- Кнопки выбора города
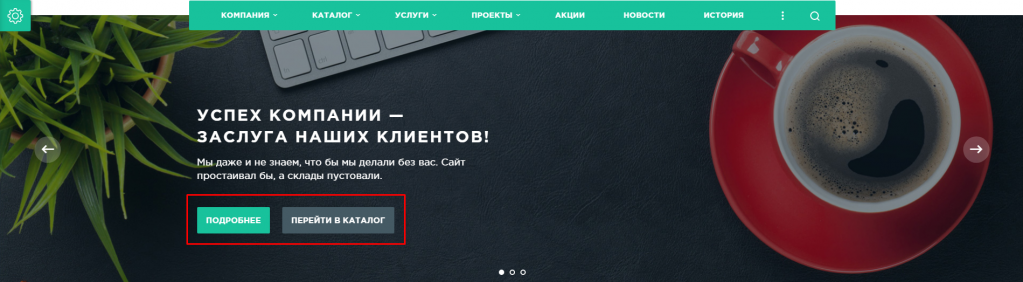
- Кнопки на баннерах
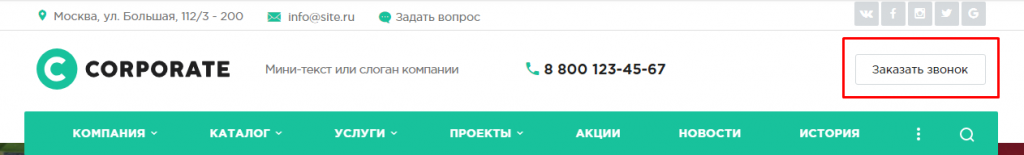
- Кнопка «Заказать звонок» на главной странице
- Кнопка «Подробнее» в каталоге товаров
- Кнопка «Подробнее» в разделе о компании
- Кнопка «Откликнуться на вакансию»
- Кнопка «Отправить» в разделе вакансии
- Кнопка «Подписаться» в обратной связи
- Кнопка «Очистить корзину» в оформлении заказа
- Кнопка «Оформить заказ»
- Кнопка «Задать вопрос»
- Кнопка «Отправить» в обратной связи
- Кнопки «В корзину» и «В корзине»
- Кнопка «Подробнее» в услугах и новостях
- Кнопка «Оставить заявку» в услугах
- Кнопка «Заказать» в услугах и проектах
- Кнопка «Оставить заявку» в проектах
- Кнопка «Подробнее» в акциях
- Кнопка «Задать вопрос» в разделе вопрос-ответ
- Кнопка «Отправить» в форме обратной связи
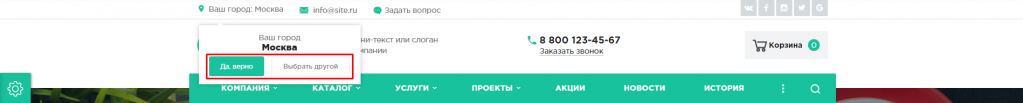
1. Кнопки выбора города
Для изменения текста кнопок «Да, верно» и «Выбрать другой город» необходимо перейти в административную часть сайта.
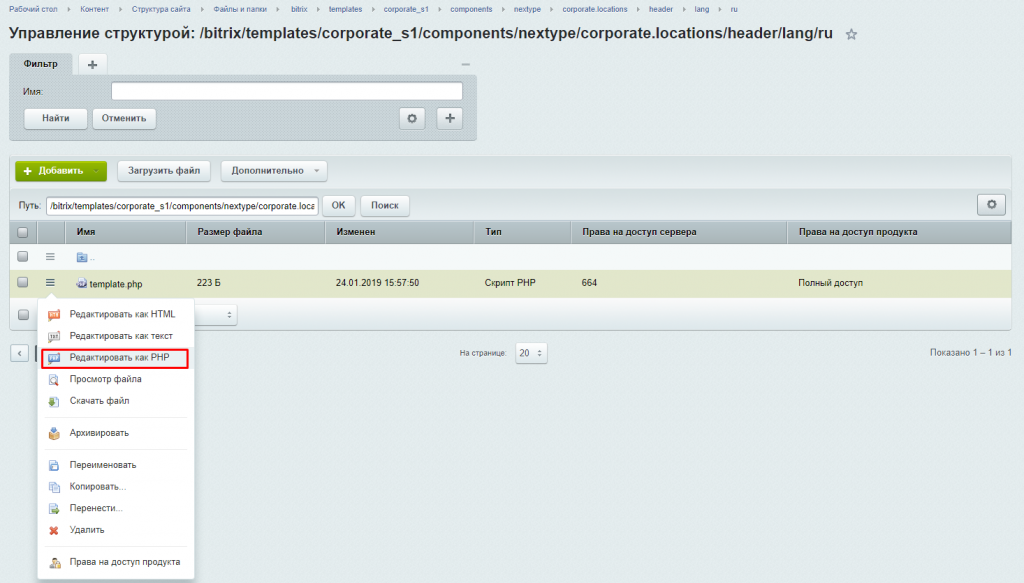
 Контент -> Структура сайта -> Файлы и папки ->bitrix -> templetes -> corporate_s1 -> components -> nextype -> corporate.locations -> header -> lang -> ru -> template.php.
Контент -> Структура сайта -> Файлы и папки ->bitrix -> templetes -> corporate_s1 -> components -> nextype -> corporate.locations -> header -> lang -> ru -> template.php.
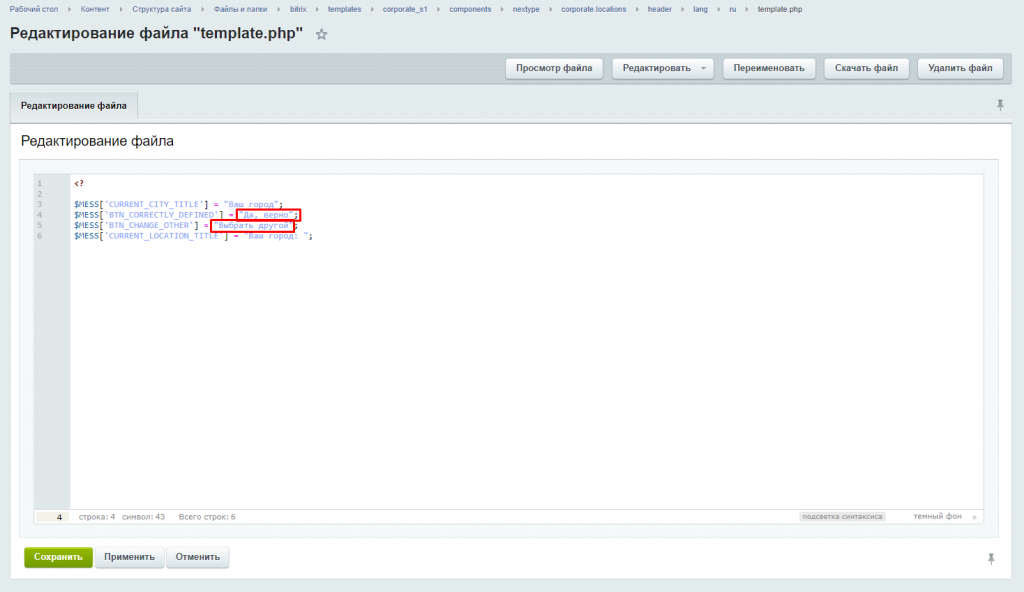
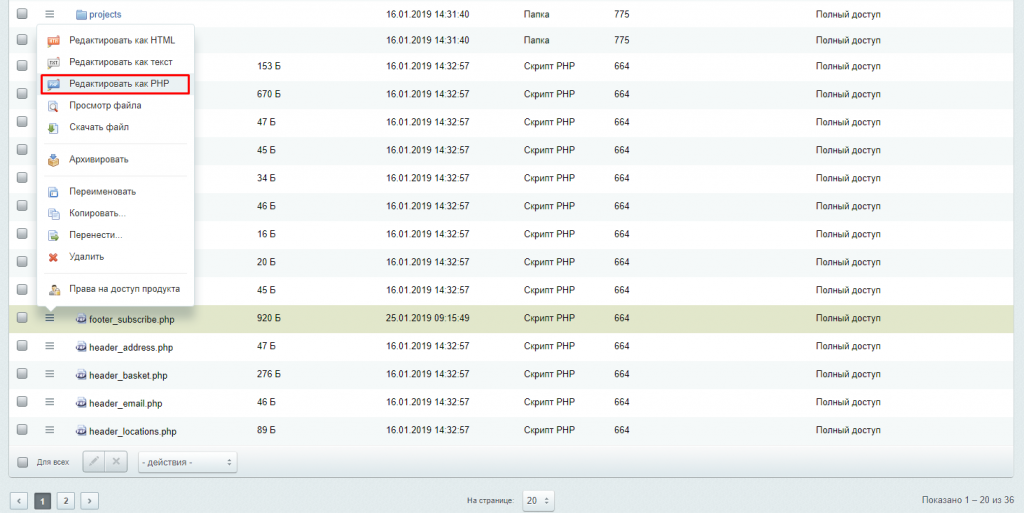
 Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.
Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.
 После внесения изменений сохраните настройки.
После внесения изменений сохраните настройки.
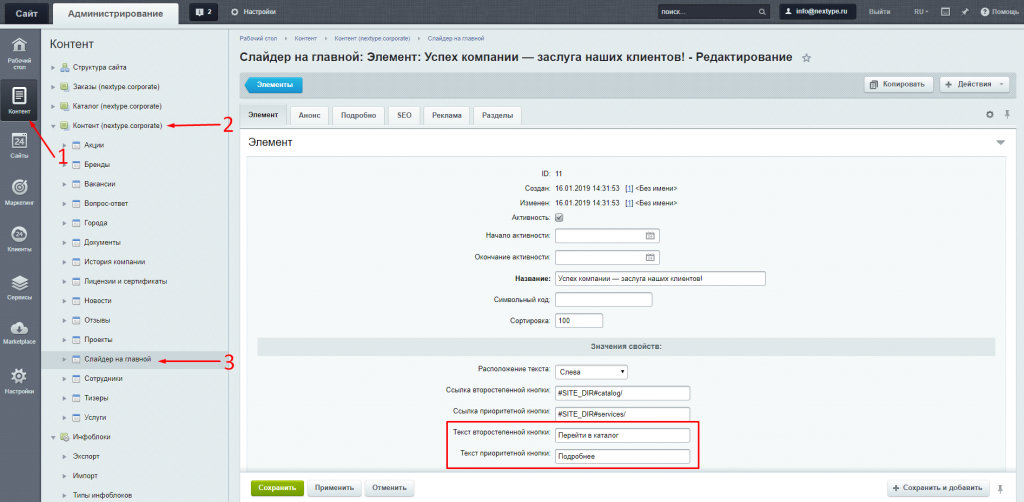
2. Кнопки на баннерах
Для изменения текста кнопок на баннерах необходимо перейти в административную часть сайта.

Контент -> Подраздел «Контент (nextype.corporate)» -> Слайдер на главной -> Элемент.

В значениях свойств можно изменить содержание «Текст приоритетной кнопки» и «Текст второстепенной кнопки». Напишите необходимый вам текст и сохраните настройки.
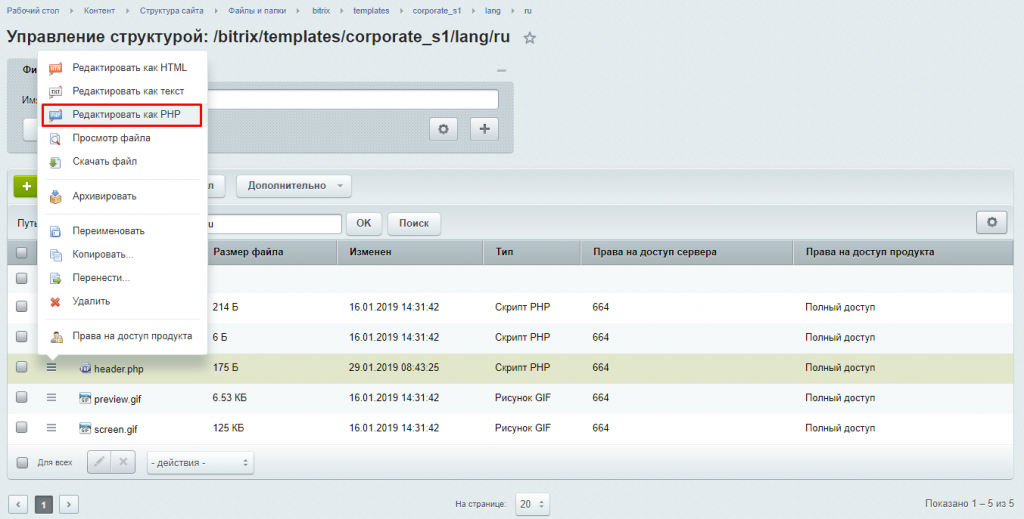
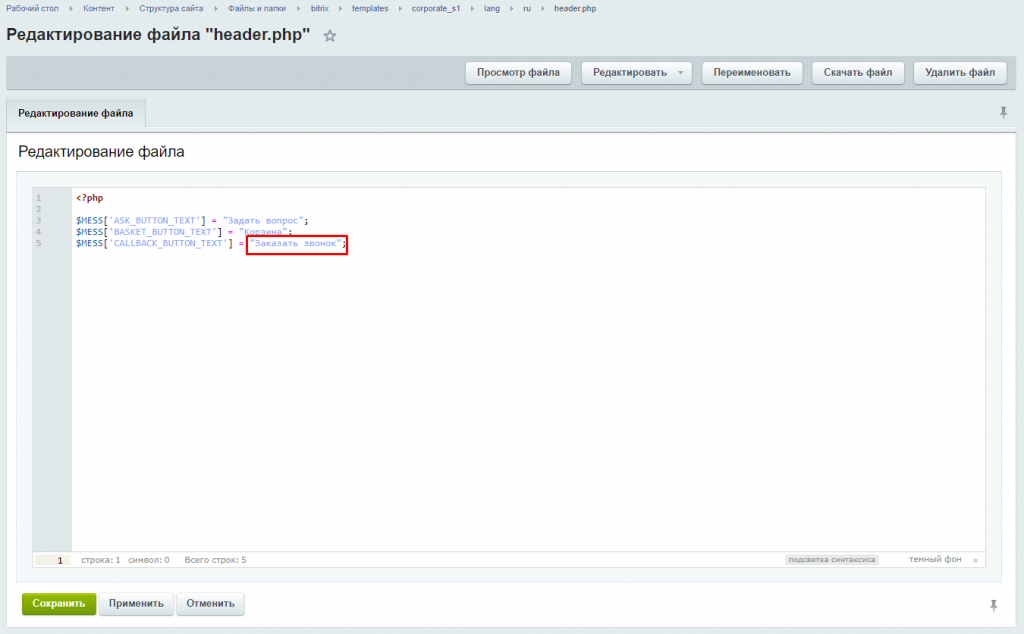
3. Кнопка «Заказать звонок» на главной странице
Кнопка «Заказать звонок» появляется на главной странице сайта, когда отключена корзина.

Для редактирования текста кнопки «Заказать звонок» необходимо перейти в административную часть сайта.
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> lang -> ru -> header.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
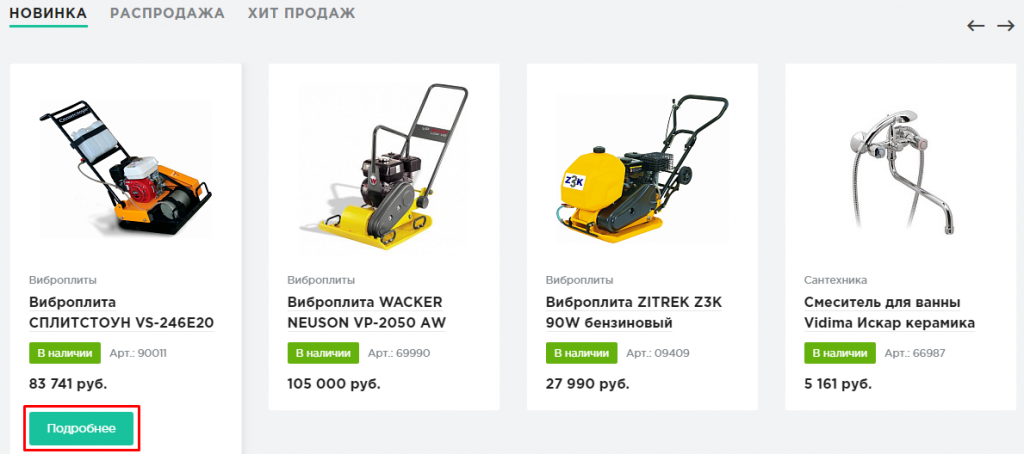
4. Кнопка «Подробнее» в каталоге товаров
Чтобы изменить текст кнопки «Подробнее», отображаемой в каталоге товаров, необходимо перейти в административную часть сайта.

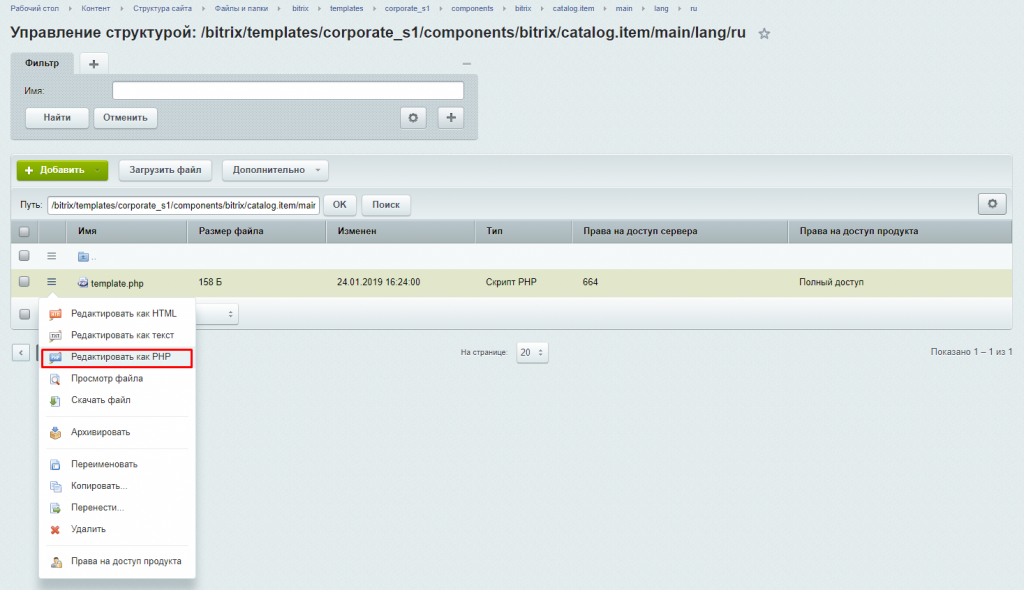
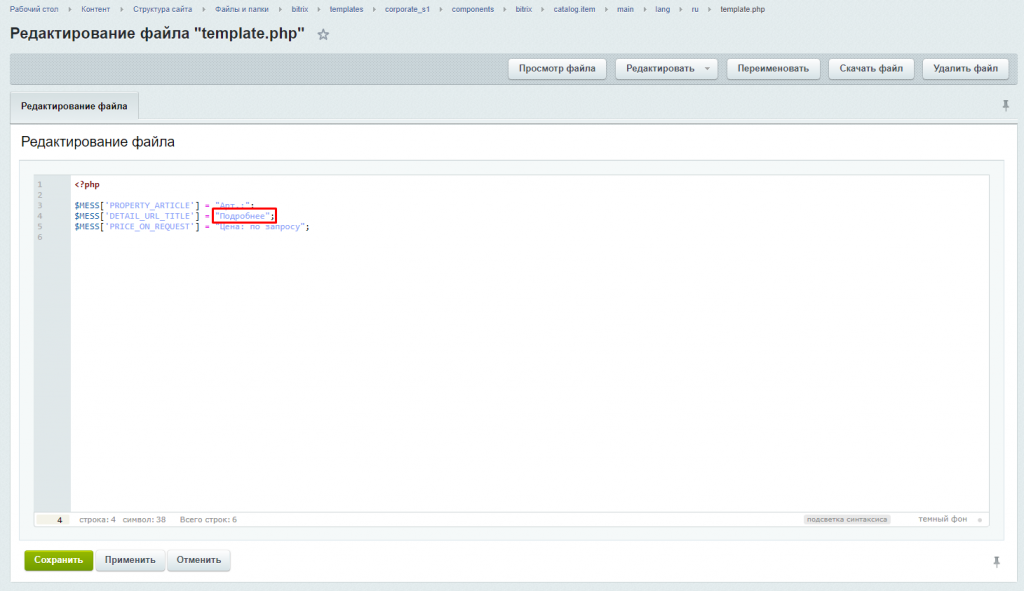
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> catalog.item -> main -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
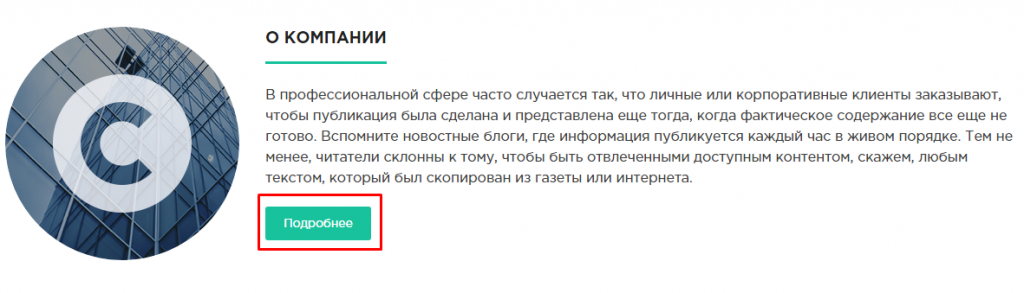
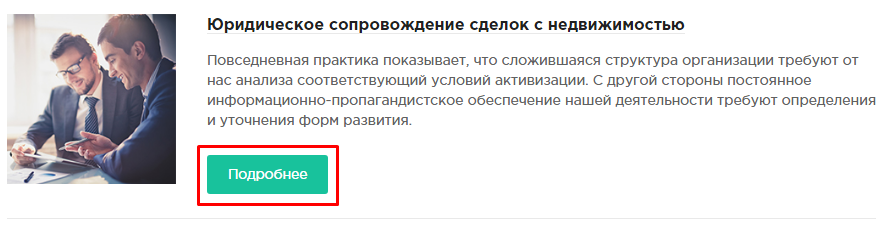
5. Кнопка «Подробнее» в разделе о компании
Чтобы изменить текст кнопки «Подробнее», в разделе о компании на главной странице, необходимо перейти в административную часть сайта.

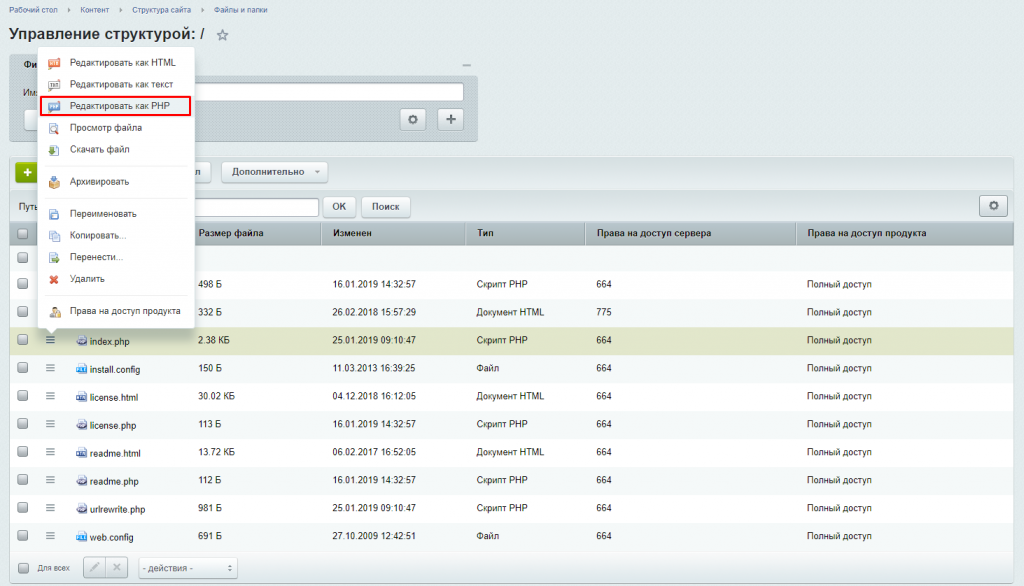
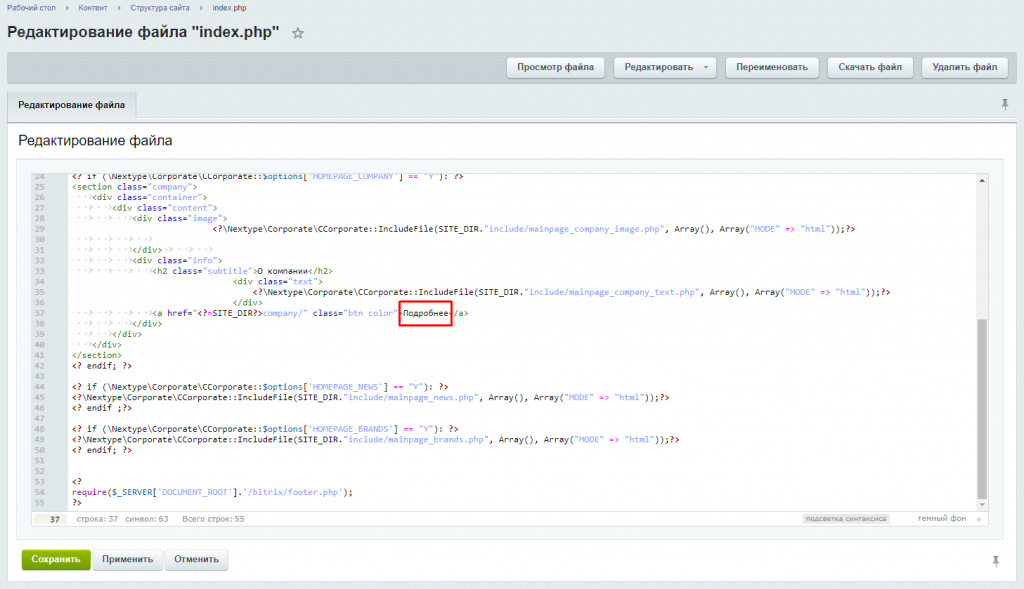
Контент -> Структура сайта -> Файлы и папки -> index.php.

Отредактируйте файл как PHP и напишите необходимый вам текст.

После внесения изменений сохраните настройки.
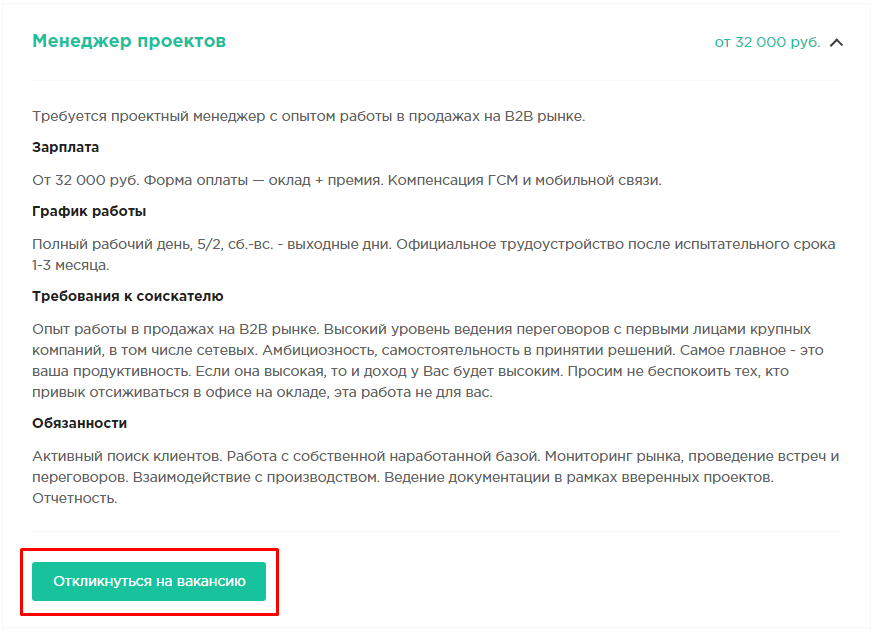
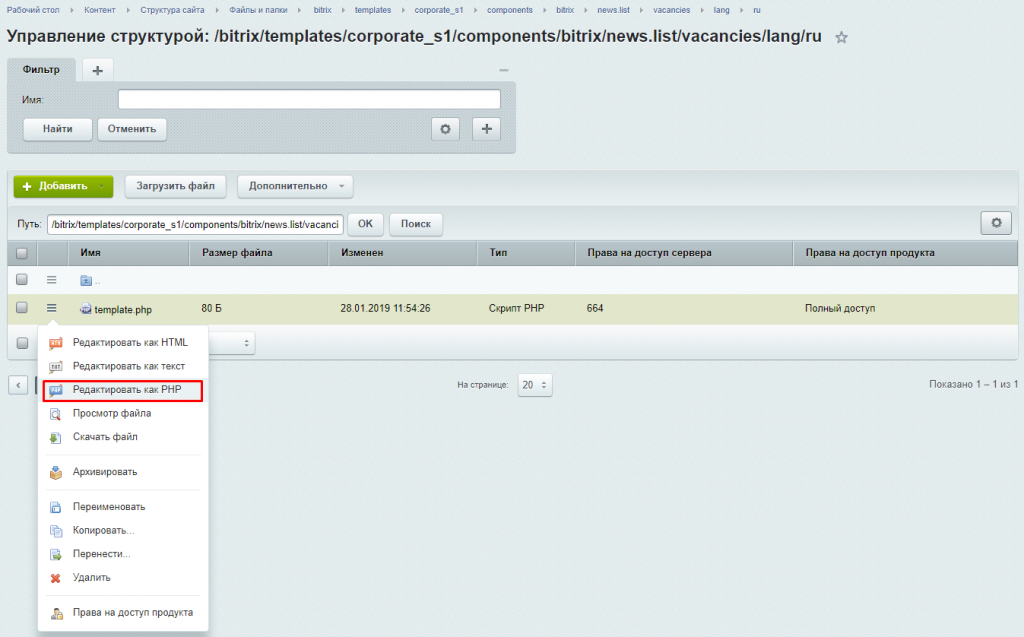
6. Кнопка «Откликнуться на вакансию»
Чтобы изменить текст кнопки «Откликнуться на вакансию» необходимо перейти в административную часть сайта.

Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> news.list -> vacancies -> lang -> ru -> template.php.

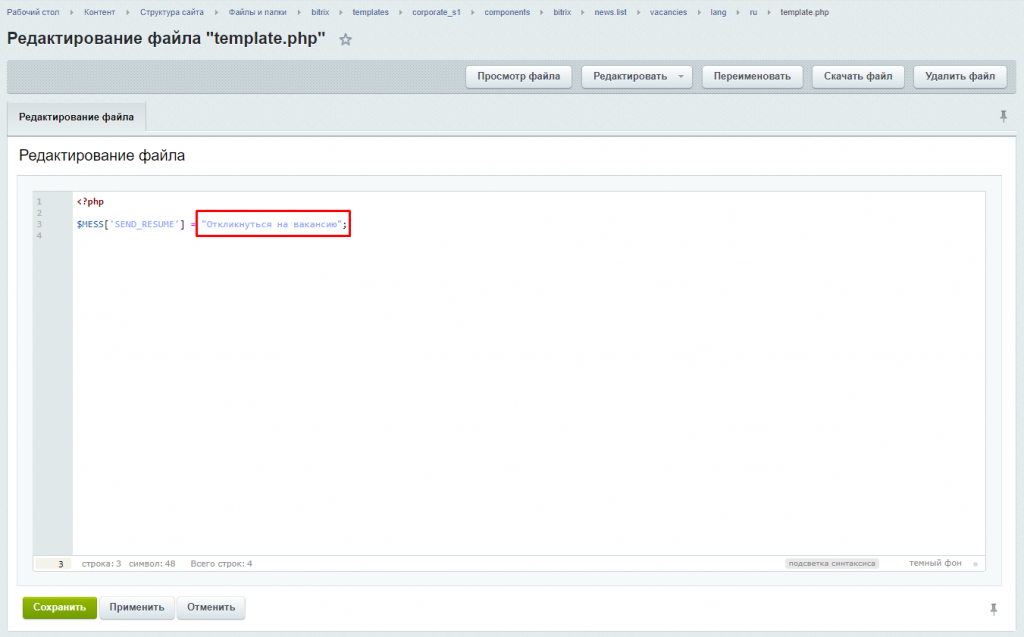
Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
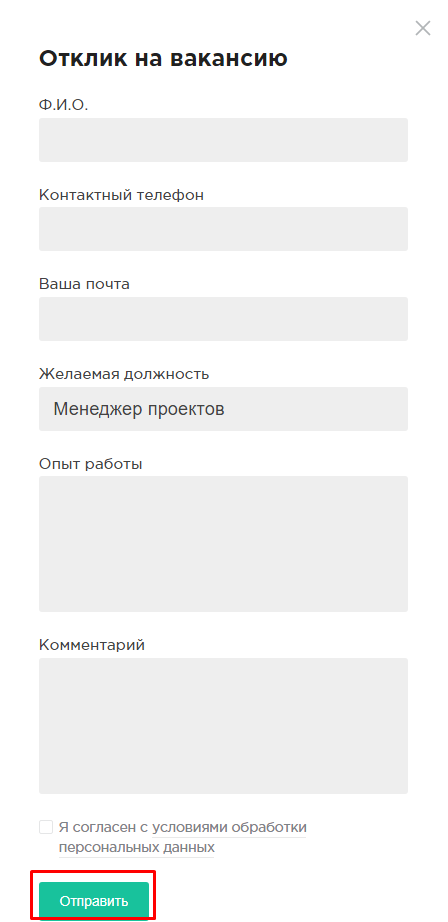
7. Кнопка «Отправить» в разделе вакансии
Для редактирования текста кнопки «Отправить», отображаемой в форме обратной связи в разделе вакансии, необходимо перейти в административную часть сайта.

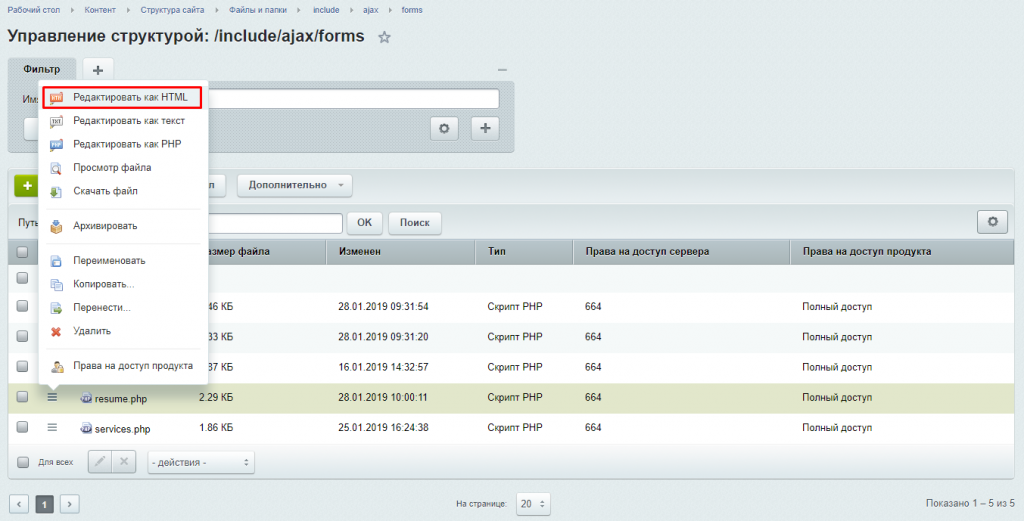
Контент -> Структура сайта -> Файлы и папки -> include -> ajax -> forms -> resume.php.

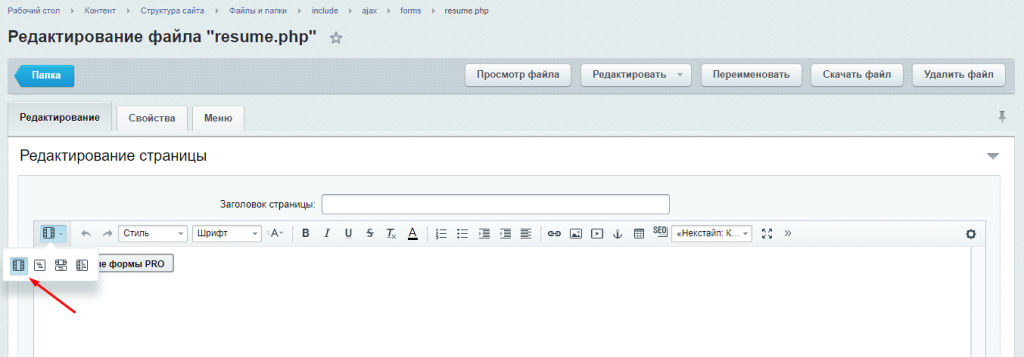
Отредактируйте файл как HTML.

Далее необходимо включить визуальный режим.

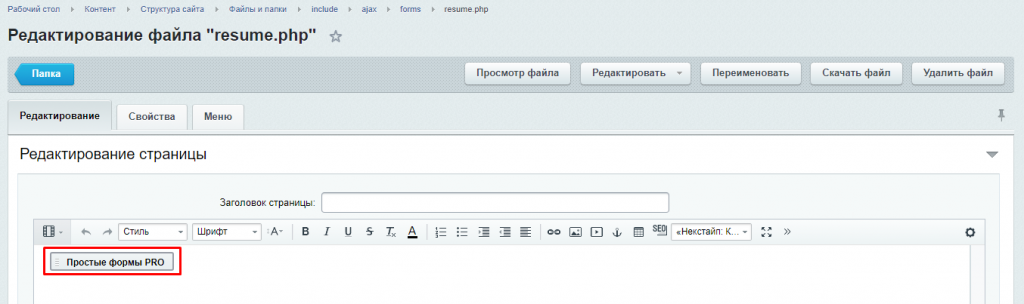
Два раза нажать на «Простые формы PRO».

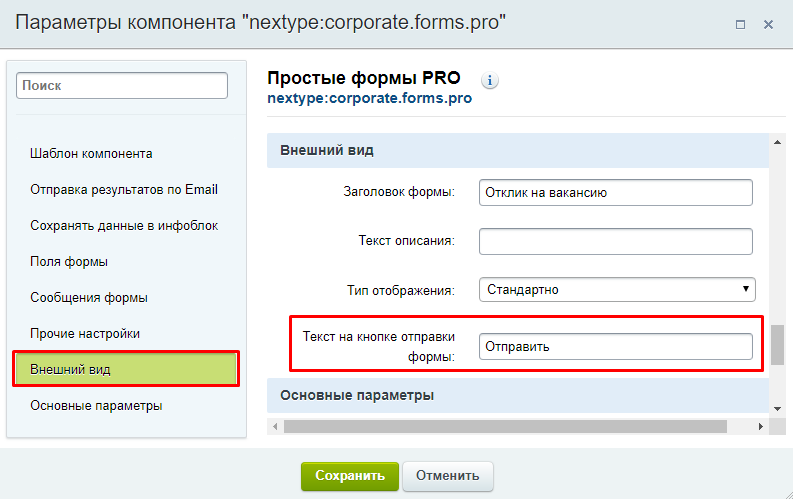
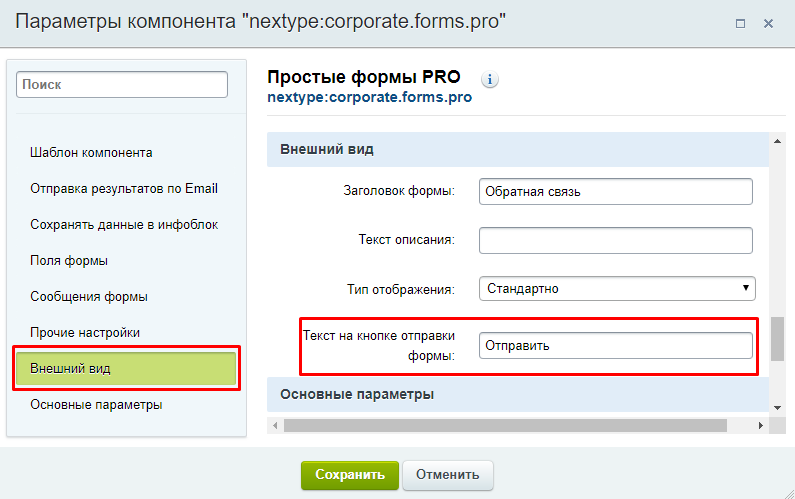
Откроется окно с параметрами компонента. Необходимо перейти во внешний вид компонента и написать необходимый вам текст на кнопке отправки формы.
После внесения изменений сохраните настройки.
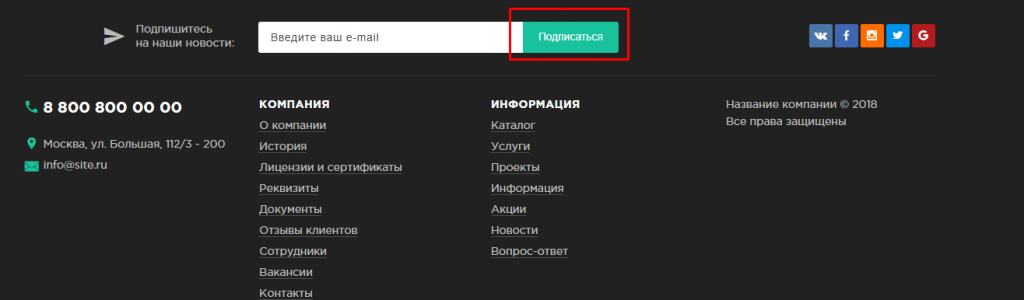
8. Кнопка «Подписаться» в обратной связи
Для изменения текста кнопки «Подписаться», отображаемой в форме обратной связи «Подписаться на новости», необходимо перейти в административную часть сайта.

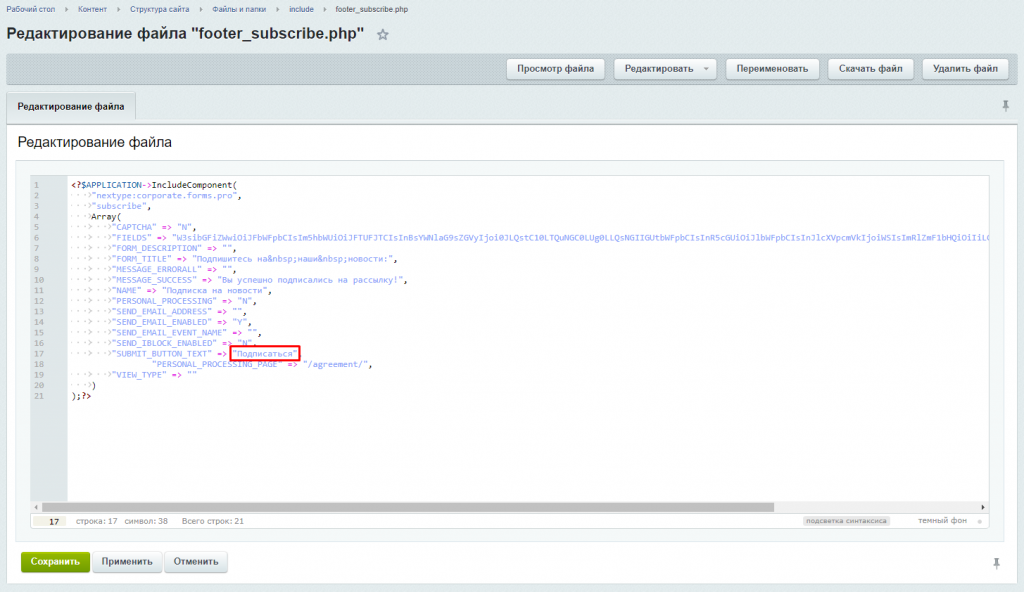
Контент -> Структура сайта -> Файлы и папки -> include -> footer_subscribe.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
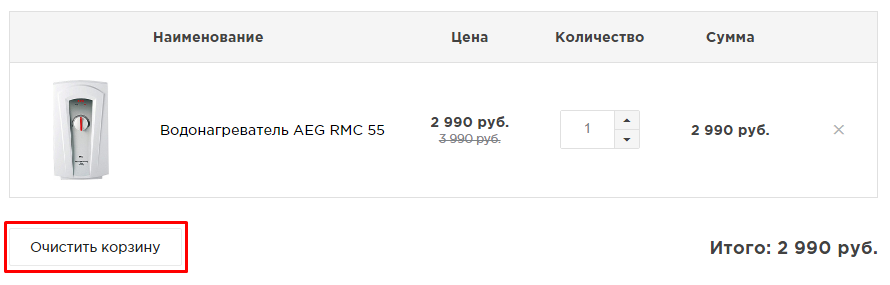
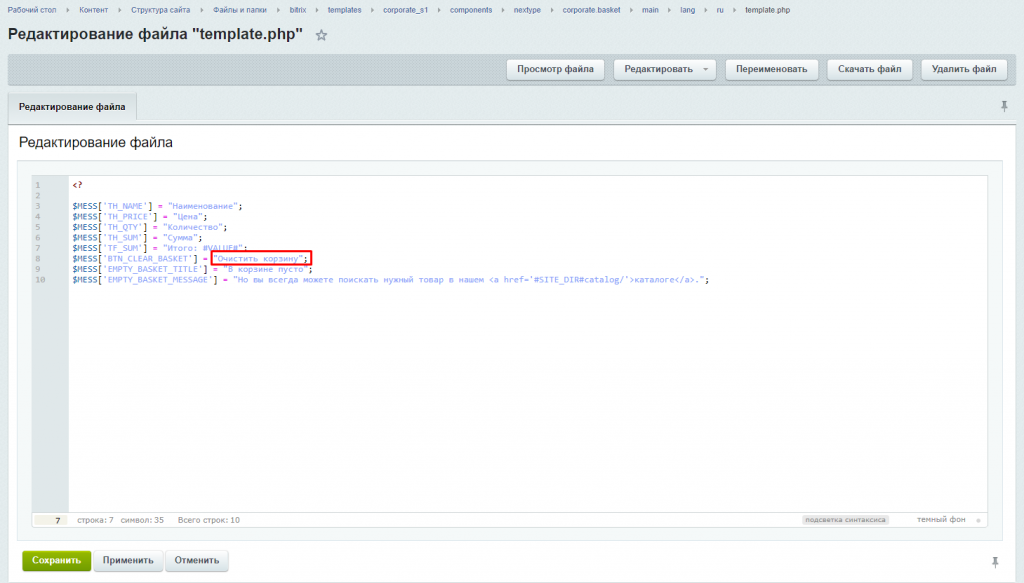
9. Кнопка «Очистить корзину» в оформлении заказа
Для редактирования текста кнопки «Очистить корзину», отображаемой в оформлении заказа, необходимо перейти в административную часть сайта.

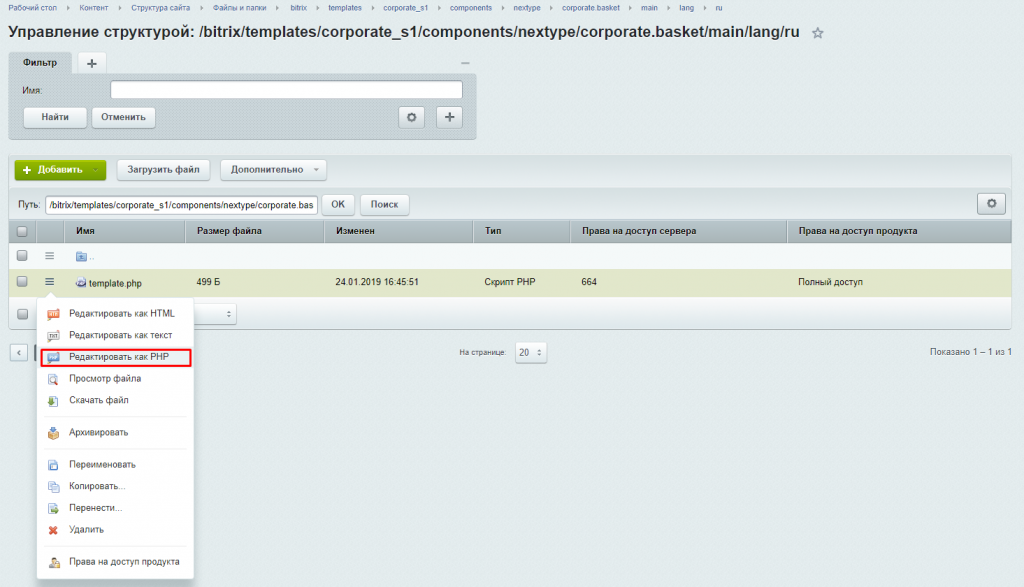
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates ->corporate_s1 ->components -> nextype -> corporate.basket -> main -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
10. Кнопка «Оформить заказ»
Для редактирования текста кнопки «Оформить заказ», отображаемой в оформлении заказа, необходимо перейти в административную часть сайта.

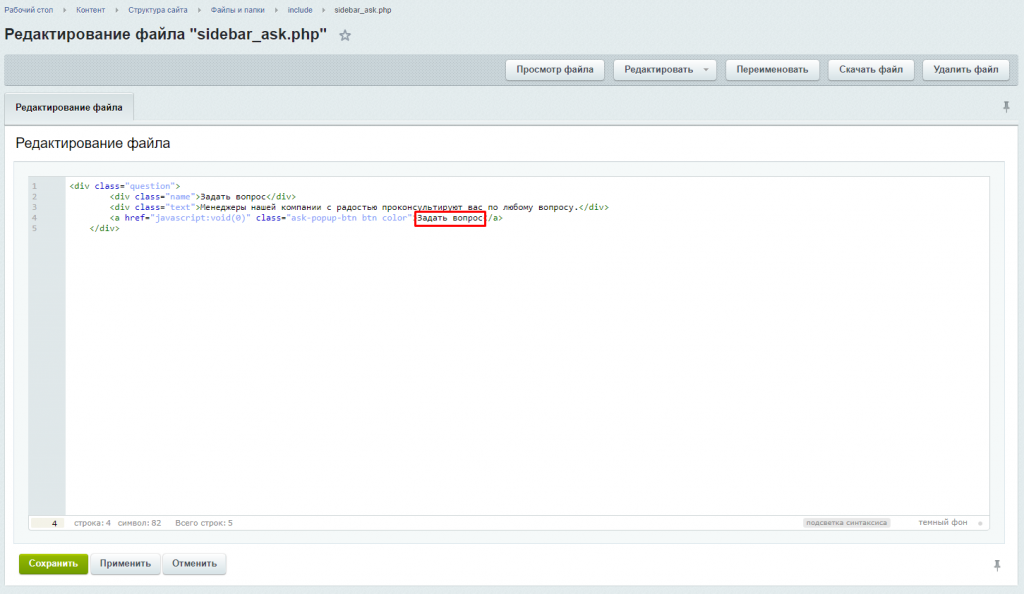
11. Кнопка «Задать вопрос»
Для редактирования текста кнопки «Задать вопрос» необходимо перейти в административную часть сайта.

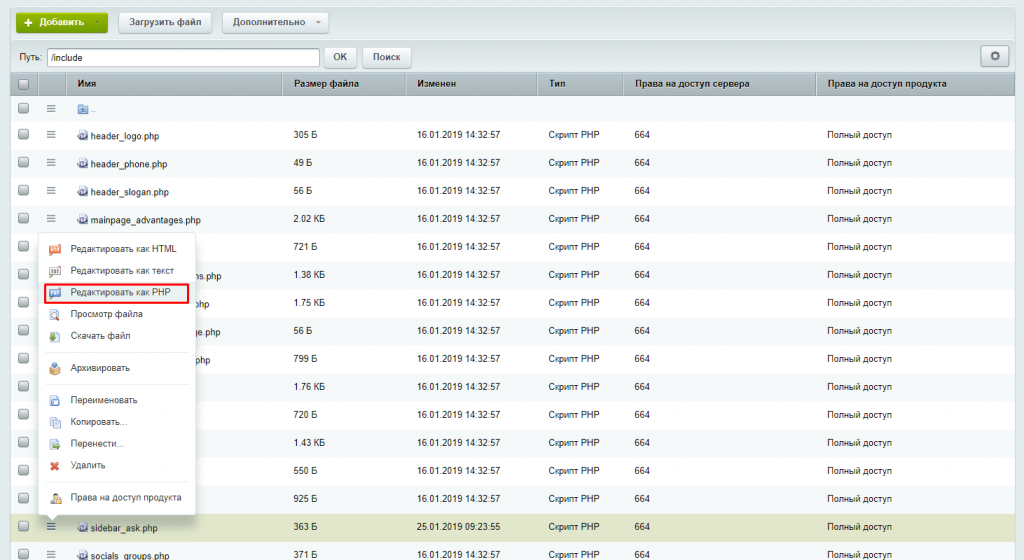
Контент -> Структура сайта -> Файлы и папки -> include -> sidebar_ask.php.

Отредактируйте файл как PHP и напишите необходимый вам текст.

После внесения изменений сохраните настройки.
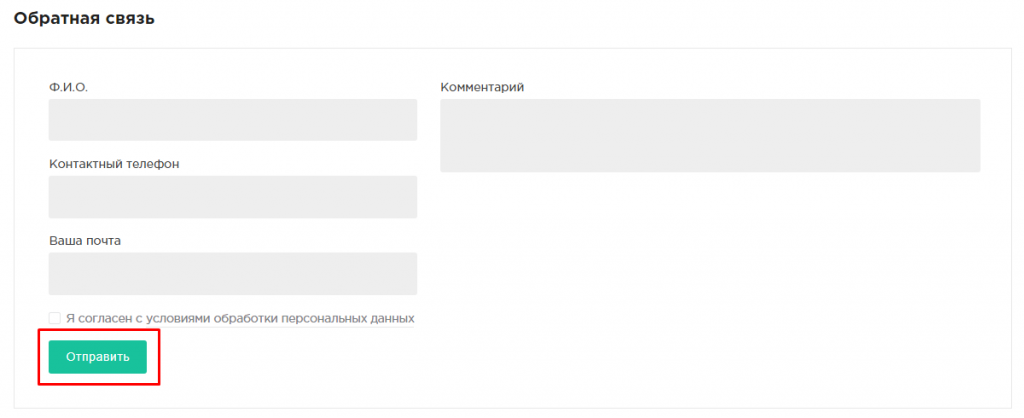
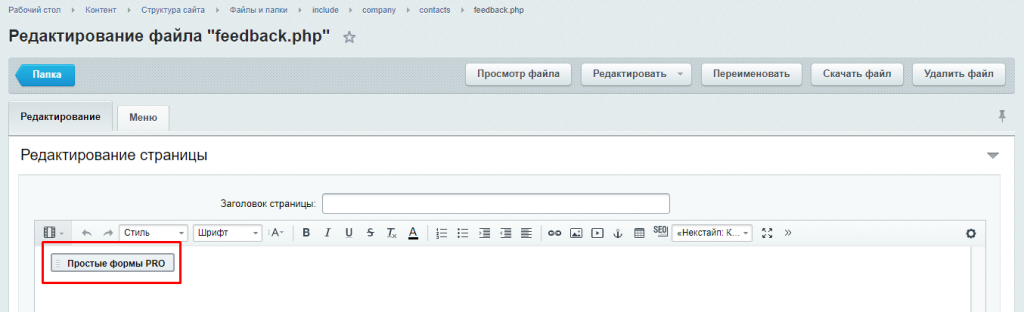
12. Кнопка «Отправить» в обратной связи
Для редактирования текста кнопки «Отправить», отображаемой на странице Контакты, необходимо перейти в административную часть сайта.

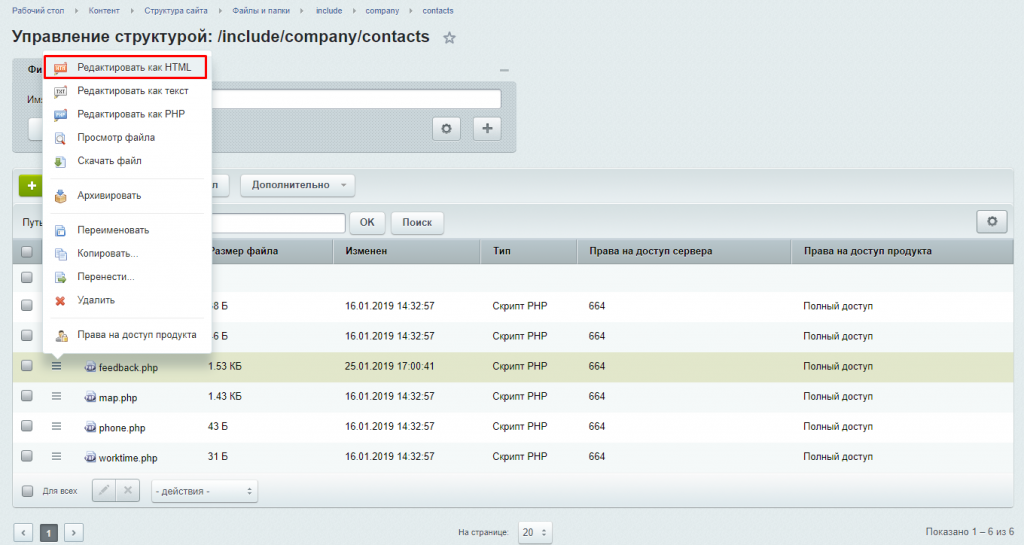
Контент -> Структура сайта -> Файлы и папки -> include -> company -> contacts -> feedback.php.

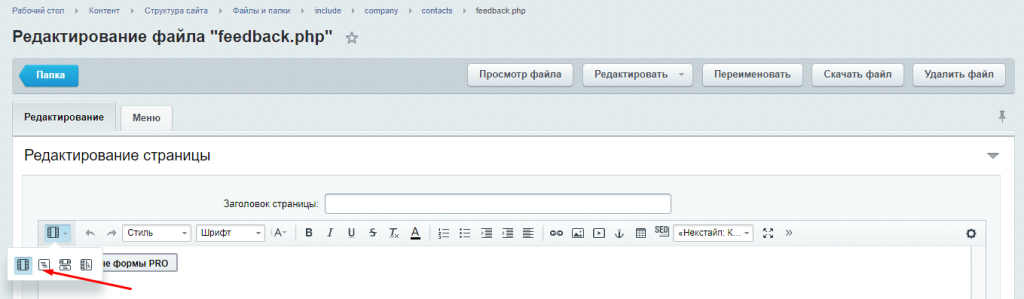
Отредактируйте файл как HTML.

Далее необходимо включить визуальный режим.

Два раза нажать на «Простые формы PRO».

Откроется окно с параметрами компонента. Необходимо перейти во внешний вид компонента и написать необходимый вам текст на кнопке отправки формы.
После внесения изменений сохраните настройки.
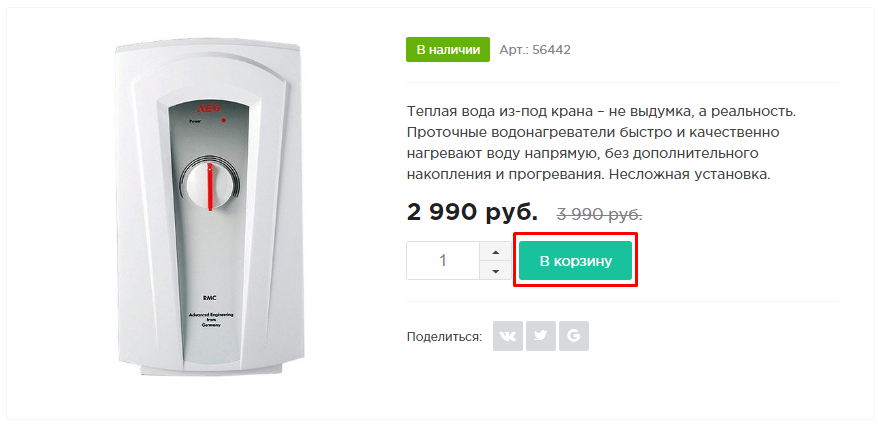
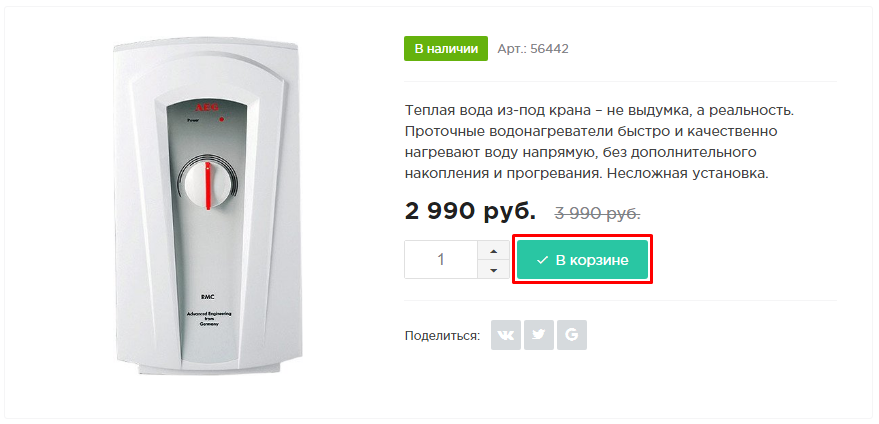
13. Кнопки «В корзину» и «В корзине»
Для редактирования текста кнопок «В корзину» и «В корзине», отображаемых в каталоге товаров, необходимо перейти в административную часть сайта.


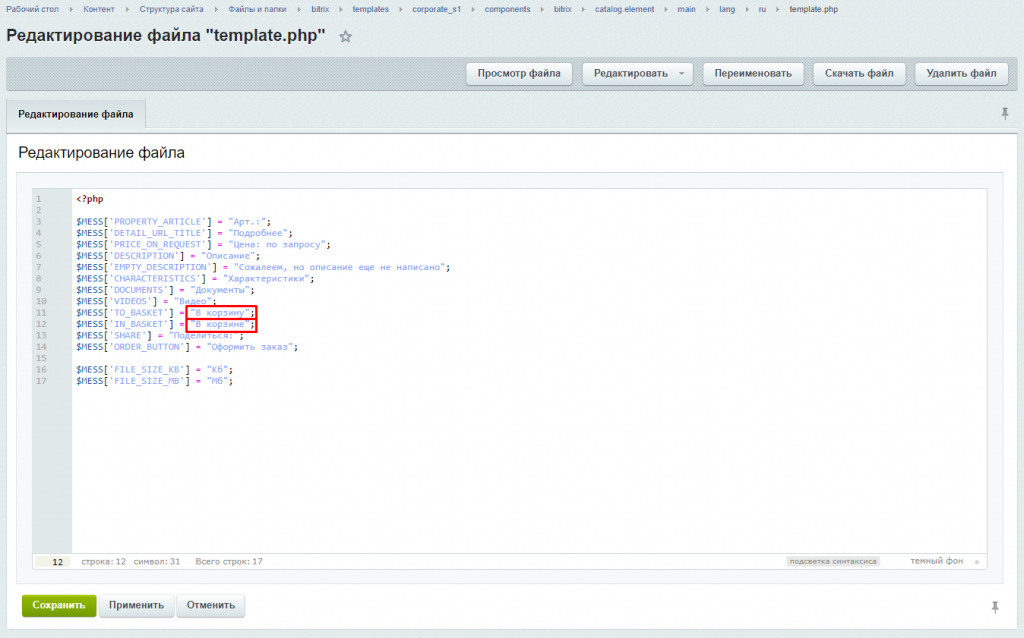
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> catalog.element -> main -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
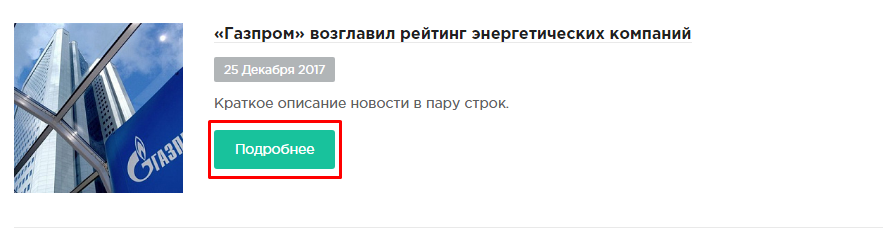
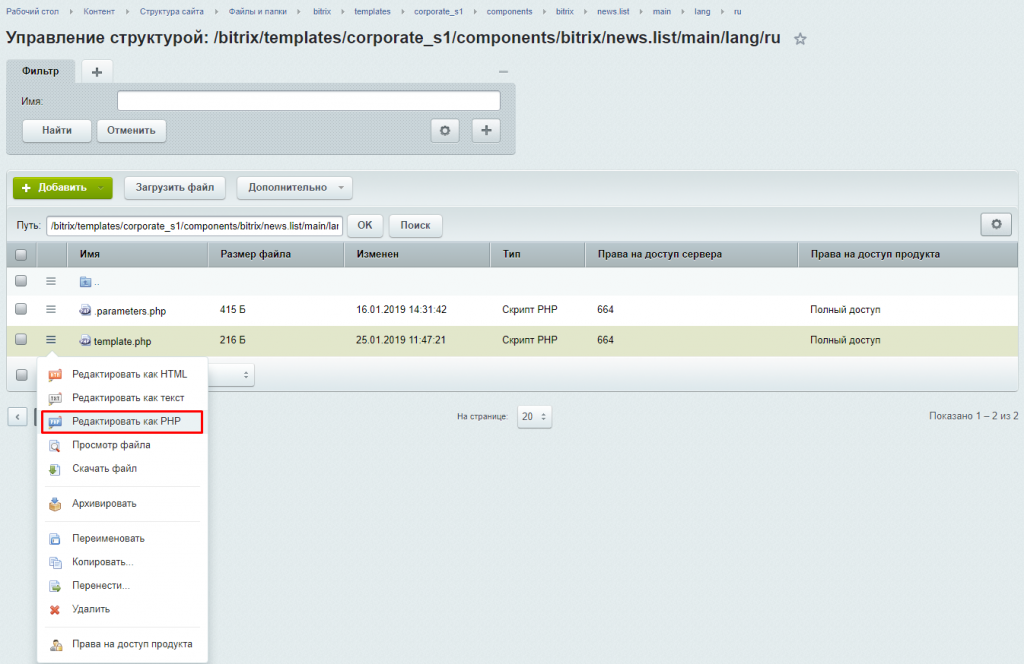
14. Кнопка «Подробнее» в услугах и новостях
Для редактирования текста кнопки «Подробнее», отображаемой в разделе услуги и новости, необходимо перейти в административную часть сайта.


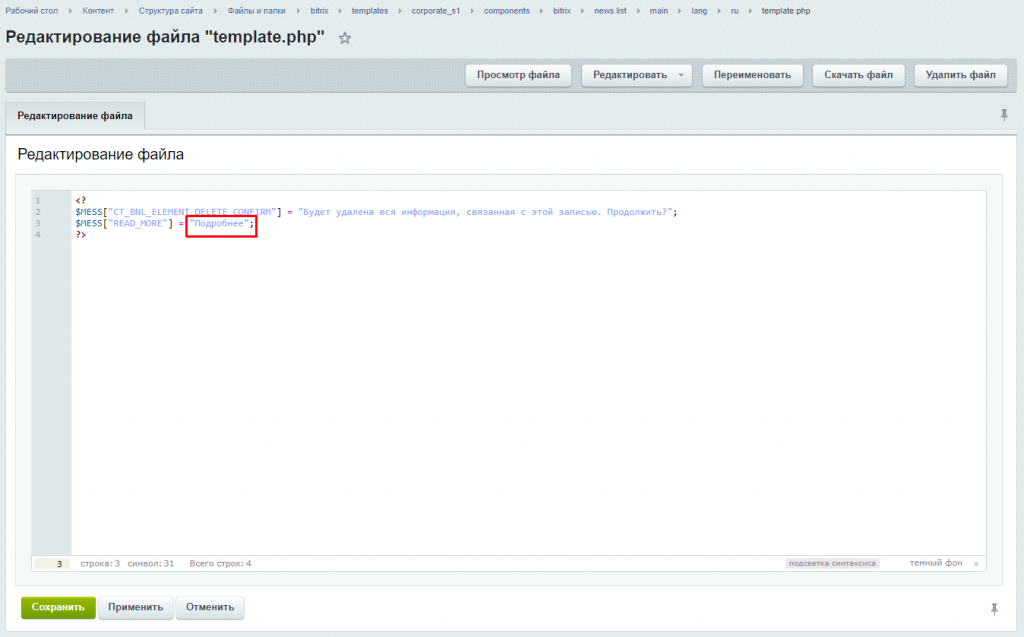
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> news.list -> main -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
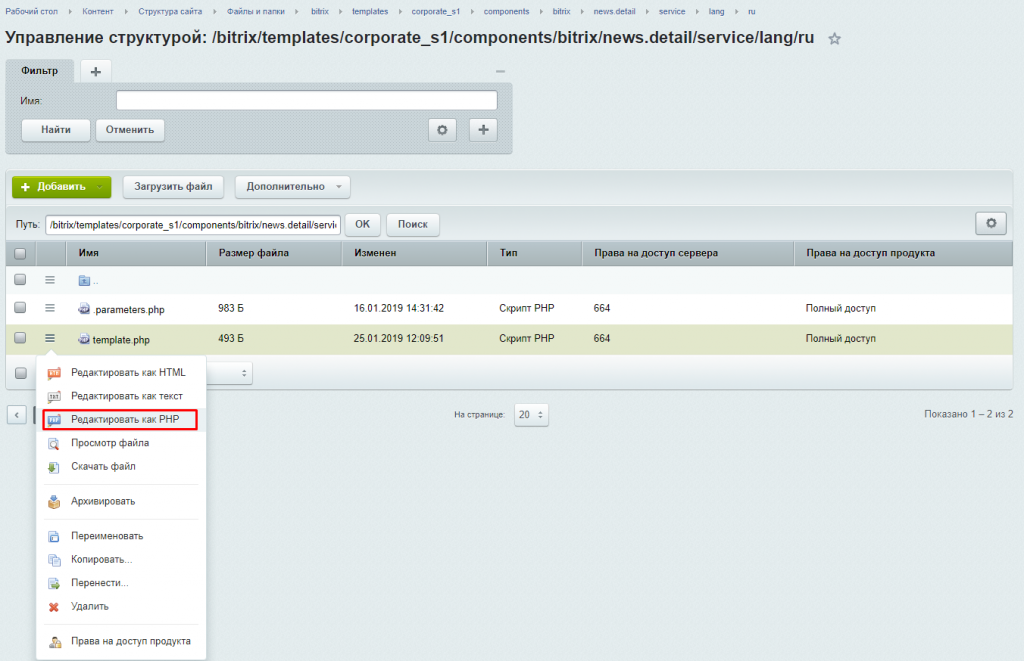
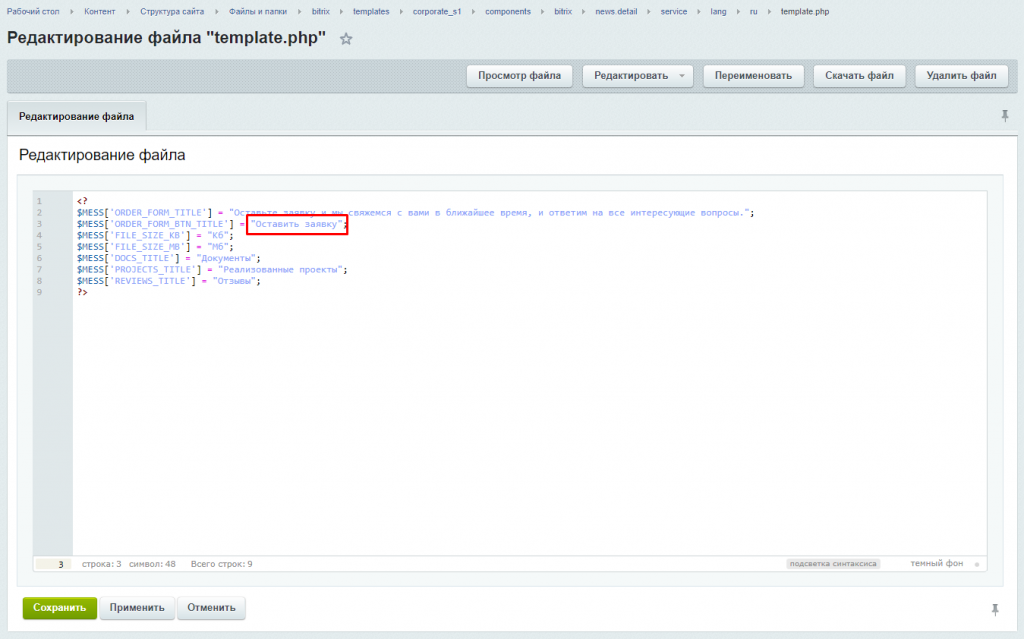
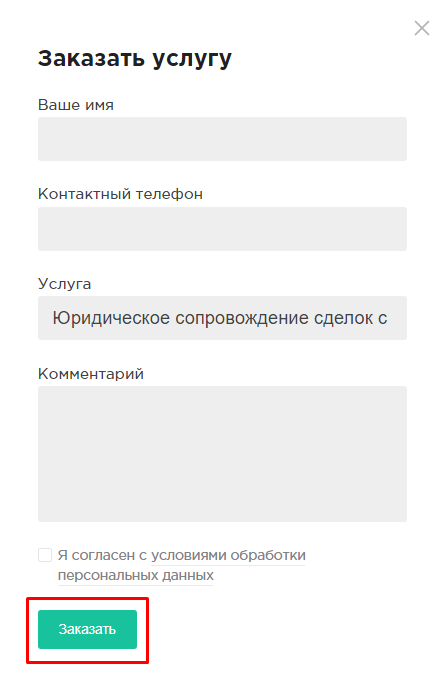
15. Кнопка «Оставить заявку» в услугах
Для редактирования текста кнопки «Оставить заявку», отображаемую в разделе услуги, необходимо перейти в административную часть сайта.

Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> news.detail -> service -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
16. Кнопка «Заказать» в услугах и проектах
Для редактирования текста кнопки «Заказать», отображаемой в разделах услуги и проекты в обратной форме, необходимо перейти в административную часть сайта.

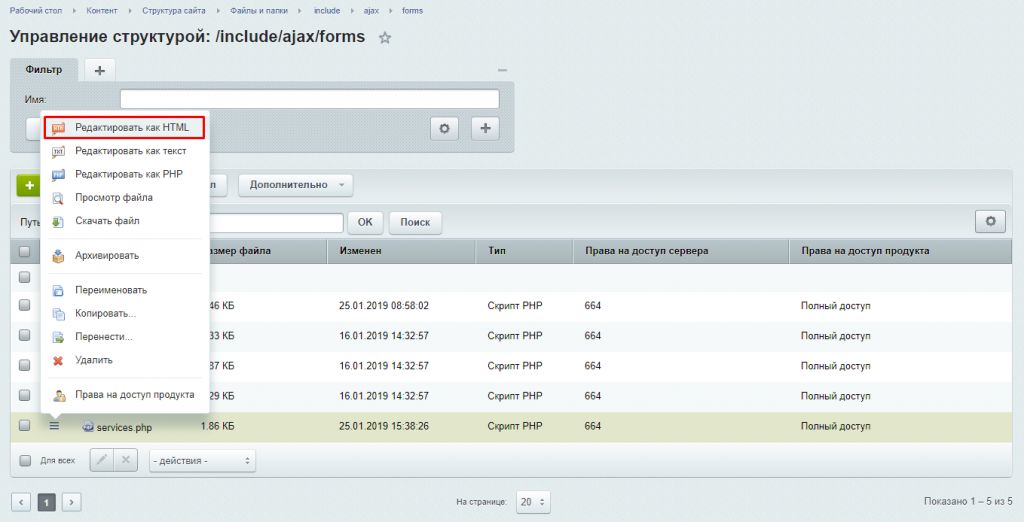
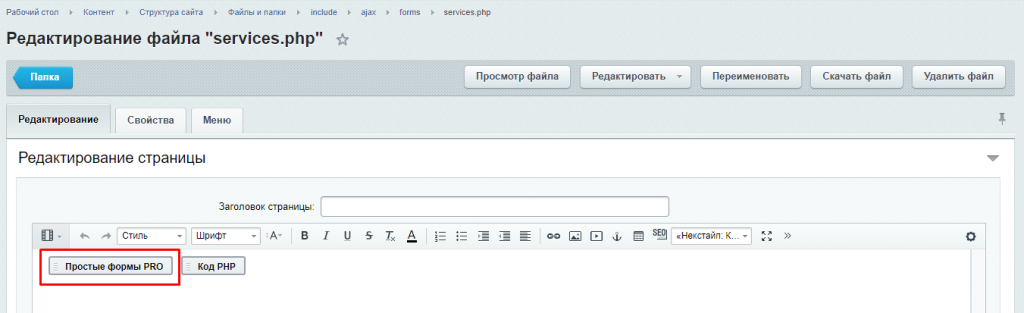
Контент -> Структура сайта -> Файлы и папки -> include -> ajax -> forms -> services.php.

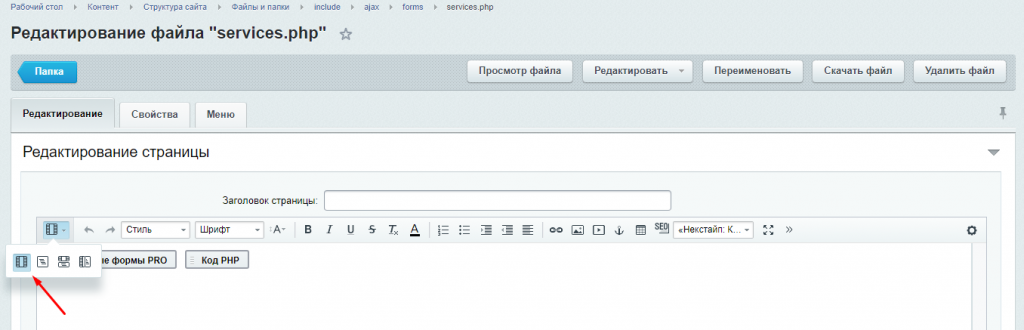
Отредактируйте файл как HTML.

Далее необходимо включить визуальный режим.

Два раза нажать на «Простые формы PRO».

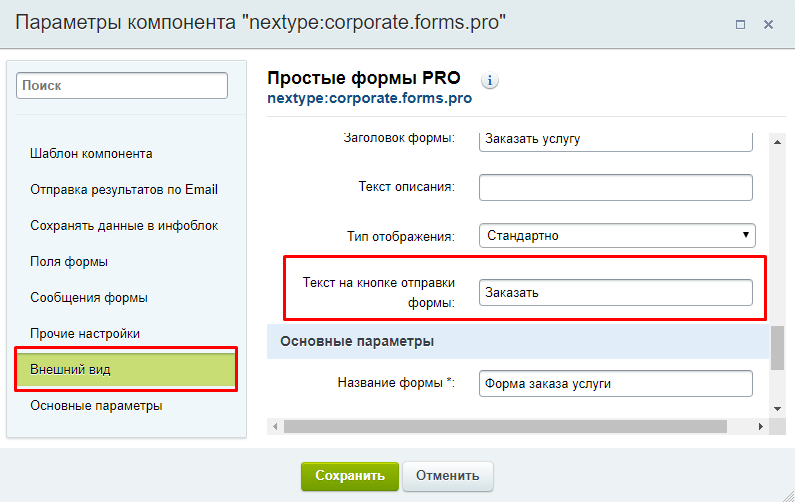
Откроется окно с параметрами компонента. Необходимо перейти во внешний вид компонента и написать необходимый вам текст на кнопке отправки формы.
После внесения изменений сохраните настройки.
17. Кнопка «Оставить заявку» в проектах
Для редактирования текста кнопки «Оставить заявку», отображаемую в разделе проекты, необходимо перейти в административную часть сайта.

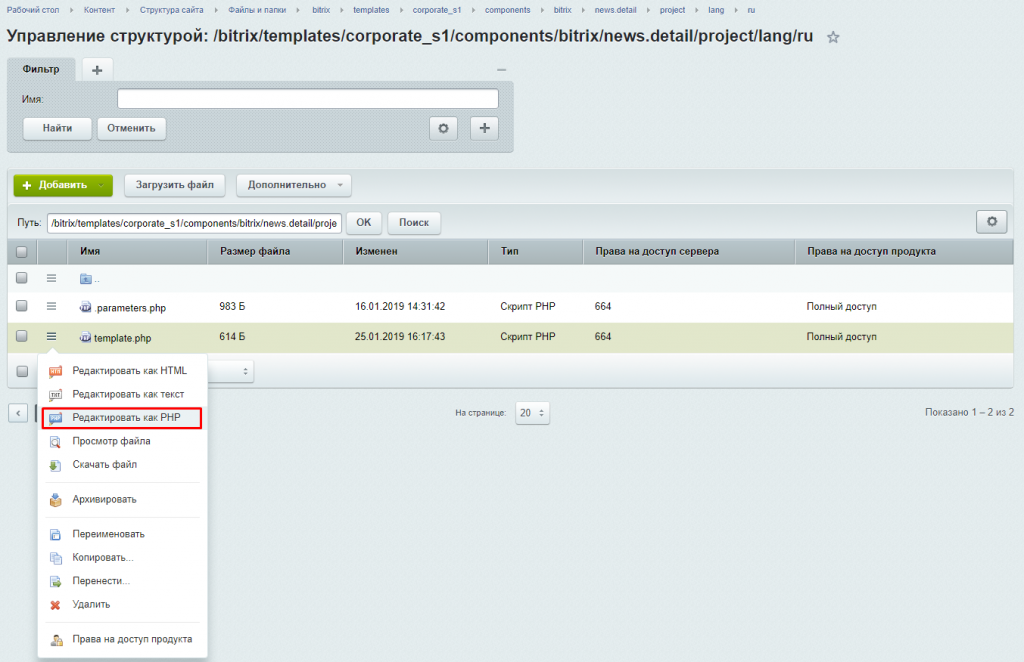
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> news.detail -> project -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
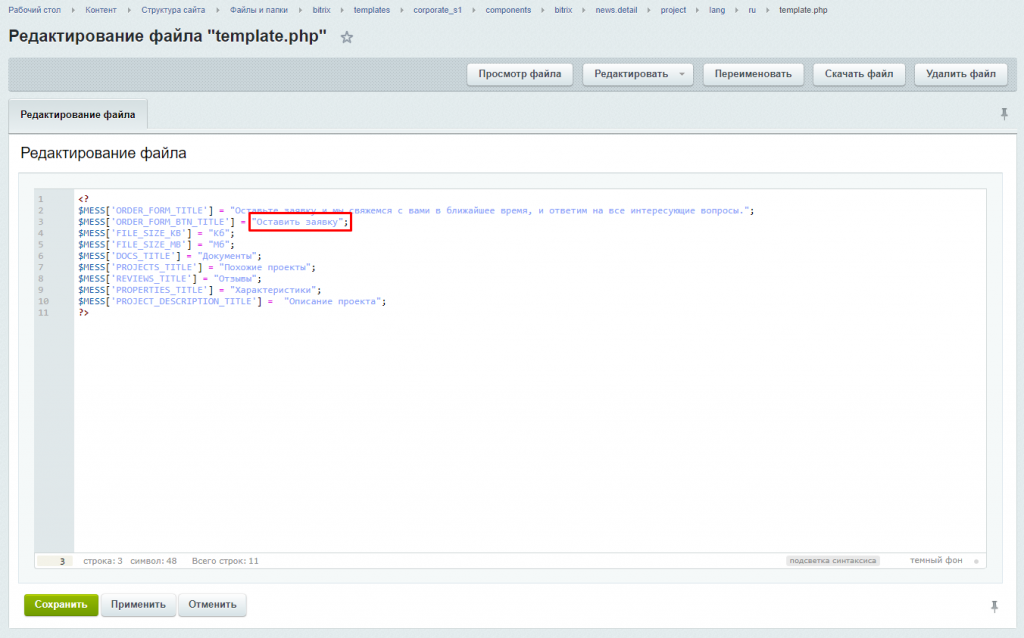
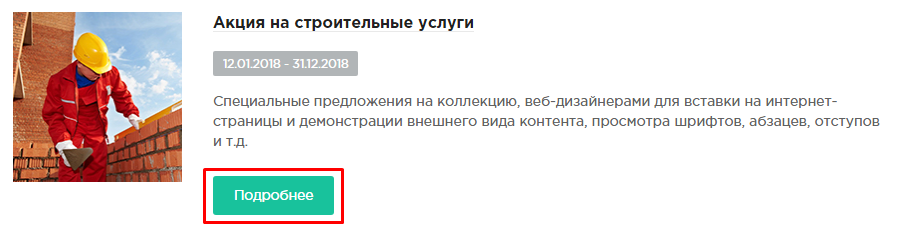
18. Кнопка «Подробнее» в акциях
Для редактирования текста кнопки «Подробнее», отображаемой в разделе акции, необходимо перейти в административную часть сайта.

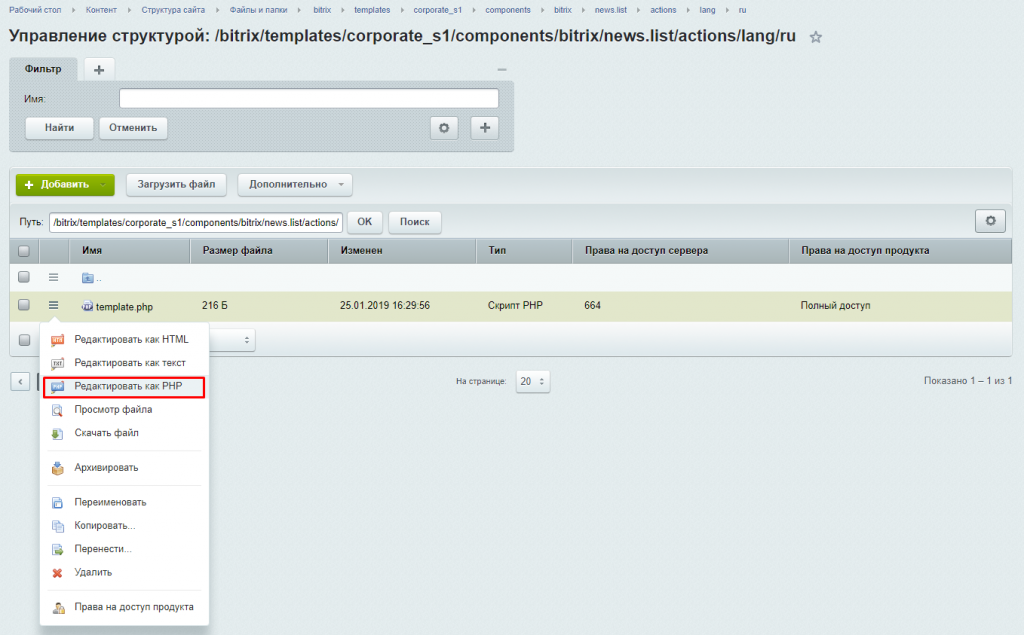
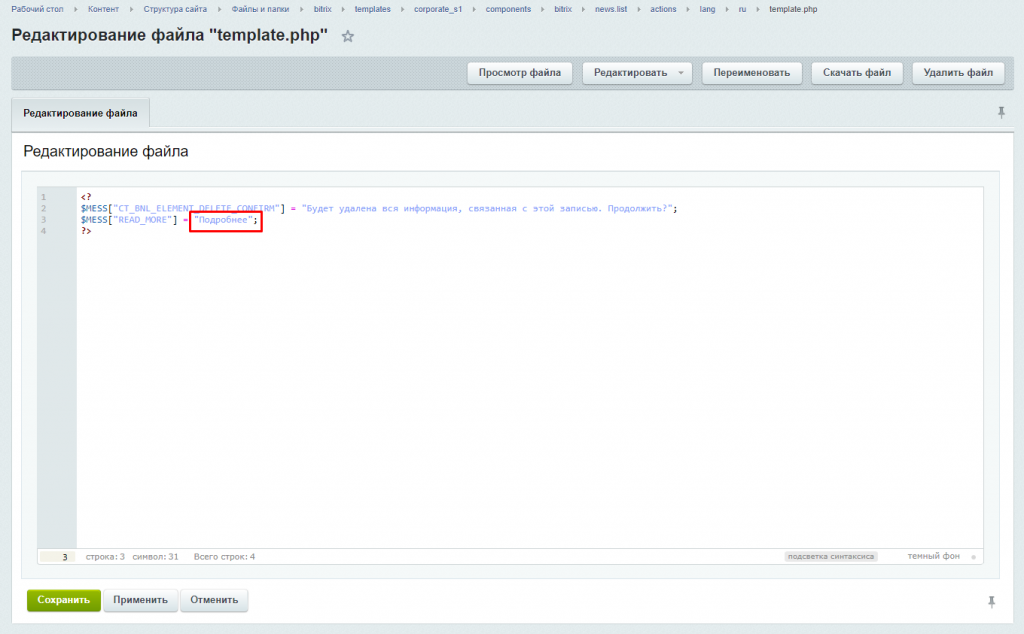
Контент -> Структура сайта -> Файлы и папки -> bitrix -> templates -> corporate_s1 -> components -> bitrix -> news.list -> actions -> lang -> ru -> template.php.

Отредактируйте файл как PHP и напишите в кавычках необходимый вам текст.

После внесения изменений сохраните настройки.
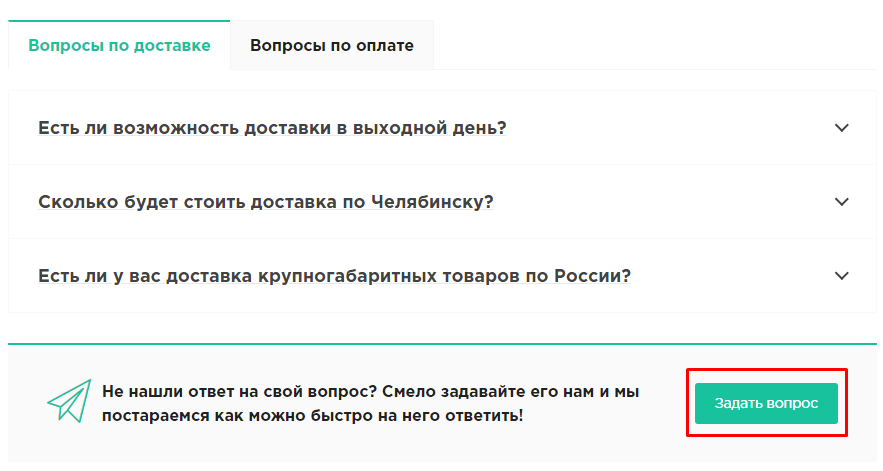
19. Кнопка «Задать вопрос» в разделе вопрос-ответ
Для редактирования текста кнопки «Задать вопрос», отображаемой в разделе вопрос-ответ, необходимо перейти в административную часть сайта.

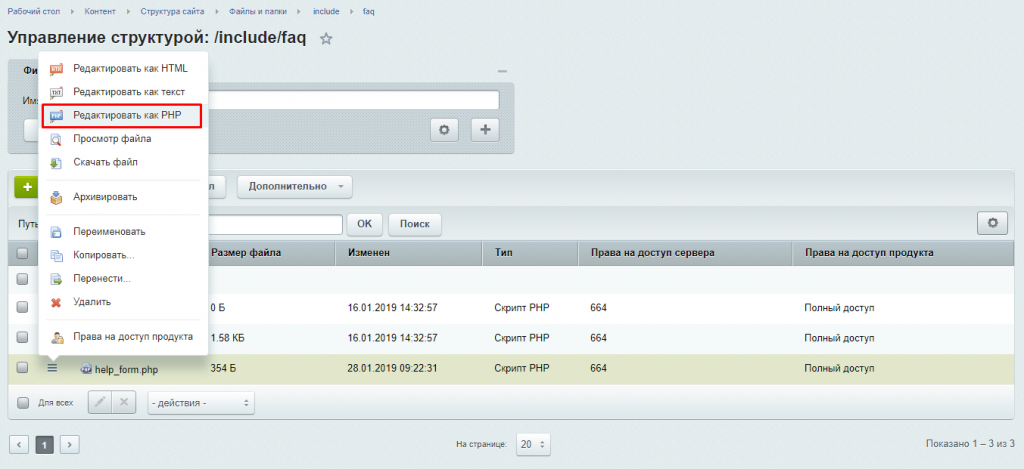
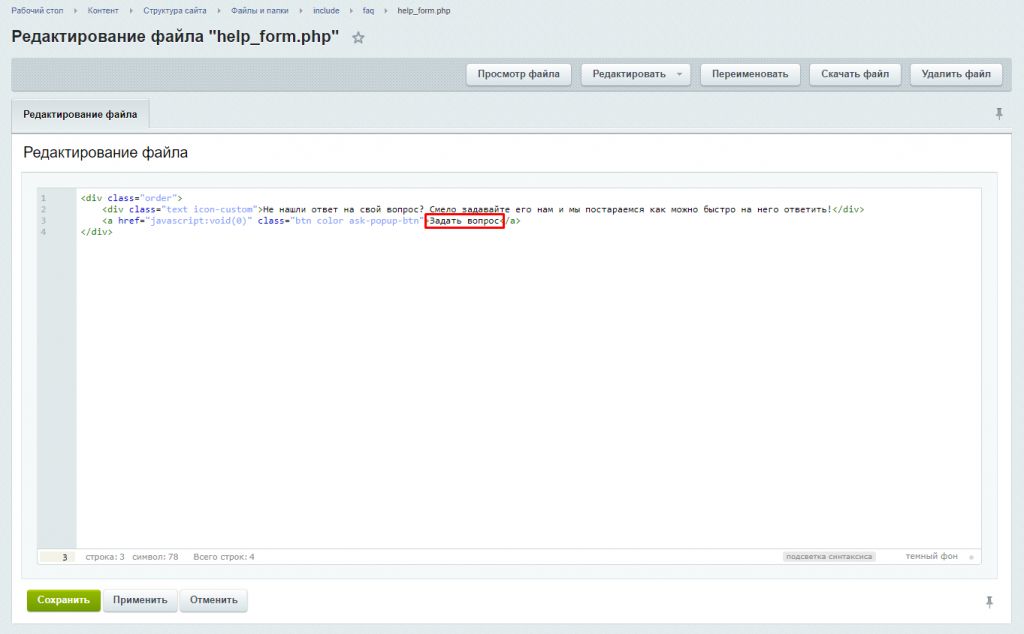
Контент -> Структура сайта -> Файлы и папки -> include -> faq -> help_form.php.

Отредактируйте файл как PHP и напишите необходимый вам текст.

После внесения изменений сохраните настройки.
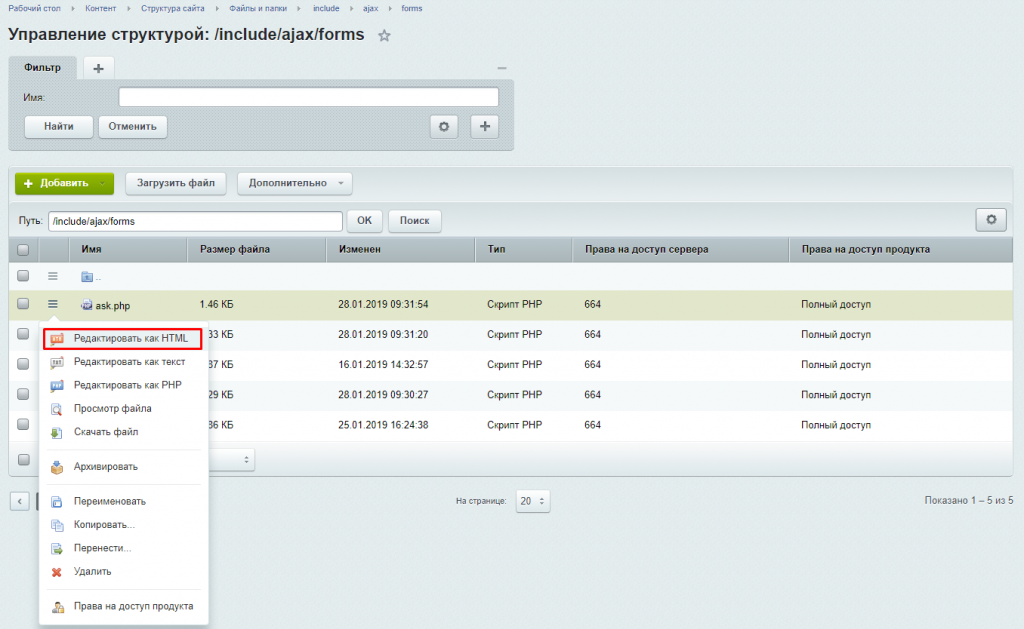
20. Кнопка «Отправить» в форме обратной связи
Для редактирования текста кнопки «Отправить», отображаемой в формах обратной связи «Задать вопрос», необходимо перейти в административную часть сайта.

Контент -> Структура сайта -> Файлы и папки -> include -> ajax -> forms -> ask.php.

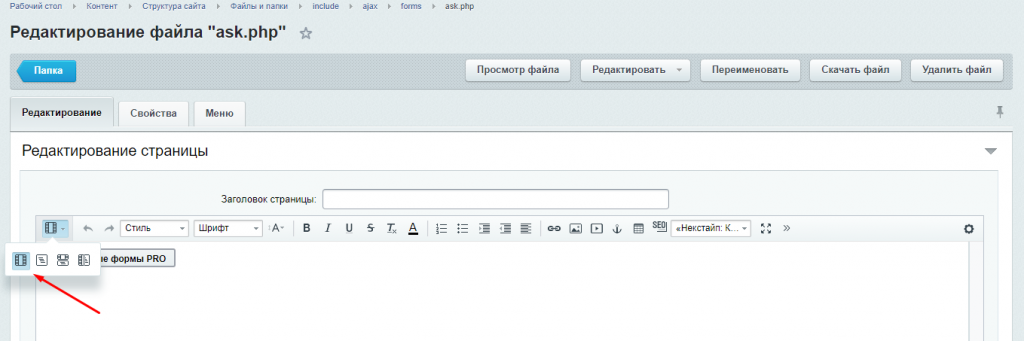
Отредактируйте файл как HTML.

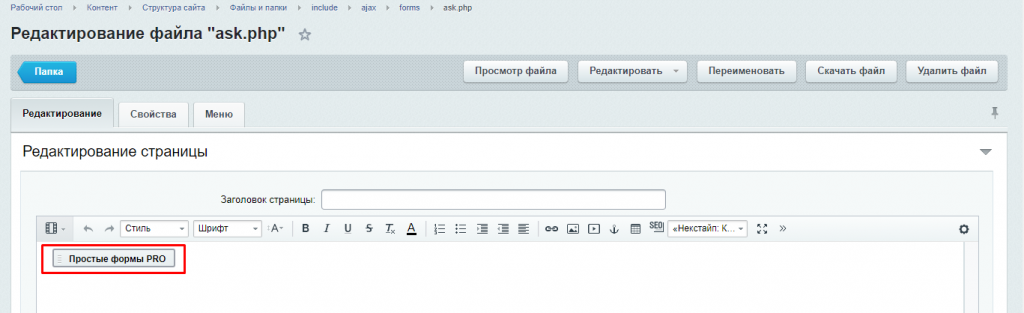
Далее необходимо включить визуальный режим.

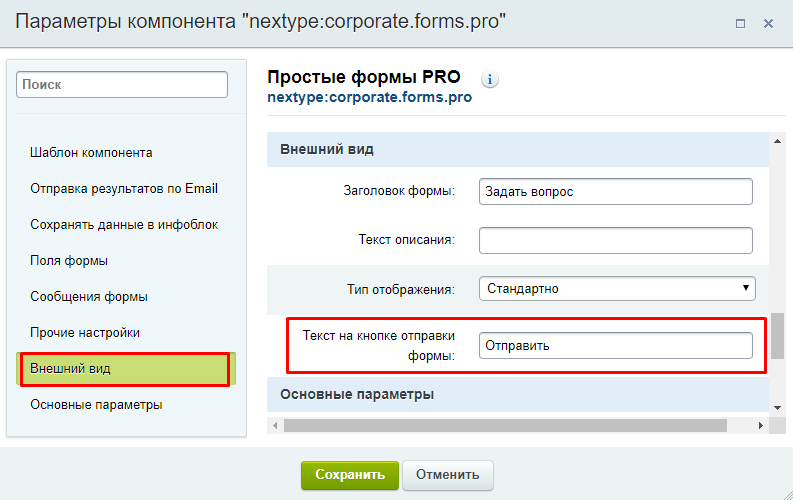
Два раза нажать на «Простые формы PRO».

Откроется окно с параметрами компонента. Необходимо перейти во внешний вид компонента и написать необходимый вам текст на кнопке отправки формы.
После внесения изменений сохраните настройки.
В данной статье мы рассмотрим варианты изменения надписей у кнопок на сайте.
- Изменение надписей у кнопок «Добавить» и «Под заказ»
- Ручное изменение надписей
- Массовое изменение надписей/Добавление нового языка
- Изменение языка магазина
Изменение надписей у кнопок «Добавить» и «Под заказ»
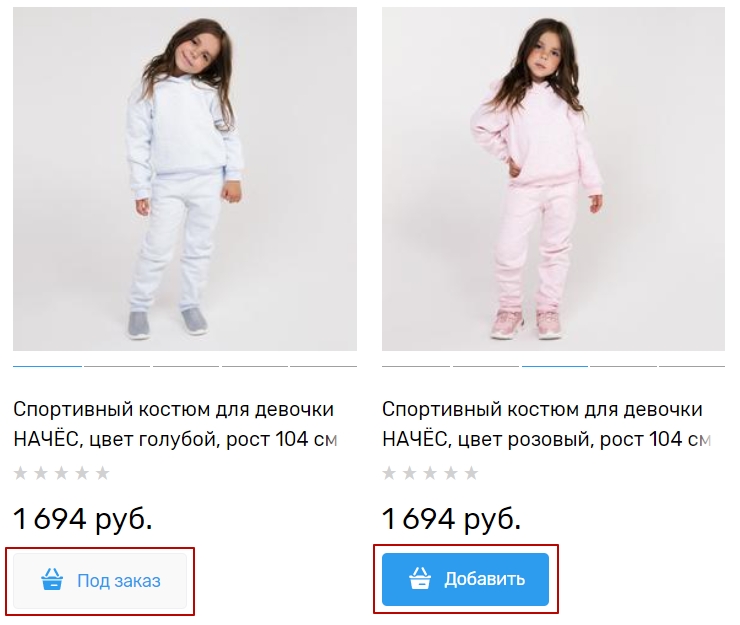
Начнем с того, что выясним, как сменить надписи у кнопок «Добавить» и «Под заказ» в карточке товара (рис.1).

Рисунок 1.
Сменить надписи можно, используя трансформер дизайна в клиентской части (рис.2).

Рисунок 2.
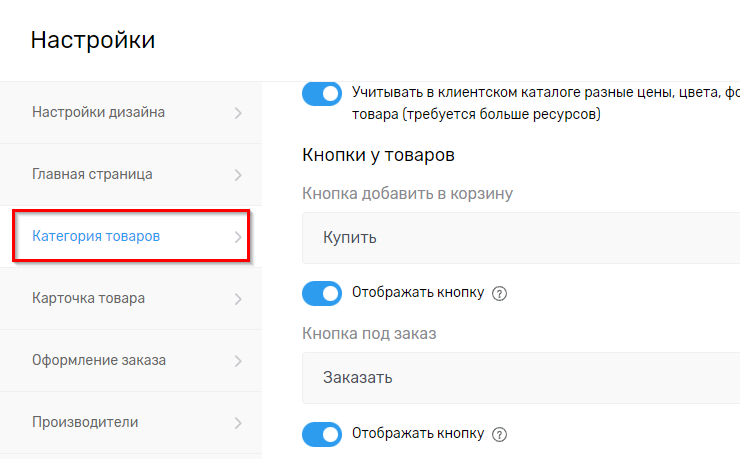
В разделе «Категория товаров» есть пункт «Кнопки у товаров», где имеется возможность изменить надписи кнопок (рис.3). После изменения сохраните настройки.

Рисунок 3.
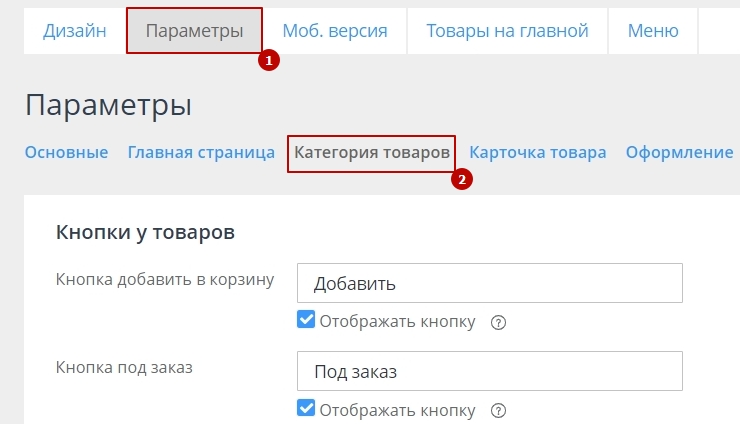
Также, изменить можно в панели администрирования сайта. Для этого переходим в пункт меню «Мои сайты — Редактировать». Далее «Параметры — Категория товаров» раздел «Кнопки у товаров» (рис.4). Здесь измените названия кнопок.

Рисунок 4.
Заметка
Опция «Отображать кнопку» отвечает за отображение кнопки на сайте. Если галочка не установлена, то кнопка в каталоге отображаться не будет.
Cохраняем настройки.
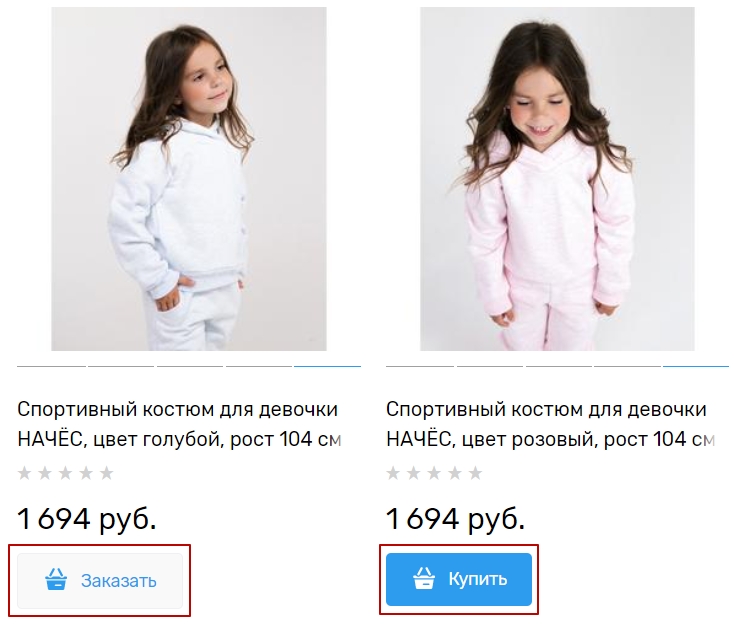
Готово (рис.5).

Рисунок 5.
Ручное изменение надписей
Далее рассмотрим изменение прочих надписей и заголовков на сайте.
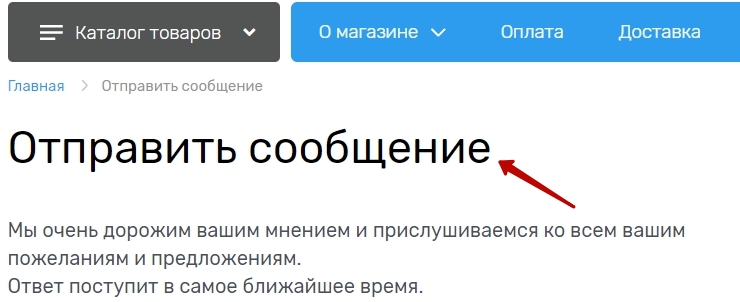
В качестве примера будем менять надпись «Отправить сообщение» в форме обратной связи (рис.6).

Рисунок 6.
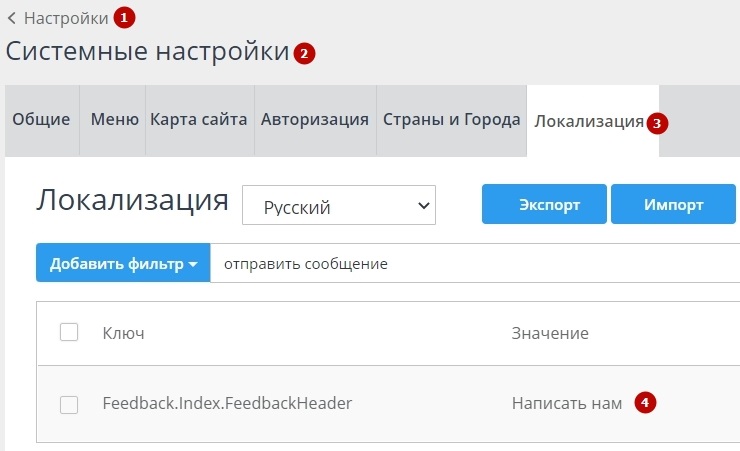
В панели администрирования сайта переходим в пункт меню «Настройки — Системные настройки — Локализация». На открывшейся странице в строке поиска вводим заголовок, который нам необходимо изменить. Изменим надпись на «Написать нам» (рис.7). Для сохранения изменений нужно просто нажать в пустое место.

Рисунок 7.
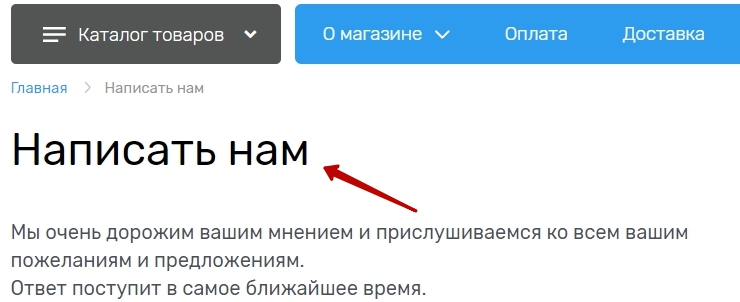
Смотрим изменения в клиентской части интернет-магазина (рис.8).

Рисунок 8.
Заметка
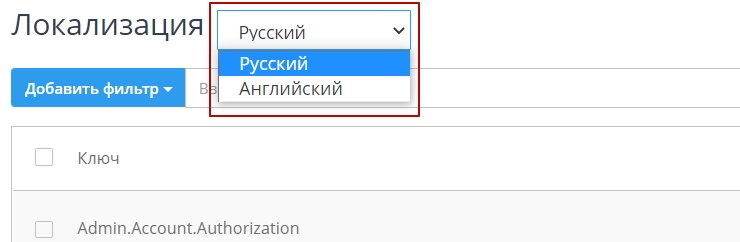
Локализация доступна на русском и английском языках.
То есть, если у Вас есть английская версия сайта, для неё Вы также можете задать свои заголовки, надписи и пр. (рис.9).

Рисунок 9.
Массовое изменение надписей/Добавление нового языка
Существует возможность массового изменения надписей, в том числе языка путем загрузки всех измененных ресурсов через CSV-файл, рассмотрим на примере смены языка (пример — немецкий язык).
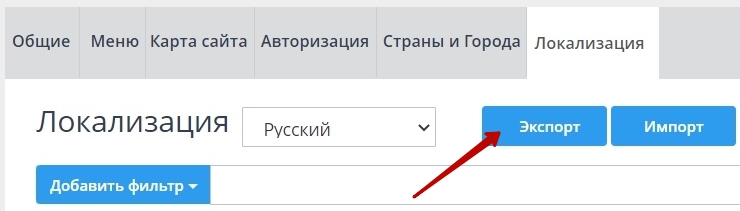
Экспортируем файл на странице «Настройки — Системные настройки — Локализация» (рис.10).

Рисунок 10.
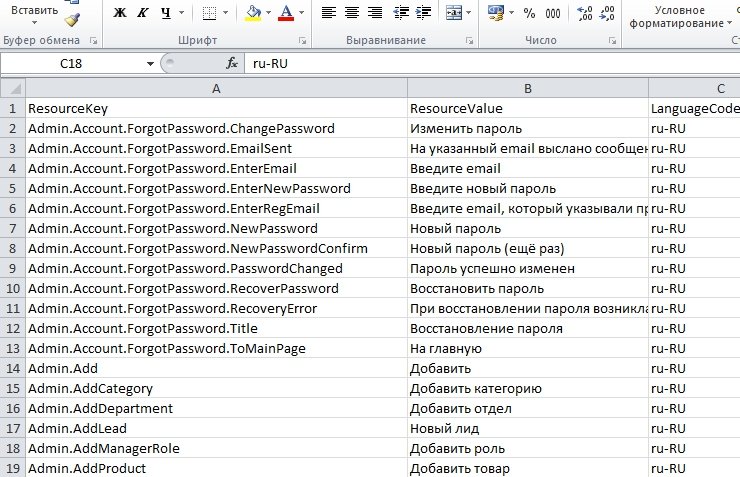
Файл содержит 3 колонки (рис.11):

Рисунок 11.
ResourceKey — ключ ресурса.
ResourceValue — значение ресурса, заголовок.
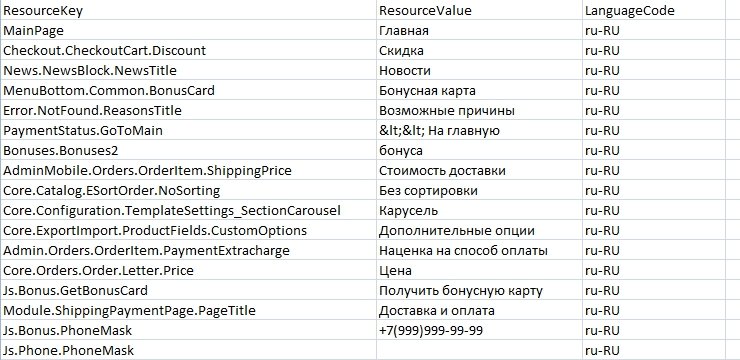
LanguageCode — локализация: английская или русская (рис.12).

Рисунок 12.
Меняем все ресурсы в файле на немецкий язык, сохраняем в формате csv (разделители точки запятые)
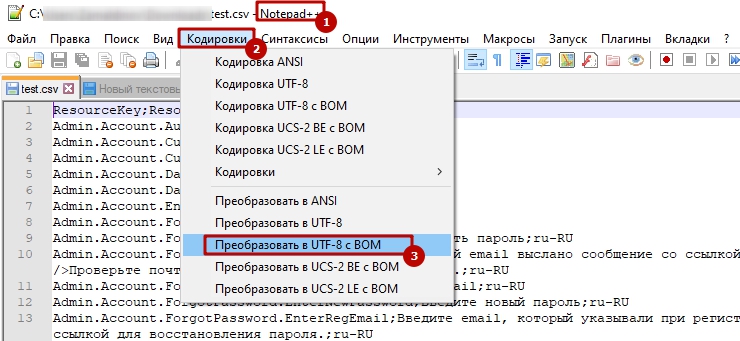
Далее открываем файл через NotePad++ и устанавливаем кодировку UTF 8 BOM (рис.13).

Рисунок 13.
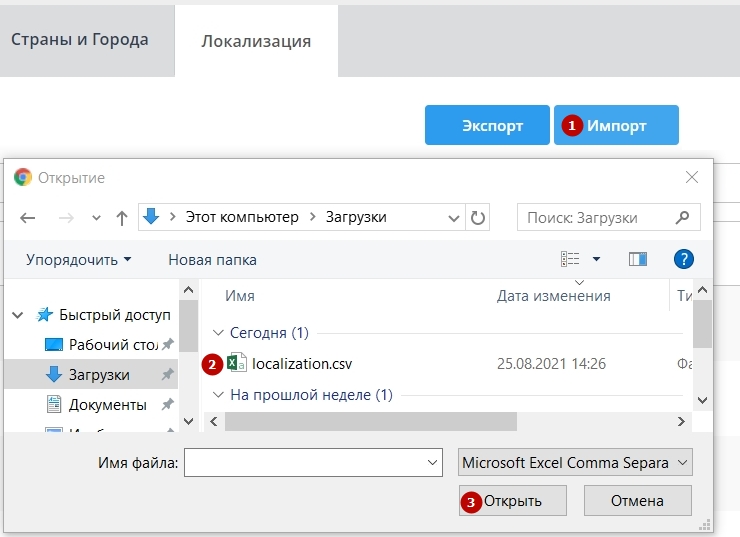
Загружаете на сайт через Импорт на странице Локализация (рис. 14).

Рисунок 14.
Таким образом будут переведены все основные элементы сайта, которые прописаны в коде.
Основной контент сайта (товары, описание и прочее) уже загружаете самостоятельно на нужном языке.
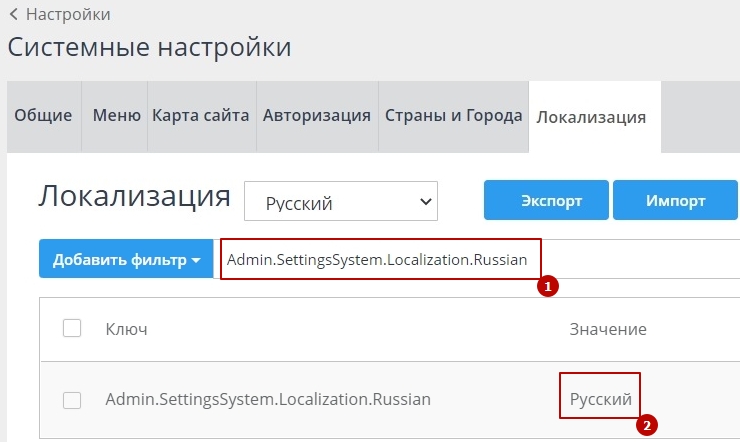
Для того, чтобы изменить саму надпись вашего нового языка, найдите в списке ключ «Admin.SettingsSystem.Localization.Russian» и в строке вместо «Русский», напишите свой язык, например, «Немецкий» (рис.15).

Рисунок 15.
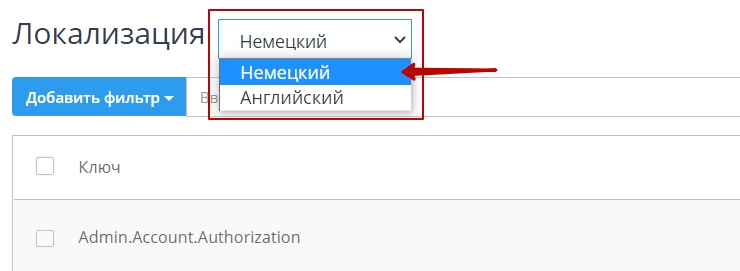
Проверьте, в выпадающем списке языков должен отображаться ваш новый язык (рис.16).

Рисунок 16.
Изменение языка магазина
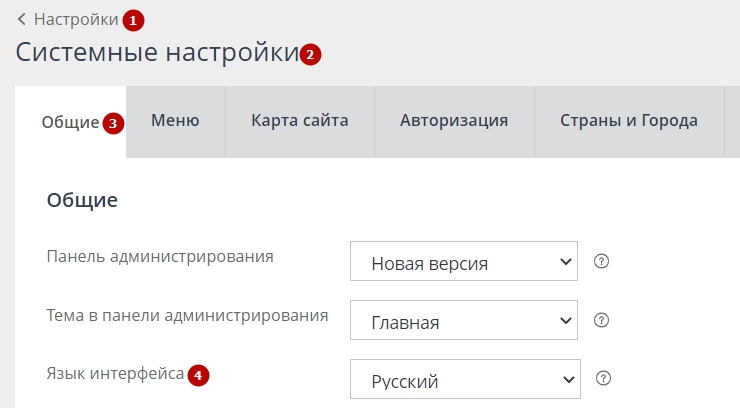
Сменить язык на сайте можно через панель администрирования, пункт меню «Настройки — Системные настройки», вкладка «Общие», поле «Язык интерфейса» (рис.17).

Рисунок 17.
Всё готово. Мы рассмотрели инструкцию по изменению надписей на сайте.
Тэги: изменить надпись, надписи, кнопка, надпись у кнопки, изменить надпись у кнопки,изменить заголовок, изменить название, название кнопки, изменить название кнопки, локализация, ресурсы, язык, мультиязычность, английский, локализация, добавить, купить, заказать, под заказ, заменить фразу есть в наличии на свою, изменить текст
Могу ошибаться, но мне показалось по вопросу, что вам нужно немного другое. А именно checkbox, у которого активный/неактивный состояния как раз есть.
input[type='checkbox']{display:none}
.box span{width:75px;height:30px;border:1px solid;border-radius:4px;display:block;cursor:pointer}
input[type='checkbox']:checked + span{background-color:green}
input[type='checkbox'] + span:after{content:'inactive';padding:5px;display:block;margin:0 auto;text-align:center}
input[type='checkbox']:checked + span:after{content:'active';color:white}<label class="box">
<input type="checkbox" name="name" />
<span></span>
</label>upd:
В случае с button это нереализуемо без js по причине того, что состояние active у button наступает тода, когда на кнопку нажали и заканчивается, когда её отпустили.
Необходимо отредактировать подпись на кнопке «Купить» – изменить ее на подпись «В корзину» или аналогичную по смыслу.
Решение
Чтобы изменить текст кнопки, отредактируйте нужные файлы в структуре сайта.
Внимание! Нижеследующая инструкция подразумевает работу с кодом решения. Перед внесением изменений обязательно познакомьтесь с нашими рекомендациями. Если вы собираетесь вносить изменения в код шаблона
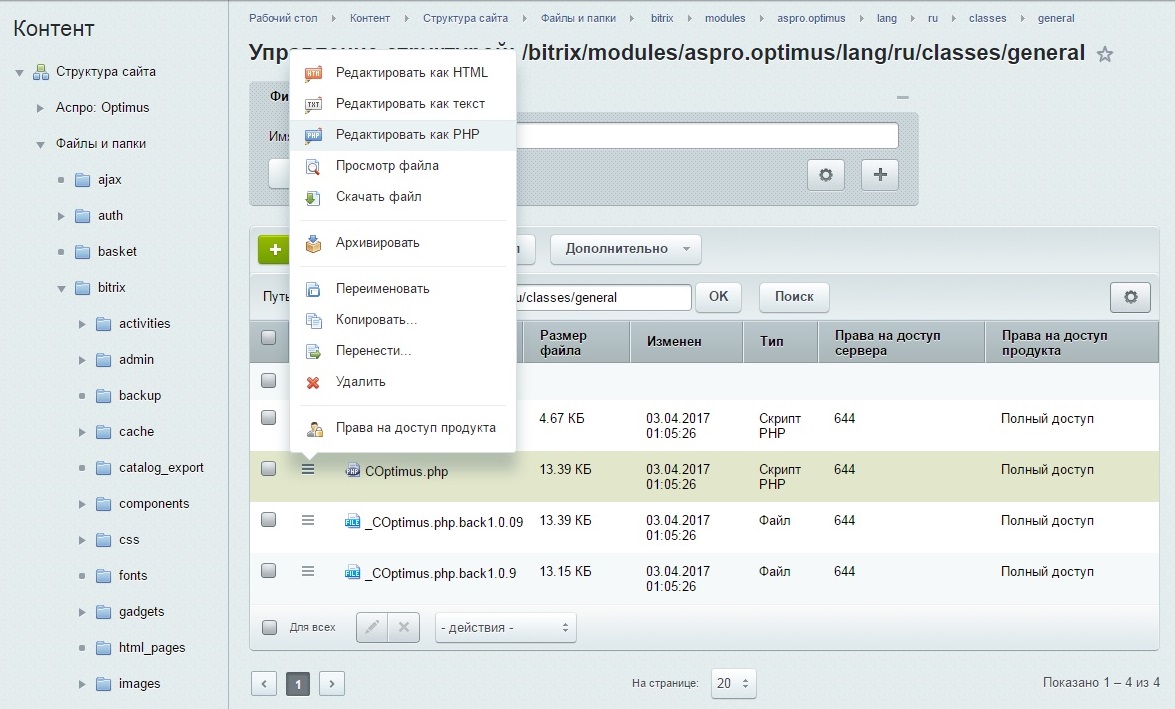
Инструкция для Аспро: Оптимус:

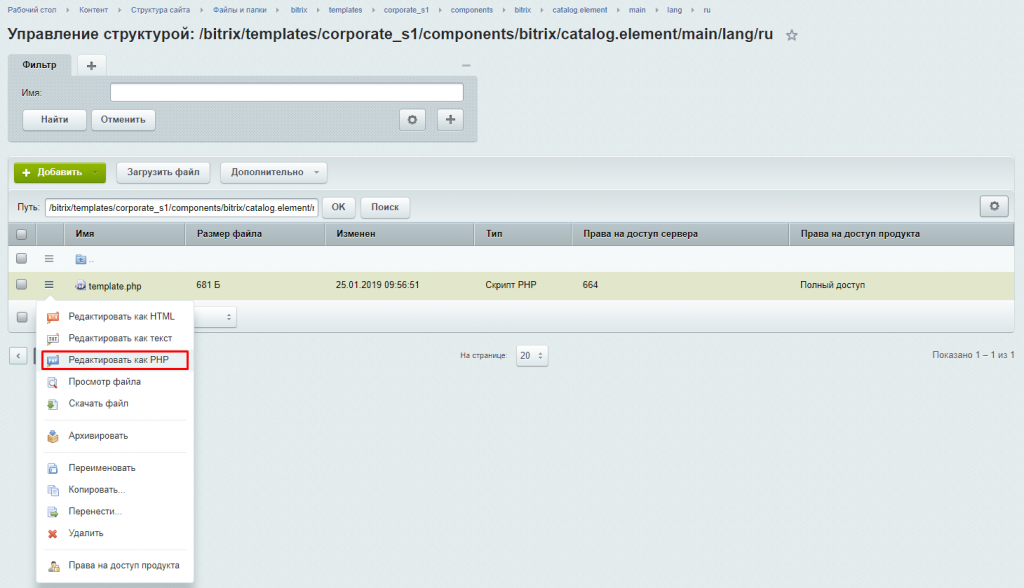
Нажмите кнопку «гамбургер» рядом с файлом «COptimus.php» и выберите пункт «Редактировать как PHP».
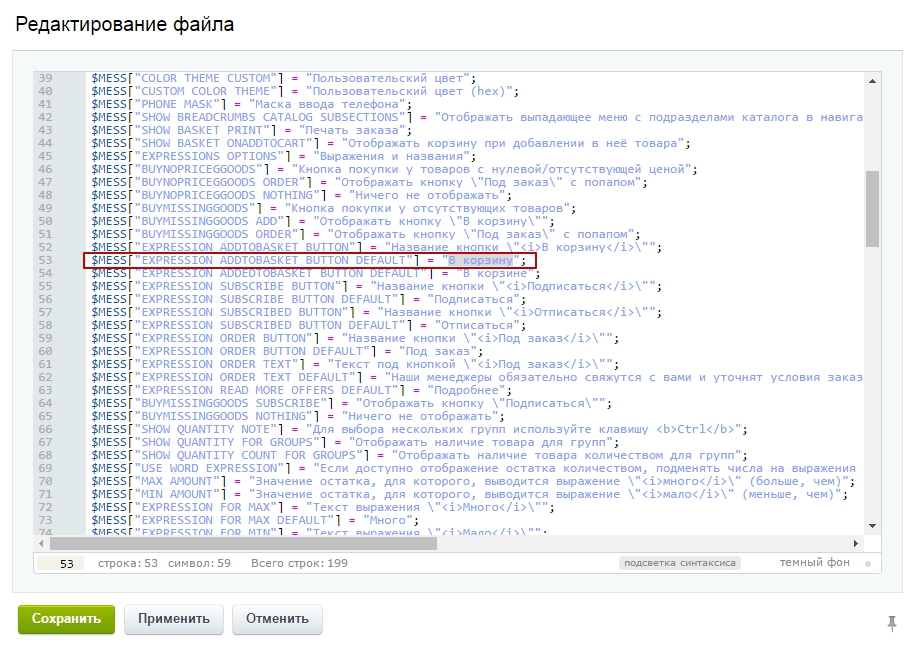
Найдите строку
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить"; и замените значение переменной на нужный текст (например, «В корзину»).
Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
Результат на сайте:

После внесения изменений нажмите кнопку «Сохранить» и сбросьте кэш сайта.
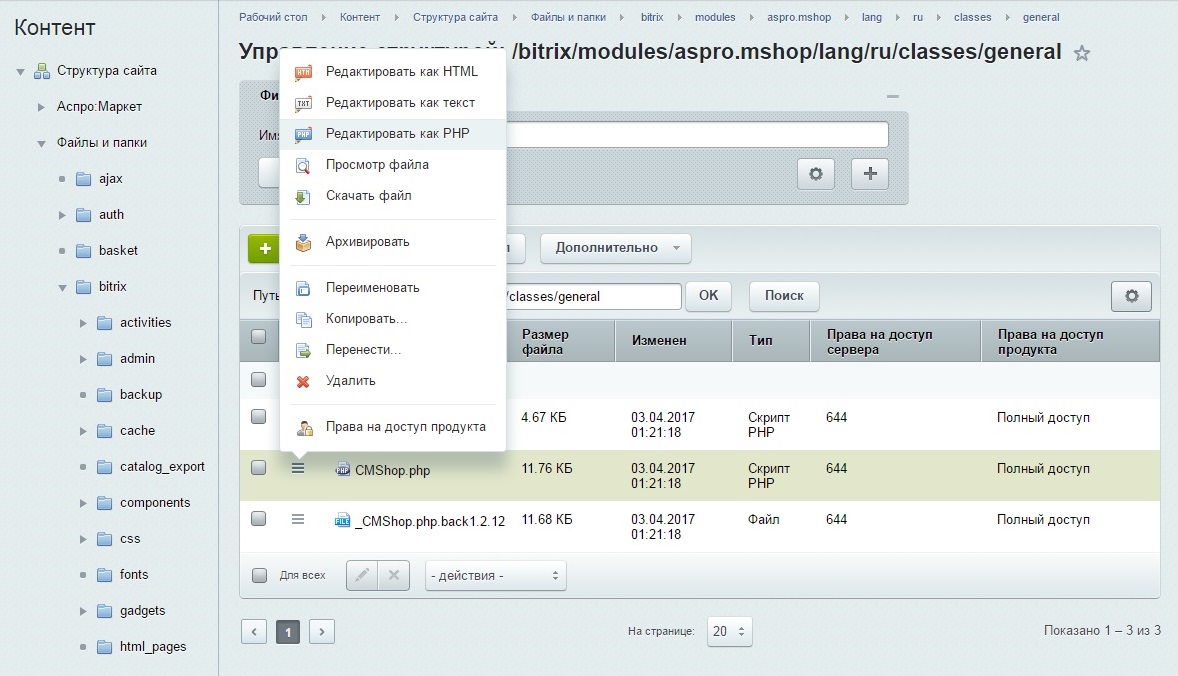
Инструкция для Аспро: Маркет:
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/modules/aspro.mshop/lang/ru/classes/general/CMShop.php
Нажмите кнопку «гамбургер» рядом с файлом «CMShop.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
После внесения изменений нажмите кнопку «Сохранить» и сбросьте кэш сайта.
Результат будет аналогичным: подпись кнопки изменится.
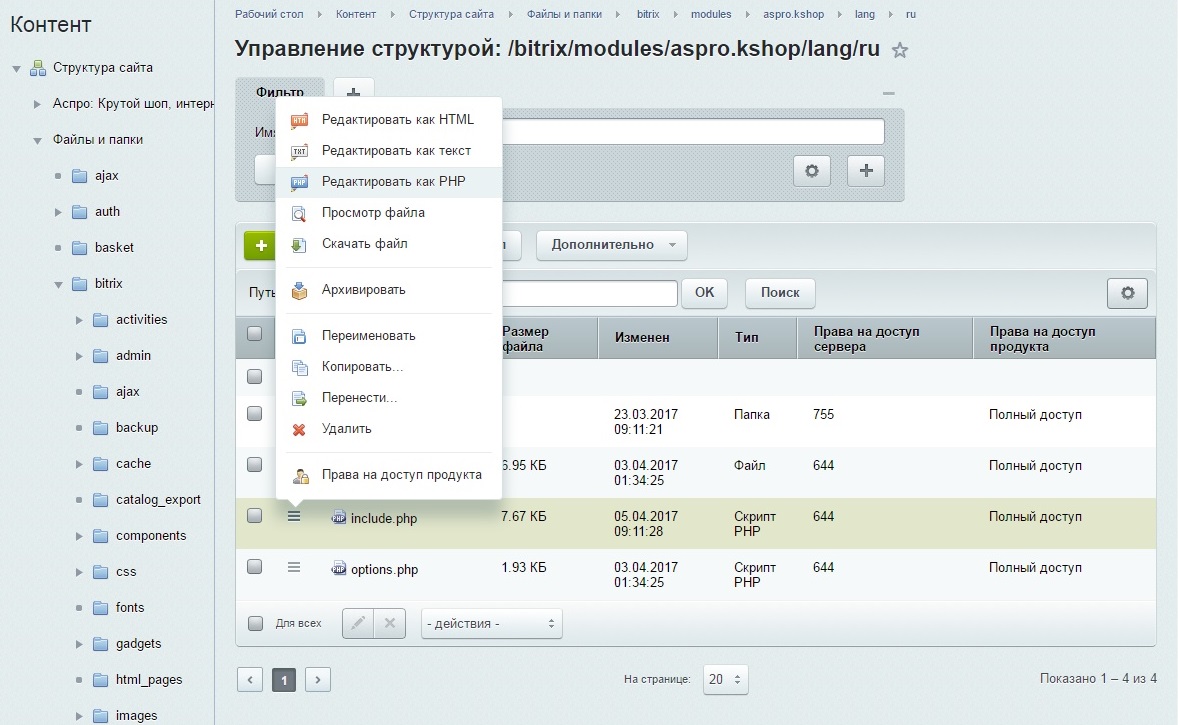
Инструкция для Аспро: Крутой шоп
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/modules/aspro.mshop/lang/ru/classes/general/include.php
Нажмите кнопку «гамбургер» рядом с файлом «include.php» и выберите пункт «Редактировать как PHP».

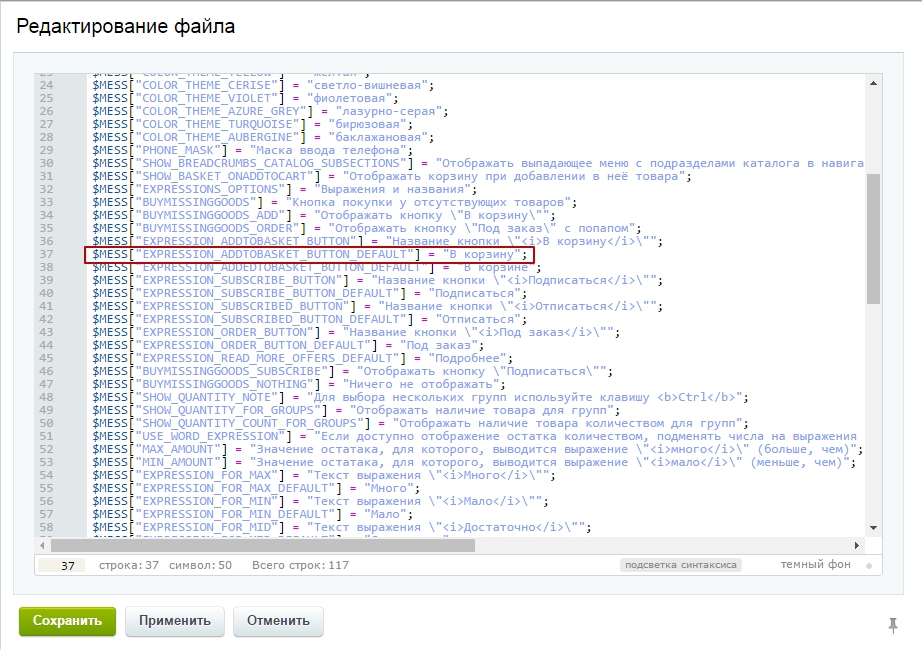
В строке
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "В корзину";
Стало:
$MESS["EXPRESSION_ADDTOBASKET_BUTTON_DEFAULT"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Интернет-магазин:
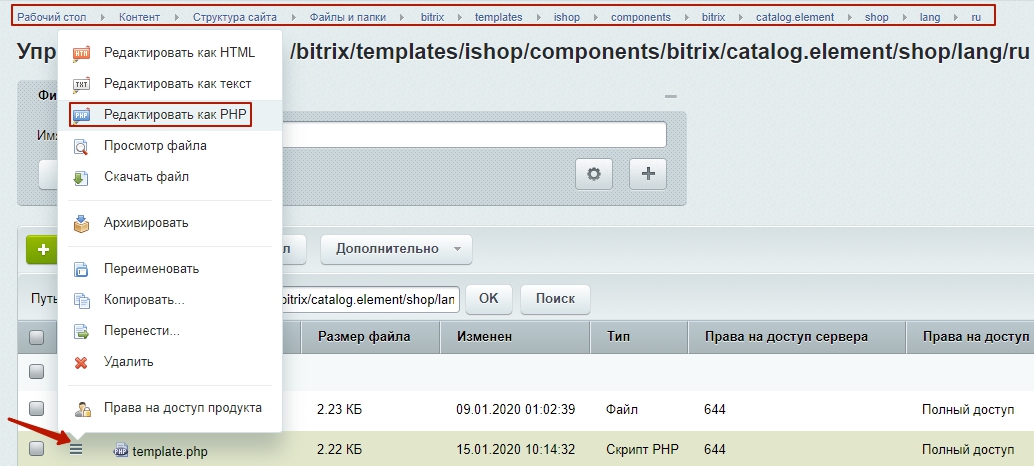
Для настройки в детальной странице перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/templates/ishop/components/bitrix/catalog.element/shop/lang/ru.
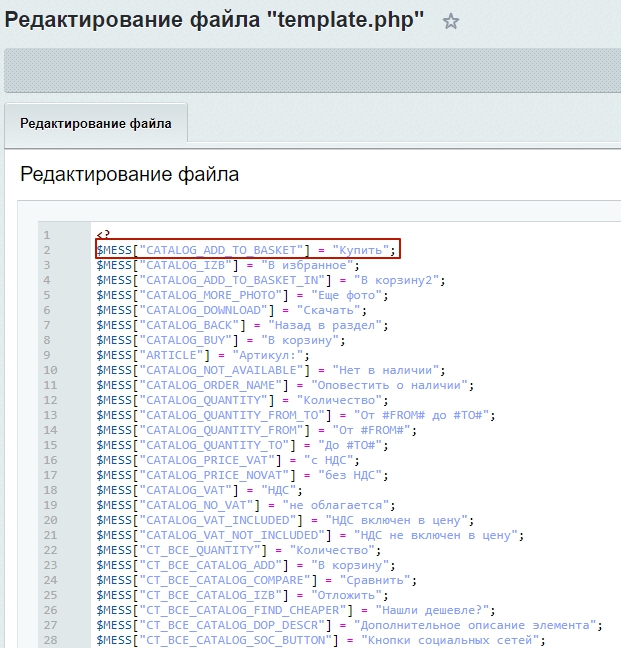
Нажмите кнопку «гамбургер» рядом с файлом «template.php» и выберите пункт «Редактировать как PHP».
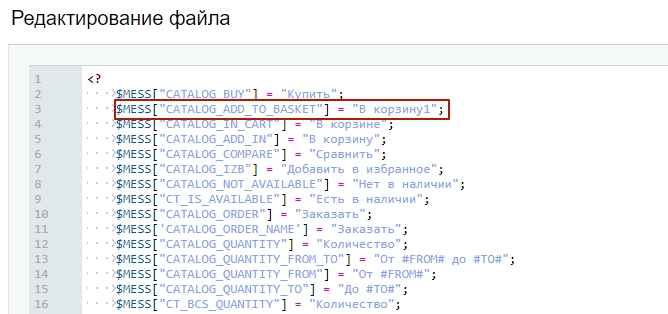
В строке
$MESS["CATALOG_ADD_TO_BASKET"] = "В корзину1"
замените значение переменной на нужный текст (например, «Купить»).

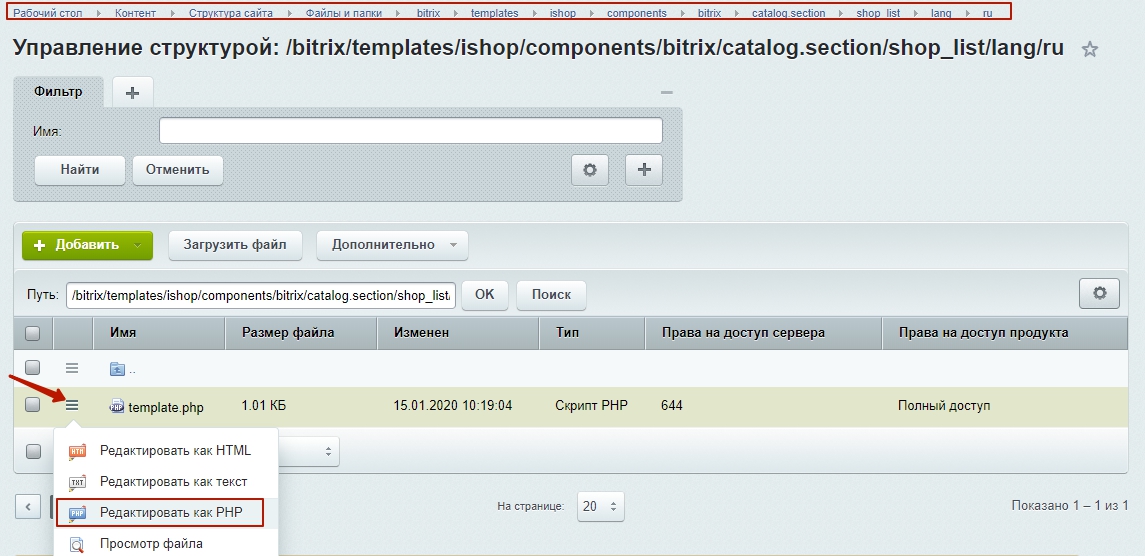
Для настройки в списке перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки/bitrix/templates/ishop/components/bitrix/catalog.section/shop_list/lang/ru.
Нажмите кнопку «гамбургер» рядом с файлом «template.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS["CATALOG_ADD_TO_BASKET"] = "В корзину1"
замените значение переменной на нужный текст (например, «Купить»).

Инструкция для Аспро: Digital-компания
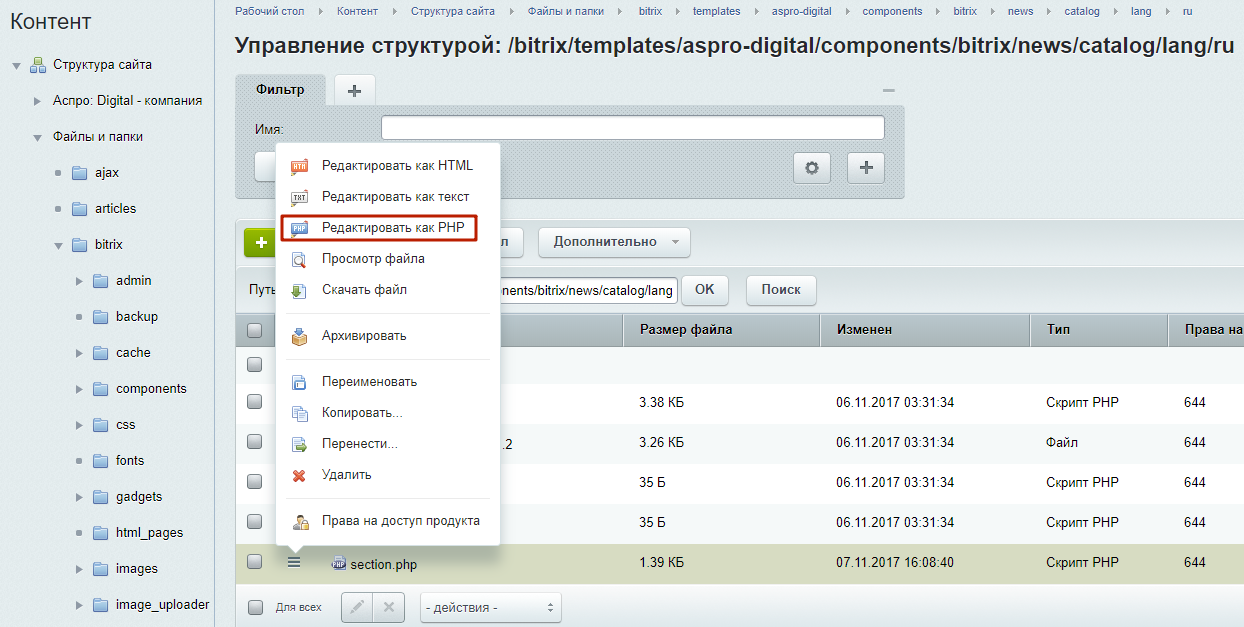
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки → bitrix → templates → aspro-digital → components → bitrix → news → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом «section.php» и выберите пункт «Редактировать как PHP».

В строке
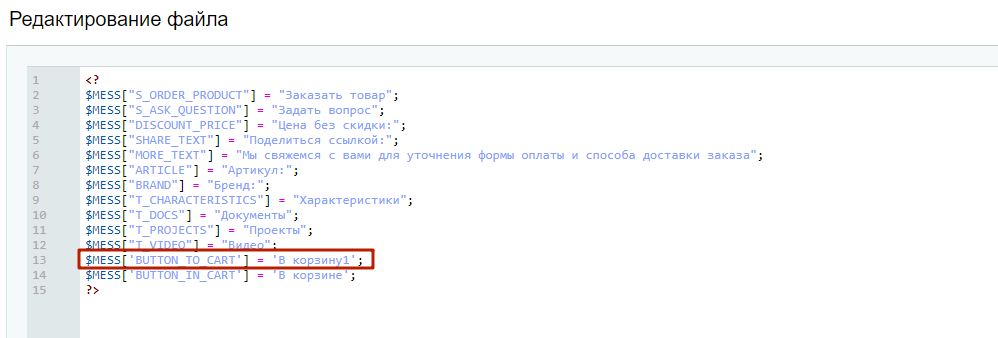
$MESS['BUTTON_TO_CART'] = 'В корзину1';
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS['BUTTON_TO_CART'] = 'В корзину1';
Стало:
$MESS['BUTTON_TO_CART'] = 'Купить';
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпоративный сайт современной компании
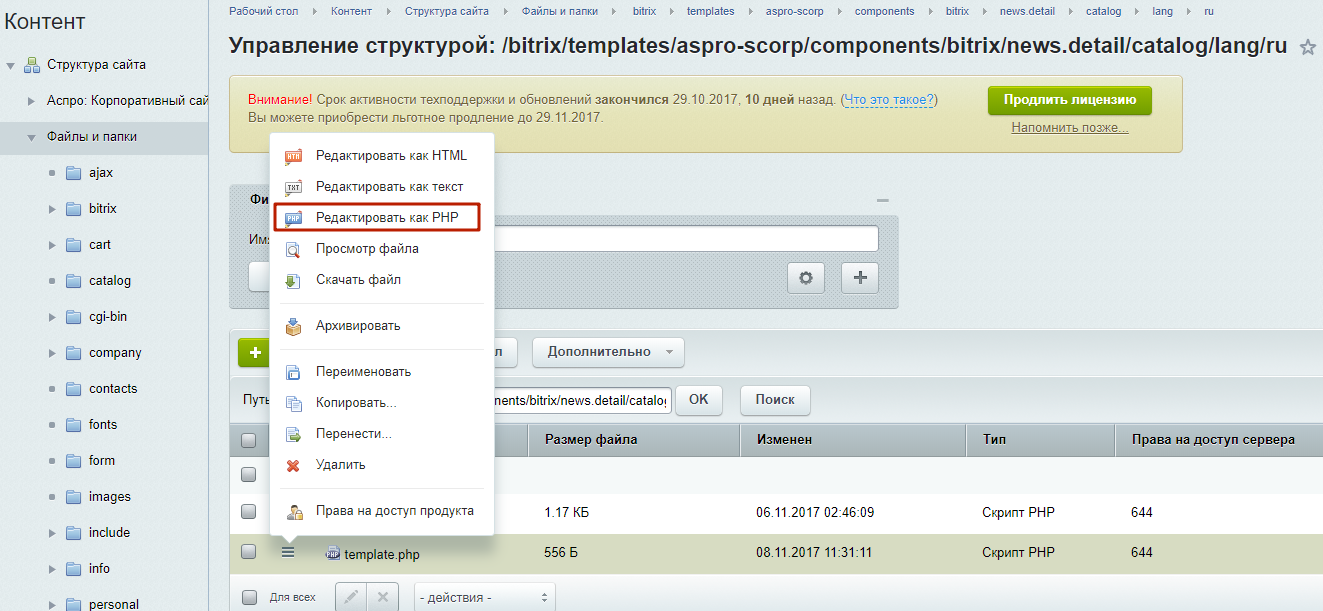
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-scorp → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».

В строке
$MESS['BUTTON_TO_CART'] = 'В корзину1';
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS['BUTTON_TO_CART'] = 'В корзину1';
Стало:
$MESS['BUTTON_TO_CART'] = 'Купить';
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпоративный сайт
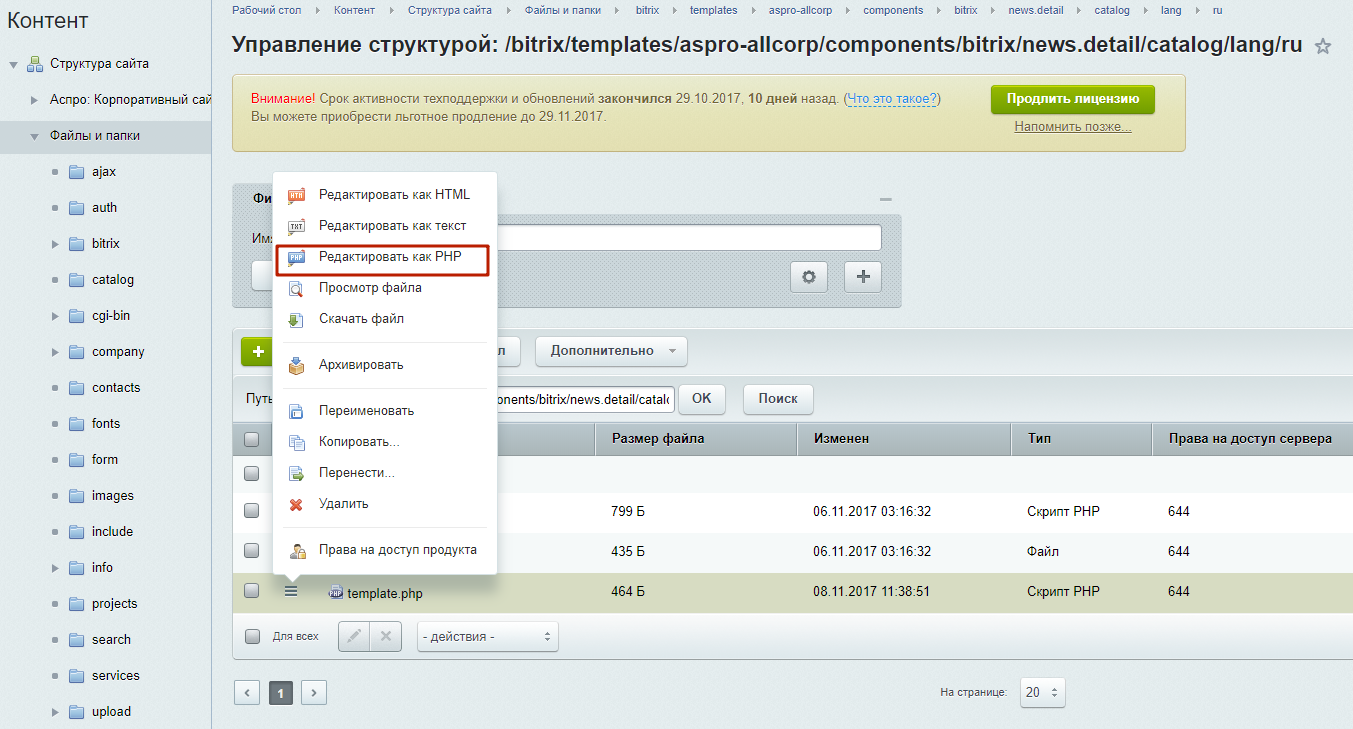
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-allcorp → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».

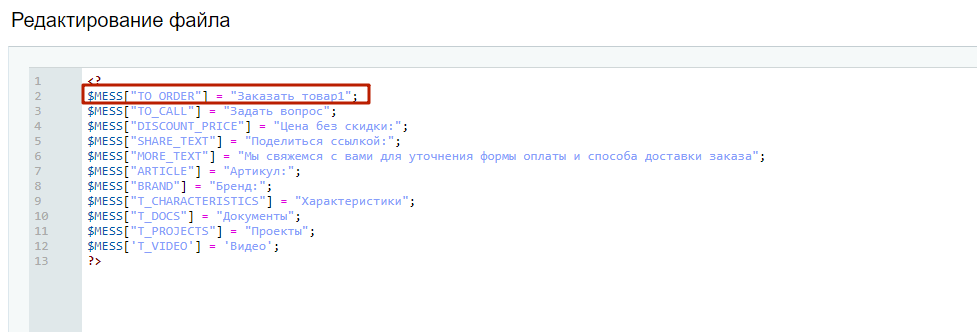
В строке
$MESS["TO_ORDER"] = "Заказать товар1";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["TO_ORDER"] = "Заказать товар1";
Стало:
$MESS["TO_ORDER"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Инструкция для Аспро: Корпорация
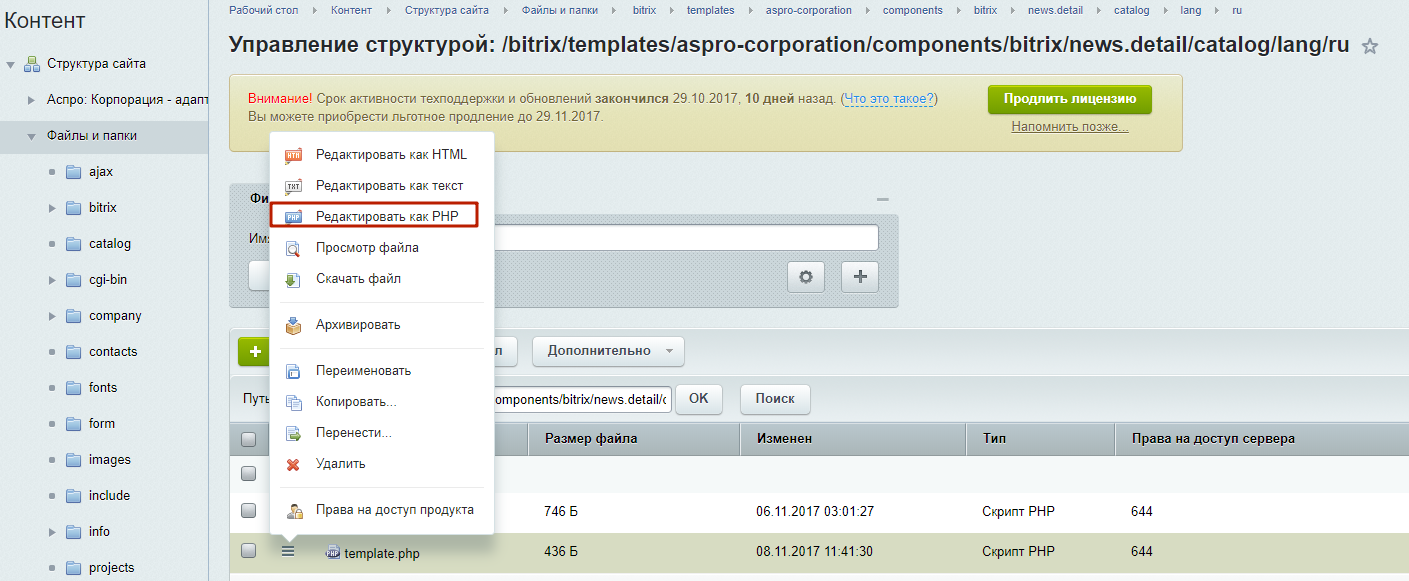
Перейдите в Рабочий стол → Контент → Структура сайта → Файлы и папки →bitrix → templates → aspro-corporation → components → bitrix → news.detail → catalog → lang → ru. Нажмите на кнопку «Гамбургер» рядом с файлом « template.php» и выберите пункт «Редактировать как PHP».

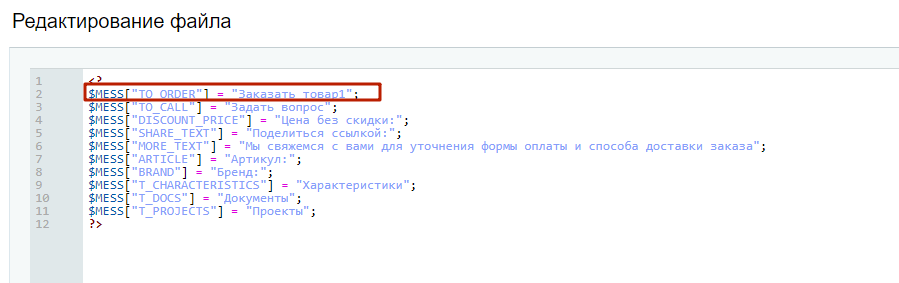
В строке
$MESS["TO_ORDER"] = "Заказать товар1";
замените значение переменной на нужный текст (например, «Купить»).

Было:
$MESS["TO_ORDER"] = "Заказать товар1";
Стало:
$MESS["TO_ORDER"] = "Купить";
После внесения изменений нажмите на кнопку «Сохранить» и сбросьте кэш сайта.
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку…
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег <a>.
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги <input> или <button>. Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
Хотя оба этих типа могут выглядеть одинаково (при помощи CSS), принципиальное их отличие в том, что важнейшим атрибутом тега <a> является href (цель ссылки), без которого этот тег даже не воспринимается браузером как ссылка и курсор при наведении на него не меняется на pointer. Это поведение, конечно, можно изменить при помощи “костылей”
a {
cursor: pointer;
}или
<a href="#">Кнопка</a>В то же время атрибут href является невалидным для тега <button>, поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
<button onClick="javascript:window.location.href='http://example.com';"></button>Но зачем это нужно. Все гораздо проще и понятнее.
Если кнопка нужна для перехода на страницу — используем
<a>, во всех остальных случаях —<button>
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов <a>, <button> и <input>. Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега <a>, по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
<a class="button" href="http://example.com" target="_blank">Перейти на сайт</a>Тег <button> используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
<button class="button">Выполнить действие</button>Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
form
Несмотря на слухи, которые ходят в интернете, о том, что тег <button> должен располагаться только внутри тегов <form>, на самом деле это не так  Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут
Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
autofocus— Автоматически устанавливает фокус браузера на кнопке при загрузке страницыdisabled— Кнопка заблокирована и нажатие на нее не выполняет никаких действийformaction(только для типа submit) — адрес обработчика формы, на который отправляются данные из формыformenctype(только для типа submit) — Тип отправляемых данных. Может бытьapplication/x-www-form-urlencoded,multipart/form-data,text/plainformmethod(только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может бытьgetилиpostformnovalidate(только для типа submit) — Отключает автоматическую валидацию введенных данныхformtarget(только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть_blank,_self,_parent,_topили значение атрибутаnameфреймаname— Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)value— Значение кнопки (смысл примерно тот же, что и с name)
Совет: используйте только быстрый и надёжный хостинг для своих сайтов, например Beget.com
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — <button>) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — <a>). При этом обе кнопки будут выполнены в одной стилистике.
<button id="login" class="button blue">
<i class="fa fa-unlock"></i>
<span>Войти</span>
</button>
<a id="register" class="button purple" href="/register">
<i class="fa fa-user-plus"></i>
<span>Зарегистрироваться</span>
</a>Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css');
@import url('https://fonts.googleapis.com/css?family=Roboto');.button {
/* Сбрасываем дефолтные стили */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Можно также использовать любые встроенные и кастомные шрифты, например, отсюда */
font-family: Roboto, Verdana, Tahoma, sans;
/* Тут можно поэкспериментировать */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
HTML
<div id="scroll-top">
<button><span data-hover="Наверх"><i class="fa fa-arrow-up"></i></span></button>
</div>CSS
#scroll-top {
position: fixed;
bottom: 48px;
right: 48px;
}
#scroll-top button {
position: relative;
overflow: hidden;
height: 48px;
width: 48px;
border: none;
outline: none;
cursor: pointer;
color: rgba(0, 0, 0, 0.3);
font-size: 16px;
background: #21c984;
transition: width 0.5s;
border-radius: 100px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}
#scroll-top button span {
display: inline-block;
transition: opacity 0.3s ease 0s, transform 0.5s ease 0s;
line-height: 48px;
font-size: 20px;
width: 100%;
}
#scroll-top button span::before {
width: 100%;
position: absolute;
left: 0px;
top: 200%;
opacity: 0;
content: attr(data-hover);
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #fff;
font-size: 16px;
text-transform: uppercase;
}
#scroll-top:hover button {
width: 120px;
background: #9b59b6;
}
#scroll-top:hover button span {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
transform: translateY(-200%);
}
#scroll-top:hover button span:before {
opacity: 1;
}
#scroll-top button:active {
background: #21c984;
}
JS (jQuery)
jQuery(document).ready(function($) {
$("#scroll-top > button").on("click", function(e) {
var body = $("html, body");
body.stop().animate({ scrollTop: 0 }, 500, "swing");
});
});В итоге должно получиться что-то похожее на это 
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.