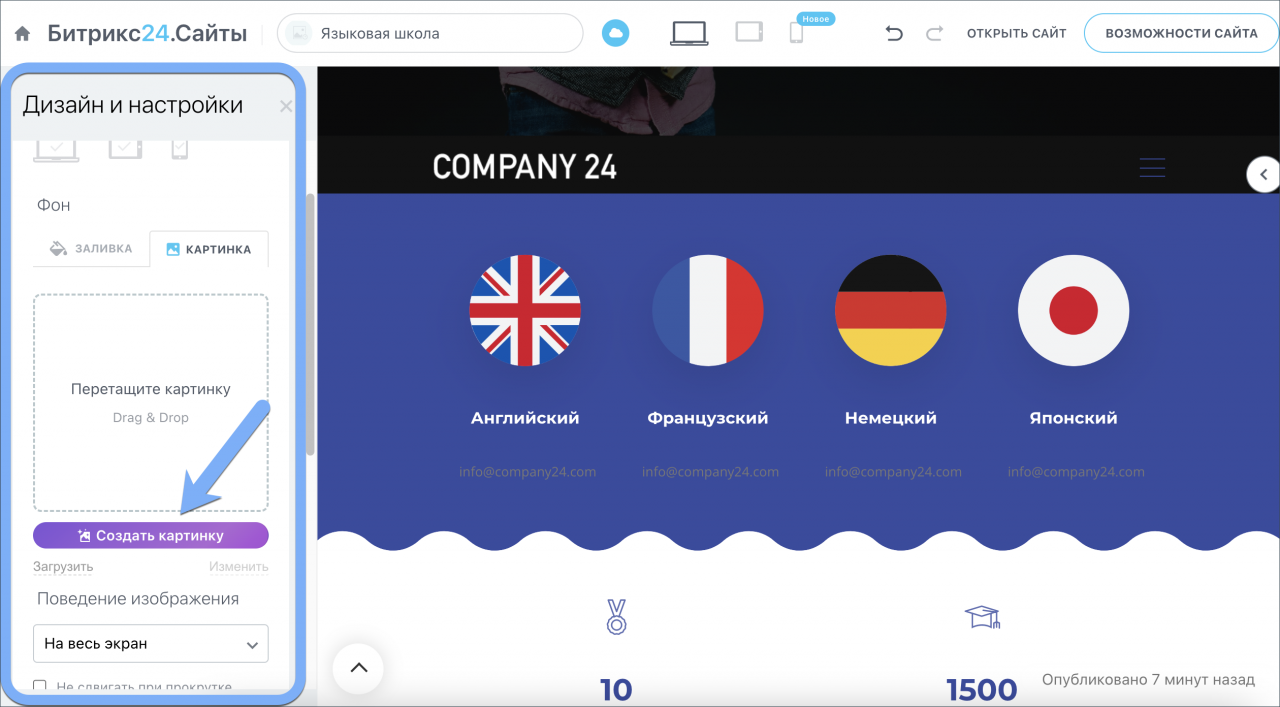
Дизайн — редактирование внешнего вида блока. Здесь вы также можете добавить изображение, созданное AI.

В меню Действия есть следующий список операций:
| Скрыть блок | Блок будет скрыт, и не виден при публикации сайта. Его всегда можно будет вернуть со всеми сохранёнными данными кнопкой Показать блок. |
| Вырезать | Блок будет вырезан из выбранной части сайта, и его можно будет вставить в другом месте. |
| Копировать | Блок можно скопировать, а его образ будет содержаться в буфере обмена. |
| Вставить | Кнопка позволит вставить вырезанные или скопированные ранее блоки. |
| Оставить замечание | Здесь вы можете оставить пожелания и идеи касательно работы Битрикс24.Сайтов. |
| Сохранить в списке блоков | Опция позволит сохранить блок как шаблон. Он будет находиться в списке для быстрого использования при создании нового блока. |
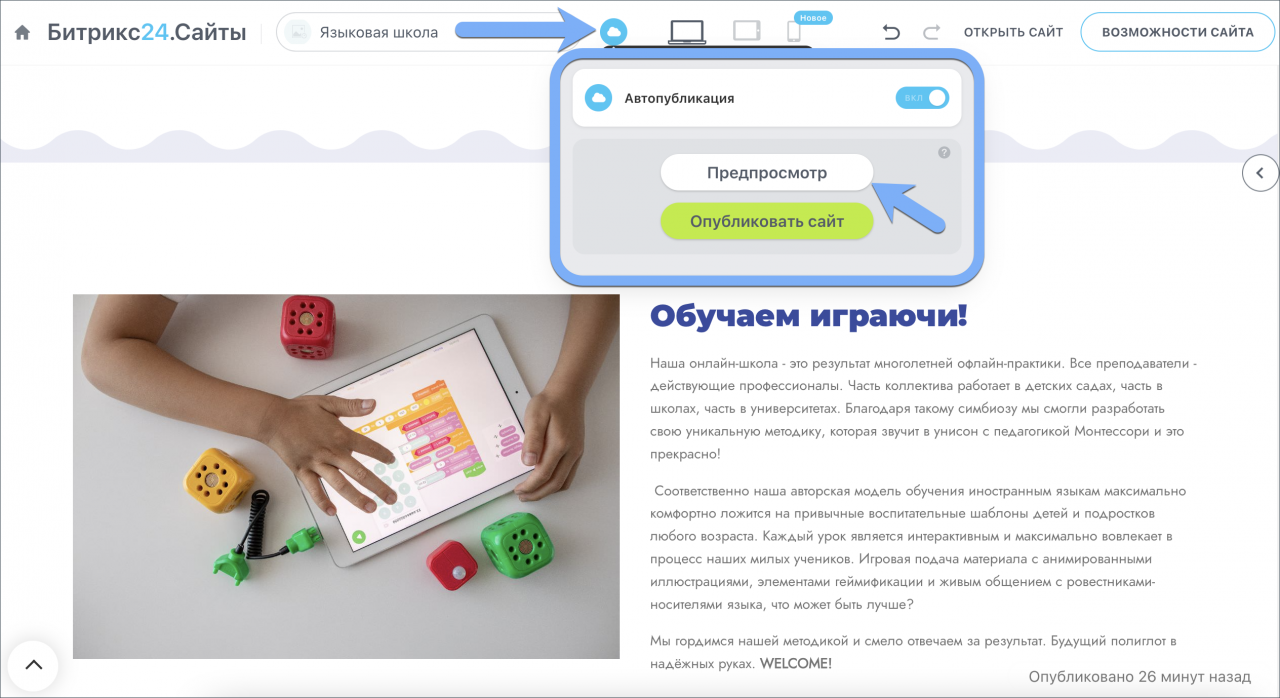
Опубликуйте сайт
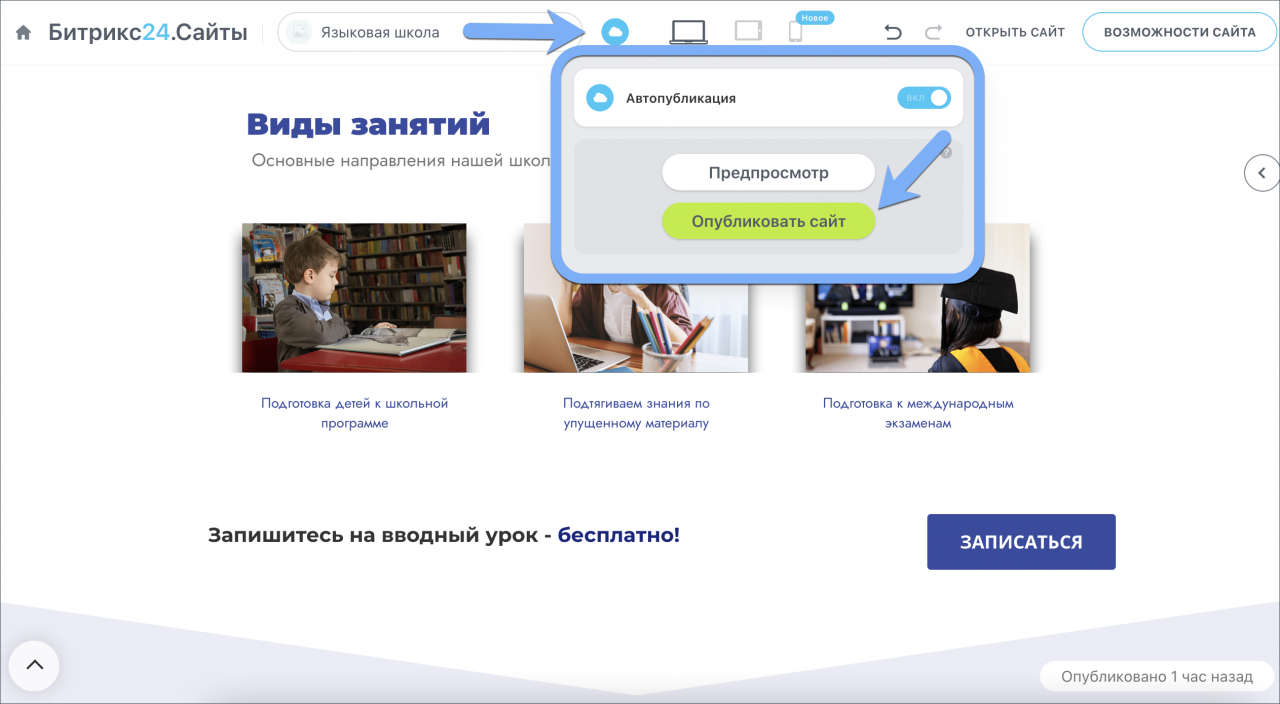
По умолчанию для сайтов включён режим Автопубликации. После внесения первой правки сайт будет опубликован автоматически, а все правки отобразятся на сайте. Вы не потеряете изменения, если забыли их сохранить или закрыли вкладку браузера.
Если Автопубликация отключена, а вы хотите увидеть правки, то нажмите Предпросмотр.

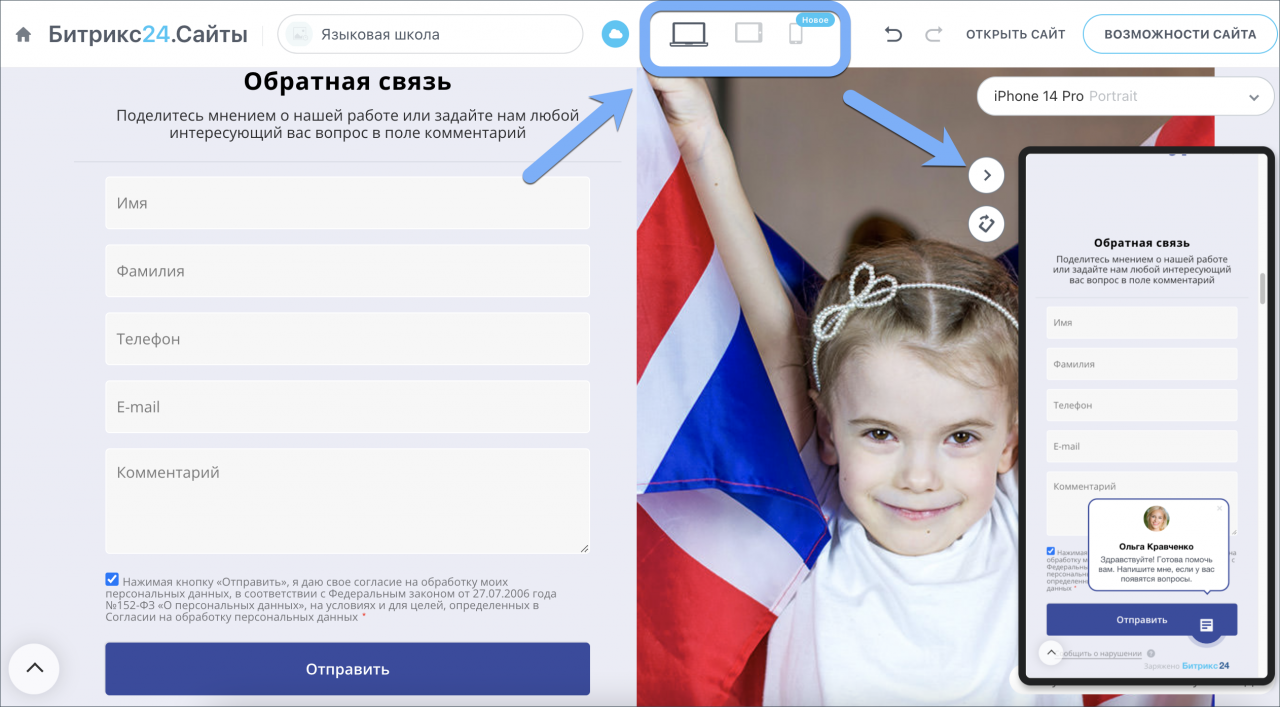
Проверьте, как будет выглядеть ваш сайт на различных устройствах — мобильном телефоне, планшете и веб-версии.

Подробнее читайте в статье Мобильная версия сайтов.
Как только вы закончили редактирование, кликните Опубликовать сайт и ваш сайт станет доступен в сети. Если включён режим Автопубликация, то публиковать сайт не нужно.

Количество опубликованных сайтов зависит от тарифа Битрикс24. Если вы переходите на тариф, в котором количество опубликованных сайтов меньше текущего, то сайты не отключатся, но вы не сможете сохранять изменения пока не снимете с публикации лишние сайты.
Спасибо, помогло!
Спасибо 
Это не то, что я ищу
Написано очень сложно и непонятно
Есть устаревшая информация
Слишком коротко, мне не хватает информации
Мне не нравится, как это работает
Решил продолжить тему создания сайтов, сделав обзор двух инструментов Битрикс24 – «Сайты» и «Магазины». Для их создания используется конструктор. Во многом он напоминает большинство аналогичных сервисов. Однозначно, в сравнении с Wix и Tilda он во многом уступает по набору функционала. Здесь нет инструментов для дизайнеров, довольно небольшой набор шаблонов. Но есть весомое преимущество – сайт или магазин сразу же создаётся в CRM, то есть не нужно осуществлять никаких интеграций.
На нашем сайте есть инструкция Битрикс24 для начинающих, настройка и обзор функционала CRM Битрикс24. В этой статье речь пойдёт исключительно о работе над сайтами и онлайн-магазинами.
Плюсы создания сайтов и онлайн-магазинов на Битрикс24:
- простой и удобный конструктор;
- подключение онлайн-чата, обратного звонка, формы заявки;
- автоматическое занесение контактов и заказов из онлайн магазина в CRM;
- SEO-продвижение (мета-теги и индексация задаются в настройках сайта);
- подключение систем аналитики – Google Analitycs и Яндекс.Метрики;
- бесплатный хостинг на bitrix24.shop (магазины) и bitrix24.site (сайты) или подключение собственного домена;
- автоматическая адаптация сайтов под экраны мобильных устройств на базе iOS и Android;
- командная работа над сайтами – создание, внесение изменений и удаление страниц (полными правами обладают только администраторы аккаунта).
Из минусов: сайты разных сфер бизнеса очень похожи друг на друга из-за ограниченного числа шаблонов и отсутствия продвинутого функционала.
Создание сайтов: начало работы
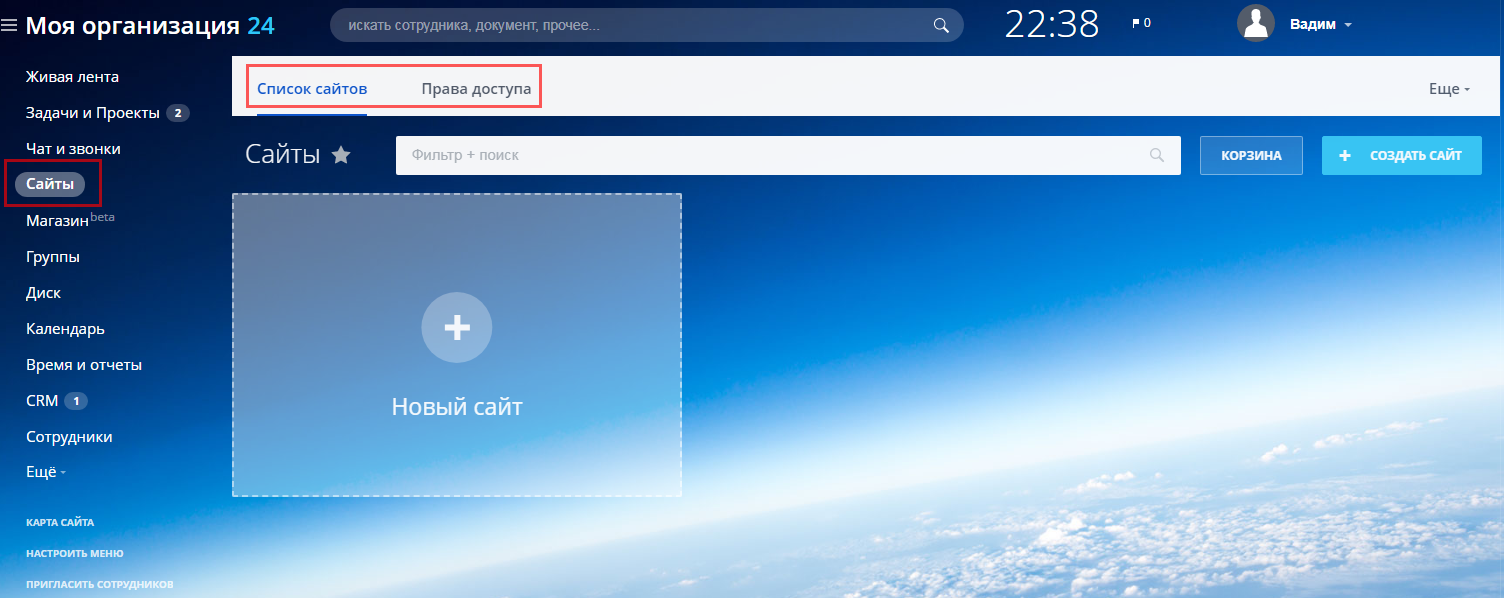
Нажимаете на вкладку «Сайты» в левом меню.

На странице отображается 2 основных раздела: «Список сайтов» и «Права доступа». С первым пунктом всё понятно, в нём содержится перечень уже созданных сайтов. Разберёмся с правами доступа.
Вы создаёте роль и присваиваете ей определённые права – просмотр, создание, редактирование, изменение настроек, публикация, удаление. Дальше эта роль закрепляется за конкретными сотрудникам или целыми отделами. Функция создания сайтов доступна любому сотруднику Битрикс24.
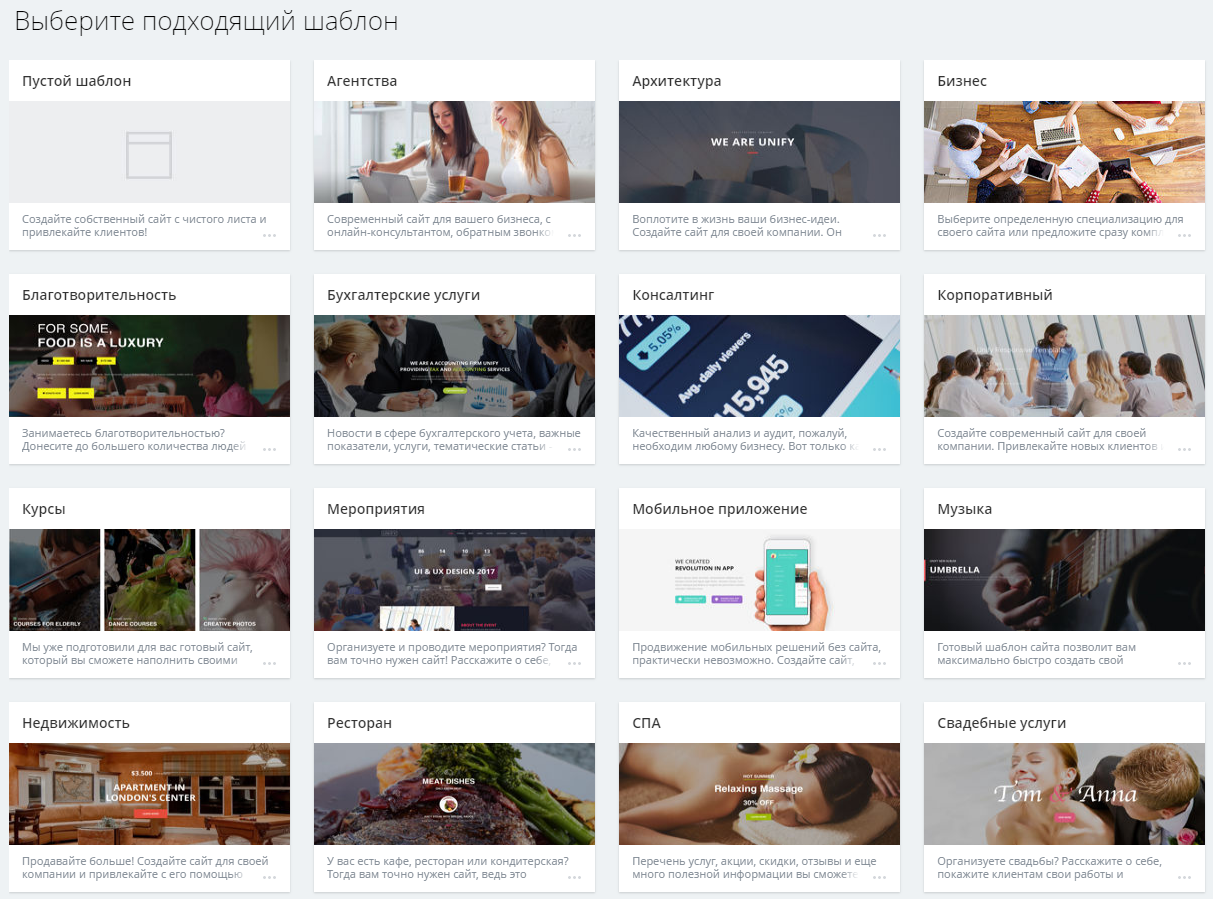
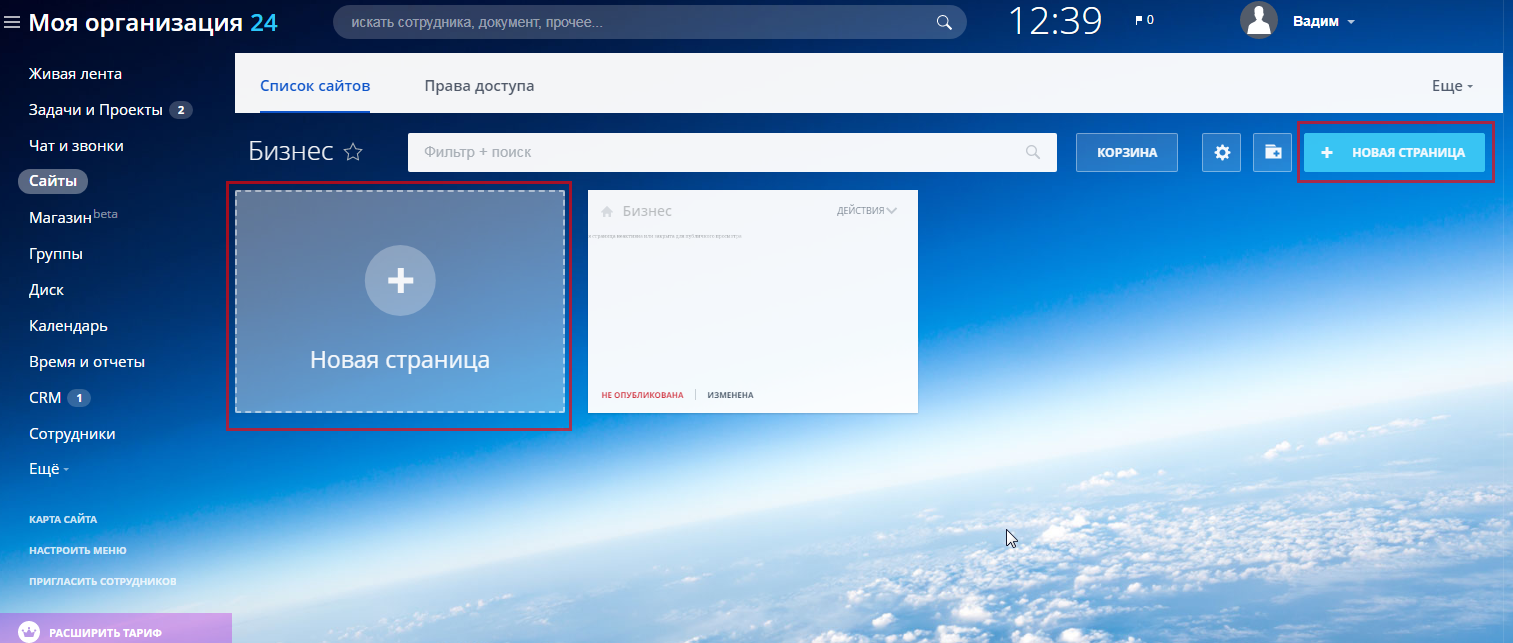
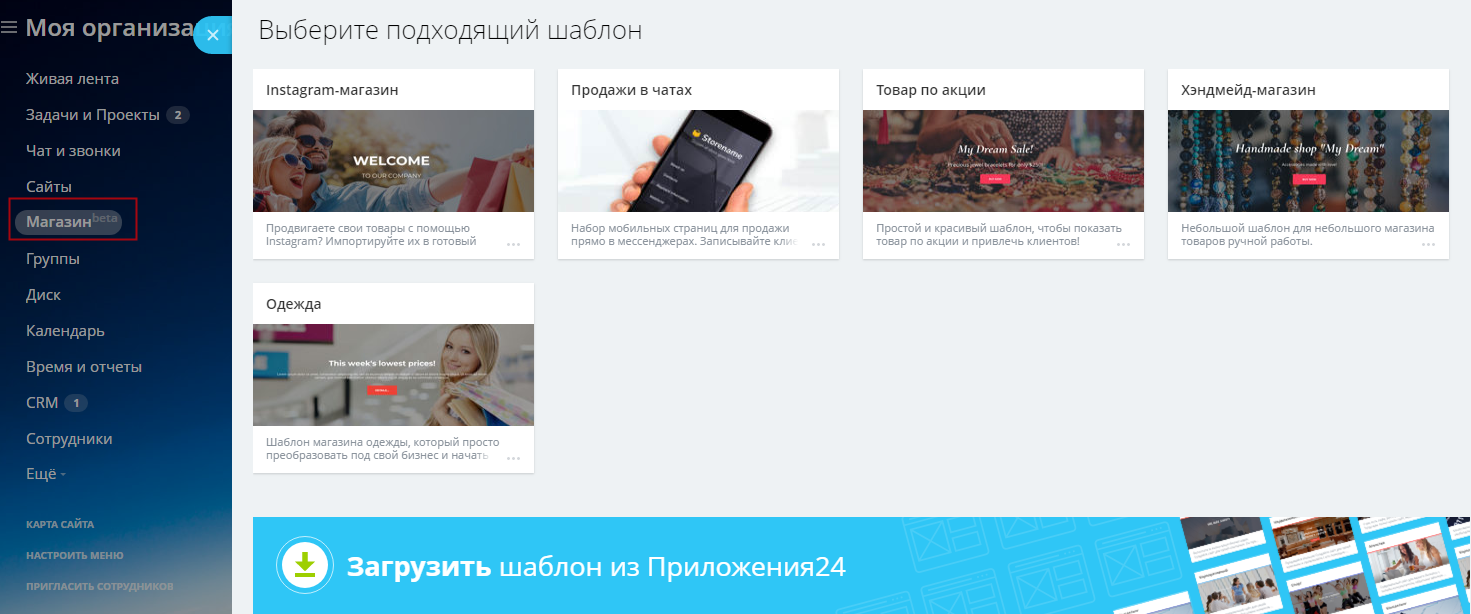
Нажимайте «Создать сайт» или «Новый сайт». Перед вами откроется список шаблонов. Как видите, есть возможность создавать сайт с нуля. Так как я не владею навыками дизайнера, то воспользуюсь одним из шаблонов.

Как и в большинстве конструкторов шаблоны представлены в виде лендингов. Рассмотрим основной функционал редактора.
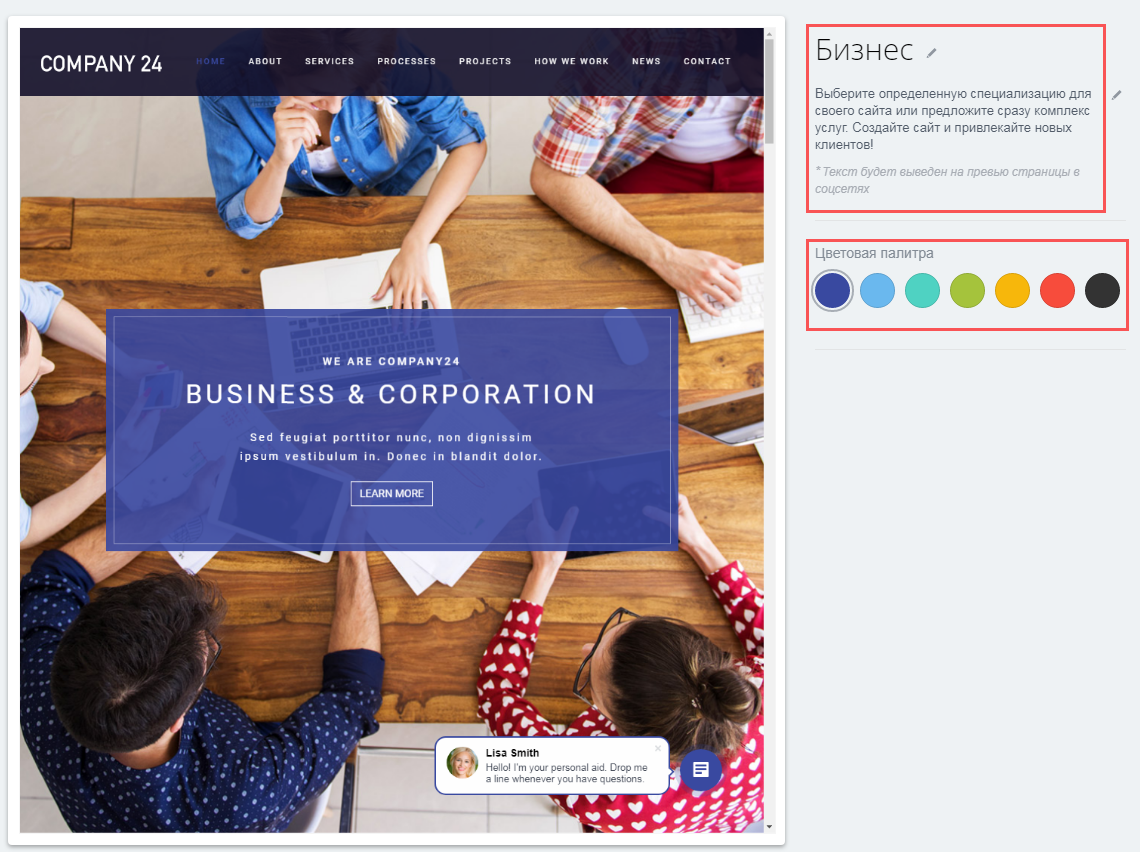
Выбор специализации сайта и цветовой палитры.

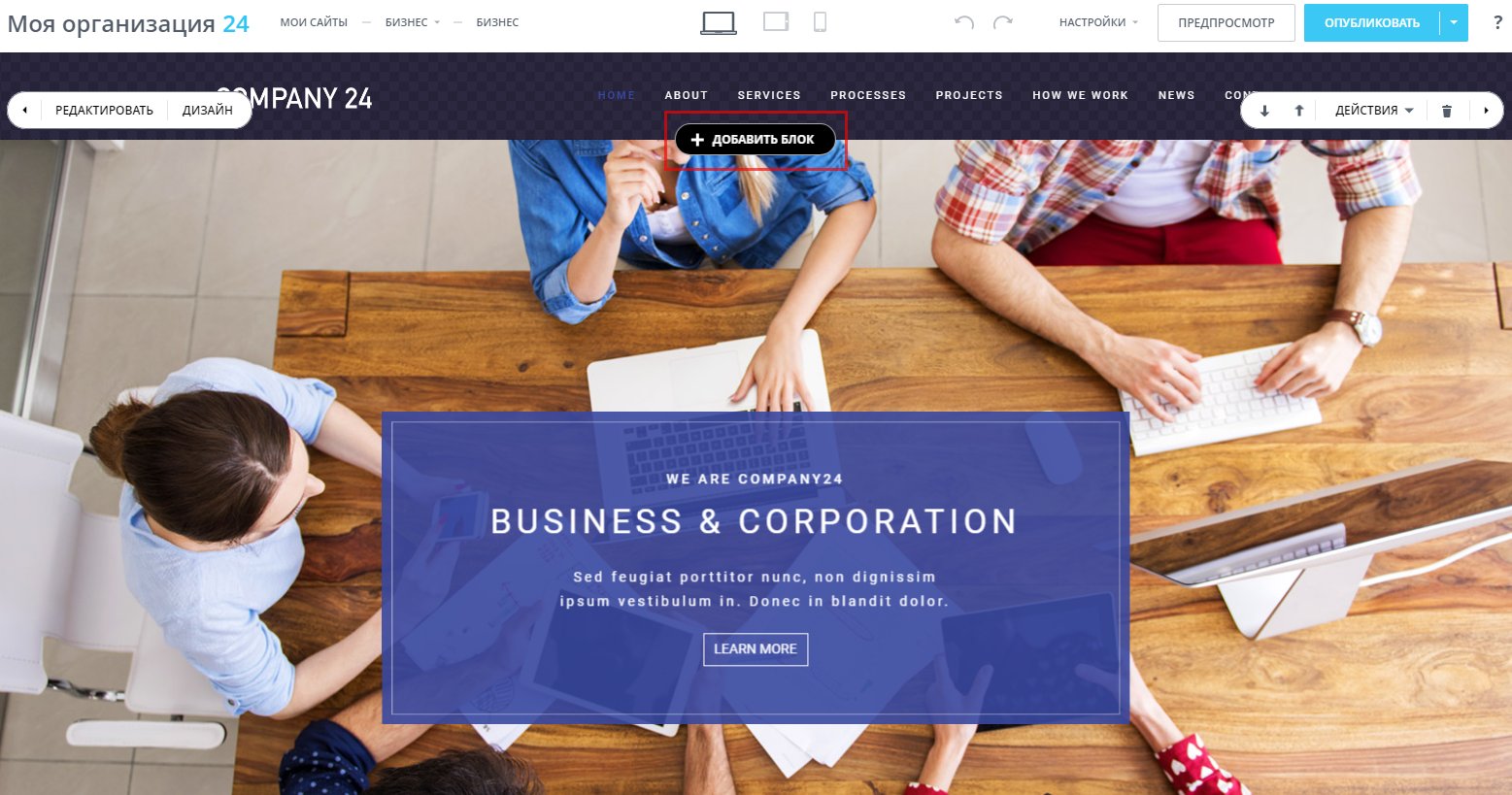
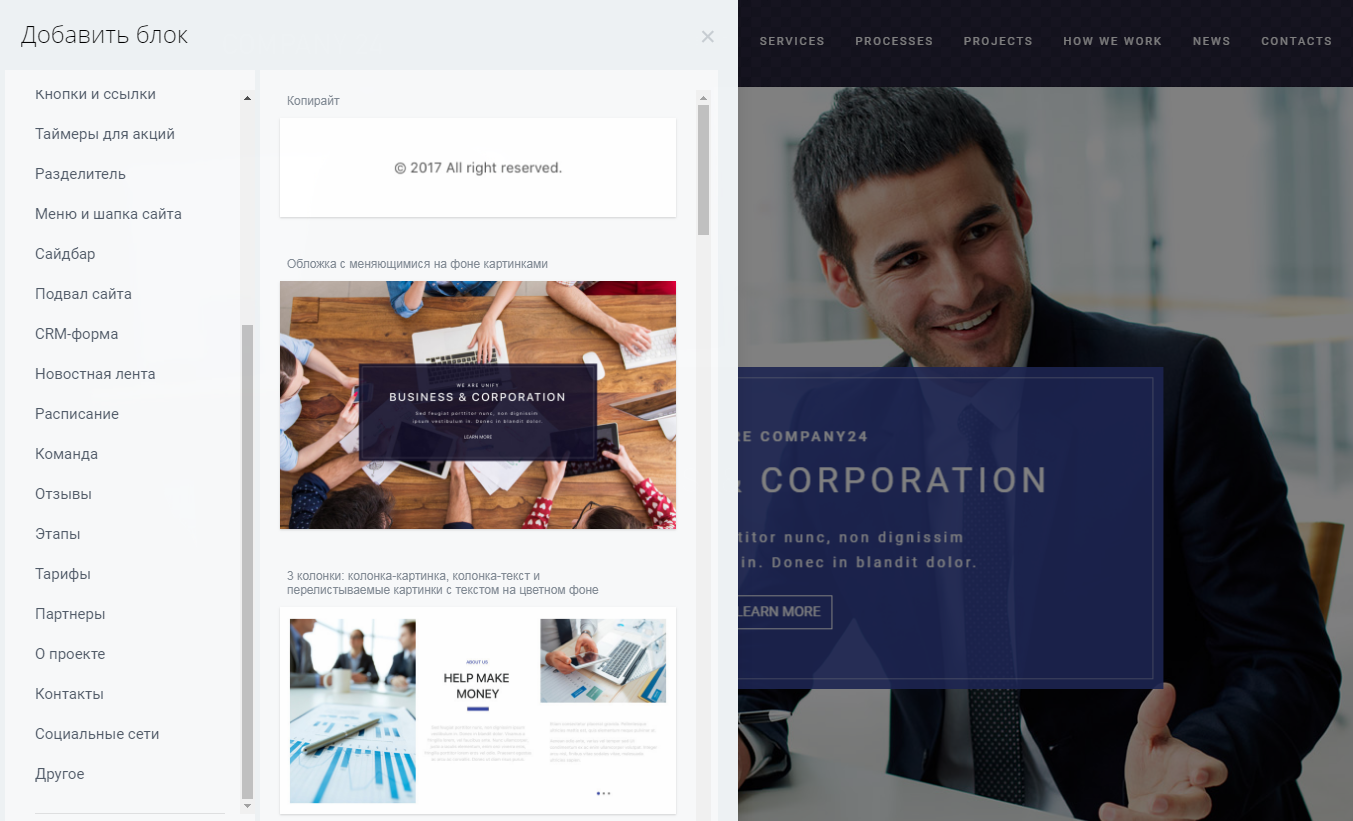
Теперь вы попали непосредственно в редактор. Кнопка «Добавить блок» открывает список блоков от разработчика.

Данного списка вполне достаточно для создания сайта различной направленности.

Как редактировать блоки?
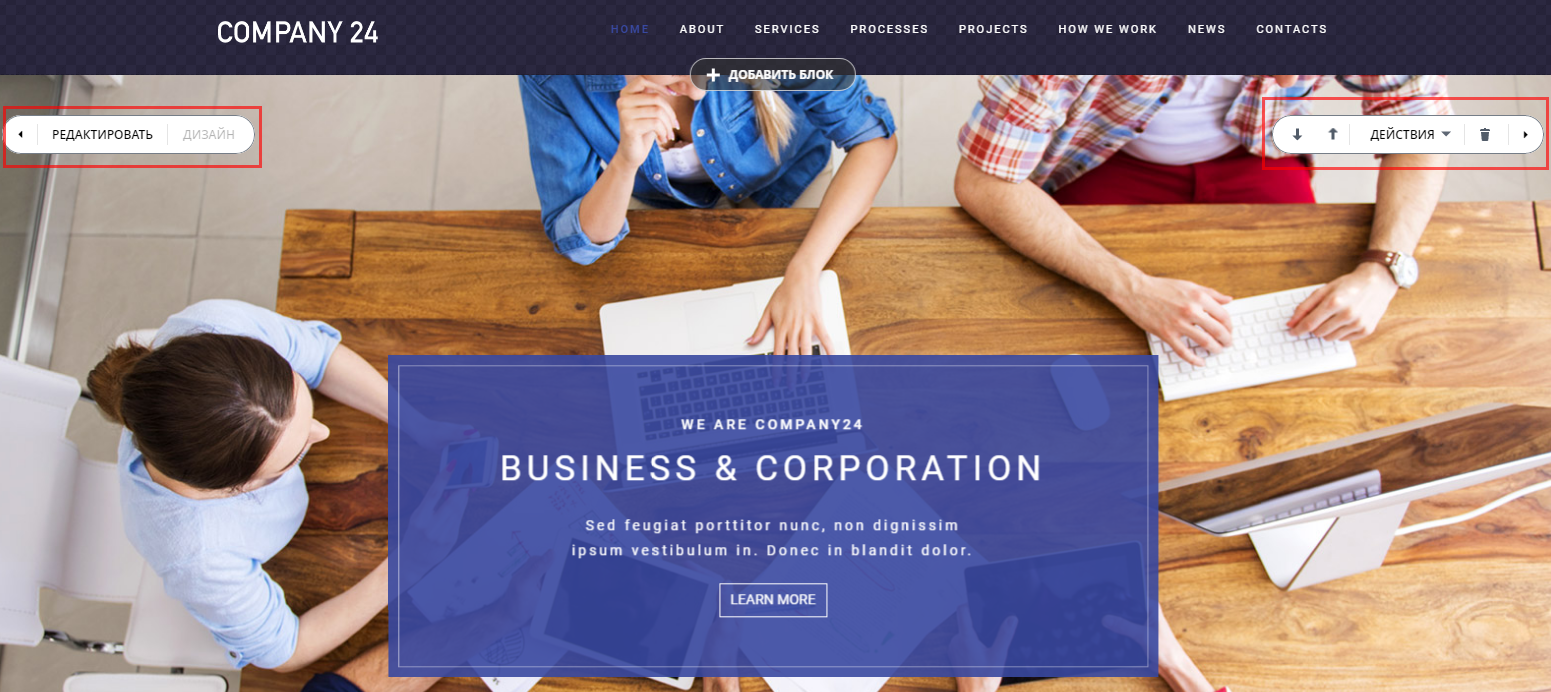
Справа и слева расположены 2 панели инструментов.

«Редактировать» – настройка содержимого блока (контент, изображения). Здесь же задаётся якорь блока.

«Дизайн» – настройка цвета фона, внешнего вида блоков, опции включения/отключения их показа на различных устройствах.

Стрелки вверх/вниз предназначены для изменения порядка блоков.
«Действия» – включает список опций «Скрыть блок», «Вырезать», «Скопировать», «Вставить», «Оставить замечание» (обратная связь с разработчиком).
Значок «Корзина» – удаление блока.
Когда сайт будет готов, нажимаете «Опубликовать».
Настройки сайтов и страниц
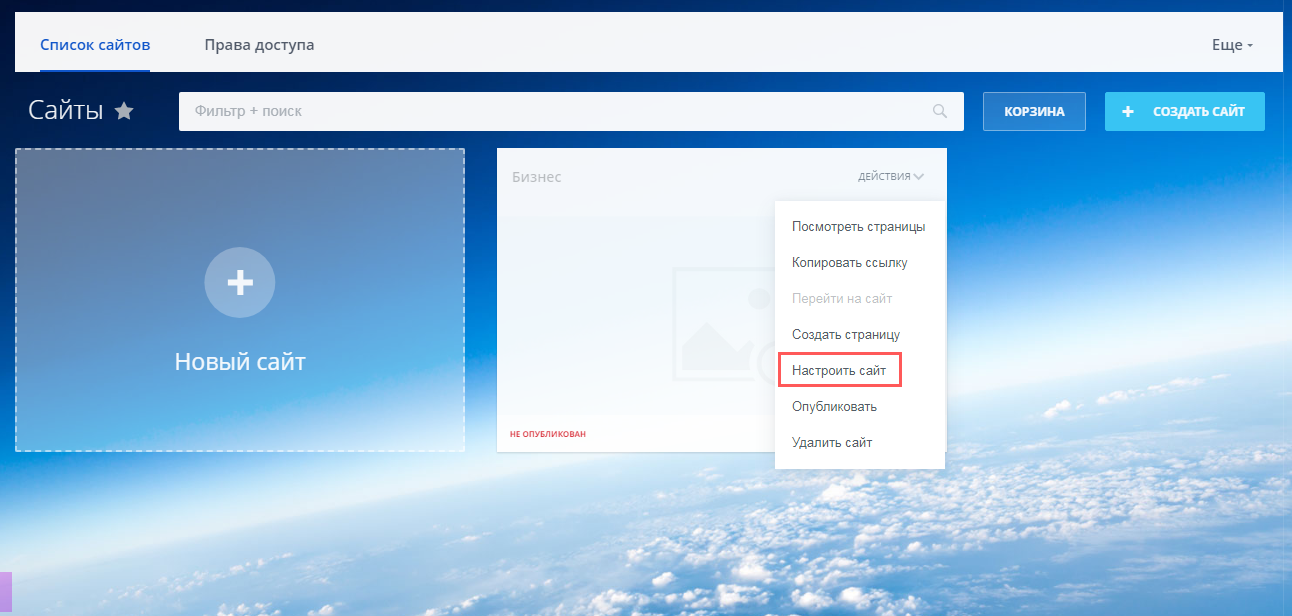
Возвращаетесь в главное меню Битрикс24 и нажимаете «Сайты»-«Действия»-«Настроить сайт». Редактируя страницу, кликаете «Настроить страницу».

Открываются основные и дополнительные настройки.

Основные настройки сайта
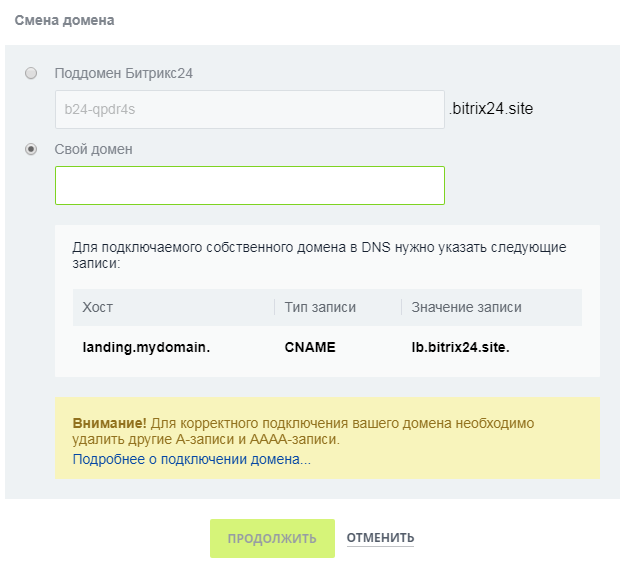
«Адрес сайта» – может использоваться поддомен Битрикса или ваш собственный домен, причём в обоих случаях бесплатно на любом тарифе.

«Виджет на сайт» – для связи клиентов с вашей компанией. Виджет редактируется с помощью кнопки «Настроить», которая автоматически переводит вас на страницу со списком виджетов в разделе CRM: онлайн-чат, обратный звонок, CRM-форма.
Кнопка «Вверх» помогает удобно работать с длинными страницами сайта.
«Главная страница» – её нужно указать в том случае, если вы создаёте многостраничный сайт.
Дополнительные настройки сайта
Пройдусь по некоторым из них – список настроек довольно большой.
«Favicon» – изображение (иконка), которое будет показываться на вкладке браузера, используется формат png.
«Подтверждение прав» – подключение сервисов Google Search Console и Яндекс.Вебмастер. Вам нужно скопировать мета-теги из данных систем, вставить их в соответствующие строки.
«Аналитика» – опция доступна только на платных тарифах. Принцип подключения Google Analytics и Яндекс.Метрики такой же, как и у многих конструкторов: копируете номер счётчика и вставляете в Битрикс24. Для подключения Google Tag Manager копируется идентификатор контейнера.
«Размещение пикселя» – копируете коды пикселей из рекламных кабинетов Facebook и ВКонтакте.
Как создать многостраничный сайт?
Сначала необходимо создать все страницы сайта и опубликовать их отдельно.

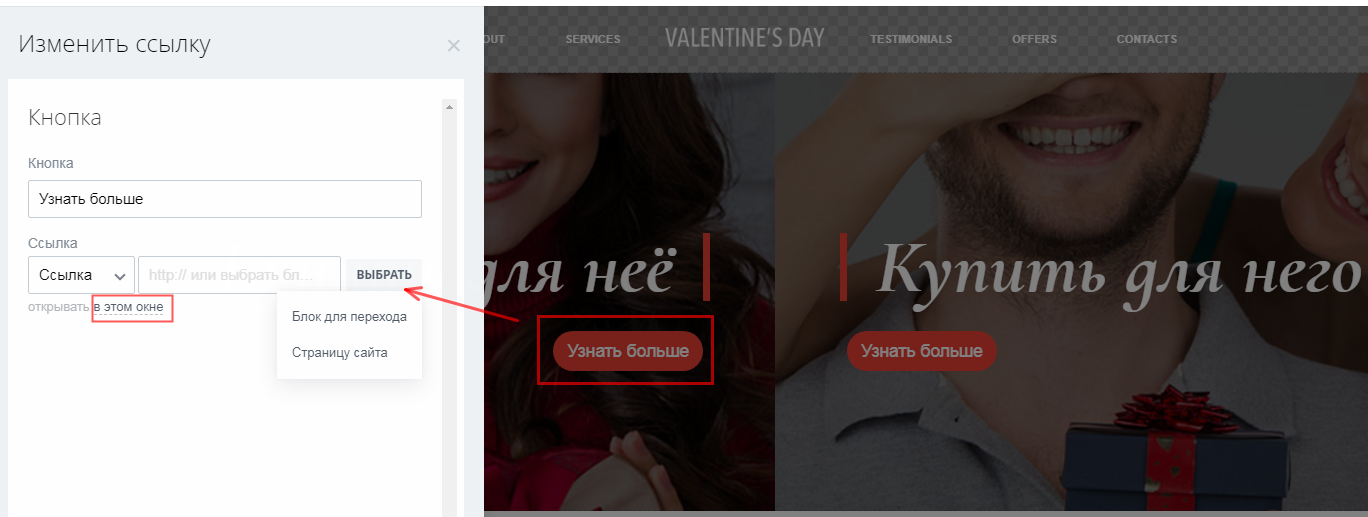
После этого страницы связываются между собой. Откройте главную страницу и выберите пункты меню, чтобы добавить ссылки на конкретный элемент. Дальше укажите, куда будет ввести ссылка: на какой-либо блок на текущей странице или на другую страницу сайта. Дополнительно настройте, как будет открываться страница – в этом, новом или всплывающем окне.

По такому принципу создаются и связываются все страницы сайта.
Как создать мультиязычный сайт?
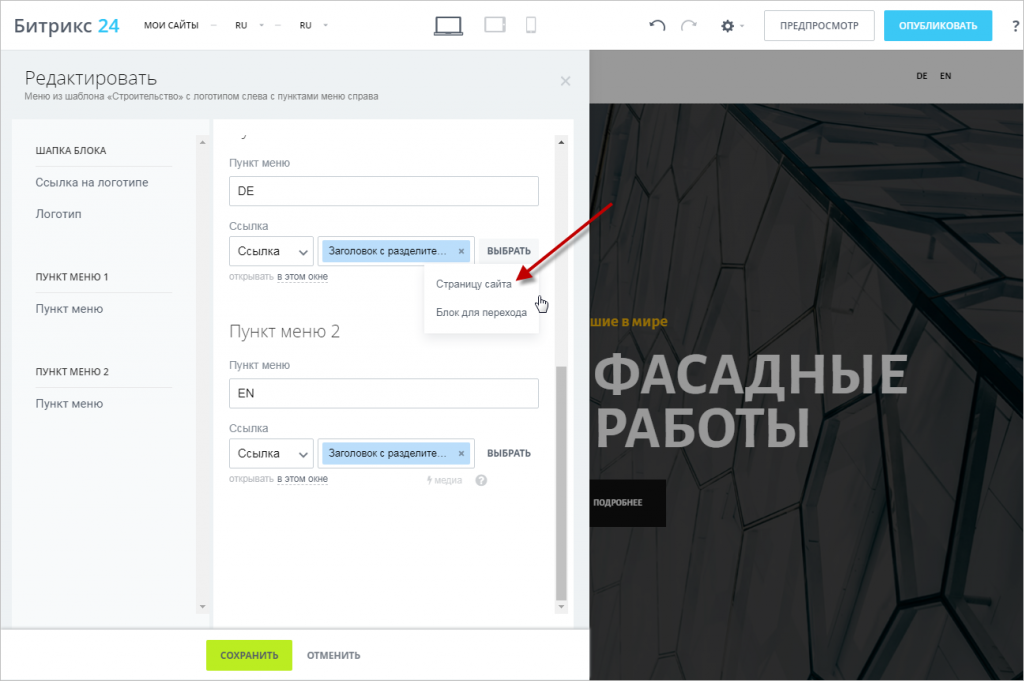
Вам придётся создать страницы сайта отдельно на каждом языке – доступен русский, английский, немецкий. Добавляете блок «Меню» в выбранное место на сайте, и заводите пункты для каждого языка. Дальше воспользуйтесь кнопкой «Редактировать», задав для пункта ссылку на другую страницу ресурса. Соответственно, необходимо добавить аналогичное «Меню» на каждую из страниц, чтобы между ними совершался переход.

Как настроить анимацию на сайте?
Работа ведётся во вкладке «Дизайн»-«Анимация появления». Выбираете нужный эффект и сохраняете настройки. Опция доступна для всех блоков.

Как работать с Google-картами на сайте?
Чтобы добавить местоположение вашей организации нужно выбрать соответствующий блок – «Контакты».

Заполните необходимые поля – заголовок и описание.

Обратите внимание, для работы Google Maps предварительно вы должны получить ключ API и внести его в настройках сайта. Подробный мануал читайте здесь.
Как создать ленту новостей на сайте?
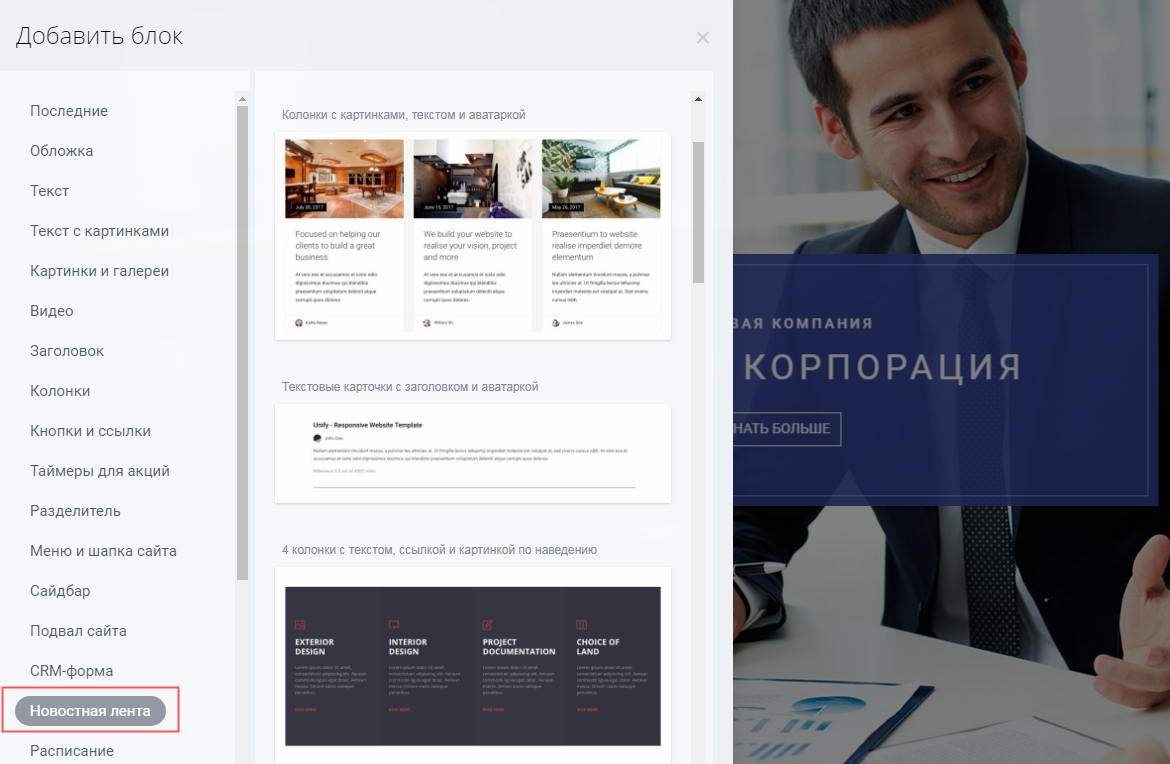
Добавьте блок «Новостная лента», чтобы записи из подключенной группы/живой ленты выводились на сайт.

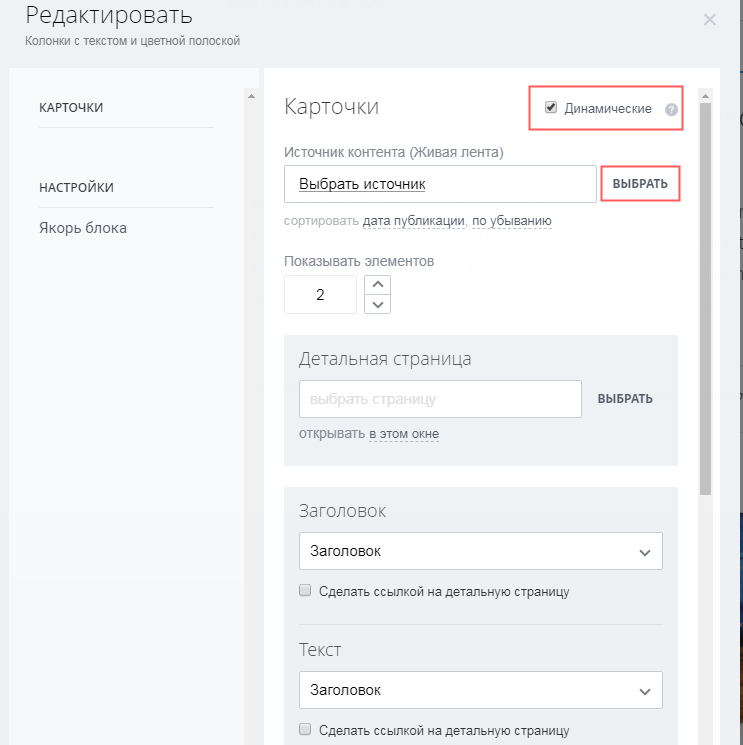
После добавления блока нажимайте «Редактировать», ставьте галочку возле «Динамические». Дальше выберите источник и группу.

В подразделе «Детальная страница» кликните на нужный вам шаблон для страниц с новостями, и задайте настройки: будет ли в данном блоке показываться изображение, какой именно текст будет отображаться в заголовке и описании новости.
При выборе «Полное описание» показывается всё сообщение из ленты. При публикации объёмных сообщений рекомендуется использовать версию «Краткое описание». На финише укажите текст и действие для ссылки на страницу новости – «Сделать ссылкой на детальную страницу».

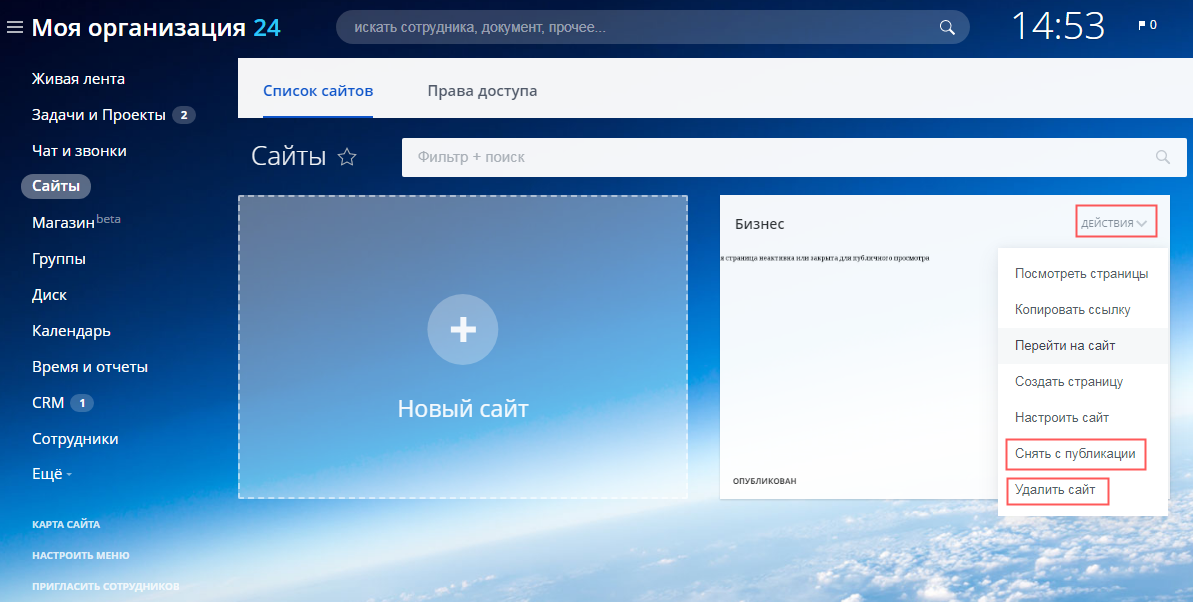
Как удалить сайт или снять с публикации?
Для удаления сайта зайдите в его настройки, выберите действие «Удалить сайт». Он будет перемещён в Корзину. Все данные хранятся 30 дней. По истечению срока проект окончательно удаляется без возможности восстановления.
Снимать с публикации можно весь сайт или его отдельные страницы. Повторная публикация произойдёт по той же ссылке.

Основное преимущество при создании онлайн магазинов в системе – автоматическая связь с CRM. Общий принцип создания интернет-магазина аналогичный обычным сайтам: открываете раздел «Магазин»-«Новый магазин» и выбираете наиболее подходящий шаблон.

Дальше добавляете блоки, редактируете содержимое и дизайн. Публиковать можно сразу весь сайт или его отдельные страницы.
Основные инструменты для онлайн-магазина:
- размещение каталога товаров;
- настройка способов оплаты;
- выбор службы доставки.
Как создать и настроить список товаров?
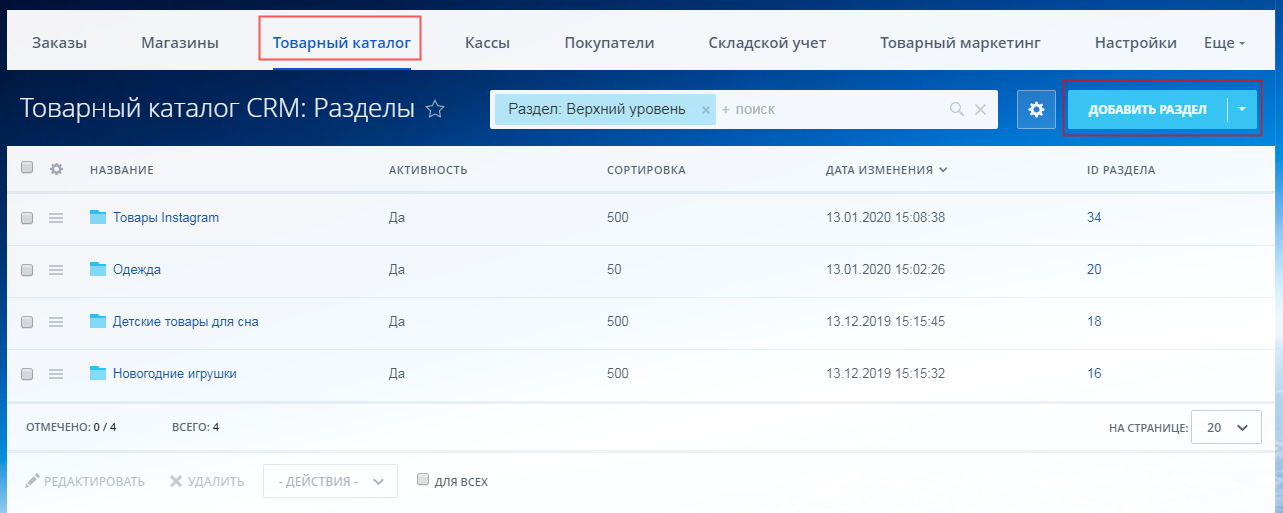
1 шаг – добавляем разделы.
Открываете вкладку «Товарный каталог»-«Добавить раздел». При наличии большого количества товаров вносятся подразделы.

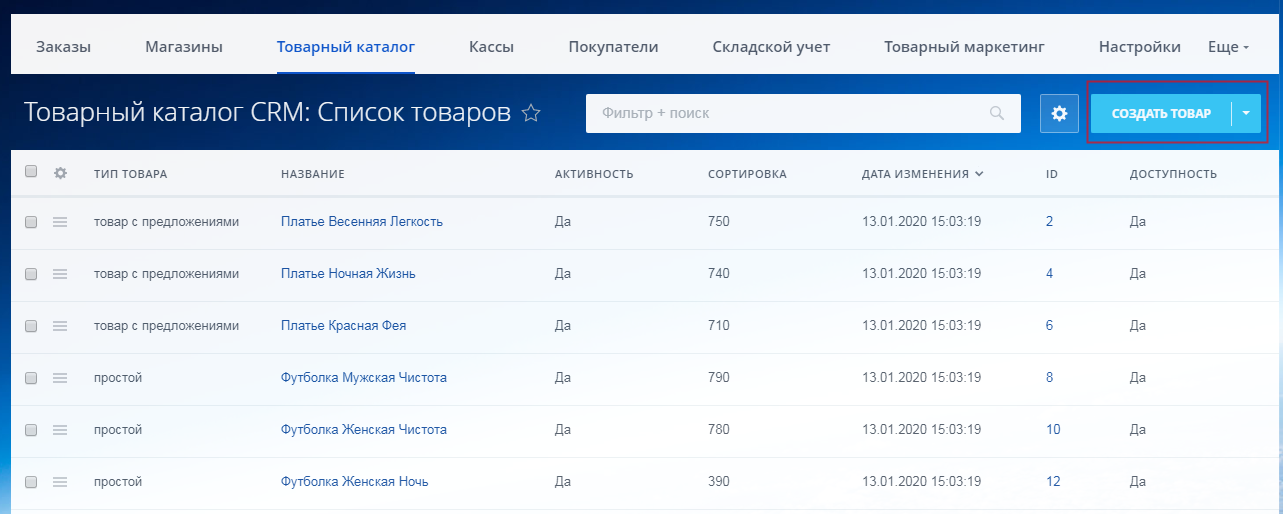
2 шаг – добавляем товары.
Опять же «Товарный каталог», дальше «Список товаров»-«Создать товар».

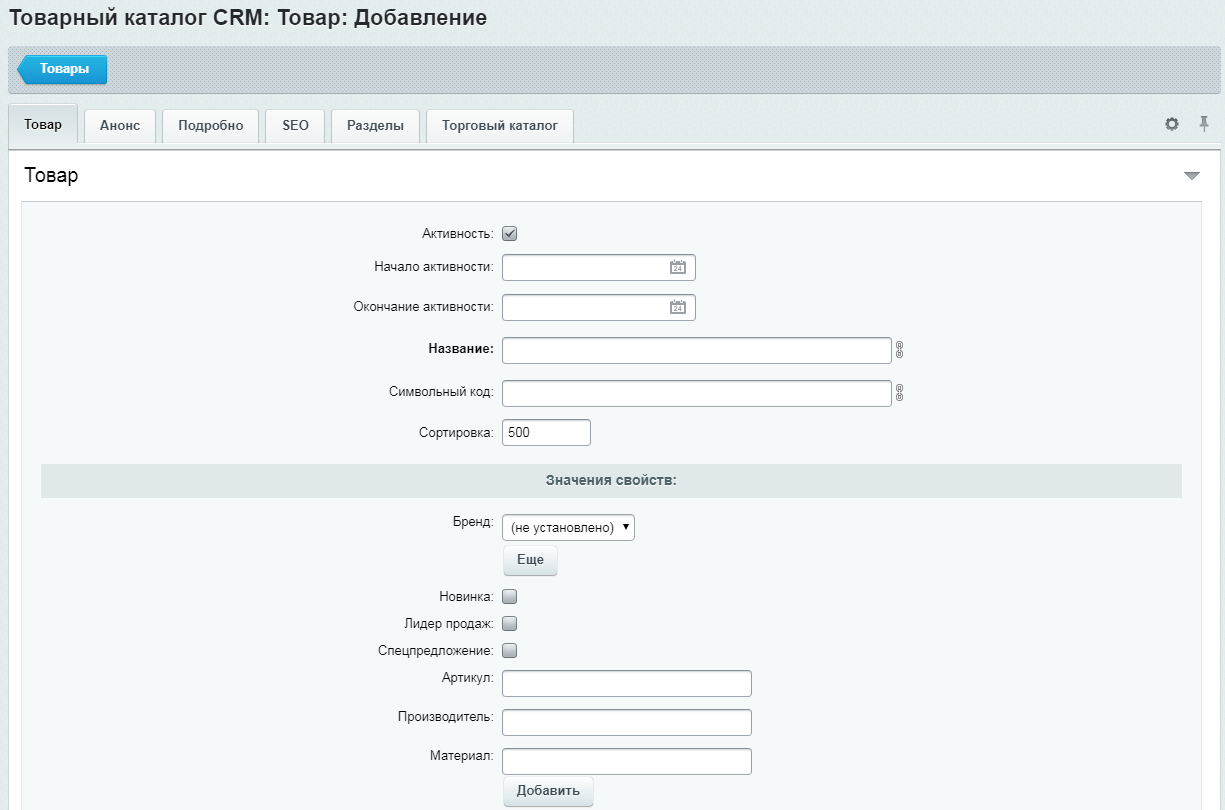
И заполняете данные о товаре в его карточке. Сохраняете.

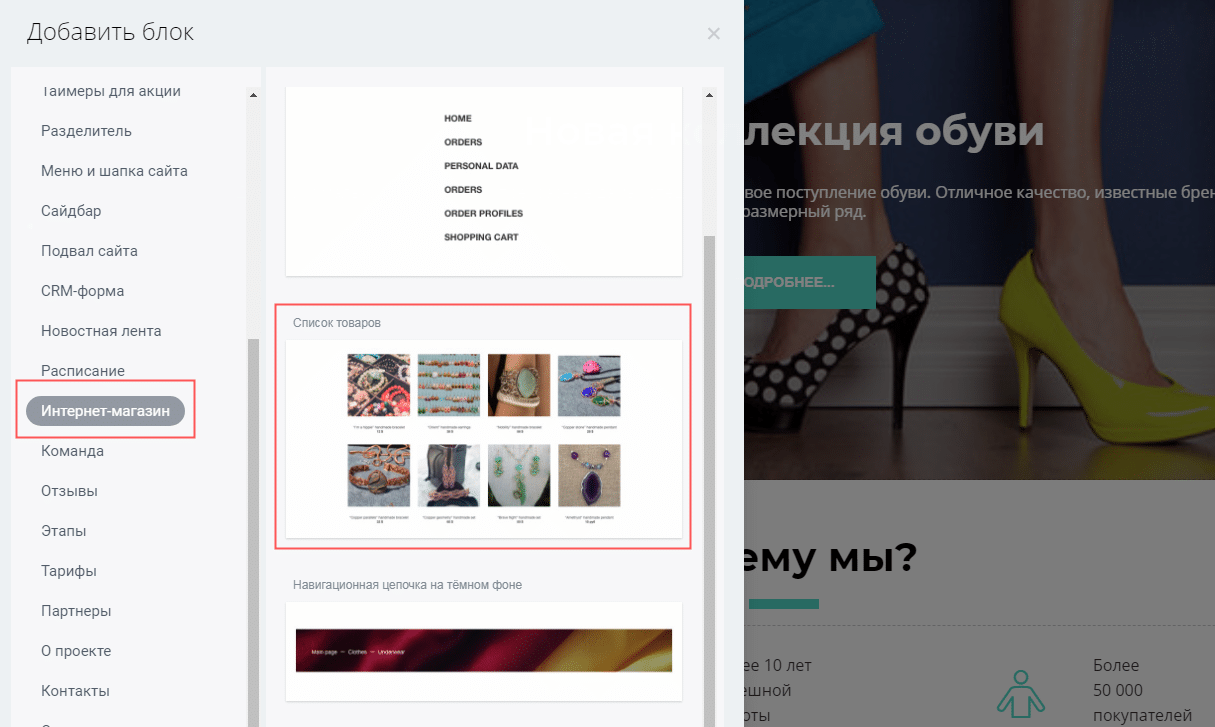
Как разместить каталог товаров в магазине?
Открываете магазин в редакторе, добавляете блок «Список товаров». С помощью кнопки «Редактировать» вносятся необходимые настройки.

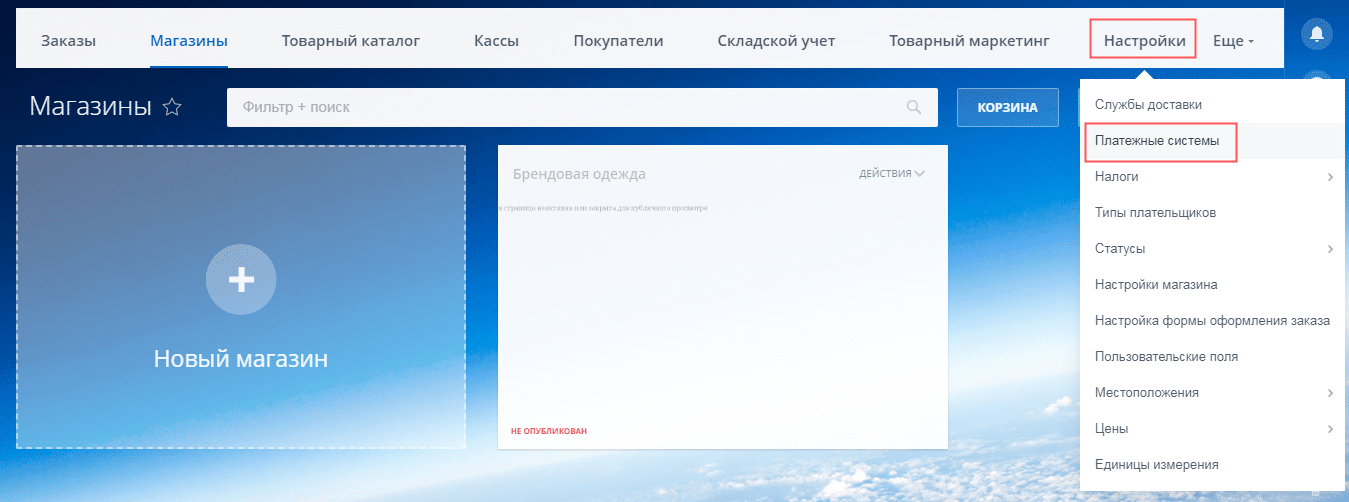
Подключение платёжных систем
Настройка способов оплаты происходит в разделе «Настройки»-«Платежные системы».

По умолчанию подключены 3 способа оплаты – наличными курьеру, счёт и внутренний счёт. Для подключения нового способа используется кнопка «Добавить платежную систему». На скриншоте показана страница с подключением оплаты через систему Webmoney.

Подключение способов доставки
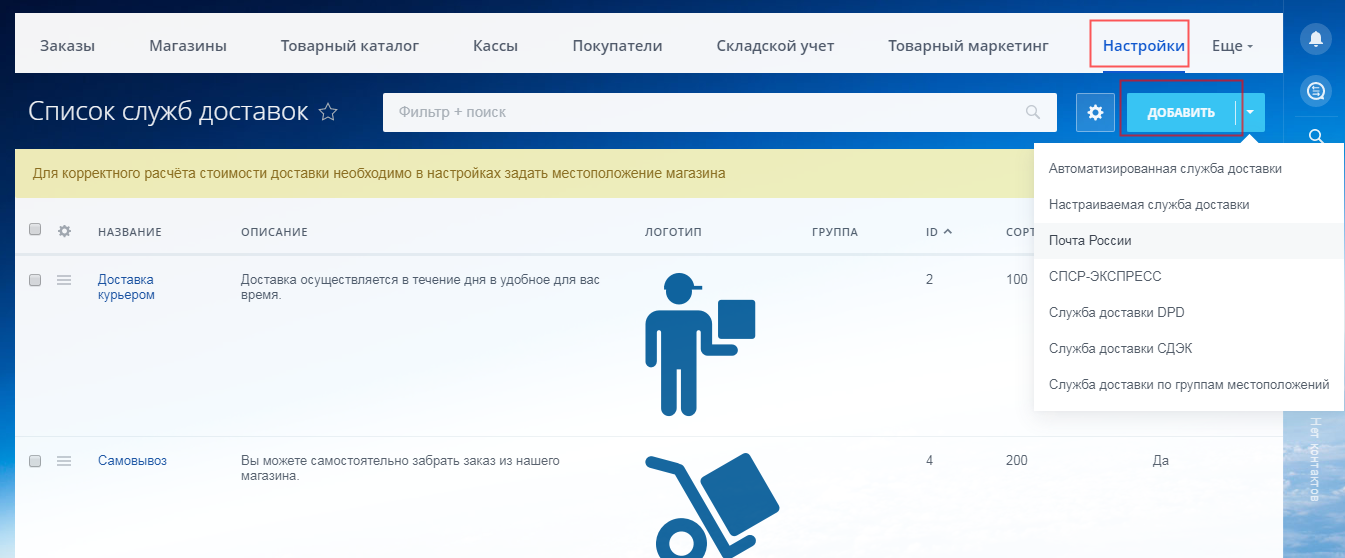
Нажимаете раздел «Настройки»-«Способы доставки». По умолчанию подключены самовывоз и курьерская доставка. С помощью кнопки «Добавить» подключается:
- автоматизированная служба доставки – внешнего сервиса, при котором расчёт стоимости и времени происходит на его стороне (почта России, СДЭК, СПСР-ЭКСПРЕСС, DPD).
- настраиваемая служба доставки – когда стоимость и длительность определяются вами в настройках.

Вопрос-ответ
Сколько сайтов и магазинов можно создавать в Битрикс24?
Зависит от тарифа:
- в бесплатной версии и тарифе «Задачи» – 1 сайт и 1 магазин;
- в тарифах «Старт+», «CRM+» и «Команда» – до 10 сайтов и 1 магазин, за исключение пакета «Команда» (10 магазинов);
- в тарифе «Компания» – неограниченное число сайтов и магазинов.
Берёт ли Битрикс24 комиссию с заказов?
Нет, в любом тарифе комиссия составляет 0%.
Как убрать подпись «Заряжено Битрикс24»?
Откройте «Настройки сайта»-«Дополнительно» и уберите галочку в соответствующем поле. Данная опция недоступна только в бесплатной версии.
Вывод
Конструктор для создания сайтов и магазинов Битрикс24 уступает аналогичным популярным инструментам. Но стоит понимать, что сам сервис создан в качестве комплексной платформы для ведения бизнеса, то есть привязан к CRM.
Если вы используете или планируете подключать весь функционал Битрикса и вам не нужен уникальный по дизайну сайт, то данный конструктор станет отличным решением. Он подходит для создания интернет-магазинов, корпоративных сайтов компаний, визиток, лендингов и сайтов услуг. Мой итог – с конструктором сможет работать не просто новичок, но и любой пользователь сети интернет. Всё максимально просто.
Создать свой сайт без помощи программистов Вы можете в Битрикс24, выполнив несколько простых действий.Свяжите его с CRM и начните продавать свой продукт.
Начало создания сайта
Войдите в свой Битрикс24 и слева в колонке выберите раздел Сайты, а затем нажмите на Новый сайт
Выбор шаблона сайта
В Битрикс24 есть большое количество шаблонов и их ассортимент постоянно растет. Сделайте выбор шаблона в соответствии с вашим бизнесом. Если Вы не видите подходящий вам шаблон, создайте новый нажав на Пустой шаблон.
Затем выберите цветовую гамму, которая повлияет на то как будут выглядеть некоторые элементы, к примеру Виджет
Добавление необходимых блоков
Чтобы ваш шаблон сайта имел вид, подходящий для вашего бизнеса — добавьте блоки. Расположите блоки так как Вам нужно, кликая на Добавить блок в место, где считаете необходимым его разместить
Раздел Битрикс24.Сайты содержит широкий выбор блоков разного характера. Вы сможете разместить видеоролики, фотогалереи, контакты вашего предприятия и много чего другого. Здесь есть блоки для исполнения любых решений для создания сайта
Редактируем блоки
Когда конструкция сайта создана и все блоки упорядочены, добавляем контент и редактируем дизайн. Каждый блок имеет две панели по работе с ним
Рассмотрим детально:
- Редактировать — здесь находятся основные настройки блока и его содержание
- Дизайн — тут настраиваем конфигурацию блока и сразу можно увидеть как будут выглядеть блоки на разных устройствах (телефон или ПК)
- С помощью Стрелок можно менять расположение блоков на странице.
- Действия — это перечень действий с блоками, например копировать, скрыть от просмотра, вырезать и т.п
- Корзина — опция, которая при необходимости удалит блок.
Как опубликовать сайт?
Проверьте ваш шаблон сайта, если все сделано верно, то нажмите на кнопку Опубликовать. Теперь ваш сайт можно увидеть в сети
Вот так просто Вы можете сделать свой сайт без дополнительной подготовки и с большой экономией времени!
⚠ Получите консультацию по внедрению, настройке, технической поддержки Битрикс24:
➡ по телефону (WhatsApp 💬) ☎: +7 (999) 333-17-23
🔊 Подписывайтесь на Telegram канал — получайте новые видео и статьи по возможностям Битрикс 24, обучающие видео Битрикс24, кейсы по Битрикс24 https://t.me/b24_k
🔊 Присоединяйтесь к чату взаимопомощи по Битрикс24 в Telegram! https://t.me/b24help
✅ В этом чате Вы можете задать любой вопрос по работе с Битрикс24, Вам ответят компетентные пользователи 🤗
10 октября этого года в Битрикс24 появилось новое обновление — Токио. Поменялся внешний вид карточек, добавили новые функции, но главное — в Битрикс24 появился конструктор сайтов. Про него и пойдет речь в этой статье.
Конструктор сайтов — механизм, который помогает сделать сайт, даже если вы ничего не знаете о программировании и веб-технологиях. Основная идея: есть заранее составленные шаблоны страниц, которые можно менять так, как это нужно. Если чего-то в шаблоне не хватает — добавляем, если лишнее — убираем. Вы «мышкой» перетаскиваете блоки и элементы страницы, меняете цвета и дизайн, пишете свои тексты вместо заготовок. В итоге получаете полноценный сайт, который вам нужен.
В бесплатной версии Битрикс24 это тоже можно делать, но с ограничениями: можно сделать только один сайт и нельзя привязать свой домен. Внутри одного сайта страниц может быть сколько угодно.
Свой домен — адрес вида vashakompaniya.ru. На платных тарифах можно сделать так, чтобы ваши сайты имели вид: nazvanie.vashakompaniya.ru, где nazvanie — название вашего битрикс-сайта. На бесплатном Битриксе это будет так: nazvanie.bitrix24.site. Смысл привязки своего домена в том, чтобы сразу было понятно, что новый сайт относится к вашей компании.

Зачем вам нужен битрикс24 сайт?
Сайты нужны для того, чтобы сообщить людям о том, что вы делаете. При этом неважно, продаете вы щебень вагонами или чините компьютеры на дому — в любом случае вам есть, что сказать клиентам. Наверное, вы и сами замечали, что за новой информацией мы идем в интернет. Точно так же делают ваши клиенты, когда хотят решить свои проблемы. Грубо говоря, если вас нет в сети — о вас не узнают и не придут к вам.
Сайт — это необязательно интернет-магазин или крупный региональный портал, иногда достаточно и одной страницы. Даже она сообщит клиентам, чем вы им можете быть полезны. Если человек ищет, где заказать вкусные торты на свадьбу ручной работы из марципана, а вы как раз про это рассказываете на сайте, он вам позвонит. Сайт — дополнительный и неограниченно мощный источник входящих обращений в компанию.
Если у вас есть свой бизнес или вы оказываете услуги — вам нужен сайт. Без него создать стабильный поток клиентов не получится.
С чего начать?
После обновления Токио у вас два варианта: заказать сайт в интернет-агентстве или сделать его самому сразу из Битрикс24. Рассмотрим второй вариант.
Чтобы сделать свой сайт, вам будут нужны две вещи: свой портал Битрикс24 и доступ в Интернет. Если у вашей компании еще нет портала, зарегистрируйте его. Теперь заходим в свой Битрикс24, в левом главном меню, ближе к концу, будет ссылка на Сайты. По ней попадаем в раздел, где видим кнопку создания сайта и те страницы, которые мы уже сделали. Выбираем Создать сайт.

Система сразу предложит все шаблоны, которые у нее есть. Выбираем тот, который лучше всего всего подходит для наших задач. Их все, кстати, делали те же ребята из компании 1С-Битрикс, которая продает лицензии на профессиональные системы управления сайтами. Поэтому с точки зрения дизайна и внешнего вида они все выглядят сбалансированно и адекватно.
Необязательно выбирать только тот шаблон, которые относится к вашему профилю. Например, если вы занимаетесь архитектурой, но вам понравился шаблон про недвижимость, и вы видите, что он вам подходит больше — выбирайте его.
Остановимся на шаблоне с недвижимостью.

Сразу появляется уже готовый сайт с заготовками текста и шаблонными фотографиями. Наша задача — наполнить страницу своими текстами и изменить фотографии на свои.
Первая страница выглядит пока так:

Теперь пройдем все по порядку, начиная с самого верхнего меню.
Настройки
Мы видим, что находимся в разделе Мои сайты, наш сайт называется Недвижимость и первая страница на нем тоже называется Недвижимость. Все эти названия можно заменить на свои в настройках сайта и страницы.
Дальше идут три переключателя режимов представления. Можно сразу посмотреть, как увидят сайт посетители с планшетами или на телефоне.

Так делают для того, чтобы на всех устройствах сайт полноценно выполнял свои функции и отлично выглядел. Обратите внимание, что переключатель режимов показывает, в каком режиме вы создаете сайт.

Следующий пункт меню — настройки страницы. Значок карандашика означает, что этот текст или значение можно изменять.

Что тут можно сделать:
- изменить название страницы;
- сделать красивую картинку с описанием для соцсетей, чтобы было больше переходов;
- сделать теги и подключить аналитику;
- подключить свою CSS и тонко настроить дизайн сайта.
Последнее — самое крутое. Это значит, что если вам что-то не нравится в шаблонном дизайне или вы хотите, чтобы вид страницы был похож на ваш основной сайт, то это можно сделать. Единственный минус: нужно знать веб-программирование и CSS или обратиться к специалистам, они сделают, как нужно.
По большому счету, этих настроек достаточно, чтобы сделать сайт таким, как вам хочется. И в этом особенность Битрикс.сайтов — работать становится проще.
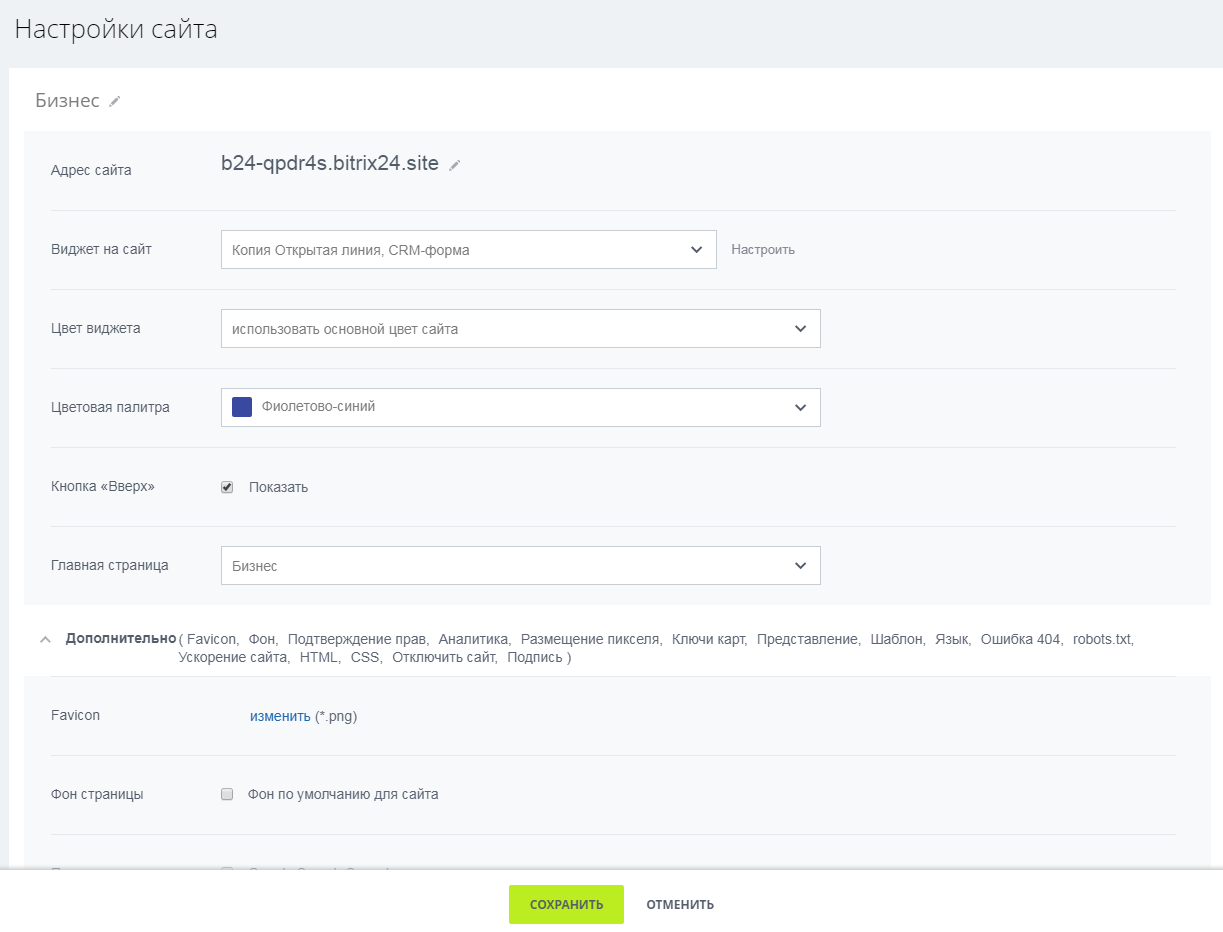
Посмотрим теперь настройки самого сайта (Действия → Настроить сайт):

И вот здесь можно донастроить все остальное: аналитику, настройки робота, подключить виджет обратной связи (уже связанный с вашей CRM) и ключи от карт Google, и выбрать вид конкретной страницы.

Редактирование страниц
В чем основная функция конструктора сайтов? В том, чтобы дать человеку возможность сделать все, что он хочет, со своим сайтом. И в Битрикс24.Сайтах это есть.
Хотите поменять цвет фона — пожалуйста, не нужен целый раздел — убирайте. Это значит, что все, что не нравится на сайте, можно убрать, а все, что нужно — оставить или добавить.
Блок — часть сайта, которая решает свою задачу. Есть блоки с фотогалереей, отзывами, примерами, просто текстовые блоки, формы обратной связи и так далее. Блоки не зависят друг от друга и каждый блок настраивается независимо от другого.
В каждом блоке можно:
- менять содержимое;
- менять дизайн;
- менять блоки местами;
- скрывать блоки или удалять их.
Когда наводим мышку на любой блок, видим кнопки управления: добавление блока, режим дизайна и редактуры, кнопки порядка блоков и действий с ними.

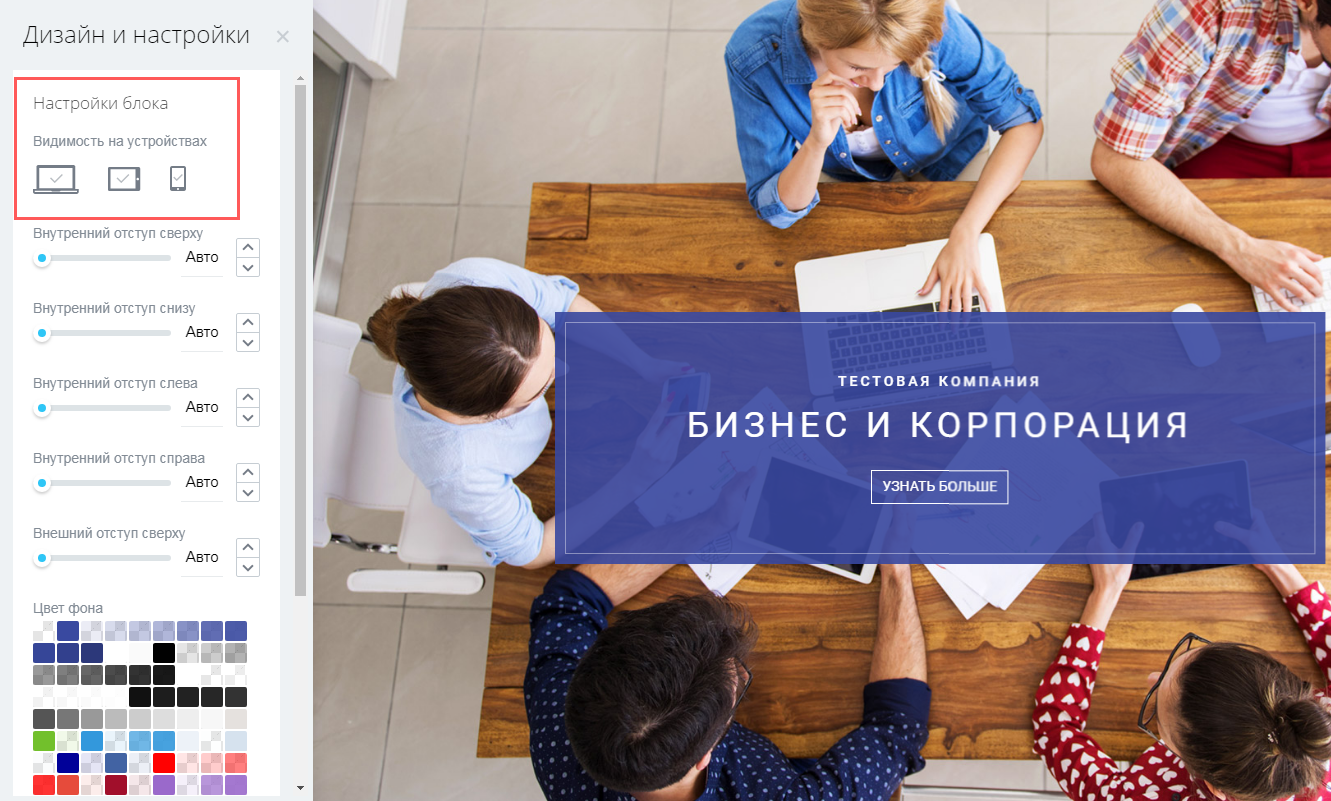
Начнем с дизайна.
Видимость блока на устройствах нужна для того, чтобы, например, с компьютера и планшета этот раздел был виден, а с телефона — нет. Это полезно, когда вы знаете, что с телефона блок будет выглядеть некрасиво, мелко или неудобно им будет пользоваться. Чтобы не портить впечатление от всего сайта, такой блок можно показывать тем, кто смотрит сайт на большом экране и скрывать для всех остальных.
Внутренние отступы сдвигают текст выше или ниже — если он закрывает важную часть фотографии. Цвет фона выбираем, если нет фоновой картинки. Если фон — фотография, то изменения цвета фона вы не увидите.

Редактура содержимого. Тут все круто, просто и понятно, прицепиться не к чему. Менять можно практически все.

Любой текст можно форматировать, менять цвет, оформление и стиль.

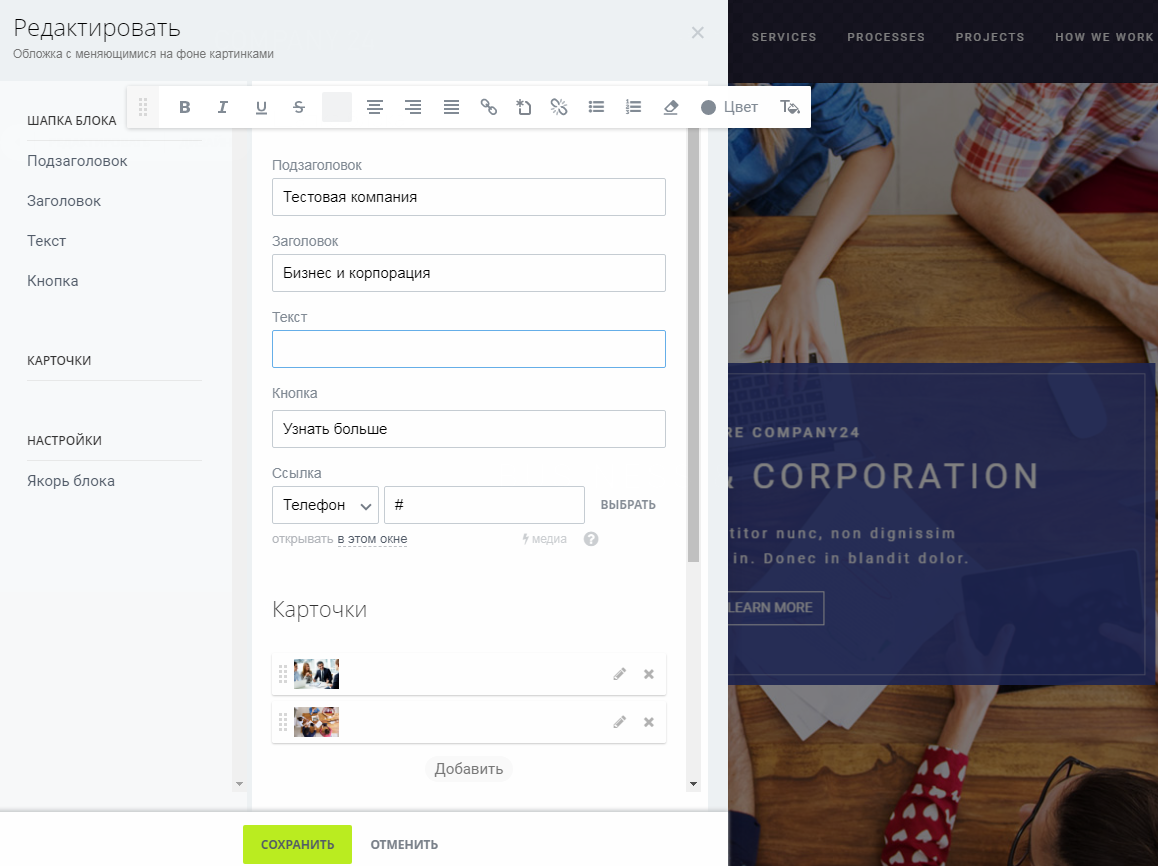
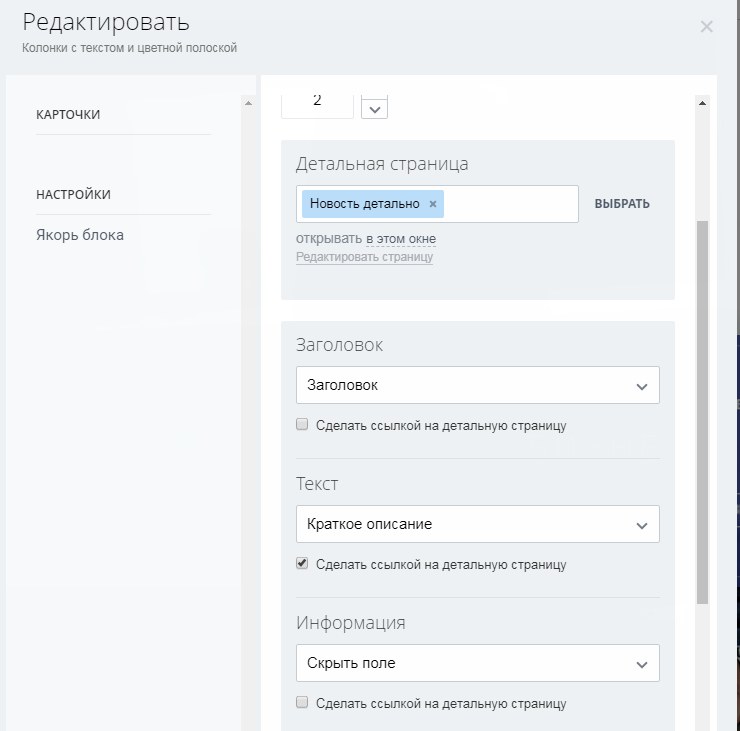
Даже если это сложный блок с обилием информации, его тоже можно править. Рассмотрим на примере этого блока с карточками:

Посмотрим, что можно изменить или настроить:

Как видим, настраивается каждый элемент отдельной карточки вплоть до выбора того, в каком окне открывать новую страницу. И в этом вся мощь Битрикс24.Сайтов — тонкая настройка каждого элемента. А если что-то не получается в конструкторе сделать так, как хочется, вспоминаем, что есть CSS, где можно прописать любые изменения.
Если в шаблоне нет нужного блока, его можно добавить специальной черной кнопкой. Она всегда стоит под каждым блоком. Разделов на странице может быть сколько угодно, и идти они могут в любом порядке.
Блоки сгруппированы по смыслу, в каждой группе несколько вариантов. Есть из чего выбрать.

Например, мы хотим добавить раздел с нашими преимуществами. Выбираем из большого списка тот, что нам больше всего понравился.
Если нужно, он точно так же настраивается, как и остальные, чтобы все смотрелось в едином стиле.

Что получилось, когда мы добавили новый раздел:

Блоки можно двигать вверх и вниз, нажимая на эти стрелки:

Когда вы полностью наполните страницу дизайном и содержимым, можно посмотреть, как она будет выглядеть в Интернете и сразу опубликовать ее, если выглядит она там отлично. Нужные кнопки — вверху справа.
![]()
Если одной страницы мало, создавайте еще. Для этого снова идём в боковой раздел Сайты, выбираем наш сайт и нажимаем Новую страницу.

С ней можно делать все то же самое, что и с первой страницей: наполнять нужным вам текстом и настраивать внешний вид. При этом шаблон можно выбрать другой.
Интеграция с CRM
Здесь все тоже просто: все формы и чаты на сайте уже связаны с вашей CRM.
Когда кто-то напишет вам в чат, закажет звонок или заполнит форму обратной связи — он сразу попадет в вашу базу. Теперь у вас есть его данные и есть все возможности, чтобы с Битрикс24.CRM сделать его своим клиентом.
Посмотрим на примере формы с заказом:

У каждого блока с формой свои настройки:

Можно использовать ваш дизайн формы:

Если выберем этот вариант, форма будет выглядеть точно так же, как у вас на основном сайте:

Можно поменять внешний вид формы и ее поведение:

Что будет, если выберем вариант Скачивание учебника:

Если добавить в настройках сайта отображение виждета обратной связи, это будет выглядеть так (сейчас виджет в правом нижнем углу, но можно поставить в любое другое место):

Посмотрим, что будет, если на него нажать: видны все варианты, как с вами можно связаться. Посетитель выберет то, что ему удобнее, а весь диалог тоже сразу попадет в вашу CRM.

Битрикс.Сайты – потрясающе мощный и бесплатный инструмент для повышения продаж. Начинайте его использовать уже сейчас.
И еще.
Для тех кто хочет попробовать bitirx24 сайты, но не хочет тратить время и разбираться в том, как правильно их настраивать и оформлять можно просто заполнить форму внизу. Специалисты Веб-Центр помогут вам создать свой битрикс24 сайт.
Конструкторов сайтов огромное количество. Особенно, если мы говорим о зарубежных рынках. Что касается российского сегмента, то одной из популярных платформ остается Bitrix 24. Сегодня расскажем, кому она больше всего подойдет и как самостоятельно создать сайт на Битрикс 24.
На самом деле платформа хорошо подходит для бизнеса разных масштабов и отраслей. Битрикс хорошо подходит для любой организации, которой нужен инструмент, способный расти и меняться. Помимо того, что на площадке Битрикс можно создавать сайты, вам также будет доступна CRM-система и другие функции для эффективной работы.
Как создать интернет-магазин на Битрикс?
Есть несколько тарифов. Мы рассмотрим подробнее функционал бесплатного тарифа.
- Начало работы
Первый шаг – это регистрация в системе. Если у вас до этого не было аккаунта, то начните с этой страницы.
Введите email и нажмите «Начать бесплатно». Далее вы увидите следующую картинку:
На следующем этапе нужно решить, для каких задач будет использоваться Битрикс.
P.S. Решить можно и позже.
Так как мы рассматриваем создание сайтов, то выбираем соответствующую категорию.
Подготовительный этап окончен. Перед вами должна появиться рабочая область. Теперь можно приступать непосредственно к созданию сайта.
- Создание магазина
Мы решили рассмотреть создание интернет-магазина на площадке Bitrix 24. Для этого в левом меню выбираем пункт «Магазин».
- Проектирование магазина
Нажимаем на кнопку «Интернет-магазин + CRM». Далее выскочит такое окно, нажимаем на кнопку.
Битрикс сделал создание интернет-магазина максимально легким для пользователя, правда, придется немного подождать.
Все необходимые функции здесь уже предусмотрены (в том числе, адаптивность для мобильных устройств и так далее). На первом этапе от вас потребуется только заполнить небольшую форму. Данные в ней можно будет потом при необходимости поменять:
Далее платформа покажет, как будут выглядеть карточки товаров.
Чтобы убедиться, что магазин работает корректно, можно создать пробный заказ:
Итак, после этого этапа мы получили готовую платформу магазина. Теперь можно ее настраивать под собственный стиль, загружать товары и так далее.
Дизайн главной страницы
В разделе «Магазины» в меню Битрикса у нас появился вновь созданный магазин. Нажимаем на него.
Здесь мы видим все существующие на данный момент разделы магазина. Начнем с главной.
В разделе редактирование будет возможность изменить изображение, цвет, добавить нужные блоки или удалить существующие, настроить шрифт и так далее.
Наполнение сайта товарами
Как только редактирование главной страницы окончено, нажимаем на наш сайт, чтобы начать работу со следующими разделами.
Рассмотрим, как добавить на сайт товары. Для этого в главном меню Битрикс выбираем созданный магазин и нажимаем на раздел «Товары».
Нажимаем на «Создать товар» и далее появляется раздел, в котором необходимо заполнить данные о товаре, добавить картинки, цену и другую информацию.
Вы можете создавать в этой же карточке вариации товаров. Это пригодится, если, например, у вас есть один и тот же товар, но в нескольких цветах.
Создание и настройка каталога товаров
Для настройки каталога товаров нажмите на соответствующий раздел.
Далее будет доступно редактирование:
Настройка детальной страницы товара
В настройках карточки товара вы можете добавлять блоки и кнопки, менять дизайн, текст и так далее.
Настройка магазина
Для перехода к настройкам магазина нажмите на кнопку:
Здесь можно будет настроить адрес сайта, фон, шрифты, цветовую палитру, а также пиксели, страницу 404 и другие параметры. Обязательно подключите аналитику. Для этого вставьте в данном поле ID счетчика «Яндекс», «Google Analytics» либо «Google Tag Manager» и фиксируйте статистику посещений страниц.
Если вы хотите настроить платежные системы на сайте, то нужно зайти в раздел настроек во вкладке «Магазин» и выбрать нужные системы.
Как только все необходимые настройки и изменения внесены, сайт необходимо опубликовать. Перед публикацией Битрикс покажет следующее предупреждение о правилах платформы.
На вкладке с интернет-магазином у вас также будет доступен раздел CRM-маркетинг. Там вы можете организовать рассылку по клиентам, настроить сбор аудитории по пикселям или подобрать look-alike аудиторию, а также настроить рекламную кампанию (например, с целью повторных продаж).
Создание сайта
Помимо интернет-магазина на Битрикс можно создавать лендинги. Причем на платформе уже есть множество готовых шаблонов различных тематик.
Каждый из них можно отредактировать: добавить собственные фото, контактную информацию, свои товары и услуги. В целом такой вариант подойдет, если вам необходим готовый и действующий сайт уже через пару часов. Настройка не займет много времени и не потребует каких-либо специальных знаний.
Если вы хотите создать сайт с нуля, то просто выберете пустой шаблон. Далее вы сможете самостоятельно добавлять нужные блоки, менять цвета, загружать фото, добавлять различные функции.
Каждый из них можно отредактировать
На самом сайте платформы или в различных рекламных материалах вы можете встретить сообщения о том, что создать интернет-магазин можно быстро и за пару кликов.
С одной стороны, это правда. Да, базовую версию с парой товаров вы, возможно, успеете создать за час, но важно помнить о том, что для полноценной работы магазина нужно настроить много параметров:
- подключить разные способов оплаты;
- добавить элементы фирменного стиля;
- наполнить магазин товарами;
- настроить интеграцию с каталогом;
- подключить аналитику;
- обучить сотрудников.
Конечно, это все займет гораздо больше времени, чем пара часов.
Плюсы и минусы платформы
Начнем с минусов:
- Пользовательский интерфейс может потребовать времени для привыкания. Не всегда необходимые функции можно легко найти. Хотя для изучения функционала все равно требуется меньше времени, чем у некоторых других программ.
- Битрикс предлагает множество функций. Было бы неплохо, если бы эти функции были изложены в более удобном для чтения макете, а не в длинном списке сбоку страницы.
- У Битрикс есть мобильное приложение, однако его функционал мобильного приложения довольно ограничен. Может быть сложно работать с другими членами команды.
Плюсы:
- Простое управление сайтом. Когда сам сайт создан, управлять им довольно просто, как работать с обычным текстовым редактором.
- Техническую часть работы выполняет система. Адаптивный интерфейс облегчает внедрение системы управления сайтом, экономит время при смене настроек сайта.
- Готовый функционал. Программный продукт имеет более 40 модулей, предназначенных для информационного наполнения и структуры, интернет-продаж, социальных сетей, подкастов и фотогалерей, форумов, блогов, управления рекламой и многих других функций сайта.
- Безопасность. Битрикс обеспечивает высокий уровень защиты от взлома сайтов, что подтверждено независимым аудитом компании Positive Technologies. Качество «Проактивной защиты» комплекса: проактивный фильтр, встроенный веб-антивирус, сканер безопасности, одноразовые пароли (OTP) и другие технологии безопасности.
- Высокая производительность. Работа сайта постоянно контролируется. Система автоматически выполняет диагностику работы и дает рекомендации по повышению продуктивности онлайн-проекта.
- Продукт позволяет достигать высоких результатов эффективности даже при ограниченных ресурсах, а также создавать качественные системы для сайтов с очень высокой посещаемостью и высокими пиковыми нагрузками.
- «Облачные» сервисы «Битрикс» предоставляет своим клиентам бесплатный сервис автоматического «облачного» резервного копирования. В облаке «Битрикс» всегда резервируются три резервные копии вашего сайта.
- Интеграция с «1С». Продукт полностью совместим с «1С: Предприятие 8.2», что позволяет создавать интернет-магазин, интегрированный в информационную среду предприятия: автоматически публиковать каталоги товаров на сайте из «1С», прайс-листы, загружать заказы, их статус, а также данные по остаткам на складе с сайта в 1С и обратно. Постепенная загрузка справочников из «1С» в интернет-магазин снижает нагрузку на сайт, что особенно важно для справочников с десятками и сотнями тысяч наименований.
Вывод
Платформа Битрикс24 по своим возможностям является отличным вариантом для создания сайта. Битрикс подходит как для создания корпоративных сайтов, так и для сайтов электронной коммерции – интернет-магазинов. Система постоянно развивается и регулярно обновляется. Ее возможности со временем только расширяются и увеличиваются, в результате платформа хорошо подойдет и для тех компаний, которые планируют в будущем расширять свой бизнес и увеличивать трафик на сайт.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
